Конструктор сайтов для ресторанов | Система онлайн-заказов
Создайте красивое и функциональное меню
Принимайте заказы онлайн без комиссии
Принимайте бронирования столиков 24/7
Развивайте сайт с помощью инструментов маркетинга
Создать сайт
Как создать сайт кафе или ресторана
Пять шагов для создания сайта:
Выберите один из более чем 60 шаблонов для ресторанов
Измените дизайн в соответствии с фирменным стилем бренда
Добавьте меню, фотографии и описание блюд
Настройте прием заказов и бронирование столиков
Опубликуйте сайт и займитесь его продвижением
Создать сайт
Не забудьте про меню
Создайте привлекательный дизайн и загрузите аппетитные фотографии блюд
Добавьте теги «веган» или «без глютена», чтобы клиентам было проще сделать выбор
Настройте разные варианты меню и задайте им часы работы.

Начать
Получайте заказы напрямую с сайта
Управляйте заказами с системой онлайн-заказов для ресторанов
Принимайте заказы без комиссии
Гости могут выбрать доставку или самовывоз
Получайте оплату по карте или наличными
Начать
Управляйте заказами по телефону
Получайте и принимайте телефонные заказы
Предоставьте возможность сотрудниками вводить детали телефонных заказов в систему онлайн-заказов
Управляйте заказами по телефону и с сайта в одном месте
Начать
Бронирование столиков 24/7
Принимайте бронирования напрямую с сайта
Отправляйте подтверждения бронирования по почте и СМС, с возможностью добавления времени в календарь
Укажите правила заведения — например, максимальное количество гостей или время удержания забронированного столика
Начать
Безопасные платежи
Принимайте платежи с кредитных карт, онлайн-кошельков, а также наличными
Обрабатывайте платежи с помощью эквайринга ЮMoney, Fondy или Robokassa
Управляйте транзакциями и финансами с одной панели управления
Начать
Управляйте своим рестораном с любого устройства благодаря приложению Wix Owner
Получайте уведомления в режиме реального времени о новых заказах и бронированиях
Печатайте детали заказа прямо с телефона
Незамедлительно обновляйте меню, если каких-то ингредиентов нет в наличии
Отправляйте письма или звоните клиентам
Общайтесь с гостями в чате в любое время
QR-код для скачивания
Стильные шаблоны для сайта ресторана и кафе
Все шаблоны
Продвижение сайта ресторана с инструментами от Wix
Email-рассылка
Выберите и отредактируйте один из профессиональных шаблонов для почтовой рассылки
Отправляйте новостную рассылку с важными и интересными обновлениями о своем заведении
Измеряйте успех кампаний с помощью инструментов аналитики
Посты в социальных сетях
Подключите сайт к аккаунтам в Facebook и Instagram
Измените шаблоны постов для соцсетей, чтобы они соответствовали вашему фирменному стилю
Привлекайте больше клиентов и повысьте узнаваемость бренда
Привлекайте новых клиентов
Скидки и купоны
Настройте временные скидки, чтобы поддерживать продажи в периоды затишья
Предлагайте скидки на все меню или отдельные позиции
Создавайте промо-коды и купоны и делитесь ими с клиентами
Мероприятия с Wix Events
Продвигайте особенные мероприятия, например, новогодние праздники или концерты
Продавайте билеты с помощью безопасных систем платежей
Управляйте логистикой мероприятий с телефона
Блог ресторана
Публикуйте интересные кулинарные статьи, лайфхаки и рецепты
Расскажите историю создания вашего заведения
Повышайте продажи благодаря специальным предложениям
Начать
Воспользуйтесь помощью специалистов Wix при создании сайта
Зайдите на Wix Marketplace и выберите одного из сотен специалистов Wix, являющихся экспертами в разработке, дизайне и продвижении сайтов. Они помогут в решении таких задач, как размещение рекламы в социальных сетях, настройка SEO, проведут дизайн-аудит и многое другое.
Они помогут в решении таких задач, как размещение рекламы в социальных сетях, настройка SEO, проведут дизайн-аудит и многое другое.
Найти специалиста
Создайте красивый и удобный сайт ресторана
Создать сайт
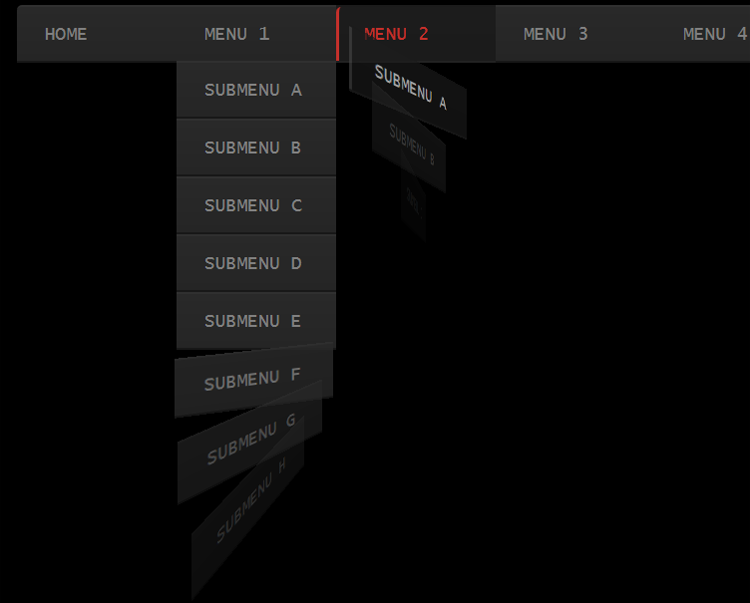
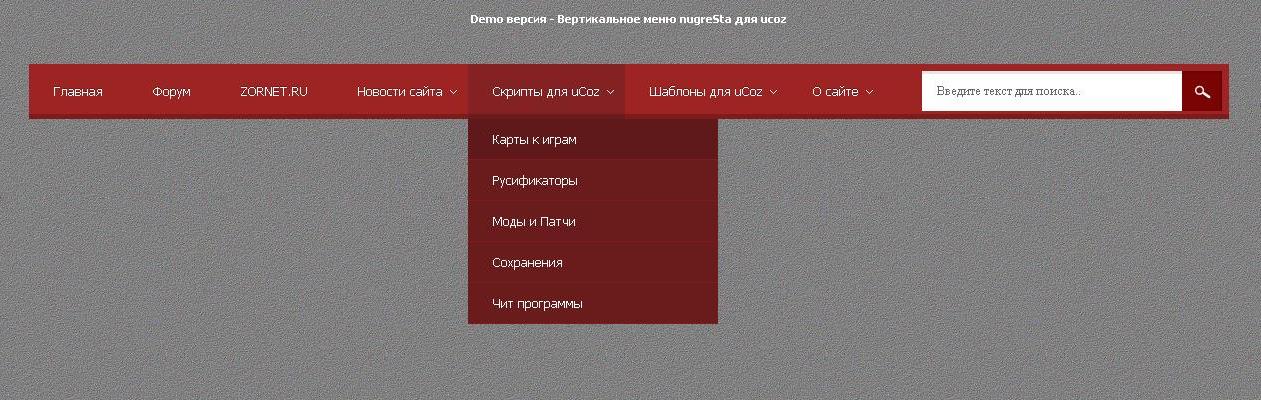
Модули меню для joomla 4.x — joomla 3.x горизонтальные, вертикальные, красивые и адаптивные
Модули меню для joomla 4.x — joomla 3.x горизонтальные, вертикальные, красивые и адаптивные — 2022Модули меню для Joomla сайтов. Горизонтальные, вертикальные, выпадающие и не только!
По мере того, как Интернет становился неотъемлемой частью жизни современного человека, было создано множество сайтов. Однако, хорошими навыками программирования владеют немногие, а официальные качественные сайты нужны каждой развитой компании. Поэтому, возникла потребность в получении качественного результата в сайтостроении, без специальных технических навыков.
На помощь начинающим сайтостроителям, пришла новая cms joomla. Это удобная, и что важно, бесплатная операционная система, которая позволяет качественно и легко настроить интерфейс сайта. Главной особенностью джумла, является простое устройство. Теперь, с появлением cms, чтобы грамотно управлять сайтом, сделать красивое вертикальное меню и сайт качественным и уникальным, не нужно быть профессиональным программистом.
Это удобная, и что важно, бесплатная операционная система, которая позволяет качественно и легко настроить интерфейс сайта. Главной особенностью джумла, является простое устройство. Теперь, с появлением cms, чтобы грамотно управлять сайтом, сделать красивое вертикальное меню и сайт качественным и уникальным, не нужно быть профессиональным программистом.
Существует множество способов улучшения интерфейса сайта, который работает на операционной системе joomla. Одним из простых и эффектных способов – является установка меню для сайта, на этой операционной системе. Одним из меню для joomla, является меню мaximenu. Это модуль меню для сайтов, от разработчиков операционной системы. Его можно скачать в свободном доступе, и оно прекрасно совместимо с версиями Joomla 3 и Joomla 2.5. Установка мaximenu не занимает много времени, и позволяет существенно разнообразить дизайн сайта, качественной и красивой системой навигации. Плагин меню является бесплатным, и поможет повысить качество сайта, и лояльность пользователей.
Этот модуль можно было бы считать самым стандартным меню, которое только может быть, но одна его функция, позволяет совершенно иначе взглянуть на работу с этим навигационным элементом. Суть в то
Подробнее …
Помимо стандартных меню, которые имеют много уровней, сложную структуру и тому подобное, на сайтах можно использовать удобное одноуровневое меню, которое оснащается иконками. Визуально это смотрится великол
Подробнее …
Выбор меню для своего сайта – это ответственный момент, поскольку организация удобной навигации на всех уровнях, является залогом успеха. Предложений на сегодня достаточно мног
Предложений на сегодня достаточно мног
Подробнее …
Зачастую стандартных решений от Joomla, в плане организации навигации по сайту, далеко не всегда достаточно. Именно по этой причине многие разыскивают расширения, которые бы мо
Подробнее …
Стильное разноцветное и многоуровневое меню flat menu html для Joomla 3.x — Джумла 2.5.x. Выполнен в приятных стилях и тонах, использует передовые технологии и корректно отображается на любых устрой
Подробнее …
Модуль меню для свежей версии джумла 3.5. Отображает меню в стиле выпадающего списка.
Значительно экономит место на сайте, прост в использовании и инсталяции.
Скромный набор настроек
Подробнее . ..
..
Многие пользователям и владельцам веб-сайтов не нравится стандартное меню Joomla. Для них специально было создано расширение Ari Ext Menu. Оно позволяет создавать анимированно
Подробнее …
Стильное меню с иконками для джумла сайтов свежих релизов. Прост в использовании и настройке. Поддерживает Awesome icons, благодаря чему вы сможете реализо
Подробнее …
Современное плавающее меню для джумла сайтов. Небольшой набор настроек. Работа осуществляется на современных технологиях. Гибкие настройки, позволяют производить различные тонкие настройки, изменять
Подробнее …
Необычное решение для организации на джумла сайте меню с иконками.
Подробнее …
Подписаться на этот канал RSS- 1
- 2
- Страница 1 из 2
Модули Joomla
Рекомендуем
Готовая сборка, портал (доска объявлений) на Joomla 3.3.6
Красивый шаблон для женских и медицинских сайтов
Быстрый google поиск
Популярные расширения
J2Store 3.2.17 – создание онлайн магазина Joomla 3
Модуль обратной связи с новой защитой от спама — reCAPTCHA V2 (капча)
AdsManager 3.0.2 — свежий компонент доски объявлений для Joomla 3.x — 2.5.x
Адаптивный google map модуль
Актуальные статьи
- Лучшие хостинги для сайтов 2022
- Создание сайтов в Киеве, Одессе, Днепропетровске, Запорожье
- Изготовление металлических лестниц в Киеве
- Создание сайтов медицинской тематики
Шаблоны, модули и плагины для Joomla 3. 7.3
7.3
цены, меню, адрес, фото, отзывы — Официальный сайт Restoclub
Редактировать
7.7
Хорошо
7.7
Хорошо
27 отзывов
Отзывы (27)Меню
Ресторан с верандой и яблоневым садом во дворе. «Сад» занимает отдельно стоящее здание на улице Большая Зеленина. Интерьер оформили в природных тонах, тут много песочного, оливкового, охра. Главным на кухне ресторана «Сад» стал шеф-повар Андрей Красов, известный по московским проектам «Фаренгейт», Lucky Izakaya Bar, Eva. В меню петербургского проекта шеф-повар взял курс на comfort food — понятную еду на каждый день в авторском исполнении. В качестве стартера предлагают свежеиспеченную питу с хумусом или муссом из феты, тартар из говядины или лосось с хреном. На горячее подают орзо с осьминогом, стейк фланк или кальмара с авокадо. На десерт — творожный кейк или кефирная панна-котта.
- чаевые онлайн
- завтрак
29 июня 2022 | Оценка 10
Давно не писала никаких отзывов, приходишь в какой-то новый ресторан и как-то средне. Но после «Сада» прямо не могу молчать, ну это же невероятно атмосферное…
Но после «Сада» прямо не могу молчать, ну это же невероятно атмосферное…
Читать далее
Цитаты из меню ресторана «Сад»
Полное меню ресторана «Сад»
Сомневаетесь насчёт ресторана «Сад»?
Посмотрите альтернативные варианты:
Авторские рестораны в Петербурге
Смотреть 101 заведение →
Рестораны европейской кухни
Смотреть 2753 заведения →
Заведения рядом с метро «Чкаловская»
Смотреть 168 заведений →
Рестораны с доставкой
Смотреть 1024 заведения →
Что происходит рядом
Статьи о ресторане «Сад»
Подборки
10 ресторанов с отличными завтраками в Петербурге
Пишите отзывы и получайте призы!
Каждый месяц дарим сертификат в отличный ресторан автору лучших отзывов Узнать подробнееОбщая оценка
6. 9
9
Кухня
8.6
Интерьер
7.8
Сервис
16Положительных
6Нейтральных
5Негативных
- По новизне
- По популярности
- По оценке
- С фото
Отзывы с фото
Отзывы влиятельных пользователей
Ваш отзыв
Вы можете добавить не более 20 фотографий, размер каждой не более 15 Мбайт Защищено reCAPTCHA, конфиденциальность и условия использования Google.
11 августа 2022 года
Кухня5
Интерьер7
Сервис3
5.0
Локация, интерьер
Цены, сервис, маленькие порции, неудобное меню, ограниченный выбор блюд и очень не понятный ( без помощи официанта не обойтись, а они не все приятные). Не понятно, что тут делать…
Цены высокие, официанты как повезёт , маленькие порции, неудобное меню, ограниченный выбор блюд .
 Не понятно, что тут делать…
Не понятно, что тут делать…16 июля 2022 года
Кухня8
Интерьер7
Сервис1
5.3
Вкусно, красивый интерьер
Обслуживание
Вкусная еда и красивый интерьер. Если бы не обслуживание, было бы отличное впечатление о ресторане. Забыли поздравить члена семьи с 50-летием (предупреждали при бронировании). Когда сказал об этом на выходе сотруднице, она с каменным лицом пошла выносить комплимент (от которого мы отказались естественно). Блюдо тоже одно забыли подать.
В общем, просто поужинать можно, но праздники отмечать не советую))
30 июня 2022 года
Кухня9
Интерьер10
Сервис1
6.7
Интерьер, кухня
Обслуживание официанток
Прекрасный интерьер, как будто попадаешь в летнюю сказку, отрезанную от всего мира. Кухня на довольно высоком уровне.
