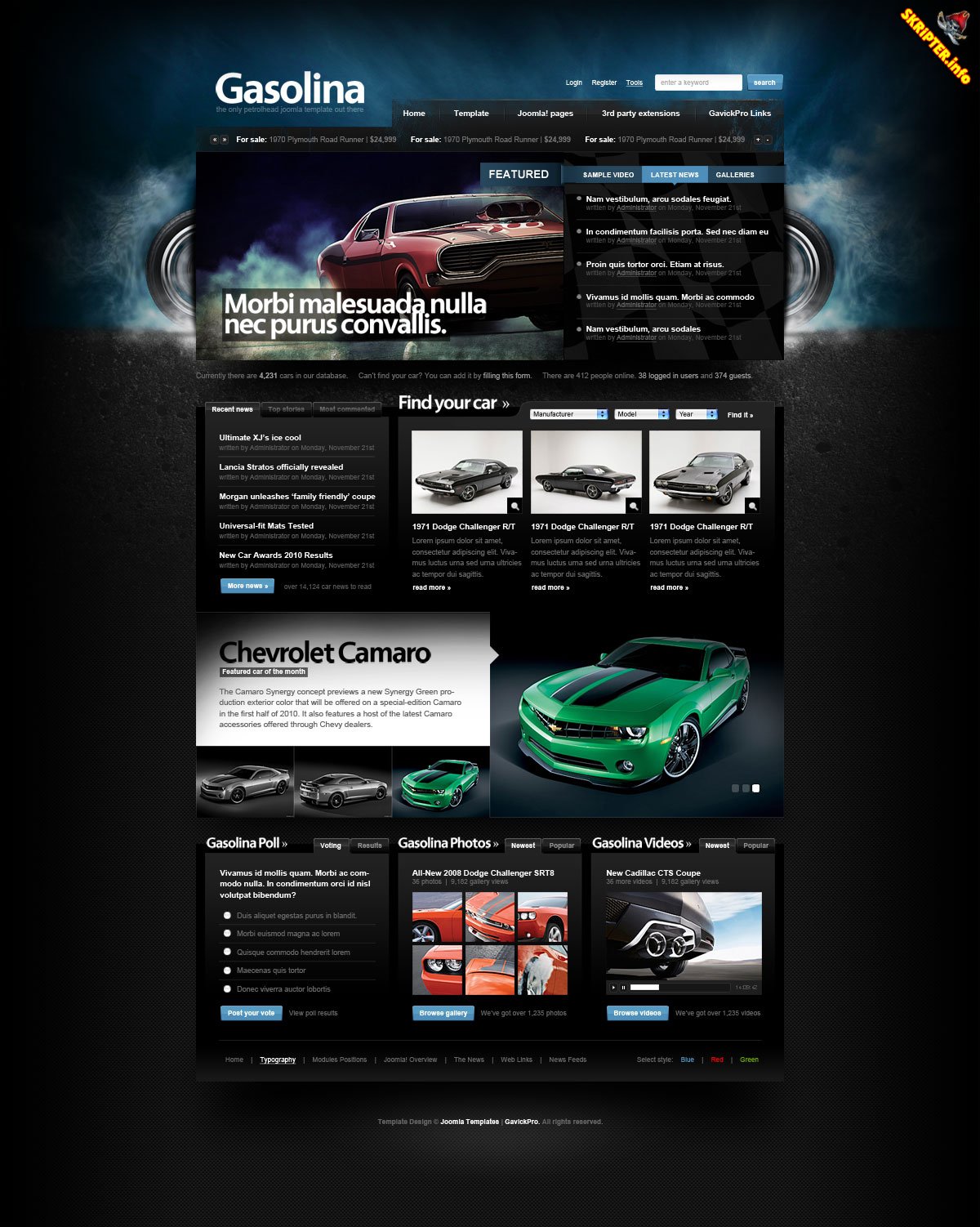
Создаём в Photoshop современный макет игрового сайта
Вот какой макет игрового сайта должен появиться у нас в конце урока:
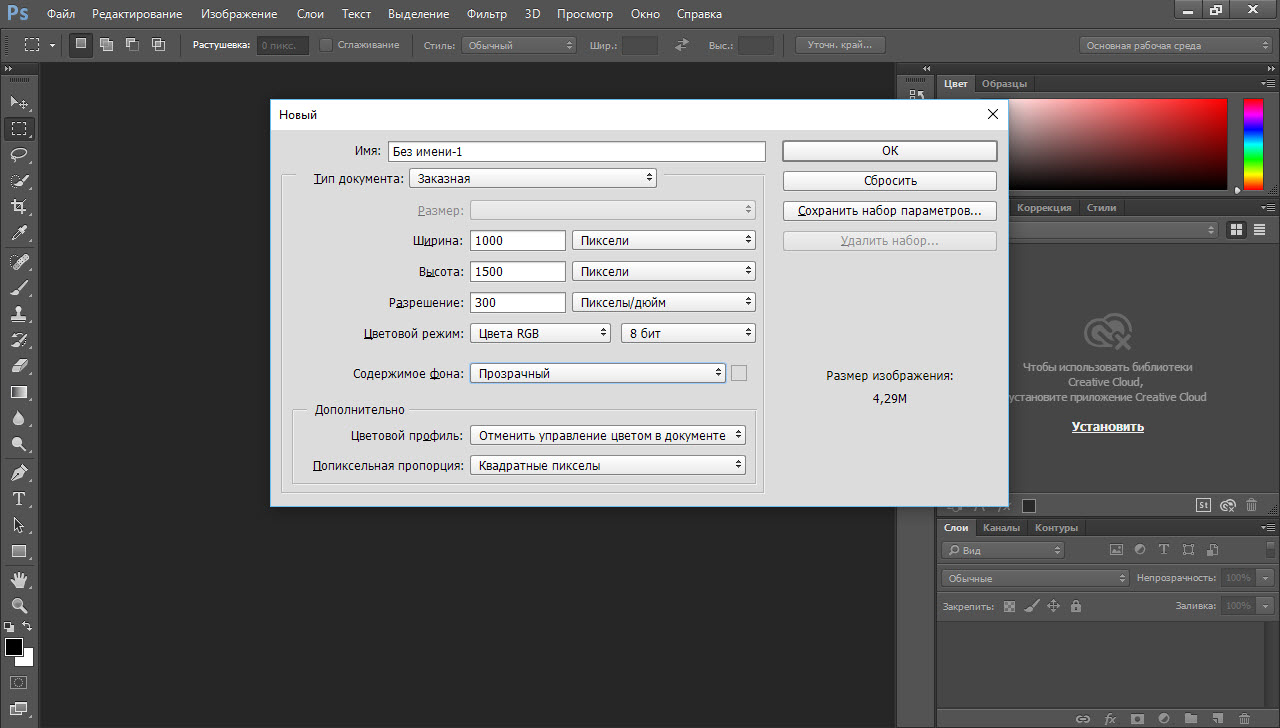
Итак, начнём! Я открою новый документ с размерами 1000 х 1200 рх и, выбрав Paint Bucket Tool (Заливка), окрашу его таким #1a1a1a цветом, создав фон для сайта.
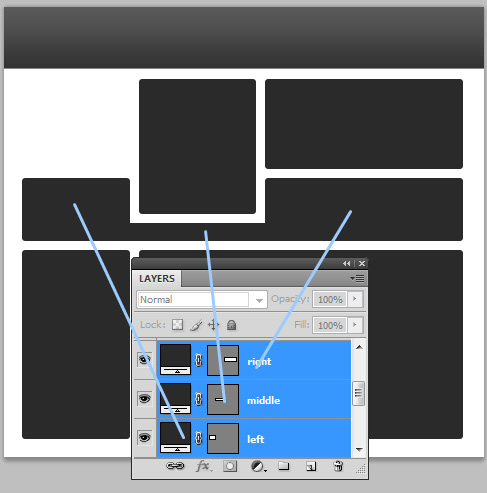
Дальше я возьму Rounded rectangle tool (Прямоугольник со скругленными углами) с радиусом 6 рх и создам три фигуры, как на рисунке ниже. Я использую белый цвет, чтобы вам было лучше видеть, что я делаю, но вы должны залить эти формы вот таким #222222 цветом.
Выбираю верхнюю фигуру и, перейдя в Edit > Transform > Warp (Редактирование > Трансформирование > Деформация), указываю следующие параметры:
Для других двух фигур я снова использую деформацию, но уже с другими параметрами:
Вот пока мой результат:
Теперь я для всех формам добавлю несколько стилей слоя. Сохраните, пожалуйста, набор стилей слоя с указанными ниже параметрами, потому что в этом уроке мы будем использовать его несколько раз.
