Как правильно выстроить систему навигации сайта с пользой для SEO
- Что такое навигационная система сайта?
- Какие бывают виды?
- Как реализуется?
- Как навигация влияет на SEO?
- Как правильно выстроить навигацию сайта: 9 (+1) рекомендация
Что такое навигация сайта?
Навигационная система сайта — это часть архитектуры сайта, элементы (ссылки) и приемы, которые обеспечивают возможность переходов между страницами. Чем понятнее она выстроена, тем удобнее посетителям пользоваться площадкой. Поэтому навигационная система считается главным показателем качества юзабилити веб-ресурса.
Ссылки — это основа интернета. Но когда пользователь впервые открывает сайт, он не знает, где расположены ссылки на нужные ему разделы. Узнать он это должен в первые же секунды пребывания на сайте — благодаря навигации. С самого начала ему должна открыться карта местности — набор указателей, которые подсказывают направления к нужным местам.
Навигация состоит из разных видов гиперссылок. Каждый вид отвечает за разные действия:
- переходы между разделами;
- выбор и информирование о товарах или услугах, которые предлагаются на сайте;
- фильтрация товаров по параметрам;
- помощь при оформлении заказа.
Какие бывают виды?
- Основная — ссылки с главной страницы или основного меню.
- Глобальная — линки, которые доступны с любой страницы (например, на главную или в личный кабинет).
- Тематическая — ссылки на страницы схожей тематики.

- Текстовая — внутренняя перелинковка, по которой пользователи переходят к разделам или статьям, которые упоминаются в других материалах.
- Языковая — служит для переключения между языковыми версиями сайта.
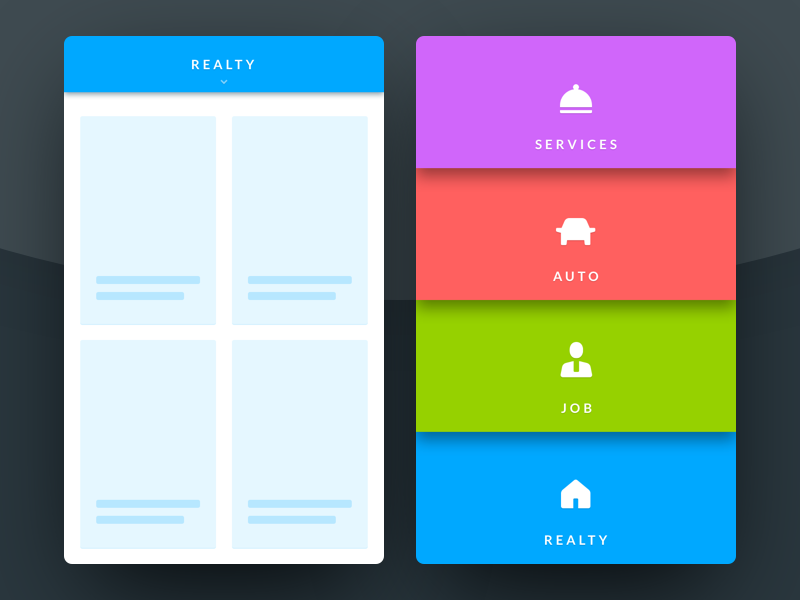
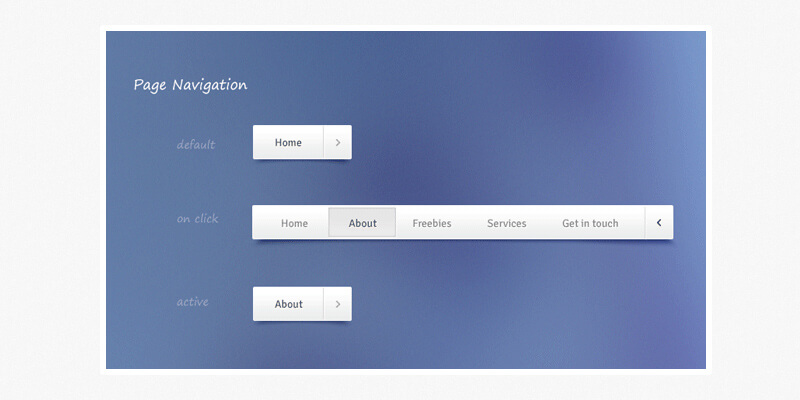
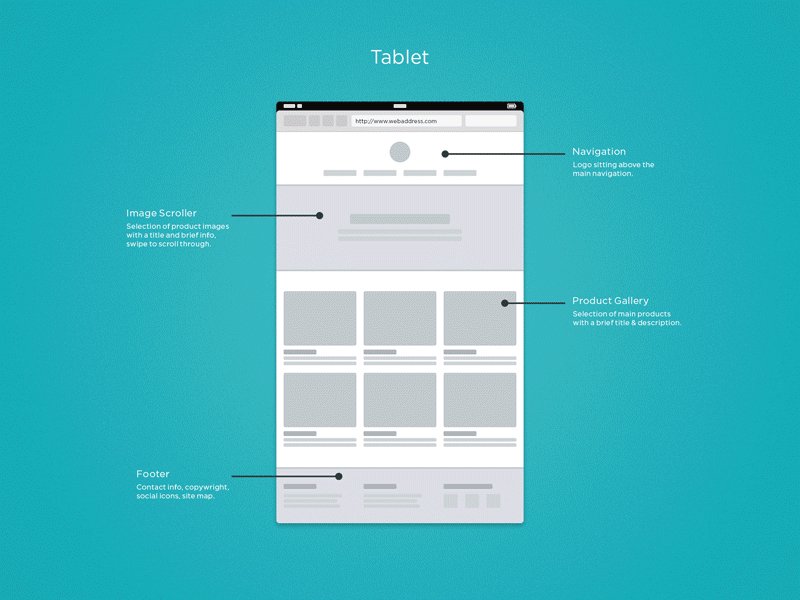
С точки зрения дизайнерской разработки навигация сайта бывает:
- горизонтальной — вверху страницы, как на нашем сайте seo.ru:
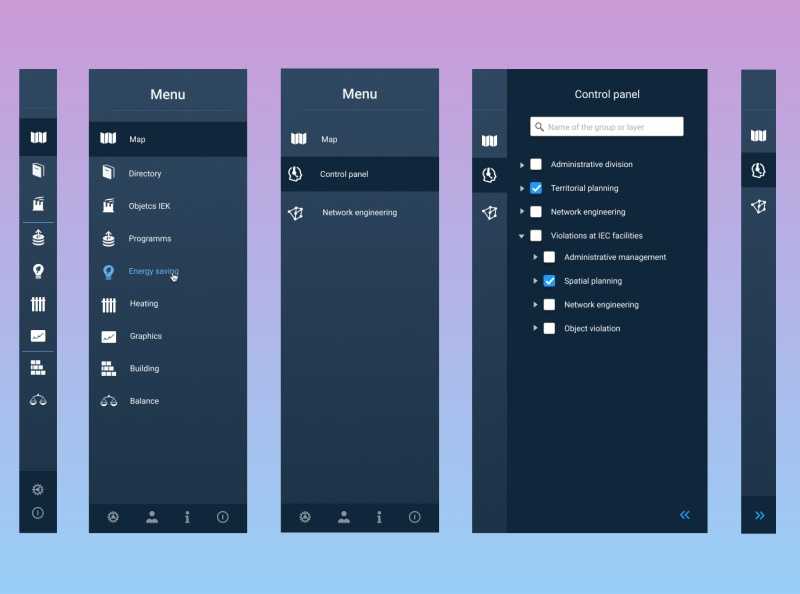
- вертикальной — расположенной на боковой колонке сайта, обычно слева:
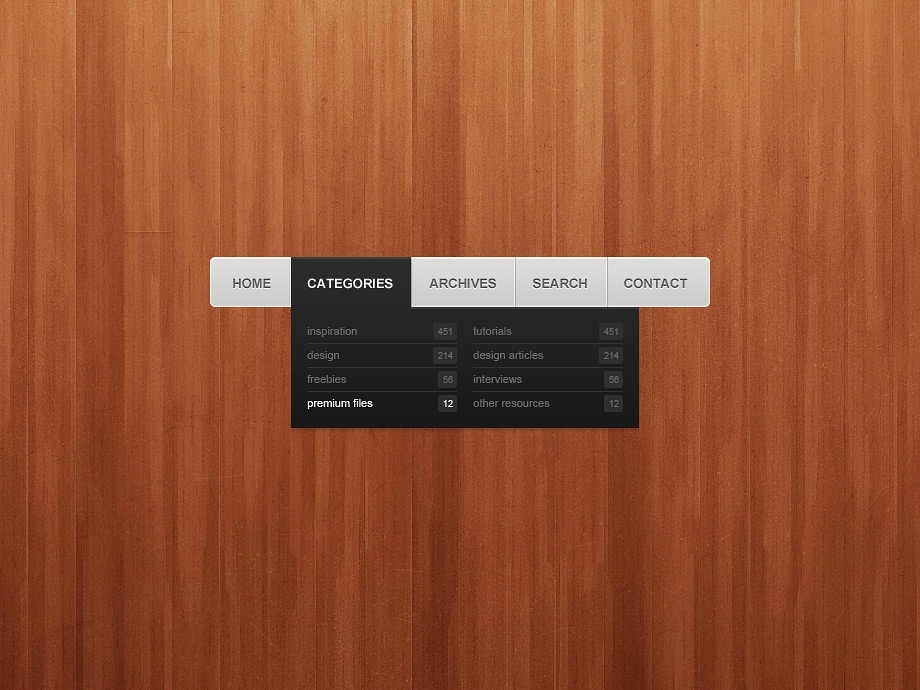
- «гамбургер» — еще один популярный прием: категории меню раскрываются при наведении на специальный значок в виде 3 горизонтальных полосок. Этот метод перешел из мобильной разработки и позволяет сэкономить место на главной:
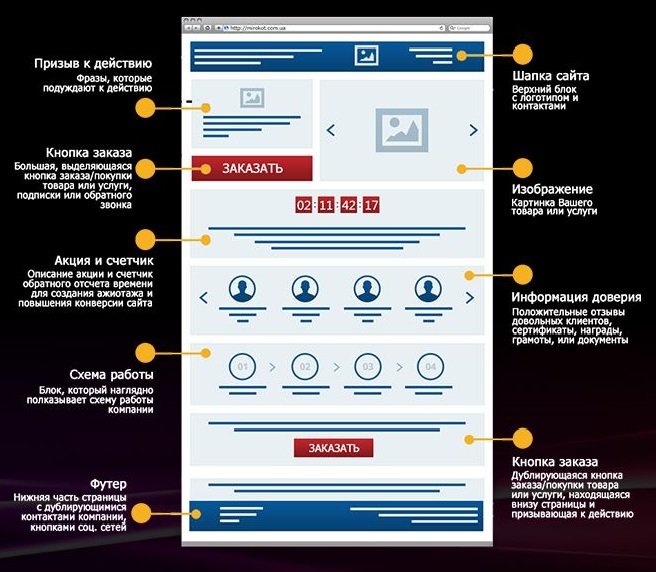
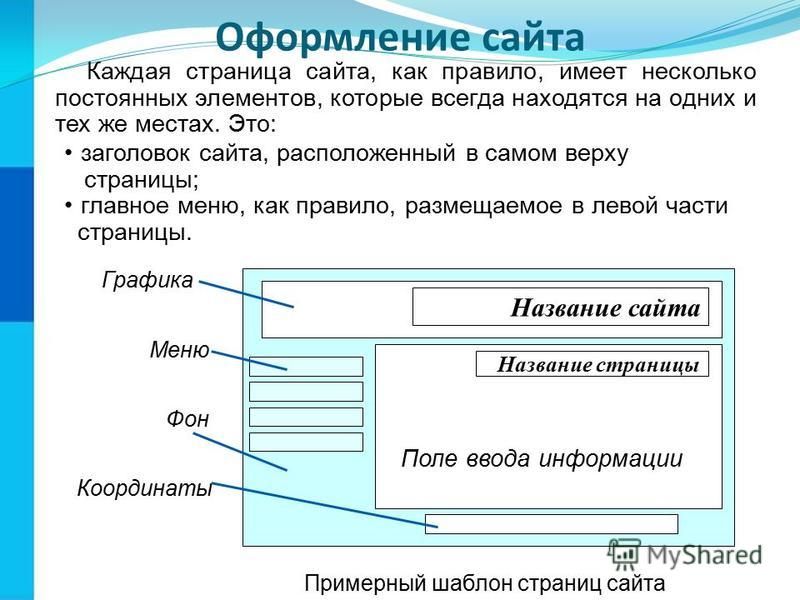
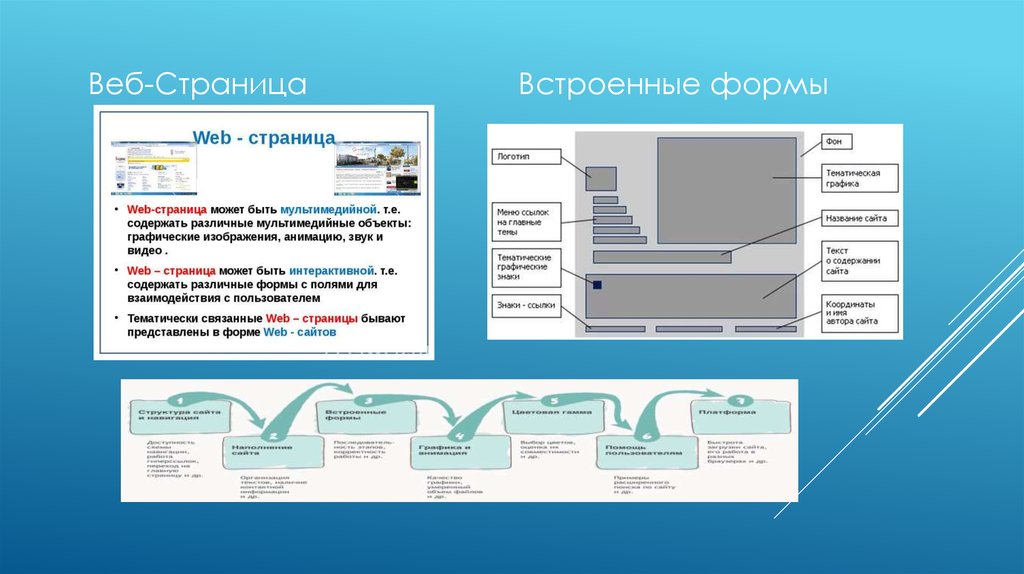
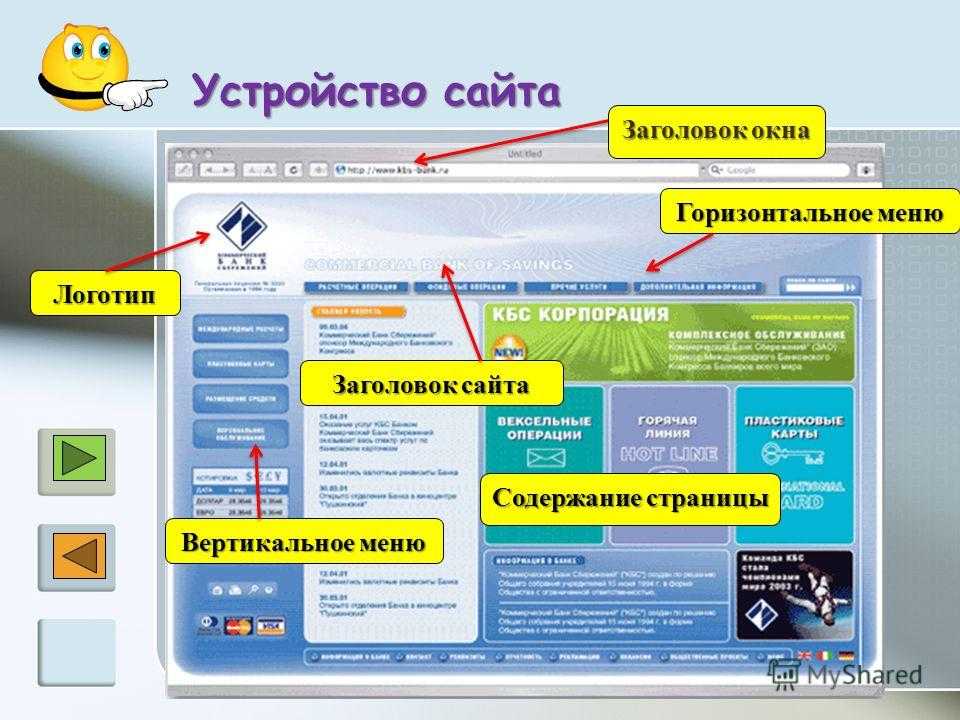
Основные элементы навигационной системы — это:
- URL;
- хэдер;
- основное меню;
- форма поиска;
- шкала прогресса, кнопка «Наверх»;
- ссылки внутри текстов;
- футер.

Как реализуется?
Любой из видов навигации можно реализовать по-разному. Выделяют такие виды исполнения:
- Классический текстовый, когда анкорами ссылок служит обычный текст.
- Графический
- HTML-навигация — в этом случае ссылки отображаются на экране пользователя, когда он наводит курсор на корневую папку.
- Java- и flash-навигация, которая дополняет HTML различными эффектами.
Как навигация влияет на SEO?
-
Формирует поведение посетителя.
Чем проще и понятнее у сайта структура, тем выше вероятность совершения целевого действия — например, покупки товара, заполнения формы или скачивания файла. То есть это прямое влияние на конверсию.

В 2020 году пользователи избалованы огромным количеством магазинов и поставщиков контента. Поэтому разбираться в том, как устроен сайт и какая ссылка куда ведет, они не станут. Они просто уйдут к тем конкурентам, у которых проще найти и заказать нужный товар или услугу.
Поведенческие факторы оказывают прямое влияние на ранжирование, а система навигации — один из ключевых факторов поведения.
-
Влияет на индексацию в поисковиках.
Поисковые системы (и Google, и Яндекс) подчеркивают важность логичной и понятной структуры. Это нужно не только пользователям, но и поисковым ботам.
Краулер индексирует сайт ссылка за ссылкой, переходя от одной к другой по выстроенной иерархии. Поисковой бот никогда не проиндексирует документ, на который не ведет ни одна ссылка с сайта. А значит, этот документ не будет отображаться в выдаче.

Предсказуемая организация навигации без дублей — залог четкой индексации и, к тому же, возможность по максимуму раскрыть тему и пользовательский интент запроса.
-
Делает сниппет более привлекательным.
Корректная структура позволяет отображать в поиске сразу несколько дополнительных ссылок:
Читайте по теме: Что такое сниппет и как настроить сниппет в Яндекс и Google
Как правильно выстроить навигацию по сайту: 9 (+1) рекомендация
Итак, переходим к конкретным правилам, которые объясняют, как сделать навигацию сайта.
-
Пользователи должны иметь возможность свободно переходить с одной страницы на другую. Это основное правило, которое задает тон всем остальным. Любой веб-площадке нужна простая, логичная, предсказуемая навигационная система.

-
Отслеживайте Подробнее…»>уровень вложенности приоритетных страниц. Это количество кликов, которое совершает посетитель при переходе от главной до нужной ему страницы. Так, у главной — 1 уровень, у ссылок с нее — 2 уровень, и так далее. Чем ближе страница к главной, тем больше ссылочного веса она получает. С точки зрения SEO размещать важный контент на страницах 4 и последующего уровней — не лучшая идея. Краулеры уделяют мало внимания таким страницам. Поэтому все то, что пользователи и/или поисковые боты должны увидеть, нужно размещать не дальше, чем на 3 уровне.
-
Соблюдайте системность структуры. Внутренняя перелинковка должна строиться на текстовых анкорах, которые дают представление о том, куда ведет ссылка.
 В качестве таких анкоров могут выступать ключевые слова, связанные с другим релевантным контентом.
В качестве таких анкоров могут выступать ключевые слова, связанные с другим релевантным контентом.
-
Избегайте сложной, слишком разветвленной структуры.
-
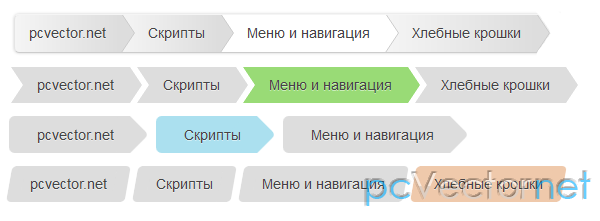
Внедряйте Подробнее…»>«хлебные крошки». Они помогают ориентироваться, особенно если пользователь отвлечется:
-
Используйте Подробнее…»>ЧПУ. Это вид URL позволяет пользователю понять, какой контент расположен на странице еще до того, как она открылась.
-
Создавайте и сортируйте категории, исходя из их популярности и актуальности для пользователей.
-
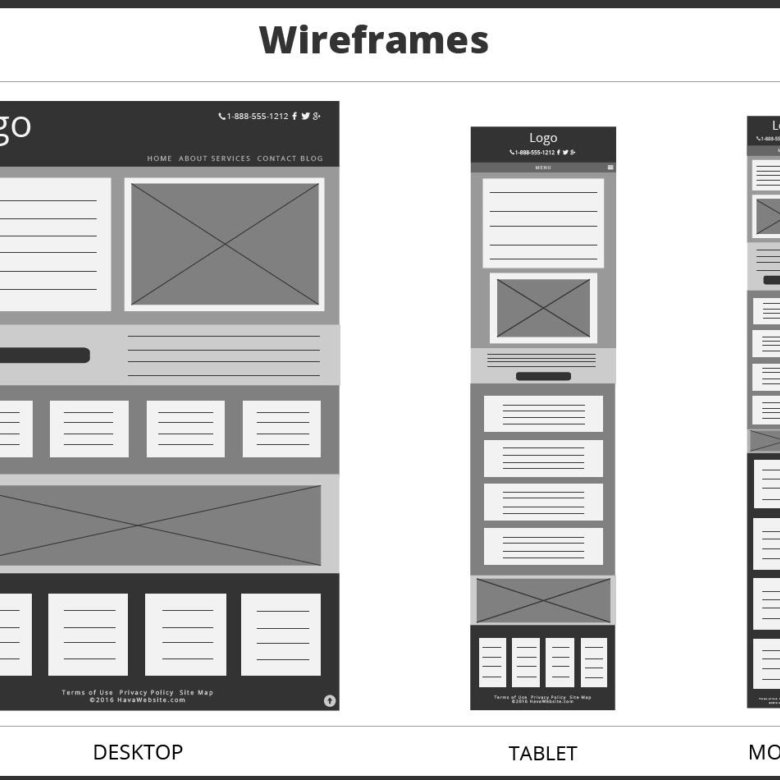
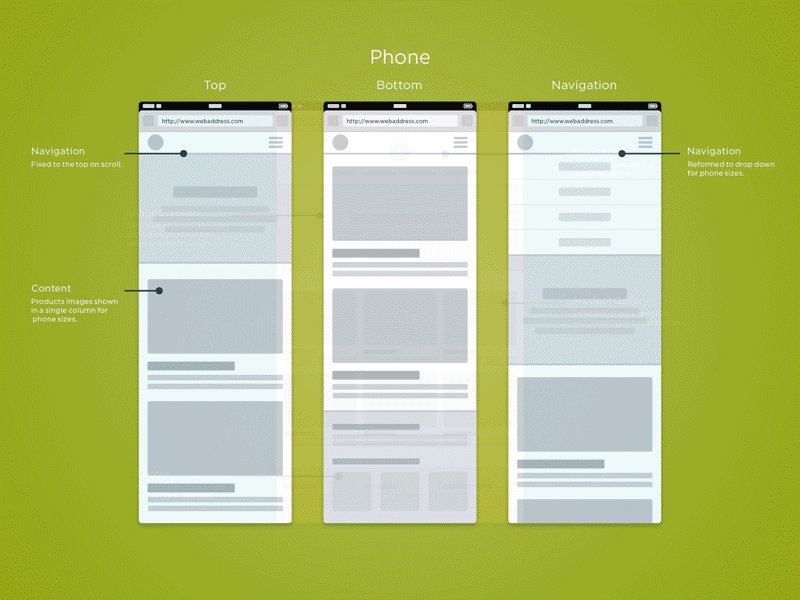
Адаптируйте новые элементы навигации для мобильных устройств.
-
Делайте элементы навигации контрастными, но при этом гармоничными по отношению к фону и основному контенту.

Бонусная рекомендация: если есть возможность, привлекайте SEO-специалиста для создания структуры еще на этапе разработки сайта. Если вы просто решили создать сайт и начали хаотично размещать на нем товары и контент, это рано или поздно приведет к проблемам — с индексацией, с пользовательским поведением, с конверсией и даже с нормальным функционированием. Некоторые из этих проблем можно будет решить только радикальными методами — например, переездом на новую CMS. А это всегда дополнительные расходы.
Если же начать SEO на этапе разработки, вы изначально увеличиваете свои шансы на попадание в топ (а молодым веб-ресурсам без профессиональной помощи такое не под силу). Включенный в разработку сайта SEO-оптимизатор — это профилактика многих неприятностей и экономия средств на их устранение.
- Статья
- Чтение занимает 6 мин
ПРИМЕНЯЕТСЯ К: 2013 2016 2019 по подписке SharePoint в Microsoft 365
Структура навигации веб-сайта представляет собой набор элементов управления и ссылок в семействах веб-сайтов, на сайтах и страницах, которые помогают пользователям определять, где они находятся, и с легкостью переходить в другие необходимые области сайта. Например, можно настроить структуру навигации веб-сайта так, чтобы помогать пользователям переходить к другим сайтам в семействе веб-сайтов, или чтобы динамически создавались элементы управления слева или верху (вертикальная или горизонтальная навигация) в зависимости от контекста, в котором находится пользователь. Хорошо спланированная стратегия навигации упрощает использование сайтов SharePoint Server.
Например, можно настроить структуру навигации веб-сайта так, чтобы помогать пользователям переходить к другим сайтам в семействе веб-сайтов, или чтобы динамически создавались элементы управления слева или верху (вертикальная или горизонтальная навигация) в зависимости от контекста, в котором находится пользователь. Хорошо спланированная стратегия навигации упрощает использование сайтов SharePoint Server.
В SharePoint Server есть много функций, которые используют технологию поиска для предоставления владельцам сайтов способов динамического отображения контента на веб-страницах. Дополнительные сведения о сайтах на основе поиска см. в статье Планирование публикации на нескольких сайтах в SharePoint Server.
Обзор элементов управления навигацией
Элементы управления навигацией могут отображаться на эталонных страницах, макетах страниц и, при использовании зон веб-частей, непосредственно среди контента страницы.
По умолчанию модель навигации SharePoint Server основана на иерархической структуре семейства сайтов. Используя компоненты навигации, вы можете связать любой сайт с любыми другими сайтами в иерархии и со страницами на этих сайтах. Кроме того, можно создавать ссылки на произвольные расположения, например внешний веб-сайт.
Используя компоненты навигации, вы можете связать любой сайт с любыми другими сайтами в иерархии и со страницами на этих сайтах. Кроме того, можно создавать ссылки на произвольные расположения, например внешний веб-сайт.
Управляемая навигация. При использовании управляемой навигации вы создаете набор терминов, представляющий иерархию навигации, из которого элементы управления навигацией отображают данные. Изменить иерархию навигации можно отредактировав набор терминов. Подробнее см. в статье Обзор управляемой навигации в SharePoint Server. По умолчанию управляемая навигация отключена во всех шаблонах сайта, кроме шаблона семейства сайтов портала публикации.
Навигационные ссылки проходят фильтрацию триммером безопасности. Это означает, что если у пользователя сайта нет разрешений на сайт или страницу SharePoint Server, на которую ведет ссылка, такая ссылка не отображается. Можно настроить, чтобы автоматически добавленные в навигацию страницы, сайты и ссылки были доступны только определенной аудитории. Пользователи, которые не входят в состав такой аудитории, не будут видеть ссылки на сайты и страницы, являющиеся целевыми для этой аудитории.
Пользователи, которые не входят в состав такой аудитории, не будут видеть ссылки на сайты и страницы, являющиеся целевыми для этой аудитории.
Общие элементы управления навигацией
Эталонная страница определяет внешнюю рамку веб-страниц на сайте. Эталонные страницы содержат элементы, которые должны присутствовать на всех страницах вашего сайта, например фирменная символика; распространенные команды, например поиск; элементы навигации, которые должны быть доступны на всем сайте. Эталонная страница часто содержит верхнюю панель навигации (ссылки в которой представлены в раскрывающихся меню) и вертикальную панель навигации.
Вы можете применять собственные стили к этим элементам управления навигацией с помощью компонента «Дизайнер» и любого HTML-редактора.
Верхняя панель ссылок
На верхней панели ссылок отображаются ссылки на сайты, находящиеся на один уровень ниже текущего в иерархии сайтов. Верхняя панель ссылок обычно расположена вверху каждой страницы сайта. По умолчанию в верхнюю панель навигации добавляются все сайты, расположенные на один уровень ниже текущего, и каждый из них имеет собственную уникальную верхнюю панель навигации. Владельцы сайтов могут настраивать эту панель для определенного сайта.
По умолчанию в верхнюю панель навигации добавляются все сайты, расположенные на один уровень ниже текущего, и каждый из них имеет собственную уникальную верхнюю панель навигации. Владельцы сайтов могут настраивать эту панель для определенного сайта.
Владельцы сайтов могут выбирать наследование верхней панели навигации от родительского сайта. Этот подход позволяет пользователям переключаться между сайтами из любого места в семействе сайтов, при этом верхняя панель навигации будет оставаться на своем месте на всех сайтах семейства. Например, у интернет-сайта, предназначенного для маркетинга товаров организации, может быть сайт для каждой линии товаров. Показывая сайт каждого товара в верхней панели навигации каждого сайта, можно позволить пользователям легко переключаться между сайтами, не возвращаясь на домашнюю страницу сайта.
Другие возможности конфигурации верхней панели навигации:
создание ссылок на веб-страницы всех сайтов верхнего уровня только в SharePoint Server;
создание ссылок на определенные внешние сайты;
создание ссылок на определенные сайты или страницы, расположенные в любом месте сайта;
упорядочивание ссылок под заголовками только в SharePoint Server;
сортировка элементов на верхней панели ссылок вручную;
ограничение максимального количества элементов для показа на уровне глобальной структуры навигации только в SharePoint Server.

Все функции верхней панели ссылок, например создание ссылок на внешние сайты, можно уникально настроить для каждого сайта. На верхнем уровне вы можете добавлять, перемещать и переупорядочивать ссылки, нажимая ИЗМЕНИТЬ ССЫЛКИ.
С помощью компонента «Дизайнер» можно дополнительно настраивать внешний вид и функции верхней панели ссылок только в SharePoint Server.
Панель быстрого запуска
На панели быстрого запуска обычно отображается важный контент текущего сайта, например списки и библиотеки. Часто она расположена в левой части каждой страницы на сайте.
Возможности настройки панели быстрого запуска:
создание ссылок на сайты, расположенные на том же уровне иерархии сайта, что и текущий, только в SharePoint Server;
создание ссылок на определенные внешние сайты или страницы на текущем;
упорядочение ссылок под заголовками;
сортировка элементов в панели быстрого запуска вручную;
ограничение максимального количества элементов для показа на уровне структуры навигации только в SharePoint Server.

Если вы хотите добавить, удалить или переупорядочить ссылки, в вертикальной панели навигации нажмите ИЗМЕНИТЬ ССЫЛКИ. Можно также добавлять, удалять, переупорядочивать ссылки и создавать новые заголовки в параметрах сайта. Чтобы включить или отключить панель быстрого запуска, щелкните значок с шестеренкой в верхнем правом углу и выберите Параметры сайта. В области Внешний вид и удобство использования выберите Представление в виде дерева, а затем установите флажок Включить область быстрого запуска.
Аналогично настройке верхней панели навигации можно настраивать внешний вид и функции вертикальной панели навигации, используя «Дизайнер», только в SharePoint Server.
Представление в виде дерева
Представление в виде дерева отображается на левой стороне страницы. Если вы включили панель быстрого запуска и представление в виде дерева, это представление будет отображаться под панелью быстрого запуска. В нем показан контент текущего сайта (например, списки, библиотеки и сайты) в иерархической структуре.
В нем показан контент текущего сайта (например, списки, библиотеки и сайты) в иерархической структуре.
Навигация по представлению в виде дерева по умолчанию отключена. Чтобы включить это представление, нажмите значок в виде шестеренки в верхнем правом углу, а затем выберите Параметры сайта. В области Внешний вид и удобство использования выберите Представление в виде дерева и установите флажок Включить представление в виде дерева.
Навигация для метаданных
Навигация для метаданных показывает метаданные о библиотеке и контенте списка в навигации в виде дерева, а также позволяет пользователям фильтровать библиотеку или контент списка по указанным полям. Администраторы сайта могут настраивать навигацию для метаданных на странице «Настройка навигации для метаданных» для списка или библиотеки, чтобы настраивать иерархии навигации и ключевые фильтры, доступные пользователям. Навигация для метаданных отображается, только когда пользователь просматривает список или библиотеку, для которой настроена эта навигация.
Управляемая навигация
Управляемая навигация позволяет определять и поддерживать навигацию на сайте, применяя наборы терминов. Этот метод дополняет существующую навигацию SharePoint, основанную на структуре сайта. Структуру управляемой навигации можно создать, добавляя термины в наборы терминов с помощью средства управления банком терминов. Набор терминов навигации можно скопировать и перевести на языки, используемые для вариантов надписей. Подробнее см. в статье Обзор управляемой навигации в SharePoint Server.
Веб-части навигации
Веб-часть — это элемент управления, который авторы могут вставить в зону веб-частей на странице и настроить. Для таких элементов управления, как «Сводные ссылки», «Оглавление», «Запрос контента» и «Поиск контента», есть аналоги в виде веб-частей, которые авторы страниц могут вставлять в зоны веб-частей на страницах. Для веб-частей предусмотрены такие же возможности конфигурации и функции, как и для соответствующих им элементов управления. Но они настраиваются при вставке на страницу, а не при добавлении в макет страницы дизайнером сайта. Чтобы авторы страниц могли вставлять на страницы веб-части навигации, добавьте в макет страницы одну или несколько зон веб-частей или включите в страницу элемент управления «Редактор форматированного текста» (это позволит пользователям добавлять веб-части прямо в веб-часть «Редактор форматированного текста»).
Но они настраиваются при вставке на страницу, а не при добавлении в макет страницы дизайнером сайта. Чтобы авторы страниц могли вставлять на страницы веб-части навигации, добавьте в макет страницы одну или несколько зон веб-частей или включите в страницу элемент управления «Редактор форматированного текста» (это позволит пользователям добавлять веб-части прямо в веб-часть «Редактор форматированного текста»).
Следующие веб-части навигации доступны только для сайтов, не являющихся сайтами публикации:
Сведение контента категории отображает категории из каталога веб-сайтов;
Сведение контента объединение сайтов отображает выбранные вами сайты;
Сведение контента сайты в категории отображает сайты из каталога веб-сайтов в определенной категории;
Совместная работа пользователей облако тегов отображает наиболее популярные темы, помечаемые тегами в вашей организации.

