Макеты HTML уроки для начинающих академия
❮ Назад Дальше ❯
Пример макета HTML
- Лондон
- Париж
- Токио
Лондон является столицей Англии. Это самый густонаселенный город в Великобритании, население столицы 13 000 000 жителей.
Стоя на реке Темзы, Лондон был крупным поселением на протяжении двух тысячелетий, его история возвращаясь к его основателям римлянам, которые назвали его Лондиниум.
Элементы макета HTML
Веб-сайты часто отображают содержимое в нескольких столбцах (например, журнал или газета).
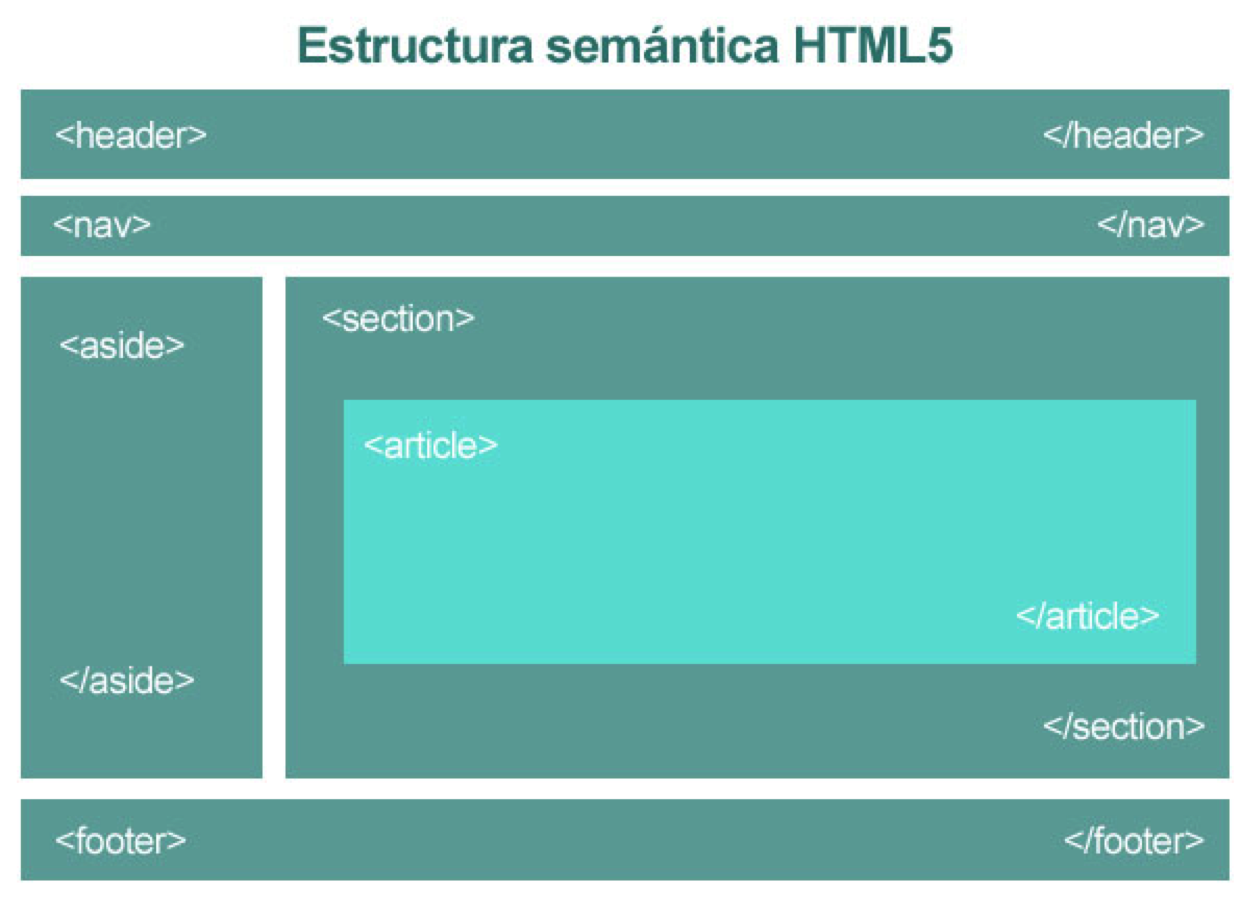
HTML5 предлагает новые семантические элементы, которые определяют различные части веб-страницы:
|
Методы компоновки HTML
Существует четыре различных способа создания многостолбцовых макетов. Каждый путь имеет свои плюсы и минусы:
Каждый путь имеет свои плюсы и минусы:
- Таблицы HTML
- CSS плавающее свойство
- Структура CSS
- CSS Flexbox
Какой из них выбрать?
