где можно проверить ресурс, какой выбрать сервис для проверки на адаптивность
Согласно исследованиям statista.com процент траффика с мобильных устройств в мире за первый квартал 2021 года составил 54,8%. Количество пользователей мобильных телефонов растет с каждым днем.
Именно поэтому так важно, чтобы сайт был оптимизирован не только под десктопные версии, но и под мобильные устройства. Тем более оптимизация добавляет преимущество в поисковой выдаче. На первые позиции поисковики выводят только оптимизированные ресурсы.
В этой статье собрали для вас топ 14 сервисов, которые могут проверить мобильную версию сайта и сделать аудит. Приятного чтения!
- Google Mobile-Friendly Test
- Яндекс.Вебмастер
- Bing Webmaster Tools
- Mobile Checker от W3C
- Window Resizer
- Adaptivator
- Responsinator
- Screenfly
- I Love Adaptive
- Browserling
- Netpeak Spider и Checker
- Mobile SERP Test
- Как провести проверку AMP- и турбо-страниц
- Через Яндекс
- Через Google
- Подведем итоги
Google Mobile-Friendly Test
Бесплатная программа для проверки мобильной версии сайта. Позволяет проанализировать как саму страницу, так и ее код. Выявляет скрипты, блокирующие работу Googlebot через robots.txt.
Позволяет проанализировать как саму страницу, так и ее код. Выявляет скрипты, блокирующие работу Googlebot через robots.txt.
Проверяет, из-за чего мобильная версия сайта может долго подгружаться и какие проблемы возникают с ее отображением в поисковиках. Находит ошибки связанные элементами ресурса, например: шрифты, плагины, стили CSS, размеры интерактивных элементов.
Сервис анализирует как саму страницу, так и перенаправления на ней по гиперссылкам. Среднее время анализа занимает не более 2-х минут. По итогу вы увидите, как ваш сайт отображается в мобильной версии и какие ошибки предстоит решить для качественной оптимизации ресурса.
Яндекс.Вебмастер
Чтобы начать пользоваться Яндекс.Вебмастером, необходимо добавить ваш сайт в интерфейс сервиса и подтвердить права пользования. Далее проведите анализ по 11 параметрам, получите краткую сводку по диагностике проблем, показателям индексирования и показам в поиске.
Благодаря Яндекс.Вебмастеру можно сообщать поисковой системе о новых или удаленных страницах. Тем самым улучшая позицию ресурса в поисковой выдаче.
Тем самым улучшая позицию ресурса в поисковой выдаче.
Вебмастер проверяет и сразу показывает, корректно ли ресурс отображается на мобильных устройствах. Нет ли на нём факторов, создающих проблемы для браузеров планшетов и смартфонов.
Продвижение блога
от 46 200 ₽ Страница услуги
Продвижение блога от студии SEMANTICA — увеличение потока пользователей на сайт и повышение экспертности бренда в глазах целевой аудитории. Мы создаем востребованный контент, отвечающий на запросы потенциальных клиентов, оптимизируем статьи и настраиваем коммерческие триггеры. Вы получаете ощутимый прирост переходов в каталог товаров и услуг из блогового раздела.
Bing Webmaster Tools
Средство оптимизации Bing Webmaster Tools разработано для поисковой системы Microsoft Bing. Сервис предоставляет бесплатные SEO-инструменты для анализа сайта, чтобы улучшить рейтинги страниц в серпе Microsoft Bing.
Чтобы узнать, адаптивный ваш сайт или нет, подтвердите право на его собственность. После этого проанализируйте и посмотрите, как ваша веб-страница выглядит на мобильных устройствах.
После этого проанализируйте и посмотрите, как ваша веб-страница выглядит на мобильных устройствах.
Набором инструментов сервис очень похож на Google Mobile-Friendly Test, но структурирован по другому, отсутствует результат анализа HTML и HTTP.
Mobile Checker от W3C
Как пишет сам сервис «находится в постоянной доработке по улучшению проверки HTML, поведение может быть изменено». Поэтому пример в нашей статье, вероятно, не будет схож с тем, что получится у вас в результате анализа.
За 30 секунд сервис проверит наличие ошибок в коде HTML и выпишет недочеты в единый список. Вам останется только проанализировать ошибки и исправить их, чтобы ваш сайт функционировал на планшетах и смартфонах без лагов.
Window Resizer
Бесплатное расширение Google Chrome позволяет изменить размер окна браузера, чтобы имитировать различные разрешения экрана. Помогает веб-дизайнерам и разработчикам тестировать макеты в различных разрешениях браузера.
Список разрешений полностью настраивается.
После нажатия любого из предложенных разрешений, ваш браузер свернется до параметров, выбранных вами. Например, как на скриншотах ниже.
Контент-поддержка в социальных сетях
от 19 000 ₽ Страница услуги
Контент-поддержка от студии SEMANTICA — полезный контент о вашем бизнесе, процессах компании, продуктах или услугах. Завоюйте доверие подписчиков и получите лояльную аудиторию с помощью экспертных постов в социальных сетях.
Adaptivator
Бесплатный онлайн сервис для проверки отображения сайта на различных мобильных устройствах. Результат анализа – полноценная версия тестируемой страницы (не просто скриншот), позволяет листать и смотреть контент.
По итогу проверки тестируемому ресурсу будет выставлена оценка адаптивности по 100-балльной шкале и даны инструкции по устранению ошибок.
Примечание. Если на вашем сайте установлен запрет на удаленное отображение контента, вы не сможете посмотреть, как будет выглядеть ресурс на различных устройствах. Adaptivator известит вас, если имеется такой запрет.
Responsinator
Существует как онлайн сервис, так и расширение для Google Chrome. Чем пользоваться решать вам, мы предлагаем протестировать оба варианта.
При анализе веб-страниц через сайт сервиса, вы увидите адаптации на 5 различных устройствах: в книжном и альбомной режиме. Как и в Adaptivator, в Responsinator тестируемую страницу можно листать, переходить по ссылкам, проверять все закоулочки сайта на адаптивность.
При анализе страниц через плагин браузера вам доступны:
- Обширный список устройств с разным размером экрана.
- Выбор ориентации страницы, книжная и альбомная.
- Возможность задать свое индивидуальное разрешение.
- Тест ваших локальных веб-сайтов.
Так выглядит плагин для Гугл в действии.
Screenfly
Сервис представлен на английском языке, позволяет менять ориентацию страницы, запрещать скролл, задавать произвольные размеры. Приятный бонус – возможность делиться ссылкой на проверку адаптивности сразу после тестирования ресурса.
Приятный бонус – возможность делиться ссылкой на проверку адаптивности сразу после тестирования ресурса.
Есть одноименный сервис – screenfly.org. В нем доступно тестирование на старых моделях телефона: Motorola RAZR V3m и BlackBerry 8300. Также можно выбрать любое другое разрешение и устройство. Есть возможность включать и отключать скролл.
Контент-маркетинг в социальных сетях
от 42 000 ₽
Контент-маркетинг в социальных сетях от студии SEMANTICA – комплексный метод взаимодействия и выстраивания доверительных отношений с вашей целевой аудиторией. Разработаем стратегию, составим и реализуем контент-план, будем администрировать аккаунт и запустим таргетированную рекламу для привлечения потенциальных клиентов.
I Love Adaptive
Входит в топ сервисов для проверки мобильной версии сайта. Удобно использовать при финальном тестировании.
I Love Adaptive бесплатный в пользовании. Дает доступ к большому выбору настроек:
- Все ОС и актуальные устройства – более 30 различных моделей телефонов, планшетов и компьютеров.

- Фильтрация по типу устройств – выбирайте то, что вам актуальнее всего, компьютеры, планшеты, смартфоны.
- Настраиваемый размер разрешения – вводите свои значения.
- Масштабирование – возможность отобразить на вашем экране сразу несколько тестируемых разрешений.
- Поворот экрана – книжная, альбомная ориентация.
- Отображение панелей iOS – возможность вывести панель и посмотреть как происходит смещение элементов на экране. Доступные виды панелей – плавающая, скрытая, фиксированная.
- Настраиваемая высота экрана – разрешает просматривать сайт полностью без скролла внутри экрана мобильного устройства.
- Отключение прокрутки экрана – удобно использовать в сочетании с настройкой нестандартной высоты экрана.
- Сравнение сайта с макетом – помогает выявить недочеты, совершенные в верстке или дизайне. С ее помощью можно проверить pixel perfect.
- Проверка валидности HTML-кода – поможет выявить существующие ошибки.
- Сохранение истории – все ранее тестируемые ресурсы можно посмотреть по кнопке «история».

Для быстрого доступа к сервису разработчики предлагают установить расширение Chrome. Оно позволяет обойти блокировку отображения страницы.
Browserling
Англоязычный сервис для проверки отображения сайта на мобильных устройствах. Важное отличие от других — полноценная проверка на кроссплатформенность и кроссбраузерность.
Сервис предлагает богатый выбор ОС (кроме iOS) и браузеров для проведения теста.
Бесплатная проверка оптимизации ограничена тремя минутами и позволяет протестировать ресурсы только на Internet Explorer 11, Windows 7 и при разрешении 1024×768.
Остальные функции доступны при оплате месячного тарифа:
- Однопользовательский за 19 $ в месяц.
- Многопользовательский за 29 $ в месяц.
Netpeak Spider и Checker
Компания разрабатывает софты для решения повседневных SEO-задач.
Netpeak Spider – инструмент регулярного SEO-аудита, сайты, быстро анализирует системы на наличие ошибок. Важные функции сервиса доступны по платной подписке. Есть три варианта.
Есть три варианта.
В бесплатном тарифе у вас есть возможность:
- Сканировать сайты и анализировать 80+ SEO-параметров.
- Проверять 100+ ошибок внутренней оптимизации.
- Сканировать до 100 000 URL.
- Делать до 10 потоков сканирования.
- Сохранять проекты и делать их резервное копирование.
Netpeak Checker позволяет проверить адаптированность для портативных устройств у списка URL/доменов.
Для начала работы настройте связь с API и вставьте список URL в таблицу, затем выберите параметр «Is Mobile-Friendly» на боковой панели и нажмите «Пуск». Данные по страницам подтянутся в таблицу согласно формату «True/False».
E-A-T факторы и их влияние на SEO
Что такое E-A-T факторы Expertise, Authoritativeness, Trustworthiness (экспертность, авторитетность, достоверность) появился в 2014 году, но стал широко применяться в проверке с 2018 года. Причиной стало то, что во многих источниках публиковалась ненадежная или фейковая информация.
Mobile SERP Test
Программа выводит результаты ранжирования в мобильном поиске в зависимости от местоположения и типа устройства. Это и есть отличительная особенность от большинства SEO-инструментов, показывающих рейтинг только для десктопных устройств.
Mobile SERP Test позволяет проверять до двух портативных устройств одновременно. Бесплатное пользование сервисом доступно до 5 раз в сутки.
Как провести проверку AMP- и турбо-страниц
AMP- и турбо-страницы ранжируются выше других запросов в SERP и загружаются в 15 раз быстрее обычных ресурсов. Поэтому у компаний увеличивается доля лидов, и снижается процент отказов.
Для успешной работы скоростных мобильных страниц необходимо проверять их код на корректность через различные сервисы. Расскажем о двух из них.
Через Яндекс
Турбо-страницы Яндекса для быстрой передачи информации используют файлы RSS (формат XML). Проверить корректность работы данных файлов можно через валидатор XML-фидов от Яндекс.Вебмастер.
Проверка поможет выявить ошибки на турбо-страницах и предложит пути их устранения.
Через Google
AMP-страницы Google являются полноценными HTML страницами. И для проверки их работоспоспособности, используют валидатор от Гугл. Данный сервис позволяет выявить как стандартные ошибки (нет доступа к индексации), так и специфичные, связанные с проблемным контентом.
У Chrome существует плагин для упрощенного теста AMP-страниц. Он сообщит, прошла ли страница проверку – значок расширения отобразится зеленым, или не прошла – отобразится красным. При неудачной проверке нажмите на покрасневший значок расширения и изучите перечень выявленных ошибок.
Подведем итоги
Не затягивайте с адаптацией сайта. В начале статьи мы привели график повышения трафика с портативных устройств на начало 2021, из которого понятно, что люди чаще будут просматривать мобильные версии, чем десктопные. Берите на вооружение наш топ программ для проверки оптимизации и скорости страниц.
Конструктор сайтов | Создать сайт бесплатно
Поддержите народ Украины вместе с нами
Свобода создавать сайты, которые понравятся вам и клиентам
С подходящим конструктором сайтов возможно все. В нашем конструкторе c созданием полнофункционального сайта справится любой — и эксперт, и человек, который берется за это дело впервые. Создать бесплатный сайт на Wix.com можно двумя способами: в редакторе Wix, в котором возможно практически все, но нужно приложить немного усилий, или в среде ADI, искусственный интеллект которой за пару секунд предложит несколько готовых вариантов дизайна и содержания. Расширить функционал сайта поможет платформа для разработчиков Velo от Wix. Пришло время создать ваш профессиональный сайт.
Пришло время создать ваш профессиональный сайт.
Используйте профессиональную платформу Wix для воплощения самых смелых идей. Благодаря гибким настройкам дизайна и управления, ваши возможности в развитии бизнеса становятся безграничными.
Начать
Попробуйте Wix. Это бесплатно.
Воплощайте свои
идеи в жизнь
Как создать красивый и эффективный сайт:
Шаблоны сайтов для любого бизнеса
Выберите один из дизайнерских шаблонов или ответьте на несколько вопросов, чтобы получить автоматически созданный сайт.
Продвинутые возможности
Заведите блог, добавьте интернет-магазин и принимайте бронирования онлайн. Вы всегда можете добавить больше функций на сайт по мере развития вашего дела.
Мобильная версия
Ваш сайт будет хорошо смотреться на любом экране. Перейдите в редактор мобильной версии, если хотите внести изменения и сделать ее еще более удобной.
SEO оптимизация
Широкий функционал SEO поможет увеличить органический трафик и улучшить рейтинг сайта в поисковой выдаче.
Эффектные шаблоны сайтов
для любого проекта
Выберите один из более чем 800 шаблонов. Каждый из них имеет настройки, которые позволяют создать сайт с уникальным дизайном.
Блог
Бизнес
Интернет-магазин
Дизайн
Портфолио & CV
Лендинг страница
Редактор Wix
Полная свобода творчества
Начните с нуля или выберите один из более чем 800
дизайнерских шаблонов для сайта. Его можно изменить и настроить в соответствии с фирменным стилем бренда. Добавьте видео на фон, параллакс-эффект и анимацию. Благодаря гибким возможностям редактора вы можете создать уникальный сайт с индивидуальным дизайном без дополнительной помощи.
Wix ADI
Быстрое создание сайта
Ответьте на несколько вопросов и искусственный интеллект Wix ADI создаст персонализированный сайт с готовыми текстом и изображениями. Выберите стиль, измените макет и добавьте нужные функции, например, интернет-магазин или систему бронирования.
Velo by Wix
Открытая платформа разработки
Создавайте профессиональные приложения с простым кодированием. Управляйте контентом из встроенных баз данных, добавляйте код в интегрированную IDE и подключайтесь к сотням API. Получите полную свободу дизайна с помощью редактора Wix и оптимизированных бизнес-приложений.
Продвинутые возможности для вашего сайта
Создайте сайт для своего любимого дела и подключите необходимые инструменты для его развития
Ведение блога
Создайте блог, чтобы делиться знаниями, расширить аудиторию и улучшить SEO.
Создать блог
Подробнее
Домен
Получите персональное доменное имя, соответствующее бренду вашей компании.
Получить домен
Запись онлайн
Предоставьте клиентам возможность забронировать встречу или услугу, а также произвести оплату на сайте.
Подробнее
Инструменты SEO
Улучшите ранжирование сайта в результатах выдачи с помощью возможностей поисковой оптимизации.
Подробнее
Управляйте и развивайте
любимое дело онлайн
Конструктор сайтов Wix — это комплексная платформа, где собраны разнообразные инструменты для бизнеса и продвижения. Улучшайте конверсию и получайте больше лидов благодаря email-рассылке, рекламе в Facebook, лендингам и системе управления клиентами. Отслеживайте результаты и принимайте взвешенные решения с помощью данных и статистики из Аналитики Wix.
Как создать сайт своими руками
Следуйте инструкции, чтобы создать сайт мечты уже сегодня.
Зарегистрируйтесь на Wix. Выберите тип сайта, который хотите сделать.
Выберите, с чего начать. Измените настройки шаблона или получите готовый сайт.
Используйте возможности дизайна. Добавьте текст, галереи, видео, векторную графику и многое другое.
Добавьте решения для бизнеса. Подключите интернет-магазин, систему бронирования, установите личный кабинет и добавьте блог.
Опубликуйте сайт.
 Покажите сайт коллегам и друзьям, получите первые отзывы.
Покажите сайт коллегам и друзьям, получите первые отзывы.Привлекайте трафик на сайт. Используйте продвинутые инструменты SEO и маркетинга.
Почему делать сайты на Wix удобно и просто
Бизнес без сайта мог существовать в начале тысячелетия, но сегодня 85% пользователей ищут информацию онлайн, прежде чем совершить покупку.
Конструктор Wix — это удобный и эффективный способ создать сайт и оставаться на связи со своими клиентами. Наша комплексная платформа для создания сайтов включает более 800 дизайнерских шаблонов, продвинутые инструменты SEO, а также круглосуточную поддержку.
Продавайте товары и услуги, принимайте бронирования и получайте оплату от клиентов онлайн. Используйте встроенные возможности маркетинга и систему управления клиентами для еще более эффективных продаж.
