Проектируем макет корпоративного сайта / Хабр
Привет, Хабраюзер! В интернете полно статей на тему, каким должен быть идеальный дизайн сайта, много примеров уже отрисованных макетов, но почти никогда ты не увидишь, как именно этот макет рисовался, какие правки переносил и насколько изначально был далек от финального варианта. Сегодня я приглашаю тебя разобрать процесс отрисовки главной страницы корпоративного сайта фирмы, с нуля. Мы рассмотрим 13 промежуточных вариантов, предшествовавших финальной версии главной страницы и подробно разберем все вводимые в макеты изменения.
Постановка задачи
Наша задача: создать макет главной страницы сайта для фирмы, которая занимается производством и доставкой строительного грунта. Тему умышленно беру довольно узкую и не самую удобную для дизайнера в плане эстетики. Но, так обычно и бывает, тематика в сайтостроении редко ограничивается парфюмерией, белыми облачками и пушистыми котятами, в реальности все прозаичнее. Разумеется, это не причина заранее снижать качество дизайна, по сравнению с котиками.
Разумеется, это не причина заранее снижать качество дизайна, по сравнению с котиками.
Технические моменты
Я умышленно опускаю все технические детали отрисовки макета, с которыми всегда можно ознакомиться отдельно (сетка, методы отрисовки в фотошопе и тд), я заостряю внимание исключительно на проектировании дизайна.
Кроме того, макет и его варианты, которые будут представлены ниже, рисовались специально для этой статьи. Тоже касается и логотипа фирмы, которая, естественно, является вымышленной. Пост несет исключительно учебный характер.
Определение границ сайта
Назовем фирму заказчика «Company». Эта компания занимается производством и распространением своего строительного грунта. Необходим сайт, который будет продвигать продукцию. То есть, нам нужно проектировать не интернет-магазин, а корпоративный сайт с каталогом, предложениями и описанием предоставляемых услуг.
Принимая во внимание тематику сайта, мы не сможем использовать слишком много качественных красивых изображений высокого разрешения, поэтому, в первую очередь, делаем акцент на лаконичную подачу информации, в виде дробных блоков с небольшими изображениями.
Макет должен быть пригоден для адаптивной верстки, а при просмотре на мониторах Full HD полезное пространство сайта не должно растягиваться на всю ширину экрана, дабы сохранить читабельность и адекватное восприятие небольших изображений. Таким образом, при ширине монитора больше 1280 пкс, сайт будет сохранять фиксированную ширину полезного пространства, а при меньших разрешениях, полезное пространство будет пропорционально уменьшаться.
PS. Все скрины, приведенные ниже, кликабельны.
- Для рекламы продукции на сайте разумно использовать небольшой слайдер с сопутствующими блоками изображений, которые ознакомят пользователя с основными разделами.
- Целевой аудиторией фирмы являются, преимущественно, мужчины 25-50 лет, занимающиеся поиском поставщиков грунта для своих строительных компаний, поэтому сайт должен выглядеть респектабельно (высокий достаток аудитории), современно и легко (для молодой части аудитории). Мы будем использовать светлые тона для основы и немного темного с оранжевым для контрастности и акцентировании внимания на важных элементах сайта.

Итог: Цветовая схема, основные элементы стиля определены, продолжаем.
- Играем с шириной шапки и добавляем главное меню. Все это пока выглядит просто, но наша задача сейчас, определиться со стилем, поэтому на первых шагах мы будем экспериментировать, выбирать направление.
- Убираем оранжевую подводку для шапки. Без нее сайт выглядит серьезнее, нам нужна респектабельность.
- В дизайне используем острые углы и простоту форм для большего расположения со стороны респектабельной аудитории.
- Сразу под шапкой располагаем дополнительную навигацию, которая будет актуальна при посещении других разделов сайта. Под навигацией отводим место небольшому информационному блоку с последней новостью или выгодным предложением. Этот блок можно выполнить в виде бегущей строки.
- Для наглядности, вставляем в слайдер изображение. В идеале, оно должно хорошо контрастировать со светлым фоном. Начинаем прорисовку элементов слайдера.

Итог: Наш сайт стал чуть сочнее и серьезнее – неплохо.
- Можно начинать думать о логотипе, если фирма нам его не предоставила. В любом случае, его наличие сделает шапку визуально более законченной. В данном случае, мы отрисовываем свой логотип в виде ковша, копающего грунт, с сохранением угловатости и простоты форм – стало лучше.
- Пробуем менять расположение главного меню. С ним пока явно что-то не так, оно совершенно не обращает на себя внимание. Можно попытаться сделать для логотипа более темный фон. Визуально, это раздробит шапку на 2 части. Под шапку пробуем вернуть оранжевую подводку – результат посредственный, но мы экспериментируем.
- Продолжаем отрисовку элементов слайдера и начинаем думать о том, что где-то на видном месте, мы обязательно должны сделать акцент на каталоге продукции, чтобы пользователь не бился в попытках отыскать цены на все типы грунтов.
- Используем бэкграунды для дополнительной навигации.
 Результат: навигация дополнительная, и не должна слишком сильно акцентировать на себе внимание пользователя.
Результат: навигация дополнительная, и не должна слишком сильно акцентировать на себе внимание пользователя.
Итог: Сайту не хватает респектабельности, нужно определяться со стилем.
- Небольшая коррекция логотипа и меню. Шапка стала спокойнее.
- Коррекция дополнительной навигации. Теперь она не акцентирует на себе столько внимания.
- Блок с бегущей строкой стал визуально легче, за счет использования оранжевого цвета. Пробуем немного скруглять углы.
- Помимо кнопки для скачивания каталога, на сайте должен быть доступен блок, в котором перечисляются основные предоставляемые услуги. В данном случае мы будем использовать горизонтальный скроллер под слайдером.
Итог: Мы, однозначно, приблизились к желаемому результату. Дизайн повзрослел и полегчал.
- Избавляем логотип от округлого элемента, сохраняя основную идею. Результат достойный.
- Небольшая коррекция по цвету: переходим от оранжевого к насыщенно рыжему.

