39 лучших вдохновляющих веб-дизайнов, которые дадут толчок вашему творчеству
Лучшие дизайны веб-сайтов — это не просто «машины преобразования», но и новаторские решения, отражающие индивидуальность вашего бренда. Креативный и вдохновляющий веб-дизайн помогает установить связь с пользователями и произвести неизгладимое впечатление.
Итак, если вы хотите получить максимальную отдачу от своего веб-дизайна, вам необходимо тщательно проанализировать эстетику, удобство использования, ценность и креативность своего сайта. Подумайте о том, как дизайн вашего веб-сайта нравится вашим конкретным потенциальным клиентам. Что о вас говорит дизайн вашего сайта? Что еще более важно, что вы ХОТИТЕ, чтобы дизайн вашего веб-сайта говорил о вас?
Если вы хотите использовать безграничные возможности креативного веб-дизайна для своего собственного веб-сайта, взгляните ниже на лучшие, наиболее вдохновляющие дизайны веб-сайтов, которые мы для вас выбрали.
Иллюстрация OrangeCrushСодержание статьи
- 1 Вдохновляющие дизайны веб-сайтов, которые помогут вам проявить творческий подход —
- 1.
 1 Веб-дизайн для виртуального мира
1 Веб-дизайн для виртуального мира - 1.2 Креативные веб-сайты, которые кажутся размытыми
- 1.3 Веб-дизайн, создающий оптические иллюзии
- 1.4 Вдохновляющий веб-дизайн, говорящий громко
- 1.5 Креативный веб-дизайн, который делает его популярным
- 1.6 Дизайн веб-сайтов, создающий ощущение реальности
- 1.7 Вдохновляющие веб-дизайны, играющие с формами
- 1.8 Дизайн веб-сайтов с креативными шрифтами, которые рассказывают историю
- 1.9 Веб-дизайн, показывающий его темную сторону
- 1.10 Креативные веб-сайты в правильном (дуэтном) тоне
- 1.
- 2 Пора подумать творчески с этими вдохновляющими веб-дизайнами —
- 2.0.0.1
Хотите создать идеальный веб-сайт для своего бизнеса?
- 2.0.0.1.1 Наши талантливые дизайнеры могут воплотить это в жизнь.
- 2.0.0.1
Хотите создать идеальный веб-сайт для своего бизнеса?
Вдохновляющие дизайны веб-сайтов, которые помогут вам проявить творческий подход
—
Веб-дизайн для виртуального мира
Кажется, что дополненная реальность (AR) и виртуальная реальность (VR) объединяют реальность с цифровым миром. Эти технологии существуют уже много лет, но многие могут запомнить их лучше всего в виде Pokemon GO. В этой мобильной игре с дополненной реальностью 2016 года пользователи бегают по паркам, улицам и даже по магазинам, пытаясь «поймать» их всех.
Эти технологии существуют уже много лет, но многие могут запомнить их лучше всего в виде Pokemon GO. В этой мобильной игре с дополненной реальностью 2016 года пользователи бегают по паркам, улицам и даже по магазинам, пытаясь «поймать» их всех.
Сейчас все более стандартизировано, чтобы увидеть, как цифровые проекты реализуют AR и VR во всех отраслях. Эти типы технологий интерактивны, вызывают восхищение своей новизной и, возможно, дают пользователям более богатый и реалистичный опыт, чем статический веб-дизайн. В частности, дополненную реальность можно использовать для преодоления разрыва между цифровым и физическим опытом.
Пегах Навид через Дриббл использовала дополненную реальность для путеводителя по музею Возьмем, к примеру , это пример музейного приложения, в котором AR выступает в качестве инструмента цифрового обучения. Эта захватывающая технология позволяет пользователям взаимодействовать с сайтом, как если бы они были там физически, узнавая о его экспонатах, планировке и архитектуре — представьте, что вы совершаете поездку по Лувру и видите Мону Лизу без необходимости взаимодействовать с морем локтей (или теряться в нем) или наденьте штаны.
Виртуальный тур по сайту недвижимости от Андреа Эппи через Dribble
Кроме того, вы можете наткнуться на AR и VR в социальных сетях или приложениях электронной коммерции, которые позволяют пользователям попробовать продукт: например, оптикам или, в последнее время, косметическим брендам.
Приложение дополненной реальности, где вы можете виртуально примерить макияж от Андреа Эппи через Dribble
Креативные веб-сайты, которые кажутся размытыми
Размытие по Гауссу — это эффект обработки изображения, созданный с помощью математической функции Гаусса. Поэтому он назван в честь математика и ученого Карла Фридриха Гаусса и выглядит как плавное размытие, как если бы вы видели изображение через полупрозрачный экран.
Добавление размытия по Гауссу к креативному дизайну веб-сайта часто дает возможность привлечь внимание к продукту / услуге вашей компании. Он сглаживает цифровые дисплеи, выделяя цветовые палитры и контрастируя с важными элементами дизайна, такими как CTA и изображения.
Веб-дизайн, создающий оптические иллюзии
Анимированные декорации с параллаксом затягивают вас на этот веб-сайт от Iconic GraphicsЭффект параллакса может быть используется в веб-дизайне для увеличения контраста между элементами фона и переднего плана. Он обманом заставляет зрителя воспринимать изображения переднего плана (то есть те, которые находятся ближе к зрителю) как движущиеся быстрее, чем изображения на заднем плане (т. Е. Те, что находятся дальше).
Как и многие другие типы веб-анимации, эффект параллакса дает вашим пользователям дополнительные возможности получить положительные запоминающиеся впечатления от вашего сайта. Это творческая альтернатива статическому дизайну, позволяющая экспериментировать с макетом, навигацией и переходами.
Это творческая альтернатива статическому дизайну, позволяющая экспериментировать с макетом, навигацией и переходами.
Параллакс-анимация для сайта снежного снаряжения, созданная Мин Фамом через Dribble
Этот метод дизайна часто используется с функцией прокрутки на целевых страницах для повышения интерактивности. Это отличный инструмент для сайтов электронной коммерции, которые хотят продемонстрировать особенности нескольких продуктов, или для образовательных сайтов, желающих использовать более интерактивную технику повествования.
Помните, что при использовании анимации, такой как эффект параллакса, лучше меньше, да лучше. Вы не хотите перегружать пользователя, так как это может затруднить выполнение им важных задач на вашем сайте.
Анимированный веб-дизайн на тему моды от Бастьена Алларда
Домашняя страница стейк-хауса с анимацией параллакса от Патии Пиндо через Dribble
Вдохновляющий веб-дизайн, говорящий громко
Типографика «Больше, чем жизнь» — забавная тенденция, которая довольно проста: чем крупнее буквы, тем более эффектным они будут. Выберите шрифт, соответствующий эстетике вашего бренда, и сведите количество слов к минимуму. Помните, как ваши текстовые элементы изменятся с адаптивным веб-дизайном и насколько большой текст будет выглядеть на рабочем столе по сравнению с меньшими экранами, такими как мобильные телефоны. Этот креативный дизайн веб-сайта акцентирует внимание на послании вашего бренда, помещая его в центр внимания.
Выберите шрифт, соответствующий эстетике вашего бренда, и сведите количество слов к минимуму. Помните, как ваши текстовые элементы изменятся с адаптивным веб-дизайном и насколько большой текст будет выглядеть на рабочем столе по сравнению с меньшими экранами, такими как мобильные телефоны. Этот креативный дизайн веб-сайта акцентирует внимание на послании вашего бренда, помещая его в центр внимания.
Умный дизайн веб-сайта технологической компании от Bluesjay
Анимированный макет максимальной текстовой электронной коммерции от Тамаши через Dribbble
Креативный веб-дизайн, который делает его популярным
Поп-арт возник в конце 50-х годов. Такие художники, как Энди Уорхол, Рой Лихтенштейн и Ричард Гамильтон, вырастили и популяризировали его, чтобы стать культовым движением в искусстве. Они прославляют предметы повседневного обихода, людей и аспекты популярной культуры, изолируя и поднимая их в высокоразвитый мир «искусства».
Поп-арт может быть отличным источником вдохновения для креативный веб-дизайн; Насыщенные цветовые сочетания, смелые линии и эксперименты с повторами и коллажами. Но вместо того, чтобы копировать известные работы, подумайте, как вы можете интерпретировать определенные особенности поп-арта в своих проектах, чтобы они чувствовали себя актуальными. Зрителям не обязательно видеть еще одну реинкарнацию гравюр Мэрилин Монро Уорхола, но они могут быть заинтригованы новаторским использованием цвета и обильным количеством сатиры.
Веб-дизайн компании по производству одежды с элементами поп-арта от AIDADДизайн Popart для целевой страницы Prezi Awards, сделанный Уэсом Слая через Dribble
Дизайн веб-сайтов, создающий ощущение реальности
Есть много способов сделать иллюстрации сияющими, но с учетом текущих нововведений в тенденциях трехмерного цифрового дизайна они практически соскочили со страницы! Трехмерные элементы воплощают в жизнь некоторые из лучших дизайнов веб-сайтов, от иллюстраций и анимации до простых веб-функций.
Целевая страница неуморфизма Adidas, Джордж Танг через Dribbble
Нейморфизм — особенно эффективный метод, который продолжает набирать обороты в цифровом дизайне. Сокращенно от «нового скевоморфизма», эта эстетика может быть достигнута за счет использования выборочных падающих теней, которые накладываются на полуплоские цвета, напоминающие цифровое тиснение или дебоссинг с потрясающими результатами. Эффект не совсем фотореалистичный, но более осязательный и привлекательный, отражающий парадоксальную эпоху минималистского реализма.
Неуморфный дизайн, в частности, отлично подходит для таких элементов, как кнопки, панели поиска или текстовые поля, а также для значков или функций продукта и хорошо работает для сайтов, которые продвигают адаптивный дизайн. Использование трехмерных элементов может добавить вашему сайту ощущение уникальности и масштабности, а в более минималистичных макетах трехмерность может произвести еще большее впечатление.
