Как посмотреть мобильную версию сайта через компьютер
Благодаря адаптивному дизайну, сайт можно просматривать на различных устройствах с любым разрешением экрана. И хотя такой шаблон является универсальным решением для представления контента конечному пользователю, в сети по прежнему можно встретить отдельную версию сайта для мобильных устройств.
Мобильная версия сайта позволяет владельцу реализовывать более широкий спектр элементов веб-дизайна. В тоже время, её разработка практически целиком проходит из интерфейса компьютера, что затрудняет предварительный просмотр внесённых ранее изменений. Можно держать под рукой смартфон или всё-таки попытаться открыть мобильную версию сайта с настольного ПК.

Содержание статьи:
Как посмотреть мобильную версию сайта через компьютер?
Сразу возникает вопрос, а в чём же сложность? В отличие от адаптивного дизайна, мобильный шаблон — это отдельный набор файлов и стилей, который доступен только пользователям мобильных устройств. Такая избирательность реализуется путём определения соответствия параметра «user-agent».
То есть, прежде чем загрузить какую-либо веб-страницу, сайт сверяется с параметрами пользовательского браузера, уже исходя из этого выдаёт один или другой вариант. Например, сайт получает user-agent — “firefox”, значит отрабатывается загрузка десктопной (полной)версии сайта. Если же user-agent — “Android”, то сайт понимает, что требуется открыть мобильную версию сайта.
Через браузер Firefox
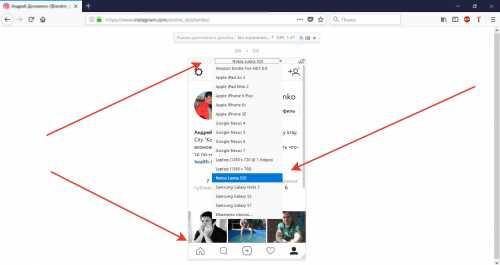
Чтобы посмотреть сайт как мобильный пользователь из браузера Mozilla Firefox, следует обратиться к встроенным инструментам веб-разработки. Для этого открываем сайт и в панели меню (сверху / можно вызвать клавишей «Alt») переходим по пути:
Инструменты ? Веб-разработка ? Адаптивный дизайн
Видим, что сайт изменился вместе с разрешением активной области экрана. Выбираем из списка интересующее устройство на базе мобильной операционной системы и проверяем работоспособность сайта.
Через браузер Chrome
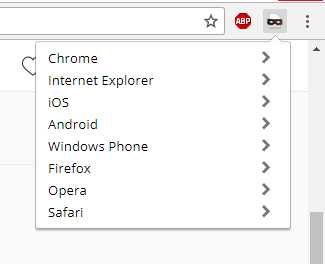
Если вы активный пользователь браузера Google Chrome, то предварительно устанавливаем расширение с говорящим названием «User-Agent Switcher for Chrome». А далее обращаемся к новому элементу в панели сверху (слева от «меню параметров») — смайлик в очках.
Щелчком мыши разворачиваем список доступных агентов. Выбираем одну из популярных мобильных ОС Android или iOS, и сайт преобразовывается на глазах. По окончании работы с мобильной версией сайта не забудьте перейти обратно на агент «Chrome / default».
Вместо послесловия
Таким образом, можно открыть любой мобильный сайт. Благодаря описанным возможностям, в прошлой статье нам удалось посетить мобильную версию Instagram и добавить новые фото в свой профиль. А как вам удалось разрешить проблему полной и мобильной версии сайта?
поделитесь с друзьями:
ВКонтакте
OK
wd-x.ru
Как запускать на компьютере мобильные версии сайтов (и зачем это может понадобиться)

Некоторые мобильные сайты более удобны в использовании, чем те, что открываются в десктопных браузерах. К счастью, можно сделать так, чтобы в Chrome появился выбор, какой сайт вам хочется открыть: мобильный или десктопный. Как это сделать?
Откройте на компьютере браузер Google Chrome, перейдите в Chrome Web Store, найдите расширение User-Agent Switcher и установите его. На адресной панели Chrome появится кнопка этого расширения, которая выглядит как глобус. Нажмите на неё и в выпадающем меню выберите новый User-Agent — Android > Samsung Galaxy S3 или iOS > iPhone. Активная вкладка перезагрузится и перед вами будет мобильная версия сайта. Имейте в виду, что User-Agent будет меняться для всех сайтов, а не только для той вкладки, что была открыта.

В настройках расширения User-Agent Switcher можно удалить лишние устройства, а также указать, чтобы браузер запоминал последний использованный User-Agent. Кроме того, вы можете добавить свой собственный User-Agent в том случае, если вам нужно увидеть, как выглядит мобильный сайт на каком-то определённом устройстве. Узнать код User-Agent используемого вами браузера можно на сайте whoishostingthis.com.
Для отключения подменного User-Agent нужно ещё раз нажать на кнопку расширения и выбрать Default. В этом случае браузер будет передавать сайтам свои собственные данные, не притворяясь приложением, установленным на другое устройство.

В каких случаях вам могут понадобиться мобильные версии сайтов на десктопном компьютере? Например, в тех, когда важно расходовать меньше трафика. Кроме того, мобильные сайты, как правило, работают быстрее и у них менее перегруженный интерфейс, близкий к мобильным приложениям. Веб-мастера используют подмену User-Agent для того, чтобы посмотреть, как их сайты выглядят на разных платформах и на экранах с разными соотношениями сторон. Для этого им не нужно покупать отдельные устройства, достаточно просто открыть сайт в Chrome и с помощью расширения выбрать нужный гаджет. Ещё одна немаловажная деталь: некоторые мобильные сайты предлагают дополнительную функциональность, недоступную на их десктопных версиях. Например, в скором времени Instagram позволит загружать фотографии через мобильный сайт, а подменив User Ager, вы сможете делиться снимками прямо с компьютера, предварительно обработав их в графическом редакторе.
www.iguides.ru
Как открыть мобильную версию сайта на компьютере?
Мы уже обсуждали как сделать мобильную версию сайта, в текущей статье речь пойдет о том, как осуществляется проверка мобильной версии сайта, её удобство, читабельность и правильность отображения.
Проверку вашего сайта на удобство отображения на мобильных устройствах можно проверить с помощью различных веб-сервисов.
В частности, данный сервис от Google позволяет адекватно оценить грамотность вашей мобильной вёрстки.
Недавно компания Google заявила о том, что сайты, не отвечающие требованиям мобильной вёрстки, будут пессимизироваться в поиске, осуществляемом при помощи мобильных устройств. Этот алгоритм уже работает и некоторые сайты, которые не побеспокоились об отображении на мобильных платформах, действительно, были опущены в поисковой выдаче для мобильных устройств.
Будь ваш сайт трижды удобен для десктопных платформ, нужно проверять качество мобильной вёрстки, иначе вы будете терять внушительную часть трафика (доля мобильных платформ в поиске стремительно растет с каждым годом), а значит — терять своих клиентов. Поэтому нужно адаптировать свои сайты для мобильных устройств и проверять корректность отображения сайтов в мобильных браузерах.
Проверяем качество мобильной вёрстки с помощью Google Chrome
Для разработчиков у Google есть отличный инструмент для имитации мобильных устройств. Этот инструмент встроен в браузер Google Chrome.
Как зайти на мобильную версию сайта с компьютера
Для доступа к нему нужно нажать F12 в браузере (перейти в режим разработчика) и нажать на значок смартфона:
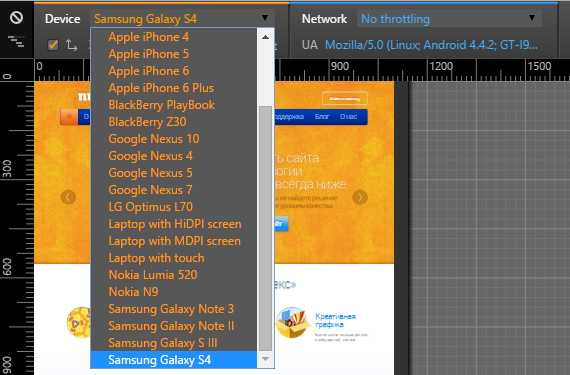
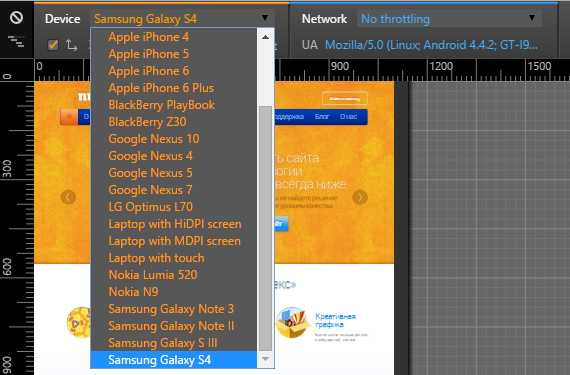
Страница преобразуется в режим переключения устройства, где вы сможете выбрать одно из популярных мобильных устройств, тип сети (GPRS, 2G, 3G, 4G и т.д.), указать строгие параметры дисплея. Это позволяет имитировать работу сайта на конкретных мобильных девайсах. К числу доступных устройств относятся различные версии iPad, iPad Mini, iPhone, BlackBerry, Google Nexus, HTC, LG, Nokia, Samsung Galaxy и некоторых других популярных устройств.

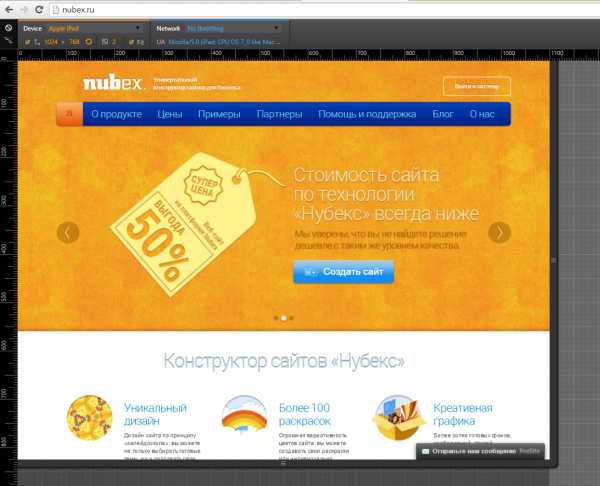
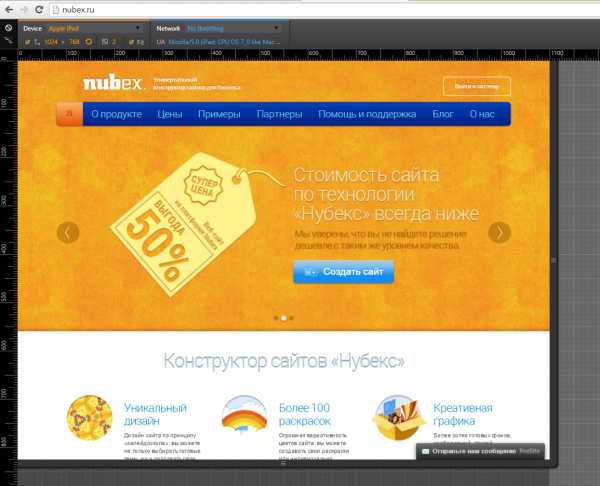
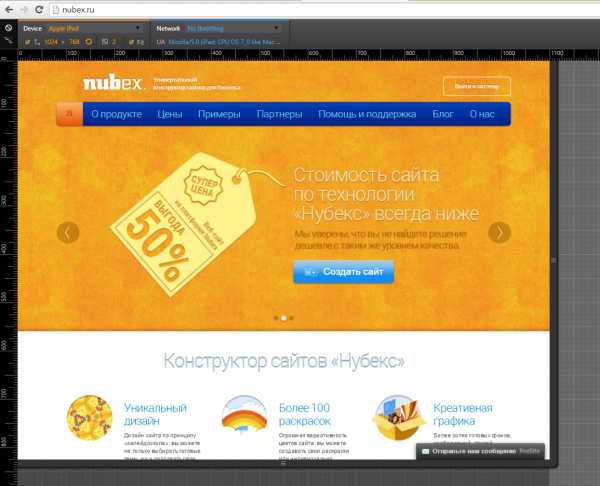
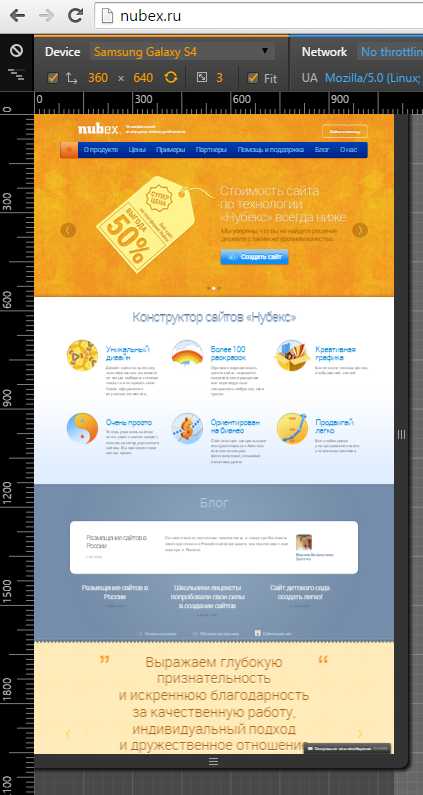
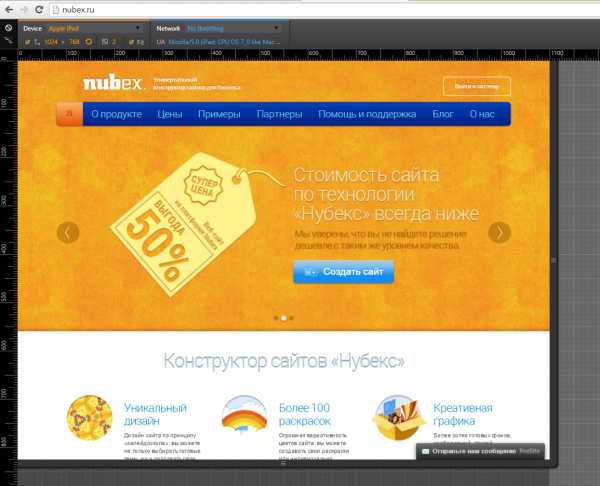
Выбрав определенный девайс вы сможете проверить сайт на мобильном устройстве. Например, отображение главной страницы сайта «Нубекс» на iPad 3:

