Примеры дизайна меню сайтов | Блог | Разработка и дизайн сайтов и мобильных приложений
Навигация — важный элемент дизайна, который помогает пользователю быстро получать доступ к нужным ему частям сайта. В этой статье мы расскажем, почему планирование навигации заслуживает особого внимания, и продемонстрируем лучшие дизайны меню сайта.
Попав на сайт впервые, пользователь не обязательно видит вашу начальную страницу. Он мог прийти по поисковому запросу или кликнуть ссылку на товар или статью в социальной сети. Поэтому на всех страницах сайта должна присутствовать навигация, которая позволит посетителям узнать о существовании других потенциально интересных им разделов. Например, любой сайт электронной коммерции должен содержать информацию об условиях оплаты и доставки.
Хороший веб-сайт не может обойтись без навигации по следующим причинам:
- Она помогает понять, чему посвящен сайт, не просматривая все страницы.
- Благодаря навигации сайт выглядит логичным и упорядоченным, повышается его юзабилити.
- Хорошая навигация полезна для SEO, потому что помогает поисковым роботам индексировать содержимое сайта.
Мы разделили отобранные примеры дизайна меню на три группы: горизонтальные, вертикальные и раскрывающиеся (выпадающие). Однако на сайте можно одновременно использовать и несколько видов меню — все зависит от того, насколько разветвленная у него структура.
Горизонтальное меню
Горизонтальное меню подходит для сайтов с небольшим количеством разделов, а также одноколоночных сайтов. Обычно оно располагается под или над шапкой. Вот несколько вариантов дизайна такого меню:
В виде вкладок:
В виде ссылок с тем или иным оформлением:
С использованием иконок:
При этом с точки зрения юзабилити важно выделить текущий раздел в меню, чтобы пользователь понимал, в какой части сайта он сейчас находится:
То же самое касается пункта, на который наведен курсор. В этом примере он на Notes:
Если сайт достаточно длинный, горизонтальное меню можно зафиксировать, чтобы оно не прокручивалось:
Недостаток горизонтальных меню состоит в том, что количество ссылок, которые можно в них добавить, ограничено. Поэтому сайты со сложной структурой используют либо раскрывающиеся меню, либо разделяют разные уровни навигации на два меню. Например, на этом сайте используется и раскрывающееся меню-гамбургер, и второе горизонтально меню (оно выполнено в виде вкладок Magazine, Popular и Recommended):
А здесь присутствуют два горизонтальных меню, причем «раскрывается» только один из подпунктов верхнего меню — последний. Это не случайно, ведь больше всего внимания привлекают первые и последние пункты, Features и Resources:
А вот пример одновременного использования горизонтального и вертикального меню:
Вертикальное меню
Соотношение сторон у современных мониторов таково, что ширина значительно больше высоты. Разместив меню сбоку, мы освобождаем пространство для контента вверху страницы. При этом вертикальная навигация обычно располагается слева, поскольку так она лучше воспринимается носителями языков с письмом слева на право.
В отличие от горизонтального меню, дизайн вертикального меню сайта не так часто выполняется в виде вкладок:
Но зато здесь гораздо чаще используется группирование ссылок:
Использование иконок также распространено. Кроме того, иногда вертикальное меню можно минимизировать и отображать только иконки:
Из-за того, что вертикальные меню могут вместить большое количество ссылок, иногда они разрастаются просто до гигантских размеров. В таких случаях следует задуматься над тем, чтобы использовать раскрывающееся вертикальное или горизонтальное меню.
Раскрывающееся меню
Раскрывающиеся меню подходят для сайтов с разветвленной структурой: магазинов с широким ассортиментом и большим количеством групп товаров. Они помогают скрыть подразделы и не захламлять пространство сайта:
Частный случай раскрывающегося меню — это меню-гамбургер, которое теперь используют не только на мобильных, но и на настольных версиях сайтов. В нем может прятаться несколько пунктов:
Или же полный набор разделов и подразделов:
В примере выше используется много свободного пространства, чтобы облегчить восприятие большого количества ссылок.
Недостаток такого типа меню — незаметность, поэтому в нем размещают второстепенные данные. При этом дизайнер должен позаботиться о том, чтобы пользователю было понятно, что перед ним именно меню:
А в случае с комбинированными типами меню потребуется решить, какие части меню будут раскрываться и содержать в себе дополнительные подразделы:
В больших раскрывающихся меню можно использовать графические элементы, которые помогу направить внимание пользователя. Пример использование изображений в горизонтальном меню:
В вертикальном меню:
Упоминания также заслуживает инновационный дизайн для меню сайтов, который пока еще не получил широкого распространения, но вызывает интерес. Например, элементы навигации на сайте компании Unlabel расположены по все четыре стороны от основного содержимого страницы:
Такой вариант навигации неудобно использовать на экране ПК или ноутбука, поскольку для перехода по разделам пользователю придется совершать слишком много движений рукой с мышкой, но это уникальное меню подойдет для мобильных устройств:
Идея выезжающего меню интересно реализована в теме Wordie для WordPress:
На сайте веб-приложения Issuefly реализована возможность переключаться между уже посещенными разделами, как если бы они были открытыми окнами в операционной системе, используя меню-гамбургер:
Надеемся, что примеры дизайна меню из этой статьи помогут вам понять, как улучшить навигацию на сайте.
Мы, студия stfalcon.com, разрабатываем дизайны с удобной и функциональной навигацией и будем рады создать веб-сайт или приложение для вашего бизнеса.
Об авторе
Дизайнер
Олег работал в студии в 2011-2016 годах и за это время успел поучаствовать во множестве проектов в качестве UI/UX дизайнера.
stfalcon.com
Меню для сайта – что это и его виды.
У каждого сайта (и даже иногда у одностраничников) есть меню – это определенный список разделов сайта, нажав на которые, пользователь осуществляет переходы к ним. Иными словами, это список ссылок на категории сайта.
Современные пользователи высоко ценят комфорт и свое время. Основные требования, выдвигаемые к интернет-страницам – быстрый поиск нужной информации и высокая скорость загрузки. Клиенты ценят структуру, когда товарные предложения разложены по полкам, и их всегда можно быстро найти одним кликом мыши.
Основная роль элемента – навигация, поэтому часто используют термин навигационное меню.

