Примеры дизайна меню сайта | Основы
0 ∞Панель навигации является важной частью дизайна, которая помогает пользователям перейти в нужные разделы сайта. Из этой статьи вы узнаете, почему проектирование навигации заслуживает большого внимания. Мы также покажем вам лучшие примеры дизайна меню.
Вертикальное меню для сайта необходимо, потому что:
- Это помогает раскрыть тематику сайта, не посещая все страницы;
- Навигация обеспечивает структурированность ресурса, а это улучшает опыт взаимодействия пользователя;
- Это поощряет пользователей остаться на сайте дольше и посмотреть другие разделы;
- Навигация помогает поисковым роботам индексировать контент вашего сайта.
Мы сгруппировали примеры дизайна меню в три категории: горизонтальные, вертикальное многоуровневое меню для сайта и раскрывающиеся. Но вы можете использовать несколько типов одновременно, если того требует сложная структура вашего сайта.
Но вы можете использовать несколько типов одновременно, если того требует сложная структура вашего сайта.
- Горизонтальные меню
- Вертикальные меню
- Выпадающие меню
Горизонтальное меню используется сайтами с несколькими разделами и макетом из одного столбца. Обычно оно размещается выше или ниже заголовка. Вот несколько вариантов дизайна для этого типа меню:
Дизайн с использованием вкладок:
Дизайн с элементами, отображаемыми в виде ссылок или кнопок:
С использованием иконок:
Благодаря выделению текущего раздела пользователь четко видит, в какой части сайта он находится:
То же самое справедливо и для элемента, на который наведен курсор мыши. В этом примере дизайна раздел меню «Примечания» изменяется, когда на него наводится указатель мыши:
Если страницы сайта длинные, можно зафиксировать горизонтальное меню наверху, когда пользователь прокручивает страницу вниз:
Недостатком горизонтальных меню является то, что количество ссылок, которые они могут вмещать, довольно ограничено. Именно поэтому сайты со сложной структурой предпочитают использовать раскрывающиеся меню или и горизонтальные, и вертикальные раздвижные меню для сайта. Например, этот сайт использует как выпадающее меню-гамбургер, так и горизонтальное меню (в виде вкладок «Журнал», «Популярное» и «Рекомендуем»):
Именно поэтому сайты со сложной структурой предпочитают использовать раскрывающиеся меню или и горизонтальные, и вертикальные раздвижные меню для сайта. Например, этот сайт использует как выпадающее меню-гамбургер, так и горизонтальное меню (в виде вкладок «Журнал», «Популярное» и «Рекомендуем»):
На следующем скриншоте мы видим два горизонтальных меню, второе из которых является выпадающим. Логика здесь следующая: как правило, первый и последний элемент привлекают к себе наибольшее внимание:
А здесь горизонтальное и вертикальное многоуровневое меню для сайта используются вместе:
Сейчас производители отдают предпочтение широкоформатным мониторам, у которых ширина больше, чем высота. Разместив меню сбоку, мы освобождаем пространство для контента в верхней части страницы. Вертикальная навигация обычно размещается слева: так ее удобнее просматривать посетителям, использующим языки с левосторонним написанием.
В отличие от горизонтальной навигации, в вертикальных меню сайта вкладки используются намного реже:
Но вертикальные меню чаще используют группировку ссылок:
Часто также используются иконки. Иногда вертикальное меню может быть минимизировано настолько, чтобы в нем отображались только иконки:
Иногда вертикальное меню может быть минимизировано настолько, чтобы в нем отображались только иконки:
Так как меню вертикальный аккордеон для сайта имеет больше пространства для ссылок, то иногда их трудно просмотреть до конца. В таких случаях нужно использовать выпадающие меню.