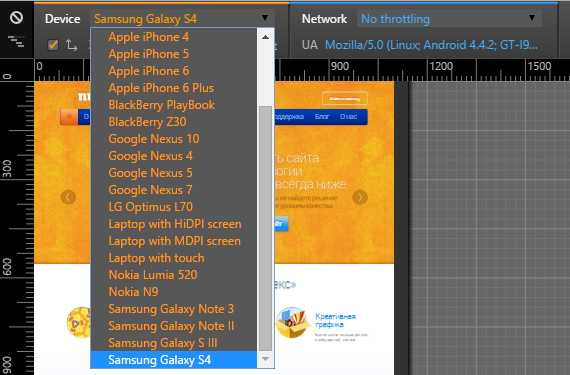
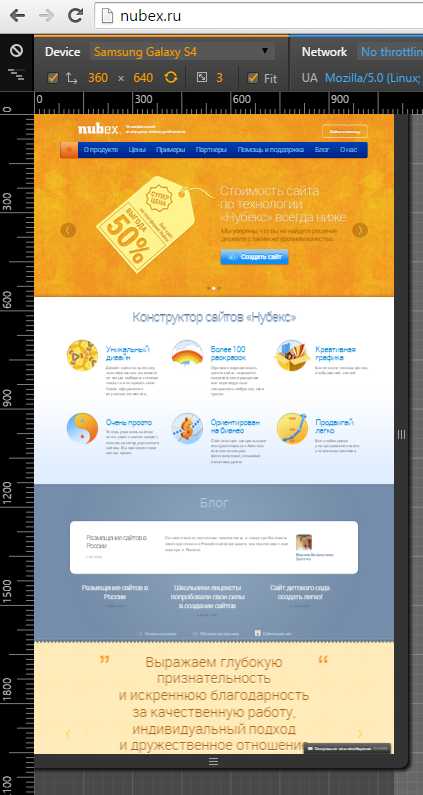
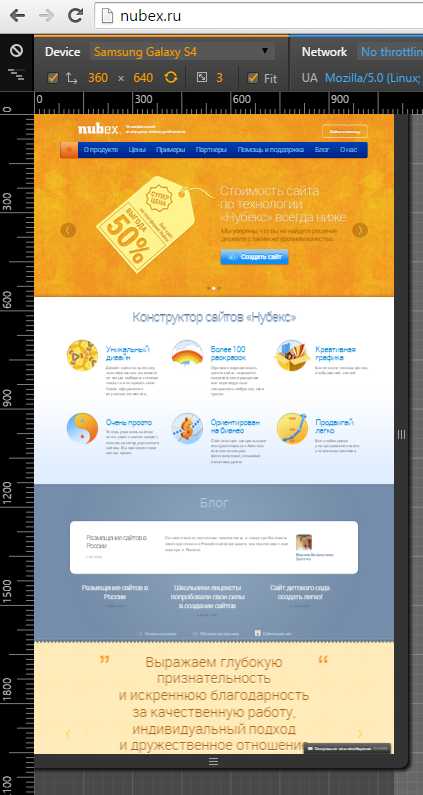
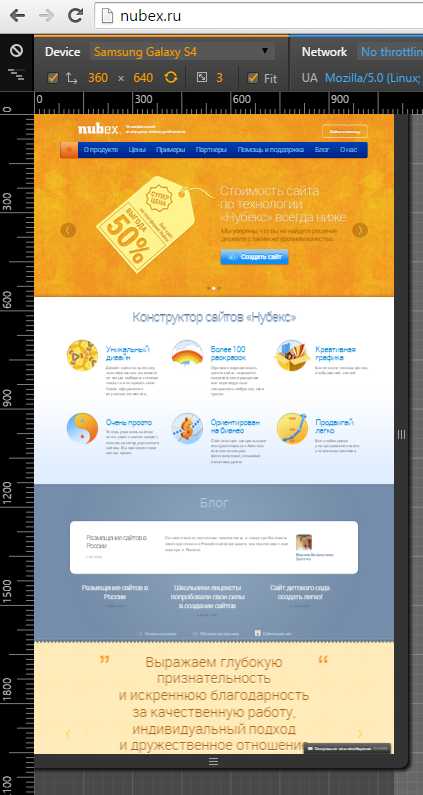
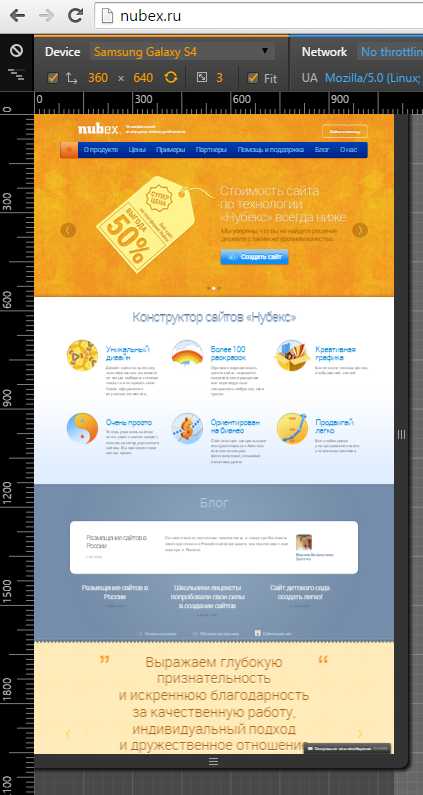
И на Samsung Galaxy S4:

Здесь вы сможете не только увидеть отображение сайта на том или ином девайсе, но и полноценно работать с сайтом, будто перед вами находится нужный гаджет. Несомненно, этот инструмент является просто незаменимым при разработке мобильной версии сайта, но как будет отображаться ваш сайт на реальных устройствах — нужно проверять на реальных устройствах. Особенно это важно, если нужно проверить отображение сайта в «родных» браузерах (Safari — для iPad/iPhone, IE — для Windows Phone и т.д.).
Мы уже обсуждали как сделать мобильную версию сайта, в текущей статье речь пойдет о том, как осуществляется проверка мобильной версии сайта, её удобство, читабельность и правильность отображения.
Проверку вашего сайта на удобство отображения на мобильных устройствах можно проверить с помощью различных веб-сервисов. В частности, данный сервис от Google позволяет адекватно оценить грамотность вашей мобильной вёрстки.
Недавно компания Google заявила о том, что сайты, не отвечающие требованиям мобильной вёрстки, будут пессимизироваться в поиске, осуществляемом при помощи мобильных устройств. Этот алгоритм уже работает и некоторые сайты, которые не побеспокоились об отображении на мобильных платформах, действительно, были опущены в поисковой выдаче для мобильных устройств.
Будь ваш сайт трижды удобен для десктопных платформ, нужно проверять качество мобильной вёрстки, иначе вы будете терять внушительную часть трафика (доля мобильных платформ в поиске стремительно растет с каждым годом), а значит — терять своих клиентов. Поэтому нужно адаптировать свои сайты для мобильных устройств и проверять корректность отображения сайтов в мобильных браузерах.
Проверяем качество мобильной вёрстки с помощью Google Chrome
Для разработчиков у Google есть отличный инструмент для имитации мобильных устройств. Этот инструмент встроен в браузер Google Chrome. Для доступа к нему нужно нажать F12 в браузере (перейти в режим разработчика) и нажать на значок смартфона:
Страница преобразуется в режим переключения устройства, где вы сможете выбрать одно из популярных мобильных устройств, тип сети (GPRS, 2G, 3G, 4G и т.д.), указать строгие параметры дисплея. Это позволяет имитировать работу сайта на конкретных мобильных девайсах. К числу доступных устройств относятся различные версии iPad, iPad Mini, iPhone, BlackBerry, Google Nexus, HTC, LG, Nokia, Samsung Galaxy и некоторых других популярных устройств.

Выбрав определенный девайс вы сможете проверить сайт на мобильном устройстве.
Как запускать на компьютере мобильные версии сайтов (и зачем это может понадобиться)
Например, отображение главной страницы сайта «Нубекс» на iPad 3:

И на Samsung Galaxy S4:

Здесь вы сможете не только увидеть отображение сайта на том или ином девайсе, но и полноценно работать с сайтом, будто перед вами находится нужный гаджет. Несомненно, этот инструмент является просто незаменимым при разработке мобильной версии сайта, но как будет отображаться ваш сайт на реальных устройствах — нужно проверять на реальных устройствах. Особенно это важно, если нужно проверить отображение сайта в «родных» браузерах (Safari — для iPad/iPhone, IE — для Windows Phone и т.д.).
Мы уже обсуждали как сделать мобильную версию сайта, в текущей статье речь пойдет о том, как осуществляется проверка мобильной версии сайта, её удобство, читабельность и правильность отображения.
Проверку вашего сайта на удобство отображения на мобильных устройствах можно проверить с помощью различных веб-сервисов. В частности, данный сервис от Google позволяет адекватно оценить грамотность вашей мобильной вёрстки.
Недавно компания Google заявила о том, что сайты, не отвечающие требованиям мобильной вёрстки, будут пессимизироваться в поиске, осуществляемом при помощи мобильных устройств. Этот алгоритм уже работает и некоторые сайты, которые не побеспокоились об отображении на мобильных платформах, действительно, были опущены в поисковой выдаче для мобильных устройств.
Будь ваш сайт трижды удобен для десктопных платформ, нужно проверять качество мобильной вёрстки, иначе вы будете терять внушительную часть трафика (доля мобильных платформ в поиске стремительно растет с каждым годом), а значит — терять своих клиентов. Поэтому нужно адаптировать свои сайты для мобильных устройств и проверять корректность отображения сайтов в мобильных браузерах.
Проверяем качество мобильной вёрстки с помощью Google Chrome
Для разработчиков у Google есть отличный инструмент для имитации мобильных устройств. Этот инструмент встроен в браузер Google Chrome. Для доступа к нему нужно нажать F12 в браузере (перейти в режим разработчика) и нажать на значок смартфона:
Страница преобразуется в режим переключения устройства, где вы сможете выбрать одно из популярных мобильных устройств, тип сети (GPRS, 2G, 3G, 4G и т.д.), указать строгие параметры дисплея.
Проверка мобильной версии сайта
Это позволяет имитировать работу сайта на конкретных мобильных девайсах. К числу доступных устройств относятся различные версии iPad, iPad Mini, iPhone, BlackBerry, Google Nexus, HTC, LG, Nokia, Samsung Galaxy и некоторых других популярных устройств.