А вот обслуживание просто отвратительное. Неправильно в данном случае обобщать, так как мужчины официанты вели себя максимально приветливо и гостеприимно, была создана уютная атмосфера, поздоровались, попрощались. А вот девушка которая непосредственно обслуживала и расчитывала испортиов все настроение. Обычно на такое не обращаешь особого внимания, но это было настолько высокомерно, что не описать словами. «Всё, вы доели? Нет? Ну поспешите у нас тут как бы столики ограничены сами понимаете а вы уже 40 минут тут сидите». Приходилось все время ее звать, искать. Надеюсь девушка исправит своё отношение к гостям:)
А вот девушка которая непосредственно обслуживала и расчитывала испортиов все настроение. Обычно на такое не обращаешь особого внимания, но это было настолько высокомерно, что не описать словами. «Всё, вы доели? Нет? Ну поспешите у нас тут как бы столики ограничены сами понимаете а вы уже 40 минут тут сидите». Приходилось все время ее звать, искать. Надеюсь девушка исправит своё отношение к гостям:)29 июня 2022 года
Кухня10
Интерьер10
Сервис10
10
мне все понравилось, это как законченная красивая картина, где не хочется вычленять детали
нет
ещё 6 фото
ещё 5 фото
ещё 4 фото ещё 4 фото
Давно не писала никаких отзывов, приходишь в какой-то новый ресторан и как-то средне. Но после «Сада» прямо не могу молчать, ну это же невероятно атмосферное место! На летней внутренней терассе посреди яблонь, разных растений в горшках ты сидишь как будто в Провансе, тем более на столе стоит лаванда, в винтажном мини кувшине, свет пробивается через листья, белая скатерть, красивое меню в тканевой обложке.

Те люди, которые создали это место, несут в себе много света, гармонии и красоты.
И конечно очень вкусно, даже обычный омлет изысканный, сливочный, изящный(вот представляете) и хлеб домашний. Меню завтраков небольшое, но дело здесь не в количестве, а в целостности каждого конкретного блюда по отдельности.
Запеканка нежнейшая с лимонной цедрой, крошкой и тонким, легким сливочным соусом.
Гранола с йогуртом шедевр, с пеканом, финиками, запеченным бананом, так тонко и вкусно.
Тост с мороженным и солёной карамелью ну просто объеденье!
Жасминовый чай в таком чайнике чудесном, ну кто продумал все эти детали?
Посуда сказочная! Напоминает о прежней Франции
Официанты добрые, внимательные, красивые, ненавязчивые.Одним словом это место, в котором очень хорошо и невероятно душевно.
Хочу вернуться.15 июня 2022 года
Кухня10
Интерьер10
Сервис10
10
Терраса, обслуживание, еда
Нет
ещё 4 фото
ещё 3 фото
ещё 2 фото ещё 2 фото
Сегодня разбор ресторана @gardenspb
Я очень давно хотела побывать в ресторане Сад.
 Слышала много разных отзывов, но почему-то больше плохих, чем хороших. Решила никого не слушать и наконец-то самой протестить заведение.
Слышала много разных отзывов, но почему-то больше плохих, чем хороших. Решила никого не слушать и наконец-то самой протестить заведение.Славится ресторан, своей красивой террасой, с живыми деревьями, где даже яблоки растут. Терраса и вправду очень красивая. Невероятный запах свежести и цветущего сада. А ещё если будет прохладно, то рядом со столиком вам поставят электронный камин. Интерьер в самом ресторане порадовал мой привередливый глаз. Лаконично, простенько, но очень со вкусом. Отдельный плюс за сервировку, в исконно русском стиле. В общем, атмосферненько.
Обслуживание. Здесь тоже вопросов нет. Официанты от зубов знают меню, реагируют на все просьбы быстро и оперативно. Подача блюд, как и зачистка- своевременная. Персонал вежлив и улыбчив.
Еда. Вот здесь я ожидала подвох и была уверена, что найду недостатки. Но нет. Все, что мы взяли попробовать- было вкусным. Выделить хочу лепешку с ягнёнком и десерт мусс из варёной сгущенки. Это просто отвал всего. Безумно вкусно!
Итог: не знаю кто хейтил ресторан, но лично мне зашло на все 100%.
 Однозначно рекомендую к посещению. Ещё говорят тут крутые завтраки)))
Однозначно рекомендую к посещению. Ещё говорят тут крутые завтраки)))📍Большая Зеленина ул 23а
💵 Средний чек на чел: 2000 р25 августа 2021 года
Кухня9
Интерьер10
Сервис10
9.7
Сад, блюда, сервис
Не обнаружено пристальным взглядом
ещё 3 фото
ещё 2 фото
Сразу попадает в список любимых мест 😍
Чудесный яблоневый сад, приветливый персонал.
Скрэмбл — сытный до невозможности, кофе вкусный, брускетта идеальна и дополняет завтрак из яиц.
Если рай есть, то я там сижу под яблоневым деревом за столом с белой скатертью в «Саду».
To the moon 🌝
18 августа 2021 года
Кухня9
Интерьер10
Сервис10
9.7
атмосфера
нет
Сюда, в первую очередь — за атмосферой.
 Яблоневый сад покорил мое сердце — будто оказалась в бабушкином саду в далеко детстве. Неторопливо провести время, перекусить, поболтать, вдохновиться — все здесь. Кухня простая, но очень вкусная. Персонал приветливый и никакой чопорности.
Яблоневый сад покорил мое сердце — будто оказалась в бабушкином саду в далеко детстве. Неторопливо провести время, перекусить, поболтать, вдохновиться — все здесь. Кухня простая, но очень вкусная. Персонал приветливый и никакой чопорности.6 августа 2021 года
Кухня2
Интерьер9
Сервис5
5.3
Симпатичный интерьер
Все блюда достаточно просты и примитивны. Цена не соответствует качеству.
Порции слишком маленькие, такие порции уместны для ресторанов высшей кухни, но в данном случае кухня не является экстраординарной. Все блюда достаточно просты и примитивны. Цена не соответствует качеству.
22 июля 2021 года
Кухня9
Интерьер8
Сервис7
8.0
Всё очень вкусно
Порции маленькие и дорогие
Вкусно, красивая подача, интересный интерьер-всё в зелени.
8 июля 2021 года
Кухня1
Интерьер8
Сервис4
4.3
сад и интерьер
кто создавал меню? отсутствие понимания блюд, люди хотя бы должны понимать, что им хотят предложить покушать.
 качество кухни, распиаринность и уровень цен завышено
качество кухни, распиаринность и уровень цен завышеноПо Ширвиндту: Все в Сад… с таким вот уныло-постным меню… )
Посетили на днях этот ресторан и были разочарованы качеством кухни. На улице было очень жарко. В начале девушка заказала только бокал вина и десерт, который оказался постным и унылым, безвкусным. Не рискнули заказывать еще что то, после нулевой реакции, что не понравился десерт… Ну и пофигу, много тут вас в Саду. Это уровень?
Не советую данное заведение
Представитель «Сад»Представитель ресторана
Вы тоже представитель?
Получите расширенный доступ к странице
17 примеров лучших сайтов ресторанов и кафе
Все мы любим вкусно покушать. И когда решаем выбрать новый ресторан или кафе, то, первым делом, открываем вкладку поисковой системы, вбиваем запрос и рассматриваем сайты кафе и ресторанов. Что они нам показывают? Чаще всего, расположение заведения, график работы, фотографии зала. Но достаточно ли этого?
Хороший сайт бара, ресторана, кафе и даже чебуречной на углу станции метро может отработать не хуже, чем высококонверсионный лендинг! Главное, знать как подать информацию, какой выбрать дизайн сайта и детально проработать элементы, мотивирующие посетителя веб сайта посетить заведение. Итак, усаживайтесь поудобнее, мы отправляемся в виртуальное путешествие по лучшим сайтам кафе и ресторанов! В этой статье мы приведем примеры веб-сайтов, которые взрывают продажи своим видом и возможностями. Кто знает, быть может, наши примеры станут вдохновением для разработки или ребрендинга вашего сайта ресторанного бизнеса. Но для начала определим каким же должен быть хороший сайт гастрономии.
Итак, усаживайтесь поудобнее, мы отправляемся в виртуальное путешествие по лучшим сайтам кафе и ресторанов! В этой статье мы приведем примеры веб-сайтов, которые взрывают продажи своим видом и возможностями. Кто знает, быть может, наши примеры станут вдохновением для разработки или ребрендинга вашего сайта ресторанного бизнеса. Но для начала определим каким же должен быть хороший сайт гастрономии.
Каким должен быть сайт ресторана или кафе?
Веб-сайт является визитной карточкой бара, ресторана или кафе. Логично, что он должен выставлять заведение в правильном и хорошем свете — быть простым, удобным. Поверьте, каждая деталь веб-сайта проводит аналогию с самим рестораном. Если сайт создает неприятное впечатление, то вряд ли вам захочется посещать это заведение. Вот яркий пример тому
Хотели бы вы посетить ресторан, сайт которого абсолютно безвкусен и настолько угрюм? Он не вызывает вкусных эмоций, не мотивирует взять телефон и позвонить по номеру для уточнения подробностей. Он отталкивает, а единственным желанием при просмотре главной страницы этого сайта становится закрыть вкладку в браузере.
Он отталкивает, а единственным желанием при просмотре главной страницы этого сайта становится закрыть вкладку в браузере.
Поэтому разработке сайта необходимо уделить массу внимания. Далее поговорим о конкретных элементах и инструментах, которые следует обязательно проработать при создании веб-сайта.
Дизайн сайта ресторана или кафе
Дизайн сайта кафе или ресторана должен полностью соответствовать тематике и духу заведения, быть уникальным и вызывать аппетит. В качестве основного фона можно использовать фото еды. Доказано, что аппетитные, яркие и красивые снимки блюд, которые готовятся в ресторане, становятся чудесным мотиватором к заказу. Здесь, главное, чтобы фотографии были высокого качества, иначе достаточно легко испортить впечатление второсортными снимками.
Если принято решение использовать сочные фото в качестве акцентов на странице, то в качестве основного фона рекомендуется выбирать нейтральные или пастельные тона — они не отвлекут внимание пользователя от главного.
Исключением могут стать лишь ночные клубы или бары, интерьер которых выполнен в темных тонах.
В качестве основного фона можно выбрать видеоряд. Главное, чтобы он не нагружал сайт и не влиял на скорость загрузки.
Главное, чтобы дизайн был уникальным, вызывал положительные эмоции и впечатления.
Планируете создавать сайт ресторана или кафе? Узнайте какие тренды дизайна сайта будут актуальны в 2022 году.
Структура сайта
При разработке сайта очень важно продумать его структуру и навигацию. Структура должна быть простой и логичной, чтобы пользователю на уровне интуиции было понятно как найти интересующую его информацию, как просмотреть меню или сделать заказ. Кроме того, правильная структура очень хорошо воспринимается поисковым алгоритмом. Он быстрее просматривает страницы и индексирует сайт.
Навигация сайта должна быть простой и понятной. В главное меню необходимо вынести основные категории.
Это поможет пользователю быстро сориентироваться на сайте и найти то, что его интересует.
Не знаете, как правильно составлять структуру сайта под SEO? Читайте статью о правильной структуре сайта.
УТП ресторана или кафе
В уникальном торговом предложении нуждается каждый сайт, если его цель — продать быстро, много и выгодно для владельца. Но для сайтов заведений общепита УТП выступает их жемчужиной. С его помощью можно не только четко и лаконично рассказать чем ваше кафе отличается от конкурента, но и вызвать яркие эмоции у посетителя. Вот вам пример того, как уникальное торговое предложение создает чувство аппетита и «бурчание» в животе
А вот еще один пример уникального торгового предложения ресторана, который эффектно выделяет его среди сотни ресторанов в городе.
Поэтому обязательно посвятите время разработке УТП. А чтобы ваше уникальное торговое предложение стало выдающимся и эффективным, рекомендуем прочитать статью о создании уникального торгового предложения с рекомендациями и примерами известных рекламных УТП.
Функционал сайта
Вы глубоко ошибаетесь, если думаете, что сайт вашего бара, кафе или ресторана должен содержать лишь информацию о заведении, графике работы, количестве посадочных мест. Да, бесспорно, инфоконтент очень важен, но все же не стоит упускать из виду момент функционала. Проработав функции, ваш сайт может стать мощнейшим продающим инструментом. При чем продавать он сможет не только в оффлайн, но и онлайн. О чем идет речь:
Да, бесспорно, инфоконтент очень важен, но все же не стоит упускать из виду момент функционала. Проработав функции, ваш сайт может стать мощнейшим продающим инструментом. При чем продавать он сможет не только в оффлайн, но и онлайн. О чем идет речь:
- Меню с ценами. Меню следует выносить отдельной категорией. Каждую существующую позицию блюда в меню можно привязать с фотографией и лидогенерирующей кнопкой онлайн-заказа, если заведением предусмотрена доставка на дом;
- Форма предварительного заказа или бронирования. Позвольте своим клиентам в режиме онлайн бронировать столы или заказ — это значительно упростит работу вашего персонала;
- Форма отзывов. Создайте возможность оставлять отзывы на сайте — это отличный инструмент для взаимосвязи с клиентами, а также может работать как блок доверия;
- Интеграция с соцсетями. Увеличивайте свой целевой трафик путем интеграции социальных сетей на сайт — это верный способ повышения узнаваемости.
Вид и количество функционала зависит от вида заведения, которому посвящен сайт. Если в баре часто организовываются музыкальные выступления, то можно предусмотреть онлайн-покупку билетов. В общем, здесь все индивидуально и требует проработки концепции бизнеса и целевой аудитории.
Если в баре часто организовываются музыкальные выступления, то можно предусмотреть онлайн-покупку билетов. В общем, здесь все индивидуально и требует проработки концепции бизнеса и целевой аудитории.
Качественные фотографии
Очень важным элементом каждого сайта бара, ресторана или кафе являются фотографии интерьера и еды. Именно они становятся сильнейшим мотиватором для посетителя, вызывают желание побывать в заведении и отведать блюдо с такой роскошной подачей, как на фото.
Фотографии блюда должны быть высококачественными, сочными и красочными, вызывать аппетит. Но не стоит забывать об их оптимизации — из-за веса снимков не должна страдать скорость загрузки сайта.
Также стоит уделить внимание снимкам интерьера. Дизайн и цвета сайта должны сочетаться с цветовыми решениями интерьера помещения, создавая гармонию.
Научитесь создавать гармоничный дизайн сайта, прочитав как выбрать цвета для сайта.
Оптимизация сайта
Даже если был разработан ультрасовременный и креативный сайт для вашего кафе, бара или ресторана, о нем никогда не узнает ваша целевая аудитория, если он не будет профессионально оптимизирован. Наличие ошибок во внутренней оптимизации приводит к ряду проблем. Это и длительная индексация поисковым роботом, и неудобство пользования. Поэтому оптимизации сайта необходимо уделить должное время. И не забудьте об адаптивной версии сайта, чтобы охватить все группы целевой аудитории, в том числе мобильной. Сейчас это особенно актуально, так как Google внедрил в 2018 году индекс Mobile-first, а количество “мобильных” пользователей растет в математической прогрессии.
Наличие ошибок во внутренней оптимизации приводит к ряду проблем. Это и длительная индексация поисковым роботом, и неудобство пользования. Поэтому оптимизации сайта необходимо уделить должное время. И не забудьте об адаптивной версии сайта, чтобы охватить все группы целевой аудитории, в том числе мобильной. Сейчас это особенно актуально, так как Google внедрил в 2018 году индекс Mobile-first, а количество “мобильных” пользователей растет в математической прогрессии.
Примеры лучших сайтов кафе и ресторанов мира
Мы подошли к самой интересной части нашей статьи. Здесь мы представим лучшие сайты по ресторанному бизнесу — те, которые привлекают внимание своим дизайном, вызывают желание посетить заведение и просто оставляют приятное впечатление от пользования ресурсом.
Пример 1. Notre-Dame
Открывает список наших примеров лучших заведений мира сайт, демонстрирующий всю прелесть минимализма.
www.marchenotredame.com
Небольшая французская кафешка, откуда всегда пахнет свежими круассанами. Главная страница, да и вся концепция сайта, напоминает старинную вывеску, что еще раз подчеркивает возраст самого заведения — ему уже более 100 лет.
Главная страница, да и вся концепция сайта, напоминает старинную вывеску, что еще раз подчеркивает возраст самого заведения — ему уже более 100 лет.
Фишкой сайта стало меню с яркими фотографиями блюд, а также возможностью их просмотра с разных сторон. При наведении курсором мыши на круассан, он крутится вокруг своей оси, демонстрируя презентацию блюда и свою аппетитность.
