Примеры лендингов, примеры одностраничных сайтов (Лендинг Пейдж, Landing Page), возможности, кейсы и прочее от агентства
Примеры лендингов, примеры одностраничных сайтов (Лендинг Пейдж, Landing Page), возможности, кейсы и прочее от агентства — веб студия «В Тренде» — ваш профессиональный путеводитель по IT технологиям.
Примеры лендингов
Лендинги
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Магазины
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Визитки
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Посмотреть
Порталы, Стартапы .
 ..
..Mаркетплейс — aналог AliExpress, Amazon, eBay …
Посмотреть
Сервис сравнения цен
Посмотреть
Финансовый сервис. Крипто-кошелек …
Посмотреть
Трейдинг криптовалютой, сообщество …
Посмотреть
Сервис объявлений. Аналог OLX, Авито …
Посмотреть
Сервис объявлений. Аналог OLX, Авито …
Посмотреть
Путеводитель по городам. Мульти-каталог.
Посмотреть
Путеводитель по городам. Мульти-каталог.
Посмотреть
Путеводитель по городам. Мульти-каталог.
Посмотреть
Городской портал — места, события — объявления по работе, недвижимости, авто
Посмотреть
Объявления покупки/продажи, аренды/сдачи в аренду авто
Посмотреть
Видео-новостной портал
Посмотреть
Покупка/продажа, аренда/сдача в аренду недвижимости
Посмотреть
Социальная сеть
Посмотреть
Социальная сеть
Посмотреть
Социальная сеть
Посмотреть
Сайт знакомств
Посмотреть
Сайт знакомств.
Посмотреть
Сервис поиска работы и сотрудников
Посмотреть
Сервис продажи и покупки автомобилей
Посмотреть
Сервис купонов, скидок …
Посмотреть
Платформа для учебных заведений
Посмотреть
Продажа и аренда недвижимости
Посмотреть
Покупка/продажа, аренда/сдача в аренду недвижимости
Посмотреть
Покупка/продажа, аренда/сдача в аренду недвижимости
Посмотреть
Крипто портал
Посмотреть
Сервис для e-mail маркетинга
Посмотреть
Серсис онлайн чата на сайт
Посмотреть
Объявления покупки/продажи, аренды/сдачи в аренду недвижимости
Посмотреть
Посмотреть
Маркетинг
Пример роста трафика №1
Посмотреть
Пример роста трафика №2
Посмотреть
Пример роста трафика №3
Посмотреть
Настройка контекстной рекламы для более чем 200 компаний
Более 15 бот-сетей
И многое другое
Заказать у профессионалов
info@in-trend. biz
biz
ressive1
@nicholasfush
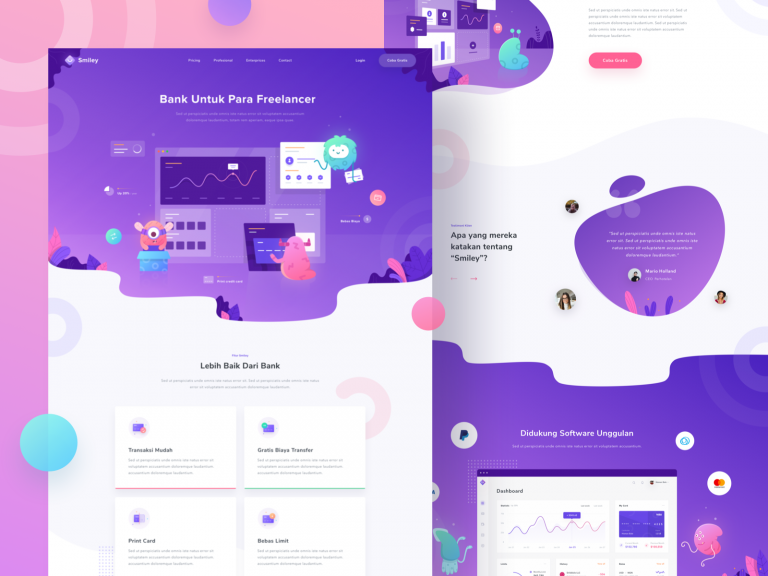
Примеры landing page с геометрическим дизайном
Представьте себе ситуацию: клиент хочет заказать лендинг, обязательно flat-дизайн, но с какой-нибудь изюминкой. Да, задача не из легких… Как добавить в простой современный дизайн лендинга что-то новое и оставаться в тренде? Не надо изобретать велосипед: дизайнеры уже придумали готовое решение. Вам остается только взять пару приемчиков на вооружение.
Дизайн landing page под новым углом
Чтобы ввести новые формы в плоский дизайн, дизайнеры вспомнили школьные знания геометрии. Простым и самым удачным решением оказались многоугольники! Треугольники, ромбы, шестигранники, да и просто углы и диагонали пришли на смену порядком надоевшим фотографиям в кружочках.
Эти геометрические формы используются для:
- навигации по сайту;
- акцента на важных блоках;
- нетривиальной подачи контента.
Как вы увидите в примерах посадочных страниц, любой контент, поданный под необычным углом (во всех смыслах), воспринимается свежо и по-новому.
Клик на фото, чтобы посмотреть пример лендинга в оригинале.
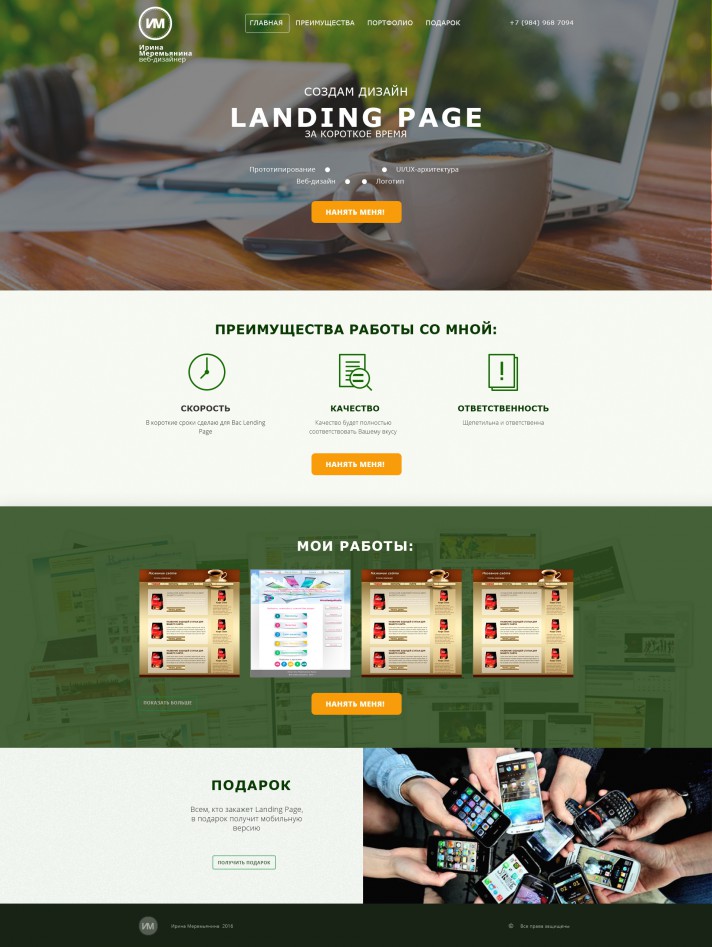
Пример лендинга для веб-разработчиков
Этот сайт принадлежит двум коллегам, один — дизайнер, другой — разработчик (многообещающее сочетание!). Дизайн их сайта очень симметричный, ключевой элемент в нем — ромб. Парни отказались от скучных фотографий в кружочках и смотрите, какого эффекта они добились:
Пример 1. Дизайн лендинга для веб-дизайнеров. Ключевой элемент дизайна здесь — ромб.
Пример лендинга в нише «дизайн интерьеров»
Еще один пример «ромбастого» дизайна. Российская компания по озеленению интерьеров использует ромбы с фото в качестве иллюстраций, а с текстом и заливкой в качестве ссылок. Если перейдете непосредственно на сайт — увидите несколько примеров небольшой анимации с ромбом в главных ролях.
Пример 2. Дизайн лендинга в нише дизайн интерьеров и озеленение. Посмотрите, как удачно скомбинированы иллюстрации и ссылки в виде сгруппированных ромбов.
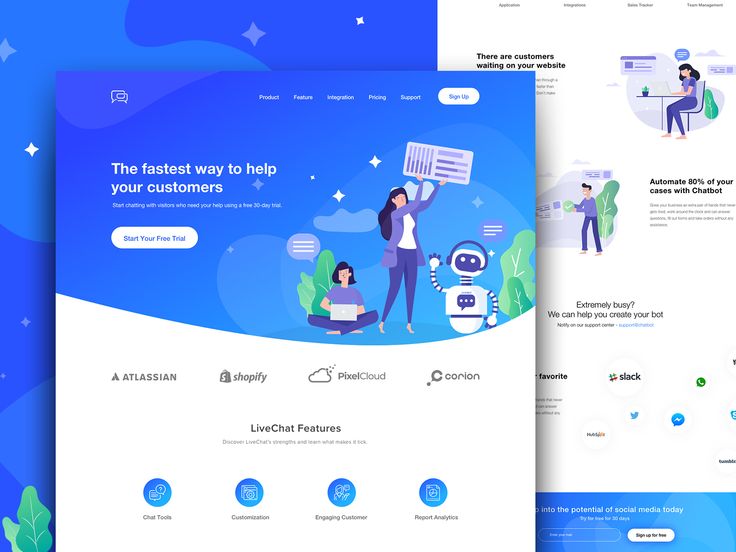
Пример лендинга в нише «рекламное агентство»
В дизайне следующей посадочной страницы углов становится еще больше — к вашим услугам товарищ пятиугольник! Все фигуры разного размера, с заливкой цветом и без, и дополнены забавными дудликами. Такой лендинг говорит целевой аудитории: «Если вы цените юмор и креативные решения, то добро пожаловать к нам».
Три самых главных элемента в этом дизайне: геометрические фигуры, бирюзовый цвет, отрисованные иллюстрации.
А если вы откроете этот сайт, то в качестве бонуса увидите ненавязчивую анимацию.
Пример 3. Лендинг в нише «рекламное агентство». Посмотрите, как сочетаются геометрические фигуры, всеми любимый бирюзовый цвет и рукотворные дудлики.
Пример лендинга в нише «мобильные приложения»
Следующий пример встречает пользователя огромной галочкой. V-элементы продумано «раскиданы» по всему лендингу. В сочетании с мягкими пастельными ретро-иллюстрациями они придают посадочной странице завершенный вид.
Такой лендинг убивает сразу двух зайцев. И вы знаете, что делать, когда хочется использовать и хипстерские картинки, и геометрию. Обратите внимание, как скупо и сдержанно отрисованы кнопки, за счет этого они и выделяются на фоне других составляющих.
И вы знаете, что делать, когда хочется использовать и хипстерские картинки, и геометрию. Обратите внимание, как скупо и сдержанно отрисованы кнопки, за счет этого они и выделяются на фоне других составляющих.
Пример 4. Дизайн лендинга в нише «мобильные приложения». Этот пример — правильный ответ на вопрос, как сочетать ретро-иллюстрацию и геометрические формы.
Пример лендинга в нише «интернет-магазин»
Удачный пример посадочной страницы для интернет-магазина. Посмотрите, как удачно здесь сочетается графика логотипа и геометрические элементы в дизайне сайта. Плюс к этому, угол, направленный вниз, привлекает пользователя к основному призыву к действию — «стать дистрибьютором».
Пример 5. Пример лендинга в нише «интернет-магазин». Удачное сочетание графики на этикетке продукта и элементов веб-дизайна.
Пример лендинга-портфолио работ
Пчелы, мёд, пыльца… Как это связано с геометрическим дизайном, спросите вы? Очень просто! Ведь один из самых популярных элементов — это соты, или шестигранники. Отлично подходит, если нужно разнообразить подачу однообразного контента (например, в портфолио работ). За примером вам не придется далеко ходить:
Отлично подходит, если нужно разнообразить подачу однообразного контента (например, в портфолио работ). За примером вам не придется далеко ходить:
Пример 6. Пример лендинга-портфолио. Форма шестигранника придает подборке фотографий свежий вид и помогает разнообразить его (часть фигур — это работы, часть — ссылки).
Пример лендинга с диагональными элементами
Геометрия не только освежает дизайн, но и создает иллюзию движения. Сравните статичные лендинги только с горизонтальными и вертикальными линиями и те, в которых есть диагональные элементы. Используя углы и диагонали, можно привлечь внимание пользователей к важной информации, направить взгляд, куда нужно вам.
Либо просто разнообразить подачу контента. Посмотрите пример. Вы увидите как оригинальную подачу портфолио, так и самую классическую дизайнерскую ошибку:
Пример 7. Пример лендинга с диагональными элементами. Они освежают дизайн и облегчают пользователю восприятие однообразного контента.
Заметили, в чем ошибка? Посмотрите на тонкий белый шрифт на черном фоне и на его мелкого брата-близнеца в пояснении к каталогу. Это минус сто к юзабилити: текст не читается и рябит в глазах.
Это минус сто к юзабилити: текст не читается и рябит в глазах.
Можно сделать простой вывод: какие бы трендовые элементы вы не использовали, следите за восприятием сайта в целом. Все элементы (шрифт, фон, геометрические формы, цвет, композиция, контент и т.д.) должны работать в комплексе.
Дизайн лендинга и геометрия: классика или уходящий тренд?
Геометрический веб-дизайн выглядит современно и стильно, хотя находится на пике популярности уже четвертый год. Причина понятна: простые, с детства привычные элементы, позволяют организовать контент, не перегружая посадочную страницу. И заострить внимание на важных деталях. Поэтому геометрия столь любима дизайнерами всего мира.
Как вы считаете, сколько еще геометрические формы будут оставаться в топе? Это классика или тенденция, которая скоро уступит место чему-то новому?
Жду ваши идеи в комментариях!
Примеры Landing Page. Удобно разбиты на категории.
Приветствую вас дорогие друзья. Ахх, сегодня отличная солнечная погода, которая натолкнула меня на воспоминания о том, как я начинал делать лендинги. В свое время я долго не мог понять во первых отличия от продающих и посадочных страниц, вообще не знал что лендинг и одностраничник это одно и тоже) И также мне не хватало качественных примеров.
Ахх, сегодня отличная солнечная погода, которая натолкнула меня на воспоминания о том, как я начинал делать лендинги. В свое время я долго не мог понять во первых отличия от продающих и посадочных страниц, вообще не знал что лендинг и одностраничник это одно и тоже) И также мне не хватало качественных примеров.
В общем, в данной статье я решил собрать примеры Landing page и для удобства разбил их на некоторые категории. Конечно, хороших лендов много и в одну статью их не уместить, но для общего представления этого списка будет достаточно. Также к каждой странице дам небольшой комментарий. Начнем..
Вам также будет интересно:
Лендинг пейдж — что это такое? Полное описание с примерами
Топовые шаблоны WordPress 2019 года
P.s. Если в статье есть сайт, автором которого вы являетесь и хотите чтобы я удалил его из статьи, то просто напишите об этом мне лично или в комментариях и я без лишних вопросов это сделаю.
Примеры продающих лендингов
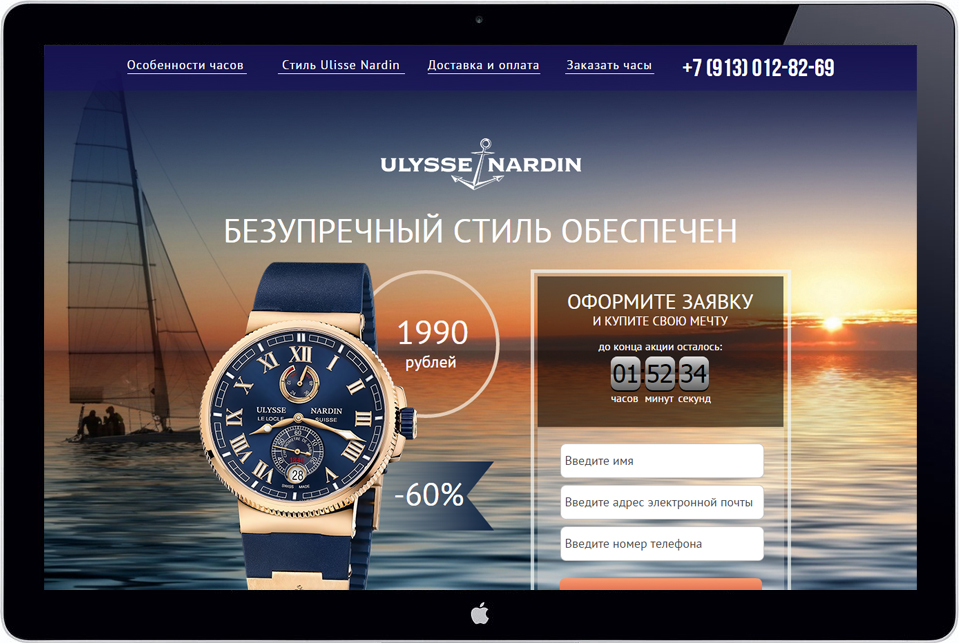
Техника Apple
Посмотреть сайт по ссылке
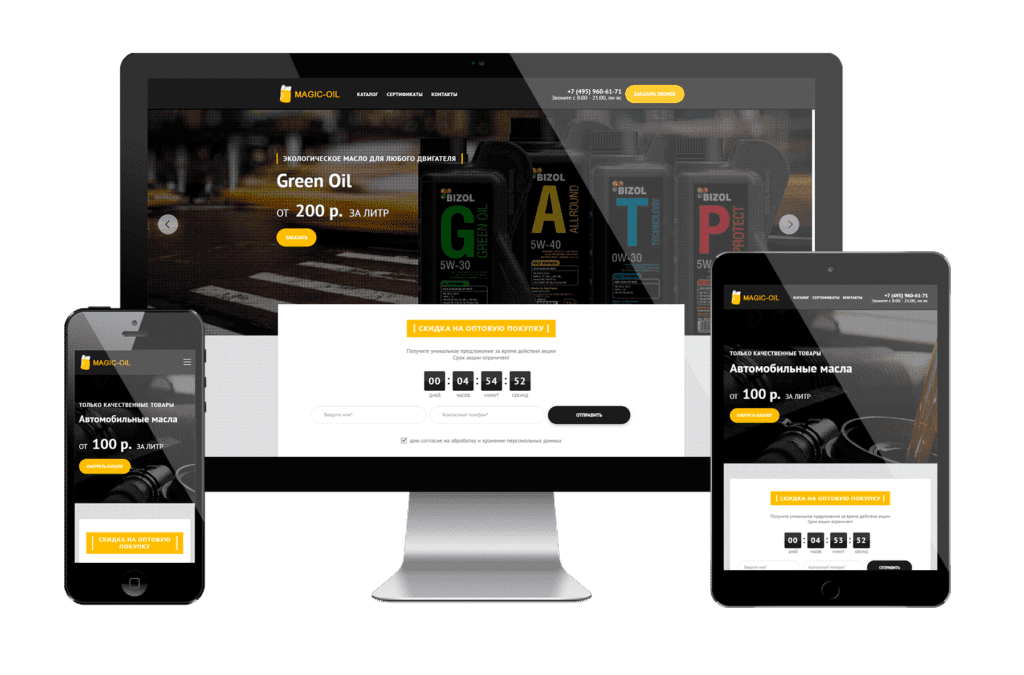
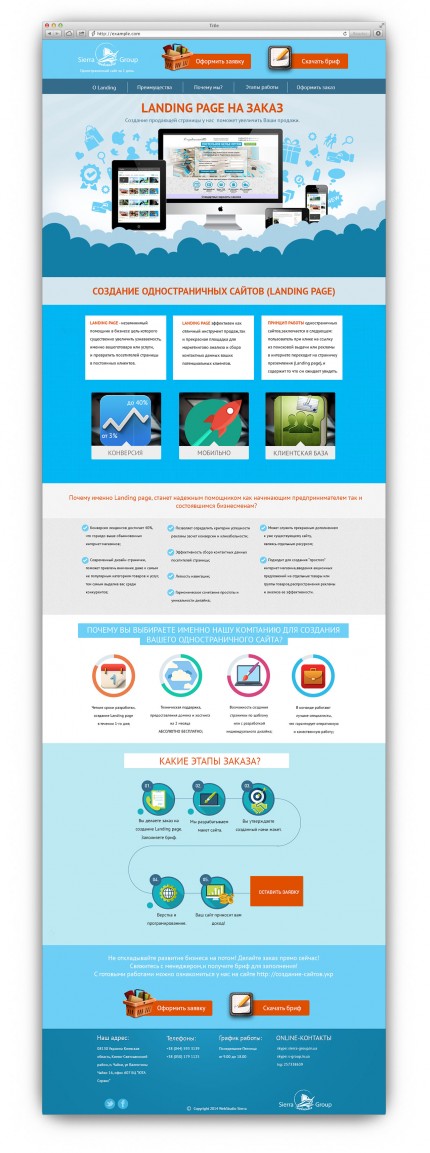
Любителям яблочной техники эти сайты должны быть знакомы Одностраничники всех товаров Apple выполнены в шикарном минималистичном стиле. Тонкий шрифт, минимум текста, большие качественные фото товара — это вызывает положительные эмоции, чувство легкости, простоты использования, качества продукции. Мне очень нравятся их ленды, как и продукция и с выходом нового товара всегда интересно просматривать их сайт. Кстати многие известные бренды копируют такой стиль подачи продукции.
Тонкий шрифт, минимум текста, большие качественные фото товара — это вызывает положительные эмоции, чувство легкости, простоты использования, качества продукции. Мне очень нравятся их ленды, как и продукция и с выходом нового товара всегда интересно просматривать их сайт. Кстати многие известные бренды копируют такой стиль подачи продукции.
Продажа женских сумочек
Хотите научиться делать сайты?Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты.
Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты.
Подробнее читайте по ссылке.
Полный скриншот сайта по ссылке
В сайтах такого типа должен был wow-эффект, тоесть девушке должна нравится на вид та сумочка, которую она хочет купить. Следовательно здесь используются качественные, сочные, обработанные изображения — как девушек, так и самого товара (сумок). Шрифты использованы такого fashion модного стиля, какой используется в женских журналах. Также дано подробное описание к каждой модели, что очень важно.
Следовательно здесь используются качественные, сочные, обработанные изображения — как девушек, так и самого товара (сумок). Шрифты использованы такого fashion модного стиля, какой используется в женских журналах. Также дано подробное описание к каждой модели, что очень важно.
Электростимулятор Compex
Полный скриншот сайта по ссылке
Моя работа, хвалить не буду)) Сайт по продаже дорогого девайса для спортсменов и обычных людей, которые занимаются спортом. Цвета и картинки соответствуют тематике — спорта, движения, тренировкам.
Электрическая пилка Scholl
Полный скриншот сайта по ссылке
На данный момент очень популярная пилка. Опять же качественные изображения используются на сайте. Показан результат, гладкие красивые ноги. Красиво подобрана цветовая гамма (по цвету товара).
Продажа услуги (сервиса)
Аутсорсинг тестирования ПО
Полный скриншот сайта по ссылке
Тоже моя работа. Стиль бизнесовый, т.к. тематика такая, это выражается в цветовой гамме, изображениях. Цвета спокойные, выдержанная стилистика; хороший шрифт, ассоциации с программами, приложениями.
Стиль бизнесовый, т.к. тематика такая, это выражается в цветовой гамме, изображениях. Цвета спокойные, выдержанная стилистика; хороший шрифт, ассоциации с программами, приложениями.
Визы в США на 10 лет
Полный скриншот сайта по ссылке
Здесь, в отличии от работы слева, яркие цвета элементов, на темном фоне. По изображениям понятна тематика. Ровный, аккуратный, понятный сайт.
Примеры посадочных страниц
Установка солнцезащитной пленки в Санкт-Петербурге
Посмотреть сайт по ссылке
При создании одностраничника делали упор на кейсы, их расписали довольно подробно. Цвета ассоциируются с солнцем и тонировкой, собственно такая и тематика. Шрифт использован крупный с брусковыми засечками — ассоциации со строительством, установкой, монтажом и т.д.
Ремонт офисов под ключ
Посмотреть сайт по ссылке
Хорошо развернута тематика.
Мероприятия
Площадка для проведения мероприятий в Москве
Полный скриншот сайта по ссылке
Просто приятный светлый сайт.
Курсы выездных регистраторов
Полный скриншот сайта по ссылке
Тематика свадебная, задача по сайту была соответствующая. Был подобран тонкий шрифт для текста и рукописный для заголовков. Шарм и свадебная тематика также получилась засчет виньеток и завитушек. Цветовая схема — это нежные светлые тона голубого и розово-фиолетового. Также важную роль игграют качественные фото с прошлых курсов.
Праздники для детей
Ссылка на сайт (в новом окне) http://goo.gl/MaSF0r
Красивый сайт, вызывает эмоции радости, веселья. Показано много фотографий с мероприятий, тоесть родители и дети могут увидеть, что их ждет. Шрифты использованы рукописные, ассоциации опять же праздника, сказки. Элементы — иконки, кнопки также соответствуют нужному стилю.
Портфолио
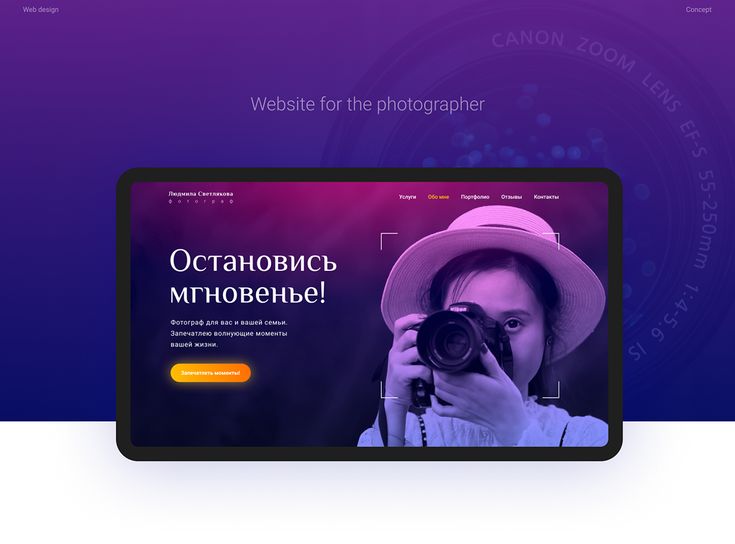
Портфолио фотографа
Полный скриншот сайта по ссылке
Сайт в минималистичном стиле. Обычно у фотографов и логотипы такие и сайты. Такой стиль придает определенный шарм и фотографии больше выделяются, выходят на первый план.
Обычно у фотографов и логотипы такие и сайты. Такой стиль придает определенный шарм и фотографии больше выделяются, выходят на первый план.
Создание Landing page
Ссылка на сайт (в новом окне) http://ich-design.ru/
Мой ленд по услугам создания продающих landing page
Портфолио Digital Gesigner
Ссылка на сайт http://claratudela.com/
Необычное портфолио дизайнера. Сделан ленд во флат стиле, с поблочной прокруткой. Ничего лишнего — контакты, кейсы.
Инфобизнес
Подписка на диск «Секреты женского счастья»
Посмотреть сайт целиком тут
Тоже страница подписывает человека на рассылку, взамен он получает диск на емейл.
Подписка на чек-лист
Ссылка на сайт ichigarev.ru/book/all-free/
Простая страница подписки на бесплатность. Я вам книгу, вы мне емейл.
Курс «Путешествия ручной сборки»
Ссылка на сайт http://goo. gl/93C64K
gl/93C64K
Красиво оформлена страница. Красивые сочные цвета. Как на ниточку нанизаны разделы курса, как будто проложен маршрут. Кратко описаны разделы, из-за чего их легко читать.
Видеокурс про тайм-менеджмент
Ссылка на сайт http://goo.gl/deR8aR
Длинная портянка (!красивая) с подробным описанием курса, выгод, отзывов и др. блоков. Подробнее о блоках я написал тут.
Курс по Тета Хилингу
Ссылка на сайт
Используя тета-волны, техника помогает настроить организм на самоисцеление, а также позволяет очень быстро создавать новые нейронные связи в мозгу. Это дает возможность мгновенно изменять ваши привычки через замену мыслей и убеждений, создающие негативную парадигму.
Курсы по подготовке к родам
Полный скриншот сайта по ссылке
Этот сайт добавил скорее для разнообразия. Есть некоторые замечания, например я бы не использовал текст курсивом в заголовках и иконки разных стилей используются на сайте. А так хороший светлый сайт.
А так хороший светлый сайт.
После просмотров данных примеров надеюсь у вас сложилось четкое понимание что такое лендинг пейдж и то, что они подходят абсолютно для любой тематики. Планируете вы делать себе одностраничный сайт или у вас он уже есть? Можете делиться своими сайтами и мыслями в комментариях. Также пишите какие сайты вам понравились, а какие нет и почему?
Поделитесь статьей с друзьями в соц.сетях, чтобы они тоже узнали о лендингах побольше, сохраните себе страницу в закладки, чтобы всегда она была у вас под рукой
До связи, друзья!
Лучшие Landing Page, Примеры, Факты, Цифры
Сегодня я хочу поговорить о достаточно важной на стратегическом уровне теме: что объединяет лучшие landing page?
Тема непростая, поскольку дизайн лендинг пейдж — тема субъективная, и я буду высказывать свою точку зрения, которая может не подходить вам. Несмотря на это я постарался взять, так сказать, «самый сок» и синтезировать через себя большое количество разной информации, различных лендингов и наших кейсов. Плюс, наш опыт в разработке landing page позволяет мне с уверенностью обсуждать этот вопрос.
Плюс, наш опыт в разработке landing page позволяет мне с уверенностью обсуждать этот вопрос.
Вот общий список того, что объединяет лучшие landing page:
- На хороших посадочных страницах используется не более 3-4 цветов. Чуть дальше я Вам это докажу 🙂
- Сайты сделаны в стиле «чистый дизайн»: много свободного места, много белого фона
- Присутствует правильная иерархия заголовков и подзаголовков
- Очень качественные изображения.
- Эмоциональный дизайн
- Мало текста и он действительно информирует и продает
- Удобная навигация
Теперь разберем все по порядку.
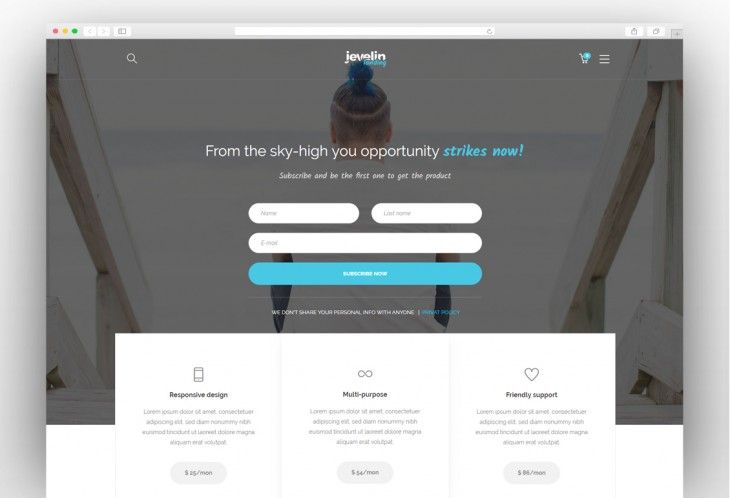
Цветовая палитра
Удачно подобранные цвета — это залог успеха.Не нужно делать10 цветов на одном лендинге.
Обратите внимание на скриншот выше. Я вижу три основных цвета: белый, зеленый и синий. Все остальное, по сути, подложка и разбросанные элементы, которые просто помогают нам воспринимать заголовок и не отвлекают от важной информации.
Не знаю, с чем это связанно, но такое правило существует. Точнее, это не столько правило, сколько хороший тон у дизайнеров. Если дизайнер присылает вам макет с тысячей цветов, то это плохой дизайнер и работать с ним не стоит. Возвращайте деньги и больше не связывайтесь.
Посудите сами: кому понравится бешеная радуга на вашем landing page?
Слишком много цветовых акцентов приводят к каше, которая собьет с толку и заказчика, и потенциальных клиентов. Такой дизайн-макет настолько хаотичный, что на нем глаз не цепляется за т.н. «точки захвата». Клиент не увидит важные места на лендинге, кнопки, текстовые акценты.
Ну и это в 98% случаев выглядит ужасно некрасиво. Хотя, признаю, есть и качественные работы с большим количеством цветов. Просто это в лучшем случае 2% от общей массы.
Чистый дизайн
Многие лендинги известных крупных компаний сделаны в «чистом» стиле. То есть, мы видим много свободного места, много белого (как правило, это белый фон).
Что такое «чистый дизайн»?
Это когда ты смотришь и понимаешь, что все сделано «вкусно» и выглядит свежо: нет лишних цветов, а все элементы укладываются в общую концепцию и выполнены в одном стиле.
Правильная иерархия заголовков и подзаголовков
Что я имею в виду?
Представьте, что вы попали на landing page, где видите на первом развороте видите шрифт 24-го размера, на втором — 27-го, дальше внезапно 19-й и так далее.
Это — грубейшая ошибка дизайнера, сравнимая с «лажей» в количестве цветов. Опять же, из-за таких ошибок получается «каша» и невозможно определить, что на сайте главное, а что второстепенное.
Не забывайте о том, что и цветом, и текстом мы показываем то, что нам выгодно, чтобы клиент увидел.
Не упускайте этот момент, это важно.
Очень качественные изображения
Я уже писал на похожую тему: Картинки для лендинг пейдж, как выбрать?
Но здесь прослеживается немножко другая мысль: крутые фото/изображения/графика важны на посадочной странице.
Они привлекают взгляд и с их помощью гораздо проще продавать.
Открою Вам секрет, что почти любой дизайн landing page можно спасти хорошими изображениями.
Есть сайты, которые полностью построены на рисованной графике и картинках. Как правило, на таких сайтах минимум текста и другого контента, продает только дизайн. Естественно, такая работа стоит очень дорого.
Как правило, на таких сайтах минимум текста и другого контента, продает только дизайн. Естественно, такая работа стоит очень дорого.
Эмоциональный дизайн
Наверняка Вы встречали такие сайты, попадая на которые хочется сказать: «ВАААУ!»
Что нас «подкупает»? Часто такие сайты с очень красивой анимацией/видео и завораживающими изображениями. Кстати, если на них есть музыка, то она не раздражает. Такие landing page смотрятся очень дорого и притягивают взгляд. Естественно, я говорю о хорошо выполненной работе.
Мало текста, без «воды»
Как говорится, краткость — сестра таланта.
Я где-то слышал, что горы бесполезного текста на лендинге считаются плохой приметой. Говорят, что приводит к снижению конверсии, а нам этого точно не нужно 😉
Удобная навигация