Выбрав определенный девайс вы сможете проверить сайт на мобильном устройстве. Например, отображение главной страницы сайта «Нубекс» на iPad 3:

И на Samsung Galaxy S4:

Здесь вы сможете не только увидеть отображение сайта на том или ином девайсе, но и полноценно работать с сайтом, будто перед вами находится нужный гаджет. Несомненно, этот инструмент является просто незаменимым при разработке мобильной версии сайта, но как будет отображаться ваш сайт на реальных устройствах — нужно проверять на реальных устройствах. Особенно это важно, если нужно проверить отображение сайта в «родных» браузерах (Safari — для iPad/iPhone, IE — для Windows Phone и т.д.).
Обратите внимание
Если вы используете WordPress или Joomla, вы можете воспользоваться специализированными плагинами для мобильного редиректа.
Google, рекомендует не использовать мобильный редирект вовсе (имеется ввиду не делать отдельный домен/поддомен для мобильного сайта), а сделать адаптивную верстку сайта.
Редирект при помощи .htaccess файла
- Редирект пользователей на мобильную версию сайта
RewriteEngine On
# Проверка mime типов, которые обычно поддерживаются мобильными устройствами
RewriteCond %{HTTP_ACCEPT} «text\/vnd\.wap\.wml|application\/vnd\.wap\.xhtml\+xml»
RewriteCond %{REQUEST_URI} ^/$
RewriteRule ^ http://m.domain.com%{REQUEST_URI}Замените m.domain.com на домен своего мобильного сайта.
PHP редирект
- Редирект на мобильный сайт Используйте для определения мобильного устройства специальную библиотеку Mobile Detect, реализация есть практически для всех фреймворков и CMS (Репозиторий на GitHub)
<?
Как открыть мобильную версию сайта с компьютера
// пример работы библиотеки Mobile Detect require_once ‘Mobile_Detect.php’;
$detect = new Mobile_Detect;
if ( $detect->isMobile() ) {// код}
if ( $detect->isTablet() ) {// код}
if ( $detect->isiOS() ) {// код}
if ( $detect->isAndroidOS() ) {// код}
?>Как видите, можно определять не только мобильное устройство или таблетку/планшет, но и операционную систему.
JavaScript редирект
- Перенаправление на мобильную версию
<script type=»text/javascript»>
if (screen.width window.location = «http://m.domain.com»;
}
</script>Замените m.domain.com на адрес своего мобильного сайта. Как видите, мы определяем тип устройства по его разрешению (ширине экрана в данном случае). 480px, это типичное максимальное разрешение для Iphone или Android устройств. Типчные разрешения разных устройств
Мы уже обсуждали как сделать мобильную версию сайта, в текущей статье речь пойдет о том, как осуществляется проверка мобильной версии сайта, её удобство, читабельность и правильность отображения.
Проверку вашего сайта на удобство отображения на мобильных устройствах можно проверить с помощью различных веб-сервисов. В частности, данный сервис от Google позволяет адекватно оценить грамотность вашей мобильной вёрстки.
Недавно компания Google заявила о том, что сайты, не отвечающие требованиям мобильной вёрстки, будут пессимизироваться в поиске, осуществляемом при помощи мобильных устройств. Этот алгоритм уже работает и некоторые сайты, которые не побеспокоились об отображении на мобильных платформах, действительно, были опущены в поисковой выдаче для мобильных устройств.
Будь ваш сайт трижды удобен для десктопных платформ, нужно проверять качество мобильной вёрстки, иначе вы будете терять внушительную часть трафика (доля мобильных платформ в поиске стремительно растет с каждым годом), а значит — терять своих клиентов.
Как заходить на мобильные версии сайтов
Поэтому нужно адаптировать свои сайты для мобильных устройств и проверять корректность отображения сайтов в мобильных браузерах.
Проверяем качество мобильной вёрстки с помощью Google Chrome
Для разработчиков у Google есть отличный инструмент для имитации мобильных устройств. Этот инструмент встроен в браузер Google Chrome. Для доступа к нему нужно нажать F12 в браузере (перейти в режим разработчика) и нажать на значок смартфона:
Страница преобразуется в режим переключения устройства, где вы сможете выбрать одно из популярных мобильных устройств, тип сети (GPRS, 2G, 3G, 4G и т.д.), указать строгие параметры дисплея. Это позволяет имитировать работу сайта на конкретных мобильных девайсах. К числу доступных устройств относятся различные версии iPad, iPad Mini, iPhone, BlackBerry, Google Nexus, HTC, LG, Nokia, Samsung Galaxy и некоторых других популярных устройств.

Выбрав определенный девайс вы сможете проверить сайт на мобильном устройстве. Например, отображение главной страницы сайта «Нубекс» на iPad 3:

И на Samsung Galaxy S4:

Здесь вы сможете не только увидеть отображение сайта на том или ином девайсе, но и полноценно работать с сайтом, будто перед вами находится нужный гаджет. Несомненно, этот инструмент является просто незаменимым при разработке мобильной версии сайта, но как будет отображаться ваш сайт на реальных устройствах — нужно проверять на реальных устройствах. Особенно это важно, если нужно проверить отображение сайта в «родных» браузерах (Safari — для iPad/iPhone, IE — для Windows Phone и т.д.).
Мы уже обсуждали как сделать мобильную версию сайта, в текущей статье речь пойдет о том, как осуществляется проверка мобильной версии сайта, её удобство, читабельность и правильность отображения.
Проверку вашего сайта на удобство отображения на мобильных устройствах можно проверить с помощью различных веб-сервисов. В частности, данный сервис от Google позволяет адекватно оценить грамотность вашей мобильной вёрстки.
Недавно компания Google заявила о том, что сайты, не отвечающие требованиям мобильной вёрстки, будут пессимизироваться в поиске, осуществляемом при помощи мобильных устройств. Этот алгоритм уже работает и некоторые сайты, которые не побеспокоились об отображении на мобильных платформах, действительно, были опущены в поисковой выдаче для мобильных устройств.
Будь ваш сайт трижды удобен для десктопных платформ, нужно проверять качество мобильной вёрстки, иначе вы будете терять внушительную часть трафика (доля мобильных платформ в поиске стремительно растет с каждым годом), а значит — терять своих клиентов. Поэтому нужно адаптировать свои сайты для мобильных устройств и проверять корректность отображения сайтов в мобильных браузерах.
Проверяем качество мобильной вёрстки с помощью Google Chrome
Для разработчиков у Google есть отличный инструмент для имитации мобильных устройств. Этот инструмент встроен в браузер Google Chrome. Для доступа к нему нужно нажать F12 в браузере (перейти в режим разработчика) и нажать на значок смартфона:
Страница преобразуется в режим переключения устройства, где вы сможете выбрать одно из популярных мобильных устройств, тип сети (GPRS, 2G, 3G, 4G и т.д.), указать строгие параметры дисплея. Это позволяет имитировать работу сайта на конкретных мобильных девайсах. К числу доступных устройств относятся различные версии iPad, iPad Mini, iPhone, BlackBerry, Google Nexus, HTC, LG, Nokia, Samsung Galaxy и некоторых других популярных устройств.

Выбрав определенный девайс вы сможете проверить сайт на мобильном устройстве.
Как проверить мобильную версию сайта
Например, отображение главной страницы сайта «Нубекс» на iPad 3:

И на Samsung Galaxy S4:

Здесь вы сможете не только увидеть отображение сайта на том или ином девайсе, но и полноценно работать с сайтом, будто перед вами находится нужный гаджет. Несомненно, этот инструмент является просто незаменимым при разработке мобильной версии сайта, но как будет отображаться ваш сайт на реальных устройствах — нужно проверять на реальных устройствах. Особенно это важно, если нужно проверить отображение сайта в «родных» браузерах (Safari — для iPad/iPhone, IE — для Windows Phone и т.д.).
pasmr21.ru
Лучшие мобильные версии сайтов
В теории, несмотря на популяризацию приложений, каждый порядочный сайт должен удобно вмещаться в экран смартфона. На практике же дело обстоит гораздо хуже: то окно с формой связи не закрывается, то контент не воспроизводится, то мелкий шрифт невозможно прочесть. И это отнюдь не мелочи, учитывая, что в подавляющем большинстве случаев продающие сайты клиенты открывают именно с мобильных устройств.
Работа со смартфоном имеет свою специфику – под экран нужно подстраивать и функционал, и внешний вид интерфейса.
Давайте разберемся, какими должны быть качественные мобильные версии сайтов и рассмотрим лучшие из них.
Мобильная версия vs адаптивный и респонсивный дизайн
Мобильная версия представляет собой дубль основного сайта, скорректированный под устройство. Однако это не единственное возможное решение для пользователей со смартфонами и планшетами. Всего их три:
- Адаптивный дизайн. В данном случае мы имеем единственный сайт, который приспосабливается под размеры экрана. В коде прописано, какие блоки и как показывать на разных устройствах. Плюсы – один адрес и удобство разработки. Минусы – долгая загрузка и предопределенная судьба пользователя: он не сможет поменять интерфейс, если тот покажется неудобным.
- Респонсивный дизайн или RESS (Responsive design + Server side). Сайт тоже один, но в нем заложено несколько независимых шаблонов для разных устройств. Плюсов много – единый адрес, быстрая загрузка, возможность переключиться на десктоп с мобильного устройства. Минусы – дорогая и сложная разработка.
- Мобильная версия, о которой пойдет речь в дальнейшем, – это целый второй сайт со своей версткой. В ссылке вы обычно видите букву “m” или “mobile”, а далее следует привычный адрес ресурса (например, m.vk.com). Среди плюсов – быстрая загрузка и возможность переключаться между версиями. Трудности могут возникнуть с SEO и с отсутствием единого адреса.
Мобильная версия – самое давнее изобретение из этих трех, но ее активно используют до сих пор.
Примеры лучших мобильных версий
Мы уже писали о хороших примерах интерфейсных решений. Но пользователь обращается со смартфоном не как с компьютером: кнопки он нажимает пальцами, мелкие буквы читает с трудом, одним взглядом может охватить меньше элементов, чем на большом экране. Все это учитывают разработчики. Давайте возьмем разные по функционалу ресурсы и посмотрим, как дизайн работает для тех или иных целей.
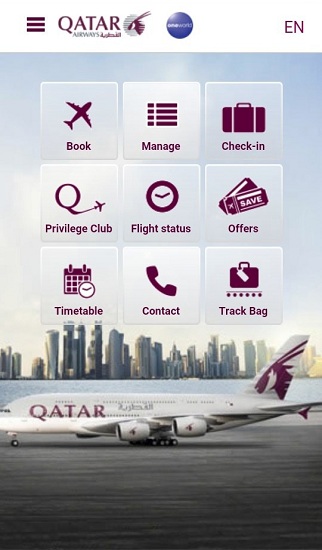
Qatar Airways
«Катарские Авиалинии» – сайт авиаперевозчика с довольно разветвленной структурой. Мы не знаем, зачем пользователь пришел: купить билет, уточнить расписание или пройти электронную регистрацию. Чтобы пользователь быстро добрался до того, что ему нужно, ему сразу же предлагают навигацию – девять кнопок с крупными иконками.
Обычно навигацию в мобильных интерфейсах делают очень лаконичной – это мы увидим в последующих примерах – а здесь очень крутой случай, когда дизайн насыщенный и разноцветный, но одновременно понятный и удобный. Градиенты на кнопках выделяют иконки из фотографии, но не контрастируют с фоном. Белые кнопки смотрелись бы очень грубо, а иконки, висящие в воздухе, осложняли бы восприятие.

Наложение знаков и букв на фото оправдано, если это короткие названия разделов. Для длинного текста надо выбирать фон, близкий к белому, и цвет текста, близкий к черному. Интересно, что чистый белый в качестве фона – это не лучший вариант для чтения. Самыми удачными считаются приглушенные оттенки. Например, цвет книжной бумаги, с ним глаза меньше устают. На сайтах не всегда удается избежать белого фона для длинных текстов, но в нашем примере этот прием используется – фон светло-серый.

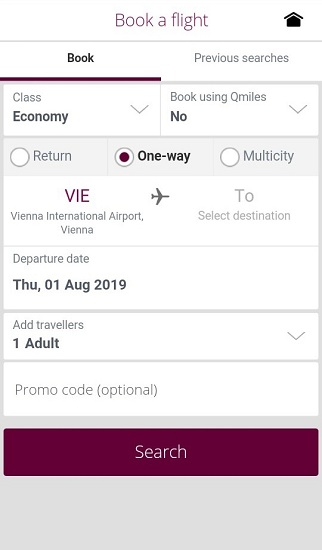
Для бронирования на сайте остаются только самые нужные блоки: выбор класса обслуживания, направления следования, даты и количества пассажиров. Справа вверху можно открыть просмотр билетов, которые пользователь искал ранее. Чтобы вернуться к основному меню, сверху есть иконка «Домой»: при бронировании интерфейс не перегружен никакими другими опциями.

