Панель навигации — Учебник CSS — schoolsw3.com
❮ Назад Далее ❯
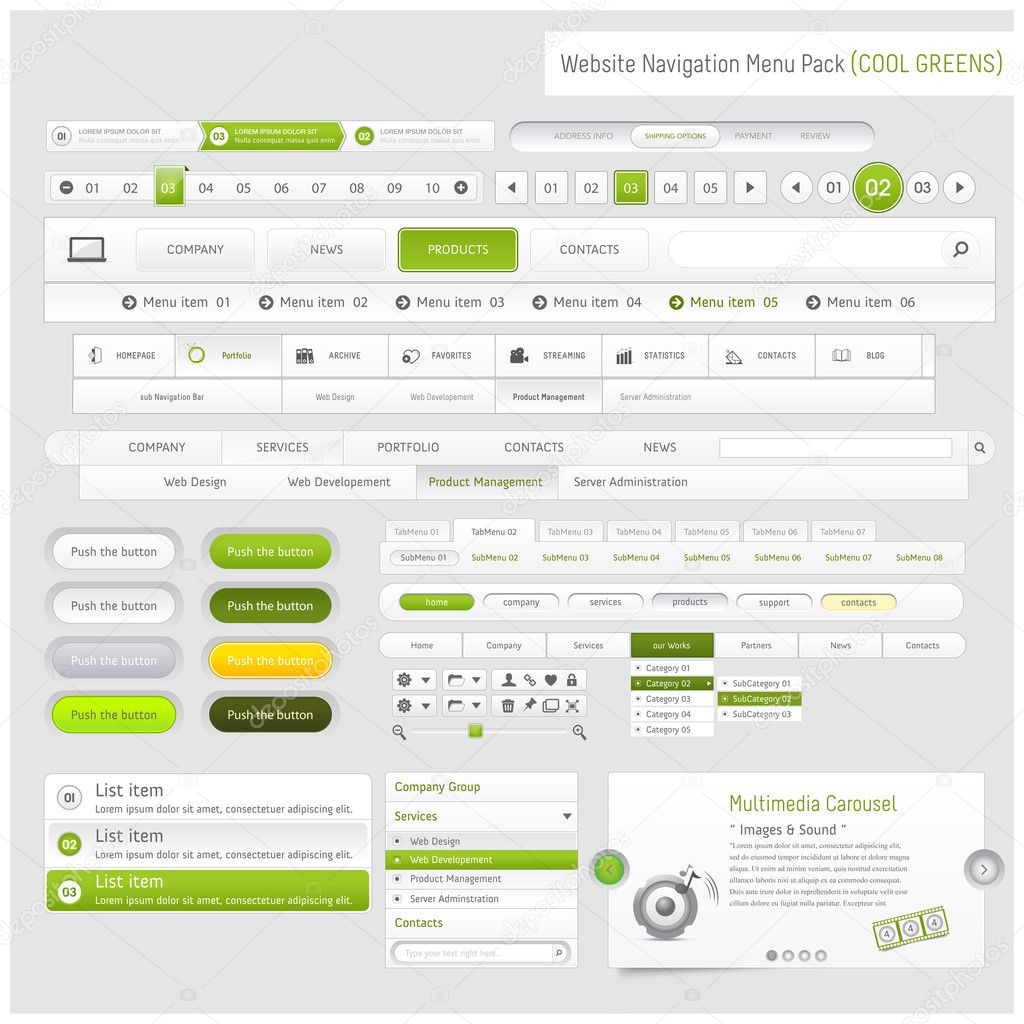
Демонстрация: панелей навигации
Вертикальная
- Главная
- Новости
- Контакты
- О Нас
Горизонтальная
- Главная
- Новости
- Контакты
- О Нас
- Главная
- Новости
- Контакты
- О Нас
Панель навигации
Наличие простой в использовании навигации важно для любого веб сайта.
С помощью CSS вы можете превратить скучные HTML меню в красивые навигационные панели
Панель навигации = список ссылок
Панель навигации нуждается в стандартном HTML в качестве основы.
В наших примерах мы построим панель навигации из стандартного HTML списка.
Панель навигации — это в основном список ссылок, поэтому использование элементов <ul>
и естественно <li>:
Пример
<ul>
<li><a href=»index. php»>Главная</a></li>
php»>Главная</a></li>
<li><a href=»news.php»>Новости</a></li>
<li><a href=»contact.php»>Контакты</a></li>
</ul>
Попробуйте сами »
Теперь давайте удалим маркеры, поля и отступы из списка:
Пример
ul
{
list-style-type: none;
margin: 0;
padding: 0;
}
Попробуйте сами »
Пример объяснение:
list-style-type: none;— Убирает маркеры. В панели навигации не нужны маркеры для списка- Установить
margin: 0;иpadding: 0;чтобы удалить настройки браузера по умолчанию
Код в приведенном выше примере — это стандартный код, используется как на вертикальной, так и на горизонтальной панели навигации.
❮ Назад Далее ❯
ТОП Учебники
HTML УчебникCSS Учебник
JavaScript Учебник
КАК Учебник
SQL Учебник
Python Учебник
W3.CSS Учебник
Bootstrap Учебник
PHP Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
Bootstrap Справочник
PHP Справочник
HTML Цвета
Java Справочник
Angular Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыCSS Примеры
JavaScript Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.CSS Примеры
Bootstrap Примеры
PHP Примеры
Java Примеры
XML Примеры
jQuery Примеры
Форум | О SchoolsW3
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание.
Авторское право 1999- Все права защищены.
SchoolsW3 работает на площадке от SW3.CSS.
- Статья
- Чтение занимает 6 мин
ОБЛАСТЬ ПРИМЕНЕНИЯ:2013 2016 2019 Subscription Edition SharePoint в Microsoft 365
Структура навигации веб-сайта представляет собой набор элементов управления и ссылок в семействах веб-сайтов, на сайтах и страницах, которые помогают пользователям определять, где они находятся, и с легкостью переходить в другие необходимые области сайта.
SharePoint Server имеет множество функций, которые используют технологию поиска для предоставления владельцам сайтов способов динамического отображения содержимого на веб-страницах. Дополнительные сведения о сайтах на основе поиска см. в статье Plan for cross-site publishing in SharePoint Server.
Обзор элементов управления навигацией
Элементы управления навигацией могут отображаться на эталонных страницах, макетах страниц и, при использовании зон веб-частей, непосредственно среди контента страницы.
По умолчанию SharePoint Server основывает свою модель навигации на иерархической структуре семейства веб-сайтов. Используя компоненты навигации, вы можете связать любой сайт с любыми другими сайтами в иерархии и со страницами на этих сайтах. Кроме того, можно создавать ссылки на произвольные расположения, например внешний веб-сайт.
Используя компоненты навигации, вы можете связать любой сайт с любыми другими сайтами в иерархии и со страницами на этих сайтах. Кроме того, можно создавать ссылки на произвольные расположения, например внешний веб-сайт.
Управляемая навигация . При использовании управляемой навигации создается набор терминов, представляющий иерархию навигации, а элементы управления навигацией отображают данные из набора терминов. Иерархию навигации можно изменить, изменив набор терминов. Подробнее см. в статье Overview of managed navigation in SharePoint Server. Управляемая навигация по умолчанию отключена во всех шаблонах сайтов, кроме шаблона семейства веб-сайтов портала публикации.
Навигационные ссылки проходят фильтрацию триммером безопасности. Это означает, что если у пользователя сайта нет разрешений на целевой сайт SharePoint Server или страницу ссылки, эта ссылка не отображается. Можно настроить, чтобы автоматически добавленные в навигацию страницы, сайты и ссылки были доступны только определенной аудитории. Пользователи, которые не входят в состав такой аудитории, не будут видеть ссылки на сайты и страницы, являющиеся целевыми для этой аудитории.
