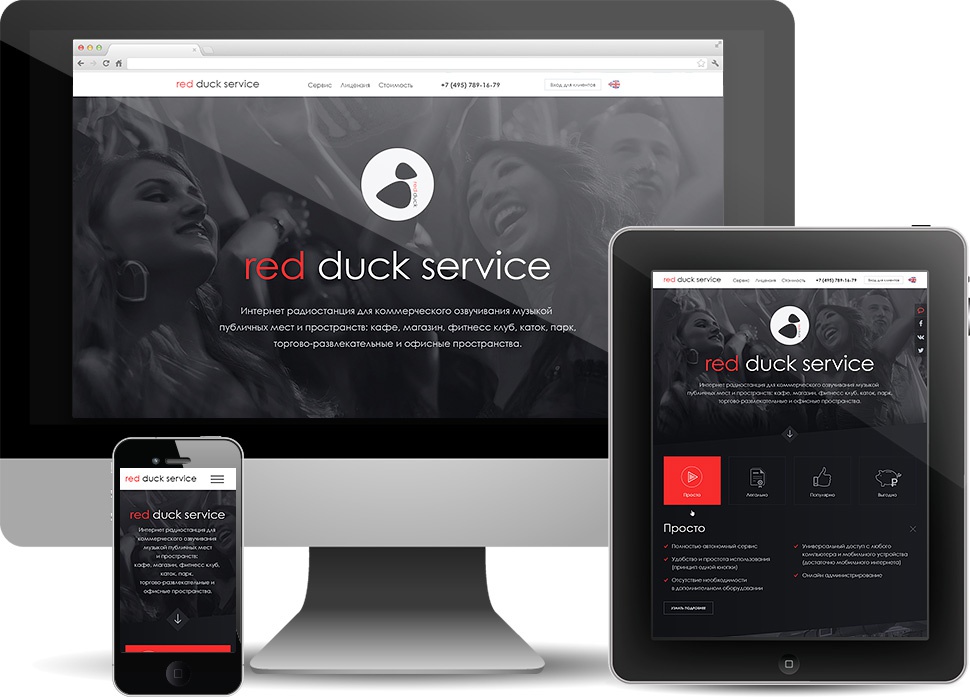
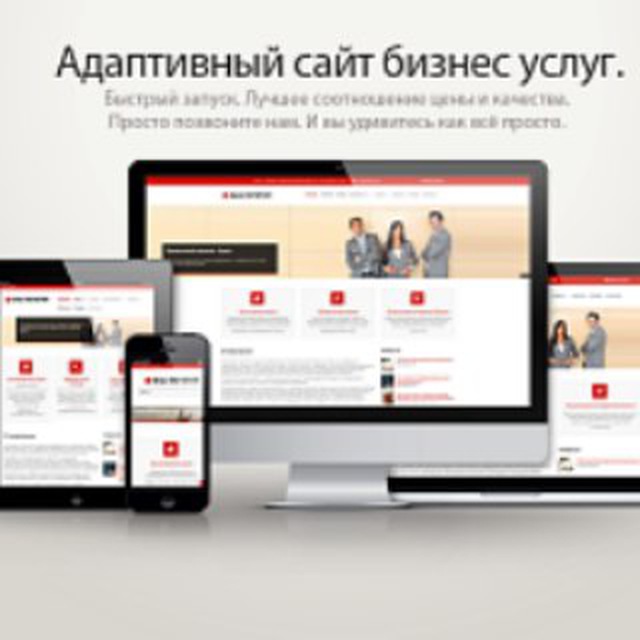
Простые макеты для верстки для начинающих
PSD файл состоит из 3-ёх экранов с использованием специальной сетки Golden Ratio, что позволяет в
Этот шаблон хорошо подходит для агенства, портфолио, современного бизнеса и личного использования
Шаблон создан для продвижения своих услуг и продуктов стартапами. Также подойдёт разработчикам.
Простой и красивый шаблон, который сразу отображает необходимую информацию.
Тема предназначена для показа собственных проектов разработчиком.
Шаблон сделан специально для портфолио разработчику.
В архиве 6 различных цветовых схем. Тема выполнена очень аккуратно и гармонично смотрится.
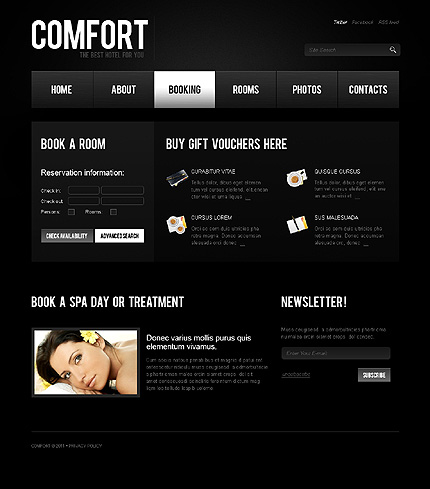
В дизайне шаблона присутствуют яркие, синие тона. Красивая страница для бронирования билетов.
В архиве присутствуют 9 PSD файлов. Взгляните на них в предпросмотре.
Этот шаблон можно использовать для галереи или для собственного портфолио.
Чистый и опрятный дизайн шаблона с удобной навигацией. Скачивайте и пользуйтесь бесплатно!
Скачивайте и пользуйтесь бесплатно!
В дизайне шаблоно много свободного, белого пространства.
Красивый премиум шаблон, который можно использовать бесплатно.
Аккуратный и креативный дизайн. Вы можете изменять слои по своему усмотрению в PSD файле.
В архиве присутстуют 2 PSD файла. Дизайн яркий и в нём много разноцветных элементов.
Очень простой, но аккуратный дизайн. Больше всего подойдёт для блога с видео и фото.
Дизайн шаблона выполнен в синих тонах. PSD файл легко редактируется под свои нужды.
Светлый шаблон, в дизайне которого, используется в основном желтый цвет.
Шаблон подойдёт для любого вида использования.
ПИРАТСКАЯ БУХТА для РАЗРАБОТЧИКОВ
Traveler это PSD макет веб-дизайна.
Сайт связан с некой онлайн програмкой, которая поможет вам в вашем путешествии.
Очень креативная и интересная задумка для сайта.
Очень красочный PSD макет, который следовало бы сверстать.

Довольно простой но, в то же время сложный в некоторых элементах.
Bloom это идеальная грань между красотой, минимализмом и незаменимым опытом.
Довольно интересный макет киносайта, который можно (и нужно!) сверстать для практики.
Так как здесь используется новый принцип построения и вывода контента.
Опыт будет бесценным 💯
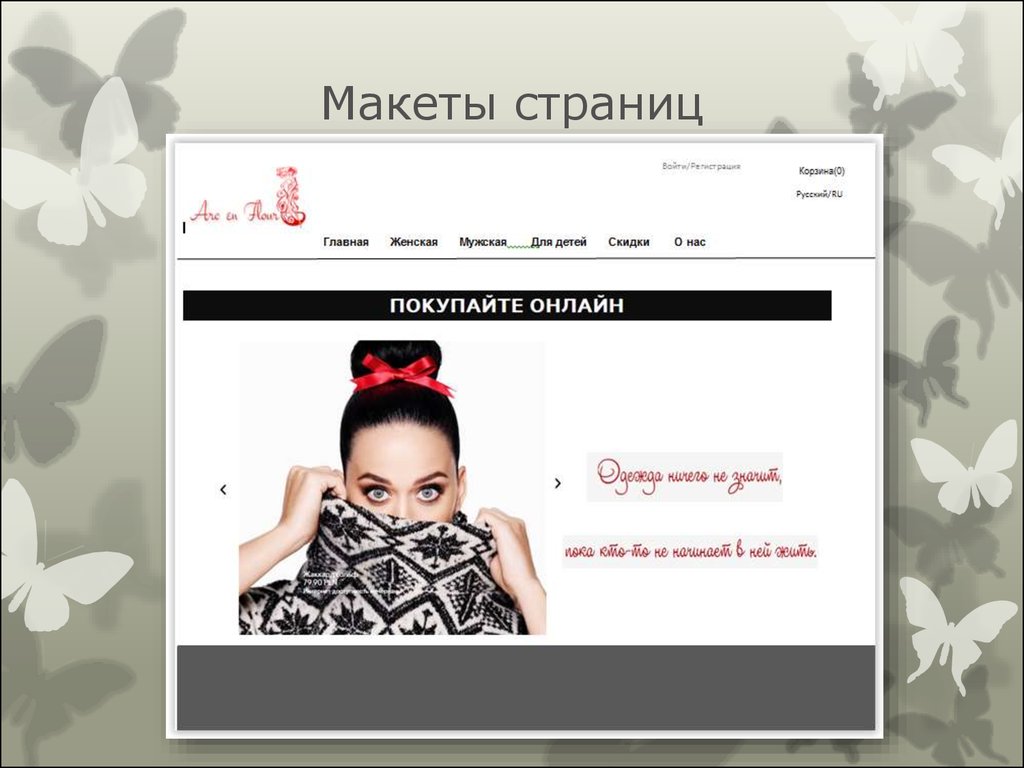
Интересный PSD макет интернет магазина по продаже одежды.
Верстать такой должен уметь каждый!
Пожалуй, такие шаблоны из PSD должен уметь верстать любой верстальщик.
Здесь нет ничего сложного, но в то же время шаблон включает множество элементов и предлагает необычные решения.
В меру сложный, но в то же время простой PSD шаблон вебсайта.
Как нельзя лучше подойдет для тренировки вёрстки из PSD и/или оттачивания своих навыков.
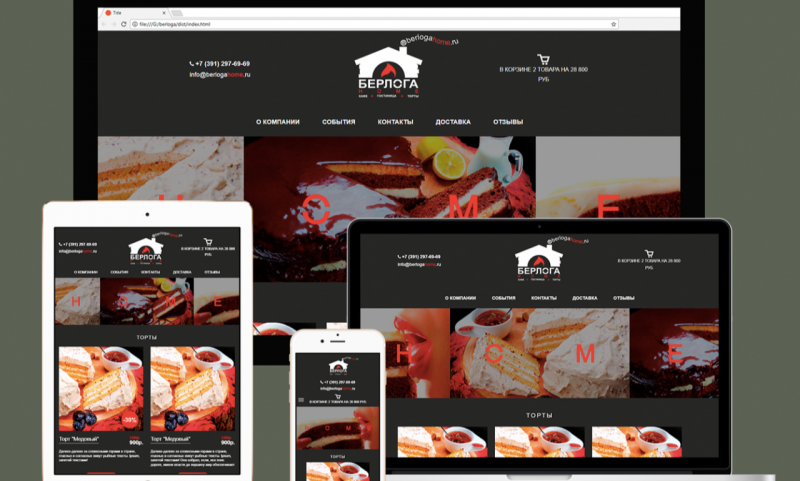
Довольно крутой шаблон для интернет магазинов.

