портфолио Шаблоны веб-сайтов
- Главная
- Шаблоны веб-сайтов
- портфолио
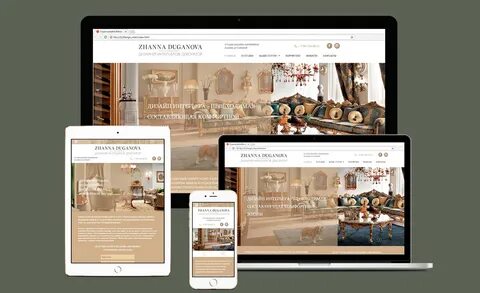
Получите шаблоны портфолио для веб-сайтов личных художников, дизайнерских агентств и малых предприятий, чтобы создавать профессиональные, современные веб-сайты, необходимые для роста клиентуры. Все шаблоны абсолютно удобны для мобильных устройств и отлично смотрятся на всех устройствах.
-
Наша Галерея В Слайдере
-
Галерея Изображений Архитектуры
-
Блог Ханны Верхиз
-
Подробнее ↓
Брендинговое Агентство Для Стартапа
-
Портфолио Разработки Мобильных Приложений
-
Подробнее ↓
Портфолио Веб-Разработчика
Бизнес-Проекты
-
Портфельное Агентство
-
Новая Галерея
-
Эффекты Рекламы Шаблон Веб-Сайта
-
Самая большая коллекция шаблонов
-
Галерея Портфолио
-
10 Тенденций Веб-Дизайна
-
Одежда И Аксессуары Для Молодежи
-
Стиль Деловой Архитектуры
-
Профиль Вакансии Веб-Разработчика
-
Мои Проекты
-
Галерея Последних Работ
-
Барбара
Брендинг И Digital-Агентство
-
Портфолио Шаблон Веб-Сайта
-
Простой редактор перетаскивания
Скачать
-
Фотография Портфолио
-
Подробнее ↓
Удивительное Портфолио
-
Подробнее ↓
Создавайте Контент, Который Объединяет
-
Студия Пищевой Фотографии
-
Наша Галерея О Проектах
-
Портфолио Профессиональной Фотографии
-
Портфолио Дизайн-Студии
-
Развитие Культового Искусства
-
Некоторые Работы
-
Процесс Креативного Дизайна Шаблон Веб-Сайта
-
Создайте свой собственный сайт
Скачать
-
Галерея С Проектами
-
Создавайте Текстуры И Формы
-
DJ Контакты
-
Категории шаблонов веб-сайтов
Бесплатные шаблоны веб-сайтов Блочный дизайн
Шаблоны веб-сайтов портфолио
На Nicepage вы можете найти бесплатные адаптивные шаблоны, бесплатные шаблоны веб-сайтов портфолио с более быстрым веб-дизайном, шаблоны портфолио Bootstrap, темы WordPress портфолио с создателем логотипа недвижимости, самые популярные макеты WordPress и т. Д. Шаблон веб-сайта личного портфолио, например адаптивный креативный веб-сайт личного резюме шаблон, имеет чистый, профессиональный и мультиконцептуальный дизайн. Темы WordPress для бизнеса позволяют размещать рекламу в любом удобном для вас месте. Шаблон адаптивного веб-сайта портфолио включает FontAwesome, который способствует выдающейся типографике темы. Шаблон личного портфолио идеально подходит для всех, кто хочет разместить свои работы в сети. HTML-шаблон персонального веб-сайта, созданный на платформе Bootstrap 4, имеет надежный код и полностью адаптивный дизайн для обслуживания пользователей на мобильных устройствах. Макет страницы портфолио с создателем логотипа и отзывчивой галереей изображений удобен для социальных сетей, и вы можете легко перевести его на другие языки. Макет личного портфолио, включая создание логотипа и поддержку плагина Contact Form 7, который позволяет заинтересованным посетителям легко связаться с вами.
Д. Шаблон веб-сайта личного портфолио, например адаптивный креативный веб-сайт личного резюме шаблон, имеет чистый, профессиональный и мультиконцептуальный дизайн. Темы WordPress для бизнеса позволяют размещать рекламу в любом удобном для вас месте. Шаблон адаптивного веб-сайта портфолио включает FontAwesome, который способствует выдающейся типографике темы. Шаблон личного портфолио идеально подходит для всех, кто хочет разместить свои работы в сети. HTML-шаблон персонального веб-сайта, созданный на платформе Bootstrap 4, имеет надежный код и полностью адаптивный дизайн для обслуживания пользователей на мобильных устройствах. Макет страницы портфолио с создателем логотипа и отзывчивой галереей изображений удобен для социальных сетей, и вы можете легко перевести его на другие языки. Макет личного портфолио, включая создание логотипа и поддержку плагина Contact Form 7, который позволяет заинтересованным посетителям легко связаться с вами.
