получаем высокий CTR сайта за 9 шагов
Аналитика
16 нояб., 2018
SEO, маркетинг, SMM и SERM — всё это является процессами и задачами, повышающими конверсию сайта. Однако достигнуть высокой конверсии без качественного макета сайта невозможно. Вы можете быть в ТОПе поисковой выдачи, ваш сайт могут посещать тысячи человек ежедневно, однако конверсия будет минимальной.
Именно поэтому создание макета сайта для высокой конверсии является необходимостью для тех, кто хочет получить больше лидов и клиентов. Для этого необходимо выполнить 9 простых шагов, которые мы рассмотрим ниже.
1. Упрощайте навигацию
Hicks Law в своем исследовании определили, что чем больше вы предоставляете возможностей выбора для пользователя, тем дольше они принимают выбор и лучше взаимодействуют с сайтом. Хотя более долгое время пребывания на сайте положительно сказывается для бизнеса, слишком широкий выбор может ввести посетителя в замешательство, что уже негативно скажется на принятии конечного решения.
Вывод один: делайте макет интуитивно понятным. Меню должно включать общие элементы, такие как страница контактов, “О нас”, блог, услуги и т.д. Этих элементов будет достаточно для простой и понятной навигации посетителей.
2. Используйте свободное пространство
Один из обязательных шагов формирования качественного макета сайта является использование свободного пространства.
Это не означает, что вы должны оставить белое пространство между изображениями и блоками. Это означает, что вы должны использовать его для направления пользователей в ожидаемом направлении, например СТА-кнопок.
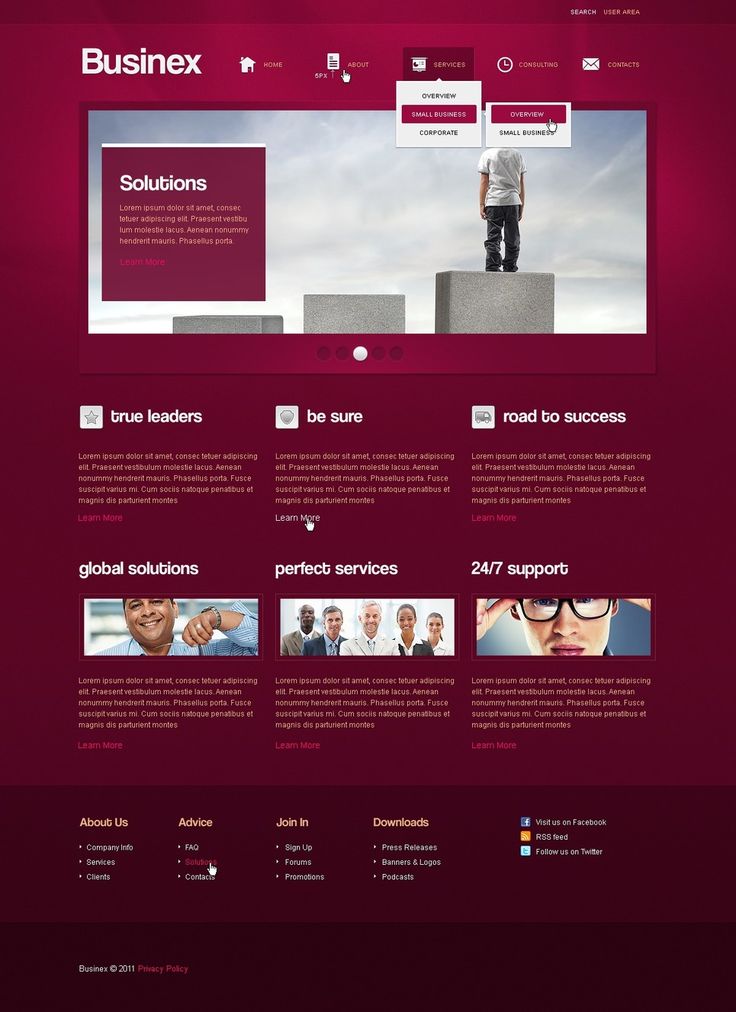
Хороший пример использования этого правила демонстрирует Google. На домашней странице сразу понятно, что должен делать юзер и нет элементов, которые отвлекают его от цели.