Готовую верстку осталось только адаптировать под любимую CMS.
Верстка данного шаблона, насколько я помню, продаётся (или продавалась) на Envato Themeforest.
А потому он является премиум шаблоном в стиле Magazine (нечто круче блога).
Сверстать его правильно и точно – это довольно высокий скилл.
Он выполнен в старом стиле, а значит будет крайне простым в верстке.
Новичкам уметь верстать такое – Must Have.
Довольно креативный PSD шаблон, который имеет смысл сверстать ради опыта верстки из PSD.
Довольно интересный PSD шаблон портфолио в трёх цветовых решениях.
Желательно верстать в Pixel Perfect.
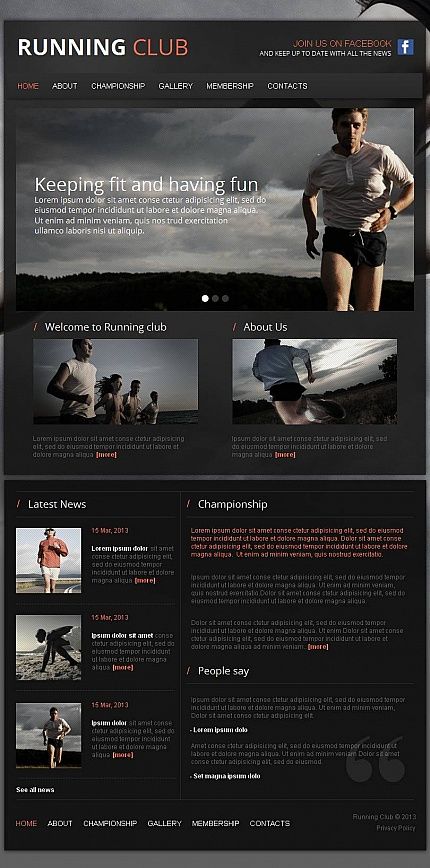
Простой, но тем не менее красивый PSD шаблон лендинга на тему спорта.
Его верстка даст Вам много полезного опыта, главное не забывать о контентной части и Pixel Pefect.
Достаточно креативный, и в то же время довольно простой в реализации PSD шаблон сайта портфолио.
Главнное не забыть решить вопрос с контентной частью =)
Довольно креативный и в то же время простенький PSD шаблон лендинга по продаже квадрокоптеров.
Верстать в Pixel Perfect совсем не обязательно, но чем ближе к макету – тем лучше.
Достаточно интересный PSD шаблон лендинга, выполненный в интересной цветовой схеме, но в тоже время он довольно простой.
Желательно верстать в Pixel Perfect.
ПИРАТСКАЯ БУХТА для РАЗРАБОТЧИКОВ
Проект «Клондайк Программиста» создан с целью коллекционирования наиболее интересных материалов из различных сфер деятельности.
Мы не преследуем цель незаконного распространения материалов, поэтому если Вы являетесь правообладателем, сообщите нам о нарушении по указанным здесь контактам.
При разработке сайта лучше всего максимально все упростить, получив возможность установить готовый шаблон в пару кликов и начать работу. Особенно это актуально для тех, кто либо не силен в программировании, либо ограничен во времени. Но если у вас стоит цель сделать сайт более уникальным, у вас есть определенные навыки в верстке, но вы все равно хотите сэкономить время, есть отличное решение – готовые макеты сайтов для верстки.
Особенно это актуально для тех, кто либо не силен в программировании, либо ограничен во времени. Но если у вас стоит цель сделать сайт более уникальным, у вас есть определенные навыки в верстке, но вы все равно хотите сэкономить время, есть отличное решение – готовые макеты сайтов для верстки.
Такие макеты создаются дизайнерами в Photoshop и, по сути, представляют собой обычные графические файлы страниц. Они не порезаны, а идут едиными файлами. Их преимущество в том, что верстальщик сможет самостоятельно настроить дизайн под индивидуальные нужды клиента. Да и стоят PSD-шаблоны довольно дешево. На одной из передовых площадок шаблонов Themeforest цены на макеты начинаются от 3$.
Обычным пользователям макеты сайтов будут не особенно полезны, поэтому я рекомендую не тратить лишнее время и нервы и сразу выбирать готовый шаблон сайта. Да, они стоят дороже, чем PSD-шаблоны, но эта разница с лихвой окупится сэкономленным временем и отсутствием необходимости в дальнейшей верстке и привлечении специалиста для адаптации под конкретную систему. На нашем сайте есть целый раздел, посвященный тысячам шаблонам WordPress для любых целей. Также у нас есть шаблоны Drupal, Joomla и других CMS. С ними вы сможете понять, что разработка сайта это, на самом деле, очень просто!
На нашем сайте есть целый раздел, посвященный тысячам шаблонам WordPress для любых целей. Также у нас есть шаблоны Drupal, Joomla и других CMS. С ними вы сможете понять, что разработка сайта это, на самом деле, очень просто!
Профессиональным пользователям мы представляем двадцатку лучших PSD-макетов под различные цели: бизнес, творчество, блог и интернет-коммерция. Почти все PSD-макеты имеют WordPress-версию, так что начинающим пользователям я тоже советую прочесть этот обзор.
Макеты сайтов для верстки для начинающих и опытных пользователей
Zonex – трендовый макет PSD для онлайн-магазинов
Zonex — это ответ на новые веяния в дизайне для того, чтобы вы были обеспечены самым лучшим решением для создания качественного магазина. Чистый и аккуратный PSD шаблон с вертикальным и горизонтальным вариантами меню идеально подходит для веб-сайтов магазинов электроники и других товаров. Вы можете легко настроить Zonex под свои нужды, даже если вы не профессионал фотошопа.
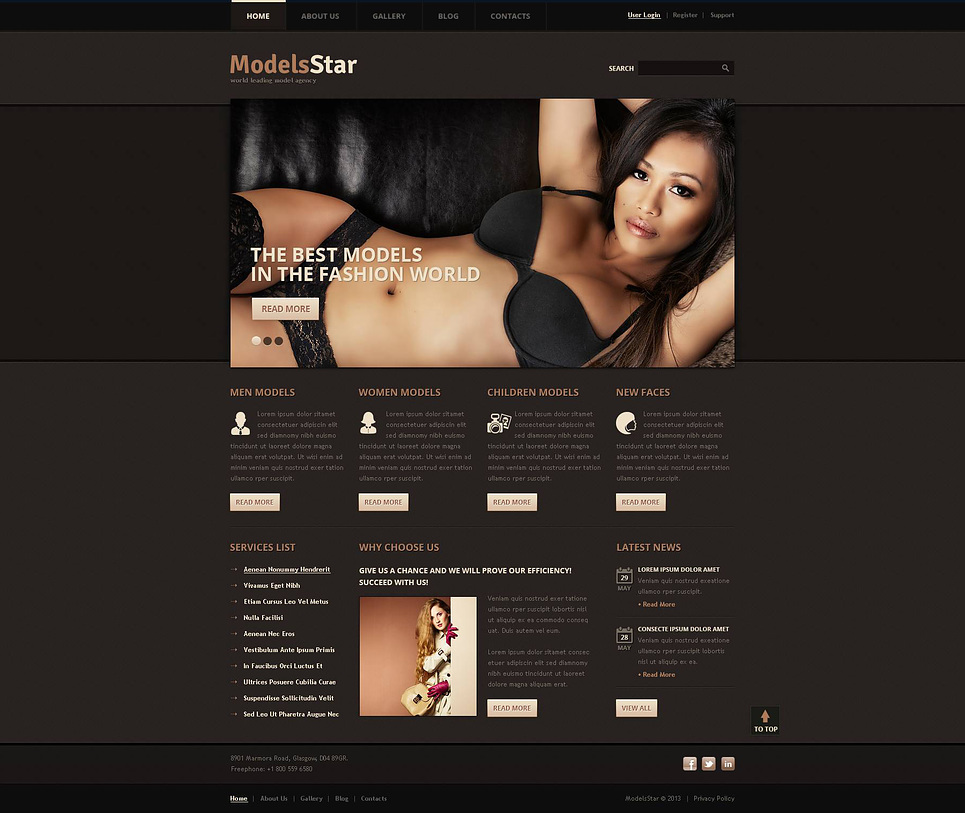
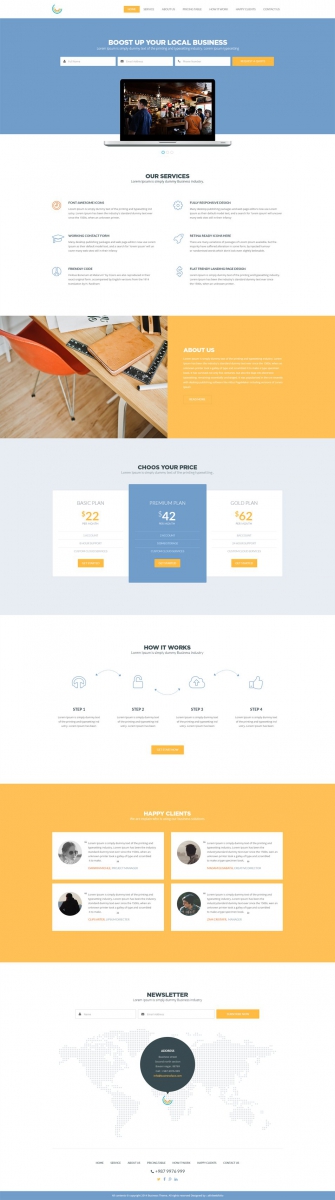
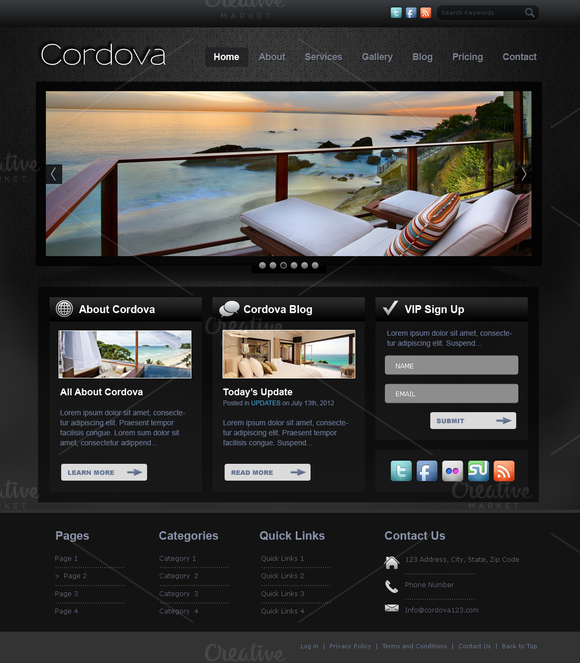
MyTravel – универсальный шаблон для сайта бронирования/туроператора
MyTravel — PSD шаблон для бронирования туров и путешествий. Этот шаблон идеально подходит для компаний и агентств, которые предоставляют услуги отеля, проката автомобилей, недвижимости, а также различные туры на выбор, прогулки на яхтах и многое другое. MyTravel включает в себя 70 тщательно разработанных страниц, которые вы сможете легко редактировать и настраивать в соответствии с вашими потребностями. Этот макет является идеальным решением для создания уникальных веб-проектов.
Prelude – макет для создания профессионально выглядящих сайтов
Prelude — это многофункциональный, современный и простой в использовании PSD шаблон, который подходит для всех направлений деятельности. Универсальность заключается в большом количестве разнообразных страниц, которые вы получаете вместе с Prelude. Данный макет станет идеальным выбором для любого вашего проекта. Вы можете легко редактировать этот PSD, все настраивается на 100%. Все, что вы увидите в комплекте, может быть изменено без потери качества. Этот PSD шаблон также идеально подходит для конвертации в HTML, WordPress и Joomla.
Все, что вы увидите в комплекте, может быть изменено без потери качества. Этот PSD шаблон также идеально подходит для конвертации в HTML, WordPress и Joomla.
TheFox – макет сайта для многоцелевого использования
В этом самом популярном макете есть компоненты для блога, магазина, лендинга, портфолио и корпоративного сайта. Все они выполнены с чувством вкуса и стиля. В комплект входит 280 PSD-файлов. Любителям WordPress доступна готовая версия под эту CMS.
Avada – универсальный PSD-макет
В этом макете собрано 59 PSD-файлов с уникальным оформлением сайтов различной направленности, в том числе интернет-магазинов, портфолио и блогов. Доступна коробочная и широкая версия. Также есть полноценная WordPress-версия шаблона Avada, который является самым популярным в мире WordPress-решением (360 тысяч довольных клиентов).
AdelFox – многоцелевой шаблон PSD
150 Photoshop-файлов, в которых скрыты десятки вариантов домашней страницы, онлайн-магазина, портфолио, блога и других страниц. Все они поддерживают работу с шорткодами, а значит добавление контента будет очень простым. Варианты применения: творческий блог, сайт новостей, личное портфолио и сайт компании.
Все они поддерживают работу с шорткодами, а значит добавление контента будет очень простым. Варианты применения: творческий блог, сайт новостей, личное портфолио и сайт компании.
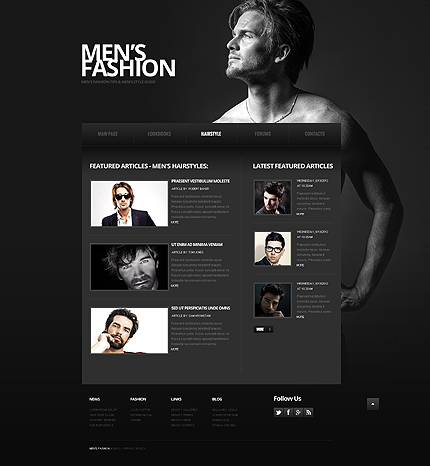
Black + White – простой макет с минималистичным оформлением
Чистый элегантный вариант для тех, кто хочет сделать свой сайт более уникальным. Идеально подойдет для сайтов с красивыми фотографиями. Ничего лишнего – только самое необходимое.
HUGE – универсальный PSD-макет для идеального сайта
Макет очень стильный и предоставит вам обширный выбор вариантов под любые задачи. Используя навыки в Photoshop, вы сможете добиться уникальности своего дизайна. Поддержка разделов во всю ширину, аккордеонов и выпадающих меню.
Для этого макета есть версии под WordPress и Joomla, чтобы упростить разработку.
Enfold – популярные макеты сайтов для верстки в формате PSD
Это универсальный макет для любой компании, работающей в любой сфере деятельности. 31 хорошо организованный Photoshop-файл позволит вам немного подшаманить настройки, получив на выходе уникальный дизайн. Все иконки и шрифты в макете бесплатные. Есть и WordPress тема Enfold для тех, кто не хочет париться.
Все иконки и шрифты в макете бесплатные. Есть и WordPress тема Enfold для тех, кто не хочет париться.
Waxom – чистый универсальный макет Photoshop
238 файлов, чистый дизайн, Google-шрифты и сетка Bootstrap. Сферы применения: портфолио, хостинг, медицина, путешествия, церковь, недвижимость, автомобили, онлайн-коммерция и бизнес. Есть также мобильные макеты и WordPress тема всего за 59$.
Circles – крутые макеты сайтов с идеальным дизайном
В этом макете потрясающий дизайн сочетается с мощным функционалом и удобством использования. Поддерживается работа с сеткой Bootstrap. Все 14 PSD-файлов открываются в любой версии Photoshop. В них очень удобно организованы слои, чтобы с ними было легко работать.
Travelo – комплект макетов для бюро путешествий
В этом макете собраны стильные оформления для туроператоров и туристических агентств. 21 вариант слайдера с поддержкой Revolution и Layer Slider. 12 макетов домашней страницы. Также есть версия под WordPress.
Delimondo – отзывчивый макет сайта ресторана
В этом макете доступно 5 стилей оформления с 10 страницами в каждом. Всего 50 PSD-файлов для тщательной настройки дизайна. Поддержка слайдеров, формы бронирования и бесплатных шрифтов Google.
Также прочтите обзор шаблонов WordPress для ресторанов, клубов и баров.
R.Gen – готовые макеты магазинов под OpenCart
Это особенный макет дизайна для OpenCart-магазинов, которые пользуются особой популярностью у российских пользователей. Макет поддерживает варианты главной страницы, а также страницы категорий, сравнения товаров, корзины, оплаты, входа/регистрации, учетной записи, блога и другие.
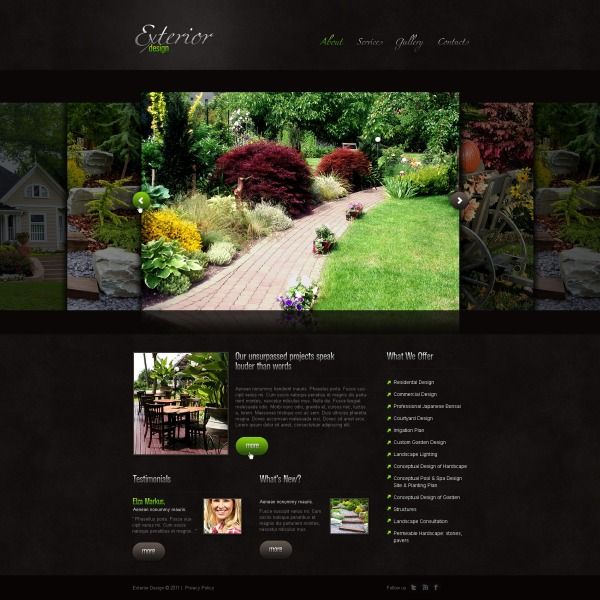
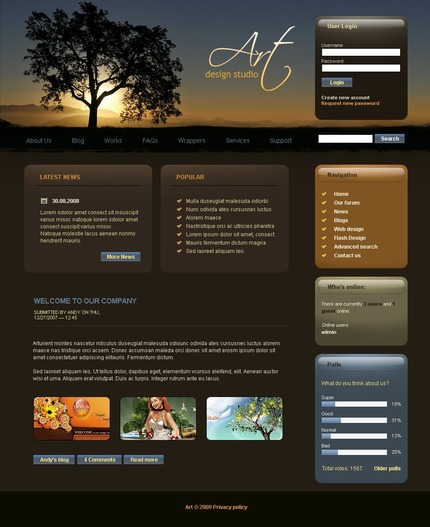
Book Your Travel – макеты сайтов для верстки туроператора
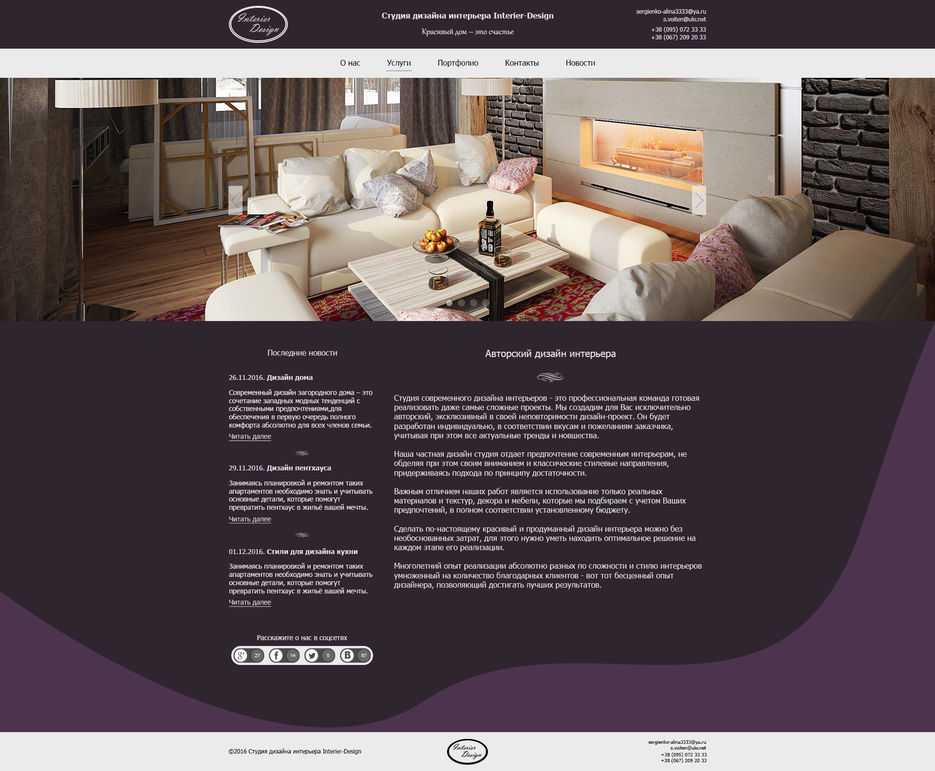
Этот PSD-шаблон уже знаком нашим читателям благодаря WordPress шаблону для сервисов бронирования билетов, турагентств, отелей и блогов путешественников. В оформленных файлах есть домашняя страница со строкой поиска, страница результатов поиска и страницы отелей со всей информацией. Всего 16 PSD-файлов.
Всего 16 PSD-файлов.
Travel Agency – многозадачный туристический PSD макет сайтов
Чистый дизайн с функциями бронирования для турагентств и агентств недвижимости. Идет в трех цветовых стилях: голубой, зеленый и оранжевый. Всего целых 59 PSD-файлов!
Обзоры готовых сайтов под WordPress для туристической сферы смотрите здесь и здесь.
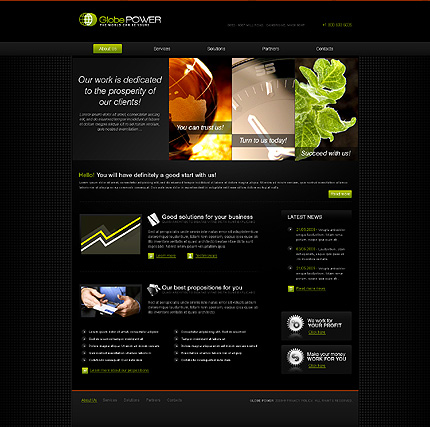
Super Duper – стильный макет для любого бизнеса
В этом макете в 150 файлах Photoshop вы найдете 21 макет домашней страницы, 50+ вариантов онлайн-магазина, 10 страниц блога и даже 2 вида одностраничного сайта. Предусмотрены мобильные макеты.
Carry Hill – PSD макет сайта школы
Уникальный дизайн этого макета отлично подходит как для школьного, так и для творческого сайта. 8 простых PSD-файлов с оформлением главной страницы, блога, галереи, контактных данных и других страниц. Есть поддержка Doodle’ов.
Образовательные темы WordPress мы рассматривали в нескольких обзорах: 1, 2 и 3.
TheGem – творчески оформленные PSD макеты сайтов для верстки
В этом стильном макете, поддерживающем полноценную WordPress-тему, спрятано 200+ PSD-файлов, 50 вариантов домашней страницы, 25 страниц блога, полный набор макетов магазина и 20 видов портфолио.
BVD – красивые макеты для стильного веб-дизайна
В этом отличном макете с крутым дизайном содержится полноценный шаблон для бизнес-сайта, портфолио и блога. Удобное оформление сетки с размером 960. Всего в комплекте 6 PSD-файлов и файл помощи.
Marine – универсальные макеты под любой сайт
Для этого макета характерен минималистский дизайн и идеальная структура сетки. 35 PSD-файлов с хорошо организованной структурой слоев. Поддержка любых версий Photoshop.
After Sunday – гибкий макет для НКО и религиозных организаций
Это профессиональный макет с различными версиями главной страницы для общественных и религиозных организаций, хотя его можно использовать и для других задач. Всего в комплекте 4 PSD-файла с удобной структурой слоев.
А вот под WordPress у нас есть целый раздел шаблонов под эти применения.
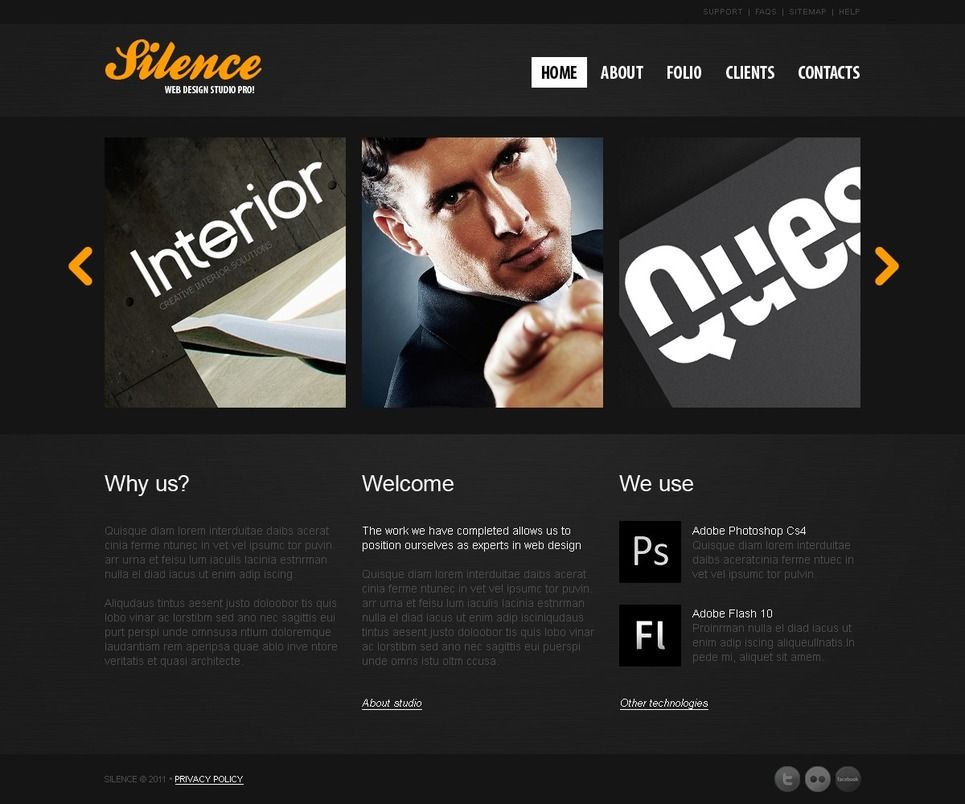
Argo – макеты сайтов для верстки одностраничного портфолио
Уникальный и творчески оформленный макет с чистым дизайном. 5 цветовых версий. Идеальный вариант для агентства, творческой студии или личного портфолио.
5 цветовых версий. Идеальный вариант для агентства, творческой студии или личного портфолио.
Десятки тем портфолио для WordPress есть в этом и этом обзоре.
Это были самые популярные PSD макеты сайтов для верстки, но начинающим пользователям все же лучше выбирать готовые WordPress или шаблоны под другие профессиональные CMS, чтобы не тратить лишнее время и деньги.
Как подготовить макеты сайтов для верстки?
Рис. 1 Разработка сайта
На самом деле, с вами становится не приятно работать, когда вы скидываете то, что получилось, какой-то рабочий сырой вариант, понятный только вам. Очень важно правильно готовить макеты сайта для верстки, это просто даже вопрос уважения к вашим коллегам.
Очень важно правильно готовить макеты сайта для верстки, это просто даже вопрос уважения к вашим коллегам.
10 советов по подготовке макета сайта для верстки.
1. Соблюдай порядок в слоях
Порядок в слоях и группах нужен затем, чтобы дизайнер или верстальщик, которому достался ваш макет, понимал, где что лежит. Во-первых, это должно быть понятно вам, во-вторых, верстальщику гораздо проще ориентироваться и выбирать какие-то блоки. Без наведения порядка в слоях не проходит ни одна подготовка макета сайта для верстки.
Рис.2 Слои
2. Объект из нескольких слоев — это папка
Это главное правило. Если приучить себя осмысленно группировать слои, то порядок будет всегда. Это также позволит не именовать отдельно каждый слой.
Кстати, рекомендую посмотреть прямо сейчас:
Например, если кнопка состоит из иконки и подписи — их стоит объединить в папку Button. Меню, которое состоит из пары таких кнопок, становится группой Menu. Фон из нескольких слоев — папка Background.
Фон из нескольких слоев — папка Background.
Принцип ясен: логика группировки папок должна совпадать со структурой вашего макета. Это обязательный пункт оптимизации макета для верстки.
Рис.3 Группировка
3. Версии — это тоже отдельная папка
Часто внутри файла с макетом сайта для верстки хранится несколько версий элементов (вы экспериментируете с цветами,шрифтами и т.д.), например фоны для кнопки разного цвета.
Чтобы вы сами же потом не забыли, что пачка непонятных скрытых слоев — это версии того самого фона, просто правильно сгруппируйте их.
Самое простое — сделать папку Background и положить туда все версии ( какие-то могут быть включены, какие-то отключены). В рис.4 мы видим два варианта: правильный (папка Background) и неправильный (просто делаем копипасты, например, кнопок с разными цветами). Так получается гораздо больше слоев, соответственно, больше путаницы и неразберихи.
Рис.
4. Открывай замки
Часто дизайнеры любят лочить какие-то слои и работать так. Но если вы оставили где-то в дебрях папок такой слой, то вашему коллеге придётся пересмотреть все папки, потому что вся корневая папка блокируется — её нельзя перемещать. В процессе оптимизации макета сайта для верстки пройдите все слои и уберите все замки.
Также не забывайте про случайно открепленные и забытые маски. Если коллега не заметит такую маску и продолжит работать, то можно наворотить массу проблем в будущем.
Рис. 5 Замки
5. Используй Layer Styles
Много дизайнеров-старичков не используют Layer Styles и все, казалось бы, простые вещи делают отдельными растровыми слоями. Это приносит адские страдания всем, кто затем хочет изменить объект. Во втором примере (рис.6) есть слой с градиентом, цветом, бликом и это все отдельные слои. Это неправильный вариант. Правильно в процессе подготовки макета к верстке делать один слой и дальше уже на него накладывать эффекты.
Рис.6 Layer Styles В презентации другая картинка (соскриншотить не получилось — накладывается видео с веб-камеры)
6. Удали лишние направляющие
Направляющие помогают нам жить. Можно быстро смастерить сетку или просто что-то выровнять. Но зачастую мы используем их разово, то есть выровняли объект и забыли, а направляющие между тем копятся и копятся.
Если вы не делаете направляющими аккуратную сетку на весь проект, то старайтесь удалять их сразу после использования. И уж точно удалите лишне, когда готовите макет сайта к верстке.
Рис.7 Сетка
7. Удали лишние слои
Не забывайте удалять весь хлам после работы с файлом — он вам больше не пригодится. Вы в процессе экспериментируете: что-то включаете, что-то выключаете. Когда оптимизируете макет на верстку, чтобы программист не запутался в вашем макете, стоит обязательно те слои, которые вам не нужно удалить.
Рис. 8 Слои Тоже другой рисунок в презентации
8. Быстрое открытие папок
[⌥] click — быстро открыть/закрыть папку.
Нажмите на значок закрытия корневой папки с зажатым альтом, и все внутренние папки аккуратно схлопнутся автоматически.
Мы уже говорили про группировку и тут есть маленький секрет, когда вы нажимаете на клавишу Alt и кликаете в папку, то открываются сразу все папки в ней. Не нужно каждую папку прокликивать.
Рис.9 Открытие папок клавишой Alt
9. Включи удобный вид слоев
- Thumbnail Contents. Эта позволяет показывать в превью слоя не весь слой целиком, а только то, что есть в нем.
- Expand New Effects. Отжав эту галочку, вы сможете автоматом схлопывать все добавленные стили слоя.
- Add Copy. Отжав эту галочку вы уберете все те “Copy 230″ в названиях слоев. Чистота исходника разом вырастет на 30%.
 Обязательно это делайте при подготовке макета сайта на верстку.
Обязательно это делайте при подготовке макета сайта на верстку.
Можно настроить прямо как на картинке и так работать.
Рис. 10 Вид слоев
10. Хоткеи для стилей слоя
Рис. 11 Хоткеи
Мы уже говорили про стили слоя. Мы можем посмотреть на примере рис.11: зеленый квадрат, у него есть обводка, стиль, тень. Мы можем быстро скопировать еще на 5 квадратов эти элементы (см. рис.12)
Рис. 12 Горячие клавиши
Знаете такую ситуацию, когда веб-дизайнер сдает макет сайта, а программист потом не может скачать этот макет из-за его слишком большого веса? Это обычно происходит из-за того, что веб-дизайнер не оптимизировал картинки в макете, и они увеличили размер макета дизайна сайта до космических 10 и более гигабайт. Обязательно оптимизируйте картинки, уменьшайте их максимально до тех пор, пока еще не видно отличия, а размер уже минимальный.
Чтобы с вами было приятно и хорошо работать — обязательно соблюдайте эти правила подготовки макета сайта для верстки. Успехов!
Успехов!
HTML что такое, CSS что такое, верстка определение. Уроки верстки с нуля.
Профессия веб-программист включает в себя навыки из разных областей создания сайтов.
Настоящий профессионал всегда идет ОТ ПРОСТОГО К СЛОЖНОМУ. Не существует единого правильного стандарта, и каждый человек выбирает и адаптирует свой собственный подход в обучении программированию.
Однако есть набор практик-шагов, помогающих создать ПРОЧНЫЙ БАЗОВЫЙ ФУНДАМЕНТ, и помогает в подавляющем большинстве случаев.
Узнайте подробнее о серии курсов “6 шагов к профессии веб-программист”
1. HTML/CSS верстка
Основные HTML-теги, CSS-стили. Работа в редакторе кода SublimeText. Адаптивная верстка сайтов под мобильные устройства. Создание верстки сайта и правильной HTML-разметки для SEO.
2. Верстка на HTML/CSS-фреймворке Bootstrap
Фреймворк — это по сути конструктор, с помощью которого, вы сможете создавать верстку любого веб-сайта в разы быстрее, чем в с помощью классического HTML/CSS. Навыки работы с Bootstrap — частое требование работодателей. Подробнее
Навыки работы с Bootstrap — частое требование работодателей. Подробнее
3. Язык программирования PHP и база данных MySQL
Базовый фундамент для профессионального программиста. Понимание Объектно-Ориентированного Программирования. Построение архитектуры базы данных. Безопасность сайта. Подробнее
4. Терминал Linux /контроль версий кода GIT
Работа с терминалом Linux для настройки серверов ваших сайтов. Система контроля версий кода GIT для командной работы над проектами. Синхронизация кода вашего сайта с GIT-репозиторием.
5. Создание сайта на PHP-фреймворке CodeIgniter
Аккумулируете все полученные знания и сделаете код веб-сайта масштабируемым и понятным, используя архитектуру MVC (model — view — controller). MVC даёт дополнительную гибкость в терминах повторного использования кода и разделения дизайна и реализации.
6. Язык программирования Javascript и библиотека jQuery
Как сделать сайт более оживленным и быстрым. Интеграция кода JS для живости сайта. Работа с плагинами jQuery.
Интеграция кода JS для живости сайта. Работа с плагинами jQuery.
Ждать не нужно когда наберется группа или наступит дата начала курса — на beONmax.com вы приступаете к обучению сразу!
Научитесь верстать
Азы веб-разработчика начинаются с верстки, чтобы научиться верстать вам необходимо освоить HTML и CSS.
Что такое HTML
HTML — это стандартизированный язык разметки (от англ. HyperText Markup Language), применяется для создания веб-страниц. Он обрабатывается браузером и отображается в виде документа в привычной для человека форме на экране монитора. Большинство веб-страниц содержит описание разметки на языке HTML.
Другими словами в начале работы, используя язык HTML вы РАЗМЕЧАЕТЕ, ГДЕ будут размещены элементы: заголовок, картинки, меню, текст и т.д. Эту работу можно сравнить с созданием макета-чертежа, который понятен вашему компьютеру.
Проведем аналогию.
Если вам нужно создать плакат-визитку о себе НА ЛИСТЕ БУМАГИ, то сначала, вы представите — КАК это будет выглядеть в виде составляющих элементов:
- будет ли это только текст с заголовком
- или вы еще разместите свою фотографию
- или это будет только набор ваших фотографий
- или фотографий с надписями
- ваше фото будет в центре или в правом верхнем углу
- будет ли текст написан в 1, 2 или 3 колонки и т.д.
Для разметки бумаги вы используете — ручку, карандаш, для веб-версии вы используете язык разметки HTML.
Что такое CSS
CSS — каскадные таблицы стилей (от англ Cascading Style Sheets). Это язык описания внешнего вида документа, написанного с помощью HTML. CSS используется для задания шрифтов, цветов, отдельных блоков и т.д.
Когда вы разметили страницу — вам хочется УВИДЕТЬ в красках свой макет на экране монитора, именно здесь используется CSS. В ней уже собраны шрифты, цвета, отдельные блоки, которыми вы наполняете свою размеченную страницу. Внося изменения в код, вы подбираете подходящие цвета, шрифты, оформление блоков.
Внося изменения в код, вы подбираете подходящие цвета, шрифты, оформление блоков.
Продолжим наш пример-аналогию с плакатом-визиткой о себе.
Наметив расположение элементов, вы переходите к ДЕТАЛЯМ: оформлением цветом, подбор шрифтов, рамочек, выбор фона и т.д.
Для работы на бумаге вы используете — цветные фломастеры, карандаши, мелки, краски, вырезанные картинки, готовые фотографии, для веб-версии вы используете каскадную таблицу стилей CSS.
Что же такое верстка?
Верстка сайта — это процесс создания визуальной части сайта, без функциональной составляющей сайта. Сверстанную страницу можно будет открыть в браузере, она будет выглядеть как сайт, но если вы нажмете например на кнопку, то ничего не произойдет.
Когда вы уверенно научитесь использовать этими базовыми инструментами, то легко сможете создавать простые веб-страницы, понимая как происходит размещение элементов, как можно их перемещать, изменять их внешний вид, используя язык HTML и каскадную таблицу стилей CSS.
Подведем итоги
Обладая знаниями по вёрстке и обязательно потренировавшись, создав несколько шаблонов сайтов на разные тематики, применив разные стили, цвета, размещение элементов, можно начать работать верстальщиком или создавать шаблоны сайтов на заказ (фриланс).
Для тех, кто уже сегодня задумывается о подработке или работе на себя — узнайте об особенности этого вида заработка:
Фрилансер — кто это и как им стать? Фриланс для программиста
Умный старт в удаленной работе. Обзор бирж фриланса
Пройти полный курс HTML/CSS и освоить базовый фундамент по верстке вы можете на нашем сайте он-лайн в удобном для себя графике.
Как достичь результатов при создании своей карьеры, где взять силы и как с наибольшей эффективностью использовать свое время, читайте здесь: Сила цели или как включить свои ресурсы?
Мир открывает двери перед тем, кто знает, куда идет.
 Ральф Эмерсон
Ральф Эмерсон
Включайтесь и открывайте свои возможности!
С верой в ваш потенциал, команда beONmax
Игры, чтобы попрактиковаться в вёрстке | GeekBrains
Специально для вас мы нашли инструменты, которые помогут практиковаться в HTML и CSS в игровой форме.
2 минуты
72003
Автор статьи
Анастасия Николаенкова
Автор статьи
Анастасия Николаенкова
https://gbcdn.mrgcdn.ru/uploads/post/1878/og_cover_image/784f66c89293b73fc202f1a26db93f5c
Недавно мы публиковали материал «Где попрактиковаться в программировании: 30 ресурсов» с задачками, играми, тестами по популярным языкам программирования. Вы спрашивали об играх для прокачки навыков фронтендера — их есть у нас.
Grid critters — game-changer, разработанный Дейвом Геддесом. CSS Grid — самая современная методология, которая открывает новые возможности в построении макетов для сайтов. Дейв Геддес считает, что с появлением CSS Grid проблема верстки табличных макетов решена. Освойте методологию раз и навсегда, играя в Grid Critters: Grid Mastery Game.
CSS Grid — самая современная методология, которая открывает новые возможности в построении макетов для сайтов. Дейв Геддес считает, что с появлением CSS Grid проблема верстки табличных макетов решена. Освойте методологию раз и навсегда, играя в Grid Critters: Grid Mastery Game.
Сюжет игры — путешествие на загадочной планете Гридерос. Ваша миссия — использовать сетку корабля, чтобы спасти местных жителей от вымирания. Вы управляете кораблем через Grid — прописывая правильный код, вы видите, как верстка влияет на ход игры.
К сожалению, игра не бесплатная — она стоит 179 долларов.
Flexbox Zombie — еще одна игра от Дейва Геддеса, только для изучения CSS Flexbox. Это современная методология, гибкая и универсальная, но не всем просто ее освоить — многие пользуются шпаргалками, когда верстают. Пришло время изучить Flexbox так, чтобы без проблем создать любой макет.
В игре Flexbox Zombie двенадцать разделов, каждый из которых раскрывает часть сюжета и помогает изучать методологию. Сюжет построен на сражении с зомби: игрок управляет арбалетом с помощью кода. От знания Flexbox и соблюдения инструкций зависит жизнь персонажа.
Сюжет построен на сражении с зомби: игрок управляет арбалетом с помощью кода. От знания Flexbox и соблюдения инструкций зависит жизнь персонажа.
Игра стоит 225 долларов, но сейчас она доступна бесплатно — достаточно зарегистрироваться на сайте.
CSS Diner — простая игра, в тайтле которой авторы пишут: «Where we feast on CSS Selectors». Поможет и освоить CSS, и освежить в памяти базовые правила верстки. В CSS Diner игрок с помощью правильной команды — игра помогает инструкциями — должен расположить на столе посуду и продукты. Всего в игре 32 уровня, на каждом из которых задания усложняются. Выполняя их, вы сможете изучить CSS от простых селекторов вроде дивов до first-child и атрибутов input.
Code the Web — игра, которая учит веб-верстке. Вообще сервис Tynker ориентирован на детей и предлагает игры для обучения программированию, но и взрослому освоить верстку там тоже можно. В Code the Web предлагают изучить основы HTML и CSS для создания простых веб-страниц на материале стартовых проектов Tynker. А скоро на сайте будет доступна игра по введению в веб-дизайн.
А скоро на сайте будет доступна игра по введению в веб-дизайн.
Flexbox Defence — еще одна игра, которая научит применять Flexbox на ваших веб-страницах. Она соответствует жанру Tower Defence: игрок возводит башни, чтобы одолеть врагов. В Flexbox Defence оборонительные сооружения строятся с помощью CSS-кода, и перед новым уровнем игрока знакомят с инструкцией по flexbox-свойствам.
Grid Garden — игра, подходящая и взрослому, и ребенку, обучит методологии CSS Grid. Уровень за уровнем игрок узнает новые grid-свойства, с помощью которых выращивает морковный сад, поливает его, избавляется от сорняков, следит за урожаем. Всего уровней двадцать восемь, и игра помогает понятными инструкциями на каждом этапе.
Flexbox Froggy — игра похожа на Grid Garden, но направлена на изучение CSS Flexbox. С помощью персонажа — лягушонка Фрогги — вы научитесь применять flexbox-свойства для позиционирования объектов на странице. По мере выполнения инструкции персонажей становится больше, и каждого из них нужно переместить на соответствующую линию с помощью CSS.
Hex Invaders — аркада, которая поможет запомнить HTML-обозначения цветов. Игроку нужно определить, какой цвет зашифрован в шестизначном коде, и выстрелить из пушки по пришельцу соответствующего цвета. Понятно, что помнить обозначения всех оттенков сложно, но чем больше играешь и проходишь уровни, тем лучше ориентируешься в цветах.
Pixactly — онлайн-инструмент для отработки навыка pixel perfect, важного для любого верстальщика. Pixactly поможет проверить, насколько хорошо развит глазомер. В игре предлагаются параметры, в соответствии с которыми нужно нарисовать прямоугольник. В зависимости от того, насколько близка нарисованная фигура к заданным размерам, вы получаете баллы. А еще оценку от Pixactly — старайтесь не ошибаться, если не хотите вместо «Great» увидеть «Great! said nobody».
Zelda: Breath of the Wild и Overwatch Hero Picker с помощью CSS — видеоинструкции от Дейва Геддеса. Вместе с Дейвом вы можете создать интерфейс игр с помощью CSS Grid, Flexbox и других современных приемов верстки. Отлично подходит для отработки навыков, полученных в играх.
Отлично подходит для отработки навыков, полученных в играх.
Нашли ошибку в тексте? Напишите нам.
Пример верстки CSS
Настало время после долгой нудной теории верстки CSS’ом наконец уже что-нибудь осмысленное сверстать. В этой статье я покажу от начала до конца один из вариантов верстки трехколоночной страницы.
Пример опирается на предыдущие статьи «Учебника», и если в этой статье будут какие-то неясности, ответы надо искать в них. И хотя пример может быть полезен и сам по себе, как просто готовый шаблон, главная его цель — показать в действии все механизмы CSS, о которых я писал раньше, дать их почувствовать, чтобы вы могли их свободно применять так, как это нужно вам.
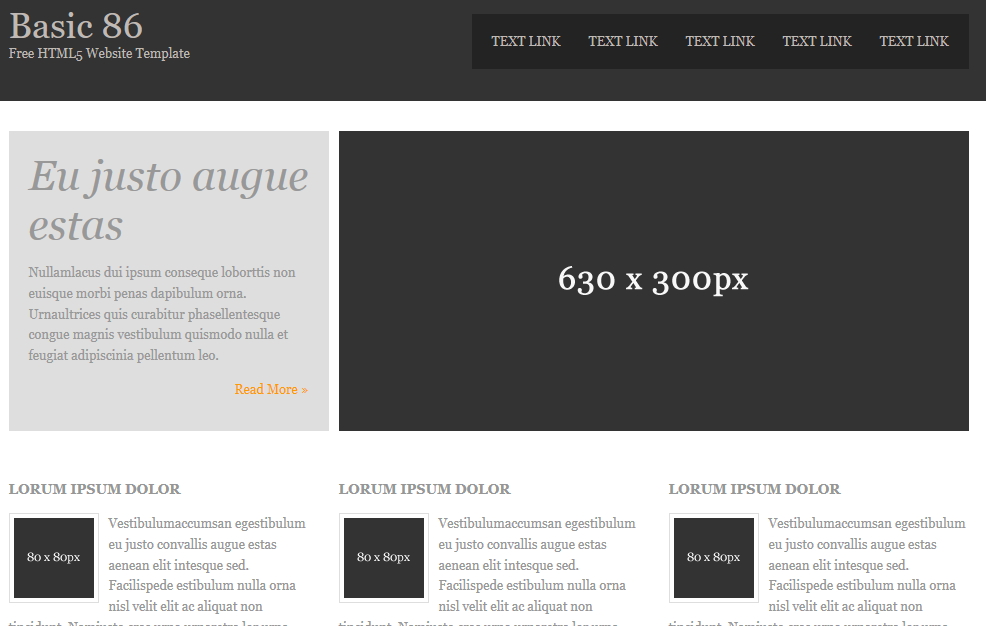
С места в карьер — вот то, что получится в результате:
Сразу должен оговориться по поводу графического дизайна. Я совершенно не дизайнер, и тот «дизайн», что на картинке, совершенно не претендует хоть на какую-то художественную ценность. Воспринимайте его как учебный макет.
Воспринимайте его как учебный макет.
Содержимое
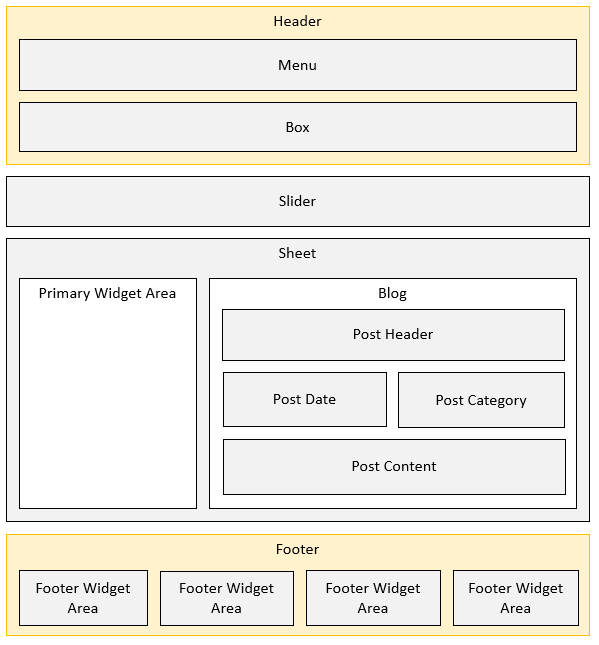
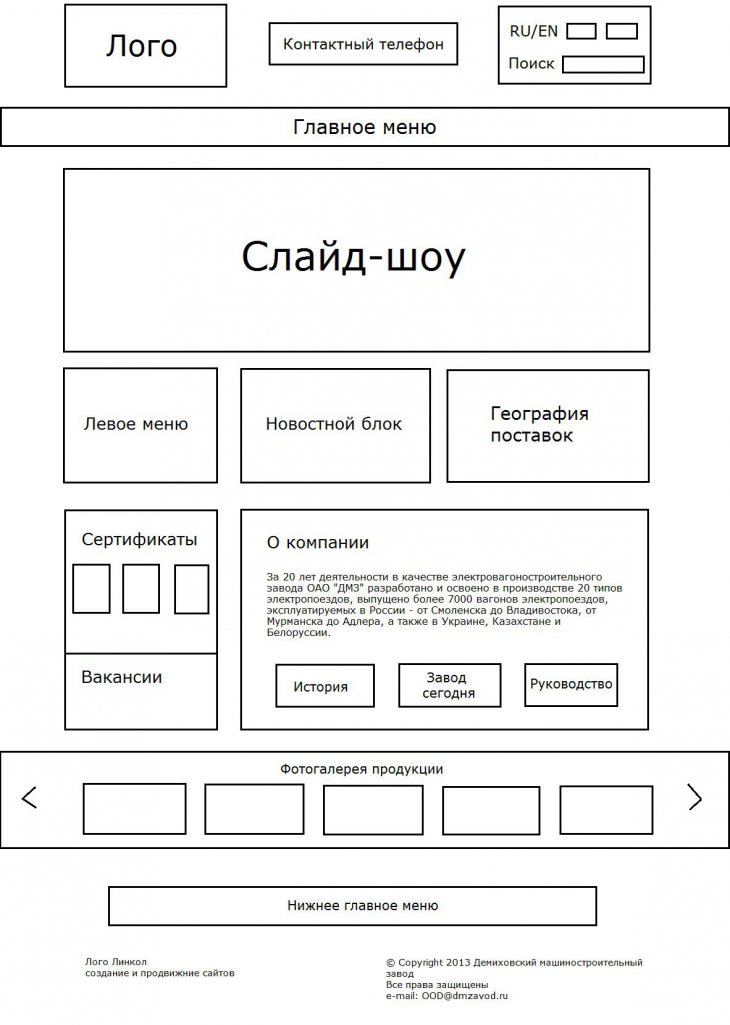
Создание страницы начинается с определения структуры ее содержимого. Надо решить, из чего по-крупному страница состоит, и как оно между собой связано. Не мудрствуя лукаво я решил сымитировать содержимое некоторого простенького гипотетического корпоративного сайта (возможные сходства с реальными сайтами случайны!):
- Шапка с названием компании
- Основное содержимое страницы:
- Собственно текст
- Навигация
- Меню разделов
- Поиск
- Новостная колонка
- Мета-информация о странице: всякая мелочь вроде копирайтов и контактных email’ов.
Теперь превратим все это в HTML. Вот живая страница с тестовым текстом, которая и будет дальше верстаться. Для удобства восприятия структуры вот ее код без текста:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <title>...</title> <link rel="stylesheet" href="style.css"> <div><h2>...</h2></div> <div> <div>...</div> <div> <h3>...</h3> <ul> ... </ul> <form> ... </form> </div> <div>...</div> </div> <div>...</div>
Если сравнить этот код с тем списком содержимого страницы, что я привел чуть раньше, то можно увидеть, что он ее полностью повторяет. Все просто.
Вот меня спрашивают, зачем там на странице «рингтоны». Откуда я знаю? Все продают рингтоны, почему мы не должны!?
Валидация
Про валидацию я написал исключительно для полноты изложения, и напрямую с остальной статьей это не связано. Поэтому, если вам оно не очень интересно, можете смело эту часть пропустить и перейти сразу к главе «Верстка», на понимание это не повлияет.
Моя точка зрения на относительную бесполезность валидации, возможно, достаточно экстремальна для учебника, поэтому я решил, что эта страница должна таки быть валидной по стандарту HTML 4. 01 Strict. Это можно проверить валидатором на W3C.
01 Strict. Это можно проверить валидатором на W3C.
Вместе с тем, как можно видеть, на этой валидной странице отсутствуют теги <html>, <head>, <body>, нет кучи закрывающих тегов и т.п. Это не ошибка валидатора, это гибкость HTML: многие теги не только закрываются, но и добавляются автоматически. В частности, <title> и <link>, с которых страница начинается, будут помещены в автоматически созданный <head>, все остальное содержимое будет помещено в <body>, и они оба будут заключены в <html>. Так же будут закрыты все <p> и <li>.
Пропустил я эти теги отчасти для того, чтобы продемонстрировать эту не очень широко известную особенность HTML, и отчасти потому что так код проще читается.
Верстка
По ходу всей верстки я буду давать ссылки на страницы, которые показывают до чего мы дошли к данному моменту. Но для получения максимального удовольствия я рекомендую делать верстку непосредственно у себя на компьютере по ходу чтения. Скачайте HTML-файл, графику и создайте рядом пустой файл «style.css». Или сразу скачайте весь архив всех шагов.
Но для получения максимального удовольствия я рекомендую делать верстку непосредственно у себя на компьютере по ходу чтения. Скачайте HTML-файл, графику и создайте рядом пустой файл «style.css». Или сразу скачайте весь архив всех шагов.
Организация
Первое, о чем стоит подумать — это организация CSS. Его можно написать множеством способов, среди которых самый плохой — это пихать все подряд в один файл в порядке «как придумалось». Это очень быстро приводит к состоянию, когда, чтобы понять, как, скажем, убрать такой-то отступ, приходится прочесывать файл вперед и назад много раз. Поэтому стилевые правила надо как-то группировать.
Первый способ, который приходит в голову — это группировка по блокам информации, когда вместе находятся все правила, определяющие вид какого-то блока (новостей, шапки, навигации): и расположение, и шрифты, и цвета и все прочее. Однако в этом случае трудно менять какую-то одну составляющую дизайна: цветовую схему или набор шрифтов, потому что они все разбросаны по файлу.
Есть другой способ группировки — когда рядом находится то, что приходится часто одновременно менять:
- цвета
- шрифты
- раскладка
- остальное
… и получается, что правила для шапки могут находиться в разных местах файла. Это кажется изначально странным, но оказывается удобным, если делать дизайн не блок за блоком, а по слоям: сначала определить расположение, потом шрифты, потом цвета.
Никакого единственно верного способа тут нет. Это во многом вопрос того, как именно вам удобно думать о дизайне страницы. Я предпочитаю второй способ, для чего сразу подготавливаю в CSS-файле такой скелет из комментариев:
/* Layout ******************/ /* Fonts *******************/ /* Colors ******************/ /* Misc ********************/
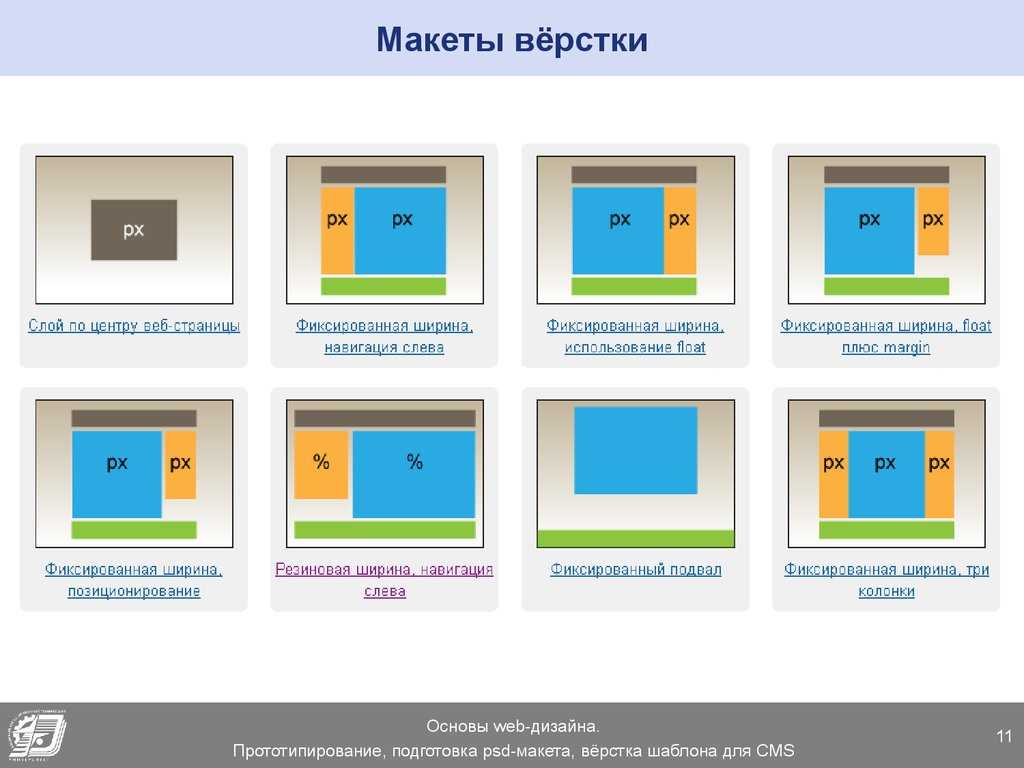
Раскладка
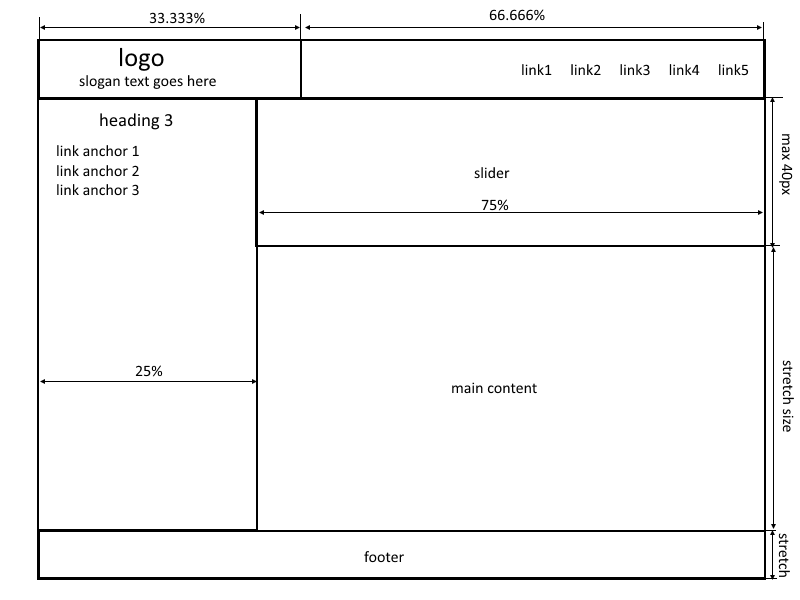
Для начала давайте посмотрим еще раз на финальный дизайн. Первая его особенность — это то, что страница фиксированной ширины, и что она находится по центру. Мы используем механизм центрирования из статьи про поток, и для этого нам нужно сначала определиться, что центрировать и внутри чего. Поскольку у нас центрируется вся страница внутри окна, то мы будем центрировать
Поскольку у нас центрируется вся страница внутри окна, то мы будем центрировать <body> внутри <html>. Код получается удивительно коротким:
body {
padding:0; margin:0 auto;
width:700px;
}
Установка ширины очевидна, а margin и padding могут вызвать вопросы. Дело в том, что для совместимости браузеры ставят для <body> отступы по умолчанию. Причем, одни через margin, а другие — через padding. Чаще всего эти отступы не нужны, и их обнуляют. Но поскольку нам нужно центрирование, правая и левая margin устанавливаются в auto.
Следующая неочевидность — это где тут элемент <html>, про который я говорил. Он должен задавать ширину, в которой будет центрироваться <body>, и она должна полностью заполнять окно. Но любой элемент по умолчанию и так занимает по ширине все окно, поэтому что-то специально писать не потребовалось.
Еще одна вещь. Очень, очень часто верстальщики игнорируют элемент <html> напрочь, и вместо этого <body> работает как фоновый элемент, а внутрь него вставляется лишний <div>, который держит содержимое. Не нужно так делать, кроме ухудшения читаемости это не дает ничего.
Не нужно так делать, кроме ухудшения читаемости это не дает ничего.
Теперь займемся блоками с шапкой, основным содержимым и подвалом. Они каждый занимают всю ширину своего контейнера (<body>) и идут один за другим. То есть, опять таки, представляют собой простой поток, и ничего для их позиционирования писать не нужно :-).
Разложим колонки. Для этого можно воспользовать либо абсолютным позиционированием, либо float’ами. Но позиционирование нам, очевидно, не подойдет, потому что высота сайта у нас не фиксирована, а зависит от содержимого. Поэтому — float’ы.
Напомню, в статье про float’ы я описал два механизма их построения: в одном float’ятся все колонки, а в другом одна колонка остается статической. Смысл этого второго варианта проявляется при изменении ширины колонок, но у нас ширина всей страницы фиксирована. Зато второй вариант не дает менять колонки местами. А вот это нам как раз понадобится.
В HTML блоки, которые мы хотим превратить в колонки идут в таком порядке:
- главная колонка («main»)
- разделы сайта («sections»)
- новости («news»)
. .. а разложить их надо так, чтобы первые две поменялись местами: «sections» слева, а «main» — в середине. Для начала всех их надо заfloat’ить и задать им ширину:
.. а разложить их надо так, чтобы первые две поменялись местами: «sections» слева, а «main» — в середине. Для начала всех их надо заfloat’ить и задать им ширину:
#main {
float:left; width:55%;
}
#sections {
float:left; width:20%;
}
#news {
float:right; width:25%;
}
Теперь перестановка. Помимо позиционирования в CSS есть еще один способ двигать блоки — margin. Чтобы переставить местами «main» и «sections» мы добавим слева первой положительный margin, а второй — отрицательный. Главное — их посчитать.
С «main» все просто: она прижата к левому краю, и ее достаточно сдвинуть на ширину «sections» — 20%. Сама же «sections» стоит справа «main», а значит от левого края ее сейчас отделяет и ширина «main», и отступ в 20%, который мы только что добавили. В итоге, ее надо двигать влево на 20% + 55% = 75%. Промежуточный итог:
#main {
float:left; width:55%;
margin-left:20%;
}
#sections {
float:left; width:20%; margin-left:-75%;
}
#news {
float:right; width:25%;
}
Промежуточный, потому что у нас есть Internet Explorer, в котором есть баг, который у float’ов, прижатых к краю, удваивает границу, заданную от этого края. Поэтому наши
Поэтому наши margin-left:20%, заданные колонке «main» превращаются в 40% и ломают всю раскладку. Чтобы это устранить, специально для Internet Explorer’а добавляется отдельное правило с границей, уменьшенной в два раза:
* html #main {
margin-left:10%;
}
Тут вся соль — в добавленном * html. По правилам CSS вся эта конструкция (* html #main) не должна подходить к элементу «main». Но IE — единственный браузер, у которого это не так, и он это правило воспринимает так же, как просто #main. Вот поэтому этот факт широко используется для того, чтобы писать правила, нужные только для IE. Такое, вот, удачное совпадение багов :-).
Последний штрих, который нам нужен для колонок — это сделать так, чтобы элемент «meta» отодвигался под самую длинную колонку. Для этого у нас удачно есть элемент «content», в котором все три колонки лежат. Сделаем, чтобы он их охватывал (все подробные объяснения — в статье про float’ы):
#content {
overflow:hidden; width:100%;
}
Настало время посмотреть на то, что получилось к этому моменту.
Все уже начинает занимать нужные места. Следующий шаг — сдвинуть форму поиска. Она сейчас висит в левой колонке, а нам хочется видеть ее в заголовке справа вверху. Для таких радикальных перестановок подходит абсолютное позиционирование:
#search {
position:absolute;
top:0; right:0;
margin:20px;
}
В установке margin:20px нет никакой магии, это просто для красоты.
Но это не все. Дело в том, что таким образом форма отнесется к верхнему правому краю окна, а не 700-пиксельного <body>. Чтобы контейнером для позиционирования считался <body>, надо сделать из него «стакан», который я описывал в статье про позиционирование. Оттуда же и рецепт:
body {
/* ... */
position:relative;
}
Вот теперь форма будет располагаться в правом верхнем углу <body>, как раз в зоне заголовка.
Но все равно не совсем там, где надо. У всей нашей раскладки есть еще одна большая проблема, и чтобы увидеть ее наглядно, стоит просто временно раскрасить основные блоки страницы фоновыми цветами:
#title {
background:#FEE;
}
#content {
background:#EFE;
}
#meta {
background:#EEF;
}
#search {
background:#FFE;
}
И вот как оно выглядит. Тут надо отвлечься от кошмарного общего внешнего вида и обратить внимание на правый верхний угол формы поиска. Он отстоит на положенные 20 пикселов от края заголовка, но и сверху и снизу самого заголовка есть отступы, которые мы не планировали. И если посмотреть вниз, то и вокруг нижнего блока они тоже есть.
Тут надо отвлечься от кошмарного общего внешнего вида и обратить внимание на правый верхний угол формы поиска. Он отстоит на положенные 20 пикселов от края заголовка, но и сверху и снизу самого заголовка есть отступы, которые мы не планировали. И если посмотреть вниз, то и вокруг нижнего блока они тоже есть.
Это проявления вываливания границ элементов <h2> (в заголовке) и <p> (в подвале). Я его описывал в статье про границы в потоке. Давайте от него избавимся:
h2 {
margin:0; padding:20px;
}
#meta {
padding:1px 0;
}
Одна маленькая деталь. В первом случае я просто обнулил margin у <h2>, чтобы нечему было вываливаться, а padding нужен просто для красоты, чтобы пространство вокруг текста было. Во втором случае я добавил маленькие незаметные padding’и контейнеру, чтобы отменить вываливание margin’ов <p>. Почему именно так — расскажу дальше.
Теперь никаких белых полос быть не должно, и форма поиска должна висеть на нужной высоте. Она сама по себе еще огромная и вылезает вниз, но это уже не относится напрямую к раскладке и устранится потом при тонкой настройке.
Она сама по себе еще огромная и вылезает вниз, но это уже не относится напрямую к раскладке и устранится потом при тонкой настройке.
Что нам еще нужно от раскладки — так это один замечательный эффект, который придаст ей более завершенный вид. Если на странице мало текста (попробуйте просто уменьшить шрифт в браузере на пару размеров), то видно, что подвал начинается сразу после текста, и за ним до конца окна много пустого пространства. Это некрасиво. Хочется, чтобы короткая страница занимала всю высоту окна, а подвал всегда прижимался к нижней кромке страницы.
Переведем это все с русского языка напрямую на CSS:
body {
/* ... */
min-height:100%;
}
#meta {
position:absolute; bottom:0;
width:100%;
}
Но это, конечно, только начало.
Во-первых, значение 100% для <body> означает «100% от высоты родителя». Родитель — <html>, но у него высота не задана вообще, и браузер не в состоянии посчитать эти 100%. Поэтому придется добавить еще правило:
html {
height:100%;
}
У <html> родителя нет (самый верхний элемент в иерархии), поэтому его 100% берутся от высоты окна, которую браузер всегда точно знает.
С min-height есть еще одна проблема: этого свойства не понимает IE. Однако нас спасет еще один его баг: свойство height обрабатывается неверно и работает как раз, как должен работать min-height. Поэтому воспользуемся знакомым фильтром:
* html body {
height:100%;
}
Следующая проблема — абсолютно позиционированный подвал. Он, конечно, замечательно будет висеть внизу, но он больше не находится после блока содержимого, а изымается из общего потока страницы и висит над ним. А это означает, что на длинных страницах текст будет беззастенчиво подлезать под подвал. Чтобы этого не происходило, мы добавим после колонок страницы гарантированное пустое пространство, над которым подвал и будет висеть.
Сделать это, в общем-то, просто: поставить блоку с колонками («content») нижний padding. Вопрос в том — сколько. Сейчас точная высоты подвала неизвестна, она определяется текстом в нем. Однако мы вполне можем предполагать, что в блоке для всякой мелкой мета-информации не должно быть слишком много текста. Поэтому мы просто зарезервируем под нее достаточно места. Скажем, 40 пикселов. Все это выливается в такие правила:
Поэтому мы просто зарезервируем под нее достаточно места. Скажем, 40 пикселов. Все это выливается в такие правила:
#meta {
position:absolute; bottom:0;
height:40px; width:100%;
padding:1px 0;
}
#content {
padding-bottom:42px;
}
42 пиксела снизу «content» — это 40 пикселов высоты подвала и по 1 пикселу его padding’а.
Раскладка готова. Посмотрим на результат.
Шрифты
Для меня одно из самых мешающих ощущений при подготовке раскладки это то, что из-за крупных и неказистых шрифтов она, даже когда готова, выглядит как команда биатлонистов в горбатом Запорожце (с лыжами и винтовками, разумеется). Поэтому следующее, что мы сделаем — настроим шрифты.
Как правильно задавать шрифты — тема одной из самых горячих священных войн в CSS-сообществе, вдаваться сейчас в подробности я даже не попытаюсь :-). Лишь опишу способ, которым пользуюсь сам.
Суть способа вкратце такова. Сначала странице (в лице элемента <body>) назначается основной шрифт. Это тот шрифт, которым будет набрано большинство текста. Затем для каждого элемента, в котором шрифт будет отличается от основного, прописываются изменения: другой размер, другая жирность, другое начертание. Причем, размер задается в процентах от размера родительского шрифта. Это позволяет затем удобно менять размер всех шрифтов на странице, изменяя только размер основного.
Это тот шрифт, которым будет набрано большинство текста. Затем для каждого элемента, в котором шрифт будет отличается от основного, прописываются изменения: другой размер, другая жирность, другое начертание. Причем, размер задается в процентах от размера родительского шрифта. Это позволяет затем удобно менять размер всех шрифтов на странице, изменяя только размер основного.
Итак, основной шрифт:
body {
font:10pt Tahoma, Sans-Serif;
}
На этой записи стоит остановиться подробно. Свойство font — это сборное свойство для нескольких шрифтовых свойств, точно так же, как, например, свойство margin задает установку всех четырех margin-top, margin-right, margin-bottom, margin-left.
У font структура чуток сложнее, но если исключить экзотику, то оно выглядит так:
font: <курсивность> <жирность> <размер> <список гарнитур>;
Значения можно пропускать, но не менять местами. Таким образом, наш «
Таким образом, наш «font:10pt Tahoma, Sans-Serif» переводится на русский язык как «некрусивная нежирная Tahoma размером 10 пунктов». «Sans-serif» означает, что если шрифта Tahoma на компьютере не будет, браузер возьмет шрифт, который у него в установках назначен как шрифт без засечек.
Дальше идем по блокам страницы и меняем шрифты. Шапка, потом заголовок внутри главной области страницы:
h2 {
font-size:180%;
letter-spacing:1px;
}
#main h3 {
font-size:130%;
}
Обращаю внимание, что при изменениях какой-то одной характеристики шрифта уже нельзя пользоваться свойством font, потому что оно задает весь шрифт полностью. «font:180%» означает «некурсивный нежирный шрифт по умолчанию размером 180%», и наша установка гарнитуры Tahoma тут собьется.
Установка letter-spacing:1px увеличивает на один пиксел расстояние между буквами. Это чисто стилистическая штука, мне показалось, что так заголовок выглядит более э-э-э. .. амбициозно! Это значение может быть и отрицательным — тогда буквы будут стоять плотнее.
.. амбициозно! Это значение может быть и отрицательным — тогда буквы будут стоять плотнее.
Дальше зададим одинаковые шрифты для левой и правой колонок и их основных заголовков:
#sections,
#news {
font-size:80%;
}
#sections h3,
#news h3 {
font-size:125%; font-weight:bold;
text-transform:uppercase;
}
Тут стоит обратить внимание на размер шрифта в заголовках. Проценты размера шрифта всегда считаются от размера шрифта родителя. Поэтому 125% здесь берутся не от 10pt основного шрифта, а от шрифта блоков «news» и «sections». Его даже нетрудно посчитать: 80% от 10pt — это 8pt. 125% от 8pt — это 10pt.
Определим остальные шрифты, тут уже нет никаких загадок:
#news h4 {
font-size:100%; font-weight:bold;
}
#meta {
font-size:70%;
}
#search input,
#search button {
font-size:90%;
}
Удачно, что в форме поиска у нас мало элементов, поэтому их все (оба) можно однозначно определить просто по названию тега. Если туда добавится какой-нибудь <input type="checkbox">, то придется их обвешивать отличительными признаками. Но раз у нас такого нет, не будем мусорить HTML.
Но раз у нас такого нет, не будем мусорить HTML.
Итак, со шрифтами закончили.
Цвета и декор
Нам осталось расцветить страницу. Помимо собственно цветов в этот же этап я объединил еще и декор: графические украшательства, градиенты, рамки, а также отступы вокруг текста. Хоть цвета и декор — вещи разные, я рекомендую их делать одновременно, так просто удобней. Однако я все же буду разносить их в разные части CSS-файла для того, чтобы оставить на будущее возможность управлять цветами отдельно.
Заголовок и подвал
Начнем с заголовка и подвала, потому что они покрашены почти одинаково: белый цвет текста на синем фоне. Только у заголовка есть еще и градиент. Еще туда же приплетается форма поиска, потому что визуально она сидит в заголовке.
#title {
background:url(title-bg.png) #45F left top repeat-x;
color:white;
}
#meta,
#meta a {
background:#45F;
color:white;
}
#search {
color:white;
}
На примере заголовка расскажу про свойство «background«. Это тоже сборное свойство (как
Это тоже сборное свойство (как font), и оно задает такие параметры:
background:<картинка> <цвет> <расположение> <повтор>;
Все параметры можно пропускать и можно даже менять их местами.
Градиент нарисован на картинке размерами 10х50:
Она располагается в левом верхнем углу («left top«) и повторяется по горизонтали («repeat-x«).
Обратите внимание, что картинка градиента по высоте не закрывает весь блок заголовка. Для того, чтобы там не зияла пустота, в свойстве background указан еще и цвет (#45F), который появляется везде, где картинки нет (а также в прозрачных областях картинки, если они есть). Цвет этот выбран, конечно, совпадающим с нижней частью градиента.
Формат цвета с тремя цифрами #45F — это сокращенная запись, эквивалентна значению #4455FF
Теперь надо добавить в заголовок эксклюзивный дизайнерский фирменный логотип. Он тоже задается в виде фоновой картинки, но мы не можем ее привязать к блоку «title», потому что там фоновая картинка уже есть (а задать их несколько в текущей версии CSS нельзя).![]() Но у нас в заголовке есть еще один элемент —
Но у нас в заголовке есть еще один элемент — <h2>, который вложен в блок заголовка.
Очень удобно, что он полностью заполняет «title», не оставляя вокруг себя свободного места. Так вышло как раз потому, что когда мы устраняли проваливание границ, то заменили все margin’ы вне <h2> на padding’и внутри <h2>. И теперь, когда у нас есть совпадающие по размеру два блока, очень удобно вешать на них фоновые картинки и располагать в точности, как нам надо.
Вот сама картинка логотипа:
Код:
h2 {
background:url(logo.png) left top no-repeat;
padding-left:60px;
}
Пара пояснений. Картинка располагается точно в левом верхнем углу для того, чтобы ее градиентный фон визуально сливался с фоном блока «title». Если бы их расположение не совпадало, совместить градиенты было бы проблемой.
Отступ в 60 пикселов — это фактически место под картинку. Это очень распространенный способ навешивания оформительских картинок рядом с элементами: назначить картинку фоном и подвинуть содержимое padding’ом.
Осталось привести в порядок форму поиска. Она должна быть слегка поменьше. Чтобы добиться этого эффекта мы уберем у абзацев внутри нее все отступы и уменьшим текстовое поле:
#search p {
margin:0;
}
#search input {
width:10em;
}
Все просто. Посмотрим, что получилось.
Заголовок и форма выглядят слегка плохо в IE и, на этот раз, еще и Опере. Сначала разберемся с первым.
Во-первых, не видно логотипа. Исправляется эта штука совершенно магическим методом:
* html h2 {
height:1%;
}
Высота тут, конечно, ни при чем. Это просто одно из свойств IE, которое в данном случае не оказывает никакого прямого действия, зато «чинит» странное поведение блоков. Еще такими же «целительными» свойствами обладают width:100%, position:relative, zoom:1. Этот метод называется «holly hack».
Описать, как подбираются такие решения, почти нереально… Просто, если какой-то блок ведет себя не так, как вроде должен бы, стоит попробовать поназначать ему эти свойства.
Во-вторых, кнопка «Искать» переносится на другую строку. Запретим переносы в абзацах:
* html #search p {
white-space:nowrap;
}
Но теперь кнопка некрасиво прижимается к текстовому полю. Отодвинем:
* html #search button {
margin-left:4px;
}
В Опере проблема другого плана. Элемент <button> здесь разрывает абзац, в котором лежит вместе с текстовым полем, и, соответственно, переносится ниже. В общем-то, починить это можно довольно просто: поменять <p> на <div>. Но я этот баг обнаружил слишком поздно, он был уже в нескольких пошаговых файлах, поэтому правку этого я оставляю в качестве самостоятельного упражнения читателям :-). Кроме того, у меня есть подозрение, что в новой Опере 9 это могли уж и исправить сами разработчики.
Тема об ошибках в браузерах, надо ли их править, как и когда, слишком обширна, чтобы излагать ее здесь, я лучше вернусь к ней позже отдельной статьей.
Осталась здесь последняя мелкая стилизация — уменьшить отступы между абзацами в подвале. Тут все совсем просто:
Тут все совсем просто:
#meta p {
margin:5px;
}
Колонки
Под колонками у нас есть сложный узор — градиент и пунктирные линии, поэтому проще всего использовать для их визуализации метод «faux columns», на который я ссылался в статье про float’ы. Для этого делается фоновая картинка шириной 700 пикселов, на которой рисуются градиент и пунктиры по ширине колонок (140 пикселов левая колонка, 175 — правая).
А затем задается фоном к <body> с повторением по вертикали:
body {
background:url(content-bg.png) white left top repeat-y;
color:black;
}
… (заодно тут же и цвета фона и текста).
Посмотрим на колонки.
Совсем не похоже. Фон, который мы назначили центрированному 700-пиксельному <body> лежит не в в нем, а прижался к левому краю. Это новые браузеры делают для совместимости со старыми браузерами доCSSной эры, когда фон <body> и фон окна считались одним и тем же.
Чтобы это поведение отменить, достаточно дать какой-нибудь фон элементу <html>, тогда уже он назначится окну, а фон <body> встанет на место.
Для фона окна я обожаю фоновые узоры :-). Кроме того, в последнее время это, кажется, модно.
html {
background:url(window-bg.png) #EEE;
}
Отсутствие всяких «left top no-repeat» означает «заполнить все». При этом цвет #EEE вообще не будет виден, потому что картинка узора полностью непрозрачна (серая по белому). Но он будет виден тогда, когда картинка узора еще не загружена или если в браузере отключены картинки. Сам оттенок подобран так, чтобы примерно походить по насыщенности на узор.
Вот теперь колонки должны выглядеть прилично.
Левая колонка
Для начала, мне подумалось, что заголовок «Разделы» в левой колонке будет лишним (эдакий дизайнерский ход). Поэтому он просто убирается:
#sections h3 {
display:none;
}
Следующий объект стилизации — меню. Оно задано списком
Оно задано списком <ul> и оттого сдвинуто вправо и имеет буллиты у каждого пункта. Нам всего этого не надо:
#sections ul {
list-style:none;
margin:50px 0; padding:0;
}
list-style:none отключает буллиты, а всевозможные отступы и границы мы полностью переопределяем: с боков их нет, а сверху и снизу списка есть по 50 пикселов. Задание одновременно и margin’а, и padding’а нужно для того, чтобы убрать отступы по умолчанию, которые разные браузеры задают кто через одно, кто через другое.
Разобравшись с отступами, расцветим сами элементы:
/* Colors ******************/
#sections li a {
background:#293499;
color:white;
border-color:white;
}
#sections li a:hover {
background:#D00;
}
/* Misc ********************/
#sections li a {
display:block;
margin:5px 0; padding:2px 5px;
border-style:solid; border-width:1px 0;
text-decoration:none;
}
На что тут обратить внимание:
- Не только цвета фона и текста, но и рамок вынесены в раздел цветов, а вот толщина и стиль рамки задается в декоре.

