- Статья
- Чтение занимает 3 мин
APPLIES TO:2013 2016 2019 Subscription Edition SharePoint in Microsoft 365
Примечание.
Многие функции, описанные в этой серии, также доступны для большинства сайтов в SharePoint в Microsoft 365.
Краткий обзор
Этап 6. Отправка и применение новой главной страницы к сайту публикации в SharePoint Server объясняется, как отправить и применить новую эталонную страницу. Затем, чтобы придать сайту фирменный облик компании Contoso, нужно создать новые страницы.
В этой статье
Сведения о макетах страниц
Сведения о страницах и их отображении
Отправка нового макета страницы
Отключение управления версиями для библиотеки «Страницы»
Создание страницы на основе макета
Примечание.
В этой статье не описывается создание макета страницы. В ней описывается только отправка готовых макетов страниц. Эти файлы не будут доступны для скачивания.
Приступить к этапу 7
Сведения о макетах страниц
Макет страницы — это шаблон страницы на сайте. В нем определяются макет и структура основной части страницы.
Макеты страниц содержат элементы управления полями и зоны веб-частей. Элементы управления полями и зоны веб-частей — это замещающие элементы, которые определяют, где авторы могут добавлять контент. Они добавляются к макету страницы в определенных местах, например в левой части столбца, и с определенными элементами стиля, например полужирным шрифтом.
Этап 6. Отправка и применение новой главной страницы к сайту публикации в SharePoint Server объясняет, как SharePoint Server 2016 автоматически преобразует главную HTML-страницу в ASP.NET страницу. Такое же правило применяется и к макетам страниц. Макет страницы можно создать в формате HTML, и SharePoint Server 2016 автоматически преобразует его в ASP.NET страницу. Это значит, что вы можете создавать макеты страниц в любом редакторе HTML, используя HTML, CSS и JavaScript. Вам не нужно беспокоиться об ASP.NET и специальной разметке SharePoint.
Дополнительные сведения см. в разделе:
Обзор модели страниц в SharePoint 2013
Инструкции. Создание макета страницы в SharePoint 2013
Сведения о страницах и их отображении
Важно понимать, что авторы не добавляют контент в макет страницы. Он добавляется к самой странице.
Страница создается на основе определенного макета. После создания страницы авторы могут добавлять на нее нужный контент. Так как страница основана на макете, содержащем элементы управления полями и зоны веб-частей, авторы не могут добавлять контент вне этих областей.
Так как страница основана на макете, содержащем элементы управления полями и зоны веб-частей, авторы не могут добавлять контент вне этих областей.
Когда посетители просматривают сайт, они видят обработанную страницу. В ней главная страница объединяется с макетом, а контент страницы отображается в полях страницы и зонах веб-частей.
Более подробную информацию можно посмотреть в статье Overview of the SharePoint 2013 page model.
Отправка нового макета страницы
В случае компании Contoso имеется два макета страниц — один для страницы категории, а другой для страницы элемента каталога.
Этап 6. Отправка и применение новой главной страницы к сайту публикации в SharePoint Server объясняется, как сопоставить сетевой диск. Так как мы подключили сетевой диск, отправлять макеты страниц будет очень просто. Просто перетащите файлы в свою коллекцию главных страниц.
Обновите коллекцию главных страниц в SharePoint, чтобы убедиться, что два макета страниц добавлены. Кроме того, убедитесь, что для макетов создан связанный файл ASP.NET.
Кроме того, убедитесь, что для макетов создан связанный файл ASP.NET.
Отключение управления версиями для библиотеки «Страницы»
В нашем примере для утверждения не используются рабочие процессы SharePoint. Файлы уже утверждены. Поэтому перед созданием новой страницы нужно отключить управление версиями для библиотеки Страницы.
Чтобы отключить управление версиями для библиотеки Страницы, выполните следующие действия.
В меню Параметры сайта выберите пункт Контент сайта.
На странице «Содержимое сайта » выберите «Страницы».
В библиотеке « Страницы» на вкладке «БИБЛИОТЕКА » выберите » Параметры библиотеки».
На странице «Параметры » выберите параметры управления версиями.
В разделе Требовать извлечения выберите для параметра Требовать извлечения документов перед редактированием значение Нет.

Теперь мы готовы создать две новые страницы.
