Конструктор сайтов ВКонтакте — создаем лендинг без дизайнера и разработчика
7872 https://ppc.world/uploads/images/d0/4c/6082707ccbe0e-glen-carrie-HpMihL323k0-unsplash.jpg 2021-04-23 2021-04-23 ВКонтакте ppc.world https://ppc.world/ https://ppc.world/build/resources/img/logo-v2.png 160 31- ВКонтакте 1
- 23.

- 6987
- Для новичков
Избранное
Разбираем функции, преимущества и недостатки конструктора сайтов во «ВКонтакте» и учимся делать лендинг за несколько минут.
София Гаитбаева ppc.world (до 2021 года)
Как работает конструктор сайтов во «ВКонтакте»
Конструктор во «ВКонтакте» подходит для малого и среднего бизнеса, начинающим предпринимателям, у которых нет бюджета на специалиста по созданию сайта. Инструмент позволяет создать простой лендинг под задачи бизнеса за 10–15 минут и упрощает взаимодействие с пользователями внутри экосистемы «ВКонтакте».
Инструмент позволяет создать простой лендинг под задачи бизнеса за 10–15 минут и упрощает взаимодействие с пользователями внутри экосистемы «ВКонтакте».
Возможности инструмента:
-
автоматическая загрузка данных из сообщества в соответствующие поля конструктора;
-
простой интерфейс, в котором можно сделать сайт без опыта в дизайне;
-
готовый набор блоков для оформления товаров, отзывов, преимуществ, кнопок с призывом к действию и т. д.;
-
отслеживание статистики прямо во «ВКонтакте»;
-
связь с пользователем через почту, телефон или «ВКонтакте», прием заявок и перенаправление на сайт или в сообщество;
-
добавление пикселей и счетчиков Facebook, TikTok, myTarget, Яндекс.Метрики и Google Analytics.
 Все функции конструктора бесплатны и доступны всем пользователям.
Все функции конструктора бесплатны и доступны всем пользователям.Эту страницу можно продвигать в любых рекламных системах, не только во «ВКонтакте». Ссылка на сайт будет состоять из vk.link и адреса сообщества, например: — vk.link/ppcworld.
У конструктора есть недостатки:
-
ограниченный набор функций и блоков, которые можно добавить на сайт, например, нельзя добавить блок часто задаваемых вопросов, пользовательское соглашение или договор оферты, онлайн-консультанта, вести блог на сайте, также не получится оформить боковое меню, футер и т. д.
-
можно создать только одностраничный сайт;
-
шаблонность сайтов: они все делаются по единой системе и получаются похожими друг на друга;
-
нельзя создать более сложный лендинг, реализовать на лендинге необычную идею;
-
привязка только к «ВКонтакте», невозможно подгрузить данные из других источников или загрузить самостоятельно;
-
нет редактора, который позволил бы разместить элементы сайта в том порядке, в котором хочет специалист;
ограничения по количеству символов в заголовке и тексте;
-
можно добавить только одну кнопку CTA, а варианты призывов к действию на них ограничены;
Несмотря на эти недостатки, в конструкторе можно создать стильный лаконичный лендинг и выполнять задачи бизнеса.
Делаем сайт из сообщества за десять минут
Чтобы информация из сообщества подгрузилась на лединг и сайт корректно работал, сообщество должно быть открытым. Также нужно иметь доступ к администрированию в сообществе. Перейдите в сообщество на декстопе или мобильном устройстве. На десктопе выберите пункт «Сайт из сообщества» в боковом меню справа. На мобильном устройстве этот пункт находится в меню «Управление».
Далее нажмите «Создать сайт» и перейдите в конструктор.
Как заполнять блоки:
-
Заголовок. Подтягивается из сообщества, но его можно изменить. Заголовок должен отражать ваш продукт и название бренда, например «Булочная „Кренделек“», «Одежда из льна „Ленрус“» и т. д. Максимальное количество символов — 70.
-
Описание. Тоже подгружается из сообщества, его можно отредактировать. В трех-четырех строках кратко опишите уникальное торговое предложение. Максимальное количество символов — 140.
-
Обложка.

-
Кнопка действия. Указываем действие, которое будет совершать пользователь при нажатии на кнопку. Доступны шесть действий: написать «ВКонтакте», оставить заявку, позвонить, написать на почту, перейти в сообщество и перейти по ссылке.
-
Текст на кнопке. Из предложенных вариантов нужно выбрать тот, что будет лучше отражать действие и подойдет бизнесу: перейти, подробнее, забронировать и т. д.
-
Преимущества. Можно добавить до пяти преимуществ — описать, чем хороши товары или услуги и чем они отличаются от конкурентов.
-
Подборка товаров.
 Если в сообществе есть товары или услуги, можно подгрузить их на лендинг. Вы выбираете определенные товары или услуги или показываете все, которые есть в сообществе. Это необязательный блок, его можно показывать или скрывать.
Если в сообществе есть товары или услуги, можно подгрузить их на лендинг. Вы выбираете определенные товары или услуги или показываете все, которые есть в сообществе. Это необязательный блок, его можно показывать или скрывать. -
Текстовый блок. Необязательный блок, в нем можно подробнее рассказать о преимуществах и особенностях бренда. Максимальное количество символов для заголовка блока — 64, для основного текста — 500. Туда же можно добавить до трех изображений или видео. Изображение должно быть размером минимум 800×450 пикселей, но лучше брать больше — от 1280×720 пикселей. Видео может быть любой длительностью, но весом не более 5 Гб.
-
Фотографии. Необязательный блок, в него можно подгрузить все фотографии из сообщества или только определенные, например, из одного альбома. Фотографии должны иллюстрировать, что именно вы предлагаете пользователям.
-
Отзывы. Необязательный блок, в котором будут отображаться отзывы клиентов, которые они оставляют в сообществе «ВКонтакте».
 Выберите тему из сообщества, где пользователи могут оставить отзывы и в которой есть хотя бы один комментарий и добавьте заголовок длиной до 64 символов.
Выберите тему из сообщества, где пользователи могут оставить отзывы и в которой есть хотя бы один комментарий и добавьте заголовок длиной до 64 символов.
Когда сайт готов, нажмите кнопку «Опубликовать». Теперь у вас есть лендинг для бизнеса.
Сразу после создания в настройках появится кнопка «Продвигать», которая перенаправит вас в рекламный кабинет «ВКонтакте». Доступен только один формат — реклама сайта.
Чтобы информация о сайте отображалась в сообществе, перейдите в режим редактирования лендинга и во вкладке «Видимость» выберите, где именно в сообществе хотите дать ссылку на сайт.
Где искать статистику сайта
Сразу после сохранения лендинга в разделе «Сайт из сообщества» вы найдете статистику:
Вы можете посмотреть данные по посещаемости сайта, целевым действиям и активности на лендинге. Доступен просмотр статистики за сегодня, за вчера, за семь дней, 30 дней и 90 дней.
По умолчанию на сайте, созданном в конструкторе, установлен пиксель «ВКонтакте». Если вы хотите подключить счетчики или пиксели других систем: Facebook, TikTok, myTarget, Яндекс.Метрики и Google Analytics — это можно сделать в режиме редактирования сайта в разделе «Аналитика».
Если вы хотите подключить счетчики или пиксели других систем: Facebook, TikTok, myTarget, Яндекс.Метрики и Google Analytics — это можно сделать в режиме редактирования сайта в разделе «Аналитика».
Рекомендации по работе с конструктором
Как правильно оформить лендинг в конструкторе соцсети:
-
Обратите внимание на адрес вашего сообщества. Если у вас ссылка типа vk.com/club11111, то ссылка на лендинг будет аналогичной — vk.link/club11111. Прежде чем создавать лендинг, сделайте адрес более понятным и читабельным, например, vk.link/ppcworld.
