15 лучших примеров дизайна главной страницы сайта
Для любой компании главная страница сайта — это своего рода виртуальная входная дверь. И если посетителю не понравится то, что он увидит на ней, его естественной реакцией будет нажать кнопку «Назад» и никогда больше не возвращаться. У вас не будет второго шанса, чтобы произвести хорошее первое впечатление — именно поэтому homepage является одной из самых важных страниц на сайте, а ее оформлению и содержанию нужно уделять достаточно времени и внимания.
Что же делает дизайн главной страницы интересным и привлекательным? И чего следует избегать, чтобы он не казался пресным и скучным?
Секрет в том, что главная страница должна не только хорошо выглядеть, но и справляться со своей ролью, то есть быть гостеприимной и эффективно доносить до пользователя понимание того, куда он попал. Поэтому прежде чем перейти к разбору наиболее выдающихся примеров, вспомним основные техники и приемы, которые необходимо использовать, если вы хотите получить результат, который будет работать на благо вашего бизнеса.
Все примеры главных страниц, упомянутые в статье, отвечают изложенным ниже правилам. Не все они идеальны, но все хорошо справляются со своей задачей.
Содержание статьи
Семь правил оформления главных страниц
1. FreshBooks: классика жанра
2. Airbnb: ориентация на действие
3. Pixelgrade: игра на контрасте
4. Mint: минимализм еще в тренде
5. Dropbox Business: ничего лишнего
6. 4 Rivers Smokehouse: вкусная фотография
7. Melyssa Griffin: личный бренд
8. Evernote: гармоничные цвета
9. Basecamp: мультяшный стиль
10. charity: water: убедительный призыв
11. TechValidate: баланс во всем
13. Digiday: внимание на главном
14. KIND Snacks: яркая гамма
15. Ahrefs: четкий заголовок
Вместо заключения
Семь правил оформления главных страниц
1. Хорошая homepage четко отвечает на вопросы: «Что это за компания?», «Чем она занимается?» и/или «Что вы (посетитель) можете здесь делать?»
Если вы представляете хорошо известный бренд или компанию (например, Сбербанк, McDonald’s или Самсунг), возможно, вам удастся избежать необходимости описывать, кто вы и чем занимаетесь. Но реальность такова, что большинству компаний все еще нужно это делать, чтобы каждый посетитель главной страницы знал, что он попал туда, куда и намеревался.
Но реальность такова, что большинству компаний все еще нужно это делать, чтобы каждый посетитель главной страницы знал, что он попал туда, куда и намеревался.
О том, почему это остается важным, лучше всех объясняет Стивен Кругг (Steven Krugg), автор бестселлера «Не заставляй меня думать» (Don’t make me think): «Если посетители не могут за пару секунд определить, чем именно вы занимаетесь, надолго они не задержатся».
2. Контент должен резонировать с потребностями целевой аудитории
Главная страница должна быть предельно сфокусирована на конкретной аудитории и вести диалог с людьми на их языке. Адаптируйте свой текст под ваших потенциальных клиентов, чтобы они серьезнее отнеслись к вашему предложению.
Когда на сайт заглядывает новый посетитель, ваша основная задача — убедить его задержаться на нем подольше. Эффективнее всего это делать при помощи оффера, а лучшего места для его демонстрации, чем homepage, наверное, и не найти. Если ваше предложение сможет достаточно сильно заинтересовать пользователя, он не станет продолжать поиск и не уйдет к вашим конкурентам.
Если ваше предложение сможет достаточно сильно заинтересовать пользователя, он не станет продолжать поиск и не уйдет к вашим конкурентам.
4. Сайт оптимизирован под разные устройства и экраны
Все страницы, перечисленные ниже, очень удобны с точки зрения юзабилити: навигация по ним вполне понятна, на них нет кричащих и отвлекающих внимание элементов, вроде баннеров, анимаций, popup-окон и прочих чрезмерно сложных и ненужных элементов, которые только затрудняют просмотр. Многие из них также оптимизированы для мобильных устройств, что является обязательным условием для любого сайта в современном мире.
5. Дизайн включает в себя призывы к действию (CTA)
Все примеры из списка эффективно используют первичные и вторичные призывы к действию, указывающие посетителям на действия, которые те могут совершить: «Получить бесплатную пробную версию», «Начать поиск», «Читать далее» и т.д.
Не забывайте, что цель главной страницы — мотивировать посетителей на изучение вашего сайта, продвинув их вниз по воронке продаж.
6. Тренды всегда меняются
Оформление и содержание главных страниц сайтов должно постоянно меняться, чтобы своевременно отражать запросы и потребности целевой аудитории.
7. Дизайн должен быть профессиональным
Хорошо продуманный, качественный дизайн главной страницы важен для укрепления доверительных отношений с аудиторией. Не стоит спешить с выбором макета, шрифтов и цветового решения — хорошо, если у вас будет собственный брендбук, стиля которого вы будете придерживаться и на других платформах.
Наконец, пришло время посмотреть на то, как все эти рекомендации находят свое отражение в лучших примерах дизайна главных страниц.
Читайте также: Лендинг vs главная страница: ключевые отличия
«Многофункциональное решение для выставления счетов и учета в малом бизнесе. Наше облачное ПО позволяет быстро, просто и безопасно справляться с бухгалтерскими отчетами. Тратьте меньше времени на счета — и больше на работу, которую вы любите. Начать»
Наше облачное ПО позволяет быстро, просто и безопасно справляться с бухгалтерскими отчетами. Тратьте меньше времени на счета — и больше на работу, которую вы любите. Начать»Главная страница сайта компании FreshBooks, занимающейся облачным бухгалтерским программным обеспечением, была выбрана в качестве классического примера дизайна потому что:
- она довольно проста для понимания. В среде профессионалов все еще ведутся споры по поводу того, какой формат страницы лучше конвертирует — короткий или длинный. Если вы захотите сделать свою homepage подлиннее, обеспечьте ее комфортный просмотр и скроллинг.
- грамотное использование контрастов и удачное расположение призывов к действию — компания открыто указывает на свою заинтересованность в том, чтобы вы как можно быстрее совершили конверсионное действие.
-
отзывы клиентов на главной странице эффективно доносят до аудитории реальные причины, почему это облачное решение стоит своих денег.

- подзаголовок рядом CTA в футере также хорош: «Присоединяйтесь к более 24 миллионам владельцев малого бизнеса, использующих FreshBooks». Компания ловко использует социальное доказательство, чтобы обеспечить аудиторию достаточной мотивацией попробовать продукт и присоединиться к огромному сообществу тех, кто уже это сделал.
2. Airbnb: ориентация на действие
Достоинства этого дизайна от всемирно известной онлайн-площадки для размещения, поиска и краткосрочной аренды частного жилья по всему миру:
- страница с порога встречает посетителей формой поиска доступного для бронирования жилья. Очень правильное решение, ведь большинству посетителей в первую очередь необходима именно она.
- форма поиска снабжена функцией автозаполнения: введенные пользователем в прошлый раз параметры поиска вводятся автоматически (при условии, что человек залогинился).
-
главный призыв к действию («Начать поиск») контрастирует с фоном и поэтому хорошо заметен; дополнительный призыв для владельцев недвижимости виден не так хорошо, но ему тоже нашлось место на первом экране сайта.

- с главной страницы пользователи могут перейти к обзору экскурсий и мероприятий (нажав на вкладку «Впечатления»), доступных в том регионе, в который они намереваются поехать. Здесь же можно посмотреть, какие из этих предложений пользуются популярностью у других пользователей. Запись на тот или иной «ивент» происходит там же, где и бронирование жилья. Таким образом Airbnb усиливает предвкушение пользователей от будущей поездки.
Читайте также: Секреты юзабилити: намерение пользователя и поисковые фильтры
3. Pixelgrade: игра на контрасте
«Простые WordPress темы для быстрого старта. Мы разрабатываем простые темы для WordPress, доступные всем, кто хочет создать современный сайт. Смотреть темы»Главную страницу этой студии дизайна, которая создает темы для WordPress, отличают следующие черты:
-
понять, что предлагает сервис Pixelgrade, можно за пару секунд пребывания на странице. Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться.

- дизайн прост, а сочетание цветов вполне удачное, поскольку позволяет призыву к действию оставаться хорошо заметным.