Создание страницы на основе макета
Чтобы создать новую страницу, выполните следующие действия.
На странице «Содержимое сайта » выберите «Страницы».
В библиотеке « Страницы» откройте вкладку «ФАЙЛЫ «, а затем выберите » Создать документ».
На странице Создать страницу введите Название и URL-имя. В списке Макет страницы выберите нужный макет. В нашем примере используется новый макет страницы под названием ContosoElectronicsCategoryPageLayout
Когда вы нажмите кнопку «ОК», созданная страница отобразится в библиотеке страниц .
В нашем сценарии Contoso нам также потребуется страница элемента каталога. Чтобы создать эту страницу, повторите шаги 3 и 4 из предыдущей процедуры.
 На этот раз в списке Макет страницы выберите ContosoElectroniceCatalogItemPageLayout.
На этот раз в списке Макет страницы выберите ContosoElectroniceCatalogItemPageLayout.
Теперь наша библиотека Страницы содержит две новые страницы: ContosoCategoryPage и ContosoCatalogItemPage
Теперь, когда мы создали эти страницы, пришло время назначить их правилам навигации по сайту.
Следующая статья в этой теме
Этап 8: Назначьте страницы категорий и страницы позиций каталога термину в SharePoint Server
См. также
Другие ресурсы
Практическое руководство. Создание макета страницы в SharePoint Server 2013
Добавление фрагментов на главную страницу или макет страницы в SharePoint Server 2013
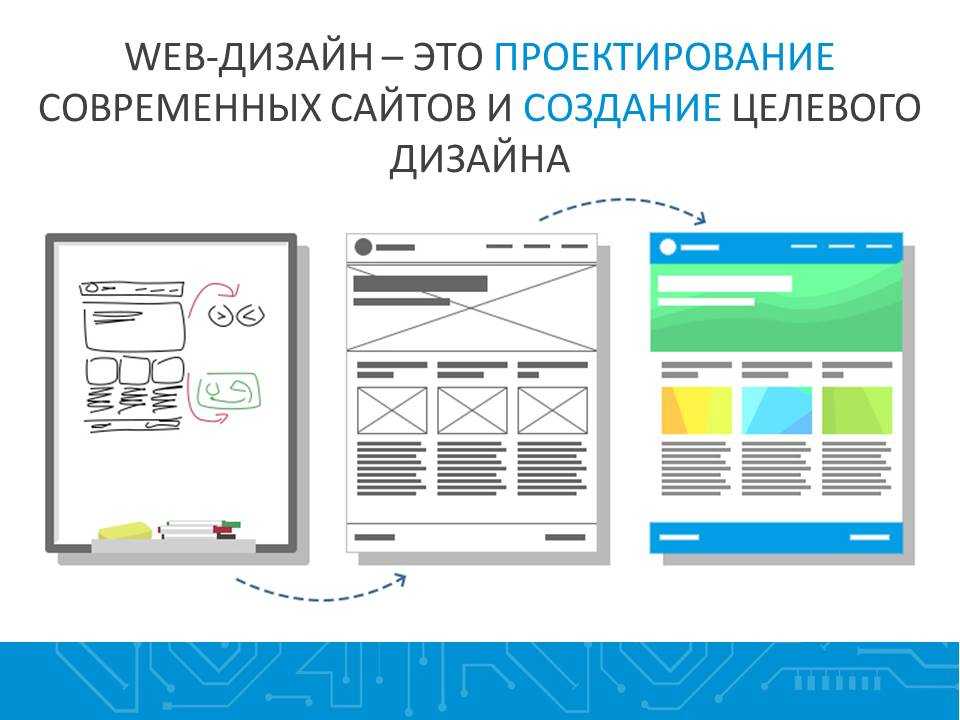
Сетка в веб-дизайне как основа хорошего макета интернет-сайта
Макет, имеющий в своей основе сетку, — это макет с горизонтальными и вертикальными направляющими, способствующий организации контента и поддержанию единообразной структуры на всем протяжении создания проекта.
Уже очень давно профессиональные дизайнеры используют сетки для разработки дизайна, который имеет оптимальные пропорции. Они в свою очередь способствуют улучшению чтения текста. Используемая на сегодняшний день сетка в веб-дизайне была создана еще в 1920 годах очень талантливыми швейцарскими дизайнерами, и с тех пор придуманный ими дизайн стал всемирным стандартом организации контента на страницах интернет проектов.
