Интернет-агентство BINN » Дизайн кнопок веб-сайта: руководство по CSS. Часть 2
Кнопки и значки на веб-сайте — это важная часть любого веб-сайта. Кнопка — это элемент дизайна, который помогает вашим пользователям ориентироваться на вашем сайте и быстрее совершать необходимые действия.
В 1-ой части нашей статьи мы рассказали вам о хорошем и плохом дизайне кнопок, поделились бесплатными шаблонам, а также научили создавать кнопки в CSS.
В этой части нашей статьи мы расскажем о том, как вы можете самостоятельно изменять дизайн и свойства кнопки в CSS.
Дизайн кнопок CSSЭтот код создает простую синюю кнопку, с которой пользователи могут взаимодействовать на сайте. Здесь есть строка HTML, с помощью которой этот код начинает работать.
Ниже мы рассмотрим способы использования CSS и HTML для того, чтобы отредактировать и настроить эту кнопку на основе ваших предпочтений в дизайне.
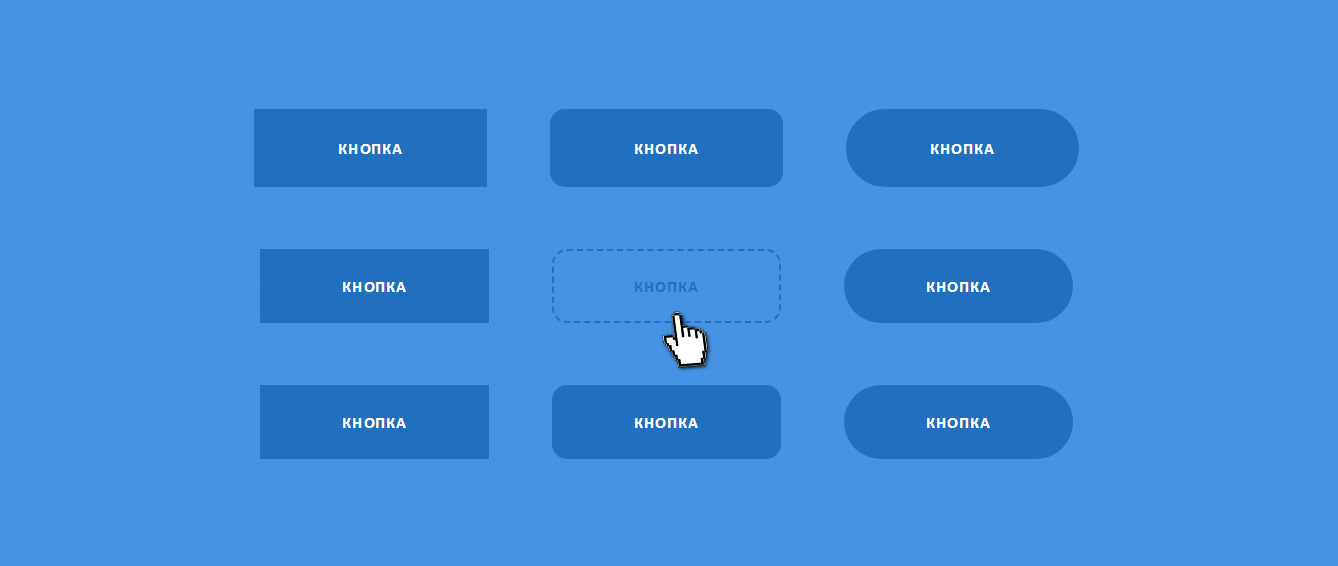
- Цветные кнопки;
Используйте свойство background-color, чтобы изменить цвет фона вашей кнопки.
- Закругленные углы;
Используйте свойство border-radius, чтобы изменить радиус границы для закругления углов кнопок — чем больше количество пикселей или их процент, тем больше округляются углы.
- Цветные границы;
Используйте свойство property, чтобы придать кнопкам цветные границы с белым фоном.