- тут же справа размещены примеры работ студии — пользователю не нужно изнурять себя скроллингом или переходами с одного раздела сайта на другой. Чтобы получить представление о том, что делает Pixelgrade, достаточно изучить главную страницу их сайта.
4. Mint: минимализм еще в тренде
«Все сойдется. Когда ты распоряжаешься своими деньгами, а не они тобой, жизнь хороша. С нами это делать комфортнее. Зарегистрироваться бесплатно»Чем интересен этот пример от бесплатного персонального сервиса по управлению финансами:
- супер-простой минималистичный дизайн вкупе с сильным заголовком и оригинальным подзаголовком.
- страница сайта излучает уверенность и безопасность, что очень важно для продукта, который предназначен для обработки финансовой информации.
-
призыв к действию прост, прямолинеен и убедителен: «Зарегистрируйся бесплатно».
 Дизайн CTA заслуживает отдельного упоминания: во-первых, благодаря ему, кнопка хорошо заметна, а во-вторых, размещенная рядом с текстом иконка запертого замка в шапке сайта негласно сообщает потенциальным пользователям приложения о том, что Mint — это абсолютно безопасно и беспокоиться просто не о чем.
Дизайн CTA заслуживает отдельного упоминания: во-первых, благодаря ему, кнопка хорошо заметна, а во-вторых, размещенная рядом с текстом иконка запертого замка в шапке сайта негласно сообщает потенциальным пользователям приложения о том, что Mint — это абсолютно безопасно и беспокоиться просто не о чем.
Читайте также: 10 трендов веб-дизайна на 2020 год
Дизайн сайта файлового хостинга Dropbox:
- продолжает удивлять своей простотой и минимализмом. На первом экране присутствует только то, что действительно важно: большое вполне уместное изображение с поясняющим текстом и CTA-кнопка «Попробуйте бесплатно (30 дней)».
- главная страница да и весь веб-сайт Dropbox — это показательный пример незамысловатого, но вместе с тем эффективного дизайна. Здесь не так много текста и визуальных элементов, при этом сайт совсем не кажется пустым или пресным.
-
подзаголовок такой же простой, но весьма убедительный: «Безопасное хранилище для файлов.
 Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Чем интересен этот дизайн:
- в сочетании с великолепной фоновой фотографией заголовок действительно пробуждает желание попробовать говядину.
- удачное применение такой зрелищной технологии, как параллакс-скроллинг, который придает знакомству с сервисом и меню особый шик и настроение.
Читайте также: 36 потрясающих примеров использования эффекта параллакс-скроллинга на лендингах
«Получите мой рабочий бизнес-план бесплатно. Ответьте на быстрый вопрос, и мы немедленно отправим вам книгу! Нажмите тут для регистрации»Преимущества дизайна этого сайта, принадлежащего Мелиссе Гриффин, которая помогает предпринимателям монетизировать свой оффер и развивать свое сообщество:
-
первой строкой идет мощное социальное доказательство: «Присоединись к 200 000 других…».

- выяснить причину посещения сайта посетителем Мелиссе помогает небольшой опрос, при этом выбранный пользователем вариант определяет характер предлагаемого ему контента.
- поместив на главную страницу свою фотографию, она делает свой бренд более личным. Это не просто сайт, а виртуальное пространство конкретного человека, с которым вы можете связаться.
- в дизайне использованы яркие цвета, которые делают его легким и не дают потеряться главному деловому предложению.
8. Evernote: гармоничные цвета
Чем привлекает этот дизайн от Evernote, популярного веб-сервиса для создания и хранения заметок:
- за годы своего существования Evernote превратился из простого приложения для заметок в полноразмерный бизнес-продукт. Этот факт довольно сложно отразить на главной странице, но Evernote удается сделать это, обозначив все основные офферы в нескольких ключевых преимуществах продукта.
-
фирменное сочетание ярко-зеленого и белого цветов позволяет выделить основные этапы конверсионного пути.

- от простого заголовка и подзаголовка взгляд пользователя естественно перемещается на CTA-кнопку «Зарегистрируйтесь бесплатно».
- Evernote позволяет оформить регистрацию в один клик с помощью аккаунта Google: это очень удобно и экономит время.
Читайте также: F-паттерн: неверно понятый, но все еще актуальный (даже на мобильных)
9. Basecamp: мультяшный стиль
Чем интересная главная страница этого инструмента для управления проектами, совместной работы и постановки задач:
- на протяжении уже долгого времени дизайн главной страницы сервиса Basecamp может только радовать и вызывать улыбку, и понятно почему. Все дело в продуманных заголовках и ярких мультяшных изображениях.
- кнопка призыва к действию находится выше линии сгиба и очень заметна.
-
в этом примере компания решила остановить свой выбор на варианте дизайна, более характерном для блогов или лендингов, который позволяет разместить больше информации о самом продукте.

- отзыв клиента, оформленный в виде цитаты, — это смелое и выразительное заявление решение.
Читайте также: Когда главную страницу сайта лучше заменить лендингом?
Что можно почерпнуть из этого примера от благотворительной организации, цель которой — обеспечить чистой питьевой водой людей в развивающихся странах:
- это не типичный некоммерческий сайт. Здесь много визуальных элементов и глубокого текста, а использование интерактивного веб-дизайна делает призыв особенно заметным.
- анимированное изображение в шапке — отличный способ привлечь внимание к заголовку.
- удачное использование видео и фотографий, особенно в плане передачи эмоций, которые подталкивают к действию.
Достоинства дизайна:
-
эта страница примечательна своим оформлением.
 Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.
Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна. - заголовок ясен и убедителен, как и призывы к действию.
- иерархическое расположение информации, которое обеспечивает быстрое и легкое восприятие страницы пользователем.
Читайте также: Все, что вам нужно знать о визуальном восприятии и дизайне сайтов
12. Medium: белый дизайн
«Истории, которые всегда при тебе. Приложение для читающих на ходу»Чем примечателен этот пример дизайна от платформы для социальной журналистики:
- на главной странице запечатлен, пожалуй, один из самых удачных вариантов применения пустого пространства. Оно позволяет заголовку и изображению оказаться в центре внимания, не допуская при этом того, чтобы от глаз посетителя ускользнули не менее значимые названия разделов сайта.
- процесс регистрации довольно прост — можете пройти его на сайте или с помощью простого текстового сообщения, которое прилетит на ваш смартфон.

- на главной странице размещено социальное доказательство, которое помогает найти контент, качество которого подтверждено другими людьми.
13. Digiday: внимание на главном
Что интересного:
- в отличие от других новостных интернет-изданий, которые наводняют главные страницы своих сайтов как можно большим количеством заголовков и изображений, над «линией сгиба» Digiday внимание читателей сосредоточено только на одной статье. Вполне подходящее ее теме изображение (в данном случае, довольно пугающее) бросается в глаза, а заголовок так и просит, чтобы по нему кликнули, ведь теперь у посетителя есть представление о том, что ему предстоит прочитать.
- в верхней части главной страницы, где дизайнеры обычно располагают меню с десятком различных разделов, расположено гамбургер-меню, предложение залогиниться и довольно лаконичная иконка конверта, клик по которой ведет на страницу оформления подписки.
Читайте также: Нейромаркетинг: как привлечь внимание на лендинге?
Достоинства дизайна:
- смелые цвета усиливают контраст, позволяя словам и изображениям хорошо смотреться на странице и быть заметными.

- слоган KIND Snacks прост и гениален: «Ингредиенты, которые ты сможешь увидеть и произнести». Таким образом компания прямо говорит, что эти снеки из натуральных продуктов, знакомых каждому. Никаких консервантов и труднопроизносимых компонентов.
15. Ahrefs: четкий заголовок
«Инструменты для увеличения вашего поискового трафика, исследования ваших конкурентов и мониторинга вашей ниши. Ahrefs поможет вам понять, почему ваши конкуренты имеют такой высокий рейтинг и что вам нужно сделать, чтобы опередить их. Начать 7-дневный тестовый период за $7»Почему эта страница достойна внимания:
- контраст между синим, белым и оранжевым цветами бросается в глаза и делает заголовок и CTA еще более заметными;
- подзаголовок и CTA прекрасно дополняют друг друга: получить возможность разгадать секреты конкурентов и превзойти их — кто в здравом уме способен от этого отказаться?
