ТОП 9 лучших примеров сайтов-визиток для малого бизнеса 2021 года
Нередко компании мелкого бизнеса игнорируют идею создания сайта, пытаясь продвинуть своё дело с помощью оффлайн-рекламы или социальных сетей. Стоит ли говорить о том, что в такой ситуации они теряют своих потенциальных клиентов и свой доход. Вероятнее всего, причиной острого нежелания создать сайт становится страх больших финансовых затрат, которые бюджету компании тяжело поднять. Или же просто непониманию насколько даже сайт-одностраничник может быть эффективен для бизнеса.
На самом же деле для небольших компаний существует прекрасная альтернатива, которая позволяет привлечь внимание целевой аудитории, продвинуть и развить свой бизнес в Интернет, потратив на создание ресурса небольшие деньги. Речь идет о сайте-визитке. По традиции, это небольшой сайт, основной целью которого стоит знакомство посетителей с компанией, демонстрация ее деятельности. На практике персональный сайт-визитка показывает очень высокую эффективность, хоть и выступает, как правило, одностраничником.
Не знаешь как создать хороший продающий лендинг? Смотри примеры эффективных лендинг-страниц в статье на блоге Импульс-дизайн.
Что должен содержать правильный сайт-визитка?
С технической точки зрения сайт-визитка ничем не отличается от крупных корпоративных сайтов или интернет-магазинов. Он должен быть SEO-оптимизирован, иметь правильную структуру, удобную и понятную навигацию, стильный, привлекательный и запоминающийся дизайн с его адаптивной версией для охвата мобильных пользователей, а также иметь высокую скорость загрузки. Однако с точки зрения наполнения и функционала сайта, он все же отличается от других видов. И, в первую очередь, своей лаконичностью — сайт-визитка, как правило, не предусматривает большое количество статей и текстов и имеет значительно меньший объем функционала. Итак, какую информацию должен содержать сайт-визитка?
О компании
Здесь важно сделать подробное описание компании с предоставлением информации о ее деятельности, достижениях, особенностях и преимуществах. Можно укрепить доверие ваших потенциальных клиентов с помощью размещения отзывов от реальных клиентов. Посетив этот раздел, посетитель должен понимать чем занимается ваша компания, а также какие выгоды он получит, сотрудничая с ней.
Можно укрепить доверие ваших потенциальных клиентов с помощью размещения отзывов от реальных клиентов. Посетив этот раздел, посетитель должен понимать чем занимается ваша компания, а также какие выгоды он получит, сотрудничая с ней.
О товарах и услугах
На этой странице подробно описывается продукция, реализуемая компанией, или услуги, которые она осуществляет. Возможна интеграция небольшого портфолио с фотографиями товаров и услуг, которые реализует компания, и формы обратной связи. При желании сайт может включать функции скачивания прайса или файла-каталога, где подробно изложен весь товарный ассортимент компании. Все зависит от специфики бизнеса.
Контакты
Здесь важно предоставить подробную информацию о способах контактирования клиента с вашей компанией: адрес физического расположения офиса компании, номера телефонов, время работы, электронный адрес, карта проезда. Также не лишней станет интеграция с соцсетями для поддержания взаимосвязи с клиентами.
Фактически, объем контента, количество разделов и функционал сайта-визитки обычно минималистичны. Например, логично, что сайт-визитка, посвященная услугам адвоката не будет содержать сложного функционала, так как в нем зачастую просто нет необходимости. Такой проект ограничится всего несколькими страницами с описанием специалиста и его услуг с возможностью заказать их в режиме онлайн.
Примеры лучших сайтов-визиток мира
Теперь перейдем от теории к практике. Так как сайт-визитка может стать мощным инструментом для бизнеса и эффективным методом его рекламы, сайт должен своим видом и возможностями вызывать правильное впечатление о фирме, формировать доверие и желание сотрудничать с ней. Приведем примеры потрясающих сайтов-визиток, которые максимально соответствуют вышеперечисленным требованиям.
Пример 1
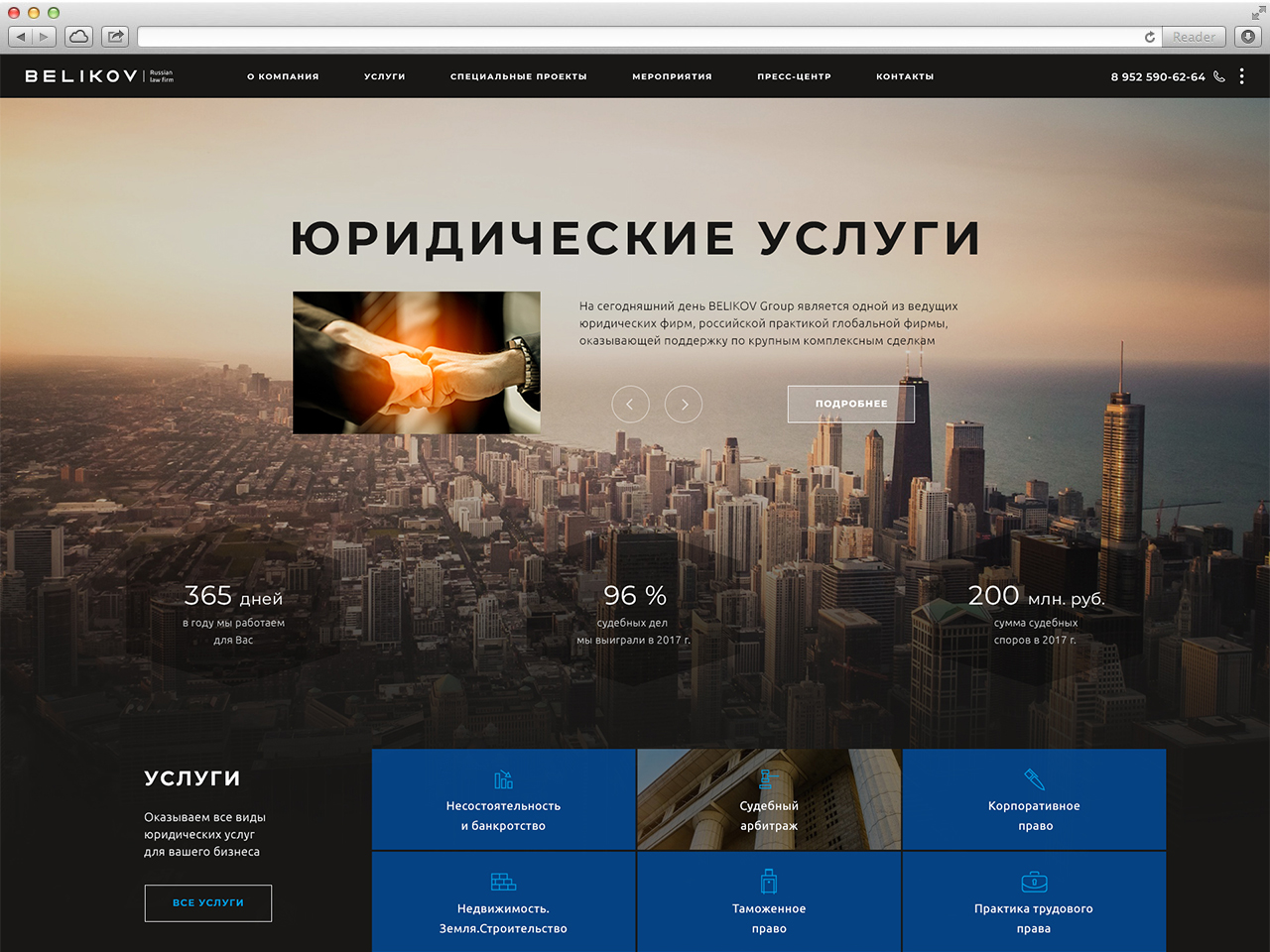
Скромный, лаконичный, но очень полезный сайт-визитка, посвященный деятельности юридической фирмы, который в полной мере раскрывает компанию.
www. bpa.com.ua
bpa.com.ua
Простая навигация, достаточно большой объем инфоконтента с описанием деятельности конторы, очень простой дизайн в совокупности создают впечатления компетентности фирмы. Здесь нет ничего лишнего — только самая важная информация.
Хотите узнать что в трендах веб-дизайна в 2021 году? Читайте статью об основных трендах современного дизайна сайтов на 2021 год.
Пример 2
Минимум функционала и максимум эффективности — вот что демонстрирует данный пример сайта-визитки.
www.evoulve.com
Сайт компании, работающей в сфере B2B — разрабатывает приложения для других компаний. Сам ресурс состоит всего из одной страницы и слайдов, где на одном и том же фоне очень кратко описывается деятельность и возможности компании.
Как результат, мы видим типичный пример сайта-визитки с интересным дизайном и отличной идеей — познакомить потенциального клиента с компанией, рассказав ее преимущества и ценности.
Пример 3
Сайт-визитка, посвященный компании, занимающейся рекламой и брендингом, позволяет близко познакомиться с компанией, выявить ее особенности и преимущества. Сайт состоит всего из нескольких страниц — основных категорий, присущих визитке.
Сайт состоит всего из нескольких страниц — основных категорий, присущих визитке.
www.framenoir.com
Как и положено данному типу ресурса, здесь наблюдается минимум контента и функционала. Сглаживает все динамичный дизайн, который вызывает приятные впечатления о компании.
Пример 4
Лаконично, сжато, но стильно — отличный пример сайта-визитки, который позволяет углубиться в деятельность компании, детально изучив ее услуги и возможности.
www.wibicom.be
Этот сайт становится доказательством того, что не обязательно разрабатывать сложные функции или придумывать велосипед, чтобы привлечь внимание потенциальных клиентов.
Всего лишь продуманная структура и концепция сайта, небольшой каталог с описанием услуг и активная кнопка обратной связи помогут сформировать и стабилизировать поток клиентов.
Хотите узнать, как составить правильно структуру сайта? Читайте наши рекомендации о правильном составлении внутренней структуре веб-сайта для SEO.
Пример 5
Сайт-визитка, который создает огромную проблему для продвижения из-за огромного веса анимационных страниц. Но считается идеальным решением для конкретного бизнеса — рекламы пиар-услуг.
www.folkstrategies.com
Сайт необычный, создает неоднозначное впечатление и, тем самым, еще раз делает акцент на креативности.
Основа сайта — его динамичность и минимализм в инфоконтенте.
В общей сложности, вызывает очень крутые эмоции и впечатление о самой компании.
Пример 6
Роскошный пример сайта, который получил премию Awwwards, как один из самых лучших проектов простых сайтов. Сайт-визитка посвящен продаже элитных сортов рома.
www.copper-and-brave.de
Крутость сайта заключается в том, что он переносит на несколько веков назад, когда ром был самым популярным алкогольным напитком. Дизайн сайта и его цвета, музыкальное оформление, буквально погружают в атмосферу истории и вызывают неподдельное желание купить напиток.
Кстати, при появлении желания приобрести бутылочку элитного алкоголя, сайт запросто поможет в этом с помощью скромного функционала онлайн-продажи. При этом сам функционал вовсе не схож с тем, который присущ интернет-магазинам. Он заключает в себе всего лишь одну кнопку. Здесь нет ни карточки товара, ни описание продукции, ни других фишек, свойственных онлайн-магазинам. Тем не менее, сайт-визитка позволяет продавать, что дает огромный плюс компании.
Пример 7
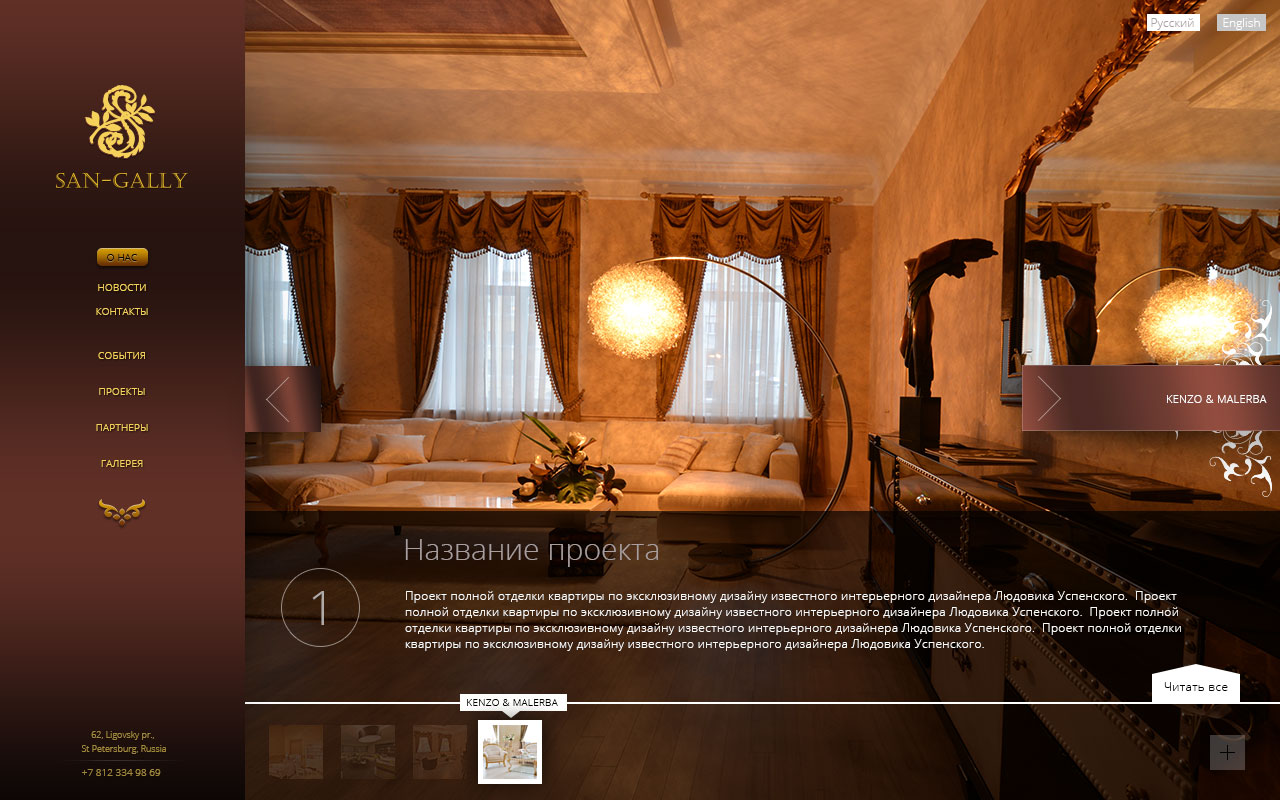
Небольшой и информативный сайт, посвященный компании, которая занимается разработкой концепции освещения. Сайт-визитка не содержит каталогов и функций онлайн-заказов, зато блещет элегантным дизайном и большим объемом информации о компании.
www.hampshirelight.net
Яркие и качественные фотографии работ в портфолио, удачно подобранные цвета сайта, простая навигация создают из простого сайта мощный инструмент для бизнеса.
Сомневаешься в правильном подборе цветов для сайта? Читай статью о подборе цвета для сайта на блоге Импульс-дизайн.
Пример 8
Отличный пример того, как простой сайт-визитка может выгодно рекламировать бизнес, привлекая пользователей своим анимационным дизайном и простым, но очень эффективным функционалом, навевающим продающую стратегию.
www.brightscout.com
Сайт очень прост в пользовании, имеет понятную навигацию и структуру, содержит описание самой компании, описание продукта, создаваемого ею, а также лидогенерирующие кнопки, позволяющие всего в один клик из посетителя стать клиентом. Правда, здесь же наблюдается недостаток — отсутствие конкретики в презентации компании и ее услуг. Создается впечатление, что пользователя водят за нос, предлагая что-то абстрактное. Но, если компания известна в своей нише, то даже такой недостаток не станет преградой для заказов от клиентов.
Пример 9
Тяжелый по весу, но легкий и интересный по восприятию сайт-визитка, посвященный дизайн-компании. Главная страница — демонстрация работы компании без описаний, просто крупные и качественные фото, которые складывают приятные впечатления о возможностях компании.
www.tondo.design
Интересным решением на сайте стало то, что в разделе «Подход компании» нет текстов. Вместо этого размещено видео, где специалист кратко описывает принцип деятельности компании. Интересное и оригинальное решение.
Из функций есть лишь кнопка обратной связи. И этого вполне достаточно, так как сайт-визитка создает мощное впечатление о компании и является фундаментальным мотиватором к сотрудничеству.
Как создать хороший сайт-визитку?
Качественный сайт-визитка должен иметь:
- Стильный, уникальный и современный дизайн;
- Подробное описание компании и ее продукции;
- Раздел контактов с детальным описанием всех существующих способов контактирования клиента с компанией;
- Функции, необходимые для повышения эффективности сайта и удобства пользователей.
- Мобильную версию.
Зачастую сайт визитка создается для укрепления имиджа и создания небольшое представительства фирмы в Интернете. Он имеет ограниченные возможности и редко продвигается по СЕО-запросам из-за небольшого объема контента на страницах. Но это не означает, что к разработке данного вида сайтов следует относиться халатно или несерьезно. Являясь частью бизнеса компании, сайт-визитка должен максимально соответствовать ее концепции и идеи, создавать удобство пользования и отвечать всем техническим требованиям в разработке.
Он имеет ограниченные возможности и редко продвигается по СЕО-запросам из-за небольшого объема контента на страницах. Но это не означает, что к разработке данного вида сайтов следует относиться халатно или несерьезно. Являясь частью бизнеса компании, сайт-визитка должен максимально соответствовать ее концепции и идеи, создавать удобство пользования и отвечать всем техническим требованиям в разработке.
Понравилась статья? Ставьте лайк и подписывайтесь на наш блог!
Предыдущий проект:Как выбрать хостинг для сайта: подробный мануал по выбору хостинг-сервера для сайтов любого вида38 сайтов, которые вдохновляют, дают новые идеи и готовые решения
Лучшие дизайн-проекты, эксперименты от креативных кодеров, подборки фотографий — представляем вам 38 сайтов, которые вдохновляют.
Вероятно, каждый сталкивался с тем, как трудно быть творческим, когда нет вдохновения. Особенно, если приходится делать одни и те же вещи, а от вас каждый раз ждут оригинальных идей.
Представляем вам сайты с подборками самых интересных проектов в разных творческих областях, которые вдохновят вас на создание своих работ.
- Bēhance — один из ведущих сайтов, на котором представители разных творческих областей делятся своими работами.
- Synaptic Stimuli — курируемый проект, который может повлиять на ваше восприятие прекрасного и расширить ваше сознание.
- Sites we like — сайты, которые нам нравятся.
- Little Big Details — ежедневная доза вдохновения для дизайнеров.
- Lookwork — визульный RSS.
- Hover States — курируемый ресурс с новыми и интересными примерами интерактивного дизайна.
- Dribbble — подборка для дизайнеров.
- Awwwards — лучшие дизайнеры, разработчики и рекламные агентства.
- Design Shack’s — архив аналитических обзоров разных веб-сайтов.
- Delectable — курируемый архив современного веб-дизайна.

- The Fox Is Black — блог, посвященный вопросам дизайна.
- Design You Trust — ежедневная подборка новостей, событий и трендов в мире дизайна.
- but does it float — визуальные подборки.
- Lovely Package — лучшие подборки из области product design.
- FormFiftyFive — сообщество дизайнеров, иллюстратеров и программистов, которые делятся интересными работами.
- One Page Love — подборка лучших веб-сайтов, состоящих из одной страницы.
- Smashing Magazine’s — секция с вдохновляющими работами в Smashing Magazine.
- Pattern Tap — подборка паттернов для веб-дизайнеров и дизайнеров интерфейсов.
- Media Queries — коллекция сайтов с адаптивным веб-дизайном.
- Chrome Experiments — подборка экспериментальных работ от креативных кодеров.
- Ui Parade — вдохновляющая подборка для дизайнеров интерфейсов.

- Minimal Sites — подборка для любителей минимализма.
- Siiimple — минималистичная CSS-галерея.
- OrTheme — подборки бесплатных ресурсов для веб-дизайнеров.
- Noosfeer — вдохновляющие истории и идеи.
- NOTCOT — визуальная подборка различных проектов и идей.
- Swiss Miss — блог, посвященный дизайну.
- Abduzeedo — коллекция примеров для вдохновения и полезных материалов.
- LENS — фотография и фотожурналистика.
- Art-Spire — ресурс с вдохновляющими работами в области графического и веб-дизайна.
- Cargo — платформа для творческих людей, где можно публиковать свои работы.
- Designspiration — подборка для дизайнеров.
- showme design — подборка вдохновляющих проектов дизайнеров и фотографов.
- deviantART — площадка для публикации своих работ.

- Codrops Playground — ресурс для веб-разработчиков и программистов.
- 1X — курируемый фоторесурс.
- The Big Picture — истории и новости в фотографиях.
- burn magazine — сайт для фотографов.
По материалам: Growth Press.
Топ 15 лучших онлайн-курсов веб-дизайна: обучающие сайты, онлайн-школы и youtube-каналы
Топ 15 лучших онлайн-курсов веб-дизайна: обучающие сайты, онлайн-школы и youtube-каналы
Веб-дизайнеров зачастую отождествляют с разработчиками, а также графическими, UI- или UX-дизайнерами. Обязанности всех названых специалистов действительно переплетаются и взаимосвязаны, но все же их навыки и задачи разнятся. В перечне обязанностей для работы в веб-сфере — создание макетов, построение интерфейсов разноплановых сайтов или приложений, и продумывание элементов удобства их использования посетителями.
Выбирая обучающие проекты, в рамках которых можно освоить web-design, логичнее отталкиваться от ваших планов. Если вы настроены делать карьеру, то оптимальный вариант — долгосрочные онлайн-курсы веб-дизайна, выпускники которых получают дипломы, полноценные портфолио и гарантированные предложения трудоустройства. Тем, кто лишь присматривается к вышеназванному направлению или выбрал его для реализации частных задумок, актуальнее обратиться к комплексам бесплатных занятий и уроков.
Если вы настроены делать карьеру, то оптимальный вариант — долгосрочные онлайн-курсы веб-дизайна, выпускники которых получают дипломы, полноценные портфолио и гарантированные предложения трудоустройства. Тем, кто лишь присматривается к вышеназванному направлению или выбрал его для реализации частных задумок, актуальнее обратиться к комплексам бесплатных занятий и уроков.
Нетология
В своих программах онлайн-университет Netology.ru аккумулирует опыт лучших практикующих специалистов Рунета. Подготовить веб-дизайнера с нулевого уровня до позиции «middle» в университете обещают за
На данный момент предлагают еще две программы для обучения с нуля:
Skillbox
Университет востребованных профессий Skillbox.ru регулярно анонсирует онлайн-курсы с гарантированным трудоустройством либо стажировкой.Первый вариант получить новую работу и специальность веб-дизайнера — это профессиональное 2-годичное обучение, в ходе которого студенты получают первые оплачиваемые заказы уже спустя 4 месяца. В числе преподавателей — исключительно дизайнеры-практики. Стартовая половина курса отведена под получение профессиональных навыков с нулевого уровня до PRO, ознакомление с UX-дизайном и освоение Photoshop. В оставшийся период студенты определяются со специализацией (работа с рекламой, мобильными приложениями или промо-сайтами), вникают в UI-дизайн, практикуются в графических редакторах интерфейсов.
 Видеоуроки можно смотреть на любых устройствах, задания отправляются на проверку в удобное для слушателя время, ошибки разбираются с куратором. К моменту получения диплома выпускники собирают портфолио из 15 самостоятельно выполненных работ.
Видеоуроки можно смотреть на любых устройствах, задания отправляются на проверку в удобное для слушателя время, ошибки разбираются с куратором. К моменту получения диплома выпускники собирают портфолио из 15 самостоятельно выполненных работ.Больше онлайн-курсов по
GeekUniversity
Обучение веб-дизайну на портале с гарантированным трудоустройством Geekbrains.ru организовано на факультете с одноименным названием. Студентов в течение года подготавливают к последующей работе в кросс-функциональной команде, обучая дизайну разных направлений: веб, продуктовому, UX/UI. Помимо основных занятий, на которых учат анализировать целевую аудиторию, прототипировать и пользоваться графическими редакторами, есть узкоспециальные уроки — в частности, для пользователей с ограниченными возможностями и по преодолению боязни «чистого листа».За каждым слушателем онлайн-курса закрепляется куратор, который помогает разбираться с материалом.

Пособие по созданию сайтов
Пособие программиста и автора множества обучающих проектов Максима Сукманюка на Udemy.com адаптировано для читателей, не являющимися профессионалами в области web-мастеринга. В учебном плане 5 разделов, в каждом — пошаговые иллюстрированные видео инструкции по переходу от теории к практике, комментарии по всем действиям, включая использование инструментов и кодов. Проштудировав пособие, уверяет Михаил Сукманюк, пользователь сможет самостоятельно создать и оформить сайт любого назначения. У образовательной программы хорошие отзывы и высокий рейтинг среди выпускников.Уроки на ЛофтБлог
Создатели портала бесплатных видеоуроков Loftblog. ru не хотят видеть своих посетителей унылыми и перегруженными потоком технической информации, поэтому обещают сделать обучение увлекательным и эффективным. Представление о механике работы можно получить, пройдя бесплатный курс по дизайну сайта-портфолио в редакторе Photoshop. На 4 уроках, заложенных в обучающий план, создается «шапка» интернет-ресурса, рассматриваются правила оформления контента, особенности перехода от шаблона обычного сайта к версии для мобильных устройств, приемы оптимизации работы с помощью модульной сетки. Для пользователей, в том числе, незарегистрированных, доступен и комплекс видеозанятий по оформлению landing page (посадочной страницы) в Adobe Muse.
ru не хотят видеть своих посетителей унылыми и перегруженными потоком технической информации, поэтому обещают сделать обучение увлекательным и эффективным. Представление о механике работы можно получить, пройдя бесплатный курс по дизайну сайта-портфолио в редакторе Photoshop. На 4 уроках, заложенных в обучающий план, создается «шапка» интернет-ресурса, рассматриваются правила оформления контента, особенности перехода от шаблона обычного сайта к версии для мобильных устройств, приемы оптимизации работы с помощью модульной сетки. Для пользователей, в том числе, незарегистрированных, доступен и комплекс видеозанятий по оформлению landing page (посадочной страницы) в Adobe Muse.
YouTube-канал Дмитрия Волкова
На канале Уроки WEB-дизайна своим опытом делится арт-директор, проектировщик интерфейсов, создатель UX-продукта Дмитрий Волков.Он выкладывает материалы конференций и мастер-классов, которые ему доводилось посещать, рассказывает о тонкостях профессии.