-
Чтобы информация из сообщества подгрузилась на лединг и сайт корректно работал, убедитесь, что сообщество открыто.
-
Установите правильные настройки сообщества, чтобы добавить все нужные блоки и элементы на сайт. Например, если хотите, чтобы пользователь мог отправить вам сообщение во «ВКонтакте» с сайта, включите функцию отправки сообщений в сообщество.

-
Старайтесь максимально заполнить все блоки и поля. Чем больше информации будет на сайте, тем проще пользователю принять решение.
-
Для обложки выбирайте лаконичные картинки без кислотных цветов, надписей и большого количества элементов. Обложку можно поискать на стоках, следя за тем, чтобы изображение не было шаблонным и соответствовало тематике бизнеса, а также сделать самостоятельно с помощью простых редакторов. Также хорошо будет смотреться абстрактное изображение, паттерн или градиент.
-
Следите, чтобы текст на кнопке соответствовал целевому действию, которое вы выбрали, и тематике бизнеса. Например, если вы создаете сайт для анонса мероприятия, подойдет текст «Купить билет».
Примеры сайтов, сделанных из сообществ
А вот несколько вдохновляющих примеров лендингов, сделанных в конструкторе во «ВКонтакте».
-
Мастерская изделий из эпоксидной смолы Vikenteva art.
 Привлекательные фото готовых работ, стильная обложка и честный рассказ мастера о своем творческом пути.
Привлекательные фото готовых работ, стильная обложка и честный рассказ мастера о своем творческом пути. -
Магазин съедобных букетов «Азбука Вкусных Букетов». Яркие фото с сочными фруктами и ягодами вызывают аппетит, а блок с отзывами подкрепляет доверие к бренду.
-
Магазин свечей из натуральных ингредиентов Art Love Lab. Акцент на экологичности и натуральности состава, оформление леднинга в светлых приглушенных оттенках подчеркивает ощущение тепла и уюта, которое создают свечи.
-
Магазин картин по номерам Stylish Cat. Здесь представлены не только продаваемые изделия, но и реальные работы покупателей, которые приобрели картину по номерам.
-
Сувениры с тематикой северных городов «Тундра». Суровое оформление в темных цветах и краткое описание концепции бренда: чем вдохновляются создатели и что отражают продаваемые изделия.
-
Бижутерия ручной работы из нержавеющей стали «Кольчужный змей».
 Знакомство с создателями бренда — с первой строки мы узнаем их имена и чем они занимаются. Далее — описание преимуществ и отработка возражений (например, «не оставляют темных следов на коже») и живой рассказ о кропотливой работе над каждым изделием.
Знакомство с создателями бренда — с первой строки мы узнаем их имена и чем они занимаются. Далее — описание преимуществ и отработка возражений (например, «не оставляют темных следов на коже») и живой рассказ о кропотливой работе над каждым изделием. -
Мастерская изделий из натуральной кожи BearCrafts. Акцент на индивидуальности и возможности выделиться из толпы, подчеркнуть свой стиль.
-
Тренажеры ручной работы NosovBars. Четкое описание характеристик товаров, например, «выдерживают нагрузку до 130 килограммов».
-
Цифровой ассистент специалиста по таргетированной рекламе Eresh. Креативно оформленное УТП в виде квеста.
-
Сайт свадебного фотографа в Новосибирске. Знакомство с фотографом, подробное описание услуги и селфи с довольными клиентами. Мы видим не только примеры работ исполнителя, но и его самого.
Создавайте стильные простые лендинги с помощью конструктора «ВКонтакте» и получайте больше клиентов, заявок и продаж.
Подпишитесь, чтобы получать полезные материалы о платном трафике
Нажимая кнопку, вы даете согласие на обработку персональных данных
Читайте также
Ко всем статьям
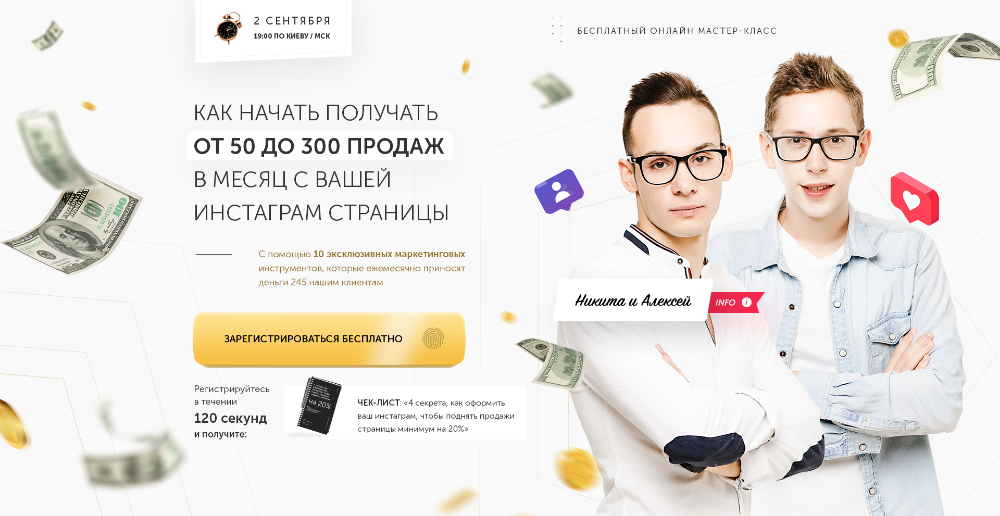
5 примеров landing page в трендах 2015 года
Мы собрали подборку из 5 лендингов, которые отражают дизайнерские тренды 2015 года. За исключением прозрачных кнопок и вездесущего плоского дизайна (мы и так посвятили этой теме не одну статью). Читайте, и вы узнаете самые последние тенденции в дизайне лендинг пейдж.
Клик на картинку, чтобы посмотреть лендинг полностью.