Более 180 миллионов пользователей создали сайт на Wix для своего любимого дела. Присоединяйтесь.
Развивайте свои навыки
В блоге Wix мы публикуем статьи о последних трендах дизайна, маркетинга и бизнеса, практические руководства и материалы для вдохновения.
Часто задаваемые вопросы
1.
Легко ли создать сайт?
Да, с конструктором Wix создать сайт очень просто. Вы можете выбрать готовый шаблон сайта, начать с нуля и воспользоваться системой Wix ADI, которая создаст сайт на основании ваших ответов. Настройте обложку, кнопки, цвета и шрифты. Добавьте текст, изображения и необходимые функции — сайт готов.
2.
Можно ли сделать сайт без знания кода?
Конечно. Wix — это интуитивный конструктор сайтов. Вам не нужно учиться кодить или обращаться за помощью к программистам. Понятный интерфейс и гибкие настройки позволяют создать уникальный сайт с индивидуальным дизайном за короткое время. Если вам нужен дополнительный функционал и вы знаете, как писать код, вы можете использовать платформу для разработки Velo by Wix.
3.
Как сделать мобильную версию сайта?
Сайты Wix хорошо смотрятся на любом размере экрана. В мобильном редакторе вы можете изменить мобильную версию и сделать ее еще более удобной.
4.
Как создать бесплатный сайт с персональным доменом?
Вы можете создать сайт с нуля с доменом Wix. Чтобы сайт выглядел более профессионально, рекомендуем подключить домен, который соответствует названию вашего бренда. Также его можно использовать в адресе корпоративной почты ([email protected]), в социальных каналах, в маркетинговых кампаниях, email-рассылке и многом другом.
5.
Что лучше: использовать конструктор сайтов или нанять программиста?
Wix — это интуитивный конструктор сайтов, в котором легко сделать сайт для любого проекта. Если вам нужен определенный функционал, рекомендуем посетить Wix Marketplace, чтобы найти эксперта или агентство для выполнения задачи.
6.
Как бесплатно создать и опубликовать сайт?
Создавая сайт на Wix, вы получаете надежный и бесплатный веб-хостинг. Весь контент будет храниться на защищенных серверах, расположенных по всему миру, а сайт будет загружаться быстро независимо от того, откуда приходят ваши посетители.
7.
Можно ли создать лендинг на конструкторе сайтов?
Конечно. С Wix вы можете создать лендинг пейдж, блог, портфолио или интернет-магазин. Посмотрите красивые HTML-шаблоны для лендинга и сделайте собственный.
8.
Как я могу оптимизировать сайт для SEO с помощью Wix?
Все сайты Wix оснащены встроенными инструментами SEO, которые помогут улучшить органическую выдачу. Разместите свой сайт в Google за несколько секунд благодаря интеграции с поисковой системой. Настройте метатеги сайта, URL адреса, канонические теги, структурированные данные, файл robots.txt и многое другое. Больше информации здесь.
9.
К кому обратиться, если мне нужна помощь с сайтом Wix?
Наша команда сопровождения клиентов будет рада вам помочь. Свяжитесь с нами, чтобы задать вопрос, предоставьте название сайта и страницы, о которой идет речь. Один из наших агентов позвонит вам с понедельника по пятницу, с 10:00 до 19:00 (GMT+3). Вы также можете перейти в Центр поддержки Wix для получения дополнительной информации.
Этот сайт был также создан на Wix.
Что лучше: мобильное приложение или мобильная версия сайта
Электронная коммерция Mar 14, 2020
Евгения Вишнёва
CEO
Автор
Content
- В правом углу ринга Мобильный web сайт
- Сильные стороны
- Слабые стороны
- В левом углу Мобильное приложение
- Сильные стороны
- Слабые стороны
- Первый раунд
- Второй раунд
- Вывод
Content
Из-за увеличивавшегося количества пользователей мобильных устройств разгорелись горячие дебаты: для бизнеса лучше приложение или мобильный web сайт?
Сегодня нельзя игнорировать популярность мобильных каналов. У некоторых каналов имеются не только мобильная версия сайта, но и мобильное приложение. Но если бюджет ограничен, то выбор заказывать мобильное приложение или сайт, должен основываться на стоимости разработки, целевой аудитории и необходимых функциях.
Есть идеи по поводу вашего проекта?
Свяжитесь с нами!
Сделать запросВ этой статье команда Dinarys делится опытом, как выбрать между мобильным приложением и web сайтом
В правом углу ринга Мобильный web сайт
Мобильная версия сайта отличается от обычной версии тем, что она адаптируется под все экраны мобильных телефонов. Пользователям должно быть удобно взаимодействовать с контентом на сайте и интернет магазине.
Стоит учитывать, что мобильная версия сайта очень важна при постоянном увеличении числа пользователей мобильных телефонов. При сравнении с мобильным приложением, у мобильной версии сайта есть свои достоинства и недостатки.
Сильные стороны
- Стоимость мобильного сайта закладывается в стоимость создания дизайна сайта изначально.
- Для мобильного сайта не нужно создавать новый сайт под разные платформы, поскольку он одинаково работает на всех мобильных устройствах.
- Мобильный сайт не нужно заранее выгружать в магазины.

Слабые стороны
- Сайт с плохим адаптивным дизайном может негативно сказаться на юзабилити и скорости работы сайта.
- Нет доступа в офф-лайн режиме.
- Отсутствие push уведомлений.
При этом существует много сайтов, которые очень плохо адаптированы под мобильные устройства. Когда выбор лежит между мобильным сайтом или приложением, помните, что реклама, поп-апы и бесполезный контент — не лучшие помощники при создании удобно интернет магазина.
Чтобы не перегружать сайт ненужными элементами, избегайте сложных структур сайтов и навязчивых анимаций.
В левом углу Мобильное приложение
Мобильное приложение имеет массу полезных для онлайн продаж функций, которых нет в мобильном сайте. Если нужно определиться, заказать мобильный сайт или приложение, то ниже находится перечень функций мобильных устройств, которые можно использовать в мобильном приложении.
Сильные стороны
- Геолокация, чтобы связаться с ближайшим офисом компании.

- Пуш-уведомления, чтобы информировать людей о текущем статусе их заказа.
- Камера, чтобы сканировать баркоды и получать информацию о продукте.
- Дополненная реальность, чтобы расширить возможности, как в проекте Динарис VR tech, разработанном для визитных карт. Скачать приложение можно по ссылке.
- Идентификация при помощи отпечатка пальца, чтобы избавить клиентов от утомляющей рутины, например, ввода пароля и логина.
Слабые стороны
- Дополнительны затраты на разработку
- Дополнительные установки. Перед тем, как пользователь сможет сказать мобильное приложение из магазина, его нужно там разместить.
В отличие от мобильного сайта, мобильное приложение больше вовлекает клиентов и помогает быстрее следить за изменениями в онлайн магазине. Push уведомления это большое преимущество для онлайн ритейла. Но в отличие от мобильной версии сайта, мобильное приложение требует дополнительных затрат времени и средств.
Первый раунд
Основная цель?
В первую очередь клиент должен определиться, для чего бизнесу нужно мобильное приложение или мобильная версия сайта. Если клиент изначально хочет мобильное приложение, то стоит учесть, что мобильная версия сайта быстрее принесет прибыль и охватит больше аудитории. А мобильное приложение стоит выбрать в случае, если клиент хочет максимально использовать все современные функции смартфонов, где бессильны технологии веб разработки.
Если клиент изначально хочет мобильное приложение, то стоит учесть, что мобильная версия сайта быстрее принесет прибыль и охватит больше аудитории. А мобильное приложение стоит выбрать в случае, если клиент хочет максимально использовать все современные функции смартфонов, где бессильны технологии веб разработки.
Новые клиенты или старые пользователи?
Если в сфере eCommerce компания уже успела себя зарекомендовать, то стоит инвестировать в создание мобильного приложения, которое поможет повысить лояльность аудитории. Как сообщает сайт comScore в отчете по мобильным приложениям за 2016 год, пользователи проводят в 20 раз больше времени, пользуясь мобильным приложением, чем мобильной версией сайта. Мобильные приложения увеличивают лояльность же существующих пользователей, в отличие от мобильной версии сайта.
Как сообщает сайт comScore в отчете по мобильным приложениям за 2016 год, пользователи проводят в 20 раз больше времени в мобильном приложении, чем на мобильной версии сайта.
При выборе мобильной версии сайта или мобильного приложения стоит учесть, что в месяц сайт привлекает в 3 раза больше уникальных посетителей, по сравнению с приложением.
В месяц сайт привлекает в 3 раза больше уникальных посетителей, по сравнению с приложением.
Стоит четко понимать, что оба решения имеют как плюсы, так и минуты для бизнеса. Чисто гипотетически если у клиента неограниченный бюджет и нет четких дедлайнов, то для бизнеса можно реализовать как мобильное приложение, так и мобильную версию сайта, поскольку они решают разные задачи. Важно понять, какая задача сейчас более важна: найти новых клиентов или увеличить приверженность к бренду.
ВыводКлиенты, которые хотят использовать нативные функции современных смартфонов, чтобы разнообразить пользовательский опыт клиентов, выбирают мобильное приложение.
Если же цель — привлечь в онлан магазин новых клиентов, тогда лучший выбор – это мобильная версия сайта.
Команда Динарис может предоставить услуги по разработке мобильного приложения и адаптивной версии сайта. Лучшие проекты в этих сферах можно найти в портфолио.
Вы можете поделиться этой статьей
Доверьте поиск решения профессионалам
Наши сертифицированные специалисты знают, как воплотить вашу идею в реальность.
Имя
Введите имя
Введите E-mail
Телефон
Пожалуйста, введите корректный телефон
Сообщение
Сообщение слишком короткое
Я принимаю политику конфиденциальности и согласен получать письма на E-mail от DinarysВаше сообщение было успешно отправлено. Мы скоро свяжемся!
Related articles
Телеканал «Звезда»
16.09.2022, 05:41
армиявертолетыМинобороны РФми-35летчики
16. 09.2022, 05:01
09.2022, 05:01
армияартиллерияДНРспецоперацияРСЗО ГрадРСЗО «Ураган»САУ 2С5 «Гиацинт-С»позиции ВСУморпехи ТОФ
16.09.2022, 05:00
армияМинобороны РФбплаВСУпопытка наступлениясожжение техникиартиллерия ВДВ
16.09.2022, 00:00
армияМинобороны РФартиллерияспецоперацияподвигигероиВС Россииподвоз боеприпасовналаживание связи
15.09.2022, 22:49
армияАрменияСергей Шойгуконфликтнагорный карабах
Картина дня
В стране и мире
В Кремле сообщили, что Путин провел телефонный разговор с Пашиняном
16.09.2022, 10:08
09:27
В стране и мире
В Киргизии сообщили об интенсивных боевых действиях на границе с Таджикистаном
07:58
В стране и мире
В Казахстане одобрили поправки в конституцию о семилетнем сроке президентства и переименовании столицы
05:02
Армия
Действует «Небо»: кадры боевой работы расчетов РЛС и командного пункта ПВО ЦВО в зоне спецоперации
04:37
В стране и мире
Погранслужба Киргизии сообщила об обстрелах со стороны Таджикистана
Лента новостей10:53 Армия
АПЛ и БРК «Бастион» поразили морскую мишень в ходе комплексной арктической экспедиции «Умка-2022»
10:47 В стране и мире
10:33 В стране и мире
В Киргизии сообщили о 31 пострадавшем при конфликте на границе с Таджикистаном
10:08 В стране и мире
В Кремле сообщили, что Путин провел телефонный разговор с Пашиняном
09:44 В стране и мире
09:29 В стране и мире
В Госкомитете Таджикистана сообщили о непринятии Киргизией предложения о мирных переговорах
09:27 В стране и мире
В Киргизии сообщили об интенсивных боевых действиях на границе с Таджикистаном
08:47 В стране и мире
Володин: Польша сегодня существует как страна только благодаря нашей стране
08:27 В стране и мире
07:58 В стране и мире
В Казахстане одобрили поправки в конституцию о семилетнем сроке президентства и переименовании столицы
07:42 В стране и мире
Киргизия и Таджикистан договорились о прекращении огня с 7:00 по Москве
07:06 В стране и мире
В Киргизии анонсировали встречу с представителями Таджикистана из-за конфликта на границе
06:57 В стране и мире
Посольство РФ в США: Вашингтон пытается «замылить» реальную ситуацию на продовольственных рынках
06:19 В стране и мире
В Таджикистане заявили, что киргизские пограничники атаковали несколько населенных пунктов страны
06:13 В стране и мире
В Киргизии сообщили о четырех раненых военных в столкновениях на границе с Таджикистаном
05:45 В стране и мире
Погранслужба Киргизии: по всей киргизско-таджикской границе идут боестолкновения военных
05:41 Армия
05:02 Армия
События
Материалы Следствия
Прощай, поддержка: как обстрелы ВСУ лишают иллюзий проукраинских жителей Запорожской области
16. 09.2022, 10:47
09.2022, 10:47
Материалы Следствия
Смерть и разрушения: в центре Донецка украинский снаряд убил пожилую женщину
15.09.2022, 18:00
Материалы Следствия
#Материалы следствия: как фашисты и неонацисты пытались уничтожить Саур-Могилу в прошлом и настоящем
15.09.2022, 08:50
Материалы Следствия
#Материалы следствия: почему «Торнадо» является одним из самых жестоких нацбатов на Украине
10.09.2022, 16:34
ЭКСКЛЮЗИВНО
Вмерзая в лед ради науки: платформа «Северный полюс» готова к выходу в Арктику
15.09.2022, 18:33
Работа с оружием: как проходит подготовка военнослужащих НМ ДНР к боям против ВСУ
15.09.2022, 16:35
Глубокие воронки: корреспондент показал разрушения после обстрела Стаханова в ЛНР украинскими HIMARS
15.09.2022, 14:05
Обстрелы спальных кварталов: кадры с последствиями ударов ВСУ по городу Стаханов в ЛНР
15.09.2022, 12:55
Полсотни единиц спецтехники: как Россия помогла коммунальщикам Мариуполя
15. 09.2022, 05:02
09.2022, 05:02
Статьи
Смерть королевы и протесты на улицах: как начался путь Трасс на посту премьера Британии
11.09.2022, 19:19
Аттракцион невиданной щедрости: как Запад не дает Киеву «соскочить с иглы» конфликта с Россией
11.09.2022, 17:53
Армия
ВСЕ НОВОСТИ
Популярное
Выжигая огнем нацистов: уничтожение личного состава и техники ВСУ в зоне СВО сняли с беспилотника | Превозмогая боль: как потерявший ногу спецназовец стал чемпионом по следж-хоккею | В режиме нон-стоп: кадры боевой работы экипажей вертолетов и групп огневого прикрытия в зоне СВО | Бьют по позициям наступающих боевиков: кадры боевой работы РСЗО «Ураган» в зоне спецоперации |
Фоторепортаж
Танки, сопки, вертолеты: лучшие моменты учений «Восток-2022» на полигоне Сергеевский
33
09. 09.2022, 17:46
09.2022, 17:46
Гул самолетов, рев залповых систем: кадры стратегических учений «Восток-2022»
37
06.09.2022, 18:00
По образцу российской армии: кадры подготовки техники Алжира на учениях «Восток-2022»
50
03.09.2022, 14:28
В едином строю: кадры открытия масштабных учений «Восток-2022»
40
31.08.2022, 14:03
Остановить мгновение: «Танковый биатлон» в объективе фотоаппарата
29
23.08.2022, 16:18
Оборонно-промышленный комплекс
ВСЕ НОВОСТИ
НА ТЕЛЕКАНАЛЕ «ЗВЕЗДА»
Пятница, 16 сентября 18:40
«Время героев». Николай Цыганов
Николай Цыганов
При наведении переправы Николай Цыганов в сложнейшей обстановке, под непрерывным обст …
Пятница, 16 сентября 22:00
«Здравствуйте, товарищи!»
Ольга Белова и Михаил Шахназаров обсуждают главные события недели.
Пятница, 16 сентября 23:00
«МУЗЫКА+». Игорь Саруханов
На его счету множество всенародно любимых хитов.
Суббота, 17 сентября 10:05
«Главный день». «Су-24 и конструктор Павел Сухой»
19 апреля 1984 г. в Панджшерском ущелье Афганистана началась масштабная военная опера …
Суббота, 17 сентября 10:55
Д/с «Война миров»
Май 1968-г. На территории Камбоджи атакована секретная военная база США.
Суббота, 17 сентября 11:40
«НЕ ФАКТ!»
В августе 1942 г. немецкие войска заняли один из курортов Кавказских Минеральных вод …
немецкие войска заняли один из курортов Кавказских Минеральных вод …
Экономика и бизнес
ВСЕ НОВОСТИ
Общество
ВСЕ НОВОСТИ
Выпуски программ
«Между тем» с Наталией Метлиной
15.09.2022, 22:55
И целой Украины мало: где Запад готовит «второй фронт»?
Код доступа
15.09.2022, 19:40
Белый дом престарелых
Специальный репортаж
15.09.2022, 18:15
Союзники совести
Сегодня утром
15.09.2022, 07:00
Выпуск от 15.09.2022 г. «Редкоземельная» зависимость Старого Света
«Между тем» с Наталией Метлиной
14.09.2022, 22:55
Вместо НАТО: каких «гарантий безопасности» добивается Украина?
Секретные материалы с Андреем Луговым
14. 09.2022, 19:40
09.2022, 19:40
Танки против самолетов. Рискованный рейд генерала Баданова
Специальный репортаж
14.09.2022, 18:15
Бедная Лиз: премьер на одну роль
Открытый эфир. Ток-шоу
14.09.2022, 11:20
Выпуск от 14.09.2022 г. Неужели Ядерная война неизбежна?
