Адаптивные HTML шаблоны веб-сайтов — 3994+ адаптивных тем HTML и CSS
Загрузите лучшие шаблоны веб-сайтов HTML и CSS с адаптивными функциями
Примененные фильтры: Возможности: Адаптивный × Clear
Сортировать по:
Продаж: 4 027
Recently Updated
Детали Демо
Продаж: 779
Recently Updated
Детали Демо
Продаж: 295
Recently Updated
Детали Демо
Продаж: 16
Recently Updated
Детали Демо
SALEЛучшие адаптивные HTML-шаблоны для вашего сайта
Количество людей, использующих планшеты и телефоны для работы в Интернете, очень велико . Как веб-дизайнер, вы должны убедиться, что у пользователей нет никаких проблем. Это тот случай, когда следует использовать адаптивные HTML-шаблоны.
Как веб-дизайнер, вы должны убедиться, что у пользователей нет никаких проблем. Это тот случай, когда следует использовать адаптивные HTML-шаблоны.
Адаптивные HTML-шаблоны и задача адаптивного дизайна
Адаптивный дизайн означает, что разработка и дизайн должны основываться на платформе, размере экрана и ориентации. Веб-сайт должен автоматически определять размер экрана устройства и соответствующим образом изменять страницу. Другими словами, он должен отвечать предпочтениям пользователя. Адаптивный шаблон уже включает адаптивные макеты, изображения и медиа-запросы CSS.
Преимущества адаптивных HTML-шаблонов от TemplateMonster
Создание веб-сайта может занять некоторое время. В шаблоне есть все необходимые вам элементы. Следовательно, вам нужно собрать вместе необходимые компоненты.
Вот некоторые из компонентов, которые включают в себя наши шаблоны:
- Несколько макетов «Home»
- Настраиваемые видео и аудиоплееры
- Эффекты наведения
- Липкие меню
- И многое другое
Все можно настроить.
Производительность адаптивных HTML-шаблонов
Мы следим за тем, чтобы весь код был написан в соответствии с последними стандартами. Это также помогает обеспечить максимально возможную безопасность данных.
Создайте свой сайт
Он включает в себя следующие этапы:
- Придумайте идею
- Измените страницу и добавьте все необходимые компоненты
- Наполните сайт контентом (это могут быть какие-то заполнители)
- Проверьте все, чтобы убедиться, что все работает правильно
Пожалуйста, подумайте о том, чтобы запросить наши услуги — пожалуйста, проверьте эту ссылку . Мы можем все упростить.
Кому следует подумать о получении адаптивных HTML-шаблонов?
Наши адаптивные HTML-шаблоны отлично подходят для всех, кто хочет создать свой веб-сайт. Все оптимизировано. Однако вам понадобятся некоторые знания в области разработки веб-сайтов.
Покупка наших адаптивных HTML-шаблонов
Вам необходимо выбрать понравившийся товар и купить его. Некоторые шаблоны можно бесплатно скачать в ONE. Клиент также может получить дополнительные функции, такие как Drag & Drop Builder от Novi.
Некоторые шаблоны можно бесплатно скачать в ONE. Клиент также может получить дополнительные функции, такие как Drag & Drop Builder от Novi.
Часто задаваемые вопросы об адаптивных шаблонах
Почему лучше использовать адаптивные HTML-шаблоны?
Он уже включает в себя все необходимые элементы для создания адаптивной страницы. Более того, все они протестированы, так что вы можете сразу ими пользоваться.
Влияют ли адаптивные HTML-шаблоны на SEO-рейтинг?
Они делают. Адаптивный веб-сайт будет иметь лучшую позицию в рейтинге SEO.
Как выбрать адаптивные HTML-шаблоны?
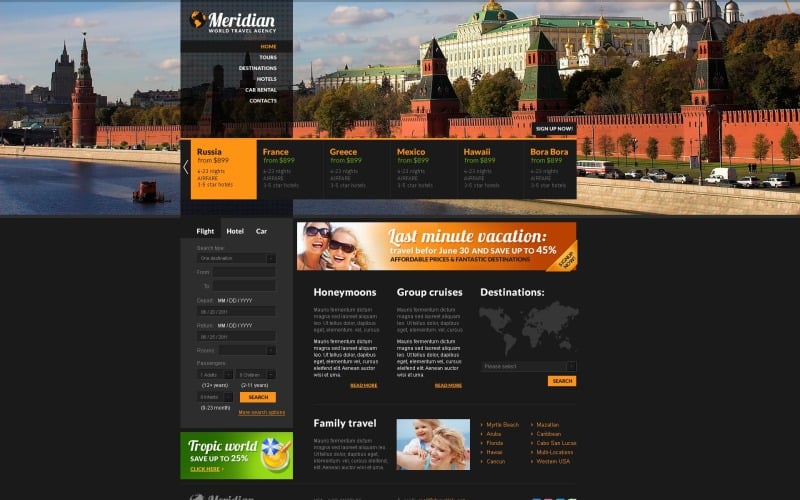
Рассмотрите возможность использования поля поиска, чтобы найти шаблон, соответствующий вашим критериям. Не забудьте проверить список функций. Если ваш сайт о путешествиях, то вам понадобятся такие элементы, как галереи. Если ваш веб-сайт посвящен экономике, поищите тему, включающую диаграммы и графики. Некоторые из наших шаблонов имеют функцию фонового видео, которая придаст вашему сайту современный вид. В наших адаптивных HTML-шаблонах используется HTML5, что обеспечивает максимальную производительность, гибкость и защиту данных.
В наших адаптивных HTML-шаблонах используется HTML5, что обеспечивает максимальную производительность, гибкость и защиту данных.
Кто может помочь наполнить сайт на основе ваших адаптивных HTML-шаблонов контентом, например статьями?
Пожалуйста, подумайте о том, чтобы запросить услугу написания контента для нашего веб-сайта. Мы предоставим вам высококачественный уникальный контент, который также улучшит SEO-рейтинг.
Monstroid2 — Адаптивный HTML-шаблон для бизнеса
10 лучших HTML шаблонов на русском языке – Dobrovoimaster
Человечество сегодня переживает период, когда ежедневно происходят стремительные изменения. Каждый, кто не успевает за техническим и социальным прорывом, остается позади. Именно поэтому важно позаботиться о создании собственного бизнеса, который будет приносить стабильный доход.
Большинство областей коммерческой деятельности успешно переместились на огромную площадку под названием «интернет», что позволило забыть о расходах на содержание собственного магазина, офиса или торгового комплекса.
Люди могут заниматься в интернете любым делом, которое приходится по душе: продажа одежды, продвижение своих творческих способностей с помощью портфолио, ведение собственного блога о спорте и питании. Самое главное, следует найти эффективное решение, с помощью которого получиться создать качественный и привлекательный сайт.
Зачем создавать сайт с нуля, если можно воспользоваться готовыми предложениями? Разработка ресурса требует наличия услуг опытной команды из программиста и дизайнера, что обойдется заказчику в круглую сумму. Создавать «велосипед» заново незачем, ведь опытные бизнесмены уже давно используют создание сайтов по шаблонам, которые подобраны наилучшим образом под конкретную сферу деятельности, а также предлагают широкий функционал для редактирования дизайна и возможностей под собственные предпочтения.
Каждый перспективный бизнесмен рад будет слышать, что на сайте ТМ появился новый раздел с HTML-шаблонами на русском языке. Помимо русского интерфейса и HTML-основы, шаблоны обладают широкой функциональностью, наличием множества макетов с удобным редактором, а также адаптивностью, что позволит увеличить посещаемость ресурса на 40%.
Каждый из шаблонов имеет новый редактор под названием Novi Builder. Он предлагает множество инструментов, которые позволят изменять, дополнять и перестраивать все элементы ресурса.
Например, добавить новый текст или изменить шрифт и размер старого образца можно с помощью обычного выделения и нажатия нескольких кнопок. Также, неопытный человек с легкостью сможет добавить логотип или новый раздел на главную страницу сайта, а также управлять гиперссылками и навигацией, не касаясь программного кода.
Следующие десять лучших HTML-шаблонов на русском языке обязательно пригодятся многим пользователям и помогут наладить собственный бизнес с привлекательным ресурсом для посетителей.
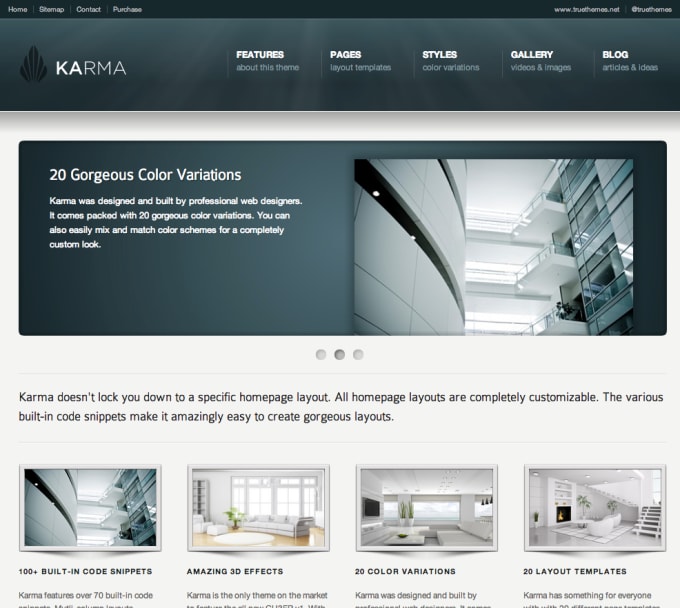
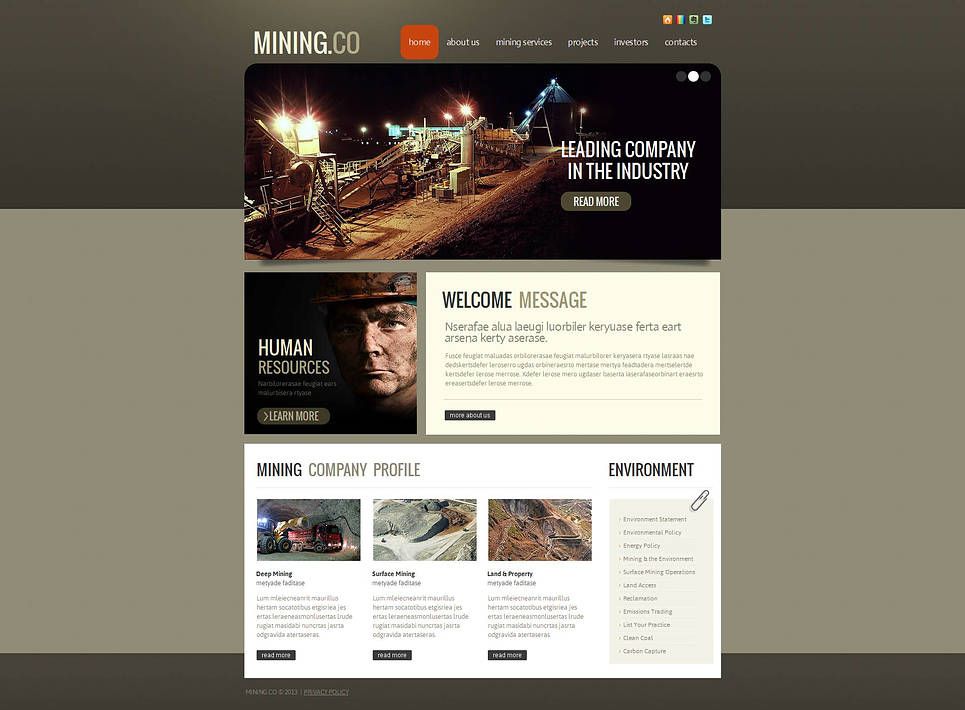
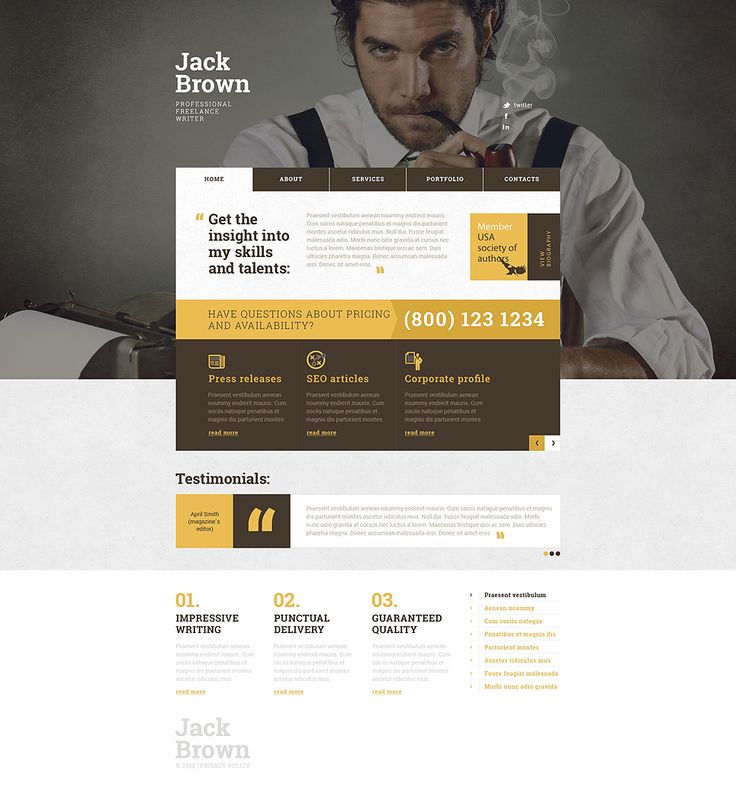
1. ФинПРО — Финансовый HTML шаблон
ДемоДетали
Шаблон HTML на русском языке подойдет для тех, кто желает предоставлять финансовые услуги или делиться полезными знаниями на собственном блоге. Пользователь имеет возможность настроить его на продажу услуг или информирование посетителей. Готовый дизайн состоит из множества необходимых разделов и кнопок, а встроенный редактор предоставляет широкий ряд макетов домашней страницы, а также инструменты для редактирования элементов ресурса. Также, шаблон является адаптивным, что означает его одинаковое отображение в компьютерной версии браузера и смартфонах. Это позволит улучшить посещаемость сайта на 40% и увеличить спрос на свои услуги и знания.
2. Диагональ — Многостраничный HTML шаблон для рекламного агентства
ДемоДетали
Многостраничный HTML шаблон на русском интерфейсе позволит реализовать идею создания рекламной компании. В наше время перспектива подобной деятельности очень высока, поэтому предоставление услуг в интернете является отличным вложением в будущее. Готовый интерфейс с большим количеством макетов домашних страниц позволит выбрать подходящий под предпочтения собственника образ идеального сайта. Вместе с шаблоном пользователь получает современный и удобный редактор, с которым может справиться даже новичок для дополнения готового решения, изменения некоторых элементов или общей деятельности. Привлекательность дизайна и многофункциональность являются основными преимуществами, что наряду с адаптивностью обеспечит повышение аудитории и продвижение в поисковых системах.
Готовый интерфейс с большим количеством макетов домашних страниц позволит выбрать подходящий под предпочтения собственника образ идеального сайта. Вместе с шаблоном пользователь получает современный и удобный редактор, с которым может справиться даже новичок для дополнения готового решения, изменения некоторых элементов или общей деятельности. Привлекательность дизайна и многофункциональность являются основными преимуществами, что наряду с адаптивностью обеспечит повышение аудитории и продвижение в поисковых системах.
3. Mongo – Многоцелевой готовый шаблон бизнес-вебсайта
ДемоДетали
Ведение собственного бизнеса в современном обществе требует наличия своего сайта. Шаблон HTML на русском языке позволит осуществить планы в жизнь и продвигать свои услуги, репутацию и знания. Дизайн обладает большим количеством готовых макетов, каждый из которых может стать отличным образом домашней страницы. Встроенный редактор позволяют с легкостью наполнять ресурс контентом, что происходит с помощью обычного выделения и перетаскивания блоков в нужное место. Также, пользователю предоставляется широкий ряд инструментов для работы с изображениями, кнопками и разделами сайта. Адаптивность выведет сайт на высшие позиции поисковой системы и значительно увеличит суточную посещаемость ресурса.
Также, пользователю предоставляется широкий ряд инструментов для работы с изображениями, кнопками и разделами сайта. Адаптивность выведет сайт на высшие позиции поисковой системы и значительно увеличит суточную посещаемость ресурса.
4. ПРОБизнес – Корпоративный Многостраничный HTML Шаблон
ДемоДетали
Многостраничный HTML шаблон представляет собой эффективное решение запланированного проекта. Его использование позволит отказаться от разработки ресурса с нуля, а также применить в своей деятельности готовые принципы сайта, которые на протяжении нескольких лет позволяют многим предпринимателям увеличивать рост своей деятельности. Готовый дизайн обладает сдержанным стилем и отличным размещением информации. Однако владелец ресурса в любой момент может воспользоваться редактором, чтобы изменить небольшие элементы, а также дополнить сайт новыми разделами или изображениями. Чтобы наполнить домашнюю страницу контентом, необходимо лишь выделить готовые блоки и перетащить их в выбранную область страницы. Именно поэтому шаблон является наиболее комфортным инструментом для создания проекта.