Таблицы HTML
Элемент <table> не предназначен для инструмента компоновки! Назначение элемента <table> заключается в отображении табличных данных. Таким образом, не используйте таблицы для макета страницы! Они будут приносить беспорядок в ваш код. И представьте, как трудно будет редизайн вашего сайта через пару месяцев.
Совет: Не используйте таблицы для макета страницы!
CSS плавает
Он является общим для всех веб-макетов с помощью CSS float свойство. Float легко научиться-вам просто нужно помнить, как поплавок и очистить свойства работы. Недостатки: плавающие элементы привязаны к потоку документов, что может нанести вред гибкости. Узнайте больше о float в нашей CSS float и Clear главе.
Пример с плавающей запятой
- Лондон
- Париж
- Токио
Лондон является столицей Англии. Это самый густонаселенный город в Великобритании, население столицы 13 000 000 жителей.
Это самый густонаселенный город в Великобритании, население столицы 13 000 000 жителей.
Стоя на реке Темзы, Лондон был крупным поселением на протяжении двух тысячелетий, его история возвращаясь к его основателям римлянам, которые назвали его Лондиниум.
CSS Flexbox
Flexbox это новый режим макета в CSS3.
Использование Flexbox гарантирует, что элементы ведут себя предсказуемо, когда макет страницы должен вместить различные размеры экрана и различные устройства отображения. Недостатки: не работает в IE10 и более ранних версиях.
Узнайте больше о Flexbox в нашем CSS Flexbox глава.
Пример Flexbox
Лондон является столицей Англии. Это самый густонаселенный город в Великобритании, население столицы 13 000 000 жителей.
Стоя на реке Темзы, Лондон был крупным поселением на протяжении двух тысячелетий, его история возвращаясь к его основателям римлянам, которые назвали его Лондиниум.
Copyright © html5css.ru❮ Назад Дальше ❯
Учебник.
 Добавление на сайт пользовательского макета страницы
Twitter
LinkedIn
Facebook
Адрес электронной почты
Добавление на сайт пользовательского макета страницы
Twitter
LinkedIn
Facebook
Адрес электронной почты
- Статья
Когда вы создаете новые веб-страницы с помощью рабочей области «Страницы», вам на выбор предлагается ряд готовых макетов страниц. В некоторых случаях вам может потребоваться создать собственный макет страницы для отображения информации в определенном формате или для предоставления специализированного пользовательского интерфейса.
В некоторых случаях вам может потребоваться создать собственный макет страницы для отображения информации в определенном формате или для предоставления специализированного пользовательского интерфейса.
Из этого учебника вы узнаете, как создать собственный макет страницы с использованием Liquid.
В нашем примере нужно создать простой шаблон с двумя колонками: главное меню навигации по сайту с левой стороны и содержимое страницы справа.
Ниже приведены необходимые шаги, а также ресурсы, которые будут созданы для реализации пользовательского макета страницы:
- Мы создадим общий базовый веб-шаблон с пользовательским кодом, чтобы задать базовый макет страницы.
