13 потрясающих персональных сайтов кандидатов со всего света
Не обязательно быть веб-разработчиком или дизайнером, чтобы сделать крутую онлайн-страницу с резюме и биографией. Так что делимся c вами подборкой, которая должна вас на это вдохновить /ну и обязательно ресурсы посмотрите, где каждый может такие крутые профили себе запилить или вот наш конструктор, в котором можно тоже в режиме онлайн своё резюме содержать/.
Этого парня вам рекомендует Стив Джобс, Генри Форд и даже сам Мастер Йода. Супергерой, готовый работать с любым брендом и выстраивать для него стратегию работы с приложениями. Просто отличная смешная cv-страница (чувство вкуса у парня на 5+, что является лучше иллюстрацией наличия навыков).
Флориан UX дизайнер / креативный директор / …. Флориан очень хотел работать в Adidas. Флориан сделал страницу, с помощью которой смог рассказать об этом всем и каждому и главное — достучаться до работодателя. Он работает там с 2012 года, но при этом продолжает заниматься своими проектами.
Вы удивитесь, но Мартин не ищет работу. Мартин уже работает в Twitter и занимается дизайном — но на эту страницу вам стоит заглянуть. Управляйте ей с помощью стрелок на клавиатуре, загляните в прошлое или просто посмотрите на его собаку. Короче, это очень хороший пример продуманной персональной страницы.
Посмотреть на профиль Эндрю стоит хотя бы потому, что его история, может быть не слишком выдающаяся, отлично описана. Его страница минималистична и проста — он сделал ставку на текст. И не прогадал. Он нашёл работу, а о том, какие уроки он вынес из поиска, можно прочитать тут.
Робби — дизайнер. У Робби отличная фантазия и он создал прямо таки игру, которую, правда, вам придётся в любом случае пройти. Знаете, нам даже кажется, что его страница может помогать бороться с авитаминозом — уж очень она яркая. И, конечно, информативная. Мы бы правда ему посоветовали не с хобби начинать, а с опыта, а то про NBA сразу узнаём, а потом кликаешь-кликаешь 🙂
Французский шарм этой персональной страничкой просто удивителен — здесь просто ориентироваться (в отличие от Парижа), сразу понятны навыки кандидата и можно ознакомиться с его проектами. Прям вот минимализм в лучшем виде, серьёзно.
Прям вот минимализм в лучшем виде, серьёзно.
Если вас интересует, как проходит один день веб-девелопера, то скорее забегайте на эту страницу. Во-первых, это красиво, во-вторых, это не просто описание опыта, а настоящая интересная страница о жизни человека. Уже потом можете переключиться на CV.
Персональная страница невероятной нежности и простоты от девушки с непроизносимым, но красивым именем. Девушка не ищет работу, но с удовольствием рассказывает о том, что умеет — а она удивительно рисует. Советуем вдохновиться.
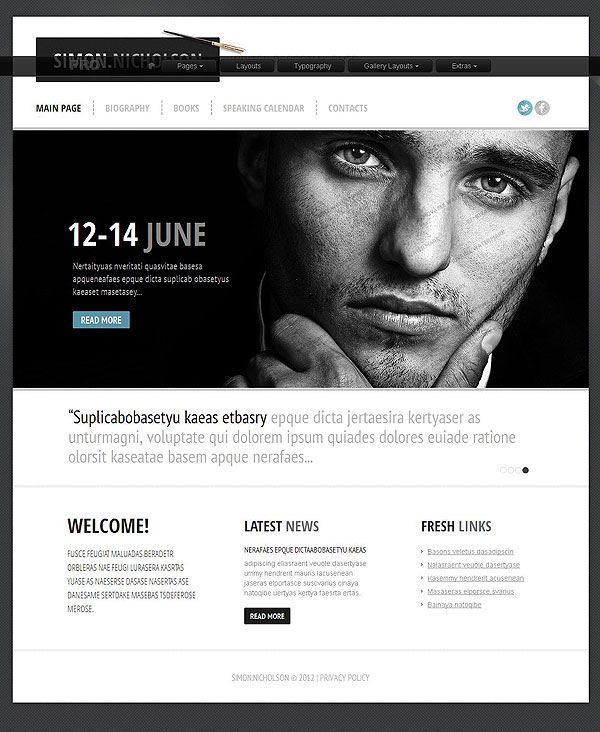
Самая суровая страница из всех, о которых мы вам сегодня рассказываем — Девон работает front-end разработчиком. И об этом сразу же сообщаете на главной странице. Стильное резюме в чёрно-белых цветах выглядит круто. А ещё прямо со странички можете зайти в Instagram молодого человека — это отличный ход, одобряем!
А ещё у него собственный логотип, ага 🙂
Пиу-пиу! Такую страницу может сделать каждый из вас. Одна картинка и ну очень короткое описание того, где, когда, с кем работал и чему научился. И, знаете, этого вполне достаточно — тут всё кликабельно и можно ознакомиться со всем подробно.
Одна картинка и ну очень короткое описание того, где, когда, с кем работал и чему научился. И, знаете, этого вполне достаточно — тут всё кликабельно и можно ознакомиться со всем подробно.
Энтони решил покорить всех видео с собой. Страница в тёмных тонах, постоянно меняющиеся кадры — эх, красота. Отдельно можно и с портфолио, и с резюме ознакомиться, а ещё с наградами — ну прямо всё в одном.
Паскаль мог быть только разработчиком 🙂 И делать красивые и крутые сайты с вдохновляющими цитатами. Чем он, впрочем, и занимается.