Чистый дизайн HTML-шаблон веб-сайта портфолио создан с элегантным, полезным и настраиваемым дизайном. Современный шаблон бесплатного веб-сайта-портфолио, созданный лучшими веб-дизайнерами, использует конструктор страниц SiteOrigin и 8 встроенных виджетов для повышения производительности темы. HTML-шаблон резюме и личного портфолио с градиентным веб-дизайном, видеорасширениями и конструктором страниц, оптимизированный для SEO, быстрая загрузка и готовый к простой настройке интернет-магазина. Шаблон веб-сайта с минимальным портфолио создается с использованием платформы Bootstrap, поэтому он всегда будет отображать чистый и мобильный дизайн. Шаблон личного веб-сайта с рабочей контактной формой поддерживает как YouTube, так и Vimeo. Креативный адаптивный шаблон портфолио bootstrap 4 поддерживает аудио и видео, поэтому вы можете легко поделиться своей работой. Загрузочный шаблон портфолио с создателем логотипа поможет выделить ваш лучший контент на главной странице. Целевые страницы Unbounce с создателем логотипа имеют динамическую загрузку контента, расширенное редактирование и функции защиты от спама.
Современный шаблон бесплатного веб-сайта-портфолио, созданный лучшими веб-дизайнерами, использует конструктор страниц SiteOrigin и 8 встроенных виджетов для повышения производительности темы. HTML-шаблон резюме и личного портфолио с градиентным веб-дизайном, видеорасширениями и конструктором страниц, оптимизированный для SEO, быстрая загрузка и готовый к простой настройке интернет-магазина. Шаблон веб-сайта с минимальным портфолио создается с использованием платформы Bootstrap, поэтому он всегда будет отображать чистый и мобильный дизайн. Шаблон личного веб-сайта с рабочей контактной формой поддерживает как YouTube, так и Vimeo. Креативный адаптивный шаблон портфолио bootstrap 4 поддерживает аудио и видео, поэтому вы можете легко поделиться своей работой. Загрузочный шаблон портфолио с создателем логотипа поможет выделить ваш лучший контент на главной странице. Целевые страницы Unbounce с создателем логотипа имеют динамическую загрузку контента, расширенное редактирование и функции защиты от спама.
Креативное современное портфолио, одностраничный адаптивный шаблон с параллаксом выглядит более профессионально / коммерчески, чем другие. Чистый и красочный шаблон bootstrap 4 имеет интерфейс слайдера, который позволяет загружать фотографии и смотреть, как они скользят из стороны в сторону. Шаблон Bootstrap портфолио — это темная и современная концепция с поддержкой слайдера и простым блогом. Шаблон личного портфолио React идеально сочетается как с WooCommerce, так и с Ecwid. Одностраничный шаблон портфолио с наиболее популярными плагинами включает поддержку настраиваемых боковых панелей и виджетов. Это расширяет возможности плагина, так как вы можете найти настраиваемые виджеты и плагины для звездных рейтингов, кнопок социальных сетей и многого другого. Современный HTML-шаблон одностраничного резюме с креативными расширениями и создателем логотипа привносит легкий ностальгический стиль в темную цветовую схему, что делает его отличным выбором для ваших деловых посетителей. Вам особенно понравится, насколько удобен одностраничный HTML-шаблон для рекламы — он содержит множество различных рекламных мест в оптимальных областях, чтобы помочь вам получить больше дохода от вашего сайта.
Дизайн макетов сайта обзор, сравнение, лучшие продукты, внедрения, поставщики.
Дизайн-макет сайта – это визуальный образ будущего сайта, разработанный с учетом технических возможностей HTML верстки. Такой макет является демонстрацией того, как визуально будет выглядеть ваш сайт после верстки и наполнения.
Макет представляется в виде картинки, которая будет отображена в интернет браузере, без активных кнопок и других динамических элементов.
Специфика разработки графического дизайн-макета применительно к сайту представляет из себя сочетание технических и визуальных параметров будущего сайта. Это проработка расположения и размера элементов сайта с точки зрения удобства поиска и использования информации на сайте.
Основой для разработки дизайн-макета сайта являются предоставленные заказчиком материалы: логотип, слоган, фирменные (или предпочтительные) цвета, графические элементы, фотографии и другие элементы дизайна, а также заполненная клиентом анкета.
