Когда в вёрстке нужна высота. CSS-свойство height — журнал «Доктайп»
Начинающие верстальщики в своих первых проектах часто задают высоту элементам, чтобы попасть в размеры чётко по макету. Давайте разберёмся, а действительно ли высота везде нужна?
Свойство height и его значения
За высоту элементов отвечает свойство height. Если задать чёткое значение, то высота блока будет всегда одинаковой, несмотря на размер содержимого.
💡 height — высота внутренней области элемента с учётом внутренних и внешних отступов и рамки border.
Если свойство box-sizing не задано, то размер внутренней области определяется height и width.
Если значение box-sizing задано, то оно определяет, какой области указаны размеры.
Высота измеряется в любых единицах длины, которые приняты в CSS: дюймы (in), пиксели (px), пункты (pt) и так далее. Также можно использовать проценты, тогда высота вычисляется от родительского элемента. Если родителя нет, то высота рассчитывается от окна браузера.
Если родителя нет, то высота рассчитывается от окна браузера.
Если высота родительского блока не определена, и вы хотите, чтобы изображение сохраняло пропорции и не деформировалось, то задайте значение height: auto. Тогда высота будет равна высоте содержимого элемента. Если значение не задать, используется значение атрибута height из разметки.
Обязательно ли указывать высоту элементам?
Рассмотрим простой текстовый блок. По макету блок занимает определённое пространство, поэтому, чтобы размер совпадал, пропишем блоку высоту.
.paragraf {
width: 410px;
height: 220px;
padding-top: 22px;
padding-right: 25px;
padding-left: 30px;
background-color: #dfff9a;
}
📖 Корневая папка проекта — это рабочая область. В ней находятся все файлы и папки, необходимые для его работы.
Хранилище — это содержимое скрытой папки .git, которая добавляется в проект при инициализации.
В блоке на примере два абзаца текста, высота указана, всё четко по макету, кажется, работа сделана отлично. А что, если нам понадобится добавить ещё один абзац?
А что, если нам понадобится добавить ещё один абзац?
Пример
📖 Корневая папка проекта — это рабочая область. В ней находятся все файлы и папки, необходимые для его работы.
Хранилище — это содержимое скрытой папки
В этой папке хранятся все версии рабочей области и служебная информация.
Тогда текст вылезет за рамки блока, и вёрстка нарушится. Какое решение?
Для блоков с контентом (например, с текстом) лучше не использовать height. Сайт и содержание отдельного блока в любой момент могут измениться, возможно появление дополнительной информации.
Для таких случаев больше подойдёт свойство min-height — минимальная высота блока, меньше которой он не может быть. Если текст добавится, то он растянет блок и полностью поместится.
Пример
📖 Корневая папка проекта — это рабочая область. В ней находятся все файлы и папки, необходимые для его работы.
Хранилище — это содержимое скрытой папки .git, которая добавляется в проект при инициализации.
В этой папке хранятся все версии рабочей области и служебная информация.
А нужна ли тогда вообще высота?
Для декоративных элементов и картинок указывать высоту уместно, особенно если вы уверены, что ничего не поменяется через время. Для блоков с контентом рекомендуем использовать свойство min-height, оно даёт возможность элементам меняться, но сохранять важные значения.
💡 height — задаёт высоту элемента
min-height — минимальная высота элемента
max-height — максимальная высота элемента
Представим, что вам нужно сверстать кнопку. Если не укажете height, то высота кнопки будет меняться в зависимости от контента — при добавлении слов кнопка вытянется.
Если вы зададите height, то при увеличении количества слов, они не вместятся и выпадут из кнопки.
При заданном значении min-height внутрь кнопки можно добавлять сколько угодно слов, она будет растягиваться. При этом если убрать всё содержимое, кнопка останется минимальной высоты, которую вы укажете.
При этом если убрать всё содержимое, кнопка останется минимальной высоты, которую вы укажете.
Свойство max-height
See the Pen height by midler (@midler) on CodePen.
Если важно сохранить максимальную высоту, но нужно добавить текст, поможет свойство overflow. Когда контент превышает указанную высоту или ширину, свойство позволяет поместить всё в блок, при этом не увеличивая его площадь.
💡 Возможные значения overflow:
visible(по умолчанию) — дополнительный текст выйдет за рамки блока;hidden— добавленный текст будет скрыт и не отобразится, обрежется по границам родительского блока без прокрутки;clip— новый контент тоже обрежется. В отличие от hidden запрещает любую прокрутку, границы родительского блока рассчитываются с учётом внутренних отступов;
В отличие от hidden запрещает любую прокрутку, границы родительского блока рассчитываются с учётом внутренних отступов;auto— при переполнении блока контентом добавятся полосы прокрутки;scroll— значение похоже наauto, но полосы прокрутки видны всегда, даже если переполнения нет.
Ещё о вёрстке
- Что такое Pixel Perfect вёрстка и зачем она нужна
- Как прятать
- Чем отличаются margin и padding
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
Косая граница блока или граница с наклоном
В данной статье мы расскажем, как организовать на вашем сайте интересное решение, а именно речь пойдет о том. как организовать разделение блоков с помощью косых границ или наклонов. Суть идеи в том, чтобы линии были не строго горизонтальными, а под углом. Данный эффект часто применяют при создании лендингов, хотя можно встретить в дизайне и обычных сайтов.
Чтобы сделать такой же наклон для границ блоков подвала или шапки сайта, нужно всего лишь воспользоваться CSS. Делается все с помощью псевдоэлементов after или before.
К примеру, у вас есть подвал footer и вы решили сделать ему границу с наклоном как в примере. Он должен быть на всю ширину экрана, то есть — width:100%; и добавляем ему псевдоэлемент before.
footer{ margin-top: 100px; position: relative; width: 100%; background: #212121; } footer:before{ content:''; position: absolute; top: -50px; width: 0; height: 0; border-bottom: 50px solid #212121; border-right: 100vw solid transparent; }
Давайте немного разберем параметры, которые мы присвоили подвалу.
- margin-top:100px; — отступаем от основного контента, чтобы наклон не налез на предыдущий блок.
- position:relative; — чтобы псевдоэлемент был рядом с подвалом и не подскочил в верх страницы. Можно так же устанавливать и position:absolute; если это требуется. Тот же подвал, вы можете прижимать к низу страницы с помощью абсолютного позиционирования.
