рекомендации для новичков – Internet Marketer
Читать
Содержание
- 1 Почему важно правильно выбрать цвета
- 2 Принцип выбора цветовой палитры в соответствии с ЦА
- 2.1 Детская аудитория
- 2.2 Женская аудитория
- 2.3 Мужская аудитория
- 3 Цветовая теория: основные принципы.
- 3.1 Основные цвета
- 3.2 Составные цвета
- 3.3 Третичные цвета
- 3.4 Дополнительные цвета
- 3.5 Аналогичные цвета
- 4 Зависимость цвета сайта и его стиля от ЦА.
- 5 5 основных цветов в веб-дизайне
- 5.1 Красный
- 5.2 Синий/голубой
- 5.3 Зеленый
- 5.4 Фиолетовый
- 5.5 Оранжевый
- 5.6 На заметку
- 6 Сочетание цветов для сайта
- 6.1 Цветовые контрасты
- 6.2 Цветовые тоны
- 6.3 Светлота тона
- 6.4 Температура тона
- 6.5 Интенсивность цвета
- 6.6 Цветовое распространение
- 7 Как воспринимается цветовая палитра сайта пользователем?
- 7.
 1 Красный
1 Красный - 7.2 Оранжевый
- 7.3 Желтый
- 7.4 Зеленый
- 7.5 Синий
- 7.6 Фиолетовый
- 7.7 Белый
- 7.8 Черный
- 7.9 Коричневый
- 7.
- 8 Как выбрать цвет для сайта: определяемся между основным, вторичным и фоновым
- 8.1 Поэтапный подбор цвета
- 8.2 Примеры использования цветов
- 9 Лучшие цветовые схемы для сайта: несколько примеров для вдохновения
- 9.1 Ароматный кофе
- 9.2 Активный стартап
- 9.3 Эффектный розовый
- 9.4 Огненный цветок
- 10 Популярные сервисы для подбора цветовой палитры сайта
- 10.1 Colorscheme
- 10.2 In Color Balance
- 10.3 Design Palette
- 10.4 Paletton
- 11 Какой должна быть палитра цветов для сайта?
- 12 Заключение
Цвет — это важный источник эмоций и стимулятор к действию. Поэтому к выбору палитры нужно подходить ответственно, тщательно продумывая все варианты и учитывая особенности пользователей.
Почему важно правильно выбрать цвета
Впечатление о любом объекте окружающего мира формируется при оценке его внешнего вида. При этом человек видит цвет, сочетания оттенков, палитру красок. На подсознательном уровне возникает мысль: «нравится — не нравится».
Таким же образом пользователь воспринимает дизайн сайта и принимает решение остаться на нем, если красочная гамма благоприятна для глаз. Негативные ассоциации вызовут желание закрыть страницу, а позитивные — подробнее ознакомиться с контентом.
Поэтому для привлечения внимания пользователей важно правильно комбинировать цвета, подбирать спокойные оттенки. Такой подход станет мотиватором для изучения сайта и совершения целевых действий.
Продуманный и целостный дизайн поможет создать несколько красок, объединенных в цветовую схему. Они же сделают работу на сайте удобнее, быстрее и проще.
Обычно веб-мастера применяют готовое решение, исходя из фирменного стиля. Если же такого варианта нет, схему создают самостоятельно. При этом лучше ориентироваться на прототип, который поможет рассчитать нужное количество оттенков.
При этом лучше ориентироваться на прототип, который поможет рассчитать нужное количество оттенков.
Принцип выбора цветовой палитры в соответствии с ЦА
Выбор цветового решения сайта определяется целевой аудиторией, с учётом возраста, пола, вида деятельности и интересов. К примеру, интернет-магазин, реализующий косметику и парфюмерию, стоит оформить нежными, пастельными красками — фиолетовым или зелёным. Поскольку товар интересен женщинам, стоит учитывать их цветовые предпочтения. Иначе ресурс не привлечет внимания, следовательно — не получит прибыль.
Чтобы заинтересовать и понравиться пользователю, нужно тщательно изучить потенциальных покупателей. Соответствие цветового решения ЦА — правильный принцип организации сайта.
Детская аудитория
Ребенок положительно реагирует на яркие, контрастные и позитивные краски. Такого эффекта можно добиться, используя насыщенные цвета: жёлтый, оранжевый, зелёный и красный.
Женская аудитория
Вопреки распространенному мнению, что женщины любят розовый цвет, в результате независимого опроса стало ясно, что прекрасная половина человечества предпочитает фиолетовый, зелёный и синий. Использование этих красок повысит привлекательность и конверсию ресурса. А отрицательно девушки воспринимают оранжевый, коричневый и серый.
Использование этих красок повысит привлекательность и конверсию ресурса. А отрицательно девушки воспринимают оранжевый, коричневый и серый.
Мужская аудитория
Мужчины предпочитают синий, зеленый и черный. Традиционно сайты с мужской тематикой оформляют черным или синим, поскольку они ассоциируются с мужественностью. Оранжевый, коричневый и фиолетовый стоит использовать ограниченно, или вообще отказаться от них.
Но приведенными рекомендациями стоит пользоваться продуманно. Если сайт реализует товары общего потребления, посетить его могут и женщины, и мужчины. В таком случае цветовое решение должно быть нейтральным.
Также нужно помнить о фирменном стиле бренда. Если он уже создан и успел утвердиться на рынке, в палитре должны преобладать соответствующие краски. Правила контрастности и побуждения к активности будет уместно использовать как дополнение.
Цветовая теория: основные принципы.
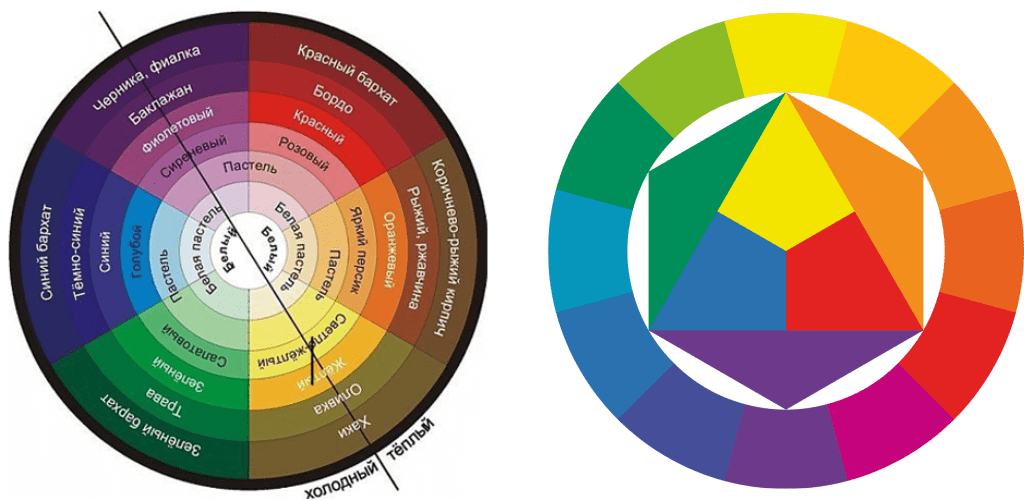
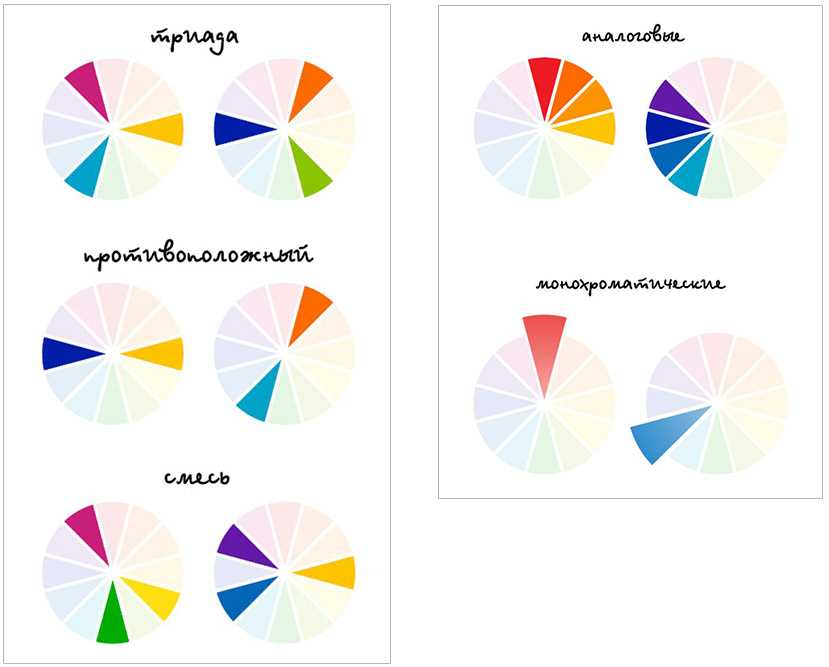
Цветовой кругТеория цвета — это искусство на базе науки. Она позволяет понять сочетания, смешения и способы воспроизведения цвета. В основе теории лежит цветовой круг с 12 цветами, из которых создают сбалансированные или контрастные схемы. При этом обязательно выбирается один доминирующий тон.
