Как сделать удобную навигацию на сайте
Чтобы правильно подвести клиента к выполнению целевого действия и сделать его пребывание на сайте более комфортным, нужна хорошая навигация.
Сложная и запутанная навигация на сайте отталкивает клиентов. Чем проще пользователю на сайте, тем быстрее он найдет необходимую информацию. И чтобы получить как можно больше конверсий, необходимо позаботиться об удобном функционале сайта, расположении и уровнях меню.
Навигация и юзабилити
Система навигации состоит из гиперссылок. Эти ссылки помогают пользователю перемещаться по разделам и находить нужную информацию. Они могут быть оформлены в виде текста или в виде картинок. Текстовые ссылки обязательно нужно выделять цветом или подчеркиванием. Картинку тоже желательно подсвечивать.
Типы навигации
Глобальная.
 Это самые главные ссылки, которые видно с любой страницы.
Это самые главные ссылки, которые видно с любой страницы. Основная. Здесь главные разделы ресурса, объединенные в меню.
Тематическая. Такие ссылки ведут на другие разделы со схожей тематикой.
Указательная. Помогает пользователю понять, в какой части сайта он находится.
Рекламная. Текстовые и графические ссылки, привлекающие внимание посетителя и ведущие на другую страницу сайта или другой ресурс.
Контекстная. Ссылка в тексте направляет в другую часть ресурса. Используется для оптимизации.
Географическая. Применяется на туристических порталах, чтобы показать геолокацию раздела.

Поисковая. С помощью поиска находит все соответствующие теме материалы на сайте или в поисковике.
Языковая. Пользователю предлагается выбрать язык, на котором будет отображаться контент.
Характеристики хорошей навигации
Интуитивно понятный интерфейс
Внешний вид программы и меню должны быть ясны и понятны любому человеку. Пользователь не должен щелкать слишком много раз, чтобы попасть в какой-либо раздел сайта. Здорово, если по значкам, иконкам и надписям посетитель сможет догадаться, где он находится.
Гармоничное визуальное оформление
Важно соблюдать контрастность, но не делать кричащий дизайн. Кислотные оттенки использовать не стоит. Общая картина сайта должна быть комфортной для глаз: цветовая схема, шрифты, сочетание всех элементов.
Проработка всех страниц
На любой странице сайта должны работать и корректно отображаться все кнопки, ссылки. Необходимо следить за качеством картинок и другой графики.
Как оценить качество навигации
По большому счету степень качества навигации можно оценить по трем вопросам:
На какой странице находится пользователь в данный момент?
На каких страницах он еще не был?
В идеале посещенные и непосещенные разделы нужно подсвечивать разными цветами. Например, как в браузере: синий — не открывал ссылку, фиолетовый — открывал ссылку.
Суммарный объем навигации нужно постараться уместить в 5-15% от общего пространства сайта.
Говоря о навигации, стоит коснуться темы юзабилити. Это основной показатель простоты и удобства, тесно связанный с навигацией и влияющий на конверсию сайта.
Критерии для оценки юзабилити веб-страницы
Ориентация — насколько просто новым посетителям разобраться в интерфейсе, не отвлекает ли что-то их внимание от главного, не мешают ли им всплывающие окна, реклама.
Результативность — как быстро пользователь освоится на странице и найдет то, что искал.
Запоминаемость — легко ли будет человеку вспомнить и вновь освоится на сайте после долгого отсутствия.
Ошибки — много ли неверных действия совершил посетитель, которые привели к программной ошибке и сможет ли он самостоятельно их устранить.

Удовлетворенность — субъективный критерий, оценивающий, насколько доволен пользователь посещением сайта. По большей части это сугубо эмоциональная оценка.
Люди оценивают степень удобства всего лишь за 5 секунд. Если за 5 секунд человек не смог разобраться, ему показалось все очень сложным, он закроет сайт. Разбираться в интерфейсе никто не будет, ведь вокруг множество конкурентов с простыми и понятными сайтами. Ресурс, вызывающий чувство дискомфорта, никогда не будет хорошо продавать.
Что должно быть на главной странице сайта
Разберем основные элементы навигации сайта. Это главные “маячки”, позволяющие пользователю привыкнуть к сайту и не растеряться в первые же секунды.
Шапка
Первое, куда бросается взгляд.
Логотип компании. Для облегчения восприятия пользователей логотип лучше разместить в верхнем левом углу. При необходимости вы всегда можете бесплатно создать логотип c нуля в Ucraft Logo Maker.
Название компании и краткое описание услуг. Название желательно расположить рядом с логотипом. А описание услуг нужно уместить в несколько слов, очень емко. Например: “товары для животных”.
Город или регион, из которого осуществляется доставка товаров/услуг — если это локальный бизнес. Если у бизнеса нет привязки к месту, этот пункт можно пропустить.
Контактная информация и режим работы офиса. Указывайте только рабочий номер телефона, по которому всегда можно дозвониться.

Кнопка “Корзина”. Если на сайте можно оформить заказ, добавив его в корзину, эта кнопка будет очень полезной. Товары, добавленные в корзину, будут напоминать пользователю о незавершенном заказе. Это увеличивает шансы на то, что клиент совершит покупку.
Кнопка обратного звонка. Обычно такой значок оформляют в виде телефонной трубки. Он может располагаться чуть ниже шапки или в самой шапке. Если Вы не хотите добавлять в шапку кнопку обратного звонка, опустите ее вниз на несколько сантиметров. Но помните, что она должна находиться в поле зрения пользователя — в верхней части сайта.
Главное меню
Разделы главного меню обычно располагают под шапкой, редко — над шапкой. Разделы должны быть оформлены в едином стиле, их не должно быть слишком много — оптимально 5, максимум 7.
Основные ссылки для главного меню:
Каталог товаров\услуг
Информация об оплате и доставке
Гарантии и возврат
Скидки, акции
Контакты
Отзывы
О нас\О компании
Блог, где публикуются новости или другая важная информация
Чтобы пользователь не потерялся, желательно настроить функцию подсветки раздела, в котором он находится в данный момент.
https://preview-shopgoods.ucraft.site/
Окно поиска
Эта функция больше подойдет для крупных интернет-магазинов или информационных порталов. Но для любого другого сайта она тоже будет полезной. С помощью поиска пользователь моментально находит то, что ему нужно, а это тоже повышает конверсию.
Окно поиска обычно размещают в правом верхнем углу, над шапкой, в строке главного меню или под главным меню. Иногда это небольшое окно, находящееся отдельно от других кнопок навигации. Главное, чтобы пользователю не пришлось слишком долго искать это окно.
Подвал сайта
Многие не уделяют должное внимание подвалу и зря. Большинство пользователей активно исследует подвал сайта. И чем больше полезной информации там для потенциального клиента, тем больше его уровень доверия к фирме.
В подвале нужно разместить ссылки на все разделы сайта, которые только могут быть:
Контакты и информация о компании. ИНН, лицензии и сертификаты, номера телефонов, электронная почта, адреса. Имя человека, на которого оформлено ИП. Чем подробнее, тем лучше.
Информация о способах заказа, оплаты, доставки.
Ссылка на регистрацию (если необходимо).
Дополнительные элементы
Эти элементы необязательны и нужны не везде. Но бывает так, что при добавлении некоторых деталей, вы создаете более привлекательный и удобный сайт для посетителей.
Хлебные крошки
Навигационная цепочка, или хлебные крошки, – это дополнительная локальная навигация, которая помогает пользователю не заблудиться. Хлебные крошки как бы помечают дорогу, по которой шел человек. Изображается этот путь в виде строки, где все посещенные страницы последовательно встают друг за другом. Это хорошая функция, облегчающая жизнь потенциального клиента и выделяющая сайт среди конкурентов.
Хлебные крошки как бы помечают дорогу, по которой шел человек. Изображается этот путь в виде строки, где все посещенные страницы последовательно встают друг за другом. Это хорошая функция, облегчающая жизнь потенциального клиента и выделяющая сайт среди конкурентов.
Хлебные крошки советуют располагать вверху, оптимально – под меню. Шрифт не должен быть большим. Все элементы, кроме последнего, должны быть кликабельны, т.е. содержать ссылку на определенный раздел. Некоторые выделяют последний элемент строки жирным шрифтом, показывая так посетителю, где он в данный момент.
Ссылки вроде “Вперед”, “Назад”, “Вернуться в раздел” добавлять не нужно, это отвлекает и путает посетителей.
Боковое меню
Бывает, что разделов на сайте много. Тогда имеет смысл вывести все разделы в боковое меню, оставив в главном меню лишь основные. Боковое меню принято размещать слева от основной части страницы. Желательно настроить меню так, чтобы оно отображалось соответственно разделу. Не стоит дублировать его на всех страницах подряд. Подсвечивать раздел, в котором находится посетитель — хорошая функция.
Желательно настроить меню так, чтобы оно отображалось соответственно разделу. Не стоит дублировать его на всех страницах подряд. Подсвечивать раздел, в котором находится посетитель — хорошая функция.
Сортировка и фильтры
Это необходимо для интернет-магазинов, онлайн-библиотек или онлайн-кинотеатров. Когда есть большой ассортимент товаров, который нуждается в упорядочивании. Во всех остальных случаях вряд ли это пригодится.
Всю иерархию сортировки необходимо прописывать до того, как карточки товаров будут загружены на сайт. Специалисты называют это “семантическим ядром”, когда весь ассортимент магазина и категории товаров скрупулезно прописываются и обдумываются.
Сортировку и фильтрацию следует располагать в левой части сайта. При настройке фильтрации нужно убедиться, что товары действительно легко сортируются и кнопка “Фильтр” находится на виду.
При настройке сортировки достаточно указать три основных критерия: по цене, по популярности и по наименованию. Если товар специфичный, метод сортировки следует продумывать более детально.