Пользователи, которые не входят в состав такой аудитории, не будут видеть ссылки на сайты и страницы, являющиеся целевыми для этой аудитории.
Общие элементы управления навигацией
Эталонная страница определяет внешнюю рамку веб-страниц на сайте. Эталонные страницы содержат элементы, которые должны присутствовать на всех страницах вашего сайта, например фирменная символика; распространенные команды, например поиск; элементы навигации, которые должны быть доступны на всем сайте. Эталонная страница часто содержит верхнюю панель навигации (ссылки в которой представлены в раскрывающихся меню) и вертикальную панель навигации.
Вы можете применять собственные стили к этим элементам управления навигацией с помощью компонента «Дизайнер» и любого HTML-редактора.
Верхняя панель ссылок
На верхней панели ссылок отображаются ссылки на сайты, находящиеся на один уровень ниже текущего в иерархии сайтов. Верхняя панель ссылок обычно расположена вверху каждой страницы сайта. По умолчанию в верхнюю панель навигации добавляются все сайты, расположенные на один уровень ниже текущего, и каждый из них имеет собственную уникальную верхнюю панель навигации. Владельцы сайтов могут настраивать эту панель для определенного сайта.
По умолчанию в верхнюю панель навигации добавляются все сайты, расположенные на один уровень ниже текущего, и каждый из них имеет собственную уникальную верхнюю панель навигации. Владельцы сайтов могут настраивать эту панель для определенного сайта.
Владельцы сайтов могут выбирать наследование верхней панели навигации от родительского сайта. Этот подход позволяет пользователям переключаться между сайтами из любого места в семействе сайтов, при этом верхняя панель навигации будет оставаться на своем месте на всех сайтах семейства. Например, у интернет-сайта, предназначенного для маркетинга товаров организации, может быть сайт для каждой линии товаров. Показывая сайт каждого товара в верхней панели навигации каждого сайта, можно позволить пользователям легко переключаться между сайтами, не возвращаясь на домашнюю страницу сайта.
Другие возможности конфигурации верхней панели навигации:
создание ссылок на веб-страницы всех сайтов верхнего уровня только в SharePoint Server;
создание ссылок на определенные внешние сайты;
создание ссылок на определенные сайты или страницы, расположенные в любом месте сайта;
упорядочивание ссылок под заголовками только в SharePoint Server;
сортировка элементов на верхней панели ссылок вручную;
ограничение максимального количества элементов для показа на уровне глобальной структуры навигации только в SharePoint Server.

Все функции верхней панели ссылок, например создание ссылок на внешние сайты, можно уникально настроить для каждого сайта. На верхнем уровне вы можете добавлять, перемещать и переупорядочивать ссылки, нажимая
С помощью компонента «Дизайнер» можно дополнительно настраивать внешний вид и функции верхней панели ссылок только в SharePoint Server.
Панель быстрого запуска
На панели быстрого запуска обычно отображается важный контент текущего сайта, например списки и библиотеки. Часто она расположена в левой части каждой страницы на сайте.
Возможности настройки панели быстрого запуска:
создание ссылок на сайты, расположенные на том же уровне иерархии сайта, что и текущий, только в SharePoint Server;
создание ссылок на определенные внешние сайты или страницы на текущем;
упорядочение ссылок под заголовками;
сортировка элементов в панели быстрого запуска вручную;
ограничение максимального количества элементов для показа на уровне структуры навигации только в SharePoint Server.

Если вы хотите добавить, удалить или переупорядочить ссылки, в вертикальной панели навигации нажмите ИЗМЕНИТЬ ССЫЛКИ. Можно также добавлять, удалять, переупорядочивать ссылки и создавать новые заголовки в параметрах сайта. Чтобы включить или отключить панель быстрого запуска, щелкните значок с шестеренкой в верхнем правом углу и выберите
Аналогично настройке верхней панели навигации можно настраивать внешний вид и функции вертикальной панели навигации, используя «Дизайнер», только в SharePoint Server.
Представление в виде дерева
Представление в виде дерева отображается на левой стороне страницы. Если вы включили панель быстрого запуска и представление в виде дерева, это представление будет отображаться под панелью быстрого запуска. В нем показан контент текущего сайта (например, списки, библиотеки и сайты) в иерархической структуре.
В нем показан контент текущего сайта (например, списки, библиотеки и сайты) в иерархической структуре.
Навигация по представлению в виде дерева по умолчанию отключена. Чтобы включить это представление, нажмите значок в виде шестеренки в верхнем правом углу, а затем выберите Параметры сайта. В области Внешний вид и удобство использования выберите Представление в виде дерева и установите флажок Включить представление в виде дерева.
Навигация для метаданных
Навигация для метаданных показывает метаданные о библиотеке и контенте списка в навигации в виде дерева, а также позволяет пользователям фильтровать библиотеку или контент списка по указанным полям. Администраторы сайта могут настраивать навигацию для метаданных на странице «Настройка навигации для метаданных» для списка или библиотеки, чтобы настраивать иерархии навигации и ключевые фильтры, доступные пользователям. Навигация для метаданных отображается, только когда пользователь просматривает список или библиотеку, для которой настроена эта навигация.
Управляемая навигация
Управляемая навигация позволяет определять и поддерживать навигацию на сайте, применяя наборы терминов. Этот метод дополняет существующую навигацию SharePoint, основанную на структуре сайта. Структуру управляемой навигации можно создать, добавляя термины в наборы терминов с помощью средства управления банком терминов. Набор терминов навигации можно скопировать и перевести на языки, используемые для вариантов надписей. Подробнее см. в статье Overview of managed navigation in SharePoint Server.
Веб-части навигации
Веб-часть — это элемент управления, который авторы могут вставить в зону веб-частей на странице и настроить. Для таких элементов управления, как «Сводные ссылки», «Оглавление», «Запрос контента» и «Поиск контента», есть аналоги в виде веб-частей, которые авторы страниц могут вставлять в зоны веб-частей на страницах. Для веб-частей предусмотрены такие же возможности конфигурации и функции, как и для соответствующих им элементов управления.
Следующие веб-части навигации доступны только для сайтов, не являющихся сайтами публикации:
Сведение контента категории отображает категории из каталога веб-сайтов;
Сведение контента объединение сайтов отображает выбранные вами сайты;
Сведение контента сайты в категории отображает сайты из каталога веб-сайтов в определенной категории;
Совместная работа пользователей облако тегов отображает наиболее популярные темы, помечаемые тегами в вашей организации.

Позволив авторам вставлять веб-части на страницы навигации, вы будете меньше контролировать навигацию по сайту, так как часть навигации пользователей по сайту будет контролироваться авторами. Такой метод подходит для сред с нежестким контролем, например для сайта совместной работы в организации, где отдельным авторам необходимо иметь возможность направлять пользователей к контенту, связанному с работой автора. Он меньше подходит для сред с более строгим контролем, например для сайта с выходом в Интернет, навигацию по которому планируют и реализуют единообразным и контролируемым образом дизайнеры и проектировщики сайта.
Примечание.
Если вы хотите включить зоны веб-частей в макеты страниц, но запретить авторам вставлять в них веб-части навигации, в коллекции веб-частей своего сайта вы можете изменить разрешения, требуемые для использования веб-частей навигации, чтобы сделать эти веб-части недоступными авторам на основе их уровня разрешений.
