Подготовка и внедрение HTML-шаблона — CMS NetCat
Первое что нужно сделать — создать новый макет дизайна в административном разделе. Зайдите в раздел «Разработка → Макеты дизайна» и добавьте новый макет. Система автоматически создаст необходимые файлы и подпапки нового макета в папке /netcat_template/template/.
Макет дизайна можно создать с нуля либо на основе уже существующего.
Если вы создаете дочерний макет, он будет располагаться в папке /netcat_template/НомерРодительскогоМакета/НомерМакета. Путь к этой папке в html-коде макета можно формировать либо вручную, либо можно использовать переменную $nc_parent_template_folder_path .
Содержимое макета (HTML) можно редактировать как через веб-интерфейс, так и напрямую в файле (например, через FTP-соединение). Если вы редактируете макет напрямую, вам понадобятся два файла: Settings.php и Template.html. Подробнее они описаны ниже.
Все вспомогательные файлы (картинки, файлы стилей, скриптов и пр.), используемые в макетах, рекомендуется разместить в отдельной папке, например resources/. Также можно в этой папке создать подпапки images или files и разместить файлы там.
В дальнейшем мы будем предполагать, что работа с макетом происходит в интерфейсе NetCat. Если вы предпочитаете работать напрямую, вам необходимо делать все то же, принимая во внимание формат файлов:
- Settings.php должен начинаться конструкцией <? и заканчиваться ?>
- Template.html имеет следующую структуру:
<!— Header —> содержимое верхней части страницы <!— /Header —>
<!— Footer —> содержимое нижней части страницы <!— /Footer —>
Рабочая область макета делится на три основные части:
- Шаблоны вывода навигации. В поле нужно размещать массивы, необходимые для построения навигации.
- Верхняя часть страницы.
 В поле нужно поместить верхнюю часть шаблона.
В поле нужно поместить верхнюю часть шаблона. - Нижняя часть страницы. В поле нужно поместить нижнюю часть шаблона.
Теперь файл макета нужно разбить на логические составляющие:
- Верхняя часть. Здесь могут быть: логотип, слоган, главное меню, форма поиска и т.д.
- Контентная часть. Вывод текстов, таблиц, изображений и т.д. Контентная часть формируется содержимым компонентов.
- Нижняя часть. В зависимости от вёрстки, в нижнюю часть может попасть боковая колонка сайта, а так же: счётчики посещаемости, копирайты, нижнее меню и т. д.
Обратите внимание, что термины «верхняя» и «нижняя» не обязательно означают геометрическое понятие верха и низа. Также NetCat позволяет поддерживать сайты с несколькими контентными частями.
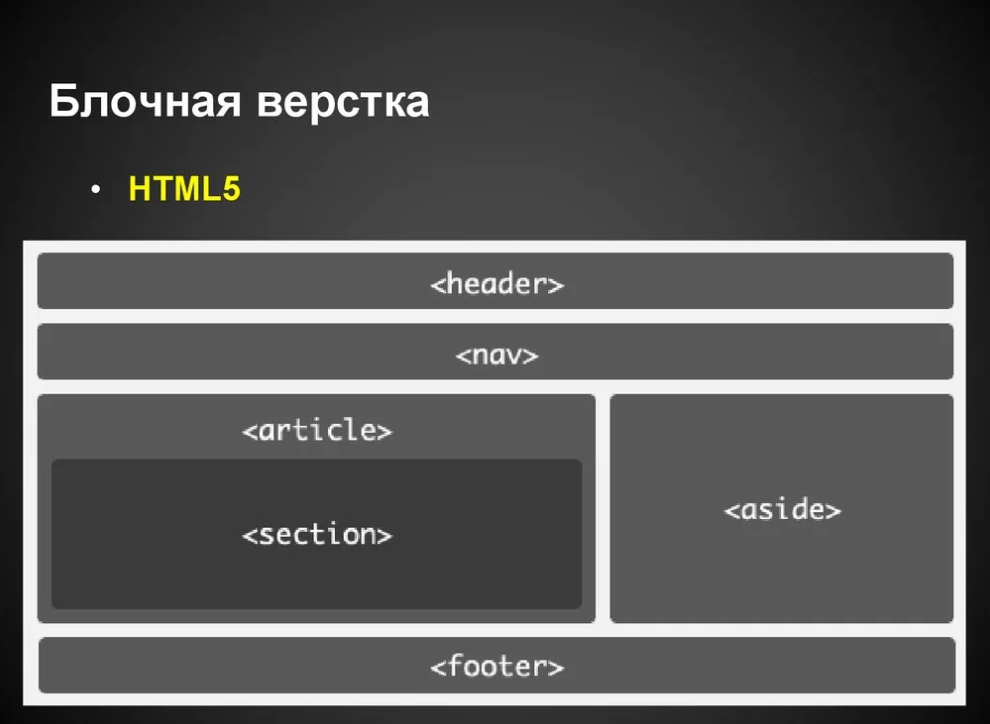
На рисунке:
- Выделенное жёлтым цветом нужно разместить в поле Header.