- width:100%; — растягиваем на всю ширину страницы.
- background:#212121; — фон подвала, он должен быть таким же, как и цвет обводки нашего псевдоэлемента.
И его псевдоэлементу footer:before
- content:»; — обязательный параметр для псевдоэлементов.
- position:absolute;w — абсолютное позиционирование для псевдоэлемента. Чтобы поднять его над подвалом.
-
 Она должна соответствовать толщине нижней линии/обводке.
Она должна соответствовать толщине нижней линии/обводке.
- width: 0; height: 0; — обязательно задаем ширину и высоту с нулевым значением.
- border-bottom: 50px solid #212121; — параметры нижней границы обводки. Высота 50 пикселей. Именно та высота, что должна быть одинаковой с высотой на которую мы поднимаем наш псевдоэлемент. так же определяем, что это полоса с цветом, таким же как сам подвал.
-
border-right: 100vw solid transparent;
По своей сути, мы с вами применили создание геометрических фигур с помощью CSS и создали треугольник. делается это с помощью границ обводки. Сам псевдоэлемент без размеров, а границы окрашены, что и создало треугольник, который мы разместили над подвалом. это создало эффект наклона и косого футера.
это создало эффект наклона и косого футера.
Все это можно провернуть для любого блока. данный пример показан для треугольника что размещается над блоком, Чтобы разместить под, то указываются такие параметры границ.
border-top:50px solid #212121;
border-right:100vw solid transparent;
Можно так же менять правую границу.
Как видите, мы просто поменяли border-bottom на border-top. Так же можно менять и правую границу с левой и будет так.
border-top:50px solid #212121;
border-left:100vw solid transparent;
В общем, можете подбирать свои варианты и менять направление наклона и его расположение над блоком или под.
Чтобы разместить под блоком, позиционирование нужно тоже правильно указывать то бишь top:-50px; заменить на bottom:-50px;
Надеюсь, вам будет полезной данная статья и когда-то вы примените данный материал на своем проекте.
Просмотров: 1063
- 2.9
- 1
- 2
- 3
- 4
- 5
30 лучших инструментов CSS для веб-разработчиков в 2023 году
Поиск подходящих инструментов CSS может занять некоторое время, но приведенный ниже список из 30 лучших инструментов CSS для веб-разработчиков в 2023 году облегчит вам задачу. Независимо от ваших знаний CSS, этот список предлагает решения для отладки, оптимизации вашего кода и улучшения вашей работы. Выбирая инструменты, помните об уровне навыков, бюджете и платформе. Для новичков выберите простые в использовании и понятные инструменты, в то время как более опытным разработчикам могут потребоваться дополнительные возможности настройки. Стоимость инструментов CSS может варьироваться от бесплатных до сотен долларов, поэтому выбирайте инструменты, соответствующие вашему бюджету и потребностям. Кроме того, убедитесь, что выбранные вами инструменты совместимы с вашей операционной системой. Онлайн-курсы по веб-разработке помогут вам эффективно использовать инструменты CSS и приобрести необходимые навыки веб-разработки.
Онлайн-курсы по веб-разработке помогут вам эффективно использовать инструменты CSS и приобрести необходимые навыки веб-разработки.
Что такое CSS?
Каскадные таблицы стилей, или CSS, — это термин, используемый для определения того, как представляются документы, созданные на языках разметки, таких как HTML и XML. Подобно HTML и JavaScript, CSS необходим для работы всемирной паутины.
CSS управляет стилем HTML-элементов, например цветом, шрифтом и размером текста, компоновкой элементов страницы и расстоянием между элементами. Его также можно использовать для создания анимации и других визуальных эффектов. CSS — это мощный инструмент, который можно использовать для создания визуально привлекательных и удобных веб-сайтов. Кроме того, это относительно простой язык, и доступно множество ресурсов, которые помогут вам начать работу.
Зачем использовать инструменты для веб-разработки CSS?
Существует несколько причин, по которым использование инструментов для веб-разработки на CSS может быть полезным:
- Эффективность: Инструменты CSS могут помочь ускорить процесс разработки, автоматизируя повторяющиеся задачи и оптимизируя рабочий процесс.
 Это может значительно сэкономить время и снизить вероятность ошибок.
Это может значительно сэкономить время и снизить вероятность ошибок. - Согласованность: Инструменты CSS могут помочь обеспечить согласованность дизайна и макета веб-сайта, предоставляя готовые шаблоны и таблицы стилей. Это может помочь сохранить единый внешний вид на нескольких страницах и снизить риск несоответствий и ошибок.
- Кроссбраузерная совместимость: Инструменты CSS могут помочь обеспечить правильное отображение веб-сайта в разных браузерах и на разных устройствах, предоставляя поддержку различных префиксов поставщиков CSS, которые часто требуются для обеспечения совместимости.
- Специальные возможности: Инструменты CSS могут помочь улучшить доступность веб-сайта, предоставляя такие функции, как адаптивный дизайн и возможность оптимизировать макет для разных размеров экрана.
- Расширенные возможности: 9Инструменты 0017 CSS могут предоставлять расширенные функции, такие как анимация, переходы и эффекты, которые могут помочь повысить визуальную привлекательность веб-сайта и сделать его более привлекательным для пользователей.
 Кроме того, онлайн-курс Full-stack Developer с размещением поможет вам освоить широкий набор навыков, таких как HTML, CSS, JavaScript, HTTP, REST, NPM и другие.
Кроме того, онлайн-курс Full-stack Developer с размещением поможет вам освоить широкий набор навыков, таких как HTML, CSS, JavaScript, HTTP, REST, NPM и другие.
Лучшие инструменты CSS для веб-разработчиков
Лучшие инструменты веб-разработки CSS меняют правила игры для веб-дизайнеров — от оптимизации рабочих процессов до улучшения взаимодействия с пользователем. Благодаря готовым шаблонам, расширенным функциям и кросс-браузерной совместимости эти инструменты упрощают разработку CSS.
Ниже приведены некоторые из лучших инструментов CSS, облегчающих жизнь разработчикам:
1. Компилятор SCSS
- Компилятор SCSS — это инструмент препроцессора CSS, использующий язык Sass для написания организованного и эффективного кода CSS.
- Компилирует код SCSS в стандартный код CSS для веб-страниц.
- Такие функции, как вложение, переменные, примеси и наследование, делают код более кратким и пригодным для повторного использования.
- Инструмент уменьшает объем повторяющегося кода, который необходимо написать.