Технологическая компания, использующая легкий неоморфизм для своего веб-дизайна, byekidot
Вдохновляющие веб-дизайны, играющие с формами
Геометрические формы, такие как круги, квадраты и треугольники, имеют значение: круги могут представлять бесконечные циклы, квадраты могут представлять стабильность, а треугольники связаны с божественностью. Тем не менее, использование этих простых форм в вашем дизайне может привлечь внимание к определенным областям вашего веб-сайта, таким как рекомендуемый продукт или CTA.
Веселая и веселая целевая страница суши-ресторана от Iconic Graphics Использование геометрических фигур также может быть желанной альтернативой предсказуемым макетам и стандартным изображениям. Стартапам следует рассмотреть эту креативную идею веб-сайта, потому что это отличный способ привлечь внимание к продукту и его функциональности — причудливым образом. Он демонстрирует ваш бренд как подлинный, продуманный и дальновидный.
Он демонстрирует ваш бренд как подлинный, продуманный и дальновидный.
Маркетинговая платформа влиятельных лиц с дружественными абстрактными символами Себастьяна ✅
Дизайн веб-сайтов с креативными шрифтами, которые рассказывают историю
Шрифты могут быть недооцененным аспектом вашего фирменного веб-дизайна. Тем не менее, ваш шрифт добавляет истории о том, кем вы являетесь как компании, и о вашем бренде. Некоторые креативные веб-сайты используют типографику, которая однозначно соответствует настроению контента веб-сайта. Как и в этих примерах креативных веб-сайтов, каждый шрифт передает атмосферу бренда, от ретро, спартанской до футуристической.
Креативный дизайн веб-сайта для страницы спартанских гонок от Mediaspace Вы даже можете создавать уникальные или экспериментальная типографика для использования на вашем сайте благодаря улучшениям с установкой пользовательских шрифтов. Совместите свой избранный шрифт с более читаемым второстепенным шрифтом, чтобы обеспечить максимальное удобство для пользователей.
Совместите свой избранный шрифт с более читаемым второстепенным шрифтом, чтобы обеспечить максимальное удобство для пользователей.
Веб-дизайн, показывающий его темную сторону
Вам не нужно объединяться с Дартом Вейдером, чтобы использовать темный режим для своего веб-дизайна. Все больше браузеров и мобильных устройств уже позволяют легко переключаться между светлым и темным режимами, чтобы уменьшить блики и уменьшить синий свет, чтобы уменьшить нагрузку на глаза. В ответ все больше дизайнеров используют эту эстетику в своих интересах и выбирают черный цвет как идеальный темный фон, чтобы выделить элементы дизайна.
Темный режим создает бесспорную атмосферу, поэтому важно учитывать, как он повлияет на атмосферу сообщения и содержание дизайна веб-сайта. Он хорошо подходит для компаний, связанных с технологиями, такими как криптовалюта или кибертех-безопасность.
Те, кто много работает на компьютерах, узнают знакомый взгляд: « Исследуй свои чувства, ты знаешь, что это правда! » * Гм *, есть ли у кого-нибудь леденцы от кашля?
Этот веб-сайт, посвященный криптовалюте, отличается темным и загадочным дизайном с красными иллюстрациями на черном фоне от Стива Сена ⚡️⚡️Веб-дизайн в темном режиме для платформы беспроводной связи с некоторыми яркими элементами от Barbara_Primus
Креативные веб-сайты в правильном (дуэтном) тоне
Эффект дуплекса широко распространен, но он остается мощным дизайнерским инструментом, способным удовлетворить потребности любого бренда. Двухцветный дизайн выполнен с использованием двух контрастных цветов, что создает эстетическую смелость. Эта техника часто используется при изменении изображения фотографий и уменьшении количества цветов для придания визуальной привлекательности.
Эффект полезен в веб-фонах или в качестве избранных изображений, позволяя отображать другие веб-элементы и контент. Этот стиль хорошо работает с большим количеством корпоративных организаций или публичных предприятий, выглядя свежо и современно, но не слишком экспериментально.
Этот стиль хорошо работает с большим количеством корпоративных организаций или публичных предприятий, выглядя свежо и современно, но не слишком экспериментально.
Пора подумать творчески с этими вдохновляющими веб-дизайнами
—
Будь то мечтательное размытие по Гауссу, угрюмые блики темного режима или насыщенные цвета из эпохи поп-арта, именно эти особые элементы дизайна придадут вашему новому фирменному веб-сайту изюминку. Не бойтесь экспериментировать со своим творческим веб-дизайном — ваше воображение действительно предел!
Хотите создать идеальный веб-сайт для своего бизнеса?
Наши талантливые дизайнеры могут воплотить это в жизнь.
15 веб-дизайн трендов 2022 | AppMaster
Индустрия веб-дизайна развивается, и по мере того, как мы приближаемся к 2022 году, есть много тенденций, на которые стоит обратить внимание: креативная типографика, 3D-эффекты и более широкое использование видеоконтента.
Если вы хотите, чтобы ваш дизайн всегда был актуальным, обязательно следите за последними тенденциями. Внедрив некоторые из них, вы легко создадите веб-сайты, которые будут выделяться.
Креативная типографика
Типографика всегда была неотъемлемой частью веб-дизайна, и в ближайшие годы она станет еще более креативной. Здесь мы можем выделить некоторые тенденции:
- Нестандартные шрифты. Креативные шрифты могут легко добавить индивидуальности вашему веб-сайту.
- Больше пустого пространства. Белое пространство часто используется для создания ощущения спокойствия и изысканности. В веб-дизайне пустое пространство может выделять важные элементы или создавать иерархию.
- Жирный и курсивный шрифты. Жирный шрифт и курсив отлично подходят для того, чтобы подчеркнуть содержание вашего веб-сайта или привлечь внимание к определенным элементам.
- Большой текст. Большой текст часто используется, чтобы привлечь внимание. Крупный текст можно использовать для заголовков и призывов к действию.

- Пользовательские шрифты. Это отличный способ добавить оригинальности веб-сайту и создать уникальный внешний вид.
3D-эффекты
Трехмерные эффекты становятся все более популярными. Они могут добавить глубины и размерности вашему веб-сайту, сделав его более привлекательным для посетителей.
Видеоконтент
Видео — мощное средство, и в веб-дизайне оно будет становиться все более важным. Вы можете рассказывать истории, объяснять концепции и демонстрировать продукты или услуги гораздо более увлекательным способом, чем через статичные изображения и текст.
Анимация
Анимация может добавить визуальный интерес на сайт. В 2022 году мы увидим больше использования анимации, будь то простая анимированная графика или полноценная видеоанимация.
Прокрутка
Параллаксная прокрутка — это метод, который позволяет различным элементам на странице прокручиваться с разной скоростью, создавая иллюзию глубины.
Минималистский дизайн
Минималистский дизайн соответсвует принципу: чем проще, тем лучше. Он базируется на простоте и функциональности, имеет минимум элементов для создания максимального эффекта. Эта тенденция идеально подходит для предприятий, которые хотят создать современный и профессиональный имидж. Чтобы создать минималистичный дизайн, попробуйте:
Он базируется на простоте и функциональности, имеет минимум элементов для создания максимального эффекта. Эта тенденция идеально подходит для предприятий, которые хотят создать современный и профессиональный имидж. Чтобы создать минималистичный дизайн, попробуйте:
- использовать простые формы и цвета, чтобы создать элегантный и современный вид;
- применять текст экономно, чтобы не перегружать аудиторию;
- не использовать слишком много изображений, чтобы сайт не выглядел загроможденным;
- сохранять единообразие дизайна: используйте одни и те же формы, цвета и шрифты на всем сайте, чтобы поддержать целостный вид.
Адаптивность дизайна
Поскольку все больше людей используют мобильные устройства для доступа в Интернет, адаптивный дизайн становится более важным. Такой дизайн гарантирует, что ваш сайт будет отлично выглядеть и правильно работать на всех устройствах, независимо от размера экрана.
Карточные макеты
Макет на основе карточек — популярная тенденция, когда контент размещается в аккуратных, организованных блоках. Этот подход идеален для веб-сайтов, которым необходимо представить большой объем информации в сжатом, удобном для восприятия формате.
Этот подход идеален для веб-сайтов, которым необходимо представить большой объем информации в сжатом, удобном для восприятия формате.
Материальный дизайн
Материальный дизайн — это стиль, созданный Google, который использует тени и слои для придания глубины и размера плоским элементам.
Кнопки-призраки
Кнопки-призраки — это полупрозрачные кнопки. Они помогают создать элегантный и сдержанный призыв к действию.
Макеты с разбитой сеткой
Такой макет отличается от традиционной прямоугольной сетки. Здесь могут быть использованы перекрытия и наложения элементов, изменения размеров столбцов и строк. Такой прием добавляет визуальный интерес и идеально подходит для творческих проектов.
Микровзаимодействия
Микровзаимодействия — это небольшие интерактивные элементы, улучшающие взаимодействие с пользователем. Эти элементы могут варьироваться от простой анимации до сложной функциональности, и они становятся все более популярными в веб-дизайне.
Иллюстрации
Еще одна популярная тенденция в веб-дизайне. Существует множество различных типов иллюстраций, и вы можете выбрать те, которые лучше всего отражают индивидуальность вашего бренда. Вот несколько самых популярных видов:
Существует множество различных типов иллюстраций, и вы можете выбрать те, которые лучше всего отражают индивидуальность вашего бренда. Вот несколько самых популярных видов:
- Рисованные. Такие иллюстрации выполнены вручную. Идеально подходят для компаний, которые как-то соприкасаются с творчеством и человеком, чтобы создать более естественный и интересный имидж.
- Векторные иллюстрации. Иллюстрации, созданные с помощью математических алгоритмов, можно масштабировать до любого размера без потери качества. Это делает их идеальными для адаптивного веб-дизайна.
- Фотореалистичные иллюстрации. Это цифровые картины, которые имитируют традиционную фотографию. Они подходят для создания реалистичных сцен или изображений на вашем сайте.
