Как создать кнопки для сайта с html кодом, в режиме онлайн
Вы здесь:Главная Интернет, сервисы, браузеры Сервисы для создания кнопок сайта — делаем красивые кнопки в режиме онлайн
Как можно сделать красивые кнопки для сайта?
В процессе создания сайта встает вопрос о добавлении всевозможных графических элементов в его дизайн. Это могут быть баннеры, фон страницы, красочные кнопки управления. Но что делать, если вы не обладаете должными дизайнерскими навыками? Вам помогут онлайн сервисы, с помощью которых можно сделать кнопки для сайта в режиме онлайн.
Оглавление:
- Сервис cooltext
- Сервис Da Button Factory
- Заключение
- Наши рекомендации
- Стоит почитать
Сервис cooltext
Первым в нашем списке идет вот этот сайт:
http://cooltext.com/
Давайте с его помощью сделаем красочную кнопку «Скачать». Переходите на главную страницу сервиса.
Здесь вы увидите список возможных вариантов оформления. Выберите подходящий, и щелкните на него. Откроется страница для редактирования.
Выберите подходящий, и щелкните на него. Откроется страница для редактирования.
Нам нужно указать все необходимые параметры для изображения. Давайте последовательно пройдем по всем пунктам.
- Logo text. Здесь нужно ввести текст, который вы хотите видеть на кнопке. Мы набираем «Скачать».
- Font. Этот параметр отвечает за шрифт. Если вам не нравится тот, который указан для этого стиля по умолчанию, вы можете изменить его.
- Text size. Размер шрифта — можете изменить его. Мы оставили стандартные «70»
- Use gradient. Данная опция позволяет использовать градиент в цветовом оформлении кнопки. Если вы хотите применить его, поставьте эту галочку. Дальше вам нужно отметить стиль градиента, и его направление (галочка «horizontal»).
- Outline color. Выбирайте цвет для рамки, которая будет отображаться вокруг кнопки.
- Outline width. И задавайте ее ширину.
- Shadow Type. Включение и выбор режима тени.
- Shadow Offset. Размер тени по горизонтали и вертикали соответственно.

- Shadow Color. А здесь мы зададим цвет тени для кнопки, и процент ее прозрачности.
- Alignment. Выравнивание текста относительно блока.
- Image Width&Height. Ширина и высота кнопки.
- File Format. В каком формате сохранить кнопку.
Пройдите все пункты, и установите нужные параметры. После этого вам следует нажать кнопку Create Logo. Вы перейдете на страницу результатов. Здесь можно скачать кнопку — нажмите «Download image«. Если результат вас не устроил, вы можете вернуться на страницу редактирования. Для этого используйте пункт «Edit image».
У нас получилась вот такая кнопка.
Сервис Da Button Factory
Еще один удобный инструмент, который попал нам на анализ. Заходите на главную страницу сервиса.
https://dabuttonfactory.com
Вы увидите предлагаемый конструктор.
В этот раз мы создадим кнопочку «Регистрация». Она тоже очень часто используется на сайтах.
Процесс аналогичен. Нам нужно последовательно указать все параметры, и скачать готовый файл. Давайте начнем.
Давайте начнем.
- Text. Здесь мы снова вводим желаемый текст для кнопки. На этот раз мы пишем «Регистрация».
- Font. Выбираем шрифт. Мы оставили стандартный «Calibri». Можно сделать шрифт жирным — поставьте галочку «bold», или с курсивным начертанием — галочка «italic»
- Size. Размер шрифта.
- Color. Его цвет.
- Text shadow. И снова тень для текста. Если вы отметите эту галочку, она будет отображаться у надписи на кнопке. Нужно будет указать размер «Distance», и цвет «Color».
- Size. Размер кнопки. Выбираем фиксированные параметры — пункт «Fixed». В полях «Width» и «Height», задаем ширину и высоту соответственно.
- Style. Внешний вид кнопки. Можно выбрать прямоугольную, с закругленными краями и овальную. Мы оставили прямоугольный вариант — пункт»rectangular box».
- Background. Параметр цвета для кнопки. Мы оставили единый цвет «unicolored».
- Border. Рамка для кнопки
- Shadow. Тень для кнопки.
После того, как вы полностью настроили свою кнопку, выбирайте тип готового файла. Для этого в центре экрана есть выпадающий список. После этого просто щелкайте на кнопку указателем мыши, и вызывайте контекстное меню. Затем щелкайте пункт «Сохранить изображение как«, и выбирайте папку, в которую вы хотите сохранить готовую кнопку.
Для этого в центре экрана есть выпадающий список. После этого просто щелкайте на кнопку указателем мыши, и вызывайте контекстное меню. Затем щелкайте пункт «Сохранить изображение как«, и выбирайте папку, в которую вы хотите сохранить готовую кнопку.
У нас получилось вот что.
Видео к статье:
Заключение
Таким образом, вы сможете сами создавать несложные элементы дизайна — логотипы, кнопки и тд. Нет необходимости прибегать к дорогостоящим услугам дизайнера. Если вы планируете создать небольшой сайт, то подобной графики вполне будет достаточно.
Наши рекомендации
Самые популярные теги в инстаграм.
Как удалить яндекс браузер.
Как очистить кэш браузера гугл хром.
Стоит почитать
Зачем искать информацию на других сайтах, если все собрано у нас?