Используйте селектор :hover, чтобы стиль вашей кнопки менялся при наведении на нее указателя мыши. Используйте свойство
- Кнопки-тени;
Используйте свойство box-shadow, чтобы добавить тень вашей кнопке.
- Отключенные кнопки.
В некоторых случаях может потребоваться отключить кнопки. Используйте свойство opacity, чтобы добавить прозрачность вашей кнопке.
Инструменты для создания кнопокЕсли у вас слишком много кнопок на сайте, вы можете использовать специальные инструменты, которые помогут вам упростить процесс создания кнопок. Ниже мы рассмотрим некоторые из них:
Ниже мы рассмотрим некоторые из них:
Wix — это платная платформа CMS, которая упрощает веб-дизайн, благодаря красивым и интуитивно понятным функциям. С Wix вы не получите полную настройку кнопок, но в любом случае этот инструмент упрощает процесс их создания.
HubSpot CMS — это универсальная платформа, которая поможет создать функциональный веб-сайт. После оформления подписки вам достаточно просто выбрать готовый шаблон и стиль кнопок.
WordPress — это CMS с открытым исходным кодом. В ней также есть множество шаблонов и плагинов. Для того, чтобы создавать и настраивать кнопки в WordPress, вам потребуются базовые навыки в программировании.
Best CSS Button Generator — это бесплатный инструмент, который позволяет настраивать внешний вид кнопок вашего веб-сайта. При редактировании кнопки вы можете выбрать любой цвет и добавить тени при необходимости.
При окончании редактирования нажмите кнопку «Получить код», чтобы скопировать и вставить свой код в поле «Настроить дополнительный CSS» на своем веб-сайте.
CSS Button Generator — это бесплатный и простой в использовании инструмент для создания красивых кнопок с призывом к действию. В нем есть все основные функции, а также возможность настройки кнопки при наведении курсора.
Источник: hubspot.com
Красивые CSS кнопки
04 Июля 2012
Posted in
Создание сайта
Дорогие друзья сегодня публикую две подборки красивых css кнопок. Наверное у меня зависимость на всё красивом и то что сделано на чистом коде в интернете. Вот писал тоже интересный подобный материал — красивая форма подписки и тоже всё реализуется без участия изображений . Итак немного описания:
- У каждого вида кнопок есть положения: пассивное, при наведении, нажатая.
- Корректное отображение в популярных браузерах (Safari, Opera, Firefox, Chrome, в IE может отображаться некорректно)
- Кнопки полностью сделаны на коде (без использования изображений), что уменьшает нагрузку на сервер и незначительно увеличивает скорость загрузки страницы
1.
 Первая подборка красивых CSS кнопок
Первая подборка красивых CSS кнопок3D кнопки, при нажатии вдавливаются внутрь и создают эффект как будто их вдавили в экран, большой ассортимент цветов, что итак видно из демонстрирующей картинки. Автор этого зрелища — dimox за что ему хором Спа-си-бо ! Воспользуюсь моментом — наверно каждый из нас видел студии по созданию сайта, но недавно встретился сайт предлагающий переделку сайтов, согласитесь не часто такое встретишь. Реализация не сложная для этого:
Вставка HTML
Вставляем html код в статью, в модуль или в другое место на вашем сайте (вам решать), если не получается в joomla вставить код, то вам — сюда
<button name="name" type="submit">Отправить</button>
Вставка CSS + Демонстрация
Дабы не пугать вас количеством кода в статье и не нагружать страницу я нашёл альтернативу и разместил создал отдельную страницу где всё наглядно показано. Демонстрация красивых кнопок на CSS
Демонстрация красивых кнопок на CSS
2. Вторая подборка красивых CSS кнопок
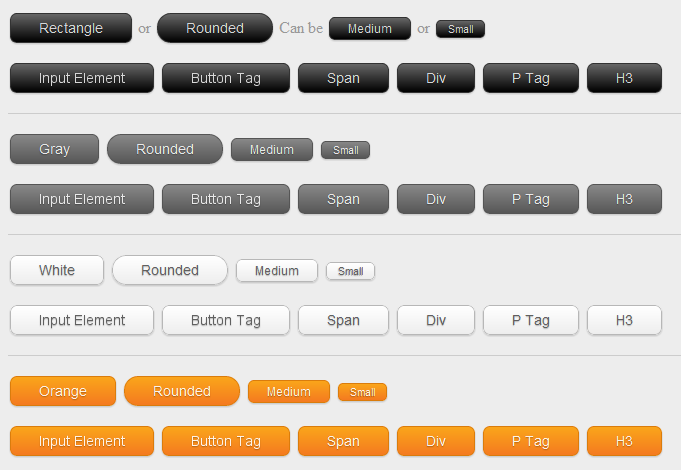
Очень красивые кнопки имеющие тоже 3 положения и фоновую текстуру сделанную на CSS. Реализуется так:
Вставка Html
Одна строка отвечает за одну кнопку, для ориентации смотрите атрибут — «class» чтоб понять какой цвет.