-
на главной странице вы найдете много полезной информации, но она не создает ощущения беспорядка, благодаря однотонному фону и удобочитаемой типографике.

Читайте также: Анатомия шрифта: визуальный гайд по типографике
Вместо заключения
В этой статье мы рассмотрели 15 отличных примеров оформления главных страниц сайтов различной тематики. Все homepage, показанные выше, очень удобны: на них легко ориентироваться, они не содержат «кричащих» объектов, например, флэш-баннеров, анимаций или других чрезмерно сложных и ненужных элементов. Многие также оптимизированы для мобильных устройств, что очень важно в современном веб-маркетинге.
Надеемся, мы смогли убедить вас, что главная страница — это залог успеха в привитии лояльности пользователей к бренду, настройке связи с целевой аудиторией и продвижении их по воронке конверсии.
И хотя дизайн всех перечисленных страниц действительно заслуживает комплимента, все же с точки зрения оптимизации работать над многостраничными сайтами бывает трудно. Они содержат слишком много разных элементов, которые часто выступают преградой на пути к конверсиям. Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Совсем иначе об обстоят с лендингами — рассчитывать показатели и проводить сплит-тесты для такого сайта проще, так как здесь все строится вокруг единственной конверсионной цели. Многие компании отказываются от классических многостраничников в пользу лендингов, с якорями в меню вместо ссылок, так как это позволяет удержать пользователя на странице. К тому же создать лендинг сегодня может каждый: для этого не требуется никаких специальных знаний.
Какой бы маркетинговый инструмент вы ни выбрали, лендинг или главную страницу на обычном сайте, обязательно проверяйте свои идеи на практике. Тем более что описанные здесь приемы актуальны и для того, и для другого.
Если же у вас нет времени разбираться в тонкостях дизайна, анализа аудитории и сплит-тестирования, но при этом вам нужен уникальный сайт с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам blog.hubspot.com Изображение: freepik.com
11-01-2013
Главная страница ᐈ Как оформить главную страницу сайта
Главная страница сайта — это как обложка для книги: привлекает внимание и вызывает желание листать дальше. От того, как она оформлена, насколько просто пользователю ориентироваться, есть ли необходимая информация — от этого зависит, останется клиент на сайте или уйдет.
Все ресурсы индивидуальны, но существуют общие принципы того, как должна выглядеть главная страница сайта. В этой статье разберем, почему домашняя страница так важна, как ее оформить, что должно там быть.
Из статьи вы узнаете:
- Зачем нужна домашняя страница
- Какая информация должна быть на главной странице
- Требования к главной странице сайта
- Оформление главной страницы в зависимости от вида сайта
- Дизайн главной страницы сайта
- Примеры оформления главной страницы сайта
- Шпаргалка: как правильно создать главную страницу сайта
Зачем нужна домашняя страница
Цель любого бизнеса — получить прибыль. В этом контексте главная страница — ваш представитель на переговорах. Она должна убедить потенциального клиента купить товар или услугу именно у вас.
В этом контексте главная страница — ваш представитель на переговорах. Она должна убедить потенциального клиента купить товар или услугу именно у вас.
Чтобы представить себя в лучшем свете, с помощью главной страницы сайта:
- информируйте — расскажите, чем занимаетесь, кто ваши партнеры и почему стоит выбрать именно вашу компанию;
- продавайте — дайте клиенту уникальное торговое предложение, расскажите об особенностях и преимуществах продукта, прорекламируйте его;
- направляйте — пусть меню и навигация на странице помогут клиенту найти нужную информацию или продукт, воспользоваться тестовым периодом или посмотреть цены;
- общайтесь — оставьте контактные данные, ссылки на соцсети, используйте онлайн-чат;
- формируйте бренд — дизайн домашней страницы, фирменные цвета и стиль, подача в тексте создают имидж компании, настраивают на дальнейшее сотрудничество.
Домашняя страница, как продавец-консультант, должна ответить на большинство вопросов клиента и провести его к цели. Поэтому перед вами стоит задача оформить главную страницу сайта правильно, даже если это лендинг пейдж. О том, как это сделать, поговорим дальше.
Поэтому перед вами стоит задача оформить главную страницу сайта правильно, даже если это лендинг пейдж. О том, как это сделать, поговорим дальше.
Статья по теме:
Что такое лендинг и как его создать
Читать статью
Независимо от вида сайта, смысловая нагрузка домашней страницы одинаковая — заинтересовать, завоевать доверие и вызвать желание купить. Чтобы справиться с этой задачей, главные страницы сайтов рассказывают:
- о компании
- чем она занимается
- что предлагает
- почему стоит купить именно здесь
- куда двигаться дальше
О компании
Первое, что человек хочет узнать о компании, — ее название. На главной сайта должно быть четко указано имя организации. Лучше всего сделать это с помощью логотипа либо рядом с ним. Его размещают в верхнем левом углу либо по центру вверху страницы.
Сам логотип должен быть простым и запоминающимся. Это может быть иллюстрация, фирменный шрифт или эмблема. Нажав на логотип, можно вернуться на домашнюю страницу.
Чем занимается компания
Здесь не нужно рассказывать историю создания и как много всего вы предлагаете: для этого есть специальные разделы. Одной фразой или предложением опишите основное направление деятельности.
zagariya-design.com.uaОбычно эту информацию размещают рядом с названием компании или на баннере. Поэтому сообщение должно быть кратким и емким, чтобы не загромождать пространство. Если у компании есть слоган, который отражает направление деятельности, используйте его.
Что вы предлагаете
Посетитель с первого взгляда должен понять, какие товары или услуги он может купить. Для этого на главной странице веб-сайта размещают ключевые товарные группы и панель навигации, где представлены основные категории товаров.
Можно использовать картинки для главной страницы сайта, чтобы продемонстрировать популярные позиции либо акционные предложения из разных групп продуктов. Так вы визуализируете свое предложение и привлечете внимание.
Пробуйте качественный хостинг с рейтингом 9,7 из 10 баллов
на основе 1900 отзывов клиентов!
Тестировать 30 дней бесплатно
Почему стоит купить именно здесь
Здесь речь о том, что вы можете предложить клиенту и почему он должен вам доверять. Первая страница сайта рассказывает, чем вы лучше своих конкурентов, что такого особенного получит покупатель помимо самого товара или услуги. Например, можно молча сделать массаж кремом и отправить домой, а можно использовать масла и параллельно с массажем рассказать, как ухаживать за телом, какие косметические средства применять.
Сейчас не так много уникальных товаров и услуг, которые предоставляет единственная фирма в городе или стране. Донесите до покупателя ценность своей услуги или товара, покажите, какую потребность клиента вы закроете.
Сформировать доверие к бренду помогут отзывы других клиентов, список ваших партнеров, рейтинг компании среди конкурентов. Только не пишите «мы в 20-ке лучших»: четко укажите ваше место в конкретном рейтинге. Если оно не выглядит достаточно привлекательным и убедительным, не вызывает у вас чувства гордости, лучше об этом не пишите.
Только не пишите «мы в 20-ке лучших»: четко укажите ваше место в конкретном рейтинге. Если оно не выглядит достаточно привлекательным и убедительным, не вызывает у вас чувства гордости, лучше об этом не пишите.
Важный момент — гарантии, которые вы даете на свои услуги или товары. Возврат средств, если товар не подошел, тестовый или льготный период пользования — все это повышает доверие к компании и дает ощущение заботы о клиенте.
Куда двигаться дальше
Посетитель сайта уже прочитал все, что вы хотели ему рассказать, и домашняя страница ему больше не нужна. Чтобы он двигался дальше, разместите кнопки навигации, кликабельные ссылки и призывы к действию. У человека должно быть направление, в котором он будет двигаться. Важно не перестараться: если вся главная будет в ссылках и переходах, посетитель растеряется и уйдет ни с чем.
hostiq.uaТребования к главной странице сайта
Мы обсудили смысловую часть главной страницы, теперь поговорим о структурных элементах, которые могут быть на главной сайта. Стоит помнить, что это общий перечень, и набор конкретных элементов будет отличаться в зависимости от направления, тематики и целевой аудитории сайта.