Все ваши фигуры должны выглядеть, как мои:
Затем я скопирую слой верхней фигуры, нажав CTRL+J, и добавлю дубликату шум, перейдя в Filter > Noise (Фильтр > Шум) и выбрав команду Add noise (Добавить шум) с указанными ниже настройками.
Дальше я выделю этот слой, перейдя в Select > load selection (Выделение > Загрузить выделение), или кликнув с нажатой клавишей Ctrl по миниатюре фигуры в палитре слоев, затем создам новый слой (CTRL+SHIFT+ALT+N), расположив его выше. Теперь на этом новом слое я нарисую большое пятно, выбрав мягкую кисть и белый цвет.
Режим смешивания (blending mode) этого слоя я изменю на Soft light (Мягкий свет) и сниму выделение, нажав CTRL+D.
Выбрав такой #c7c7c7 цвет, я создам еще одну фигуру в середине макета с помощью Rounded rectangle tool (Прямоугольник со скругленными углами), затем зайду в Edit > Transform > Warp (Редактирование > Трансформирование > Деформация) и выберу следующие параметры:
Вот мой результат:
Для этой фигуры вы можете добавить Outer Glow (Внешнее свечение) с настройками, как на рисунке ниже:
Скачайте, пожалуйста, этот узор — — и откройте изображение в Photoshop.
Этот бесшовный, сотовый узор очень хорошо подойдет к панели, которую я нарисую в шапке сайта, выбрав Rounded rectangle tool (Прямоугольник со скругленными углами).
Добавляю панели эффекты:
Вот пока мой результат:
Вторая часть урока →
24 декабря 2012,
2734
Комментировать
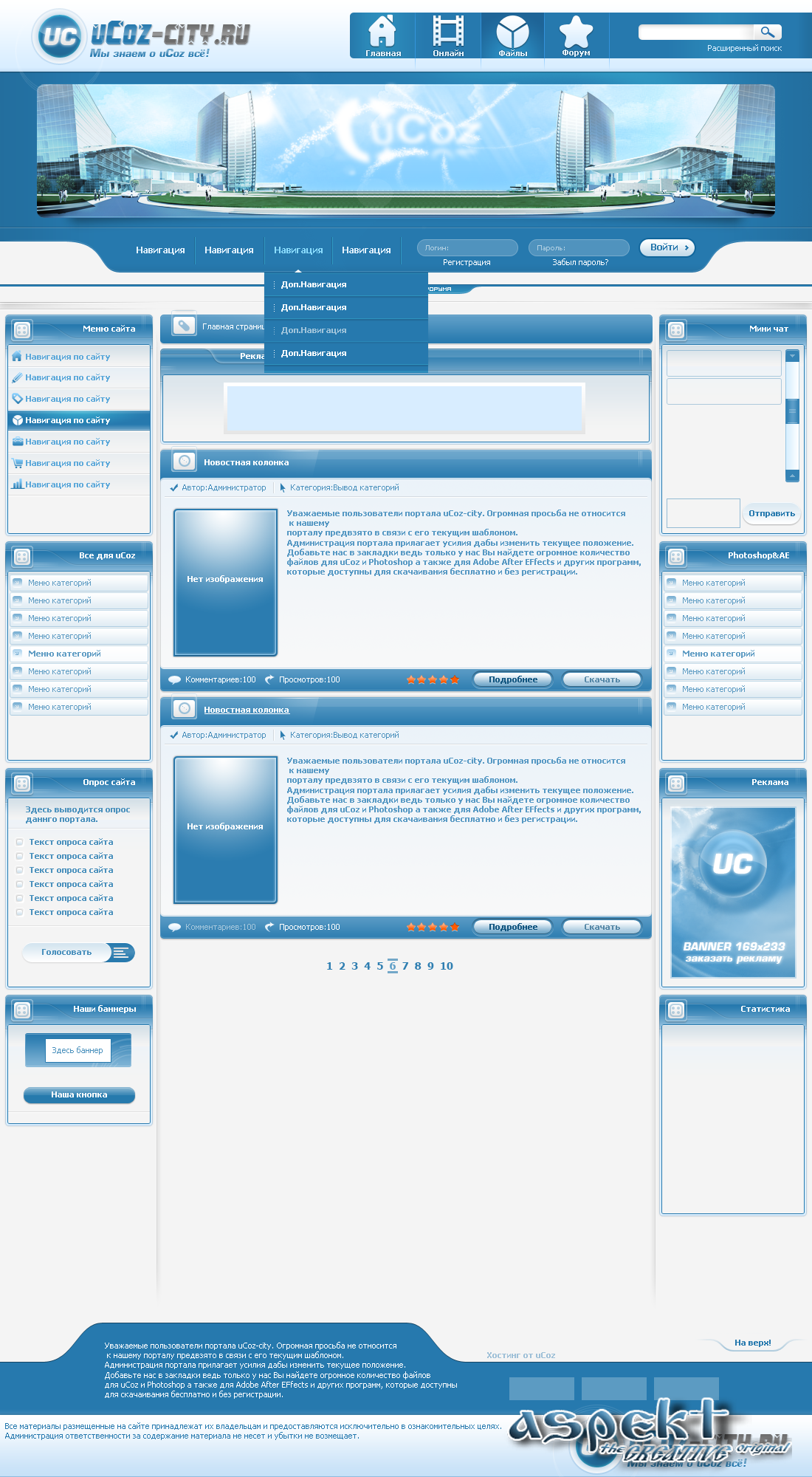
Создаем в фотошопе шаблон сайта для последующей верстки | DesigNonstop
 Скажем спасибо авторитетному Line25 за реализацию этой идеи. Сначала мы сделаем гранжевый фон для шаблона, потом сформируем отдельный пост со всей вспомогательной информацией. Далее мы займемся сайдбаром и сформируем боковое меню, поисковую строку, текстовые блоки.
Скажем спасибо авторитетному Line25 за реализацию этой идеи. Сначала мы сделаем гранжевый фон для шаблона, потом сформируем отдельный пост со всей вспомогательной информацией. Далее мы займемся сайдбаром и сформируем боковое меню, поисковую строку, текстовые блоки.Шаг 1.
Создаем в фотошопе новый документ. Заливаем его белым цветом. Потом воспользуемся этим набором гранжевых кистей. Посередине документа щелкаем мышкой с одной из кисточек.
Шаг 2.
Выделяем квадрат посередине гранжевого пятна. Инвертируем выделение и удаляем все лишнее. Авторы предлагают методом эксперимента подобрать такой кусок, чтобы он подходил в качестве паттерна. Можно также воспользоваться уроком «Как в фотошопе за несколько шагов сделать бесшовную текстуру«.
Шаг 3.
Снижаем прозрачность слоя до 30%. Делаем несколько дубликатов слоя в новом документе, чтобы проверить как соприкасаются стороны. Если есть какие-то изъяны, то воспользуйтесь инструментом «Штамп» (Clone tool), чтобы исправить.
Шаг 4.
После того, как паттерн готов, выбираем «Редактирование» (Edit) > «Определить узор» (Define Pattern).
Шаг 5.
Теперь создаем в фотошопе новый документ, в котором мы будем делать шаблон сайта. Заливаем фон созданным паттерном. В центре создаем белый прямоугольник шириной 960 пикселей.
Шаг 6.
Зададим белому слою стили слоя. Сначала «Обводка» (Stroke) — размер 1 пиксель, цвет светло-серый. Потом «Тень» (Dropdown Shadow) — размер 10 пикселей, цвет черный, прозрачность 6%, смещение и размах 0.
Шаг 7.
На новом слое создаем прямоугольник под лого и заливаем его насыщенным красным цветом.
Шаг 8.
Шаг 9.
Потом зададим однопиксельную «Обводку» (Stroke) более темным цветом, чем мы использовали в Шаге 7. Затем используем стиль слоя «Внутреннее свечение» (Inner Glow). Используем цвет уже более светлый, чем в Шаге 7. Размер также 1 пиксель.
Шаг 10.
Далее нам предлагается использовать кисти, для того, чтобы задать текстуру для поверхности лого. Режим наложения «Перекрытие» (Overlay).
Шаг 11.
Далее на новом слое белым цветом пишем слова лого. Автор использовал платный шрифт. Поэтому мы можем воспользоваться каким-нибудь из шрифтов для написания логотипов.