В основе теории лежит цветовой круг с 12 цветами, из которых создают сбалансированные или контрастные схемы. При этом обязательно выбирается один доминирующий тон.
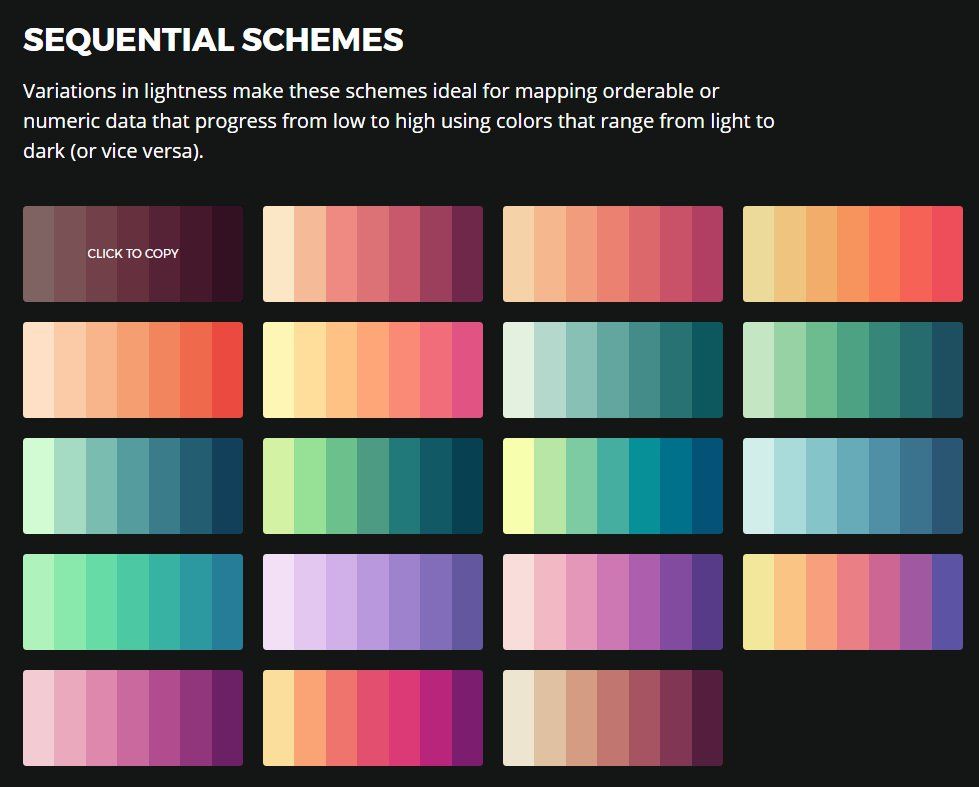
Виды схем:
- монохроматическая — включает различные оттенки одного цвета, считается классической и самой нежной;
- аналоговая — состоит из красок, расположенных на круге по соседству, признана универсальным вариантом;
- комплементарная — сочетает оттенки, расположенные на круге напротив друг друга и образующие контраст;
- расщепленная комплементарная — состоит из главного цвета и двух дополнительных, расположенных по бокам комплементарного;
- троичная — включает любые 3 оттенка, находящихся на одинаковом расстоянии друг от друга на круге;
- четвертная — сочетает 2 пары комплементарных тонов, в результате чего получается очень яркая схема.
Основные цвета
Путем смешивания основных цветов получают все остальные. В соответствии с художественной системой цветовоспроизведения к ним относятся:
- красный;
- синий;
- жёлтый.

Сторонники аддитивной методики RGB Максвелла считают, что главными являются: зелёный, синий и красный.
Составные цвета
Это фиолетовый, зеленый, оранжевый. Их получают при соединении двух основных красок.
Третичные цвета
Это результат комбинации основных и вторичных цветов:
- красный+оранжевый;
- красный+фиолетовый;
- синий+фиолетовый;
- синий+зелёный;
- жёлтый+зелёный;
- жёлтый+оранжевый.
Дополнительные цвета
Это оттенки, расположенные на круге напротив друг друга.
Аналогичные цвета
Это цвета, расположенные на круге по соседству.
Зависимость цвета сайта и его стиля от ЦА.
Красочные палитры вызывают у человека определенные эмоции. И этот прием может стать стимулом к совершению активности при посещении сайта.
Правильно подобранные цвета в веб-дизайне — это:
- сочетающиеся между собой;
- осуществляющие нужное психологическое воздействие;
- соответствующие целевой аудитории.

Цвета окажут нужное влияние, если грамотно их применить. Поэтому важно знать 3 основных сочетания, которые они образуют:
- контрастное — противоположные оттенки;
- дополненное — два тона, расположенные на круге рядом;
- резонансное — вызывающее у человека эмоции.
5 основных цветов в веб-дизайне
Использование главных цветов в веб-дизайне — это честная манипуляция, которая поможет удержать клиента на сайте и смотивировать его на покупку.
Красный
Плюсы:
- стимулирует к действию;
- ассоциируется со страстными чувствами;
- активирует эмоциональное возбуждение.
Минусы:
- воспринимается как «стоп-сигнал»;
- избыток красного может вызвать моральную усталость и желание покинуть ресурс.
Синий/голубой
Плюсы:
- настраивает на расслабление, релакс;
- создаёт ощущение безопасности и доверия;
- это цвет креативности.
Минусы:
- холод синего отвлекает внимание.

Зеленый
Плюсы:
- создаёт атмосферу вдохновения, освежает;
- помогает поддерживать баланс и гармонию.
Минусы:
- неподвижный, спокойный цвет, не способный призвать к действию.
Фиолетовый
Плюсы:
- ассоциируется с креативностью, благородством и достоинством;
- яркие оттенки напоминают о весне и романтике, а темные — о роскоши и богатстве.
Минусы:
- ненатуральность, искусственность.
Оранжевый
Плюсы:
- вызывает желание общаться, веселиться;
- придает энергии, вызывает бурные эмоции;
- ассоциируется со скоростью, точностью ритма;
- снимает депрессию.
Минусы:
- предупреждает о чем-то.
На заметку
При подборе цветов нельзя забывать о гармоничности и их соответствию содержанию сайта. Палитра должна быть ненавязчивой, умеренно яркой. Чтобы побудить посетителя к действию, активная кнопка должна вызвать желание нажать ее. И здесь решающее значение имеют ощущения, вызываемые цветом этой клавиши.
И здесь решающее значение имеют ощущения, вызываемые цветом этой клавиши.
Сочетание цветов для сайта
Для создания привлекательного сайта нужно выбирать не более 4 цветов. Можно использовать их различные оттенки, сочетающиеся между собой. Для этого начинающий дизайнер может использовать инструменты:
- цветовое кольцо;
- онлайн-сервисы.
Цветовой круг включает множество оттенков, созданных путем сочетания основных и дополнительных красок в разных пропорциях. Инструмент позволяет разрабатывать палитры на основе теории цвета и вызывать нужные эмоции у пользователя. Дизайнер может проявить собственный талант, создав оттенки разной насыщенности и светосилы.