Сегодня утром
14.09.2022, 07:00
Выпуск от 14.09.2022 г. Связь библейских чудес и российской науки
«Между тем» с Наталией Метлиной
13.09.2022, 22:55
Страсти по газу: к чему готовится Европа?
Спорт
ВСЕ НОВОСТИ
Наука и техника
ВСЕ НОВОСТИ
Фильмы онлайн
15.09.2022, 18:50
Д/с «Карибский кризис. Оцифрованная история». Куба-дружба
Оцифрованная история». Куба-дружба
14.09.2022, 18:50
Д/с «Карибский кризис. Оцифрованная история». Фактор Кастро
13.09.2022, 18:50
Д/с «Карибский кризис. Оцифрованная история». Спасение мира
12.09.2022, 18:50
Д/с «Карибский кризис. Оцифрованная история». Свободная Куба
11.09.2022, 13:55
Д/ф «11 сентября 2022 — День танкиста»
10.09.2022, 10:55
Д/с «Война миров». Битва против СССР. Союзники-предатели. Франция
онлайн конвертация сайта в приложение
Tadapp — онлайн конвертация сайта в приложение
Онлайн сервис, который конвертирует сайт в мобильное приложение для Android и iOS за 5 минут. Без рекламы и с PUSH рассылкой.
Например, https://yandex. ru
ru
Более
12000 пользователей с 2019 года выбрали технологии Tadapp NativeПопробовать всегда можно бесплатно — вы можете создавать неограниченное количество тестовых версий. Стоимость активации — символическая
Все приложения создаются самостоятельно в Личном кабинете без нашего участия. Вам не потребуются знания программирования
На сборку приложения требуется обычно не более 5 минут. Просто запустите процесс сборки приложения и мы отправим email, когда все будет готово
Один сайт — 2 приложения. Мы подготовим файлы для Android и Apple iOS. Подписанные приложения готовы для публикации во всех маркетах
Мы подготовим файлы для Android и Apple iOS. Подписанные приложения готовы для публикации во всех маркетах
Отправляйте своим пользователям PUSH рассылки прямо из Личного кабинета. Мгновенная доставка и бесплатно для любых объёмов
Используйте собственные изображения для создания иконок и логотипов к приложению. Мы не используем свои копирайты в Ваших приложениях
Подписывайте приложения собственным сертификатом разработчика или воспользуйтесь нашим (подпись Tadapp доступна для приложений Android)
Не нужно постоянно обновлять приложение — весь контент в приложении обновляется синхронно с контентом на вашем сайте
Не знаете с чего начать или есть проблемы с приложением? Мы всегда поможем — просто дайте нам знать через чат в Личном кабинете
Шаблоны приложений для Вашего сайта
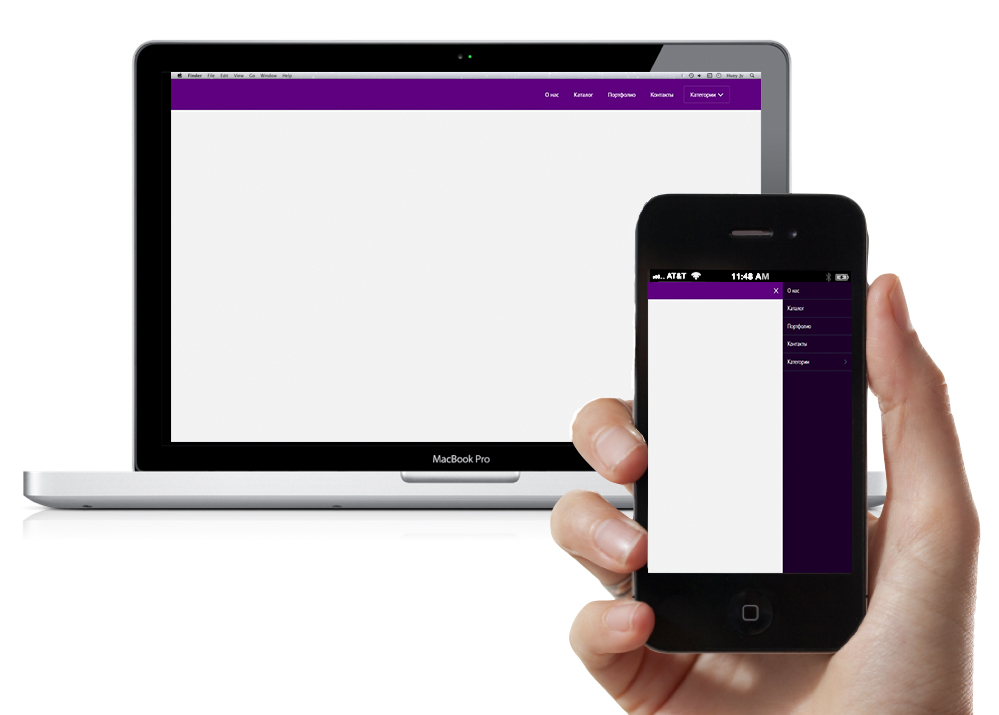
Drawer
Макет с возможностью вызыва левого выдвижного меню, в котором можно указать ссылки на разделы Вашего сайта. Подходит для крупных порталов и проектов, где есть крупная система навигации
Подходит для крупных порталов и проектов, где есть крупная система навигации
Поверх вашего сайта на всех страницах располагается фиксированный блок с названием приложения, кнопкой «Поделиться», навигация (кнопки «Вперед и назад»). Подходит для большинства проектов
Blank
Ничего лишнего — только Ваш сайт.
Идеально подходит для HTML5 игр и для сайтов, у которых есть хорошая мобильная версия и 100% отзывчивость на мобильных устройствах
Простой и понятный интерфейс
Управление Все приложения в 1 аккаунте
Все приложения хранятся в одном аккаунте — легко изменить и начать рассылку
Создание Поэтапный процесс создания
Выполните 4 простых шага и получите файлы приложения. Мы подскажем, что делать
Мы подскажем, что делать
Сборки Создавайте и обновляйте
Хотите добавить новую иконку? Создайте новую сборку и обновите приложение
Зачем конвертировать сайт в приложение?
Продвижение в поисковых сетях
Размещая значки приложений на своем сайте, вы получаете преимущества в поисковой выдачи для мобильного трафика + возможность использовать сниппеты.
Снижение расходов на рекламу сайта
Привлекайте мобильный трафик из маркетов — очень часто он в разы дешевле, чем обычный трафик.
Новый канал связи
Используйте PUSH рассылки вместо SMS рассылок. Это дешевле и привлекательнее для пользователя.
Легко протестировать перед сборкой
На сайте
Запустим Ваше приложение на реальном устройстве (Google Nexus или iPhone 7) и покажем результат онлайн прямо в Личном кабинете.
В приложении Expo Go
Скачайте приложение Expo Go, отсканируйте QR код вашего приложение и проверьте работу перед сборкой на своем устройстве.
Создайте сборку
Вы можете создавать неограниченное количество сборок приложения в поиске идеального дизайна — выбор за Вами!
Дешевле и быстрее любого фрилансера
Оплата единоразово без абонентской платы, подписок и скрытых условий
Активация Стандарт
890 ₽
При оплате в течении 2 дней, далее 1190 ₽
- Android и Apple iOS
- Неограниченное кол-во сборок
- Без рекламы
- Ваша иконка и экран загрузки (заставка)
- Нет PUSH рассылки
- Нет монетизации через AdMob
- Нет статистики Google analytics
- Стандартная поддержка
- Начать конвертацию
Активация PRO
1290 ₽
При оплате в течении 2 дней, далее 1790 ₽
- Android и Apple iOS
- Неограниченное кол-во сборок
- Без рекламы
- Ваша иконка и экран загрузки (заставка)
- Плагин PUSH рассылки
- Плагин Реклама AdMob
- Плагин Google analytics
- Приоритетная поддержка
- Начать конвертацию
Сервис №1 в Европе из России
Первые на рынке автоматического создания нативных приложений из сайта
Перейти в кабинет
Как просмотреть мобильную версию вашего веб-сайта на настольном компьютере
В настоящее время чрезвычайно важно обеспечить, чтобы ваш веб-сайт и все его страницы хорошо выглядели на мобильных устройствах. Количество пользователей, которые просматривают веб-сайты с мобильных устройств, растет с каждым днем, поэтому дизайн, оптимизированный для мобильных устройств, входит в число самых важных факторов Google . Поэтому, чтобы максимально использовать свою стратегию SEO, вы должны видеть, что мобильная версия вашего сайта WordPress выглядит просто идеально. Но чтобы все это стало возможным, нужно сначала найдите способ просмотреть мобильную версию своего веб-сайта на компьютере.
Количество пользователей, которые просматривают веб-сайты с мобильных устройств, растет с каждым днем, поэтому дизайн, оптимизированный для мобильных устройств, входит в число самых важных факторов Google . Поэтому, чтобы максимально использовать свою стратегию SEO, вы должны видеть, что мобильная версия вашего сайта WordPress выглядит просто идеально. Но чтобы все это стало возможным, нужно сначала найдите способ просмотреть мобильную версию своего веб-сайта на компьютере.
К счастью, существует множество различных способов проверить, как выглядит ваш сайт при просмотре с мобильного устройства, и на этот раз мы перечислим их все. Некоторые из этих методов будут универсальными для любой платформы веб-сайта , но мы также включим способа сделать это, если у вас есть сайт на основе WordPress и вы хотите протестировать свои страницы во время работы на самом веб-сайте . Обязательно прочитайте, поскольку мы покажем вам следующие способы просмотра мобильной версии вашего веб-сайта:
- .

Использование инструмента проверки элементов браузера
Использование онлайн-эмулятора
Использование предварительного просмотра страницы/сообщения WordPress
Использование настройщика WordPress
Темы Qode: Лучшие темы
Посмотреть коллекцию
Bridge
Творческая многоцелевая тема WordPress
Stockholm
Действительно мульти-концепция тема
Startit
Fresh Startup Business Theme
Просмотр мобильной версии вашего веб-сайта с использованием вашего Browser’s Element Elemet Чтобы просмотреть мобильную версию своего сайта, вы можете просто использовать инструменты разработчика, которые поставляются с вашим браузером. Большинство известных браузеров (таких как Google Chrome, Safari, Firefox, Microsoft Edge и другие) предоставляют вам возможность увидеть, как ваш сайт выглядит на мобильных и других устройствах.
 Разумеется, сюда также входят планшеты, ноутбуки и т. д.
Разумеется, сюда также входят планшеты, ноутбуки и т. д.В нашем примере мы будем использовать Chrome и его инструмент Inspect Element. Однако следует учесть, что кроме небольшой разницы в интерфейсе возможности просмотра мобильной версии вашего сайта будут схожими.
Чтобы получить доступ к инструменту проверки вашего браузера, вам просто нужно щелкнуть правой кнопкой мыши свою страницу и нажать Проверить .
Откроется новый экран, показывающий различные элементы страницы. Теперь вам нужно найти панель инструментов Toggle Device Toolbar 9.0066 кнопку (значок в виде телефона/планшета) и нажмите на нее.
Это покажет мобильное представление вашей страницы, т.е. покажет вашу страницу так, как она будет отображаться на мобильных и/или других устройствах. Кроме того, в верхнем углу экрана вы сможете изменить размеры в соответствии с устройством, вид которого вы хотите проверить.
Например, если вы выберете iPhone 12 Pro, вы сможете увидеть точное изображение с телефона iPhone 12 Pro, поскольку оно будет скорректировано для имитации размеров этого устройства.
Точно так же вы можете просмотреть мобильную версию своего веб-сайта на Samsung Galaxy S8+, если вы нажмете на опцию с тем же названием:
Обязательно попробуйте все доступные опции в раскрывающемся списке, чтобы убедиться, что ваш сайт выглядит хорошо и отзывчиво на каждом мобильное устройство, независимо от его модели или размера.
Просмотр мобильной версии вашего веб-сайта с помощью онлайн-эмулятора
Существует множество онлайн-эмуляторов, которые можно использовать для проверки скорости отклика вашего веб-сайта. Обычно они работают, позволяя вам просто вставить URL-адрес вашей страницы, а затем проверить, как эта страница выглядит на конкретном мобильном устройстве.
Мы рекомендуем использовать такие инструменты, как, например, инструмент тестирования экрана Screenfly от Bluetree или responsivepx. Конечно, в Интернете есть множество других подобных инструментов, которые вы можете легко найти, просто выполнив поиск в Google. Но для целей этой статьи мы решили показать вам, как это сделать с помощью инструмента адаптивного тестирования Screenfly.
Как только вы зайдете на домашнюю страницу Screenfly, вы можете просто ввести URL-адрес страницы в строке поиска, а затем нажать кнопку Перейти .
Ниже вы увидите различные параметры, которые вы можете выбрать, чтобы увидеть, как ваша страница выглядит на разных мобильных устройствах и планшетах. Сюда входят iPhone, iPad, Chromebook, некоторые популярные модели Samsung Galaxy и многие другие.
Например, вот как выглядит наша страница, когда мы выбираем Samsung Galaxy S7:
Просмотр мобильной версии вашего веб-сайта с помощью страницы WordPress/предварительного просмотра публикации
Если у вас есть сайт WordPress и вы хотите увидеть, что это выглядит на мобильном устройстве с самого сайта WordPress, вы будете рады услышать, что это довольно легко сделать. А именно, WordPress поставляется с некоторыми встроенными опциями, которые позволят вам видеть мобильную версию вашего сайта при редактировании страниц и сообщений.
Сначала вам нужно перейти на страницу Страницы >> Все страницы (или Сообщения >> Все сообщения) , а затем нажать кнопку Редактировать под соответствующей страницей/сообщением.
Как только вы окажетесь на экране редактирования своей страницы (или публикации), вы сможете увидеть и использовать ссылку Предварительный просмотр (она будет доступна в правом верхнем углу вашей страницы). Нажмите на эту ссылку, и вы увидите новое раскрывающееся меню с параметрами предварительного просмотра того, как страница будет выглядеть на рабочем столе, ноутбуке и мобильном телефоне. В предварительном просмотре по умолчанию будет отображаться страница рабочего стола, поэтому вы должны нажать на Мобильный , чтобы увидеть, как ваша страница будет выглядеть на мобильных устройствах.
Мы рекомендуем вам проверить мобильное представление каждой страницы (и публикации) вашего сайта по отдельности. Это включает в себя вашу домашнюю страницу, страницу «О нас», страницу блога и этот список можно продолжить. Затем вам необходимо убедиться, что все элементы страницы (такие как меню, ссылки, изображения, видео и т. д.) правильно отображаются и выглядят аккуратно и чисто. Вы также должны проверить, все ли ваши ссылки работают, весь ли текст страницы легко читается, а также все ли остальные элементы страницы доступны и видны в целом.
Это включает в себя вашу домашнюю страницу, страницу «О нас», страницу блога и этот список можно продолжить. Затем вам необходимо убедиться, что все элементы страницы (такие как меню, ссылки, изображения, видео и т. д.) правильно отображаются и выглядят аккуратно и чисто. Вы также должны проверить, все ли ваши ссылки работают, весь ли текст страницы легко читается, а также все ли остальные элементы страницы доступны и видны в целом.
Наконец, мы также советуем вам проверить, как различные элементы вашей страницы выглядят на планшете, нажав на предварительный просмотр Tablet .
Просмотр мобильной версии вашего веб-сайта с помощью настройщика WordPress
Еще один отличный способ проверить, как выглядят ваши страницы на мобильных устройствах, — это экран WordPress Customizer . Использование этого экрана весьма практично, так как позволяет мгновенно просматривать в реальном времени каждый элемент в течение всего процесса редактирования.![]() И, конечно же, вы можете выполнять редактирование страницы, предварительно просматривая, как она выглядит на мобильном устройстве.
И, конечно же, вы можете выполнять редактирование страницы, предварительно просматривая, как она выглядит на мобильном устройстве.
Для этого просто откройте Внешний вид >> Настройка .
Вы увидите, что настройщик по умолчанию показывает вам предварительный просмотр рабочего стола.
Вы можете легко изменить это, выбрав значок мобильного телефона, расположенный в нижнем левом углу экрана:
Это сделает весь интерфейс вашей страницы более узким, имитируя размер мобильной страницы. Однако вы должны отметить, что это всего лишь приблизительная симуляция мобильной страницы, поскольку существует множество разных мобильных телефонов с разными размерами экрана.
Еще раз, не забудьте проверить, как ваше мобильное меню, изображения, ссылки и другие элементы выглядят в мобильной версии.
Подведение итогов
Тестирование отклика вашего веб-сайта на нескольких устройствах необходимо для того, чтобы убедиться, что он удобен как для пользователей, так и для поисковых систем, и проверка мобильной версии вашего сайта не является исключением. Как вы могли видеть из всех методов, которые мы представили выше, существует множество различных способов просмотра мобильной версии вашего сайта на компьютере. Сам процесс настолько прост, насколько это возможно, независимо от того, хотите ли вы проверить, как выглядит ваш сайт, с помощью инструмента проверки браузера, использовать один из доступных инструментов мобильного симулятора или сделать это непосредственно с вашего сайта WordPress.
Как вы могли видеть из всех методов, которые мы представили выше, существует множество различных способов просмотра мобильной версии вашего сайта на компьютере. Сам процесс настолько прост, насколько это возможно, независимо от того, хотите ли вы проверить, как выглядит ваш сайт, с помощью инструмента проверки браузера, использовать один из доступных инструментов мобильного симулятора или сделать это непосредственно с вашего сайта WordPress.