Выпадающие меню подходят для сайтов со сложной структурой: интернет-магазинов с широким ассортиментом и большим количеством групп товаров. С помощью выпадающих меню можно скрыть подразделы и сохранить драгоценное пространство:
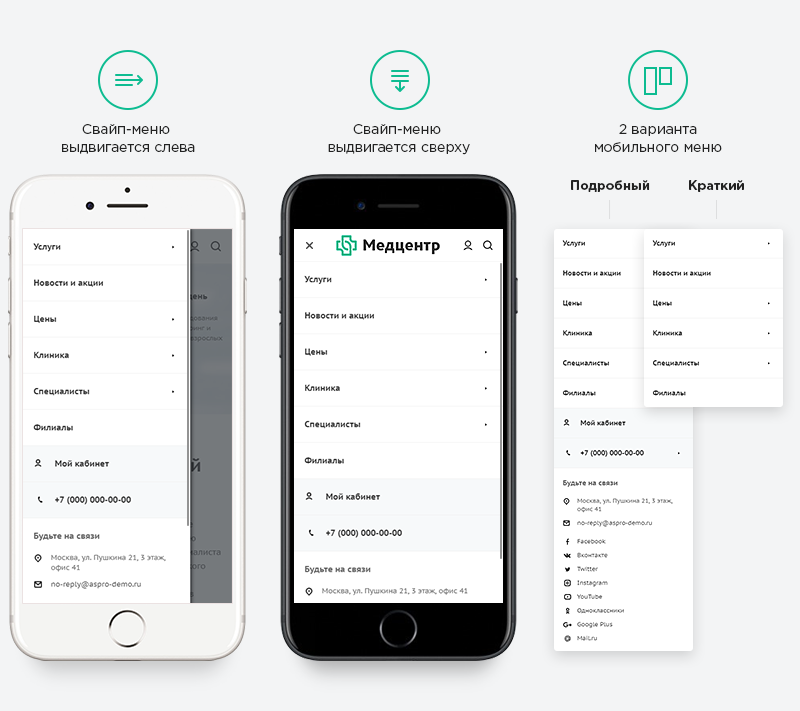
Гамбургер-меню — это вид выпадающего меню, которое используется на мобильных и десктопных версиях ресурсов. Оно может содержать короткий список разделов сайта:
Или все разделы и подразделы:
Приведенный выше пример меню сайта соответствует передовым практикам и эффективно использует пустое пространство, чтобы меню было проще просматривать.
Но этот тип меню имеет недостаток — оно не так бросается в глаза и его труднее заметить. Поэтому оно используется для отображения второстепенных данных. Тем не менее, дизайнер должен сделать его достаточно видимым для пользователя:
Тем не менее, дизайнер должен сделать его достаточно видимым для пользователя:
И при объединении различных типов меню нужно решить, какие части будут раскрываться вниз и представлять дополнительные разделы:
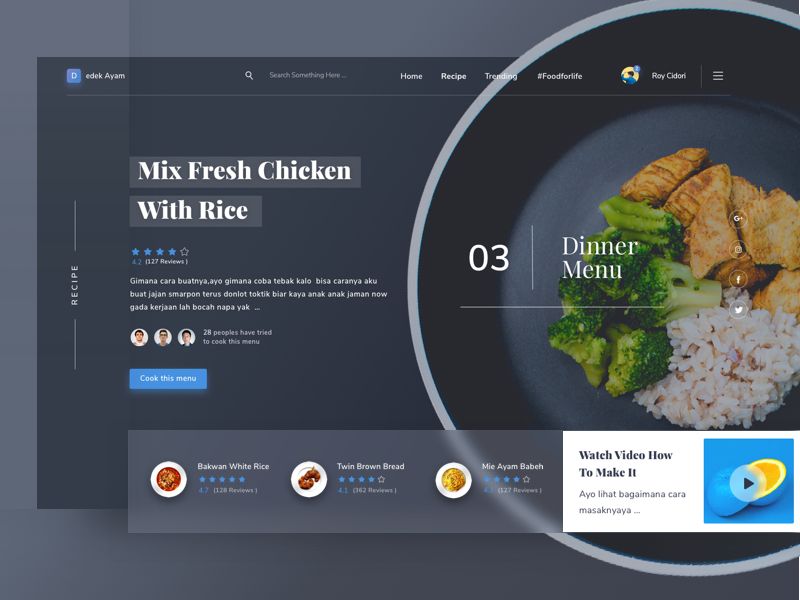
В больших вертикальных выпадающих меню для сайта можно использовать графические элементы, чтобы привлечь внимание пользователя. Пример использования изображений в горизонтальном меню:
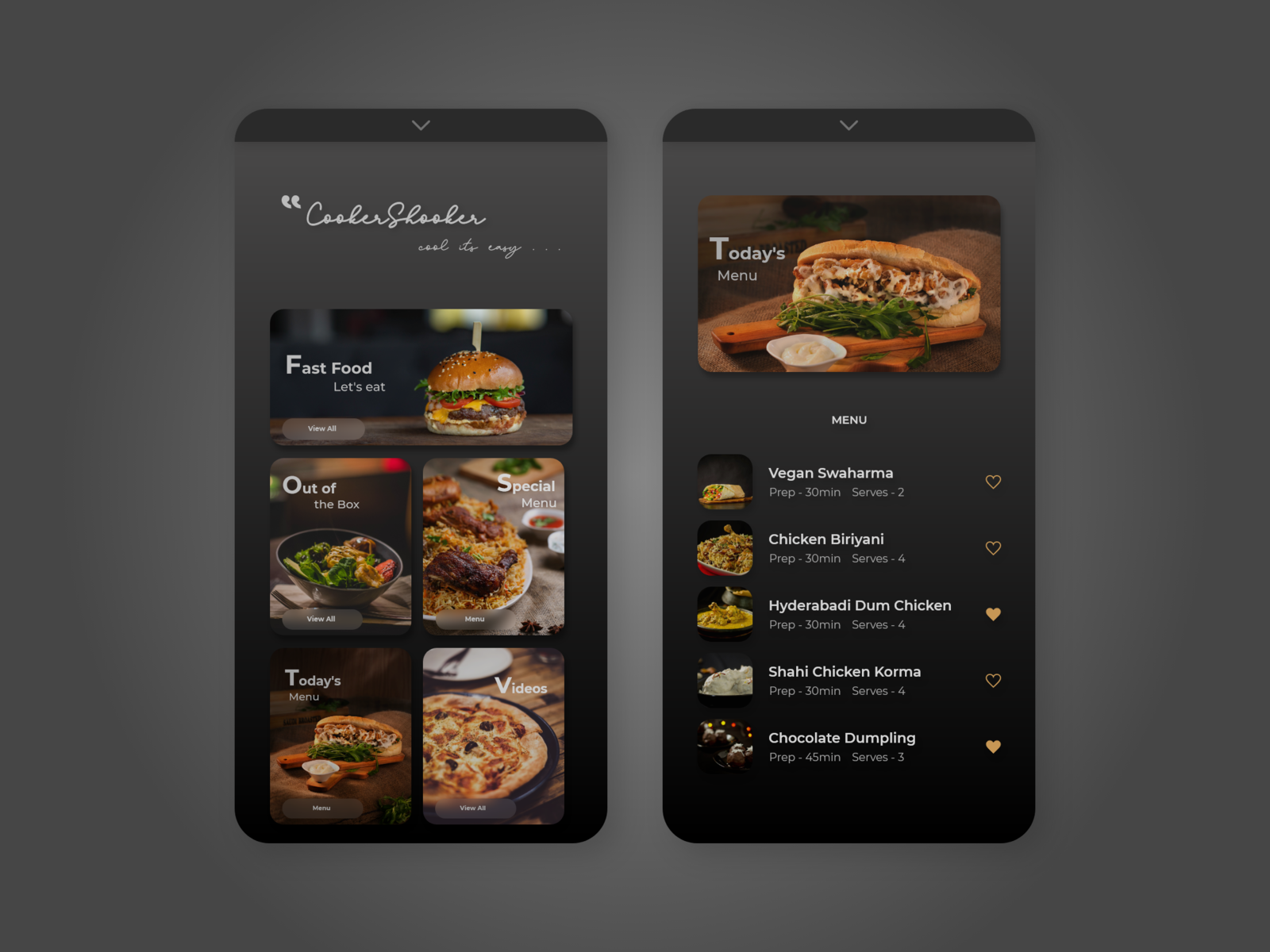
И в вертикальном меню:
Стоит также упомянуть инновационные конструкции меню, которые пока не получили широкого распространения, но заслуживают внимания. Например, элементы навигации на этом сайте размещены на всех четырех сторонах страницы:
Этот тип навигации не подходит для компьютеров, так как он предполагает слишком много перемещений мыши. Но его можно использовать на мобильных устройствах с небольшими экранами:
Идея всплывающего красивого вертикального меню для сайта хорошо реализована в шаблоне WordPress Wordie:
В веб-приложении Issuefly реализовано уникальное меню с панелью навигации, характерной для операционных систем:
Мы надеемся, что эти примеры дизайна меню сайта помогут улучшить навигацию на вашем сайте.
Вадим Дворниковавтор-переводчик статьи «Examples of website menu designs»
8 типов современных меню навигации для веб-сайтов
1. Интерактивная навигация
2. Статическая навигация на боковой панели.
3. Навигация на веб-сайтах с поддержкой параллакса.
4. Гамбургер-меню.
5. Мультимедийное меню
6. Навигация по центрированному макету
7. Огромные выпадающие списки
8. Навигация в нижнем колонтитуле
Сегодня в связи с расширенным использованием Интернета существуют различные предположения о меню навигации. Навигация – это основной ключевой элемент пользовательского интерфейса. Мы даже не можем представить себе веб-сайт без меню навигации, поскольку всегда существует группа ссылок, которая находится где-то на веб-странице. В зависимости от того, какой тип пользовательского интерфейса используется, даже некоторые скучные и устаревшие меню могут быть нам полезны. Тем не менее, мы можем отметить, что меняющиеся тенденции диктуют правила, поэтому всегда будет место для любимых навигационных меню.