- Инфографика. Этот тип использует элементы графического дизайна для передачи информации в визуально привлекательной форме. Чаще всего их применяют для объяснения сложных концепций или данных в простом для понимания формате.

- Мультипликационные иллюстрации. Мультяшные иллюстрации — это веселый и игривый способ добавить непринужденности и яркости сайту и сделать его более увлекательным.
Дополненная реальность
Дополненная реальность (AR) — это технология, позволяющая накладывать созданные компьютером изображения на реальный мир.
Виртуальная реальность
Виртуальная реальность (VR) — это созданная компьютером среда, которая позволяет вам ощущать место или ситуацию так, как если бы вы были там. Эта технология часто используется в играх, но также становится популярной в веб-дизайне для создания уникальных и привлекательных продуктов.
Бонус: винтажный стиль
Мы часто видим, как тенденции в веб-дизайне приходят и уходят, но одна тенденция, похоже, остается неизменной: винтажный стиль. Винтаж уже давно пользуется популярностью в веб-дизайне, а все потому что:
- Этот стиль вне времени, он никогда не выходит из моды. Будь то разработка веб-сайта для ретро-бренда или современного бизнеса, винтажный стиль всегда будет уместен.

- Он универсален. Винтажный стиль можно использовать в различных дизайнерских проектах, от простых веб-сайтов до сложных платформ электронной коммерции.
- Легко реализовать. Вам не нужно быть экспертом по дизайну, чтобы создать веб-сайт в винтажном стиле. Доступно множество готовых шаблонов и ресурсов, которые упростят работу.
- Вызывает ностальгию. У всех нас есть слабость к «старым добрым временам», и винтажный стиль вызывает эту ностальгию. При умелом использовании можно играть на эмоциях пользователей и создавать прочную связь с вашей аудиторией.
Чтобы не отставать от трендов, очень важно быть в курсе последних изменений в отрасли. Для это вы можете просто следить за популярными блогами. Это один из лучших способов быть в курсе последних тенденций. Блоги — бесконечный источник вдохновения и новых идей.
Помимо этого можно посещать конференции и различные мероприятия по дизайну, чтобы узнавать новое и учиться у коллег.
И, конечно, нужно продолжать экспериментировать с новыми технологиями. Это лучшее решение, которое поможет быть всегда на шаг впереди. А, если вы не знаете, как использовать новые технологии, онлайн-ресурсы всегда придут на помощь.
Это лучшее решение, которое поможет быть всегда на шаг впереди. А, если вы не знаете, как использовать новые технологии, онлайн-ресурсы всегда придут на помощь.
Следуя этим простым советам, вы сможете легко отслеживать тенденции в веб-дизайне и создавать современные проекты.
Российская креативная неделя (Russian Creative Week)
Завершилась
Российская
Креативная неделя
2022
Российская креативная неделя в 2022
СМОТРЕТЬ КАК ПРОШЛА КРЕАТИВНАЯ НЕДЕЛЯ 2022
350 000+
посетителей
за 4 дня
10 000 000+
просмотров
трансляций онлайн
1300
спикеров
350
мероприятий
62
приняли участие 8s» data-wow-delay=»0.2s» data-wow-offset=»0″>Ключевые темы креативной недели 2022
Точки роста креативных отраслей в условиях санкций
Зоны роста после ухода западных игроков
Пересборка национального креативного продукта
Стратегии адаптивности для развития приоритетных отраслей: национальные стандарты, шрифты, софт и другие решения
Самоидентичность национальной креативной экономики
Смысловой фундамент российских креативных индустрий
Самоидентичность российских творческих школ (дизайн, театр, музыка, современная архитектура и др.)
Культурный код и его проявления в креативных индустриях
Год культурного наследия народов России: переосмысление традиций, новый язык, инструменты и практики
Новый вектор международной кооперации
Конкурентоспособность национального продукта в новом партнерском альянсе
Новые международные связи через европейский вектор (Венгрия, Италия, Франция, Сербия), евразийский, восточный и азиатский векторы (Казахстан, Армения, Грузия, Азербайджан, Беларусь, Узбекистан, Таджикистан, Израиль, Китай, Индия и другие страны-партнеры)
Кадровая политика в новой реальности
Стратегия нового легального международного поля при тотальной миграции кадров
Пересборка бизнес-цепочек, новые форматы, бизнесы и рынки
Интеллектуальная репатриация
Развитие территорий России. Креативные города и кластеры
Креативные города и кластеры
Креативные специализации российских городов и территорий
Работа с промышленным наследием
Миграционная привлекательность
Регулирование деятельности в сфере креативных индустрий в новой реальности
Поиск правовых решений в сфере интеллектуального права
Разработка мер налогового регулирования
Поиск решений для антисанкционного регулирования
Impact Index креативного продукта: ответственность за социальные результаты
Контент, нацеленный на укрепление национальной идентичности и эффективное социальное развитие
Социальная повестка платформ с русскоязычным контентом
Полезный контент во времена эмоциональной турбулентности
Записи мероприятий
Прошедшие трансляции
10. 07.2022
07.2022
Валерий Фальков поддержал идею стажировки студентов технических вузов в творческих учебных заведениях для повышения креативности
10.07.2022
На Российской креативной неделе обсудили возможность проведения форума в Казахстане
10.07.2022
Игры позволяют развивать когнитивные навыки и способствуют профилактике болезни Альцгеймера
09.07.2022
В сентябре в Госдуме заработает специальная площадка, объединяющая разные комитеты для продвижения законодательных инициатив в сфере креативных индустрий
09.07.2022
Красноярск во второй раз примет «Российскую креативную неделю – Сибирь»
Все новости
RCW2021 / RCW2020
2021
26-29
августа
Синергия творчества и бизнеса
в виде развития креативных индустрий
250 000+
посетителей
1000+
спикеров
350+
мероприятий
2020
11-13
сентября
Синергия творчества и бизнеса
в виде развития креативных индустрий
200 000+
посетителей
700+
спикеров
300+
мероприятий
Документы
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
8s» data-wow-delay=»0.2s» data-wow-offset=»0″>Креативные индустрии
Категория образования
Высшее
Дополнительное
Тип
Очное
Заочное
Индустрия
Все
Все Телевидение Мода Новые медиа Кино Компьютерная графика Искусство Музыка и саунд-дизайн Дизайн IT Архитектура и урбанистика Образование Издательское дело и журналистика Маркетинг Разработка игр
Индустрия
Телевидение
Мода
Новые медиа
Кино
Компьютерная графика
Искусство
Музыка и саунд-дизайн
Дизайн
IT
Архитектура и урбанистика
Образование
Издательское дело и журналистика
Маркетинг
Разработка игр
Показать больше
Урок 1.
Дмитрий Калаев
Урок 2. Направления поддержки IT-отрасли в условиях санкций
Анна Антонова
Урок 3. «Спринт» — новый формат IT-акселератора
Анна Антонова
Урок 4. Грантовая поддержка творческих проектов. Новые возможности для креативных команд страны
Игорь Соболев
все образовательные видео
Для компаний и представителей креативных индустрий существуют различные меры поддержки
Показать больше
НАБЛЮДАТЕЛЬНЫЙ СОВЕТ
Кириенко
Сергей
Владиленович
Первый заместитель Руководителя
Администрации
Президента
Председатель Наблюдательного совета
Чернышенко
Дмитрий
Николаевич
Заместитель Председателя Правительства Российской Федерации
Сопредседатель Наблюдательного совета
Новиков
Сергей
Геннадьевич
Начальник Управления Президента Российской Федерации по обществен-
ным проектам
Абрамова
Марина
Николаевна
Директор ФГБУ «Роскультцентр». Директор фест-форума «Российская креативная неделя»
Директор фест-форума «Российская креативная неделя»
Греф
Герман
Оскарович
Президент и председатель правления ПАО «Сбербанк России»
Жаров
Александр
Александрович
Генеральный директор АО «Газпром-Медиа Холдинг»
Журавский
Александр
Владимирович
Заместитель начальника Управления Президента Российской Федерации по общественным проектам
Ответственный секретарь Наблюдательного совета
Кобяков
Антон
Анатольевич
Советник Президента Российской Федерации
Любимова
Ольга
Борисовна
Министр культуры Российской Федерации
Баланова
Светлана
Евгеньевна
Генеральный директор АО «Национальная Медиа Группа»
Сергунина
Наталья
Алексеевна
Заместитель Мэра Москвы в Правительстве Москвы — руководитель Аппарата Мэра и Правительства Москвы
Репик
Алексей
Евгеньевич
Председатель Общероссийской общественной организации «Деловая Россия»
Михельсон
Леонид
Викторович
Председатель Правления ПАО «Новатэк»
Мантуров
Денис
Леонидович
Министр промышленности и торговли Российской Федерации
Степашин
Сергей
Вадимович
Президент Российского книжного союза
Чупшева
Светлана
Витальевна
Генеральный директор Агентства стратегических инициатив
ОТ ДИРЕКТОРА КРЕАТИВНОЙ НЕДЕЛИ
8s» data-wow-delay=»0.2s» data-wow-offset=»0″> Личность в креативных индустриях первична. Креативная экономика и, соответственно, Креативная неделя сфокусированы на значимости каждого конкретного человека, на ценности его интеллектуальной и творческой деятельности. Именно люди в креативных индустриях переосмысляют и проектируют новую среду, территорию, продукты, создают смыслы и образы нашего будущего, в котором мы будем жить.
Абрамова Марина Николаевна
Программная дирекция
Организаторы
Партнеры
Партнеры
Партнер
программы
Официальный
партнер
Партнер
программы
Партнер
программы
Партнер
Информационные партнеры
Генеральное
информационное агентство
Генеральный
телевизионный партнер
Генеральный
телевизионный партнер
Генеральный радиопартнер
Мультимедийный
информационный партнер
Генеральный медиапартнер
Генеральный
digital-медиапартнер
Партнер деловой
программы
Партнер деловой
программы
Партнер деловой
программы
Партнер деловой
программы
Стратегический
информационный партнер
Телекоммуникационный
партнёр
Официальная
социальная сеть
Официальная
социальная сеть
8s» data-wow-delay=»0.2s» data-wow-offset=»0″>Подробнее о партнерах
RCW2022
Национальная
Медиа Группа
Ведущая медиафабрика
новостей и контента
Крупнейший в России частный
медиахолдинг, созданный в 2008 году.