См. также
Понятия
Обзор управляемой навигации в SharePoint Server
Управление веб-частями в SharePoint Server
Создание нескольких страниц с меню навигации
Содержание
- 1 Введение
- 2 меню HTML5
- 3 Инструменты главного HTML-меню — ссылки, якоря и списки
- 4 Потребность в гибкости
- 5 Различные типы меню
- 5.
 1 Внутристраничная навигация (оглавление)
1 Внутристраничная навигация (оглавление) - 5.2 Навигация по сайту
- 5.2.1 Создание у посетителей ощущения «Вы здесь»
- 5.2.2 Сколько опций вы должны предоставить пользователям одновременно?
- 5.3 Контекстные меню
- 5.4 Файлы Sitemap
- 5.5 Пагинация
- 5.
- 6 Когда списков недостаточно — карты изображений и формы
- 6.1 Настройка горячих точек с картами изображений
- 6.2 Экономия места на экране и предотвращение перегрузки ссылок формами
- 7 Куда поместить меню и предложить варианты его пропуска
- 8 Резюме
- 9 вопросов для упражнения
Введение
В этой статье учебного плана по веб-стандартам мы поговорим о навигации по веб-сайту и меню. Вы узнаете о различных типах меню и о том, как их создавать в HTML. Мы также коснемся темы удобства использования и доступности меню. Мы пока не будем углубляться в стилизацию меню, но в этой статье мы заложим основы.![]() К этой статье можно загрузить примеры кода — мы будем ссылаться на них на протяжении всего руководства.
К этой статье можно загрузить примеры кода — мы будем ссылаться на них на протяжении всего руководства.
HTML5
HTML5 определяет меню Имейте в виду, что Существует несколько различных типов меню и идиом навигации, которые следует учитывать в HTML, и все они тесно связаны с элементами они необходимые предпосылки для понимания этого. Якоря/ссылки не просто становятся меню сами по себе — вам нужно структурировать и стилизовать их, чтобы и браузер, и ваши пользователи знали, что их функция — меню навигации, а не просто набор случайных ссылок. Если порядок страниц не важен, вы можете использовать неупорядоченный список, как в этом примере меню неупорядоченного списка. Если важен порядок, в котором посетители просматривают все документы, необходимо использовать упорядоченный список. Например, если у вас есть многодокументный онлайн-курс, в котором одно руководство строится поверх предыдущего, вы можете использовать упорядоченный список, как в этом примере упорядоченного списка. Использование Вы вкладываете списки, встраивая вложенный список внутрь элемента Обратите внимание, что браузеры отображают оба примера одинаково. Маловероятно, что меню сайта будет оставаться одним и тем же очень долго — сайты имеют тенденцию к органическому росту по мере добавления функциональности и роста пользовательской базы, поэтому вы должны создавать меню с широкими возможностями для пунктов меню, которые будут добавляться и удаляться по мере развития сайта, а также для перевода меню на разные языки (поэтому ссылки будут меняться по длине). Кроме того, вы можете столкнуться с тем, что работаете с сайтами, где HTML для меню создается динамически с использованием серверных языков, а не статического HTML. Существует несколько типов меню, которые вам придется создавать в HTML при работе с различными веб-сайтами. Большинство из них можно создать с помощью списков, хотя иногда ограничения интерфейса заставляют вас использовать что-то другое (подробнее об этом позже). Меню на основе списка, которые вы, вероятно, создадите, следующие: Мы уже частично рассмотрели это в учебнике о ссылках, но вот более подробное описание того, что означает внутристраничная навигация и что вам нужно сделать. сделай так, чтоб это работало. В примере, относящемся к этому разделу внутристраничной навигации, мы использовали список ссылок, указывающих на якоря дальше по странице. Каждая ссылка меню выглядит так: Атрибут Каждый раздел страницы также имеет ссылку «назад в меню», которая работает таким же образом, но вместо этого указывает на меню. Технически, это все, что вам нужно для того, чтобы такая навигация работала, однако в Internet Explorer есть досадная ошибка, которая заставляет вас сделать немного больше. Вы можете проверить эту ошибку самостоятельно: Способ обойти это ужасно запутанный и связан со специальным свойством Internet Explorer, называемым Необходимость делать это раздражает, но это также помогает вам, если вы хотите по-разному стилизовать разделы — вы не можете добавить стиль ко всему разделу, если не поместите его в соответствующий элемент уровня блока. Обратите внимание, что навигация с помощью клавиатуры по ссылкам в Opera немного отличается — попробуйте посмотреть приведенный выше пример в Opera, затем, удерживая нажатой клавишу Shift, используйте клавиши со стрелками для навигации по ссылкам (это также работает с элементами формы). Навигация по сайту — это наиболее распространенный тип меню, который вам нужно создать. Это меню всего сайта (или его части), показывающее как варианты, из которых посетители могут выбирать, так и иерархию сайта. Списки идеально подходят для этой цели, как вы увидите на этом примере навигации по сайту. Здесь не так уж много сюрпризов, по крайней мере, с точки зрения чистого HTML — попробуйте перейти на разные страницы в примере, чтобы увидеть, что происходит. Позже в курсе мы поговорим о стилизации меню такого типа с помощью CSS и добавлении поведения с помощью JavaScript. Одно из золотых правил веб-разработки и навигации заключается в том, что текущий документ никогда не должен ссылаться сам на себя, а должен явно отличаться от других пунктов меню. Это важно, так как дает посетителям что-то, за что они могут зацепиться, и сообщает им, где они находятся в своем путешествии по вашему сайту. Есть крайние случаи, такие как веб-приложения, постоянные ссылки в блогах и так называемые «одностраничные» веб-сайты, но в 99% случаев ссылка на документ, который вы уже просматриваете, избыточна и сбивает с толку посетителя. В HTML-ссылках — давайте создадим сеть, мы заявили, что ссылка — это соглашение и обязательство: вы предлагаете посетителям способ получить дополнительную информацию, которая им нужна, но вы должны быть осторожны — вы потеряете авторитет и доверие если эта ссылка не дает пользователям того, что они хотят, и/или приводит к неожиданному поведению. Если вы предлагаете, например, ссылку, которая указывает на текущий документ, ее активация перезагрузит документ. Как пользователь вы этого не ожидаете — с какой целью вы нажали на эту ссылку? Это приводит пользователей в замешательство. По этой причине никогда не следует ссылаться на текущую страницу из меню. Вы можете полностью удалить его или, что еще лучше, выделить его (например, окружив его элементом Еще один вопрос, который следует учитывать, — это количество опций, которые вы хотите предоставить посетителям. В общем, вам решать, сколько пунктов вы поместите в меню — разные дизайны потребуют разного выбора — но если вы сомневаетесь, вам следует попробовать сократить меню только до ссылок на основные разделы сайт. Вы всегда можете предоставить дополнительные подменю, где это необходимо. Контекстные меню — это ссылки, основанные на содержании текущего документа и предлагающие дополнительную информацию, связанную с текущей страницей, на которой вы находитесь. Классический пример — ссылки на «похожие статьи», которые вы обычно получаете в нижней части новостных статей, как показано на рис. 1. Рисунок 1: Пример контекстного меню — новостная статья, предлагающая связанные новости внизу. Это немного отличается от контекстных меню в программных пользовательских интерфейсах, которые предлагают различные параметры в зависимости от того, где к ним осуществляется доступ (например, контекстное меню или меню, нажатое при нажатии клавиши Ctrl, которые вы найдете в настольных приложениях, которые предлагают определенные параметры в зависимости от того, где вы находитесь). указатель мыши находится в момент). Контекстные меню на веб-сайтах — отличный способ продвижения контента в других частях сайта; с точки зрения HTML это просто еще один список ссылок. Файлы Sitemap — это то, что вы могли ожидать — карты всех различных страниц (или основных разделов, если вы говорите о действительно огромных сайтах) вашего сайта. Они позволяют посетителям вашего сайта получить представление об