420 Еда и Ресторан CSS шаблоны
Шаблоны веб-сайтов о еде и ресторанах также доступны для неограниченного скачивания. Если вы только сейчас начинаете продавать, адаптивный шаблон ресторана вам в помощь. Найдите лучшие бесплатные шаблоны для веб-сайтов ресторанов на Nicepage. С помощью плагинов WordPress вы можете делать то, о чем даже не задумывались. Темы WordPress для бизнеса оснащены всеми необходимыми разделами, которые могут вам понадобиться для работы веб-сайта. Вы можете разместить систему онлайн-заказов на одной странице, а также звуковые эффекты, меню еды и меню ресторана на другой. Не забывайте и о лендингах. В HTML-шаблонах ресторанов используется креативный дизайн, который выделит вас среди конкурентов. Полностью адаптивный одностраничный шаблон веб-сайта ресторана на основе Bootstrap 4 позволяет любому создавать красивые профессиональные веб-сайты за считанные минуты. Бесплатные темы WordPress с адаптивным веб-дизайном включают практичные плагины премиум-класса. Адаптивные шаблоны меню ресторана позволяют интуитивно отображать ваш контент. Загрузите с нашего сайта HTML-шаблон бистро, HTML-шаблон онлайн-заказа ресторана, макет меню еды, шаблон системы заказов, HTML-шаблон ресторана с видеоресурсами, шаблон доставки еды с красочным дизайном, адаптивный шаблон сайта для кондитерских и так далее. Подобно шаблону кафе и ресторана, онлайн-заказ еды позволяет вам установить демонстрационную версию с доставкой еды в один клик с формой бронирования.
Адаптивные шаблоны меню ресторана позволяют интуитивно отображать ваш контент. Загрузите с нашего сайта HTML-шаблон бистро, HTML-шаблон онлайн-заказа ресторана, макет меню еды, шаблон системы заказов, HTML-шаблон ресторана с видеоресурсами, шаблон доставки еды с красочным дизайном, адаптивный шаблон сайта для кондитерских и так далее. Подобно шаблону кафе и ресторана, онлайн-заказ еды позволяет вам установить демонстрационную версию с доставкой еды в один клик с формой бронирования.
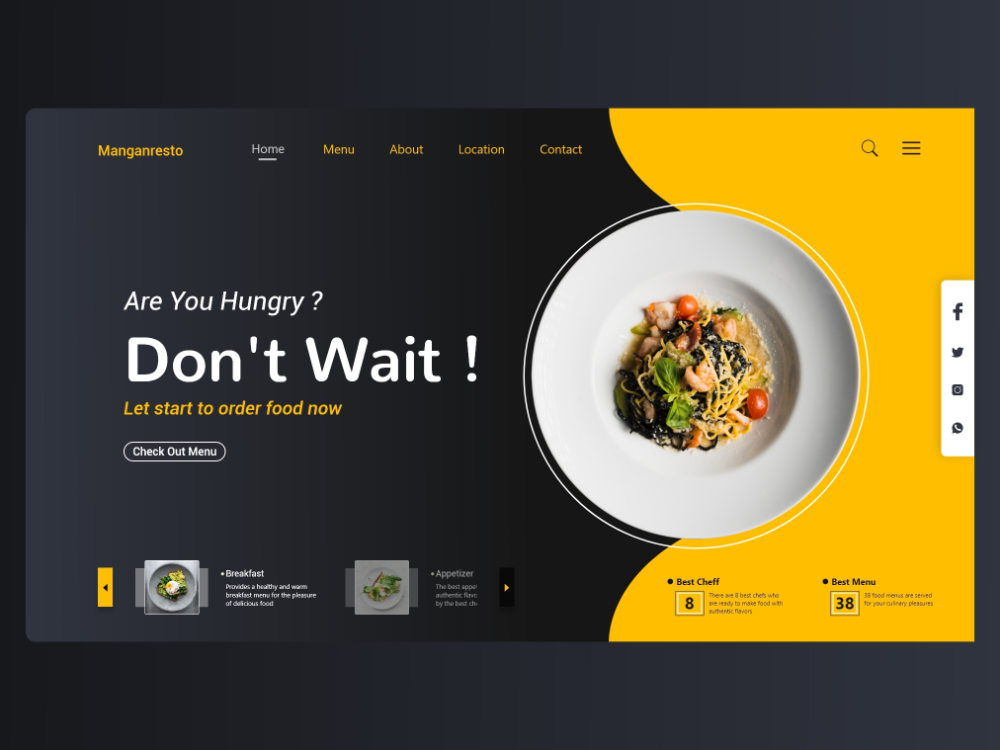
Выбирая шаблоны HTML-шаблонов для веб-сайтов ресторанов, вы удивите и предвосхищаете ожидания посетителей и клиентов кафе вашего ресторана! HTML-шаблоны полностью разработаны с учетом последних тенденций веб-дизайна. В HTML-шаблонах ресторанов используется креативный дизайн, который выделит вас среди конкурентов. HTML-шаблоны ресторанов гарантируют адаптивное отображение веб-сайта на различных устройствах и содержат все необходимое для создания шаблонов веб-сайтов о еде. Адаптивный HTML-сайт выглядит потрясающе на любом устройстве, особенно с шаблонами эффектов. Если вы ищете лучшие адаптивные шаблоны веб-сайтов для ресторанов, вы можете найти их на нашем веб-сайте. Вы можете подарить своим поклонникам интересный опыт с шаблонами веб-сайтов html5 для ресторанов 2022. Изучите популярные категории адаптивных шаблонов ресторанов, где будут потрясающие видео-фоны и инновационные эффекты параллакса. HTML-макет ресторана Elixir с редактором упрощает создание или настройку страниц, поскольку он использует передовую технологию перетаскивания. В адаптивном HTML-шаблоне ресторана изысканной кухни и шаблона еды есть несколько демонстраций, каждая из которых импортируется нажатием мыши.
Если вы ищете лучшие адаптивные шаблоны веб-сайтов для ресторанов, вы можете найти их на нашем веб-сайте. Вы можете подарить своим поклонникам интересный опыт с шаблонами веб-сайтов html5 для ресторанов 2022. Изучите популярные категории адаптивных шаблонов ресторанов, где будут потрясающие видео-фоны и инновационные эффекты параллакса. HTML-макет ресторана Elixir с редактором упрощает создание или настройку страниц, поскольку он использует передовую технологию перетаскивания. В адаптивном HTML-шаблоне ресторана изысканной кухни и шаблона еды есть несколько демонстраций, каждая из которых импортируется нажатием мыши.
Популярные категории шаблонов веб-сайтов — это веб-шаблоны ресторанов. кафе, шаблон ресторана быстрого питания, служба доставки еды, владельцы кафе и ресторанов имеют возможность с помощью изысканных и аппетитных ресурсов веб-дизайна сделать выгодную ставку. Шаблоны дизайна кафе и ресторана ориентированы на универсальность и простоту использования как для разработчиков, так и для конечных пользователей. Шаблон веб-сайта ресторана доступен для неограниченного скачивания. Если вы только сейчас начинаете продавать, шаблон ресторана и веб-сайт о еде вам в помощь. По сравнению с шаблонами сайтов о недвижимости, шаблоны для ресторанов и кафе выглядят аппетитно. Современные онлайн-шаблоны для веб-сайтов кафе и ресторанов, совместимые с портативными устройствами и всеми веб-браузерами. Загрузочный HTML-шаблон современного ресторана может произвести впечатление на целевую аудиторию. Адаптивный HTML-шаблон ресторана поставляется с необычным конструктором перетаскивания.