Конечно не забываем о юзабилити в лендинг пейдж.
Когда пользователю неудобно или непонятно, что вообще нужно делать на сайте — это беда. Я уже упоминал в какой-то статье о том, что в каталогах многих интернет-магазинов элементарно не видно корзины или нельзя удалить товар.
Если взять целевую страницу, то пользователь должен четко понимать, что если он нажимает на кнопку «Заказать», то его ждет окно с формой заказа, а не что-то неожиданное и не очень релевантное. Надеюсь, что привел понятный пример.
Оценок: 671 (средняя 5 из 5)
Лучшие Landing Page, Примеры, Факты, Цифры {descr}
- Главная
- Лучшие Landing Page, Примеры, Факты, Цифры
Примеры лэндингов на 1С-Битрикс, которые мы запустили используя тиражные решения
Примеры одностраничных сайтов на CMS «1С-Битрикс». Запущенны с использованием платных и бесплатных шаблонов лэндингов, отобранных нашими специалистами. Быстрый запуск и фиксированный бюджет. Подберите подходящий шаблон landing page из нашего каталога или закажите бесплатную консультацию.
Подберите подходящий шаблон landing page из нашего каталога или закажите бесплатную консультацию.
«ДНК74» – промо-сайт
Хамелеон: адаптивный лендинг
1С-Битрикс: Стандарт
https://dnk174.ru/promo/eko-legko
Челябинск
Узнать цену«Ломов66» – мобильный пункт приёма металлолома
Партнер: Landing Page
1С-Битрикс: Старт
http://lomov66.ru
Екатеринбург
Подробнее Узнать ценуПоставка контрактных запчастей «CARVET»
Битрикс Сайты 24
http://i. carvet.pro/
carvet.pro/
Челябинск
Подробнее Узнать ценуМагазин обуви «YOURBOX» по франшизе
Битрикс Сайты 24
https://franchise.yourbox.spb.ru/
Санкт-Петербург
Подробнее Узнать ценуМероприятие «Свидание с Францией»
Битрикс Сайты 24
https://datewithfrance.ru
Москва
Подробнее Узнать ценуОптовая продажа обуви и аксессуаров «YOURBOX»
Битрикс Сайты 24
http://wholesale-promo. yourbox.spb.ru
yourbox.spb.ru
Санкт-Петербург
Подробнее Узнать ценуСлужба экспресс доставки «X-Курьер»
Промо-сайт соревнования, боя, поединка
1С-Битрикс: Старт
http://xcourier.ru
Москва
Подробнее Узнать цену«Ломов74» – мобильный пункт приёма металлолома
Партнер: Landing Page
1С-Битрикс: Старт
http://lomov74.ru
Челябинск
Подробнее Узнать ценуШаблоны лендингов
Сравнить решения
Оформление заказа
Вы выбрали готовое решение:
Частное лицо Юридическое лицоКак к вам обратиться *:
E-mail *:
Телефон:
Даю согласие на обработку моих персональных данных
ФИО контактного лица *:
E-mail *:
Телефон:
Платёжная информация
Название организации *:
ИНН *:
КПП:
ОГРН:
Юридический адрес
Индекс *:
Город *:
Адрес *:
Даю согласие на обработку моих персональных данных
Мы используем cookie
Продолжая использовать наш сайт, вы даете согласие на обработку файлов cookie, которые обеспечивают правильную работу сайта.
Подтверждаю Подробнее
Как сделать Создать веб-сайт лендинг
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Узнайте, как создать отзывчивый веб-сайт, который будет работать на всех устройствах, ПК, ноутбук, планшет и телефон.
Создание веб-сайта с нуля
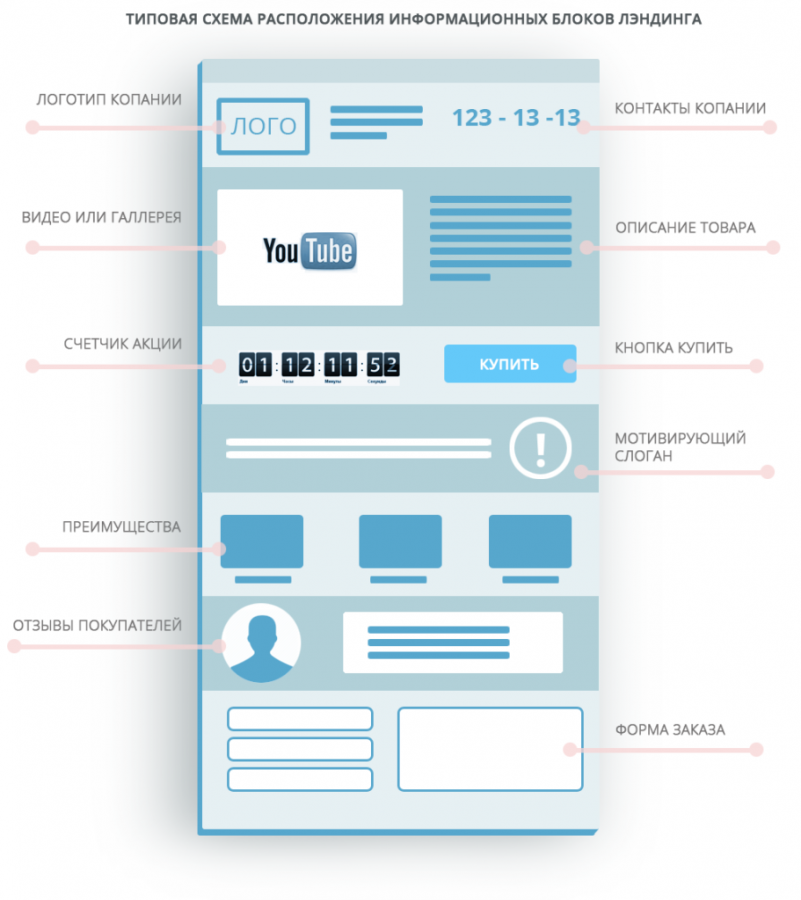
«проект макета»
Перед созданием веб-сайта может быть целесообразно нарисовать черновик макета страницы:
Header
Side Content
Some text some text..
Main Content
Some text some text..
Some text some text..
Some text some text..
Первый шаг-базовая HTML страница
HTML — это стандартный язык разметки для создания веб-сайтов, а CSS — это язык, описывающий стиль HTML-документа. Мы будем сочетать HTML и CSS для создания базовой веб-страницы.
Примечание: Если вы не знаете, HTML и CSS, мы предлагаем вам прочитать HTML учебник.
Пример
<!DOCTYPE html>
<html lang=»en»>
<head>
<title>Page Title</title>
<meta
charset=»UTF-8″>
<meta name=»viewport» content=»width=device-width,
initial-scale=1″>
<style>
body {
font-family: Arial, Helvetica, sans-serif;
}
</style>
</head>
<body>
<h2>My Website</h2>
<p>A website created by me.</p>
</body>
</html>
Пример как работает
<!DOCTYPE html>Декларация определяет этот документ как HTML5<html>элемент является корневым элементом HTML-страницы<head>элемент содержит мета-информацию о документе<title>элемент задает заголовок документа<meta>элемент должен определить кодировку UTF-8<meta>элемент с именем = «видовой экран» делает веб-сайт хорошо выглядеть на всех устройствах и разрешение экрана<style>элемент содержит стили для веб-сайта (макет/дизайн)<body>элемент содержит видимое содержимое страницы<h2>элемент определяет большой заголовок<p>элемент определяет абзац
Создание содержимого страницы
Внутри <body> элемента нашего сайта, мы будем использовать наш «макет проекта» и создать:
- A header
- A navigation bar
- Main content
- Side content
- A footer
Semantic Elements
HTML5 ввел несколько новых семантических элементов. Семантические элементы важны для использования, поскольку они определяют структуру веб-страниц и помогают читателям экрана и поисковым системам правильно читать страницу.
Семантические элементы важны для использования, поскольку они определяют структуру веб-страниц и помогают читателям экрана и поисковым системам правильно читать страницу.
Вот некоторые из наиболее распространенных семантических HTML-элементов:
Элемент <Section> можно использовать для определения части веб-сайта с соответствующим содержимым.
Элемент <статья> можно использовать для определения отдельного фрагмента содержимого.
Элемент <Header> можно использовать для определения заголовка (в документе, разделе или статье).
Элемент <Footer> можно использовать для определения нижнего колонтитула (в документе, разделе или статье).
Элемент <Nav> можно использовать для определения контейнера навигационных ссылок.
В этом уроке мы будем использовать семантические элементы.
Тем не менее, это до вас, если вы хотите использовать <div> элементы вместо.
Заголовка
Заголовок обычно находится в верхней части веб-сайта (или прямо под верхним навигационным меню). Он часто содержит логотип или название сайта:
<div>
<h2>My Website</h2>
<p>A website
created by me.</p>
</div>
Затем мы используем CSS для стиля заголовка:
.header {
padding: 80px; /* some padding */
text-align: center; /* center the text */
background: #1abc9c;
/* green background */
color: white; /* white text color */
}
/* Increase the font size of the <h2> element */
.header h2 {
font-size: 40px;
}
Панель навигации
Панель навигации содержит список ссылок, помогающих посетителям перемещаться по веб-сайту:
<div>
<a href=»#»>Link</a>
<a href=»#»>Link</a>
<a href=»#»>Link</a>
<a href=»#»>Link</a>
</div>
Use CSS to style the navigation bar:
/* Style the top navigation bar */
. navbar {
navbar {
overflow: hidden; /* Hide overflow */
background-color: #333;
/* Dark background color */
}
/* Style the navigation bar links */
.navbar
a {
float: left; /* Make sure that the links stay
side-by-side */
display: block; /* Change the display to
block, for responsive reasons (see below) */
color: white; /* White text color */
text-align: center;
/* Center the text */
padding: 14px 20px; /* Add some padding */
text-decoration: none;
/* Remove underline */
}
/*
Right-aligned link */
.navbar a.right {
float: right;
/* Float a link to the right */
}
/*
Change color on hover/mouse-over */
.navbar a:hover {
background-color: #ddd; /* Grey background color */
color: black;
/* Black text color */
}
Содержимого
Создайте макет из 2 столбцов, разделенный на «боковое содержимое» и «основное содержимое».
<div>
<div>. ..</div>
..</div>
<div
class=»main»>…</div>
</div>
We use CSS Flexbox to handle the layout:
/* Column container */
.row {
display: flex;
flex-wrap: wrap;
}
/* Create
two unequal columns that sits next to each other */
/* Sidebar/left column
*/
.side {
flex: 30%; /* Set the width of the sidebar
*/
background-color: #f1f1f1; /* Grey background color
*/
padding: 20px; /* Some padding */
}
/* Main column */
.main {
flex: 70%; /* Set the width of the main content */
background-color: white; /* White background color */
padding: 20px; /* Some padding */
}
Затем добавьте мультимедийные запросы, чтобы сделать макет отзывчивым. Это позволит убедиться, что ваш сайт хорошо смотрится на всех устройствах (настольных компьютерах, ноутбуках, планшетах и телефонах). Измените размер окна обозревателя, чтобы увидеть результат.
/* Responsive layout — when the screen is less than 700px wide, make the two
columns stack on top of each other instead of next to each other */
@media
screen and (max-width: 700px) {
.row {
flex-direction: column;
}
}
/*
Responsive layout — when the screen is less than 400px wide, make the
navigation links stack on top of each other instead of next to each other */
@media screen and (max-width: 400px) {
.navbar a {
float: none;
width: 100%;
}
}
Совет: Чтобы создать различный вид макета, просто измените ширину Flex (но убедитесь, что она добавляет до 100%).
Совет: Вам интересно, как работает @media правило? ПодроБнее об этом читайте в нашей главе «медиа-запросы CSS».
Совет: Чтобы узнать больше о гибкой модуль макета окна, прочитайте нашу CSS Flexbox главе.
Нижний колонтитул
Наконец, мы добавим нижний колонтитул.
<div>
<h3>Footer</h3>
</div>
And style it:
.footer {
padding: 20px; /* Some padding */
text-align: center; /* Center text*/
background: #ddd;
/* Grey background */
}
Поздравляю! Вы создали сайт с нуля.
❮ Назад Дальше ❯
Как сделать
Вкладки
Выпадающие
Аккордеоны
Конвертер
Анимированные кнопки
Боковая Навигация
Верхняя навигация
Модальные коробки
Строки хода выполнения
Параллакс
Форма входа
HTML вставка
Google Карты
Ползунки диапазона
Подсказки
Слайдшоу
Список фильтров
Сортировать список
html картинка
как вставить картинку в html
цвет текста фона
размер текста html
цвет размер шрифта html
формы html
список html
таблица html
как сделать ссылку в html
html элементы
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
8 Креативных примеров дизайна целевых страниц, которые конвертируют — Программное обеспечение для электронного маркетинга, которое работает на вас
Одним из ваших первых приоритетов должно быть создание привлекательного текста для ваших целевых страниц. Когда посетитель читает контент такого типа, он, скорее всего, останется с вами до самого конца, потому что он настолько поглощен тем, что вы хотите сказать.
Когда посетитель читает контент такого типа, он, скорее всего, останется с вами до самого конца, потому что он настолько поглощен тем, что вы хотите сказать.
Кроме того, привлекательный контент дает им возможность узнать вас и ваш бренд. Это дает им представление о том, что они получат, если решат инвестировать в ваши продукты или услуги.
Вывод: всегда стремитесь сделать контент на ваших целевых страницах максимально привлекательным. Это займет некоторое время, чтобы быть уверенным, но это определенно стоит того.
Заголовки привлекают внимание. Правильный заголовок может помочь вам воспользоваться любопытством человека.
Заголовок выше является хорошим примером этого. Мало того, что эта компания проводит распродажу — это тайная распродажа. Что это значит? Почему это такая загадка? Что они могут предложить?
Заголовки, стимулирующие любопытство человека, помогут сделать ваши целевые страницы более эффективными.
Вывод: потратьте необходимое время на создание увлекательных заголовков.
3. Займы до зарплаты
Источник: Pinterest
Одним из основных компонентов эффективной целевой страницы является призыв к действию. Ваш клиент должен знать, что вы от него хотите.
Убедитесь, что ваш призыв к действию четко виден, а также убедитесь, что сообщение понятно.
Обратите внимание, как Payday Loans использует кнопку призыва к действию. Он яркого цвета, поэтому выделяется. Кнопка сообщает людям, что произойдет, когда они нажимают, и размещается в нескольких местах, поэтому покупатель может легко нажимать на нее всякий раз, когда контент, который они читают, побуждает их сделать это.
Вывод: Убедитесь, что у вас есть четкий призыв к действию.
4. Hawaiian Air
Источник: Really Good Emails
Видео так важны в современном маркетинге. На самом деле ожидается, что в этом году подавляющее большинство интернет-трафика — до 80% — будет видеотрафиком.
На самом деле ожидается, что в этом году подавляющее большинство интернет-трафика — до 80% — будет видеотрафиком.
Вам обязательно стоит воспользоваться этим инструментом. Люди любят смотреть видео. Просто вид этой маленькой кнопки воспроизведения вызывает у людей любопытство, и во многих случаях они с большей вероятностью нажмут кнопку воспроизведения, прежде чем прочитают полное содержание страницы, которую они посещают.
Увидеть кого-то на экране также помогает сделать ваш бренд, продукт или услугу более гуманными. Это помогает укрепить доверие и вовлеченность. И вам не нужно записывать длинное видео, чтобы получить результаты. Простое одно-двухминутное видео вполне подойдет.
Вывод: эмоционально вовлекайте аудиторию в видеоконтент на целевых страницах.
5. Royal Spa
Источник: Pinterest
Ваша целевая страница должна иметь только одну цель.
К сожалению, некоторые люди пытаются разместить слишком много информации на одной странице. Это приводит к путанице и разочарованию клиентов, что может привести к большому количеству отказов от сайта.
Всегда помните о простоте.
Каждая целевая страница должна иметь уникальную цель. Royal Spa отлично справляется с этой задачей. На их странице есть обзор того, что они предлагают, вот и все. У них нет списка последних 10 сообщений в блогах о здоровом образе жизни или информации обо всех их поставщиках услуг. Эту информацию можно найти на отдельных страницах.
Вывод: будьте проще: сосредоточьтесь на одном предложении/продукте/услуге на каждой странице.
6. Спрей против храпа Silence
Источник: Pinterest
Многие интернет-компании пытаются привлечь клиентов таким образом: «Дайте нам свое имя и адрес электронной почты, и мы будем присылать вам еженедельный информационный бюллетень».
Информационные бюллетени по электронной почте — отличный способ со временем завоевать доверие и взаимопонимание с вашей аудиторией. Однако, если вы хотите, чтобы они немедленно начали действовать, вам нужно предложить что-то действительно ценное.
План действий Нила Пателя состоит в том, чтобы предложить бесплатный курс или вебинар, что-то, что принесет им пользу и даст им возможность почувствовать, что он может для них сделать.
Приведенный здесь пример — спрей против храпа Silence — делает нечто подобное. Они предлагают бесплатный пробный комплект для заинтересованных людей. Образцы продуктов и качественный контент дают людям лучшее представление о том, действительно ли им стоит инвестировать в вас.
Вывод: Создайте мощную рекламную кампанию — что-то действительно ценное, что даст потенциальным клиентам возможность попробовать то, что вы предлагаете.
7. Мари Форлео
Источник: Pinterest
Распространенная ошибка, которую совершают люди, — неправильное форматирование целевой страницы. Это может привести к путанице и сильно отвлекать.
Это может привести к путанице и сильно отвлекать.
Лучше всего оформить страницу так, чтобы люди ее читали. Как правило, это сверху вниз. Исследования показывают, что при просмотре веб-страницы глаза пользователей следуют форме буквы F — слева направо, вниз, слева направо, вниз.
Важно думать о целевой странице как о руководстве. Вы хотите мотивировать своего клиента совершить какое-то действие. По пути вам нужно будет предоставить им знаки, чтобы направлять их.
Один из самых простых и эффективных способов сделать это — использовать изображения. Изображения могут разбивать содержимое, чтобы оно читалось в правильной последовательности.
Вы также можете сделать так, чтобы человек на вашем изображении смотрел прямо на текст, который вы хотите, чтобы ваш клиент прочитал. Отличным примером этого является изображение целевой страницы Мари Форлео. Она смотрит прямо на текст, который хочет, чтобы ее клиенты читали.
Чем больше указаний вы дадите своим клиентам, тем больше вероятность того, что они окажутся там, где должны быть, что побудит их принять меры и купить ваш продукт.
Вывод: создавайте свои целевые страницы так, чтобы их было естественно читать. Направляйте пользователей с изображениями к контенту, который вы хотите, чтобы они увидели.
8. Sprout Social
Источник: Really Good Emails
Вы наверняка слышали о пути покупателя. Возможно, вы даже знаете, что это такое внутри и снаружи, но большой вопрос: используете ли вы это в своих интересах?
Путь покупателя можно разбить на пять этапов.
1. Этап принятия решения
На этом этапе покупатель решает, что он хочет купить.
2. Исследование/планирование
Чтобы получить лучшее предложение, клиент начнет проводить некоторые исследования. Они будут просматривать обзоры продуктов от отраслевых экспертов, а также от клиентов.
3. Готов к покупке
Далее покупатель совершает сравнительные покупки. Они проверят разные компании, чтобы сравнить цены и удобство.
4. Совершение покупки
Если покупатель убежден, что нашел лучший продукт за свои деньги, он совершит покупку.
5. После покупки
После совершения покупки они будут думать о своем опыте покупки. Было ли это легко? Если продукт был отправлен им, был ли он доставлен в хорошем состоянии и быстро?
Хорошее понимание пути покупателя поможет вам разработать целевую страницу, которая конвертирует.
Например, для тех, кто находится на первом этапе этого путешествия, может быть достаточно простой электронной книги, в которой описаны общие преимущества вашего продукта или услуги. Это может не сработать для тех, кто находится дальше в путешествии и хочет получить подробную информацию. В этом случае идеальным вариантом может стать более длинный, подробный и информативный вебинар.
Как узнать, на какой стадии покупки находится ваша целевая аудитория? Поговорите с ними. Свяжитесь с ними через информационный бюллетень по электронной почте, проведите небольшое исследование на Quora или начните общение в социальных сетях.
Вывод: найдите время, чтобы узнать, на каком этапе процесса покупки находятся ваши клиенты.
Ваша целевая страница не должна быть источником разочарования. Используя правильные инструменты и применив некоторые из приведенных выше советов по дизайну, вы создадите страницу с высоким коэффициентом конверсии.
Не забудьте:
Будьте проще
Используйте рассказы и вопросы, чтобы заинтересовать аудиторию
Используйте изображения или видео, чтобы привлечь посетителей
Начните применять эти советы на практике при разработке каждой целевой страницы. Прежде чем вы это узнаете, вы начнете видеть результаты с ваших целевых страниц.
Хотите узнать, как лучше использовать целевые страницы в маркетинговых кампаниях по электронной почте? Свяжитесь с нами сегодня, чтобы узнать, как мы можем помочь вам создать успешную кампанию.
24 блестящих примера целевых страниц для Red Hot Conversions
Ищете высокоэффективные целевые страницы для информирования и вдохновения для вашего следующего дизайна?
Итак, у нас есть 24 примера потрясающих целевых страниц, которые конвертируются как сумасшедшие.
Но просто скопировать хорошие примеры целевых страниц недостаточно.
Чтобы создать собственную высокоэффективную целевую страницу, вам необходимо понять:
- Как работают целевые страницы.
- Ключевые критерии самых эффективных целевых страниц.
- Что делает каждый из наших примеров таким замечательным?
- Как их можно улучшить.
У нас есть все для вас. И после прочтения этой статьи вы сможете увеличить количество целевых страниц вашего сайта и получить больше конверсий.
Поспешим.
Что такое целевая страница?
Целевая страница — это веб-страница с одной конкретной целью — предоставлять информацию, которая убеждает посетителей совершить действие, которое вы от них хотите.
Для этого каждая целевая страница должна выполнять две задачи:
- Вовлекать посетителей (прокручивать и читать)
- Выявлять и сообщать ключевую информацию, которая убеждает посетителей совершить желаемое действие.
Каждый элемент вашей целевой страницы (заголовок, текст, изображения и т. д.) должен быть адаптирован для конкретной целевой аудитории и должен работать вместе, чтобы убедить их совершить желаемое действие.
Конечно, ни одна целевая страница не может конвертировать каждого посетителя, но вы не должны подходить к ним с «волей-неволей» или ожидать, что ваши сообщения в блогах и реклама в социальных сетях будут выполнять всю вашу тяжелую работу по контент-маркетингу.
Другими словами: используйте целевые страницы как можно более методично, если хотите максимизировать количество конверсий. К счастью, примеры в этом посте дадут вам много вдохновения и тактик для проверки.
Ключевые особенности шипящей целевой страницы?
Целевые страницы имеют множество функций. Их можно разделить на две категории, при этом многие целевые страницы соответствуют и .
Их можно разделить на две категории, при этом многие целевые страницы соответствуют и .
Функции, ориентированные на взаимодействие:
Функции, направленные на то, чтобы посетители продолжали читать/прокручивать страницу, в том числе:
- Большое количество пробелов, подзаголовков и изображений, которые делают вашу страницу более управляемой и легкой для просмотра.
- Короткие абзацы.
- Слова, понятные вашей аудитории.
- Заголовки и тексты, вызывающие любопытство посетителей.
Функции, ориентированные на конверсию:
Функции, направленные на то, чтобы убедить посетителей совершить конверсию, в том числе:
- Заголовки, изображения и рекламные тексты, которые обращаются к болевым точкам вашей аудитории, связывают особенности вашего продукта (или желаемого действия) с преимуществами, которые они обеспечивают, и рисуют картину того, какой прекрасной станет жизнь после того, как они примут нужное вам действие.