- Мы создадим второй веб-шаблон с дополнительным кодом, чтобы продемонстрировать модульные функции веб-шаблонов.
- Мы также создадим запись шаблона страницы, ссылающуюся на веб-шаблон, который будет настраивать способ отрисовки макета страницы на сайте.
- Наконец, мы создадим веб-страницу с использованием пользовательского макета страницы.

Предварительные условия
- Подписка или пробная версия Power Pages. Получите пробную версию Power Pages здесь.
- Создание сайта Power Pages. Создайте сайт Power Pages.
- Базовые знания HTML и Liquid.
Шаг 1. Создание веб-шаблона и написание кода шаблона Liquid.
Сначала мы создадим веб-шаблон и напишем код шаблона Liquid. Вероятно, некоторые общие элементы этого шаблона будут повторно использоваться в будущих шаблонах. Поэтому мы создадим общий базовый шаблон, который затем расширим с помощью нашего конкретного шаблона. Наш базовый шаблон будет предоставлять ссылки навигационной цепочки и заголовок/верхний колонтитул нашей страницы, а также определять макет из двух колонок.
Переход к Power Pages.
В студии дизайна выберите …, а затем — Управление порталом. Вам нужно будет использовать приложение «Управление порталом», чтобы создать запись веб-шаблона и ввести собственный код.

В приложении «Управление порталом» прокрутите до раздела Контент и выберите Веб-шаблоны.
На экране Активные веб-шаблоны выберите Создать.
Назовите веб-шаблон Макет из двух колонок
Вставьте следующий код в поле Источник.
Макет с двумя столбцами (веб-шаблон)
<div class=container> <div class=page-heading> <ul class=breadcrumb> {% for crumb in page.breadcrumbs -%} <li> <a href={{ crumb.url }}>{{ crumb.title }}</a> </li> {% endfor -%} <li class=active>{{ page.title }}</li> </ul> <div class=page-header> <h2>{{ page.title }}</h2> </div> </div> <div class=row> <div class=col-sm-4 col-lg-3> {% block sidebar %}{% endblock %} </div> <div class=col-sm-8 col-lg-9> {% block content %}{% endblock %} </div> </div> </div>Выберите Сохранить.

Шаг 2. Создание нового веб-шаблона, который расширяет наш базовый шаблон макета
Нам нужно создать веб-шаблон, который будет считывать навигационную запись со связанной веб-страницы (см. ниже). Мы также расширим базовый шаблон, созданный на предыдущем шаге. Веб-шаблоны можно использовать в качесте многократно используемых компонентов при создании сложных сайтов.
В приложении «Управление порталом» прокрутите до раздела Контент и выберите Веб-шаблоны.
На экране Активные веб-шаблоны выберите Создать.
Назовите-веб шаблон Веб-ссылки на левой навигационной панели.
Веб-ссылки на левой навигационной панели (веб-шаблон)
Обратите внимание, как в коде используется ключевое слово Liquid
extendsдля включения базового шаблона макета.{% extends 'Two Column Layout' %} {% block sidebar %} {% assign weblinkset_id = page. adx_navigation.id %}
{% if weblinkset_id %}
{% assign nav = weblinks[page.adx_navigation.id] %}
{% if nav %}
<div class=list-group>
{% for link in nav.weblinks %}
<a class=list-group-item href={{ link.url }}>
{{ link.name }}
</a>
{% endfor %}
</div>
{% endif %}
{% endif %}
{% endblock %}
{% block content %}
<div class = "wrapper-body" role="main">
{% include 'Page Copy' %}
</div>
{% endblock %}
adx_navigation.id %}
{% if weblinkset_id %}
{% assign nav = weblinks[page.adx_navigation.id] %}
{% if nav %}
<div class=list-group>
{% for link in nav.weblinks %}
<a class=list-group-item href={{ link.url }}>
{{ link.name }}
</a>
{% endfor %}
</div>
{% endif %}
{% endif %}
{% endblock %}
{% block content %}
<div class = "wrapper-body" role="main">
{% include 'Page Copy' %}
</div>
{% endblock %}
Шаг 3. Создание шаблона страницы на основе веб-шаблона
На этом этапе мы создадим новый шаблон страницы, который основан на веб-шаблоне, созданном на предыдущем шаге. Шаблон страницы необходим для нашего пользовательского макета страницы, чтобы его можно было выбирать при создании новой веб-страницы.
