Мобильная версия сайта: как проверить
Аудитория интернета растет каждый день со скоростью 1 000 000 пользователей в день. Только представьте, каждую секунду появляется по 11 новых пользователей интернета. Большая их часть для доступа к любимым сайтам и сервисам использует смартфоны – это быстрее, удобнее, можно пользоваться из любой точки мира. Доля мобильного трафика уже сегодня превышает 50%. Именно поэтому мобильная версия сайта – важная составляющая успеха любого коммерческого WEB-продукта.
Ниже мы расскажем, как узнать, в каком состоянии находится ваш сайт: есть ли мобильная версия и как пользователь видит содержимое страниц со смартфона. Это можно сделать вручную или с использованием специальных сервисов.
Проверка руками
Для этого можно просто зайти на свой сайт с собственного смартфона. Вы увидите как сайт выглядит с устройства, однако это даст субъективное понимание только для одного разрешения экрана, нужно найти более объективный инструмент.
Чтобы увидеть сайт в разных разрешениях, нужно нажать F12 (в некоторых ноутбуках Fn+F12), а затем нажать на указанную на изображении кнопку.
Вид сайта изменится на формат смартфона. Здесь можно выбирать разрешения: указать вариант устройства в выпадающем меню (1) или прописывать размер экрана вручную (2).
Кстати, управление сайтом в таком режиме тоже имитирует смартфон: наведите курсор на экран и кликами скрольте экран по аналогии с тапами по сенсорному экрану.
Проверяя сайт вручную, вы можете видеть внешнюю составляющую, но не узнаете о скорости загрузки и технических составляющих.
Проверка с помощью
специальных сервисов
Перечислим пару наиболее популярных:
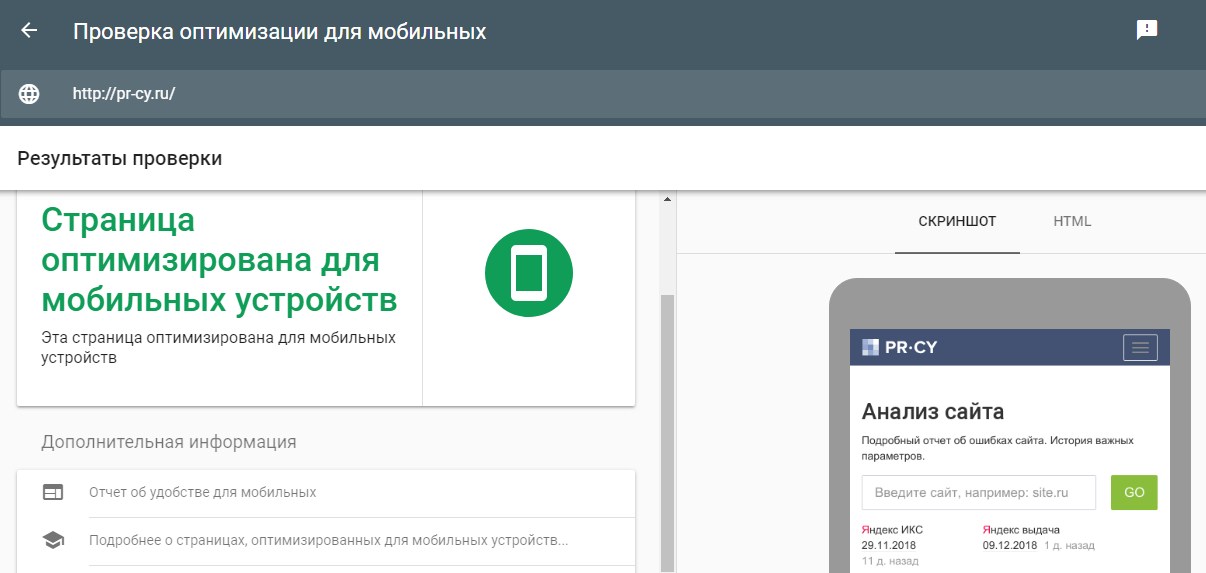
1. Mobile-Friendly Test от Google Search Console
Проверка сервисом очень простая – достаточно просто вписать ссылку в специальное поле, программа проанализирует ресурс и покажет, как выглядит сайт на смартфоне, а также укажет на некоторые ошибки.