- Нижняя часть, выделенная красным, будет помещена в Footer.

- Часть, которая не выделена — контентная область.
Сейчас код макета представляет собой обычный html-код
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Index</title> <meta name="keywords" content="" /> <meta name="description" content="" /> <link rel="stylesheet" href="/general.css" /> </head> <body> <div><div> <div> <div> <a href="/"><img src="/images/logo.gif"/></a> <span>Моя<span>Компания</span></span> <span>Слоган компании</span> </div> <div></div> <div><div><div> <ul> <li>О нас</li> <li><a href="#">Новости</a></li> <li><a href="#">Контакты</a></li> </ul> </div></div></div> </div> <div> <div> <ul> <li><a href="#">Категории</a> <ul> <li><a href="#">Первая</a></li> <li><a href="#">Вторая</a></li> </ul> </li> <li><a href="#">Аксессуары</a></li> </ul> </div> </div> <div> <div><a href='#'>Главная</a> / Новости</div> <h2>Далеко-далеко за словесными горами.</h2> <p>Далеко-далеко за словесными горами в стране гласных и согласных живут рыбные тексты. Вдали от всех живут они в буквенных домах на берегу Семантика большого языкового океана. Маленький ручеек Даль журчит по всей стране и обеспечивает ее всеми необходимыми правилами.</p> <p>Эта парадигматическая страна, в которой жаренные члены предложения залетают прямо в рот. Даже всемогущая пунктуация не имеет власти над рыбными текстами, ведущими безорфографичный образ жизни. Однажды одна маленькая строчка рыбного текста по имени Lorem ipsum решила выйти в большой мир грамматики. Великий Оксмокс предупреждал ее о злых запятых, диких знаках вопроса и коварных точках с запятой, но текст не дал сбить</p> </div> <div></div> </div></div> <div> <div>© 2012 ООО «РиК».<br />Все права защищены.</div> <div>© 2012 Разработано <br />в компании — <a href="#">WebSite. pu</a></div> <div></div> </div> </body> </html>
Как создаются шаблоны сайтов HTML и CSS. Как создать макет сайта из PSD шаблона
Как создаются шаблоны сайтов HTML и CSS. Как создать макет сайта из PSD шаблона
- 10.09.2013
- Видео блог, Создание шаблонов: HTML и CSS
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. Мы продолжаем рассматривать вопрос: как создать…
- 10.09.2013
- Видео блог, Создание шаблонов: HTML и CSS
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS.