общей структуре вашего сайта и быстро перейти в любое место, даже если нужная им страница находится глубоко в иерархии страниц. Карты сайта и поиск по сайту — отличный способ предложить посетителям запасной вариант, когда они потерялись, или быстрый доступ для тех, кто спешит. С точки зрения HTML они могут быть либо одним массивным вложенным списком, полным ссылок, либо — в случае очень больших сайтов — заголовками разделов с вложенными ссылками иерархии конкретных разделов или даже формами поиска для каждого из разделов. Разбивка на страницы необходима, когда вам нужно предложить способ навигации по большим документам, разделенным на отдельные страницы. Вы найдете нумерацию страниц в больших архивах изображений или на страницах результатов поиска (например, в поиске Google или Yahoo). Разбиение на страницы отличается от других типов навигации, поскольку обычно оно ссылается на тот же документ, но приводит к отображению дополнительных параметров или дополнительной информации. Некоторые примеры нумерации страниц показаны на рисунке 2: Рис. 2. Меню разбивки на страницы позволяют посетителям просматривать большие наборы данных, не теряя при этом информации о том, где они находятся. В HTML нет ничего новаторского — вы снова предлагаете список ссылок с выделением текущей ссылки (с указанием того, какой блок данных показан и как далеко вы находитесь в вашей нумерации страниц) (например, с помощью Основное отличие навигации по сайту заключается в том, что при нумерации страниц используется много программной логики. В зависимости от того, где вы находитесь во всем наборе данных, вам нужно показать или скрыть предыдущую, следующую, первую и последнюю ссылки. Если у вас есть действительно огромное количество информации для навигации, вы также захотите предложить ссылки на ориентиры, такие как результаты 0-100, результаты 101-200 и т. д. Вот почему вы вряд ли будете жестко кодировать меню, подобные этим, в HTML. но вместо этого создайте их на стороне сервера. Однако это не меняет правил — текущий фрагмент не должен ссылаться сам на себя, и вы не должны предлагать ссылки, которые никуда не ведут. В 99% случаев упорядоченный или неупорядоченный список является достаточной HTML-конструкцией для меню, тем более что логический порядок и вложенность также позволяют очень хорошо стилизовать с помощью CSS. Одним из способов является использование карт изображений на стороне клиента. Карты изображений превращают изображение в меню, превращая части изображений в интерактивные области, которые можно связать с различными документами. Пример карты изображений, связанный с этим разделом, превращает изображение в интерактивное меню. Попробуйте это, перейдя по ссылке выше и щелкнув различные части треугольника на изображении, показанном на рис. 3. Рис. 3. Определив карту с элементами области, вы можете превратить части изображения в интерактивные элементы. Вы можете превратить любое изображение в меню, определив карту с различными областями (также называемыми горячими точками). Вы даете карте атрибут Обратите внимание, что это работает точно так же, как ссылки на странице, а это означает, что перед значением атрибута Каждая область имеет несколько атрибутов: Карты изображений не так уж интересно определять и вводить в виде HTML, поэтому инструменты обработки изображений, такие как Adobe Image Ready или Fireworks, предлагают возможность создавать их визуально (они генерируют HTML для вас). Еще один метод, который вы можете использовать, — это использование элемента управления формы для навигации. Наиболее очевидным преимуществом использования этого типа меню является то, что вы можете предлагать множество опций, не занимая много места на экране, поскольку браузеры отображают меню как одну строку — см. рис. 4. Рис. 4. Меню выбора занимают только одну строку на экране. Вы можете пойти дальше, сгруппировав различные пункты меню с помощью элемента Появится меню с невыбираемыми параметрами (это имена групп), как показано на рисунке 5: Рис. Преимущество этого метода заключается в том, что он почти не занимает места, но это также означает, что вам нужен сценарий на стороне сервера для отправки посетителей на выбранные ими страницы. Вы также можете использовать JavaScript, чтобы ссылки работали, но вы не можете полагаться на доступность JavaScript — вам нужно убедиться, что ваши пользователи все еще могут использовать меню с отключенным JavaScript. Другое, менее очевидное преимущество заключается в том, что вы не предлагаете слишком много ссылок в одном и том же документе. Это означает, что вы не перегружаете пользователей вспомогательных технологий (которые часто имеют тенденцию представлять ссылки в одном большом списке). Это также означает, что поисковые системы не считают ссылки на вашей странице бесполезными, поскольку соотношение ссылок и текста делает документ похожим на карту сайта. Последнее, что следует упомянуть о HTML-меню, это то, что размещение меню играет большую роль. Подумайте о посетителях, у которых нет механизма прокрутки или которые могут не видеть, поэтому полагайтесь на навигацию с помощью клавиатуры, чтобы ориентироваться на вашем сайте. Первое, с чем они столкнутся при загрузке документа, — это его местоположение и заголовок; затем документ читается сверху вниз, останавливаясь на каждой ссылке, чтобы спросить посетителя, хотят ли они перейти по этой ссылке или нет. Если меню находится вверху документа, это будет первое, что увидит пользователь. Необходимость пропустить 15 или 20 ссылок, прежде чем они перейдут к какому-либо контенту, может стать очень раздражающей. Доступны два обходных пути. Во-первых, вы можете поместить меню после основного содержимого документа (при желании вы все равно можете разместить его вверху экрана с помощью CSS). Во-вторых, вы можете предложить ссылку для пропуска. Ссылки для пропуска — это просто ссылки, размещенные перед главным меню и ведущие к началу содержимого, что позволяет посетителю пропустить меню и сразу перейти к содержимому, если он того пожелает. Вы можете добавить еще одну ссылку «перейти в меню» в конце документа, чтобы было проще вернуться наверх. Посмотрите пример skiplinks, чтобы получить больше информации. Ссылки для пропуска не только полезны для людей с ограниченными возможностями, но и значительно облегчают жизнь при навигации по сайту на мобильном устройстве с маленьким экраном. В этом уроке мы рассмотрели различные типы меню, которые вам, вероятно, придется писать в HTML. Примечание. Этот материал изначально был опубликован как часть учебной программы Opera Web Standards Curriculum, доступной как 23: Создание нескольких страниц с навигационными меню, написанной Кристианом Хейльманном. Как и оригинал, он опубликован под лицензией Creative Commons Attribution, Non Commercial — Share Alike 2. Далее: Проверка вашего HTML. В этой статье учебного курса по веб-стандартам мы поговорим о навигации и меню веб-сайта. HTML5 определяет меню Имейте в виду, что Существует несколько различных типов меню и идиом навигации, которые следует учитывать в HTML, и все они тесно связаны с элементами они необходимые предпосылки для понимания этого. Якоря/ссылки не просто становятся меню сами по себе — вам нужно структурировать и стилизовать их, чтобы и браузер, и ваши пользователи знали, что их функция — меню навигации, а не просто набор случайных ссылок. Если порядок страниц не важен, вы можете использовать неупорядоченный список, как в этом примере меню неупорядоченного списка. Если важен порядок, в котором посетители просматривают все документы, необходимо использовать упорядоченный список. Например, если у вас есть многодокументный онлайн-курс, в котором одно руководство строится поверх предыдущего, вы можете использовать упорядоченный список, как в этом примере упорядоченного списка. Использование Вы вкладываете списки, встраивая вложенный список внутрь элемента Обратите внимание, что браузеры отображают оба примера одинаково. Отображение в браузере никогда не должно быть показателем качества вашего кода. Недопустимую конструкцию HTML, такую как неправильный пример, показанный на странице с примерами выше, будет сложно стилизовать, добавить поведение с помощью JavaScript или