Всплывающее модальное окно при закрытии страницы
Must Read
Мой случай использования всплывающего окна
Сегодня я хотел бы поговорить о так называемых всплывающих (модальных) окнах. Первоначально всплывающее окно мной было поставлено на сайт при входе на него (в настоящее время я убрал). Но это, к сожалению, оказалось не просто неэффективным, а даже негативно сказалось на конверсии.
Результаты Вебвизора Яндекса в течение месяца показали, что часть посетителей, даже не пыталась его закрыть!!! Они прокручивали страницу вместе с окном, при этом половина текста оставалась закрытой этим самым окном.
Другая часть закрывала его сразу же, и я даже чувствовал их раздражение. Конверсия упала в разы. Несколько человек все же подписалось через всплывающее окно, но я думаю, что данные посетители стали бы подписчиками и без него.
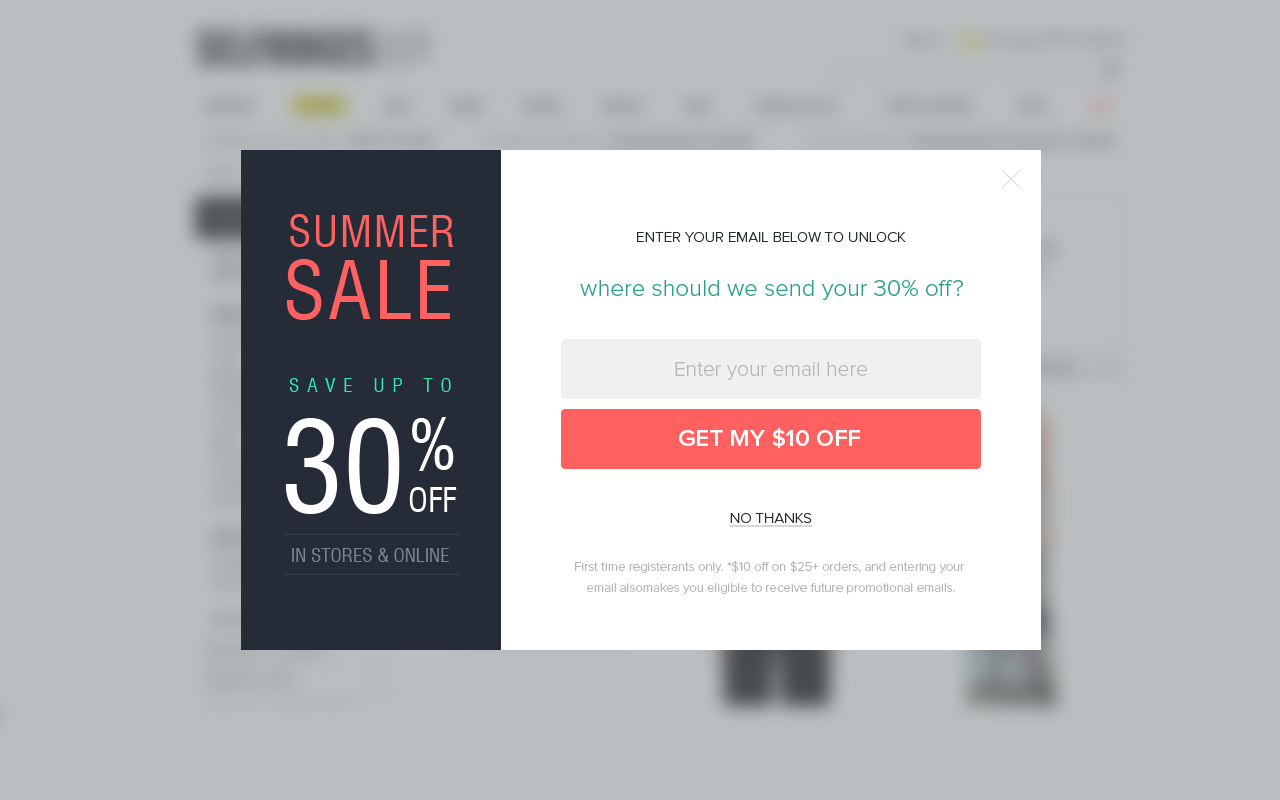
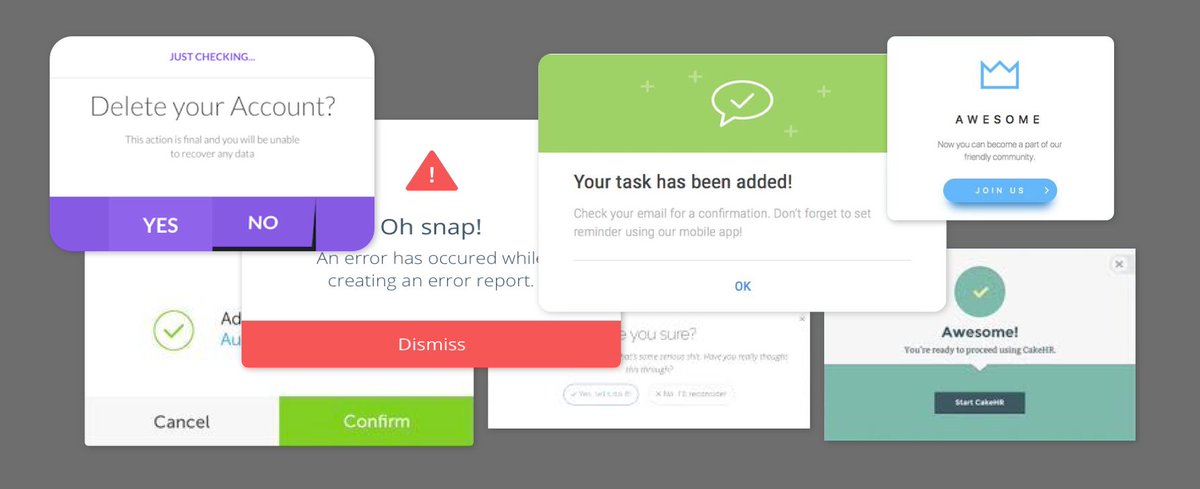
Это не мое всплывающее окно)) это пример. В итоге я пришел к выводу, что установка модального окна сразу же при загрузке страницы имеет только одни минусы. Устанавливать окно с его загрузкой через определенное время мне тоже показалось абсурдом, так как мне самому было бы неприятно в процессе чтения получить такой “подарок”.
Устанавливать окно с его загрузкой через определенное время мне тоже показалось абсурдом, так как мне самому было бы неприятно в процессе чтения получить такой “подарок”.
Оставалось только одно проверенное практикой решение – установить данный “дивайс” с условием его открытия, непосредственно перед тем, как посетитель собирается покинуть страницу.