- Очень важное решение: перенести меню под шапку. Таким образом, мы визуально отделяем меню и делаем на нем больший акцент – это то, что нам было нужно.
Итог: Шапка сайта стала лучше по всем параметрам. Мы, наконец, определились с расположением главного меню.
- Используем второй цвет в логотипе (белый). Это делает его ярче и читабельнее.
- Размещаем кнопку скачивания каталога в шапке, после переноса меню у нас появилось для этого свободное пространство.
Итог: Хорошая работа — логотип стал ярче, а шапка еще лаконичнее.
- Выравниваем пункты главного меню по левой границе шапки (по аналогии с логотипом), а справа у нас освобождается место для панели поиска. Используем рыжий цвет для текущего раздела меню и светло-серый для ховер-эффекта.
- Возвращаем бегущей строке рыжий цвет с острыми углами.
Итог: Главное меню более рационально использует пространство своего блока, что добавляет порядка шапке.
- Очень важное изменение, касающееся удаления боковых полей с полезного пространства сайта. Также мы убираем лишние отступы над главным меню и между блоками слайдера.
- Выравниваем панель поиска с правой границей кнопки «Скачать каталог».
- Вместо стрелок в дополнительной навигации мы используем окружности.
- Мы также используем надписи на слайдере без отступа слева.
- Начинаем подбирать текстуру для фона.
Итог: Удаление полей делает дизайн более техничным и простым. С этого момента можно считать, что мы нащупали стиль будущего сайта и двигаемся в верном направлении.
- Пробуем перенести кнопку скачивания каталога из шапки в область слайдера. Наполняем слайдер информацией. Перемещаем стрелки прокрутки слайдов к левой границе сайта для создания равномерного информационного шума.
- Продолжаем работу над скроллером. Используем жирные заголовки и бледные описания к ним. Вместо иконок пока используем окружности.

- Доставка – важная часть работы фирмы, поэтому не стесняемся уделить этой теме особое внимание. Немного графики, информирующей клиента о быстрой доставке к дому из любой точки России. В дальнейшем мы можем сделать эту графику интерактивной: пользователь указывает пункт доставки (город, район), а сайт выдает примерные сроки.
Итог: Слайдер принимает почти законченный вид, а скроллер и графика доставки делают сайт более информативным, при этом, не перегружая его.
- Прикидываем примерное расположение блока с последними новостями фирмы.
- Отрисовываем предположительные границы футера.
Итог: Сайт увеличился по высоте, а темный футер утяжеляет низ, делая дизайн в целом более сбалансированным (темная шапка балансирует с темным футером).
- Графика с доставкой становится контрастнее за счет осветленного фона.
- По аналогии со слайдером, убираем лишние поля у ленты новостей.
Итог: Теперь верх и низ сайта выполнены в едином стиле.
- Запомните, любую информацию на сайте лучше подкреплять графикой, хотя бы в минимальном объеме. Так уж устроен человек. Добавляем 3 блока с изображениями и один с текстом, это и будет наша новостная лента. По-прежнему игнорируем боковые поля для изображений (на этот раз справа).
- Слайдер под блоками используем для представления выгодных предложений фирмы. Предложения будут автоматически перещелкиваться. Соответственно, к каждому из трех предложений, будет соответствовать своя иллюстрация.
- Пробуем использовать более контрастный фон для сайта.
Итог: Сайт стал еще выше и еще информативнее. Графикой не перегружен, но слишком контрастный задний фон слегка отвлекает пользователя от изучения главной страницы.
- Активное предложение выделяем рыжим цветом и добавляем светло-серый ховер-эффект. Поясняющая полоса на иллюстрации должна плавно перемещаться вслед за активным пунктом предложения.
- Под футером оставляем немного пространства для предполагаемого копирайта.

- Обрати внимание, что изображения новостей и предложений строго выровнены относительно друг друга, а также соответствуют ширине трех категорий верхнего скроллера.
Итог: Нижняя половина сайта приобретает законченный вид.
- Небольшая коррекция по цвету в сторону еще более насыщенного рыжего.
- Корректируем логотип, удаляя небольшие отступы между оранжевым и белым элементами. Теперь логотип еще лучше вписывается в общий стиль сайта без боковых полей.
- Мы подобрали менее контрастный фон, он состоит из треугольников, отлично перекликаясь со схематичным образом гор, и не делает на себе слишком сильный акцент.
- Дабы использовать больше свободного пространства шапки – возвращаем туда кнопку скачивания каталога. Добавляем в нее пиктограмму и возможность скачивания в двух форматах на выбор (pdf и doc).
- В слайдере используем размытие для фона информационного текстового блока, откуда мы перенесли кнопку каталога.
 Вместо этой кнопки мы располагаем кнопку просмотра фотографий с образцами грунта. Прижимаем ее к нижней границе слайдера для соответствия общему стилю.
Вместо этой кнопки мы располагаем кнопку просмотра фотографий с образцами грунта. Прижимаем ее к нижней границе слайдера для соответствия общему стилю. - Добавляем тематические пиктограммы к скроллеру с ховер-эффектом в оранжевый цвет.
- Небольшая коррекция графики с доставкой, добавляем горизонтальную линию, символизирующую путь от точки отправки до пункта назначения.
- Добавляем фотографии к ленте новостей. Используем тонкие стрелки для заголовков. А для просмотра полной ленты отрисовываем рыжую кнопку.
- Заполняем футер четырьмя столбцами: контактами, иконками социальных сетей (соответствующих общему стилю), мнениями клиентов о компании, типами грунта и формой обратной связи. Используем пунктирные разделители для более четкого визуального разделения на столбики.
Итог: Главная страница сайта выглядит полностью законченной. Вся основная информация по фирме доступна и легко читается. Нескольких секунд изучения достаточно, что бы понять сферу деятельности фирмы. Дизайн прост и информативен – поставленная задача выполнена!
Дизайн прост и информативен – поставленная задача выполнена!
PS.