Позволив авторам вставлять веб-части на страницы навигации, вы будете меньше контролировать навигацию по сайту, так как часть навигации пользователей по сайту будет контролироваться авторами. Такой метод подходит для сред с нежестким контролем, например для сайта совместной работы в организации, где отдельным авторам необходимо иметь возможность направлять пользователей к контенту, связанному с работой автора. Он меньше подходит для сред с более строгим контролем, например для сайта с выходом в Интернет, навигацию по которому планируют и реализуют единообразным и контролируемым образом дизайнеры и проектировщики сайта.
Примечание
Если вы хотите включить зоны веб-частей в макеты страниц, но запретить авторам вставлять в них веб-части навигации, в коллекции веб-частей своего сайта вы можете изменить разрешения, требуемые для использования веб-частей навигации, чтобы сделать эти веб-части недоступными авторам на основе их уровня разрешений.
См. также
Понятия
Обзор управляемой навигации в SharePoint Server
Управление веб-частями в SharePoint Server
Удобная навигация по сайту — что это и как сделать: 10 советов
В этой статье мы расскажем о том, какой должна быть хорошая навигация по сайту, и как ее сделать действительно эффективной. Материал пригодится в первую очередь тем, кто хочет создать свой сайт самостоятельно.
Материал пригодится в первую очередь тем, кто хочет создать свой сайт самостоятельно.
Навигация – это методы, приёмы и специальные элементы, которые позволяют перемещаться между его страницами. От того, насколько хорошо она продумана, зависит всё: и конверсия, и успех продвижения ресурса.
Начните размещать официальную рекламу в Telegram Ads. Опередите конкурентов!
Зарегистрируйтесь и продавайте товары или услуги в Telegram Ads с помощью готового решения от Click.ru.
- Бюджет от 3000 евро – это гораздо дешевле, чем работать напрямую.
- Для юрлиц и физлиц – юрлица могут получить закрывающие документы, возместить НДС. Физлица могут запустить рекламу без общения с менеджерами.
- 3 способа оплаты – оплачивайте рекламу картой физического лица, с расчетного счета организации, электронными деньгами.
Подробнее >> Реклама
Это можно сравнить с планировкой в доме. Если планировка хороша – то вы без проблем найдёте нужную вам комнату, не перепутаете вход на кухню со входом в гостиную. Если же ходов, коридоров и дверей много, то можно заблудиться в таком доме.
Если планировка хороша – то вы без проблем найдёте нужную вам комнату, не перепутаете вход на кухню со входом в гостиную. Если же ходов, коридоров и дверей много, то можно заблудиться в таком доме.
Аналогично и с сайтами. Если навигация плохая, много ссылок, которые не ведут куда нужно, или непонятно, куда заведут – пользователи путаются, и не могут найти нужные страницы и необходимую им информацию.
Для поисковых систем хорошая, логичная навигация тоже важна. Поисковая машина должна понимать роль данной страницы на вашем сайте. Также грамотно продуманная навигация улучшает поведенческие факторы, так как пользователи быстрее находят нужную им информацию.
Читайте также: Как создать структуру сайта
Основные элементы и приёмы навигации
Предлагаю сначала ознакомиться с основными элементами, которые помогают перемещаться по сайту.
Навигация в широком смысле включает в себя множество приёмов и элементов, основная задача которых – дать пользователю перейти на нужную страницу и ознакомиться с информацией.
Одним из таких элементов, который давно уже стал обязательным на сайте – это логотип компании, при нажатии на который попадаем на главную страницу.
Например, вот здесь достаточно нажать на логотип, чтобы снова оказаться на стартовой странице.
Этот приём уже привычен для пользователей, и позволяет вернуться на домашнюю с любой страницы сайта.
Второй «классический» элемент – это верхнее меню.
Оно располагается под шапкой и состоит из кнопок или ссылок, которые ведут на основные разделы сайта. Такое меню может быть более сложным, с выпадающими списками, которые ведут на подразделы или отдельные страницы.
В последние несколько лет стал популярен ещё один прием – это меню-гамбургер, в котором все ссылки спрятаны на схематические три горизонтальные черточки. Этот элемент сначала жил только на мобильных устройствах, но сейчас всё чаще встречается и на десктопных версиях сайтов:
Ссылки на основные разделы открываются по клику на значок гамбургера.
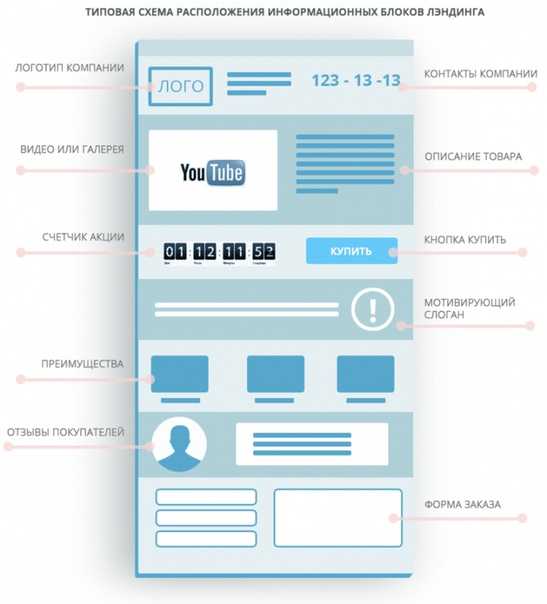
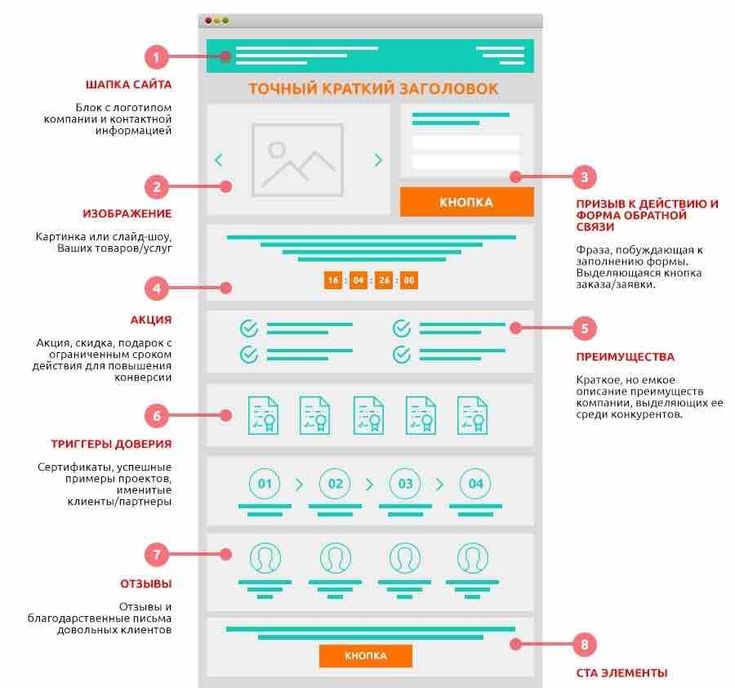
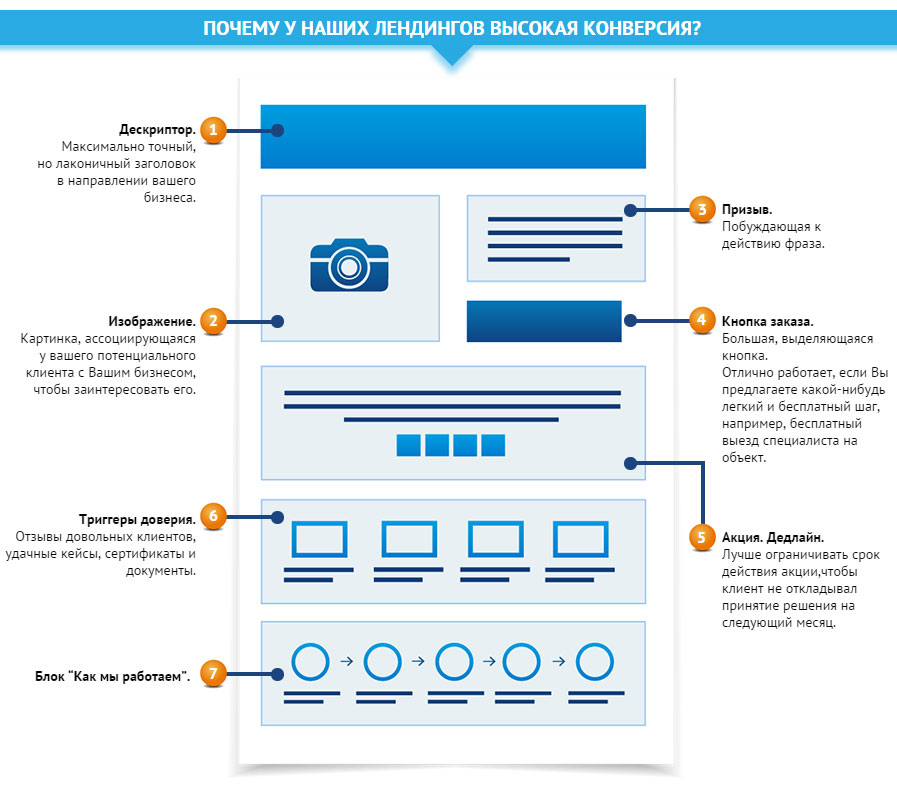
Это интересно: 8 продающих блоков Landing Page
Также на некоторых сайтах вы можете увидеть вертикальное меню. Его используют чаще всего в том случае, если в верхнее меню не удалось уместить всё необходимое, или если нужно облегчить пользователям переход в некоторые рубрики.
А может оно жить и самостоятельно, без горизонтального меню вверху страницы. И таких меню может быть даже несколько, как здесь – слева и справа:
«Хлебные крошки» (микроразметка) — ещё один элемент навигации, который не только задает иерархию страниц, но и позволяет легко вернуться к нужному разделу, или на главную, с любой страницы:
Линки внутри статей на другие страницы сайта – это тоже навигационные элементы. Например вот такие:
Они не только помогают перейти дальше, но и хороши с точки зрения SEO – такой приём позволяет увеличить количество просмотренных страниц.
Ссылки в footer-е (нижнем колонтитуле, подвале) – это еще один навигационный элемент. Обычно в футер выносят ссылку на контакты, пользовательское соглашение, правила использования сайта и т.п. А иногда можно увидеть и много ссылок на разные страницы сайта, сгруппированные по категориям:
Обычно в футер выносят ссылку на контакты, пользовательское соглашение, правила использования сайта и т.п. А иногда можно увидеть и много ссылок на разные страницы сайта, сгруппированные по категориям:
На длинных лендингах, а также некоторых сайтах вверху можно увидеть шкалу прогресса, которая показывает, как далеко вы пролистали данную страницу:
Шкалу прогресса также можно встретить в формах заявок и регистрации, если форма длинная и разбита на несколько шагов.
Это упрощает навигацию по самой странице — видно, сколько до конца. Также это небольшой психологический прием, который подталкивает посетителя довести начатое до завершения.
Это интересно: Как сделать прототип сайта
На длинных страницах и на лендингах можно встретить ещё один отличный навигационный элемент — кнопку для быстрого возврата наверх:
Такая кнопка позволяет быстро вернуться к началу страницы.
Чтобы верхнее меню, контакты или другая важная информация постоянно были перед глазами, используется так называемый “липкий хедер”, или “липкая навигационная панель”. Она постоянно остается вверху страницы, пока пользователь скроллит вниз.
Она постоянно остается вверху страницы, пока пользователь скроллит вниз.
Вот здесь у нас постоянно перед глазами поиск, лого с возможностью возврата на главную, и небольшое меню.
Как же использовать все эти элементы с толком и пользой?
Читайте также: Дизайн страницы благодарности
Как сделать навигацию по сайту удобной
Прорабатывая навигацию на своем сайте, запомните и старайтесь использовать одно простое правило: с главной до любой страницы сайта пользователь должен добраться максимум за три клика. И наоборот.
1. Расположите логотип с возвратом на главную в правом верхнем углу.
Это общепринятый стандарт, и неспроста: именно в этом месте логотип сразу бросается в глаза. И пользователю не придется искать, на что нажать, чтобы вернуться.
2. Продумайте первичные и вторичные элементы.
Первичным может быть верхнее меню. Вторичным – боковое, дополнительные ссылки внутри текста, в футере. Также вторичными элементами навигации могут выступать хлебные крошки.
Вот здесь верхнее меню выступает основным элементом навигации, а хлебные крошки – вспомогательным.
Вынесите в основное меню самые главные разделы сайта.
3. Подумайте, какие страницы можно сгруппировать.
Если всё не помещается в верхнее (или боковое) меню. Например, часто можно встретить вариант, когда некоторые разделы сайта спрятаны под одну кнопку «Информация», «Больше», «Ещё» и т.п.
Почта Mail.ru таким образом «спрятала» проекты компании:
4. Найдите хорошее место для информационных ссылок.
Информационные ссылки – это такие как «Контакты», «Публичная оферта» и им подобные. Найти эти ссылки пользователь должен на всех страницах сайта. Потому самое подходящее место для них – это футер (нижний колонтитул).
Вот яркий пример подобного размещения информационных ссылок:
5. Не забывайте о дизайне.
Все навигационные элементы должны быть хорошо заметны, и должно быть понятно, что ссылка – это ссылка, а кнопка – это кнопка. Выделите ссылки цветом, сделайте полужирными или подчеркнутыми. Важно, чтобы пользователь понимал, что перед ним – кликабельный элемент, который отправит его на другую страницу сайта.
Выделите ссылки цветом, сделайте полужирными или подчеркнутыми. Важно, чтобы пользователь понимал, что перед ним – кликабельный элемент, который отправит его на другую страницу сайта.
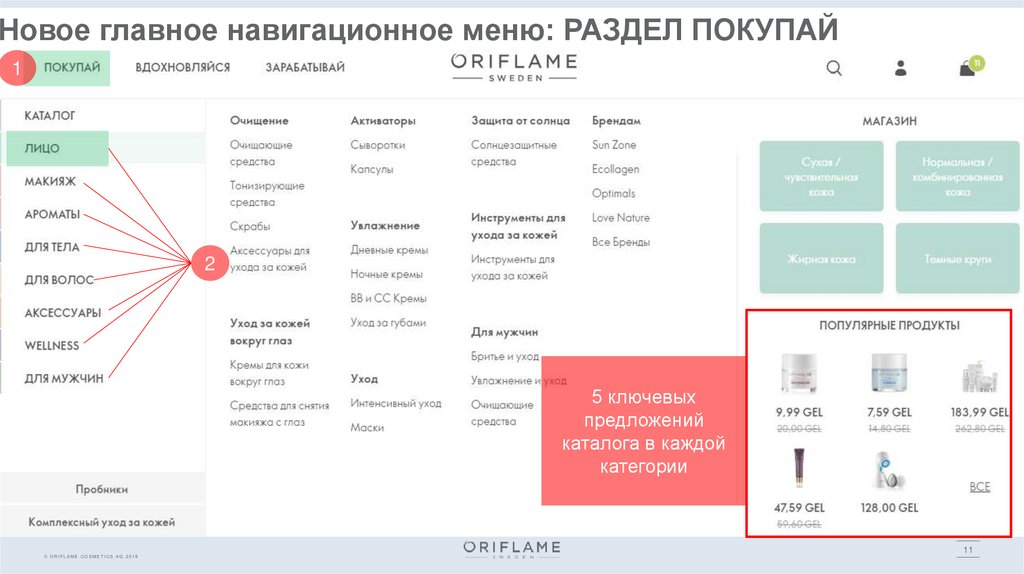
Вот здесь я не могу назвать меню удачным. Слишком мелкий шрифт. Но здесь есть другой подход – сразу с главной страницы можно перейти в каталог любимого бренда или просмотреть скидки:
6. Не открывайте страницы в новых окнах.
Это сбивает пользователей с толку.
7. Дополнительные элементы.
Продумайте дополнительные элементы типа «Похожие товары», «Рекомендованный контент» или «Статьи по теме», которые помогут пользователю быстрее найти нужное.
8. Подсказки.
Упростите навигацию с помощью всплывающих подсказок, которые помогут пользователю понять, для чего служит данная кнопка или иконка:
9. Оставьте меню на видном месте.
Постарайтесь сделать так, чтобы посетителю не приходилось на каждой странице по новому искать меню. Не меняйте и не убирайте меню на второстепенных страницах.
Не меняйте и не убирайте меню на второстепенных страницах.
10. Не прячьте далеко свои контакты.
Оставьте номер телефона в шапке. Сделайте так, чтобы кнопки обратного звонка и чат с онлайн-помощником были видны сразу — привычнее всего в нижней части страницы слева или справа, но не сбоку.
Адрес можно оставить как в шапке, так и в футере. Не заставляйте посетителя искать всю эту информацию по всему сайту.
Все эти приёмы значительно упростят навигацию по сайту, сделают её проще и эффективнее.
Выберите хостинг для сайта: ТОП-10 лучших хостингов
Работая над навигацией, думайте в первую очередь о пользователе. Он точно сможет найти все, что искал, в кратчайшие сроки? Понятно ли все человеку, которые впервые столкнулся не только с вашим сайтом, но и с вашей сферой вообще? Не спрятаны ли далеко страницы, можно ли добраться до каждой максимум в три клика?
Подумайте сами, на каких сайтах вам проще всего перемещаться, и берите пример с лучших.
Удачи вам в разработке собственного интернет-ресурса!
Руководство по навигации по веб-сайтам сверху вниз
Что такое навигация по сайту?
Что такое суб-навигация на веб-сайте?
Типы навигации по сайту
Горизонтальная панель навигации
Раскрывающееся меню навигации
Меню навигации гамбургера
Вертикальное меню навигации на боковой панели
Меню навигации нижнего колонтитула
Дизайн панели навигации веб-сайта
Что должно быть включено в панель навигации вашего сайта?
Сортировка карточек
Отчеты по атрибуции
Поток пользователей
Как следует упорядочить элементы навигации?
Как вы должны сформулировать свои варианты навигации?
Объектно-ориентированный
Основанный на действии
На основе аудитории
Оптимизирован для поисковых систем
Рекомендации по навигации по сайту
1 Будьте последовательны.
2 Дизайн для любого размера экрана.
3 Сделайте самую важную информацию доступной.
4 Добавьте панировочные сухари.
Примеры навигации по сайту
Propa Beauty
ЧПП
Комната тени
Оливье Жиллизо
Разработка навигации по сайту
94% людей считают удобную навигацию самой полезной функцией веб-сайта.
Легко понять почему. Навигация по веб-сайту позволяет посетителям быстро и легко находить нужную информацию, например сообщение в блоге или страницу продукта. Это также может помочь им найти важную информацию, в которой они не знали, что им нужно, например ваш тарифный план, вашу страницу подписки по электронной почте или контактную информацию.
Это делает навигацию важной частью пользовательского опыта и стратегии вашего сайта. Система навигации, которая позволяет посетителям находить контент с помощью поиска и просмотра, может не только повысить шансы посетителей дольше просматривать ваш сайт, но и повысить вероятность того, что они совершат какие-либо действия на вашем сайте.
Чтобы убедиться, что вы можете разработать систему навигации, отвечающую потребностям ваших посетителей, мы подробно рассмотрим, что такое навигация по веб-сайту, и различные способы ее реализации на своем сайте. Затем мы рассмотрим некоторые передовые методы разработки интерфейса навигации и рассмотрим примеры с реальных веб-сайтов. Давайте начнем.
Что такое навигация по сайту?
Технически навигация по веб-сайту – это набор компонентов пользовательского интерфейса, которые помогают посетителям находить контент и функции на сайте. Но навигация не просто помогает пользователям переходить с одной веб-страницы на другую – она также помогает пользователям понять взаимосвязь между отдельными страницами.
Это связано с тем, что навигация считается верхушкой айсберга информационной архитектуры (IA) веб-сайта, согласно аналитику IA Натаниэлю Дэвису в статье для UXmatters. Под поверхностью воды находятся части айсберга, невидимые для внешнего посетителя: исследования, стратегия, менеджмент и организация, которые были вложены в создание внутреннего внутреннего аудита веб-сайта. Над поверхностью воды находится интерфейс навигации, чаще всего представленный в виде набора гипертекстовых ссылок и панели поиска.
Над поверхностью воды находится интерфейс навигации, чаще всего представленный в виде набора гипертекстовых ссылок и панели поиска.
Другими словами, IA веб-сайта не отображается в интерфейсе навигации, но является основой этого интерфейса. Это дает посетителям ощущение, что контент связан и категоризирован в соответствии с их потребностями и ожиданиями – без фактического отображения всех электронных таблиц и диаграмм, которые использовались для определения и организации этих отношений между вашим контентом.
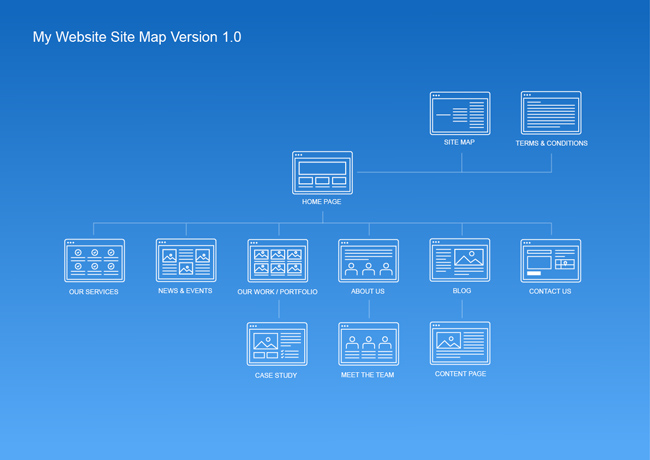
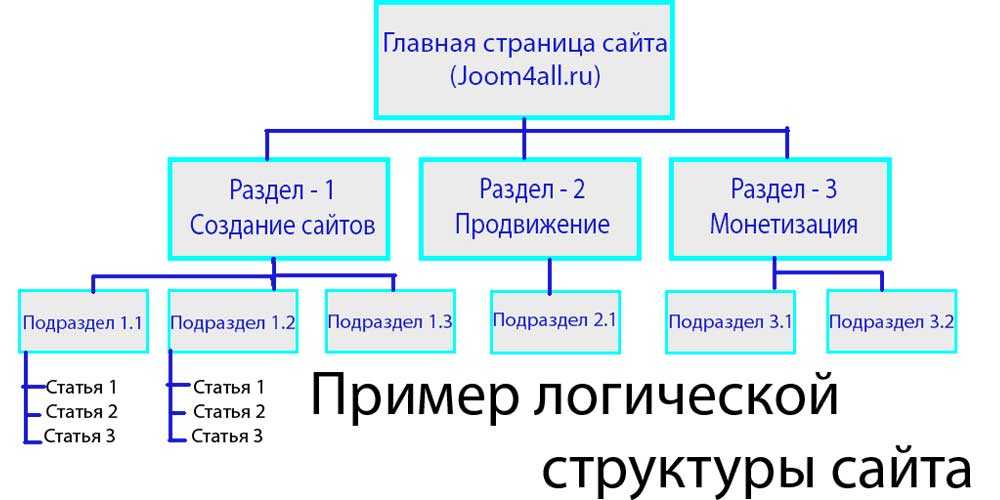
Вот посмотрите на пример иерархии веб-сайта. На первый взгляд немного пугающе, правда? В основном меню навигации вы, скорее всего, увидите только три названия разделов этого первого уровня. Подстраницы должны быть вложены в подменю навигации. Давайте определим этот термин ниже.
Источник изображения
Что такое суб-навигация на веб-сайте?
Суб-навигация – также известная как локальная навигация – это интерфейс, в котором посетители могут найти категории нижнего уровня IA сайта. Обычно это подкатегории основных навигационных ссылок.
Обычно это подкатегории основных навигационных ссылок.
Например, на некоммерческом веб-сайте зоопарка Нэшвилла главное меню навигации содержит элемент навигации «Поддержка». При наведении курсора на этот элемент появляется под-меню навигации, предлагающее несколько способов поддержки зоопарка. Есть ссылки на страницы пожертвований, карьеры и волонтеров.
Типы навигации по сайту
Навигация является одним из – если не – самый важный элемент дизайна на сайте. В конечном итоге это влияет на то, заходят ли посетители на вашу домашнюю страницу и просматривают ее, или нажимают кнопку «Назад».
То, как вы структурируете навигацию по сайту, зависит от вашей целевой аудитории и от того, какой формат, по вашему мнению, будет наиболее интуитивно понятным и доступным для них. Давайте рассмотрим несколько наиболее распространенных типов навигации по веб-сайту, из которых вы можете выбрать.
Горизонтальная панель навигации
Горизонтальная панель навигации – это наиболее распространенное меню навигации веб-сайтов. Он перечисляет основные страницы навигации рядом и помещается в заголовок веб-сайта. На многих веб-сайтах есть одни и те же разделы, такие как «О программе», «Продукты», «Цены» и «Контакты», потому что посетители ожидают их увидеть. Но эти разделы не обязательно будут самыми полезными для посетителей на всех сайтах.
Он перечисляет основные страницы навигации рядом и помещается в заголовок веб-сайта. На многих веб-сайтах есть одни и те же разделы, такие как «О программе», «Продукты», «Цены» и «Контакты», потому что посетители ожидают их увидеть. Но эти разделы не обязательно будут самыми полезными для посетителей на всех сайтах.
Возьмем, к примеру, панель навигации Blavity. Представленные разделы включают три категории контента – «Новости», «Редакционные статьи» и «Образ жизни», а также ссылки на их страницу отправки и страницу регистрации. Они с большей вероятностью предоставят посетителям легкий доступ к нужным им страницам, а не к стандартным страницам «О нас», «Цены» и «Контакты».
Источник изображения
Раскрывающееся меню навигации
Выпадающие меню навигации идеально подходят для сайтов с богатым контентом со сложным IA. Если вы хотите включить много ссылок на страницы на панели навигации, вы не можете перечислить их все рядом. Это либо выглядело бы загроможденным, либо было бы невозможно разместить их все по горизонтали. Вместо этого вы можете перечислить наиболее важные или общие элементы на панели навигации верхнего уровня, а остальные включить в раскрывающееся меню.
Вместо этого вы можете перечислить наиболее важные или общие элементы на панели навигации верхнего уровня, а остальные включить в раскрывающееся меню.
Sephora является прекрасным примером, поскольку предлагает так много продуктов и услуг. На его веб-сайте вы можете навести курсор на любую основную ссылку навигации, и появится подробное раскрывающееся меню. Выпадающее меню будет содержать все категории для этого конкретного раздела сайта.
Источник изображения
Меню навигации гамбургера
Гамбургер-меню чаще всего встречается в мобильном веб-дизайне. В этом стиле элементы навигации часто отображаются горизонтально на экранах большего размера и сворачиваются за кнопкой гамбургера на экранах меньшего размера. Когда посетители нажимают на этот трехстрочный значок, появляется вертикальный раскрывающийся список или горизонтальное всплывающее окно с навигационными ссылками. Этот тип дизайна идеально подходит для мобильных приложений или сайтов с ограниченными возможностями.
Проверьте гамбургер-меню на мобильном сайте Nettle Studio.
Источник изображения
Вертикальное меню навигации на боковой панели
В этом типе меню элементы навигации будут накладываться друг на друга и располагаться на боковой панели. Вертикальная навигация менее популярна, чем горизонтальная, но имеет ряд преимуществ. Поскольку недвижимость не так ограничена, вы можете написать более длинные навигационные ссылки и включить больше опций верхнего уровня. Это также более привлекательно, что делает этот нетрадиционный стиль подходящим для ресторанов, агентств и других творческих предприятий.
Взгляните на вертикальную боковую панель ресторана Arbor ниже.
Источник изображения
Меню навигации нижнего колонтитула
Меню нижнего колонтитула обычно сочетается с горизонтальной панелью навигации и расширяется на нее. Если посетитель не находит навигационную ссылку, которую он ищет, в заголовке, он может прокрутить страницу вниз, чтобы просмотреть дополнительные параметры.
Например, у New York Times есть 19 навигационных ссылок в горизонтальном меню навигации вверху страницы. В его нижнем колонтитуле имеется более 50 навигационных ссылок, большинство из которых относятся к одной из категорий, перечисленных в основном меню навигации. Это обеспечивает легкий доступ к подкатегориям самых популярных разделов веб-сайта.
Источник изображения
Дизайн панели навигации веб-сайта
Не существует «правильного» способа разработать навигацию на вашем веб-сайте, так же как нет правильного способа разработать нижний колонтитул веб-сайта. Вам просто нужно подумать о том, как сделать так, чтобы новые и повторные посетители могли максимально эффективно использовать ваш сайт.
Если вы сконцентрируете свой процесс проектирования на уникальных посетителях, ваша структура навигации будет выглядеть и функционировать иначе, чем структура навигации на другом сайте. Это хорошая вещь.
Имея в виду вашу целевую аудиторию, давайте рассмотрим этапы процесса создания панели навигации веб-сайта ниже.
Что должно быть включено в панель навигации вашего сайта?
Со всеми страницами на вашем веб-сайте может быть сложно определить, какие из них достаточно важны, чтобы быть частью универсальной навигации. В целях SEO и удобства пользователей Orbit Media рекомендует ограничить навигацию максимум семью элементами.
Итак, как начать сужать поле? Заинтересованные стороны из всей вашей компании могут иметь разные мнения о том, что является навигационным, а что нет, но в конечном итоге вам следует обратиться к посетителям вашего веб-сайта, чтобы помочь вам определить наилучшее направление.
Сортировка карточек
Сортировка карточек – это простой метод взаимодействия с пользователем, который помогает вам проникнуть в умы посетителей вашего сайта и разработать навигацию с их точки зрения. Хорошая новость в том, что для выполнения этого упражнения вам не обязательно иметь опыт взаимодействия с пользователем.
Пригласите людей из-за пределов вашей организации на простое 20-минутное упражнение. Разложите на столе стопку каталожных карточек, каждая из которых представляет собой главную страницу вашего сайта. Затем попросите участника разложить карточки так, как они считают нужным. Найдите тенденции в том, как ваши участники группируют страницы на вашем сайте, и спросите их, как бы они назвали каждую категорию. Полученная в результате организация может помочь построить основу навигации по сайту.
Разложите на столе стопку каталожных карточек, каждая из которых представляет собой главную страницу вашего сайта. Затем попросите участника разложить карточки так, как они считают нужным. Найдите тенденции в том, как ваши участники группируют страницы на вашем сайте, и спросите их, как бы они назвали каждую категорию. Полученная в результате организация может помочь построить основу навигации по сайту.
Источник изображения
Отчеты по атрибуции
Если ваше программное обеспечение для маркетинговой аналитики предоставляет это, отчеты об атрибуции идеально подходят для решения, что должно быть в вашей основной навигации. Этот отчет связывает количество вновь созданных контактов с их взаимодействием с вашим бизнесом, чтобы вы могли лучше понять содержание и функции вашего сайта, которые превращают посетителей в потенциальных клиентов. Вот несколько примеров отчетов, доступных в инструменте создания отчетов HubSpot.
Источник изображения
Возьмем, к примеру, собственный сайт HubSpot. Хотя некоторые из наших материалов привлекают большой трафик, чаще всего люди, купившие программное обеспечение HubSpot, просматривают страницы продуктов, цены, тематические исследования и партнеров. Если вы посмотрите на нашу домашнюю страницу, вы увидите, что навигация отражает этот вывод и расставляет приоритеты для этих важных страниц.
Хотя некоторые из наших материалов привлекают большой трафик, чаще всего люди, купившие программное обеспечение HubSpot, просматривают страницы продуктов, цены, тематические исследования и партнеров. Если вы посмотрите на нашу домашнюю страницу, вы увидите, что навигация отражает этот вывод и расставляет приоритеты для этих важных страниц.
Поток пользователей
Если у вас нет отчета об атрибуции, вы все равно можете понять, какие страницы важны на вашем сайте, с помощью отчета «Поток пользователей» в Google Analytics. Хотя в этом отчете не проводится различие между стандартным трафиком и клиентским трафиком, он подчеркивает, как люди ориентируются на вашем сайте. По словам самого Google: «Отчет« Поток пользователей »представляет собой графическое представление путей, по которым пользователи прошли через ваш сайт, от источника, через различные страницы, и где на своем пути они покинули ваш сайт».
Как следует упорядочить элементы навигации?
Порядок имеет значение в навигации по сайту. Когнитивные исследования доказывают, что посетители веб-страниц, как правило, лучше всего запоминают ссылки на обоих концах навигации. Часто называемые эффектами первичности и новизны, они говорят о явлениях, которые слова, представленные первым или последним в списке, имеют тенденцию сильнее притягивать внимание зрителей. Итак, для своего веб-сайта вы должны очень четко указывать, какие элементы вы размещаете в этих местах. Подумайте о том, что наиболее важно для вашего типичного посетителя.
Когнитивные исследования доказывают, что посетители веб-страниц, как правило, лучше всего запоминают ссылки на обоих концах навигации. Часто называемые эффектами первичности и новизны, они говорят о явлениях, которые слова, представленные первым или последним в списке, имеют тенденцию сильнее притягивать внимание зрителей. Итак, для своего веб-сайта вы должны очень четко указывать, какие элементы вы размещаете в этих местах. Подумайте о том, что наиболее важно для вашего типичного посетителя.
В статье для блога Нила Пателя веб-стратег Энди Крестодина говорит: «Поместите самые важные элементы в начало навигации, а наименее важные – в середину.« Контакт »должен быть последним элементом в списке, помещая его в крайний правый угол в горизонтальной навигации верхнего уровня, стандартное расположение «.
Как вы должны сформулировать свои варианты навигации?
Формулировка вариантов навигации зависит от типа вашей компании или организации. Вы можете выбрать простые или поэкспериментировать с более креативными ярлыками. Что наиболее важно помнить при выборе слов для использования в основных ссылках навигации, так это сначала подумать о терминах, которые ваши клиенты будут использовать для описания этих страниц. Затем подумайте о поисковой оптимизации.
Что наиболее важно помнить при выборе слов для использования в основных ссылках навигации, так это сначала подумать о терминах, которые ваши клиенты будут использовать для описания этих страниц. Затем подумайте о поисковой оптимизации.
Объектно-ориентированный
Пожалуй, наиболее понятный вариант для веб-сайтов – это объектная навигация. Объектно-ориентированная навигация помещает контент в конкретные (обычно только существительные) категории. HubSpot.com является примером объектно-ориентированной навигации, как и сайт Emerson College ниже. Этот тип организации рассматривает навигацию как оглавление и группирует страницы по темам или категориям, которые лучше всего подходят.
Источник изображения
Обратите внимание, что навигационные ссылки справа больше ориентированы на действия, чем на объекты. Давайте определим это ниже.
Основанный на действии
Некоторые сайты лучше обслуживаются ориентированной на действия навигацией. Чтобы знать, когда это уместно, спросите свою аудиторию, приходят ли они на ваш веб-сайт в первую очередь, чтобы узнать о чем-то или предпринять определенные действия. В приведенном ниже примере из Университета Ховарда посетители явно приходят с мыслями о действии. Они приходят не для того, чтобы прочитать «о» странице – они приходят, чтобы подать заявку, посетить или сделать пожертвование.
В приведенном ниже примере из Университета Ховарда посетители явно приходят с мыслями о действии. Они приходят не для того, чтобы прочитать «о» странице – они приходят, чтобы подать заявку, посетить или сделать пожертвование.
Источник изображения
На основе аудитории
Для компаний, у которых есть несколько аудиторий с четкими линиями, вы можете рассмотреть возможность навигации или суб-навигации на основе аудитории, как в примере ниже. Однако это работает только в том случае, если посетитель может легко классифицировать себя. Например, вы не захотите использовать малую компанию или компанию среднего размера или маркетинговое или рекламное агентство, поскольку эти границы часто размыты и могут оставить вашу аудиторию в замешательстве относительно того, куда идти в первую очередь.
В приведенном ниже примере Бостонский колледж отлично справляется с использованием подхода, основанного на аудитории, в сочетании с навигацией на основе объектов.
Источник изображения
Оптимизирован для поисковых систем
В дополнение к тому, как ваша аудитория инстинктивно организует ваш сайт, вы захотите подумать о том, как лучше всего оптимизировать условия навигации для поиска. В статье о Distilled SEO-стратег Кристина Кледжик советует использовать Google Analytics и инструмент Google Keywords для определения поисковых запросов, которые чаще всего приводят людей на ваш сайт, и использовать варианты этих слов в качестве руководства для навигации по вашему сайту.
В статье о Distilled SEO-стратег Кристина Кледжик советует использовать Google Analytics и инструмент Google Keywords для определения поисковых запросов, которые чаще всего приводят людей на ваш сайт, и использовать варианты этих слов в качестве руководства для навигации по вашему сайту.
Рекомендации по навигации по сайту
Золотое правило навигации по сайту? Не заставляйте людей думать. Консультант по юзабилити Стив Круг основывает целую книгу на этом мнении. Чтобы пользователи могли легко перемещаться по вашему веб-сайту, не чувствуя себя потерянными или разочарованными, следуйте этим рекомендациям ниже.
1 Будьте последовательны.
Будьте последовательны в том, как вы форматируете и разрабатываете свой навигационный интерфейс. Идея состоит в том, чтобы быть непротиворечивым ради последовательности. Речь идет о соответствии текущим знаниям и ожиданиям посетителя.
Скажем, на вашей домашней странице ваши ссылки черные, и когда пользователь наводит на них курсор мыши, появляется подчеркивание. Тогда это должен быть стиль всех ваших навигационных ссылок на каждой странице вашего сайта. В противном случае посетители не будут знать, какой текст имеет гиперссылку, а какой нет в ваших меню навигации.
Тогда это должен быть стиль всех ваших навигационных ссылок на каждой странице вашего сайта. В противном случае посетители не будут знать, какой текст имеет гиперссылку, а какой нет в ваших меню навигации.
Обратите внимание, что основное и вспомогательное меню навигации Madewell имеют одинаковый стиль ссылок. В суб-меню навигации текст немного меньше и не выделен жирным шрифтом, что является визуальным признаком того, что эти ссылки имеют второстепенное значение.
Источник изображения
2 Дизайн для любого размера экрана.
Поскольку в этом году на мобильные устройства приходится более половины посещений обычных поисковых систем, оптимизация сайта для мобильных устройств и экранов других размеров как никогда важна как никогда. Это включает в себя ваши навигационные меню.
При разработке навигации по веб-сайту сначала думайте о мобильных устройствах. Начиная с самого маленького размера экрана, вам нужно будет расставить приоритеты, какие ссылки наиболее важны для включения в основную навигацию и в каком порядке. Вам также нужно будет решить, какие функции навигации – например, кнопка гамбургера – необходимы для мобильных устройств и как они впишутся в дизайн вашего рабочего стола. Это поможет вам перейти к дизайну для экранов большего размера с четким представлением о том, какие страницы и функции навигации наиболее важны.
Вам также нужно будет решить, какие функции навигации – например, кнопка гамбургера – необходимы для мобильных устройств и как они впишутся в дизайн вашего рабочего стола. Это поможет вам перейти к дизайну для экранов большего размера с четким представлением о том, какие страницы и функции навигации наиболее важны.
3 Сделайте самую важную информацию доступной.
Вы когда-нибудь слышали о правиле трех кликов? Идея заключается в том, что каждая структура навигации веб-сайта должна позволять кому-то перейти на любую страницу веб-сайта и найти то, что ему нужно, за три клика.
Хотя эта идея глубоко укоренилась в мире веб-дизайна, она была в значительной степени дискредитирована. Фактически, одно исследование показало, что вероятность того, что пользователи бросят задачу после трех кликов, не больше, чем после 12 кликов. На диаграмме ниже показано, что некоторые пользователи продолжали пытаться найти желаемый контент после 25 кликов.
Однако основа правила хороша. Вы действительно хотите ограничить количество усилий, необходимых посетителям для доступа к ключевой информации или выполнения задачи на вашем сайте. Подсчет кликов – это слишком поверхностный показатель. Вместо этого вам следует сосредоточиться на создании четких путей, сокращении времени загрузки страницы и устранении других проблем на пути пользователя.
Вы действительно хотите ограничить количество усилий, необходимых посетителям для доступа к ключевой информации или выполнения задачи на вашем сайте. Подсчет кликов – это слишком поверхностный показатель. Вместо этого вам следует сосредоточиться на создании четких путей, сокращении времени загрузки страницы и устранении других проблем на пути пользователя.
4 Добавьте панировочные сухари.
Чтобы понять навигацию по хлебным крошкам, подумайте о сказке Гензеля и Гретель. По дороге в лес двое детей бросают панировочные сухари, чтобы найти дорогу домой. Навигация с помощью хлебных крошек предназначена для той же цели: дать пользователям возможность визуализировать, где они находятся в структуре веб-сайта, и иметь возможность вернуться к страницам более высокого уровня.
Он также не занимает много недвижимости. Эта вторичная панель навигации обычно состоит из текстовых ссылок, разделенных символом «больше» (>) и размещенных под заголовком.
В приведенном ниже примере из Best Buy вы можете просматривать ноутбуки на ПК и понимать, что вам нужен планшет. Вместо того чтобы начинать заново с нового запроса в поле поиска, вы можете просто щелкнуть ссылку «Компьютеры и планшеты» в меню навигации.
Вместо того чтобы начинать заново с нового запроса в поле поиска, вы можете просто щелкнуть ссылку «Компьютеры и планшеты» в меню навигации.
Источник изображения
Примеры навигации по сайту
Как упоминалось выше, не существует «правильного» способа создать панель навигации веб-сайта, если она позволяет вашим посетителям находить информацию, которую они ищут, и побуждает их к действию – будь то покупка, пожертвование или создание учетной записи., и так далее. Давайте посмотрим на примеры ниже, которые делают именно это.
Propa Beauty
Propa Beauty имеет минималистичную горизонтальную панель навигации, предназначенную для увеличения продаж или превращения посетителей в участников. Слева находится логотип. В центре находится ссылка на страницу архива продукта. Справа расположены три значка, каждый из которых представляет собой окно поиска, ссылку на страницу входа в систему и ссылку на корзину покупок.
Источник изображения
ЧПП
NWP – еще один сайт электронной коммерции с горизонтальной панелью навигации. Однако, в отличие от Propa Beauty, панель навигации NWP представляет собой комбинированное меню. Когда страница загружается, вы можете видеть только основные ссылки навигации. Однако, если вы наведете курсор на «Магазин», появится раскрывающееся меню со списком различных подкатегорий одежды, которую вы можете делать покупки на сайте.
Однако, в отличие от Propa Beauty, панель навигации NWP представляет собой комбинированное меню. Когда страница загружается, вы можете видеть только основные ссылки навигации. Однако, если вы наведете курсор на «Магазин», появится раскрывающееся меню со списком различных подкатегорий одежды, которую вы можете делать покупки на сайте.
Источник изображения
Комната тени
Shade Room также использует два стиля меню навигации. Вверху страницы вы видите стандартный горизонтальный заголовок. Обратите внимание, что этот заголовок содержит кнопку гамбургера справа. Если вы нажмете на эту кнопку, справа появится вторичный интерфейс навигации. Это действует как всплывающее окно лайтбокса, блокируя часть содержимого и затемняя остальную часть фона, а также содержит дополнительные навигационные ссылки, которые вы можете использовать для просмотра сайта.
Источник изображения
Twitter имеет один из стандартных типов навигации – вертикальное меню боковой панели – но с изюминкой. Вместо того, чтобы просто отображать текстовые элементы навигации, он включает значки рядом с каждым элементом. Обратите внимание на стратегическое использование цвета. Дом выделен синим, потому что я на этой странице. Единственный другой цвет на панели навигации – это кнопка CTA.
Вместо того, чтобы просто отображать текстовые элементы навигации, он включает значки рядом с каждым элементом. Обратите внимание на стратегическое использование цвета. Дом выделен синим, потому что я на этой странице. Единственный другой цвет на панели навигации – это кнопка CTA.
Источник изображения
Оливье Жиллизо
На сайте портфолио креативного директора Оливье Жиллизо есть привлекательное вертикальное меню боковой панели, в котором его проекты отображаются на временной шкале. При наведении курсора на один из элементов навигации отображается видео-превью проекта. Нажав на элемент навигации, вы попадете на страницу с дополнительной информацией и визуальными элементами проекта.
Источник изображения
Разработка навигации по сайту
Разработка навигации по вашему сайту требует тщательного рассмотрения ваших посетителей и целей сайта. Вы хотите убедиться, что люди и роботы поисковых систем могут найти контент или функции, которые они ищут, и понять взаимосвязь между вашими страницами. Таким образом, они будут продолжать просматривать ваш сайт и предпринимать желаемые действия на вашем сайте – например, создавать учетную запись или совершать покупку – вместо того, чтобы разочаровываться.
Таким образом, они будут продолжать просматривать ваш сайт и предпринимать желаемые действия на вашем сайте – например, создавать учетную запись или совершать покупку – вместо того, чтобы разочаровываться.
Источник записи: https://blog.hubspot.com
Навигация в виде вкладок: 11 потрясающих примеров
Вкладки — это практичный элемент, который позволяет сделать пользовательский интерфейс более удобным. Чаще всего они применяются для группировки соответствующего контента на одной странице сайта.
Но некоторые дизайнеры экспериментировали с вкладками и начали использовать их в качестве навигации для всего сайта. Вместо того, чтобы отображать страницы в форме простых ссылок, они начали размещать их в виде красиво оформленных и аккуратных вкладок меню. В результате получалась визуально привлекательная и интуитивно понятная система навигации по сайту.
Последние несколько лет в дизайне навигации стали особенно популярны полноразмерные вкладки, расположенные вертикально. Текст на них, как правило, размещен перпендикулярно экрану, что придает меню необычный и интересный вид. В некоторых случаях меню с вкладками располагаются не в верхней части страницы, а занимает либо весь экран, либо значительную его часть и становится при этом важной частью контента. Более того, и вертикальные, и горизонтальные вкладки часто сопровождаются захватывающими эффектами, которые повышают их привлекательность и делают их более заметными.
Текст на них, как правило, размещен перпендикулярно экрану, что придает меню необычный и интересный вид. В некоторых случаях меню с вкладками располагаются не в верхней части страницы, а занимает либо весь экран, либо значительную его часть и становится при этом важной частью контента. Более того, и вертикальные, и горизонтальные вкладки часто сопровождаются захватывающими эффектами, которые повышают их привлекательность и делают их более заметными.
В этой статье мы собираемся показать вам коллекцию сайтов, которые иллюстрируют, насколько творчески вы можете подойти к проектированию навигации на основе вкладок и внедрению их в свои проекты. Ниже перечислены бренды, которые демонстрируют универсальность и гибкость такой навигации:
Book.Land
Book.Land — это потрясающий проект для совместного написания историй. Он был разработан графическим дизайнером Гарри Бойдом с целью побудить людей во всем мире общими усилиями создавать рассказы. Каждому пользователю необходимо продолжить повествование с того места, где оно было прервано, и добавить несколько иллюстраций в дополнение к тексту. Макет сайта выглядит необычно и вызывает интерес. Первое, что мы видим при попадании на главную страницу, это забавная анимация логотипа, где на долю секунды буквы «o» превращаются в простые рисунки — кошку, смайлик, конверт и т.д. По обе стороны экрана есть вертикальные вкладки. Они напоминают книги, которые стоят на полке. Такой дизайн идеально дополняет предназначение сайта. Главная страница излучает атмосферу брутализма за счет применения шрифта без засечек, который используется в верхнем регистре, и кричащего флуоресцентного зеленого, контрастирующего с окружающим спокойствием нейтрального белого цвета. Вкладки с обеих сторон экрана содержат краткое описание своего контента. Внутренние страницы разделены на две части: слева расположены рисунки, а справа — текст. Название каждой истории динамично двигается, чем нарушает инертность окружающего контента и анонсирует рассказ в захватывающей манере. На странице также есть штрих-код — стандартный элемент бумажных книг.
Макет сайта выглядит необычно и вызывает интерес. Первое, что мы видим при попадании на главную страницу, это забавная анимация логотипа, где на долю секунды буквы «o» превращаются в простые рисунки — кошку, смайлик, конверт и т.д. По обе стороны экрана есть вертикальные вкладки. Они напоминают книги, которые стоят на полке. Такой дизайн идеально дополняет предназначение сайта. Главная страница излучает атмосферу брутализма за счет применения шрифта без засечек, который используется в верхнем регистре, и кричащего флуоресцентного зеленого, контрастирующего с окружающим спокойствием нейтрального белого цвета. Вкладки с обеих сторон экрана содержат краткое описание своего контента. Внутренние страницы разделены на две части: слева расположены рисунки, а справа — текст. Название каждой истории динамично двигается, чем нарушает инертность окружающего контента и анонсирует рассказ в захватывающей манере. На странице также есть штрих-код — стандартный элемент бумажных книг. Но на этом сайте вместо 8-значного числа он показывает текущее время.
Но на этом сайте вместо 8-значного числа он показывает текущее время.
Queertrip
Queertrip — туристическое агентство для представителей сообщества ЛГБТ. Проект был разработан для того, чтобы показать людям с нетрадиционной сексуальной ориентацией места, куда они могут отправиться и при этом не беспокоиться о своей безопасности. На главной странице расположены вращающееся изображение Земли и анимированная стрелка, которая перемещается вдоль земного шара. Каждые несколько секунд цвет фона, элементов и типографики меняется, демонстрируя цвета радуги. В правой части экрана вы увидите две вкладки. Первая — черная, другая — белая. На обеих перпендикулярно экрану расположен анимированный текст, который информирует вас о содержимом этих вкладок. Несмотря на то, что главная страница наполнена цветами, зацикленная движущаяся типографика и монохромная цветовая палитра вкладок также привлекают к себе внимание. При наведении курсора на вкладку она немного разворачивается и показывает небольшую часть своего контента. При нажатии на нее она заполняет практически весь экран, но другие вкладки, расположенные сбоку, остаются видимыми. Это значит, что вы можете с легкостью переходить от одной вкладке к другой, когда вам это необходимо.
При нажатии на нее она заполняет практически весь экран, но другие вкладки, расположенные сбоку, остаются видимыми. Это значит, что вы можете с легкостью переходить от одной вкладке к другой, когда вам это необходимо.
Canal Street Market
Canal Street Market — это розничный рынок, фуд-холл и общественное пространство, которое находится в Нью-Йорке. Контент веб-сайта организован в форме красочных вкладок. Цвет каждого раздела отличается от других. Фон главной страницы — утонченный белый, в то время как фон других страниц имеет более яркие оттенки: синий, красный и оранжевый. Переход от одного цвета к другому подчеркивает визуальную привлекательность сайта и делает его более интересным. При нажатии на вкладки они элегантно разворачиваются на весь экран, и вы можете созерцать красоту представленного контента. Помимо великолепных визуальных эффектов, на некоторых страницах также есть анимированные строки. Например, в верхней части главной страницы представлена зигзагообразная линия, которая непрерывно движется от одной стороны экрана к другой. В нижней части вы увидите анимированные пунктирные линии. Их движение и яркая цветовая палитра идеально уравновешивают и смягчают жесткость вкладок, а также создают для пользователей увлекательную среду для исследования сайта.
В нижней части вы увидите анимированные пунктирные линии. Их движение и яркая цветовая палитра идеально уравновешивают и смягчают жесткость вкладок, а также создают для пользователей увлекательную среду для исследования сайта.
Space — de Space
Space — de Space был местом в Люцерне, где представители творческих профессий могли выставлять свои работы. Несмотря на то, что на сайте представлена программа 2018 года, мы добавили этот пример сюда, потому что он демонстрирует особую изобретательность в проектировании вкладок. Главная страница выглядит неординарно. Название организации представлено в форме сочетания курсивного шрифта и геометрических фигур. Оно с трудом читается и больше похоже на декоративный элемент, который привлекает к себе внимание. Каждая выставка представлена в форме вкладки. Они накладываются друг на друга. Мы можем видеть только верхнюю часть каждой вкладки, на которой написано имя мастера, дата и кусочек содержимого, расположенного внутри нее. У каждой вкладки свой цвет. Несмотря на то, что главная страница содержит множество элементов, ее легко просматривать, поскольку большинство вкладок окрашены в пастельные тона. Переходы от пудрово-розового и мягкого желтого к нежно-голубому и светло-фиолетовому делают ее более интересной для изучения. Благодаря тому, что вкладки расположены одна над другой, при просмотре главной страницы кажется, что перед вами хорошо структурированный ящик с картотекой.
У каждой вкладки свой цвет. Несмотря на то, что главная страница содержит множество элементов, ее легко просматривать, поскольку большинство вкладок окрашены в пастельные тона. Переходы от пудрово-розового и мягкого желтого к нежно-голубому и светло-фиолетовому делают ее более интересной для изучения. Благодаря тому, что вкладки расположены одна над другой, при просмотре главной страницы кажется, что перед вами хорошо структурированный ящик с картотекой.
Tablet Magazine
Tablet — еврейский онлайн-журнал. Его дизайн напоминает печатные газеты с бумажным фоном и макетом на основе сетки. Контент отображается в черно-белом цвете, а кнопки с призывом к действию — красные. При наведении курсора на изображение оно становится цветным. Это оживляет сайт. В правой части экрана вы увидите приглашение изучить разделы журнала. Красные буквы, которые используются в верхнем регистре, будут побуждать вас нажать на них. При наведении курсора на раздел страницы вы увидите, что он немного сдвинулся влево, и перед вами появилось еще две вкладки. При нажатии на них в области просмотра будет отображаться коллекция статей, которая будет занимать весь экран. Превью статей и представленные иллюстрации расположены в форме вкладок. Вы можете изучить их с помощью горизонтальной навигации, которая помогает сделать этот раздел еще более интересным для просмотра. На экране расположено по три статьи, поэтому он полностью заполнен вкладками.
При нажатии на них в области просмотра будет отображаться коллекция статей, которая будет занимать весь экран. Превью статей и представленные иллюстрации расположены в форме вкладок. Вы можете изучить их с помощью горизонтальной навигации, которая помогает сделать этот раздел еще более интересным для просмотра. На экране расположено по три статьи, поэтому он полностью заполнен вкладками.
Vine Trail
Vine Trail закупает, импортирует и продает вина из Франции, Северной Испании и Италии. На главной странице перед вами откроется потрясающая полноэкранная анимированная фотография, которая перенесет вас в один из удивительных винных регионов. Главная страница красиво представляет бренд, но если вы хотите узнать больше о производителях и познакомиться с полной картой вин, вам следует кликнуть на две оригинальные вкладки: синюю и оранжевую соответственно, которые расположены в правой части экрана. При клике на них они разворачиваются и полностью занимают всю поверхность экрана. Обе вкладки содержат длинные списки данных в алфавитном порядке (производители) или по региону (вина) в форме столбцов. Вы также можете применять удобные фильтры, чтобы быстро найти интересующую вас информацию. Внедрение вкладок позволило дизайнерам отображать большой объем данных в визуально привлекательной форме, не перегружать сайт и снизить когнитивную нагрузку на пользователя. Все, что вам нужно, это кликнуть на раздел, о котором вы хотите узнать больше, и погрузиться в изучение полноэкранного, яркого контента.
Обе вкладки содержат длинные списки данных в алфавитном порядке (производители) или по региону (вина) в форме столбцов. Вы также можете применять удобные фильтры, чтобы быстро найти интересующую вас информацию. Внедрение вкладок позволило дизайнерам отображать большой объем данных в визуально привлекательной форме, не перегружать сайт и снизить когнитивную нагрузку на пользователя. Все, что вам нужно, это кликнуть на раздел, о котором вы хотите узнать больше, и погрузиться в изучение полноэкранного, яркого контента.
Off Season
Off Season — студия дизайна и фотографии, которая специализируется на работе с музыкантами. Их сайт представляет собой интересное сочетание линий сетки и вкладок. Макет выглядит необычно и побуждает к исследованию сайта. С левой стороны небольшая часть экрана содержит краткое описание студии. Под текстом расположены два пересекающихся квадрата. Они взаимодействуют с вашим курсором — чем ближе вы подводите указатель мыши к квадратам, тем дальше друг от друга они смещаются и наоборот. Остальная часть макета состоит из разделов меню, которые представлены в виде вкладок. При нажатии на них, каждая папка разворачивается и раскрывает свой яркий контент. Перед заголовком каждого раздела расположен небольшой кружок с обводкой, который при наведении курсора и при нажатии становится черным. Это сигнализирует о том, что вкладка находится в «активном» состоянии.
Остальная часть макета состоит из разделов меню, которые представлены в виде вкладок. При нажатии на них, каждая папка разворачивается и раскрывает свой яркий контент. Перед заголовком каждого раздела расположен небольшой кружок с обводкой, который при наведении курсора и при нажатии становится черным. Это сигнализирует о том, что вкладка находится в «активном» состоянии.
G!Theimagineers
G!Theimagineers — это продакшн-студия, которая сочетает в своей работе архитектуру, сценографию, свет, изображение и звук. Наиболее очевидными элементами на сайте являются линии сетки и разнообразные геометрические формы, которые выделяются на черном фоне. Общий дизайн выглядит минималистично, но продуманная структура линий придает сайту привлекательности. Линии сетки образуют вкладки во всю высоту, которые содержат ссылки главного меню. При нажатии на вкладку, она раскрывается и демонстрирует соответствующий контент. Независимо от того, какую страницу вы открываете, другие вкладки остаются видимыми, поэтому вы можете с легкостью перейти в любой раздел сайта. С помощью линий сетки внутренние страницы разделены на несколько частей. Слева, как правило, расположены анимированные геометрические фигуры — круги, а другие области на странице содержат информацию о студии и ее деятельности.
С помощью линий сетки внутренние страницы разделены на несколько частей. Слева, как правило, расположены анимированные геометрические фигуры — круги, а другие области на странице содержат информацию о студии и ее деятельности.
Embassy of Internet
Embassy of Internet — это экспериментальная платформа, которая создана для поощрения дискуссий о будущем интернета и его роли в нашем обществе. Несмотря на то, что этот проект больше не работает, мы добавили его в наш список из-за творческого подхода к использованию вкладок на сайте. При наведении курсора на раздел появляется его краткое описание, а цвет шрифта и фона меняются местами. Специфический синий цвет на странице напоминает синий экран смерти в старых версиях Windows (прим. на таком фоне появлялись сообщения о критическом сбое в операционных системах Microsoft Windows). По этой причине дизайн сайта напоминает ретро стиль. Главная страница излучает атмосферу брутализма. Он включает в себя привлекающий внимание крупный шрифт без засечек, который используется в верхнем регистре, а также практически полное отсутствие визуальных элементов. Исключением является пульсирующий большой синий круг, который расположен в левом нижнем углу экрана. Несмотря на то, что сайт в большей степени содержит текст, вам никогда не будет скучно его изучать. Сочетание синих и серых оттенков делает страницы интересными и побуждает пользователя к дальнейшему погружению в проект.
Исключением является пульсирующий большой синий круг, который расположен в левом нижнем углу экрана. Несмотря на то, что сайт в большей степени содержит текст, вам никогда не будет скучно его изучать. Сочетание синих и серых оттенков делает страницы интересными и побуждает пользователя к дальнейшему погружению в проект.
EDA Architects
EDA Architects — архитектурная, дизайнерская и проектная компания. Разделы меню представлены в форме вертикальных вкладок. На сайте присутствует элемент неожиданности, потому что вы не можете даже мельком увидеть содержимое вкладок. На некоторых страницах есть полноэкранный слайдер, на других расположены интересные галереи. Эффекты анимации впечатляют, особенно анимация по скроллу на странице «О компании» (англ. “About”). В какой-то момент вы наслаждаетесь полноэкранным фото, а затем при дальнейшей прокрутке экран делится на две части, в каждой из которых размещено по одной иллюстрации. Далее с одной стороны мы видим небольшую фотографию, а справа появляется сопроводительный текст. Изменения при прокрутке делают страницу динамичной и интересной для изучения. Непропорциональная типографика усиливает ультрасовременный характер зданий и прекрасно дополняет минималистичный стиль некоторых макетов. Страницы об услугах, которые предоставляет EDA, и их контактная информация содержат только текст, но непропорциональный шрифт и использование линий сетки делают их лаконичными и удобными для просмотра и изучения.
Изменения при прокрутке делают страницу динамичной и интересной для изучения. Непропорциональная типографика усиливает ультрасовременный характер зданий и прекрасно дополняет минималистичный стиль некоторых макетов. Страницы об услугах, которые предоставляет EDA, и их контактная информация содержат только текст, но непропорциональный шрифт и использование линий сетки делают их лаконичными и удобными для просмотра и изучения.
Great Jones
Great Jones — это бренд кухонной посуды, который был основан в 2018 году. Основная панель навигации с эффектными вкладками расположена в верхней части страницы. Она побуждает посетителей узнать больше о компании и изучить ее продукцию. Цвета вкладок прекрасно подобраны — глубокие оттенки розового, зеленого и желтого вызывают интерес и желание получить больше информации о сайте. Они также совпадают с цветами товаров Great Jones. Компания известна своей яркой продукцией, а бежевый фон еще больше подчеркивает ее красоту. По мере прокрутки любой страницы вниз, вкладки исчезают, а разделы меню начинают отображаться сверху. Как только происходит это преобразование, меню остается закрепленным в верхней части сайта, что позволяет пользователям быстро перейти в любой раздел сайта.
Как только происходит это преобразование, меню остается закрепленным в верхней части сайта, что позволяет пользователям быстро перейти в любой раздел сайта.
Заключение
Бренды, которые представлены в нашем списке, создали отличный дизайн навигации с вкладками. Они продемонстрировали то, что вкладки могут быть такими жи гибкими, как и любой другой элемент UX. Они дают простор для выражения вашей креативности.
Как вы могли заметить, вы можете размещать вкладки в верхней части страницы, рядом друг с другом или одну под другой. Кроме того, можно расположить их на одной стороне экрана или показать одну вкладку и настроить ее так, что остальные будут отображаться при наведении курсора на нее. Вы также можете организовать весь свой контент в форме вкладок и разместить их на весь экран.
Чтобы вкладки были более заметными, можно сделать их яркими. Анимация при наведении позволит подчеркнуть привлекательность вашей навигации в виде вкладок. Вы можете предусмотреть возможность изменения цвета вкладок при наведении, добавить к ним несколько анимированных объектов или увеличить их размер. Не бойтесь проявлять свои творческие способности, но помните, что такая навигация всегда должна оставаться четкой и интуитивно понятной.
Не бойтесь проявлять свои творческие способности, но помните, что такая навигация всегда должна оставаться четкой и интуитивно понятной.
Ссылки в HTML. Якоря в HTML. Виды HTML навигации. Пути ссылок в HTML
Привет, посетитель сайта ZametkiNaPolyah.ru! Этой записью мы продолжаем рубрику: Верстка сайтов, в которой есть раздел HTML. Ссылка — один из самых важных элементов веб-страницы, при помощи ссылок посетители могут перемещаться по сайтам, ссылки мы используем, чтобы делиться информацией, найденной в интернете с другими людьми. В общем, если бы в HTML не было ссылок, то их обязательно придумали, иначе сейчас мы бы не пользовались сетью Интернет.
Ссылки в HTML. Якоря в HTML. Виды HTML навигации. Пути ссылок в HTML
В этой записи мы поговорим про использование ссылок в HTML, перечислим виды ссылок, посмотрим, какие есть атрибуты у ссылок в HTML, познакомимся с понятием HTML якоря и поговорим о том, что такое HTML якорь и для чего он используется и параллельно разберемся с постраничной навигацией.
Применение ссылок в HTML
Содержание статьи:
- Применение ссылок в HTML
- Виды ссылок в HTML
- Атрибуты HTML ссылок
- Внешние ссылки в HTML. Межстраничная навигация по сайту
- Как открывать ссылку или использование атрибута target
- Якорь в HTML или внутренние HTML ссылки. Постраничная навигация в HTML
- Путь ссылки в HTML: абсолютные и относительные ссылки
- Цвета HTML ссылок. Учимся менять цвет ссылки при помощи HTML атрибутов
- Примеры использования HTML ссылок
Ссылки – один из самых важных элементов HTML документа, по-другому их еще называют гиперссылками. При помощи HTML ссылок мы можем переходить между страницами на сайте, между сайтами и между разделами HTML документа. Но ссылки могут вести пользователя не только между гипертекстовыми документами, но и на другие документы и файлы других форматов.
При помощи HTML ссылок поисковые системы «ходят» по вашему сайту и оценивают его, но важнее то, что при помощи ссылок посетители вашего сайта могут переходить по различным страницам. Самое важное правило использования ссылок в HTML заключается в том, что для создания ссылки путь к файлу должен быть доступен или иначе: если вы можете ввести какой-то URL или путь к файлу в строке браузера, то, соответственно, для такого файла вы можете создать HTML ссылку.
Самое важное правило использования ссылок в HTML заключается в том, что для создания ссылки путь к файлу должен быть доступен или иначе: если вы можете ввести какой-то URL или путь к файлу в строке браузера, то, соответственно, для такого файла вы можете создать HTML ссылку.
Для создания ссылки, во-первых, нам нужно сказать браузеру, что данный текст является ссылкой при помощи специального HTML тэга, а, во-вторых, нам нужно задать путь к файлу или документу, на который ведет ссылка при помощи специального HTML атрибута.
Итак, подведем промежуточные итоги. Ссылки в HTML используются для создания навигации, как постраничной (в этом случае ссылки называют HTML якорем), так и межстраничной.
Виды ссылок в HTML
Вне зависимости от того, к какому виду относится HTML ссылка, она формируется при помощи специального HTML тэга <a>. Данный тэг является парным HTML тэгом с обязательным закрывающим тэгом. Элемент ссылки является строчным HTML элементом. Общий синтаксис создания HTML ссылок можно записать следующим образом:
Элемент ссылки является строчным HTML элементом. Общий синтаксис создания HTML ссылок можно записать следующим образом:
<a href=»url/uri»>ссылка</a>
<a href=»url/uri»>ссылка</a> |
Атрибут href для ссылки обязательный, в противном случае текст внутри элемента А никуда не будет ссылаться. Мы уже разобрались, что ссылки могут делиться на постраничные, в этом случае их называют HTML якорями и межстраничными.
Но HTML ссылки можно разделить еще и на абсолютные и относительные. Абсолютные ссылки содержат абсолютные URL (такие URL не зависят от своего физического расположения и работают везде), например URL главной страницы моего сайта ZametkiNaPolyah.ru является абсолютным и доступен с любого компьютера, подключенного к сети Интернет, по HTTP протоколу. Относительные адреса HTML ссылок строятся относительно какой-нибудь физической области на жестком диске, например, относительно корня сайта или относительно корня диска C, можно даже относительно какой-нибудь отдельной папки.
SEO оптимизаторы делят еще ссылки на внутренние и внешние. Внутренняя HTML ссылка ведет на другую одного и того же сайта. А внешняя HTML ссылка ведет на страницу другого сайта.
Подведем промежуточный итог о видах HTML ссылок. HTML ссылки в HTML делятся на внутренние и внешние, если смотреть на них с позиции SEO. Ссылки делятся на постраничные и межстраничные. А также HTML ссылки можно разделить по значению атрибута href на относительные и абсолютные.
Атрибуты HTML ссылок
Для HTML ссылок доступны все универсальные HTML атрибуты и события. Но также у HTML ссылок есть довольно-таки большое количество уникальных HTML атрибутов. Давайте посмотрим на атрибуты, доступные при создании HTML ссылок а дадим им короткую характеристику:
- Атрибут accesskey. Позволяет активировать HTML ссылку при помощи определенных комбинаций клавиш, которые указываются в данном атрибуте.
- Атрибут coords. Позволяет установить координаты активной области HTML ссылки внутри тэга <object>.