Нажмите на подробнее слева (1) – вы увидите все проблемы и методы решения. Справа (2) – кнопки, чтобы посмотреть ошибки кода или увидеть изображение вида сайта.
2. Инструмент проверки от Яндекс Вебмастер
Эта возможность доступна только в том случае, если вы пользуетесь сервисом Яндекс Вебмастер. Чтобы проверить:
- зайдите в кабинет вебмастера;
- раскройте вкладку инструменты;
- нажмите на кнопку «Проверка мобильных страниц»;
- в открывшемся окне нажмите проверить.
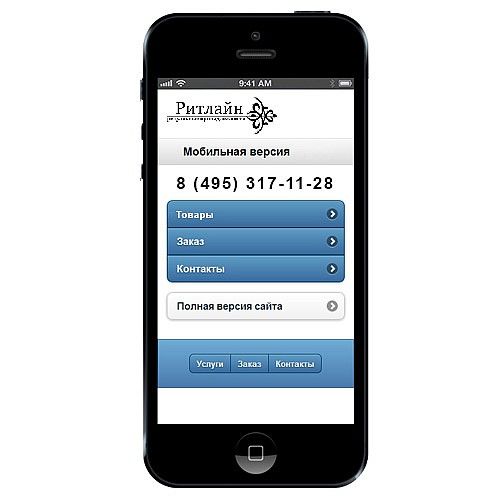
(1) Поле для введения адреса сайта, (2) выдача результата проверки, если есть ошибки, они будут указаны здесь, (3) на экране импровизированного смартфона появится вид сайта в мобильной версии.
Проверить сайт самостоятельно легко, а вот устранить найденные проблемы – задача не из простых. Если при проверке вы обнаружили, что ваш ресурс не адаптирован под мобильные устройства, вы можете заказать мобильную версию сайта в Москве в Imedia Solutions. Сделаем отдельную мобильную версию или адаптируем сайт под все типы устройств – обращайтесь.
Сделаем отдельную мобильную версию или адаптируем сайт под все типы устройств – обращайтесь.
Проверка сайта на мобильную версию через Mobile Friendly Test
Mobile Friendly Test – это инструмент от Google, позволяющий определить оптимизацию сайта под мобильные устройства. Является одним из самых популярных сервисов для проверки адаптивности. Проверяет каждую страницу по отдельности и определяет основные ошибки на сайте.
Содержание:
- По каким признакам оценивают мобильность сайта?
- Проверка сайта через Google Mobile Friendly Test
- Что нужно сделать ещё, кроме этого?
- Другие сервисы проверки сайта на адаптивность
По каким признакам оценивают мобильность сайта?
- Удобное чтение контента без необходимости увеличения масштаба.
- Используется крупный шрифт размером более 12px.
- На сайте нет тяжелых картинок (более 200 Кб).
- Не используются Java-апплеты, Silverlight-плагины и Flash-элементы.

- На всех страницах прописан мета-тег viewport.
- Отсутствует горизонтальная прокрутка на странице.
- Скорость загрузки сайта не более 3 секунд.
- Удобная навигация – наличие меню, хлебных крошек, шапки и подвала сайта.
Проверка сайта через Google Mobile Friendly Test
1. Перейдите на страницу инструмента
2. Вставьте URL-адрес страницы, которую нужно проанализировать и нажмите «Проверить»:
3. При успешном прохождении теста появится следующая надпись:
Внимание! Проверьте таким образом все страницы сайта, так как результаты для каждого URL могут отличаться.
4. Если на странице имеются ошибки, то инструмент уведомит Вас о них в следующем поле:
В таком случае исправьте ошибки на сайте и запустите проверку заново.