Аспекты хорошего макета
Благодаря стандарту веб-дизайнеры могут с легкостью решать многие проблемы, с которыми они сталкиваются в работе с макетами, основанными на сетке. Давайте рассмотрим несколько аспектов хорошего макета, которые можно воплотить в жизнь благодаря системе сеток.
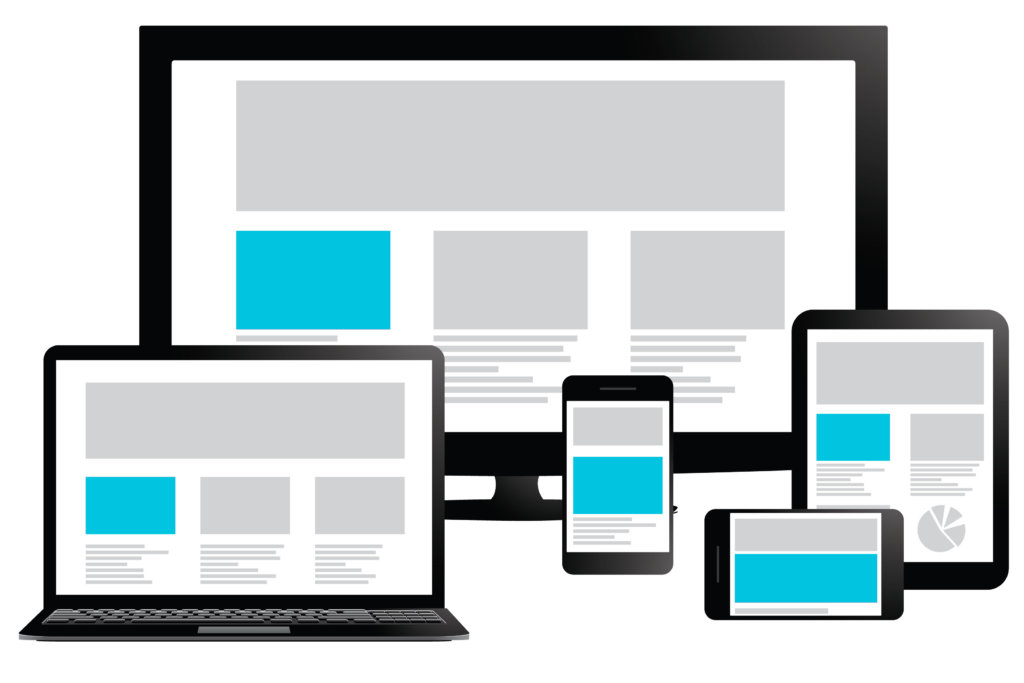
Отзывчивость и гибкость
Разбитие контент на определенные колонки помогает веб-разработчикам понять, каковы будут их действия на различных размеров экранах. Также можно создать «гибкую решетку» в HTML и CSS, основой которой будут проценты, а не фиксированные значения.
Выравнивание и баланс
Весь контент будет выровнен вдоль вертикальных колонок по всей длине страницы. Благодаря этому можно создать замечательный визуальный баланс, применяя везде одинаковые пробелы и горизонтальные контейнеры.
Единообразность
Если применять одинаковую систему сеток для всего дизайна, то можно представить всего один единообразный макет и создать шаблон, организовывающий текст. Таким образом можно сэкономить время, используя один и тот же макет для разных страниц сайта, и при этом все элементы будут иметь одинаковые размеры.
Наладка и применение системы сеток
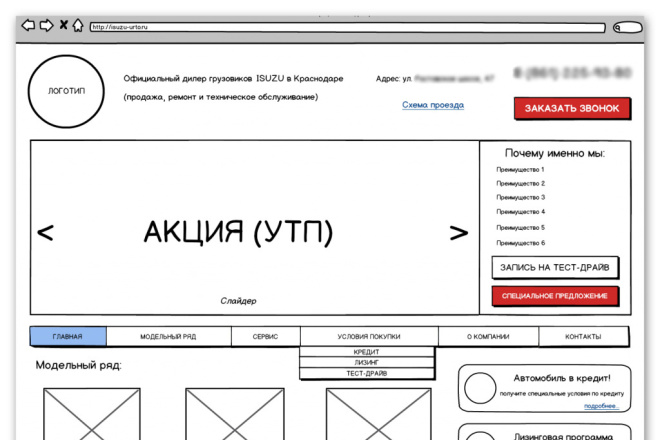
Давайте рассмотрим образец сайта, на котором используется система сеток.