преобразовать в другой формат. Структура вложенных UL всегда должна быть Маловероятно, что меню сайта будет оставаться одним и тем же очень долго — сайты имеют тенденцию к органическому росту по мере добавления функциональности и роста пользовательской базы, поэтому вы должны создавать меню с широкими возможностями для пунктов меню, которые будут добавляться и удаляться по мере развития сайта, а также для перевода меню на разные языки (поэтому ссылки будут меняться по длине). Существует несколько типов меню, которые вам придется создавать в HTML при работе с различными веб-сайтами. Большинство из них можно создать с помощью списков, хотя иногда ограничения интерфейса заставляют вас использовать что-то другое (подробнее об этом позже). Меню на основе списка, которые вы, вероятно, создадите, следующие: Мы уже частично рассмотрели это в учебнике о ссылках, но вот более подробное описание того, что означает внутристраничная навигация и что вам нужно сделать. сделай так, чтоб это работало. В примере, относящемся к этому разделу внутристраничной навигации, мы использовали список ссылок, указывающих на якоря дальше по странице. Каждая ссылка меню выглядит так: Атрибут Каждый раздел страницы также имеет ссылку «назад в меню», которая работает таким же образом, но вместо этого указывает на меню. Технически, это все, что вам нужно для того, чтобы такая навигация работала, однако в Internet Explorer есть досадная ошибка, которая заставляет вас сделать немного больше. Вы можете проверить эту ошибку самостоятельно: Способ обойти это ужасно запутанный и связан со специальным свойством Internet Explorer, называемым Необходимость делать это раздражает, но это также помогает вам, если вы хотите по-разному стилизовать разделы — вы не можете добавить стиль ко всему разделу, если не поместите его в соответствующий элемент уровня блока. Обратите внимание, что навигация с помощью клавиатуры по ссылкам в Opera немного отличается — попробуйте посмотреть приведенный выше пример в Opera, затем, удерживая нажатой клавишу Shift, используйте клавиши со стрелками для навигации по ссылкам (это также работает с элементами формы). Это называется пространственной навигацией. Навигация по сайту — это наиболее распространенный тип меню, который вам нужно создать. Это меню всего сайта (или его части), показывающее как варианты, из которых посетители могут выбирать, так и иерархию сайта. Списки идеально подходят для этой цели, как вы увидите на этом примере навигации по сайту. Здесь не так уж много сюрпризов, по крайней мере, с точки зрения чистого HTML — попробуйте перейти на разные страницы в примере, чтобы увидеть, что происходит. Одно из золотых правил веб-разработки и навигации заключается в том, что текущий документ никогда не должен ссылаться сам на себя, а должен явно отличаться от других пунктов меню. Это важно, так как дает посетителям что-то, за что они могут зацепиться, и сообщает им, где они находятся в своем путешествии по вашему сайту. В HTML-ссылках — давайте создадим сеть, мы заявили, что ссылка — это соглашение и обязательство: вы предлагаете посетителям способ получить дополнительную информацию, которая им нужна, но вы должны быть осторожны — вы потеряете авторитет и доверие если эта ссылка не дает пользователям того, что они хотят, и/или приводит к неожиданному поведению. Если вы предлагаете, например, ссылку, которая указывает на текущий документ, ее активация перезагрузит документ. Как пользователь вы этого не ожидаете — с какой целью вы нажали на эту ссылку? Это приводит пользователей в замешательство. По этой причине никогда не следует ссылаться на текущую страницу из меню. Вы можете полностью удалить его или, что еще лучше, выделить его (например, окружив его элементом Еще один вопрос, который следует учитывать, — это количество опций, которые вы хотите предоставить посетителям. Многие меню, которые вы видите в Интернете, стараются обеспечить доступ к каждой странице сайта из одного меню. Здесь в дело вступают скрипты и трюки с CSS — вы можете сделать меню более управляемым, скрывая определенные части до тех пор, пока пользователи не выберут определенные области (ролловер-меню, как их иногда называют). Это разумно с технической точки зрения, но с этим подходом есть несколько проблем: В общем, вам решать, сколько пунктов вы поместите в меню — разные дизайны потребуют разного выбора — но если вы сомневаетесь, вам следует попробовать сократить меню только до ссылок на основные разделы сайт. Вы всегда можете предоставить дополнительные подменю, где это необходимо. Контекстные меню — это ссылки, основанные на содержании текущего документа и предлагающие дополнительную информацию, связанную с текущей страницей, на которой вы находитесь. Классический пример — ссылки на «похожие статьи», которые вы обычно получаете в нижней части новостных статей, как показано на рис. Рисунок 1: Пример контекстного меню — новостная статья, предлагающая связанные новости внизу. Это немного отличается от контекстных меню в программных пользовательских интерфейсах, которые предлагают различные параметры в зависимости от того, где к ним осуществляется доступ (например, контекстное меню или меню, нажатое при нажатии клавиши Ctrl, которые вы найдете в настольных приложениях, которые предлагают определенные параметры в зависимости от того, где вы находитесь). указатель мыши находится в момент). Контекстные меню на веб-сайтах — отличный способ продвижения контента в других частях сайта; с точки зрения HTML это просто еще один список ссылок. Файлы Sitemap — это то, что вы могли ожидать — карты всех различных страниц (или основных разделов, если вы говорите о действительно огромных сайтах) вашего сайта. Они позволяют посетителям вашего сайта получить представление об общей структуре вашего сайта и быстро перейти в любое место, даже если нужная им страница находится глубоко в иерархии страниц. Карты сайта и поиск по сайту — отличный способ предложить посетителям запасной вариант, когда они потерялись, или быстрый доступ для тех, кто спешит. С точки зрения HTML они могут быть либо одним массивным вложенным списком, полным ссылок, либо — в случае очень больших сайтов — заголовками разделов с вложенными ссылками иерархии конкретных разделов или даже формами поиска для каждого из разделов. Разбивка на страницы необходима, когда вам нужно предложить способ навигации по большим документам, разделенным на отдельные страницы. Вы найдете нумерацию страниц в больших архивах изображений или на страницах результатов поиска (например, в поиске Google или Yahoo). Разбиение на страницы отличается от других типов навигации, поскольку обычно оно ссылается на тот же документ, но приводит к отображению дополнительных параметров или дополнительной информации. Некоторые примеры нумерации страниц показаны на рисунке 2: Рис. В HTML нет ничего новаторского — вы снова предлагаете список ссылок с выделением текущей ссылки (с указанием того, какой блок данных показан и как далеко вы находитесь в вашей нумерации страниц) (например, с помощью Основное отличие навигации по сайту заключается в том, что при нумерации страниц используется много программной логики. В зависимости от того, где вы находитесь во всем наборе данных, вам нужно показать или скрыть предыдущую, следующую, первую и последнюю ссылки. Если у вас есть действительно огромное количество информации для навигации, вы также захотите предложить ссылки на ориентиры, такие как результаты 0-100, результаты 101-200 и т. д. Вот почему вы вряд ли будете жестко кодировать меню, подобные этим, в HTML. но вместо этого создайте их на стороне сервера. Однако это не меняет правил — текущий фрагмент не должен ссылаться сам на себя, и вы не должны предлагать ссылки, которые никуда не ведут. В 99% случаев упорядоченный или неупорядоченный список является достаточной HTML-конструкцией для меню, тем более что логический порядок и вложенность также позволяют очень хорошо стилизовать с помощью CSS. Однако в некоторых ситуациях могут потребоваться другие методы проектирования. Одним из способов является использование карт изображений на стороне клиента. Карты изображений превращают изображение в меню, превращая части изображений в интерактивные