Итак, чему можно поучиться у «Катарских Авиалиний»?
- Если сайт многофункционален, навигация – первое, что пользователь должен увидеть перед собой, открыв интерфейс.
- Всегда нужна опция возврата к главному меню – особенно, если пользователю может потребоваться выполнить несколько действий на сайте: например, узнать правила перелетов, купить билеты, разобраться с регистрацией. В нашем случае для возврата есть иконка «Домой» в правом верхнем углу.
- Текст крупный, темный на светлом фоне, его немного – это важно для мобильного сайта вне зависимости от направленности, чтобы пользователь смартфона не напрягал глаза. О тонкостях размещения текста на сайте можно почитать в нашей статье о типографике.
- Когда от пользователя нужно действие, на экране появляется только поля для ввода данных и выбора опций из списка. На странице никакой нет лишней информации, которая отвлекает клиента, чтобы упростить процедуру покупки.
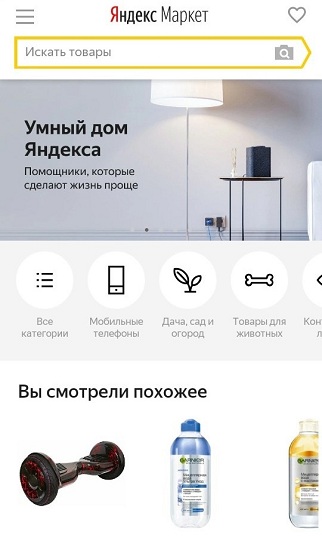
«Яндекс.Маркет»
Это популярный российский маркетплейс, где можно купить все – от зубной щетки до газонокосилки. Имеет более демократичный дизайн, но мобильная версия тоже очень удобно сконструирована – учитывая, что на сайте огромное количество категорий и товаров, в которых пользователю надо помочь сориентироваться. На главной странице нас ждет строка поиска, рекламные баннеры, навигация, последние поисковые запросы. Если листать вниз, увидите популярные товары, блог, отзывы и список рекомендаций.
На этом сайте листать можно не только вниз и вверх, но и вправо/влево. Сверху вниз идут различные категории, а в рамках этих категорий можно просмотреть товары, не покидая главную страницу.

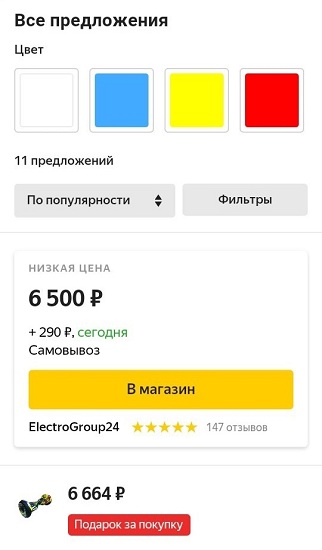
При просмотре конкретного товара мы видим горизонтальное расположение фильтров, которые можно применить – например, цвет. Вертикально предложения представлены нам в порядке важности: сначала сам товар и его характеристики, потом стоимость, выгодные предложения и похожие товары.

Как на любом маркетплейсе с огромным ассортиментом, пользователь здесь делает довольно много переходов, чтобы купить то, что нужно: надо определить параметры, найти товар, выбрать лучшую цену, продавца и условия доставки.
Что взять на заметку?
- «Яндекс» не бросает покупателя наедине со своими мыслями: нам показывают рекламу других товаров, всячески соблазняют скидками и акциями. Но все лирические отступления – внизу, до них еще надо долистать. А самое важное показывают всегда в начале, чтобы не осложнять процесс шопинга.
- Сайт максимально лаконичен в дизайне, потому что он очень нагружен товарами и рекламой. Для декора и градаций цветовых оттенков в подобных проектах просто нет места.
- Меню и товары можно листать как сверху вниз, так и слева направо. Это удобно, когда категорий много.
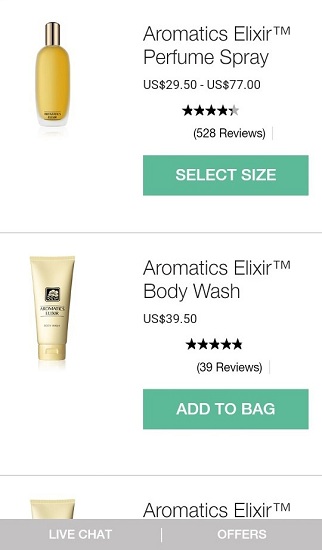
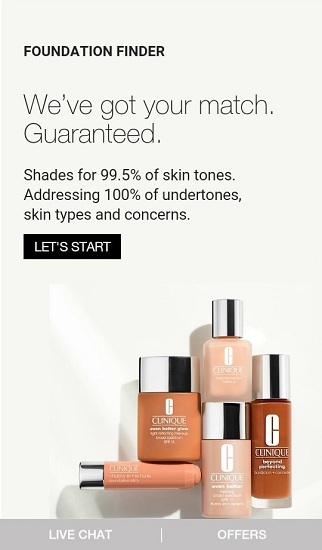
Clinique
Продажа косметики – один из тех сегментов, где сам процесс шопинга доставляет пользователю массу удовольствия. Если «Яндекс» своим дизайном стимулирует нас купить побыстрее и побольше товаров, Clinique снисходительно относится к женским слабостям и к мгновенной покупке не побуждает. В интерфейсе использованы нейтральные пастельные тона, реклама ненавязчива.
Сообщение об акции тут скромно размещено вверху над главным меню, на баннере показаны новинки – это сложные фотографии, которые приятно разглядывать в деталях. В меню предлагается выбрать категорию, ввести название средства самостоятельно, поискать фирменные магазины неподалеку или перейти в корзину для покупки онлайн.

Каталог весьма стандартный для интернет-магазина. Ассортимент тут небольшой, поэтому листать ленту можно только сверху вниз: добавляя товары в корзину или открывая их карточки для подробного знакомства.
Кнопки, как обычно, крупные и контрастные, по ним не промахнешься пальцем. При этом, интуитивно понятно, что нажать можно не только на опцию покупки, но и на просмотр товара: вокруг названия наименования много свободного места для удобного клика. Но эти названия не перегружают дизайн.

В мобильной версии магазина доступны даже простенькие интерактивы, помогающие сориентироваться в ассортименте. Например, можно пройти опрос и определить подходящее средство для вашего типа кожи.

Когда я работала в магазине натуральной косметики, склонность покупательниц к долгому вдумчивому интернет-шопингу определяла нашу маркетинговую стратегию. Заходит ли клиент в магазин за быстрой покупкой? Или сам не знает, чего хочет, и намерен часами выбирать? Это важно понимать для продумывания интерфейса.
Какие сильные стороны мобильного сайта Clinique?
- На главной странице – баннеры, занимающие основное место на экране. На сайте не так много разных категорий и опций, да и за мгновенной покупкой на него не заходят – поэтому нет задачи сразу отправить пользователя к конкретной цели. А красивые крупные картинки привлекают ЦА.
- Нет никаких всплывающих окон и назойливой рекламы. Поскольку человек проводит на сайте много времени, рекламные сообщения бы неизбежно повторялись и вызывали раздражение.
- Разработчики решили, что интерактивы для удобного выбора косметики – это нужная функция даже для мобильной версии. Невозможность попробовать на себе косметику – большой минус интернет-магазина: Clinuque компенсирует это своими онлайн-тестами.
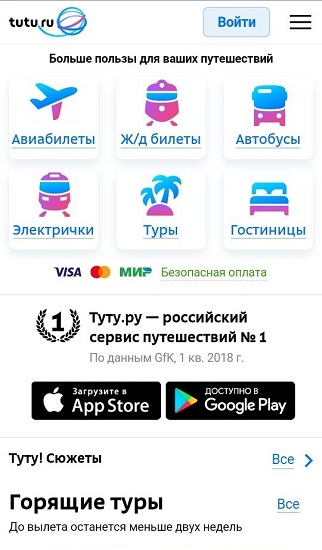
Tutu
Популярный российский сайт для путешественников встречает нас яркими жизнерадостными иконками. На ресурсе можно подобрать билеты, зарезервировать гостиничный номер или приобрести пакетный тур – для всех этих опций есть кнопки. Яркие иконки – это редкое явление. Здесь смотрятся хорошо, потому что они крупные и их не так много.
Страницу можно листать вниз: там будут расположены горящие туры в разные страны и полезная информация для туристов. Клиенты, пришедшие на сайт с конкретной целью, сразу выберут нужный пункт в меню. Если же человек внезапно захотел попутешествовать, но не имеет четкого плана, он может почитать рекомендации и найти выгодные предложения, чтобы сориентироваться.

Листая меню ниже, можно выбрать популярные аэропорты и города. По каждому пункту доступна страница с отзывами, актуальными направлениями и кнопкой поиска. Кликабельные ссылки здесь показаны голубым цветом. Еще есть кнопка с указанием минимальной цены билета, расположенная на фоне фотографии.
В отличие от мобильной версии «Катарских Авиалиний», тут кнопка поверх фотографии простая и белая – потому что она соседствует с надписью и должна выделяться. А еще потому что фотография не растянута на весь экран, а занимает меньше половины места на нем: рассматривать едва различимый градиент тут было бы неудобно.

Итак, чему учимся у Tutu?
- Удобная навигация, которая сразу встречает клиента на главной странице. Сайт многофункциональный: если человек зашел просто выбрать гостиницу, ему могут быть не нужны электрички и автобусы – одним кликом такой пользователь отправляется в нужный ему раздел.
- Яркие иконки, выражающие эстетику бренда, хорошо смотрятся на простом белом фоне. Этот дизайн лаконичный, но нескучный, он настраивает пользователя на отдых и новые впечатления.
- Интуитивно понятные кликабельные ссылки вместо цветных кнопок позволяют разместить больше опций для перехода на одном экране, не загромождая визуальное пространство.
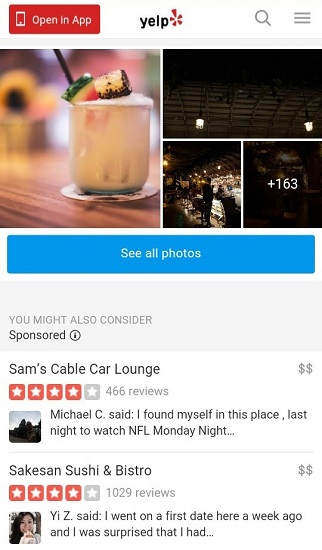
Yelp
Это американский сервис для поиска баров, развлекательных центров, банков, салонов красоты, аптек и других коммерческих заведений неподалеку. По задумке напоминает российский сайт «КудаGo» (у него, кстати, респонсивный дизайн вместо отдельной мобильной версии). Но в Yelp нет длинных анонсов мероприятий – только места, самая основная информация, фото и отзывы.
На главной странице вверху можно ввести название заведения самостоятельно или выбрать нужную категорию в меню. Далее представлены заведения, которые недавно открылись.

Если открыть карточку торгового центра, кафе или бара, можно узнать о нем дополнительную информацию и просмотреть фотографии. Ниже представлена реклама других заведений в формате отзывов.

На сайте описано огромное множество разноплановых мест, но в них легко сориентироваться благодаря простому и единообразному дизайну. Берем на заметку сильные моменты:
- Яркие цвета стоит использовать дозированно, вне зависимости от направленности сайта. Даже если у бренда красный логотип, в мобильном интерфейсе красного очень мало. С помощью этого цвета акцентируют важные места на сайте, но основная гамма – белая и серая. Благодаря этому на сайте комфортно долго находиться, искать заведения, читать отзывы.
- Сайт примечателен тем, что у него очень много категорий – поэтому сразу показывают только популярные, а для просмотра всех нужен дополнительный клик. Это логичный ход для любой навигации, если некоторыми пунктами меню люди пользуются существенно чаще, чем другими.
- В отзывах вмещается очень много информации – их количество, рейтинг и сам текст. Но между собой эта информация не конкурирует: рейтинг представлен визуально, количество – светло-серым, а сам отзыв – привычным текстом черного цвета.
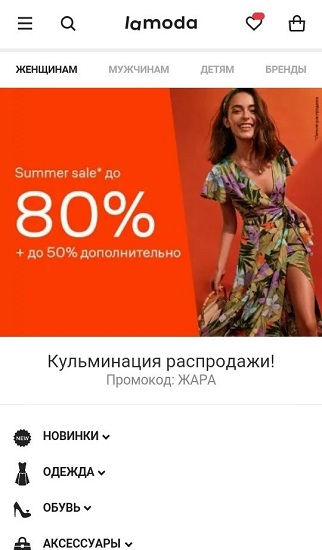
Lamoda
Логотип Lamoda недавно претерпел ребрендинг и стал выглядеть гораздо современнее. А вот сайт у компании всегда был очень качественным. Когда пользователь переходит по ссылке, его встречает красочный баннер с промокодом и лаконичная навигация – белый фон и темно-серый цвет шрифта.
Здесь у нас наглядный пример сочетания двух типов иконок. Вверху горизонтально идет контекстное меню, значок поиска, избранное и корзина, а внизу по вертикали мы видим категории товаров со своими значками. Иконки очень разные, но смотрятся гармонично вместе. Стороннему наблюдателю условные знаки не кажутся трудными в исполнении.

