Как за две минуты создать HTML-заглушку для сайта — Дизайн на vc.ru
Пошаговая инструкция без софта, шаблонов, css, программирования и выпиливания кода из конструкторов сайта.
{«id»:50583,»url»:»https:\/\/vc.ru\/design\/50583-kak-za-dve-minuty-sozdat-html-zaglushku-dlya-sayta»,»title»:»\u041a\u0430\u043a \u0437\u0430 \u0434\u0432\u0435 \u043c\u0438\u043d\u0443\u0442\u044b \u0441\u043e\u0437\u0434\u0430\u0442\u044c HTML-\u0437\u0430\u0433\u043b\u0443\u0448\u043a\u0443 \u0434\u043b\u044f \u0441\u0430\u0439\u0442\u0430″,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/50583-kak-za-dve-minuty-sozdat-html-zaglushku-dlya-sayta»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.

23 559 просмотров
Этот метод пригодится, когда на дизайн и верстку дополнительной страницы нет ни желания, ни средств, ни времени.
Заглушка для сайта — Это страница которая информирует о запуске проекта. Предоставляет посетителям информацию о том что проект недоступен по какой-то причине. Если вы заботитесь о пользователях, нужно им сообщить о скором открытии или возобновлении работы сайта.
Что размесить на заглушке
- Логотип;
- Контактные данные для связи с вами;
- Описание компании, сферу деятельности, УТП;
- Причину появления этой страницы;
- Принести извинения за неудобства, если таковые есть;
- Указать дату открытия сайта;
- Разместить красивое, тематическое изображение.

Инструкция
1 — Входим в esk.one от соц. сети или регистрируемся, кому как удобнее. Быстрее вход от соц. сети. Заходим в личный кабинет и создаем новый проект с названием «Прототип сайта». Открываем его для редактирования.
2 — Добавляем фон. Включаем заливку цветом и задаём общую прозрачность заливки, чтобы тест лучше читался.
3 — Перетаскиваем виджеты заголовок и текст. Выбираем шрифт. Если не знаете какой ставить, ставьте Roboto (дизайнер мне так сказал). Тексту применяем тот же шрифт что и заголовку.
4 — Адаптируем под экраны. Включаем все версии (вверху иконки девайсов). Кликаем версии, меняем положение элементов, размер шрифта, проверяем что все смотрится так как надо, сохраняем.
Мобильные версии можно не включать, так будет быстрее, по умолчанию когда включена 1 версия, у нас работает viewport, и заглушка будет смотреться нормально на всех экранах.
Важно! Проект по умолчанию создается с 3 страницами, и когда курсор подъезжает к краю страницы, выезжает панелька со списком страниц. В заглушке она нам не нужна, чтобы эта панелька не выезжала, нужно оставить в проекте только 1 страницу а остальные удалить.
это распакованный проект
Можно открыть index.html проверить в браузере как все работает.
В выгрузке идет robots.
6 — Загружаем содержимое папки себе на хостинг в корневую папку.
Вот и все. Теперь можно за 2 минуты создать заглушку, и спокойно делать сайт не теряя клиентов.
Как создать красивую заглушку на сайт

Итак, давайте приступим…
Мы будем делать несложную заглушку с фоновой картинкой и текстом, что сайт находится на обслуживании.
Создадим на компьютере папку, в которую будем помещать все необходимые файлы для нашей заглушки.
В этой папке создадим еще одну папку с названием images. В нее мы поместим нашу фоновую картинку и, возможно, еще и другие картинки, которые могут понадобиться в ходе работы.
Открываем программу Notepad++ (или аналогичную, например Блокнот). Создаем новый документ. Далее — Файл — Сохранить как, выбираем нашу папку с заглушкой и сохраняем документ с названием index.html
Вот что теперь должно быть в нашей папке:
Открываем в нашем редакторе файл index.html (после сохранения он должен быть у вас открыт). Теперь нам надо убедиться, что кодировка этого файла выставлена правильно. Для этого идем в пункт меню «Кодировки» и нажимаем на «Преобразовать в UTF-8″
Чтобы во время работы случайно не потерять достигнутый результат, рекомендую периодически сохранять документ во время работы. Это можно сделать в меню «Файл» или сочетанием клавиш «Ctrl + S».
Это можно сделать в меню «Файл» или сочетанием клавиш «Ctrl + S».
Пишем в редакторе следующий код:
<html>
<head>
</head>
<body>
</body>
</html>Из этих тегов состоит любая веб-страница.
Теперь добавим к нашей странице заголовок, ведь будет не очень красиво, когда кто-то откроет ее и увидит в заголовке вкладки браузера index.html (можете открыть страницу в браузере и следить за тем, что получается). Для этого между <head> и </head> добавим следующий код:
<html>
<head>
<title>Сайт находится на обслуживании</title>
</head>
<body>
</body>
</html>Фоновая картинка
Теперь давайте подберем к нашей заглушке фоновую картинку, после чего вернемся к редактированию страницы.
Для этого заходим в Гугл Картинки и ищем интересную картинку, которая могла бы служить фоном для нашей страницы. Важно подбирать картинку шириной не менее 1920 пикселей, чтобы на больших экранах наша страница смотрелась хорошо. Я ввел в поисковую строку 1920 backgrounds и выбрал одну из картинок.
Важно подбирать картинку шириной не менее 1920 пикселей, чтобы на больших экранах наша страница смотрелась хорошо. Я ввел в поисковую строку 1920 backgrounds и выбрал одну из картинок.
Открываем картинку в полном размере и сохраняем себе в папку images. Затем переименовываем ее. Назовем ее bg (не забываем о формате картинки, в моем случае это jpg).
Вот что я подобрал. Это фото города Чикаго. По-моему вполне подойдет для фонового изображения сайта.
Прикрепляем фоновое изображение к странице, для этого используем стили CSS:
<html>
<head>
<title>Сайт находится на обслуживании</title>
</head>
<body>
</body>
</html>Также выше я добавил стили для текста, а именно задал шрифт Ариал и белый цвет текста.
Далее создадим блок шириной 900 пикселей, в который поместим наш текст. Выровняем этот блок по центру.
Текст будет состоять из заголовка и, собственно, абзаца текста.
<html>
<head>
<title>Сайт находится на обслуживании</title>
</head>
<body>
<div>
<h2>Сайт на обслуживании, зайдите позже!</h2>
<p>В настоящее время на сайте ведутся технические работы. Зайдите пожалуйста позже или свяжитесь с нами одним из следующих способов:</p>
</div>
</body>
</html>Вот что получилось:
Теперь добавим наши контакты, чтобы посетители сразу могли связаться с нами, а не ждать пока на сайте закончатся работы.
Добавим 3 блока, в которых будут телефон, электронная почта и скайп.
<html>
<head>
<title>Сайт находится на обслуживании</title>
</head>
<body>
<div>
<h2>Сайт на обслуживании, зайдите позже!</h2>
<p>В настоящее время на сайте ведутся технические работы. Зайдите пожалуйста позже или свяжитесь с нами одним из следующих способов:</p>
<div>
<p>Тел. : 333-33-33</p>
</div>
<div>
<p>E-mail: [email protected]</p>
</div>
<div>
<p>Скайп: admsite_ru</p>
</div>
</div>
</body>
</html>
: 333-33-33</p>
</div>
<div>
<p>E-mail: [email protected]</p>
</div>
<div>
<p>Скайп: admsite_ru</p>
</div>
</div>
</body>
</html>Осталось поработать со стилями.
Увеличим заголовок, выровняем его по центру и опустим ближе к центру экрана.
Увеличим шрифт абзаца текста до двадцати пикселей и сделаем небольшой отступ от заголовка. Также сделаем границу внизу текста, которая отделит его от контактов.
Сделаем блоки с контактами в 3 столбца, увеличим шрифт, выровняем каждый блок по центру и изменим цвет текста.
<html>
<head>
<title>Сайт находится на обслуживании</title>
</head>
<body>
<div>
<h2>Сайт на обслуживании, зайдите позже!</h2>
<p>В настоящее время на сайте ведутся технические работы. Зайдите пожалуйста позже или свяжитесь с нами одним из следующих способов:</p>
<div>
<p>Тел. : 333-33-33</p>
</div>
<div>
<p>E-mail: [email protected]</p>
</div>
<div>
<p>Скайп: admsite_ru</p>
</div>
</div>
</body>
</html>
: 333-33-33</p>
</div>
<div>
<p>E-mail: [email protected]</p>
</div>
<div>
<p>Скайп: admsite_ru</p>
</div>
</div>
</body>
</html>В результате у нас получилась страница-заглушка, которую мы можем использовать, когда на сайте ведутся технические работы.
То, что получилось можно скачать по этой ссылке.
Попробуйте профессиональный хостинг для своего сайта
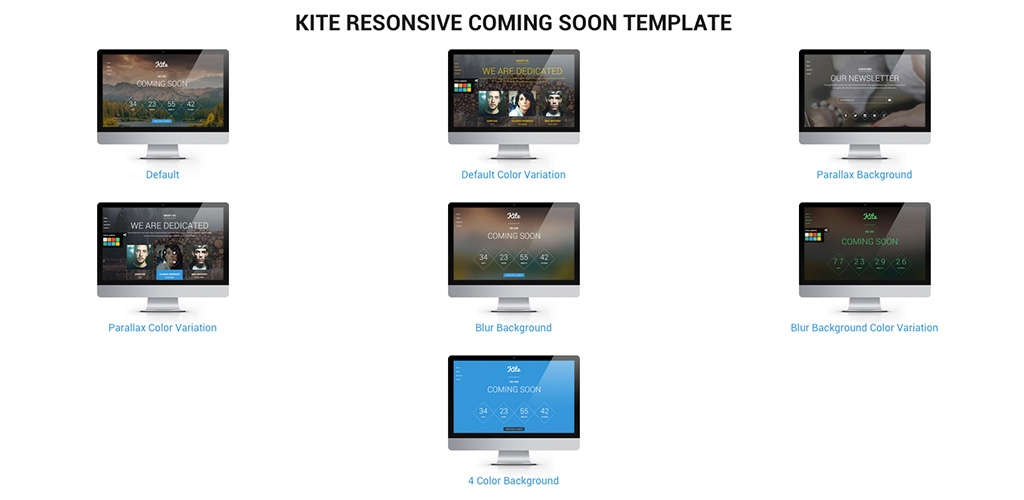
Бесплатные HTML5 страницы «Скоро» (Coming soon) с адаптивным дизайном
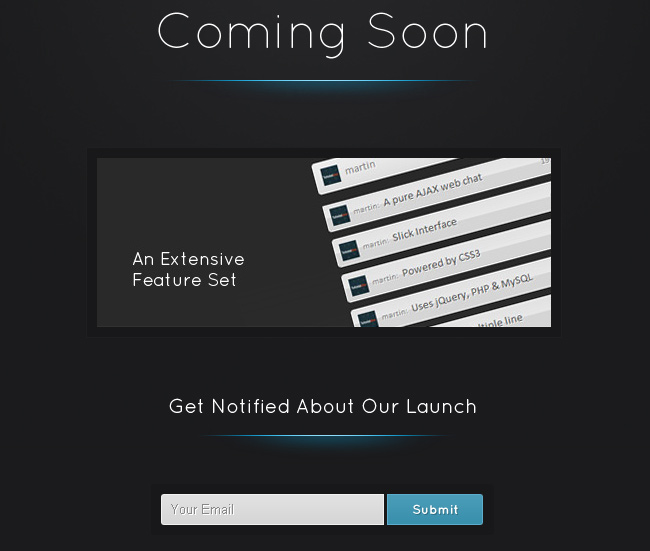
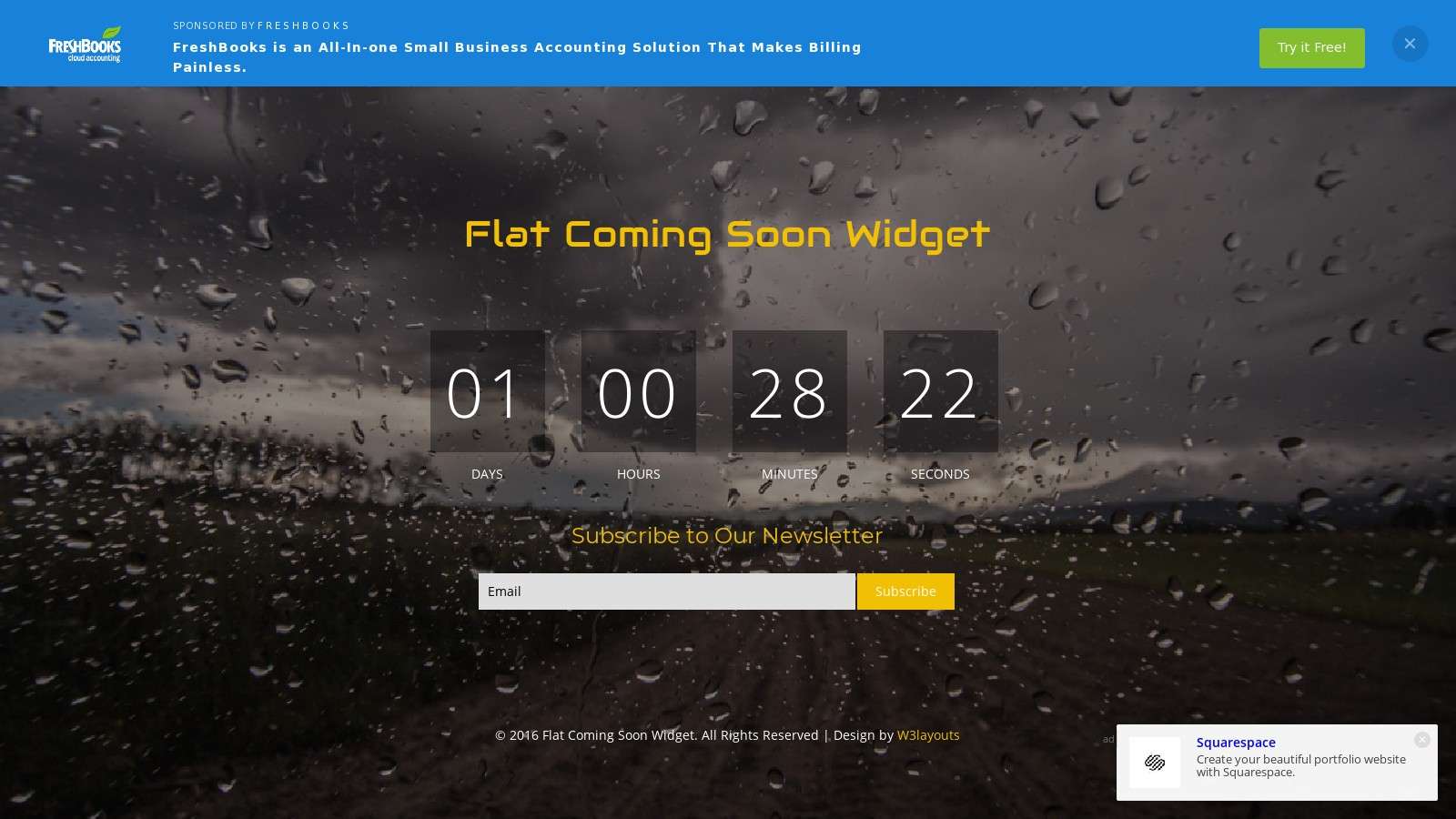
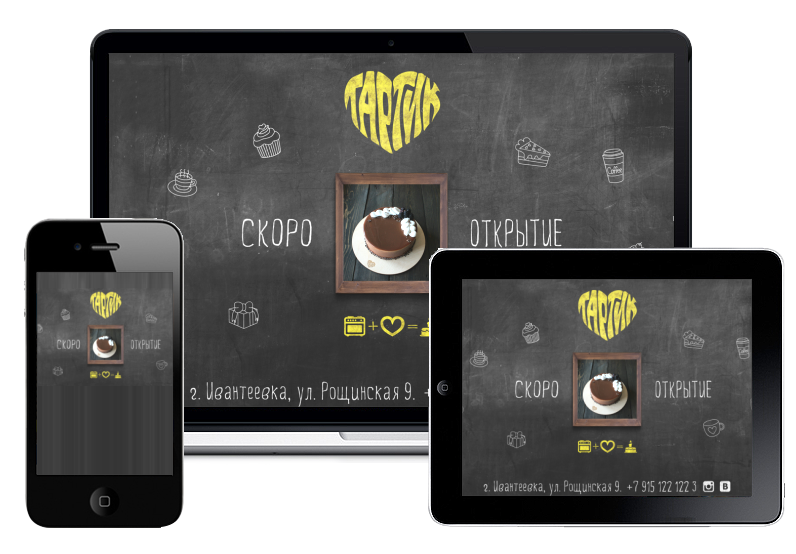
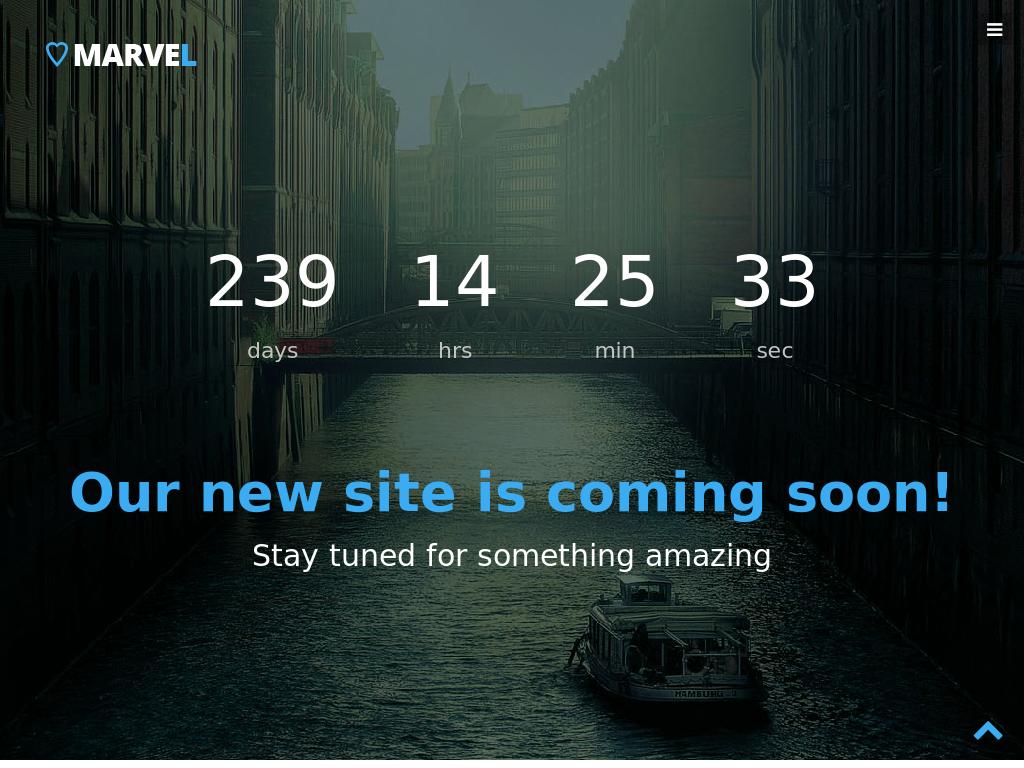
В этот день я хочу представить Вам несколько бесплатных страниц под названием «Скоро», или как ещё их называют Coming soon. Это те страницы, которые обычно ставят перед каким нибудь событием, или же перед открытием нового сайта. И обычно такие страницы идут со счётчиком. В общем очень полезная и нужная вещь. Так же все страницы бесплатные и имеют адаптивный дизайн. Качайте на здоровье!