1. Интерактивная навигация
Это одно из ведущих меню навигации, в котором есть статические сцены, виртуальные беседы и интерактивные видео, приправленные прагматическими функциями, которые основаны на этих нестандартных меню, которые привлекают внимание. Это огромное популярное меню, поскольку оно обещает пользователям, что веб-сайт станет более интересным, сложным и впечатляющим, несмотря на то, что они страдают от несовместимости с устройствами и браузерами. Ярким примером этого может быть проект Ocean Elzy, который был пионером арт-проектов, которые воплотили это меню в жизнь.
Таким образом, это меню предлагает вам возможность сделать ваш сайт более интересным и интерактивным, привлекая к нему много внимания. Итак, время побаловать себя удивительной интерактивной прогулкой!
2. Статическая навигация на боковой панели.
Несколько лет назад они были в тренде на рынке. Хотя говорят, что в этих меню больше внимания уделяется компактным и элегантным решениям, мы видим, что многие онлайн-журналы и блоги все еще извлекают выгоду из этих меню. Planex будет использовать статическую яркую цветную панель, которая будет размещена с левой стороны, чтобы эффективно отображать все важные ссылки. С другой стороны, правая сторона может использоваться для прокрутки вниз. Таким образом, это помогает меню оставаться на одном месте.
Хотя говорят, что в этих меню больше внимания уделяется компактным и элегантным решениям, мы видим, что многие онлайн-журналы и блоги все еще извлекают выгоду из этих меню. Planex будет использовать статическую яркую цветную панель, которая будет размещена с левой стороны, чтобы эффективно отображать все важные ссылки. С другой стороны, правая сторона может использоваться для прокрутки вниз. Таким образом, это помогает меню оставаться на одном месте.
Таким образом, при использовании такого количества ссылок можно увидеть с высоты птичьего полета, придавая визуальный вес многочисленным ссылкам одновременно, и которые могут быть легко доступны. Таким образом, пользователи чувствуют себя комфортнее с этим меню, поскольку все ссылки доступны у вас под рукой.
3. Навигация на веб-сайтах с поддержкой параллакса.
Эти проекты обычно управляются параллаксом, выбирая простую и простую навигацию, основанную на графике. Круги часто сопровождаются названиями, которые помогают зрителям, не позволяя им бродить. Эти круги используют несколько линий, похожих на структуры, соответствующие названиям, и таким образом легко сливаются с окружающей средой.
Эти круги используют несколько линий, похожих на структуры, соответствующие названиям, и таким образом легко сливаются с окружающей средой.
Этот подход также дополняет различные дизайны, давая пользователям важные визуальные подсказки, помогающие им оставаться на одном сайте и не теряться и не бродить по нему!
4. Гамбургер-меню.
Это меню навигации – лучший выбор для корпоративных пользователей, когда нужно собрать все навигационные ссылки в одно место. Это меню, как известно, стильное, динамичное, мобильное и утонченное. Таким образом, этот тип меню привлекает большое внимание людей, поскольку он стильный и прагматичный. Он лучше всего подходит для геометрического стиля или техно-настроений, преобладающих на веб-странице.
5. Мультимедийное меню
Видео и изображения часто используются для поддержки различных визуальных устройств для элементов в ссылках меню. Всем спасибо и всего наилучшего за современные технологии, которые позволяют нам включать огромное количество мультимедийных материалов, даже не жертвуя производительностью, доступностью и функциональностью. Таким образом, этот вид навигации, основанный на мультимедиа, становится наиболее широко используемым навигационным меню из-за своей динамичной и богатой природы.
Таким образом, этот вид навигации, основанный на мультимедиа, становится наиболее широко используемым навигационным меню из-за своей динамичной и богатой природы.
Это также включает в себя кнопку гамбургера и навигацию в нижнем колонтитуле, которая помогает занимать весь экран, смещая фокус только на важные или жизненно важные части описания. Таким образом, это меню навигации помогает веб-сайту быть визуально интригующим и привлекательным.
6. Навигация по центрированному макету
Эта навигация, вероятно, будет разбросана по окружности секции приветствия, придавая ей оригинальный и свежий вид. Он известен тем, что предоставляет своему владельцу много свободного пространства для маневра. Но у этого навигационного решения есть определенный недостаток, заключающийся в том, что оно состоит только из четырех отдельных элементов. Таким образом, этот вид навигации не принимает ничего, превышающего 4 элемента.