Цветовые контрасты
Контрастные цвета расположены напротив друг друга на цветовом круге. На сайте их используют для создания акцентов, подчеркивания важной информации. Противоположные краски привлекают внимание и мотивируют к действию.
Цветовые тоны
Позволяют максимально привлечь внимание за счёт высококонтрастного сочетания. К примеру, черный/белый, синий/жёлтый оптимально акцентируются самую важную информацию.
К примеру, черный/белый, синий/жёлтый оптимально акцентируются самую важную информацию.
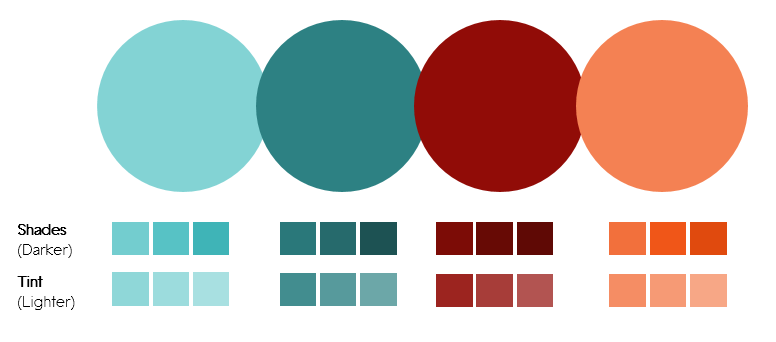
Светлота тона
Использование разных оттенков одного цвета создаёт гармоничную композицию. Это позволяет выделить определенные части сайта мягче, чем при классическом контрасте.
Температура тона
Это относительная характеристика, согласно которой все цвета бывают тёплыми, холодными и нейтральными. Сочетанием тонов разной температуры создают динамический, но комбинированный контраст.
Интенсивность цвета
Значение параметра зависит от количества в цвете серого. Если его много — цвет насыщенный, подходящий для акцентирования. Краски с меньшим содержанием серого подходят для создания фона.
Цветовое распространение
Красивый дизайн помогают создать яркие точечные вставки на нейтральном фоне. Ненавязчивое использование контрастов для эффектного акцентирования деталей восхищает и притягивает взгляды.
Как воспринимается цветовая палитра сайта пользователем?
Человек по-разному реагирует на цветовую гамму сайта. Краски могут способствовать положительному или отрицательному восприятию ресурса. Нужно знать, как пользователь воспринимает оформление и уметь извлекать выгоду из этой особенности.
Краски могут способствовать положительному или отрицательному восприятию ресурса. Нужно знать, как пользователь воспринимает оформление и уметь извлекать выгоду из этой особенности.
Настроение и характер человека тоже влияют на восприятие красок. Но некоторые ассоциации постоянны и присущи всем людям.
Красный
Провоцирует на совершение действий, что уместно для продающего ресурса. Сильный, горячий цвет используют для выделения акцентов. Сочетается с белым, серым, серебристым и светлыми оттенками синего.
Оранжевый
Оранжевый — воплощение дружелюбия, восторга и творчества. Стимулирует к активности. Энергичный цвет вызывает радость и желание действовать. Хорошо смотрится в комбинации с синим/голубым, фиолетовым и лиловым.
Желтый
Жёлтый часто применяют, чтобы привлечь внимание. Он олицетворяет радость, молодость и жизнедеятельность. Но не стоит злоупотреблять жёлтым, чтобы не вызвать напряжение.
Зеленый
Зелёный — спокойствие, процветание, жизненная сила. Ассоциируется со здоровьем и природой. Удачно сочетается с оранжевым, салатовым, белым, коричневым, серым и черным.
Ассоциируется со здоровьем и природой. Удачно сочетается с оранжевым, салатовым, белым, коричневым, серым и черным.
Синий
Синий/голубой — цвет деловых и уверенных в себе людей. В веб-дизайне используется для успокоения, подчеркивания надёжности и профессионализма. Подходит для оформления сайтов высоких технологий. Комбинируется с зелёным, бежевым, белым.
Фиолетовый
Фиолетовый — романтичный цвет, успокаивающий, вызывающий желание отдохнуть. Его любят женщины, но избыток красок может повлиять негативно — заставить почувствовать принуждение и давление. Хорошо смотрится с черным, белым и кремовым.
Белый
Ассоциируется с добротой, чистотой и открытостью. Благодаря своей нейтральности часто применяется как фон. На нем темные краски выглядят ярко.
Белый придает сайту стильность, эффект минимализма. Это модно и современно.
Черный
Крупные, статусные компании часто используют черный как фон. Этим они подчёркивают доминантность, влияние, власть. Наряду с белым, создаёт минималистичный дизайн, впечатление роскоши и вызывает позитивные эмоции.
Наряду с белым, создаёт минималистичный дизайн, впечатление роскоши и вызывает позитивные эмоции.
Черный отлично сочетается с любыми светлыми и пастельными красками. Но все хорошо в меру — избыток черного вызовет негатив и ощущение подавленности.
Коричневый
Удачно комбинируется с холодными оттенками. Смотрится дорого, изысканно. В тренде шоколадные тона, светлые и близкие к серому. Вызывает чувство уверенности, надёжности и стабильности.
Как выбрать цвет для сайта: определяемся между основным, вторичным и фоновым
Подобрать палитру несложно, главное подойти к делу с пониманием цели — какое действие должен совершить пользователь, какое впечатление производит сайт и для кого создан ресурс.
Поэтапный подбор цвета
Порядок подбора палитры:
- Определение основного цвета. Он нужен для заголовков и важных информационных блоков.
- Вторичный цвет — для подчеркивания среднего по важности контента.
- Акцентирующий — главный оттенок, привлекающий внимание пользователя.
 Это цвет, контрастный основному и фоновому.
Это цвет, контрастный основному и фоновому. - Фоновый — преобладающий на ресурсе. Им заполняют все свободное место. Должен гармонировать со всеми цветами, но не выделяться.
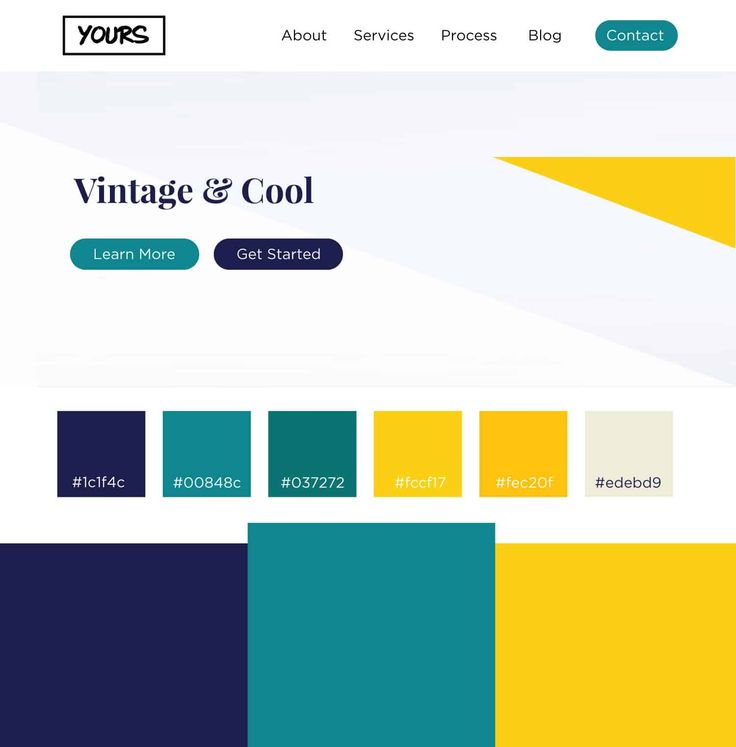
Примеры использования цветов
Основным цветом является белый. Он применяется для окраски наименований категорий, заголовков, названия разделов.
Вторичным выбираем голубой, акцентирующим — красный, фоновым — шоколадный. При таком наборе коричневый воспринимается легко, подчёркивая значимость остальных цветов.
Лучшие цветовые схемы для сайта: несколько примеров для вдохновения
Выгодно и эффектно выглядят следующие сочетания.
