Как правильно выстроить систему навигации сайта с пользой для SEO
- Что такое навигационная система сайта?
- Какие бывают виды?
- Как реализуется?
- Как навигация влияет на SEO?
- Как правильно выстроить навигацию сайта: 9 (+1) рекомендация
Что такое навигация сайта?
Навигационная система сайта — это часть архитектуры сайта, элементы (ссылки) и приемы, которые обеспечивают возможность переходов между страницами. Чем понятнее она выстроена, тем удобнее посетителям пользоваться площадкой. Поэтому навигационная система считается главным показателем качества юзабилити веб-ресурса.
Ссылки — это основа интернета. Но когда пользователь впервые открывает сайт, он не знает, где расположены ссылки на нужные ему разделы. Узнать он это должен в первые же секунды пребывания на сайте — благодаря навигации. С самого начала ему должна открыться карта местности — набор указателей, которые подсказывают направления к нужным местам.
Навигация состоит из разных видов гиперссылок. Каждый вид отвечает за разные действия:
- переходы между разделами;
- выбор и информирование о товарах или услугах, которые предлагаются на сайте;
- фильтрация товаров по параметрам;
- помощь при оформлении заказа.
Какие бывают виды?
- Основная — ссылки с главной страницы или основного меню.
- Глобальная — линки, которые доступны с любой страницы (например, на главную или в личный кабинет).
- Тематическая — ссылки на страницы схожей тематики.

- Текстовая — внутренняя перелинковка, по которой пользователи переходят к разделам или статьям, которые упоминаются в других материалах.
- Языковая — служит для переключения между языковыми версиями сайта.
- Рекламная
С точки зрения дизайнерской разработки навигация сайта бывает:
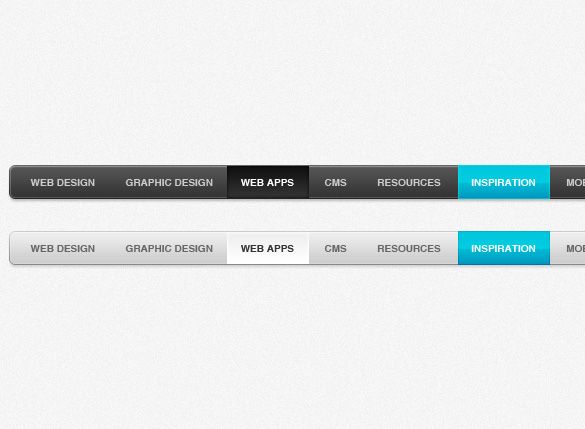
- горизонтальной — вверху страницы, как на нашем сайте seo.ru:
- вертикальной — расположенной на боковой колонке сайта, обычно слева:
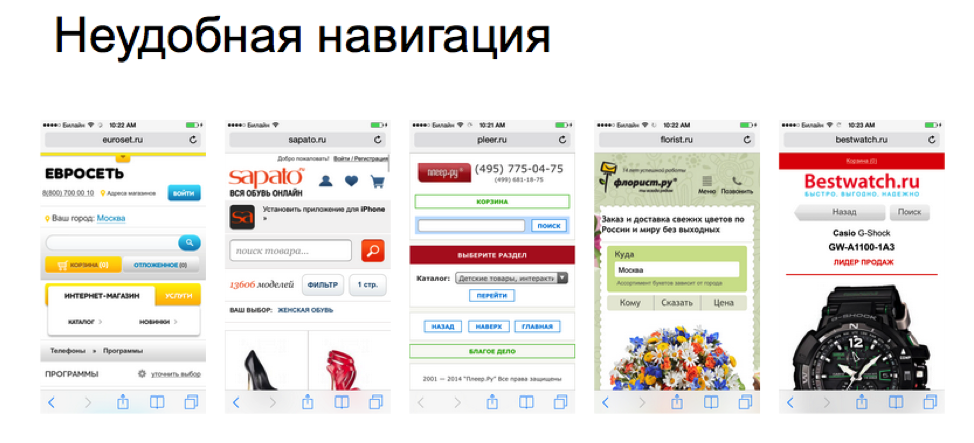
- «гамбургер» — еще один популярный прием: категории меню раскрываются при наведении на специальный значок в виде 3 горизонтальных полосок. Этот метод перешел из мобильной разработки и позволяет сэкономить место на главной:
- URL;
- хэдер;
- основное меню;
- форма поиска;
- шкала прогресса, кнопка «Наверх»;
- ссылки внутри текстов;
- футер.

Как реализуется?
Любой из видов навигации можно реализовать по-разному. Выделяют такие виды исполнения:
- Классический текстовый, когда анкорами ссылок служит обычный текст.
- Графический — вместо текста здесь используются картинки и иконки для каждой кнопки меню.
- HTML-навигация — в этом случае ссылки отображаются на экране пользователя, когда он наводит курсор на корневую папку.
- Java- и flash-навигация, которая дополняет HTML различными эффектами.
Как навигация влияет на SEO?
-
Формирует поведение посетителя.
Чем проще и понятнее у сайта структура, тем выше вероятность совершения целевого действия — например, покупки товара, заполнения формы или скачивания файла. То есть это прямое влияние на конверсию.

В 2020 году пользователи избалованы огромным количеством магазинов и поставщиков контента. Поэтому разбираться в том, как устроен сайт и какая ссылка куда ведет, они не станут. Они просто уйдут к тем конкурентам, у которых проще найти и заказать нужный товар или услугу.
Поведенческие факторы оказывают прямое влияние на ранжирование, а система навигации — один из ключевых факторов поведения.
-
Влияет на индексацию в поисковиках.
Поисковые системы (и Google, и Яндекс) подчеркивают важность логичной и понятной структуры. Это нужно не только пользователям, но и поисковым ботам.
