Как сделать меню навигации в HTML и CSS для сайта
Автор статьи: admin
Метки: CSS / HTML / Как сделать / Новичку
В этой статье вы узнаете как сделать меню навигации в HTML и CSS, покажу здесь меню различных типов, вертикальное боковое и горизонтальное.
Также, перед тем как начать читать эту статью, рекомендуется сначала прочитать наш учебник по HTML и учебник по CSS.
Как сделать вертикальное меню:
Для начала разберём как сделать вертикальное меню в HTML и CSS, это самый просто тип, на подобие того что есть во ВКонтакте. Но для начала нужно сделать не большую HTML страницу.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <header> <h4>Header</h4> </header> <main> <nav> <ul> <li><a href=»#»>Главная</a></li> <li><a href=»#»>Новости</a></li> <li><a href=»#»>Игры</a></li> <li><a href=»#»>Продукты</a></li> </ul> </nav> <div> <h2>Content</h2> </div> </main> |
Тут всё понятно, единственное, что смущает, это тег <nav>, он нужен для обозначения, что внутри него будет меню навигации.
Примечание:
Тег <nav> нужно использовать для навигации, что бы лучше индексировался ваш сайт.
Теперь добавим в тег <nav> список <ul>, что бы сделать меню.
1 2 3 4 5 6 | <ul> <li><a href=»#»>Главная</a></li> <li><a href=»#»>Новости</a></li> <li><a href=»#»>Игры</a></li> <li><a href=»#»>Продукты</a></li> </ul> |
Здесь не чего интересного нет, единственно, вместо решётки в атрибуте href, надо использовать ссылку на страницу, вот результат.
Как видите всё работает не так как нам надо, теперь с помощью CSS сделаем так, что бы меню стало с левого бока от контента.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | header { border: black 2px solid; }
main nav { display: inline-block; width: 200px; border: black 2px solid; margin-right: 10px; padding: 10px 20px; float: left; }
main nav ul { padding: 0; }
main nav ul li { list-style-type: none; }
main . display: inline-block; width: 500px; border: black 2px solid; float: left; } |
Как можете заметить для тега <nav> и <div> с классом «content», используем свойство display со значение «inline-block», то есть эти два блока принимают свойства как строчных, так и блочных элементов.
Также, каждый из этих блоков использует свойство float, оно нужно для выравнивания блоков, блочно строчного типа, более подробно по ссылки.
Примечание:
В современных проектах не используется блочно строчные элементы и float, сейчас используются FlexBox или Grid, но новичкам это стоит знать, поэтому в статье используются именно это.
Вот результат.
Конечно, выглядит это не очень, но главное здесь передать саму суть, как сделать вертикальное меню, вам просто надо использовать блочно строчные элементы и float.
Как сделать горизонтальное меню:
Теперь перейдём к самому интересном, это то как сделать горизонтальное меню в HTML и CSS, суть примерно такая же, как и с первым случаем, но тут буду уже использовать FlexBox.
Сначала надо внести изменения в HTML, мы просто перетащим навигацию в header.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <header> <h4>Header</h4> <nav> <ul> <li><a href=»#»>Главная</a></li> <li><a href=»#»>Новости</a></li> <li><a href=»#»>Игры</a></li> <li><a href=»#»>Продукты</a></li> </ul> </nav> </header> <main> <div> <h2>Content</h2> </div> </main> |
Просто перенесли всё навигацию на верх, теперь изменим CSS.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | header { border: black 2px solid; }
header nav { width: 600px; border: black 2px solid; margin-right: 10px; padding: 10px 20px; }
header nav ul { display: flex; justify-content: space-around; padding: 0; }
header nav ul li { list-style-type: none; }
main . border: black 2px solid; } |
Тут самое важное, это то, что для работы с FlexBox, нужно сделать значение свойства display, «flex», что и сделали для тега <ul>.
Дальше, после этого идёт свойство justify-content, которое нужно для определения пространства между дочерними блоками, в нашем случае принимает значение «space-around», что означает равномерное распределение пространства, вот результат.
Как видите всё работает так как надо, единственное, выглядит не очень, но суть этой статье была в том, чтобы показать как со всем этим работать, а красивый дизайн, вы уже и сами сделаете.