- Помогает разработчикам создавать удобный, масштабируемый и эффективный код CSS.
2. CSS Doodle
- CSS Doodle — это веб-инструмент, который позволяет разработчикам создавать сложные узоры и фигуры с помощью кода CSS.
- Предоставляет удобный интерфейс для создания графики с комбинацией геометрических фигур, анимации и градиентов.
- Разработчики могут экспериментировать с различными свойствами и значениями CSS для создания уникальных и визуально привлекательных дизайнов.
- CSS Doodle идеально подходит для создания фона, анимации и декоративных элементов на веб-сайтах.
- Этот инструмент позволяет разработчикам создавать сложные структуры с минимальным кодом, что делает его мощным инструментом для создания визуально привлекательных веб-страниц.
3. Фильтры CSS
- Фильтры CSS — это инструмент, который позволяет разработчикам применять визуальные эффекты к изображениям и элементам на веб-странице с помощью кода CSS.

- Предоставляет набор функций фильтра, таких как размытие, яркость, контрастность, поворот оттенка, оттенки серого и сепия, для изменения внешнего вида элемента.
- Разработчики могут создавать различные эффекты, от тонких корректировок до смелых и кардинальных изменений, используя фильтры CSS.
- Этот инструмент полезен для создания наложений изображений, добавления глубины и размера элементам страницы и повышения визуальной привлекательности веб-сайта.
- Фильтры CSS предлагают простой и эффективный способ применения эффектов изображения непосредственно в коде CSS, что делает его мощным инструментом для веб-дизайнеров и разработчиков.
4. Gradient Hunt
- Gradient Hunt — это инструмент, предлагающий обширную коллекцию настраиваемых градиентов для использования в веб-дизайне.
- Он позволяет пользователям искать градиенты по цвету, категории или популярности и предлагает различные стили градиента, включая линейный, радиальный и угловой.

- С помощью Gradient Hunt веб-дизайнеры могут легко находить и настраивать градиенты в соответствии с цветовой схемой и стилем своего веб-сайта, экономя время и силы в процессе проектирования.
- Инструмент полезен для создания фона, кнопок и других элементов дизайна, требующих эффекта градиента.
- Gradient Hunt предоставляет простой и эффективный способ добавления потрясающих эффектов градиента на веб-сайт, что делает его ценным инструментом для веб-дизайнеров и разработчиков.
5. PostCSS
- PostCSS — это инструмент препроцессора CSS, который преобразует и расширяет код CSS с помощью подключаемых модулей JavaScript.
- Применяет преобразования и оптимизации для создания более эффективного и удобного кода CSS.
- PostCSS предоставляет модульную архитектуру, которая позволяет разработчикам выбирать определенные плагины для улучшения кода CSS.
- Этот инструмент предлагает широкий спектр подключаемых модулей, которые добавляют в код CSS такие функции, как автоматическое добавление префиксов, вложенность, примеси, настраиваемые свойства и многое другое.

- PostCSS полезен для крупномасштабных проектов, где поддержание и обновление кода CSS может быть сложным и занимать много времени.
- Предоставляет гибкий и настраиваемый способ предварительной обработки кода CSS, что делает его популярным инструментом для веб-дизайнеров и разработчиков.
6. Блоки CSS
- Блоки CSS — это инструмент веб-разработки, который сочетает в себе CSS, HTML и JavaScript для создания повторно используемых и поддерживаемых стилей CSS.
- Это позволяет разработчикам писать стили CSS на основе компонентов, подобно тому, как они пишут компоненты JavaScript или React.
- Блоки CSS предоставляют инструменты для создания блоков стилей, автономных блоков кода CSS, которые можно легко повторно использовать и комбинировать с другими блоками стилей.
- С помощью блоков CSS разработчики могут создавать модульный и масштабируемый код CSS, который легче поддерживать и обновлять.
- Это полезно для крупномасштабных веб-проектов, где управление и обновление кода CSS может быть сложным и занимать много времени.

- Блоки CSS обеспечивают гибкий и эффективный способ выполнения кода CSS, что делает его ценным инструментом для веб-дизайнеров и разработчиков.
7. Приложение Scout
- Приложение Scout — это кроссплатформенное приложение для компиляции кода Sass в CSS.
- Автоматизирует процесс компиляции и минификации кода Sass.
- Инструмент имеет удобный интерфейс.
- Приложение Scout поддерживает ряд возможностей, таких как вложенные правила, примеси и переменные.
- Упрощает разработчикам создание сложного кода CSS и управление им.
- Инструмент позволяет разработчикам компилировать код Sass всего за несколько кликов.
- Сгенерированный вывод CSS можно просматривать в режиме реального времени, что снижает количество ошибок и повышает эффективность.
- Приложение Scout удобно для веб-дизайнеров и разработчиков, работающих с кодом Sass.
- Простой в использовании и эффективный способ управления кодом Sass.