- Атрибут download. Позволяет сказать браузеру, что данная ссылка является ссылкой на скачивание.
- Атрибут href. При помощи этого атрибуты мы можем указать путь, по которому ведет HTML ссылка.
- Атрибут hreflang. Этот атрибут определяет язык документа, на который ведет HTML ссылка.
- Атрибут name. При помощи данного атрибута мы указываем имя HTML якоря.
- Атрибут rel. При помощи атрибут rel мы указываем в каком отношение находится ссылаемая HTML страница, с текущей (на которой находится пользователь).
- Атрибут rev. Данный атрибут позволяет задать отношение между текущим документом и тем документом, на который ведет HTML ссылка.
- Атрибутs shape Изображения в HTML могут быть ссылками, данный атрибут поможет вам задать область HTML изображения, которая является ссылкой.
- Атрибут tabindex. Не у всех ваших посетителей есть мышка, поэтому можно задать порядок получения фокуса HTML ссылки при помощи данного атрибута, чтобы посетителю было удобнее пользоваться вашим сайтом.

- Атрибут target. Данный атрибут позволяет указать имя окна или фрейма, куда браузер будет загружать документ, указанный по ссылке.
- Атрибут title Полезный атрибут, который позволяет создать подсказку при наведении курсора мыши на HTML ссылку.
- Атрибут type Этот атрибут служит для указания MIME-типа документа, на который ведет ссылка.
Итак, мы разобрались с HTML атрибутами ссылок и теперь можем более детально поговорить про создание ссылок на HTML страницах в браузере.
Внешние ссылки в HTML. Межстраничная навигация по сайту
Начнем с самого простого – с внешних HTML ссылок или с ссылок, которые ведут на другие страница сайта. Обычно такие ссылки используются для создания меню на сайте или для организации внутренней перелинковки сайта. Мы уже упоминали, что любая ссылка имеет атрибут href, который служит для указания пути к документу. Давайте создадим простой пример HTML ссылки:
<a href=”//zametkinapolyah. ru/” title=”Сайт о создании сайтов” >Создание сайтов</a>
ru/” title=”Сайт о создании сайтов” >Создание сайтов</a>
<a href=”//zametkinapolyah.ru/” title=”Сайт о создании сайтов” >Создание сайтов</a> |
Данная ссылка будет вести на главную страницу моего сайта, текст ссылки или ее анкор: «Создание сайтов», а при наведении курсора мыши на текст ссылки браузер покажет подсказку: «Сайт о создании сайтов». Если вы хотите проявить заботу о тех посетителях вашего сайта, которые пользуются ноутбуком или нетбуком без мышки, то используйте атрибут tabindex, который позволяет задать порядок переключения между HTML ссылками при помощи клавиши Tab:
<a href=”//zametkinapolyah.ru/” title=”Сайт о создании сайтов” tab=”1” >Создание сайтов</a>
<a href=”//zametkinapolyah.ru/zametki-o-mysql/sqlite” title=”Уроки по SQL и базам данных SQLite” tab=”2” >Библиотека SQLite</a>
<a href=”//zametkinapolyah. ru/verstka-sajtov/html” title=”Самоучитель по языку HTML” tab=”3” >HTML</a>
ru/verstka-sajtov/html” title=”Самоучитель по языку HTML” tab=”3” >HTML</a>
<a href=”//zametkinapolyah.ru/” title=”Сайт о создании сайтов” tab=”1” >Создание сайтов</a>
<a href=”//zametkinapolyah.ru/zametki-o-mysql/sqlite” title=”Уроки по SQL и базам данных SQLite” tab=”2” >Библиотека SQLite</a>
<a href=”//zametkinapolyah.ru/verstka-sajtov/html” title=”Самоучитель по языку HTML” tab=”3” >HTML</a> |
Теперь при нажатии клавиши Tab, фокус сперва получит ссылка с анкором «Создание сайтов», если еще раз нажать Tab, браузер переключится на ссылку «Библиотека SQLite», третье нажатие клавиши позволит переключиться на ссылку с текстом «HTML».
Как открывать ссылку или использование атрибута target
Мы можем сказать браузеру, как открывать HTML ссылку. У нас есть четыре вариант того, как открывать HTML ссылку:
- Открывать страницу в новом окне/вкладке браузера: target=”_blanc”.

