Мобильное меню на bootstrap – пошаговая инструкция для новичков
Доброго времени суток, начинающие веб-разработчики и дорогие подписчики. Текущую статью я решил посвятить интересному и востребованному материалу, а именно я научу вас создавать мобильное меню на Bootstrap.
После прочтения публикация вы узнаете, каким способом можно уместить все пункты навигационной панели на маленьком экране, какие инструменты фреймворка для этого необходимо знать и на практике запрограммируете пример реализации. Давайте приступать к изучению нового материала!
Создам-ка я меню!
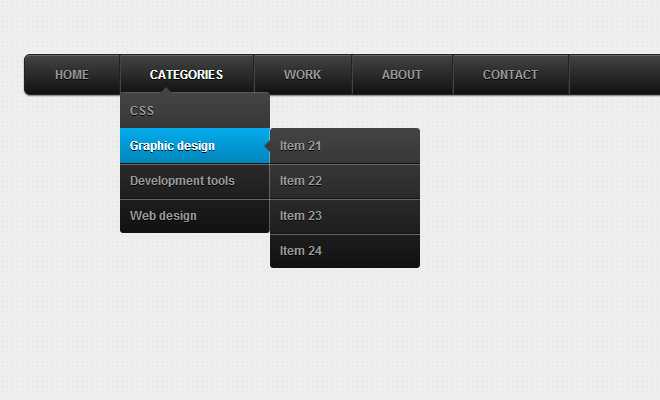
В одной из прошлых публикаций я показывал вам, как с помощью элемента Navs создаются вкладки. Сегодня же мы поговорим о том виде навигации, которая располагается в шапке веб-страницы. Для этого вам необходимо познакомиться с таким многофункциональным инструментом, как Navigation Bar.
С его помощью можно гибко управлять внешним видом, местом расположения и типом всех пунктов меню. Для комфортного изучения основных компонентов элемента navbar я систематизировал их в таблицу.
Для комфортного изучения основных компонентов элемента navbar я систематизировал их в таблицу.
| Класс | Предназначение |
| navbar-inner | Делает инверсию стилевого оформления навигационной панели; она выполнена в черно-белых цветах. |
| navbar-brand | Специальный якорь для указания, что данная ссылка выделена под бренд. |
| active | Определяет активную ссылку при открытии сайта. |
| divider-vertical | Разделяет вертикальными полосами пункты меню. |
| navbar-form | Создает формы. |
| navbar-search | Создает диалоговое окно поиска. |
| pull-left и pull-right | Выравнивает заданные компоненты (формы, навигационные анкоры, контент и т.д.) по правой или левой стороне. |
| navbar-fixed-*, где * — top или bottom | Фиксирует панель навигации сверху или снизу веб-страницы. |
| navbar-default | Стандартный вид блока меню. |
Вот как выглядит программная реализация данного элемента.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <nav>
<div>
<div>
<a href="#">Логотипчик</a>
</div>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Обо мне</a></li>
<li><a href="#">Проекты</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
</nav>
<div>
<h4>Основной контент</h4>
<p>Тут что-то написано. |
Не забудьте в хедере документа прописать важные ссылки на стили и скрипты для подключения текущей версии Бутстрапа – Bootstrap 3.3.7.
Для тех, кто не знает, что нужно прописывать, я прикрепил необходимые строки кода:
4754e6b227062fbb8d81386ca1f8d175001
Если вы запустили пример, то однозначно заметили, что при уменьшении экрана пункты меню из горизонтального положения перестраиваются в вертикальное. Все это достигается за счет респонсивного дизайна, предусмотренного в фреймворке. Однако это не есть отличное решение отображения навигации при просмотре сайта на мобильных устройствах.
Как все уместить в одну строку?
Для мобильных версий веб-приложений существует одно отличное решение – специальная кнопка меню, при нажатии на которую раскрывается полный перечень пунктов панели навигации.
Если же пользователь выбрал нужную ссылку, то практически на весь дисплей его смартфона отображается контент, а сверху – компактная шапка с кнопкой. Такой элемент с тремя полосками в некоторых кругах называют еще «Гамбургер меню».
Такой элемент с тремя полосками в некоторых кругах называют еще «Гамбургер меню».
Как же создать этот чудо-инструмент?
Для этого нужно использовать полезный класс Navigation Bar navbar-collapse. С помощью navbar-collapse реализуется скрытие пунктов меню в кнопку.
Чтобы создать «Гамбургер меню», необходимо задать в теге <button> три span-а с указанием класса под названием icon-bar. При этом обязательным условием является объявление класса navbar-toggle для самого button-а, а также атрибута
После этого нужно прописать сами пункты навигационной панели, указав в этом блоке классы collapse и navbar-collapse.