Пример 2. QUAY
Этот ресторан имеет идеальное расположение — на берегу Сиднейской гавани прямо напротив знаменитого Оперного театра. Только этот факт подталкивает на то, чтобы сайт был роскошным.
www.quay.com.au
Акцент главной страницы — видеоряд, который плавно демонстрирует внешний вид каждого блюда, а также процесс его приготовления. Сочно, помпезно и богато — вот три слова, которые вертятся на языке при виде этого сайта. Здесь продумано все: дизайн, структура, навигация, функционал. Сайт удобен и настолько интересен, что не хочется его закрывать. Кроме того, очевидные элементы роскоши подчеркивают категории, посвященные персоналу и шеф-повару, организации праздников и торжественных мероприятий. Завершает изыск проекта фотографии интерьера ресторана с видом на театр.
Завершает изыск проекта фотографии интерьера ресторана с видом на театр.
Пример 3. Chef Fest
Удивительный дизайн. Этот сайт создает впечатление душевности, комфорта и отдыха. Видеоряд на первом развороте показывает маленькую историю ресторана, его жизнь — приготовление блюд, эмоции посетителей, атмосферу в заведении.
www.cheffesthualalai.com
Сайт — одностраничный. Он полон контента — различной информации, сочных фотографий. Наблюдается внимание к деталям.
Сайт ресторана действительно интересный и запоминающийся. Отличный пример, навевающий вдохновение!
Хотите больше примеров одностраничных сайтов? Читайте статью о лучших лендингах 2021-2022 годов.
Пример 4. Quince
Удобный в пользовании и красивый сайт с интуитивно понятной навигацией. Главная страница выполнена в виде всего одного разворота, на котором демонстрируется фото еды и навигация в виде 6 переходов на категории.
Сайт очень детализирован и содержит огромное количество инфоконтента. Пользователь, буквально, знакомится с заведением, вникает в его историю и философию. Меню не демонстрирует цены, здесь акцент на самих блюдах, которые выглядят настоящим произведением искусства.
Пользователь, буквально, знакомится с заведением, вникает в его историю и философию. Меню не демонстрирует цены, здесь акцент на самих блюдах, которые выглядят настоящим произведением искусства.
Есть отдельная категория, посвященная персоналу, а также категория, где сделан акцент на том, что все овощи, фрукты и специи выращиваются на ферме специально для ресторана.
Очень яркий, свежий и аппетитный сайт, который вызывает доверие и желание посетить ресторан.
Пример 5. Fermer`s Market Kitchen
Прекрасный пример сайта кафе, с главной (и единственной) страницей в продающем стиле, однако с достаточно слабеньким дизайном. Данный сайт демонстрирует формулу:
Преимущества заведения + Крутой функционал + Взаимодействие с пользователями = Успех
www.fmkcatering.com
Страница разбита на тематические логически выстроенные блоки. Все, как и положено продающему сайту. Здесь есть блоки преимуществ и выгод, блок меню и блок доверия в виде фотографии шеф-повара и информации о нем.
Фишкой сайта стала форма, где клиент может внести свои пожелания относительно меню.
Очень интересная и эффективная идея для взаимодействия с клиентами.
Пример 6. FUD
Динамичный, яркий и очень вкусный пример сайта бургер-бара.
www.fud.it
Есть ли смысл говорить о качестве и стиле фотографий? И есть ли возможность об этом сказать, когда ощущается большой приток слюновыделения? 🙂
Концепция сайта очень проста — одна страница, основной фон в пастельных тонах, максимум информации о заведении, меню и море фотографий. Каждая из которых — шедевр.
Здесь даже не хочется что-либо читать. Снимки блюда просто завораживают. В дополнение к этому есть слайды из фотографий интерьера.
В целом, идея сайта очень проста. Ничего лишнего и помпезного. Просто и со вкусом. Но зато с каким!
Пример 7. Osaki
Сайт ресторана паназиатской кухни с первого разворота впечатляет своим функционалом. На динамичном фоне размещена форма, которая позволяет пользователю узнать есть ли у него возможность заказать выезд персонала ресторана на место для организации питания на выездном мероприятии.
www.osaki.com.co
Суть в том, что этот ресторан предоставляет услуги выездного обучения или обслуживания и имеет свое «покрытие» — дислокации, где допускается проведение мероприятий.
С первого взгляда понимаешь, что перед тобой не просто сайт обычного ресторана. Мы видим, что нам рассказывается философия заведения. Его традиции, предпочтения и методы удовлетворения желаний клиента.
Огромное внимание уделено меню — здесь оно содержит фотографии каждого блюда с его детальным описанием
Есть возможность онлайн-бронирования заказа
А также форма обратной связи и функция онлайн-звонка с помощью специального приложения
Невооруженным взглядом становится понятно, что ресторан идет всеми возможными способами на контакт со своими клиентами, предоставляя им ряд функциональных опций, удобных для использования на сайте.
Пример 8. Black Yard Burgers
Яркий пример того, как отлично может отработать УТП.
www. backyardburgers.com
backyardburgers.com
Сайт, посвященный бару, специализирующегося на приготовлении бургеров, пестрит ярким сочетанием цветов и оттенков, которые вызывают злостный аппетит. Красивые качественные фотографии, хорошее юзабилити, позволяющий быстро сориентироваться на сайте и функционал, которого достаточно для того, чтобы принять окончательное решение — посетить заведение.
Мало примеров сайтов кафе и ресторанов? Ловите еще!
Эти примеры заслуживают внимания. Возможно, просмотрев их, у вас сформируется идея для своего сайта.
Silver Panda
www.about.silverpanda.ru
Crudo
www.crudo.nl
Minon
www.minon.com.tr
Tante Fanny
www.tantefanny.at
Pressels
www.pressels.com
Mah Ze Dahr Bakery
mahzedahrbakery.com
Dolina Smakow
www.dolinasmakow.pl
The Kings Arms
www.thekingsarmslondon.co.uk
The Bancroft
www. the-bancroft.com
the-bancroft.com
Как создать хороший сайт кафе или ресторана?
Итак, чтобы сайт вашего кафе или ресторана был действительно качественным, он должен иметь:
- Яркий и запоминающийся дизайн, который максимально отождествляет ваше заведение;
- Правильную структуру, простую и понятную навигацию;
- Функционал, достаточный для удобства клиентов;
- Качественные и красочные фотографии заведения, блюд и даже персонала, если это важно вашей целевой аудитории;
- Быть оптимизирован, иметь высокую скорость загрузки и адаптивную версию.
Только такие сайты, соответствующие пользовательским и поисковым требованиям, смогут продавать ваш бренд, привлекая к себе внимание клиентов.
Понравилась статья? Ставьте лайк и подписывайтесь на наш блог!
Автор — Игорь Кобылянский
Основатель студии
Антиспам поле. Его необходимо скрыть через css
Ваша оценка:
Дизайн сайта состоит из множества взаимосвязанных элементов, которые создают цельную картинку.![]() Для создания качественного и конверсионного сайта нужно прорабатывать каждый его элемент. Поэтому в этой статье разберемся, как сделать хедер и футер сайта, которые помогут увеличить конверсию сайта.
Для создания качественного и конверсионного сайта нужно прорабатывать каждый его элемент. Поэтому в этой статье разберемся, как сделать хедер и футер сайта, которые помогут увеличить конверсию сайта.
Что такое хедер и футер сайта
Хедер сайта, или шапка сайта — это его верхняя часть. Header сайта располагается как отдельный блок, отображающийся вверху на каждой странице сайта. Как правило, хедер содержит в себе ссылки на разделы сайта или важные категории, название компании, логотип, а также контактные данные.
Шапка сайта (header) может быть идентичной на каждой странице сайта, или же различаться. При использовании разных хедеров на страницах нужно следить за тем, чтобы примеры header для внутренней страницы сайта были сокращенным вариантами хедера, применяемого на главной странице.
Красивый header для сайта нужен не только для придания индивидуальности, но и для увеличения процента конверсии, а также перемещения пользователя по сайту. Поэтому некачественно выполненный хедер сайта заставляет пользователей уходить с него.
Header и footer составляют структуру сайта, но header сайта является противоположным элементом footer.
Футер, или подвал сайта — это часть, которая находится внизу страниц сайта. Футер сайта располагается ниже основного контента, что позволяет ему выполнять определенные функции.
Так, footer сайта содержит такие элементы, как карта сайта, полезные ссылки, отзывы, награды, социальные сети, ссылки на второстепенные задачи и так далее. Поэтому красивый футер для сайта может способствовать дополнительному числу лидов. Некоторым пользователям могут быть интересны дополнительные предложения, находящиеся в футере, или захочется посмотреть на социальные сети компании.
Как сделать хедер для сайта
Для того чтобы сделать header для сайта, разберемся в первую очередь с его размером. Размер хедера для сайта составляет 1024 px в ширину, но он может варьироваться от 1024 px до 1920 px.