Именно поэтому шаблон является наиболее комфортным инструментом для создания проекта.
5. E.morton — многостраничный HTML5 Ru шаблон портфолио художника
ДемоДетали
Творческие люди сегодня получают все возможности для продвижения своих навыков и услуг. Теперь не нужно запускать рекламу на телевидении, готовый HTML шаблон обеспечит высокую посещаемость ресурса благодаря его адаптивности. Это значит, что страницы будут одинаково отображаться на компьютере и телефоне, а поисковые системы ценят эту особенность и выводят подобные ресурсы на первые позиции в выдаче. Стильный дизайн и удобный интерфейс создадут комфорт для посетителя, а грамотное размещение контента обязательно привлечет внимание потенциальных клиентов.
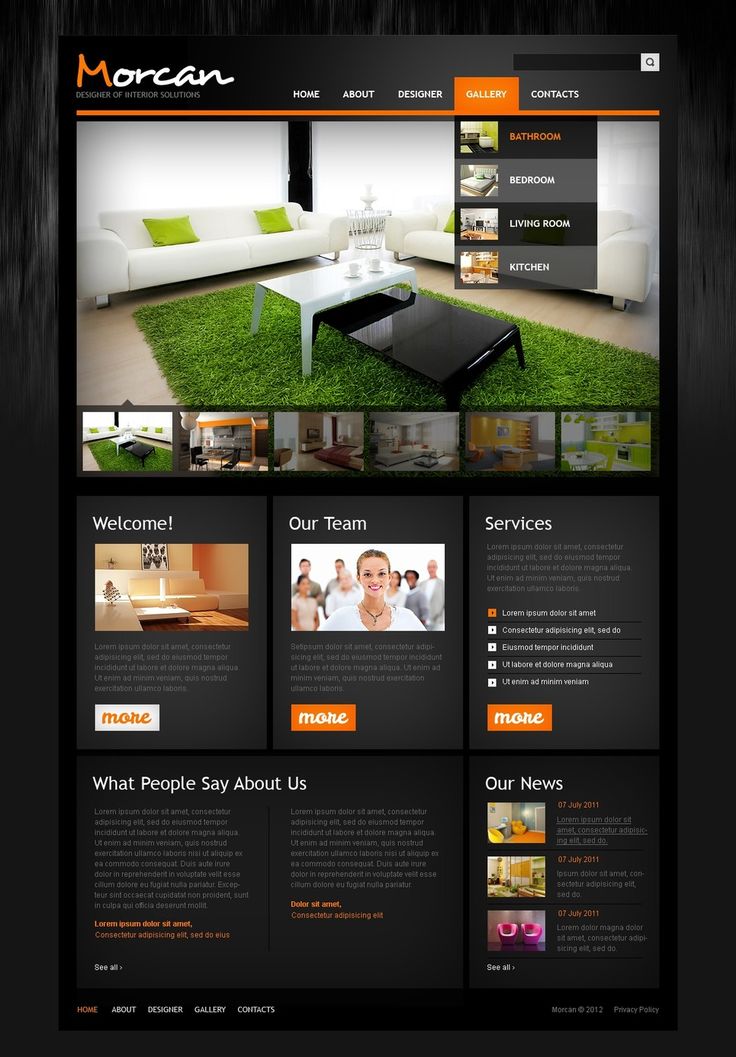
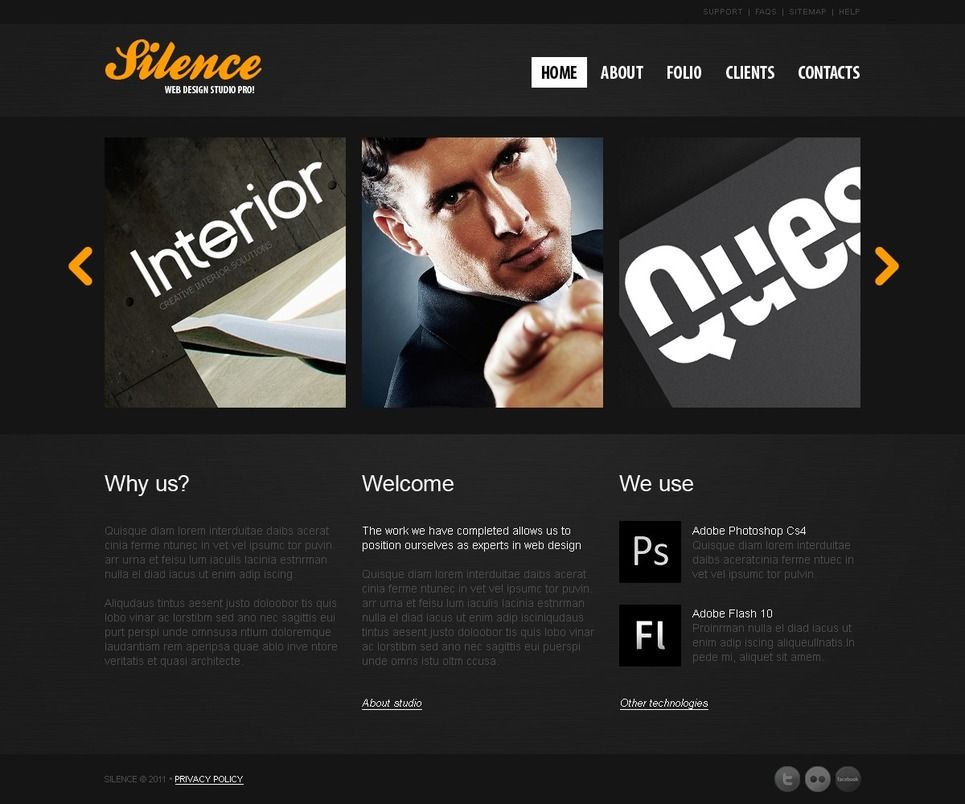
6. Artfactor — русифицированный шаблон сайта для студии дизайна интерьеров
ДемоДетали
Есть желание создать сайт для продвижения услуг студии интерьера? Многостраничный HTML шаблон является эффективным инструментом для воплощения проекта в жизнь. Готовый дизайн обладает всем, что необходимо для успешного продвижения: стиль, удобная навигация и множество необходимых разделов. Встроенный редактор в любой момент готов прийти на помощь, чтобы изменить или дополнить элементы ресурса. Наполнение контентом осуществляется с помощью перетаскивания блоков информации в размеченную область, с чем может справиться любой новичок. Самое главное, ресурс студии интерьера с легкостью займет высокие позиции в поисковых системах, ведь шаблон является адаптивным и одинаково отображается на компьютерах и телефонах.
Готовый дизайн обладает всем, что необходимо для успешного продвижения: стиль, удобная навигация и множество необходимых разделов. Встроенный редактор в любой момент готов прийти на помощь, чтобы изменить или дополнить элементы ресурса. Наполнение контентом осуществляется с помощью перетаскивания блоков информации в размеченную область, с чем может справиться любой новичок. Самое главное, ресурс студии интерьера с легкостью займет высокие позиции в поисковых системах, ведь шаблон является адаптивным и одинаково отображается на компьютерах и телефонах.
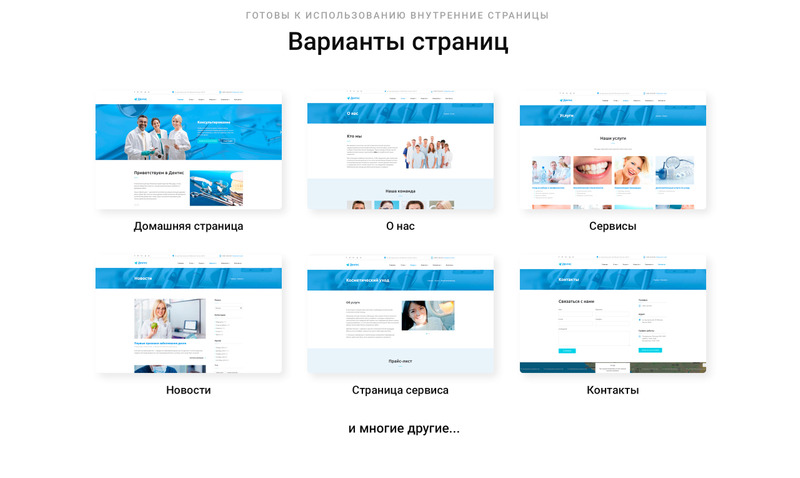
7. Бьюти Дент — HTML шаблон сайта стоматологии
ДемоДетали
Деятельность в сфере стоматологии требует отличной рекламы и площадки, где каждый клиент сможет ознакомиться с информацией об услугах, а также предварительно записаться на прием. Шаблон HTML позволит воплотить проект в жизнь и упростить работу клиники. Дизайн разработан таким образом, что владелец сможет грамотно разместить важные блоки информации и такие разделы, как консультация, расписание приема, стоимость услуг и отзывы клиентов. Однако каждый элемент с легкостью может изменяться или дополняться с помощью встроенного редактора, который предлагает широкий ряд удобных инструментов. Стильный дизайн и комфортная навигация для посетителей обеспечат увеличение спроса на услуги и стремительное улучшение репутации клиники.
Однако каждый элемент с легкостью может изменяться или дополняться с помощью встроенного редактора, который предлагает широкий ряд удобных инструментов. Стильный дизайн и комфортная навигация для посетителей обеспечат увеличение спроса на услуги и стремительное улучшение репутации клиники.
8. MetaSoft — готовый HTML шаблон для компании по разработке ПО
ДемоДетали
Многостраничные HTML шаблоны позволяют не только создавать небольшие портфолио или ресурсы поликлиник, но и реализовывать крупные проекты в разработке программного обеспечения. Если команда серьезно занимается созданием современных продуктов, она может рассчитывать на эффективную помощь готовых решений. Воспользовавшись предложением, владелец получает стильный дизайн, функциональную навигацию с наличием большого количества страниц, а также внушительную гибкость. Учитывая стремительное развитие рынка программного обеспечения, владельцу сайта нужно будет регулярно обновлять сайт, а также производить внушительные изменения ресурса. С помощью встроенного редактора с задачей сможет справиться даже новичок, а множество готовых макетов позволяют не влезать в особенности программного кода.
С помощью встроенного редактора с задачей сможет справиться даже новичок, а множество готовых макетов позволяют не влезать в особенности программного кода.
9. Интеллект — креативный HTML шаблон детского центра развития
ДемоДетали
Функциональный HTML шаблон — это эффективный инструмент для реализации проекта центра детского развития. Собственный сайт сегодня позволяет с положительной стороны преподнести все свои особенности и грамотно ознакомить посетителей с услугами. Также, шаблон может использоваться преподавателями для запуска своего портфолио или блога, что станет отличным основанием для предложения услуг по индивидуальному обучению. Готовый дизайн может похвастаться стильными решениями, удобной навигацией и большим количеством встроенных макетов домашней страницы. Самое главное, встроенный редактор полностью развязывает руки и дает возможность подстроить ресурс под свои предпочтения.
10. Анна Панова — готовый HTML шаблон сайта диетолога
ДемоДетали
Если человек обладает внушительными знаниями и опытом в систематизации здорового питания, создание собственного блога или сайта по предоставлению платных услуг открывает новые возможности. Многостраничный HTML шаблон является отличным инструментов для воплощения проекта в жизнь. Пользователю предлагается стильный дизайн с большим количеством необходимых разделов. Наполнение контентом осуществляется с помощью обычного выделения и перемещения блоков информации в размеченную область страницы. Самое главное, шаблон на русском языке является адаптивным и одинаково отображается на компьютерах и телефонах. Благодаря этому сайт займет высокие позиции в поисковой выдаче и получит внушительные цифры посещаемости.
Многостраничный HTML шаблон является отличным инструментов для воплощения проекта в жизнь. Пользователю предлагается стильный дизайн с большим количеством необходимых разделов. Наполнение контентом осуществляется с помощью обычного выделения и перемещения блоков информации в размеченную область страницы. Самое главное, шаблон на русском языке является адаптивным и одинаково отображается на компьютерах и телефонах. Благодаря этому сайт займет высокие позиции в поисковой выдаче и получит внушительные цифры посещаемости.
Функциональные HTML шаблоны с русским интерфейсом, как показывает практика, позволяют воплощать в жизнь многие проекты: блоги, коммерческие сайты, портфолио и интернет-магазины. Разработчики постарались создать стильный дизайн и уделить достаточно внимания каждому элементу страницы. Однако владелец сайта всегда может не только дополнить существующие компоненты, но и полностью изменить направление сайта. При этом не нужно касаться программного кода, встроенный редактор предоставляет широкий ряд готовых решений. Также, следует отметить адаптивность и русский интерфейс. Эти особенности позволяют привлекать отечественную аудиторию, а также обхватывать пользователей мобильного серфинга. Именно поэтому готовые шаблоны являются отличным инструментом для создания собственного проекта и пользуются популярностью у многих бизнесменов.
Также, следует отметить адаптивность и русский интерфейс. Эти особенности позволяют привлекать отечественную аудиторию, а также обхватывать пользователей мобильного серфинга. Именно поэтому готовые шаблоны являются отличным инструментом для создания собственного проекта и пользуются популярностью у многих бизнесменов.
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
Шаблоны Landing page, Bootstrap, заглушки сайтов!
Сегодняшние реалии ведения бизнеса требуют, чтобы у каждой компании был свой сайт в сети интернет. Часто клиенты именно таким образом находят поставщиков услуг, поэтому фирма, не имеющая сайта, значительно проигрывает. Лучшее представительство в интернете для малого бизнеса — одностраничный сайт (Лендинг Пейдж) или сайт-визитка из пяти страниц. Такой микросайт даёт клиенту сразу всю необходимую информацию, но не перегружает лишними сведениями.
Предлагаем Вам простые шаблоны сайтов
После того, как вы оплатите хостинг, нужно будет выбрать и установить шаблон. К этому делу нужно подходить ответственно, так как от выбранного шаблона зависит привлекательность внешнего вида сайта, имидж компании в глазах пользователя, а также простота интерфейса и скорость загрузки сайта. Всё это решающим образом влияет на конкурентоспособность в интернете. На нашем сайте вы можете найти готовые шаблоны сайтов Bootstrap, заглушки сайтов и другие полезные материалы. При выборе в первую очередь обращают внимание на внешний вид, а затем — на функциональность. Предлагаем вашему вниманию Landing Page шаблоны самого разного дизайна.
На что обращать внимание при выборе шаблона?
- Дизайн. Он должен подходить вашей теме и наилучшим образом выражать имидж компании. Нельзя брать шаблоны с несочетаемыми цветами или плохо заметным шрифтом.

- Количество и расположение блоков. Шаблон должен иметь все блоки для нужной информации. Преимущества, услуги, отзывы, цены, контакты — на одностраничнике под всё выделяется блок. Но крайне нежелательны лишние блоки и пестрота, вызывающая у посетителя потерянность.
- Тип файла. Если это шаблон лендинга PSD, то для его установки на сайт вам потребуется знание CSS. Если же это шаблон HTML, то файл можно спокойно загружать на хостинг в течение нескольких минут.
- Движок, для которого предназначен конкретный шаблон. Один из самых популярных — шаблон сайта Вордпресс, который может быть одностраничным или многостраничным.
- Размер файла в мегабайтах. Чем размер больше, тем дольше будет загружаться сайт. А клиенты нетерпеливые — могут во время ожидания загрузки перейти на сайт конкурента. Поэтому чем меньше файл по размеру, тем лучше.
- Адаптивный дизайн и кроссбраузерность. После установки шаблона нужно проверить, как он выглядит на телефонах, планшетах и в разных браузерах.
 Можно даже заказать скриншот экрана на разных системах на бирже фриланса.
Можно даже заказать скриншот экрана на разных системах на бирже фриланса. - Возможность настроек. Обязательно проверьте, можно ли менять местами, исключать и добавлять блоки на одностраничнике. Есть ли возможность смены цвета элементов, установки слайдера, полос прокрутки отзывов и др.
Почему выгодно скачать одностраничный сайт шаблон у нас?
Читать текст далее.

Шаблон лэндинга — система вентиляции
Шаблон лэндинга система — вентиляции выполнен в светлых тонах, в белых и голубых цветах. На сайте не предусмотрена мобильная адаптация, но корректно отображается на мобильных устройствах. Шаблон лэндинга — система …
Читать далее…
Шаблон Landing page — клиника
Шаблон Landing page — клиника выполнен в синих, серых и синих цветах. Сайт достаточно информативный и легко воспринимается посетителями. Шаблон Landing page — клиника содержит: Шапку сайта с логотипом, наименованием …
Читать далее…
Шаблон Bootstrap — SNIPP
Шаблон Bootstrap выполнен в белых, голубых, розовых и персиковых цветах. На сайте приятно находится и ознакамливаться с предоставляемой информацией — это одно из преимуществ данного шаблона. Сайт полностью адаптивен и …
Читать далее. ..