Ароматный кофе
Приятной для глаз будет нейтральный монохромный фон из коричневых и серых оттенков. Оживит картину пара ярких красок — к примеру, изумрудный и рубиновый.
Активный стартап
На фоне холодных основных цветов ярко выделится оранжевый и жёлтый. Они также будут стимулировать пользователя к действию. Обстановку разбавит яркий синий и фиолетовый, привлекая внимание и создавая эффект необычности.
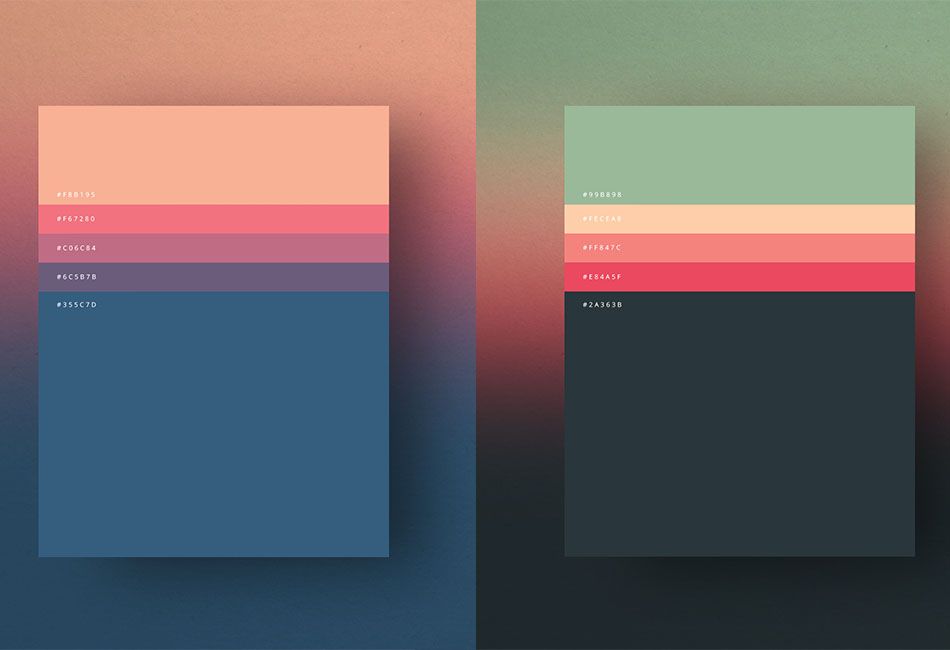
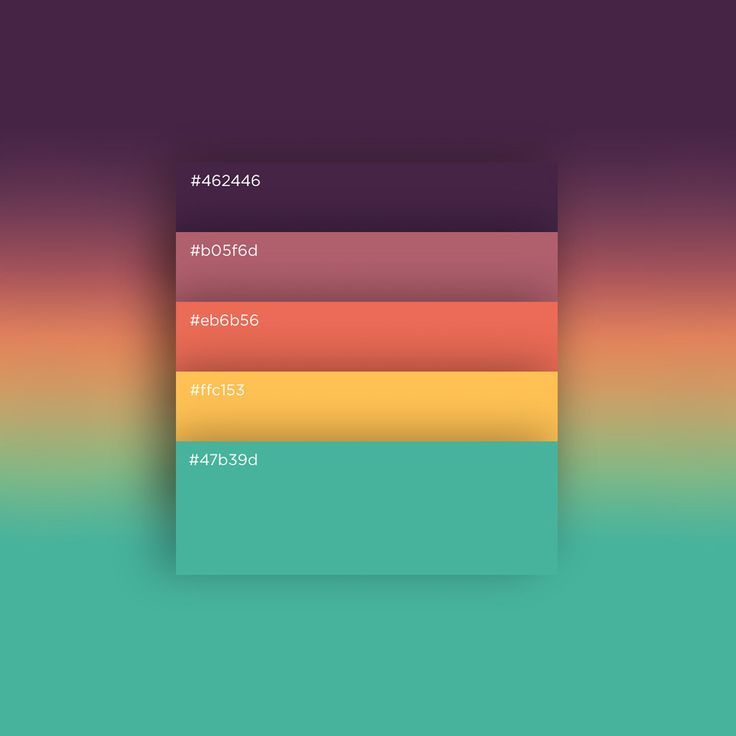
Эффектный розовый
Розовый цвет отлично контрастирует синим, служащим для выделения логотипа. Комплиментарные краски можно использовать для привлечения внимания. Розовый при этом занимает основную часть сайта, повторяясь в разных оттенках.
Огненный цветок
Красный лучше применять осторожно, в малом количестве. Тогда он сможет передать богатую смесь эмоций, не вызывая агрессии у пользователя. Этот цвет часто используют в веб-дизайне, пользуясь его универсальностью.
Контрастный синий подойдёт для важных информационных элементов. А для смягчения палитры можно применить нейтральные краски.
Популярные сервисы для подбора цветовой палитры сайта
Правильно выбрать цвета для сайта помогут онлайн-сервисы. Есть много программ, ниже приведены самые популярные.
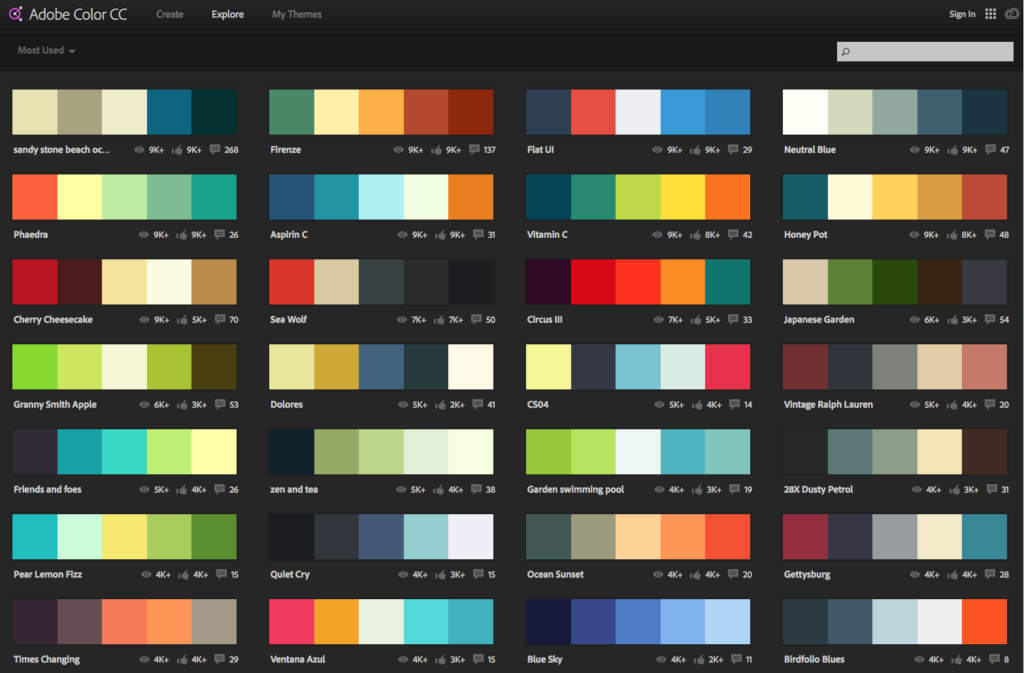
Colorscheme
Основной инструмент сервиса — цветовой круг. Выбрав понравившиеся оттенки, можно генерировать их в нескольких вариантах.
Функции Colorscheme:
- сочетание красок по дополнению;
- комбинация оттенков по контрастам;
- возможность наглядно оценить, как палитра будет выглядеть на ресурсе, создав шаблон;
- просмотр в особом режиме — как воспримут выбранное решение пользователи с отклонениями в определении цвета.