Таким образом, оставляйте свободное пространство и не используйте огромное множество элементов (изображения, графики, параграфы и т.д.), которые усложняют пользователям их последующие шаги.
3.
 Используйте правильную цветовую схему
Используйте правильную цветовую схемуДанному пункту мы посвятили отдельную статью, в которой подробно раскрывается значение цветов при оформлении дизайна сайта.
Если кратко, то 85% покупателей онлайн-магазинов отметили, что цветовая схема сайта во многом определяет принятие решения о покупке. Психология использования правильных цветовых схем очень важна для маркетологов, особенно если речь ведется о веб-дизайне и макетах сайта.
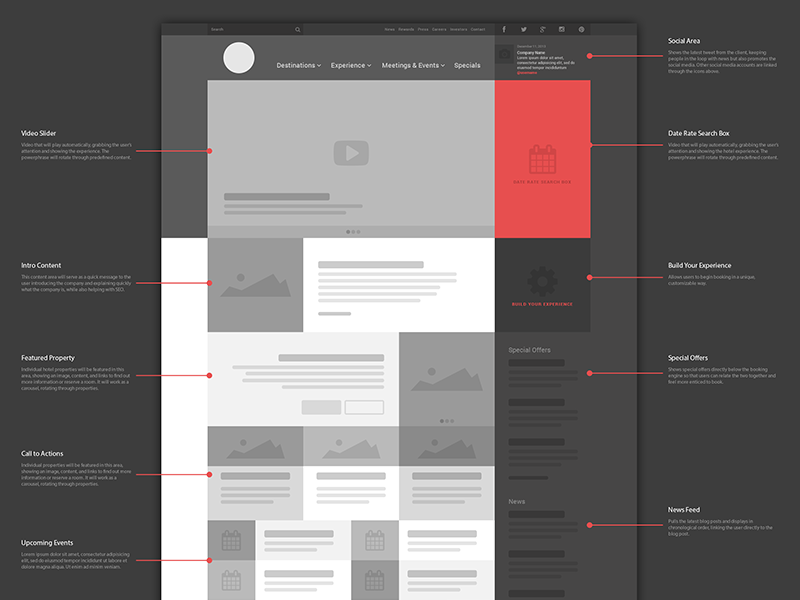
4. Не забывайте о правильном размещении текстовых элементов
Разрабатывая дизайн сайта, вы можете передать задачу формирования текста главной копирайтеру. Однако вы должны знать, где этот текст должен быть размещен для достижения максимальной конверсии.
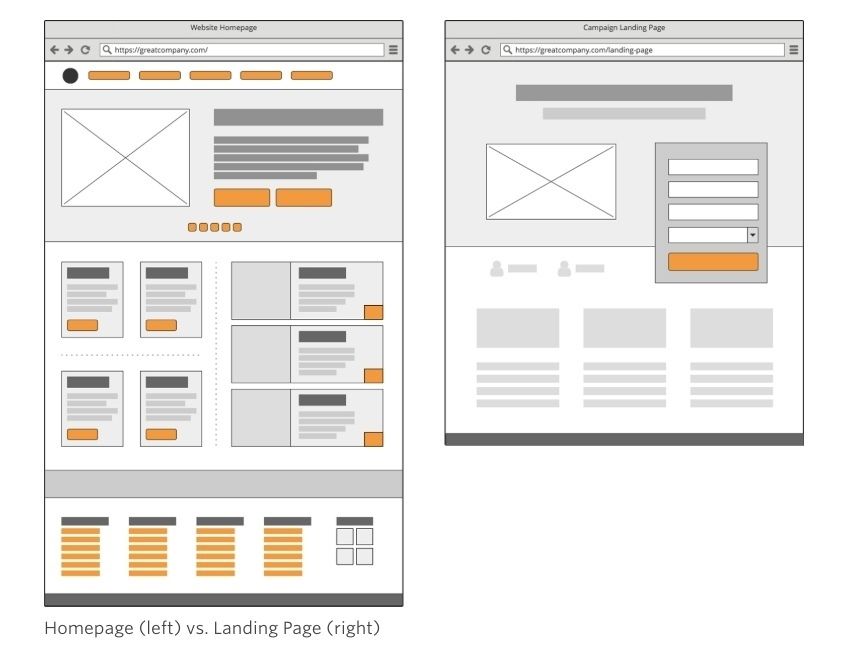
Как определить, какие элементы должны быть на сайте, какие разделы и где они должны размещаться для лучшей конверсии? К счастью, мы уже написали подробную инструкцию по созданию идеального лендинга и использованию 9 обязательных элементов — эти же правила вы можете использовать при разработке собственного макета.