Разберем 5 основных советов по созданию хедера сайта.
1. Выберите, что будет содержать хедер.
Выберите, что будет содержать хедер.
Как сказано выше, хедер может включать в себя различные элементы и информацию. Поэтому важно выбрать те приоритетные данные, которые будут на нем размещены. Необходимым является размещение названия, логотипа, навигации, заголовка страницы, корзины покупателя, вход/выход.
2. Решите, какой у хедера будет шрифт.
Если у компании есть фирменный шрифт, то лучше использовать его. Если нет, используйте простые и хорошо читаемые шрифты, которые сочетаются со шрифтом остальных частей сайта.
3. Используйте логотип в хорошем качестве.
В хедере, как правило, не используются изображения, за исключением логотипа. Поэтому он должен иметь высокое разрешение.
4. Не перегружайте шапку ненужной информацией.
Перегруженная шапка сайта может негативно повлиять на его конверсию. Пользователи не будут читать много информации, чтобы найти то, что нужно им. Оставляйте только то, что способствует главной цели — привлечению лидов.
5. Выбирайте фиксированный скролинг.
Если в шапку сайта вы поместили важную информацию, то используйте фиксированный скролинг. Это нужно для того, чтобы эта информация оставалась на виду у пользователя. Например, это эффективно, когда в хедере есть кнопка лидогенерации.
При создании хедера нередко возникают сложности. Есть правила html для header сайта, которые помогут создать качественный хедер:
- В хедере название и контакты не должны быть отображены как картинки. Эти разделы должны быть в виде текста, чтобы их воспринимали поисковые системы.
- Нельзя использовать изображения, которые много весят, а также флеш-элементы и большое количество графики. Их применение увеличит время загрузки страницы, что негативно скажется на посещаемости сайта.
- Горизонтальное меню нужно отображать, используя исключительно текст. Картинки и флеш не подходят. Это важно, чтобы в дальнейшем без проблем вносить в него изменения.

- Применение только h2 заголовка, который является одинаковым для каждой страницы сайта, негативно скажется, когда вы займетесь продвижением сайта.
- Разрабатывайте HTML-шапки. Это проще, чем использовать хедеры из каринки или флеш-элементов. В качестве альтернативы в дизайны, которые работают на скриптах, можно добавлять динамические объекты.
- Следите за высотой шапки сайта. Если работаете над информационным ресурсом, то оптимальный размер высоты шапки составляет 100-200 пикселей. Для лендингов, а также сайтов-визиток можно сделать хедер выше. Важно, чтобы хедер не мешал пользователям воспринимать контент на сайте.
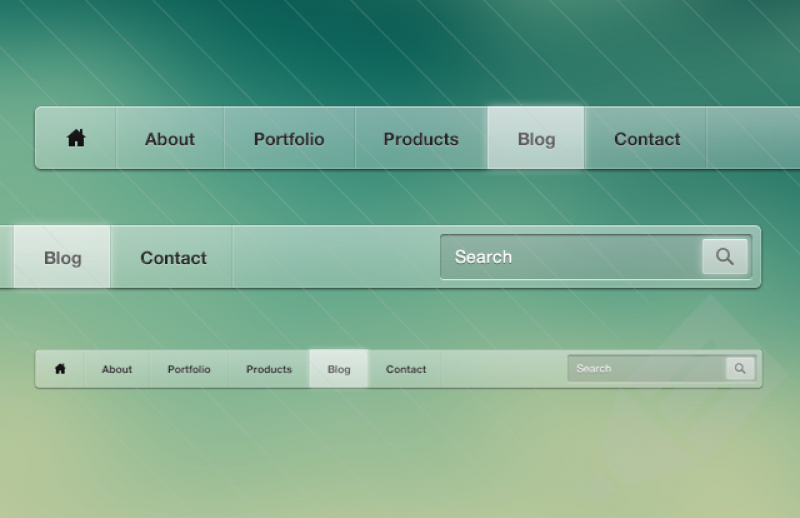
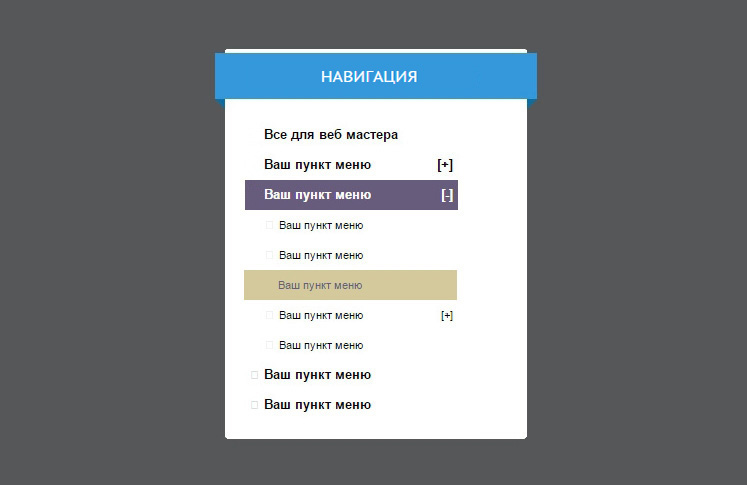
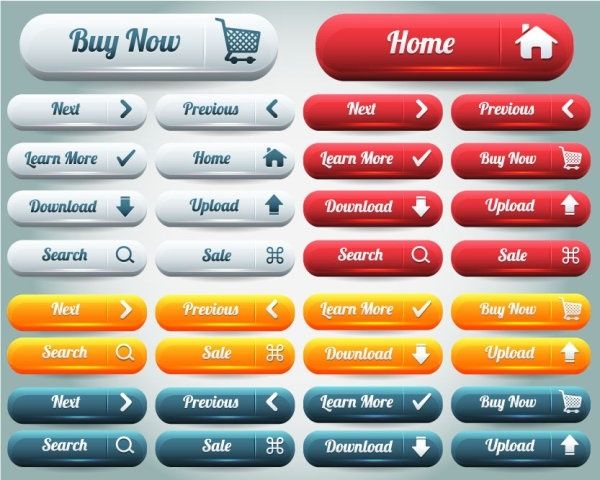
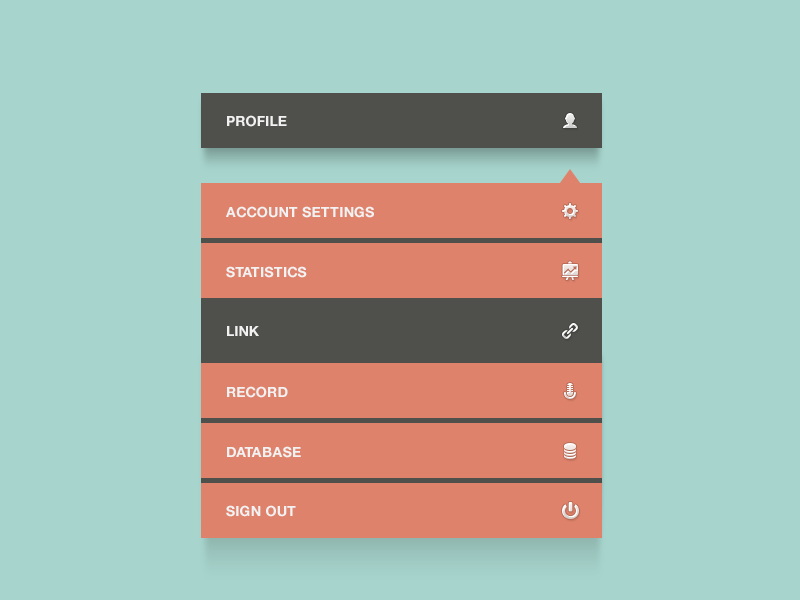
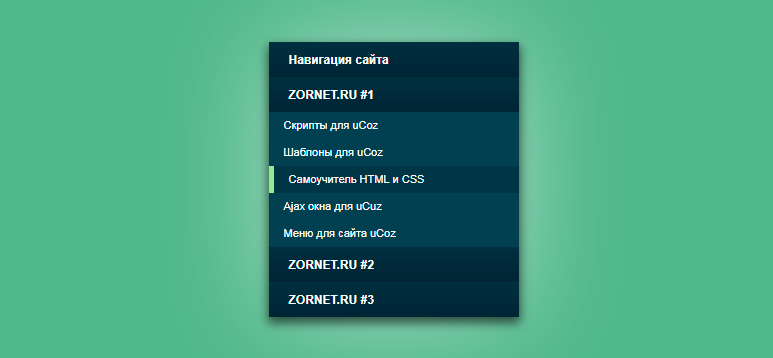
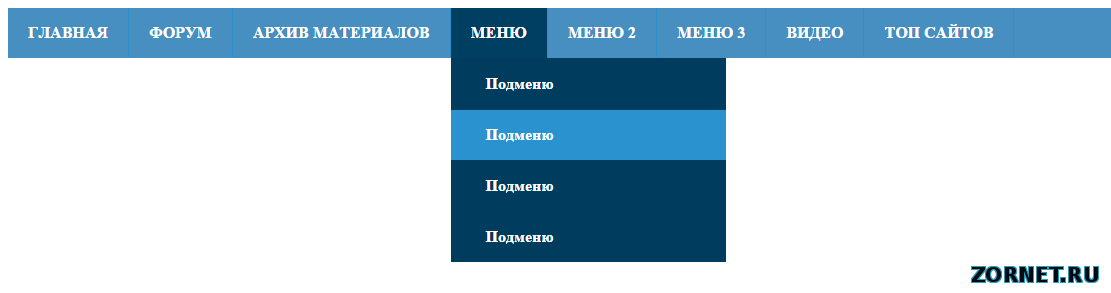
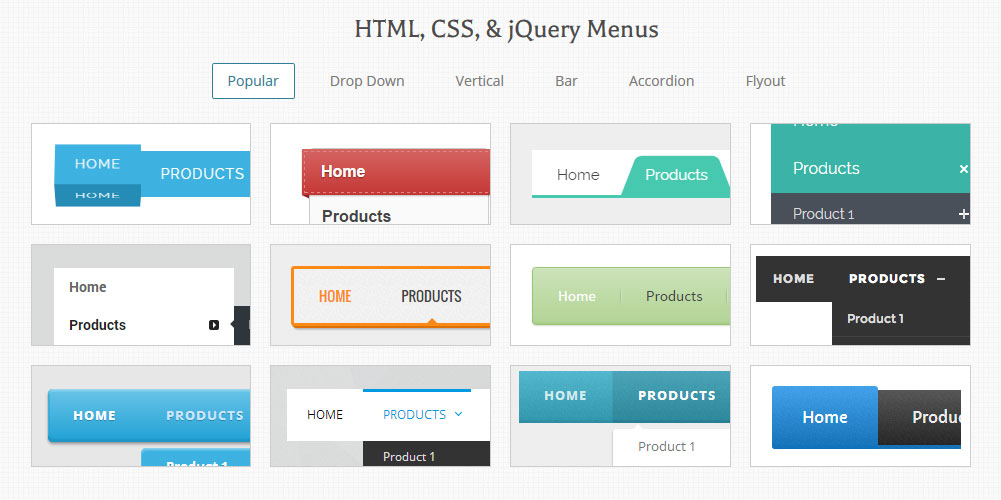
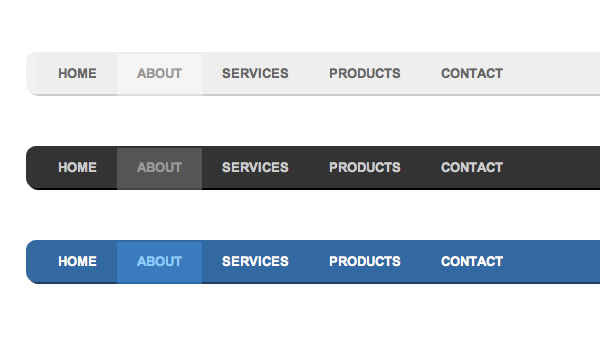
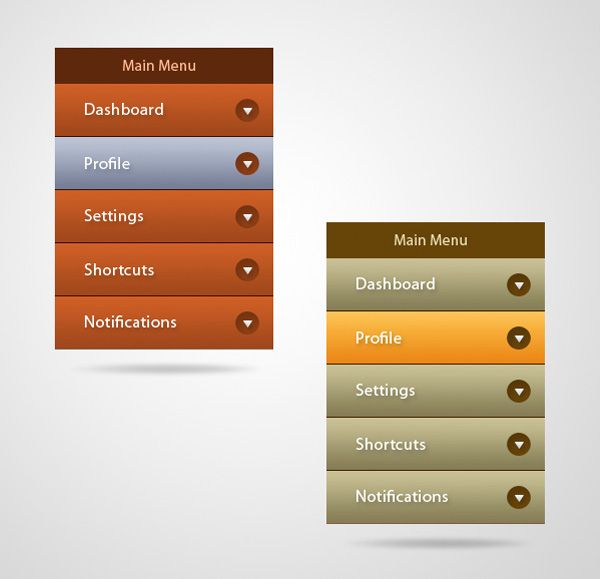
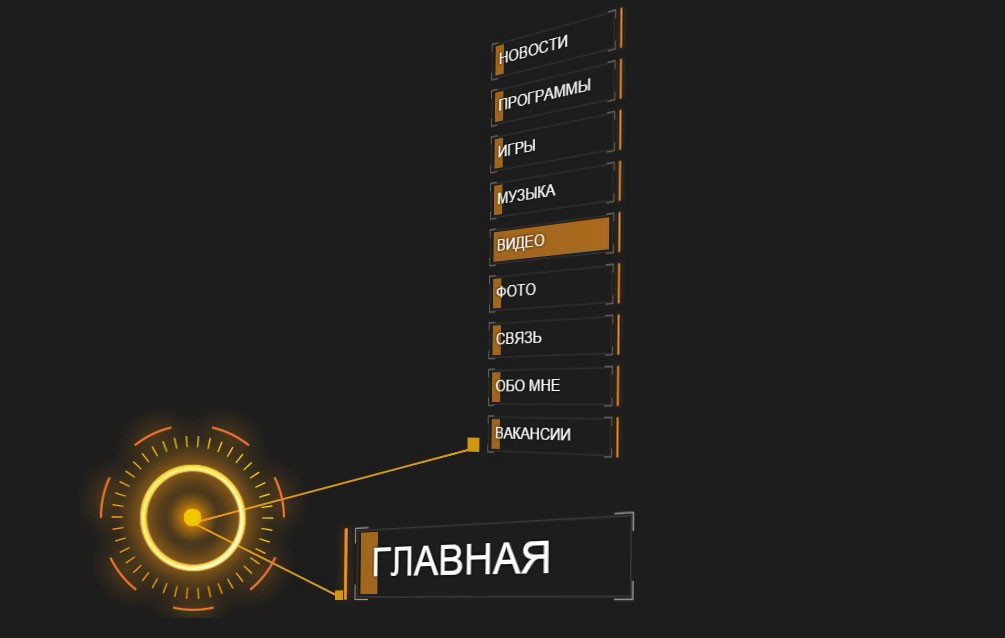
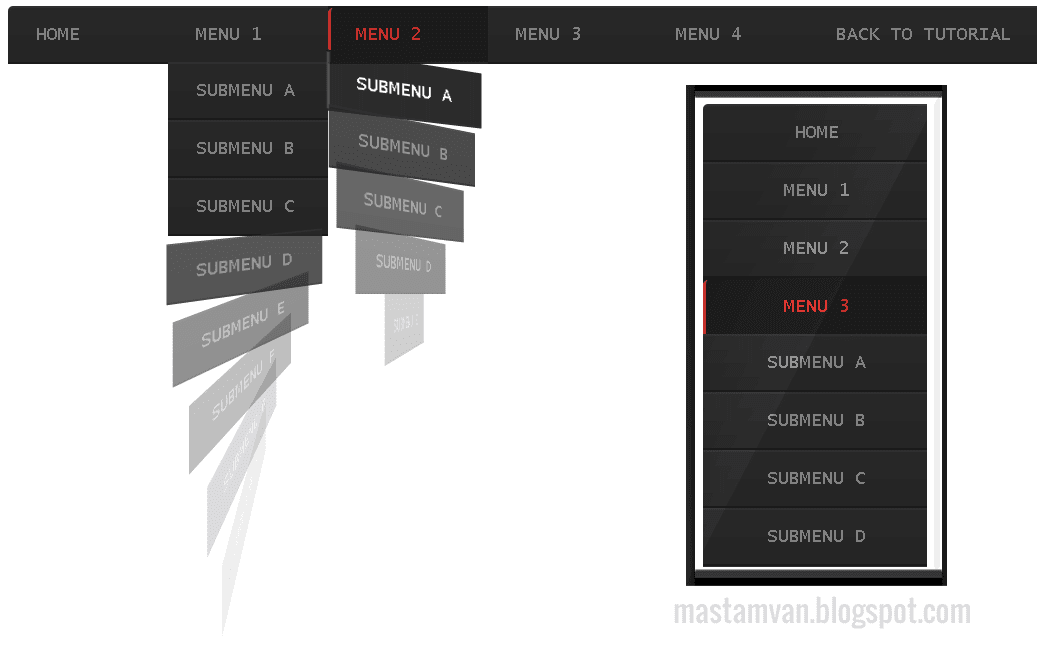
Примеры хедера сайта
Как сделать футер сайта
1. Определитесь с видом футера.
Помимо стандартного футера есть два варианта футеров для сайта. Во-первых, футер для бесконечного скролла, когда новый контент постоянно подгружается при прокрутке вниз. В таком случае футер переносят и он становится сбоку от бесконечной ленты. Во-вторых, контекстный футер, который подбирается для каждой страницы индивидуально.
В таком случае футер переносят и он становится сбоку от бесконечной ленты. Во-вторых, контекстный футер, который подбирается для каждой страницы индивидуально.
2. Выберите элементы, которые будут отображены на футере.
Важно понимать, что элементы футера не должны дублировать хедер. Например, на футер можно поместить ссылки на полезные статьи, отзывы, взаимодействие с клиентами, ссылки на вторичные задачи и так далее.
3. Не делайте больше, чем два уровня иерархии.
Футер не должен выглядеть сложным или нагроможденным. Делайте его простым и понятным любому пользователю. Минимализм и лаконичность — ключ к хорошему футеру.
4. Делайте футер заметным, а текст разборчивым.
Посетители сайта должны видеть, что им предлагается. Футер не должен быть незаметным или содержать мелкий шрифт. Шрифт футера должен быть меньше основного, но быть читаемым.
5. Используйте корректные имена ссылок
Ссылки на футере должны называться так, чтобы пользователь понимал, что он получит, когда по ним перейдет. Используйте понятные названия ссылок. В этом разделе лучше не креативить.
Используйте понятные названия ссылок. В этом разделе лучше не креативить.
В качестве примеров футера сайта можно привести следующие варианты:
Ресторан Dr. Живаго 🍴 в гостинице «Националь» в Москве
Выбор редакции
Адрес: г. Москва, Моховая, 15, стр. 1 (гостиница «Националь»)
Метро: • Площадь Революции • Театральная • Охотный ряд
Улица: Моховая
Время работы: круглосуточно (пт-пн 5:00-7:00 закрыт на технический перерыв)
Официальный сайт: http://drzhivago.ru
Телефоны: +7 (499) 922-01-00
Округ: ЦАО
Район: Тверской
Кухня: русская
Средний счет: от 2000 до 3000
Показательный русский ресторан, в который охотно ходят иностранцы. Аборигену лучше «навещать» Живаго по утрам, когда в ресторане готовят невероятно щедрые завтраки.
Рестораны Александра Раппопорта всегда любопытно рассматривать. Он не жалеет ни времени на интерьер, ни экспонатов из личных коллекций. Вот и в «Dr. Живаго» мозаики Дейнеки, «Спортсмены» Малевича, «Девушки на Волге» Петрова-Водкина. Там, где у других вышел бы кич, у Александра Раппопорта получается тщательно продуманное и организованное пространство. И голенастые «парковые» барабанщики, и рубиновая звезда на потолке дальнего зала — все к месту.
Отдельно стоит сказать про завтраки. 11 глав в утреннем меню — это абсолютный рекорд! На завтрак в «Живаго» можно найти буквально все — от похмельных щей из кислой капусты до пельменей с карасем и нельмой. Одних только каш без малого дюжина: от обычной гречневой размазни и ностальгической «Дружбы» с изюмом до деликатесной пшенной с раковыми шейками. А есть и совсем домашнее: московская плюшка с ряженкой и горячий бутерброд с бужениной. Нужно добавить, что расположен ресторан так удобно, что начинать здесь день можно как за деловой встречей, так и просто планируя прогуляться по центру и магазинам.
Цитаты из меню:
- Холодец из трех видов мяса — 330 р.
- Сельдь балтийская — 260 р.
- Расстегай с рыбой и визигой — 90 р.
- Борщ по-московски — 420 р.
- Голубцы с раковыми шейками — 840 р.
- Жульен из белых грибов — 490 р.
- Черничный торт — 390 р.
Завтрак: пн–пт 7.00–12.00, сб, вс 7.00–13.00
Ресторан Dr. Живаго в гостинице «Националь» порадует ценителей русской кухни разнообразным меню и уютной атмосферой, располагающей к дружескому общению. Вас ожидает авторское меню от шеф-повара, изысканные блюда не разочаруют даже требовательных гурманов. Если вы ищете место, где можно отлично отдохнуть в приятной компании или устроить романтическое свидание, здесь вы найдете все для комфортного отдыха.
Средний чек заведения — от 2000 до 3000, доступные цены позволят приятно провести вечер без чрезмерных затрат. На странице представлены фото интерьера ресторанных залов, оцените уютную оригинальную обстановку.
Ресторан находится в гостинице «Националь» в ЦАО, удобное расположение позволит без проблем добраться на личном автомобиле или общественном транспорте. Полный адрес заведения: г. Москва, Моховая, 15, стр. 1 (гостиница «Националь»), можно заранее проследить маршрут на карте, чтобы сэкономить время.
Чтобы заказать столик, позвоните по номеру телефона +7 (499) 922-01-00, ресторан работает: круглосуточно (пт-пн 5:00-7:00 закрыт на технический перерыв) . Место пользуется спросом у москвичей, поэтому бронировать столик лучше заранее, особенно в выходные и праздничные дни.
Андрей Юрьев 27 февраля 2018, 04:13
DR. ЖИВАГО - Идеальный ресторан во всех отношениях. Кухня, расположение, ценовая политика заведения. Всё на 5-ку! Особенно Dr. Живаго подходит для отмечания праздников, на мой взгляд.
Варвара Доронина 23 февраля 2018, 12:14
С подружками забронировали столик в Dr. Живаго, чтобы позавтракать, так как слышала, что там очень вкусно. Были втроём. Во-первых, хочу сказать сразу, там невероятно празднично-светлый интерьер, который, по моему лучше всего подходит для утреннего приёма пищи и заряжает позитивом на весь день! На счёт самой кухни: мы заказали кофе, горячие бутерброды, оладьи и даже две каши: овсяную и пшённую. Хочу заметить, каши произвели восторг на всех троих) просто супер вкусно! Кофе ароматный и бодрящий, а когда смотришь на улицу, то становится ещё приятнее, потому что вид из окна фантастический. Бутерброды очень сытные, оладьи тоже хороши. Ценовая политика ресторана также не расстроила. Все очень остались довольны нашим походом)) обязательно вернёмся ещё!