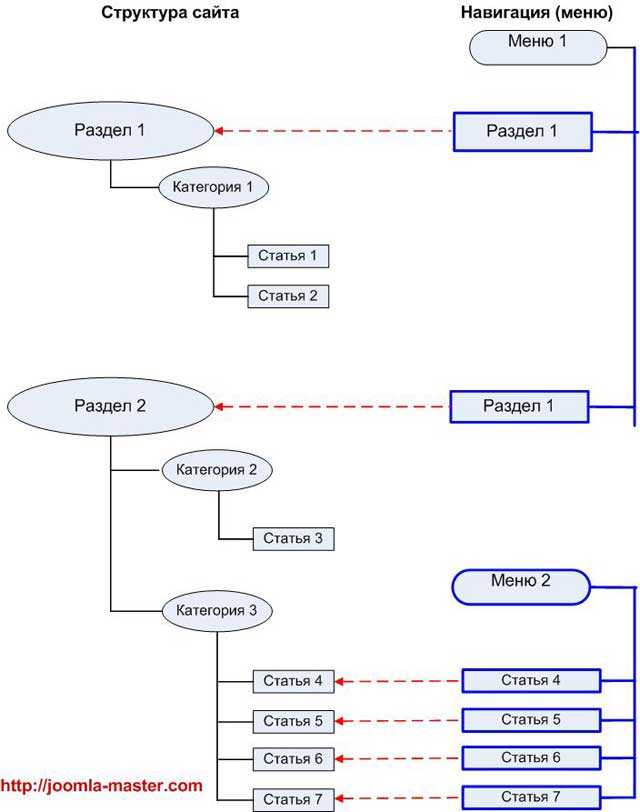
Краулер индексирует сайт ссылка за ссылкой, переходя от одной к другой по выстроенной иерархии. Поисковой бот никогда не проиндексирует документ, на который не ведет ни одна ссылка с сайта. А значит, этот документ не будет отображаться в выдаче.

Предсказуемая организация навигации без дублей — залог четкой индексации и, к тому же, возможность по максимуму раскрыть тему и пользовательский интент запроса.
-
Делает сниппет более привлекательным.
Корректная структура позволяет отображать в поиске сразу несколько дополнительных ссылок:
Читайте по теме: Что такое сниппет и как настроить сниппет в Яндекс и Google
Как правильно выстроить навигацию по сайту: 9 (+1) рекомендация
Итак, переходим к конкретным правилам, которые объясняют, как сделать навигацию сайта.
-
Пользователи должны иметь возможность свободно переходить с одной страницы на другую. Это основное правило, которое задает тон всем остальным. Любой веб-площадке нужна простая, логичная, предсказуемая навигационная система.

-
Отслеживайте Подробнее…»>уровень вложенности приоритетных страниц. Это количество кликов, которое совершает посетитель при переходе от главной до нужной ему страницы. Так, у главной — 1 уровень, у ссылок с нее — 2 уровень, и так далее. Чем ближе страница к главной, тем больше ссылочного веса она получает. С точки зрения SEO размещать важный контент на страницах 4 и последующего уровней — не лучшая идея. Краулеры уделяют мало внимания таким страницам. Поэтому все то, что пользователи и/или поисковые боты должны увидеть, нужно размещать не дальше, чем на 3 уровне.
-
Соблюдайте системность структуры. Внутренняя перелинковка должна строиться на текстовых анкорах, которые дают представление о том, куда ведет ссылка.
 В качестве таких анкоров могут выступать ключевые слова, связанные с другим релевантным контентом.
В качестве таких анкоров могут выступать ключевые слова, связанные с другим релевантным контентом.
-
Избегайте сложной, слишком разветвленной структуры.
-
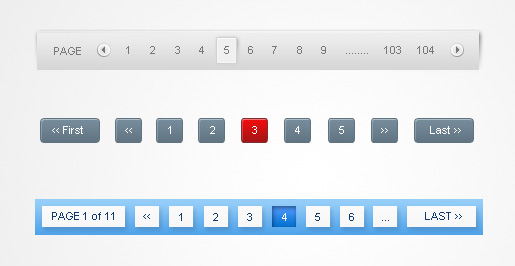
Внедряйте Подробнее…»>«хлебные крошки». Они помогают ориентироваться, особенно если пользователь отвлечется:
-
Используйте Подробнее…»>ЧПУ. Это вид URL позволяет пользователю понять, какой контент расположен на странице еще до того, как она открылась.
-
Создавайте и сортируйте категории, исходя из их популярности и актуальности для пользователей.
-
Адаптируйте новые элементы навигации для мобильных устройств.
-
Делайте элементы навигации контрастными, но при этом гармоничными по отношению к фону и основному контенту.

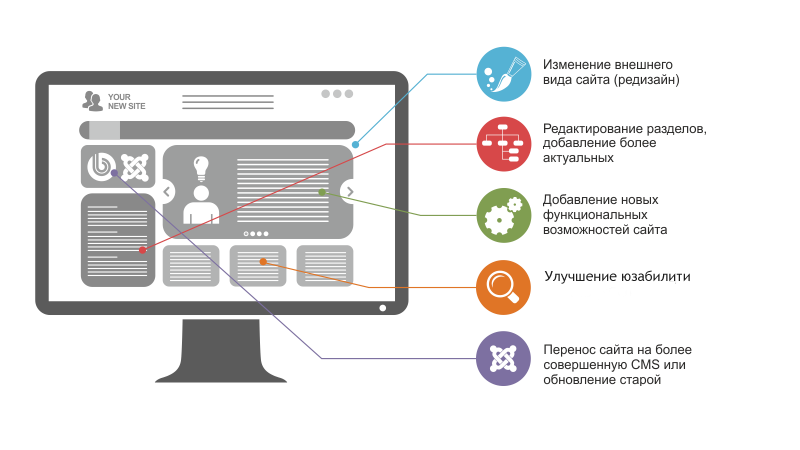
Бонусная рекомендация: если есть возможность, привлекайте SEO-специалиста для создания структуры еще на этапе разработки сайта. Если вы просто решили создать сайт и начали хаотично размещать на нем товары и контент, это рано или поздно приведет к проблемам — с индексацией, с пользовательским поведением, с конверсией и даже с нормальным функционированием. Некоторые из этих проблем можно будет решить только радикальными методами — например, переездом на новую CMS. А это всегда дополнительные расходы.