Если попытаться описать в 10 глаголах всё, чем вы любите заниматься, то получится и рассказ о вашей работе (вдруг и сами откроете то, чем хотите заниматься), и о вашей жизни. Именно это и сделал Аллан — всё кликабельно. Шикарно.
25 лучших сайтов по версии «Рейтинга Рунета» — Пресс-центр — Рейтинг Рунета
27 июня 2012 года в Москве, в клубе «Высоцкий» состоялась церемония награждения победителей конкурса «Рейтинг Рунета – 2011». Мероприятие прошло в неформальной обстановке, с живой музыкой от группы Prime Time. Событие, ставшее знаковым для отрасли, собрало порядка 400 представителей веб-студий, заказчиков и СМИ.
Мероприятие прошло в неформальной обстановке, с живой музыкой от группы Prime Time. Событие, ставшее знаковым для отрасли, собрало порядка 400 представителей веб-студий, заказчиков и СМИ.
В результате открытого голосования в первый этап конкурса прошли почти 1 000 сайтов. По итогам второго этапа осталось 250 интернет-проектов — по 10 лучших в каждой из 25 номинаций.
В этом году в конкурсе прининяли участие не только сайты, предложенные компаниями-разработчиками, но и компании — владельцы сайтов. В десятку лидеров каждой номинации вошли сайты, прошедшие экспертный отбор жюри. Все сайты оценивались по двум показателям: уровень дизайна и юзабилити — то, за что всегда так борются компании-разработчики и маркетологи заказчиков.
В качестве трофеев победители в каждой номинации получили дипломы и фирменные статуэтки в виде логотипа конкурса.
«В этом году существенно повысился средний уровень номинируемых сайтов, увеличилось количество номинаций и экспертов. Это не может не радовать. Также, с текущего года заявку на участие могли подать и владельцы сайтов. Благодаря этому нововведению в конкурсе приняли участие многие крупные и известные интернет-проекты, получившие, в итоге, достойные награды», — комментирует Сергей Бесшабашнов, директор по развитию проекта «Рейтинг Рунета».
Также, с текущего года заявку на участие могли подать и владельцы сайтов. Благодаря этому нововведению в конкурсе приняли участие многие крупные и известные интернет-проекты, получившие, в итоге, достойные награды», — комментирует Сергей Бесшабашнов, директор по развитию проекта «Рейтинг Рунета».
Конкурс «Рейтинг Рунета» проводился второй раз, и становится ежегодным событием.
Генеральный спонсор конкурса — компания «Мегаплан». Организационный партнер — Proactivity Group. Золотой спонсор — «Трилан», серебряный — «Сибирикс», бронзовый — ilConte. Спонсор хорошего настроения — The Famous Grouse. Официальный поставщик призов премии — Art4You.
Победители конкурса «Рейтинг Рунета»
Номинация «СМИ»:
1. «Ведомости»(vedomosti.ru)
2. Cossa.ru (cossa.ru)
3. Molinos.Ru (sobaka.ru)
Номинация «Строительство и недвижимость»:
1. qb interactive (lake-house. ru)
ru)
2. WebRover Internet Solutions (vdubkah.ru)
3. Jeton (avilla.ru)
Номинация «Авто и мото»:
1. Greensight (autochmo.ru)
2. Nile (tnk-racing.ru)
3. RuFormat (westabattery.ru)
Номинация «Информационные технологии»:
1. CreativePeople (service-holding.ru)
2. РБК СОФТ (rt.ru)
3. Scada (scada.lv)
Номинация «Красота и здоровье»:
1. CreativePeople (merz-spezial.ru)
2. Astronim (mf.by)
3. ITSoft (multifort.ru)
Номинация «Финансы, инвестиции, банки»:
1. ADV (vtb24.ru)
2. ТрансКредитБанк (tcb.ru)
3. Биржа ММВБ-РТС (rts.micex.ru)
Номинация «Туризм и отдых»:
1. «Сибирикс» (restlook.ru)
2. Dew Point (robins.by)