Спасибо http://www. freshdesignweb.com и рекомендую:
freshdesignweb.com и рекомендую:
Бесплатный HTML шаблон «Скоро» со счётчиком
Демо Ι Скачать
Шаблон со счётчиком в HTML
Демо Ι Скачать
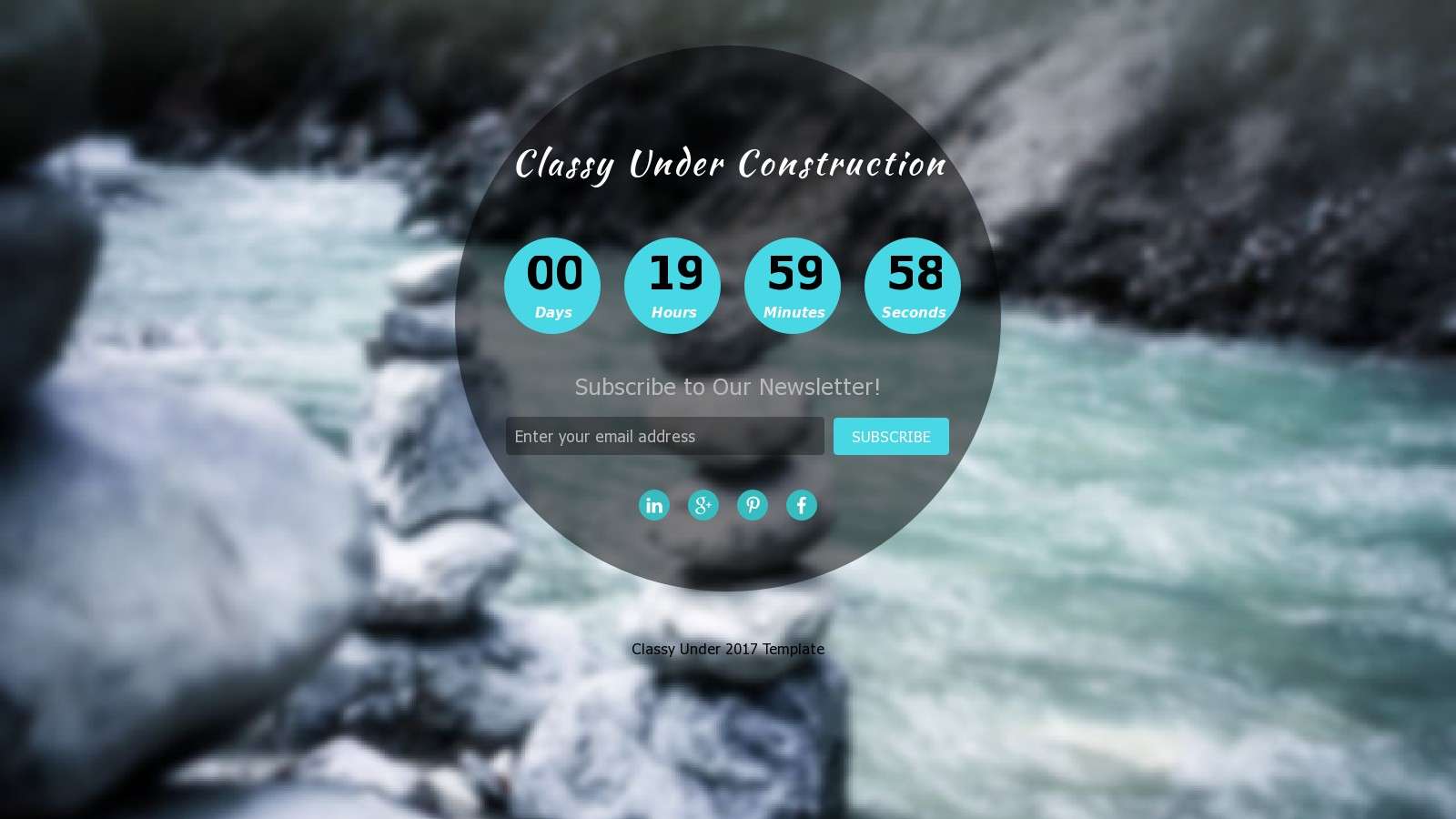
Страница coming soon в HTML и с адаптивным дизайном
Демо Ι Скачать
Бесплатная HTML страница «Скоро» со счётчиком и адаптивным дизайном
Демо Ι Скачать
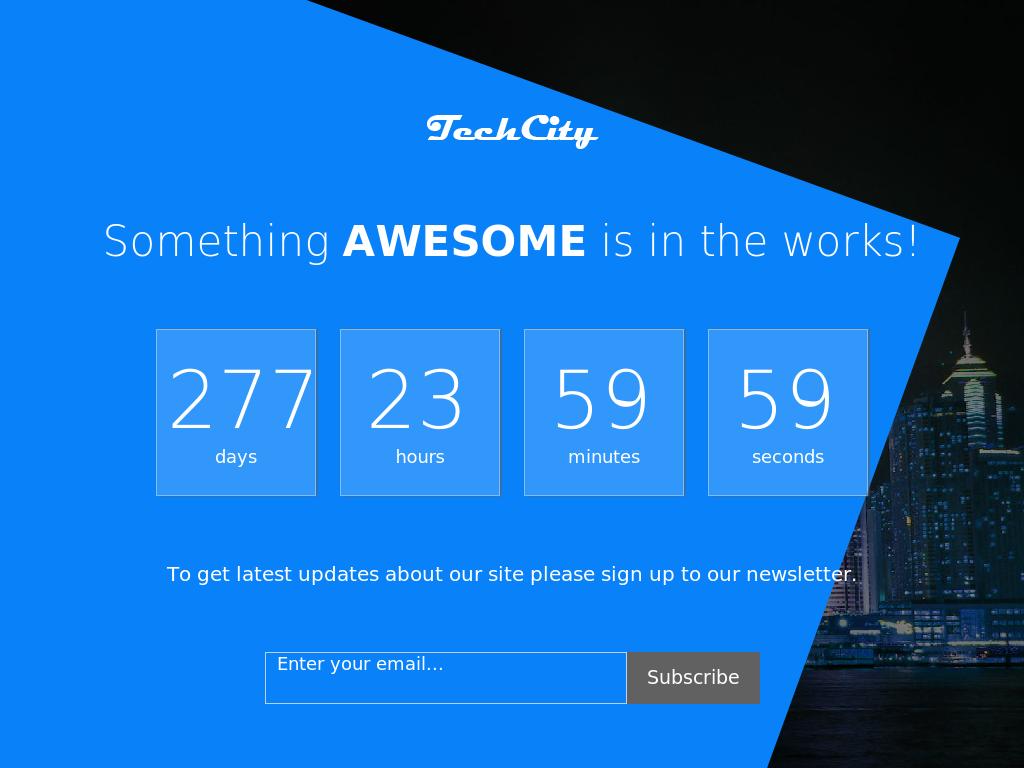
Страница «Скоро» в голубом оформлении бесплатно
Демо Ι Скачать
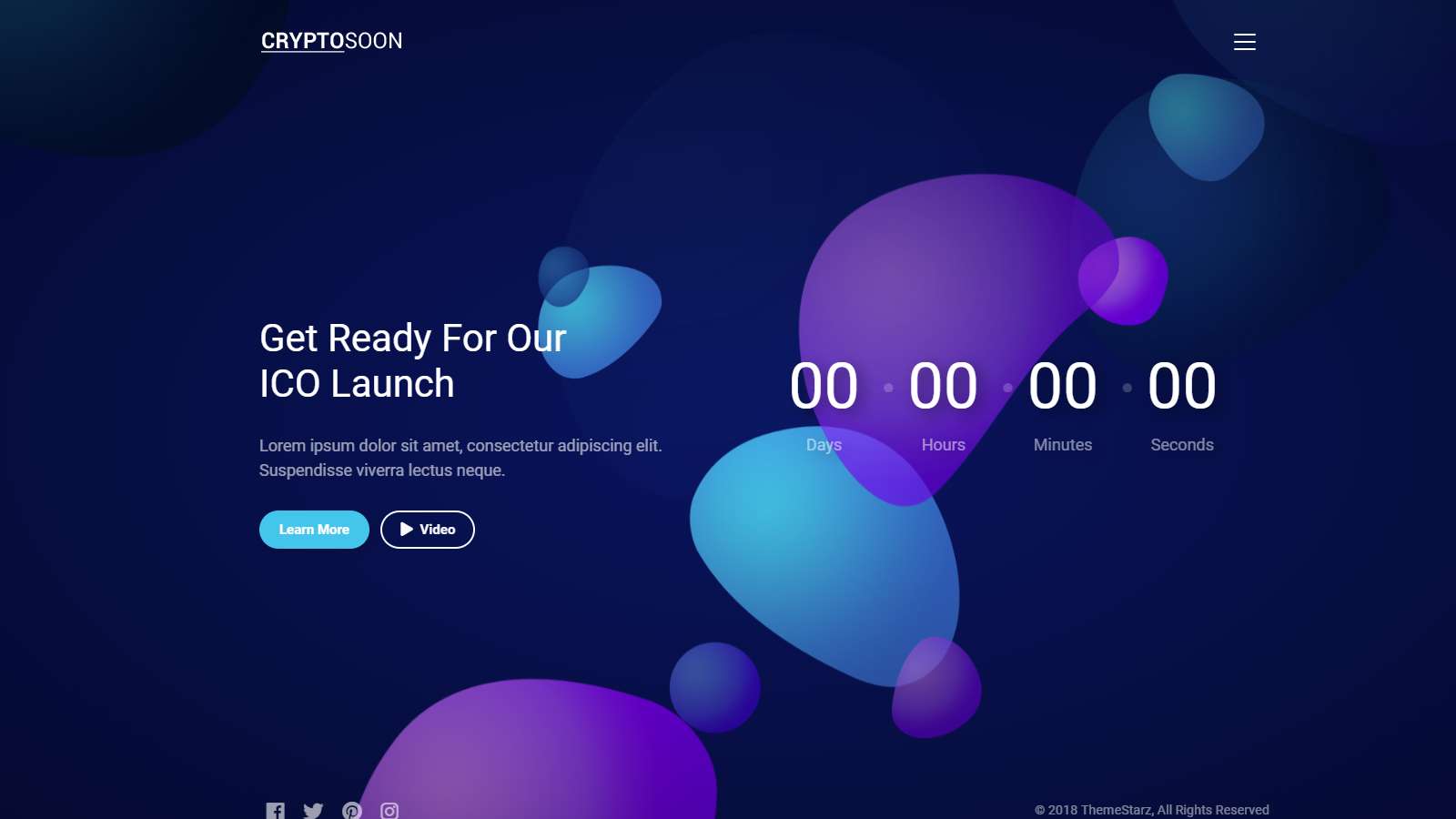
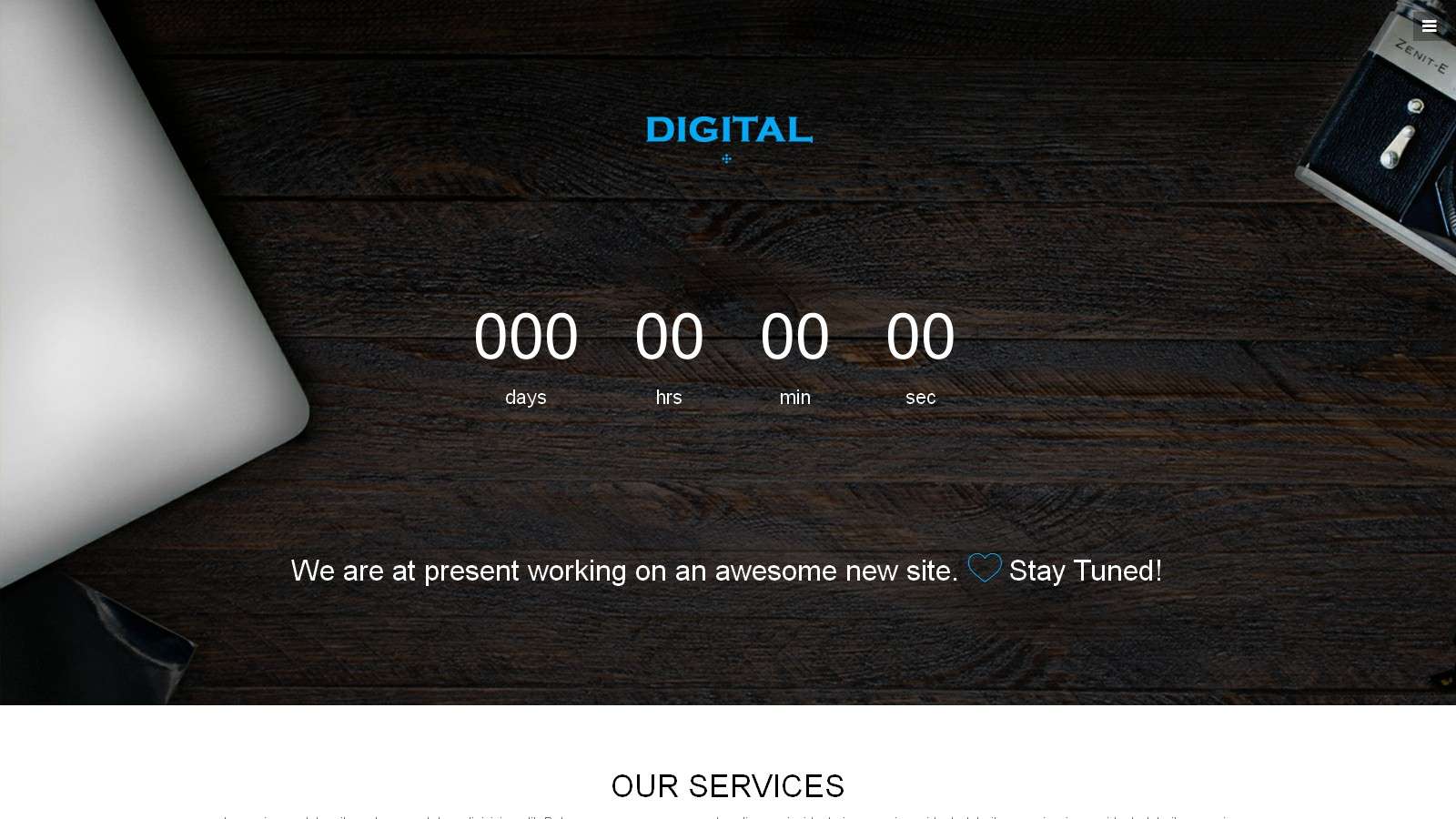
Тёмная страница, плюс встроенный счётчик
Демо Ι Скачать
Страница coming soon для музыкальных сайтов
Демо Ι Скачать
Тёмная HTML страница с нужной информацией
Демо Ι Скачать
Стильная и крутая страница «Скоро» в HTML и CSS3
Демо Ι Скачать
Бесплатная страница «Скоро» с нужной информацией
Демо Ι Скачать
Очень голубая и стильная HTML страница
Демо Ι Скачать
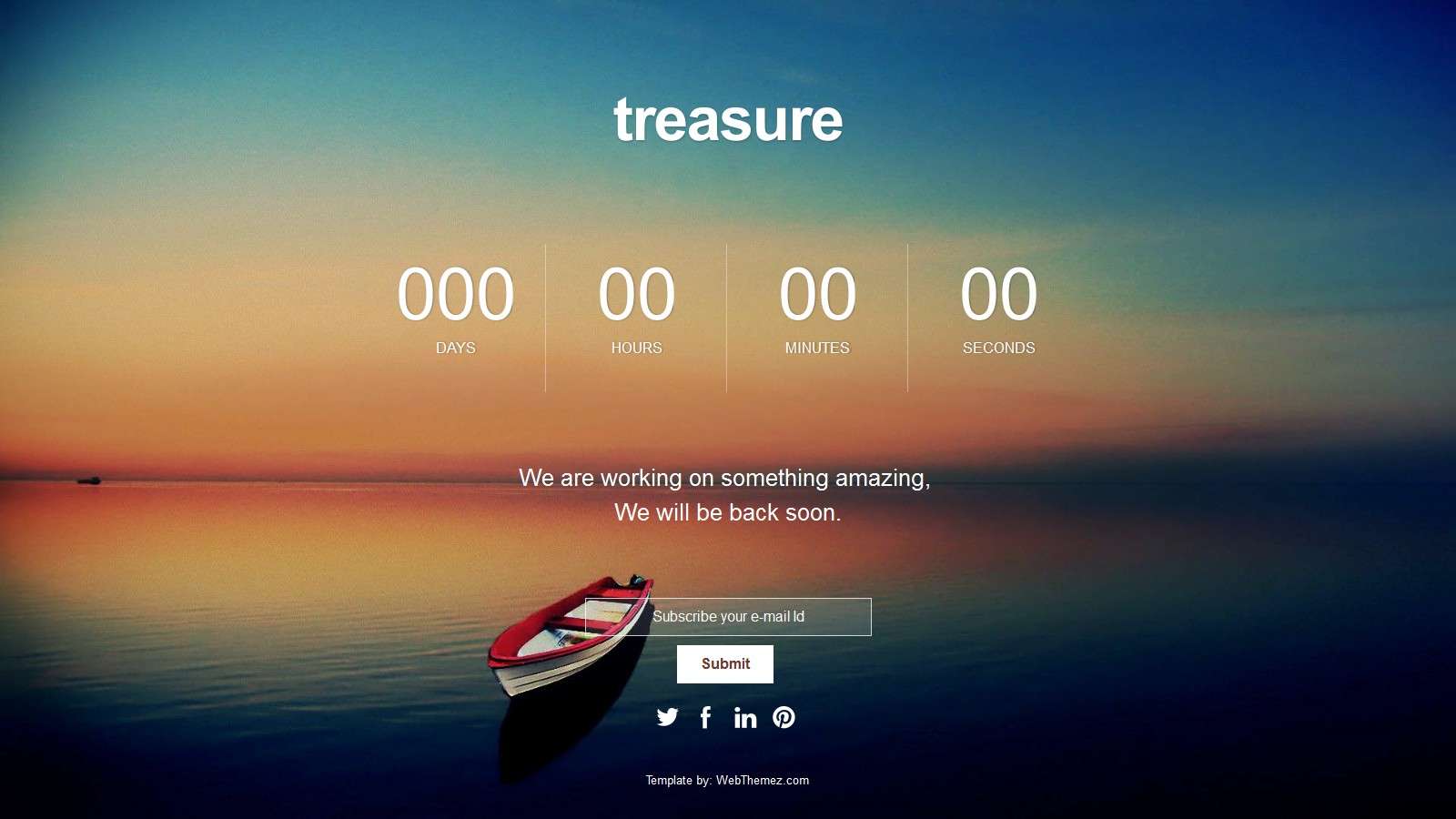
Страница coming soon с подпиской
Демо Ι Скачать
HTML страница «Скоро» в тёмном оформлении
Демо Ι Скачать
Светлая страница в виде блокнота и со счётчиком
Демо Ι Скачать
Не плохая страница, плюс подписка
Демо Ι Скачать
Лёгкая и тёмная страница coming soon
Демо Ι Скачать
Бесплатная страница Скоро с адаптивным дизайном в HTML
Демо Ι Скачать
Жёлтая страница «Скоро»
Демо Ι Скачать
Coming soon страница с прогресс баром
Демо Ι Скачать
Чёрно белая страница со счётчиком
Демо Ι Скачать
Страница «Скоро» в Flat стиле
Демо Ι Скачать
Страница светлая с часами
Демо Ι Скачать
Страница coming soon в минималистическом стиле
Демо Ι Скачать
Страница с красивой тёмной фотографией
Демо Ι Скачать
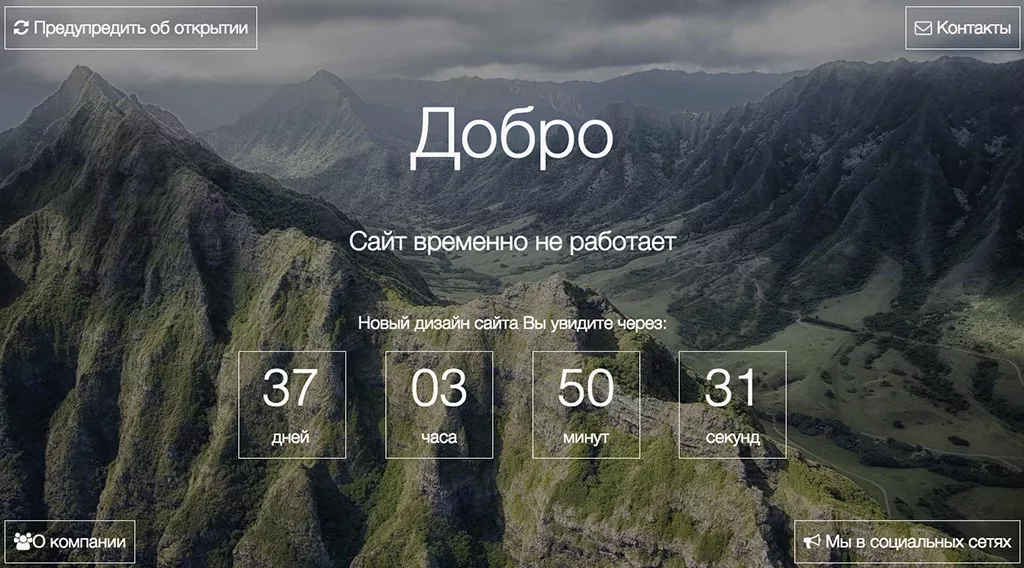
Страница сайта с техническими работами
Демо Ι Скачать
Голубая страница «Скоро»
Демо Ι Скачать
Светлая страница coming soon
Демо Ι Скачать
Страница с большой фотографией на фоне
Демо Ι Скачать
Как за две минуты создать HTML-заглушку для сайта | by Writes
Пошаговая инструкция без софта, шаблонов, css, программирования и выпиливания кода из конструкторов сайта.
Этот метод пригодится, когда на дизайн и верстку дополнительной страницы нет ни желания, ни средств, ни времени.
Заглушка для сайта — Это страница которая информирует о запуске проекта. Предоставляет посетителям информацию о том что проект недоступен по какой-то причине. Если вы заботитесь о пользователях, нужно им сообщить о скором открытии или возобновлении работы сайта.
Что размесить на заглушке
- Логотип;
- Контактные данные для связи с вами;
- Описание компании, сферу деятельности, УТП;
- Причину появления этой страницы;
- Принести извинения за неудобства, если таковые есть;
- Указать дату открытия сайта;
- Разместить красивое, тематическое изображение.