Виды меню
Существуют следующие виды в зависимости от:
- Объема – главное и второстепенное. Первое находится в верхней части страницы и предоставляет возможность переходов по основным категориям. Второстепенное навигационное меню для сайта – добавочный элемент для сложноструктурированных проектов – создание списка ссылок на подкатегории
- Способа реализации – выпадающее (используют для экономии пространства экрана, появляется при наведении курсора) и раскрывающееся (подкатегории появляются при нажатии на категорию)
- Ориентации – вертикальное (в левой или правой части) и горизонтальное (верхняя часть – шапка сайта, хедер)
- Дизайна – с эффектами, картинками, иконками, гармошками и т.д.
Зачем меню сайту?
Во-первых, для навигации. Во-вторых, меню для сайта – один из важнейших элементов веб-ресурса, напрямую влияющий на ранг сайта в поисковой выдаче:
- Удобство и комфорт – быстрая навигация и перелинковка страниц. Все это относится к внутренней SEO-оптимизации. Идеальный вариант – в 3 нажатия мышкой клиент доходит до любой информации на сайте
- Поведенческие факторы – эффективное меню повышает время нахождения человека на сайте, переходы от одной страницы к другой полезны и интересны пользователям
- Структурированность – меню создается на основании семантического ядра, ключевые запросы кластеризуются в группы. Именно так можно понять специфику товарного предложения глазами покупателя
- Alt изображений – этот пункт касается тех меню, в которых используются картинки.
Правила оформления меню
- Заметность – элемент должен быть виден пользователю с первого взгляда. Незаметное меню сбивает с толку клиента, что приводит к его уходу на другой конкурирующий веб-ресурс
- Привлекательность – не делайте меню аляпистым и ярким. Оно должно лаконично вписываться в общий дизайн и быть одинаковым по оформлению на всех страницах сайта.
- Стандартное месторасположение – располагайте меню для сайта в верхней его части или на боковинах. Дублирующее меню часто располагают внизу сайта («подвал») – предоставляет доступ к навигации клиентам, скролящих до самого низа
- Индикация – клиент хочет знать ответ на свой вопрос: в каком разделе он находится
- Понятность – в качестве названий разделов выбирайте понятные слова или фразы
- Удобство – если меню многоуровневое, продумайте его до мелочей, сделайте оптимальную скорость появления и интуитивно ясное отображение подразделов
- Читабельность – выбирайте правильный размер шрифтов, чтобы пользователи смогли прочитать название категорий или разделов
- Адаптивность – меню должно быть одинаково отображаемо для всех устройств – мобильного телефона, планшета, ноутбука.
Где заказать адаптивное меню для сайта?
Создание сайта – кропотливая работа, требующая большого опыта и внимания к каждому элементу веб-ресурса. «ArtStudioDesign» — создает, поддерживает и продвигает сайты больше 12 лет. Адаптивное меню для сайта, уникальный дизайн, безграничный функционал – малый список преимуществ наших работ. Звоните и заказывайте!
artsd.ru
Примеры дизайна меню сайта | Веб-дизайн
Панель навигации является важной частью дизайна, которая помогает пользователям перейти в нужные разделы сайта. Из этой статьи вы узнаете, почему проектирование навигации заслуживает большого внимания. Мы также покажем вам лучшие примеры дизайна меню.
Вертикальное меню для сайта необходимо, потому что:
- Это помогает раскрыть тематику сайта, не посещая все страницы;
- Навигация обеспечивает структурированность ресурса, а это улучшает опыт взаимодействия пользователя;
- Это поощряет пользователей остаться на сайте дольше и посмотреть другие разделы;
- Навигация помогает поисковым роботам индексировать контент вашего сайта.
Мы сгруппировали примеры дизайна меню в три категории: горизонтальные, вертикальное многоуровневое меню для сайта и раскрывающиеся. Но вы можете использовать несколько типов одновременно, если того требует сложная структура вашего сайта.
Горизонтальное меню используется сайтами с несколькими разделами и макетом из одного столбца. Обычно оно размещается выше или ниже заголовка. Вот несколько вариантов дизайна для этого типа меню:
Дизайн с использованием вкладок:
Дизайн с элементами, отображаемыми в виде ссылок или кнопок:
С использованием иконок:
Благодаря выделению текущего раздела пользователь четко видит, в какой части сайта он находится:
То же самое справедливо и для элемента, на который наведен курсор мыши. В этом примере дизайна раздел меню «Примечания» изменяется, когда на него наводится указатель мыши:
Если страницы сайта длинные, можно зафиксировать горизонтальное меню наверху, когда пользователь прокручивает страницу вниз:
Недостатком горизонтальных меню является то, что количество ссылок, которые они могут вмещать, довольно ограничено. Именно поэтому сайты со сложной структурой предпочитают использовать раскрывающиеся меню или и горизонтальные, и вертикальные раздвижные меню для сайта. Например, этот сайт использует как выпадающее меню-гамбургер, так и горизонтальное меню (в виде вкладок «Журнал», «Популярное» и «Рекомендуем»):
На следующем скриншоте мы видим два горизонтальных меню, второе из которых является выпадающим. Логика здесь следующая: как правило, первый и последний элемент привлекают к себе наибольшее внимание:
А здесь горизонтальное и вертикальное многоуровневое меню для сайта используются вместе:
Сейчас производители отдают предпочтение широкоформатным мониторам, у которых ширина больше, чем высота. Разместив меню сбоку, мы освобождаем пространство для контента в верхней части страницы. Вертикальная навигация обычно размещается слева: так ее удобнее просматривать посетителям, использующим языки с левосторонним написанием.
В отличие от горизонтальной навигации, в вертикальных меню сайта вкладки используются намного реже:
Но вертикальные меню чаще используют группировку ссылок:
Часто также используются иконки. Иногда вертикальное меню может быть минимизировано настолько, чтобы в нем отображались только иконки:
Так как меню вертикальный аккордеон для сайта имеет больше пространства для ссылок, то иногда их трудно просмотреть до конца. В таких случаях нужно использовать выпадающие меню.
Выпадающие меню подходят для сайтов со сложной структурой: интернет-магазинов с широким ассортиментом и большим количеством групп товаров. С помощью выпадающих меню можно скрыть подразделы и сохранить драгоценное пространство:
Гамбургер-меню — это вид выпадающего меню, которое используется на мобильных и десктопных версиях ресурсов. Оно может содержать короткий список разделов сайта:
Или все разделы и подразделы:
Приведенный выше пример меню сайта соответствует передовым практикам и эффективно использует пустое пространство, чтобы меню было проще просматривать.
Но этот тип меню имеет недостаток — оно не так бросается в глаза и его труднее заметить. Поэтому оно используется для отображения второстепенных данных. Тем не менее, дизайнер должен сделать его достаточно видимым для пользователя:
И при объединении различных типов меню нужно решить, какие части будут раскрываться вниз и представлять дополнительные разделы:
В больших вертикальных выпадающих меню для сайта можно использовать графические элементы, чтобы привлечь внимание пользователя. Пример использования изображений в горизонтальном меню:
И в вертикальном меню:
Стоит также упомянуть инновационные конструкции меню, которые пока не получили широкого распространения, но заслуживают внимания. Например, элементы навигации на этом сайте размещены на всех четырех сторонах страницы:
Этот тип навигации не подходит для компьютеров, так как он предполагает слишком много перемещений мыши. Но его можно использовать на мобильных устройствах с небольшими экранами:
Идея всплывающего красивого вертикального меню для сайта хорошо реализована в шаблоне WordPress Wordie:
В веб-приложении Issuefly реализовано уникальное меню с панелью навигации, характерной для операционных систем:
Мы надеемся, что эти примеры дизайна меню сайта помогут улучшить навигацию на вашем сайте.
Данная публикация представляет собой перевод статьи «Examples of website menu designs» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Сайты с интересным решением меню
Меню на сайте — вроде ничего сложного с первого взгляда, но как сделать так, чтобы меню отличало сайт, делало его особенным и в тоже время целиком соответствовало стилю всего сайта? Создать меню — несложно, а вот создать оригинальное интересное меню — не так то и просто. Даже небольшие элементы — подсветка, подчеркивание, стрелочки, обводка, меню с небольшими иконками, выпадающие разноцветное меню, меню с эффектом перелистывания, другое, делают сайт более интересным, интерактивным, предоставляют пользователю небольшой элемент игры и просто такое меню — приятно для работы с сайтом. Надеемся, что сайты с подборки подскажут вам новые идеи и решения.
1. Сайт Gnosh сразу же удивляет нас своим меню. Сначало — не знаешь, куда необходимо «нажимать», а потом привыкаешь, что все меню содержится в надписях — при наведении записи меню обводятся. При этом само меню раскидано по странице сайта.