Шаг 12.
Украсим лого звездами. А потом применим стиль слоя «Тень» (Dropdown Shadow), чтобы текст стал более рельефным.
Шаг 13.
Воспользуемся подходящими иконками из этого набора иконок. Справа от иконок пишем текст темно красным цветом из Шага 7.
Шаг 14.
Теперь будем формировать пост. Напишем название поста и поставим любую превьюшку для поста.
Шаг 15.
Пишем текст, так, чтобы он обтекал картинку.
Шаг 16.
После поста создаем поле для вспомогательной информации. Используем светло-серый цвет.
Шаг 17.
Теперь для серого прямоугольника задаем стили слоя. Сначала однопиксельная «Обводка» (Stroke) снаружи, тем же цветом, что и основная заливка прямоугольника. Потом однопиксельное «Inner Glow» (Внутреннее свечение) белым цветом, «Стягивание» (Сhoke) 100%. Должен получиться эффект двойной обводки.
Сначала однопиксельная «Обводка» (Stroke) снаружи, тем же цветом, что и основная заливка прямоугольника. Потом однопиксельное «Inner Glow» (Внутреннее свечение) белым цветом, «Стягивание» (Сhoke) 100%. Должен получиться эффект двойной обводки.
Шаг 18.
Используя два цвета, темно-серый и насыщенный красный, пишем вспомогательную информацию в сером блоке.
Шаг 19.
Теперь у нас есть сообщения о дате, категории и ссылка «Читать далее». Дату и категории можно разделить декоративной белой звездочкой.
Шаг 20.
Объединяем все элементы, относящиеся к первому посту в отдельную папку и делаем дубликат папки, для того, чтобы сделать второй пост. Меняем название поста и картинку-предпросмотр.
Шаг 21.
Теперь оформим кнопку навигации «Ранние посты».
Шаг 22.
Теперь займемся оформлением сайдбара. Используя те же, что и ранее оформительские элементы, оформляем боковое меню.
Шаг 23.
Оформляем блок поиска. Пишем текст «Поиск». Делаем белый прямоугольник с однопиксельной серой обводкой. Это будет поле поиска. А рядом делаем круг серого цвета, где мы разместим значок поиска.
Это будет поле поиска. А рядом делаем круг серого цвета, где мы разместим значок поиска.
Шаг 24.
Шаг 25.
После этого приделываем белую ручку для лупы.
Шаг 26.
Создаем следующий текстовой блок, используя все те же принципы форматирования текста, что и ранее.
Шаг 27.
Теперь под все блоки сайдбара подведем единую подложку светло-серого цвета.
Шаг 28.
Создаем значок прокрутки вверх и соответствующую надпись рядом.
Финал
Вот и все, наш шаблон сайта готов. Щелкните по изображению, чтобы посмотреть картинку в большом размере.
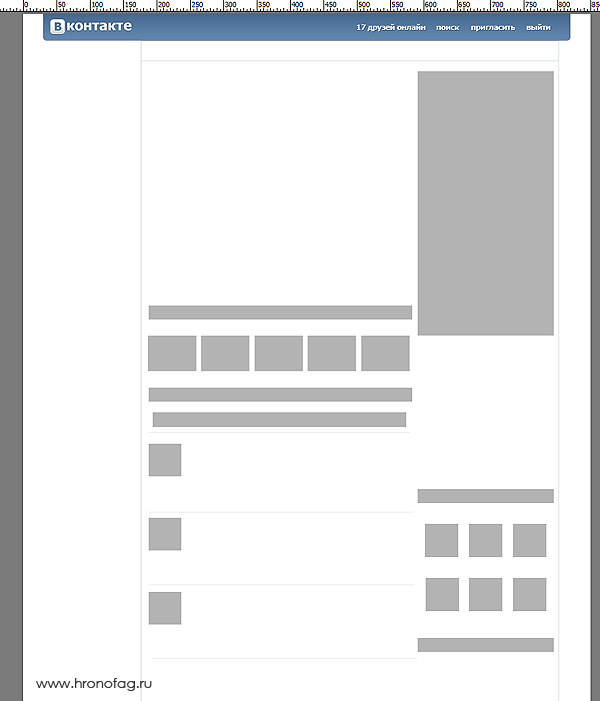
Создаем макет бизнес-сайта с помощью Photoshop
В этом уроке вы узнаете, как разработать макет для бизнес-сайта с помощью средств Photoshop. Для выполнения этого урока, вам понадобятся основные знания и навыки работы с Photoshop.
Конечный результат:
Шаг 1
Откройте Photoshop, перейдите в меню File> New, введите имя для будущего PSD-файл и ширину и высоту (1000 × 1400 пикселов).
Совет: Сохраните документ прямо сейчас, чтобы потом облегчить процесс сохранения файлов. Для это нажмите Файл> Сохранить как. В дальнейшем вам нужно будет просто нажать Ctrl / Cmd + S для сохранения обновлений.
Нажмите Ctrl / Cmd + R для отображения линейки, чтобы в дальнейшем создавать направляющие, которые очень помогут при создании каждого элемента.
Создайте первую горизонтальную направляющую на отметке высоты в 60 pх. Создайте новую группу и в ней новый слой, который назовите «menu». Используя инструмент Rectangular Marquee Tool (M), создаем прямоугольник размерами 1000x60px темно-синего цвета — # 112d3b.
Используйте инструмент Text tool (T) , создаем основные элементы меню. В уроке был использован шрифт Helvetica Neue с цветом # cde1ea.
Создайте новый слой и создать на нем прямоугольник ( размерами 80 * 70 px).
Перейдем в меню Layer> Layer Style, чтобы добавить наложение градиента и внутренние тени.
Создайте снова новый слой с линией размерами в 3px, используя тот же темно-синий цвет, что и для прямоугольника menu. Используя Custom Shape Tool (U), создаем треугольник в середине предыдущего прямоугольника.
Используйте еще раз инструмент Текст (T), чтобы добавить белую ссылку.
Смотрите результат ниже.
Шаг 2
Карта была скачана с ресурса Shutterstock. EPS файл открываем в Illustrator, выбираем бэкграунд, копируем его и вставляем в документ Photoshop. Создаем группу и разместим новый слой в нее
Используйте инструмент Text (T), чтобы создать название вашей карты. Размещаем в центре вашего документа и добавить следующие стили слоя. Уменьшить сейчас непрозрачность заднего плана до 40%.
Возвращаемся в Illustrator и копируем карту. Вставляем копию в документ Photoshop.
Шаг 3
Создаем блок, который будет размещен на правой стороне карты и будет использоваться для отображения важных данных, опубликованных на карте. Чтобы создать этот блок, создаем новую группу (меню Layer> New> Group) и называем ее legend.
Чтобы создать этот блок, создаем новую группу (меню Layer> New> Group) и называем ее legend.
Используйте теперь Rectangle Marquee Tool (U), чтобы создать прямоугольника (с размером 120x320px). Уменьшите непрозрачность слоя до 40%.
На маске слоя создаем два градиента — первый снизу вверх, второй — снизу к центру.
Создаем новый слой, который назовем glow. Изменяем цвет переднего плана на белый. Изменяем настройки градиента, чтобы получить радиальный градиент. Теперь используем его для создания белого свечения. Переключаем режим смешивания на Overlay.
Импортируем изображения земного шара из Illustrator в Photoshop и помещаем его над белым свечением.
Чтобы закончить работу с этим блоком, добавляем текст с помощью инструмента Text (T), используя цвет #d7e7ee. Добавляем к тексту тень.
Шаг 4
С помощью Text (T) добавляем дополнительные текстовые элементы. Используем для них те же тени, которые мы использовали для текста предыдущего блока.
Шаг 5
Используйте прямоугольник со скругленными углами (U) и радиусом 3px для создания 3 прямоугольников ((280x174px). Размещаем их, как показан на изображении ниже.
Теперь нужно уменьшить их непрозрачность до 20% и переключить режим смешивания на Overlay.
Чтобы создать заголовки, нужно импортировать изображение, приведенное на скриншоте ниже из файлов EPS.
Используйте инструмент Текст (T), чтобы добавить свой заголовок. Добавляем ту же тень, что и к слою menu (слой menu> Layer Style> Drop Shadow).
Теперь нужно создать два градиента, которые будет использовать для создания эффектов свечения и тени. Создаем новый слой, который назовем light gradient. Изменяем цвет переднего плана на белый и создаем радиальный градиент (от цвета переднего плана к прозрачному).