..
Шаблон лэндинга — продажа комбикорма
Шаблон лэндинга — продажа комбикорма — выполнен в желтых и белых цветах. Сайт без мобильной адаптации, но корректно отображается на мобильных устройствах. Так же необходимо починить скрипт отправки писем на …
Читать далее…
Шаблон лэндинга — продажа окон ПВХ
Шаблон лэндинга — продажа окон ПВХ выполнен в белых и синих цветах. Именно данный сайт заточен под продажу алюминиевых окон, но никто не мешает его переделать под другой другой вид …
Читать далее…
Шаблон лэндинга — кухни на заказ
Шаблон лэндинга — кухни на заказ выполнен в оранжевом цвете на фоне дерева. Шаблон достаточно старый, аж 2013 года и в нем нету мобильной адаптации, но для пробы ниши сайт …
Читать далее…
Шаблон лэндинга — продажа колонки
Шаблон лэндинга — продажа колонки выполнен в ярких цветах под цвет самих портативных колонок.
Читать далее…
Как создать сайт бесплатно, с нуля и самостоятельно: обзор трех конструкторов
Отправить статью или инфоповод
9 ноября 2021
3466
© Kelly Sikkema
На этапе запуска бизнеса хочется сэкономить каждую копейку. Юлия Шелева рассказала о способах бесплатно создать собственный сайт, а также перечислила «плюсы» и «минусы» популярных конструкторов.
Юлия Шелева
Преподаватель Факультета интернет-профессий университета «Синергия», веб-разработчик, IT-блогер
Любому бизнесу нужен сайт. Перед предпринимателями встает вопрос: как сделать сайт за минимальное количество времени и средств? К счастью, существует много сервисов, с помощью которых, не имея опыта в программировании, можно создать красивый и качественный сайт при минимальных вложениях.
Давайте разберемся, каким образом можно самостоятельно и без опыта создать сайт.
Что такое сайт?
Для начала нужно понять, что из себя представляет сайт и какие виды сайтов бывают.
Сайт — страница или набор страниц, размещенные в интернете. Каждая веб-страница написана с помощью языка разметки HTML и языков программирования Javascript и PHP, простыми словами — у каждой страницы есть код.
Какие виды сайтов бывают? Для разных целей существуют разные виды сайтов:
- Лендинг — одностраничный сайт, обычно используется для рекламы продукта и сбора контактов потенциальных клиентов. Сайт-визитка — одностраничный или многостраничный сайт, на котором размещена информация об опыте, достижениях человека, его портфолио.
- Сайт компании — многостраничный сайт с навигацией, на котором размещена информация о компании, ее услугах или продуктах, контактная информация.
- Информационные сайты — сайты с новостями, статьями, на которых много текстовой информации.

- Социальные сети, форумы — многостраничные сайты, на которых пользователи могут общаться друг с другом и размещать свои посты.
- Интернет магазин — многостраничный и многоуровневый сайт, где есть список товаров, их описание, возможность заказать товар и оплатить его.
- Онлайн-сервисы — сервисы с какими-либо услугами. Например, поиск, социальные сайты (Госуслуги), банковские.
Стоимость сайта разная. Есть сложные сайты, над созданием которых работают команды из дизайнеров, разработчиков, специалистов по продвижению. Такой сайт может стоить очень дорого, но не под каждые цели нужна сложная и дорогая разработка. Также стоимость сайта зависит не только от затрат на разработку, а от стоимости хостинга и домена. Хостинг — это сервер, на котором находится сайт, а домен — адрес сайта, по которому его можно найти (уникальный набор символов).
Как создать сайт?
Теперь рассмотрим, какие способы создания сайтов существуют:
- Стандартный способ: написать сайт на HTML (язык гипертекстовой разметки).
 HTML состоит из тегов, с помощью которых описывается все, что есть на странице — картинки, текст, таблицы и так далее. Сайт может состоять из нескольких HTML-страниц, ссылающихся друг на друга. Но для создания больших сайтов, на которых есть анимация или взаимодействие пользователя с различными формами ввода информации, также необходимо знать язык программирования, чаще всего используется JavaScript. Такой способ создания сайта достаточно сложен, потребует много времени и средств.
HTML состоит из тегов, с помощью которых описывается все, что есть на странице — картинки, текст, таблицы и так далее. Сайт может состоять из нескольких HTML-страниц, ссылающихся друг на друга. Но для создания больших сайтов, на которых есть анимация или взаимодействие пользователя с различными формами ввода информации, также необходимо знать язык программирования, чаще всего используется JavaScript. Такой способ создания сайта достаточно сложен, потребует много времени и средств. - Создать самостоятельно с помощью CMS (система управления содержимым). Сайт собирается из готовых блоков, программирование знать для этого не нужно. Сайты получаются динамическими и их можно обновлять и изменять в редакторе.
- Создать сайт с помощью конструктора. Самый простой способ. Сайт состоит из готовых блоков, но у пользователя нет доступа к коду. Обновляется и изменяется сайт прямо в браузере.
Конструкторы сайтов: «плюсы» и «минусы»
Для создания сайта без навыков программирования отлично подойдут конструкторы сайтов.
Рассмотрим самые популярные конструкторы и сравним их.
1. Tilda Publishing — один из самых популярных конструкторов сайта с интуитивно понятным интерфейсом. Подойдет для создания небольших проектов-одностраничников, информационных ресурсов и даже интернет-магазинов.
Есть много готовых шаблонов с разной тематикой, большой выбор различных модулей — блоки, текст, формы и так далее.
Также есть возможность кастомизации и создания своего макета с нуля.
Разобраться с интерфейсом будет под силу каждому. Лучше создавать сайт с чистого листа, поскольку в готовых шаблонах как минимум все равно придется менять контент, а все модули, используемые в шаблоне, доступны и в каталоге.
При открытии пустого макета можно посмотреть видеообзор функционала. В горизонтальном меню выведены часто используемые блоки, такие как обложка, заголовок, текст, изображение и так далее.
При нажатии на кнопку «все блоки» откроется меню со всеми доступными модулями, которые разделены по категориям. В каждой категории есть несколько вариантов оформления.
При нажатии на кнопку zero в горизонтальном меню откроется редактор, в котором можно создавать свои модули.
После редактирования страницы сайта можно посмотреть, как она будет выглядеть. Для этого нужно нажать кнопку «предпросмотр» в верхнем меню.
Также в верхнем меню есть кнопка «настройки», в которой содержатся настройки страницы, где прописываются мета-теги, редактируется отображение в поисковой выдаче и отображение в постах соцсетей.
Для публикации сайта и нужно нажать кнопку «опубликовать» в верхнем меню.
После чего появится ссылка на опубликованную страницу, по которой она и будет доступна.
В бесплатной версии конструктора можно создать 1 сайт с 50 страницами и 50 Mб места на сервере, при этом невозможно подключить собственный домен и использовать некоторые модули, например, функционал для интернет-магазина.
Платная версия: два тарифных плана — Personal и Business, первый позволяет создать один сайт, второй — 5. В обоих вариантах доступна вся коллекция блоков, но на максимальном тарифе можно также отключить лэйбл «made on Tilda».
«Плюсы»:
- большой выбор готовых шаблонов;
- интуитивно понятный интерфейс;
- широкие возможности для кастомизации;
- возможность создавать уникальный макет с нуля;
- интеграция с CRM, сервисами обратных звонков, онлайн-чатами и электронными платежными системами;
- встроенная аналитика, подключение Google Analytics и «Яндекс.Метрики».
«Минусы»:
- высокая стоимость тарифов.
2. WIX — один из самых функциональных и мощных конструкторов. С помощью него можно создавать одностраничники, магазины, блоги, сайты-визитки. Простой интуитивно понятный конструктор и большой выбор готовых макетов на разные тематики. Конструктор поддерживает добавление своего HTML-кода.
Простой интуитивно понятный конструктор и большой выбор готовых макетов на разные тематики. Конструктор поддерживает добавление своего HTML-кода.
Создается сайт в WIX достаточно просто.
При нажатии на кнопку «создать сайт» предлагается выбрать тип сайта.
Предлагается создать сайт двумя способами — автоматически с помощью искусственного интеллекта, либо в редакторе, выбрав шаблон.
Сам редактор страницы достаточно понятен и прост в использовании, можно добавлять и редактировать различные блоки на страницу.
Также в верхнем меню можно нажать кнопку «предпросмотр» и посмотреть, как будет выглядеть сайт и кнопку «опубликовать» для публикации сайта. При публикации можно выбрать домен, на котором будет размещен сайт: бесплатный от WIX или собственный домен.
Бесплатно можно пользоваться всеми шаблонами и создавать неограниченное количество сайтов, но ограничено место для хранения данных и недоступно подключение собственного домена.
Сервис предлагает четыре премиум-тарифа, которые отличаются функционалом, местом на диске и производительностью.
«Плюсы»:
- большой выбор красивых макетов;
- хорошая кастомизация;
- интуитивно понятный интерфейс;
- встроенная CRM для отслеживания заказов, управления контактами, зарегистрированными пользователями и подписчиками;
- дополнительно можно подключать много различных виджетов и сервисов, например, конструкторы форм, чаты, кнопки соцсетей, сервисы аналитики, платежные системы;
- встроенный фотобанк с картинками, коллекция из иконок и логотипов.
«Минусы»:
- подключение собственного домена только на платных тарифах;
- по началу новичкам сложно разобраться в админке;
- производительность сайта не ограничена только на самом дорогом тарифе.
3. uKit — простой в освоении сервис для малого и среднего бизнеса. Больше подходит для создания лендингов, сайтов-визиток и других проектов с небольшим количеством страниц, хотя есть и функционал для создания интернет-магазинов. Ukit ориентирован на предпринимателей, которые хотят быстро запустить красивый сайт, не имея опыта в разработке. Но у него есть серьезные ограничения при настройке дизайна.
Но у него есть серьезные ограничения при настройке дизайна.
Шаблонов в бесплатном доступе немного, а чтобы сделать уникальный сайт, придется заплатить за доступ к премиум-шаблонам или выбрать максимальный тариф и редактировать код самостоятельно.
В визуальном редакторе есть три режима редактирования: «дизайн», где можно выбрать или создать собственную цветовую схему и поменять фон, изменить шрифт; «страницы сайта», где редактируется порядок пунктов меню, удаляются и создаются страницы, заполняются метатеги; «конструктор», где изменяются блоки, текст, изображения, добавляются новые элементы и так далее.
Полноценного бесплатного тарифа нет. Первые 14 дней действует пробная версия, после чего нужно выбрать тариф и оплатить. Предусмотрено четыре платных тарифа, которые отличаются функционалом.
«Плюсы»:
- современные адаптивные шаблоны;
- домен на бесплатном тарифе;
- подключение аналитики «Яндекс.Метрики» и Google Analytics;
- возможность настроить онлайн-оплату;
- в любой момент можно поменять шаблон сайта;
- интеграция с CRM.

«Минусы»:
- молодой продукт, иногда возникают различные баги;
- большие ограничения при редактировании, сильно кастомизировать шаблон не получится;
- в бесплатном каталоге мало шаблонов, для создания уникального макета нужен доступ к премиум-шаблонам или максимальный тариф для самостоятельной правки кода.
Выводы
Мы рассмотрели три наиболее популярных конструктора сайтов, каждый из которых подойдет под большинство задач, когда нужно быстро и недорого создать сайт. Создать сайт без навыков программирования самостоятельно и с небольшим бюджетом — не такая сложная задача. Любой предприниматель может самостоятельно запустить небольшой сайт для проверки гипотез, продажи услуг и товаров, сбора трафика и других задач. Для этого нужно:
- Определиться с основными целями создания сайта, что он из себя будет представлять и каким функционалом должен обладать.
- Выбрать и зарегистрировать домен (популярные регистраторы — reg.ru, r01.
 ru, timeweb.com).
ru, timeweb.com). - Выбрать хостинг (например, Bluehost,Web.com, Majordomo, Sprinthost, reg.ru).
- Создать сайт с помощью конструктора, например, одного из рассмотренных выше.
- Наполнить сайт контентом, настроить рекламу и продвижение.
Если вы заметили опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
25 минимальных HTML5 шаблонов сайтов с параллаксом 2022 года
Если вы хотите оживить онлайн-пространство, не пропустите эти потрясающие шаблоны веб-сайтов с параллаксом. Эти шаблоны помогут вам создать приятную атмосферу, которая улучшит общее впечатление от сайта.
По мере того, как сам веб-дизайн совершенствуется, дизайнеры лучше понимают науку и искусство эффективного предоставления пользователям всех видов контента. Теперь акцент делается на полированном ощущении.
Познакомьтесь с HTML5 и CSS3, мощной комбинацией, которая с головокружительной скоростью перемещает современный Интернет к невиданным прежде степеням искусной элегантности и визуальной сложности. А затем познакомьтесь с технологиями параллакса, захватывающими эффектами, которые могут добавить глубину и содержание любому сайту или странице с самым сдержанным минимализмом.
А затем познакомьтесь с технологиями параллакса, захватывающими эффектами, которые могут добавить глубину и содержание любому сайту или странице с самым сдержанным минимализмом.
сообщение навигации
Следующая коллекция шаблонов веб-сайтов состоит из самых выдающихся шаблонов веб-сайтов с параллаксом HTML и CSS3, представленных на рынке сегодня. В дополнение к этому мы также добавили несколько альтернатив WordPress, дав каждому возможность проявить себя в Интернете.
Независимо от того, создаете ли вы личный или бизнес-сайт, у нас есть кое-что для вас. Варианты и возможности безграничны. Конечно, все потрясающие веб-дизайны, представленные ниже, также полностью доступны для редактирования, поэтому не стесняйтесь адаптировать тот, который вам нравится, по своему вкусу. Наслаждаться.
Лучшие темы WordPress Parallax
Вебифай
Webify — это шаблон веб-сайта с параллаксом с огромным количеством различных дизайнов для различных целей. С Webify вы можете легко запустить веб-сайт за ресторан, онлайн резюме, йога, агентство, строительство, и этот список можно продолжать и продолжать. Хотя инструмент уже поставляется с двадцатью демонстрациями, каждая из них также полностью настраивается. Кроме того, вы можете легко смешивать и сочетать характеристики и функции нескольких образцов, чтобы получить один выдающийся результат. Действительно, с Webify возможно многое.
С Webify вы можете легко запустить веб-сайт за ресторан, онлайн резюме, йога, агентство, строительство, и этот список можно продолжать и продолжать. Хотя инструмент уже поставляется с двадцатью демонстрациями, каждая из них также полностью настраивается. Кроме того, вы можете легко смешивать и сочетать характеристики и функции нескольких образцов, чтобы получить один выдающийся результат. Действительно, с Webify возможно многое.
Webify также имеет множество макетов портфолио и галереи, множество стилей верхнего и нижнего колонтитула, обширную коллекцию блоков и модулей и множество других внутренних страниц. Вы можете сделать это с комфортом и без усилий, независимо от того, какой веб-сайт вы хотите создать с помощью Webify. Знание кодирования также не требуется из-за интеграции перетаскивание построения страницы техника.
Подробнее / Скачать
Jevelin
Jevelin — это тема WordPress, которая подходит для всего, от крупных компаний до блогов. Это определение универсальности создания веб-сайтов. Вы получите его с современной, острой и чистой концепцией, которая адаптируется к вашей индивидуальности. Кроме того, он поставляется с гибким макетом и +4 столбцами, которые полностью приводят в движение все элементы. Для этого вы получаете конструктор страниц Drag & Drop и более 40 элементов. Играйте с более чем 10 макетами портфолио и 6 макетами блога, а также хорошо упакованной библиотекой дизайнов для импорта. Вы даже получите эффекты параллакса для видео и настраиваемые фоны! Jevelin также предлагает несколько демонстраций, каждая из которых готова к установке в один клик.
Вы получите его с современной, острой и чистой концепцией, которая адаптируется к вашей индивидуальности. Кроме того, он поставляется с гибким макетом и +4 столбцами, которые полностью приводят в движение все элементы. Для этого вы получаете конструктор страниц Drag & Drop и более 40 элементов. Играйте с более чем 10 макетами портфолио и 6 макетами блога, а также хорошо упакованной библиотекой дизайнов для импорта. Вы даже получите эффекты параллакса для видео и настраиваемые фоны! Jevelin также предлагает несколько демонстраций, каждая из которых готова к установке в один клик.
Jevelin также является многоцелевым дизайном, поддерживающим логотипы, различные верхние и нижние колонтитулы. Он использует множество пользовательских виджетов для создания красивых и умных настроек. Кроме того, вы подготовите его к работе с WooCommerce и к переводу с помощью WPML. Среди других плагинов премиум-класса — Contact Form 7 и Slider Revolution. Вам также понравится поддержка Google Maps и RTL. Разработчики оптимизировали и полностью документировали Jevelin SEO. Если вы новичок, воспользуйтесь обучающими видеороликами и службой поддержки клиентов! Попробуйте прямо сейчас! Попробуйте построить свой проект с Jevelin!