- Хорошо продуманный призыв к действию, размещенный на видном месте, в котором используются слова, ориентированные на действие.
- Другие приемы повышения конверсии, такие как социальное доказательство, обработка возражений и видеоконтент.
Примеры целевых страниц регистрации
1. Nakisa
Nakisa Hanelly — компания, которая предлагает решения, помогающие компаниям организовать и улучшить свою деятельность. Эта целевая страница предназначена для того, чтобы посетители подписались на демонстрацию своего программного обеспечения.
Что шипит?
- Перечисляет основные функции, которые делают продукт особенным.
- Точно сообщает потенциальным клиентам, чего ожидать после регистрации.
- Форма регистрации собирает ключевую демографическую и психографическую информацию для отдела продаж.
Что брызгает?
- Посетители должны прокрутить вниз, чтобы увидеть преимущества/функции продукта.
 Они должны быть более доступными.
Они должны быть более доступными. - Должен включать реальные изображения продукта, чтобы помочь потенциальным клиентам визуализировать его использование.
2. Intouch Insight
Intouch Insight продает программное обеспечение и услуги, которые помогают клиентам использовать данные для повышения качества обслуживания клиентов. Эта целевая страница предназначена для того, чтобы посетители подписались на демонстрацию продукта.
Что шипит?
- Короткая форма регистрации, которая собирает только соответствующую информацию.
- Включает 4 отзыва клиентов для обеспечения социального доказательства.
- Перечисляет функции и возможности продукта.
- Включает изображение продукта, чтобы помочь потенциальным клиентам визуализировать его использование.
Что брызгает?
- Следует связывать функции продукта с преимуществами, которые они предоставляют.
- Должен ли A/B-тест перечислять преимущества продукта в верхней части страницы рядом с регистрационной формой.