Стоит помнить, что это общий перечень, и набор конкретных элементов будет отличаться в зависимости от направления, тематики и целевой аудитории сайта.
Заголовок и торговое предложение
Заголовок скажет посетителю, на какой сайт он попал, и стоит ли ему здесь задержаться. Уникальное торговое предложение поможет удержать человека на главной странице и заинтересовать в вашей услуге.
Текст для главной страницы сайта должен быть простым, понятным, без сложных предложений и терминов. Мысли и идеи нужно структурировать, грамотно изложить и передать саму суть, без воды. Громоздкий текст с общими фразами займет много места, но не принесет пользы.
nutsking.com.uaЕсли описание главной страницы сайта содержит статистику, сравнения или данные отчетности, убедитесь, чтобы они были свежими. Недостаточно написать, что вы крупная компания с оборотом в N миллионов гривен. Нужно ежегодно обновлять эту информацию на странице и подтверждать ее первоисточником, чтобы вам доверяли.
Ключевые слова тоже стоит писать на главной странице сайта. Впишите их в заголовки разного уровня и в текст, чтобы привлечь посетителей на сайт. Ключи должны выглядеть органично и не перегружать послание, чтобы оно легко читалось и не выглядело, словно его составил робот из набора слов.
Призыв к действию
Призыв к действию, или call to action — один из способов провести клиента в глубь сайта. Яркие и заметные кнопки с короткими надписями «сравнить тариф», «получить скидку», «перейти к хостингу» стимулируют посетителя лучше узнать продукт, протестировать его или получить более подробную информацию.
shmed.com.uaЕсли стартовая страница сайта содержит ссылки в тексте, должно быть объяснение, что за ними скрывается: прочитать инструкцию, перейти в панель клиента, связаться с магазином.
Нужен сайт?
Сделать сайт самому для бизнеса или хобби с нашими готовыми решениями легко как раз-два-три. Бесплатный тест 30 дней!
Создать сайт
Подписка
Когда вы покупаете онлайн либо оформляете карту лояльности в магазине, на электронную почту либо телефон начинают присылать уведомления об акциях, обновлениях, подборки полезных статей.
Позвольте посетителям сайта стать вашими подписчиками до того, как они что-то купят. Добавьте форму подписки на главной странице. Так вы увеличите количество лояльной к вам аудитории, охватите больше людей и сможете убедить тех, кто пока сомневается. Важно, чтобы ваша рассылка была действительно полезной, регулярной и не спамила потенциального клиента.
foxtrot.com.uaКонтактные данные
Хотя для контактных данных часто используют отдельную страницу, на стартовой они тоже должны быть. Чем меньше покупателю придется искать, как с вами связаться, тем больше вероятность, что он купит именно у вас. А еще клиент будет больше доверять вам, потому что не возникнет впечатление, что компания «шифруется».
На первую страницу сайта не обязательно выносить все возможные контакты, но в соответствующем разделе должен быть полный список: телефон, график работы и приема звонков, адрес офиса, магазина.
Разместите контакты либо прямую ссылку на них в хедере — в самом верху страницы. Эту же информацию можно добавить в футере — так называемом подвале, где находится меню сайта.
Эту же информацию можно добавить в футере — так называемом подвале, где находится меню сайта.
Форма обратной связи — тоже способ связаться с вами. Через такую форму клиент может заказать звонок, задать вопрос по конкретной теме или оставить отзыв. Этот блок должен быть заметным, но ненавязчивым и не заслонять контент главной страницы.
spellchocolate.comХедер и футер
Оформление главной страницы сайта не обходится без хедера — «шапки» сайта с логотипом, заголовком, ключевыми разделами, языковой панелью и личным кабинетом. Это важная часть страницы, которой уделяют внимание при создании сайта.
privatbank.uaДругая составляющая главной страницы — футер, или «подвал». Он есть не у всех сайтов, хотя клиент ожидает найти внизу страницы карту сайта, контактные данные, ссылки на соцсети, интересные разделы, которые не столь важны, чтобы поместить их в хедер. Здесь же может быть информация о партнерах, платежных системах, которыми пользуется компания.
Навигация
Навигация по сайту включает два основных пункта:
- меню навигации;
- расположение основных элементов на сайте.
На главной странице веб-сайта размещают навигационное меню, которое помогает покупателю сориентироваться в основных группах товаров и найти нужный раздел. Оно позволяет быстро понять, чем занимается компания и какие продукты можно купить.
Заходя на любой сайт, вы интуитивно ведете курсор в определенное место на экране, чтобы найти каталог товаров, окошко для связи с поддержкой, личный кабинет. Нет единого стандарта, где должны располагаться эти элементы, но основная масса сайтов устроена по одному образцу, что облегчает навигацию для пользователя. Сайт должен быть оригинальным и индивидуальным, но не стоит располагать основные элементы в неожиданных для клиента местах. В противном случае посетитель потеряется и может уйти со страницы.
french-shop.com.uaБольше о навигации на сайте можно почитать в Бюро Горбунова.
Изображения
Изображение привлекает внимание и создает эмоцию быстрее, чем текст. Фото пляжа с лазурной водой на сайте туроператора вызовет больше желания посмотреть программу тура, чем сам заголовок. Именно поэтому картинки для главной страницы сайта нужны независимо от его тематики. Это могут быть фото товаров, результатов или процесса работы, иллюстрации, связанные с вашим продуктом. Важно, чтобы изображение передавало суть статьи, раскрывало преимущества продукта. Читайте о том, как подобрать сильную иллюстрацию, в инструкции Модульбанка.
Фотографии должны быть высокого качества, с легко узнаваемым, но не шаблонным сюжетом. Если есть возможность, закажите иллюстрации у дизайнера. Это поможет красиво оформить свой сайт и сделает его уникальным, создаст для посетителя атмосферу и настроение.
svetoteh.comПомните, что больше не всегда хорошо. Картинка на главной странице сайта должна быть уместна, а самих картинок не должно быть слишком много.
Поиск по сайту
Главная страница интернет-магазина не обходится без строки поиска, ведь так быстро и удобно искать желаемую позицию или подборку товаров. Однако не только магазинам нужен поиск по сайту. Найти в блоге статью по ключевому запросу, нужного врача на сайте клиники, описание интересующей услуги — дополнительные удобства, которые показывают заботу о посетителе.
Однако не только магазинам нужен поиск по сайту. Найти в блоге статью по ключевому запросу, нужного врача на сайте клиники, описание интересующей услуги — дополнительные удобства, которые показывают заботу о посетителе.
Статья по теме:
10 плагинов WordPress для поиска по сайту
Читать статью
Оформление главной страницы в зависимости от вида сайта
Как говорили выше, набор элементов на домашней странице будет отличаться в зависимости от того, какой это вид сайта:
- интернет-магазин
- сайт услуг
- инфопортал
Посмотрим, как оформить главную страницу сайта для каждого из типов и что добавится в их структуру.
Интернет-магазин
Такой сайт обычно предлагает большой ассортимент продукции, чтобы максимальное количество покупателей нашли то, за чем пришли. Главная страница интернет-магазина устроена так, чтобы помочь клиенту сориентироваться, привлечь его внимание к отдельным товарам и прорекламировать новинки.
Исходя из этих задач, в структуре главной страницы интернет-магазина есть:
- визуализация основных категорий товаров — помимо стандартного перечисления в хедере используют иконки продуктов;
- баннер со скидками и крупными акциями;
- акции и скидки — баннер на главной странице сайта используют для крупных акций, в то время как в раздел с акционными предложениями выносят конкретные наименования и показывают выгоду для покупателя;
- разделы «Хит продаж», «Топ-предложения», «Товар дня»;
- новости, обзоры, рейтинги — сюда попадают превью статей, видео-обзоры и сравнение товаров.
Статья по теме:
Как создать и открыть свой интернет-магазин
Читать статью
Сайт услуг
Сайты услуг не такие большие, как интернет-магазины, и их задача дать полный перечень услуг, подробно рассказать о каждой и донести до клиента их ценность. Люди охотнее отдают деньги за то, что можно пощупать, или за привычные услуги вроде стрижки и окрашивания волос. Рассказывая о своей услуге и предоставляя ее, вы формируете культуру потребления.
Рассказывая о своей услуге и предоставляя ее, вы формируете культуру потребления.
