Создайте плоский макет сайта в Photoshop
В этом году появилось несколько новых тенденций в сообществе дизайнеров, а также популяризация техник, которые существуют уже несколько лет. Одной из таких тенденций стало использование плоского и почти плоского дизайна. Чаще всего эта техника появилась как в мобильном, так и в веб-дизайне. Если вы не знакомы с трендом или с различными возможностями, которые он может принести, вам стоит ознакомиться с моей презентацией из 20 «Прекрасных плоских веб-дизайнов и мобильных дизайнов»
Интеграция плоского дизайна в вашу работу – отличная идея, особенно если вы хотите сделать что-то другое. Простой стиль может помочь вашему дизайну не только выглядеть обновленным, но и чистым, что всегда является важным аспектом дизайна. Если вы всегда хотели заняться плоским дизайном, то сегодняшний урок для вас. Приведенное ниже руководство поможет вам создать собственный макет веб-сайта с использованием плоского дизайна, так что давайте начнем.
Ресурсы, которые вам понадобятся:
Плоский набор иконок
Шаг 1 Новый Холст
Откройте программу Photoshop и создайте новый файл. Для этого перейдите в меню «Файл»> «Новый» или просто нажмите Ctrl + N. Когда откроется диалоговое меню, вы захотите задать вашему новому холсту размеры 1360px x 1979px. Нажмите Ок.
Шаг 2 Цвет фона
Создать новый слой; это будет место, где вы хотите разместить свой основной цвет фона. В этом случае я буду использовать цвет # d5bfc4. Используйте Paint Bucket Tool, чтобы заполнить ваш слой.
Шаг 3 Рекомендации
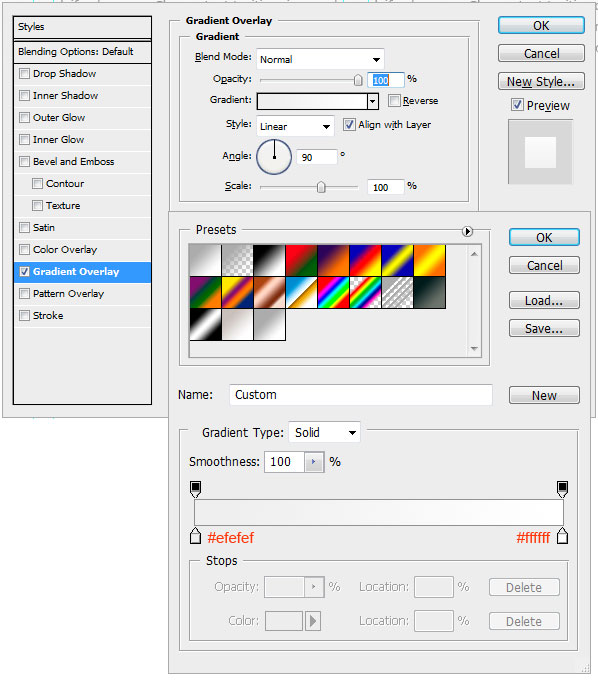
Теперь, когда у вас есть цвета фона, вам нужно будет добавить рекомендации. Рекомендации помогут вам разделить ваш холст, чтобы у каждого раздела вашей страницы была своя собственная выделенная область. Чтобы добавить рекомендации, вам нужно перейти в меню «Просмотр»> «Новое руководство». Появится окно, в котором вы сможете ввести свои измерения. Ниже приведено изображение, показывающее, как ввести первые размеры 751px.
Следуйте этому методу и добавьте последние два измерения 1163px и 1579px. Ваше окончательное изображение должно понравиться.
Шаг 4 Раздел Цвета
В вашем первом разделе размером 751 пикселов вы хотите заполнить это пространство цветом # e62452 следующим образом.
Оставьте пространство размером 1163 пикселя в одиночку, но заполните раздел под ним #ffffff.
Шаг 5 Текст раздела
Теперь мы собираемся начать добавлять контент в наш первый цветовой раздел. С шрифтом Arial и размером шрифта 60pt введите желаемый текст в #ffffff и сместите его слева от вашего раздела.
Затем введите 30pt под этим тегом или любой другой информацией, которую вы предпочитаете.
Кнопка шага 6
Кнопка должна быть добавлена под текст, который мы только что создали, но мы хотим сохранить плоский вид. Для этого используйте инструмент Rectangle Tool, чтобы создать небольшой прямоугольник под второстепенным текстом, убедившись, что цвет переднего плана установлен на # fc2f60.
Дважды щелкните по слою с кнопками и откройте диалоговое меню Blending Options. Установите флажок обводки и установите размер обводки на 3 пикселя, а цвет – на #ffffff. Нажмите ОК, когда закончите.
Измените режим слоя на Darken, чтобы у вас был только контур вашей кнопки.
В завершение добавьте текст «ЗАПУСК» к кнопке в 46pt.
Шаг 7 Планшет
Откройте Flat Icon Set и выберите изображение планшета. Скопируйте и вставьте его на холст, а затем измените его размер так, чтобы он был немного больше, чем высота текста и кнопки. Сместите планшет справа от вашего цветового раздела.
Заполните внутреннюю часть планшета # d99f9b, чтобы отобразить экран.
Теперь с различными цветами на ваш выбор создайте случайные геометрические фигуры внутри вашего планшета, пока у вас не получится нечто похожее на изображение ниже.