Кнопка “вверх”
Почти каждый пользователь, прочитавший страницу до самого низа, захочет вернуться наверх. Кнопка возврата значительно упростит жизнь посетителя. Мало кому захочется прокручивать обратно вверх всю страницу, если это какой-то длинный лендинг. Кнопку размещают в правом нижнем углу.
На что обратить внимание при работе с навигацией
Проработка некоторых элементов может казаться не такой значимой. Но все же, даже маленькие недостатки сайта будут сильно бросаться в глаза. Особенно, если клиент искушенный и выбирает среди конкурентов.
Визуальное оформление
Все элементы навигации необходимо оформлять так, чтобы они были заметными. Пользователь должен различать, где ссылка, а где кнопка. Чтобы было понятно, кликабельный это элемент или нет – стоит выделять ссылки полужирным или подчеркнутым шрифтом.
Важно следить и за соотношением текста и картинок. Часто на сайтах можно увидеть довольно крупную картинку и очень мелкий шрифт под ней. Так делать не стоит.
Текстовые ссылки
Без ссылок в тексте, пожалуй, не обойтись. Они направляют пользователя на другую страницу, чтобы тот смог найти для себя что-то интересное или полезное. К тому же с помощью ссылок можно легко удерживать клиента на сайте.
Чтобы грамотно их оформить, нужно знать несколько простых правил:
Выделять цветом или полужирным шрифтом,
Менять цвет текстовой ссылки при наведении/нажатии,
Предупреждать пользователя при переходе на сторонний ресурс или скачивании файла,
Не использовать прямой URL, спрятать ссылку в текстовый контент.

Ошибка 404
Страница 404 появляется в том случае, если пользователь совершил какое-то неверное действие или кликнул по несуществующей/некорректной ссылке. Оформлять такую страницу нужно так, чтобы у посетителя была возможность вернуться на главный раздел или туда, где он был до этого.
Если у клиента не будет возможности за 2 секунды вернуться на сайт по работающей ссылке, с большой вероятностью он покинет сайт.
Популярные ошибки в навигации сайта
Креативность
Любому владельцу сайта хочется, чтобы дизайн был отличительным и запоминающимся, не как у всех. Но следует помнить, что зачастую креативность вредит сайту, т.к. вводит пользователей в заблуждение. Если меню или разделы находятся не посередине и не в левой стороне, клиент будет чувствовать себя неуютно, не сможет найти нужный товар/информацию и уйдет с сайта.
Оригинальные названия/наименования
Меню должно быть понятным. И названия разделов тоже. Не стоит слишком умничать и изобретать велосипед, пытаясь придумать оригинальное наименование, когда все уже давно придумано. Раздел “О нас” звучит лучше, чем “Кто мы”. Общайтесь с пользователями на простом и понятном для них языке.
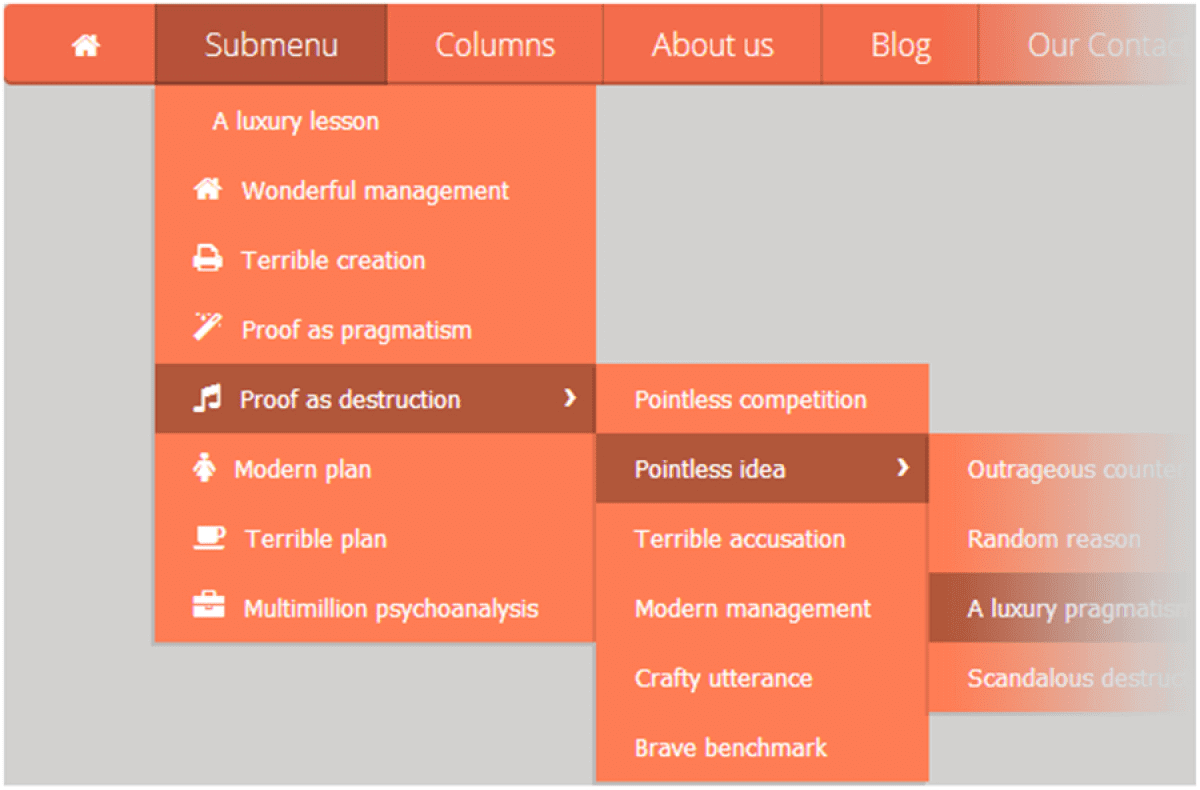
Выпадающее меню
Когда строка меню постоянно выпадает в неподходящий момент или, наоборот, ускользает при попытке щелкнуть на нее, это становится проблемой. Юзабилити сайта сразу падает, пользователю становится некомфортно. Плохая навигация по сайту – одна из основных причин низкой посещаемости сайта.
Слишком подробное меню
Краткость – сестра таланта. Это правило можно применить и к навигации. Не стоит увлекаться пунктами основного меню. В идеале их должно быть не больше 5. В крайнем случае – 7. Помните, что пользователи должны обращать внимание на самое важное. Второстепенные пункты можно и пропустить.
В крайнем случае – 7. Помните, что пользователи должны обращать внимание на самое важное. Второстепенные пункты можно и пропустить.
Нелогичное расположение важных элементов
Психологические исследования доказали, что информация, размещенная посередине, не запоминается так хорошо, как информация в начале и в конце. Следовательно, самые важные разделы нужно оформлять так, чтобы они находились в крайнем левом и крайнем правом углу экрана. Например, кнопку Главной страницы принято размещать слева, а кнопку Корзины/Оформления заказа справа. Для посетителей так привычнее, а еще это повышает конверсию.
Заключение
Оптимизация системы навигации играет важную роль при низкой посещаемости сайта или высоком проценте отказа от покупок. Если вы столкнулись с перечисленными проблемами, первым делом обратите внимание на элементы навигации.
Улучшить юзабилити и упростить навигацию поможет выполнение некоторых действий:
Не усложнять иерархию разделов и избегать сложной структуры,
Отслеживать и анализировать поведение посетителей на сайте,
Выявлять актуальные потребности целевой аудитории и создавать продукт в соответствии со спросом,
Всегда тщательно тестировать новые элементы и обновления сайта,
Адаптировать сайт под различные форматы устройств,
Не тратить время на создание неординарных вещей,
Соответствовать ожиданиям клиентов, не сбивая их с толку,
Размещать главные элементы на первом и последнем пункте навигации.

Если вам кажется сложным создание сайта с нуля, вы всегда можете воспользоваться готовыми шаблонами Ucraft, которые созданы профессиональными дизайнерами с учетом тонкостей построения навигации.
Создать Сайт
10 советов и рекомендаций по улучшению
Здравствуйте!
В этой статье мы расскажем о том, какой должна быть хорошая навигация по сайту, и как ее сделать действительно эффективной. Материал пригодится в первую очередь тем, кто хочет создать свой сайт самостоятельно.
Навигация – это методы, приёмы и специальные элементы, которые позволяют перемещаться между его страницами. От того, насколько хорошо она продумана, зависит всё: и конверсия, и успех продвижения ресурса.
Это можно сравнить с планировкой в доме. Если планировка хороша – то вы без проблем найдёте нужную вам комнату, не перепутаете вход на кухню со входом в гостиную. Если же ходов, коридоров и дверей много, то можно заблудиться в таком доме.
Если же ходов, коридоров и дверей много, то можно заблудиться в таком доме.
Аналогично и с сайтами. Если навигация плохая, много ссылок, которые не ведут куда нужно, или непонятно, куда заведут – пользователи путаются, и не могут найти нужные страницы и необходимую им информацию.
Для поисковых систем хорошая, логичная навигация тоже важна. Поисковая машина должна понимать роль данной страницы на вашем сайте. Также грамотно продуманная навигация улучшает поведенческие факторы, так как пользователи быстрее находят нужную им информацию.
Это интересно: Лучшие конструкторы сайтов
Основные элементы и приёмы навигации
Предлагаем сначала ознакомиться с основными элементами, которые помогают перемещаться по сайту.
Навигация в широком смысле включает в себя множество приёмов и элементов, основная задача которых – дать пользователю перейти на нужную страницу и ознакомиться с информацией.
Одним из таких элементов, который давно уже стал обязательным на сайте – это логотип компании, при нажатии на который попадаем на главную страницу.
Например, вот здесь достаточно нажать на логотип, чтобы снова оказаться на стартовой странице.
Этот приём уже привычен для пользователей, и позволяет вернуться на домашнюю с любой страницы сайта.
Второй «классический» элемент – это верхнее меню.
