Как загрузить файлы сайта на FTP-сервер с помощью FileZilla
Для загрузки файлов сайта на сервер, используя FileZilla, Вам необходимо сделать следующее:1. Откройте программу FileZilla:
2. В левой панели выберите папку с файлами Вашего сайта, которые Вы хотите загрузить на сервер: 3. Откройте список FTP-серверов. Для этого в главном меню выберите [Файл -> Менеджер Сайтов…]: 4. Откроется список FTP-серверов (Менеджер Сайтов):5. Добавьте параметры для доступа к FTP-серверу для Вашего сайта. Для этого:
5.1. Нажмите кнопку [Новый Сайт]:
5.2. Откроется окно для ввода названия сайта и параметров FTP-сервера. Вместо [Новый сайт] введите произвольное название, которое будет использоваться для идентификации данного FTP-соединения.

| Параметр | Значение | Примечание |
|---|---|---|
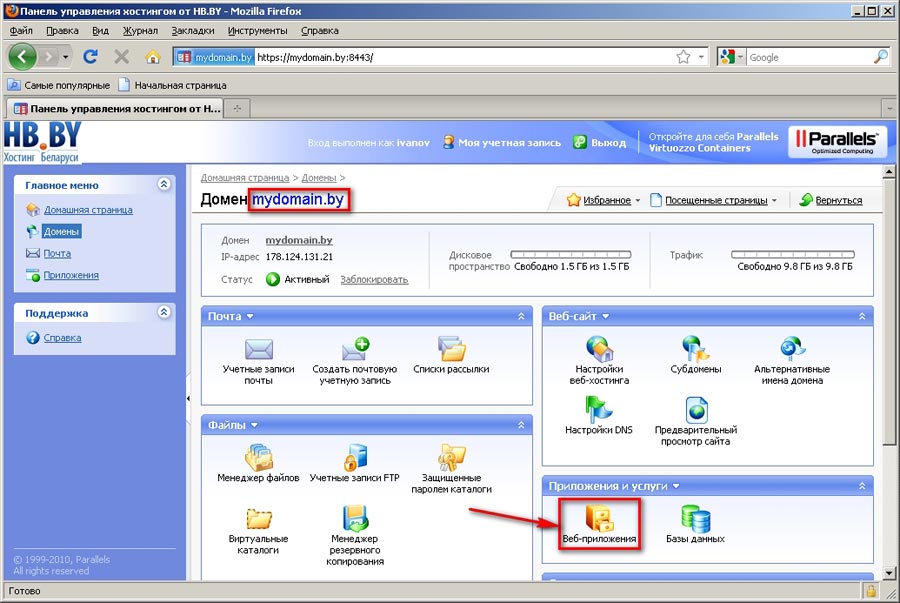
| Хост | ftp.имя_вашего_домена | Например, если Ваш сайт (домен) называется [mydomain.by], то Вам необходимо
указать: [ftp.mydomain.by].
Примечание: обращение к FTP-серверу по имени можно использовать только после того, как обновятся кэши DNS-серверов для Вашего домена. В случае, если DNS-сервера еще не обновились – используйте IP-адрес FTP-сервера. IP-адрес FTP-сервера Вы можете взять из письма о выполнении заказа хостинга. |
| Порт | 21 | |
| Протокол | FTP — Протокол передачи файлов | |
| Шифрование | Требовать FTP через TLS (явный) | Для соединения с FTP-сервером используется защищенное соединение. |
| Тип входа | Нормальный | |
| Пользователь | ftp_vhXXX | Имя пользователя FTP Вы можете взять из письма о выполнении заказа хостинга. Управлять пользователями FTP можно в разделе [Plesk -> Сайты и домены -> имя_вашего_домена -> FTP доступ] |
| Пароль | ******** | Пароль для пользователя FTP Вы можете взять из письма о выполнении заказа хостинга. Изменить пароль для пользователя FTP можно в разделе [Plesk -> Сайты и домены -> имя_вашего_домена -> FTP доступ] |
 3. Перейдите на вкладку [Настройки передачи] и укажите следующие параметры:
3. Перейдите на вкладку [Настройки передачи] и укажите следующие параметры: | Параметр | Значение | Примечание |
|---|---|---|
| Режим передачи | Пассивный |
1) Неправильно указаны параметры для доступа к FTP-серверу: адрес FTP-сервера, имя пользователя или пароль.