3. Netflix
Netflix — это служба потоковой передачи фильмов и телешоу. Эта целевая страница предназначена для того, чтобы посетители подписывались на членство.
Что шипит?
- Список привлекательных функций продукта (как смотреть, профили для детей и т. д.)
- Адреса Часто задаваемые вопросы.
- Обрабатывает распространенные возражения («Отменить в любое время» и т. д.)
- Целевая страница короткая и точная.
- Форма регистрации очень короткая, что упрощает процесс.
Что брызгает?
- Можно включить отзывы клиентов для социального доказательства.
- ВЗГЛЯД: Мне нравятся компании, которые прозрачны с затратами. Они должны провести A/B-тестирование, включая уровни/стоимость продукта на своей целевой странице.
4. Lyft
Lyft — это сервис попутных перевозок. Эта целевая страница предназначена для набора новых водителей Lyft.
Что шипит?
- Форма регистрации запрашивает только номер телефона.
 Остальная часть процесса обрабатывается через текст.
Остальная часть процесса обрабатывается через текст. - Описывает процесс и преимущества вождения для Lyft.
- Ответы на часто задаваемые вопросы.
- Сообщает потенциальным клиентам об особенностях/преимуществах, о которых они, возможно, даже не подумали бы спросить (подсчитайте, сколько вы заработаете в своем городе, прокат автомобилей и т. д.)
What Sputters?
- Можно включить отзывы водителей в качестве социального доказательства.
- Можно было бы лучше разделить каждый раздел (с помощью более крупных подзаголовков или дизайна), чтобы повысить вовлеченность посетителей.
5. Daily Stoic
Daily Stoic — это веб-сайт, который обучает философии стоиков и тому, как ее использовать для решения современных задач. Эта целевая страница предназначена для того, чтобы посетители присоединялись к их списку рассылки.
Что шипит?
- Краткое описание преимуществ списка рассылки («развитие силы, проницательности и мудрости)
- Список подписчиков для обеспечения социального доказательства.