Мы получили визуально простой, но информативный макет с хорошо выверенным стилем, основной особенностью которого являются отсутствие боковых отступов и простота форм. Обрати внимание, что, не смотря на отсутствие полей, у любых текстовых блоков всегда должны быть отступы – текст должен дышать, независимо от стиля. По всей высоте макета прослеживаются вкрапления рыжего цвета, который хорошо оживляет общий дизайн. При наличии готовой главной страницы, нам не составит большого труда отрисовать другие разделы сайта, но это уже совсем другая история.
Макет Москвы на ВДНХ
Павильон «Макет Москвы» на Главной выставке страны открыл двери после реконструкции 1 ноября 2019 года. Обновленный макет стал почти на треть больше, чем раньше. Теперь в дополнение к уже имеющимся столичным объектам в миниатюре гости могут увидеть гостиницу «Украина», Донской монастырь, Екатерининский дворец и многие другие.
Главная отличительная особенность макета столицы — поразительная детализация зданий и максимально точное воссоздание элементов ландшафтной архитектуры. На площади 429 кв. метров в масштабе 1:400 представлены 23 000 объектов.
Среди них такие знаковые места, как гостиница «Украина», Киевский вокзал, Андреевский мост, Донской монастырь, Екатерининский дворец и многие другие. Реконструкция затронула и световую составляющую: установлены и подключены к общей системе подсветки новые квадраты макета, имеющиеся светотехнические шоу адаптированы к новому формату.
Интерактивная полноцветная система освещения макета позволяет воссоздавать естественное (дневное или ночное) освещение города с возможностью имитации движения солнца, облаков и прочих природных явлений. При помощи широкоформатного экрана, подсветки, 8-канальной звуковой системы и видеостены регулярно проводятся светотехнические шоу:
Будни
-
11:00 — «Мегаполис Москва»
-
12:00 — «Московские окна»
-
13:00 — «Архитектурные стили Москвы»
-
14:00 — «Я шагаю по Москве»
-
15:00 — «Москва Булгакова»
-
16:00 — «Времена года»
-
17:00 — «Лучший город земли»
-
18:00 — «История Москвы»
-
19:00 — «Вселенная Москва»
Выходные
В выходные дни шоу проводится каждые полчаса:
-
11:00 — «Мегаполис Москва»
-
11:30 — «История Москвы»
-
12:00 — «Московские окна»
-
12:30 — «Лучший город земли»
-
13:00 —«Архитектурные стили Москвы»
-
13:30 — «Времена года»
-
14:00 — «Я шагаю по Москве»
-
14:30 — «Вселенная Москва»
-
15:00 — «Москва Булгакова»
-
15:30 — «Московские окна»
-
16:00 — «Времена года»
-
16:30 — «Архитектурные стили Москвы»
-
17:00 — «Лучший город земли»
-
17:30 — «Я шагаю по Москве»
-
18:00 — «История Москвы»
-
18:30 — «Москва Булгакова»
-
19:00 — «Вселенная Москва»
- 19:30 — «Мегаполис Москва»
Средняя продолжительность шоу — 4-5 минут.
С 29 июня 2022 года павильон «Макет Москвы» оснащен тактильными макетами. Теперь знаковые сооружения столицы можно не только рассмотреть, но еще и потрогать, ощутить каждый кирпичик, каждую деталь. Экспонаты интересны и полезны не только для людей с нарушением зрения, но и всем желающим «прикоснуться» к истории архитектуры. Среди представленных макетов: Большой театр, гостиница «Украина», Исторический музей, Спасская башня, Храм Христа Спасителя и Триумфальная арка.
Что такое план сайта? 10 характеристик хорошего плана участка, чтобы подготовиться к дальнейшему развитию и добиться успеха
Мэтт Марш
24 сентября 2021 г.
Вы не сможете спроектировать здание, пока не узнаете, на что способна земля. И вы не можете определить, что может поддерживать земля, пока не поймете, как постановления муниципалитета могут повлиять на ваш проект.
Пространственная планировка строительного проекта — это больше, чем просто рисование здания и парковки на участке. Существующая инфраструктура, природный ландшафт, городской управляющий и даже местные соседи могут что-то сказать о предлагаемом вами развитии. И эти движущиеся части могут быстро стать трудными для отслеживания и включения в ваш проект.
Существующая инфраструктура, природный ландшафт, городской управляющий и даже местные соседи могут что-то сказать о предлагаемом вами развитии. И эти движущиеся части могут быстро стать трудными для отслеживания и включения в ваш проект.
Качественный план участка — это основа успешного проекта и ключевой шаг в процессе развития недвижимости — систематизация всех этих требований в едином строительном документе.
Что такое план участка?
План сайта — это графическое представление всех существующих и предлагаемых улучшений сайта. Иногда называемый планом участка, план участка функционирует как карта для проекта развития, объединяя все аспекты ландшафтного дизайна, строительства, мощения, коммунальных услуг и особенностей местности в одном изображении.
Планы местности важны по нескольким причинам. Во-первых, план сайта почти всегда требуется для планирования и разработки приложений. У каждого муниципалитета есть свои уникальные требования к процессу рассмотрения и утверждения плана — отдел планирования рассмотрит план участка, чтобы убедиться, что он соответствует всем применимым постановлениям и стандартам развития.
Во-вторых, план служит общей рабочей картиной и дорожной картой проекта для команды разработчиков. Объединение всех основных элементов земляных работ, инженерных работ и строительных элементов на одном плане помогает согласовать усилия инженеров, архитекторов, генеральных подрядчиков и разработчиков.
И, наконец, план объекта является важным инструментом, помогающим в составлении бюджета проекта. По мере графического расположения участка определяются инженерные и строительные требования, что позволяет застройщику лучше прогнозировать и планировать расходы заблаговременно.
Эволюция плана участка
Каждый строительный проект начинается с эскиза. Иногда это делается на обратной стороне салфетки, когда вы мечтаете о своем следующем проекте ремонта или расширения. Или, может быть, это немного более формализовано — вы вытаскиваете линейку и транспортир и зарисовываете предполагаемые улучшения в масштабе.
Во многих проектах по развитию коммерческой и крупномасштабной жилой недвижимости застройщики выбирают эскиз участка в начале проекта. Эскиз участка или предварительный план участка — это недорогой способ начать закреплять некоторые неизвестные элементы проекта. Это критически важный первый шаг для обеспечения максимально гладкого процесса получения прав на землю.