3. Excursiopedia (excursiopedia.com)
Номинация «Промышленность и оборудование»:
1. «ДизайнДепо» (rusal.ru)
«ДизайнДепо» (rusal.ru)
2. Art’Performance (gmilk.ru)
3. «Редкая марка» (energy-travel.ru)
Номинация «Потребительские товары и торговля»:
1. Nectarin (liptontea.ru)
2. CreativePeople (saimaavodka.ru)
Номинация «Культура, искусство, общество»:
1. Notamedia (diletant.ru)
2. Ph & Ph (artkinoclub.ru)
3. Webway (crocus-hall.ru)
Номинация «Некоммерческие и госорганизации»:
1. CreativePeople (hemacore.com)
2. Media5 (gorby.ru)
3. Томский политехнический университет (tpu.ru)
Номинация «Услуги для бизнеса»:
1. Ready2Go (loadstar.ru)
2. Setup.ru (setup.ru)
3. Jeton (vidau-tv.ru)
Номинация «Интернет-магазины»:
1. Aero (euroset.ru)
2. ADV (e5.ru)
3. Heverest.ru (heverest.ru)
Номинация «Порталы»:
1. Funkypunky (kolbasaclub.ru)
Funkypunky (kolbasaclub.ru)
2. Nimax (pickup.ru)
3. бэби.ру (baby.ru)
Номинация «Флеш-сайты, промо-сайты»:
1. CreativePeople (subbotnik.megafon.ru)
2. Студия Форма (chernozolotsk.ru)
3. Freeger (visotsky-film.ru)
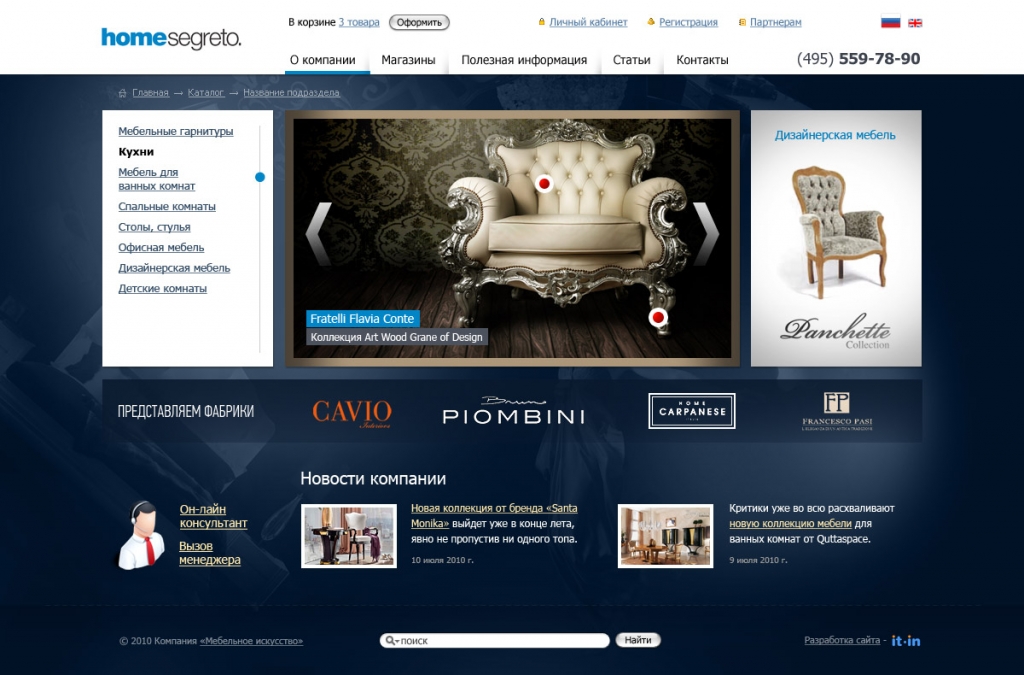
Номинация «Мебель и интерьер»:
1. Funkypunky (geometrix.ru)
2. Scada (mekran.ru)
3. ITECH.group (varadoor.ru)
Номинация «Дизайн и реклама»:
1. AIC (aic.ru)
2. NewIdols (newidols.ru)
3. Red Collar (redcollar.ru)
Номинация «Развлечения и спорт»:
1. Media5 (sportmaster-pro.ru)
2. CreativePeople (fizikafit.ru)
3. Media5 / PROGRESSION GROUP (kids.sportmaster.ru)
Номинация «Сервисы»:
1. «Букбилет» (anywayanyday.com)
2. Greensight (rosyama.ru)
3. SearchBerry (searchberry.ru)
Номинация «Лучший сайт веб-студии / digital-агентства»:
1.
2. Nimax (nimax.ru)
3. FIRON (firon.ru)
Номинация «Лучший сайт SEO-компании»:
1. KINETICA (kinetica.su)
2. «Эффектор» (webeffector.ru)
3. ARTOX media (artox-media.ru)
Номинация «Лучший сайт CMS»:
1. NetCat (netcat.ru)
2. MotoCMS (motocms.ru)
3. ARMEXDESIGN (abocms.ru)
Номинация «Персональный сайт/блог»:
1. CreativePeople (jenialubich.com)
2. qb interactive (rudenko.me)
3. Funkypunky (mashatsigal.com)
Номинация «Выставки, мероприятия, конференции»:
1. MST Digital Agency (nastachku.ru)
3. НаВыставке.ru (navystavke.ru)
Номинация «Лучший сайт PR/SMM агентства»:
1. «Гуров и партнеры» (gurovpr.com)
2. Студия Борового (tdi.by)
3. «Скрытый маркетинг» (hiddenmarketing.ru)
«Скрытый маркетинг» (hiddenmarketing.ru)
Персональные сайты: 40+ вдохновляющих примеров (2022)
Персональные сайты: 40+ вдохновляющих примеров (2022)Последнее обновление 20 сентября 2022 г. Он должен передавать вашу индивидуальность и атмосферу. Он может быть веселым и бодрым или серьезным и строгим — в зависимости от того, что представляет вас лучше всего.
Прежде всего, не бойтесь быть человеком: пишите от первого лица и добавляйте свои фотографии. Если есть возможность, покажите себя в действии на этих фотографиях. И убедитесь, что ваши фотографии хорошо видны (большие фотографии всегда лучше, чем маленькие).
Конечно, помните о цели вашего веб-сайта во время всего этого.
Что бы вы ни хотели рассказать или показать — ваше искусство или резюме, портфолио или отзывы, или просто вашу историю — убедитесь, что это легко доступно с визуальной и иерархической точки зрения. Лучший способ сделать это — показать его на своей домашней странице или создать отдельную страницу, до которой легко добраться с панели навигации и других CTA на целевых страницах.