Иконки можно считать хорошими, если мозгу они понятны, а глазу – интересны. Они должны быть очень простыми. Но приятными для рассматривания и выражающими эстетику бренда.
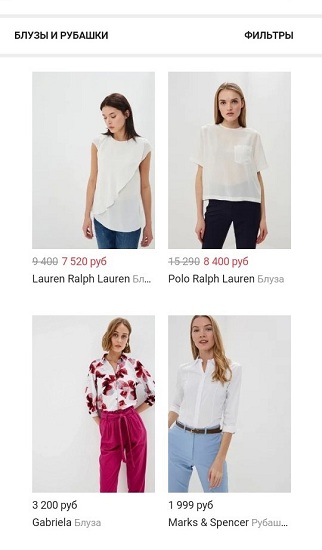
Обратите внимание, в отличие от уже упомянутых интернет-магазинов, здесь товары представлены на сером фоне. Не только ради того, чтобы белая одежда не сливалась с фоном. Просто белый неестественен, и на нем было бы совершенно непонятно, как вещь будет смотреться в жизни.

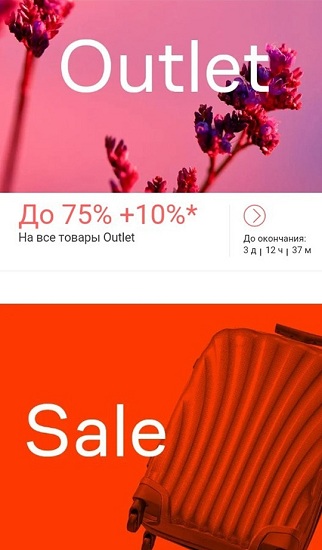
Посмотрим на раздел с акциями: крупные яркие фотографии привлекают внимание пользователя к различным предложениям. Если каталог клиент листает долго и придирчиво, здесь решение принимается очень быстро – акция либо заинтересует, либо нет. Фотографии даже могут быть напрямую не связаны с одеждой: вот, сверху, при чем тут аутлет и цветочки? Это неважно – важно, что фон красочный и броский.

Чему учимся у Lamoda?
- Минимализму, возведенному в абсолют: на главной у них только баннер и разные категории, в каталоге – только товары и скрытое меню фильтров. Везде оставлено очень много воздуха – просто белого пространства, и это облегчает концентрацию внимания на маленьком экране.
- На сайте узкие категории товаров, поэтому у них сложные иконки – и для кого-то они могут быть непонятны с первого взгляда. Это неизбежно, если только вы продаете не самые простые повседневные вещи. Поэтому на сайте иконки сделали мелкими, а названия категорий – крупными, одного уровня с ними. И это не перегружает дизайн за счет того, то вокруг много пустого пространства.
- Анонсов и акций много, и они все представлены баннерами. Так можно легко и регулярно менять общую цветовую гамму сайта. Например, сейчас, летом, там много оранжевого.
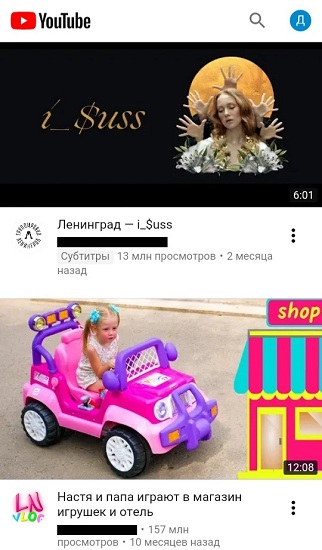
YouTube
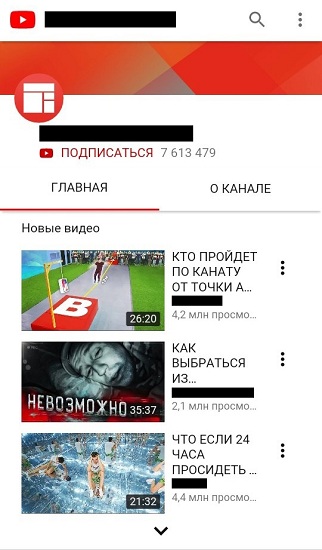
Учитывая популярность YouTube в последнее время, не могу обойти стороной и его мобильную версию. Дизайн очень лаконичный – несмотря на то, что с цветом сайта прочно ассоциируется красный, он почти не представлен на главной странице. Рекомендованные и популярные видео показаны в бесконечной ленте. Это решение оправдано, ведь на развлекательный сайт пользователь часто заходит без определенной цели.

При просмотре канала мы видим баннер в шапке сайта, по которому можно быстро идентифицировать блог. Далее все самое важное: название, кнопка «подписаться» и последние видео. На странице достаточно много информации, но интерфейс все равно смотрится лаконичным за счет того, что второстепенный текст бледно-серый.

Какие фишки берем на заметку у YouTube?
- Сайт наполнен видео с яркими детализированными обложками. Поэтому в интерфейсе минимум цвета и деталей. Если на вашем сайте много разноплановых фото или роликов, нужен однородный фон и минимум текста – только так контент будет различим.
- Какой бы раздел пользователь ни открыл, его всегда сопровождает строка поиска вверху, поскольку поиск видео – одна из основных функций сайта. Это хорошее решение для всех сайтов с контентом, где люди регулярно ищут что-то конкретное.
Что отличает хорошую мобильную версию?
Бизнесу не обойтись без мобильного трафика. Мобильные версии, как и основные сайты, все очень разные – в зависимости от того, чем занимается компания. Но можно выделить несколько критериев качества. Хорошая мобильная версия:
- Адекватно вписывается в габариты экрана. Экран маленький, и на нем можно уместить лишь самое основное. Не должно быть большого количества цветов, шрифтов, кнопок и блоков.
- Удобна для быстрого просмотра. Сидя за компьютером, мы уделяем сайту 100 % своего внимания, а со смартфона просматриваем страницы между делом – в дороге, в очереди, во время обеда. Нет возможности всматриваться в мелочи или долго искать нужный раздел – проще открыть соседний сайт.
- Подходит пользователю и бизнесу для решения их задач. Сайт должен подводить пользователя к покупке и, желательно, не бесить его в процессе. Это актуально и для десктопных версий. Но, поскольку мобильные сайты имеют сокращенный функционал, при их создании важно понимать, какие функции можно убрать, а какие необходимо оставить. Чтобы не перегружать мобильные версии, на них часто оставляют только основную информацию и товары, а дополнительными услугами и длинными описаниями могут пренебречь.
В хорошей мобильной версии должны быть только те функции, которые нужны пользователям смартфонов, она должна быть лаконичной, чтобы глаза не уставали, и иметь понятные крупные кнопки, чтобы не промахиваться по ним пальцами. Но более узкие критерии зависят от направленности сайта: на дизайн влияет, каким контентом наполнен сайт, насколько в нем много разных категорий и с какой целью на него заходит пользователь.
В TexTerra вы можете заказать разработку сайта для десктопа и мобильных устройств с учетом принципов UX/UI. Наши сайты ориентированы на потребности пользователя и станут эффективным бизнес-инструментом.
mobilnye-versii-saytov-luchshie-primerytexterra.ru
Наши урезанные мобильные веб-сайты / Habr

Все мы скорее всего встречали ужасные мобильные версии веб-сайтов, и как бы не хотелось расшевелить тему разработки этих веб-сайтов, сегодня я хочу рассказать о восприятии мобильных веб-сайтов в целом.
“Так исторически сложилось” считать мобильные версии урезанными. Так действительно было, даже с приходом полноценных браузеров в мобильные телефоны. Но уже прошло очень много времени и пора пересмотреть отношение к мобильным веб-сайтам.
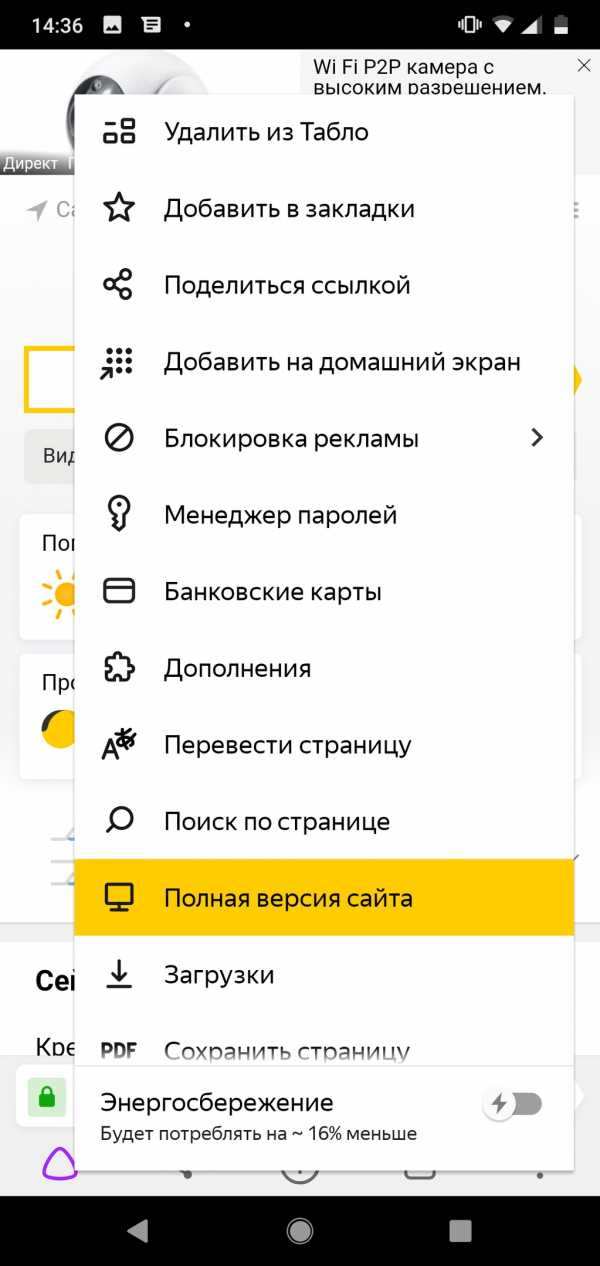
Эта проблема в большей мере касается России, чем например Америки. У нас это вошло в язык и стало чем-то вроде устоявшегося выражения — “Полная версия”, говорят люди про десктопные веб-сайты, сами не замечая того. Я так говорил долгое время, но в какой-то момент, когда я переключил язык моего телефона обратно на русский, я осознал всю ситуацию.