2. Bern. Голубая подсветка при наведении, но главное то, что меню визуально служит как будто продолжением порваной кромки коробки — достаточно ярко и в тоже время абсолютно в стилистике всего сайта.

3. Racket — чрезвычайно креативная и необычная австралийская студия дизайна, специализирующаяся на неординарном визиальном и экологическом дизайне. На этом сайте можно застрять надолго, изучая каждую деталь интерфейса и то, куда та или другая надпись или картинка могут привести пользователя.

4. Яркая и удобная газета Южного Уельса This is South Wales. Сайт создан таким образом, чтобы максимально охватить как можно большую аудиторию с разными интересами. При этом сайт уельской газеты дает ощущение непринужденности, а не официальности серьезной газеты. Обратите внимание на визуализированное меню.

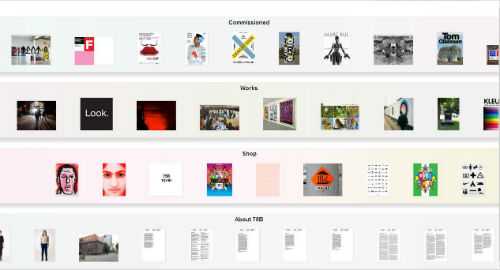
5. Интересное решение-презентация всех работ голландского агентства 75b

6. Cтудия Grafik. Работы представлены как плиточки. При этом при выборе каждой отельной рубрики (фотографии, веб, бренды), все работы «гаснут» и на экране остаются яркими только те, которые относятся к той или другой рубрике. Помимо этого существует еще и выпадающее меню вверху страницы сайта.

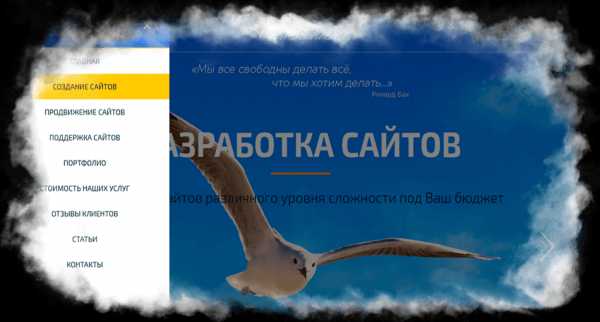
7. Оригинальная презентация магазина сумок Noonstyle. Меню чуть заметно в правой части сайта, зато на весь экран выводится фотография, которая как-будто имитирует текстуру изделья.

8. Интересный сайт студии Tisha creative , на котором как бы протекает обычная жизнь Лондона — меняется день и ночь, а меню для удобства пользователей подсвечивается белым.

9. Learnlakenona. Попутешествуйте по озеру, ведь это — настоящая карта со всеми надписями. Никогда не знаешь, что найдешь под очередным объектом на карте.

10. Alexbuga предлагает нам настоящее сложное технически меню. У пользователя создается впечатление, что он зашел не послушать музыку, а заглянул в настоящую аппаратную. Так и чешутся руки поклацать кнопки и потянуть все рычажки. На этом сайте даже можно самому сочинить музыку 😉

11. Campfirenyc. Меню на этом сайте можно рассматривать с разных ракурсов. Интересно, что само меню оформлено в виде характерного прямоугольника, который создает аллюзию с прямой речью, что часто используется в комиксах. Однако, это не главное. Самым интересным элементом сайта является реализация каждой из рубрик меню — рубрика открывается не вниз, и не на ширину всей страницы сайта, как стоило того ожидать, а вправо одновременно в две колонки.

12. Wearefellows — меню как будто выпадающее меню в левом верхнем углу, которое сначала совсем незаметно для пользователя. Этот сайт — подтверждение идеи, что минимализм нынче в моде — только черные и белые оттенки — ничего более. Стильно и эффектно.

