Красивые одностраничные сайты | ЗЕКСЛЕР
Графика: гиганты и пигмеи
В области внедренных изображений борьба дизайнерских трендов представляется вполне наглядной. Как и следовало ожидать, большие фотографии постепенно завоевали главенствующую роль. По крайней мере, на первых экранах одностраничников. Они иллюстративны, вызывающи, провоцируют интерес и подтверждаю релевантность страницы. Одновременно с этим на повестку вышел вопрос об уникальном качестве. Все меньше интереса для создания авторского дизайна представляют платные стоки, а предпочтения смещаются в область проведения профессиональных фотосессий.
В поддержку крупной графики выступило развитие внедряемых на страницы программных инструментов – слайдеров. Если раньше предпочтение отдавалось модальным – всплывающим – окнам, как основному средству показа крупных изображений, то сегодня превалирует автоматическая слайдовая сменяемость фотографий. При этом отмечаем варьируемость визуальных программных интерфейсов – с отдельной навигацией, выводом миниатюр, предпросмотром, крупными управляющими элементами.
Текст и его значение
Здесь не станем рассматривать вопросы по теме популярных в современном интернете продающих статей, а остановимся на вещах универсальных – оформление текста и типографика. Этот пункт незаметен пользователям сети. Точнее, он замечается лишь тогда, когда установленные правила нарушаются. Но сформулировать свои претензии к читаемости может не каждый. Рассмотрим их по порядку.
- Контрастность и видимость. Бледно-розовый на красном – возможно, такое решение и применимо при оформлении полиграфической открытки-валентинки, но только не на интернет-странице.
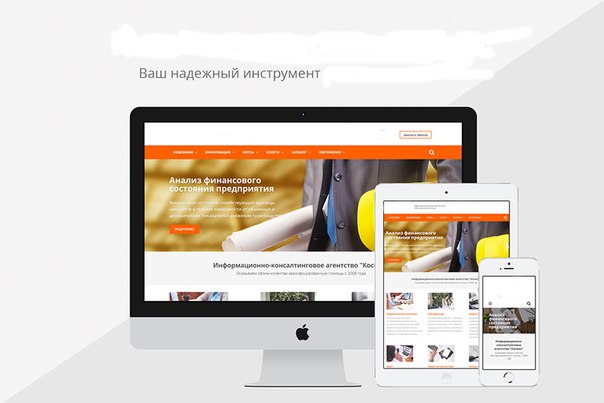
- Иерархия разметки. Последовательное использование всех видов заголовков, межстрочные и межбуквенные интервалы, размер шрифта и его начертание, неразрывные пробелы и логика форматирования – все перечисленные «мелочи» способны как улучшить восприятие текстового контента, так и убить его. Особенно это выражается в свете развития мобильных версий сайтов и разнообразия устройств вывода информации.
 Ведь текст, отображаемый на дисплее компьютера идеально, способен «поплыть» на смартфоне или планшете.
Ведь текст, отображаемый на дисплее компьютера идеально, способен «поплыть» на смартфоне или планшете. - Выделение важных элементов и оформление пространства. Еще один нюанс, неразрывно связанный с «продажей» текстовой информации. Контрастное выделение, в поле которого расположены существенные, с точки зрения разработчика, сведения. Здесь применимы нестандартные методы, не свойственные традиционному оформлению. Инвертированные цвета – белый шрифт на черном или другом темном фоне. Крупные выделяющие элементы. Эффекты мерцания, бегущая строка, внедрение параллакса для текста – анимация, приводимая в действие движением курсора мыши.
Можем еще вспомнить про тренд на проработку структуры и управляющих элементов, эксперименты по внедрению горизонтального скроллинга или создание дизайн-концепта всей страницы на анимационных эффектах при помощи каскадных таблиц CSS. Когда речь идет об авторском воплощении на поле одностраничника, возможности разработчика ограничиваются лишь размером бюджета и его фантазией.
Онлайн-конструктор vs. веб-агентство
Всех пользователей интернета можно поделить на два лагеря. С одной стороны находятся те, кто считает, что каждый должен заниматься своим делом и заказывают сайты в профессиональных веб-компаниях. Другая сторона – пользователи, к каждому запросу в поисковике добавляющие фразу «… своими руками». О незримом противостоянии профессиональных разработчиков и онлайн-конструкторов для создания одностраничников в следующей статье.
Советы для создания красивого одностраничного сайта портфолио
Многие глобальные тренды веб-дизайна могут быть применимы к одностраничникам, однако у них имеются и свои уникальные фишки. Подобные проекты достаточно специфичны, поэтому полезно почитать что-либо по теме перед созданием своего, например, статью о процессе разработки дизайна landing page, который улучшит конверсию, или посмотреть общие советы для одностраничных сайтов.
Кроме того, неплохо будет отыскать лучшие из существующих решений дабы сполна ими вдохновиться. Это можно легко сделать в сервисах OnePageLove и Land Book, плюс дополнить впечатления подборкой классных сайтов портфолио, раз уж речь идет именно об этой нише.
Это можно легко сделать в сервисах OnePageLove и Land Book, плюс дополнить впечатления подборкой классных сайтов портфолио, раз уж речь идет именно об этой нише.
Не менее полезной для вас окажется материал из данной англоязычной статьи, что посвящена созданию одностраничных сайтов портфолио.
Фиксированная область скролинга
Для сайтов, где контент размещается на одной странице, достаточно часто можно встретить разделение на некоторые горизонтальные блоки. В процессе пролистывания страницы пользователь просматривает ту или информацию, а вместе с этим меняется фоновое изображения, цвета оформления блоков и т.п. Данную идею можно развить в скролинг области равной полному экрану. Для классического сайта в портфолио, кстати, можно добавить бесконечный скролл (прокрутку) работ на странице.
Персональный сайт Zack Batsaikhan отличный пример того, о чем мы только что говорили — за одно вращение колесика мышки вы перемещаетесь вниз/вверху на один экран. Также там поддерживаются стрелки клавиатуры для навигации, поэтому вы даже можете обойтись без мышки.
Еще один пример подобного решения от дизайнера Jeya Karthika. Каждая секция/блок использует свой фон, что особенно удобно для мобильных устройств. На одном из экранов вы можете использовать не только стрелочки вниз/вверх но и вправо/влево для скролинга по горизонтали. Обычно это все реализуется с помощью jQuery плагина или можете сделать сами, если разбираетесь в JavaScript.
Адаптивный дизайн
Совместно с важностью поддержки мобильных устройств развивается так называемый адаптивный (отзывчивый) дизайн. Тренд далеко не новый, однако он находится в неком «свободном поиске» — разработчики играют с разными вариантами и идеями реализации адаптивного веб-дизайна. Если говорить о портфолио, то здесь он еще более важен, так как демонстрирует ваши личные навыки решения подобных задач.
У Andrew Shen отличный адаптивный сайт портфолио с подстраивающимся под размеры экрана контентом и меню. Последнее на мелких экранах трансформируется в уже привычную всем иконку, которая показывает/скрывает пункты меню.
Сравнивая предыдущий проект с сайтом другого дизайнера Dennis Field вы найдете много похожего. Контент здесь разделен на горизонтальные блоки, которые ориентируются на ширину браузера. При прокрутке вниз основное заменяется другим фиксированным меню и движется вместе с прокруткой. Однако на меньших экранах меню убирается вообще, причем навигация по сайту от этого нисколько не страдает.
Существует также несколько другие решений адаптивного дизайна, которые вы захотите добавить в свой сайт. Например, изображения, которые меняют размер при меньшей величине экрана, а также «складные» галереи для фото. Подумайте насчет размеров экрана, когда нужно производить те или иные действия, а также о величине шрифта.
Анимация и эффекты
Эффекты способны добавить вашему одностраничнику немного шарма и привлечь внимание, но только если они корректно сделаны. Есть определенная граница, после которой навязчивая и громоздкая анимация будет лишь раздражать пользователей. Важно соблюдать баланс и не перестараться с этим решением.
Важно соблюдать баланс и не перестараться с этим решением.
Дизайн студия Keele имеет множество анимационных деталей на своем сайте. В принципе, допустимое их число для конкретного пользователя — величина субъективная. Кого-то они по большей степени привлекают, других наоборот раздражают в любом случае. Как бы там ни было на сайте есть интересные детали (эффект логотипа и подчеркивания меню и т.п.).
Вместо анимации интерфейса вы можете попробовать добавить эффектов в изображения и контент на странице. На сайте Karol Krakowiak такой прием применяется с элементами/работами в портфолио. Если вы можете реализовать такие вещи на jQuery то они будут одинаково хорошо работать на обычных компьютерах и мобильных девайсах.
Спрятанная/появляющаяся навигация
Тема навигации для одностраничных сайтов может немного запутать начинающего разработчика/дизайнера. Так как в проекте нет других (или очень мало) страниц кроме главной, то как правило, навигация отвечает скролинг.
Так почему же нужно скрывать навигацию? Пример сайта Clint Forrester’а отлично это демонстрирует. Вы сможете сэкономить достаточно много места на экране, убрав меню. Особенно это актуально для мобильных девайсов. Пользователи итак смогут добраться (проскролить) до нужных им мест сайта, меню для одностраничников не такое важное, как в обычных сайтах.
Если вы не хотите использовать большое меню, то можете посмотреть сайт портфолио дизайнера James McGill. Иконка меню всегда доступна для пользователей и она открывает куда меньшее по размерам меню, чем в предыдущем варианте. Как я уже сказал выше, учитывая, что весь контент доступен со страницы, значение этого элемента навигации не столь важно. Однако вы можете добавить в это меню ссылки на другие полезные сайты, если потребуется.
Чистый минимализм
Самая простая и популярная техника для создания удобного одностраничного сайта портфолио — использовать минималистичный стиль. Это совсем не значит, что вы должны применять только белый фон или контрастные цвета. Просто изначально продумайте основные аспекты вашей страницы, создав каркас, а затем добавьте немного дополнительных элементов (текстовых эффектов, иконок, изображений и т.п.)
Это совсем не значит, что вы должны применять только белый фон или контрастные цвета. Просто изначально продумайте основные аспекты вашей страницы, создав каркас, а затем добавьте немного дополнительных элементов (текстовых эффектов, иконок, изображений и т.п.)
Сайт портфолио Alicia Harris блестяще использует технику минимализма. В нем найдете множество разных цветов и красивы иконки навигации в правом верхнем углу. Кроме того там имеется достаточно свободного пространства и вся необходимая информация хорошо читается. Единственное, что я бы, возможно, сделал так это применил был первый прием из этой статьи — фиксированную область скролинга ибо переходы между блоками мне лично не сильно понравились.
Дизайнер Gabe Abadilla имеет куда более детализированное портфолио. Он использует фиксированную шапку с лого и меню, а также много иллюстраций на странице. Однако вместе с тем портфолио ориентируются не простоту и презентацию работ дизайнера. В конечном итоге ведь именно работы должны интересовать потенциального заказчика. Остальная информация о вас также важна, но не первостепенна.
Остальная информация о вас также важна, но не первостепенна.
В общем, такие вод базовые советы по созданию одностраничного сайта портфолио. Ваша задача показать себя с лучшей стороны, подчеркнув свои высокие навыки разработчика и/или дизайнера. Старайтесь не особо «налегать» на текстовый контент, стремитесь к минимализму и обязательно (!) помните про адаптивную верстку. Если есть что добавить, пишите в комментариях. Также можете делиться там своими одностраничными сайтами портфолио.
10 красивых одностраничных сайтов
Приветствую! Если Вы впервые на этом сайте, и он Вам понравился, предлагаю подписаться на RSS и не пропускать новые статьи.А если я Вас заинтересовал, Вы можете меня зафолловить в Twitter. Всегда рад новым друзьям! 🙂
Всем привет! Сегодня я собрал десятку очень ярких, красивых и запоминающихся сайтов-одностраничников, то есть, сайтов, которые имеют всего-навсего одну страничку. На первый взгляд, кажется, что тут такого, одна страница, и дурак сделает! Ан-нет, ребята, когда задумываешь создавать подобный сайт, нужно все тщательно продумать: дизайн должен быть удобным, навигация юзабильная, чтобы пользователь не заблудился на сайте и не искал кнопочку или полосу прокрутки, чтобы вернуться, кагбэ, на Главную.