Оно располагается под шапкой и состоит из кнопок или ссылок, которые ведут на основные разделы сайта. Такое меню может быть более сложным, с выпадающими списками, которые ведут на подразделы или отдельные страницы.
В последние несколько лет стал популярен ещё один прием – это меню-гамбургер, в котором все ссылки спрятаны на схематические три горизонтальные черточки. Этот элемент сначала жил только на мобильных устройствах, но сейчас всё чаще встречается и на десктопных версиях сайтов:
Ссылки на основные разделы открываются по клику на значок гамбургера.
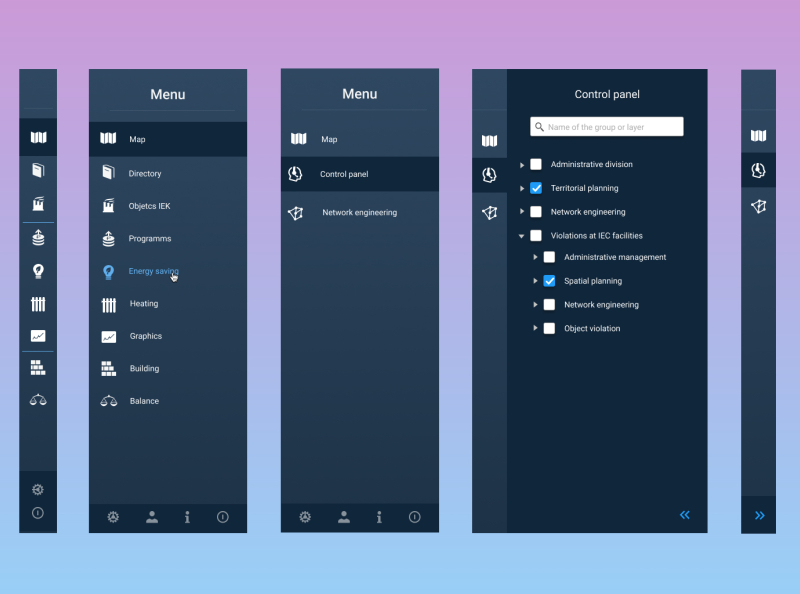
Также на некоторых сайтах вы можете увидеть вертикальное меню. Его используют чаще всего в том случае, если в верхнее меню не удалось уместить всё необходимое, или если нужно облегчить пользователям переход в некоторые рубрики.
А может оно жить и самостоятельно, без горизонтального меню вверху страницы. И таких меню может быть даже несколько, как здесь – слева и справа:
«Хлебные крошки» (микроразметка) — ещё один элемент навигации, который не только задает иерархию страниц, но и позволяет легко вернуться к нужному разделу, или на главную, с любой страницы:
Линки внутри статей на другие страницы сайта – это тоже навигационные элементы. Например вот такие:
Они не только помогают перейти дальше, но и хороши с точки зрения SEO – такой приём позволяет увеличить количество просмотренных страниц.
Ссылки в footer-е (нижнем колонтитуле, подвале) – это еще один навигационный элемент. Обычно в футер выносят ссылку на контакты, пользовательское соглашение, правила использования сайта и т.п. А иногда можно увидеть и много ссылок на разные страницы сайта, сгруппированные по категориям:
На длинных лендингах, а также некоторых сайтах вверху можно увидеть шкалу прогресса, которая показывает, как далеко вы пролистали данную страницу:
Шкалу прогресса также можно встретить в формах заявок и регистрации, если форма длинная и разбита на несколько шагов.
Это упрощает навигацию по самой странице — видно, сколько до конца. Также это небольшой психологический прием, который подталкивает посетителя довести начатое до завершения.
На длинных страницах и на лендингах можно встретить ещё один отличный навигационный элемент — кнопку для быстрого возврата наверх:
Такая кнопка позволяет быстро вернуться к началу страницы.
Чтобы верхнее меню, контакты или другая важная информация постоянно были перед глазами, используется так называемый “липкий хедер”, или “липкая навигационная панель”. Она постоянно остается вверху страницы, пока пользователь скроллит вниз.
Вот здесь у нас постоянно перед глазами поиск, лого с возможностью возврата на главную, и небольшое меню.
Как же использовать все эти элементы с толком и пользой?
Как сделать навигацию по сайту удобной
Прорабатывая навигацию на своем сайте, запомните и старайтесь использовать одно простое правило: с главной до любой страницы сайта пользователь должен добраться максимум за три клика.![]() И наоборот.
И наоборот.
1. Расположите логотип с возвратом на главную в правом верхнем углу.
Это общепринятый стандарт, и неспроста: именно в этом месте логотип сразу бросается в глаза. И пользователю не придется искать, на что нажать, чтобы вернуться.
2. Продумайте первичные и вторичные элементы.
Первичным может быть верхнее меню. Вторичным – боковое, дополнительные ссылки внутри текста, в футере. Также вторичными элементами навигации могут выступать хлебные крошки.
Вот здесь верхнее меню выступает основным элементом навигации, а хлебные крошки – вспомогательным.
Вынесите в основное меню самые главные разделы сайта.
3. Подумайте, какие страницы можно сгруппировать.
Если всё не помещается в верхнее (или боковое) меню. Например, часто можно встретить вариант, когда некоторые разделы сайта спрятаны под одну кнопку «Информация», «Больше», «Ещё» и т.п.
Почта Mail.ru таким образом «спрятала» проекты компании:
4. Найдите хорошее место для информационных ссылок.

Информационные ссылки – это такие как «Контакты», «Публичная оферта» и им подобные. Найти эти ссылки пользователь должен на всех страницах сайта. Потому самое подходящее место для них – это футер (нижний колонтитул).
Вот яркий пример подобного размещения информационных ссылок:
5. Не забывайте о дизайне.
Все навигационные элементы должны быть хорошо заметны, и должно быть понятно, что ссылка – это ссылка, а кнопка – это кнопка. Выделите ссылки цветом, сделайте полужирными или подчеркнутыми. Важно, чтобы пользователь понимал, что перед ним – кликабельный элемент, который отправит его на другую страницу сайта.
Вот здесь я не могу назвать меню удачным. Слишком мелкий шрифт. Но здесь есть другой подход – сразу с главной страницы можно перейти в каталог любимого бренда или просмотреть скидки:
6. Не открывайте страницы в новых окнах.
Это сбивает пользователей с толку.
7. Дополнительные элементы.
Продумайте дополнительные элементы типа «Похожие товары», «Рекомендованный контент» или «Статьи по теме», которые помогут пользователю быстрее найти нужное.
8. Подсказки.
Упростите навигацию с помощью всплывающих подсказок, которые помогут пользователю понять, для чего служит данная кнопка или иконка:
9. Оставьте меню на видном месте.
Постарайтесь сделать так, чтобы посетителю не приходилось на каждой странице по новому искать меню. Не меняйте и не убирайте меню на второстепенных страницах.
10. Не прячьте далеко свои контакты.
Оставьте номер телефона в шапке. Сделайте так, чтобы кнопки обратного звонка и чат с онлайн-помощником были видны сразу — привычнее всего в нижней части страницы слева или справа, но не сбоку.
Адрес можно оставить как в шапке, так и в футере. Не заставляйте посетителя искать всю эту информацию по всему сайту.
Все эти приёмы значительно упростят навигацию по сайту, сделают её проще и эффективнее.
Работая над навигацией, думайте в первую очередь о пользователе. Он точно сможет найти все, что искал, в кратчайшие сроки? Понятно ли все человеку, которые впервые столкнулся не только с вашим сайтом, но и с вашей сферой вообще? Не спрятаны ли далеко страницы, можно ли добраться до каждой максимум в три клика?
Подумайте сами, на каких сайтах вам проще всего перемещаться, и берите пример с лучших.
Удачи вам в разработке собственного интернет-ресурса!
Освоение навигации по веб-сайту: Полное руководство
Сэм Андервуд
Сэм Андервуд — консультант-одиночка, помогающий предприятиям электронной коммерции увеличивать свой органический доход с помощью SEO на странице, технического SEO и контент-стратегий.
Статистика статей
Ежемесячный трафик 30
Ссылки на сайты 75
Твиты 18
Показывает, сколько различных веб-сайтов ссылаются на этот фрагмент содержание. Как правило, чем больше веб-сайтов ссылаются на вас, тем выше ваш рейтинг в Google.
Показывает расчетный месячный поисковый трафик этой статьи по данным Ahrefs. Фактический поисковый трафик (по данным Google Analytics) обычно в 3-5 раз больше.
Сколько раз этой статьей поделились в Твиттере.
Поделитесь этой статьей
Получите лучший маркетинговый контент недели
Подписка по электронной почтеПодписка
Содержание
Хорошая навигация — это важнейший элемент для правильного использования вашего веб-сайта по двум основным причинам.
Во-первых, это влияет на ваш пользовательский опыт — помогая пользователям найти то, что они хотят, вы получите больше конверсий.
Во-вторых, это помогает поисковым системам. Потому что хорошая навигация поможет им лучше понять, как вы организовали свой сайт, и обеспечит переход PageRank на наиболее полезные страницы.
Но как вы можете улучшить навигацию, чтобы помочь пользователям найти то, что они ищут, и получить пользу от SEO?
Эта статья объяснит именно это.
Что такое навигация по сайту?
Навигация по веб-сайту — это процесс взаимодействия пользователя с веб-сайтом путем выбора ссылок, кнопок и других элементов для поиска контента на сайте.
Хотя при навигации по веб-сайту пользователи щелкают ссылки, существуют стандартные компоненты, облегчающие эту навигацию. Вот некоторые из них: Я объясню каждый из них и то, как вы можете их использовать позже в руководстве.
Как люди перемещаются по веб-сайтам
Прежде чем мы углубимся в компоненты навигации и то, как они могут помочь пользователям перемещаться по веб-сайтам, важно понять, как пользователи на самом деле перемещаются по веб-сайтам.
Существует три основных способа, начиная с навигации вперед.