НМГ управляет диверсифицированным
портфелем активов в области производства,
дистрибуции и монетизации
высококачественного медийного
контента во всех средах.
Лидер по аудитории ТВ в России
Кино и анимация
Ведущие информационные ресурсы
О партнере
Издательская группа
«Эксмо-АСТ»
Крупнейший издательский холдинг России
Выпуск высококачественной книжной
продукции, увеличение количества читающих
россиян и рост интеллектуального
потенциала России.
13 000 имен – авторский̆ портфель
Поддержка российских авторов
70 млн экз. – общий тираж в 2020 году
О партнере
Группа компаний
«Просвещение»
Сначала надо научиться
Мы обеспечиваем комплексное
инфраструктурное решение для организации
образовательного процесса. Наша цель –
Наша цель –
предложить школе, учителю, родителю и
ученику лучшие цифровые продукты и сервисы,
которые помогут им раскрыть свой потенциал.
Лидерство в развитии образования
Командная работа и взаимопомощь
Ответственность за результат
О партнере
VK
VK – место встречи
VK развивает экосистему сервисов, которые
помогают миллионам людей решать
повседневные задачи онлайн.
9 из 10 людей в рунете каждый месяц
пользуются нашими сервисами.
В наших сервисах есть много
возможностей для творчества
и монетизации.
Наши продукты поддерживают
контент всех видов и форматов.
О партнере
BY
Smart-решения для
жизни в мегаполисе.
BY — российская группа компаний
и экосистема сервисов для комфортной
жизни. Компания производит товары для дома,
спорта и отдыха, устраивает мероприятия,
фестивали, проекты в коллаборации со
звездами, а также формирует новый культурный
код страны, создав Вселенную российских
супергероев (BY Universe).
Сохраняем культурный код России
Производим нужные продукты
Наш символ — супергерои
выросшие из русского фольклора.
О партнере
Сибирский институт
развития креативных
индустрий
Креативные индустрии – новая
нефть Красноярского края
ИНДУСТРИЯ – единый центр
поддержки и продвижения креативного
бизнеса в Красноярском крае. Мы помогаем
конвертировать интеллект в деньги, объединяя
власть, бизнес, образование, культуру, жителей
и креативное сообщество региона.
Формируем стратегию развития
креативных индустрий региона
Монетизируем интеллект
Креатив не хобби, креатив
– это ИНДУСТРИЯ
О партнере
ZVONKO digital
Единственный российский
агрегатор музыкального контента
ZVONKO digital ― новое имя
Национального Цифрового Агрегатора,
компании по монетизации музыкального
контента с полным циклом услуг. Доставка
контента на все стриминговые площадки в мире.
Современный интерфейс личного кабинета.
Работа с контентом, маркетинг и статистика.
Клиентская поддержка 24/7 каждого партнера.
Доставка и монетизация
контента в одних руках
Все стриминговые
платформы мира
Персональный менеджер
для каждого партнера
О партнере
Created in Moscow
Креативная лаборатория столицы
Created in Moscow — площадка для
развития творческого бизнеса и место
встречи представителей всех креативных
индустрий столицы. В шатре предусмотрена
обширная программа для посетителей
и представителей бизнеса, выставка
современного искусства, а также
показы анимационных картин.
более 40 Партнёров для деловой
и экспозиционной программы
10 Зон активностей партнеров
каждой из индустрий
1000 Посетителей за день
О партнере
МегаФон
Мобильный оператор № 1
по скорости и покрытию
МегаФон – всероссийский оператор
цифровых возможностей, шестикратный
обладатель награды за самую высокую скорость
мобильного интернета в России, мобильный
оператор №1 по скорости
и покрытию. Услугами компании в России
Услугами компании в России
пользуются 74,4 млн клиентов.
Лидер по скорости мобильного
интернета на телеком-рынке
России 6 лет подряд
Мобильный оператор №1
по скорости и покрытию
В 2022 году запустили опцию
«pre-5G», которая позволяет
ускорить интернет до 50%
О партнере
Телеграм —
канал rcw
Заявка на участие успешно подана, ожидайте письма от организаторов Российской Креативной Недели.
Закрыть
Телевидение
Мода
Новые медиа
Кино
Компьютерная графика
Искусство
Музыка и саунд-дизайн
Дизайн
IT
Архитектура и урбанистика
Образование
Издательское дело и журналистика
Маркетинг
Разработка игр
+ Раскрыть все тэги
Работа форума
«Российская креативная неделя»
приостановлена из-за грозы
В связи с крайне неблагоприятными
погодными условиями
в целях заботы
о гостях и участникам форума, работа
всех
площадок «Российской креативной
недели»
приостановлена в 16:30, 7 июля.
После того, как погода
позволит, дискуссии
и встречи в павильонах возобновятся,
следите за нашими объявлениями.
Оргкомитет форума
«Российская креативная неделя»
Написать
Написать
Участвует в мероприятиях:
10 инновационных веб-сайтов агентств, которые вас вдохновят
Независимо от того, разрабатываете ли вы веб-сайт для клиента или для себя, очень легко создать что-то похожее на любой другой сайт. И иногда это хорошо: если посетители в основном приходят на ваш сайт, чтобы получить доступ к услуге или купить продукт, знакомый дизайн может помочь им быстро и легко перейти из пункта А в пункт Б.
Но если целью вашего сайта является демонстрация смекалки и оригинальности дизайна вашего агентства, то часто вам нужно сделать что-то немного по-другому.
В этом посте мы собрали 10 наших любимых веб-сайтов агентств. Все они показывают, как можно наполнить ваш сайт ощущением личности и индивидуальности, которые показывают, чем занимается ваше агентство.
Все они показывают, как можно наполнить ваш сайт ощущением личности и индивидуальности, которые показывают, чем занимается ваше агентство.
Всякий раз, когда супермодная нью-йоркская дизайн-студия Sagmeister & Walsh выпускает что-то для всеобщего обозрения, она всегда производит фурор, будь то превосходная работа для крупных брендов или его фирменные обнаженные фотографии членов команды.
Веб-сайт агентства продолжает эту традицию, показывая три ракурса живого видео из студии, в том числе один из вольера его любимой змеи (да, правда).
Эти сцены с веб-камеры являются частью навигации по сайту, при этом основные пункты назначения накладываются на каждый вид. Тематические исследования, такие как работа агентства для Appy Fizz, восхитительно используют тонкие эффекты и анимацию, чтобы действительно заинтересовать посетителя.
Сайт Stink Studios полностью использует свое экранное пространство Глобальное креативное агентство, состоящее из Stink Films и Stink Studios, Stink имеет несколько крупных клиентов, включая Google, Spotify, Twitter, Ray-Ban и Nike, и, следовательно, много отличных работ, которыми можно похвастаться. Это он делает мастерски на этом сайте.
Это он делает мастерски на этом сайте.
- 10 отличных вариантов использования изображений на веб-сайтах агентств
Огромные, смелые изображения и видео доминируют в тематических исследованиях и в полной мере используют экран. Но это небольшие штрихи и внимание к деталям, которые действительно плавают в нашей лодке, такие как возможность фильтровать проекты по предмету и дисциплине, а также записанное время, которое появляется, когда вы наводите указатель мыши на местоположение каждого офиса в нижнем колонтитуле веб-сайта.
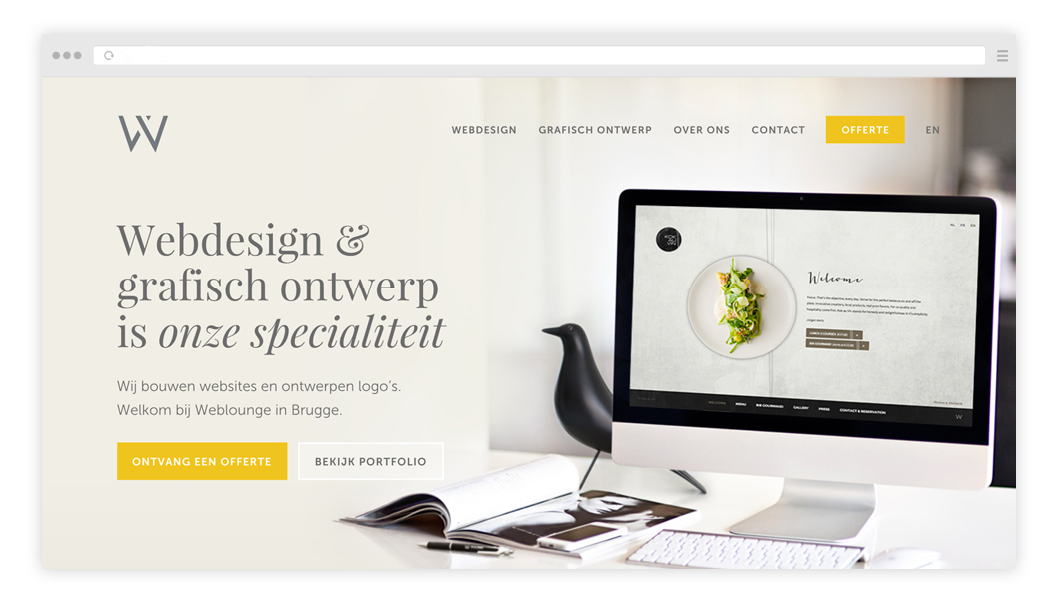
03. Bolden
Голландская студия Bolden смело использует шрифт на своем изобретательском сайте. сайт. От начального разворота, показанного выше (нажмите на красную и синюю фигуры, чтобы открыть каждый слоган) до большого и красивого шрифта меню, уверенное использование надписей на этом сайте заставляет вас углубляться дальше.04. Дом (откроется в новой вкладке)
Сайт-портфолио Haus яркий, наполненный цветом и энергией В мире шаблонных сайтов приятно видеть что-то оригинальное в цифровом формате, и это именно то, что агентство по развитию брендов из Лос-Анджелеса Haus принесло нам на своем сайте. Структура может быть чистой и простой, но все представлено в такой энергичной и изобретательной манере, что никогда не перестанет быть визуально стимулирующей и привлекательной. И если вы думали, что идея демонстрации вашей работы в карусели устарела, просто посмотрите, что Haus сделал с ней здесь.