Эскиз участка или предварительный план участка — это недорогой способ начать закреплять некоторые неизвестные элементы проекта. Это критически важный первый шаг для обеспечения максимально гладкого процесса получения прав на землю.
Инженер-строитель разметит предлагаемую площадку — его опыт имеет решающее значение для определения основных строительных элементов и строительных работ, а также для применения муниципальных норм.
Эскиз участка поможет застройщику оценить осуществимость проекта как с точки зрения планирования земли, так и с точки зрения плотности.
Также помогает в создании и уточнении предварительного бюджета разработки.
По мере того, как проект обретает форму, на предварительном собрании для обсуждения предложенного плана обычно представляют эскиз участка.
Отдел планирования и различные заинтересованные стороны изучат эскиз вашего участка и предложат первоначальные комментарии и соображения. Типичными темами для обсуждения являются изменения в планах сбора ливневых стоков, въезд и выезд аварийных транспортных средств, предлагаемая парковка и улучшения полосы отчуждения.
После встречи перед подачей заявки разработчик лучше поймет, следует ли дать проекту зеленый свет и приступить к дальнейшей работе по оценке площадки.
По мере продвижения проекта этот набросок формализуется в план участка. Исследовательские мероприятия, такие как оценка состояния окружающей среды, граничные и топографические исследования, а также исследования почвы, дополнительно информируют об окончательной доработке плана участка.
После внесения всех необходимых изменений в план участка он готов к рассмотрению плана участка.
Характеристики хорошего плана участка
- Надлежащие отступы и буферы: У каждого муниципалитета есть набор стандартов застройки, которые определяют требуемые расстояния между зданиями и линиями собственности, а также расстояние между улучшениями участка и определенными особенностями местности.
 Например, вы не можете строить на определенном расстоянии от водно-болотных угодий или ручьев.
Например, вы не можете строить на определенном расстоянии от водно-болотных угодий или ручьев. - Топография и характеристики местности: Топография играет важную роль в планировке участка и определении необходимых работ на участке (планы сбора ливневых стоков, требования к планировке, подпорные стены и т. д.). Ключевые особенности местности (ручьи, заболоченные земли, почвы и т. д.) также будут влиять на плотность и планировку участка.
- Эффективное использование пространства: Разработчики и инженеры-строители должны проявлять творческий подход при создании плана участка. Качественное использование пространства имеет важное значение для максимизации отдачи от сайта для конкретного пользователя.
- Пожарные гидранты и подъезд для автомобилей скорой помощи: Новостройка должна иметь достаточный доступ для пожарных и аварийных служб. Муниципальный кодекс также диктует требуемые пожарные гидранты и максимально допустимое расстояние от зданий для нового строительства.

- Ландшафтный дизайн: Тип и размер элементов ландшафта должны быть включены в план участка, чтобы учесть, как они сопровождают и дополняют другие элементы застройки.
- Соседние улицы: Графическое изображение того, как предлагаемый проект интегрируется с соседними улицами и существующей инфраструктурой. Хороший план участка также будет включать поток движения и любые огни или знаки остановки.
- Размеры и ориентация всех предлагаемых улучшений: Показывает, где будет происходить фактическое физическое вертикальное строительство на участке и его ориентация относительно участка.
- Сервитуты: План участка должен включать все сервитуты для разграничения объектов собственности, совместно используемых с другой стороной, включая сервитуты для коммунальных услуг, сервитуты на полосе отчуждения и т. д.
- Подъезды и парковки: Графическое изображение и размеры любых подъездов и парковок.
 Должен включать количество парковочных мест и предполагаемый поток движения.
Должен включать количество парковочных мест и предполагаемый поток движения. - Удобства и уникальные особенности собственности: Должны быть изображены общественные удобства, открытое пространство и общественные зоны. Уникальные конструктивные особенности, такие как транспортные доки и въездные двери, также должны быть включены для учета доступа транспортных средств, транспортного потока и потребностей инфраструктуры.
Marsh & Partners делает девелопмент недвижимости простым
Процесс девелопмента часто не интуитивно понятен. Задачи и события должны иметь соответствующую последовательность, чтобы свести к минимуму риск, контролировать затраты и выполнять проекты в соответствии с графиком.
А разрозненные функции и опыт различных внешних консультантов часто еще больше усложняют проект.
Подумай об этом.
Работа генерального подрядчика — строить, а инженера-строителя планировать и чертить. И хотя оба могут быть экспертами в своем деле, работа в вакууме может привести к ошибкам в проекте и перерасходу средств, если не будут должным образом управляться и координироваться.
Marsh & Partners предлагает услуги представителя собственников и консультации по недвижимости в зависимости от специфики вашего проекта и склонности к участию.
Нужна помощь в планировании территории и технико-экономическом обосновании, прежде чем вы наймете инженера для создания полного плана участка? Зарезервируйте время в нашем календаре, чтобы обсудить ваш проект, и давайте начнем планировать уже сегодня!
Разработка, Комплексная проверка
Темы
Чтение
Что вам подходит? — Smashing Magazine
- 14 минут чтения
- Кодирование, Макеты, CSS
- Поделиться в Twitter, LinkedIn
Об авторе
Редакция The Smashing раз в две недели готовит выпуски информационного бюллетеня с большой любовью и признательностью за старую добрую сеть с последними советами и рекомендациями для … Больше о The Smashing ↬
Проблема, которая не давала покоя веб-дизайнерам в течение многих лет: фиксированный, гибкий, эластичный или гибридный дизайн макета? Каждый вариант имеет свои преимущества и недостатки. Но окончательное решение настолько зависит от удобства использования, что его нельзя принимать легкомысленно. Итак, со всей путаницей, есть правильное решение? Принимая во внимание несколько факторов и правильно настроив окончательный дизайн, вы можете получить успешный дизайн макета, который пожинает все преимущества.