Навигация вперед
Этот тип навигации помогает пользователям глубже изучить иерархию сайта, часто для поиска более конкретного контента в той же тематической области.
Вот пример типичной навигации вперед с использованием области документации Stripe.
Сначала пользователь может начать с главной страницы документации. Затем они прокручивают и выбирают ссылку на платежную документацию.
На следующей странице они выбирают просмотр всей документации «После оплаты».
Затем они переходят к «Получить выплаты».
И, наконец, в «Моментальные выплаты».
В этом сценарии пользователь углубился в иерархию сайта, перейдя от широкой темы, такой как документация, к более конкретным подтемам, таким как платежи и выплаты.
Это навигация вперед.
Боковая навигация
Во-вторых, есть боковая навигация. Это помогает пользователям исследовать контент, связанный с тем, что они просматривают в данный момент, но не являющийся подтемой.
Например, если вы находитесь на странице Stripe «Мгновенные выплаты», боковая панель отправляет вас на другой контент, связанный с выплатами, например «Альтернативные валюты».
Обратная навигация
Наконец, есть обратная навигация. Эта навигация помогает пользователям вернуться на предыдущую страницу или шаг в процессе.
Наиболее распространенный способ облегчить это — использовать «хлебные крошки», которые вы можете увидеть в документации Stripe.
Общие компоненты навигации
Когда вы создаете свой веб-сайт, вы будете думать о нем с точки зрения компонентов навигации. Вот несколько таких примеров.
Вот несколько таких примеров.
Меню навигации
Начнем с простого компонента навигации — меню.
Вы увидите их в нескольких областях веб-сайта, часто горизонтально в заголовке (иногда называемом панелью навигации).
Навигация по заголовку на AO.com.Вертикально в футере:
Меню навигации на ASOS с заголовком для группировки ссылок в меню.Внутри боковых панелей:
Иногда их внешний вид может меняться. Но концепция та же — список ссылок по вертикали или по горизонтали, часто упорядоченный по темам.
Раскрывающиеся меню
Ключевым элементом раскрывающегося меню является то, что оно скрыто, а затем отображается, когда пользователь наводит курсор или щелкает другой элемент, например панель навигации в заголовке.
Навигация по выпадающему списку часто бывает простой, с одним вертикальным списком ссылок, как в этом примере на FreeAgent.
Мегаменю
Существует более сложный вид выпадающего списка, мегаменю. Оба меню отображаются одинаково (при наведении или щелчке). Основное отличие заключается в количестве содержащегося контента/ссылок, как в этом примере с ASOS.
Оба меню отображаются одинаково (при наведении или щелчке). Основное отличие заключается в количестве содержащегося контента/ссылок, как в этом примере с ASOS.
Мегаменю лучше, чем простые раскрывающиеся списки, как подтвердила Nielsen Norman Group.
Почему мегаменю лучше, можно свести к нескольким основным причинам:
- В мегаменю можно добавить больше ссылок.
- Вы можете легко группировать связанные ссылки.
- Вы можете включать изображения и иллюстрации.
Бургер-меню
Бургер-меню (или меню для мобильных устройств) похожи на выпадающие меню, но сайты скрывают их за значком, похожим на гамбургер (отсюда и название).
Этот тип навигации часто встречается на мобильных устройствах, как в этом примере на моем сайте.
Но их также все чаще можно увидеть на настольных сайтах, как в этом примере на Amazon.
Подобные скрытые меню не должны использоваться в качестве основного способа навигации для пользователей. Скрытую навигацию труднее обнаружить, поэтому сделайте ее видимой по умолчанию, если это важно.
Скрытую навигацию труднее обнаружить, поэтому сделайте ее видимой по умолчанию, если это важно.
Навигация с вкладками
Навигация с вкладками заменяет содержимое, когда пользователи выбирают просмотр подмножества информации.
Вот как я реализовал это на своем ресурсе SEOToolbelt.
Вы также можете увидеть вкладки, реализованные на главной странице блога Ahrefs.
Иногда на сайтах есть навигация с вкладками в мегаменю, и содержимое отображается при наведении курсора — как в этом примере на Virgin Experience Days.
Аккордеонная навигация
Аккордеоны аналогичны вкладкам, но имеют два основных отличия:
- Существует параметр, при котором содержимое не отображается.
- При желании можно открыть несколько аккордеонов одновременно.
Я сделал пример аккордеона, где одновременно может быть открыт только один.
А вот если разрешить одновременное открытие нескольких аккордеонов.
Вкладки и аккордеоны могут стать проблемой для JavaScript SEO. Если вы хотите, чтобы контент ранжировался, источник HTML должен включать контент, а не настраивать его для вставки через JavaScript при нажатии.
Если вы хотите, чтобы контент ранжировался, источник HTML должен включать контент, а не настраивать его для вставки через JavaScript при нажатии.
Фасетная навигация
Фасонная навигация (также известная как фильтрованная навигация) позволяет пользователям выбирать различные фильтры для просмотра подмножеств информации на странице. Опять же, я реализовал это в своем блоге, используя великолепный пакет Isotope JS.
Как и в этом примере с Джоном Льюисом, вы также часто будете видеть отфильтрованную навигацию в интернет-магазине.
Навигация по якорным ссылкам
Якорные ссылки — это навигация, которая помогает пользователям перейти к определенной части длинной страницы, например к статье.
Блог Ahrefs использует это, как в этой статье о создании ссылок.
Иерархическая навигация
Иерархическая навигация помогает пользователям перемещаться назад или вперед по иерархии сайта. Часто вы увидите это на практике, используя хлебные крошки, где пользователю показывается родительская страница текущей страницы. Вот пример этого в интернет-магазине Projectorpoint.
Вот пример этого в интернет-магазине Projectorpoint.
Вы также иногда видите иерархическую навигацию в виде ссылок на боковой панели. Например, на Sephora в этих ссылках отображается вся иерархия сайта (наряду с одноуровневыми страницами текущей страницы).
Связанная навигация
Связанная навигация помогает пользователям перемещаться по иерархии сайта на другие связанные страницы (иногда называемые одноуровневыми страницами). Существует несколько способов, которыми сайты обычно реализуют связанную навигацию:
- По страницам, имеющим одну и ту же таксономию . Например, если два продукта в интернет-магазине относятся к категории 4K TV, они будут отображаться как связанные продукты.
- По страницам, имеющим одну и ту же родительскую страницу . Например, если в категории 4K TV и категории 1080p TV в качестве родительской категории указано «Телевизор», между ними будут добавлены ссылки.
- По страницам с похожим содержанием — Иногда связанная навигация строится на основе индекса содержимого страницы, а затем автоматически добавляются ссылки между страницами в зависимости от схожести содержимого.

- По продуктам, которые часто покупают вместе
Вы можете вручную добавить эти типы ссылок. Но в идеале вы бы автоматизировали их, чтобы уменьшить нагрузку на администраторов сайта.
Навигация по страницам
Сайты используют разбиение на страницы для отображения подмножества контента со страницы, часто используемого на страницах со ссылками на другие страницы, например, на страницах архива блога Ahrefs.
Или даже результаты поиска Google.
В настоящее время вы не просто получаете нумерацию страниц, как я показал выше. Вы также получаете кнопки «загрузить больше», как показано ниже.
Согласно большинству исследований, пользователи предпочитают кнопки «загрузить еще», такие как эта от Smashing Magazine.
12 рекомендаций по навигации по веб-сайту
Теперь вы знаете, как люди перемещаются по сайтам и какие компоненты помогают пользователям в навигации. Вот 12 рекомендаций по созданию навигации по веб-сайту, которая понравится пользователям и поисковым системам.
1. Изучите страницы, которые вы хотите создать
Отличная навигация начинается с удобных для навигации страниц. Итак, вам нужно начать с планирования страниц вашего сайта в карту сайта (не карту сайта в формате HTML или XML, а просто список страниц, которые вы хотите разместить на своем сайте в электронной таблице).
В идеале вы хотите добавлять страницы в свою карту сайта только в том случае, если пользователю будет интересно содержание этой страницы (или вы потратите свое время на ее создание).
Но как определить, будет ли это интересно пользователю?
Одним из лучших способов выяснить это является исследование ключевых слов. Но это обширная тема. Поэтому, если вы не знаете, как это сделать, обратитесь к этому руководству по исследованию ключевых слов. Процесс, которому вы будете следовать, выглядит следующим образом. Вы можете:
- Использовать инструмент исследования ключевых слов, например Анализ ключевых слов, чтобы узнать, что ищут пользователи, или проверить сайты конкурентов с помощью Site Explorer.

- Сгруппируйте вместе семантически связанные ключевые слова (здесь может помочь функция родительской темы Ahrefs).
- Создайте список всех родительских тем и вторичных ключевых слов. Ниже приведен пример этого для моего клиента.
2. Создайте иерархию
Теперь у вас есть список страниц, вы должны сгруппировать эти страницы, чтобы создать иерархию сайта/информационную архитектуру.
Во-первых, вы должны сгруппировать их по нескольким широким типам страниц, таким как категории продуктов верхнего уровня, статьи, информация о компании и т. д., подходящие для вашего сайта. Здесь показаны типы контента, который у вас будет.
Затем вы захотите создать иерархию страниц внутри каждого типа страниц. Иерархии становятся более конкретными, чем глубже вы в них погружаетесь. Таким образом, для интернет-магазина одежды это может выглядеть примерно так:
Главная > Мужская одежда > Обувь > Ботинки > Черные ботинки
Главная > Блог > Тенденции > Тенденции зимней одежды 2022
Я использую приложение для Mac под названием MindNode, которое упрощает создание организационных диаграмм, отображающих информацию архитектура. Вот краткий пример структуры категорий для бренда одежды.
Вот краткий пример структуры категорий для бренда одежды.
Сортировка карточек — ценный метод для понимания того, как разные люди организуют контент. Иногда это не однозначно. Существует множество способов организации сайта.