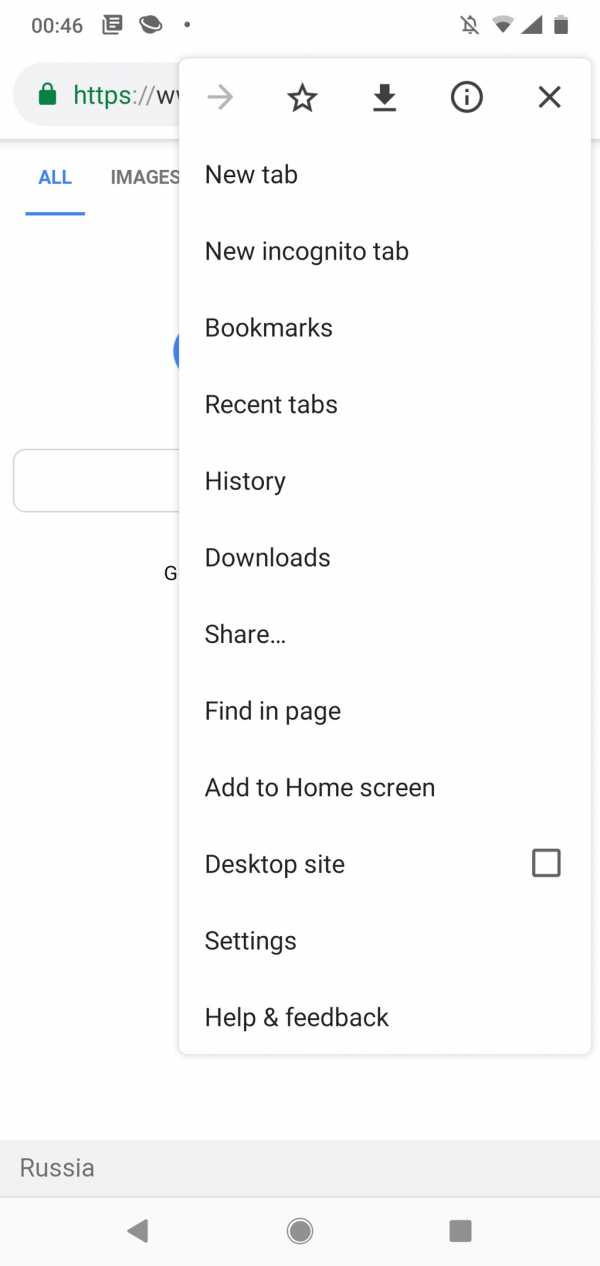
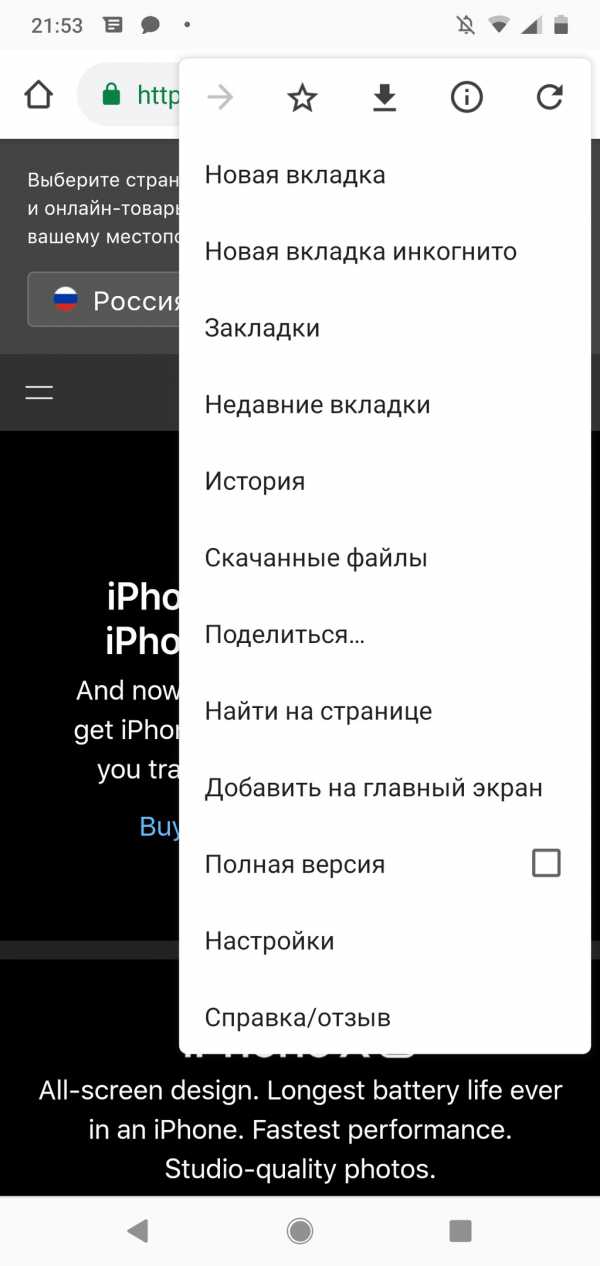
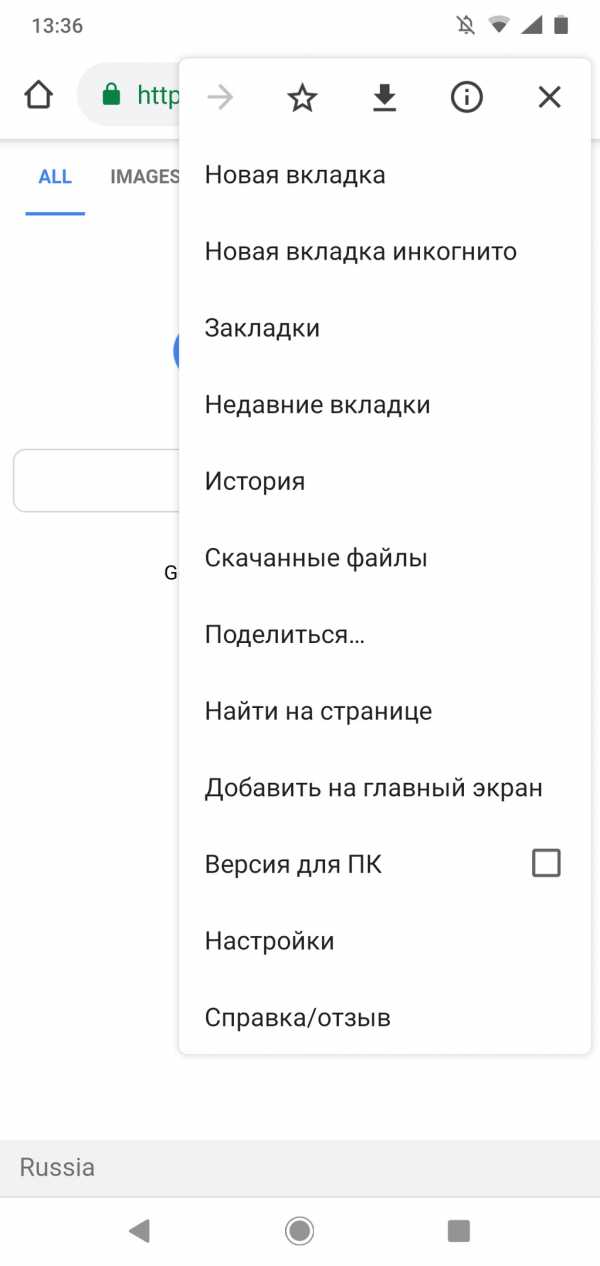
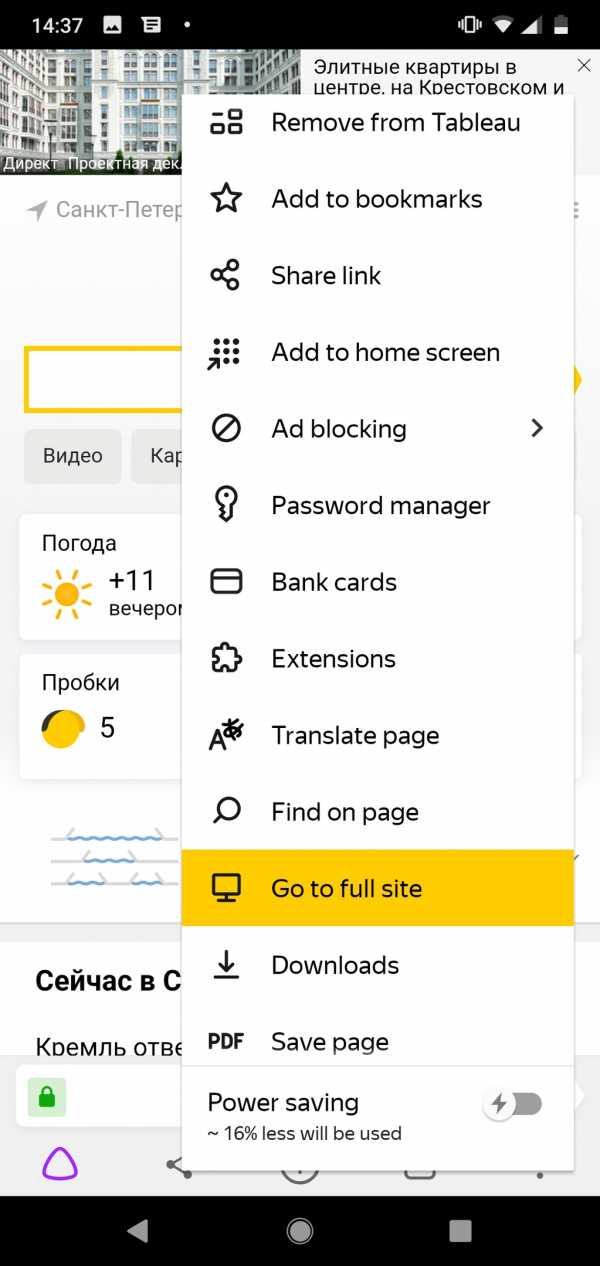
Вот так это выглядело на английском и русском языках в Google Chrome. Замечаете разницу? В английской версии говорится “Desktop site” (“Веб-сайт для десктопа”), а в русской версии “Полная версия”. Интересно, не правда ли? Меня это очень сильно зацепило. Получается, что априори мобильная версия веб-сайта “неполная” и каждый раз это меню не даёт юзерам забыть, что они пользуются чем-то урезанным и неполным, а значит, такой штуке простительно быть плохо сделанной, лагать и не иметь каких-то фич.
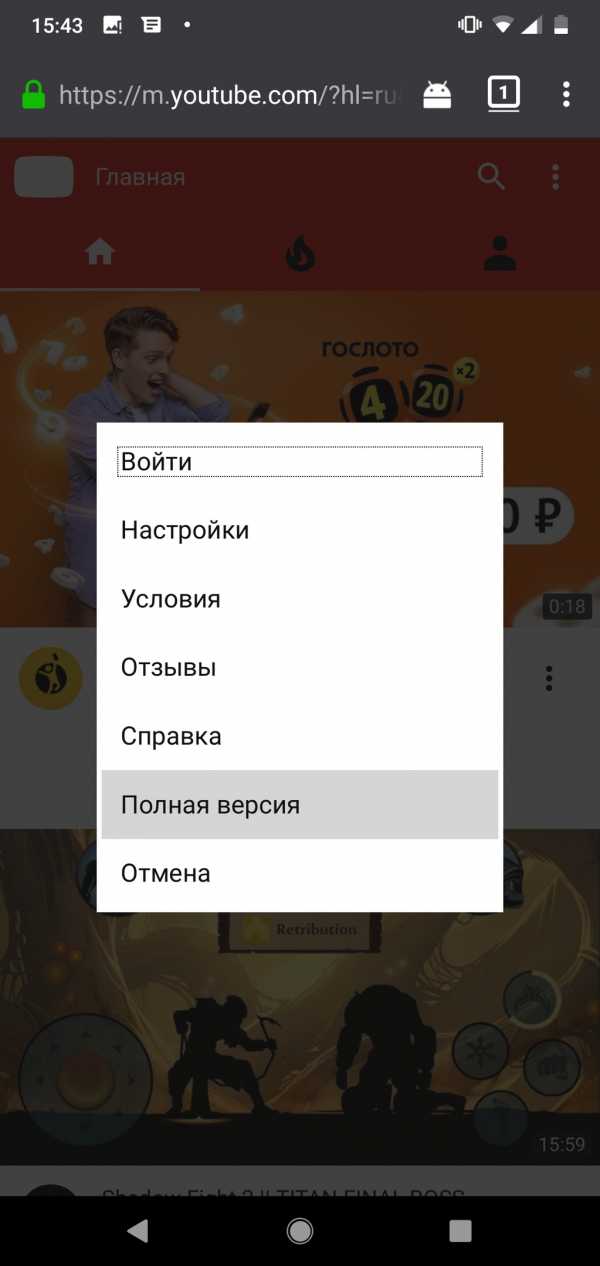
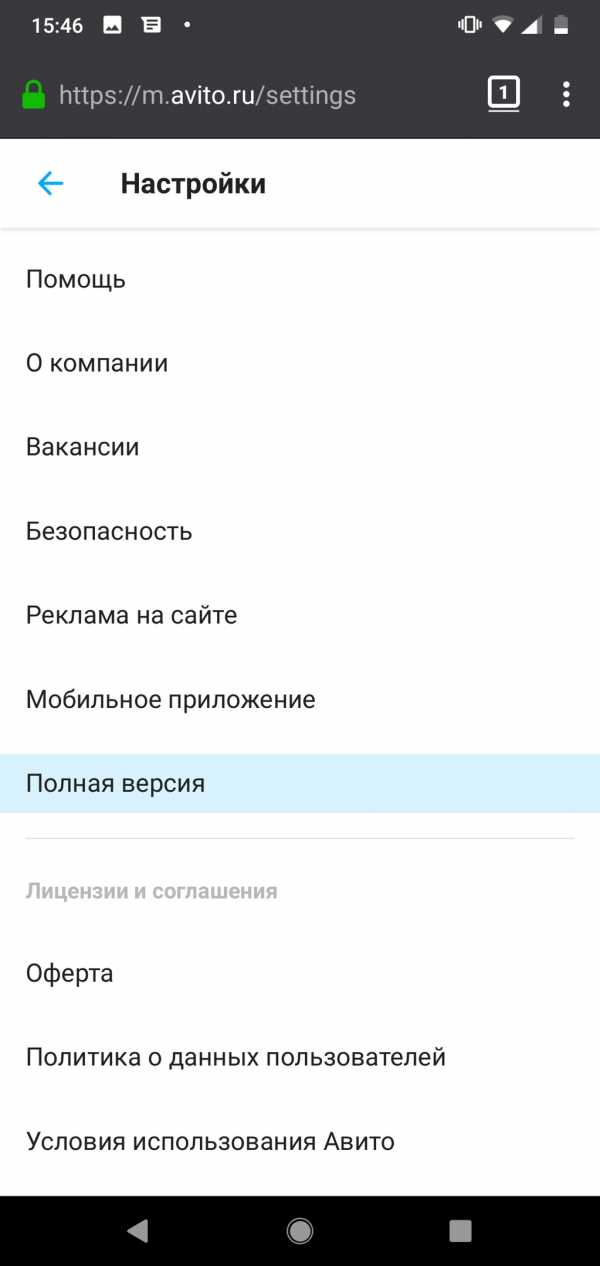
Это действительно может показаться какой-то мелочью, подумаешь, какой-то там пункт в каком-то меню. Но дело не только в пунктах меню браузеров, на многих веб-сайтах, где есть мобильная и десктопная версия, пишется “Открыть полную версию” или производные от этого.