Что нужно сделать ещё, кроме этого:
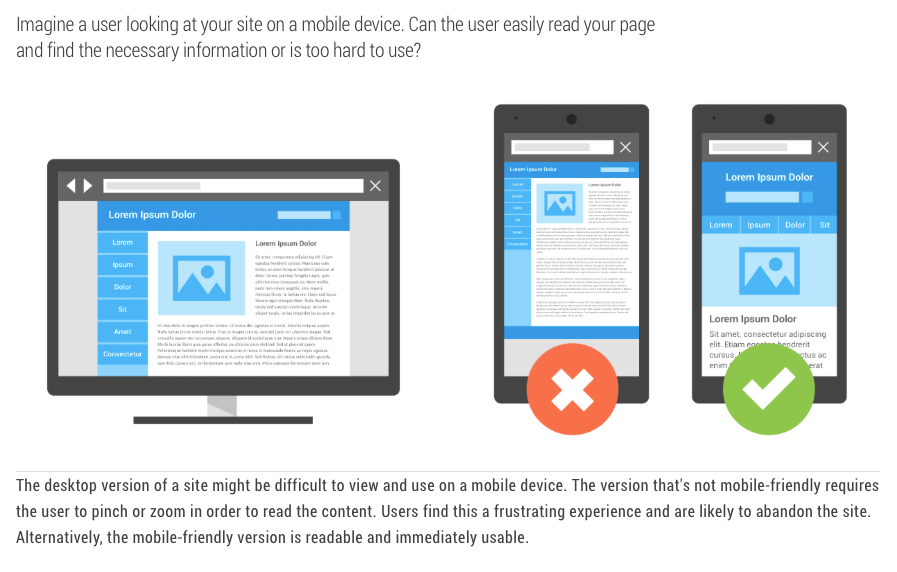
1. Посмотреть, как отображается сайт с ПК и мобильных устройств (смартфона) и сравнить их. Именно, смартфона, потому что в некоторых нишах на некоторые сайты со смартфона заходят гораздо чаще.
2. Посмотреть, оптимизированы ли: главная страница (основная страница входа), категории, карточки товара (если интернет-магазин), корзина (если интернет-магазин), формы отправки заявок/заказа/сообщений, онлайн-консультант.
3. Функциональные элементы, которые работают только при наведении курсора.
4. Посмотреть читабельность текста и элементов.
5. Оценить общую полноценность сайта. Ответить себе на вопрос: будет ли посетитель зашедший на сайт с планшета или смартфона чувствовать себя уютно и сделает ли заказ/проявит интерес к сайту?
Другие сервисы проверки сайта на адаптивность
1. Проверка мобильных страниц в Яндекс. Вебмастер
В отличие от инструмента Google, здесь можно проверять только сайты, которые добавлены на Ваш аккаунт в Вебмастере – сторонние сайты проверить не получится.
2. Responsinator
Сервис показывает отображение страниц на различных мобильных устройствах (IOS и Android). Доступны модели в горизонтальном и вертикальном положениях.
3. Средство проверки от Bing
Проверяет адаптированность страниц для телефонов на OS Windows по 4-м критериям.
Спасибо, что дочитали до конца. Переходите к следующей инструкции.
Протестируйте свои мобильные сайты и адаптивный веб-дизайн
Ориентация
Эмуляция
- Apple iPhone 5
- HTC ONE
- Нокиа Люмия 920
- Самсунг Галакси Y
- Гугл Нексус 7
- Apple iPad мини
Выберите устройство для запуска
- Apple iPhone 5
- HTC ONE
- Нокиа Люмия 920
- Самсунг Галакси Y
- Гугл Нексус 7
- Apple iPad мини
Чармон Стайлз. Маркетолог, технарь, художник. «Как я раньше не знал об этом сайте? Люблю его!»
Девин Глисон Ламберт. Разработчик программного обеспечения. «Это как раз то, что мне было нужно, Я придумал инструмент и на самом деле нашел его!»