- Ошибка сети при скачивании файла что делать
- Выбираем лучший браузер для андроид
- Как добавить на сайт яндекс карту
Красивая кнопка для сайта | Уроки Фотошопа (Photoshop)
Приветствую, друзья! Сегодня мы сделаем красивую кнопку для сайта в фотошопе.![]() Урок достаточно сложный, но в то же время в нём затронуто много аспектов работы веб-дизайнера, а это значит что вы сможете создавать качественные кнопки и иконки для ваших сайтов без особого труда. Напомню, что подобные уроки уже были здесь и здесь, а сейчас мы погружаемся в эту тему и рассматриваем другие способы.
Урок достаточно сложный, но в то же время в нём затронуто много аспектов работы веб-дизайнера, а это значит что вы сможете создавать качественные кнопки и иконки для ваших сайтов без особого труда. Напомню, что подобные уроки уже были здесь и здесь, а сейчас мы погружаемся в эту тему и рассматриваем другие способы.
Вот она, та самая глянцевая кнопка, которую мы получим в итоге:
А теперь открывайте фотошоп и готовьтесь к работе!
Красивая кнопка для сайта
Создайте новый документ размером 800x500px.
Для начала нужно задать форму будущей кнопки. Этим и займёмся. Сразу скажу – в этом уроке я расскажу о достаточно сложном пути создания форм. Если вы не хотите работать с Pen Tool (инструмент перо), или для вас это пока что сложно сразу переходите к главе 2, там будет показан более простой путь.
Ну а глава 1 для тех, кто хочет научиться чему-то новому.
Глава 1. Создаём форму кнопки с помощью Pen Tool
Забегая вперед оговорим, какие есть плюсы у способа с использованием Pen Tool. Прежде всего, гибкость в создании формы. Вы можете “вылепить” всё что угодно. Естественно, инструменты вроде Rectangle Tool (прямоугольник) сделать этого не позволяют, так что вы будете получать весьма стандартные кнопки.
Прежде всего, гибкость в создании формы. Вы можете “вылепить” всё что угодно. Естественно, инструменты вроде Rectangle Tool (прямоугольник) сделать этого не позволяют, так что вы будете получать весьма стандартные кнопки.
1. Итак, довольно болтовни. Приступим. Возьмите инструмент Pen Tool (Перо) и создайте примерно такую фигуру:
[info_box]Если хотите узнать больше о работе с инструментом Pen Tool прочитайте соответствующий урок.[/info_box]
2. Форма нашей кнопки получилась очень кривой и приблизительной. Сейчас мы затронем очень важную тему – работа с направляющими. Направляющие сильно помогают в работе дизайнера. По ним удобно отмерять расстояние. Сейчас вы сами всё поймёте. Для начала лучше залить фон каким-нибудь цветом, отличающимся от белого. Пусть это будет серый (#d9d9d9). Берем инструмент Paint Bucket Tool (Заливка) и отправляемся на слой Background, затем заливаем его выбранным цветом:
3. Хорошо, теперь установим направляющие, а затем выровняем по ним форму кнопки. Для установки направляющей пройдите в меню View (Вид) -> New Guide (Новая направляющая). Отметьте галочку Vertical (Вертикальная) и введите значение 200px:
Для установки направляющей пройдите в меню View (Вид) -> New Guide (Новая направляющая). Отметьте галочку Vertical (Вертикальная) и введите значение 200px:
Как видите, направляющая появилась в положении 200px от левого края холста. Если сейчас вы нажмёте сочетание клавиш Ctrl+H то направляющая исчезнет. Повторное нажатие этого сочетания вернет направляющую назад.
5. Установите ещё одну направляющую в положение Vertical 600px:
6. Понадобятся ещё 4 направляющие в положениях Vertical 160 и 640px, а также Horizontal 150 и 350px. Должно получиться примерно так:
7. Пришло время выровнять форму. Для этого возьмите Direct Selection Tool (Направленное выделение):
А затем опираясь на сетку работайте с формой. Если не хватает направляющих, смело добавляйте. Направляющие можно также добавлять из линейки (вызывается с помощью Ctrl+R). Для этого нажмите на риску линейки и как-бы “вытаскивайте” из неё направляющие. Во время работы для удобства пользуйтесь масштабированием и приближайте холст (Ctrl + колёсико мышки).
Итак, должна получиться такая заготовка для будущей красивой кнопки:
Как видите, мне пришлось добавить ещё несколько направляющих. Форма готова, можно двигаться дальше.
Глава 2. Форма кнопки простыми средствами.
8. Как и обещал, сейчас расскажу как сделать форму кнопки буквально за 20 секунд. Выбираем инструмент Rounded Rectangle Tool (Прямоугольник с фаской):
Устанавливаем радиус фаски 90px:
Всё, форма готова 🙂
Глава 3. Глянцевая кнопка
9. Вот мы и добрались до создания самих эффектов для кнопки. Не важно, каким способом вы сделали основу кнопки (форму) – принцип здесь один и тот же. Давайте для начала нанесем на кнопку текст. Создайте новый слой (Shift+Ctrl+N) и напишите любой текст:
Текст сделайте цветом темнее самой кнопки. К слову, для формы я использовал цвет # 3e7bab, для кнопки #183e5b.
