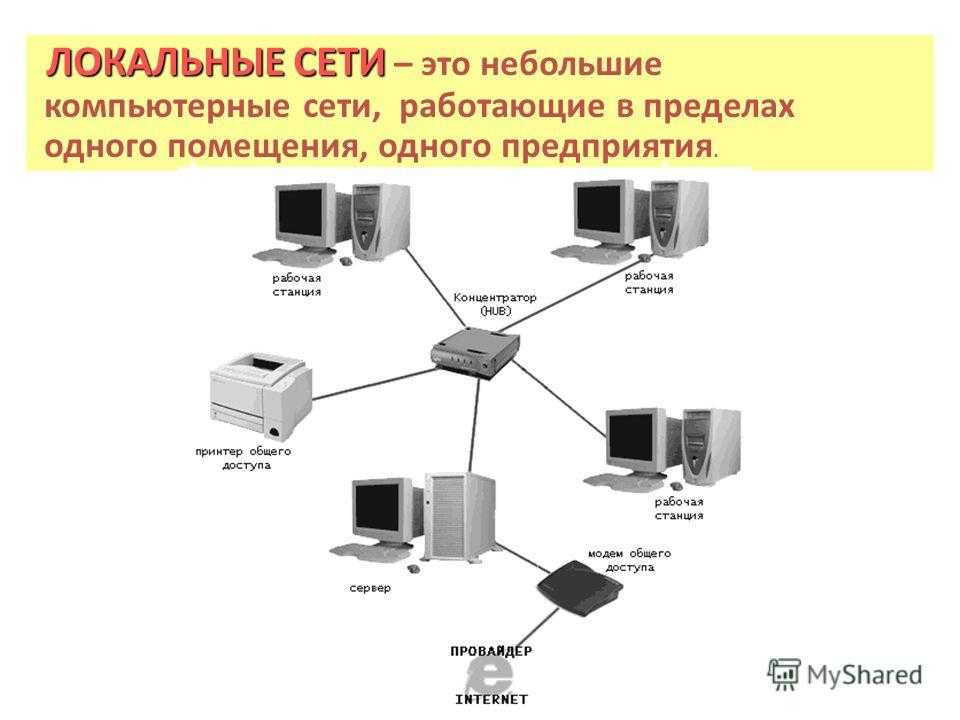
Что такое локальный сервер?
Вы уже знаете, что все сайты сети Интернет размещены на серверах хост-провадеров. Большинство веб-разработчиков предпочитают заливать на хостинг уже готовые сайты с отработанным функционалом и начальным контентом, чтобы иметь возможность, сразу же после размещения сайта в сети, заниматься его продвижением. Возникает вопрос – а где тогда веб-мастера делают свои сайты? При создании динамических сайтов, т.е. сайтов работающих на CMS, практически все разработчики используют локальный сервер. Это специальная программа, которая устанавливается на компьютер и позволяет осуществлять разработку сайтов, не выходя в сеть Интернет. Дело в том, что браузеры понимают только HTML и CSS коды, а все динамические сайты создаются с использованием баз данных MySQL , языка РНР, Perl. Поэтому перед отправкой в браузер сайты проходят обработку сервером, переводящим их в обычный HTML-код.Такой обработчик имеется на каждом сервере провайдеров, предоставляющих услуги хостинга. Работа локального сервера полностью имитирует работу реального сервера хост-провайдера. Функционал ничем не отличается от возможностей хостинга и состоит из аналогичных компонентов, а именно из базы данных MySQL, сервера, поддержки РНР и скриптов для работы с базами данных. Веб -разработчику, создающему динамические сайты, с применением и каких-либо готовых скриптов, просто необходим локальный сервер на своем рабочем компьютере для тестирования сайтов, отладки их функционала, проверки их кроссбраузерности. ПРИМЕЧАНИЕ: Кроссбраузерность — свойство сайта отображаться и работать во всех популярных браузерах идентично. Под идентичностью понимается отсутствие развалов верстки и способность отображать материал с одинаковой степенью читабельности. Для имитации реального веб-сервера на своем домашнем компьютере большинство веб-мастеров используют Денвер (ДНВР — джентльменский набор веб-разработчика) — это набор дистрибутивов и программная оболочка, предназначенные для создания и отладки сайтов, веб-приложений и прочего динамического содержимого интернет-страниц на локальном компьютере, без необходимости выхода в сеть Интернет. В стандартную комплектацию Денвер входят:
Это всё что нужно чтобы запустить практически любую современную CMS систему. Скачать полную комплектацию Денвера вы сможете на сайте разработчика. Сразу после же после установки, вам будет полностью доступен веб-сервер Apache, работающий на локальном компьютере. Пользователю остается только установить нужный движок для своего веб-проекта и начать с ним работать точно так же, как и на реальном сервере хост-провайдера. Если в качестве движка для своего сайта вы выберете CMS Joomla, то в видео-уроках по этому движку очень подробно разбирается, как установить локальный сервер, как настроить базы данных, т.е. подготовить все для установки движка Joomla и начала работы над своим первым сайтом.