Разработчики оптимизировали и полностью документировали Jevelin SEO. Если вы новичок, воспользуйтесь обучающими видеороликами и службой поддержки клиентов! Попробуйте прямо сейчас! Попробуйте построить свой проект с Jevelin!
Подробнее / Скачать
Дива
Эффект параллакса добавляет веб-сайту удивительную нотку изысканности. Вместо того, чтобы задаваться вопросом, как сделать страницу, которая будет содержать это классное дополнение, не удивляйтесь больше, поскольку Divi предлагает все это и даже больше. Это многофункциональное, универсальное и универсальное решение для любого веб-сайта оснащено всевозможными удивительными возможностями, которыми вы можете воспользоваться. Прежде чем мы продолжим, вам не нужно быть экспертом, чтобы начать работать с Divi. Просто действуйте прямо сейчас, и вы увидите, как отличные результаты появятся прямо перед вашими глазами раньше, чем позже.
Для каждого новичка Divi предлагает множество справочных материалов и доступ к дружелюбной команде поддержки. Встроенный конструктор Divi дает вам возможность вносить исправления и улучшения. Это позволяет вам создать страницу, которая будет следовать вашим правилам брендинга до мельчайших деталей. Начните работу в Интернете с ошеломляющей скоростью благодаря Divi.
Встроенный конструктор Divi дает вам возможность вносить исправления и улучшения. Это позволяет вам создать страницу, которая будет следовать вашим правилам брендинга до мельчайших деталей. Начните работу в Интернете с ошеломляющей скоростью благодаря Divi.
Подробнее / Скачать
ангора
Если вы особенно хотите создать одностраничный веб-сайт, Angora — это шаблон веб-сайта с параллаксом для вас. Начните с выбора из трех готовых демонстраций и продолжайте. На одном изображено одно изображение, на втором ползунок, а третье видео на YouTube. Убедитесь, что верхняя часть страницы достаточно заманчива и привлекает внимание, чтобы ваши посетители оставались на ней дольше. Вы обязательно добьетесь выдающихся результатов с яркой страницей, которую вы собираетесь реализовать с помощью Angora.
Дополнительные преимущества включают восемь предустановленных цветовых схем, различные стили заголовков, Bootstrap Framework, анимацию CSS3 и липкую навигацию. Вы также можете перевести Angora на любой язык, на котором хотите создать локализованное присутствие в Интернете. Вот и все, наладьте дела с Ангорой и начните быстро действовать.
Вы также можете перевести Angora на любой язык, на котором хотите создать локализованное присутствие в Интернете. Вот и все, наладьте дела с Ангорой и начните быстро действовать.
Подробнее / Скачать
Евфения
Для всех в творческом пространстве Euthenia является шаблон сайта с параллаксом Вы обязательно должны проверить. Другими словами, если вы ищете веб-дизайн, который не соответствует обыденному виду, Euthenia, безусловно, является инструментом для вас. С этим изящным макетом вы легко выделитесь из массы со страницей онлайн-портфолио, которая заставит их задуматься. Вместо того, чтобы предлагать вам только одну, Euthenia предлагает пять потрясающих и ярких домашних страниц, все оригинальные и не из этого мира.
Euthenia также включает в себя практические WPBakery перетаскивает конструктор страниц со всеми образцами материалов. С последним вы можете настраивать и изменять дизайн в соответствии со своими потребностями и желаниями, не касаясь ни единой строки кода. Дополнительные функции включают импорт демонстрационных данных одним щелчком мыши, неограниченное количество цветов, анимацию курсоров и плавную прокрутку. Добро пожаловать, новички.
Дополнительные функции включают импорт демонстрационных данных одним щелчком мыши, неограниченное количество цветов, анимацию курсоров и плавную прокрутку. Добро пожаловать, новички.
Подробнее / Скачать
Настик
Вы ищете инструмент, который легко справится с вашими великолепными работами и поможет вам сделать их сияющими в Интернете. Дизайнеры, фотографы, видеографы и все, кто занимается творчеством, могут продвигать свой бизнес с адаптивным сайтом. Вы можете добиться этого с помощью Nastik как одного из лучших шаблонов веб-сайтов с параллаксом для вашего бизнеса. Имейте в виду, Nastik отлично работает как для агентств, так и для фрилансеров.
Nastik предоставляет все необходимое, чтобы посетители могли оценить ваши работы и легко перемещаться по сайту. Он удобен и прост в настройке, используя уникальные функции этого шаблона. С Nastik вы увеличите свой потенциал и сможете заключать новые сделки.
В наборе Настик приносит на стол всевозможные вещи, которые вы можете использовать в своих интересах. Прежде всего, вы можете выбирать между девятью разными домами и множеством других внутренних макетов страниц. Пользовательские виджеты, контактная форма 7, оптимизация для поисковых систем и частые обновления темы — это лишь некоторые дополнительные возможности, которые вы получаете.
Прежде всего, вы можете выбирать между девятью разными домами и множеством других внутренних макетов страниц. Пользовательские виджеты, контактная форма 7, оптимизация для поисковых систем и частые обновления темы — это лишь некоторые дополнительные возможности, которые вы получаете.
Подробнее / Скачать
Ukko
Ukko предоставляет вам шаблон, в котором вы можете легко отобразить свое портфолио. Клиенты могут быстро просмотреть одностраничный веб-сайт с резюме, который вы собираетесь реализовать с помощью Ukko. Таким образом, вы сэкономите им время, так как им потребуется всего несколько прокруток, чтобы просмотреть ваши навыки и способности. Хотя Ukko уже имеет уникальный внешний вид из коробки, вы также можете настроить его по своему вкусу. Конструктор страниц с перетаскиванием позволяет вам не заниматься кодированием. Это означает, что даже будучи новичком, вы все равно успешно создадите личное портфолио с Ukko. А с элементами параллакса Укко только оживляет ситуацию.
Подробнее / Скачать
Волос
Volvo — это одностраничный возобновить тему WordPress с привлекательным дизайном, созданным с использованием визуального конструктора страниц Elementor. Наличие онлайн-портфолио позволит вашим посетителям быстро просмотреть ваше резюме. Это также дает вам понять, что Volvo никогда не попросит вас о каких-либо знаниях в области кодирования при создании веб-сайта вашей мечты.
Кроме того, Volvos — это яркий шаблон веб-сайта с параллаксом, с тремя полностью настраиваемыми демоверсиями. Тем не менее, вы можете свободно использовать готовый дизайн по своему выбору и испытать создание сайта, которое займет у вас несколько минут. И вам не нужно нанимать программиста или дизайнера, чтобы сделать это за вас. К вашему сведению, у Volvo также есть первоклассная служба поддержки, которая всегда в вашем распоряжении.
Благодаря Volvos создайте свое онлайн-резюме уже сегодня с превосходным видео и красочным фоном. В заключение хочу сказать, что Volvos — это идеальное средство для создания резюме для каждого творческого сотрудника, стремящегося проявить себя в Интернете.
В заключение хочу сказать, что Volvos — это идеальное средство для создания резюме для каждого творческого сотрудника, стремящегося проявить себя в Интернете.
Подробнее / Скачать
Авам
Awam — гибкий и расширяемый Тема WordPress для портфолио и веб-сайты агентств. Конечно, он поставляется со всеми этими специальными функциями, функциями, анимацией и эффектами, включая параллакс, которые оживляют ситуацию. Если вы хотите, чтобы просмотр был приятным, Awam позаботится об этом прямо из коробки.
Вы получаете несколько образцов на выбор, настраиваемые карты Google, эффекты наведения, всплывающее видео и счетчик одометра. Для всех, после уникального веб-дизайна, это когда вы идете с Awam. Продемонстрируйте свое особое прикосновение и поднимите свой потенциал до одиннадцатого уровня.
Подробнее / Скачать
Переделывать
Чистота и простота — две основные характеристики Remake. Тема WordPress с параллаксом помогает создавать выдающиеся веб-сайты для вашего агентства и фрилансера. Доступны всевозможные макеты, которые помогут вам легко выделиться из массы. Излишне говорить, что Remake можно редактировать и настраивать до мельчайших деталей с помощью конструктора страниц Elementor.
Тема WordPress с параллаксом помогает создавать выдающиеся веб-сайты для вашего агентства и фрилансера. Доступны всевозможные макеты, которые помогут вам легко выделиться из массы. Излишне говорить, что Remake можно редактировать и настраивать до мельчайших деталей с помощью конструктора страниц Elementor.
Вам не нужен какой-либо опыт, чтобы создать впечатляющий и сложный профессиональный веб-сайт. Remake здесь, чтобы изменить ситуацию для всех, будь то новичок или эксперт.
Подробнее / Скачать
Год
Вместо создания многостраничного веб-сайта вы также можете пойти против нормы с одностраничной структурой. Для креативного веб-сайта, который подходит фрилансерам, агентствам и другим творческим людям, Anno вступает в игру. Это аккуратный параллаксный веб-дизайн, который ничего не упускает. Он предоставляет вам множество макетов и компонентов, которые вы можете смешивать и сочетать по своему усмотрению.
Некоторые функции содержат предварительные загрузчики, Slider Revolution, виджеты, дочернюю тему, плавающую навигацию, кнопку возврата наверх и тарифные планы. В вашем распоряжении гораздо больше, поэтому вам не нужно искать дополнительные расширения и что-то еще, чтобы создать непревзойденный веб-сайт.
В вашем распоряжении гораздо больше, поэтому вам не нужно искать дополнительные расширения и что-то еще, чтобы создать непревзойденный веб-сайт.
Подробнее / Скачать
Лучшие шаблоны сайтов с параллаксом
Ритм
Rhythm — это профессиональный, чрезвычайно привлекательный и отзывчивый HTML5 CSS3 Parallax одностраничный и многостраничный многоцелевой шаблон. Это шаблон веб-сайта, созданный для веб-мастеров, которые ищут столь же молодое и отполированное решение для веб-сайта, способное удовлетворить и превзойти все ожидания с относительной скоростью, простотой и прекрасной функциональностью.
С десятками и десятками шорткодов, виджетов, полных демонстрационных веб-сайтов и сложных плагинов, Rhythm — очень серьезный шаблон для высококачественного дизайна веб-сайта. Rhythm состоит из более чем 175 специально созданных страниц шаблонов HTML5, которые охватывают почти все существующие базы, гарантируя, что вы всегда найдете идеальный шаблон, чтобы взяться за дело с Rhythm. Этот шаблон создан на прочной основе HTML5. Он был разработан с использованием динамических сценариев CSS3 и удивительных, плавных и потрясающих визуальных эффектов параллакса и функций плавной прокрутки, которые будут ослеплять и очаровывать вашу аудиторию с самого начала, так что ваш веб-сайт производит неизгладимое, сильное впечатление на всех, кто приходит через него. Готовы ли вы прочувствовать этот курс Ритма через свой сайт?
Этот шаблон создан на прочной основе HTML5. Он был разработан с использованием динамических сценариев CSS3 и удивительных, плавных и потрясающих визуальных эффектов параллакса и функций плавной прокрутки, которые будут ослеплять и очаровывать вашу аудиторию с самого начала, так что ваш веб-сайт производит неизгладимое, сильное впечатление на всех, кто приходит через него. Готовы ли вы прочувствовать этот курс Ритма через свой сайт?
Подробнее / Скачать
XeOne
Для XeOne требуется небольшое представление, потому что одно слово говорит вам все. Мощный. Однако, в нашей истинной моде, конечно, мы предоставим дополнительную информацию и раскрутим вас на предмет. XeOne — это шаблон сайта с параллаксом с несколькими концепциями, чтобы удовлетворить как можно больше потребностей пользователей. По умолчанию XeOne поставляется с более чем пятнадцатью вариантами индексных страниц и множеством других разделов, которые уже готовы для использования.
В комплекте XeOne тоже включен слайдер революции без дополнительных затрат. Тем не менее, создайте сильное первое впечатление с помощью впечатляющего ползунка и заинтригуйте всех и побудите к действию.
Подробнее / Скачать
Экспро
Expro — это не просто обычный шаблон веб-сайта с параллаксом. Это гораздо больше. Expro предлагает гибкость и эффективность для различных пользователей в различных отраслях. Корпоративные, портфолио, деловые и другие творческие веб-сайты могут значительно выиграть от функций и элементов этого универсальный шаблон сайта. Expro предлагает довольно солидное количество активов, которые вы можете использовать и создать эффектное веб-пространство для вашего агентства или компании.
Среди множества полезных функций, ниже приведены некоторые из ключевых функций, которые вы получаете с Expro. Прежде всего, он основан на Bootstrap 4 Framework для полностью гибкой среды.
Подробнее / Скачать
Solonick
Вы ищете супер отзывчивый шаблон веб-сайта с параллаксом, который выдержит испытание временем? Solonick предлагает не только полностью адаптивный макет, но и предоставляет другие полезные функции для вашей новой страницы. Как многофункциональный и креативный инструмент для личного портфолио, Solonick удовлетворяет потребности различных пользователей. Точнее, Солоник отлично работает с дизайнерами, архитекторами, фотографами, творческими работниками и даже с музыкантами.
Как многофункциональный и креативный инструмент для личного портфолио, Solonick удовлетворяет потребности различных пользователей. Точнее, Солоник отлично работает с дизайнерами, архитекторами, фотографами, творческими работниками и даже с музыкантами.
Как только вы распаковываете Солоник, вы получаете большую дозу материала, который поможет вам создать идеальный веб-сайт. Наряду с превосходным внешним видом Солоник также предлагает восемь домов и восемь страниц портфолио. Кроме того, есть дополнительное музыкальное портфолио, заманчивые эффекты параллакса, фоновое видео, каналы Instagram и Twitter и множество других вкусностей. Чего же ты ждешь? Примите меры прямо сейчас, загрузите инструмент и полностью упорядочите свое присутствие в Интернете.
Подробнее / Скачать
Эмили
Emily — это шаблон веб-сайта с параллаксом, который говорит о минимализме и простоте, но в то же время содержит функции и элементы для наилучшего взаимодействия с пользователем. Это скин сайта портфолио для творческих личностей. Независимо от того, увлекаетесь ли вы фотографией, дизайном и т. п., вы можете полностью оптимизировать и настроить Emily по своему вкусу. Благодаря новейшим технологиям Эмили так легко работать. Это шаблон Bootstrap 4 с чистым и организованным кодом, поэтому вы всегда знаете, что нужно сделать. Или вы можете связаться с дружелюбной командой поддержки, и они будут рады помочь вам.
Это скин сайта портфолио для творческих личностей. Независимо от того, увлекаетесь ли вы фотографией, дизайном и т. п., вы можете полностью оптимизировать и настроить Emily по своему вкусу. Благодаря новейшим технологиям Эмили так легко работать. Это шаблон Bootstrap 4 с чистым и организованным кодом, поэтому вы всегда знаете, что нужно сделать. Или вы можете связаться с дружелюбной командой поддержки, и они будут рады помочь вам.
Все это является частью комплекта: наложение меню, полноэкранный слайдер, неограниченное количество цветов, блог, рабочая контактная форма AJAX и значки социальных сетей.
Подробнее / Скачать
Балкон
Balkon, эксклюзивный по архитектуре шаблон веб-сайта с параллаксом, создан для того, чтобы удовлетворить ваши потребности. Он отзывчивый, гибкий и легко адаптируется к вашим профессиональным требованиям. С его светлыми и темными макетами скинов и шестью различными индексными страницами вы почти мгновенно найдете вид, который вам нравится больше всего. Затем вы можете отредактировать его со своим содержимым и деталями или дополнить его своими фирменными творческими штрихами. Независимо от того, являетесь ли вы фрилансером или студией, Balkon — это прекрасный инструмент, который подойдет вам обоим.
Затем вы можете отредактировать его со своим содержимым и деталями или дополнить его своими фирменными творческими штрихами. Независимо от того, являетесь ли вы фрилансером или студией, Balkon — это прекрасный инструмент, который подойдет вам обоим.
Это верно, Balkon имеет не только инновационный веб-дизайн предопределенных ресурсов. Полноэкранные фоны, девять различных страниц портфолио, одно- и многостраничные варианты, а также функции отображения нижнего колонтитула — вот некоторые из качеств Balkon. Вы также можете использовать виджет подписки на новостную рассылку, кнопку «Вверх», раздел блога и страницы интернет-магазина.
Подробнее / Скачать
Вэксим
Научиться пользоваться Wexim очень просто. С этим шаблоном веб-сайта Parallax ваши проекты всегда будут в правильном направлении. Вкратце, Wexim — это многоцелевой одностраничный шаблон веб-сайта с потрясающей коллекцией из пятидесяти дизайнов HTML5. Излишне говорить, что есть что-то для всех.
Благодаря приятному интерфейсу навигация по инструментам не доставит хлопот. Бизнес может извлечь выгоду из его минималистского подхода, например, рисования на холсте. Wexim лучше всего работает с теми, кто планирует демонстрировать свои услуги и продукты, поскольку хорошо разбирается в том, как работает компания. Также не нужно беспокоиться о каких-либо технических вещах, так как этот шаблон уже охватывает все это.