Были втроём. Во-первых, хочу сказать сразу, там невероятно празднично-светлый интерьер, который, по моему лучше всего подходит для утреннего приёма пищи и заряжает позитивом на весь день! На счёт самой кухни: мы заказали кофе, горячие бутерброды, оладьи и даже две каши: овсяную и пшённую. Хочу заметить, каши произвели восторг на всех троих) просто супер вкусно! Кофе ароматный и бодрящий, а когда смотришь на улицу, то становится ещё приятнее, потому что вид из окна фантастический. Бутерброды очень сытные, оладьи тоже хороши. Ценовая политика ресторана также не расстроила. Все очень остались довольны нашим походом)) обязательно вернёмся ещё!
Герман Андрианов 22 февраля 2018, 09:58
Я, как любитель грибов, не могу не поблагодарить ресторан DR.Живаго за жюльен
из белых грибов. Это самое вкусное, что я когда-либо пробовал. Отличное сытное блюдо. Также хочу отметить жюльен из крабов. Два классно приготовленных блюда по нормальным ценам. Благодарю.
Катя Ким 21 февраля 2018, 05:16
DR. Живаго — Мой любимейший и самый лучший московский ресторан с безумно красивым интерьером и удачнейшим расположением! Просто обожаю ваши завтраки. Два раза в месяц позавтракать здесь с подругой уже почти традиция для меня. А из основного меню мне по душе почти все супы, особенно крем-суп из белых грибов и конечно наисвежайшая рыба! Спасибо вам огромное за качество!
Живаго — Мой любимейший и самый лучший московский ресторан с безумно красивым интерьером и удачнейшим расположением! Просто обожаю ваши завтраки. Два раза в месяц позавтракать здесь с подругой уже почти традиция для меня. А из основного меню мне по душе почти все супы, особенно крем-суп из белых грибов и конечно наисвежайшая рыба! Спасибо вам огромное за качество!
Павел Петров 19 февраля 2018, 01:28
Вкусно, стильно и конечно красиво. И стандартное меню, и меню завтраков классные. Большой и сытный выбор для меня лично. Всем очень рекомендую здесь побывать в DR.Живаго.
Елена Макарская 29 января 2018, 05:21
Прекрасный светлый ресторан на Охотном ряду. Всё очень вкусно, красивые девушки-официантки и быстрый сервис при этом. Давно знаю Dr. Живаго. Очень люблю. Желаю развиваться и быть ещё более успешными!
Антон Лускин 25 января 2018, 06:35
Если кто-то хочет удивить девушку романтичным завтраком, думаю, завтраки в Dr. Живаго это лучшая идея! Лично я так и сделал. Интерьер ресторана, само расположение и конечно еда, без неё никуда)) сделали своё дело! Благодарю ресторан и официантов. Это было классно.
Живаго это лучшая идея! Лично я так и сделал. Интерьер ресторана, само расположение и конечно еда, без неё никуда)) сделали своё дело! Благодарю ресторан и официантов. Это было классно.
Мария Стоянова 22 января 2018, 03:47
Здесь очень красиво и вкусно. Котлеты и пироги в DR.Живаго просто супер! Хороший, быстрый сервис и нет никогда никакой очереди на входе. Благодарю!
Алексей Пореха 10 января 2018, 12:55
Люблю DR.Живаго за русский колорит и кухню конечно. Красивый интерьер и пожарские котлеты делают своё дело, как говорится. Учитывая расположение ресторана, здесь нормальная ценовая политика и вежливый персонал, так что смело рекомендую.
Анастасия Володарская 9 января 2018, 06:08
Прекрасное начало года в Dr. Живаго. Как всегда сытно, аппетитно и с безумно красивым новогодним видом на столицу! Оливье Люсьен привзошёл все мои ожидания))) ну и мой любимый борщ по-московски как всегда неизменно хорошо! Спасибо огромное и удачи в новом году!
и поставить вашу оценку (текущая оценка: 9)
«Ешь как местный»: Москва. Октябрьская
Октябрьская
«Ешь как местный»: Москва. Красные ворота
Что такое здоровое питание и почему оно важно для каждого человека
Лучшая пицца Москвы: 10 проверенных мест
10 лучших ресторанов в парках Москвы
Лучшие рестораны для бизнес-встреч
10 ресторанов, где можно заказать куличи
Классические, по-грузински, соленые и детские.
9 апреля 2015
Топ 5 событий: 8–18 декабря
«Турандот» против санкций, мастер-класс Белоники, завтраки с видом на Кремль в «Dr. Живаго», 7 лучших греческих блюд в Molon Lave и набор к новогоднему столу от Елены Чекаловой — 5 гастрономических событий на ближайшие 10 дней по мнению ресторанного критика Анны Тюриной.
9 декабря 2014
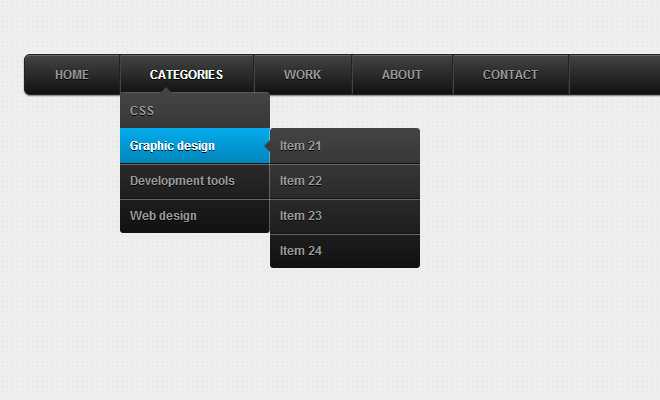
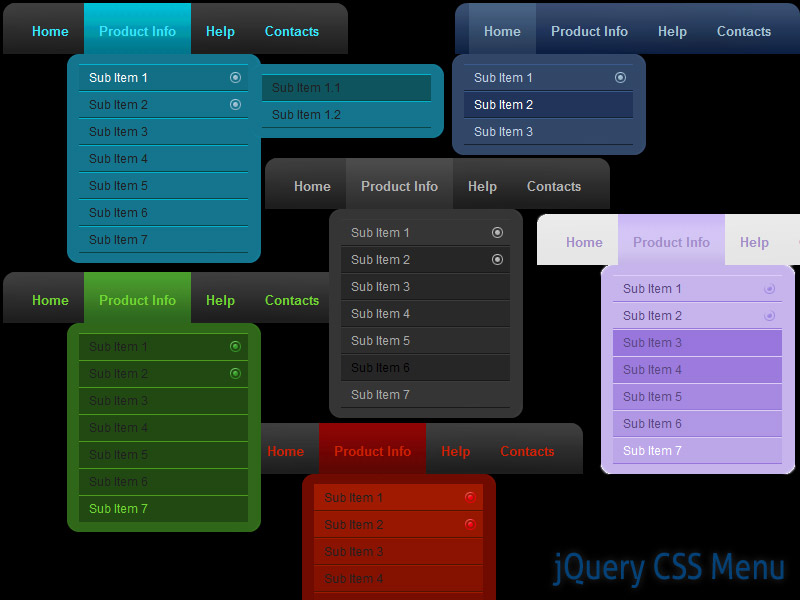
15 веб-сайтов с вдохновляющим дизайном меню
Несколько вещей так важны для пользовательского опыта, как меню. Выступая в качестве дорожной карты для сайта, а также, в некоторой степени, в качестве «средства передвижения» для пользователей, чтобы добраться до определенного места, меню является навигационным элементом номер один и, как таковое, должно выполняться. отлично.
Можно много говорить о том, что представляет собой хорошее меню веб-сайта с точки зрения UX. Чистый, понятный, интуитивно понятный и логичный – это лишь некоторые из атрибутов хорошо выполненного меню. И вам даже не нужно быть гением дизайна, чтобы понять это. Даже будучи мирянами, мы уже интуитивно знаем, как должно выглядеть меню и как оно должно работать. Мы привыкли находить его в определенных местах — чаще всего это меню заголовка, расположенное вверху страницы, или боковое меню, расположенное слева или справа от основного контента. Все чаще и чаще дизайнеры выбирают скрытые полноэкранные меню, доступ к которым осуществляется с помощью значков гамбургеров или открывателей различной формы. В любом случае, нам редко приходится искать меню. То есть, если навигация была спроектирована правильно.
Все чаще и чаще дизайнеры выбирают скрытые полноэкранные меню, доступ к которым осуществляется с помощью значков гамбургеров или открывателей различной формы. В любом случае, нам редко приходится искать меню. То есть, если навигация была спроектирована правильно.
То же самое касается взаимодействий. Меню (и их элементы) не должны быть анимированы, но лучше, если они будут. Микровзаимодействия служат индикаторами того, что определенное действие было выполнено или произойдет, если мы щелкнем, прокрутим или наведем курсор. Возьмем, к примеру, анимацию при наведении — она указывает, что если мы нажмем на элемент, он перенесет нас в определенное место.
И так далее, и тому подобное. Пока мы просто констатируем очевидное. Хорошее меню означает хорошую навигацию, хорошая навигация означает хороший UX, а хороший UX означает успех. Но сегодня мы на самом деле хотим поговорить о другом. Мы хотим изучить меню, которые выделяются своим дизайном.
Особенность веб-дизайна в том, что когда он хорош, он хорош во всех аспектах — функциональном и эстетическом. У вас может быть абсолютно честное, функциональное и практичное меню, которое ничего вам не даст, потому что оно пресное, скучное, легко забываемое. У вас также может быть яркое меню с тщательно продуманными взаимодействиями, великолепной типографикой и множеством украшений, но если вашим посетителям будет трудно его использовать, если им даже придется подумать о том, как его использовать, он буквально ни на что не годен.
У вас может быть абсолютно честное, функциональное и практичное меню, которое ничего вам не даст, потому что оно пресное, скучное, легко забываемое. У вас также может быть яркое меню с тщательно продуманными взаимодействиями, великолепной типографикой и множеством украшений, но если вашим посетителям будет трудно его использовать, если им даже придется подумать о том, как его использовать, он буквально ни на что не годен.
Меню сайта может быть и тем, и другим. Это может быть инновационный , практичный и , великолепный и утилитарный .
Итак, давайте попробуем выяснить, что именно выделяет меню. Для этого мы собираемся проверить некоторые из наших любимых веб-сайтов с инновационными, ослепительными, стильными, элегантными, дерзкими меню. Короче говоря, мы попытаемся выяснить, что делает дизайн меню вдохновляющим. Следите за новостями, как мы проходим:
Джулия Джонсон
Студия Байя
Никколо Миранда
МЮТЭК Монреаль
Парк Верхолы Релакс
Крэй Крэй
Фанатское исследование Spotify
Ле Пуз
Системы синтеза Содружества
Ювелирные изделия Ароз
Мэтью Фишер
Студия Джона Уэя
Гленн Каттиу
Кацпер Хлебович
Тур по мосту
Джулия Джонсон
Для своего веб-сайта-портфолио фотограф Джулия Джонсон создала прекрасное сочетание ретро-эстетики и современных интерактивных элементов веб-дизайна, в котором преобладает большой логотип Helvetica. Жирный шрифт шрифта отражается в открывающем меню , состоящем из двух толстых черных черточек. При нажатии на значок открывается меню, которое повторяет эстетическую линию главной страницы — шрифт Helvetica задает доминирующее настроение, умело сочетаясь с ярким оранжевым фоном. Несколько урезанный характер меню становится более динамичным, когда мы наводим курсор на пункты меню, что вызывает изменение цвета фона и всплывающие изображения портфолио, поэтому у нас здесь в основном два настроения — одно минималистское, а другое более громкое и существенное. .
Жирный шрифт шрифта отражается в открывающем меню , состоящем из двух толстых черных черточек. При нажатии на значок открывается меню, которое повторяет эстетическую линию главной страницы — шрифт Helvetica задает доминирующее настроение, умело сочетаясь с ярким оранжевым фоном. Несколько урезанный характер меню становится более динамичным, когда мы наводим курсор на пункты меню, что вызывает изменение цвета фона и всплывающие изображения портфолио, поэтому у нас здесь в основном два настроения — одно минималистское, а другое более громкое и существенное. .
Baillat Studio
Веб-сайт монреальской студии Baillat, специализирующейся на брендинге, дизайне, движении и творческом направлении, определенно не минималистский. Привлекающая внимание пользовательская типографика, полноразмерные видеоразделы, интерактивные списки и большой текст занимают главную страницу несколько громко, поэтому в макете в основном нет места для важных навигационных ссылок — по крайней мере, без беспорядка. Вот почему дизайнеры спрятали меню за круглой открывашкой в правом верхнем углу — тоже хорошее место для него, учитывая, что большинство людей интуитивно ищут его там. При нажатии на значок открывается полноэкранное меню, которое имеет гораздо более воздушную и аккуратную компоновку с большими горизонтальными секциями интерактивного текста. Массивная черная типографика на светлом фоне создает прекрасный баланс, а тонкие разделительные линии придают меню аккуратный вид . Приятным штрихом является большой X, который закрывает меню, поскольку мы знаем, как трудно обнаружить и щелкнуть эти средства закрытия меню.
Вот почему дизайнеры спрятали меню за круглой открывашкой в правом верхнем углу — тоже хорошее место для него, учитывая, что большинство людей интуитивно ищут его там. При нажатии на значок открывается полноэкранное меню, которое имеет гораздо более воздушную и аккуратную компоновку с большими горизонтальными секциями интерактивного текста. Массивная черная типографика на светлом фоне создает прекрасный баланс, а тонкие разделительные линии придают меню аккуратный вид . Приятным штрихом является большой X, который закрывает меню, поскольку мы знаем, как трудно обнаружить и щелкнуть эти средства закрытия меню.
Никколо Миранда
Когда дело доходит до великолепно оформленных, вдохновляющих меню, мы не можем не вернуться к одному из наших старых знакомых, чей веб-сайт мы упоминали в нашей статье о стиле плакатов в веб-дизайне, Никколо Миранде. Для своего веб-сайта-портфолио талантливый веб-дизайнер и разработчик решил воссоздать макет в газетном стиле с множеством восхитительных деталей и поворотов, которые намекают на печатные СМИ и телевидение старой школы. Это также искусная демонстрация веб-взаимодействия и анимации, и меню веб-сайта является одним из лучших примеров. Простая иконка открывает полноэкранное меню с эффектом порванной бумаги, заголовок в стиле газетного заголовка и крупная типографика Canopee , придающая дизайну ретро-характер. Элемент, указывающий на раздел, в котором мы сейчас находимся, имеет красную линию над линией, а буквы немного расширяются при наведении курсора. И это почти все. Это функционально простое и визуально очень хорошо продуманное меню, которое может служить примером правильного UX меню.
Это также искусная демонстрация веб-взаимодействия и анимации, и меню веб-сайта является одним из лучших примеров. Простая иконка открывает полноэкранное меню с эффектом порванной бумаги, заголовок в стиле газетного заголовка и крупная типографика Canopee , придающая дизайну ретро-характер. Элемент, указывающий на раздел, в котором мы сейчас находимся, имеет красную линию над линией, а буквы немного расширяются при наведении курсора. И это почти все. Это функционально простое и визуально очень хорошо продуманное меню, которое может служить примером правильного UX меню.
MUTEK Montreal
Для выпуска известного фестиваля цифрового творчества и электронной музыки MUTEK Montreal в 2022 году дизайнеры выбрали громкий, даже кричащий стиль с крупной типографикой, неоновыми цветами и сильными навигационными элементами. Окно меню, расположенное в правом верхнем углу, имеет геометрическую форму — при нажатии оно становится квадратом, содержащим круг с X, который можно перемещать с помощью курсора. Текст меню большой и частично перекрывается другим текстом, но по сути представляет собой просто белые буквы на голубом фоне. Левая часть меню статична и состоит из изображения. В этом меню нет ничего действительно революционного, никаких супер-инновационных взаимодействий, 3D-графики или умопомрачительных эффектов. Однако это хорошо продуманное, информативное и практичное меню , которое идеально вписывается в общую атмосферу веб-сайта и отлично справляется со своей реальной задачей, заключающейся в предоставлении посетителю любой важной информации о фестивале.
Текст меню большой и частично перекрывается другим текстом, но по сути представляет собой просто белые буквы на голубом фоне. Левая часть меню статична и состоит из изображения. В этом меню нет ничего действительно революционного, никаких супер-инновационных взаимодействий, 3D-графики или умопомрачительных эффектов. Однако это хорошо продуманное, информативное и практичное меню , которое идеально вписывается в общую атмосферу веб-сайта и отлично справляется со своей реальной задачей, заключающейся в предоставлении посетителю любой важной информации о фестивале.