<a href="#"><span>Кнопочка</span></a> <a href="#"><span>Кнопочка</span></a> <a href="#"><span>Кнопочка</span></a> <a href="#"><span>Кнопочка</span></a> <a href="#"><span>Кнопочка</span></a> <a href="#"><span>Кнопочка</span></a>
Вставка CSS
CSS код данных кнопок просто огромен поэтому было бы не целесообразно выкладывать их прямо в статье.
Свои вопросы можете задавать в комментариях ниже, а также рекомендации по усовершенствовании. На этом всё, пока !
Добавить комментарий
34 кнопки Bootstrap
Коллекция бесплатных пользовательских кнопок Bootstrap примеров кода: 3d, анимированная, градиентная, контурная, круглая, социальная и т. д. Обновление коллекции за июнь 2020 года. 13 новых предметов.
- Кнопки CSS
- Кнопки реакции
- Кнопки JavaScript
- Кнопки jQuery
- Кнопки попутного ветра
О коде
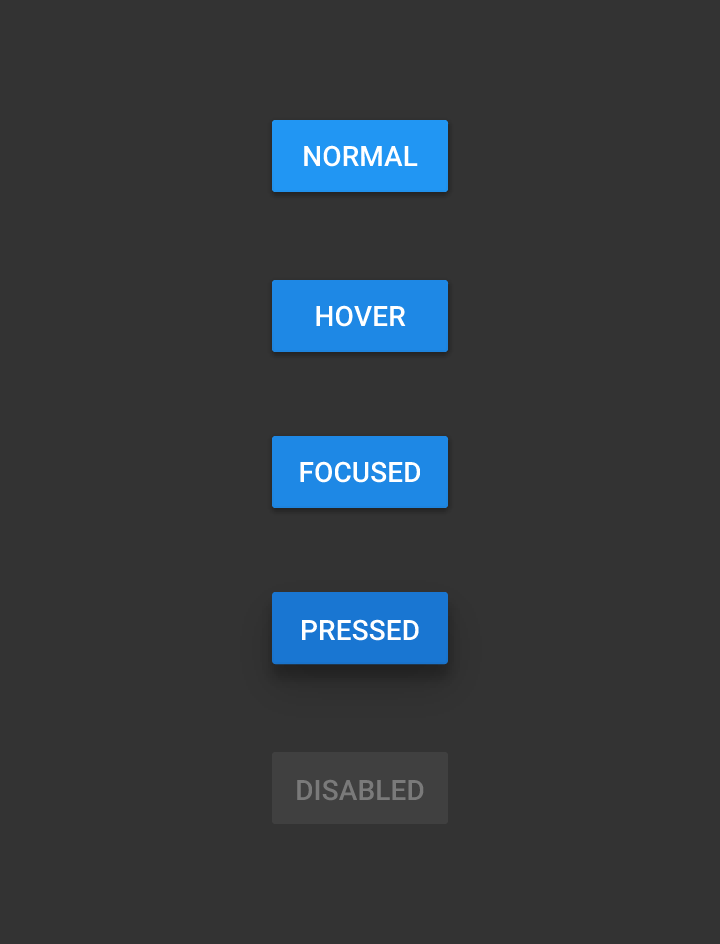
Кнопки начальной загрузки V12
Если вам нравится темный/черный дизайн, эти бесплатные темные кнопки идеально подойдут для размещения на вашем веб-сайте. Они бывают разных стилей и размеров, вы даже получаете кнопки социальных сетей и флажки, и это лишь некоторые из них.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: ionicons. css, jquery.js, popper.js
css, jquery.js, popper.js
Версия начальной загрузки: 4.5.3
О коде
Кнопки начальной загрузки V18
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: ionicons.css, jquery.js, popper.js
Версия начальной загрузки: 4.5.3
О коде
Кнопки начальной загрузки V19
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: ionicons.css, jquery.js, popper.js
Версия начальной загрузки: 4.5.3
С код
Кнопки начальной загрузки V10
Вместо того, чтобы использовать сплошные кнопки на своем веб-сайте, используйте любую из этой коллекции бесплатных кнопок Bootstrap с контуром.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: ionicons.css, jquery.js, popper.js
Версия начальной загрузки: 4.5.3
О коде
Кнопки начальной загрузки V2
Вместо того, чтобы создавать собственный набор кнопок для вашего онлайн-проекта или веб-сайта, вам поможет этот бесплатный набор творческих кнопок. Они просты в использовании и бывают самых разных стилей и вариаций.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: ionicons.css, jquery.js, popper.js
Версия начальной загрузки: 4.5.3
О коде
Кнопка CSS/Bootstrap, которая раскрывает ввод
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 3. 0.2
0.2
О коде
Стиль кнопки Bootstrap 114
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 3.3.0
О коде
Стиль кнопки Bootstrap 115
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 3.3.0
О коде
Стиль кнопки Bootstrap 116
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 3.3.0
О коде
Стиль кнопки Bootstrap 39
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 3.3.0
О коде
Стиль кнопки Bootstrap 97
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 3.
О коде
Bootstrap Анимированная кнопка воспроизведения
Используя анимацию CSS и псевдоэлементы, создайте красивую анимированную кнопку воспроизведения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