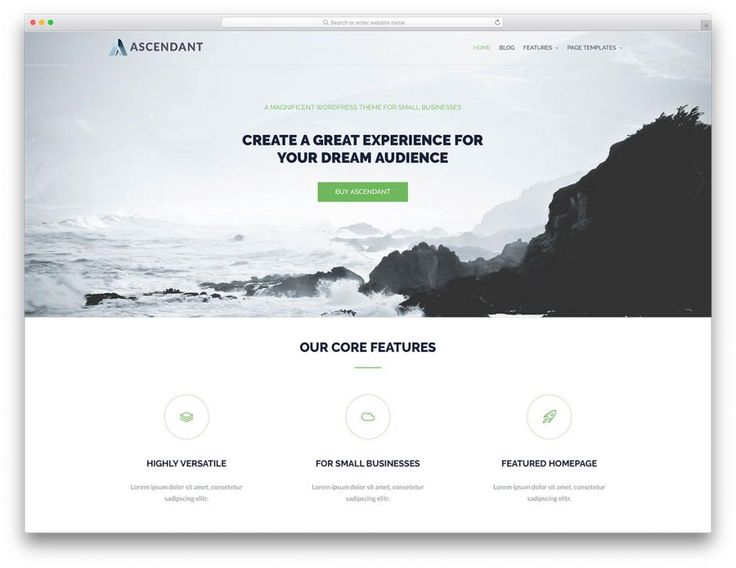
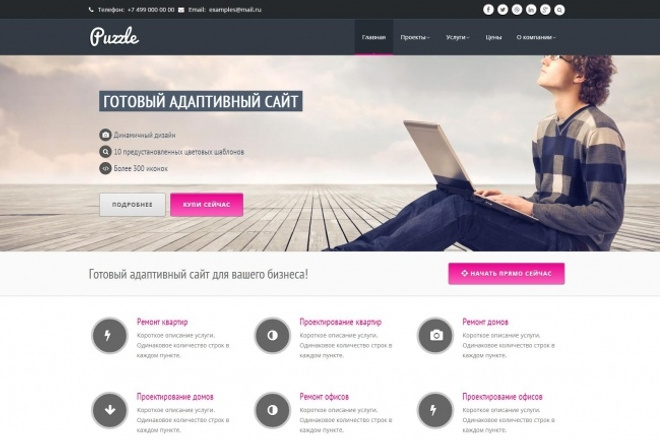
Мобильный веб-дизайн
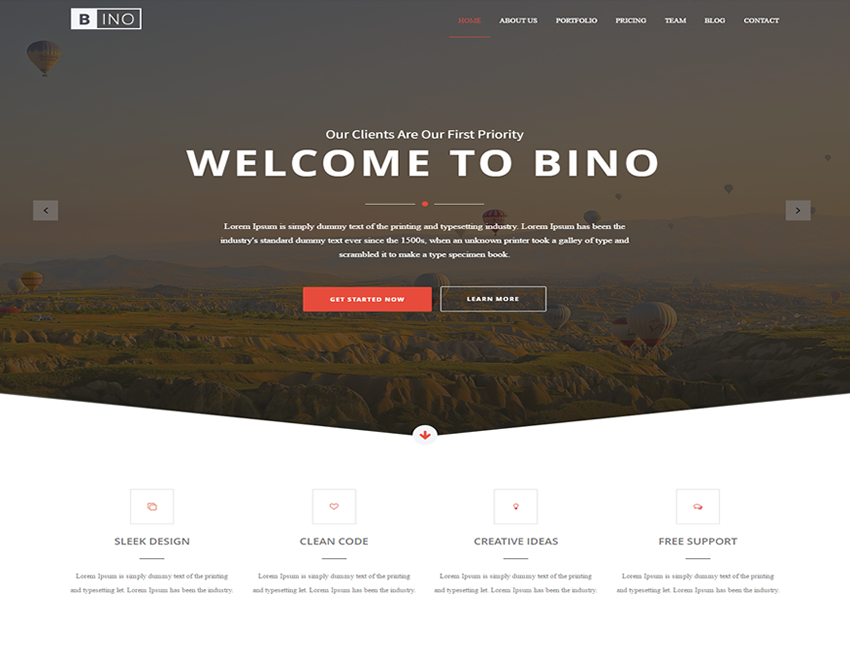
Рис.1. Пример лендинга для ниши услуг. Здесь можно найти все тренды последних лет: flat-дизайн, невидимую кнопку, видео на первом экране и кнопку меню в виде гамбургера.
Лаконичное меню в виде иконки-гамбургера, а также скрытые кнопки соцсетей (правый верхний угол) — это далеко не полный перечень решений, которые успешно перекочевали из интерфейсов мобильных приложений в лендинги.
Границы между веб-дизайном для мобильных устройств и компьютеров стираются, чтобы один и тот же сайт всегда корректно отображался. И если раньше этого эффекта пытались добиться адаптивной версткой, то сейчас лендинги изначально проектируются, в первую очередь, под мобильные устройства (принцип «Mobile first»).
Пример лендинга выше отлично отражает этот принцип. Японский одностраничник с акцентом на фоновое изображение выглядит одинаково и на компьютере, и на планшете, и на мобильном телефоне. Единственный минус — видео нужно время, чтобы загрузиться, нужно всегда учитывать этот фактор.
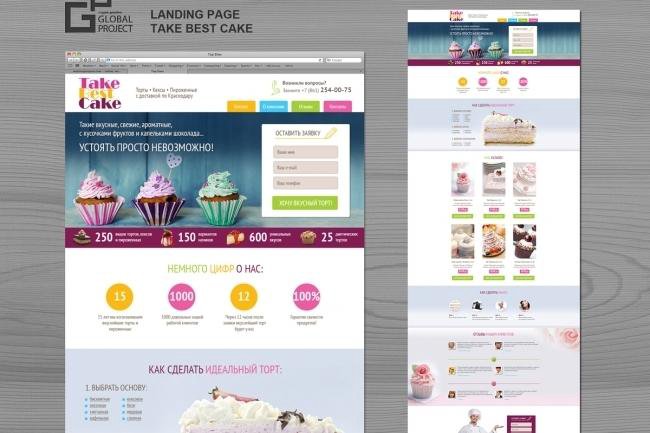
Уникальный фотоконтент
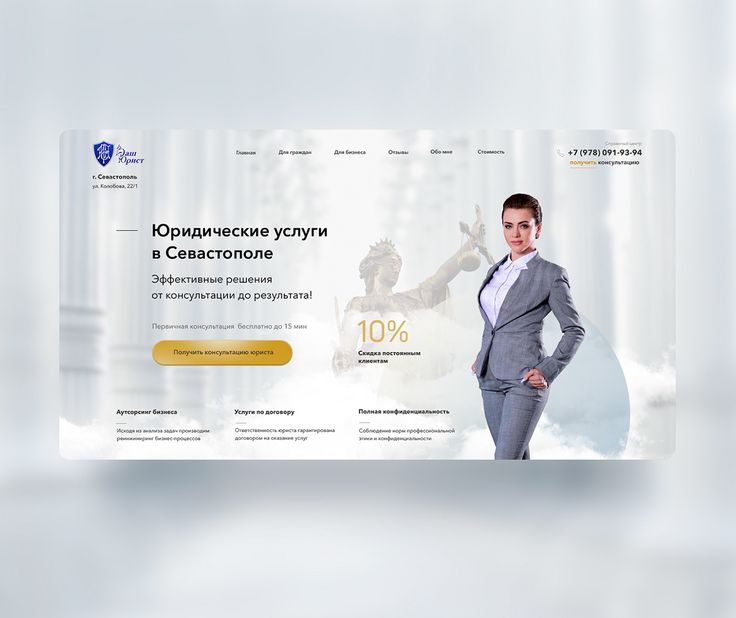
Рис. 2. Пример лендинга в нише дизайн-бюро.
Сейчас дизайнеры стараются ограничить использование стоковых фото и выбирают вместо приевшихся картинок красивый авторский контент. Использование собственных фотографий добавляет «очков» компании, повышает статус бренда.
Лендинг Belle Epoque производит незабываемое впечатление за счет качественных фоновых фотографий. Листая сайт, вы будто находитесь в уютном офисе компании. Конечно, свою роль сыграла типографика, и в итоге посадочная страница радует глаз и выглядит завершенной.
Листая сайт, вы будто находитесь в уютном офисе компании. Конечно, свою роль сыграла типографика, и в итоге посадочная страница радует глаз и выглядит завершенной.
Просто представьте себе эту же страницу с обычной стоковой фотографией, весь шарм и харизма сразу потеряются.