Независимо от того, какой метод вы в конечном итоге используете, просто не торопитесь. Не забывайте просматривать каждую страницу вашего сайта отдельно и внимательно прокручивать ее, чтобы проверить, работают ли различные элементы страницы, такие как меню и изображения. Прежде всего, следите за тем, чтобы каждый элемент выглядел четким, презентабельным и совершенным, чтобы обеспечить максимальное удобство просмотра для ваших мобильных посетителей.
Что такое приложение? — businessnewsdaily.com
- Приложение или программное обеспечение недоступно напрямую в Интернете.
 Вернее, его нужно скачать на смартфон или планшет.
Вернее, его нужно скачать на смартфон или планшет. - Мобильные веб-сайты — это адаптивные сайты, которые автоматически масштабируются в соответствии с размером экрана устройства вашего зрителя.
- Преимущества наличия приложения заключаются в том, что оно позволяет отправлять push-уведомления вашим клиентам (конечно, с их разрешения) и часто может использоваться в автономном режиме.
Многие задаются вопросом, но не у многих хватает смелости выйти и спросить: «Что такое приложение?» Возможно, лучше задать вопрос: «Что делает приложение приложением?» Конечно, вы используете приложения каждый день и знаете, что у многих компаний есть свои собственные приложения, но когда дело доходит до того, что отличает приложение от мобильного веб-сайта, большинство людей не понимают.
Важно понимать разницу между приложением и мобильным веб-сайтом, потому что они во многом пересекаются, но у них также есть разные сильные и слабые стороны. Чтобы оставаться в курсе событий и продвигать свой бизнес в Интернете, вам нужно знать, что вам доступно.
Если у вас небольшой бизнес и вы чувствуете себя немного потерянным в мире приложений, программного обеспечения и мобильных веб-сайтов, продолжайте читать, потому что это руководство для вас!
Что такое приложение?
«Приложение» — это сокращенный термин для «программного приложения», и одной из определяющих характеристик приложения является то, что оно должно быть загружено на устройство, чтобы пользователь мог получить к нему доступ. Приложения создаются в первую очередь для использования на мобильных устройствах, таких как смартфоны и планшеты. Многие компании-разработчики программного обеспечения делают версии своих продуктов в виде приложений, чтобы пользователи могли получить доступ к функциям их программного обеспечения на мобильных устройствах.
Примечание редактора. Ищете подходящие инструменты для создания веб-сайта для вашего бизнеса? Заполните приведенную ниже анкету, чтобы наши партнеры-поставщики связались с вами по поводу ваших потребностей.
Почему важны приложения?
До появления смартфонов и планшетов веб-сайты создавались для отображения на ноутбуках и настольных компьютерах. Дизайн таких веб-сайтов не отвечал на запросы, что означает, что они не масштабировались естественным образом для разных размеров экрана, и их было трудно просматривать и использовать на небольших экранах. Поначалу это не было проблемой, потому что никто не пытался просматривать веб-сайты на смартфонах или планшетах. Однако, как только мобильные устройства стали популярными, стали очевидны недостатки дизайна этих веб-сайтов.
Затем появились мобильные веб-сайты, и многие малые и средние предприятия с существующими веб-сайтами создали мобильные версии своих сайтов, чтобы пользователи могли легко просматривать их на ходу и использовать их с устройствами с сенсорным экраном, без мыши.
Некоторое время приложения, веб-сайты и мобильные веб-сайты существовали в отдельных корзинах, но теперь они становятся нормой, и границы стираются.
Каковы преимущества разработки бизнес-приложения?
Разработка приложения для вашего бизнеса имеет несколько преимуществ. Во-первых, приложения позволяют предприятиям (при условии согласия пользователя приложения) отправлять push-уведомления и/или уведомления в приложении. Возможность охватить клиентскую базу, которая уже знает о вашем бренде и заинтересована в нем (иначе они вообще не загрузили бы приложение), чрезвычайно ценна. Однако обратите внимание, что многие пользователи отказываются от уведомлений.
Еще одним преимуществом приложений является возможность их использования в автономном режиме. В то время как большинство функций приложения, таких как доступ к картам и совершение покупок или звонков в приложении, работают только в Интернете, основная информация в приложении (например, местоположение магазина, часы работы, меню и продукты) может быть доступна даже без обслуживания.
Как создать приложение?
Существует три основных пути создания приложения для вашего бизнеса. Если вы хотите создать собственное приложение, вам понадобится команда разработчиков. У большинства малых предприятий этого нет, поэтому остаются два других пути: наем внешних разработчиков или использование программного обеспечения для создания приложений.
Если вы хотите создать собственное приложение, вам понадобится команда разработчиков. У большинства малых предприятий этого нет, поэтому остаются два других пути: наем внешних разработчиков или использование программного обеспечения для создания приложений.
Наем разработчика приложений
Наем разработчика приложений аналогичен найму графического дизайнера, патентного поверенного или любой другой профессиональной услуги. Есть компании, специализирующиеся на создании приложений для малого бизнеса, а есть отдельные разработчики, которые работают фрилансерами или подрядчиками.
Несмотря на то, что наем со стороны обходится дороже, чем программное обеспечение для создания приложений, он дает вам гораздо больше свободы для создания действительно индивидуального и уникального приложения. Если у вас есть определенные функциональные возможности или требования к безопасности и соответствию требованиям, возможно, вам подойдет разработчик приложений. Если ваш бюджет крошечный, а ваши потребности базовые, попробуйте вместо этого программное обеспечение для создания приложений.
Использование программного обеспечения для создания приложений
Существует множество продуктов для разработки мобильных приложений, предлагающих ошеломляющий набор вариантов процесса и качества. Для использования некоторых инструментов разработки приложений требуются только базовые навыки; их обычно называют форматом «перетаскивания». Другое программное обеспечение для создания приложений требует от вас некоторых навыков разработки и программирования для завершения процесса настройки.
Как правило, создатели приложений с перетаскиванием дешевле и просты в использовании, но не самые настраиваемые. Они, как правило, основаны на шаблонах и несколько ограничены по объему, но они являются отличным вариантом для создания базовых приложений, особенно для малого бизнеса.
Есть ли недостатки в создании собственного бизнес-приложения?
Создание, публикация, популяризация и поддержка приложений могут занимать больше времени, чем управление мобильным веб-сайтом. Во-первых, если вы хотите охватить людей, которые используют продукты Apple и Android, вам нужно отправить свое приложение на утверждение как в Apple App Store, так и в Google Play Store. Правила принятия в магазины приложений не высечены на камне, и по мере их изменения вам придется следить за тем, чтобы ваше приложение соответствовало правилам. Кроме того, большинству предприятий требуется веб-сайт, а также приложение, поэтому, если вы пойдете по пути приложения (если вы не планируете полностью отказаться от веб-сайтов, что нежелательно), вам, вероятно, также потребуется создать веб-сайт.
Во-первых, если вы хотите охватить людей, которые используют продукты Apple и Android, вам нужно отправить свое приложение на утверждение как в Apple App Store, так и в Google Play Store. Правила принятия в магазины приложений не высечены на камне, и по мере их изменения вам придется следить за тем, чтобы ваше приложение соответствовало правилам. Кроме того, большинству предприятий требуется веб-сайт, а также приложение, поэтому, если вы пойдете по пути приложения (если вы не планируете полностью отказаться от веб-сайтов, что нежелательно), вам, вероятно, также потребуется создать веб-сайт.
Еще одно препятствие, с которым вы можете столкнуться после создания бизнес-приложения, — заставить людей находить и использовать его. Это может не быть проблемой, если вы владеете хорошо зарекомендовавшим себя бизнесом и у вас есть маркетинговый план, чтобы рассказать клиентам о вашем приложении, или ваше приложение предлагает пользователям некоторые ценные функции.
Должен ли я создавать адаптивный веб-сайт вместо приложения?
Как приложения, так и веб-сайты легко создавать, но для предприятий малого и среднего бизнеса, которые не являются техническими компаниями или компаниями, специализирующимися на приложениях, адаптивный веб-сайт является лучшим вариантом. Приложения и адаптивные веб-сайты (также называемые мобильными веб-сайтами) имеют много одинаковых параметров, таких как вызов в один клик, обмен в социальных сетях, электронная коммерция и навигация по карте. Однако место на телефоне ограничено, и приложения требуют загрузки, а адаптивные веб-сайты — нет. Большинство клиентов местных предприятий ищут информацию в обычном браузере, а адаптивный веб-дизайн позволит им подключаться к вашему бизнесу из любого места, без дополнительного маркетинга, чтобы указать им на ваше приложение.
Приложения и адаптивные веб-сайты (также называемые мобильными веб-сайтами) имеют много одинаковых параметров, таких как вызов в один клик, обмен в социальных сетях, электронная коммерция и навигация по карте. Однако место на телефоне ограничено, и приложения требуют загрузки, а адаптивные веб-сайты — нет. Большинство клиентов местных предприятий ищут информацию в обычном браузере, а адаптивный веб-дизайн позволит им подключаться к вашему бизнесу из любого места, без дополнительного маркетинга, чтобы указать им на ваше приложение.
Адаптивные веб-сайты также легче поддерживать, чем приложения. Когда вам нужно обновить часть информации, все, что вам нужно сделать, это изменить ее один раз в адаптивном редакторе веб-сайта, и он автоматически внесет изменения на всех типах устройств, независимо от операционной системы.
Как создать мобильную версию вашего интернет-магазина, которая конвертирует
Сейчас больше людей, чем когда-либо, живут своей повседневной жизнью с мобильным устройством наготове.
По данным исследовательского центра Pew Research Center , количество потребителей с мобильными устройствами в 2002 году сократилось с 62% до 95% по состоянию на ноябрь 2016 года (77% с устройствами, классифицируемыми как смартфоны).
Несмотря на значительный всплеск использования мобильных устройств, а также тенденции роста онлайн-покупок , интернет-магазины по-прежнему пытаются добиться конверсии мобильных пользователей.
Но если у большего количества людей есть мобильная связь и больше потребителей совершают покупки в Интернете, почему мобильные конверсии так плохи?
Ответ в пользовательском интерфейсе.
Плохо оптимизированный цифровой опыт является основной причиной разницы в среднем коэффициенте конверсии для ПК ( 4,14% в четвертом квартале 2016 года ) и среднем коэффициенте конверсии для смартфонов ( 1,55% в четвертом квартале 2016 года ).
Из-за ограниченного размера экрана и меняющихся покупательских привычек потребители гораздо меньше склонны мириться со сложной навигацией и процессом оформления заказа.
Те сайты, которые тратят время на оптимизацию для мобильных устройств, см. В 2 раза больше мобильных конверсий .
А также стабильно высокие продажи от мобильных клиентов.
Нет лучшего доказательства того, что без мобильного оптимизированного опыта покупок вы оставляете деньги на столе.
Особенно, если учесть, что более половины интернет-трафика приходит с мобильных устройств.
Чтобы привлечь больше этого трафика и преобразовать этих клиентов, вам необходимо улучшить мобильное взаимодействие.
Вот как это сделать.
Всегда ориентируйтесь на ценностное предложениеВаши посетители не просто оценивают товар, когда приходят в ваш интернет-магазин.
Они оценивают ваш бренд, и их первое впечатление происходит за долю секунды .
Помимо поиска решения конкретной проблемы или проверки ваших продуктов, посетитель также хочет знать, почему он должен иметь с вами дело.
Это ваше ценностное предложение .
Это заявление, которое отличает вас от конкурентов и используется для того, чтобы убедить посетителя совершить покупку у вас.
Это лаконично и может зацепить, как только они попадут на ваш сайт. Посмотрите на целевую страницу Dropbox и четкое ценностное предложение.
А вот пример со стороны электронной коммерции. Dollar Shave Club делает четкое заявление о качестве своего продукта, сравнении с конкурентами и экономии в одном кратком ценностном предложении.
Установите этот крючок, как только посетители с мобильных устройств приземлятся, чтобы они знали, что вы предлагаете и что они упускают, если не останутся с вами.
Визуальная навигация для ведущих пользователейВизуально, когда посетитель приходит в ваш интернет-магазин, происходит много всего.
Есть изображения, призывы к действию , текст, сигналы доверия, заявления о преимуществах, описания и многое другое, привлекающее их внимание.
Кроме того, их мобильное устройство регулярно получает уведомления, которые могут отвлечь их внимание.
Повысьте удобство работы пользователей и вовлеките их в свою воронку, используя визуальные эффекты вашего сайта.
Здесь закон Фиттса пригодится.
Короче говоря, чем больше объект, тем больше вероятность того, что он привлечет ваш взгляд (и внимание). Для вашего интернет-магазина это означает, что они с большей вероятностью будут нажимать и взаимодействовать. Это также известно как «визуальный вес » среди принципов дизайна.
Имея это в виду, часть оптимизации вашего сайта для мобильных устройств заключается в использовании более крупного текста и графики для сообщения о следующих шагах, важной информации и призывах к действию.
Посмотрите, как GameStop добавляет визуальный вес, чтобы привлечь внимание посетителя на главной странице.
Распространенным советом является рекомендовать смелые и контрастные цвета для призыва к действию, но вы можете применить тот же подход к другим визуальным элементам, чтобы направить посетителей и привлечь их внимание.
При ограниченном пространстве на небольших мобильных экранах, включая планшеты, адаптивного дизайна не всегда достаточно.
При общении с клиентами важно каждое слово.
Если текст, который вы используете в своем навигационном меню, не является кристально четким, это может привести к путанице, из-за чего клиенту будет сложно предпринять какие-либо действия.
Если их стремление к вашему продукту не очень велико, есть большая вероятность, что они быстро сдадутся.
Исследуйте своих клиентов , чтобы использовать наиболее подходящий язык, чтобы упростить навигацию.
Упростите навигацию, чтобы минимизировать количество кликов В верхней части рекомендаций по оптимизации конверсии для интернет-магазинов стоит максимально сократить путь к кассе, уменьшив количество кликов для завершения покупки.
Это подтверждается оптимизацией для мобильных устройств, которая гарантирует, что навигация на сенсорном экране станет легкой и привычной.
Это можно сделать несколькими способами, например:
- Группировка опций вместе
- Объединение похожих страниц в одну страницу
- На видном месте важные страницы
- Разделение навигации на подкатегории
Я включу GameStop в качестве еще одного отличного примера , использующего визуальную навигацию вместо простого текста или простых кнопок, чтобы упростить навигацию.
Имея это в виду, вам следует избегать минимизации кликов только ради сокращения воронки.
Минимизация нажатий — разумный подход к мобильной конверсии , но только в том случае, если клиент решил, что он хочет купить.
Не пытайтесь оптимизировать свой мобильный сайт за счет удобства покупок.
Вы не хотите заставлять пользователя принимать быстрое решение о покупке.
Согласно ConversionXL , наилучшие результаты достигаются, когда оптимизация для мобильных устройств осуществляется с учетом пути покупателя. Исследование должно быть легким и плавным.
Затем, когда покупатель готов начать покупку, путь к кассе минимален.
Оптимизируйте все для удобства поиска клиентовУдобная навигация имеет решающее значение, но она также позволяет клиентам легко находить именно то, что они ищут.
В вашем интернет-магазине есть два типа покупателей:
- Те, кто знает, что они ищут
- Те, кто ищет что-то , но не знает что
Панель поиска должна быть заметной в вашем интернет-магазине и легкодоступной по прибытии.
Brookstone помещает строку поиска с пометкой вверху рядом с логотипом и навигацией.
Но одной панели поиска недостаточно.
Вам нужно привлечь внимание. Пометьте панель поиска, используя визуальные подсказки, которые привлекают внимание. Фраза вроде «Что ты ищешь сегодня?» работает хорошо.
Фраза вроде «Что ты ищешь сегодня?» работает хорошо.
Следует помнить о том, как ваши посетители ищут товары.
Во время исследования юзабилити , проведенного Baymard Institute и анализирующего мобильную электронную торговлю, было обнаружено, что более 50 % субъектов пытались выполнить поиск в текущей категории, которую они просматривали.
К сожалению, 94% просматриваемых мобильных сайтов электронной коммерции не поддерживали эту функцию и вместо этого возвращали результаты поиска по всему сайту.
Это может вернуть подавляющее количество результатов, что приведет к разочарованию клиентов.
Отличным примером поиска по категориям является то, как Amazon обрабатывает поисковые запросы посетителей.
Предоставьте им несколько вариантов оплаты С ростом онлайн-расходов возрастает вероятность мошенничества, и с каждым годом ежегодные глобальные убытки от мошенничества с кредитными и дебетовыми картами продолжают расти.
Данные из отчета Nilson за 2016 год, опубликованного WalletHub , показывают резкие изменения между 2000 годом (2,7 миллиарда долларов убытков) и 2015 годом (убытки 21,8 миллиарда долларов).
Такой рост мошенничества ставит потребителей перед необходимостью делиться платежной информацией. Это также увеличивает их нежелание совершать покупки на мобильном устройстве.
Предложение нескольких вариантов безопасных платежей может снизить напряженность, особенно если вы добавите интеграцию платежей, которая не зависит от кредитных карт.
Существует множество безопасных платежных интеграций на выбор, в том числе:
- Samsung Pay
- Apple Pay
- Amazon Pay
- PayPal
- Google Кошелек
В качестве дополнительного бонуса добавление дополнительных способов оплаты может повысить коэффициент конверсии в электронной торговле.
Несколько способов оплаты могут значительно повысить удобство для мобильных покупателей.
Минимальное пространство экрана мобильных устройств может превратить заполнение форм в серьезную рутину.