В приложении «Управление порталом» прокрутите до раздела Веб-сайт

На экране Активные шаблоны страниц выберите Создать.
Заполните поля.
Поле Стоимость Имя. Введите имя. Веб-узел Выберите веб-сайт, к которому будет применена тема. Установите указатель в поле и нажмите Enter на клавиатуре, чтобы отобразить список доступных параметров. Type Выберите Веб-шаблон Веб-шаблон Выберите Веб-ссылки на левой навигационной панели (если вы не назвали веб-шаблон по-другому). Использовать верхний и нижний колонтитулы веб-сайта Флажок установлен. Является значением по умолчанию Флажок снят. Имя таблицы Ничего не выбрано. Description Описание шаблона страницы. Выберите Сохранить.

Шаг 4. Создание веб-страницы для отображения содержимого
Встудиии дизайна выберите Синхронизация. Так изменения, внесенные в приложении «Управление порталом», будут отражены в студии дизайна.
В рабочей области Страницы выберите + Страница.
В диалоговом окне Добавление страницы:
- Введите Имя страницы
- Из списка Пользовательские макеты выберите пользовательский макет страницы.
- Выберите Добавить.
Добавьте любой другой контент в редактируемые разделы страницы.
Дополнительная настройка страницы
В этом примере нам нужно связать запись навигации со страницей содержимого, чтобы наш пользовательский код отрисовывал меню на левой панели навигации.
В студии дизайна выберите .
 .., а затем — Управление порталом. Добавлять дополнительную конфигурацию на страницу мы будем с помощью приложения «Управление порталами».
.., а затем — Управление порталом. Добавлять дополнительную конфигурацию на страницу мы будем с помощью приложения «Управление порталами».В приложении «Управление порталами» прокрутите до раздела Содержимое и выберите Веб-страницы.
Найдите и откройте созданную ранее страницу в рабочей области Страницы. Откроется корневая веб-страница. Нам потребуется внести изменения в соответствующую страницу с локализованным содержимым.
Прокрутите вниз до раздела Локализованное содержимое и выберите веб-страницу с локализованным содержимым.
Заметка
Если у вас подготовлено несколько языков, вам потребуется обновить каждую локализованную страницу.
Перейдите в раздел Разное и выберите набор веб-ссылок, который вы хотите отобразить в поле Навигация.
Сохраните изменения и вернитесь в студию дизайна.

Выберите Предварительный просмотр и затем Компьютер, чтобы просмотреть пользовательскую страницу с реализованной боковой панелью навигации.
См. также
- Создание пользовательского макета страницы
- Обзор Liquid
Quarto — макет страницы
Обзор
Quarto предоставляет макет по умолчанию для HTML-страниц, который должен хорошо работать для многих документов. Однако, если макет по умолчанию не подходит для вашего контента, вы можете настроить его.
На этой странице узнайте о:
Три варианта макета высокого уровня для ваших страниц в макете страницы.
Как отрегулировать ширину отдельных компонентов макета (боковой панели, основной части, полей и желоба) в соответствии с вашим содержимым в настройке сетки.
Макет страницы
По умолчанию HTML-документы Quarto отображают содержимое, центрированное по ширине, оптимизированной для удобства чтения (обычно от 600 до 900 пикселей в ширину). Хотя этот макет по умолчанию подходит для традиционных статей, для других типов страниц (например, целевых или индексных страниц) вы можете использовать другие макеты.