На первый взгляд, кажется, что тут такого, одна страница, и дурак сделает! Ан-нет, ребята, когда задумываешь создавать подобный сайт, нужно все тщательно продумать: дизайн должен быть удобным, навигация юзабильная, чтобы пользователь не заблудился на сайте и не искал кнопочку или полосу прокрутки, чтобы вернуться, кагбэ, на Главную.
На сегодняшний день подобные сайты становятся мега-популярными, они очень подходят под портфолио и фотогалереи. Мне даже самому один раз пришлось создавать подобный дизайн для сайта. В общем, дело это не из легких, нужно хорошенько все продумать и покреативить.
А сейчас давайте посмотрим, что получилось у наших забугорных друзей!
Кстати, не раз уже получал замечания, что было бы неплохо, если бы я комментировал свои подборки. Ну вот, пришел тот час, попробую сегодня!) Ребята, ногами не бить и в спину не плевать! Начнем.
.01 My Brain Art
Оууу, мой любимый стиль, этот шрифт в шапке, цвета — все, как доктор прописал! Очень интересно реализован переход между разделами. *тамбс ап* 1-е место в моей подборке!)
*тамбс ап* 1-е место в моей подборке!)
.02 Third Culture Studios
Отличный тон и хорошо подобран шрифт. Удобная «скролл»-ящая навигация. Все просто и красиво.
.03 Fatih Tanriverdi
Ууххх, еще один крутой пример красивого дизайна. Яркие жизнерадостные цвета и молодежный стиль. Отлично!
.04 Riot Industries
Дизайн передает андеграундное настроение. Хорошо продуман фильтр, можно убирать с превью работы определенных разделов. Скроллинг изображений прям как у меня в фотогалерее
.05 Sr-Up
Что тут сказать, понятная навигация и приятные тона. Еще понравились кнопки.
.06 Bit Bots
Оее, отлично подобраны цвета, шрифт и рукописные надписи. Понравилась форма подписки с птичкой внизу.
.07 A.M.O Digital
Не знаю, как Вам, но мне этот дизайн напомнил времена «приставочных» игрушек. Хорошо запомнился данный сайт.
. 08 Chirag Solanki
08 Chirag Solanki
Хорошо подобраны разные завитушки и цвет, у меня сразу перед глазами Индия Также смешно выглядят нарисованные «людишки» в «about me» и зачетные пунктирные кривые.
.09 Emily Whitesmith
Первая мысль после увиденного — сайт ведет девушка. Нежные цвета, какая-то материя или нитки, все говорит о том, что мы попали на сайт по какому-то рукоделию. Неплохой дизайн и интересная заставка.
.10 Beaver Lab
Жизнерадостные цвета и смешные зверюки, вызывает улыбку! Хотя присутствием зубастых зверьков в дизайне уже никого не удивишь, но мне этот диз понравился)) А еще меня «поперло» анимированное облако со словом «Blog!«.
А что скажете Вы?
Как создать лендинг на Bootstrap без знания кода
Создание сайтов под ключ – отдельная профессия. Специалисты должны разбираться в верстке и уметь оптимизировать визуальные элементы. Конечно, в трех фразах невозможно уместить все тонкости сайтостроения, однако любой пользователь способен на базовом уровне разобраться в создании сайтов. Как? С помощью бесплатных библиотек Bootstrap. Это универсальный инструмент для разработки любого сайта.
Как? С помощью бесплатных библиотек Bootstrap. Это универсальный инструмент для разработки любого сайта.
В этой статье мы подробно рассмотрим создание одностраничника, однако не будем изучать сами библиотеки. Для новичков подойдет условно-бесплатная программа Mobirise, работающая на основе Bootstrap и позволяющая без знания кода создать красивый и быстрый одностраничный сайт.
Откуда скачать и как установить Mobirise
На данный момент доступна версия Mobirise 5, которую можно скачать с официального сайта. Установка ничем не отличается от стандартной инсталляции любой другой программы.
После запуска программа поприветствует окном регистрации; можно авторизоваться через аккаунты Google или Facebook. Это обязательный пункт, без которого бесплатные библиотеки не будут доступны.
После выполнения всех условий можно приступать к освоению интерфейса и запуску шаблона. Все не так страшно: инструменты просты и понятны, поэтому сложностей не возникнет даже у незнакомого с сайтостроением человека.
Добавление сайта в Mobirise
Сперва необходимо добавить сайт: это делается в верхнем меню (три полоски), затем «Сайты» и «Создать новый сайт». В поле «Имя сайта» указываете любое название, а среди тем выбираете «Mobirise 5». К слову, программа предлагает множество платных шаблонов, однако уникальный сайт возможно создать и без них.
После добавления нужно установить редактор кода. Если искать в «Расширениях», то кроме платных дополнений мы ничего не увидим. Поэтому переходим по ссылке и загружаем приложение («Download»). После скачивания переносим файл в любую удобную директорию и возвращаемся в Mobirise. Нажав на заголовок «Расширения», нужно кликнуть на «Импорт»; далее высветится окно поиска по компьютеру, в котором указываем папку со скачанным файлом.
Настройки блока
Добавив редактор кода, снова открываем наш сайт. По умолчанию стоит один приветственный блок, в котором можно изменять данные. Чтобы это сделать, кликните на «шестеренку» в правом верхнем углу блока; высветится меню с настройками дизайна, текста и дополнительных элементов.
Параметры могут отличаться в зависимости от блока, но в данном случае доступны практически все разделы. На момент написания статьи заголовки идут на английском, однако «расшифровать» текст несложно:
- Full Screen – блок на всю страницу.
- Full Width – полная ширина.
- Width – ширина текста.
- Align – расположение текста.
- Show/Hide – отвечает за элементы, которые будут отображаться или нет: заголовок, подзаголовок, текст и кнопки.
- Background – фоновое изображение, цвет или видео; чтобы его изменить, нужно выбрать любую из трех позиций и кликнуть на изменившуюся часть сразу под разделом, указав свои данные. Например, чтобы поставить собственное изображение, нужно нажать на миниатюру текущей картинки и «Добавить с компьютера».
- Parallax – эффект параллакса. Выглядит красиво, но не увлекайтесь: иногда он совершенно не в тему.
- Overlay – доступен только при выборе изображения или видео; отвечает за прозрачную маску, которая накладывается для затемнения яркой картинки или коррекции цвета.
Поздравляем! Первый блок успешно отредактирован. Но в Mobirise не один редактируемый элемент; их много, и для удобства они распределены по темам. Чтобы их открыть, нажмите на красный кружок с плюсом в нижнем правом углу.
Тематические блоки
В окне появятся все доступны блоки, которые можно добавлять и редактировать прямо сейчас. Справа написаны темы, опять же на английском языке.
Перечислять все не стану, но отмечу наиболее непонятные:
- Article – текстовая информация, распределенная в красивые абзацы; отлично подойдет для кратких описаний;
- People – работники, клиенты, партнеры;
- News – используются для отображения актуальной информации, но легко адаптируется под небольшие портфолио и визуальные описания;
- Numbers – красивые графики прогресса, причин работать с вами и так далее.
Структуру сайта можно собирать прямо по заголовкам: начинаете с меню и заканчиваете подвалом («Footers»). Добавляются блоки максимально просто: зажав левую кнопку мыши, нужно перетащить элемент в нужную часть сайта. Найдя наиболее красивые блоки, буквально за 10-15 минут можно собрать красивый макет будущего одностраничника.
Советы по выбору блоков и настройкам Mobirise
Хочу дать несколько советов:
- Не злоупотребляйте Headers. Может показаться, что огромные и красочные картинки привлекут внимание, однако чаще всего они раздражают своими размерами и отсутствием информации.
- Между большими блоками вставляйте маленькие. Если после шапки вы сразу добавите портфолио, то комбинация будет смотреться скомкано и безвкусно. Лучше между ними установить небольшой блок с описанием (чаще всего на белом фоне).
- Добавляйте оптимизированные изображения. Файлы легко заменить и после публикации, но зачем тратить время? Лучше еще на этапе разработки урезать разрешение изображений. Для наилучшего соотношения размер/разрешение/качество придется поэкспериментировать.
- Используйте гиф-анимации и блоки с бэкграунд-видео. Видеоролики добавят сайту индивидуальности.
- Не делайте «портянку». Клиенты не любят долго скролить, особенно на мобильных устройствах. Чем больше интересной и полезной информации, разбитой на несколько красивых блоков, тем больше шансов привлечь внимание к проекту.
- Не забывайте о меню. Его можно не заметить: оно идет в списке блоков самым первым. Естественно, меню добавляется в верхнюю часть сайта.
- Держите плюс-минус одну цветовую палитру. Глазу приятно видеть знакомые цвета на протяжении всего «путешествия» по сайту.
Допустим, вы отыскали наилучшую комбинацию блоков. Что делать дальше? Теперь нужно заняться версткой. Не бойтесь, работать с кодом почти не придется, все делается прямо в настройках.
Постпродакшен
В первую очередь пройдитесь по кнопкам. Чтобы их отредактировать, кликните по ним; высветится небольшое меню с настройками.
Первая иконка – ссылка. Нажав на нее, откроется окно с выбором адресации: сайт, страницы на сайте (об этом чуть позже), электронная почта, телефон или файл. В случае URL будет доступен параметр «Открыть в новом окне» (лучше выбирать его в редких случаях, например для рубрики «FAQ»).
Далее указывается стиль текста. По умолчанию стоит «Меню», но если нажать на кисточку, то откроется окно редактирования стилей. К сожалению, в программе доступно всего пять вариантов, поэтому сильно разнообразить шрифты и размеры не получится. По желанию устанавливаем другие значения в двух полях рядом с каждым вариантом. Над ними выбирается цвет, а под всеми настройками расположены дополнительные элементы: скругленные кнопки, невидимая обводка вокруг кнопок, подчеркнутые ссылки, анимация во время скроллинга и прокручивание до верхней кнопки.
Разобравшись с кнопками, начинайте работу с текстом. Желательно иметь представление о проекте, то есть «сценарий» привлечения клиента. Если какой-то блок кажется неуместным, его можно легко сдвинуть вверх или вниз; чтобы это сделать, зажмите двойную стрелочку в меню, где расположена «шестеренка», и перенесите блок в другое место.
Особенности платформы
Есть один нюанс с формами подписок. Сторонний сервис добавить не получится, так как Mobirise работает с бесплатным Formoid. Если вам нужно просто получать уведомления, то, нажав на любую часть формы и заполнив необходимые поля, информация будет приходить на указанную почту. В ином случае необходимо отредактировать код.
Чтобы это сделать, в меню настроек блока нажмите на «Edit code»; появится код сайта вместе с CSS, расположенным в отдельном окне справа. Скопируйте свою форму и вставьте ее вместо позиций, указанных на скриншоте.
С картами все намного проще. В настройках блока достаточно прописать адрес в правильной последовательности (Mobirise работает с Google Maps).
После создания сайта обязательно импортируйте его и проверьте скорость работы. Если изображения не оптимизированы, то страницы и элементы будут медленно прогружаться. К слову, в течение всего процесса можно отслеживать корректность дизайна: над рабочей областью находится кнопка переключения между предпросмотром на смартфонах и компьютерах, а также полноценный предпросмотр в браузере.
Дополнительные инструменты
Теперь о некоторых инструментах, которые обязательно пригодятся. Открыв левое меню, вы увидите заголовок «Страницы»; в нем находятся все страницы вашего сайта. Главная (та, с который мы работали), по умолчанию называется «Home»; наименование страницы отображается в поисковой выдаче и в названии вкладки браузера. Соответственно, можно добавлять другие страницы, которые будут привязаны к нашему сайту. Нажав «Создать новую страницу», выберите «Add Blank Page».
Допустим, наша страница – информация о компании. Как с главной страницы перейти на другую? К примеру, в меню добавлен заголовок «О нас»; нажав на него и затем на самую первую иконку, мы попадем в настройки ссылок. В разделе «Страница» есть форма «Страница сайта», в которой указаны все добавленные ранее страницы.