области, которые можно связать с различными документами. Пример карты изображений, связанный с этим разделом, превращает изображение в интерактивное меню. Попробуйте это, перейдя по ссылке выше и щелкнув различные части треугольника на изображении, показанном на рис. 3. Рис. 3. Определив карту с элементами области, вы можете превратить части изображения в интерактивные элементы. Вы можете превратить любое изображение в меню, определив карту с различными областями (также называемыми горячими точками). Вы даете карте атрибут Обратите внимание, что это работает точно так же, как ссылки на странице, а это означает, что перед значением атрибута Каждая область имеет несколько атрибутов: Карты изображений не так уж интересно определять и вводить в виде HTML, поэтому инструменты обработки изображений, такие как Adobe Image Ready или Fireworks, предлагают возможность создавать их визуально (они генерируют HTML для вас). Еще один метод, который вы можете использовать, — это использование элемента управления формы для навигации. Например, вы можете использовать элемент Наиболее очевидным преимуществом использования этого типа меню является то, что вы можете предлагать множество опций, не занимая много места на экране, поскольку браузеры отображают меню как одну строку — см. Рис. 4. Меню выбора занимают только одну строку на экране. Вы можете пойти дальше, сгруппировав различные пункты меню с помощью элемента Появится меню с невыбираемыми параметрами (это имена групп), как показано на рисунке 5: Рис. 5. Меню выбора могут содержать группы опций, которые позволяют указать посетителям, какие опции связаны друг с другом. Преимущество этого метода заключается в том, что он почти не занимает места, но это также означает, что вам нужен сценарий на стороне сервера для отправки посетителей на выбранные ими страницы. Вы также можете использовать JavaScript, чтобы ссылки работали, но вы не можете полагаться на доступность JavaScript — вам нужно убедиться, что ваши пользователи все еще могут использовать меню с отключенным JavaScript. Другое, менее очевидное преимущество заключается в том, что вы не предлагаете слишком много ссылок в одном и том же документе. Последнее, что следует упомянуть о HTML-меню, это то, что размещение меню играет большую роль. Подумайте о посетителях, у которых нет механизма прокрутки или которые могут не видеть, поэтому полагайтесь на навигацию с помощью клавиатуры, чтобы ориентироваться на вашем сайте. Если меню находится вверху документа, это будет первое, что увидит пользователь. Необходимость пропустить 15 или 20 ссылок, прежде чем они перейдут к какому-либо контенту, может стать очень раздражающей. Доступны два обходных пути. Во-первых, вы можете поместить меню после основного содержимого документа (при желании вы все равно можете разместить его вверху экрана с помощью CSS). Во-вторых, вы можете предложить ссылку для пропуска. Ссылки для пропуска — это просто ссылки, размещенные перед главным меню и ведущие к началу содержимого, что позволяет посетителю пропустить меню и сразу перейти к содержимому, если он того пожелает. Вы можете добавить еще одну ссылку «перейти в меню» в конце документа, чтобы было проще вернуться наверх. Ссылки для пропуска не только полезны для людей с ограниченными возможностями, но и значительно облегчают жизнь при навигации по сайту на мобильном устройстве с маленьким экраном. В этом уроке мы рассмотрели различные типы меню, которые вам, вероятно, придется писать в HTML. Примечание. Этот материал изначально был опубликован как часть учебной программы Opera Web Standards Curriculum, доступной как 23: Создание нескольких страниц с навигационными меню, написанной Кристианом Хейльманном., которое должно использоваться для основной навигации по веб-сайту, будь то список ссылок или элемент формы, такой как окно поиска. Это хорошая идея, так как раньше мы помещали блок навигации внутри чего-то вроде дает нам согласованный способ однозначно определить основную навигацию, что хорошо для таких вещей, как поисковая оптимизация, и для слабовидящих пользователей, использующих программу чтения с экрана, которым будет намного проще находить навигацию. если он четко обозначен (это зависит от программы чтения с экрана, которую они используют, поддерживающей элемент, так что это может быть еще далеко). Итак, блок навигации будет выглядеть примерно так:
Итак, блок навигации будет выглядеть примерно так: <навигация>
<ул>
следует использовать только для основной пользовательской навигации по веб-странице, а не для рекламных ссылок внизу страницы или для вторичной навигации, относящейся к небольшой части страницы. Ваши основные инструменты меню HTML — ссылки, якоря и списки
и (anchor). В двух словах: элементов описывают отношения между несколькими документами. Например, вы можете сообщить пользовательскому агенту, что текущий документ является частью более крупного набора, охватывающего несколько документов, включая оглавление, и определить отношения между документами.
) позволяют вам либо ссылаться на другой документ, ресурс или раздел документа, либо на определенный раздел текущего документа. За ними автоматически не следует пользовательский агент; вместо этого они будут активированы вашими посетителями с помощью любого доступного им средства (мышь, клавиатура, распознавание голоса и т. д.)
и списков для создания меню удобно по нескольким причинам: . Это не только облегчит поиск для пользователей программ чтения с экрана, как упоминалось выше, но также упростит нацеливание на него с помощью CSS и JavaScript.![]() Отображение в браузере никогда не должно быть показателем качества вашего кода. Недопустимую конструкцию HTML, такую как неправильный пример, показанный на странице с примерами выше, будет сложно стилизовать, добавить поведение с помощью JavaScript или преобразовать в другой формат. Структура вложенных UL всегда должна быть
Отображение в браузере никогда не должно быть показателем качества вашего кода. Недопустимую конструкцию HTML, такую как неправильный пример, показанный на странице с примерами выше, будет сложно стилизовать, добавить поведение с помощью JavaScript или преобразовать в другой формат. Структура вложенных UL всегда должна быть Потребность в гибкости
 Однако это не означает, что знание HTML устареет; на самом деле это станет более важным, поскольку эти знания по-прежнему будут необходимы для создания HTML-шаблонов для заполнения сценария на стороне сервера.
Однако это не означает, что знание HTML устареет; на самом деле это станет более важным, поскольку эти знания по-прежнему будут необходимы для создания HTML-шаблонов для заполнения сценария на стороне сервера. Различные типы меню

Внутристраничная навигация (оглавление)
<навигация>
<ол>
href указывает на соответствующую привязку ниже по странице через значение атрибута id привязки, которому предшествует символ решетки (#). Итак, якорь выглядит так:
Итак, якорь выглядит так:
Введение
 Однако Internet Explorer вернет вас к началу меню в верхней части страницы!
Однако Internet Explorer вернет вас к началу меню в верхней части страницы! . Вы можете активировать это несколькими способами, все они описаны в отличной статье Инго Чао «О наличии макета». Самый простой способ — обернуть якорь в элемент, а затем установить ширину этого элемента с помощью CSS. В этом случае мы использовали элементов, а затем установили их ширину на 100% с помощью CSS. Это то, что нужно IE — якорь должен находиться внутри элемента с . Это называется пространственной навигацией.
Это называется пространственной навигацией. Навигация по сайту
<навигация>
<ул>
 Одна важная вещь, которую следует учитывать, — это то, как выделить текущий документ в меню, чтобы дать пользователю ощущение того, что он находится в определенном месте и что он перемещается (хотя на самом деле это не так, если, конечно, они не использование мобильного устройства для просмотра веб-страниц!). В данном случае мы просто удаляем ссылку на текущую страницу, в каждом случае — это имеет смысл, так как вам не нужно ссылаться на тот же документ, на котором вы находитесь, и это дает понять, где вы находитесь в меню. Мы подробнее рассмотрим фразу «вы здесь» в следующем разделе.