Структура может быть чистой и простой, но все представлено в такой энергичной и изобретательной манере, что никогда не перестанет быть визуально стимулирующей и привлекательной. И если вы думали, что идея демонстрации вашей работы в карусели устарела, просто посмотрите, что Haus сделал с ней здесь.
Active Theory — творческая студия цифрового производства, базирующаяся в Венеции, штат Калифорния, и ее привлекательный веб-сайт отлично использует фоновое видео, чтобы привлечь вас. Вместо ужасных видеообоев, которые украшают домашние страницы многих агентств, есть настоящее ощущение движения и энергии. к этим клипам.
Сайт Twenty Nine NYC в стиле журналов для фанатов — это красивая горячая каша Twenty Nine NYC, «небольшая, но хорошая творческая студия», делает вещи немного по-другому, и это, безусловно, относится к ее анархическому веб-сайту. Нарушая почти все правила о том, как сайт агентства должен выглядеть и функционировать, этот преднамеренный беспорядок в дизайне больше похож на фан-журнал старой школы, чем на веб-сайт, но он пронизан чувством веселья, просто заставляет вас хотеть узнать больше об этом очаровательном Компания.
Нарушая почти все правила о том, как сайт агентства должен выглядеть и функционировать, этот преднамеренный беспорядок в дизайне больше похож на фан-журнал старой школы, чем на веб-сайт, но он пронизан чувством веселья, просто заставляет вас хотеть узнать больше об этом очаровательном Компания.
08. FCINQ (открывается в новой вкладке)
Пролистывать портфолио FCinq одно удовольствиеПарижское агентство FCinq (F5 по-французски) имеет один из тех веб-сайтов, пролистывать который одно удовольствие. Его каталог работ представлен искусно, так, что и текст, и изображения дышат. Во многих отношениях это больше похоже на журнал или газетный блог, чем на портфолио агентства. Возможность переключения между английским и французским языками также приятна и искусно реализована.
09. Joan
Веб-сайт Joan делает смелое заявление о своем будущем направлении Joan — творческая студия, основанная в 2016 году ветеранами рекламного агентства Хайме Робинсоном и Лизой Клуни, ранее работавшими в Wieden + Kennedy и Refinery29 соответственно. Сайт магазина большой, смелый и красивый, объявляющий о своем прибытии стильно, с потрясающим дизайном. Нам нравится множество дизайнов логотипов для Джоан, интенсивная цветовая гамма и общая приверженность «нестандартному мышлению» этого простого, но стильного сайта.
Сайт магазина большой, смелый и красивый, объявляющий о своем прибытии стильно, с потрясающим дизайном. Нам нравится множество дизайнов логотипов для Джоан, интенсивная цветовая гамма и общая приверженность «нестандартному мышлению» этого простого, но стильного сайта.
Если вы думаете, что эта домашняя страница выглядит ужасно, не бойтесь: это не настоящий сайт агентства, а пародия на такие (хотя и запущенная настоящим агентство с таким же названием). Короче говоря, это веселая подборка худших клише веб-сайтов агентств, от вдохновляющих OTT-постеров до вызывающих раздражение биографий основателей, с кучей ужасного жаргона и модных словечек, скрепляющих все это вместе.
В одном тематическом исследовании описывается, как агентство создало вирусное видео для рекламы презервативов: «Мы разослали поддельные положительные тесты на ЗППП влиятельным студентам колледжа и сняли их реакцию на скрытую камеру. Их реакция была бесценной. Лучше всего то, что мы никогда не раскрывали это был розыгрышем со скрытой камерой, поэтому они узнали правду только тогда, когда увидели себя плачущими во время национальной телевизионной кампании».
Их реакция была бесценной. Лучше всего то, что мы никогда не раскрывали это был розыгрышем со скрытой камерой, поэтому они узнали правду только тогда, когда увидели себя плачущими во время национальной телевизионной кампании».
Статьи по теме:
- 7 советов по привлечению трафика на сайт вашего портфолио (открывается в новой вкладке) новая вкладка)
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
* Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Том Мэй — отмеченный наградами журналист и редактор, специализирующийся на дизайне, фотографии и технологиях. Автор бестселлера Amazon #1 Great TED Talks: Creativity , опубликованного издательством Pavilion Books, Том ранее был редактором журнала Professional Photography, помощником редактора Creative Bloq и заместителем редактора сетевого журнала. Сегодня он является постоянным автором Creative Bloq и дочерних сайтов Digital Camera World, T3.com и Tech Radar. Он также пишет для Creative Boom и работает над проектами по контент-маркетингу.
Автор бестселлера Amazon #1 Great TED Talks: Creativity , опубликованного издательством Pavilion Books, Том ранее был редактором журнала Professional Photography, помощником редактора Creative Bloq и заместителем редактора сетевого журнала. Сегодня он является постоянным автором Creative Bloq и дочерних сайтов Digital Camera World, T3.com и Tech Radar. Он также пишет для Creative Boom и работает над проектами по контент-маркетингу.
21 лучший игровой интерактивный веб-сайт
Интерактивность — это всегда хорошо, особенно в веб-дизайне. Привлечение ваших пользователей к активному участию в изучении вашего веб-сайта привлечет их внимание с самого начала и побудит их продолжить просмотр вашего контента.
Чтобы привлечь людей, интерактивные веб-сайты часто содержат игры, изображения, видео, викторины, онлайн-чат или викторины. Этот вид игрового интерактивного контента особенно интересен пользователям. Они могут исследовать целые сайты, участвуя в простых и интересных действиях. Переход от одного раздела к другому похож на игру, даже если веб-сайт предназначен для демонстрации продукта или представления бренда публике. Такие сайты богаты воображением, приправлены крутыми анимационными эффектами и микровзаимодействиями. А их интерактивность делает их запоминающимися и помогает углубить связь между брендом и пользователем.
Переход от одного раздела к другому похож на игру, даже если веб-сайт предназначен для демонстрации продукта или представления бренда публике. Такие сайты богаты воображением, приправлены крутыми анимационными эффектами и микровзаимодействиями. А их интерактивность делает их запоминающимися и помогает углубить связь между брендом и пользователем.
В этой статье мы познакомим вас с миром игровых интерактивных веб-сайтов и рассмотрим некоторые из самых ярких примеров из Интернета. Все они несут в себе очаровательную игровую атмосферу, которая в сочетании с многочисленными яркими звуковыми и визуальными элементами делает их привлекательными и незабываемыми. Сайты, с которыми мы вас познакомим:
makemepulse
Гуччи вне сети
Сальваторе Казалино
Гонконгский проектный институт
i-Шпион
Победить Б.О.К.О.

Таро-о-Бот
БрендСтудия
Супружеское насилие
Рик и Морти
Ателье Хешунг
Странное Рождество
Маленький помощник Рена
Город Борраджинол
Тушь для ресниц Gucci Hunt
Зенли
Бруно Саймон
Питер Оравец
Зизо
Маршрут Пятьдесят
makemepulse
Интерактивная студия makemepulse известна своими выдающимися и очень креативными решениями в цифровой индустрии. Их список клиентов говорит о качестве их работы и включает в себя такие имена, как Ubisoft, Google, Netflix и UNICEF.
Проект, который нас особенно впечатлил, — это Nomadic Tribe, разработанный как дань уважения одному из лучших художников комиксов всех времен, Жану Жиро, также известному как Мебиус . Чтобы воплотить мастерский стиль Мебиуса в жизнь, makemepulse использовал технику затенения cel, которая популярна во многих видеоиграх, основанных на комиксах и аниме. Nomadic Tribe — это история о племени, которое каждый год (в канун Нового года, если быть точным) переселяется с одного острова на другой.
Чтобы воплотить мастерский стиль Мебиуса в жизнь, makemepulse использовал технику затенения cel, которая популярна во многих видеоиграх, основанных на комиксах и аниме. Nomadic Tribe — это история о племени, которое каждый год (в канун Нового года, если быть точным) переселяется с одного острова на другой.
Это интерактивное приключение состоит из четырех глав, которые приближают вас к пониманию того, как живут эти люди. Успокаивающий голос рассказчика рассказывает вам историю племени, а медитативная фоновая музыка еще больше погружает вас в поэтическое повествование. Внимание студии makemepulse к деталям впечатляет. У них даже был оригинальный саундтрек, сделанный специально для этого проекта потрясающей студией Press Play On Tape.
Сцены величественны и прекрасно иллюстрированы. Использование многочисленных анимационных приемов становится очевидным при каждом прокрутке и перетаскивании мышью . В какой-то момент вы помогаете цветам расти. Затем вы наблюдаете, как птицы несут на своих крыльях нескольких членов племени. Птицы начинают летать быстрее только от того, что вы держите мышь.
Птицы начинают летать быстрее только от того, что вы держите мышь.
Помимо Мебиуса и очевидных влияний комиксов, проект также несет в себе атмосферу анимационных фильмов Studio Ghibli и Хаяо Миядзаки.
Проект «Кочевое племя» — это удивительное произведение искусства, и благодаря его интерактивности вы можете окунуться в живописный утопический мир, где человек и природа едины.
Gucci Off The Grid
Gucci Off The Grid — это использование переработанных и экологически чистых материалов для создания модных моделей высокого класса. И сайт, созданный для продвижения этой кампании, прекрасно дополняет эту замечательную идею. Цветовая палитра, используемая на сайте, очень похожа на землю, с большим количеством мягких коричневых, а также заметных бежевых и темно-зеленых оттенков. Вам предлагается принять участие в викторине и ответить на ряд вопросов, связанных с устойчивой коллекцией. И каждый раз, когда вы отвечаете правильно, на дереве появляется дом-дерево, и вы узнаете больше подробностей о проекте Off The Grid . Вы можете услышать щебетание птиц, лай собак и тихий шорох листьев на заднем плане. Это создает атмосферу, которая заставляет вас чувствовать, что вы играете в викторину где-то в парке.