8. Библиотека Sierra
- Каталогизация: Sierra предоставляет инструменты для создания и управления библиографическими, авторитетными и резервными записями.
- Распространение: Sierra предоставляет инструменты для управления обращением, включая получение и поступление материалов, обновление материалов и размещение задержаний.
- Приобретение: Sierra предоставляет инструменты для управления приобретением, включая заказ материалов, получение материалов и выставление счетов поставщикам.
- Услуги покровителя: Sierra предоставляет инструменты для управления учетными записями покровителей, включая создание учетных записей, обновление материалов и размещение удержаний.
- Электронные ресурсы: Sierra предоставляет инструменты для управления электронными ресурсами, включая подписку на электронные ресурсы, доставку электронных ресурсов посетителям и отслеживание использования электронных ресурсов.
- Отчетность: Sierra предоставляет инструменты для создания отчетов по различным библиотечным данным, включая обращение, приобретение и использование электронных ресурсов.

9. CSS Menu Make
- CSS Menu Maker — это веб-инструмент, который позволяет разработчикам создавать адаптивные меню с помощью кода CSS.
- Он предоставляет широкий спектр стилей и шаблонов меню, включая раскрывающиеся меню, скользящие меню и мегаменю.
- Инструмент настраивается и позволяет интегрировать его в веб-сайт.
- CSS Menu Maker создает меню, оптимизированные для настольных и мобильных устройств, с такими функциями, как подменю, анимация и пользовательские шрифты.
- Это удобный инструмент для создания навигационных меню для веб-сайтов и веб-приложений.
- CSS Menu Maker предоставляет простой и эффективный способ создания стильных и функциональных меню с использованием кода CSS.
10. EnjoyCSS
- EnjoyCSS — это веб-инструмент для создания и настройки кода CSS.
- Имеет удобный интерфейс с функцией перетаскивания и визуальным редактором.
- Разработчики могут создавать и изменять стили CSS без написания кода вручную.

- EnjoyCSS поддерживает широкий спектр функций, включая градиенты, тени, переходы и многое другое.
- Позволяет разработчикам генерировать код CSS в режиме реального времени и просматривать изменения перед их внедрением.
- Этот инструмент удобен для начинающих или дизайнеров, которым необходимо настраивать и создавать стили CSS, но которым не хватает глубоких знаний CSS.
- EnjoyCSS предоставляет эффективный и простой в использовании способ создания и настройки кода CSS, что делает его полезным для проектов веб-разработки.
11. Стрелка CSS Пожалуйста!
- Стрелка CSS Пожалуйста! — это бесплатный онлайн-инструмент для создания и экспорта кода CSS для пользовательского поля со стрелкой.
- Инструмент удобен в использовании и предлагает различные варианты настройки внешнего вида стрелки.
- Пользователи могут ввести желаемую ширину, высоту, цвет, положение и стиль стрелки, а также добавить тень или границу к окну.

- После настройки стрелки пользователи могут нажать кнопку «Создать CSS», чтобы экспортировать код.
- Стрелка CSS Пожалуйста! полезен для придания индивидуальности веб-сайтам или блогам, а также для создания всплывающих подсказок и интерактивных элементов.
12. CSSmatic
- CSSmatic — это веб-инструмент, предоставляющий различные функции, связанные с CSS, помогающие разработчикам и дизайнерам создавать более привлекательные веб-сайты. Некоторые функции, предлагаемые CSSmatic, включают:
- Генератор градиентов: этот инструмент позволяет пользователям легко создавать собственные градиенты CSS. Пользователи могут выбирать из различных стилей градиента, устанавливать точки цвета и настраивать угол и направление градиента.
- Радиус границы: инструмент «Радиус границы» помогает пользователям создавать закругленные углы для элементов на их веб-странице. Пользователи могут регулировать радиус каждого угла и просматривать изменения в режиме реального времени.

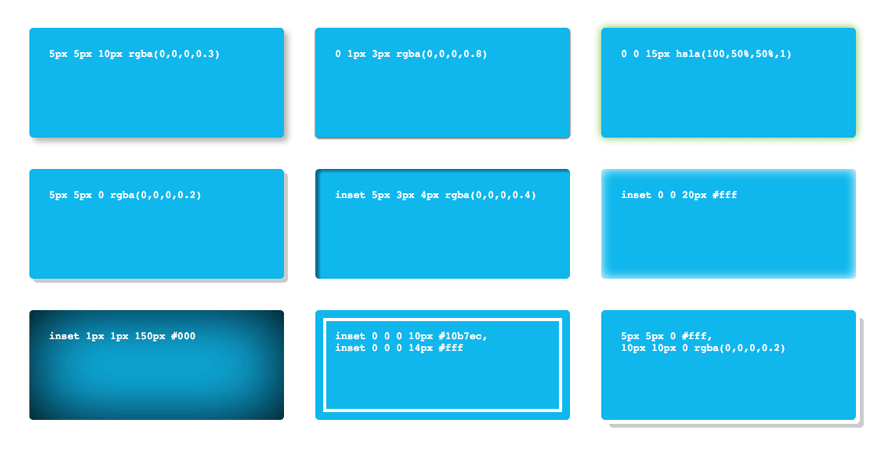
- Box Shadow: этот инструмент позволяет пользователям добавлять тени к элементам веб-страницы. Пользователи могут настраивать цвет, размер и положение тени.
- Текстура шума. Этот инструмент создает текстуру шума, которую можно использовать в качестве фона для элементов на веб-странице. Пользователи могут регулировать непрозрачность и размер поверхности.
- Оптимизатор кода CSS. Этот инструмент помогает пользователям оптимизировать свой код CSS, удаляя ненужные пробелы и комментарии, сжимая цветовые коды и т. д.
13. Patternizer и Patternify
- Patternizer и Patternify — это веб-инструменты для создания пользовательских шаблонов для веб-страниц с помощью CSS.
- Patternizer позволяет пользователям создавать бесшовные узоры с различными настройками, такими как тип, цвет и непрозрачность.
- Patternify — это более простой инструмент для создания базовых узоров с полосами, точками и формами с настраиваемыми цветами и размерами.