Кроме того, мы рекомендуем использовать тепловые карты, которые позволяют определить самые “горячие” точки вашего сайта и принять решение о правильном размещении наиболее важных элементов.
5. Создайте Road Map для пользователей
Макет сайта с высокой конверсией — это тот, что фокусирует внимание пользователей на выполнение основного целевого действия.
Лучшие примеры таких макетов всегда “сопровождают” пользователей по пути конверсионной воронки. Хотите ли вы, чтобы пользователь совершил звонок, заполнил форму, подписался на рассылку или зарегистрировался — вы должны составить для него т.н. Road Map — своеобразный путеводитель, который сопровождает юзеров от точки А в точку В, от точки В — в точку С и т.д., до конечной цели. В данном случае речь также ведется о взаимозависимости и иерархичности элементов макета — все они должны направлять пользователя к выполнению целевого действия.
6. Используйте рабочие решения
Если вы не знаете, с чего вам начать и как должен выглядеть ваш макет, обратите внимание на своих конкурентов. Какие макеты сайтов используют они? Какие преимущества у их сайтов, которые вы могли бы воспроизвести на собственном сайте? Чем привлекателен их дизайн с точки зрения обычного посетителя?
Какие макеты сайтов используют они? Какие преимущества у их сайтов, которые вы могли бы воспроизвести на собственном сайте? Чем привлекателен их дизайн с точки зрения обычного посетителя?
Если вы находите их макеты привлекательными и вы знаете, что ваши конкуренты очень популярны, используйте их решения при создании собственного макета, дополняя их собственными.
7. Не забывайте об адаптивности
Отказы юзеров (bounce rate) увеличиваются в 5 раз, если сайт не адаптивен или не оптимизирован под мобильные устройства
Ключевой момент в данном случае — создать макет сайта, который будет не просто корректно отображаться в мобильной версии, а который уменьшит время скроллинга страницы с мобильных устройств. Размещайте самую важную информацию в верхней части страницы, но также создайте возможность для юзеров дополнительного изучения информации.
Убедитесь, что ваш макет корректно отображается на всех устройствах и пользователям одинаково видна основная информация вне зависимости от типа устройства.
8. Размещайте элементы доверия и социальные доказательства авторитетности
Пользователи хотят быть уверенными, что они посетили сайт, которому могут доверять, которому доверяют другие пользователи, бренды или организации. Вы можете с легкостью увеличить конверсию на сайте используя социальные доказательства авторитетности и элементы доверия.
Под элементами доверия подразумеваются логотипы брендов и организаций, которые используют ваши товары или услуги. Социальными доказательствами авторитетности могут быть отзывы клиентов, ссылки на клиентские кейсы, ссылки на независимые сервисы оценки качества сайта и т.д.
9. Продолжайте тестировать!
Вне зависимости от того, как долго вы проводили исследования, ваши пользователи всегда смогут подсказать больше о том, что бы они хотели видеть на сайте.