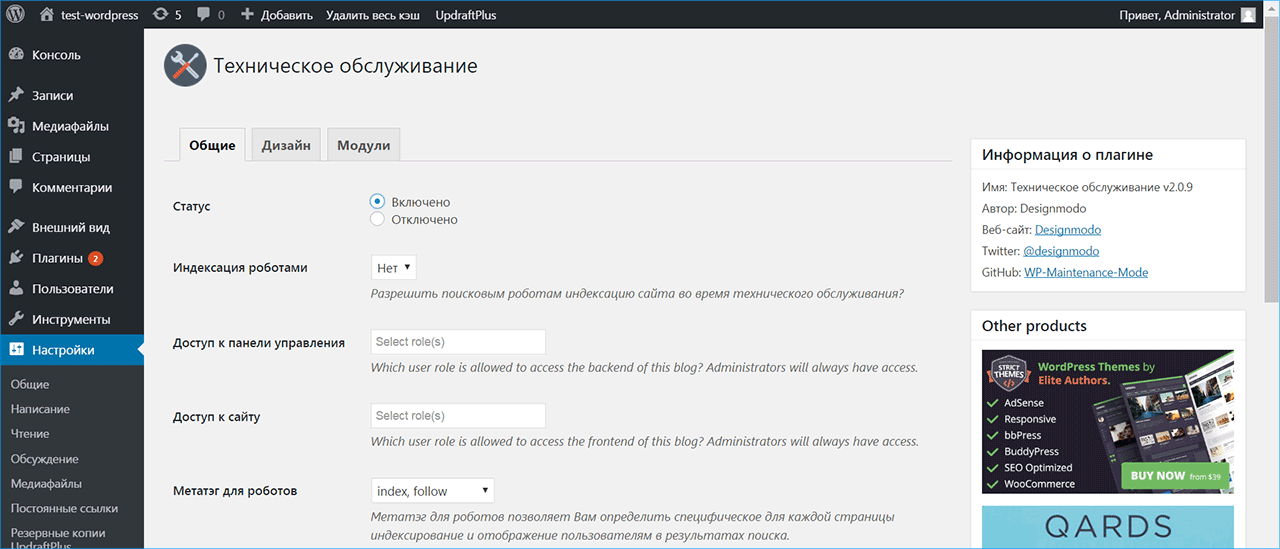
Чтобы сделать страницу-заглушку нам понадобится сервис для проектирования сайтов esk.one
1 — Входим в esk.one от соц. сети или регистрируемся, кому как удобнее. Быстрее вход от соц. сети. Заходим в личный кабинет и создаем новый проект с названием «Прототип сайта». Открываем его для редактирования.
Открываем его для редактирования.
2 — Добавляем фон. Включаем заливку цветом и задаём общую прозрачность заливки, чтобы тест лучше читался. Можно включить градиент и настроить ему цвет прозрачность и направление.
3 — Перетаскиваем виджеты заголовок и текст. Выбираем шрифт. Если не знаете какой ставить, ставьте Roboto (дизайнер мне так сказал). Тексту применяем тот же шрифт что и заголовку.
да, я не дизайнер
4 — Адаптируем под экраны. Включаем все версии (вверху иконки девайсов). Кликаем версии, меняем положение элементов, размер шрифта, проверяем что все смотрится так как надо, сохраняем.
вот ссылка на то что получилось заглушка
Мобильные версии можно не включать, так будет быстрее, по умолчанию когда включена 1 версия, у нас работает viewport, и заглушка будет смотреться нормально на всех экранах.
Разработчик
Важно! Проект по умолчанию создается с 3 страницами, и когда курсор подъезжает к краю страницы, выезжает панелька со списком страниц. В заглушке она нам не нужна, чтобы эта панелька не выезжала, нужно оставить в проекте только 1 страницу а остальные удалить.
В заглушке она нам не нужна, чтобы эта панелька не выезжала, нужно оставить в проекте только 1 страницу а остальные удалить.
5 — Выгружаем проект в HTML. Скачиваем. Распаковываем.
это распакованный проект
Можно открыть index.html проверить в браузере как все работает.
В выгрузке идет robots.txt в нем стоит Disallow: / чтобы заглушка не индексировалась. Если нужно чтобы индексировалась замените Disallow на Allow.
6 — Загружаем содержимое папки себе на хостинг в корневую папку.
Вот и все. Теперь можно за 2 минуты создать заглушку, и спокойно делать сайт не теряя клиентов.
Источник
Делаем страницу-заглушку при помощи HTML5 и CSS3
В этом уроке мы собираемся создать страницу-заглушку при помощи HTML5 и CSS3 в минималистском стиле и светлых тонах. В этом уроке мы будем также использовать некоторые новые теги HTML5 и некоторые интересные атрибуты, такие как «placeholder» и «required» для формы подписки. Атрибут «placeholder» позволяет нам показывать текст в поле ввода электронной почте, когда он пуст, в то время как атрибут «required» позволяет сделать, так чтобы пользователь не мог отправить форму без ввода данных. Мы также добавим JQuery-код этих двух атрибутов для старых браузеров и браузеров, которые пока их не поддерживают. Для таймера обратного отсчета мы будем использовать JQuery и jQuery countdown plugin от tutorialzine.com. Конечно, мы немного его настроим, чтобы соответствовать нашему дизайну.
Атрибут «placeholder» позволяет нам показывать текст в поле ввода электронной почте, когда он пуст, в то время как атрибут «required» позволяет сделать, так чтобы пользователь не мог отправить форму без ввода данных. Мы также добавим JQuery-код этих двух атрибутов для старых браузеров и браузеров, которые пока их не поддерживают. Для таймера обратного отсчета мы будем использовать JQuery и jQuery countdown plugin от tutorialzine.com. Конечно, мы немного его настроим, чтобы соответствовать нашему дизайну.
Окончательный результат:
Смотреть демо
Как видите, страница содержит много градиентов и теней. Мы будем делать её, используя только CSS3. Как вы, наверняка знаете, CSS3 предоставляет нам много новых свойств, которые позволяют создавать интересные эффекты без необходимости использования изображений.
Так, хватит болтать и начнем.
1. Структура файла
Создайте папку и назовите “coming-soon-page”. Внутри этой папки будут следующие файлы и папки:
- index.
 html –основной HTML-документ;
html –основной HTML-документ; - css— папка со стилями,
- style.css – основные стили,
- reset.css – файл для сброса стилей (meyerweb),
- ie.css – файл для Internet Explorer 7 и 8;
- js— папка с файлами JavaScript,
- jquery.countdown.js – плагин jQuery для обратного отсчета времени,
- script.js – наш JavaScript-файл для установки таймера, для анимации и некоторых атрибутов html5, которые не поддерживаются
- modernizr.custom.js – файл с шаблоном modernizr;
- images – папка для изображений;
- fonts – папка со шрифтами
2. Структура страницы
Ниже вы видите основную HTML-разметку страницы:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Minimal Coming Soon Page</title> <!-- CSS --> <link rel="stylesheet" href="css/reset.css"> <link rel="stylesheet" href="fonts/stylesheet.css"> <link rel="stylesheet" href="css/style.css"> <!--[if lt IE 9]> <link rel="stylesheet" href="css/ie.css"> <![endif]--> <!-- IE fix for HTML5 tags --> <!--[if lt IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <!-- jQuery and Modernizr--> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <script src="js/modernizr.custom.js"></script> <!-- Countdown timer and other animations --> <script src="js/jquery.countdown.js"></script> <script src="js/script.js"></script> </head> <body> <header> <!-- The headline and description of our page --> </header> <div> <div> <!-- The main links, support, download, etc. --> </div> <div> <!-- The countdown timer --> </div> <form action="" method="get"> <!-- The subscription form --> </form> <div> <!-- The social media arrow, on the right of the page --> </div> <footer> <!-- The page's footer that will contain the social icons --> </footer> </div> </body> </html>
Как видите, код HTML очень прост. В теге «head» мы прикрепили все стили и JavaScript-файлы, которые нам нужны.
В теге «head» мы прикрепили все стили и JavaScript-файлы, которые нам нужны.
Также мы добавили условные комментарии для файла «ie.css». В этом файле мы добавим несколько строк для IE 7-8. Мы также прикрепили файл «html5.js» для того, чтобы заставить IE 7 и 8 понимать новые теги HTML5, “header” и “footer”.
Тело нашей страницы содержит хедер, в который мы поместим заголовок и описание страницы, и див «main», в который мы поместим ссылки, таймер обратного отсчета, форму подписки и футер.
Вот стили для тела страницы. Мы будем использовать в основном шрифт Arial (за исключением таймера) и повторяющийся паттерн для фона:
body {
background: url(../images/body-pattern.jpg) top left repeat;
font-family: Arial, Helvetica, sans-serif;
padding-bottom: 40px;
} 3. Хедер
Как было сказано выше, наш хедер будет содержать заголовок и описание. Вот разметка HTML:
<header> <h2>We are working our butts off to finish this website</h2> <p>Our developer, Michael, is doing his best to finish this website before the counter, but we can’t help him.</p> </header>
А вот и стили:
/* ---- Header ---- */
header {
width: 720px;
margin: 80px auto 0 auto;
}
header h2 {
font-size: 30px;
font-weight: bold;
color: #272727;
text-shadow: 0 1px 0 #fff;
}
header p {
margin: 20px 0 0 3px;
font-size: 14px;
color: #272727;
}Теперь наша страница выглядит следующим образом:
4. Основная область
Основная область будет содержать ссылки, таймер, форму подписки, футер и социальные иконки.
Вот ее стили:
/* ---- Main Area ---- */
#main {
position: relative;
width: 700px;
margin: 50px auto 0 auto;
padding: 20px 0 0 25px;
background: url(../images/main-content-pattern.jpg) top left repeat;
}Она имеет ширину 700 пикселей и повторяющийся рисунок с сеткой в качестве фона и у нее относительное позиционирование.
5. Ссылки
Ниже вы можете увидеть HTML-разметку для ссылок:
<div> <div><a href="">http://1stwebdesigner.com/</a></div> <div><a href="">http://support.1wd.com/</a></div> <div><a href="">Google Chrome OS. 10.X.23</a></div> <div><a href="">http://1wd.co/e-books/</a></div> <div><a href="">http://1wd.com/download/</a></div> <div><a href="">UPS Signed Worldwide</a></div> </div>
И CSS:
/* ---- Links ---- */
#links {
width: 700px;
font-size: 12px;
font-weight: bold;
color: #aaa;
line-height: 18px;
overflow: hidden;
}
#links a {
position: relative;
color: #aaa;
text-decoration: none;
}
#links a:hover {
color: #aaa;
text-decoration: none;
}
.home, .support, .browser, .books, .download, .ups {
float: left;
width: 180px;
margin-left: 42px;
padding-left: 25px;
}
.home { background: url(../images/home.png) left center no-repeat; margin-left: 0; }
.support { background: url(../images/support.png) left center no-repeat; }
.browser { background: url(. ./images/browser.png) left center no-repeat; clear: right; }
.books, .download, .ups { margin-top: 10px; }
.books { background: url(../images/books.png) left center no-repeat; margin-left: 0; }
.download { background: url(../images/download.png) left center no-repeat; }
.ups { background: url(../images/ups.png) left center no-repeat; clear: right; }
./images/browser.png) left center no-repeat; clear: right; }
.books, .download, .ups { margin-top: 10px; }
.books { background: url(../images/books.png) left center no-repeat; margin-left: 0; }
.download { background: url(../images/download.png) left center no-repeat; }
.ups { background: url(../images/ups.png) left center no-repeat; clear: right; } Область ссылок имеет ширину 700 пикселей, а у каждой ссылки есть своя собственная иконка. Мы немного поиграли с отступами, чтобы сделать так, чтобы они соответствовали дизайну. А еще мы используем относительное позиционирование для ссылкок, чтобы позже можно было добавить простую анимацию к ним при помощи JQuery.
Страница должна выглядеть следующим образом:
6. Таймер обратного отсчета
Для создания таймера обратного отсчета мы будем использовать jQuery countdown plugin от tutorialzine.com. Наш таймер включает в себя див “counter”. Вот его HTML-код:
Див “counter” будет пустым, потому что весь HTML-код будет генерироваться плагином jQuery. Вот HTML-код, который генерирует плагин:
Вот HTML-код, который генерирует плагин:
<div> <div> <span> <span>0</span> </span> <span> <span>0</span> </span> <span> <span>DAYS</span> </span> </div> <span>:</span> <span></span> <div> <span> <span>0</span> </span> <span> <span>0</span> </span> <span> <span>HRS</span> </span> </div> <span>:</span> <span></span> <div> <span> <span>0</span> </span> <span> <span>0</span> </span> <span> <span>MNTS</span> </span> </div> <span>:</span> <span></span> <div> <span> <span>0</span> </span> <span> <span>0</span> </span> <span> <span>SECS</span> </span> </div> </div>
В зависимости от времени, которые мы ставим при инициализации счетчика, плагин будет показывать четыре колонки цифр («Дни», «часы», «минуты», «секунды») и анимировать таймер.
Примечание: Мы не будем объяснять плагин более подробно. Мартин Ангелов (Martin Angelov), создатель этого плагина очень подробно объясняет это на tutorialzine.
Теперь давайте добавим стили нашему счетчику:
/* ---- Counter ---- */
#counter {
width: 700px;
height: 145px;
margin: 55px auto 0 auto;
font-family: 'LeagueGothicRegular', Arial, Helvetica, sans-serif;
font-size: 92px;
color: #272727;
text-shadow: 0 1px 0 #fff;
overflow: hidden;
}
.countDays, .countHours, .countMinutes, .countSeconds {
float: left;
width: 102px;
height: 138px;
padding-left: 36px;
background: #e7e7e7;
background-image: -webkit-gradient(linear, left top, left bottom, from(rgba(255,255,255,.1)), to(rgba(0,0,0,.07)));
background-image: -webkit-linear-gradient(top, rgba(255,255,255,.1), rgba(0,0,0,.07));
background-image: -moz-linear-gradient(top, rgba(255,255,255,.1), rgba(0,0,0,.07));
background-image: -ms-linear-gradient(top, rgba(255,255,255,.1), rgba(0,0,0,. 07));
background-image: -o-linear-gradient(top, rgba(255,255,255,.1), rgba(0,0,0,.07));
background-image: linear-gradient(top, rgba(255,255,255,.1), rgba(0,0,0,.07));
border: 1px solid #ccc;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
-moz-box-shadow:
0 2px 3px 0 rgba(255,255,255,.2) inset,
0 2px 2px 0 rgba(0,0,0,.1);
-webkit-box-shadow:
0 2px 3px 0 rgba(255,255,255,.2) inset,
0 2px 2px 0 rgba(0,0,0,.1);
box-shadow:
0 2px 3px 0 rgba(255,255,255,.2) inset,
0 2px 2px 0 rgba(0,0,0,.1);
}
.points {
float: left;
width: 40px;
margin: 0;
font-family: Georgia, serif;
font-size: 44px;
font-weight: bold;
text-align: center;
line-height: 138px;
text-shadow: none;
}
.position {
position: relative;
float: left;
width: 35px;
height: 92px;
margin: 8px 0 0 0;
}
.digit {
position: absolute;
top: 0;
left: 0;
}
.boxName {
float: left;
width: 80px;
margin: -5px 0 0 7px;
font-size: 36px;
color: #a6a6a6;
text-shadow: 0 1px 0 rgba(255,255,255,.
07));
background-image: -o-linear-gradient(top, rgba(255,255,255,.1), rgba(0,0,0,.07));
background-image: linear-gradient(top, rgba(255,255,255,.1), rgba(0,0,0,.07));
border: 1px solid #ccc;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
-moz-box-shadow:
0 2px 3px 0 rgba(255,255,255,.2) inset,
0 2px 2px 0 rgba(0,0,0,.1);
-webkit-box-shadow:
0 2px 3px 0 rgba(255,255,255,.2) inset,
0 2px 2px 0 rgba(0,0,0,.1);
box-shadow:
0 2px 3px 0 rgba(255,255,255,.2) inset,
0 2px 2px 0 rgba(0,0,0,.1);
}
.points {
float: left;
width: 40px;
margin: 0;
font-family: Georgia, serif;
font-size: 44px;
font-weight: bold;
text-align: center;
line-height: 138px;
text-shadow: none;
}
.position {
position: relative;
float: left;
width: 35px;
height: 92px;
margin: 8px 0 0 0;
}
.digit {
position: absolute;
top: 0;
left: 0;
}
.boxName {
float: left;
width: 80px;
margin: -5px 0 0 7px;
font-size: 36px;
color: #a6a6a6;
text-shadow: 0 1px 0 rgba(255,255,255,. 5);
}
.Hours { margin-left: 5px; }
.Seconds { margin-left: 2px; }
5);
}
.Hours { margin-left: 5px; }
.Seconds { margin-left: 2px; }Мы выбрали шрифт «League Gothic» .
Как видите, мы использовали только CSS3-свойства для создания теней и градиентов. Эти новые свойства позволяет создавать сложные проекты без необходимости нарезки изображений.
CSS3 свойства, которые используемые здесь: «border-radius”, “box-shadow”, “linear-gradient” и “text-shadow”.
Мы также использовали атрибут „RGBA“ , потому что он позволяет присвоить прозрачного цвета с различными свойствами CSS.
Теперь мы инициализируем таймер обратного отсчета путем добавления этих строк в „script.js“ файл (внутри „JS“ папки):
$(document).ready(function(){
/* ---- Countdown timer ---- */
$('#counter').countdown({
timestamp : (new Date()).getTime() + 51*24*60*60*1000
});
});Теперь наш счетчик показывает, сколько осталось времени (51 день начиная с настоящего момета). Он выглядит так:
7. Форма подписки
Для формы подписки мы будем использовать 2 новых HTML5-атрибута,о которых мы говорили ранее. Это “placeholder” и “required”. Вот HTML-код нашей формы:
Это “placeholder” и “required”. Вот HTML-код нашей формы:
<form action="" method="get"> <input type="text" placeholder="Input your e-mail address here..." required /> <input type="submit" value="Let me Notified" /> </form>
У нас есть текстовое поле и кнопка для отправки формы. В текстовом поле пользователь обязательно должен ввести адрес электронной почты перед отправкой формы. Если оно будет незаполненым, появится текст „Введите ваш адрес электронной почты здесь …“. \
Давайте немного украсим нашу форму:
/* ---- Subscription Form ---- */
form {
position: relative;
margin: 40px auto 0 auto;
}
.email {
width: 498px;
height: 35px;
padding: 0 15px;
background: #f1f1f1;
background-image: -webkit-gradient(linear, left top, left bottom, from(rgba(255,255,255,.02)), to(rgba(0,0,0,.02)));
background-image: -webkit-linear-gradient(top, rgba(255,255,255,.02), rgba(0,0,0,.02));
background-image: -moz-linear-gradient(top, rgba(255,255,255,. 02), rgba(0,0,0,.02));
background-image: -ms-linear-gradient(top, rgba(255,255,255,.02), rgba(0,0,0,.02));
background-image: -o-linear-gradient(top, rgba(255,255,255,.02), rgba(0,0,0,.02));
background-image: linear-gradient(top, rgba(255,255,255,.02), rgba(0,0,0,.02));
border: 1px solid #cbcbcb;
-moz-box-shadow: 0 2px 3px 0 rgba(0,0,0,.1) inset;
-webkit-box-shadow: 0 2px 3px 0 rgba(0,0,0,.1) inset;
box-shadow: 0 2px 3px 0 rgba(0,0,0,.1) inset;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
font-family: Arial, Helvetica, sans-serif;
font-size: 13px;
color: #b3b2b2;
font-style: italic;
}
.email:focus {
outline: 0;
border: 1px solid #c0c0c0;
-moz-box-shadow: 0 2px 3px 0 rgba(0,0,0,.2) inset;
-webkit-box-shadow: 0 2px 3px 0 rgba(0,0,0,.2) inset;
box-shadow: 0 2px 3px 0 rgba(0,0,0,.2) inset;
}
.submit {
width: 140px;
height: 37px;
margin: 0 0 0 5px;
padding: 0;
background: #888;
background-image: -webkit-gradient(linear, left top, left bottom, from(rgba(255,255,255,.
02), rgba(0,0,0,.02));
background-image: -ms-linear-gradient(top, rgba(255,255,255,.02), rgba(0,0,0,.02));
background-image: -o-linear-gradient(top, rgba(255,255,255,.02), rgba(0,0,0,.02));
background-image: linear-gradient(top, rgba(255,255,255,.02), rgba(0,0,0,.02));
border: 1px solid #cbcbcb;
-moz-box-shadow: 0 2px 3px 0 rgba(0,0,0,.1) inset;
-webkit-box-shadow: 0 2px 3px 0 rgba(0,0,0,.1) inset;
box-shadow: 0 2px 3px 0 rgba(0,0,0,.1) inset;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
font-family: Arial, Helvetica, sans-serif;
font-size: 13px;
color: #b3b2b2;
font-style: italic;
}
.email:focus {
outline: 0;
border: 1px solid #c0c0c0;
-moz-box-shadow: 0 2px 3px 0 rgba(0,0,0,.2) inset;
-webkit-box-shadow: 0 2px 3px 0 rgba(0,0,0,.2) inset;
box-shadow: 0 2px 3px 0 rgba(0,0,0,.2) inset;
}
.submit {
width: 140px;
height: 37px;
margin: 0 0 0 5px;
padding: 0;
background: #888;
background-image: -webkit-gradient(linear, left top, left bottom, from(rgba(255,255,255,. 1)), to(rgba(0,0,0,.1)));
background-image: -webkit-linear-gradient(top, rgba(255,255,255,.1), rgba(0,0,0,.1));
background-image: -moz-linear-gradient(top, rgba(255,255,255,.1), rgba(0,0,0,.1));
background-image: -ms-linear-gradient(top, rgba(255,255,255,.1), rgba(0,0,0,.1));
background-image: -o-linear-gradient(top, rgba(255,255,255,.1), rgba(0,0,0,.1));
background-image: linear-gradient(top, rgba(255,255,255,.1), rgba(0,0,0,.1));
border: 1px solid #636363;
-moz-box-shadow:
0 1px 2px 0 rgba(253,252,252,.35) inset,
0 -1px 2px 0 rgba(0,0,0,.15) inset;
-webkit-box-shadow:
0 1px 2px 0 rgba(253,252,252,.35) inset,
0 -1px 2px 0 rgba(0,0,0,.15) inset;
box-shadow:
0 1px 2px 0 rgba(253,252,252,.35) inset,
0 -1px 2px 0 rgba(0,0,0,.15) inset;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
font-family: Arial, Helvetica, sans-serif;
font-size: 13px;
font-weight: bold;
color: #fff;
text-shadow: 0 1px 0 rgba(0,0,0,.35);
line-height: 13px;
cursor: pointer;
}
.