- В форме регистрации всего одно поле, что упрощает процесс.
- Обрабатывает распространенные возражения (без спама, отписаться в любое время).
Что брызгает?
- Может включать отзывы других подписчиков.
- Можно использовать изображение, которое лучше передает преимущества подписки. Возможно, одно из их писем.
Примеры целевых страниц SaaS
6. Reflectly
Reflectly — это приложение для ведения журнала, которое использует искусственный интеллект, чтобы помочь пользователям выработать привычку ежедневного ведения дневника и улучшить свое психическое здоровье. Эта целевая страница предназначена для того, чтобы посетители загружали свое приложение.
Что шипит?
- Целевая страница проста и удобна для чтения.
- Включает изображения приложения, чтобы помочь потенциальным клиентам визуализировать его использование.
- Кратко объясняет основные преимущества использования Reflectly (помогает лучше размышлять о своих мыслях и проблемах)
What Sputters?
- Должен включать отзывы пользователей для социального доказательства.

- Следует перечислить больше практических преимуществ, как и в другом маркетинговом контенте. (т.е. стать счастливее, уменьшить стресс и т. д.)
- Следует связывать свойства продукта с преимуществами.
7. Anylist
Anylist — приложение для сбора и обмена списками покупок и рецептами. Эта целевая страница предназначена для того, чтобы посетители загружали свое приложение.
Что шипит?
- Включает изображения приложения, чтобы помочь потенциальным клиентам визуализировать его использование.
- Соединяет функции продукта с преимуществами, которые они предоставляют.
- Превосходный дизайн страницы, который разбивает каждый раздел на части и привлекает внимание посетителей.
Что брызгает?
- Должен включать больше отзывов пользователей для социального доказательства.
- Можно попробовать включить видео, демонстрирующее использование продукта.
8. Dropbox
Dropbox — это приложение для хранения и обмена файлами между устройствами и другими пользователями. Эта целевая страница предназначена для того, чтобы посетители загружали Dropbox.
Эта целевая страница предназначена для того, чтобы посетители загружали Dropbox.
Что шипит?
- Очень простой и понятный дизайн.
- Включает изображение приложения, чтобы помочь потенциальным клиентам визуализировать его использование.
- Кратко объясняет назначение и ценность Dropbox.
- Короткая форма регистрации для уменьшения трения и увеличения числа загрузок.
Что брызгает?
- Должен включать отзывы пользователей для социального доказательства.
- Не описывает какие-либо функции продукта.
- Должен включать потенциальное применение продукта.
9. Paypal
Paypal — приложение для отправки и получения денег. Эта целевая страница предназначена для того, чтобы посетители загружали и подписывались.
Что шипит?
- Стимулирует загрузки бонусом за регистрацию в размере 5 долларов.
- Посетители могут загрузить приложение, введя свой номер телефона или отсканировав QR-код.

- Перечисляет основные функции продукта и связывает их с преимуществами, которые они обеспечивают.
- Включает скользящий подсчет пользователей Paypal в качестве социального доказательства.
Что брызгает?
- Должен включать обзоры/отзывы для большего социального доказательства.
- Должен включать изображения или видео используемого продукта, чтобы помочь потенциальным клиентам визуализировать его использование.
10. Calm
Calm — это приложение-посредник, которое помогает пользователям уменьшить стресс и повысить уровень счастья. Их уникальная целевая страница на самом деле состоит из нескольких частей.
Что шипит?
- Первые несколько страниц задают вопросы о том, что посетитель надеется получить от использования Calm. Кроме того, посетители могут перейти непосредственно к форме регистрации.
- После каждого ответа на целевой странице отображаются преимущества и социальное доказательство.

- Настоящая форма регистрации короче и проще. Кроме того, потенциальные клиенты могут зарегистрироваться в Facebook или Google.
Что брызгает?
- Должен включать изображения или видео, демонстрирующие использование приложения.
- Нет упоминания об особенностях Calm (то есть о том, что делает их медитации такими эффективными).
Целевые страницы лид-магнита
11. Zoom
Zoom — это приложение для видеоконференций, предназначенное для бизнеса и профессионалов. Эта целевая страница предназначена для того, чтобы посетители загружали лид-магнит с отраслевым отчетом.
Что шипит?
- Перечисляет некоторых своих известных клиентов в качестве социального доказательства.
- Использует форму регистрации для сбора важных данных, которые могут помочь им конвертировать потенциальных клиентов.
- Рассказывает об особенностях и преимуществах своего продукта.
Что брызгает?
- Использует много отраслевого жаргона, который потенциальные клиенты могут не понять.

- Не дает подробного описания сути отчета.
12. СЕМРуш
SEMRush — это маркетинговый инструмент для SEO, контент-маркетинга и платной рекламы. Эта целевая страница предназначена для их вебинара о найме правильной команды роста.
Что шипит?
- Четко излагает все, чему научит лид-магнит.
- Список учителей-экспертов, которые будут представлены на вебинаре.
- Включает в себя призыв к действию «Зарегистрироваться» в верхней части страницы, который мгновенно приводит посетителей к форме регистрации внизу страницы.
Что брызгает?
- На целевой странице много текста. Может включать больше изображений.
- Должен описывать, чем занимаются учителя и почему они являются экспертами.
13. Frost & Sullivan
Frost & Sullivan — консалтинговая компания, которая помогает предприятиям планировать и реализовывать стратегии роста. Эта целевая страница предназначена для их вебинара о будущем маркетинга.
Что шипит?
- Перечисляет имена и полномочия своих экспертов-экспертов.
- В качестве социального доказательства перечисляет нескольких своих именитых клиентов.
- Перечисляет все темы своего вебинара и позволяет потенциальным клиентам выбирать те, которые им интересны.
- Использует подробную форму регистрации, которая собирает соответствующую информацию о продажах.
Что брызгает?
- Целевая страница выглядит загроможденной. Можно было бы лучше спроектировать.
- Хотя сбор большого количества информации о продажах может помочь их отделу продаж, он также может сократить количество регистраций.
14. Страница
Instapage — это платформа для создания целевых страниц. Эта целевая страница предназначена для их электронной книги по выбору решения для целевой страницы.
Что шипит?
- Чистый, простой дизайн.
- Перечисляет все, чему будет учить руководство, и связывает эти уроки с преимуществами, которые получат читатели.