На рисунке можно увидеть сетку, состоящую из 12 колонок, которая является самым популярным макетом в веб-дизайне. Используя такое количество колонок, можно с легкостью разделить контент на четыре, три или две колонки. Если же взять макет на 16 колонок, то можно получить больше возможностей, но при этом возникнет и ряд сложностей в работе с дизайном. Неплохим вариантом, который можно использовать, является макет на восемь колонок, но он не даст разбить контент больше, чем на три колонки. Поэтому профессиональные веб-дизайнеры рекомендуют использовать сетку на 12 колонок.
Если же взять макет на 16 колонок, то можно получить больше возможностей, но при этом возникнет и ряд сложностей в работе с дизайном. Неплохим вариантом, который можно использовать, является макет на восемь колонок, но он не даст разбить контент больше, чем на три колонки. Поэтому профессиональные веб-дизайнеры рекомендуют использовать сетку на 12 колонок.
Основной принцип создания собственного макета с сеткой
Главный принцип разработки макета с сеткой заключается в том, что каждая колонка в этой сетке должна быть одинаковой ширины и иметь одинаковые пробелы между ними. Для того, чтобы подсчитать ширину колонок, можно воспользоваться простой математикой.
К примеру, ширина страницы будет составлять 1140 пикселей, сетка будет состоять из 12 колонок, а пробелов будет 11. Первоначально необходимо понять, какой будет ширина пробелов: например, 12 пикселей.
Сделав все расчеты, в итоге получаем макет, в котором будет 12 колонок по 84 пикселя и 11 пробелов по 12 пикселей, а вся ширина будет составлять 1140 пикселей. Эту технику можно использовать для любых расчетов, главное знать ширину страницы и пробелов.
Эту технику можно использовать для любых расчетов, главное знать ширину страницы и пробелов.
Настройка кривых в Photoshop
Это довольно скучная и затратная в плане времени задача. Для того, чтобы это процесс был быстрее и веселее, большинство дизайнеров рекомендуют использовать Photoshop CC 2014. В нем можно найти новую функцию, которая называется Guide Layout. Она даст возможность в короткое время создать нужную сетку с вертикальными и горизонтальными кривыми.