Общие настройки сайта
Когда сайт будет готов, приступаем к настройке парметров. Чтобы их открыть, перейдите в раздел «Сайты» в левом меню и отыщите свой, затем кликните на «шестеренку».
Пока что интерфейс на английском языке, поэтому опишем настройки в виде списка:
- Common – базовые настройки, такие как наименование, логотип и FTP.
- Optimization – автоматические сжатие изображений. Хотя мы работали с ними отдельно, рекомендуется оставить функцию включенной.
- SEO & Analytics – дескрипшен сайта, добавление robots.txt и sitemap.xml.
- Cookies Alert – после активации новые пользователи будут получать уведомление о том, что ваш сайт работает с куки-файлами.
- GDPR – регламент по защите данных, в нашем случае лучше оставить выключенным.
Mobirise – коммерческий продукт, хоть и обладающий неплохими бесплатными инструментами. Главное, что созданный сайт легко редактируется профессиональными верстальщиками, так как код автоматически структурируется, а файлы распределяются по папкам.
Подводя итог, можно с уверенностью сказать, что разработать одностраничник может каждый. Если вам необходимо протестировать проект или создать обыкновенный сайт-визитку, инструментов Mobirise будет вполне достаточно.
Лучшие одностраничные сайты: ТОП-10
Редакция TemplateMonster подобрала лучшие одностраничные сайты, которые обращали на себя внимание весь мир.
Вдохновляемся стилем, креативом и находчивостью вместе. Лучшие одностраничные сайты прямо сейчас.
http://brightmedia.pl/
Веб-студия, которая занимается созданием и запуском сайтов, платформ, мобильных приложений или чего-то особенного для бренда заказчика.
http://worldfoodclock.com/
Специально созданная страница, которая в интерактивном режиме обращает внимание пользователей на проблемы отходов и глобального производства.
http://supportkyoto.org/
Страница, рассказывающая о сокращении углеродного следа и спасении планеты. Для корректной работы проекта нужно воспользоваться обновленным браузером.
https://academy.degordian.com/
Сайт академии, где проводятся лекции по цифровому маркетингу, публикуется информация о планируемых семинарах. На сайте можно зарезервировать места на мероприятия.
http://www.cupsannual.ca/
Сайт, который помогает людям бороться с нищетой. Девиз: “Дайте человеку одну рыбу, и он получит пропитание на день, научите его ловить рыбу, и он получит пропитание на всю жизнь”
http://wmnvm.com/works
Навигация по этому сайту осуществляется путем задействования некоторых кнопок клавиатуры, а также прокрутки в горизонтальном режиме.
https://gardenestudio.com.br/
Сайт компании, ориентированной на создание цифровых впечатлений. Команда использует все свои знания, чтобы помочь своим клиентам создавать интерактивные бренды.
http://i-remember.fr/en
«Я помню» — это благословение, которое большинство из нас считают само собой разумеющимся. Проект предлагает делиться своими воспоминаниями и помогать бороться с болезнью Альцгеймера.
https://userbrain.co/
Userbrain — это цифровое агентство с международной командой экспертов, создающее приложения и услуги. Ребята ориентированы на проектирование и разработку любых платформ.
http://www.officinacucina.com/
Сайт шеф-повара Андреа Майнарди.
Лендинг — это тоже одностраничный сайт, цель которого получение как можно большего количества продаж услуг или товаров. Поэтому если ваша цель — продажи, можно просто выбрать подходящий дизайн посадочной страницы, наполнить его своим контентом и начинать работу с клиентами.
Высоких всем конверсий!
20 лучших интерактивных одностраничных сайтов
Интерактивные игры, красивые кампании НКО, экспериментальные визуализации – «Теплица социальных технологий» представила подборку лучших сайтов, состоящих всего из одной страницы.
JSConf (Мероприятие)
Красивый сайт прошедшей в ноябре в Буэнос-Айресе конференции «JSConf» включает в себя интерактивную игру, анимацию и расписание выступления спикеров.
Перейти на сайт.
BrightMedia (Портфолио)
Впечатляющее портфолио дизайн-студии BrightMedia — редкий случай, когда фоновая музыка идеально сочетается с красивым дизайном.
Перейти на сайт.
Visage (Приложение)
Страница приложения Visage, помогающего создавать отчеты, отличается хорошо подобранной цветовой схемой и шрифтами.
Перейти на сайт.
The Costa Experience (Продукт)
Сайт Costa Coffee представляет собой интерактивное путешествие от кофейного зерна до чашки кофе, оформленное с помощью красивых иллюстраций, анимации и интересных фактов.
Перейти на сайт.
Vinyl Day 2014 (Мероприятие)
Красивые яркие иллюстрации составляют основу сайта музыкального концерта «Vinyl Day 2014».
Перейти на сайт.
World of SWISS (Информационный сайт)
«World of SWISS» — это впечатляющая интерактивная, управляемая с помощью скроллинга, анимация от авиакомпании Swiss Airlines.
Перейти на сайт.
Visionare (Приложение)
Красивый (обратите особое внимание на текстуры) сайт для приложения «Visionare», которое поможет достигать поставленных целей.
Перейти на сайт.
World Food Clock (НКО)
«World Food Clock» — это потрясающая интерактивная страница, затрагивающая проблемы глобального производства еды и отходов.
Перейти на сайт.
Resanova (Сервис)
Интерактивный сайт с хорошо сделанной SVG-анимацией.
Перейти на сайт.
For Better Coffee (Информационный сайт)
For Better Coffee — это красиво оформленные пять главных правил приготовления хорошего кофе.
Перейти на сайт.
Smartphones… Dumb Users (Экспериментальный сайт)
«Smartphones… Dumb Users» — это страница, иронизирующая над типичными пользователями смартфонов и их поведением.
Перейти на сайт.
Support Kyoto Protocol (НКО)
Красивая и убедительная социальная кампания, привлекающая внимание к проблемам изменения климата.
Перейти на сайт.
Degordian Academy (Мероприятие)
Минималистичный сайт «Degordian Academy», лекционной программы на тему цифрового маркетинга.
Перейти на сайт.
CUPS Annual Report (Ежегодный отчет)
Иллюстрированная страница, на которой размещен ежегодный отчет «CUPS» — некоммерческой организации, помогающей людям бороться с бедностью.
Перейти на сайт.
WMNVM (Портфолио)
Сайт-портфолио, навигацию по которому вы сможете осуществлять с помощью кнопок клавиатуры и горизонтального скроллинга.
Перейти на сайт.
Garden Estúdio (Портфолио)
Сайт, выполненный в красно-фиолетовой схеме и красиво разворачивающийся по мере его прокрутки.
Перейти на сайт.
Diamonds in the Sky (Экспериментальный сайт)
Интересная идея интерактивной визуализации — каждый пользователь может создать свою звезду в цифровой вселенной.
Перейти на сайт.
ELEKS (Игра, Информационный сайт)
Страница показывает, как устроен процесс тестирования и проверки качества для продуктов ELEKS.
Перейти на сайт.
I Remember (Экспериментальный сайт)
Сайт «I Remember» посвящен людям, страдающим болезнью Альцгеймера. Состоящий из воспоминаний людей, сайт постепенно исчезает, и от пользователя зависит, будет ли от добавлять новые воспоминания, чтобы поддерживать его живым.
Перейти на сайт.
Five Minutes (Экспериментальный сайт, Игра, Продукт)
В «Five Minutes» вам предстоит стать участником интерактивной HTML5-игры. Вероятно, это будут лучшие пять минут, которые вы проведете сегодня в Интернете.
Лендинги в 2021. Есть ли будущее у одностраничных сайтов | Урок #410
Длительность: 9:54
Лендинги в 2021. Есть ли будущее у одностраничных сайтов | Урок #410
SEO
 
В новом аудиоподкасте №410 Николай Шмичков рассказал про Лендинги в 2021.
Есть ли будущее у одностраничных сайтов.
Текстовая версия выступления:
“Всем привет.
Вы на канале SEOquick.
Меня зовут Николай Шмичков.
И в этом подкасте я хотел бы обсудить вопрос: что такое одностраничники, какое их ждет будущее в следующем году и вообще дать своё мнение по этому поводу.
У нас есть на сайте отличная статья про топ 10 блоков для лендинга.
Вы сможете узнать какие действительно блоки лучше всего делать.
И там же есть ответ на извечный вопрос: лендинг или сайт – что лучше выбрать на самом деле.
Я на этот вопрос отвечать не буду, в этой статье очень неплохо всё расписано.
И как сделать хороший лендинг аналогично расписано.
Но я процитирую что такое лендинг.
Лендинг – одностраничный сайт (именно одностраничный сайт мы имеем в виду под этим), который имеет особую структуру и который создан чисто для маркетинга.
То есть для СЕО он по умолчанию не создается.
Объясню почему.
В чем отличие СЕО сайта, который заточен как одностраничный сайт и лендинга, такой вот своеобразный.
Формально, одностраничным сайтом можно назвать тот сайт, у которого есть главная страница, парочка служебных страниц типа “Контакты”, “О нас” и допустим “Портфолио” и больше ничего.
Ну например, если сайт певца или сайт музыканта, или сайт группы, достаточно сделать просто страничку “Ближайшие туры”, страничку для пресс-службы, главную страничку и страничку, допустим, “Политика конфиденциальности”.
И ссылки на то, где вы есть: там Spotify и всё, минимум страничек.
Формально главной является 1 страница.
То есть на ней весь дизайн, всё очень круто.
Я правильно назвал бы не одностраничные, малостраничные сайты – это сайты т.н. визитки.
Так вот не путаем сайты-визитки и одностраничники.
У одностраничника по умолчанию всего один документ (один html документ), который показывается пользователю.
И как таковых, вторых, третьих, четвертых страниц нет.
Особенности одностраничников заключается в том, что они абсолютно не приспособлены для брендингового продвижения.
Объясню почему.
Потому что для хорошего брендингового продвижения нужно хотя бы иметь минимум пять страниц на сайте.
Для того, чтобы в брендовой выдаче получать те самые сайт линки, те самые ссылочки, которые визуально отображается в выдаче.
Одностраничники лишены этих сайт ленков.
Во-вторых, у одностраничников есть одна особенность: они не приспособлены для того, чтобы олицетворять вашу компанию.
То есть для вашего сайта я лендинги не делал бы от слова вообще.
В том виде лендинги, как они существуют – это чаще всего делаются сайты под приложения: one page лендинг для Mobile App.
Они так даже и называются Mobile App Landing Page.
Такие странички создаются для мобильных приложений.
Допустим вам же надо как-то мобильное приложение пустить в рекламу.
И вам надо одновременно для iOS и для Android, чтобы на страничке было.
Допустим вы игру выпустили, какое-то приложение.
Вы сделали красивый одностраничный сайт и конечно же добавили туда ссылочки на эти два приложения.
Такие сайты нужны и там можно действительно делать одностраничную версию.
Но и то, многие начинают потихонечку потом отходить и уже для приложения всё-таки этот сайт допиливают и делают более нормальным, добавляя на него другие страницы.
Есть хорошие лендинги и можно найти примеры хороших лендингов.
Многие студии даже хвастаться тем, что умеет классные лендинги делать.
И студии всячески цепляются за то, что лендинги до сих пор еще нужны.
TexTerra еще в 2019 году писала обзор на эту тему с фактами.
И после этого никто ничего не писал.
Другие студии всё равно цепляются за эту статью, за этот обзор и хвастаются, что лендинг актуальным будет и незаменимым для сезонных товаров, для новых товаров, для товарах в ограниченном количестве, для акций, для УТП.
Но я с этим категорически несогласен.
Классические Single page, Mobile App Single page фактически останутся только для мобильных приложений.
Ну потому что, вам проще трафик гнать на мобильное приложение, потому что как минимум существует в мире две платформы: iOS и Android.
Так хотя бы пользователю выбор делать, если вы не хотите пилить сайт под ваше мобильное приложение.
О’кей, здесь можно выкрутится так.
И фактически больше ни для чего.