Шаблон веб-сайта ресторана доступен для неограниченного скачивания. Если вы только сейчас начинаете продавать, шаблон ресторана и веб-сайт о еде вам в помощь. По сравнению с шаблонами сайтов о недвижимости, шаблоны для ресторанов и кафе выглядят аппетитно. Современные онлайн-шаблоны для веб-сайтов кафе и ресторанов, совместимые с портативными устройствами и всеми веб-браузерами. Загрузочный HTML-шаблон современного ресторана может произвести впечатление на целевую аудиторию. Адаптивный HTML-шаблон ресторана поставляется с необычным конструктором перетаскивания.
6 советов, которые повышают удобство
На юзабилити интерфейса влияют разные элементы, но сильнее всего меню. Оно располагается в верхней части страницы и находится на виду. Далеко не всегда этот инструмент навигации помогает находить информацию. Всё зависит от того, насколько ответственно дизайнер подошёл к задаче.
В статье расскажем о том, как меню влияет на user experience и поделимся советами, которые помогут сделать его удобным.
Влияние меню на пользовательский опыт
Многие дизайнеры недооценивают важность главного меню на сайте или в интерфейсе мобильного приложения. Они кое-как проектируют структуру и прячут блок за иконкой «гамбургера». В итоге пользователи не видят, с чем им придётся взаимодействовать до клика по элементу.
В меню принято размещать все страницы, которые раскрывают возможности интерфейса. К примеру, если на сайте публикуются обзоры автомобилей, то в навигации будет выпадающий список производителей, рейтинги, подборки и ссылки на другие разделы.
В меню должны быть элементы, которые понадобятся пользователям. Не надо перечислять список всех страниц, для этого есть карта сайта. Роботы поисковых систем сканируют её содержимое и принимают решение о добавлении контента в поисковую базу.
Начинающие дизайнеры часто говорят, что не несут ответственность за логичную структуру меню. Они просто работают по техническому заданию клиента и не могут отступить от плана. Это частично соответствует действительности, но на практике так происходит не всегда.
Это частично соответствует действительности, но на практике так происходит не всегда.
Заказчики могут высказать свои пожелания по структуре и содержимому, но они редко вникают в технические детали. Для них важно, чтобы пользоваться навигацией было удобно и любой пользователь смог задействовать меню для поиска нужной информации.
Главное меню — важная точка соприкосновения посетителей с интерфейсом. Если в процессе знакомства с сайтом или приложением пользователи не смогут быстро сориентироваться в разделах, большинство из них сразу избавятся от продукта.
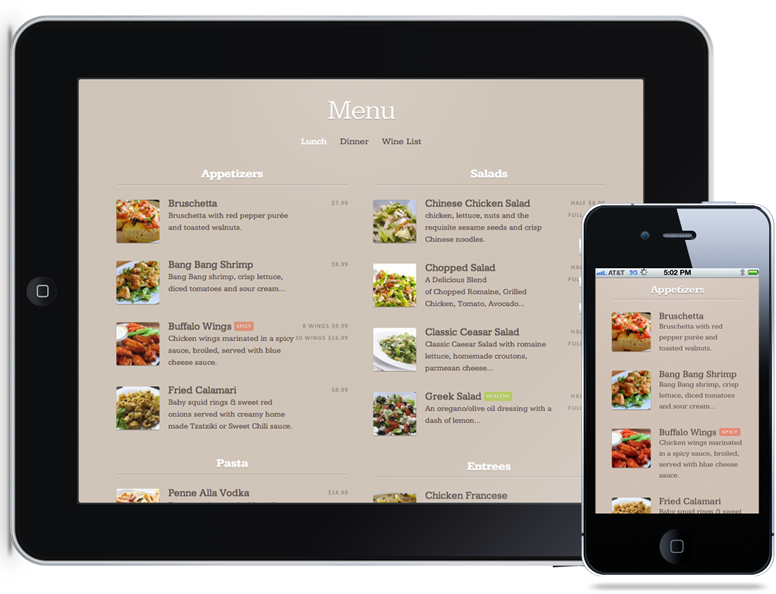
Представьте, что заходите в ресторан, садитесь за свободный столик и ждёте, пока официант принесёт меню. Открываете его и видите, что названия блюд написаны корявым шрифтом, а структуры вообще нет. Закуски размещены вместе с напитками, супами и десертами.
Аналогичная ситуация и с меню на сайте. Если оно сделано просто потому, что на сайте должна быть навигация, пользы не будет. Дизайнер должен вместе с заказчиком подумать, какие ссылки разместить в меню и как именно пользователи будут взаимодействовать с одним из важнейших блоков.
Дизайнер должен вместе с заказчиком подумать, какие ссылки разместить в меню и как именно пользователи будут взаимодействовать с одним из важнейших блоков.
Единых стандартов для навигации нет, потому что каждый проект уникальный и в большинстве случаев не получится вписать его в жёсткие рамки. Надо сделать так, чтобы меню помогало решать проблемы пользователей, а не мешало нормальному взаимодействию.
В среде дизайнеров мнение по поводу меню неоднозначное. Одни говорят, что надо делать его, как получится. Разместили несколько ссылок, поиграли со шрифтами, проверили отображение на мобильной версии и забыли о задаче.
Даже если клиент не уделяет достаточно внимания навигации, дизайнер должен взять ответственность на себя и сделать всё, чтобы пользователи могли использовать результаты его труда для своих задач.
Навигацию необязательно делать спрятанной по умолчанию. Надо спроектировать удобную логику для каждого устройства. На широкоформатных мониторах меню должно отображаться постоянно, а на планшетах и смартфонах его можно скрыть за иконкой или закрепить сбоку.
Вариантов для оформления основной навигации хватает. Это только кажется, что можно поменять всего лишь цвет и шрифт. Если уделить задаче достаточно внимания, меню может стать уникальной фишкой интерфейса. Всё зависит от желания дизайнера и его опыта.
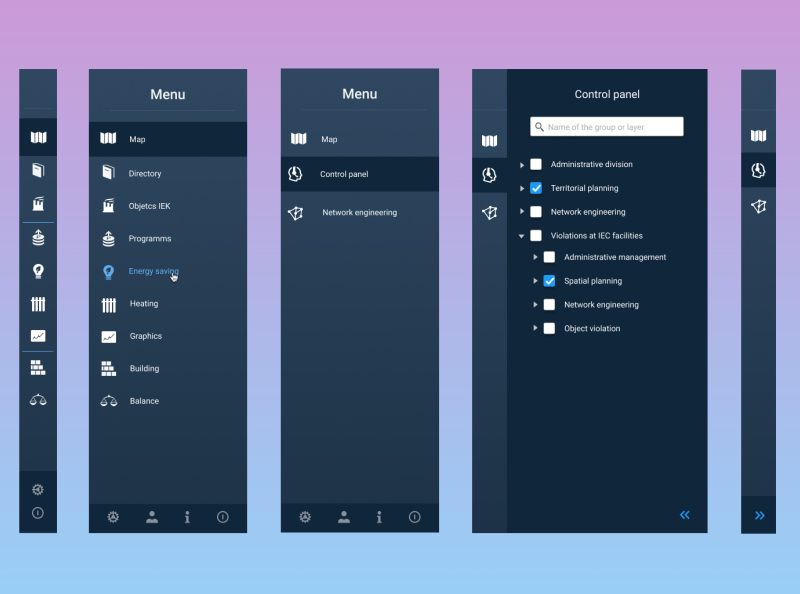
Некоторые специалисты, которые давно работают с интерфейсами, предпочитают использовать боковые меню. В неактивном состоянии навигация скрывается и экономит пространство в рабочей области. По клику на любую иконку из списка меню разворачивается и становится доступно для взаимодействия.