Здесь преобладает чувство домашнего уюта, помогая добиться привлекательного и впечатляющего воздействия на пользователей. Это также помогает повысить стабильность в области анестетиков.
Это также помогает повысить стабильность в области анестетиков.
7. Огромные выпадающие списки
Огромные и гигантские выпадающие списки всегда являются большим согласием для тех веб-сайтов, которые занимаются презентацией таких отраслей, как онлайн-газеты, популярные спортивные бренды и международные электронные магазины. Это меню представляет собой многофункциональный и сложный компонент, который простирается на весь экран и полностью покрывает всю ширину. Он хорошо известен тем, что уравновешивает изображения, видео и тексты или даже некоторые дополнительные функции, такие как корзина для покупок, которая популярна на торговых сайтах, таких как Amazon, eBay и т.д.
Таким образом, сейчас она в тренде и имеет огромные раскрывающиеся меню, охватывающие различного рода информация. К этой функции добавляется тот факт, что она работает довольно быстро, даже когда вероятность того, что страница не отвечает, сравнительно высока.
8. Навигация в нижнем колонтитуле
Этот тип меню больше похож на другое традиционное меню, известное как обтекаемая панель. Разница в том, что это происходит внизу веб-страницы, придерживаясь ее предыдущей позиции, когда пользователи прокручивают страницу вниз. По той же причине он называется навигацией в нижнем колонтитуле. Хотя большинство из нас привыкло к традиции поиска меню в верхней части пользовательского интерфейса, это, хотя и отличается от них, дает преимущества некоторым концепциям, которые явно требуют такой функции.
Разница в том, что это происходит внизу веб-страницы, придерживаясь ее предыдущей позиции, когда пользователи прокручивают страницу вниз. По той же причине он называется навигацией в нижнем колонтитуле. Хотя большинство из нас привыкло к традиции поиска меню в верхней части пользовательского интерфейса, это, хотя и отличается от них, дает преимущества некоторым концепциям, которые явно требуют такой функции.
Таким образом, мы можем сделать вывод, что, хотя существует множество способов отображения навигации – от традиционной или стандартной упрощенной навигационной панели до гамбургер-меню, выбор между ними – индивидуальный выбор пользователей, взвешивая за и против. Тенденции здесь действительно динамично меняются каждый год и приносят совершенно новые меню. Какой тип меню лучше всего соответствует вашим потребностям – снова вопрос выбора !!!
Дизайн веб – сайты с современным меню навигации только в течение нескольких минут с помощью TemplateToaster конструктора сайтов
Источник записи: https://blog. templatetoaster.com
templatetoaster.com
5 веб-сайтов с креативными меню
От раскрывающихся раскрывающихся меню до классических панелей навигации — эти креативные меню вдохновят вас на следующий проект веб-сайта.
Команда Webflow
Элементы не найдены.
Меню веб-сайта служит его путеводной звездой — элементом дизайна, который ведет вас туда, куда вам нужно.
Меню веб-сайта, которое иногда называют панелью навигации, упорядочивает веб-страницы и предоставляет посетителям соответствующие внутренние ссылки.
Подумайте об этом так: независимо от того, насколько хороша еда в ресторане, посетитель не имеет ни малейшего понятия, что заказать, если не видит меню. Посетители веб-сайта нуждаются в том же руководстве. Меню веб-сайта — это место, где вы ведете клиента к веб-странице, продукту или услуге, которые соответствуют его потребностям — так же, как меню ресторана ведет посетителей к блюду, которое им обязательно понравится.
Давайте познакомимся с различными типами меню веб-сайтов и узнаем, как создать такое меню, которое направит ваших клиентов к приятному опыту.
Общие типы меню веб-сайтов
Для веб-сайтов требуются различные стили навигации в зависимости от их дизайна и потока пользователей. Вот несколько распространенных типов навигационных меню, которые вы можете использовать на своем веб-сайте.
- Горизонтальное меню. Это горизонтальный список вверху или внизу страницы. Обычно он отображает названия ваших самых важных страниц.
- Меню гамбургеров. Гамбургер-меню состоит из двух или трех горизонтальных полос, расположенных друг над другом. Когда посетители нажимают, открывается расширенный список предложений.
- Боковое меню. Как следует из названия, на боковой панели перечислены элементы в левой или правой части страницы, как правило, рядом с содержимым.