Verholy Relax Park
Спа-отель Verholy Relax Park, спрятанный в лесах Полтавской области, обещает идеальное расслабляющее погружение в природу в роскошной обстановке. Сайт отеля элегантен и утончен, сочетая темно-зеленый фон с тонкими и светлыми линиями интерфейса и значками. Доступ к меню осуществляется нажатием на значок в верхнем левом углу главной страницы, и оно открывается в виде полноэкранного макета, состоящего из двух разделов. В левом разделе представлены пронумерованные интерактивные ссылки на соответствующие страницы, а в правом отображаются изображения, относящиеся к рассматриваемому разделу. Две секции соединены тонкой изогнутой линией, контрастирующей с более строгими линиями сетки, изображенными на макете. Еще одним отличием прямых и резких элементов меню является курсор — маленькая точка, которая увеличивается при наведении курсора на пункты меню.
В левом разделе представлены пронумерованные интерактивные ссылки на соответствующие страницы, а в правом отображаются изображения, относящиеся к рассматриваемому разделу. Две секции соединены тонкой изогнутой линией, контрастирующей с более строгими линиями сетки, изображенными на макете. Еще одним отличием прямых и резких элементов меню является курсор — маленькая точка, которая увеличивается при наведении курсора на пункты меню.
Craie Craie
Craie Craie — лионская студия архитектуры и дизайна интерьеров, известная своим изысканным стилем и безупречным вкусом, о чем свидетельствует и веб-сайт ее портфолио. Сочетание очень светло-розового с ярко-красным, макет главной страницы на основе сетки говорит о творчестве и индивидуализме, но настоящее визуальное удовольствие скрыто за открывающим меню в форме звезды. Полноэкранное меню открывается снизу довольно быстрым, но плавным переходом, заполняя экран прекрасным ярко-красным цветом. Тонкие светло-розовые линии сетки сочетаются с вертикальным текстом того же цвета и служат ссылками на страницы «Проекты», «Студия» и «Контакты». Логотип студии, а также несколько небольших экземпляров текста белого цвета, что было разумным выбором — один только розовый цвет сделал бы дизайн, возможно, немного женственным или, может быть, модным (розовый и красный были одними из самых популярных цветовых комбинаций на протяжении многих лет). , а белый на красном вызовет слишком сильный контраст. Всю композицию завершает маленькая черная точка для курсора, визуально связывающая все меню воедино.
Тонкие светло-розовые линии сетки сочетаются с вертикальным текстом того же цвета и служат ссылками на страницы «Проекты», «Студия» и «Контакты». Логотип студии, а также несколько небольших экземпляров текста белого цвета, что было разумным выбором — один только розовый цвет сделал бы дизайн, возможно, немного женственным или, может быть, модным (розовый и красный были одними из самых популярных цветовых комбинаций на протяжении многих лет). , а белый на красном вызовет слишком сильный контраст. Всю композицию завершает маленькая черная точка для курсора, визуально связывающая все меню воедино.
Исследование фанатов от Spotify
Еще один веб-сайт, который настолько великолепен, что мы просто обязаны писать о нем несколько раз (помните нашу статью о фиолетовых веб-сайтах?), Исследование фанатов от Spotify сегодня находится в центре нашего внимания из-за его инновационного подхода к меню. дизайн. Обычно мы привыкли находить меню либо в заголовке, либо за открывателем меню, спрятанным в углу страницы. На этот раз мы смотрим в центр. Интерактивная иконка, напоминающая объемные или басовые партии, расположена посередине шапки, красная на фиолетовом фоне, в соответствии с исходной цветовой палитрой сайта. При щелчке по значку открывается полноэкранное меню, состоящее из перетаскиваемых элементов, от одного до 15. Градиентная инфографика, похожая на постер, имеет цветовую кодировку и тематически сгруппирована по показателям, включая охват, вовлеченность, выпуск и продажи. Конечно, по каждому элементу можно щелкнуть, чтобы открыть более подробную информацию. Что интересно, меню не предлагает ссылок на другие страницы — вместо этого предлагается тот же самый контент ниже , так сказать, в теле страницы. Таким образом, меню представляет собой просто альтернативный способ визуального представления данных — в форме дайджеста, поскольку приведенные ниже разделы являются более подробными и подробными и снабжены ссылками на дополнительные ресурсы.
На этот раз мы смотрим в центр. Интерактивная иконка, напоминающая объемные или басовые партии, расположена посередине шапки, красная на фиолетовом фоне, в соответствии с исходной цветовой палитрой сайта. При щелчке по значку открывается полноэкранное меню, состоящее из перетаскиваемых элементов, от одного до 15. Градиентная инфографика, похожая на постер, имеет цветовую кодировку и тематически сгруппирована по показателям, включая охват, вовлеченность, выпуск и продажи. Конечно, по каждому элементу можно щелкнуть, чтобы открыть более подробную информацию. Что интересно, меню не предлагает ссылок на другие страницы — вместо этого предлагается тот же самый контент ниже , так сказать, в теле страницы. Таким образом, меню представляет собой просто альтернативный способ визуального представления данных — в форме дайджеста, поскольку приведенные ниже разделы являются более подробными и подробными и снабжены ссылками на дополнительные ресурсы.
Le Puzz
Если сегодня наш следующий веб-сайт не поднимет вам настроение, то ничего не поднимет. Le Puzz, позиционируемый как Wonderfully Whimsical Weirdo Wigsaw Wuzzle Wumpany, собирает, продает и создает случайные пазлы с винтажным качеством и атмосферой. Мало того, что Le Puzz воссоздает эстетику 1970-х и 1980-х, они также обещают, что качество их головоломок (среди прочего, толщина кусочков) может сравниться только с теми старыми школьными головоломками, которые были у нас в детстве. настолько твердые, что вы можете забрать их со стола целиком, как только они будут готовы. 9Веб-сайт 0005 Le Puzz восхитительно странный и игривый, но даже на секунду не думайте, что эта атмосфера не является результатом кропотливой дизайнерской работы. От дизайна макета до палитры, от шрифтов до анимации, каждый элемент дизайна точен. Основной цвет бренда — теплый желтый с оттенком ретро, который используется как для коробок с головоломками, так и для некоторых элементов веб-сайта, таких как заголовок. Le Puzz выбрал — простое и понятное меню заголовка, разделенное линиями сетки на несколько аккуратных разделов, чтобы посетители могли быстро и легко найти то, что им интересно. Цвета разделов меню меняются при наведении, меняясь с желтого на черный, вот и все. Простое и понятное, это меню идеально поддерживает общий стиль сайта и выполняет свою работу без каких-либо притязаний.
Le Puzz выбрал — простое и понятное меню заголовка, разделенное линиями сетки на несколько аккуратных разделов, чтобы посетители могли быстро и легко найти то, что им интересно. Цвета разделов меню меняются при наведении, меняясь с желтого на черный, вот и все. Простое и понятное, это меню идеально поддерживает общий стиль сайта и выполняет свою работу без каких-либо притязаний.
Commonwealth Fusion Systems
Компания Commonwealth Fusion Systems, занимающаяся поиском, исследованием и производством экологически чистой энергии, стремится обеспечить наиболее эффективный способ использования термоядерной энергии для коммерческого использования. Его работа сочетает в себе науку, технологии и инженерию с использованием самых современных решений, а веб-сайт компании является соответствующим современным и функциональным. Обратите внимание: когда мы говорим «современный», мы не имеем в виду замысловатый моушн-дизайн и сложные страницы, которые долго загружаются. Скорее, мы имеем в виду простой, чистый дизайн, учитывающий только самые практичные и эффективные элементы современных тенденций веб-дизайна . Хорошим примером является меню — , расположенное в виде сетки, с четкими геометрическими разделами и разборчивой профессиональной типографикой NB International Mono, оно излучает дух знаний и инноваций . Секции полые, но заполняются белым цветом при наведении курсора, указывая на то, что по ним можно щелкнуть. Они также немного асимметричны — левая часть содержит четыре раздела с пунктами меню, а правая часть, которая служит держателем для названия компании в дальнем правом углу, длиннее. Тем не менее, здесь нет ощущения дисбаланса, возможно, потому, что все меню выглядит так, как будто оно следует некоторому математическому порядку, о котором нам не обязательно знать, чтобы оценить его элегантную простоту.
Скорее, мы имеем в виду простой, чистый дизайн, учитывающий только самые практичные и эффективные элементы современных тенденций веб-дизайна . Хорошим примером является меню — , расположенное в виде сетки, с четкими геометрическими разделами и разборчивой профессиональной типографикой NB International Mono, оно излучает дух знаний и инноваций . Секции полые, но заполняются белым цветом при наведении курсора, указывая на то, что по ним можно щелкнуть. Они также немного асимметричны — левая часть содержит четыре раздела с пунктами меню, а правая часть, которая служит держателем для названия компании в дальнем правом углу, длиннее. Тем не менее, здесь нет ощущения дисбаланса, возможно, потому, что все меню выглядит так, как будто оно следует некоторому математическому порядку, о котором нам не обязательно знать, чтобы оценить его элегантную простоту.
Aroz Jewelry
Использование линий сетки в веб-дизайне, безусловно, является одним из наиболее эффективных способов обеспечить четкие макеты с контентом, который легко воспринимается. Когда они тонкие и тонкие, линии сетки также добавляют элегантности дизайну, поэтому мы так часто видим их на веб-сайтах во всех нишах. Aroz Jewelry, например, выбрала тонких линий, которые разделяют части заголовка (или, скорее, заголовки и верхнюю панель) как по горизонтали, так и по вертикали, определяя разделы и поддерживая упорядоченность контента 9.0006 . В прозрачном верхнем колонтитуле размещены элегантные белые элементы без разделительных линий, создающие ощущение свежести и легкости. На некоторые пункты меню при наведении курсора открывается мегаменю со сплошным белым фоном, так как здесь жизненно важны удобочитаемость и точность, в то время как на другие можно просто щелкнуть, чтобы перейти на отдельные страницы.
Когда они тонкие и тонкие, линии сетки также добавляют элегантности дизайну, поэтому мы так часто видим их на веб-сайтах во всех нишах. Aroz Jewelry, например, выбрала тонких линий, которые разделяют части заголовка (или, скорее, заголовки и верхнюю панель) как по горизонтали, так и по вертикали, определяя разделы и поддерживая упорядоченность контента 9.0006 . В прозрачном верхнем колонтитуле размещены элегантные белые элементы без разделительных линий, создающие ощущение свежести и легкости. На некоторые пункты меню при наведении курсора открывается мегаменю со сплошным белым фоном, так как здесь жизненно важны удобочитаемость и точность, в то время как на другие можно просто щелкнуть, чтобы перейти на отдельные страницы.
Мэтью Фишер
В последнее время мы наблюдаем рост веб-сайтов, дизайн которых в значительной степени зависит от типографики — громких, крупных, отличительных или идиосинкразических шрифтов, которые составляют большую часть визуальной идентичности сайта. Портфолио нью-йоркского художника и дизайнера Мэтью Фишера является одним из примеров этой тенденции. Это элегантное и тщательно отполированное изображение работ Фишера, которое не настолько перегружено изображениями, как можно было бы ожидать от его работ. Большой счетчик служит предварительным загрузчиком, за которым следует ползунок, отображающий выбранные изображения, а затем нас приветствует главный раздел, в котором большими буквами написано «Арт-объекты». Меню четко обозначено в верхнем левом углу и открывается плавным анимированным переходом с чем-то вроде эффекта занавески. В вертикальном пронумерованном разделе слева отображаются пункты меню, сочетающие типографику с засечками и без засечек, а также эффект прокрутки и изменения шрифта при наведении. Наведение также вызывает изменение изображений, которые появляются слева — у каждого пункта меню есть назначенное изображение, которое появляется при взаимодействии с этим конкретным элементом. Меню полностью монохромное — белые буквы на черном фоне, с черно-белыми изображениями.
Портфолио нью-йоркского художника и дизайнера Мэтью Фишера является одним из примеров этой тенденции. Это элегантное и тщательно отполированное изображение работ Фишера, которое не настолько перегружено изображениями, как можно было бы ожидать от его работ. Большой счетчик служит предварительным загрузчиком, за которым следует ползунок, отображающий выбранные изображения, а затем нас приветствует главный раздел, в котором большими буквами написано «Арт-объекты». Меню четко обозначено в верхнем левом углу и открывается плавным анимированным переходом с чем-то вроде эффекта занавески. В вертикальном пронумерованном разделе слева отображаются пункты меню, сочетающие типографику с засечками и без засечек, а также эффект прокрутки и изменения шрифта при наведении. Наведение также вызывает изменение изображений, которые появляются слева — у каждого пункта меню есть назначенное изображение, которое появляется при взаимодействии с этим конкретным элементом. Меню полностью монохромное — белые буквы на черном фоне, с черно-белыми изображениями. Это элегантный и яркий дизайн, а непоследовательность в типографике добавляет ему остроты.
Это элегантный и яркий дизайн, а непоследовательность в типографике добавляет ему остроты.
Jon Way Studio
Джон Уэй — креативный бренд-партнер и стратег с более чем 13-летним опытом работы с брендами, компаниями и частными лицами. Уэй уделил много внимания веб-сайту своего портфолио, используя нестандартную типографику, разделы с видео и современный чистый макет, определяемый горизонтальными линиями сетки. Меню «классического» типа, если оно вообще есть. Это прозрачное меню заголовка с чистыми, читаемыми элементами без каких-либо разделителей или линий между ними. При наведении курсора элементы меню подчеркиваются пунктиром, что указывает на кликабельность. Этот чистый и опрятный внешний вид служит противовесом несколько более загруженному разделу героев , который показывает динамическое взаимодействие между очень крупными и очень мелкими типографиками, за которыми следует шумный раздел видео. Кроме того, он обеспечивает хороший UX благодаря чистой и простой навигации.
Glenn Catteeuw
Статический шум, сетка и точно настроенный монохроматический характер — основные стилистические компоненты веб-сайта-портфолио Glenn Catteeuw, цифрового дизайнера из Бельгии. Ни разу не нарушив уникальную атмосферу веб-сайта, Каттеу создал захватывающий и, казалось бы, простой макет, основанный на сетке, которая напоминает проектные документы и имеет несколько аналоговое качество. Меню грамотно размещено в правом нижнем углу сетки, а точнее в той части, которой фактически не хватает нескольких квадратов сетки. Геометрическое и точное, как и остальная часть макета, меню непретенциозное, но яркое. Он имеет простые рукописные эффекты при наведении курсора — надрез или кружок, что придает дизайну шарм и теплоту. Анимации и интеракции дискретны и продуманы до мелочей, что способствует связному и единообразному дизайну страницы.
Kacper Chlebowicz
Толстая, гиперстилизованная, анимированная буква K приветствует нас в качестве прелоадера для сайта польского арт-директора Kacper Chlebowicz, прежде чем занять свое место в левом верхнем углу в качестве логотипа сайта. Между тем, фамилия Хлебовича, написанная огромными буквами, занимает центральное место на оживленном фоне абстрактных форм. После этой начальной последовательности нам предлагается прокрутить вниз и изучить избранные работы, разделенные на категории на вертикальной карусели. Все время, пока мы прокручиваем и перетаскиваем страницу, изучая проекты, одна вещь остается неизменной и неизменной — меню. Расположенное не вверху, а в самом низу страницы, это липкое меню простое, чистое и минималистское. В нем всего три пункта меню — «Работа», «О программе» и «Контакты» с простым эффектом подчеркивания при наведении. Этот выбор простого, даже базового меню показывает здравый смысл и тонкий вкус Хлебовича — он мог бы выбрать полноэкранное меню, изобилующее взаимодействиями и визуальным контентом, но, учитывая характер остальной части веб-сайта, это было бы было слишком много. Вместо этого он решил сбалансировать страницу чистым и аккуратным меню, создав для своих посетителей отличный навигационный путь.