Такой подход хорошо вписывается в проекты, где важно выделить как можно больше места для центральной части UI. В остальных случаях лучше разместить меню на виду, чтобы пользователи могли быстро сориентироваться.
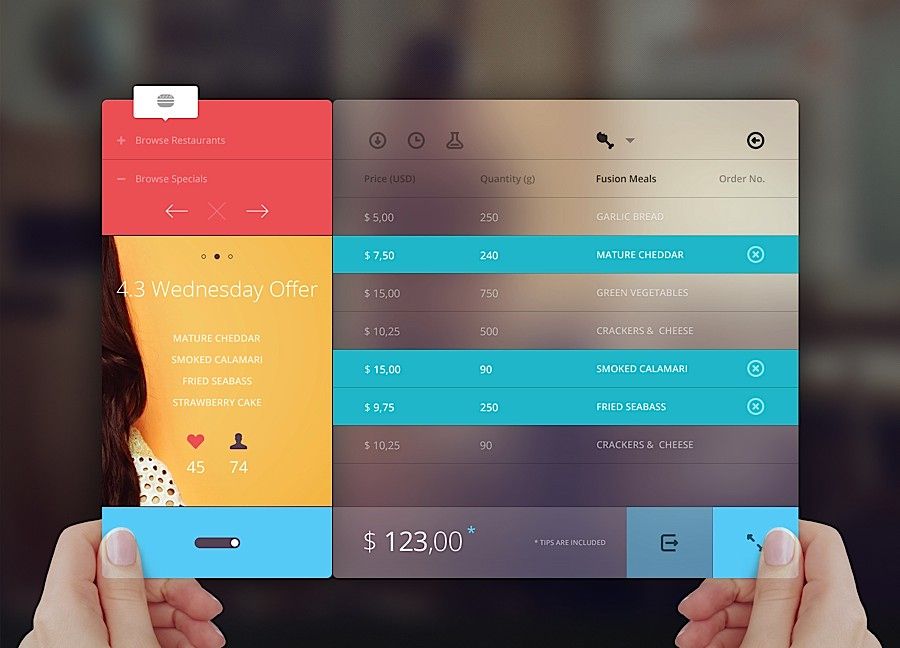
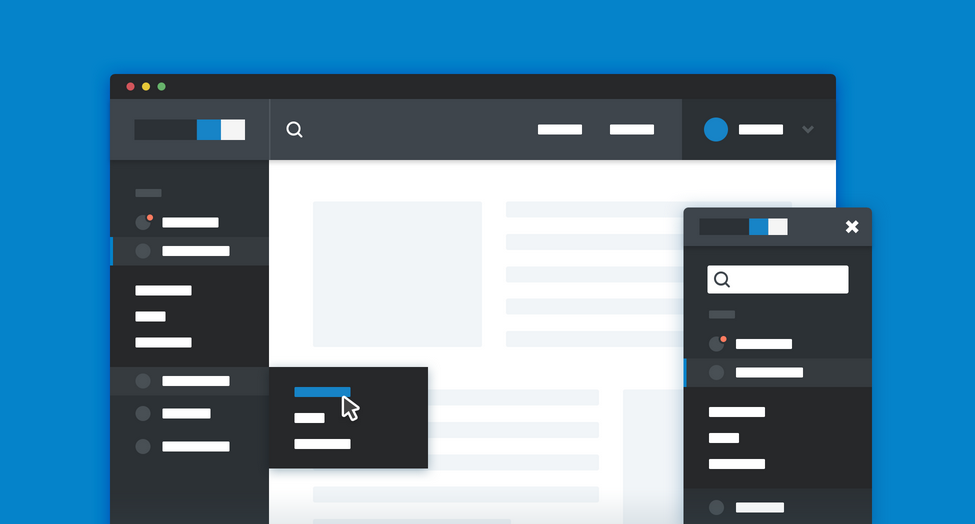
Концепция, как в примере выше, будет отлично смотреться на устройствах с маленьким разрешением экрана. По умолчанию навигация скрыта и можно взаимодействовать с основным контентом. Если появится необходимость в использовании дополнительных инструментов — по клику на боковой виджет меню появится на экране.
Если появится необходимость в использовании дополнительных инструментов — по клику на боковой виджет меню появится на экране.
У каждого дизайнера свои представления о красоте и удобстве, но хорошие специалисты отличаются от плохих тем, что ставят на первое место user experience. И понимают, что если у пользователей возникнут негативные эмоции в процессе знакомства с цифровым продуктом, о хорошей конверсии можно забыть.
5 признаков хорошего меню
Мы уже говорили, что единых стандартов для навигации нет, но есть несколько важных критериев, которые помогут дизайнерам проверить, насколько хорошая реализация у них получилась.
Опытные дизайнеры и так всё это знают, а вот новички часто допускают одинаковые ошибки. Меню — важнейший элемент, с которым нельзя экспериментировать. Оно должно быть удобным по умолчанию.
Если пользователям понадобится помощь, чтобы разобраться с тем, как работает меню, значит дизайнер провалил задание. И надо постараться как можно быстрей исправить ошибку.
И надо постараться как можно быстрей исправить ошибку.
Понятная структура
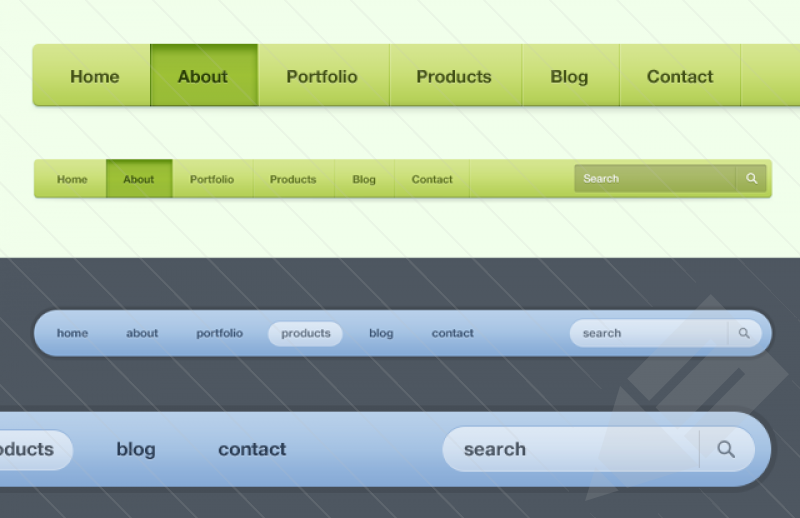
Все говорят про уникальность, но мало кто вспоминает, что пользователи проще осваивают новый интерфейс, если в нём есть знакомые инструменты. Не надо изобретать велосипед там, где всё уже давно придумано.
Никто не запрещает добавлять красивые эффекты к тексту или медиаконтенту, но меню должно быть максимально простым. Такой эффект обеспечивает как раз понятная структура.