Если вы хотите получить лучшую конверсию, вы должны проводить тестирование каждого элемента вашего макета. Например, изменение расположения СТА-кнопок или их цветов могут значительно улучшить показатели конверсии, что и показало исследование Hubstaff, в результате которого смена зеленого цвета СТА на красный привела к 21% увеличению конверсии.
Заключение
Выше мы перечислили все необходимые пункты, которые вы должны выполнить при создании идеального макета сайта с высокой конверсией. Пробуйте, тестируйте и реализуйте, и вы получите лучшие результаты!
Что такое макет сайта в web-дизайне и зачем он нужен?
Макет — это концепция будущего сайта, и от того, насколько глубоко он проработан, зависит восприятие блоков, механики взаимодействий и информации в целом.
Создание сайтов — длительный и трудоемкий процесс, поэтому к макетов дизайна есть особые требования. Они делаются для того, чтобы спорных ситуаций в процессе дальнейшей разработки было меньше, потому что после этапа дизайна сайт нужно сверстать и запрограммировать.
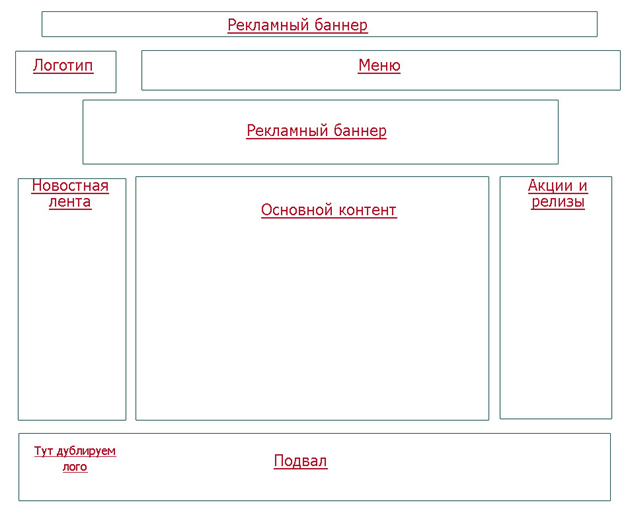
- В первую очередь у каждого артборда (страницы дизайна) должна быть единая сетка. Сетки очень разные, выбор зависит от того, для чего создается сайт. Например, для интернет-магазина подойдет более стандартизированная сетка, где все очевидно, логично и понятно.
 Не нужно, чтобы пользователь лишний раз думал, куда ему нажать, чтобы произошло какое-то действие. Также бывают и креативные сайты, например, какой-нибудь арт-галереи, где на первый взгляд может показаться, что элементы расставлены хаотично, но в этом тоже есть своя задумка.
Не нужно, чтобы пользователь лишний раз думал, куда ему нажать, чтобы произошло какое-то действие. Также бывают и креативные сайты, например, какой-нибудь арт-галереи, где на первый взгляд может показаться, что элементы расставлены хаотично, но в этом тоже есть своя задумка. - Удаление ненужных слоев, скрытых или неактуальных вариантов. Это требование больше касается макетов, созданных в Adobe Photoshop, потому что слоев может быть больше тысячи, и при дальнейшей разработке верстальщику будет сложно понять “а что же по итогу мы верстаем?”. В Figma есть система компонентов и вариантов внутри компонента, у тому же все стили можно сразу увидеть, если дизайнер позаботился заранее, и собрал их все в одном месте.
- Очень важно группировать слои по смыслу и называть соответствующе. В группе может быть как весь первый экран, так и набор из заголовка-текста описания-кнопки. Это делается для того, чтобы не искать какой-то элемент по всему артборду в Figma или Adobe Photoshop.

- Артборды называть по названию страницы.