Tilda Education
Материалы образовательного журнала Tilda.education адресованы пользователям, интересующимся созданием интернет-сайтов в Tilda Publishing — блочном конструкторе. Практические руководства предлагаются в форматах онлайн-учебников. Наличествуют цифровые пособия по созданию landing page, теории дизайна, анимации в вебе, развитию визуального вкуса. Текстовый контент учебников перемежается с наглядными тематическими иллюстрациями.
Блог Максима Шайхалова
В
WebDesign Master
Плейлисты канала WebDesign Master формируются по разным принципам. Так, подборка «Мастер веб-дизайна» наполнена видеоуроками о процессах оформления ресурсов в зависимости от сфер деятельности их владельцев: салон красоты, пиццерия и другие.
Так, подборка «Мастер веб-дизайна» наполнена видеоуроками о процессах оформления ресурсов в зависимости от сфер деятельности их владельцев: салон красоты, пиццерия и другие.Дизайн Мания
На портале Design-mania.ru имеются как сборники разноплановых «исходников» (кистей, иконок, шрифтов), так и статьи, полезные заметки, рекомендации и тематические уроки. На последних изучаются основы верстки, юзабилити, типографики, оформления логотипов. Есть подраздел с примерами креативно оформленных интернет-ресурсов, обзоры дизайнерских блогов и теория по технологии флеш.
Бесплатные курсы веб-дизайна
В тематический каталог Academiait.ru внесено несколько десятков курсов, получать знания на которых можно бесплатно — достаточно лишь зарегистрироваться на ресурсе.
Видеоуроки Figma
Курс состоит из 84 уроков, на которых пользователей обучают работе в Figma.Можно не только освоить функционал этой программы, но и попрактиковаться в применении инструментов в конкретных ситуациях: при разработке макетов обычных сайтов, оформлении приложений.
Contented
В онлайн-школе Contented.ru получить профильные знания можно в рамках курса веб-дизайна с нуля. В его программе, рассчитанной на 7 месяцев, 150 уроков-вебинаров. На них происходит ознакомление с профессией, изучаются юзабилити, психология пользователей, типографика, колористика, осваиваются инструменты графических редакторов, рассматриваются особенности контента. Каждое занятие, организуемое раз в неделю, доступно после выполнения заданий или тестирования по предшествующей теме. Выпускнику, защитившему собственный проект, высылается подтверждающий сертификат. Обучиться можно и программе Figma в сжатые сроки — за 2 недели.
Каждое занятие, организуемое раз в неделю, доступно после выполнения заданий или тестирования по предшествующей теме. Выпускнику, защитившему собственный проект, высылается подтверждающий сертификат. Обучиться можно и программе Figma в сжатые сроки — за 2 недели.Количество интернет-ресурсов превысило миллиардную отметку, а в наши дни показатель приближается к двум миллиардам сайтов. И стать причастным к работе этого огромного механизма всемирной паутины по силам любому пользователю.
Портфолио дизайнера: 20 лучших примеров
Что такое портфолио?
Портфолио — это список ваших работ, проектов и достижений, которые показывают ваш опыт, стиль работ и профессионализм. Для некоторых профессий (фотограф, дизайнер, модель) портфолио является неотъемлемым дополнением к резюме. Само слово произошло от английского “portfolio”, которое переводится как “папка с документами”.
Хороший сайт-портфолио поможет продемонстрировать ваши лучшие умения, даже если вы имеете минимальный опыт работы. Портфолио дизайнера должно быть, своего рода, визиткой или онлайн резюме, которое поможет вам найти партнеров, создать личный бренд и даже получить первые заказы.
Портфолио дизайнера должно быть, своего рода, визиткой или онлайн резюме, которое поможет вам найти партнеров, создать личный бренд и даже получить первые заказы.
В этой статье вы найдете примеры хороших онлайн-портфолио для вдохновения, а также, найдете советы о том, как сделать портфолио для себя.
Если вам нужен веб-сайт портфолио, можете воспользоваться нашим бесплатным конструктором сайтов прямо сейчас — Weblium. На сайте вы найдете готовые шаблоны для вашего портфолио 🙂
Что такое портфолио дизайнера?
Портфолио дизайнера — это примеры его работ, которые он предоставляет для подтверждений своего профессионализма. Не обязательно помещать все работы — это могут быть проекты разных ниш и жанров.
У нас вы найдете более 200 бесплатных шаблонов на любой вкус. Все они доступны для редактирования после регистрации — вы легко можете протестировать свои дизайнерские навыки в составлении собственного портфолио.
Какая цель создания сайта портфолио для дизайнера?
Будь вы или студент, или опытный маркетолог, ваше онлайн-портфолио будет предназначено для того, чтобы рекламировать себя и демонстрировать свои работы. Для этого вам обязательно понадобится:
Для этого вам обязательно понадобится:
- Биография — вспомните некоторые интересные и запоминающиеся факты о вас;
- Недавние работы — потенциальные клиенты должны знать, чего им ожидать, какой у вас стиль и способности;
- Простая навигация — информацию, которую ищут посетители, должна быть доступна на сайте;
- Креативное мышление — люди постоянно просматривают миллионы сайтов, сделайте так, чтобы именно ваш сайт зацепил взгляд.
И не забывайте, что сайт с личным портфолио должен быть адаптивным (на планшете, мобильном телефоне и компьютере, — на различных размерах экранов). Более половины интернет-пользователей просматривают веб-странички со своих мобильных устройств, поэтому, убедитесь, что они смогут пользоваться вашим сайтом без проблем.
Портфолио дизайнера: примеры для вдохновения
Для начала, хотим представить вам шаблоны, которые вы уже сейчас можете использовать совершенно бесплатно для создания своего портфолио онлайн. Все что вам нужно — войти в систему и отредактировать шаблон, затем нажать «publish» и ваше портфолио готово!
Все что вам нужно — войти в систему и отредактировать шаблон, затем нажать «publish» и ваше портфолио готово!
1) портфолио шаблон: https://photograph.weblium.site/
2) портфолио шаблон 2: https://realestateagent.weblium.site/
3) портфолио шаблон 3: https://cv-worker-portfolio.weblium.site/
4) портфолио шаблон 4: https://developer-cv.weblium.site/
Все шаблоны можно переделать под портфолио для дизайнера.
Артемий Лебедев: портфолио дизайнера
пример портфолио: Артемий ЛебедевВеб-сайт портфолио Артемия Лебедева является очень обширным. Это не только портфолио, а и магазин готовых изделий. Артемий предоставил своим посетителям примеры своих работ в разных сферах, от веб-дизайна, и до дизайна футболок, упаковок и зонтов. По наполнению этого портфолио можно оценить качество и скорость работы дизайнера, а так же сделать вывод о том, то автор ценит свое время и работает только с самыми интересными заказами.
Элизабет Лундин — пример портфолио для студентов и новичков
портфолио (пример)веб-сайт: http://beautifully-weird-words. com/me/
com/me/
Вот один из лучших примеров студенческого портфолио, демонстрирующий силу простоты. Элизабет поместила тут только информацию, которая может понадобиться любому потенциальному клиенту, например, контакты. Тем не менее, сайт выглядит мило и привлекательно, соответствуя вступительной фразе «Давайте расскажем вашу историю».
Taha Khan: портфолио дизайнера
портфолио пример 2веб-сайт: https://taharkhan.com/
Сайт Taha Khan лаконичен, так как в нем информация ограничена биографией, резюме и парой примеров работ. В своем резюме остроумно использует хэштеги и выдуманные слова, чтобы описать свой опыт работы, и не поддаться юморному настроению просто невозможно. Вот такой подход 🙂
Диого Коррейя: пример портфолио студента
еб-сайт: https://diogotc.com/
Диого решил создать дизайн своего портфолио в виде дорожной карты — краткой истории своих достижений. Эта необычная форма резюме определенно поможет с поиском работы, так как выглядит весьма привлекательно.
Если у вас появилось желание создать портфолио — добро пожаловать на наш конструктор.
Яна Ходкина: современное портфолио веб-дизайнера
портфолио веб-дизайнеравеб-сайт: https://yanakhodkina.com/
Сайт разработан в лаконичных черно-белых цветах, с использованием ярких акцентов при необходимости. Например, фото профиля дизайнера исполнено в цвете, что сразу привлекает внимание. Так же, в портфолио представлены примеры работ, они тоже выполнены в цвете, так как могут потерять свою привлекательность и изюминку, при переводе в черно-белый формат. Необычным, но важным пунктом в этом портфолио является “Особенности работы со мной”. Этот пункт будет необходим тем, кто ищет работу при помощи портфолио, и хочет заранее договориться с клиентами об особенностях связи, выполнения заданий и решения прочих рабочих моментов.
Эшли Прал
веб-сайт: https://www.ashleyproulx.com/
Эшли Прал, как дизайнер, делает ставки не только на создание неповторимых сайтов и логотипов. Она так же заинтересована в борьбе с неравенством, социальная активистка и волонтерка. На страничке про себя в портфолио, она лаконично описывает свой опыт обучения в институте дизайна, оставляет лучшие отзывы на свои работы. Далее идет секция непосредственно с портфолио, где она добавила кликабельные картинки с примерами работ, чтоб пользователи могли перейти на страничку и детально рассмотреть понравившиеся работы отдельно. Ссылка на контакты лаконично размещена в правом верхнем углу. Она не привлекает много внимания, скорее даже требует того, чтоб ее нашли на страничке. Но так дизайнер будет уверена, что клиент заинтересован в сотрудничестве.
Она так же заинтересована в борьбе с неравенством, социальная активистка и волонтерка. На страничке про себя в портфолио, она лаконично описывает свой опыт обучения в институте дизайна, оставляет лучшие отзывы на свои работы. Далее идет секция непосредственно с портфолио, где она добавила кликабельные картинки с примерами работ, чтоб пользователи могли перейти на страничку и детально рассмотреть понравившиеся работы отдельно. Ссылка на контакты лаконично размещена в правом верхнем углу. Она не привлекает много внимания, скорее даже требует того, чтоб ее нашли на страничке. Но так дизайнер будет уверена, что клиент заинтересован в сотрудничестве.
Не откладывайте на завтра этот процесс, ведь можно приступить к оформлению своего портфолио прям сейчас!
На нашем бесплатном конструкторе есть все необходимо, что бы ваше портфолио получилось идеальным!
Приступайте прямо сейчас 🙂
Приятный бонус внимательному читателю
Скидка 15% на PRO тариф на конструкторе сайтов Weblium.
Подписывайтесь и получайте промокод на скидку.
P.S. Никакого спама и назойливой рекламы.
Портфолио дизайнера Эдны Черрильос
веб-сайт: https://ednatheux.comПриз за один из лучших примеров личного портфолио получает UX / UI дизайнер Эдна Черрильос. Ссылки на примеры портфолио располагаются прямо на картинках, что не обычно для сайта портфолио, и, безусловно, привлекает внимание.
Если вы начинающий дизайнер и у вас еще нет опыта работы, вы можете заполнить портфолио работами, которые вы сделали самостоятельно во время обучения.
Анна Элленберг: портфолио графического дизайнера
веб-сайт: http://annaellenberger.com/Анна, как графический дизайнер и иллюстратор знает, что минимализм не обязательно должен быть однотонным — глубокие, яркие цвета тоже сработают хорошо. На сайте представлены преференции по работе для этого дизайнера, чтобы бренды и рекрутеры знали, чего ожидать от нее.
Портфолио дизайнера Чарли Уэйт
веб-сайт: http://www.charliewaite. me/
me/С цифровым портфолио важно показать свою индивидуальность, так как сайт должен представлять только тебя, а не целую компанию людей. Расскажите, кто вы и что вы прямо сейчас. Одним из способов такого представления является сайт дизайнера Чарли. В этом примере он честно написал о том, что для него важно: “Дизайнер. Мыслитель. Муж и отец”.
В свою очередь, мы вам предлагаем выбрать один из наших шаблонов (все бесплатные и доступны после логина) и создать свое уникальное портфолио: попробуйте!
Пример онлайн портфолио Peg Fitzpatrick
веб-сайт: https://pegfitzpatrick.com/Сайт Пэг — это часть ее личного бренда. Портфолио Пэг красиво представляет ее достижения, и, что более интересно, он наполнен персонализированными изображениями и фирменной графикой.
Джеральдин ДеРюитер
веб-сайт: http://www.everywhereist.com/Многие персональные онлайн-портфолио принимают форму блога, особенно когда он поддерживает личный бренд автора. Этот блог имеет приятный дизайн и удобную навигацию, а также содержит работы писательницы и ссылки на ее учетную запись в Instagram — еще один способ связи с читателями.
На конструкторе Веблиум у вас тоже есть возможность создать блог 🙂
Дэвид Ленгам — портфолио художника и аниматора
веб-сайт: https://dlanham.com/Для художников, как и для дизайнеров — нет никаких ограничений в дизайне собственных веб-сайтов. Этот сайт является примером чистого полета фантазии. Дизайнер Дэвид решил, что его работы самым красноречивым образом опишут его талант. Так и есть, выставленные картинки завораживают, хочется смотреть на них не отрываясь. Дэвид создал на сайте отдельные разделы, посвященные художественному творчеству, инновационному дизайну, а также дизайну логотипов. Для связи с дизайнером, предусмотрены ссылки на социальные сети — Твиттер, Фейсбук и Инстаграм. Видимо, что этот дизайнер развивает свой личный бренд, и не очень заинтересован в работе с клиентами. Веб-сайт портфолио является прекрасной онлайн галереей, и визиткой в одном лице.
Джон Мирон: портфолио дизайнера и инженера
веб-сайт: http://jonmiron.com/Вот еще один пример того, как отсутствие ярких цветов оказывается хорошей идеей. Цвет не отвлекает вас от основной цели, стоящей за сайтом, а именно — рекламы вас как профессионала и личности.
Цвет не отвлекает вас от основной цели, стоящей за сайтом, а именно — рекламы вас как профессионала и личности.
Портфолио Стефани Гризер
веб-сайт: http://stefaniegrieser.com/Стефани — опытный маркетолог, которая встречает вас на своем сайте добрыми словами и своей улыбкой. Что интересного в ее портфолио, так это раздел, в котором она прямо приглашает спланировать свой следующий проект вместе в вами. Это повышает интерес работодателя и шансы на плодотворную работу вместе с ней.
Jun Lu: портфолио дизайнера и арт-директора
веб-сайт: http://junlu.co/Будоражащее портфолио дизайнера и арт-директора из Нью-Йорка. Его основной работой является создание роскошных необычных сайтов. Собственный сайт он создал в таком же эпатажном стиле. Это портфолио содержит краткое описание, список клиентов и примеры дизайнов этого мастера для известных брендов.
Desiree Adaway
веб-сайт: http://desireeadaway.com/Desiree Adaway нашла свою культуру и разобралась в процессах и особенностях построения культуры для компаний. Она предлагает услуги по созданию и поддержанию корпоративной культуры бизнесов.
Она предлагает услуги по созданию и поддержанию корпоративной культуры бизнесов.
Таша Мейс
веб-сайт: https://www.tastefullytash.com/Это сайт любительницы шоколада и приключений, как она сама себя называет. Это блог Таши, портфолио и визитная карточка — три в одном. Загляните на ее YouTube канал, она специально оставила ссылку на него в отдельной части сайта. Так же тут имеются аккаунт в Instagram и форма для подписки на обновления блога.
Стальной киви: портфолио веб-студии
веб-сайт: https://steelkiwi.com/Steel Kiwi — это веб-сайт компании веб-разработки. Они утверждают, что являются одними из лучших в своей нише, и они доказывают это примерами своих предыдущих проектов. Эта компания почти 10 лет занимается компьютерным бизнесом, их собственный сайт потерпел множество изменений. Но то, что мы видим сегодня, является хорошим примером броского и профессионального дизайна.
А мы напоминаем, что не обязательно обращаться в студии для создания своего личного сайта, когда можно абсолютно бесплатно создать сайт на основе шаблонов. В случае, если вы хотите подключить свой собственный домен, вы платите $8.25 в месяц. Узнайте подробнее в описании нашего конструктора — https://ru.weblium.com/
В случае, если вы хотите подключить свой собственный домен, вы платите $8.25 в месяц. Узнайте подробнее в описании нашего конструктора — https://ru.weblium.com/
Тейс Ботманн: портфолио
веб-сайт: http://theisbothmann.com/Тейс Ботманн — фотограф из Дании, Копенгаген. Для фотографа, портфолио является важным инструментом. Создать портфолио онлайн, это отличное решения для дизайнеров, фотографов и художников. На сайте могут храниться примеры готовых работ, а так же наброски новых задумок. Очень важно обмениваться фотографиями под собственной торговой маркой. Хотели бы иметь свой собственный сайт, похожий на этот?
Портфолио дизайнера на Веблиум
Смотреть бесплатный шаблон: https://cv-worker-portfolio.weblium.siteМы на Веблиум, тоже подумали о том, что дизайнерам необходимо иметь собственное портфолио. Представляем вашему вниманию портфолио для дизайнера веб-сайтов и приложений. В данном шаблоне отведены места для короткого представления себя, писания важных навыков. Так же, понадобится добавить примеры ваших работ, и заполнить графы контактов. Если есть, предоставьте своим будущим клиентам независимые отзывы о вашей работе. По данным исследований, именно отзывы помогают клиентам прийти к решению о заказе работы у вас. Что важно, на Веблиум вы не обязаны привязываться к цветовой гамме готового шаблона. Его можно менять на всем сайте буквально за пару кликов. Поэтому, смело начинайте редактировать этот шаблон, и после часа работы — ваше портфолио будет готово!
Так же, понадобится добавить примеры ваших работ, и заполнить графы контактов. Если есть, предоставьте своим будущим клиентам независимые отзывы о вашей работе. По данным исследований, именно отзывы помогают клиентам прийти к решению о заказе работы у вас. Что важно, на Веблиум вы не обязаны привязываться к цветовой гамме готового шаблона. Его можно менять на всем сайте буквально за пару кликов. Поэтому, смело начинайте редактировать этот шаблон, и после часа работы — ваше портфолио будет готово!
Больше бесплатных шаблонов доступны после регистрации.
Как создать портфолио дизайнера
Многие начинающие дизайнеры, студенты, предприниматели откладывают мысли о вебсайте, потому что думают, что заказ сайта в веб-студии — единственный вариант.
Но для начинающих, достаточно простого веб-сайта. Вы только начинаете строить свое имя и карьеру, главное начать с малых шагов. Тогда средства будут оправдывать результат по полной программе. Возможно, сейчас вы только тестируете свою идею, но в дальнейшем она способна вырасти в полноценный большой проект. Свой сайт вы можете сделать самостоятельно с помощью инструментов онлайн, а именно с помощью конструкторов веб-сайтов.
Свой сайт вы можете сделать самостоятельно с помощью инструментов онлайн, а именно с помощью конструкторов веб-сайтов.
С конструктором сайтов Weblium вы можете сделать сайт бесплатно:
— AI Design Supervisor™ — технология с использованием искусственного интеллекта, которая поможет поддержать последовательность в дизайне вашего сайта;
— Быстрая загрузка сайта благодаря нашему движку;
— Редактор сайта, где вы сможете менять/добавлять/удалять блоки, маркетинговые и seo настройки;
— Более 500 шаблонов и блоков для создания сайта; а также, вы можете заказать шаблоны сайтов портфолио бесплатно;
— Адаптивный дизайн, который будет хорошо смотреться на любом типе устройства;
И все это контролируется профессиональным веб-мастером-человеком, который, при вашем желании, может подсказать, подправить ваш сайт.
Как видите, создать онлайн портфолио дизайнера не сложно, просто используйте минимализм и внесите частичку себя. Более того, вам даже не нужен огромный бюджет для создания сайта портфолио. Вы можете сделать это самостоятельно в редакторе Weblium и получить современное, эффективное и необычное портфолио.
Вы можете сделать это самостоятельно в редакторе Weblium и получить современное, эффективное и необычное портфолио.
4 5 голоса
Рейтинг статьи
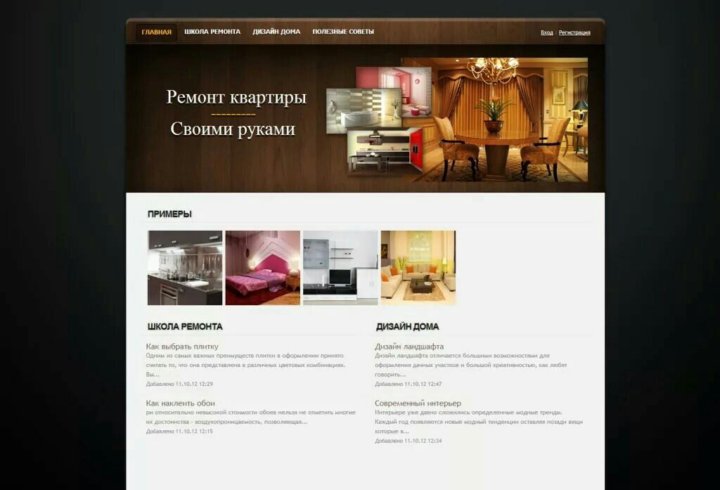
10 сайтов для тех, кто задумался о ремонте — Wonderzine
александра савина
Каждый, кто затевал дома ремонт, знает, насколько это непростое занятие — от поиска идеи до её реализации. К счастью, сейчас найти любую информацию о дизайне и декоре легко — от бескрайних просторов Pinterest и Instagram до специальных ресурсов. Для тех, кому недостаточно знаменитых Apartment Therapy, Design Milk и Inmyroom, мы собрали ещё несколько сайтов и блогов о ремонте и дизайне.
Decor8 — блог американки Холли Бекер, посвящённый дизайну. Здесь можно найти советы по декору, рассказы об интересных интерьерах и дизайнерах, мудборды для вдохновения, DIY-советы, а также целый раздел о роли цвета в интерьере. Блог предполагает более личный формат, поэтому Холли не только описывает тренды, но и делится мыслями о них.
Lonny — онлайн-журнал о дизайне интерьеров и декоре. Здесь есть рассказы о впечатляющих домах и квартирах, советы по декорированию и тому, как украсить дом своими руками, а также как жить в обновлённом доме — например, «Как покупать продукты как взрослый человек». Для тех, кто не настроен читать и привык к Pinterest, у Lonny есть галерея с разными интерьерами.
Enjoy Home — российская студия дизайна. На сайте есть не только информация о её проектах, но и довольно полезный блог, где помимо стандартных для подобных блогов разделов имеется, например, рубрика об интерьерах в кино и о полезных книгах для тех, кто интересуется дизайном. Есть и практические советы — например, как работать с ярким оранжевым и тёмно-синим цветами в интерьере. А вдохновение можно черпать не только в американских домах, но и, например, в квартире в Чертанове.
Сайт, посвящённый дизайну интерьеров, над которым трудится внушительная команда редакторов и авторов. Здесь есть практические гиды для тех, кто начинает ремонт (к сожалению, пока только о кухнях и ванных комнатах), и рубрика с говорящим названием «Steal this look». Редакция также рекомендует специалистов по ремонту и дизайну — правда, в основном в Европе и США.
Здесь есть практические гиды для тех, кто начинает ремонт (к сожалению, пока только о кухнях и ванных комнатах), и рубрика с говорящим названием «Steal this look». Редакция также рекомендует специалистов по ремонту и дизайну — правда, в основном в Европе и США.
Блогу американки Грейс Бонни Design*Sponge уже больше десяти лет — сейчас над ним работает несколько редакторов. Он посвящён не только интерьеру, но и путешествиям, бизнесу и рецептам — всему, что укладывается в понятие «лайфстайл». Раздел о дизайне интерьера заслуживает отдельного внимания: здесь есть галерея интерьеров, откуда можно черпать вдохновение, а также рубрика «DIY» с рассказами о переделке интерьера. Отдельное внимание редакция уделяет дизайну помещений для людей с инвалидностью.
Эрин Химстра завела блог десять лет назад, чтобы рассказывать, как проходит ремонт в её доме — той самой квартире 34. С тех пор Эрин успела переехать в Сан-Франциско, а её блог превратился в самостоятельное лайфстайл-издание. Блог Эрин стоит просматривать за вдохновением (для удобства раздел «Decor» разделён на рубрики: ванные комнаты, кухни, гостиные и так далее), а также чтобы почерпнуть идеи для оформления и лайфхаки — например, чем можно заменить привычную прикроватную тумбочку и как ещё использовать плитку в интерьере.
Блог Эрин стоит просматривать за вдохновением (для удобства раздел «Decor» разделён на рубрики: ванные комнаты, кухни, гостиные и так далее), а также чтобы почерпнуть идеи для оформления и лайфхаки — например, чем можно заменить привычную прикроватную тумбочку и как ещё использовать плитку в интерьере.
Основательница Coco Kelley Кассандра Лавалле также владеет студией Emerald, которая занимается дизайном интерьера и оформлением мероприятий. В блоге стоит искать советы скорее о том, как освежить и улучшить имеющийся интерьер, а не начинать с нуля — например, как можно сочетать постеры с обоями с рисунком или использовать полоски в интерьере. Принципы оформления Лавалле объясняет на конкретных примерах — так что при желании легко заказать «ту самую» лампу или подушку.
Известный журнал о ремонте и дизайне интерьера — здесь можно найти то, чего недостаёт большинству блогов о дизайне: например, рекомендации профессионалов по ремонту самых разных помещений и простые практические советы (как справиться с царапинами на деревянном полу, как починить подтекающий кран и так далее). Плюс множество фотографий интерьеров и идей для вдохновения, а также советы по садоводству — на изучение материалов может уйти не один час.
Плюс множество фотографий интерьеров и идей для вдохновения, а также советы по садоводству — на изучение материалов может уйти не один час.
Ivybush — это в первую очередь каталог мебели и аксессуаров из разных онлайн-магазинов, собранных в одном разделе, но не только: здесь есть и гид по разным стилям в интерьере, и примеры интерьеров. Пожалуй, самый полезный раздел — советы по ремонту и планировке: например, о чём стоит думать, планируя ремонт в хрущёвке (или любой небольшой квартире), а также что следует учитывать, совмещая в одном помещении кухню и гостиную.
Все мы стремимся к тому, чтобы интерьер нашей квартиры или дома был уникальным, но на практике часто выходит иначе — вспомните, в скольких домах вы видели стеллаж «Билли» или диван «Бединге». IKEA Hackers — сайт, посвящённый тому, как можно улучшить мебель из IKEA или использовать её по-новому: например, как модифицировать шкаф-витрину или сделать люстру из набора стаканов. Не уверены, что стоит экспериментировать так со всеми покупками из IKEA, но несколько идей вполне можно взять на вооружение.
Не уверены, что стоит экспериментировать так со всеми покупками из IKEA, но несколько идей вполне можно взять на вооружение.