Версия начальной загрузки: 4.3.1
О коде
Кнопка загрузки/градиента Neumorphism
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 4.1.3
О коде
Кнопка частиц
Кнопка с блестящими частицами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.4.1
О коде
Кнопка круга начальной загрузки
Создайте свои собственные круглые кнопки со значками в Bootstrap 4.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
Версия начальной загрузки: 4.1.0
О коде
Пользовательская группа кнопок начальной загрузки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
Версия начальной загрузки: 3.3.7
О коде
Кнопка начальной загрузки 3D
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 3.0.0
О коде
Кнопка начальной загрузки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 4.0.0
О коде
Эффект загрузки кнопки начальной загрузки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery. js
js
Версия начальной загрузки: 3.3.6
О коде
Кнопки Bootstrap Material Design
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Кнопки начальной загрузки
Пользовательские стили кнопки Bootstrap с помощью SCSS. Руководство по стилю для индивидуальных проектов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
Версия начальной загрузки: 3.3.4
О коде
Кнопки очистки Bootstrap
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
Версия начальной загрузки: 3.3.2
О коде
Мертвые простые ссылки для обмена контентом в WordPress с использованием групп кнопок Bootstrap.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
Версия начальной загрузки: 3.0.0
О коде
Кнопка градиента Bootstrap
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.1.1
О коде
Кнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
Версия начальной загрузки: 4.1.1
О коде
Bootstrap 4 Awesome Кнопка разного размера с шрифтом Awesome
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.0.0
О коде
Bootstrap 4 Кнопка анимации отскока
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome. css, jquery.js
css, jquery.js
Версия начальной загрузки: 4.0.0
О коде
Bootstrap 4 Кнопка анимации Swing Onclick
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.0.0
О коде
Кнопка анимации Bootstrap 4 Pulse
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.0.0
О коде
Bootstrap 4 Кнопка анимации RubberBand
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.0.0
О коде
Bootstrap 4 Кнопка анимации встряхивания Onclick
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery. js
js
Версия начальной загрузки: 4.0.0
С код
Кнопки — Material Design и Bootstrap 4
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: mdbootstrap.css, font-awesome.css, mdbootstrap.js
Версия начальной загрузки: 4.0.0
О коде
Кнопки со стрелками
Кнопки со стрелками для Bootstrap 3.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
Версия начальной загрузки: 3.3.1
14 кнопок загрузки CSS
Коллекция отобранных вручную бесплатных кнопок загрузки HTML и CSS примеров кода из codepen и других ресурсов. Обновление ноябрьской коллекции 2018 года. 2 новых предмета.