|
Главная Что такое локальный сервер?
Ликбез для чайников
В Битцевском лесу откроется локальный рекреационный центр «Детский автогородок» / Новости города / Сайт Москвы
Безопасность
Фото М. Денисова. Mos.ru
Он будет представлять собой имитацию автодороги с разметкой и элементами городской инфраструктуры.На окраине парка «Битцевский лес» в районе конечной остановки общественного транспорта «Проезд Карамзина» появится локальный рекреационный центр «Детский автогородок». Его разместят на месте бывшего гаражного кооператива. Это место станет площадкой для проведения мероприятий по профилактике детских травм на дороге.
«Участок площадью чуть более двух гектаров для создания стационарного “Детского автогородка” выбран не случайно.В пешеходной доступности, то есть в 500–2000 метров от него находится несколько школ и детских садов. Это будет идеальная площадка для углубленного изучения правил дорожного движения для маленьких пешеходов и будущих водителей», — рассказал заместитель руководителя Департамента капитального ремонта города Москвы Сергей Мельников.
Локальный рекреационный центр «Детский автогородок» будет представлять собой имитацию автодороги с разметкой и элементами городской инфраструктуры. Он позволит сформировать у юных водителей и пешеходов правильное представление о безопасном поведении на дороге, научит быстро принимать решения и реагировать на ситуацию, а также воспитать культуру и взаимное уважение к другим участникам движения.
Для «Детского автогородка» используют российское оборудование с применением высококачественных отечественных материалов и комплектующих, которые не имеют зарубежных аналогов. Оно разработано в тесном сотрудничестве со специалистами ГИБДД, ведущими педагогами и детскими психологами.
«Рядом планируется обустроить парковку почти на 150 машино-мест, в том числе для людей с ограниченными физическими возможностями. На самой территории предполагается организовать площадки и установить скамейки для кратковременного отдыха, смонтировать перголы и велопарковки, а также установить туалетный модуль. Для пеших прогулок сделают дорожки из асфальтобетона и экологичного материала — гранитного отсева, а для любителей двухколесного транспорта создадут веломаршрут протяженностью 210 метров», — добавил Сергей Мельников.
«Детский автогородок» планируют отделить деревьями и кустарниками от автобусного разворотного круга. Среди них ель обыкновенная, липа крупнолистная, клен маньчжурский, а также спирея японская, чубушник и сирень. На автостоянке также высадят липу крупнолистную, рябинник, сирень, дерен белый, спирею японскую и чубушник. Все зеленые насаждения подобраны с учетом уже имеющихся на территории, чтобы исключить случайное введение в экосистему чуждых ей видов.
Теги
дети дорожное движение Битцевский лес правила дорожного движения Сергей Мельников Детский автогородок
Сферы
Безопасность, Мой район
Департаменты
Департамент капитального ремонта города Москвы
Округ
Юго-Западный
Район
Ясенево
Начало работы с Local в качестве среды разработки WordPress
Хотя большинство веб-сайтов (естественно) размещены в Интернете, существует множество ситуаций, в которых вы можете захотеть создать локальный сайт WordPress. Например, вам может потребоваться настроить тестовую среду для разработки вашего сайта, прежде чем он будет запущен, вам может потребоваться безопасное место для экспериментов с дизайном или устранения неполадок.
В любом из этих сценариев все, что вам нужно, — это правильное решение. Когда дело доходит до создания автономного сайта WordPress, Local является одним из самых интуитивно понятных и мощных инструментов для работы. Это решение упрощает установку WordPress на ваш компьютер, клонирование вашего сайта и даже запуск вашей локальной версии.