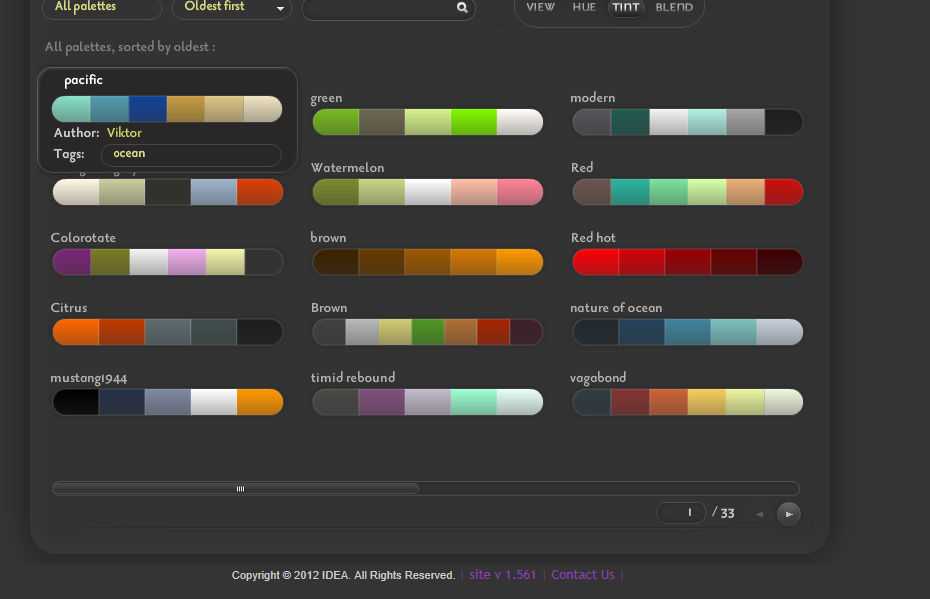
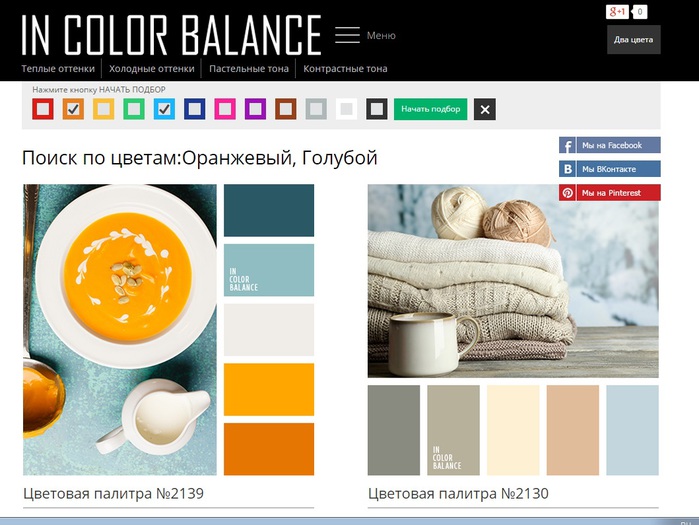
In Color Balance
Программа предоставляет большие возможности по выбору и комбинации красок. Можно воспользоваться готовыми решениями или создавать свои. Сочетание цветов возможно по разным параметрам:
- по холодным и теплым;
- по контрастности;
- по определенным тонам.
Design Palette
Сервис предоставляет возможность автоматического подбора сочетающихся оттенков к отдельному цвету. Это очень удобно — достаточно выбрать 1-2 цвета, а готовое решение предоставит программа. Затем можно оценить шаблон сайта, применив созданную палитру.
Paletton
Основное достоинство сервиса — простота управления. Нужно выбрать главный цвет и двигаться по кругу, определяясь с дополнительными оттенками.
Какой должна быть палитра цветов для сайта?
Цветовая палитра сайта должна вызывать желание остаться на нем, ознакомиться с контентом и совершить активность. Поэтому стоит учитывать предпочтения целевой аудитории, а не личные. Коммерческое предложение нужно органично внедрить в красочный дизайн.
Коммерческое предложение нужно органично внедрить в красочный дизайн.
Важную информацию нужно выделять контрастными, яркими цветами. Это привлечет внимание покупателей. Достаточно 1-4 цветов, чтобы гармонично оформить сайт. Они должны сочетаться друг с другом.
Для примера и вдохновения можно просматривать дизайны уже созданных сайтов. Также хорошими помощниками станут онлайн-сервисы по подбору палитры. Правильная цветовая схема способствует продвижению сайта, увеличивает продажи и прибыль.
Заключение
При выборе цветовой гаммы нужно руководствоваться основами теории цвета. Значимые аспекты помогут выгодно представить сайт и правильно воздействовать на его посетителей.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 0 / 5. Количество оценок: 0
Оценок пока нет. Поставьте оценку первым.
Сожалеем, что вы поставили низкую оценку!
Позвольте нам стать лучше!
Расскажите, как нам стать лучше?
Материалы автора
Похожие материалы
Подарок!
За 4 шага исследуйте поведенческие факторы Вашего сайта и увеличьте посещаемость бесплатно.
Email*
Предоставлено SendPulse
Новые материалы
Тренды цвета для сайта 2021-2022
Кратко о том, какие цветовые схемы в тренде в 2021-2022 г.
При создании сайта очень важно понимать, что цветовая гамма может сказать о вашем бренде намного больше, чем вы думаете. По данным исследования Kissmetrics 92,6% людей считают, что визуальное оформление сайта является фактором № 1, влияющим на решение о покупке. Также цвет — это важнейший элемент, повышающий доверие к вашему сайту. Обычно пользователю хватит пары секунд, чтобы сформировать мнение о сайте. И, поскольку цвет — это первое, на что падает его глаз, важность цветовой схемы вашего веб-сайта резко возрастает.
Правильные цветовые решения помогают плавно связать все элементы дизайна вместе, улучшая не только эстетику сайта, но и его юзабилити. Цвет — один из самых мощных инструментов восприятия, хотя сложность заключается в том, что он может как придать дизайну великолепный вид, так и разрушить его.
Какие цветовые палитры в тренде и как найти свою, которая будет соответствовать вашим ожиданиям и вкусам потенциальных клиентов. Мы рассмотрим примеры реальных сайтов, разработанные нашей командой, и перечислим некоторые из точных цветовых кодов.
Цвет года по версии PANTONE
®Каждый год Pantone выбирает цвет года в зависимости от трендов, обстановки и человеческого поведения. Поскольку в 2021 году люди ищут способы укрепить себя положительной энергетикой и надеждой на лучшее, Panton выбрал два цвета Illuminating yellow (Освещающий желтый) и Ultimate Gray (Безупречный серый). Желтый — это цвет радости, оптимизма, солнечного света, а серый — цвет спокойствия и стабильности.
Желтый лучше использовать в качестве акцентного цвета на фундаменте из серого цвета.
Розовый, оранжевый и красный
Розовый цвет уже давно перестал быть исключительно «женским». Сейчас этот цвет используется компаниями из совершенного разных сфер: от сайтов дизайнерских интерьеров и бьюти-услуг до сайтов продажи строительных материалов.
Розовый — смелый и яркий цвет, способный вызвать доверие. Часто розовый сочетают с такими же яркими и выразительными цветами: желтым, голубым, салатовым.
Красный и оранжевый часто используют в веб-дизайне как акцентные цвета. Эти цвета усиливают концентрацию внимания на деталях, что нельзя не использовать в коммерческих целях. Например, если использовать палитру «серый, белый и красный/оранжевый» — это отличный вариант, если вы ищете профессиональную простую цветовую палитру, которая хорошо работает со страницами, на которых важно акцентировать внимание на товарах.
Синий
Синий цвет уже много лет пользуется популярностью у брендов. Синий — один из самых безопасных вариантов для сайта, потому что синий — любимый цвет у многих людей. Синий ассоциируется с надежностью и вызывает доверие у людей, он успокаивает и помогает пользователю сайта почувствовать себя в безопасности. Синий широко используется для коммерческих, деловых, финансовых сайтов и социальных сетей.
Синий хорош тем, что его можно сочетать как с теплыми, так и с холодными тонами.
Синий имеет множество оттенков и из года в год называется номером один в выборке «цвет года» для интерьера, в одежде и графическом дизайне.
Угольно-черный
Угольный черный в 2021 году стал новым акцентом.
Он здорово сочетается практически со всеми цветами палитры. Особенно популярным стало сочетание его в связке с мягким и ярким цветом.