- Открывать страницу в текущем окне браузера: target=”_self”.
- Открывать страницу в родительском фрейме: target=”_parent”.
- Отменить все фреймы и открыть страницу в полном окне: target=”_top”.
Отметим, что последних два варианта используются не так часто, и мы их рассмотрим, когда поговорим про HTML фреймы, так же стоит сказать, что если на странице нет фреймов эти значения работают, как target=”_self”. По умолчанию браузер использует значение target=”_self”, поэтому обычно все ссылки открываются в текущей вкладке. Стоит заметить, что XHTML документы запрещают использование атрибуты target.
Давайте рассмотрим несколько примеров. Первый пример мы уже видели:
<a href=”//zametkinapolyah.ru/” title=”Сайт о создании сайтов” >Создание сайтов</a> <a target=”_self” href=”//zametkinapolyah.ru/” title=”Сайт о создании сайтов” >Создание сайтов</a>
<a href=”//zametkinapolyah.
<a target=”_self” href=”//zametkinapolyah.ru/” title=”Сайт о создании сайтов” >Создание сайтов</a> |
Обе ссылки будут открыты в текущей вкладке браузер, следовательно, мы можем не указывать атрибут target со значением _self, если хотим, чтобы документ по ссылке открывался в текущей вкладке браузера. Пример открытия ссылки в новой вкладке/окне:
<a href=”//zametkinapolyah.ru/” title=”Ссылка будет открыта в новой вкладке благодаря значению _blanc” >Создание сайтов</a>
<a href=”//zametkinapolyah.ru/” title=”Ссылка будет открыта в новой вкладке благодаря значению _blanc” >Создание сайтов</a> |
Ссылка из примера выше будет открыта в новой вкладке, так как для нее мы указали атрибут target=”_blanc”. Обращу ваше внимание на то, что не все посетители вашего сайта, мягко говоря, любят, когда ссылки на сайте открываются в новой вкладке автоматически (сам автор, мягко говоря, не очень любит сайты, на которых открытие в новой вкладке происходит автоматически), поэтому смею вам посоветовать использовать атрибут title с аналогичной подсказкой, в которой вы сообщите посетителю, что ссылка будет открыта в новой вкладке.
Якорь в HTML или внутренние HTML ссылки. Постраничная навигация в HTML
Дайте познакомимся с понятием HTML якоря. Мы уже упоминали, что HTML якоря используются для создания постраничной навигации HTML документа. Пример использования HTML якоря вы можете найти на любой странице моего блога. Каждая публикация сопровождается небольшой навигацией по статье в ее начале.
Мы уже знаем, что для создания HTML якоря используется специальный атрибут name, который позволяет задать имя якорю (имя метки, на которую будет вести ссылка). Общий синтаксис якоря будет выглядеть примерно следующим образом:
<a name=»my_position»></a>
<a name=»my_position»></a> |
HTML якоря удобно применять в том случае, если ваш HTML документ очень большого размера и посетителю бывает непросто сориентироваться внутри данного документа. Обратите внимание: у HTML якоря обычно нет содержимого, это делается намеренно. А теперь давайте сделаем ссылку, которая будет направлять браузер к тому месту страницы, где расположен HTML якорь:
Обратите внимание: у HTML якоря обычно нет содержимого, это делается намеренно. А теперь давайте сделаем ссылку, которая будет направлять браузер к тому месту страницы, где расположен HTML якорь:
<a href=”#my_position”>Браузер осуществит переход к тому месту, где расположен якорь my_position</a>
<a href=”#my_position”>Браузер осуществит переход к тому месту, где расположен якорь my_position</a> |
Путь ссылки в атрибуте href из примера сверху начинается с символа «#» или хэш. Этот символ используется для того, чтобы сказать браузере о том, что данная ссылка является внутри страничной, то есть ведет не на другую страницу, а к какому-то определенному месту текущего документа. Конструкция my_position указывает к какому конкретно месту ведет данная ссылка. Как вы, наверное, поняли, чтобы постраничная навигация в HTML документе работала, нужно чтобы имя HTML якоря в атрибуте name совпадало с адресом ссылки в атрибуте href, которая ведет к данному якорю.
Стоит обратить внимание на то, как браузер работает с якорями. Когда вы переходите к HTML якорю и затем нажимаете кнопу «Назад», то браузер будет возвращать вас не на предыдущую открытую страницу, а к тому месту в HTML документе, где расположена ссылка на якорь.
Ссылку с HTML якорем можно создавать не только для текущей страницы, но и для других документов, например, мы можем осуществить переход к определенному разделу другого HTML документа из текущего следующим образом:
<a href=”//zametkinapolyah.ru/zametki-o-mysql/chast-12-8-poluchit-znachenie-iz-bazy-dannyx-v-diapazone-between-i-select-v-sql-i-bazax-dannyx-sqlite.html#_BETWEEN_SELECT_SQL__SQLite ”>Переход будет осуществлен к разделу HTML документа, а не к его началу </a>
<a href=”//zametkinapolyah.ru/zametki-o-mysql/chast-12-8-poluchit-znachenie-iz-bazy-dannyx-v-diapazone-between-i-select-v-sql-i-bazax-dannyx-sqlite. |
Чтобы осуществить переход к HTML якорю на другой странице, вам нужно сперва указать путь к странице, затем написать символ «#» и затем имя якоря. Если вы создали ссылку на другую страницу с якорем, а якоря нет, то браузер осуществит переход к началу указанного HTML документа и при этом это не будет считаться ошибкой.
Минусом использования HTML якоря является то, что браузеру приходится создавать лишний пустой HTML элемент на странице, а нам приходится писать немного больше HTML кода, поэтому стандарт разрешает использовать HTML идентификаторы для того, чтобы делать постраничную навигацию в HTML документе. Напомним, что для создания HTML идентификатора используется атрибут id. Такой подход очень удобен, если вы разделяете документ при помощи HTML заголовков на разделы. Давайте посмотрим пример создания постраничной навигации в HTML при помощи идентификаторов. Сперва нам нужно задать идентификаторы для тех элементов страницы, к которым будут вести ссылки, например:
Сперва нам нужно задать идентификаторы для тех элементов страницы, к которым будут вести ссылки, например:
<h4 id=”head1”>Первый заголовок</h4> <h4 id=”head2”>Второй заголовок</h4> <h4 id=”head3”>Третий заголовок</h4>
<h4 id=”head1”>Первый заголовок</h4>
<h4 id=”head2”>Второй заголовок</h4>
<h4 id=”head3”>Третий заголовок</h4> |
А теперь нам нужно создать саму постраничную навигацию при помощи HTML ссылок, которые будут направлять посетителя к тому разделу страницы, в котором расположен заголовок:
<ul> <li><a href=”#head1”>Ссылка на раздел первого заголовка</a></li> <li><a href=”#head3”>Ссылка на раздел второго заголовка</a></li> <li><a href=”#head3”>Ссылка на раздел третьего заголовка</a></li> </ul>
|
1 2 3 4 5 6 7 8 9 |
<ul>
<li><a href=”#head1”>Ссылка на раздел первого заголовка</a></li>
<li><a href=”#head3”>Ссылка на раздел второго заголовка</a></li>
<li><a href=”#head3”>Ссылка на раздел третьего заголовка</a></li>
</ul> |
Для создания постраничной навигации мы использовали HTML списки и ссылки, каждая ссылка будет вести не на другой HTML документ, а к определенному разделу страницы. Соответствие между ссылкой и разделом страницы устанавливается при помощи атрибутов id и href: их значения должны совпадать. А путь, который указывается в атрибуте href должен начинаться с символа «#».
Соответствие между ссылкой и разделом страницы устанавливается при помощи атрибутов id и href: их значения должны совпадать. А путь, который указывается в атрибуте href должен начинаться с символа «#».
Заметим, что идентификатор может быть задан для любого HTML тэга, например для HTML абзаца или любого тэга из группы непосредственного форматирования текста в HTML, соответственно, мы можем делать ссылку на каждый такой идентификатор.
Путь ссылки в HTML: абсолютные и относительные ссылки
Мы уже упоминали, что у HTML ссылок есть путь, путь бывает относительным и абсолютным, например, пути: //zametkinapolyah.ru/ и //zametkinapolyah.ru/verstka-sajtov, являются абсолютными, так как такие ссылки будут однозначно идентифицировать ресурс, по которому находится документ из любой точки. При этом неважно, где такая ссылка проставлена: на сайте в Австралии или же в презентации PowerPoint на вашем компьютере. Собственно, мы уже ранее подробно рассмотрели использование абсолютных HTML ссылок.
Давайте лучше поговорим про относительные HTML ссылки. Особенностью таких ссылок является то, что путь для них указывается относительно какого-то объекта файловой системы компьютера, на котором расположен ваш документ или сайт. Такие ссылки будут работать только внутри этой файловой системы или сайта. Например, ссылка:
<a href=”verstka-sajtov/html”>HTML</a>
<a href=”verstka-sajtov/html”>HTML</a> |
Будет вести к разделу HTML на моем блоге, если такую ссылку поставить на кулинарном сайте, то она никогда не будет работать, так как на кулинарном блоге вы навряд ли найдете раздел HTML. Эта ссылка относительная и она относительна структуре моего блога, можно ставить относительные HTML ссылки, которые будут относительны файловой системы, то есть путь к HTML документу будет указан относительно какого-то файла или корня жесткого диска, например:
<a href=”C:\Users\Aspire\Desktop\HTML\Lesson 5\space. html”>Пример пробелов в HTML</a>
html”>Пример пробелов в HTML</a>
<a href=”C:\Users\Aspire\Desktop\HTML\Lesson 5\space.html”>Пример пробелов в HTML</a> |
Данная ссылка будет вести на один из примеров той части, где мы разговаривали про пробельные символы в HTML, но она будет работать только в рамках файловой системы моего компьютера, поэтому ее тоже можно назвать относительной.
Цвета HTML ссылок. Учимся менять цвет ссылки при помощи HTML атрибутов
Разработчики сайтов должны заботиться о своих посетителях, делая их нахождение на сайте комфортным и удобным, а навигацию понятной и доступной. Поэтому посетители ваших сайтов должны понимать, какие ссылки они уже открывали, а какие еще не были открыты. Конечно, удобнее всего делать такие подсказки цветом HTML ссылок. Вообще, для изменения цвета ссылок есть таблицы стилей CSS и это более правильный подход манипуляции цветом, о котором мы поговорим позже.
Если можно так сказать, то у ссылок в HTML есть три состояния:
- Обычная ссылка, по которой еще не переходил пользователь.
- Ссылка, по которой пользователь осуществлял переход.
- Ссылка на текущий документ (документ открытый в данный момент).
Каждое из этих состояний отмечается специальным цветом в HTML: не посещённые ссылки по умолчанию отображаются браузером синим цветом, ссылки, которые пользователь уже посетил пурпурные, а текущие ссылки браузеры обычно выделяют красным цветом.
Но что делать, если цвета HTML ссылок по умолчанию не вписываются в дизайн вашего ресурса? Вопрос хороший и ответ на него не столь очевиден, как хотелось бы. Да, мы можем менять цвет ссылок и при помощи средств CSS, и при помощи HTML, но многие пользователи привыкли к стандартной цветовой схеме ссылок настолько, что не всегда смогут понять, что текст, выделенный другим цветом – это ссылка. Поэтому рекомендую вам менять цвет HTML ссылок осторожно.
Поэтому рекомендую вам менять цвет HTML ссылок осторожно.
Сейчас мы рассмотрим, как изменить цвет ссылок средствами HTML. Естественно, это делается при помощи атрибутов, но атрибуты задаются не для самих ссылок, а для контейнера <body>. Это сделано специально для вашего удобства. Вы же помните, что элемент BODY предназначен для того, чтобы показывать пользователю информацию на страницк, следовательно, все ссылки будут находиться внутри данного контейнера, таким образом мы можем менять цвет ссылок во всем HTML документе сразу.
У <body> для изменения цвета ссылок есть три атрибута:
- Атрибут link. Используется для изменения цвета ссылок, которые пользователь еще не посетил.
- Атрибут vlink. Позволяет изменить цвет ссылок, которые пользователь уже посетил.
- Атрибут alink. Изменяет цвет активной HTML ссылки.
Такой подход лучше не использовать, так как содержимое лучше отделять от его оформления.
Примеры использования HTML ссылок
Теперь давайте создадим HTML документ, в котором попрактикуемся в создании HTML ссылок. Для этого нам потребуется редактор, можно даже Блокнот (хотя есть множество прекрасных и многофункциональных альтернатив: IDE NetBeans, Brackets, Notepad++, Sublime Text 3), и браузер. Создадим простой HTML документ:
Для этого нам потребуется редактор, можно даже Блокнот (хотя есть множество прекрасных и многофункциональных альтернатив: IDE NetBeans, Brackets, Notepad++, Sublime Text 3), и браузер. Создадим простой HTML документ:
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Ссылки в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<h2>Примеры работы с ссылками в HTML</h2><a name=»top_document»></a>
<h4>Навигация по странице</h4>
<ul>
<li><a href=»#head1″>Абсолютный путь</a></li>
<li><a href=»#head2″>Относительный путь</a></li>
<li><a href=»#head3″>Атрибут target со значением _blanc</a></li>
<li><a href=»#head4″>Межстраничная навишация</a></li>
<li><a href=»#head5″>Якорь в HTML</a></li>
</ul>
<h3>Примеры с использованием абсолютного пути</h3>
<p>Для HTML ссылок можно задавать абсолютный путь, в этом случае
документ, к которому ведет ссылка может быть открыт из любого места
земного шара и на любом устройстве, например
<a href=»//zametkinapolyah. ru/»>Блог о создании сайтов</a></p>
<h3>Примеры с использованием относительного пути</h3>
<p>Нужно понимать, что относительный путь получил свое название от того, что
он строится относительно какой-то физической точки, например, папки на
вашем компютере или корня вашего сайта. Приведем простой пример ссылки с относительным
путем: <a href=»..\Lesson 5\pre.html»>пример авторского форматирования</a>. В данном
случае мы создали ссылку с относительным путем. Относительный он потому,
что такая ссылка будет работать только на локальном компюьтере с определенной
файловой системой.</p>
<h3>Пример открытия HTML ссылки в новом окне</h3>
<p>Атрибут target позволяет сказать браузеру о том, как открывать ссылку, давайте
сделаем так, чтобы ссылка открывлась в новом окне:
<a href=»//zametkinapolyah.ru/» target=»_blanc» title=»Ссылка откроется в новом окне»>
Блог о создании сайтов</a>.
ru/»>Блог о создании сайтов</a></p>
<h3>Примеры с использованием относительного пути</h3>
<p>Нужно понимать, что относительный путь получил свое название от того, что
он строится относительно какой-то физической точки, например, папки на
вашем компютере или корня вашего сайта. Приведем простой пример ссылки с относительным
путем: <a href=»..\Lesson 5\pre.html»>пример авторского форматирования</a>. В данном
случае мы создали ссылку с относительным путем. Относительный он потому,
что такая ссылка будет работать только на локальном компюьтере с определенной
файловой системой.</p>
<h3>Пример открытия HTML ссылки в новом окне</h3>
<p>Атрибут target позволяет сказать браузеру о том, как открывать ссылку, давайте
сделаем так, чтобы ссылка открывлась в новом окне:
<a href=»//zametkinapolyah.ru/» target=»_blanc» title=»Ссылка откроется в новом окне»>
Блог о создании сайтов</a>. Не злоупотребляйте использованием данного атрибута.</p>
<h3>Пример межстраничной навигации</h3>
<p>Любое меню на сайте в 99 случаях из 100 — это комбинация HTML ссылок и HTML списков:</p>
<ul>
<li><a href=»//zametkinapolyah.ru/verstka-sajtov»>Верстка сайтов</a></li>
<li><a href=»//zametkinapolyah.ru/verstka-sajtov/css»>CSS</a></li>
<li><a href=»//zametkinapolyah.ru/verstka-sajtov/html»>HTML</a></li>
<li><a href=»//zametkinapolyah.ru/verstka-sajtov/less»>LESS</a></li>
<li><a href=»//zametkinapolyah.ru/verstka-sajtov/sass»>SASS</a></li>
</ul>
<p>
Мы создали простое меню на сайте или другими словами: мы создали межстраничную навигацию для сайта.
Меню довольно простое и никак не оформлена, но в скором времени мы исправим данную ситуацию,
когда начнем изучать CSS.
Не злоупотребляйте использованием данного атрибута.</p>
<h3>Пример межстраничной навигации</h3>
<p>Любое меню на сайте в 99 случаях из 100 — это комбинация HTML ссылок и HTML списков:</p>
<ul>
<li><a href=»//zametkinapolyah.ru/verstka-sajtov»>Верстка сайтов</a></li>
<li><a href=»//zametkinapolyah.ru/verstka-sajtov/css»>CSS</a></li>
<li><a href=»//zametkinapolyah.ru/verstka-sajtov/html»>HTML</a></li>
<li><a href=»//zametkinapolyah.ru/verstka-sajtov/less»>LESS</a></li>
<li><a href=»//zametkinapolyah.ru/verstka-sajtov/sass»>SASS</a></li>
</ul>
<p>
Мы создали простое меню на сайте или другими словами: мы создали межстраничную навигацию для сайта.
Меню довольно простое и никак не оформлена, но в скором времени мы исправим данную ситуацию,
когда начнем изучать CSS. </p>
<h3>Пример ссылки на скачивание</h3>
<p>
Атрибут download один из тех редких атрибутов, который не имеет значений,
а назначение его — говорить браузеру о том, что данная ссылка является ссылкой
на скачивание:
<a href=»..\Lesson 5\pre.html» download>
Скачать файл</a>.
</p>
<p>
Вам нужно понимать, как работают ссылки с относительным путем, чтобы успешно создавать
ссылки на скачивание в своих HTML документах.
</p>
<h3>Создание HTML якоря</h3>
<p>
И в завершении примера рассмотрим HTML якорь, мы создали якорь рядом с
заголвком h2, а теперь сделаем ссылку на якорь: <a href=»#top_document»>наверх</a>
</p>
</body>
</html>
</p>
<h3>Пример ссылки на скачивание</h3>
<p>
Атрибут download один из тех редких атрибутов, который не имеет значений,
а назначение его — говорить браузеру о том, что данная ссылка является ссылкой
на скачивание:
<a href=»..\Lesson 5\pre.html» download>
Скачать файл</a>.
</p>
<p>
Вам нужно понимать, как работают ссылки с относительным путем, чтобы успешно создавать
ссылки на скачивание в своих HTML документах.
</p>
<h3>Создание HTML якоря</h3>
<p>
И в завершении примера рассмотрим HTML якорь, мы создали якорь рядом с
заголвком h2, а теперь сделаем ссылку на якорь: <a href=»#top_document»>наверх</a>
</p>
</body>
</html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Ссылки в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style.
</head>
<body>
<h2>Примеры работы с ссылками в HTML</h2><a name=»top_document»></a>
<h4>Навигация по странице</h4>
<ul>
<li><a href=»#head1″>Абсолютный путь</a></li>
<li><a href=»#head2″>Относительный путь</a></li>
<li><a href=»#head3″>Атрибут target со значением _blanc</a></li>
<li><a href=»#head4″>Межстраничная навишация</a></li>
<li><a href=»#head5″>Якорь в HTML</a></li>
</ul>
<h3>Примеры с использованием абсолютного пути</h3>
<p>Для HTML ссылок можно задавать абсолютный путь, в этом случае
документ, к которому ведет ссылка может быть открыт из любого места
земного шара и на любом устройстве, например
<a href=»//zametkinapolyah.
<h3>Примеры с использованием относительного пути</h3>
<p>Нужно понимать, что относительный путь получил свое название от того, что
он строится относительно какой-то физической точки, например, папки на
вашем компютере или корня вашего сайта. Приведем простой пример ссылки с относительным
путем: <a href=»..\Lesson 5\pre.html»>пример авторского форматирования</a>. В данном
случае мы создали ссылку с относительным путем. Относительный он потому,
что такая ссылка будет работать только на локальном компюьтере с определенной
файловой системой.</p>
<h3>Пример открытия HTML ссылки в новом окне</h3>
<p>Атрибут target позволяет сказать браузеру о том, как открывать ссылку, давайте
сделаем так, чтобы ссылка открывлась в новом окне:
<a href=»//zametkinapolyah.
Блог о создании сайтов</a>. Не злоупотребляйте использованием данного атрибута.</p>
<h3>Пример межстраничной навигации</h3>
<p>Любое меню на сайте в 99 случаях из 100 — это комбинация HTML ссылок и HTML списков:</p>
<ul>
<li><a href=»//zametkinapolyah.ru/verstka-sajtov»>Верстка сайтов</a></li>
<li><a href=»//zametkinapolyah.ru/verstka-sajtov/css»>CSS</a></li>
<li><a href=»//zametkinapolyah.ru/verstka-sajtov/html»>HTML</a></li>
<li><a href=»//zametkinapolyah.ru/verstka-sajtov/less»>LESS</a></li>
<li><a href=»//zametkinapolyah.ru/verstka-sajtov/sass»>SASS</a></li>
</ul>
<p>
Мы создали простое меню на сайте или другими словами: мы создали межстраничную навигацию для сайта.
Меню довольно простое и никак не оформлена, но в скором времени мы исправим данную ситуацию,
когда начнем изучать CSS.
</p>
<h3>Пример ссылки на скачивание</h3>
<p>
Атрибут download один из тех редких атрибутов, который не имеет значений,
а назначение его — говорить браузеру о том, что данная ссылка является ссылкой
на скачивание:
<a href=»..\Lesson 5\pre.html» download>
Скачать файл</a>.
</p>
<p>
Вам нужно понимать, как работают ссылки с относительным путем, чтобы успешно создавать
ссылки на скачивание в своих HTML документах.
</p>
<h3>Создание HTML якоря</h3>
<p>
И в завершении примера рассмотрим HTML якорь, мы создали якорь рядом с
заголвком h2, а теперь сделаем ссылку на якорь: <a href=»#top_document»>наверх</a>
</p>
</body>
</html> |
Пример довольно простой и дополнен комментариями, демонстрировать в виде скриншотов работу HTML ссылок мы не будем, так как это не представляется возможным, поэтому предлагаем вам самостоятельно повторить пример и проверить, как работают те или иные ссылки.
10 шагов для лучшей навигации по сайту
- Главная
- думаю штук
ЧТЕНИЕ 5 МИН.
- Дизайн пользовательского интерфейса и взаимодействия с пользователем
Навигация по меню помогает нам находить контент, и она должна быть простой и интуитивно понятной.
При просмотре веб-сайта мы ожидаем, что навигация будет простой и удобной, но, к сожалению, не каждый сайт спроектирован так, как должен быть. Часть моей роли как старшего веб-дизайнера заключается в том, чтобы убедиться, что пользователь знает, где он находится, где он был и куда он направляется! Разработка надежной системы навигации, без сомнения, является одним из наиболее важных аспектов разработки веб-сайта. Надеемся, что приведенное ниже прольет свет на основы навигации, популярные стили и почему важно следовать веб-соглашениям.
Начиная любой проект, подумайте о Марии из «Звуков музыки» и строчке «давайте начнем с самого начала, очень хорошее место для начала».

Планирование навигации
В случае веб-дизайна и, в частности, навигации по меню отправной точкой является выяснение того, какие функции предлагает веб-сайт и иерархия, в которой должна отображаться информация. Меню веб-сайта на ранних стадиях обычно называют «картой сайта», и это обычно составляется в виде диаграммы или электронной таблицы для отображения различных уровней информации. Когда дело доходит до создания карты сайта, нет правильного или неправильного, на самом деле мы поощряем наших клиентов работать с любым удобным для них форматом.
Дружественный язык
Также важно учитывать язык навигации по меню и маркировку. С такой большой конкуренцией в Интернете неудивительно, что мы пытаемся проявить творческий подход в написании текстов, но иногда это происходит за счет ясности. Ваш сайт может быть отраслевым, однако важно не забывать о пользователе и о том, как он интерпретирует или понимает то, что вы делаете. Например, если вы пометите область магазина как «рынок», это не тот термин, с которым пользователи знакомы, и, следовательно, он оставляет место для интерпретации. Любая ссылка, для понимания которой требуется больше секунды, или язык, который заставляет пользователя щелкнуть, чтобы узнать, что доступно, ставит под угрозу пользовательский опыт. Если вы хотите увидеть, какая формулировка будет лучше работать для вашей основной навигации, вы можете провести A/B-тестирование. Чаще всего лучше, чтобы ваша основная навигация была простой и понятной, и если вы хотите добавить персонализацию, то почему бы не попробовать это со всплывающими окнами и уведомлениями?
Например, если вы пометите область магазина как «рынок», это не тот термин, с которым пользователи знакомы, и, следовательно, он оставляет место для интерпретации. Любая ссылка, для понимания которой требуется больше секунды, или язык, который заставляет пользователя щелкнуть, чтобы узнать, что доступно, ставит под угрозу пользовательский опыт. Если вы хотите увидеть, какая формулировка будет лучше работать для вашей основной навигации, вы можете провести A/B-тестирование. Чаще всего лучше, чтобы ваша основная навигация была простой и понятной, и если вы хотите добавить персонализацию, то почему бы не попробовать это со всплывающими окнами и уведомлениями?
Не изобретайте велосипед (используйте веб-соглашения)
Конвенции существуют потому, что они основаны на идеях, которые работают. Как только известно, что идея работает, это обычно приводит к такому большому количеству последователей, что затем она становится общим языком. Условные обозначения дизайна работают настолько хорошо, что вы можете смотреть на веб-сайт на совершенно другом языке и при этом частично перемещаться по нему. Единственный раз, когда вы должны отказаться от условностей, это если у вас есть лучший способ сделать что-то, например, если у вас есть сайт кампании, может быть более подходящим сделать что-то нетрадиционное с меню.
Единственный раз, когда вы должны отказаться от условностей, это если у вас есть лучший способ сделать что-то, например, если у вас есть сайт кампании, может быть более подходящим сделать что-то нетрадиционное с меню.
Основная навигация
Основная навигация должна выделяться и быть последовательной на всем сайте. Как правило, главное меню размещается в верхней части страницы по центру или выравнивается по левому или правому краю страницы. Еще один способ идентифицировать главное меню — это то, как оно обрабатывается: главное меню обычно проектируется таким образом, чтобы контрастировать со всем остальным, чтобы ваш взгляд легко привлекал к нему внимание.
Свяжите логотип с главной страницей
Это может показаться очевидным, однако нередко можно найти сайты, на которых эта функция не реализована.
Обычно логотип размещается в верхнем левом углу или по центру вверху. Логотип также известен как ссылка на домашнюю страницу. Это соглашение, которому лучше всего следовать, поскольку оно широко применяется.
Это соглашение, которому лучше всего следовать, поскольку оно широко применяется.
Отзывчивая навигация
Адаптивный дизайн считается одним из лучших способов сделать ваш веб-сайт отличным на любом устройстве, и частью этой тенденции является использование компактного стиля навигации, называемого «гамбургер-меню». Этот значок состоит из трех слегка разделенных горизонтальных линий и сравнивается с гамбургером, потому что, когда вы разбираете основные элементы, у вас остаются два ломтика булочки и мясо посередине. По общему признанию, это довольно абстрактный символизм, поэтому, если вы не работаете в цифровом пространстве, вы, вероятно, не будете знакомы с этим термином, но вы будете знакомы с самой иконкой.
Основная причина появления гамбургер-меню заключалась в том, что нужен был способ навигации на мобильных устройствах, не занимающий слишком много места. Значок гамбургера стал решением благодаря его компактным размерам и возможности спрятать в верхнем правом или левом углу. Функциональность гамбургер-меню может варьироваться от сайта к сайту, но, по сути, оно функционирует путем скольжения, скольжения вниз или всплывающего окна. Поскольку значок гамбургера стал общеизвестным соглашением, вы можете начать замечать некоторые сайты, которые не удосуживаются изменить этот стиль на рабочем столе. Вы не найдете этого на сайтах с большим количеством контента, но вы можете начать замечать это на бутик-агентствах или сайтах кампаний.
Функциональность гамбургер-меню может варьироваться от сайта к сайту, но, по сути, оно функционирует путем скольжения, скольжения вниз или всплывающего окна. Поскольку значок гамбургера стал общеизвестным соглашением, вы можете начать замечать некоторые сайты, которые не удосуживаются изменить этот стиль на рабочем столе. Вы не найдете этого на сайтах с большим количеством контента, но вы можете начать замечать это на бутик-агентствах или сайтах кампаний.
При разработке гамбургер-меню важно четко спроектировать уровни меню, чтобы пользователь не запутался в навигации. Это не такая проблема на рабочем столе, однако, когда вы просматриваете подобное меню на мобильном устройстве, навигация может стать немного запутанной. Наша рекомендация для меню, раскрывающегося до четырех уровней, состоит в том, чтобы использовать стрелки, которые выглядят как кнопки, чтобы пользователь мог нажать на элемент меню или нажать на кнопку со стрелкой, чтобы развернуться. Цвет и отступ текста также можно использовать для различения. уровень навигации.
уровень навигации.
толстые нижние колонтитулы
Обычно это место зарезервировано для конфиденциальности и юридических ссылок, однако оно также стало стандартным для отображения полей регистрации по электронной почте, сведений об адресе и социальных ссылок. Большинство людей хотят знать, является ли хорошей идеей отображать полную карту сайта в нижнем колонтитуле. Если пользователю приходится сканировать ссылки в нижнем колонтитуле, чтобы найти то, что он ищет, возможно, ИИ работает не так, как должен. При этом нижний колонтитул обычно является последней точкой захода для многих посетителей. Многие веб-сайты все еще используют этот метод, и, по моему скромному мнению, он, как правило, используется для сайтов с большим объемом контента или розничных сайтов, где отображение значков безопасности и способов оплаты очень важно. Большой нижний колонтитул может не только служить полезными ссылками для тех, кто любит перемещаться внизу, но также может работать как элемент дизайна, обрамляющий ваш макет. Butterfly разработала несколько сайтов с большими нижними колонтитулами, и этот подход был уместным, главным образом, из-за количества контента, а также из-за того, что большой нижний колонтитул дополнял макет дизайна.
Butterfly разработала несколько сайтов с большими нижними колонтитулами, и этот подход был уместным, главным образом, из-за количества контента, а также из-за того, что большой нижний колонтитул дополнял макет дизайна.
Прилипчивая навигация
Прикрепленная или фиксированная навигация — это, по сути, меню веб-сайта, которое фиксируется на месте, чтобы оно не исчезало, когда пользователь прокручивает страницу вниз. Вы можете внедрить липкое меню для любого веб-сайта, все зависит от того, подходит ли оно как для дизайна, так и для целей навигации. Лично мне очень нравится, когда сайты с небольшими картами сайта используют липкие меню, однако я также весьма впечатлен тем, как ING Direct интегрировала липкое меню в дизайн своего веб-сайта.
Укажите, где вы находитесь
Всегда приятно видеть, где вы находитесь на сайте, независимо от того, выделено ли меню, видны ли хлебные крошки или на главном изображении баннера отображается заголовок страницы. Я большой поклонник выделенного меню; это просто и очевидно, не оставляя места для путаницы.
Я большой поклонник выделенного меню; это просто и очевидно, не оставляя места для путаницы.
Когда использовать мегаменю
Мегаменю — это большие панели навигации, которые обычно раскрываются или вылетают из глобальной панели навигации. Хотя они подходят не для каждого сайта, мегаменю могут создать для пользователя отличную навигацию, если все сделано правильно. Основное преимущество мегаменю заключается в том, что они облегчают отображение множества опций одновременно. Мегаменю могут использовать значки и изображения, а также типографскую иерархию для облегчения сканирования. Итак, когда они полезны? На мой взгляд, я думаю, что мегаменю хорошо работают для розничных сайтов, где списки категорий довольно велики и не будут хорошо смотреться в стандартном раскрывающемся меню. Они также хорошо работают для сайтов с большим списком услуг, таких как, например, Virgin Australia или ING. Butterfly разработала несколько сайтов, использующих мегаменю, однако этот подход применялся только тогда, когда это считалось целесообразным.
Вывод
Навигация по меню — неотъемлемая часть веб-дизайна, и важно создавать хорошо продуманные решения, основанные на потребностях ваших клиентов. Подводя итог горячим советам, вот контрольный список, который нужно взять с собой для вашего следующего веб-дизайна:
- Тщательно спланируйте свою карту сайта в начале проекта
- Всеобъемлющее правило — пользователи должны знать, где они находятся, куда они идут и где они были!
- Различные варианты навигации
- Следуйте веб-соглашениям
- Не бойтесь отображать меню гамбургеров на настольных сайтах, если это уместно
- Используйте простые понятные термины
предыдущая статья следующая статья
На что обратить внимание при разработке веб-сайта
перейдите по ссылке
Настройте навигацию на своем сайте Microsoft SharePoint, чтобы предоставить пользователям быстрый доступ к сайтам, страницам и целевому контенту.
Вот несколько вещей, которые вы можете сделать:
Измените внешний вид стиля навигации, цветов и логотипа вашей страницы.
На сайте группы вы можете добавлять, редактировать или удалять ссылки в меню навигации.
Редактировать горизонтальное меню, меню нижнего колонтитула (только для информационного сайта) или панель навигации узлового сайта, которая появляется на всех информационных сайтах, связанных с узловым сайтом.
Нацеливайте навигационные ссылки на определенные аудитории с помощью современного таргетинга аудитории SharePoint в Microsoft 365.

Настройте многоязычное имя сайта, навигацию и нижний колонтитул на сайтах для общения.
Примечания:
Чтобы вносить изменения в навигацию по сайту, вам нужно быть владельцем сайта.
Если ваш сайт был настроен владельцем сайта, вертикальное меню или горизонтальное меню могут быть недоступны для редактирования.
Выберите свою версию SharePoint ниже, чтобы выполнить действия по настройке навигации на вашем сайте SharePoint.
Примечание. Некоторые функции постепенно внедряются в организации, которые настроили целевые параметры выпуска в Microsoft 365. Это означает, что вы можете еще не видеть эту функцию или она может выглядеть иначе, чем описано в справочных статьях.
Это означает, что вы можете еще не видеть эту функцию или она может выглядеть иначе, чем описано в справочных статьях.
Для меню вертикальной навигации выберите Изменить в нижней части вертикальной навигации.
Для меню горизонтальной навигации выберите Изменить справа от горизонтальной навигации.
Примечание. Если вы не видите Изменить , возможно, у вас нет прав на настройку навигации по сайту. У вас должно быть как минимум разрешение на управление списками. Свяжитесь с владельцем сайта либо для получения разрешения на внесение изменений самостоятельно, либо для внесения изменений за вас.

Наведите указатель мыши между существующими ссылками в меню, куда вы хотите добавить ссылку, и выберите + .
В диалоговом окне Добавить ссылку выберите один из следующих параметров ссылки:
Ссылка добавит ссылку на любой сайт, внутренний или внешний для вашей компании. Просто введите адрес и отображаемое имя для ссылки.
- org/ListItem»>
Ярлык добавит в меню навигации текст без гиперссылки. Ярлык полезен, если вы хотите упорядочить или классифицировать свои ссылки.
Беседы добавит ссылку на групповые беседы Microsoft 365, связанные с сайтом группы. Просто введите отображаемое имя для ссылки. Адрес добавляется автоматически и не может быть изменен.
Календарь добавит ссылку на групповой календарь Microsoft 365, связанный с сайтом группы. Просто введите отображаемое имя для ссылки. Адрес добавляется автоматически и не может быть изменен.

Блокнот добавит ссылку на блокнот OneNote, связанный с сайтом группы. Просто введите отображаемое имя для ссылки. Адрес добавляется автоматически и не может быть изменен.
Planner добавит ссылку на экземпляр Microsoft Planner, связанный с сайтом группы. Просто введите отображаемое имя для ссылки. Адрес добавляется автоматически и не может быть изменен.
Установите флажок Открыть в новой вкладке , чтобы ссылка открывалась в новой вкладке браузера.

Затем выберите ОК .
Вы также можете добавить страницу в меню из списка страниц сайта, выбрав Страницы в меню навигации или открыв Контент сайта в разделе Настройки .
На страницах сайта выберите страницу, которую хотите добавить, затем щелкните многоточие ( … ) в горизонтальной панели навигации.
Выбрать Добавить в навигацию .
- org/ListItem»>
При выходе из списка страниц сайта ваши изменения отобразятся в меню навигации.
Примечание. Последние элементы обрабатываются SharePoint автоматически. Вы не можете добавлять ссылки в меню «Недавние».
Выберите Изменить справа от меню навигации.
Примечание. Если вы не видите Изменить , возможно, у вас нет прав на настройку навигации по сайту. У вас должно быть как минимум разрешение на управление списками. Свяжитесь с владельцем сайта либо для получения разрешения на внесение изменений самостоятельно, либо для внесения изменений за вас.

Наведите указатель мыши между существующими ссылками в меню, куда вы хотите добавить ссылку, и выберите + .
В диалоговом окне Добавить ссылку выберите один из следующих параметров ссылки:
Ссылка добавит ссылку на любой сайт, внутренний или внешний по отношению к вашей компании. Просто введите адрес и отображаемое имя для ссылки.
- org/ListItem»>
Ярлык добавит текст в меню навигации без гиперссылки; полезно, если вы хотите добавить напоминание в меню навигации или классифицировать свои ссылки.
Установите флажок Открыть в новой вкладке , чтобы ссылка открывалась в новой вкладке браузера.
В поле Address введите URL-адрес ссылки, которую вы хотите добавить при добавлении ссылки.
Чтобы добавить ссылку на страницу, выполните следующие действия:
- org/ItemList»>
Перейдите на страницу, на которую вы хотите добавить ссылку.
Скопируйте URL-адрес из адресной строки.
Вставьте URL-адрес в поле Address .
В поле Отображаемое имя введите отображаемый текст, который будет отображаться в меню навигации.
- org/ListItem»>
Выберите OK . Ссылка будет добавлена в меню навигации.
По завершении настройки навигации выберите Сохранить или, чтобы отменить изменения, выберите Отмена .
Вы можете изменить макет навигации на каскадное или мегаменю, перейдя к Изменить внешний вид в разделе Настройки и выберите Навигация .
Примечание. Изменения в панели навигации узлового сайта отобразятся на связанных сайтах в течение двух часов.
- org/ItemList»>
Выберите Изменить справа от панели навигации узлового сайта.
Примечание. Если вы не видите Изменить , возможно, у вас нет прав на настройку панели навигации узлового сайта. У вас должно быть как минимум разрешение на управление списками. Свяжитесь с владельцем узлового сайта, чтобы получить разрешение на внесение изменений самостоятельно или чтобы изменения были внесены за вас.
Наведите указатель мыши между существующими ссылками в меню, куда вы хотите добавить ссылку, и выберите + .
- org/ListItem»>
В диалоговом окне Добавить ссылку выберите один из следующих параметров:
Ссылка добавит ссылку на любой сайт, внутренний или внешний по отношению к вашей компании. Просто введите адрес и отображаемое имя для ссылки.
Связанные концентраторы добавят ссылки на центральные сайты, связанные с тем же родительским концентратором.
Связанные дочерние концентраторы добавит ссылки на дочерние узловые сайты, связанные с тем же родительским узловым сайтом, если они доступны.

Ярлык добавит в меню навигации текст без гиперссылки; полезно, если вы хотите добавить напоминание в меню навигации или классифицировать свои ссылки.
Установите флажок Открыть в новой вкладке , чтобы ссылка открывалась в новой вкладке браузера.
В поле Address введите URL-адрес ссылки, которую вы хотите добавить при добавлении ссылки.
Чтобы добавить ссылку на страницу, выполните следующие действия:
- org/ItemList»>
Перейдите на страницу, на которую вы хотите добавить ссылку.
Скопируйте URL-адрес из адресной строки.
Вставьте URL-адрес в поле Address .
В поле Отображаемое имя введите отображаемый текст, который будет отображаться в меню навигации.
- org/ListItem»>
Выберите OK . Ссылка будет добавлена в меню навигации.
Примечание. Вы можете добавить до 2 уровней вложенных ссылок на панель навигации узлового сайта, перейдя на … рядом с вашими ссылками.
По завершении настройки навигации выберите Сохранить или, чтобы отменить изменения, выберите Отмена .
Вы можете изменить макет навигации на каскадное или мегаменю, перейдя к Изменить внешний вид и выбрав Навигация, из любого варианта.
Примечание. Макет навигации для узловой навигации использует тот же параметр, что и для навигации по сайту.

Важно:
Владелец сайта должен включить таргетинг на аудиторию для навигации по сайту.
Только владельцы сайтов могут включать и выключать таргетинг на аудиторию. После включения любой редактор сайта может ориентировать ссылки меню на определенную аудиторию.
Аудитория определяется группами Microsoft 365 и группами безопасности. При необходимости создайте группу Microsoft 365 для участников вашей аудитории. Или, если вы являетесь администратором, вы можете создать группу безопасности в центре администрирования Microsoft 365.
 Динамические группы Azure AD в настоящее время не поддерживаются.
Динамические группы Azure AD в настоящее время не поддерживаются.
Выберите Изменить в меню навигации.
Для вертикального меню навигации выберите Изменить в нижней части меню.
Для горизонтального меню навигации выберите Отредактируйте справа от меню.
Примечание. Если вы не видите Изменить , возможно, у вас нет прав на настройку навигации по сайту.
 У вас должно быть как минимум разрешение на управление списками. Свяжитесь с владельцем сайта либо для получения разрешения на внесение изменений самостоятельно, либо для внесения изменений за вас.
У вас должно быть как минимум разрешение на управление списками. Свяжитесь с владельцем сайта либо для получения разрешения на внесение изменений самостоятельно, либо для внесения изменений за вас.
2. В нижней части панели навигации «Правка» установите переключатель Включить таргетинг на аудиторию навигации по сайту . Если эта функция включена, таргетинг на аудиторию будет применяться ко всем меню на сайте, включая главное меню и меню нижнего колонтитула.
3. Выберите многоточие ( … ) рядом со ссылкой, которую вы хотите изменить, и выберите Изменить .
4. В поле Audiences to target введите до 10 групп Microsoft 365 или групп безопасности для таргетинга.
Примечание. Если таргетинг на аудиторию применяется к родительской ссылке, таргетинг на аудиторию также применяется к вложенным ссылкам и будет виден только указанным вами группам.
5. Нажмите OK , когда вы закончите редактирование ссылки, и значок подтвердит, что ссылки являются целевыми.
Примечание. При редактировании навигации все ссылки и вложенные ссылки становятся видимыми для редактора, включая те, которые являются целевыми. После сохранения навигация отобразит целевые узлы.
6. Выберите Сохранить , когда закончите, или выберите Отмена , чтобы отменить изменения.
Выберите Изменить в меню навигации.
Для вертикального меню навигации выберите Изменить в нижней части меню.

Для горизонтального меню навигации выберите Изменить справа от меню.
Примечание. Если вы не видите Изменить , возможно, у вас нет прав на настройку навигации по сайту. У вас должно быть как минимум разрешение на управление списками. Свяжитесь с владельцем сайта либо для получения разрешения на внесение изменений самостоятельно, либо для внесения изменений за вас.
2. Выберите многоточие ( … ) рядом со ссылкой, которую вы хотите изменить.
3. Выберите Изменить .
4. Внесите изменения, и когда вы закончите редактирование ссылки, выберите OK .
5. По завершении настройки навигации выберите Сохранить или, чтобы отменить изменения, выберите Отмена .
Выберите Изменить в меню навигации.
Для вертикального меню навигации выберите Изменить в нижней части меню.
Для горизонтального меню навигации выберите Изменить справа от меню.
Примечание. Если вы не видите Изменить , возможно, у вас нет прав на настройку навигации по сайту. У вас должно быть как минимум разрешение на управление списками. Свяжитесь с владельцем сайта либо для получения разрешения на внесение изменений самостоятельно, либо для внесения изменений за вас.

2. Вы можете перетаскивать элементы меню, чтобы изменить их порядок. Выберите пункт меню , который вы хотите переместить, перетащите его в новое место и отпустите.
3. По завершении настройки навигации выберите Сохранить или, чтобы отменить изменения, выберите Отмена .
Это создает ссылку с отступом под другой ссылкой. Вы можете добавить до двух уровней вложенных ссылок в вертикальное меню, горизонтальное меню или на панель навигации центрального сайта. Добавляя подссылку, создайте ссылку там, где вы хотите, чтобы она отображалась, а затем сделайте ее подссылкой той, что над ней.
Вертикальное меню
Горизонтальное меню
Выберите Редактировать в меню навигации.

Для вертикального меню навигации выберите Изменить в нижней части меню.
Для горизонтального меню навигации выберите Отредактируйте справа от меню.
Примечание. Если вы не видите Изменить , возможно, у вас нет прав на настройку навигации по сайту. У вас должно быть как минимум разрешение на управление списками. Свяжитесь с владельцем сайта либо для получения разрешения на внесение изменений самостоятельно, либо для внесения изменений за вас.
2. Выберите многоточие ( … ) рядом со ссылкой, которую вы хотите сделать дополнительной ссылкой.
3. Выберите Сделать дополнительную ссылку .
4. По завершении настройки навигации выберите Сохранить или, чтобы отменить изменения, выберите Отмена .
Выводит ссылку с отступом из-под другой ссылки.
Выберите Редактировать в меню навигации.
Для вертикального меню навигации выберите Изменить в нижней части меню.
Для горизонтального меню навигации выберите Изменить справа от меню.