 Для решения проблемы убедитесь, что все параметры указаны верно, отредактируйте при необходимости
(обратитесь к пункту 5 настоящей инструкции):
Для решения проблемы убедитесь, что все параметры указаны верно, отредактируйте при необходимости
(обратитесь к пункту 5 настоящей инструкции):
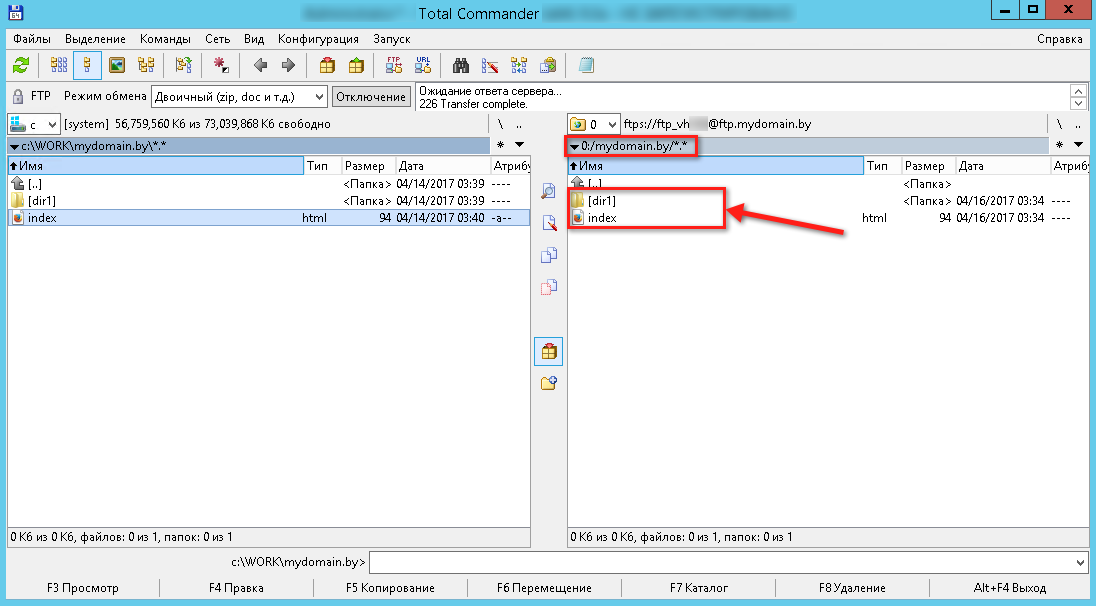
8. Перейдите в папку с названием Вашего домена (это название Вы задавали на шаге 4 при создании домена на основании инструкции Как создать домен в Plesk; параметр [Корневая папка]):
9. Если после создания домена Вы впервые подключаетесь к FTP, то обязательно удалите все файлы и папки в корневой папке Вашего сайта. Это файлы и папки, используемые для отображения страницы по умолчанию (страницы, которая отображается сразу после создания домена в Plesk).

Добавление и подтверждение домена
Для добавления и подтверждения домена войдите в Яндекс аккаунт. Если вы еще не зарегистрированы, заведите учетную запись.
На странице подключения домена введите имя домена и нажмите кнопку «Подключить бесплатно».
Вы будете перенаправлены в Яндекс Коннект. Нажмите на ваш домен, чтобы увидеть статус подключения и описание алгоритма настройки.
Возможно несколько вариантов подтверждения домена.
- HTML-файл — нужно будет подготовить файл и разместить в корневом каталоге веб-сервера.