Чтобы этому помочь, оформление главной страницы сайта включает:
- каталог услуг — как и с товарами, без него никуда;
- портфолио — реальные фото ваших работ будут более убедительны, чем длинный рассказ о них;
- блок доверия — все, что делает вас ближе к клиенту и помогает расположить к себе: отзывы, сертификаты качества, награды с соревнований, фото и краткая информация о сотрудниках.
Информационный портал
Информационные ресурсы предназначены для читателей с разными интересами либо сосредоточены на определенной теме. Они должны иметь интуитивно понятную навигацию, поиск по категориям и меткие иллюстрации, которые будут передавать суть статьи или видео. Также главные страницы сайтов содержат:
- тематический каталог — как и товары, статьи и видео на главной странице сайта нужно сгруппировать;
- популярные темы и статьи — читатели инфопорталов хотят быть «в теме», поэтому такой раздел привлечет внимание и задержит человека на сайте;
- свежие статьи и видео — подсветите, что нового вышло на сайте.
 Это увеличит глубину просмотров и заинтересует постоянных читателей.
Это увеличит глубину просмотров и заинтересует постоянных читателей.
Любите продавать?
Держите хостинг для интернет-магазина с гарантированным аптаймом и +30% экономии при годичной оплате
Продавать с HOSTiQ.ua!
Дизайн главной страницы сайта
Оформление главной страницы сайта должно отвечать его тематике, учитывать целевую аудиторию и объединять все составляющие в единое целое. Задача дизайна — формировать целостное восприятие сайта. Он не должен отвлекать или раздражать посетителя. Посмотрим на некоторые важные аспекты оформления.
Кроссбраузерность и удобство пользования
Когда нужно правильно оформить главную страницу сайта, уделите внимание удобству пользования, адаптивности и кроссбраузерности — возможности открыть сайт на любом устройстве в разных браузерах. Пусть баннеры, кнопки и другие элементы страницы будут лаконичны, понятны, и не перегружают страницу.
Цветовое решение
Правильное оформление сайта начинается с гармонично подобранных цветов и единства стиля. Страницы должны быть в одном стиле, с одним набором цветов. Если для каждой страницы придумывать отдельный дизайн, может сложиться впечатление, что ходишь по разным сайтам. Используйте не более пяти оттенков, иначе страница будет пестрой и может раздражать посетителя.
Страницы должны быть в одном стиле, с одним набором цветов. Если для каждой страницы придумывать отдельный дизайн, может сложиться впечатление, что ходишь по разным сайтам. Используйте не более пяти оттенков, иначе страница будет пестрой и может раздражать посетителя.
Одна мысль на одном экране
Каждый блок информации должен помещаться на один экран. Людям удобнее увидеть цельное сообщение перед глазами, чем скроллить для продолжения. Поделите страницу на блоки и главный посыл для целевой аудитории поместите вверху экрана.
tesla.comЕсли информации много, и на один экран она не влазит, подумайте, можно ли ее сократить. Если необходим весь текст, используйте контент-слайды с боковой прокруткой.
Информационное единство
Размещайте однотипную информацию в одном месте. Не разбивайте, например, контакты, помещая их в разных частях страницы. Если рассказываете о сотрудниках, пусть весь рассказ будет в одном блоке. Соблюдайте тематическое единство и группируйте информацию.
Статья по теме:
Обзор книги «Дизайн для недизайнеров»: базовые принципы дизайна красивого сайта
Читать статью
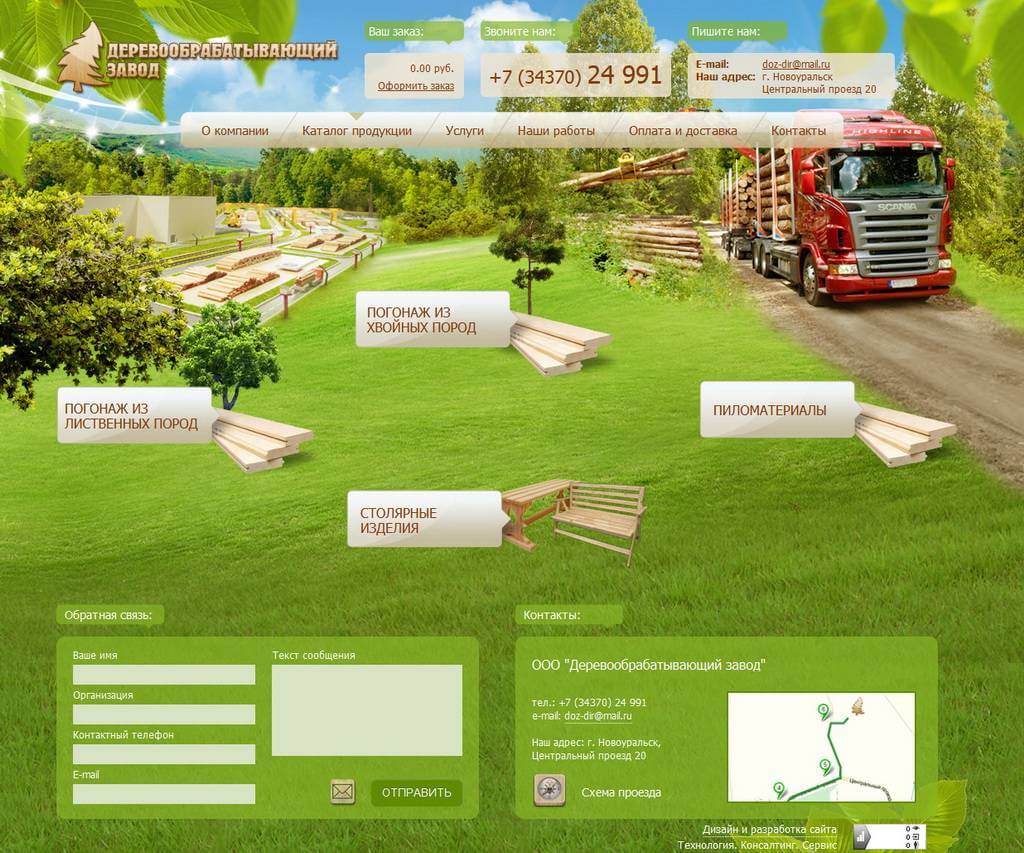
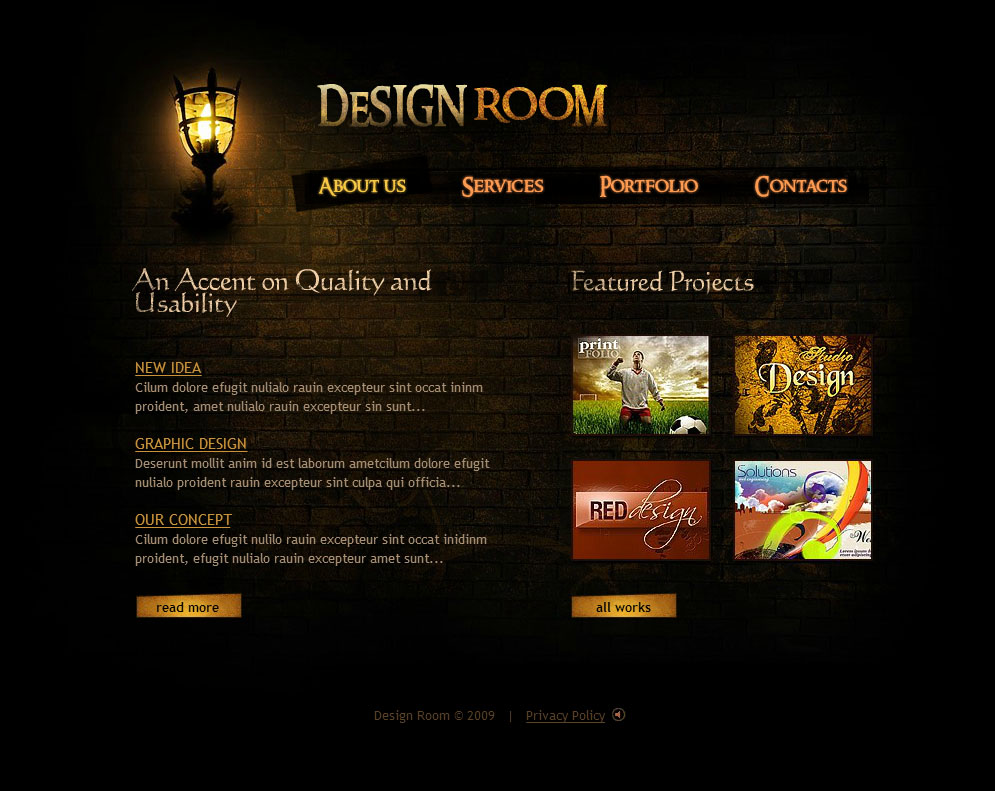
Примеры оформления главной страницы сайта
В теории все понятно — вопрос как должна выглядеть главная страница сайта возникает, когда начинаешь ее создавать. Найти идеи, вдохновение и сделать все правильно помогут примеры готовых работ.