Хотя этот макет по умолчанию подходит для традиционных статей, для других типов страниц (например, целевых или индексных страниц) вы можете использовать другие макеты.
Параметр page-layout можно использовать для управления используемым макетом. Например:
формат:
HTML:
макет страницы: полный Различные параметры макета страницы описаны ниже.
Артикул
макет страницы: артикул
Макет статьи предоставляет область содержимого с макетом сетки на основе страницы, который обеспечивает поля, области для боковых панелей и оптимизированную для ширины чтения область основного текста. Точный размер областей документа будет немного отличаться в зависимости от боковой панели (если она есть) и наличия или отсутствия полей или сложных элементов макета. Чтобы узнать больше, ознакомьтесь с руководством по макету статьи.
Полный
макет страницы: полный
Полный макет использует систему сетки статей, но автоматически расширяет область содержимого, чтобы использовать боковую панель и область полей, если в этих областях нет содержимого. Это полезно для макетов, которые не должны ограничиваться шириной чтения и которые выиграют от дополнительного горизонтального пространства (например, целевые или индексные страницы)
Это полезно для макетов, которые не должны ограничиваться шириной чтения и которые выиграют от дополнительного горизонтального пространства (например, целевые или индексные страницы)
Пользовательский
макет страницы: пользовательский
Пользовательский макет обеспечивает простой контейнер содержимого HTML без системы сеток, отступов или полей по умолчанию. Предоставленный HTML-фрейминг по умолчанию будет выглядеть следующим образом:
<дел>
На веб-сайтах настраиваемые макеты не включают боковые панели навигации, но включают панель навигации и нижний колонтитул сайта.
Сетка CSS
Если вы используете page-layout: custom , вы, вероятно, захотите использовать систему компоновки Bootstrap CSS Grid (которая доступна по умолчанию в документах Quarto) для создания более сложных макетов.
Например, вот простая сетка из двух столбцов:
::: {. сетка}
::: {.g-col-4}
Эта колонка занимает 1/3 страницы
:::
::: {.g-col-8}
Эта колонка занимает 2/3 страницы
:::
:::
сетка}
::: {.g-col-4}
Эта колонка занимает 1/3 страницы
:::
::: {.g-col-8}
Эта колонка занимает 2/3 страницы
:::
::: Система CSS GridBootstrap включает в себя средства для быстрого реагирования, переноса, вложения и тонкой настройки поведения столбцов.
Обратите внимание, что это не традиционная сетка Bootstrap, используемая в старых версиях Bootstrap, а совершенно новая система компоновки, представленная в Bootstrap 5.1 и основанная на стандарте CSS Grid. Quarto использует эту более новую систему, потому что она имеет более сложные возможности компоновки, аналогичные тем, что LaTeX предлагает для печатных документов.
Дополнительные сведения см. в документации Bootstrap CSS Grid.
Настройка сетки
Вы можете контролировать ширину компонентов макета в HTML-документах с помощью параметров YAML и SCSS. Например, если длинные записи на боковой панели переносятся, может иметь смысл увеличить ширину боковой панели:
. Макет по умолчанию Широкая боковая панель
Макет по умолчанию Широкая боковая панель Это изменение можно внести, добавив параметр grid в файл _quarto.yml , увеличив ширина боковой панели вместо 250 пикселей по умолчанию:
_quarto.yml
формат:
HTML:
сетка:
ширина боковой панели: 350 пикселей Существует четыре переменные для управления четырьмя компонентами макета: боковой панелью, основной частью, полем и промежутками.
В оставшейся части этого раздела описываются эти компоненты и их значения по умолчанию, а также способы их настройки с помощью переменных YAML или SCSS. Вы также можете найти дополнительные примеры настройки в действии.