- Форма регистрации всплывает, когда посетители нажимают кнопку CTA, что позволяет им выделить больше места для описания лид-магнита.
Что брызгает?
- Можно включить своих знаменитых клиентов в качестве социального доказательства.
15. HubSpot
HubSpot — это платформа управления взаимоотношениями с клиентами для обеспечения синергии между отделами маркетинга и продаж. Эта целевая страница предназначена для их «Книги по контент-маркетингу».
Что шипит?
- Описывает все, чему научит электронная книга, и связывает эти уроки с преимуществами, которые они принесут.
- Хороший дизайн. Отличное использование белого пространства и цвета.
- Ответы на часто задаваемые вопросы, направленные на увеличение количества загрузок.
- Форма регистрации всплывает, когда посетители нажимают кнопку CTA, что позволяет им выделить больше места для описания лид-магнита.
Что брызгает?
- Текстовый раздел внизу.

- Форма регистрации требует много информации, что может снизить количество загрузок.
Целевые страницы электронной коммерции
16. Four Sigmatic
Four Sigmatic — компания электронной коммерции, которая продает протеиновые коктейли на основе грибов, кофе и смеси. Эта целевая страница предназначена для кофе с грибами Львиной гривы.
Что шипит?
- Ответы на все возможные вопросы, которые могут возникнуть у потенциальных клиентов, включая состав продукта, чего ожидать и часто задаваемые вопросы.
- Включает изображения и видео продукта.
- Включает отзывы обычных пользователей, известных влиятельных лиц и ведущих брендов в сфере здоровья и хорошего самочувствия.
Что брызгает?
- Более длинные целевые страницы иногда могут перегружать или отвлекать потенциальных клиентов.
- Целевая страница выглядит немного загроможденной.
17. Athletic Greens
Athletic Greens — это компания, занимающаяся электронной коммерцией, которая продает коктейль, который содержит все ваши ежедневные витамины, минералы и многое другое. Эта целевая страница (которая также является их домашней страницей) предназначена для их продукта.
Эта целевая страница (которая также является их домашней страницей) предназначена для их продукта.
Что шипит?
- Включает отзывы известных влиятельных лиц в качестве социального доказательства.
- Описывает преимущества продукта.
- Содержит подробную информацию о том, как продукт обеспечивает эти преимущества.
- Позволяет посетителям видеть их полный список ингредиентов (больше прозрачности, что мне нравится).
Что брызгает?
- Следует также включать отзывы постоянных клиентов.
- Целевая страница немного загромождена текстом.
18. Jawzrsize
Jawzrsize — компания электронной коммерции, которая продает тренажеры для челюстей. Эта целевая страница рекламирует тренажер для начинающих.
Что шипит?
- Использует изображения, видео и графику, чтобы продемонстрировать, как работает продукт.
- Включает множество отзывов клиентов для социального доказательства.

- Четко описывает, как использовать продукт.
- Обрабатывает возражения, предоставляя информацию о гарантии продукта, информацию о качестве продукта и многое другое.
Что брызгает?
- Следует использовать левую часть страницы под изображением продукта, чтобы сделать страницу менее загроможденной и более удобной для чтения.
- Обработчики возражений маленькие, и их легко не заметить.
19. Kodiak Cakes
Kodiak Cakes — компания электронной коммерции, которая продает кленовый сироп высшего качества. Эта целевая страница предназначена для их сиропов.
Что шипит?
- Фантастические изображения! Если они не сделают ваш рот слюной, ничего не будет.
- Включает в себя социальные доказательства от ведущих брендов, которые их поддержали.
- Описывает ингредиенты, характеристики, пищевую ценность и применение продукта.
- Привлекательный дизайн страницы, в котором тяжелый текст разделен изображениями.

Что брызгает?
- Должен включать отзывы клиентов.
- CTA может навести некоторых на мысль, что продукт можно купить только в магазинах. Когда на самом деле он перенаправляет на другую целевую страницу для онлайн-заказа.
20. Versare
Versare занимается электронной коммерцией и продает комнатные перегородки, кабины и акустические перегородки для офисов. Эта целевая страница предназначена для их комнатных перегородок.
Что шипит?
- Вместо того, чтобы загромождать страницу тоннами информации, на странице есть кнопки, которые посетители могут нажать, чтобы увидеть интересующую их информацию о продукте.
- Включает описание продукта, характеристики, информацию о доставке и отзывы клиентов.
- Обрабатывает возражения по всей странице.
Что брызгает?
- Следует связывать функции продукта с преимуществами, которые они предоставляют.
- Обработчики возражений маленькие, и их легко пропустить.

- Следует использовать изображения продуктов более высокого качества.
Полные целевые страницы (страницы продаж)
21. Inbox Army
Inbox Army — агентство электронного маркетинга. Эта целевая страница предназначена для службы управления кампаниями.
Что шипит?
- Предоставляет полную информацию о том, как работает служба, и о преимуществах, которые получат потенциальные клиенты.
- Описывает, почему потенциальные клиенты должны предпочесть их своим конкурентам.
- Включает несколько подробных отзывов клиентов, а также лучшие бренды, на которые они работали, в качестве социального доказательства.
- Включает ссылки на тематические исследования, демонстрирующие их способность получать результаты.
- Использует простую, но эффективную форму регистрации.
Что брызгает?
- Следует провести A/B-тестирование с использованием двух регистрационных форм — сверху и снизу.

- Некоторая информация повторяется.
22. Фиолетовый
Фиолетовый — компания, занимающаяся электронной коммерцией и продающая матрасы и постельные принадлежности. Эта целевая страница предназначена для их матраса Purple Plus.
Что шипит?
- Немедленно обрабатывает возражения там, где посетители их увидят (под изображением продукта), а также на всей целевой странице.
- Подробно описывает работу продукта с использованием изображений, видео и графики.
- Включает множество отзывов клиентов в качестве социального доказательства.
- Предоставляет потенциальным клиентам множество способов связаться со службой поддержки клиентов для получения дополнительной информации.
Что брызгает?
- Много информации, которая может ошеломить некоторых потенциальных клиентов.
- Много пустого места под первым изображением товара.
- Целевая страница с большим количеством текста.

23. Somnifix
Somnifix — компания электронной коммерции, которая продает полоски для рта, предназначенные для уменьшения храпа и улучшения качества сна. Эта целевая страница предназначена для полосок для рта.
Что шипит?
- Выделяет значительную часть недвижимости для обработки возражений, делясь информацией о правилах доставки и возврата.
- Включает рекомендации медицинских работников и отзывы клиентов в качестве социального доказательства.
- Содержит пошаговые инструкции по использованию продукта.
- Демонстрирует работу продукта с помощью изображений и графики.
- Включает плавающее оглавление, поэтому вы можете перейти к любой части страницы, которую хотите.
Что брызгает?
- Целевая страница очень длинная. Потенциальные клиенты могут не прокручивать страницу вниз достаточно далеко, чтобы увидеть важную информацию, например отзывы клиентов.
24. Университет ОптинМонстр
OptinMonster University — это инструмент для создания потенциальных клиентов для создания маркетинговых воронок, кампаний по электронной почте и целевых страниц. Эта целевая страница предназначена для Университета OptinMonster, их курса, который учит маркетологов и владельцев бизнеса привлекать потенциальных клиентов.
Эта целевая страница предназначена для Университета OptinMonster, их курса, который учит маркетологов и владельцев бизнеса привлекать потенциальных клиентов.
Что шипит?
- Содержит подробное описание того, почему курс так ценен, что в нем содержится и что потенциальные клиенты узнают.
- Включает множество отзывов студентов, разбросанных по всей странице.
- Список известных брендов, которые используют свое программное обеспечение в качестве социального доказательства.
- Включает часто задаваемые вопросы.
- Включает видео, которое потенциальные клиенты могут посмотреть вместо того, чтобы читать полную целевую страницу.
Что брызгает?
- Целевая страница длинная и насыщенная текстом.
- Следует разбивать текст большим количеством изображений.
Начните создавать свою целевую страницу прямо сейчас!
К этому моменту вы уже видели все примеры целевых страниц с высокой конверсией, которые вам когда-либо понадобятся.
Более того, вы лучше понимаете, как работают целевые страницы и какие функции делают каждый из наших примеров целевых страниц таким особенным.
Не останавливайся сейчас. Превратите свои новые знания в действие:
- Выберите примеры целевых страниц, которые наиболее точно соответствуют вашему продукту или услуге.
- Использование их лучших функций в качестве вдохновения для вашей собственной целевой страницы.
Затем создайте свою собственную привлекательную целевую страницу и наблюдайте за ростом конверсии!
Лучшие примеры дизайна целевой страницы от наших клиентов
Лучшие примеры дизайна целевой страницы от наших клиентов
Ваши целевые страницы являются воротами к конверсии. Это первый шанс удивить посетителей и убедить их стать клиентами. Какие стратегии используют наиболее эффективные целевые страницы?
Занета Стыблова14 апреля 2022 г.
В старые времена цифрового маркетинга целевая страница представляла собой просто отдельную веб-страницу, на которую пользователи «приземлялись» после нажатия на объявление. Сегодня все сложнее. Целевая страница даже не обязательно должна быть одной страницей. Это может быть целый веб-сайт или микросайт. Мы собрали некоторые из лучших примеров дизайна целевых страниц, созданных нашими клиентами, чтобы вдохновить вас, и каждый из них был создан с учетом конкретного «почему».
Сегодня все сложнее. Целевая страница даже не обязательно должна быть одной страницей. Это может быть целый веб-сайт или микросайт. Мы собрали некоторые из лучших примеров дизайна целевых страниц, созданных нашими клиентами, чтобы вдохновить вас, и каждый из них был создан с учетом конкретного «почему».
Во-первых, давайте рассмотрим пять советов, которые помогут вам создать отличную целевую страницу:
Советы по созданию отличных целевых страниц
- Если вы хотите создать целевую страницу с высокой конверсией в 2022 году, вам нужно иметь четкое представление о своей аудитории и ее потребностях . Лучшие целевые страницы ориентированы на одну целевую аудиторию и ориентированы именно на нее. Этот подход позволяет вам отточить ваши сообщения и оптимизировать дизайн вашей страницы в соответствии с тем, что работает для этой конкретной аудитории. Посетитель веб-сайта с меньшей вероятностью почувствует, что попал не на ту страницу, если ясно увидит, что она обращается к нему.