Когда дело доходит до создания автономного сайта WordPress, Local является одним из самых интуитивно понятных и мощных инструментов для работы. Это решение упрощает установку WordPress на ваш компьютер, клонирование вашего сайта и даже запуск вашей локальной версии.
Вот что я расскажу в этой статье:
- Обзор разработки местных веб-сайтов
- Введение в Local (бесплатное приложение)
- Краткое руководство из трех шагов для начала работы
Приступим!
Введение в разработку местных веб-сайтов
Если вы хотите, чтобы люди посещали ваш веб-сайт, он должен быть размещен в Интернете. Фактически, первое, что вы обычно делаете при настройке нового веб-сайта, — это подписываетесь на план хостинга.
Однако бывают случаи, когда вы хотите работать на «недоступном для общественности» веб-сайте. «Локальный сайт», также известный как «сайт разработки», — это веб-сайт, хранящийся на вашем собственном компьютере.
Локальные сайты имеют множество приложений. Некоторые из наиболее распространенных включают в себя:
- Эксперименты и изучение новой платформы.
- Создание нового сайта в автономном режиме, чтобы никто не увидел его в полуготовом состоянии.
- Редизайн работающего сайта или иное внесение в него крупномасштабных изменений.
- Выполнение устранения неполадок, чтобы исправить взлом, ошибку или другую проблему.
- Создание сайта для клиента, чтобы сохранить его конфиденциальность, но обеспечить совместную работу и обратную связь.
Более того, вы можете создать постоянно приватный локальный сайт или сделать копию работающего сайта, чтобы иметь версию, с которой можно поиграть. Как только вы будете довольны изменениями на своем локальном сайте, вы даже можете загрузить их обратно на свой действующий сайт (я расскажу об этом позже).
Конечно, для настройки локального сайта вам понадобится правильный инструмент. Доступно множество вариантов, включая сторонние решения и приложения, предлагаемые вашим хостинг-провайдером. Далее, давайте взглянем на один из этих инструментов.
Локальный: инструмент разработки для сайтов WordPress
Если вы хотите создать локальный веб-сайт WordPress, вы не ошибетесь с Local.
Этот полнофункциональный инструмент содержит все необходимое для настройки и использования локальных сайтов. Он достаточно прост для использования новичками, но также предлагает множество дополнительных функций, если вы хотите настроить работу своей локальной среды.
Некоторые из ключевых функций Local включают в себя:
- Установка WordPress в один клик, позволяющая быстро настроить локальные сайты
- Поддержка Local Secure Sockets Layer (SSL) для обеспечения безопасности этих сайтов
- Легкий доступ к корневым файлам ваших локальных сайтов через Secure Shell (SSH) доступ
- Доступные демонстрационные URL-адреса, позволяющие показывать ваш сайт избранным людям
- Настраиваемые среды для разработчиков, помогающие настроить работу вашего локального сайта
- Возможность клонирования сайтов, экспорта активного сайта в локальную версию и отправки локального сайта на живой хостинг в Flywheel и WP Engine.

- Библиотека надстроек, позволяющая настраивать локальную среду разработки с необходимыми вам функциями
Лучше всего то, что Local можно использовать совершенно бесплатно для Mac, Windows и Linux. Это означает, что вы можете попробовать его без каких-либо рисков или обязательств. Посмотрим, как это работает в действии!
Как начать работу с Local (в 3 шага)
К счастью, настройка Local и использование его для управления локальными сайтами — это простой процесс. В следующих нескольких разделах я расскажу, как начать его использовать. Процесс начинается с установки самого инструмента.
Шаг 1. Установите локальную версию
Чтобы загрузить Local, посетите веб-сайт и нажмите кнопку «Загрузить бесплатно». Затем выберите свою платформу и введите некоторую основную информацию (только поле электронной почты является обязательным, и это просто для того, чтобы мы могли держать вас в курсе новых функций и функций):
Загрузка должна начаться немедленно. Подождите несколько минут, а затем запустите установочный файл. Затем вы попадете на начальный экран, где вам просто нужно выбрать Let’s Go! кнопка:
Подождите несколько минут, а затем запустите установочный файл. Затем вы попадете на начальный экран, где вам просто нужно выбрать Let’s Go! кнопка:
Будет установлено несколько программ, необходимых для правильной работы Local. Установка может занять несколько минут. Если вы получаете какие-либо подсказки во время процесса, обязательно нажмите Да , чтобы разрешить установщику выполнить свою работу.