Это современное и стильное решение. Они вызывают чувство удовольствия, модности и социальной активности при использовании с черным.
Зеленые и земляные тона
Зеленый, оттенки зеленого, оливковый и все земляные тона прочно закрепились в 2021, как модное решение в любой сфере использования. Они ассоциируются с экологичностью, чистотой и спокойствием.
Сейчас в тренде его минимальное использование, больше как акцентное, на широком нейтральном цвете. Это свежий взгляд на классическую, но эффективную цветовую схему. Вместо того, чтобы переборщить с насыщенностью от стены до стены темно-зелеными, мягкий нейтральный тон помогает изображениям, тексту и цветам выделяться.
Вместо того, чтобы переборщить с насыщенностью от стены до стены темно-зелеными, мягкий нейтральный тон помогает изображениям, тексту и цветам выделяться.
Если вы хотите обновить цветовое решение на сайте или вы новичок, который хочет эффектно заявить о себе в Интернет-комьюнити, используйте цвет и цветовые решения с умом, потому что цвет — это то, что так или иначе играет большую роль в успехе вашего сайта.
20 лучших цветовых комбинаций для вашего веб-сайта
Введение
Почему вы должны выбирать мудрые цветовые комбинации для своего веб-сайта?
Веб-дизайн — дело непростое. Вы хотите, чтобы ваш сайт был привлекательным и читабельным, но в то же время выглядел профессионально. Для достижения этого баланса важно выбрать подходящую цветовую схему.
Цвета, которые вы выберете, зададут тон всему вашему сайту, поэтому очень важно выбрать палитру, отражающую то видение, которое вы хотите воплотить. Яркие, насыщенные цвета могут заявить о себе и помочь вашему сайту выделиться, но они также могут быть подавляющими и трудными для чтения.
Приглушенные тона могут придать вашему сайту более утонченный вид и сделать его пресным и непривлекательным. Тем не менее, вы должны найти баланс, который подходит вам и вашей аудитории.
С таким количеством различных цветовых схем может быть трудно понять, с чего начать. К счастью, есть несколько проверенных комбинаций, которые всегда эффективны.
Классическое сочетание черного и белого; это чистый и стильный и хорошо работает с любым другим цветом. Если вы ищете что-то более смелое, попробуйте сочетать два дополнительных цвета: синий и оранжевый или красный и зеленый.
Если вы избегаете конфликтов цветов, будьте уверены, вы не ошибетесь. Не уставайте экспериментировать, пока не найдете комбинацию, которая вам нравится, а затем придерживайтесь ее на своем сайте, чтобы добиться цельного вида.
Цветовые сочетания и психология пользователя
Веб-дизайн направлен на то, чтобы предоставить пользователю отличный опыт. И одним из самых важных аспектов UX является цвет. Правильное сочетание цветов может помочь пользователям ориентироваться на вашем сайте, выделить важную информацию и создать общее ощущение сплоченности.
Правильное сочетание цветов может помочь пользователям ориентироваться на вашем сайте, выделить важную информацию и создать общее ощущение сплоченности.
Как узнать, какие цвета выбрать? Все сводится к пониманию психологии цвета.
Разные цвета могут вызывать разные эмоции, поэтому очень важно выбрать палитру, соответствующую посылу вашего бренда и целевой аудитории. Например, если вы разрабатываете сайт для люксового бренда, вы захотите использовать более насыщенные и роскошные цвета.
Но если вы ориентируетесь на более молодую аудиторию, более уместными могут быть более яркие и игривые оттенки. В конечном счете, очень важно поэкспериментировать с различными цветовыми сочетаниями и посмотреть, что лучше всего подходит для вашего конкретного проекта.
Цвета, которые вы выбираете, могут значительно повлиять на восприятие вашего сайта пользователями. Например, использование слишком большого количества ярких цветов может утомлять и затруднять чтение текста. С другой стороны, использование более спокойных цветов может создать более успокаивающую атмосферу.
Ключ в том, чтобы найти баланс, который произведет правильное впечатление на вашу целевую аудиторию. Потратив время на тщательное обдумывание выбора цвета, вы можете убедиться, что ваш веб-сайт оказывает положительное влияние на тех, кто его посещает.
Лучшие сочетания цветов для веб-сайтов
1. Красочные и веселые
Определенные цвета могут положительно влиять на настроение и даже способствовать концентрации внимания. Итак, если вы хотите создать привлекательный и приятный опыт для своих пользователей, рассмотрите возможность добавления цвета в свой веб-дизайн.
Вы можете начать с включения красочных элементов в общий дизайн или использования цвета для выделения важной информации или привлечения внимания к определенным областям вашего сайта.
Какой бы подход вы ни выбрали, ваши цветовые сочетания должны быть веселыми и привлекательными.
Теория исследования состоит в том, что люди с большей вероятностью обращают внимание и остаются вовлеченными, когда видят яркие цвета, такие как красный, потому что этот цвет кажется насыщенным. Это также связано с радостью, что делает его идеальным для рекламы продуктов или услуг, чтобы ваши клиенты чувствовали себя хорошо!
Это также связано с радостью, что делает его идеальным для рекламы продуктов или услуг, чтобы ваши клиенты чувствовали себя хорошо!
2. Черно-белое изображение
Веб-дизайн — это не только создание привлекательного веб-сайта. Это также касается создания практического пользовательского опыта. Еще одним из наиболее важных аспектов взаимодействия с пользователем является цвет.
Вы должны выбрать цвета, которые вы должны использовать на своем веб-сайте, чтобы создать нужное настроение и передать правильное сообщение. Несмотря на безграничные возможности цветовых комбинаций, черный и белый всегда беспроигрышный вариант.
Черно-белая классическая цветовая схема, используемая в любой отрасли. Он передает ощущение изысканности и профессионализма. Кроме того, черный и белый цвета невероятно универсальны.
Может использоваться для создания как светлого, так и темного дизайна веб-сайта. Если вы ищете безопасное и стильное сочетание цветов, черный и белый — то, что вам нужно.
3. Земная цветовая схема
Одной из цветовых схем, которая становится все более популярной, являются землистые тона. Эта цветовая палитра включает в себя различные коричневые, зеленые и синие тона, которые могут создать успокаивающее и естественное ощущение.
Этот тип цветовой схемы может быть особенно эффективен для веб-сайтов, посвященных путешествиям, веб-сайтам, посвященным здоровью и здоровому образу жизни, или для любого сайта, который хочет передать ощущение стабильности и спокойствия. В мире, который часто хаотичен и подавляет, землистые тона могут обеспечить столь необходимое чувство покоя.
Если вы хотите создать веб-сайт, который произведет неизгладимое впечатление, рассмотрите возможность использования цветовой схемы землистых тонов.
4. Элегантный и простой
Синий ассоциируется с доверием и надежностью, а зеленый часто воспринимается как успокаивающий и расслабляющий. При выборе цветов для вашего веб-сайта важно создать элегантную и простую схему.
Использование большого количества цветов может быть утомительным и мешать посетителям сосредоточиться на содержании вашего сайта. Грамотно подобранная цветовая палитра создаст гармоничный вид, приятный глазу и удобный для навигации.
Тщательно продумав цвета, которые вы используете на своем веб-сайте, вы можете создать привлекательное пространство, отражающее ценности вашего бренда.
5. Элегантный и футуристический
Веб-дизайн является жизненно важным аспектом любого онлайн-бизнеса. Цвета, которые вы выбираете для своего веб-сайта, могут влиять на то, как посетители воспринимают ваш бренд и остаются ли они на вашем сайте.
Цвета также могут влиять на рейтинг в поисковых системах и коэффициент конверсии. Хотя при выборе цвета для вашего веб-сайта необходимо учитывать множество факторов, два важнейших фактора — это элегантность и футуризм.
Элегантные цвета создают ощущение изысканности и класса. Они часто ассоциируются с люксовыми брендами и могут сделать ваш сайт более профессиональным.
Футуристические цвета, наоборот, передают ощущение инноваций и прогресса. Они могут сделать ваш сайт более современным и выделить его среди конкурентов.