Если же начать SEO на этапе разработки, вы изначально увеличиваете свои шансы на попадание в топ (а молодым веб-ресурсам без профессиональной помощи такое не под силу). Включенный в разработку сайта SEO-оптимизатор — это профилактика многих неприятностей и экономия средств на их устранение.
Навигация по странице сайта. Якоря и их применение в WordPress
Все наверное встречали страницы и статьи на сайтах, на которых была бы навигация по ntrcne. Такой подход используется в больших постах, это значительно увеличивает функционал и удобство для ваших посетителей. Для достижения цели используются якоря (анхоры). Навигация по странице сайта иногда играет значительную роль, по этому в статье мы разберем, как устанавливать анхоры для навигации по странице.
Такой подход используется в больших постах, это значительно увеличивает функционал и удобство для ваших посетителей. Для достижения цели используются якоря (анхоры). Навигация по странице сайта иногда играет значительную роль, по этому в статье мы разберем, как устанавливать анхоры для навигации по странице.
- Что такое ссылка якорь и как сделать html
- Навигация по странице сайта, как сделать якорь в тексте
Что такое ссылка якорь и как сделать html
Ссылка якорь простыми словами — это ссылка на определенный текст, находящийся на одной и той же странице (возможны якорные ссылки на другие страницы). Другими словами анхоры существуют для создания ссылки, которая прокрутит нашу страницу до определенного, выбранного текста, то-есть создает простую навигацию по странице.
Якоря внедряются для того, что бы читатель сумел найти нужный ему участок текста в статье, не перечитывая все содержание. То-есть, навигация по странице сайта создаеться с помощью ссылки якоря, это в разы уменьшает время потраченное посетителем на прокрутку и поиск информации.
То-есть, навигация по странице сайта создаеться с помощью ссылки якоря, это в разы уменьшает время потраченное посетителем на прокрутку и поиск информации.
Представьте себе большое руководство или какую нибудь инструкцию, символов эдак на несколько сотен тысяч, без якорей передвижения по ней станет просто немыслимым. Можно часами искать то что нужно. Именно в случаях наподобие этого и приходят на помощь якоря.
Как работает якорь на странице сайта
Якорь работает следующим образом:
- В одном месте мы выделяем нужный нам фрагмент текста, делаем его ссылкой на нужный нам участок страницы.
- В нужном нам участке страницы ставим якорь, на котором остановиться страница при нажатии на ссылку созданной в предыдущем пункте.
На практике все очень просто, находим на странице ссылку на нужный нам участок текста, нажимаем на нее и сразу же оказываемся на той позиции которую мы пожелали увидеть.
Это очень удобно и легко настраивается, убедиться в этом мы сможем разобрав способ использования якорей для создания навигации по тексту.
Навигация по странице сайта, как сделать якорь в тексте
Для того что бы сделать якорь на странице нужно выбрать два фрагмента текста:
- Место которое будет ссылаться на нужный нам текст. Для того что бы создать ссылку-якорь нужно заключить слово или фразу в тег <a> и назначить ему идентификатор. Выглядит это так: <a href= «#1» >текст ссылки </a>;
- текст на который мы будем ссылаться при помощи ссылки созданной ранее. В тег текста («a», «p», «h», «span» и т .д.) нужно поставить нужный нам id. Выглядит это так: <a id= «1»>нужный нам текст</a>.
Давайте попробуем сделать якорь на практике.
К примеру данная ссылка <a href= «#test » > «здесь ссылка» </a>
ссылается на фрагмент текста <a id= «test» > </a> «Начало статьи», который находиться сверху статьи. Теперь при нажатии на ссылку, мы увидим начало статьи. Все довольно просто. Ставить якорь нужно не на определенное слово, а именно на позицию слова, то-есть возле нужного слова, тогда проблем не должно возникнуть.
Форматирование и создание якоря нужно проводить только в html редакторе, для WordPress это вкладка «текст» редакторе статьи, для обычного html файла это может быть просто блокнот.
На этом создание якорей на странице закончено, наша навигация по странице сайта создана. Тема довольно простая, но если возникнут вопросы пишите в комментариях обязательно помогу, подскажу.
Поделиться статьей:
7 Передовой опыт навигации по веб-сайту с примерами
Четкая навигация по веб-сайту необходима для создания удобного пользовательского интерфейса. В этом руководстве мы рассмотрим лучшие методы навигации по веб-сайтам и рассмотрим несколько примеров из реальной жизни для вдохновения.
Навигация по веб-сайту относится к структуре ссылок и иерархии веб-сайта. Его цель — направить пользователей туда, куда они хотят, за как можно меньшее количество шагов. Помимо пользовательского опыта, навигация по веб-сайту также способствует SEO или поисковой оптимизации.