- Липкое меню. Прикрепленные меню или фиксированные меню остаются на одном месте, пока посетители просматривают сайт. Они могут быть любого стиля, главное, чтобы дизайн был последовательным.

- Выпадающее меню. Веб-сайты с выпадающими меню экономят место и добавляют интерактивности. Обычно они скрыты до тех пор, пока пользователь не нажмет, чтобы отобразить дополнительные параметры.
Некоторые меню работают лучше, чем другие, в зависимости от функции веб-сайта и целевой аудитории. Одностраничный веб-сайт с большим количеством прокрутки выигрывает от липкого меню, к которому посетители могут получить доступ без прокрутки назад. Для веб-сайтов электронной коммерции разместите меню в месте, которое не мешает кнопке корзины покупок или другим важным элементам. Меню должно предлагать функциональность, не борясь за пространство.
Стоит протестировать разные типы меню, пока не найдете тот, который выполняет свою работу и подходит для остальной части веб-дизайна. Создание нескольких меню может занять много времени, но стоит приложить дополнительные усилия, чтобы найти, что работает, а что нет.
5 веб-сайтов с классными меню, которые вдохновят вас на следующий проект
Мы собрали пять примеров эффективного дизайна меню. Все они созданы уникальным образом, чтобы не только направлять посетителей по контенту, но и делать это самым исключительным и художественным способом.
Все они созданы уникальным образом, чтобы не только направлять посетителей по контенту, но и делать это самым исключительным и художественным способом.
1. Железнодорожный парк
Источник изображенияНа веб-сайте Железнодорожного парка полностраничное меню открывается, когда посетители нажимают на значок гамбургера в верхнем левом углу. В меню собрана вся необходимая информация в одном месте, организованная в несколько стилизованных разделов и подкатегорий, от базовых страниц сайта, таких как новости и магазин, до информационной карты и командных страниц.
Белый шрифт на черном фоне имеет достаточно пустого пространства для выделения пунктов меню. А если вы не можете найти нужную ссылку, в верхней части страницы есть большая панель поиска.
Зеленая кнопка в верхнем правом углу со словом «пожертвовать» — это выдающийся призыв к действию (CTA), который предлагает посетителям внести свой вклад, добавляя ярких красок к монохромному дизайну. Размещение CTA на часто посещаемом элементе (например, меню) привлекает дополнительное внимание.
Нам нравится это полностраничное меню, потому что оно максимально полезно для посетителей. Он отдает приоритет функциональности и ставит на первое место цели конверсии.
2. Меню навигации Swell
Источник изображенияБрэдли Столлкап создал Swell Nav Menu, чтобы продемонстрировать дизайн меню, в котором интерактивные элементы сочетаются с эффектом наведения, чтобы привлечь посетителей, добавив движение.
Нажмите на значок гамбургера в правом верхнем углу, чтобы открыть полностраничное горизонтальное меню, которое перемещается из стороны в сторону вместе с курсором. Когда вы наводите курсор на пункт меню, за текстом появляется квадратное черно-белое изображение с тонкой анимацией, чтобы различать страницы. Статический текст вверху и внизу страницы заполняет пустое пространство контактной информацией и ссылками на социальные сети.
Этот дизайн привлекает посетителей и побуждает их исследовать весь сайт. Если вам нужно плавное меню, основанное на движении, используйте это для вдохновения или скопируйте его из Webflow.
Раскройте свой творческий потенциал в Интернете
Используйте платформу визуальной разработки Webflow для создания полностью настраиваемых, готовых к производству веб-сайтов или высококачественных прототипов без написания ни строчки кода.
Начните бесплатно
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начать бесплатно
3. Рита Паркер
Источник изображенияНа сайте фотографии Риты Харпер используется дизайн меню боковой панели с мягкой цветовой схемой оттенков серого и текстом с засечками. Он выделяет различные категории портфолио — недавние, личные, комиссионные и путешествия — чтобы привлечь внимание посетителей прямо к ее работе. Пустое пространство отделяет контактную информацию Риты, тонко распределяя пункты меню по категориям.
Прикрепленное меню — это всегда присутствующий путеводитель по сайту, сокращающий число кликов при навигации и упрощающий работу посетителей. Это не умаляет главной достопримечательности страницы: ее фотографий. Портфолио Риты доказывает, что чем меньше, тем лучше, когда дело доходит до меню.
Это не умаляет главной достопримечательности страницы: ее фотографий. Портфолио Риты доказывает, что чем меньше, тем лучше, когда дело доходит до меню.