13. Usu На сайте видим сразу несколько вариантов реализации меню — это и нетипичный белый шрифт в черных прямоугольниках, которые при наведении подсвечиваются красным, а также меню на сайте реализовано посредством приема доски объявлений — ненавязчиво и по-студентчески.

14. Добро пожаловать в бар Getraenke-kukral! Хотите воды, лимонада, пива или сока? Меню на этом сайте реализовано посредством использования больших иконок, которые олицетворяют тот или другой напиток. При наведении контур меню слегка подсвечивается темным цветом.
15. Typographica Меню этого сайта — типографические работы, но в придачу существует выпадающее меню с детальным описанием содержания всей рубрики. Интересно, что в развернутом виде можно открыть все рубрики одновременно.

16. Workatplay — меню сайта спрятано в верхнем левом угле страницы, но открывается при движении мышки в соответствующем направление. Кроме этого — красивое сочетание цветов — розовый шрифт на черном фоне.

17. Benhulse. Типичное плиточное меню. При этом каждая рубрика слегка подсвечивается при наведении. Просто и понятно.

18. Rednoseday Каждая рубрика при открытии перекрашивается в белый цвет, а по краю образовывается своеобразная строчка от шва — оригинально и стильно.

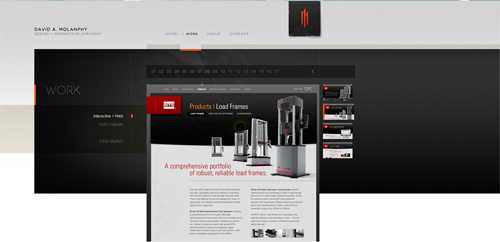
19. Molanphydesign Оранжевая еле заметная подсветка меню.

20. Синяя подсветка Fullyillustrated реализовуется одновременно в двух ракурсах — сверху страницы и снизу фотографии. Таким образом, обозначено, что каждый пример с галереи задается одновременно двумя рубриками (одной нижней и одной верхней).

21. Builtbybuffalo— Обратите внимания на обозначения активного меню оранжевой каплей.

22. Mariecatribs На активное меню указывают стрелочки.

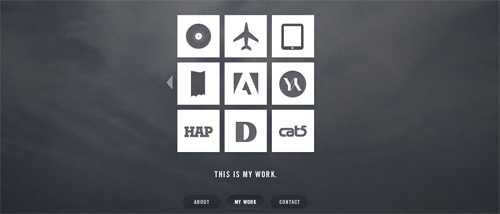
23. Christophermeeks — меню представлено в виде иконок. Интересный вариант реализации для персонального сайта.

24. Carbonmade . Еще один вариант интеграции меню с иконками — оригинально и забавно.

25. Richbrown Меню служат темные квадраты, которые анонсируют работу, которые будут представлены в следующих светло-серых квадратах.

26. Danwiersema. Меню по правой стороне реализовано не без участия иконок.

27. Creativespark. Черно-желтый сайт, и меню подсвечивается соответственно. Кроме того, не забудьте клацнуть на надписи на рисунках.
28. Jacoblee Активное меню указывается небольшой стрелкой-треугольником. Аллюзия стрелки к типичной клавиши «проигрывать».