- Эти инструменты помогают веб-дизайнерам и разработчикам добавлять уникальные визуальные элементы на свои веб-сайты и выделять их.
- Код CSS, сгенерированный этими инструментами, можно легко интегрировать в таблицу стилей веб-сайта для реализации и настройки.
14. CSS Grid
Некоторые ключевые функции CSS Grid включают:
- Линии сетки: Разработчики могут определять линии сетки (горизонтальные или вертикальные) для создания столбцов и строк. Линии сетки нумеруются с 1, и разработчики могут указать начальную и конечную точки каждой линии.
- Дорожки сетки: Дорожки сетки — это промежутки между линиями сетки, которые образуют столбцы и строки. Разработчики могут указать размер и положение дорожек сетки, используя свойства CSS.
- Области сетки: разработчики могут группировать ячейки сетки в именованные области сетки, которые затем могут быть выбраны в CSS. Это позволяет разработчикам создавать сложные макеты сетки с несколькими областями.

- Адаптивный дизайн: CSS Grid позволяет создавать адаптивные макеты, которые легко адаптируются к разным размерам экрана. Разработчики могут использовать медиа-запросы для изменения макета сетки в зависимости от размера экрана или устройства.
15. Grid Garden
Некоторые концепции, охватываемые Grid Garden, включают:
- Создание столбцов и строк с помощью линий сетки.
- Позиционирование элементов в сетке с использованием областей сетки.
- Использование областей шаблона сетки для определения сложных макетов.
- Выравнивание и выравнивание элементов сетки с использованием свойств CSS.
- Создание адаптивного дизайна с использованием медиа-запросов.
16. Flexplorer
- Предварительный просмотр в режиме реального времени: изменения свойств Flexbox сразу же отражаются в предварительном просмотре, что позволяет разработчикам видеть эффект изменений в режиме реального времени.
- Несколько режимов отображения: Flexplorer позволяет разработчикам переключаться между различными методами, такими как представление сетки, представление flexbox и визуальное представление.
 Это упрощает визуализацию макета Flexbox различными способами.
Это упрощает визуализацию макета Flexbox различными способами. - Генерация кода: Flexplorer генерирует код CSS на основе свойств, выбранных разработчиком. Это упрощает копирование и вставку кода в проект.
- Настраиваемые параметры. Разработчики могут настраивать различные параметры Flexplorer, например количество гибких элементов и размер контейнера. Это позволяет им экспериментировать с различными сценариями и видеть, как свойства Flexbox влияют на макет.
17. Эффекты изображения с помощью CSS
CSS — это мощный инструмент, который можно использовать для создания различных визуальных эффектов, включая эффекты изображения. Некоторые из наиболее распространенных эффектов изображения, которые можно создать с помощью CSS, включают:
- Фильтры изображений. Фильтры CSS позволяют применять к изображениям различные эффекты, такие как размытие, насыщенность и яркость.
- Преобразование изображений: преобразования CSS позволят вам масштабировать, поворачивать, наклонять и преобразовывать идеи.

- Анимация изображений: CSS-анимация позволяет создавать анимированные эффекты, например постепенное появление или исчезновение изображения.
Это лишь некоторые из множества способов, которыми CSS может изменить изображение. Проявив творческий подход, вы можете использовать CSS для создания потрясающих визуальных эффектов для своего веб-сайта или блога. Онлайн-курсы по разработке программного обеспечения от KnowledgeHut также могут помочь вам визуализировать свой путь в качестве разработчика программного обеспечения.
18. Bourbon
Bourbon — это библиотека Sass, предоставляющая набор примесей и функций для написания модульного, масштабируемого и поддерживаемого CSS-кода. Кроме того, он предлагает несколько ценных инструментов для работы с CSS, в том числе:
- Сетка: Bourbon предоставляет мощную систему сеток, которая упрощает создание адаптивных макетов с использованием простого синтаксиса.
- Типографика: библиотека включает миксины для настройки стилей шрифта, высоты строки и других свойств, связанных с типографикой.

- Кнопки: Bourbon предлагает набор миксинов для создания настраиваемых кнопок разных стилей, размеров и цветов.
- Миксины: Bourbon предлагает множество миксинов, которые могут помочь вам писать CSS более эффективно, например, миксины для префиксов поставщиков, переходов и градиентов.
19. Ultimate CSS Generator
- Ultimate CSS Generator — это веб-инструмент, который создает пользовательские коды CSS для веб-страниц.
- Он предлагает различные параметры, такие как шрифты, цвета, границы и тени.
- Пользователи могут выбрать нужные параметры, и инструмент сгенерирует соответствующий код CSS.
- Это устраняет необходимость в обширных знаниях CSS-кодирования, позволяя новичкам и нетехническим пользователям легко создавать профессионально выглядящие веб-сайты.
- Этот инструмент удобен в использовании, экономит время и является ценным ресурсом для разработчиков, дизайнеров и владельцев веб-сайтов.
20.
 Compass
Compass- Compass — это инструмент для разработки CSS, который был разработан как расширение для препроцессора Sass. Он предоставляет ценные функции, примеси и утилиты, которые упрощают написание кода CSS и управление им.
- Вам необходимо установить Compass как гем (используя RubyGems), а затем включить его в свои файлы Sass с помощью директивы @import. После настройки вы можете использовать его функции для оптимизации процесса разработки CSS и создания более эффективного и удобного в сопровождении кода.
21. SassMeister
SassMeister предоставляет несколько ценных функций для разработки Sass, в том числе:
- Предварительный просмотр скомпилированного кода CSS в реальном времени
- Подсветка синтаксиса и сообщения об ошибках такие как Bourbon и Foundation
- Возможность импорта внешних файлов и библиотек
- Интеграция с GitHub Gists для совместного использования и совместной работы.
22. Приложение Коала
Некоторые из важнейших функций Koala включают следующее:
- Компиляция в реальном времени: Koala будет компилировать ваш код по мере внесения изменений, экономя ваше время и усилия.