- Цвета текста задаются элементу
<a>внутри<li>. Это из-за того, что браузер по умолчанию красит ссылки в синиц цвет, а не в цвет окружающего текста. Если белый цвет назначить на<li>, то<a>все равно останется синим. - Конструкция
a:hoverработает, когда над<a>находится мышка. В этом случае мы подкрашиваем ссылку красным фоном. display:blockдля ссылки нужен для того, чтобы она, как положено блочному элементу, заняла всю ширину<li>, и площадь ссылки была не только над буквами, но занимала весь элемент списка.
Левая колонка готова.
Тут нас традиционнно подводит IE, у которого вертикальное расстояние между элементами списка сильно больше, чем надо. Это похоже на какие-то лишние отступы, и чинится уже знакомым «holly hack’ом»:
* html #sections li a {
height:1%;
}
Колонка новостей
Стилизация заголовка в новостях очень напоминает главный заголовок. Сюда тоже кладется градиентный фоновая картинка, и здесь тоже надо убирать вываливание границ:
Сюда тоже кладется градиентный фоновая картинка, и здесь тоже надо убирать вываливание границ:
/* Colors ******************/
#news h3 {
background:url(news-head-bg.png) #DDE6FF left top repeat-x;
}
/* Misc ********************/
#news h3 {
margin:0;
padding:10px;
}
Дальше впишем даты новостей в начало абзацев и дадим им отступы друг от друга и от краев колонки:
#news h4 {
float:left;
margin:0 5px;
}
#news p {
margin:20px 5px;
}
Тут может возникнуть вопрос, почему отступ по краям внутри колонки задается ее внутренним элементам, а не самой колонке? Во-первых, потому что одному из элементов — главному заголовку новостей (<h3>) — этот отступ не нужен. А во-вторых, если колонке, которой задана ширина, проставить отступы, то они ее расширят, она перестанет умещаться в оставленные ей в раскладке 25%, и раскладка сломается.
Это, можно сказать, правило: надо всеми силами избегать назначение декоративных отступов и рамок главным блокам раскладки. Иначе замучаетесь отлаживать.
Иначе замучаетесь отлаживать.
Посмотрим, как теперь выглядят новости.
У нас остались две маленькие проблемы в этой колонке. Первая — вспомним, что IE удваивает отступ для float’ов, поэтому даты новостей слегка смещены дальше, чем надо. Быстро чиним:
* html #news h4 {
margin-left:2.5px;
}
Другая проблема в том, что дата первой новости прилипает к низу общего заголовка новостей. Вообще-то, так и должно было произойти, потому что ни у заголовка, ни у даты нет вертикальных margin’ов. У других дат такой проблемы нет, потому что перед каждой из них идет абзац (<p>), у которого и снизу, и сверху есть margin в 20 пикселов.
Таким образом, проще всего это исправить, дав заголовку тоже отступ в 20 пикселов снизу. Тем более, что этот отступ там и по дизайну нужен. Исправим соответственно предыдущее правило для заголовка:
#news h3 {
margin:0 0 20px 0;
padding:10px;
}
После всего проделанного, думаю, правила для ссылок «Подробнее. ..» со стрелочкам в объяснениях не нуждаются::
..» со стрелочкам в объяснениях не нуждаются::
/* Colors ******************/
#news a {
color:#D00;
}
/* Misc ********************/
#news a {
background:url(red-arrow.png) right center no-repeat;
padding-right:13px;
}
* html #news a {
padding-left:1px;
}
Небольшой хак для IE понадобился, потому что тот отчего-то отказался показывать стрелочки во второй ссылке.
Главная колонка
В главной колонке дел совсем немного. Стили заголовка и абзацев простые:
/* Colors ******************/
#main h3 {
color:#293499;
}
/* Misc ********************/
#main h3,
#main p {
margin-left:15px;
margin-right:15px;
}
#main h3 {
margin-top:20px; margin-bottom:10px;
}
Ну и иллюстрацию слегка облагородить: сдвинуть влево и добавить рамочку фирменного синего цвета. Чтобы не делать единый стиль для любых картинок в тексте (у них ведь может быть разное назначение), я заранее назначил этой картинке отличительный признак — класс с названием «picture». И в CSS мы будем стилизовать именно его:
И в CSS мы будем стилизовать именно его:
/* Colors ******************/
#main .picture {
border-color:#45F;
}
/* Misc ********************/
#main .picture {
float:left;
padding:5px;
border-style:solid; border-width:1px;
margin:0 15px 15px 0;
}
Все
Ну вот, кажется, готово :-).
Замечу, что это, конечно, учебный пример, а значит довольно простой. Некоторые вещи сделаны менее гибко, чем могли бы быть (например логотип можно было не завязывать на синий цвет шапки). Поэтому не стоит воспринимать это как выбитую в граните истину.
В любом случае, в результате получилась страница с чистым HTML, который удобно править, и маленьким организованным стилевым файлом, который тоже удобно править. Чтобы показать гибкость всей этой системы, я в одной из следующих статей устрою тотальный редизайн страницы.
Эта статья — часть находящегося в процессе написания цикла под рабочим названием «Учебник». Я рекомендую ознакомиться и с другими статьями, которые можно найти в категории «Учебник», где они сейчас собраны в обратном хронологическом порядке.
Шаблон CSS Grid в действии
С тех пор, как CSS Grid стал поддерживаться в основных браузерах еще в марте 2017 года (почти три года назад), я начал использовать его в своих личных и клиентских проектах, конечно, с подходящим запасным вариантом для не поддерживающих браузеров. Я также сделал инструмент под названием grid-to-flex, который генерирует запасной вариант flexbox для сетки.
Обычный способ добавления сетки
Рассмотрим следующий макет дизайна:
Обычно я устанавливаю grid-column для каждого элемента заголовка, боковой панели, основного и нижнего колонтитула следующим образом:
.wrapper {
display: grid;
grid-template-columns: 200px 1fr;
grid-gap: 1rem;
}
header {
grid-column: 1 / 3;
}
footer {
grid-column: 1 / 3;
}Это прекрасно работает, если структура сайта или макет, над которым вы работаете, никогда не изменится. Тем не менее, это не совсем возможно в Интернете. Сеть является гибкой, и, следовательно, макеты, которые мы создаем, должны быть такими.
Например, мы передумали и решили сделать интервал боковой панели до конца страницы, а нижний колонтитул должен иметь такую же ширину, что и основной элемент. Для этого нам нужно изменить значение grid-column для основного, стороннего и нижнего колонтитулов.
И CSS:
header {
grid-column: 1 / 3;
}
main {
grid-column: 2 / 3;
}
aside {
grid-row: 2 / 4;
}
footer {
grid-column: 2 / 3;
}Несмотря на то, что я давно работаю с CSS Grid, у нас есть отличные инструменты, которые показывают нам номера линий сетки, такие как Firefox DevTools ниже:
Мне все еще трудно изменить или запомнить количество столбцов и строк для каждого редактирования макета. Может быть, есть лучший визуальный способ для этого, не быть пойманным в цифрах каждый раз, когда требуется редактирование? Да, есть.
демонстрация
Представление областей шаблона сетки
Вместо того, чтобы иметь дело с числами столбцов и строк, есть лучший способ использования grid-template-areas . Просто он визуально отображает столбцы и строки сетки.
Просто он визуально отображает столбцы и строки сетки.
Во-первых, я хочу объяснить концепцию областей в ее простом случае.
.wrapper {
display: grid;
grid-template-columns: 200px 1fr;
grid-template-areas: none | <string>+;
grid-gap: 1rem;
}Возможное значение для grid-template-areas — несколько строк, сгруппированных с кавычками. Каждая ячейка в строке представляет столбец, а каждая строка представляет строку в сетке. Мы повторим приведенный выше пример, чтобы понять, как это работает.
.wrapper {
display: grid;
grid-template-columns: 200px 1fr;
grid-template-areas:
"header header"
"sidebar main"
"sidebar footer";
grid-gap: 1rem;
}
header {
grid-area: header;
}
main {
grid-column: main;
}
aside {
grid-row: sidebar;
}
footer {
grid-column: footer;
}Чтобы понять значение grid-template-areas , см. иллюстрацию об этом ниже.
Обратите внимание, что представление значения похоже на дизайн макета. Каждый цвет представляет определенный компонент / элемент дизайна.
Каждый цвет представляет определенный компонент / элемент дизайна.
Так как у нас есть два столбца, 200px и 1fr значение grid-template-areas должно быть приведено в соответствие с ними. Когда я написал «header header», это означает, что ширина заголовка будет 200px + 1fr , которая фактически равна 100% ширине родительского элемента.
демонстрация
Пустые районы
Иногда мы хотим, чтобы ячейка в сетке была пустой. Для этого необходимо добавить «точку» внутри определения grid-template-areas .
.wrapper {
display: grid;
grid-template-columns: 200px 1fr;
grid-template-areas:
". header"
"sidebar main"
"sidebar footer";
grid-gap: 1rem;
}Помещенная точка означает, что эта ячейка пуста, а голова должна быть помещена во второй столбец. Результат как ниже:
демонстрация
Варианты использования и примеры
Во время обучения я пытался придумать варианты использования, grid-template-areas которые могут быть полезны. Я надеюсь, что они вам понравятся, и, пожалуйста, не стесняйтесь делиться своими идеями или предложениями, если я что-то пропустил.
Я надеюсь, что они вам понравятся, и, пожалуйста, не стесняйтесь делиться своими идеями или предложениями, если я что-то пропустил.
1. Избранная статья
У нас есть раздел с избранной статьей, который охватывает высоту двух строк. Для этого нам понадобятся три столбца и две строки. Вот структура HTML:
<main>
<div></div>
<div></div>
<div></div>
</main>И основной CSS:
.wrapper {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-gap: 1.25rem;
}С учетом вышесказанного у нас будет следующая сетка:
Вот как я визуально представляю о grid-template-areas для этого макета.
Теперь у нас будет две строки для grid-template-areas . Смотрите ниже CSS:
.wrapper {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-areas:
"featured item-1 item-1"
"featured item-2 item-2";
grid-gap: 1. 25rem;
}
.item.featured {
grid-area: featured;
}
.item-2 {
grid-area: item-1;
}
.item-3 {
grid-area: item-2;
}
25rem;
}
.item.featured {
grid-area: featured;
}
.item-2 {
grid-area: item-1;
}
.item-3 {
grid-area: item-2;
}Разве это не легко и просто, вместо того, чтобы иметь дело с номерами столбцов и строк?
2. Адаптивный дизайн и сетка.
На основе предыдущего примера мы увидим, как справиться с этим при меньших размерах экрана. Поскольку каждый элемент grid-area уже применяется к нему, изменение будет только для значения grid-templates-areas .
В наименьшем размере элементы должны располагаться друг над другом. Затем, если ширина области просмотра больше или равна 600px , будет запущен макет с 3 столбцами. Наконец, если ширина области просмотра больше или равна 900px , будет активирована обычная компоновка.
Вот как я добавил области сетки для оболочки:
/* Stacked Layout */
main {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-areas:
"featured featured featured"
"item-1 item-1 item-1"
"item-2 item-2 item-2";
grid-gap: 1. 25rem;
}
/* 3-col Layout */
@media (min-width: 600px) {
main {
grid-template-areas:
"featured item-1 item-2"
"featured item-1 item-2";
}
}
/* Featured Layout */
@media (min-width: 900px) {
main {
grid-template-areas:
"featured item-1 item-1"
"featured item-2 item-2";
}
}
25rem;
}
/* 3-col Layout */
@media (min-width: 600px) {
main {
grid-template-areas:
"featured item-1 item-2"
"featured item-1 item-2";
}
}
/* Featured Layout */
@media (min-width: 900px) {
main {
grid-template-areas:
"featured item-1 item-1"
"featured item-2 item-2";
}
}Элементы формы
Хорошим вариантом использования областей сетки являются элементы формы. Допустим, мы хотим, чтобы в форме отображался левый макет для размера мобильного устройства, а правый — для размера рабочего стола.
Для этого я сделаю обертку входной группы в качестве обёртки сетки.
<form>
<p>
<label for="">Full Name</label>
<input type="email" name="">
</p>
<!-- Other form elements -->
<p>
<button>Sign up</button>
</p>
</form>.input-group {
display: grid;
grid-template-columns: 0.7fr 2fr;
grid-template-areas: "col-1 col-1" "col-2 col-2";
margin-bottom: 1rem;
@media (min-width: 700px) {
grid-template-areas: "col-1 col-2";
}
}
label {
grid-area: col-1;
}
input {
grid-area: col-2;
}
. c-button {
grid-area: col-2;
justify-self: start;
}
c-button {
grid-area: col-2;
justify-self: start;
}Исходя из вышеизложенного, вот как должна выглядеть форма в больших окнах просмотра.
Системы повторного использования и проектирования
Я думал о расширении использования областей сетки, чтобы установить руководящие принципы для дизайн-проекта. Например, раздел с различными вариантами макета.
1. Редакционный макет
Этот редакционный макет является частью системы дизайна. Команда согласилась поработать над двумя вариантами этого макета, добавив или удалив класс CSS. Давайте посмотрим, как работать с первым вариантом с областями сетки.
<div> <article></article> <article></article> <article></article> <article></article> <article></article> <article></article> <article></article> <article></article> </div>
.c-newspaper {
display: grid;
grid-template-columns: 0. 2fr 0.6fr 0.2fr;
grid-template-areas:
"item-1 featured item-2"
"item-3 featured item-4"
"item-5 item-6 item-7";
grid-gap: 1rem;
}
.c-article--1 {
grid-area: item-1;
}
.c-article--2 {
grid-area: item-2;
}
/*..And so on for other elements.. each one has a grid-area..*/
.c-article--7 {
grid-area: item-7;
}
.c-article--featured {
grid-area: featured;
}
2fr 0.6fr 0.2fr;
grid-template-areas:
"item-1 featured item-2"
"item-3 featured item-4"
"item-5 item-6 item-7";
grid-gap: 1rem;
}
.c-article--1 {
grid-area: item-1;
}
.c-article--2 {
grid-area: item-2;
}
/*..And so on for other elements.. each one has a grid-area..*/
.c-article--7 {
grid-area: item-7;
}
.c-article--featured {
grid-area: featured;
}Чтобы сделать это более понятным, я представлю область сетки на рисунке ниже.
И для второго варианта я изменил области сетки так, как показано ниже:
.c-newspaper.variation-1 {
grid-template-areas:
"featured featured item-3"
"item-1 item-2 item-4"
"item-5 item-6 item-7";
}Представьте, распространяется ли эта концепция на различные компоненты и разделы в системе проектирования. В результате будет легко использовать и изменять кодовую базу CSS. Более того, любой, кто использует эту систему проектирования, может создать собственный макет, просто играя со значением
Более того, любой, кто использует эту систему проектирования, может создать собственный макет, просто играя со значением grid-template-areas .
Прогрессивное улучшение
Структура HTML для приведенного выше примера работает, только если поддерживается CSS Grid. Как мы можем использовать flexbox для восстановления и улучшить с помощью Grid? Давайте исследуем это.
Сначала я обернул статьи в три столбца, как показано ниже:
<div>
<div>
<article></article>
<article></article>
<article></article>
</div>
<div>
<article></article>
<article></article>
<article></article>
</div>
<div>
<article></article>
<article></article>
</div>
</div>Как только мы получим вышеизложенное, мы можем использовать flexbox для создания макета с тремя столбцами в соответствии с оригинальным дизайном.
.c-newspaper {
display: flex;
flex-wrap: wrap;
}
.c-newspaper__column--1 {
flex: 0 0 20%; /* First Column Takes 20% width */
}
.c-newspaper__column--2 {
flex: 0 0 60%; /* Second Column Takes 60% width */
}
.c-newspaper__column--3 {
flex: 0 0 20%; /* Third Column Takes 20% width */
}
.c-newspaper__item {
margin-bottom: 1rem; /* Spacing below each article */
}При этом у нас есть макет с 3 колонками, который работает для браузера, который не поддерживает CSS Grid. Следующим шагом является улучшение на основе этого и добавление кода сетки CSS.
Позиционирование каждого элемента сетки по отдельности
Теперь, когда мы завернули статьи в контейнеры из трех столбцов, как расположить каждый элемент сетки по отдельности? Нам нужен способ имитировать идею скрыть контейнеры столбцов и хранить все внутри них. CSS display: contents на помощь!
Мне нравится это определение в CSS Tricks :
Волшебное новое отображаемое значение, которое по существу делает контейнер исчезающим, делая дочерние элементы дочерними для элемента на следующем уровне в DOM.
@supports (display: contents) {
.c-newspaper__column {
display: contents; /* Each column has disappeared */
}
.c-newspaper {
display: grid;
grid-template-columns: 0.2fr 0.6fr 0.2fr;
grid-template-areas:
"item-1 featured item-2"
"item-3 featured item-4"
"item-5 item-6 item-7";
grid-gap: 1rem;
}
}Чтобы сделать это более понятным, я сделал ниже GIF, который показывает эффект применения display: contents к каждому из контейнеров .c-newspaper__column .
Медиа компонент
Медиа компонент является хорошим примером использования областей сетки. Допустим, мы хотим переключить размещение медиа и контента. Сетка идеально подходит для этого.
.c-media {
display: grid;
grid-template-areas: "thumb content";
grid-gap: 1rem;
}
.c-media.flipped {
grid-template-areas: "content thumb";
}
.c-media__thumb {
grid-area: thumb;
}
. c-media__content {
grid-area: content;
}
c-media__content {
grid-area: content;
}Отладочная сетка
Мой любимый браузер для работы с сеткой CSS — Firefox. Его DevTools имеет несколько отличных опций для отладки CSS. Например, он показывает имена областей сетки, и даже показывает небольшое представление значения grid-template-areas в правом нижнем углу.
Образовательные и обучающие шаблоны веб-сайтов
Применяемые фильтры: Категории: Образовательные шаблоны × Очистить
Сортировать по:
Intense — многоцелевой HTML-шаблон №1Intense — это полнофункциональный многоцелевой шаблон веб-сайта. Он поставляется буквально со всем, что нужно вашему сайту. Благодаря чистому дизайну и модному макету он очень гибкий и динамичный. Кроме того, шаблон можно легко настроить, чтобы он идеально соответствовал вашему фирменному стилю. Intense может значительно увеличить ваши продажи, а также привлечь больше клиентов на ваш веб-сайт. Обновленный шаблон Intense, как один из лучших многоцелевых шаблонов Bootstrap, заслуживает внимания. В нем есть все, за что вы любите оригинальный Intense, а также новые потрясающие функции и возможности. В этот адаптивный HTML-шаблон предварительно загружен расширенный набор страниц, которые на 100 % готовы к использованию. Например, они включают в себя более 30 страниц портфолио, более 50 страниц блога, более 30 готовых страниц магазина для электронной коммерции и т. д. Такое разнообразие страниц может легко сделать ваш веб-сайт более информативным и привлекательным. Новое обновление нашего лучшего многоцелевого шаблона веб-сайта Intense наш самый надежный многоцелевой HTML-шаблон благодаря надежному коду и очень быстрому дизайну. Это гарантирует, что ваш сайт будет отлично выглядеть на всех устройствах и операционных системах. Из-за
Обновленный шаблон Intense, как один из лучших многоцелевых шаблонов Bootstrap, заслуживает внимания. В нем есть все, за что вы любите оригинальный Intense, а также новые потрясающие функции и возможности. В этот адаптивный HTML-шаблон предварительно загружен расширенный набор страниц, которые на 100 % готовы к использованию. Например, они включают в себя более 30 страниц портфолио, более 50 страниц блога, более 30 готовых страниц магазина для электронной коммерции и т. д. Такое разнообразие страниц может легко сделать ваш веб-сайт более информативным и привлекательным. Новое обновление нашего лучшего многоцелевого шаблона веб-сайта Intense наш самый надежный многоцелевой HTML-шаблон благодаря надежному коду и очень быстрому дизайну. Это гарантирует, что ваш сайт будет отлично выглядеть на всех устройствах и операционных системах. Из-за
Продажи: 4 298
Последнее обновление
Подробности Живая демонстрация
Crafter — один из наших лучших продуктов. Мы с гордостью называем его мини-флагманским проектом, и у него более чем достаточно функций, чтобы произвести на вас впечатление. Crafter включает в себя 8 больших тем, разработанных для разных ниш. Шаблон включает более 175 страниц, и вы можете использовать их для рекламы своих товаров или услуг. Кроме того, Crafter предоставляет вам различные возможности настройки. Кроме того, благодаря регулярным обновлениям, Crafter получает новые темы и функции с каждым обновлением. Этот HTML-шаблон имеет хорошо проработанный код и благодаря этой функции отлично работает на всех устройствах и операционных системах. Огромная коллекция блоков и элементов пользовательского интерфейса предоставляет вам еще больше возможностей для настройки. Вы должны проверить страницу продукта Crafter, если хотите разработать надежный и привлекательный веб-сайт. Если у вас есть какие-либо вопросы, не стесняйтесь задавать их в нашу круглосуточную службу поддержки клиентов. Обратите внимание, что файлы .psd не включены в этот пакет шаблонов.
Мы с гордостью называем его мини-флагманским проектом, и у него более чем достаточно функций, чтобы произвести на вас впечатление. Crafter включает в себя 8 больших тем, разработанных для разных ниш. Шаблон включает более 175 страниц, и вы можете использовать их для рекламы своих товаров или услуг. Кроме того, Crafter предоставляет вам различные возможности настройки. Кроме того, благодаря регулярным обновлениям, Crafter получает новые темы и функции с каждым обновлением. Этот HTML-шаблон имеет хорошо проработанный код и благодаря этой функции отлично работает на всех устройствах и операционных системах. Огромная коллекция блоков и элементов пользовательского интерфейса предоставляет вам еще больше возможностей для настройки. Вы должны проверить страницу продукта Crafter, если хотите разработать надежный и привлекательный веб-сайт. Если у вас есть какие-либо вопросы, не стесняйтесь задавать их в нашу круглосуточную службу поддержки клиентов. Обратите внимание, что файлы .psd не включены в этот пакет шаблонов.
Продажи: 47
Недавно обновленный
Подробности Живая демонстрация
Eduhub — HTML-шаблон образовательного веб-сайта от SovWare
Eduhub — Образовательный Шаблон — это чистый и современный HTML 5, Образовательный Шаблон Bootstrap. Он подходит для любого университета, онлайн-курса, колледжа, школы, учебного центра или любого учебного заведения. Этот шаблон включает в себя красивую домашнюю страницу с демонстрационными 24+ HTML-страницами, тщательно разработанными блоками, которые легко настроить в соответствии с вашими потребностями. Шаблон является идеальным решением для создания уникального образовательного веб-сайта, такого как udemy. Особенности Мы добавили следующие функции.
- 100% отзывчивость
- Чистый код
- Креативный дизайн с учетом последних тенденций.