После этого вы попадете прямо на новую локальную панель инструментов:
Есть несколько вариантов на выбор. Вы можете создать новый сайт, о котором я расскажу далее. Вы также можете выбрать значок облака, чтобы подключиться к управляемым службам хостинга WordPress, что позволит вам делать копии существующих сайтов и запускать локальные сайты.
Наконец, в верхнем левом углу есть меню «Параметры», позволяющее настраивать различные параметры и предпочтения. Однако это необязательно — прямо сейчас вы готовы создать свой первый локальный сайт!
Шаг 2.
 Создайте локальный сайт WordPress
Создайте локальный сайт WordPressТеперь давайте создадим совершенно новый локальный веб-сайт WordPress. Для этого выберите «Создать новый сайт» на панели инструментов «Локально». Это приведет вас к простому мастеру настройки, где первым шагом будет создание имени для вашего сайта:
.Вы можете сделать это описательным, особенно если вы планируете создать несколько локальных сайтов. Вы всегда можете изменить название своего сайта позже.
Кроме того, вы можете развернуть вкладку «Дополнительные параметры», чтобы настроить несколько дополнительных параметров, если хотите:
Здесь вы можете установить домен и путь для своего локального сайта. Вы можете выбрать любое доменное имя и суффикс, который вам нравится, и Local изменит ваш файл hosts , чтобы он работал. В нашем случае мы выбрали my-first-local-site.local .
Local также автоматически создаст каталог для хранения файлов вашего сайта, но вы также можете установить для него любую папку по своему усмотрению.
После того, как вы ввели имя для своего сайта, вы можете перейти к следующему экрану:
Здесь у вас есть два варианта. Вы можете выбрать Preferred , чтобы настроить локальный сайт с помощью рекомендуемого набора инструментов, или выбрать Custom , чтобы настроить свою среду:
Вариант Preferred хорошо подходит для большинства начинающих пользователей, а вариант Custom пригодится разработчикам с более специфическими требованиями. Просто имейте в виду, что если вы выберете вариант Custom , вы не сможете подключить свой локальный сайт к Flywheel (чтобы опубликовать его в реальном времени, если вы того пожелаете). Также может потребоваться загрузка некоторых дополнительных файлов.
В любом случае, перейдите к последнему шагу, как только закончите здесь:
На этом экране вы создадите имя пользователя WordPress, безопасный пароль и адрес электронной почты администратора. В разделе Дополнительные параметры вы также можете указать, хотите ли вы, чтобы эта установка была многосайтовой. Затем нажмите кнопку Добавить сайт .
Затем нажмите кнопку Добавить сайт .
Через несколько секунд вы увидите свой новый сайт в списке на панели инструментов вместе со всей его информацией:
Теперь вы можете выбрать Admin кнопку, чтобы войти на свой сайт и приступить к работе! Кроме того, вы всегда можете вернуться к этой панели, если хотите внести изменения в настройки или домен вашего локального сайта.
В качестве примечания: здесь вы работаете с полнофункциональным сайтом WordPress, созданным в рекордно короткие сроки! Это означает, что вы можете устанавливать любые плагины, которые хотите, добавлять пользовательские темы, ломать, исправлять, снова ломать и т. д. Это игровая площадка для кодирования, и нет никакого риска для живого сайта!
Шаг 3. Экспортируйте свой сайт и запустите его
Технически, два вышеуказанных шага — это все, что вам нужно для настройки и использования локального веб-сайта WordPress. Однако, если вы создаете сайт, который в конечном итоге будет запущен, вам также необходимо знать, как работает этот процесс.
Вы всегда можете экспортировать свой локальный сайт и импортировать его на хост по вашему выбору. Шаги по импорту и запуску сайта различаются от хоста к хосту, но вам, скорее всего, потребуется установить плагин, экспортировать, импортировать, заархивировать некоторые файлы, убедиться, что миграция работает и т. д.
Мы настоятельно рекомендуем Local Connect, если вам нужен быстрый рабочий процесс. Используя Local Connect, вы можете легко перемещать сайт между локальной средой и реальной средой одного из двух предпочтительных хостинг-провайдеров: Flywheel и WP Engine. Это значительно упрощает процесс автономного редактирования и запуска, и его можно использовать совершенно бесплатно.
Вы можете создать или войти в свою учетную запись Flywheel или WP Engine через локальную панель управления:
Вам просто нужно ввести имя пользователя и пароль, чтобы установить соединение. После этого все ваши локальные и живые сайты будут перечислены на вашей локальной панели!