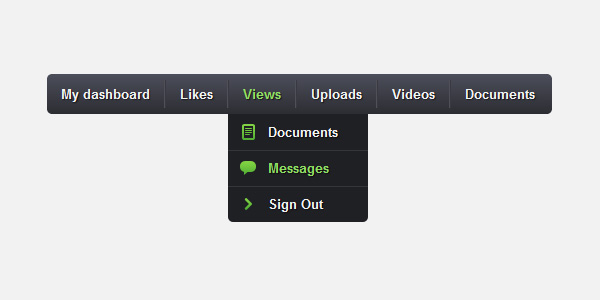
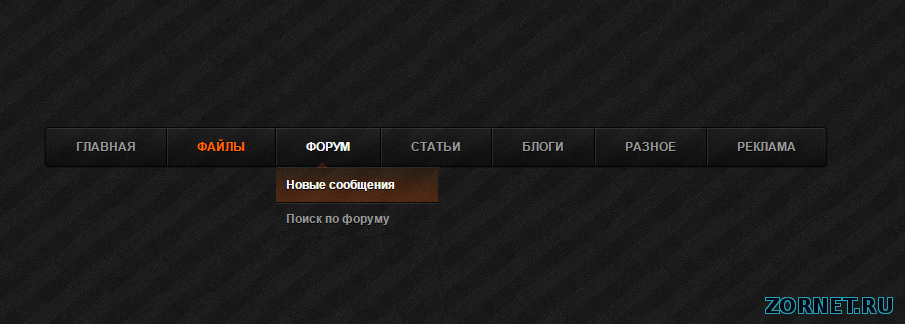
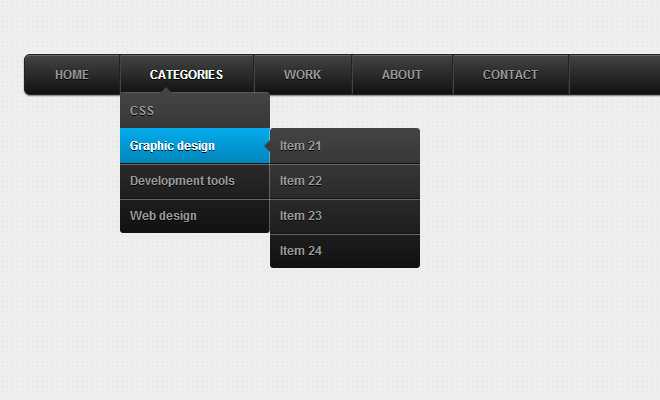
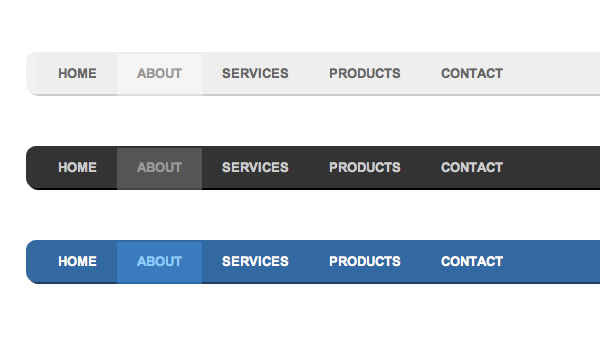
Посмотрите на пример и подумайте, какие эмоции он вызывает. Скорее всего, только положительные. Потому что, после нескольких секунд анализа всё понятно. Первая ссылка содержит вложенную навигацию по возможностям продукта, вторая — тарифные планы, а третья — истории успеха.
Это горизонтальное меню занимает много пространства по высоте и при желании можно найти моменты, которые могут вызвать проблемы у пользователей. Но в целом реализация достаточно неплохая. И по оформлению, и по структуре.
Можно пойти дальше и улучшить навигацию. Переместить информацию из выпадающего блока в основной контент. Тогда получится сэкономить место в верхней части страницы и не придётся тратить много времени на разработку структуры для смартфонов и планшетов.
Навигация выглядит хорошо, но создание адаптивной версии вызовет много проблем у верстальщиков. На мобильных устройствах придётся использовать несколько уровней вложенности и нет гарантий, что пользователи положительно воспримут такую реализацию.
Расстановка приоритетов
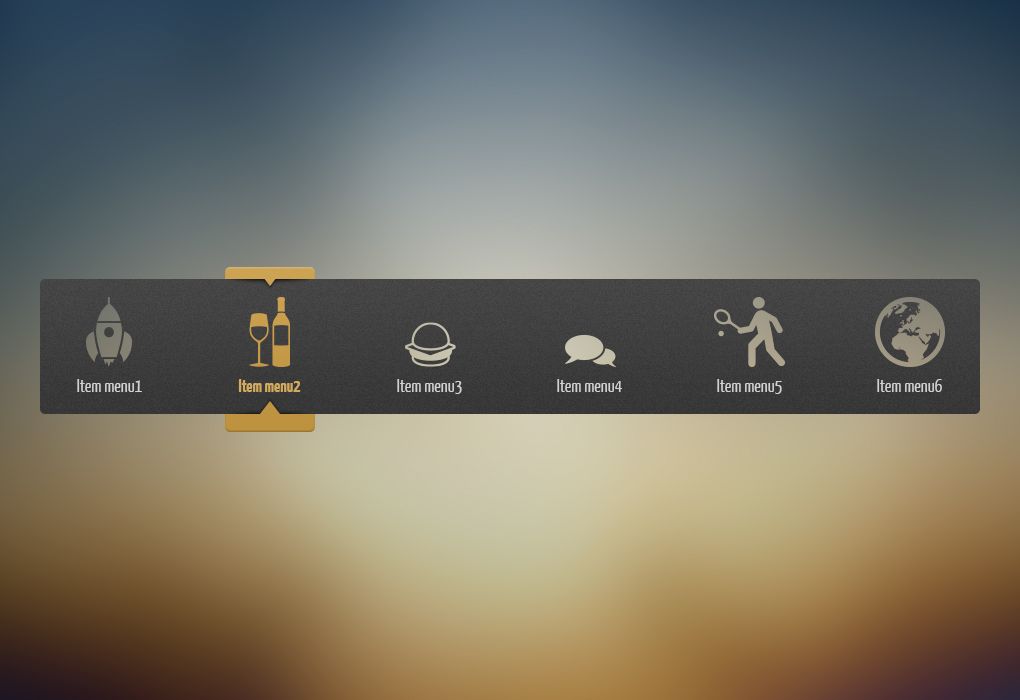
В меню всегда есть главные и второстепенные элементы. Если вернуться к предыдущему примеру с сервисом, то чётко видно, что первый элемент выделен чертой зелёного цвета.
Мы не знаем, меняется ли цвет при наведении или он такой по умолчанию. Но внимание пользователей моментально переключается на более яркий элемент. Обратите внимание, что первая иконка в выпадающем виджете тоже выделяется другим цветом.
Расстановка приоритетов сильно влияет на то, как пользователи будут взаимодействовать с контентом. Если показать им, что какие-то элементы более важные, чем остальные, они точно обратят на них внимание.
Если показать им, что какие-то элементы более важные, чем остальные, они точно обратят на них внимание.
Главная задача любого платного сервиса — получить как можно больше клиентов с активной подпиской. От этого зависит срок окупаемости проекта и формат дальнейшего развития. Главный мотиватор для потенциальных покупателей — продукт с уникальными возможностями. Поэтому в этом случае пункт с информацией об инструментах важнее всего.
Правильная логика
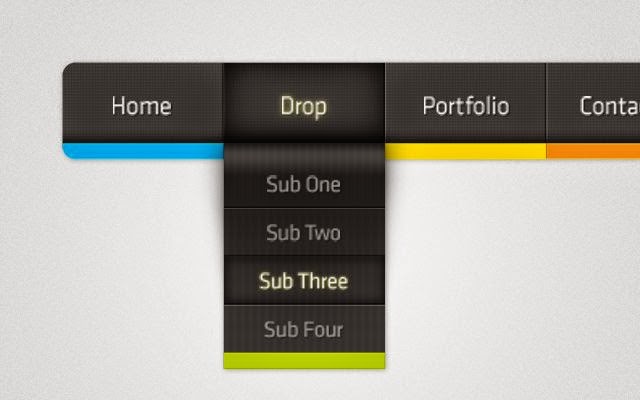
Навигация может быть понятной и гармоничной, но если вдруг дизайнер захотел выйти за рамки привычной реализации и сделал меню необычным, есть большая вероятность, что пользователи не поймут его идею.