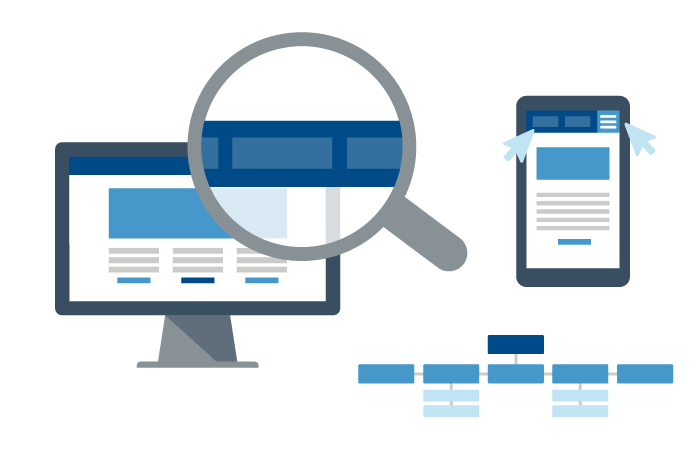
Когда поисковые системы индексируют веб-сайт, они полагаются на навигацию по сайту, чтобы понять контекст каждой страницы и то, как они связаны друг с другом. Запутанная навигация — это красный флаг для поисковых систем, поскольку она указывает на плохое взаимодействие с пользователем.
🤑 БЕСПЛАТНАЯ мастерская веб-дизайна 👉 Зарегистрируйтесь сейчас! 🤑
Основная цель навигации по веб-сайту — упростить взаимодействие с пользователем. Это особенно важно для крупных веб-сайтов, которые имеют множество подстраниц, разбросанных по нескольким страницам категорий более высокого уровня. Второй целью навигации по сайту является SEO. Поскольку пользовательский опыт и SEO идут рука об руку, оптимизация одного обычно полезна для другого; однако создание четкого и оптимизированного пользовательского интерфейса всегда должно быть приоритетом №1 для веб-дизайнеров.
Поскольку пользовательский опыт и SEO идут рука об руку, оптимизация одного обычно полезна для другого; однако создание четкого и оптимизированного пользовательского интерфейса всегда должно быть приоритетом №1 для веб-дизайнеров.
Прочтите этот пост , чтобы узнать больше о важной взаимосвязи между веб-дизайном и SEO.
Пример сложного, но понятного навигационного меню на большом сайте. Источник
В этом посте мы подробно рассмотрим лучшие практики для четкой навигации по веб-сайту, которая удобна как для пользователя, так и для SEO. Прежде чем мы начнем, ознакомьтесь с приведенным ниже видео Рана Сегалла с канала Flux на YouTube для краткого ознакомления со структурированием контента веб-сайта.
4 типа навигации по сайту Когда вы представляете навигацию по сайту, что приходит вам на ум? Большинство людей сразу думают об основной панели навигации, которая находится в верхней части каждого веб-сайта. Но на самом деле верхнее меню — это лишь один из четырех основных типов навигации по сайту. Рассмотрим подробнее каждый тип.
Но на самом деле верхнее меню — это лишь один из четырех основных типов навигации по сайту. Рассмотрим подробнее каждый тип.
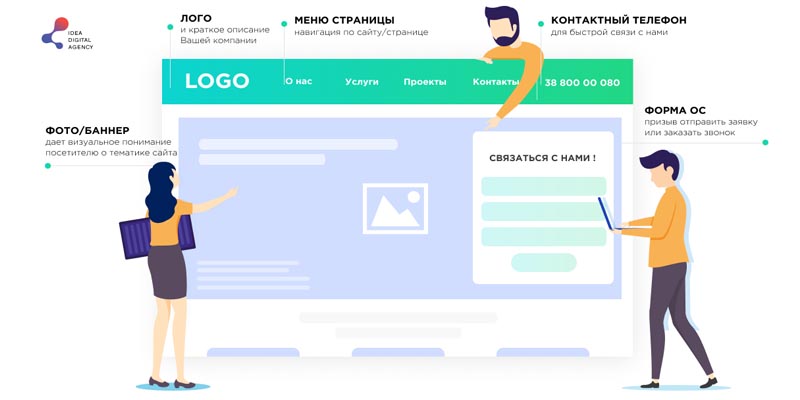
Верхнее менюВерхнее меню или главное меню — это основная панель навигации веб-сайта, расположенная в верхней части каждого веб-сайта. Как правило, логотип располагается слева и содержит ссылки на домашнюю страницу, а остальная часть навигации располагается справа. В некоторых случаях главное меню находится сбоку сайта; тем не менее, большинство людей ожидают найти его в верхнем правом углу, что является идеальным местом с точки зрения взаимодействия с пользователем.
Lightmatter имеет простой и стандартный дизайн верхнего меню.
Меню нижнего колонтитула Второй тип навигации по сайту — меню нижнего колонтитула. Некоторые веб-сайты имеют подробное меню в нижнем колонтитуле, в то время как другие делают его простым с небольшим количеством соответствующих ссылок. Ни один из подходов не является правильным или неправильным по своей сути; оптимальное решение зависит от целей и сложности сайта.
Ни один из подходов не является правильным или неправильным по своей сути; оптимальное решение зависит от целей и сложности сайта.
Whole Foods 9Навигация в нижнем колонтитуле 0026 состоит из четырех основных разделов.
В большинстве случаев считается хорошей практикой размещать в нижнем меню ссылки на наиболее важные страницы сайта. Некоторые люди прокручивают до нижнего колонтитула, если не могут легко найти то, что ищут в верхнем меню или в самом содержимом страницы. Как минимум, меню нижнего колонтитула веб-сайта должно содержать ссылки на юридические страницы и способ связаться с владельцем сайта.