Но окончательное решение настолько зависит от удобства использования, что его нельзя принимать легкомысленно. Итак, со всей путаницей, есть правильное решение? Принимая во внимание несколько факторов и правильно настроив окончательный дизайн, вы можете получить успешный дизайн макета, который пожинает все преимущества.В этой статье обсуждаются плюсы и минусы каждого типа макета. Любой из них можно использовать для создания успешного макета веб-сайта, если вы помните об удобстве использования.
Зачем все споры? Дизайн веб-страницы сводится к удобству использования, и это может быть трудно сбалансировать, потому что пользователи веб-сайта могут учитывать множество различных переменных среди них.
Еще после прыжка! Продолжить чтение ниже ↓
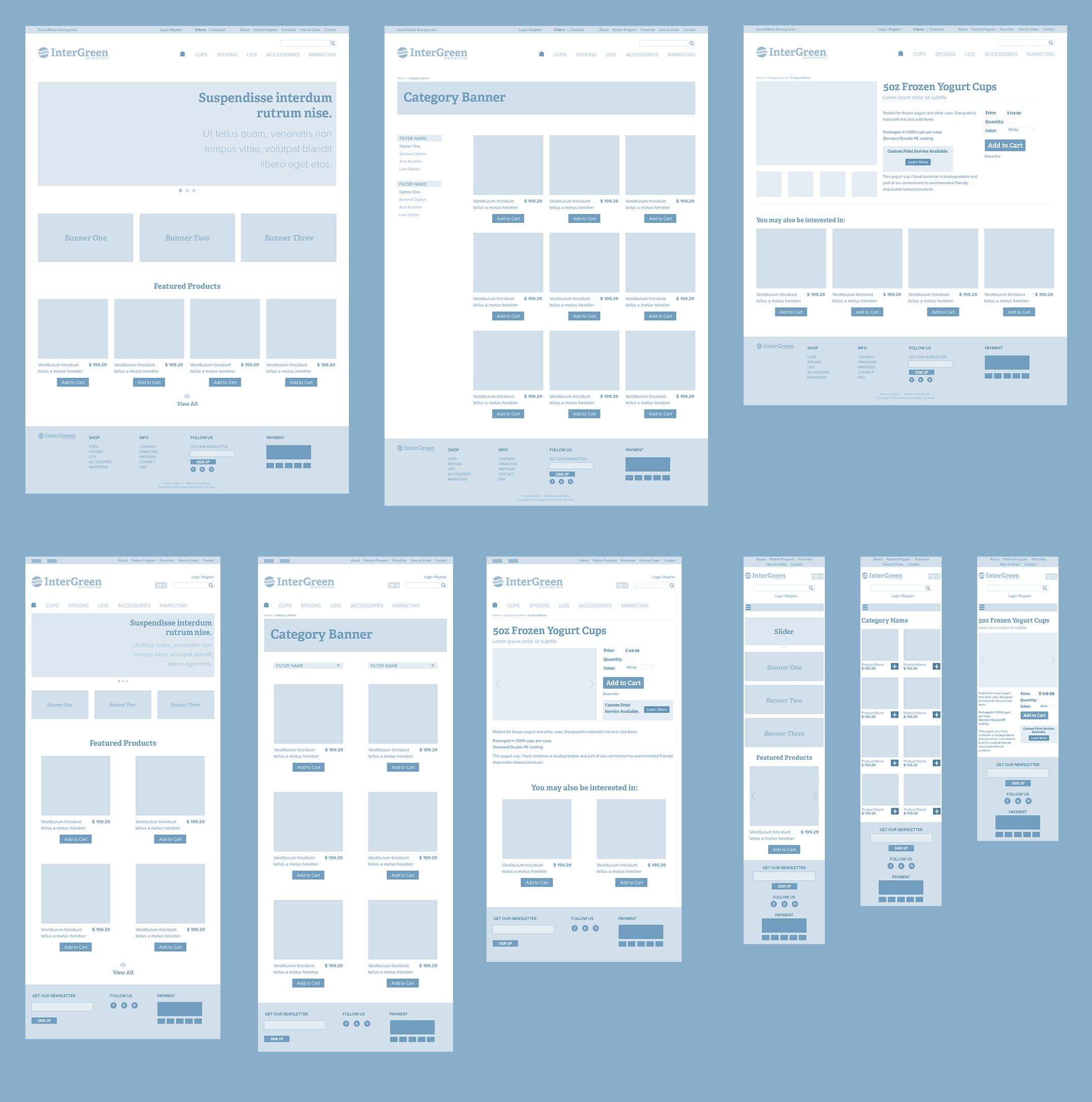
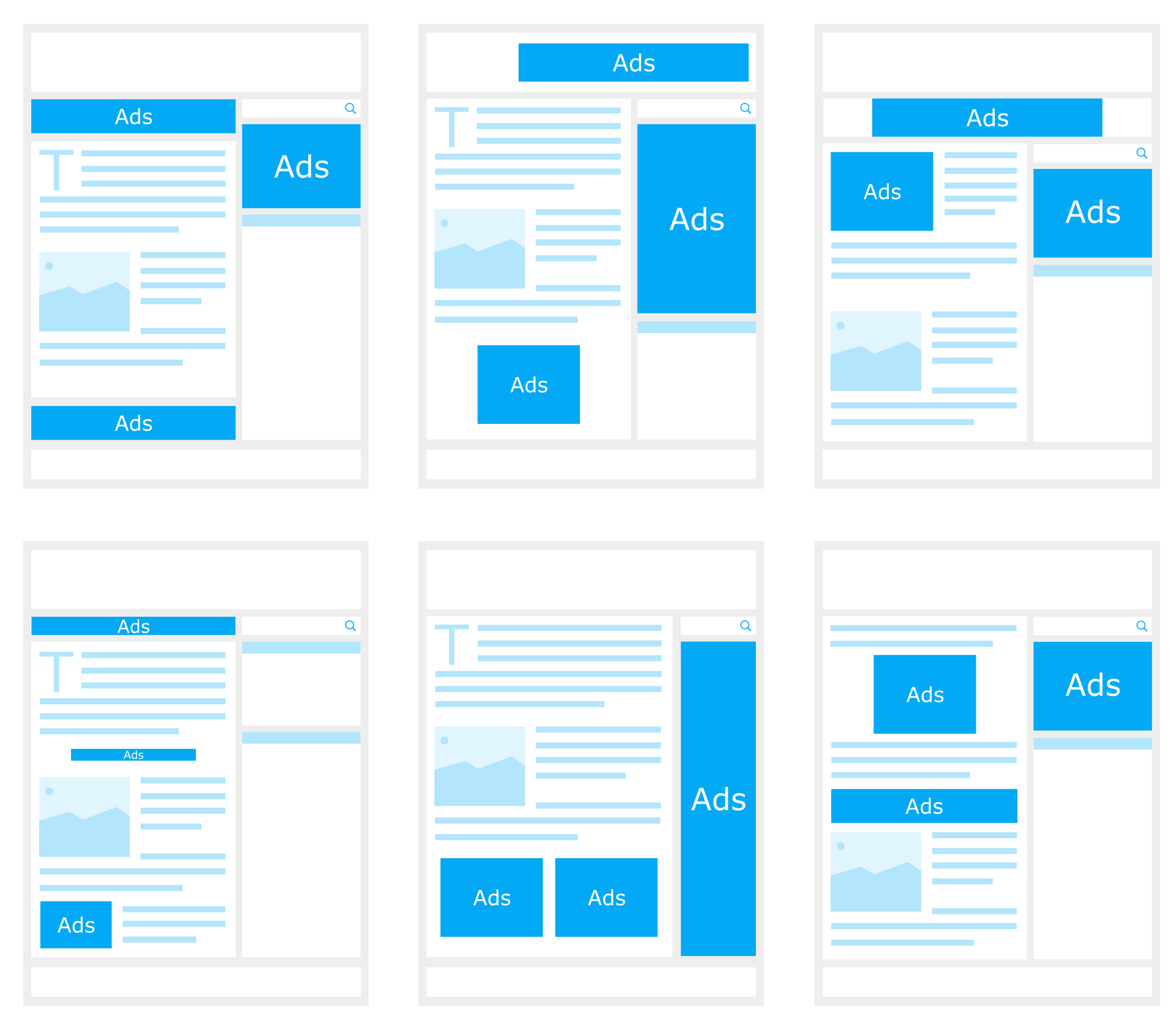
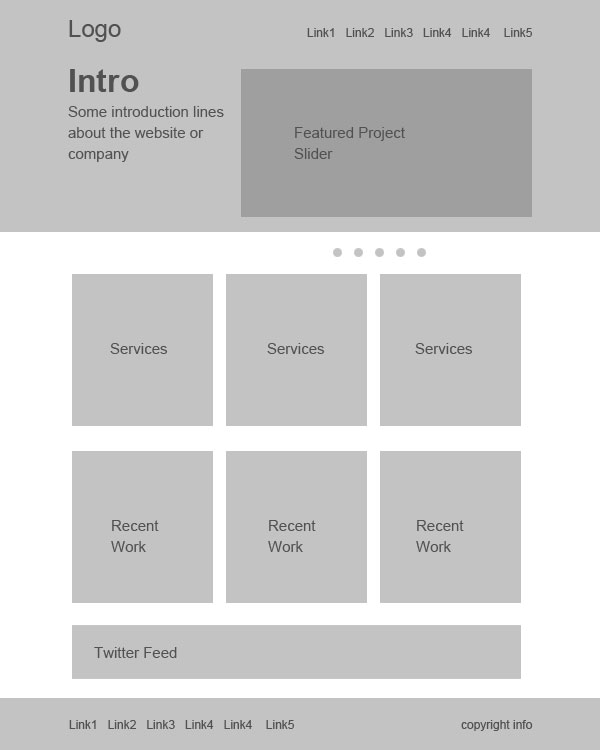
При разработке макета веб-сайта для большой аудитории дизайнер должен учитывать следующие возможные различия между посетителями: Не имея стандартного размера веб-сайта для работы, веб-дизайнеры сталкиваются с многочисленными проблемами, когда приходит время приступить к работе. Хотя большинство дизайнеров и разработчиков сочли бы определение фиксированного и изменчивого макета веб-сайта элементарным, мы рассмотрим его просто для ясности. Фиксированный макет веб-сайта имеет оболочку фиксированной ширины, а компоненты внутри нее имеют ширину в процентах или фиксированную ширину. Важно то, что элемент контейнера (обертки) не перемещается. Независимо от того, какое разрешение экрана у посетителя, он увидит ту же ширину, что и другие посетители. На изображении выше показан общий план макета веб-сайта с фиксированной шириной. Компоненты внутри фиксируются на 520, 200 и 200 пикселей соответственно. Ширина 960 пикселей стала стандартом в современном веб-дизайне, поскольку предполагается, что большинство пользователей веб-сайтов просматривают сайт с разрешением 1024×768 или выше. В гибком макете веб-сайта, также называемом гибким макетом, большинство компонентов внутри имеют ширину в процентах и, таким образом, подстраиваются под разрешение экрана пользователя. На изображении выше показан гибкий (жидкий) макет веб-сайта. В то время как некоторые дизайнеры могут задавать заданную ширину определенным элементам в гибких макетах, например полям, в макете обычно используется ширина в процентах, чтобы представление настраивалось для каждого пользователя. Многие дизайнеры предпочитают фиксированные макеты гибким, потому что их легче сделать и они обеспечивают большую уверенность в том, что то, что видит дизайнер, видит и пользователь. Тем не менее, плюсы и минусы выявляются даже при дизайне с гибкой компоновкой. Вот пять примеров от дизайнеров, которые максимально эффективно используют макеты с фиксированной шириной. Эти веб-сайты включают в себя множество элементов дизайна, идеальный сценарий для использования фиксированного макета . Дизайнеры имеют больший контроль над размещением дополнительных элементов дизайна вокруг областей содержимого и могут более точно работать с шириной содержимого и навигации. Обратите внимание, что во всех этих примерах дизайнеры используют непрерывное