Шаг 8 Логотип
Теперь, когда наш основной раздел почти завершен, мы можем перейти и добавить наш логотип, чтобы закончить раздел. Сначала убедитесь, что ваш цвет переднего плана установлен на #ffffff. Теперь вверху экрана укажите, что вы хотите, чтобы у вашей фигуры было 8 сторон. Нажмите на стрелку инструмента Custom Shape Tool и заполните следующие разделы.
Сначала убедитесь, что ваш цвет переднего плана установлен на #ffffff. Теперь вверху экрана укажите, что вы хотите, чтобы у вашей фигуры было 8 сторон. Нажмите на стрелку инструмента Custom Shape Tool и заполните следующие разделы.
Теперь создайте свою форму чуть выше текста. Форма должна выглядеть следующим образом.
Затем растеризуйте свой слой, щелкнув по нему правой кнопкой мыши и выбрав «Растеризовать слой». Когда вы это сделаете, вы можете использовать инструмент Circular Marquee Tool, чтобы вынуть кусок из середины формы вашего логотипа.
Используйте инструмент Custom Shape Tool еще раз, чтобы добавить оригинальную форму еще раз в середину вашей большей фигуры. Ваш логотип должен выглядеть так, как показано ниже.
Шаг 9 Сервисная коробка
Теперь мы пойдем и начнем излагать наш «сервис». Сначала добавьте заголовок «СЕРВИС» вверху шрифтом 46pt и цветом #ffffff.
С тем же цветом, который вы использовали для создания своего основного цветового сечения, вы захотите использовать его снова, чтобы создать четыре равномерно распределенных круга. Это где ваши иконки будут идти.
Это где ваши иконки будут идти.
Теперь создайте 3 тонких прямоугольных стержня и расположите их так, чтобы каждый круг был связан с другим.
Откройте свой плоский набор значков еще раз и выберите снаряжение, защитный экран, речевой пузырь и облако загрузки. Измените размер каждого значка и поместите один в каждом круге.
Завершите обслуживание поле, добавив в ваш текст.
Шаг 10 Коробка с отзывами
Начните с добавления желаемого текста заголовка в поле для отзыва.
Далее шрифтом меньшего размера, чем ваш заголовок, вы захотите добавить в цитату отзыва, а также человека, который его написал.
Теперь с цветом # d5bfc4 вы захотите создать восемь маленьких кружков и разместить их равномерно друг от друга и под вашей рекомендацией.
Перейдите в третий круг и откройте меню «Параметры смешивания». Установите флажок «Обводка» и измените размер обводки на 3 пикселя, а цвет обводки – на # e62452. Нажмите ОК, а затем измените режим слоя на Светлый.
Шаг 11 Информационный бюллетень
Создайте новое текстовое поле, чтобы добавить его в заголовок своего окна.
Теперь более мелким шрифтом 30pt введите дополнительный текст под заголовком.
Используйте цвет #efefef, чтобы создать длинный тощий прямоугольник и квадрат рядом с ним. Это будет ваша форма.
Точно так же, как вы это делали, добавьте контур #ffffff на 3 пикселя вокруг ваших блоков, затем измените режим слоя на Darken.
Добавьте значок конверта в квадратное пространство, а затем введите «ваш адрес электронной почты» в большем пространстве.
Вот как будет выглядеть ваше окончательное изображение.
Скачать PSD файл
как сделать дизайн и передать исходники верстальщику
1 Создание сайта на HTML
2 Создание сайта на WordPress
3 Создание сайта на Joomla
4 Интернет-магазин на Opencart
5 Уроки по Фотошопу
6 Уроки по Figma
7 Онлайн конструкторы сайтов
8 Создание макета сайта — какие шаги нужно продумать
9 Как создать макет (мокап) для презентации сайта?
10 Правила создания макета
10. 1 Обычные ошибки дизайнера:
1 Обычные ошибки дизайнера:
10.2 1. Договоритесь о формате файлов
10.3 2. Следуйте требованиям интерактивного дизайна
10.4 3. Избавляйтесь от дробных расстояний
10.5 4. Наведите порядок в слоях и артбордах
10.6 5. Все элементы на отдельном артборде
10.7 6. Прикладывайте к макету шрифты и иконки
10.8 7. Создавайте анимацию, чтобы показать движение элементов
11 Типичные ошибки при создании макета веб-страницы
11.1 Ошибка макета — слишком много элементов
11.2 Ошибка макета — неправильные цвета
12 Разработка макета сайта — преимущества
12.1 Обнаружить возможные проблемы на раннем этапе
12.2 Предложить варианты на выбор
12.3 Легко донести свое видение до клиента
12.4 Привлечение инвесторов
12.5 Макет в качестве руководства
12.6 Простое внесение изменений
13 Макет в процессе разработки продукта
14 Создание дизайна главного меню сайта
15 Создание дизайна левого меню сайта
16 Макет для сайта, зачем он нужен?
17 Дизайн содержимого сайта
18 Создание шапки сайта
19 Основные элементы разработки макета
19. 1 Стиль
1 Стиль
19.2 Логотип
19.3 Структура
19.4 Элементы призыва к действию
19.5 Выбор макета
Создание сайта на HTML
Как создать сайт в блокноте?
Введение в HTML
HTML-теги
Атрибуты тега
Adobe Dreamweaver
Текстовый формат
HTML-списки
CSS-таблицы
CSS-списки
Как вставить изображение?
Как сделать ссылку?
Кадры
Создание форм
Создание таблиц
Что такое стили CSS?