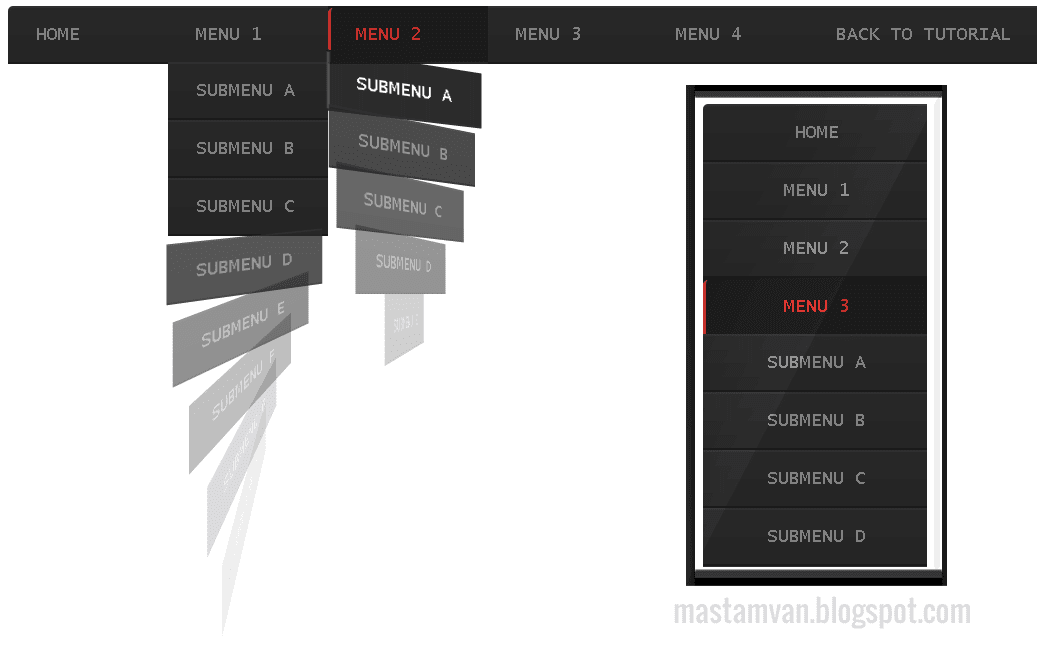
В примере выше дизайнер сфокусировался на минимализме. Мы видим, что возле некоторых пунктов меню есть стрелочки. Это значит, что по клику или при наведении мыши появится дополнительный контент.
Обратите внимание, что возле пункта с обновлениями есть цветной маркер, который показывает, что в разделе много полезной информации для тех, кто интересуется развитием продукта.
Правильная логика обеспечивает хороший user experience и является идеальной защитой от критических проблем. Пользователи привыкли, что в интерфейсах используются знакомые паттерны, которые меняются под влиянием особенностей проекта.
Адаптивность
Дизайнеры, которые утверждают, что десктопная версия меню всегда в приоритете, сильно ошибаются. Доля мобильного трафика постоянно увеличивается и совсем скоро доля десктопов снизится до критической отметки. Пользователям проще достать телефон и решить проблему сейчас, чем ждать, скажем, до конца дня, когда получится добраться до компьютера.
Навигация на мобильных устройствах должна быть удобной, понятной и логичной. Если владельцы смартфонов потеряют часть возможностей из-за сенсорного экрана, они сразу вычеркнут продукт из списка используемых инструментов.
Мобильное меню, как и десктопное, помогает ориентироваться в разделах интерфейса и быстро находить нужную информацию. 10-15 лет назад мало кто пользовался смартфонами для сёрфинга по сайтам, но сейчас всё по-другому.
10-15 лет назад мало кто пользовался смартфонами для сёрфинга по сайтам, но сейчас всё по-другому.
Дизайнерам, которые остались в 2000-х годах, надо срочно менять приоритеты, иначе они перестанут быть востребованными на digital-рынке. От того, насколько удобно спроектирована мобильная версия, зависит будущее проекта.
Есть сайты с приоритетом на десктопную версию, но их не так много. В большинстве случаев это сложные продукты, которые почти нереально перенести на экран смартфона. Например, тот же Photoshop есть и для мобильных устройств, но даже простая обработка фотографий займёт больше времени, чем в основной версии софта.
Решение задач
Меню может быть понятным, логичным и удобным для взаимодействия на устройствах с маленьким экраном, но если оно не помогает пользователям в решении их задач, то ценность элемента равна нулю.
В навигации нельзя скрывать важные элементы, все инструменты с высоким приоритетом должны находиться на видном месте. Меню, как дорожный знак — помогает сориентироваться и даёт подсказки по дальнейшему перемещению.
Меню, как дорожный знак — помогает сориентироваться и даёт подсказки по дальнейшему перемещению.
Отличить полезное меню от бесполезного очень просто. Достаточно несколько минут проанализировать особенности продукта и внимательно посмотреть на навигацию. Если не получается понять, какие проблемы решает сайт и меню в этом не помогает, значит дизайнер зря потратил время на разработку.
Советы по оформлению меню
Каждый сайт или приложение имеет свои особенности, поэтому нельзя четко придерживаться правил и рассчитывать на положительный результат. В некоторых случаях рекомендации оказываются бесполезны, потому что главная ценность продукта в уникальности. Без этого он просто не может существовать.
Но есть общие рекомендации, которые помогают сделать меню удобным для взаимодействия на любых устройствах. Используйте их, чтобы повысить качество реализации важного элемента навигации.
Уделите время иерархии
Важная информация должна быть на виду, а второстепенную можно убрать на другой экран. Иерархия особенно важна для проектов с большой структурой. Грамотно разместить в меню 20-30 страниц не так просто. Надо посоветоваться с представителями целевой аудитории, собрать обратную связь и продумать реализацию для смартфонов.
Иерархия особенно важна для проектов с большой структурой. Грамотно разместить в меню 20-30 страниц не так просто. Надо посоветоваться с представителями целевой аудитории, собрать обратную связь и продумать реализацию для смартфонов.
Старайтесь сделать всё, чтобы пользователи как можно быстрее находили то, что ищут. Если время выполнения задачи сильно увеличится, есть большая вероятность потери потенциального клиента или подписчика.
В некоторых случаях вложенные меню не помогают организовать структуру, а наоборот, ещё больше запутывают пользователей. Они чувствуют, что потерялись в огромном количестве информации и не понимают, как найти дорогу к цели.
Чтобы защититься от таких проблем, уделите время созданию иерархии. На первое место поставьте ссылки, которые ведут на важные страницы, а остальные спрячьте в выпадающие блоки.
Выберите правильный тип меню
В большинстве случаев стандартное горизонтальное меню закрывает потребности аудитории в быстрой навигации. Если видите, что формат отлично подходит для проекта, не надо искать альтернативные варианты.
Если видите, что формат отлично подходит для проекта, не надо искать альтернативные варианты.
Лучшее действительно враг хорошего. Многие дизайнеры часто отклоняются от начального курса в погоне за красивой реализацией. Им кажется, что пользователям понравится нестандартная анимация или свайп вверх для открытия меню.
На практике оказывается, что люди хотят как можно быстрее получить информацию и закрыть интерфейс. Очевидно, что нестандартная реализация оттолкнет их от использования продукта. Они найдут конкурентов с более лояльными условиями и будут пользоваться результатами их труда.