- Отчеты об ошибках: Koala предупредит вас об ошибках или предупреждениях в вашем коде, упрощая отладку и устранение неполадок.
- Расширенные параметры: вы можете настроить процесс компиляции с помощью дополнительных параметров, таких как исключение файлов, стиль вывода и исходные карты.
- Кроссплатформенная поддержка: Koala работает на Windows, macOS и Linux, что делает его универсальным инструментом для разработчиков, использующих различные операционные системы.
23. CSS Lint
Некоторые из важнейших функций CSS Lint включают следующее:
- Настраиваемые наборы правил: Вы можете настроить набор правил в соответствии с вашими конкретными потребностями или предпочтениями или использовать один из предварительно настроенных наборов правил.
- Отчеты об ошибках: CSS Lint предоставляет подробные сообщения об ошибках и предложения по устранению проблем в вашем коде.
- Интеграция с редакторами кода: CSS Lint интегрируется с популярными редакторами кода, что упрощает проверку кода CSS по мере его написания.

- Непрерывная интеграция: CSS Lint можно интегрировать в конвейеры непрерывной интеграции (CI), чтобы обеспечить постоянную проверку кода на наличие проблем.
24. Spritemapper
Некоторые из важнейших функций Spritemapper включают в себя:
- Настраиваемые параметры макета: Spritemapper предоставляет различные варианты макета, включая горизонтальный, вертикальный, диагональный и сетчатый макеты, и вы можете настроить интервал между изображения и размер листа спрайтов.
- Автоматическое изменение размера: Spritemapper может автоматически изменять размер изображений, чтобы они соответствовали указанным размерам листа спрайтов, сохраняя соотношение сторон каждого изображения.
- Поддержка нескольких форматов вывода: Spritemapper может выводить листы спрайтов и соответствующие файлы CSS в различных форматах, включая CSS, Sass, Less и Stylus.
- Интеграция с инструментами сборки: Spritemapper можно интегрировать в инструменты сборки, такие как Grunt и Gulp, что делает доступным включение генерации листов спрайтов в ваш рабочий процесс.

25. CSSGenerator
- Инструменты CSSGenerator помогают разработчикам быстро и легко создавать таблицы стилей CSS.
- Они предлагают различные функции для создания кода CSS без ручного кодирования.
- Некоторые инструменты предоставляют пользовательский интерфейс для выбора различных параметров и настроек, а другие являются генераторами кода.
- Инструменты CSSGenerator могут помочь разработчикам создавать сложные стили, не требуя глубокого понимания синтаксиса CSS.
- Популярные инструменты CSSGenerator включают генератор сетки CSS, генератор кнопок CSS, генератор градиента CSS и генератор анимации CSS.
- Эти инструменты могут сэкономить много времени и усилий по сравнению с написанием кода CSS вручную.
26. CSS Tidy
- CSS Tidy — это инструмент с открытым исходным кодом, который помогает разработчикам очищать и форматировать код CSS.
- Может работать как утилита командной строки или как веб-приложение.

- Инструмент может оптимизировать код CSS, уменьшить размер файла и улучшить читаемость кода.
- Предлагает множество опций и настроек, позволяющих разработчикам настраивать процесс очистки в соответствии со своими предпочтениями.
- CSS Tidy может быть полезен при работе над большими проектами с несколькими разработчиками, так как помогает обеспечить согласованность и удобство сопровождения кода.
27. CSS Grid Builder
- CSS Grid Builder — это веб-инструмент для создания макетов CSS Grid. выравнивание, отступы и поля
- Доступен режим предварительного просмотра, чтобы увидеть, как сетка будет выглядеть в браузере
- CSS Grid Builder экономит время и силы по сравнению с написанием кода CSS для макетов сетки вручную
- Это особенно полезно для начинающих, которые хотят научиться создавать макеты CSS Grid и экспериментировать с различными параметрами.
28. Могу ли я использовать
- «Могу ли я использовать» — это веб-сайт, предоставляющий информацию о совместимости браузеров с такими веб-технологиями, как HTML, CSS и JavaScript.

- Позволяет разработчикам проверять, какие функции поддерживаются различными браузерами и версиями этих браузеров.
- Веб-сайт предлагает доступную для поиска базу данных веб-технологий с информацией об их поддержке различными браузерами.
- Предоставляет информацию об уровне поддержки каждой функции с указанием того, поддерживается ли она полностью, частично или не поддерживается разными браузерами.
- Веб-сайт также предлагает исторические данные о поддержке веб-технологий с течением времени, позволяя разработчикам увидеть, как развивалась поддержка.
- «Могу ли я использовать» — это ценный ресурс для разработчиков, которые хотят убедиться, что их веб-проекты совместимы с широким спектром браузеров.
29. BrowseEmAll
Некоторые из важнейших функций BrowseEmAll включают:
- Снимки экрана: Инструмент предлагает функцию сравнения снимков экрана, которая позволяет разработчикам сравнивать, как их веб-приложение выглядит в разных браузерах и операционных системах.