Вы можете услышать щебетание птиц, лай собак и тихий шорох листьев на заднем плане. Это создает атмосферу, которая заставляет вас чувствовать, что вы играете в викторину где-то в парке.
Сальваторе Казалино
Сальваторе Казалино нашел отличный способ сделать свое портфолио незабываемым. Этот фронтенд-разработчик и дизайнер UI/UX создал игровую интерактивную презентацию своего опыта работы, которая красноречиво говорит о его навыках. Вы управляете 2D-персонажем Сальваторе. С помощью колеса прокрутки мыши вы перемещаете его по ярко окрашенному воображаемому миру, наполненному информацией об авторе и его опыте . В этом путешествии вы пройдете от Колизея в Риме до Статуи Свободы в Нью-Йорке, путешествуете по суше и ныряете глубоко под воду, все время оставаясь поглощенным изучением событий Сальваторе. И, в конце концов, есть ли лучший способ показать людям, в чем вы преуспеваете, чем применить свои знания на практике и создать проект, демонстрирующий ваши навыки?
Гонконгский проектный институт
Во время второй загрузки сайта Гонконгского проектного института вы оказываетесь перед трехмерным участком земли, подвешенным в пространстве. Звездное небо окружает вас. Лампочка поднимается над землей и уходит в неизвестность. На земле изображены деревья, ветряные турбины, солнечные батареи, гигантский телескоп, озеро, автомобиль на дороге и несколько других деталей. Над всем этим парит гигантский белый объект. Создается впечатление, что он состоит из нескольких склеенных между собой шариков. На нем стеклянные окна, в которых отражается усыпанное звездами небо. Куда бы вы ни посмотрели, вы заметите красные точки. Когда вы нажимаете на них, вы попадаете на страницу, где подробно представлен один из проектов Института . Вы можете просмотреть все их работы, нажав кнопку «Все проекты» в верхнем левом углу экрана, но что в этом интересного? Вместо этого, почему бы не открыть для себя все проекты один за другим, наслаждаясь прекрасным интерактивным миром, который похож на образовательную игру?
Звездное небо окружает вас. Лампочка поднимается над землей и уходит в неизвестность. На земле изображены деревья, ветряные турбины, солнечные батареи, гигантский телескоп, озеро, автомобиль на дороге и несколько других деталей. Над всем этим парит гигантский белый объект. Создается впечатление, что он состоит из нескольких склеенных между собой шариков. На нем стеклянные окна, в которых отражается усыпанное звездами небо. Куда бы вы ни посмотрели, вы заметите красные точки. Когда вы нажимаете на них, вы попадаете на страницу, где подробно представлен один из проектов Института . Вы можете просмотреть все их работы, нажав кнопку «Все проекты» в верхнем левом углу экрана, но что в этом интересного? Вместо этого, почему бы не открыть для себя все проекты один за другим, наслаждаясь прекрасным интерактивным миром, который похож на образовательную игру?
i-Spy — это игра, созданная для детского игрового приложения Heihei на телевидении Новой Зеландии. Вы можете исследовать пять мест, расположенных в Новой Зеландии, в том числе лес Вайпоуа, Кентербери в полевой день, богемную улицу Куба в Веллингтоне, морской заповедник Апуре Моана и город Роторуа, известный своими геотермальными достопримечательностями. Художник Т Вэй создал замысловатые красочные иллюстрации каждого из этих мест.
Художник Т Вэй создал замысловатые красочные иллюстрации каждого из этих мест.
В игре есть два режима: вызов и свободная игра. Если вы выберете первое, у вас будет ограниченное время, чтобы найти персонажей и различных существ на сверхдетальной иллюстрации выбранного вами места. Режим Free Play не имеет никаких ограничений по времени. Все, что вам нужно для игры, это ваша мышь . Персонажи и существа, которых вы должны обнаружить в толпе, выделены в верхнем левом углу. Игра i-Spy также содержит образовательный контент. Независимо от того, какой из пяти сценариев вы выберете, когда вы решите выйти из игры, на экране появятся забавные факты о Новой Зеландии. В сочетании с веселой фоновой музыкой этот интерактивный контент обязательно понравится детям .
Победить Б.О.К.О.
Победить Б.О.К.О. — это интерактивный проект, созданный Fresh Consulting, чтобы продемонстрировать проблемы UX-дизайна и важность понимания проблемы задолго до того, как найти решение. Зверь противоречивых мнений (B.O.C.O.) — это аллегория проблем, с которыми дизайнеры сталкиваются в своей работе, и принимает несколько форм на сайте . Процесс проектирования разделен на четыре этапа, включая исследование, проектирование, тестирование и поставку. Каждая фаза имеет свой B.O.C.O. а команда Fresh Consulting делится советами о том, как эффективно решить любую проблему, например, победить в игре . Анимации выглядят очень красочно и геометрически, а навигация по горизонтальной прокрутке проста в использовании. Крутая фоновая музыка делает сайт более насыщенным, а веселое приключение по победе над B.O.C.O. тем веселее.
Зверь противоречивых мнений (B.O.C.O.) — это аллегория проблем, с которыми дизайнеры сталкиваются в своей работе, и принимает несколько форм на сайте . Процесс проектирования разделен на четыре этапа, включая исследование, проектирование, тестирование и поставку. Каждая фаза имеет свой B.O.C.O. а команда Fresh Consulting делится советами о том, как эффективно решить любую проблему, например, победить в игре . Анимации выглядят очень красочно и геометрически, а навигация по горизонтальной прокрутке проста в использовании. Крутая фоновая музыка делает сайт более насыщенным, а веселое приключение по победе над B.O.C.O. тем веселее.
Таро-о-Бот
Tarot-o-Bot — проект, созданный к 7-летию дизайн-студии Illo. Этот генератор Таро должен предсказать будущее творческой индустрии. Главная страница пестрит цветами и различными анимированными элементами, такими как глаз, ключ, волнистая линия, счастливое число 7 (которое также символизирует день рождения студии) и т. д. « на экране), ворота таро-бота открываются и вы видите на экране три карты. Прежде чем нажимать на них, вам напоминают сначала подумать о своем будущем, а затем уже рисовать. : Когда вы нажимаете на каждую карту, они переворачиваются. После вытягивания всех трех карт на экране появляется прогноз на будущее. Вы можете поделиться своим результатом в другом месте или снова сыграть в игру. Студия создала около 100 прогнозов, и все результаты, которые я получил, были довольно забавными. Эта игра — гениальный способ отпраздновать годовщину Илло, потому что она одновременно развлекает пользователя и уникальным образом демонстрирует творчество студии .
д. « на экране), ворота таро-бота открываются и вы видите на экране три карты. Прежде чем нажимать на них, вам напоминают сначала подумать о своем будущем, а затем уже рисовать. : Когда вы нажимаете на каждую карту, они переворачиваются. После вытягивания всех трех карт на экране появляется прогноз на будущее. Вы можете поделиться своим результатом в другом месте или снова сыграть в игру. Студия создала около 100 прогнозов, и все результаты, которые я получил, были довольно забавными. Эта игра — гениальный способ отпраздновать годовщину Илло, потому что она одновременно развлекает пользователя и уникальным образом демонстрирует творчество студии .
БрендСтудио
BrandStudio поставляется с причудливым и прекрасно иллюстрированным интерактивным веб-сайтом. Вас сразу спросят, нормальный у вас компьютер или мощный. Если вы выберете последнее, эффекты анимации могут показаться более плавными, но важно то, что содержание останется прежним. Разница между двумя режимами не так уж бросается в глаза, поэтому вы все равно можете ощутить творческий потенциал этого сайта, даже если выберете «нормальный».
Разница между двумя режимами не так уж бросается в глаза, поэтому вы все равно можете ощутить творческий потенциал этого сайта, даже если выберете «нормальный».
Сделав выбор, вы увидите три часа для трех городов — Нью-Йорка, Лондона, Токио и Москвы. Вам нужно выбрать один из четырех, чтобы перейти на сайт. А затем вы погрузитесь в мир потрясающих, реалистичных иллюстраций, которые представляют участников студии и их проекты. На заднем плане также летают объекты, такие как руки и сердце. Сам курсор мыши имеет форму отрезанной руки. Когда вы наведете его на головы спящих участников, вы их немного встряхнете, и они начнут храпеть. Если вы нажмете на любую из голов, вы узнаете больше о каждом члене команды. Сайт поставляется с навигацией с перетаскиванием и своеобразной музыкой, сопровождающей вас в вашем приключении по просмотру. Есть два способа познакомиться с BrandStudio — вы можете либо выбрать определенный раздел из их полноэкранного меню (более простой способ), либо, как человек, выполняющий важную миссию, смело бродить по их игровой, иллюстрированной вселенной, исследовать все представленные элементов и узнайте, что они собой представляют (несколько ошеломляющий, но гораздо более забавный способ) . Креативность этой команды зашкаливает.
Креативность этой команды зашкаливает.
Насилие в семье
Насилие в семье — впечатляющий интерактивный проект, созданный для информирования людей о некоторых наиболее распространенных видах домашнего насилия. Создатели привлекают внимание к этим проблемам с помощью «текстовых сообщений», также известных как примеры сообщений, которыми обмениваются два человека, влюбленных в романтические отношения. Вы, как пользователь, берете на себя роль одной из вовлеченных сторон и выбираете одну из пяти текстовых версий, представленных на главной странице в виде наклеек (вы можете попробовать их все, если хотите). Затем ваш виртуальный партнер напишет вам. Во время разговора вы сможете выбрать один из трех возможных ответов на их сообщения. В зависимости от ваших ответов содержание ответов партнера будет меняться . В конце текстовой беседы авторы объяснят, почему такое поведение партнера расценивается как насильственное. Команда, стоящая за всем проектом, нашла отличный способ рассказать людям о серьезном вопросе, таком как насилие со стороны партнера, с помощью захватывающего игрового процесса и, возможно, спасти тех, кто может стать жертвой, даже не осознавая этого.