Безусловно, его наличие сыграло бы роль в повышении конверсии, но я решил поэкспериментировать, посчитав, что если уж посетитель прочитал весь текст страницы и решил ее покинуть, так и не приняв решение стать подписчиком, то предлагать ему еще один “шанс” было бы не столь эффективно.
И тут мне пришла в голову мысль, а что если предложить покидающему страницу подписки посетителю какую-то другую альтернативу? Если он не стал подписчиком в данный момент, то может он просто еще мне не доверяет или не готов так сразу отдать мне свою почту “на растерзание”?)))) Ну не отпускать же его просто так!!!
Короче, я решил направить пассивного посетителя на дополнительное обучение на выбор: HTML или CSS – короткие курсы по 10 уроков, где бы он получил полезную обучающую информацию, а там, глядишь, и стал бы подписчиком в будущем.
Результаты не заставили себя долго ждать. Яндекс-метрика показала, что в первый же вечер из 30 посетителей, решивших покинуть сайт без результата, половина (!) согласились перейти на уроки, для более детального изучения, интересующего их вопроса.
Уж не знаю, сколько я получаю подписчиков таким образом, но 50% “горячего” трафика от практически уже потерянных посетителей, это согласитесь неплохо.
Установка модального всплывающего окна на сайт
Теперь, я хотел бы ознакомить вас с технической стороной установки модального окна, которое является АБСОЛЮТНО БЕСПЛАТНЫМ и совсем несложным в редактировании под себя.