29. Hardgraft Меню этого сайта представлено на фоте геометрической фигуры в виде клапана сумки или кошелька.

30. Resoluut. Меню создано с эффектом подкрутки. При этом, название рубрики не меняется.

Автор — Дежурка
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
www.dejurka.ru
Обзор 30 лучших бесплатных jQuery меню навигации
В настоящее время jQuery меню навигации это больше, чем просто блоки текста со ссылками в них. В предыдущей статье я рассказал, как с помощью JQuery и CSS3 вы можете создать меню навигации, которое будет выглядеть очень круто.
С помощью возможностей JQuery мы можем превратить меню навигации в динамическое меню. Хотя сейчас для создания динамической навигации можно использовать только CSS3, JQuery делает меню еще более функциональным.
Помимо динамических функций, дизайн также играет немаловажную роль. Хотя бы потому, что это то, что посетители видят в первую очередь, когда заходят на ваш сайт.
Если меню будет непрезентабельным, это даст пользователям плохой опыт взаимодействия. Хороший дизайн меню в свою очередь увеличит качество вашего сайта, и даст лучший опыт взаимодействия пользователей.
Сегодня я представляю вам 30 отличных примеров JQuery меню навигации.
Pushy адаптивное, не привязанное к холсту меню навигации, использующее преобразования и переходы CSS. Оно отлично работает на мобильных устройствах. Обязательно посмотрите демо, и оно определенно вам понравится.
Демо | Скачать
Это еще одно отличное JQuery-меню для создания красивых прокручиваемых списков навигации. Его отличительной чертой является малый размер исходных файлов.
Демо | Скачать
Это простое адаптивное всплывающее меню с очень интересными функциями. При нажатии на иконку меню, всплывает окно меню с иконками элементов. Посмотрите демо.
Демо | Скачать
Slidebars — JQuery фреймворк для быстрой и простой реализации стилей приложения без привязки к холсту. Slidebars также обрабатывает изменения ориентации и изменение размеров.
Демо | Скачать
JQuery меню, которое выводит квадратное анимированное меню сайта с помощью JQuery и CSS3. Убедитесь в этом, посмотрев демо.
Демо | Скачать
Это jQuery меню навигации превращает страницу в 3D меню. Идея заключается в том, чтобы создать дизайн мобильного приложения, в котором при клике по иконке меню, содержимое страницы сдвигается в сторону, а меню выводится на передний план.
Демо | Скачать
Плагин для создания адаптивного мобильного jQuery меню с несколькими уровнями и гибкой, но простой настройкой. Совместим с разными браузерами, возможна навигация с помощью клавиатуры.
Демо | Скачать
jQuery меню для приложений с привязкой и без привязки к холсту с всплывающими подпунктами. Благодаря многочисленным опциях, адд-онам и расширениям, возможна очень гибкая настройка меню.
Демо | Скачать
jQuery плагин для создания меню и простого добавления адаптивных функций. С помощью Sidr вы сможете создавать различные элементы своего сайта, а также адаптивные меню.
Демо | Скачать
slimMenu — это небольшой jQuery плагин, который поможет вам в разработке адаптивных, многоуровневых меню навигации. Что самое классное в нем, так это то, что вы можете иметь несколько разных меню, и все они будут абсолютно адаптивны.
Демо | Скачать
jQuery меню навигации, позволяющее задать горизонтальное меню по всей ширине контейнера. С помощью этого плагина это делается очень просто. Кроме того можно реализовать поддержку для IE7.
Демо | Скачать
Это mobile-first пример использования медиа запросов и JavaScript для создания отличного многоуровневого меню с поддержкой сенсорных экранов, эффектов наведения и навигации с помощью клавиатуры.
Демо | Скачать
jQuery меню, которое запускает события при наведении курсора мыши на выпадающий элемент меню. Идеально подходит для создания адаптивных выпадающих меню, как на Amazon.
Демо | Скачать
Плагин jQuery меню, который предлагает простой и интуитивный способ вывода меню. Создает адаптивные списки меню. Работает на всех устройствах!
Демо | Скачать
Shifter — простой в использовании mobile-first jQuery плагин для создания слайд-меню, выезжающих с правой стороны при нажатии на кнопку переключения. Для настройки существует только одна опция maxWidth. Она позволяет настроить разрешение/ориентацию для мобильных устройств.
Демо | Скачать
Hamburger — это jQuery плагин для создания слайд-меню в стиле Android App, в котором по правому краю экрана размещается всплывающее меню. При раскрытии меню в полном размере, оно перекрывает область контента, но не панель действий.
Демо | Скачать
Focucss — jQuery меню навигации, с помощью которого создается не привязанное к холсту меню в сайдбаре с крутыми функциями размытости, с помощью которых вы можете обратить внимание пользователей на основные разделы сайта и сделать менее заметными не слишком полезные разделы.
Демо | Скачать
Drawer — jQuery плагин для создания адаптивного, анимированного меню, выезжающего при нажатии из боковой области экрана. Подобные функции вы могли видеть в Android-приложениях.
Демо | Скачать
Datmenu — премиум jQuery адаптивное меню с различными функциями CSS3 анимации. Что самое замечательное в этом плагине, так это возможность полной настройки с помощью js-опций.
Демо | Скачать
jPanelMenu — красивое и современное jQuery меню, позволяющее создавать панельное меню навигации с функциями переходов CSS3 анимации. Стиль jPanelMenu напоминает мобильные версии Facebook и Google. Плагин может использоваться для разнообразных мобильных приложений.
Демо | Скачать
Fly Side Menu — крутой плагин меню навигации, который использует CSS3 для создания бокового меню с 3D преобразованиями и переходами.
Демо | Скачать
PageScroll — настраиваемое мобильное jQuery-меню, рекомендованное для использования на любых веб-сайтах, а также целевых страницах.
Демо | Скачать
DD Icon Menu — это jQuery плагин, который позволяет создавать вертикальное меню иконок, расположенное на краю экрана с разворачивающимися при наведении подпунктами меню.
Демо | Скачать
jQuery меню, позволяющее осуществлять навигацию по датам в выбранном диапазоне (неделя, месяц или год). Идеально для запросов информации с помощью вызовов AJAX.
Демо | Скачать
jQuery плагин меню навигации, позволяющий очень просто создавать мобильные меню. Использует CSS переходы для установки позиции меню на мобильных устройствах.
Демо | Скачать
26. Multi-Level Push Menu
Multi-Level Push Menu — это Javascript библиотека, созданная MARY LOU из Codrops. Она создает многоуровневые меню, выезжающие с левой стороны экрана и сдвигающие контент вправо.
Демо | Скачать
Box Lid — простой jQuery плагин. позволяющий создавать боковое меню навигации с 3D-эффектами ‘Box Lid’, использующими переходы и преобразования CSS3.
Демо | Скачать
jQuery слайд-меню, внешне похожее на мобильные меню Facebook и Path.
Демо | Скачать
scrollNav — это jQuery плагин, который выводит существующий контент веб-страницы, разбивая его на логические разделы и создавая настраиваемый слайд сайдбар навигации.
Демо | Скачать
DoubleTapToGo — это jQuery плагин, который помогает создать удобное многоуровневое адаптивное выпадающее меню.
Демо | Скачать
Вот и все! Все эти jQueryплагины обеспечат крутой и приятный дизайн ваших меню. Вы можете использовать их в своих проектах, чтобы произвести впечатление на своих посетителей. Если вам известны другие отличные jQuery меню, напишите об этом в комментариях.
Данная публикация представляет собой перевод статьи «The Listed Voyage: 30 Free jQuery Navigation Menus» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Создаем горизонтальное меню — Блог Вячеслава Волкова
Навигационное меню сайта — это элемент который присутствует на каждом сайте, будь то домашняя страничка, блог или же интернет-магазин. В стандарте HTML 5, данный элемент выделили даже в отдельный тег <nav></nav>.
Множество разработчиков создает этот элемент различными способами, но я хотел бы представить Вашему вниманию одну из самых удачных практик.
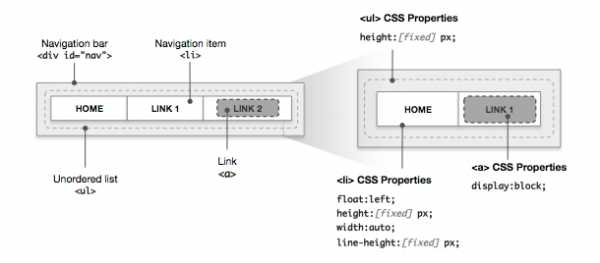
Меню мы будем строить на элементе — список, который лучше всего подходит для навигации и позволяет строить иерархические структуры меню при необходимости. Ниже представлена стандартная HTML схема меню.