10. Сделайте копию слоя с формой (Ctrl+J). Поменяйте цвет на белый, нажмите Ctrl+T (Свободная деформация), и уменьшите форму таким образом:
11. Понизьте непрозрачность слоя до 35%:
Понизьте непрозрачность слоя до 35%:
Как вы вероятно догадались, мы только что сделали блик для нашей красивой кнопочки.
12. Создайте для блика маску слоя:
Примечание: Подробнее о масках слоя читайте в этом уроке
13. Теперь возьмите мягкую чёрную кисть размером 400px:
Пройдитесь этой кистью по нижней части блика. Должно получиться так:
14. Создайте копию блика, и на маске слоя “протрите” чёрной кистью всё пространство внутри блика, оставляя только верхнюю часть. Режим смешивания Soft Light (Мягкий свет), а непрозрачность установите 100%:
15. Создаём новый слой, берем мягкую белую кисть диаметром 8px и рисуем сверху от блика полоску (чтобы полоска получилась идеально прямой удерживайте клавишу Shift):
16. Создаём для этого слоя маску и стираем края полоски:
17. Дублируем слой с полоской и применяем Filter (Фильтр) -> Blur (Размытие) -> Gaussian Blur (По Гауссу), радиус 4,6px:
18. Нажимаем Ctrl+щелчок по миниатюре слоя с первым бликом, появится выделение. Находясь на слое с полоской нажимаем Delete, затем переходим на слой с только что примененным блюром и также жмём Delete:
Нажимаем Ctrl+щелчок по миниатюре слоя с первым бликом, появится выделение. Находясь на слое с полоской нажимаем Delete, затем переходим на слой с только что примененным блюром и также жмём Delete:
Цель этой операции в избавлении от лишних частей полоски, залезающих на другие элементы (к слову можно просто стереть ненужные части ластиком, но с помощью выделения точнее).
19. Похожее делаем для контура формы. Ctrl+клик по основному контуру кнопки, затем Ctrl+Shift+I для инверсии выделения, и нажимаем Delete на обоих слоях с полоской. Сейчас кнопка должна выглядеть так:
20. Теперь слои с линиями можно объединить (Ctrl+E) и установить непрозрачность 80%, для придания естественности блику.
21. Продолжаем работу с бликами и светом. Создайте новый слой и мягкой белой кистью нарисуйте такое пятно:
22. Теперь уже знакомую операцию по выделению контура кнопки (Ctrl + клик по форме кнопки в панели слоёв), затем инвертирование Shift+Ctrl+I и Delete. Режим смешивания Soft Light, непрозрачность 70%:
Режим смешивания Soft Light, непрозрачность 70%:
23. Скопируйте слой с текстом, расположите его под основным, задайте цвет чуть светлее кнопки (у меня #79afdb) и переместите этот слой на 1px вниз. Получаем эффект тиснения:
24. С помощью Pen Tool создайте несколько бликов по обоим сторонам кнопки и снизьте их непрозрачность до 10-20%:
25. Эта кнопка показалась мне слишком высокой, поэтому я выделил все слои, кроме текста, нажал Ctrl+T и уменьшил кнопку в высоту:
26. Можно добавить ещё один небольшой блик внизу. Вы уже знаете как это сделать. Сейчас кнопка выглядит так:
27. Мы почти закончили. Осталось добавить немного эффектов. Сделаем отражение. Скопируйте все слои (выделите их и нажмите Ctrl+J). Нажмите на любой из скопированных слоёв правой кнопкой мыши и выберите пункт Convert to Smart Object (Преобразовать в смарт-объект). После этого пройдите в Edit (Редактирование) -> Transform (Трансформация) -> Flip Vertical (Отразить по вертикали). Понизьте непрозрачность до 52%:
Понизьте непрозрачность до 52%:
А теперь с помощью маски слоя сотрите нижнюю часть отражения:
28. Хорошо, кнопка теперь действительно красивая 🙂 Осталось только сделать тень. Создайте слой над фоном и под всеми остальными, и твёрдой кистью нарисуйте чёрную линию:
29. Примените размытие по Гауссу с радиусом 8 px, непрозрачность слоя 46px. Дорабатывайте тень, пока она вас не устроит:
30. Собственно на этом всё, профессиональная глянцевая кнопка готова. Теперь можно удалять фон, изменять размер до того, который понадобится на сайте (Image -> Image Size) и использовать на радость себе и пользователям.
Урок получился действительно длинным, однако я надеюсь что вы узнали много нового, и если вы сами прошли все шаги, то теперь без труда сможете создать любую красивую кнопку для своего сайта.
А вот и финальный результат, я ещё добавил немного стильного шума:
веб 2.0 веб-дизайн кнопка
29 Кнопки Tailwind
Коллекция бесплатных компонентов Tailwind CSS button от Codepen и других ресурсов.
- Кнопки CSS
- Кнопки начальной загрузки
- Кнопки HTML с JavaScript
- Кнопки jQuery
- Кнопки реакции
О коде
Верхняя кнопка
Кнопка возврата наверх.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: alpine.js
Версия попутного ветра: 3.0.18
О коде
Кнопка CSS Tailwind со значком
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 3.0.7
О коде
Кнопки социальных сетей
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, tippy.js
Версия попутного ветра: 2.2.4
О коде
Простой масштаб анимации кнопок
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 2. 2.4
2.4
О коде
Кнопки оплаты
Используйте эти элементы кнопки способа оплаты на странице оформления заказа или странице чеканки NFT.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 2.2.19
О коде
Циркуляр SVG Showreel
Воспроизведение видео при наведении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 2.2.19
О коде
Кнопки из материала
Стилизованные кнопки Material Design.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 2.2.4
О коде
Неоновые кнопки с наведением курсора
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 2.