Стилизация текста CSS
Css фон
CSS-шрифты
CSS границы
Css-ссылки
Дизайн сайта
Табличное представление
Шаблон проектирования
Дизайн блока сайта
PHP включает
Введение в CMS
Создание сайта на WordPress
Создание сайта на Joomla
Знакомство с Джумлой
Установка в Денвере
Хостинг
Панель администратора
Установка шаблонов
Создание страницы
Создание разделов и категорий
Создание пунктов меню
Создать форму обратной связи
Расширения для Джумлы
Создать фотогалерею
Дизайн шаблона из HTML
Перенос сайта на хостинг
Создание интернет-магазина
Интернет-магазин на Opencart
Уроки по Фотошопу
Уроки по Figma
Онлайн конструкторы сайтов
Создание макета сайта — какие шаги нужно продумать
Как изменить ссылку: 8 способов изменить дизайн ссылок, чтобы они выделялись
Есть несколько основных правил, которым должны следовать все дизайнеры, если они хотят создать простой макет (макет) дизайна веб-сайта, который привлекает, удерживает и направляет внимание пользователей в нужном направлении.
Как создать макет (мокап) для презентации сайта?
Как сделать заголовок сайта липким и изменяемым по размеру
Хорошо, если у дизайнера много идей. Хотя, чтобы создать дизайн сайта, причем действительно фантастический, необходимо думать не только об эстетическом удовольствии, но и о функциональности созданного дизайна. Пользователи не оценят идеальный дизайн, если он неудобен. Дизайн служит не только для красоты, но и для удобства пользователей.
Вы помните опыт McDonald’s? Братья Ричард и Морис Макдональды нарисовали на полу модель своей кухни, наметили порядок расположения всех предметов и заставили своих сотрудников двигаться так, как будто они находятся на настоящей кухне. Таким образом, они смогли определить оптимальную траекторию движения каждого работника в соответствии с выполняемыми им задачами. Это был первый раз, когда конструкция помогла сократить время приготовления с 10 минут до 30 секунд.
Эта история учит нас, насколько важен дизайн для производительности. Порядок размещения кнопок, а также их размеры должны быть не только красивыми, но и удобными в использовании.
Порядок размещения кнопок, а также их размеры должны быть не только красивыми, но и удобными в использовании.
Бывает, открываешь отличный сайт, но не можешь найти нужную кнопку или даже не понимаешь ее назначения. При подготовке веб-дизайна полезно выявить такие проблемы и определить, удобен ли дизайн для потенциальных пользователей.
Чтобы сделать макет (макет) сайта, который позволит оценить все функции и удобство использования, необходимо собрать много различной информации о будущем продукте:
- Какова идея сайта, какие функции он будет включать?
- Какие услуги будет предоставлять сайт?
- Кто является потенциальным пользователем будущего продукта?
- Каков средний возраст пользователя, а также сфера интересов?
- Информация и то, как сайт будет ее предоставлять. Какой контент будет опубликован на сайте?
Эти данные нужны не только разработчикам, но и дизайнерам. Дизайнеры оценят тот факт, что клиент показывает им похожие сайты, чтобы понять общую идею проекта.
Как только эта информация будет собрана, команда разработчиков приступит к планированию. Чем тщательнее они это сделают, тем лучше для процесса разработки. Хорошо продуманные макеты (макеты) сайта снижают конечную стоимость разработки продукта.
На этом этапе команда должна ответить на вопрос, будет ли дизайн адаптивным, плоским или выполненным в стиле материала?
Еще один важный вопрос, который необходимо продумать заранее, — это то, как будет выглядеть мобильная версия сайта. Какой контент будет отображаться на мобильном устройстве, а какой нет?
С готовым дизайном сайта дизайнер сможет объяснить клиенту, почему определенные элементы были уменьшены или удалены, предоставив четкие визуальные доказательства.
Правила создания макета
Верстальщик постоянно проверяет исходные файлы, которые он получил от дизайнера. Проверяйте отступы и расстояния, копируйте текст, задавайте нужные стили.
Важно! Часто дизайнер отправляет дизайн разработчику в спешке и при этом забывает проверить работу на наличие ошибок. А верстальщик тоже может не заметить проблем и выложить все это на сайте.
А верстальщик тоже может не заметить проблем и выложить все это на сайте.
Обычные ошибки дизайнера:
- Он не убрал скрытый слой, который был в предыдущей версии, но разработчик добавил этот элемент на сайт.
- Я не сгруппировал элементы, и разработчик тратит несколько часов на то, чтобы разобраться с макетом.
- Я ошибся и сделал слишком большой отступ элемента, и разработчик сделал макет таким.
Для того, чтобы это случалось реже, нужно соблюдать основные правила создания макета и взаимодействовать с верстальщиком.
1. Договоритесь о формате файлов
Начинающие дизайнеры часто не знают, в какой программе делать дизайн. Они изучают разные графические редакторы, выбирают удобный для них.
Популярным редактором является Adobe Photoshop. Это универсальный инструмент для работы с любой графикой: фотографы там обрабатывают изображения, иллюстраторы рисуют, а веб-дизайнеры делают макеты. Файл, в котором Photoshop сохраняет дизайн, имеет расширение . psd. Он отправляется разработчикам в виде PSD-макета для сайта.
psd. Он отправляется разработчикам в виде PSD-макета для сайта.