А теперь важный момент! Чтобы связать работу кнопки с меню необходимо для блока навигации задать идентификатор (id) и после прописать его имя для button-а в атрибуте data-target.
Вот как это будет выглядеть в коде:
1 2 3 | <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> |
Надеюсь данная публикация научила вас чему-то новому и была интересной. А если это так, то подписывайтесь на мой блог и рассказывайте о нем друзьям. Я буду вам очень признателен. Пока-пока!
С уважением, Роман Чуешов
Прочитано: 1435 раз
Понравилась статья? Поделись с друзьями:
Этот блог уже читают
читай и ты!
18 мобильных меню CSS
 2 новых предмета.
2 новых предмета.- Меню CSS
- Круглые меню CSS
- Выпадающие меню CSS
- Меню боковой панели CSS
- Горизонтальные меню CSS
- Полноэкранные меню CSS
- Скользящие меню CSS
- Переключаемые меню CSS
- CSS Off-Canvas меню
О коде
Гамбургер
Использование clip-path для создания эффекта открытия меню гамбургера.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Наклоните, чтобы освободить место для меню
Эффект, похожий на вкладку мобильного Safari. Наклоните фон и исчезните, чтобы освободить место для меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимированное мобильное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Мобильная навигация CSS
Вдохновлен «Раскладывающимся меню гамбургеров на чистом CSS» Эрика Тервана.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимация мобильного меню
Лучше работает на мобильных устройствах. Кнопка гамбургера удобна как для левшей, так и для правшей.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Концепция мобильного меню
Вдохновлено «Идеей веб-навигации iPhone X» https://dribbble.com/shots/3851367-iPhone-X-Web-Navigation-Idea.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
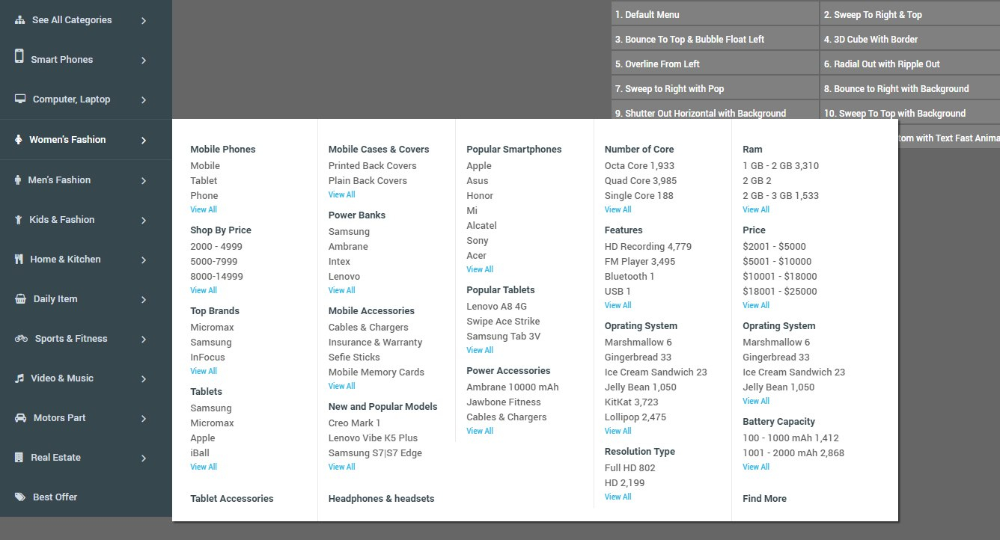
Волшебное мобильное мегаменю
Зависимости: —
О коде
Анимированная навигация для специальных возможностей
Доступное, прогрессивно-расширенное меню навигации с круговым анимированным фоном.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Стиль мобильного меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Меню с эффектами прокрутки
Меню меню приложения с эффектами прокрутки и наведения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Мобильное меню
Мобильное меню на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Мобильная навигация
только CSS мобильная навигация триггер и меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Чистая CSS-навигация
Чистая навигация CSS проста и удобна.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
3 анимации мобильной навигации
3 Чистый CSS мобильная навигация анимация.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Прототип слайдера мобильного меню
Прототип слайдера мобильного меню в HTML, CSS и JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Навигация по приложениям
Концепция навигации в мобильном приложении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Мобильное меню в стиле Apple
Навеяно мобильным меню от Apple.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
25+ Perfect CSS Mobile Menus (бесплатный код + демонстрации)
1.
 Mobile CSS Nav
Mobile CSS NavПопытка узнать больше о чисто CSS-переходах. Эрик Терван изначально опубликовал похожее на это перо, и я экспериментировал с кодом, чтобы увидеть, как оно работает.
Автор: Мел Шилдс (shieldsma91)
Ссылки: Исходный код / демо
Дата создания: 30 июля 2018 г.