О коде
Модная кнопка со значком
Причудливая кнопка со значком попутного ветра.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 2.2.4
О коде
Плоский контур кнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 2.2.4
О коде
Кнопка загрузки попутного ветра
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 2.2.4
О коде
Кнопка с баннером
Ответ: да
Зависимости: —
Версия попутного ветра: 2.2.0
О коде
Кнопки социальных сетей
Кнопки социальных сетей Tailwind.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 2.1.4
О коде
Стили кнопок
На основе комплекта пользовательского интерфейса Pegasus Design System.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: materialdesignicons.css
Версия попутного ветра: 2.1.4
О коде
Кнопка 3D
3D-кнопка с попутным ветром.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 2.1.4
О коде
Кнопки в стиле Strapi.io с попутным ветром и ключевыми кадрами CSS
При этом используется Tailwind CSS для сетки CSS, форм кнопок, а также анимации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 2. 0.4
0.4
О коде
Синие кнопки Пример
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 2.0.3
О коде
Кнопка загрузки + попутный ветер
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 2.0.1
О коде
Кнопка «Поделиться в социальных сетях» с раскрывающимся меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 1.9.6
О коде
Кнопки GitHub
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: alpine.js
Версия попутного ветра: 1. 8.3
8.3
О коде
Кнопка с меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: alpine.js
Версия попутного ветра: 1.7.0
О коде
Я люблю эту кнопку
Минимальное использование Tailwind в этом примере только для центрирования кнопки и установки цвета bg . Не обращайте на это внимания, его можно легко извлечь. Использование alpine.js только для переключения состояния при нажатии.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: alpine.js
Версия попутного ветра: 1.5.0
О коде
Группа кнопок
Пример группы кнопок попутного ветра.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 1.3.4
О коде
Баннер премиум-класса вокруг кнопки
Работает в большинстве браузеров, автоматически центрирует текст. Обязательно поиграйте с отрицательным верхним и правым полями, чтобы получить правильное положение баннера (это также зависит от ширины и высоты ленты).
Обязательно поиграйте с отрицательным верхним и правым полями, чтобы получить правильное положение баннера (это также зависит от ширины и высоты ленты).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 1.2.0
О коде
Кнопка Майнкрафт
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 1.2.0
О коде
Белое дно с подкладкой
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 1.2.0
О коде
Кнопка Фортнайт
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 1.2.0
О коде
Кнопки с иконками
Кнопки со встроенными SVG.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 1.0.4
О коде
Кнопки с иконками SVG
Несколько примеров кнопок с иконками SVG.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 0.3.0
Дизайн кнопок: лучшие практики и примеры
Узнайте о важности дизайна кнопок в UI/UX и используйте эти пять уникальных кнопок для клонирования, копирования и вставки в свой следующий проект веб-дизайна.
Команда Webflow
Элементы не найдены.
Отличный дизайн — это внимание к деталям, и дизайн кнопок не исключение.
Кнопки дизайна являются важнейшим компонентом дизайна пользовательского интерфейса (UI) и взаимодействия с пользователем (UX), а также обеспечивают эффективное взаимодействие с посетителями. Кнопки UX предназначены для привлечения внимания посетителей к выполнению задач, таких как добавление продукта в корзину или открытие записи в блоге.
Кнопки направляют людей на разные страницы или выполняют такие функции, как совершение покупок или отправка ответа. Они часто используются в качестве призыва к действию (CTA), чтобы побудить людей ответить, взаимодействовать с веб-сайтом и получить желаемый результат. Но вам нужно будет продумать дизайн и расположение кнопок, чтобы добиться таких результатов.
Давайте разберем рекомендации по созданию великолепного дизайна кнопок — вместе с пятью примерами для вдохновения.
Рекомендации по дизайну кнопок
Кнопки помогают увеличить конверсию, будь то подписка на новостную рассылку, продажи или ответы на опросы. Вот несколько рекомендаций, которые помогут вам побудить посетителей замечать призывы к действию и действовать в соответствии с ними.
Сделать кнопки очевидными
Люди, использующие веб-сайт, должны иметь возможность различать, что «кликабельно», а что нет, как только они видят кнопку. Как правило, люди ищут знакомые визуальные подсказки — узнаваемые формы, размеры и цвета.
Наиболее часто используемые пуговицы имеют квадратную или прямоугольную форму с закругленными углами. Их легко распознать, и они хорошо дополняют область ввода (куда помещается текст или значки). Исследования показывают, что закругленные углы улучшают интерпретацию ввода и направляют наш взгляд в центр кнопки. Также принято маркировать кнопки действием, к которому они относятся, например, «купить», чтобы добавить товар в корзину, или «подписаться», чтобы подписаться на информационный бюллетень.
Если эти подсказки отсутствуют, посетитель должен потратить больше времени и усилий на расшифровку элемента дизайна, что приведет к разочарованию пользователя.