Сладости Spell
На главной странице компании Spell интуитивно понятный интерфейс, пастельные цвета, баннер с актуальными предложениями, красочные иллюстрации каждой категории и все необходимые атрибуты в хедере и футере, о которых мы говорили ранее.
spellchocolate.comШкола искусств St.Art
Домашняя страница школы искусств St.Art сразу говорит, на какой сайт вы зашли. Здесь же есть список курсов с примерами работ, команда школы и отзывы учеников, а также логотипы партнеров и клиентов. Внизу страницы собрана контактная информация с возможностью заказать звонок.
Конный клуб Пассаж
На главной странице конного клуба Пассаж размещен говорящий логотип, меню и призыв записаться на конную прогулку на фоне изменяющегося баннера. Услуги и цены на них выделены в яркие блоки. На главной сайта можно узнать новости клуба и познакомиться с новыми услугами. Контактная информация собрана в одном месте.
passage.kh.uaШпаргалка: как правильно создать главную страницу сайта
Главная страница сайта — ваш представитель в интернете. Позаботьтесь, чтобы она была удобна для пользователя, вызывала приятные эмоции и несла то сообщение, которое вы хотите передать клиенту.
Подведем итог, как выглядит правильная главная страница сайта и что на ней должно быть:
- информация о компании: кто, чем занимается, что предлагает и чем лучше конкурентов
- логотип и название компании
- простой, лаконичный текст, который легко читать
- визуальный контент: фото, иллюстрации, видео
- call to action: кнопки, ссылки для заказа продукции и перехода на другие страницы
- хедер и футер
- контактные данные
- удобная навигация по сайту
- строка поиска
- возможность подписаться на рассылку
- сочетающиеся между собой цвета
- единый стиль оформления блоков и всех страниц сайта
Поделитесь опытом, как вы оформляли главную своего сайта: на что обращали внимание в первую очередь, где искали идеи, что еще добавили бы к нашему списку.
Yana
Выполняет роль Scrum-мастера в технических командах, ведет проекты, настраивает процессы и следит, чтобы они работали. Любит порядок, тайм-менеджмент и общение с людьми.
Роскошный дизайн веб-сайта – 30 примеров, которые вас вдохновят
Автор: Фрэнк ДеПино | 18 мая 2023 г.
Если ваша компания специализируется на предметах роскоши или элитной недвижимости, у вас должен быть роскошный дизайн веб-сайта, который передает ваше сообщение. Когда вы садитесь с веб-разработчиками, чтобы спланировать этот дизайн, вам может понадобиться вдохновение.
Этот пост послужит источником вдохновения. Впереди мы рассмотрим 30 роскошных веб-сайтов и поделимся элементами дизайна для каждого. Затем мы поговорим о том, почему эти элементы работают исключительно хорошо.
Примеры веб-сайтов брендов класса люкс/высокого класса
1. Муша-Кей и острова Копперфильд-Бей
Багамский остров Муша-Кей является главным местом для молодоженов, отдыхающих и тех, кто живет и дышит роскошью.
Несмотря на то, что не требуется много времени, чтобы убедить кого-то отправиться в отпуск на Багамы, веб-сайт Musha Cay по-прежнему делает исключительную работу, чтобы привлечь вас.
При посещении сайта вы увидите прокручиваемые великолепный остров Багама и кадры роскошных удобств, которыми вы можете наслаждаться, от купания до осмотра достопримечательностей.
2. Rolls-Royce
Британский автомобильный бренд Rolls-Royce не нуждается в представлении, поэтому их веб-сайт сразу же демонстрирует особенности своих последних и лучших моделей автомобилей.
Интересно, что при перемещении по страницам указатель мыши вместо этого становится закругленным. Это придает просмотру более шикарный вид, чем усталый указатель.
Плавная анимация навигационной панели обеспечивает удобство использования, а неизменно темные сексуальные цвета идеально подходят для люксового бренда. В целом, это отличный дизайн роскошного веб-сайта.
Загрузите наш последний технический документ
Полное руководство по цифровому маркетингу предметов роскоши
Получите БЕСПЛАТНУЮ копию «Полного руководства по цифровому маркетингу для брендов предметов роскоши», чтобы получить представление о маркетинге ваших высококачественных продуктов и услуг для увеличения продаж.
3. Guardian Jet
Ресурс по оценке реактивных самолетов Guardian Jet имеет домашнюю страницу, похожую на ту, что делает Musha Cay. Другими словами, вы увидите на странице большое видео, в котором показаны кадры городских пейзажей.
Меню поиска в верхней части страницы и простая навигация делают веб-сайт Guardian Jet доступным и в то же время роскошным.
4. Porsche
Веб-сайт Porsche сразу же предлагает вам начать просмотр новейших автомобилей, так как они перечислены в верхней части страницы вверху страницы.
Для любой модели вы можете сравнить цены, настроить свой автомобиль или купить новый или подержанный Porsche.
На их сайте есть навигационные меню, представленные тремя эллипсами в правой части экрана. В противном случае для получения информации о покупках вы можете прокрутить большую домашнюю страницу вниз, на которой есть вращающееся слайд-шоу, информация о дилере и инструменты для покупок.
5. Chateau Lafite Rothschild
Chateau Lafite Rothschild — французский производитель элитных вин. Они также предлагают винные туры.
Они также предлагают винные туры.
Их веб-сайт восхитительно прокручивается. Вы можете щелкнуть навигацию вверху страницы или продолжить вниз по странице, чтобы увидеть коллекцию вин Chateau Lafite Rothschild и многое другое. На сайте используется роскошная цветовая гамма из золота и черного.
6. Lamborghini
Говоря о золотом и черном, Lamborghini также использует эти оттенки в своем бренде. Крупный текст на страницах веб-сайта привлекает внимание, а фотографии доступных моделей Lambo в высоком разрешении возбуждают аппетит.
Загрузите наш последний технический документ
Полное руководство по цифровому маркетингу предметов роскоши
Получите БЕСПЛАТНУЮ копию «Полного руководства по цифровому маркетингу для брендов предметов роскоши», чтобы получить представление о маркетинге ваших высококачественных продуктов и услуг для увеличения продаж.
Примеры веб-сайтов роскошных отелей
7. Aman Resorts
Переходя к дизайну роскошных веб-сайтов в отелях, Aman Resorts является следующим в нашем списке. Этот веб-сайт опирается на карусель видеороликов, показывающих подводное плавание, острова в окружении пальм и великолепную зелень.
Этот веб-сайт опирается на карусель видеороликов, показывающих подводное плавание, острова в окружении пальм и великолепную зелень.
Чтобы соблазнить вас еще больше, без необходимости прокручивать мышь, вы можете запланировать свое пребывание на курорте с помощью удобной панели навигации. Панель навигации путешествует вместе с вами, когда вы просматриваете веб-сайт Aman Resorts. Очень умно!
8. Four Seasons Hotel and Resorts
Веб-сайт роскошного отеля должен привлекать вас и создавать впечатление, будто вы прогуливаетесь по территории курорта. Веб-сайт Four Seasons Hotel and Resorts превосходен в этом.
Полноэкранные прокручиваемые изображения побуждают вас забронировать проживание, а удобные панели поиска упрощают планирование бронирования.
Панель навигации также перемещается вместе с вами, когда вы находитесь ниже сгиба, чтобы вы могли легко перейти на нужную страницу.
9. St. Regis
St. Regis показывает на своем веб-сайте, что такое пятизвездочная роскошь. От богато украшенного логотипа на видном месте вверху до изображений кристально чистых вод Мальдивских островов — элементы идеально гармонируют друг с другом, вызывая больше опасений.