Одна важная вещь, которую следует учитывать, — это то, как выделить текущий документ в меню, чтобы дать пользователю ощущение того, что он находится в определенном месте и что он перемещается (хотя на самом деле это не так, если, конечно, они не использование мобильного устройства для просмотра веб-страниц!). В данном случае мы просто удаляем ссылку на текущую страницу, в каждом случае — это имеет смысл, так как вам не нужно ссылаться на тот же документ, на котором вы находитесь, и это дает понять, где вы находитесь в меню. Мы подробнее рассмотрим фразу «вы здесь» в следующем разделе. Предоставление посетителям ощущения «Вы здесь»
![]()
) — это дает пользователям визуальную подсказку, а также сообщает слепым посетителям, что это очень важно — этот пример выделения текущей страницы иллюстрирует это. Сколько вариантов вы должны предоставить пользователям одновременно?
 Многие меню, которые вы видите в Интернете, стараются обеспечить доступ к каждой странице сайта из одного меню. Здесь в дело вступают скрипты и трюки с CSS — вы можете сделать меню более управляемым, скрывая определенные части до тех пор, пока пользователи не выберут определенные области (ролловер-меню, как их иногда называют). Это разумно с технической точки зрения, но с этим подходом есть несколько проблем:
Многие меню, которые вы видите в Интернете, стараются обеспечить доступ к каждой странице сайта из одного меню. Здесь в дело вступают скрипты и трюки с CSS — вы можете сделать меню более управляемым, скрывая определенные части до тех пор, пока пользователи не выберут определенные области (ролловер-меню, как их иногда называют). Это разумно с технической точки зрения, но с этим подходом есть несколько проблем: Подумайте, сколько времени вам может понадобиться, чтобы выбрать блюдо из обширного ресторанного меню.
Подумайте, сколько времени вам может понадобиться, чтобы выбрать блюдо из обширного ресторанного меню. Контекстные меню

Файлы Sitemap

Разбивка на страницы

элемент) и не связаны. Когда списков недостаточно — карты изображений и формы
 Однако в некоторых ситуациях могут потребоваться другие методы проектирования.
Однако в некоторых ситуациях могут потребоваться другие методы проектирования. Установка горячих точек с картами изображений
name и соединяете изображение и карту, используя атрибут usemap в элементе .
 Код в нашем примере выглядит так:
Код в нашем примере выглядит так: <навигация>
 <имя карты="skillset_Map">
<имя карты="skillset_Map">
usemap необходимо поставить хэш. href определяет URL-адрес, на который должна ссылаться область (который также может быть целью в том же документе). alt определяет альтернативный текст, который может отображаться, если изображение по какой-либо причине недоступно для просмотра.
shape определяет форму области. Это может быть rect для прямоугольников, circle для кругов или poly для неправильных форм, определяемых с помощью многоугольников. координаты определяет координаты на изображении, которые должны стать горячими точками — эти значения измеряются от верхнего левого угла изображения и могут измеряться в пикселях или процентах. Для прямоугольных областей вам нужно определить только верхний левый и нижний правый углы; для кругов нужно определить центр круга и радиус; для полигонов необходимо предоставить список всех угловых точек, разделенных запятыми. Экономия места на экране и предотвращение перегрузки ссылками с помощью форм
 Например, вы можете использовать элемент
Например, вы можете использовать элемент для навигации с различными страницами в качестве параметров. внутри элемента . Ваши посетители могут выбрать вариант, а затем отправить форму для перехода на разные страницы. Вы можете найти пример меню формы здесь: обратите внимание, что на самом деле он не будет работать, так как он не подключен к какому-либо сценарию, чтобы заставить его работать., как показано в этом примере optgroup. 5. Меню выбора могут содержать группы опций, которые позволяют указать посетителям, какие опции связаны друг с другом.
5. Меню выбора могут содержать группы опций, которые позволяют указать посетителям, какие опции связаны друг с другом. Однако многие вспомогательные технологии могут создавать карту ссылок ваших страниц; если все ваши важные ссылки находятся в меню выбора, есть шанс, что посетитель никогда не наткнется на них. Поэтому рекомендуется предлагать якорные ссылки на основные страницы назначения и
Однако многие вспомогательные технологии могут создавать карту ссылок ваших страниц; если все ваши важные ссылки находятся в меню выбора, есть шанс, что посетитель никогда не наткнется на них. Поэтому рекомендуется предлагать якорные ссылки на основные страницы назначения и элементов меню, чтобы предложить больше возможностей. Посетители смогут их использовать, но таким машинам, как роботы поисковых систем, не нужно знать об их существовании. Куда поместить меню и предложить варианты его пропуска
 Другие варианты — получить список всех ссылок или перейти от заголовка к заголовку.
Другие варианты — получить список всех ссылок или перейти от заголовка к заголовку.
Резюме
Вопросы для упражнений
элементов для меню и в чем заключаются проблемы? элементов и для чего используется атрибут nohref элемента области (этого здесь нет, вам нужно провести онлайн-исследование) 5.
5. Создание нескольких страниц с меню навигации
Содержание
Введение
 Вы узнаете о различных типах меню и о том, как их создавать в HTML. Мы также коснемся темы удобства использования и доступности меню. Мы пока не будем углубляться в стилизацию меню, но в этой статье мы заложим основы. К этой статье можно загрузить примеры кода — мы будем ссылаться на них на протяжении всего руководства.
Вы узнаете о различных типах меню и о том, как их создавать в HTML. Мы также коснемся темы удобства использования и доступности меню. Мы пока не будем углубляться в стилизацию меню, но в этой статье мы заложим основы. К этой статье можно загрузить примеры кода — мы будем ссылаться на них на протяжении всего руководства. меню HTML5
, которое должно использоваться для основной навигации веб-сайта, будь то список ссылок или элемент формы, такой как поисковая строка. Это хорошая идея, так как раньше мы помещали блок навигации внутри чего-то вроде дает нам последовательный способ однозначного определения с помощью основной навигации, что хорошо для таких вещей, как поисковая оптимизация, и для слабовидящих пользователей, использующих программу чтения с экрана, которым будет намного проще находить навигацию. если он четко обозначен (это зависит от программы чтения с экрана, которую они используют, поддерживающей элемент
если он четко обозначен (это зависит от программы чтения с экрана, которую они используют, поддерживающей элемент , так что это может быть еще немного далеко). Итак, блок навигации будет выглядеть примерно так: <навигация>
<ул>
следует использовать только для основной пользовательской навигации по веб-странице, а не для рекламных ссылок внизу страницы или для вторичной навигации, относящейся к небольшой части страницы. Инструменты главного HTML-меню — ссылки, якоря и списки
и (anchor). В двух словах: элементов описывают отношения между несколькими документами. Например, вы можете сообщить пользовательскому агенту, что текущий документ является частью более крупного набора, охватывающего несколько документов, включая оглавление, и определить отношения между документами.
Например, вы можете сообщить пользовательскому агенту, что текущий документ является частью более крупного набора, охватывающего несколько документов, включая оглавление, и определить отношения между документами.) позволяют вам либо ссылаться на другой документ, ресурс или раздел документа, либо на определенный раздел текущего документа. За ними автоматически не следует пользовательский агент; вместо этого они будут активированы вашими посетителями с помощью любого доступного им средства (мышь, клавиатура, распознавание голоса и т. д.)
и списков для создания меню удобно по нескольким причинам: . Это не только облегчит поиск для пользователей программ чтения с экрана, как упоминалось выше, но также упростит нацеливание на него с помощью CSS и JavaScript.