- Мета-тег — нужно будет добавить строку кода в код сайта в раздел head.
- DNS-запись — нужно будет добавить новую DNS-запись с определенными значениями. Этот способ доступен даже при отсутствии сайта на домене.
Выберите один наиболее удобный для вас способ и подтвердите домен. Рассмотрим на примере html-файла.
Откройте блокнот и скопируйте в него сгенерированный сервисом текст.
Скопируйте указанное имя файла и перейдите в блокноте к пункту Файл → Сохранить как.
Поля в нижней части окна заполните следующим образом:
- Имя файла (1) – скопированное ранее имя;
- Тип файла (2) – все файлы.
Сохраните документ.
Перейдите в панель управления — виртуальным хостингом (инструкция), виртуальным сервером (инструкция) или выделенным сервером (инструкция).
На панели меню слева перейдите в Главное (1) → Менеджер файлов (2). Перейдите в корневую папку вашего сайта (по умолчанию это www/название сайта). Нажмите кнопку «Закачать».
Выберите тип файла «Файл с локального компьютера» и загрузите файл. Нажмите кнопку «Ok».
Теперь вернитесь на страницу подтверждения домена и нажмите «Проверить».
Если все сделано правильно, статус домена «Не подтвержден» сменится на «Домен подтвержден».
cPanel создание и работа с базами данных, добавление поддоменов и мультидоменов, а так же их парковка
Создание поддомена на хостинге cPanel
Рассматривая тему субдоменов или поддоменов на cPanel, сначала разберем сам термин.
В открывшемся новом окне, вводим имя поддомена. Из списка вы можете выбрать имя нужного домена, если у вас их несколько. Поле корень документа заполняется автоматически, копируя то данные, что вы ввели в предыдущих полях.
Если вы хотите создать папку поддомена не в public_html, а в корне веб-директории, тогда, в корне документа, оставляете только название поддомена и нажимаете кнопку «Создать».
После успешного создания, вы увидите как на DNS сервере отобразится создание нового поддомена.
Чтобы попасть в корень веб-директории и увидеть созданный вами новый субдомен используйте диспетчер файлов. С его помощью вы увидите, что в корневой папке будет создана директория с названием нового поддомена (в нашем случае это keira).
С его помощью вы увидите, что в корневой папке будет создана директория с названием нового поддомена (в нашем случае это keira).
Теперь вы или тот человек , под какого создавался этот субдомен, сможет размещать файлы движка. Мы сразу сможем добавлять данные с помощью диспетчера файлов. Например: создаем папку Images и добавляем в нее изображения.
Как показано на рисунке есть 5 подразделов для управления вашими доменами.
Дополнительные домены.
Данный подраздел предназначен для добавления нового домена ваш хостинг аккаунт. При этом данный домен будет использоваться для дополнительного сайта.
Для того, чтобы добавить дополнительный домен нужно заполнить все поля в форме. А именно:
- Имя нового домена — указать домен который вы добавляете
- Поддомен — указать поддомен главного домена на котором будет размещен новый сайт
- Корень документа — указать папку в который будет размещен новый сайт
Последние 2 пункта можно и не указывать в ручную, так как Cpanel может заполнить их автоматически. Далее нажимает на кнопку «Добавить домен», подождать пока Cpanel добавит новый домен и затем можно приступать к загрузке нового сайта на сервер.
Далее нажимает на кнопку «Добавить домен», подождать пока Cpanel добавит новый домен и затем можно приступать к загрузке нового сайта на сервер.
Если вы хотите, чтобы загружать файлы для нового сайта по отдельному FTP аккаунту, то при добавлении домена нужно установить галочку на пункт «Создать учетную запись FTP, связанную с данным дополнительным доменом.». После этого появятся дополнительные поля для создания FTP пользователя.