4. Hofft
Источник изображенияДатская осветительная компания Hofft использует боковое меню с современными функциями дизайна UX, чтобы уменьшить количество элементов сайта на странице. Интерактивные горизонтальные линии в правой части экрана отображают названия категорий, когда пользователи наводят на них курсор с мягкой плавной анимацией.
Изящный дизайн позволяет веб-дизайну, основанному на свете и цвете, сиять, не загромождая страницу текстом. Весь веб-сайт представляет собой одну целевую страницу, поэтому наличие фиксированного меню позволяет избежать ненужной прокрутки, сохраняя при этом чистую минималистскую атмосферу.
5. Студия дизайна Raca
Источник изображения Опыт студии дизайна Raca в области архитектуры и дизайна интерьера отражен в меню их веб-сайта. Он открывается с круглого значка гамбургера в правом верхнем углу и выпадает из верхней части страницы, чтобы показать чистый список категорий: домашняя страница, проекты, информация и контакты.
Над этими категориями находятся ссылки на социальные сети и круглая кнопка «X», чтобы свернуть меню. Эти функции заполняют пустое пространство и предоставляют пользователям больше возможностей навигации без усложнения дизайна.
Выпадающая навигация Raca экономит место на сайте, сохраняя при этом удобство использования. Его минималистские варианты подчеркивают цветовую схему и шрифт, подтверждая фирменный стиль и стиль дизайна Raca с помощью всего нескольких элементов дизайна.
Создайте запоминающийся веб-сайт
Пользователи не хотят рыться на веб-страницах, чтобы найти то, что им нужно. Меню делают веб-сайты удобными для навигации, отзывчивыми и удобными для пользователя. При хорошем дизайне они также добавляют новый эстетический интерес к сайту.
В Webflow мы предлагаем инструменты и ресурсы, которые помогут вам создать меню, отвечающее всем этим требованиям. Ищете ли вы привлекательные шаблоны, адаптивную интеграцию веб-дизайна или вдохновение от других дизайнеров, мы предоставим вам все необходимое. Начните создавать свой следующий веб-сайт с помощью Webflow сегодня.
Начните создавать свой следующий веб-сайт с помощью Webflow сегодня.
Опубликовано
22 февраля 2023 г.
Категория
Вдохновение
Поделись
Рекомендуемое чтение
Вдохновение 900 03 Inspiration InspirationПодпишитесь на Webflow Inspo
Получите лучшее, самое крутое и новейшее в дизайне и без кода доставляются на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашим следующим информационным бюллетенем!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о конструкторе
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформите свой магазин.
Подробнее об электронной коммерции
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.
Подробнее о хостинге
Начните бесплатно Попробуйте Webflow столько, сколько захотите, с нашим бесплатным тарифным планом Starter. Приобретите платный план сайта, чтобы публиковать, размещать и разблокировать дополнительные функции.
Начните работу — это бесплатно
Преобразование процесса проектирования по телефону
Что нужно и чего нельзя делать с меню веб-сайта
Меню веб-сайта — одна из наиболее важных частей любого веб-сайта. Хорошо продуманное навигационное меню будет приветствовать и привлекать всех клиентов. Одна ссылка должна интуитивно вести к другой, и большинство пользователей ожидают иерархию, которая неявно имеет смысл для обычных пользователей.
При создании меню веб-сайта следует подумать обо всех элементах каждой страницы, присвоив им имя и место в навигационной иерархии. Эта, казалось бы, обыденная задача может оказать большое влияние на удобство использования (и успех) веб-сайта.
Что такое меню веб-сайта?
Меню веб-сайта — это важный инструмент, который помогает пользователям перемещаться по различным веб-страницам или разделам вашего сайта. По сути, это серия красиво оформленных текстовых ссылок, которые предоставляют посетителям быстрый способ узнать, на какой странице они находятся, и понять архитектуру сайта.
Типы меню веб-сайта
Меню веб-сайта можно создавать различными способами; тем не менее, есть несколько основных типов меню, которые вы найдете в Интернете. Давайте рассмотрим несколько примеров.
Прилепленное меню
Также называемое плавающим меню, прилепленное меню веб-сайта подходит для долгой прокрутки страниц. Они остаются на месте, даже если пользователь прокручивает страницу вниз.
Они остаются на месте, даже если пользователь прокручивает страницу вниз.
Классическое меню веб-сайта навигации
Это наиболее распространенный формат меню, который можно найти на миллионах сайтов в Интернете. Классическое навигационное меню размещается в шапке сайта, как правило, в виде общего горизонтального списка.