Потому что все остальные варианты создания лендингов, там-то под товар, покупать всё что угодно – это такой сериал на самом деле, который со временем вымирает.
Я знаю, что меня сейчас закидают множество сеошников, которые таким образом льют трафик.
Или арбитражников, которые льют трафик на такие лендосы, которые пылятся под отдельные услуги.
Но я замечаю, что лендосы конвертят с каждым годом всё хуже и хуже.
И контекстную рекламу мы настраиваем, одни и те же вроде контекстные компании на те же сайты.
Но с появлением каких-то хороших сайтов в контексте, начинают их вытеснять.
Пользователю гораздо удобнее работать с сайтом, где можно указать платежные данные, особенно если в B2C тематике.
Там, где люди любят не оформляет заявку, а покупать сразу: сейчас люди готовы покупать.
И люди уделяют внимание как раз тем сайтам, где действительно есть смысл покупать, а не просто сидеть и ничего не делать.
Поэтому лидогенерации – это конечно всё прекрасно, но я не рекомендую для бизнеса создавать лендинги: в 2021 году это путь в никуда.
И если Вы планируете создавать для своего бизнеса лендинги, то плюньте.
Лучше зайдите в Google Sites (это в Google Мой бизнес) и создайте сайт хотя бы на базе Гугла, если у вас нет денег для этих целей.
Сделайте хотя бы там временно сайт, купите себе доменное имя и поднимите сайт хотя бы на базе Гугла.
Если уже деньги появятся – можно спокойно создавать сайт на других платформах.
Если вам интересно как работает создание сайтов на базе Гугла через Гугл Мой бизнес – напишите мне в телеге.
Я с удовольствием это рассмотрю и сделаю хороший видео обзор с инструкцией, как пользоваться этим сервисом.
Думаю многим, кто сейчас планирует выходить в связи с covid-19 в интернет, однозначно будет это полезно.
Потому что сайт создать на самом деле дорого.
Хорошие сайты обходятся в десятки тысяч долларов работы программистов, дизайнеров, контентщиков, сеошников.
Причем сеошник съест очень мало ваших денег – весь остальной бюджет съедят совсем другие лица.
Сайты конечно это дорогое удовольствие, они становятся с каждым годом дороже.
И даже если будут говорить: мы вам поставим сайт на каком-то шаблоне, на какой-то платформе, всё равно это выйдет очень дорого.
А исправлять после нерадивых программистов может оказаться еще и дороже.
И здесь к созданию сайта полноценного нужно подходить совсем иначе.
Лендинги как бы не казались классными такими штуками, что можно продвигаться, могут вас очень сильно подвести и по сеошки вас никак не продвинут.
Также вы должны понимать, что по сеошке лендинги не продвигается от слова вообще.
По брендовой выдаче выглядят плохо, по сеошке двигаются плохо.
Поэтому я бы лендинги однозначно бы рассматривал всего лишь как для каких-то арбитражников, для каких-то других вещей.
Даже акцию на своём сайте лучше сделать на конкретной странице своего сайта.
Даже на поддомене вы можете сделать её – это будет и то в миллион раз полезней.
Потому что вы Гуглу будете сообщать, Яндексу будете сообщать, что у вас есть полезная страница на вашем ресурсе, а не на каком-то стороннем.
В этом плане я бы однозначно уходил от лендингов и делал полноценные сайты, даже если вы продаете билеты на разовые события.
Лендинг я бы точно не поднимал, потому что это даже оттолкнет пользователя.
Люди привыкли покупать билеты на проверенных ресурсах, а не на каких-то сторонних.
Потому что билеты стоят дорого и оформляет заявку на каком-то стороннем сайте, который поднят неизвестно откуда – это может только привести к негативным последствиям и может даже сыграть с вами злую шутку.
Поэтому репутационно лендинги сейчас умирают.
В сеошке они ничего собой не представляют.
И таким образом я бы в последнее время переходил бы на малостраничный сайт если нет денег.
Делал бы полноценные ресурсы, заполняя их и выстраивая на них сеошку.
Да, такой грустный обзор, но ничего не могу поделать.
С лендингами я начинал в 2016 году, активно с ними работал, писал даже как их писать.
У меня были хорошие гостевые посты на эту тему.
Но сейчас могу сказать, что “нет – лендингам!” говорю.
Действительно нет и рекомендую сосредоточиться на создании полноценных ресурсов.
Для мобильных приложений еще раз говорю – лендинга достаточно.
Но с мобильными приложениями ситуация обстоит гораздо проще.
На этом собственно всё.
Задавайте вопросы: с удовольствием готов на них отвечать.
Прочитайте статью.
Ссылочку на статью я оставлю в описании этого подкаста.
Также вы сможете найти эту статью у нас на сайте.
Вбейте просто “топ 10 блоков для лендинга” в поиске на нашем сайте и вы её найдёте.
С прошедшими всеми праздниками и конечно же успехов, хороших вам продаж и высоких позиций.
Все пока.”
Liquid Crystal — номинант Awwwards
15 марта
по L + R (США)
Liquid Crystal — это международная бутик-консалтинговая компания по стратегическим технологиям, созданная исключительно для роскошных клиентов и престижных брендов.
- Проектные агентства
- Технологии
- Интернет и интерактивный
- На одной странице
- Необычная навигация
- 3D
- Жесты / Взаимодействие
- Копировать дизайн
- Контактная страница
- WebGL
- Реагировать
- Гэтсби
- места
- места
Голосование пользователей
Подробнее
- UPQODE из США upqode.com
Проект
Удобство использования
Творчество
Содержимое
Int
Инт
8.50
- PopArt Studio из США popwebdesign.net
Проект
Удобство использования
Творчество
Содержимое
Pro
Pro
8.00
- Аттила Вашка из Великобритания attila.design
Проект
Удобство использования
Творчество
Содержимое
Pro
Pro
9.60
- Комната. Дизайн-бутик из Украина theroom.boutique
Проект
Удобство использования
Творчество
Содержимое
Pro
Pro
8.90
- medani.digital из Австрия medani.at
Проект
Удобство использования
Творчество
Содержимое
Pro
Pro
7.70
- sitecentre из Австралия sitecentre.com.au
Проект
Удобство использования
Творчество
Содержимое
Pro
Pro
8.40
- Этьен Фарабо из Франция etiennepharabot.fr
Проект
Удобство использования
Творчество
Содержимое
Главный
Начальник
7.70
- Matin Nikookar из Китай matin.dev
Проект
Удобство использования
Творчество
Содержимое
Главный
Начальник
7.20
- Шакуро из США shakuro.com
Проект
Удобство использования
Творчество
Содержимое
Главный
Начальник
7.00
- WDF из Чехия wdf.cz
Проект
Удобство использования
Творчество
Содержимое
Главный
Начальник
8.10
- Simon из Польша
Проект
Удобство использования
Творчество
Содержимое
Главный
Начальник
7.40
- Angus Gastle из Канада heycusp.com
Проект
Удобство использования
Творчество
Содержимое
Главный
Начальник
9.00
- datmaside из Украина
Проект
Удобство использования
Творчество
Содержимое
Главный
Начальник
8.00
- Марк Мишкин из Украина bencence.net
Проект
Удобство использования
Творчество
Содержимое
Главный
Начальник
8.30
- Мороз Евгений из Украина bencence.net
Проект
Удобство использования
Творчество
Содержимое
Главный
Начальник
8.10
КРЕДИТЫ
Команда проекта
L + R из США
levinriegner.comH.M 02
Почётное упоминание
Pro
Pro
Подписаться
CRIME — Номинант на премию Awwwards
17 марта
по РЕБРА (Украина)
Я поддерживаю манифест и присоединяюсь к «Свободному миру», требуя освобождения Крыма от российской оккупации.
- Культура и образование
- Другое
- Рекламный
- Анимация
- На одной странице
- Типографика
- Визуализация данных
- Копировать дизайн
- места
- места
Голосование пользователей
Подробнее
- Zajno из США зайно.com
Проект
Удобство использования
Творчество
Содержимое
Int
Инт
8.50
- UPQODE из США upqode.com
Проект
Удобство использования
Творчество
Содержимое
Int
Инт
8.60
- PopArt Studio из США popwebdesign.net
Проект
Удобство использования
Творчество
Содержимое
Pro
Pro
8.50
- Комната. Дизайн-бутик из Украина theroom.boutique
Проект
Удобство использования
Творчество
Содержимое
Pro
Pro
8.00
- medani.digital из Австрия medani.at
Проект
Удобство использования
Творчество
Содержимое
Pro
Pro
10.00
- MarketThis Telefonmarketing из Германия marketthis.de
Проект
Удобство использования
Творчество
Содержимое
Pro
Pro
9.90
- Visualmodo WordPress шаблоны из Бразилия visualmodo.com
Проект
Удобство использования
Творчество
Содержимое
Главный
Начальник
8.80
- Хорхе Мэйден из Испания bufa.es
Проект
Удобство использования
Творчество
Содержимое
Главный
Начальник
7.60
- Марк Мишкин из Украина bencence.net
Проект
Удобство использования
Творчество
Содержимое
Главный
Начальник
8.30
- Ксения Александра из Швеция
Проект
Удобство использования
Творчество
Содержимое
Главный
Начальник
6.30
- Мороз Евгений из Украина bencence.net
Проект
Удобство использования
Творчество
Содержимое
Главный
Начальник
7.60
- Менисье Жоффри из Франция geoffrey-menissier.fr
Проект
Удобство использования
Творчество
Содержимое
Главный
Начальник
8.30
- олексиифедоров из Украина oleksiifedorov.com
Проект
Удобство использования
Творчество
Содержимое
Главный
Начальник
8.60
- ПавелЖуравлев из Украина
Проект
Удобство использования
Творчество
Содержимое
Племя
Племя
9.00
- spininteractive из Франция spin-interactive.com
Проект
Удобство использования
Творчество
Содержимое
Племя
Племя
7.80
КРЕДИТЫ
Команда проекта
RIBS из Украина
ребер.одинH.M 05
Почётное упоминание
Главный
Начальник
Подписаться
Low Five Brewing — номинант Awwwards
15 марта
по Low Five пивоварение (Нидерланды)
Новый сайт Low Five Brewing, пивоварня из Амстердама
- Еда и напитки
- Красочный
- На одной странице
- Необычная навигация
- Адаптивный
- Жесты / Взаимодействие
- Vue.js
- Nuxt.js
- места
- места
- места
Голосование пользователей
Подробнее
- UPQODE из США upqode.com
Проект
Удобство использования
Творчество
Содержимое
Int
Инт
8.50
- PopArt Studio из США popwebdesign.net
Проект
Удобство использования
Творчество
Содержимое
Pro
Pro
7.80
- Этьен Фарабо из Франция etiennepharabot.fr
Проект
Удобство использования
Творчество
Содержимое
Главный
Начальник
7.20
- Matin Nikookar из Китай matin.dev
Проект
Удобство использования
Творчество
Содержимое
Главный
Начальник
7.30
- Друхин Тарафдер из Индия dribbble.com
Проект
Удобство использования
Творчество
Содержимое
Главный
Начальник
6.20
- Шакуро из США shakuro.com
Проект
Удобство использования
Творчество
Содержимое
Главный
Начальник
6.90
- Simon из Польша
Проект
Удобство использования
Творчество
Содержимое
Главный
Начальник
6.40
- datmaside из Украина
Проект
Удобство использования
Творчество
Содержимое
Главный
Начальник
7.00
- Менисье Жоффри из Франция geoffrey-menissier.fr
Проект
Удобство использования
Творчество
Содержимое
Главный
Начальник
7.70
- DCdesign из Колумбия bencence.net
Проект
Удобство использования
Творчество
Содержимое
Главный
Начальник
6.50
- Катя Сахно из Украина катесахно.дизайн
Проект
Удобство использования
Творчество
Содержимое
Племя
Племя
6.00
- Ана Морено из Португалия heyana.co
Проект
Удобство использования
Творчество
Содержимое
Племя
Племя
7.00
- Денис Абдулин из Россия deab.ru
Проект
Удобство использования
Творчество
Содержимое
Племя
Племя
7.20
- Isabel Sá из Португалия isabelsa.com
Проект
Удобство использования
Творчество
Содержимое
Племя
Племя
6.60
- Ронни Фенг из Канада ronniefeng.com
Проект
Удобство использования
Творчество
Содержимое
Племя
Племя
7.00
КРЕДИТЫ
Команда проекта
LowFiveBrewing
ЧАС.M 01
Почётное упоминание
Племя
Племя
Подписаться
10 самых красивых одностраничных тем WordPress
Вы ищете идеальные одностраничные темы WordPress для своего веб-сайта?