При выборе цветов для вашего веб-сайта важно сбалансировать элегантность и футуризм. Слишком много любого из них может сделать ваш сайт устаревшим или непрофессиональным.
Лучшие цветовые сочетания для веб-сайтов — элегантные и футуристические, передающие ощущение изысканности и прогресса, которые понравятся как пользователям, так и поисковым системам.
6. Роскошный и премиум-класс
При выборе цветов для вашего веб-сайта необходимо учитывать множество факторов, но важно помнить одну важную вещь: бренды класса люкс и премиум-класса часто используют насыщенные, насыщенные цвета для создания высококлассного вида.
Использование ярких цветов может помочь вам передать ощущение роскоши и изысканности, что может быть полезно, если вы пытаетесь привлечь клиентов высокого класса.
Конечно, очень важно использовать цвет с умом, так как слишком много хорошего может быть ошеломляющим. Но при правильном использовании смелые цветовые сочетания могут придать вашему сайту элегантный и роскошный вид.
Но при правильном использовании смелые цветовые сочетания могут придать вашему сайту элегантный и роскошный вид.
7. Пастельные и приглушенные цвета
Вообще говоря, пастельные и приглушенные цвета — хороший выбор для веб-сайтов. Они приятны для глаз и помогают создать более спокойную и расслабленную атмосферу.
Вы также можете использовать пастельные тона, чтобы создать ощущение утонченности и элегантности, что может быть полезно для компаний, которые пытаются создать имидж высокого класса. Конечно, важно использовать цветовые комбинации, которые хорошо дополняют друг друга, поэтому обязательно проконсультируйтесь с профессиональным графическим дизайнером, если вы не уверены, какие цвета использовать.
8. Спокойствие и привлекательность
Успокаивающие цвета могут подсознательно успокаивать посетителей, повышая вероятность того, что они останутся на вашем сайте и изучат ваши товары или услуги. И наоборот, агрессивные или резкие сочетания цветов могут привести к тому, что посетители уйдут с вашего сайта, не задумываясь.
Для этого необходимо тщательно продумать цветовую палитру вашего сайта. Если вы сомневаетесь, придерживайтесь приглушенных оттенков, которые создают ощущение спокойствия и расслабления.
Это сделает ваш сайт более привлекательным и поможет вам выделиться в море перегруженных веб-сайтов.
9. Женственность и сила
Правильные цвета могут передать правильное сообщение и помочь вам создать эффективный веб-сайт, который найдет отклик у вашей аудитории. Выбирая цвета для своего веб-сайта, вы должны учитывать как женственные, так и интенсивные цвета.
Женские цвета часто воспринимаются как мягкие, нежные и успокаивающие. Они могут создать успокаивающую и уютную атмосферу. Насыщенные цвета часто воспринимаются как мощные, уверенные в себе и привлекающие внимание.
Вы можете использовать их, чтобы сделать смелое заявление или создать энергичную и захватывающую атмосферу. Сочетая женственные и яркие цвета, вы можете создать визуально привлекательный и выразительный веб-сайт.
10. Надежность и профессионализм
При выборе цветов для вашего веб-сайта важно учитывать эстетику и эмоции. Вы хотите, чтобы ваш веб-сайт был визуально привлекательным, но вы также хотите, чтобы посетители ассоциировали ваш бренд с надежностью и профессионализмом.
Лучший способ достичь обеих целей — подобрать приятные для глаз сочетания цветов и передать правильное сообщение. Выбирая цвета, ассоциирующиеся с надежностью и профессионализмом, вы создадите сайт, на который посетители будут эмоционально и визуально притягиваться.
20 лучших цветовых комбинаций для вашего веб-сайта
- Черно-белый
- Синий и зеленый
- Красный и желтый
- Оранжевый и синий
- Фиолетовый и желтый
- Зеленый и розовый
- Синий и фиолетовый
- Красный и оранжевый
- Желтый и зеленый
- Пурпурный и голубой
- Синий и коричневый
- Черный и серый
- Голубой и оранжевый
- 2 903 Синий
- 2
903 Синий и оранжевый Желтый и серый
- Зеленый и серый
- Синий и черный
- Коричневый и оранжевый
- Красный и фиолетовый
- Желтый и синий
Как понять, что сочетания цветов на вашем сайте неверны?
Как сложный процесс, веб-дизайн включает в себя множество различных элементов, от макета страниц до используемых цветов и шрифтов. Важным аспектом веб-дизайна является выбор правильной цветовой схемы.
Важным аспектом веб-дизайна является выбор правильной цветовой схемы.
Цвета, которые вы используете, могут сильно повлиять на общий внешний вид вашего сайта, поэтому очень важно выбирать их тщательно.
О чем следует помнить, выбирая цвета для своего веб-сайта?
- Во-первых, вы должны убедиться, что используемые вами цвета дополняют друг друга. Это означает, что они должны работать вместе, чтобы создать приятный эффект.
- Также следует избегать использования слишком большого количества цветов, которые могут сбивать с толку пользователей.
- Наконец, вы хотите рассмотреть психологическое воздействие различных цветов. Например, синий часто воспринимается как успокаивающий и расслабляющий, а красный — как стимулирующий.
Все, что вам нужно, это помнить об этих вещах, и вы сможете убедиться, что цветовая схема вашего веб-сайта хорошо продумана и эффективна.
Какие из лучших тенденций сочетания цветов в 2022 году можно попробовать на своем веб-сайте? 9№ 0003
- Ярко-синий и белый: это классическое сочетание идеально подходит для создания ощущения элегантности и изысканности.

- Черный и золотой: эти два цвета создают роскошный и стильный вид, идеально подходящий для высококлассных веб-сайтов.
- Малиново-розовый и серый: эта игривая комбинация идеально подходит для веб-сайтов, которые хотят выделиться из толпы.
- Зеленый и коричневый: это естественное сочетание идеально подходит для веб-сайтов, которые хотят передать ощущение органического роста и жизненной силы.
Выбор одной из этих модных цветовых комбинаций гарантирует, что ваш веб-сайт будет одним из самых популярных в 2022 году. .
- Во-первых, избегайте использования цветов, которые будут конфликтовать или создавать резкое визуальное впечатление у ваших посетителей.
- Во-вторых, убедитесь, что вы используете дополнительные цвета, чтобы создать ощущение баланса и гармонии на вашем веб-сайте.
- Наконец, протестируйте различные цветовые комбинации, чтобы увидеть, что лучше всего подходит для вашей конкретной аудитории и целей веб-сайта.

Какая ваша любимая цветовая комбинация для веб-сайта?
10 Лучшие сочетания шрифтов и цветов для веб-сайтов с фотографиями
Выбор правильных шрифтов и цветов имеет важное значение при разработке веб-сайта. Известно, что типографика и особенно цвета вызывают чувства и могут влиять на то, как человек относится к вашему бренду. Будьте внимательны при сочетании шрифтов, цветов и изображений, чтобы первое впечатление было незабываемым.
Легче сказать, чем сделать? Мы помогли вам и собрали 10 пакетов шрифтов и цветов для различных портфолио фотографий. Вы найдете идеи для любого стиля и настроения — от элегантных и неподвластных времени, до темных и кинематографичных, теплых и уютных или веселых и красочных. Эти комбинации гарантированно улучшат ваш веб-сайт с фотографиями и помогут вам добиться оригинального вида.
Все шрифты и цвета, перечисленные в этой статье, доступны на веб-сайте Pixieset. Для каждой комбинации мы включили настройки, которые необходимо применить на вашем сайте, а также учебные пособия, которые помогут вам в этом процессе.
#01. Шрифты и цвета для фотографов стиля жизни
Выберите эту воздушную комбинацию для своего веб-сайта, и вы получите возвышенный минималистичный вид, который подойдет практически для любого портфолио. Изящная типографика, пастельные фоны и сочные акцентные цвета выведут вашу работу на первый план и сделают ее центральным элементом. Эта комбинация идеально подходит для повседневной, портретной, художественной, свадебной или брендовой фотографии.