изображение для работы с большими разрешениями экрана. Если вы выбрали фиксированный дизайн страницы, вы должны знать эти несколько приемов, чтобы обойти недостатки этого макета и создать успешный дизайн. Сегодня большинство дизайнеров исходят из того, что большинство пользователей Интернета имеют разрешение экрана 1024×768 или выше. Как видите, 640×480 даже не регистрируется на графике. Анализ W3Schools показал, что 0% пользователей имеют такое разрешение экрана. Хотя на самом деле у некоторых пользователей действительно есть такое разрешение экрана, статистика показывает, что они составляют достаточно небольшой процент, поэтому дизайнеры должны иметь возможность игнорировать размер и при этом предлагать широкие возможности использования. Даже для людей, которые используют этот размер разрешения, они, вероятно, используют его в основном на небольших портативных компьютерах и обычно не используют его в качестве основного разрешения экрана. Однако эти статистические данные, вероятно, не так точны , как можно было бы надеяться. Поскольку посетители W3Schools в основном принадлежат к определенной демографической группе (дизайнеры и разработчики), информация немного предвзята. Следующая интересная таблица взята с сайта SohTanaka.com, чей блогер провел небольшое исследование, сравнивая, как некоторые из крупнейших веб-сайтов адаптировались к разрешению экрана в феврале 2006 г. по сравнению с февралем 2008 г. Для всех четырех основных веб-сайтов, участвовавших в исследовании, произошел полный переворот. Даже крупнейшие интернет-компании теперь предполагают, что их аудитория имеет большее разрешение экрана. Другие исследования разрешения экрана можно найти в следующих источниках: При всем при этом большинство дизайнеров выбирают фиксированную ширину 960 или 760 пикселей . Макет 9Ширина 60 пикселей подходит для пользователей с разрешением 1024×768 или выше, с небольшим пространством для полей. При работе с дизайном с фиксированной шириной убедитесь, что по крайней мере центрирован обертывающий div, чтобы сохранить ощущение баланса ( Дизайнеры могут не использовать гибкий дизайн страницы по разным причинам, но преимущества макета часто упускаются из виду. Ниже приведены плюсы и минусы, о которых следует подумать при рассмотрении гибкого дизайна веб-страницы. Ниже приведены два дизайна, в которых ширина в процентах используется для соответствия различным разрешениям экрана. Первый пример в каждом наборе изменяет ширину содержимого в соответствии с шириной экрана, а второй снимок экрана использует различную ширину для пустого пространства. Несмотря на то, что плавные макеты могут создавать некоторые проблемы, некоторые из этих проблем можно решить с помощью нескольких приемов. Чем меньше гибкий веб-дизайн зависит от графики и сложных методов , тем легче будет его создавать и поддерживать. Он также будет более совместим с альтернативными разрешениями экрана. Благодаря более чистому коду и дизайну проблемы совместимости легче предотвращать, находить и устранять. Smashing Magazine, например, использует гибкий макет веб-страницы, и для простоты расширяется только верхняя черно-оранжевая панель навигации, в зависимости от ситуации