Как видно, структура очень проста и понятна. Для стандарта HTML 4 существует элемент — div, в котором и находится наше меню. Для HTML 5 — мы используем элемент nav. Приведем листинг HTML кода.
Структура для HTML 4
<div> <ul> <li><a href="/index">Главная</a></li> <li><a href="/link1">Ссылка 1</a></li> <li><a href="/link2">Ссылка 2</a></li> <ul> </div>
Структура для HTML 5
<nav> <ul> <li><a href="/index">Главная</a></li> <li><a href="/link1">Ссылка 1</a></li> <li><a href="/link2">Ссылка 2</a></li> <ul> </nav>
И так у нас есть готовый список, как же теперь из этого получить нам красивое меню? Для это воспользуемся каскадными таблицами стилей и приведем нашу структуру в необходимый вид.
Зададим фиксированную высоту тегу <ul>, например 30 пикселей.
Для тега <li> зададим высоту строки такую же, как и высота самого <ul>, то есть 30 пикселей, это необходимо для того, что бы текст находился по середине.
Как только мы зададим свойство float у элемента <li>, то наше меню из вертикального превратится в горизонтальное, что нам и надо. Стоит заметить, что элементы с установленным свойством float автоматически становятся элементами уровня блока, потом этот блок смещает влево или вправо. Высота у тегов <li> должна быть такая же, как и у <ul>