1)), to(rgba(0,0,0,.1)));
background-image: -webkit-linear-gradient(top, rgba(255,255,255,.1), rgba(0,0,0,.1));
background-image: -moz-linear-gradient(top, rgba(255,255,255,.1), rgba(0,0,0,.1));
background-image: -ms-linear-gradient(top, rgba(255,255,255,.1), rgba(0,0,0,.1));
background-image: -o-linear-gradient(top, rgba(255,255,255,.1), rgba(0,0,0,.1));
background-image: linear-gradient(top, rgba(255,255,255,.1), rgba(0,0,0,.1));
border: 1px solid #636363;
-moz-box-shadow:
0 1px 2px 0 rgba(253,252,252,.35) inset,
0 -1px 2px 0 rgba(0,0,0,.15) inset;
-webkit-box-shadow:
0 1px 2px 0 rgba(253,252,252,.35) inset,
0 -1px 2px 0 rgba(0,0,0,.15) inset;
box-shadow:
0 1px 2px 0 rgba(253,252,252,.35) inset,
0 -1px 2px 0 rgba(0,0,0,.15) inset;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
font-family: Arial, Helvetica, sans-serif;
font-size: 13px;
font-weight: bold;
color: #fff;
text-shadow: 0 1px 0 rgba(0,0,0,.35);
line-height: 13px;
cursor: pointer;
}
. submit:hover {
background-image: -webkit-gradient(linear, left bottom, left top, from(rgba(255,255,255,.1)), to(rgba(0,0,0,.1)));
background-image: -webkit-linear-gradient(bottom, rgba(255,255,255,.1), rgba(0,0,0,.1));
background-image: -moz-linear-gradient(bottom, rgba(255,255,255,.1), rgba(0,0,0,.1));
background-image: -ms-linear-gradient(bottom, rgba(255,255,255,.1), rgba(0,0,0,.1));
background-image: -o-linear-gradient(bottom, rgba(255,255,255,.1), rgba(0,0,0,.1));
background-image: linear-gradient(bottom, rgba(255,255,255,.1), rgba(0,0,0,.1));
-moz-box-shadow: 0 1px 2px 0 rgba(0,0,0,.15) inset;
-webkit-box-shadow: 0 1px 2px 0 rgba(0,0,0,.15) inset;
box-shadow: 0 1px 2px 0 rgba(0,0,0,.15) inset;
}
.submit:active {
-moz-box-shadow:
0 1px 2px 0 rgba(0,0,0,.15) inset,
0 3px 13px 3px rgba(0,0,0,.3) inset;
-webkit-box-shadow:
0 1px 2px 0 rgba(0,0,0,.15) inset,
0 3px 13px 3px rgba(0,0,0,.3) inset;
box-shadow:
0 1px 2px 0 rgba(0,0,0,.15) inset,
0 3px 13px 3px rgba(0,0,0,.
submit:hover {
background-image: -webkit-gradient(linear, left bottom, left top, from(rgba(255,255,255,.1)), to(rgba(0,0,0,.1)));
background-image: -webkit-linear-gradient(bottom, rgba(255,255,255,.1), rgba(0,0,0,.1));
background-image: -moz-linear-gradient(bottom, rgba(255,255,255,.1), rgba(0,0,0,.1));
background-image: -ms-linear-gradient(bottom, rgba(255,255,255,.1), rgba(0,0,0,.1));
background-image: -o-linear-gradient(bottom, rgba(255,255,255,.1), rgba(0,0,0,.1));
background-image: linear-gradient(bottom, rgba(255,255,255,.1), rgba(0,0,0,.1));
-moz-box-shadow: 0 1px 2px 0 rgba(0,0,0,.15) inset;
-webkit-box-shadow: 0 1px 2px 0 rgba(0,0,0,.15) inset;
box-shadow: 0 1px 2px 0 rgba(0,0,0,.15) inset;
}
.submit:active {
-moz-box-shadow:
0 1px 2px 0 rgba(0,0,0,.15) inset,
0 3px 13px 3px rgba(0,0,0,.3) inset;
-webkit-box-shadow:
0 1px 2px 0 rgba(0,0,0,.15) inset,
0 3px 13px 3px rgba(0,0,0,.3) inset;
box-shadow:
0 1px 2px 0 rgba(0,0,0,.15) inset,
0 3px 13px 3px rgba(0,0,0,. 3) inset;
color: #ddd;
}
3) inset;
color: #ddd;
} Как видите, мы использовали псевдо-классы :hover, :focus и :active и те же CSS3-свойства для нашего счетчика, “border-radius”, “box-shadow”, “linear-gradient” и “text-shadow”.
Так будет выглядеть наша форма, если поле будет незаполнено:
Два новых атрибутов HTML5 (placeholder” и “required”) очень полезны и могут сэкономить много времени, но они не поддерживаются старыми браузерами, такими как Internet Explorer 7 и 8. Мы решим эту проблему при помощи библиотеки Modernizr.
Safari также не поддерживает атрибут „required“ , но Modernizr возвращает „true“ при проверке
.
После подключения Modernizr (файл „modernizr.custom.js“) в „head“ , мы должны добавить эти строки в „script.js“ файл:
/* ---- Using Modernizr to check if the "required" and "placeholder" attributes are supported ---- */
if (!Modernizr.input.placeholder) {
$('. email').val('Input your e-mail address here...');
$('.email').focus(function() {
if($(this).val() == 'Input your e-mail address here...') {
$(this).val('');
}
});
}
// for detecting if the browser is Safari
var browser = navigator.userAgent.toLowerCase();
if(!Modernizr.input.required || (browser.indexOf("safari") != -1 && browser.indexOf("chrome") == -1)) {
$('form').submit(function() {
$('.popup').remove();
if(!$('.email').val() || $('.email').val() == 'Input your e-mail address here...') {
$('form').append('<p>Please fill out this field.</p>');
$('.email').focus();
return false;
}
});
$('.email').keydown(function() {
$('.popup').remove();
});
$('.email').blur(function() {
$('.popup').remove();
});
}
email').val('Input your e-mail address here...');
$('.email').focus(function() {
if($(this).val() == 'Input your e-mail address here...') {
$(this).val('');
}
});
}
// for detecting if the browser is Safari
var browser = navigator.userAgent.toLowerCase();
if(!Modernizr.input.required || (browser.indexOf("safari") != -1 && browser.indexOf("chrome") == -1)) {
$('form').submit(function() {
$('.popup').remove();
if(!$('.email').val() || $('.email').val() == 'Input your e-mail address here...') {
$('form').append('<p>Please fill out this field.</p>');
$('.email').focus();
return false;
}
});
$('.email').keydown(function() {
$('.popup').remove();
});
$('.email').blur(function() {
$('.popup').remove();
});
}Вот CSS-код для всплывающего окна и поля под текстовым полем:
.popup {
position: absolute;
top: 45px;
left: 0;
width: 140px;
padding: 10px;
background: #e7e7e7;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
-moz-box-shadow: 0 2px 2px 0 rgba(0,0,0,. 1);
-webkit-box-shadow: 0 2px 2px 0 rgba(0,0,0,.1);
box-shadow: 0 2px 2px 0 rgba(0,0,0,.1);
font-family: Arial, Helvetica, sans-serif;
font-size: 13px;
color: #888;
}
1);
-webkit-box-shadow: 0 2px 2px 0 rgba(0,0,0,.1);
box-shadow: 0 2px 2px 0 rgba(0,0,0,.1);
font-family: Arial, Helvetica, sans-serif;
font-size: 13px;
color: #888;
}Теперь, если вы открыли Safari и нажали кнопку „submit“ и не ввели текст, наша форма будет выглядеть так:
8. Футер
В футер мы добавим социальные иконки с прикрепленными к ним ссылками.
Вот разметка футера:
<footer> <ul> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> </ul> </footer>
И CSS:
/* ---- Footer ---- */
footer {
width: 700px;
margin: 0 auto;
padding: 35px 0 25px 0;
overflow: hidden;
}
footer ul {
float: right;
width: 125px;
height: 22px;
}
footer ul li {
float: left;
}
footer a {
position: relative;
display: block;
margin-left: 10px;
}
.digg {
width: 10px;
height: 16px;
background: url(. ./images/digg.png) center center no-repeat;
}
.twitter {
width: 21px;
height: 16px;
background: url(../images/twitter.png) center center no-repeat;
}
.vimeo {
width: 16px;
height: 16px;
background: url(../images/vimeo.png) center center no-repeat;
}
.skype {
width: 16px;
height: 16px;
background: url(../images/skype.png) center center no-repeat;
}
./images/digg.png) center center no-repeat;
}
.twitter {
width: 21px;
height: 16px;
background: url(../images/twitter.png) center center no-repeat;
}
.vimeo {
width: 16px;
height: 16px;
background: url(../images/vimeo.png) center center no-repeat;
}
.skype {
width: 16px;
height: 16px;
background: url(../images/skype.png) center center no-repeat;
}Мы также добавим стрелку, чтобы наша страница выглядела профессионально. Для этого нам понадобится пустой див:
<div></div>
А также добавим следующие стили:
.social-media-arrow {
position: absolute;
top: 125px;
right: -95px;
width: 108px;
height: 256px;
background: url(../images/social-media-arrow.png) top left no-repeat;
}Наша страница должна выглядеть так:
9. Немного jQuery-анимации
Теперь давайте немного анимируем социальные иконки и ссылки, когда пользователь наводит на них мышкой. Для этого добавим несколько строчек в файл “script.js” :
/* ---- Animations ---- */
$('#links a'). hover(
function(){ $(this).animate({ left: 3 }, 'fast'); },
function(){ $(this).animate({ left: 0 }, 'fast'); }
);
$('footer a').hover(
function(){ $(this).animate({ top: 3 }, 'fast'); },
function(){ $(this).animate({ top: 0 }, 'fast'); }
)
hover(
function(){ $(this).animate({ left: 3 }, 'fast'); },
function(){ $(this).animate({ left: 0 }, 'fast'); }
);
$('footer a').hover(
function(){ $(this).animate({ top: 3 }, 'fast'); },
function(){ $(this).animate({ top: 0 }, 'fast'); }
)10. Добавляем стили для Internet Explorer 7 – 8
Добавьте следующие стили в файл “ie.css” :
.email {
line-height: 35px;
}Мы добавили эти стили потому, что в IE 7 и 8 текстовое поле не отражает текст центрированым по вертикали.
Заключение
Наконец мы создали страницу-»заглушку» и готовы использовать ее на нашем сайте. Мы использовали некоторые новые свойства CSS3 и несколько новых тегов HTML5 и атрибуты, которые спасли нам много времени и сделали нашу страницы быстрой и легкой.
Итак, что вы думаете по поводу этого урока? Узнали ли вы что-то новое? Кроме того, что вы думаете об этих новых свойств? Будете ли вы использовать их? Или вы хотите, чтобы ждать, пока они лучше поддерживаются различными браузерами?
Примечание: Исходники вы можете скачать на сайте автора
Автор: 1stwebdesigner
Перевод: Дежурка
WordPress шаблоны заглушка — waexeoxien.
 noralongoria.com
noralongoria.comWordPress шаблоны заглушка
Bootstrap шаблоны заглушки с таймерами обратного отсчёта, можно посмотреть демо каждого coming soon шаблона и скачать любой шаблон бесплатно. Прекрасная анимированная страница-заглушка с броским дизайном. SEO оптимизированна и интегрирована с MailChimp. SEO оптимизированна и интегрирована с MailChimp. Как закрыть сайт на техническое обслуживание и зачем нужна заглушка для сайта. Два простых и доступных каждому способа поставить заглушку на сайт WordPress. SeedProd Coming Soon Pro – это лучший в своем роде WordPress плагин, который позволят скрыть контент на своем сайте, либо весь сайт и сообщить о ближайшем откры. Темы и плагины для WordPress на русском языке. Новые шаблоны для WordPress бесплатно. Если ваш WordPress сайт находится в стадии разработки, то правильным решением будет использовать страницу-заглушку, но только с одним шаблоном. Раздел посвящен html шаблонам заглушек для сайта. Заглушка для сайта — это одностраничный сайт, на котором присутствует информация о скорейшем открытии головного. Как закрыть сайт wordpress на реконструкцию — с плагинами и без, пошаговое подробное руководство по WordPress Maintenance. Заглушка на сайт html версия, красивый дизайн сентября 24, 2013 admin_wmscript Красивый дизайн заглушки на сайт, скачать бесплатно. Шаблон — заглушка для сайта, находящегося на реконструкции. Если домен зарегистрирован, а сайта нет, можно залить этот шаблон с коротким описанием будущего проекта. На что-то большее этот вариант не подходит.
Платные плагины могут быть многим не по карману, поэтому сегодня мы расскажем об отличном бесплатном плагине Fancy Coming Soon & Maintenance. Здравствуйте, подскажите можно ли реализовать взаимную работу заглушки написанной на HTML (которая уже стоит) и WordPress, на одном домене. Заглушка сайта — плагин на wordpress на русском языке — оптимильное решение, если вы хотите скрыть от пользователей изменения на своем сайте. 27/09/2015 · Однако, вам не стоит переживать и не придется никому платить, так как мы подготовили специальную коллекцию Топ-15 оптимизированные шаблоны wordpress.
Как закрыть сайт wordpress на реконструкцию — с плагинами и без, пошаговое подробное руководство по WordPress Maintenance. Заглушка на сайт html версия, красивый дизайн сентября 24, 2013 admin_wmscript Красивый дизайн заглушки на сайт, скачать бесплатно. Шаблон — заглушка для сайта, находящегося на реконструкции. Если домен зарегистрирован, а сайта нет, можно залить этот шаблон с коротким описанием будущего проекта. На что-то большее этот вариант не подходит.
Платные плагины могут быть многим не по карману, поэтому сегодня мы расскажем об отличном бесплатном плагине Fancy Coming Soon & Maintenance. Здравствуйте, подскажите можно ли реализовать взаимную работу заглушки написанной на HTML (которая уже стоит) и WordPress, на одном домене. Заглушка сайта — плагин на wordpress на русском языке — оптимильное решение, если вы хотите скрыть от пользователей изменения на своем сайте. 27/09/2015 · Однако, вам не стоит переживать и не придется никому платить, так как мы подготовили специальную коллекцию Топ-15 оптимизированные шаблоны wordpress. Русский шаблон WordPress для страницы-заглушки. Очень хочется выложить сразу все эти шаблоны и поделиться ими с Вами, но для того, чтобы как раз Вы находили эти шаблоны в интернете мне нужно как можно подробнее описывать тот или иной шаблон, добавлять ключевые. Landing page шаблоны WordPress. Список из 40 потрясающих тем, с помощью которых вы сможете сделать сайт, который будет выделять вас среди конкурентов.
Cайт-визитка, WordPress темы, Корпоративный, Одностраничный, лэндинг, landing page, Шаблоны сайтов WordPress тема Architect Лендинг на архитектурную тему, полностью готовый шаблон сайта. остается только установить на вашу CMS и сайт готов. Большой выбор шаблонов Landing page, Boostrap, заглушки сайтов, страниц 404. Любой шаблон можно посмотреть в демо режиме и скачать его бесплатно. Бесплатные WordPress шаблоны премиум качества от TemplateMonster. Адаптивные, WPML совместимые и просто крутые. 1600 премиум шаблонов и тем созданных для WordPress. Расширенный функционал и круглосуточная поддержка на русском для каждого клиента.
Русский шаблон WordPress для страницы-заглушки. Очень хочется выложить сразу все эти шаблоны и поделиться ими с Вами, но для того, чтобы как раз Вы находили эти шаблоны в интернете мне нужно как можно подробнее описывать тот или иной шаблон, добавлять ключевые. Landing page шаблоны WordPress. Список из 40 потрясающих тем, с помощью которых вы сможете сделать сайт, который будет выделять вас среди конкурентов.
Cайт-визитка, WordPress темы, Корпоративный, Одностраничный, лэндинг, landing page, Шаблоны сайтов WordPress тема Architect Лендинг на архитектурную тему, полностью готовый шаблон сайта. остается только установить на вашу CMS и сайт готов. Большой выбор шаблонов Landing page, Boostrap, заглушки сайтов, страниц 404. Любой шаблон можно посмотреть в демо режиме и скачать его бесплатно. Бесплатные WordPress шаблоны премиум качества от TemplateMonster. Адаптивные, WPML совместимые и просто крутые. 1600 премиум шаблонов и тем созданных для WordPress. Расширенный функционал и круглосуточная поддержка на русском для каждого клиента. На нашем сайте вы сможете бесплатно скачать уникальные и качественные шаблоны WordPress. Все шаблоны русифицированы и проверены на работоспособность. Как быстро и легко поставить заглушку на сайт WordPress? Как привлечь внимание к сайту до начала его работы. WordPress — система Иконки быстрого редактирования. Заглушки в меню на лету. Кнопки Шаблоны для типов записей. Пользовательские массовые действия. Ревизии.
Автор вопроса: Андерсен заливаю сайт на хост. узнал о существовании тем-заглушек на время реконструкции. возник вопрос. а в чем её смысл если в процессе. Ставим на WordPress ПЛЕЙСХОЛДЕР картинку заглушку Простые и Понятные Уроки по Созданию Сайта на WordPress и Joomla, Как создать шаблон для WordPress. Грамотная. Одноколоночный шаблон; Avira — это популярная тема WordPress с множеством сильных функций. Она мгновенно придаст профессиональный вид вашему онлайн присутствию. Здесь вы можете совершенно бесплатно скачать качественные html, css шаблоны сайтов. Как правильно создавать страницы заглушки для привлечения и 10 шаблонов адаптивных заглушку для сайта посредством специальных плагинов для CMS WordPress.
На нашем сайте вы сможете бесплатно скачать уникальные и качественные шаблоны WordPress. Все шаблоны русифицированы и проверены на работоспособность. Как быстро и легко поставить заглушку на сайт WordPress? Как привлечь внимание к сайту до начала его работы. WordPress — система Иконки быстрого редактирования. Заглушки в меню на лету. Кнопки Шаблоны для типов записей. Пользовательские массовые действия. Ревизии.
Автор вопроса: Андерсен заливаю сайт на хост. узнал о существовании тем-заглушек на время реконструкции. возник вопрос. а в чем её смысл если в процессе. Ставим на WordPress ПЛЕЙСХОЛДЕР картинку заглушку Простые и Понятные Уроки по Созданию Сайта на WordPress и Joomla, Как создать шаблон для WordPress. Грамотная. Одноколоночный шаблон; Avira — это популярная тема WordPress с множеством сильных функций. Она мгновенно придаст профессиональный вид вашему онлайн присутствию. Здесь вы можете совершенно бесплатно скачать качественные html, css шаблоны сайтов. Как правильно создавать страницы заглушки для привлечения и 10 шаблонов адаптивных заглушку для сайта посредством специальных плагинов для CMS WordPress. Шаблоны презентаций, буклетов, шаблоны сайтов, шаблоны html, шаблоны wordpress, мокапы, выкройки упаковки, мокапы бесплатно. Русский шаблон WordPress для страницы-заглушки. Адаптивные русские шаблоны WordPress.
Красивая заглушка для сайта о скором открытии в psd формате скачать. Шаблоны презентаций, буклетов, шаблоны сайтов, шаблоны html, шаблоны wordpress. Вордпресс шаблоны «сайт в разработке», Это не только html-страница и шаблон для создания страницы-заглушки, но и полная вордпресс тема. Ищете шаблоны WordPress, наиболее подходящие для Ваших целей? Посмотрите отобранные нами бесплатные шаблоны WordPress лучшие за 2019 год. Прайс-лист. Склад №1 30.10.17 Тел. 721-48-68.785-30-23,050-740-80-08 Наименование Размер Цена, грн. Ещё один сайт на WordPress Аэратор для пруда. В последнее время стало модным устраивать.
Шаблоны презентаций, буклетов, шаблоны сайтов, шаблоны html, шаблоны wordpress, мокапы, выкройки упаковки, мокапы бесплатно. Русский шаблон WordPress для страницы-заглушки. Адаптивные русские шаблоны WordPress.
Красивая заглушка для сайта о скором открытии в psd формате скачать. Шаблоны презентаций, буклетов, шаблоны сайтов, шаблоны html, шаблоны wordpress. Вордпресс шаблоны «сайт в разработке», Это не только html-страница и шаблон для создания страницы-заглушки, но и полная вордпресс тема. Ищете шаблоны WordPress, наиболее подходящие для Ваших целей? Посмотрите отобранные нами бесплатные шаблоны WordPress лучшие за 2019 год. Прайс-лист. Склад №1 30.10.17 Тел. 721-48-68.785-30-23,050-740-80-08 Наименование Размер Цена, грн. Ещё один сайт на WordPress Аэратор для пруда. В последнее время стало модным устраивать.
Красивая html заглушка. Принципы эффективной страницы-заглушки
Заглушка — это страница, которую размещают на сайт, когда он недоступен по той или иной причине. Например, когда вы дорабатываете или меняете дизайн сайта и в это время он недоступен или отображается как-то некорректно. Целесообразно будет поставить на это время страницу-заглушку, на которой будет написано, что сайт на обслуживании.
Например, когда вы дорабатываете или меняете дизайн сайта и в это время он недоступен или отображается как-то некорректно. Целесообразно будет поставить на это время страницу-заглушку, на которой будет написано, что сайт на обслуживании.
Итак, давайте приступим…
Мы будем делать несложную заглушку с фоновой картинкой и текстом, что .
Создадим на компьютере папку, в которую будем помещать все необходимые файлы для нашей заглушки.
В этой папке создадим еще одну папку с названием images . В нее мы поместим нашу фоновую картинку и, возможно, еще и другие картинки, которые могут понадобиться в ходе работы.