Раскрывающееся меню
Выпадающее меню предлагает пользователю дополнительные навигационные ссылки через всплывающее окно, когда пользователь щелкает или наводит курсор на любую опцию главного меню. Это меню подходит, если на вашем сайте много контента.
Гамбургер-меню
Этот дизайн меню хорошо подходит для мобильных устройств. Представляет собой значок из трех горизонтальных полос. Щелкнув по значку, вы получите список вариантов на выбор.
Меню боковой панели
Как следует из названия, меню, расположенные в крайнем правом или левом углу страницы веб-сайта, называются боковыми меню веб-сайта.
Какой тип меню веб-сайта лучше всего подходит для моего сайта?
На этот вопрос действительно нет идеального ответа. Каждый веб-сайт отличается. У каждого владельца сайта будут свои предпочтения. Но есть несколько способов узнать, правильно ли настроено меню вашего веб-сайта.
Большинство посетителей ожидают найти горизонтальное меню в верхней части веб-сайта или вертикальное меню в левой его части при просмотре на настольном компьютере. Гамбургеры и выпадающие меню предлагают больше места для контента на смартфоне и, как правило, ожидаемы в мобильном Интернете. Размещение меню вашего веб-сайта в этих стандартизированных местах помогает посетителям легко перемещаться по веб-сайту.
Сколько пунктов должно быть включено в меню веб-сайта?
Переполненное меню — плохое меню. Меню сайта должно быть лаконичным и содержать ограниченное количество элементов. Например, если в навигационном меню 30 пунктов, трудно и скучно просматривать их все, когда все, что вы ищете, это
Страница о нас.
Оптимизация меню веб-сайта и включение только важных опций повысит вовлеченность вашего веб-сайта и улучшит общий дизайн вашего сайта. Как правило, старайтесь, чтобы количество элементов навигации не превышало 10.
Характеристики отличного дизайна меню веб-сайта
Дизайн или структура меню веб-сайта могут считаться хорошими только в том случае, если ими легко пользоваться. Ваше навигационное меню может либо укрепить ваш бренд, либо разочаровать новичков.
Следующие характеристики являются отличительными чертами эффективного дизайна меню веб-сайта.
Меню веб-сайта должны быть интуитивно понятными
Первое впечатление о вашем веб-сайте у потребителей формируется почти мгновенно. В соответствии с
по некоторым данным, средний пользователь проводит на сайте менее 15 секунд. Если пользователь не сможет получить желаемую информацию в течение этого времени, он почти наверняка покинет сайт. Интуитивно понятное меню веб-сайта будет иметь большое значение для обеспечения того, чтобы вы удерживали как можно больше трафика, связанного с сайтом.
Меню веб-сайта должны быть глубокими, а не широкими
Если контента слишком много и вы не можете втиснуть его весь в основное меню, вы можете подумать о создании нескольких глубоких подменю, чтобы упростить навигационную иерархию. понимать.
Четко обозначьте элементы в вашем меню
Когда дело доходит до именования элементов в вашем меню, выбирайте ясность и простоту. Когда слово непонятно, это оказывает негативное влияние на впечатление посетителя.
Реальные примеры потрясающего дизайна меню веб-сайтов
Edwin Europe
Edwin Europe — бренд джинсовой одежды. Его веб-сайт представляет собой сочетание классической навигации и бокового меню, которое позволяет пользователям легко управлять своим опытом на сайте.
Long Short Story
Если на вашем сайте много визуального контента, вам стоит взглянуть на меню сайта Long Short Story. Им удалось создать сложное меню привлекательным и интуитивно понятным способом с использованием гамбургеров, подменю и боковых панелей.
Плохая сборка
Всего два пункта меню? Звучит здорово! Bad Assembly сочетает в себе краткость с бесконечной прокруткой, чтобы создать фантастическое меню веб-сайта.
Sparked
Sparked, цифровое агентство из Торонто, использует классический дизайн навигационного меню с небольшой изюминкой. Он указан в правом верхнем углу сайта.
William LaChance
William LaChance — художник, у которого на сайте есть фантастическое боковое меню. Оно настолько заметное, что вы можете себе представить, что это меню никогда не перестанет привлекать внимание посетителей, когда они просматривают сайт в поисках работ художника.
I Love Dust
I Love Dust — это агентство графического дизайна, которое удивляет посетителей, размещая свою работу в центре страницы. Возможно, это одно из немногих четырехугольных меню, которые я когда-либо видел на сайте…
Заключительные мысли
Меню веб-сайта является неотъемлемой частью дизайна вашего веб-сайта и ценным инструментом навигации для посетителей.