Покупатели ожидают, что им придется заполнять некоторую информацию при совершении покупок в Интернете (информация о доставке и выставлении счетов), но чем больше полей формы требуется для оформления заказа, тем больше трений.
Когда дело доходит до мобильной оптимизации, лучше меньше, да лучше. Удалите ненужные поля.
ImageScape удалось повысить коэффициент конверсии на 120% за счет ограничения количества полей в контактной форме.
Это немного сложнее сделать в электронной коммерции, но есть несколько простых приемов, позволяющих упростить процесс заполнения полей формы:
- Автоматическое заполнение пользовательских данных.
- Автоматический переход пользователей к следующему сегменту после заполнения полей.
- Информация о порте для сохранения повторной записи (используйте информацию о доставке для выставления счетов).

- Настроить ключевой ввод. Если это поле имени, используйте буквы. Для числовых пробелов поднимите цифровую клавиатуру.
Когда ваш клиент готов совершить покупку с помощью мобильного телефона, вы хотите, чтобы он это сделал быстро.
Липкие кнопки могут держать кнопки «добавить в корзину» и «оформить заказ» спереди и по центру на мобильном телефоне. Вот пример прикрепленного CTA в действии на веб-сайте Apple :
Независимо от того, как пользователь перемещается и прокручивает, кнопки призыва к действию (CTA) остаются видимыми, готовыми перейти к следующему шагу в воронка.
Сделать скорость сайта приоритетомЕсли у вас есть только доля секунды, чтобы зацепить посетителя, который заходит в ваш интернет-магазин, как вы думаете, насколько терпеливо он будет ждать загрузки вашего магазина?
Не очень .
У вас есть около трех секунд на загрузку, прежде чем средний клиент уйдет и начнет искать в другом месте.
Для надежного широкополосного подключения дома это не проблема. Но когда сигналы могут ухудшаться на мобильных устройствах, это может иметь огромное влияние на конверсию.
И еще большее влияние на ваши доходы.
Подумайте об этой простой математике : если ваш сайт электронной коммерции приносит 100 тысяч долларов дохода в день, задержка загрузки всего на одну секунду может привести к потере продаж на сумму до 2,5 миллионов долларов в год.
Если вы не знаете, как проверить время загрузки, чтобы улучшить скорость загрузки вашего мобильного устройства, используйте Google Speed Test .
Этот тест производительности проверит время загрузки вашего сайта на мобильных устройствах, предоставит информацию и предложит исправления, чтобы вы знали, где ваш магазин останавливается.
Оптимизация целевых страниц для мобильных устройств Более 75% потребителей предпочитают получать уведомления и рекламные материалы с разрешениями по электронной почте, а не любым другим способом.
Какое отношение это имеет к мобильному телефону?
Много.
Потому что 67% потребителей используют смартфон для проверки электронной почты.
Это значительная часть вашей аудитории, которая получает вашу рекламу, открывает ее на своем телефоне и нажимает на ссылку, чтобы перейти в ваш интернет-магазин.
Готовы ли ваши целевые целевые страницы к этому?
Существует ряд платформ, таких как Optimizely , которые могут помочь вам создать и A/B-тестировать ваши целевые страницы, но вот некоторые ключевые элементы, на которые следует обратить внимание при оптимизации существующих страниц:
- Краткая рубрика
- Сокращенная, скрытая или исключенная навигация
- Четкий и немедленный призыв к действию
- Привлекательные изображения продуктов, не требующие масштабирования
- Интерактивные телефонные номера, которые служат сигналом доверия
- Мобильная совместимость с альбомной и портретной ориентацией
Это в дополнение к другим уже упомянутым элементам мобильной оптимизации. Чтобы получить более подробную информацию, ознакомьтесь с моей статьей об анатомии мобильных целевых страниц, которые конвертируют .
Чтобы получить более подробную информацию, ознакомьтесь с моей статьей об анатомии мобильных целевых страниц, которые конвертируют .
Одна из основных проблем с конверсией на мобильных устройствах не обязательно связана с удобством использования, которую можно решить. Это больше вопрос комфорта для пользователя.
Согласно исследованиям мобильной коммерции Baymard Institute, 61% мобильных пользователей «иногда» или «всегда» переходят на настольный компьютер или ноутбук для совершения покупок.
Это не обязательно означает, что вы потеряете этих клиентов, но у вас будет некоторая потеря конверсии из-за отвлекающих факторов, покупок по скидкам и сравнения цен между пунктами A и B.
Отличный способ не потерять этим клиентам следует поощрять использование «избранного» и списка пожеланий 9.0244 функции.
Это позволяет покупателю перейти на свой компьютер после покупки, инициированной на мобильном устройстве, без необходимости повторно загружать свою корзину и изменять параметры продукта несколько раз.
Простым решением для этого является добавление кнопок «Поделиться», которые включают возможность отправки по электронной почте списков продуктов.
Amazon предлагает этот вариант, несмотря на наличие списков пожеланий и учетных записей пользователей, поскольку клиенту не нужно входить в систему, чтобы использовать эти функции.
Включите индикатор выполненияЯ уже говорил об использовании визуальных индикаторов для привлечения внимания и фокусировки вашего клиента. Добавление индикатора выполнения в процесс оформления заказа связано с этим, но также имеет психологический элемент.
Наш мозг любит выполнять маленькие задачи. Это дает чувство выполненного долга.
По мере того, как индикатор выполнения заполняется на кассе, загораясь при каждом выполненном шаге, вы увеличиваете желание клиента выполнить поставленную задачу (самоэффективность).
Это подпитывает их мотивацию дойти до завершения проверки, а также дает им понять, что им осталось совсем немного до того, как они закончат.
При разработке своего интернет-магазина вы, возможно, принимали во внимание мобильных пользователей, но как насчет размера телефонов и того, как они обычно держат потребителей?
Существует зона, удобная для большого пальца для пользователей смартфонов, и любое касание за пределами этой зоны требует изменения положения или других пальцев, что усложняет процесс совершения покупок.
Разработайте свой мобильный сайт таким образом, чтобы все элементы навигации были расположены так, чтобы было удобно для человека.
Например, у Airbnb липкая, плавающая навигация в нижней части экрана вместо того, чтобы заставлять посетителя тянуться к верхней части экрана или менять положение.
Поддержка обычных мобильных жестов Нам не потребовалось много времени, чтобы привыкнуть к обычным жестам пальцев для масштабирования и навигации на устройствах с сенсорным экраном.
Для многих из нас это как вторая натура. Я признаю, что немного спотыкался при работе с более старой технологией , которая была дружественной к сенсорному экрану, но не поддерживала такие жесты, как пролистывание и масштабирование.
Мы настолько привыкли к этим привычным жестам, что их отсутствие может вызывать разочарование.
Во время одного исследования удобства использования мобильного сайта электронной коммерции было задокументировано, что посетители регулярно пытались дважды нажать и сжать, чтобы активировать функцию масштабирования.
Удивительно, но 40% мобильных сайтов электронной коммерции не поддерживают эти широко используемые жесты.
А из сайтов, поддерживающих жесты масштабирования и навигации (например, пролистывание изображений), только 50% информируют посетителей об этой функциональности.
Убедитесь, что ваши изображения продуктов поддерживают возможность масштабирования с помощью мобильных жестов, а также возможность пролистывания изображений продуктов.
Несмотря на то, что существует множество элементов оптимизации для мобильных устройств, ее не следует рассматривать как одноразовую миссию, которую можно оставить после завершения.
Мобильные технологии постоянно меняются, как и методы, которые мы используем для продажи товаров через Интернет. Вы захотите пересмотреть свою мобильную оптимизацию и отслеживать мобильную аналитику, чтобы гарантировать, что вы всегда обеспечиваете лучший опыт покупок для своих мобильных клиентов.
Какие элементы вы оптимизировали в своем интернет-магазине, чтобы повысить конверсию с мобильных устройств?
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш сайт
- SEO — разблокировать огромное количество SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.

- Платные медиа — эффективные платные стратегии с четкой окупаемостью.
Закажите звонок
Сделайте свой сайт мобильным прямо сейчас; 3 Ways
Примечание редактора: эта статья была первоначально опубликована Web Marketing Today. В 2012 году компания «Practical Ecommerce» приобрела «Web Marketing Today». В 2016 году мы объединили два сайта, оставив «Practical Ecommerce» в качестве преемника.
Наличие веб-сайта, оптимизированного для мобильных устройств, — это не просто хорошая практика, это обязательное условие. По данным comScore, впервые в истории мобильные устройства превысили использование Интернета на настольных компьютерах.
По данным comScore, использование Интернета на мобильных устройствах превышает количество пользователей настольных компьютеров.
Пользователи мобильных устройств теперь ожидают, что интерфейс будет оптимизирован для их устройств. Почти половина потребителей говорят, что они не вернутся на веб-сайт, если он не загружается должным образом на их мобильных устройствах.
21 апреля 2015 года Google объявил, что начнет использовать мобильные сайты в качестве сигнала ранжирования. Это означает, что если веб-сайт не оптимизирован для мобильных устройств, он скоро увидит снижение рейтинга поисковых систем.
Если вы не уверены, подходит ли ваш сайт для мобильных устройств, в статье «SEO: мобильные веб-сайты больше не являются обязательными» показано, как проверить его на соответствие новым критериям Google.
Если вы тестируете свой сайт, и он дает сбой, вот два способа быстро оптимизировать его для мобильных устройств, а также создать сайт, оптимизированный для мобильных устройств, с нуля.
1. Создайте мобильную версию вашего текущего сайта
Самый быстрый способ сделать ваш сайт удобным для мобильных устройств — это создать мобильную версию вашего настольного сайта с помощью платформы конверсии, такой как bMobilized или Duda Mobile.
Создайте мобильную версию сайта, используя такие платформы, как Duda Mobile.
Хотя это простой способ привести ваш сайт в соответствие с требованиями, он требует наличия двух отдельных веб-сайтов. Обновить два сайта может быть сложно, и пользователи могут разочароваться, если найдут меньше контента или информации, доступной в мобильной версии, чем на настольной.
2. Используйте мобильные плагины на популярных платформах CMS
Самые популярные системы управления контентом веб-сайтов — WordPress, Joomla или Drupal — имеют дополнительные решения, позволяющие сделать ваш сайт удобным для мобильных устройств, не требуя двух отдельных версий. Некоторые из них включают дополнительные способы настройки мобильного взаимодействия, чтобы не только предоставлять контент, но и включать другие функции, которые лучше всего использовать на мобильных устройствах.
Мобильные плагины WordPress . WPtouch — один из лучших плагинов для WordPress-сайтов, которые хотят добавить индивидуальный мобильный опыт. Он предоставляет платную версию, которая содержит дополнительные функции для сайтов электронной коммерции. JetPack — это решение WordPress.com для реализации простой мобильной темы для обеспечения мобильного доступа к своим веб-сайтам.
JetPack — это решение WordPress.com для реализации простой мобильной темы для обеспечения мобильного доступа к своим веб-сайтам.
WPtouch — это плагин для сайтов WordPress, которые хотят добавить индивидуальный мобильный опыт.
Мобильные плагины Joomla . Responsivizer и JoomlaShine содержат простые способы добавления мобильных функций на ваш сайт. Это может быть необходимо, только если вы используете более старую версию Joomla, например 2.5 или ниже. Joomla 3.x поставляется с поддержкой мобильных веб-сайтов.
Мобильные плагины Drupal . Drupal предлагает два модуля — ThemeKey и MobileTheme — которые определяют, находится ли пользователь на мобильном устройстве, и автоматически переключают тему сайта на более удобную для мобильных устройств. Оба предоставляют простые в использовании интерфейсы после их установки.
Компания Google составила полезное руководство по оптимизации вашего сайта для мобильных устройств, а также список руководств для других систем управления контентом.
3. Используйте адаптивный дизайн, ориентированный на мобильные устройства
Приведенные выше решения являются лишь временными задержками до тех пор, пока вы не сможете изменить дизайн своего сайта, развернув стратегию, ориентированную на мобильные устройства, с использованием адаптивных методов веб-дизайна.
Разработка сайта с учетом подхода, ориентированного на мобильные устройства, требует планирования того, как он будет использоваться на мобильных устройствах. Это упражнение помогает расставить приоритеты в том, какой контент размещается на сайте. Также напрашивается вопрос, если он не нужен на мобильном, то должен ли он быть в десктопной версии?
Адаптивный дизайн обеспечивает максимальное удобство работы на мобильном уровне, но позволяет улучшать дизайн и функциональность сайта по мере увеличения размера экрана.
Упомянутый ранее подход плагинов к дизайну веб-сайтов, удобных для мобильных устройств, не принимает во внимание тот факт, что вы можете представить непоследовательный опыт для пользователей на других устройствах, чего вы можете избежать, используя адаптивный дизайн.
Пример веб-сайта с адаптивным дизайном.
Адаптивный дизайн гарантирует, что ваш сайт будет соответствовать любому размеру экрана или устройству. Независимо от размера используемого устройства — смартфона или планшета — у вас есть веб-сайт, похожий и соответствующий настольной версии.
Что бы вы ни делали, делайте это сейчас
У каждого варианта есть свои плюсы и минусы, но я считаю, что лучше всего оптимизировать свой сайт для мобильных устройств, прежде чем планировать обновление. На самом деле, не помешает переоценить ваш текущий сайт и привести его в порядок.
Если вам нужна помощь в планировании контента во время редизайна, прочтите статью «9 шагов по планированию контента веб-сайта». Если ваш сайт раньше не был оптимизирован для мобильных устройств, скорее всего, он также нуждается в обновлении контента и дизайна.
Мое мобильное приложение
Привлекайте своих клиентов.
Нет кода. Всего 3 простых шага.
Введите действительный URL-адрес
У вас нет веб-сайта, оптимизированного для мобильных устройств? Получите один с Wix сегодня!
Ваше собственное фирменное приложение
, опубликованное в Google Play
и App Store
Ваше приложение — это ваш инструмент для лучшего общения с вашими подписчиками, позволяющий им быть в курсе событий, делать покупки, назначать встречи и многое другое.
Основные функции приложения My Mobile
Использует ваш веб-сайт в качестве базы
для вашего мобильного приложения. Это позволяет
поддерживать согласованность
на ваших цифровых платформах, обеспечивая при этом отличный пользовательский опыт
для ваших клиентов.
Прямой доступ
Больше не нужно вводить URL-адреса или быть одной из многих страниц в веб-браузере — позвольте пользователям связаться с вами одним нажатием кнопки прямо со своего домашнего экрана.
Собственные возможности телефона
Ваше приложение интегрируется с вашим телефоном, чтобы воспользоваться его собственными функциями, что позволяет улучшить возможности звонков, электронной почты и определения местоположения для пользователей вашего приложения.
Push-оповещения
SMS может быть дорогостоящим, а информационные бюллетени не читаются. Отправляйте push-уведомления через свое приложение и общайтесь с теми, кто хочет услышать от вас!
Аналитика
Посмотрите, как работает ваше приложение, и отслеживайте его использование с собственной панели инструментов.
 В конце концов, лучшая вещь после приложения — это наблюдать за тем, как оно сияет!
В конце концов, лучшая вещь после приложения — это наблюдать за тем, как оно сияет!
01
Используйте свой веб-сайт как
основу для вашего приложенияВаше приложение является продолжением вашего цифрового присутствия. Вы уже приложили немало усилий, чтобы ваш сайт выглядел превосходно, так зачем изобретать велосипед? Ваш веб-сайт является основой для создания вашего приложения, а затем используйте нашу платформу, чтобы расширить его оттуда!
02
Выберите функции
, которые вы хотите включить в свое приложениеЦелью вашего приложения является предоставление вашим клиентам великолепных функциональных возможностей. После того, как вы настроите свое приложение с именем и значком, вы сможете выбрать необходимую вам функциональность из нашего постоянно растущего списка функций.

03
Некоторые функции вашего приложения
будут использовать части
вашего веб-сайта; другие
будут родными приложениями!Некоторые функции, которые вы добавите в свое приложение, будут нативными — это означает, что они созданы специально для вашего приложения. Другие будут использовать разные страницы вашего веб-сайта в приложении, чтобы обеспечить согласованность между вашими платформами.
Бесплатно
НачатьЗатем выберите, где вы опубликуете свое приложение
$19,79
в месяц
Доступно на всех устройствах Android
Неограниченное количество push-уведомлений
Настраиваемые категории push-уведомлений
$19,79
в месяц
Доступно на всех устройствах iOS
Неограниченное количество push-уведомлений
Настраиваемые категории push-уведомлений
49,99 долл.
 США
США19,99 долл. США
ежемесячно в течение 3 лет
Доступно на всех устройствах Android и iOS
Неограниченное количество push-уведомлений
Настраиваемые категории push-уведомлений
Мы конвертируем сайты с:
Напишите нам, и мы очень скоро свяжемся с вами по номеру
!
Загрузка…
5 способов превратить веб-сайт в приложение (Руководство по превращению веб-сайта в приложение 2022)
Зачем вам превращать веб-сайт в приложение? Каковы основные проблемы? Как перейти от веб-сайта к приложению самым быстрым и доступным способом?
В этой статье мы ответим на эти и другие вопросы. Мы собираемся показать вам, почему преобразование веб-сайта в приложения традиционно является сложным процессом и почему оно того стоит. Мы рассмотрим варианты выполнения работы и объясним, почему MobiLoud может стать для вас маршрутом.
Мы собираемся показать вам, почему преобразование веб-сайта в приложения традиционно является сложным процессом и почему оно того стоит. Мы рассмотрим варианты выполнения работы и объясним, почему MobiLoud может стать для вас маршрутом.