Открываем программу Notepad++ (или аналогичную, например Блокнот). Создаем новый документ. Далее — Файл — Сохранить как, выбираем нашу папку с заглушкой и сохраняем документ с названием index.html
Вот что теперь должно быть в нашей папке:
Открываем в нашем редакторе файл index.html (после сохранения он должен быть у вас открыт). Теперь нам надо убедиться, что кодировка этого файла выставлена правильно. Для этого идем в пункт меню «Кодировки» и нажимаем на «Преобразовать в UTF-8″
Теперь нам надо убедиться, что кодировка этого файла выставлена правильно. Для этого идем в пункт меню «Кодировки» и нажимаем на «Преобразовать в UTF-8″
Чтобы во время работы случайно не потерять достигнутый результат, рекомендую периодически сохранять документ во время работы. Это можно сделать в меню «Файл» или сочетанием клавиш «Ctrl + S».
Пишем в редакторе следующий код:
Из этих тегов состоит любая веб-страница.
Теперь добавим к нашей странице заголовок, ведь будет не очень красиво, когда кто-то откроет ее и увидит в заголовке вкладки браузера index.html (можете открыть страницу в браузере и следить за тем, что получается). Для этого между
и добавим следующий код: Сайт находится на обслуживанииФоновая картинка
Теперь давайте подберем к нашей заглушке фоновую картинку, после чего вернемся к редактированию страницы.
Для этого заходим в Гугл Картинки и ищем интересную картинку, которая могла бы служить фоном для нашей страницы. Важно подбирать картинку шириной не менее 1920 пикселей, чтобы на больших экранах наша страница смотрелась хорошо. Я ввел в поисковую строку и выбрал одну из картинок.
Я ввел в поисковую строку и выбрал одну из картинок.
Открываем картинку в полном размере и сохраняем себе в папку images . Затем переименовываем ее. Назовем ее bg (не забываем о формате картинки, в моем случае это jpg).
Вот что я подобрал. Это фото города Чикаго. По-моему вполне подойдет для фонового изображения сайта.
Прикрепляем фоновое изображение к странице, для этого используем стили CSS:
Сайт находится на обслуживанииТекст будет состоять из заголовка и, собственно, абзаца текста.
Сайт находится на обслуживанииВот что получилось:
Теперь добавим наши контакты, чтобы посетители сразу могли связаться с нами, а не ждать пока на сайте закончатся работы.
Добавим 3 блока, в которых будут телефон, электронная почта и скайп.
Сайт находится на обслуживанииВ настоящее время на сайте ведутся технические работы. Зайдите пожалуйста позже или свяжитесь с нами одним из следующих способов:
Осталось поработать со стилями.

Увеличим заголовок, выровняем его по центру и опустим ближе к центру экрана.
Увеличим шрифт абзаца текста до двадцати пикселей и сделаем небольшой отступ от заголовка. Также сделаем границу внизу текста, которая отделит его от контактов.
Сделаем блоки с контактами в 3 столбца, увеличим шрифт, выровняем каждый блок по центру и изменим цвет текста.
Сайт находится на обслуживанииВ настоящее время на сайте ведутся технические работы. Зайдите пожалуйста позже или свяжитесь с нами одним из следующих способов:
В результате у нас получилась страница-заглушка, которую мы можем использовать, когда на сайте ведутся технические работы.
В данной статье Вы найдете информацию о том, как перенаправить весь трафик и всех посетителей сайта на страницу с информацией о техническом обслуживании на время обновления сайта.
Я покажу как создать страницу-заглушку с информацией о проводимых работах , как перевести сайт в режим обслуживания и как вернуть его online без перезапуска Apache .
Вы узнаете как перенаправить трафик виртуального хоста Apache на страницу-заглушку используя как конфиг VirtualHost , так и .HTAccess файл.
Создание Страницы-Заглушки
Первый делом, необходимо создать 2 файла в корне сайта (document root):
Создайте страницу maintenance.html , на которую будут перенаправляться посетители и которая будет информировать их о том, что сайт находится на техническом обслуживании .
В качестве примера можете использовать следующий HTML код страницы-заглушки (демо):
Приносим извинения за неудобство, но в данный момент сайт находится на техническом обслуживание.
Скоро мы вернемся online!
В корне сайта (document root) создайте пустой файл с именем maintenance.enable .
Мы будем использовать его для ВКЛЮЧЕНИЯ и ВЫКЛЮЧЕНИЯ заглушки без перезапуска Apache .
Мы настроим Apache таким образом, что при нахождении файла maintenance. .*$ /maintenance.html
ErrorDocument 503 /maintenance.html
.*$ /maintenance.html
ErrorDocument 503 /maintenance.html
503 Service Unavailable — код состояния HTTP, означающий что сервер временно не имеет возможности обрабатывать запросы по техническим причинам (обслуживание, перегрузка и прочее).
7. Выключаем кэширование.
Header Set Cache-Control «max-age=0, no-store»
Если вы планируете редизайн своего сайта, проводите на нем регламентные работы или запускаете новый веб-ресурс, то очень важно, чтобы посетителей не встречала пустая страница. Люди, зашедшие на сайт будут теряться в загадках, что происходит, а это не очень хорошо. Лучше всего позаботиться о пользователях и сообщить им о скором открытии или возобновлении работы сайта при помощи специальной HTML-страницы. В просторечии такая страница называется «заглушкой». Ее важность трудно переоценить, особенно, если вы хотите рассказать о своем сайте и немного попиарить его. Заглушка бывает двух видов: это либо статичная страница, которая сообщает пользователям нужную информацию, либо страница, вызывающая любопытство и заставляющая посетителя, к примеру, подписаться на уведомления. FreelanceToday предлагает вашему вниманию 10 бесплатных HTML-шаблонов для создания привлекательных заглушек для ваших сайтов.
FreelanceToday предлагает вашему вниманию 10 бесплатных HTML-шаблонов для создания привлекательных заглушек для ваших сайтов.
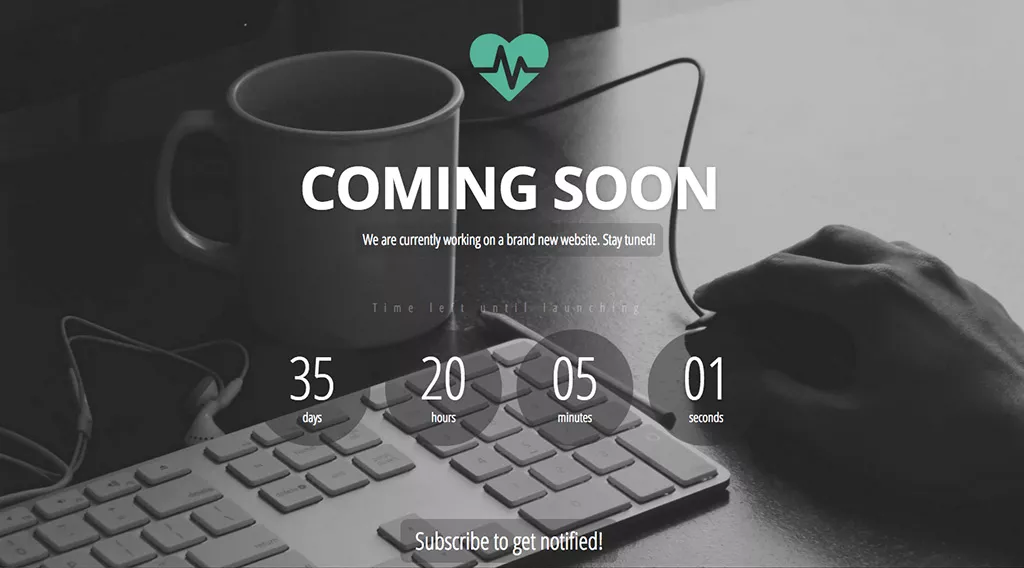
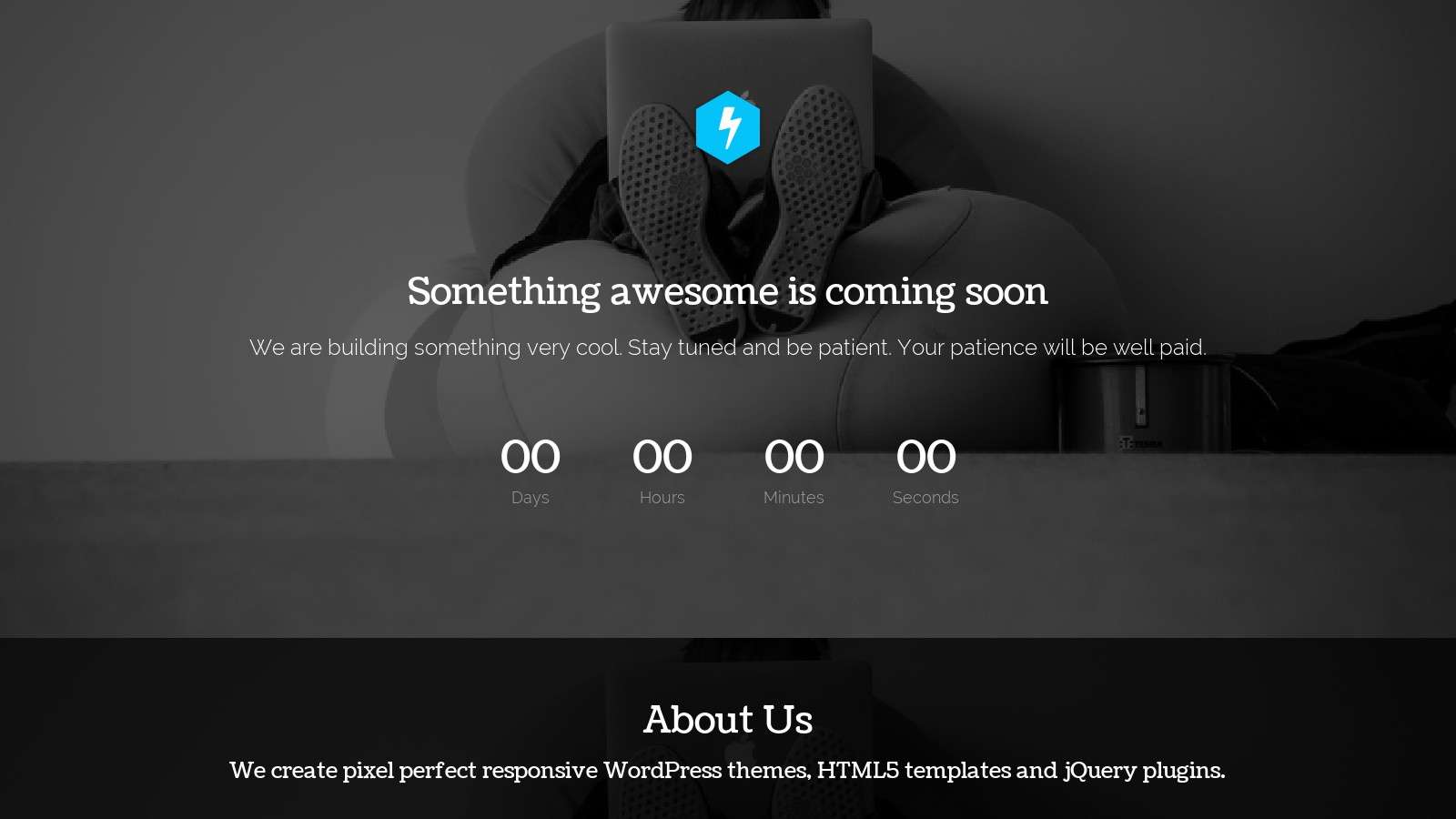
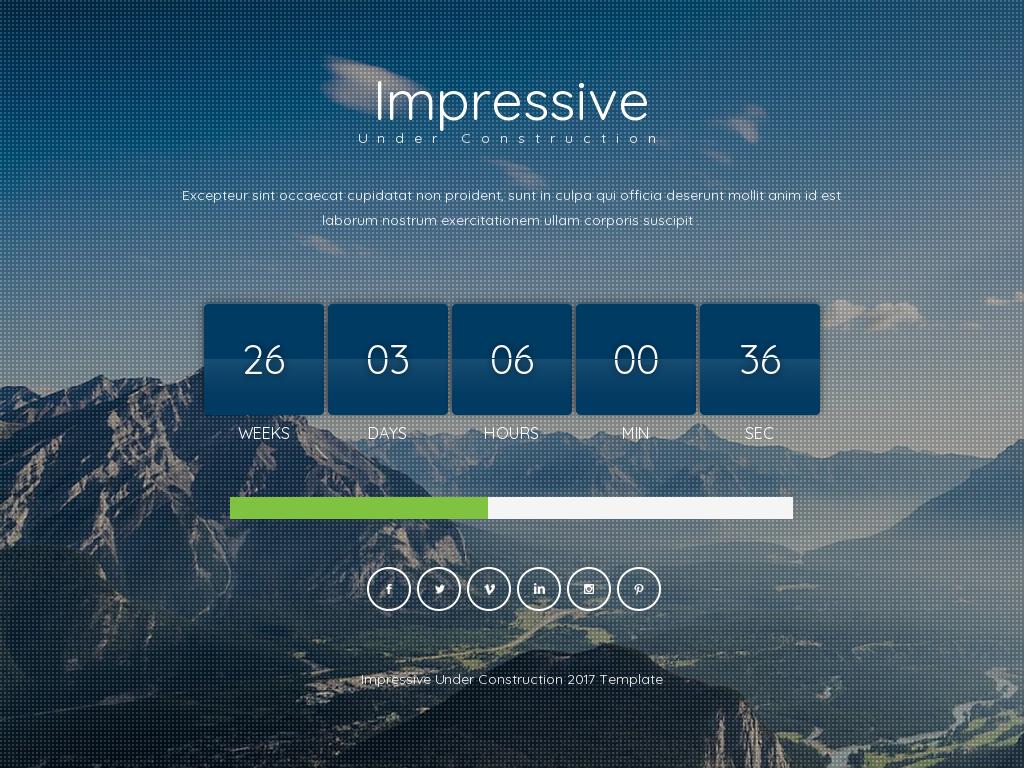
Heartbeat – простой и стильный HTML-шаблон. Строгое монохромное фоновое изображение и таймер обратного отсчета делают эту заглушку идеально подходящей для сайтов, посвященных бизнесу.
Шаблон Moon отлично подходит для пиара сайта. На странице есть несколько пунктов, где можно разместить важную информацию и таймер обратного отчета. Страничка адаптивная, она создана с использованием HTML5 и CSS3, отображается в большинстве браузеров и хорошо смотрится на мобильных устройствах.
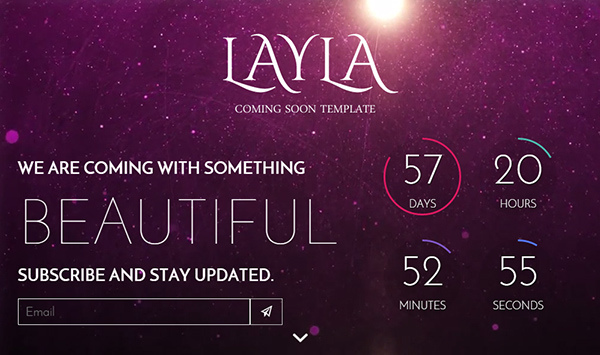
Layla – один из лучших бесплатных HTML-шаблонов для создания стильной заглушки. Хорошая цветовая гамма, правильная сетка и элегантный внешний вид делают этот шаблон идеально подходящим для использования на сайтах фэшн-тематики.
Отличный кроссбраузерный шаблон для создания строгой заглушки. Легко настраивается, хорошо отображается на мобильных устройствах. Имеется таймер обратного отсчета и возможность подключения мелодии.
Данный шаблон отличается чистым и современным дизайном. Из плюсов: адаптивный дизайн, форма контакта, кроссбраузерность. Шаблон создан с использованием ресурсов, все изображения идут в комплекте.
Неплохая заглушка, которая будет уместна на сайтах туристической тематики. Особенности шаблона: 8 цветовых схем, W3C проверка HTML/CSS, обратный отсчет, контактная форма и возможность подписки на уведомления, параллакс-эффект на фоне, панель навигации.
Заглушка, которая обладает серьезным функционалом. Шаблон легко настраивается и совместим с большинством браузеров. Плюсы: карты Google, таймер обратного отсчета, раздел, где можно разместить информацию о вашей команде, футер с контактной информацией.
Шаблон UX подойдет для большинства сайтов. Заглушка имеет анимированный таймер, контактную форму, иконки социальных сетей. Шаблон легко настраивается и не требует особых знаний HTML/CSS. Шаблон адаптивный и кроссбраузерный.
Стильная и одновременно функциональная заглушка. Особенности: 100% адаптивный дизайн, кроссбраузерность, Google Maps, интеграция с Twitter, два стиля заголовков с эффектом параллакса и слайдером. Также имеется таймер обратного отсчета, в котором можно быстро исправить дату запуска сайта.
Особенности: 100% адаптивный дизайн, кроссбраузерность, Google Maps, интеграция с Twitter, два стиля заголовков с эффектом параллакса и слайдером. Также имеется таймер обратного отсчета, в котором можно быстро исправить дату запуска сайта.
Элегантный HTML-шаблон подойдет сайтам различной тематики. Особых наворотов у заглушки не имеется, но есть все необходимое: таймер, центральный текстовый блок для информационного сообщения, иконки социальный сетей. Шаблон отзывчивый, прекрасно отображается на мобильных устройствах.
В современном мире порой иметь собственный сайт также важно, как например, наличие номера телефона или адреса электронной почты. К сожалению, не каждый самостоятельно может сделать себе красивый профессиональный сайт, а порой даже и кривой не получается. Заказывать у программистов тоже не идеальный выход, так как не всем это по карману.
Из такой ситуации помогут выйти бесплатные HTML шаблоны сайтов. HTML шаблон сайта – это набор уже готовых статических страниц для сайта определенной тематики. С помощью такого шаблона, создать простой сайт можно буквально за пару часов, при наличии базового знания HTML разметки. В разделе HTML Вы получите эти знания, если потратите еще пару часов на изучения, а если не пожалеете время на раздел CSS, то сможете полностью управлять дизайном HTML шаблонов сайтов и настраивать их полностью под свои нужды.
С помощью такого шаблона, создать простой сайт можно буквально за пару часов, при наличии базового знания HTML разметки. В разделе HTML Вы получите эти знания, если потратите еще пару часов на изучения, а если не пожалеете время на раздел CSS, то сможете полностью управлять дизайном HTML шаблонов сайтов и настраивать их полностью под свои нужды.
Еще одним неоспоримым плюсом шаблонов сайтов является, то что их пишут в большинстве случаев профессионалы. Под профессиональным шаблоном сайтом понимается не только красивый и современный дизайн, но и так как написан код. Поисковые системы смотрят, как у Вас написан сайт, SEO оптимизирован код или нет, на основании этого понижают или повышают Ваши позиции в выдаче. Поэтому хороший сайт должен быть не только красивый и современный, что немаловажно, но и грамотно написан в плане кода.
Скачивайте бесплатные HTML шаблоны сайта и создавайте свои проекты в кратчайшие сроки.
В последнее время в сети появляется множество новых ресурсов: кто-то запустился совсем недавно, другие вот-вот планируют стартануть, а кто-то лишь начал разрабатывать интернет-магазин или другой проект и думает запустить его через полгода-год.
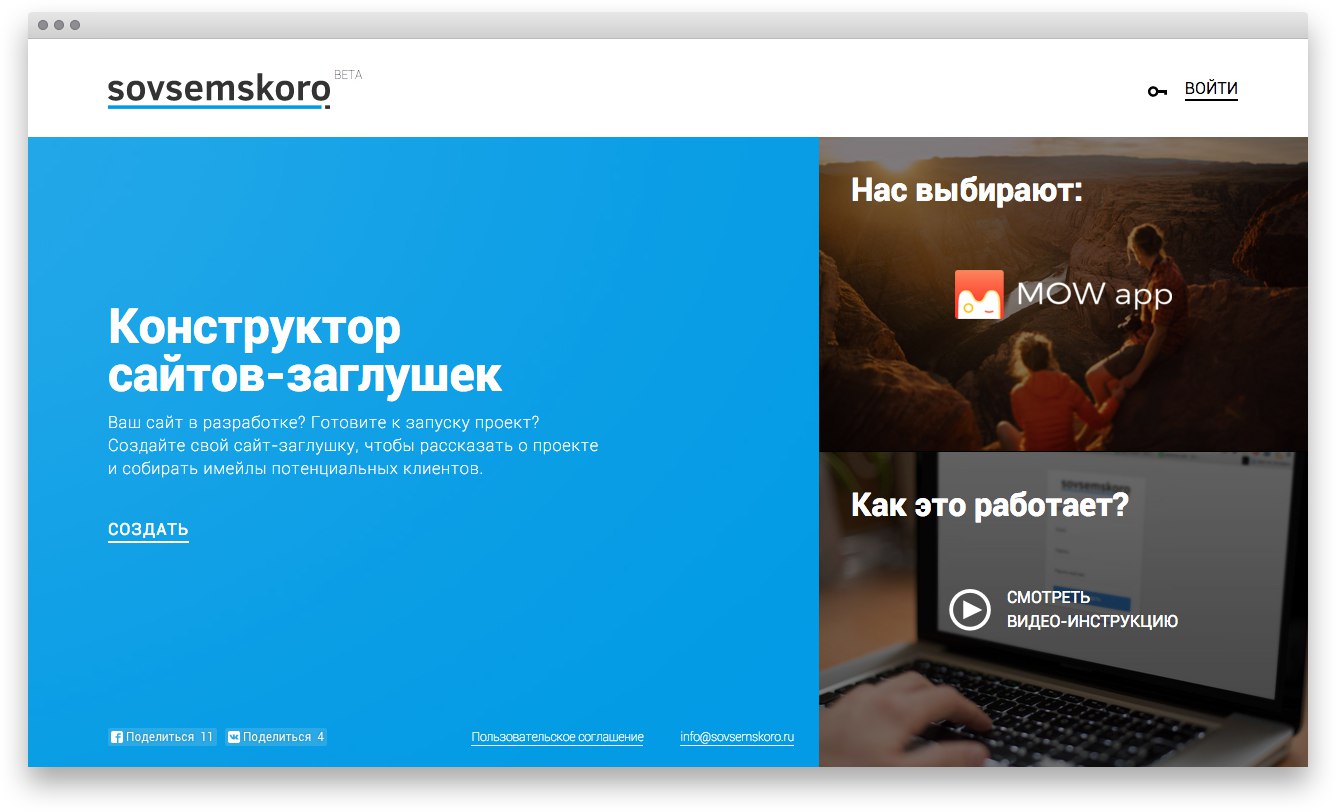
Можно ли использовать какие-то элементы маркетинга еще до того, как проект со всем функционалом появится на свет? Безусловно! Один из первых этапов маркетинга — это коммуникация с посетителем ещё не работающего сайта с помощью страниц-заглушек или так называемых splash-страниц.