- Одинаковые отступы в блоках. В Figma есть инстурумент auto layout, с помощью которого можно задать блокам одинаковые отступы и быстро варьировать с настройками. В Adobe Photoshop за этим моментом нужно более тщательно следить, чтобы не ошибиться.
- Договориться с коллегой о том, в какой программе удобнее и оперативнее работать всем.
- Цветовая модель макета должна быть RGB. Это стандарт для мониторов и экранов.
- Масштабировать картинки необходимо пропорционально, чтобы не происходило искажений.
- Не использовать системные псевдостили шрифта в формате жирности или курсива. Использовать только начертания из семейства шрифта Light/Bold/Regular/Light Italic/Bold Italic/Regular Italic.
- Необходимо избавляться от дробных расстояний в отступах и в размерах иконок. Размеры должны быть целым числом.
- Все важные элементы собрать где-то в одном месте. Либо это Style Guide с четким описанием всего, либо ui kit — особой разницы нет, главное чтобы в макете этот момент был предусмотрен.

- Желательно прикреплять архив со шрифтами в дополнение к макету. Если шрифт есть в Google Fonts, то давать ссылку на него.
- Для сложных взаимодействий лучше всего прилагать референсы, создавать анимацию и описывать её. Таким образом с большей вероятностью будет сделано как задумывалось. Анимировать макет можно с помощью Photoshop или других специальных программ: Adobe Animate, Adobe Edge, Adobe After Effects или Principle.
При соблюдении этих несложных правил, разработка на дальнейших этапах сокращается и тем самым упрощается работа всей команды.
Другие термины интернет-маркетинга
Адаптивный дизайн
Визуальный вес
Иконки
Оффер
План строительной площадки: обзор
План строительной площадки: что это такое, почему это важно, кто должен его производить и как он создается
В этой статье блога мы рассмотрим, что такое планирование строительной площадки, это и почему это важно. Кроме того, мы рассмотрим пример макета строительной площадки, который может быть полезен для вашего рабочего проекта.
Кроме того, мы рассмотрим пример макета строительной площадки, который может быть полезен для вашего рабочего проекта.
Являясь частью плана управления строительной площадкой, этот документ имеет основополагающее значение, обеспечивая значительное улучшение затрат и экономии времени в процессе строительства, и он должен содержать различную информацию. Например, вам нужно будет определить любые критические точки на строительной площадке, такие как любые опасности в рабочей зоне. Фактически, этот документ обычно обрабатывается теми, кто несет ответственность за безопасность и координирует функции.
Чтобы составить план объекта, вы можете положиться на программное обеспечение для управления сайтом , которое может автоматически генерировать чертежи проекта, экономя огромное количество времени. Вы можете использовать его в течение 30 дней бесплатно.
ВШБИМ | 3D вид с воздуха
Что такое план строительной площадки?
План участка относится к плану строительной площадки, предусматривающему площадь, а также надлежащее расположение для размещения необходимых ресурсов в строительных работах. По сути, это графический документ, содержащий техническую информацию о ходе работы. Глядя на план площадки, можно оценить многие аспекты рабочей зоны, включая наличие или отсутствие каких-либо опасностей.
По сути, это графический документ, содержащий техническую информацию о ходе работы. Глядя на план площадки, можно оценить многие аспекты рабочей зоны, включая наличие или отсутствие каких-либо опасностей.
Требования к плану должны включать:
- маршруты движения рабочих и машин, временные дороги и отдельные пешеходные маршруты;
- расположение строительных лачуг;
- пути доступа, входы, безопасность и контроль доступа;
- зоны, предназначенные для погрузки и разгрузки материалов;
- служебная стоянка;
- ограждения;
- местонахождение медпункта;
- Схема расположения электроустановок;
- количество туалетов в районе;
- площади, используемые для раскопок;
- площадки для установки оборудования.
Образец плана планировки участка
Кто готовит макет участка?
План строительной площадки представляет собой схему, которую ведет лицо, занимающее роль менеджера по безопасности и координатора, который также обязан следить за соблюдением ее содержания.