Рик и Морти
На веб-сайте Рика и Морти представлены эпизоды последнего сезона этого популярного анимационного телешоу, галерея фан-арта, магазин и ссылки на игры и книги о Рике и Морти. Помимо этого основного контента, каждый раздел содержит узнаваемые предметы из мультсериала, а также некоторые скрытые жемчужины. Например, есть межпространственная портальная пушка Рика. При использовании ненадолго переносит вас в другие миры . Этот интерактивный проект до краев наполнен классными и причудливыми иллюстрациями и анимационными эффектами, которые захватывают ваше внимание с самого начала. Эти игровые штрихи делают его более забавным для пользователя и наверняка оценят все поклонники Рика и Морти.
Atelier Heschung
Atelier Heschung делится своей историей с пользователями в интерактивной форме. Вы не можете ничего узнать о бренде, не участвуя активно на их веб-сайте. Вам не нужно делать многого — просто нажмите клавиши «Пробел» или «Стрелка вправо», когда указано, чтобы персонаж, которым вы управляете, мог продвигаться вперед в путешествии из трех частей. Все начинается со скромного начала Heschung и истории о том, как они впервые занялись обувным бизнесом. Затем они перешли к изготовлению лыжной обуви для национальной лыжной сборной Франции. В третьей части рассказывается, где сейчас находится бренд. Этот веб-сайт минималистичный и чистый, повсюду используются простые иллюстрации. Единственные цвета — черный и белый. То, как медленно разворачивается история, и тот факт, что ее развитие зависит от действий пользователя, очень умно, поскольку подчеркивает важность интерактивности и делает весь сайт еще более привлекательным .
Все начинается со скромного начала Heschung и истории о том, как они впервые занялись обувным бизнесом. Затем они перешли к изготовлению лыжной обуви для национальной лыжной сборной Франции. В третьей части рассказывается, где сейчас находится бренд. Этот веб-сайт минималистичный и чистый, повсюду используются простые иллюстрации. Единственные цвета — черный и белый. То, как медленно разворачивается история, и тот факт, что ее развитие зависит от действий пользователя, очень умно, поскольку подчеркивает важность интерактивности и делает весь сайт еще более привлекательным .
Weird Christmas
Weird Christmas от Rogue Studio — это необычный проект, посвященный отправке странных и своеобразных праздничных открыток другим людям. И хотя она работает не совсем так, как классическая игра, она наполнена игровыми интерактивными элементами, которые привлекают пользователей. Пока вы изучаете галерею, прокручивая или перетаскивая мышь, на заднем плане начинает падать снег и сопровождающие рождественские мелодии оживят ваш праздничный дух. Изображения разложены на бесконечном холсте, и вы можете перемещаться по нему в любом направлении. Как только вы найдете понравившуюся картинку, нажмите на нее и начните вводить приветствие сезона. Несколько причудливые иллюстрации на открытках — это не то, что вы обычно отправляете своим друзьям на праздники, но их диковинность — это то, что в первую очередь делает их запоминающимися и привлекательными.
Изображения разложены на бесконечном холсте, и вы можете перемещаться по нему в любом направлении. Как только вы найдете понравившуюся картинку, нажмите на нее и начните вводить приветствие сезона. Несколько причудливые иллюстрации на открытках — это не то, что вы обычно отправляете своим друзьям на праздники, но их диковинность — это то, что в первую очередь делает их запоминающимися и привлекательными.
Маленький помощник Резна
Маленький помощник Резна — это не обычный рождественский веб-сайт. На фоне тихо играет инструментальная версия «Last Christmas» группы Wham. Вы можете задаться вопросом, что в этом странного. Ответ — ничего, так как это, пожалуй, единственная обычная вещь на этом сайте. Есть рассказчик, который говорит с вами рифмами, приглашая вас присоединиться к эльфу в его хижине. Для этого вам нужно играть в игру, нажимая и удерживая кнопку мыши. Когда двери хижины распахиваются, вы видите эльфа в крошечном зелено-белом костюме, плохо играющего «Последнее Рождество» на своей флейте . Вокруг плавает кастрюля с сосисками и еще какие-то эльфийские вещи. Все они левитируют в розовом вихре, а эльф выглядит так, будто наслаждается жизнью. Выйдя из хижины, рассказчик сообщает вам, что эльф спотыкается и что он под кайфом от грибов. Это означает, что вы в значительной степени угнали его поездку. Некоторым такой веб-сайт может показаться немного бесполезным, но на самом деле это очень творческий способ продемонстрировать поразительный творческий гений студии и их потрясающие дизайнерские навыки .
Вокруг плавает кастрюля с сосисками и еще какие-то эльфийские вещи. Все они левитируют в розовом вихре, а эльф выглядит так, будто наслаждается жизнью. Выйдя из хижины, рассказчик сообщает вам, что эльф спотыкается и что он под кайфом от грибов. Это означает, что вы в значительной степени угнали его поездку. Некоторым такой веб-сайт может показаться немного бесполезным, но на самом деле это очень творческий способ продемонстрировать поразительный творческий гений студии и их потрясающие дизайнерские навыки .
Borraginol Town
Borraginol Town — это сайт, который знакомит вас с японской фармацевтической компанией Borraginol. Это невероятно детализированный проект с прекрасной анимацией. То, как компания представлена посетителям, впечатляет — она изображена как город с многочисленными жителями, бродящими по улицам, со множеством зданий и различных элементов, символизирующих историю и достижения Borraginol . Практически каждый объект кликабельный, поэтому вы можете узнать все, что хотите знать о бренде. Вы чувствуете, что играете в игру, в которой вы исследуете город Борраджинол и видите, чем занимались его жители. Информация не представлена вам в прямом смысле. Вы можете открыть для себя все самостоятельно, просматривая сайт.
Вы чувствуете, что играете в игру, в которой вы исследуете город Борраджинол и видите, чем занимались его жители. Информация не представлена вам в прямом смысле. Вы можете открыть для себя все самостоятельно, просматривая сайт.
Gucci Mascara Hunt
Gucci Mascara Hunt — это игра , созданная в честь выпуска туши Gucci L’Obscur . Это похоже на боулинг, потому что вы управляете чашей для боулинга, которая катится по тому, что похоже на дорожку для боулинга. Ваша цель — собрать как можно больше туши за 60 секунд, используя указанный мяч, избегая при этом препятствий в виде подушек, телефонов и собак. . Все элементы спроектированы в 3D с использованием тонкой и женственной цветовой палитры. Сопровождающая музыка звучит оптимистично, побуждая к победе. Охота за тушью — оригинальный способ продвижения продукта, еще раз доказывающий безграничный творческий потенциал команды Gucci.
Zizo максимально использует технику cel shading современных игр. Эта японская цифровая компания создала спокойный, потрясающий интерактивный веб-сайт, который отправит вас в приключение, чтобы познакомить вас с ценностями компании, историей и т. д. Иллюстрации выглядят очаровательно и дополняются безмятежной музыкой и звуками щебетания птиц. Веб-сайт основан на навигации, запускаемой с помощью прокрутки, что означает, что все, что вам нужно сделать, это использовать прокрутку мыши, и Зизо отправит вас в очаровательное приключение по безмятежному японскому пейзажу с цветущими вишневыми деревьями . По пути вы узнаете интересные подробности о Zizo, например, как они получили свое имя, что они делают, их ценности и многое другое.
Эта японская цифровая компания создала спокойный, потрясающий интерактивный веб-сайт, который отправит вас в приключение, чтобы познакомить вас с ценностями компании, историей и т. д. Иллюстрации выглядят очаровательно и дополняются безмятежной музыкой и звуками щебетания птиц. Веб-сайт основан на навигации, запускаемой с помощью прокрутки, что означает, что все, что вам нужно сделать, это использовать прокрутку мыши, и Зизо отправит вас в очаровательное приключение по безмятежному японскому пейзажу с цветущими вишневыми деревьями . По пути вы узнаете интересные подробности о Zizo, например, как они получили свое имя, что они делают, их ценности и многое другое.
Бруно Саймон
Создавая портфолио, мы все стараемся сделать его простым, но уникальным, чтобы привлечь внимание наших потенциальных работодателей и клиентов. Бруно Саймон нашел замечательный способ сделать это. Его веб-сайт напоминает игру, в которой вы управляете движением персонажа и его машины с помощью клавиш со стрелками 9. 0072 . Игровое поле довольно большое, на нем размещен весь контент, который вы можете исследовать. Вы можете перемещаться от одного 3D-элемента к другому, чтобы узнать больше об этом креативном разработчике и его проектах.
0072 . Игровое поле довольно большое, на нем размещен весь контент, который вы можете исследовать. Вы можете перемещаться от одного 3D-элемента к другому, чтобы узнать больше об этом креативном разработчике и его проектах.
Peter Oravec
Peter Oravec создал веб-сайт, вдохновленный 8-битной игрой, чтобы поделиться своим портфолио со всем миром . Вы управляете его персонажем в игре с помощью клавиш со стрелками. Питер построил для вас целый район с прохожими, грузовиками с мороженым, домами, зданиями, фабриками и многим другим. Двигаясь по местности, вы будете натыкаться на биографию Петра, раздел «О нас», технологии, которые он использует в своей работе, и т. д. Если в какой-то момент вы заблудитесь, то сможете открыть карту. Затем нажмите на то, о чем вы хотите узнать больше, и персонаж Питера примет форму волшебного луча, который в мгновение ока переместится в выбранную область.
Zenly — это приложение, которое отслеживает местоположение контактов из вашего списка друзей в режиме реального времени. Изучение их веб-сайта похоже на игру в приключенческую 3D-игру, в которой подчеркиваются преимущества использования Zenly. Вы переходите от одного раздела к другому с помощью прокрутки, а на экране разыгрываются различные сценарии, в которых приложение может пригодиться . По всему низу экрана проходит красочная ровная линия. При наведении он становится неровным, указывая на плюсы использования Zenly. Цвета яркие и яркие, что еще больше подчеркивает полезность приложения.