Примечание. Если вы не видите Изменить , возможно, у вас нет прав на настройку навигации по сайту. У вас должно быть как минимум разрешение на управление списками. Свяжитесь с владельцем сайта либо для получения разрешения на внесение изменений самостоятельно, либо для внесения изменений за вас.
2. Выберите многоточие ( … ) рядом с дополнительной ссылкой, которую вы хотите преобразовать в основную ссылку.
3. Выберите Продвигать подссылку .
4. По завершении настройки навигации выберите Сохранить или, чтобы отменить изменения, выберите Отмена .
Примечание: Некоторые ссылки, такие как Корзина , являются системными ссылками и не могут быть удалены.
- org/ListItem»>
Выберите Изменить в меню навигации.
Для вертикального меню навигации выберите Изменить в нижней части меню.
Для горизонтального меню навигации выберите Изменить справа от меню.
Примечание. Если вы не видите Изменить , возможно, у вас нет прав на настройку навигации по сайту. У вас должно быть как минимум разрешение на управление списками. Свяжитесь с владельцем сайта либо для получения разрешения на внесение изменений самостоятельно, либо для внесения изменений за вас.
2. Выберите многоточие ( … ) рядом со ссылкой, которую вы хотите удалить.
Выберите многоточие ( … ) рядом со ссылкой, которую вы хотите удалить.
3. Выберите Удалить .
Примечание. Ссылка Корзина является системной и не может быть удалена.
4. По завершении настройки навигации выберите Сохранить или, чтобы отменить изменения, выберите Отмена .
Если у вас есть права владельца или администратора, вы можете показать или скрыть меню навигации для своего сайта группы.
Выберите Настройки , а затем выберите Изменить внешний вид .
В настройках навигации выберите переключатель, чтобы включить или отключить Видимость навигации по сайту .

Примечание. При отключении панели быстрого запуска вы все еще можете видеть значок Корзина и ссылки Редактировать .
Если вы включили функцию публикации на своем классическом сайте SharePoint, в вертикальном меню будут отображаться ссылки на современные списки или библиотеки, если вы добавили их на свой классический сайт, в дополнение к отображению элементов из банка терминов. Дополнительные сведения см. в статьях Включение управляемой навигации для сайта в SharePoint и Включение функций публикации.
Нажмите Изменить в нижней части левого меню.
Примечание.
 Если вы не видите Изменить , возможно, у вас нет прав на настройку навигации по сайту. У вас должно быть как минимум разрешение на управление списками. Свяжитесь с владельцем сайта либо для получения разрешения на внесение изменений самостоятельно, либо для внесения изменений за вас.
Если вы не видите Изменить , возможно, у вас нет прав на настройку навигации по сайту. У вас должно быть как минимум разрешение на управление списками. Свяжитесь с владельцем сайта либо для получения разрешения на внесение изменений самостоятельно, либо для внесения изменений за вас.Наведите указатель мыши на место в меню, куда вы хотите добавить ссылку, и нажмите + .
В диалоговом окне Добавить ссылку выберите один из следующих параметров ссылки:
URL , чтобы добавить ссылку на любой элемент, внутренний или внешний для вашей компании.
 Просто введите адрес и отображаемое имя для ссылки.
Просто введите адрес и отображаемое имя для ссылки.Беседы , чтобы добавить ссылку на групповые беседы Microsoft 365, связанные с сайтом группы. Просто введите отображаемое имя для ссылки. Адрес добавляется автоматически и не может быть изменен.
Календарь , чтобы добавить ссылку на групповой календарь Microsoft 365, связанный с сайтом группы. Просто введите отображаемое имя для ссылки. Адрес добавляется автоматически и не может быть изменен.
org/ListItem»>
Записная книжка , чтобы добавить ссылку на записную книжку OneNote, связанную с сайтом группы. Просто введите отображаемое имя для ссылки. Адрес добавляется автоматически и не может быть изменен.
Planner , чтобы добавить ссылку на экземпляр Microsoft Planner, связанный с сайтом группы. Просто введите отображаемое имя для ссылки. Адрес добавляется автоматически и не может быть изменен.
Вы также можете добавить страницу в меню из списка страниц сайта.
 Выберите Страницы в меню слева, выберите страницу, которую хотите добавить, а затем щелкните … либо рядом со страницей в списке, либо на верхней панели навигации.
Выберите Страницы в меню слева, выберите страницу, которую хотите добавить, а затем щелкните … либо рядом со страницей в списке, либо на верхней панели навигации.Нажмите Добавить в навигацию .
По завершении настройки навигации нажмите Сохранить или, чтобы отменить изменения, нажмите Отмена .
Затем нажмите OK .
Примечание. Последние элементы обрабатываются SharePoint автоматически. Вы не можете добавлять ссылки в меню «Недавние».
- org/ListItem»>
Наведите указатель мыши на место в меню, куда вы хотите добавить ссылку, и нажмите + .
В диалоговом окне Добавить ссылку в поле Адрес введите URL-адрес ссылки, которую вы хотите добавить при добавлении ссылки.

Чтобы добавить ссылку на страницу в меню слева, выполните следующие действия:
Перейдите на страницу, на которую вы хотите добавить ссылку.
Скопируйте URL-адрес из адресной строки.
Вставьте URL-адрес в поле Address
.
В поле Отображаемое имя введите отображаемый текст для ссылки.
 Это текст, который будет отображаться в меню. Затем нажмите OK .
Это текст, который будет отображаться в меню. Затем нажмите OK .По завершении настройки навигации нажмите Сохранить или, чтобы отменить изменения, нажмите Отмена .
Нажмите Изменить справа от верхнего меню.
Примечание. Если вы не видите Изменить , возможно, у вас нет прав на настройку навигации по сайту. У вас должно быть как минимум разрешение на управление списками. Свяжитесь с владельцем сайта либо для получения разрешения на внесение изменений самостоятельно, либо для внесения изменений за вас.
Примечание. Изменения в панели навигации узлового сайта отобразятся на связанных сайтах в течение двух часов.
Щелкните Изменить справа от панели навигации узлового сайта.
Примечание: Если вы не видите Изменить , возможно, у вас нет прав на настройку панели навигации узлового сайта.
 У вас должно быть как минимум разрешение на управление списками. Свяжитесь с владельцем узлового сайта, чтобы получить разрешение на внесение изменений самостоятельно или чтобы изменения были внесены за вас.
У вас должно быть как минимум разрешение на управление списками. Свяжитесь с владельцем узлового сайта, чтобы получить разрешение на внесение изменений самостоятельно или чтобы изменения были внесены за вас.Наведите указатель мыши на место в меню, куда вы хотите добавить ссылку, и нажмите + , а затем стрелку вниз.
В диалоговом окне Добавить ссылку в поле Адрес введите URL-адрес ссылки, которую вы хотите добавить.
Чтобы добавить ссылку на страницу, выполните следующие действия:
Перейдите на страницу, на которую вы хотите добавить ссылку.
Скопируйте URL-адрес из адресной строки.
Вставьте URL-адрес в поле Address
.
В поле Отображаемое имя введите отображаемый текст для ссылки. Это текст, который будет отображаться в меню.
Затем нажмите OK .
Примечание. Вы можете добавить до двух уровней вложенных ссылок на панель навигации узлового сайта.
По завершении настройки навигации нажмите Сохранить или, чтобы отменить изменения, нажмите Отмена .
Щелкните Изменить в нижней части левого меню на сайте группы или справа от верхнего меню на информационном сайте, центральном сайте или на панели навигации центрального сайта.
Примечание. Если вы не видите Изменить , возможно, у вас нет прав на настройку навигации по сайту.
 У вас должно быть как минимум разрешение на управление списками. Свяжитесь с владельцем сайта либо для получения разрешения на внесение изменений самостоятельно, либо для внесения изменений за вас.
У вас должно быть как минимум разрешение на управление списками. Свяжитесь с владельцем сайта либо для получения разрешения на внесение изменений самостоятельно, либо для внесения изменений за вас.Щелкните многоточие ( … ) рядом со ссылкой, которую вы хотите изменить.
Нажмите Редактировать .
Когда вы закончите редактирование ссылки, нажмите ОК .
org/ListItem»>
По завершении настройки навигации нажмите Сохранить или, чтобы отменить изменения, нажмите Отмена .
Щелкните Изменить в нижней части левого меню на сайте группы или справа от верхнего меню на информационном сайте, центральном сайте или на панели навигации центрального сайта..
Примечание. Если вы не видите Изменить , возможно, у вас нет прав на настройку навигации по сайту. У вас должно быть как минимум разрешение на управление списками. Свяжитесь с владельцем сайта либо для получения разрешения на внесение изменений самостоятельно, либо для внесения изменений за вас.
org/ListItem»>Щелкните Вверх или Вниз .
Повторяйте эти шаги, пока ссылка не окажется в нужном положении.
По завершении настройки навигации нажмите Сохранить или, чтобы отменить изменения, нажмите Отмена .
Щелкните многоточие ( … ) рядом со ссылкой, которую вы хотите переместить.
Примечание: Вы не можете перетаскивать элементы, чтобы изменить их порядок в меню.
Это создает ссылку с отступом под другой ссылкой. Вы можете добавить до 2 уровней вложенных ссылок в левое меню сайта группы, в верхнее меню сайта для общения или на панель навигации узлового сайта. Добавляя подссылку, создайте ссылку там, где вы хотите, чтобы она отображалась, а затем сделайте ее подссылкой той, что над ней.
Левое меню
Верхнее меню
Щелкните Изменить в нижней части левого меню на сайте группы или справа от верхнего меню на информационном сайте, центральном сайте или на панели навигации центрального сайта.
Примечание. Если вы не видите Изменить , возможно, у вас нет прав на настройку навигации по сайту. У вас должно быть как минимум разрешение на управление списками.
 Свяжитесь с владельцем сайта либо для получения разрешения на внесение изменений самостоятельно, либо для внесения изменений за вас.
Свяжитесь с владельцем сайта либо для получения разрешения на внесение изменений самостоятельно, либо для внесения изменений за вас.Щелкните многоточие ( … ) рядом со ссылкой, которую вы хотите сделать дополнительной ссылкой.
Нажмите Сделать дополнительную ссылку .
По завершении настройки навигации нажмите Сохранить или, чтобы отменить изменения, нажмите Отмена .
Выводит ссылку с отступом из-под другой ссылки.
Щелкните Изменить в нижней части левого меню на сайте группы или справа от верхнего меню на информационном сайте, центральном сайте или на панели навигации центрального сайта.
Примечание. Если вы не видите Изменить , возможно, у вас нет прав на настройку навигации по сайту. У вас должно быть как минимум разрешение на управление списками. Свяжитесь с владельцем сайта либо для получения разрешения на внесение изменений самостоятельно, либо для внесения изменений за вас.
Щелкните многоточие ( … ) рядом с дополнительной ссылкой, которую вы хотите повысить до основной ссылки.

Нажмите Продвигать подссылку .
По завершении настройки навигации нажмите Сохранить или, чтобы отменить изменения, нажмите Отмена .
Некоторые ссылки, такие как Корзина , являются системными ссылками и не могут быть удалены.
Щелкните Изменить в нижней части левого меню на сайте группы или справа от верхнего меню на информационном сайте, центральном сайте или на панели навигации центрального сайта.

Примечание. Если вы не видите Изменить , возможно, у вас нет прав на настройку навигации по сайту. У вас должно быть как минимум разрешение на управление списками. Свяжитесь с владельцем сайта либо для получения разрешения на внесение изменений самостоятельно, либо для внесения изменений за вас.
Щелкните многоточие ( … ) рядом со ссылкой, которую вы хотите удалить.
Нажмите Удалить .
Примечание. В настоящее время вы не можете удалить ссылку на корзину.
org/ListItem»>
По завершении настройки навигации нажмите Сохранить или, чтобы отменить изменения, нажмите Отмена .
Если у вас есть права владельца или администратора, вы можете отключить левое меню для своего сайта группы.
Щелкните Параметры , а затем щелкните Параметры сайта . Если вы не видите Настройки сайта , нажмите Информация о сайте , а затем нажмите Просмотреть все настройки сайта . На некоторых страницах может потребоваться щелкнуть Содержимое сайта , а затем нажать Настройки сайта в правом верхнем меню.
org/ListItem»>Установите или снимите флажок Включить быстрый запуск , чтобы включить или отключить его, а затем нажмите OK .
Под внешним видом на странице Параметры сайта щелкните Элементы навигации .
Примечание. При отключении панели быстрого запуска вы все еще можете видеть корзину и кнопку «Изменить».
Если вы включили функцию публикации на своем классическом сайте SharePoint, в левом меню будут отображаться ссылки на современные списки или библиотеки, если вы добавили их на свой классический сайт, в дополнение к отображению элементов из банка терминов. . Дополнительные сведения см. в статьях Включение управляемой навигации для сайта в SharePoint и Включение функций публикации.
Чтобы приступить к редактированию ссылок на вашем сайте, выберите один из вариантов ИЗМЕНИТЬ ССЫЛКИ на странице.
1 . Чтобы изменить ссылки на верхней панели ссылок, нажмите РЕДАКТИРОВАТЬ ССЫЛКИ справа от меню. 2 . Чтобы изменить ссылки в левом меню (также называемом панелью быстрого запуска), нажмите ИЗМЕНИТЬ ССЫЛКИ под меню. |
Примечание. Если вы не видите ИЗМЕНИТЬ ССЫЛКИ , возможно, у вас нет прав на настройку навигации по сайту. У вас должно быть как минимум разрешение на управление списками. Свяжитесь с владельцем сайта либо для получения разрешения на внесение изменений самостоятельно, либо для внесения изменений за вас.
У вас должно быть как минимум разрешение на управление списками. Свяжитесь с владельцем сайта либо для получения разрешения на внесение изменений самостоятельно, либо для внесения изменений за вас.
Щелкните Параметры , а затем щелкните Содержимое сайта .
Нажмите ИЗМЕНИТЬ ССЫЛКИ на панели быстрого запуска или верхней панели ссылок, в зависимости от того, куда вы хотите добавить ссылку.
Нажмите на приложение, которое хотите добавить, а затем перетащите его в нужное место на панели быстрого запуска или верхней панели ссылок.

Нажмите Сохранить .
Чтобы добавить ссылку на другой сайт, введите URL-адрес.
Нажмите ИЗМЕНИТЬ ССЫЛКИ на панели быстрого запуска или верхней панели ссылок, в зависимости от того, куда вы хотите добавить ссылку.
Нажмите + ссылка .
org/ListItem»>Щелкните OK , чтобы добавить новую ссылку на панель быстрого запуска или верхнюю панель ссылок.
Нажмите Сохранить .
Введите отображаемое имя для ссылки и целевое местоположение, обязательно включив http://.
Примечание. Корзину нельзя переименовать или удалить.
Нажмите ИЗМЕНИТЬ ССЫЛКИ на панели быстрого запуска или верхней панели ссылок, в зависимости от того, где вы хотите изменить ссылку.

Переименовать: Нажмите непосредственно на ссылку, которую вы хотите переименовать, и начните вводить новое имя. Щелкните за пределами имени, а затем щелкните Сохранить .
Удалить: Щелкните значок X , соответствующий ссылке, чтобы удалить ее с панели навигации, затем щелкните Сохранить .
Переименование ссылки не влияет на адрес страницы или URL-адрес, на который ссылается ссылка, а только на меню.
- org/ListItem»>
Выберите ссылку, которую вы хотите переместить, и перетащите ее на новое место в области навигации.
Чтобы сделать вложенную ссылку с отступом или создать ее, перетащите ссылку под и немного правее ссылки, которую вы хотите сделать верхней ссылкой.
Повторите эти шаги для каждой ссылки, которую вы хотите переместить.
Когда закончите, нажмите Сохранить .

Нажмите ИЗМЕНИТЬ ССЫЛКИ на панели быстрого запуска или верхней панели ссылок в зависимости от расположения ссылки, которую вы хотите переместить.
Примечание. Вы можете перетаскивать элементы из Последние на главную панель быстрого запуска. Однако вы не можете перетаскивать элементы в Последние .
Для сайтов в семействах сайтов, где включены функции публикации, у вас есть больше вариантов навигации, включая отображение дочерних сайтов и отображение той же навигации, что и на родительском сайте (это также называется наследованием родительской навигации). Если вы не видите эти параметры, обратитесь к администратору сайта.
На сайте, где вы хотите изменить настройки навигации, нажмите Настройки , а затем нажмите Настройки сайта .
org/ListItem»>Выберите параметры для панели быстрого запуска или верхней панели ссылок, например, для отображения дочерних сайтов или для отображения той же навигации, что и на родительском сайте (наследование родительской навигации).
На странице «Параметры сайта» щелкните Внешний вид , а затем щелкните Быстрый запуск или Верхняя панель ссылок ..
Ссылки, которые отображаются в левой части вашего сайта, называются ссылками быстрого запуска. По умолчанию Quick Launch содержит ссылки на последние элементы, а также важные элементы, такие как списки и библиотеки. Ссылки вверху на верхней панели ссылок обычно показывают дочерние сайты вашего сайта.
Быстрый запуск
При создании нового списка или библиотеки новая ссылка автоматически появляется в разделе Последние на Быстрый запуск . В разделе Recent отображаются только пять новейших ссылок.
В разделе Recent отображаются только пять новейших ссылок.
Примечание. Когда вы создаете новую страницу, она не появляется автоматически в панели быстрого запуска. Вы должны создать ссылку на страницу и добавить ее самостоятельно.
Верхняя тяга
Вы также можете настроить навигационные ссылки на верхней панели ссылок вашего сайта, чтобы изменить заглавные буквы, изменить порядок или добавить ссылки на дочерние сайты, которые пользователи посещают чаще всего.
Верхняя панель ссылок помогает пользователям вашего сайта переходить на другие сайты в семействе сайтов, отображая ряд вкладок в верхней части страниц сайта. Верхняя панель ссылок также называется глобальной навигацией, поскольку она может быть одинаковой для всех сайтов в семействе сайтов. Однако дочерние сайты можно настроить так, чтобы они не отображались на верхней панели ссылок родительского сайта. Доступные вам параметры настройки верхней панели ссылок зависят от того, включены ли функции публикации для вашего семейства веб-сайтов.
Однако дочерние сайты можно настроить так, чтобы они не отображались на верхней панели ссылок родительского сайта. Доступные вам параметры настройки верхней панели ссылок зависят от того, включены ли функции публикации для вашего семейства веб-сайтов.
Ниже приведен пример верхней панели ссылок вымышленного сайта Contoso. Маркетинг, продажи и финансы являются дочерними сайтами родительского сайта Contoso.
Есть ли у вас необходимые разрешения для настройки навигации?
Для управления навигацией по сайту у вас должны быть как минимум разрешения, полученные при добавлении в группу дизайнеров SharePoint по умолчанию для сайта. У вас есть необходимые права для настройки навигации для вашего сайта, если Настройки сайта — это параметр в меню Действия сайта , а на странице настроек сайтов вы видите команду Навигация в разделе Внешний вид (на сайтах без публикации вы увидите Быстрый запуск и Верхняя панель ссылок команды под Внешний вид вместо Навигация .
Разрешена ли публикация для вашего сайта?
Прежде чем приступить к настройке навигации для своего сайта, необходимо определить, включены ли функции публикации для сайтов в вашем семействе сайтов. Важно знать, является ли ваш сайт сайтом публикации, потому что параметры конфигурации навигации для сайта публикации более обширны, чем те, которые доступны для сайта без публикации.
В зависимости от типа вашего сайта вы увидите различные варианты навигации на странице настроек сайта. Вот как можно быстро определить, с каким типом сайта вы работаете:
В меню Действия сайта выберите Параметры сайта .
org/ListItem»>Если вы видите ссылку с названием Навигация , значит, вы работаете с сайтом публикации и можете настроить свой сайт с помощью страницы настроек навигации.
Если вы видите ссылки с заголовками Верхняя панель ссылок и Быстрый запуск , значит, вы работаете с непубликационным сайтом и вам доступен более ограниченный набор параметров конфигурации навигации.
Посмотрите список ссылок на странице Параметры сайта в разделе Look and Feel .
Навигация по хлебным крошкам
Невозможно настроить навигационную цепочку. Ниже приведен пример навигации по цепочкам.
Ниже приведен пример навигации по цепочкам.
Вы можете настроить верхнюю панель ссылок сайта так, чтобы она использовала ту же верхнюю панель ссылок, что и родительский сайт. Другими словами, дочерний сайт наследует верхнюю панель ссылок от родительского сайта. Кроме того, вы можете настроить верхнюю панель ссылок для сайта так, чтобы она была уникальной для этого сайта.
Параметры и процедуры настройки наследования для верхней панели ссылок различаются между сайтами публикации и сайтами без публикации. Сведения о том, как определить, включены ли функции публикации для сайтов в вашем семействе сайтов, см. в разделе «Включена ли публикация для вашего сайта?» в Перед тем, как вы начнете в этой статье.
Настройка наследования для верхней панели ссылок на сайте без публикации
При создании нового сайта в семействе сайтов, для которого функции публикации не включены, вы можете выбрать, следует ли включать сайт в верхнюю панель ссылок родительского сайта и использовать ли верхнюю панель ссылок родительского сайта. . Это предоставляет вам три различных варианта конфигурации для вашего сайта:
. Это предоставляет вам три различных варианта конфигурации для вашего сайта:
Унаследовано и включено в родительский сайт Сайт включен в виде вкладки в верхнюю панель ссылок родительского сайта и использует ту же верхнюю панель ссылок, что и родительский сайт. Верхняя панель ссылок не может быть настроена на этом уровне без предварительного нарушения наследования от родительского сайта.
Унаследовано, не включено в родитель На сайте используется та же верхняя панель ссылок, что и на родительском сайте, но она не включена в качестве вкладки в верхнюю панель ссылок родительского сайта. Верхняя панель ссылок не может быть настроена на этом уровне без предварительного нарушения наследования от родительского сайта.

Уникальный Сайт не отображается как вкладка на верхней панели ссылок родительского сайта и не использует ту же верхнюю панель ссылок, что и родительский сайт. Верхняя панель ссылок настраивается на этом уровне и полностью отделена от родительского сайта.
Если сайт переименовывается со страницы Заголовок, Описание и Значок, имя сайта не обновляется на верхней панели ссылок. Чтобы изменить имя, отображаемое на верхней панели ссылок, необходимо отредактировать верхнюю панель ссылок.
При создании дочернего сайта он по умолчанию отображается на верхней панели ссылок родительского сайта и имеет уникальную верхнюю панель ссылок. Вы можете изменить эти настройки в любое время. Чтобы настроить параметры верхней панели ссылок для дочернего сайта:
В меню Действия сайта щелкните Параметры сайта .
В столбце Look and Feel щелкните Верхняя панель ссылок .
Выполните одно из следующих действий:
Чтобы создать настраиваемые ссылки для дочернего сайта, нажмите Прекратить наследование ссылок . Ссылки из верхней панели ссылок родительского сайта не сохраняются, когда вы настраиваете дочерний сайт на прекращение наследования ссылок.

Чтобы использовать те же ссылки, что и на родительском сайте, нажмите Использовать ссылки с родительского сайта . Ссылки на верхней панели ссылок дочернего сайта будут удалены при настройке дочернего сайта на использование той же верхней панели ссылок, что и на родительском сайте.
Настройка наследования для верхней панели ссылок на сайте публикации
При создании сайта публикации вы можете выбрать, использовать ли верхнюю панель ссылок с родительского сайта. Вы можете изменить эти настройки в любое время, используя страницу настроек навигации. Чтобы настроить параметры верхней панели ссылок для дочернего сайта:
В меню Действия сайта выберите Параметры сайта .
В столбце Внешний вид щелкните Навигация .
Примечания Команда «Навигация» отображается в разделе «Внешний вид» только в том случае, если для вашего сайта включены функции публикации и у вас есть как минимум разрешения, полученные путем добавления в группу дизайнеров SharePoint по умолчанию для сайта.
В разделе Global Navigation выполните одно из следующих действий:
- org/ListItem»>
Чтобы отобразить ту же верхнюю панель ссылок, что и на родительском сайте, выберите Отображать те же элементы навигации, что и на родительском сайте .
Чтобы отобразить верхнюю панель ссылок, уникальную для текущего сайта, выберите Отобразить элементы навигации под текущим сайтом .
Примечание. Эти параметры будут недоступны, если вы находитесь на сайте верхнего уровня в своем семействе сайтов, поскольку у сайта верхнего уровня нет родительского сайта.
В разделе Global Navigation ,
- org/ListItem»>
Чтобы отобразить дочерние сайты текущего сайта на верхней панели ссылок, выберите Показать дочерние сайты .
Чтобы отобразить страницы текущего сайта на верхней панели ссылок, выберите Показать страницы .
Чтобы ограничить количество ссылок на сайты и страницы, которые автоматически отображаются на верхней панели ссылок, введите число Максимальное количество динамических элементов для отображения на этом уровне навигации .
Нажмите OK .
Шаги, которые вы предпринимаете для добавления, редактирования или удаления ссылок из верхней панели ссылок, различаются в зависимости от того, включены ли функции публикации для вашего семейства веб-сайтов. Сведения о том, как определить, включены ли функции публикации для сайтов в вашем семействе сайтов, см. в разделе «Включена ли публикация для вашего сайта?» в Перед тем, как вы начнете в этой статье.
Добавление, редактирование или удаление ссылок из верхней панели ссылок сайта без публикации
Если на вашем сайте используется уникальная верхняя панель ссылок (т. е. это сайт верхнего уровня или он не наследует верхнюю панель ссылок от родительского сайта), вы можете настроить ссылки, отображаемые на верхней панели ссылок. для сайта. Вы также можете включить ссылки на другие сайты за пределами вашего семейства сайтов.
В меню Действия сайта щелкните Параметры сайта .
В столбце Look and Feel щелкните Верхняя панель ссылок .
Выполните одно из следующих действий:
Чтобы добавить новую ссылку, щелкните Новая навигационная ссылка . Введите URL-адрес и описание ссылки. URL-адрес может ссылаться на любой допустимый путь, например на папку на этом сайте, на общий ресурс в интрасети вашей организации или на ссылку в Интернете.

Чтобы изменить ссылку, нажмите кнопку Изменить рядом со ссылкой, которую вы хотите изменить, и внесите необходимые изменения. Вы можете редактировать описание только для ссылок по умолчанию, таких как Главная.
Чтобы удалить ссылку, нажмите кнопку Изменить рядом со ссылкой, нажмите Удалите и нажмите OK .
Важно: При удалении заголовка из верхней панели ссылок на непубличном сайте все ссылки, содержащиеся под этим заголовком, также удаляются.
org/ListItem»>
Нажмите OK .
Добавление, изменение или удаление ссылок из верхней панели ссылок сайта публикации
Вы можете использовать раздел Навигация, редактирование и сортировка страницы настроек навигации, чтобы добавить новый заголовок или ссылку или отредактировать существующий заголовок или ссылку на верхней панели ссылок.
В меню Действия сайта щелкните Параметры сайта .
В разделе Внешний вид щелкните Навигация .
Примечание.
 Команда Навигация отображается в разделе Look and Feel только в том случае, если для вашего сайта включены функции публикации и у вас есть как минимум разрешения, полученные путем добавления в группу Designers SharePoint по умолчанию для сайта.
Команда Навигация отображается в разделе Look and Feel только в том случае, если для вашего сайта включены функции публикации и у вас есть как минимум разрешения, полученные путем добавления в группу Designers SharePoint по умолчанию для сайта.В разделе Редактирование и сортировка навигации щелкните Глобальная навигация , чтобы выбрать верхнюю панель ссылок.
Примечание. Если вы не видите списков ссылок, организованных под заголовками «Глобальная навигация» или «Текущая навигация», ваш сайт может унаследовать глобальную навигацию от своего родительского сайта. В этом случае вы будете ограничены в добавлении или редактировании ссылок на панели быстрого запуска, если только вы не хотите прекратить наследование глобальной навигации от родительского сайта.

Выполните одно из следующих действий:
Если вы хотите изменить заголовок или ссылку, выберите заголовок или ссылку и нажмите Изменить .
Если вы хотите добавить новый заголовок, нажмите Добавить заголовок .
Если вы хотите добавить новую ссылку, нажмите Добавить ссылку .
Примечание.
 Если выбрать заголовок, ссылка будет добавлена под этим заголовком. Если вы выберете ссылку, созданная вами ссылка будет добавлена на тот же уровень, что и выбранная вами ссылка.
Если выбрать заголовок, ссылка будет добавлена под этим заголовком. Если вы выберете ссылку, созданная вами ссылка будет добавлена на тот же уровень, что и выбранная вами ссылка.Если вы хотите удалить заголовок или ссылку, в разделе Редактирование и сортировка навигации выберите заголовок или ссылку для удаления, а затем нажмите Удалить .
Примечание. При удалении заголовка из верхней панели ссылок на сайте публикации ссылки, содержащиеся под этим заголовком, не удаляются и отображаются как заголовки после удаления исходного заголовка.
В диалоговом окне Web, которое появляется при добавлении или редактировании элемента, настройте следующие параметры:
- org/ListItem»>
Заголовок Введите название заголовка или ссылки, как вы хотите. Заголовок обязателен.
URL Введите URL заголовка или ссылки. URL обязателен для ссылок, но необязателен для заголовков.
Если вы хотите, чтобы URL-адрес открывался в окне веб-браузера, отличном от используемого сайтом, выберите ссылку Открыть в новом окне .
Описание Введите описание заголовка или ссылки. Описание является необязательным параметром.
org/ListItem»>Нажмите OK .
Аудитория Если вы хотите ограничить видимость, введите или перейдите к аудитории для заголовка или ссылки. Ссылку или заголовок (и все, что под заголовком) видят только те аудитории, на которые вы указываете. Если вы не введете ни одной аудитории, ссылка будет видна всем аудиториям. Аудитория является необязательным параметром.
Действия, предпринимаемые для изменения порядка ссылок на верхней панели ссылок, различаются в зависимости от того, включены ли функции публикации для вашего семейства веб-сайтов. Сведения о том, как определить, включены ли функции публикации для сайтов в вашем семействе сайтов, см. в разделе «Включена ли публикация для вашего сайта?» в Перед тем, как вы начнете в этой статье.
в разделе «Включена ли публикация для вашего сайта?» в Перед тем, как вы начнете в этой статье.
Изменить порядок ссылок на верхней панели ссылок сайта без публикации
Вы можете изменить порядок отображения вкладок на верхней панели ссылок. Любые изменения, которые вы вносите в порядок элементов на верхней панели ссылок, отражаются на всех сайтах, которые унаследовали навигацию по верхней панели ссылок от вашего сайта.
В меню Действия сайта выберите Параметры сайта .
В разделе Look and Feel щелкните Верхняя панель ссылок .
org/ListItem»>В столбце Порядок ссылок щелкните параметры в списках, чтобы изменить порядок, в котором ссылки отображаются на верхней панели ссылок.
Нажмите OK .
Нажмите Изменить заказ .
Вручную изменить порядок ссылок на верхней панели ссылок сайта публикации
В меню Действия сайта щелкните Параметры сайта .

В разделе Внешний вид щелкните Навигация .
Примечание. Команда Навигация отображается в разделе Look and Feel только в том случае, если для вашего сайта включены функции публикации и у вас есть как минимум разрешения, полученные путем добавления в группу Designers SharePoint по умолчанию для сайта.
В разделе Редактирование и сортировка навигации в разделе Глобальная навигация выберите элемент, который нужно переместить, а затем выполните одно из следующих действий:
- org/ListItem»>
Чтобы переместить элемент влево на верхней панели ссылок, нажмите Переместить вверх
Чтобы переместить элемент вправо на верхней панели ссылок, щелкните Вниз .
Повторите шаг 3, чтобы изменить порядок любых дополнительных элементов.
Когда вы закончите изменение порядка элементов, нажмите OK .
Автоматически сортировать элементы на верхней панели ссылок на сайте публикации
Если вы работаете с сайтом, для которого включены функции публикации, вы можете настроить автоматическую сортировку элементов навигации, например, по названию.
Важно: Параметры сортировки применяются как к верхней панели ссылок, так и к панели быстрого запуска. Любые внесенные вами изменения применяются к обоим этим элементам навигации.
В меню Действия сайта щелкните Параметры сайта .
В разделе Внешний вид щелкните Навигация .
Примечание. Команда Навигация отображается в разделе Look and Feel только в том случае, если для вашего сайта включены функции публикации и у вас есть как минимум разрешения, полученные путем добавления в группу Designers SharePoint по умолчанию для сайта.
org/ListItem»>В разделе Автоматическая сортировка в списке Сортировка по выполните одно из следующих действий:
- org/ListItem»>
Чтобы отсортировать элементы по заголовку, выберите Заголовок .
Чтобы отсортировать элементы по дате их создания, выберите Дата создания .
Чтобы отсортировать элементы по дате последнего изменения, выберите Дата последнего изменения .
Укажите порядок сортировки, выбрав в порядке возрастания (A,B,C или 1,2,3) или в порядке убывания (C,B,A или 3,2,1) .

Нажмите OK .
В разделе Сортировка выберите Автоматическая сортировка для автоматической сортировки дочерних сайтов, навигационных ссылок, списков, библиотек и страниц в возрастающем или убывающем алфавитном или числовом порядке на основе заголовков элементов, дат создания или дат последнего изменения.
Если вы хотите вручную отсортировать все элементы навигации, кроме страниц, нажмите Сортировать вручную , затем установите флажок Сортировать страницы автоматически . Только страницы будут отсортированы в соответствии с настройками, настроенными в разделе Автоматическая сортировка .
Если вы работаете с сайтом, для которого включены функции публикации, у вас есть возможность показать или скрыть страницы и дочерние сайты на верхней панели ссылок.
В меню Действия сайта щелкните Параметры сайта .
В разделе Внешний вид щелкните Навигация .
Примечание.
 Команда Навигация отображается в разделе Look and Feel только в том случае, если для вашего сайта включены функции публикации и у вас есть как минимум разрешения, полученные путем добавления в группу Designers SharePoint по умолчанию для сайта.
Команда Навигация отображается в разделе Look and Feel только в том случае, если для вашего сайта включены функции публикации и у вас есть как минимум разрешения, полученные путем добавления в группу Designers SharePoint по умолчанию для сайта.В разделе Редактирование и сортировка навигации выполните одно из следующих действий:
Если вы хотите отобразить скрытые дочерний сайт или страницу, выберите элемент и нажмите Показать .
Если вы хотите скрыть дочерний сайт или страницу, которая в данный момент отображается на верхней панели ссылок, выберите элемент и нажмите Скрыть .

Примечания:
Команды Скрыть и Показать доступны только для элементов навигации, которые являются дочерними сайтами или страницами. Вы не можете скрыть заголовки или ссылки.
При выборе элемента, который в данный момент отображается на панели быстрого запуска, только Доступна опция «Скрыть ». При выборе элемента, который в настоящее время скрыт в панели быстрого запуска, отображается только параметр Показать .
Если вы работаете над сайтом публикации, вы можете указать, хотите ли вы, чтобы дочерние сайты и страницы вашего сайта автоматически отображались на верхней панели ссылок. На верхней панели ссылок дочерние сайты и страницы текущего сайта отображаются как новые вкладки (это предполагает, что сайт не наследует навигацию от родительского сайта). Если вы выбрали отображение дочерних сайтов и/или страниц для всех сайтов в вашем семействе сайтов, дочерние сайты и страницы под дочерними сайтами сайта верхнего уровня отображаются в виде ссылок в раскрывающихся меню на соответствующих вкладках на верхней панели ссылок.
На верхней панели ссылок дочерние сайты и страницы текущего сайта отображаются как новые вкладки (это предполагает, что сайт не наследует навигацию от родительского сайта). Если вы выбрали отображение дочерних сайтов и/или страниц для всех сайтов в вашем семействе сайтов, дочерние сайты и страницы под дочерними сайтами сайта верхнего уровня отображаются в виде ссылок в раскрывающихся меню на соответствующих вкладках на верхней панели ссылок.
Примечание. Если вы решите отображать элементы навигации для дочерних сайтов или страниц, ваш сайт может показаться загроможденным, если на нем много дочерних сайтов или страниц. Если структура вашего семейства веб-сайтов не будет централизованно планироваться или управляться, вы можете настроить свой сайт таким образом, чтобы дочерние сайты и страницы не отображались автоматически.
- org/ListItem»>
В разделе Внешний вид щелкните Навигация .
Примечание. Команда Навигация отображается в разделе Look and Feel только в том случае, если для вашего сайта включены функции публикации и у вас есть как минимум разрешения, полученные при добавлении в группу Designers SharePoint по умолчанию для сайта.
В разделе Global Navigation выполните одно из следующих действий:
- org/ListItem»>
Чтобы отображать ссылки на дочерние сайты в верхней панели ссылок, установите флажок Показать дочерние сайты .
Чтобы показывать ссылки на страницы в верхней панели ссылок, выберите значок Показать страницы флажок.
Чтобы скрыть ссылки на дочерние сайты в верхней панели ссылок, снимите флажок Показать дочерние сайты .
Чтобы скрыть ссылки на страницы в верхней панели ссылок, снимите флажок Показать страницы .

Если вы настроили свой сайт для отображения дочерних сайтов и страниц, но ваш сайт настроен для отображения глобальной навигации (верхняя панель ссылок) для своего родительского сайта, вы не увидите ссылки на эти дочерние сайты и страницы в навигации для вашего текущего сайта. если навигация для родительского сайта также не настроена для отображения дочерних сайтов и страниц.
Если вы настраиваете навигацию для сайта верхнего уровня и хотите, чтобы страницы или дочерние сайты под сайтами верхнего уровня отображались в раскрывающихся меню на верхней панели ссылок, вам необходимо настроить сайт верхнего уровня так, чтобы показывать дочерние сайты и страницы, и вам также необходимо настроить отдельные дочерние сайты для отображения их дочерних сайтов и страниц.