Боковая панель Третий тип навигации по веб-сайту, который часто встречается на сайтах электронной коммерции и других сайтах с большим объемом контента, — это боковая панель. Как следует из названия, боковые панели располагаются либо с левой, либо с правой стороны страницы. Знакомым примером навигации на боковой панели является классический макет блога, в котором содержимое находится слева, а боковая панель — справа. В этом примере боковая панель обычно занимает около 1/4 ширины страницы.
В этом примере боковая панель обычно занимает около 1/4 ширины страницы.
Боковые панели обычно используются для категоризации содержимого, например статей или сообщений в блогах. Важно отметить, что ссылки на страницы верхнего уровня лучше расположены в верхнем и нижнем меню, где они более заметны по сравнению с боковой панелью.
Хлебные крошкиЧетвертый тип навигации по сайту называется хлебными крошками. Это иерархические ссылки, которые показывают, как страницы вложены друг в друга. Хлебные крошки обычно можно увидеть в блогах и на сайтах электронной коммерции. Они полезны для того, чтобы помочь пользователям ориентироваться в определенной интересующей категории.
На веб-сайте Sephora хлебные крошки отображаются под основной навигацией на страницах магазинов и товаров.
7 лучших способов навигации по веб-сайту Теперь, когда мы рассмотрели четыре основных типа навигации по веб-сайту, давайте углубимся в некоторые передовые методы. Следующие семь принципов помогут вам спроектировать навигацию, которая будет интуитивно понятна пользователям и проста для индексации поисковыми системами.
Следующие семь принципов помогут вам спроектировать навигацию, которая будет интуитивно понятна пользователям и проста для индексации поисковыми системами.
1. Будьте прощеВ большинстве случаев в контексте взаимодействия с пользователем простота является ключевым фактором. Особенно это касается навигации по сайту. Как мы уже говорили ранее, основная цель навигации по веб-сайту — доставить пользователей туда, куда они хотят, за минимальное количество шагов. Беспорядочная или чрезмерно сложная навигация может вызвать путаницу или неуверенность; в худшем случае пользователь полностью покинет сайт, если не сможет быстро найти то, что ищет.
Если возможно, лучше ограничить главное меню навигации не более чем семью ссылками. Кроме того, избегайте использования выпадающих меню, которые могут быть трудны для сканирования ботами поисковых систем.
Оскар предлагает хороший пример хорошо организованного выпадающего мегаменю.
Однако есть одно исключение из этого правила, называемое мегаменю. Мегаменю — это, по сути, большое выпадающее меню, в котором отображается коллекция ссылок по категориям. Ключом к успеху мегаменю является категоризация; без категорий, меню представляет собой просто один большой и подавляющий набор ссылок. Мегаменю следует использовать только для организаций с большими сайтами, таких как интернет-магазины, университеты и корпорации с несколькими подразделениями.
2. Сделайте его видимымОдин из основных принципов дизайна навигации веб-сайта — сделать его видимым. Хотя это звучит интуитивно, многие дизайнеры веб-сайтов совершают ошибку, жертвуя видимостью в пользу острого, креативного дизайна макета. Если вы хотите разработать нетрадиционный макет, важно по-прежнему помнить об удобстве использования, если только цель веб-сайта не является чисто художественной.
Существует несколько различных способов обеспечить видимость навигации на сайте. Во-первых, это размещение; как упоминалось ранее, большинство людей ожидают найти главное меню в верхнем правом углу, точно так же, как они ожидают найти меню нижнего колонтитула в самом низу страницы.
Во-первых, это размещение; как упоминалось ранее, большинство людей ожидают найти главное меню в верхнем правом углу, точно так же, как они ожидают найти меню нижнего колонтитула в самом низу страницы.
В этом примере главное меню обозначается значком гамбургера в правом верхнем углу.
Еще один способ обеспечить видимость — использовать контраст. Это касается меню, а также любых ссылок, встроенных в содержимое страницы. Без соответствующего контраста ссылки могут стать невидимыми. Используйте средство проверки цветового контраста , подобное этому , чтобы оценить видимость и доступность навигации по вашему веб-сайту.
Добавление слова «Меню», как это делает в этом примере бренд Отпуск , — еще один способ сделать расположение меню понятным.
3. Создайте разделение Чтобы избежать смешивания навигации с содержанием веб-сайта, важно создать некоторое визуальное разделение. Это легко сделать с помощью пробелов. Отделение навигации от других элементов на странице помогает пользователям распознавать текст на странице, на который можно щелкнуть, даже если он оформлен так же, как и основной текст.
Это легко сделать с помощью пробелов. Отделение навигации от других элементов на странице помогает пользователям распознавать текст на странице, на который можно щелкнуть, даже если он оформлен так же, как и основной текст.
На веб-сайте Balance пробел отделяет основную навигацию от основного раздела.
Еще один способ разделения — с помощью цвета или простой разделительной линии. Различный цвет фона для навигации по сравнению с основным разделом указывает на то, что эти два раздела разделены.
В Coder основная навигация отделена от содержимого страницы как цветом, так и тонкой линией.
4. Используйте кнопки только для призывов к действию Кнопки — отличный способ привлечь внимание к важным ссылкам, поэтому они в основном используются для призывов к действию. Имея это в виду, важно экономно использовать кнопки в навигации. Когда дело доходит до меню, их следует использовать только для основных призывов к действию, таких как «Свяжитесь с нами» или «Заказать звонок».
AngelList Venture использует два стиля кнопок, чтобы выделить ссылки для входа и присоединения для быстрого доступа.
5. Упорядочивание ссылок по приоритетуПорядок имеет значение, когда речь идет о навигации. Исследования показали, что пользователи чаще обращают внимание на первый и последний пункты меню. Вот почему многие веб-сайты начинают навигацию по сайту со страницы «Услуги» или «Магазин» и заканчивают ее призывом к действию, например «Контакты» или «Оформить заказ».