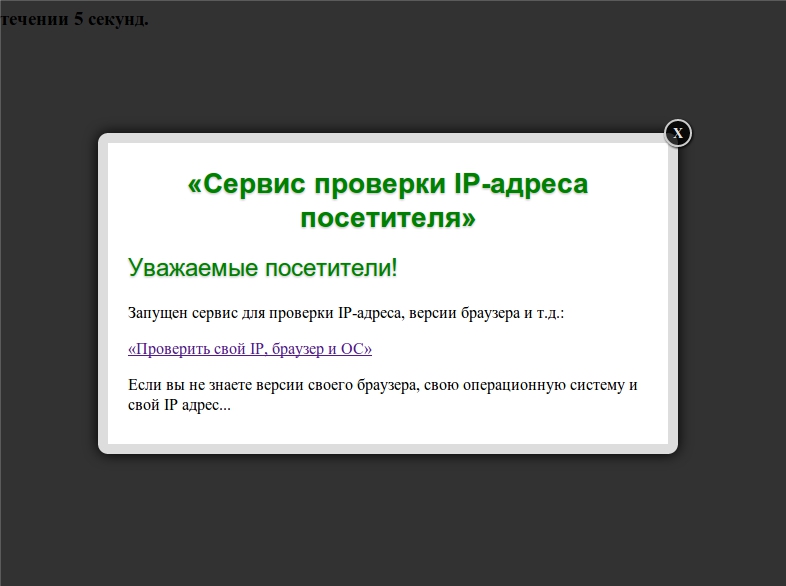
Принцип его работы прост. Когда посетитель заходит на сайт, загружаются небольшие скрипты, и как только посетитель пытается нажать мышкой на крестик для закрытия окна браузера, при пересечении им отметки в 5px до края окна, данные скрипты активируются и моментально выводят всплывающее окно.
Далее посетитель может либо закрыть окно браузера либо перейти на мой блог для более детального обучения. Разумная половина выбирает последнее.
Разумная половина выбирает последнее.
Итак, для начала скачайте этот архив с файлами и распакуйте его. В нем находятся три скрипта с расширением .js, таблица стилей .css и изображение “крестик” .jpg. Предварительно оптимизированное изображение необходимо закачать в папку “image”, где у вас находятся все изображения. Файл basic.css соответственно в папку “CSS” с таблицами стилей, а для скриптов в корне сайта создать новую папку “js” и поместить их туда.
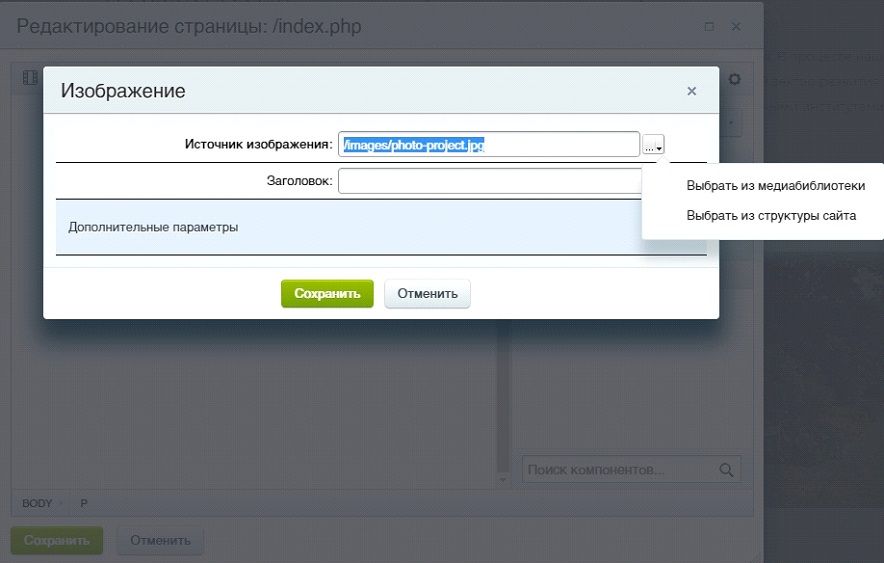
На рисунке файл bazic.css написан с ошибкой, так что не обращайте внимания. Продолжим, все файлы мы разместили, теперь нам необходимо внести изменения в HTML код. Открываем для редактирования наш файл index.html и внутри тега <head> вставляем следующую запись:
<link type='text/css' href='css/basic.css' rel='stylesheet' media='screen'> <script type="text/javascript" src="js/jquery-1.3.2.min.js"></script> <script type="text/javascript" src="js/jquery.simplemodal.js"></script> <script type="text/javascript" src="js/init.js"></script>
Сейчас мы подключили таблицу стилей и три рабочих скрипта. Теперь создадим запись нашего окна. Для этого в любом месте тега <body> (обычно внизу) внесем такую запись:
<!-- /Okno --> <div> <h2>Ваш заголовок </h2> <h4>Ваш текст</h4> <a href="Адрес вашего блога"><img src="ваше изображение" alt="Всплывающее окно"></a> </div> <!-- /Okno end -->
В моем варианте это выглядит так
Тут вы можете проявить свои знания, которые мы с вами проходили в разделах по HTML и CSS, так как сложного тут в принципе ничего нет. В файле basic.css еще легче, редактированию подлежат только эти данные.