Для вдохновения вот некоторые из лучших личных веб-сайтов, которые достигают цели веб-сайта, сообщая личность:
Сделано с Squarespace
В настоящее время проживающая в Лос-Анджелесе визуальная художница и дизайнер Минди Нгуен помогает брендам с индивидуальностью, художественным направлением, веб-дизайном и многим другим. В настоящее время она работает фрилансером, а также работает со студией ilovecreatives.
Как только вы зайдете на ее сайт: Она эффективно демонстрирует свою забавную индивидуальность с помощью GIF-файлов и упоминания того, чем она занимается в свободное время. Кроме того, она достигает цели веб-сайта, демонстрируя свою работу и профессиональную деятельность, упоминая об этом в биографии + отображая лучшие элементы портфолио на главной странице.
Ее страница с информацией — одна из первых вещей в визуальной иерархии веб-сайта. И любой, кто посетит его, сразу узнает ее.
Излишне говорить, что сайт дизайнера хорошо оформлен. Шрифты, интервалы, иерархия, фотографии… все на высоте.
Шрифты, интервалы, иерархия, фотографии… все на высоте.
Забавный факт : Этот сайт не только отличный личный сайт источник вдохновения; мы рекомендуем изучить его всем, кто хочет создать отличный веб-сайт с портфолио, отличный сервисный веб-сайт или потрясающий веб-сайт в целом.
Сделано с Squarespace
Шейн Кинкеннон помогает принципиальным руководителям преодолевать препятствия с помощью своих консультационных услуг. Этот чистый, профессиональный сайт сочетает в себе смелые цвета и уникальные иллюстрации, чтобы создать гладкий, динамичный внешний вид.
Вы можете увидеть Шейна в действии (преподающем что-то на борту), как только вы войдете на сайт. Кроме того, обратите внимание на язык по всему сайту — большая его часть написана от первого лица и в профессиональном тоне, который источает уверенность, т. Например, см. текст в Мой опыт section:
Помимо слов Шейна, его потенциальные клиенты хотели бы, чтобы его рекомендовали коллеги из высшего руководства. И сайт обеспечивает: Шейн красиво демонстрирует отзывы на главной странице, а также на отдельной странице отзывов .
И сайт обеспечивает: Шейн красиво демонстрирует отзывы на главной странице, а также на отдельной странице отзывов .
Сделано с Wix
Джош из Области залива, но путешествовал повсюду, делясь своими музыкальными, танцевальными и актерскими талантами. Вы можете найти музыку на его веб-сайте, а также ссылки на его канал на YouTube.
Для той работы, которую выполняет Джош, его личный веб-сайт должен отражать веселый и творческий/энергичный характер Джоша. И мальчик, сайт доставляет! Все, от профессионально снятого фото Джоша, танцующего на главной странице, до ярких цветов и изогнутых шрифтов, соответствует личности, которую Джош хотел бы передать.
Пара придирок:
- Более простой шрифт будет легче читать.
- Кнопка контакта на панели навигации поможет потенциальным клиентам быстро связаться с Джошем. В настоящее время есть один CTA на главной странице и контактная форма в нижнем колонтитуле… к обоим из них сравнительно сложно добраться отовсюду.

Сделано с Squarespace
Девон — гуру дизайна веб-сайтов Squarespace. Если вам нужен впечатляющий веб-сайт, это ваш парень. Кроме того, он предоставляет обучение и дополнительные плагины, которые могут вам понадобиться.
Вы можете увидеть Девон в действии в видео раздела героев. Кроме того, есть его красивая фотография в сочетании с очень простым описанием того, что он делает прямо под ней:
Помните, как во введении я сказал, что ваш личный веб-сайт должен быть посвящен вам и демонстрировать вашу индивидуальность? Страница о Девоне — отличный пример отображения «вас» — ваших увлечений и личности.
Сделано с WordPress
Джо — независимый копирайтер, и его веб-сайт — один из лучших веб-сайтов с портфолио копирайтеров в Интернете.
Домашняя страница его веб-сайта великолепна. Он создал более 50 различных версий своей биографии и расположил их в диапазоне от «Меньше навязчивых предложений» до «Более навязчивых предложений».
- Пример менее жесткой продажи: «Итак, да. Я независимый писатель. Что из этого?»
- Где-то посередине: «Привет. Я Джо Коулман. Я фрилансер-копирайтер. Я придумываю слова и концепции, которые помогут вам выиграть питчи и получить несколько наград. У меня довольно большой опыт, и я могу справиться с большинством вещей, от рекламных кампаний до брендбуков. Моя работа каждый день меняется, и я работаю со многими известными рекламными и дизайнерскими агентствами».
- Пример «Больше навязчивой рекламы»: очень убедительный, почти предупреждающий текст, который сообщает посетителю, что если он не наймет Джо, его конкуренты найдут: Как профессионально, так и лично, она увлечена улучшением жизни других, гарантируя, что они достигнут успеха, испытывая при этом радость наилучшим для них образом.
Вот как она представляет себя на главной странице: «Привет, меня зовут Джен… и моя суперсила помогает владельцам онлайн-бизнеса создавать и вести простые, масштабные и процветающие предприятия».

В этом вступлении есть определенное спокойствие + ее улыбающиеся фотографии по всему сайту, скучный выбор цвета и всегда современный шрифт Futura добавляют атмосферы.
Сделано с помощью Squarespace
Кантвон занимается робототехникой и информатикой. Его веб-сайт очень веселый и выделяется из толпы, позволяя глубже погрузиться в забавную сторону того, что может показаться сложным. В Технологическом институте Джорджии он одновременно является и студентом, и инструктором, поэтому этот веб-сайт является отличным источником вдохновения для студентов, которые также хотят создать студенческое портфолио.