пользователя. В противном случае область содержимого расширяется и сужается по мере необходимости, а разумное использование CSS охватывает ситуации, в которых боковая панель и внутреннее содержимое могут конфликтовать. Два свойства CSS, min-width и max-width, могут использоваться для создания фиксированной ширины, если экран пользователя слишком мал или слишком велик для использования макета. К сожалению, большинство версий Internet Explorer не поддерживают параметры min-width и max-width. Однако обойти это просто с помощью выражения, специфичного для IE. Подробнее об этом читайте в статье Максимальная и минимальная высота и ширина в Internet Explorer. При работе с макетами веб-страниц существует третий вариант. Дизайнеры иногда предпочитают эластичный дизайн, потому что он смешивает два других основных типа макета . Он работает, измеряя все элементы с помощью em. Цитата ниже точно объясняет, что такое em и почему он может быть полезен. Хотя предполагается, что эластичный дизайн предлагает больше преимуществ, он все же имеет свои плюсы и минусы, как и два других стиля макета. Эластичный и гибкий макеты невероятно похожи внешне, настолько, что их обычно путают друг с другом. Однако эластичные конструкции используют em вместо процентов и зависят в первую очередь от размера шрифта. Эти дизайны подстраиваются под размер текста, который пользователи устанавливают для своего браузера. Выбор между фиксированным и изменчивым веб-сайтом во многом зависит от типа самого веб-сайта. Взвесьте вышеперечисленные плюсы и минусы, чтобы определить правильное решение для вашего сайта. Веб-сайт портфолио, например, лучше отображать в макете с фиксированной шириной, чтобы у вас было больше контроля над дизайном. Вы не только сможете лучше контролировать расположение отдельных элементов в дизайне, но и изображения в витрине вашего портфолио будут лучше обрабатываться с фиксированной шириной. Любой дизайнер, который ищет 100% совместимость , должен потратить время на настройку гибкого макета. В таком случае основная проблема заключается не в избытке пустого пространства на больших разрешениях экрана, а в малом проценте пользователей с маленьким разрешением экрана. Для веб-сайтов с большой аудиторией может быть важно учитывать даже самый маленький процент пользователей. Но даже помимо этого, веб-сайты с большой аудиторией в любом случае должны иметь простой и чистый дизайн, что может быть эффективно реализовано с помощью гибкого макета. Все еще не можете решить? Эластичный или частично эластичный дизайн все еще возможен. При правильном использовании эластичные макеты могут принести самые большие преимущества по сравнению с обоими другими типами<. Дизайнеры часто применяют принцип эластичного макета при использовании em для шрифтов и контейнеров, а затем используют разумное сочетание процентов и ширины пикселей для установки остальных элементов макета. Комментарий Хайди Кул о фиксированной, жидкой и эластичной компоновке
Этот дизайнер делает несколько замечательных замечаний о работе с другими людьми, которые будут использовать макет и могут не так много знать о веб-дизайне: Комментарий от madr на тему Куда пропали все гибкие конструкции?