- 10.09.2013
- Видео блог, Создание шаблонов: HTML и CSS
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. Мы продолжаем рассматривать вопрос: как создать…
- 10.09.2013
- Видео блог, Создание шаблонов: HTML и CSS
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. Мы продолжаем рассматривать вопрос: как…
- 10.09.2013
- Видео блог, Создание шаблонов: HTML и CSS
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah. ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. В предыдущем видео мы создали HTML…
ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. В предыдущем видео мы создали HTML…
- 09.09.2013
- Видео блог, Создание шаблонов: HTML и CSS
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. В данном видео мы создадим HTML…
- 11.02.2013
- Создание шаблонов: HTML и CSS
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. В общем, мы продолжаем создавать…
- 11.02.2013
- Создание шаблонов: HTML и CSS
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah. ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. В общем, мы продолжаем создавать…
ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. В общем, мы продолжаем создавать…
- 11.02.2013
- Создание шаблонов: HTML и CSS
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. В общем, мы продолжаем создавать…
- 11.02.2013
- Создание шаблонов: HTML и CSS
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. В общем,…
- 1
- 2
- »
Изучите достаточно HTML, CSS и макета, чтобы быть опасными: Введение в современные системы создания веб-сайтов и шаблонов (мягкая обложка) (Мягкая обложка)
Ли Донахью, Майкл Хартл
39,99 $
Добавить в список желаний
Обычно доставка в течение 1-5 дней
Описание
0021 Все, что вам нужно знать, и ничего лишнего, чтобы приступить к созданию и развертыванию веб-сайтов — в полноцветном режиме
Для разработки, создания и развертывания современных веб-сайтов вам потребуются три основных навыка: умение писать и редактируйте HTML, используйте CSS для управления дизайном страницы и создавайте эффективные веб-макеты, которые хорошо обслуживают пользователей. Но вам не нужно знать «все» о HTML, CSS и веб-верстке, нужно только научиться эффективно их использовать для решения реальных проблем. В Изучите достаточно HTML, CSS и макета, чтобы быть опасным , опытный разработчик Ли Донахью и известный инструктор Майкл Хартл обучают конкретным концепциям, навыкам и подходам, необходимым для выполнения работы.
Но вам не нужно знать «все» о HTML, CSS и веб-верстке, нужно только научиться эффективно их использовать для решения реальных проблем. В Изучите достаточно HTML, CSS и макета, чтобы быть опасным , опытный разработчик Ли Донахью и известный инструктор Майкл Хартл обучают конкретным концепциям, навыкам и подходам, необходимым для выполнения работы.
Даже если вы никогда не создавали веб-страницу, авторы помогут вам быстро создать техническую изощренность и освоить знания, необходимые для достижения успеха. Целенаправленные упражнения помогут вам усвоить то, что важно, не тратя время на детали, которые не волнуют профессионалов. Скоро вы как будто родились со знанием этого, и вам внезапно, серьезно станет 9.0026 опасно .
Узнайте достаточно о . . .
- Немедленное развертывание простого, но реального веб-сайта в Интернете
- Добавление расширенных стилей к веб-сайтам, включая CSS Flexbox и CSS Grid
- Установка и настройка Jekyll, генератора статических сайтов
- Начало работы с системами шаблонов и языками программирования
- Освоение основных принципов компоновки веб-дизайна
- Регистрация и настройка пользовательских доменов с пользовательскими URL-адресами и адресами электронной почты
- Получение электронной почты в вашем домене с помощью Google G Suite
- Настройка аналитики для лучшего понимания посетителей вашего сайта
- Совместная работа всех этих технологий
Серия книг и видеокурсов Майкла Хартла Learn Enough включает книги и видеокурсы, посвященные наиболее важным части каждого предмета, поэтому вам не нужно изучать все, чтобы начать — вам просто нужно выучить достаточно, чтобы быть опасным и самостоятельно решать технические проблемы.
Зарегистрируйте свою книгу для удобного доступа к загрузкам, обновлениям и/или исправлениям по мере их появления. Подробности смотрите внутри книги.