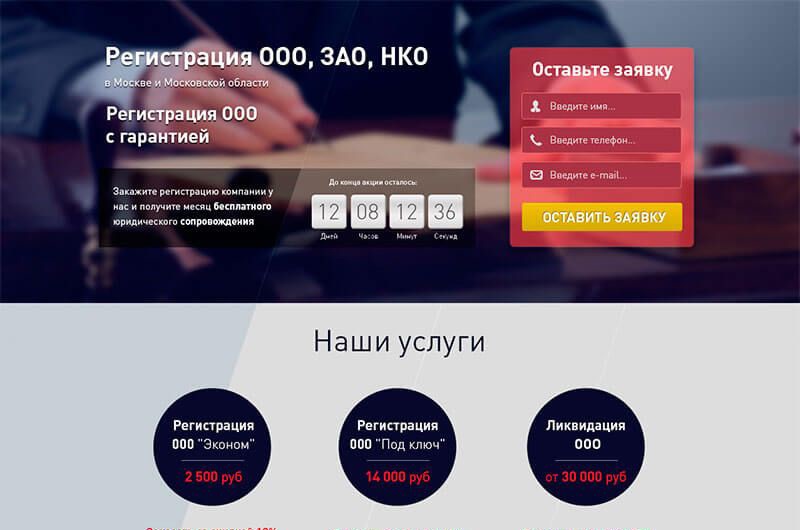
Parallax-эффект остается
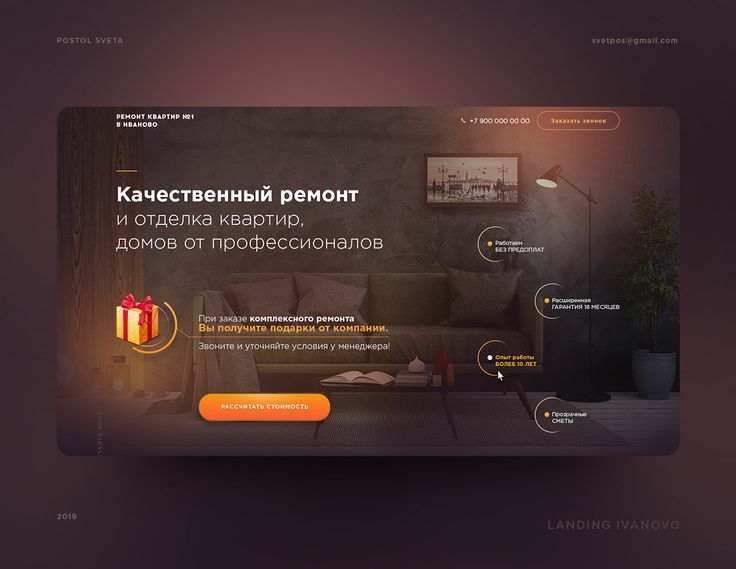
Рис. 3. Пример лендинга для презентации автомобилей премиум класса
Параллакс продолжает править бал на лендингах с длинной прокруткой, которые рассказывают историю продукта или бренда. Важно понимать одно: что хорошо для дорогого лендинга-визитки, может сыграть злую шутку с продающими страницами. Говоря проще, параллакс не помогает продавать продукт. Но вместе с тем, он отлично смотрится на пафосных микросайтах известных брендов.
Пример лендинга выше, сайт PorschEvolution, приглашает вас на короткое, но незабываемое путешествие в мир Porsche, и все за счет удачного параллакс-эффекта.
Портфолио в формате лендинга
Рис. 4. Пример лендинга-портфолио для разработчика интерфейсов.
За последний год число лендингов — портфолио представителей творческих индустрий выросло в несколько раз. Любой уважающий себя разработчик и дизайнер предлагает целевой аудитории познакомиться с своими работами и резюме через онлайн-портфолио и заявляет о себе в Интернете, создавая уникальные и стильные страницы.
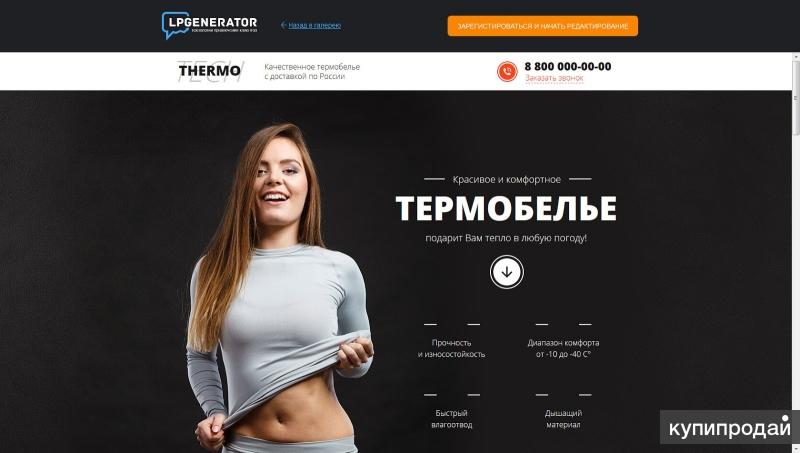
Видео на весь экран
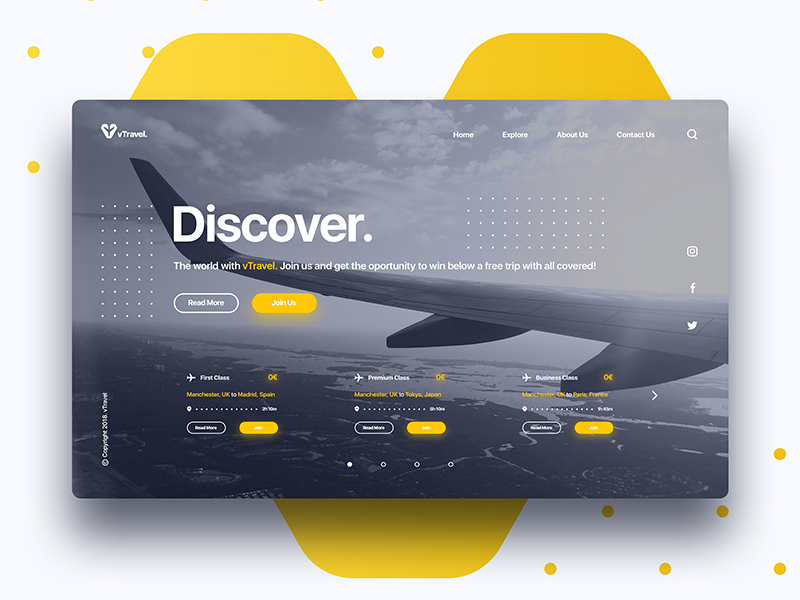
Рис. 5. Пример лендинга для digital-агентства: видео на первом экране придает странице динамику, цепляет взгляд и выглядит очень стильно.
В других подборках «Примеры лендингов этой недели» вы встречали развлекательные видео и видеорезультаты, мини-фильмы для фона и интригующие интро для одностраничников. Поэтому можно с уверенностью утверждать, что полноэкранные видео, как тренд, переходят в 2015 год.
Прежде чем выбирать между фотографией и видео, ответьте на два вопроса: где находится ваша целевая аудитории (позволяет ли скорость интернета просматривать видео), для чего вы будете использовать видео (показывать результат, закрывать возражения, вызывать доверие и т. д.). «Просто для красоты» — это не причина.
д.). «Просто для красоты» — это не причина.
Если вы создаете CTR-целевые страницы лучше протестируйте несколько вариантов (с видео и без).
Хотя большинство тенденций приходят и уходят, не задерживаясь больше чем на год или даже несколько месяцев, они достаточно сильно влияют на то, как пользователи воспринимают ваш лендинг. Трендам не нужно слепо следовать, но и на вооружение взять не помешает.
Получайте бесплатные уроки и фишки по интернет-маркетингу
3 примера брендов с великолепным дизайном целевой страницы
Вы запустили свой веб-сайт и начали привлекать трафик на ключевые целевые страницы.
Это большое достижение. Теперь пора приступить к оптимизации и увеличению конверсии.
Правда в том, что оптимизация веб-сайта не должна быть сложной, и она определенно не является недосягаемой для вашего бизнеса.