Макеты играют жизненно важную роль в процессе веб-дизайна для бизнеса. Это потому, что это позволит владельцам предварительно просмотреть дизайн своего веб-сайта до того, как он достигнет финальной стадии. Если вы хотите использовать макеты при разработке своего бизнес-сайта, найм услуг по дизайну макета является лучшим и наиболее доступным вариантом.
- Продукты
- Сравнение
- Поставщики
- Производители
- FAQ
- Материалы
Наиболее популярные продукты категории Дизайн макетов сайта Все продукты категории
IMMWIT WEBSITE MOCKUP DESIGN
IMMWIT
Поставщики Дизайн макетов сайта
Производители Дизайн макетов сайта
F.
 A.Q.
Дизайн макетов сайта
A.Q.
Дизайн макетов сайтаЧто такое макет сайта?
В мире веб-дизайна макет веб-сайта — это высококачественный симулятор того, как будет выглядеть веб-сайт. Макеты веб-сайтов объединяют структуру и логику каркаса, но с изображениями, графикой и элементами пользовательского интерфейса, которые будут иметь конечный продукт.
Однако, хоть макеты веб-сайтов и не включают переходы и используемые функции, которые вы увидите в прототипе и в конечном продукте, они обычно включают базовую навигацию и взаимодействия. Проще говоря, макеты помогают нам определить:
- Информационную архитектуру: как вы организуете информацию вашего сайта логически и иерархически
- Поток пользователей: как пользователь будет взаимодействовать с вашим сайтом и навигацией UX
- Визуальную иерархию и макет: как все элементы отображаются на ваших веб-страницах, их размер и положение относительно друг друга и расстояние между ними
- Цвет: почти всегда содержит цветовую схему, которую вы будете использовать в конечном продукте
- Типографию: содержит точные типы шрифтов, размеры и жирность, которые будут иметь ваш конечный продукт
- Изображения: используйте SVG и высококачественные изображения, которые точно соответствуют тем, которые вы включите в свой конечный продукт
Короче говоря, макеты веб-сайтов помогут вам определить все важные факторы вашего продукта, чтобы обеспечить наилучший возможный UX до начала дорогостоящего программирования.
Вы уверены что хотите удалить ?
Да
Нет
Что содержат обычные веб-макеты? — Изучите веб-разработку
При разработке страниц для вашего веб-сайта полезно иметь представление о наиболее распространенных макетах.
| Предпосылки: | Убедитесь, что вы уже подумали о чего вы хотите достичь с вашим веб-проектом. |
|---|---|
| Цель: | Узнайте, где размещать элементы на своих веб-страницах и как их туда помещать. |
Мы не зря говорим о веб-дизайне. Вы начинаете с пустой страницы, и вы можете пойти по многим направлениям. И если у вас нет большого опыта, начинать с пустой страницы может быть немного страшно. У нас более 25 лет опыта, и мы дадим вам несколько общих практических правил, которые помогут вам разработать свой сайт.
Даже сейчас, когда особое внимание уделяется мобильному Интернету, почти все основные веб-страницы состоят из следующих частей:
Отображается в верхней части каждой страницы сайта.
 Содержит информацию, относящуюся ко всем страницам (например, название сайта или логотип), и простую в использовании систему навигации.
Содержит информацию, относящуюся ко всем страницам (например, название сайта или логотип), и простую в использовании систему навигации.- Основное содержание
Самая большая область, содержащая контент, уникальный для текущей страницы.
- Вещи на боку
1) Информация, дополняющая основное содержание; 2) информация, совместно используемая подмножеством страниц; 3) альтернативная навигационная система. По сути, все, что не обязательно по основному содержанию страницы.
Отображается внизу каждой страницы сайта. Как и заголовок, содержит менее важную глобальную информацию, такую как юридические уведомления или контактную информацию.
Эти элементы довольно распространены во всех форм-факторах, но компоноваться они могут по-разному. Вот несколько примеров ( 1 представляет заголовок, 2 нижний колонтитул, A основное содержимое, B1, B2 элементы сбоку):
1-колоночный макет . Особенно важно для мобильных браузеров, чтобы не загромождать маленький экран.
Особенно важно для мобильных браузеров, чтобы не загромождать маленький экран.
2-колоночный макет . Часто используется для таргетинга на планшеты, так как они имеют экраны среднего размера.
3-колоночные макеты . Подходит только для десктопов с большими экранами. (Даже многие пользователи настольных компьютеров предпочитают просматривать вещи в маленьких окнах, а не в полноэкранном режиме.)
Настоящее веселье начинается, когда вы начинаете смешивать их все вместе:
…
Это всего лишь примеры, и вы можете расположить их по своему усмотрению. Вы можете заметить, что хотя содержимое может перемещаться по экрану, мы всегда держим заголовок (1) сверху, а нижний колонтитул (2) внизу. Кроме того, основной контент (A) имеет наибольшее значение, поэтому отдайте ему больше места.