Вывод:
В этой статье показали как сделать меню навигации в HTML и CSS, думаю вам было интересно и полезно, в одной из следующих статей, будет показываться как сделать выпадающее меню.
Подписываетесь на соц-сети:
Оценка:
Количество оценивших: 2
Средняя оценка: 3,00
Загрузка. ..
..
Поделится:
Пока кнопок поделиться нетТакже рекомендую:
Продвинутые настройки / Подробные инструкции / Меню навигации / Меню навигации / Taplink — Инструмент по развитию бизнеса в соц. сетях
Эта инструкция о том, как добавить меню навигации на Таплинке. Всего три простых шага — и на вашей странице появится меню.
Если вы вы пришли сюда в поисках ответа на конкретный вопрос, то вы можете перейти сразу к одному из разделов:
- Шаг 1 — Добавляем пункты в меню.
- Шаг 2 — Настраиваем дизайн меню.
- Шаг 3 — Добавляем меню на Таплинк страницу.
- Как присвоить имя блоку страницы.
- Как удалить пункт меню.
- Как удалить меню с Таплинка.
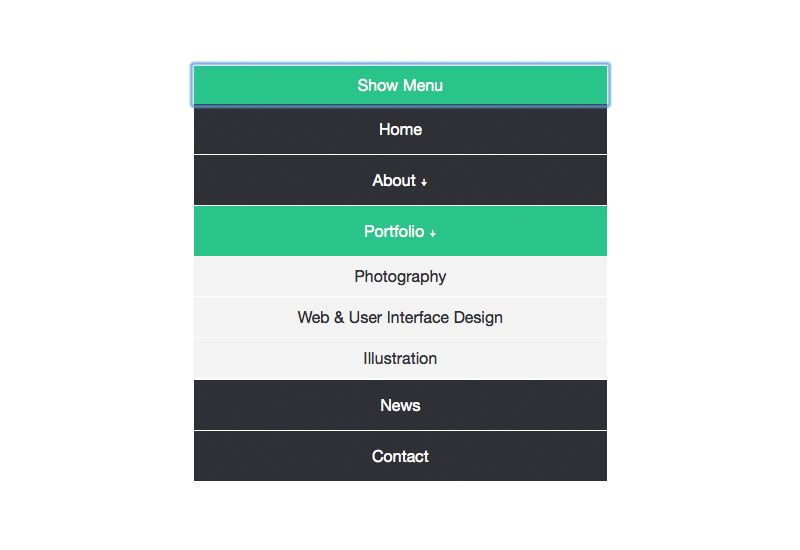
Меню позволяет пользователям быстро найти нужную информацию. Вот один из вариантов, как может выглядеть меню на вашем Таплинке:
Пункты меню могут направлять пользователей на:
- Внутренние страницы вашего Таплинка, в том числе страницы магазина.

- Конкретные блоки на этих страницах.
- Любые внешние веб-страницы.
- Набор номера, отправку СМС или email, сохранение контакта.
Все возможные действия можно посмотреть на скриншоте ниже:
Обратите внимание! Если вы используете готовый шаблон страницы, то добавить меню вы можете только после публикации страницы. Опубликуйте ее, если еще этого не сделали. Если же вы используете «Пустой шаблон», то добавить меню вы можете в любой момент.
- Перейдите к управлению страницами.
- Выберите вкладку Меню навигации.
Вы увидите настройки пунктов меню и дизайна. Сначала добавим пункты меню, а затем разберемся с дизайном.
Во вкладке «Меню навигации», вы можете добавить пункты меню:
- Выберите Добавить ссылку.
- Введите текст, который будет отображаться.
- Выберите действие.
- Укажите страницу, а также имя блока, если добавляете ссылку на конкретный блок страницы.

- По желанию к каждому пункту меню можете добавить миниатюру — выберите иконку или загрузите свое изображение.
- Нажмите Сохранить.
Чтобы добавить еще один пункт меню, снова проделайте шаги 1–5 инструкции выше. Для примера мы добавили еще две ссылки. Одна из них ведет на другой блок на этой же странице, а вторая набирает номер телефона для звонка.
Так добавленные ссылки выглядят в настройках:
Теперь, когда в меню есть все необходимые пункты, приступим к дизайну меню. Ниже мы подробно рассказываем о каждой настройке дизайна.