От богато украшенного логотипа на видном месте вверху до изображений кристально чистых вод Мальдивских островов — элементы идеально гармонируют друг с другом, вызывая больше опасений.
10. Rosewood Hotels & Resorts
Роскошный бутик-отель Rosewood Hotels & Resorts во всем отражает свою философию, которая заключается в чувстве места. На главной странице представлены отели Розвуда со всего мира.
Еще одним замечательным элементом дизайна этого роскошного веб-сайта является панель навигации в верхней части с кнопкой CTA для проверки ставок. Эта полоса остается над сгибом, когда вы перемещаетесь по веб-сайту.
11. Oetker Collection
Чтобы продемонстрировать красоту своих отелей-шедевров, роскошный отель Oetker Collection предлагает на своем веб-сайте карусель потрясающих видеороликов.
Вы увидите от первого лица, каково это — вступить на порог курорта, прогуляться по комнатам и насладиться зимними пейзажами, которых здесь предостаточно (отель расположен в Германии).
Нежная цветовая гамма белого и светло-зеленого цвета — отличный выбор. Пастель олицетворяет омоложение, спокойствие и обновление.
12. Oberoi Hotels
Последний роскошный дизайн веб-сайта для отелей, который мы рассмотрим, — это Oberoi Hotels, роскошный пятизвездочный курорт в ОАЭ, Египте и Индии. Вам не нужно далеко ходить, чтобы понять, что может предложить веб-сайт Oberoi.
Вы можете просмотреть фото и видео лучших достопримечательностей Индии и ОАЭ. Среди фотографий разбросана информация о преимуществах Book Direct от Oberoi и даже скидка, чтобы поощрить вас.
- ПРИМЕЧАНИЕ: Прежде чем мы продолжим, если вы хотите получить больше примеров веб-сайтов роскошных отелей, вы также можете прочитать наш список 15 потрясающих дизайнов веб-сайтов роскошных отелей здесь.
Но давайте продолжим наш общий список дизайнов роскошных веб-сайтов!
Трансформируйте свой бизнес уже сегодня
Запишитесь на бесплатную консультацию
Хотите вывести свой бизнес на новый уровень? Медиабум вам в помощь. Запишитесь на бесплатную консультацию с одним из наших цифровых экспертов.
Запишитесь на бесплатную консультацию с одним из наших цифровых экспертов.
Запишитесь на бесплатную консультацию
Примеры веб-сайтов элитной недвижимости
13. Sotheby’s International Realty
Как насчет некоторых примеров дизайна элитных веб-сайтов в области недвижимости?
Sotheby International Realty понимает, что выбор риэлтора — это решение, требующее тщательного обдумывания.
Вот почему на их веб-сайте все величайшие достижения Sotheby’s представлены в цифрах, включая количество офисов, количество обслуживаемых стран и территорий и объем продаж в миллиардах долларов.
Оттенки синего, часто встречающиеся на сайте, являются целенаправленным дизайнерским выбором, так как синий олицетворяет безмятежность и спокойствие. Панели навигации, дополненные панелью поиска дома, не следуют за вами во время навигации, поэтому вы можете спокойно принять решение о покупке.
14. Michelle Pais Group
Michelle Pais Group из Нью-Джерси, которая является частью Signature Realty NJ, применяет на своем веб-сайте подход, ориентированный на людей. Домашняя страница приветствует вас шикарной фотографией Паис и ее команды.
Домашняя страница приветствует вас шикарной фотографией Паис и ее команды.
Поскольку сайт Sotheby’s представил цифры, относящиеся к компании, веб-сайт Michelle Pais Group делает то же самое, включая количество проданных домов и миллиарды долларов, на которые были проданы эти дома.
15. Engel & Volkers
Немецкая компания по недвижимости Engel & Volkers имеет такой же яркий веб-сайт. Сразу над сгибом вы увидите строку поиска для поиска вашего следующего дома.
Навигационное меню в верхней части страницы продумано до мелочей, даже если оно не отслеживает прокрутку.
16. Cap Martin Properties
Французская компания Cap Martin Properties — известный бренд элитной недвижимости. Хотя сайт доступен только на французском языке, тем не менее, это хороший пример роскошного дизайна веб-сайта.
Сайт имеет простой и чистый дизайн с бело-серой панелью навигации, которая позволяет сиять огромным изображениям недвижимости Cap Martin.
17.
 Berkshire Hathaway
Berkshire HathawayПопулярным выбором для покупки и продажи домов является Berkshire Hathaway. Роскошный дизайн веб-сайта компании не перебарщивает с фото- и видеоэлементами, поэтому белый фон сияет.
18. Appolloni & Blom
В Италии веб-сайт агентства недвижимости Appolloni & Blom отражает величие, которое живет в Италии, с помощью полноэкранных фотографий и видео на главной странице.
Панель навигации перемещается по мере навигации по сайту, но больше всего нам нравится то, как загружаются страницы. Анимация загрузки показывает три древовидные линии, которые являются логотипом Appolloni & Blom.
Загрузите наш последний технический документ
Полное руководство по цифровому маркетингу предметов роскоши
Получите БЕСПЛАТНУЮ копию «Полного руководства по цифровому маркетингу для брендов класса люкс», чтобы получить представление о маркетинге ваших высококачественных продуктов и услуг для увеличения продаж.
Примеры веб-сайтов брендов роскошных часов
Теперь давайте поговорим о дизайне веб-сайтов роскошных часов применительно к часовым брендам.
- ПРИМЕЧАНИЕ: В нашей предыдущей статье мы уже говорили о 10 брендах роскошных часов, которые на голову выше всех остальных благодаря своим стратегиям брендинга . Теперь мы предоставим вам больше примеров дизайна веб-сайта бренда часов и полезных советов, чтобы вдохновить вас:
19. Rolex
Начнем с ролей. Если вы зайдете на домашнюю страницу Rolex, вы сначала увидите зацикленное видео, в котором часы бренда показаны в мельчайших деталях. Также представлена панель навигации вверху, а также боковое меню навигации, которое служит еще одним средством навигации по этому роскошному веб-сайту.
20. Cartier
Представляя свой веб-сайт в вечной черно-белой цветовой гамме, бренд роскошных ювелирных изделий Cartier предлагает свежий, но классический вкус в дизайне роскошных веб-сайтов.
21. Omega
Марка роскошных часов Omega приглашает вас за покупками, как только вы попадаете на главную страницу. Вы увидите множество коллекций часов, поэтому сможете сразу перейти на интересующую вас страницу.
Вы увидите множество коллекций часов, поэтому сможете сразу перейти на интересующую вас страницу.
Чтобы сделать покупки еще проще, меню навигации в верхней части ведет на целевую страницу для каждой коллекции часов. Боковое меню в левом верхнем углу сайта — это еще один способ добраться до места покупок.
22. Tiffany & Co.
Tiffany & Co. известна тем отчетливым оттенком голубого цвета яйца малиновки, известным как Tiffany Blue, поэтому, конечно же, этот оттенок разбросан по всему сайту. Тем не менее, оттенок не является излишним, так как фон сайта Tiffany на самом деле белый.
23. Van Cleef & Arpels
Элегантность ювелирных украшений и часов Van Cleef & Arpels представлена в изысканном роскошном дизайне веб-сайта, который все еще дышит современностью.
Навигация на сайте скудная, есть два варианта боковой панели в верхнем левом углу. Эта простота в сочетании с однотонным фоном главной страницы позволяет украшениям выделяться еще больше.
24. Harry Winston
Вот еще один роскошный дизайн веб-сайта с темно-синими схемами, Harry Winston. Золотая филигрань логотипа HW поддерживает навигацию, подчеркнутую золотой линией на темно-синем фоне.
На страницах сайта разбросаны большие фотографии часов и украшений марки, побуждающие вас ознакомиться с последними коллекциями часов.
Загрузите наш последний технический документ
Полное руководство по цифровому маркетингу предметов роскоши
Получите БЕСПЛАТНУЮ копию «Полного руководства по цифровому маркетингу для брендов предметов роскоши», чтобы получить представление о маркетинге ваших высококачественных продуктов и услуг для увеличения продаж.