Обложка: Kitch Bain — stock.adobe.com
Стиль дизайна сайта | Стили оформления сайтов
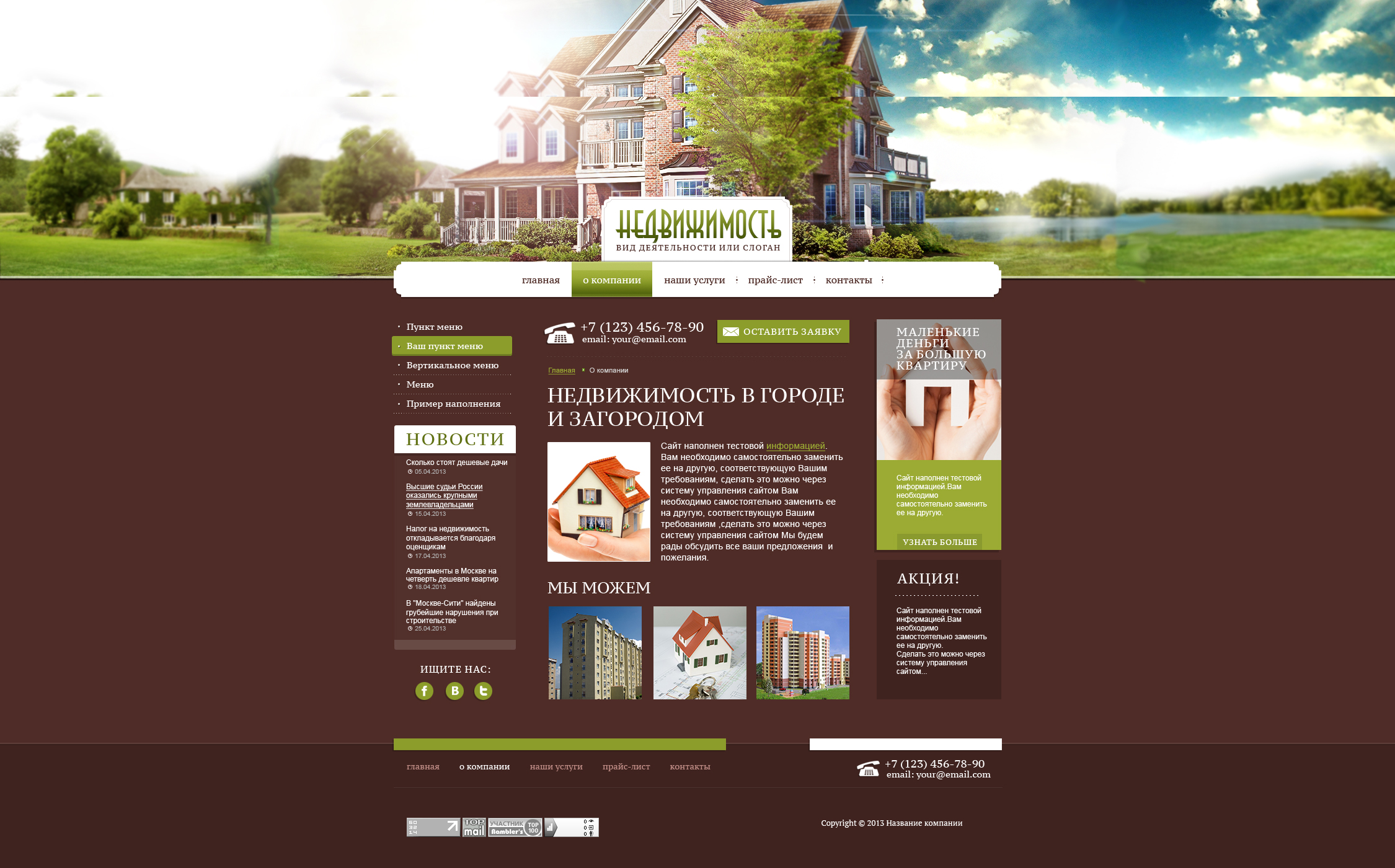
Классический
Наиболее востребован в веб-дизайне — классический стиль.
Классический дизайн сайтов разрабатывается на основе уже созданных фирменных элементах стиля компании: логотипе, существующей полиграфии.
Выбираемые цвета дизайна сайта должны сочетаться с уже используемыми цветами в логотипе, а полиграфия дает ответ на вопрос – какие типы шрифтов могут быть использованы для оформления текстового контента.
Использование уже знакомых, для Вашей целевой аудитории, элементов дизайна, способствует быстрому формированию узнаваемости нового или модернизированного веб-ресурса.
Как правило, классический дизайн сайта используют, создавая веб-ресурс для бизнеса (компаний и корпораций). При этом, акцентируют внимание на логотипе (наиболее ярком и привлекающем внимание, цветовом изображении) — наиболее узнаваемом элементе бизнеса.
Классический дизайн сайтов, чаще всего, выполнен в строгом стиле, цветовая гамма – нейтральна, без излишне кичливых или наоборот мрачных цветов.
Минимализм (с графикой)
Минималистический стиль обладает рядом преимуществ:
- простота восприятия информации,
- акцентирование на главных элементах сайта.
Основа минимализма – использование минимума средств при создании сайта. Однако, в этом случае, многократно возрастает значение профессионализма исполнителя подобного ресурса.
Веб-2
Web 2.0 определяют как комплексный подход к организации, реализации и поддержке веб-ресурса. Основными характеристиками стиля веб-2 являются:
- Простота
- Центральное выравнивание
- Небольшое количество колонок
- Выделение областей цветом
- Градиенты
- Слегка увеличенный размер шрифта
- Блоки с закругленными углами
- Глянцевые блики на кнопках
- Логотипы с зеркальным отображением
- Отсутствие привычной высокой шапки
Гранж
Стиль «гранж» позволяет делать дизайн менее однородным, более органичным и немного хаотичным. Гранж — противоположность вылизанного стиля web 2.0, протест гламуру, идеальной холодной красоте и ненастоящему.
Гранж — противоположность вылизанного стиля web 2.0, протест гламуру, идеальной холодной красоте и ненастоящему.
Его характерными признаками являются текстурированные и песчаные фоны, неровные и рваные края, затертые и размытые графические элементы вдохновленные городской и индустриальной архитектурой и пейзажами.
Цвет и текстура — приглушенные цвета, сероватые, бежевые, зеленоватые и коричневые. Очень часто черный, яркие цвета заменяются более натуральными — бордовым, темно-оранжевым, песочным.
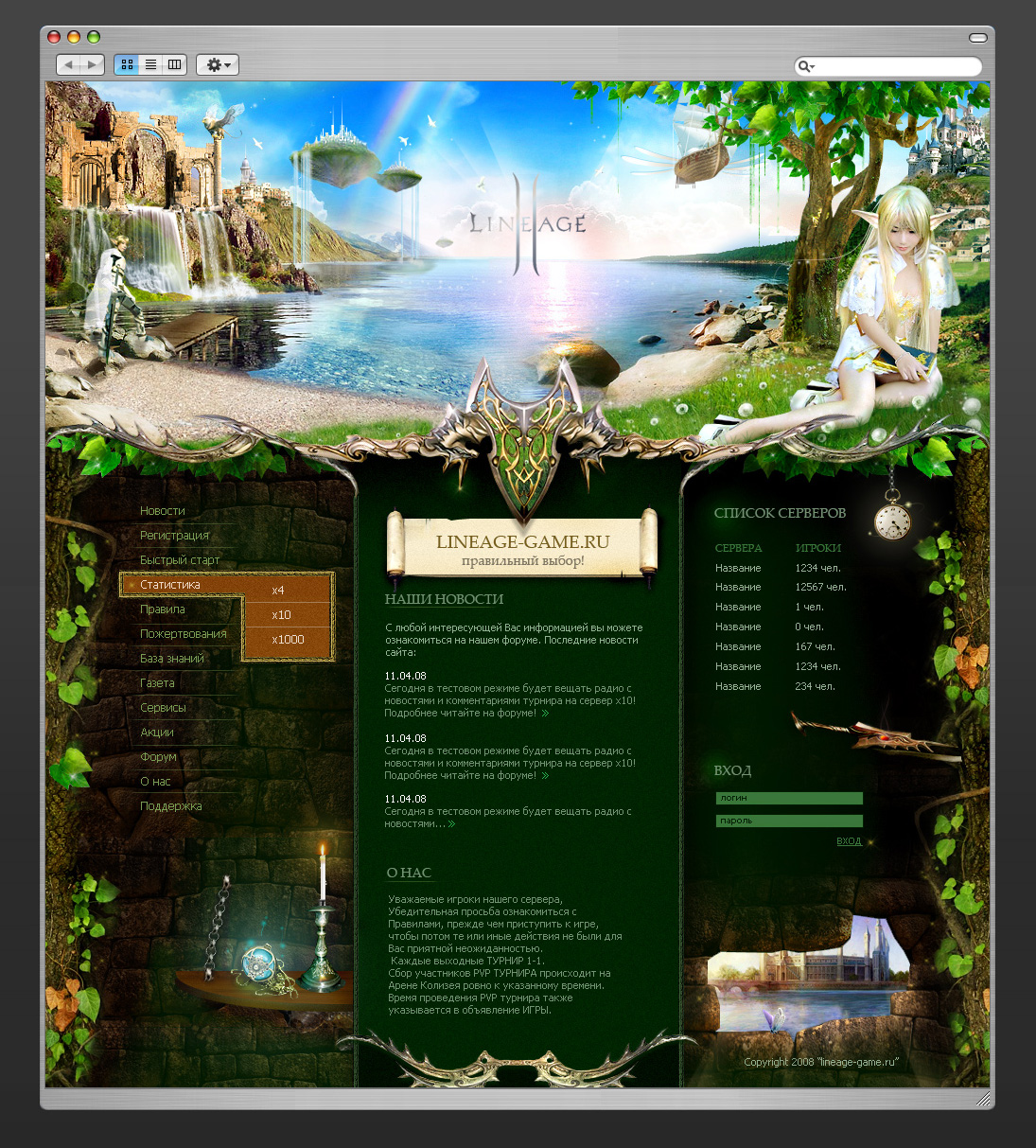
Готический
Готика — характеризует заключительную стадию развития средневекового искусства Западной Европы. Готический стиль характеризуется яркими красками, использованием элементов с позолотой и витражей. Это экспрессивный стиль, отражением которого является игра цвета, использованием камня и стекла.
Готический стиль в дизайне чаще всего используют для создания игровых или контент сайтов.
Векторный
Дизайн для сайта, выполненный на основе векторного клипарта практически ничем может не отличаться от выполненного вручную дизайна элементов.
Использование векторного клипарта позволяет дизайнерам быстрее выполнять работы по дизайну сайтов, что благожелательно сказывается на цене. Минусом является вероятность встретить в других сайтах использование знакомых элементов кнопок или других объектов.
Отдельно необходимо рассматривать цены, когда, изначально рисуется эксклюзивный дизайн в стиле векторной графики. Такое проект изначально является художественным произведениям, чаще всего, с узнаваемыми персонажами или объектами.
Хай-тек
Дизайн сайта в стиле hi-tech определяет принадлежность к высоким технологиям. Целевой аудиторией являются посетители – новаторы, они энергичны, стремятся следовать в ногу со временем.
Хай-тек — стиль, пропагандирующий эстетику материала, поэтому цветовое решение: цвета чистые и четкие, без полутонов: черный, белый и серый в основе и красный, синий, зеленый и желтый — как дополнение.
В дизайне используется мало иллюстраций и декоративных элементов. Используются приему минимализма, дизайн очень легкий, подчеркивает деловитость.
Используются приему минимализма, дизайн очень легкий, подчеркивает деловитость.
С эффектом параллакса
Одной из тенденций сегодня в производстве веб-сайтов – нарушение традиционных представлений о пользовательской навигации, создание впечатления, запоминаемость.
Эффект параллакса используется для создания анимированных иллюзий, эффекта движения объектов на сайте.
Презентуя продукт или услугу, акцентируя внимание на каком-либо объекте на сайте, эффект, который позволяет осуществить движение этого объекта при наведении пользователем мышки, позволяет «вовлекать» посетителя сайта в коммуникации, развивает интерес к этому объекту. Внедрение этого эффекта позволяет усилить запоминаемость информации, посылаемый потребителям через сайт.
Изначально, эффект параллакс использовали для создания он-лайн игр, с использованием анимированных объектов, создании иллюзии глубины и повышении динамики сайта.
Технология параллакс позволяет применять этот эффект для всего сайта, или анимировать только один из элементов (допустим шапку, фон или баннер) сайта.
Эффект используют для создания презентаций брэндов, промо-сайтов, сайтов-визиток, небольших бизнес-сайтов, социальных сайтов, сайтов-портфолио, виртуальных бутиков, сайтов салонов или ресторанов.
Минимализм (текстовый)
Чаще всего используется для создания контент-сайтов.
Для сайта характерно минимум графики. Применение различных модулей и эффектов для вывода текстового контента.
Сайт четко структурирован в соответствии с структурой документов и видов текстовой информации.
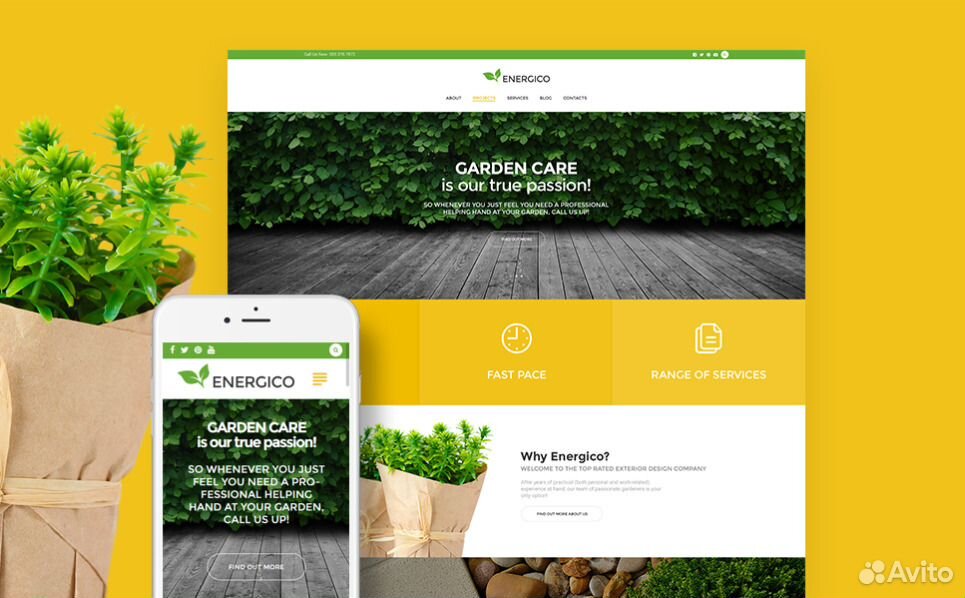
Органический
Органический стиль в дизайне предполагает использование природных и натуральных визуальных объектов. Минимальное вмешательство в фотографии.
Беря за основу в дизайне сайта этот стиль, в качестве бекграунда используют фотографии с изображением природы, так же могут быть использованы слайды с использованием «органических» компонентов, содержащие природные и экологичные текстуры.
Органический дизайн основан на живом чувствовании, мышлении, стремлении познать красоту, законы природы.
Ретро (винтажный)
В середине 2000-х годов стал набирать популярность ретро (винтажный) стиль. Ретро-дизайн может включать ретроспективные, классические или античные элементы. Наиболее популярными историческими периодами, обыгрываемыми в дизайне сайтов, являются:
- дизайн под античность и период до 20 века,
- дизайн в стиле культуры начала 20 века,
- дизайн в стиле пост-военного периода и более позднего времени (наиболее популярен период до 60-70-х годов)
Ретро стиль используется, тогда, когда нужно сформировать у потребителя определенные знания о продукте, подчеркнуть его богатую историю.
Журнальный
При использовании журнального стиля, дизайн сайта похож на дизайн журналов: большие заголовки, крупные фотографии и т.д. Журнальный стиль дизайна подразумевает:
- блоки информации, располагающиеся на одной странице, оформляются различными стилевыми решениями,
- на странице текст верстается в 2-3 колонки, иногда количество колонок может возрастать,
- используются фоновые иллюстрации , профессиональные, качественные фотографии,
- для заголовков используют различные шрифты, цвета, стили,
- на каждой странице размещаются ссылки на темы других рубрик.

Дизайн в журнальном стиле предполагает размещение на страницах сайта больших объемов текстовой информации. Изображения информативно дополняют текст и несут смысловую нагрузку.
Мультипликационный
Мультяшный стиль сайта — рисованный дизайн, стилизованный под мультфильмы или комиксы. Мультипликационный сайт:
- в качестве бэкграунда используют мультяшный фон,
- объекты сайта объединяет схожая цветовая гамма,
- цветовое решение и восприятие – яркое, светлое, игривое.
Чаще всего применяется для создания веб-проектов для детей и мам.
Футуристический
Для создания сайта в футуристическом стиле используются атрибуты из предполагаемого будущего: высокотехнологичные роботы, компьютеры и другая техника. Художественное исполнение должно быть не традиционным.
Дизайн должен показать что-то нереальное, фантастическое, воспринимающееся как что-то неординарное, идущее в разрез с традиционным восприятием.
Примеры сайтов, созданных в uCoz
№1. Платформы для сайтов – конструкторы, CMS, смежные сервисы и материалы
Konstruktorysajtov.com – блог, который вы сейчас читаете, тоже создан в uCoz. У нас вы можете ознакомиться с обзорами, сравнениями, рейтингами разнообразных веб-сервисов, получить полезные советы по созданию и развитию сайтов, посмотреть примеры, подобрать шаблоны и не только. Дизайн адаптивный, сдержанный. Всё построено вокруг удобства чтения постов и эргономики. Меню одноуровневое, содержит ссылки на категории публикаций. Посетители сразу видят рейтинг лучших платформ и последние публикации. Материалов довольно много, планку качества стараемся поддерживать на должном уровне. Для удобства кнопки соцсетей вынесены в отдельный боковой виджет – их не нужно искать, всегда на виду.
Футер содержит ключевые ссылки и дублирует пункты главного меню. Есть быстрый поиск статей по ключевым словам. Мы часто публикуем новые материалы – всегда есть что почитать. Блог живой, впереди ещё много интересных задумок для реализации.
Блог живой, впереди ещё много интересных задумок для реализации.
№2. Благотворительный портал на тему защиты прав животных «Egida»
Egida.by – солидный минский портал, на котором интересно всем, кто испытывает симпатию к животным. Рыбки, кошки, лошади, собаки, попугаи – есть материалы по любым питомцам. Сайт задействует множество модулей uCoz: здесь есть каталог, доска объявлений, энциклопедия (блог, по сути), новостная лента, форум и фотогалерея. Дизайн выглядит отлично: современный, внятный, структура грамотная, читабельность материалов на высшем уровне. Почти все макеты страниц подают контент в 2 колонки – информативно и достаточно наглядно. Шрифты чёткие, не мельчат, хорошо выглядят на светлом фоне.
Вообще, на сайте все элементы (пагинация, иконки, заголовки, меню, ссылки) выглядят отлично. Изображения яркие, подогнаны под сетку макета ровно, красиво смотрятся. Используется немало эффектов, но сайт при этом не тормозит вообще – загрузка страниц бесшовная, практически моментальная, несмотря на обилие контента. Меню выделим отдельно – оно безупречно реализовано: понятная структура, красивый дизайн, высокий уровень эргономики. Макет портала, естественно, адаптивный. Есть онлайн чат, стилизованный под остальные элементы сайта. Форум очень живой, публикаций и тем тысячи. Футер выразительный, контрастирует тёмным фоном с остальными частями макетов страниц. Содержит массу полезной контактной и юридической информации. Придраться не к чему – портал с точки зрения качества реализации близок к идеалу того, что можно и нужно создавать в uCoz.
Меню выделим отдельно – оно безупречно реализовано: понятная структура, красивый дизайн, высокий уровень эргономики. Макет портала, естественно, адаптивный. Есть онлайн чат, стилизованный под остальные элементы сайта. Форум очень живой, публикаций и тем тысячи. Футер выразительный, контрастирует тёмным фоном с остальными частями макетов страниц. Содержит массу полезной контактной и юридической информации. Придраться не к чему – портал с точки зрения качества реализации близок к идеалу того, что можно и нужно создавать в uCoz.
№3. Сайт автомобильного портала «Myauto»
Info-myauto.ru – масштабный портал для автолюбителей. Здесь вы найдёте объявление о купле/продаже подержанных авто, почитаете новости из индустрии, полезные советы по ремонту и обслуживанию, оформлению документов и прочее полезное. Оформление простое, упор сделан на читаемость контента – ничего не отвлекает. Сочетание белого и зелёного цветов приятно для глаз. Шрифты местами бледноваты, им не хватает толщины для внятности. На сайте 2 меню в шапке, выполнены немного странно – длинные заголовки, передающие смысл отдельных постов, а не категорий. По сути, это ссылки на полезные материалы, они никак не структурируют навигацию.
На сайте 2 меню в шапке, выполнены немного странно – длинные заголовки, передающие смысл отдельных постов, а не категорий. По сути, это ссылки на полезные материалы, они никак не структурируют навигацию.
Категории постов блога по отдельным моделям авто вынесены в одну из трёх контентных колонок главной страницы – в принципе, удобно, наглядно, столь длинный список не эргономично бы смотрелся в выпадающих меню. Новости и доска объявлений формируют две другие колонки. Вот их бы стоило оформить списками меню для прямого доступа в разделы со всеми материалами и возможностью поиска с фильтрацией. Другими словами, у портала структура понятная, но странноватая, ей не хватает системности подачи информации. Из плюсов – материалы сопровождаются большим количеством качественных фотографий. Есть социалки, возможность регистрации и обсуждения в комментариях. Средний по качеству портал.
№4. Сайт о домашнем пивоварении «Беер.рф»
Беер.рф – настоящий подарок для всех, кто любит пиво и хочет попробовать его приготовить в домашних условиях. Здесь можно найти сотни рецептов, почитать обучающие статьи, посмотреть видео и пообщаться с единомышленниками на оживлённом форуме. Есть даже специальный калькулятор, позволяющий подобрать ингредиенты для сборки собственного, уникального рецепта. С точки зрения оформления сайт приятен. Характерные для хмельного напитка цвета различных оттенков жёлтого и коричневого отлично передают вкус свеженалитого пива в запотевшем бокале, изображение которого красуется в хедере.
Здесь можно найти сотни рецептов, почитать обучающие статьи, посмотреть видео и пообщаться с единомышленниками на оживлённом форуме. Есть даже специальный калькулятор, позволяющий подобрать ингредиенты для сборки собственного, уникального рецепта. С точки зрения оформления сайт приятен. Характерные для хмельного напитка цвета различных оттенков жёлтого и коричневого отлично передают вкус свеженалитого пива в запотевшем бокале, изображение которого красуется в хедере.
Краткий вступительный текст даёт ссылки на все важные разделы портала – ничего искать не придётся. Сразу идём в рецепты, калькулятор, на форум либо ещё куда-то. Для упрощения вхождения в экосистему сообщества чуть ниже на виду висят кнопки регистрации и входа. Блоки социалок и поиска в шапке на положенных местах. Сайт представляет собой смесь каталогов рецептов, файлов, видео, блога и форума. С технической точки зрения это мощный, сложный в реализации проект. Сил вложено много. Реализация великолепная: всё понятно, доступно в плане навигации, легко читается, дизайн удачный, структура и качество материалов отличные. Рай любителей пива и прекрасный пример серьёзного, зрелого сайта на uCoz.
Рай любителей пива и прекрасный пример серьёзного, зрелого сайта на uCoz.
№5. Русскоязычный сайт болельщиков ФК «Челси»
Сhelseablues.ru – настоящая находка для болельщиков футбольного клуба «Челси». Этот русскоязычный сайт предоставляет исчерпывающую информацию о жизни и достижениях команды. Дизайн сайта, на первый взгляд, не отличается сложностью и наличием разнообразных элементов. Обилие информации на главной странице поначалу может несколько смущать новых пользователей. Однако, именно в этом количестве информации и заключается суть сайта. Согласитесь, не у всех есть время искать новости на страницах ресурса. Здесь же всё просто и понятно – достаточно лишь внимательно изучить главную страницу.
На сайте есть всё, что нужно знать болельщику: календарь игр, турнирная таблица, новости клуба, форум, мини-чат и даже футбольный тотализатор, где каждый может испытать удачу. Имеется здесь и виджет, предлагающий ответить на несколько вопросов по тематике клуба, что позволяет провести время с интересом и пользой. А что ещё нужно настоящему футбольному фану?
А что ещё нужно настоящему футбольному фану?
№6. Сайт педагогического сообщества Екатерины Пашковой
Pedsovet.su — путеводитель в мире педагогики для учителей и родителей. Сайт предоставляет максимум информации, позволяющей узнать больше о процессе и методах современного обучения, секретах воспитания детей школьного возраста и работе учителя в целом. На сайте собрано большое количество материалов, которые, наверняка, будут оценены по достоинству педагогами и родителями учеников. Для удобства поиска, информация находится в нескольких разделах – пунктах главного меню, а именно – Разработки, Статьи, Новости, Конкурсы, Форум, Объявления, Пользователям. Есть здесь и функция быстрого поиска, позволяющая экономить время и силы пользователя.
На главной странице предоставлен каталог предметов, в котором собраны все необходимые материалы, шаблоны презентаций, планы и конспекты уроков и много другое, без чего не обойдётся современный учитель!
№7. Информационно-развлекательный портал EuroINvision
Euroinvision. ru — русскоязычный информационно-развлекательный портал песенного конкурса Евровидение. Здесь собрана детальная информация и свежие новости о конкурсе, которая не может не заинтересовать любителей музыки. Дизайн сайта создан в оригинальной цветовой гамме конкурса. Сочетание насыщенного фиолетового цвета, качественных фотографий, видео и ярких слайдеров привлекает внимание с первых секунд, проведённых на сайте. Интересна подача новостей, которая представлена в хронологическом порядке с указанием даты и темы новости.
ru — русскоязычный информационно-развлекательный портал песенного конкурса Евровидение. Здесь собрана детальная информация и свежие новости о конкурсе, которая не может не заинтересовать любителей музыки. Дизайн сайта создан в оригинальной цветовой гамме конкурса. Сочетание насыщенного фиолетового цвета, качественных фотографий, видео и ярких слайдеров привлекает внимание с первых секунд, проведённых на сайте. Интересна подача новостей, которая представлена в хронологическом порядке с указанием даты и темы новости.
На боковой панели сайта расположены виджеты социальных сетей, список стран-участниц конкурса в 2017 году, а также форма входа на сайт. Кстати, зайти на сайт можно посредством входа в собственный аккаунт или же через страницы в соцсетях. Отдельно стоит сказать о возможности перевода сайта на множество языков мира, список которых также можно найти в соответствующем поле. Достаточно просто выбрать язык, и страница будет переведена уже через несколько секунд. Удобно, практично и увлекательно!