Photoshop — универсальный редактор, и поэтому его довольно сложно освоить. Чтобы не тратить много времени на изучение функций, можно воспользоваться программами нового поколения, разработанными специально для веб-дизайна: Adobe XD, Figma, Sketch.
Некоторые дизайнеры рисуют макеты в других редакторах. Кто-то использует Adobe Illustrator или Adobe InDesign.
Прежде чем выбрать программу для создания макетов, поговорите с верстальщиком. Будет ли вам удобно использовать Photoshop или лучше просто рисовать все в Sketch? Или он использует Zeplin, так что неважно, в какой программе вы рисуете?
2. Следуйте требованиям интерактивного дизайна
Создавайте макет по правилам. Это упростит работу над внешним видом и облегчит процесс оформления.
- Перед созданием дизайна выберите цветовую модель RGB. Это стандарт для мониторов и экранов.
- Используйте сетку для выравнивания содержимого в макете.

- Не увеличивайте маленькие изображения.
- Измените размер изображения, удерживая нажатой клавишу Shift, чтобы сохранить соотношение сторон.
- Если вам нужен полужирный или курсивный текст, выберите один из стилей шрифта. Не используйте псевдостили для изменения внешнего вида букв в Photoshop и других редакторах.
3. Избавляйтесь от дробных расстояний
Проверьте все элементы дизайна и обратите внимание на интервалы и отступы. Все размеры должны быть выражены как четные целые числа. Не используйте нечетные числа или дроби.
4. Наведите порядок в слоях и артбордах
Работая над дизайном, дизайнер размещает слои в хаотичном порядке, не переименовывает их, прячет неподходящие варианты. Дизайнеру-дизайнеру и другим специалистам сложно работать с таким дизайном, в нем нет структуры.
Чтобы создать многоуровневый порядок:
- удалить скрытые и пустые,
- группировать по смыслу
- напишите имя для каждого.
Слоистый творческий беспорядок. Таким образом, не стоит отправлять на дизайн.
Таким образом, не стоит отправлять на дизайн.
Осмысленно назовите все артборды. Это поможет разработчику понять логику макета и упростить навигацию по структуре.
5. Все элементы на отдельном артборде
Все элементы, которые нельзя отобразить с помощью HTML и CSS, следует вынести на отдельную страницу макета. Обычно это делается с помощью значков, карточек и некоторых кнопок. Чтобы сэкономить время верстальщику, элементы можно сразу экспортировать в формат PNG или SVG.
В этом артборде также показаны все позиции элементов. Скопируйте кнопку из макета и нарисуйте все ее состояния: обычное, наведение мыши, клик. Укажите все цвета и шрифты, которые присутствуют в дизайне. Приведите примеры с параметрами и размерами заголовков, подзаголовков и основного текста.
6. Прикладывайте к макету шрифты и иконки
Если в дизайне используются нестандартные шрифты, пожалуйста, отправьте файл вместе с дизайном.
Если шрифт находится в сервисе Google Fonts, предоставьте разработчику ссылку. В данном случае файл не нужен, так как он подключается к сайту через этот сервис.
В данном случае файл не нужен, так как он подключается к сайту через этот сервис.
В файл макета прикрепите все элементы, которые вы экспортировали из артборда. Если эти файлы в формате PNG, то нужно делать версии в различных разрешениях.
7. Создавайте анимацию, чтобы показать движение элементов
Анимированные дизайны используются не только для демонстрации сайта в портфолио или клиентской презентации.
Если вам нужно, чтобы элементы двигались и взаимодействовали друг с другом, нарисуйте интерактивный прототип и покажите его верстальщику. Лучше показать, чем описать словами.
Золотой рамен Майка | творческие монетные дворы
Сделать анимированный дизайн можно с помощью Photoshop или других специальных программ: Adobe Animate, Adobe Edge или Principle. В эти программы легко перенести нарисованный в любом графическом редакторе дизайн.
Опытный дизайнер всегда заказывает дизайн перед отправкой. Он понимает, что это экономит время ему и команде. Вы знаете, что четкий дизайн с хорошей структурой поможет избежать ошибок в дальнейшей работе.
ПоделитьсяFacebookVkontakteTwitterTelegramСкопировать ссылку
Типичные ошибки при создании макета веб-страницы
Как и в случае с основными ключевыми элементами, при разработке макета веб-сайта следует учитывать некоторые типичные ловушки:
Слишком много деталей. Помните правило: чем меньше, тем лучше. Если вы сомневаетесь в том или ином пункте, избавьтесь от него, он вам не нужен. Веб-страница должна включать в себя только необходимые элементы, без которых вы не сможете работать. Не совершайте ту же ошибку, что и создатели скриншота страницы ниже.
Как перенаправить URL
Ошибка макета — слишком много элементов
Неправильные цвета. Всегда используйте цветовую схему, чтобы выбрать только подходящие оттенки. Большинство современных инструментов дизайна включают функцию выбора правильных цветов.
Однако, если вы используете программное обеспечение для дизайна, которое не предлагает опцию цветовой палитры, вы рискуете создать что-то похожее на это:
Ошибка макета — неправильные цвета
И это касается не только цветов. Я знаю, что многие начинающие дизайнеры считают Photoshop отличным инструментом для создания веб-сайтов. Однако это не совсем так, поскольку Photoshop не может отображать такие эффекты, как анимация или другие. Поэтому к вопросу о том, какой инструмент выбрать для решения этой задачи, следует подходить очень внимательно.