Сделано с помощью: HTML, CSS
Теги: гамбургер-меню, боковой ящик, мобильный, движение, только css-05 9.0020 Концепция CSS для мобильного меню
Концепция, вдохновленная постом Даниэля Корпаи на Dribbble.
Автор: Кайл Лавери (kylelavery88)
Ссылки: Исходный код / Демо
Создано: 22 января 2018 г.
Сделано из: Pug, SCSS, Babel
Pre-Processor: SCSS
JS Предпроцессор: Babel
HTML Pre-Processor: PUG
3.
 Pure CSS MOBIT CSS MOBIT CSS COBION CSS CSS MOBIL CSS CSS CSS CSS CSS CSS CSS CSS CSS CSS CSS CSS CSS CSS CSS CSS CSS CSS CSS CSS CSS CSS CSS CSS CSS CSS CSS CSS CSS CSS CSSS Анимация
Pure CSS MOBIT CSS MOBIT CSS COBION CSS CSS MOBIL CSS CSS CSS CSS CSS CSS CSS CSS CSS CSS CSS CSS CSS CSS CSS CSS CSS CSS CSS CSS CSS CSS CSS CSS CSS CSS CSS CSS CSS CSS CSSS АнимацияАвтор: Сделано на Марсе (сделано-на-марсе)
Ссылки: Исходный код / Демо
Создано: 7 ноября 2016 г.
Сделано с HTML, JSSC 4:0900
4. Анимированное меню CSS Mobile Пошаговое меню. :
HTML, CSS, JS5. Анимация мобильного меню CSS
Это удобное навигационное меню, оптимизированное для мобильных устройств, которое размещается в нижней части экрана. леворуких и праворуких пользователей.
Автор: Stas Melnikov (Melnik909)
Ссылки: Исходный код / демонстрация
Создано на: 12 февраля 2018
. гамбургер, гамбургер-меню, css-анимация гамбургер-меню, мобильное меню, мобильная навигация
6.
 Анимированная доступная навигация
Анимированная доступная навигацияДоступное, прогрессивное расширенное меню навигации с круговым анимированным фоном.
Автор: Max Böck (MXBCK)
Ссылки: Исходный код / демонстрация
Создано на: 17 мая 2017
Made с: HTML, SCSS, BABEL
TATS: HTML, SCSS, BABEL
. меню, доступность, отзывчивость, анимация7. Волшебное мобильное мегаменю Майка ✨
Автор: tiffany choong (tiffachoo)
Ссылки: Исходный код / Демо
d4 19 октября 2017 г.
Сделано с: HTML, SCSS, Babel
8. Меню с эффектами прокрутки и наведения
Автор: Иван Богачев (sfi0zy)
Код: Демо: . com
com
Создан: 24 февраля 2017 г.
Сделано с: Pug, Postcss, Babel
Предварительный процессор CSS: PostCSS
Pre-Processor: Babel
.0003 Препроцессор HTML: Pug
9. Стиль меню для мобильных устройств
Буду продолжать добавлять дополнительные стили меню, как я думаю о них.
Автор: Raiden Kaneda (Kaneda9)
Ссылки: Исходный код / демонстрация
Созданы на: 7 апреля 2017
Сделано с: , SCSS, JS
CSSSS. -процессор: SCSS
Препроцессор JS: Нет
Препроцессор HTML: Haml
10. Мобильная навигация — только флажок и CSS
Только CSS триггер и меню мобильной навигации.
Автор: Max Misnikov (Maxim)
Ссылки: Исходный код / демонстрация
Созданы на: 6 января 2017
Сделано с: HTML, SCSS
. , css, навигация, меню, флажок
, css, навигация, меню, флажок
11. Стиль CSS для мобильного меню
Автор: Вирджил Пана (Virgilpana)
Ссылки: Исходный код / демонстрация
Создано: 1 марта 2015
Make at: HTML, CSS, JS
12. Mober Men Прототип
Автор: Нарендра Н Шетти (narendrashetty)
Ссылки: Исходный код / Демо
Создано: 15 мая, CSS 2016
с HTML 904, JS 2000505
Автор: Ravi Dhiman (RAVID7000)
Ссылки: Исходный код / демонстрация
Создано: декабрь 11, 2016
Сделано с: Pug. , SCSS, JS
CSS Preprocessor: SCSS
JS Pre-Processor: NOT
HTML Preprocessor: PUG
Теги: CSS-Navigation, CSS, CSS-MENU, CSS-MENU: , нет js меню
14.