Или выберите веб-сайт ниже
Поделитесь этим тестом
Скопировано [«time. com», «microsoft.com», «harvard.edu», «kathimerini.gr», «paypal.com», «google.com», «google.ac», «google.ad»,» google.ae»,»google.com.af»,»google.com.ag»,»google.com.ai»,»google.al»,»google.am»,»google.co.ao»,» google.com.ar»,»google.as»,»google.at»,»google.com.au»,»google.az»,»google.ba»,»google.com.bd»,»google. быть»,»google.bf»,»google.bg»,»google.com.bh»,»google.bi»,»google.bj»,»google.com.bn»,»google.com.bo» ,»google.com.br»,»google.bs»,»google.bt»,»google.co.bw»,»google.by»,»google.com.bz»,»google.ca»,» google.com.kh»,»google.cc»,»google.cd»,»google.cf»,»google.cat»,»google.cg»,»google.ch»,»google.ci»,» google.co.ck», «google.cl», «google.cm», «google.cn», «g.cn», «google.com.co», «google.co.cr», «google. hr»,»google.com.cu»,»google.cv»,»google.com.cy»,»google.cz»,»google.de»,»google.dj»,»google.dk»,» google.dm»,»google.com.do»,»google.dz»,»google.com.ec»,»google.ee»,»google.com.eg»,»google.es»,»google. com.et»,»google.fi»,»google.com.fj»,»google.fm»,»google.fr»,»google.ga»,»google.
com», «microsoft.com», «harvard.edu», «kathimerini.gr», «paypal.com», «google.com», «google.ac», «google.ad»,» google.ae»,»google.com.af»,»google.com.ag»,»google.com.ai»,»google.al»,»google.am»,»google.co.ao»,» google.com.ar»,»google.as»,»google.at»,»google.com.au»,»google.az»,»google.ba»,»google.com.bd»,»google. быть»,»google.bf»,»google.bg»,»google.com.bh»,»google.bi»,»google.bj»,»google.com.bn»,»google.com.bo» ,»google.com.br»,»google.bs»,»google.bt»,»google.co.bw»,»google.by»,»google.com.bz»,»google.ca»,» google.com.kh»,»google.cc»,»google.cd»,»google.cf»,»google.cat»,»google.cg»,»google.ch»,»google.ci»,» google.co.ck», «google.cl», «google.cm», «google.cn», «g.cn», «google.com.co», «google.co.cr», «google. hr»,»google.com.cu»,»google.cv»,»google.com.cy»,»google.cz»,»google.de»,»google.dj»,»google.dk»,» google.dm»,»google.com.do»,»google.dz»,»google.com.ec»,»google.ee»,»google.com.eg»,»google.es»,»google. com.et»,»google.fi»,»google.com.fj»,»google.fm»,»google.fr»,»google.ga»,»google.

Запуск десктопной и мобильной версий вашего сайта | Центральный блог Google Search
Четверг, 19 ноября 2009 г.
Этот пост был в значительной степени переведен с нашего Японская версия центрального блога для веб-мастеров
Недавно я познакомил вас с несколькими методами убедитесь, что ваш мобильный сайт правильно проиндексирован Google. Сегодня я хотел бы поделиться информацией, полезной для веб-мастеров, которые управляют как десктопом, так и мобильным телефоном. версии сайта.
Одна из самых распространенных проблем для веб-мастеров, использующих как мобильную, так и десктопную версии сайта. заключается в том, что мобильная версия сайта отображается для пользователей на настольных компьютерах, или в том, что настольная версия сайта появляется, когда кто-то находит их с мобильного устройства. В деле с этим сценарием есть два жизнеспособных варианта:
Перенаправить мобильных пользователей на правильную версию
Когда мобильный пользователь или поисковый робот (например, Googlebot-Mobile) получает доступ к настольной версии URL-адреса, вы
может перенаправить их на соответствующую мобильную версию той же страницы. Гугл замечает
отношения между двумя версиями URL и отображает стандартную версию для поиска
с компьютеров и мобильная версия для мобильного поиска.
Гугл замечает
отношения между двумя версиями URL и отображает стандартную версию для поиска
с компьютеров и мобильная версия для мобильного поиска.