Используйте разные стили для разных функций
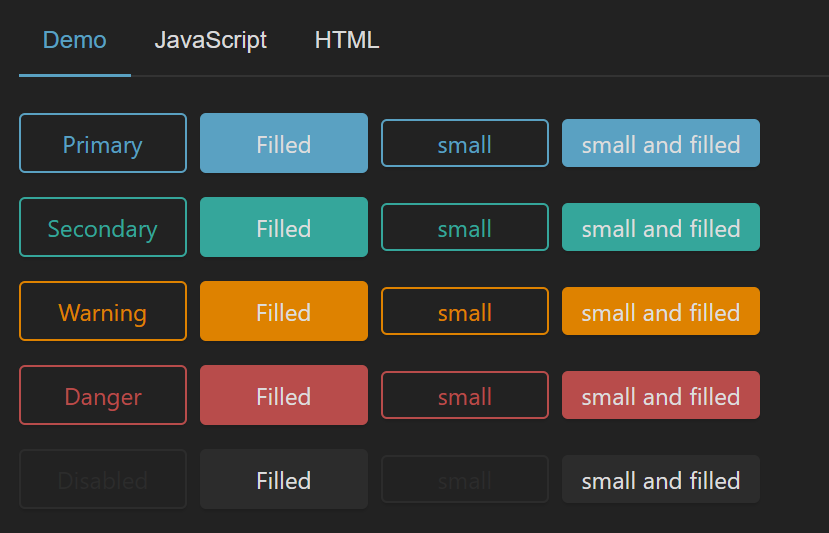
Используйте разные стили для выделения разных функций. Существуют разные стили для множества действий, которые могут выполнять посетители сайта, от отметки опций в списке до обновления страницы. Сайт Finsweet Accessible Form Filter Components — отличный источник проверенных на доступность, клонируемых кнопок для различных нужд.
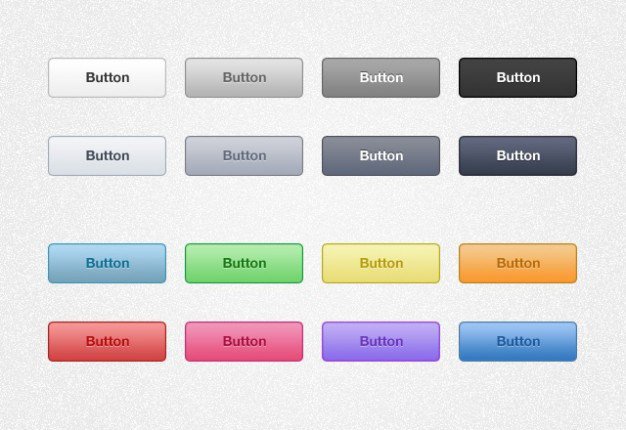
Флажки, радиокнопки и кнопки множественного выбора обычно имеют двухмерный вид, а кнопки-переключатели и кнопки выбора имеют глубину, создаваемую падающими тенями. Первые обычно используются для минималистского дизайна (например, операционные системы для смартфонов), а вторые — для веб-сайтов, которые хотят предложить трехмерный внешний вид с несколькими слоями. Здесь нет жесткого правила, но использование разных стилей помогает различать функции и улучшает взаимодействие с пользователем.
Флажки из комплекта пользовательского интерфейса Filter от Finsweet Однако универсального подхода не существует, и важно учитывать аудиторию веб-сайта, цель и общий дизайн, прежде чем выбирать правильный стиль. Прямоугольники — наиболее распространенная форма кнопок, но вы можете выбрать и другие формы, чтобы они выделялись или соответствовали фирменному стилю. Если вы решите отойти от традиционного дизайна, мы рекомендуем провести юзабилити-тесты, чтобы убедиться, что люди получают приятный опыт, несмотря на отклонение.
Используйте цвета и формы для создания иерархии
Основное действие должно быть визуально привлекательным и выделяться среди окружающих его элементов. Таким образом, каждый элемент является частью экосистемы кнопок, которая формирует визуальную иерархию. Например, добавление синего или зеленого цвета на веб-страницу в градациях серого эффективно привлекает внимание.
Второстепенные действия, такие как «Назад», «Удалить» или «Отмена», должны быть наименее привлекательными. Это снижает вероятность того, что люди ошибутся, одновременно указывая им правильное направление.