В этой статье мы рассмотрим дизайн динамических целевых страниц от Shopify, Tuft & Needle и Upwork, чтобы выделить их макет, обмен сообщениями и призывы к действию. Вы узнаете стратегии, которые используют эти бренды, чтобы сохранить интерес к своим страницам и, в конечном итоге, получить огромный доход. Давайте начнем.
Вы узнаете стратегии, которые используют эти бренды, чтобы сохранить интерес к своим страницам и, в конечном итоге, получить огромный доход. Давайте начнем.
Что такое целевая страница?
Целевые страницы, как правило, представляют собой одну страницу, которую посетители видят после совершения действия, такого как нажатие на рекламу, электронное письмо, публикацию в социальной сети или любую другую маркетинговую активацию.
Большинство динамических целевых страниц содержат схожие элементы, такие как четкий призыв к действию, сообщение о ценности продукта и простая для заполнения форма.
Фраза «целевая страница» также используется в таких инструментах, как Google Analytics, для описания трафика первой страницы при переходе на ваш сайт. Например, Lucky Orange получает трафик от маркетинговых усилий, которые попадают на страницу динамических тепловых карт нашего основного веб-сайта.
Для нас это ключевая целевая страница, хотя она и не отделена от навигации по сайту.
В этой статье мы сосредоточимся в первую очередь на страницах, созданных для конкретных целей, а не на страницах, встроенных в веб-сайт, который оказывается первой страницей воронки конверсии.
Вот как мы оценим наши три примера:
Визуальный: как организованы страницы, где находятся формы и как цвет и макет влияют на опыт
Обмен сообщениями: какие слова находятся в каких местах на странице и как они описывают предлагаемое предложение
Формы: ключевые точки конверсии на каждой странице, что их окружает и какие языковые и дизайнерские подсказки используются для их обозначения в форме
Lucky Orange использует информацию, которую вы нам предоставляете, чтобы связаться с вами по поводу нашего соответствующего контента, продуктов и услуг. Вы можете отказаться от подписки на эти сообщения в любое время. Для получения дополнительной информации ознакомьтесь с нашей Политикой конфиденциальности.
_______________________________________
Программное обеспечение как услуга: Shopify
Описание бренда и страницы
Shopify — это ведущая платформа электронной коммерции для более чем 1 000 000 интернет-магазинов по всему миру. Это в равной степени конструктор веб-сайтов, поставщик логистических услуг и CRM.
Мы попали на эту динамическую целевую страницу после нажатия на объявление в поисковой системе, и оно ссылается на информацию об их уровнях подписки и в значительной степени сосредоточено на том, чтобы заставить посетителя начать бесплатную пробную версию, указав свой адрес электронной почты.
Давайте посмотрим, как они быстро превращают посетителей в пробных продавцов.
Визуальный
На этой странице достаточно свободного пространства между блоками контента. Во всех вариантах веб-сайта Shopify используется зеленый цвет, что позволяет четко читать белый шрифт на всех размерах экрана.
Shopify явно полагает, что трафик, который попадает на эту страницу, заинтересован в регистрации, но может захотеть сначала увидеть цены, поскольку ценовые блоки являются заметной особенностью. Общая тема на этой странице — простота, и она видна в описаниях цен. Самое приятное в этом разделе то, насколько легко понять предложение.
Общая тема на этой странице — простота, и она видна в описаниях цен. Самое приятное в этом разделе то, насколько легко понять предложение.
Есть три основных уровня с простыми названиями и краткими описаниями. Shopify, вероятно, провел A/B-тестирование своего пути к этому уровню информации, поскольку они явно могут включать больше описаний функций на каждом уровне плана.
Под разделом уровня цен вы увидите расположение точек поддержки в три столбца. Это общая черта успешных целевых страниц, и ее стоит рассмотреть на своем собственном веб-сайте.
Посетители, дочитавшие до этой части страницы, скорее всего, ищут дополнительную информацию о продукте, и Shopify предлагает эти баллы, чтобы убедить их, что платформа подходит для их нужд. Используйте такое пространство, чтобы прояснить сложную функцию или выделить конкурентное отличие.
Для посетителей, которые все еще не уверены, Shopify затем предоставляет социальное доказательство, делясь некоторыми существующими логотипами клиентов. Простота снова появляется, поскольку Shopify не использует описание для этого раздела, а скорее предполагает, что посетитель понимает эти логотипы как примеры текущих клиентов.
Простота снова появляется, поскольку Shopify не использует описание для этого раздела, а скорее предполагает, что посетитель понимает эти логотипы как примеры текущих клиентов.
Эти логотипы, как и все остальное на странице, представляют собой статические несвязанные изображения. Это ограничивает поведение посетителей одной вещью — пробной регистрационной формой. В конечном счете, это причина, по которой эта страница существует.
Наконец, Shopify предоставляет простую цитату руководителя мощного, потенциально узнаваемого бренда, за которым следует дополнительное предложение CTA для бесплатной пробной версии с использованием зеленого контрастного цвета, используемого в верхней части страницы.
Обмен сообщениями
Основные ценностные предложения не могут быть более ясными, чем «Продавать онлайн с Shopify». В продукте гораздо больше, но по своей сути Shopify позволяет вам (читай: любому в мире, у кого есть продукт, который можно предложить) создать онлайн-бизнес. Простота этого утверждения делает электронную коммерцию, потенциально пугающую отрасль, более доступной и побуждает пользователей сосредоточиться на конверсии.
Простота этого утверждения делает электронную коммерцию, потенциально пугающую отрасль, более доступной и побуждает пользователей сосредоточиться на конверсии.
Стоит отметить, что Shopify имеет достаточную узнаваемость бренда как место для развития вашего бизнеса, поэтому ему не обязательно вносить дополнительную ясность в отношении возможностей продукта, чтобы по-прежнему конвертировать посетителей.
Если ваш бизнес сложный или малоизвестный, ваше основное утверждение должно разъяснять, почему ваше конкретное предложение является лучшим для посетителя. Это «одна вещь», которую вы хотите, чтобы они запомнили прежде всего после того, как покинут ваш сайт.
Пункт доказательства здесь предоставляет социальное доказательство, чтобы показать посетителю, что Shopify — лучшее место для открытия своего интернет-магазина. Если в вашем бизнесе нет таких больших чисел, как 1 000 000, ничего страшного. Доказательство может быть представлено во многих форматах и просто должно придать достоверность основному утверждению.
Таким образом, независимо от того, подчеркивает ли это особенность продукта или как вы можете облегчить жизнь посетителя, добавление контрольных точек в верхнюю часть целевой страницы — отличная идея.
Формы
На этой целевой странице представлен отличный пример многоэтапной формы. На первый взгляд кажется, что вы зарегистрируете учетную запись, используя только свой адрес электронной почты. Предоставив эту информацию и нажав кнопку «Начать бесплатную пробную версию», вы фактически перейдете к дополнительной форме для подтверждения, что хотите зарегистрироваться. После этого вы перейдете к еще двум формам, которые помогут уточнить информацию о вашем магазине и настроить платежный адрес.
Конечно, форма только для электронной почты выглядит очень просто и имеет простой дизайн, гармонирующий с остальной частью страницы. Однако здесь есть еще кое-что, на что следует обратить внимание.
Разбивая два дополнительных поля (даже такие простые вещи, как «Пароль» и «Название вашего магазина»), Shopify зацепляет посетителя этим первоначальным кликом или отправкой адреса электронной почты. Посетитель уже вовлечен в процесс, так как он участвовал в первом шаге, что увеличивает вероятность конверсии.
Посетитель уже вовлечен в процесс, так как он участвовал в первом шаге, что увеличивает вероятность конверсии.