Мне нравится это О разделе :
Сделано с WordPress
Возможно, вы видели Лин-Мануал Миранду в бродвейском шоу «Гамильтон». Он также является создателем этой пьесы и получил массу наград, в том числе «Грэмми», «Тони» и «Эмми».
Его личный веб-сайт демонстрирует, кто он есть, просто, но блестяще. В нем используется отличная цветовая схема, есть отличные фотографии его и его работы, и он постоянно обновляется новыми новостями о нем и ссылками на его работы, если они публикуются на платформах OTT.

Сделано с Squarespace
Питер Маккиннон — фотограф, видеооператор и ютубер из Торонто. На его канале YouTube с более чем 5 миллионами подписчиков есть несколько замечательных руководств, которые помогают другим учиться в увлекательной игровой форме. Вы также можете приобрести пресеты и купить снаряжение у него.
Мы включили его веб-сайт в нашу коллекцию фотосайтов . Там мы упомянули это:
«Его веб-сайт больше похож на сайт личного бренда влиятельного лица, где они продают свои товары, а не на портфолио фотографий. Если вы хотите создать веб-сайт для своего личного бренда и показывать фотографии для вас второстепенно, то веб-сайт Питера может стать хорошим источником вдохновения».
Ну, это хороший личный сайт для вдохновения.
Сделано с Squarespace
Эми работает дизайнером продуктов в Microsoft. Она разрабатывает дизайн, ориентированный на людей, и в настоящее время ведет исследования пользователей для Money in Excel, решения Microsoft 365, которое подписчики могут использовать для управления, отслеживания и анализа денег и расходов, и все это в Excel.

Домашняя страница веб-сайта с ее UX-портфолио — отличный пример демонстрации самых важных вещей в верхней части страницы. Она представляет себя и резюмирует свою обширную карьеру прямо вверху в красивой, но четкой типографике. Она также добавила уверенную фотографию своего взаимодействия со своей командой под вступлением. В целом, потенциальные клиенты узнают почти все о «профессиональной Эми», как только попадут на ее сайт.
Сделано с помощью Webflow
Арлен разработал дизайн для Airbnb, Google, Dropbox и других компаний. Так что он определенно знает кое-что о дизайне, и это видно на его личном сайте.
Его страница About показывает его любовь к работе, которую он делает, + к другим вещам, которыми он наслаждается в своей личной жизни, таким как путешествия, походы и фотография.
Сделано с помощью Webflow
Рафика Халим — менеджер по продукту, и ему нравится помогать своим клиентам от начала до конца, когда они развивают свою компанию и продукты.
 Он все о росте и поиске того, что работает с данными.
Он все о росте и поиске того, что работает с данными.Этот сайт больше похож на профессиональный веб-сайт, но, поскольку он посвящен Рафике, вы можете определить его как «личный веб-сайт».
Сделано с Squarespace
Веб-сайт Вогана довольно хорошо контрастирует с веб-сайтом Рафики в том, что этот веб-сайт посвящен всему, что Воан делает как личность (а Рафика был посвящен его профессиональной деятельности).
Вступительный текст раздела «О нас» сообщает все, о чем сайт: «Меня зовут Вон, и это мой маленький уголок в Интернете. Я буду делиться случайными вещами о работе, еде, жизни, семье и прочем случайном дерьме».
Сделано с помощью Squarespace
Джина Кирлью — жизнерадостный мультипликатор и иллюстратор, которая обожает свою карьеру. Ее работы милые, но четкие и, безусловно, полны цвета. Именно то, что вы ожидаете от мультипликатора.
Ее искусство говорит само за себя в разделах портфолио. Единственные детали, которые она добавляет, — это название мультфильма, размер холста, тип холста и наличие в наличии или в продаже — все это тоже мелким светлым шрифтом.

Сделано с помощью Squarespace
Карина в настоящее время работает в Google в качестве менеджера программ, используя свои журналистские навыки. Сочетая красивые изображения и уникальные слова, она любит создавать захватывающую историю.
Этот персональный сайт очень прост. Большая часть текста о ней, и это нормально.
У меня есть только одна маленькая проблема: маленький размер шрифта затрудняет чтение текста. Она могла бы увеличить шрифт на пару пикселей (в идеале примерно до 16 пикселей) и, возможно, немного уменьшить ширину текста (где-то между 600 и 800 пикселей — в настоящее время это 9 пикселей).00+ пикселей), и он будет читаться намного лучше.
Сделано с WordPress
Майкл Гирдли — предприниматель и инвестор, у которого более 120 тысяч подписчиков в Твиттере и более 50 инвестиций в технологии. Его личный веб-сайт демонстрирует его успехи, статьи в блогах, твиты и многое другое. Кроме того, люди, посещающие веб-сайт успешного предпринимателя, также могут легко подписаться на его информационный бюллетень, щелкнув CTA на панели навигации.

Сделано с Shopify
Тим — специалист по контент-маркетингу и копирайтингу, который работал с SaaS-брендами, такими как платный Hashtag и Smile.io.
Веб-сайт Тима довольно типичен, но его выбор конструктора веб-сайтов — нет. Тим использует Shopify (конструктор сайтов электронной коммерции) для своего сайта.