Для начала выберем форму и расположение меню:
- Верхнее меню.
- Виджет в правом верхнем углу.
- Нижняя панель вкладок.
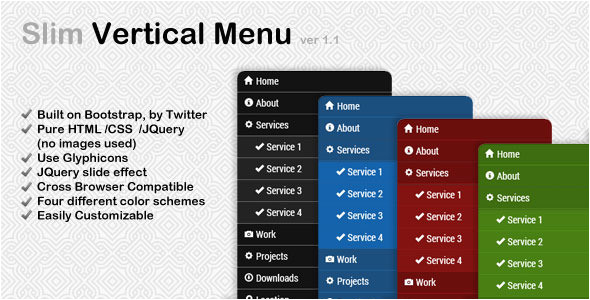
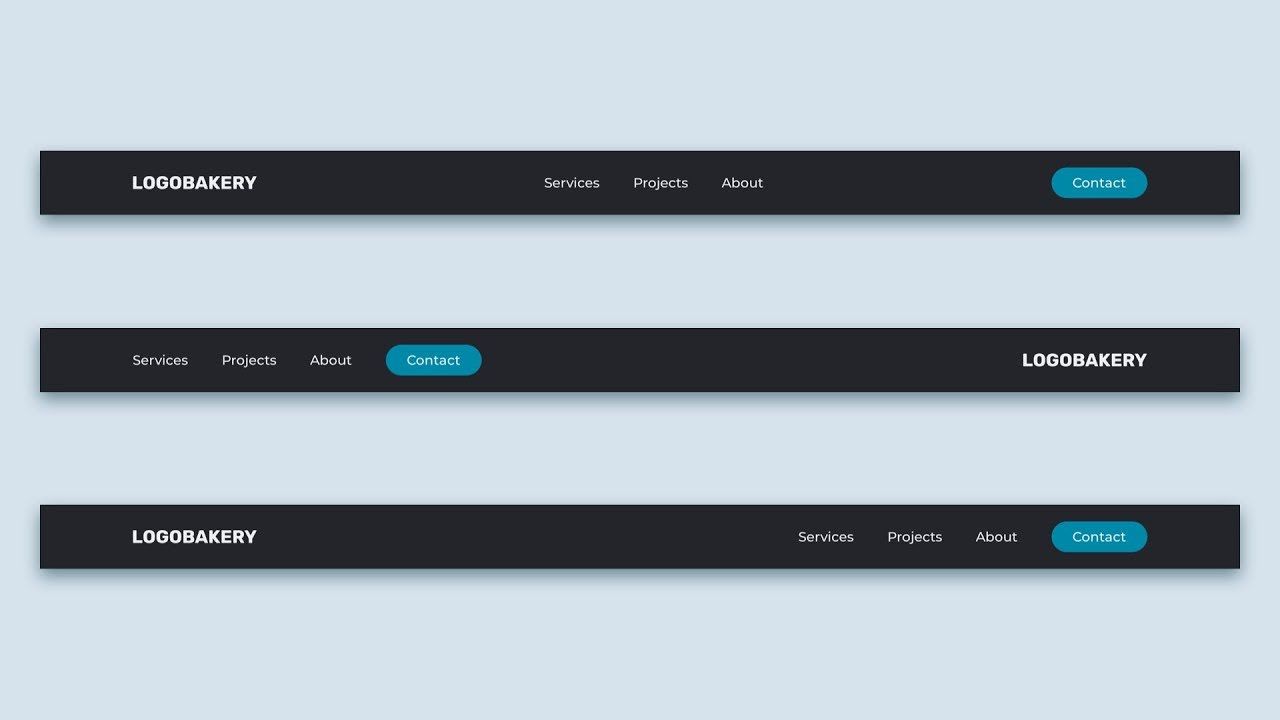
На скриншотах ниже вы можете посмотреть, как выглядит каждый тип меню на сайте: на первом «Верхнее меню», на втором «Виджет», на третьем «Нижняя панель вкладок».
Обратите внимание, доступные далее настройки зависят от типа выбранного меню.
Пункты меню могут отображаться или могут быть свернуты в зависимости от устройства. Выберите один из вариантов:
Выберите один из вариантов:
- Не скрывать. Названия пунктов полностью отображаются на телефонах и компьютерах.