Нажимаем Ctrl / Cmd + T, чтобы сделать активным инструмент Free Transform и уменьшаем высоту. Уменьшить непрозрачность слоя до 30% и изменяем режим смешивания на Soft Light.
Примените тот же метод для создания черного свечения (он будет использоваться в качестве теней).
Над слоями света и тени создаем новый слой и импортируем туда кольцевую диаграмму.
С помощью инструмента Text (T), создаем некоторые сноски.
Шаг 6
Для второго блока, используйте те же шаги, которые использовали ранее для создания заголовка.
Импорт из файла EPS иконку синего парня. Увеличиваем его размера и нажмите клавишу Enter для подтверждения импорта.
Используйте Text Tool (T), чтобы добавить в правый блок текст. Создаем на правой нижней части блока прямоугольник с закругленными углами желто цвет # f9a61a и размерами 80 × 22 пикселей (используйте Rounded Rectangle Tool (U) с радиусом 2 пикселя).
На этом прямоугольнике, добавьте 3 стили слоя: Inner Shadow, Gradient Overlay и stroke), чтобы получить результат, как на изображении ниже.
Используйте инструмент Текст (T), чтобы добавить к кнопке название. Цвет текста — # 865f11, также к нему добавляем тень.
Цвет текста — # 865f11, также к нему добавляем тень.
Создайте новую группу, которую назовите button. В эту группу разместите прямоугольник с закругленными углами.
Настало время, чтобы начать создавать третьего блока. В верхней части блока еще раз создаем название.
Импортируем два желтые значки.
Используйте инструмент Текст (T), чтобы добавить текст возле каждого желтого элемента.
Дублируем группу с кнопкой и размещаем копию в правой нижней части третьего блока.
Напомним: чтобы продублировать группу или слой, щелкните правой кнопкой мыши на слое в окне слоев, а затем нажмите на кнопку «duplicate the layer».
Шаг 7
Создать первый синий прямоугольник (# 102d3a), который заполнит нижнюю часть изображения.
Создаем новый слой, который назовем shadow. Изменяем цвет переднего плана на черный и создаем градиент от черного к прозрачному.
К слою «Тень» добавляем маску слоя ( (в меню Layer> Layer Mask> Reveal All), с помощью Rectangle Marquee Tool (M) создаем выделение от левой границы к центру и заполняем его нашим градиентом. Аналогичные шаги делаем для правой стороны.
Аналогичные шаги делаем для правой стороны.
Используйте инструмент Текст (T), чтобы создать названия новых блоков. Добавить тень (меню Layer> Layer Style> Drop Shadow).
Используйте Rounded Rectangle Tool (U), чтобы создать белый прямоугольник (280 × 260 пикселей).
Включите режим смешивания blending mode прямоугольника на overlay и уменьшите непрозрачность до 20%.
За первым прямоугольником, создайте второй белый прямоугольник с размерами 260x150px и отступом 10px).
Импортируйте изображение в это блок. Щелкните правой кнопкой мыши на слой с фотографией и и выберите “create a clipping mask”, чтобы создать обтравочную маску.
Под изображением с помощью инструмента текст(T) добавляем дату желтого цвета (# fbbf21) и основным текстом (синий # abbfc9). Между датой и текстом оставьте немного места.
Возвращаемся к нашему исходнику и импортируем изображения маленького оранжевого шара. разместите его между датой и текстом.
разместите его между датой и текстом.
Дублируйте желтую кнопку, созданную ранее и переключите цвет ее с желтого на синие (# 5a91aa, 102b38).
Теперь, первый блок закончен.
Повторите предыдущие шаги для создания двух других блоков.
Шаг 8
Создаем новый слой, который назовем «shadow». Создаем выделение по ширине наших изображений с помощью инструмента Rectangle Marquee, а затем с помощью Gradient Tool (G), заполняем выделение градиентом, который использовали в предыдущем шаге.
К слою добавляем маску (layer>blending mask>reveal all). С помощью градиента два градиента — от левой стороны к центру, и правой стороны к центру.
Шаг 9
С помощью инструмента Text (T) формируем поле для ввода электронного адреса. Для заголовка используем цвет синий ( #9ec4d5), для основного текста (#cce0e9).
С помощью инструмента Rounded Rectangle Tool (U) с права создаем поле для формы ( прямоугольник цветом # 091a21 и размерами 290x40px), а также кнопку (цвет прямоугольника # 5e96ae, размеры 100x40px).
Добавить на кнопку стили слоя, которые ранее добавляли к желтым кнопкам.
С помощью Text tool (T) добавляем надпись “Insert your mail…”, цветом #1d4f66.
Добавить сейчас к кнопке описание, используя цвет # 102d3a (в примере был использован шрифт Helvetica Neue LT Std). Добавляем тень к желтой и синей кнопкам.
Шаг 10
Создаем футер. С помощью Rectangle Tool (U), создаем синий прямоугольник (# 091a21) размерами 1000 х 90 пикселей.
С помощью инструмента Текст (T) добавляем авторские права. Используем цвет #cce0e9 и #668491 ( для второй строки).
STEP 11 CREATE A LOGO
To finish this theme, return to the top to create the logo. Then, go back to the group Menu created during the Step 1.
Create first a rectangle with same colour than the one used for the menu. Create it 10pixel more than the menu on the bottom (check the picture below).
Шаг 11
Последним шагом будет создание логотипа. Вернемся к группе Menu, которую создавали в шаге 1. Создаем первый прямоугольника с таким же цветом, как использовали в меню. Размещаем его на 10 пикселей ниже.
Вернемся к группе Menu, которую создавали в шаге 1. Создаем первый прямоугольника с таким же цветом, как использовали в меню. Размещаем его на 10 пикселей ниже.
Затем последний раз переходим к файлу your.eps (в Illustrator) и импортируем иконку с человеком. Добавляем некоторые стили слоя. Layer> Layer Style> Color Overlay. Используем цвет # Dfecf1.
С помощью Text Tool (T) добавляем имя для сайта. Шрифт — Helvetica Neue LT Std, цвета — dfecf1 # и # 6187b7.
Создаем новую группу и помещаем в нее иконку и текст.
Шаг 12
Дублируйте группу с логотипом, затем с помощью Move Tool (V) размещаем копию в правом углу Footer.
Автор — grafpedia
Перевод — Дежурка
Как создать анимацию в Photoshop. Пошаговая инструкция — руководства на Skillbox
В Photoshop анимируют двумя способами:
- Рисуют несколько кадров, вручную изменяя положение и свойства элементов.
 Если анимация достаточно длинная, то прорисовка каждого кадра занимает много времени.
Если анимация достаточно длинная, то прорисовка каждого кадра занимает много времени. - Вставляют промежуточные кадры. Необходимо вручную задать лишь состояния макета: в начале и в конце анимации. Нужные кадры между этими состояниями добавит сам Photoshop. Этот способ подойдёт, чтобы сделать постепенное появление и исчезновение объекта или показать его перемещение.
Сначала я анимирую изображение балалайки. Для плавного появления изображения использую инструмент «Вставка промежуточных кадров». Чтобы Photoshop самостоятельно анимировал элемент, необходимо задать два состояния для элемента — начальное в первом кадре и конечное в следующем.
Поэтому добавляем ещё один кадр в «Шкалу времени» с помощью кнопки «Создать копию кадров».
После добавления нового кадра переключаюсь на первый и убираю видимость слоя с балалайкой. Также можно задать непрозрачность слоя 0%.
На следующем кадре проверяю, виден ли слой с балалайкой.
После работы с изображением балалайки настраиваю появление текстовой строки. В первом кадре я выделяю текст «Soul sings» и сдвигаю его вправо за пределы макета. С текстом «3 strings» поступаю так же — сдвигаю влево, пока он не исчезнет.
Во втором кадре возвращаю текст назад.
Отлично. Теперь вставим промежуточные кадры между ключевыми.
Для этого нажимаю кнопку «Создание промежуточных кадров» на «Шкале времени».
В появившемся диалоговом окне указываю, сколько кадров необходимо добавить.
Чем больше кадров, тем дольше анимация и плавнее двигается элемент. Если кадров слишком мало — элементы будут двигаться рывками.
Я добавил шесть промежуточных кадров. Этого хватит, чтобы текст двигался достаточно быстро, но не дёргался.
Первая часть анимации готова. Теперь её можно воспроизвести и посмотреть, что получилось.