- Clean & Complicted Code
- Bootstrap 5.x
- Awesome & Modern Design
- Fast, легкий и мощный
- Гладкие эффекты перехода
- Гибкий макет
- Плоский, современный и чистый дизайн
- Легкая настройка
- . Очистить дизайн.
- Красивое мобильное меню
- SEO-оптимизированное
- Уникальные эффекты и функциональность
- Хорошо прокомментированный и качественный код
- Все поддержание браузера
[1.0.1]
- Исправления и улучшения ошибок
[1,0.0]
- Первоначальный выпуск
Sales:
- .
4
Последнее обновление
Подробности Живая демонстрация
Современный и многоцелевой HTML-шаблон веб-сайтаМногоцелевой HTML-шаблон веб-сайта — отличное решение, позволяющее быстро и эффективно создать привлекательный сайт.
 Современные компании в значительной степени полагаются на свои веб-сайты. Они используются не только в информационных целях, но и в рекламных целях. Однако для создания успешного сайта нужен профессиональный подход. Вот почему многие компании решают нанять веб-разработчиков. Тем не менее, это не вариант для малого и среднего бизнеса. Вот где HTML-шаблоны веб-сайтов пригодятся. Они доступны по цене и могут быть использованы сразу. Самое главное, они не требуют никаких знаний о кодировании. Основанные на Bootstrap 4, эти шаблоны очень отзывчивы и просты в обслуживании. Но что, если вам нужно единое дизайнерское решение, охватывающее несколько разных тем? В этом случае мы рекомендуем использовать Brave, многоцелевой HTML5-шаблон для вашего веб-сайта. Многофункциональное и многостраничное HTML-решение для любого веб-сайта. Многоцелевой HTML-шаблон Brave предоставляет все необходимое для создания веб-сайта, необходимого вашему бизнесу. Даже если вы фрилансер, вы можете найти то, что нужно вашему сайту.
Современные компании в значительной степени полагаются на свои веб-сайты. Они используются не только в информационных целях, но и в рекламных целях. Однако для создания успешного сайта нужен профессиональный подход. Вот почему многие компании решают нанять веб-разработчиков. Тем не менее, это не вариант для малого и среднего бизнеса. Вот где HTML-шаблоны веб-сайтов пригодятся. Они доступны по цене и могут быть использованы сразу. Самое главное, они не требуют никаких знаний о кодировании. Основанные на Bootstrap 4, эти шаблоны очень отзывчивы и просты в обслуживании. Но что, если вам нужно единое дизайнерское решение, охватывающее несколько разных тем? В этом случае мы рекомендуем использовать Brave, многоцелевой HTML5-шаблон для вашего веб-сайта. Многофункциональное и многостраничное HTML-решение для любого веб-сайта. Многоцелевой HTML-шаблон Brave предоставляет все необходимое для создания веб-сайта, необходимого вашему бизнесу. Даже если вы фрилансер, вы можете найти то, что нужно вашему сайту.
Продажи: 477
Подробности Живая демонстрация
Современный шаблон веб-сайта дошкольного образованияШаблон веб-сайта дошкольного образования предоставляет все необходимое, чтобы помочь вам создать впечатляющий веб-сайт. Современные сайты создаются для самых разных целей. Тем не менее, большинство организаций используют веб-сайты для продвижения своих маркетинговых и рекламных кампаний. Но что делать, если вам нужен эффектный и доступный сайт для детского сада? В этом случае ответом могут стать HTML-шаблоны. Эти решения дают вам возможность быстро и легко создать потрясающий веб-сайт. Шаблоны HTML5 адаптивны и просты в обслуживании благодаря встроенной платформе Bootstrap 4. Кроме того, они доступны по цене и полностью настраиваются. Если вы ищете адаптивный шаблон для своего дошкольного учреждения, вам может подойти шаблон Kids Tree. Этот шаблон является очень надежным решением для любого детского сада или детского сада.
 Стильный и многофункциональный шаблон веб-сайта для дошкольного образованияШаблон веб-сайта дошкольного образования Kids Tree обеспечивает хорошо продуманный макет в сочетании с впечатляющим внешним видом. Макет позволяет размещать любой контент и делает его простым для понимания. Кроме того, различные разделы шаблона помогут вам сделать
Стильный и многофункциональный шаблон веб-сайта для дошкольного образованияШаблон веб-сайта дошкольного образования Kids Tree обеспечивает хорошо продуманный макет в сочетании с впечатляющим внешним видом. Макет позволяет размещать любой контент и делает его простым для понимания. Кроме того, различные разделы шаблона помогут вам сделатьПродажи: 200
Подробности Живая демонстрация
NextEdu — многоцелевой образовательный HTML-шаблон от NextGenerationDev
NextEdu Многоцелевой образовательный HTML-шаблон, который подходит для любых детских садов, дошкольных учреждений, колледжей, университетов, электронного обучения, профессионального онлайн-образования, языкового образования, музыкальных школ, художественных школ, религиозных школ, частных учебных домов и т. д. скоро. У NextEdu есть еще 4 макета домашней страницы, которые помогут вам украсить сайт именно так, как вам нужно.
 Это чистый код, модный дизайн, 100% адаптивный макет и быстро загружаемый многоцелевой шаблон с использованием образовательного HTML-шаблона. Он имеет более 15 великолепных внутренних страниц, блог, отдельную страницу блога и динамическую страницу контактов, на 100% совместимую со всеми обновленными браузерами. Кроме того, если вы попытаетесь создать какой-либо образовательный веб-сайт, используя этот шаблон, вы сможете создать мечтательный веб-сайт, используя многоцелевой HTML-шаблон NextEdu. Без этого вы конвертируете этот шаблон в WordPress, Magento, Joomla или любую другую веб-технологию.
Это чистый код, модный дизайн, 100% адаптивный макет и быстро загружаемый многоцелевой шаблон с использованием образовательного HTML-шаблона. Он имеет более 15 великолепных внутренних страниц, блог, отдельную страницу блога и динамическую страницу контактов, на 100% совместимую со всеми обновленными браузерами. Кроме того, если вы попытаетесь создать какой-либо образовательный веб-сайт, используя этот шаблон, вы сможете создать мечтательный веб-сайт, используя многоцелевой HTML-шаблон NextEdu. Без этого вы конвертируете этот шаблон в WordPress, Magento, Joomla или любую другую веб-технологию.Продажи: 5
Подробности Живая демонстрация
Медресе — креативный корпоративный и образовательный HTML-шаблон веб-сайта по битспеку
Madrasa — это креативный, современный и уникальный корпоративный и образовательный HTML-шаблон с красивым и уникальным дизайном, который лучше всего подойдет для вашего веб-сайта с образовательными целями.
 Этот шаблон подходит для образовательных учреждений, таких как университеты и колледжи, курсы LMS, онлайн-курсы / онлайн-обучение, мероприятия и т. д. Шаблон прост в использовании с множеством функций. Этот шаблон очень хорошо прокомментирован, а также имеет надлежащую справочную документацию для легкой настройки. Это полностью проверенный W3C и оптимизированный для SEO шаблон. Особенности шаблона:
Этот шаблон подходит для образовательных учреждений, таких как университеты и колледжи, курсы LMS, онлайн-курсы / онлайн-обучение, мероприятия и т. д. Шаблон прост в использовании с множеством функций. Этот шаблон очень хорошо прокомментирован, а также имеет надлежащую справочную документацию для легкой настройки. Это полностью проверенный W3C и оптимизированный для SEO шаблон. Особенности шаблона:- Use Bootstrap 4
- Sticky Header
- W3C Validated HTML and CSS
- Pixel Perfect
- Clean & Modern Design
- Modern slide show
- Stylish Social Links
- Fully Customizable
- Free Fonts used
- Responsive Layout
- Отличная поддержка
- Код с хорошими комментариями
- Значок FontAwesome
- Используемый шрифт Google (Poppins, Rubik)
- Полная кроссбраузерная совместимость
- и многие другие …
Страницы:
- ОБОРУДА.