В конце мы шаг за шагом покажем вам, как превратить любой веб-сайт в приложение с помощью нашей платформы Canvas. Мы также собираемся сравнить Canvas со всеми другими методами перехода от веб-сайта к приложению и изложить наши доводы в пользу того, почему вам следует выбрать Canvas для создания мобильных приложений для вашего сайта.
Мы хотим дать вам полную картину и помочь вам принять обоснованное решение, поэтому мы постараемся быть максимально объективными в этом (довольно длинном) руководстве. Мы рассмотрим все возможные способы преобразования веб-сайта в приложение.
Мы добавили оглавление, чтобы вы могли легко перейти к той части, которая вас больше всего интересует. Сначала мы поговорим о том, почему вам следует превратить веб-сайт в приложение — если вы уже убеждены, не стесняйтесь переходить к части 2, где мы углубимся в суть превращения веб-сайта в приложения.
Раздел 1: 5 причин превратить веб-сайт в приложение
- Соответствие ожиданиям современных пользователей
- Расширьте свой мобильный UX
- Больше лояльности и участия
- Потенциал дохода
- Push-уведомления
- Наличие магазина приложений
Раздел 2: Нативное или гибридное приложение. В какое приложение вы должны превратить свой веб-сайт?
- Собственные приложения
- Гибридные приложения
- Следует ли превратить свой сайт в нативное или гибридное приложение?
Раздел 3: 5 способов превратить веб-сайт в приложение
- Вариант 1. Программирование самостоятельно
- Вариант 2. Наймите фрилансера
- Вариант 3. Наймите агентство по разработке приложений
- Вариант 4.
 Использование конструктора приложений «Сделай сам»
Использование конструктора приложений «Сделай сам» - Вариант 5: Используйте MobiLoud
Раздел 5: Что такое MobiLoud?
- Почему MobiLoud?
- Как превратить любой веб-сайт в приложение с помощью Canvas
Раздел 6: Заключение
- Начните превращать свой сайт в приложения для iOS и Android уже сегодня!
Если вы хотите превратить веб-сайт в приложение и воспользоваться преимуществами обновленного мобильного UX, более высокого уровня вовлеченности и вытекающего из этого роста бизнеса, вы обратились по адресу. Давайте начнем!
Хотите создавать мобильные приложения без обычных инвестиций и месяцев разработки? Самый быстрый и доступный способ создать мобильное приложение — это преобразовать существующий сайт в нативные мобильные приложения . С MobiLoud Canvas вы можете превратить сайт любого типа в нативное мобильное приложение. Все функции вашего сайта работают из коробки. Получите бесплатную демоверсию, чтобы узнать, как это работает и подходит ли оно для вашего сайта.
Все функции вашего сайта работают из коробки. Получите бесплатную демоверсию, чтобы узнать, как это работает и подходит ли оно для вашего сайта.
6 причин превратить веб-сайт в приложение
Многие люди заинтересованы в создании приложений со своего сайта, но им не хватает полной отдачи проекту. Они просто не вполне уверены, что нативные мобильные приложения могут сделать для их бренда. Это резонный вопрос. Разве адаптивного мобильного сайта недостаточно? Что дает преобразование веб-сайта в приложение, чего еще нет на вашем сайте?
Правда в том, что сайт, оптимизированный для мобильных устройств в 2021 году, — это просто данность. Конечно у вас должен быть один. Но приложения выполняют другую цель. В то время как сайт или веб-приложение оптимальны для пользователей настольных компьютеров, собирают органический трафик и обслуживают новых или новых пользователей, мобильные приложения предназначены для роста и обслуживания ваших постоянных, основных пользователей.
Мы дадим вам шесть наиболее важных причин превратить веб-сайт в приложение. Мы видели, что эти преимущества проявляются как общие факторы более чем 1000 клиентов, которые преобразовали веб-сайт в приложения с помощью MobiLoud. Давайте начнем.
Причина преобразования веб-сайта в приложение № 1:
Соответствие ожиданиям современных пользователейВсе мы знаем, что смартфоны захватили мир за последнее десятилетие. Число пользователей смартфонов во всем мире почти удвоилось за вторую половину десятилетия, увеличившись с 1,86 миллиарда в 2015 году до 3,6 миллиарда в 2020 году.
Рост еще не прекратился: к 2023 году число пользователей смартфонов во всем мире достигнет 4,3 миллиарда.
Источник: Statista 2020
Этот рост числа пользователей смартфонов, в свою очередь, привел к ошеломляющему росту мобильного Интернета. Десять лет назад средний взрослый американец проводил менее часа в мобильном Интернете. Согласно отчету Мэри Микер за 2019 год, к 2018 году это время выросло до 3,6 часов. За тот же период использование настольных компьютеров постепенно снижалось.
За тот же период использование настольных компьютеров постепенно снижалось.
Apps плыли по волнам обеих этих тенденций. Мобильный интернет был чем-то вроде унаследованной парадигмы рабочего стола, которая была привязана к новому миру смартфонов.
9Однако приложения 0002 родом из эпохи смартфонов, и из-за роста возможностей устройств и использования мобильных устройств в целом они оставили позади мобильный интернет. На всех мобильных устройствах около 87% мобильного времени тратится на приложения, а если просто смотреть на смартфоны, то эта цифра возрастает до 90%.Сказать, что люди привыкли к приложениям, было бы преуменьшением — они являются постоянной частью жизни многих людей.
Значки на главном экране охватывают множество важных повседневных задач и долгосрочных целей — от фитнеса, личных финансов и списков задач до социальных взаимодействий, развлечений и образования. Ключевым общим фактором является то, что все эти инструменты и платформы предназначены для повторное использование.
Ключевое значение имеет повторное использование. Хорошо иметь веб-сайт только в том случае, если вы ожидаете, что люди будут заходить на ваш сайт один раз или время от времени, например, чтобы проверить какую-то конкретную информацию. Однако, если вы хотите, чтобы люди возвращались снова и снова и устанавливали по-настоящему прочную связь с вашими пользователями, превращение веб-сайта в приложение поможет вам в этом.
Если вы решаете какую-то конкретную текущую проблему или нуждаетесь в повторном использовании, есть будет определенной частью вашей целевой пользовательской базы, которая хотела бы, чтобы вы создавали приложения. Они будут их ожидать. Преобразование веб-сайта в приложение позволяет вам оправдать это ожидание.
Причина преобразования веб-сайта в приложение № 2:
Расширьте возможности мобильных пользователей Мы уже видели, что современные пользователи ожидают от приложений. Почему это? Причина, по которой приложения так популярны, заключается в том, что они обеспечивают гораздо лучший пользовательский интерфейс по сравнению с веб-сайтом.
Преобразование веб-сайта в приложение позволяет значительно улучшить весь мобильный UX. Подумайте о типичном опыте посещения мобильного веб-сайта. Во-первых, пользователю нужно напомнить о бренде или иметь конкретную потребность найти его. Затем им нужно ввести URL-адрес, подождать, пока все загрузится, и, наконец, они на сайте. Когда они, наконец, окажутся внутри, им придется иметь дело с неуклюжей навигацией и отвлекающими факторами из десятков других вкладок.
С другой стороны, приложенияпредлагают прямой маршрут одним простым нажатием, возможно, вызванным значком на главном экране или push-уведомлением. Находясь внутри приложения, встроенная навигация и функции обеспечивают гораздо более плавный и приятный опыт.
Приложения также просто лучше сделали для мобильных устройств. У них есть лучший доступ к стандартным устройствам ввода, таким как смахивание и сжатие пальцев, что также делает работу с ними более удобной для пользователя.
Важность отличного мобильного UX невозможно переоценить. UX стал самым важным отличием бренда в 2020 году и не станет менее важным в 2021 году.
Причина преобразования веб-сайта в приложение № 3:
Повышение лояльности и вовлеченностиЕще одна причина превратить веб-сайт в приложение заключается в том, что приложения, как правило, вызывают большую лояльность. Это связано с вышеупомянутым улучшенным UX и тем фактом, что приложения в первую очередь сами выбирают ваших самых лояльных пользователей.
Поход в Google Play или App Store сам по себе является проявлением лояльности. Пользователи, которые делают это, доказывают, что они являются или, по крайней мере, готовы стать вашими самыми большими поклонниками. 20% пользователей, которые принесут 80% вовлеченности и дохода вашему бизнесу.
Создавая мобильные приложения, вы даете этим основным пользователям «дом» — значок на главном экране, более интимный закрытый опыт, прямой путь к вашему контенту одним касанием. Вы получаете больше возможностей для углубления отношений, оставаясь в центре внимания и легко общаясь с помощью push-уведомлений.
Вы получаете больше возможностей для углубления отношений, оставаясь в центре внимания и легко общаясь с помощью push-уведомлений.
Chartbeat подтвердил это с помощью некоторых интересных исследований. Они не только обнаружили, что лояльность на мобильных устройствах выше, чем на настольных компьютерах, но и то, что пользователи приложений, в частности, гораздо более лояльны, чем посетители из любой другой канал.
App Annie подтверждает это в своей интересной статье о лояльности к приложениям:
«Сегодня приложения имеют первостепенное значение для завоевания лояльности клиентов. Потребители проводят большую часть своего времени на своих смартфонах в приложениях, и они ожидают, что бренды, у которых они покупают, имеют хотя бы одно приложение»
Мы также видели это снова и снова с клиентами, которые решили преобразовать веб-сайт в приложение с MobiLoud. Возьмем, к примеру, Simple Flying, ведущий в мире сайт авиационных новостей. Компания Simple fly преобразовала свой веб-сайт в мобильное приложение с помощью нашей новостной платформы, и, по словам генерального директора Аррана Райса:
Компания Simple fly преобразовала свой веб-сайт в мобильное приложение с помощью нашей новостной платформы, и, по словам генерального директора Аррана Райса:
«У нас всего около 17 000 пользователей, но эти пользователи читают в среднем 94 статьи в месяц. Таким образом, приложение делает для них около 1,6 миллиона просмотров экрана от 17 000 человек. По сравнению с веб-сайтом, где среднее количество статей, прочитываемых в месяц, составляет около двух, пользователи приложения гиперактивны»
Арран подтвердил, что:
«Я видел, как число повторных посещений увеличилось с момента запуска приложений — люди получают уведомления на свой телефон и в конечном итоге переходят на сайт или наоборот. Ежедневные активные пользователи хорошо растут, а количество удалений действительно низкое. Как только у меня есть кто-то в приложении, они останутся в приложении и продолжат потреблять наш контент — это то, чего мы хотим»
Простой полет не является уникальным случаем, мы видели, как лояльность и вовлеченность зашкаливали у многих клиентов, которые решили преобразовать веб-сайт в приложение с MobiLoud. То же самое и для электронной коммерции. Пользователи приложений электронной коммерции возвращаются в интернет-магазины на 50% чаще в течение 30 дней и тратят на покупки в 18 раз больше минут в месяц, чем их коллеги в мобильном Интернете.
То же самое и для электронной коммерции. Пользователи приложений электронной коммерции возвращаются в интернет-магазины на 50% чаще в течение 30 дней и тратят на покупки в 18 раз больше минут в месяц, чем их коллеги в мобильном Интернете.
Ваш веб-сайт отлично подходит для широкого охвата, мгновенного доступа и способности выступать в качестве «витрины» для вашего бренда, одновременно обслуживая новых пользователей и собирая органический трафик. Приложения — лучшая возможность служить вашим самых лояльных пользователей и сделайте существующих пользователей более лояльными , подталкивая их к загрузке приложений и созданию более глубокой связи. Преобразовав веб-сайт в приложения, вы можете получить лучшее из обоих миров для своего бизнеса.
Причина преобразования веб-сайта в приложение № 4:
Приложения могут быть основным источником дохода Когда вы превращаете веб-сайт в мобильное приложение, вы создаете потенциально эффективный источник дохода для своего бренда.
Вы можете монетизировать приложения с помощью рекламы в приложении, продаж электронной коммерции, подписки и покупок в приложении. Simple Flying получает хороший доход от рекламы в своих приложениях MobiLoud, и Арран Райс подтверждает, что:
«94 статьи в месяц для среднего пользователя приложения. И, очевидно, к этому прилагается доход от рекламы: более 1,6 миллиона просмотров экрана, которые я получаю с приложениями. Это хороший, почти пассивный доход для бизнеса в целом»
Переходя к электронной коммерции, мы увидели, что за последние несколько лет доход от приложений электронной коммерции вырос с поразительной скоростью — до такой степени, что 78% пользователей предпочитают получать доступ к магазину через мобильное приложение, а не через мобильный сайт. . Приложения электронной коммерции также обеспечивают в 3 раза более высокий коэффициент конверсии по сравнению с магазинами электронной коммерции в мобильном Интернете.
Источник
Есть и другие интересные варианты монетизации. Например, вы можете сделать приложение только для подписчиков и упаковать его как часть плана членства или создать версию без рекламы, за использование которой пользователи могут платить ежемесячную плату.
Не заблуждайтесь — когда вы конвертируете веб-сайт в приложение, у ваших приложений будет много возможностей окупить себя. С приложениями MobiLoud мы создали интеграцию для поддержки широкого спектра вариантов монетизации, и мы можем посоветовать вам лучшую стратегию для получения высокой рентабельности инвестиций!
Причина преобразования веб-сайта в приложение № 5:
Push-уведомления Push-уведомления — одно из самых больших преимуществ превращения веб-сайта в приложение. пока ты может отправлять push-уведомления с веб-сайта — их количество ограничено. Вы не можете отправить им вообще на iOS, и вам придется прыгать через дополнительные разрешения. Мобильные приложения позволяют отправлять уведомления на всем , у которых установлено приложение, независимо от их операционной системы.
Мобильные приложения позволяют отправлять уведомления на всем , у которых установлено приложение, независимо от их операционной системы.
Когда вы превращаете веб-сайт в приложение, вы получаете ценный канал в виде push-уведомлений. Вы можете сообщать пользователям о новом контенте, продвигать специальные предложения и обновлять их с определенной информацией, такой как обновления о доставке, запросы на добавление в друзья и объявления.
33% людей в возрасте до 34 лет включают push-уведомления на свои телефоны для различных предприятий и приложений. Это значительная часть потенциальных пользователей, с которыми вы можете общаться напрямую , прямо на хорошо видимом экране блокировки. У push-уведомлений гораздо более высокий уровень вовлеченности по сравнению с электронной почтой, и вы не ограничены в охвате, как в социальных сетях.
Когда вы конвертируете веб-сайт в приложение, вы можете использовать их разными способами для повышения вовлеченности, независимо от того, в какой нише вы находитесь. Например:
Например:
- Издатели новостей могут использовать как веб-push-уведомления, так и мобильные уведомления из мобильного приложения, чтобы предупреждать бывших посетителей и пользователей приложения о новом контенте, последних новостях и специальных предложениях
- Магазины электронной коммерции могут продвигать специальные предложения, новые продукты и предлагать специальные скидки для повышения конверсии. С мобильными уведомлениями, привязанными к учетной записи пользователя приложения, также можно будет отправлять персонализированные уведомления, уведомляющие клиентов об их заказах, аналогично тому, как это делает Amazon.
- Платформы электронного обучения могут делиться фрагментами информации о курсах, рекламных акциях и бесплатном контенте, а с помощью уведомлений в мобильных приложениях учащиеся могут получать индивидуальные обновления о курсах, на которые они зачислены.
- Сообщества могут использовать уведомления для продвижения горячих тем или обсуждений, возвращать пользователей обратно в приложение/на сайт, а персонализированные мобильные уведомления могут предупреждать отдельных пользователей о получении ими сообщений или запросов, как это делает приложение Facebook
Единственный способ получить эти преимущества и напрямую общаться с пользователями — это преобразовать свой веб-сайт в мобильные приложения. Все планы MobiLoud включают неограниченное количество push-уведомлений благодаря нашей интеграции с OneSignal, а ваши приложения будут оснащены настройками push-уведомлений и центром сообщений, чтобы сделать ваши push-уведомления максимально эффективными!
Все планы MobiLoud включают неограниченное количество push-уведомлений благодаря нашей интеграции с OneSignal, а ваши приложения будут оснащены настройками push-уведомлений и центром сообщений, чтобы сделать ваши push-уведомления максимально эффективными!
Причина преобразования веб-сайта в приложение № 6:
Наличие магазина приложенийНаличие App Store в само по себе является преимуществом. Это не только хорошо выглядит, делая вас более солидным и профессиональным в глазах потенциальных пользователей, партнеров и инвесторов, но Google Play и Apple App Store также могут стать для вас новым каналом привлечения пользователей/клиентов.
Люди используют магазины приложений для поиска интересующих их продуктов и решений своих проблем точно так же, как они используют Google в мобильном Интернете. Когда вы превращаете веб-сайт в приложение, вы даете себе возможность быть перед ними в нужное время!
Ключ в том, чтобы использовать хорошую оптимизацию App Store для ключевых слов, связанных с вашим брендом, чтобы вы могли хорошо ранжироваться по важным поисковым запросам. Также есть возможность попасть в один из магазинов приложений, что может привести к притоку новых пользователей!
Также есть возможность попасть в один из магазинов приложений, что может привести к притоку новых пользователей!
Когда вы превращаете веб-сайт в приложение с помощью MobiLoud, мы упрощаем часто сложный процесс утверждения и публикации в магазинах приложений — берем все на себя и сотрудничаем с Apple от вашего имени!
Нативное или гибридное приложение — в какое приложение вы должны превратить свой веб-сайт?
По сути, вы можете создать два вида мобильных приложений:
- Собственные приложения
- Гибридные приложения
Давайте определим их немного подробнее.