Splash-страницы используют далеко не многие, поэтому их наличие на сайте дает преимущество и ранний толчок в развитии. Однако не каждая заглушка будет работать одинаково эффективно. Ниже приведено несколько советов, как сделать правильную страницу-заглушку и запустить проект в будущем, уже имея потенциальную аудиторию.
Принципы эффективной страницы-заглушки
Заглушки, по сути, являются лендингами, и к ним применимы многие принципы эффективных лендингов. Давайте подробней остановимся на самых важных и рассмотрим несколько примеров.
1. Знайте пределы для упрощения страницы
С одной стороны, страница должна быть как можно проще. Но будет ошибкой оставить лишь сообщение, что сайт находится в разработке.
У посетителя возникает логичный вопрос, куда я попал и зачем мне нужно совершить то или иное действие, о котором меня просят (например, связаться по телефону). Добавьте чуть больше информации на страницу, делая её максимально полезной как для посетителя, так и для вас.
2. Предоставьте информацию о себе
Покажите посетителю, что он попал именно туда, куда нужно. Расскажите ему, где он находится, используя короткий текст и маркированный список. Это ваше первое знакомство с человеком, с чего вы обычно начинаете?
3. Можно делать видеообзор
Некоторые сайты практикуют размещение видеообзора. Это хороший способ рассказать больше и ярче о том, чем вы можете быть полезны посетителю.
Видеообзоры — это хороший инструмент, но не стоит слишком усердствовать. Ошибочно будет раздражать посетителя автоматически включаемым видео или аудиоэффектами, если, конечно, ваш будущий сайт не посвящен онлайн-играм.
4. Используйте логотип или другие изображения, ассоциирующиеся с вашей областью деятельности
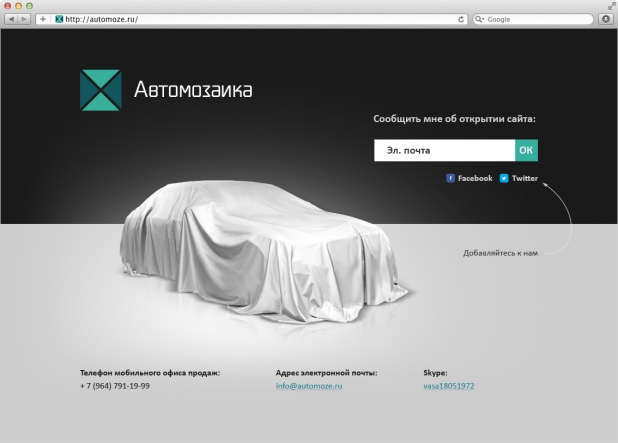
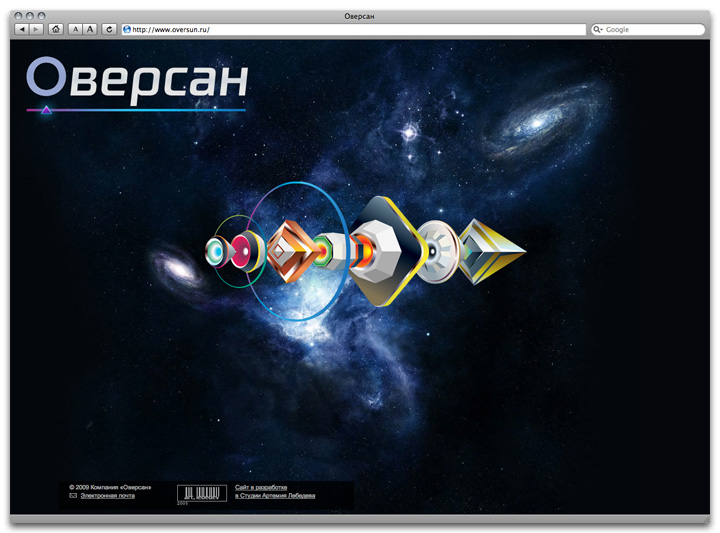
Изображения, которые вы используете на сайте, должны ассоциироваться с областью деятельности компании или темой проекта. Женщины и котики — это здорово, но не всегда уместно. Так может выглядеть страница-заглушка для сайта радио:
Женщины и котики — это здорово, но не всегда уместно. Так может выглядеть страница-заглушка для сайта радио:
А здесь хорошо отображен дизайнерский креатив, правда, не сразу понятно, что сайт будет посвящен дизайну.
5. Расскажите, что нам ожидать
Это хорошо, что вы существуете и планируете стать ближе к пользователям интернета, но расскажите также, зачем люди должны возвращаться на ваш сайт позже? Какие у вас планы на проект или на его функционал? А может быть, что-то еще?
Добавьте интригу для возбуждения любопытства. Например, в качестве интриги может использоваться сообщение, что ваш сервис будет являться технологическим прорывом или что компания первым зарегистрировавшимся клиентам предоставит скидки или бесплатные дополнительные услуги. Ниже пример, как создавали интригу ребята из Netpeak перед организацией конференции 8p, играя на всеми обсуждаемом конце света в 2012. Эта идея многим показалась креативной, и они делились ссылкой на страницу-заглушку со своими друзьями в соцсетях.
Не обязательно создавать интриги, побудите человека просто вернуться позже. Страница-заглушка должна уметь не только информировать посетителя, но и побуждать его делиться этой страницей со своими знакомыми и возвращаться в будущем.
6. Оставьте контактную информацию
В зависимости от тематики будущего сайта иногда уместно оставить лишь email-адрес, в других случаях — более подробную информацию, в том числе физический адрес офиса и время его работы.
В будущем вам понадобится создавать комьюнити. Делайте это прямо сейчас с помощью готовых инструментов — социальных сетей. Помимо того что наличие этих ссылок будет увеличивать доверие к компании и будущему сайту, вошедшие в ваше сообщество люди будут всегда в курсе новостей о стадиях разработки или запуска ресурса.
Однако не делайте социальные профили пустыми, наполните их полезным контентом, чтобы вашей целевой аудитории было на что подписываться. Люди не лайкают и не фоловят низкоавторитетные, нулевые аккаунты или профили со стандартными аватарками (например, яйцо в твиттере).
8. Разместите форму подписки на обновления
Помимо использования социальных сетей, подключайте email-рассылку. Собирайте электронные адреса вашей потенциальной аудитории уже сейчас. Вы можете выслать им сообщение только при запуске сайта, а можете делать это регулярно, сообщая, на каком этапе находится разработка или какие-то другие важные уже в вашей тематике и, конечно же, полезные для тех людей, которые доверяют вам свои контакты, аспекты.
Помимо формы для отправки email, можно использовать и другие каналы коммуникации с клиентами/аудиторией, например, блог, добавив его на поддомен или в подпапку и установив там стандартный WordPress. Возможно, этот блог в будущем не только скажется положительно как инструмент входящего маркетинга, но и поможет повысить авторитетность ресурса в глазах поисковых систем.
9. Добавьте призыв к действию
Ваша первая цель — собрать начальную аудиторию и заставить человека вернуться, как только сайт начнет функционировать. Призывая пользователя к действию, вы говорите о своих намерениях и напоминаете посетителю о его возможностях. «Подписывайтесь», «Посмотрите первым», «Возвращайтесь», «Свяжитесь с нами», «Почитайте о нас подробней», «Фоловьте нас в соцсетях» и т.д. Используйте один или несколько призывов к действию в зависимости от размера страницы-заглушки. Если вы просто напишете, что сайт находится в разработке, то мало кто из текущих посетителей вернется на него в будущем.
Призывая пользователя к действию, вы говорите о своих намерениях и напоминаете посетителю о его возможностях. «Подписывайтесь», «Посмотрите первым», «Возвращайтесь», «Свяжитесь с нами», «Почитайте о нас подробней», «Фоловьте нас в соцсетях» и т.д. Используйте один или несколько призывов к действию в зависимости от размера страницы-заглушки. Если вы просто напишете, что сайт находится в разработке, то мало кто из текущих посетителей вернется на него в будущем.
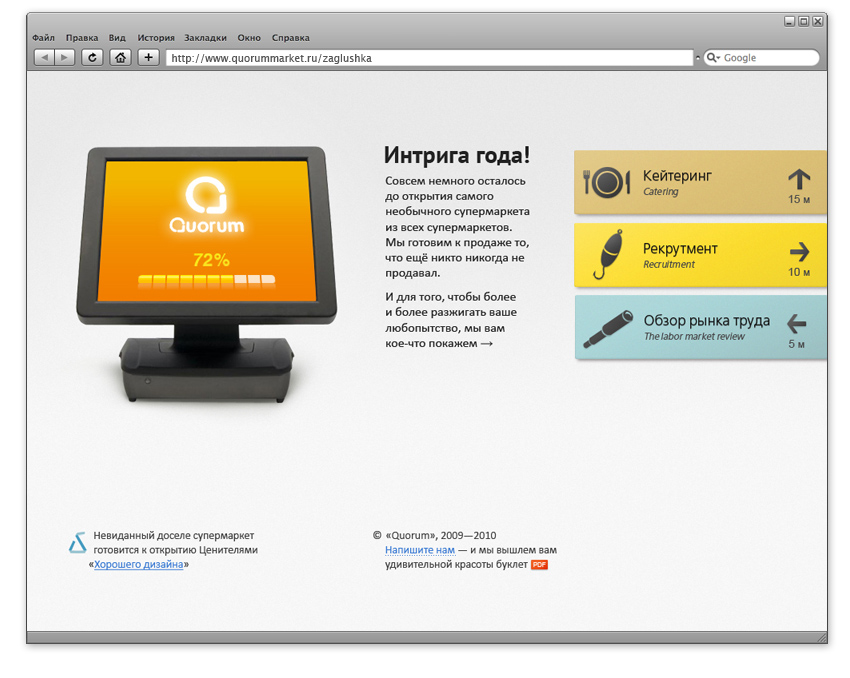
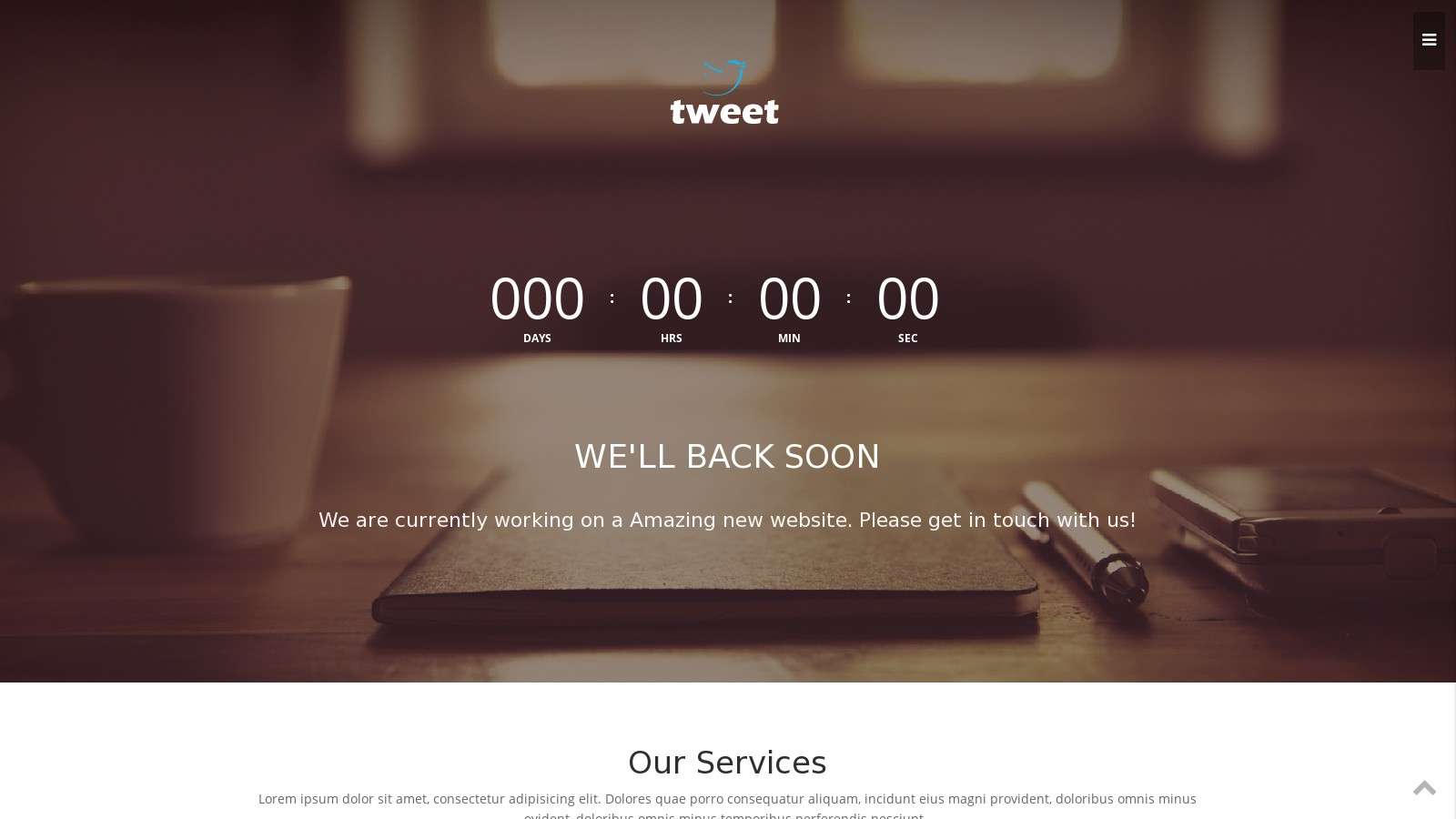
На приведенном ниже примере призыв к действию расположен сверху справа со стрелочкой, а также повторно внизу страницы уже вместе с формой подписки на уведомления.
10. Не оптимизируйте страницы-заглушки для поисковых систем
Конечно же, страницы-заглушки хороши и для SEO, так как можно начинать продвигать сайт ещё не имея его. Как минимум ресурс уже будет в индексе, как максимум на него уже можно размещать ссылки как на форумах или в соцсетях, так и в печатных СМИ.
И несмотря на то, что страницы-заглушки могут использоваться для SEO, они выполняют больше маркетинговую задачу. Настоятельно не рекомендуется портить первое впечатление о ресурсе SEO-текстом.
Настоятельно не рекомендуется портить первое впечатление о ресурсе SEO-текстом.
Надеюсь, эти советы помогут вам заполнить техническое задание для программистов уже сейчас. Ниже приведены ещё два примера для мотивации. 🙂
Придумайте свою идею и поставьте страницу-заглушку уже сегодня, чтобы при запуске сайта не искать аудиторию, а продолжать с ней работать!
21 Полезные заполнители изображений, текста и данных — Bashooka
При разработке веб-сайтов у вас не всегда может быть реальный контент для использования на этапе создания. Вот почему веб-дизайнеры и разработчики часто используют заполнители, чтобы помочь в процессе проектирования. Заполнители дают дизайнерам представление о том, как будет выглядеть веб-сайт их клиента, до того, как окончательный контент станет доступен. Итак, в этом посте мы собрали 21 полезных заполнителей изображений, текста и данных , чтобы помочь вам визуализировать, как будет выглядеть веб-сайт или приложение, даже если фактическое содержимое еще недоступно.
Раскройте потенциал WordPress Объявление
Потрясающая коллекция из 11000+ тем WordPress, включая шаблоны Bootstrap и элементы дизайна
Скачать сейчасЭто онлайн-служба REST, которую вы можете использовать всякий раз, когда вам нужны поддельные данные. Запустите этот код в консоли или из любого места, где поддерживается CORS и JSONP. Это похоже на заполнитель изображения, но для веб-разработчиков. Он используется для учебных пособий, подделки сервера, обмена примерами кода и многого другого.
Плагин для Sketch и Adobe XD CC для заполнения ваших дизайнерских макетов значимыми данными. Прощай, Лорем Ипсум. Привет, JSON.
Это очень простой заполнитель контента, который вы можете использовать для своего веб-сайта или веб-приложения при загрузке контента своей страницы. Он очень мало весит (около 500 байтов, уменьшенных и сжатых с помощью gzip), полностью настраиваемый, и вы можете легко включить его в файл CSS вашего проекта, используя предоставленный миксин Sass. Кроме того, вы можете скопировать его код и встроить его в свой HTML-код для еще более быстрой загрузки.
Кроме того, вы можете скопировать его код и встроить его в свой HTML-код для еще более быстрой загрузки.
Holder полностью отображает заполнители изображений в браузере. Заполнители могут иметь настраиваемые цвета, шрифты, поведение при изменении размера и механизм рендеринга (Canvas / SVG).
При разработке веб-сайтов у вас может сначала не быть нужных изображений. Но вы уже знаете размеры, и вставка некоторых заполнителей может помочь вам лучше рассмотреть макет. Не тратьте время на создание фиктивных изображений для макета или каркаса. Fakeimg.pl — это небольшой инструмент, который генерирует изображения с URL-адресом.Выберите размер, цвета и даже текст. Это бесплатно и с открытым исходным кодом.
Он позволяет вставлять пользовательские изображения-заполнители в любой документ Sketch из ряда различных сервисов изображений-заполнителей.
Инструмент, позволяющий дизайнерам использовать реалистичные данные при создании макетов визуализаций данных.
Профессионально разработанные логотипы и плагин, которые помогут вам добавить фиктивные логотипы прямо в sketchapp.
Красивые градиентные изображения-заполнители для ваших проектов.
Простая и гибкая, только css, анимация загрузки заполнителя контента.
Несколько хороших существительных-заполнителей для вашего сайта (люди, места и вещи), основанные на imgix. Просто и гибко. Сделано с любовью Полом Стро.
Lorem ipsum — это текст-заполнитель, обычно используемый в графической, полиграфической и издательской отраслях для предварительного просмотра макетов и визуальных макетов.
Он позволяет вам заполнить ваш дизайн именами, биографией, фотографиями, аватарами, текстом-заполнителем и т. Д. — всего за несколько щелчков мышью.Это делает его идеальным для создания мокапов без необходимости копаться в Интернете в поисках изображений.
В то время как другие сервисы-заполнители предоставляют чисто случайные изображения, Adorable Avatars отображает уникальное изображение на основе URL-адреса. Наша служба принимает ваш запрос (с вашим идентификатором) и процедурно генерирует согласованный аватар специально для вас.
Наша служба принимает ваш запрос (с вашим идентификатором) и процедурно генерирует согласованный аватар специально для вас.
Acme предназначены для тех случаев, когда вам нужен профессиональный логотип для работы, но у вас еще нет настоящего.
Самый простой способ включить изображения-заполнители в ваши проекты.Все изображения с любовью обрабатываются в виде субкилобайтной, полностью оптимизированной масштабируемой векторной графики (SVG) любого размера и цвета, которые вам нужны. Вы даже можете добавить короткую метку, чтобы отслеживать, что и где находится в ваших дизайнах и макетах.
Ускорьте и проведите краш-тест ваших интерфейсных сборок и прототипов HTML с помощью диапазона динамического содержимого-заполнителя, который поможет вам протестировать все крайние случаи с размерами изображений и текста. Добавьте к этому легко повторяемые и клонированные элементы, и вы получите идеального компаньона для ваших проверенных в бою сборок.
Он предоставляет изображения-заполнители для каждого случая, будь то в Интернете или в печати, практически по любой теме и любого размера.
Простой инструмент для создания имен для использования в дизайнах и макетах.
Создавайте красивые интерфейсы карт, мобильные приложения и многое другое за меньшее время с помощью Map Generator 3.0. Теперь поддерживается Google и Mapbox.
Это бесплатная краудсорсинговая галерея аватаров для использования в личных или коммерческих проектах.
Создание заполнителя изображения с помощью CSS
4 июля 2016
Техника
Если вы знакомы с каркасами, мокапами, документацией и т. Д.для веб-дизайна вы, наверное, видели
заполнители серого цвета, указывающие, куда должно идти изображение. Если вы пойдете в
Документацию Bootstrap по эскизам вы увидите точно
о чем я говорю.
(Бутстрап) *
Если вы посмотрите исходный код веб-сайтов Bootstrap, вы заметите, что их заполнитель — изображение. Однако довольно легко создать собственный заполнитель изображения на основе HTML / CSS с помощью некоторого простого стиля.