Нажимаю на кнопку воспроизведения на «Шкале времени».
Вставка промежуточных кадров помогла быстро создать анимацию с плавным появлением и движением элементов.
Появление, исчезновение и движение можно комбинировать друг с другом, чтобы добиться ещё более интересных эффектов.
Создание Landing Page в Adobe Photoshop — пошаговая инструкция — SkillsUp
Что такое лэндинг пэйдж и с чем его едят?
Landing Page (она же лэндинг или продающая страница) — ни что иное как страница, созданная по определенным правилам для максимизации конверсий. В качестве этих самых конверсий может быть подписка на рассылку, покупка товара, загрузка демо-версии программы или любое другое действие, которое вы ожидаете от пользователя на странице.
Зачем нужны Landing page?
Потребность в так называемых «продающих страницах» возникла с бурным ростом интернет индустрии и усиливающейся конкуренцией. Благодаря грамотно продуманной логике страницы можно значительно повысить продажи не увеличивая при этом рекламных бюджетов. Лэндинги также помогают с большей эффективностью работать с привлеченным через разные каналы трафиком. К примеру, если вы используете контекстную рекламу, медийные сети и баннерную рекламу на разных площадках, то использование в качестве целевой страницы специально подготовленного лэндинга значительно увеличит ROI (возврат на инвестиции) ваших рекламных каналов. Как добавить к вашему сайту лэндинг пейдж? Вам нужно либо самостоятельно сделать эту страницу либо заказать разработку landing page у специализирующихся на этом компаний, например компании e-art. С заказом всё просто, заплатил денег — получил готовую сверстанную страницу. А вот с тем чтобы самому сделать подобную страницу дела обстоят немного сложнее. Предлагаем разобраться в создании пошагово:
Лэндинги также помогают с большей эффективностью работать с привлеченным через разные каналы трафиком. К примеру, если вы используете контекстную рекламу, медийные сети и баннерную рекламу на разных площадках, то использование в качестве целевой страницы специально подготовленного лэндинга значительно увеличит ROI (возврат на инвестиции) ваших рекламных каналов. Как добавить к вашему сайту лэндинг пейдж? Вам нужно либо самостоятельно сделать эту страницу либо заказать разработку landing page у специализирующихся на этом компаний, например компании e-art. С заказом всё просто, заплатил денег — получил готовую сверстанную страницу. А вот с тем чтобы самому сделать подобную страницу дела обстоят немного сложнее. Предлагаем разобраться в создании пошагово:
Шаг 1: Подготовка
В создании лендинга мы будем полагаться на популярный инструмент 960 Grid System, который в поможет нам правильно расположить графику на рабочем пространстве чтобы потом насадить её на уже готовую схему блоков от 960 Grid System. В работе были использованы следующие шрифты: Source Sans Pro, Nevis и Bebas Neue, но вы можете использовать шрифты на ваше усмотрение. В качестве иконок использовался набор Impressionist Icons, который на данный момент является платным.
В работе были использованы следующие шрифты: Source Sans Pro, Nevis и Bebas Neue, но вы можете использовать шрифты на ваше усмотрение. В качестве иконок использовался набор Impressionist Icons, который на данный момент является платным.
Для работы нам понадобятся скачать 960 Grid System. После скачивания разархивируйте его в папку и откройте PSD файл с 12 колонками под названием 960_grid_12_col.psd, он находится в папке templates\photoshop. Сперва нам нужно добавить немного рабочего места, поэтому перейдите в меню Image > Canvas Size и установите Width (Ширина) 1200px and Height (Высота) 1330px.
Оставьте 245px сверху для нашей главной картинки в шапке страницы. Остальному пространству задайте серый цвет (#f0f0f0) с помощью инструмента Rectangle Tool. Просто выберите этот инструмент и нарисуйте прямоугольную область, покрывающую всё пространство ниже наших заветных 245px, отведенных под шапку. Обратите внимание, что при создании прямоугольника вы должны задать ему нужный цвет (#f0f0f0) в палитре.
Обратите внимание, что при создании прямоугольника вы должны задать ему нужный цвет (#f0f0f0) в палитре.
Результат должен выглядеть примерно вот так:
Шаг 2: Изображение в шапке
Для изображения в хедере рекомендуем вам подобрать тематическую картинку достаточного разрешения — 1200 на 245 пикселей будет в самый раз. Расположите картинку на свободном пространстве, которое мы оставили на предыдущем шаге, после чего размойте картинку любым известным вам способом. Например вы можете применить размытие по Гауссу перейдя в меню Filter > Blur > Gaussian Filter и поставьте радиус равным 4px.
Шаг 3: Панель навигации
С помощью Rectangle tool создайте прямоугольную область высотой 20px и шириной на всю рабочую область, после чего придайте полученному слою Opacity в 25% — таким образом мы добьёмся полупрозрачности слоя как это показано на картинке снизу.
Переключитесь на Horizontal Type Tool (T). В дальнейшем мы будем использовать шрифт Source Sans Pro — совершенно бесплатный шрифт, который можно без проблем сказать с серверов Гугла.
В опциях выставьте следующие параметры стиля:
- font family: Source Sans Pro
- font style: Bold
- font size: 16px
- text color: #aed572
После этого используйте Horizontal Type Tool чтобы написать выдуманный или реальный имейл и номер телефона. Справились? Переходим к иконкам. Как мы уже говорили выше, в данной работе использовался платный набор иконок, но вы можете вполне обойтись и бесплатным по этой ссылке — designinstruct.com/articles/resources/25-free-high-quality-minimalist-icon-sets/. Рекомендуем присвоить иконкам белый цвет (#ffffff). После того как надписи и иконки уже на своих местах — придайте им Drop Shadow эффект как это показано на рисунке.
В результате у вас должно получиться вот это:
Шаг 4: Лого-ленточка
В качестве логотипа вы можете использовать любое растровое или векторное изображение, либо же нарисовать фигуру средствами Adobe Photoshop. Перейдите в меню View > Show > Guides, таким образом вы включите предустановленные в 960 Grid System линии разметки. Если хотите получить подобную ленточку — используйте инструмент Pen Tool и попросту обведите нужный вам контур по линиям разметки, после чего придайте элементу зеленый (#79b02f) цвет.
Теперь давайте придадим нашей ленте несколько дополнительных стилей, чтобы она стала выглядеть как полноценный лого. Начнем с Inner Shadow с Opacity на уровне 35%.
… и добавим Bevel and Emboss. Для параметра Highlight Mode установите Opacity на уровне 0% (нам ведь совсем не нужен хайлайт эффект), в то время как для Shading Mode ставим Opacity в 15%. Обратите внимание как это выглядит на рисунке:
Обратите внимание как это выглядит на рисунке:
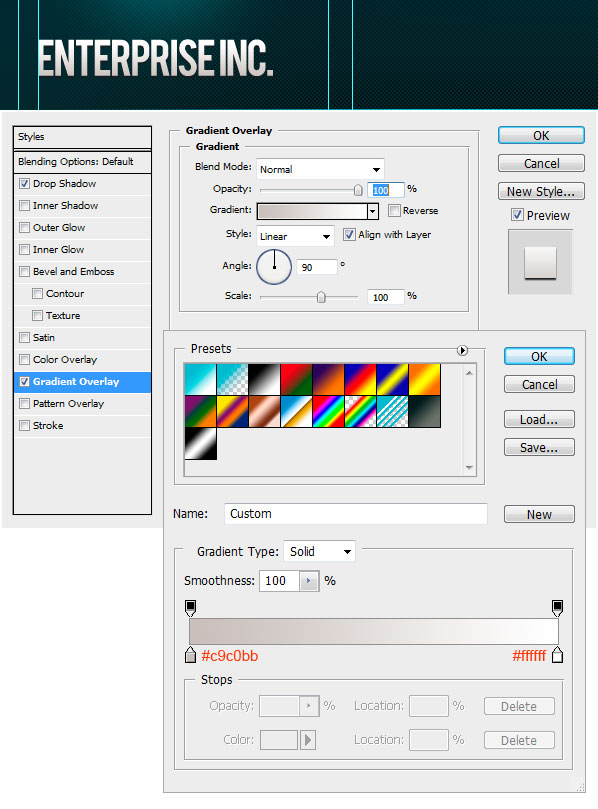
После этого добавим Gradient Overlay к элементу. Параметр Blend Mode оставьте в позиции Soft Light, а Opacity на уровне 50%. Вот так должно выглядеть окно настройки эффектов:
Далее иcпользуем Pattern Overlay чтобы приаттачить к нашей стрелочке какой-нибудь интересный паттерн. По умолчанию установлено довольно небольшое количество паттернов, поэтому рекомендуем вам поискать интересные варианты на subtlepatterns.com. После того как выберете понравившийся вам паттерн, установите Opacity на уровне 5% чтобы у вас получилось нечто такое:
Теперь можно нанести какой-нибудь текст поверх нашего логотипа. Используйте Horizontal Type Tool и напишите нужные вам символы или текст. В нашем случае это буквы «DM» в шрифте Nevis (Bold 36px) + Drop Shadow эффект.