Я знаю, что многие начинающие дизайнеры считают Photoshop отличным инструментом для создания веб-сайтов. Однако это не совсем так, поскольку Photoshop не может отображать такие эффекты, как анимация или другие. Поэтому к вопросу о том, какой инструмент выбрать для решения этой задачи, следует подходить очень внимательно.
Нечитаемый текст. Цвета, используемые для текста и фона, определяют, насколько легко будет читаться текст. Лучший вариант — темный текст на светлом однотонном фоне. Если пользователю будет трудно читать текст, он немедленно закроет веб-страницу. Яркие цвета текста или причудливые шрифты могут превратить ваш дизайн в нечто подобное:
Разработка макета сайта — преимущества
С помощью дизайна макета веб-сайта дизайнеры могут:
Обнаружить возможные проблемы на раннем этапе
Иногда дизайн, который мы представляем, на самом деле выглядит совершенно иначе. Когда вы воплощаете идею в реальность, вы видите все недостатки проекта. А в это время дизайнер может легко изменить любые детали, их фасон, размер или цвет. А также исключить или добавить элемент.
А также исключить или добавить элемент.
Предложить варианты на выбор
Видение дизайнера и заказчика редко совпадают. А если дизайнер хочет предложить другие решения, он может убедить клиента, имея на руках разные варианты.
Легко донести свое видение до клиента
Вы можете быть отличным дизайнером, но очень сложно объяснить клиенту вашу фантастическую идею! Но, если вы покажете дизайн, клиент поймет ваше предложение.
Дизайн визуальной верстки сайта (макет) — отличная возможность для владельца продукта, и вот почему:
Привлечение инвесторов
Если вы хотите найти инвесторов для своего проекта, лучше всего подготовить прототип продукта. Однако это будет дороже и нет гарантии, что инвесторы согласятся участвовать. Чтобы свести затраты к минимуму, вы можете продемонстрировать дизайн, и чем круче он выглядит, тем выше ваши шансы.
Макет в качестве руководства
Когда заказчик видит страницу сайта «Дизайн будущего продукта», и если она ему нравится, он понимает, как будет работать весь продукт. Теперь это ваш ориентир, поэтому ничего менять и добавлять не нужно.
Теперь это ваш ориентир, поэтому ничего менять и добавлять не нужно.
Простое внесение изменений
Когда вы смотрите на монитор, вы можете сразу увидеть, что выглядит не так. Это слишком мало, это слишком ярко, а эта кнопка слишком велика. Клиент дает конкретные указания дизайнеру, что облегчает жизнь последнему.
Самым большим преимуществом для всех сторон является то, что они оба будут счастливы после завершения проекта. Дизайнерам не придется вносить изменения в последнюю минуту, и клиенту действительно понравится то, за что они заплатили.
Макет в процессе разработки продукта
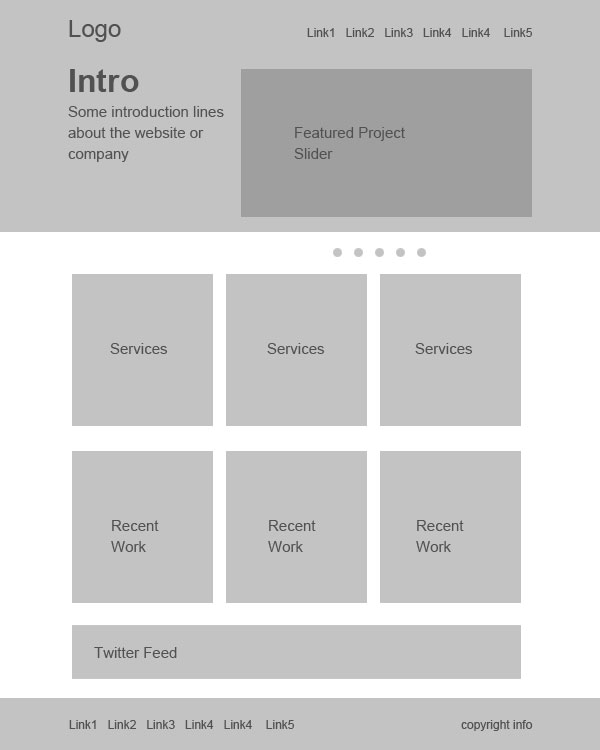
Первый шаг — Wireframe, он просто отражает элементы, которые вы хотите разместить на сайте, а также их положение на странице. Каркас можно легко создать вручную.
Второй этап — это дизайн веб-страницы. На этом этапе нужно выбрать стиль, цветовую палитру, форму и компоновку всех компонентов. Работая над макетом, вы сможете оценить, насколько эргономичным будет макет, а также общий вид страницы.
Прототип — это интерактивный рабочий продукт, который вы можете просмотреть. Говоря простым языком, это готовый продукт, оснащенный минимальным функционалом.
Прототип необходим как доказательство концепции, особенно если вы работаете с требовательными инвесторами. Если вы хотите убедить их, что ваша идея действительно гениальна, покажите им прототип.