Подробнее / Скачать
Элементы
Elementy — это совершенно великолепный, мощный, привлекательный и динамично реагирующий шаблон одностраничного веб-сайта HTML5 CSS3 Parallax. Этот шаблон оснащен обширными визуальными функциями и мощной и надежной структурой HTML5, позволяющей веб-мастерам любого уровня подготовки и навыков легко и без усилий создавать невероятные и профессионально выглядящие одностраничные веб-сайты Parallax.
Elementy включает в себя невероятный набор разделов, элементов и функций с поддержкой параллакса, которые очевидны во множестве разнообразных одностраничных демонстраций, включенных в Elementy, для самых разных и уникальных целей, так что вы можете сразу приступить к работе со своим веб-сайтом Elementy. в полной визуальной славе параллакса сразу же. Elementy также легко настраивается на каждом уровне, от фона и цвета до размещения и представления контента, и включает в себя премиальную функцию изотопной фильтрации для расширенных возможностей навигации для вашей аудитории. Кроме того, возможности воспроизведения видео HTML5 всегда присутствуют и работают на основе параллакса в невероятных фонах. Создатели также включили рабочую контактную форму AJAXified, как и встроенную интеграцию с MailChimp. Elementy — это просто полный пакет для создания великолепных одностраничных веб-сайтов Parallax.
в полной визуальной славе параллакса сразу же. Elementy также легко настраивается на каждом уровне, от фона и цвета до размещения и представления контента, и включает в себя премиальную функцию изотопной фильтрации для расширенных возможностей навигации для вашей аудитории. Кроме того, возможности воспроизведения видео HTML5 всегда присутствуют и работают на основе параллакса в невероятных фонах. Создатели также включили рабочую контактную форму AJAXified, как и встроенную интеграцию с MailChimp. Elementy — это просто полный пакет для создания великолепных одностраничных веб-сайтов Parallax.
Подробнее / Скачать
Принять
Appro — это удивительный шаблон WordPress, разработанный с использованием языков HTML5 и CSS3. Процесс его строительства был на основе фреймворка Bootstrap, что упрощает использование и навигацию. Appro имеет простой и чистый дизайн, идеально подходящий для того, чтобы придать вашему бизнесу профессиональный вид. Вы получите динамичный сайт за считанные минуты с плавными переходами и эффектами!
Вы можете идеально использовать этот шаблон для маркетинговой компании или креативных агентств. Бизнес всех видов или личные блоги также могут относиться. Кроме того, вы получите мощный и адаптируемый инструмент для улучшения внешнего вида с более чем 10 различными демонстрационными версиями для игры. Используйте динамические видео в качестве фона, чтобы сделать много красивых страниц.
Бизнес всех видов или личные блоги также могут относиться. Кроме того, вы получите мощный и адаптируемый инструмент для улучшения внешнего вида с более чем 10 различными демонстрационными версиями для игры. Используйте динамические видео в качестве фона, чтобы сделать много красивых страниц.
Appro также поставляется с невероятной типографикой и шорткодами! Этот шаблон поддерживает шрифты Font Awesome и Google, а процесс настройки очень прост! Он также хорошо работает с контактной формой. Если вы хотите создать целевую страницу, вы можете использовать Appro как идеальный специализированный инструмент. Кроме того, он удобен для мобильных устройств и отзывчив. Наконец, вы получите обширную документацию, чистый код и выдающуюся пользовательскую поддержку. Используйте этот пиксель-идеальный и классный креативный шаблон впечатлить! Взгляни! Используйте Апро!
Подробнее / Скачать
Пофо
Pofo — это творческий шаблон, идеально подходящий для вашего творчества. Он предлагает более 25 демонстраций с домашней страницей для каждой. Это дизайн, основанный на Bootstrap и с мощными настройками на панели. Pofo — это визуально привлекательный и эстетичный инструмент с потрясающим качеством изображения и плавной прокруткой на одну страницу. Он даже включает в себя удивительные плагины, предназначенные для мультимедиа, такие как Slider Revolution!
Это дизайн, основанный на Bootstrap и с мощными настройками на панели. Pofo — это визуально привлекательный и эстетичный инструмент с потрясающим качеством изображения и плавной прокруткой на одну страницу. Он даже включает в себя удивительные плагины, предназначенные для мультимедиа, такие как Slider Revolution!
Pofo также использует Parallax как одну из самых привлекательных сделок. Тонны страниц и столбцов блогов могут быть дополнены галереями сообщений и анимацией. Играйте с видеофонами, часто задаваемыми вопросами или страницами обо мне, разделами портфолио, блогами и многим другим! Кроме того, вы получите дизайн, который выделяется из большинства одностраничных вариантов.
Pofo также предназначен для бизнеса, независимо от его размера. Сторонняя плагины включают Slider Revolution и Обоснованная галерея. Вы сможете публиковать сообщения в более чем 8 различных форматах! Более того, Pofo доступен для навигации и отображает информацию в виде стильных списков и сеток. Наконец, доступны карусели и настраиваемые верхние/нижние колонтитулы. Попробуйте с документацией и круглосуточной поддержкой клиентов! Будьте изобретательны, используя этот потрясающий инструмент HTML24 и CSS7! Бери Пофо!
Попробуйте с документацией и круглосуточной поддержкой клиентов! Будьте изобретательны, используя этот потрясающий инструмент HTML24 и CSS7! Бери Пофо!
Подробнее / Скачать
Лидия
Lydia — это визуально ошеломляющий, технологически мощный и быстро реагирующий HTML5 CSS3 Parallax шаблон веб-сайта для фотографий и журналов. Этот шаблон был ловко построен на мощной и актуальной основе HTML5, основанной на модульном дизайне Twitter Bootstrap. Он содержит целых 30 потрясающих, динамичных и глубоко настраиваемых шаблонов страниц HTML5 для всех видов целей, общих и специфических, включая 11 вариантов цвета, три разных заголовка, восемь макетов домашней страницы, а также красивые версии One Page и AJAX Portfolio.
Лидия оснащена мощными плагинами, такими как Cube Portfolio, Revolution Slider и Vanilla Form, с множеством удобных опций для блоггеров, журналистов, фотографов или онлайн-журналов, чтобы представить свой контент уникально привлекательным и концептуально оригинальным способом. Этот шаблон оптимизирован для поисковых систем, поэтому ваш веб-сайт будет быстро подниматься по релевантным позициям и будет логически индексироваться, а также содержит привлекательные и привлекательные фоновые изображения и видео с эффектом параллакса для потрясающего дизайна страниц.
Этот шаблон оптимизирован для поисковых систем, поэтому ваш веб-сайт будет быстро подниматься по релевантным позициям и будет логически индексироваться, а также содержит привлекательные и привлекательные фоновые изображения и видео с эффектом параллакса для потрясающего дизайна страниц.
Подробнее / Скачать
Скроллекс
Skrollex — это креативный одностраничный шаблон веб-сайта Parallax. Этот шаблон был красиво украшен новейшими и лучшими технологиями веб-разработки, мастерски упакованными в отполированный, профессиональный всеобъемлющий набор инструментов, функций, плагинов и демонстрационных веб-сайтов с самыми высокими стандартами качества и максимальным удобством для пользователя.
Skrollex основан на прочной и надежной основе HTML5. Он великолепно оформлен и анимирован с помощью технологий динамического скриптинга CSS3, в нем широко используются невероятно плавные, красивые и полностью захватывающие визуальные эффекты параллакса и прокрутка всевозможных элементов и функций, представленные в уникально творческих и оригинальных макетах, которые делают Skrollex превосходным шаблоном для креативные агентства, внештатные фотографы, профессиональные портфолио, витрины приложений и любые другие творческие предприятия, которым необходимо выставлять свои работы в Интернете, делая смелое, выразительное заявление в лихой, модной и модной манере. Skrollex основан на модульном дизайне Bootstrap с разборчивой, прокомментированной кодовой базой, которая очень удобна для разработчиков и присуща полной отзывчивости по всем направлениям. Вставай на Skrollex и почувствуй новую волну!
Skrollex основан на модульном дизайне Bootstrap с разборчивой, прокомментированной кодовой базой, которая очень удобна для разработчиков и присуща полной отзывчивости по всем направлениям. Вставай на Skrollex и почувствуй новую волну!
Подробнее / Скачать
Стиг
Stig — красивый, стилистически минималистичный, многофункциональный, настраиваемый, уникальный и привлекательный HTML5 CSS3 Parallax шаблон одно- и многостраничного веб-сайта. Этот шаблон является результатом применения строгой философии дизайна с упором на доступность, удобство навигации и качество дизайна. Эта философия позволила создать чистый и безупречный шаблон с упорядоченным и упрощенным процессом создания веб-сайта.
Stig включает в себя более 40 демонстрационных веб-сайтов, профессионально разработанных и полностью предварительно настроенных, украшенных внутренними страницами и контентом, а также более 150 безупречных и функциональных, удобных и экономящие время шаблоны страниц HTML5 для всех видов использования общего или специального. У Стига более 44 страниц портфолио. Если вы хотите показать свою работу в ярком и запоминающемся стиле, Стиг — ваш выбор. С помощью Revolution Slider посетители будут в восторге от вашего визуального мастерства. Гладкие секции Parallax также могут впечатлить и ослепить аудиторию повсюду. Стиг обладает множеством невероятно мощных шорткодов. Это значительно увеличивает функциональность ваших страниц без необходимости писать ни единой строки кода.
У Стига более 44 страниц портфолио. Если вы хотите показать свою работу в ярком и запоминающемся стиле, Стиг — ваш выбор. С помощью Revolution Slider посетители будут в восторге от вашего визуального мастерства. Гладкие секции Parallax также могут впечатлить и ослепить аудиторию повсюду. Стиг обладает множеством невероятно мощных шорткодов. Это значительно увеличивает функциональность ваших страниц без необходимости писать ни единой строки кода.
Подробнее / Скачать
Квун
Kwoon — это красочная и хорошо структурированная, чрезвычайно современная и элегантная, удобная и отзывчивая HTML5/CSS3 Parallax единственная и многостраничный универсальный шаблон сайта. Этот шаблон также безупречен и нетронутый. Создатели профессионально и графически разработали его, чтобы представить высочайшее качество и лучшее технологическое мастерство современной сети. Его оптимизированный и упрощенный пакет позволяет веб-мастерам любого уровня подготовки и опыта найти удивительно доступный.
Kwoon, полнофункциональный шаблон, может предложить вам лучшие инструменты и функции, существующие в настоящее время на рынке. Он содержит 3 разных заголовка и ползунка, встроенный MegaMenus, опционально Одна страница поддержка веб-сайтов и прекрасно реагирующая поддержка Touch Swipe. Этот шаблон может предложить вам непревзойденный уровень качества, который пронизывает каждый веб-сайт и страницу Kwoon. Помимо того, что этот шаблон удобен для поисковых систем, он также хорошо подходит для социальных сетей и прекрасно работает с сервисами на основе каналов. Эти сервисы на основе каналов включают Dribble, Flickr и Instagram. Kwoon может служить отличным шаблоном для портфолио блоггеров или фрилансеров. Его фильтруемый поиск и богатые варианты стилей, а также плавный и сложная параллаксная прокрутка анимации могут создавать легендарные веб-сайты. Квун — это образец будущего. Вы уже там?
Он содержит 3 разных заголовка и ползунка, встроенный MegaMenus, опционально Одна страница поддержка веб-сайтов и прекрасно реагирующая поддержка Touch Swipe. Этот шаблон может предложить вам непревзойденный уровень качества, который пронизывает каждый веб-сайт и страницу Kwoon. Помимо того, что этот шаблон удобен для поисковых систем, он также хорошо подходит для социальных сетей и прекрасно работает с сервисами на основе каналов. Эти сервисы на основе каналов включают Dribble, Flickr и Instagram. Kwoon может служить отличным шаблоном для портфолио блоггеров или фрилансеров. Его фильтруемый поиск и богатые варианты стилей, а также плавный и сложная параллаксная прокрутка анимации могут создавать легендарные веб-сайты. Квун — это образец будущего. Вы уже там?
Подробнее / Скачать
Раскрытие информации: Эта страница содержит внешние партнерские ссылки, которые могут привести к получению нами комиссии, если вы решите приобрести упомянутый продукт. Мнения на этой странице наши собственные, и мы не получаем дополнительных бонусов за положительные отзывы.
Как создать многостраничный сайт html
Что такое многостраничный сайт и как его создать самостоятельно: полное руководство
Многостраничные сайты, как очевидно из названия, состоят из неограниченного количества страниц и подстраниц. Они универсальны, так как подходят практически для каждого типа бизнеса и целей. Используя многостраничный сайт можно создать домашнюю страницу, на которой будет вводная информация о бизнесе, а затем добавить отдельные страницы для товаров, галереи, отзывов, блога и чего угодно еще.
Разбираемся, в каких случаях создают многостраничники и как шаг за шагом сделать сайт самому с помощью простого конструктора.
Преимущества многостраничного сайта
SEO-оптимизация
Способность создать несколько страниц дает возможность увеличить объем контента, а это в свою очередь позволяет seo-оптимизировать больше контента под поисковые системы. Будет круто, если помимо подробной информации об организации у вас будет отдельная страница с блогом, где вы сможете писать материал, который будет связан с продуктом или услугой компании.
Например, организация предоставляет юридическое услуги любого вида. Опираясь на свой опыт компания может создать отдельный блог, где будет рассказывать людям, как правильно отстоять интеллектуальные права, обезопасить себя при сделке с партнером и что угодно еще. Таким образом, компания будет писать статьи, которые косвенно или напрямую относятся к деятельности организации, использовать в тексте ключевые слова и тем самым продвигать себя в топ выдачи. Чем лучше seo-специалист анализирует поисковую выдачу и дает понятное техническое задание авторам, тем больше шанс, что сайт будет в топе. А это в свою очередь значит, что люди, которые ищут ответы на юридические вопросы, будут чаще натыкаться на компанию.
Маркетинг
Удобство использования
У каждого многостраничника должна быть понятная навигация. То есть, опытный UI-дизайнер должен сделать так, чтобы пользователю было интуитивно понятно, куда дальше переходить по страницам. Безусловно, в этом плане одностраничники могут быть удобнее, так как имеют хороший поток лидов с единственной страницы. Однако, если навигация понятно настроена, людей не будет отталкивать необходимость перейти на ту страницу, которая их заинтересует. То есть можно добавить кнопку «цены» в самом верху сайта, чтобы человек мог сразу перейти и посмотреть, сколько будет стоить товар или услуга.
Однако, если навигация понятно настроена, людей не будет отталкивать необходимость перейти на ту страницу, которая их заинтересует. То есть можно добавить кнопку «цены» в самом верху сайта, чтобы человек мог сразу перейти и посмотреть, сколько будет стоить товар или услуга.
Также в многостраничники часто встраивают функцию поиска или категории, что еще больше упрощает навигацию для пользователей. Это полезно, если у компании интернет-магазин или опять же, полноценный блог. Пользователю будет достаточно вбить одно необходимое слово или выбрать интересующую его категорию, чтобы отфильтровать нужное и быстрее найти то, что его интересует.
Масштабируемость
Проблемы многостраничного сайта
Дополнительные траты
Показатель отказов
Показатель отказов — это процент пользователей, которые покидают сайт не просматривая и не переходя по дополнительным ссылкам. Высокий показатель отказов дает понять что у сайта есть проблемы, которые нужно решить.
Когда пользователь попадает на многостраничный сайт, уровень отвлечения намного больше, чем на одностраничном. Несмотря на удобную навигацию и поисковую систему, все равно найдется часть людей, которые не захотят тратить даже немного времени на то, чтобы разобраться в сервисе. Возможно, они хотят с первой страницы узнать, сколько будет стоить услуга или товар. Также сайты с большим объемом контента часто загружаются медленно из-за чего часть пользователей «отваливается» в самом начале пути. В таком случае ситуацию спасут сниппеты, которые будут отправлять человека на нужную страницу сразу из выдачи.
Несмотря на удобную навигацию и поисковую систему, все равно найдется часть людей, которые не захотят тратить даже немного времени на то, чтобы разобраться в сервисе. Возможно, они хотят с первой страницы узнать, сколько будет стоить услуга или товар. Также сайты с большим объемом контента часто загружаются медленно из-за чего часть пользователей «отваливается» в самом начале пути. В таком случае ситуацию спасут сниппеты, которые будут отправлять человека на нужную страницу сразу из выдачи.
Последним фактором может стать нерелевантный или неинтересный контент, который оставит неприятное ощущение о всей компании в целом. Именно поэтому для этих целей нанимают главного редактора, который будет следить за качеством выпускаемого материала.
Неудобный для мобильных устройств
Как понять что нужен именно многостраничный сайт
Если бизнес в большей степени зависит от электронной коммерции, например, службы доставки или продажи интернет-товаров, то многостраничник будет одним из лучших вариантов. Крупные организации, которым требуется много контента для маркетинга и распространения (например, бренд-медиа), также не смогут обойтись одной страницей. Малые предприятия, которым нужно сконцентрироваться на поисковой оптимизации, могут использовать многостраничники, чтобы шаг за шагом расширять сферу деятельности.