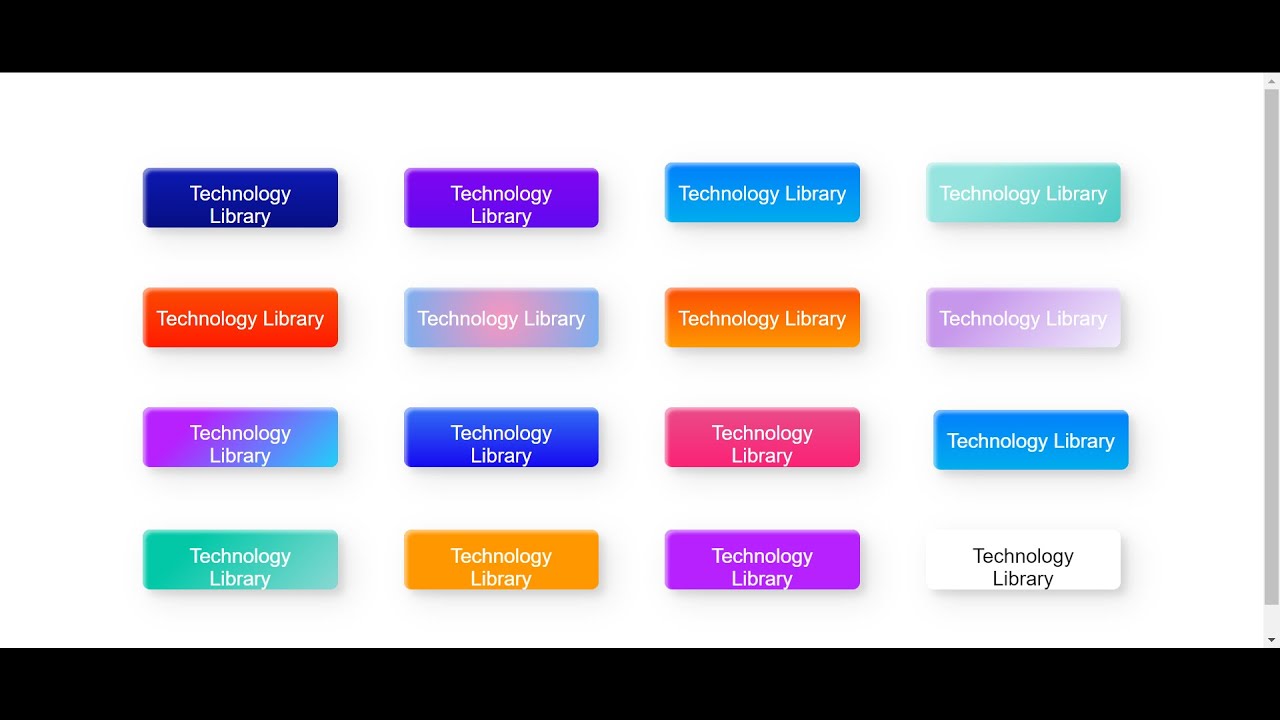
На веб-сайте VIBRAND DESIGN представлено множество ярких примеров иерархии стилей кнопок в действии. Выбирайте из нескольких клонируемых версий кнопок с одинаковыми функциями, но уникальными стилями, чтобы привлечь внимание или слиться с фоном.
Приоритет доступности
Крайне важно разрабатывать веб-сайты, доступные для посетителей с различными потребностями. Как веб-дизайнер, вы несете ответственность за то, чтобы продукты и услуги веб-сайта были доступны как можно большему количеству людей. Помните об этом для всех элементов пользовательского интерфейса, а не только для кнопок.
Помните об этом для всех элементов пользовательского интерфейса, а не только для кнопок.
Сделайте кнопки достаточно большими, чтобы их было удобно нажимать (особенно на мобильных устройствах), используйте соответствующие коэффициенты цветовой контрастности, чтобы кнопки были видны, и используйте безопасные веб-шрифты.
Более 62% людей используют мобильные устройства для просмотра веб-страниц. Обязательно оптимизируйте кнопки дизайна пользовательского интерфейса и используйте адаптивный веб-дизайн для всех устройств и размеров экрана, чтобы ваш контент был доступен как можно большему количеству людей.
Изменение внешнего вида в зависимости от состояния
Люди могут ожидать реакции кнопок при нажатии на них или наведении на них курсора. В зависимости от действия, это может быть визуальная или звуковая обратная связь. Когда люди не видят или не слышат ответа, они могут предположить, что веб-сайт не получил команду, и повторить попытку. Это не только разочаровывает, но такие действия часто приводят к многочисленным нежелательным кликам.
Чтобы избежать этого, используйте правильные стили и действия для состояний кнопок. Каждая функция нуждается в отдельных контекстных подсказках, которые отличают ее от окружающих элементов. Нужно знать, когда кнопка активна, загружается или отключена.
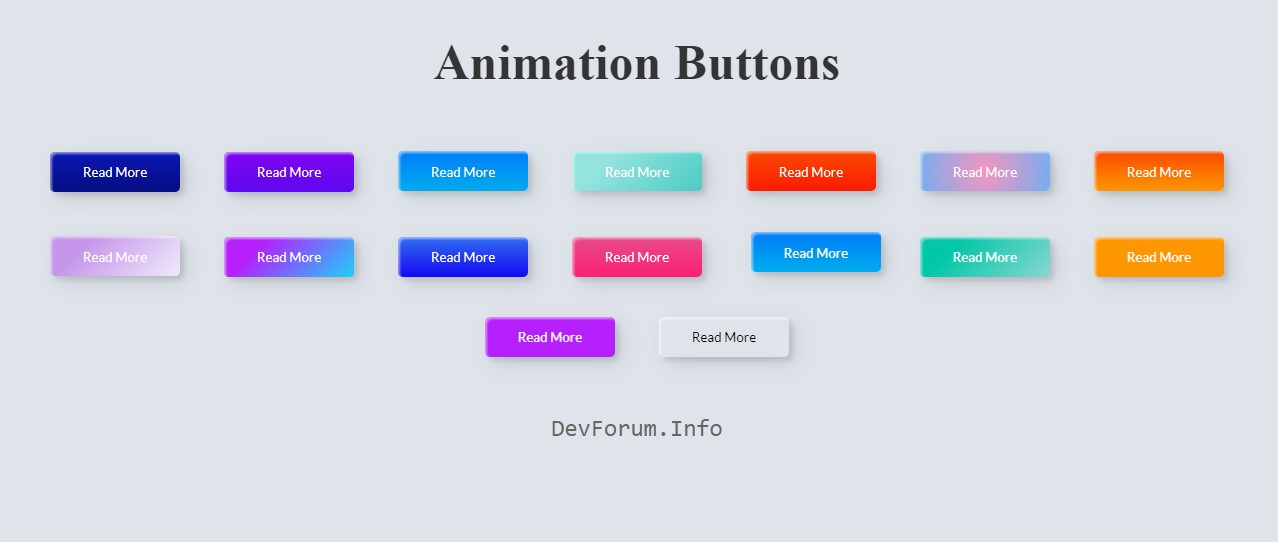
Визуализация Красивая кнопка изменение цвета при наведении курсораЕсли покупатель совершает покупки в Интернете, отключенная кнопка «Добавить в корзину» сообщит ему, что товар недоступен. Если кнопка меняет цвет, когда покупатель наводит на нее курсор, они знают, что кнопка готова для нажатия. Эти небольшие визуальные изменения помогают людям интуитивно понять дизайн сайта.