Примеры сайтов роскошных интернет-магазинов
Наконец, давайте поделимся некоторыми примерами роскошного дизайна веб-сайта в сфере шоппинга.
25. Net-a-Porter
Имеет смысл начать с сети Net-a-Porter, которая продает различные предметы роскоши, включая одежду, обувь, сумки, часы, украшения и аксессуары.
На их главной странице отображаются десятки доступных элементов, поэтому лучше всего подойдет белый фон с черной панелью навигации. Сохраняя элементы дизайна сайта исключительно простыми, последние предложения Net-a-Porter выделяются среди других.
26. Gucci
Дом Gucci может быть большим, роскошным люксовым брендом, но его веб-сайт на удивление занижен. Как и Net-a-Porter, Gucci использует простую черно-белую цветовую схему, поэтому вы можете легко делать покупки в их ассортименте сумок, часов, ювелирных изделий, одежды и косметических товаров.
27. Шанель
Вы чувствуете здесь тему? Chanel — еще один роскошный дизайн веб-сайта с черно-белой цветовой схемой. Это то, что должен иметь ваш собственный роскошный сайт.
Когда вы начинаете прокручивать домашнюю страницу Chanel, большие фотографии с кнопками CTA побуждают вас изучить коллекцию украшений, ароматов, очков и модной одежды Chanel.
Для более быстрой навигации вы также можете щелкнуть меню в верхней части страницы, но оно исчезнет, как только вы окажетесь на сгибе.
28. Hermes
Светло-бежевый цвет веб-сайта Hermes придает этому модному дому уютную атмосферу. Говорят, что бежевый олицетворяет простоту, и здесь это хорошо работает. В конце концов, на главной странице сайта Hermes все категории продуктов представлены вместе с фотографиями.
Более темный или более отвлекающий оттенок для веб-сайта может создать ощущение беспорядка!
29. Dior
Веб-сайт Dior имеет очень упрощенный дизайн, предназначенный для упрощения навигации. Вы можете выбрать одну из двух категорий: «Мода и аксессуары» или «Ароматы и красота».
Если вы не видите то, что хотите, вы найдете ссылку поиска в правом верхнем углу страницы. Поскольку веб-сайт имеет ту же свежую, вневременную черно-белую цветовую схему, найти ссылку для поиска несложно.
30. Louis Vuitton
Наш последний пример дизайна роскошного веб-сайта — Louis Vuitton. LV размещает на своем сайте полностраничные фотографии и видеоролики, демонстрирующие гламур и привлекательность бренда. Простое и понятное меню навигации будет следовать за вами, чтобы вы могли легко искать или просматривать категории.
Простое и понятное меню навигации будет следовать за вами, чтобы вы могли легко искать или просматривать категории.
Трансформируйте свой бизнес уже сегодня
Запишитесь на бесплатную консультацию
Хотите вывести свой бизнес на новый уровень? Медиабум вам в помощь. Запишитесь на бесплатную консультацию с одним из наших цифровых экспертов.
Запланируйте бесплатную консультацию
Заключение
Роскошный дизайн веб-сайта сочетает в себе минималистские цвета, смелые элементы дизайна, полноэкранные карусельные фотографии и видео, а также навигацию, которая приведет вас прямо туда, куда вам нужно.
Если вы хотите разработать веб-сайт, соответствующий этим 30 примерам, доверьтесь команде Mediaboom. Наши услуги веб-дизайна и разработки будут использовать рассказывание историй и брендинг для создания персонализированного веб-сайта для вашей компании.
Автор: Фрэнк ДеПино
Фрэнк ДеПино — директор и основатель Mediaboom. С 2002 года Франк возглавляет отмеченный наградами коллектив творческих и технических специалистов Mediaboom, разрабатывая наиболее эффективные маркетинговые и рекламные решения для своих клиентов.
лучших примеров веб-сайтов для вашего вдохновения
лучших примеров веб-сайтов для вашего вдохновения — DesignmodoПоследние статьи
Натали Берч • 28 января 2023 г.
Более 30 примеров веб-сайтов HTML5
Создать базовый сайт уже недостаточно, чтобы представить компанию во всей ее …
Натали Берч • 18 января 2023 г.
Красивые примеры форм входа для веб-сайтов и приложений
Формы входа — один из важнейших элементов пользовательского интерфейса в мобильных приложениях и …
Натали Берч • 20 декабря 2022 г.
Лучшие тенденции веб-дизайна 2023
Некоторые говорят, что тренды в веб-дизайне приходят и уходят: нет смысла следовать …
Натали Берч • 22 августа 2022 г.
Примеры CSS-дизайна веб-сайтов для вдохновения
Распространение современных технологий, таких как WebGL или Three.
 js, открыло множество дверей для …
js, открыло множество дверей для …Натали Берч • 26 мая 2022 г.
Красивые примеры слайдеров в дизайне веб-сайтов
Слайдеры в веб-дизайне — одни из самых противоречивых элементов пользовательского интерфейса. Некоторые люди …
Натали Берч • 09 мая 2022 г.
Примеры значков веб-сайтов с лучшим статусом: как настроить дизайн
Знаете ли вы, что видимость состояния системы — одна из 10 эвристик Якоба Нильсена…
Натали Берч • 27 апреля 2022 г.
Примеры лучших страниц состояния: расширенная настройка, дизайн и отчеты об инцидентах
Ожидайте, что компании будут обеспечивать прозрачность платформ, чтобы укрепить отношения с цифровой аудиторией и …
Натали Берч • 18 октября 2021 г.
лучших примеров целевых страниц, которые вам нужны для вдохновения
В наши дни целевая страница стала верным способом связаться с клиентами.
 …
…Натали Берч • 06 января 2021 г.
Примеры использования изображений людей на веб-сайтах
В пресном мире типичных пользовательских интерфейсов, полностью иллюстрированных проектов с художественной харизмой и …
Натали Берч • 23 июня 2020 г.
Примеры креативного оформления контактов и веб-форм
Хороший дизайн контактной формы означает большие успехи для вашего бизнеса. По статистике 74% из …
От редакции • 05 мая 2020 г.
Лучшие примеры веб-сайтов, использующих приложение Slides
Вы, наверное, уже слышали о конструкторе сайтов Slides, простом в использовании конструкторе веб-сайтов, который помогает …
Натали Берч • 04 мая 2020 г.
Лучшие примеры веб-сайтов, использующих приложение Startup
Эта статья представляет собой тематическое исследование веб-сайтов, созданных с помощью приложения Startup.
 Мы собрали …
Мы собрали …Паула Боровска • 24 марта 2020 г.
Четырехэтапный процесс тестирования идей новых продуктов с помощью целевых страниц
Использование целевых страниц для тестирования идей новых продуктов — разумная стратегия. И это не…
Джейк Рошело • 25 июля 2019 г.
Добавление социальных доказательств на ваш веб-сайт с логотипами клиентов и упоминаниями в прессе
Один важный принцип, который многие дизайнеры упускают из виду на своих целевых страницах, — это социальное доказательство. Это может …
Натали Берч • 10 июня 2019 г.
Различные грани геймификации в веб-дизайне
Неудивительно, что игры стали частью нашей повседневной жизни…
Наталья Берез • 12 февраля 2019 г.
Tiny Trend: взаимодействие с мышью
Микровзаимодействия были одной из самых больших тенденций в 2017 году.
 Как и Биткойн, это был …
Как и Биткойн, это был …Натали Берч • 27 ноября 2018 г.
10 веб-сайтов с визуализацией данных, улучшающих взаимодействие с пользователем
Как инструмент для обогащения пользовательского опыта в дизайне веб-сайтов, инфографика вошла в наш …
Натали Берч • 31 октября 2018 г.
Игривая физика — жидкость в веб-дизайне
Физика объясняет вещи вокруг нас. Будь то природное явление или созданный прибор…
Натали Берч • 16 октября 2018 г.
Громко и притягательно: большая типографика усиливает сообщения
Этот год был богат на тенденции веб-дизайна и пользовательского опыта. Было …
Натали Берч • 11 сентября 2018 г.
Глобусы и сферы — 3D круги в веб-дизайне
В прошлом году мы увидели страсть к использованию простых геометрических форм в интерфейсах: прямоугольники, треугольники, …
Наталья Берез • 03 сентября 2018 г.