- Большинство людей не читают, они просматривают. Так что облегчают им поиск того, что они хотят . Четкая и простая структура, легко читаемый текст, много пустого пространства и интуитивно понятная навигация помогут вашим посетителям быстро найти нужную им информацию.
- Также важно убедиться, что ваша целевая страница оптимизирована для мобильных устройств . Смартфоны стали для потребителей наиболее распространенным способом выхода в Интернет, поэтому целевая страница, которая плохо отображается на мобильных устройствах, может повредить вашим конверсиям.
- Формулы должны быть короткими . Как правило, более короткие формы имеют более высокий коэффициент конверсии, чем более длинные.
- Не забудьте сказать спасибо, когда ваш клиент примет меры . В дополнение к вежливости, сказать «спасибо» — важный шаг в процессе продажи. Это заставляет клиента чувствовать себя хорошо о себе и своем решении.
 Это также заверяет их в том, что их транзакция будет успешно завершена и что они получат то, что им было обещано.
Это также заверяет их в том, что их транзакция будет успешно завершена и что они получат то, что им было обещано.
Поскольку так много компаний борются за одних и тех же клиентов, неудивительно, что вы слышите, как эксперты по маркетингу говорят о важности хорошей целевой страницы. Однако на самом деле не каждый, кто создает дизайн целевой страницы, в конечном итоге получит желаемые результаты. Так что же именно отличают наиболее конвертируемые целевые страницы?
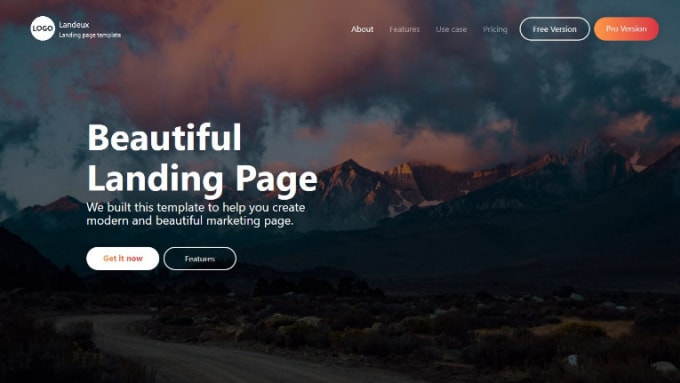
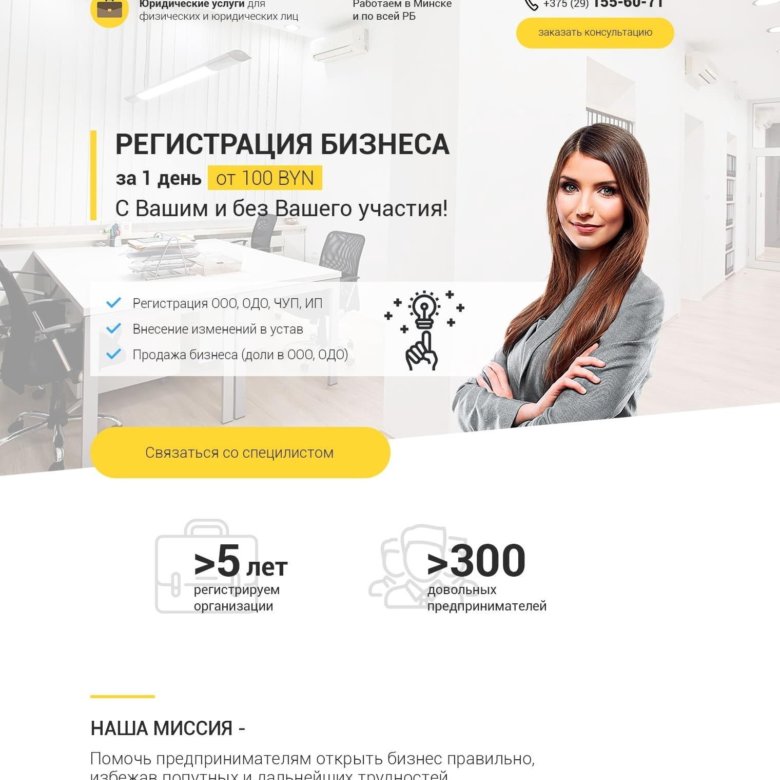
Создайте главный раздел, который поразит ваших посетителей
Главный раздел обычно первое, что вы видите на странице, прямо под основной навигацией (на некоторых веб-сайтах основная навигация скрыта, чтобы не отвлекать посетителей). Раздел героя обычно представляет собой большой жирный баннер, который содержит заголовок, краткое описание и кнопку призыва к действию (CTA), как вы можете видеть на снимке экрана ниже.
Главные разделы привлекают внимание посетителей к вашему продукту или услуге. Идеальный вариант привлечет их внимание и заставит их прокрутить вниз и узнать больше о том, что вы можете предложить.
Идеальный вариант привлечет их внимание и заставит их прокрутить вниз и узнать больше о том, что вы можете предложить.
Ваши клиенты не хотят читать список функций — они хотят знать, какую пользу принесет им ваш продукт. Это зависит от вас, чтобы сообщить о своей ценности таким образом, который соответствует их потребностям. Это хороший пример того, как вы можете использовать минималистичные значки и краткое описание с глаголами действия , чтобы дать посетителю четкое представление о том, что они смогут сделать с вашим продуктом или услугой прямо под главным разделом:
Список преимущества, веб-сайт TASBСоздан BlueModus
Помогите клиентам понять вашу историю с помощью временной шкалы
Одним из лучших способов продемонстрировать богатую историю вашей компании является временная шкала . Простой визуальный образ может продемонстрировать ваши ключевые моменты и достижения, а также продемонстрировать, что ваш бизнес со временем накопил опыт и доверие. Попробуйте добавить на целевую страницу временную шкалу, подобную этой:
Попробуйте добавить на целевую страницу временную шкалу, подобную этой:
Создано BizStream в сотрудничестве с Intralox
Объясните процесс покупки шаг за шагом
Если вы предлагаете услугу, которая не на 100 % онлайн, например, услугу по уборке дома, используйте целевую страницу, чтобы объяснить процесс шаг за шагом. Например, вы можете включить в раздел, объясняющий, как быстрее всего клиенты могут запланировать уборку и какую информацию им нужно будет предоставить.
Если вы продаете загружаемое программное обеспечение или онлайн-услуги, покажите своим клиентам, как они получат доступ к тому, что покупают. Действительно хорошие целевые страницы содержат информацию о том, сколько времени потребуется клиентам, чтобы получить продукт, и что они получат после совершения покупки.
На этой странице процесс разбит на три простых шага:
Покупка объясняется в три простых шага, веб-сайт Canwell Australia В зависимости от сложности вашего предложения вы можете включить раскрывающийся раздел часто задаваемых вопросов на вашем лендинге страницу с ответами на часто задаваемые вопросы. Здесь вы можете ответить на возражения и убедить сомневающихся посетителей покупать у вас. Это одна из умных целевых страниц, которые хорошо с этим справляются:
Здесь вы можете ответить на возражения и убедить сомневающихся посетителей покупать у вас. Это одна из умных целевых страниц, которые хорошо с этим справляются:
Расскажите им, чем вы отличаетесь от конкурентов
Вы можете быть лучшим в своем деле, но знают ли об этом ваши потенциальные клиенты? Ваша страница должна сообщать о ваших сильных сторонах и конкурентных преимуществах. Создайте раздел, который делает именно это. Эта целевая страница Who We Are от MAAX является отличным примером, так как она также предоставляет конкретные цифры, подтверждающие сильные стороны компании:
Список конкурентных преимуществ, веб-сайт MAAX Когда вы представляете себя потенциальным покупателям, важно быть честный. Обязательно сосредоточьтесь на вещах, которые помогут решить их проблемы, а не на тех, которые трудно решить или которые не могут быть подкреплены доказательствами. У ваших клиентов есть проблема, а у вас есть решение — ваша страница должна отражать это, подчеркивая, как ваш продукт или услуга облегчит их жизнь.
И помните: использование красивых изображений (как показано ниже) является ключом к тому, чтобы удерживать посетителей на вашей целевой странице:
Подчеркивание того, как продукт может сделать вашу жизнь проще, веб-сайт MAAXСоздано Konabos video
Если вы еще не используете видео на своих целевых страницах, вы упускаете важный элемент головоломки. По данным Brightcove, средний посетитель тратит на 105% больше времени на странице с видео. Видеоролики позволяют маркетологам предоставлять контент в простом для понимания формате, что делает их идеальными для передачи сложных идей и продуктов способом, который не выглядит слишком «продающим» или «напористым».
Эта целевая страница содержит 30-секундное видео, в котором показано, как спортсмены используют дезинфицирующее средство INEOS для очистки своего снаряжения. Если у вас есть бюджет, рассмотрите возможность создания короткого видео, подобного этому, для своей страницы.
Использование видео на целевой странице, веб-сайт INEOS HygienicsНикогда не недооценивайте силу отзывов
Если возможно, всегда размещайте отзыв на целевой странице. Это может помочь укрепить доверие к вашему продукту или услуге, предоставив социальное доказательство.
Это может помочь укрепить доверие к вашему продукту или услуге, предоставив социальное доказательство.
Отличным примером этого является то, как мы выбираем, в каких ресторанах поесть в отпуске. В каком из них вы бы предпочли поесть? Пятизвездочный ресторан без отзывов? Или трехзвездочный ресторан с тысячами отличных отзывов? Вероятно, последнее, не так ли? По той же причине люди часто посещают одни и те же рестораны снова и снова: они знают, во что ввязываются.
На этой странице есть отзыв руководителя велосипедной команды, в котором объясняется, как дезинфицирующее средство защищает велосипедистов, когда они готовятся к следующей гонке (см. скриншот ниже). Рассмотрите возможность использования аналогичного (около 70-100 слов с именем человека, должностью и компанией) на вашей целевой странице.
Отзыв на целевой странице веб-сайта INEOS HygienicsСоздано агентством MTM
Покажите нам свои целевые страницы
Всегда есть возможности для улучшения, а когда дело доходит до целевых страниц, существует множество способов повысить их эффективность и обеспечить они соответствуют вашим целям. Надеемся, вам понравились советы, собранные в этой статье! Мы будем рады услышать, что вы думаете, и посмотреть, что вы создали, поэтому свяжитесь с нами в Twitter, LinkedIn, Facebook или Instagram 😉.
Надеемся, вам понравились советы, собранные в этой статье! Мы будем рады услышать, что вы думаете, и посмотреть, что вы создали, поэтому свяжитесь с нами в Twitter, LinkedIn, Facebook или Instagram 😉.
Если вы ищете способ быстро создавать контент и собирать красивые целевые страницы, не стесняйтесь запланировать демонстрацию один на один или начать 30-дневную пробную версию, чтобы увидеть, как автономная CMS может помочь вам создавать увлекательные цифровые впечатления. .
Автор:
Занета Стыблова
Как контент-менеджер я создаю и перепрофилирую контент в различных формах для общения с глобальной аудиторией клиентов, агентств, партнеров и сотрудников. Меня можно охарактеризовать как книжного червя и любителя языков, который никогда не прекращает учиться.
Другие статьи от Zaneta4 примера целевых страниц, которые будут вдохновлять вас в 2022 году
Каждая создаваемая вами целевая страница должна привлекать внимание посетителей, вовлекать их и убеждать нажать кнопку CTA — это заставляет придумывать свежие идеи для целевой страницы проекты сложные.
Мы здесь, чтобы помочь.
В посте представлены примеры целевых страниц, предназначенные для получения вами конверсий. Мы также рассмотрим варианты использования и советы по целевым страницам, чтобы дать вам новый взгляд на этот важный маркетинговый инструмент.
Зачем нужны целевые страницы
Основная причина запуска целевой страницы — конвертировать потенциальных клиентов в клиентов.
Как правило, целевые страницы имеют конкретную краткосрочную цель. Вы можете использовать свой, чтобы продать продукт или услугу, привлечь больше подписчиков на свою рассылку или убедить людей подписаться на бесплатную пробную версию.
Когда вы правильно настроите целевую страницу, вы получите множество основанных на данных данных о том, что делает ваши кампании успешными, и, что более важно, что привлекает ваших клиентов.
Целевые страницы прекрасно работают практически со всеми каналами цифрового маркетинга. Вы можете использовать их в платном поиске, маркетинге по электронной почте, рекламе в социальных сетях и многом другом.
10 вариантов использования целевых страниц
Целевые страницы можно использовать на протяжении всего пути клиента.
Используйте страницы, чтобы побудить посетителей выполнить конверсионные действия , например: подписаться на маркетинговые электронные письма, загрузить технический документ и запросить демонстрацию продукта.
Вот несколько вариантов использования целевых страниц в вашей общей маркетинговой стратегии:
- Презентация продукта или услуги
- Предложение или скидка
- Подписка на рассылку новостей/электронную почту
- Загрузка приложения
- Регистрация на бесплатную пробную версию
- Запрос на демонстрацию
- Регистрация на конференцию, мероприятие или вебинар
- Загрузка электронной книги, технического документа или ресурса
- Подписка на уведомление о продукте
- Опрос отзывов клиентов
Этот список не является исчерпывающим. Вы можете создавать целевые страницы, которые помогут вам достичь практически любой цели в ваших маркетинговых кампаниях и кампаниях по продажам.
4 выдающихся примера целевых страниц
Давайте рассмотрим несколько реальных примеров целевых страниц, чтобы продемонстрировать, что делает целевые страницы эффективными.
1. Quetext
Quetext — онлайновая программа проверки на плагиат.
Четкий, оптимизированный по ключевым словам заголовок мгновенно сообщает посетителям, о чем страница.
Когда посетители попадают на вашу страницу после поиска в Google, они хотят быть уверены, что прибыли туда, куда ожидали. Ваш заголовок — это их первый признак того, что они находятся в правильном месте.
Если ваш заголовок слишком расплывчатый, вы можете ожидать более высокий показатель отказов на целевой странице.
Хорошо оптимизированный заголовок также поможет вам сообщить поисковым системам, таким как Google, о чем ваша страница.
Основной текст добавляет больше контекста, чтобы посетители и поисковые системы могли понять, чего ожидать.
Вот краткий обзор того, что нам нравится на этой целевой странице:
- Простой, оптимизированный для SEO заголовок
- Краткий текст подзаголовка
- Чистая, простая планировка и дизайн
- Привлекательный фирменный цвет
2.
 The Home Loan Expert
The Home Loan ExpertThe Home Loan Expert — это ипотечный сайт, который помогает пользователям найти лучшие предложения для покупки дома своей мечты.
На целевой странице используются призывы к действию и изображения, чтобы предложение выделялось.
Отсюда легко найти информацию о получении кредита в разных штатах.
Целевая страница Home Loan Expert предоставляет посетителям достаточно контекста, предыстории и информации, чтобы сделать платформу заслуживающей доверия благодаря статьям и обзорам, таким как этот пост, о том, как получить ипотечный кредит в Миссури. Предоставляя своим посетителям бесплатные ресурсы, они позиционируют себя как ресурс для поиска лучших ипотечных кредитов.
Вот краткий список того, что нам нравится на этой целевой странице:
- Зеленые и синие кнопки выделяют призывы к действию
- Посетители могут быстро перейти к отзывам о похожих продуктах
- Диаграммы и изображения облегчают восприятие информации
- Копия целевой страницы специально разработана для целевой аудитории
3.
 Ultimate Meal Plans
Ultimate Meal PlansКак и другие наши примеры, эта целевая страница Ultimate Meal Plans начинается с заголовка, который сразу привлекает ваше внимание: «Кето-питание и питание приложение для планирования».
Этот заголовок не только содержит некоторые важные SEO-термины, но и побуждает посетителей взаимодействовать со страницей с самого начала.
Отсюда целевая страница UMP служит центральным центром по теме планирования кето-питания. Посетители могут прокрутить вниз, чтобы узнать больше о том, как работает планирование кето-питания, о различных рецептах и различных планах питания, которые они предлагают. Есть также часть, посвященная другим планам питания.
Поскольку целевая страница имеет отдельные разделы для разных типов информации, которую она представляет, посетители могут легко просмотреть страницу, чтобы найти то, что они ищут.
Дизайн целевой страницы имеет здесь первостепенное значение — вам необходимо эффективно использовать цвет, пустое пространство и изображения, чтобы направлять пользователей по вашей странице.
При сборе данных о конверсиях этот стиль целевой страницы будет работать, только если у вас есть одна цель конверсии. В этом примере он пробует свое приложение для планирования еды.
Но если бы был один CTA для бесплатной пробной версии и для загрузки ресурса, вы не могли бы сказать, какие части вашей целевой страницы влияют на какую цель.
Вот что нам нравится в этом примере целевой страницы:
- Конкретный заголовок и оптимизированный текст
- Один тип CTA на всей странице
- Макет верхнего меню упрощает просмотр
4. Affinda
5 25 25 Страница Affinda — прекрасный пример того, как показать, а не рассказать вашим потенциальным клиентам, что вы можете сделать.
В верхней части страницы выполнен простой черно-белый дизайн. Заголовок и подзаголовок объясняют, почему вам следует «узнать больше» об Affinda.
В нижней части страницы есть логотипы клиентов, чтобы вызвать доверие и убедить посетителей нажать кнопку CTA.
В то время как копия целевой страницы намекает на услуги, предлагаемые Affinda, множество значков и социальных доказательств являются наиболее убедительным аспектом.
Вынос? Найдите лучший способ выделить то, что выделяет продукты и услуги вашей компании. Если вы предлагаете творческую работу, покажите ее! Если вы предлагаете программное обеспечение, убедитесь, что все ваши технологии работают без сбоев.
2 ключевых совета по созданию наиболее эффективных целевых страниц
Отслеживание конкретных ключевых показателей эффективности
Поскольку целевые страницы призваны помочь вашему бизнесу достичь одной краткосрочной цели, важно отслеживать наиболее релевантные ключевые показатели эффективности для этой цели.
Подумайте об этом так: если весь ваш бизнес отслеживает только количество продаж и общую прибыль, как вы узнаете, что работает, а что нет?
Чем более подробно вы можете указать, тем лучше вы сможете оптимизировать свою стратегию. А хорошо оптимизированная стратегия приводит к улучшению результатов по всем направлениям. Конечно, KPI высокого уровня тоже ценны, но они не помогут вам разобраться в том, что происходит с каждой целевой страницей.
А хорошо оптимизированная стратегия приводит к улучшению результатов по всем направлениям. Конечно, KPI высокого уровня тоже ценны, но они не помогут вам разобраться в том, что происходит с каждой целевой страницей.
Чтобы выбрать правильные ключевые показатели эффективности, сначала определите основную цель вашей целевой страницы. Вы хотите, чтобы посетители заполнили форму, совершили покупку или совершили какое-то другое действие? Обычно вы можете установить эти действия как конверсии или цели в Google Analytics или других аналитических инструментах.
Вы также можете учитывать такие показатели, как показатель отказов или время на странице, чтобы измерить эффективность вашей целевой страницы.
Протестируйте свои целевые страницы
Большие данные дают большие возможности для сплит-тестирования.
Сплит-тестирование или A/B-тестирование — это подход к оптимизации, при котором вы сравниваете производительность двух версий целевой страницы. Как правило, вы изменяете один фактор для каждого сплит-теста и смотрите, как это меняет ваш коэффициент конверсии и другие ключевые показатели эффективности.
Вот несколько элементов целевой страницы, которые вы можете протестировать:
- Цвет кнопки
- Текст призыва к действию
- Копия заголовка
- Длина формы
- Персонализация
Тестируя одну переменную, вы можете определить ее влияние, точное за раз на производительность вашей целевой страницы. Если вы измените два или более аспекта одновременно, вы, скорее всего, не сможете точно определить источник изменений ваших данных.
Вы также можете использовать методологию тестирования MAB (многорукого бандита) для динамического масштабирования трафика до выигрышных вариантов, при этом варианты с низким коэффициентом конверсии заменяются новыми вариантами на протяжении всего процесса.
Выигрышные варианты продолжают обновляться на основе данных в реальном времени и продолжающихся экспериментов.
Многие платформы автоматизации маркетинга включают инструменты, которые помогут вам провести раздельное тестирование целевых страниц. Они помогут вам определить цели вашей целевой страницы, выбрать правильные ключевые показатели эффективности и установить параметры для вашего теста. Затем вы можете просматривать и анализировать данные и вносить дальнейшие изменения в стратегию целевой страницы на той же платформе.
Они помогут вам определить цели вашей целевой страницы, выбрать правильные ключевые показатели эффективности и установить параметры для вашего теста. Затем вы можете просматривать и анализировать данные и вносить дальнейшие изменения в стратегию целевой страницы на той же платформе.
Начните работу со своей следующей целевой страницей
Целевые страницы помогут вам привлечь больше клиентов на каждом этапе воронки продаж. Предлагайте загрузку электронных книг и другие бесплатные ресурсы совершенно новым потенциальным клиентам или соблазните тех, кто находится на стадии покупки, бесплатной пробной версией.
Разработав целевую страницу, соответствующую конкретным намерениям ваших посетителей, вы сможете привлечь больше клиентов. И когда вы тщательно отслеживаете эти конверсии и другие данные, вы найдете больше информации, чем вы когда-либо думали, что вам нужно еще больше оптимизировать свои целевые страницы.
7 примеров целевых страниц, которые вдохновят вашу маркетинговую стратегию
Источник изображения: Getty Images
Целевые страницы служат как маркетинговым обеспечением, так и инструментом продаж. Изучите лучшие практики создания целевых страниц на этих ярких примерах.
Изучите лучшие практики создания целевых страниц на этих ярких примерах.
Бизнес-сайт — одна из ключевых составляющих успешной компании. Из 329 миллионов человек в США 293 миллиона, почти 90% населения, являются пользователями Интернета. Веб-сайт представляет наиболее эффективные и недорогие средства, доступные сегодня для достижения этих пользователей.
Вот тут-то и появляются целевые страницы. Целевая страница — это маркетинговый термин, который относится к уникальной странице на вашем веб-сайте, созданной для достижения определенных бизнес-целей. Интернет-пользователи посещают вашу целевую страницу через маркетинговую кампанию.
Например, посетители вашей целевой страницы могут приходить через маркетинговый канал, такой как интернет-реклама. Они нажали на ваше объявление, чтобы узнать больше, и попадают на целевую страницу, где им представлен контент, направленный на достижение вашей бизнес-цели, например, сбор их адреса электронной почты, чтобы переместить их в вашу воронку продаж.
Сегодня системы управления контентом позволяют создавать целевые страницы, не требуя от вас глубоких технических знаний. Тем не менее, прежде чем погрузиться в создание целевых страниц, вам нужно знать, как их спроектировать для достижения вашей бизнес-цели.
Давайте рассмотрим несколько примеров целевых страниц, которые помогут вам научиться создавать собственные.
7 лучших примеров целевых страниц, на которых можно поучиться:
- Wix
- Shopify
- Clearbanc
- Lyft
- Zoho
- Mailchimp
- JustAnswer
Что общего у всех успешных целевых страниц
Хотя каждая целевая страница предназначена для достижения конкретной бизнес-цели, все они обладают одними и теми же ключевыми характеристиками. Чтобы максимизировать успех вашей целевой страницы, включите эти элементы.
Удобный дизайн
Разместите контент на целевой странице, чтобы сосредоточить внимание на своих целях и побудить посетителей к действию, используя удобный дизайн. Эта концепция предполагает создание веб-страницы, которую посетители находят приятной, информативной и простой в использовании.
Эта концепция предполагает создание веб-страницы, которую посетители находят приятной, информативной и простой в использовании.
Чтобы создать удобный дизайн, уберите со страницы все отвлекающие факторы, чтобы побудить посетителей действовать в соответствии с вашей целью, например покупать ваши продукты. Кроме того, используйте хорошо заметный призыв к действию — маркетинговый термин, относящийся к учебному тексту, предназначенному для немедленного отклика.
Например, если вы хотите, чтобы посетители подписывались на информационный бюллетень, ограничьте содержание страницы обсуждением достоинств информационного бюллетеня и покажите призыв к действию, чтобы побудить их подписаться.
Веб-аналитика
Целевая страница может с самого начала не соответствовать вашим бизнес-целям. Чтобы понять почему, вы должны измерить, что происходит на странице.
Для этого добавьте аналитическое программное обеспечение, например Google Analytics, на целевую страницу, чтобы собирать данные о ваших посетителях и их поведении. Это позволяет получить ценные данные, например, сколько времени посетители проводят на странице.
Это позволяет получить ценные данные, например, сколько времени посетители проводят на странице.
Если они заходят на сайт всего на несколько секунд, значит, какой-то элемент целевой страницы их отталкивает, или это может означать, что страница загружается медленно. С данными веб-аналитики вы не летите вслепую и можете принимать обоснованные решения.
Безопасность веб-сайта
Безопасность вашей целевой страницы легко упустить из виду, поэтому убедитесь, что страница защищена. Это означает, что URL-адрес начинается с «https://», а не с «http://». Это особенно важно, когда вы хотите собирать личную информацию, такую как электронная почта, от посетителей.
Без этого базового уровня безопасности посетители не будут делиться с вами информацией, что помешает вам продвигать их по воронке продаж. Кроме того, поисковые системы, такие как Google, и другие источники потребительского трафика веб-сайтов наказывают сайт с плохой безопасностью.
Поощрения
Целевые страницы являются типом маркетингового обеспечения. Таким образом, посетители обычно приходят через какую-то онлайн-рекламу. Реклама вызвала интерес, но, поскольку это реклама, визит потребителя сопровождает здоровая доза скептицизма.
Таким образом, посетители обычно приходят через какую-то онлайн-рекламу. Реклама вызвала интерес, но, поскольку это реклама, визит потребителя сопровождает здоровая доза скептицизма.
Чтобы завоевать доверие, особенно при запросе личной информации, предоставьте посетителям поощрение. Это может принимать различные формы, такие как скидки на продукты, загружаемый исследовательский отчет или даже просто описание преимуществ покупки в вашем бизнесе.
Мобильная совместимость
Сегодня потребители больше не привязаны к настольным компьютерам и выполняют многие онлайн-задачи на своих мобильных телефонах. Плохой мобильный опыт отпугивает посетителей на вашу целевую страницу, и, поскольку вы платите за каждое посещение, это подрывает вашу способность достигать своих маркетинговых показателей. Поэтому убедитесь, что ваша целевая страница хорошо переводится на мобильные устройства.
7 отличных примеров целевых страниц, на которых стоит поучиться
Целевые страницы являются эффективным компонентом комплексного маркетингового плана, но это не означает, что эти страницы должны быть продажными, уравновешенными или скучными. Давайте отправимся в путешествие по некоторым ведущим целевым страницам, и вы заметите, насколько хорошо каждая из них соответствует намеченной бизнес-цели, укрепляя при этом позиционирование бренда компании.
Давайте отправимся в путешествие по некоторым ведущим целевым страницам, и вы заметите, насколько хорошо каждая из них соответствует намеченной бизнес-цели, укрепляя при этом позиционирование бренда компании.
1. Wix
Давайте будем честными. Вам не терпится начать создавать свою целевую страницу. Итак, вы ищете систему управления контентом (CMS) и натыкаетесь на рекламу Wix, CMS с самым высоким рейтингом. Когда вы попадаете на целевую страницу Wix, вы видите минимум текста и одну кнопку с мощным призывом к действию «Начать сейчас».
В верхней части целевой страницы привлекательный дизайн привлекает внимание. Источник изображения: Author
Когда вы прокручиваете целевую страницу вниз, она продолжает визуальное воздействие, представленное в начале, пока вы проводите вас через преимущества. Источник изображения: Автор
Целевая страница заканчивается повторением призыва к действию. Источник изображения: Author
Этот дизайн целевой страницы эффективен, потому что он фокусируется на продвижении вас по воронке продаж Wix. Там не так много текста, который отвлекает или утомляет вас. Однако, если вам нужна дополнительная информация, вы можете просто прокрутить целевую страницу, чтобы узнать больше.
Там не так много текста, который отвлекает или утомляет вас. Однако, если вам нужна дополнительная информация, вы можете просто прокрутить целевую страницу, чтобы узнать больше.
Самое главное, целевая страница демонстрирует мощь Wix CMS. Фон визуально ошеломляет, усиливая то, что Wix может сделать для вас, оставаясь при этом чистым и простым. Он не пытается убедить вас с помощью тонны продажного текста. Посадочная страница говорит сама за себя.
Что вы можете почерпнуть из Wix:
Используйте уроки из примера целевой страницы Wix, используя эти советы.
- Все просто: Как показывает эта превосходная целевая страница, меньше значит больше. Текст минимальный. Вся информация содержится на посадочной странице. Навигация на другие страницы не представлена, за исключением домашней страницы Wix и юридических заявлений об отказе от ответственности. Отсутствие наворотов поможет вам сосредоточиться на рассмотрении Wix в качестве вашей CMS.
- Создайте визуальную привлекательность: Пусть визуальные элементы на странице сделают всю тяжелую работу, передавая то, что могут предложить ваши предложения.
 Этот подход особенно эффективен, поскольку 65% из нас являются визуальными учениками, согласно исследованию, проведенному Исследовательской сетью социальных наук.
Этот подход особенно эффективен, поскольку 65% из нас являются визуальными учениками, согласно исследованию, проведенному Исследовательской сетью социальных наук. - Одиночный призыв к действию: Ограничьте целевую страницу одним призывом к действию. Это не дает посетителям запутаться в том, что им делать дальше. Обратите внимание, что в примере с Wix призывом к действию является только синяя кнопка «Начать сейчас». Это также повторяется на всей целевой странице, в том числе внизу. Кроме того, этот призыв к действию не меняет цвет или текст; он остается постоянным во всем. Это усиливает призыв к действию для посетителя, позволяет им совершать действия в любое время и продолжает побуждать их к действию, не вызывая при этом назойливости.
2. Shopify