Если вы все сделали правильно, не напутали пути для файлов, то у вас все будет работать.
ВАЖНО!! Если ваш файл stile.css будет конфликтовать с basic.css (нарушится отображение сайта), то перенесите все значения в одну таблицу стилей, изменив совпадающие селекторы.
Свидетельство о регистрации СМИ в РКН: ЭЛ № ФС77-83818 от 29.08.2022
Latest News
Модальное всплывающее окно Конструктор сайтов
- Главная
- Модальное всплывающее окно
Создайте свой собственный красивый адаптивный веб-сайт бесплатно с помощью лучшего конструктора веб-сайтов. 10,000+ бесплатных шаблонов сайтов. WYSIWYG, легко и быстро — без программирования!
Начать
-
Всплывающее Окно Черной Пятницы
-
-
Всплывающее Окно С Изображением И Формой
-
Приветственная Модальная Форма
-
Черная Пятница Всплывающее Окно С Фоном Изображения
-
Черная Пятница, Желтое Всплывающее Окно
-
Креативная Подписка Всплывающее Окно
-
Подписка На Модальное Всплывающее Окно
-
Всплывающее Окно Продажи
-
Форма Подписки Во Всплывающем Окне Шаблоны Конструктора Веб-Сайтов
-
Самая большая коллекция шаблонов
Скачать -
Всплывающее Окно Первой Покупки
-
Подпишитесь Сейчас С Изображением
-
Подпишитесь Сейчас Всплывающее Окно
Всплывающее Окно Подписки
Лучшие бесплатные шаблоны для создания сайтов
Дизайны Блоков
Начните создавать свой сайт бесплатно
Спроектируйте и создайте свой собственный высококачественный веб-сайт или выберите один из более чем 10,000 настраиваемых шаблонов веб-сайтов, которые созданы для удовлетворения потребностей вашего бизнеса.
Начать
Шаблоны модальных всплывающих окон веб-сайтов
Модальные всплывающие шаблоны веб-сайтов содержат модальные окна, аналогичные модальным шаблонам дизайна Bootstrap. Вообще говоря, модальное окно блокирует взаимодействие пользователя с основным приложением до тех пор, пока он не закроет всплывающее окно. Всплывающие шаблоны начальной загрузки очень удобны, красивы и современны. Бесплатные модальные шаблоны начальной загрузки подходят для небольших компаний и крупных проектов. Модальные шаблоны bootstrap очень красиво смотрятся как на мониторе компьютера, так и на экране мобильного телефона. Из-за простых настроек в админке они часто попадают в популярные категории. Загрузите модальные примеры Bootstrap с активами дизайна, которые упрощают работу на всех устройствах. Создавайте шаблоны с загрузочными модальными окнами и цифровыми активами, и это вызовет всеобщее любопытство. Если вы хотите произвести сильное первое впечатление, то вам лучше поторопиться и скачать шаблоны модальных окон прямо сейчас! Как только вы посмотрите предварительный просмотр бесплатных шаблонов модальных окон, вы сразу заметите фантастические, премиальные функции этого дизайна.
Для настройки модальной формы не требуются знания кодирования. Все делается онлайн с помощью конструкторов сайтов. Улучшенный поиск всплывающих модальных тем WordPress поможет посетителям найти для себя наиболее актуальную информацию. Лучший дизайн веб-сайта с бесплатной загрузкой имеет максимальную настройку в сочетании с полностью интуитивно понятным веб-дизайном. Так много шаблонов bootstrap и bootstrap 4 позволяют создавать современные элегантные целевые страницы, легко расширяемые на более важные сайты. Модальные темы WordPress без окон с новым веб-дизайном обеспечивают отличную систему навигации. Откройте модальное окно с помощью jQuery, поскольку модальное окно Bootstrap — один из лучших компонентов веб-сайта. Продвигайте свой сайт в социальных сетях, и это поможет вам привлечь новых посетителей. Бесплатные темы WordPress от Nicepage скачали более миллиона человек. Вы можете перейти к основному содержанию и получить только полезную информацию. Модальные шаблоны Bootstrap с модальными плагинами bootstrap 4 включают в себя все самое лучшее и многое другое. Модальные бесплатные темы Bootstrap с современными модальными окнами, окнами предупреждений javascript и формами регистрации имеют творческие ресурсы для веб-дизайна.