Например, нижнее меню лучше всего подходит для мобильных приложений. Если добавить закреплённый виджет на сайт, пользователи потеряют часть полезной площади. Перед глазами постоянно будет лишний блок, который может вообще не понадобиться.
Осторожно используйте модальные окна
Всплывающие окна у многих пользователей ассоциируются с навязчивой рекламой, предложениями подписаться на группы в социальных сетях и с другими нерелевантными предложениями. Как только на экране появляется попап возникает желание как можно быстрее от него избавиться.
Как только на экране появляется попап возникает желание как можно быстрее от него избавиться.
Модальное окно можно использовать для вызова основной навигации, но на десктопах это решение будет смотреться, как минимум, странно. А вот на мобильных устройствах проблем с ним не будет. Это стандартная реализация, которую успешно используют в цифровых продуктах.
У нас в блоге есть полезная статья о всплывающих окнах. Обязательно прочитайте её, чтобы понять, как правильно использовать попапы и защититься от ошибок, разрушающих user experience.
Если показать пользователям, что модальное окно — часть полезного механизма, со временем они не будут воспринимать его негативно. Первый опыт важнее всего — если в процессе знакомства с интерфейсом возникнут проблемы, восстановить доверие будет сложно.
Добавьте статус системы
Пользователи должны знать, где они находятся в данный момент. Дизайнеры обычно добавляют подсветку для активных пунктов меню или используют декоративные эффекты, чтобы сфокусировать внимание на текущем элементе.
На пользовательский опыт влияет не только красивое оформление, но и смысловая наполненность. Текст пунктов меню должен быть простым и однозначным. Чтобы людям не приходилось думать, что именно разработчик хотел сказать.
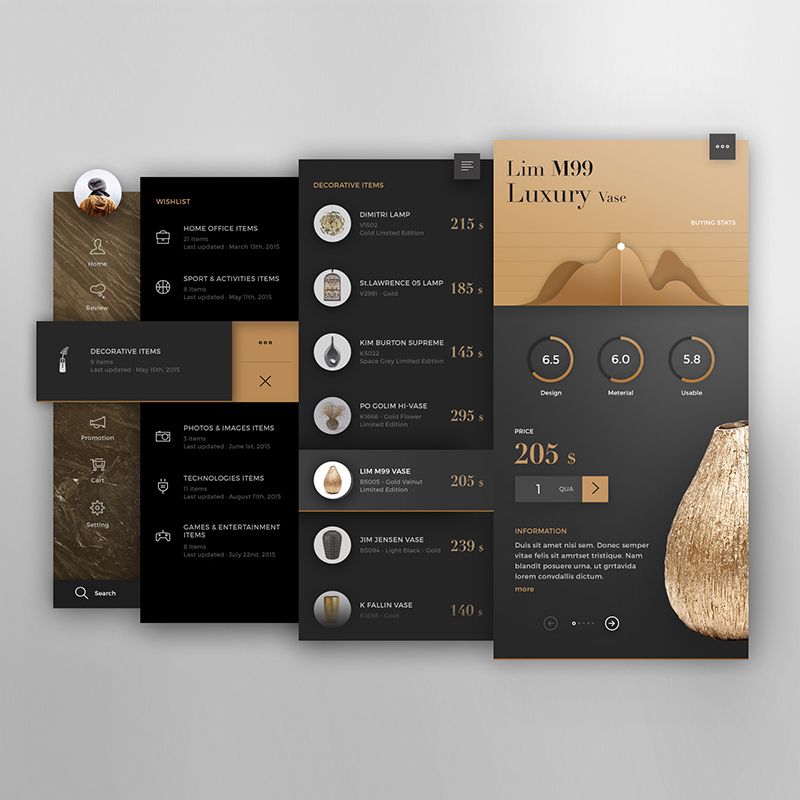
Если проанализировать структуру меню сервиса Foodaily становится понятно, что дизайнер подошёл к задаче максимально ответственно. Боковое меню состоит из 7 важных пунктов, расположенных в порядке важности.
Не надо долго разбираться в том, какой интерфейс откроется после клика по определённому пункту. Легко понять, что в «Заказах» будет список оформленных заявок, а «Инвентарь» предназначен для работы с каталогом товаров.
Не перегружайте меню
Если в списке больше 5-6 пунктов, пользоваться меню станет тяжело. Дизайнер может спрятать их за иконкой «гамбургера» и забыть о проблеме. И это ошибка — пользователи не любят выполнять лишние действия.
Количество элементов зависит от особенностей проекта, но не рекомендуется добавлять меньше двух и больше 6 ссылок. Если структура слишком большая, лучше использовать дочернее меню.
Если структура слишком большая, лучше использовать дочернее меню.
Особое внимание стоит уделить мобильной версии. С ней часто возникают проблемы, когда есть необходимость сделать вложенные блоки, активирующиеся по клику. На смартфонах можно использовать структуру, отличную от десктопов. Но только такую, чтобы у пользователей не возникали проблемы с взаимодействием.
Тестируйте гипотезы
В дизайне нет идеала, потому что всегда можно сделать лучше, чем было раньше. Опытные специалисты прекрасно знают об этом и стараются выйти за рамки возможностей.
Первая реализация меню, скорее всего, будет далека от идеального состояния. Не спешите сразу показывать её заказчику. Лучше потратить больше времени на тестирование гипотез, чем получить негативный отзыв от клиента по итогам проекта.
Попросите проверить целесообразность дизайн-решения у людей, которые готовы помочь. Желательно, чтобы они входили в целевую аудиторию или уже пользовались аналогичными продуктами.
Специалисты веб-студии IDBI понимают, насколько важно сделать удобное меню для информационного или коммерческого сайта. Мы стараемся сделать каждый продукт уникальным и максимально полезным для целевой аудитории.
дизайнов меню, тем, шаблонов и загружаемых графических элементов на Dribbble
Посмотреть боковую навигацию сайта Alzavino
Alzavino Боковая навигация по сайту
Просмотр панели навигации Navio
Панель навигации Navio
Посмотреть минимальную навигацию
Минимальная навигация
Просмотр боковой панели навигации
Боковая панель навигации
Просмотр боковой панели навигации 🚀
Боковая панель навигации 🚀
Просмотр навигации по боковой панели для Dashboard
Боковая панель навигации для приборной панели
Просмотр боковой панели навигации
Боковая панель навигации
Просмотр панелей навигации
Панели навигации
Панель управления заказами и счетами — пользовательский интерфейс без названия
Просмотр боковой панели навигации — стекло
Боковая панель навигации — стекло
Посмотреть дизайн панели управления персоналом
HR Дизайн приборной панели
Посмотреть дизайн бокового меню
Дизайн бокового меню
Просмотр меню навигации боковой панели — анимация
Меню навигации боковой панели — Анимация
- 8″ data-ad-data=»» data-boost-id=»» data-is-boost-fallback=»»>
Просмотр боковой панели навигации
Боковая панель навигации
Посмотреть 🔥 Анимация панели вкладок — Темная версия🌙
🔥 Анимация панели вкладок — Темная версия🌙
Пользовательский интерфейс бокового меню — Учебное пособие
Просмотр боковой панели навигации — облегченная версия
Боковая панель навигации — облегченная версия
Посмотреть специальный бургер // Мобильное приложение
Специальный бургер // Мобильное приложение
Просмотр навигации по боковой панели для панели инструментов
Навигация по боковой панели для приборной панели
Посмотреть исследование пользовательского интерфейса приложения Resta
Исследование пользовательского интерфейса приложения Resta
View Chatdong — боковая панель для чата на рабочем столе, версия💬
Chatdong — боковая панель для чата на рабочем столе, версия💬
Посмотреть ветку — Приложение
бранч — Приложение
Минимальная боковая панель навигации для приборной панели
Посмотреть 🔥 Анимация панели вкладок — Темная версия🌙
🔥 Анимация панели вкладок — Темная версия🌙
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Идет загрузка…
10 замечательных примеров навигации по веб-сайту
Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство на нашем веб-сайте. Для получения дополнительной информации нажмите здесь. Понял
Для получения дополнительной информации нажмите здесь. Понял
Дизайн
04 сентября 2019 г.