 Мобильное меню в стиле Apple
Мобильное меню в стиле AppleВдохновлено мобильным меню от Apple. Вы можете увидеть его на http://www.apple.com/. Довольно просто, но также довольно эффективно с точки зрения визуального воздействия! 😉 Люблю минималистский вид гамбургера с 2 барами 🙂
Автор: Mathieu Lavoie (theaftermath87)
Ссылки: Исходный код / Демо, Www.apple.com
Создано04: 904 , 2015
Сделано с: Мопс, SCSS, JS
CSS Pre-Processor: SCSS
JS Pre-Processor: Нет
HTML Preprocessor: PUG
. Навигация Концепция навигации в мобильном приложении. Автор: Ян Тернер (iamturner) Ссылки: Исходный код / Демо Создано: 1 мая 2016 г. Сделано с :904 HTML, SCSS, JS
Теги: мобильное приложение, навигация
16.
 Мобильное меню — CSS
Мобильное меню — CSSТолько мобильное меню CSS, открывающее оверлей.
Автор: Даниэль Хирн (DanHearn)
Ссылки: Исходный кодек , css-only, mobile-menu, menu
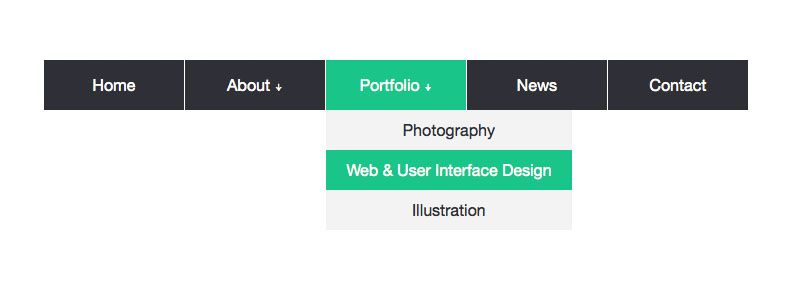
17. Выпадающее меню Swanky Pure CSS V2.0
Чистый CSS Выпадающее меню. Приятное небольшое дополнение к любому пользовательскому интерфейсу, отличному от javascript. Использует метки для трюка, чтобы переключать анимацию.
Автор: Джейми Коултер (JCOULTERDESIGN)
Ссылки: Исходный код / демонстрация
Создано на: 19 апреля 2015
Сделано с: , SCSS, JS
CSSSS. -процессор: SCSS
Препроцессор JS: Нет
Препроцессор HTML: Haml
Теги: css, выпадающее меню, пользовательский интерфейс, ux
18.
 Навигация на чистом CSS, простая и легкая
Навигация на чистом CSS, простая и легкаяАвтор: Ravi Dhiman
исходный код / демонстрацияСоздана: 11 декабря 2016 г.
Сделано с: Pug, SCSS, JS
CSS Pre-Processor: SCSS
JS Предварительный процесс:
Теги: css-навигация, css navbar, css-menu, без js меню
19. Моб. Только меню CSS
Вы можете клонировать, загружать, разветвлять… это мобильное меню в GitHub. https://github.com/jokinL/Mobil-menu
Автор: Jokin.L (JokinL)
Ссылки: Исходный код / Демо
Создано: 9025 17 апреля 2015 г. Сделано с использованием:
HTML, Меньше, JSТеги: css3, sass, html5
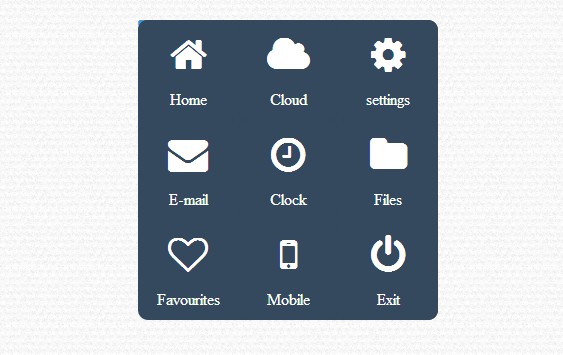
20. Красочное всплывающее меню в виде цветка
Это всплывающее цветочное меню, вдохновленное мобильными устройствами, представляет собой красочный забавный проект, над которым я экспериментирую.
Не стесняйтесь использовать его, как вам нравится.
Автор: Jasper Lachance (Jasperlachance)
Ссылки: Исходный код / демонстрация
Создано на: 12 марта 2016
.0002 Теги: меню, всплывающее, цветочное, анимированное, красочное
21. Touch Device Jelly Menu Concept
Что бы вы хотели съесть сегодня? Будет отлично x с нативной реализацией на сенсорных устройствах Мое вдохновение началось здесь http://capptivate.co/2013/07/12/making-3/ Большинство иконок созданы Эшли Бреннан http://dribbble.com/ash-brennan Попробовал чтобы объяснить это здесь: http://coding.smashingmagazin…
Подробнее
Автор: LegoMushroom (sol0mka)
Ссылки: Исходный код / демонстрация
Создано: 12 августа 2013 г.
Сделано с: HTML, CSS, JS
.