№8.
 Marine Sound – всё о звуке
Marine Sound – всё о звукеMarinesound.ru — портал, посвящённый всему, что связано со звуком. Это визитка компании с ассортиментом услуг по монтажу оборудования, совмещённая с блогом, магазином по продаже звукового и смежного ему по смыслу оборудования, а также форумом. Дизайн адаптивный, вполне приличный. Используются эффекты, меню при изменении разрешения сворачивается в гамбургер. Блог оформлен неплохо, качество публикаций на высоком уровне. Шрифты простые, хорошо читаются. Футер мощный, с большим количеством ссылок на аккаунты в соцсетях и другими контактными данными. Есть фотогалерея, правда, оформлена не очень удачно, как и раздел услуг – описания слишком лаконичные, дополнительная информация пригодилась бы. Зато есть раздел с ценами, хоть и явно неполный.
Форум пустует, в нём практически нет записей. В целом, портал структурно неплохо сделан, но им явно мало занимаются. Крупная задумка с пробелами в реализации. Не хватает контента, также заметны разные подходы к оформлению различных разделов. Имеем дело с сырым сайтом в многообещающей обёртке. Если вложиться усилиями/средствами, будет всё отлично.
Имеем дело с сырым сайтом в многообещающей обёртке. Если вложиться усилиями/средствами, будет всё отлично.
№9. Сайт для любительниц рукоделия «Тильда-Мания»
Tilda-mania.ru – сайт, созданный специально для любительниц рукоделия. Здесь представлена интересная, а, главное, – полезная информация о создании кукол Тильда, а также других самодельных игрушек. Дизайн сайта вполне отвечает его тематической направленности. Преобладание нежно-розовых и белых тонов, в сочетании с простыми, но привлекающими внимание рисунками, создаёт спокойную, комфортную и уютную атмосферу. А ведь это именно то, что нужно рукодельницам для создания настоящих шедевров! Их здесь, кстати, немало. Достаточно просто посмотреть на коллекции кукол, созданные руками посетительниц с детальным описанием и яркими фото, чтобы по достоинству оценить их креативность и мастерство.
Помимо главного меню, на сайте есть форум, виджеты социальных сетей и онлайн-опрос, что позволяет использовать время, проведённое здесь, с максимальной пользой и интересом.
№10. Деревня Воробьёво – администрация сельского поселения
Adm-vorobiyovo.ru – портал сельскохозяйственной деревни в Калужской области. Здесь публикуют новости, нормативные документы, торговые предложения, освещают муниципальные программы, работу административных органов и прочую информацию о жизни поселения. Дизайн современный, адаптивный. Немного перемудрили с цветовой гаммой, поэтому некоторые области/элементы не очень хорошо сочетаются с основной нотой оформления. В целом, неплохо. Есть версия для слабовидящих, люди с плохим зрением могут выбрать степень масштабирования макетов. Новостная лента оформлена не очень аккуратно, вместо постов здесь наборы ключевых слов или краткие описания содержания контента, который должен там быть. Есть информация по торгам в регионе, распределении бюджета, прилагаются документы с постановлениями управляющих органов.
Главная страница встречает каруселью с одинаковыми слайдами, но ссылками на разные разделы, что не сразу можно заметить. Текстовая составляющая среднего уровня, качество записей неравномерное. Шрифты достаточно крупные, хорошо читаются. В целом, у сайта неплохой каркас, но оформление разделов и подача информации оставляют желать лучшего. Многие разделы пустуют. В общем, разработчику не хватило опыта довести портал до ума. Не хватает контента, это сильно бросается в глаза. Сайт сырой, хотя, как говорится, для сельской местности сойдёт. Свою задачу он выполняет, вряд ли у целевой аудитории есть претензии.
Текстовая составляющая среднего уровня, качество записей неравномерное. Шрифты достаточно крупные, хорошо читаются. В целом, у сайта неплохой каркас, но оформление разделов и подача информации оставляют желать лучшего. Многие разделы пустуют. В общем, разработчику не хватило опыта довести портал до ума. Не хватает контента, это сильно бросается в глаза. Сайт сырой, хотя, как говорится, для сельской местности сойдёт. Свою задачу он выполняет, вряд ли у целевой аудитории есть претензии.
№11. Да-Кабель – продажа кабелей
Кабель-24.рф – лендинг компании, которая специализируется на продаже кабелей. Основной секция – каталог продукции с ценами. Купить онлайн нельзя, кнопка заказа вызывает форму обратной связи. Главная страница даёт в хедере скидку, контактные данные и форму обратной связи. Раздел с новостями здесь для галочки – записи короткие, их мало, блок анонсов выглядит слишком сжатым. К тому же, почему-то не убрали стандартный календарь из макета поста – он там не нужен. Фотографии команды менеджеров разного качества, что бросается в глаза. Страницу долго скролить из-за большой длины каталога, который стоило сделать отдельным разделом, а главную подать более презентабельно и компактно.
Фотографии команды менеджеров разного качества, что бросается в глаза. Страницу долго скролить из-за большой длины каталога, который стоило сделать отдельным разделом, а главную подать более презентабельно и компактно.
Сразу после входа появляется окно онлайн-консультанта и выезжает виджет заказа обратного звонка. Слишком быстро – человек ещё не понял, что он хочет, а его уже приглашают общаться с менеджером. Навязчиво, желательно увеличить время реакции виджетов. Ссылки футера на соцсети не работают, их стоило просто убрать. Из плюсов – широкий ассортимент с ценами, подробное описание возможностей по доставке, неплохой адаптивный дизайн, много контактных данных на виду. Структурные недоработки и уборка лишних элементов легко решаемы, блог можно наполнить контентом из 10-15 толковых тематических статей. Если это сделать, сайт ощутимо вырастет в качестве. В текущем виде неплох, но сыроват.
№12. Сантехмонтаж – оборудования для бурения скважин
Burkomplekt23. ru – компактный лендинг компании по реализации оборудования для бурения скважин. Насосы, трубы, заглушки и прочее. У страницы чистый, аккуратный дизайн, который легко воспринимается. Слайдер перечисляет ассортимент, но кнопки со ссылками на подробную информацию не работают, как и многие другие, включая «Связаться» Это минус. Преимущества поданы в слишком общем ключе, они понятны, но шаблонны, развёрнутое описание каждой из них пошло бы на пользу проекту. Футер содержит информацию о компании и контактные данные, не помешала бы карта проезда в офис. Большое внимание уделено положению о конфиденциальности, выведенному в отдельный раздел. Его объём больше всего остального контента на сайте, но вряд ли такое содержание будет способствовать поисковому продвижению. Сайт на хорошем шаблоне, но с очевидными, легко исправимыми недоработками.
ru – компактный лендинг компании по реализации оборудования для бурения скважин. Насосы, трубы, заглушки и прочее. У страницы чистый, аккуратный дизайн, который легко воспринимается. Слайдер перечисляет ассортимент, но кнопки со ссылками на подробную информацию не работают, как и многие другие, включая «Связаться» Это минус. Преимущества поданы в слишком общем ключе, они понятны, но шаблонны, развёрнутое описание каждой из них пошло бы на пользу проекту. Футер содержит информацию о компании и контактные данные, не помешала бы карта проезда в офис. Большое внимание уделено положению о конфиденциальности, выведенному в отдельный раздел. Его объём больше всего остального контента на сайте, но вряд ли такое содержание будет способствовать поисковому продвижению. Сайт на хорошем шаблоне, но с очевидными, легко исправимыми недоработками.
№13. Novokom – медицинское оборудование
Novokom.su – крупный магазин медицинского оборудования от производителя. Серьёзная платформа с характерным дизайном – сочетание белого, бирюзового и синего плотно ассоциируется с тематикой у многих. Структура у магазина сложная, как у солидных гипермаркетов. Тем не менее, навигация понятная: многоуровневое меню содержит все категории продукции по разделам, легко найти и выбрать нужное. Шапка даёт контакты, слайдер вещает об особенностях и преимуществах сотрудничества с иллюстрациями. Каталог хорошо структурирован, оформлен с помощью уникальной графики в едином стиле. Единственный минус в том, что при сжатии страницы появляется гамбургер меню с пунктами, за которыми нет ссылок на разделы (блог, каталог файлов и т. д.). Это стандартные элементы шаблона, их стоило убрать.
Структура у магазина сложная, как у солидных гипермаркетов. Тем не менее, навигация понятная: многоуровневое меню содержит все категории продукции по разделам, легко найти и выбрать нужное. Шапка даёт контакты, слайдер вещает об особенностях и преимуществах сотрудничества с иллюстрациями. Каталог хорошо структурирован, оформлен с помощью уникальной графики в едином стиле. Единственный минус в том, что при сжатии страницы появляется гамбургер меню с пунктами, за которыми нет ссылок на разделы (блог, каталог файлов и т. д.). Это стандартные элементы шаблона, их стоило убрать.
Витрина добротная, фото качественные, везде цены и наличие. Описания в товарных карточках подробные, как и подобает характеру оборудования – цифры, параметры, применение. Есть возможность заказа в один клик, приведены способы оплаты и доставки с ценами, перечислены пункты выдачи грузов. Есть поле с просмотренными ранее товарами и возможность сравнения нескольких позиций. Связь с социалками оформлена виджетом, который ненавязчиво сворачивается в аккуратную иконку внизу. Есть прайс-лист для скачивания. Много информации по сотрудничеству, гарантии, тендерам, партнёрам и т. д. У покупателя есть личный кабинет. Пример отличного магазина на uCoz.
Есть прайс-лист для скачивания. Много информации по сотрудничеству, гарантии, тендерам, партнёрам и т. д. У покупателя есть личный кабинет. Пример отличного магазина на uCoz.
Итог
Стоит отметить, что качество и разнообразие сайтов, созданных в uCoz, позволяет сделать вывод относительно возможности и целесообразности использования инструмента для создания проектов любой сложности. Ресурс обладает необходимым функционалом и опциями для воплощения в жизнь различных идей.
Процесс создания сайта в этом конструкторе интуитивен, прост и понятен, что немаловажно для обычного пользователя. В то же время, сайты, созданные при помощи данного конструктора, отличаются качеством и дизайном, что также соответствует предпочтениям и потребностям пользователей.
28 отмеченных наградами лучших дизайнов веб-сайтов для поиска в 2021 году
Лучшие дизайны веб-сайтов- Slaveryfootprint
- Blacknegative
- Hellomonday 3
- Hellomonday 3
- Woven Magazine
- Feed
- Rainforest Guardians
- Zillow
- Paper Planes
- NOWNESS
- Simply Chocolate 2 9000.
 торговля
торговля - Активная теория
- Koox
- Музей Франса Хальса
- Nomadic Tribe
- Бруно-Саймон
- Matruecannabis Matruecannabis
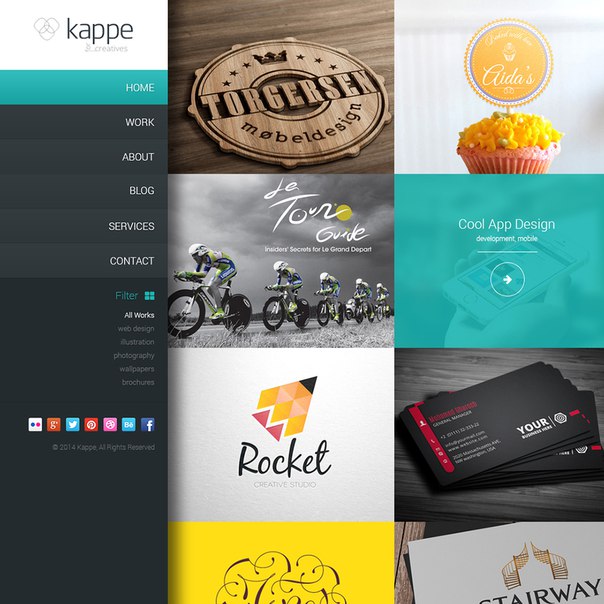
- Портфолио Элиаса Акентура
- Torgerson Design Partners
- Локомотив — Swab the World
- Чизкейк супергероя — Год Греты
- Skyline RESMS 9-0003
- SPINX Digital
Дизайн веб-сайта может быть определяющим фактором в том, обращается ли пользователь, посещающий сайт, к бренду.В хороший дизайн веб-сайта входит множество различных элементов, но наиболее важными являются удобство для пользователя, безопасность и визуальное представление.
По мере того, как вы переносите свою команду в 2021 год, вы, возможно, думаете о редизайне своего веб-сайта. Если да, найдите время, чтобы ознакомиться с некоторыми из лучших дизайнов веб-сайтов вместе с прошлыми победителями конкурса Awwwards и номинантами 2021 года. Эти сайты представляют лучший веб-дизайн в мире и предлагают уникальное представление о том, что работает для успешных веб-сайтов во всем мире.
Если да, найдите время, чтобы ознакомиться с некоторыми из лучших дизайнов веб-сайтов вместе с прошлыми победителями конкурса Awwwards и номинантами 2021 года. Эти сайты представляют лучший веб-дизайн в мире и предлагают уникальное представление о том, что работает для успешных веб-сайтов во всем мире.
The Awwwards раскрывают лучшие во многих категориях для творчества, дизайна и инноваций в Интернете, с категориями от лучших статей и интервью до мобильного совершенства и дизайна. Их категория веб-дизайна — одна из наших любимых. Он не только предлагает перспективные тенденции, но и позволяет легко увидеть инновации и захватывающие аспекты технологий, которые нарушат статус-кво. Когда вы готовите свою стратегию на 2021 год и думаете об изменениях, которые вы хотели бы внести в веб-сайт вашего собственного бренда, посмотрите, сможете ли вы почерпнуть вдохновение из нашего списка дизайнов веб-сайтов, а также прошлых победителей и нынешних номинантов Awwwards.
Созданная 22 сентября 2011 года, Slavery Footprint — некоммерческая организация, которая занимается привлечением отдельных лиц, групп и предприятий к повышению осведомленности о борьбе с современным рабством. Их веб-сайт выводит доступность, удобство использования и адаптивный дизайн на новый уровень. Когда посетитель запускает свою домашнюю страницу, их взгляд бросается в глаза нарушению структуры цепочки, что дает четкое представление о миссии компании по освобождению современных рабов.
Их веб-сайт выводит доступность, удобство использования и адаптивный дизайн на новый уровень. Когда посетитель запускает свою домашнюю страницу, их взгляд бросается в глаза нарушению структуры цепочки, что дает четкое представление о миссии компании по освобождению современных рабов.
Сайт предлагает участникам интерактивный опыт с уникальным всплывающим окном для каждого меню.Веб-сайт Slavery Footprint является для некоммерческих организаций прекрасным примером того, как удерживать участников и привлекать внимание к их делу.
Лучшие дизайны веб-сайтов 2012 года: Blacknegative
Black Negative — это веб-сайт, который в 2021 году будет иметь тенденцию к дизайну «Темный режим». кнопки — предлагая посетителю удобный визуальный опыт.
Посещение веб-сайта Black Negative — это уникальные впечатления благодаря его очаровательному дизайну, отличному использованию шрифтов, творческой навигации, фотографиям с высоким разрешением, фантастическому качеству видео и вниманию к мелким деталям. Техническое мастерство, продемонстрированное дизайнерами с использованием богатого мультимедийного контента, гармоничного потока и фоновой музыки на всем сайте, просто замечательно.
Техническое мастерство, продемонстрированное дизайнерами с использованием богатого мультимедийного контента, гармоничного потока и фоновой музыки на всем сайте, просто замечательно.
Лучший дизайн веб-сайтов 2013 года: Hellomonday
Призван Hello Monday, чтобы сделать понедельник лучше — компания представляет собой творческую студию, которая воплощает в жизнь цифровые идеи, опыт, бренды и продукты. Их творчество хорошо отражено на их веб-сайте, который предлагает уникальный цифровой опыт, радует мозг и радует глаз.
Hello Monday — это не только захватывающая концепция, но и потрясающее исполнение и отображение услуг и идей с креативным сочетанием анимации и визуальных эффектов на пиксельной графике — в целом сайт погружает пользователя в очень увлекательный опыт. Как нетипичный сайт, он содержит смелое использование шрифтов, удобную навигацию для пользователя и несколько уникальных элементов удобства использования.
Лучший дизайн веб-сайтов 2014 года: Aquest
Веб-сайт AQuest представляет собой невероятный пример невероятных образов, повествования, творческого использования мультимедиа и анимации, визуального дизайна и, прежде всего, звуковой инженерии. В этом проекте можно много сказать о типографике, эффектах наведения курсора и умном использовании движения.
В этом проекте можно много сказать о типографике, эффектах наведения курсора и умном использовании движения.
Дизайнеры потратили много времени на взаимодействие и переходы на сайт. Отражая их выдающиеся работы в веб-сайтах, социальных сетях, фильмах, 3D, лабораториях, темная фоновая тема AQuest с комбинацией отличных визуальных эффектов привносит на веб-сайт уникальный стиль движения. Ощущение творчества можно ощутить в каждом уголке веб-сайта этой производственно-технологической компании.
Лучший дизайн веб-сайтов 2015 года: ETQ
ETQ — один из брендов обуви премиум-класса в основных столицах Европы. Они создали себе нишу на рынке благодаря своему разному подходу к обуви и фирменной обуви. Их веб-сайт отражает роскошный и премиальный дизайн с минималистичным подходом для создания оптимальных впечатлений от покупок для клиентов.
На сайте урезаны большие привлекательные визуальные эффекты, однотонный цветной фон, четкая типографика и изображения продуктов с высоким разрешением, чтобы пользователи могли сосредоточиться именно на том, что они пришли посмотреть, т. е.э., туфли. Сайт соответствует текущим тенденциям дизайна веб-сайтов, захватывающим изображениям продуктов и множеству тонких деталей, которые выделяют его из толпы.
е.э., туфли. Сайт соответствует текущим тенденциям дизайна веб-сайтов, захватывающим изображениям продуктов и множеству тонких деталей, которые выделяют его из толпы.
Лучший дизайн веб-сайтов 2015 года: Woven Magazine
Хороший дизайн веб-сайтов становится все более важным, особенно в мире СМИ и издательского дела. Веб-сайт Woven Magazine эстетически привлекает читателей захватывающей концепцией и потрясающим исполнением. Зрителей привлекают большие изображения, миниатюры видео и статьи, которые доминируют на странице, привлекая внимание к тому, что является наиболее важным для компании, т. Е.е., информация.
Интернет-издание создает чистый дизайн, чистую типографику, легко читаемый контент и привлекательный веб-сайт, свободный от отвлекающих факторов, таких как реклама или всплывающие окна, давая читателям возможность ознакомиться с самим контентом. Создатели сайта и мыслители прославляют художников и ремесленников своими историями о страхе и триумфе, мировоззрении и духе, риске и возвращении благодаря простому маневрированию и непрерывности во всем.
Лучший дизайн веб-сайтов 2015 года: Feed
Feed предлагает посетителям поистине уникальный и захватывающий опыт.С того момента, как пользователи переходят на веб-сайт Feed Music, креативное сочетание видеоконтента и анимации создает невероятно увлекательный опыт.
Этот сайт — прекрасный пример того, как создать иммерсивный опыт с помощью мультимедиа. Независимо от того, какой тип организации вы используете, видео и анимация могут быть идеальными активами для непосредственного привлечения пользователей и привлечения их внимания, как только они попадают на вашу домашнюю страницу.
Rainforest Guardian, один из самых захватывающих некоммерческих веб-сайтов 2016 года, использует WebGL, иммерсивные панорамные изображения 360, уникальные истории и видео, а также разнообразный контент.Вы можете узнать все о племени яномами на Амазонке, включая деревни, местных жителей и водные пути с 3D-эффектом.
Веб-сайт создает фантастический пользовательский интерфейс с невероятными изображениями, повествованием историй, визуальным дизайном и, прежде всего, интерактивным способом, позволяющим людям подключиться к их общественному делу и превратиться в добровольцев для защиты природы. Плавные переходы, механика навигации и потрясающие горы в 3D точно привлекают внимание пользователей.
Плавные переходы, механика навигации и потрясающие горы в 3D точно привлекают внимание пользователей.
Лучший дизайн веб-сайтов 2016 года: Zillow
Zillow — одна из ведущих площадок на рынке недвижимости и аренды, предоставляющая пользователям данные, вдохновение, знания и всю профессиональную помощь, которую они могут получить, чтобы найти идеальный дом для своей мечтать.В 2016 году веб-сайт получил высокие оценки за эстетически привлекательное, многофункциональное и функциональное развитие.
Минималистичный подход, однотонные цвета и домашние иллюстрации повысили удобство использования, доступность и плавную навигацию на веб-сайте, а также предоставили нужную информацию с полной информацией нужной аудитории. Сайт служит реальным примером правильного выполнения карт с сеточной структурой при сохранении отличного визуального дизайна.
Лучшие дизайны веб-сайтов 2016 года: бумажные самолетики
С приглашением использовать ваше мобильное устройство в правом углу, вращающимся по центру миром и летающими бумажными самолетиками, этот веб-сайт Active Theory из США. С. многого добивается, вкладывая средства в простую концепцию — мощь Интернета и устройства Android создают мгновенные соединения, и это так же просто, как выбросить бумажный самолетик. По мере того, как самолеты приближаются, а затем и дальше по всему миру, пользователи естественным образом ощущают себя частью истории — умный трюк для любого веб-сайта.
С. многого добивается, вкладывая средства в простую концепцию — мощь Интернета и устройства Android создают мгновенные соединения, и это так же просто, как выбросить бумажный самолетик. По мере того, как самолеты приближаются, а затем и дальше по всему миру, пользователи естественным образом ощущают себя частью истории — умный трюк для любого веб-сайта.
Лучший дизайн веб-сайтов в 2017 году: NOWNESS
Один из самых крутых видеоблогов с краудсорсингом, Nowness, — это отмеченный наградами веб-сайт, который создает лучшие интерактивные и незабываемые впечатления для пользователей.Большая часть контента веб-сайта создается независимыми креативщиками, что, безусловно, является одним из самых популярных способов публикации более похожего контента.
В сочетании с большими миниатюрами и тонкой типографикой видеоформат создает бесподобный веб-сайт с галереей увлекательного контента, который дышит инновациями, историями, которые каждый бренд хочет рассказать, и творческими подходами. Таким образом, как и название, Nowness — это движение за инновационное совершенство и рассказывание убедительных историй в тот самый момент, отмечая при этом необыкновенное каждый день.
Таким образом, как и название, Nowness — это движение за инновационное совершенство и рассказывание убедительных историй в тот самый момент, отмечая при этом необыкновенное каждый день.
Датский производитель шоколада Simply Chocolate создал этот веб-сайт с отдельными страницами для каждой плитки шоколада. Один из самых восхитительных визуальных аспектов этого сайта — это то, как все продукты демонстрируют последовательность в брендинге при переходе от одного к другому. Кажется, что каждая плитка шоколада выскакивает за пределы экрана, заставляя вас протянуть руку и взять ее.
Simply Chocolate создает захватывающий и захватывающий опыт с относительно минималистской концепцией дизайна, которая побуждает пользователя исследовать сайт и продолжать взаимодействовать с ним.
Первоклассный веб-сайт, который умело воплощает в жизнь анимацию и ИИ с эффектным использованием CSS и JavaScript. Cryptontrading демонстрирует, как представлять криптовалюты, такие как биткойн, с использованием современных решений, таких как искусственный интеллект. Веб-сайт помогает понять изменения в стоимости валюты, а также определить важные возможности для покупки и продажи.
Веб-сайт помогает понять изменения в стоимости валюты, а также определить важные возможности для покупки и продажи.
Благодаря своей захватывающей концепции и потрясающему исполнению этот веб-сайт бросает вызов нашему пониманию того, что возможно с ИИ в Интернете.По мере того, как посетитель прокручивает страницу вниз, сайт погружает пользователей в очень личный и увлекательный опыт с приветствием Криптона, появляющимся на главной странице «Здравствуйте, я Криптон», по одной букве за раз.
Лучший дизайн веб-сайтов 2018 года: Active-theory
Active Theory применяет смелый подход с анимацией для отображения своего портфолио, используя динамический веб-сайт, анимацию с водным эффектом, типографику и высококачественные изображения. Их сайт служит отличным примером того, как по-другому изобразить их портфолио с блестящей механикой навигации и визуальными эффектами, смешанными с анимацией.
Даже если вы не являетесь поклонником AR и VR, новаторское использование графики и анимации на веб-сайте может объяснить сложный визуальный опыт, который трудно игнорировать. Их тщательно продуманная и опытная команда собственных дизайнеров и разработчиков отличается отмеченной наградами производительностью и вниманием к деталям, и с ними легко работать.
Их тщательно продуманная и опытная команда собственных дизайнеров и разработчиков отличается отмеченной наградами производительностью и вниманием к деталям, и с ними легко работать.
Лучший дизайн веб-сайтов 2018 года: Koox
Koox — первый Take Away, расположенный в центре Лондона, в партнерстве с лучшими поварами города.Их веб-сайт — один из лучших дизайнов 2018 года в области разработки и цифрового опыта. Уникальная акварельная тема, непрерывная прокрутка и анимация растительных иллюстраций, а также плавный переход между различными разделами страницы делают сайт выдающимся.
Дизайнеры много работали над красивыми иллюстрациями, которые прекрасно анимируются, улучшают дизайн интерфейса веб-сайта, делая его чистым, эстетичным и визуально привлекательным. Увлекательный веб-сайт наверняка заставит посетителей заказывать еду, которую они могут предложить, от лучших шеф-поваров Лондона.
Победитель конкурса «Сайт года 2018» из Нидерландов использует сочетание выставочной фотографии и элементов цифрового дизайна. Эта тщательно продуманная смесь направляет посетителей на сайт через опыт, который они испытают во время личного посещения музея. Это отличное сочетание информации и погружения, которое также эффективно продвигает аккаунт музея в Instagram через домашнюю страницу.
Эта тщательно продуманная смесь направляет посетителей на сайт через опыт, который они испытают во время личного посещения музея. Это отличное сочетание информации и погружения, которое также эффективно продвигает аккаунт музея в Instagram через домашнюю страницу.
Лучшие дизайны веб-сайтов 2019 года: Nomadic Tribe
Другой лучший дизайн веб-сайтов 2019 года, Nomadic Tribe, является одним из самых ярких примеров иллюстрации, взаимодействия, анимированного рассказа историй с четырьмя главами и великолепным саундтреком.Тщательно проработанный веб-сайт запоминается пользователям. Веб-сайт представляет собой поэтическое путешествие, в котором используется трехмерная графика и визуальные коды, чтобы рассказать захватывающую историю и править миром комиксов.