Сейчас очень большая часть трафика, а может и бОльшая, в зависимости от продукта, приходится на долю мобильных устройств. Десятки миллионов пользователей. Молодёжь очень часто начинает своё знакомство с интернетом через мобильные устройства, а не через компьютеры как это было раньше, и всё что они видят на просторах российского веба — “Запросить полную версию”, “Полная версия”, “Открыть полную версию”, и т.д… Это входит в их обиход речи, становится нормальным и укрепляется в голове. Изначально ведь они не знают, полная это версия или неполная, что она может делать, а что можно делать на компьютере. Но всё вокруг говорит — “Эй, псс, это неполная версия. У нас есть полная версия, но это не она. Такие дела”.
Надо исправлять
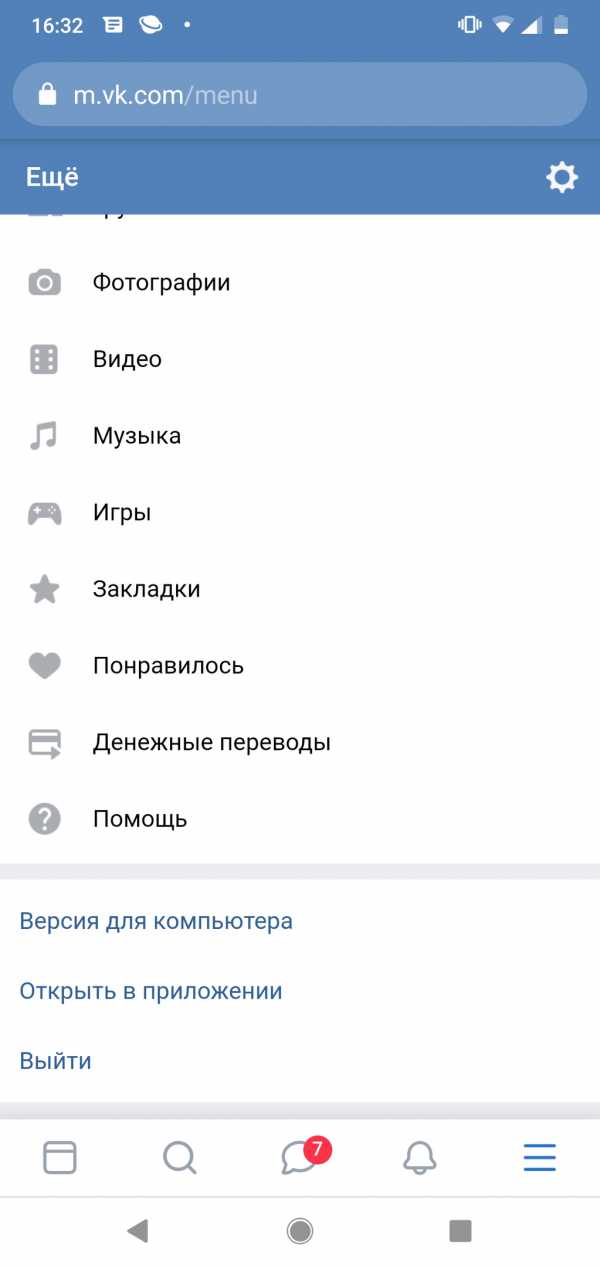
В первую очередь я предложил сделать изменение в ВКонтакте, но параллельно завёл баг для Google Chrome, ведь если Chrome поменяет, то всех остальных будет гораздо легче убедить. В ВК отнеслись с пониманием и сейчас на всем мобильном сайте используется формулировка «Версия для компьютера». С Хромом оказалось посложнее, баг попал в фича-реквесты, а это, как известно, надолго. Но спасибо ребятам из Google DevRel и русскоязычному сообществу PWA (присоединяйтесь ;-)) за помощь. Обращение напрямую в команду локализации помогло ускорить процесс и сейчас “Версия для ПК” уже в стабильном релизе Chrome на Android и iOS.


Так же я завёл баг для Firefox и уже в следующем релизе формулировка изменится на «Версия для ПК».
К сожалению у Safari баг-трекер закрытый и ссылку я дать не могу, но ребята обещали “разобраться в проблеме”. Надеюсь к следующему релизу iOS Safari они разберутся 😉
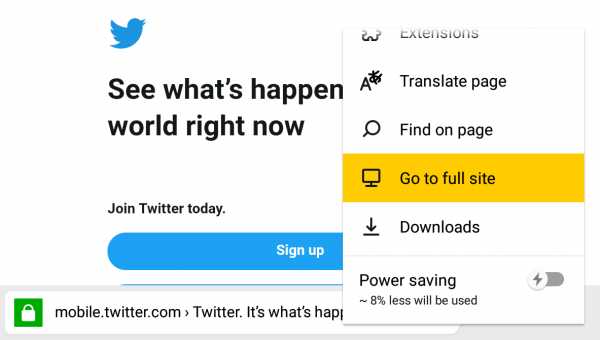
С Яндекс Браузером все оказалось интереснее. Помимо плохой формулировки “Полная версия сайта” на русском языке, случился испорченный телефон и на английский перевели как “Go to full site”. В английском обычно используется “Desktop site” или производные. Так во всех браузерах и веб-сайтах где есть подобная кнопка. “Full site” это костыль русского языка, который перевели обратно на английский.


По странному стечению обстоятельств, в момент написания этой статьи со мной связались из мобильного Яндекс Браузера, совершенно по другому вопросу. Естественно, шанс я упускать не стал и ребята обещали заняться этой проблемой. Спасибо!
Единственный браузер, из тех которые я проверял, в котором не использовалось “Полная версия”, это Samsung Internet, там использовалось и используется “Версия для ПК”. Спасибо, вы молодцы!
Итого
Я надеюсь, что теперь тренд изменится и новые и не упомянутые браузеры сами начнут исправляться. Я не надеюсь, что “Полная версия” в скором времени уйдёт из обихода текущих пользователей, так как у многих эта фраза уже довольно сильно укрепилась в сознании. Но надеюсь, что новое поколение избежит этого и перестанет относиться к мобильному вебу как к чему-то неполноценному. Это печально, когда восприятие к таким вещам заложено в самом языке.
Надеюсь, что и разработчики начнут менять своё отношение. Многие действительно не понимают зачем это нужно и не видят проблем в формулировке “Полная версия”. Пока такое отношение остаётся в наших головах, мобильные веб-сайты действительно будут оставаться урезанными и лагающими версиями, но давайте это менять.
habr.com
Браузер андроид — как включить «версия для пк» на постоянно
Свой смартфон я использую, как правило, для звонков, музыки, просмотра видео, навигации, и серфинга по интернету. И честно говоря, в последнем пункте меня всегда жутко бесило то, что половина сайтов и форумов, завидев стоковый андроидный браузер, сразу выдавали ему страницу для pda версии, чего я терпеть не могу — приходилось лезть в настройки, включать там опцию «версия для ПК», страница перегружалась, и тогда ее можно было нормально смотреть. Нет, можно, конечно, поставить Оперу или еще чего там, где в настройках можно включить представление для ПК по умолчанию. Но в остальном-то — стоковый браузер меня полностью устраивал, и нравился мне гораздо больше оперы и иже с нею! И наконец-то я наткнулся на короткое описание того, как заставить обычный, стандартный браузер для андроида представляться сайтам обычным браузером в версии для большого компьютера, таким образом, чтобы опция «версия для ПК» была бы включена постоянно, по умолчанию и навсегда! Отмечу сразу, что способ гарантированно работает на Samsung Galaxy Note, и 4-ом андроиде, на других мобильниках и версиях андроида — не проверял — так что отписывайтесь в комментах, что и как. Ну, а если у вас Note, и вас также безмерно бесят сайты, переделанные под мобильные устройства — добро пожаловать под кат — там более подробное описание, чем на 4pda, и со скриншотами.
Итак, первое, что нам необходимо сделать — это зайти в режим для разработчиков. Делается это следующим образом:
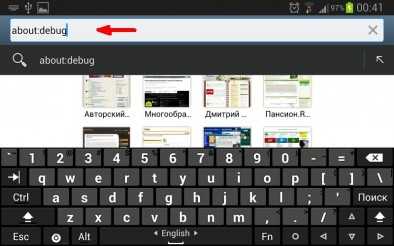
Открываеем стоковый браузер, в адресную строку вводим about:debug, нажимаем поиск (ну или enter на клавиатуре). При этом ничего визуально не произойдет — но пугаться не надо.

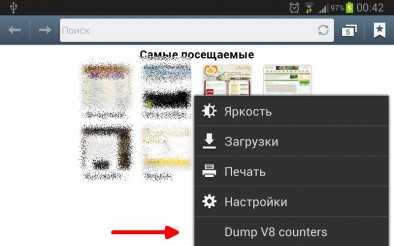
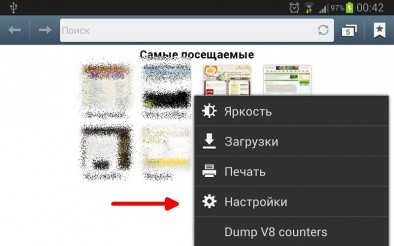
Далее — нажимаем левую сенсорную клавишу, что бы отобразилось всп. окно. В нем пролистываем до самого низа, там под настройками появится Dump v8 couters. Нажимаем, окно пропадает.

Снова нажимаем левую сенсорную клавишу, что бы отобразилось всп. окно. В нем пролистываем почти до самого низа, нажимаем на Настройки.

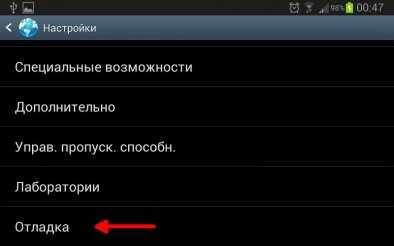
Пролистываем настройки до самого низа, в самом низу меню нажимаем вкладку Отладка

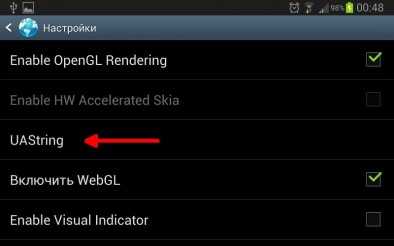
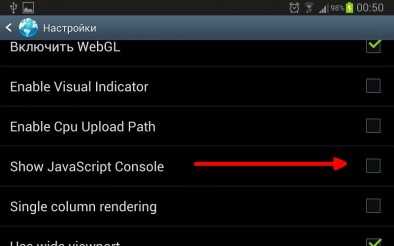
В открывшемся меню — третья строчка — UAString — нажимаем.

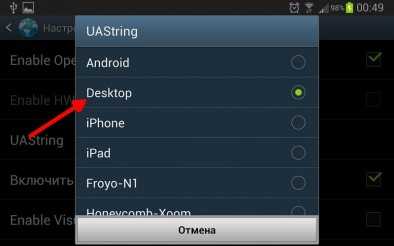
В выскочившем меню — выбираем Desktop.

Аппарат возвращается в предыдущее меню (там, где выбирали UAString). Пролистываем еще на четыре строчки вниз, и снимаем галочку с пункта Show JavaScript Console, чтобы глаза не мозолила.

Вуаля. Нажимаем кнопочку «Спасибо» у меня на сайте, или отписываемся в комментах, что на вашем девайсе способ не сработал 🙂
UPD. Похоже, работает только в пределах одного запуска — при выходе сбивается, и при следующем входе операцию необходимо повторять. Облом-с 🙁
21
chewriter.ru
Десктопные эмуляторы для теста юзабилити мобильных версий сайтов
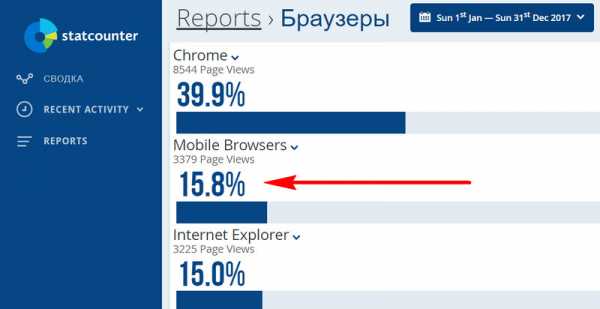
По данным статистического сервиса StatCounter, мобильные браузеры на фоне всех браузеров, установленных на различных типах устройств – на ПК, ноутбуках, планшетах, смартфонах и т.п. – заняли второе почётное место с долей рынка в 15,8%. Первенство в этом списке долгое время удерживает десктопный браузер Google Chrome, и по итогам прошедшего года он занял почти 40% рынка. Мобильным браузерам всем вместе удалось опередить таких десктопных монстров, как Mozilla Firefox, Internet Explorer, Microsoft Edge, Opera, Safari.