Чтобы применить эту комбинацию к вашему веб-сайту Pixieset, используйте следующие настройки:
Заголовок – Antic Didone (обычный)
Подзаголовок – Antic Didone (обычный)
Параграф – Lato (светлый)
Пуговица – Antic Colorlette Didone (обычный) 902 902 — Шалфей, Световая схема ( изменено: Заголовки — #624332)
#02. Шрифты и цвета для фотографов-портретистов
Элегантная, темная и мрачная палитра в сочетании с гладкой типографикой и тонкими линиями поможет вам создать образ, похожий на модный журнал. Если в вашем фотопортфолио много черно-белых изображений, эта комбинация идеально их выделит и сделает ваш сайт стильным и модным. Выберите эту комбинацию, если вы фотографируете портреты и стиль жизни, а также снимаете свадьбы, тайные побеги и коммерческие проекты.
Если в вашем фотопортфолио много черно-белых изображений, эта комбинация идеально их выделит и сделает ваш сайт стильным и модным. Выберите эту комбинацию, если вы фотографируете портреты и стиль жизни, а также снимаете свадьбы, тайные побеги и коммерческие проекты.
Чтобы применить эту комбинацию к вашему веб-сайту Pixieset, используйте следующие настройки:
Заголовок – Tenor Sans (обычный)
Подзаголовок – Roboto (обычный)
Параграф – Roboto (светлый)
Цветовая палитра — Cinematic, Dark Accent схема
#03. Шрифты и цвета для редакционных фотографов
Модный набор, который прекрасно дополнит модные проекты, коммерческую работу и брендинговую фотографию. Вам понравятся свежие фруктовые фоны, цветовые акценты и дерзкие заголовки. Если вы всегда в движении, работаете над интересными проектами, эта комбинация прекрасно подчеркнет вашу веселую индивидуальность.
Чтобы применить эту комбинацию к вашему веб-сайту Pixieset, используйте следующие настройки:
Заголовок – Sofia Pro (полужирный)
Подзаголовок – Karla (обычный)
Параграф – Karla (обычный) Кнопка 90 00531 1 9 (Обычный)
Цветовая палитра – Закат, схема светового акцента (изменено: фон – #FFFBF1, дополнительный фон – #E9C18D, заголовки – #5F696E, фон кнопки – #CCD8E5)
#04. Шрифты и цвета для семейных и детских фотографов
Ваш бренд ориентирован на обмен историями и установление более тесных связей? Выберите эту теплую и уютную комбинацию с медовыми тонами и милой округлой типографикой. Это похоже на объятия мягкого плюшевого мишки, и это идеально подходит для тех, кто фотографирует семьи, детей, мини-сессии или интимные свадьбы.
Чтобы применить эту комбинацию к вашему веб-сайту Pixieset, используйте следующие настройки:
Заголовок – Recoleta (обычный)
Подзаголовок – Sofia Pro (обычный)
Paragraph – Sofia Pro (светлая)
Кнопка – Sofia Pro (обычная)
Цветовая палитра – Lollipop, схема Light Accent
#05.
 Шрифты и цвета для фотографов природы
Шрифты и цвета для фотографов природыСпокойное, простое сочетание для фотографов, увлеченных запечатлением красоты природы, пейзажей, животных и диких животных. Мы объединили мускусные, зеленые тона с классическими шрифтами без засечек, чтобы придать вашему веб-сайту подлинную естественную атмосферу, которая идет рука об руку с вашим портфолио.
Чтобы применить эту комбинацию к вашему веб-сайту Pixieset, используйте следующие настройки:
Заголовок – URW DIN (жирный)
Подзаголовок – Shapiro Base (светлый)
Параграф – Кнопка Sofia Pro (светлый) 1
Color Palette — Wetwood, схема Light Accent
#06. Шрифты и цвета для свадебных и кинофотографов
Самая художественная и изысканная комбинация из списка. Примените эти курсивные шрифты и приглушенный фон, и ваш веб-сайт будет похож на вход в изысканную художественную галерею. Эта пара будет творить чудеса для художественного свадебного портфолио, а также прекрасно подчеркнет будуарную, портретную или семейную фотосессию.
Эта пара будет творить чудеса для художественного свадебного портфолио, а также прекрасно подчеркнет будуарную, портретную или семейную фотосессию.
Чтобы применить эту комбинацию на вашем веб-сайте Pixieset, используйте следующие настройки:
Заголовок — Parisienne (обычный)
Подзагибку — Cardo (обычный)
. Обычный)
Цветовая палитра — Камень, схема «Светлый акцент»
#07. Fonts & Colors for Elope Photographers
Фотографы путешествий и побегов, а также кинематографисты, это для вас. Вам понравятся землистые цвета, игривые заголовки и шрифты для пишущей машинки, которые вместе создают ощущение настоящего журнала путешествий. Эта комбинация напоминает о приключениях, высоких горных вершинах и эпических видах. Что еще вы могли бы попросить?
Чтобы применить эту комбинацию к вашему веб-сайту Pixieset, используйте следующие настройки:
Заголовок – Дробленый (обычный)
Подзаголовок – Дробленный (обычный)
Параграф – Roboto Mono Button (Обычный) 9 002531 9 Монохромный (средний)
Цветовая палитра — Шалфей, схема светлых акцентов
#08.
 Шрифты и цвета для фотографов-документалистов
Шрифты и цвета для фотографов-документалистовЧистый и современный набор для творческих личностей с повествовательным подходом к представлению своих работ — фотографов-документалистов, художников и фотожурналистов. Когда каждая фотография рассказывает историю, вам нужны тонкие элементы дизайна, которые удерживают внимание зрителя на том, что важно. Эта комбинация делает это с помощью ярких заголовков и смелых цветовых акцентов.
Чтобы применить эту комбинацию к вашему веб-сайту Pixieset, используйте следующие настройки:
Заголовок – Raleway (жирный)
Подзаголовок – Raleway (обычный)
Абзац – Lato (светлый) Кнопка 90 20511 Обычная)
Цветовая палитра — Сидней, схема светлых акцентов (изменено: линии — #C37656, фон кнопки — #C37656)
#09. Шрифты и цвета для портретных и школьных фотографов
Современное, свежее и молодежное сочетание для тех, кто фотографирует пожилых людей, школьные мероприятия, местные встречи, а также портреты и работы с брендами. Приземленные тона фона в сочетании с теплыми акцентными цветами для кнопок и заголовков вызовут у ваших зрителей любопытство и желание изучить больше ваших фотографий.
Приземленные тона фона в сочетании с теплыми акцентными цветами для кнопок и заголовков вызовут у ваших зрителей любопытство и желание изучить больше ваших фотографий.
Чтобы применить эту комбинацию к вашему веб-сайту Pixieset, используйте следующие настройки:
Заголовок — Martel (Light)
Пункт — Archivo (обычный)
Кнопка — Archivo (обычный) 0-5 Color Palette
9000 , Light Accent (модифицировано: заголовки — #1D639D, дополнительный фон — #CBCFBE, фон кнопок — #C3A27A)
#10 Шрифты и цвета для фотографов мероприятий
Фотографы мероприятий, организаторы свадеб, а также фотобудки и компании по снабжению вечеринок — . Примените его ко всем страницам для полного погружения или к отдельным разделам, которые вы хотите выделить больше. Дополнительный совет: используйте несколько гифок вместо статичных изображений, чтобы сделать ваш сайт более «живым».
Чтобы применить эту комбинацию к вашему веб-сайту Pixieset, используйте следующие настройки:
Заголовок – Форум (обычный)
Параграф – Brandon Grotesque (обычный)
Кнопка – Brandon Grotesque (обычный)
Как применить шрифты и цвета к вашему веб-сайту широкий.

Когда дело доходит до цветов, вы начинаете с предопределенной палитры и либо используете ее, как она есть, либо модифицируете ее по своему вкусу. Здесь действительно можно проявить творческий подход и повеселиться! Ознакомьтесь с нашим подробным руководством по добавлению цветов на ваш веб-сайт Pixieset.
ПРИМЕЧАНИЕ. Настройка шрифта, а также изменение цветовых палитр доступны в платных тарифных планах Website Pro и Suite. Как пользователь Free или Basic, вы сможете просмотреть эти параметры, но они не будут применяться к вашему действующему сайту, пока вы не обновитесь.

 1 Красный
1 Красный