Для тега <a> устанавливаем свойство display: block, это необходимо для того, что бы элемент занял всю область элемента <li> и вся эта область была «кликабельна».
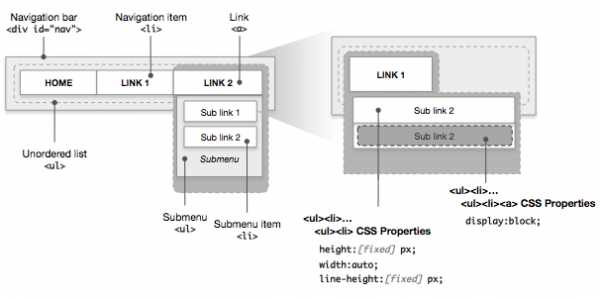
Теперь можно создать иерархическое меню
<nav>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Страница 1</a></li>
<li><a href="#">Страница 2</a></li>
<li><a href="#">Страница 3</a></li>
<li><a href="#">Страница 4</a></li>
<li><a href="#">Страница 5</a>
<ul>
<li><a href="#">Страница 5-1</a></li>
<li><a href="#">Страница 5-2</a></li>
<li><a href="#">Страница 5-3</a></li>
</ul>
</li>
</ul>
</nav>А теперь используя CSS стилизуем наше меню
ul.site-navigation {
height: 30px;
/* Зададим фон для списка */
background-color: #3DA4B7;
}
ul.site-navigation li {
line-height: 30px;
height: 30px;
float:left;
width:auto;
}
ul.site-navigation li a {
display: block;
color: #fff;
text-decoration:none;
padding: 0 10px;
border-right: 1px solid #f4f4f4;
/* Анимация для браузеров основаных на Webkit */
-webkit-transition: background-color 0.15s linear;
}
/* Добавим анимацию при наведении */
ul.site-navigation li a:hover {
background-color: #57BCCC;
}
ul.site-navigation li ul {
background-color: #3DA4B7;
display:none;
}
ul.site-navigation li ul li {
float: none;
}
ul.site-navigation li:hover ul {
display:block;
}Вот так, достаточно просто можно сделать удобное и практичное меню для сайта. Рабочий пример можно скачать по этой ссылке. Это довольно таки простой пример, в который затем можно добавить несколько дополнительных элементов функциональности.
Статья подготовлена с использованием материалов сайта http://woorkup.com
vexell.ru
50 примеров навигационных меню
Навигационное меню является одной из самых важных деталей сайта. Это то, на что юзер сразу обращает внимание, первый раз посещая сайт. Есть множество способов создания навигационного меню, и так как почти все сайты в той или иной форме используют навигацию, дизайнеры вкладывают в навигацию множество креативных идей.
В этой подборке вы увидите 50 примеров стильных, креативных и отличных навигационных меню, собранных для вашего вдохновения.
1. Черная панель навигации на сайте netdreams.co.uk
2. Винтажное навигационное меню на Tennessee Vacation
3. Такая навигация на Anderbose
4. Навигация на тканевой текстуре на сайте Alpine Meadows
5. Навигация на White House
6. Такая навигация на сайте The Hole In Our Gospel
7. Навигационная панель сайта Cognigen
8. Разноцветная навигация на сайте в стиле гранж Skatepark Hattingen/Ruhr
9. Стильная ретро навигация сайта The Ernest Hemingway Collection
10. Отличная навигационная панель на Thomas Prior
11. Угловатое навигационное меню сайта Navigant Consulting
12. Брызги и потертости в меню навигации сайта The Lippincott
13. Простая навигация на Branded07
14. Навигация в стиле Веб 2.0 на TORRANCE WEB DESIGN
15. Мазки краски в навигации Matt Dempsey
16. И на rzepak.pure.pl навигация в стиле гранж
17. Аккуратная навигационная панель сайта Thuiven
18. Необычное навигационное меню на Africa Tour 2008
19. Стильная навигация на Bamboo Juice
20. Еще одно навигационное меню в стиле гранж на сайте Glocal Ventures
21. Навигация сайта Worldwide Blogger Bake Off
22. Отличная навигация на Agami Creative
23. Простое навигационное меню на Aperfolio
24. Меню сайта Games for Her By You
25. Навигация на сайте Tutorial9
26. Интересная навигация на Sarah Longnecker
27. Меню в стиле гранж на Kayintveen
28. Шрифт “от руки” в меню сайта Manndible Cafe
29. Навигация сайта Creative Spaces
30. Сайт David Hellmann и его навигационное меню
31. Навигация на Viget Extend
32. Фигурный шрифт в меню сайта Candes
33. Навигация в виде кнопок на Red Nose Day
34. Навигация на деревянном фоне на сайте Brad Colbow
35. Стильное меню на csharpdesign.co.uk
36. Навигация “от руки” на ярком сайте Sarah Hyland
37. Полупрозрачная навигационная панель сайта okb
38. Забавные иконки в навигации на MacRabbit
39. Навигация в стиле ретро на сайте Cheesetique
40. Навигационное меню сайта Nitram+Nunca
41. Креативная навигационная панель на Satsu Design
42. Необычная навигация на Africa Oasis Project
43. Навигация на Nuttersmark.com
44. Еще один пример навигации в стиле гранж на toby-powell.co.uk
45. Яркие цвета в навигации сайта GIANT Creative
46. Оригинальное навигационное меню на Organic food Ireland
47. Клочки бумаги в виде навигации на сайте Portfolio de Guillaume Pacheco
48. Навигация на сайте Von Dutch Originals
49. Стильная навигационная панель в стиле гранж на Blue Moon
50. Навигационное меню на сайте Hey Josh
Автор — sixrevisions
Перевод — Дежурка
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
www.dejurka.ru