Опередили они и веб-обозреватели, установленные на планшетах. StatCounter отдельно подсчитывает визиты пользователей с мобильных устройств (смартфонов и телефонов) и отдельно с планшетов. Так вот планшетным браузерам досталось всего лишь 2,5% рынка.
Актуальность мобильных устройств со временем будет только расти, мобильный Интернет – только развиваться. Эти факты очевидны. И адаптация сайтов под мобильные устройства – давно уже не полезный совет их владельцам, а факт Must Have. При создании сайта или блога необходимо подбирать адаптивный веб-дизайн, чтобы содержимое ресурса удачно смотрелось на экране любого устройства. Но заботиться о корректности интерфейса в mobile-версии нужно не только веб-дизайнерам, владельцам сайтов или блоггерам. В процессе раскрутки YouTube-канала или аккаунтов в соцсетях их авторам не лишним будет время от времени отслеживать юзабилити публикуемого контента в мобильных браузерах. Безусловно, мобильная адаптация интерфейса соцплощадок – сфера ответственности их создателей. Но насколько удачно для маленьких экранов подобраны превью видеороликов, фото публикаций или текстовый формат, это уже зависит от самих авторов контента.
Для тестирования mobile-интерфейса не нужно приобретать массу устройств с различными размерами экрана, можно просто воспользоваться эмуляторами, существующими в веб-формате или устанавливаемыми в среды десктопных операционных систем. Рассмотрим ниже некоторые их них.
1. Режим разработчика в Google Chrome
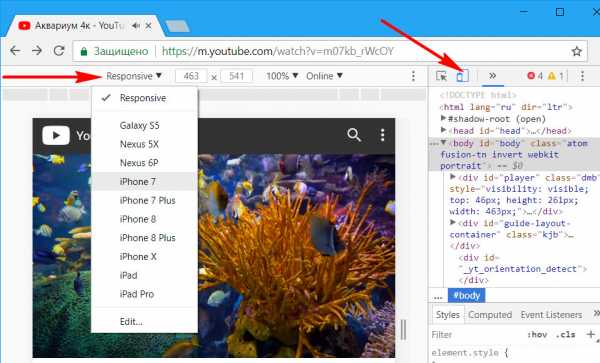
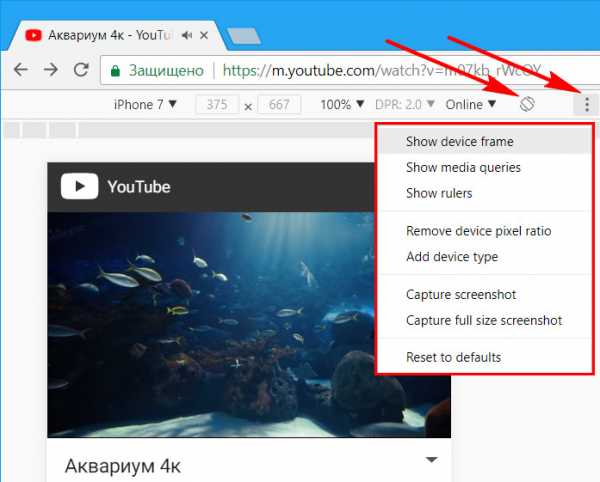
Десктопный браузер Chrome предусматривает возможность тестирования сайтов в mobile-формате. Находясь на тестируемом сайте, необходимо клавишей F12 запустить режим разработчика и включить отображение мобильной версии. Такая функция режима разработчика предусматривает адаптацию интерфейса под экраны распространённых смартфонов и позволяет задавать произвольные разрешения.

После задания настроек, возможно, потребуется обновить страницу. В итоге по центру окна Chrome увидим сайт так, как он смотрелся бы на экране устройства с выбранными параметрами экрана.

Эта функция Chrome полностью эмулирует сайты в мобильном формате, вплоть до сенсорного скроллинга. Для этой функции доступны, в частности, такие возможности как: поворот экрана, отображение рулетки, режим растягивания для установки произвольных параметров экрана, выбор DPI, создание скриншотов эмулируемого интерфейса.

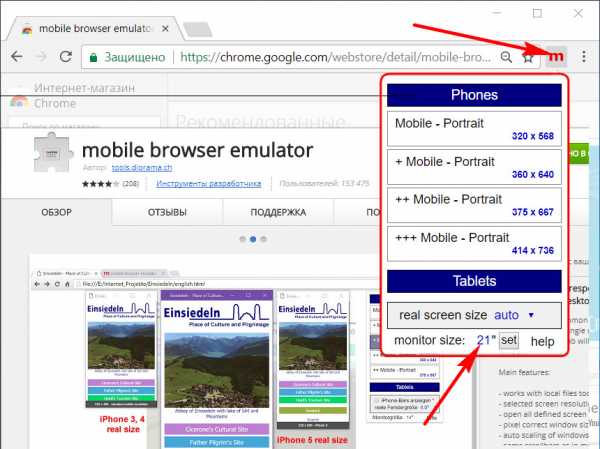
2. Расширение для Chrome Mobile Browser Emulator
Другой способ посмотреть, насколько читабельно смотрится сайт на различных экранах – использование Chrome-расширения Mobile Browser Emulator. Оно встраивается на панель инструментов браузера и являет собой небольшое окошко с настройками запуска страницы в формате, адаптированном под разные разрешения и диагонали экрана. Первым делом необходимо указать расширению реальную диагональ экрана – диагональ используемого монитора или ноутбука, чтобы отображение веб-контента адаптировалось максимально корректно. В строке «monitor size» прописываем диагональ и жмём кнопку рядом «set».

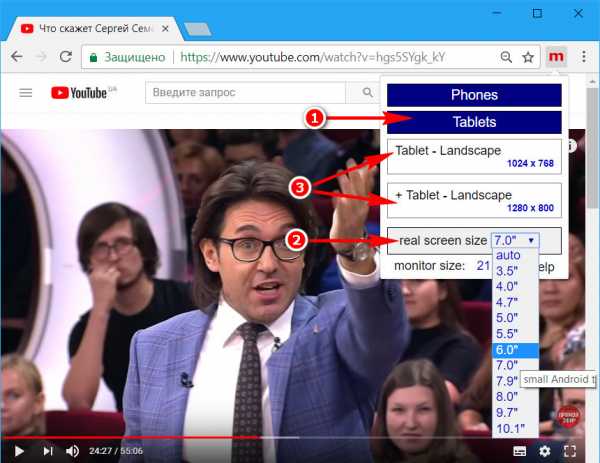
Теперь можно приступать к тестированию. Чтобы проверить юзабилити сайта на планшетах, кликаем графу «Tablet» и последовательно применяем различные пресеты: в графе «real screen size» указываем размер экрана планшета, затем чуть выше выбираем одно из двух типичных для этих устройств разрешений.

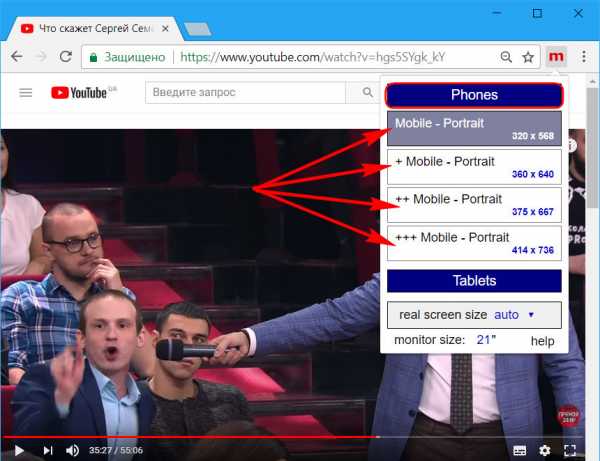
В графе «Phones» представлены три типа стандартных разрешений экранов смартфонов и телефонов.

После выбора настроек тестируемый сайт откроется в отдельном окошке и будет выглядеть так, как выглядел бы в окне выбранного устройства, в частности, в mobile-версии на маленьких экранах.

Пресеты в окошке расширения предусматривают стандартные размеры, но протестировать отображение сайта можно при любых разрешениях. Для этого просто нужно растягивать окошко до появления в нижнем правом угле необходимого размера.

Расширение не эмулирует сенсорное управление, пролистывать сайты в окошках реализуемого им mobile-формата можно обычным скроллингом при помощи колеса мыши.
3. Opera Mobile Classic Emulator
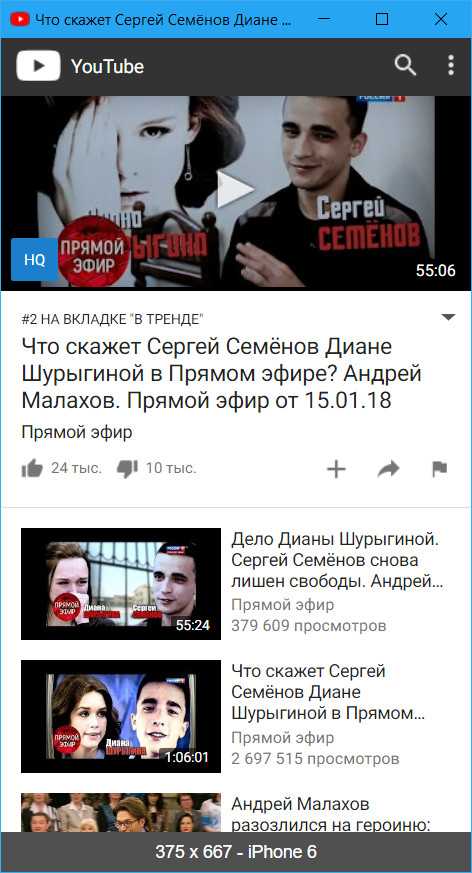
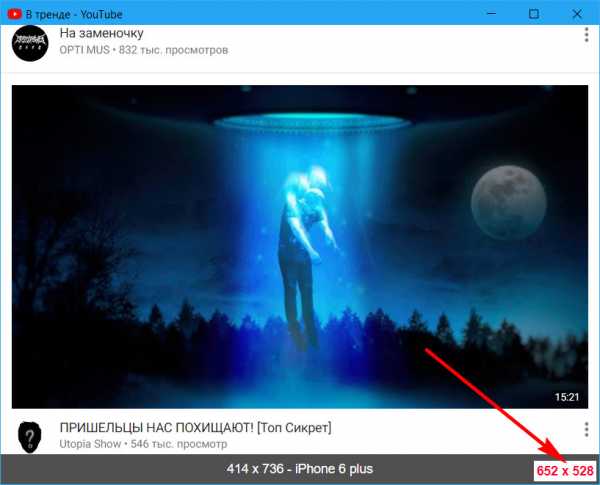
Специально для тестирования mobile-версий сайтов разработчик Opera Software создал эмулятор своего мобильного браузера Opera Mobile – Opera Mobile Classic Emulator. Это бесплатная программа для Windows, Mac и Linux. При её запуске необходимо выбрать предпочитаемый язык.
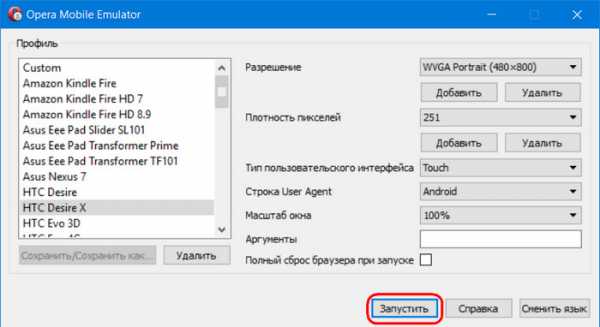
Затем указать параметры эмулируемого устройства – либо выбрать его из перечня слева из числа известных смартфонов и планшетов, либо оставить значение «Custom» и самостоятельно определить параметры в блоке справа. В этом блоке для устройства можно указать разрешение, DPI, тип эмулируемого управления (сенсорный, с помощью клавиатуры или мыши), масштаб и пр. По итогу жмём «Запустить».

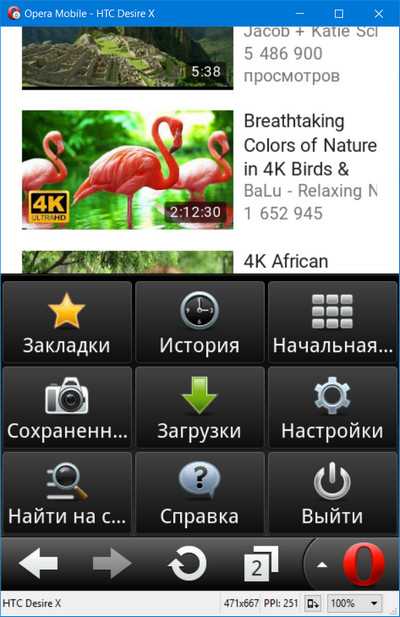
И далее в отдельном окошке можем тестировать тот или иной сайт. Программа полностью эмулирует браузер Opera Mobile с его интерфейсом и функционалом.

Некоторые параметры эмулируемого устройства меняются прямо в процессе тестирования сайта. Оттягиванием края окна программы прямо на ходу можно менять разрешение. Также можно сменить масштаб и ориентацию экрана.
www.white-windows.ru