Между тем, фамилия Хлебовича, написанная огромными буквами, занимает центральное место на оживленном фоне абстрактных форм. После этой начальной последовательности нам предлагается прокрутить вниз и изучить избранные работы, разделенные на категории на вертикальной карусели. Все время, пока мы прокручиваем и перетаскиваем страницу, изучая проекты, одна вещь остается неизменной и неизменной — меню. Расположенное не вверху, а в самом низу страницы, это липкое меню простое, чистое и минималистское. В нем всего три пункта меню — «Работа», «О программе» и «Контакты» с простым эффектом подчеркивания при наведении. Этот выбор простого, даже базового меню показывает здравый смысл и тонкий вкус Хлебовича — он мог бы выбрать полноэкранное меню, изобилующее взаимодействиями и визуальным контентом, но, учитывая характер остальной части веб-сайта, это было бы было слишком много. Вместо этого он решил сбалансировать страницу чистым и аккуратным меню, создав для своих посетителей отличный навигационный путь.
Bridge Tour
После долгих лет постоянного развития, совершенствования и полировки нашего бестселлера Bridge, в какой-то момент мы решили, что он заслуживает достойной демонстрации, и так родился Bridge Tour. Демонстрируя не только 610+ тщательно разработанных демонстраций, которые поставляются с темой, но и некоторые из инновационных дизайнерских и анимационных решений, которые мы использовали для нее, Bridge Tour предлагает захватывающее, захватывающее и увлекательное повествование, которое отправляет посетителя в путешествие по одному из них. наших величайших достижений. Весь опыт повествования основан на действии прокрутки — когда пользователь прокручивает, содержимое начинает трансформироваться, смешиваться и перемещаться в области просмотра и за ее пределами. После начальной последовательности в заголовке появляется элегантное прозрачное меню в виде сетки, с логотипом темы и парой ссылок. Самым важным элементом меню является значок в дальнем правом углу, который, по сути, сообщает пользователю, что делать, чтобы взаимодействовать с веб-сайтом — в большинстве случаев это действие прокрутки, но в определенные моменты пользователю предлагается пошевелить мышью, чтобы сфокусироваться или воспроизвести видео. Тонкие линии придают меню изысканный и современный вид, а расположение разделов отличается отчетливой геометричностью, отражающей порядок и точность.
Тонкие линии придают меню изысканный и современный вид, а расположение разделов отличается отчетливой геометричностью, отражающей порядок и точность.
Подведение итогов
Как мы увидели в этом коротком, но вдохновляющем обзоре различных дизайнов меню, не существует определенного или универсально применимого правила, когда дело доходит до разработки меню веб-сайта. Что ж, на самом деле есть кое-что, что можно считать хорошим практическим правилом и надежной отправной точкой, а именно — всегда учитывать более широкий контент веб-сайта при разработке меню.
Некоторые веб-сайты, такие как, например, сайт Кацпера Хлебовича, больше всего выиграют от чистого, аккуратного меню, которое уравновешивает богатый дизайн. Некоторые из них будут работать лучше всего в сетке, как та, которую мы разработали для нашего Bridge Tour. Минималистские макеты, такие как у Мэтью Фишера, могут отлично использовать полноэкранные меню, которые, опять же, обеспечивают некоторую форму баланса для общего дизайна. Можно полностью использовать элементы и анимацию в меню, если это никоим образом не мешает UX. Как мы уже говорили ранее, навигация представляет собой костяк веб-сайта, а костяк должен быть в идеальном состоянии, чтобы тело могло выполнять свою работу.
Можно полностью использовать элементы и анимацию в меню, если это никоим образом не мешает UX. Как мы уже говорили ранее, навигация представляет собой костяк веб-сайта, а костяк должен быть в идеальном состоянии, чтобы тело могло выполнять свою работу.
Опять же, функциональный и практичный не означает и не должен означать простой или скучный. Вполне возможно создать меню веб-сайта, которое будет столь же красивым, сколь и функциональным, и каждое меню в этом списке достигает именно этого. Как это часто бывает, красота кроется в мелочах — выборе цвета, типографике, анимации. Объедините ваши самые привлекательные визуальные элементы с идеально продуманной навигацией, и вы получите меню, которое заставит посетителей возвращаться снова и снова.
15 лучших примеров мегаменю для справки в 2021 году
Идеи, вдохновение, веб-разработка
Обновленная статья с новыми примерами мегаменю для справки
Мегаменю существуют с начала 2000-х годов и не нуждаются в особом представлении. На самом деле выпадающие меню с многоуровневым раскрытием — это не тренд, а необходимость для сайтов с большим количеством контента. В этой статье мы рассмотрим 10 наших любимых примеров мегаменю для таких сайтов и обсудим преимущества навигации.
На самом деле выпадающие меню с многоуровневым раскрытием — это не тренд, а необходимость для сайтов с большим количеством контента. В этой статье мы рассмотрим 10 наших любимых примеров мегаменю для таких сайтов и обсудим преимущества навигации.
Когда использовать мегаменю?
Мегаменю, несомненно, улучшит работу пользователей и сделает навигацию гладкой, хорошо структурированной и интуитивно понятной для определенных типов веб-сайтов. Итак, давайте перечислим его наиболее распространенные применения.
- Интернет-магазины: Интернет-магазины с несколькими категориями товаров
- Блоги / Журналы / Новостные веб-сайты: Медиа-сайты с широким спектром тем
- Веб-сайты отелей: Веб-сайты отелей и курортов с несколькими страницами по таким категориям, как бронирование, специальные предложения, сезонные предложения, бренды и т. д.
- Веб-сайты для услуг/продуктов: Такие веб-сайты реализуют мегаменю для вариантов использования с информацией для каждого.

Мегаменю не рекомендуются для небольших веб-сайтов, похожих на брошюры, с меньшим содержанием, личных веб-сайтов с меньшим количеством страниц или отдельных функций, или веб-сайтов с одной темой. Это довольно ненужно и может запутать пользователей, что является прямо противоположным эффектом того, о чем эта навигация.
10 Примеры хорошо продуманного мегаменю
Мы выбрали 10 примеров эффективных мегаменю, основанных на различной функциональности или дизайне и стоимости заказа. В общем, мегаменю не так уж пестрят разнообразием из-за следования одной базовой функции. Однако это не означает, что нельзя проявить творческий подход и настроить навигацию с помощью анимации, переходов, приятных цветовых схем и других настроек.
1. InVision
Очень аккуратное и чистое мегаменю InVision, содержащее сервисы платформы. Сервисы раскрывают меню второго уровня с вариантами использования с ценами и обновлениями продуктов, чтобы отделить его от категорий образования, блога и сообщества.
Реклама
2. Figma
Что нам нравится в мегаменю Figma, так это его простота и дизайн, которые соответствуют самой платформе. Несколько категорий и страниц организованы так хорошо, что создается впечатление, что в меню гораздо меньше страниц, чем на самом деле. В меню продуктов показаны различные услуги, а бета-версия FigJam выделена как новейшая.
3. asana
Asana — отличный пример насыщенного контентом веб-сайта, которому удается эффективно организовать все это в мегаменю. При нажатии на любой из пунктов главного меню появляется раскрывающееся меню во всю ширину с многоуровневой навигацией и логической структурой всего. Например, в меню функций показаны ключевые функции с кратким описанием каждой из них слева, а также соответствующее меню со всеми включенными тарифными планами.
4. Adobe
Еще один пример мегаменю показан на веб-сайте Adobe. Немногие из его основных каталогов имеют раскрывающуюся навигацию второго уровня с подкатегориями для творчества и дизайна, маркетинга, бизнес-решений и многого другого. Он идеально систематизирован и прост в навигации.
Он идеально систематизирован и прост в навигации.
5. Даниэлла Дрейпер
Даниэлла Дрейпер — прекрасный пример веб-сайта электронной коммерции с огромным количеством товаров по категориям. Мегаменю представляет собой раскрывающееся меню с двухуровневой навигацией, в котором каждая основная категория имеет несколько подкатегорий. Последний выглядит просто, но красиво оформлен с изображениями, облегчающими пользователям просмотр.
6. Atlassian
Atlassian разрабатывает гибкие инструменты, такие как Jira и Trello.Tools для команд, и делится практиками, методами и руководствами для эффективной гибкой командной работы. Веб-сайт умело рассортировал огромное количество контента по категориям и подкатегориям с помощью выпадающего мегаменю. Предпочитаете ли вы просматривать инструменты для планирования, совместной работы или безопасности, они довольно интуитивно понятны и их легко найти.
7. Oracle
Oracle Database — это комплексное решение для облачной базы данных, предназначенное для витрин данных, озер данных, оперативной отчетности и пакетной обработки данных. Естественно, это веб-сайт с большим объемом данных, инфраструктурой, приложениями и ресурсами для разработчиков, стартапов и студентов. Вот почему мегаменю занимает целую страницу. Чтобы показать несколько вариантов в одном месте без прокрутки. Очень важно найти более глубокий контент, который иначе было бы трудно найти.
Естественно, это веб-сайт с большим объемом данных, инфраструктурой, приложениями и ресурсами для разработчиков, стартапов и студентов. Вот почему мегаменю занимает целую страницу. Чтобы показать несколько вариантов в одном месте без прокрутки. Очень важно найти более глубокий контент, который иначе было бы трудно найти.
8. Quickbooks
Бухгалтерское программное обеспечение QuickBooks предоставляет инструменты для управления вашими клиентами, поставщиками, клиентами, запасами и финансами. Его многоуровневая навигация довольно богата и интуитивно упорядочивает контент по категориям.
9. H&M
Еще один пример мега-меню показан в интернет-магазине H&Ms. Немногие из его основных каталогов имеют раскрывающуюся навигацию второго уровня с подкатегориями для товаров для женщин, мужчин, детей и т. д. Он идеально систематизирован и прост в навигации.
10. Evernote
Мы специально выбрали его за красивую цветовую схему и сочетание текста и значков для различных категорий.
11. Riad11
Наш следующий выбор для примера Mega Menu — веб-сайт отеля Riad11 со скрытой навигацией. Когда вы нажимаете на значок меню, оно плавно переходит в полностраничное мегаменю с красиво оформленными стилизованными значками комнат.
В отличие от того, что мы рекомендовали ранее, это пример навигации по мегаменю, который действительно работает для веб-сайтов с меньшим количеством страниц. В меню не так много информации или многоуровневых категорий. Несмотря на это, ему по-прежнему удается правильно использовать эту функцию, не усложняя работу пользователя.
12.Android Police
Android Police — очень популярный веб-сайт, на котором постоянно публикуются новости и обзоры обо всем, что связано с Android. Веб-сайт умело рассортировал огромное количество контента по категориям и подкатегориям с помощью выпадающего мегаменю. Предпочитаете ли вы просматривать последние новости об ОС Android, определенных марках устройств Android, приложениях или просто находите обзоры планшетов Android, чтобы принять решение о следующей покупке, навигация ведет вас вручную.
13. Fao Schwarz
Fao Schwarz — популярный магазин игрушек, предметов искусства и ремесел. Он представляет свое содержимое в чистом, хорошо организованном мегаменю с плавным переходом. Мы выбрали его в основном из-за хорошо сделанной анимации подменю. Это доказывает, что вы всегда можете проявить творческий подход при разработке навигации.
14. Callaway Golf
Callaway Golf размещает свою скрытую навигацию вертикально и вместо зависания раскрывает второй уровень при нажатии. Это чистый и простой пример того, что чем меньше, тем лучше.
15. HuffPost
HuffPost — популярное либеральное новостное СМИ с бесконечными архивами контента. Это хороший пример мегаменю, в котором показаны хорошо организованные архивы по разным категориям. К ним относятся новости, политика, развлечения, жизнь, сообщества и специальные проекты.
В заключение
Можно с уверенностью сказать, что мегаменю необходимы для веб-сайтов с огромным количеством контента. Они улучшают навигацию и упрощают работу пользователя при просмотре меню, поскольку позволяют всей структуре информации оставаться видимой и быстро доступной.
Они улучшают навигацию и упрощают работу пользователя при просмотре меню, поскольку позволяют всей структуре информации оставаться видимой и быстро доступной.
Мы надеемся, что вам понравились эти мега-меню, которые мы выбрали для вас. Вам также могут понравиться наши 20 вариантов красивых веб-сайтов с параллаксом, которые могут поднять опыт вашего веб-сайта на более высокий уровень взаимодействия.
Реклама
10 блестящих инновационных дизайнов меню веб-сайта
Когда вы создаете веб-сайт, невозможно переоценить важность дизайна навигации. Проще говоря, успех вашего сайта будет зависеть от того, насколько он удобен и насколько легко посетители находят его для перехода от одного раздела к другому.
Обычные горизонтальные меню и небольшие раскрывающиеся списки прекрасно работают на многих сайтах. Но разработка навигации может стать настоящей проблемой для веб-сайтов с огромным количеством контента или множеством различных категорий, к которым необходимо легко получить доступ.
С этой проблемой сталкиваются все виды сайтов, от веб-приложений до газет и интернет-магазинов. Хотя есть много примеров сайтов, на которых неудобно и сложно ориентироваться, есть и очень тщательно продуманные примеры. Мы выделили ряд блестяще разработанных меню, которые отлично справляются с задачей, позволяющей пользователям перемещаться, а также входить и выходить из системы простым и удобным способом. Мы надеемся, что вы найдете эти примеры полезным источником вдохновения для вашего следующего проекта дизайна сайта.
Несмотря на то, что существует так много разных подкатегорий, они всегда находятся на расстоянии двух кликов от любого места на сайте. «Путешествия», и каждая из этих категорий имеет ряд подкатегорий. Настоящая забота и внимание были потрачены на разработку навигации для каждого из них таким образом, чтобы она была доступной и интуитивно понятной. Несмотря на то, что существует так много разных подкатегорий, они никогда не находятся более чем в двух кликах от любого места на сайте.
Каждой категории, такой как «Культура», также присваивается свой цвет, и все, что в нее входит, например, «Фильмы» и «Музыка», окрашены соответствующим образом, что помогает красиво связать категории вместе.
02. Medium (открывается в новой вкладке)
При наведении курсора на логотип открывается аккуратно спрятанное менюMedium — это новая издательская платформа, созданная Эваном Уильямсом, который также создал Blogger и Twitter. Каждая страница сосредоточена на содержании, и он невероятно усердно работал над устранением всех отвлекающих факторов. Даже меню спрятано за логотипом в левом верхнем углу. Наведение курсора на логотип открывает аккуратно спрятанное меню.
Еще одна умная особенность меню Medium раскрывается, когда окно браузера маленькое. Вместо того, чтобы накладывать логотип (со скрытым за ним меню) на текст, он просто исчезает и снова появляется только при прокрутке вверх страницы.
03. Svbtle (открывается в новой вкладке)
Svbtle объединяет красиво оформленную CMS для блога с подборкой лучших сообщений. Он умело объединяет красиво созданную CMS для блогов с тщательно подобранной подборкой лучших постов.
Он умело объединяет красиво созданную CMS для блогов с тщательно подобранной подборкой лучших постов.Кертис славится созданием красивых пользовательских интерфейсов и своим острым, даже навязчивым вниманием к деталям. Иногда улучшения, которые он делает, настолько незаметны, что вы можете их не заметить, но когда они всплывают, они определенно улучшают взаимодействие с пользователем.
Меню Svbtle является прекрасным примером этого: когда вы наводите курсор на раскрывающийся значок, меню расширяется, как вы и ожидали. Однако, когда вы перемещаете курсор за пределы меню, он остается на месте в течение секунды или двух — достаточно долго, чтобы переместить курсор назад, если вы случайно переместили его слишком далеко. Хотя это кажется простым, тот факт, что он думал о программировании, показывает, сколько страсти и внимания к деталям он вложил в свою работу.
04. Твиттер (открывается в новой вкладке)
После выбора меню Твиттера остается до закрытия Твиттер решает вышеупомянутую проблему, оставляя раскрывающееся меню активным. Недостатком здесь является то, что вам нужно щелкнуть значок настроек, чтобы активировать меню — если оно активировалось и оставалось открытым, просто наведя на него курсор, оно было бы неудобно активироваться все время — но после того, как оно выбрано, оно остается до закрытия. Умело отдельные действия также разделены, например, «Справка» и «Сочетания клавиш». Сгруппировав связанные разделы, вам будет проще найти то, что вы ищете.