- Gallery.html
- Index.html
- Mail.php
- Уведомление. Html
- Сервис. HTML
Источники и кредиты: бесплатные FONTS:
- POPPIN0003
- Font Awesome (иконки)
- flaticon
Продажа: 2
Подробности Живая демонстрация
Inbuild — уникальный HTML-шаблон «все в одном» автор: THEMESMID
Inbuild — универсальный HTML-шаблонInbuild | Отзывчивый многоцелевой HTML-шаблон, разработанный с использованием подхода на основе сетки Bootstrap, представляет собой чистый, креативный и современный HTML-шаблон с более чем 150 страницами. Inbuild можно использовать для многих типов сервисных предприятий, агентов, предприятий, образования, блогов, а также для модных организаций и частных лиц. Inbuild позволяет легко начать свой бизнес и развивать бизнес.
 Вы можете очень легко настроить его в соответствии с потребностями вашего бизнеса. С уникальными цветовыми схемами, множеством впечатляющих цветов для ваших пользователей с высокой эстетикой. При использовании вы можете легко настроить нужные цвета, страницы с богатыми функциями и многое другое. Основанная на нашей сверхгибкой структуре, Inbuild представляет собой форму обратной связи, которая позволяет вам настроить свой собственный веб-сайт с такими разнообразными функциями, как множество заголовков, наполненных множеством основные функции, такие как полная отзывчивость, удобство для мобильных устройств, быстрый веб-сайт и SEO-оптимизация.
Вы можете очень легко настроить его в соответствии с потребностями вашего бизнеса. С уникальными цветовыми схемами, множеством впечатляющих цветов для ваших пользователей с высокой эстетикой. При использовании вы можете легко настроить нужные цвета, страницы с богатыми функциями и многое другое. Основанная на нашей сверхгибкой структуре, Inbuild представляет собой форму обратной связи, которая позволяет вам настроить свой собственный веб-сайт с такими разнообразными функциями, как множество заголовков, наполненных множеством основные функции, такие как полная отзывчивость, удобство для мобильных устройств, быстрый веб-сайт и SEO-оптимизация.Продажи: 1
Подробности Живая демонстрация
Educat — Шаблон образовательного веб-сайта от ThemesHub
Educat — Образовательный шаблон Bootstrap — это мощный шаблон HTML 5. Создавайте все, что вам нравится, с помощью этого шаблона, который легко выглядит в академическом, образовательном, агентстве, школе, колледже, учебе, преподавателе, портфолио, блоге, университете — все возможно с Mist.
 Со всеми его функциями вы можете построить что-то великое. Он невероятно гибкий с множеством приятных опций и функций. Его полностью адаптивный дизайн и чистота были протестированы на всех основных портативных устройствах. Неограниченные возможности и гибкость, которые легко смогут поддерживать разработку любого сайта. Не ждите — запустите свой стартап прямо сейчас! Основные характеристики: Адаптивный макет76+ HTML-страницBootStrap Последние версии11 уникальных домашних версийВсего 76+ HTML-страниц50+ страниц шорткодов ElementRTL Version ReadyFree FontFont-AwesomeКреативный и современный плоский дизайн, множество возможностейПолная совместимость со всеми основными браузерами, такими как Firefox , Safari, Chrome, Vivaldi, Internet Explorer 10+Хорошая документацияКросс-браузерная оптимизацияи многое другое…Изображения не включены
Со всеми его функциями вы можете построить что-то великое. Он невероятно гибкий с множеством приятных опций и функций. Его полностью адаптивный дизайн и чистота были протестированы на всех основных портативных устройствах. Неограниченные возможности и гибкость, которые легко смогут поддерживать разработку любого сайта. Не ждите — запустите свой стартап прямо сейчас! Основные характеристики: Адаптивный макет76+ HTML-страницBootStrap Последние версии11 уникальных домашних версийВсего 76+ HTML-страниц50+ страниц шорткодов ElementRTL Version ReadyFree FontFont-AwesomeКреативный и современный плоский дизайн, множество возможностейПолная совместимость со всеми основными браузерами, такими как Firefox , Safari, Chrome, Vivaldi, Internet Explorer 10+Хорошая документацияКросс-браузерная оптимизацияи многое другое…Изображения не включеныПродажи: 123
Недавно обновленный
Подробности Живая демонстрация
Poket — корпоративный и многоцелевой отзывчивый веб-сайт Teamplate от WPEXPERT
Poket — один из лучших современных, чистых, гибких и мощных многоцелевых шаблонов HTML5.
 Он предлагает множество различных возможностей и уникальный макет, который поможет вам легко создать красивый, потрясающий и уникальный веб-сайт. Мы разработали этот шаблон, чтобы предоставить все, что вы ищете, с веб-сайта. Тема была разработана нашим самым опытным дизайнером и разработчиком. Шаблон отлично смотрится на планшетах и мобильных устройствах благодаря адаптивному дизайну и графике Retina. Я надеюсь, что тема полностью поможет легко создать ваш веб-сайт. Poket отлично подходит для бизнеса, агентства, личного пользования, бизнес-решения, ИТ-решения, ИТ-компании, технологий, водоснабжения, программного обеспечения, SEO-маркетинга, ИТ-услуг, ИТ-решения. , Корпоративный, Творческий, SEO, Доставка, Медицинский, Образование, Консалтинг, Приложение, Агентство, Строительство, Уборщик, Бизнес, ИТ-технологии, Назначение ИТ, ИТ-стартап, Сад, Ремонт, Транспорт, Политический, Личное, ИТ, Юрист, Правительство, Благотворительность, Менеджмент, Программное обеспечение, ИТ-данные, Финансовые решения, Стартап-бизнес, Автосервис, Холодильник, Наука о данных, Юрист, Цифровой маркетинг, Машинное обучение, Партнерская программа, Тренажерный зал, Большие данные, Технология искусственного интеллекта, Интернет вещей, Портфолио, Минимальный, Стартап, SEO, Финансы, IT-агентство, SEO-агентство, Кибербезопасность, Web-агентство, Автосервис, Landing-page, MetalSheet, стартап, Безопасность данных, Data Solution
Он предлагает множество различных возможностей и уникальный макет, который поможет вам легко создать красивый, потрясающий и уникальный веб-сайт. Мы разработали этот шаблон, чтобы предоставить все, что вы ищете, с веб-сайта. Тема была разработана нашим самым опытным дизайнером и разработчиком. Шаблон отлично смотрится на планшетах и мобильных устройствах благодаря адаптивному дизайну и графике Retina. Я надеюсь, что тема полностью поможет легко создать ваш веб-сайт. Poket отлично подходит для бизнеса, агентства, личного пользования, бизнес-решения, ИТ-решения, ИТ-компании, технологий, водоснабжения, программного обеспечения, SEO-маркетинга, ИТ-услуг, ИТ-решения. , Корпоративный, Творческий, SEO, Доставка, Медицинский, Образование, Консалтинг, Приложение, Агентство, Строительство, Уборщик, Бизнес, ИТ-технологии, Назначение ИТ, ИТ-стартап, Сад, Ремонт, Транспорт, Политический, Личное, ИТ, Юрист, Правительство, Благотворительность, Менеджмент, Программное обеспечение, ИТ-данные, Финансовые решения, Стартап-бизнес, Автосервис, Холодильник, Наука о данных, Юрист, Цифровой маркетинг, Машинное обучение, Партнерская программа, Тренажерный зал, Большие данные, Технология искусственного интеллекта, Интернет вещей, Портфолио, Минимальный, Стартап, SEO, Финансы, IT-агентство, SEO-агентство, Кибербезопасность, Web-агентство, Автосервис, Landing-page, MetalSheet, стартап, Безопасность данных, Data SolutionПродажи: 1
Подробности Живая демонстрация
VisaPro — Шаблон веб-сайта иммиграционного и визового консалтинга от DreamIT
VisaPro — Иммиграция и виза Семейная виза или студенческая виза Консультационный HTML5-шаблон — это полностью адаптивный консультационный шаблон, построенный на Bootstrap4.
 4 x, HTML5, CSS3, JavaScript, jQuery. Это современный созданный шаблон HTML5, который можно использовать для веб-сайта Consultancy. Это легко настраивается — выглядит потрясающе на планшетах и мобильных устройствах. Мы включили папку документации для описания структур кода. Мы включили лучшие практики веб-разработки за все время поддержки и поддержки бесплатной настройки. Элементы функций шаблона:
4 x, HTML5, CSS3, JavaScript, jQuery. Это современный созданный шаблон HTML5, который можно использовать для веб-сайта Consultancy. Это легко настраивается — выглядит потрясающе на планшетах и мобильных устройствах. Мы включили папку документации для описания структур кода. Мы включили лучшие практики веб-разработки за все время поддержки и поддержки бесплатной настройки. Элементы функций шаблона:- Все изображения включены в загружаемый файл!
- Clean Code
- 24/7 Live Support
- Fast, легкий и мощный
- Последняя версия Bootstrap
- Плавательное меню на мобильных устройствах
- WordPress Версия
- Smooth Trainse Effect
- Кросс-браузерная оптимизация
- Чистый и прокомментированный код
- 100% Полностью отзывчивый
- Встроенный Bootstrap 4.5.2.x
- Расширенная типографика
- Допустимые HTML5 и CSS3
- Одностраничный и многостраничный шаблон
- Кросс-браузерная оптимизация.