Также полезно посмотреть, что делают конкурирующие сайты. Изучая хлебные крошки и другие элементы навигации, вы можете понять, как даже большие и сложные сайты решили организовать информацию.
Пример того, как Джон Льюис организовал свой контент.Один из способов понять структуру сайта — изучить структуру URL. Это легко благодаря отчету обозревателя структуры в аудите сайта Ahrefs.
Этот отчет имеет замечательную функцию, позволяющую просматривать различные типы данных в соответствии со структурой. Например, при аудите любого веб-сайта вы можете просмотреть оценку органического трафика Ahrefs по каталогам.
3. Создайте элементы навигации вокруг этой иерархии
Теперь, когда вы настроили иерархию, вы можете разработать четкий план работы навигационной цепочки. Вы также можете начать использовать различные компоненты навигации, чтобы упростить навигацию вперед и назад.
Вы также можете начать использовать различные компоненты навигации, чтобы упростить навигацию вперед и назад.
Например, если у текущей страницы есть дочерние страницы, вы можете использовать различные компоненты навигации, чтобы обеспечить их связь.
Для SEO-документации Google боковая панель построена вокруг этой иерархии.
А затем на страницах с обзором тем, таких как «сканирующая», создается таблица со ссылками на все подстраницы этой страницы.
Сайты с более упрощенной навигацией реализуют небольшие меню с основным содержанием со ссылками на подстраницы. Для магазинов электронной коммерции вы часто увидите это в виде списка горизонтальных ссылок, например: мое руководство по улучшению страниц категорий электронной коммерции.
4. Не забывайте о навигации вперед
Планируя навигацию по веб-сайту, на удивление легко упустить возможность навигации вперед.
Распространенной причиной этого являются страницы категорий электронной коммерции. Пользователи могут использовать навигацию с фильтрацией на основе JavaScript для перехода вперед, поэтому ссылки на подкатегории текущей категории иногда опускаются.
Пользователи могут использовать навигацию с фильтрацией на основе JavaScript для перехода вперед, поэтому ссылки на подкатегории текущей категории иногда опускаются.
Я работал с ювелирным брендом Abbott Lyon в середине 2021 года. Я обнаружил, что нужны более длинные категории и компоненты для навигации по категориям.
Он устранил проблему к декабрю 2021 года и начал получать вознаграждение к марту 2022 года. С момента исправления он постоянно рос, настраиваясь на отличный пиковый сезон в декабре 2022 года. Диаграмма
взята из отчета Обзор на Сайте. Исследователь.Но как именно это улучшило навигацию? Это было так же просто, как добавить блок ссылок на подкатегории в каждой категории.
Это хорошо показывает влияние компонентов навигации на SEO.
5. Ссылки на важные страницы по всему миру
Бургер и мегаменю помогают пользователям быстро и легко находить важные страницы вашего сайта. Я видел советы сделать все страницы вашего сайта одним щелчком мыши с помощью мегаменю — не делайте этого.
Мегаменю дают вам возможность ссылаться на другие страницы. Но вы все равно должны включать только те страницы, которые наиболее важны для вас по двум причинам:
- Вы не хотите загромождать интерфейс, затрудняя пользователям поиск важной информации.
- Вы хотите консолидировать PageRank на страницах, которые принесли бы наибольшую коммерческую выгоду вашему бизнесу, если бы вы занимали на них хорошие позиции.
Обратитесь к карте сайта, которую я предложил в совете № 1, и используйте данные поискового запроса, чтобы решить, что включить. Затем используйте установленную вами иерархию, чтобы определить, как ее организовать.
Я использую подход, основанный на данных. Поэтому я обычно получаю лист с несколькими таблицами; каждая таблица выглядит следующим образом.
В этом примере «Подарки по получателям» – это подраздел мегапанели меню. Я использовал метрику потенциального трафика из Анализа ключевых слов Ahrefs, сеанса GA и данные о доходах. Затем я создал оценку приоритета от 0 до 100 на основе этих трех показателей. Это упрощает определение того, какие страницы следует включить.
Затем я создал оценку приоритета от 0 до 100 на основе этих трех показателей. Это упрощает определение того, какие страницы следует включить.
6. Покажите иерархию вашего сайта с помощью цепочек навигации
Навигационные цепочки помогают пользователям понять, где они находятся на вашем сайте. Если на вашем сайте их нет, я рекомендую вам добавить их.
Помимо помощи пользователям, они также приносят пользу SEO, помогая Google понять вашу иерархию и распределяя PageRank, что подтверждает Гэри Иллисес.
Если вы добавите данные, структурированные в виде цепочек, вы также повысите вероятность того, что навигационные цепочки будут отображаться в результатах поиска, как в этом примере в документации Google:
Соглашение о размещении навигационных крошек указано выше на странице под заголовком. Вот пример круглого стола поисковых систем.
Вам не обязательно размещать их высоко. Это то, что вам нужно протестировать, чтобы увидеть, как это влияет на достижение пользователями основных целей, которые вы ставите перед своим сайтом. Место размещения не повлияет на SEO.
Место размещения не повлияет на SEO.
7. Добавляйте популярные страницы на свой сайт
Везде, где это имеет смысл, добавляйте ссылки на самые популярные страницы вашего сайта.
Sephora отлично справляется с этой задачей в категориях верхнего уровня, таких как страница косметики. Эта категория имеет сетку ссылок на различные категории, связанные с косметикой.
Ни одна из этих страниц не является прямым дочерним элементом категории макияжа; прежде чем вы попадете на эти страницы, под макияжем есть еще одна категория.
Тем не менее, Sephora добавила ссылки, потому что они популярны среди пользователей.
Это делает структуру сайта плоской, а не глубокой. Если бы внутренние ссылки основывались исключительно на иерархии, пользователям пришлось бы делать несколько кликов, чтобы перейти на более глубокие страницы сайта, даже если они популярны.
8. Не скрывайте важную навигацию на мобильном телефоне
Мобильная навигация может быть более сложной из-за меньшего объема пространства. Но решение не скрывает важные элементы навигации на мобильных устройствах.
Но решение не скрывает важные элементы навигации на мобильных устройствах.
Взгляните, например, на мегаменю на Stripe.
На рабочем столе много ссылок; в идеале мы также хотим, чтобы пользователи могли легко находить эти ссылки на мобильных устройствах.
Решение Stripe состоит в том, чтобы использовать слайдер и использовать преимущества вертикального пространства и склонности пользователей к прокрутке на мобильных устройствах.
Это блестящий пример сохранения согласованности между мобильным и десктопным UX. Если вы ищете библиотеку JS для упрощения создания подобного меню, я рекомендую mmenu.
Для SEO использование вкладок, аккордеонов и ползунков на мобильных устройствах вместо удаления контента также означает, что вы с меньшей вероятностью подвергнетесь негативному влиянию мобильного индексирования в Google.
Хотя у вас вряд ли возникнут проблемы со скрытием контента на мобильных устройствах, если ваш сайт адаптивный (если только вы не используете JS для удаления контента из HTML при загрузке).
9. Текст привязки должен быть описательным.
Слишком короткий текст привязки может ввести пользователей в заблуждение относительно того, на какую страницу они попадут после перехода по ссылке.
Это также может вызвать проблемы для SEO, поскольку анкорный текст является одним из способов, которым поисковые системы определяют релевантность страницы, как подтвердил Джон Мюллер.
Используйте описательный якорный текст, ребята. https://t.co/nCV2cyyZ9b
— johnmu (официальный) — #StaplerLife (@JohnMu) 2 сентября 2021 г.
Например, предположим, что у вас есть сайт, на котором продается игровое оборудование. В меню у вас может быть список таких ссылок.
Вместо того, чтобы просто говорить «ноутбуки», укажите более конкретно тип аксессуаров, ноутбуков и настольных компьютеров, которые вы продаете. В этом примере это, скорее всего, так же просто, как предварительное добавление «Игры» к каждой ссылке.
Это уменьшит неопределенность для пользователей и поможет поисковым системам определить, на какую из этих двух тем вы ориентируетесь.
Источник: Анализ ключевых слов Ahrefs.Сохраняйте анкорный текст описательным, но не переусердствуйте. Например, вам не нужно многократно повторять слова в цепочках навигации, например:
. Поскольку навигационные крошки иерархичны, вы можете их сократить; они по-прежнему будут понятны пользователям, и вы можете разместить более описательный анкорный текст в другом месте сайта, например, в меню или иерархических ссылках.
10. Упорядочивание навигации по популярности
При создании компонентов навигации упорядочивайте их в зависимости от того, насколько вероятно, что пользователь щелкнет ссылку. Если вы создаете новый сайт и проводите тщательное исследование ключевых слов, вы можете понять относительную популярность различных тем, взглянув на объемы поиска.
Ключевые слова Explorer показывает, что игровые ноутбуки намного популярнее других страниц. Поэтому, если нет деловой причины не делать этого, я должен продвигать их более заметно.
Поэтому, если нет деловой причины не делать этого, я должен продвигать их более заметно.
Если ваш сайт получает достаточно трафика, вы можете использовать отслеживание событий Google Analytics, чтобы узнать, по каким ссылкам пользователи чаще всего нажимают.
Сделать это с помощью Диспетчера тегов Google очень просто; вам нужно настроить тег события GA с соответствующей категорией и меткой действия, а затем установить «Ярлык» Click Text нравится это.
«Текст клика» будет использовать якорный текст ссылки, на которую нажали, в качестве метки, что упрощает идентификацию ссылки.
Затем добавьте в тег триггер. Это вызовет событие, когда пользователь нажмет на ссылку, которую вы хотите отслеживать. Для этого установите тип триггера «Клик — Просто ссылки». Затем установите его так, чтобы он срабатывал только при некоторых кликах по ссылке. Наконец, активируйте тег на основе «Click Element», соответствующего селектору CSS.
В приведенном выше примере я отслеживаю подменю в раскрывающемся списке.