Вероятно, у Shopify есть большой список адресов электронной почты для людей, которые выполнили этот шаг, но так и не запустили свой магазин. Имейте это в виду, если вы выберете аналогичный подход, и будьте готовы активировать маркетинг по электронной почте, чтобы помочь превратить эти записи в полностью активных клиентов. Открыть полную панель опций — отличный способ начать построение многоканальной маркетинговой стратегии.
Итак, какой вывод? Будьте преднамеренными с объемом и типом информации, которую вы запрашиваете у посетителей заранее. Рассмотрите различные способы достижения конечного результата, будь то регистрация, загрузка, покупка, демонстрационный звонок или что-то еще, что вы хотите назвать конверсией.
БОНУС:
Взгляните на полную домашнюю страницу веб-сайта Shopify. Обратите внимание, как переносятся некоторые элементы с проанализированной нами целевой страницы.
Вероятно, Shopify видит, что многие посетители находят целевую страницу и уходят, чтобы найти этот полный веб-сайт для дальнейшего изучения. Мощные возможности ретаргетинга и отслеживания помогут вам более эффективно контролировать путь клиента.
Описание бренда и страницы
Компания Tuft & Needle, впервые появившаяся в 2012 году, является частью группы компаний-производителей матрасов, предлагающих качественный продукт и альтернативу традиционному продукту и процессу покупки матрасов. Эта конкретная страница была открыта после поиска Google по запросу «матрасы Tuft & Needle», представляет собой страницу категории продуктов на более широком веб-сайте T&N и ориентирована на информирование посетителей о трех различных предлагаемых матрасах.
Давайте посмотрим, как устроено это сравнение продуктов электронной коммерции, и какие уроки мы можем извлечь из их работы.
Во-первых, познакомьтесь с их разговорным и инновационным брендом с помощью краткого поясняющего видео.
Визуальный
Некоторые товары можно фотографировать в Интернете. Другие нет. Матрасы традиционно были чем-то, на что вы ложились в магазине (брутто) и пытались угадать, удобно это на самом деле или нет. Итак, как вы продаете матрасы в Интернете?
Tuft & Needle решает эту проблему взаимодействия с продуктом, сочетая контекстные фотографии продукта и снимки крупным планом конкретных функций. Здесь основное внимание уделяется сравнению моделей, а не тому, действительно ли какая-либо из них соответствует вашим потребностям — действительно разумно.
Tuft & Needle содержит МНОГО подробностей о продукте на этой странице, но поскольку они позволили странице иметь длину около пяти прокруток, на ней достаточно места, чтобы разместить все, не чувствуя себя перегруженным в любой момент.
Динамические целевые страницы работают по-разному в зависимости от бренда. В этом случае Tuft & Needle знает общие часто задаваемые вопросы, которые необходимо решить.
Они даже развернули сворачивающиеся блоки для копирования, чтобы включить раздел часто задаваемых вопросов. Это отличный способ разместить большой объем информации (в частности, абзацы на странице, предназначенной для обеспечения эффективной конверсии) на небольшом пространстве.
Обмен сообщениями
Какой ты спящий?
Исследование Tuft & Needle, по-видимому, привело к получению качественных данных, говорящих о том, что существует несколько категорий характеристик, которые имеют значение для людей, когда речь идет о матрасе. И хотя вы можете не знать, что такое «адаптивная пена с графитом и охлаждающим гелем», они готовы помочь вам понять.
Использование всплывающих подсказок для объяснения сложных (или проприетарных) функций продукта — отличный способ завязать разговор и, опять же, не перегружать всех посетителей информацией, если она им не нужна. Tuft & Needle предлагает краткие ответы на вопросы о таких вещах, как твердость, поддержка краев и функции охлаждения. Обратите внимание, как все кажется доступным (например, хороший матрас).
Обратите внимание, как все кажется доступным (например, хороший матрас).
Наконец, Tuft & Needle осознает, что они просят людей изменить свой обычный процесс покупки матрасов. Чтобы развеять опасения, они представляют собой простой в использовании набор фирменных значков, подчеркивающих их ответы на несколько распространенных потребностей клиентов в обслуживании.
Формы
Посетители, решившие, что у Tuft & Needle есть решение для их потребностей во сне, могут начать простую страницу оформления заказа, выбрав простую фирменную кнопку для выбора матраса.
Несколько моментов, на которые стоит обратить внимание при настройке этой формы.
Посетитель может выбрать размер матраса заранее или сделать это позже. Подобно процессу регистрации в Shopify, это поощряет начальное действие и вовлекает посетителя в процесс.
Обратите внимание на используемый язык CTA. «Купить сейчас» заставляет посетителя почувствовать, что это процесс, в котором вы выбираете свой конкретный матрас.
 Это также отделяет опыт от «Купить сейчас», что потенциально может отбить у некоторых посетителей охоту переходить по ссылке.
Это также отделяет опыт от «Купить сейчас», что потенциально может отбить у некоторых посетителей охоту переходить по ссылке.Tuft & Needle решили заранее указать свой альтернативный способ оплаты (и приблизительную стоимость в месяц). Это отличный способ поделиться своими платежными возможностями и открыться для гораздо более широкой аудитории.
Tuft & Needle также отлично справляется с предоставлением широких возможностей дополнительных продаж в процессе оформления заказа. Вещи, которые в противном случае вы могли бы не рассмотреть, такие как противомикробная защита, предлагаются по относительно низкой цене с четким формулировкой ценностного предложения.
Бонус
А как насчет праздничного дизайна целевой страницы? Если вы рассматриваете возможность создания конкретных праздничных кампаний и не хотите работать с дизайнером целевой страницы, просто относитесь к этому как к любой другой работе — создайте убедительную комбинацию отличного текста и изображений.
Если бы я создавал праздничные целевые страницы для Tuft & Needle, я бы сосредоточился на преимуществах хорошего сна в праздничный сезон. А затем я бы использовал конструктор целевых страниц или инструмент, чтобы собрать краткую страницу со всеми обычными преимуществами.
Lucky Orange использует информацию, которую вы нам предоставляете, чтобы связаться с вами по поводу нашего соответствующего контента, продуктов и услуг. Вы можете отказаться от подписки на эти сообщения в любое время. Для получения дополнительной информации ознакомьтесь с нашей Политикой конфиденциальности.
________________________________________
Профессиональные услуги: Upwork
Описание бренда и страницы
При первом поиске фрилансера у многих компаний возникает конкретная потребность, которую они хотят удовлетворить. Целевые страницы Upwork предлагают быстрые потенциальные решения этих потребностей, чтобы привлечь посетителей к выбору талантов в их обширной сети.
Поскольку внештатная сеть Upwork включает в себя все, от копирайтинга и веб-разработки до обслуживания клиентов и бухгалтерского учета, их целевые страницы должны сочетать специфичность с общим ценностным предложением, достаточным для преобразования широкой демографической группы посетителей.
Visual
Один из первых разделов страницы посвящен быстрому объяснению того, что у Upwork есть таланты, соответствующие вашим потребностям, независимо от размера вашей компании или проекта.
Как они это делают? Ответ двоякий.
Во-первых, Upwork показывает, что они работали, чтобы помочь некоторым из крупнейших компаний в мире, используя панель с логотипом. Если у вас есть возможность разместить примеры ваших клиентов на целевой странице, сделайте это. Даже если это небольшой бизнес, это помогает установить реальную связь с обещаниями бренда, которые вы даете.
Во-вторых, Upwork подтверждает, что может помочь вам во всем: от разового проекта до долгосрочных отношений с постоянным контрактом. Это жизненно важный момент для них, который не позволяет посетителям отказаться от просто потому, что они предполагают, что Upwork предназначен только для одного или другого.
Это жизненно важный момент для них, который не позволяет посетителям отказаться от просто потому, что они предполагают, что Upwork предназначен только для одного или другого.