- Built Based on Bootstrap
- Unlimited Sidebars
- Flexible Layout
- Awesome Customized Slider
- Detailed Documentation
- Unlimited Page Included
- Google Fonts
- Google Map
Font Used:
- Montserrat
- Nunito Sans
Используемая иконка:
- Font Awesome Icons
- Flaticons
5 октября 202101. Добавлена новая домашняя страница 5+02. Добавлена новая внутренняя страница03. Исправлена ошибка CSS
Продажи: 11
Недавно обновленный
Подробности Живая демонстрация
Sikshaa — онлайн-образовательный курс LMS и HTML-шаблон школы по вебартинфо
Sikshaa — это шаблон для системы управления веб-обучением (LMS).
 Который построен, чтобы удовлетворить все потребности системы управления обучением. Этот HTML-шаблон охватывает список направлений, описание направлений, страницу инструктора, страницы магазина направлений, страницу регистрации, страницу входа, отзывы и множество различных полезных страниц. Сикшаа очень любит ходить на прогулки в онлайн-образовательные учреждения, дистанционно изучать веб-сайты, порталы электронного обучения, онлайн-репетиторов, удаленных учеников и институтов, среди прочего. Это полностью редактируемый шаблон, призванный помочь вам в развитии вашего личного портала института. Это полностью редактируемый шаблон, призванный помочь вам в развитии вашего личного портала института.
Который построен, чтобы удовлетворить все потребности системы управления обучением. Этот HTML-шаблон охватывает список направлений, описание направлений, страницу инструктора, страницы магазина направлений, страницу регистрации, страницу входа, отзывы и множество различных полезных страниц. Сикшаа очень любит ходить на прогулки в онлайн-образовательные учреждения, дистанционно изучать веб-сайты, порталы электронного обучения, онлайн-репетиторов, удаленных учеников и институтов, среди прочего. Это полностью редактируемый шаблон, призванный помочь вам в развитии вашего личного портала института. Это полностью редактируемый шаблон, призванный помочь вам в развитии вашего личного портала института.Продажи: 1
Подробности Живая демонстрация
Шаблон HTML5 для автошколы и онлайн-сайта от DreamIT
Шаблон Multilen Driving School Наш шаблон намного лучше.
 Пиксельный идеальный дизайн. Мы предлагаем много преимуществ для клиента. Так что образ можно изменить очень легко. Текст может измениться. Клиент может сделать дизайн по своему желанию. Мы пользуемся этим. И наш код очень прост. Вы поймете, когда увидите это. Если есть какая-либо проблема, сообщите нам, кто ее решит. Наш шаблон функцииPixel Perfect DesignХорошо сделанная документацияДоступна версия WordPressДоступна версия PSDДля ноутбука АдаптивноВкладки Адаптивно для мобильных устройствДружественны к поисковой оптимизацииВсе изображения включеныПоддержкаИ прочее ……..Обновление 24 августа 2022 г.
Пиксельный идеальный дизайн. Мы предлагаем много преимуществ для клиента. Так что образ можно изменить очень легко. Текст может измениться. Клиент может сделать дизайн по своему желанию. Мы пользуемся этим. И наш код очень прост. Вы поймете, когда увидите это. Если есть какая-либо проблема, сообщите нам, кто ее решит. Наш шаблон функцииPixel Perfect DesignХорошо сделанная документацияДоступна версия WordPressДоступна версия PSDДля ноутбука АдаптивноВкладки Адаптивно для мобильных устройствДружественны к поисковой оптимизацииВсе изображения включеныПоддержкаИ прочее ……..Обновление 24 августа 2022 г.- Улучшение дизайна
- Улучшение адаптивного дизайна
- Добавлен новый код и CSS
- Добавлен новый Prelodear
- Добавлены новые изображения
06 мая 2022 г. Новое кодирование и добавлена новая страница
Продажа: 2
Недавно обновленный
Подробности Живая демонстрация
Надежный универсальный шаблон сайтаУниверсальный шаблон сайта — отличное решение, универсальное и надежное.
 И всегда полезно иметь многоцелевой HTML-шаблон, если вы собираетесь начать проект веб-разработки. Более того, с таким шаблоном можно разработать сайт, подходящий для различных сфер бизнеса. Если шаблон сайта многофункциональный, такой продукт может порадовать любого веб-разработчика. Вот почему мы разработали универсальный шаблон веб-сайта Flex. Как мы упоминали ранее, Flex — это многоцелевой шаблон с множеством полезных страниц. Их можно использовать для самых разных целей. Разнообразие замечательных функций Этот шаблон веб-сайта включает в себя множество предварительно разработанных макетов (недвижимость, библиотека, маркетинговое агентство и т. д.). Вы можете использовать их все в процессе разработки. Все включенные шаблоны имеют несколько верхних и нижних колонтитулов. У них также есть много вариантов дизайна и эффектов, разработанных для улучшения дизайна. Кроме того, Flex может предложить вам следующие возможности:
И всегда полезно иметь многоцелевой HTML-шаблон, если вы собираетесь начать проект веб-разработки. Более того, с таким шаблоном можно разработать сайт, подходящий для различных сфер бизнеса. Если шаблон сайта многофункциональный, такой продукт может порадовать любого веб-разработчика. Вот почему мы разработали универсальный шаблон веб-сайта Flex. Как мы упоминали ранее, Flex — это многоцелевой шаблон с множеством полезных страниц. Их можно использовать для самых разных целей. Разнообразие замечательных функций Этот шаблон веб-сайта включает в себя множество предварительно разработанных макетов (недвижимость, библиотека, маркетинговое агентство и т. д.). Вы можете использовать их все в процессе разработки. Все включенные шаблоны имеют несколько верхних и нижних колонтитулов. У них также есть много вариантов дизайна и эффектов, разработанных для улучшения дизайна. Кроме того, Flex может предложить вам следующие возможности:- Огромный набор UI элементов и блоков;
- Классные анимационные эффекты и переходы CSS3;
- Действительный код W3C;
- Исходные файлы SCSS и Pug;
- Несколько типов галерей (сетка,
Продажа: 140
Подробности Живая демонстрация
Надежный адаптивный HTML5-шаблон веб-сайта университетаШаблон университетского адаптивного веб-сайта HTML5 предоставляет широкий спектр инструментов для легкой разработки веб-сайта.
 В настоящее время любая организация нуждается в хорошо разработанном веб-сайте. Он может служить средством рекламы или информации. Однако разработка его с нуля — дело затратное. Также требуется большой опыт. Вот почему многие организации нанимают разработчиков веб-сайтов для создания заметного образовательного веб-сайта. Тем не менее, если вы хотите сэкономить деньги, вы можете получить хорошо спроектированный веб-сайт с шаблоном HTML5. Такие решения доступны по цене, надежны и гибки. Они созданы на основе Bootstrap 5 и просты в обслуживании. Самое главное, их можно настроить в соответствии с вашей идеей. Если вы ищете такой шаблон для достижения ваших целей, вам нужен отзывчивый HTML5-шаблон веб-сайта университета Джонатана Кэрролла. Многофункциональный и многостраничный HTML5-шаблон для университета. макет. Его можно использовать для любого типа контента, от текстов до изображений и видео. Более того, наш шаблон подходит для
В настоящее время любая организация нуждается в хорошо разработанном веб-сайте. Он может служить средством рекламы или информации. Однако разработка его с нуля — дело затратное. Также требуется большой опыт. Вот почему многие организации нанимают разработчиков веб-сайтов для создания заметного образовательного веб-сайта. Тем не менее, если вы хотите сэкономить деньги, вы можете получить хорошо спроектированный веб-сайт с шаблоном HTML5. Такие решения доступны по цене, надежны и гибки. Они созданы на основе Bootstrap 5 и просты в обслуживании. Самое главное, их можно настроить в соответствии с вашей идеей. Если вы ищете такой шаблон для достижения ваших целей, вам нужен отзывчивый HTML5-шаблон веб-сайта университета Джонатана Кэрролла. Многофункциональный и многостраничный HTML5-шаблон для университета. макет. Его можно использовать для любого типа контента, от текстов до изображений и видео. Более того, наш шаблон подходит дляПродажи: 424
Подробности Живая демонстрация
Varsity — Шаблон веб-сайта образовательных и онлайн-курсов от MhrTheme
Varsity — адаптивный HTML-шаблон, созданный с использованием фреймворка Bootstrap 4.
 Плоские цвета, чистый и современный дизайн, созданный для школьного, колледжа, образовательного веб-сайта университета. Его очень легко использовать и настраивать, он дружелюбный и полностью отзывчивый. Ознакомьтесь с Live Preview, чтобы выбрать лучший образовательный шаблон для создания современного веб-сайта. Общие характеристики:
Плоские цвета, чистый и современный дизайн, созданный для школьного, колледжа, образовательного веб-сайта университета. Его очень легко использовать и настраивать, он дружелюбный и полностью отзывчивый. Ознакомьтесь с Live Preview, чтобы выбрать лучший образовательный шаблон для создания современного веб-сайта. Общие характеристики:- Список курсов и представление в виде сетки
- Мотивация, События, Инструктор
- Сетка блога, левая боковая панель и правая боковая панель
- О нас, контакты, пример и страница 404
Расширенные функции:
8 Zoom
- Бесплатный курс и курс премиум-класса
- Платежная система через PayPal
- Уроки и викторины
- Профиль студента и преподавателя
Продажа: 14
Подробности Живая демонстрация
Kinderkids — HTML-шаблон детского сада и школы от Лабартизан
Kinderkids — это привлекательный и необычный шаблон HTML5 для любого вида ухода за детьми, включая школу, детский сад, детский сад.
 Шаблон «KinderKids» красочно оформлен в соответствии с предпочтениями детей, поэтому детям он может легко понравиться. С его помощью вы можете легко создать любой тип школьного веб-сайта, включая любой веб-сайт по уходу за детьми, веб-сайт дошкольного образования, детский сад, начальную школу. Этот шаблон создан в новейшей версии 5X Bootstrap, а его коды — это аккуратный и чистый код, проверенный w3. Приложение KinderKids полностью адаптивно и отлично выглядит практически на всех типах устройств.
Шаблон «KinderKids» красочно оформлен в соответствии с предпочтениями детей, поэтому детям он может легко понравиться. С его помощью вы можете легко создать любой тип школьного веб-сайта, включая любой веб-сайт по уходу за детьми, веб-сайт дошкольного образования, детский сад, начальную школу. Этот шаблон создан в новейшей версии 5X Bootstrap, а его коды — это аккуратный и чистый код, проверенный w3. Приложение KinderKids полностью адаптивно и отлично выглядит практически на всех типах устройств.Продажи: 4
Подробности Живая демонстрация
Шаблон веб-сайта центра дайвинга CleanШаблон веб-сайта дайвинг-центра предоставляет вам прекрасную возможность для развития вашего бизнеса. Современные организации полагаются на свои веб-сайты для продвижения своих продуктов и услуг. Дайвинг-клубы и центры не являются исключением. Однако разработка сайта требует определенных знаний и опыта. Вот почему для такой работы обычно нанимают веб-разработчиков.
 Тем не менее, такой подход может подойти не каждой организации. Многие современные предприятия и организации не всегда могут иметь ресурсы для разработки веб-сайта с нуля. В этом могут помочь шаблоны веб-сайтов. Они достаточно доступны по цене и просты в использовании. Более того, такие шаблоны можно легко редактировать под свои нужды. Если вы управляете дайвинг-клубом, у нас есть решение именно для вас. HTML-шаблон Divers предоставит вам все необходимое для создания уникального веб-сайта дайвинг-клуба. Многофункциональный и многостраничный HTML-шаблонНаш шаблон веб-сайта дайвинг-центра гарантирует полную отзывчивость на всех современных устройствах. Это стало возможным благодаря фреймворку Bootstrap 5. А его информативный макет позволит вам размещать любой контент на вашем сайте. Дизайн
Тем не менее, такой подход может подойти не каждой организации. Многие современные предприятия и организации не всегда могут иметь ресурсы для разработки веб-сайта с нуля. В этом могут помочь шаблоны веб-сайтов. Они достаточно доступны по цене и просты в использовании. Более того, такие шаблоны можно легко редактировать под свои нужды. Если вы управляете дайвинг-клубом, у нас есть решение именно для вас. HTML-шаблон Divers предоставит вам все необходимое для создания уникального веб-сайта дайвинг-клуба. Многофункциональный и многостраничный HTML-шаблонНаш шаблон веб-сайта дайвинг-центра гарантирует полную отзывчивость на всех современных устройствах. Это стало возможным благодаря фреймворку Bootstrap 5. А его информативный макет позволит вам размещать любой контент на вашем сайте. ДизайнПродажи: 90
Подробности Живая демонстрация
Джеймс Уитакер — готовый к использованию шаблон веб-сайта для университета от RockThemes
Этот многостраничный HTML-шаблон пахнет книгами, деревянной мебелью и мелом — посетители будут чувствовать, что они уже поступили в университет! Сайт средней школы должен иметь простой и понятный дизайн и давать потенциальному ученику всю необходимую ему информацию.
 Тема Джеймса Уитакера прекрасно справляется с этой задачей! Главная страница имеет четкую структуру, которая помогает посетителю получить наиболее важную информацию. Несколько анимационных эффектов делают сайт более динамичным и современным. Куча готовых страниц ускоряет процесс запуска сайта, а совместимость с Novi Builder упрощает его. С помощью Novi Builder вы можете просто перетащить все необходимые элементы на страницу, а затем настроить их. Обратите внимание, что файлы .psd не включены в этот пакет шаблонов. Это шаблон дизайна веб-сайта Школы иностранных языков с фоновым видео. Что это? лучшее расследование
Тема Джеймса Уитакера прекрасно справляется с этой задачей! Главная страница имеет четкую структуру, которая помогает посетителю получить наиболее важную информацию. Несколько анимационных эффектов делают сайт более динамичным и современным. Куча готовых страниц ускоряет процесс запуска сайта, а совместимость с Novi Builder упрощает его. С помощью Novi Builder вы можете просто перетащить все необходимые элементы на страницу, а затем настроить их. Обратите внимание, что файлы .psd не включены в этот пакет шаблонов. Это шаблон дизайна веб-сайта Школы иностранных языков с фоновым видео. Что это? лучшее расследованиеПродажи: 19
Подробности Живая демонстрация
Шаблон веб-сайта HTML5 Modern AstronomyШаблон HTML5 веб-сайта астрономии предоставляет множество инструментов для легкой разработки веб-сайта. В настоящее время каждой организации требуется хорошо продуманный веб-сайт. Это помогает в продвижении различных услуг и продуктов в Интернете.
 Кроме того, такой веб-сайт может помочь вам представить свои достижения в Интернете. Тем не менее, без качественного сайта это практически невозможно. Вот почему многие компании предпочитают нанимать опытных разработчиков для создания веб-сайта с нуля. Тем не менее, не каждая организация может себе это позволить. По этой причине шаблоны HTML5 очень популярны. Они позволяют разработать сайт быстро и без огромных затрат. Такие шаблоны, созданные на основе Bootstrap 4, можно настраивать, и они очень быстро реагируют. Кроме того, они просты в использовании и доступны по цене. Если вы ищете современный шаблон для астрономического или образовательного веб-сайта, шаблон Science HTML5 содержит именно то, что вам нужно. Многофункциональный HTML-шаблон для астрологии и уфологии. Шаблон веб-сайта Science astronomy HTML5 отличается современным дизайном и подробным макетом. Он содержит четыре различных макета домашней страницы, которые охватывают такие темы, как астрология, астрономия, уфология и наука.
Кроме того, такой веб-сайт может помочь вам представить свои достижения в Интернете. Тем не менее, без качественного сайта это практически невозможно. Вот почему многие компании предпочитают нанимать опытных разработчиков для создания веб-сайта с нуля. Тем не менее, не каждая организация может себе это позволить. По этой причине шаблоны HTML5 очень популярны. Они позволяют разработать сайт быстро и без огромных затрат. Такие шаблоны, созданные на основе Bootstrap 4, можно настраивать, и они очень быстро реагируют. Кроме того, они просты в использовании и доступны по цене. Если вы ищете современный шаблон для астрономического или образовательного веб-сайта, шаблон Science HTML5 содержит именно то, что вам нужно. Многофункциональный HTML-шаблон для астрологии и уфологии. Шаблон веб-сайта Science astronomy HTML5 отличается современным дизайном и подробным макетом. Он содержит четыре различных макета домашней страницы, которые охватывают такие темы, как астрология, астрономия, уфология и наука. С
СПродажи: 57
Подробности Живая демонстрация
Daniel Booker — Элегантный многостраничный HTML-шаблон персональной страницы от RockThemes
Создание сайта-портфолио личной страницы-визитки – популярный способ показать себя перед работодателями и клиентами с лучшей стороны. Многостраничный HTML-шаблон Daniel Booker создан для того, чтобы наилучшим образом представить писателя или дизайнера. Три разных макета блога, три галереи изображений портфолио, около 20 других готовых страниц, которые могут пригодиться — все это делает процесс создания сайта проще и приятнее. Несколько остроумных анимационных эффектов оживляют внешний вид и делают его немного более динамичным. Дизайн довольно строгий и сдержанный, но очень элегантный и модный. MarketPlaceTemplateMonster — это торговая площадка, где вы, как дизайнер или разработчик, можете продавать свое программное обеспечение для веб-дизайна, шаблоны веб-сайтов, элементы дизайна, плагины и расширения.
 Станьте продавцом цифровых продуктов и зарабатывайте до 70% с каждой продажи. Это шаблон дизайна веб-сайта Parallax Book Exchange. Что это?Эффект параллакса — это метод в дизайне веб-сайта, при котором фоновая информация перемещается медленнее, чем передний план. Почему это хорошо? Parallax позволяет посетителям вашей веб-страницы подключаться к вашим
Станьте продавцом цифровых продуктов и зарабатывайте до 70% с каждой продажи. Это шаблон дизайна веб-сайта Parallax Book Exchange. Что это?Эффект параллакса — это метод в дизайне веб-сайта, при котором фоновая информация перемещается медленнее, чем передний план. Почему это хорошо? Parallax позволяет посетителям вашей веб-страницы подключаться к вашимПродажи: 45
Подробности Живая демонстрация
Happy Kids — Готовый к использованию шаблон веб-сайта детского сада от RockThemes
Happy Kids — Готовый к использованию шаблон веб-сайта для питомников — это полностью адаптивная веб-тема, которая поставляется со всеми инструментами и расширениями, необходимыми для обеспечения надежного и заметного присутствия вашего предприятия в Интернете. Тема поставляется с липким MegaMenu, которое обеспечивает вашим посетителям быстрый доступ ко всем страницам вашего сайта.
 Все элементы дизайна темы сделаны так, чтобы они были сенсорными, чтобы ваши посетители могли просматривать данные сайта на ходу. Встроенный конструктор страниц Novi делает настройку темы быстрой и без кода. Какие бы изменения вы ни хотели внести в готовый макет, будьте уверены, что вы сможете добиться всех необходимых результатов в интуитивно понятном визуальном режиме. Обратите внимание, что файлы .psd не включены в этот пакет шаблонов. Этот шаблон веб-сайта Baby Doctor оптимизирован для поисковых систем. Что это? Всякий раз, когда пользователь Интернета вводит что-то в строку поиска, поиск Google ищет его в зависимости от нескольких рекомендаций. Код макета, дружественного к поисковым системам, действительно особенно очевиден и структурирован, чтобы сделать веб-сайт
Все элементы дизайна темы сделаны так, чтобы они были сенсорными, чтобы ваши посетители могли просматривать данные сайта на ходу. Встроенный конструктор страниц Novi делает настройку темы быстрой и без кода. Какие бы изменения вы ни хотели внести в готовый макет, будьте уверены, что вы сможете добиться всех необходимых результатов в интуитивно понятном визуальном режиме. Обратите внимание, что файлы .psd не включены в этот пакет шаблонов. Этот шаблон веб-сайта Baby Doctor оптимизирован для поисковых систем. Что это? Всякий раз, когда пользователь Интернета вводит что-то в строку поиска, поиск Google ищет его в зависимости от нескольких рекомендаций. Код макета, дружественного к поисковым системам, действительно особенно очевиден и структурирован, чтобы сделать веб-сайтПродажи: 25
Подробности Живая демонстрация
Edemy — Образовательный HTML5 шаблон сайта по битспеку
Edemy — Education HTML5 Template — это уникальный HTML-шаблон, разработанный в HTML с современным внешним видом.
 Файлы HTML хорошо организованы и названы соответственно, поэтому их очень легко настраивать и обновлять. Особенности шаблона:
Файлы HTML хорошо организованы и названы соответственно, поэтому их очень легко настраивать и обновлять. Особенности шаблона:- Use Bootstrap Latest version
- Sticy Header
- W3C Validated HTML and CSS
- Pixel Perfect
- Clean & Modern Design
- Modern slide show
- Stylish Social Links
- Fully Customizable
- Free Fonts used
- Responsive Макет
- Отличная поддержка
- Код с хорошими комментариями
- Значок FontAwesome
- Используемый шрифт Google
- Полная кросс-браузерная совместимость
- и многие другие ….
Источники и кредиты: Бесплатные шрифты:
- Roboto
Иконки:
- Font Awesom только в демонстрационных целях и не включены в шаблон.
Продажа: 4
Подробности Живая демонстрация
Edubit — образовательный HTML-шаблон веб-сайта по битспеку
Edubit — HTML-шаблон для образования.
 Мы создали этот шаблон для ваших обучающих сайтов, таких как Школа, Колледж, Онлайн-курсы, Блог, Фонд, Учебный центр, Учебное заведение, Педагог и многое другое. получение данных от кого-то другого. Подобная подготовка подразумевает, что данные преодолели наставничество или направление и легли в основу обучения с учетом всего. Репетиторство как вещь имеет несколько различных ресурсов. Этот макет состоит из эффективных частей, которые несложно изменить. Пакеты включают в себя различные стили целевых страниц, о курсах, ресурсах и других страницах. Вам разрешено создавать сколько угодно замечательных форматных структур. Вот почему он, как правило, используется на множестве сайтов, независимо от их основного типа и основной аудитории. Мы сделали этот HTML-макет зависимым от системы Bootstrap, полностью адаптивным, подготовленным для сетчатки и включенными эффективными источниками PSD. Особенности шаблона:
Мы создали этот шаблон для ваших обучающих сайтов, таких как Школа, Колледж, Онлайн-курсы, Блог, Фонд, Учебный центр, Учебное заведение, Педагог и многое другое. получение данных от кого-то другого. Подобная подготовка подразумевает, что данные преодолели наставничество или направление и легли в основу обучения с учетом всего. Репетиторство как вещь имеет несколько различных ресурсов. Этот макет состоит из эффективных частей, которые несложно изменить. Пакеты включают в себя различные стили целевых страниц, о курсах, ресурсах и других страницах. Вам разрешено создавать сколько угодно замечательных форматных структур. Вот почему он, как правило, используется на множестве сайтов, независимо от их основного типа и основной аудитории. Мы сделали этот HTML-макет зависимым от системы Bootstrap, полностью адаптивным, подготовленным для сетчатки и включенными эффективными источниками PSD. Особенности шаблона:- Use Bootstrap 4
- Sticky Header
- W3C Validated HTML and CSS
- Pixel Perfect
- Clean & Modern Design
- Modern slide show
- Stylish Social Links
- Fully Customizable
- Free Fonts used
- Responsive Layout
- Отличная поддержка
- Хорошо прокомментированный код
- FontAwesome
Подробности Живая демонстрация
Это простой, быстрый и красивый многостраничный HTML-шаблон электронного обучения для вашей будущей онлайн-школы бизнеса.
 Это позволит вам начать свой онлайн-образовательный ресурс с полнофункционального бизнес-сайта. Если вы хотите получить действительно отличный премиум-шаблон и работать с ним без проблем, выбирайте шаблон Бизнес-школа. Благодаря этому решению вы получите множество замечательных возможностей для работы с электронными учебными материалами. Используя этот шаблон, вы можете быть уверены, что ваша онлайн-школа бизнеса всегда будет выделяться в сети. Ваш новый ресурс никогда не подведет вас и привлечет новых клиентов. TemplateMonster MarketPlaceTemplateMonster — это рынок, где вы, как дизайнер или разработчик, можете продавать свое программное обеспечение для веб-дизайна, шаблоны веб-сайтов, элементы дизайна, плагины и расширения. Станьте продавцом цифровых продуктов и зарабатывайте до 70% с каждой продажи. Этот дизайн веб-сайта Business Services Company оптимизирован для поисковых систем. Что это такое? Это вариант, который помогает удовлетворить все требования пользователей и поисковых систем и получить рейтинговые позиции в поиске.
Это позволит вам начать свой онлайн-образовательный ресурс с полнофункционального бизнес-сайта. Если вы хотите получить действительно отличный премиум-шаблон и работать с ним без проблем, выбирайте шаблон Бизнес-школа. Благодаря этому решению вы получите множество замечательных возможностей для работы с электронными учебными материалами. Используя этот шаблон, вы можете быть уверены, что ваша онлайн-школа бизнеса всегда будет выделяться в сети. Ваш новый ресурс никогда не подведет вас и привлечет новых клиентов. TemplateMonster MarketPlaceTemplateMonster — это рынок, где вы, как дизайнер или разработчик, можете продавать свое программное обеспечение для веб-дизайна, шаблоны веб-сайтов, элементы дизайна, плагины и расширения. Станьте продавцом цифровых продуктов и зарабатывайте до 70% с каждой продажи. Этот дизайн веб-сайта Business Services Company оптимизирован для поисковых систем. Что это такое? Это вариант, который помогает удовлетворить все требования пользователей и поисковых систем и получить рейтинговые позиции в поиске. Почему это хорошо? Используя его, вы действительно можете получить
Почему это хорошо? Используя его, вы действительно можете получитьПродажи: 71
Подробности Живая демонстрация
Шаблон HTML5-сайта современного дошкольного центраШаблон HTML5-сайта дошкольного центра — это мощный инструмент, упрощающий процесс разработки веб-сайта. В наши дни наличие веб-сайта, который привлекает новых клиентов, является обязательным. Это упрощает маркетинг и продвижение и может просто создать хороший имидж для вашего бизнеса. Тем не менее, это практически невозможно, если у вас обычный веб-сайт. По этой причине многие владельцы бизнеса предпочитают работать с профессиональными веб-разработчиками. Тем не менее, это не вариант для небольших организаций, особенно в сфере образования. Именно поэтому многие дошкольные учреждения и детские сады выбирают HTML-шаблоны сайтов. Эти решения доступны по цене и очень быстро реагируют благодаря Bootstrap 4. С их помощью можно создать практически все, что вы можете себе представить.
 Если вам нужно создать заметный сайт для дошкольного учреждения или детского сада, наш новый HTML5-шаблон Kinder отлично подойдет. HTML5-шаблон для детского сада с множеством функций. HTML5-шаблон веб-сайта дошкольного центра Kinder предлагает современный и красочный дизайн для вашего дошкольного веб-сайта. В сочетании с подробным макетом вы можете использовать это решение, чтобы ваш сайт выглядел
Если вам нужно создать заметный сайт для дошкольного учреждения или детского сада, наш новый HTML5-шаблон Kinder отлично подойдет. HTML5-шаблон для детского сада с множеством функций. HTML5-шаблон веб-сайта дошкольного центра Kinder предлагает современный и красочный дизайн для вашего дошкольного веб-сайта. В сочетании с подробным макетом вы можете использовать это решение, чтобы ваш сайт выгляделПродажи: 152
Подробности Живая демонстрация
Гибкий и надежный HTML5-шаблон «Астрономия» HTML5-шаблон «Астрономия» предоставляет множество инструментов для успешной разработки веб-сайтов. В настоящее время наличие хорошо разработанного веб-сайта является первым шагом к успеху в Интернете. Это поможет вам продвигать свои услуги и привлекать больше потенциальных клиентов. Для астрономических исследовательских центров и обсерваторий это также важно. Тем не менее, создание среднего веб-сайта не принесет достаточных результатов.
 Вот почему многие организации и компании нанимают веб-разработчиков. Однако работать с веб-дизайнерами или студиями веб-разработки не всегда доступно. По этой причине все больше людей выбирают шаблоны веб-сайтов HTML5. Такие решения доступны по цене и просты в использовании. Основанные на Bootstrap 5, такие шаблоны веб-сайтов обеспечивают высокую скорость отклика и гарантируют простоту обслуживания. Если вы ищете аналогичное решение для своего астрономического веб-сайта, у нас есть кое-что, что может вас заинтересовать. Многофункциональный HTML-шаблон веб-сайта для центров астрономических исследований. HTML5-шаблон Astroda astronomy предлагает современный дизайн в сочетании с подробным макетом для всех видов контента. . Он лучше всего подходит для астрономических обсерваторий, новостных сайтов и исследовательских центров. Более того, это часть
Вот почему многие организации и компании нанимают веб-разработчиков. Однако работать с веб-дизайнерами или студиями веб-разработки не всегда доступно. По этой причине все больше людей выбирают шаблоны веб-сайтов HTML5. Такие решения доступны по цене и просты в использовании. Основанные на Bootstrap 5, такие шаблоны веб-сайтов обеспечивают высокую скорость отклика и гарантируют простоту обслуживания. Если вы ищете аналогичное решение для своего астрономического веб-сайта, у нас есть кое-что, что может вас заинтересовать. Многофункциональный HTML-шаблон веб-сайта для центров астрономических исследований. HTML5-шаблон Astroda astronomy предлагает современный дизайн в сочетании с подробным макетом для всех видов контента. . Он лучше всего подходит для астрономических обсерваторий, новостных сайтов и исследовательских центров. Более того, это частьПродажи: 2
Подробности Живая демонстрация
Edumoon — HTML React Vue Figma Шаблон домашней страницы для образования и электронного обучения от Ильхаммейди
Edumoon — идеальная целевая страница для систем образования, школы или электронного обучения.
 Этот шаблон закодирован с помощью html5, react, vue.js и разработан с помощью figma. Это для вас, чтобы представить свою платформу или оптимизировать и улучшить презентации продуктов. Расширенные функции, включая темную / светлую тему, многоязычие, а также сочетание нескольких цветов, легко настраиваются и развиваются. Новейшие технологии React и Vue помогут вам добиться гибкости, продуктивности и творчества. Для тех, кто любит классический способ, Edumoon предоставляет статический HTML + jQuery, для которого нужны только базовые навыки программирования.
Этот шаблон закодирован с помощью html5, react, vue.js и разработан с помощью figma. Это для вас, чтобы представить свою платформу или оптимизировать и улучшить презентации продуктов. Расширенные функции, включая темную / светлую тему, многоязычие, а также сочетание нескольких цветов, легко настраиваются и развиваются. Новейшие технологии React и Vue помогут вам добиться гибкости, продуктивности и творчества. Для тех, кто любит классический способ, Edumoon предоставляет статический HTML + jQuery, для которого нужны только базовые навыки программирования.Продажи: 8
Подробности Живая демонстрация
HTML5-шаблон веб-сайта музыкальной школыHTML5-шаблон веб-сайта музыкальной школы предоставляет множество инструментов для успешной разработки веб-сайта. В настоящее время наличие правильно оформленного веб-сайта важно для каждого учебного заведения. Музыкальные школы не исключение. Однако со средним веб-сайтом почти невозможно продвигать свою школу и рекламировать ее услуги.
 Вот почему многие музыкальные школы полагаются на услуги веб-разработчиков. Тем не менее, вам не всегда нужно нанимать студию веб-дизайна, поскольку это дорогое удовольствие. Профессионально разработанный сайт может быть создан по доступной цене. Это можно сделать благодаря шаблонам веб-сайтов HTML5. Кроме того, эти решения быстро реагируют на запросы, поэтому они без проблем работают на любом современном устройстве. Кроме того, они позволяют глубоко настраивать каждый раздел и блок контента. Если вы ищете такой шаблон, который подойдет для веб-сайта вашей музыкальной школы, наше новое решение HTML5 может вам помочь. Гибкий и многофункциональный HTML-шаблон веб-сайта для музыкальных школШаблон веб-сайта HTML5 музыкальной школы Melody отличается чистым и современным дизайном. Он также поставляется с подробным макетом для различных типов контента. нужно ли вам
Вот почему многие музыкальные школы полагаются на услуги веб-разработчиков. Тем не менее, вам не всегда нужно нанимать студию веб-дизайна, поскольку это дорогое удовольствие. Профессионально разработанный сайт может быть создан по доступной цене. Это можно сделать благодаря шаблонам веб-сайтов HTML5. Кроме того, эти решения быстро реагируют на запросы, поэтому они без проблем работают на любом современном устройстве. Кроме того, они позволяют глубоко настраивать каждый раздел и блок контента. Если вы ищете такой шаблон, который подойдет для веб-сайта вашей музыкальной школы, наше новое решение HTML5 может вам помочь. Гибкий и многофункциональный HTML-шаблон веб-сайта для музыкальных школШаблон веб-сайта HTML5 музыкальной школы Melody отличается чистым и современным дизайном. Он также поставляется с подробным макетом для различных типов контента. нужно ли вамПродажи: 151
Подробности Живая демонстрация
EtlCampus — онлайн-курсы и обучение Полностью адаптивный креативный шаблон веб-сайта Bootstrap от Prantok104
ETLCAMPUS — это полностью отзывчивый шаблон HTML5 для образования, обучения и обучения в Интернете, а также отличный онлайн-помощник для работы с онлайн-системой управления студентами, онлайн-учебными центрами, онлайн-образовательными веб-сайтами, порталом услуг электронного обучения, онлайн-платформой для занятий, онлайн-приватным институт, онлайн-репетиторы, онлайн-курсы по электронному обучению, а также система онлайн-зачислений на основе курсов.
 Как развивается? — Последняя версия Boilerplate — Последняя версия Bootstrap — Последняя версия jQuery — Креативный дизайн Список основных характеристик: — Тема с высокой скоростью загрузки — 6 месяцев бесплатной поддержки — Сборка с использованием новейших технологий — Тест GTmetrix и Pingdom ( 99% ) — Плавная анимация — Дизайн полосы прокрутки — Плавная анимация — 3D-анимация — Анимация прокрутки AOS вверх и вниз — Ванильная 3D-анимация наклона с перемещением мыши — Последняя зависимость jQuery — Последняя версия HTML5 и CSS3 — Последний шаблон шаблона HTML5 — Интерактивный дизайн — Современный дизайн и технология — Чистый код — Хорошо прокомментирован — Хорошо задокументирован — Кроссбраузерность — Отсутствие ошибок консоли — Бесплатные обновления — Иконки Font Awesome — Списки курсов — Более 15 страниц — SEO-оптимизация — Оптимизация скорости — Полностью адаптивный дизайнЧто вы получаете? — файл theme.zip — папка документа — папка основной темы — нет изображения [изображение используется только для предварительного просмотра] — 6 месяцев бесплатно поддерживает
Как развивается? — Последняя версия Boilerplate — Последняя версия Bootstrap — Последняя версия jQuery — Креативный дизайн Список основных характеристик: — Тема с высокой скоростью загрузки — 6 месяцев бесплатной поддержки — Сборка с использованием новейших технологий — Тест GTmetrix и Pingdom ( 99% ) — Плавная анимация — Дизайн полосы прокрутки — Плавная анимация — 3D-анимация — Анимация прокрутки AOS вверх и вниз — Ванильная 3D-анимация наклона с перемещением мыши — Последняя зависимость jQuery — Последняя версия HTML5 и CSS3 — Последний шаблон шаблона HTML5 — Интерактивный дизайн — Современный дизайн и технология — Чистый код — Хорошо прокомментирован — Хорошо задокументирован — Кроссбраузерность — Отсутствие ошибок консоли — Бесплатные обновления — Иконки Font Awesome — Списки курсов — Более 15 страниц — SEO-оптимизация — Оптимизация скорости — Полностью адаптивный дизайнЧто вы получаете? — файл theme.zip — папка документа — папка основной темы — нет изображения [изображение используется только для предварительного просмотра] — 6 месяцев бесплатно поддерживаетПродажи: 11
Подробности Живая демонстрация
ChildCare — HTML-шаблон сайта детского сада и школы по теме_океаны
Созданный для детских садов и дошкольных учреждений, ухода за детьми и яслей, образования и деятельности, связанной с детьми, Уход за детьми — это визуально впечатляющий, творческий и яркий, хорошо структурированный, многофункциональный и отзывчивый HTML-шаблон.
 Уход за детьми — это идеальный шаблон для проектов, которые сосредоточены на работе с детьми или связаны с детьми и их растущей деятельностью. Уход за детьми может улучшить проекты, связанные с детским садом и дошкольным учреждением, начальной школой и образованием, центр по уходу за детьми и ясли, а также веб-страницы, связанные с детьми и детьми. Шаблон поставляется с отзывчивым и готовым к сетчатке дизайном, слайдером, плагином jQuery, несколькими страницами, связанными с образованием, такими как классы, учителя, тарифные планы, кнопки, призыв к действию, классы, контактная форма, счетчики, галерея, команда, отзывы, и многое другое… Особенности ухода за детьми
Уход за детьми — это идеальный шаблон для проектов, которые сосредоточены на работе с детьми или связаны с детьми и их растущей деятельностью. Уход за детьми может улучшить проекты, связанные с детским садом и дошкольным учреждением, начальной школой и образованием, центр по уходу за детьми и ясли, а также веб-страницы, связанные с детьми и детьми. Шаблон поставляется с отзывчивым и готовым к сетчатке дизайном, слайдером, плагином jQuery, несколькими страницами, связанными с образованием, такими как классы, учителя, тарифные планы, кнопки, призыв к действию, классы, контактная форма, счетчики, галерея, команда, отзывы, и многое другое… Особенности ухода за детьми- Чистый и профессиональный дизайн
- Home Parallax
- Home Slideshow
- Home Water Fade
- Дома Чистый код
- Таблица цен
- Веб-шрифты Google
- JavaScript с библиотекой jQuery
- Допустимые HTML5 и CSS3
- Кроссбраузерная совместимость
- Хорошо задокументировано
- Круглосуточная поддержка
Обновление от 25 марта 2020 г.

Продажи: 10
Подробности Живая демонстрация
Потрясающий адаптивный многоцелевой шаблон веб-сайта Адаптивный многоцелевой шаблон веб-сайта может увеличить рекламный потенциал вашего веб-сайта. В настоящее время, когда вы разрабатываете веб-сайт, вы должны быть уверены, что он идеально подойдет для вашей сферы бизнеса. Он нуждается в специальном дизайне, структуре и всех необходимых функциях. Особенно, если вы хотите создать что-то удобное для пользователя и победить своих конкурентов. Если вы ведете несколько видов бизнеса, вам понадобится более одного шаблона. Мы здесь чтобы помочь вам. Наши разработчики рады предоставить вам HTML-шаблон Vision. Он направлен на создание различных веб-сайтов, а также веб-сайтов для туристических агентств. Кроме того, этот шаблон имеет доступную цену. Это набор шаблонов, включающий 8 различных тем. Мы сделали все возможное, чтобы сделать его первоклассным продуктом, подходящим для широкого круга тем.
 Многоцелевой шаблон с разнообразием тем Адаптивный шаблон многоцелевого веб-сайта Vision имеет множество страниц, которые могут содержать любую необходимую информацию. Он может рассказать больше о вашей команде, услугах, помочь вам написать о новостях и обновлениях и т. д. Все страницы
Многоцелевой шаблон с разнообразием тем Адаптивный шаблон многоцелевого веб-сайта Vision имеет множество страниц, которые могут содержать любую необходимую информацию. Он может рассказать больше о вашей команде, услугах, помочь вам написать о новостях и обновлениях и т. д. Все страницыПродажи: 72
Подробности Живая демонстрация
Edupit — адаптивный HTML5-шаблон веб-сайта для образования по темекс
Edupit — это шаблон образовательного веб-сайта HTML5. тема делает тему образовательной. шаблон полностью поддерживает систему LMS. это самый мощный образовательный HTML-шаблон. Вы можете использовать шаблон для любого образовательного веб-сайта. мы использовали фреймворк начальной загрузки. это делает ваш сайт очень легко. шаблон хорош для целей WordPress Convert. легко вы можете кодировать с помощью шаблона.
 Поэтому, если вам нужен хороший веб-сайт, связанный с образованием, вы можете купить его без каких-либо колебаний. Наша тема WordPress доступна в нашем профилеОсобенности: —
Поэтому, если вам нужен хороший веб-сайт, связанный с образованием, вы можете купить его без каких-либо колебаний. Наша тема WordPress доступна в нашем профилеОсобенности: —- 100% отзывчивый
- Bootstrap Farmwork
- Cross-Browser Compatibility
- Действительный HTML 5 / CSS3
- Уникальный и чистый дизайн
- FONTS Awesome ICONS
- Google Fonts Включены
- EASTIST TO Customiz Поддержка 24/7
- Изображение не включено
Источники файлов: —
- Файлы содержимого HTML (HTML, CSS, JS)
- Файлы документации
Поддержка: Если вам нужна помощь, пожалуйста, свяжитесь с нами через наш профиль
Продажи: 2
Недавно обновленный
Подробности Живая демонстрация
Writer Ronald — универсальный персональный многоцелевой HTML-шаблон веб-сайта от RockThemes
Не может быть более солидной личной карты, чем сайт.
 Если вы хотите произвести впечатление на работодателя или поклонников — вам обязательно нужен. Этот многоцелевой HTML-шаблон является универсальным решением для личного сайта. Неважно, являетесь ли вы публичным человеком или частным преподавателем языка — этот шаблон вам идеально подойдет. Дизайн современный, точный, легкий и привлекательный. Анимационные эффекты работают плавно и не снижают скорость загрузки. Четыре нишевых макета, 33 готовых страницы и различные варианты нижнего колонтитула и верхнего колонтитула позволят вам настроить внешний вид веб-сайта в соответствии с вашими потребностями. Элементы дизайна, плагины и расширения. Станьте продавцом цифровых продуктов и зарабатывайте до 70% с каждой продажи. Это веб-шаблон Bootstrap 4 для специального образования. Что это такое? Bootstrap 4 — это последняя версия платформы Bootstrap HTML, CSS и JS, которая позволяет создавать адаптивные и удобные для мобильных устройств веб-сайты. Почему это хорошо? Bootstrap 4 поставляется с
Если вы хотите произвести впечатление на работодателя или поклонников — вам обязательно нужен. Этот многоцелевой HTML-шаблон является универсальным решением для личного сайта. Неважно, являетесь ли вы публичным человеком или частным преподавателем языка — этот шаблон вам идеально подойдет. Дизайн современный, точный, легкий и привлекательный. Анимационные эффекты работают плавно и не снижают скорость загрузки. Четыре нишевых макета, 33 готовых страницы и различные варианты нижнего колонтитула и верхнего колонтитула позволят вам настроить внешний вид веб-сайта в соответствии с вашими потребностями. Элементы дизайна, плагины и расширения. Станьте продавцом цифровых продуктов и зарабатывайте до 70% с каждой продажи. Это веб-шаблон Bootstrap 4 для специального образования. Что это такое? Bootstrap 4 — это последняя версия платформы Bootstrap HTML, CSS и JS, которая позволяет создавать адаптивные и удобные для мобильных устройств веб-сайты. Почему это хорошо? Bootstrap 4 поставляется сПродажи: 31
Подробности Живая демонстрация
НОВА | Многоцелевая тема каталога листинга Nextjs и шаблон React от гиперидкса
Многоцелевой шаблон листинга с отличными целевыми страницами.
 Отзывчивые и кроссплатформенные, совместимые с браузером компоненты! Также может использоваться в качестве недвижимости, бронирования отелей, путешествий, списка каталогов. Быстрый, комплексный шаблон React и Nextjs. Прост в использовании с расширенными и богатыми компонентами. Гибридные функции можно адаптировать для различных сред. Вы можете использовать широкий спектр для своих приложений и специального программного обеспечения. Мы разработали независимый от сектора шаблон, что делает его приятным и более ценным. Все они были схожими концепциями с небольшими отличиями. Поэтому Мы подготовили гибридные шаблоны для разнообразия. Теперь вы можете использовать то, что хотите для листинга, независимо от того, в какой области, отрасли или секторе. Вероятно, это совместимо с вашими ожиданиями. Nova будет соответствовать вашему проекту, что вы ожидаете! По этой причине мы увеличили количество основных компонентов, таких как количество заголовков/меню, и продолжаем это делать. Шаблон Universe также хорошо подходит для:
Отзывчивые и кроссплатформенные, совместимые с браузером компоненты! Также может использоваться в качестве недвижимости, бронирования отелей, путешествий, списка каталогов. Быстрый, комплексный шаблон React и Nextjs. Прост в использовании с расширенными и богатыми компонентами. Гибридные функции можно адаптировать для различных сред. Вы можете использовать широкий спектр для своих приложений и специального программного обеспечения. Мы разработали независимый от сектора шаблон, что делает его приятным и более ценным. Все они были схожими концепциями с небольшими отличиями. Поэтому Мы подготовили гибридные шаблоны для разнообразия. Теперь вы можете использовать то, что хотите для листинга, независимо от того, в какой области, отрасли или секторе. Вероятно, это совместимо с вашими ожиданиями. Nova будет соответствовать вашему проекту, что вы ожидаете! По этой причине мы увеличили количество основных компонентов, таких как количество заголовков/меню, и продолжаем это делать. Шаблон Universe также хорошо подходит для:- ✅ Поиск работы, доска удаленных вакансий и карьера, поиск работы
- ✅ Торговая площадка NFT, целевые страницы Crypto (скоро)
- ✅ Торговая площадка услуг фрилансеров и социальные сети фрилансеров
- ✅ Рынок лучших тем и плагинов
- Медиа
- ✅ Общество и сообщество
- ✅ Образовательные веб-сайты (скоро)
- ✅ Видеокурсы
Продажа: 3
Подробности Живая демонстрация
Kundax — HTML-шаблон образовательного центра по уходу за детьми в детском саду от Векуро
Kundax — HTML-шаблон образовательного центра по уходу за детьми в детском садуKundax — это восхитительный и творческий шаблон, предназначенный для детей, включая их образование, обучение и другие виды деятельности.
 Пакет имеет большое разнообразие предварительно разработанных страниц. В результате будет легко продвигать свои классы, курсы, мероприятия, учителей и другие аспекты. Люди могут свободно просматривать все эти страницы на различных современных устройствах благодаря полностью адаптивному дизайну. Стоит отметить, что он имеет идеальное сочетание шрифтов, изображений и цветов для эстетически приятного сайта.Особенности:
Пакет имеет большое разнообразие предварительно разработанных страниц. В результате будет легко продвигать свои классы, курсы, мероприятия, учителей и другие аспекты. Люди могут свободно просматривать все эти страницы на различных современных устройствах благодаря полностью адаптивному дизайну. Стоит отметить, что он имеет идеальное сочетание шрифтов, изображений и цветов для эстетически приятного сайта.Особенности:- 4 дизайна домашней страницы;
- 10 уникальных стилей для страниц магазина с полной поддержкой электронной коммерции;
- 10 индивидуальных стилей для страниц блога;
- Карты Google;
- контактная форма с поддержкой Ajax;
- UX готов;
- оптимизация скорости и проверка W3c;
- документация и быстрая поддержка клиентов.
Имейте в виду, что все изображения используются только для предварительного просмотра.
Продажа: 7
Подробности Живая демонстрация
Будьте быстры и получите лучшие шаблоны веб-сайтов для обучения и обучения для вашего личного онлайн-проекта! Взгляните на предлагаемые дизайны и выберите шаблоны, которые подходят для вашего бизнеса или частной веб-страницы.
 Практически для каждого шаблона и темы в этом разнообразии гарантируется бесплатная круглосуточная техническая поддержка. Поднимите свое присутствие в Интернете с помощью таких изысканных продуктов!
Практически для каждого шаблона и темы в этом разнообразии гарантируется бесплатная круглосуточная техническая поддержка. Поднимите свое присутствие в Интернете с помощью таких изысканных продуктов!Похожие запросы
Лучшие веб-шаблоны HTML
Шаблоны веб-сайтов образовательного портала
Шаблоны сайтов школы классического танца
Шаблоны дизайна сайтов для школыКак разработать макеты курсов
Когда дело доходит до онлайн-обучения, такие вещи, как адаптация к мобильным устройствам и простое управление курсами, действительно имеют значение.
38% посетителей веб-сайтов просто перестанут пользоваться веб-сайтом, если он непривлекателен или сложен для навигации (источник).
Это пугающая статистика для вашего членского сайта или онлайн-курсов.
Несмотря на то, что существует множество тем WordPress с привлекательными предварительно разработанными макетами, эти темы разработаны с учетом блогов и бизнес-сайтов… они не всегда лучше всего подходят для онлайн-курсов или сайтов с членством.