Потребность в гибкости
 Кроме того, вы можете столкнуться с тем, что работаете с сайтами, где HTML для меню создается динамически с использованием серверных языков, а не статического HTML. Однако это не означает, что знание HTML устареет; на самом деле это станет более важным, поскольку эти знания по-прежнему будут необходимы для создания HTML-шаблонов для заполнения сценария на стороне сервера.
Кроме того, вы можете столкнуться с тем, что работаете с сайтами, где HTML для меню создается динамически с использованием серверных языков, а не статического HTML. Однако это не означает, что знание HTML устареет; на самом деле это станет более важным, поскольку эти знания по-прежнему будут необходимы для создания HTML-шаблонов для заполнения сценария на стороне сервера. Различные типы меню

Внутристраничная навигация (оглавление)
<навигация>
<ол>
 ..
.. href указывает на соответствующую привязку ниже по странице через значение атрибута id привязки, которому предшествует символ решетки (#). Итак, якорь выглядит так:
Введение

. Вы можете активировать это несколькими способами, все они описаны в отличной статье Инго Чао «О наличии макета». Самый простой способ — обернуть якорь в элемент, а затем установить ширину этого элемента с помощью CSS. В этом случае мы использовали элементов, а затем установили их ширину на 100% с помощью CSS. Это то, что нужно IE — якорь должен находиться внутри элемента с .
Навигация по сайту
<навигация>
<ул>
 Позже в курсе мы поговорим о стилизации меню такого типа с помощью CSS и добавлении поведения с помощью JavaScript. Одна важная вещь, которую следует учитывать, — это то, как выделить текущий документ в меню, чтобы дать пользователю ощущение того, что он находится в определенном месте и что он перемещается (хотя на самом деле это не так, если, конечно, они не использование мобильного устройства для просмотра веб-страниц!). В данном случае мы просто удаляем ссылку на текущую страницу, в каждом случае — это имеет смысл, так как вам не нужно ссылаться на тот же документ, на котором вы находитесь, и это дает понять, где вы находитесь в меню. Мы подробнее рассмотрим фразу «вы здесь» в следующем разделе.
Позже в курсе мы поговорим о стилизации меню такого типа с помощью CSS и добавлении поведения с помощью JavaScript. Одна важная вещь, которую следует учитывать, — это то, как выделить текущий документ в меню, чтобы дать пользователю ощущение того, что он находится в определенном месте и что он перемещается (хотя на самом деле это не так, если, конечно, они не использование мобильного устройства для просмотра веб-страниц!). В данном случае мы просто удаляем ссылку на текущую страницу, в каждом случае — это имеет смысл, так как вам не нужно ссылаться на тот же документ, на котором вы находитесь, и это дает понять, где вы находитесь в меню. Мы подробнее рассмотрим фразу «вы здесь» в следующем разделе. Предоставление посетителям ощущения «Вы здесь»
![]() Есть крайние случаи, такие как веб-приложения, постоянные ссылки в блогах и так называемые «одностраничные» веб-сайты, но в 99% случаев ссылка на документ, который вы уже просматриваете, избыточна и сбивает с толку посетителя.
Есть крайние случаи, такие как веб-приложения, постоянные ссылки в блогах и так называемые «одностраничные» веб-сайты, но в 99% случаев ссылка на документ, который вы уже просматриваете, избыточна и сбивает с толку посетителя. ) — это дает пользователям визуальную подсказку, а также сообщает слепым посетителям, что это очень важно — этот пример выделения текущей страницы иллюстрирует это.
Сколько вариантов вы должны предоставить пользователям одновременно?

Контекстные меню
 1.
1. Файлы Sitemap

Разбивка на страницы
 2. Меню разбивки на страницы позволяют посетителям просматривать большие наборы данных, не теряя при этом информации о том, где они находятся.
2. Меню разбивки на страницы позволяют посетителям просматривать большие наборы данных, не теряя при этом информации о том, где они находятся. элемент) и не связаны.
Когда списков недостаточно — карты изображений и формы
Установка горячих точек с картами изображений

name и соединяете изображение и карту, используя атрибут usemap в элементе . Код в нашем примере выглядит так:
<навигация>
 <имя карты="skillset_Map">
<имя карты="skillset_Map">
usemap необходимо поставить хэш.
href определяет URL-адрес, на который должна ссылаться область (который также может быть целью в том же документе). alt определяет альтернативный текст, который может отображаться, если изображение по какой-либо причине недоступно для просмотра. shape определяет форму области. Это может быть rect для прямоугольников, circle для кругов или poly для неправильных форм, определяемых с помощью многоугольников. координаты определяет координаты на изображении, которые должны стать горячими точками — эти значения измеряются от верхнего левого угла изображения и могут измеряться в пикселях или процентах. Для прямоугольных областей вам нужно определить только верхний левый и нижний правый углы; для кругов нужно определить центр круга и радиус; для полигонов необходимо предоставить список всех угловых точек, разделенных запятыми.
Экономия места на экране и предотвращение перегрузки ссылками с помощью форм
для навигации с различными страницами в качестве параметров. внутри элемента . Ваши посетители могут выбрать вариант, а затем отправить форму для перехода на разные страницы. Вы можете найти пример меню формы здесь: обратите внимание, что на самом деле он не будет работать, так как он не подключен к какому-либо сценарию, чтобы заставить его работать. рис. 4.
рис. 4., как показано в этом примере optgroup. Это означает, что вы не перегружаете пользователей вспомогательных технологий (которые часто имеют тенденцию представлять ссылки в одном большом списке). Это также означает, что поисковые системы не считают ссылки на вашей странице бесполезными, поскольку соотношение ссылок и текста делает документ похожим на карту сайта. Однако многие вспомогательные технологии могут создавать карту ссылок ваших страниц; если все ваши важные ссылки находятся в меню выбора, есть шанс, что посетитель никогда не наткнется на них. Поэтому рекомендуется предлагать якорные ссылки на основные страницы назначения и
Это означает, что вы не перегружаете пользователей вспомогательных технологий (которые часто имеют тенденцию представлять ссылки в одном большом списке). Это также означает, что поисковые системы не считают ссылки на вашей странице бесполезными, поскольку соотношение ссылок и текста делает документ похожим на карту сайта. Однако многие вспомогательные технологии могут создавать карту ссылок ваших страниц; если все ваши важные ссылки находятся в меню выбора, есть шанс, что посетитель никогда не наткнется на них. Поэтому рекомендуется предлагать якорные ссылки на основные страницы назначения и элементов меню, чтобы предложить больше возможностей. Посетители смогут их использовать, но таким машинам, как роботы поисковых систем, не нужно знать об их существовании. Куда поместить меню и предложить варианты его пропуска
 Первое, с чем они столкнутся при загрузке документа, — это его местоположение и заголовок; затем документ читается сверху вниз, останавливаясь на каждой ссылке, чтобы спросить посетителя, хотят ли они перейти по этой ссылке или нет. Другие варианты — получить список всех ссылок или перейти от заголовка к заголовку.
Первое, с чем они столкнутся при загрузке документа, — это его местоположение и заголовок; затем документ читается сверху вниз, останавливаясь на каждой ссылке, чтобы спросить посетителя, хотят ли они перейти по этой ссылке или нет. Другие варианты — получить список всех ссылок или перейти от заголовка к заголовку. Посмотрите пример skiplinks, чтобы получить больше информации.
Посмотрите пример skiplinks, чтобы получить больше информации. Резюме
Вопросы для упражнений
элементов для меню и в чем заключаются проблемы? элементов и для чего используется атрибут nohref элемента области (этого здесь нет, вам нужно провести онлайн-исследование)