Как мы видели во всех трех брендах, обратите внимание, как контраст фирменного цвета привлекает внимание к определенным элементам. Эти элементы, как правило, являются либо ключевыми точками обмена сообщениями, либо кнопкой призыва к действию. Если бы вы использовали программу отслеживания взгляда, вы, вероятно, увидели бы, как посетители перескакивают с одной точки на другую, используя этот цвет.
Здесь Upwork предлагает мощный раздел примеров талантов-фрилансеров и использует их контрастный цвет, чтобы позволить посетителям сделать шаг вперед при регистрации с помощью «Просмотреть профиль».
Еще один элемент, который стоит отметить в этом разделе примеров для фрилансеров, — это использование высококачественных фотографий. Это еще один способ, которым Upwork укрепляет доверие своих потенциальных клиентов. Выделение реальных людей с настоящими талантами, которых действительно можно забронировать через Upwork, доказывает, что это реальное решение для потребностей вашего бизнеса.
Выделение реальных людей с настоящими талантами, которых действительно можно забронировать через Upwork, доказывает, что это реальное решение для потребностей вашего бизнеса.
Обмен сообщениями
Как мы видели с Shopify, существует четкий поток информации, предоставляемой при переходе вниз по странице. Копия атакует любые проблемы, которые могут возникнуть у посетителя, во все более конкретном формате.
Если бы мы разбили разделы этой страницы по вопросам, на которые они отвечают посетителю, это выглядело бы примерно так:
Что делает Upwork?
Предлагает ли Upwork решения для моих потребностей?
Какие примеры доступных услуг можно привести?
Что мне нужно, чтобы найти фрилансера в вашей сети?
В более общем формате, который вы можете применить к своей странице, это может быть:
Какую ценность предлагает наш бренд?
Для кого лучше всего подходит наш продукт или услуга?
Какие особенности продукта помогают этой аудитории удовлетворить свои потребности?
Как люди получают доступ к нашему продукту или услуге и по какой цене?
Если вы сможете эффективно ответить на эти вопросы своим посетителям, у вас хорошее начало.
Формы
Формы веб-сайта Upwork — отличный пример гибкости и предоставления более одного варианта в зависимости от цели конверсии посетителя.
В зависимости от ограничений вашего конструктора форм наличие нескольких типов форм — отличный способ связать потребности посетителей с желаемыми действиями. Использование количественных данных, полученных из двух вариантов формы, позволит Upwork оптимизировать еще более стратегически.
Вариант 1: Внутри профиля
Если посетитель взаимодействует с разделом «Просмотр профиля», он увидит профиль выбранного фрилансера вместе с формой регистрации. Upwork просто запрашивает адрес электронной почты или авторизуется в Google, чтобы увидеть профиль.
С точки зрения маркетинга, Upwork предоставляет доступ к своей сети с одной порцией информации, зная, что они могут вернуться позже с серией капельных электронных писем или уведомлений на месте, чтобы побудить подписаться на план более высокого уровня.
Эта форма предназначена для тех посетителей, которые готовы работать над конкретным проектом или, по крайней мере, хотят узнать, каково это — связаться с конкретным фрилансером.
Вариант 2: Общая регистрация
Другой вариант регистрации расположен в двух местах на странице. В верхней части страницы мы видим кнопку с надписью «Начать», которая ведет к форме внизу страницы, показанной на втором изображении.
Это отличный способ удержать посетителя на странице и стимулировать конверсию. Эта форма очень похожа на форму, представленную в профиле фрилансера, за исключением используемого языка. На этот раз мы получаем более широкий призыв к действию, побуждающий посетителя «Подписаться на бесплатные предложения по проектам». Использование таких ключевых слов, как «Бесплатно» или таких фраз, как «Кредитная карта не требуется», — хороший способ повысить коэффициент конверсии на ваших целевых страницах.
Что делает это сообщение? Это избавляет от стрессовой идеи поиска в базе данных фрилансеров, предоставления большого количества информации о проекте или любого риска при подписке на подписку. Мы просто получаем бесплатные цитаты.
Мы просто получаем бесплатные цитаты.
Заключение
Мы надеемся, что у вас есть несколько стратегий, которые можно использовать для оптимизации коэффициента конверсии. Хотя каждый из этих трех ведущих брендов действует по-своему, многое остается прежним. Они предлагают чистый дизайн с большим количеством места для текста, четкие призывы к действию и формы с убедительным предложением.
Приступая к оптимизации собственных страниц, не пугайтесь потенциальных изменений, которые вы можете внести. Делайте одно дело за раз, и, прежде чем вы это заметите, у вас будет машина с высокой конверсией, приносящая доход.
Ищете бесплатные идеи дизайна целевой страницы? Ознакомьтесь с отличной коллекцией примеров на Dribbble. А чтобы узнать больше о конкретных каналах, таких как примеры целевых страниц Instagram, ознакомьтесь со списком Sprout Social.
[Примечание редактора: Ни один из вышеупомянутых брендов не участвовал в этом анализе.
 Все скриншоты были сделаны в период с 11 по 15 декабря 2020 г.
Все скриншоты были сделаны в период с 11 по 15 декабря 2020 г.12 реальных целевых страниц, созданных с помощью Wix
Wix — это универсальная (я упоминала и бесплатную?) платформа для создания всех видов веб-сайтов: маркетинговых целевых страниц, веб-сайтов для малого бизнеса или профессиональных сайтов для международных организация.
Здесь я собрал 12 примеров целевых страниц, чтобы вдохновить вас.
От малых предприятий, некоммерческих организаций до международных всемирных организаций.
Эти компании использовали Wix для создания целевых страниц для привлечения потенциальных клиентов для своего бизнеса, сбора подписок на партнерские отношения, увеличения продаж своих продуктов, проведения мероприятий и многого другого.
Wix можно использовать бесплатно, но если вам нужны дополнительные функции, такие как добавление личного домена, я рекомендую приобрести премиум-версию, поскольку у Wix один из самых дешевых премиум-планов.
Кроме того, они всегда предлагают скидку 50% при регистрации, что довольно щедро с их стороны.
Наслаждайтесь!
Целевая страница программы Tapas Creator ProgramСоздано с помощью Wix
Tapas — это издательская платформа, которая помогает независимым создателям — художникам комиксов, кинематографистам или писателям — распространять их комиксы среди миллионов поклонников и помогать им получать доход в процессе.
Если вы производите творческую работу в любом качестве, вы можете загрузить ее в Tapas и получать доход от дохода от рекламы, полученного на сайте. Вы даже можете продать свой товар бесплатно и сохранить 100% прибыли.
Помимо прекрасного внешнего вида, эта целевая страница (созданная на Wix) хорошо помогает независимым авторам зарегистрироваться на их платформе: жизнь.
Создано с Wix
On Demand Korea — это потоковый сервис, который предлагает широкий выбор корейских драм, фильмов, документальных фильмов, новостей и многого другого. Если хотите, это корейская версия Netflix.
Если хотите, это корейская версия Netflix.
У них более 400 000 часов контента! Это 45 лет непрерывных корейских развлечений, и они настойчиво добавляют больше контента с каждым днем.
Целевая страница отличается свежим дизайном; есть 3 плана членства, на которые вы можете подписаться.
Они хотели бы, чтобы клиенты подписывались на премиум-план, и, чтобы стимулировать клиентов к подписке, они предлагают 7-дневную бесплатную пробную версию премиум-плана. Следовательно, клиенты могут испытать это, прежде чем полностью совершить.
Taekwon Kids Landing PageСоздано с Wix
TaeKwon Kids — это семейная школа боевых искусств, в которой детей и молодежь обучают подлинному тхэквондо, дзюдо и самообороне.