Оттуда достаточно нескольких щелчков мыши, чтобы активировать ваш локальный веб-сайт. Как только ваша учетная запись будет подключена, у вас появятся и другие варианты. Например, вы можете сделать копию работающего сайта и превратить его в локальный сайт. Затем вы можете внести изменения и скопировать их обратно в живую версию.
Как только ваша учетная запись будет подключена, у вас появятся и другие варианты. Например, вы можете сделать копию работающего сайта и превратить его в локальный сайт. Затем вы можете внести изменения и скопировать их обратно в живую версию.
Таким образом, вы знаете все, что вам нужно для создания сайтов разработки и управления ими через Local. Как вы их используете, зависит от вас!
Заключение
Возможность быстро создать локальный сайт WordPress предлагает множество преимуществ. Это позволяет вам спокойно разрабатывать новый веб-сайт и упрощает тестирование и устранение неполадок, не затрагивая ваш работающий сайт. Local позволяет вам делать все это легко, предлагая при этом множество продвинутых инструментов для расширения ваших возможностей локальной разработки.
В этой статье я показал вам, как начать работу с Local. Все, что вам нужно сделать, это выполнить следующие три шага:
- Установить локально.
- Создайте свой локальный сайт WordPress.

- Экспортируйте свой сайт в Flywheel или WP Engine, когда он будет готов к работе.
У вас есть вопросы о том, что вы можете сделать с Local? Дайте мне знать в разделе комментариев ниже!
Прекратите отладку локальных сред и уделите больше времени запуску сайтов WordPress. Загрузите его здесь.
Эта статья была опубликована 26 марта 2019 г. Последнее обновление было 21.06.2021.
Бесплатная локальная разработка WordPress | Разработчики используют WP Engine
Создавайте, тестируйте и развертывайте сайты быстрее с помощью инструмента №1 для локальной разработки WordPress.
Скачать бесплатно
Упростите процесс разработки WordPress.
Восхитительная местная застройка.
Простота установки и использования. Вы можете начать работу за считанные минуты благодаря простому процессу установки, интуитивно понятному пользовательскому интерфейсу и простым способам работы с вашими сайтами.
Мощные инструменты разработчика.
Повысьте производительность с помощью инструментов тестирования и отладки, таких как WP-CLI, MailHog и Xdebug. Получите легкий доступ к файлам журналов для PHP, NGINX и MySQL.
Полная интеграция с WP Engine.
Экономьте время и силы благодаря более простой настройке сайта, более быстрому развертыванию методом push и pull и экспертной технической поддержке от WP Engine.
Функции, необходимые для локальной разработки WordPress.Скорость и простота
Local работает быстро и является простым в использовании локальным приложением для разработки WordPress.
Простые демонстрационные URL-адреса
Покажите свою последнюю работу! Создайте общие URL-адреса, чтобы продемонстрировать свои локальные сайты WordPress клиентам, сотрудникам, друзьям или обожающим поклонникам.
Доступ по SSH + WP-CLI
Local предлагает простой корневой SSH-доступ к отдельным сайтам, так что вы можете повозиться, если душе угодно.
Установка WordPress в один клик
Local позволяет легко создать локальный сайт WordPress, поэтому вам не нужно беспокоиться о его настройке самостоятельно!
Простая локальная поддержка SSL
Для любого сайта, созданного через Local, автоматически будет создан самозаверяющий сертификат. Зеленый замок получен!
Гибкие варианты среды
Осуществляйте горячую замену PHP 5.6 и PHP 7.3 или попробуйте последнюю версию MySQL прямо из Local. Все останется и будет работать!
Как подключить Local к WP Engine.
Скачать локальный.
Начните с бесплатной загрузки Local. Он доступен для Mac, Windows и Linux (включая дистрибутивы на основе Debian и RPM).
Подключиться к движку WP.
Перейдите на вкладку «Подключение», чтобы войти в свою учетную запись WP Engine.
Разверните свои локальные сайты для подготовки и производства.
После подключения вы можете размещать локальные сайты на промежуточных или рабочих сайтах или легко переносить копию работающего сайта в локальную среду для редактирования в автономном режиме!
Попробуйте Local бесплатно!
Присоединяйтесь к более чем 150 000 разработчиков, уже использующих Local.