Если вы не хотите, чтобы отображались все дочерние сайты или страницы, вы можете скрыть страницы и дочерние сайты по отдельности после того, как настроите их отображение.
В меню Действия сайта щелкните Настройки сайта .
Ссылки по теме
Чтобы добавить ссылки на свою страницу, а не вертикальное или горизонтальное меню, см. статью Добавление ссылки на страницу.
Чтобы создать новые страницы, на которые можно ссылаться, см. раздел Добавление страницы на сайт.
Чтобы изменить цвета, фон и внешний вид вашего сайта, см. раздел Изменение внешнего вида вашего сайта SharePoint.
Чтобы изменить имя, описание, логотип или другие параметры сайта, см. раздел Управление параметрами сайта группы SharePoint.
Чтобы создать сайт в SharePoint в Microsoft 365, см. статью Создание сайта группы в SharePoint Online или Создание сайта для общения в SharePoint Online.
7 Передовой опыт навигации по веб-сайту с примерами
Четкая навигация по веб-сайту необходима для создания удобной пользовательской среды. В этом руководстве мы рассмотрим лучшие методы навигации по веб-сайтам и рассмотрим несколько примеров из реальной жизни для вдохновения.
Что такое навигация по веб-сайту и почему она важна?Навигация по веб-сайту относится к структуре ссылок и иерархии веб-сайта. Его цель — направить пользователей туда, куда они хотят, за как можно меньшее количество шагов. Помимо пользовательского опыта, навигация по веб-сайту также способствует SEO или поисковой оптимизации.
Когда поисковые системы индексируют веб-сайт, они полагаются на навигацию по сайту, чтобы понять контекст каждой страницы и то, как они связаны друг с другом. Запутанная навигация — это красный флаг для поисковых систем, поскольку она указывает на плохое взаимодействие с пользователем.
Запутанная навигация — это красный флаг для поисковых систем, поскольку она указывает на плохое взаимодействие с пользователем.
🤑 БЕСПЛАТНАЯ мастерская веб-дизайна 👉 Зарегистрируйтесь сейчас! 🤑
Основная цель навигации по веб-сайту — создать удобный пользовательский интерфейс. Это особенно важно для крупных веб-сайтов, которые имеют множество подстраниц, разбросанных по нескольким страницам категорий более высокого уровня. Второй целью навигации по сайту является SEO. Поскольку пользовательский опыт и SEO идут рука об руку, оптимизация одного обычно полезна для другого; однако создание четкого и оптимизированного пользовательского интерфейса всегда должно быть приоритетом №1 для веб-дизайнеров.
Проверьте этот пост , чтобы узнать больше о важной взаимосвязи между веб-дизайном и SEO.
Пример сложного, но понятного навигационного меню на большом сайте. Источник
В этом посте мы подробно рассмотрим лучшие практики для четкой навигации по веб-сайту, которая удобна как для пользователя, так и для SEO. Прежде чем мы начнем, ознакомьтесь с приведенным ниже видео Рана Сегалла с канала Flux на YouTube для краткого ознакомления со структурированием контента веб-сайта.
Прежде чем мы начнем, ознакомьтесь с приведенным ниже видео Рана Сегалла с канала Flux на YouTube для краткого ознакомления со структурированием контента веб-сайта.
4 типа навигации по веб-сайтуКогда вы представляете навигацию по веб-сайту, что приходит вам на ум? Большинство людей сразу думают об основной панели навигации, которая находится в верхней части каждого веб-сайта. Но на самом деле верхнее меню — это лишь один из четырех основных типов навигации по сайту. Рассмотрим подробнее каждый тип.
Верхнее меню Верхнее меню или главное меню — это основная панель навигации веб-сайта, расположенная в верхней части каждого веб-сайта. Как правило, логотип располагается слева и содержит ссылки на домашнюю страницу, а остальная часть навигации располагается справа. В некоторых случаях главное меню находится сбоку сайта; тем не менее, большинство людей ожидают найти его в верхнем правом углу, что является идеальным местом с точки зрения взаимодействия с пользователем.
В некоторых случаях главное меню находится сбоку сайта; тем не менее, большинство людей ожидают найти его в верхнем правом углу, что является идеальным местом с точки зрения взаимодействия с пользователем.
Lightmatter имеет простой и стандартный дизайн верхнего меню.
Меню нижнего колонтитулаВторой тип навигации по сайту — меню нижнего колонтитула. Некоторые веб-сайты имеют подробное меню в нижнем колонтитуле, в то время как другие делают его простым с небольшим количеством соответствующих ссылок. Ни один из подходов не является правильным или неправильным по своей сути; оптимальное решение зависит от целей и сложности сайта.
Whole Foods Навигация в нижнем колонтитуле состоит из четырех основных разделов.
В большинстве случаев считается хорошей практикой размещать в нижнем меню ссылки на наиболее важные страницы сайта. Некоторые люди прокручивают до нижнего колонтитула, если не могут легко найти то, что ищут в верхнем меню или в самом содержимом страницы. Как минимум, меню нижнего колонтитула веб-сайта должно содержать ссылки на юридические страницы и способ связаться с владельцем сайта.
Как минимум, меню нижнего колонтитула веб-сайта должно содержать ссылки на юридические страницы и способ связаться с владельцем сайта.
Боковая панельТретий тип навигации по веб-сайту, который часто встречается на сайтах электронной коммерции и других сайтах с большим объемом контента, — это боковая панель. Как следует из названия, боковые панели располагаются либо с левой, либо с правой стороны страницы. Знакомым примером навигации на боковой панели является классический макет блога, в котором содержимое находится слева, а боковая панель — справа. В этом примере боковая панель обычно занимает около 1/4 ширины страницы.
Боковые панели обычно используются для категоризации содержимого, например статей или сообщений в блогах. Важно отметить, что ссылки на страницы верхнего уровня лучше расположены в верхнем и нижнем меню, где они более заметны по сравнению с боковой панелью.
Хлебные крошки Четвертый тип навигации по сайту называется хлебными крошками. Это иерархические ссылки, которые показывают, как страницы вложены друг в друга. Хлебные крошки обычно можно увидеть в блогах и на сайтах электронной коммерции. Они полезны для того, чтобы помочь пользователям ориентироваться в определенной интересующей категории.
Это иерархические ссылки, которые показывают, как страницы вложены друг в друга. Хлебные крошки обычно можно увидеть в блогах и на сайтах электронной коммерции. Они полезны для того, чтобы помочь пользователям ориентироваться в определенной интересующей категории.
На веб-сайте Sephora хлебные крошки отображаются под основной навигацией на страницах магазинов и товаров.
7 лучших способов навигации по веб-сайтуТеперь, когда мы рассмотрели четыре основных типа навигации по веб-сайту, давайте углубимся в некоторые передовые методы. Следующие семь принципов помогут вам спроектировать навигацию, которая будет интуитивно понятна пользователям и проста для индексации поисковыми системами.
1. Будьте проще В большинстве случаев в контексте взаимодействия с пользователем простота является ключевым фактором. Особенно это касается навигации по сайту. Как мы уже говорили ранее, основная цель навигации по веб-сайту — доставить пользователей туда, куда они хотят, за минимальное количество шагов. Беспорядочная или чрезмерно сложная навигация может вызвать путаницу или неуверенность; в худшем случае пользователь полностью покинет сайт, если не сможет быстро найти то, что ищет.
Беспорядочная или чрезмерно сложная навигация может вызвать путаницу или неуверенность; в худшем случае пользователь полностью покинет сайт, если не сможет быстро найти то, что ищет.
Если возможно, лучше ограничить главное меню навигации не более чем семью ссылками. Кроме того, избегайте использования выпадающих меню, которые могут быть трудны для сканирования ботами поисковых систем.
Оскар предлагает хороший пример хорошо организованного выпадающего мегаменю.
Однако есть одно исключение из этого правила, называемое мегаменю. Мегаменю — это, по сути, большое выпадающее меню, в котором отображается коллекция ссылок по категориям. Ключом к успеху мегаменю является категоризация; без категорий, меню представляет собой просто один большой и подавляющий набор ссылок. Мегаменю следует использовать только для организаций с большими сайтами, таких как интернет-магазины, университеты и корпорации с несколькими подразделениями.
2. Сделайте его видимым
Сделайте его видимым Один из основных принципов дизайна навигации веб-сайта — сделать его видимым. Хотя это звучит интуитивно, многие дизайнеры веб-сайтов совершают ошибку, жертвуя видимостью в пользу острого, креативного дизайна макета. Если вы хотите разработать нетрадиционный макет, важно по-прежнему помнить об удобстве использования, если только цель веб-сайта не является чисто художественной.
Существует несколько способов сделать навигацию на сайте видимой. Во-первых, это размещение; как упоминалось ранее, большинство людей ожидают найти главное меню в верхнем правом углу, точно так же, как они ожидают найти меню нижнего колонтитула в самом низу страницы.
В этом примере главное меню обозначено значком гамбургера в правом верхнем углу.
Еще один способ обеспечить видимость — использовать контраст. Это касается меню, а также любых ссылок, встроенных в содержимое страницы. Без соответствующего контраста ссылки могут стать невидимыми. Используйте средство проверки цветового контраста , подобное этому , чтобы оценить видимость и доступность навигации по вашему веб-сайту.
Используйте средство проверки цветового контраста , подобное этому , чтобы оценить видимость и доступность навигации по вашему веб-сайту.
Добавление слова «Меню», как это делает бренд Отпуск в этом примере, — еще один способ сделать расположение меню понятным.
3. Создайте разделениеЧтобы избежать смешивания навигации с содержанием веб-сайта, важно создать некоторое визуальное разделение. Это легко сделать с помощью пробелов. Отделение навигации от других элементов на странице помогает пользователям распознавать текст на странице, на который можно щелкнуть, даже если он оформлен так же, как и основной текст.
На веб-сайте Balance пробел отделяет основную навигацию от главного раздела.
Другой способ разделения — это цвет или простая разделительная линия. Различный цвет фона для навигации по сравнению с основным разделом указывает на то, что эти два раздела разделены.
В Coder основная навигация отделена от содержимого страницы как цветом, так и тонкой линией.
4. Используйте кнопки только для призывов к действиюКнопки — отличный способ привлечь внимание к важным ссылкам, поэтому они в основном используются для призывов к действию. Имея это в виду, важно экономно использовать кнопки в навигации. Когда дело доходит до меню, их следует использовать только для основных призывов к действию, таких как «Свяжитесь с нами» или «Заказать звонок».
AngelList Venture использует два стиля кнопок, чтобы выделить ссылки «Войти» и «Присоединиться» для быстрого доступа.
5. Упорядочивание ссылок по приоритету Порядок имеет значение, когда речь идет о навигации. Исследования показали, что пользователи чаще обращают внимание на первый и последний пункты меню. Вот почему многие веб-сайты начинают навигацию по сайту со страницы «Услуги» или «Магазин» и заканчивают ее призывом к действию, например «Контакты» или «Оформить заказ».
Petal предлагает хороший пример упорядочения ссылок по приоритету.
6. Оптимизация для мобильных устройствСамо собой разумеется, что такой важный элемент, как навигация по сайту, должен быть оптимизирован для мобильных устройств, чтобы обеспечить наилучшее взаимодействие с пользователем. Значок гамбургера — универсальный символ для меню на мобильных устройствах; не поддавайтесь желанию проявить творческий подход с другим символом меню.
Чистый и простой дизайн мобильного меню. Источник
Еще одна полезная практика при разработке меню для мобильных устройств — сделать так, чтобы навигационные ссылки были достаточно большими, чтобы их можно было просматривать и нажимать большим пальцем; никто не хочет иметь дело с разочарованием, пытаясь перемещаться по крошечному меню.
7. Используйте описательные метки С первого взгляда должно быть ясно, чего ожидать при нажатии на страницу в меню навигации. Лучший способ создать эту ясность — написать описательные метки для каждого пункта меню. Ярлыки, которые являются либо слишком общими, либо слишком креативными, неинформативны и, следовательно, не создают хорошего пользовательского опыта.
Лучший способ создать эту ясность — написать описательные метки для каждого пункта меню. Ярлыки, которые являются либо слишком общими, либо слишком креативными, неинформативны и, следовательно, не создают хорошего пользовательского опыта.
Описательные метки также хороши для SEO, если они включают релевантные ключевые слова. Поисковые системы будут индексировать веб-сайт по любым ключевым словам, которые используются в навигации.
Изучите искусство и стратегию высококачественного веб-дизайнаНапомним, навигация по веб-сайту является важным компонентом хорошо спроектированного веб-сайта. Четкая навигация способствует плавному и позитивному взаимодействию с пользователем; плохая навигация вызывает путаницу и, в свою очередь, негативный пользовательский опыт. Хорошо продуманная навигация по веб-сайту также ценна для повышения эффективности сайта в SEO.
Хотя навигация важна, это всего лишь один из многих навыков, которыми веб-дизайнеры должны овладеть, чтобы создавать красивые и ценные для клиентов веб-сайты. Другие области, которые нужно освоить, включают принципы визуального дизайна, теорию цвета, каркасное проектирование и дизайн макета, и это лишь некоторые из них.
Другие области, которые нужно освоить, включают принципы визуального дизайна, теорию цвета, каркасное проектирование и дизайн макета, и это лишь некоторые из них.
Если вы хотите стать лучшим веб-дизайнером и брать повышенные тарифы, вы можете собрать воедино все необходимые инструменты и знания самостоятельно с помощью бесплатных ресурсов, таких как наш блог и канал YouTube; или вы можете зарегистрироваться в программе The Web Website Process стоимостью 10 000 долларов США, чтобы изучить наш оптимизированный пошаговый процесс создания потрясающих и ценных веб-сайтов. С нашим курсом вы получите всю структуру, поддержку и шаблоны, которые вам нужны, чтобы помочь вам в этом процессе.
Нажмите здесь, чтобы узнать больше о процессе веб-сайта стоимостью 10 000 долларов и узнать, что некоторые из наших более чем 2000 студентов сказали о своем опыте.
Как улучшить навигацию на вашем веб-сайте: 7 основных рекомендаций
Навигация по веб-сайту, если все сделано правильно, отлично подходит для ваших пользователей и эффективности SEO.
Хорошая навигация по веб-сайту позволяет вашим посетителям легко находить то, что им нужно, а поисковым системам — сканировать. Результат: больше конверсий и большая видимость в поиске.
Но как вы на самом деле это делаете? Используя эти передовые методы навигации по веб-сайту.
Что такое навигация по веб-сайту?
Навигация по веб-сайту (также известная как архитектура внутренних ссылок) — это ссылки на вашем веб-сайте, которые соединяют ваши страницы. Основная цель навигации по веб-сайту – помочь пользователям легко находить нужную информацию на вашем сайте.
Поисковые системы используют навигацию по вашему сайту для обнаружения и индексации новых страниц. Ссылки помогают поисковым системам понять содержание и контекст целевой страницы, а также отношения между страницами.
Пользователи на первом месте. Это основная цель навигации по веб-сайту, которую вы всегда должны помнить.
Сначала удовлетворите пользователей. Упростите навигацию. Затем оптимизируйте для поисковых систем, не нанося ущерба пользовательскому опыту.
Упростите навигацию. Затем оптимизируйте для поисковых систем, не нанося ущерба пользовательскому опыту.
Если вам нужна дополнительная базовая информация о навигации по веб-сайту, вам пригодятся следующие сообщения SEJ:
- Внутренняя структура ссылок. Рекомендации по повышению эффективности SEO, Кори Моррис
- Ваше основное руководство по размещению внутренних ссылок, Джулия МакКой
В оставшейся части этого поста основное внимание будет уделено передовым методам навигации по веб-сайту с описанием различных ситуаций с внутренними ссылками, которые могут вызвать проблемы у посетителей вашего веб-сайта и поисковых систем.
Эта тема будет особенно актуальна и важна для всех, кто работает над крупными сайтами.
Навигация по веб-сайту и иерархия контента
При поиске определенной страницы в книге вы можете просто прочитать оглавление или предметный указатель.
Когда вы ходите по продуктовому магазину, проходы отмечены общими категориями разделов, а на самих полках перечислены дополнительные подкатегории.
Оба обеспечивают эффективный способ навигации по большому количеству контента.
Иерархии контента существуют для упрощения процесса поиска контента. Когда существует огромное количество контента, его можно разбить на несколько широких категорий.
В рамках этих широких категорий вы можете создавать еще более узкие классификации; это создает различные иерархические уровни, по которым пользователи могут легко перемещаться.
Использование иерархии контента позволяет организовать страницы веб-сайта таким образом, чтобы это было понятно пользователю и поисковой системе.
Важность иерархии контента и навигации по сайту
Категоризация и подкатегория контента помогают страницам повысить рейтинг по основным ключевым словам и конкретным терминам с длинным хвостом.
Проблемы, вызванные иерархиями контента
Категоризация контента и построение иерархий создают хранилища контента, подобные кластерам тесно связанных тем. Google будет сканировать разные страницы с разной скоростью, переходя по ссылкам с разных сайтов.
Google будет сканировать разные страницы с разной скоростью, переходя по ссылкам с разных сайтов.
Некоторые хранилища контента более популярны, чем другие. Эти страницы могут получать больше внешних ссылок и трафика, чем другие, и, как следствие, занимать более заметные позиции в обычном поиске.
Если контент слишком разрознен и не получает ссылок и трафика, он может работать хуже, даже если другие хранилища контента работают очень хорошо.
Иерархии содержимого могут изолировать некоторые популярные кластеры страниц, которые могут располагаться слишком глубоко на сайте.
Здесь на помощь приходят горизонтальные ссылки.
Насколько релевантность ссылок помогает в ранжировании, отсутствие перекрестных ссылок между хранилищами контента может нанести ущерб вашему общему рейтингу.
Всегда есть способы создать отношения, которые горизонтально связывают категории друг с другом. Тот факт, что все страницы принадлежат одному и тому же веб-сайту, уже указывает на то, что эти страницы не совсем нерелевантны друг другу.
Действия: связывание между категориями контента
- Категоризация контента таким образом, чтобы формировались иерархии категорий, понятные пользователю, и должным образом связывались эти страницы, поднимаясь и опускаясь по иерархии. Это большинство ссылок.
- Создание перекрестных ссылок между страницами, которые относятся к разным категориям, но имеют сходство.
Связи между страницами продуктов и контент-маркетинга
Компании, продающие более одного продукта или услуги, будут делать все, что упомянуто выше, для классификации страниц, создания хранилищ контента и связывания их.
Однако многие SEO-команды и команды, занимающиеся контентом, также создают активы, которые должны быть привлекательными и доступными. Часто это происходит в форме блога с сообщениями, содержащими ссылки на определенные продукты и услуги.
Сообщения в блогах могут быть полезны, поскольку они направляют больше трафика на страницы продуктов. Однако многие сайты не могут связать страницы продуктов со страницами блога.
Однако многие сайты не могут связать страницы продуктов со страницами блога.
Использование этого типа горизонтальной ссылки помогает информировать пользователей о вашем продукте или услуге и повышает эффективность SEO.
Действия: связь между страницами продукта и страницы контента
- Страницы продукта также должны ссылаться на соответствующие страницы маркетинга контента. Это могут быть сообщения в блогах, ответы на часто задаваемые вопросы и руководства по продуктам.
Навигация по веб-сайту с использованием эффектов JavaScript
Иногда ссылки и веб-страницы пишутся на JavaScript. Это проблема, потому что поисковые системы с трудом находят внутренние ссылки, созданные в JavaScript.
Несмотря на то, что в последние годы Google стал лучше читать JavaScript, специалисты по поисковой оптимизации пришли к выводу, что результаты противоречивы.
Другие поисковые системы до сих пор не умеют читать JavaScript. Это означает, что ваша внутренняя ссылка может быть полностью потеряна, когда поисковые системы сканируют ваш контент.
Это означает, что ваша внутренняя ссылка может быть полностью потеряна, когда поисковые системы сканируют ваш контент.
Мир SEO разделился во мнениях относительно целесообразности использования JavaScript.
- С одной стороны, некоторые SEO-специалисты вообще избегают JavaScript.
- С другой стороны, веб-дизайнеры и эксперты по юзабилити утверждают, что JavaScript необходим для взаимодействия с пользователем.
Я считаю, что есть золотая середина, где можно использовать JavaScript, избегая проблем с SEO.
Ссылки, которые отображают и скрывают содержимое уже на странице
JavaScript можно использовать для отображения и скрытия определенного содержимого на странице без фактического изменения страницы, на которой вы находитесь. Когда это происходит, весь ваш контент предварительно загружается на страницу.
В этом случае поисковые системы могут сканировать весь ваш контент, даже если часть его скрыта. Это успешно только тогда, когда количество скрытого контента остается незначительным; это может стать проблемой, когда вся страница меняется, но URL-адрес остается прежним.
Проблемы возникают из-за того, что, когда вы прячете слишком много контента в одном URL-адресе, это разбавляет фокус контента на этой странице. Совершенно другая тема должна иметь свою страницу.
Действия: ссылки, которые отображают и скрывают содержимое
- Для небольшого количества содержимого удалите тег привязки и замените его обработчиком события JavaScript onclick.
- Используйте CSS для управления курсором и перехода от стрелки к указателю в виде руки.
- Для больших объемов контента, включая одностраничные веб-сайты с параллаксной прокруткой, не весь контент должен быть предварительно загружен.
- Предварительно загружать только содержимое, непосредственно связанное с URL-адресом.
- Для всех тегов привязки должно быть значение href и параметр onclick.
- Это значение href ведет к новому URL-адресу, который предварительно загружает только содержимое, связанное с этим новым URL-адресом.

- Функция onclick предотвратит загрузку нового URL, но разрешит загрузку контента с целевого URL.
- Используйте функцию pushState для обновления URL-адреса, даже если эта страница не загрузилась.
- Это значение href ведет к новому URL-адресу, который предварительно загружает только содержимое, связанное с этим новым URL-адресом.
Более подробная презентация того, как это может быть конкретно реализовано на веб-сайтах, хорошо объяснена в этой презентации, сделанной на seoClarity в 2016 году.
В нем конкретно рассказывается об AngularJS, популярном фреймворке JavaScript, а также проблемах и решениях, связанных с SEO. Тем не менее, уроки здесь также применимы практически к любому фреймворку JavaScript.
Использование параметров отслеживания в URL-адресе
Специалисты по юзабилити и специалисты по оптимизации конверсии отслеживают поведение пользователей по-разному. Иногда это связано с использованием параметров отслеживания в URL-адресах на сайте.
Это вызывает проблемы с дублированием содержимого из-за ссылок на разные URL-адреса с одинаковым содержимым. Это можно решить несколькими способами.
Это можно решить несколькими способами.
Действия: параметры отслеживания в URL-адресах
- Избегайте использования параметров отслеживания в URL-адресах. Вместо этого отслеживайте их с помощью обработчиков событий onclick отслеживания JavaScript для ссылок, которые будут передавать те же параметры отслеживания. При использовании Google Analytics это можно сделать с помощью отслеживания событий.
- Всегда используйте самоссылающийся канонический тег — это хорошая практика, позволяющая избежать многих проблем с дублированием контента.
Приоритет первого звена
Считается, что веб-страница, содержащая две или более ссылок, ведущих на один и тот же URL-адрес, вызывает проблемы при сканировании поисковыми системами, поскольку учитывается только первая ссылка, а повторяющаяся ссылка игнорируется.
Это обсуждалось на форумах и тестировалось в 2008 году рядом людей, включая Рэнда Фишкина и меня.
Приоритет первой ссылки, как показано на Moz Рэндом Фишкиным
Несколько вещей, о которых стоит упомянуть:
- В 2014 году Мэтт Каттс, бывший руководитель группы Google по борьбе со спамом, сказал, что это больше не проблема.
 Мне еще предстоит проверить это снова, и я не видел, чтобы другие SEO-специалисты тестировали это в последнее время.
Мне еще предстоит проверить это снова, и я не видел, чтобы другие SEO-специалисты тестировали это в последнее время. - Когда это было впервые протестировано и было обнаружено, что это проблема, версия HTML была 4.1, XHTML 1.1 находился на подъеме, а HTML 5 еще не существовало. Сегодня HTML 5 существует с такими тегами, как
, и . Возможно, на этот раз Google обрабатывает ссылки в заголовке, боковой панели и тегах статьи.
Проблемы SEO, возникающие из-за приоритета первой ссылки
Верхняя панель навигации и левая боковая панель часто появляются в исходном коде первыми перед основным содержанием. Кроме того, навигационные элементы в этих меню часто имеют короткий якорный текст. Они, как правило, менее ориентированы на ключевые слова и больше ориентированы на дизайн.
Ссылки в основном содержимом страницы имеют тенденцию быть более ориентированными на ключевые слова, а окружающий контент поддерживает ключевое слово. Они также более гибкие по длине, с более длинным и конкретным анкорным текстом; этот более длинный текст увеличивает количество ключевых слов, по которым потенциально может ранжироваться страница. Однако из-за проблем с приоритетом первой ссылки эти ссылки часто игнорируются поисковыми системами.
Однако из-за проблем с приоритетом первой ссылки эти ссылки часто игнорируются поисковыми системами.
Действия: First Link Priority Issue
- Учитывайте порядок кода. Отдавайте предпочтение основному контенту перед боковой и верхней панелью навигации. CSS можно использовать для управления направлением плавания слева направо или справа налево, чтобы боковая панель навигации загружалась после основного содержимого. Верхней панелью навигации можно управлять с помощью абсолютного позиционирования.
Управление навигацией на больших веб-сайтах
Для крупных веб-сайтов (с сотнями тысяч или миллионов страниц) навигация по веб-сайту может стать серьезной проблемой.
Естественная навигация по сайту в категоризированных меню обычно ведет ко всем страницам сайта, а карта сайта в формате XML может помочь проиндексировать все страницы.
Однако отсутствие перекрестных ссылок между хранилищами контента может создать расстояние между страницами.
На большом сайте может быть сложно определить все возможные связи между страницами продуктов и соответствующими маркетинговыми страницами продуктов.
Некоторые разделы крупных сайтов могут не получать достаточное количество ссылок с других страниц, в которых они нуждаются.
Кроме того, другие проблемы, такие как приоритет первой ссылки и проблемы с JavaScript, трудно обнаружить на миллионах страниц.
Вот три решения этих проблем:
1. Делегирование в разные отделы
Крупные компании имеют пропорционально большие веб-сайты, на которых несколько сотрудников принадлежат к разным отделам. Многие отделы могут соответствовать разным разделам сайта.
Убедитесь, что все, кто занимается обслуживанием различных разделов веб-сайта, придерживаются одних и тех же принципов и методов SEO. Затем распределите работу по оптимизации навигации по всему веб-сайту.
2. Используйте инструменты или инструменты сборки
Автоматизация всегда делает ручные процессы более масштабируемыми. Если у вас нет собственного проприетарного инструмента, может не быть единого инструмента для выявления и устранения всех проблем, упомянутых выше.
Если у вас нет собственного проприетарного инструмента, может не быть единого инструмента для выявления и устранения всех проблем, упомянутых выше.
Инструменты сканирования, такие как Xenu, Screaming Frog, DeepCrawl или Botify, могут анализировать существующие ссылки, определять проблемы и предоставлять описание архитектуры сайта.
Если вы хотите визуализировать архитектуру сайта, в этом могут помочь такие инструменты, как DynoMapper и PowerMapper.
Инструменты исследования ссылок, такие как Open Site Explorer от Moz, Ahrefs, Majestic, Sistrix, LRT и CognitiveSEO, могут анализировать, какие страницы получают наибольшее количество обратных ссылок извне, а затем добавлять перекрестные ссылки с этих страниц, ведущие на более важные страницы сайта.
Собственный инструмент, который мы используем, автоматизирует процесс сканирования страницы и определения, какие страницы ссылаются друг на друга.
3. Используйте поэтапный подход
У крупных веб-сайтов не всегда есть большие команды, которые распределяют работу по оптимизации страниц. Если ресурсов не хватает, можно создать собственные инструменты, облегчающие этот процесс.
Если ресурсов не хватает, можно создать собственные инструменты, облегчающие этот процесс.
Если эти инструменты не обеспечивают необходимой вам помощи, рассмотрите возможность поэтапного подхода. Это влечет за собой работу над одним разделом за раз с графиком оптимизации. Это ежедневный процесс, который может занять больше времени, но использование таких показателей, как органический поисковый трафик, поможет вам определить, что следует оптимизировать в первую очередь.
7 ключевых выводов
- Пользователи на первом месте: Навигация по вашему сайту должна в первую очередь удовлетворять пользователей. Затем оптимизируйте навигацию для повышения эффективности SEO. Никогда не ставьте под угрозу пользовательский опыт.
- Перекрестные ссылки между блоками контента: Релевантность контента между страницами важна для ранжирования, что естественно в хорошо классифицированной иерархической архитектуре сайта. Однако это может иметь ограничения, если в нем отсутствуют перекрестные ссылки между хранилищами контента, где некоторые страницы слишком глубоки или слишком далеки от получения достаточного количества ссылок из других источников.

- От блогов к продуктам, от продуктов к блогам: Создавайте высококачественный контент, полезный и актуальный для вашей целевой аудитории. Если эти сообщения в блоге помогают принять решение о покупке продукта, дайте ссылку на сообщение в блоге на странице (страницах) конкретного продукта.
- Параметры отслеживания: Избегайте их использования; используйте обработчик событий onClick для ссылок в целях отслеживания. Всегда безопасно иметь самоссылающийся канонический тег.
- Ссылки JavaScript: Избегайте использования JavaScript для написания контента и ссылок. Если нет способа обойти это, есть методы, чтобы заставить его работать.
- Приоритет первой ссылки: В идеале основной контент должен быть первым. Далее идет боковая панель, за которой следует верхняя панель. Наконец, обработайте нижний колонтитул. Необходимы дальнейшие испытания, чтобы определить, действительно ли это все еще актуальная проблема, но придерживаться этого метода не помешает.

- Огромные веб-сайты: От тысяч до миллионов страниц сложно выполнить все вышеперечисленное. Делегируйте задачи команде, автоматизируйте задачи с помощью инструментов или решайте проблемы по одной.
Авторы изображений
Избранное изображение: Пауло Бобита
Все скриншоты сделаны автором
Категория SEO
4. Типы навигации — Дизайн веб-навигации [Книга]
«Все должно быть максимально просто, но не проще».
— Приписывается Альберту Эйнштейну
Не все механизмы навигации на сайте одинаковы.
Ваша задача — разобраться с ними. Вы должны определить цель и важность навигации по вашему сайту, объединяя похожие варианты и представляя их как единое целое. Конечно, существуют соглашения для начала работы — панели и вкладки обычно используются для основной навигации, вертикальные механизмы слева для локальной навигации, — но нет установленных правил использования, и существует множество вариантов.
Чтобы разобраться с ними, попробуйте думать как посетитель, а не дизайнер. Подумайте, как посетители воспринимают механизмы навигации. Понимание того, какой тип навигации представляет собой меню, может помочь людям предугадывать ссылки и переориентироваться на новых страницах.
Но что делает главную навигацию главной навигацией? Что отличает связанную ссылку от локальной навигации? Типы навигации различаются по нескольким аспектам:
Тип содержимого, к которому обращается механизм
Поведение навигационных ссылок и переход на следующую страницу
Задачи и режимы поиска механизма поддержки
Визуальная обработка навигационных опций
Положение навигации на странице
Более того, тип страницы, на которой появляется навигационное меню, во многом определяет цель навигации. Навигация на домашних страницах обычно отличается от навигации, например, на страницах продуктов, и посетители ожидают появления определенных элементов навигации на страницах результатов поиска. Роль, которую страница играет на сайте в целом, также определяет назначение различных типов навигации.
Роль, которую страница играет на сайте в целом, также определяет назначение различных типов навигации.
Все эти аспекты работают вместе, позволяя посетителям сайта распознавать, что основная навигация является основной навигацией, а локальная навигация — локальной навигацией. Это закладывает основу для взаимодействия с навигацией и сайтом в целом.
Чтобы помочь вам сразу понять концепции навигации на ваших сайтах, в этой главе рассматриваются различные типы навигации и их функции, а также основные типы страниц. Однако, читая дальше, имейте в виду, что среди дизайнеров нет стандартного языка. Терминология, описывающая навигацию и типы навигации, может сильно различаться. По возможности, альтернативные имена предоставляются с каждым из описаний. Тем не менее, вы можете найти альтернативное (или даже противоречащее) использование терминов в вашей организации. Во всех случаях просто помните, что ваша цель остается прежней: понять роль и назначение навигации.
Большинство типов навигации можно разделить на три основные категории: [51] (рис. 4-1).
4-1).
- Структурный
Соединяет одну страницу с другой на основе иерархии сайта; на любой странице, которую вы ожидаете иметь возможность перейти на страницу над ней и страницы под ней.
- Ассоциативный
Соединяет страницы схожей тематики и содержания независимо от их расположения на сайте; ссылки, как правило, пересекают структурные границы.
- Утилита
Соединяет страницы и функции, которые помогают людям использовать сам сайт; они могут находиться за пределами основной иерархии сайта, и их единственная связь друг с другом — это их функция.
Рис. 4-1. Три основные категории навигации (после Фиорито и Далтона)
СТРУКТУРНАЯ НАВИГАЦИЯ
Как следует из названия, структурная навигация соответствует структуре веб-сайта. Это позволяет людям перемещаться вверх и вниз по различным точкам иерархии сайта. Структурную навигацию можно разделить на два типа: основная навигация и локальная навигация.
Структурную навигацию можно разделить на два типа: основная навигация и локальная навигация.
ОСНОВНАЯ НАВИГАЦИЯ
Также называется: глобальная навигация, основная навигация, основная навигация.
Основная навигация обычно представляет страницы верхнего уровня структуры сайта или страницы сразу под главной страницей. Ожидается, что ссылки в основной навигации ведут на страницы сайта и ведут себя очень последовательно. Пользователи не ожидают, что приземлятся где-то совершенно не связанным с ними при использовании основных навигационных ссылок. Изменения в навигации от страницы к странице обычно невелики при использовании основной навигации.
В целом основная навигация поддерживает различные пользовательские задачи и режимы поиска информации, включая поиск известных элементов, исследование и даже повторный поиск. С точки зрения пользователя, главная навигация играет решающую роль при использовании сайта:
Основная навигация предоставляет обзор и отвечает на важные вопросы, которые могут возникнуть у пользователей при первом посещении сайта, например: «Есть ли на этом сайте то, что я ищу?»
Основные навигационные средства для ориентирования.
 Удобен постоянный механизм навигации по сайту, особенно для больших, насыщенных информацией сайтов.
Удобен постоянный механизм навигации по сайту, особенно для больших, насыщенных информацией сайтов.Позволяет людям переключаться между темами. Посетители могут эффективно переходить к другим разделам сайта или сбросить свой путь навигации и начать заново, используя основные параметры навигации.
Это помогает, когда пользователи отвлекаются во время навигации, и напоминает посетителям, где они находятся на сайте.
Основная навигация придает форму сайту. Во многом основная навигация определяет границы самого сайта.
Основная навигация часто представлена в области глобальной навигации, которая обычно включает логотип сайта и вспомогательную навигацию. (Подробнее о навигации по утилитам см. в следующем разделе). Как следует из названия «глобальный», эти элементы управления обычно отображаются в неизменном, согласованном положении на всех или почти на всех страницах сайта.
Рассмотрим, например, глобальную навигационную зону Университета Валенсии (www. uv.es, рис. 4-2). Шесть основных вариантов навигации находятся слева под логотипом. Справа включены некоторые служебные ссылки, такие как карта сайта и ссылка на поиск по сайту. Также обычно включают элемент дизайна, такой как изображение или графику, чтобы помочь создать имидж бренда.
uv.es, рис. 4-2). Шесть основных вариантов навигации находятся слева под логотипом. Справа включены некоторые служебные ссылки, такие как карта сайта и ссылка на поиск по сайту. Также обычно включают элемент дизайна, такой как изображение или графику, чтобы помочь создать имидж бренда.
Рис. 4-2. Область глобальной навигации на домашней странице Университета Валенсии
Критики вездесущей глобальной навигации указывают на ее вторжение в ценное пространство экрана. Эти опасения вполне обоснованы. Область глобальной навигации на рис. 4-2 занимает изрядную часть страницы, и дизайнеры могли бы постараться уменьшить ее, особенно на содержательных страницах, расположенных дальше по сайту. Но это не вопрос включения или исключения глобальной навигации: область глобальной навигации обычно является ценным навигационным средством. Вопрос в том, насколько заметной и стойкой она должна быть. Ответ зависит от нескольких факторов:
- Размер сайта
Крупные сайты с тысячами страниц могут выиграть от стабильного основного механизма навигации по страницам.
 Навигация по небольшим сайтам может осуществляться только с помощью хлебных крошек или контекстной навигации.
Навигация по небольшим сайтам может осуществляться только с помощью хлебных крошек или контекстной навигации.- Поведение и потребности пользователей
Не создавайте заметную и постоянную основную навигацию просто так. Вы должны понимать своих пользователей и их информационные потребности, а затем проектировать соответствующим образом.
- Цели заинтересованных сторон
У компаний есть цели. По своей сути, некоторые параметры будут продвигаться и выделяться среди других. Видимая, постоянная глобальная навигация может удовлетворить потребности заинтересованных сторон.
- Рабочие процессы, которые нельзя прервать
Бывают случаи, когда глобальная навигация не должна отображаться или может изменить свою форму. Например, некоторые потоки задач, такие как процесс оплаты или онлайн-банковский перевод, должны удерживать людей от выпрыгивания в середине процесса.