Создание дизайна главного меню сайта
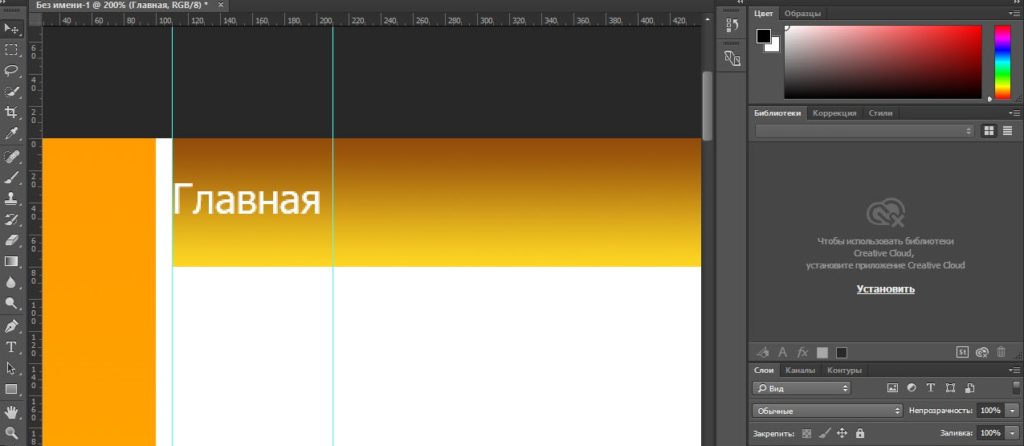
Чтобы сделать меню, я выбрал инструмент «Прямоугольное выделение», создал 2 прямоугольника разного размера и разного цвета и поместил больший сверху, а меньший снизу. Я применил эффект градиента к верхнему. Это то, что произошло:
Теперь нужно добавить пункты меню и выбрать для них правильный цвет (один пункт меню я оставил пустым — это нужно, чтобы показать, как будет выглядеть пункт меню при наведении на него курсора)
Теперь, чтобы меню выглядело лучше, а пункты меню имели визуальные разделители, я добавил полоски шириной 2 пикселя. Я сделал один пиксель немного темнее, а другой немного светлее, чем основные цвета градиента прямоугольника. Затем я умножил их и распределил по пунктам меню.
Затем я умножил их и распределил по пунктам меню.
И на последнем шаге я добавил эффект наведения (эффект наведения мыши) на один из пунктов меню.
Создание дизайна левого меню сайта
Честно говоря, это меню выполнено в том же стиле и мало чем отличается от предыдущего по способу его создания, поэтому весь процесс описывать не буду. Тем не менее, я хотел бы обратить ваше внимание на следующие моменты:
- Разделение пространства при создании дизайна – момент тонкий и требует особого внимания. Для себя решил, что меню слева не должно быть больше 250px, так как большая ширина отнимает место под контент. Однако все зависит от конкретной конструкции
- Отступы между блоками должны быть не менее 10px. На мой взгляд оптимальные значения 10px, 15px, 20px
- Чтобы сделать пунктирную линию в фотошопе, читайте соответствующую статью
- При создании пунктов меню я не делал для каждого пункта отдельный текстовый слой. Вы можете сделать это в одном слое, начиная каждый элемент с новой строки (с помощью клавиши Enter), а затем просто регулируя межстрочный интервал в окне «Символ”
Я использовал размер 14 и стандартный шрифт Windows «Verdana”
Старайтесь максимально использовать стандартные шрифты.
Так как при просмотре сайта пользователь использует шрифты своей системы.
Вот такое меню вышло:
Макет для сайта, зачем он нужен?
Конечно, когда вы разрабатываете продукт, у вас все равно будет вайрфрейм. Прототип необязателен, но макет веб-дизайна должен быть создан в обязательном порядке. За что? Давайте зададим себе следующий вопрос: как создать дизайн сайта и пожинать плоды, которые он приносит дизайнерам и владельцам продуктов.
Дизайн содержимого сайта
Теперь пришло время визуализировать, как будет выглядеть содержимое сайта. Теоретически он должен представлять все виды контента на сайте. То есть главная страница, формы, раздел новостей и т.д., но я ограничусь простой текстовой страницей сайта.
Каждая страница должна иметь заголовок и собственное содержание. Сначала я установлю две направляющие. Первый расположен горизонтально вдоль верхнего края меню. Вторая вертикаль — 20px от левого края левого меню.
Затем я создаю слой заголовка, текстовый слой и перетаскиваю заранее подготовленные изображения кофе. Чтобы упростить управление текстом, возьмите инструмент «Текст», нажмите левую кнопку мыши и перетащите по диагонали. Получите прямоугольник определенного размера. Теперь вы можете скопировать туда текст, отформатировать его и при необходимости изменить размер тестового блока.
Чтобы упростить управление текстом, возьмите инструмент «Текст», нажмите левую кнопку мыши и перетащите по диагонали. Получите прямоугольник определенного размера. Теперь вы можете скопировать туда текст, отформатировать его и при необходимости изменить размер тестового блока.
Это оказалось:
Создание шапки сайта
Теперь залейте слой, который мы использовали для установки направляющих, белым цветом. И приступим к созданию шапки сайта. Для этого создайте новую группу слоев и назовите ее «Заголовок сайта”
Разместите логотип компании. Я поставлю его традиционно с левой стороны. Это не обязательное место, но принято размещать логотип точно слева или в центре дизайна.
Это связано с тем, что попав на сайт, пользователь сразу определит, к какой организации принадлежит сайт, а большинство пользователей визуально просматривают страницу сверху слева направо. Если провести линию, то получится что-то похожее на букву Z.
Чтобы добавить свой логотип (если нет, читайте Как сделать логотип онлайн) вам необходимо:
- откройте его в фотошопе.