Крупные организации, которым требуется много контента для маркетинга и распространения (например, бренд-медиа), также не смогут обойтись одной страницей. Малые предприятия, которым нужно сконцентрироваться на поисковой оптимизации, могут использовать многостраничники, чтобы шаг за шагом расширять сферу деятельности.
С другой стороны, если вы хотите сделать так, чтобы люди просто узнали о компаниии и могли, ознакомившись с товаром, сразу купить его, то одностраничники будут лучшим выбором. Если это реклама мероприятий или конкретного курса — одностраничные сайты также более эффективны, потому что пользователи смогут быстро узнать то, что нужно, и сколько это будет стоить. Простыми словами: создание и обслуживание одностраничных сайтов дешевле. Это подходящий выбор при небольшом бюджете.
В любом случае, решение зависит от целей и нужд компании. Перечитав информацию о преимуществах и недостатках многостраничного сайта можно примерно понять, нужен он вам или нет.
С помощью чего создают многостраничный сайт
Самостоятельно
Подойдет тем, кто готов и способен самостоятельно разобраться с кодом и создать сайт с нуля используя HTML и СSS. Это основные инструменты, которые нужны для создания практически любого сайта.
Это основные инструменты, которые нужны для создания практически любого сайта.
Из плюсов можно отметить, что потраченное время позволит вам в будущем без проблем создать любой сайт. Вы легко сможете ориентироваться в коде, что позволит с легкостью добавлять необходимые компоненты и вносить какие-либо изменения.
Самостоятельная разработка сайта, скорее всего, заберет много времени, сил и нервов. Естественно, это совсем не просто — специалисты не один месяц изучают программирование и дизайн. Также люди, которые не смогут сами внедрить ту или иную функцию, будут искать в интернете чужие скрипты. От этого начинает страдать безопасность системы, ведь вы используете в своем сайте компоненты сторонних производителей, которые могут содержать в себе ряд уязвимостей и недоработок, которые снизят общий уровень защиты системы.
На CMS-системе
Когда не хватает знаний или времени, можно воспользоваться более упрощенный вариантом и разработать сайт с помощью CMS-системы.
Существует мнение, что сайт на CMS-системе подходит лишь для блогов с текстами, а также аудио, фото и видеоматериалами. В таком случае CMS будут идеальным вариантом, но этим их возможности не ограничиваются. Используя специальные инструменты и доступное ПО, вы можете создать веб-ресурс с каким угодно предназначением.
В таком случае CMS будут идеальным вариантом, но этим их возможности не ограничиваются. Используя специальные инструменты и доступное ПО, вы можете создать веб-ресурс с каким угодно предназначением.
СMS-системы могут путать с конструкторами сайтов, однако это полноценная платформа для создания и публикации цифрового контента. Они намного сложнее, но при этом гибче, чем конструкторы, так как их можно использовать не только для создания сайтов. По сути CMS-система представляет собой программное обеспечение, которое включает в себя движок и базовые функции, где придется самому работать со структурой и наполнением. Самой популярной CMS-системой является WordPress, и многие сайты сделаны именно с его помощью.
С помощью специалиста
В конструкторе сайтов
Некоторые конструкторы предлагают бесплатно сделать сайт, с возможностью самому, не имея специфических навыков, во всем разобраться. Но даже если придется заплатить — это будет стоить намного дешевле, чем покупать полноценную разработку у профессионала. Для создания сайта при помощи конструктора потребуется несколько часов. Современные сервисы имеют понятный интерфейс, и вся работа сводится к заполнению небольшого количества полей.
Для создания сайта при помощи конструктора потребуется несколько часов. Современные сервисы имеют понятный интерфейс, и вся работа сводится к заполнению небольшого количества полей.
Также из преимущества практически любого конструктора можно отметить понятный интерфейс и простоту настройки. Большое количество готовых шаблонов и бесплатный хостинг дают возможность быстро запустить проект в сеть, чтобы протестировать какую-нибудь гипотезу. Более того, за подписку большинство конструкторов предлагают дополнительные опции и функции для улучшения и расширения возможностей сайта.
Из недостатков следует выделить, что сайт вряд ли будет уникальным, так как, скорее всего, в первый раз вы будете использовать шаблон. Вы можете столкнуться с ситуацией, когда в выбранном поле не удастся разместить ту информацию, которую хотите донести до целевой аудитории. Но если учесть скорость, с которой развиваются и совершенствуются подобные системы, можно предположить, что в ближайшем будущем такого недостатка уже не будет.
В то же время шаблоны являются и преимуществом, так как они подразумевают уже проработанную структуру сайтов, которая позволяет не тратить время на анализ конкурентов и изучение специфики построения страниц. Любое наполнение будет «подгоняться» под шаблонную структуру. Есть поля конкретной длины и формата — обо всём уже подумали за вас. Также большинство бесплатных решений предлагают типовые опции или встроенную рекламу. Если у человека нет опыта, то это один из лучших и самых быстрых решений, как можно сделать сайт самому с нуля и практически бесплатно.
Как создать многостраничный сайт
Наверняка вы задумывались над тем, как сделать многостраничный сайт самому без знаний html, программирования и дизайна. В данной статье мы расскажем об этой технологии.
И в качестве примера попробуем создать многостраничный сайт бесплатно на конструкторе сайтов. Для удобства разобьем весь процесс на несколько этапов.
Шаг 1. Выбор и установка шаблона
На странице Шаблоны сайтов выберите подходящий шаблон. Либо начните делать сайт с нуля, нажав на кнопку Создать сайт. Установленный шаблон появится в вашем аккаунте на странице Проекты.
Либо начните делать сайт с нуля, нажав на кнопку Создать сайт. Установленный шаблон появится в вашем аккаунте на странице Проекты.
Выбрать вы можете, как одностраничный шаблон и увеличить его затем до многостраничного, так и многостраничный шаблон и просто изменить его под себя.
Шаг 2. Создание структуры многостраничного сайта
Определите, какие страницы будут на сайте. Для этого можете начертить примерный список страниц в текстовом редакторе.
Примерный набор страниц для многостраничного сайта:
- Главная
- О компании
- Услуги, которые могут подразделяться на дополнительные страницы:
3.1.Услуга 1
3.2. Услуга 2
3.3. Услуга 3 - Примеры работ/Отзывы
- Контакты
- Блог
На этом этапе желательно хотя бы в текстовом виде прописать, какие основные моменты будут находиться на каждой странице.
Далее нужно отредактировать главную страницу сайта. Остальные страницы мы добавим позже.
Шаг 3. Настройка и редактирование главной страницы
Чтобы отредактировать главную страницу перейдите в Проекты и нажмите рядом со страницей кнопку «Редактировать сайт».
Если вы делаете сайт с помощью шаблона, то просто отредактируйте блоки сайта под свою компанию. Удалите те блоки, которые вам не нужны и добавьте новые, нажав на кнопку «Добавить блок«.
Как сделать Главную страницу с нуля
На главную страницу мы будем добавлять такие блоки:
- Меню.
- Обложка с формой.
- Текстовый блок с изображением или без.
- Блок Преимущества компании.
- Блок Галерея
- Форма обратной связи.
- Карта с контактами.
- Подвал.
Рекомендуем на Главной странице добавлять 2-3 формы обратной связи на ваше усмотрение.
Теперь переходим к добавлению блоков:
- Зайдите в редактор страницы.
- Нажмите на кнопку «Добавить блок».
- Выберите раздел «Шапка и меню» и нажмите на любое меню, которое вам нравится. Меню добавиться на сайт. Редактировать его пока необязательно.
- Далее добавим обложку. Нажмите на «Добавить блок» и выберите раздел «Обложка«.
 Нажмите на блок, например, самый первый 201 блок. Страница теперь выглядит так:
Нажмите на блок, например, самый первый 201 блок. Страница теперь выглядит так:
Когда вы добавили все блоки, поправьте их под себя. Добавьте информацию, касающуюся вашей компании.
Чтобы отредактировать карту, воспользуйтесь инструкцией: Как сделать метки на Яндекс картах
Блок меню рекомендуем оформлять после того, как добавлены остальные страницы сайта.
Шаг 4. Добавление новых страниц к сайту
Теперь нужно создать другие страницы сайта.
- Для этого нужно зайти на страницу Проекты и под своим сайтом нажать на кнопку «Добавить страницу». У вас появилась новая страница.
Также можно скопировать страницу Главной и создать новую страницу. Для этого нажмите на три точки рядом с кнопкой РЕДАКТИРОВАТЬ и выберите первую кнопку:
Подробнее о том, как копировать страницу в статье: Как добавить страницу к сайту.
Шаг 5. Как переименовать страницы и прописать URL
Далее вам нужно переименовать все страницы. Для примера переименуйте Главную:
- Нажмите на 3 точки рядом с кнопкой Редактировать.

Таким же образом настраиваем остальные страницы сайта. Далее в редакторе каждой страницы добавляем блоки, по примерно такому алгоритму, как на Главной странице.
Шаг 6. Создание меню на сайте
Важный шаг — создание единого меню на сайте.
- Сначала отредактируйте меню на Главной странице. В статье Как сделать горизонтальное меню на сайте подробно написано о том, как сделать горизонтальное обычное меню и выпадающее меню.
- Далее нужно добавить сделанное меню на остальные страницы сайта. Чтобы созданное вами меню появлялось на каждой странице, не нужно ставить меню на каждую страничку сайта. Можно поступить гораздо проще. Вам нужно добавить меню с помощью блока-ссылки. Инструкция, как добавить меню с помощью блока-ссылки.
Не забывайте нажимать кнопки сохранения между выходом из страниц!
После того, как добавите меню с помощью блока-ссылки на каждую страницу, вам нужно будет редактировать его только на Главной странице. На остальных страницах меню будет меняться автоматически.
На остальных страницах меню будет меняться автоматически.
С помощью блока-ссылки можно добавить любой блок на любую страницу сайта. Подвал добавляется по такому же алгоритму.
Подключение домена, Яндекс Вебмастер и Яндекс Метрика
После того, как сделали сайт вам нужно подключить домен, а затем добавить его в Яндекс Метрику и Яндекс Вебмастер.
- . Доменное имя – это адрес сайта, который выходит в поисковой строчке. Если сайт вообще не имеет никакого доменного имени, в Интернете его просто напросто не будет. После подключения домена, если у вас тариф выше тарифа BIZ, рекомендуем подключить SSL сертификат для защищенного соединения с сайтом. . Яндекс.Метрика – это сервис, который позволяет отслеживать работу сайта – его посещаемость, поведение посетителей на сайте и многое другое. . Яндекс Вебмастер — это сервис, с помощью которого вы сможете контролировать, насколько хорошо работает сайт. Он проводит диагностику ошибок сайта, также проверяет настройки мета тегов, показывает индексацию страниц сайта в поиске и многое другое.

Настройка начального SEO многостраничного сайта
После того, как добавили всю информацию на сайт и отредактировали страницы настройте первоначальное SEO. Это нужно для того, чтобы улучшить результаты выдачи в поисковой системе.
Делаем первичную SЕО оптимизацию сайта:
- Сбор ключевых запросов сайта. Ключевые запросы — это словосочетания, которые, обычно, вводят люди, для поиска нужной информации, услугу или товара. Зайдите на сервис Wordstat Yandex. Введите основную тему вашего сайта и соберите некоторые ключи, которые вы далее сможете добавить в мета теги сайта, а также в тексты на сайте.
- Мета-теги. Пропишите мета теги (seo-заголовок и seo-описание) у каждой страницы или у всего сайта, если ранее этого не сделали. При заполнении мета тегов используйте собранные ключевые запросы для сайта. Заголовки страниц обязательно должны быть уникальными! Инструкция: Как прописать title, description, keywords.
Если вы пройдетесь по данному чек-листу и сделаете все эти пункты, это повлияет на то, что поисковые системы начнут показывать ваш сайт и поймут, что он существует.
Далее для более глубокого SEO продвижения предстоит большая работа с сайтом.
Как сверстать веб-страницу. Часть 1
Уважаемый читатель, этой статьей я открываю цикл статей, посвященных вёрстке.
В первой части будет описано, как это сделать с помощью стандартных средств на чистом HTML и CSS. В последующих частях рассмотрим как сделать тоже самое, но с помощью современных фреймворков и CMS.
Часть 1. Верстка стандартными средствами
Преимущество данной верстки состоит в том, что код получается более «чистым», а значит быстрее загружается и легче изменяется под специфические нужды. Недостаток такой верстки заключается в том, что она требует значительно больше времени, чем при использовании фреймворков.
Итак, давайте приступим. В качестве нашего подопытного мы возьмем бесплатный psd шаблон Corporate Blue от студии Pcklaboratory.
Структура файлов
Первым шагом давайте создадим простую структуру файлов для наших файлов.
- Создаем папку с названием нашего проекта, например Whitesquare.

- В ней создаем пустой файл index.html.
- В папке проекта создаем папку css с пустым файлом styles.css.
- В папке проекта создаем пустую папку images.
Предварительный осмотр
После создания структуры файлов открываем psd файл в Photoshop. Важно внимательно осмотреть шаблон и оценить его. Нам нужно понять следующие вещи:
- Как будут нарезаться изображения?
- Какими будут основные стили?
- Какой макет у нас получится?
Только после того, как вы мысленно себе ответите на эти вопросы, можно переходить к нарезке изображений и написанию кода. Давайте рассмотрим эти вопросы по-порядку.
Общие изображения
На данном этапе нужно нарезать и сохранить только общие изображения, которые будут на всех страницах сайта и не относятся к контенту. В нашем случае это будет светло-серый фон страницы, фон заголовка, пустое изображение, два логотипа и кнопки социальных сетей.
Сохраним логотипы следующим образом:
/images/logo. png
png
/images/footer-logo.png
В качестве пустых картинок из макета будем использовать однопиксельное серое изображение, которое будем растягивать по необходимости
/images/ sample.png
Повторяющиеся фоновые изображения необходимо вырезать минимальным кусочком достаточным для образования полного изображения повторением по вертикали и горизонтали.
/images/bg.png
/images/h2-bg.png
Иконки социальных сетей с одинаковыми размерами удобно сохранить в один файл и использовать как спрайты для более быстрой загрузки. Для этого можно склеить картинки вручную в Photoshop, а можно сначала нарезать по одной, а затем склеить с помощью специально сервиса, например http://ru.spritegen.website-performance.org. В итоге получится два файла:
/images/social.png
/images/social-small.png
Общее правило при именовании изображений заключается в том, что мелкие и простые картинки, такие, как иконки, логотипы и т.д. сохраняются в формате png, а фотографии в формате jpg.
Основные стили
И только теперь можно начинать писать код. Но начнем мы это делать не с привычного HTML, а с переноса правил в CSS.
На данном этапе желательно перенести все визуальные стили из дизайна в CSS, которые будут применяться по умолчанию для каждого тега.
Основной цвет фона примерно соответствует цвету #f8f8f8. Он будет показан в случае, если фоновая картинка не загрузится. Наверху страницы находится серая дизайнерская полоска. Применим ее через свойство border для body.
Основным шрифтом является тот шрифт, которым написан текст в области контента. Чтобы узнать его стили нужно выделить его в Photoshop’е и посмотреть свойства шрифта. В данном случае это Tahoma 12px с цветом #8f8f8f. Так же в этом макете параграфы имеют увеличенные отступы.
Прописываем все эти стили в styles.css:
В дальнейшем мы все стили будем писать в этот же файл, поэтому будем называть его просто «стили».
Каркас HTML
И вот, наконец, мы можем попрактиковаться в написании HTML кода. Запишем в index.html следующее:
Запишем в index.html следующее:
Здесь мы указываем, что используем разметку HTML5, кодировку utf-8, страница называется Whitesquare. Также подключаем наш файл стилей и внешний файл со стилями шрифтов.
В последнем блоке в секции head мы подключаем специальный скрипт, который позволяет поддерживать Html5 теги в браузерах Internet Explorer меньше 9 версии. Мета-тег X-UA-Compatible сообщает, что в случае использования браузера Internet Explorer, он должен отразить сайт самым современным способом.
Весь html код в дальнейшем будет относиться к этому же файлу, поэтому специально указывать куда прописывать html код автор больше не будет.
Макет
В данном случае, мы видим, что сайт состоит из двух колонок: основного контента и сайдбара. Над ними находится шапка (header), в которой располагаются три горизонтальных блока: логотип с поиском, меню и название страницы. В самом низу под колонками располагается серый горизонтальный блок футера (footer).
Опишем это в теге body:
Wrapper используется для объединения блоков и их выравнивания по центру страницы.
Затем укажем стили блоков:
Логотип
Вставляем логотип в тег header:
Дополнительных стилей не требуется.