Petal предлагает хороший пример упорядочения ссылок по приоритету.
6. Оптимизация для мобильных устройств Само собой разумеется, что такой важный элемент, как навигация по сайту, должен быть оптимизирован для мобильных устройств, чтобы обеспечить наилучшее взаимодействие с пользователем. Значок гамбургера — универсальный символ для меню на мобильных устройствах; не поддавайтесь желанию проявить творческий подход с другим символом меню.
Чистый и простой дизайн мобильного меню. Источник
Еще одна полезная практика при разработке меню для мобильных устройств — сделать так, чтобы навигационные ссылки были достаточно большими, чтобы их можно было просматривать и нажимать большим пальцем; никто не хочет иметь дело с разочарованием, пытаясь перемещаться по крошечному меню.
7. Используйте описательные меткиС первого взгляда должно быть ясно, чего ожидать при нажатии на страницу в меню навигации. Лучший способ создать эту ясность — написать описательные метки для каждого пункта меню. Ярлыки, которые являются либо слишком общими, либо слишком креативными, неинформативны и, следовательно, не создают хорошего пользовательского опыта.
Описательные метки также хороши для SEO, если они включают релевантные ключевые слова. Поисковые системы будут индексировать веб-сайт по любым ключевым словам, которые используются в навигации.
Изучите искусство и стратегию высококачественного веб-дизайнаНапомним, навигация по веб-сайту является важным компонентом хорошо спроектированного веб-сайта. Четкая навигация способствует плавному и позитивному взаимодействию с пользователем; плохая навигация вызывает путаницу и, в свою очередь, негативный пользовательский опыт. Хорошо продуманная навигация по веб-сайту также ценна для повышения эффективности сайта в SEO.
Хотя навигация важна, это всего лишь один из многих навыков, которыми веб-дизайнеры должны овладеть, чтобы создавать красивые и очень ценные для клиентов веб-сайты. Другие области, которые нужно освоить, включают принципы визуального дизайна, теорию цвета, каркасное проектирование и дизайн макета, и это лишь некоторые из них.
Если вы хотите стать лучшим веб-дизайнером и взимать повышенную плату, вы можете собрать воедино все необходимые инструменты и знания самостоятельно с помощью бесплатных ресурсов, таких как наш блог и канал YouTube; или вы можете зарегистрироваться в программе The Web Website Process стоимостью 10 000 долларов США, чтобы изучить наш оптимизированный пошаговый процесс создания потрясающих и ценных веб-сайтов. С нашим курсом вы получите всю структуру, поддержку и шаблоны, которые вам нужны, чтобы помочь вам в этом процессе.
С нашим курсом вы получите всю структуру, поддержку и шаблоны, которые вам нужны, чтобы помочь вам в этом процессе.
Нажмите здесь, чтобы узнать больше о процессе веб-сайта стоимостью 10 000 долларов и узнать, что некоторые из наших более чем 2000 студентов сказали о своем опыте.
Руководство по навигации по веб-сайту: основы и рекомендации
Изучите 4 типа навигации по веб-сайту, прежде чем применять эти рекомендации в дизайне своего веб-сайта.
Если вы хотите улучшить взаимодействие с пользователем на своем веб-сайте, вам необходимо улучшить навигацию по веб-сайту. Навигация — это процесс навигации по веб-сайту, например, от главной страницы до страниц разделов.
Хорошая навигация по веб-сайту помогает пользователям быстро и легко находить то, что они ищут, дольше удерживать их на вашем сайте и помогает им полностью изучить ваш сайт. В этом руководстве мы дадим вам общее представление о навигации по веб-сайту, а также некоторые рекомендации, которые помогут вам улучшить взаимодействие с пользователем на вашем сайте.
Основы навигации по веб-сайту
При создании веб-сайта важно предусмотреть четкую и лаконичную навигацию, чтобы пользователи могли легко находить нужную им информацию. Спроектируйте навигацию так, чтобы посетители могли легко переходить от раздела к разделу, не теряясь и не путаясь. Эти 4 типа навигации помогут направить ваших посетителей.