Сайт членства имеет уникальный набор требований к дизайну UX, от нескольких навигационных меню до уникальных макетов страниц, разработанных для содержания курсов электронного обучения.
Возможно, вы думаете, что ваш подключаемый модуль членства или система управления обучением будут управлять макетом и дизайном ваших курсов. Но вы ошибаетесь. Большинство инструментов системы управления обучением сосредоточены на доставке содержимого вашего онлайн-курса и функций курса, таких как отслеживание прогресса, тесты, сертификаты и задания. Он НЕ несет ответственности за макет и дизайн страниц вашего курса.
Любой образовательный сайт может использовать систему управления обучением с темой LMS, или вы можете использовать любое количество различных тем WordPress.
Хорошей новостью является то, что вам не нужна дорогая образовательная тема WordPress, чтобы создать привлекательный членский сайт. Гибкая тема, которая позволяет вам создать свой собственный LMS или веб-шаблон членства, будет работать нормально.

В сочетании с конструктором страниц, таким как Beaver Builder, Elementor или Divi, вы создадите прочную основу, которая не потребует больших навыков программирования для создания индивидуального дизайна.
Вы даже можете поработать с дизайнером, чтобы придумать индивидуальный внешний вид для вашего курса с упором на удобство для пользователя.
Любой образовательный сайт может использовать систему управления обучением с темой LMS. Большинство плагинов LMS могут использовать любое количество различных решений темы WordPress.
Хорошей новостью является то, что вам не нужна дорогая образовательная тема WordPress, чтобы создать привлекательный членский сайт. Гибкая тема, которая позволяет вам создать свой собственный LMS или веб-шаблон членства, будет работать нормально.
В сочетании с компоновщиком страниц, таким как Beaver Builder, Elementor или Divi, вы можете создать прочную основу, которая не потребует больших навыков программирования для создания простого в использовании, хорошо продуманного членского сайта или онлайн-курсов.

Вы даже можете нанять дизайнера или разработчика сайта членства, чтобы он разработал индивидуальный дизайн и пользовательский интерфейс для ваших онлайн-курсов с упором на удобство для пользователя.
Как создать привлекательный шаблон веб-сайта для онлайн-курса
Как создать онлайн-курс: список инструментов, которые вам понадобятся в вашем техническом стеке для создания и реализации шаблонов веб-сайта для ваших онлайн-курсов, довольно короткий:
1. Тема WordPress с шаблонами
Существует множество отличных тем WordPress, которые позволят вам создавать несколько макетов страниц и шаблонов страниц членства (ОБЯЗАТЕЛЬНО для вашего сайта членства).
Тем не менее, удобная тема Divi – проверенный фаворит. Фактически, многие веб-сайты онлайн-обучения используют Divi. У нас даже есть шаблоны для создания курсов Divi, доступные для AccessAlly.
2. Список ваших материалов курса
Составьте список материалов курса, которые вы хотите разместить на каждой странице, будь то видео, PDF-файлы, письменные материалы, аудиофайлы, тесты и т.
 д. Это поможет вам, когда понадобится время создать свой онлайн-курс.
д. Это поможет вам, когда понадобится время создать свой онлайн-курс. 3. Плагин для членства в WordPress или LMS
Некоторый контент, который вы разместите на своем членском сайте или на страницах онлайн-курсов, будет контролироваться вашим плагином для управления членством или системой управления обучением.
Получите четкое представление о том, какой контент будет вручную вводиться на ваши страницы, а какой контент будет контролироваться короткими кодами, чтобы вы знали, как будет происходить стиль для этого контента и насколько у вас будет гибкость.
Узнайте больше о гибкости дизайна для самых популярных в отрасли платформ LMS и подключаемых модулей, чтобы найти то, что подходит для вашего бизнеса.
Как создать хороший шаблон для вашего онлайн-курса и обучающих страниц
Хороший шаблон веб-сайта онлайн-курса — это не только красивый внешний вид. Он должен включать удобные области навигации, чтобы пользователь мог получить доступ к различным страницам, включенным в курс и , получить доступ к основным страницам сайта членства в целом.

Дизайн шаблона должен также учитывать организацию контента и возможность пользователя сосредоточиться на представленном им учебном материале. Наконец, дизайн шаблона для вашей системы управления обучением должен также обеспечивать заметное отображение инструментов прогресса (таких как индикаторы прогресса или контрольные списки) на странице, чтобы они могли успешно мотивировать студентов курса.
Что делать, если я не использую тему Divi?
Это общее руководство, показывающее, как оформить внешний вид страниц вашего курса.
Обратите внимание, что точный процесс реализации может выглядеть по-разному, в зависимости от того, какую тему LMS вы используете на своем сайте. Если вы не используете Divi, обратитесь к документации своей темы, чтобы узнать, можно ли это сделать и как это сделать.
Вы также можете рассмотреть возможность использования компоновщика страниц, такого как Elementor или Beaver Builder, для создания макета и дизайна ваших курсов.
(Если у вас возникли трудности с поиском хорошей темы WordPress для онлайн-курсов, ознакомьтесь с нашей статьей здесь: 5 вещей, на которые следует обратить внимание при выборе темы сайта членства в WordPress).

Шаг 1. Создайте макет
Сначала сделайте набросок того, как должны выглядеть страницы ваших курсов. Включите следующие элементы:
- Главное меню навигации — обычно располагается на видном месте в верхней части веб-сайта, предоставляя пользователям быстрый доступ к основным страницам .
- Меню курса – это настраиваемое меню, которое позволяет пользователям легко перемещаться по каждой странице ваших курсов. Хорошее место для этого — боковая панель, занимающая не более 1/4–1/3 ширины страницы.
- Область содержания курса – это раздел, в который вы будете добавлять текст, видео и изображения для своих онлайн-курсов. Если установить рядом с боковой панелью меню курса (как в примере ниже), эта область курса будет занимать примерно 2/3–3/4 ширины страницы.
- Область нижнего колонтитула – обычно это область сайта, содержащая информацию об авторских правах и ссылки на важные страницы.

Если вы хотите включить множество подробных элементов, вы можете создать макет курса в таких инструментах, как Photoshop или Canva. В противном случае рисунок от руки может показать основные области и цветовые схемы, которые вы хотите использовать.
Другие идеи, которые следует учитывать при разработке курса, включают в себя: страницу календаря событий, кнопки обмена в социальных сетях и любые другие идеи дизайна материалов, которые вы почерпнули из Интернета.
Короче говоря: планируя шаблон онлайн-курса на бумаге (или в цифровом виде!), вы даете себе преимущество в продумывании структуры курса и навигации.
Конечно, вы можете в конечном итоге изменить макет своих курсов и переместить некоторые элементы в другие разделы страницы, но если вы заранее продумаете дизайн этого шаблона, вам придется меньше переделывать позже.
Вы предлагаете сложный курс с несколькими типами носителей?
Если это так, вы можете нарисовать многостраничные макеты.
 Например, урок онлайн-курса, который включает в себя видеоурок, контрольный список, загружаемый PDF-файл и тест, может быть разделен на две страницы:
Например, урок онлайн-курса, который включает в себя видеоурок, контрольный список, загружаемый PDF-файл и тест, может быть разделен на две страницы:- Страница содержания курса — содержит видеоурок, контрольный список и загружаемый PDF-файл .
- Страница викторины, чтобы минимизировать отвлекающие факторы при ответе на вопросы викторины
- Страница отправки домашнего задания — если учащиеся отправляют домашнее задание, у вас может быть краткое описание задания, за которым следует форма отправки
- Страница обзора обучения — показывает прогресс учащихся, напоминает им, где они остановились, и поощряет их продолжать
- Страница панели инструментов с несколькими курсами — если вы планируете несколько курсов, наличие страницы панели инструментов поможет учащимся найти то, на что они зарегистрированы
Шаг 2. Создайте шаблоны структуры онлайн-курса
Тема Divi имеет встроенную функцию шаблонов. Это позволяет создать дизайн онлайн-курса один раз, а затем повторно использовать его несколько раз для всех курсов на вашем веб-сайте.

Для этого просто откройте страницу и создайте дизайн на странице на основе макета, созданного на шаге 1.
Назовите каждый элемент, но пока не добавляйте контент для конкретной страницы, так как он будет сохранен. как шаблон.
После того, как ваш дизайн настроен так, как вы хотите (включая цвета фона), вы можете нажать «Сохранить в библиотеке».
Выберите имя для этого макета курса, которое легко узнаваемо, и нажмите «Сохранить».
К этому моменту у вас есть готовый шаблон дизайна курса. Как только ваши страницы для ваших курсов будут созданы, переходите к шагу 3.
Шаг 3. Примените шаблон к каждой странице курса
После создания страниц курса пришло время применить шаблон.
Это необходимо сделать вручную, отредактировав каждую страницу, переключившись на Divi Builder и выбрав опцию «Загрузить из библиотеки».
Здесь вы можете выбрать макет, созданный вами для страниц курса, и нажать «Загрузить».
Это применит шаблон к странице вашего курса, чтобы дизайн, созданный вами на предыдущем шаге, был воссоздан идентично.

Шаг 4. Добавьте свой контент на каждую страницу
На этом этапе вы просмотрите каждую страницу своего курса и добавите нужный контент — ссылки, письменные материалы, встроенные видео и т. д.
По мере редактирования каждой страницы ваши курсы, проверьте каждый раздел, чтобы убедиться, что все было включено:
- Меню курса – Вы выбрали правильное меню курса? Все ли ссылки работают корректно?
- Область содержимого. Все ли содержимое вашего курса (включая видео, аудио и т. д.) добавлено на страницу? Ссылки работают?
- Главное меню — доступно ли главное меню с этой страницы?
Самое время перепроверить, правильно ли настроены разрешения для каждой страницы ваших курсов.
Шаг 5. Попросите пользователя протестировать его
Наконец, попросите кого-нибудь протестировать его, чтобы убедиться, что в дизайне онлайн-курса легко ориентироваться.
У вас есть два варианта:
- Кто-то, кто обучен UX-дизайну и знает, что искать (например, этот парень!)
- Один из ваших идеальных клиентов, потому что он даст вам представление о том, как ваш сайт выглядит для конечного пользователя.

Тестирование дизайна сайта — важный шаг независимо от того, придумали ли вы дизайн для своих курсов или поручили это сделать профессионалу.
Когда дело доходит до создания образовательного веб-сайта или онлайн-учебного центра, нет лучшего отзыва, чем то, что могут предоставить ваши студенты. Обязательно включите их в будущие итерации улучшений шаблона вашего онлайн-курса.
Шаблоны макетов онлайн-курсов
Вкратце это то, как создать собственный шаблон онлайн-курса в WordPress с использованием темы Divi. Обязательно прочитайте это для получения рекомендаций по размеру экрана для мобильных устройств.
Это довольно простой процесс, который позволяет вам создать собственный внешний вид для вашего онлайн-курса без необходимости возиться с большим количеством пользовательского кода.
Если вы не используете тему Divi, вы все равно можете выполнить этот процесс и применить его с помощью компоновщика страниц, такого как Beaver Builder или Elementor.

Курсы онлайн-обучения по компоновке и компоновке
LinkedIn и третьи стороны используют необходимые и необязательные файлы cookie для предоставления, защиты, анализа и улучшения наших Услуг, а также для показа вам релевантной рекламы (включая профессиональные объявления и объявления о вакансиях ) вкл. и выкл. LinkedIn. Узнайте больше в нашей Политике в отношении файлов cookie.
Выберите «Принять», чтобы дать согласие, или «Отклонить», чтобы отказаться от необязательных файлов cookie для этого использования. Вы можете обновить свой выбор в любое время в настройках.
Перейти к основному содержанию
Лучший матч
Количество просмотров
Новейшие
Новичок (149)
Промежуточный (275)
Курс (14)
Видео (326)
Путь обучения (4)
< 10 минут (325)
10 — 30 минут (3)
30 — 60 мин (4)
1 — 2 часа (4)
2 — 3 часа (3)
3+ часа (5)
Индизайн (175)
иллюстратор (37)
Фотошоп (1)
- Все темы
- творческий
- Графический дизайн
Получите необходимое обучение, чтобы идти вперед, с помощью курсов под руководством экспертов по макету и композиции.

3 м
4 м
6м
1м
6м
2 м
3 м
2 м
2м
1м
2ч 3м
1м
5м
1ч 1м
6м
1ч 17м
3 м
3 м
3 м
2 м
Присоединяйся сейчас
Дизайн страниц курса, темы, шаблоны и загружаемые графические элементы на Dribbble
Просмотреть курсы по Macode — Изучение целевой страницы 💻
Курсы Macode — Исследование целевой страницы 💻
Посмотреть курс дизайна пользовательского интерфейса
Курс дизайна пользовательского интерфейса
Посмотреть целевую страницу онлайн-курса
Целевая страница онлайн-курса
Посмотреть образовательный веб-дизайн
Образовательный веб-дизайн
View Tuto — целевая страница онлайн-курса
Tuto — Целевая страница онлайн-курса
Посмотреть целевую страницу языкового курса
Целевая страница языкового курса
Посмотреть Educa — целевая страница электронного обучения
Educa — целевая страница электронного обучения
- View Curso — адаптивный вид онлайн-курса
Curso — адаптивный просмотр онлайн-курса
Посмотреть анимацию целевой страницы Macode
Анимация целевой страницы Macode
Посмотреть онлайн-обучение (образование) — целевая страница
Онлайн-обучение (образование) — Целевая страница
Просмотр Curso — макет онлайн-курса
Curso — макет онлайн-курса
Посмотреть целевую страницу онлайн-курса
Целевая страница онлайн-курса
Посмотреть платформу для занятий
Классная платформа
Посмотреть целевую страницу платформы электронного обучения
Целевая страница платформы электронного обучения
Посмотреть подружку 🔥 | Исследование приземления образовательного онлайн-курса
Подкормка 🔥 | Курс онлайн-обучения Landing Exploration
Просмотр онлайн-курса — целевая страница
Онлайн-курс — целевая страница
Посмотреть Learnkid — целевую страницу онлайн-обучения
Learnkid — Целевая страница онлайн-обучения
Посмотреть Saksing — Курсы по цифровым навыкам
Saksing — Курсы цифровых навыков
View Coursy — целевая страница онлайн-курса
Coursy — Целевая страница онлайн-курса
Посмотреть платформу электронного обучения I Ofspace
Платформа электронного обучения I Ofspace
Просмотреть Coursespace — целевая страница онлайн-курса
Coursespace — целевая страница онлайн-курса
Посмотреть Мой Репетитор.
 — Просмотр целевой страницы онлайн-обучения
— Просмотр целевой страницы онлайн-обученияМой Репетитор. — Просмотр целевой страницы онлайн-обучения
Посмотреть платформу курсов
Платформа курсов
View Studio — целевая страница онлайн-курса
Studia — целевая страница онлайн-курса
Зарегистрируйтесь, чтобы продолжить или войдите на сайт
Идет загрузка еще…
Дизайн сайта Макет | Top 10 Website Design Layout
‘ Хороший дизайн делает пользователя счастливым, производителя в плюсе и эстета не обиженным.
 ’
’
– Raymond LoewyИнтернет-серфинг стал неотъемлемой частью нашей жизни сегодня. Каждый день мы просматривали «n» веб-сайтов, чтобы делать покупки, искать, исследовать и покупать услуги или просто заходить в Google. Мы останавливаемся только на нескольких веб-сайтах или хотим посещать их неоднократно.
Другие кажутся не слишком привлекательными. Что ж, основной причиной посещения определенного веб-сайта более одного раза является его дизайн. Несмотря на то, что добиться хорошо продуманной и оптимизированной функциональной веб-страницы непросто, усилия, направленные на улучшение качества обслуживания клиентов, того стоят.
Уже доказано, что на предполагаемую надежность веб-сайта влияет его дизайн, а не введенное содержимое. Идеально спроектированная веб-страница не должна прикладывать много усилий к другим аспектам, чтобы удержать посетителя на вашей веб-странице. UX и UI дизайн в тандеме формируют весь макет и функциональность веб-страницы.
Мастер создания идеального дизайна веб-сайта — McDonald’s.
 Расставили буквально все по местам, даже как рассол класть. Итак, вы также хотели бы придумать что-то не хуже или даже лучше, чем McDonald’s.
Расставили буквально все по местам, даже как рассол класть. Итак, вы также хотели бы придумать что-то не хуже или даже лучше, чем McDonald’s.10 основных этапов разработки макета веб-сайта
Сегодня мы узнаем больше о 10 основных этапах разработки макета веб-сайта, которые приведены ниже:
- Создайте профессионально разработанный логотип, правильно связанный с главной страницей
- Использовать интуитивно понятную навигацию
- Избегайте беспорядка и дайте передышку посетителям
- Стратегически используйте цвета и изображения для адаптивного веб-сайта
- Выбирайте адаптивные веб-шрифты, которые легко читаются на разных устройствах и в браузерах.
- Каждая страница должна быть оформлена как целевая страница
- Всегда создавайте адаптивный дизайн, адаптивный ко всем устройствам
- Используйте HTML5 вместо Flash
- Кнопки «Отправить» или «Отправить» должны быть привлекательными
- Не забудьте проверить свой дизайн
«Жизнь состоит из разговоров.
 Макет дизайна сайта должен быть таким же. В Интернете вы разговариваете с кем-то, кого вы, вероятно, никогда не встречали, поэтому важно быть ясным и точным. Таким образом, хорошо структурированная навигация по дизайну веб-сайта и организация контента идут рука об руку с хорошей беседой».
Макет дизайна сайта должен быть таким же. В Интернете вы разговариваете с кем-то, кого вы, вероятно, никогда не встречали, поэтому важно быть ясным и точным. Таким образом, хорошо структурированная навигация по дизайну веб-сайта и организация контента идут рука об руку с хорошей беседой». — ЧИКЕЗИ ЭДЖИАСИ
(твит из Твиттера)Иметь профессионально разработанный логотип, правильно связанный с главной страницей
Первое, что идентифицируется компанией по разработке дизайна веб-сайта, — это ее логотип. Веб-страница с профессионально разработанным логотипом привлекает клиентов больше, чем яркий логотип. Логотип формирует фирменный стиль фирмы или веб-сайта.
Вы всегда должны использовать для логотипа изображения дизайна веб-сайта с высоким разрешением. Изображения дизайна веб-сайта всегда должны размещаться в верхнем левом углу каждой страницы веб-сайта. Кроме того, помните старое доброе эмпирическое правило связывать все логотипы на веб-сайте с вашей домашней страницей, чтобы ваши клиенты могли легко посещать навигацию по дизайну веб-сайта.

Дизайн веб-сайта Навигация
Вы когда-нибудь задумывались, почему вы убегаете от стольких веб-страниц и держитесь только на одной или двух? Это потому, что клиенты не утруждают себя изучением сложного веб-сайта. Вместо этого они покидают страницу и переходят к следующей.
Это главная причина, по которой так важна интуитивно понятная навигация. Основные параметры навигации по дизайну веб-сайта обычно должны быть развернуты в горизонтальной строке меню вверху, а дополнительные панели навигации — под ней или под левым полем страницы.
Также обратите внимание на размещение ссылок только в необходимых местах, чтобы не отвлекать клиентов от вашего призыва к действию или самой важной информации.
Избегайте беспорядка и дайте клиентам передышку
Чрезмерное использование графики или чрезмерное количество изображений на странице приводит к беспорядку. Изображения дизайна веб-сайта являются важным средством понимания, но визуальная перегрузка изображений останавливает обработку информации в мозгу.

Клиенты сбиваются с толку, когда сталкиваются со слишком большим количеством макетов веб-сайта. Чтобы свести к минимуму беспорядок на целевых страницах, ограничьте количество ссылок и опций в верхнем и нижнем колонтитулах. Еще один способ упростить страницы — сделать абзацы короткими.
короткий означает не более пяти-шести строк, так как клиенты теряют интерес к очень длинному тексту. Есть еще одно практическое правило хорошего макета веб-сайта – дать клиентам немного передышки.
Это пространство можно создать, оставив достаточно места между абзацами и изображениями дизайна веб-сайта, чтобы зритель мог дышать и впитывать больше функций и предложений вашего сайта. Поскольку отзывчивый веб становится все более конкурентоспособным с каждым днем, меньше считается большим.
Контролируемое использование пустого пространства во всем макете позволит сосредоточить внимание пользователей на содержимом и улучшит взаимодействие с пользователем. Контролируемый поток пользователей увеличит отдачу от сайта.

Стратегическое использование цветов и изображений для адаптивного веб-сайта
Чтобы представить современную, элегантную веб-страницу без помех, попробуйте использовать в основном нейтральную цветовую палитру. В условиях жесткой конкуренции использование небольших цветных штрихов для заголовков и основной графики поможет вашим посетителям удержать вашу веб-страницу и обратить внимание на наиболее важные детали. Всегда используйте цветовую палитру, которая дополняет ваш логотип и должна соответствовать другим маркетинговым материалам.
Попробуйте инвестировать в фотографию или приобрести профессиональные стоковые изображения, потому что посетители на веб-странице в мгновение ока улавливают стандартные изображения. Изображения дизайна сайта оставят общее впечатление о вашей компании.
Профессиональные стоковые изображения или хорошая фотография привлекут внимание к содержанию и сразу создадут эмоциональную связь. Просто приведу пример — если вы хотите привлечь внимание посетителя к определенной информации или призыву к действию, используйте человеческое лицо, смотрящее в этом направлении, или палец, указывающий туда.

Это просто потому, что человек склонен смотреть в том же направлении, что и другой человек. И цвета, и изображения дизайна веб-сайта должны быть выбраны таким образом, чтобы они подходили для всех адаптивных веб-сайтов — мобильных устройств, планшетов, ноутбуков и т. д.
Выберите адаптивные веб-шрифты
Поскольку Интернет становится адаптивным, вам следует выбрать шрифты, подходящие для всех браузеров, будь то ноутбук, планшет или мобильный телефон.
Если вы выберете крупномасштабный шрифт, есть вероятность, что он будет хорошо читаться на ноутбуке, но не будет хорошо отображаться на мобильном телефоне, потеряв ощущение и внешний вид. Всегда выбирайте легко читаемый шрифт размером не менее 11 пунктов.
Если вы выбираете веб-шрифты, не используйте более двух семейств шрифтов, чтобы ускорить загрузку. Для дизайна с фиксированной шириной используйте шрифт, допускающий не более 15–20 слов в строке, а в плавном дизайне используйте шрифт, допускающий 15–20 слов при ширине 1000 пикселей.

Каждая страница должна быть оформлена как целевая страница
Веб-дизайнеры обычно проектируют свои веб-сайты, предполагая, что посетитель заходит на домашнюю страницу, а затем переходит на целевые страницы. Но факт немного другой. Большинство посетителей попадают на страницу, отличную от домашней страницы большинства сайтов.
Таким образом, ключевая идея заключается в том, чтобы сохранить всю основную информацию на всех целевых страницах и макете веб-сайта таким образом, чтобы посетителю не приходилось искать важную информацию.
Всегда создавайте адаптивный дизайн, адаптированный ко всем устройствам
В этом занятом мире, когда у вас нет времени даже на то, чтобы нормально поесть, зачем вам создавать разные сайты для каждого устройства? Сэкономьте свое время и энергию, разработав адаптивный сайт, который адаптируется к размеру браузера в зависимости от используемого устройства.