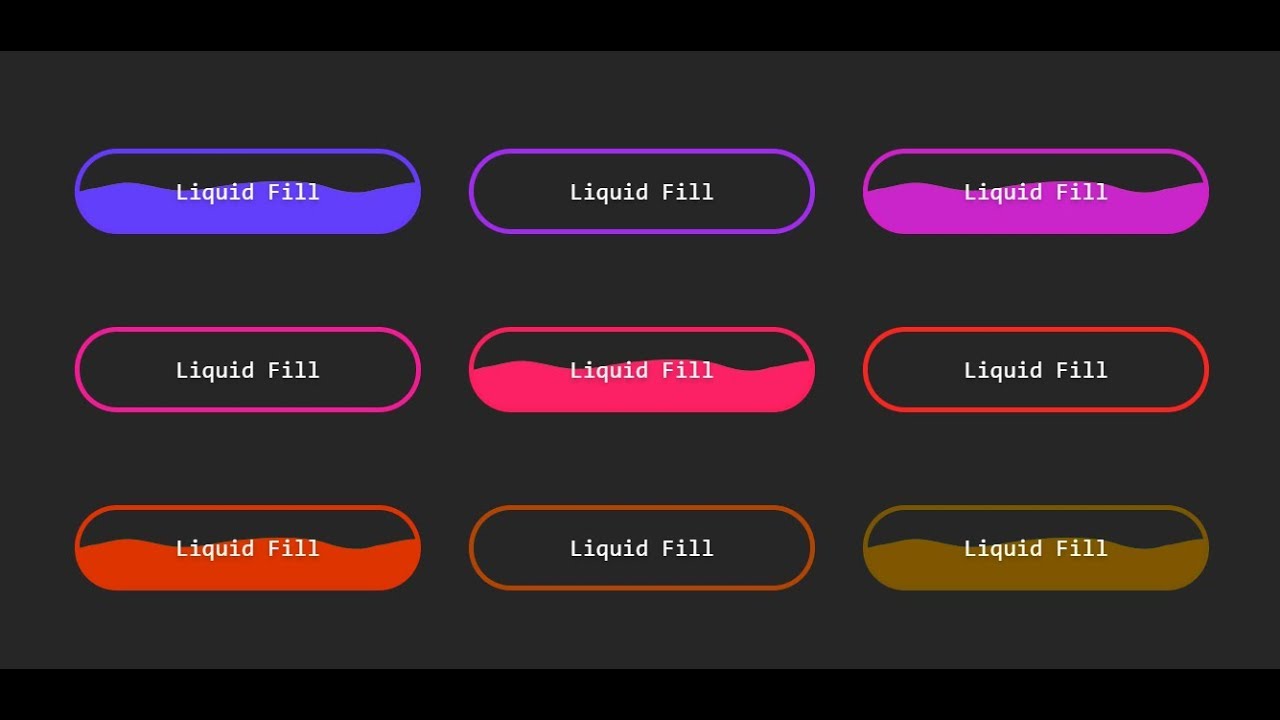
Клонируемая анимация кнопок с эффектом жидкости от Veza Digital использует различные состояния, чтобы привлечь внимание посетителей. Наведение курсора мыши на кнопку запускает динамическую жидкую анимацию, в результате которой кнопка меняется от белого к черному, что делает ее более заметной и доступной для нажатия на белом фоне.
Бесплатная электронная книга: Современный процесс веб-дизайна
Узнайте о процессах и инструментах, лежащих в основе высокопроизводительных веб-сайтов.
Начать чтение
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начать чтение
5 дизайнов пуговиц, которые вдохновят вас на следующий проект
Пуговицы бывают разных форм и размеров. Каждый служит своей цели, в зависимости от веб-сайта и его целей. Мы собрали пять уникальных дизайнов веб-кнопок (с сайтами, которые вы можете клонировать), чтобы вы могли начать.
1. Социальная кнопка Бена Паркера
Интерактивная кнопка Бена Паркера выводит общение в социальных сетях на новый уровень. Один щелчок запускает анимацию, которая показывает, как все ваши каналы социальных сетей разворачиваются в удобную для чтения панель.