Если вы перенаправляете пользователей, убедитесь, что содержимое соответствующего мобильного/настольного URL максимально точно совпадает. Например, если вы управляете торговым сайтом и есть доступ с мобильного телефона на URL-адрес настольной версии, убедитесь, что пользователь перенаправляется на мобильный версии страницы того же товара, а не на главную мобильную версию сайт. Время от времени мы находим сайты, использующие этот тип переадресации, чтобы повысить их поиск. ранжирование, но эта практика приводит только к негативному пользовательскому опыту, поэтому ее следует избегать. любой ценой.
С другой стороны, когда есть доступ к URL-адресу мобильной версии из настольного браузера или через наш
поисковый робот, Googlebot, их не нужно перенаправлять на десктопную версию. Например,
Google
автоматически не перенаправляет пользователей настольных компьютеров с их мобильных сайтов на их настольные сайты,
вместо этого на странице мобильной версии они содержат ссылку на настольную версию. Эти ссылки
особенно полезно, когда мобильный сайт не обеспечивает полную функциональность рабочего стола
версия — пользователи могут легко перейти к настольной версии, если они предпочитают.
Эти ссылки
особенно полезно, когда мобильный сайт не обеспечивает полную функциональность рабочего стола
версия — пользователи могут легко перейти к настольной версии, если они предпочитают.
Переключение контента на основе User-agent
Некоторые сайты имеют один и тот же URL-адрес как для рабочего стола, так и для мобильного контента, но меняют их формат.
согласно User-agent . Другими словами, как мобильные пользователи, так и пользователи настольных компьютеров имеют доступ к
один и тот же URL (то есть без редиректов), но содержание/формат немного меняется в зависимости от Агент пользователя . В этом случае один и тот же URL будет отображаться как для мобильного поиска, так и для компьютера.
поиска, и пользователи настольных компьютеров могут видеть версию контента для настольных компьютеров, а пользователи мобильных устройств могут видеть
мобильная версия контента.
Однако обратите внимание, что если вы не настроите свой сайт правильно, он может считаться быть маскирующим, что может привести к исчезновению вашего сайта из наших результатов поиска. Маскировка относится к попытке повысить рейтинг результатов поиска, предоставляя роботу Googlebot другой контент. чем обычным пользователям. Это вызывает такие проблемы, как менее релевантные результаты (страницы отображаются в результатах поиска). результаты, даже если их содержание на самом деле не связано с тем, что видят/хотят пользователи), поэтому мы берем маскировка очень серьезно.
Так что же означает «страница, которую видит пользователь», если обеим версиям предоставить URL? Как и я
упоминается в
предыдущий пост,
Google использует Googlebot для веб-поиска и Googlebot-Mobile для мобильных устройств.
поиск. Чтобы не нарушать наши правила, вы должны предоставлять роботу Googlebot один и тот же контент в качестве
типичный пользователь настольного компьютера увидит тот же контент для робота Googlebot-Mobile, что и для
браузер на обычном мобильном устройстве. Ничего страшного, если содержимое для робота Googlebot отличается от
один для Googlebot-Mobile.
Ничего страшного, если содержимое для робота Googlebot отличается от
один для Googlebot-Mobile.
Одним из примеров того, как вы можете быть непреднамеренно обнаружены для маскировки, является то, что ваш сайт возвращает сообщение типа «Пожалуйста, войдите с мобильных телефонов» в настольные браузеры, но затем возвращает полный мобильную версию обоим поисковым роботам (чтобы робот Googlebot получил мобильную версию). В этом случае страница, которую видят пользователи веб-поиска (например, «Пожалуйста, войдите с мобильных телефонов») отличается со страницы, которую сканирует робот Googlebot (например, «Добро пожаловать на мой сайт»). Опять же, мы обнаруживаем маскировку, потому что мы хотим предоставлять пользователям тот же релевантный контент, что и Googlebot или Googlebot-Mobile выполнил сканирование.
Мы ежедневно работаем над улучшением результатов поиска и решением проблем, но поскольку
взаимосвязь между компьютерной и мобильной версиями веб-сайта может иметь нюансы, мы ценим
сотрудничество вебмастеров.