Шаг 5: Заголовки
Для оформления заголовков был использован шрифт Source Sans Pro, заботливо выделенный Bold‘ом. Больший заголовок выполнен шрифтом с размером 24pt, меньший — 18pt.
Вот так заголовки выглядят после придания им эффекта Drop Shadow:
Шаг 6: Круги
Теперь нам с вами предстоит добавить на наш лендинг пейдж 3 круга: 2 круга одинакового размера + один побольше и соединить их линией в 5px. Чтобы сделать круги воспользуемся инструментом Ellipse Tool, а для линии подойдет Line Tool с толщиной линии в 5 px.
Далее используйте рандомный дефолтный свой любимый шрифт и напишите несколько надписей с ключевыми аспектами лэндинга. В самом большом круге добавьте +10pt к размеру шрифта.
Шаг 7: Кнопка призыва к действию (Call to action)
Итак, мы наконец-то добрались до call-to-action кнопки. Сделаем её с помощью инструмента Rounded Rectangle Tool. Выставьте радиус 3px + цвет #96c64f и нарисуйте элемент шириной 7px и высотой 35px, после чего добавьте к элементу Drop Shadow эффект:
Сделаем её с помощью инструмента Rounded Rectangle Tool. Выставьте радиус 3px + цвет #96c64f и нарисуйте элемент шириной 7px и высотой 35px, после чего добавьте к элементу Drop Shadow эффект:
Далее добавим Inner Shadow c Distance в 1px и Opacity на уровне 30%. Получим следующее:
И снова Bevel and Emboss для call to action кнопки. Этот эффект отлично справляется с задачей придания объёма элементам, именно поэтому мы его здесь и используем. Но с ним тоже не стоит особо перегибать, чтобы сделать эффект едва заметным, выставьте для опции Highlight Mode оставьте Opacity на уровне 0% а для Shadow Mode — на уровне 7%.
Далее добавляем к элементу эффект Gradient Overlay в режиме смешивания Soft Light с Opacity на уровне 60%:
Теперь нам с вами предстоит добавить немного шума нашей кнопке. Существует множество разных техник, но мы продолжаем использовать паттерны. Как сделать свой собственный кастомный паттерн?
Существует множество разных техник, но мы продолжаем использовать паттерны. Как сделать свой собственный кастомный паттерн?
- Создайте новый документ любого размера
- Создайте новый слой и удалите дефолтный бэкграунд
- Перейдите в меню Select > All
- Выберите Edit > Fill чтобы заполнить всё рабочее пространство
- Далее снимаем выделение Select > Deselect
- Добавляем достаточно заметный шум следующими действиями Filter > Noise > Add Noise
- Снова выделяем всё рабочее пространство: Select > All
- Переходим в меню Edit > Define Pattern
Поздравляем, вы создали собственный новый паттерн с шумом, который мы сейчас и добавим к кнопке. Добавляем Pattern Overlay и выбираем только что созданный паттерн.
Теперь придадим нашей многострадальной кнопке Stroke ээфект и выберем для этого один из оттенков зеленого. Сверху кнопки эффект будет едва заметным из-за цвета бэкграунда, но усиливаться к центру и нижним частям.
Далее нам нужно создать небольшой элемент, который будет служить разделителем между иконкой и текстом на кнопке. Для этого создаём вертикальную линию высотой в 10px с помощью инструмента Line Tool. Добавляем к линии эффект Gradient Overlay со следующими параметрами:
Используем тот же шрифт, который мы использовали для заголовков и пишем призыв к действию, например надпись Download it Now. Придаём тексту тёмно зеленый цвет (#4d7500) и присваиваем эффект Drop Shadow с белым (#ffffff) цветом тени и Opacity на уровне 30%.
Далее добавляем любую понравившуюся вам иконку или рисуем свою. В нашем случае это будет иконка облака.
Шаг 8: Ленточка рядом с кнопкой
Используйте ту же технику, с помощью которой мы рисовали ленточку для логотипа и дополнительно уменьшите Opacity чтобы сквозь ленточку была видна фоновая картинка. Это важно также чтобы не отвлекать посетителя от главного call-to-action. После того как ленточка будет готова, напишите на ней что-нибудь, например «100% free».
Это важно также чтобы не отвлекать посетителя от главного call-to-action. После того как ленточка будет готова, напишите на ней что-нибудь, например «100% free».
Шаг 9: Секция основного контента
Можно сказать что мы закончили с шапкой. Теперь нам предстоит проработать секцию основного контента, в которой чаще всего представлены основные характеристики и преимущества продукта.
Используйте Rectangle Tool чтобы создать элемент шириной 220px и высотой 214px. Ниже полученного прямоугольника нарисуйте еще один маленький прямоугольник 5px высотой и светло-зеленым (#91c04c) цветом. Используйте подготовленные сэты иконок и расположите выбранную иконку в центре верхней трети прямоугольника. Далее используйте Horizontal Type Tool и Source Sans Pro выбранный вами шрифт серого цвета (#262626) для заголовка и более светлый оттенок серого цвета для остального текста (#9c9c9c). Дублируйте полученный элемент три раза чтобы в итоге у вас получилось 4 подобных элемента, замените иконки и заголовки на копиях. У вас должно получиться вот так:
Используйте Nevis или любой понравившийся вам шрифт в Bold размером 18pt и напишите какое-нибудь предложение. Цвет текста тот же самый, который мы использовали для Заголовков на предыдущем этапе, а зеленый цвет — это цвет зеленых прямоугольников, которые мы тоже делали на предыдущем этапе. Сделайте ударение на словосочетании «Contact Us» — оно будет ссылкой, поэтому сделайте его подчеркнутым.
Используя такой же серый цвет, напишите несколько строчек текста и расположите его под только что созданным заголовком. Возьмите выбранную вами иконку (в нашем случае — это иконка кошелька) и придайте ей тот же зеленый цвет, что мы использовали для других зеленых иконок. После чего присвойте Drop Shadow эффект с зеленым цветом и параметрами как это показано на рисунке ниже:
Шаг 10: Футер, подвал . .. или как там его?
.. или как там его?
Используем Rectangle Tool чтобы создать элемент 1200px в ширину и 280px в высоту. Покрасьте его в серый цвет (#d0d0d0) — это и будет наш бекграунд для футера.
Используем Horizontal Type Tool и тот же шрифт что и раньше чтобы написать очередной Заголовок как на следующей картинке. Мы разделим наш футер на 3 секции и каждая из них будет иметь собственный заголовок. Как вы можете видеть на картинке, заголовок первого блока гласит «More About Us«. Добавим к нему Drop Shadow эффект с параметром Opacity на уровне 50% и Distance в 1px.
Используйте тот же шрифт чтобы написать текст-рыбу и придайте ему более светлый оттенок (#7a7a7a).
Используйте Line Tool чтобы создать простую серую линию, которая и будет служить разделителем между секциями.
Следующая секция будет называть «Newsletter«. Создайте поле для ввода имейла с помощью Rounded Rectangle Tool с радиусом в 3px. Придайте бекграунде очень светлый серый цвет (#f5f5f5). Give it a subtle Drop Shadow effect. Give the shape a really subtle 1px Stroke layer effect. Use the Horizontal Type Tool (T) to input some text in the shape. Добавьте пару эффектов по вкусу: например Drop Shadow и 1px Stroke. Напишите текст-рыбу для поля ввода.
Последняя секция носит название «Contact Us«. Она простая как двери и вряд ли отнимет у вас многов времени. Все шаги похожи на предыдущие, за исключением разве что более тёмных цветов для поля e-mail, location и phone number. Поэтому не будем особо на ней останавливаться.