Имя пользователя FTP — нужно ввести имя нового FTP пользователя
Пароль — пароль нового FTP пользователя
Пароль (еще раз) — повторить ввод пароля
Можно не вводить пароль в ручную, а воспользоваться кнопкой «Генератор паролей». В этом случае Cpanel сама создаст для вас пароль. Вам нужно будет только сохранить этот пароль в безопасном месте.
Когда пароль все поля заполнены, нажимаете на кнопку «Добавить домен» и новый домен будет добавлен в Ваш аккаунт.
Видео инструкцию по данной теме можно посмотреть на нашем канале в YouTube
Привязка домена и поддомена на хостинге (в панели cPanel)
Привязка основного домена
Чтобы привязать основной домен вам потребуется добавить 3 записи вида:
- www CNAME testlpgenerator.ru.
- @ A 164.132.93.140
- @ A 164.132.93.141
Где mydomain.ru – это имя домена, который вы собираетесь привязать.
Как это сделать.
1. Заходим в панель управления и в блоке “Домены” выбираем “Расширенный редактор DNS-зон”:
2. Выбираем из списка домен, который собираемся привязать. В панели “Добавить запись” выбираем тип записи “A”, в поле “Имя” вписываем имя домена вида mydoman.ru (или оставляем это поле пустым, если панель заполняет его автоматически: запись вида mydomain.ru.mydomain.ru. недопустима!), задаем значение TTL – 14400, в поле “Адрес” вводим – 164.132.93.140:
Внимание! Если что-то пойдет не так, панель укажет вам на ошибку, выделив неверно заполненное поле красным. Если поле заполнено корректно, напротив него появится зеленая галочка.
Если поле заполнено корректно, напротив него появится зеленая галочка.
Аналогично добавьте еще одну запись типа А со значением:
@ А 164.132.93.141
3. Подтвердите добавление записи нажатием кнопки ”Добавить запись”.
4. Выбираем нужный домен, задаем тип “CNAME”, в поле “Имя” вписываем www, задаем значение TTL – 14400, в поле “CNAME” testlpgenerator.ru:
4. Подтвердите добавление записи нажатием кнопки ”Добавить запись”.
Внимание! Все остальные записи типа “A” для основного домена и www (оставшиеся от автонастройки или прежних настроек зоны) должны быть удалены!
Привязка поддомена
Если у вас на основном домене размещен сайт, или его размещение планируется, целесообразнее создать поддомен и привязать его.
Для привязки поддомена в панели cPanel требуется добавить 2 записи типа CNAME:
- www.promo CNAME testlpgenerator.
 ru
ru - promo CNAME testlpgenerator.ru
Название поддомена “promo” в руководстве взято в качестве примера. Вы же можете присвоить ему любое название, которое на ваш взгляд наиболее приемлемо.
Первый пункт точно такой же, что и при привязке основного домена.
2. Выбираем нужный домен, задаем тип “CNAME”, в поле “Имя” вписываем www.promo, задаем значение TTL – 14400, в поле “CNAME” testlpgenerator.ru:
Внимание! Если что-то пойдет не так, панель укажет вам на ошибку, выделив неверно заполненное поле красным. Если поле заполнено корректно, напротив него появится зеленая галочка.
3. Подтвердите добавление записи нажатием кнопки ”Добавить запись”.
4. Выбираем нужный домен, задаем тип “CNAME”, в поле “Имя” вписываем promo, задаем значение TTL – 14400, в поле “CNAME” testlpgenerator.ru:
5. Подтвердите добавление записи нажатием кнопки ”Добавить запись”.
На обновление DNS может потребоваться 24-48 часов. Если по прошествии этого времени на домене/поддомене, который вы привязали, не отобразиться страница 404 в фирменном оформлении LPgenerator, пишите нам [email protected].
К письму просим приложить скриншот текущего состояния DNS – это значительно ускорит процесс решения вашей проблемы.
С уважением,
служба технической поддержки LPgenerator.
Справочная система [Заказать хостинг]
Оглавление документа
Управление доменами в Cpanel
Cpanel позволяет с лёгкостью управлять дополнительными доменами, поддоменами и перенаправлениями.