Создать сеть ссылок, по которой пользователь может перемещаться, непросто. Посмотрите эти 10 веб-сайтов, которые не только сделали это, но и сделали это стильно!
Дизайн навигации по сайту. Это такой важный строительный блок любого прототипа веб-сайта — когда вы в последний раз сталкивались с веб-сайтом, на котором вообще не было навигации? Напротив, мы все посещали определенные веб-сайты только для того, чтобы быть сбитыми с толку или раздраженными дизайном навигации.
Спроектируйте и протестируйте UX и взаимодействие ваших веб-сайтов. Это бесплатно. Неограниченное количество проектов!
Возможность не просто перемещаться по сайту, а исследовать и находить то, что им нужно. Но что делает хороший дизайн навигации? Это сложная часть: то, чего должен достичь ваш дизайн навигации, будет меняться от веб-сайта к веб-сайту. Как и во многих других аспектах UX-дизайна, здесь нет универсального подхода.
При этом многие дизайнеры обращаются за помощью к часто используемым шаблонам пользовательского интерфейса, используя эти структуры для создания костяка своей навигации.
Несмотря на то, что мы не можем составить контрольный список для идеального дизайна навигации, мы можем составить список веб-сайтов, на которых все сделано правильно! Либо из-за того, насколько легко ориентироваться, насколько красиво он выглядит, либо из-за того, насколько крутой опыт — все эти веб-сайты выделялись, потому что пользователи могут свободно перемещаться и наслаждаться своим временем на веб-сайте. Посмотрите их и почувствуйте вдохновение!
10 примеров навигации по веб-сайту для вашего вдохновения
1. NKI
NKI — студия, специализирующаяся на визуальных эффектах: CGI, анимация и VFX, расположенная во Франции. Из-за совершенно удивительного характера их бизнеса можно было бы уже возлагать большие надежды на визуальные эффекты, которые можно увидеть на их веб-сайте, и NKI оправдывает эту задачу.
Сама навигация по веб-сайту является инновационной и почти игровой: навигация в полноэкранном режиме с использованием прокрутки для смены экранов. Вы чувствуете их индивидуальность в том, как пользователи испытывают что-то другое, что-то захватывающее.
Мы фанаты, в частности, экрана Works, где мы можем найти их предыдущие проекты. Пользователи видят сетку изображений, и когда они попытаются щелкнуть одно из них, они обнаружат, что экран также использует курсор для навигации. Это неожиданное удовольствие делает просмотр их предыдущей работы интересным и пробуждает желание исследовать.
Поскольку на веб-сайте есть фиксированное меню в левом нижнем углу, пользователи могут перемещаться по нему, не чувствуя себя потерянными. Это важная деталь для обеспечения хорошей навигации!
Нетрадиционный? Абсолютно. Но работает ли это? О да, это так. Это заставляет людей хотеть осмотреться и найти больше интересных вещей о самой навигации по веб-сайту — достижение, за которое многие веб-сайты электронной коммерции готовы убить.
2. VERK
Отличные вещи не обязательно должны быть сложными. VERK показывает нам, насколько мощным может быть сосредоточение внимания на сути — четкие линии и пустое пространство на каждом экране не дают пользователям ничего, что могло бы отвлечь их или смутить.
Пользователи сталкиваются с короткой панелью навигации в верхней части экрана, которая содержит две основные категории продукции VERK: часы и ремешки для часов. У нас также есть современное меню, похожее на гамбургер, которое выделяется, но при этом остается узнаваемым. Помимо еще пары экранов, которые призваны представить бренд и его философию, это весь веб-сайт.
Пользователи также имеют карту сайта в нижнем колонтитуле, которая содержит все страницы веб-сайта, которые могут заинтересовать пользователя. Даже с нижним колонтитулом Verk отлично справляется с тем, чтобы навигация была легкой, когда дело доходит до электронной коммерции. У пользователей есть свобода выбора, но при этом у них не так уж много вариантов, которые заслуживали бы беспокойства по поводу парадокса выбора.
3. Petersham Nurseries
Среди примеров навигации по веб-сайту Petersham Nurseries выделяется двумя панелями навигации в верхней части экрана, а также нижним колонтитулом панели навигации.
Нам нравится, что визуальный аспект элементов управления навигацией является прямым ударом по индивидуальности бренда — тонкие зеленые линии заставляют нас чувствовать, что запахи сада вторгаются в офис. Но на более функциональном уровне мы ценим то, что две панели навигации вверху четко различаются: одна для новых клиентов и одна для участников.
Расширяемое меню, которое открывается из второй верхней панели навигации, является хорошим примером дизайна навигации в действии. Он простой, хорошо организованный и охватывает все важные места на их веб-сайте. Это означает, что пользователь, который хочет увидеть домашнюю страницу магазина, и пользователь, который ищет посуду, могут добраться до места назначения за одно и то же время: одним щелчком мыши.
Нам особенно нравится категоризация их большого расширяемого меню. Маркировка страниц и элементов — один из самых сложных аспектов дизайна навигации. Важным фактором, стоящим за этой трудностью, является идея о том, что один предмет может принадлежать к двум категориям.
Маркировка страниц и элементов — один из самых сложных аспектов дизайна навигации. Важным фактором, стоящим за этой трудностью, является идея о том, что один предмет может принадлежать к двум категориям.
Питомники Petersham установили четкую иерархию категорий и включают одну и ту же подкатегорию более чем в одну категорию.
Просто зайдите в их расширяемое меню и посмотрите, есть ли у вас «Украшения» в разделе «Товары для дома». Однако у вас также есть другие «декоративные элементы» в разделе «Уникальные» — это означает, что некоторые декоративные элементы являются уникальными, а другие — нет. И что еще более важно, пользователи могут напрямую связаться с одним или другим, в зависимости от того, что им нужно.
4. Панк пр.
Это дизайнерское агентство — прекрасный пример навигации по сайту. Ребята из Punk Ave создали отличную навигационную панель в верхней части всех экранов веб-сайта. В нем есть не только основная концепция, но и очень краткое описание того, что пользователи найдут на каждом экране.
Еще лучше, когда дело доходит до ориентации пользователя: дополнительная панель навигации появляется сразу под заголовком экрана. Например, на странице «Наша работа» пользователи найдут несколько других перечисленных подкатегорий — в зависимости от того, какую работу пользователи хотели бы видеть на Панк-авеню, 9.0005
Взаимодействия незаметны, но заметны из-за ярких цветов на работе. Анимации короткие и тонко ориентированы на добавление опыта навигации.
Сам веб-сайт небольшой, а это означает, что было небольшое количество фактических страниц, которые дизайнеры должны были учитывать при создании дизайна навигации. Однако Punk Ave — прекрасный пример навигации по веб-сайту для компаний, у которых нет сотен товаров или категорий.
Дело не в том, чтобы получить как можно больше страниц на этой панели навигации, а в том, чтобы каждая страница считалась.
Спроектируйте и протестируйте UX и взаимодействие ваших веб-сайтов. Это бесплатно. Неограниченное количество проектов!
5.