Сравните Рисунок 4-3, на котором показана главная страница туристического сайта Opodo (www.opodo.co.uk), с Рисунком 4-4, на котором показан первый этап процесса оформления заказа на сайте. Для оформления заказа основные вкладки навигации были удалены, чтобы обеспечить фокус во время процесса и избежать ошибок.
Рис. 4-3. Главная страница Opodo с выделенными основными вкладками навигации
Рис. 4-4. Выезд на Оподо, без основной навигации
МЕСТНАЯ НАВИГАЦИЯ
Также называется: поднавигация, навигация на уровне страницы.
Локальная навигация используется для доступа к нижним уровням в структуре, ниже основных навигационных страниц. Термин «местный» подразумевает «в пределах данной категории». На данной странице локальная навигация обычно показывает другие параметры на том же уровне иерархии, а также параметры ниже текущей страницы.
Локальная навигация часто работает в сочетании с глобальной навигационной системой и фактически является расширением основной навигации. Поскольку локальная навигация меняется чаще, чем основная навигация, она часто обрабатывается по-разному.
Поскольку локальная навигация меняется чаще, чем основная навигация, она часто обрабатывается по-разному.
Общие схемы местного и основного судоходства включают:
- Перевернутый-L
Общепринято размещать глобальную навигацию в верхней части страницы, а локальную навигацию в виде вертикального списка ссылок слева в форме перевернутой буквы L.
- Горизонтальный
Локальная навигация также может быть представлена второй строкой опций под горизонтальной глобальной навигацией или динамическими меню.
- Встроенный вертикальный
Когда основная навигация представлена в вертикальном меню слева или справа, локальная навигация обычно встраивается между основными параметрами навигации в древовидную структуру.
На рис. 4-5 показаны схемы этих трех распространенных вариантов. Имейте в виду, что возможны и другие схемы, такие как правосторонняя локальная навигация, а также комбинации и гибридные схемы.
Имейте в виду, что возможны и другие схемы, такие как правосторонняя локальная навигация, а также комбинации и гибридные схемы.
Рис. 4-5. Три общих схемы основной и локальной навигации
Обычно переходы со страницы на страницу с локальной навигацией плавные и последовательные. Скорее всего, нет никаких ожиданий, что ссылки в локальной навигации заставят пользователя покинуть сайт или даже категорию сайта. Но в некоторых случаях локальная навигация может быть более изменчивой, чем глобальная. Его можно использовать для ссылки на другие типы страниц, форматы контента.
В целом, локальная навигация обеспечивает большую часть контекста, например, какие темы связаны друг с другом, связанный контент и т.д. В этом смысле локальная навигация играет ключевую роль в обозначении «информации» о сайте. Это также дает ощущение детализации темы. По этой причине локальная навигация поддерживает общее исследование, а также поиск и повторное обнаружение известных предметов. Он также указывает на контент, о существовании которого посетитель мог не знать.
Голландская версия веб-сайта Philips (www.philips.nl) представляет собой локальную навигацию с динамическими меню, которые экономят место на экране и обеспечивают быстрый доступ к параметрам. На Рисунке 4-6 динамическое меню выходит за пределы основной навигации и отображает параметры для Over Philips. При нажатии на одну из этих локальных навигации открывается страница, где меню повторяется слева (рис. 4-7). Страницы на один уровень ниже также открываются между серыми полосами на изображении. В целом, это эффективная стратегия навигации, которая эффективно использует пространство экрана.
Рис. 4-6. Динамические меню для локальной навигации с домашней страницы Philips
Рис. 4-7. Встроенная вертикальная локальная навигация на сайте Philips.nl
Специальные возможности
Пропустить навигацию
Постоянные глобальные навигационные элементы создают проблемы для пользователей программ чтения с экрана: людям не нужно многократно зачитывать вслух каждый пункт меню на каждой странице. Это может быть полезно для первой страницы, с которой сталкивается пользователь программы чтения с экрана при использовании сайта. Но на последующих страницах каждый раз слышать одни и те же варианты отнимает много времени и раздражает.
Это может быть полезно для первой страницы, с которой сталкивается пользователь программы чтения с экрана при использовании сайта. Но на последующих страницах каждый раз слышать одни и те же варианты отнимает много времени и раздражает.
Для постоянной навигации с большим количеством опций разместите ссылку «Пропустить навигацию» перед запуском механизма навигации, чтобы посетители могли перейти к основному содержанию страницы, тем самым пропустив навигацию. Такие ссылки можно закодировать так, чтобы зрячие пользователи их не видели, а скринридеры ловили.
Другая стратегия заключается в том, чтобы отображать навигацию внизу страницы и иметь ссылку «Перейти к навигации» вверху страницы для браузеров с клавиатурой. Затем в нижней части навигации добавьте ссылку «Назад к содержимому», чтобы вернуть пользователей к содержимому страницы.
АССОЦИАТИВНАЯ НАВИГАЦИЯ
Ассоциативная навигация устанавливает важные связи между уровнями иерархии или структуры сайта. Читая об одной теме, пользователь может получить доступ к другим темам. Это ключевой аспект гипертекста в целом, но он также лежит в основе проблемы встроенного отступления, упомянутой в главе 2.
Читая об одной теме, пользователь может получить доступ к другим темам. Это ключевой аспект гипертекста в целом, но он также лежит в основе проблемы встроенного отступления, упомянутой в главе 2.
Три распространенных типа ассоциативной навигации: контекстная навигация, быстрые ссылки и навигация по нижнему колонтитулу. Посмотрите внимательно на каждый по очереди.
КОНТЕКСТНАЯ НАВИГАЦИЯ
Также называется: ассоциативные ссылки, связанные ссылки.
Как следует из названия, контекстная навигация может различаться. Это ситуативно. Хотя ссылки могут вести на похожие страницы того же уровня внутри сайта, они довольно часто ведут к новым областям контента, другим типам страниц или даже к новому сайту.
Как правило, контекстная навигация размещается рядом с содержимым страницы. Это создает прочную связь между смыслом текста и связанными связанными страницами. Существует два типичных варианта контекстной навигации на странице (рис. 4-8):
- Встроенная навигация
Контекстная навигация может быть встроена в сам текст.
 В результате контекстная навигация часто представлена в виде простых текстовых ссылок.
В результате контекстная навигация часто представлена в виде простых текстовых ссылок.- Ссылки по теме
Контекстная навигация может отображаться в конце или сбоку от контента.
Рис. 4-8. Два типа контекстной навигации: встроенные ссылки и связанные ссылки
Если навигация встроена в текст, может быть явное указание подготовить пользователей к более бессвязному взаимодействию, например к ссылке на другой формат контента или другой сайт. Например, встроенной ссылке может предшествовать или следовать текст, указывающий, что связанный материал находится на другом сайте или в другом формате. На рис. 4-9 показана страница «Образование» на веб-сайте Института архитектуры информации (www.iainstitute.org). Ссылки в тексте ведут на другие страницы сайта на различных уровнях структуры. Первая ссылка в последнем абзаце открывает PDF-документ, как указано в тексте. Вторая ссылка ведет на Amazon. com.
com.
Рис. 4-9. Встроенная контекстная навигация на веб-сайте IA Institute
Контекстная навигация плохо поддерживает поиск известных элементов. Вместо этого он поддерживает исследование и может указывать людям на новую информацию. С точки зрения бизнеса, контекстная навигация предоставляет возможности для дополнительных продаж. Например, страницы продуктов на сайтах электронной коммерции часто содержат ссылки на сопутствующие товары и услуги. Это обычное использование контекстной навигации в электронной коммерции.
Доступность
Встроенные ссылки или ассоциативная навигация должны иметь смысл, если их читать вне контекста. Обычно ассоциативные ссылки помечаются как «Для получения дополнительной информации нажмите здесь», например, с «нажмите здесь» единственными связанными словами. При переходе от ссылки к ссылке на странице пользователь программы чтения с экрана будет слышать только текст ссылки, а не предшествующие фразы: «щелкните здесь», «щелкните здесь», «щелкните здесь» и так далее. Лучше связать все предложение или, по крайней мере, достаточно, чтобы связанная часть была понятна сама по себе.
Лучше связать все предложение или, по крайней мере, достаточно, чтобы связанная часть была понятна сама по себе.
Ссылки по теме также эффективно используются на новостных сайтах. Из одной статьи читатели могут перейти к другим связанным статьям. Например, каждая статья на веб-сайте The Washington Post (www.washingtonpost.com) заканчивается соответствующими ссылками (рис. 4-10). Есть две основные части:
Другие истории на ту же тему (Спорт), что и текущая статья. Это включает в себя ссылку, которая позволяет пользователям автоматически искать еще больше статей по той же теме.
Ссылки на наиболее просматриваемые статьи из того же раздела, в котором находится текущая статья (в данном случае «Спорт»), включая ссылку для просмотра 35 самых просматриваемых статей в этом разделе.
Рисунок 4-10. Компонент связанных ссылок для статьи из The Washington Post
ADAPTIVE NAVIGATION
Посмотрите еще раз на ссылки в области контекстной навигации на рис. 4-10, и вы заметите, что ссылки на статьи о спорте меняются в зависимости от того, какие статьи читатели посещают больше всего. Наблюдая за тем, что делают все посетители сайта, возникает новый тип навигационной ссылки: адаптивная навигация.
4-10, и вы заметите, что ссылки на статьи о спорте меняются в зависимости от того, какие статьи читатели посещают больше всего. Наблюдая за тем, что делают все посетители сайта, возникает новый тип навигационной ссылки: адаптивная навигация.
Адаптивная навигация — это особый вид контекстной навигации. Его ссылки генерируются в процессе, называемом совместной или социальной фильтрацией. Этот процесс основан на некотором алгоритмическом ранжировании, основанном на поведении пользователя. Принцип аналогичен традиционному списку бестселлеров: если что-то читает много людей, это должно быть хорошо. В этом случае релевантность ссылок оказывается социально сконструированным явлением.
Адаптивная навигация чаще всего используется для предоставления рекомендаций на сайтах электронной коммерции. Классический пример — функция «Клиенты, купившие этот товар, также купили…» на Amazon.com. На рис. 4-11 показан пример этой функции на примере книги 9 Джеффри Зельдмана.2448 Проектирование с использованием веб-стандартов . [52]
[52]
Рис. 4-11. Адаптивная навигация на Amazon.com
Это пример пассивной совместной фильтрации: сайт автоматически собирает данные о поведении пользователей для создания списка. При активной фильтрации участники сайта должны явно оценивать продукт, человека или услугу. Возможно, вы видели это в веб-журналах и на других сайтах, где есть список статей с наивысшим рейтингом или аналогичный. Boxes and Arrows (www.boxesandarrows.com), например, позволяет читателям оценивать каждую историю внизу текста (рис. 4-12). Основываясь на всех оценках всех статей, посетители могут просматривать самые популярные статьи сайта в навигации.
Рисунок 4-12. Рейтинг статей на Boxes and Arrows
Списки ссылок, созданные совместной фильтрацией, потенциально могут быть длинными, а в некоторых случаях практически бесконечными. Обычно только верхние элементы отображаются в виде топ-10 списка. При необходимости можно также включить ссылку «Дополнительно», чтобы увидеть больше списка. Из-за динамического характера адаптивной навигации вы, как правило, не знаете, как долго может быть каждая ссылка в механизме. Обычно для адаптивной навигации используется вертикальный список ссылок с достаточным пространством. Было бы сложно представить горизонтальное расположение опций адаптивной навигации.
Из-за динамического характера адаптивной навигации вы, как правило, не знаете, как долго может быть каждая ссылка в механизме. Обычно для адаптивной навигации используется вертикальный список ссылок с достаточным пространством. Было бы сложно представить горизонтальное расположение опций адаптивной навигации.
На Digg.com есть список лучших статей для каждой из основных категорий. Поскольку невозможно учесть длину заголовка статьи, дизайн должен учитывать сочетание длин (рис. 4-13).
Рис. 4-13. Десять лучших статей в категории «Технологии» на Digg.com
БЫСТРЫЕ ССЫЛКИ
Быстрые ссылки обеспечивают доступ к важному контенту или областям сайта, которые могут не отображаться в глобальной навигации. Хотя быстрые ссылки похожи на контекстную навигацию, они контекстуальны для всего сайта, а не для отдельной страницы. Как правило, они выделяют часто используемые области контента или задачи, но также могут использоваться для более глубокого продвижения областей сайта. Маркетологи могут увидеть ценность быстрых ссылок для эффекта дополнительных продаж.
Маркетологи могут увидеть ценность быстрых ссылок для эффекта дополнительных продаж.
Переходы со страницы на страницу с помощью быстрых ссылок могут сильно различаться. По определению, они склонны прыгать. Они могут ссылаться на соответствующий дочерний сайт, область интернет-магазина или даже на совершенно новый веб-сайт.
Быстрые ссылки часто появляются вверху или сбоку страниц. На главной странице они могут быть расположены на видном месте как отдельные компоненты, но на последующих страницах они могут быть уменьшены до раскрывающегося или динамического меню.
На веб-сайте Принстонского университета (www.princeton.edu, рис. 4-14) быстрые ссылки выделяют ключевые области, которые не представлены параметрами навигации верхнего уровня. Однако на домашней странице, показанной здесь, может быть лучше отображать эти ссылки непосредственно на странице, возможно, в виде карты сайта. Скрытие их в меню снижает возможность быстрого просмотра параметров.
Рис. 4-14. Быстрые ссылки в раскрывающемся меню на домашней странице Принстонского университета
Быстрые ссылки в раскрывающемся меню на домашней странице Принстонского университета
НАВИГАЦИЯ ПО НИЖНЕМУ РУБЕГУ
Навигация по нижнему колонтитулу, расположенному внизу страницы, обычно представлена текстовыми ссылками. Они часто обращаются к одной странице без дополнительных уровней структуры под ними — так сказать, тупик.
Традиционно нижний колонтитул содержит дополнительную информацию, не относящуюся к основной теме сайта, такую как информация об авторских правах, условия и положения и авторство сайта. В этом смысле навигация в нижнем колонтитуле отвечает не конкретным потребностям пользователей, а требованиям закона для владельцев сайтов. Навигация в нижнем колонтитуле часто используется как универсальное средство для различных типов контента, и ей может не хватать единообразия в организационной схеме.
Но нижняя навигация не обязательно должна быть незначительной. Например, можно включить часть или всю карту сайта, как указано в главе 3. Также могут быть включены связанные ссылки и логические последующие шаги. eBay.com предлагает параметры на основе задач в конце страниц товаров (рис. 4-15). Они ведут к различным областям сайта по иерархии страниц. Amazon.com даже показывает историю посетителей для данного сеанса внизу страницы продукта. Другие элементы, которые могут отображаться в области нижнего колонтитула, включают, среди прочего, функцию «Распечатать эту страницу», ссылку «Отправить другу по электронной почте», справку по сайту, возможность комментировать страницу и функции оценки страницы.
Также могут быть включены связанные ссылки и логические последующие шаги. eBay.com предлагает параметры на основе задач в конце страниц товаров (рис. 4-15). Они ведут к различным областям сайта по иерархии страниц. Amazon.com даже показывает историю посетителей для данного сеанса внизу страницы продукта. Другие элементы, которые могут отображаться в области нижнего колонтитула, включают, среди прочего, функцию «Распечатать эту страницу», ссылку «Отправить другу по электронной почте», справку по сайту, возможность комментировать страницу и функции оценки страницы.
Рис. 4-15. Логические следующие шаги в навигации по нижнему колонтитулу на eBay
Преимущество навигации по нижнему колонтитулу заключается в том, что он не мешает содержанию или функциональности сайта, потенциально экономя ценную недвижимость. Конечно, ссылки в области нижнего колонтитула могут быть не так заметны, как навигация в других частях страницы. Но по мере того, как веб-пользователи в целом становятся более опытными, прокрутка длинных страниц становится менее проблематичной. Таким образом, веб-дизайнеры могут использовать навигацию в нижней части страницы. [53]
Таким образом, веб-дизайнеры могут использовать навигацию в нижней части страницы. [53]
СЛУЖЕБНАЯ НАВИГАЦИЯ
Служебная навигация объединяет инструменты и функции, помогающие посетителям использовать сайт. Эти страницы, как правило, не являются частью основной иерархии тем сайта. Например, ссылка на форму поиска или страницы справки не является частью основной или локальной системы навигации. Другие варианты могут вообще не иметь страницы, связанной с ними. Вместо этого они являются функциями сайта, такими как выход из системы или изменение размера шрифта.
Служебная навигация может привести к различным типам страниц или функциям сайта. Переходы со страницы на страницу иногда могут быть драматичными. Например, из одного механизма могут быть ссылки на корзину, на форму поиска и на страницу об организации владельца сайта — все они сильно отличаются друг от друга и потенциально требуют существенной переориентации на каждой новой странице.
Служебная навигация, как правило, меньше основных механизмов навигации и отображается вверху, сбоку или внизу страницы. Глобальная навигация по утилитам довольно часто выглядит как простые текстовые ссылки. В некоторых случаях вспомогательная навигация очень тесно связана с основной навигацией. Как уже упоминалось, вспомогательная навигация и основная навигация часто появляются вместе в глобальной области навигации.
Глобальная навигация по утилитам довольно часто выглядит как простые текстовые ссылки. В некоторых случаях вспомогательная навигация очень тесно связана с основной навигацией. Как уже упоминалось, вспомогательная навигация и основная навигация часто появляются вместе в глобальной области навигации.
На рис. 4-16 показана довольно распространенная группа навигации по утилитам, которую можно найти на сайте Vitaminshoppe.com прямо над основной панелью навигации. Он включает в себя поле ввода для поиска, ссылку на корзину покупок, справку и контактную информацию.
Рис. 4-16. Служебная навигация на сайте Vitaminshoppe.com
Но служебные опции не обязательно незначительны. Например, на сайтах электронной коммерции в опциях утилиты может появиться корзина. Очевидно, что это очень важно для бизнеса.
Существует множество типов вспомогательной навигации, в том числе:
Дополнительная навигация по сайту
Наборы инструментов
Связанные логотипы
Внутренняя навигация по страницам
- 3
Выбор языка и страны0009
Каждый заслуживает подробного рассмотрения.
НАВИГАЦИЯ ПО ДОПОЛНИТЕЛЬНЫМ САЙТАМ
Важны для крупных корпораций, которые могут иметь различные области продукции или виды деятельности, дополнительные навигационные ссылки на другие связанные сайты, дочерние сайты или компании. Этот тип мета-навигации позволяет людям переключаться на связанные веб-ресурсы, принадлежащие одному поставщику.
Дополнительная навигация по сайту обычно располагается в правом верхнем углу страницы. Хотя, как правило, они довольно маленькие и представлены в виде простого текста, ссылки в навигации вне сайта могут привести к резким переходам. Ведь они ведут на совершенно разные сайты. Общая цель, однако, состоит в том, чтобы сделать механизм навигации единым на всех сайтах. К сожалению, эти ссылки не всегда взаимны, и конечный сайт может не ссылаться на исходный сайт.
На рис. 4-16 показана дополнительная навигация по сайту, расположенная в левом верхнем углу многих сайтов Google.com, чтобы пользователи могли легко переходить от продукта к продукту. Нажав на ссылку на рис. 4-17, вы легко перейдете из Google Mail в Календарь Google и обратно. Затем в конце списка есть ссылка для просмотра других сервисов Google.
Нажав на ссылку на рис. 4-17, вы легко перейдете из Google Mail в Календарь Google и обратно. Затем в конце списка есть ссылка для просмотра других сервисов Google.
Рис. 4-17. Взаимные дополнительные ссылки навигации по сайту из Google Mail в Google Calendar и наоборот
НАБОРЫ ИНСТРУМЕНТОВ
Наборы инструментов объединяют параметры сайта, которые выполняют функции — «инструменты» для выполнения действий на сайте. Наборы инструментов могут содержать ссылки на содержимое или страницы навигации, но часто они ссылаются на функциональные страницы. По этой причине переходы от этого типа навигации могут быть отличными, даже драматичными. Например, на главной странице панель инструментов может ссылаться на функцию поиска, контактную форму и интернет-магазин. Это может потребовать больше усилий для переориентации.
На рис. 4-18 показан компонент навигации панели инструментов с веб-сайта Toyota UK (www.toyota.co.uk). Эта группа ссылок тематически не связана; вместо этого они сгруппированы вместе, поскольку каждая ссылка указывает на важную функцию или инструмент сайта.
Рисунок 4-18. Набор инструментов, который можно найти на большинстве страниц веб-сайта Toyota в Великобритании.
LINKED LOGO
Веб-сайты очень часто имеют логотип в верхней части каждой страницы. Само изображение принято привязывать к главной странице. Люди могут знать или не знать об этом поведении, поэтому некоторые сайты добавляют явную метку под логотипом или сбоку от него. В общем, связывание логотипа обеспечивает предсказуемый способ вернуться к знакомой отправной точке. В некотором смысле это похоже на опцию «отменить» в процессе навигации.
Поскольку пункт «Главная» часто включается в глобальную навигацию, на некоторых сайтах они объединены: логотип включен в навигацию. Apple.com был одним из первых, кто сделал это (рис. 4-19). Amazon.com также включает логотип на главную вкладку навигации, как и Toyota.com. Это эффективный способ сэкономить место и предложить постоянный визуальный брендинг по всему сайту.
Рис. 4-19. Логотип интегрирован в основную навигацию на Apple. com
com
ВЫБОР ЯЗЫКОВ
Для сайтов, на которых есть сайты на нескольких языках, переключатель языка позволяет людям переключаться между ними. Чаще всего посетители переходят на тот же веб-сайт, но на другом языке. Иногда, однако, местный язык сайта совершенно другой. Таким образом, переходы могут быть маленькими или большими. Если есть только несколько языков для выбора, может быть достаточно простых ссылок вверху или внизу страницы.
Интернационализация
Использование изображений национальных флагов для переключения языка является плохой практикой. На языках часто говорят более чем в одной стране. Для сайта на португальском языке потенциально можно использовать изображение флагов Португалии или Бразилии. Или в каждой стране может быть более одного официального языка, например, в Швейцарии, Бельгии или Канаде.
Вам также необходимо учитывать, на каком языке отображаются выбранные элементы. Они отображаются на языке веб-сайта, который вы просматриваете в данный момент, или на языке оригинала? Это повлияет на порядок опций. Возьмем в качестве примера английскую версию многоязычного сайта. Если посетители из Франции ищут французский язык, они могут увидеть и понять ближайший вариант для французского языка. Но найдет ли кто-нибудь из Финляндии английскую марку «Финская» при поиске Suomi? Или кто-то из Испании найдет испанский при поиске español? Как правило, лучше показывать выборки на языке оригинала. Не забудьте включить диакритические знаки (ударения, умлауты и другие специальные символы), если вы выберете этот вариант.
Возьмем в качестве примера английскую версию многоязычного сайта. Если посетители из Франции ищут французский язык, они могут увидеть и понять ближайший вариант для французского языка. Но найдет ли кто-нибудь из Финляндии английскую марку «Финская» при поиске Suomi? Или кто-то из Испании найдет испанский при поиске español? Как правило, лучше показывать выборки на языке оригинала. Не забудьте включить диакритические знаки (ударения, умлауты и другие специальные символы), если вы выберете этот вариант.
Доступность
Имейте в виду, что если у вас есть многоязычный сайт, вам необходимо объявить язык каждого сайта в самом верху HTML-кода каждой страницы. Код для этого может выглядеть, например, так:
Кроме того, для многоязычных сайтов необходимо перевести замещающие тексты для изображений и все другие средства обеспечения доступности, встроенные в ваш код, такие как заголовки фреймов.
ВЫБОР СТРАНЫ ИЛИ РЕГИОНА
В некоторых случаях содержимое может отличаться в зависимости от страны или рынка. Селектор страны позволяет посетителям выбрать регион своего рынка. Обратите внимание, что выбор языка и выбор страны — это разные действия. Например, сайты eBay в США, Великобритании и Австралии отображаются на английском языке, но в каждой версии сайта доступны разные продукты. Здесь также могут быть задействованы юридические требования.
Крупные международные организации могут иметь десятки локализованных веб-сайтов. Выбор страны в этих случаях более сложен. Иногда выбор страны осуществляется визуально с помощью кликабельной карты мира. Это, конечно, предполагает, что люди могут определить страну, которую они хотят, на карте. Здесь, в отличие от выбора языка, допустимо использование изображений национальных флагов.
Средство выбора страны на сайте Coca-Cola (www.cocacola.com, рис. 4-20) использует двусторонний подход: на карте можно щелкнуть по региону, но есть также навигация для выбора страны из алфавитного списка. список справа.
список справа.
Рисунок 4-20. Выбор страны на веб-сайте Coca-Cola
Интернационализация
Многие страны говорят на нескольких языках. Если у вас многоязычный сайт, рассмотрите возможность разделения выбора региона по языку. На рис. 4–21 показано меню выбора страны в нижней части Новостей Google (http://news.google.com). Этикетки отображаются на языке страны. Если в стране два языка, название страны отображается на обоих. Сравните België с Belgique и Canada English с Canada Français. Обратите также внимание на испанскую версию для США (Estados Unidos). Наконец, страны с неалфавитными языками перечислены в конце с исходными символами, такими как китайский и арабский. Дизайнеры включают английский перевод в скобках.
Рисунок 4-21. Выбор страны в Новостях Google
НАВИГАЦИЯ ПО ВНУТРЕННЕЙ СТРАНИЦЕ
Также называется: ссылки привязки, ссылки перехода.
Некоторые веб-страницы могут быть очень длинными. В этих случаях может оказаться полезным добавить внутренние ссылки на страницы, которые позволяют людям переходить из одного раздела страницы в другой. Внутренние навигационные ссылки в основном прокручивают страницу вверх или вниз, обеспечивая более эффективный способ доступа к разделам более длинной страницы. Обычно затем предоставляется взаимная ссылка наверх, поэтому внутренняя навигация по страницам, как правило, осуществляется парами ссылок.
Внутренние навигационные ссылки в основном прокручивают страницу вверх или вниз, обеспечивая более эффективный способ доступа к разделам более длинной страницы. Обычно затем предоставляется взаимная ссылка наверх, поэтому внутренняя навигация по страницам, как правило, осуществляется парами ссылок.
Помимо быстрого доступа к разделам содержимого, внутренние ссылки предоставляют обзор содержимого страницы, как оглавление. Может быть очень сложно понять, что включено в более длинную страницу, просто прокручивая и читая заголовки страниц. Иногда набор внутренних ссылок на страницы может даже показаться частью локальной схемы навигации.
Технические спецификации Консорциума World Wide Web (W3C, www.w3c.org) часто бывают очень длинными, как показано в оглавлении спецификации CSS 2.1 (рис. 4-22). Эти внутренние ссылки перемещаются по странице без перезагрузки.
Рисунок 4-22. Внутренние ссылки на страницы для спецификации CSS 2.1 на сайте W3C
Вот некоторые распространенные проблемы с внутренними ссылками:
Браузеры не различают внутренние ссылки на страницы и внешние ссылки.
 Люди могут ожидать перехода на новую страницу при нажатии на ссылку, но вместо этого они просто перемещаются вниз на той же странице.
Люди могут ожидать перехода на новую страницу при нажатии на ссылку, но вместо этого они просто перемещаются вниз на той же странице.Внутренние ссылки могут отображаться или не отображаться как посещенные ссылки, в зависимости от конструкции ссылки и браузера. Иногда внутренние ссылки никогда не отображаются как посещенные, а иногда все внутренние ссылки отображаются как посещенные.
Для согласованности все разделы более длинной страницы могут быть включены в ссылки для перехода. Однако это может означать, что первая ссылка переходит к первому разделу, который может уже отображать страницу. Вы могли заметить, что это происходит на странице W3C, показанной на рис. 4-22.
Внутренние ссылки в верхней части страниц занимают ценное место на экране.
Иногда на всех страницах принимается решение о включении ссылок «Наверх». Эти ссылки могут затем появиться на страницах, которые не прокручиваются.
Если последний раздел контента короткий, внутренняя ссылка на него вверху может не прокручиваться до нужной позиции.
 Хотя последний раздел будет присутствовать, он может отображаться в верхней части экрана.
Хотя последний раздел будет присутствовать, он может отображаться в верхней части экрана.
Тип навигации и тип страницы тесно связаны. Данная навигационная схема может иметь две разные цели на разных типах страниц. Например, посетители могут ожидать, что контекстная навигация на главной странице приведет к страницам внутри сайта. Но связанные ссылки на странице, расположенной глубже на сайте, могут указывать на другие сайты или форматы контента. Люди понимают навигацию частично из контекста типа страницы, на которой она появляется.
У каждой страницы вашего сайта должна быть цель, причина существования. При структурировании сайта очень важно определить назначение каждой страницы. Когда это упускается из виду, результатом могут быть ненужные уровни структуры. Более того, цель страницы должна быть сразу понятна посетителям. Люди быстро узнают разные типы страниц. Это устанавливает ожидания для навигации и влияет на то, как люди взаимодействуют с сайтом.
Традиционно выделяют три основные категории страниц:
- Навигационные страницы
Целью навигационных страниц является направление людей к искомому контенту; примеры включают домашнюю страницу, целевые страницы и галереи.