Это эмпирические правила, которые вы можете использовать. Конечно, бывают сложные схемы и исключения. В других статьях мы обсудим, как создавать адаптивные сайты (сайты, которые меняются в зависимости от размера экрана) и сайты, макеты которых различаются между страницами. На данный момент лучше всего сохранять единообразие макета на всем сайте.
В других статьях мы обсудим, как создавать адаптивные сайты (сайты, которые меняются в зависимости от размера экрана) и сайты, макеты которых различаются между страницами. На данный момент лучше всего сохранять единообразие макета на всем сайте.
Активное обучение пока недоступно. Пожалуйста, подумайте над тем, чтобы внести свой вклад.
Рассмотрим более конкретные примеры, взятые с известных сайтов.
Одноколоночный макет
Приложение Invision . Типичный макет с одной колонкой, предоставляющий всю информацию линейно на одной странице.
Довольно просто. Просто помните, что многие люди по-прежнему будут просматривать ваш сайт с настольных компьютеров, поэтому сделайте свой контент пригодным для использования/чтения и там.
Двухколоночный макет
Abduzeedo , простой макет блога. В блогах обычно есть две колонки: толстая для основного контента и тонкая для второстепенных вещей (таких как виджеты, второстепенные уровни навигации и реклама).
В этом примере посмотрите на изображение (B1) прямо под заголовком. Оно связано с основным содержимым, но основное содержимое имеет смысл и без него, поэтому вы можете думать об изображении либо как об основном, либо как о дополнительном содержании. Это действительно не имеет значения. Важно то, что если вы поместите что-то прямо под заголовком, это должно быть либо основное содержание, либо , непосредственно связанное с основным содержанием.
Это ловушка
СЛЮДА . Это немного сложнее. Это выглядит как трехколоночный макет:
Но это не так! B1 и B2 плавают вокруг основного контента. Помните это слово «плавать» — оно будет вам знакомо, когда вы начнете изучать CSS.
Почему вы решили, что это трехколоночный макет? Потому что изображение в правом верхнем углу имеет L-образную форму, потому что B1 выглядит как столбец, поддерживающий сдвинутое основное содержимое, и потому что буквы «M» и «I» логотипа MICA создают вертикальную силовую линию.
Это хороший пример классического макета, поддерживающего творческий подход. Простые макеты легче реализовать, но дайте себе возможность проявить свой творческий потенциал в этой области.
Гораздо более сложная планировка
Парижская опера .
По сути, макет состоит из двух столбцов, но здесь и там вы заметите множество изменений, которые визуально разбивают макет. Тем более, что заголовок перекрывает изображение основного контента. То, как кривая меню заголовка соединяется с кривой в нижней части изображения, заголовок и основной контент выглядят как одно целое, хотя технически они совершенно разные. Пример Opera выглядит более сложным, чем пример MICA, но на самом деле его проще реализовать (ладно, «просто» — это относительное понятие).
Как видите, вы можете создавать потрясающие веб-сайты даже с помощью простейших макетов. Взгляните на свои любимые веб-сайты и спросите себя, где находится верхний и нижний колонтитулы, основной контент и дополнительный контент? Это вдохновит вас на собственный дизайн и даст хорошие подсказки, какие дизайны работают, а какие нет.
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять более активное участие?
Узнайте, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
Дизайны макетов веб-сайтов, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть макеты
Макеты
Посмотреть макеты
Макеты
Посмотреть макеты
Макеты
Посмотреть макеты
Макеты
Посмотреть макеты
Макеты
Посмотреть макеты для мобильных устройств
Мобильные макеты
Посмотреть архив макетов
Архив макетов
Посмотреть макеты
Макеты
Посмотреть макеты
Макеты
Посмотреть макеты веб-сайтов
Макеты веб-сайтов
Посмотреть макеты
Макеты
Просмотр макетов презентаций
Макет презентации
Посмотреть макеты
Макеты
Просмотр архивных макетов
Архивные макеты
Посмотреть макеты сайта агентства
Макеты сайтов агентств
Посмотреть макеты
Макеты
Посмотреть макеты
Макеты
Посмотреть Конструктор веб-сайтов — Панель инструментов
Конструктор веб-сайтов — Панель инструментов
Посмотреть макеты Circa
Макеты Circa
Посмотреть обзор продукта — макеты
Обзор продукта — макеты
Посмотреть 🧹 Вставить Обновление меню
🧹 Обновление меню вставки
Посмотреть визуальное эссе — макеты
Наглядное эссе — макеты
Посмотреть сайт редакции М.