Одностраничные темыWordPress отлично подходят, если вы хотите создать легкий и современный бизнес-сайт.Вы можете выбрать одну из нескольких технических одностраничных тем. Часто бывает сложно выбрать подходящий для своего сайта, особенно если вы новичок в WordPress.
В этом посте мы поделимся некоторыми из лучших одностраничных тем WordPress, которые вы можете использовать на своем веб-сайте.
Создание одностраничного веб-сайта на WordPress
Самостоятельный сайт WordPress.org — идеальное место для создания одностраничного веб-сайта.
Обратите внимание, что WordPress.org отличается от WordPress.com. Ознакомьтесь с нашим руководством по разнице между WordPress.org и WordPress.com.
Первое, что вам нужно для запуска веб-сайта WordPress, — это учетная запись хостинга WordPress. Ваш веб-хостинг держит ваш сайт на своих серверах, которые подключены к Интернету 24/7. Всем веб-сайтам нужен веб-хостинг.
Вам все равно понадобится доменное имя. Это URL-адрес вашего веб-сайта в Интернете (например, rivmedia.co.uk или google.com).
Если вы только начинаете, мы советуем вам использовать Bluehost.Это одна из крупнейших в мире хостинговых компаний WordPress и официальный партнер по хостингу WordPress.
После покупки веб-хостинга следующим шагом будет установка и настройка WordPress.
Теперь вы можете установить тему WordPress в свой блог. Не волнуйтесь, если вы никогда не делали этого раньше. Вы можете посмотреть полное руководство о том, как создать сайт WordPress на YouTube.
Давайте взглянем на список наших экспертов лучших тем WordPress на одной странице, которую вы можете использовать для своего собственного дизайна веб-сайта:
Лучшие одностраничные темы WordPress
Астра
Astra — распространенная многоцелевая тема WordPress.Эту тему можно использовать для ведения блога, но также и для веб-сайтов любой формы. Он поставляется с сотнями начальных страниц, включая одностраничные и многостраничные модели.
Тема легкая, быстрая и надежная. Он имеет ряд параметров настройки и интегрируется со сторонними плагинами WordPress для добавления дополнительных функций и функций на ваш сайт.
Hestia Pro
Hestia Pro — это современная одностраничная тема WordPress. Он включает в себя простую настройку с помощью сопутствующего плагина, который добавляет на ваш сайт отзывы, услуги и домашние страницы.
Он готов к использованию с распространенными бесплатными плагинами для создания страниц и живым настройщиком WordPress. Тема поддерживает WooCommerce прямо из коробки.
Divi
Divi — замечательная тема WordPress и сверхмощный конструктор веб-страниц. Существуют десятки пакетов макетов и импортер образцов контента в один клик, чтобы быстро приступить к работе.
Divi предоставляет ряд одностраничных шаблонов сайтов для различных рыночных ниш. Тема также включает 40 + функций, 1200 + готовых шаблонов и простую в использовании панель настройки для настройки вашего веб-сайта.
Divi хорошо интегрируется со всеми распространенными и премиальными плагинами WordPress. SEO также быстро помогает вашему сайту занять высокие позиции в Google и других поисковых системах.
Divi (обзор) — очень распространенный выпуск Elegant Themes. Изначально у темы не было возможности одностраничной работы, но с тех пор она была добавлена в обновления 2.1, доступные всем членам ET.
Одностраничная версия Divi имеет увлекательную версию с липкой боковой навигацией (расположенной в левой части демонстрации), чем-то похожей на слайд-шоу.Между тем, верхняя навигация предлагает различные стили. Конструктор страниц Divi чрезвычайно прост в использовании и понятен — лично Divi должен быть моим фаворитом из всех конструкторов страниц, которые я когда-либо использовал. Благодаря простому интерфейсу вы можете создавать, сохранять и загружать макеты страниц — даже предлагать их другим пользователям Divi в пакетах. Или вы можете использовать некоторые из множества готовых шаблонов, которые разработчики Elegant Themes уже встроили в тему.
Divi, как и все другие Elegant Themes, имеет панель параметров темы ePanel, которая позволяет вам настраивать каждый аспект дизайна вашей темы, а также ее общее SEO.Помимо всего этого, вы по-прежнему получаете стандартные функции Elegant Themes, включая несколько шорткодов, безопасное кодирование, надежную документацию и очень доступную цену.
Ультра
Ultra — сильная, реактивная тема WordPress. Он поставляется с рядом вариантов макета домашней страницы, которые можно использовать для быстрого создания единого сайта WordPress.
Тема подходит для всех форм бизнес-сайтов. Он поставляется с моделями, готовыми к использованию в различных отраслях, таких как рестораны, агентства, спа и салоны, адвокаты и даже магазины электронной коммерции.
Ultra использует адаптивный дизайн, который гарантирует, что ваш сайт будет отлично смотреться на всех мобильных устройствах, ноутбуках, планшетах и т. Д.
OceanWP
Можете ли вы поверить, что это бесплатная многоцелевая тема WordPress, которая делает ее идеальным выбором для стартапов и предприятий с ограниченным бюджетом? Он имеет быструю загрузку страницы и встроенную оптимизацию SEO для ранжирования вашего сайта в Google и других поисковых системах.
Возможности темы включают бесплатные и платные онлайн-превью, импортер демонстрационного контента в один клик и динамические плагины.Вы также можете найти несколько одностраничных шаблонов для своего веб-сайта, блога или магазина электронной коммерции.
Parallax Pro
Parallax Pro — прекрасная одностраничная тема WordPress. Как следует из названия, это идет с эффектами прокрутки параллакса с широким полноэкранным изображением заголовка в начале.
Он имеет макет домашней страницы виджета, который позволяет вам просто перетаскивать блоки содержимого для настройки вашей домашней страницы. Вы можете использовать виджеты на своих страницах, а также в своих сообщениях.
Вы также можете использовать Parallax Pro как так называемую многостраничную тему WordPress. В этой замечательной теме есть не только эффект параллакса, но и красивая типографика, полная поддержка WooCommerce и настраиваемые виджеты.
Теперь он является частью WP Engine, самой успешной хостинг-компании, контролируемой WordPress. Вы получите эту тему и все более чем 35 тем StudioPress, когда зарегистрируетесь на хостинге WP Engine для создания своего сайта.
OneEngine
OneEngine — это одностраничная бизнес-тема WordPress.Он позволяет вам добавлять клиентов, портфолио, команду, ресурсы и раздел «О нас» на вашу домашнюю страницу. Это делает это прекрасной возможностью для творческих агентств.
Имеет анимированную графику, раздел блога и таблицу цен. Его достаточно легко установить и настроить без изменения кода.
Усы
Moustache — это одностраничный стиль WordPress для дизайнеров, писателей, фотографов и т. Д. Идеально разработанный для одностраничных веб-сайтов, он также достаточно универсален для многостраничных страниц.
Отличается поразительно современным стилем с поддержкой пользовательского логотипа, простой настройкой, встроенными Google Maps и интеграцией контактной формы.
Параллакс
Parallax — это стильная одностраничная тема WordPress с параллаксным фоном, портфолио и стилями командных сообщений.
Он имеет анимированные линии прогресса, стиль списка и сетки, а также бесконечную прокрутку. Тема Parallax также добавляет такие оттенки изображения, как сепия, оттенки серого и размытие, которые можно применять к изображениям без использования Photoshop.
Фагри
Fagri — это бесплатная одностраничная многоцелевая тема WordPress для малого бизнеса и интернет-агентств. У него изящный стиль и индивидуальная история.
Тема помогает встраивать видео и другие визуальные материалы со сторонних сайтов, таких как YouTube, Soundcloud и т. Д. Она также поддерживает разработку интернет-магазина WooCommerce.
Moesia Pro
Moesia Pro — это красиво оформленная тема WordPress с одностраничным интерфейсом для корпоративных сайтов.Он включает в себя конструктор страниц с возможностью перетаскивания с различными блоками содержимого, и вы можете легко добавлять и упорядочивать блоки для создания своей домашней страницы.
Он также имеет слайдер с изображениями, шаблоны страниц, шрифты Google и все функции, которые вы ожидаете от темы премиум-класса.
Business One Page
Business One Page — бесплатная одностраничная тема WordPress для корпоративных и корпоративных компаний. Тема имеет красивый стиль с легким фоном, благодаря которому ваш контент выделяется.
Другие примечательные особенности включают три персонализированных виджета, значки социальных сетей, призывы к действию и домашние страницы. Тему довольно легко настроить с помощью настройщика WordPress для предварительного просмотра в реальном времени.
Дневной свет
Daylight — выдающаяся одностраничная тема WordPress, которую можно удобно использовать для создания многостраничных веб-сайтов. Он поставляется с мощными функциями, а его конструктор домашней страницы с перетаскиванием обеспечивает отличное взаимодействие с пользователем.
Он имеет параллакс-прокрутку, изображения героев, слайдеры и встроенную форму портфолио.Он также содержит два стиля домашней страницы и десять пользовательских моделей страниц.
Орфео
Orfeo — это полноразмерная одностраничная тема WordPress с отзывчивым интерфейсом, которая отлично смотрится на экране любого размера и компьютера.
Он имеет панель выбора темы для добавления собственного логотипа, заголовка фонового изображения, призывов к действию и меню навигации. Тема поддерживает языки RTL (справа налево) и позволяет создавать многоязычный сайт с помощью WPML.
OnePage
OnePage — это одностраничная тема WordPress для веб-сайтов компаний.Здесь есть канал Twitter, клиентский раздел, анимированный счетчик, таблица цен и многое другое.
Тема разработана для скорости и эффективности, что означает, что ваш веб-сайт может загружаться быстро.
Адаптивный — одностраничная тема WordPress от CyberChimps Это быстро загружаемый, удобный и отзывчивый шаблон WordPress.
Тема One Page WordPress очень подходит для стартапов и одностраничных веб-сайтов. В этом готовом шаблоне есть предварительно созданные домашняя страница, страница блога, информация о программе и страница контактов.Это также дает вам возможность добавлять краткие сведения об услугах, которые вы предлагаете, на странице услуг.
Характеристики —
- SEO — удобный дизайн
- Высокая скорость работы
- WPML — многоязычный
- 1 — Нажмите «Импорт»
- Контактная форма
- Кросс-совместимость с Beowser
Посмотреть демо
Корпоративный плюс
Corporate Plus — это бесплатная одностраничная тема WordPress, которая хорошо подходит для бизнес-сайта.Его также можно использовать как многостраничную тему WordPress с отдельным разделом блога.
Он имеет мощные функции, включая слайдер, раздел, возможности, поддержку контекста параллакса, макет блога и страницу контактов. Он полностью виджетизирован, что упрощает настройку.
Montblanc
Montblanc — красивая одностраничная тема WordPress, которую также можно удобно использовать на многостраничных сайтах. Он имеет большой полноэкранный слайдер на главной странице с полупрозрачным меню навигации и логотипом в конце.
Он имеет пять шаблонов домашней страницы, четыре инновационных типа заголовков, различные макеты портфолио и многое другое. Он также поставляется с конструктором страниц с перетаскиванием для создания пользовательских целевых страниц.
Неве
Neve — классическая одностраничная тема WordPress для малого бизнеса и стартапов. Он поставляется с многочисленными встроенными стартовыми сайтами, которые вы можете импортировать одним щелчком мыши, чтобы запустить свой сайт.
Он интегрируется с распространенными конструкторами страниц с перетаскиванием, такими как Visual Composer, что позволяет создавать собственные макеты страниц.Тема предоставляет дополнительные параметры настройки WordPress для заголовка, значков социальных сетей, хлебных крошек и параметров стиля.