Горизонтальная панель навигации
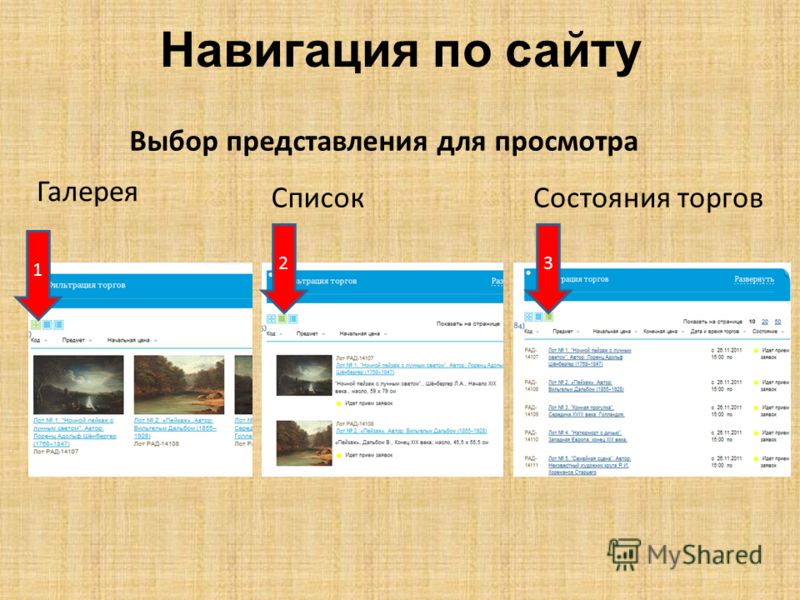
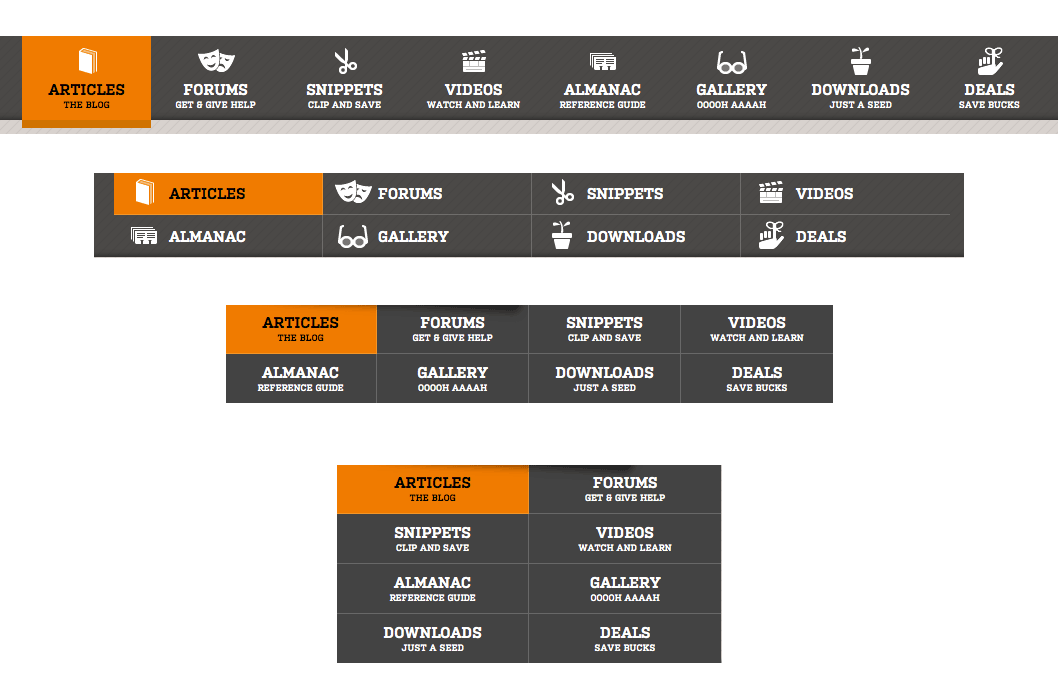
Вы можете выбрать один из нескольких способов создания эффективной горизонтальной панели навигации, поэтому важно найти то, что лучше всего подходит для вашего веб-сайта. Некоторые популярные методы включают использование кнопок, списков с прокруткой или вкладок. Также полезно учитывать привычки пользователя при просмотре и особенности дизайна, такие как фотогалереи и сообщения в блогах. После того, как вы определились с макетом, протестируйте его в небольшом масштабе, прежде чем вносить какие-либо изменения.
Когда вы довольны своей панелью навигации, пришло время добавить немного стиля. Это можно сделать с помощью шрифтов и цветов, а также графики или изображений. Выбирайте высококачественные файлы, которые будут хорошо смотреться на всех устройствах, от настольных компьютеров и дисплеев ноутбуков до смартфонов и других мобильных устройств. И, наконец, свяжите панель навигации непосредственно с основным содержимым вашего сайта.
Это можно сделать с помощью шрифтов и цветов, а также графики или изображений. Выбирайте высококачественные файлы, которые будут хорошо смотреться на всех устройствах, от настольных компьютеров и дисплеев ноутбуков до смартфонов и других мобильных устройств. И, наконец, свяжите панель навигации непосредственно с основным содержимым вашего сайта.
Выпадающее меню навигации — отличный способ облегчить посетителям навигацию по вашему сайту. Его можно использовать для различных типов контента, таких как сообщения в блогах, страницы, продукты и решения или услуги. Используя правильный тип выпадающего меню, вы можете дольше удерживать своих посетителей на своем сайте и облегчить им поиск того, что они ищут.
Чтобы создать выпадающее меню, вам необходимо выполнить следующие шаги:
- Начните с базового файла HTML, который включает следующие элементы:
( для панели навигации). - Добавьте необходимый CSS для стильного отображения меню.

- Создайте встроенный скрипт (jQuery или другой), который позволит вам использовать простой синтаксис кода, чтобы легко добавлять раскрывающиеся списки и управлять ими на веб-странице.
- Загрузите файлы в живую среду и протестируйте свои меню.
Навигационное меню-гамбургер может помочь упростить использование и навигацию по веб-сайту. В этом типе меню вся необходимая информация о ваших бургерах собрана в одном месте, чтобы потребители могли легко найти то, что они ищут.
Существует множество типов навигационных меню-гамбургеров, но наиболее распространенными являются: слайды заголовков, вертикальные ползунковые меню, панели содержимого с вкладками и многогранные панели. Все эти методы предлагают уникальные преимущества, которые следует учитывать при разработке навигационного меню вашего сайта.
Существует несколько различных типов вертикальных боковых навигационных меню, которые могут затруднить выбор правильного типа. Самый распространенный тип — выпадающее меню. Обычно это отображается вверху или внизу страницы. Этот тип меню требует, чтобы пользователи прокручивали вниз или вверх, чтобы найти то, что они ищут.
Обычно это отображается вверху или внизу страницы. Этот тип меню требует, чтобы пользователи прокручивали вниз или вверх, чтобы найти то, что они ищут.
Другим вариантом является скользящее меню, которое обычно содержит больше параметров, чем раскрывающееся меню, и ведет себя как стандартная панель инструментов навигации по веб-сайту. Вы можете перетаскивать элементы на место на этой панели инструментов, что упрощает добавление нового содержимого или изменение способа отображения элементов без необходимости перестраивать весь сайт с нуля.