Поиск
Вставляем форму поиска в тег header:
И стили выравнивания по правому краю для нее:
Для отображения меню необходимо создать список со ссылками внутри тега nav:
CSS стили для него будут следующие:
Здесь мы указали, что для всех навигаций ссылки не будут иметь подчеркивания, убрали стандартные отступы для элементов списка, отобразили список горизонтально и указали нужные цвета и шрифт.
Заголовок страницы
Заголовок страницы помещается в div с идентификатором heading
Заголовок имеет следующие стили:
Рисуем серую полоску фоном на div’e, и в нее вкладываем инлайновый h2 с нужным шрифтом и фоном цвета страницы, чтобы создалось впечатление прозрачного фона для h2.
Колонки
Для того, чтобы создать колонки страницы нужно прописать следующие стили:
Здесь мы задали фиксированную ширину 250 пикселей для сайдбара, прибили его к левому краю и отодвинули колонку с контентом вправо на 280 пикселей от левого края. Также добавили отступ у контента снизу.
Также добавили отступ у контента снизу.
Подменю
Подменю создаем аналогично главному меню. Для этого в теге aside прописываем следующее:
И применяем к подменю следующие стили:
Для подменю применяется более тонкий шрифт и квадратные маркеры. Для отображения разделителей рисуем верхнюю границу у каждого элемента списка, кроме первого.
Контент сайдбара
В контенте сайдбара помимо подменю в макете располагается также изображение с расположением офисов.
В html это выглядит так:
В стилях укажем шрифты, цвета и отступы:
Данные стили применяются только к заголовкам и параграфам, лежащим непосредственно внутри сайдбара, но не глубже.
Цитата
Вёрстку контента начнём с добавления цитаты.
Добавим код цитаты в раздел section
И применим для него стили:
Здесь нет ничего нового, так же — шрифты, фоны и отступы.
Контент
Все стили для текста контента мы уже добавили. Поэтому остается добавить только три параграфа с самим текстом после
Следующим шагом нужно добавить два изображения, которые находятся в конце текста контента. Делается это с помощью тега :
Делается это с помощью тега :
, которому зададим следующие стили:
Здесь мы убрали стандартные отсупы у figure, отобразили его как инлайновый блок и применили нужный шрифт. Изображение отображаем как блочный элемент с белой рамкой. Вторую серую рамку можно сделать через css-свойство outline. Самое интересное находится в последнем правиле, которое задает левый отступ у всех figure кроме первого внутри тега section.
Блок «Our team»
При верстке этого блока добавим сначала заголовок:
А затем два блока-строки с карточками сотрудников
Таким образом, карточка (figure) состоит из фотографии (img), подписи (figcaption) с именем сотрудника и его должностью (div). Карточки будут иметь следующие стили:
Здесь мы задали шрифт и отступ для подписи, размер и цвет должности, добавили верхний отступ для карточек и указали, что для всех карточек в строке, кроме первой, должен быть отступ слева.
Футер
Футер состоит из четырёх больших блоков: ленты Твиттера, карты сайта, социальных ссылок и логотипа с копирайтом.
Для начала создадим контейнер футера с этим блоками:
И применим к нему оформление:
Контейнер с находится внутри тега footer, это даёт нам возможность через тег footer задать серую область по всей ширине экрана, а через внутренний div отцентрировать с максимальной шириной 960 пикселей. Также этот div задает обоим блокам высоту 90 пикселей.
Лента Твиттера
Верстаем содержимое ленты Твиттера:
Из интересных моментов здесь следующее: подчеркивание у заголовка мы сделали через нижнюю границу, а сам блок твиттера, как и последующие блоки выровняем по левому краю и задаём ширину.
Карта сайта
Карта сайта представляет собой два блока со ссылками:
Ссылкам задаем цвет и оставляем подчеркивание только для наведённых.
Колонки со ссылками делаем через инлайновые блоки и затем свойством #sitemap div + div отодвигаем вторую колонку от первой.
Социальные ссылки
Вставляем набор ссылок в контейнер
Здесь мы применили технику спрайтов – когда один файл с изображением применяется для разных картинок. Все ссылки разделились на большие иконки (.social-icon) и маленькие (.social-icon-small). Мы задали этим классом отображение в виде инлайнового блока с фиксированными размерами и одинаковым фоном. А затем с помощью css сдвинули этот фон так, чтобы на каждой ссылке отобразилось соответствующее изображение.
Все ссылки разделились на большие иконки (.social-icon) и маленькие (.social-icon-small). Мы задали этим классом отображение в виде инлайнового блока с фиксированными размерами и одинаковым фоном. А затем с помощью css сдвинули этот фон так, чтобы на каждой ссылке отобразилось соответствующее изображение.
Копирайт
Блок с копирайтом и логотипом – это картинка со ссылкой и параграф с текстом под ним.
Стили делают аналогично предыдущим блокам с той лишь разницей, что блок прибивается к правому краю и выравнивание внутри него так же по правому краю:
Все высококачественные многостраничные шаблоны сайтов Bootstrap HTML5 CSS3
Тег
Многостраничный
Бесплатно (660) Премиум (6)
Сортировать по последнимСортировать по количеству загрузокСортировать по среднему рейтингуКаркасы
- Угловой 8(1)
- Угловой JS(1)
- Бутстрап 3(58)
- Начальная загрузка 4(528)
- Бутстрап 5(65)
- Диаграмма.
 js(18)
js(18) - Echarts.js(2)
- Необычный подсчет(1)
- Фэнсибокс(36)
- Фавикон(16)
- Иконки с перьями(4)
- Флатикон(176)
- Флексслайдер(1)
- ШрифтAwesome(457)
- Шрифты Google(174)
- Карта Google(58)
- Икомун(101)
- Иониконы(61)
- Изотоп(16)
- jQuery(195)
- jquery.
 mb.YTPlayer(1)
mb.YTPlayer(1) - Лайтбокс(18)
- Великолепное всплывающее окно(3)
- Каменная кладка(2)
- Значок материала(4)
- Значок ядра(1)
- Сова Карусель(395)
- Plyr.js(2)
- Поппер.js(8)
- Реагировать JS(5)
- Ремодал(1)
- Аккордеон семантического пользовательского интерфейса(2)
- Гладкая карусель(1)
- Свайпер(2)
- Попутный ветер CSS(5)
- Themify(91)
- Печатный текст(2)
- Ванильный JS(2)
Категории
- Администратор и информационная панель(63)
- Лендинг и веб-сайт(606)
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Новые темы или большие скидки.
Никогда не спамить.
Введите адрес электронной почты
многостраничных дизайнов, тем, шаблонов и загружаемых графических элементов на Dribbble
Посмотреть AgencYou — одностраничный шаблон агентства
AgencYou — одностраничный шаблон агентства
Посмотреть BizzCorpy — бизнес-корпоративный шаблон
BizzCorpy — корпоративный шаблон для бизнеса
Посмотреть AgencYou — одностраничный шаблон агентства
AgencYou — одностраничный шаблон агентства
Просмотр целевой страницы Sannly — Корпоративное агентство
Sannly — Корпоративное агентство Целевая страница
View Treasor — набор шаблонов Elementor для создания электронных книг
Treasor — Набор шаблонов Elementor для создания электронных книг
View Omex — адаптивный HTML-шаблон агентства
Omex — Адаптивный HTML-шаблон агентства
Посмотреть шаблон лендинга приложения
Шаблон лендинга приложения
View Music Studio Creative Многостраничный HTML-шаблон веб-сайта № 84743
Музыкальная студия Креативный многостраничный HTML-шаблон веб-сайта #84743
Посмотреть веб-дизайн недвижимости
Недвижимость Веб-дизайн
Посмотреть целевую веб-страницу
Целевая веб-страница
2 в 1 Sass Landing Ui KIT
Комплект пользовательского интерфейса Sass Landing 2 в 1
View Keysoft — многостраничный HTML-шаблон веб-сайта компании-разработчика программного обеспечения
Keysoft — многостраничный HTML-шаблон веб-сайта компании-разработчика
Просмотр Ruby — Ювелирный магазин электронной коммерции Bootstrap 4 Шаблон
Ruby — Ювелирный магазин электронной коммерции Bootstrap 4 Шаблон
View Homes — Домашний декор Многостраничная минималистичная тема Shopify
Homes — Домашний декор Многостраничная минималистичная тема Shopify
Просмотр шаблона одностраничного многостраничного сайта SEOMarkt
Шаблон одностраничного многостраничного сайта SEOMarkt
Просмотр цифрового маркетинга l Целевая страница
Цифровой маркетинг l Целевая страница
Посмотреть Rapoo — ИТ-решение и корпоративный шаблон
Rapoo — ИТ-решение и корпоративный шаблон
Просмотр шаблона целевой страницы программного обеспечения
Шаблон целевой страницы программного обеспечения
View Trendy — многостраничный корпоративный PSD-шаблон
Trendy — многостраничный корпоративный PSD-шаблон
Посмотреть творческое портфолио и резюме/шаблон резюме
Творческое портфолио и резюме/шаблон резюме
Посмотреть свежий дизайн
Свежий дизайн
View Music Band Многостраничный креативный HTML-шаблон веб-сайта
Музыкальная группа Многостраничный креативный HTML-шаблон веб-сайта
Посмотреть мое портфолио на сайте
Сайт моего портфолио
Просмотр iCon — параллакс на одной странице
iCon — одностраничный параллакс
Зарегистрируйтесь, чтобы продолжить или войдите
Загрузка еще…
Многостраничные веб-шаблоны портфолио скачать бесплатно
Расширенный поиск Запросить дизайн
[ Веб-шаблоны ] Шаблон портфолио ( . html .css .js 125,62 КБ )
html .css .js 125,62 КБ )
Шоколадные шаблоны
[веб-шаблоны] одностраничный адаптивный HTML-шаблон (.html, .css, .js, 4,32 МБ)
Мону Зира
[ Веб-шаблоны ] Шаблон портфолио ( .html .css .js 37.89КБ)
Кодировщик дизайна
[ Веб-шаблоны ] Расширенный шаблон портфолио ( .html .css .js 143,23 КБ )
ЧиК Монтес
[ Веб-шаблоны ] Шаблон портфолио Brown ( .html .css .js 169,98 КБ )
ThemeCSS
[веб-шаблоны] портфолио (. html, .css, .js, 261,69 КБ)
html, .css, .js, 261,69 КБ)
Templatemo.com
[Веб-шаблоны] шаблон портфолио с фотографиями (.html, .css, .js, 4,85 МБ)
Конструктор сайтов
[ Веб-шаблоны ] Шаблон моего портфолио ( .html .css .js 844,91 КБ )
ТутсАрена
[ Веб-шаблоны ] Шаблон портфолио ( .html .css .js 324,41 КБ )
Шоколадные шаблоны
[веб-шаблоны] портфолио (.html, .css, .js, 166,76 КБ)
Templatemo.com
[веб-шаблоны] многоцветный (. html, .css, .js, 161,41 КБ)
html, .css, .js, 161,41 КБ)
Templatemo.com
[Веб-шаблоны] шаблон портфолио с фотографиями (.html, .css, .js, 2,54 МБ)
Киксго
[ Веб-шаблоны ] Расширяемый шаблон портфолио ( .html .css .js 66,84 КБ )
Солусия
[ Веб-шаблоны ] Шаблон портфолио ( .html .css .js 520,60 КБ )
Шоколадные шаблоны
[веб-шаблоны] портфолио (.html, .css, .js, 217,98 КБ)
Templatemo.com
[веб-шаблоны] многослойный (. html, .css, .js, 787,09 КБ)
html, .css, .js, 787,09 КБ)
Templatemo.com
[ Веб-шаблоны ] Шаблон 3D-портфолио ( .html .css .js 467,24 КБ )
Майкл Джон Бернс
[ Веб-шаблоны ] Шаблон портфолио ( .html .css .js 801.10KB )
Шоколадные шаблоны
[ Веб-шаблоны ] Шаблон портфолио ( .html .css .js 222,77 КБ )
Шоколадные шаблоны
[веб-шаблоны] целевая страница приложения emmo free html5 (.html, .css, .js, 7,16 МБ)
Тема экологии
[Веб-шаблоны] синий одностраничный шаблон веб-сайта (. html, .css, .js, 1,48 МБ)
html, .css, .js, 1,48 МБ)
Дизайны Гири
[ Веб-шаблоны ] Шаблон портфолио 1stDelicious ( .html .css .js 298,55 КБ )
Майкл Джон Бернс
[ Веб-шаблоны ] Шаблон портфолио ( .html .css .js 344,96 КБ )
Шоколадные шаблоны
[ Веб-шаблоны ] Акварельный шаблон портфолио ( .html .css .js 602.60KB )
ПВ.М Гараж
многостраничное портфолио шаблон портфолио портфолио веб-сайт шаблоны веб-сайта портфолио темный свет шаблон портфолио портфолио веб-дизайн портфолио шаблон веб-сайта портфолио фотография портфолио веб-сайт портфолио бесплатные шаблоны веб-сайтов портфолио портфолио скачать бесплатно бесплатно веб-портфолио личное портфолио черный портфель
Загрузка дополнительных элементов, пожалуйста, подождите. ..
..
Идет загрузка дополнительных элементов, пожалуйста, подождите…
Критерий поиска:
Тип поиска:
Совпадение с любымСовпадение со всеми
Искать в:
ВекторыИконкиФотоШрифтыШаблоны сайтовPSD
Лицензия:
Все лицензииРазрешить коммерческое использование
Результат сортировки:
Сначала лучшее совпадениеСначала новыеСначала много загрузокСначала меньше загрузок
- Дом
- Лицензии
- Срок
- Конфиденциальность
- О
- Контакт
Многостраничные веб-шаблоны скачать бесплатно
Расширенный поиск Запросить дизайн
[Веб-шаблоны] многоцветный (. html, .css, .js, 161,41 КБ)
html, .css, .js, 161,41 КБ)
Templatemo.com
[веб-шаблоны] одностраничный адаптивный HTML-шаблон (.html, .css, .js, 4,32 МБ)
Мону Зира
[ Веб-шаблоны ] Шаблон драпировки страницы ( .html .css .js 290,89 КБ )
Шаблоны веб-сайтов Atomic
[веб-шаблоны] chrome (.html, .css, .js, 1,46 МБ)
Templatemo.com
[ Веб-шаблоны ] оранжевый ( .html .css .js 1,14 МБ )
Templatemo.com
[веб-шаблоны] многослойный (. html, .css, .js, 787,09 КБ)
html, .css, .js, 787,09 КБ)
Templatemo.com
[ Веб-шаблоны ] Шаблон целевой страницы продукта ( .html .css .js 340,32 КБ )
ИНДЕЗИНЕР
[Веб-шаблоны] Простой шаблон оформления страницы (.html, .css, .js, 248,34 КБ)
I Шаблоны сайтов
[веб-шаблоны] серый ящик (.html, .css, .js, 1,84 МБ)
верхняя пластина
[ Веб-шаблоны ] дизайн галактики ( .html .css .js 468,19 КБ )
верхняя пластина
[веб-шаблоны] целевая страница приложения emmo free html5 (. html, .css, .js, 7,16 МБ)
html, .css, .js, 7,16 МБ)
Экология Тема
[ Веб-шаблоны ] Шаблон Page Storm ( .html .css .js 346,97 КБ )
DreamTemplate
[ Веб-шаблоны ] Шаблон быстрой страницы ( .html .css .js 219,72 КБ )
Шаблоны веб-сайтов Atomic
[веб-шаблоны] чистый блог (.html, .css, .js, 943,41 КБ)
Templatemo.com
[ Веб-шаблоны ] гитара ( .html .css .js 1001,20 КБ )
плита
[ Веб-шаблоны ] оранжевый шаблон страницы о нас ( . html .css .js 1,86 МБ )
html .css .js 1,86 МБ )
Раджеш Джа
[ Веб-шаблоны ] Шаблон моей личной страницы ( .html .css .js 120,42 КБ )
Рынок шаблонов CSS
[ Веб-шаблоны ] barbedflower ( .html .css .js 536,46 КБ )
шаблон
[веб-шаблоны] красный блог (.html, .css, .js, 985,10 КБ)
Templatemo.com
[ Веб-шаблоны ] verti wood ( .html .css .js 408,43 КБ )
верхняя пластина
[Веб-шаблоны] синий одностраничный шаблон веб-сайта (. html, .css, .js, 1,48 МБ)
html, .css, .js, 1,48 МБ)
Дизайны Гири
[ Веб-шаблоны ] Шаблон прикрепленной страницы ( .html .css .js 20,42 КБ )
Кальян Чакраварти
[ Веб-шаблоны ] красный рождественский ( .html .css .js 1,41 МБ )
Templatemo.com
[ Веб-шаблоны ] шахматы ( .html .css .js 1,01 МБ )
Templatemo.com
многостраничная страница веб-страницы страницы веб-страницы шаблоны веб-страниц страница шаблона страницы веб-сайт бесплатная загрузка веб-страницы страница 5 страниц шаблон на странице скачать шаблон страницы на странице шаблон веб-сайта веб-сайт с 5-страничной целевой страницей html 5 страница одна страница
Загрузка дополнительных элементов, пожалуйста, подождите. ..