- Кнопки CSS
- Эффекты наведения на кнопку CSS
- 3D-кнопки CSS
- Кнопки отправки CSS
- Кнопки градиента CSS
- Плоские кнопки CSS
- Кнопки закрытия CSS
- Кнопки воспроизведения/паузы CSS
- Эффекты нажатия кнопки CSS
- Библиотеки кнопок CSS
О коде
Только кнопка загрузки CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
С код
Загрузить только индикатор выполнения CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome. css
css
О коде
Анимация кнопки загрузки из облака
На основе значка облачной загрузки App Store, но с анимацией. Идея состоит в том, чтобы показать вращающиеся капли воды при предварительной загрузке, а затем превратить стрелку вниз в индикатор выполнения после падения. Когда загрузка завершится, из облака выскакивает галочка.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка CSS с иконками Font Awesome
Простая кнопка загрузки с состоянием загрузки и успешного выполнения. Это будет хорошо работать для загрузки или отправки форм. Сделано с использованием иконок Font Awesome.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: font-awesome.js
О коде
Загрузка анимации для кнопки
Простая анимация для кнопки загрузки с использованием HTML, SVG и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка шипучки CSS
Fizzy CSS кнопка загрузки со значком шрифта и действием супер шипучих частиц.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: ionicons.css
О коде
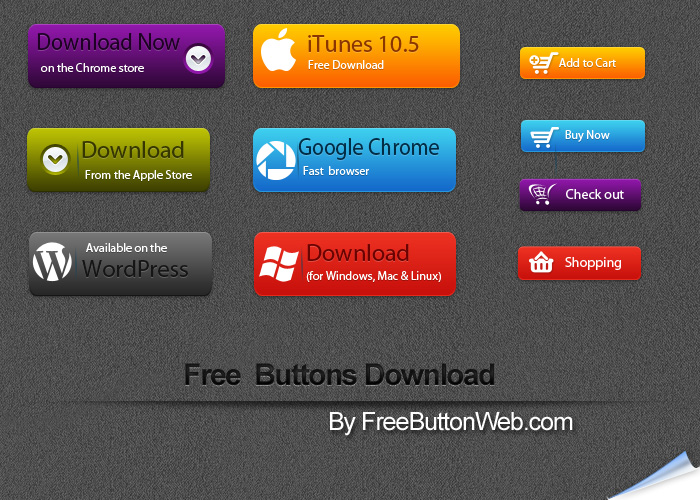
Кнопки загрузки
Кнопки загрузки из трех разных магазинов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: font-awesome.css
О коде
Скачать анимацию
Кнопка загрузки с CSS анимацией и переходом .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: bootstrap.css
О коде
Кнопка загрузки чистого CSS
Кнопка загрузки с индикатором выполнения и отзывами пользователей.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Концепция кнопки загрузки приложения
Нет JS! Только магия CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: ionicons.css
О коде
Кнопка загрузки/выгрузки
Кнопка Download/Upload Material Design в чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопки загрузки
CSS кнопки загрузки с красивыми эффектами наведения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка загрузки
Еще одна кнопка загрузки на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопки загрузки файла
Кнопки загрузки файла (pdf, word, xsl).