В решетках существуют некоторые нюансы, которые усложняют их восприятие. Перед тем, как приступить к настройке макета, необходимо убедиться в том, что используемая система сеток будет легко применяться веб-разработчиками при создании дизайна.
Применение сеток в разработке дизайна макета для веб-проекта может быть очень полезна. Эта практика является довольно простой и популярной среди большинства дизайнеров.
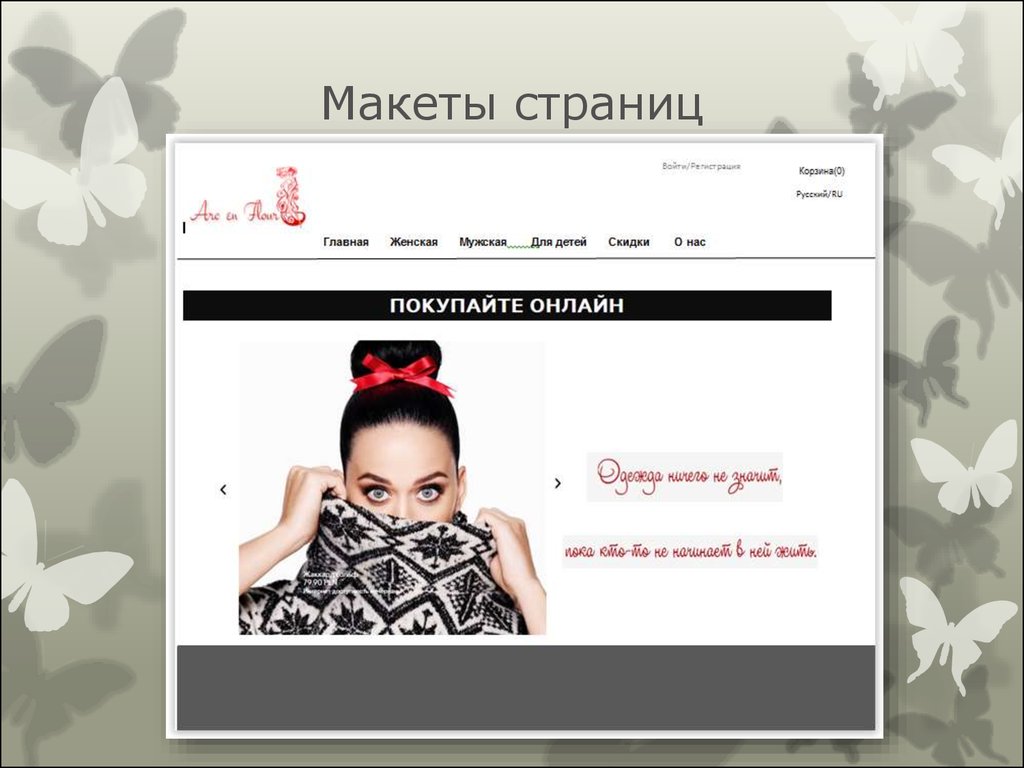
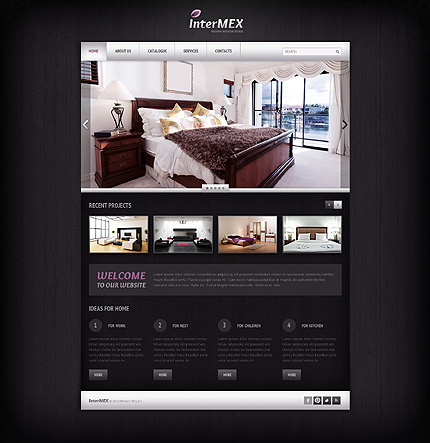
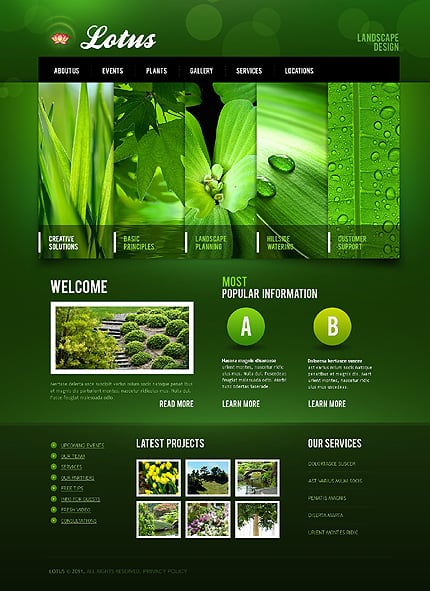
Примеры веб-проектов, которые основаны на сетке
Рассмотрим довольно интересные примеры веб-сайтов и то, как используется сетка, осуществляется ее наполнение текстом.
Контрольный список лучших практик макета веб-страницы
Вот полный контрольный список лучших практик макета веб-страницы. Мы рассмотрим каждый элемент вашей страницы, после чего вы сможете эффективно оформить ее для онлайн-посетителей, которые заходят на ваш сайт. Макет ваших веб-страниц будет влиять на то, насколько успешным будет ваш коэффициент конверсии. Итак, как лучше всего оформить макет вашей веб-страницы?
1. Подумайте о своей аудитории
Прежде чем вы начнете говорить со своими веб-разработчиками и дизайнерами о том, как вы хотите построить свой сайт, вам нужно подумать о своей аудитории. Что они хотят от вашего сайта?
Создание невероятных навигационных возможностей — ключевой момент для клиентов-миллениалов. Поколение Z, с другой стороны, больше сосредоточено на продукте.
Подумайте о своих идеальных клиентах, которые будут приходить на ваш сайт. Захотят ли они причудливый веб-макет или предпочтут что-то простое?
Создайте подробный профиль ваших покупателей, чтобы помочь вам спланировать макет и выбрать функции, которые заинтересуют ваших идеальных покупателей и превратят их в клиентов. Это важный шаг, который нельзя пропускать!
Это важный шаг, который нельзя пропускать!