 Желательно, чтобы он был хорошего качества и в формате png с прозрачным фоном.
Желательно, чтобы он был хорошего качества и в формате png с прозрачным фоном. - Выберите инструмент «Перемещение» (это стрелка, похожая на курсор)
- Откройте вкладку с логотипом
- Наведите курсор на изображение логотипа
- Удерживая левую кнопку мыши
- Перетащите изображение на вкладку дизайна
- Не отпуская кнопку, держите курсор на нужной вкладке не двигаясь, пока он не активируется и не появится ваш дизайн
- Теперь перетащите курсор на холст дизайна и отпустите левую кнопку мыши.
Если все правильно, логотип будет скопирован как новый слой на холсте дизайна.
Теперь нужно настроить размер логотипа (комбинация клавиш ctrl+t) таким образом, чтобы он был не слишком большим, но и не слишком маленьким, и выровнять его левый край по направляющей. Чтобы проверить правильность размера, сохраните свой дизайн в формате png-24 и откройте его в браузере.
Теперь я создаю новую группу слоев и называю ее phone. С помощью инструмента «Текст» пишу «Горячая линия» и номер телефона организации «+7 (3435) 25-60-60». Я положил телефон у кровати по двум причинам. Во-первых, наличие номера телефона в правой части шапки уже знакомо пользователям, как и на большинстве сайтов компаний. Во-вторых, если это сайт компании, многие посетители, прочитав то, что их интересует, наверняка захотят позвонить и не будут открывать страницу контактов. Я также выбрал подходящий шрифт и размер и выровнял телефон по внутренней правой направляющей.
Я положил телефон у кровати по двум причинам. Во-первых, наличие номера телефона в правой части шапки уже знакомо пользователям, как и на большинстве сайтов компаний. Во-вторых, если это сайт компании, многие посетители, прочитав то, что их интересует, наверняка захотят позвонить и не будут открывать страницу контактов. Я также выбрал подходящий шрифт и размер и выровнял телефон по внутренней правой направляющей.
Располагая элементы на странице, помните о пропорциях размеров и цветов. Страница должна быть сбалансирована. Если элементы находятся на одной линии, выровняйте их с помощью направляющих (снизу, сверху или по центру всех элементов на линии)
Основные элементы разработки макета
Стиль
После того, как вы выбрали стиль, придерживайтесь его. Недопустимо смешивать элементы разных цветовых палитр. Пользователь это заметит.
Логотип
Дизайнер должен создать, расположить и изменить размер логотипа таким образом, чтобы он был сразу заметен, но не выглядел бельмом на глазу.
Структура
Используйте сетку, чтобы ваш контент был видимым и простым. Хорошо структурированная информация намного легче воспринимается.
Элементы призыва к действию
Кнопки, которые рекомендуют совершить покупку, подписаться или связаться с бизнесом, должны быть выделены. Они должны выглядеть привлекательно, чтобы пользователь не только мог, но и захотел совершить определенное действие.
Выбор макета
Современный макет предлагает три основных макета для размещения важных элементов в соответствии с тем, как пользователь перемещается по сети. Вы можете выбирать между Z-шаблоном, F-шаблоном и структурой диаграммы Гутенберга. Ваш выбор должен основываться на типе сайта, который вы создаете, а также на его содержании.
Источники
- https://www.seostop.ru/sozdanie-saita/html-css/shablon.html
- https://www.internet-technologies.ru/articles/kak-sozdat-maket-sayta.html
- https://skillbox.ru/media/design/maket_sayta_kak_peredat/
- http://www.
 opengs.ru/site/dizajn-sajta.html
opengs.ru/site/dizajn-sajta.html
[свернуть]
Создание макета сайта в Photoshop – 50 пошаговых руководств
Современный Интернет полон новых идей и вдохновляющих возможностей для заработка в Интернете. Некоторые говорят, что это просто как азбука и не требует дополнительных усилий с вашей стороны. Другие не так уверены в себе и предпочитают быть более осторожными. В любом случае, в большинстве случаев, если вы хотите вести бизнес, вам нужен веб-сайт. Хотите ли вы этого, но хорошо выглядящая онлайн-платформа очень помогает на пути к успеху.
Если ваш бюджет не ограничен, вы можете заказать индивидуальный дизайн в какой-нибудь популярной студии веб-дизайна. Вы также можете выбрать альтернативу, например нанять хорошую компанию по разработке веб-сайтов, например KIWI WEBSITE DESIGN , или купить шаблон веб-сайта. Также есть еще один способ получить оригинальный сайт, который никто не сможет повторить – создать макет сайта в Photoshop . Вы можете создавать веб-страницы для WordPress, Joomla или любого другого движка, который вы предпочитаете. Если вы разбираетесь в веб-разработке, некоторые из этих руководств по Photoshop могут вам очень помочь. В нашей сегодняшней коллекции вы найдете как базовые руководства для начинающих, так и расширенные руководства для опытных пользователей.
Вы можете создавать веб-страницы для WordPress, Joomla или любого другого движка, который вы предпочитаете. Если вы разбираетесь в веб-разработке, некоторые из этих руководств по Photoshop могут вам очень помочь. В нашей сегодняшней коллекции вы найдете как базовые руководства для начинающих, так и расширенные руководства для опытных пользователей.
Если вам нужно больше исходников Photoshop для лучшей веб-разработки, взгляните на другие коллекции из нашего блога:
- 40 руководств по Photoshop для разработчиков;
- 31 бесплатный набор пользовательского интерфейса;
- 100 бесплатных шрифтов;
- 30 бесплатных тонких и легких шрифтов.