- Эмуляция мобильных устройств: BrowseEmAll позволяет разработчикам тестировать свои веб-приложения на мобильных устройствах, включая iOS и Android, путем эмуляции мобильных сред.
- Автоматическое тестирование. Инструмент предлагает возможности автоматического тестирования, позволяя разработчикам создавать и запускать тесты в различных браузерах и операционных системах.
- Междоменное тестирование: BrowseEmAll позволяет разработчикам тестировать веб-приложения в разных доменах, упрощая выявление и устранение междоменных проблем.
30. WC Служба проверки CSS
WC Служба проверки CSS — это инструмент, предоставляемый консорциумом World Wide Web (W3C), который позволяет вам проверять код каскадных таблиц стилей (CSS). Инструмент проверяет ваш код CSS на соответствие спецификациям CSS и сообщает обо всех ошибках или предупреждениях. Кроме того, это поможет вам убедиться, что ваш код CSS написан правильно и совместим с различными веб-браузерами.
Чтобы воспользоваться службой проверки CSS WC, посетите следующий веб-сайт: Jigsaw. Затем вы можете ввести URL-адрес своего файла CSS или скопировать и вставить код CSS в поле ввода. Как только вы отправляете код CSS, инструмент анализирует его и сообщает о любых ошибках или предупреждениях. Затем вы можете просмотреть результаты и внести необходимые изменения в свой код CSS, чтобы убедиться, что он действителен.
Заключение
В заключение отметим, что каскадные таблицы стилей (CSS) — это фундаментальная технология, используемая для управления представлением веб-страниц. Отделение текста от отображения позволяет веб-дизайнерам создавать интуитивно понятные и адаптивные дизайны сайтов. На протяжении всего обсуждения мы исследовали различные аспекты CSS, включая селекторы, свойства, единицы измерения и макеты.
Мы также обсудили оптимизацию производительности CSS за счет минимизации размера файла, сокращения HTTP-запросов и использования современных методов CSS. Кроме того, мы коснулись преимуществ использования CSS-фреймворков и препроцессоров для ускорения разработки и удобства сопровождения.
Кроме того, мы коснулись преимуществ использования CSS-фреймворков и препроцессоров для ускорения разработки и удобства сопровождения.
Наконец, мы подчеркнули роль службы проверки CSS WC в обеспечении того, чтобы ваш код CSS был написан правильно и совместим с различными веб-браузерами. В целом, хорошее понимание CSS необходимо для создания современного и эффективного веб-дизайна. Выбирайте онлайн-курсы по разработке программного обеспечения от KnowledgeHut, повышайте свою ценность на рынке труда и эффективно обрабатывайте огромные объемы данных.
Mritunjay Gupta
АвторЯ студент бакалавриата, увлеченный решением реальных проблем. Я увлечен разработкой программного обеспечения и управлением продуктами. Я люблю узнавать что-то новое, что меня интересует и может помочь мне стать лучше в том, чем я занимаюсь. Мне нравится работать с людьми, которые увлечены созданием решений.
Как выбрать лучший модуль CSS для создания лучших макетов сайта0003
Единицы CSS — это один из самых фундаментальных аспектов, которые следует учитывать при создании макета сайта. Эти единицы определяют, как ваш дизайн будет взаимодействовать на различных устройствах.
Эти единицы определяют, как ваш дизайн будет взаимодействовать на различных устройствах.
Но когда дело доходит до единиц CSS, есть много вариантов на выбор, и все варианты не равны. Единицы CSS не ограничиваются только шрифтами, поэтому, как разработчик внешнего интерфейса, вы также должны понимать, как эти единицы влияют на макеты.
В этой статье мы покажем вам, как работают различные блоки CSS, чтобы вы могли использовать их для создания лучших макетов и дизайна сайта.
Типы единиц CSS
Единицы CSS можно разделить на следующие категории:
- Абсолютные единицы
- Относительные единицы шрифта
- Относительные единицы области просмотра
Абсолютные единицы
Некоторые единицы зависят от определенных абсолютных значений и не зависят от размера экрана или шрифта. Эти единицы отображения могут различаться в зависимости от различных разрешений экрана, так как они зависят от DPI (точек на дюйм) экранов.
Эти блоки:
- пикселей (пикселей)
- дюймов (дюймы)
- см (сантиметр)
- мм (миллиметр)
- шт (пики)
- пт (баллы)
Пиксели
Пиксели являются наиболее часто используемыми и общепринятыми единицами измерения. И это считается базой измерения для многих других единиц. Он обеспечивает наиболее стабильный результат среди различных устройств.
И это считается базой измерения для многих других единиц. Он обеспечивает наиболее стабильный результат среди различных устройств.
Элемент box в следующем примере имеет высоту 150 пикселей и ширину 150 пикселей и останется одинаковым для всех размеров экрана.
[css]
.box{
height:150px;
ширина: 150 пикселей;
}
[/css]
Все другие абсолютные единицы, такие как (дюймы), см (сантиметр) и мм (миллиметр), являются реальными единицами измерения с очень небольшим количеством реальных случаев использования CSS.
По-прежнему хорошо понимать их связь с пикселями, поэтому вот как они сравниваются:
- 1 дюйм = 96 пикселей
- 1 см = 37,8 пикселей
- 1 мм = 3,78 пикселя
В то время как pc (пики) и pt (пункты) напрямую связаны с дюймами.
- 1 дюйм = 72 точки
- 1 дюйм = 6 шт.
Соотношение между всеми абсолютными единицами измерения можно продемонстрировать следующим образом:
Rem
Помимо пикселей, все другие абсолютные единицы практически не используются для экранного CSS, но поскольку они являются реальными единицами измерения, они может быть эффективно использован в печати CSS. (Если вас интересуют пиксели, они прекрасно работают и в печатном CSS!)
(Если вас интересуют пиксели, они прекрасно работают и в печатном CSS!)
Относительные единицы шрифта
Существуют некоторые единицы измерения, которые зависят от размера шрифта или семейства шрифтов документа или элементов его родительского уровня. Сюда входят такие единицы, как:
- эм
- рем
- бывший