Если вы перешли на GA4, процесс очень похож. Вы можете повторно использовать один и тот же триггер и настроить параметры события для отправки текста клика и URL-адреса. Вот как это должно выглядеть:
Вот пример отчета, который вы увидите в GA после настройки:
Теперь вы можете легко решать, как заказывать различные элементы в вашем меню.
Вы можете задаться вопросом: «Влияет ли это на SEO?»
Возможно, да. Google подала патент на то, что называется «Модель разумного серфера». Это заменяет часть старого алгоритма «PageRank», который опирался на «Модель случайного просмотра».
Основное различие между двумя моделями заключается в том, как они взвешивают количество переданного PageRank. Модель разумного серфера взвешивает количество переданного PageRank на основе вероятности того, что пользователь щелкнет ссылку. Другая модель равномерно распределяет PageRank между всеми ссылками.
Короче говоря, если вы реорганизуете ссылки внутри компонента или переместите различные компоненты навигации выше по странице, более заметно отображаемые ссылки могут иметь более высокий PageRank через них, поэтому целевая страница может в конечном итоге занять более высокое место в рейтинге.
11. Не заставляйте пользователей думать
Лучшая навигация по сайту — это та, которая следует правилам веб-дизайна. Это относится ко всем аспектам веб-дизайна. Это означает соблюдение стандартных веб-практик, таких как:
- Сохранение основной навигации в верхней части страницы, а не сбоку.
- Использование хлебных крошек, чтобы помочь пользователям понять структуру.
- Добавление ссылки на логотип, которая возвращает вас на главную страницу.
- Сохранение согласованности верхнего и нижнего колонтитула между страницами.
- Стандартное оформление ссылок и других элементов.
Если вы хотите глубже изучить эту тему, я рекомендую книгу Стива Круга под названием «Не заставляйте меня думать».
12. Тестируйте, тестируйте, тестируйте
Чтобы сделать вашу навигацию более эффективной, используйте инструменты раздельного тестирования, такие как Optimizely или VWO, чтобы создать варианты навигации и определить области для улучшения. Тестируйте такие вещи, как ярлыки ссылок, места размещения, цвета и стили, а также различные типы навигации, такие как раскрывающиеся меню, вкладки и мегаменю.
Тестируйте такие вещи, как ярлыки ссылок, места размещения, цвета и стили, а также различные типы навигации, такие как раскрывающиеся меню, вкладки и мегаменю.
Внося небольшие изменения и измеряя их эффективность, вы можете повысить удобство навигации и помочь посетителям легко находить нужный им контент.
Если вы не знаете, что тестировать, рассмотрите возможность использования инструмента поведенческой аналитики, такого как Hotjar, для сбора информации с помощью тепловых карт, опросов и записей.
Совместная навигация
Изменение навигации может быть сложной задачей. Это связано с тем, что несколько заинтересованных сторон с разными областями знаний имеют свои собственные требования. Команды мерчандайзинга, UX, обслуживания клиентов и SEO должны быть удовлетворены.
Часто трудности с изменением навигации возникают по двум причинам:
- Удобство использования не является основной причиной внесения изменений.
- Недостаточно данных, чтобы предположить, что изменение будет целесообразным.

По причине № 1, если изменение не улучшает удобство использования, команда UX, скорее всего, отклонит его. Например, SEO-команды часто сосредотачиваются на PageRank и на том, чего хотят поисковые системы. Чтобы убедить UX-эксперта, не говорите об этом. Вместо этого обсудите вторичный эффект, который изменение окажет на пользователей — в конце концов, это более важный элемент.
По причине №2 любая команда может отклонить изменение. Начните со сбора информации о том, почему вы считаете, что изменения будут положительными. Это может быть:
- Данные поискового запроса.
- Данные поведенческой аналитики из Google Analytics или аналогичных.
- Обратная связь со службой поддержки клиентов.
- Данные о продажах и доходах.
В идеальном сценарии каждая команда работает вместе, используя различные данные, которые они используют ежедневно, чтобы сформировать идеальную навигацию на основе своего опыта.
Заключительные мысли
Навигация по сайту — обширная тема. Каждый компонент имеет множество нюансов, и, как правило, решение о том, какие компоненты будут и как они будут функционировать, принимается людьми с разным опытом.
Каждый компонент имеет множество нюансов, и, как правило, решение о том, какие компоненты будут и как они будут функционировать, принимается людьми с разным опытом.
Тем не менее, отдача от внедрения превосходной навигации по сайту стоит потраченного времени. Надеюсь, эта статья вдохновила вас на то, как вы будете работать.
Остались вопросы по навигации по сайту? Найдите меня в Твиттере.
Планирование и реализация — Smashing Magazine
- Чтение за 16 минут
- Витрины, Дизайн, Веб-дизайн, Навигация
- Поделиться в Twitter, LinkedIn
Об авторе
Виталий Фридман любит красивый контент и не любит легко сдаваться. Когда он не пишет, он, скорее всего, занимается интерфейсом и UX… Больше о Виталий ↬
Универсальность — это то, что делает дизайн навигации само по себе искусством: поскольку навигация может сильно различаться между веб-сайтами, нет никаких установленных правил. Но вы можете ознакомиться с некоторыми методами и рекомендациями в этой статье.
Что затрудняет работу с навигацией в веб-дизайне, так это ее универсальность. Навигация может быть простой или сложной: несколько основных страниц или многоуровневая архитектура; один набор контента для вошедших в систему пользователей и другой для вышедших из системы; и так далее. Поскольку навигация может сильно различаться между веб-сайтами, не существует установленных правил или инструкций по организации навигации.
Проектирование навигации само по себе является искусством, и дизайнеры становятся лучше в этом с опытом. Все дело в использовании хорошей информационной архитектуры: «искусство выражения модели или концепции информации, используемой в действиях, требующих явных деталей сложных систем».
Еще после прыжка! Продолжить чтение можно ниже ↓Организация структуры навигации
Возможно, самая сложная часть навигации в Интернете — это ее организация и проектирование. В конце концов, кодирование может быть относительно простым. В этом первом разделе мы рассмотрим некоторые методы и рекомендации по организации навигации, которые могут обеспечить более интуитивно понятный пользовательский интерфейс и более высокие коэффициенты конверсии.
Первичный и вторичный
Большинство веб-сайтов, особенно с большим количеством контента или функций, нуждаются в навигационных меню. Но по мере того, как веб-сайт становится все более сложным, направлять пользователей к этому контенту и функциям не должно быть задачей какого-то одного меню. Весь этот контент не всегда помещается в одно большое меню, как бы оно ни было организовано. Хотя многим веб-сайтам требуется более двух, все веб-сайты имеют как минимум два основных меню: основное и дополнительное.
SpeckyBoyВы можете предположить, что первичная и вторичная навигация отмечены на изображении выше неправильно, но я считаю, что это не так.
Основная навигация обозначает контент, который интересует большинство пользователей. Но важность относительна; тип контента, связанный с основной навигацией на одном веб-сайте, может быть таким же, на который ссылается вторичная навигация на другом (например, общая информация о компании или человеке).
Вторичная навигация предназначена для содержимого, представляющего второстепенный интерес для пользователя. Любой контент, который не служит основной цели веб-сайта, но который может быть интересен пользователям, будет размещен здесь. Для многих блогов это будут ссылки «О нас», «Внести вклад», «Реклама» и так далее. Для других веб-сайтов ссылки могут быть для клиентской области, часто задаваемых вопросов или страницы справки.
Если вы хотите узнать больше о первичной и вторичной навигации, прочтите отличную статью «Понимание навигации по сайту: ключевые термины» с подробным объяснением различных терминов навигации, в том числе для основного и вторичного меню.
Первая задача при организации навигации — организовать содержимое. Только после того, как содержимое будет организовано, вы сможете определить, что является основным, а что второстепенным, а затем определить местоположение и структуру навигации любого остального содержимого. Контент, который не подходит ни для основной, ни для дополнительной навигации, может находиться в других меню, будь то подменю, меню нижнего колонтитула, виджет боковой панели или что-то еще. Не предполагать, что основная навигация не может проходить в этих областях страницы; во многих случаях основная навигация лучше всего подходит для боковой панели или раскрывающихся списков.
Не предполагать, что основная навигация не может проходить в этих областях страницы; во многих случаях основная навигация лучше всего подходит для боковой панели или раскрывающихся списков.
Также спросите, нужна ли вообще навигация дальше основного меню? Если нужно вторичное меню, то зачем и как лучше его реализовать? Независимо от того, насколько организован контент, если его много и, следовательно, требуется более сложная навигационная структура, то различить первичный и вторичный контент может быть сложно. К счастью, есть отличный метод, который могут попробовать дизайнеры: карточная сортировка.
Информационная архитектура: сортировка карточек
Как лучше организовать контент? Как навигация должна быть помечена, сгруппирована и расположена? Как люди будут использовать навигацию?
Сортировка карточек обычно используется в информационной архитектуре и может помочь веб-дизайнерам ответить на все эти вопросы еще до начала этапа проектирования. Сортировка карточек в основном помогает дизайнерам организовывать навигацию, особенно сложную навигацию, наиболее эффективным способом.
Сортировка карточек в основном помогает дизайнерам организовывать навигацию, особенно сложную навигацию, наиболее эффективным способом.
«Одна из жалоб, которые я регулярно слышу о веб-сайтах… заключается в том, что они разработаны в соответствии со структурой организации. Учитывая, что информационная архитектура обычно создается внутренними командами, это имеет смысл. Один из способов получить информацию о структуре сайта, отражающей образ мышления посетителя, — это собрать информацию из карточек. Сортировка карточек позволяет посетителям веб-сайта упорядочивать и маркировать контент. Полезно, чтобы посетитель показал вам, как он подойдет к вашему веб-сайту, а группировка и маркировка являются ключевыми элементами для определения наилучшей навигации по веб-сайту. Конечно, вы, вероятно, получите множество различных группировок от пользователей, поэтому вы будете искать совпадения и общие черты, а также думать, как помочь тем, кто использовал разные группы и ярлыки». – Эми Хиссрич
Сортировка карточек может быть использована для определения меню и подменю, формулировки в них и даже их дизайна и структуры. Здесь мы рассмотрим основы, но обязательно ознакомьтесь с приведенными ниже ресурсами для получения дополнительной информации, руководств и примеров.