Не стесняйтесь использовать наш собственный шаблон Persona, чтобы записывать свои идеи и лучше понимать своих идеальных клиентов:
Как только вы поймете свою аудиторию, вы сможете спланировать макет своего сайта.
2. Сжатые изображения
Если ваша идеальная аудитория ценит крупные и привлекающие внимание изображения, вам нужно быть осторожным и не жертвовать скоростью вашего сайта в процессе.
Ваши изображения должны быть визуально привлекательными — они важны для того, чтобы ваши посетители оставались на вашем сайте.
Изображения тоже должны быть уникальными и качественными.
Наличие больших изображений может значительно снизить скорость загрузки, и это плохая новость для коэффициента конверсии. Чем дольше человеку приходится ждать, пока страница откроется, тем выше шанс, что он покинет страницу (и, скорее всего, перейдет на сайт вашего конкурента).
JPEG — лучший формат изображений для сайтов, и при сжатии он не теряет своего высокого качества. Сжатие ваших изображений даст вашим онлайн-посетителям изображения высокого качества И более высокую скорость загрузки.
- Как УСКОРИТЬ скорость вашего сайта без особых усилий
3. Четкий макет содержимого
Еще раз вернитесь к образу идеального покупателя. Как лучше донести до них контент?
Предпочли бы они, чтобы контент отображался посередине страницы, в окружении пустого пространства и без отвлекающих факторов? Или они хотят меньше контента и больше изображений?
Когда вы знаете, что они предпочитают, вы можете подумать о размере шрифта и стиле.
Важное практическое правило, которому вы должны следовать, когда дело доходит до макета содержимого, — всегда проверять, как оно выглядит на мобильном устройстве. Все больше людей используют свои мобильные телефоны и планшеты для быстрого доступа в Интернет. Если ваши страницы не оптимизированы для мобильных устройств или их неудобно читать, вам нужно это исправить.
Если ваши страницы не оптимизированы для мобильных устройств или их неудобно читать, вам нужно это исправить.
Ваш сайт должен быть доступен и удобен для навигации на любом устройстве.
4. Не загромождайте — используйте пробелы
Многие веб-сайты заполняют свои страницы слишком большим количеством изображений, контента, призывов к действию и ссылок. Понятно, почему люди хотят заполнить пробелы. Это ваш естественный инстинкт — заполнить все пространство вашей веб-страницы, однако вам нужно сопротивляться этому инстинкту.
Согласно недавнему исследованию, благодаря смартфонам люди способны концентрировать внимание на 8 секунд.
На вашей странице не должно быть слишком много отвлекающих факторов. На самом деле, макет вашей веб-страницы должен быть тщательно разработан на Пути покупателя, чтобы помочь сориентироваться вашим идеальным покупателям.
Используйте пустое пространство, чтобы привлечь внимание посетителя к важным функциям вашего сайта.
Вдохновитесь страницей поиска Google. Никаких отвлекающих факторов.
5. Правильно установите кнопки призыва к действию
Поскольку макет вашей веб-страницы работает на преобразование посетителей в клиентов, важно иметь соответствующие кнопки призыва к действию.
Но возвращаясь к предыдущему пункту, вам нужно быть осторожным, чтобы не загромождать страницы слишком большим количеством CTA.
Используйте только соответствующие CTA на соответствующих страницах. Включение ваших CTA в ваш контент поможет побудить посетителей к действию. Избегайте большого количества CTA на боковых панелях ваших веб-страниц, они будут рассматриваться как раздражающая реклама.
6. Единообразие имеет ключевое значение
Приходилось ли вам когда-нибудь перемещаться по веб-сайту и натыкаться на страницу, которая резко отличается от остального сайта? Вы проверяете URL-адрес и знаете, что вас не перенаправили на другой сайт. Но ты дезориентирован. И вы просто хотите вернуться на последнюю страницу, на которой вы были.
И вы просто хотите вернуться на последнюю страницу, на которой вы были.
Согласованность важна для макета страницы вашего веб-сайта, у вас должен быть такой же или похожий макет для ваших страниц. Темы дизайна должны быть одинаковыми, чтобы не нарушать путь навигации вашего посетителя.
7. Всегда помните образ идеального покупателя. Но они всегда должны быть в основе ваших стратегий.
Ваш дизайн и макет должны быть привлекательными для ваших идеальных клиентов. Их нужно заинтересовать тем, как представлен ваш сайт, и поощрять их оставаться на нем.