Шаг 11: Finita la comedia
Поздравляем, дизайн вашего лендинга закончен. Теперь вы владеете основными приёмами для их создания и ограничены только вашей фантазией. Рекомендуем потренироваться и сделать 2-3 лендинга для себя или друзей для закрепления материала. В итоге у вас должно получить что-то хорошо напоминающее это:
Теперь вы владеете основными приёмами для их создания и ограничены только вашей фантазией. Рекомендуем потренироваться и сделать 2-3 лендинга для себя или друзей для закрепления материала. В итоге у вас должно получить что-то хорошо напоминающее это:
Источник: designinstruct.com/
Получи доступ к мастер-классам топовых спикеров и базе полезных материалов
Как сделать фотокнигу в Фотошоп своими руками. Часть 1 — подготовка.
Facebook linkedin WhatsApp WhatsApp Telegram Viber Facebook linkedin WhatsApp WhatsApp Telegram Viber Выбрать категорию- Выбрать категорию
- SEO
- ZennoPoster
- Обработка фото
- Органайзеры
- Стабилизаторы
- Телефоны
- Фотошоп экшены
- Чехлы
 00 ₽ Меню
0 пунктов
/ 0.00 ₽ Наш каталог
00 ₽ Меню
0 пунктов
/ 0.00 ₽ Наш каталог- Магазин
- Статьи
- Контакты
- FREE BTC
- ru
- en
- zh
- Магазин
- FREE BTC
- Статьи
- Фото уроки
- Фотошоп уроки
- Фотогалерея
- Панорамы
- Фотообои
- Сайтостроение
- Joomla уроки
- WordPress уроки
- Программы
- Мобила
- Книги
- Дизайн
- Партнерки
- Онлайн
- Fotostars редактор
- Photopea редактор
- Polarr редактор
- SVG онлайн (vectr)
- Sketchpad
Как создать чистый макет веб-сайта в Photoshop. Часть ppt скачать
Презентация на тему: «Как создать чистый макет веб-сайта в Photoshop. Часть 2» — стенограмма презентации:
Часть 2» — стенограмма презентации:
1 Как создать чистый макет веб-сайта в Photoshop, часть 2
2 Шаг 9 Создайте новую форму: ширина 940 пикселей, высота 372 пикселей.Убедитесь, что вы заполнили его, иначе следующий слайд не будет работать. Как всегда, добавьте немного тени: И границу: Параметры наложения-> Обводка (20 пикселей, цвет — # 6bafff)
3 Шаг 10 Чтобы создать красивый слайдер, мы должны добавить к нему несколько изображений. С помощью сочетания клавиш Ctrl + Alt + G создайте обтравочную маску.
4
Шаг 11 — добавляем дополнительные значки. Добавляем их в наш дизайн.
5 Шаг 12 Добавьте текст.Вы должны использовать тот же шрифт, что и для строки меню. Установите размер шрифта на 30 пикселей. Играйте с параметрами наложения: добавьте белую тень, наложение цвета (# 6aaefd) и внутреннюю тень.
6 Скопируйте стили этого слоя и добавьте их ко всем своим значкам:
7 Шаг 13 Заполните эти четыре столбца (ширина каждого — 240 пикселей) некоторым текстом «loremipsum».Лучше добавить в каждый столбец свой текст.
8 Шаг 14 Создайте кнопку «Подробнее» с помощью инструментов, которые мы использовали ранее. Параметры наложения -> Внутренняя тень, Тень, Наложение цвета (# 919392).
10 Шаг 16 Теперь нам нужно разделить основное содержание нашего будущего сайта. Создайте линию 1px и добавьте к ней стили вашего макета «Читать дальше».
11 Шаг 17 Следующим блоком может быть раздел под названием «Партнеры», или вы можете захотеть продемонстрировать свои последние сообщения в блоге. Используйте инструмент Прямоугольник со скругленными углами, чтобы создать квадрат (удерживая кнопку Shift). Радиус — 3 пикселя, ширина и высота — 138 пикселей.
12 Перейдите в Параметры наложения -> Обводка, чтобы создать границу с настройками ниже: Размер — 20 пикселей, цвет # 919392 Скопируйте и вставьте этот элемент 5 раз 🙂 Разместите эти квадраты с интервалом 20 пикселей.
Как создать дизайн флаера с помощью Photoshop? Пошаговое руководство
Вы могли видеть дизайн флаера в своей школе или в других местах. Если вы хотите его создать, вы можете подумать, как его создать, какого размера он должен быть, какие цвета мне использовать и многое другое. Это пошаговое руководство по созданию флаеров поможет вам узнать всю информацию о создании дизайна флаеров с помощью Photoshop
.Что такое флаер?
Флаер — это бланк или лист бумаги с текстовой и графической информацией о продукте или мероприятии для рекламы в общественных местах или в Интернете.
Каков точный размер флаера для печати или Интернета?
Это зависит от вас, какой флаер вы хотите создать. Самый популярный размер флаера ( A5, A4 ) для длинного текста и изображений, но вы также можете создавать любые размеры. Я лично использую A5, и A4, эти два размера хороши для бизнес-флаеров.
Создание дизайна флаеров с помощью Photoshop
Прежде чем приступить к пошаговому руководству, давайте взглянем на окончательный результат того, что мы будем создавать.
Создание дизайна флаера с помощью PhotoshopШаг 1: Создайте новый документ, перейдите в Файл> Новый , назовите его Flyer, из предустановленного меню выберите International Paper , из меню Размер используйте A4 , Нажмите ОК, откроется новый пустой документ.
Размер документаШаг 2: Теперь поместите изображение, перейдите в Файл> Поместить выберите изображение из папки проекта, которую вы загрузили, и нажмите Поместить, оно будет помещено в ваш документ.
Создание дизайна флаера с помощью PhotoshopШаг 3: Уменьшите масштаб изображения и используйте инструмент Clone Stamp , чтобы заполнить всю верхнюю пустую область изображения, как показано ниже, не забудьте Растрировать слой изображения перед использованием инструмента Клонировать , Чтобы клонировать изображение, нажмите и удерживайте Alt Key , чтобы выбрать исходный цвет из изображения, а затем закрасить верхние пустые области.
бургерШаг 4: Возьмите инструмент Polygon Shape Tool, создайте форму, задайте ей цветовой код # (efbf5e) и поместите ее вверху документа, а затем сделайте копию, нажав ( Ctrl + J ) измените цвет нижней формы на белый и переместите его посеянным нажатием клавиши со стрелкой вниз пять раз, примените к нему эффекты тени, Mode Normal, Angel 90 o , Distance 20 px, Size 120 пикселей ваш дизайн должен выглядеть, как показано ниже.
Дизайн флаера — TechnigШаг 5: Теперь используйте инструмент «Перо ». попробуйте создать красивую и гладкую форму, как показано ниже, задайте ей цветовой код # (8abc43), затем скопируйте ее и измените цвет нижней копии слоя формы на белый. и переместите его влево, чтобы создать красивую обводку, как показано ниже.
Pen ToolШаг 6: Пора импортировать или добавить текст, чтобы завершить нашу работу, самая важная деталь — это текст Заголовок, Услуги и контакты, у меня уже была текстовая информация и я ее импортирую, просто поиграйте с текстовым шрифтом, размер и цвет, чтобы сделать дизайн идеальным.
Создание дизайна флаера с помощью PhotoshopЗаключительный шаг: Создайте многоугольник и поместите его в нижний правый угол документа, сделайте копию и уменьшите масштаб, затем переместите его влево, чтобы заполнить пустую область и также добавить еще несколько изображений, а затем поместите изображения, поместите каждое изображение на каждую форму, чем мы, параметр обтравочной маски, чтобы обрезать изображение по слоям, как показано ниже.
Создание дизайна флаеров с помощью PhotoshopПоздравляем! У нас есть дон, теперь вы можете создать свой собственный флаер для своего клиента и заказчиков, не стесняйтесь задавать соответствующий вопрос об учебнике.
Связанный поиск:
шаблон флаера для фотошопа.
как сделать флаер в фотошопе.
создание плаката в фотошопе. Размер закладки
фотошоп.
как создавать флаеры в фотошопе.
как создать флаер в фотошопе cs6.
как сделать флаер в фотошопе cc.
флаер учебник фотошоп.
Как сделать простой флаер в фотошопе.
как сделать флаер с помощью Adobe Photoshop.
дизайн флаера в фотошопе.
как сделать клубный флаер в фотошопе.
сделать фотошоп флаера для вечеринки.
какого размера флаеры.