Здесь мы рассмотрим основы, но обязательно ознакомьтесь с приведенными ниже ресурсами для получения дополнительной информации, руководств и примеров.
Существует два типа:
- Открытая сортировка карточек — это когда участникам выдаются карточки с темами содержания и их просят организовать их в группы. Им заранее не дают никакой информации или контекста. Затем они называют группы. В зависимости от проекта участникам может быть предложено создать две группы, неограниченные группы, подгруппы и так далее. Их также можно попросить организовать группы и контент в соответствии с иерархией, которую они считают лучшей.
- Закрытая сортировка карточек — это когда участникам выдаются карточки с темами контента, а также категориями, в которые их можно поместить (а иногда даже в подкатегории). Участники не несут ответственности за название карт. Этот вариант отлично подходит для выхода с веб-сайтов с установленными категориями, меню и т.
 д.
д.
Ниже приведены некоторые ресурсы и дополнительная информация о сортировке карточек:
- Сортировка карточек: введение
- Сортировка карточек: допущенные ошибки и извлеченные уроки
- Сортировка карт: складывание колоды для лучшей навигации
Существует также множество приложений для сортировки карт, некоторые из них настольные, а другие онлайн. Онлайн-сортировка карт может быть проще в использовании, но это не всегда правильный выбор. Отличная статья о UX для масс, в которой рассматриваются плюсы и минусы каждого подхода: «Онлайн-сортировка карт: даже лучше, чем реальная вещь?» Для простых инструментов сортировки карточек воспользуйтесь OptimalSort, WebSort и UserZoom.
Сгруппированное содержимое: схемы классификации
Когда много контента сгруппировано в одну категорию, возникает другая проблема: в каком порядке все это размещать? Сортировка карточек и подобные методы могут помочь в создании групп и иерархии, а также в различии между верхним и подуровнем навигации, но как следует упорядочивать содержимое в этих группах? По алфавиту? По наиболее используемым или наиболее популярным? От самого последнего к самому старому?
Ниже приведен список наиболее распространенных методов классификации контента, а также рекомендации о том, для чего каждый из них лучше всего подходит:
- От самого последнего к самому старому Подходит для срочного контента.

- В алфавитном порядке Отлично подходит, когда пользователю нужно найти что-то быстро. Сюда входят определения, указатели и другой контент, о котором пользователи узнают до того, как найдут его.
- Наиболее популярные или наиболее часто используемые Отлично подходит для просмотра на основе интересов, а не контента, который нужен пользователям.
- Географический Определенный контент не имеет отношения к определенным регионам или субрегионам?
- В порядке выполнения Если контент каким-то образом представляет собой процесс (например, «Как подать налоговую декларацию»), то он может быть организован в соответствии с порядком действий, которые должен предпринять пользователь. У FeverBee есть отличный пример этого: «Как создать онлайн-сообщество: полный список ресурсов». Хотя веб-сайт представляет собой блог, содержание не обязательно зависит от времени, поэтому автор создал прекрасную навигационную структуру, в которой большая часть контента представлена в виде пошагового процесса.

Чтобы узнать больше о схемах классификации, ознакомьтесь с разделом UX Booth «Схемы классификации (и когда их использовать)».
Навигация и уровни пользователей
Для веб-сайтов, где навигация меняется в зависимости от того, вошел ли пользователь в систему или вышел из нее, возникают другие организационные проблемы. На некоторых веб-сайтах может быть простая клиентская область, а на других — полноценные сообщества. При таком взаимодействии роли пользователей и доступный контент могут различаться, и владельцы могут захотеть выделить какой-то контент или оформить его по-другому.
Ниже приведены несколько советов по организации навигации по уровням членства:
- Какие существуют уровни пользователей? Многие владельцы веб-сайтов планируют это заранее, и это во многом зависит от их бизнес-модели. Как дизайнер или разработчик, убедитесь, что вы знаете, какие уровни навигации необходимы, и следите за их содержанием.
- Дизайн и план для каждого уровня отдельно.
 Не ждите, пока будет настроена область членства, прежде чем рассматривать структуру навигации по уровням. Как должен быть организован контент для вышедших из системы пользователей? Как он должен быть структурирован для зарегистрированных пользователей? Администраторы или обычные участники? Бесплатные аккаунты против платных аккаунтов?
Не ждите, пока будет настроена область членства, прежде чем рассматривать структуру навигации по уровням. Как должен быть организован контент для вышедших из системы пользователей? Как он должен быть структурирован для зарегистрированных пользователей? Администраторы или обычные участники? Бесплатные аккаунты против платных аккаунтов? - К какому содержимому должен иметь доступ каждый тип пользователей? Вышедший из системы посетитель захочет узнать больше о сообществе или услуге. Вошедший в систему участник уже будет убежден, поэтому основная навигация для него должна отражать то, что доступно с его членством. Есть ли специальный контент для платных участников, и нужно ли его выделять, чтобы он был более заметен? Должны ли администраторы, вышедшие из системы, показывать специальные ссылки или контент, или обо всем этом позаботятся, как только они войдут в систему?
Планирование для разных уровней пользователей может выполняться с помощью тех же методов, что и для первичной и вторичной навигации. Сортировка карт может быть полезна для каждого уровня. Подумайте, какой должна быть основная навигация, какой должна быть вторичная навигация, куда все должно идти (то есть иерархия) и как должны быть помечены пункты меню.
Сортировка карт может быть полезна для каждого уровня. Подумайте, какой должна быть основная навигация, какой должна быть вторичная навигация, куда все должно идти (то есть иерархия) и как должны быть помечены пункты меню.
Что нужно делать участникам? Чего они хотят добиться? Это отличные вопросы, которые можно задать при организации за пределами уровней членства или за пределами состояний входа и выхода.
Возьмите Facebook. Контент есть везде, и он создается пользователями. Как организовать навигацию вокруг этого? Facebook структурирован по контексту; это определяется и организовано тем, как пользователь действует на веб-сайте. Каналы, сообщения, события и друзья являются частью основной навигации, в то время как другая навигация основана на определенных приложениях, запросах, друзьях друзей и т. д. Остальная навигация основана на том, как пользователь использовал Facebook в прошлом. .
Ниже приведена подборка веб-сайтов, на которых есть членство, клиентские зоны и тому подобное. Он показывает, насколько разными могут быть веб-сайты в том, как они управляют навигацией и структурой в зависимости от уровня пользователей и состояний входа и выхода.
Он показывает, насколько разными могут быть веб-сайты в том, как они управляют навигацией и структурой в зависимости от уровня пользователей и состояний входа и выхода.
MailChimp
В MailChimp расположение основной навигации для вошедших и вышедших пользователей одинаково, но содержание меню отличается. Пользователям, выполнившим вход в систему (и новым посетителям), навигация MailChimp поможет им войти в систему и заинтересует их в регистрации с помощью таких элементов, как функции и цены. Для зарегистрированных пользователей навигация становится панелью управления службой.
Должна ли навигация всегда так сильно меняться? Вовсе нет, хотя в данном случае это было самое удобное решение. Существует множество других сценариев, в которых основная навигация должна остаться прежней, но дополнена дополнительной навигацией для зарегистрированных пользователей.
Mailchimp вышел из системы. Mailchimp вошел в систему.Freelance Mingle
Во Freelance Mingle вторичное меню навигации — это единственное главное меню, которое меняется для вошедших и вышедших из системы пользователей. Мини-меню наверху отвечает основным потребностям участников, а основное меню внизу и навигация в нижнем колонтитуле остаются прежними. Многие области веб-сайта доступны как зарегистрированным, так и не вошедшим участникам, что делает навигацию довольно простой; но только участники могут публиковать контент.
Мини-меню наверху отвечает основным потребностям участников, а основное меню внизу и навигация в нижнем колонтитуле остаются прежними. Многие области веб-сайта доступны как зарегистрированным, так и не вошедшим участникам, что делает навигацию довольно простой; но только участники могут публиковать контент.
Кроме того, делая разделы видимыми для новых посетителей, ограничивая при этом их функциональность, они служат для интерактивного просмотра веб-сайта. Если вы зарегистрируетесь, это то, что вы получите!
Freelance Mingle Вышел из системы. Freelance Mingle вошел в систему.FreshBooks
Некоторые веб-сайты идут в совершенно другом направлении. В то время как два приведенных выше примера имеют стиль и схему навигации, одинаковые для вошедших и вышедших из системы пользователей, FreshBooks и многие другие веб-сайты имеют совершенно разные макет и структуру для участников.
FreshBooks продает свои услуги и продвигает регистрацию не вошедшим в систему пользователям. При нажатии на ссылку «Войти» в правом верхнем углу пользователь перенаправляется на страницу входа. После входа в систему они перенаправляются в клиентскую область, содержимое которой адаптировано к их предпочтениям и не содержит содержимого, предлагаемого пользователям, не выполнившим вход.
При нажатии на ссылку «Войти» в правом верхнем углу пользователь перенаправляется на страницу входа. После входа в систему они перенаправляются в клиентскую область, содержимое которой адаптировано к их предпочтениям и не содержит содержимого, предлагаемого пользователям, не выполнившим вход.
Business Catalyst
Business Catalyst делает что-то похожее, но сохраняет больше собственного бренда, что позволяет немного настраивать клиентскую область. Домашняя страница для вышедших из системы пользователей во многом такая же, как и на других веб-сайтах; контент и навигация направлены на то, чтобы привлечь новых пользователей к регистрации. После входа в систему пользователь перенаправляется в клиентскую область, а не на версию домашней страницы для входа в систему. Макет, структура навигации и меню полностью меняются для зарегистрированных пользователей, очень ощутимо разделяя две области веб-сайта.