Собственный
Нативные приложения — это оригинальные традиционные приложения, созданные с нуля специально для платформ iOS и Android. Квалифицированные нативные разработчики — это востребованные и специализированные специалисты. Разработчики iOS работают с Objective-C или Swift, а разработчики Android используют Java и Kotlin. Существует также возможность использования React Native или другой кроссплатформенной технологии, которая может несколько сократить усилия и расходы.
Преимущество нативных приложений заключается в том, что они, как правило, обеспечивают высочайший уровень производительности, если вам нужно приложение, которое будет выполнять много интенсивной работы, например Uber или Airbnb. Они также обеспечивают самый высокий доступ к собственным функциям устройства, таким как, например, акселерометр, GPS и распознавание лиц, хотя веб-технологии начинают догонять в этом отношении с появлением прогрессивных веб-приложений.
Недостатком нативных приложений являются значительные затраты и время выхода на рынок. Даже относительно простые нативные приложения создаются месяцами, стоят более 80 000 долларов для iOS и Android и представляют собой высокотехнологичный проект. Они также дают вам два дополнительных канала для управления и поддержки в будущем, что требует много дополнительной работы и денег. Нативные приложения имеют смысл только в том случае, если вам нужны специфические, только нативные функции — и у вас глубокие карманы. В случае превращения веб-сайта в мобильное приложение практически нет случаев, когда нативное приложение имело бы смысл, если вам нужны приложения, похожие на ваш сайт.
В случае превращения веб-сайта в мобильное приложение практически нет случаев, когда нативное приложение имело бы смысл, если вам нужны приложения, похожие на ваш сайт.
Гибрид
Гибридные приложения можно рассматривать как нечто среднее между веб-сайтом и нативным приложением, отсюда и название. Гибридные приложения позволяют преобразовать ваш веб-сайт в приложения с использованием исключительно веб-технологий и, по сути, представляют собой собственный контейнер (часть собственного приложения), который отображает веб-контент (CSS, JavaScript, HTML) при использовании. Гибридные приложения — это не «просто» оболочки с веб-сайтами внутри, однако с точки зрения пользователя они могут работать и восприниматься так же, как нативные приложения, и могут использовать собственные компоненты и функции, чтобы обеспечить удобство работы с приложением.
Производительность — хорошо известный потенциальный недостаток гибридных приложений, особенно если вы хотите создать что-то очень требовательное с нуля, например, следующий Spotify или Coinbase. Тем не менее, гибридные и веб-технологии значительно улучшились за последние пять лет, и если вы хотите преобразовать свой веб-сайт в приложения с аналогичными функциями и создать хорошее гибридное приложение , то это не проблема.
Тем не менее, гибридные и веб-технологии значительно улучшились за последние пять лет, и если вы хотите преобразовать свой веб-сайт в приложения с аналогичными функциями и создать хорошее гибридное приложение , то это не проблема.
Должны ли вы превратить свой веб-сайт в нативное или гибридное приложение?
Простой ответ заключается в том, что вы должны преобразовать свой веб-сайт в гибридное мобильное приложение. Нативные приложения великолепны, но в данном случае в них нет ничего особенного, что оправдывает гораздо более высокие затраты как денег, так и времени. Гибридные приложения тоже имеют свою стоимость, но обычно она составляет 50/9.На 0% ниже, а время выхода на рынок быстрее.
Если бы вы были хорошо финансируемым технологическим стартапом со сложной платформой и продуктовой стратегией «сначала приложения», то нативный подход, скорее всего, был бы подходящим вариантом. Поскольку у вас уже есть основная платформа, и вы хотите преобразовать свой веб-сайт в приложение, тогда гибрид имеет гораздо больше смысла.
Превращение вашего веб-сайта в приложения гибридным способом также ставит вас в хорошую компанию. Многие крупные технологические бренды также пошли по этому пути. Приложения Quora для iOS и Android являются гибридными, а Amazon, Facebook, LinkedIn, Slack, Gmail и многие другие либо полагаются на веб-просмотры прямо сейчас, либо делали это в прошлом. Почему? потому что они уже имел основную платформу в Интернете и выбрал эффективный и действенный путь к магазинам приложений.
(Источник)На этом изображении приложения Quora показано, как гибридные приложения сочетают в пользовательском интерфейсе как собственные, так и веб-элементы. Вы можете добиться того же для своего собственного веб-сайта или веб-приложения, преобразовав его в гибридные приложения.
Мы увидели разницу между нативными и гибридными приложениями и объяснили, почему гибридный маршрут является лучшим выбором. Нативный маршрут больше похож на создание приложений, а затем их подключение к серверной части вашего веб-сайта — гибридный маршрут больше похож на настоящий преобразование , потому что вы можете повторно использовать то, что вы уже создали для Интернета. В 90% случаев конвертация веб-сайта в приложения гибридным способом является правильным выбором.
В 90% случаев конвертация веб-сайта в приложения гибридным способом является правильным выбором.
Если вы хотите узнать больше о различных типах приложений, ознакомьтесь с нашим подробным руководством и этим кратким эссе о том, почему нативные обычно не нужны. А пока мы собираемся перейти к тому, как преобразовать веб-сайт в приложения. Мы рассмотрим все варианты, в том числе нативные, чтобы вы могли сделать правильный выбор для своего бизнеса.
5 способов превратить веб-сайт в приложение
Существует 5 основных способов превратить веб-сайт в приложение. мы рассмотрим их все и рассмотрим плюсы и минусы каждого из них. Мы также рассмотрим нашу платформу Canvas для преобразования веб-сайта в приложение и покажем, почему в большинстве случаев это лучший вариант. Давайте начнем.
1. Закодируйте мобильное приложение самостоятельно (собственное/гибридное)
Это для тех из вас, у кого есть возможность создать внутреннюю команду, способную создать мобильное приложение.
Плюсы
- Вы начинаете с нуля, поэтому можете повлиять на каждую мельчайшую деталь взаимодействия с пользователем
- Вы уже очень хорошо знаете свой основной веб-продукт и можете использовать его в проекте приложения
- Не тратьте время на обучение членов вашей команды целям вашего бизнеса, клиентам или стилю
- Перепрофилируйте свой рабочий процесс проектирования для приложения, используя аналогичные вехи, контрольные списки и т. д.
- Вы можете сколько угодно пересматривать свое мобильное приложение во время сборки и после нее
- Обратная связь и редактирование будут проходить более гладко, так как команда привыкла работать вместе
- Лучший контроль над проектом, поскольку ваша команда находится внутри компании
Минусы
- Мобильное приложение отвлечет вашу команду от других проектов и возможностей получения дохода
- Вашим веб-разработчикам придется научиться кодировать приложение с использованием гибридной среды приложений (например, Phonegap), изучить React Native для создания кроссплатформенных нативных приложений с помощью JavaScript или вам придется нанять разработчиков мобильных приложений.
 Вам понадобится как минимум два, так как они, как правило, специализируются на iOS или Android, очень редко они знают оба.
Вам понадобится как минимум два, так как они, как правило, специализируются на iOS или Android, очень редко они знают оба. - Если вам нужно нанять нативных разработчиков, имейте в виду, что средняя зарплата разработчиков Android и iOS в США составляет около 120 000 долларов, и на это уйдет не менее 6 месяцев
- Даже если вы выберете гибридный путь и даже , если в вашей команде уже есть опытные веб-разработчики, если они еще не занимались подобным проектом, им придется много учиться и прилагать усилия, чтобы реализовать его
- Без тщательного мониторинга и планирования у вас может возникнуть соблазн пересматривать, пересматривать, пересматривать
- Если вы публикуете в обоих магазинах приложений, ваша команда должна будет следовать двум различным рабочим процессам как с точки зрения публикации, так и с точки зрения текущей работы
Примером того, сколько это может реально стоить, является приложение Scannr Infinum, созданное для устройств iOS. После проектирования, разработки, тестирования и создания микросайта их команда потратила на проект 269 часов.
После проектирования, разработки, тестирования и создания микросайта их команда потратила на проект 269 часов.
Даже если вы вырежете часть микросайта, вам все равно потребуется примерно 240 часов для приложения такого размера. Умножьте 240 часов на два (с учетом iOS и Android) и на среднюю почасовую ставку ваших сотрудников, и вы получите представление о том, сколько денег вы потенциально потратите на относительно простое приложение. И это при условии, что вы do есть люди с техническими навыками для достижения этой цели. Если вы этого не сделаете, то просто найм разработчика программного обеспечения стоит в среднем около 20 000 долларов, и это еще до того, как вы им заплатили!
Это не по карману большинству малых и средних предприятий. Если у вас нет кучи разработчиков со свободным временем (что маловероятно) или вы не готовы нанимать новых сотрудников — лучше рассмотреть другие варианты.
2. Наймите фрилансера для создания мобильного приложения (собственный/гибридный) Это для тех из вас, кто хочет передать разработку мобильного приложения на аутсорсинг разработчику с нужным набором навыков, но не хочет платить за работу с агентством. Если вам повезет и вы найдете отличное совпадение, это может окупиться, но если вам не повезет, это может стать кошмаром.
Если вам повезет и вы найдете отличное совпадение, это может окупиться, но если вам не повезет, это может стать кошмаром.
Плюсы
- Аутсорсинг позволяет вашей команде сосредоточиться на том, что у них хорошо получается
- Наем фрилансера может быть намного дешевле, чем заключение контракта с агентством или создание внутренней команды
- Аутсорсинг дает вам возможность найти специалиста в области разработки приложений, что может привести к лучшим результатам
Минусы
- Проверка разработчиков обычно требует тестирования проектов и большого количества исследований, что требует времени. Это само по себе может занять недели и иметь значительные реальные и альтернативные издержки .
- Вы должны убедиться, что у них есть навыки, портфолио и рекомендации для выполнения поставленной задачи. Вы действительно сможете определить это только в том случае, если вы сами очень хорошо разбираетесь в разработке
- Фрилансер должен быть на борту и доведен до уровня вашего бизнеса и его целей
- Вам придется много общаться с фрилансером, иначе вы можете остаться с тем, кто вообще не будет общаться, пока не станет слишком поздно.

- Если у вас нет твердого контракта, вы можете заплатить непредвиденные и незапланированные платежи
- Затраты могут стать громоздкими, если вы не установите сроки и ограничения для фрилансера
При найме фрилансера вы должны думать не только о деньгах, которые вы непосредственно переводите на его банковский счет, вы также должны думать о том, сколько поддержки и участия это потребует от вас. Это также будет стоить вашему бизнесу.
Что касается сроков, то не всегда легко нанять фрилансера и выполнять проекты тогда, когда они вам нужны или нужны. Если они не подписали юридически обязательный контракт, вы зависите от их доступности, что может затруднить планирование запуска мобильного приложения.
Если вы просмотрите Upwork, вы увидите, что самые дорогие из них стоили 250 долларов в час. Это много, но технический талант не может быть дешевым. Это самая верхняя граница диапазона, но в целом вы не должны платить меньше 35-50 долларов в час, иначе вы рискуете пожертвовать качеством. Имейте в виду, что они будут выставлять счета за лотов часов.
Имейте в виду, что они будут выставлять счета за лотов часов.
Это для компаний, которым нужен подход невмешательства путем аутсорсинга разработки приложений специальному агентству. Это путь, по которому часто идут крупные компании, поскольку даже при значительных расходах он может быть дешевле, чем наем, и более надежен, чем путь фриланса.
Плюсы
- Освобождает вашу команду от ответственности за разработку приложения
- Привлечение агентства с большим опытом разработки гарантирует профессиональные результаты
- Агентства по разработке приложений понимают лучшие практики пользовательского интерфейса и UX приложений
- Они проведут глубокое исследование вашей аудитории, а также конкурентов
- Агентства по разработке приложений будут придерживаться оптимальных методов управления проектами
- Агентства, специализирующиеся на нишевых приложениях, сокращают время обучения
Минусы
- Их гонорар высок .
 Их структура, как правило, большая и дорогая, и вы платите за нее, но это может стоить того, если бюджет не является проблемой
Их структура, как правило, большая и дорогая, и вы платите за нее, но это может стоить того, если бюджет не является проблемой - Благодаря более надежному процессу разработки и тестирования вы столкнетесь с более длительным временем запуска
- Контракты будут требовать от вас строгих условий и ограничений
- Чем больше заинтересованных сторон, вовлеченных с вашей стороны, может создать чрезмерные трения, поскольку мнения расходятся, процессы различаются и т. д.
В целом высокая стоимость работы с агентством по разработке приложений сопряжена с риском.
Даже если опыт проходит достаточно гладко, одни только высокие затраты могут заставить вас задаться вопросом, какую рентабельность инвестиций вы получите от такого рода аутсорсинга. Просматривая список лучших агентств по разработке приложений Clutch, я заметил тенденцию.
Несмотря на то, что многие из этих разработчиков предлагают доступные почасовые ставки в обмен на надежную разработку приложений, их минимальная плата за проект довольно высока. Для большинства проект начинается с суммы от 10 000 до 20 000 долларов. Средняя стоимость приложения, созданного агентством, составляет от 40 000 до 80 000 долларов. Удвойте это, чтобы получить приложения на iOS и Андроид. Гибридные приложения будут в нижнем ценовом сегменте, а родные — в более высоком, а стоимость сложных приложений также может быть значительно выше.
Для большинства проект начинается с суммы от 10 000 до 20 000 долларов. Средняя стоимость приложения, созданного агентством, составляет от 40 000 до 80 000 долларов. Удвойте это, чтобы получить приложения на iOS и Андроид. Гибридные приложения будут в нижнем ценовом сегменте, а родные — в более высоком, а стоимость сложных приложений также может быть значительно выше.
Если вы хотите превратить свой веб-сайт в приложение, отражающее те же функциональные возможности и контент, что и ваш сайт, и вам не нужны какие-то сумасшедшие функции, кроме того, что уже есть на вашем сайте, — разработка на заказ через агентство — это излишество.
4. Используйте конструктор приложений «Сделай сам» для создания своего приложения (гибрид) Это для всех, кто хочет создать свое собственное приложение, не имеет опыта программирования, но имеет много времени и хочет снизить расходы. В этом пространстве вы можете найти такие платформы, как Appy Pie и GoodBarber, а также другие более специализированные инструменты, такие как AppPresser, которые ориентированы на преобразование определенных типов сайтов в мобильные приложения.
Эти инструменты могут работать нормально для узких целей и, как правило, создают базовые приложения, которые можно использовать, но в которых отсутствуют какие-либо расширенные функции из Интернета, и ограничивают вас предварительно созданными шаблонами и темами.
Как правило, они работают, когда вы создаете приложение с функцией перетаскивания (такое же, как и тысячи других, за исключением вашего логотипа), а затем используете RSS или API для извлечения контента с вашего сайта и отображения его в приложении. Они не на 100% превращают ваш сайт в приложения , они просто делают это очень ограниченным образом.
Плюсы
- Вы можете сделать это самостоятельно (надеюсь), без необходимости учиться кодировать или нанимать разработчика
- Доступно для малого бизнеса
- Вы можете создать и запустить приложение быстро, менее чем за месяц, если все сделаете правильно
Минусы
- Приготовьтесь часами возиться с шаблонами и интерактивными интерфейсами
- Предположим, что на вашем сайте есть функции, которые нельзя воспроизвести в приложениях
- Вам нужно будет использовать их тему , а не свою
- Вы должны вписать свое видение приложения в готовые шаблоны, и это не всегда возможно, у вас будет очень мало гибкости
- Бесплатные планы включают ограничения на трафик, хранилище, аналитику, настройки и многое другое
- Даже с более дешевыми тарифными планами для разработчиков приложений вы ограничены в плане дизайна и компоновки
- Если на вашем сайте используются плагины или сторонние интеграции, вы почти наверняка не сможете использовать их в приложении
- Скорее всего, будут создаваться приложения, которые будут выглядеть как шаблоны для печенья .
- Позднее перенос вашего приложения на другую платформу может быть затруднен
- Может быть сложно разместить ваше приложение в магазинах приложений, и платформа может не помочь с этим
- Поддержка обычно ограничена
- Существует скрытая «стоимость» брендинга и рекламы от компании-разработчика приложений

Примечания о стоимости и времени
Для начинающих компаний и малых предприятий стоимость и время запуска приложения будут в значительной степени влиять на процесс принятия решений, поэтому конструктор приложений «сделай сам» может показаться изначально привлекательным.
Планы варьируются от 20 до 200 долларов в месяц, но в нижней части этой суммы вы едва ли получите что-либо полезное. Если вам нужно очень простое приложение — например, для местного бизнеса или церкви — эти конструкторы приложений могут подойти. Если вам нужны приложения, которые являются ключевой частью вашего бренда и обеспечивают рентабельность инвестиций для вашего бизнеса, они могут привести к ложной экономии. Мы знаем это из-за того, что многие клиенты перешли на MobiLoud, потратив время и деньги на разработчиков приложений своими руками.
Мы знаем это из-за того, что многие клиенты перешли на MobiLoud, потратив время и деньги на разработчиков приложений своими руками.
5) Преобразование веб-сайта в приложения с помощью MobiLoud (собственное/гибридное)
Мы создавали и совершенствовали MobiLoud более 8 лет, чтобы исправить недостатки других платформ веб-приложений, а также разработали инструменты, которые могут преобразовать любой веб-сайт в приложения, сохраняя при этом все самое лучшее из Интернета. Мы объединили это с услугой, которая обрабатывает все сложные части, такие как настройка, отправка и публикация в магазинах приложений, а также текущие обновления и обслуживание.
MobiLoud эффективно дает вам тот результат, который вы ожидаете от индивидуальной разработки, по цене, сравнимой со сборщиками приложений «сделай сам», при этом справляясь со всеми сложными моментами за вас.