На мой взгляд, Shopify является излишним для базовой электронной коммерции (он продает свой пакет создания контента и стратегии контента на веб-сайте). И это не идеально, если дизайн хорошего веб-сайта является приоритетом — есть гораздо лучшие варианты. Например, Squarespace и Wix лучше подходят для этой работы — у обоих есть отличные редакторы перетаскивания и хорошие функции электронной коммерции для этих типов веб-сайтов.
Сделано с Squarespace
Эрик Яворски — фотограф с разнообразным портфолио, включая портреты, косплей, путешествия, будуар и другие фотографии.
Веб-сайт личного портфолио, безусловно, демонстрирует превосходные навыки Эрика в области фотографии, но я бы рекомендовал использовать какую-нибудь галерею вместо слайд-шоу (в Squarespace есть много красивых галерей и шаблонов портфолио с фотографиями!):
Сделано С веб-потоком
Андреас имеет докторскую степень.
 по физике и биофизике. Он занимается бесконечными исследованиями и преподает в Массачусетском технологическом институте с патентами в области биосенсоров. Вы также можете увидеть интервью на его сайте на самые разные научные темы!
по физике и биофизике. Он занимается бесконечными исследованиями и преподает в Массачусетском технологическом институте с патентами в области биосенсоров. Вы также можете увидеть интервью на его сайте на самые разные научные темы!Доменное имя этого веб-сайта «mershin.org». Если кого-то попросить определить тип веб-сайта только по доменному имени, он может подумать, что это веб-сайт какой-то организации, но это определенно личный веб-сайт. Вы знаете, как я знаю? Текст главного раздела главной страницы гласит: «Добро пожаловать на мой личный сайт!» 😬
Сделано с помощью Webflow
Уэстон, известный под псевдонимом «Уэс», — технический парень, который использует свои навыки в самых разных областях, чтобы помочь новым компаниям процветать. В настоящее время он руководит Rarely Decaf, компанией, которая помогает малым предприятиям автоматизировать работу.
Для технического специалиста, который создал свой личный веб-сайт с помощью Webflow (возможно, лучшего конструктора веб-сайтов для создания сложных веб-сайтов), его простой текстовый веб-сайт не впечатляет.
 Но, эй, он делает то, что должен делать личный веб-сайт: Сообщайте об Уэсе!
Но, эй, он делает то, что должен делать личный веб-сайт: Сообщайте об Уэсе!Сделано с WordPress
Мелисса — бывшая школьная учительница, ставшая предпринимателем, которая теперь помогает другим предпринимателям укреплять свое мышление и совершенствовать свою жизнь.
Она веселая и подвижная, и это видно на ее сайте.
Сделано с помощью Webflow
Энди — дизайнер продуктов, работавший с некоторыми из крупнейших компаний мира, включая Amazon и Google. Он может писать, проектировать и рассказывать историю, сочетая и то, и другое.
Сделано с Squarespace
У Дэвида много интересов, включая фотографию, робототехнику, космос и многое другое.
В настоящее время он получает степень бакалавра наук в области аэрокосмической техники в Университете Иллинойса в Урбана-Шампейн. Кроме того, он также является младшим инженером по проектированию двигателей в AGILE Space Industries и ранее работал в SpaceX.
Его личный веб-сайт содержит подробную информацию о его профессиональном опыте, академическом опыте и личных интересах: музыка и фотография.

Сделано с Squarespace
Аманджиев Сетхи — программист, фотограф и поклонник науки. У него есть как блог, так и портфолио фотографий, которые демонстрируют его стиль, объединяющий все эти темы как единое целое. В прошлом он также проводил время, обучая других компьютерным наукам.
Сделано с Squarespace
Бенедикт — технический аналитик, работающий независимо. Он провел годы, оценивая мобильные, цифровые и технологические программы, и теперь пишет эссе и выпускает информационный бюллетень по этим темам.
Сделано с Wix
Тиннеке Де Блок — основатель Atelier Tinika. Она прекрасный художник, создающий выразительные и игривые картины и иллюстрации с женственным оттенком.
Сделано с Squarespace
Джордан — инструктор из Новой Зеландии. Его областью специализации являются философия как психологии, так и науки. В настоящее время он работает в Пенсильванском университете. Он размещает свое резюме, преподавательское портфолио и исследования на своем личном сайте.

Сделано с помощью Webflow
Валентин Перес имеет образование в области информатики и математики. Он является соучредителем «Ежемесячного», который предлагает онлайн-классы по творчеству под руководством творческих гениев.
Сделано с Carrd
Дэйв — семейный человек, чья профессиональная деятельность связана с разработкой программного обеспечения. Работая в этой области или разрабатывая новые стратегии, он увлечен решением самых сложных проблем.
Сделано с помощью Squarespace
Джулия Грейс — один из мозгов, стоящих за нашей любимой Siri. В настоящее время она работает техническим директором в Apple, но имеет долгую историю работы в других компаниях, таких как Slack и IBM, где все началось.
На ее веб-сайте представлены ее выступления, интервью (с Wall Street Journal, The Atlantic и т. д.) и блог.
Сделано с Wix
Оливер Андерсон — эксперт в области фотографии и кино, а также соучредитель Dynamo Films.
 Вы можете найти проекты, над которыми он работал, с такими громкими именами, как Coca-Cola и Macy’s. Его рекламу показывают во всех крупных телеканалах, включая HBO, NBC, ESPN, SHOWTIME и CBS.
Вы можете найти проекты, над которыми он работал, с такими громкими именами, как Coca-Cola и Macy’s. Его рекламу показывают во всех крупных телеканалах, включая HBO, NBC, ESPN, SHOWTIME и CBS.Сделано с Carrd
Эстев Кастеллс — специалист по развитию в области SEO и технологий. Какую бы цель ни ставил перед собой бизнес, Эстев может помочь им в ее достижении.