В клиентской области особенно хорошо организована сложная навигация. Первая вкладка предназначена для основной информации об учетной записи, а остальные вкладки предназначены для других страниц или разделов. Основные функции для участников четко разделены на этих вкладках и в мини-меню вверху. Отдельное раскрывающееся меню «Последние элементы» справа также отлично подходит, позволяя пользователям легко переходить к своим последним и наиболее часто используемым документам. Подобные инструменты упрощают использование большого веб-сайта со сложной навигацией.
Первая вкладка предназначена для основной информации об учетной записи, а остальные вкладки предназначены для других страниц или разделов. Основные функции для участников четко разделены на этих вкладках и в мини-меню вверху. Отдельное раскрывающееся меню «Последние элементы» справа также отлично подходит, позволяя пользователям легко переходить к своим последним и наиболее часто используемым документам. Подобные инструменты упрощают использование большого веб-сайта со сложной навигацией.
Общие соображения
В основе дизайна навигации лежит простота поиска и удобство использования. Независимо от того, насколько она проста или сложна, навигация должна хорошо работать для пользователей. Теперь мы рассмотрим некоторые тенденции в навигации и то, как этот дизайн может принести пользу или помешать веб-сайтам.
Горизонтальная или вертикальная
Решение о том, сделать ли навигацию горизонтальной или вертикальной, как правило, определяется характером и направленностью веб-сайта. Часто это сочетание того и другого, но с первичной навигацией мы видим определенные тенденции. Небольшие веб-сайты часто склоняются к горизонтальной навигации в верхней части сайта, в то время как крупные корпоративные веб-сайты часто используют как горизонтальную, так и вертикальную навигацию (обычно с выпадающими меню). Блоги сильно различаются; основная навигация (например, для категорий или страниц) иногда бывает горизонтальной, тогда как большинство других меню вертикальны. На новостном сайте навигация смешанная, без четкой тенденции в любом направлении.
Часто это сочетание того и другого, но с первичной навигацией мы видим определенные тенденции. Небольшие веб-сайты часто склоняются к горизонтальной навигации в верхней части сайта, в то время как крупные корпоративные веб-сайты часто используют как горизонтальную, так и вертикальную навигацию (обычно с выпадающими меню). Блоги сильно различаются; основная навигация (например, для категорий или страниц) иногда бывает горизонтальной, тогда как большинство других меню вертикальны. На новостном сайте навигация смешанная, без четкой тенденции в любом направлении.
На решение о горизонтальной или вертикальной навигации влияет ряд факторов, включая дизайн, удобство использования и плотность содержимого. Иногда дизайнеры добавляют значки в навигацию или добавляют вокруг нее визуальные элементы, чтобы сделать ее более заметной. Еще одним распространенным соображением является богатая типографика: поскольку навигация является наиболее популярной областью веб-сайта, ей можно было бы придать особую типографическую обработку, чтобы сделать пользовательский опыт немного более отличительным и уникальным.
Список отделов Amazon слишком длинный, чтобы идти в горизонтальном меню, не выглядя переполненным. Вместо этого вверху мы находим панель поиска, которая сама по себе является своего рода навигацией. Многие клиенты Amazon точно знают, что ищут, и поэтому сначала заходят в панель поиска; возможно, гораздо чаще, чем на других сайтах. Amazon размещает свое меню отделов слева. Поскольку список очень длинный и разнообразный, он предназначен главным образом для просмотра; и вертикальные меню хороши для просмотра. Подменю, также вертикальные, помогают пользователю более точно просматривать отделы и продукты.
Еще одна вещь, которую следует учитывать, — это основной язык веб-сайта и необходимость перевода контента на несколько языков . Английские слова относительно короткие по сравнению с немецкими и французскими словами, поэтому горизонтальная недвижимость является соображением с горизонтальными меню. Будут ли переведенные элементы требовать двух строк вместо одной или переполнения в горизонтальном меню? Требуется ли больше места, и если да, то жизнеспособно ли вертикальное меню? Всегда нужно думать о том, как веб-сайт будет читаться и использоваться, а также о практических вопросах, таких как язык.
Хотя размещение простых основных меню в горизонтальном положении является хорошей практикой, это не обязательно. Ниже приведены несколько дизайнов, в которых для основной навигации используются вертикальные меню. Однако все эти веб-сайты имеют простые меню и довольно минималистичный дизайн и содержание; веб-сайты с большим количеством контента могут легко превзойти вертикальные меню. Good/Corps (первый сайт ниже) — хороший пример того, как довольно большой объем информации представлен в очень компактной, даже минималистичной форме. Подразделы имеют отступ, что дает пользователям четкое представление об иерархии на сайте.
Good/Corps
Stura TU-Chemnitz
Baltic International Bank
Analogue Digital
Cambrian House
Divensis
Mellasat
90 002 Дебби Милман Конечно, горизонтальные меню тоже могут работать очень хорошо, и меню которые следуют лучшим практикам, не должны быть скучными. На самом деле, сочетание горизонтального и вертикального меню даже возможно.
Ниже приведена небольшая демонстрация горизонтальных меню в действии на первичном или вторичном уровне.
Moody International
The Big Feastival
Шерпа по веб-стандартам
Tijuana Flats
Unlocking.com
Cultural Solutions
Tinkering Monkey
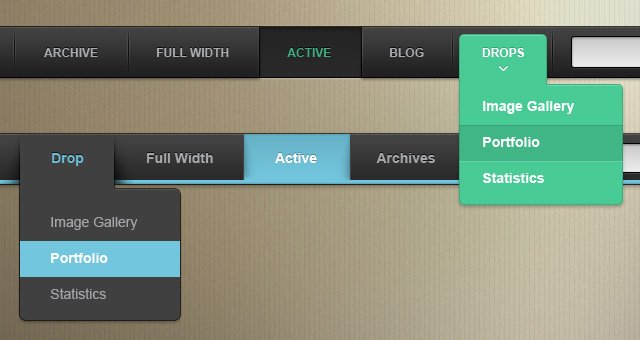
Раскрывающиеся и мегараскрывающиеся списки
В то время как горизонтальные меню лучше всего подходят для верхнего -уровневая навигация, более крупные веб-сайты часто нуждаются в более глубокой навигации. Выпадающие меню могут вмещать множество элементов в одном месте, тем самым экономя ценное пространство и сохраняя навигацию организованной. Иерархию можно уточнить с помощью подуровней и даже подуровней подуровней, помогая пользователям фильтровать информацию, чтобы попасть на нужную страницу или раздел.
Еще более полезными являются мегараскрывающиеся списки, которые могут вместить еще более широкий спектр контента и макетов, но, что более важно, предоставляют пользователям более широкие области щелчка. Их можно использовать для лучшей организации навигации, а также для размещения большего количества контента при экономии места. Они также являются отличным местом для дополнительных функций и другого второстепенного контента. В обоих случаях важно четко указать, что выпадающее меню доступно, с помощью стрелок, значков или чего-то еще.
Их можно использовать для лучшей организации навигации, а также для размещения большего количества контента при экономии места. Они также являются отличным местом для дополнительных функций и другого второстепенного контента. В обоих случаях важно четко указать, что выпадающее меню доступно, с помощью стрелок, значков или чего-то еще.
Ниже небольшая витрина:
Bonlook
Heppo
Aviary
Estee Lauder
Portero Luxury
Sunglass Hut
900 02 Посмотрите, насколько креативны некоторые из этих меню в организации контента и навигации. Ниже приведены несколько моментов, на которые следует обратить внимание:- Большая часть навигации в небольшой витрине выше организована в категории и подкатегории, которые можно определить с помощью метода сортировки карточек, описанного выше.
- Многие веб-сайты имеют различный макет и стиль для каждого раскрывающегося меню под каждой ссылкой верхнего уровня.
 Это создает больше разнообразия и создает видимость подстраниц под главной страницей дизайна.
Это создает больше разнообразия и создает видимость подстраниц под главной страницей дизайна. - Некоторые веб-сайты имеют значков, изображений и обычного текста для ссылок ; эти элементы можно использовать для продвижения, удобства навигации или просто организации.
Это лишь некоторые из особенностей представленных выше выпадающих дизайнов, но, конечно же, можно найти и много других интересных решений. Дело в том, что навигация иногда настолько обширна, что необходимы подменю (будь то раскрывающиеся списки или мегараскрывающиеся списки).
Благодаря интеллектуальному CSS и семантической разметке реализация мега-раскрывающихся меню не должна быть намного сложнее, чем создание традиционных раскрывающихся меню. Однако можно столкнуться с проблемами. Например, в Safari, мегараскрывающиеся списки, как правило, не отображаются поверх содержимого Flash . Для этого есть несколько обходных путей, но наиболее популярным, по-видимому, является размещение Flash в div или другом слое, а затем его скрытие при раскрытии раскрывающегося списка.
Ниже приведены несколько руководств по выпадающим и мегавыпадающим меню:
- «Как создать крутое выпадающее меню на CSS3»
- «Мегаменю: новая тенденция веб-дизайна»
- «Мега-выпадающие меню навигации работают хорошо»
- «Мега-меню пошли не так»
Заключение
Сложная навигация из-за объема контента, членства или чего-то еще может добавить много работы в процесс проектирования и разработки. Но при тщательном предварительном планировании и хорошей организации работа может быть довольно легкой. Организация, проектирование и кодирование навигации могут принимать разные формы, но есть определенные тенденции, которым нужно следовать, и ресурсы, к которым можно обращаться за помощью на каждом этапе.
Не стесняйтесь делиться другими советами, примерами и рекомендациями, связанными со сложной навигацией. Вероятно, существует множество подходов к каждому этапу разработки навигации, и было бы здорово узнать о практике и опыте других дизайнеров и разработчиков.