Недостатком здесь является то, что вам нужно щелкнуть значок настроек, чтобы активировать меню — если оно активировалось и оставалось открытым, просто наведя на него курсор, оно было бы неудобно активироваться все время — но после того, как оно выбрано, оно остается до закрытия. Умело отдельные действия также разделены, например, «Справка» и «Сочетания клавиш». Сгруппировав связанные разделы, вам будет проще найти то, что вы ищете.
05. B&O Play (открывается в новой вкладке)
Меню в разделе «Продукты» содержит много дополнительных пробелов с простой иллюстрацией каждого продукта. ряд продуктов, которые вы, возможно, не сможете узнать только по их названию, но, возможно, узнаете по тому, как они выглядят. Например, A8 — это док-станция с динамиками в очень своеобразном стиле, которая полностью отличается от A9, но их легко спутать из-за их названий. Чтобы помочь в борьбе с этим и сделать их навигацию более интуитивной и удобной для браузеров, в меню «Продукты» добавлено много дополнительных пробелов с простой иллюстрацией каждого продукта. Хотя этот подход подходит не для каждого сайта (особенно с широким ассортиментом товаров), в случае с B&O Play это отличная идея, реализованная безукоризненно.
Хотя этот подход подходит не для каждого сайта (особенно с широким ассортиментом товаров), в случае с B&O Play это отличная идея, реализованная безукоризненно.
06. Apple (открывается в новой вкладке)
Веб-сайт Apple так же красиво оформлен, как и их продуктыApple — мировой лидер в области дизайна, и неудивительно, что ее веб-сайт так же красиво оформлен, как и их продукты. Основная навигация, такая как B&O Play, показывает каждый продукт, а также забавную скользящую анимацию для каждого при нажатии на новый раздел (для тех из нас, у кого современные браузеры).
Отображение каждого продукта в навигации с использованием высокодетализированных изображений высокого качества означает, что его легко перемещать, даже не задумываясь.
07. Vimeo (открывается в новой вкладке)
Vimeo включает большое количество описаний в свою навигацию Сайт обмена видео Vimeo решил включить в свою навигацию немного больше описаний. Наведение курсора на «Создать» или «Смотреть» приводит к ряду других опций, таких как «Видеошкола». Поскольку многие люди не знакомы с тем, что такое видеошкола Vimeo, они добавили небольшой заголовок «Узнайте, как делать видео лучше», который быстро и кратко объясняет, что произойдет, прежде чем вы нажмете.
Поскольку многие люди не знакомы с тем, что такое видеошкола Vimeo, они добавили небольшой заголовок «Узнайте, как делать видео лучше», который быстро и кратко объясняет, что произойдет, прежде чем вы нажмете.
08. Google Plus (открывается в новой вкладке)
Социальная сеть Google может похвастаться красиво оформленной навигацией, которая располагается вертикально в левой части браузера. браузер. Вертикальное меню помогает освободить место для самого важного заголовка, сохраняя при этом легкий доступ к каждому разделу.Каждый из значков также можно настроить, перетащив их в нужное положение, поэтому, если вы больше любите игры, чем фотографии, вы можете изменить навигацию по своему вкусу.
09. Threadless (открывается в новой вкладке)
Крупные и смелые изображения оживляют навигацию Threadless. навигация. Вся концепция Threadless довольно специфична и имеет несколько довольно четких групп пользователей. Есть те, кто хочет представить свои работы, другие могут быть там, чтобы проголосовать за свои любимые проекты, в то время как другие хотят быть частью сообщества, просматривать предстоящие работы и общаться с другими, в то время как другие могут просто делать покупки. .
.
Они тщательно рассмотрели каждый из этих вариантов использования и сгруппировали каждый раздел в «Создать», «Выбрать», «Играть» и «Магазин». Затем, наведя курсор на эти параметры, вы увидите красиво оформленные варианты под каждым из них.
10. Squarespace (открывается в новой вкладке)
Вертикальная навигация Squarespace не мешает его красивым изображениямSquarespace — это платформа хостинга и CMS, которая помогает людям удобно запускать свои собственные сайты. На сайте используются большие ведущие изображения для заголовка, но у них так много разделов на сайте, что включение их всех в раскрывающуюся навигацию может скрыть изображения и сделать их загроможденными.
Их решение состоит в том, чтобы включить небольшую опцию «Меню» в правом верхнем углу. Нажатие на кнопку приводит к выдвижению панели, перемещая вместе с ней весь сайт, открывая вертикальную навигацию. Прелесть этого метода в том, что он не мешает изображению, и у них есть масса места для включения даже самых обширных вариантов навигации.
Words : Алекс Блэк (открывается в новой вкладке)
Алекс пишет для PrintExpress.co.uk. В свободное время он любит изучать веб-дизайн и полиграфический дизайн, а также учится программировать. Вы можете следить за ним на @iamalexblack (откроется в новой вкладке).
Понравилось? Прочтите это!
- Как создать приложение (открывается в новой вкладке)
- Выбор блестящего руководства по WordPress (открывается в новой вкладке)
- Создайте идеальную доску настроения (открывается в новой вкладке) с помощью этих профессиональных советов
Есть ли такие примеры тщательно продуманных, красиво оформленных и элегантных вариантов меню, которые вы нашли, и которые должны быть включены в наш обзор? Мы будем рады услышать, что вы нашли в комментариях.
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть учетная запись? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь и получите неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Команда Creative Bloq состоит из группы поклонников дизайна и изменилась и развилась с момента основания Creative Bloq в 2012 году. Текущая команда веб-сайта состоит из шести штатных сотрудников: редактора Керри Хьюз, заместителя редактора Рози Хилдер. , редактор отдела сделок Берен Нил, старший редактор новостей Дэниел Пайпер, редактор отдела цифрового искусства и дизайна Ян Дин и штатный писатель Амелия Бэмси, а также ряд фрилансеров со всего мира. Команды журналов 3D World и ImagineFX также вносят свой вклад, следя за тем, чтобы контент из 3D World и ImagineFX был представлен на Creative Bloq.
Текущая команда веб-сайта состоит из шести штатных сотрудников: редактора Керри Хьюз, заместителя редактора Рози Хилдер. , редактор отдела сделок Берен Нил, старший редактор новостей Дэниел Пайпер, редактор отдела цифрового искусства и дизайна Ян Дин и штатный писатель Амелия Бэмси, а также ряд фрилансеров со всего мира. Команды журналов 3D World и ImagineFX также вносят свой вклад, следя за тем, чтобы контент из 3D World и ImagineFX был представлен на Creative Bloq.
Темы
нетмаг
веб-дизайн
Вдохновение меню — Awwwards
Вдохновение меню — Awwwards- jpg","tags":["menu","fullscreen","overlay"],"title":"Menu","createdAt":1664540242,"type":"element"}»>
Собрать
Собрать
Видео
- png"},"main_image":"element\/2022\/09\/63330373b8777201515244.mp4","tags":["portfolio","animation","typography","menu","hover"],"title":"Homepage animated menu section","createdAt":1664287603,"type":"element"}»>
Собрать
Видео
- jpg","tags":["menu","overlay","illustration"],"title":"Menu","createdAt":1664206657,"type":"element"}»>
Собрать
Собрать
- png"},"main_image":"element\/2022\/09\/6311f1ab022a3528487277.mp4","tags":["fullscreen","menu","overlay","hover"],"title":"Fullscreen menu","createdAt":1661186672,"type":"element"}»>
Собрать
Видео
Собрать
Видео
- png"},"main_image":"element\/2022\/08\/6308805eb8318536668289.mp4","tags":["menu","navigation","illustration","single page","nft project"],"title":"Menu navigation — MetaCHORS","createdAt":1661501534,"type":"element"}»>
Собрать
Видео
- mp4","tags":["menu","photography","art","fashion","celebrity","portrait"],"title":"Menu — Background color change on hover","createdAt":1661160842,"type":"element"}»>
Собрать
Видео
Собрать
Видео
- png"},"main_image":"element\/2022\/08\/62fb883b3736c649706244.mp4","tags":["bar menu","floor plan","menu"],"title":"Floor plan menu navigation","createdAt":1660651315,"type":"element"}»>
Собрать
Видео
Собрать
Видео
- png"},"main_image":"element\/2022\/07\/62d6a0344e4f8517286422.mp4","tags":["ui","ux","menu","micro interaction","animation"],"title":"Menu Display Animation","createdAt":1658232884,"type":"element"}»>
Собрать
Видео
- mp4","tags":["minimal","clean","animated","hover","menu"],"title":"Hover interaction menu — Dgrees Studio","createdAt":1655889397,"type":"element"}»>
Собрать
Видео
- png"},"main_image":"element\/2022\/07\/62cc0df6e38db589346297.mp4","tags":["overlay","menu","colorful","scroll","infinite scrolling"],"title":"Menu — Unleashing your best version","createdAt":1657540086,"type":"element"}»>
Собрать
Видео
- mp4","tags":["menu","business & corporate","food & drink","animation","overlay dropdown"],"title":"Overlay dropdown menu — Tilton","createdAt":1656505985,"type":"element"}»>
Собрать
Видео
Собрать
- png"},"main_image":"element\/2022\/06\/62bc400983205711768625.jpg","tags":["gradient","colorful","menu","overlay","fullscreen","typography"],"title":"Menu — SIRUP official site","createdAt":1656504329,"type":"element"}»>
Собрать
- mp4","tags":["minimal","clean","dropdown menu"],"title":"Minimal and clean dropdown menu","createdAt":1656416436,"type":"element"}»>
Собрать
Видео
Собрать
Видео
- png"},"main_image":"element\/2022\/06\/62b1b0fb4ab3f944252588.jpg","tags":["menu","clean"],"title":"Overlay menu","createdAt":1655812347,"type":"element"}»>
Собрать
Собрать
- jpg"},"main_image":"element\/2022\/06\/629f606cdac52195784697.jpg","tags":["menu","hover","minimal","clean"],"title":"Menu","createdAt":1654612076,"type":"element"}»>
Собрать
Собрать
- ,"username":"dgrees","displayName":"Dgrees","image":"avatar\/3
- \/5dd550f4cb6a7016540098.
 png"},"main_image":"element\/2022\/06\/6299e160be79f 1135.jpg","tags":["menu","overlay","composition typography","dropdown"],"title":"Menu composition","createdAt":1654251872,"type":"element"}»>
png"},"main_image":"element\/2022\/06\/6299e160be79f 1135.jpg","tags":["menu","overlay","composition typography","dropdown"],"title":"Menu composition","createdAt":1654251872,"type":"element"}»> - mp4","tags":["menu","overlay","horizontal"],"title":"Menu","createdAt":1654248079,"type":"element"}»>
Собрать
Видео
Собрать
Видео
- Monks","image":"avatar\/70399\/6113ccd17c8dc455972375.png"},"main_image":"element\/2022\/05\/629663ecda4e7655637806.mp4","tags":["menu","immersive","3d","storytelling","interactive","webgl","threejs","culture","transition","filters and effects"],"title":"Immersive WebGL menu navigation","createdAt":1654023148,"type":"element"}»>
Собрать
Видео
- jpeg"},"main_image":"element\/2022\/05\/6294e410a9d91727556379.jpg","tags":["overlay","menu","fullscreen","clean","hero logo","minimal"],"title":"Menu","createdAt":1653924880,"type":"element"}»>
Собрать
- jpg","tags":["overlay","menu","portfolio","clean"],"title":"Menu navigation","createdAt":1653644954,"type":"element"}»>
Собрать
Собрать
Собрать
12345
ПОКАЖИТЕ БОЛЬШЕ
14 креативных дизайнов для отображения меню ресторана на веб-сайте
Что такое ресторан без еды? Практически ничего — без еды ресторан — это просто то, что занимает место. По этой причине рестораторы уделяют особое внимание тому, чтобы каждый мог видеть, что они продают, и они уделяют особое внимание тому, чтобы их меню было наглядным, легко читаемым и сообщало всю информацию, необходимую покупателю для принятия обоснованного решения, когда это необходимо. пора заказывать. Меню ресторана на веб-сайте является ключевым фактором принятия решения и должно быть приоритетом для владельцев ресторанов.
По этой причине рестораторы уделяют особое внимание тому, чтобы каждый мог видеть, что они продают, и они уделяют особое внимание тому, чтобы их меню было наглядным, легко читаемым и сообщало всю информацию, необходимую покупателю для принятия обоснованного решения, когда это необходимо. пора заказывать. Меню ресторана на веб-сайте является ключевым фактором принятия решения и должно быть приоритетом для владельцев ресторанов.
Посмотрите, какой вкусный этот сайт. Источник изображения
Поскольку все больше потребителей ищут способы узнать о заведениях общественного питания за минимально возможное время, ресторанное меню на веб-сайтах должно выполнять тяжелую задачу по привлечению потребителей к заказу. Меню по-прежнему является движущей силой, которая заставляет любого клиента принять решение о том, хотят ли они есть еду заведения или нет, а не атмосфера, команда ресторана или его местоположение. Когда вы раздеваетесь до самого простого, голодные ищут, какая еда им доступна и могут ли они себе это позволить.
Что делает меню ресторана на веб-сайте хорошим
Домашняя страница вашего ресторана, возможно, проделала хорошую работу, предоставив потенциальным посетителям виртуальный тур о том, каково это — быть в вашем заведении — однако вы все равно можете потерять клиентов, если сможете. Не говорите им сразу, что доступно. Также имейте в виду, что вы хотите, чтобы эти посетители сайта захотели попробовать еду, как только они увидят ваш выбор блюд.
Как вы это делаете? Поскольку ваши потенциальные клиенты еще не в вашем ресторане и не могут ощутить запах хорошей кухни или посмотреть, что едят люди за соседним столиком, вам придется напрячь свой творческий потенциал и узнать, как можно передать обеденный опыт. на свои устройства.
Вы можете говорить людям, что они могут есть, не утомляя их. Источник изображения
Однако одного творчества при разработке меню ресторана на веб-сайте недостаточно. Меню вашего ресторана должно быть эффективным — оно должно информировать ваших клиентов о том, что представляет собой ваша еда. Отличное меню ресторана на веб-сайте имеет следующие преимущества:
Отличное меню ресторана на веб-сайте имеет следующие преимущества:
- Простота доступа и быстрая загрузка
Заставлять клиента ждать, пока меню, наконец, загрузится на его устройство, — это плохая услуга. Это все равно, что официант игнорирует вас, когда вы запрашиваете меню. В том же духе вам нужно убедиться, что ваше меню блюд очень легко найти. Сделайте так, чтобы люди могли получить к нему доступ прямо с главной страницы.
- Должно быть легко читаемым и работать с шаблонами сканирования человека
Это меню работает, потому что оно чистое и расставляет все по своим местам. Источник изображения
Люди, как правило, читают слева направо, и эта схема сканирования глаз подсказывает вам, как вы должны организовывать элементы в своем меню. Также имейте в виду, что ваше меню должно легко читаться на всех типах устройств — убедитесь, что вы также сделали страницу меню адаптивной, чтобы людям на мобильных устройствах не приходилось зажимать свои экраны.
- Он должен позволять клиентам получать всю необходимую им информацию до размещения заказа.
Клиенты не имеют возможности спросить ваших сотрудников, когда они в пути. Если в меню вашего ресторана на вашем веб-сайте используются непонятные названия блюд или если вы чувствуете, что вам нужно объяснить, что в блюде, то добавьте это в свое меню. Упаковать всю информацию, которая может понадобиться покупателю в меню, очень удобно, когда у вас есть служба доставки на вынос или онлайн-заказ.
- Маркировка ресторана
Вы хотели бы, чтобы клиенты помнили, что они смотрят на еду, которую вы подаете, и по этой причине вы должны включить свой брендинг в общий дизайн меню вашего ресторана на своем веб-сайте. Пусть типографика и цветовая палитра вашего меню станут согласованными с остальной частью веб-сайта, сохраняя при этом его организованность и чистоту.
14 меню ресторана, которые вдохновляют
Ищете вдохновение в том, как создать красивое и эффективное меню ресторана на своем веб-сайте? Ознакомьтесь с этими вдохновляющими ресторанными меню, взятыми из реальных сайтов лучших ресторанов.