Плюсы
- Намного дешевле, чем нанимать разработчиков, фрилансеров или агентства
- Приложения более высокого качества, чем вы могли бы получить от конструктора приложений «сделай сам»
- Нет ограничительных шаблонов, все с вашего сайта будет работать в приложениях, включая вашу тему и плагины
- Превратите веб-сайт в приложение всего за пару недель
- Делайте все сами, код не требуется
- Полное обслуживание, индивидуальная поддержка, все хлопоты делаются за вас
- Полнофункциональные и настраиваемые приложения
- Превратите любой веб-сайт в мобильное приложение
Минусы
- Невозможно получить доступ к некоторым родным API
- Дороже, чем некоторые из более дешевых разработчиков приложений DIY
Давайте более подробно рассмотрим, как превратить веб-сайт в приложение с помощью MobiLoud.
Что такое MobiLoud?
Мы разработали две разные платформы, чтобы превратить любой веб-сайт в приложение — независимо от технологического стека или CMS.
- News предназначен для цифровых издателей и новостных сайтов на основе WordPress для создания приложений с собственным контентом, не уступающих BuzzFeed или The New York Times. Новости использовались широким кругом контент-сайтов. От всемирно известных медиа-организаций, таких как Foreign Policy и Business Insider NL, до небольших издателей-предпринимателей, таких как Deeper Blue и Simple Flying, и местных новостных организаций, таких как eParisExtra, — News — очевидный выбор для создания приложений для контента с помощью WordPress.
- Canvas — наша универсальная платформа для преобразования веб-сайта в приложение — независимо от CMS или функций. С помощью Canvas вы воссоздаете свой веб-сайт или веб-приложение в виде приложений для iOS и Android и сохраните всех существующих плагинов, функций и функций из Интернета.
 Canvas популярен среди каталогов, сайтов электронного обучения, магазинов электронной коммерции, интернет-сообществ и стартапов.
Canvas популярен среди каталогов, сайтов электронного обучения, магазинов электронной коммерции, интернет-сообществ и стартапов.
Что для вас? Если вы не совсем уверены, свяжитесь с одним из наших экспертов по приложениям, и они подробно расскажут обо всем процессе.
Преобразование веб-приложения в мобильное приложение
Ключевым моментом является то, что вы можете превратить любой веб-сайт или веб-приложение в мобильные приложения с помощью одной из наших платформ.
Почему MobiLoud?
Скорее всего, вы сможете преобразовать свой веб-сайт в мобильное приложение с помощью одной из наших трех платформ. Существуют различия в том, как они работают, но все они имеют по сути один и тот же результат — превращение веб-сайта в приложение.
Вы получаете все преимущества, упомянутые в предыдущем разделе этой статьи, например
- Оптимальное приложение UX
- Варианты монетизации
- Новый канал лояльности и взаимодействия
- Неограниченное количество push-уведомлений
- Впечатляющее присутствие бренда в App Store
Вы экономите десятки тысяч долларов по сравнению с агентствами по найму или фрилансерами, получаете лучшие приложения, чем те, которые вы получили бы от конструктора «сделай сам», и приложения автоматически обновляются вместе с вашим сайтом, так что вам нечего добавить в свой рабочий процесс.
Есть некоторые преимущества, которые , специфичный для MobiLoud, , хотя он используется обеими платформами. Давайте посмотрим, что общего у News и Canvas.
Превратите веб-сайт в приложение
без потери содержимого вашего сайтаКак мы упоминали ранее, большинство платформ для разработчиков приложений не смогут интегрировать все с вашего сайта и ограничат вас предварительно созданными темами и шаблонами.
Социальное приложение, созданное с помощью Canvas, которое интегрирует все из Интернета.MobiLoud позволяет превратить веб-сайт в приложение, сохраняя при этом все с вашего сайта и безупречно работает в приложениях. Будь то темы, плагины или даже индивидуальные интеграции — если это работает на вашем сайте, то будет работать и в приложениях.
Полное обслуживание
Мы используем упреждающий подход к поддержке. Вы будете знать нас по именам, и мы всегда на расстоянии электронного письма или звонка в Zoom. Хотя приложения на 100% принадлежат вам и публикуются под вашими собственными учетными записями разработчиков, наша команда может справиться с часто сложной технической работой по утверждению и публикации приложений в магазинах приложений и общаться с ними от вашего имени.
Хотя приложения на 100% принадлежат вам и публикуются под вашими собственными учетными записями разработчиков, наша команда может справиться с часто сложной технической работой по утверждению и публикации приложений в магазинах приложений и общаться с ними от вашего имени.
После запуска приложений мы обрабатываем все текущие обновления и обслуживание приложений в рамках нашей лицензии. Для поддержания работоспособности приложений требуется частое техническое обслуживание и обновления, которые обычно обходятся предприятиям во многие тысячи долларов в год в виде платы за разработку. Вам не нужно об этом беспокоиться – мы справимся с этим быстро и качественно.
Это резко контрастирует с большинством других разработчиков приложений. Как правило, они дают вам какое-то программное обеспечение и оставляют вас разбираться с ним, и оставляют вас ждать помощи и поддержки в их системе поддержки билетов.
Как преобразовать веб-сайт в приложения с помощью MobiLoud Canvas за 15 простых шагов
Мы покажем вам точную демонстрацию того, как превратить ваш веб-сайт в приложения с помощью Canvas, нашего гибридного конструктора приложений, который может преобразовать любой веб-сайт или веб-приложение в приложения для iOS и Android независимо от CMS.
Шаг 1. Запланируйте звонок для консультации
Одна из замечательных особенностей Canvas заключается в том, что можно быстро и легко начать работу, запросив демонстрацию у одного из наших экспертов по приложениям.
Во время демонстрации мы поговорим о вашем сайте, ваших целях и о том, что вы хотите от приложения. Мы рассмотрим наши планы и все доступные варианты, и вы решите, подходит ли вам Canvas. Тогда это просто случай регистрации и запуска сборки приложения.
Шаг 2: Ваше мобильное приложение создается с помощью MobiLoud
На этом следующем шаге вам нечего делать. Наша команда разработчиков приложений возьмет предоставленную вами информацию вместе с вашим сайтом и создаст первую версию вашего мобильного приложения.
Шаг 3. Войдите в MobiLoud Canvas
Через несколько дней вы получите доступ к своему новому мобильному приложению через панель инструментов Canvas. Здесь вы сможете просмотреть приложение, которое мы создали для вас, и настроить его по своему вкусу.
Следующие шаги подробно описывают, что каждый из модулей позволяет вам делать с точки зрения настройки
Ваше новое мобильное приложение будет настроено с меню навигации, специфичным для приложения, чтобы сделать его более удобным для использования на мобильных устройствах. Помните: мобильное приложение не обязательно должно быть идентичным веб-сайту (и не должно им быть), оно должно быть «версией приложения» вашего веб-сайта.
На основе демонстрационного звонка и требований, определенных во время него, команда MobiLoud создала это меню, исходя из того, что вам действительно нужно.
Когда вы входите в свое меню в Canvas, вы должны увидеть что-то вроде этого.
‘Найдите время, чтобы просмотреть каждую из страниц, ссылок и значков. Каждый из этих элементов можно изменить, поэтому убедитесь, что вы внимательно рассмотрели каждый из них, прежде чем двигаться дальше. Придерживаться ясности и простоты при маркировке мобильной навигации обычно является лучшей практикой.
Кроме того, если вы хотите изменить порядок отображения страниц в меню, вы можете сделать это здесь. Используйте значок направления справа от URL-адреса, чтобы перетащить вкладки в том порядке, в котором вы хотите, чтобы они отображались.
Далее на этой странице вы найдете дополнительные настройки навигации, связанные с анимацией, индикатором прогресса и многим другим.
Один из элементов, на который следует обратить особое внимание на этой странице, — это настройка поведения внутренних и внешних ссылок.
Это позволяет вам контролировать, какие части вашего приложения являются внутренними и когда вы хотите переместить пользователей из приложения во внешние источники.
Шаг 5. Настройка цветовой палитры
MobiLoud уже позаботится о настройке цветов вашего мобильного приложения на основе того, что определено на вашем веб-сайте. Однако, если вы решите настроить любой из этих элементов, чтобы придать мобильному приложению уникальный оттенок фирменного стиля, вы можете сделать это в меню «Цвета».
В этом разделе вы можете персонализировать цветовую палитру своего приложения, чтобы она соответствовала цветам вашего бренда. Кроме того, вы можете выбрать разные цвета для разных устройств!
У вас есть контроль над основными функциями, такими как экран-заставка и цвета панели вкладок. Однако, если вы углубитесь в параметры, вы увидите, что вы можете применить цвет к мобильному приложению для пользователей iOS и Android.
Ничто не говорит о том, что они должны быть разными. Однако, если вы хотите применить небольшое изменение, вы можете сделать это здесь.
Шаг 6. Настройка push-уведомлений
Установив навигацию и дизайн, вы можете сосредоточиться на том, что вы хотите делать с помощью push-уведомлений.
Во-первых, у вас будет выбор, какие push-уведомления и оповещения вы будете отправлять пользователям вашего мобильного приложения. Главные Оповещения и Информационные бюллетени уже добавлены для вас, но они не активированы. Чтобы включить их для зарегистрированных пользователей, нажмите переключатель справа.
Чтобы добавить новые оповещения, нажмите «Добавить новый тег» и назначьте значения настраиваемым оповещениям, которые вы хотите создать.
Если вы создаете приложение для новостей или блога, вы можете уведомлять пользователей о новых сообщениях в блоге. Если это приложение для электронной коммерции, через него можно сообщить им специальные дни распродаж или коды скидок. Приложения социальных сетей будут уведомлять пользователей о новой активности в их ленте или сообщениях от контактов.
Внизу под этим разделом у вас есть возможность переименовать различные ярлыки предупреждений, которые появляются в приложении.
После заполнения страницы сохраните изменения. Ваше приложение теперь позволит вам отправлять целевые сообщения пользователям. Это также позволит вашим пользователям отказаться от этих уведомлений (в соответствии с GDPR), если они того пожелают.
Все наши приложения также предоставляют вашим пользователям настройки push-уведомлений, чтобы они могли выбирать, какие виды уведомлений они хотели бы получать, а также центр сообщений, в котором пропущенные уведомления сохраняются на потом. Оба они имеют большое значение для повышения эффективности ваших push-уведомлений.
Оба они имеют большое значение для повышения эффективности ваших push-уведомлений.
Теперь вы готовы к работе. Благодаря нашей интеграции с OneSignal вы сможете отправлять неограниченное количество push-уведомлений с панели управления в любое время!
Шаг 7. Настройка страницы входа
Несмотря на то, что вы уже можете связаться с пользователями через push-уведомления, было бы неплохо включить страницу входа, если вы хотите, чтобы они могли создавать собственные профили для себя. Войдя в систему, вы также можете предоставить им более персонализированный опыт и общение.
Это покажет настройки, связанные с тем, где находится страница входа, куда они будут перенаправлены впоследствии, и вы также можете указать здесь страницу регистрации.
Шаг 8. Настройка аналитики
Даже если вы не разрешаете вход пользователей в систему, все равно полезно отслеживать действия пользователей в приложении. Вы можете сделать это, настроив идентификатор отслеживания Google Analytics (и/или Facebook).
Это даст вам хорошее представление о том, что делают пользователи, заходя в приложение. Это также поможет вам позже определить, есть ли какие-либо трения, мешающие им в полной мере насладиться работой приложения.
Шаг 9. Автоматизация запросов оценок
Чтобы дать вашему мобильному приложению шанс на успех в магазинах приложений, вам придется продвигать его — на своем веб-сайте, в объявлениях в блогах, в информационных бюллетенях, в социальных сетях и в любом другом месте, где у вас есть возможность говорить об этом. Вам также необходимо убедиться, что оно оптимизировано, чтобы иметь хорошие позиции в магазинах приложений.
Однако это не обязательно должно падать на тебя. Если вы можете получить достаточно отзывов и оценок клиентов, вы можете использовать свою текущую пользовательскую базу для расширения приложения.
Для этого просто включите подсказку Рейтинги в Canvas:
Это будет отправлять автоматические сообщения пользователям, пока они находятся в приложении, и просить их оставить оценку своего опыта в магазине приложений.
Шаг 10. Настройка дополнительных параметров
На вкладке «Настройки» вы можете решить, какие технические функции вы хотите включить для своего приложения. Вы можете включить режим разработки, если вы регулярно обновляете свою конфигурацию и хотите, чтобы изменения вносились в приложение.
Сюда входят такие вещи, как включение push-уведомлений для iOS и отключение отслеживания местоположения для Android.
Шаг 11. Настройте параметры с помощью расширенного редактора
Помните, мы говорили, что вам не нужно знать, как программировать, чтобы использовать MobiLoud Canvas?
Что ж, это все еще правда. Однако, если вы или ваш разработчик хотите добавить дополнительные настройки в мобильное приложение или предпочитаете просто работать в коде, а не в конструкторе, вы можете сделать это с помощью этого модуля.
Используя представление кода или представление формы (которое разбивает настройки на основе частей приложения), вы можете настроить каждый элемент своего приложения. Есть также несколько скрытых настроек, которые вы можете применить к конфигурации JSON.
Есть также несколько скрытых настроек, которые вы можете применить к конфигурации JSON.
Шаг 12. Протестируйте мобильное приложение
После того, как вы завершили настройку, пришло время протестировать мобильное приложение, используя живую демонстрацию в MobiLoud Canvas. Для этого нажмите кнопку «Проверить приложение» в правом верхнем углу страницы.
Вот что вы увидите:
Когда это будет сделано, ваше приложение теперь можно протестировать как в iOS, так и в Android (используйте вкладку в правом верхнем углу, чтобы переключиться).
Шаг 13. Опубликуйте свое мобильное приложение
После того, как вы завершили проверку приложения и получили одобрение от всех заинтересованных сторон, пришло время опубликовать его в магазинах приложений.
Либо с открытым тестовым модулем, либо вернувшись на главный экран конструктора Canvas, нажмите синюю кнопку «Опубликовать».
После этого ваше полностью настроенное приложение будет отправлено команде MobiLoud для завершения его создания и публикации в магазинах приложений, что обычно занимает еще несколько рабочих дней.
Обычно подготовка всего необходимого и общение с Google и Apple много хлопот. Тем не менее, мы прошли этот процесс более тысячи раз и знаем его не хуже других, поэтому мы справимся со всем этим за вас.
Шаг 14. Оптимизируйте описания в магазине приложений
Когда ваше мобильное приложение появится в магазине, обратите внимание на его название и описание. Оптимизировав его внешний вид в магазине приложений, вы можете сделать его еще более привлекательным для новых пользователей, даже если они окружены конкурентами.
Описание, скриншоты и рейтинги заставят потенциальных пользователей с энтузиазмом нажать на эту кнопку загрузки. Мы можем предложить вам обучающие материалы по маркетингу приложений и оптимизации App Store, которые помогут вам добиться успеха в продвижении приложений.
Шаг 15. Загрузите и используйте мобильное приложение
Как только MobiLoud завершит публикацию вашего приложения, вы получите уведомление. И как только оно появится в магазине приложений… Что ж, теперь пришло время скачать его и начать использовать!
Готово — вы превратили свой сайт в приложение! Вот и все — вы успешно преобразовали свой веб-сайт в приложения с помощью Canvas. Все с вашего сайта будет продолжать работать, и оно будет доступно в магазинах приложений и установлено на устройствах ваших пользователей в идеальной оболочке приложения.
Все с вашего сайта будет продолжать работать, и оно будет доступно в магазинах приложений и установлено на устройствах ваших пользователей в идеальной оболочке приложения.
Как только он будет запущен, вы сможете получить к нам доступ в любое время, и мы поможем вам во всем, что вам нужно. Мы также следим за всеми обновлениями и обслуживанием, которые возникают ежемесячно, чтобы обеспечить бесперебойную работу ваших приложений.
Приложения будут автоматически обновляться при любых изменениях или новом контенте на вашем сайте, и вы сможете управлять ими с помощью простого плагина WordPress (для сайтов WP) или нашей панели инструментов.
Никакой конструктор приложений «сделай сам» не смог бы дать вам такой же хороший результат, и ни один фрилансер или агентство не смогли бы сделать это так же быстро, легко и доступно!
Готовы преобразовать свой веб-сайт в мобильные приложения?
В этой статье мы рассмотрели много вопросов. Мы поговорили о том, как превращение веб-сайта в приложение может принести пользу вашему бизнесу, рассмотрели все возможные варианты его реализации и показали, как вы можете сделать это с помощью Canvas.
Создание нативных приложений с нуля и оплата десятков (или сотен) тысяч долларов имеет смысл только в том случае, если вы являетесь стартапом, специализирующимся на приложениях, с очень хорошим финансированием. Если вы уже зарекомендовали себя и у вас уже есть продукт для Интернета, преобразование веб-сайта в мобильное приложение является рациональным выбором.
Выводы
Если у вас уже есть сайт – выбор прост. Мы явно предвзяты, но мы считаем, что MobiLoud — это лучший и самый эффективный способ превратить веб-сайт в приложение на рынке, и мы привели несколько причин, чтобы поддержать этот аргумент.
Независимо от того, есть ли у вас магазин Shopify, сообщество WordPress, веб-приложение Laravel, сайт LearnDash или что-то еще — мы можем превратить ваш веб-сайт в приложения для iOS и Android, которые понравятся вам и вашим пользователям.
Если у вас нет новостного сайта, блога или журнала на основе WordPress (ознакомьтесь с новостями), тогда Canvas для вас.