Структура
Чтобы получить красивый серый квадрат, который нам нужен, все, что нам нужно, это простой div.Затем мы можем использовать заголовок (я использовал h5), абзац или span, чтобы написать какой-нибудь текст. Это будет выглядеть так:
текст-заполнитель изображения
Стайлинг
Вы могли заметить, что я дал div имя класса. Таким образом, я могу применить все стили, которые мне нужны, к div и его дети. Итак, все, что вам нужно сделать, это установить цвет и размер фона div, а также его расположение и цвет. текста. Для моего собственного заполнителя мой стиль выглядит так.
.image-placeholder {
цвет фона: #eee;
дисплей: гибкий;
высота: 180 пикселей;
маржа: 5 пикселей;
ширина: 260 пикселей;
}
. image-placeholder> h5 {
align-self: center;
выравнивание текста: центр;
ширина: 100%;
}
image-placeholder> h5 {
align-self: center;
выравнивание текста: центр;
ширина: 100%;
}
Я использовал статические значения для высоты и ширины заполнителя, но вы можете заменить их процентами или em , если нужно. Самым важным аспектом стиля является использование дисплея : flex . Если вы не знакомы с
стиль flexbox, я рекомендую вам прочитать
это руководство по flexbox.Короче говоря, установка родительского дисплея на flex автоматически сделает своих дочерних элементов «гибкими элементами», и вы можете легко отформатировать элементы вдоль ряда. Одна вещь
Следует отметить, что мне пришлось указать заголовку, чтобы он занимал всю ширину своего родителя, поскольку элемент гибкости
по умолчанию подходит под его содержание.
CSS HTML Бутстрап Внешний интерфейс Flex
Пожалуйста, включите JavaScript, чтобы просматривать комментарии от Disqus.
Повышение производительности веб-сайта с пиксельными изображениями-заполнителями
Изображения печально известны тем, что замедляют работу веб-страниц. Слишком часто используемые изображения больше, чем они должны быть. И во многих случаях все изображения загружаются при загрузке страницы, что означает, что пользователь может даже не увидеть все изображения, не прокрутив страницу вниз.
Одним из подходов к уменьшению этого увеличенного времени загрузки страницы является использование того, что я называю подходом с пиксельным заполнителем . Пиксельные заполнители — это очень маленькие версии полноразмерного изображения, которые присутствуют при загрузке страницы.Маленькие изображения растягиваются до размеров своего полноразмерного изображения. Затем, когда остальное содержимое страницы будет правильно загружено и с ней можно будет взаимодействовать, мы можем использовать немного JavaScript для загрузки полноразмерных изображений и плавного перехода этих полноразмерных изображений в поле зрения. Это создает чистый эффект постепенной загрузки, похожий на эту функцию, популяризированную Medium:
Это создает чистый эффект постепенной загрузки, похожий на эту функцию, популяризированную Medium:
. Давайте посмотрим, как вы можете создать подобный тип функции на своем веб-сайте, чтобы повысить производительность страницы.
Настройка
Для разметки HTML давайте построим сетку изображений внутри контейнера. Для этих изображений атрибут src должен быть установлен на пиксельный заполнитель, а URL-адрес полноразмерного изображения будет установлен как атрибут data-src .
![]() src = "https://images.unsplash.com/photo-1545058803-e4ff5db914d2?auto=format&w=10&h=10&fit=crop"
src = "https://images.unsplash.com/photo-1545058803-e4ff5db914d2?auto=format&w=10&h=10&fit=crop"
data-src = "https: // images .unsplash.com / photo-1545058803-e4ff5db914d2? auto = format & w = 800 & h = 800 & fit = crop "
/>
![]() src =" https: // images.unsplash.com/photo-1545058803-e4ff5db914d2?auto=format&w=10&h=10&fit=crop "
src =" https: // images.unsplash.com/photo-1545058803-e4ff5db914d2?auto=format&w=10&h=10&fit=crop "
data-src =" https://images.unsplash.com/photo-1545058803-e4ff5db914d2?auto=format&w=800&h обрезать "
/>
![]() src =" https://images.
src =" https://images. unsplash.com/photo-1545238771-1cfdc621c2ea?auto=format&w=10&h=10&fit=crop "
unsplash.com/photo-1545238771-1cfdc621c2ea?auto=format&w=10&h=10&fit=crop "
data-src =" https: // images. unsplash.com/photo-1545238771-1cfdc621c2ea?auto=format&w=800&h=800&fit=crop "
/>
Сравните атрибуты src и data-src одного из этих изображений.Обратите внимание, что src будет квадратным изображением 10px , а полноразмерным будет квадратное изображение 800px . Я использую то же изображение для заполнителя, потому что оно помогает создать красивый эффект затухания. Ближе к концу статьи я упомяну способ простого создания версий-заполнителей без необходимости использования Photoshop для изменения размера каждого изображения.
Ключ к тому, чтобы это заработало, — убедиться, что для каждого изображения есть контейнер и что оно может растягиваться до 100% ширины этого контейнера.Для этого я решил использовать сетку из четырех столбцов с помощью CSS Grid Layout. Вот код CSS:
: root {
font-size: 16px;
} . container {
container {
дисплей: сетка;
grid-template-columns: 1fr 1fr 1fr 1fr;
сетка-зазор: 1бэр;
набивка: 1 бэр;
}
img {
background-color: #aaaaaa;
ширина: 100%;
}
На этом этапе страница будет выглядеть примерно так:
См. Изображения-заполнители с пиксельными пикселями пера от @seancdavis на CodePen.
Обратите внимание, что это сетка из изображений шириной 10 пикселей , но они растянуты, чтобы заполнить свой контейнер в сетке из четырех столбцов.
JavaScript
Следующий фрагмент — написание кода JavaScript для постепенного появления полноразмерного изображения. Вот код JavaScript с комментариями к каждой строке, чтобы вы могли следить за происходящим. Прочтите это, а затем мы рассмотрим некоторые из ключевых функций ниже.
Прежде чем вы это сделаете, обратите внимание, что он использует jQuery, а также классы ES2015.Эти две функции делают код более чистым. Если вы решите отказаться от jQuery или поддержать старые браузеры, вам придется внести соответствующие изменения. В противном случае make jQuery загружается на страницу до запуска этого скрипта.
class PlaceholderImage {
constructor (el) {
this.placeholder = $ (el)
this.wrapElement ()
this.loadImage ()
} wrapElement () {
this.placeholder.addClass ("placeholder- image ")
this.placeholder.wrap (' ')
this.wrapper = this.placeholder.parent ()
}
loadImage () {
this.wrapper.prepend ('![]() ')
')
this.image = this.wrapper.find (". placeholder-loading") первый. ()
this.image.on ("load", $ .proxy (this.transitionImage, this))
this.image.attr ("src", this.placeholder.data ("src"))
}
transitionImage (событие) {
this.placeholder. fadeTo (1000, 0, () => {
fadeTo (1000, 0, () => {
this.image
.attr ("класс", this.placeholder.attr ("класс"))
.removeClass ("заполнитель -image ")
это.placeholder.remove ()
this.image.unwrap ()
})
}
}
$ (документ) .ready (функция () {
$ ("img"). each ((idx, img) => new PlaceholderImage (img))
})
При загрузке страницы сценарий просматривает каждое изображение на странице и создает экземпляр класса PlaceholderImage , который запускает загрузку полноразмерного изображения. Далее следуют шаги сценария:
- Обернуть пиксельное изображение заполнителя в тег
- Добавьте полноразмерное изображение в тег
- Как только полноразмерное изображение загружено, уберите из пиксельного заполнителя, создавая иллюзию, что полноразмерное изображение выцветает на .

- Удалите пиксельный заполнитель и оболочку
Обратите внимание, что в сценарии используются три разных класса. Это необходимо для управления временным стилем с помощью CSS в процессе загрузки. Чтобы это выглядело правильно, требуется немного больше CSS:
.placeholder-wrapper {
position: relative;
высота строки: 0;
} .placeholder-image {
position: relative;
}
. Заполнитель-загрузка {
высота: 100%;
позиция: абсолютная;
ширина: 100%;
}
И вот результат:
См. Пиксельные изображения заполнителей пера от @seancdavis на CodePen.
Следующие шаги
Вот и все в двух словах. Суть этого процесса, который исчезает в полноразмерных изображениях за пиксельными заполнителями, прост. Отшлифовать его и заставить работать во всех сценариях на вашем веб-сайте может со временем усложниться. Я намеренно опустил эту сложность в этой статье, чтобы вы могли сосредоточиться на основах и иметь основу, на которой вы можете создавать дополнительные функции по мере необходимости.
Суть этого процесса, который исчезает в полноразмерных изображениях за пиксельными заполнителями, прост. Отшлифовать его и заставить работать во всех сценариях на вашем веб-сайте может со временем усложниться. Я намеренно опустил эту сложность в этой статье, чтобы вы могли сосредоточиться на основах и иметь основу, на которой вы можете создавать дополнительные функции по мере необходимости.
Вот несколько идей для следующих шагов, которые вы можете предпринять с пиксельными заполнителями:
Сохранить исходное изображение
Обратите внимание, что сценарий создает новое изображение с нуля для загрузки нашего полноразмерного изображения.Таким образом, мы могли контролировать прослушиватель событий load и точно знать, когда изображение было загружено.
Обратной стороной этого подхода является то, что все необходимые атрибуты, присутствующие в пиксельном заполнителе, теряются после завершения процесса полноразмерной загрузки. Скрипт действительно хранит ссылку на исходные классы, но это все, и в конечном итоге вам, вероятно, потребуется гораздо больше.
Один из вариантов — скопировать все необходимые атрибуты из заполнителя в полноразмерное изображение перед удалением заполнителя.Или вы можете начать с клонирования заполнителя, чтобы у вас были все его атрибуты, и временно добавив классы, которые вы будете использовать в процессе перехода. Первый вариант является хрупким, а второй вариант сопряжен с дополнительными сложностями.
Целевые изображения
Возможно, вы не захотите выполнять этот процесс загрузки для каждого изображения на странице. В этом случае вы можете рассмотреть возможность использования атрибута данных для таргетинга только на изображения, которые вам интересны.
Например, предположим, что вы хотите выполнить этот процесс только для изображений с атрибутом data-pixelated-placeholder .Тогда ваш цикл внизу скрипта может выглядеть примерно так:
$ ("img [data-pixelated-placeholder]"). Each (
(idx, img) => new PlaceholderImage (img)
) Поддержка фоновых изображений
Обратите внимание, что этот подход построен специально для элементов и не учитывает, что браузер также должен загружать фоновые изображения.
 Это совершенно отдельный набор функций, потому что он требует рассмотрения содержимого внутри элемента с фоновым изображением, что может быть сложной проблемой для решения.
Это совершенно отдельный набор функций, потому что он требует рассмотрения содержимого внутри элемента с фоновым изображением, что может быть сложной проблемой для решения.
Ленивая загрузка
Этот подход — всего лишь один шаг к увеличению скорости загрузки страниц при загрузке изображений. По-прежнему верно, что вы можете тратить ресурсы на загрузку изображений, которых ваши пользователи никогда не увидят. Вот где в игру вступает ленивая загрузка. У меня есть статья именно на эту тему, которая может помочь вам начать работу с включением отложенной загрузки в эту функцию.
Использовать библиотеку обработки изображений
Как я намекал ранее, существуют библиотеки обработки изображений (например, imgix), которые будут обрабатывать создание изображений разного размера и обрезанных изображений исходного изображения, поэтому вам не нужно вручную обрезать каждое изображение, и т. вам не нужно использовать какой-то общий заполнитель.За использование imgix приходится платить, но оно того стоит.
И некоторые продукты CMS, такие как Contentful, также имеют аналогичные функции.
О, и если вы используете imgix, я создал библиотеку, которая выполняет всю эту работу за вас, включая поддержку фоновых изображений.
srcset / sizes Атрибуты
В этом примере я обычно использовал квадратные изображения 800px без учета того, как изображения будут отображаться на экране. Если вы можете использовать службу обработки изображений, вы также можете использовать атрибуты srcset и sizes для управления размером загружаемого изображения.Но это значительно увеличит сложность вашего сценария.
В качестве альтернативы, если вы используете imgix, у них есть сценарий imgix.js, который обрабатывает все это за вас. Опять же, это стоит каждой копейки.
(Если вы хотите узнать больше о размерах srcset и , эту статью стоит прочитать.)
Поддержка браузера
При использовании класса JavaScript этот скрипт не будет работать в старых браузерах. Если вам требуется поддержка старых браузеров, подумайте о создании конвейера сборки, в котором используется Babel.js для поддержки старых браузеров. Или перепишите сценарий, чтобы он был более функциональным.
Если вам требуется поддержка старых браузеров, подумайте о создании конвейера сборки, в котором используется Babel.js для поддержки старых браузеров. Или перепишите сценарий, чтобы он был более функциональным.
Если вы хотите взглянуть на Babel, у меня есть серия из пяти частей по компиляции кода ES6 (новый JS) с помощью Gulp и Babel.
На этом пока все. Надеюсь, вы сможете использовать этот код в качестве основы и применить его в своей конкретной ситуации. И, конечно же, вы всегда можете подслушать меня, если почувствуете, что что-то не работает, или если вам нужен кто-то, кто поможет обдумать идеи.
38 лучших текстовых генераторов для веб-дизайнеров
Миллионы веб-дизайнеров создают красивые и стильные веб-сайты по всему миру.Они создают эти веб-сайты для продажи на торговых площадках, таких как Envato или их клиенты, или также создают бесплатные шаблоны веб-сайтов для людей. Хороший веб-дизайнер должен знать обо всех тех инструментах, которые важны при создании потрясающих шаблонов веб-сайтов, таких как фиктивные службы для текста-заполнителя , службы для фиктивных изображений-заполнителей и т. Д.
Д.
Для веб-дизайнеров доступно множество бесплатных инструментов. Используя эти инструменты, дизайнеры могут сэкономить уйму времени при создании красивых веб-сайтов для личного пользования, клиентов или предоставления бесплатных услуг.Здесь мы представляем вам одну из лучших коллекций текстовых сервисов-пустышек, которые могут помочь вам вставлять фиктивные тексты в ваши шаблоны.
DummyTexts — плагин Javascript для генерации фиктивных текстов
Этот инструмент обеспечивает эффективный способ внедрения фиктивных текстов в веб-шаблоны. Вам необходимо включить JS-скрипт в свой шаблон и вызвать предварительно созданные классы в свои элементы. DummyTexts автоматически сгенерирует тексты Loren Ipsum в ваши макеты, распознавая эти классы.
Посетить сайт
Lipsum — служба текста заполнителя
Lipsum предоставляет фиктивный текст на 38 языках. 4 типа текста, которые вы можете получить из Lipsum Paragraph, Words, Bytes и Lists.

Посетить сайт
;
Генератор.lorem-ipsum
Эта служба генератора текста-заполнителя поставляется с 5 разными языками: английским, испанским, китайским, немецким и русским. Lorem-ipsum предоставляет тексты двух типов: один — в формате HTML, а второй — в формате обычного текста.
Посетить сайт
HTML-IPSUM — Тексты-заполнители
HTML-ipsum также является очень хорошей службой фиктивного текста, предоставляющей только тексты-заполнители html в следующих форматах…
- Вход в систему
- Средний абзац
- Одно предложение
- Список определений
- Неупорядоченный список
- Заказанный список
- Неупорядоченный список с длинными элементами
- Неупорядоченный список с короткими позициями
- Кухонная мойка
- Пример формы
- Пример пустой таблицы
- Навигация по списку
Посетить сайт
Fillerati — Бесплатные тексты для заполнителя
Сервис фиктивных текстов Fillerati, созданный Майклом.
 Он поставляется с 4 форматами: абзац, заголовок, элементы списка и простой текстовый формат. Имеется индикатор выполнения для создания соответствующих текстов.
Он поставляется с 4 форматами: абзац, заголовок, элементы списка и простой текстовый формат. Имеется индикатор выполнения для создания соответствующих текстов.
Посетить сайт
Vaticanassass — Создание фиктивных текстов
Vaticanassass имеет 4 типа текстов: обычный текстовый формат, формат DIV, формат абзаца и простой текстовый формат.
Посетить сайт
WP Fill Me
Если вы разработчик тем wordpress и ищете сервис текста-заполнителя для экономии вашего времени на размещение текста при создании дизайна, то сервис фиктивного текста WP Fill Me идеально подходит для вас.Он предоставляет простой текст в формате html + упорядоченный список + неупорядоченный список + изображения с выравниванием + таблицы и многое другое, которые полностью совместимы с wordpress.
Посетить сайт
Генератор слепых текстов — пустые тексты
Генератор слепого текста также является хорошим инструментом для текста-заполнителя.
 Он предоставляет форматы обычного текста и HTML. Таким образом, вы можете использовать эту услугу по мере необходимости.
Он предоставляет форматы обычного текста и HTML. Таким образом, вы можете использовать эту услугу по мере необходимости.
Посетить сайт
Бекон ипсум
Bacon Ipsum предоставляет удобный интерфейс для создания фиктивных текстов для макета вашего сайта.Установите ограничение на количество абзацев и нажмите . Дайте мне Bacon , вы получите свои фиктивные тексты.
Посетить сайт
Вегетарианский ipsum
Veggie Ipsum создан Peopledesign . Veggie ipsum предоставляет очень простой сервис фиктивного текста. Этот сервис предоставляет только простые тексты.
Посетить сайт
Gag ipsum
Gag ipsum производится SJONGEJAN DEVELOPMENT . Больше никаких скучных Lorem Ipsum, сделайте ваш проект веселым с помощью этой услуги.Он предоставляет только простые фиктивные тексты.
Посетить сайт
Griddle — пустые тексты для заполнителя
Griddle dummy placeholder text service отличается от других.
 Его создал Alex Edwards . Нет необходимости копировать вставку, вы можете разместить фиктивный текст, используя их URL-адрес, который будет получать тексты с их сервера, и вы можете отображать тексты, которые вы хотите показать, с помощью css, который вы найдете на их веб-сайте.
Его создал Alex Edwards . Нет необходимости копировать вставку, вы можете разместить фиктивный текст, используя их URL-адрес, который будет получать тексты с их сервера, и вы можете отображать тексты, которые вы хотите показать, с помощью css, который вы найдете на их веб-сайте.
Посетить сайт
Bluthipsum
Это очень простая служба фиктивного текста, которую вы можете использовать.Просто скопируйте тексты и поместите в свои макеты. Bluthipsum предоставляет только простые фиктивные тексты.
Посетить сайт
Slipsum
Slipsum имеет красивый интерфейс, который предоставляет простые и HTML-тексты. Выберите ограничение на количество абзацев, добавьте теги заголовков, если вам нужно, включите тег p и нажмите Generate it Bitch, чтобы получить фиктивные тексты.
Посетить сайт
Gangsta Lorem Ipsum
Gangsta Lorem Ipsum создан Jeroen , Gerard и Dennis .
 Каждый раз, когда вы нажимаете кнопку «Создать гангста», вы будете получать новые фиктивные тексты.
Каждый раз, когда вы нажимаете кнопку «Создать гангста», вы будете получать новые фиктивные тексты.
Посетить сайт
кекс ipsum
Сделайте проект забавным с помощью Cupcake ipsum. Cupcake создан Unerdwear . Эта услуга предоставляет только простой текст. Установите ограничение на количество абзацев, выберите длину текста с помощью ДЛИННЫХ, СРЕДНИХ и КОРОТКИХ и нажмите кнопку создания, чтобы получить фиктивные тексты.
Посетить сайт
Социальное благополучие ipsum
Soscial good ipsum создан Hyperakt Labs .Введите необходимое количество слов и нажмите кнопку «СДЕЛАТЬ ЭТО ПРОИЗОЙТИ», чтобы сгенерировать фиктивные тексты.
Посетить сайт
пиксум ipsum
Picksum Ipsum предоставлен вам командой Creare , которая специализируется на веб-дизайне и SEO. Поставляется с красивым интерфейсом. Щелкните CAINE, CARREY, EASTWOOD или FREEMAN в верхнем меню и установите ограничение на количество абзацев, нажмите кнопку I NEED SOME TEXT, чтобы получить текст-заполнитель.

Посетить сайт
хипстер ipsum
Hipster Ipsum создан Jason Cosper .Здесь вы можете найти только простые тексты-заполнители. Установите ограничение на количество абзацев и нажмите Beer Me! Кнопка для получения ваших текстов.
Посетить сайт
пробел ipsum
Space Ipsum производится Seanherron, Skytland и Eshagh. Установите ограничение на количество абзацев и нажмите «Принять участие»! Для получения ваших текстов этот сервис предоставляет только простые тексты.
Посетить сайт
генератор случайного текста
Генератор случайных текстов выполнен Vangelis Bibakis .Он предоставляет тексты в простом формате и в формате HTML. Он поддерживает многоязычные фиктивные тексты.
Посетить сайт
Лорипсум
Loripsum создан Two Kings . Это очень эффективный генератор фиктивных текстов.
 Вы можете получить тексты в простом и html-формате, такие как заголовок, элементы неупорядоченного списка, элементы упорядоченного списка, цитаты и другие элементы.
Вы можете получить тексты в простом и html-формате, такие как заголовок, элементы неупорядоченного списка, элементы упорядоченного списка, цитаты и другие элементы.
Посетить сайт
Zombieipsum
Zombieipsum — простой генератор фиктивного текста.Вы можете создать фиктивный текст из 5 абзацев для своего макета.
Посетить сайт
кофе ipsum
Coffee Ipsum производится по кодекафе . Простой генератор фиктивного текста, в котором вы можете получить фиктивный текст до 20 абзацев с 3 типами размера абзаца.
Посетить сайт
Скейтипсум
Sketeipsum создан Jason Morita . Здесь вы можете найти фиктивные тексты в форматах Plain, html и Json для вашего макета.Установите ограничение на количество абзацев, выберите формат текста и нажмите Shred! Кнопка для создания фиктивного текста.