Адаптивный сайт обычно удерживает внимание посетителя в течение длительного времени, повышая вероятность конверсии.
Использовать HTML5 вместо Flash
Flash устаревает и подходит к концу из-за продолжающегося спора между Apple и Adobe. Итак, дизайнеры! Выйдите из подножия и попробуйте больше веб-и удобных вариантов.
HTML5 набирает популярность благодаря удобному для поисковых систем тексту и простой функциональности в мобильных операционных системах, не требующей подключаемого модуля, в отличие от Flash.
Кнопки «Отправить» или «Отправить» должны быть привлекательными
Кнопка «Отправить» или «Отправить» в нижней части веб-формы является наиболее важным вызовом элемента действия на веб-странице. Но это может быть и самой уродливой частью, поэтому дизайнеры должны сделать кнопки отправки формы, «чтобы симпатичные посетители не могли удержаться от нажатия на них.
Им просто нужно щелкнуть по нему.
 Эти кнопки призыва к действию можно сделать интересными разными способами, например, когда посетитель наводит указатель мыши на кнопку призыва к действию, она должна менять цвет, градиент, непрозрачность или обработку шрифта, чтобы привлечь ваше внимание за долю секунды.
Эти кнопки призыва к действию можно сделать интересными разными способами, например, когда посетитель наводит указатель мыши на кнопку призыва к действию, она должна менять цвет, градиент, непрозрачность или обработку шрифта, чтобы привлечь ваше внимание за долю секунды.Но имейте в виду, что переусердствовать — это плохо. Его следует сужать до тех пор, пока он не станет привлекательным, иначе он может иметь обратный эффект.
Не забудьте проверить свой дизайн
Конструкторское решение — всего лишь гипотеза. Вы лучший человек, чтобы решить, что хорошо выглядит на вашей веб-странице. Оптимизация веб-страницы путем выбора другого места для кнопок призыва к действию или использования различных оттенков цвета может оказать большое влияние на вашу веб-страницу. Пользовательское тестирование. A/B-тестирование и аналитика могут помочь вам импровизировать на вашей веб-странице.
Настоящая импровизация исходит от людей. Принимайте их отзывы и внедряйте их до тех пор, пока они не будут выглядеть хорошо.
 Просто чтобы привести пример того, насколько важно тестирование вашего дизайна — Microsoft однажды заработала дополнительные 80 миллионов долларов дохода только за счет тестирования и внедрения определенного оттенка синего. Таким образом, вы никогда не знаете, когда ваш дизайн может принести вам огромную прибыль.
Просто чтобы привести пример того, насколько важно тестирование вашего дизайна — Microsoft однажды заработала дополнительные 80 миллионов долларов дохода только за счет тестирования и внедрения определенного оттенка синего. Таким образом, вы никогда не знаете, когда ваш дизайн может принести вам огромную прибыль.Эти небольшие проблемы могут казаться такими незначительными и очевидными, но они часто не отображаются на активной версии веб-страницы. К тому времени бизнес уже потерял незначительный процент потенциального дохода от своих перспектив.
На сегодняшний день доступно несколько платформ, поэтому создание WOW-моментов с помощью UX и UI-дизайна веб-сайта не составляет большого труда. Требуется совсем немного усилий и щепотка творчества, чтобы все посетители сказали «ВАУ» после перехода на вашу веб-страницу.
Итак, лучший способ создать веб-страницу – это подумать. Переосмыслить. Учиться. Учитесь снова. Никогда не используйте одну и ту же концепцию. Знайте потребности ваших клиентов, а затем… приступайте к дизайну.

Изменение вашей практики дизайна может оказать огромное влияние на вашу вовлеченность и коэффициент конверсии, формируя интуитивно понятный пользовательский интерфейс, который раскроет ваш профессионализм, а также доставит то, что люди хотят и нуждаются, в визуально яркой форме.
Статьи по теме
Это руководство по макетированию веб-сайта. Здесь мы обсудили 10 основных этапов разработки макета веб-сайта. Вы также можете ознакомиться со следующими статьями:
- Макет сайта в Photoshop
- Привлекайте органический трафик на свой сайт
- Ошибки на веб-сайте
- Ошибки настройки веб-сайта
Полное руководство по сайтам Google [20+ шаблонов и примеров]
Хотите создать новый веб-сайт или обновить существующий сайт? Сайты Google позволяют быстро создавать и настраивать веб-сайты с помощью доступной и простой в использовании платформы.
Хотя создать сайт Google довольно просто, мы предоставим вам пошаговое руководство по его созданию, а также шаблоны сайтов Google и примеры некоторых из лучших сайтов Google в Интернете на сегодняшний день.

Но сначала о том, что такое Google Sites и почему владельцы бизнеса повсеместно используют их как часть своих маркетинговых стратегий.
- Что такое Сайты Google
- Сайты Google бесплатны?
- Как использовать Сайты Google
- Как сделать сайт бесплатно в Google
- Лучшие шаблоны и темы Google Sites
- Примеры сайтов Google
- Советы по сайтам Google
- Часто задаваемые вопросы о Сайтах Google
Что такое Сайты Google?
Google Sites — это собственная CMS Google, которая позволяет бесплатно создавать веб-сайты. Вы можете использовать свой собственный домен и настроить свой шаблон с текстом, изображениями, шрифтами, верхними и нижними колонтитулами и меню. Если вы опытный создатель веб-сайтов или считаете себя особенно технически подкованным, платформа Google предоставляет множество вариантов веб-разработки и развертывания, которые вы можете использовать на досуге.
Сайты Google претерпели некоторые изменения с момента своего дебюта.
 Классическая версия выглядела так же, как Google Docs сейчас, но дополнительные функции и новые функции делают ее достойным конкурентом для владельцев бизнеса и создателей, которым нужна простая в использовании CMS.
Классическая версия выглядела так же, как Google Docs сейчас, но дополнительные функции и новые функции делают ее достойным конкурентом для владельцев бизнеса и создателей, которым нужна простая в использовании CMS.Если у вас уже установлена и работает классическая версия Google Sites, рекомендуется переключиться на новый интерфейс. Обновленная структура дизайна намного проще в использовании благодаря перетаскиванию элементов дизайна и возможности быстрой вставки текста, изображений и видео.
Сайты Google бесплатны?
Сайты Google абсолютно бесплатны для любой стандартной учетной записи Google. Количество сайтов, которые вы можете создать, ограничено только 15 ГБ дискового пространства, предоставляемого вашей учетной записи, но вы можете приобрести больше в любое время. Стоит отметить, что это хранилище используется совместно со всеми другими вашими приложениями Google.
Не знаете, как запустить свой сайт Google? Начните с нашего пошагового руководства.

Как использовать Сайты Google
- Шаг 1. Откройте Сайты Google.
- Шаг 2. Откройте страницу поддержки Сайтов Google.
- Шаг 3. Добавьте макеты, текст и изображения.
- Шаг 4. Используйте бесплатные или платные шаблоны, чтобы выделить свой сайт.
- Шаг 5: Когда закончите, нажмите «Опубликовать».
- Шаг 6. Разрешите другим просматривать или редактировать ваш веб-сайт.
Рассмотрим каждый из этих шагов более подробно.
Шаг 1. Откройте Сайты Google.
Перейдите на Сайты Google, чтобы начать создание нового веб-сайта. Нажмите + в нижнем углу, чтобы начать.
Шаг 2. Откройте страницу поддержки Сайтов Google.
Поскольку в процессе у вас, вероятно, возникнут вопросы, стоит открыть страницу поддержки Сайтов Google, чтобы ознакомиться со списком некоторых наиболее распространенных функций Сайтов Google.
 Держите эту вкладку открытой, пока вы создаете свой веб-сайт.
Держите эту вкладку открытой, пока вы создаете свой веб-сайт.Шаг 3: Добавьте макеты, текст и изображения.
Используя правую боковую панель, вы можете добавлять макеты, текст, изображения и видео на любую страницу Сайтов Google.
Шаг 4. Используйте бесплатные или платные шаблоны и темы, чтобы выделить свой сайт.
Бесплатные шаблоны доступны непосредственно в Google и позволяют быстро изменять такие элементы, как шрифты, цветовые схемы или макеты. Вы также можете приобрести и установить новые темы и шаблоны. Я включил несколько лучших шаблонов и тем ниже.
Шаг 5: Когда закончите, нажмите «Опубликовать».
Выберите новый URL-адрес или свяжите свой сайт с доменным именем, которое у вас уже есть.
Шаг 6: Разрешите другим просматривать или редактировать ваш сайт.
Как и в Google Docs, вы можете получить общую ссылку, позволяющую другим просматривать ваш сайт или редактировать его.
Вроде просто, да? Это — по большей части — благодаря усилиям Google по оптимизации процесса создания и публикации.
 Но давайте копнем немного глубже; Вот пошаговое руководство о том, как бесплатно создать веб-сайт в Google.
Но давайте копнем немного глубже; Вот пошаговое руководство о том, как бесплатно создать веб-сайт в Google.Как бесплатно создать веб-сайт в Google
- Откройте Google Sites.
- Назовите свой сайт Google.
- Назовите свою первую веб-страницу.
- Выберите макет вашего сайта.
- Создать дополнительные страницы.
- Расширьте содержимое своего сайта.
- Выберите и добавьте тему.
- Опубликуйте свой сайт Google.
- Выберите свой веб-адрес и установите права просмотра.
- Включите свой собственный URL.
1. Откройте Сайты Google.
Для начала перейдите на Сайты Google. Нажмите на разноцветную кнопку + в правом нижнем углу.
2. Назовите свой сайт Google.
В левом верхнем углу экрана нажмите «Ввести имя сайта» и выберите имя для нового веб-сайта.

3. Назовите свою первую веб-страницу.
Щелкните Заголовок вашей страницы и введите название своей страницы. Вы можете изменить размер шрифта, добавить полужирный или курсивный текст, а также включить ссылки.
4. Выберите макет сайта.
На боковой панели вы увидите несколько вариантов макетов страниц, включая отдельные изображения с текстом, несколько изображений и многое другое. Нажмите на макет, который вы предпочитаете, или перетащите его на новый веб-сайт.
5. Добавьте медиафайлы на свой сайт.
По мере создания дополнительных веб-страниц добавляйте заголовки и основной текст в текстовую область Щелкните для редактирования, затем щелкните Изменить изображение. Это вызывает меню, которое позволяет загружать медиафайлы — изображение с вашего компьютера или Google Диска, видео с YouTube или изображение с Google Maps.
6. Расширьте содержимое своего сайта.
Добавьте дополнительный контекст и контент, используя меню в правом нижнем углу экрана.
 Здесь вы найдете варианты включения складных текстовых меню, оглавлений, каруселей изображений и даже кнопок. Нужно вдохновение? Ознакомьтесь с примерами наших сайтов Google ниже.
Здесь вы найдете варианты включения складных текстовых меню, оглавлений, каруселей изображений и даже кнопок. Нужно вдохновение? Ознакомьтесь с примерами наших сайтов Google ниже.7. Выберите и добавьте тему.
Нажмите Темы и выберите одну из шести доступных бесплатных тем с несколькими цветовыми схемами и шрифтами.
8. Опубликуйте свой сайт Google.
Если вы довольны макетом и содержанием своего сайта, нажмите «Опубликовать» в правом верхнем углу.
9. Выберите свой веб-адрес и установите права просмотра.
Теперь вы можете выбрать веб-адрес и выбрать права на просмотр или редактирование вашего сайта, позволяя посетителям просто просматривать ваш сайт или вносить изменения.
10. Добавьте свой URL.
Если вы предпочитаете использовать URL-адрес, который у вас уже есть, посетите эту страницу поддержки Google и выполните перечисленные шаги — вам нужно будет подтвердить, что вы являетесь владельцем URL-адреса, указать свой URL-адрес на свой сайт Google через платформу вашего хостинг-провайдера, а затем напрямую назначьте свой собственный URL.
 Вы также можете зарегистрировать новое доменное имя для своего сайта Google.
Вы также можете зарегистрировать новое доменное имя для своего сайта Google.Лучшие шаблоны и темы Google Sites
Как отмечалось выше, Google Sites предлагает несколько бесплатных шаблонов и тем. Вот некоторые из наших фаворитов, разработанные экспертами Google Sites в Steegle.
1. Эксперты-консультанты
Цена: $79
Идеально подходит для: Консультационных компаний, организаций B2B и агентств
Профессиональному бизнесу нужен профессиональный сайт, и Стигл создал шаблон специально для этого. Consulting Experts — это яркий, настраиваемый макет, который поможет вам рассказать историю о том, как вы можете доставить своих клиентов из точки А в точку Б лучше, чем это могут сделать конкуренты. Карусель изображений и интеграция с Google Maps предоставляют платформу для отображения дополнительного контента, что делает его идеальным для веб-сайтов в стиле B2B.
2. Accounting Team
Цена: $79
Отлично подходит для: малого и среднего бизнеса
Если вам нужен современный шаблон Сайтов Google с четкими и четкими линиями, обратите внимание на Accounting Team от Стигл.
 Он поставляется с полноразмерным и мобильным макетом, а также оснащен набором значков, который работает как по форме, так и по функциям. Вы даже можете включить кнопки, которые ссылаются на ваши учетные записи в социальных сетях, чтобы вы могли расширить свое цифровое присутствие со своего веб-сайта.
Он поставляется с полноразмерным и мобильным макетом, а также оснащен набором значков, который работает как по форме, так и по функциям. Вы даже можете включить кнопки, которые ссылаются на ваши учетные записи в социальных сетях, чтобы вы могли расширить свое цифровое присутствие со своего веб-сайта.3. Школьный портал
Цена: $79
Подходит для: начальных и средних школ, колледжей, университетов и профессиональных училищ
Учащиеся, опекуны, преподаватели, профессора, Система образования работает бесперебойно довольно долго. Но не должно быть сложно управлять всеми в одном месте. Шаблон школьного веб-сайта — это решение, которое не только позволяет сообщать новости кампуса для этих групп, но также обеспечивает публичный и частный доступ к содержимому, которое может понадобиться каждой группе. Пользовательские значки упрощают навигацию по этому шаблону, чтобы каждый мог найти нужную информацию.
4. Маркетинговое агентство
Цена: 79 долларов США
Отлично подходит для: маркетинговых агентств и агентств недвижимости
Между агентствами маркетинга и недвижимости есть несколько сходств.
 Одним из них является потребность в цифровом присутствии, которое привлекает внимание потенциальные клиенты. Шаблон Marketing Agency от Steegle — один из лучших шаблонов Google Sites, которые мы видели для этой цели. Ваш сайт Google будет выделяться ярким дизайном, способным соответствовать бренду и стилю вашей компании.
Одним из них является потребность в цифровом присутствии, которое привлекает внимание потенциальные клиенты. Шаблон Marketing Agency от Steegle — один из лучших шаблонов Google Sites, которые мы видели для этой цели. Ваш сайт Google будет выделяться ярким дизайном, способным соответствовать бренду и стилю вашей компании.5. Шаблон для досуга
Цена: $79
Подходит для: досуга, гостиничного бизнеса и фитнес-клубов
Было бы неплохо, если бы члены вашего фитнес-клуба имели доступ ко всем занятиям, которые вы предлагаете на требование? Это и многое другое возможно с темой Leisure для Сайтов Google. Steegle создал настраиваемый макет для вашего веб-сайта, который становится цифровой домашней базой для ваших участников. Этот шаблон поддерживает видео, прямую трансляцию вашей ленты в социальных сетях и набор инструментов Google, которые ваши участники могут использовать для совместной работы, обсуждения и обмена информацией.
Примеры Google Sites
Итак, как же выглядит отличный сайт Google? Мы искали в Интернете самые увлекательные и интуитивно понятные сайты Google, которые вдохновят вас на создание собственных.
 Вот некоторые из наших любимых примеров Google Site.
Вот некоторые из наших любимых примеров Google Site.1. Средняя школа Питерс-Филд
В этом примере Сайтов Google используются веселые и привлекательные цвета, чтобы поприветствовать учащихся, учителей, родителей и сотрудников на сайте, богато украшенном фотографиями и слайд-шоу детей, посещающих школу. Этот сайт показывает, насколько универсальными могут быть Сайты Google, когда речь идет о доставке мультимедийного контента. Все это делается без ущерба для скорости и загрузки сайта.
Что нам нравится на сайте Google средней школы Питерс Филд:
- Выдающиеся фотографии
- Встроенные видео
- Призыв к действию и кнопки навигации
- Подробное меню заголовка
2. Jirvus Technologies
Сайт Jirvus Technologies переполнен жемчужинами, которые вдохновят вас на дизайн вашего сайта. Этот сайт Google демонстрирует многие из лучших функций платформы, от высококачественного фонового изображения до чистых CTA, которые вы можете реализовать на своем собственном сайте.

Что нам нравится в сайте Google Jirvus Technologies:
- Адаптивный макет
- Чистые CTA
- Отображение логотипа клиента
- Вызывные блоки
3. Flipping Retail
Google Sites выбрана в качестве CMS для Flipping Retail, консультационной компании, которая помогает продавцам Amazon продавать свои товары напрямую потребителям. Этот простой сайт состоит всего из трех основных страниц: главная, о нас, услуги, консультации и блог, что обеспечивает быструю и простую навигацию по сайту. Посетитель может найти именно то, что ему нужно, что делает его отличным средством для повышения конверсии в форму Google на странице консультаций.
Что нам нравится на сайте Google Flipping Retail:
- Ориентирован на конверсии
- Простая навигация
- Простой для понимания макет и тема
4.
 Образец сайта Sylvania School
Образец сайта Sylvania SchoolОбразец веб-сайта Sylvania School представляет собой учебник на веб-странице. Практически каждая функция, доступная на Сайтах Google, показана в этом примере вместе с описанием того, как она используется, и возможностями для будущих вариантов использования. Самое приятное то, что он использует шаблон под названием Impression, который бесплатно поставляется с платформой Google Sites.
Что нам нравится в Sylvania School Test Google Site:
- Встроенная презентация Google Slides
- Google Формы Раздел
- Обсуждение встроенных документов Google
- Модуль Google Карт
5. JSVFOTO
Веб-сайт JSVFOTO чрезвычайно прост, но эффективен: каждое изображение связано с определенной категорией фотографий, что позволяет читателю не чувствовать себя подавленным при первом посещении сайта. Щедрое использование негативного пространства фокусирует взгляд посетителя на причине, по которой он щелкнул — чтобы увидеть красивую фотографию.

Что нам нравится на сайте Google JSVFOTO:
- Простой дизайн
- Высококачественные изображения
- Limited, эффектная копия
- Щедрое использование пустого пространства
6. Emmaus House
Emmaus House — это дом престарелых, который отвечает за прием новых клиентов, обмен информацией с семьями клиентов и укомплектование учреждения талантливыми опекунами. Сайт Google компании — это конструктор веб-сайтов, который помогает команде достичь всех этих целей. Навигационное меню в верхней части содержит раздел для получения дополнительной информации о учреждении, о том, как заботятся о клиентах, и даже включает страницу, на которой соискатели могут подать заявку на открытые вакансии.
Что нам нравится в Emmaus House Сайт Google:
- Простое в использовании меню навигации
- Портал вакансий персонала
- Яркая фотография
7.
 Филип Жепка
Филип ЖепкаФилип Жепка — чешский видеооператор и видеоредактор с опытом работы в коммерции и декорациях, специализирующийся на рассказывании историй с помощью камеры. Главная страница его сайта поражает своими темными цветами, белым текстом и тонким движением. Использование видео на этом сайте хорошо реализовано, поскольку оно просто использует встроенные ссылки YouTube, которые не замедляют работу сайта, что означает положительный пользовательский опыт для посетителя.
Что нам нравится на сайте Google Филипа Ржепки:
- Встроенные видео YouTube
- Большие иконки социальных сетей в нижнем колонтитуле
- Карты изображений
- Фоновое видео героя
8. DrPete Technology Experts
Эта организация предоставляет консультационные услуги в области ИТ, аудит и проектную работу предприятиям, начиная от производства и заканчивая финансовыми услугами.
 Пользователь встречает большой жирный текст и классную цветовую схему в тот момент, когда он попадает на страницу. Кроме того, нет никаких сомнений в том, какова цель веб-сайта и кому обслуживает компания, поскольку это одна из основных функций на главной странице.
Пользователь встречает большой жирный текст и классную цветовую схему в тот момент, когда он попадает на страницу. Кроме того, нет никаких сомнений в том, какова цель веб-сайта и кому обслуживает компания, поскольку это одна из основных функций на главной странице.Что нам нравится на сайте DrPete Technology Experts в Google:
- Текст заголовка жирным шрифтом
- Информационные карточки
- Что, Кто, Почему Раздел
9. JMD WORKS
Художники найдут много вдохновения на сайте Google JMD Work. Этот яркий, веселый сайт знакомит читателя с художественным стилем Джо. Здесь он демонстрирует свое портфолио с образцами письма и произведениями искусства. Ниже он дает ссылки на некоторые из своих лучших проектов — и ссылки открываются в новой вкладке, чтобы читатель не потерял свое место на сайте JMD — любимая всеми функция на HubSpot!)
Что нам нравится на сайте Google JMD WORKS:
- Организованное портфолио
- Яркая цветовая схема
- Внешние ссылки на портфолио проектов
- Обо мне Биография
10.
 Решения по защите и управлению
Решения по защите и управлениюPCS — это профессиональная техническая организация по продажам в электротехнической промышленности. Компания использует динамичное, привлекательное изображение электростанции на своей домашней странице в сочетании с шестиугольными значками, чтобы помочь пользователю упростить работу с сайтом.
Что нам нравится в решениях по защите и контролю Сайт Google:
- Vibrant Hero Image
- Уникальные значки навигации
- Сетка изображений
11. El Paso Gridley Schools
Знаете ли вы, что с помощью Google Sites можно создать веб-сайт для школы? Если вы создаете сайт для этой цели, El Paso Gridley Schools — отличный источник вдохновения. Этот пример сайта включает в себя некоторые из лучших функций Сайтов Google, такие как значки, настраиваемые кнопки и виджет календаря Google.
Что нам нравится на сайте Google El Paso Gridley Schools:
- Уникальные иконки
- Пользовательские кнопки CTA
- Календарь событий
- Сообщить о проблеме Форма Google
12.
 Cumberland Bird of Prey Center
Cumberland Bird of Prey CenterОдним из преимуществ сайта Google является возможность поделиться своим бизнесом, подработкой или хобби с общественностью бесплатно. Этот универсальный доступ к платформе позволяет таким компаниям, как Cumberland Bird of Prey Center, предоставлять уникальные услуги по доставке обручальных колец. (Правильно, ваше обручальное кольцо может быть доставлено к алтарю птицей!) На этом веб-сайте вы найдете внутренние ссылки на другие страницы сайта для получения более подробной информации об услугах, прямой просмотр страницы компании в Facebook и карта центра посещения хищных птиц Камберленда.
Что нам нравится в сайте Google Cumberland Bird of Prey Center:
- Встроенные видео YouTube
- Внутренние ссылки
- Встроенная карта Google
- Подписка по электронной почте
13. Joshua Pomeroy
Хотя Google Sites может иметь ограниченную функциональность по сравнению с другими конструкторами веб-сайтов, графический дизайнер Джошуа Помрой использует простую сетку во всю ширину, чтобы его работа говорила сама за себя.
 Изображения отрываются от страницы яркими вкраплениями цвета на черно-белом фоне. Фактически, большая часть текста появляется внизу страницы — после того, как вы были поражены замысловатыми визуальными эффектами.
Изображения отрываются от страницы яркими вкраплениями цвета на черно-белом фоне. Фактически, большая часть текста появляется внизу страницы — после того, как вы были поражены замысловатыми визуальными эффектами.Что нам нравится на сайте Google Джошуа Помероя:
- Красочная графика
- Симметричная сетка
- Limited, эффектная копия
14. RWP Training Ltd
Поставщики услуг по обучению, консультанты и фрилансеры, это пример сайта Google для вас. Веб-сайт RWP Training Ltd был создан для поддержки как учащегося, проходящего обучение, так и работодателя, который курирует обучение. Как только посетитель веб-сайта выбирает вариант, с которым он идентифицирует себя, он попадает на другую страницу с более конкретной информацией о том, как начать работу с RWP Training Ltd.
Что нам нравится на сайте Google RWP Training Ltd:
- Простая навигация
- Приветственное сообщение
- Фирменное изображение героя
15.
 Things Trending
Things TrendingСуществует множество способов поэкспериментировать с макетом Google Sites, и Things Trending доказывает это. Когда люди в Интернете хотят ознакомиться с последними и лучшими новостями, тенденциями и контентом, они посещают Things Trending для удобного и практичного пользовательского интерфейса. На этом сайте используются GIF-файлы, раскрывающиеся списки аккордеонов и цветные блоки, чтобы читатель был заинтересован на странице.
Что нам нравится на сайте Google Things Trending:
- Часто задаваемые вопросы о раскрывающемся списке Accordion
- Изображение героя GIF
- Жирные кнопки призыва к действию
16. Morton Park Hall
Одними из лучших элементов для размещения на вашем сайте Google являются приветственное сообщение, простая панель навигации и множество фотографий. Morton Park Hall делает все это и многое другое, что делает его отличным сайтом для подражания.
 В дополнение к этим функциям церковь включает видео, которое дает зрителю представление о духе организации.
В дополнение к этим функциям церковь включает видео, которое дает зрителю представление о духе организации.Что нам нравится на сайте Google Morton Park Hall:
- Изображение приветствующего героя
- Часы работы
- Встроенная карта Google
- Встроенное видео YouTube
17. 9810
Четкие, четкие линии, полноразмерные изображения и жирный шрифт сайта Google 9810 выделяются из толпы. 9810 даже использует меню-гамбургер вместо традиционного раздела навигации в заголовке. Это дает главному изображению больше пространства для дыхания и заставляет посетителя задаться вопросом: «Что еще находится ниже сгиба?»
Что нам нравится в 9810 Сайт Google:
- Полноэкранные изображения
- Жирный шрифт
- Текстовые призывы к действию
- Меню гамбургеров
Советы по сайтам Google
Хотите выделить свой сайт Google из толпы? Мы дали вам несколько отличных советов по созданию сайтов.

1. Создайте кнопки CTA.
Если вы хотите привлечь внимание посетителей и стимулировать продажи или конверсию услуг, включите убедительный CTA, который сообщает, что представляет собой ваш бренд и что вы предлагаете. Наряду с привлекательным текстом для вашего CTA также рекомендуется добавить кнопки CTA, которые позволяют пользователям переходить по подписке на новостную рассылку или загружать страницы, которые предлагают немедленную ценность.
2. Создайте оглавление.
Для страниц со значительным объемом контента рекомендуется создать оглавление (ToC), которое позволит посетителям легко находить то, что они ищут, одним щелчком мыши. И вот почему: если вы заставите пользователей слишком долго прокручивать страницу, чтобы найти конкретную информацию, они просто перейдут к другому делу.
3. Воспользуйтесь инструментами Google.
Медленные страницы раздражают пользователей и затрудняют привлечение внимания. В результате рекомендуется использовать такие инструменты, как Google Page Speed Insights, чтобы увидеть, как работает ваш сайт и где его можно улучшить.

4. Улучшите свою контактную страницу.
Также рекомендуется повысить эффективность страницы контактов. Это означает выход за рамки основных адресов электронной почты, чтобы предложить клиентам несколько способов связаться с ними. Где возможно, включите контактную форму, адрес электронной почты, номер телефона и учетные записи в социальных сетях, чтобы создать максимально широкую сеть.
5. Оптимизация навигации.
Сделайте свой сайт простым, чтобы стимулировать повторные посещения. Это означает, что нужно выбрать одну организационную структуру и придерживаться ее. Например, вы можете выбрать навигацию по меню через верхнюю панель или боковую панель. Таким образом, пользователи понимают, что они могут получить доступ к любой странице вашего сайта, нажав на вкладку в вашем верхнем меню или боковом меню.
Часто задаваемые вопросы о Сайтах Google
1. Является ли Сайты Google хорошим инструментом для создания веб-сайтов?
Ответ зависит от того, что вы ищете.
 Если вы создаете свой первый сайт, чтобы заинтересовать клиентов и создать цифровое присутствие, в обзорах Сайтов Google говорится, что это идеальная отправная точка, поскольку она бесплатна, проста в использовании и естественным образом интегрируется с другими службами Google.
Если вы создаете свой первый сайт, чтобы заинтересовать клиентов и создать цифровое присутствие, в обзорах Сайтов Google говорится, что это идеальная отправная точка, поскольку она бесплатна, проста в использовании и естественным образом интегрируется с другими службами Google.Однако, если вы хотите создать более надежный веб-сайт для продаж или обслуживания, вам лучше подойдут более надежные инструменты для разработки сайта, которые предоставляются за ежемесячную или годовую плату.
2. Как загрузить данные на свой веб-сайт в Сайтах Google?
Загрузить файлы на свой веб-сайт очень просто: откройте свой сайт, выберите «Вставить», выберите файл, который хотите загрузить, снова нажмите «Вставить», а затем «Опубликовать» в правом верхнем углу.
Примечание: Официальная страница справки Google рекомендует сначала опубликовать файл в Документах, Таблицах или Презентациях перед загрузкой, чтобы сократить время отклика.
3.
 Как я могу зарабатывать на Сайтах Google?
Как я могу зарабатывать на Сайтах Google?Хотя на вашем сайте Google можно продавать товары или услуги, особенно если у вас есть бизнес-аккаунт Google, один из самых простых способов заработать деньги — показывать рекламу с помощью Google AdSense.
Шаг 1: Создайте учетную запись AdSense.
Шаг 2: Откройте меню Дополнительные действия в правом верхнем углу вашего сайта > щелкните Управление сайтом .
Источник изображения
Шаг 3: Нажмите Монетизировать в левой части страницы > затем Монетизировать этот сайт . Вам будет предложено войти в свою учетную запись AdSense.
Шаг 4: После входа в систему откройте любую из страниц вашего сайта в режиме редактирования > Insert > AdSense для вставки рекламы прямо на страницу или на боковую панель.

Вы также можете настроить отображаемые объявления, чтобы они соответствовали общей теме или тону вашего сайта, и, если пользователи решат перейти по ссылке, вы получите небольшую плату за облегчение клика.
4. Как связать мой домен с сайтами Google?
Когда вы создаете сайт Google, URL-адрес будет отображаться как sites.google.com/a/domain/yoursitename — и хотя это работает для личных страниц, вам может понадобиться собственный URL-адрес, если вы планируете использовать свой сайт для профессиональной деятельности или продажи продукции.
Вот как связать ваш домен с сайтом Google:
Шаг 1: Начните с регистрации предпочтительного домена у регистратора доменных имен.
Шаг 2: Перейдите к настройкам Сайтов в консоли администратора и выберите Пользовательский URL, затем нажмите Добавить > Продолжить и введите свой текущий домен Сайтов Google.
Шаг 3: Выберите «Продолжить» еще раз, затем введите свой собственный URL-адрес и нажмите «Добавить собственный URL-адрес».