HTML-макет страницы
Документы Quarto HTML организованы в виде структуры, состоящей из боковой панели слева, основной части документа, поля документа справа и пространства между этими элементами, известного как промежутки. Это показано ниже:
Это показано ниже:
Ширина этих четырех компонентов управляется четырьмя переменными. Эти переменные вместе со значениями по умолчанию:
ширина боковой панели | 250px |
ширина кузова | 800px |
ширина поля | 250px |
ширина желоба | 1,5 мм |
Значения этих переменных не задают напрямую ширину отображения соответствующего компонента, вместо этого они задают максимальное базовое значение. Максимальные значения масштабируются для создания минимальных значений, и вместе они используются для вычисления размера и положения каждого компонента в разных типах макетов (фиксированный или плавающий), адаптивных размеров (большой экран или размер мобильного устройства) и содержимого страницы ( поля по сравнению с отсутствием полей).
Настройка ширины компонентов
Вы можете управлять переменными ширины компонента, используя переменные YAML или SCSS. Чтобы установить эти параметры в YAML, вы можете использовать параметр сетки :
_quarto.yml
формат:
HTML:
сетка:
ширина боковой панели: 300 пикселей
ширина тела: 900px
ширина поля: 300px
ширина желоба: 1,5 бэр Веб-сайты и отдельные HTML-страницы0023 _quarto.yml . Для HTML-документов, которые не являются частью веб-сайта, эти параметры также можно установить в YAML в верхней части документа.
Аналогичным образом, в файле пользовательской темы scss вы можете установить такие переменные, как:
// Левая боковая панель $grid-sidebar-width: 300px !default; // Основная часть $grid-body-width: 900px !default; // Полоса правого поля $grid-margin-width: 300 пикселей !по умолчанию; // Желоб, который появляется между столбцами выше $grid-column-gutter-width: 1.5rem !default;
sidebar-width , body-width и margin-width должны быть указаны в пикселях ( px ), так как значения будут использоваться при вычислении других размеров. Требование размера в пикселях является ограничением нашего подхода к макету Quarto, но также обычно имеет смысл, поскольку общая ширина документа обычно привязана к размеру браузера и точкам останова, а не к размеру шрифта или другим относительным показателям.
gutter-width может быть указан в пикселях или других единицах, таких как em или rem , которые реагируют на размер шрифта документа.
Дополнительные примеры
Увеличение ширины поля может иметь смысл на веб-сайте, на полях которого много рисунков или таблиц. Например, этот YAML увеличивает ширину поля на 200 пикселей по сравнению со значением по умолчанию:
формат:
HTML:
сетка:
ширина поля: 450px Макет по умолчанию Широкая маржа Эффект изменения margin-width без изменения body-width для увеличения общей ширины страницы (меньше пустого пространства слева и справа страницы). В качестве альтернативы, чтобы сохранить общую ширину страницы на том же уровне,
В качестве альтернативы, чтобы сохранить общую ширину страницы на том же уровне, body-width можно уменьшить на ту же величину, что и margin-width , увеличенную:
формат:
HTML:
сетка:
ширина поля: 450px
ширина тела: 600 пикселей Макет по умолчанию Более широкое поле, более узкое телопользовательских макетов страниц в Power Pages
Редактировать Твиттер LinkedIn Фейсбук Электронная почта- Статья
При создании новой веб-страницы с помощью студии дизайна необходимо выбрать макет страницы. Рабочая область «Страницы» предоставляет набор предварительно настроенных макетов страниц.
Вы также можете создавать свои собственные макеты страниц, используя HTML, Liquid, JavaScript и CSS.
Совет
Мы создали серию руководств и видеороликов, чтобы вы научились использовать Power Pages и создавать собственный макет страницы. Дополнительные сведения см. в разделе Учебное пособие. Добавление пользовательского макета страницы.
Создание пользовательского макета страницы
Чтобы создать пользовательскую страницу, выполните следующие действия:
- Создайте веб-шаблон , содержащий ваш пользовательский код.