Neve готов к переводу и может использоваться для создания многоязычного веб-сайта или веб-сайта на языке RTL (справа налево).
Potenza
Potenza — еще одна отличная альтернатива одностраничному тематическому сайту WordPress. Он поставляется с очень простой в настройке домашней страницей, полностью состоящей из виджетов.
Он предоставляет множество вариантов цвета, настраиваемый фон, прокрутку параллакса и потрясающую анимацию.Это поможет вам сделать ваш сайт фантастическим, не зная кода CSS.
Potenza имеет настраиваемые виджеты домашней страницы для добавления страниц, включая программы, клиентов, таблицы цен и проекты.
Сидней Про
Sydney Pro — это одностраничная тема WordPress премиум-класса для фрилансеров и малого бизнеса. У него потрясающий интерфейс с настраиваемым слайдером полноэкранного фона.
Sydney Pro также поддерживает заголовок видео, чтобы мгновенно заинтересовать пользователей.Тема Sydney Pro позволяет добавить в нижний колонтитул контактную форму для ссылки на гостей вашего сайта.
Предприятие
Enterprise — это техническая бизнес-тема WordPress. Он идеален как для одностраничных, так и для многостраничных веб-сайтов WordPress.
Поставляется со встроенными частями для включения портфелей и услуг. Он также содержит таблицу цен, пользовательские виджеты и различные шаблоны.
Закра
Zakra — это бесплатная тема WordPress, которая поможет вам легко создать одностраничный сайт.Он разработан с использованием легкой архитектуры, которая должна обеспечивать максимально возможную скорость работы вашего сайта.
Он хорошо работает с Elementor и многими другими конструкторами страниц, поэтому легко создать любой макет для своего веб-сайта. Он также поставляется с более чем десятью бесплатными стартовыми сайтами, которые вы можете использовать. Он тоже чувствительный и отлично смотрится на всех экранах.
Стройный
Shapely — это бесплатная одностраничная тема WordPress с хорошим набором функций. Он поставляется с настраиваемыми виджетами, чтобы легко добавлять свое портфолио, отзывы и другие разделы на главную страницу.
Его легко настроить и настроить с помощью средства настройки живой темы. Shapeley также поддерживает WooCommerce, и его также можно найти на многостраничном веб-сайте.
Зелле
Zelle — элегантная одностраничная тема WordPress, которая включает в себя функции иммерсивной домашней страницы и параллакс-прокрутку. Он имеет полностью настраиваемый заголовок для отображения вашего логотипа, меню навигации, полноэкранного фонового изображения, призывов к действию и многого другого.
Эта тема состоит из нескольких частей для выделения ваших продуктов, отзывов, клиентов и т. Д.Что касается стиля, у Zelle есть безграничные варианты цвета, яркие кнопки действий и четкая типографика.
Ноль
Zero — это элегантная одностраничная тема WordPress для цифровых агентств, предпринимателей и разработчиков приложений. Он поставляется с многоуровневым интерфейсом страницы с потрясающей анимацией при прокрутке.
Он имеет встроенные категории домашней страницы для добавления портфолио, услуг и клиентов. Другие замечательные функции включают веб-шрифты Google, липкое меню просмотра и историю видео.
Ниммо
Иногда нужны сотни страниц, чтобы описать этаж. В других случаях одна эпическая страница веб-сайта — это все, что вам нужно, чтобы рассказать миру о себе. Nimmo поможет вам достичь этой цели.
Макет имеет первостепенное значение для одностраничных веб-сайтов, поэтому вам нужно много вариантов для игры. Эта тема включает шесть демонстрационных макетов, которые можно импортировать — все эксклюзивные, элегантные дизайны — для таких ниш, как портфолио и веб-сайты агентств.
Поскольку вам нужно втиснуть множество функций на одну страницу, ваша тема должна быть гибкой.Nimmo поставляется с плагином WPBakery Page Builder, так что вы можете настраивать каждую часть своего сайта. Тема также поддерживает плагины WooCommerce и WPML, что означает, что вы можете создать магазин электронной коммерции и перевести его на множество разных языков на одной веб-странице.
«Лучшие вещи в жизни упакованы в крошечные упаковки». Итак, когда дело доходит до веб-сайтов, он не может быть меньше одной страницы, и в этом вся суть Nimmo. Это позволяет отображать все это на одной странице, не перегружая посетителей излишними подробностями.
Подошва
Одностраничный веб-сайт принципиально прост, когда дело касается различных макетов, которые вы можете использовать. Однако это не означает, что форма макета должна быть общей. С такой темой, как Sole, вы сможете сделать свой сайт настолько оптимизированным или сложным, насколько захотите.
Визуально-ориентированным компаниям, таким как креативные агентства, понравится встроенный конструктор сеток, который упрощает создание портфолио. Кроме того, настраиваемый почтовый менеджер может помочь вам легко создавать настраиваемые формы сообщений.Однако вы обнаружите, что эта тема идеально подходит для стартапов и технологических компаний, и это заметно в каждой из шести полнофункциональных демонстраций. Эти шаблоны идеально подходят для быстрого начала работы над дизайном.
После выбора демонстрации, которая будет использоваться в качестве основы, вы можете настроить каждый элемент до совершенства, используя прилагаемый плагин для создания веб-страниц Hybrid Composer. Этот инструмент предлагает более 70 различных модулей, помогающих создавать ваши страницы, с широким спектром опций настройки для каждой из них.Более того, есть 12 различных типов заголовков на выбор. Все это означает, что у вас всегда под рукой уникальный дизайн и макет.
В целом, Sole минималистична, если вы хотите, чтобы она была такой, но достаточно универсальной, чтобы масштабироваться настолько, насколько вам это нужно. Мы настоятельно рекомендуем этот метод и считаем его лидером, когда дело касается одностраничных тем.
Uncode
Планирование макета вашего сайта — определенно важная работа. Однако то, что вы настраиваете определенный шаблон прямо сейчас (например, одностраничный веб-сайт), не означает, что вы не захотите менять его в будущем.Uncode почти идеален, когда дело доходит до выбора темы для владельцев сайтов, которые хотят, чтобы их дизайн оставался свежим.
Как вы уже догадались, Uncode — это многоцелевая тема, предлагающая множество моделей для конкретной ниши, каждая из которых обладает богатой функциональностью. Одностраничный дизайн не исключение. На самом деле доступно семь одностраничных макетов (называемых здесь «концепциями»). Их можно изменить с помощью прилагаемого плагина WPBakery Page Builder или множества опций, имеющихся в специальной панели администратора.
На самом деле, вы даже не ограничены классической прокруткой, которую можно увидеть на множестве сайтов с похожим дизайном. Uncode теперь предоставляет пользователям опцию «Прокрутка слайдов», которая позволяет пользователям прокручивать разделы содержимого с помощью колеса прокрутки или трекпада. Это значительно улучшит доступность мест, где можно распространять много знаний.
Под капотом Uncode скрывается еще много всего, но для детализации всего этого потребуются тысячи слов, чтобы дать краткое изложение.Короче говоря, Uncode — отличный выбор для многих различных типов веб-сайтов, но, в частности, он может быть идеальным для одностраничных сайтов.
Бруклин
Brooklyn — красивая адаптивная одностраничная тема WordPress с элегантной типографикой, большим количеством пустого пространства и множеством функций.
Благодаря Brooklyn, эффектам параллакса прокрутки, восьми различным скинам (все они заметны в демоверсии) и семи различным типам заголовков ваш веб-сайт будет иметь уникальный вид.
Кроме того, Brooklyn поставляется со встроенным менеджером шорткода для упрощения вставки шорткода в сообщения и страницы.Тема готова к переводу и содержит строку расширенных параметров темы. Стандартный Revolution Slider за 19 долларов входит в комплект бесплатно, вместе с тремя другими настраиваемыми плагинами и 365 значками Amazing Font в 8 различных категориях.
Хотя Brooklyn — настоящий одностраничный веб-сайт, он также поддерживает многостраничные веб-сайты.
TheGem
Существует ряд тем, которые могут претендовать на предоставление одностраничного макета, но ни одна из них не может предоставить TheGem множество опций и звездную функциональность.
В этой теме присутствуют все элементы дизайна, которые вы ассоциируете с хорошим одностраничным веб-сайтом: полноэкранный слайдер-герой (который можно создать с помощью встроенного плагина Slider Revolution WordPress), есть выбор из шести стилей заголовка, и пользователи имеют возможность создавать разделы во всю ширину, используя прилагаемый плагин Visual Composer.
Более того, существует ряд вариантов настройки, включая шрифты, цвета и более 2500 значков, каждый из которых также можно настроить.
Это редкое явление, но в TheGem нам мало что не нравится. Прокрутка плавная, анимация продуманно реализована, а функциональность на высоте. Это хороший соперник, и он легко может стать подходящим решением для создания вашего веб-сайта.
Innovio
Когда ваш веб-сайт состоит всего из одной страницы, вам придется много работать, чтобы сделать его интересным, информативным, успешным в привлечении посетителей и многое другое. Вам понадобится мощная тема, чтобы помочь вам в этом, и Innovio может удовлетворить все ваши требования.
Эта тема предоставляет на выбор множество одностраничных шаблонов, которые в основном ориентированы на технические ниши. Однако прилагаемый плагин WPBakery Page Builder поможет вам удовлетворить практически любые ваши требования, независимо от направленности вашего рынка.
Однако большая часть основной универсальности этой темы можно найти не в прилагаемых плагинах, а в наборе шорткодов, предлагаемых для добавления новых функций. Например, вы можете создавать профили команд, таблицы цен, круговые диаграммы, галереи портфолио и многое другое на своем веб-сайте.Innovio — это не что иное, как универсальный продукт, отвечающий вашим потребностям.
В целом, Innovio — это многоцелевая тема, на которую стоит обратить внимание. Он отлично подходит для одностраничных шаблонов, но это не единственное приложение. Демо-версия является хорошим предиктором того, чего ожидать, поэтому проверьте ее и убедитесь сами!
Cardea
Одностраничный шаблон идеально подходит для портфолио, поскольку вы хотите, чтобы люди могли просматривать вашу работу, не отвлекая их. Если это ваша цель, вы можете проверить тему Cardea.
Эта тема представлена в двух стилях (полноцветный и темный), так что вы можете выбрать общий вид и ощущение, которое вы хотите, чтобы ваше портфолио было. Вы можете выбрать из списка готовых частей, чтобы создать единую прокручиваемую страницу. Это поможет вам включить информацию о ваших услугах и ценах, продемонстрировать свое портфолио и многое другое.
Cardea также предоставляет ряд других основных функций. Он включает специальную форму публикации портфолио, что упрощает быстрый просмотр новых работ и проектов.Также есть форма для коллективного сообщения, если вы не работаете в одиночку. У вас также будет доступ к ряду простых функций прокрутки и ползунка и даже к генератору шорткодов.
Что касается одностраничных тем, Cardea довольно проста. Однако, если вам нужно красивое и практичное портфолио и вы не хотите тратить много времени на его создание, эта тема поможет вам быстро приступить к работе.
Х
X, без сомнения, самая сильная тема WordPress из существующих, с множеством опций и возможностей настройки.
X может выступать в качестве темы веб-сайта в любой нише. Он представляет новую форму функции, известной как «стеки»: несколько конкретных типов дизайна, встроенных в одну тему. У X уже есть четыре стека — целостность, регенерация, символ и этос — и другие будут в процессе. Еще одна интересная особенность X заключается в том, что разработчики интегрировали в него информацию о дизайне от ведущих экспертов по интернет-маркетингу — X действительно выводит SEO, CRO и другие маркетинговые методы на новый уровень. Настройка Live WP полностью переработана и может использоваться для настройки практически каждого аспекта вашего интерфейса в режиме реального времени, вплоть до размеров кнопок! Включено более 40 шорткодов.