Поддерживая удобство использования, Nomadic Tribe создал нестандартную навигацию и проделал исключительную работу с красивыми анимированными переходами, что сделало его сайтом года. Не упустите возможность включить звук при просмотре веб-сайта.
Лучшие дизайны веб-сайтов 2019 года: Bruno-simon
Предлагаем вам самый креативный и интерактивный веб-сайт прямо сейчас — Бруно Саймон! Причудливая анимация и виртуальное 3D-искусство на главной странице Бруно Саймона сразу же привлекают внимание пользователя.Сайт получил награду за лучший дизайн веб-сайтов 2019 года за потрясающие игровые художественные эффекты 3D WebGL.
Веб-сайт является портфолио Бруно Саймона — внештатного разработчика креативов из Парижа. Он вращается вокруг простой автомобильной игры с высоты птичьего полета и представляет собой сочетание физических концепций, трехмерного визуального искусства, стандартных технологий и пристального внимания к деталям. Веб-сайт является отличным примером того, как сайт-портфолио может выйти за рамки интерактивности и получить увлекательный игровой опыт.
Лучший дизайн веб-сайтов 2019 года: Matruecannabis
Веб-сайт MA True Cannabis — один из лучших примеров для компаний в сфере розничной торговли, стремящихся обновить свой веб-сайт. Созданный из желания создать настоящее эмоциональное путешествие, сайт предлагает уникальные дизайны, отражающие уникальные характеристики их продуктов и проводящие пользователей через Четыре мира.
Созданный из желания создать настоящее эмоциональное путешествие, сайт предлагает уникальные дизайны, отражающие уникальные характеристики их продуктов и проводящие пользователей через Четыре мира.
Веб-сайт, оформленный в оранжевой тематике, вызывает у посетителей впечатление юности и дружелюбие.Идеальное сочетание креативности и 3D-графики, анимированных плавающих элементов, в целом, веб-сайт предлагает сильное взаимодействие с пользователем, а функции электронной коммерции объединяются в единое целое.
Лучший графический дизайн веб-сайта: king
King — это не обычный графический веб-сайт. Это ведущая компания в сфере интерактивных развлечений, у которой более 200 игр, в том числе игра Candy Crush с самым высоким рейтингом. Выиграл награду за лучший графический дизайн веб-сайтов — их веб-сайт — это не только цвета, значки или изображения, это больше о созданных ими талисманах, истории и о том, как пользователи глубоко связаны с каждой игрой.
Иллюстрации, анимационная графика, аудио / видео, разнообразие цветов, когда вы прокручиваете страницу вниз, веб-сайт сам по себе является интересным, все остается в соответствии с брендом. Трехмерный внешний вид каждого персонажа делает прокрутку увлекательной, а разумное использование различных кнопок с призывом к действию делает посещение сайта полезным.
Трехмерный внешний вид каждого персонажа делает прокрутку увлекательной, а разумное использование различных кнопок с призывом к действию делает посещение сайта полезным.
Лучшие дизайны анимированных веб-сайтов: Alanmenken
Легендарный композитор — Алан Менкен создал одни из самых любимых песен Диснея, захвативших воображение публики на протяжении более 35 лет.Его веб-сайт отражает его музыкальную и поэтическую любовь и является одним из самых невероятных веб-сайтов-портфолио того времени.
На этом веб-сайте собраны все его знаменитые работы и увлекательная биография легенды, а также создана интерактивная навигация для пользователей. Композиции его известных песен оживают благодаря чистому, минималистичному интерфейсу и использованию больших сеток, которые побуждают посетителей вернуться к своим детским воспоминаниям и снова послушать песни.
Веб-сайт этого французского художника представляет собой увлекательное сочетание неподвижной фотографии, видеоконтента и смелого использования черного и белого, чтобы направлять пользователей через невероятное количество работ. Элиас Акентур — французский арт-директор с более чем семилетним опытом практической работы в области брендинга, дизайна и рекламы, уделяя особое внимание новым технологиям и рынкам предметов роскоши. Как только вы перейдете на сайт, вы заметите безошибочно высококлассную атмосферу; быстрое введение органично вписывается в суть сайта и предлагает удобную навигацию по остальному содержанию сайта, включая галерею, портфолио и контактную информацию Элиаса.
Элиас Акентур — французский арт-директор с более чем семилетним опытом практической работы в области брендинга, дизайна и рекламы, уделяя особое внимание новым технологиям и рынкам предметов роскоши. Как только вы перейдете на сайт, вы заметите безошибочно высококлассную атмосферу; быстрое введение органично вписывается в суть сайта и предлагает удобную навигацию по остальному содержанию сайта, включая галерею, портфолио и контактную информацию Элиаса.
Интригующие анимации на веб-сайте побуждают вас исследовать и узнавать больше об Элиасе и его работе.
Озарк, штат Миссури, Torgerson Design Partners — архитектурная компания с полным спектром услуг и потрясающим веб-сайтом. Каждый раздел сайта включает знакомые функции с микроанимацией вместо обычных статических значков, которые вы привыкли видеть на других сайтах. Чистый и минималистичный дизайн направляет пользователей вниз через информацию о компании, их философии дизайна, галерею прошлых проектов с быстрым просмотром их деталей при наведении курсора на каждый из них.
Этот веб-сайт работает над повышением осведомленности о донорстве стволовых клеток и в надежде диверсифицировать глобальный банк.Каждый элемент сайта привлекает внимание — от уникального сочетания цветов умбры и бирюзового до движения справа от глаза. Движущиеся шары, расположенные именно в этой области, заставляют пользователя видеть сайт целиком, беспрепятственно повышая визуальный интерес.
Когда у вас есть фигура столь же сильная и узнаваемая, как Грета Тунберг, лучшим вариантом будет использовать это изображение в кампании на вашем веб-сайте. Именно это сделал супергеройский чизкейк с фильмом «Год Греты» из Нидерландов.Увлекательный проект с иллюстрированным графиком превращения Тунберга из детского активиста в глобальную икону.
Лучший мобильный веб-дизайн 2020: Skyline Films
Независимо от вашей отрасли, если ваш сайт не оптимизирован для мобильных устройств, вы отстаете на несколько лет. Это особенно верно для киноиндустрии, где технологии и воображение являются ожиданиями от любой цифровой кампании. Британская Skyline Films творит чудеса в маркетинге сериала Шерлок Холмс .При работе с историческими произведениями может быть сложно найти баланс между красотой эпохи и магией технологий, но этот мобильный сайт выходит за рамки того, чего ожидают большинство пользователей. Викторианские изображения в тонах сепии, кажется, противоречат скорости и интуитивности сидения, но именно это противоречие заставляет их работать.
Британская Skyline Films творит чудеса в маркетинге сериала Шерлок Холмс .При работе с историческими произведениями может быть сложно найти баланс между красотой эпохи и магией технологий, но этот мобильный сайт выходит за рамки того, чего ожидают большинство пользователей. Викторианские изображения в тонах сепии, кажется, противоречат скорости и интуитивности сидения, но именно это противоречие заставляет их работать.
Лучшие дизайны веб-сайтов 2020 года: RESN — i-Spy
Эта новозеландская кампания для детского направления, Хей-Хей, представляет собой цифровой взгляд на книги I-Spy, любимые детьми всего мира. как творческий, так и информативный.Он передает дух этого места и одновременно является забавным, игровым входом в мир парка. Сайты, которые могут оживить цифровой мир для детей, встречаются редко, и этот делает это таким образом, что взрослые тоже захотят участвовать.
Лучший дизайн веб-сайтов с оптимизацией для SEO: SPINX Digital
Эта компания из Лос-Анджелеса, занимающаяся дизайном веб-сайтов и цифровым маркетингом, получила одну из наград за лучший дизайн веб-сайтов с оптимизацией для SEO за хорошо продуманное размещение контента, использование ключевых слов и шаблоны. SPINX Digital проделала исключительную работу по созданию визуально привлекательного и прогрессивного веб-сайта, освещающего свои услуги простым и легким для восприятия способом.
SPINX Digital проделала исключительную работу по созданию визуально привлекательного и прогрессивного веб-сайта, освещающего свои услуги простым и легким для восприятия способом.
Их команда много работала над созданием отличной веб-архитектуры SEO на основе исследования ключевых слов и стремилась сделать свой веб-сайт адаптивным. Простые, плоские, цветные фоны в сочетании с легким временем загрузки, четкой типографикой, информативным контентом и богатой пикселями графикой помогли им сосредоточиться именно на том, что пользователь пришел посмотреть: на услугах.
Вот и он — список самых креативных веб-сайтов в Интернете на сегодняшний день. Вы можете использовать его, чтобы создать визуально привлекательный, актуальный и инновационный веб-сайт для своей компании и выделиться в отрасли.
Баланс веб-дизайна с мощным обменом сообщениями
Эти сайты представляют собой одни из самых дальновидных, но функциональных и интуитивно понятных вариантов веб-дизайна, набирающих популярность в 2021 году. Всегда полезно попробовать черпать вдохновение из как можно большего количества источников, когда вы ищете способы революционизировать свой собственный веб-сайт.Эти сайты — лишь некоторые из них, за которыми стоит продолжить просмотр в 2021 году, и они являются прекрасным примером сочетания умного бизнеса и стильного эстетического дизайна. Если вы пытаетесь двигаться в новом направлении с помощью новой смелой концепции дизайна веб-сайтов, найдите для вдохновения наш список лучших дизайнов веб-сайтов, а также прошлых победителей и нынешних номинантов Awwwards.
Всегда полезно попробовать черпать вдохновение из как можно большего количества источников, когда вы ищете способы революционизировать свой собственный веб-сайт.Эти сайты — лишь некоторые из них, за которыми стоит продолжить просмотр в 2021 году, и они являются прекрасным примером сочетания умного бизнеса и стильного эстетического дизайна. Если вы пытаетесь двигаться в новом направлении с помощью новой смелой концепции дизайна веб-сайтов, найдите для вдохновения наш список лучших дизайнов веб-сайтов, а также прошлых победителей и нынешних номинантов Awwwards.
28 отмеченных наградами лучших дизайнов веб-сайтов для поиска в 2021 году
Лучшие дизайны веб-сайтов- Slaveryfootprint
- 000 Blacknegative
- ETQ
- Woven Magazine
- Feed
- Rainforest Guardians
- Zillow
- Paper Planes
- Paper Planes
- торговля
- Активная теория
- Koox
- Музей Франса Хальса
- Nomadic Tribe
- Бруно-Саймон
- Matruecannabis Matruecannabis
- Портфолио Элиаса Акентура
- Torgerson Design Partners
- Локомотив — Swab the World
- Чизкейк супергероя — Год Греты
- Skyline RESMS 9-0003
- SPINX Digital
Дизайн веб-сайта может быть определяющим фактором в том, обращается ли пользователь, посещающий сайт, к бренду. В хороший дизайн веб-сайта входит множество различных элементов, но наиболее важными являются удобство для пользователя, безопасность и визуальное представление.
В хороший дизайн веб-сайта входит множество различных элементов, но наиболее важными являются удобство для пользователя, безопасность и визуальное представление.
По мере того, как вы переносите свою команду в 2021 год, вы, возможно, думаете о редизайне своего веб-сайта. Если да, найдите время, чтобы ознакомиться с некоторыми из лучших дизайнов веб-сайтов вместе с прошлыми победителями конкурса Awwwards и номинантами 2021 года. Эти сайты представляют лучший веб-дизайн в мире и предлагают уникальное представление о том, что работает для успешных веб-сайтов во всем мире.
The Awwwards раскрывают лучшие во многих категориях для творчества, дизайна и инноваций в Интернете, с категориями от лучших статей и интервью до мобильного совершенства и дизайна. Их категория веб-дизайна — одна из наших любимых. Он не только предлагает перспективные тенденции, но и позволяет легко увидеть инновации и захватывающие аспекты технологий, которые нарушат статус-кво. Когда вы готовите свою стратегию на 2021 год и думаете об изменениях, которые вы хотели бы внести в веб-сайт вашего собственного бренда, посмотрите, сможете ли вы почерпнуть вдохновение из нашего списка дизайнов веб-сайтов, а также прошлых победителей и нынешних номинантов Awwwards.
Созданная 22 сентября 2011 года, Slavery Footprint — некоммерческая организация, которая занимается привлечением отдельных лиц, групп и предприятий к повышению осведомленности о борьбе с современным рабством. Их веб-сайт выводит доступность, удобство использования и адаптивный дизайн на новый уровень. Когда посетитель запускает свою домашнюю страницу, их взгляд бросается в глаза нарушению структуры цепочки, что дает четкое представление о миссии компании по освобождению современных рабов.
Сайт предлагает участникам интерактивный опыт с уникальным всплывающим окном для каждого меню.Веб-сайт Slavery Footprint является для некоммерческих организаций прекрасным примером того, как удерживать участников и привлекать внимание к их делу.
Лучшие дизайны веб-сайтов 2012 года: Blacknegative
Black Negative — это веб-сайт, который в 2021 году будет иметь тенденцию к дизайну «Темный режим». кнопки — предлагая посетителю удобный визуальный опыт.
Посещение веб-сайта Black Negative — это уникальные впечатления благодаря его очаровательному дизайну, отличному использованию шрифтов, творческой навигации, фотографиям с высоким разрешением, фантастическому качеству видео и вниманию к мелким деталям.Техническое мастерство, продемонстрированное дизайнерами с использованием богатого мультимедийного контента, гармоничного потока и фоновой музыки на всем сайте, просто замечательно.
Лучший дизайн веб-сайтов 2013 года: Hellomonday
Призван Hello Monday, чтобы сделать понедельник лучше — компания представляет собой творческую студию, которая воплощает в жизнь цифровые идеи, опыт, бренды и продукты. Их творчество хорошо отражено на их веб-сайте, который предлагает уникальный цифровой опыт, радует мозг и радует глаз.
Hello Monday — это не только захватывающая концепция, но и потрясающее исполнение и отображение услуг и идей с креативным сочетанием анимации и визуальных эффектов на пиксельной графике — в целом сайт погружает пользователя в очень увлекательный опыт. Как нетипичный сайт, он содержит смелое использование шрифтов, удобную навигацию для пользователя и несколько уникальных элементов удобства использования.
Как нетипичный сайт, он содержит смелое использование шрифтов, удобную навигацию для пользователя и несколько уникальных элементов удобства использования.
Лучший дизайн веб-сайтов 2014 года: Aquest
Веб-сайт AQuest представляет собой невероятный пример невероятных образов, повествования, творческого использования мультимедиа и анимации, визуального дизайна и, прежде всего, звуковой инженерии.В этом проекте можно много сказать о типографике, эффектах наведения курсора и умном использовании движения.
Дизайнеры потратили много времени на взаимодействие и переходы на сайт. Отражая их выдающиеся работы в веб-сайтах, социальных сетях, фильмах, 3D, лабораториях, темная фоновая тема AQuest с комбинацией отличных визуальных эффектов привносит на веб-сайт уникальный стиль движения. Ощущение творчества можно ощутить в каждом уголке веб-сайта этой производственно-технологической компании.
Лучший дизайн веб-сайтов 2015 года: ETQ
ETQ — один из брендов обуви премиум-класса в основных столицах Европы. Они создали себе нишу на рынке благодаря своему разному подходу к обуви и фирменной обуви. Их веб-сайт отражает роскошный и премиальный дизайн с минималистичным подходом для создания оптимальных впечатлений от покупок для клиентов.
Они создали себе нишу на рынке благодаря своему разному подходу к обуви и фирменной обуви. Их веб-сайт отражает роскошный и премиальный дизайн с минималистичным подходом для создания оптимальных впечатлений от покупок для клиентов.
На сайте урезаны большие привлекательные визуальные эффекты, однотонный цветной фон, четкая типографика и изображения продуктов с высоким разрешением, чтобы пользователи могли сосредоточиться именно на том, что они пришли посмотреть, т.е.э., туфли. Сайт соответствует текущим тенденциям дизайна веб-сайтов, захватывающим изображениям продуктов и множеству тонких деталей, которые выделяют его из толпы.
Лучший дизайн веб-сайтов 2015 года: Woven Magazine
Хороший дизайн веб-сайтов становится все более важным, особенно в мире СМИ и издательского дела. Веб-сайт Woven Magazine эстетически привлекает читателей захватывающей концепцией и потрясающим исполнением. Зрителей привлекают большие изображения, миниатюры видео и статьи, которые доминируют на странице, привлекая внимание к тому, что является наиболее важным для компании, т. Е.е., информация.
Е.е., информация.
Интернет-издание создает чистый дизайн, чистую типографику, легко читаемый контент и привлекательный веб-сайт, свободный от отвлекающих факторов, таких как реклама или всплывающие окна, давая читателям возможность ознакомиться с самим контентом. Создатели сайта и мыслители прославляют художников и ремесленников своими историями о страхе и триумфе, мировоззрении и духе, риске и возвращении благодаря простому маневрированию и непрерывности во всем.
Лучший дизайн веб-сайтов 2015 года: Feed
Feed предлагает посетителям поистине уникальный и захватывающий опыт.С того момента, как пользователи переходят на веб-сайт Feed Music, креативное сочетание видеоконтента и анимации создает невероятно увлекательный опыт.
Этот сайт — прекрасный пример того, как создать иммерсивный опыт с помощью мультимедиа. Независимо от того, какой тип организации вы используете, видео и анимация могут быть идеальными активами для непосредственного привлечения пользователей и привлечения их внимания, как только они попадают на вашу домашнюю страницу.
Rainforest Guardian, один из самых захватывающих некоммерческих веб-сайтов 2016 года, использует WebGL, иммерсивные панорамные изображения 360, уникальные истории и видео, а также разнообразный контент.Вы можете узнать все о племени яномами на Амазонке, включая деревни, местных жителей и водные пути с 3D-эффектом.
Веб-сайт создает фантастический пользовательский интерфейс с невероятными изображениями, повествованием историй, визуальным дизайном и, прежде всего, интерактивным способом, позволяющим людям подключиться к их общественному делу и превратиться в добровольцев для защиты природы. Плавные переходы, механика навигации и потрясающие горы в 3D точно привлекают внимание пользователей.
Лучший дизайн веб-сайтов 2016 года: Zillow
Zillow — одна из ведущих площадок на рынке недвижимости и аренды, предоставляющая пользователям данные, вдохновение, знания и всю профессиональную помощь, которую они могут получить, чтобы найти идеальный дом для своей мечтать. В 2016 году веб-сайт получил высокие оценки за эстетически привлекательное, многофункциональное и функциональное развитие.
В 2016 году веб-сайт получил высокие оценки за эстетически привлекательное, многофункциональное и функциональное развитие.
Минималистичный подход, однотонные цвета и домашние иллюстрации повысили удобство использования, доступность и плавную навигацию на веб-сайте, а также предоставили нужную информацию с полной информацией нужной аудитории. Сайт служит реальным примером правильного выполнения карт с сеточной структурой при сохранении отличного визуального дизайна.
Лучшие дизайны веб-сайтов 2016 года: бумажные самолетики
С приглашением использовать ваше мобильное устройство в правом углу, вращающимся по центру миром и летающими бумажными самолетиками, этот веб-сайт Active Theory из США.С. многого добивается, вкладывая средства в простую концепцию — мощь Интернета и устройства Android создают мгновенные соединения, и это так же просто, как выбросить бумажный самолетик. По мере того, как самолеты приближаются, а затем и дальше по всему миру, пользователи естественным образом ощущают себя частью истории — умный трюк для любого веб-сайта.
Лучший дизайн веб-сайтов в 2017 году: NOWNESS
Один из самых крутых видеоблогов с краудсорсингом, Nowness, — это отмеченный наградами веб-сайт, который создает лучшие интерактивные и незабываемые впечатления для пользователей.Большая часть контента веб-сайта создается независимыми креативщиками, что, безусловно, является одним из самых популярных способов публикации более похожего контента.
В сочетании с большими миниатюрами и тонкой типографикой видеоформат создает бесподобный веб-сайт с галереей увлекательного контента, который дышит инновациями, историями, которые каждый бренд хочет рассказать, и творческими подходами. Таким образом, как и название, Nowness — это движение за инновационное совершенство и рассказывание убедительных историй в тот самый момент, отмечая при этом необыкновенное каждый день.
Датский производитель шоколада Simply Chocolate создал этот веб-сайт с отдельными страницами для каждой плитки шоколада. Один из самых восхитительных визуальных аспектов этого сайта — это то, как все продукты демонстрируют последовательность в брендинге при переходе от одного к другому. Кажется, что каждая плитка шоколада выскакивает за пределы экрана, заставляя вас протянуть руку и взять ее.
Один из самых восхитительных визуальных аспектов этого сайта — это то, как все продукты демонстрируют последовательность в брендинге при переходе от одного к другому. Кажется, что каждая плитка шоколада выскакивает за пределы экрана, заставляя вас протянуть руку и взять ее.
Simply Chocolate создает захватывающий и захватывающий опыт с относительно минималистской концепцией дизайна, которая побуждает пользователя исследовать сайт и продолжать взаимодействовать с ним.
Первоклассный веб-сайт, который умело воплощает в жизнь анимацию и ИИ с эффектным использованием CSS и JavaScript. Cryptontrading демонстрирует, как представлять криптовалюты, такие как биткойн, с использованием современных решений, таких как искусственный интеллект. Веб-сайт помогает понять изменения в стоимости валюты, а также определить важные возможности для покупки и продажи.
Благодаря своей захватывающей концепции и потрясающему исполнению этот веб-сайт бросает вызов нашему пониманию того, что возможно с ИИ в Интернете. По мере того, как посетитель прокручивает страницу вниз, сайт погружает пользователей в очень личный и увлекательный опыт с приветствием Криптона, появляющимся на главной странице «Здравствуйте, я Криптон», по одной букве за раз.
По мере того, как посетитель прокручивает страницу вниз, сайт погружает пользователей в очень личный и увлекательный опыт с приветствием Криптона, появляющимся на главной странице «Здравствуйте, я Криптон», по одной букве за раз.
Лучший дизайн веб-сайтов 2018 года: Active-theory
Active Theory применяет смелый подход с анимацией для отображения своего портфолио, используя динамический веб-сайт, анимацию с водным эффектом, типографику и высококачественные изображения. Их сайт служит отличным примером того, как по-другому изобразить их портфолио с блестящей механикой навигации и визуальными эффектами, смешанными с анимацией.
Даже если вы не являетесь поклонником AR и VR, новаторское использование графики и анимации на веб-сайте может объяснить сложный визуальный опыт, который трудно игнорировать. Их тщательно продуманная и опытная команда собственных дизайнеров и разработчиков отличается отмеченной наградами производительностью и вниманием к деталям, и с ними легко работать.
Лучший дизайн веб-сайтов 2018 года: Koox
Koox — первый Take Away, расположенный в центре Лондона, в партнерстве с лучшими поварами города.Их веб-сайт — один из лучших дизайнов 2018 года в области разработки и цифрового опыта. Уникальная акварельная тема, непрерывная прокрутка и анимация растительных иллюстраций, а также плавный переход между различными разделами страницы делают сайт выдающимся.
Дизайнеры много работали над красивыми иллюстрациями, которые прекрасно анимируются, улучшают дизайн интерфейса веб-сайта, делая его чистым, эстетичным и визуально привлекательным. Увлекательный веб-сайт наверняка заставит посетителей заказывать еду, которую они могут предложить, от лучших шеф-поваров Лондона.
Победитель конкурса «Сайт года 2018» из Нидерландов использует сочетание выставочной фотографии и элементов цифрового дизайна. Эта тщательно продуманная смесь направляет посетителей на сайт через опыт, который они испытают во время личного посещения музея. Это отличное сочетание информации и погружения, которое также эффективно продвигает аккаунт музея в Instagram через домашнюю страницу.
Лучшие дизайны веб-сайтов 2019 года: Nomadic Tribe
Другой лучший дизайн веб-сайтов 2019 года, Nomadic Tribe, является одним из самых ярких примеров иллюстрации, взаимодействия, анимированного рассказа историй с четырьмя главами и великолепным саундтреком.Тщательно проработанный веб-сайт запоминается пользователям. Веб-сайт представляет собой поэтическое путешествие, в котором используется трехмерная графика и визуальные коды, чтобы рассказать захватывающую историю и править миром комиксов.
Поддерживая удобство использования, Nomadic Tribe создал нестандартную навигацию и проделал исключительную работу с красивыми анимированными переходами, что сделало его сайтом года. Не упустите возможность включить звук при просмотре веб-сайта.
Лучшие дизайны веб-сайтов 2019 года: Bruno-simon
Предлагаем вам самый креативный и интерактивный веб-сайт прямо сейчас — Бруно Саймон! Причудливая анимация и виртуальное 3D-искусство на главной странице Бруно Саймона сразу же привлекают внимание пользователя. Сайт получил награду за лучший дизайн веб-сайтов 2019 года за потрясающие игровые художественные эффекты 3D WebGL.
Сайт получил награду за лучший дизайн веб-сайтов 2019 года за потрясающие игровые художественные эффекты 3D WebGL.
Веб-сайт является портфолио Бруно Саймона — внештатного разработчика креативов из Парижа. Он вращается вокруг простой автомобильной игры с высоты птичьего полета и представляет собой сочетание физических концепций, трехмерного визуального искусства, стандартных технологий и пристального внимания к деталям. Веб-сайт является отличным примером того, как сайт-портфолио может выйти за рамки интерактивности и получить увлекательный игровой опыт.
Лучший дизайн веб-сайтов 2019 года: Matruecannabis
Веб-сайт MA True Cannabis — один из лучших примеров для компаний в сфере розничной торговли, стремящихся обновить свой веб-сайт. Созданный из желания создать настоящее эмоциональное путешествие, сайт предлагает уникальные дизайны, отражающие уникальные характеристики их продуктов и проводящие пользователей через Четыре мира.
Веб-сайт, оформленный в оранжевой тематике, вызывает у посетителей впечатление юности и дружелюбие. Идеальное сочетание креативности и 3D-графики, анимированных плавающих элементов, в целом, веб-сайт предлагает сильное взаимодействие с пользователем, а функции электронной коммерции объединяются в единое целое.
Идеальное сочетание креативности и 3D-графики, анимированных плавающих элементов, в целом, веб-сайт предлагает сильное взаимодействие с пользователем, а функции электронной коммерции объединяются в единое целое.
Лучший графический дизайн веб-сайта: king
King — это не обычный графический веб-сайт. Это ведущая компания в сфере интерактивных развлечений, у которой более 200 игр, в том числе игра Candy Crush с самым высоким рейтингом. Выиграл награду за лучший графический дизайн веб-сайтов — их веб-сайт — это не только цвета, значки или изображения, это больше о созданных ими талисманах, истории и о том, как пользователи глубоко связаны с каждой игрой.