- Скрывать в телефоне. Названия пунктов полностью отображаются лишь на компьютерах. На телефонах пункты меню свернуты в гамбургер.
- Скрывать везде. И на телефонах, и на компьютерах пункты меню свернуты в гамбургер.
Посмотрите на примеры ниже. В первом случае выбрано «Не скрывать», поэтому пункты меню отображаются. Во втором случае выбрано «Скрывать в телефоне», поэтому пункты меню свернуты в гамбургер.
Переходим к настройкам дизайна меню. Вам доступны настройки:
- Фиксировать при прокрутке. Если функция активна, меню закреплено и всегда отображается при пролистывании страницы.
- Логотип. Опционально. Логотип в виде текста или изображения на панели меню.
- Шрифт. Толщина шрифта, регистр, размер и межбуквенный интервал, шрифт.
- Стиль. Стиль активного пункта меню.

- Цвета. Цвета разных деталей меню.
- Выравнивание. Выравнивание пунктов меню.
- Ширина. Ширина, которую занимают пункты меню на панели.
- Толщина бордюра. Толщина линии над или под меню.
Настройте дизайн меню, которое открывается при нажатии на гамбургер. Вам доступны настройки:
- Иконка. Вид гамбургера.
- Анимация. Анимация при открытии и закрытии меню.
- Цвета. Цвета для деталей меню.
- Шрифт. Толщина шрифта, регистр, размер и межбуквенный интервал, шрифт.
- Выравнивание. Выравнивание пунктов меню.
- Отступ между ссылками. Расстояние между пунктами меню.
- Скорость анимации. Скорость анимации при открытии и закрытии меню.
По желанию вы можете добавить к меню тень. У тени есть настройки:
- X смещение. Смещение тени вправо или влево.
- Y смещение. Смещение тени вверх и вниз.

- Размытие. Размер размытия.
- Растяжение. Пропорциональное увеличение тени по осям X и Y.
- Цвет. Цвет тени.
- Прозрачность. Настройка прозрачности тени.
Теперь, когда вы настроили меню, самое время добавить его на свой Таплинк. Для этого нужно включить функцию Показывать на сайте. Когда она активна, меню отображается.
Теперь пользователи не заблудятся на вашем Таплинке. Обязательно поделитесь своим Таплинком в ВК, Инстаграме и других социальных сетях, если еще этого не сделали.
А сейчас разберем вопросы, которые могут возникнуть при создании и использовании меню.
Вы можете добавить пункт меню, который направляет пользователей на конкретный блок на странице. Для этого вам нужно сначала присвоить этому блоку имя:
- Нажмите на блок.
- Выберите вкладку Настройки.
- Включите функцию Присвоить имя блока.
- Укажите название блока.
- Нажмите Сохранить.

Все, теперь на этот блок можно ссылаться. Как это делать, читайте выше.
Удалить пункт меню можно в любой момент:
- Перейдите к управлению страницами.
- Выберите вкладку Меню навигации.
- Нажмите иконку удалить рядом с ненужным пунктом.
- Нажмите Да.
Если вы хотите убрать меню с сайта, вам нужно выключить функцию «Показывать на сайте»:
- Перейдите к управлению страницами.
- Перейдите во вкладку Меню навигации.
- Выключите функцию Показывать на сайте.
Когда вам снова понадобится меню на сайте, вам нужно лишь включить функцию «Показывать на сайте». Все настройки меню сохраняются. Меню отобразится так, как вы его настраивали ранее.
Как сделать панель навигации в HTML
следующий → ← предыдущая Если мы хотим сделать навигационную панель в формате Html, то мы должны выполнить шаги, указанные ниже. Шаг 1: Во-первых, мы должны ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, в котором мы хотим создать панель навигации. <Голова> <Название> Сделать панель навигации <Тело> Шаг 2: Теперь мы должны определить тег <Тело> <навигация> Вы находитесь на сайте JavaTpoint….. Шаг 3: После этого мы должны определить тег
 …. …. |

 content {
content { content {
content { Используя эти шаги, мы можем легко создать панель навигации.
Используя эти шаги, мы можем легко создать панель навигации.