Нам нужно будет подробно рассказать обо всех функциях, которые может предложить X, поэтому давайте постараемся быть краткими: бесконечные боковые панели, различные шаблоны страниц, видеоуроки HD + вспомогательная документация, функции интеграции, WooCommerce, Slider Revolution, семь настраиваемых стилей сообщений, несколько настраиваемых виджетов, 400 значков Font Amazing, средство создания страниц и более 600 шрифтов Google, и это лишь некоторые из них.
Благодаря встроенным опциям можно легко настроить одностраничную систему навигации, которая включает все функции X.При цене 59 долларов X по сути является кражей и действительно соответствует своему лозунгу: «Последняя тема, которая вам когда-либо понадобится».
One Page Pro
Одностраничные веб-сайты могут выполнять множество ролей, но в конечном итоге должны требовать от пользователей действий на сайте. One Page Pro — одно из новичков на рынке, предоставляющее ряд функций, которые помогут вам в создании уникального и универсального одностраничного веб-сайта.
Эта тема выполнена в элегантном, но красочном стиле с рядом параметров настройки, доступных через плагин GoodLayers для создания веб-страниц с перетаскиванием.Если вы хотите быстро запустить и запустить свои сайты, вы можете выбрать одну из трех демонстраций и использовать множество блогов, портфолио и макетов галереи (которые можно дополнительно настроить). Вы также можете иметь несколько боковых панелей и использовать встроенную оболочку Genius Wrapper для добавления фотографий, видео в формате HTML5 и т. Д. На свои страницы.
Более того, One Page Pro содержит множество шрифтов Google и возможность загружать свои собственные шрифты в настраиваемую область панели администратора. Тема WordPress также включает в себя специальный режим обслуживания, который позволяет вам работать с вашим сайтом до того, как он будет запущен.
В целом, One Page Pro — сильная тема, предлагающая ряд продуманных функций. Учитывая его цену и набор функций, это может быть идеальной темой для вас.
Луна
The Moon — это новая чувствительная тема WordPress для сетчатки глаза, созданная для одного человека — вас, творца. Он имеет множество сложных визуальных и технологических функций, позволяющих создать потрясающий и действительно уникальный веб-сайт. Возможно, лучше, вы можете сделать это, не добавляя ни единой строчки кода.
The Moon предоставляет ряд расширенных функций, чтобы показать ваш бренд наилучшим образом. Например, плагин Visual Composer позволяет легко изменять элементы дизайна с помощью перетаскивания. Кроме того, с помощью PixFlow Custom Titles (представляйте заголовки со стилем), настраиваемых сеток столбцов (отображайте свою работу в любом макете) и Multi Portfolio (создавайте портфолио с разными форматами материалов и стилями). Другие варианты дизайна включают 620 шрифтов Google, тонны цветовых комбинаций, более 670 шрифтов со значками, дополнительные плагины премиум-класса и множество других функций.
The Moon — одна из самых редких тем, которая дает пользователям полную свободу настройки в сочетании со строгим управлением контентом для создания красивых одностраничных и многостраничных веб-сайтов.
Свенсон
Swenson — это гладкая, чистая, готовая к использованию сетчатки тема WordPress, которая идеально подходит для творческих агентств. Он помогает вам продемонстрировать ваши проекты в визуально красивой форме, предоставляя вам несколько шаблонов страниц и шаблонов разделов; дизайн полностью зависит от вас.
Эта тема поставляется с более чем 40 компонентами плагина Visual Composer, которые позволяют перетаскивать несколько различных элементов дизайна или создавать собственные дизайны, чтобы легко создать специальный, полностью отзывчивый и профессиональный веб-сайт. Параметры темы панели управления предоставляют дополнительные настройки для других функций дизайна, таких как цвет и шрифты.
Если вы хотите продемонстрировать свою работу и улучшить свой сайт, Swenson позволяет создавать уникальные макеты сеток с помощью Advanced Grid Builder — выбирайте из 40 доступных типов сеток.Вы также можете использовать чрезвычайно настраиваемый плагин Slider Revolution, чтобы улучшить представление вашего портфолио или проекта. Тема также обеспечивает поддержку параллакса для плавной и экономичной фоновой анимации в разделах изображений.
В общем, Swenson — отличный выбор для тех, кто ищет хорошо продуманную, простую в использовании и полностью адаптивную тему WordPress, чтобы продемонстрировать свою фантастическую работу.
Ознакомьтесь с нашими планами обслуживания и обслуживания WordPress
Должен ли я иметь одностраничный веб-сайт?
Одна из новейших и самых горячих тенденций в веб-дизайне — создание одностраничного веб-сайта для вашего бизнеса.Мы все видели этот макет страницы creative , будь то веб-дизайнер, такой как Якуб Фоглар, или продавец деликатесов.
Вы, наверное, думали: «Стоит ли мне создать такой эффект для своего сайта»? Или зачем мне иметь только одну страницу на моем веб-сайте? Давайте рассмотрим некоторые ситуации, в которых вам следует подумать о создании одностраничного веб-сайта. а также некоторые, когда вы не должны использовать этот дизайн.
Кому может быть полезен одностраничный веб-сайт?
1. Ограниченное количество контента — малые предприятия
Как малый бизнес , возможно, вам не нужно будет заполнять десять страниц контентом о ваших услугах и о том, что ваш бизнес предлагает сообществу.Создание такого веб-сайта с несколькими строками на каждой странице на самом деле дает вашим зрителям ощущение, что вам не хватает бизнеса или вы не очень профессиональны, поскольку вы не можете придумать полезного контента для всех своих страниц.
Вот где одностраничный дизайн действительно может сиять . Вам может потребоваться всего лишь краткое описание «О нашей компании», ваши часы работы, ваш служебный адрес и способы связи с вами. Вместо того, чтобы создавать несколько страниц для всей этой информации, вы можете творчески преобразовать в одностраничный дизайн, который быстро информирует ваших клиентов о необходимой им информации.Для этого типа низкобюджетного веб-сайта для малого бизнеса вам лучше всего использовать такую услугу, как OnePager.
OnePager
Стол Лилли
Рыбный маркетинг
2. Сайты компаний высокого класса — параллакс-прокрутка
Если вы пытаетесь поразить своих клиентов и посетителей креативностью и удивительностью вашего бизнеса (помните, что ваш веб-сайт должен отображать настроение и цель вашего бизнеса), то веб-сайт с одностраничным параллаксом или прокруткой может быть идеальным для вашей ситуации.Так что, если вы или ваша компания связаны с архитектурой, графическим или полиграфическим дизайном, веб-приложениями, фильмами, фотографией, 5-звездочными отелями или даже полями для гольфа, вы можете рассмотреть вариант одностраничного дизайна.
Этот тип веб-дизайна очень хорошо подходит для обширной графики , анимации и красивой типографики .
Wesc Обувь
Коллекция Vintage IWC
Веб-сайт этого дизайнерского агентства действительно дает им ощущение профессионализма, поскольку они изображают образ жизни Нью-Йорка.
Салливан, Нью-Йорк,
3. Одноразовые мероприятия — свадьбы и встречи
Когда вы планируете такое мероприятие, как свадьба или конференция, вам обычно нужно сообщить гостям только такие простые вещи, как время, место, что взять с собой и т. Д. Количество времени и усилий, которые потребуются для создания и управления большим сайт просто не нужен для такого мероприятия. Итак, это идеальное время для создания креативного, привлекательного, простого в использовании одностраничного веб-сайта.
Помните, основная цель этого веб-сайта — информировать ваших гостей важной информации.Поэтому убедитесь, что эту информацию легко найти, а сайт отражает настроение мероприятия. Не создавайте тему с цветочной текстурой для эксклюзивной бизнес-конференции. Сохраните этот дизайн для детского душа, которое ваш друг будет принимать через 2 месяца.
Code Slingers Challenge
ShwePlantis
Мос и Луки
4. Мастера творчества — сайты-портфолио
Как графический или полиграфический дизайнер, ваш веб-сайт создан для демонстрации вашего творческого потенциала и страсти к вашим произведениям искусства.Прелесть одностраничного дизайна в том, что он дает вам как дизайнеру огромное рабочее пространство для творческого проектирования и художественных шедевров вне вашего веб-сайта. Вместо того, чтобы пытаться создавать разные страницы и дизайны, вы можете создать один большой дизайн, который поможет вашим зрителям перемещаться по вашему контенту, а также поразиться вашим дизайнерским навыкам!
Филипп Барц
Pixel Workshop
Майк Реда
5. Представление нового продукта — продуктовые веб-сайты
Когда вашей компании нужно проинформировать общественность, о вашем последнем новом приложении или продукте, который вы только что завершили, одностраничный веб-сайт — отличный макет для такого объявления.
У продуктовых веб-сайтовесть одна общая черта — они должны доводить до общественности информацию о новом продукте и о том, почему он лучше любого другого продукта. Одностраничный дизайн хорошо подходит для этой цели, потому что он дает вам возможность включать множество иллюстраций, фотографий и текста в творческий поток , который дает вашим покупателям представление о том, что предлагает продукт.
Есть много компаний, которые открыли одностраничные товарные сайты. Вот некоторые из них:
Think Green Встреча
Поиск внутри видео
Coda 2
У кого не должно быть одностраничного веб-сайта?
Сейчас бывают ситуации, когда одностраничный веб-сайт просто не соответствует цели и потоку контента, который вы представляете своим читателям.Представьте себе, если бы New York Times был огромным одностраничным веб-сайтом со всеми историями, размещенными одна за другой — это не только было бы огромным беспорядком , но также было бы трудно ориентироваться.
Если вы находитесь в ситуации, когда у вас много контента, такого как статьи, заголовки новостей, или вы продаете больше, чем несколько продуктов, вам понадобится что-то , отличное от , чем одностраничный веб-сайт.
Однако это не означает, что вы не можете применить этот принцип дизайна к некоторым отдельным страницам вашего веб-сайта.Взгляните на анонс Apple своего нового Mac Book Pro с экраном Retina. Они взяли этот макет дизайна и красиво применили его к вводной странице нового MBP.
Mac Book Pro с дисплеем Retina
Заключение:
Прежде чем вы начнете создавать этот новый одностраничный веб-сайт, убедитесь, что вы оценили цель своего бизнеса и определите, подходит ли он для этого дизайна лучше всего. Помните, что такие вещи, как ограниченный контент, большие фотографии, креативная графика, элитные отели или автомобили и т. Д.Это то, что означает, что вы можете рассмотреть возможность использования одностраничного дизайна для вашего нового и захватывающего веб-сайта .
Одностраничный дизайн Вдохновение:
Как создавать одностраничные сайты с Divi
Одностраничная навигация по боковой панели Divi упрощает
Когда вы создаете новую страницу, вы можете легко включить опцию одностраничной навигации Divi, предоставляя вашим посетителям визуальное и интерактивное представление их прогресса на странице.Вы также можете использовать настраиваемые якорные ссылки и идентификаторы разделов для создания одностраничных меню для всего одностраничного пакета.
Посмотреть живую демонстрацию этой функции
Включение одностраничной навигации
Включение одностраничной навигации очень просто, и это можно делать на постраничной основе. Каждый раз, когда вы создаете или редактируете страницу, ищите поле «Настройки Divi» справа от текстового редактора. В этом поле вы увидите опцию Dot Navigation . В раскрывающемся меню выберите «Вкл.» И сохраните страницу.Теперь вы заметите, что плавающая панель навигации была добавлена с правой стороны вашей страницы. Панель точечной навигации автоматически добавляет интерактивную ссылку в каждый раздел вашей страницы. Когда вы добавляете новый раздел, новая круговая ссылка (или точка) будет автоматически добавлена в вашу плавающую боковую навигацию. Пользователи могут щелкать точки, чтобы переходить к различным разделам на странице. Это также упрощает определение того, где находится посетитель на странице, что упрощает понимание и навигацию по страницам большого формата.