- Создайте и настройте соответствующий шаблон страницы , который будет отображаться как пользовательский макет страницы при создании новых веб-страниц в рабочей области Pages .
Создание веб-шаблона
Веб-шаблон будет содержать ваш код для макета. Код веб-шаблона может представлять собой комбинацию Liquid, HTML, CSS и JavaScript.
Веб-шаблоны могут быть включены в другое содержимое или объединены с другими шаблонами для создания модульной системы шаблонов при создании веб-приложений.
Перейти к Power Pages.
В студии дизайна выберите … и затем выберите Управление порталом . Вам нужно будет использовать приложение Portal Management, чтобы создать запись веб-шаблона и ввести собственный код.
В приложении Portal Management перейдите к разделу Content и выберите Web Templates .
От Экран Active Web Templates , выберите New .
Заполните поля.
Поле Значение Имя Введите имя. Веб-сайт Выберите веб-сайт, к которому будет применена тема.  Поместите курсор в поле и нажмите Enter на клавиатуре, чтобы отобразить список доступных опций.
Поместите курсор в поле и нажмите Enter на клавиатуре, чтобы отобразить список доступных опций.Источник Содержимое исходного кода вашего веб-шаблона. Код обычно представляет собой комбинацию Liquid, HTML, CSS и JavaScript. Вы создадите код на основе ваших требований. Тип MIME (Прокрутите вниз, чтобы просмотреть это поле) В этом поле можно указать тип MIME для содержимого шаблона. Предполагается тип text/html, если он не указан. Это значение будет использоваться только в тех случаях, когда шаблон связан с шаблоном страницы и управляет отображением всего контента для этого шаблона. Выбрать Сохранить .
Создание шаблона страницы
Веб-шаблоны можно использовать с шаблонами страниц для создания пользовательских макетов страниц, которые будут использоваться при создании новых веб-страниц в студии дизайна.
В приложении Portal Management прокрутите до раздела Веб-сайт и выберите Шаблоны страниц .

Из Активных шаблонов страниц выберите New .
Заполните поля.
Поле Значение Имя Введите имя. Веб-сайт Выберите веб-сайт, к которому будет применена тема. Поместите курсор в поле и нажмите Enter на клавиатуре, чтобы отобразить список доступных опций. Тип Выберите Веб-шаблон Веб-шаблон Выберите веб-шаблон, в котором находится ваш пользовательский код. Поместите курсор в поле и нажмите Enter на клавиатуре, чтобы отобразить список доступных опций. Использование верхнего и нижнего колонтитула веб-сайта Если этот параметр отмечен, ваш веб-шаблон будет управлять отображением всего содержимого страницы между верхним и нижним колонтитулами глобального веб-сайта.  Если этот параметр не отмечен, ваш веб-шаблон будет отвечать за визуализацию всего ответа в случае, если вы визуализируете HTML, это означает все, от типа документа до корня 9.0023 тега и все, что между ними.
Если этот параметр не отмечен, ваш веб-шаблон будет отвечать за визуализацию всего ответа в случае, если вы визуализируете HTML, это означает все, от типа документа до корня 9.0023 тега и все, что между ними.По умолчанию Не отмечено. Имя таблицы Ничего не выбрано. Описание Описание вашего шаблона страницы. Выбрать Сохранить .
Хотя наиболее распространенными вариантами использования веб-шаблонов будут рендеринг HTML, рендеринг всего ответа (путем отмены выбора Использовать верхний и нижний колонтитулы веб-сайта ) дает вам возможность отображать любой текстовый формат по вашему выбору. Именно здесь становится актуальным атрибут MIME Type веб-шаблона. Если отображается шаблон страницы, который не использует верхний и нижний колонтитулы веб-сайта, заголовок HTTP-ответа Content-Type будет установлен на тип MIME связанного веб-шаблона (текст/html будет использоваться, если тип MIME не указан.