На более сложных строительных объектах может возникнуть необходимость изготовления нескольких макетов, так как исходное состояние может не оставаться таким, как оно есть, а претерпевать различные изменения. В этом случае макет сайта также необходимо будет изменить.
Вся информация в макете должна быть четкой и понятной, а также с использованием легко расшифровываемых символов. Кроме того, необходимо проводить различие между рабочими зонами и зонами для персонала, чтобы лучше управлять выполняемыми действиями.
План объекта: указатели
Строительные знаки играют важную роль в информировании всех о правилах и процедурах безопасности. Лучшие вывески могут помочь строителям избежать потенциально фатальных ошибок. Поэтому знаки должны иметь четкие, лаконичные сообщения. Кроме того, знаки не следует устанавливать слишком близко друг к другу.
При их установке необходимо учитывать:
- тормозной путь;
- реакционное пространство;
- тормозное пространство.

Пример планировки
Строительная площадка в городских центрах: как меняются вывески
Как правило, вывески могут меняться в зависимости от расположения строительной площадки. Строительная площадка в центре города будет иметь другие обозначения, чем строительная площадка, расположенная за пределами городского центра, поскольку следует уделять внимание пешеходам, всегда обеспечивая свободный проход в случае наличия тротуарных указателей, которые могут препятствовать их естественному пути.
Знаки безопасности
Знаки на строительной площадке бывают разные и включают следующие категории: запрещающие, предупреждающие, спасательные или облегчающие, предписывающие, пожарные.
1926.752 — План площадки, план монтажа для конкретной площадки и последовательность строительства.
- По стандартному номеру
- 1926.752 — План участка, план монтажа для конкретного участка и последовательность строительства.

1926.752 (а)
Разрешение на начало монтажа металлоконструкций . Прежде чем санкционировать начало монтажа металлоконструкций, контролирующий подрядчик должен обеспечить получение монтажником металлоконструкций следующих письменных уведомлений:
1926.752 (а) (1)
Бетон в фундаментах, опорах и стенах, а также раствор в каменных опорах и стенах на основе соответствующего стандартного метода испытаний ASTM образцов, отвержденных в полевых условиях, достиг либо 75 процентов от предполагаемой минимальной расчетной прочности на сжатие, либо достаточной прочности, чтобы выдерживать нагрузки, возникающие при монтаже металлоконструкций.
1926.
Любые ремонты, замены и модификации анкерных болтов проводились в соответствии с § 1926.755(b).
1926.752 (б)
Начало монтажа металлоконструкций. Подрядчик по монтажу металлоконструкций не должен возводить металлоконструкции, если он не получил письменное уведомление о том, что бетон в фундаментах, опорах и стенах или раствор в каменных опорах и стенах достиг на основе соответствующего стандартного метода испытаний ASTM полевых испытаний. отвержденные образцы, либо 75 процентов от предполагаемой минимальной расчетной прочности на сжатие, либо прочность, достаточную для выдерживания нагрузок, возникающих при монтаже стали.
1926.752 (с)
Схема сайта. Контролирующий подрядчик должен обеспечить наличие и обслуживание следующего:
1926. 752 (с) (1)
752 (с) (1)
Надлежащие подъездные пути к участку и через него для безопасной доставки и перемещения вышек, кранов, грузовиков, другого необходимого оборудования и материалов, подлежащих возведению, а также средства и методы контроля пешеходов и транспортных средств. Исключение: это требование не распространяется на дороги за пределами строительной площадки.
1926.752 (с) (2)
Твердая, должным образом выровненная, осушенная площадка, легкодоступная для работы с достаточным пространством для безопасного хранения материалов и безопасной эксплуатации монтажного оборудования.
1926.752 (д)
Предварительное планирование подвесных подъемных работ. Все подъемные операции при монтаже металлоконструкций должны быть запланированы заранее, чтобы обеспечить выполнение требований § 1926.