Если у вас есть время на дополнительное исследование рынка, A/B-тестирование может дать вам возможность выяснить, что нравится вашим идеальным покупателям и что они предпочитают.
Как агентство входящего маркетинга, наши маркетинговые стратегии создаются на основе профилей идеального покупателя, которые мы создаем. Как только вы поймете потребности ваших идеальных клиентов, вы сможете создать макет веб-страницы, который будет взаимодействовать с ними.
Повысьте коэффициент конверсии с помощью входящего маркетинга
Методология входящего маркетинга предназначена для того, чтобы помочь вам понять свой целевой рынок и создать эффективные стратегии, которые будут взаимодействовать с ними и превращать их в клиентов.
Узнайте больше о том, как работает входящий маркетинг, из нашей бесплатной электронной книги:
Что вы думаете о нашем контрольном списке рекомендаций по макетированию веб-страниц? Расскажите нам в комментариях ниже.
Улучшение алгоритма верстки | Центральный блог Google Поиска
Четверг, 19 января 2012 г.
В наших постоянных усилиях помочь вам найти больше высококачественных веб-сайтов в результатах поиска, сегодня мы запуск алгоритмического изменения, которое рассматривает макет веб-страницы и количество контента вы видите на странице, как только вы нажмете на результат.
В качестве
мы упоминали ранее,
мы слышали жалобы от пользователей, что, если они нажимают на результат и трудно найти
фактический контент, они не довольны опытом. Вместо того, чтобы прокручивать страницу вниз мимо
множество рекламы, пользователи хотят видеть контент сразу. Таким образом, сайты с небольшим содержанием
Это изменение может повлиять на «выше сгиба». Если вы нажмете на веб-сайт и часть
веб-сайт, который вы видите первым, либо не имеет большого количества видимого контента в верхней части страницы, либо посвящает
большую часть первоначальной площади экрана сайта занимает реклама, это не очень хороший пользователь
опыт. Такие сайты могут не иметь такого высокого рейтинга в будущем.
Вместо того, чтобы прокручивать страницу вниз мимо
множество рекламы, пользователи хотят видеть контент сразу. Таким образом, сайты с небольшим содержанием
Это изменение может повлиять на «выше сгиба». Если вы нажмете на веб-сайт и часть
веб-сайт, который вы видите первым, либо не имеет большого количества видимого контента в верхней части страницы, либо посвящает
большую часть первоначальной площади экрана сайта занимает реклама, это не очень хороший пользователь
опыт. Такие сайты могут не иметь такого высокого рейтинга в будущем.
Мы понимаем, что размещение рекламы в верхней части страницы довольно распространено на многих веб-сайтах; эти объявления часто
хорошо работать и помогать издателям монетизировать онлайн-контент. Это изменение алгоритма не влияет
сайты, которые обычно размещают рекламу в верхней части страницы, но влияют на сайты, которые идут гораздо дальше
загружать верхнюю часть страницы рекламой в чрезмерной степени или затруднять поиск фактического
оригинальный контент на странице. Это новое усовершенствование алгоритма, как правило, влияет на сайты, где
только небольшое количество видимого контента вверху страницы или релевантный контент постоянно
оттесняется большими блоками рекламы.
Это новое усовершенствование алгоритма, как правило, влияет на сайты, где
только небольшое количество видимого контента вверху страницы или релевантный контент постоянно
оттесняется большими блоками рекламы.
Это изменение алгоритма заметно влияет менее чем на 1% поисковых запросов по всему миру. Это означает, что в менее одного из 100 поисковых запросов, обычный пользователь может заметить изменение порядка результатов в поиске. страница. Если вы считаете, что на ваш сайт повлияло изменение алгоритма макета страницы, подумайте, как ваши веб-страницы используют область верхней части сгиба и насколько контент на странице скрыты или иным образом трудно различимы пользователями. Вы можете использовать наш Инструмент Размер браузера, среди многие другие, чтобы увидеть, как ваш сайт будет выглядеть при разных разрешениях экрана.
Если вы решите обновить макет страницы, алгоритм макета страницы автоматически отразит
изменения, поскольку мы повторно сканируем и обрабатываем достаточное количество страниц вашего сайта, чтобы оценить изменения.