Ознакомьтесь с предварительным просмотром кнопки Бена или клонируйте проект для своего сайта.
2. Простая и элегантная кнопка Марко
Марко Мессер разработал простую кнопку — часть более крупного бесплатного шаблона — визуально привлекательную и интуитивно понятную. Дизайн незагроможден, что делает кнопку очевидной, спереди и по центру. Марко стратегически хорошо использует пробелы, чтобы кнопка выделялась.
Не совсем белая кнопка становится черной при наведении на нее курсора, а анимированная стрелка указывает на нажатие. Контрастный цвет и анимация гладкие, тонкие и суперэффективные, побуждающие вас перейти по ссылке.
Предварительный просмотр кнопки или клонирование проекта для использования в кнопках веб-сайта.
3. Всплывающая кнопка «Купить» и «Скачать» Стью
Наведение курсора на эту всплывающую кнопку, разработанную Стью, идеально подходит для скрытия и отображения ненужного содержимого на странице.
Неактивные кнопки отображаются синим и оранжевым цветом, но при наведении на них курсора они становятся зелеными. Зеленый — это позитивный и привлекательный цвет, который показывает, что вы продвигаетесь в своих действиях на веб-сайте.
Помимо зеленого цвета, вверху и внизу кнопки появляются два небольших всплывающих окна. Эти дополнительные элементы дают посетителю больше информации и заставляют его читать — кнопка «КУПИТЬ ФРУКТЫ» расширяется, чтобы сказать «Еще несколько кликов отправит Владу банан», а кнопка «СКАЧАТЬ» расширяется до «Нажмите, чтобы загрузить руководство по стилю Серджи: 1.4 МБ». Это не настоящие люди и не загружаемые ресурсы, но они достаточно забавны, чтобы держать вас на крючке.
Предварительный просмотр расширяемой кнопки Стью или клонирование проекта для вашего сайта.
4. Великолепно минималистичная кнопка Digital Bake
Одна из самых популярных кнопок на веб-сайте Digital Bake — это простая, сдержанная кнопка, которая обладает неожиданным эффектом наведения. Неактивная кнопка — это красная кнопка «ПОСМОТРЕТЬ БОЛЬШЕ» со стрелкой вправо. Однако при взаимодействии прямоугольная кнопка с закругленными углами оживает, а стрелка оживляется с тонкой анимацией.
Цвет по умолчанию — ярко-красный на чистом белом холсте, но его минимализм делает его универсальным и пригодным для использования на любом сайте. Эта кнопка имеет безграничное количество вариантов использования — просто измените текст и цвета в соответствии с вашим веб-сайтом и призывом к действию, и все готово.
Эта кнопка имеет безграничное количество вариантов использования — просто измените текст и цвета в соответствии с вашим веб-сайтом и призывом к действию, и все готово.
Вы можете предварительно просмотреть кнопку или клонировать ее, настроить, скопировать и вставить для своего собственного дизайна.
5. Замечательная кнопка возврата WebDev наверх
Кнопка прокрутки вверх автоматически возвращает посетителей в начало веб-страницы без необходимости прокручивать страницу вручную. Они могут вернуться в начало страницы простым щелчком и получить доступ к другому меню или панели навигации.
У WebDev For You есть портфолио дизайна на Webflow с сотнями примеров кнопок возврата наверх. Эта, например, называется Daily Interaction #23, и это одна из многих веб-страниц, которые WebDev предлагает для кнопок возврата наверх и других интерактивных функций дизайна. Если вы хотите перейти к ежедневному взаимодействию № 22, вы можете нажать кнопку со стрелкой влево. Если вы хотите перейти к ежедневному взаимодействию № 24, вы можете нажать кнопку со стрелкой вправо.
Скриншот ниже показывает ежедневное взаимодействие №23. Вот как это выглядит после прокрутки 4 разделов. Как видите, в правом нижнем углу есть белая кнопка со стрелкой вверх.
Нажав эту кнопку, вы вернетесь к началу страницы. Кнопки возврата наверх особенно удобны для пользователей смартфонов и длинных страниц, таких как статьи в блогах или списки продуктов. Веб-сайты и мобильные приложения обычно оптимизируются и сжимаются для телефонов, что приводит к увеличению времени прокрутки страниц. Наличие кнопки возврата наверх может изменить правила игры.
Просмотрите ежедневное взаимодействие #23 или скопируйте его здесь.
Кнопки с эффектным дизайном
Кнопки — это маленькие, но мощные элементы дизайна в целом. Без кнопок посетители не могут правильно перемещаться по вашему сайту или взаимодействовать с ним.
Чтобы сделать их максимально эффективными, ознакомьтесь с тонкостями дизайна кнопок. У нас есть специальный курс, который проведет вас через кнопки и их роль в веб-дизайне.
Ознакомьтесь с другими нашими руководствами и используйте свои новые знания для создания красивых кнопок и удивительных сайтов уже сегодня.
Опубликовано
13 февраля 2023 г.
Категория
Ресурсы
Поделиться
Рекомендуемое чтение
Ресурсы 900 05 Ресурсы РесурсыПодпишитесь на Webflow Inspo
Получите лучшее, самое крутое и новейшее в дизайне и без кода доставляются на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