Об авторе
Ли Донахью является соучредителем Learn Enough, а также предпринимателем, дизайнером и фронтенд-разработчиком. В возрасте 16 лет его покойный отец дал ему учебник по HTML, и с тех пор уже более 25 лет он создает вещи для Интернета. В дополнение к дизайну и разработке внешнего интерфейса для Learn Enough, Softcover и Ruby on Rails Tutorial, он также является соучредителем и разработчиком внешнего интерфейса для Coveralls, ведущей службы анализа тестового покрытия, а также является техническим соучредителем и передовым — конечный разработчик Buck Mason, компании по производству одежды из Лос-Анджелеса, которая когда-то фигурировала в сериале Shark Tank на канале ABC. Ли является выпускником Университета Южной Калифорнии, где он изучал экономику, а также мультимедийные и креативные технологии.
 Майкл Хартл создал легендарное учебное пособие по Ruby on Rails(TM), которое помогло начать карьеру тысячам веб-разработчиков. Соучредитель и главный автор Learn Enough, Хартл ранее получил докторскую степень. по физике в Калифорнийском технологическом институте (Калифорнийский технологический институт), где он получил награду за выдающиеся достижения в области преподавания. Он также является выпускником Гарвардского университета и всемирно известной предпринимательской программы Y Combinator.
Майкл Хартл создал легендарное учебное пособие по Ruby on Rails(TM), которое помогло начать карьеру тысячам веб-разработчиков. Соучредитель и главный автор Learn Enough, Хартл ранее получил докторскую степень. по физике в Калифорнийском технологическом институте (Калифорнийский технологический институт), где он получил награду за выдающиеся достижения в области преподавания. Он также является выпускником Гарвардского университета и всемирно известной предпринимательской программы Y Combinator. Подробная информация о продукте
ISBN: 9780137843107
ISBN-10: 0137843100
Издатель: Addison-Wesley Profession
Макеты HTML-таблиц — простой макет веб-сайта для начинающих
Эта страница познакомит вас с серией примеров макетов таблиц, от простых до сложных, которые помогут вам освоиться. Вы можете использовать интерактивные кнопки под каждым примером для переключения между представлением макета и исходным кодом, используемым для создания макета. Исходный код расширен и прокомментирован, чтобы помочь вам визуализировать то, что происходит за кулисами.
Исходный код расширен и прокомментирован, чтобы помочь вам визуализировать то, что происходит за кулисами.
Не стесняйтесь копировать и вставлять код в HTML или текстовый редактор, а затем сохранять его как файл .htm для предварительного просмотра полученной веб-страницы. (Пожалуйста, см. Как создать веб-страницу, если вы не понимаете, о чем я говорю.)
В следующих примерах имейте в виду, что я добавил некоторые шрифты и цвета фона только в демонстрационных целях. Здесь основное внимание уделяется структуре страницы.
Ладно, поехали…
Базовая двухколоночная компоновка
Столбец меню Ссылка на менюСсылка на меню Ссылка на меню Ссылка на меню Ссылка на меню | Столбец содержимого Логотип веб-сайтаЗаголовок страницы Это базовый макет веб-страницы с двумя столбцами. Левая колонка или колонка меню представляет собой узкую полосу пространства (обычно между 15-25% ширины страницы) и зарезервирована для меню гиперссылок, ведущих на другие страницы вашего веб-сайта. Два столбца с заголовком
| ||||||||||||||||



 Таблица, используемая для создания этого макета, использует одну строку таблицы, содержащую две ячейки таблицы. 9
Таблица, используемая для создания этого макета, использует одну строку таблицы, содержащую две ячейки таблицы. 9 Первая строка таблицы создает заголовок и содержит одну ячейку таблицы, в которой используется пара атрибут-значение colspan=»2″. 9
Первая строка таблицы создает заголовок и содержит одну ячейку таблицы, в которой используется пара атрибут-значение colspan=»2″. 9 Первая, вторая и четвертая строки таблицы создают заголовок, панель навигации и нижний колонтитул соответственно и содержат по одной ячейке таблицы. Во всех этих ячейках таблицы используется пара атрибут-значение colspan=»3″. 9
Первая, вторая и четвертая строки таблицы создают заголовок, панель навигации и нижний колонтитул соответственно и содержат по одной ячейке таблицы. Во всех этих ячейках таблицы используется пара атрибут-значение colspan=»3″. 9