Допустим, ваш бизнес связан с электронной коммерцией. Следовательно, подойдет не любая CMS. Вам нужен тот, который специализируется на электронной коммерции. Именно тогда вы обнаружите целевую страницу Shopify.
Эта целевая страница вызывает доверие, подчеркивая количество предприятий, которым помог Shopify. Источник изображения: Author
Shopify включает в себя все характеристики хороших целевых страниц. Как и в примере с Wix, целевая страница Shopify проста. Его внимание сосредоточено на одном призыве к действию: вводе вашего адреса электронной почты. И, как и страница Wix, Shopify использует очень мало текста. Вместо этого он использует несколько ключевых точек продаж, чтобы убедить вас купить.
Более того, если вы изучите URL-адрес этой страницы, вы увидите, что он очень длинный и содержит ряд, казалось бы, случайных элементов, таких как «Сеть = Поиск», что сообщает Shopify, что вы попали на эту страницу через поисковую систему. Это часть того, как Shopify собирает данные веб-аналитики о производительности целевой страницы. И URL-адрес использует необходимое «https://», чтобы сделать его безопасным.
Кроме того, Shopify поощряет вас указывать адрес электронной почты. Компания рассказывает, как ее используют более миллиона компаний. Это создает доверие и уверенность в своих услугах, и Shopify усиливает это чувство, буквально используя слово «надежный» в своем рекламном тексте. В качестве дополнительного стимула подчеркивается, что вы можете начать пользоваться сервисом бесплатно.
Компания рассказывает, как ее используют более миллиона компаний. Это создает доверие и уверенность в своих услугах, и Shopify усиливает это чувство, буквально используя слово «надежный» в своем рекламном тексте. В качестве дополнительного стимула подчеркивается, что вы можете начать пользоваться сервисом бесплатно.
Наконец, эта целевая страница идентична как для пользователей настольных компьютеров, так и для пользователей мобильных устройств. Поскольку Shopify делает дизайн простым, он может легко это сделать.
Что вы можете взять с Shopify:
Вот стратегические характеристики из примера Shopify, которые можно применить к вашим целевым страницам.
- Определите ключевые преимущества: Shopify подчеркнул, что делает его сервис привлекательным. Сделайте то же самое для содержимого вашей целевой страницы. Вы хотите, чтобы это было наиболее важными пунктами продажи, поэтому будьте благоразумны.
- Протестируйте, а затем снова проверьте: То, что вы считаете своими главными преимуществами, может не иметь значения для ваших клиентов.
 Вы узнаете это через тестирование. Примените веб-аналитику, запустите лендинг, затем соберите данные о его эффективности. Если вы хотите улучшить производительность, измените один аспект страницы, а затем соберите больше данных. Продолжайте корректировать отдельные элементы страницы, пока не увидите заметное улучшение. Вот как вы узнаете, что нашли то, что важно для клиентов.
Вы узнаете это через тестирование. Примените веб-аналитику, запустите лендинг, затем соберите данные о его эффективности. Если вы хотите улучшить производительность, измените один аспект страницы, а затем соберите больше данных. Продолжайте корректировать отдельные элементы страницы, пока не увидите заметное улучшение. Вот как вы узнаете, что нашли то, что важно для клиентов. - Включить поощрение: =Некоторым может не понравиться ваше преимущество, но всем нравятся бесплатные вещи. Так что не забывайте про стимул. Предложите бесплатную пробную версию или дополнение при покупке. Даже простая скидка может нарушить баланс между конверсией и тем, кто уйдет без покупки.
3. Clearbanc
Вы нашли поставщика услуг электронной коммерции. Теперь вам нужно финансирование для вашего бизнеса. Clearbanc предоставляет капитал для начала собственного бизнеса, и на его целевой странице сразу же объясняется, почему это идеальный выбор для вас, и при этом отсеиваются те, кто не подходит клиенту, подчеркивая, что он является крупнейшим в мире инвестором в области электронной коммерции.
Как и все отличные целевые страницы, Clearbanc размещает свою онлайн-форму на переднем плане и в центре, чтобы она могла собирать вашу личную информацию. Поскольку на карту поставлены тысячи долларов, вы не можете просто указать адрес электронной почты, как на странице Shopify. Но вместо того, чтобы с самого начала сталкивать вас с массивной формой, Clearbanc стратегически начинает с запроса очень простой информации: вашего имени. Такой подход побуждает вас войти в воронку продаж Clearbanc.
Целевая страница Clearbanc четко и кратко выделяет важную информацию. Источник изображения: Автор
Clearbanc основывается на своей вводной информации в верхней части страницы с ключевыми преимуществами ниже. Источник изображения: Author
Хотя Clearbanc не предлагает творческий продукт, такой как Wix, и поэтому захватывающая, привлекающая внимание целевая страница будет противоречить имиджу бренда, который Clearbanc хочет создать, этот пример иллюстрирует, как сделать серьезную тему, например финансирование стартапа, привлекательного по-своему. В рекламном тексте говорится о доставке до 10 миллионов долларов в течение 24 часов. Разговор о захвате внимания.
В рекламном тексте говорится о доставке до 10 миллионов долларов в течение 24 часов. Разговор о захвате внимания.
Звучит слишком хорошо, чтобы быть правдой? Clearbanc создает доверие, выделяя авторитетные источники новостей, такие как Wall Street Journal. Далее на странице приводится убедительный аргумент, сравнивая свои услуги с услугами конкурентов, таких как венчурные компании (венчурные капиталисты) и банки.
Что вы можете получить от Clearbanc:
Этот пример Clearbanc иллюстрирует тактику, которую B2B-организация должна использовать на своих целевых страницах. Даже если вы работаете с клиентами (B2C), вам могут помочь следующие советы.
- Подчеркните конкурентные преимущества: Один из способов выделиться среди других — это сравнить свои предложения с предложениями конкурентов. Диаграмма Clearbanc, сравнивающая его услуги с венчурными капиталистами и банками, фокусируется на критических компонентах, которые делают его очевидным выбором.
 Вот как вы хотите подойти к конкурентным сравнениям.
Вот как вы хотите подойти к конкурентным сравнениям. - Работа с именами: Если вы получили положительные отзывы в прессе или отзывы от известных брендов, выделите это на целевой странице. Это создает доверие и укрепляет уверенность в вашем бизнесе. Перечисляя New York Times, TechCrunch и другие выдающиеся бренды, освещавшие деятельность его компании, Clearbanc быстро передает ощущение качества и надежности.
4. Lyft
Если вы предпочитаете запускать свой стартап, вы можете заняться подработкой. Именно тогда поиск Google по запросу «стать водителем Uber» возвращает рекламу Lyft. Эта маркетинговая тактика называется завоеванием, когда одна компания платит за то, чтобы ее реклама показывалась наряду с конкурентами.
Lyft не держит ударов на своей целевой странице. Он знает, что вы хотите зарабатывать деньги, поэтому он сразу и на видном месте показывает, сколько вы можете заработать.
Мало того, компания разработала целевую страницу таким образом, чтобы она автоматически определяла, где вы находитесь, поэтому она может отображать ваш город, а также потенциальный доход, характерный для вашей географии, и вставлять эту информацию на целевую страницу. Таким образом, Lyft создал страницу специально для вас.
Таким образом, Lyft создал страницу специально для вас.
Целевая страница Lyft посвящена самому важному: деньгам. Источник изображения: Author
Как и в примере с Shopify, целевая страница Lyft хорошо работает как на настольных, так и на мобильных устройствах. Страница была построена с использованием техники, называемой адаптивным дизайном. Этот подход создает веб-страницу таким образом, что элементы на странице автоматически подстраиваются под размер экрана устройства, используемого для просмотра страницы.
Его минималистичный дизайн сосредоточен на самой важной информации: вашем потенциале заработка. Если у вас нет автомобиля, опция позволяет вам отметить необходимость. Это также дает стимул помимо денег; вам не нужно задаваться вопросом, достижима ли сумма на целевой странице. Вы гарантированно заработаете эту сумму.
Что вы можете получить от Lyft:
Воспользуйтесь этими советами, чтобы создать целевую страницу, как у Lyft.
- Персонализируйте свою страницу: Эффективный маркетинг предполагает персонализацию.
 Это означает адаптацию маркетинговой тактики к определенному сегменту клиентов. В случае с Lyft сегменты основаны на вашей географии, чтобы определить потенциальный доход. Вставка персонализации на целевую страницу или любая маркетинговая тактика в этом отношении увеличивает способность привлекать внимание вашей аудитории, но требует сбора данных о ваших клиентах для их сегментации. CRM позволяет внедрить персонализированный подход к вашему маркетингу.
Это означает адаптацию маркетинговой тактики к определенному сегменту клиентов. В случае с Lyft сегменты основаны на вашей географии, чтобы определить потенциальный доход. Вставка персонализации на целевую страницу или любая маркетинговая тактика в этом отношении увеличивает способность привлекать внимание вашей аудитории, но требует сбора данных о ваших клиентах для их сегментации. CRM позволяет внедрить персонализированный подход к вашему маркетингу. - Создайте мощный рекламный текст: Целевая страница Lyft проста. То, что создает воздействие, — это мощная рекламная копия, подчеркивающая гарантированный доход. Чтобы воспроизвести это влияние на вашей целевой странице, подумайте о заголовках новостей, которые привлекают ваше внимание и вызывают желание узнать больше. Это тот эффект, которого вы добиваетесь, размещая текст объявления в верхней части целевой страницы. Так что хорошенько подумайте, как вы можете создать свой собственный «заголовок» для вашей целевой страницы.
 Если вы не уверены, проверьте это. Запустите страницу с одним набором рекламного текста, и если он не дает желаемых результатов, измените текст. Или спросите клиентов, что им больше всего нравится в вашем бизнесе, в качестве отправной точки.
Если вы не уверены, проверьте это. Запустите страницу с одним набором рекламного текста, и если он не дает желаемых результатов, измените текст. Или спросите клиентов, что им больше всего нравится в вашем бизнесе, в качестве отправной точки.
5. Zoho
Надежная CRM помогает развитию вашей компании и обеспечивает ваш маркетинговый подход возможностями персонализации, которые вы ищете. Именно тогда вы сталкиваетесь с целевой страницей Zoho CRM.
Целевая страница Zoho CRM проста, чтобы привлечь внимание к брендам, использующим продукт и форму регистрации. Источник изображения: Author
При прокрутке страницы вниз отображаются наиболее привлекательные возможности продукта, при этом призыв к действию остается видимым и доступным для доступа вверху. Источник изображения: Автор
Эта страница начинается с того, что подчеркивает статус Zoho как лучшего CRM и поддерживает это заявление, отображая названия компаний с высокой репутацией, использующих продукт, таких как Amazon и Netflix. Затем он побуждает вас зарегистрироваться, предлагая продукт бесплатно. Простой белый фон не отвлекает и привлекает ваше внимание к этим аспектам.
Затем он побуждает вас зарегистрироваться, предлагая продукт бесплатно. Простой белый фон не отвлекает и привлекает ваше внимание к этим аспектам.
Если это вас не убеждает, информация о продукте, подчеркивающая сильные стороны CRM, доступна при прокрутке страницы вниз. Когда это происходит, целевая страница сохраняет свой призыв к действию, красную кнопку «Зарегистрироваться бесплатно» в верхней части страницы.
Поскольку инвестирование в CRM является ключевым бизнес-решением, целевая страница Zoho предоставляет информацию о продукте, такую как преимущества и цены, на простой панели навигации в верхней части страницы. Эта панель навигации появляется только тогда, когда вы начинаете прокручивать страницу вниз. В противном случае он остается невидимым и не мешается, чтобы не отвлекать.
Что вы можете почерпнуть из Zoho:
Вот уроки, которые можно извлечь из целевой страницы Zoho CRM.
- Предоставьте дополнительную информацию по мере необходимости: Некоторые решения о покупке требуют тщательного рассмотрения.
 В этих случаях целевая страница с минимальной информацией может вызвать разочарование у клиентов. Тем не менее, вы также не хотите перегружать посетителей целевой страницы слишком большим количеством информации. Чтобы сохранить правильный баланс, включите только самую важную информацию о вашем предложении, чтобы посетители чувствовали себя комфортно, реагируя на призыв к действию.
В этих случаях целевая страница с минимальной информацией может вызвать разочарование у клиентов. Тем не менее, вы также не хотите перегружать посетителей целевой страницы слишком большим количеством информации. Чтобы сохранить правильный баланс, включите только самую важную информацию о вашем предложении, чтобы посетители чувствовали себя комфортно, реагируя на призыв к действию. - Усильте призыв к действию: Если вам необходимо отобразить много информации на целевой странице, найдите способ сделать призыв к действию заметным. Zoho сделал это, зафиксировав призыв к действию в верхней части страницы, пока посетители прокручивали информацию. Таким образом, когда у посетителя будет достаточно информации, чтобы перейти к следующему шагу, призыв к действию будет четко обозначен для него.
6. Mailchimp
Пришло время применить принципы маркетинга в вашем бизнесе. Вы сталкиваетесь с целевой страницей Mailchimp и заинтригованы, зная, что эффективная маркетинговая техника состоит в том, чтобы создать список адресов электронной почты и инициировать маркетинговую кампанию по электронной почте.
Целевая страница Mailchimp укрепляет имидж бренда компании. Источник изображения: Author
Целевая страница Mailchimp подчеркивает возможность создания фирменных электронных писем в своем рекламном тексте. Mailchimp знает брендинг. Его талисман передает веселую и причудливую эстетику, а его целевая страница отражает этот бренд посредством изображений на странице и яркого цвета фона.
Переход к другим частям сайта представляет собой последовательное взаимодействие с брендом, сохраняя при этом заметность призыва к действию. Источник изображения: Author
На странице поощряется кликать по призыву к действию, включая слово «бесплатно». Это также способствует тому, что Mailchimp помогает вашему бренду выглядеть профессионально.
Эта целевая страница имеет параметры навигации вверху, поскольку она является частью более крупного веб-сайта Mailchimp. Хотя это может отвлекать посетителей, подход Mailchimp работает, потому что призыв к действию постоянно остается видимым в верхней части каждой страницы, предоставляя посетителю информацию, необходимую для принятия решения о покупке.
Как и страница Lyft, веб-сайт Mailchimp имеет адаптивный дизайн, что позволяет ему корректно работать на разных устройствах. Это упрощает маркетинг веб-сайта Mailchimp, поскольку компании не нужно создавать отдельные целевые страницы.
Что вы можете взять у Mailchimp:
Эти предложения могут помочь вам интегрировать уроки из примера Mailchimp.
- Поддержание согласованности бренда: При использовании целевых страниц в маркетинге обычно используется несколько страниц либо для тестирования изменений, либо для выполнения различных маркетинговых задач. На всех целевых страницах и во всех маркетинговых материалах обязательно используйте единый бренд, будь то одинаковые цветовые палитры или визуальные эффекты, такие как причудливое искусство Mailchimp. Это позволит вашему бизнесу выделиться и запомниться в сознании клиентов.
- Используйте свой веб-сайт с предостережениями: Использование разделов вашего веб-сайта в качестве целевых страниц для вашего маркетинга имеет смысл как средство упрощения вашего маркетингового подхода.
 Однако веб-сайт должен включать в себя характеристики успешных целевых страниц, иначе этот подход потерпит неудачу. Mailchimp преуспевает, потому что призыв к действию остается видимым, а информация на сайте соответствует принципам удобного дизайна.
Однако веб-сайт должен включать в себя характеристики успешных целевых страниц, иначе этот подход потерпит неудачу. Mailchimp преуспевает, потому что призыв к действию остается видимым, а информация на сайте соответствует принципам удобного дизайна.
7. Просто ответ
В деловом мире необходимо развивать свои навыки и носить несколько шляп. Посещение курсов — отличный способ расширить набор навыков, и в поисках образования вы сталкиваетесь с целевой страницей JustAnswer.
Целевая страница JustAnswer представляет вам окно чата, приглашающее вас попробовать его продукт. Источник изображения: Author
На этой странице в первую очередь представлено окно чата. Подход JustAnswer заключается в том, чтобы сразу же предложить вам свои услуги. Таким образом, вы пробуете его продукт и одновременно узнаете о нем.
Благодаря этому JustAnswer не нужно описывать преимущества своего продукта на целевой странице. Вы испытываете его в режиме реального времени, а затем можете сами оценить его ценность.
Чтобы вам было удобно пользоваться услугами, JustAnswer перечисляет известные новостные агентства, такие как New York Times, которые положительно освещали деятельность компании. Между тем, его простое изложение круглосуточных ответов эффективно подчеркивает его основное преимущество.
Что можно взять у JustAnswer:
Изучите подход JustAnswer, включив эти предложения на целевую страницу.
- Использование чата: Предоставление функций чата сегодня является популярным средством обслуживания клиентов. Но если у вас нет доступного персонала или автоматизированной системы для своевременного реагирования, обычно в течение минуты, это только отпугнет клиентов. Поэтому, если вы хотите добавить чат на свою целевую страницу, используйте программное обеспечение для чата, которое может автоматизировать ответы на ваши наиболее часто задаваемые вопросы, но также будьте готовы к тому, что персонал вмешается, когда это необходимо.
- Предоставить отзывы клиентов: Поскольку JustAnswer привлек своих преподавателей краудсорсингом, потенциальные клиенты могут сомневаться в качестве ответов.
 Чтобы бороться с этим, JustAnswers включила отзывы клиентов. Сбор отзывов клиентов о вашем сайте — отличный способ завоевать доверие потенциальных клиентов к вашим предложениям.
Чтобы бороться с этим, JustAnswers включила отзывы клиентов. Сбор отзывов клиентов о вашем сайте — отличный способ завоевать доверие потенциальных клиентов к вашим предложениям.
Заключительный совет по целевым страницам
Эти примеры страниц продаж демонстрируют набор опций, которые вы можете включить в свои целевые страницы. Ключ к успешной реализации функций лучших примеров целевых страниц — не забывать добавлять веб-аналитику и измерять результаты.
Используя эту маркетинговую аналитику, вы можете повысить окупаемость инвестиций (ROI) своих целевых страниц. Когда вы делаете это, целевые страницы помогают вам достичь ваших бизнес-целей.
5 Вдохновляющие примеры целевых страниц и советы по конверсии
По своей сути целевые страницы разрабатываются с целью направления и конверсии посетителей. Вы можете захотеть, чтобы ваши посетители перешли на определенную страницу, или вы могли бы захотеть, чтобы они предпринимали какие-либо действия. Каждый элемент целевой страницы должен работать гармонично, чтобы заставить пользователей посмотреть видео, прочитать призыв к действию или нажать кнопку.
Каждый элемент целевой страницы должен работать гармонично, чтобы заставить пользователей посмотреть видео, прочитать призыв к действию или нажать кнопку.
У компаний разные цели в отношении целевых страниц, и оптимизация коэффициента конверсии (CRO) – это процесс, который может помочь им в достижении этой цели. Независимо от того, разрабатываете ли вы целевые страницы или улучшаете существующие с помощью CRO, полезно сравнивать их с живыми примерами для вдохновения. Ниже вы найдете пять примеров целевых страниц, а также полезные советы, которые вы можете сразу же начать использовать, чтобы повысить коэффициент конверсии.
Вот некоторые из лучших примеров целевых страниц для вдохновения.
1. Getrest.co
Прежде всего, это предрелизная целевая страница зарядной станции Apple Watch. Нас встречает изображение товара в высоком разрешении, сопровождаемое названием и описанием крупным и разборчивым текстом. Когда мы прокручиваем страницу вниз, продукт разбирается, подчеркивая простоту и элегантность дизайна.
Следующая область состоит из трех блоков контента, которые предлагают четкие и краткие описания продуктов, подкрепленные изображениями высокого разрешения. Мы приходим к призыву к действию на полпути, когда посетителям предлагается сделать предварительный заказ продукта по сниженной цене.
Советы по конверсии из примера этой целевой страницы:
- Применяется тактика стратегического ценообразования , помеченная как «предварительный заказ» и побуждающая посетителей совершить покупку сейчас. Это намекает на то, что цены вернутся к более высокой цене позже, и создает ощущение срочности.
- Не перегружайте и не вводите в заблуждение посетителей излишней информацией . Чистая целевая страница с четкой целью заставляет посетителей сосредоточиться на вашей цели конверсии. Это одностраничный сайт, и посетители сразу понимают, что представляет собой продукт, а также его ценность и качество.
2. Mapbox
Уникальное преимущество Mapbox очевидно. Они уловили суть минимализма, демонстрируя основное преимущество своего сервиса вместе с примерами изображений. Рекламируя слоган «Создайте карту, которую вы заслуживаете [ ключевое слово ]», посетители с разными целями могут получить представление о том, как продукт может помочь в их соответствующих ситуациях.
Они уловили суть минимализма, демонстрируя основное преимущество своего сервиса вместе с примерами изображений. Рекламируя слоган «Создайте карту, которую вы заслуживаете [ ключевое слово ]», посетители с разными целями могут получить представление о том, как продукт может помочь в их соответствующих ситуациях.
Прокручивая страницу вниз, мы проходим через социальную проверку от крупных брендов, таких как Pinterest и Etsy, и переходим к призыву к действию на всю страницу, поддерживаемому GIF-изображением их приложения в действии. Щелчок по центру — это призыв к действию, чтобы начать создавать карту бесплатно за считанные секунды.
Советы по преобразованию из примера этой целевой страницы:
- Универсальность продукта можно продемонстрировать, просто изменив одно слово . В случае с Mapbox они меняют свой слоган, чтобы поддерживать сервисы регистрации, приложения, маркеры и даже приключения.
- Повторение помогает привлечь больше посетителей , предоставляя несколько возможностей для начала.
 Рассмотрите возможность выделения и отображения уникальных торговых точек (УТП) в прогрессивной последовательности, чтобы чем дальше посетители прокручивали страницу, тем больше они убеждались в этом. Попробуйте сопровождать каждое УТП кнопкой призыва к действию с разным текстом, но направляющей на одну и ту же страницу.
Рассмотрите возможность выделения и отображения уникальных торговых точек (УТП) в прогрессивной последовательности, чтобы чем дальше посетители прокручивали страницу, тем больше они убеждались в этом. Попробуйте сопровождать каждое УТП кнопкой призыва к действию с разным текстом, но направляющей на одну и ту же страницу.
3. Tookapic
С почти 3000 фотографий и более 1000 зарегистрированных фотографов Tookapic проделал отличную работу по превращению любопытных креативщиков и художников в членов своего сообщества социальной фотографии. Нас встречает полноразмерная целевая страница, где фон меняется между фотографиями, отправленными пользователями. Прямо в центре находится четкий призыв к действию, краткое изложение того, какую пользу приносит нам их сервис, кнопка для начала работы и ссылка для просмотра фотографий сообщества.
Прокручивая страницу вниз, мы проходим через три четко оформленных блока контента с кнопками призыва к действию для начала работы и просмотра. Эта целевая страница направлена на то, чтобы превратить посетителей в членов сообщества с прямыми ссылками на регистрацию.
Эта целевая страница направлена на то, чтобы превратить посетителей в членов сообщества с прямыми ссылками на регистрацию.
Советы по конверсии из примера этой целевой страницы:
- Tookapic многократно использует контент сообщества на своей целевой странице, чтобы выделить активных участников и привлечь посетителей. Рассмотрите возможность подключения к своим сообществам и предлагает уникальный контент, чтобы выразить свою лояльность и заинтересовать новых посетителей.
4. Stampready
Индустрия программного обеспечения для электронного маркетинга становится очень многолюдной. С такими сервисами, как MailChimp, Aweber и ConstantContact, это довольно пугающее пространство. Stampready начинает свою целевую страницу с очень четким описанием услуги: «Создавать и отправлять кампании проще». Это накладывает видео, в котором подробно рассказывается об их программном обеспечении.
Посетителей, которые продолжают прокручивать страницу после просмотра видео, приветствуют небольшие блоки контента, содержащие дополнительные описания услуг, информацию о ценах и поощрение за регистрацию (скидка 50 % на первую покупку). В частности, на их целевой странице находится полнофункциональный калькулятор, который подходит для двух типов клиентов. Один из них — «оплата по мере роста» для новых/небольших сайтов, а другой — индивидуальный план, основанный на количестве подписчиков.
В частности, на их целевой странице находится полнофункциональный калькулятор, который подходит для двух типов клиентов. Один из них — «оплата по мере роста» для новых/небольших сайтов, а другой — индивидуальный план, основанный на количестве подписчиков.
Советы по конверсии из примера этой целевой страницы:
- Сообщается, что стратегическое использование профессионально сделанного видео значительно повышает коэффициент конверсии. Если у вас есть бюджет, рассмотрите возможность инвестирования в создание видео для достижения целей вашей целевой страницы.
- Дизайн с учетом интересов клиентов. Если у вас есть достаточно хорошее представление о двух или трех типах клиентов, попробуйте создать функциональные инструменты (например, калькулятор) и скопируйте, чтобы привлечь внимание этих типов.
5. Керамкор
Следующим в наших примерах целевых страниц является один из наших собственных клиентов электронной коммерции, Ceramcor. Цели и потребности платформы электронной коммерции расходятся с современными целевыми страницами, которые мы видели, где всего несколько элементов, на которые нужно щелкнуть. Одной из основных целей Ceramcor было создание интуитивно понятного опыта онлайн-покупок для повышения коэффициента конверсии на целевых страницах их продуктов.
Цели и потребности платформы электронной коммерции расходятся с современными целевыми страницами, которые мы видели, где всего несколько элементов, на которые нужно щелкнуть. Одной из основных целей Ceramcor было создание интуитивно понятного опыта онлайн-покупок для повышения коэффициента конверсии на целевых страницах их продуктов.
Интуитивное проектирование требует изучения поведения пользователей и цифровых взаимодействий. Чтобы улучшить рейтинг кликов между страницами продуктов с главной целевой страницы, отображаются горизонтальные и вертикальные категории продуктов, чтобы посетители могли легко получить доступ к ним во время просмотра. Также включены два стимула для повышения коэффициента конверсии. Чтобы помочь конвертировать социальный трафик в довольных клиентов, мы разработали следующую целевую страницу Facebook: В этом примере целевой страницы Facebook мы выделили один из лучших наборов продуктов — набор посуды из 25 предметов — и превратили сделку в игру, попросив 22 человека взять на себя обязательство покупка с огромной скидкой.
Стратегия, лежащая в основе этого, заключалась в том, чтобы использовать срочность, а также сарафанное радио для стимулирования конверсии, одновременно используя актуальность Дня матери. В совокупности мы смогли увеличить годовой доход на 85 % и количество конверсий на 12 %, а также снизить показатель отказов на 60 % . Прочтите пример использования дизайна этого клиента здесь.
Советы по конверсии из этого примера целевой страницы:
- Рассмотрите возможность использования липкого баннера , который предлагает скидки/поощрения на страницах продуктов и услуг, например «10% скидка на некоторые товары». Вы также можете использовать команды срочности, такие как «бесплатная доставка всех товаров в течение следующих 2 часов».
- Попробуйте привлечь внимание к товарам, которые продаются со скидкой и/или имеют право на бесплатную доставку, в привлекающих внимание цветах. Вместо того, чтобы просматривать каталог блоков продуктов с одинаковым дизайном, посетители смогут легко воспользоваться вашими продажами.