..
Идет загрузка дополнительных элементов, пожалуйста, подождите…
Критерий поиска:
Тип поиска:
Совпадение с любымСовпадение со всеми
Искать в:
ВекторыИконкиФотоШрифтыШаблоны сайтовPSD
Лицензия:
Все лицензииРазрешить коммерческое использование
Результат сортировки:
Сначала лучшее совпадениеСначала новыеСначала много загрузокСначала меньше загрузок
- Дом
- Лицензии
- Срок
- Конфиденциальность
- О
- Контакт
33 лучших многоцелевых HTML-шаблона веб-сайтов в 2022 году
Вы ищете великолепные многоцелевые HTML-шаблоны веб-сайтов?
В последнее время шаблоны HTML очень популярны среди сетевых дизайнеров и пользователей.
Итак, в этой статье мы выбрали лучшие многоцелевые HTML-шаблоны веб-сайтов.
1. Monstroid2 Light
Многоцелевой шаблон сайта Monstroid2 Light — идеальное решение для вас! Эта совершенно новая версия Monstroid намного проще в установке и управлении, чем ее предшественница.
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ/СКАЧАТЬ Демо
2. Starbis
Starbis — это многоцелевой адаптивный шаблон веб-сайта, который можно использовать для различных бизнес-целей. Его гладкий и модный дизайн добавит элегантности и профессионализма вашей веб-странице.
Тема наполнена множеством опций, позволяющих создавать универсальные макеты, настраивая верхний и нижний колонтитулы и различные страницы вашего сайта с помощью богатого набора пользовательского интерфейса.
ПОДРОБНЕЕ/СКАЧАТЬ Демо
3. Brave Theme
Brave Theme — это отличное многостраничное решение Bootstrap для создания высокодоходного веб-сайта для любого бизнеса!
Будучи полностью отзывчивым и совместимым с разными браузерами, этот шаблон может похвастаться очень чистым кодом и простой пошаговой документацией, поэтому вы можете начать работу над своим сайтом всего за несколько кликов.
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ/СКАЧАТЬ Демо
4. Intense
Intense — это полнофункциональный многоцелевой адаптивный шаблон веб-сайта, в котором есть буквально все, о чем вы можете подумать при запуске или обновлении своего блога, портфолио. , бизнес-сайт, корпоративная веб-страница или интернет-магазин.
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ/СКАЧАТЬ Демонстрацию
5. Интернет-аукцион
Этот полностью адаптивный HTML-шаблон для онлайн-аукциона подойдет, если вы хотите начать онлайн-аукцион.
Этот шаблон поможет вам создать онлайн-аукцион, действительно ориентированный на семью. С нашим HTML-шаблоном онлайн-аукциона ваши клиенты никогда не столкнутся с такой простой процедурой размещения ставок и продажи товаров где-либо еще, кроме вашего сайта аукциона.
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ/СКАЧАТЬ Демо
6. Organic
Органическая сельскохозяйственная ферма — это полностью адаптивный шаблон многоцелевого веб-сайта, который можно использовать для сельскохозяйственных, промышленных, деловых или любых других веб-проектов.
Разработанный в соответствии с последними веб-тенденциями, этот шаблон содержит полноразмерное видео в заголовке, которое привлекает внимание пользователей, как только они попадают на ваш сайт.
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ/СКАЧАТЬ Демо
7. Modicate
Modicate — это современная многоцелевая HTML-тема, созданная с использованием платформы Twitter Bootstrap 3.x. Шаблон поставляется с 58 готовыми уникальными страницами, различными верхними и нижними колонтитулами и блоками контента, что позволяет создавать привлекательные и по-настоящему гибкие веб-сайты для любых целей и проектов.
Чистый и действительный код HTML5 упрощает продвижение вашего веб-сайта.
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ/СКАЧАТЬ Демо
8. Grand Vector
Этот шаблон веб-сайта менеджера предлагает буквально бесконечные возможности для создания уникального веб-сайта с передовым дизайном, чистым профессиональным кодом и множеством предварительно разработанных страницы для всех видов бизнеса.
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ/СКАЧАТЬ Demo
9. Представительский
Executive — это современный чистый HTML-шаблон личного портфолио, который идеально подходит тем, кто хочет представить себя в современном стиле.
Если вы хотите выделить свои работы, продать свои навыки или поднять свой опыт работы и карьеру на новый уровень, независимо от вашей профессии.
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ/СКАЧАТЬ Демо
10. Brave Light
Это инновационное решение для шаблонов HTML, которое сочетает в себе завораживающий дизайн и безупречную функциональность.
Созданный для использования всеми, кто ищет веб-сайт общего назначения, этот шаблон представляет собой универсальное решение, которое можно использовать для любого типа будущего веб-сайта.
ПОДРОБНЕЕ/СКАЧАТЬ Демо
11. Транспорт
Транспорт Шаблон веб-сайта и убедитесь сами, что современные веб-технологии полезны для любой отрасли.
Этот шаблон набит профессионально выглядящими и визуально привлекательными анимационными эффектами, которые сделают ваш веб-сайт динамичным и интерактивным.
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ/СКАЧАТЬ Демо
12. Пекарня
Пекарня — это многоцелевой шаблон веб-сайта выпечки, разработанный с оттенком винтажа, чтобы лучше соответствовать его теме. Он сочетает в себе несколько типов меню, поэтому вы можете точно настроить навигацию по своему сайту по своему выбору.
Например, в бизнес-разделе по умолчанию есть раскрывающееся меню на боковой панели, а в каталоге магазина используется закрепленная верхняя панель навигации.
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ/СКАЧАТЬ Демо
13. King News
KingNews — это многоцелевой HTML-шаблон для блогов и журналов. Его полностью адаптивный макет был создан с помощью Bootstrap 3.3, что гарантирует безупречную адаптацию вашего веб-сайта к любому размеру экрана и разрешению.
ПОДРОБНЕЕ/СКАЧАТЬ Демо
14. Конструкция
Тема построена с использованием платформы Twitter Bootstrap 3, которая гарантирует отличную производительность на любом устройстве с любым разрешением экрана.
Вы можете использовать тему «Строительство» как для небольших целевых страниц, продающих товары или услуги, так и для крупных масштабируемых проектов.
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ/СКАЧАТЬ Демо
15. BeTheme
Добро пожаловать на самый полный, комплексный и гибкий HTML-шаблон веб-сайта для любого бизнеса или личного веб-сайта.
Благодаря более чем 300 готовым к использованию макетам это идеальное HTML-решение для самых разных рынков и типов бизнеса.
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ/СКАЧАТЬ Демо
16. Стек
Стек — это надежный многоцелевой шаблон, основанный на повторном использовании и модульности. Сочетая современный стиль с красивой разметкой, Stack является идеальной отправной точкой для любых веб-проектов.
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ/СКАЧАТЬ Демо
17. Sartre
Sartre — это гибкий, хорошо продуманный шаблон, который предлагает ряд уникальных концепций, блоков предварительного проектирования, множество компонентов и плагинов.
Создайте уникальный и надежный веб-сайт, который хорошо работает на настольных компьютерах, планшетах и мобильных устройствах.
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ/СКАЧАТЬ Демо
18. иллюзия
Встречайте наш новый адаптивный многоцелевой HTML-шаблон премиум-класса с поддержкой Retina. Он был разработан в соответствии с последними технологиями и может идеально подойти для любого корпоративного, электронной коммерции, бизнеса, агентства, частного или рекламного сайта.
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ/СКАЧАТЬ Демо
19. Jollyness
Jollyness. Стильный HTML-шаблон, который можно приобрести здесь. Этот многоцелевой шаблон наполнен бесконечными функциями и функционалами.
Возможно, у вас есть планы по созданию веб-сайта любого типа.
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ/СКАЧАТЬ Демо
20. AVENDOR
AVENDOR — это современная одностраничная/многостраничная многоцелевая параллаксная HTML-тема для бизнеса.
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ/СКАЧАТЬ Демо
21. Wedding Love
Wedding Love — это многоцелевой свадебный веб-сайт, тема которого состоит из одной или нескольких страниц. Внутри пакета есть HTML-файлы всех страниц, оптимизированные для простой и быстрой настройки.
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ/СКАЧАТЬ Демо
22. ReviveR
Встречайте наш новый адаптивный многоцелевой HTML-шаблон Reviver премиум-класса с поддержкой Retina-ready. Он был разработан с учетом отзывчивости.
Он идеально подойдет для любого типа бизнеса благодаря своей современной, чистой и многофункциональной планировке, электронной коммерции, бизнесу, агентству, частному или рекламному веб-сайту.
ПОДРОБНЕЕ/СКАЧАТЬ Демо
23. Warhol
Warhol идеально подходит для любого малого и среднего креативного агентства, рекламного агентства, фотостудии, малого бизнеса или фрилансера, который ищет смелого, но профессиональный современный вид.
Что отличает Уорхола, так это большое внимание к деталям и дизайну, большая типографика, элегантная анимация слайдера и анимация раскрытия.
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ/СКАЧАТЬ Демо
24. Camaro
Camaro — это многоцелевой HTML-шаблон для бизнеса, творческих компаний или личных веб-сайтов. Он основан на популярном Twitter Bootstrap с множеством страниц, элементов и шорткодов.
ПОДРОБНЕЕ/СКАЧАТЬ Demo
25. Precise
«Precise» — универсальный адаптивный шаблон, ориентированный на сайты и магазины моды, творчества и искусства. Но эта ориентация всего лишь формальность, так как шаблон подойдет практически всем.
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ/СКАЧАТЬ Демо
26. Webster
Веб-сайт HTML — это экономичная альтернатива, которую следует учитывать при создании веб-сайта с нуля, что может быть дорогостоящим вариантом для небольших компаний.
Webster — это один из адаптивных и многоцелевых шаблонов HTML5, который содержит более 50 макетов домашней страницы, более 350 потрясающих вариантов шаблонов, более 50 шорткодов с более чем 400 повторно используемыми компонентами пользовательского интерфейса и бинго — бесплатные плагины премиум-класса.
ПОДРОБНЕЕ/СКАЧАТЬ Демо
27. Kant
Kant — универсальный шаблон для стартапов и фрилансеров. Он поставляется с более чем 100 специально созданными блоками контента, более чем 70 макетами страниц и множеством компонентов, которые помогут вам начать работу.
ПОДРОБНЕЕ/СКАЧАТЬ Демо
28. Мексика
Мексика – многофункциональный HTML-шаблон, который поможет вам создать свой личный сайт, блог, интернет-магазин, корпоративный сайт для бизнеса или портфолио для творческой компании.
Он создан на основе популярной платформы Bootstrap и Slider Revolution с более чем 500 HTML-страницами, множеством функций и шорткодами.
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ/СКАЧАТЬ Демо
29. Haswell
многоцелевой шаблон, который подходит для самых разных веб-сайтов.
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ/СКАЧАТЬ Демо
30. Lightning
Lightning — это минимальный HTML-шаблон с многоцелевым дизайном. Этот шаблон можно использовать для любого типа веб-сайта, такого как журнал, портфолио, блог, маркетинг и т. д. шаблон подходит для любого вида бизнеса или корпораций.
Этот элемент был закодирован с использованием HTML5 и CSS3 с хорошо структурированным кодом. Вы также можете настроить свой магазин и форум, используя шаблон.
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ/СКАЧАТЬ Демо
32. SEBIAN
Sebian — адаптивная многоцелевая HTML5-тема, чрезвычайно настраиваемая, простая в использовании и полностью адаптивная. Подходит для любого типа бизнеса, портфолио, блога и сайта электронной коммерции.
Подходит для любого типа бизнеса, портфолио, блога и сайта электронной коммерции.
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ/СКАЧАТЬ Демо
33. Kirion
Kirion — многоцелевой шаблон Bootstrap — это отзывчивый, чистый и современный HTML5-шаблон. Он подходит для всех творческих людей, агентств, творческих предприятий, компаний, портфолио отдельных лиц или агентств, веб-сайтов по продаже товаров или услуг и т. д.
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ/СКАЧАТЬ Демо
Создание моего первого адаптивного многостраничного веб-сайта с использованием HTML/CSS
Создание моего первого адаптивного многостраничного веб-сайта на основе дизайна с использованием HTML/CSS
Апрель 2020 г.
Веб-сайтIgnis
Это веб-сайт о фотографии Джо Игниса. стипендия разработчиков кодирования. Нам дали дизайн в…
github.com
Домашняя страница сайта фотографии Резюме Для этой страницы мне был предоставлен дизайн в Figma, и я создал страницу в HTML и CSS с нуля во время 2-й недели курса обучения кодированию DevelopeMe_. Я начал с создания набора повторно используемых компонентов с использованием атомарного дизайна, а затем создал полные страницы в соответствии со спецификацией дизайна. После того, как страницы были готовы, мы разместили сайт на веб-сервере, предоставленном DevelopMe_, и провели кроссбраузерное тестирование и тестирование доступности.
Я начал с создания набора повторно используемых компонентов с использованием атомарного дизайна, а затем создал полные страницы в соответствии со спецификацией дизайна. После того, как страницы были готовы, мы разместили сайт на веб-сервере, предоставленном DevelopMe_, и провели кроссбраузерное тестирование и тестирование доступности.
- HTML
- CSS
- Atomic Design
- . опубликовать в разделах, рассказывающих о том, как я подошел к созданию этого веб-сайта, используя вышеуказанные навыки и технологии.
Интерпретация дизайна
Я начал эту страницу с изучения дизайна (маленький, средний и большой экраны) и сделал некоторые заметки о важных размерах, размерах и компоновке, чтобы мне было легко ориентироваться при начале работы с компонентами. Я по-прежнему довольно часто возвращался к дизайну Figma, чтобы убедиться, что внимательно следил за дизайном и не отклонялся слишком далеко.

Atomic Design
Затем я разбил страницу на компоненты, используя принципы атомарного дизайна, и создал HTML и CSS для каждого перехода от Атомы -> Молекулы -> Организмы. Я сделал эту работу, основываясь на дизайне большого экрана, так как это было то, с чем я больше всего был знаком из контента, который я изучил в течение недели. Позже я сделал страницы отзывчивыми, используя медиа-запросы. Страница
component.html, демонстрирующая Atomic DesignAtoms
- Typography (Headings, p, dates, links, nav)
- Icons (search, socials)
- Buttons
- Form labels/inputs
- Images
Molecules
- Navigation
- Contact Form
- Виджет боковой панели
- Герой
- Карточка
- Статья
Организмы
- Верхний колонтитул
- Нижний колонтитул 10 10 Список 9011 Галерея изображений1 Боковая панель
Шаблоны/Страницы
- index.
 html
html - article.html
- blog.html
- contact.html
Поскольку я создал только окончательный дизайн страниц, сайт был создан на 4 страницах. также, вероятно, послужат шаблонами для будущих подобных страниц.
Объектно-ориентированный CSS (OOCSS)
Концепция OOCSS состоит в том, чтобы отделить стиль (цвет, шрифт и т. д.) от структуры (макета) вашего CSS. Я работал над этим, определяя стиль на «нижнем» уровне CSS. _settings.css и _typography.css — хорошие примеры этого. В настройках я импортирую шрифты и устанавливаю переменные цвета CSS. Типографика — это место, где различные элементы html имеют свой шрифт и размер.
Хорошим примером определения структуры или расположения является файл _card.css , где я определяю такие вещи, как положение ссылок внутри карточки .card a и расположение списка карточек .cardlist .
 css, содержащий структуру и макет более высокого уровня
css, содержащий структуру и макет более высокого уровняCSS Layout
Я смог использовать 2 современных метода CSS Layout для позиционирования разных частей веб-сайта.
FlexBox
- Я считаю, что flexbox полезен для макета в небольших компонентах, таких как верхний и нижний колонтитулы, когда у меня всего несколько элементов.
Grid
- Сетка была полезна для «галереи» изображений на главной странице, чтобы изображения разного размера отображались в мозаичном узоре из дизайна. Я также использовал его для страницы блога для отображения карточек.
Адаптивный дизайн
В соответствии с предложенным дизайном для небольшого размера экрана 3 ключевые области, которые следует выделить для адаптивного дизайна, — это главный герой, галерея изображений и карточки блога.
Герой
- Необходимо изменить размер изображения героя, как и страницы, а также изменить размер шрифта слогана героя. Это было достигнуто с помощью свойства object-fit: cover на фоновом изображении героя и медиа-запросов для размера шрифта.
Галерея изображений/карточки блога
- Эти 2 макета необходимы для перехода к представлению в 1 столбец при определенной ширине экрана. Это было достигнуто с помощью медиа-запросов для изменения столбцов сетки с 2 на 1. Приятно то, что сетка автоматически переносит и помещает их в новые строки без необходимости определять это. 9хороший. Ищу…
github.com
Nik Osvalds — Home
Главная Проекты Навыки О блогах Контакты Я люблю делать добро, отдавать и помогать решать проблемы…
www.nikolaso.com
Ник Освальдс — Развивай меня — Великобритания | LinkedIn
Просмотрите профиль Ника Освальда в LinkedIn, крупнейшем в мире профессиональном сообществе.