 ПОЛИТИКА
ПОЛИТИКАДизайн навигации не прост, и он не становится проще, когда у вас есть сотни и сотни элементов или страниц для учета. Вот почему дизайн навигации на крупных веб-сайтах, таких как Amazon, служит точкой отсчета: потому что это сложно сделать правильно. Вот почему мы решили включить POLITICO в наш список примеров навигации по сайту.
Самое классное в навигационном дизайне POLITICO — это расширяемое меню. Он занимает весь экран и не отвлекает внимание. Вместо этого у пользователей есть простые группы категорий в наиболее важных уголках веб-сайта. POLITICO имеет огромное количество контента, что делает их навигацию еще более впечатляющей.
Пользователи могут находить контент по теме, области, автору… Настоящая задача здесь состоит в том, чтобы предложить пользователям достаточное количество вариантов, чтобы они могли найти область контента, которая им нравится или нужна — во многом так, как Amazon хочет, чтобы покупатели находили нужный контент. правильная категория для того предмета, в котором они нуждаются.
Итак, это замечательная идея — предлагать не только высшие категории, такие как «Оборона» или «Торговля», но и сохранять гибкую позицию в меню. «Выборы 2020» — это высшая категория, которая, вероятно, исчезнет после выборов, но до тех пор она наверняка будет нравиться публике.
6. Dataveyes
У Dataveyes есть один из самых известных примеров навигации по веб-сайту. У них довольно много последователей за дизайном их веб-сайта, и неудивительно, почему: он отвечает всем требованиям. Это инновационно, но не сбивает с толку и очень наглядно с оттенком научного шарма.
Этот пример навигации по веб-сайту имеет классический элемент, такой как панель навигации вверху, а также нетрадиционные элементы.
Например, на домашней странице у пользователей есть возможность щелкнуть стрелку, которая инициирует знакомство с агентством и его философией — чтобы данные говорили и преобразовывались в опыт. Нажав на маленькую стрелку или просто прокрутив страницу, пользователи просматривают страницы с прекрасными визуальными эффектами и анимацией, которые почти гипнотизируют.
7. ETQ
ETQ — это белые линии и минималистская атмосфера. Пользователи обнаружат, что их глаза естественным образом притягиваются к элементам на странице, руководствуясь негативным пространством вокруг экрана. Следуя тому же стилю, что и остальная часть веб-сайта, ETQ предлагает простую навигацию, которая не отвлекает от более крупного опыта: покупок.
В этом примере навигации по веб-сайту панель навигации в верхней части экрана используется как путь к сокращенному количеству категорий. В результате панель навигации оставляет много пустого пространства — даже с расширяемым меню, которое пользователи видят, когда наводят курсор на панель.
Подробнее о минималистичных сайтах читайте в нашей статье.
Еще одна интересная деталь навигации на веб-сайте ETQ — это страница продукта. Подобно Amazon, ETQ осуществляет перекрестные продажи так, что пользователи даже не заметят этого.
В разделе «Вам также может понравиться» пользователи находят 3 разных товара, которые так или иначе относятся к основному товару на странице. Это тонко и позволяет пользователям получать эти дополнительные предложения естественным образом. Никакого давления, да?
Это тонко и позволяет пользователям получать эти дополнительные предложения естественным образом. Никакого давления, да?
Нам нравится, что при всей своей простоте ETQ удалось найти голос. Сама идея бренда заключается в том, чтобы создавать продукты, которые не охвачены брендингом — так почему их веб-сайт должен быть покрыт визуальными эффектами?
8. Alfa Charlie
Этот пример навигации по сайту также прост по своей структуре, но сделан красиво. Веб-сайт Alfa Charlie, созданный для креативного агентства из Сан-Диего, посвящен элегантности и взаимодействию.
Сама домашняя страница работает как знакомство с агентством, с меню гамбургеров в правом верхнем углу. Сама иконка меню бургера не имеет никакого взаимодействия, но как только пользователи открывают меню, все зависит от взаимодействия. Меню открывается, чтобы занять весь экран, с четырьмя более важными страницами, перечисленными справа.
Вот интересная часть: не только меняется экран, когда пользователь наводит курсор на разные ссылки, но и сам курсор работает как индикатор выполнения, показывающий, как далеко вниз продвинулся пользователь. Курсор работает одинаково на всем сайте. Состояние ссылок меняется, и это работает не только для того, чтобы внести ясность для пользователя, но и для того, чтобы подчеркнуть индивидуальность веб-сайта.
Курсор работает одинаково на всем сайте. Состояние ссылок меняется, и это работает не только для того, чтобы внести ясность для пользователя, но и для того, чтобы подчеркнуть индивидуальность веб-сайта.
9. The Good Burger
Эта компания по производству бургеров является прекрасным примером навигации по веб-сайту. Ресторану Good Burger (TGB) удалось создать что-то одновременно функциональное и индивидуальное. Он отвечает всем требованиям: он интерактивен, прост в освоении, уникален и доставляет удовольствие — то есть, если вам вдруг захотелось съесть гамбургер.
На главной странице есть значок меню гамбургера, который включает верхнюю часть булочки, что само по себе потрясающе. Когда пользователи открывают расширяемое меню, их приветствуют 5 разных ссылок на самые важные страницы. Взаимодействие и визуальные эффекты, когда пользователи наводят курсор на различные параметры, делают весь процесс навигации интересным и запоминающимся.
Наш любимый аспект навигационного дизайна в этом примере — страница «Меню». В нем перечислены все категории продуктов, предлагаемых TGB, но с изюминкой: горизонтальная прокрутка с иллюстрациями и взаимодействиями. Это гладко, легко и предлагает приятный сюрприз, когда пользователи ожидали сетку или обычный список с регулярной прокруткой.
В нем перечислены все категории продуктов, предлагаемых TGB, но с изюминкой: горизонтальная прокрутка с иллюстрациями и взаимодействиями. Это гладко, легко и предлагает приятный сюрприз, когда пользователи ожидали сетку или обычный список с регулярной прокруткой.
Нам также нравится, что когда пользователи просматривают определенную страницу продукта, им также предлагается расширяющаяся панель навигации в левой части экрана. Даже когда он не развернут, значок рассматриваемой категории имеет собственный индикатор выполнения, чтобы дать пользователям представление о том, какую часть меню они видели. Отличная идея!
Разработайте и протестируйте UX и взаимодействие ваших мобильных приложений. Это бесплатно. Неограниченное количество проектов!
10. С удовольствием!
Дровяной гриль Gusto! Это вполне пример навигации по сайту. Их веб-сайт яркий, красочный, дружелюбный и представляет собой все, что представляет сам ресторан. Он демонстрирует не только еду, но и людей, которые работают над ее созданием — это как бы полный обзор компании.
Их дизайн навигации по странице «Меню» весьма интересен. Он работает как пошаговое руководство по меню, где пользователи шаг за шагом строят свой заказ: красивые снимки еды в сочетании с прокруткой параллакса. Взаимодействия делают страницы динамичными, даже если они незаметны.
Он не только включает значок меню гамбургера в правом верхнем углу экрана, но также имеет нижний колонтитул со всеми теми же ссылками, что и в раскрывающемся меню, а также еще несколькими, такими как ссылки на социальные сети.
Завершение
Дизайн навигации играет ключевую роль на любом веб-сайте. Несмотря на то, что это будет во многом зависеть от типа веб-сайта или количества страниц, которые должны быть на веб-сайте, есть четкое ощущение успешного дизайна навигации. Большинство пользователей не смогут точно определить, что делает дизайн навигации хорошим, но они смогут распознать это, когда испытают его.
Чтобы получить еще больше вдохновения, посетите нашу страницу с примерами прототипов — все они были созданы нашей командой дизайнеров! Лучшая часть? Вы можете загрузить их и использовать в качестве строительных блоков для своего прототипа.