Последний тип меню навигации боковой панели называется накладной панелью вкладок. Этот стиль популяризировали адаптивные веб-сайты, но он доступен в качестве опции на любом веб-сайте, использующем методы CSS3. Он работает аналогично полосе ползунка, за исключением того, что все вкладки появляются одновременно, а не после выбора другой с помощью щелчков мыши. Вкладки также можно открывать по отдельности, дважды щелкнув их, как обычные вкладки в веб-браузерах.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Зарегистрироваться
Передовой опыт навигации по веб-сайту
Навигация по веб-сайту является очень важной частью взаимодействия с пользователем. Это важный элемент, который помогает посетителям найти то, что они ищут на вашем сайте, и обеспечивает беспрепятственный переход информации с одной страницы на другую. Ниже приведены некоторые рекомендации по навигации по веб-сайту.
Сделайте вашу домашнюю страницу простой
Избегайте перегрузки домашней страницы различными типами ссылок, графики и кнопок, которые могут запутать ваших посетителей и помешать им углубиться в сайт. Так, например, убедитесь, что на главной странице есть только 1 кнопка — «Войти» или что-то подобное. Сделайте навигацию простой, чтобы предоставить пользователям легкий доступ и навигацию по всем страницам.
Убедитесь, что навигация веб-сайта на 100 % реагирует на мобильные устройства.
Мобильная навигация имеет решающее значение по целому ряду причин, наиболее важной из которых является то, что она должна работать безупречно на всех устройствах. Это означает, что пользователи могут получать данные с самых разных устройств, включая смартфоны, планшеты, компьютеры и настольные компьютеры. Более того, поскольку клиентам никогда не нужно настраивать свои впечатления от просмотра в соответствии с используемым ими устройством, это делает просмотр вашего веб-сайта более удобным для пользователя.
Кроме того, предотвращая непреднамеренную отправку посетителями вашего веб-сайта конфиденциальных данных через не отвечающий интерфейс, адаптивность мобильного сайта защищает данные клиентов.
Проверьте свой текущий мобильный веб-сайт на различных типах устройств, чтобы убедиться в совместимости и определить области для улучшения, убедиться, что изображения загружаются должным образом, обеспечить соответствие стандартам разметки HTML5 (WCAG2 AA) и оптимизировать сценарии и файлы CSS для сокращения времени загрузки.
Будьте последовательны
Согласованность является ключом к навигации по веб-сайту, а это означает, что все элементы сайта должны перемещаться таким образом, чтобы это имело смысл. Сюда входят пункты меню, пункты подменю, заголовки и абзацы, а также изображения. Навигация может легко запутаться, если ее сделать неправильно, поэтому не усложняйте ее, следуя некоторым основным рекомендациям.
Макет главной страницы, одинаковый для всех страниц, позволит посетителям почувствовать, что они перемещаются по вашему сайту от начала до конца, и им не нужно угадывать, на какой странице они находятся, или прокручивать страницу без необходимости.
Иерархическое меню навигации поможет вам более эффективно упорядочить содержимое, а пользователям будет проще находить то, что они ищут. Вы также можете комбинировать иерархии с раскрывающимися списками или флажками, чтобы пользователи могли еще больше контролировать, как информация отображается на вашем веб-сайте.
Разумное использование пустого пространства помогает создать эстетически приятный дизайн, а также необходимо для организации больших объемов текста в удобном формате. Избегайте переполненных абзацев и старайтесь, чтобы предложения были короткими и легко читаемыми. Это будет иметь большое значение для того, чтобы помочь пользователям оставаться погруженными в ваш контент.
Избегайте переполненных абзацев и старайтесь, чтобы предложения были короткими и легко читаемыми. Это будет иметь большое значение для того, чтобы помочь пользователям оставаться погруженными в ваш контент.
Добавление навигации по веб-сайту в виде цепочек — это простой способ предоставить пользователям обзор основных страниц вашего сайта. Для этого используйте тегов и релевантные ключевые слова. Например, если вы пишете о кулинарии, добавление тегов приведет пользователей ко всем рецептам в вашем блоге. Вы также можете добавить определенные подкатегории в эту категорию или определенные сообщения, связанные с этой темой.
Сделайте гипертекст очевидным
Гипертекст является неотъемлемой частью веб-дизайна и должен быть реализован очевидным образом. Это означает, что заголовки должны быть выделены жирным шрифтом, подчеркнуты и размещены в верхней части страницы, где их будет легче всего увидеть. Ссылки также должны быть большими и удобными для нажатия. И, наконец, убедитесь, что весь ваш текст легко доступен для поиска по ключевым словам или фразам.
И, наконец, убедитесь, что весь ваш текст легко доступен для поиска по ключевым словам или фразам.
Оптимизация панели навигации
Существует несколько способов оптимизации панели навигации. Один из способов — организовать свои бары по категориям, таким как образ жизни, здоровье и благополучие, финансы и инвестиции. Эта организация облегчает посетителям поиск информации, которую они ищут, быстро и эффективно.
Сделайте все понятным и простым для пользователя
Пользователь должен легко понять, что вы предлагаете и как это использовать.
Да, всегда учитывайте нижний колонтитул при разработке веб-сайта. Он обеспечивает важный структурный контент и форматирование для вашего сайта, а также повышает удобочитаемость и общее удобство использования. Кроме того, добавление нижнего колонтитула к вашему веб-сайту добавит одни и те же базовые элементы дизайна ко всем вашим страницам, чтобы пользователи могли легко перемещаться по вашему сайту.
Оставьте кнопки для призывов к действию
Используйте крупный шрифт для удобства чтения и ясный, краткий язык.