Здесь сделаны еще два хороших замечания об использовании макетов с фиксированной шириной: Все браузеры, кроме Safari 3 и ниже (будет Safari 4), Firefox 2 и ниже и IE6 и ниже (которые скоро будут считаться устаревшими/устаревшими) имеют поддержку масштабирования страницы вместо изменения размера текста , что делает время, необходимое для создания гибкого и эластичного дизайна, неоправданным, поскольку большинство посетителей даже не заметят этого». Комментарий jphilapy к записи Куда пропали все гибкие конструкции?
Два хороших момента в поддержку макетов с плавной шириной: Мобильные телефоны, такие как iPhone, и игровые приставки становятся реальной альтернативой просмотру веб-страниц. Как правило, эти устройства имеют меньшее разрешение и могут извлечь выгоду из гибкого веб-дизайна». Комментарий от Calrion о макетах с гибкой и фиксированной шириной
Прозрачный чехол для использования эластичных дизайнов: Я пользователь Windows, и я максимизирую. В основном я максимизирую, потому что я могу лучше рассмотреть любое приложение, которое я использую, и потому что у меня обычно много мусора на моем рабочем столе. Кроме того, при максимальном увеличении моего браузера (Firefox) остается максимальное пространство для элементов интерфейса, в частности панели инструментов ссылок и области вкладок. С точки зрения удобства использования жидкость , вероятно, лучше всего подходит для опытных пользователей , так как ширина их браузера находится под контролем. Для менее опытных пользователей лучше всего подойдет эластичный , так как он автоматически не станет слишком широким. Комментарий Георга о макетах с плавающей и фиксированной шириной
Объяснение того, как один дизайнер использует сочетание всех трех элементов для достижения наилучших результатов: д.),
д.), 1. Разница между фиксированным и изменчивым макетом
Фиксированные макеты веб-сайтов

Гибкие макеты веб-сайтов
2. Фиксированный дизайн веб-страницы
Pros

Минусы

Примеры макетов с фиксированной шириной
3. Как обойти недостатки фиксированного дизайна веб-страницы
Глядя на статистику
 Согласно опросу, опубликованному W3Schools, это не так (обратите внимание, что к статистике W3Schools следует относиться с долей скептицизма, более подробная информация о ней приведена ниже):
Согласно опросу, опубликованному W3Schools, это не так (обратите внимание, что к статистике W3Schools следует относиться с долей скептицизма, более подробная информация о ней приведена ниже): Другие исследовательские источники показывают другие результаты, но лишь незначительно. Согласно статистике разрешений отдельных компаний в 2009 году, разрешение экрана 800×600 использовалось менее чем у 10% пользователей.
Другие исследовательские источники показывают другие результаты, но лишь незначительно. Согласно статистике разрешений отдельных компаний в 2009 году, разрешение экрана 800×600 использовалось менее чем у 10% пользователей. 960px или 760px?
 Для дизайнеров, которые хотят разместить примерно 10% пользователей с разрешением экрана 800×600, макет шириной 760 пикселей работает хорошо и по-прежнему подходит для больших экранов.
Для дизайнеров, которые хотят разместить примерно 10% пользователей с разрешением экрана 800×600, макет шириной 760 пикселей работает хорошо и по-прежнему подходит для больших экранов. Всегда центрируйте макет
margin: 0 auto; обычно помогает). В противном случае для пользователей с большим разрешением экрана весь макет будет спрятан в углу. 4. Гибкий дизайн веб-страницы
Pros

Минусы
Примеры гибкого дизайна страницы

5. Приведение гибкого дизайна веб-страницы в действие
Используйте простой дизайн
Min-width и Max-width
 В этом случае макет получает полосу прокрутки и функционирует как макет с фиксированной шириной. Просмотрите страницы W3Schools в свойствах CSS min-width и max-width ниже для получения более подробной информации:
В этом случае макет получает полосу прокрутки и функционирует как макет с фиксированной шириной. Просмотрите страницы W3Schools в свойствах CSS min-width и max-width ниже для получения более подробной информации: «Пиксель — это немасштабируемая точка на экране компьютера, тогда как em — это квадрат размера шрифта.
 Поскольку размеры шрифтов различаются, em — это относительная единица, которая соответствует предпочтениям пользователей в отношении размера текста».
— Патрик Гриффитс, A List Apart
Поскольку размеры шрифтов различаются, em — это относительная единица, которая соответствует предпочтениям пользователей в отношении размера текста».
— Патрик Гриффитс, A List Apart Pros
Минусы

Примеры эластичного дизайна страницы
7. Что подходит для вашего сайта?
 Многие дизайнеры, а не только те, у кого есть портфолио, могут предпочесть макеты с фиксированной шириной для простота использования и уверенность, которую он дает им .
Многие дизайнеры, а не только те, у кого есть портфолио, могут предпочесть макеты с фиксированной шириной для простота использования и уверенность, которую он дает им .
Что говорят другие дизайнеры
«Я возвращаюсь к этому вопросу. Мы используем фиксированную ширину на case.edu, потому что:
Как видите, основная часть этих проблем связана с тем, что наши сайты распространяются, создаются и обслуживаются людьми с разным уровнем квалификации. Если бы я работал только над одним сайтом и занимался кодированием, то я бы основывал решение на целях, содержании и т. д.».
“ Баннеры и рекламные объявления обычно состоят из изображений и флэш-роликов , что затрудняет создание эластичного или гибкого дизайна. Я работаю в газетном мире уже полтора года, и реклама в этих областях действительно святая корова. Так же как и изображения статей, для которых эластичный макет сделал бы область просмотра слишком большой для верхнего изображения.

«Гибкие сайты можно заставить работать с разными разрешениями. Нет необходимости в жарких спорах или исследованиях о размерах экрана пользователей. Кроме того, статистика разрешения экрана — это миф; немногие запускают браузер в полноэкранном режиме, и у многих есть панели инструментов, боковые панели или другие виджеты, использующие ценное пространство экрана.
«Я думаю, что «эластичный» макет — лучший вариант. Жидкость до точки , затем исправлена, чтобы строки текста и т.
 д. не становились смехотворно длинными.
д. не становились смехотворно длинными. «Гибкая основная часть, фиксированные боковые панели и (возможно) некоторые эластичные части — мой предпочтительный метод компоновки.