Они были основаны в 2010 году мастером Чин Сону, который решил осуществить свою мечту и создать лучшую школу боевых искусств. Мастер Скотт присоединился к нему позже в качестве главного инструктора, чтобы сформировать мощное партнерство.
Всего за несколько лет Taekwon Kids стала одной из крупнейших школ тхэквондо в районе залива.
Несмотря на простоту дизайна целевой страницы, на ней представлено множество фотографий учеников, проходящих обучение по программе тхэквондо.
Это помогает родителям визуализировать окружение своих детей при регистрации, что повысит уровень регистрации на целевой странице.
Tobias Becs Landing PageСоздано с помощью Wix
Тобиас Бекс — профессиональный футбольный фристайлер из Норвегии. Что такое футбольный фристайл, спросите вы?
Футбольный фристайл — это искусство жонглировать футбольным мячом и выполнять трюки, удерживая мяч в воздухе . Хотя эта идея может показаться забавной, это серьезный вид спорта, и Тобиас занимается этим уже много лет.
Домашняя страница Тобиаса демонстрирует его катушки для фристайла и служит целевой страницей для брендов, которые могут связаться с ним для спонсорства и сотрудничества.
Когда вы создаете личный брендированный сайт, рекомендуется продемонстрировать свои лучшие работы, которые в случае Тобиаса представляют собой набор его самых вирусных трюков на сегодняшний день! Его команда также проделала отличную работу по представлению брендов и продакт-плейсмента, чтобы подчеркнуть потенциал сотрудничества с брендами.
Создано с помощью Wix
Hello Neighbor — это игра в жанре ужасов на выживание, в которой вам предстоит проникнуть в дом вашего соседа, чтобы выяснить, какие ужасные секреты он скрывает!
В игре вы играете роль Ники Рота, который исследует вашего таинственного соседа, пытаясь проникнуть в его подвал, чтобы раскрыть страшную тайну.
Впервые выпущенные в 2017 году компанией tinybuild, теперь они доступны на таких популярных платформах, как XBox, Playstation, Steam и epic games.
Они даже расширили франшизу, которая теперь включает Hello Neighbor 2, Secret Neighbor, Hello Engineer и многое другое.
На этой целевой странице были представлены новые игры, и клиенты могли покупать популярные товары, такие как игрушки и книги.
Целевая страница партнерской программы CodeHSСоздано с помощью Wix
Джереми и Зак, познакомившиеся в Стэнфорде, основали CodeHS, чтобы предоставить студентам из всех слоев общества те же возможности, что и студентам Стэнфордского университета, изучающим информатику.
Они предоставляют учебные программы, инструменты и ресурсы учителям, учащимся и школам для реализации высококачественных программ информатики.
Например, они разработали инструменты управления классом специально для учебного плана по информатике. Они также разработали независимую онлайн-среду разработки (IDE), в которой студенты могут писать и отлаживать код из любого браузера.
Эта целевая страница была создана для привлечения партнеров в образовательное пространство, чтобы помочь им в выполнении их миссии.
Предположим, вы учитель одной из образовательных программ K-12. В этом случае вы можете зарегистрироваться на этой странице, чтобы получить преимущества лицензии CodeHS, такие как планы уроков, инструменты управления и оценки, которые помогут внедрить программу информатики в вашей школе.
Veleria Monis Landing PageСоздано с помощью Wix
Valeria дает свежий взгляд на керамические узоры, объединяя подрывное искусство русских криминальных татуировок с традиционными узорами из синего фарфора.
Каждое керамическое изделие на 100% изготовлено вручную. От первоначального дизайна и обработки керамического изделия до финальной иллюстрации, каждый фарфор рассказывает личную историю из советской тюрьмы.
Валерия Монис, выросшая в Тель-Авиве, основала дизайн-студию MissMonis, чтобы создавать повседневную посуду с новой выразительной формой. Ее цель состоит в том, чтобы создавать совершенные изделия, из которых вы можете почувствовать любовь и внимание, с которыми они были созданы.
На этой целевой странице представлены ее уникальные керамические коллекции (посмотрите на ее чайные сервизы!), которые вы также можете приобрести в ее магазине. К сожалению, некоторых из ее самых популярных дизайнов нет в наличии, так что следите!
Tripathi Lab Landing PageСоздано с помощью Wix
Доктор Анубхав Трипати основал лабораторию микрофлюидной диагностики и биомедицинской инженерии в Университете Брауна в 2017 году. болезни.
Эта целевая страница была создана для демонстрации исследовательской работы его команды, включая выделение ДНК и РНК из биологических образцов, стратегии неинвазивного пренатального тестирования и подготовку образцов для секвенирования нового поколения.
Если вы хотите присоединиться к исследовательской группе доктора Трипати или сотрудничать с ней, вы можете отправить запрос через контактную форму внизу страницы.
Callaway National Performance Center Landing PageСоздано с помощью Wix
Callaway — международная компания по производству спортивного инвентаря, которая разрабатывает, производит и продает оборудование для гольфа.
У них есть местные отделения по всему миру, и этот концертный центр Callaway расположен в Айхенриде, пригороде недалеко от Мюнхена, Германия.
Помимо продажи снаряжения и аксессуаров для гольфа, они также предоставляют услуги по индивидуальной настройке для профессиональных игроков в гольф.
На этой целевой странице рассказывается о мастерстве, которое поможет вам улучшить вашу игру, найдя подходящие модели головок, лофты, изгибы и валы, адаптированные к вашей игре.
Если вы заинтересованы в индивидуальной настройке, вы можете зарегистрироваться в верхней части страницы.
Создано с помощью Wix
InterNACHI — ведущая мировая ассоциация домашних инспекторов.
Они обеспечивают бесплатное обучение, развитие бизнеса, маркетинговую поддержку и лицензирование жилищных инспекторов, чтобы помочь им развивать свой бизнес.
У них даже есть веб-сайты для привлечения потенциальных клиентов, которые ежедневно предоставляют участникам тысячи возможностей для осмотра дома.
Кроме того, они создали целевую страницу маркетинговых услуг InterNACHI, чтобы предоставлять специальные маркетинговые материалы — визитные карточки, дверные вешалки, всплывающие баннеры и многое другое — для улучшения брендинга и маркетинга для коллег-инспекторов.
Clio By Design Landing PageСоздано с помощью Wix
Clio — ведущая компания по разработке программного обеспечения для юридических лиц со штаб-квартирой в Бернаби, Британская Колумбия.
Они помогают юридическим фирмам и другим предприятиям в юридической отрасли с автоматическим выставлением счетов, приемом клиентов, управлением документами и юридическим календарем, среди прочего.
За эти годы они выросли гораздо больше, чем просто легальная компания по разработке программного обеспечения.
Они запустили Clio Academy, комплексную программу обучения, чтобы помочь клиентам быстро освоить программное обеспечение и отрасль.
Они также запустили программу-инкубатор, чтобы помочь молодым юристам начать свою практику.
Теперь они создали Clio By Design, специальный брендинговый сайт, чтобы рассказать об их истории, вехах и социальных целях на следующее десятилетие.
Blue Cross Blue Shield National Summit Landing PageСоздано с помощью Wix
Blue Cross Blue Shield (BCBS) — это объединение 35 отдельных компаний медицинского страхования США, которые предоставляют медицинское страхование в США.
Ассоциация BCBS контролирует доступ к товарным знакам Blue Cross и Blue Shield в США и более чем в 170 других странах.
Каждый год BCBS проводит национальный саммит, на который собираются профессионалы из компаний BCBS, чтобы пообщаться и поделиться тем, как они формируют будущее здравоохранения.