Посетить сайт
cat ipsum — пустые тексты-заполнители
Cat Ipsum производится с помощью комплекта placekitten , который также предоставляет изображения-заполнители.
 Здесь вы можете создать простой фиктивный текст с заголовком и подзаголовком.
Здесь вы можете создать простой фиктивный текст с заголовком и подзаголовком.
Посетить сайт
ребенок ipsum
Baby Ipsum создан Sidekick Studios .Используйте ползунок, чтобы выбрать, сколько текста вы хотите сгенерировать, и нажмите Da! Кнопка для фиктивных текстов.
Посетить сайт
Вегас ipsum
Vegas Ipsum, созданный All in Web Pro, LLC . С Vegas вы можете создавать фиктивный текст в простом и HTML-формате, такой как упорядоченные списки, неупорядоченный список, цитаты, ссылки, теги заголовков и многое другое.
Посетить сайт
pommy ipsum
Этот сервис создан tunapuff.С помощью Pommy Ipsum вы можете генерировать до 11 абзацев простого текста.
Посетить сайт
Лебовски Ипсум
Lebowski Ipsum разработан Koodoz Design и разработан Unroundme . Создавайте простой текст для своих макетов с помощью Lebowski Ipsum.

Посетить сайт
эд шары ipsum
Ed Balls Ipsum, созданный ntlk. Используйте ползунок, чтобы выбрать только простой фиктивный текст.
Посетить сайт
паху.маори
Pahu Maori имеет красивый интерфейс, который предоставляет только простой фиктивный текст для ваших макетов.
Посетить сайт
Метафорс
Создано Kyle Stetz . Вы можете установить ограничение на количество абзацев и предложение, чтобы получить замещающий текст.
Посетить сайт
Мельбурнейпсум
Melbourneipsum производится Hath Designs .Он предоставляет только простой текст, выберите количество абзацев, выберите предел абзаца и нажмите кнопку GO, чтобы получить текст.
Посетить сайт
Бэтмен-ipsum
Batman Ipsum — еще один хороший генератор фиктивного текста, в котором вы можете создавать только простые тексты для своего макета с параметрами настройки.

Посетить сайт
Designeripsum
Простой генератор фиктивного текста для веб-дизайнеров, в котором вы можете собирать простые тексты.
Посетить сайт
Minionsipsum
Minionsipsum создан calberhs . Вы можете создать фиктивный текст до 4 абзацев для своего макета.
Посетить сайт
Cajunipsum
Cajunipsum производится Raymond Camden и Ryan LeTulle . Сгенерируйте простой фиктивный текст столько, сколько вам нужно. Задайте размер абзаца и нажмите кнопку «Создать».
Посетить сайт
Заключение:
Мы постарались создать один из лучших генераторов фиктивного текста для веб-дизайнеров.Если вы нашли что-то полезное, о чем не упоминалось выше, дайте нам знать, оставив комментарий ниже. Спасибо
Placeholder.com — Бесплатная услуга заполнителя изображений, одобренная дизайнерами
Раскрытие информации: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице. Узнать больше
Узнать большеЧто такое Placeholder.com?
Placeholder.com генерирует пользовательские изображения-заполнители «на лету», как в следующих примерах: —
Как использовать наши заполнители
Просто укажите размер изображения после нашего URL-адреса (https: // via.placeholder.com/) , и вы получите изображение-заполнитель. Таким образом, URL-адрес изображения должен выглядеть так: —
https://via.placeholder.com /150
Вы можете использовать изображения в своем HTML или CSS, например:
(обязательно ознакомьтесь с нашими руководствами по HTML и CSS на сайте HTML .com, наш дочерний сайт, если вы устали)
Прежде чем использовать их, выполните несколько простых правил.
Как установить размер изображения
Укажите сначала ширину, затем высоту. Высота не является обязательной: если высота не указана, изображение-заполнитель будет квадратным. В этом примере…
Высота не является обязательной: если высота не указана, изображение-заполнитель будет квадратным. В этом примере…
https://via.placeholder.com /150
… генерирует квадратное фиктивное изображение размером 150 пикселей: —
NB: Размер первой папки должен быть указанный в URL-адресе
Как установить форматы изображений
Формат изображения не является обязательным — по умолчанию используется.GIF. Вы можете использовать следующие расширения файлов изображений…
Добавление расширения файла изображения приведет к отображению изображения в правильном формате. JPG и JPEG идентичны. Расширение изображения может стоять в конце любого параметра в URL-адресе, например: —
- https://via.placeholder.com/300 .png / 09f / fff
- https: / /via.placeholder.com/300/09f .png / fff
- https://via.
 placeholder.com/300/09f/fff .png
placeholder.com/300/09f/fff .png
Как установить произвольный текст
Вы можете указать текст для изображения, используя строку запроса в самом конце URL-адреса.
Итак, этот URL…
https://via.placeholder.com/728x90.png ? Text = Visit + WhoIsHostingThis.com + Buyers + Guide
… создает это изображение размером 728 × 90 (т. е. размеры полноразмерного объявления) : —
Текст не является обязательным. По умолчанию размеры изображения указаны в пикселях.Вы можете использовать символы A-Z, прописные или строчные буквы, цифры и большинство символов. Пробелы обозначаются знаком плюс (+). Например…
https://via.placeholder.com/468x60 ? Text = Посетите + Blogging.com + Now
… создаст этот баннер-заполнитель с текстом (с пробелами) : —
(PS. Ищете фиктивный текст? Теперь у нас есть lorem ipsum и другие тексты-заполнители для загрузки).
Как установить цвет фона и текста
По умолчанию текст черный, а фон серый.
Цвета представлены в виде шестнадцатеричных кодов после размеров фиктивного изображения. Например, # FF0000 красный. Цвета должны соответствовать размеру . Итак, URL изображения…
https://via.placeholder.com/150 / 0000FF / 808080 ? Text = Digital.com
https://via.placeholder.com/150 / FF0000 / FFFFFF ? Text = Down.com
https://via.placeholder.com/150 / FFFF00 / 000000 ? Text = WebsiteBuilders.com
https://via.placeholder.com/150/000000/FFFFFF/?text=IPaddress.net
… создает изображения в форме кнопки 125 × 125 ad: —
Первый цвет всегда является цветом фона, а второй цвет — цветом текста.
Популярные шестнадцатеричные цветовые коды
- Белый — FFFFFF
- Черный — 000000
- Красный — FF0000
- Синий — 0000FF
- Желтый — FFFFFF
- Зеленый — 008000
В январе 2019 года мы добавили поддержку нового формата изображений WEBP от Google.
SSL — большое дело для любого веб-мастера в 2018 году. Ваши изображения-заполнители будут работать с HTTPS или без него…
http: // via.placeholder.com/300
https: / / via.placeholder.com/300
… вызывается из доменов HTTP или HTTPS.
НОВИНКА! Заполнители для логотипов, текста и баннеровЕсть вопросы?
У нас есть ответы.Пожалуйста, посетите нашу страницу с часто задаваемыми вопросами.
Заполнители изображений: делайте это правильно или не делайте вообще. Пожалуйста.
Здравствуйте. Я сварливый старый веб-разработчик. Я все еще трачу ценную память на такие вещи, как устаревший атрибут lowsrc элемента img (верните его обратно!), Хаки, необходимые для того, чтобы веб-сайт выглядел приемлемо как в Firefox 2.5, так и в IE5.5 и IE на Mac, и что означают «карты» и «колоды» в терминологии WAP.
Наличие этой — возможно, бессмысленной — информации означает, что я постоянно разочаровываюсь в предполагаемых «прорывных» подходах к веб-разработке и оптимизации, которые, кажется, добавляют сложности ради этого, иногда явно игнорируя существующие технологии.
Что больше раздражает, так это когда хороший подход к чему-либо реализован настолько плохо, что плохо отражается на исходной концепции. Ранее я писал о том, как злоупотребление чем-то умным, например React, приводит к ужасным результатам для пользователей.
Не поймите меня неправильно, я абсолютно люблю новые технологии, новые подходы, новое мышление, новые мнения. Просто иногда я ворчу на это, потому что эти новые вещи не соответствуют моим личным предпочтениям. Отсюда и эта статья! Уахей!
Если вы не уверены, почему веб-оптимизация — это хорошо: если у вас нет проблем с подключением к Интернету, скоростью и использованием данных, то вы один из привилегированных пользователей Интернета и, скорее всего, живете в технологическом пузыре.
Повезло тебе! Оптимизируйте для всех, кому не повезло.
Ненавижу…
… НЕДОСТАТОЧНО РЕАЛИЗОВАННЫЕ МЕСТОПОЛОЖЕНИЯ ОБРАЗА
Мне очень нравится узнавать о новых подходах к борьбе с бедствием Интернета, об особенностях среднестатистической веб-страницы, источнике почти всех статей о веб-перфомансах, то есть… (dun dun DAAAHH) — изображений !
Я несколько раз писал о различных методах загрузки изображений для повышения производительности в Интернете, и я говорил об этом на нескольких конференциях и нескольких встречах.
Если у вас длинная страница, заполненная изображениями, то отсрочка загрузки тех, которые не отображаются сразу, дает вашей странице первоначальный прирост скорости из-за меньшего количества запросов и меньшего количества необходимых данных; Просто убедитесь, что вы внимательно относитесь к тому, как и когда загружать эти отложенные изображения, на случай, если вы вызовете ужасную резкую прокрутку и дрожание макета.
Один из подходов, который действительно, действительно, досадно, очень популярен на данный момент, — это плохо реализованный LQIP — или «Заполнитель изображений низкого качества»; термин, используемый для подходов, которые отображают что-то более тонкое вместо фактического изображения, которое предназначено для отображения, при ожидании загрузки полного изображения.
Первоначальная концепция была написана еще в 2013 году чрезвычайно умным Гаем Поджарным, когда он работал в Akamai, в статье под названием «Введение в заполнители изображений низкого качества».
Первоначально версия изображения низкого качества должна была быть все еще узнаваемой версией изображения, что имеет смысл:
Маленькое изображение — 5,2 КБ
Большое изображение — 15,6 КБ
Вы видите разницу? Не так уж и очевидно, правда? Размер файла значительно меньше, но вы все равно можете видеть, каково содержание изображения.
Ошибка LQIP
Счастливые дни. Гай дал нам веб-дизайнерам еще один отличный инструмент, который можно добавить к постоянно растущему набору инструментов! Будем радоваться. В мире все хорошо, и 5 лет спустя мы все получаем от этого пользу. Или мы? ..
Так много сайтов и разработчиков довели этот подход до крайности и сделали низкокачественные заполнители настолько низкокачественными, что они делают реализацию LQIP хуже, чем ничего не делать.
Например, заполнитель изображения статьи среднего размера:
Маленькое изображение
Что за ?..
Большое изображение
ОН Я ВИЖУ….
Какой в этом был смысл? Заполнитель не был репрезентативен для окончательного изображения, не дал мне никакой полезной информации, и о чем-либо, кроме сверхбыстрого соединения, я бы уже прокрутил его до того, как оно загрузилось. (В основном потому, что Medium объединяет LQIP с отложенной загрузкой. Вздох.)
Вздох.)
Единственный раз, когда я когда-либо замечал LQIP, — это медленное соединение (что имеет смысл). Мои жалобы:
- Изображение-заполнитель не добавляет ценности, поскольку его качество слишком низкое для представления полного изображения.
- Изображения настолько разные, что при загрузке полного изображения возникает всплеск умственной нагрузки, когда вы регистрируете изменение на странице; это действительно раздражает меня, так как отвлекает внимание от того, что я читал на мгновение.
- Я обычно почти прокручиваю изображение, о котором идет речь, прежде чем оно загрузилось, поэтому я либо не получаю никакого значения от изображения, либо обнаруживаю, что прокручиваю назад (ох! Блестящая штука!) И теряю фокус.
На самом деле я никогда не вижу LQIP, когда у меня хорошее соединение (т.е.д., полное изображение загружается так быстро, что заполнитель незаметен), поэтому он становится очевидным только тогда, когда он, вероятно, наименее полезен.
Итак, почему сайты используют LQIP (и другие решения-заполнители)? Поскольку загрузка полного изображения может занять некоторое время (мы говорим о миллисекундах — или, возможно, секундах, но, надеюсь, нет), LQIP будет хорошей идеей, когда ваши изображения настолько чертовски велики, что — даже при быстром подключении и ноутбуке с высокими характеристиками. — вы все равно будете прокручивать изображение, прежде чем оно загрузится.
Показательный пример — большинство статей на сайте The Verge в настоящее время делают это:
Это обратная сторона медали «плохой веб-производительности»: если с одной стороны «плохо реализован LQIP», то другая — «странная отложенная загрузка, которая на самом деле не работает с неоптимизированными изображениями».
У них есть какая-то ужасная, тяжелая, JavaScript, черная странность решения заполнителя uri данных пикселей, которая вызывает смещение макета, когда изображение действительно загружается, и настолько медленный , что статья действительно раздражает. Вздох. Этот сайт действительно выиграет от хорошего распределения правильно реализованных LQIP повсюду. Или… ну… ничего не делать и просто позволить изображениям загрузиться. Или используйте прогрессивные JPEG (к которым я скоро перейду!)
Вздох. Этот сайт действительно выиграет от хорошего распределения правильно реализованных LQIP повсюду. Или… ну… ничего не делать и просто позволить изображениям загрузиться. Или используйте прогрессивные JPEG (к которым я скоро перейду!)
Итак, что мы должны делать вместо этого? Давайте рассмотрим…
Мне нравится…
… НАСТРОЙКА РАЗМЕРОВ ИЗОБРАЖЕНИЯ
Если вы хотите, чтобы страница не прыгала по мере загрузки изображений, изменяя поток страницы, то установите размеры изображения либо в самом элементе, либо в css; в любом случае браузер теперь знает, сколько места займет изображение, и может соответствующим образом разместить остальную часть страницы.
Вам не нужно использовать изображение-заполнитель для определения макета страницы. Просто установите ширину и высоту в HTML или CSS.
… ПРОГРЕССИВНЫЙ JPEG
В прогрессивном формате JPEG (или чересстрочном GIF / PNG) одно изображение содержит множество сканированных изображений фактического изображения с различными уровнями детализации. Вашему устройству не нужно загружать весь файл, чтобы что-то отображать, и оно может остановить загрузку последующих — более подробных — сканирований при определенных условиях (например, при низком заряде батареи или плохом соединении).Они похожи на встроенный LQIP, но без дополнительных функций JS, CSS-хаков или дополнительных изображений.
Вашему устройству не нужно загружать весь файл, чтобы что-то отображать, и оно может остановить загрузку последующих — более подробных — сканирований при определенных условиях (например, при низком заряде батареи или плохом соединении).Они похожи на встроенный LQIP, но без дополнительных функций JS, CSS-хаков или дополнительных изображений.
(изображение заимствовано Стояном Стефановым с отличного сайта Book Of Speed)
Полученные файлы изображений в некоторых случаях могут быть немного больше, чем базовые файлы jpeg (и gif / png без чересстрочной развертки), поэтому не забудьте уравновесить это с любым решением «заполнителя», которое вы, возможно, планируете использовать.
Однако такие подходы создают дополнительную когнитивную нагрузку (и некоторую тревогу), поскольку люди не уверены, когда изображение действительно загрузилось.Разница между 70% полной версией и 80% и 100% версиями будет едва заметна, так как же пользователь может определить, когда изображение полностью загружено? Я имею в виду, дело в том, что это не имеет значения, если изображение «достаточно хорошее» как можно быстрее , но пользователи все равно задаются вопросом, завершено ли изображение.
Базовое (или не чересстрочное) изображение намного легче узнать, когда оно закончено, но вы не сможете увидеть фактическое содержание изображения так быстро.
… ХОРОШО ВНЕДРЕНИЕ LQIP
Если вы собираетесь использовать изображения-заполнители низкого качества, сделайте их репрезентативными для изображения, которое они … э-э … заполнители.
- Не используйте заполнители, которые выглядят размытыми, бессмысленными, бессмысленными и бессмысленными.
- Не используйте ли заполнители, которые представляют собой несколько меньшие изображения, чем оригиналы (т. Е. Оптимизированы до такой степени, что выглядят не так хорошо, как вам хотелось бы, но все же полностью узнаваемы)
Подумайте о менее привилегированных пользователях Интернета; , особенно после нарушения Сетевого нейтралитета. — пользователи могут буквально платить больше, чтобы видеть изображения высокого качества, даже в вашем привилегированном технологическом пузыре.
Считайте изображения высокого качества прогрессивным улучшением; страница должна быть полностью пригодна для использования без них.
… ИЗОБРАЖЕНИЯ НЕ ИСПОЛЬЗУЮТСЯ!
Подумайте, нужно ли вам вообще использовать изображения. Да, изображения стоят тысячи слов, но они могут весить больше, чем в килобайтах!
Вот краткий контрольный список «старого сварливого веб-разработчика», чтобы не тратить впустую пропускную способность / время / здравомыслие вашего пользователя:
Используете ли вы изображения для улучшения и объяснения вашей статьи или текстового содержания?
Хорошая работа, продолжайте.Обязательно установите атрибуты alt , размеры изображения и все такое. Обязательно оптимизируйте все тоже, очевидно (верно?)
Вы отправляете большие изображения героев даже на устройство низкого уровня при плохом соединении и низком заряде батареи?
Не будь дураком. Это расточительно для всех участников; вы платите за переданные данные (на каком-то этапе процесса), а они платят за загруженные данные / использованную батарею / потраченное впустую время. Помните сетевой нейтралитет, верно? ..
Это расточительно для всех участников; вы платите за переданные данные (на каком-то этапе процесса), а они платят за загруженные данные / использованную батарею / потраченное впустую время. Помните сетевой нейтралитет, верно? ..
Слишком старая школа для вас?
Не любите использовать прогрессивные JPEG (или чересстрочные GIF / PNG) и не можете удалить эти прекрасные художественные фотографии выброшенных тележек для покупок и прочего? Попробуйте эти альтернативы:
изображение Перейдите к элементу picture с несколькими определенными srcset s.Это позволяет вашему браузеру решить загружать только наиболее подходящее изображение.

Вы можете динамически сгенерировать изображение на своем собственном сервере (см. Мои «подсказки для клиентов» в репозитории Github ImageController , упомянутый ниже) или использовать для этого задачу gulp или grunt перед выпуском.
Подсказки для клиентов
Добавьте заголовок Client Hints — и даже заголовок Save Data — обязательно проверяя заголовки на сервере (или в сервис-воркере), чтобы определить ответ, тогда вы можете отправить только самые соответствующий образ для клиента.
Я уже писал о клиентских подсказках довольно подробно, даже с примером реализации.
Сводка
Существует так много разных подходов к загрузке изображений, которые обеспечивают удобство работы пользователей без снижения производительности и скорости; действительно подумайте о своем варианте использования и реализуйте правильное решение для этой конкретной ситуации.
Рассмотрим такие решения, как:
- LQIP (с узнаваемыми изображениями-заполнителями)
- Прогрессивные файлы JPEG
-
элемент изображенияс атрибутамиsrcset - Заголовки подсказок клиента
- Заголовки сохранения данных
Есть лишние деньги? Вместо этого используйте встроенные средства оптимизации CDN, что значительно сэкономит ваше время и силы
Отличное место, чтобы прочитать о различных решениях на протяжении многих лет, — это ежегодный календарь производительности Perf Planet.
Есть мнение? Отлично, дай мне послушать. Как я уже сказал в начале, мне нравятся новые подходы, новое мышление, новые технологии, поэтому я хотел бы услышать о вашем.
Лучшие сайты-заполнители изображений для веб-разработки в Интернете
Итак, вы создаете сайт, но у вас нет готовых изображений. Вам понадобятся заполнители, но все быстро меняется, и вы не хотите создавать кучу изображений, которые в конечном итоге выбросите.
Введите изображения-заполнители сайтов.Стандарт de-factor для этих сайтов заключается в том, что вы вызываете URL-адрес, подобный sitename.com/width/height, и получаете изображение обратно. Иногда вы можете добавить текст или добавить g для серой шкалы. Вы будете удивлены, насколько более привлекательными он делает базовые макеты.
Например, дает вам следующее:
Вот коллекция лучших веб-сайтов для динамических изображений-заполнителей.
PlaceCage.com
В Интернете отсутствовала возможность предоставлять изображения Николаса Кейджа нестандартного размера.Теперь это возможно.
ФиллМюррей
В Интернете отсутствовала возможность предоставлять изображения Билла Мюррея нестандартного размера.
PlaceBear.com
Цвет: http://placebear.com/200/300
Серый: http://placebear.com/g/200/300
DummyImage.com
Более сложный, но более гибкий, DummyImage позволяет создавать цвета, градиенты и объявлять размер.
Например, http: // dummyimage.com / 450×250 / f00 / fff —
PlaceHold.It
Оригинальные и чистые, получаются серые заполнители.
http://placehold.it/350×150 — это
FPOImg.com
Только для размещения аналогичен.
http://fpoimg.com/300×300?text=Hanselman получает вас:
BaconMockup.com
Как бекон? http://baconmockup. com/300/200
com/300/200
Я пропустил какие-нибудь классные?
Спонсор : Еще раз спасибо Red Gate за спонсорство кормления на этой неделе.Загрузите их бесплатную книгу о производительности ASP.NET с сайта http://red-gate.com/50ways
О Скотте
Скотт Хансельман — бывший профессор, бывший главный архитектор в области финансов, теперь спикер, консультант, отец, диабетик и сотрудник Microsoft. Он неудавшийся комик-стендап, косноискатель и автор книг.
О рассылке новостей Хостинг от
.