Изучение их веб-сайта похоже на игру в приключенческую 3D-игру, в которой подчеркиваются преимущества использования Zenly. Вы переходите от одного раздела к другому с помощью прокрутки, а на экране разыгрываются различные сценарии, в которых приложение может пригодиться . По всему низу экрана проходит красочная ровная линия. При наведении он становится неровным, указывая на плюсы использования Zenly. Цвета яркие и яркие, что еще больше подчеркивает полезность приложения.
Route Fifty
Route Fifty — это игра , посвященная 50-летию первой высадки на Луну . Используя клавиши со стрелками, вы управляете Аполлоном 11. Ваша цель — удерживать корабль на орбите как можно дольше, уклоняясь от препятствий и бомб на пути. Во время этого квеста вы также можете увидеть некоторые забавные факты о посадке Аполлона, а также статистику в реальном времени других пользователей, играющих в игру одновременно с вами.
Заключение
Воспроизводимые интерактивные веб-сайты являются маяком творчества и взаимодействия больше, чем сайты любого другого типа. Они позволяют дизайнерам и разработчикам экспериментировать сколько угодно, гарантируя, что пользователи останутся вовлеченными, заинтересованными и развлеченными.
Они позволяют дизайнерам и разработчикам экспериментировать сколько угодно, гарантируя, что пользователи останутся вовлеченными, заинтересованными и развлеченными.
Принимая участие как в простых, так и в сложных действиях, люди становятся активными участниками незабываемых онлайн-приключений. Контент, управляемый пользователями, заставляет их проводить больше времени на интерактивных сайтах, поэтому они получают более осмысленное представление о брендах. В результате связь между ними становится более глубокой, и пользователи часто проявляют более глубокий интерес к продуктам, которые могут предложить такие творческие люди и бренды.
26 лучших сайтов для вдохновения в области дизайна UX/UI в 2022 году
Благодаря Интернету ресурсы для дизайна очень легко доступны. С помощью нескольких нажатий и щелчков вы можете найти вдохновение в любое время и в любом месте. В этой статье мы представляем 25 лучших сайтов по дизайну UX и UI для вдохновения.
17 лучших сайтов, вдохновляющих дизайнеров пользовательского интерфейса
1.
 Behance
BehanceBehance — один из лучших веб-сайтов, вдохновляющих дизайнеров пользовательского интерфейса. Вы можете увидеть множество потрясающих творений разных дизайнеров со всего мира. Команда менеджеров Behance каждый день тщательно отбирает новые творческие работы из самых разных областей. Они включают в себя дизайн, моду, иллюстрацию, промышленный дизайн, архитектуру, фотографию, изобразительное искусство, рекламу, типографику, анимацию, звуковые эффекты и многое другое.
2. Dribbble
Dribbble предлагает дизайнерам загружать свои работы и делиться своим опытом проектирования с другими. Общее качество коллекции Dribbble очень высокое, и многие фотографы, дизайнеры и другие создатели любят показывать свои работы. Однако он открыт не для всех. Если вы хотите представить свою работу, вам сначала нужно получить код приглашения от других дизайнеров.
3. AWWWARDS
AWWWARDS отличается от Behance и Dribbble тем, что фокусируется на демонстрации дизайна веб-сайта. Он направлен на признание и продвижение лучших творческого веб-дизайна. Веб-разработчики могут отправить свой веб-сайт на эту платформу, чтобы выиграть награду за лучшую круглогодичную подачу.
Он направлен на признание и продвижение лучших творческого веб-дизайна. Веб-разработчики могут отправить свой веб-сайт на эту платформу, чтобы выиграть награду за лучшую круглогодичную подачу.
Бонус: Pikbest
Pikbest — это платформа для высококачественных шаблонов дизайна. Они изо всех сил стараются сделать графический дизайн проще, чем когда-либо. С помощью их работ вы сможете создавать самые впечатляющие дизайны и воплощать свои идеи в жизнь.
4. UI Movement
UI Movement занимается дизайном пользовательского интерфейса и собирает лучшие работы с Dribbble. Если вас интересует анимация пользовательского интерфейса, вы можете легко найти лучший дизайн пользовательского интерфейса приложения для любого элемента, который вам нужен.
5. Flickr
Flickr — это служба размещения изображений и видео, где вы можете найти широкий спектр изображений — практически все и вся на свете. Вы также можете хранить свои собственные изображения. Не будет преувеличением сказать, что все дизайнеры пользовательского интерфейса предпочитают это онлайн-приложение для управления фотографиями и обмена ими из-за высококачественных фотографий и видео, которые вы можете найти.
Не будет преувеличением сказать, что все дизайнеры пользовательского интерфейса предпочитают это онлайн-приложение для управления фотографиями и обмена ими из-за высококачественных фотографий и видео, которые вы можете найти.
6. Land-book
Land-book посвящен красивому оформлению целевых страниц для дизайнеров, веб-разработчиков, владельцев продуктов и стартапов. В Land-book вы можете найти множество разнообразных веб-сайтов. Независимо от того, над каким проектом вы работаете, вы всегда найдете что-то, что вдохновит вас на создание чего-то лучшего.
7. Site inspire
SiteInspire — это образец лучшего веб-дизайна и интерактивного дизайна. Вы можете искать проекты по стилям, типам, темам и платформам. Все веб-сайты хорошо подобраны, и вы также можете представить сайты, которые хотели бы разместить.
8. Mobbin
Mobbin — это тщательно отобранная коллекция новейших шаблонов мобильного дизайна из приложений, отражающих лучшее в дизайне. Вы можете черпать вдохновение из 130 приложений для iOS и более 6000 шаблонов.
Вы можете черпать вдохновение из 130 приложений для iOS и более 6000 шаблонов.
9. Ecomm.design
Если вы хотите разработать отличный веб-сайт электронной коммерции, то этот веб-сайт — ваш лучший выбор. Вы можете просмотреть коллекцию из 2027 лучших веб-сайтов электронной коммерции по каталогам, платформам, технологиям и трафику.
10. Lapa
Lapa был создан, чтобы помочь дизайнерам находить вдохновение в дизайне, а также учиться и совершенствовать свои навыки. Этот веб-сайт представляет собой специальную коллекцию высококачественных целевых страниц, которая ежедневно обновляется.
11. См. сайт
Sitesee — это тщательно отобранная галерея современных веб-сайтов. Вы можете просматривать галерею по коллекциям.
12. Pttrns
Pttrns — это лучшая коллекция шаблонов проектирования и ресурсов. Вы можете найти любые элементы дизайна, которые вам нужны, в двух блоках на панели навигации — один соответствует устройству (iPhone, iPad, Android, часы) и другие категории.
13. Uplabs
Uplabs — это веб-сайт, на котором дизайнеры и разработчики могут находить и обмениваться ресурсами для создания приложений и сайтов. Каждый день Uplabs отбирает лучшие ресурсы для Интернета, iOS и macOS и Material Design: пользовательские интерфейсы, эксперименты, приложения с открытым исходным кодом, библиотеки и готовые к использованию продукты.
14. Onepagelove
One Page Love — это ведущая выставка красивых одностраничных веб-сайтов, шаблонов и ресурсов. Также доступно большое количество шаблонов.
15. Pinterest
Pinterest — одна из лучших платформ для изображений и видео, где люди находят новые идеи и находят вдохновение для занятий любимым делом. Эта платформа охватывает широкий спектр контента, включая проекты, украшения для дома, рецепты еды и т. д. Пользователи Pinterest взаимодействуют друг с другом, лайкая, комментируя и репинируя работы друг друга.
16. CollectUI
CollectUI — это платформа, которая ежедневно собирает идеи для пользовательского интерфейса. Они используют только снимки Dribbble, поэтому, если вы хотите оставить комментарий или связаться/подписаться на дизайнера, вам нужно использовать Dribbble.
Они используют только снимки Dribbble, поэтому, если вы хотите оставить комментарий или связаться/подписаться на дизайнера, вам нужно использовать Dribbble.
17. FigmaCrush
FigmaCrush — самая большая коллекция дизайнерских ресурсов для Figma. Это тщательно отобранный список наборов пользовательского интерфейса Figma, шаблонов для мобильных устройств и веб-сайтов, значков, наборов каркасов и любых вдохновляющих дизайнерских ресурсов Figma, созданных и опубликованных сообществом Figma.
9 лучших веб-сайтов для вдохновения в области UX-дизайна
18. Smashing Magazine
Smashing Magazine предоставляет UX-дизайнерам различные учебные ресурсы о веб-дизайне, дизайне приложений, веб-разработке и многом другом. Все их статьи хорошо написаны и написаны UX-дизайнерами. обязательно многому у них научится.
19. Блог Mockplus
Mockplus — это более быстрый и простой инструмент для создания прототипов. Его блог охватывает широкий спектр тем, включая прототипирование, дизайн UX, дизайн пользовательского интерфейса и т. д., и есть множество шаблонов дизайна и ресурсов для бесплатной загрузки.
д., и есть множество шаблонов дизайна и ресурсов для бесплатной загрузки.
20. Новости дизайнеров
Новости дизайнеров — это сообщество дизайнерских форумов, на котором дизайнеры со всего мира делятся интересными ссылками и своевременными событиями, полезными для UX-дизайнеров.
21. UX Magazine
UX Magazine — это блог-платформа для UX-дизайнеров. Вы можете легко получить самую свежую информацию и тенденции в области UX-дизайна и даже подать заявку на работу UX на этой платформе.
22. Creative Bloq
Creative Bloq — это профессиональная платформа ресурсов по дизайну UX, которая содержит множество материалов по веб-дизайну, графическому дизайну, иллюстрациям и многому другому.
23. UX Design Edge
UX Design Edge предоставляет не только качественные статьи, но также предлагает учебные курсы и консультации по UX.
24. Medium
Medium — это комплексная блог-платформа с богатой коллекцией ресурсов по UX-дизайну.