- Страницы с содержанием
Контентные страницы составляют суть вашего сайта и то, почему люди в конечном счете находятся на нем; примеры включают статьи и страницы продуктов.
- Функциональные страницы
Функциональные страницы позволяют людям выполнять задачи, такие как поиск или проверка электронной почты; примеры включают страницы поиска, формы отправки и приложения.
На практике эти различия часто размыты. Типы страниц относятся к основной направленности страницы или ее основной цели на сайте в целом.
НАВИГАЦИОННЫЕ СТРАНИЦЫ
Навигационные страницы указывают посетителям их конечную цель: содержание или функциональные страницы. Они являются ступеньками в поиске информации. Дизайнеры могут стремиться уменьшить количество этих страниц, чтобы посетители были ближе к содержимому сайта, но навигационные страницы — это не просто неизбежное зло. Они играют важную роль в рассказе истории вашего сайта. Они также поддерживают ряд режимов поиска, помогают ориентироваться и даже влияют на решения о покупке. Основные страницы навигации включают домашнюю страницу, целевые страницы и галереи.
Они играют важную роль в рассказе истории вашего сайта. Они также поддерживают ряд режимов поиска, помогают ориентироваться и даже влияют на решения о покупке. Основные страницы навигации включают домашнюю страницу, целевые страницы и галереи.
ДОМАШНЯЯ СТРАНИЦА
Обеспечивая просмотр остальных страниц в виде информационной панели, домашние страницы направляют посетителей в ключевые разделы вашего веб-сайта. Распространенной стратегией является отображение более низких уровней навигации непосредственно на главной странице. Это помогает при сканировании и обеспечивает путь к содержимому, которое в противном случае могло бы не сразу появиться на сайте. Например, домашняя страница Калифорнийского университета в Беркли (www.berkeley.edu, рис. 4-23) – это портал для доступа ко всем другим страницам и сайтам, поддерживаемым университетом.
Рисунок 4-23. Навигация на главной странице Калифорнийского университета в Беркли
Домашняя страница может также содержать текстовое содержимое или функции, но обычно только в сокращенном формате. Новостные сайты, например, могут представлять первые строки главных новостей, а затем ссылаться на полную историю в другом месте. Сайты электронной коммерции могут показывать продукт на главной странице, но содержать ссылку на полную информацию на сайте. Или туристические сайты могут предоставлять ряд функций, которые посетители могут выполнять прямо с главной страницы.
Новостные сайты, например, могут представлять первые строки главных новостей, а затем ссылаться на полную историю в другом месте. Сайты электронной коммерции могут показывать продукт на главной странице, но содержать ссылку на полную информацию на сайте. Или туристические сайты могут предоставлять ряд функций, которые посетители могут выполнять прямо с главной страницы.
Домашняя страница часто рассматривается как возможность продавать товары или продвигать имидж бренда. Тем не менее, посетители, приходящие на сайт с определенной информацией, хотят сначала добраться до места назначения напрямую и быстро. По этой причине Forrester Research рекомендует объединить карту сайта с главной страницей, утверждая:
«Домашние страницы, как правило, загромождены последним маркетинговым жаргоном фирмы, который веб-пользователям может быть трудно расшифровать. Карты сайта, с другой стороны, часто организуют ссылки с простыми ярлыками, такими как «продукты», «услуги» и «помощь» — именно тот язык, который понимают клиенты.
[54] »
Даже если вы не готовы отказаться от этой ценной недвижимости домашней страницы ради всей карты сайта, имейте в виду, что посетители все равно будут видеть ее как страницу навигации. Вам нужно будет предоставить руководство
ПОЛЕТНЫЕ СТРАНИЦЫ
Также называются: стартовые страницы подразделов, страницы категорий, обзорные страницы, страницы отделов
Целевые страницы предоставляют обзор основных категорий сайта , Они часто соответствуют параметрам в основной навигации и могут быть отделами интернет-магазина или основными разделами интернет-газеты.Подобно тому, как домашняя страница предоставляет обзор всего сайта, целевые страницы предоставляют схему содержания. в заданном разделе
Имейте в виду, что люди попадают на сайты разными способами, например, через закладки и результаты поиска. Они могут никогда не увидеть главную страницу сайта, а вместо этого попадают на страницу где-то посередине. По этой причине целевые страницы должны обеспечивать как локальную, так и глобальную ориентацию.
С такими механизмами, как динамические меню, у вас может возникнуть соблазн полностью исключить целевые страницы. Вместо этого вы можете просто направлять посетителей прямо на страницы, соответствующие параметрам в меню. Но если вы пропустите целевые страницы, помните о последствиях. А именно, вы не сможете напрямую ссылаться на страницу обзора раздела.
Компания Gateway, крупный дистрибьютор компьютеров по почте в США, предлагает ряд продуктов на своем сайте (www.gateway.com). Щелкнув Компьютеры на главной панели навигации, вы перейдете на соответствующую целевую страницу (Рис. 4-24). Здесь представлен обзор доступных типов компьютеров.
Рисунок 4-24. Целевая страница для компьютеров на Gateway.com
СТРАНИЦЫ ГАЛЕРЕИ
Галереи аналогичны целевым страницам, но предоставляют обзор определенной группы продуктов или содержимого вместо ссылок на отдел или раздел сайта. Страницы галереи — это больше, чем просто средство навигации по странице продукта: они содержат важную информацию о покупках и позволяют посетителям сравнивать продукты. Покупатели могут даже принять решение о покупке только на странице галереи. Затем они переходят на страницу продукта для получения более подробной информации для подтверждения решения.
Покупатели могут даже принять решение о покупке только на странице галереи. Затем они переходят на страницу продукта для получения более подробной информации для подтверждения решения.
На рис. 4-25 показана страница галереи женских рубашек Lands’ End в Великобритании (www.landsend.co.uk). Хотя она содержит эскизы изображений и информацию о ценах, более подробная информация о каждой рубашке может сделать эту страницу более эффективной. Положительным моментом является то, что посетители могут сразу увидеть почти все продукты, предлагаемые Lands’ End в этой категории. Галереи, подобные этой, жизненно важны для сайтов электронной коммерции и процесса онлайн-покупок.
Рис. 4-25. Галерея женских блузок и рубашек на Landsend.co.uk
СТРАНИЦЫ РЕЗУЛЬТАТОВ ПОИСКА
Страницы результатов поиска напоминают страницы галереи, но создаются динамически на основе вводимых пользователем ключевых слов. Коллекция результирующих ссылок не обязательно имеет преимущества созданных вручную категорий, таких как те, которые можно найти на страницах галереи. В зависимости от условий поиска результаты могут относиться к одному продукту или типу контента, а могут и не относиться к ним.
В зависимости от условий поиска результаты могут относиться к одному продукту или типу контента, а могут и не относиться к ним.
Например, сравните Рисунок 4-26, на котором показаны результаты поиска по термину «рубашки» на сайте Lands’ End UK, с Рисунок 4-25. Обратите внимание, что мужские рубашки также включены в результаты и что отображение и формат каждого из хитов отличается от настройки страницы галереи. В результатах поиска предлагается более подробная информация, но посетители изначально получают меньше обзора всех доступных рубашек.
Рис. 4-26. Результаты поиска рубашек на сайте Landsend.co.uk
Дополнительные сведения о навигации по страницам результатов поиска см. в главе 11.
СТРАНИЦЫ С СОДЕРЖАНИЕМ
На сайтах, насыщенных информацией, пользователи в конечном счете ищут страницы с содержанием: текст, рассказы, статьи, личные резюме, блоги, новости, история компании и информация с практическими рекомендациями — вот лишь некоторые примеры. Контентные страницы являются основной валютой Интернета. Соответственно, в центре внимания содержательных страниц должен быть контент. Слишком часто ненужная навигация и графика загромождают страницу.
Контентные страницы являются основной валютой Интернета. Соответственно, в центре внимания содержательных страниц должен быть контент. Слишком часто ненужная навигация и графика загромождают страницу.
Например, на страницах контента A List Apart , ведущего онлайн-журнала по веб-дизайну и разработке, большую часть экрана занимает текст статьи (www.alistapart.com, рис. 4-27). Навигация сведена к минимуму, лишней графики нет. Это позволяет читателям вовлекаться в текст, не отвлекаясь.
Рис. 4-27. Статья из A List Apart
СТРАНИЦЫ ПРОДУКТОВ
Страницы товаров, безусловно, важны для сайтов электронной коммерции. На страницах товаров есть много типичных элементов:
Кроме того, страницы продуктов часто содержат несколько функциональных элементов:
Добавить в корзину или купить
Сохранить в список желаний
Просмотреть увеличенные изображения или увеличить их размер или увеличить
- 9 90 цвет
Отправить эту страницу по электронной почте
На рис. 4-28 показана страница с книгами для походов на веб-сайте REI, крупного розничного продавца товаров для активного отдыха в США, в качестве примера богатой информацией страницы продукта (www.rei .com). В дополнение ко многим типичным элементам страницы продукта обратите внимание на хорошее использование контекстной навигации, чтобы указать на связанные продукты в центре слева на странице. Посетители также могут рассмотреть товары вблизи в отдельном всплывающем окне, показанном на рис. 4-29.. Это позволяет осмотреть походный ботинок со всех сторон, отражая то, как люди тщательно изучают товары в обычном магазине.
4-28 показана страница с книгами для походов на веб-сайте REI, крупного розничного продавца товаров для активного отдыха в США, в качестве примера богатой информацией страницы продукта (www.rei .com). В дополнение ко многим типичным элементам страницы продукта обратите внимание на хорошее использование контекстной навигации, чтобы указать на связанные продукты в центре слева на странице. Посетители также могут рассмотреть товары вблизи в отдельном всплывающем окне, показанном на рис. 4-29.. Это позволяет осмотреть походный ботинок со всех сторон, отражая то, как люди тщательно изучают товары в обычном магазине.
Рисунок 4-28. Страница продукта с книгами для походов на веб-сайте REI
Рис. 4-29. Трехмерная обработка фотографии продукта на веб-сайте REI
ФУНКЦИОНАЛЬНЫЕ СТРАНИЦЫ
Функциональные страницы позволяют людям выполнять задачи в Интернете, например выполнять поиск или отправлять электронные письма. Как и страницы контента, они часто являются целевой страницей, которая удовлетворяет потребности пользователя.
На таких страницах может быть мало текста или вообще не быть текста, поэтому на них часто отсутствует встроенная навигация и соответствующие ссылки. Контекстная навигация и кросс-структурные ссылки могут быть проблематичными при использовании с функциональных страниц. Прежде всего, пользователям необходимо сосредоточиться на выполнении поставленной задачи. Кроме того, ссылка на другую страницу во время заполнения формы или завершения процесса может привести к потере ввода. Постарайтесь защитить введенные пользователем данные, чтобы посетителям не приходилось вводить их снова после того, как они ушли со страницы, случайно удалили форму или прервали процесс отправки.
Формы поиска
Обычно функция поиска по сайту представляет собой небольшое поле ввода на главной странице или на всех страницах сайта. Однако иногда требуется более подробный поиск, обычно называемый расширенным поиском. Как следует из названия, это предлагает больше контроля, чем простой поиск. Интерфейс расширенного поиска требует больше места; следовательно, обычно требуется отдельная страница.
Интерфейс расширенного поиска требует больше места; следовательно, обычно требуется отдельная страница.
Навигация в форме поиска часто весьма минимальна. Это могут быть ссылки на советы по поиску, справку и другие пояснения, а также ссылки, которые показывают или скрывают параметры или очищают форму. Два типа навигации, которые могут помочь пользователям, выполняющим поиск, — это параметры области действия и колесики слов, которые обсуждаются далее в главе 11. В противном случае уместно уменьшить или даже удалить основные механизмы навигации со страницы поиска.
На рис. 4-30 показана форма расширенного поиска для Yahoo.com, которая предлагает множество специальных параметров поиска. Навигация ограничена несколькими ссылками для помощи и советов, а также возможностью возврата на Yahoo! домашняя страница.
Рисунок 4-30. Верхняя часть формы расширенного поиска для Yahoo.com
ФОРМЫ ПОДАЧИ
Формы позволяют людям отправлять информацию. Это может быть, например, создание учетной записи или профиля в Интернете, подача заявки на работу или резервирование автомобиля. Формы позволяют совершать транзакции в Интернете. Как и в случае со страницами поиска, ассоциативная навигация по формам не рекомендуется. Как правило, вы не хотите прерывать задачу заполнения формы — это особенно важно в Интернете, поскольку такие формы требуют явных действий для сохранения данных. Если вы разрешаете людям уходить от формы в процессе ее заполнения, не забудьте сохранить введенную пользователем информацию при возврате. Крайне раздражает необходимость снова заполнять форму после ознакомления с условиями или подсказкой.
Формы позволяют совершать транзакции в Интернете. Как и в случае со страницами поиска, ассоциативная навигация по формам не рекомендуется. Как правило, вы не хотите прерывать задачу заполнения формы — это особенно важно в Интернете, поскольку такие формы требуют явных действий для сохранения данных. Если вы разрешаете людям уходить от формы в процессе ее заполнения, не забудьте сохранить введенную пользователем информацию при возврате. Крайне раздражает необходимость снова заполнять форму после ознакомления с условиями или подсказкой.
На рис. 4-31 показана регистрационная форма для Facebook (www.facebook.com), онлайн-платформы социальной сети. Навигация ограничена несколькими ссылками, включая справку и условия использования.
Рис. 4-31. Регистрационная форма для Facebook
ВЕБ-ПРИЛОЖЕНИЯ
Веб-приложения — это ряд страниц, которые содержат интерактивные функции и возможности. На этих страницах люди выполняют задачи: пишут электронные письма, редактируют электронные таблицы, управляют проектами и так далее. По мере того как веб-технологии становятся все более надежными, онлайн-приложения становятся все более распространенными.
По мере того как веб-технологии становятся все более надежными, онлайн-приложения становятся все более распространенными.
Приложения веб-почты являются распространенным типом приложений. Например, у вас может быть учетная запись Hotmail, Yahoo! или Gmail. Более продвинутые типы приложений становятся все более и более распространенными, отражая настольные программы. На рис. 4-32 показан пример онлайн-таблицы с использованием бесплатной службы обмена электронными таблицами NumSum (www.numsum.com). Функции управления таблицей данных в верхней части очень похожи на навигацию по программному обеспечению. Обратите внимание, однако, что в правом верхнем углу и внизу есть несколько ссылок, которые уходят из рабочей области. Если они не сохранили свою работу, пользователи будут предупреждены, прежде чем им будет разрешено уйти со страницы.
Рис. 4-32. Пример онлайн-приложения электронной таблицы с NumSum
Дополнительные сведения о навигации по приложениям см. в главе 13.
ДЛИНА СТРАНИЦЫ
Когда одна страница должна стать двумя? Будут ли пользователи прокручивать? Чем короче страницы, тем их больше. Это потребует больше кликов и загрузки страниц. Чем длиннее страницы, тем их меньше. Но люди тогда должны прокручивать. Не существует единого руководства по длине страницы; влияют многие факторы: [55]
Размер экрана проблематичен, потому что нет единого размера экрана для проектирования. В Интернете существует широкий диапазон размеров браузеров, которые различаются в зависимости от разрешения монитора, количества панелей инструментов или боковых панелей браузера, а также размера окна браузера на рабочем столе.
Контент может иметь разное значение или значение, если он разбит на несколько меньших страниц. Рассмотрим пример REI на рисунке 4-28. Если бы каждый элемент на этой странице — фотография, описание, характеристики, соответствующий продукт и т. д. — находился на другой странице, результат был бы совсем другим.
 Объединение вещей создает естественные отношения между фрагментами информации.
Объединение вещей создает естественные отношения между фрагментами информации.Люди не любят читать онлайн. Можно с уверенностью предположить, что для более длинных текстов многие люди не будут читать с экрана компьютера. Чтение более длинных документов в автономном режиме менее проблематично и предпочитается большинством. Допустимо предоставление длинных текстовых страниц, если люди все равно собираются их распечатать.
Может быть неэффективно требовать, чтобы люди загружали страницы для небольших фрагментов контента. Вместо этого отправка дополнительной информации с каждой страницей (т. е. более длинные страницы) может уменьшить количество обращений к серверу. Но есть долго, а потом есть длинный . В определенный момент имеет смысл разбивать объемы информации на части. Например, представление всей книги в виде одной страницы вызовет проблемы с производительностью.
На рис. 4-33 показан пример решения Верховного суда США, найденного на веб-сайте Института правовой информации Корнельского юридического факультета (www. law.cornell.edu). На этом сайте кейсам обычно отведена одна страница. Обратите внимание на размер полосы прокрутки в правом верхнем углу; этот документ занимает более 50 экранов, даже при довольно большом размере браузера. Для меньших разрешений он может занимать 100 экранов. Однако природа контента требует одной страницы. Люди, проводящие юридические исследования в Интернете, должны видеть весь документ, даже если в конечном итоге они используют только одно предложение из него для своей работы. Кроме того, вероятно, можно с уверенностью предположить, что посетители либо скачают, либо распечатают его для чтения.
law.cornell.edu). На этом сайте кейсам обычно отведена одна страница. Обратите внимание на размер полосы прокрутки в правом верхнем углу; этот документ занимает более 50 экранов, даже при довольно большом размере браузера. Для меньших разрешений он может занимать 100 экранов. Однако природа контента требует одной страницы. Люди, проводящие юридические исследования в Интернете, должны видеть весь документ, даже если в конечном итоге они используют только одно предложение из него для своей работы. Кроме того, вероятно, можно с уверенностью предположить, что посетители либо скачают, либо распечатают его для чтения.
Рис. 4-33. Решение Верховного суда США онлайн
Тип страницы также является ключевым фактором, определяющим длину страницы. Как правило, лучше всего использовать короткие страницы, когда людям нужно быстро просматривать и сканировать или когда они выполняют задачу в онлайн-приложении. Более длинные страницы хороши для контента, который лучше всего представлен вместе для контекста. Например, посетители получают выгоду от длинных страниц продуктов, таких как показанная на рис. 4-28. Он предоставляет обзор и весь контекст, необходимый для принятия решения о покупке.
Например, посетители получают выгоду от длинных страниц продуктов, таких как показанная на рис. 4-28. Он предоставляет обзор и весь контекст, необходимый для принятия решения о покупке.
Различные механизмы объединяются на веб-сайте, образуя комплексную навигационную систему, в которой каждый модуль играет свою роль. Некоторые получают доступ к основным категориям сайта. Другие предлагают ссылки на связанные страницы по всему сайту. Некоторые ссылки могут предоставлять доступ к полезным функциям самого сайта, таким как поиск по сайту и справка. При проектировании системы помните о трех основных категориях навигации:
Структурная навигация обеспечивает доступ к содержимому в соответствии со структурой веб-сайта и включает основную навигацию и локальную навигацию.
Ассоциативные навигационные ссылки между уровнями иерархии, создавая семантические отношения между связанными фрагментами контента. Контекстная навигация и быстрые ссылки являются примерами.

Служебная навигация обеспечивает доступ к информации о самом сайте или функциях сайта и может включать глобальные служебные опции, такие как «помощь» и «поиск», а также навигацию и инструменты вне сайта.
То, как различные типы навигации расположены на странице, играет большую роль в том, как посетители будут их воспринимать и использовать. Цель навигационного типа должна быть ясной и очевидной для более эффективного взаимодействия. Например, ожидается, что ссылки на панели навигации вверху будут вести на страницы основных категорий. Проектирование вопреки таким ожиданиям может привести к проблемам с ориентацией и навигацией. Более подробное обсуждение макета страницы см. в главе 9..
Функция навигационных механизмов также определяется типом страницы, на которой они появляются. Во время работы помните о трех основных типах страниц:
Навигационные страницы являются ступеньками в поиске информации; они указывают людям на содержание или функциональные страницы.
 Примеры включают домашнюю страницу, целевые страницы и страницы галереи.
Примеры включают домашнюю страницу, целевые страницы и страницы галереи.Страницы с содержимым содержат текст, статьи и изображения. Страницы продуктов на сайтах электронной коммерции, например, являются страницами контента.
Функциональные страницы позволяют посетителям выполнять какие-либо задачи онлайн; примеры таких страниц включают формы поиска, формы ввода данных и веб-приложения.
Наконец, для общего потока, который имеет смысл на сайте, каждая страница также должна иметь основное назначение. В основном вы будете определять назначение страниц на этапе «Архитектура», который обсуждался в главе 8.
Посмотрите на следующую домашнюю страницу Чешского технического университета в Праге (рис. 4-34, www.cvut.cz). На отдельном листе бумаги сделайте таблицу с двумя столбцами и восемью строками. Пронумеруйте строки от 1 до 8. Обозначьте столбцы Тип и Механизм. Затем для каждого обведенного элемента на изображении укажите тип навигации и используемый механизм.

Рис. 4-34. Страница с веб-сайта Чешского технического университета
Это домашняя страница? Как узнать, какой тип страницы это может быть? Как бы вы вернулись на главную страницу?
Если вы не умеете читать по-чешски, как вы думаете, о чем эта страница? Какие подсказки вы использовали, чтобы определить это?
Посетите популярный сайт электронной коммерции и найдите продукт, который вы планируете приобрести. Сначала найдите этот продукт, просмотрев его, а затем выполнив поиск.
по пути идентификация каждого из типов страниц навигации, с которыми вы сталкиваетесь, в том числе:
Домашняя страница
Галереи
- . Что сделали или не сделали дизайнеры сайта, чтобы цель страницы была вам ясна? Что они могли сделать лучше?
Определите все типы навигации на каждой странице. Не забудьте прокрутить вниз и посмотреть на область нижнего колонтитула.
 Как каждый из них отображается? Насколько последовательны они остаются на страницах?
Как каждый из них отображается? Насколько последовательны они остаются на страницах?
- «Навигационные системы», глава 7 в Информационной архитектуре для Всемирной паутины Питера Морвилля и Луи Розенфельда (O’Reilly, 2006).
В этой главе подробно описаны различные типы навигации в классической книге по информационной архитектуре. Авторы определяют несколько иные типы навигации, чем представленные здесь, но применяются те же принципы. В эту главу также включены хорошие обсуждения карт сайта, указателей сайта, визуализации и социальной навигации.
[51] См. презентации Дэвида Фиорито и Ричарда Далтона, Vanguard Group: «Создание согласованного корпоративного решения для веб-навигации»: www.iasummit.org/2004/finalpapers/73/73_Handout_or__final__paper.ppt и « Навигация мышления». www.iasummit.org/2005/finalpapers/101_Presentation.ppt, представленные на саммитах IA в 2004 и 2005 гг. Эти типы навигации взяты непосредственно из этой работы.
[52] Джеффри Зельдман, Проектирование с использованием веб-стандартов , Второе издание (Новые гонщики, 2003 г.).
[53] Для получения дополнительной информации об использовании навигации в нижнем колонтитуле см. Джефф Лэш, «More Than Just a Footer», Digital Web Magazine (февраль 2004 г.).
[54] Ирис Кремерс, «Объедините карту сайта с домашней страницей», Отчет Forrester (18 ноября 2005 г.).
[55] Патрик Линч и Сара Хортон, Yale Web Style Manual , 1997. www.info.med.yale.edu/caim/manual/contents.html.
Получите Проектирование веб-навигации прямо сейчас с обучающей платформой O’Reilly.
ЧленыO’Reilly проходят онлайн-обучение в режиме реального времени, а также получают книги, видео и цифровой контент почти от 200 издателей.
Начать бесплатную пробную версию
Навигация по веб-сайту — Планирование и реализация — Smashing Magazine
- Чтение за 16 мин.

- Дизайн, Веб-дизайн, Навигация
- Поделиться в Twitter, LinkedIn
Об авторе
Виталий Фридман любит красивый контент и не любит легко сдаваться. Когда он не пишет, он, скорее всего, занимается интерфейсом и UX… Больше о Виталий ↬
Навигация в веб-дизайне усложняется тем, что она может быть настолько универсальной. Навигация может быть простой или сложной: несколько основных страниц или многоуровневая архитектура; один набор контента для вошедших в систему пользователей и другой для вышедших из системы; и так далее. Поскольку навигация может сильно различаться между веб-сайтами, не существует установленных правил или инструкций по организации навигации.Проектирование навигации — это само по себе искусство, и дизайнеры становятся лучше в этом с опытом. Все дело в использовании хорошей информационной архитектуры: «искусство выражения модели или концепции информации, используемой в действиях, требующих явных деталей сложных систем».
Организация структуры навигации
Пожалуй, самая сложная часть навигации в Интернете — это ее организация и проектирование. В конце концов, кодирование может быть относительно простым. В этом первом разделе мы рассмотрим некоторые методы и рекомендации по организации навигации, которые могут обеспечить более интуитивно понятный пользовательский интерфейс и более высокие коэффициенты конверсии.
В конце концов, кодирование может быть относительно простым. В этом первом разделе мы рассмотрим некоторые методы и рекомендации по организации навигации, которые могут обеспечить более интуитивно понятный пользовательский интерфейс и более высокие коэффициенты конверсии.
### Первичный и вторичный
Большинству веб-сайтов, особенно с большим количеством контента или функций, необходимы навигационные меню. Но по мере того, как веб-сайт становится все более сложным, направлять пользователей к этому контенту и функциям не должно быть задачей какого-то одного меню. Весь этот контент не всегда помещается в одно большое меню, как бы оно ни было организовано. В то время как многим веб-сайтам требуется более двух, все веб-сайты имеют по крайней мере два основных меню: основное и дополнительное.
SpeckyBoy
Вы можете предположить, что первичная и вторичная навигация отмечены на изображении выше неправильно, но я считаю, что это не так.
Больше после прыжка! Продолжить чтение ниже ↓
Основная навигация обозначает контент, который интересует большинство пользователей. Но важность относительна; тип контента, на который ссылается основная навигация на одном веб-сайте, может быть таким же, на который ссылается вторичная навигация на другом (например, общая информация о компании или человеке).
Вторичная навигация предназначена для содержимого, представляющего второстепенный интерес для пользователя. Любой контент, который не служит основной цели веб-сайта, но который может быть интересен пользователям, будет размещен здесь. Для многих блогов это будут ссылки «О нас», «Внести вклад», «Реклама» и так далее. Для других веб-сайтов ссылки могут быть для клиентской области, часто задаваемых вопросов или страницы справки.
Если вы хотите узнать больше о первичной и вторичной навигации, прочтите отличную статью «Понимание навигации по сайту: ключевые термины» с подробным объяснением различных терминов навигации, в том числе для основного и вторичного меню.
Первая задача при организации навигации — организация содержимого. Только после того, как содержимое будет организовано, вы сможете определить, что является основным, а что второстепенным, а затем определить местоположение и структуру навигации любого остального содержимого. Контент, который не подходит ни для основной, ни для дополнительной навигации, может находиться в других меню, будь то подменю, меню нижнего колонтитула, виджет боковой панели или что-то еще. Не предполагать, что основная навигация не может проходить в этих областях страницы; во многих случаях основная навигация лучше всего подходит для боковой панели или раскрывающихся списков.
Также спросите, нужна ли вообще навигация за пределами основного меню? Если нужно вторичное меню, то зачем и как лучше его реализовать? Независимо от того, насколько организован контент, если его много и, следовательно, требуется более сложная навигационная структура, то различить первичный и вторичный контент может быть сложно. К счастью, есть отличный метод, который могут попробовать дизайнеры: карточная сортировка.
К счастью, есть отличный метод, который могут попробовать дизайнеры: карточная сортировка.
Информационная архитектура: сортировка карточек
Как лучше организовать контент? Как навигация должна быть помечена, сгруппирована и расположена? Как люди будут использовать навигацию?
Сортировка карточек обычно используется в информационной архитектуре и может помочь веб-дизайнерам ответить на все эти вопросы еще до начала этапа проектирования. Сортировка карточек в основном помогает дизайнерам организовывать навигацию, особенно сложную навигацию, наиболее эффективным способом.
Одна жалоба, которую я регулярно слышу о веб-сайтах… заключается в том, что они разработаны в соответствии со структурой организации. Учитывая, что информационная архитектура обычно создается внутренними командами, это имеет смысл. Один из способов получить информацию о структуре сайта, отражающей образ мышления посетителя, — это собрать информацию из карточек.Сортировка карточек позволяет посетителям веб-сайта упорядочивать и маркировать контент. Полезно, чтобы посетитель показал вам, как он подойдет к вашему веб-сайту, а группировка и маркировка являются ключевыми элементами для определения наилучшей навигации по веб-сайту. Конечно, вы, скорее всего, получите множество разных группировок от пользователей, поэтому вы будете искать совпадения и общие черты, а также думать, как помочь тем, кто использовал разные группы и ярлыки.
– Amy Hissrich
Сортировка карточек может использоваться для определения меню и подменю, их формулировки и даже их дизайна и структуры. Здесь мы рассмотрим основы, но обязательно ознакомьтесь с приведенными ниже ресурсами для получения дополнительной информации, руководств и примеров.
(Изображение: Dunk the Funk)
Существует два типа:
- Открытая сортировка карточек — это когда участникам выдаются карточки с темами содержания и их просят организовать их в группы.
 Им заранее не дают никакой информации или контекста. Затем они называют группы. В зависимости от проекта участникам может быть предложено создать две группы, неограниченные группы, подгруппы и так далее. Их также можно попросить организовать группы и контент в соответствии с иерархией, которую они считают лучшей.
Им заранее не дают никакой информации или контекста. Затем они называют группы. В зависимости от проекта участникам может быть предложено создать две группы, неограниченные группы, подгруппы и так далее. Их также можно попросить организовать группы и контент в соответствии с иерархией, которую они считают лучшей. - Закрытая сортировка карточек — это когда участникам выдаются карточки с темами контента, а также категориями, в которые их можно поместить (а иногда даже в подкатегории). Участники не несут ответственности за название карт. Этот вариант отлично подходит для выхода с веб-сайтов с установленными категориями, меню и т. д.
Ниже приведены некоторые ресурсы и дополнительная информация о сортировке карточек:
- Сортировка карточек: введение
- Сортировка карточек: допущенные ошибки и извлеченные уроки
- Сортировка карт: складывание колоды для лучшей навигации
Существует также множество приложений для сортировки карт, некоторые из них настольные, а другие онлайн. Онлайн-сортировка карт может быть проще в использовании, но это не всегда правильный выбор. Отличная статья о UX для масс, в которой рассматриваются плюсы и минусы каждого подхода: «Онлайн-сортировка карт: даже лучше, чем реальная вещь?» Для простых инструментов сортировки карточек воспользуйтесь OptimalSort, WebSort и UserZoom.
Онлайн-сортировка карт может быть проще в использовании, но это не всегда правильный выбор. Отличная статья о UX для масс, в которой рассматриваются плюсы и минусы каждого подхода: «Онлайн-сортировка карт: даже лучше, чем реальная вещь?» Для простых инструментов сортировки карточек воспользуйтесь OptimalSort, WebSort и UserZoom.
Сгруппированное содержимое: схемы классификации
Когда много контента сгруппировано в одну категорию, возникает другая проблема: в каком порядке все это размещать? Сортировка карточек и подобные методы могут помочь в создании групп и иерархии, а также в различии между верхним и подуровнем навигации, но как следует упорядочивать содержимое в этих группах? По алфавиту? По наиболее используемым или наиболее популярным? От самого последнего к самому старому?
Ниже приведен список наиболее распространенных методов классификации контента, а также рекомендации о том, для чего каждый из них лучше всего подходит:
- От самого последнего к самому старому Подходит для срочного контента.

- Алфавитный Отлично подходит, когда пользователю нужно найти что-то быстро. Сюда входят определения, указатели и другой контент, о котором пользователи узнают до того, как найдут его.
- Самые популярные или наиболее используемые Отлично подходит для просмотра на основе интересов, а не контента, который нужен пользователям.
- Географический Определенный контент не имеет отношения к определенным регионам или субрегионам?
- В порядке выполнения Если контент каким-то образом представляет собой процесс (например, «Как подать налоговую декларацию»), то он может быть организован в соответствии с порядком действий, которые должен предпринять пользователь. У FeverBee есть отличный пример этого: «Как создать онлайн-сообщество: полный список ресурсов». Хотя веб-сайт представляет собой блог, содержание не обязательно зависит от времени, поэтому автор создал прекрасную навигационную структуру, в которой большая часть контента представлена в виде пошагового процесса.

Чтобы узнать больше о схемах классификации, ознакомьтесь с разделом UX Booth «Схемы классификации (и когда их использовать)».
## Навигация и уровни пользователей
Для веб-сайтов, где навигация меняется в зависимости от того, вошел ли пользователь в систему или вышел из нее, возникают другие организационные проблемы. На некоторых веб-сайтах может быть простая клиентская область, а на других — полноценные сообщества. При таком взаимодействии роли пользователей и доступный контент могут различаться, и владельцы могут захотеть выделить какой-то контент или оформить его по-другому.
Ниже приведены несколько советов по организации навигации по уровням членства:
- Какие существуют уровни пользователей? Многие владельцы веб-сайтов планируют это заранее, и это во многом зависит от их бизнес-модели. Как дизайнер или разработчик, убедитесь, что вы знаете, какие уровни навигации необходимы, и следите за их содержанием.

- Дизайн и план для каждого уровня отдельно. Не ждите, пока будет настроена область членства, прежде чем рассматривать структуру навигации по уровням. Как должен быть организован контент для вышедших из системы пользователей? Как он должен быть структурирован для зарегистрированных пользователей? Администраторы или обычные участники? Бесплатные аккаунты против платных аккаунтов?
- К какому содержимому должен иметь доступ каждый тип пользователей? Вышедший из системы посетитель захочет узнать больше о сообществе или услуге. Вошедший в систему участник уже будет убежден, поэтому основная навигация для него должна отражать то, что доступно с его членством. Есть ли специальный контент для платных участников, и нужно ли его выделять, чтобы он был более заметен? Должны ли администраторы, вышедшие из системы, показывать специальные ссылки или контент, или обо всем этом позаботятся, как только они войдут в систему?
Планирование для разных уровней пользователей может выполняться теми же методами, что и для первичной и вторичной навигации. Сортировка карт может быть полезна для каждого уровня. Подумайте, какой должна быть основная навигация, какой должна быть вторичная навигация, куда все должно идти (т.е. иерархия) и как должны быть помечены пункты меню.
Сортировка карт может быть полезна для каждого уровня. Подумайте, какой должна быть основная навигация, какой должна быть вторичная навигация, куда все должно идти (т.е. иерархия) и как должны быть помечены пункты меню.
Что нужно делать участникам? Чего они хотят добиться? Это отличные вопросы, которые можно задать при организации за пределами уровней членства или за пределами состояний входа и выхода.
Возьмите Facebook. Контент есть везде, и он создается пользователями. Как организовать навигацию вокруг этого? Facebook структурирован по контексту; это определяется и организовано тем, как пользователь действует на веб-сайте. Каналы, сообщения, события и друзья являются частью основной навигации, в то время как другая навигация основана на конкретных приложениях, запросах, друзьях друзей и т. д. Остальная навигация основана на том, как пользователь использовал Facebook в прошлом. .
Ниже приведена подборка веб-сайтов с членством, клиентскими областями и т. п. Он показывает, насколько разнообразными могут быть веб-сайты в том, как они управляют навигацией и структурой в зависимости от уровня пользователей и состояний входа и выхода.
п. Он показывает, насколько разнообразными могут быть веб-сайты в том, как они управляют навигацией и структурой в зависимости от уровня пользователей и состояний входа и выхода.
MailChimp
В MailChimp расположение основной навигации для вошедших и вышедших пользователей одинаково, но содержание меню отличается. Вышедшим из системы пользователям (и новым посетителям) навигация MailChimp поможет им войти в систему и заинтересует их в регистрации с помощью таких элементов, как функции и цены. Для зарегистрированных пользователей навигация становится панелью управления службой.
Должна ли навигация всегда так сильно меняться? Вовсе нет, хотя в данном случае это было самое удобное решение. Существует много других сценариев, в которых основная навигация должна остаться прежней, но дополнена дополнительной навигацией для зарегистрированных пользователей.
Freelance Mingle
В Freelance Mingle вспомогательная навигация — это единственное главное меню, которое меняется для вошедших и вышедших из системы пользователей. Мини-меню наверху отвечает основным потребностям участников, а основное меню внизу и навигация в нижнем колонтитуле остаются прежними. Многие области веб-сайта доступны как зарегистрированным, так и не вошедшим участникам, что делает навигацию довольно простой; но только участники могут публиковать контент.
Мини-меню наверху отвечает основным потребностям участников, а основное меню внизу и навигация в нижнем колонтитуле остаются прежними. Многие области веб-сайта доступны как зарегистрированным, так и не вошедшим участникам, что делает навигацию довольно простой; но только участники могут публиковать контент.
Кроме того, делая разделы видимыми для новых посетителей, ограничивая при этом их функциональность, они служат для интерактивного тура по веб-сайту. Если вы зарегистрируетесь, это то, что вы получите!
Freelance Mingle
FreshBooks
Некоторые веб-сайты идут в совершенно другом направлении. В то время как два приведенных выше примера имеют стиль и схему навигации, одинаковые для вошедших и вышедших из системы пользователей, FreshBooks и многие другие веб-сайты имеют совершенно разные макет и структуру для участников.
FreshBooks продает свои услуги и продвигает регистрацию незарегистрированных пользователей. При нажатии на ссылку «Войти» в правом верхнем углу пользователь перенаправляется на страницу входа. После входа в систему они перенаправляются в клиентскую область, содержимое которой адаптировано к их предпочтениям и не содержит содержимого, предлагаемого пользователям, не выполнившим вход.
После входа в систему они перенаправляются в клиентскую область, содержимое которой адаптировано к их предпочтениям и не содержит содержимого, предлагаемого пользователям, не выполнившим вход.
FreshBooks
Business Catalyst
Business Catalyst делает что-то похожее, но сохраняет больше собственного бренда, что позволяет немного настроить клиентскую область. Домашняя страница для вышедших из системы пользователей во многом такая же, как и на других веб-сайтах; содержание и навигация направлены на то, чтобы привлечь новых пользователей к регистрации. После входа в систему пользователь перенаправляется в клиентскую область, а не на входную версию домашней страницы. Макет, структура навигации и меню полностью меняются для зарегистрированных пользователей, очень ощутимо разделяя две области веб-сайта.
В клиентской области особенно хорошо организована сложная навигация. Первая вкладка предназначена для основной информации об учетной записи, а остальные вкладки предназначены для других страниц или разделов. Основные функции для участников четко разделены на этих вкладках и в мини-меню вверху. Отдельное раскрывающееся меню «Последние элементы» справа также отлично подходит, позволяя пользователям легко переходить к своим последним и наиболее часто используемым документам. Подобные инструменты упрощают использование большого веб-сайта со сложной навигацией.
Основные функции для участников четко разделены на этих вкладках и в мини-меню вверху. Отдельное раскрывающееся меню «Последние элементы» справа также отлично подходит, позволяя пользователям легко переходить к своим последним и наиболее часто используемым документам. Подобные инструменты упрощают использование большого веб-сайта со сложной навигацией.
Business Catalyst
Общие соображения
В основе дизайна навигации лежит удобство поиска и использования. Независимо от того, насколько она проста или сложна, навигация должна хорошо работать для пользователей. Теперь мы рассмотрим некоторые тенденции в навигации и то, как этот дизайн может принести пользу или помешать веб-сайтам.
### Горизонтальная или вертикальная
Решение о том, сделать ли навигацию горизонтальной или вертикальной, как правило, определяется характером и направленностью веб-сайта. Часто это сочетание того и другого, но с первичной навигацией мы видим определенные тенденции. Небольшие веб-сайты часто склоняются к горизонтальной навигации в верхней части сайта, в то время как крупные корпоративные веб-сайты часто используют как горизонтальную, так и вертикальную навигацию (обычно с выпадающими меню). Блоги сильно различаются; основная навигация (например, для категорий или страниц) иногда бывает горизонтальной, тогда как большинство других меню вертикальны. На новостном сайте навигация смешанная, без четкой тенденции в любом направлении.
Небольшие веб-сайты часто склоняются к горизонтальной навигации в верхней части сайта, в то время как крупные корпоративные веб-сайты часто используют как горизонтальную, так и вертикальную навигацию (обычно с выпадающими меню). Блоги сильно различаются; основная навигация (например, для категорий или страниц) иногда бывает горизонтальной, тогда как большинство других меню вертикальны. На новостном сайте навигация смешанная, без четкой тенденции в любом направлении.
Ряд факторов будет влиять на решение о горизонтальной или вертикальной навигации, включая дизайн, удобство использования и плотность контента. Иногда дизайнеры добавляют значки в навигацию или добавляют вокруг нее визуальные элементы, чтобы сделать ее более заметной. Еще одним распространенным соображением является богатая типографика: поскольку навигация является наиболее популярной областью веб-сайта, ей можно было бы придать особую типографическую обработку, чтобы сделать пользовательский опыт немного более отличительным и уникальным.
Список отделов Amazon слишком длинный, чтобы идти в горизонтальном меню, не выглядя переполненным. Вместо этого вверху мы находим панель поиска, которая сама по себе является своего рода навигацией. Многие клиенты Amazon точно знают, что ищут, поэтому сначала заходят в панель поиска; возможно, гораздо чаще, чем на других сайтах. Amazon размещает свое меню отделов слева. Поскольку список очень длинный и разнообразный, он предназначен главным образом для просмотра; и вертикальные меню хороши для просмотра. Подменю, также вертикальные, помогают пользователю более точно просматривать отделы и продукты.
Еще одна вещь, которую следует учитывать, — это основной язык веб-сайта и необходимость перевода контента на несколько языков . Английские слова относительно короткие по сравнению с немецкими и французскими словами, поэтому горизонтальная недвижимость является соображением с горизонтальными меню. Будут ли переведенные элементы требовать двух строк вместо одной или переполнения в горизонтальном меню? Требуется ли больше места, и если да, то возможно ли вертикальное меню? Всегда нужно думать о том, как веб-сайт будет читаться и использоваться, а также о практических вопросах, таких как язык.
Хотя в целом рекомендуется делать простые основные меню горизонтальными, это не обязательно. Ниже приведены несколько дизайнов, в которых для основной навигации используются вертикальные меню. Однако все эти веб-сайты имеют простые меню и довольно минималистичный дизайн и содержание; веб-сайты с большим количеством контента могут легко перекрыть вертикальные меню. Good/Corps (первый сайт ниже) — хороший пример того, как довольно большой объем информации представлен в очень компактной, даже минималистичной форме. Подразделы имеют отступ, что дает пользователям четкое представление об иерархии на сайте.
Добро/Корпус
Стура ТУ-Хемниц
Балтийский международный банк
Аналоговый Цифровой
Кембрийский дом
Дивенсис
Мелласат
Дебби Миллман
Конечно, горизонтальные меню тоже могут работать очень хорошо, а меню, соответствующие лучшим практикам, не должны быть скучными. На самом деле, сочетание горизонтального и вертикального меню даже возможно.
Ниже приведена небольшая демонстрация горизонтальных меню в действии на начальном или вторичном уровне.
Муди Интернэшнл
Большой праздник
Шерпа по веб-стандартам
Квартиры в Тихуане
Unlocking.com
Культурные решения
Мастерская обезьяна
Раскрывающиеся списки и мегараскрывающиеся списки
Хотя горизонтальные меню лучше всего подходят для навигации верхнего уровня, более крупным веб-сайтам часто требуется более глубокая навигация. Выпадающие меню могут вмещать множество элементов в одном пространстве, тем самым экономя ценное пространство и сохраняя навигацию организованной. Иерархию можно уточнить с помощью подуровней и даже подуровней подуровней, помогая пользователям фильтровать информацию, чтобы попасть на нужную страницу или раздел.
Еще более полезными являются мегараскрывающиеся списки, которые могут вместить еще более широкий спектр контента и макетов, но, что более важно, предоставляют пользователям более широкие области щелчка. Их можно использовать для лучшей организации навигации, а также для размещения большего количества контента при экономии места. Они также являются отличным местом для дополнительных функций и второстепенного контента. В обоих случаях важно четко указать, что выпадающее меню доступно, с помощью стрелок, значков или чего-то еще.
Их можно использовать для лучшей организации навигации, а также для размещения большего количества контента при экономии места. Они также являются отличным местом для дополнительных функций и второстепенного контента. В обоих случаях важно четко указать, что выпадающее меню доступно, с помощью стрелок, значков или чего-то еще.
Ниже приведена небольшая демонстрация:
Aviary
Estee Lauder
Portero Luxury
Sunglass Hut
. Смотрите, как некоторые из них являются мужскими, которые они находятся в себе. Ниже приведены несколько замечаний:
- Большая часть навигации в небольшой витрине выше организована в категории и подкатегории, которые можно определить с помощью описанного выше метода сортировки карточек.
- Многие веб-сайты имеют различный макет и стиль для каждого выпадающего меню под каждой ссылкой верхнего уровня. Это создает больше разнообразия и создает видимость подстраниц под главной страницей дизайна.

- Некоторые веб-сайты имеют значков, изображений и обычного текста для ссылок ; эти элементы можно использовать для продвижения, удобства навигации или просто организации.
Это лишь некоторые из особенностей представленных выше выпадающих дизайнов, но, конечно же, можно найти и много других интересных решений. Дело в том, что навигация иногда настолько обширна, что необходимы подменю (будь то раскрывающиеся списки или мегараскрывающиеся списки).
Благодаря интеллектуальному CSS и семантической разметке реализовать мегараскрывающиеся списки не должно быть намного сложнее, чем создание традиционных раскрывающихся меню. Однако можно столкнуться с проблемами. Например, в Safari, мегараскрывающиеся списки, как правило, не отображаются поверх содержимого Flash . Для этого есть несколько обходных путей, но наиболее популярным, по-видимому, является размещение Flash в div или другом слое, а затем его скрытие при раскрытии раскрывающегося списка.
Ниже приведены несколько руководств по выпадающим и мегавыпадающим меню:
- «Как создать крутое выпадающее меню на CSS3»
- «Мегаменю: новая тенденция веб-дизайна»
- «Мега-выпадающие меню навигации работают хорошо»
- «Мега-меню пошли не так»
Заключение
Сложная навигация из-за объема контента, членства или чего-то еще может добавить много работы в процесс проектирования и разработки. Но при тщательном предварительном планировании и хорошей организации работа может быть довольно легкой. Организация, проектирование и кодирование навигации могут принимать различные формы, но есть определенные тенденции, которым нужно следовать, и ресурсы, к которым можно обращаться за помощью на каждом этапе.
Не стесняйтесь делиться другими советами, примерами и рекомендациями, связанными со сложной навигацией. Вероятно, существует множество подходов к каждому этапу разработки навигации, и было бы здорово узнать о практике и опыте других дизайнеров и разработчиков.

 ru/” title=”Сайт о создании сайтов” >Создание сайтов</a>
ru/” title=”Сайт о создании сайтов” >Создание сайтов</a> html#_BETWEEN_SELECT_SQL__SQLite ”>Переход будет осуществлен к разделу HTML документа, а не к его началу </a>
html#_BETWEEN_SELECT_SQL__SQLite ”>Переход будет осуществлен к разделу HTML документа, а не к его началу </a> css» />
css» /> ru/»>Блог о создании сайтов</a></p>
ru/»>Блог о создании сайтов</a></p> ru/» target=»_blanc» title=»Ссылка откроется в новом окне»>
ru/» target=»_blanc» title=»Ссылка откроется в новом окне»>