Иллюстрации, анимационная графика, аудио / видео, разнообразие цветов, когда вы прокручиваете страницу вниз, веб-сайт сам по себе является интересным, все остается в соответствии с брендом. Трехмерный внешний вид каждого персонажа делает прокрутку увлекательной, а разумное использование различных кнопок с призывом к действию делает посещение сайта полезным.
Лучшие дизайны анимированных веб-сайтов: Alanmenken
Легендарный композитор — Алан Менкен создал одни из самых любимых песен Диснея, захвативших воображение публики на протяжении более 35 лет.Его веб-сайт отражает его музыкальную и поэтическую любовь и является одним из самых невероятных веб-сайтов-портфолио того времени.
На этом веб-сайте собраны все его знаменитые работы и увлекательная биография легенды, а также создана интерактивная навигация для пользователей. Композиции его известных песен оживают благодаря чистому, минималистичному интерфейсу и использованию больших сеток, которые побуждают посетителей вернуться к своим детским воспоминаниям и снова послушать песни.
Веб-сайт этого французского художника представляет собой увлекательное сочетание неподвижной фотографии, видеоконтента и смелого использования черного и белого, чтобы направлять пользователей через невероятное количество работ.Элиас Акентур — французский арт-директор с более чем семилетним опытом практической работы в области брендинга, дизайна и рекламы, уделяя особое внимание новым технологиям и рынкам предметов роскоши. Как только вы перейдете на сайт, вы заметите безошибочно высококлассную атмосферу; быстрое введение органично вписывается в суть сайта и предлагает удобную навигацию по остальному содержанию сайта, включая галерею, портфолио и контактную информацию Элиаса.
Как только вы перейдете на сайт, вы заметите безошибочно высококлассную атмосферу; быстрое введение органично вписывается в суть сайта и предлагает удобную навигацию по остальному содержанию сайта, включая галерею, портфолио и контактную информацию Элиаса.
Интригующие анимации на веб-сайте побуждают вас исследовать и узнавать больше об Элиасе и его работе.
Озарк, штат Миссури, Torgerson Design Partners — архитектурная компания с полным спектром услуг и потрясающим веб-сайтом. Каждый раздел сайта включает знакомые функции с микроанимацией вместо обычных статических значков, которые вы привыкли видеть на других сайтах. Чистый и минималистичный дизайн направляет пользователей вниз через информацию о компании, их философии дизайна, галерею прошлых проектов с быстрым просмотром их деталей при наведении курсора на каждый из них.
Этот веб-сайт работает над повышением осведомленности о донорстве стволовых клеток и в надежде диверсифицировать глобальный банк. Каждый элемент сайта привлекает внимание — от уникального сочетания цветов умбры и бирюзового до движения справа от глаза. Движущиеся шары, расположенные именно в этой области, заставляют пользователя видеть сайт целиком, беспрепятственно повышая визуальный интерес.
Каждый элемент сайта привлекает внимание — от уникального сочетания цветов умбры и бирюзового до движения справа от глаза. Движущиеся шары, расположенные именно в этой области, заставляют пользователя видеть сайт целиком, беспрепятственно повышая визуальный интерес.
Когда у вас есть фигура столь же сильная и узнаваемая, как Грета Тунберг, лучшим вариантом будет использовать это изображение в кампании на вашем веб-сайте. Именно это сделал супергеройский чизкейк с фильмом «Год Греты» из Нидерландов.Увлекательный проект с иллюстрированным графиком превращения Тунберга из детского активиста в глобальную икону.
Лучший мобильный веб-дизайн 2020: Skyline Films
Независимо от вашей отрасли, если ваш сайт не оптимизирован для мобильных устройств, вы отстаете на несколько лет. Это особенно верно для киноиндустрии, где технологии и воображение являются ожиданиями от любой цифровой кампании. Британская Skyline Films творит чудеса в маркетинге сериала Шерлок Холмс . При работе с историческими произведениями может быть сложно найти баланс между красотой эпохи и магией технологий, но этот мобильный сайт выходит за рамки того, чего ожидают большинство пользователей. Викторианские изображения в тонах сепии, кажется, противоречат скорости и интуитивности сидения, но именно это противоречие заставляет их работать.
При работе с историческими произведениями может быть сложно найти баланс между красотой эпохи и магией технологий, но этот мобильный сайт выходит за рамки того, чего ожидают большинство пользователей. Викторианские изображения в тонах сепии, кажется, противоречат скорости и интуитивности сидения, но именно это противоречие заставляет их работать.
Лучшие дизайны веб-сайтов 2020 года: RESN — i-Spy
Эта новозеландская кампания для детского направления, Хей-Хей, представляет собой цифровой взгляд на книги I-Spy, любимые детьми всего мира. как творческий, так и информативный.Он передает дух этого места и одновременно является забавным, игровым входом в мир парка. Сайты, которые могут оживить цифровой мир для детей, встречаются редко, и этот делает это таким образом, что взрослые тоже захотят участвовать.
Лучший дизайн веб-сайтов с оптимизацией для SEO: SPINX Digital
Эта компания из Лос-Анджелеса, занимающаяся дизайном веб-сайтов и цифровым маркетингом, получила одну из наград за лучший дизайн веб-сайтов с оптимизацией для SEO за хорошо продуманное размещение контента, использование ключевых слов и шаблоны. SPINX Digital проделала исключительную работу по созданию визуально привлекательного и прогрессивного веб-сайта, освещающего свои услуги простым и легким для восприятия способом.
SPINX Digital проделала исключительную работу по созданию визуально привлекательного и прогрессивного веб-сайта, освещающего свои услуги простым и легким для восприятия способом.
Их команда много работала над созданием отличной веб-архитектуры SEO на основе исследования ключевых слов и стремилась сделать свой веб-сайт адаптивным. Простые, плоские, цветные фоны в сочетании с легким временем загрузки, четкой типографикой, информативным контентом и богатой пикселями графикой помогли им сосредоточиться именно на том, что пользователь пришел посмотреть: на услугах.
Вот и он — список самых креативных веб-сайтов в Интернете на сегодняшний день. Вы можете использовать его, чтобы создать визуально привлекательный, актуальный и инновационный веб-сайт для своей компании и выделиться в отрасли.
Баланс веб-дизайна с мощным обменом сообщениями
Эти сайты представляют собой одни из самых дальновидных, но функциональных и интуитивно понятных вариантов веб-дизайна, набирающих популярность в 2021 году. Всегда полезно попробовать черпать вдохновение из как можно большего количества источников, когда вы ищете способы революционизировать свой собственный веб-сайт.Эти сайты — лишь некоторые из них, за которыми стоит продолжить просмотр в 2021 году, и они являются прекрасным примером сочетания умного бизнеса и стильного эстетического дизайна. Если вы пытаетесь двигаться в новом направлении с помощью новой смелой концепции дизайна веб-сайтов, найдите для вдохновения наш список лучших дизайнов веб-сайтов, а также прошлых победителей и нынешних номинантов Awwwards.
Всегда полезно попробовать черпать вдохновение из как можно большего количества источников, когда вы ищете способы революционизировать свой собственный веб-сайт.Эти сайты — лишь некоторые из них, за которыми стоит продолжить просмотр в 2021 году, и они являются прекрасным примером сочетания умного бизнеса и стильного эстетического дизайна. Если вы пытаетесь двигаться в новом направлении с помощью новой смелой концепции дизайна веб-сайтов, найдите для вдохновения наш список лучших дизайнов веб-сайтов, а также прошлых победителей и нынешних номинантов Awwwards.
28 отмеченных наградами лучших дизайнов веб-сайтов для поиска в 2021 году
Лучшие дизайны веб-сайтов- Slaveryfootprint
- 000 Blacknegative
- ETQ
- Woven Magazine
- Feed
- Rainforest Guardians
- Zillow
- Paper Planes
- Paper Planes
- торговля
- Активная теория
- Koox
- Музей Франса Хальса
- Nomadic Tribe
- Бруно-Саймон
- Matruecannabis Matruecannabis
- Портфолио Элиаса Акентура
- Torgerson Design Partners
- Локомотив — Swab the World
- Чизкейк супергероя — Год Греты
- Skyline RESMS 9-0003
- SPINX Digital
Дизайн веб-сайта может быть определяющим фактором в том, обращается ли пользователь, посещающий сайт, к бренду. В хороший дизайн веб-сайта входит множество различных элементов, но наиболее важными являются удобство для пользователя, безопасность и визуальное представление.
В хороший дизайн веб-сайта входит множество различных элементов, но наиболее важными являются удобство для пользователя, безопасность и визуальное представление.
По мере того, как вы переносите свою команду в 2021 год, вы, возможно, думаете о редизайне своего веб-сайта. Если да, найдите время, чтобы ознакомиться с некоторыми из лучших дизайнов веб-сайтов вместе с прошлыми победителями конкурса Awwwards и номинантами 2021 года. Эти сайты представляют лучший веб-дизайн в мире и предлагают уникальное представление о том, что работает для успешных веб-сайтов во всем мире.
The Awwwards раскрывают лучшие во многих категориях для творчества, дизайна и инноваций в Интернете, с категориями от лучших статей и интервью до мобильного совершенства и дизайна. Их категория веб-дизайна — одна из наших любимых. Он не только предлагает перспективные тенденции, но и позволяет легко увидеть инновации и захватывающие аспекты технологий, которые нарушат статус-кво. Когда вы готовите свою стратегию на 2021 год и думаете об изменениях, которые вы хотели бы внести в веб-сайт вашего собственного бренда, посмотрите, сможете ли вы почерпнуть вдохновение из нашего списка дизайнов веб-сайтов, а также прошлых победителей и нынешних номинантов Awwwards.
Созданная 22 сентября 2011 года, Slavery Footprint — некоммерческая организация, которая занимается привлечением отдельных лиц, групп и предприятий к повышению осведомленности о борьбе с современным рабством. Их веб-сайт выводит доступность, удобство использования и адаптивный дизайн на новый уровень. Когда посетитель запускает свою домашнюю страницу, их взгляд бросается в глаза нарушению структуры цепочки, что дает четкое представление о миссии компании по освобождению современных рабов.
Сайт предлагает участникам интерактивный опыт с уникальным всплывающим окном для каждого меню.Веб-сайт Slavery Footprint является для некоммерческих организаций прекрасным примером того, как удерживать участников и привлекать внимание к их делу.
Лучшие дизайны веб-сайтов 2012 года: Blacknegative
Black Negative — это веб-сайт, который в 2021 году будет иметь тенденцию к дизайну «Темный режим». кнопки — предлагая посетителю удобный визуальный опыт.
Посещение веб-сайта Black Negative — это уникальные впечатления благодаря его очаровательному дизайну, отличному использованию шрифтов, творческой навигации, фотографиям с высоким разрешением, фантастическому качеству видео и вниманию к мелким деталям.Техническое мастерство, продемонстрированное дизайнерами с использованием богатого мультимедийного контента, гармоничного потока и фоновой музыки на всем сайте, просто замечательно.
Лучший дизайн веб-сайтов 2013 года: Hellomonday
Призван Hello Monday, чтобы сделать понедельник лучше — компания представляет собой творческую студию, которая воплощает в жизнь цифровые идеи, опыт, бренды и продукты. Их творчество хорошо отражено на их веб-сайте, который предлагает уникальный цифровой опыт, радует мозг и радует глаз.
Hello Monday — это не только захватывающая концепция, но и потрясающее исполнение и отображение услуг и идей с креативным сочетанием анимации и визуальных эффектов на пиксельной графике — в целом сайт погружает пользователя в очень увлекательный опыт. Как нетипичный сайт, он содержит смелое использование шрифтов, удобную навигацию для пользователя и несколько уникальных элементов удобства использования.
Как нетипичный сайт, он содержит смелое использование шрифтов, удобную навигацию для пользователя и несколько уникальных элементов удобства использования.
Лучший дизайн веб-сайтов 2014 года: Aquest
Веб-сайт AQuest представляет собой невероятный пример невероятных образов, повествования, творческого использования мультимедиа и анимации, визуального дизайна и, прежде всего, звуковой инженерии.В этом проекте можно много сказать о типографике, эффектах наведения курсора и умном использовании движения.
Дизайнеры потратили много времени на взаимодействие и переходы на сайт. Отражая их выдающиеся работы в веб-сайтах, социальных сетях, фильмах, 3D, лабораториях, темная фоновая тема AQuest с комбинацией отличных визуальных эффектов привносит на веб-сайт уникальный стиль движения. Ощущение творчества можно ощутить в каждом уголке веб-сайта этой производственно-технологической компании.
Лучший дизайн веб-сайтов 2015 года: ETQ
ETQ — один из брендов обуви премиум-класса в основных столицах Европы. Они создали себе нишу на рынке благодаря своему разному подходу к обуви и фирменной обуви. Их веб-сайт отражает роскошный и премиальный дизайн с минималистичным подходом для создания оптимальных впечатлений от покупок для клиентов.
Они создали себе нишу на рынке благодаря своему разному подходу к обуви и фирменной обуви. Их веб-сайт отражает роскошный и премиальный дизайн с минималистичным подходом для создания оптимальных впечатлений от покупок для клиентов.
На сайте урезаны большие привлекательные визуальные эффекты, однотонный цветной фон, четкая типографика и изображения продуктов с высоким разрешением, чтобы пользователи могли сосредоточиться именно на том, что они пришли посмотреть, т.е.э., туфли. Сайт соответствует текущим тенденциям дизайна веб-сайтов, захватывающим изображениям продуктов и множеству тонких деталей, которые выделяют его из толпы.
Лучший дизайн веб-сайтов 2015 года: Woven Magazine
Хороший дизайн веб-сайтов становится все более важным, особенно в мире СМИ и издательского дела. Веб-сайт Woven Magazine эстетически привлекает читателей захватывающей концепцией и потрясающим исполнением. Зрителей привлекают большие изображения, миниатюры видео и статьи, которые доминируют на странице, привлекая внимание к тому, что является наиболее важным для компании, т. Е.е., информация.
Е.е., информация.
Интернет-издание создает чистый дизайн, чистую типографику, легко читаемый контент и привлекательный веб-сайт, свободный от отвлекающих факторов, таких как реклама или всплывающие окна, давая читателям возможность ознакомиться с самим контентом. Создатели сайта и мыслители прославляют художников и ремесленников своими историями о страхе и триумфе, мировоззрении и духе, риске и возвращении благодаря простому маневрированию и непрерывности во всем.
Лучший дизайн веб-сайтов 2015 года: Feed
Feed предлагает посетителям поистине уникальный и захватывающий опыт.С того момента, как пользователи переходят на веб-сайт Feed Music, креативное сочетание видеоконтента и анимации создает невероятно увлекательный опыт.
Этот сайт — прекрасный пример того, как создать иммерсивный опыт с помощью мультимедиа. Независимо от того, какой тип организации вы используете, видео и анимация могут быть идеальными активами для непосредственного привлечения пользователей и привлечения их внимания, как только они попадают на вашу домашнюю страницу.
Rainforest Guardian, один из самых захватывающих некоммерческих веб-сайтов 2016 года, использует WebGL, иммерсивные панорамные изображения 360, уникальные истории и видео, а также разнообразный контент.Вы можете узнать все о племени яномами на Амазонке, включая деревни, местных жителей и водные пути с 3D-эффектом.
Веб-сайт создает фантастический пользовательский интерфейс с невероятными изображениями, повествованием историй, визуальным дизайном и, прежде всего, интерактивным способом, позволяющим людям подключиться к их общественному делу и превратиться в добровольцев для защиты природы. Плавные переходы, механика навигации и потрясающие горы в 3D точно привлекают внимание пользователей.
Лучший дизайн веб-сайтов 2016 года: Zillow
Zillow — одна из ведущих площадок на рынке недвижимости и аренды, предоставляющая пользователям данные, вдохновение, знания и всю профессиональную помощь, которую они могут получить, чтобы найти идеальный дом для своей мечтать. В 2016 году веб-сайт получил высокие оценки за эстетически привлекательное, многофункциональное и функциональное развитие.
В 2016 году веб-сайт получил высокие оценки за эстетически привлекательное, многофункциональное и функциональное развитие.
Минималистичный подход, однотонные цвета и домашние иллюстрации повысили удобство использования, доступность и плавную навигацию на веб-сайте, а также предоставили нужную информацию с полной информацией нужной аудитории. Сайт служит реальным примером правильного выполнения карт с сеточной структурой при сохранении отличного визуального дизайна.
Лучшие дизайны веб-сайтов 2016 года: бумажные самолетики
С приглашением использовать ваше мобильное устройство в правом углу, вращающимся по центру миром и летающими бумажными самолетиками, этот веб-сайт Active Theory из США.С. многого добивается, вкладывая средства в простую концепцию — мощь Интернета и устройства Android создают мгновенные соединения, и это так же просто, как выбросить бумажный самолетик. По мере того, как самолеты приближаются, а затем и дальше по всему миру, пользователи естественным образом ощущают себя частью истории — умный трюк для любого веб-сайта.
Лучший дизайн веб-сайтов в 2017 году: NOWNESS
Один из самых крутых видеоблогов с краудсорсингом, Nowness, — это отмеченный наградами веб-сайт, который создает лучшие интерактивные и незабываемые впечатления для пользователей.Большая часть контента веб-сайта создается независимыми креативщиками, что, безусловно, является одним из самых популярных способов публикации более похожего контента.
В сочетании с большими миниатюрами и тонкой типографикой видеоформат создает бесподобный веб-сайт с галереей увлекательного контента, который дышит инновациями, историями, которые каждый бренд хочет рассказать, и творческими подходами. Таким образом, как и название, Nowness — это движение за инновационное совершенство и рассказывание убедительных историй в тот самый момент, отмечая при этом необыкновенное каждый день.
Датский производитель шоколада Simply Chocolate создал этот веб-сайт с отдельными страницами для каждой плитки шоколада. Один из самых восхитительных визуальных аспектов этого сайта — это то, как все продукты демонстрируют последовательность в брендинге при переходе от одного к другому. Кажется, что каждая плитка шоколада выскакивает за пределы экрана, заставляя вас протянуть руку и взять ее.
Simply Chocolate создает захватывающий и захватывающий опыт с относительно минималистской концепцией дизайна, которая побуждает пользователя исследовать сайт и продолжать взаимодействовать с ним.
Первоклассный веб-сайт, который умело воплощает в жизнь анимацию и ИИ с эффектным использованием CSS и JavaScript. Cryptontrading демонстрирует, как представлять криптовалюты, такие как биткойн, с использованием современных решений, таких как искусственный интеллект. Веб-сайт помогает понять изменения в стоимости валюты, а также определить важные возможности для покупки и продажи.
Благодаря своей захватывающей концепции и потрясающему исполнению этот веб-сайт бросает вызов нашему пониманию того, что возможно с ИИ в Интернете.По мере того, как посетитель прокручивает страницу вниз, сайт погружает пользователей в очень личный и увлекательный опыт с приветствием Криптона, появляющимся на главной странице «Здравствуйте, я Криптон», по одной букве за раз.
Лучший дизайн веб-сайтов 2018 года: Active-theory
Active Theory применяет смелый подход с анимацией для отображения своего портфолио, используя динамический веб-сайт, анимацию с водным эффектом, типографику и высококачественные изображения. Их сайт служит отличным примером того, как по-другому изобразить их портфолио с блестящей механикой навигации и визуальными эффектами, смешанными с анимацией.
Даже если вы не являетесь поклонником AR и VR, новаторское использование графики и анимации на веб-сайте может объяснить сложный визуальный опыт, который трудно игнорировать. Их тщательно продуманная и опытная команда собственных дизайнеров и разработчиков отличается отмеченной наградами производительностью и вниманием к деталям, и с ними легко работать.
Лучший дизайн веб-сайтов 2018 года: Koox
Koox — первый Take Away, расположенный в центре Лондона, в партнерстве с лучшими поварами города.Их веб-сайт — один из лучших дизайнов 2018 года в области разработки и цифрового опыта. Уникальная акварельная тема, непрерывная прокрутка и анимация растительных иллюстраций, а также плавный переход между различными разделами страницы делают сайт выдающимся.
Дизайнеры много работали над красивыми иллюстрациями, которые прекрасно анимируются, улучшают дизайн интерфейса веб-сайта, делая его чистым, эстетичным и визуально привлекательным. Увлекательный веб-сайт наверняка заставит посетителей заказывать еду, которую они могут предложить, от лучших шеф-поваров Лондона.
Победитель конкурса «Сайт года 2018» из Нидерландов использует сочетание выставочной фотографии и элементов цифрового дизайна. Эта тщательно продуманная смесь направляет посетителей на сайт через опыт, который они испытают во время личного посещения музея. Это отличное сочетание информации и погружения, которое также эффективно продвигает аккаунт музея в Instagram через домашнюю страницу.
Лучшие дизайны веб-сайтов 2019 года: Nomadic Tribe
Другой лучший дизайн веб-сайтов 2019 года, Nomadic Tribe, является одним из самых ярких примеров иллюстрации, взаимодействия, анимированного рассказа историй с четырьмя главами и великолепным саундтреком.Тщательно проработанный веб-сайт запоминается пользователям. Веб-сайт представляет собой поэтическое путешествие, в котором используется трехмерная графика и визуальные коды, чтобы рассказать захватывающую историю и править миром комиксов.
Поддерживая удобство использования, Nomadic Tribe создал нестандартную навигацию и проделал исключительную работу с красивыми анимированными переходами, что сделало его сайтом года. Не упустите возможность включить звук при просмотре веб-сайта.
Лучшие дизайны веб-сайтов 2019 года: Bruno-simon
Предлагаем вам самый креативный и интерактивный веб-сайт прямо сейчас — Бруно Саймон! Причудливая анимация и виртуальное 3D-искусство на главной странице Бруно Саймона сразу же привлекают внимание пользователя.Сайт получил награду за лучший дизайн веб-сайтов 2019 года за потрясающие игровые художественные эффекты 3D WebGL.
Веб-сайт является портфолио Бруно Саймона — внештатного разработчика креативов из Парижа. Он вращается вокруг простой автомобильной игры с высоты птичьего полета и представляет собой сочетание физических концепций, трехмерного визуального искусства, стандартных технологий и пристального внимания к деталям. Веб-сайт является отличным примером того, как сайт-портфолио может выйти за рамки интерактивности и получить увлекательный игровой опыт.
Лучший дизайн веб-сайтов 2019 года: Matruecannabis
Веб-сайт MA True Cannabis — один из лучших примеров для компаний в сфере розничной торговли, стремящихся обновить свой веб-сайт. Созданный из желания создать настоящее эмоциональное путешествие, сайт предлагает уникальные дизайны, отражающие уникальные характеристики их продуктов и проводящие пользователей через Четыре мира.
Веб-сайт, оформленный в оранжевой тематике, вызывает у посетителей впечатление юности и дружелюбие.Идеальное сочетание креативности и 3D-графики, анимированных плавающих элементов, в целом, веб-сайт предлагает сильное взаимодействие с пользователем, а функции электронной коммерции объединяются в единое целое.
Лучший графический дизайн веб-сайта: king
King — это не обычный графический веб-сайт. Это ведущая компания в сфере интерактивных развлечений, у которой более 200 игр, в том числе игра Candy Crush с самым высоким рейтингом. Выиграл награду за лучший графический дизайн веб-сайтов — их веб-сайт — это не только цвета, значки или изображения, это больше о созданных ими талисманах, истории и о том, как пользователи глубоко связаны с каждой игрой.
Иллюстрации, анимационная графика, аудио / видео, разнообразие цветов, когда вы прокручиваете страницу вниз, веб-сайт сам по себе является интересным, все остается в соответствии с брендом. Трехмерный внешний вид каждого персонажа делает прокрутку увлекательной, а разумное использование различных кнопок с призывом к действию делает посещение сайта полезным.
Лучшие дизайны анимированных веб-сайтов: Alanmenken
Легендарный композитор — Алан Менкен создал одни из самых любимых песен Диснея, захвативших воображение публики на протяжении более 35 лет.Его веб-сайт отражает его музыкальную и поэтическую любовь и является одним из самых невероятных веб-сайтов-портфолио того времени.
На этом веб-сайте собраны все его знаменитые работы и увлекательная биография легенды, а также создана интерактивная навигация для пользователей. Композиции его известных песен оживают благодаря чистому, минималистичному интерфейсу и использованию больших сеток, которые побуждают посетителей вернуться к своим детским воспоминаниям и снова послушать песни.
Веб-сайт этого французского художника представляет собой увлекательное сочетание неподвижной фотографии, видеоконтента и смелого использования черного и белого, чтобы направлять пользователей через невероятное количество работ.Элиас Акентур — французский арт-директор с более чем семилетним опытом практической работы в области брендинга, дизайна и рекламы, уделяя особое внимание новым технологиям и рынкам предметов роскоши. Как только вы перейдете на сайт, вы заметите безошибочно высококлассную атмосферу; быстрое введение органично вписывается в суть сайта и предлагает удобную навигацию по остальному содержанию сайта, включая галерею, портфолио и контактную информацию Элиаса.
Интригующие анимации на веб-сайте побуждают вас исследовать и узнавать больше об Элиасе и его работе.
Озарк, штат Миссури, Torgerson Design Partners — архитектурная компания с полным спектром услуг и потрясающим веб-сайтом. Каждый раздел сайта включает знакомые функции с микроанимацией вместо обычных статических значков, которые вы привыкли видеть на других сайтах. Чистый и минималистичный дизайн направляет пользователей вниз через информацию о компании, их философии дизайна, галерею прошлых проектов с быстрым просмотром их деталей при наведении курсора на каждый из них.
Этот веб-сайт работает над повышением осведомленности о донорстве стволовых клеток и в надежде диверсифицировать глобальный банк.Каждый элемент сайта привлекает внимание — от уникального сочетания цветов умбры и бирюзового до движения справа от глаза. Движущиеся шары, расположенные именно в этой области, заставляют пользователя видеть сайт целиком, беспрепятственно повышая визуальный интерес.
Когда у вас есть фигура столь же сильная и узнаваемая, как Грета Тунберг, лучшим вариантом будет использовать это изображение в кампании на вашем веб-сайте. Именно это сделал супергеройский чизкейк с фильмом «Год Греты» из Нидерландов.Увлекательный проект с иллюстрированным графиком превращения Тунберга из детского активиста в глобальную икону.
Лучший мобильный веб-дизайн 2020: Skyline Films
Независимо от вашей отрасли, если ваш сайт не оптимизирован для мобильных устройств, вы отстаете на несколько лет. Это особенно верно для киноиндустрии, где технологии и воображение являются ожиданиями от любой цифровой кампании. Британская Skyline Films творит чудеса в маркетинге сериала Шерлок Холмс .При работе с историческими произведениями может быть сложно найти баланс между красотой эпохи и магией технологий, но этот мобильный сайт выходит за рамки того, чего ожидают большинство пользователей. Викторианские изображения в тонах сепии, кажется, противоречат скорости и интуитивности сидения, но именно это противоречие заставляет их работать.