Макет портфолио в стиле Windows 8
Дизайн элегантного макета блога в Photoshop
Дизайн сайта портфолио в Photoshop
Дизайн стильной страницы портфолио с временной шкалой с помощью Photoshop
Дизайн макета микроблога Code Ready
Дизайн чистого макета корпоративного веб-сайта
Создание портфолио в веб-стиле FabricTextured с использованием Photoshop
2 WordPress
2 Макет
Создание шероховатого полупрозрачного веб-портфолио Дизайн
Дизайн чистого интерфейса веб-сайта электронной коммерции в Photoshop
Как создать профессиональный веб-макет в Photoshop
Создать чистый и красочный макет для электронной коммерции в Photoshop
Создать современный и потрясающий веб-макет
Как создать расширенный макет хостинга
Как создать бизнес-шаблон в Photoshop
Научитесь создавать игровой макет в Photoshop
Дизайн Профессиональный макет блога в Photoshop
Дизайн Grunge WordPress Тема
Дизайн веб -сайт текстурированной на открытом воздухе в Photoshop
Создание элегантного паттерна.
 Макет в Photoshop
Макет в PhotoshopСоздание гранжевого веб-дизайна с бумажной текстурой
Создание чистого спортивного веб-макета в журнальном стиле в Photoshop
Создайте макет Rockin’Website в Photoshop
Дизайн элегантный, профессиональный блог о путешествиях
Дизайн художественный акварельный блог.
Создание теплого и веселого интерфейса веб-сайта в Adobe Photoshop
Как создать аккуратный макет веб-сайта в Photoshop
30 лучших руководств Photoshop по макетированию веб-дизайна
автор: Madalin Tudose в: Вдохновение, Ресурсы
С течением времени разработка макетов веб-сайтов в Photoshop становится необходимостью для каждого дизайнера. По этой причине я хочу помочь всем, кто хочет стать веб-дизайнером, представляя одни из лучших руководств по макетированию веб-сайтов, сделанных в Photoshop.
Этот обзор включает в себя 30 лучших руководств по макетированию веб-дизайна, созданных в Photoshop : макеты портфолио, макеты, предназначенные для блогов, бизнес-макеты и многое другое… Я уверен, что вы узнаете некоторые отличные методы проектирования, следуя любому из этих руководств.
Как создать уникальный красочный макет сайта
Создание красивого веб-сайта с нуля
Создание тематического веб-дизайна Magic Night с нуля в Photoshop
20163
Создать грангенный веб -дизайн
Дизайн творческий необычный макет в Photoshop
Как создать Green & Sleek Web Out в Photoshop
016016
160160160160160166. Макет в Photoshop
Создайте тему WordPress в стиле гранж с помощью Photoshop
Создайте макет WordPress, вдохновленный природой
Create an Amazing Layout Using Textures
Softblue Template Tutorial
Portfolio website Layout Tutorial
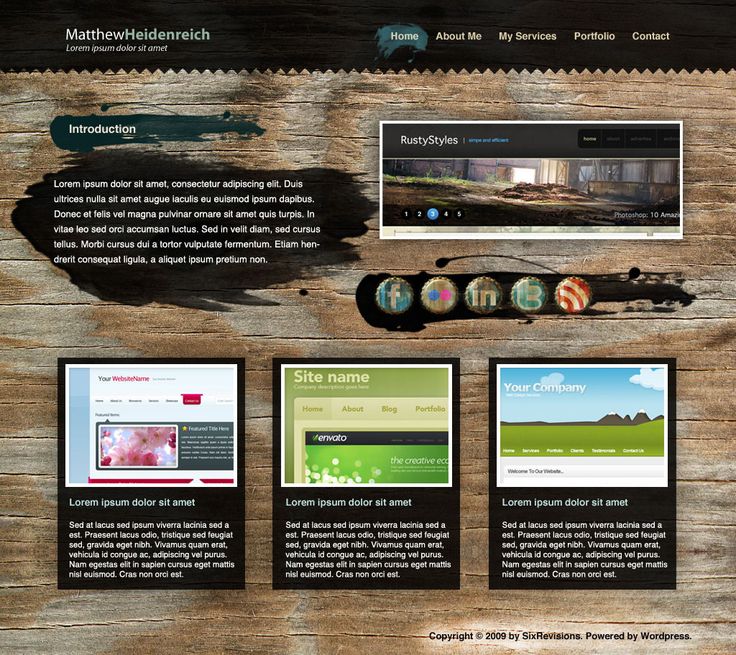
Create a Portfolio Layout with Wooden Background in Photoshop
Учебное пособие по модному бизнесу и финансам
Учебное пособие по макету программного обеспечения
Design a creative wordpress theme
Create a Clean and Effective Product Layout
Shopping Cart Design Mockup
Design a simple modern web template in Photoshop
Как создать веб-макет «потертая бумага» с помощью Photoshop
Как создать гладкий и текстурированный веб-макет в Photoshop
Макет бизнес-сайта в Photoshop
Стильный сайт-портфолио Макет в Photoshop
Учебник по веб-дизайну: Шаблон блога/портфолио!
Создать чистый макет PSD с 3D-видом
Создать реалистичный макет веб-сайта в фотошопе0163
Создание чистого макета хостинга
Руководство по макетированию Web 2.