- ч
Em
Em – относительная единица длины; это зависит от размера шрифта родительского элемента или документа. По умолчанию 1em равно 16px , если не определен размер шрифта .
Em наследует размер от размера шрифта своего непосредственного родителя. Таким образом, если родительский элемент имеет font-size:18px , то 1em будет измеряться как 18px .для всех своих детей.
Здесь у нас есть div .post с тремя дочерними элементами, .post-item с заголовком и текстом.
[html]
Title
Lorem Ipsum — это просто фиктивный текст полиграфической и наборной промышленности.
 Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов
Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов Title
Lorem Ipsum — это просто фиктивный текст полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов.
Title
промышленность. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов
[/html]
Теперь родитель .post имеет размер шрифта : 20px , а дочерний элемент .post div имеет свой собственный размер шрифта : 1.2em с padding:0.75em и margin:0.75em , поэтому вычисленные отступы и поля будет 18px (20px*1.2em*0.75em).
[css]
html{
размер шрифта: 20px;
}
.post{
размер шрифта: 20 пикселей;
}
.post div{
размер шрифта:1.2em;
}
.post-item{
background:pink;
отступы: 0,75 см;
поле: 0,75 em;
}
. post-item h3{
post-item h3{
размер шрифта:1.5em;
поле:0.5em 0;
}
.post-item p{
margin:0;
размер шрифта: 1em;
}
[/css]
Как видите, дочерние элементы наследуют значения от родителя.
Преимущество использования em заключается в том, что если вы решите изменить размер шрифта , padding и margin каждого элемента пропорционально, тогда вам просто нужно изменить размер шрифта родительского элемента, и все остальные элементы будут настроить соответственно.
Этого не произойдет с абсолютными единицами измерения, такими как px, где вам придется настраивать каждый элемент по отдельности.
Эта природа наследования может быть немного сложной в управлении, если вложенные элементы также имеют свой собственный размер шрифта в em.
Как и в предыдущей демонстрации, если вы поместите заголовок и абзац в другой div в одном из дочерних элементов, вы увидите странные результаты.
[html]
Title
Lorem Ipsum — это просто фиктивный текст полиграфической и наборной промышленности. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов. до 28,8px (20px*1,2em*1,2em), а
размер шрифта и margin для h3 изменится на 43,2px (20px*1,2em*1,2em*1,5em) и 14,4px (20px* 1,2 см * 1,2 см * 0,5 см) соответственно.Rem
Rem могут быть очень полезны в подобных ситуациях, потому что они всегда относятся к размеру шрифта корневого элемента, а не к родительскому элементу.
Если вы возьмете предыдущий пример и измените единицы измерения с em на rem для .post div , вы увидите, что все дочерние элементы исправятся.
[css]
.post div{
размер шрифта: 1.2rem;
}
[/css]
Как только единица измерения изменена с em на rem, ее базовый элемент изменяется с родительского div на корневой элемент, который имеет передний размер:20px .
Итак, вычисление будет 20px*1.2rem*value и h3 и p оба будут иметь одинаковый размер шрифта и поля , независимо от их родителя.
Ex
Ex относится к x-высоте текущего шрифта и используется очень редко. Измерение x-высоты непоследовательно; иногда это исходит от самого шрифта, а иногда браузер вычисляет сам.
Подобно em и rem, это зависит от шрифта, но основное отличие состоит в том, что ex изменится, когда вы измените font-family тоже, чего нельзя сказать о двух других.
[css]
.box{
ширина:150ex;
высота:150ex;
}
[/css]
Ch
Ch похож на ex, но не зависит от x-высоты; скорее по ширине нулевого (0) символа. Он также меняется с семейством шрифтов .
[css]
.box{
width:150ch;
высота:150ч;
}
[/css]
Относительные единицы области просмотра
Есть несколько единиц, которые зависят от высоты и ширины области просмотра, например:
- vh (высота окна просмотра)
- vw (ширина области просмотра)
- vmin (минимум области просмотра)
- vmax (максимум области просмотра)
Vh
Vh (высота области просмотра) измеряется как 1vh , равный 1% высоты области просмотра. Этот блок очень удобен для создания полноразмерных элементов. Vh реагирует аналогично процентам, но не зависит от высоты родительского элемента.
Этот блок очень удобен для создания полноразмерных элементов. Vh реагирует аналогично процентам, но не зависит от высоты родительского элемента.
Вы можете использовать vh где угодно, но чаще всего vh используется для создания полноразмерных элементов. В этом примере 9Класс 0538 full-height создаст синий контейнер, который будет занимать 100% высоты окна просмотра.
[css]
.full-height{
height:100vh;
фон:синий;
}
[/css]
Vw
Vw (ширина области просмотра) похож на vh, но учитывает ширину, а не высоту области просмотра. 1vw равен 1% ширины области просмотра. Эти единицы могут быть очень полезны, если вы хотите создать адаптивное окно просмотра на основе типографики.
В этом примере font-siz из h2 составляет 6% от ширины области просмотра, поэтому, если ширина области просмотра составляет 1000 пикселей, размер шрифта будет 60 пикселей, а если область просмотра составляет 500 пикселей, размер шрифта будет 30 пикселей.
[css]
h2 {
размер шрифта: 6vw;
}
[/css]
Vmin
Vmin вычисляется на основе минимального значения ширины или высоты области просмотра, в зависимости от того, что меньше. Скажем, у вас есть окно просмотра размером 1000 пикселей в высоту и 800 пикселей в ширину. 1vmin будет равно 8px.
Vmax
Vmax рассчитывается в точности противоположно vmin , где считается максимальное значение окна просмотра.
Как и в предыдущем примере области просмотра с высотой 1000 пикселей и шириной 800 пикселей, 1vmax будет равно 10 пикселям.
Теперь давайте рассмотрим, как можно эффективно использовать vmin и vmax . Используя наш предыдущий пример, предположим, что теперь мы хотим иметь плавные отступы и поля, основанные на размере области просмотра, а не на фиксированном значении.
В этом фрагменте кода я установил отступы на 3vmax и поля на 1,5vmin .