Его веб-сайт представляет собой простой одностраничный веб-сайт, но на нем сообщается то, что он хочет сообщить.
Сделано с Wix
Луана Псарос — развлекательная компания с талантами актера, певца, танцора и музыканта. Она живет в Нью-Йорке, и ее резюме имеет большой опыт работы в театре.
Фон этого веб-сайта представляет собой стандартную анимацию, и это мешает + делает весь веб-сайт дешевым. Придерживайтесь основ при создании личного веб-сайта.
Сделано с Wix
Кэти — глобальный стратег и специалист по брендингу. Используя исследования, данные и личный контакт, она может разобраться во многих аспектах бренда и понять, как дать им наилучшие шансы на успех.

Ее веб-сайт посвящен демонстрации ее опыта и знаний, и она делает это хорошо.
Сделано с помощью Webflow
Саманта по образованию и специальности в области маркетинга. Она помогает компаниям использовать социальные сети, дизайн и стратегию, которые привлекают внимание клиентов и повышают ценность опыта. Все на ее веб-сайте передает ее опыт и знания.
Сделано с помощью Squarespace
Калина занимается предпринимательством во многих сферах. Она журналист, модель, художник и основатель медиапроекта BigTalk. Вы можете просмотреть ее обширное портфолио на ее сайте.
Сделано с WordPress
Фараз — дизайнер и креативный продюсер, который участвует во множестве различных проектов, связанных с ним. Стиль жизни, боевые искусства и игры — все это входит в список его интересов. Ознакомьтесь с некоторыми из его работ и информацией об инструментах, которые он использует для создания.
Made With Carrd
Крис работает в Adobe и имеет должность менеджера по работе с клиентами.
 Вы можете найти больше информации с сайта в его аккаунтах Linkedin и Twitter. У него также есть любовь к играм.
Вы можете найти больше информации с сайта в его аккаунтах Linkedin и Twitter. У него также есть любовь к играм.Made With Strikingly
Персональный веб-сайт Гэри представляет собой веб-сайт с резюме, на котором он подробно описал все, от своего академического опыта в Университете Дьюка до профессионального опыта работы в Google Cloud в качестве технического руководителя инженера-программиста и в Civics Unplugged в качестве главного операционного директора/директора по информационным технологиям.
Сделано с помощью Webflow
Майкл — веб-разработчик из Торонто, который проектирует и разрабатывает веб-сайты с помощью Webflow, Tailwind и Netlify. Его веб-сайт представляет собой смесь личного веб-сайта и служебного веб-сайта.
Сделано с Squarespace
Эрин Доусон влюбилась в искусство веб-разработки много лет назад. Сочетание логической науки и искусства привлекло ее внимание, и она с нетерпением ждет новых интересных проектов.

Сделано с WordPress
System Sunday — веб-сайт Бена Меера. Он делится с людьми управляемыми данными и техническими системами, чтобы помочь им стать более продуктивными.
Цель его веб-сайта — побудить людей подписаться на его информационный бюллетень, и он достигает этого немедленно, размещая форму подписки в качестве главного раздела главной страницы.
Made With Carrd
Эмили Ривз из Мичигана, сейчас живет в Нью-Йорке. Она актриса, певица и танцовщица в одном лице, она играет роли в театре и на Бродвее.
Сделано с Squarespace
Скотт Лейси — профессиональный биатлонист и лыжный гонщик из центра горных видов спорта CrossCut и сборной США по биатлону. Скотт использует Squarespace Commerce на своем личном веб-сайте для сбора средств на международный гоночный сезон — посетители веб-сайта могут поддержать его, нажав кнопку «Поддержка» и сделав взнос.
Сделано с Squarespace
Мииро — инженер с высоким уровнем резюме в мире программного обеспечения.
 Он является генеральным директором своей компании Releaseworks. Вы можете найти его работы в самых разных областях, от здравоохранения до путешествий.
Он является генеральным директором своей компании Releaseworks. Вы можете найти его работы в самых разных областях, от здравоохранения до путешествий.Сделано с Wix
Грегори — актер, модель и художник по фигуре. Он полностью изменил свое тело, которое вы можете увидеть на сайте, и конкурирует со своим новым уровнем физической подготовки. У него также есть портфолио с фотографиями образа жизни и бодибилдинга.
Сделано с Carrd
У Феликса Кайзера есть любовь и опыт в создании идеального клиентского опыта. Он является основателем подкаста, а также специального события, рассказывающего истории Wahre Geschichten.
Made With Carrd
Одностраничный веб-сайт Филипа Келлберга — отличный пример краткого веб-сайта личного/профессионального резюме. На всем сайте всего две вещи:
- Отличная улыбающаяся фотография Филиппа
- И менее чем 100 слов описания его профессии, его проектов и его прошлого профессионального опыта.

Нет «СТА», потому что личному веб-сайту он не обязательно нужен, но он дал ссылку на свои важные профили в социальных сетях — LinkedIn, Twitter и ProductHunt.
Часто задаваемые вопросы
Как сделать личный сайт?
Вы можете использовать любой хороший конструктор сайтов для создания персонального сайта.
Мы рекомендуем Squarespace, потому что его структурированный редактор имеет правильный баланс между удобством для начинающих и гибкостью, а также содержит одни из самых красивых шаблонов для личных веб-сайтов.