Лучшие дизайны веб-сайтов 2020 года: RESN — i-Spy
Эта новозеландская кампания для детского направления, Хей-Хей, представляет собой цифровой взгляд на книги I-Spy, любимые детьми всего мира. как творческий, так и информативный.Он передает дух этого места и одновременно является забавным, игровым входом в мир парка. Сайты, которые могут оживить цифровой мир для детей, встречаются редко, и этот делает это таким образом, что взрослые тоже захотят участвовать.
Лучший дизайн веб-сайтов с оптимизацией для SEO: SPINX Digital
Эта компания из Лос-Анджелеса, занимающаяся дизайном веб-сайтов и цифровым маркетингом, получила одну из наград за лучший дизайн веб-сайтов с оптимизацией для SEO за хорошо продуманное размещение контента, использование ключевых слов и шаблоны.SPINX Digital проделала исключительную работу по созданию визуально привлекательного и прогрессивного веб-сайта, освещающего свои услуги простым и легким для восприятия способом.
Их команда много работала над созданием отличной веб-архитектуры SEO на основе исследования ключевых слов и стремилась сделать свой веб-сайт адаптивным. Простые, плоские, цветные фоны в сочетании с легким временем загрузки, четкой типографикой, информативным контентом и богатой пикселями графикой помогли им сосредоточиться именно на том, что пользователь пришел посмотреть: на услугах.
Вот и он — список самых креативных веб-сайтов в Интернете на сегодняшний день. Вы можете использовать его, чтобы создать визуально привлекательный, актуальный и инновационный веб-сайт для своей компании и выделиться в отрасли.
Баланс веб-дизайна с мощным обменом сообщениями
Эти сайты представляют собой одни из самых дальновидных, но функциональных и интуитивно понятных вариантов веб-дизайна, набирающих популярность в 2021 году. Всегда полезно попробовать черпать вдохновение из как можно большего количества источников, когда вы ищете способы революционизировать свой собственный веб-сайт.Эти сайты — лишь некоторые из них, за которыми стоит продолжить просмотр в 2021 году, и они являются прекрасным примером сочетания умного бизнеса и стильного эстетического дизайна. Если вы пытаетесь двигаться в новом направлении с помощью новой смелой концепции дизайна веб-сайтов, найдите для вдохновения наш список лучших дизайнов веб-сайтов, а также прошлых победителей и нынешних номинантов Awwwards.
17 лучших примеров красивого дизайна блога
Согласно недавнему опросу, блоги заняли третье место среди наиболее надежных источников информации после друзей и семьи.Правильно — блогерам доверяют больше, чем знаменитостям, журналистам, брендам и политикам.
Но как заставить людей полюбить ваш блог в первую очередь? (Помимо замечательного содержания, конечно.)
Что ж, так же, как домашняя страница вашего веб-сайта — это входная дверь в ваш бизнес, дизайн вашего блога — во многом как приветственный коврик — это входная дверь в ваш бизнес-блог.
Если вы не привлекаете людей визуально, как вы заставите их предпринять следующие шаги, чтобы на самом деле прочитать (и, надеюсь, подписаться) на ваш контент? После того, как вы закончите создание качественного контента, вам все равно придется представить его таким образом, чтобы четко определить, о чем ваш блог.Изображения, текст и ссылки должны отображаться правильно — в противном случае читатели могут отказаться от вашего контента, если он не представлен привлекательным, легким для отслеживания и вызывает больший интерес.
Вот почему мы собрали несколько примеров домашних страниц блогов, чтобы вы на правильном пути к созданию идеального блога для ваших читателей. Посмотрите их ниже.
Красивые примеры блогов, которые вдохновят вас
- Help Scout
- Истории Microsoft
- Пандо
- Дизайн Молоко
- Fubiz
- Депо веб-дизайнеров
- Машабле
- Brit + Co
- Tesco Living
- Экипаж
- Innocent Drinks
- 500 пикселей
- пикселей
- БаркПост
- Goodwill Industries International
- благотворительность: вода
- Кексы Джонни
17 вдохновляющих примеров красивого дизайна домашней страницы блога
1.Help Scout
Иногда лучший дизайн блога бывает и самым простым. Help Scout, производитель программного обеспечения для обслуживания клиентов, использует уникальный, но минималистичный дизайн в своем блоге, который нам нравится — он ограничивает использование текста и визуальных эффектов и использует негативное пространство.
Что нам особенно нравится в этом блоге, так это использование избранных изображений для всех сообщений, в том числе баннера вверху, который выделяет недавнюю или особенно популярную запись. Эти значки расположены напротив ярких блоков цветов, которые привлекают внимание читателей и сигнализируют о том, о чем идет речь.И это работает — все в дизайне этого блога написано «чисто» и «читабельно».
2. Microsoft Stories
Полное раскрытие информации: раньше мы полностью изучали микросайт «Истории» Microsoft. Мы ничего не можем с этим поделать — что может быть лучше для оживления старого бренда, чем блог, который может похвастаться красивым, интерактивным и вдохновляющим брендированным контентом? Кроме того, квадратная структура этих историй напоминает логотип Microsoft, что обеспечивает ценный постоянный характер бренда.
Microsoft Stories также является ярким примером того, как бизнес-блог может стать важным активом для общего ребрендинга. В последние годы Microsoft работает над очеловечиванием своего бренда, в основном в ответ на соперничество с Apple. На микросайте «Истории» есть простой слоган — «Взгляните изнутри на людей, места и идеи, которые нас волнуют». Так сказать, это более мягкая сторона Microsoft.
Когда вы пытаетесь передать сообщение определенного бренда, ваш блог может использоваться для его передачи — как эстетически, так и содержательно.
3. Pando
Важным аспектом хорошо разработанного блога является согласованная цветовая схема и стиль — в конце концов, 80% потребителей говорят, что цвет повышает их узнаваемость бренда.
Интересно посмотреть, как согласованность цвета может объединить самые разнообразные элементы дизайна. Pando, блог, посвященный циклу запуска, включает голубые тона в несколько разделов своего сайта — фон, полосы выделения и определенные области текста. Но он также использует несколько разных шрифтов, и все они выглядят безупречно вместе, когда связаны вместе единой цветовой схемой.
4. Design Milk
Design Milk, интернет-магазин современного дизайна, использует очень простой макет для выделения своих постов. Боковая панель справа, которая остается видимой, когда сообщение в блоге открывается для чтения, идеально подходит для демонстрации миниатюр для новых статей. Это стратегия внутренних ссылок, которая побуждает читателей оставаться на сайте дольше.
Иконки социальных сетей вверху являются приятным дополнением к общему внешнему виду сайта — их легко заметить, и они позволяют легко делиться контентом Design Milk.(А чтобы узнать больше о добавлении социальных кнопок в свой блог, посмотрите этот пост.)
5. Fubiz
Fubiz, блог об искусстве и дизайне, является примером действительно элегантного дизайна, который также включает в себя некоторую классную персонализацию.
В верхней части главной страницы блога читатели могут пролистывать «выделенные» сообщения. Ниже находится Creativity Finder, где посетители могут выбрать выбранные ими персонажи — от «Любителя искусства» до «Фриланс» — местоположение и тип контента, который они ищут.Оттуда читатели могут просматривать контент, специально предназначенный для них.
Нам тоже нравится изображение заголовка. Он использует так называемую психологию «голубого разума», которая обнаружила, что вид открытой воды может естественным образом привлечь нас. Используя это в схеме дизайна, Fubiz может визуально привлекать посетителей к своему контенту.
6. Депо веб-дизайнеров
Неудивительно, что с таким названием, как «Webdesigner Depot», этот новостной сайт по дизайну выглядит привлекательно.
Одна вещь, которая нам особенно нравится, — это то, как Webdesigner Depot включает значки социальных сетей в каждый отдельный пост. Хотя мы, конечно же, рекомендуем прочесть каждую часть, но наличие этих ссылок помогает посетителям сразу же поделиться заголовком, который им интересен. И обратите внимание на эти стрелки навигации справа — никогда раньше не было так просто прокручивать страницу вверх или вниз.
Более того, цветовая схема, фон и шрифты согласованы, что делает этот блог профессиональным, но при этом отличается от основных шаблонов блогов, которые мы, возможно, привыкли видеть.
7. Mashable
Я имею в виду, просто посмотрите на изображение заголовка. Яркие цвета, наложение проводки, захватывающий зрачок и контрастный текст. Это абсолютно бросается в глаза читателю — это не каламбур.
Mashable разбивает свое содержимое на три заметных раздела на главной странице: новые сообщения перечислены слева на миниатюрах наименьшего размера. Сообщения «Что растет» отображаются в центральном столбце в виде больших эскизов, а сообщения «Что нового» отображаются справа, также в виде больших миниатюр.Этот трехсторонний подход к отображению контента может помочь читателям решить, какие новости имеют для них наибольшее значение — привлекающие внимание главные статьи или другие сообщения, которые в настоящее время находятся в тренде.
Плюс, нам нравится, что количество репостов отображается в предпросмотре каждого поста — это отличное социальное доказательство.
8. Brit + Co
На домашней странице Brit + Co все написано «чисто», «тепло» и «уютно». В нем нет беспорядка, что делает контент более удобоваримым, а макет чрезвычайно организован.
Сезонность сайта тоже копаем. Я имею в виду, фонарики из авокадо на заре октября? Очаровательны и изобилуют красочными забавными фотографиями, иллюстрирующими содержание рассказа.
Тонкий «трендовый» заголовок также служит хорошим способом продвижения популярного контента, но при этом не слишком назойливым. Кроме того, с такими великолепными визуальными эффектами мы обратили внимание на поклон в Pinterest — этот значок важно включать, когда ваш блог содержит привлекательные изображения.
9.Tesco Living
Нам нравится красочный, последовательный дизайн Tesco Living, блога британской сети продуктовых магазинов Tesco.
Помните, как мы постоянно упрекаем в единообразии бренда? Обратите внимание на ромбовидный дизайн на верхнем баннере — он отражает те же рисунки, что и на логотипе Tesco.
Tesco Living достигла отличного баланса простоты и смелости. Компоновка крайне минималистична, но не скучна. Теплые и приветливые оттенки подчеркивают каждую категорию контента, а фотографии добавляют ярких штрихов по всему сайту.Это отличный пример того, как правильные изображения могут добиться привлекательного внешнего вида «меньше значит больше», особенно если это соответствует общей концепции вашего бренда.
10. Экипаж
Crew Backstage, блог платформы Crew для дизайнеров и разработчиков, имеет сказочно минималистичный дизайн, но при этом уникальный.
Обратите внимание, что в верхней части страницы размещено одно сообщение в блоге с крупным заголовком, подзаголовком и призывом к действию, чтобы прочитать больше.
Слева есть столь же минималистичный призыв к действию, который позволяет читателям легко связаться с Crew или узнать больше.Кроме того, снова есть эта последовательность — все, что находится выше сгиба, имеет тот же оттенок синего, что, как было показано, вызывает доверие к бренду.
11. Innocent Drinks
Не только сотрудники Innocent Drinks — отличные копирайтеры, но и дизайн их блога также является отличным напоминанием о том, что дизайн блога не обязательно должен быть супер-модным.
Обратите внимание, что логотип, отображаемый в левом верхнем углу, простой, мультяшный и почти восхитительно похож на ребенка. Это работает для Innocent Drinks (подсказка: детская невинность), и присутствие бренда поддерживается во всем блоге компании.
Например, красочные шрифты сочетаются с логотипом и гармонируют с непринужденным игривым голосом бренда. Нам также нравятся удобные для навигации ссылки на архивы слева, которые дополняются геометрическими кнопками социальных сетей справа.
12. 500px
Как и Crew, блог о фотографии, 500px, ведет с одной избранной статьей и большой, жирной фотографией высокой четкости, чтобы привлечь внимание читателя. Это довольно ясно дает понять, о чем блог — он может похвастаться ценным контентом о фотографии с захватывающая фотография.
Плюс, как здорово, что ссылки на соцсети прямо здесь, явно отображаются в верхней части страницы? Они удерживают читателей в контакте с контентом и упрощают обмен фотографиями, а вероятность публикации контента с изображениями в социальных сетях в три раза выше.
13. Pixelgrade Pixelgrade — это студия дизайна, которая создает потрясающие темы WordPress для самых разных творческих людей и малого бизнеса. На их странице блога отлично выделяется одна из самых последних или популярных публикаций в блоге, а также содержится четкий призыв к действию и небольшой отрывок.Что мне больше всего нравится, так это то, что дизайн страницы на 100% соответствует их бренду, а также тому, как они общаются по другим каналам, таким как Instagram, Facebook или Twitter. У вас не будет проблем с идентификацией их сообщений в блогах, среди прочего контента, с которым вы можете столкнуться при прокрутке в социальных сетях.
14. BarkPost
Ни для кого не секрет, что нам в HubSpot нравятся собаки. Итак, когда наш радар наткнулся на блог, посвященный жизни владельца собаки, он привлек наше внимание.
BarkPost, блог компании BarkBox, занимающейся подпиской на собак, является отличным примером дизайна по ряду причин. Во-первых, посмотрите, насколько легко подписаться — призыв к действию прямо там, над рекомендуемым контентом. Иконки социальных сетей также легко заметны — и, конечно же, все они соответствуют бренду и имеют надежный синий цвет.
Нам также нравится, что BarkPost привлекает внимание к своим дочерним компаниям, все из которых принадлежат портфелю брендов Bark & Co. Но в то же время блог не ограничивается собственными продуктами — он скорее служит информационным ресурсом как для родителей собак, так и для любителей.
15. Goodwill Industries International
Кто сказал, что некоммерческие организации не могут вести блог? Нет, они должны — и чистая, красочная навигация Goodwill (опять же, заслуживающая доверия синяя) привлечь читателя к важным элементам этого блога.
Посты также аккуратно расположены и легко доступны для читателей. И посетители могут выбрать тип информации, которая для них наиболее важна, выбрав тему из раскрывающегося меню в правом верхнем углу.
Наконец, нам нравится, что во вступительном тексте содержится призыв к совместным действиям, который предлагает читателям добавлять контент в блог Goodwill. В конце концов, услугами организации воспользовались 37 миллионов человек — вот способ поделиться своими историями или пригласить жертвователей написать о том, почему они решили поддержать добрую волю.
16. благотворительность: вода
Поддержание поезда некоммерческих блоггеров — это благотворительность: вода, в которой превосходно используются высококачественные фотографии.
Недавно организация изменила дизайн своего блога, разместив длинный пост, посвященный ее 10-летнему юбилею. Используя эту возможность, чтобы поделиться своим влиянием за последнее десятилетие, компания charity: water сохранила упрощенный дизайн с лаконичным текстом и яркими изображениями с юбилейного мероприятия.
Кроме того, в верхней части страницы есть четкий призыв к действию. Поместите это выше рассказа о благотворительности: воздействие воды — палка о двух концах, поскольку они вдохновляют людей вносить свой вклад в общее дело, облегчая это делать.
17. Johnny Cupcakes
Чтобы прояснить путаницу, Johnny Cupcakes на самом деле не делает кексы. Делает одежду. Но компания проделала большую работу, разыгрывая ассоциацию своего бренда с выпечкой — в ее блоге используется поддомен «кухня».
Кроме того, сотрудники Johnny Cupcakes кое-что знают о согласованности брендов на всех каналах. Простая цветовая схема его блога и соответствующие шрифты помогают создать унифицированный пользовательский интерфейс от магазина до общего контента, при этом добавляя смелые красочные изображения, чтобы привлечь внимание читателей.
Кроме того, посетите веб-сайт и прокрутите страницу — мы думаем, что это довольно круто, как меняются фоновые изображения, но оставайтесь позиционно-статическими для каждой записи.
Ищете более красивый дизайн блога? Вот еще 15 примеров дизайна веб-сайтов, отмеченных наградами.
Примечание редактора: этот пост был первоначально опубликован в 2013 году и был обновлен для полноты.
6 сайтов с лучшим дизайном 2021 года
6 сайтов с лучшим дизайном 2021 года — окончательный список!По мере того, как мы готовимся к 2021 году, вы можете посмотреть, насколько продвинулась веб-разработка.В конце концов, так же, как мода и другие визуальные ремесла, Интернет всегда меняется — и вместе с этими изменениями появляются тенденции.
Хотите, чтобы ваш веб-сайт оставался актуальным? Мы изучили тенденции 2020 года и определили самые популярные элементы дизайна, используемые на некоторых из самых крупных и успешных веб-сайтов. Если вы возьмете эти тенденции и будете следовать им, ваш веб-сайт может стать одним из лучших веб-сайтов в 2021 году.
Каким бы субъективным ни казался дизайн, 75% людей утверждают, что оценивают надежность веб-сайта на основе его внешнего вида.Если веб-сайт имеет четкий внешний вид, плавный визуальный поток и интуитивно понятную навигацию, люди будут чувствовать себя намного комфортнее, подписываясь на него или покупая на нем.
Как мы уже говорили, Интернет всегда меняется, поэтому мы будем обновлять эту страницу, если появятся новые тенденции или если новые веб-сайты отражают эти существующие тенденции.
1
Block Rage
В наши дни ностальгия — мощная сила. Так много средств массовой информации, которые мы потребляем сегодня — популярные шоу, такие как Stranger Things или поток голливудских перезагрузок — основано на том, что мы любили раньше.И если он достаточно мощный, чтобы заработать миллиарды для Голливуда, то он достаточно мощный, чтобы создать свой веб-сайт.
Созданный на WordPress сайт Block Rage, посвященный соревновательной игре-головоломке, имеет интерфейс, призванный вызывать чувства 80-х / начала 90-х годов. Видеокассеты, памятных вещей Охотников за привидениями, памятных вещей и старые видеоигры разбросаны по сайту, придавая ему манящий вид прошлых времен.
2
Колонизация Марса
Одно дело — добавить на страницу множество различных элементов, чтобы вызвать чувство ностальгии, но и противоположное направление не менее актуально.Избавьтесь от всего лишнего, и вы останетесь с одним из самых непоколебимых принципов дизайна 21 века — минимализмом.
Colonization of Mars — это веб-сайт, посвященный логистике и возможностям колонизации нашего галактического соседа, Марса. Существует много информации, связанной с колонизацией новой планеты, но этот веб-сайт сокращает все, что вам не нужно знать, оставляя вас с легко усваиваемыми основами.
Этот сайт также является хорошим ускоренным курсом по лучшим способам подачи информации.Веб-сайт почти действует как интерактивная инфографика, демонстрируя сравнения между Землей и Марсом в визуальных макетах, которые поощряют умственную активность.
3
Богатство в масштабе
Что касается интересного представления информации, то «Богатство в масштабе» является одним из самых информативных и интересных веб-сайтов в Интернете.
Этот веб-сайт показывает непостижимый уровень благосостояния, которым владеет основатель Amazon Джефф Безос, заставляя вас пролистывать несколько минут, чтобы достичь конца его собственного капитала, сравнивая его с такими вещами, как оплата медицинских специалистов или стоимость жилья для каждого бездомного ветерана в США.
Имея дело с такими большими числами, они могут потерять свое значение, если их просто записать, поэтому визуализация их вдохновенным методом может сделать веб-сайт отличным. Этот сайт также существует, чтобы передать то, что сводится к единой статистике, а это означает, что ничто не запутается или не потеряно в потоке информации.
4
Apple
Есть несколько брендов, которые так ассоциируются с элегантным дизайном, как Apple. Apple играет с идеей минимализма, но не делает этого в полной мере, добавляя несколько дополнительных элементов дизайна, таких как изображения и движущиеся меню, которые не являются строго необходимыми, но все же интересными и заманчивыми.
Мы поговорили с Ганешем, старшим архитектором UX, который сказал, что ему нравятся «гиперреалистичные, сенсационные изображения Apple, снятые с необычных ракурсов для продвижения своей продукции». Он также сказал, что «это уникальное освещение, которое действительно заставляет iPhone выделяться на их веб-сайтах».
Использование мягких цветов дополняется невероятно высоким качеством изображения. Продукты Apple в Интернете могут выглядеть лучше, чем в реальной жизни, что может быть одной из причин того, что это такая успешная компания. Так что, если вы продаете что-то в Интернете, обязательно найдите время и сделайте несколько лестных фотографий вашей продукции!
5
Egg Shop
Хорошо продуманная фотография может принести пользу не только технологиям.Egg Shop, веб-сайт, созданный на Squarespace, использует фотографии своих рецептов, которые могут вызвать слюнки текут — и является живым доказательством того, что вам не нужно быть техническим специалистом, чтобы создать красивый сайт.
Используйте код предложения «WBE» при оформлении заказа, чтобы получить скидку 10%. Получите скидку 10% на любой тарифный план Squarespace
Готовы попробовать Squarespace? У нас есть эксклюзивный код предложения для наших читателей, который сэкономит вам 10% на стоимости любого плана Squarespace! Чтобы воспользоваться этой скидкой, просто введите:
Код предложения: «WBE»
на кассе.
6
Пей Чон Хо
Портфолио Пей Чон Хо, разработанное на Wix, является отличным примером веб-сайта, на котором применяется тонкая анимация, чтобы сайт выглядел живым и дышащим.
Вращающийся гамбургер в правом верхнем углу и различные части сайта, на которых просматривается его работа, — это два небольших штриха, которые позволяют зрителю создать впечатление, что он смотрит на веб-сайт, который работает как система, а не как система. статическая страница.
Ничто не должно отскакивать от страницы или выпрыгивать на вас — пока есть небольшое движение, это может сделать страницу намного более привлекательной.
7
Resp
Resp — это веб-сайт, посвященный фильмам, который использует чат-бота для ответа на вопросы пользователей, связанные с фильмами. Вы можете запрашивать расписание фильмов, популярные телешоу или фильмы и даже записывать просмотренные фильмы и использовать эту информацию для получения рекомендаций.
Одно дело иметь веб-сайт, который хорошо спроектирован и подходит для всех. Другое дело — иметь сервис, который доставляет каждому пользователю индивидуальный контент в соответствии с их потребностями. Используя чат-бота, вашим пользователям не придется рыться в меню и кнопках, они смогут искать то, что им нужно, просто задав вопрос.
Создание чат-бота — сложная задача в области создания веб-сайтов, но это не невозможно. Полезный совет — писать сценарий чат-бота небольшими сегментами, предугадывая все возможные реакции пользователя. И убедитесь, что вы научили его наиболее распространенным опечаткам пользователей!
Если написание чат-бота кажется сложной задачей, есть несколько ресурсов, которые могут вам помочь. Посетите страницу Drift в службе поддержки чат-ботов или страницу Intercom по той же теме.
8
WeAreOSM
В настоящее время все больше и больше людей выходят в Интернет со своих телефонов.Хотя хорошо, чтобы ваш сайт был адаптирован для настольных компьютеров, если вы хотите увеличить посещаемость или продажи, не менее важно убедиться, что он полностью работает на смартфонах.
WeAreOSM — это сайт, созданный для мобильной версии с интервалами и меню, идеально подходящими для экрана мобильного устройства.
При управлении мобильной версией своего сайта следует помнить о нескольких вещах. Во-первых, при использовании конструктора веб-сайтов убедитесь, что вы выбрали тему, адаптированную для мобильных устройств.Затем, когда вы разрабатываете свой сайт для мобильных устройств, имейте в виду, что экран телефона занимает гораздо меньше места, поэтому делайте текст крупным, меню быстрым, а дисплей чистым.
9
Squadeasy
Помните, когда Интернет только запускался, и были всевозможные веб-сайты, которые будут взаимодействовать с вашими движениями курсора? Такие вещи, как блестящие гифки, которые следят за вами, когда вы просматриваете сайт.
По мере того, как мы развивались как в технологическом, так и в художественном отношении, наши стандарты изменились.Это отражено в Squadeasy, веб-сайте, посвященном пропаганде ответственного и здорового образа жизни.
Когда вы просматриваете их сайт, анимированная голова их талисмана Буги будет подпрыгивать, кружиться голова, если вы прокручиваете слишком быстро, и даже съедать ваш курсор, если вы подходите к нему слишком близко. Он находится в центре экрана, но не скрывает важную информацию, просматривая тематические исследования или информацию. Это простой способ выделить свой сайт и оставить в памяти людей.
10
Бруно Саймон
Одно дело — иметь интерактивный элемент на вашем сайте, но совсем другое — превратить ваш сайт в полноценный опыт сам по себе.
Сайт-портфолио Бруно Саймона — это пример применения нестандартной перспективы ко всему веб-сайту, поскольку навигация осуществляется не с помощью мыши и курсора, а с помощью автомобиля с дистанционным управлением, управляемого клавишами со стрелками.
Вы можете кататься по его портфолио, играть в боулинг и находить все его социальные сети, проезжая мимо правильных логотипов. Бруно Саймон — веб-разработчик, поэтому он демонстрирует свои творческие способности и талант, создавая уникальный и увлекательный опыт, который впечатлит любого, кто ищет дизайнера.
11
Pioneer — Corn Revolutionized
Все эти страницы и советы были показаны в вакууме, но важно помнить, что каждая тенденция может усилить другую. Посмотрите на Pioneer, веб-сайт, посвященный будущему производства кукурузы.
Этот веб-сайт, несомненно, является интересным, поскольку при прокрутке страница проходит через эволюцию, показывая жизненный цикл кукурузы. На каждом уровне представлен идеальный объем информации, а эффекты, которые окружают ваш курсор во время навигации, позволяют вам почувствовать себя полностью погруженным на страницу.
Трудно объяснить, как этот веб-сайт сочетает эти элементы, не испытав этого на собственном опыте. Это идеальный уровень информации, интерактивных элементов и визуального чутья, который показывает, как объединение и учет тенденций может полностью поднять ваш сайт на новый уровень. Не забивайте страницу слишком большим количеством ненужного контента
Создание веб-сайта — это не только искусство, но и технический триумф.Существует множество способов произвести впечатление на свою аудиторию, поэтому, если вы знаете продукт или услугу, которые предлагаете, вы сможете использовать правильные методы, чтобы выделиться среди остальных.
Помните, что все в этой статье — недавняя тенденция. Кто знает, какие еще тенденции возникнут в будущем? Пока вы остаетесь на их вершине и пользуетесь наиболее подходящими для вас тенденциями, ваш сайт будет процветать.
Получите в свои руки полный контрольный список для создания веб-сайтов — бесплатно!
Не упустите возможность — откройте для себя 25 экспертных шагов по созданию лучшего веб-сайта, а также получите эксклюзивные предложения и полезные руководства в нашей регулярной новостной рассылке.Мгновенно присоединяйтесь к 1600+ другим читателям, которые уже подписались, чтобы получить в свои руки этот бесплатный контрольный список. Просто введите свой адрес электронной почты ниже!