Создание настраиваемых ссылок меню для одностраничных веб-сайтов
В дополнение к боковой навигации, также возможно преобразовать вашу навигацию основного заголовка в одностраничную навигацию.Если вы создаете одностраничный веб-сайт, вы не хотите, чтобы ссылки в меню указывали на отдельные страницы. Вместо этого эти ссылки могут указывать на соответствующие разделы на той же странице. При нажатии они могут перенаправить вас в соответствующий раздел на странице, используя эффект плавной прокрутки. Это можно сделать с помощью пользовательских идентификаторов. Любому элементу на странице, созданной с помощью конструктора, можно присвоить идентификатор. Вы можете назначить идентификатор для раздела, щелкнув значок настроек раздела и выполнив поиск параметра «CSS ID».После того, как идентификатор был назначен, вы можете связать его с ним в меню навигации. Например, предположим, что у вас есть раздел «О нас», и вы хотите, чтобы он содержал ссылку на часть вашей страницы, описывающую вашу компанию. Отредактируйте раздел, содержащий ваш контент «О нас», введите «aboutus» в поле «CSS ID» и нажмите «Сохранить». Теперь, когда идентификатор был назначен, мы можем указать ссылку на него.
Указание ссылки меню на идентификатор
Чтобы создать ссылку на настраиваемое меню, вам необходимо добавить новую ссылку в свое меню, используя вкладку «Внешний вид> Меню» на панели инструментов WordPress.Если вы не знакомы с системой меню, ознакомьтесь с этим замечательным руководством. После того, как вы создали новое меню и назначили его главному месту навигации, вы можете начать добавлять ссылки в свой заголовок. В этом случае мы создадим настраиваемую ссылку, щелкнув вкладку «Ссылка» в левой части страницы. После нажатия вам будет предоставлено два поля (URL-адрес и текст ссылки). Для «Текст ссылки» просто введите текст, который вы хотите отображать в своем меню (например, «О нас»). Для URL-адреса нам нужно указать идентификатор, который мы присвоили нашему разделу ранее.В этом случае мы добавили идентификатор «aboutus», но вы можете добавить любое имя идентификатора, которое вам нравится. Поскольку мы использовали идентификатор «aboutus», мы можем связать его с этим идентификатором, создав URL-адрес, указывающий на «/ # aboutus». Вы можете использовать этот же метод для создания любого количества настраиваемых ссылок. Просто введите URL-адрес «/ #», а затем идентификатор, на который вы хотите настроить таргетинг.
дизайнов одностраничных веб-сайтов — 30 свежих примеров | Веб-дизайн
Дизайн одностраничного веб-сайта идеально подходит для профессиональной демонстрации вашей работы.Сейчас в день одностраничных сайтов используют для бизнеса, как портфолио или личные страницы. A Одностраничные сайты также называют «одностраничными сайтами», когда требуется больше информации, чем многостраничный сайт. Одностраничный веб-сайт — это тот, который умещается на одной странице. Одностраничные веб-сайты полностью загружаются при начальной загрузке страницы, или зоны страниц заменяются новыми фрагментами страниц, загружаемыми с сервера по запросу, что делает взаимодействие с пользователем более непрерывным и плавным.
Вам также могут быть интересны следующие современные статьи по теме.
Неограниченные загрузки
Более 1500000+ шрифтов, мокапов, бесплатных материалов и дизайнерских материалов
Дизайн одной страницы
В этом посте вы найдете множество плоских, адаптивных и закодированных HTML5 / CSS3 одностраничных веб-сайтов, которые следуют той же тенденции веб-дизайна . Основная цель здесь — стимулировать ваше творчество и вдохновить ваше воображение на создание собственной дизайнерской тенденции, потому что ваш веб-сайт представляет вас и ваш бренд.
См. Это: Статьи о дизайне веб-сайтов HTML5 и адаптивном дизайне веб-сайтов.
Запуск
Одностраничный многоцелевой шаблон, который можно использовать для любых стартапов или компаний, таких как: программное обеспечение, (SaaS) сервис, плагины, платформы или автономный бизнес и многое другое; его полностью адаптивный дизайн был протестирован на всех основных портативных устройствах. Не ждите — запустите свой стартап прямо сейчас!
Посетить веб-сайт
Гарнизонная обувь
Garrison Footwear — это одностраничный скроллер, используемый для продвижения Garrison как производителя качественной обуви.Сочетание больших изображений в полную ширину в сочетании с тонкими значками и градиентным сдвигом отражает универсальный характер бизнеса, меняющего тенденции.
Посетить веб-сайт
Тема Casia WordPress
Casia — это чистое и гибкое одностраничное творческое портфолио, которое идеально подходит для очень профессионального и приятного продвижения вашей работы. Casia был построен на HTML5 и CSS3, с эффектами параллакса изображения, чтобы сделать его еще более привлекательным и динамичным. Он полностью отзывчивый; он потрясающе выглядит на всех типах экранов и устройств (настольных компьютерах, ноутбуках, планшетах и мобильных устройствах).
Посетить веб-сайт
Joga + 1 на базе Google+
Веб-приложение для разных устройств для стимулирования занятий спортом, которое использует Google+ для связи людей, которые разделяют страсть к спорту, позволяя любому легко запланировать игру на подбирание мяча…
Посетить веб-сайт
лет опасной жизни
Электронный пресс-кит с прокручивающимся параллаксом, в котором красиво представлены подробности этой революционной серии о влиянии человека на изменение климата.Без печати!
Посетить веб-сайт
Ново Мини
Веб-сайт для запуска НОВОГО MINI в Бразилии. Эта страница исследует автомобиль с простотой и элегантностью. «Новый Mini. Новый оригинал.
Посетить веб-сайт
Bundlin
Bundlin — красота Сети, в комплекте. Вы постоянно просматриваете Интернет в поисках интересного контента. Однако большую часть времени вы ничего не делаете со всеми этими исследованиями. Bundlin — это платформа на базе Twitter, которая позволяет создавать красивые лукбуки, наполненные вашим любимым контентом в Интернете.Создавайте красивые наборы из всех скрытых жемчужин в Интернете, которые вы нашли, и делитесь ими со своими друзьями.
Посетить веб-сайт
Биамар
Переводя инновационные концепции и исследуя мировые тенденции в создании своих коллекций, Biamar воплощает в себе самое лучшее в мире модного трикотажа и трикотажа.
Посетить веб-сайт
Марка Catalyst Media
Креативное портфолио и демонстрация возможностей ведущего независимого цифрового агентства из Мумбаи, Индия
Посетить веб-сайт
12-й человек
Узнайте, с кем разговаривает онлайн-мир в любой момент во время чемпионата мира по футболу.Используя данные социального взаимодействия в режиме реального времени, мы заполнили наш виртуальный стадион визуализациями, ключевой статистикой и фактами об игроках и матчах, которые вызывают наибольшую популярность.
Посетить веб-сайт
Сумья Ранджан Биши
Адаптивный плоский дизайн в этом красочном одностраничном портфолио индийского дизайнера Сумья Ранджан Биши. Определенно несколько несоответствий с интервалом, заглавными буквами и грамматикой, но всегда цветовой оттенок и очень похожий эффект сдвига при наведении курсора на логотип.
Посетить веб-сайт
Prime
Prime — это целевая страница для малого бизнеса, созданная для развития моих навыков веб-разработчика и дизайнера. Prime адаптивен и использует HTML и CSS3. Я также использовал простой CSS, чтобы создать впечатление слайдера параллакса без использования какого-либо Javascript или плагинов. В конечном счете, я хотел, чтобы у премьер было то смелое чувство, которое вы получаете от стейк-хауса, в сочетании с идеей бистро, которое было бы дружелюбным и скромным.
Посетить веб-сайт
Mistrip
Mistrip предлагает вам возможность отправиться в неожиданное путешествие, где пункт назначения и маршрут неизвестны.
Посетить веб-сайт
подписка
Subsign — это креативное цифровое агентство, специализирующееся на разработке ориентированного на пользователя дизайна веб-сайтов, креативных видеороликов, инновационной 3D-графики и мобильных приложений.
Посетить веб-сайт
Юник OnePage
Yunik — это современный шаблон OnePage шириной с адаптивным макетом, 9 подготовленных стилей, 4 типа портфолио, несколько доступных демонстраций, блог изотопов и многое другое! Идеально для креативщиков,
Посетить веб-сайт
Хэннингтон Тэйм
Клиент, ведущая компания по цифровому поиску руководителей в Лондоне, захотела создать уникальный онлайн-сервис, отражающий его недавно пересмотренный бренд.Он должен был общаться и взаимодействовать с потенциальными талантами и клиентами, представляя функции, которые подчеркивали их видение новых технологий. Мы разработали адаптивный веб-сайт, используя параллаксную прокрутку без переборов, а также горизонтальные переходы и прокрутку, которые вызывали взаимодействие с планшетом.
Посетить веб-сайт
Фрилансер
Freelancer — это бесплатный адаптивный одностраничный HTML-шаблон, созданный на очень полезной платформе Bootstrap. Как видите, в нем нет изящных одностраничных шаблонов премиум-класса, но он бесплатный и достаточно чистый, чтобы разместить ваше портфолио в Интернете при ограниченном бюджете.
Посетить веб-сайт
Native против Web
Вы решили, что готовы покорить мир… и пройти всю мобильную милю. Но теперь вопрос: как? Через собственное или веб-приложение? Мы вам покажем!
Посетить веб-сайт
Create5 Design
Посетить веб-сайт
ДИКИЙ
Великолепное одностраничное портфолио для «WILD» с уникальным слайдером проекта, который появляется только при уменьшении масштаба сайта. Прекрасные примеры загрузки AJAX, которые хорошо заполняют ваш экран и предоставляют так много полезной информации о сборке.Это также великолепно выглядящий раздел «Команда» с красивыми всплывающими пузырями. Верхний ящик — один пейджер.
Посетить веб-сайт
Шаблон Rexn
Rexn — это удивительный многоцелевой шаблон с адаптивным параллаксом на одну страницу. Этот шаблон подходит для любого типа веб-сайтов, личного или коммерческого использования. Начните использовать Olida сегодня и сделайте свой сайт более привлекательным, чем кто-либо другой. Благодаря отличным функциям, таким как фоновое видео, слайдер Revolution, раздел портфолио, контакты и многое другое, у вас есть все необходимое, чтобы профессионально настроить и запустить целевую страницу вашего веб-сайта за считанные минуты!
Посетить веб-сайт
Royal Dignity
Красивый дизайн целевой страницы с красивым темным фоном.
Посетить веб-сайт
Алеоп1
Alyoop — это результат динамичного сотрудничества Адриана и Даниэля, двух дизайнеров-единомышленников из Daisylegs. Мы хотели создать простой адаптивный веб-сайт, чтобы люди и будущие клиенты могли увидеть нашу работу и узнать, кто мы и чем мы занимаемся.
Посетить веб-сайт
Николай Лечев
Моя личная заставка. Купив домен год назад и оставив его пустым, я решил, что могу просто сделать это
🙂.Посетить веб-сайт
Португалия Чемпионат мира по футболу 2014
Чемпионат мира по футболу 2014 в Португалии — это все о поддержке, где вы можете познакомиться с историей и ключевыми игроками сборной Португалии.
Посетить веб-сайт
rntl.
Одностраничная форма регистрации с использованием API с учетом местоположения и современных переходов css. Построен на Angular js.
Посетить веб-сайт
Horizon One
Чистый новый шаблон HTML5 / CSS3 под названием «Горизонт». Полностью отзывчивый, Retina готова. Мне нравится фотография, а разделы и тарифный план идеально подходят для использования агентством или фрилансером. Поставляется с несколькими вариантами макета и цвета.
Посетить веб-сайт
Promishare исходит из идеи публичных обязательств.Эта концепция была впервые использована в бестселлере «Оружие влияния» одного из наиболее цитируемых социальных психологов Роберта Чалдини. В частности, это второй принцип влияния, который он называет приверженностью и постоянством.
Посетить веб-сайт
Xone
Xone — чистый, элегантный и современный одностраничный шаблон. Он чрезвычайно гибкий, с множеством приятных опций и функций. Его можно использовать как одностраничный или многостраничный. Тема RETINA ГОТОВА и ОТВЕТСТВЕННА.
Посетить веб-сайт
Дизайн банки
С целью редизайна отмеченного наградами сайта, запущенного в 2009 году, мы создали адаптивный, веселый и красочный сайт-портфолио, в котором удивительные дизайнерские работы Jar оказались в центре внимания.
Посетить веб-сайт
.