Что должен содержать личный сайт?
На большинстве личных сайтов есть раздел/биография, портфолио или резюме, красивая фотография, отзывы и другие свойства веб-дизайна (такие как шрифт, цветовая схема и текст), которые соответствуют индивидуальности человека.
- ▷ Бизнес -тур: 500 долл. США в месяц, продавая мешковые мешки
- ▷ 5 лучших строителей веб -сайта
- ▷ Как сделать шаг.
 0425
0425
Squarespace Examples
One Page Websites
Musicians Websites
Portfolio Websites
Squarespace Websites
Small Business Websites
10 Amazing Personal Websites You’ я просто должен увидеть. – Coburg Banks
Как вы понимаете, в Coburg Banks мы видим МНОГО резюме.
И, честно говоря, большую часть времени мы предпочитаем, чтобы они были простыми.
Да, важно добавить нотку (хорошей) индивидуальности, и прекрасный дизайн обычно произведет большое впечатление, но никогда не за счет содержания (привлекательных навыков, опыта, профиля и т. д.)
Но иногда , ни с того ни с сего мы видим персональный веб-сайт, который ПОТРЯСАЕТ НАМ – содержание и все такое – и мы просто знаем, что это кандидаты в супергероев, которые далеко пойдут.
Итак, на этой неделе я составил список из 10 лучших личных веб-сайтов, которые я смог найти, чтобы вдохновить вас!
1.
 Адам Хартвиг
Адам Хартвиг Потрясающий, яркий и простой в навигации веб-сайт Адама излучает прохладу.
https://www.adamhartwig.co.uk/
На самом деле, глядя на яркие цвета и причудливый текст, трудно не улыбнуться.
Также огромным преимуществом является то, что сайт невероятно прост в использовании — в отличие от многих других, дизайн которых перегружен за счет удобства использования.
2. Yaron Schoen
Личный сайт Ярона безупречно оформлен, прост в использовании, но при этом очень забавен.
https://yaronschoen.com/
Вступительный обмен милым, остроумным и уникальным.
3. Робби Леонарди
Если вам нравятся игры, вам понравится это.
Ознакомьтесь с разделом «Интерактивное резюме» и путешествуйте по разным уровням жизни Робби в роли персонажа платформера.
https://www.rleonardi.com/
Это весело, гениально и, безусловно, привлекло мое внимание (в хорошем смысле)!
4.
 Deidre Bain
Deidre BainДизайн Дейдре не только безупречен, но и ее копия (опять же) очень забавная!
https://deda.me/
Отличные саркастические шуточки типа «Талантливый. Спроси мою маму» и «Super Humble» действительно демонстрируют ее веселый характер.
5. Гэри Ле Массон
Гэри приложил немало усилий, чтобы показать потенциальным работодателям, что он единственный эксперт по поисковой оптимизации, которого им нужно искать в Google.
https://www.garylemasson.com/
Он даже создал французскую версию.
Мне особенно нравятся ссылки на страницу Gaaaaaaaaary внизу!
6. John Fang
Просто, эффективно и эффектно; Джон покорил меня своим первым абзацем.
https://johnfang.strikingly.com/
Прокрутите вниз, чтобы быстро и эффективно найти всю необходимую информацию.
7. Сэмюэл Рид
Это потрясающе! (Если поначалу немного страшно… кто-то наблюдает за мной?)
https://strml.
 net/
net/Конечно, это также дает Сэмюэлю шанс продемонстрировать свои фантастические навыки кодирования.
Великолепно, уникально и неотразимо — я не мог отвести взгляд.
8. Дэниел Дж. Диггл
Итак, начнем с того, что большая разноцветная рука довольно завораживает, хотя и немного ослепляет.
https://www.danieldiggle.com/
Тогда весь сайт одинаково привлекателен и очень прост в управлении.
Но мой любимый бит ? «Блог», в котором рассказывается обо всех странных и замечательных вещах, которые Дэниел слышал от людей на протяжении многих лет, от друзей до незнакомцев. Веселый и очень артистичный.
9. Matt Luckhurst
Сайт Мэтта создает действительно игривую и дружелюбную атмосферу.
https://mattluckhurst.com/
Он очень хорошо демонстрирует его работу, и, несмотря на то, что информации МНОГО, ее очень легко найти и разобраться, не утомляя посетителя.
(Иногда личные веб-сайты могут оказаться перегруженными).

10. Ximena Vengoechea
Этот сайт хорош тем, что Ximena демонстрирует свою творческую индивидуальность как онлайн, так и офлайн.
https://www.ximenavengoechea.com/
Ее рукописная раскадровка и общий чистый, гладкий дизайн веб-сайта очень привлекательны.
Сделай сам?
Эти личные веб-сайты вдохновили вас на создание собственных?
Существует множество ресурсов (хотя в дополнение к некоторым из них вам , возможно, придется хотя бы немного знать о дизайне…)
Ознакомьтесь с этими сообщениями, чтобы получить дополнительные примеры и советы:
- 14 потрясающих способов создать свой личный веб-сайт на этой неделе
- 7 креативных личных веб-сайтов (и где сделать свой)
- Полное руководство по созданию личного веб-сайта
Удачи! Мы хотели бы увидеть готовый продукт, когда вы закончите.
Подсказка Recruiter Pro
Как мы упоминали ранее, вам действительно НЕ ОБЯЗАТЕЛЬНО иметь личный веб-сайт, чтобы получить работу, и на самом деле иногда ключом к успеху является простота.