Как автоматизировать последовательность шагов в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как автоматизировать серию шагов в Photoshop CS6
Барбара Обермайер
Когда вы создаете действие в Adobe Photoshop Creative Suite 6 вы автоматизируете ряд шагов. Самая сложная часть в создании нового действия — это выяснить, какие функции вы хотите автоматизировать.Подумайте о шагах, которые вы выполняете снова и снова, и о том, могли бы вы быть более продуктивными, если бы у вас было действие, которое могло бы сделать их за вас.
Вы также можете записать свои пользовательские настройки печати как часть своего действия. Это может сэкономить массу времени.
После того, как вы решите, что вы хотите автоматизировать, изучите фактические шаги, чтобы вы могли их записать. После того, как вы запишите шаги, для создания нового действия нужно немного больше, чем просто запустить программу записи макросов Photoshop и выполнить шаги, которые вы хотите включить в действие.
Пока вы исправляете изгибы своего действия, вы должны сделать это на копии исходного файла. Таким образом, если что-то пойдет не так, ваш исходный файл будет в безопасности.
Вот шаги, которые необходимо выполнить для создания нового действия:
Откройте изображение.
Отобразите панель «Действия» в режиме списка, сняв флажок «Режим кнопки» во всплывающем меню панели.
ВPhotoshop CS6 добавлена возможность записи мазков кистью.Выберите «Разрешить запись инструмента» во всплывающем меню панели «Действия». Эта функция может пригодиться при использовании кистей для ретуширования серии похожих изображений. Вы также можете создать картину, записать ее и позже перекрасить в Photoshop мазок за мазком.
Нажмите кнопку «Создать новое действие» в нижней части панели «Действия».
Вы также можете выбрать «Новое действие» во всплывающем меню панели.
Откроется диалоговое окно «Новое действие».
В текстовом поле «Имя» введите имя действия.
Во всплывающем меню «Установить» выберите набор действий, в котором вы хотите сохранить новое действие.
Набор действий — это просто папка, которая содержит отдельные действия для организационных целей. Не стесняйтесь использовать существующий набор или создать свой собственный.
(Необязательно) Чтобы связать действие с сочетанием клавиш функциональной клавиши, выберите имя функциональной клавиши в раскрывающемся меню Функциональная клавиша.
Этот шаг связывает действие с кнопкой на клавиатуре.Связывание действия с функциональной клавишей, такой как F2, F3 и т. Д., Может сократить время, необходимое вам для выполнения общих действий. Попробуйте использовать сочетания клавиш, которые еще не связаны с другими задачами Photoshop.
Установите флажок Shift или Ctrl (Shift или Command на Mac), чтобы использовать одну из этих клавиш с функциональной клавишей.
Любое сочетание клавиш, которое вы назначаете действию, отменяет функцию по умолчанию, уже назначенную сочетанию клавиш. Существует несколько исключений, в которых операционная система выигрывает в случае конфликта.Вы можете вернуться к исходному сочетанию клавиш, выбрав «Правка» → «Сочетания клавиш».
Во избежание конфликтов пользователи Mac могут проверить системные сочетания клавиш. Для этого откройте вкладку «Сочетания клавиш» в разделе «Клавиатура и мышь» Системных настроек в меню Apple.
В раскрывающемся списке «Цвет» выберите цвет, которым будет отмечено ваше действие в режиме кнопок.
Этот параметр позволяет группировать связанные действия по цвету.
Нажмите кнопку «Запись» в диалоговом окне «Новое действие», чтобы начать запись.
Выполните все шаги, которые вы хотите записать.
Нажмите кнопку «Остановить воспроизведение / запись» в нижней части панели «Действия», чтобы завершить действие.
Новое действие отображается на панели «Действия» как в режиме списка, так и в режиме кнопки.
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне.В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
Пошаговые инструкции по средам Photoshop — Глава 1 · 3dtotal · Обучение | Создать
Загляните в первую главу электронной книги «Пошаговые инструкции»
Среды Photoshop…
Чтобы обработать сцену, содержащую много деталей и информации, вам нужен порядок работы и, прежде всего, терпение. Для этого урока мне было поручено нарисовать морской порт — оригинальное место с придуманной цивилизацией, показывающее различные ситуации, движения кранов, людей, транспортные средства; многие элементы вместе взаимодействуют друг с другом.Чтобы иметь дело с чем-то такого масштаба, с таким большим количеством вещей, которые нужно рисовать в одной и той же композиции, вы должны спланировать заранее.
Из этого туториала Вы узнаете, как поэтапно нарисовать сложный сценарий. Я расскажу о том, как возникают идеи, каковы источники вдохновения, как работать с перспективой, композицией, методами цифровой живописи, управлением кистью и финальными деталями. Хотя почти все проблемы можно найти в книгах по искусству или рисовании вручную, я покажу различные методы и способы решения рисунка.Цель состоит в том, чтобы учебное пособие служило в первую очередь руководством для тех художников, которые только начинают работать и нуждаются в определенном порядке для реализации своих проектов.
В первой части этого урока я постараюсь придумать первоначальную идею, разработать сцену и добавить свет и тени.
Идеи и источники вдохновения
Во-первых, нам нужно знать, какую тему мы будем рисовать и какую концепцию хотим выразить. Отсюда мы можем найти идеи и вдохновение.Не все художники действуют одинаково, когда начинают работу над изображением. Мне нравится находить разные картинки, которые не обязательно связаны с тем, что я хочу нарисовать. Иногда я имею только представление о том, как должно выглядеть небо, и поэтому ищу разные небеса: закатное, ночное, облачное и т.д. (Рис.01).
Рис.01
В других случаях меня просто интересует цвет, и я ищу фотографии, на которых цвета пробуждают чувство или идеальный климат для темы, которую я исследую для своего рисунка. Поискав в сети изображения для этого изображения, я обнаружил очень интересную сцену: вид военного корабля, припаркованного во дворе.Я обнаружил, что цвет изображения великолепен, а также композиция и ощущение простора (Рис.02).
Рис.02
На этой картинке я нашел свою идею и понял, что искал. Мир, который вращался в моей голове, который я еще не мог определить, был велик, величественен и показывал силу и расстояние.
Raising the Scene
Основываясь на найденной мной картинке, я решил сделать в центре внимания огромный корабль, а затем расположить все остальные элементы относительно него.Итак, я сделал набросок своей первоначальной идеи (рис.03).
Рис. 03
Так как изображение показывает наибольшее количество деталей и элементов, я выбрал воздушную перспективу, потому что в этом виде я мог бы увеличить размер корабля и предоставить более подробную информацию в масштабе вещей. В основном, чтобы сделать вид с воздуха, мы должны сдвинуть горизонт вверх, чтобы создать эффект «самолета» (рис. 04).
Рис. 04
Чтобы начать детализировать каждый объект с помощью линий перспективы, я использую прямоугольники и ведра для начальной композиции, а затем разбиваю их на более интересные формы, используя линии в качестве руководства для достижения окончательного дизайна. (Инжир.05).
Рис.05
Если мы будем использовать простые геометрические формы, будет проще обнаружить дефекты, и это поможет нам лучше понять пропорции и расстояние. У меня почти никогда не бывает четкого представления о том, что я собираюсь нарисовать внутри куба. Это способ исследовать свои замыслы и идеи на протяжении всего процесса, который требует терпения. Для более точной работы необходимо, чтобы у вас были правильные формы и структура вашего изображения в начале вашего рисунка.
Когда мы рисуем вещи, появляются идеи, которые служат для определения других.Иногда мне нравится здание или дизайн, и я повторяю их снова в другой части рисунка, чтобы создать единообразие и последовательность в стиле. Он не обязательно должен быть идентичным; если мы сохраним те же или похожие детали, мы будем уважать эстетику оригинального дизайна. Кроме того, повторение одного и того же объекта в сцене помогает подчеркнуть расстояние. На Рис. 06 вы можете увидеть полный чертеж, а красные отметки указывают на повторяющиеся постройки.
Фиг.06
Освещение
Когда у нас есть такое сложное изображение, как это, гораздо легче перейти в цвет, если мы предварительно определили тени и объем в черно-белом. Это одно из величайших преимуществ цифровых технологий; это ускоряет нашу работу и упрощает использование цвета.
Для своей картины я выбрал вечерний свет, потому что он создает более сильные контрасты и удлиненные тени на объектах, создавая красивые пространства света и тени, которые помогают нашей композиции.Как всегда, сначала я определяю положение солнца на картинке. Когда мы знаем, где находится солнце, мы можем отбрасывать тени и отмечать точки света и объемы на каждом объекте (рис.