Модальные бесплатные темы Bootstrap с современными модальными окнами, окнами предупреждений javascript и формами регистрации имеют творческие ресурсы для веб-дизайна.
Модальные бесплатные темы UX-дизайн подходит не только для одностраничного веб-сайта-портфолио или целевой страницы для небольшой компании, но и для крупных коммерческих проектов. В шаблонах всплывающих окон есть модальная контактная форма, знак регистрации и т. Д. Некоторые плагины WordPress позволяют максимально быструю загрузку вашего шаблона. Модальные шаблоны писем, которые вы можете использовать для создания своих рассылок. Бесплатные модальные шаблоны HTML. Они изготавливаются профессиональными дизайнерами и регулярно обновляются. Идеи о том, как создать основной контент вашего шаблона, вы можете взять с нуля. Таблица цен, текст кнопки и другие элементы материального дизайна сделаны уникальными для модальных шаблонов. Шаблоны модальных окон Bootstrap ускорят процесс создания вашего нового веб-сайта. Модальное окно гарантирует выдающиеся результаты, которые выведут ваш бизнес на новый уровень.
Система веб-дизайна США (USWDS)
Компоненты
Модальное окно отключает содержимое страницы и фокусирует внимание пользователя на одной задаче или сообщении.
О модальном компоненте
Открыть модальное окно по умолчаниюВы уверены что хотите продолжить?
У вас есть несохраненные изменения, которые будут потеряны.
Открытый большой модалВы уверены что хотите продолжить?
У вас есть несохраненные изменения, которые будут потеряны.
Открытый режим с принудительным действиемВаша сессия скоро закончится.
Вы слишком долго были неактивны. Пожалуйста, оставайтесь в системе или выйти из системы. В противном случае вы автоматически выйдете из системы через 5 минут.
<дел>
<а
href="#пример-модальный-1"
aria-controls="пример-модальный-1"
данные-открытый-модальный
>Открыть модальное окно по умолчанию
<дел
aria-labeledby="модальный-1-заголовок"
aria-describedby="modal-1-описание"
>
<дел>
<дел>
Вы уверены что хотите продолжить?
<дел>
У вас есть несохраненные изменения, которые будут потеряны.



 <дел>
<дел>


 <дел>
<дел>
 Эти модальные окна обычно запускаются действием пользователя на странице и предлагают более одного варианта продолжения — например, кнопки «да» и «нет». Они обычно используются для подтверждения действий пользователя или задач, которые нельзя отменить.
Эти модальные окна обычно запускаются действием пользователя на странице и предлагают более одного варианта продолжения — например, кнопки «да» и «нет». Они обычно используются для подтверждения действий пользователя или задач, которые нельзя отменить.

 Модальное окно не должно удивлять пользователя, поэтому не отображайте его автоматически. Некоторые исключения будут предупреждать пользователя о том, что его аутентифицированный сеанс в веб-приложении скоро истечет из-за бездействия или если информация должна отображаться при входе на веб-страницу в первый раз (например, принятие использования файлов cookie).
Модальное окно не должно удивлять пользователя, поэтому не отображайте его автоматически. Некоторые исключения будут предупреждать пользователя о том, что его аутентифицированный сеанс в веб-приложении скоро истечет из-за бездействия или если информация должна отображаться при входе на веб-страницу в первый раз (например, принятие использования файлов cookie). Например, если модальное окно спрашивает «Вы хотите отменить?» параметры кнопки не должны быть «да» и «отмена» — вместо этого используйте что-то вроде «Да, отменить» и «Нет, не отменять».
Например, если модальное окно спрашивает «Вы хотите отменить?» параметры кнопки не должны быть «да» и «отмена» — вместо этого используйте что-то вроде «Да, отменить» и «Нет, не отменять». Длинный контент может быть проблематичным, потому что он выталкивает кнопки из первоначального представления пользователя, что может вызвать путаницу.
Длинный контент может быть проблематичным, потому что он выталкивает кнопки из первоначального представления пользователя, что может вызвать путаницу. При желании вы можете использовать
При желании вы можете использовать 
 usa-modal
usa-modal