Введите адрес электронной почты
Мы ценим вашу конфиденциальность! Вы можете отказаться от подписки в любое время, и мы обещаем никогда не рассылать вам спам.
О Дэне Барраклоу
Раньше я думал, что дизайн веб-сайтов предназначен только для профессионалов. Потому что, возможно, как и вы, у меня нет опыта программирования или дизайна. Но с помощью наших экспертов-исследователей (и после тестирования каждого конструктора веб-сайтов лично) я могу с уверенностью рассказать вам, как получить максимальную отдачу от каждого из них.
Посмотреть все сообщения Dan Barraclough →
Мы используем файлы cookie. Просматривая наш сайт, вы соглашаетесь на использование файлов cookie.
Лучшие сайты с графическим дизайном, которые вдохновят вас на создание онлайн-портфолио
Вы графический дизайнер и ищете вдохновения для создания собственного онлайн-портфолио? Тогда ознакомьтесь с этим тщательно отобранным списком лучших веб-сайтов с графическим дизайном, которые обязательно вдохновят вас на создание собственных. В этот пост мы также включили краткий список веб-сайтов, на которых вы можете найти больше идей для портфолио графического дизайна и несколько рекомендаций, которые помогут вам создать собственное яркое онлайн-портфолио.
Итак, вот они — самые известные и награжденные веб-сайты и портфолио графического дизайна в Интернете, созданные профессионалами со всего мира и представленные вам в алфавитном порядке.
Получите свой
веб-сайт с портфолио графического дизайна контрольный списокМы надеемся, что вам понравился наш выбор лучших веб-сайтов с графическим дизайном, и что вы сможете эффективно использовать его при создании собственного онлайн-портфолио.
Посмотрев эти отмеченные наградами веб-сайты, мы узнали, что всех элементов графического дизайна, с которыми вы так хорошо знакомы, должны работать вместе, чтобы помочь вам создать чистое, простое и связное портфолио, демонстрирующее ваши лучшие проекты.
Если вы хотите получать эти и другие советы прямо в свой почтовый ящик, когда начинаете свой собственный проект по созданию веб-сайтов, вы можете скачать наш БЕСПЛАТНЫЙ удобный контрольный список здесь, который поможет вам не сбиться с пути и создать веб-сайт-портфолио, который поможет вам стоять из толпы (по всем веским причинам!).
ДА, я хочу контрольный список!1. Активная теория
Active Theory с офисами в Лос-Анджелесе (Калифорния) и Амстердаме (Нидерланды) представляет собой творческую студию цифрового производства, которая «делает смелые вещи для больших парней».И с таким заявлением их портфолио должно соответствовать их репутации!
Анимация — ключевое слово здесь. Веб-сайт предлагает захватывающее трехмерное изображение. — попадая на их домашнюю страницу, вы буквально попадаете в новый мир, и в течение нескольких секунд вы просто не сможете оторвать от него глаз! Creative Bloq называет эстетику «Бегущим по лезвию и угрюмым», и если вы зайдете на сайт и посмотрите, то поймете почему.
Active Theory использует один четкий призыв к действию , и это приглашение пользователю пойти и проверить свою работу.Возможно, вам даже не нужно, так как они рассказывают вам все, что вы хотите знать о них, на своей домашней странице благодаря завораживающей анимации, которую они предоставляют.
Но когда дело доходит до демонстрации своего портфолио, Active Theory выбирает чистый вид для своих проектов . Примеры их работы представлены через полноэкранную анимацию , на которую наложена информация и ссылки о каждом проекте . Поистине фантастический.
2. Алекс Ковен
Как он помещает на главной странице своего веб-сайта, Алекс Ковен из Чикаго носит три шляпы: он графический дизайнер, веб-разработчик и леттерер.Ковен сразу же расскажет вам, что он делает. Его веб-сайт — все о ясности и простоте .
Его дизайн прост, но эффективен — просто прокрутите вниз, и вы увидите его работу. Coven накладывает на каждый проект свой цвет , что делает веб-сайт удобным для пользователя и впечатляющим . Вы также можете заметить, как он использует всю ширину экрана , делая сайт полностью посвященным его работе, без отвлекающих факторов.А если вы хотите узнать больше о каждом проекте, удобная стрелка в правой части каждого раздела укажет вам правильное направление.
3. Buzzworthy Studio
Веб-сайт дизайнерского агентства Buzzworthy Studio, расположенного в Бруклине (Нью-Йорк), помогает им выделиться из толпы. Когда вы заходите на их веб-сайт, вас приветствует сообщение «Мы создаем необычные цифровые решения, которые заставляют людей задуматься» — оно смелое и широко распространенное.
Но моргните, и вы пропустите.Поскольку веб-сайт Buzzworthy Studio использует анимацию и интерактивные функции, которые делают привлекательным и интересным. Их смелое сообщение исчезает через пару секунд, чтобы познакомить нас с их домашней страницей.
Они также отлично используют заголовки и полноразмерные изображения , которые дают вам подробную информацию о каждом из их удивительных проектов, когда вы наводите курсор и нажимаете. Если вы ищете вдохновения, это определенно то, что вам нужно.
4. Femme Fatale Studio
Подсказка здесь в имени. Femme Fatale — это творческая студия, базирующаяся в Париже, которая специализируется на интерактивном опыте и анимации. И как только вы попадете на их сайт, вы поймете. На своей домашней странице они отображают серию изображений и анимаций, которые дают вам четкое представление о том, в чем состоит их работа, связанная с .
Они также используют жирных изображений и специальные эффекты, включая параллаксную прокрутку , технику, при которой фоновые изображения перемещаются мимо камеры медленнее, чем изображения переднего плана.Это создает иллюзию глубины и ощущение погружения . Проверить это!
5. Хизер Шоу
Графический дизайнер Хизер Шоу специализируется на брошюрах, визитках, презентациях, а также на веб-сайтах, приложениях и многом другом! Опытный дизайнер как в онлайн-, так и в офлайн-пространстве, она демонстрирует свое портфолио с элегантностью, ясностью и простотой .
Шоу не заставляет вас усердно искать ее портфолио — вы можете найти его на главной странице.Каждый блок представляет собой отдельный проект — на первый взгляд, все проекты наложены сплошным цветом. Но наведите курсор на проект , и вы увидите соответствующие изображения. Это действительно так просто.
6. ЛокомотивКанадская студия Locomotive (из Квебека) также использует движение и интерактивные функции на своей домашней странице. Их игривая и красочная анимация используется против элегантного и вневременного черного фона , и они много говорят о своей работе.
Когда вы нажимаете на страницу «Проекты», вас приветствует сообщение: «Локомотив разрабатывает, проектирует и предоставляет веб-сайты и творческие кампании, которые приносят результаты, повышают осведомленность и получают награды. Наша работа никогда не хвастается, но любит говорить сама за себя ». И они, безусловно, очень хорошо это делают.
Вернувшись на главную страницу, ваше внимание вскоре привлечет интригующая и привлекательная синяя кнопка с изображением карандаша справа. И вы, конечно, не будете разочарованы, щелкнув по нему — вам захочется проверить их юмористический текст и использовать функцию голоса!
7.Пыльца
Pollen — это отмеченное наградами агентство полного цикла в области брендинга и цифровых технологий, специализирующееся на моде и розничной торговле. И вы поймете, что как только вы попадете на их веб-сайт, вас встретит серия из черно-белых анимированных изображений . Визуально фотографий задают тон и сцену на домашней странице над сгибом, а также знакомят пользователя с увлекательной презентацией их работ.
Как и другие дизайнеры, Pollen использует на всю ширину экрана , не оставляя места для отвлечения .Прокрутите страницу вниз, где отображается их портфолио, и вы увидите, что параллакс-прокрутка становится одной из самых заметных функций на их веб-сайте .
Не говоря уже о том, насколько эффективен их уникальный выбор , разбрасывающий их собственные цитаты и заявления о миссии на странице ! Такие вещи, как: «Мы понимаем, что дизайн — это бизнес-вложение и всегда приносим значимые и измеримые результаты для наших клиентов», помогут вам получить реальное представление о том, что для них важно и что они собой представляют.Отличный ход.
8. Стефани Брюклер
Стефани Брюклер из Нью-Йорка — австрийский графический дизайнер и иллюстратор, специализирующаяся на брендинге и редакционном дизайне. Прокрутите вниз ее домашнюю страницу (полюбовавшись ее логотипом в течение секунды или двух), и вам будет представлена подборка ее работ, элегантно отображается в виде сетки. Ее веб-сайт элегантный и минималистичный .
И он выделяется тем, что Брюклер выбрал приглушенную цветовую палитру .Приглушенные цвета определенно не являются нормой — вы заметите, что большинство дизайнеров, включенных в этот список, вместо этого используют эффектные, смелые цвета.
Но цветовая палитра Брюклера играет ключевую роль в придании всему веб-сайту целостного и последовательного внешнего вида . Этого не всегда легко достичь, особенно если учесть, что большинство дизайнеров сталкиваются с проблемой демонстрации работ разных брендов, каждый из которых имеет свой уникальный внешний вид. Тот факт, что Брюклер без особых усилий удается добиться этой последовательности, является прекрасным свидетельством ее мастерства.
9. Тобиас ван Шнайдер
Тобиас ван Шнайдер, дизайнер, удостоенный наград, родился в Германии, вырос в Австрии и в настоящее время живет в Нью-Йорке. (Хотя его домашняя страница предполагает, что раньше он жил в Стокгольме!). Он специализируется на дизайне цифровых продуктов и идентичности брендов, и в его портфолио входят некоторые из самых известных имен, в том числе Spotify и Sony, и это лишь некоторые из них.
Что выделяет его веб-сайт (помимо списка брендов, с которыми он работал), так это изображения — и, в частности, фотографии, которые он использует .В верхней части его домашней страницы используется яркий черный фон с огромными шрифтами . Прокрутите вниз, и каждый проект отображается на разном цвете фона, но макет и уникальный выбор типографики гарантируют, что страница будет согласованной и всегда фирменной .
10. ToyFight
Студия ToyFight из Манчестера (Великобритания) поразит вас своими 3D анимированных изображений основателей, которые постоянно используются на их веб-сайтах.На главной странице вы не можете пропустить ярко-желтый фон , но использование сплошных ярких цветов в качестве фона является постоянной особенностью всего веб-сайта.
ToyFight — «отмеченное наградами креативное агентство, специализирующееся на дизайне», которое «сотрудничает с мировыми брендами и развивающимися предприятиями для создания захватывающих и значимых впечатлений, будь то цифровые или нецифровые». И если их веб-сайт что-то интересное, вы можете сказать, что они знают, как создать что-то запоминающееся.Просто нужно зайти на их рабочую страницу и посмотреть, как они решили разместить свои проекты.
10. Qode Interactive
И, наконец, что не менее важно, интерактивный калейдоскоп Qode имеет уникальное портфолио, в котором активно используется анимация.
Qode Kaleidoscope — это набор тем WordPress с четкими цветовыми визуальными элементами.
Где можно найти другие идеи для портфолио графического дизайна?
Мы надеемся, что вам понравился подборка, которую мы для вас составили, но если вам нужно больше вдохновения, то есть много источников, откуда они пришли.Итак, если вы хотите просмотреть больше веб-сайтов с графическим дизайном, чтобы найти идеи для создания собственного онлайн-портфолио, вот некоторые из веб-сайтов, на которые вам стоит взглянуть.
Awwwards
Awwwards признает талант и усилия лучших веб-дизайнеров, разработчиков и агентств в мире. Так что, если вы ищете вдохновения или хотите общаться и делиться знаниями и опытом с единомышленниками, Awwwards — это то, что вам нужно. В этом посте на Awwwards мы нашли несколько веб-сайтов с графическим дизайном — вы просто не ошибетесь.
Behance
Behance — это место, где можно продемонстрировать и открыть для себя творческие работы. Следите за их галереей графического дизайна, и у вас никогда больше не будет недостатка в идеях. Благодаря таким категориям, как типографика, брендинг, упаковка, инфографика (и многие другие) на выбор, это действительно место, где можно увидеть, что работает в области дизайна прямо сейчас. А если у вас еще нет собственного веб-сайта, вы можете создать онлайн-портфолио на Behance.
Creative Bloq
Creative Bloq — еще один невероятный источник вдохновения для искусства и дизайна, а также последних новостей отрасли.Большинство веб-сайтов с графическим дизайном, перечисленных в этом посте, были замечены Creative Bloq и представлены в различных статьях в их блоге. Стоит проверить.
Dribbble
Dribbble — еще одно идеальное место, чтобы познакомиться с лучшими дизайнерами и креативщиками мира. По их собственным словам, они являются «ведущим местом для поиска и демонстрации творческих работ и домом для лучших мировых профессионалов в области дизайна». Вы еще там?
Лучшие образцы
И последнее, но не менее важное: если вы ищете вдохновение для веб-дизайна, перейдите в раздел «Лучшие образцы».Он буквально делает то, что написано на банке. Он распознает веб-сайты с выдающимся дизайном, которые можно фильтровать по стилю. Или вы можете искать дизайны по цвету, отрасли или жанру.
Так что же общего у некоторых из лучших веб-сайтов с портфолио графического дизайна?
Если вы ознакомились с некоторыми примерами, которые мы собрали для вас, то заметили, что лучшие веб-сайты с портфолио графического дизайна в мире имеют нечто общее — они ставят свою работу на первое место. Визуально упор делается на типы проектов, на которых специализируется каждая студия, агентство или дизайнер.
Но при создании собственного веб-сайта с портфолио графического дизайна важно еще несколько вещей (некоторые из них будут более очевидными, чем другие!). И вот они.
1. Продемонстрируйте работу, которая нравится клиентам, которых вы хотите привлечь
Это может показаться очевидным, но если вы какое-то время проработали в этой отрасли, у вас будет много проектов, которые вы захотите включить в свое портфолио. Какие выбрать?
Сделайте свою лучшую работу. Выберите проекты, которыми вы больше всего гордитесь и, что особенно важно, хотите сделать больше.Совершенно приемлемо не включать все работы, которые вы когда-либо создавали. И если ваши потенциальные клиенты хотят видеть больше, не волнуйтесь — они спросят.
2. Ваша самая яркая работа идет первой
Не попадайтесь в ловушку, заставляя посетителей вашего сайта прыгать через обруч в поисках вашей лучшей работы. По возможности размещайте его на своей домашней странице. Удивите своих пользователей изображением, коллекцией изображений или анимацией, которая остановит их на пути и заставит обратить внимание.Начните со своей самой сильной части и оставьте их желать большего.
3. Позвольте вашей работе говорить
Ваше портфолио графического дизайна — это ваша работа. Так пусть говорит сам.
По возможности ограничьте количество копий. Из списка, который мы составили, вы могли заметить, что слова используются только для дополнения визуальных эффектов, а не наоборот. Когда вы используете слова, подумайте об их визуальном воздействии — убедитесь, что они имеют сильное присутствие, и предпочитайте жирную типографику крупным шрифтом, если это часть вашего бренда.
Если вы только начинаете свой бизнес и у вас еще нет работы, вы могли бы работать на общественных началах для благотворительных и некоммерческих организаций в вашем районе.
4. Используйте графические элементы, чтобы сделать все возможное для ваших проектов
Цель вашего портфолио графического дизайна — помочь пользователям найти (и восхититься) вашими работами.
Так проведите их через это.
Максимально используйте следующие функции, чтобы визуально выделить проекты, которые вы хотите продемонстрировать:
- Фотография и изображения.
- Типографика.
- Макет.
- Графические элементы.
- Цвета.
- Использование площадей.
- Анимация, движение и спецэффекты.
Все эти элементы должны помочь вам упростить для посетителей вашего веб-сайта навигацию и доступ к вашей работе.
5. Меньше значит больше
Следуя вышеизложенному, выберите портфолио , которое содержит ясных, простых и минималистичных .
Например:
- Используйте жирных цветов, чтобы привлечь внимание к своим проектам. , если только более приглушенные цвета лучше не представляют ваш индивидуальный бренд.
- Используйте на всю ширину экрана. — не поддавайтесь искушению добавлять боковые панели или виджеты сбоку. Они только отвлекают и отвлекают от вашей работы.
- Выберите изображений большего размера, которые позволят вашей работе выделиться. Однако одно предупреждение — будьте осторожны с огромными файлами, так как они могут замедлить работу вашего сайта! Итак, убедитесь, что вы либо сжали, либо изменили размер всех своих изображений, прежде чем загружать их на свой сайт. Ваши фотографии должны выглядеть великолепно, но если они загружаются слишком долго, вы можете терять внимание посетителей и стрелять себе в ногу.
Другие ресурсы для веб-сайтов и портфолио с отличным графическим дизайном:
Получите свой
веб-сайт с портфолио графического дизайна контрольный списокМы надеемся, что вам понравился наш выбор лучших веб-сайтов с графическим дизайном, и что вы сможете эффективно использовать его при создании собственного онлайн-портфолио.
Посмотрев эти отмеченные наградами веб-сайты, мы узнали, что всех элементов графического дизайна, с которыми вы так хорошо знакомы, должны работать вместе, чтобы помочь вам создать чистое, простое и связное портфолио, демонстрирующее ваши лучшие проекты.
Если вы хотите получать эти и другие советы прямо в свой почтовый ящик, когда начинаете свой собственный проект по созданию веб-сайтов, вы можете скачать наш БЕСПЛАТНЫЙ удобный контрольный список здесь, который поможет вам не сбиться с пути и создать веб-сайт-портфолио, который поможет вам стоять из толпы (по всем веским причинам!).
ДА, я хочу контрольный список!Что дальше?
Поскольку вы работаете в индустрии дизайна, вы, вероятно, также испытываете трудности с получением контента от клиентов. Это одно из самых серьезных препятствий, с которыми сталкиваются дизайнеры.Если вы хотите положить конец кошмарным электронным письмам и запутанным документам Google, попробуйте Content Snare в своем следующем проекте. Существует 14-дневная пробная версия, чтобы вы могли сами убедиться, как она работает.
Узнайте больше о Content Snare и воспользуйтесь пробной версией здесь
Лучшие дизайны сайтов 2021 года
Не каждый веб-интерфейс должен быть новаторским, визуально ошеломляющим и полным неожиданных сюрпризов. В большинстве случаев посетители веб-сайта просто хотят быстро и легко найти информацию, которую они ищут.
Но так же, как более диковинные наряды на модных подиумах могут тонко повлиять на более удобную одежду, которую можно найти на главной улице, веб-дизайнерам стоит хотя бы наполовину следить за более высокой частью создания веб-сайтов. Даже те, которые кажутся слишком яркими, могут дать вам вдохновение и идеи, которые вы можете по-разному включить в свой собственный дизайн.
Имея это в виду, мы оглядываемся на дизайны, которые, как нам кажется, действительно выходили за рамки возможного. Эти сайты не только выполняют основную работу по предоставлению посетителям того, что они ищут, без суеты, они также переосмысливают то, как веб-сайт может выглядеть и функционировать свежим, изобретательным и оригинальным способом.
01. Neverlands by Active Color
Навигация основана на волшебной лодке (Изображение предоставлено Active Color)Когда вы посещаете веб-сайт, рекламирующий место для ночной жизни, вы ожидаете чего-то яркого, громкого, красочного и, возможно, немного безвкусный. Но Neverlands, где расположены два самых престижных ночных заведения Лос-Анджелеса, Edison и Clifton’s Republic, хотел создать что-то более изысканное. Поэтому они обратились к Active Color, который создал для них совсем не обычный веб-сайт.
Основанный на анимации пользовательских иллюстраций, нарисованных вручную Шеннон Стеми, это действительно прекрасное произведение. Мы поговорили с основателем и креативным директором Дамьяном Краячичем, чтобы узнать, как им это удалось.
Как вы попали в этот необычный концерт?
Мы работаем с клиентом и владельцем Neverlands, Эндрю Мейраном, с тех пор, как они впервые открыли первое заведение в центре Лос-Анджелеса. Edison — это действительно впечатляющее ночное место, построенное в подвальном помещении исторического здания LA Higgins и сохраняющее генераторы и промышленные элементы электростанции, которые ознаменовали новое будущее DTLA.
Позже мы работали над еще несколькими проектами с тем же клиентом, включая веб-сайт Clifton’s Republic. Когда этот проект стартовал, мы уже были очень глубоко погружены в бренд и места проведения, а также были достаточно близки с клиентом и его исключительным, дальновидным и эксцентричным стилем.
Концепция Active Color переключилась на индивидуально раскрашенный вручную иллюстративный подход к дизайну и интерактивные целевые страницы с параллаксом (Изображение предоставлено: Active Color)В чем заключалась краткая информация?
У клиента всегда было фантастическое видение того, как превратить эти фантастические пространства в цифровой мир.Они хотели создать ощущение приключений, любопытства, побега от обыденного в детский мир фантазий. Этот проект был результатом совместной творческой работы с клиентом, продолжавшейся более двух лет. Несмотря на то, что всеобъемлющая концепция оставалась практически неизменной с течением времени, идеи о том, как претворить ее в жизнь, постоянно развивались, и часто мы вдавались в мельчайшие детали на иллюстрациях, определенных видах движений или произведениях искусства.
Несмотря на то, что обычно у нас гораздо более четкий, стратегический и определенный процесс, в данном случае мы решили позволить художественной природе проекта направлять нас во многих отношениях.Поскольку сам клиент был чрезвычайно креативным и артистичным, мы не видели другого способа успешно завершить проект. Иногда приходится нарушать правила, чтобы создать что-то свежее и неожиданное.
Тон повсюду веселый и фантастический (Изображение предоставлено: Active Color)Каковы были ваши визуальные вдохновения?
И концепция, и цвета веб-сайта были в основном вдохновлены потрясающими интерьерами Clifton’s Republic и The Edison, которые буквально представляют собой эти фантастические миры, в которые вы можете погрузиться.Несмотря на то, что Clifton’s состоит из семи отдельных залов внутри одного и того же 5-этажного здания, каждое пространство несет в себе тепло, а теплые бронзовые, медные и золотые тона проникают в чувства. Мы хотели расширить эту цветовую схему, чтобы она была немного более подходящей для каждого места проведения или целевой страницы, поэтому мы расширили цветовую палитру, включив пастельные синие, бирюзовые и множество других цветов.
Некоторая цветовая палитра была явно вдохновлена нарисованными вручную иллюстрациями, и мы сгибали страницу, чтобы она соответствовала.В других случаях мы корректировали оттенки и цвета иллюстраций, чтобы все они смешивались и соответствовали единому стилю.
Кто создавал иллюстрации?
Иллюстрации являются работой Шеннон Стейми по заказу клиента. Вместе с клиентом и Стейми мы разработали концептуальные экраны и иллюстрации, которые были доведены до совершенства Стейми. То, что мы не могли раскрасить вручную, мы смогли найти либо на стоковых изображениях, либо в архивах общественного достояния.Заказчик Эндрю Мейран — сам историк, обладающий невероятными знаниями и страстью к искусству того периода, поэтому он сыграл важную роль в поиске и принятии решений по многим элементам.
Active Color работал в обратном направлении, чтобы типографика соответствовала искусству (Изображение предоставлено: Active Color)Как вы подошли к типографике?
Это был баланс практичности и случайности. У нас не было системы визуальной идентификации, предопределенного стиля или логотипа, поэтому мы как бы работали в обратном направлении, чтобы найти шрифты, которые соответствуют обложке.Мы хотели, чтобы вещи выглядели человечными, естественными и удобными, но в то же время немного волшебными в нашем выборе.
Какие технологии вы использовали при создании сайта?
Мы использовали настраиваемую установку WordPress для управления серверной частью. Веб-сайт полностью настроен на пользовательском интерфейсе с большим количеством пользовательских JavaScript и CSS. Мы модифицировали потрясающий скрипт параллакса с открытым исходным кодом Мэтью Вагерфилда в качестве основного движка движения целевой страницы. Мы также создали множество других настраиваемых функций, которые появляются на таких страницах, как «Эдисон», «Республика Клифтона» и «Тихоокеанские моря», когда пользователи прокручивают страницу, создавая ощущение, будто вы спускаетесь в город, вниз по кроне деревьев или в океан.
Самой большой проблемой на сегодняшний день было создание плавного взаимодействия с браузером с таким количеством прозрачных PNG, движущихся в параллаксном движении. Много времени ушло на оптимизацию изображений и скриптов, чтобы сделать это кроссбраузерно.
Любые отсутствующие визуальные ресурсы или иллюстрации были взяты из стоковых изображений и затем обработаны художественно, чтобы соответствовать стилю и концепции веб-сайта (Изображение предоставлено: Active Color)Переходы очень эффективны: как вы их создали?
С большим количеством настроек и экспериментов! Мы были несколько ограничены в возможности запрашивать дополнительные иллюстрации по мере необходимости, поэтому нам иногда приходилось соединять части вместе, расширять иллюстрации, манипулировать ими.Когда у нас были готовы ассеты, нам потребовалось много времени, чтобы настроить переходы, чтобы сделать поток плавным. Это был прекрасный баланс между тем, что мы хотели визуально, и тем, что было технически выполнимо в каждом браузере с ограниченной мощностью рендеринга.
Как вы заставили сайт петь на мобильных устройствах?
Перевод на мобильные устройства действительно прошел довольно гладко. Этот проект был тяжелым для настольных компьютеров, но мы знали, что целевые страницы будут хорошо работать на мобильных устройствах, потому что именно так мы их задумывали с самого начала.Мы знали, что из-за значительного уменьшения размеров изображения переходы будут плавными. Наконец, на маленьком экране не может быть слишком много вещей, поэтому мы смогли урезать все и упростить интерфейс. Все это привело к более плавному и удобному использованию мобильных устройств.
Подробная концепция и раскадровка различных целевых страниц и ресурсов (Изображение предоставлено: Active Color)Какой самый важный урок вы усвоили?
Это терпение — добродетель. Конечно, в этом проекте его должно было быть много.Дело в том, что для того, чтобы что-то сделать хорошо, вы должны быть готовы потратить время и приложить усилия, а это требует терпения.
Что касается технической и художественной стороны вещей, проект напомнил нам, как сильно мы любим нестандартные сайты, восходящие к сайтам, созданным во флэш-памяти, которые мы обожали, в то время как Интернет был гораздо более разнообразным и нетрадиционным. Однако с недавними разработками браузеров мы снова можем получать исключительные впечатления, которые не укладываются в рамки, и мы рады использовать это знание, чтобы направлять нас в будущих проектах.Нам повезло, что в данном случае мы работали с очень уникальным клиентом, который ценит эстетику и оригинальность.
Следующая страница: Откройте для себя дизайн веб-сайтов номер два в 2020 году …
Creative Bloq создал этот контент в рамках платного партнерства с Adobe Stock. Содержание этой статьи является полностью независимым и отражает исключительно редакционное мнение Creative Bloq.