Для этих целей выделен отдельный блок инструментов:
Ниже описаны инструменты этого блока:
Subdomains, поддомены
Поддоменами обычно называются домены третьего, четвертого и так далее, уровней. Самый известный поддомен – www. Как правило, поддомен www является ссылкой или синонимом основного домена и создаётся Cpanel автоматически. Существуют также ряд служебных доменов типа mail, ftp, localhost, webmail, cpanel, whm, webdisk. Эти поддомены автоматически создаются при заведении аккаунта, поэтому у Вас не будет возможности создать такой поддомен. Однако, не все из них используются, поэтому, если Вам понадобится использовать, например, webmail в своих целях, то следует обратиться в техподдержку по адресу [email protected], или по телефону (4232) 300–66 1, часы работы 08:00–20:00 (время Владивостокское, Москва +7).
Существуют также ряд служебных доменов типа mail, ftp, localhost, webmail, cpanel, whm, webdisk. Эти поддомены автоматически создаются при заведении аккаунта, поэтому у Вас не будет возможности создать такой поддомен. Однако, не все из них используются, поэтому, если Вам понадобится использовать, например, webmail в своих целях, то следует обратиться в техподдержку по адресу [email protected], или по телефону (4232) 300–66 1, часы работы 08:00–20:00 (время Владивостокское, Москва +7).
В зависимости от структуры домена, поддоменами могут быть служебные разделы, копия сайта на английском языке для зарубежных пользователей, магазин, или ссылка на другой домен. Структурно поддомен представляет собой отдельную папку на сервере и несколько записей в DNS.
При нажатии на кнопку Subdomains, мы попадаем в меню работы с поддоменами.
Для того, чтобы добавить поддомен, нужно ввести соотвествующие данные в поле Subdomain, после чего Cpanel автоматически заполнит поле Document Root — это будет директорией поддомена на сервере. Вы можете изменять название директории как угодно, Cpanel подставляет это для ускорения процесса.
Вы можете изменять название директории как угодно, Cpanel подставляет это для ускорения процесса.
Следует помнить, что если Вы создаёте директорию субдомена в ./public_html/, и если у Вас есть файлы .htaccess, управляющие, например, доступом, то эти правила распространятся и на поддомен. Для избежания этого, Вам следует убрать public_html/ из поля Document Root, оставив просто название директории.
Нажимаем Create и если всё верно, Cpanel покажет следующее окно:
Как Вы можете заметить, в этом примере мы создали поддомен четвертого уровня. То есть, при желании, можно прикрепить ещё один поддомен к уже созданному, и далее по цепочке.
После возвращения на страницу создания, новый поддомен появится в списке внизу:
Первый столбец — название поддомена, второй — название домена, куда прикреплён поддомен, третий — директория, четвёртый — перенаправление, пятый — инструменты работы с перенаправлениями Manage Redirection и кнопка удаления поддомена Delete.
Возможной проблемой при создании поддомена может быть исчерпание количества, о чём Cpanel предупредит заранее:
Перенаправления — это возможность перенаправить посетителей поддомена на любой адрес в интернете. Если нажать на кнопку Manage Redirection, то мы попадём на следующую страницу, где можно задать адрес перенаправления:
Addon Domains, дополнительные домены, мультидомены
Дополнительные домены, или мультидомены — это возможность держать в пределах одного тарифного плана несколько полноценных доменов с разными именами, директориями, настройками, отдельными почтовыми адресами и так далее. Дополнительными эти домены называются по отношению к основному домену аккаунта. Cpanel работает категориями «аккаунт=домен», и всегда есть главный домен, к которому крепятся все остальные.
Диалог создания мультидомена в целом аналогичен созданию поддомена, но есть несколько отличий. Нужно указать название мультидомена в поле New Domain Name, указать имя FTP-пользователя для домена Subdomain/FTP username, указать домашнюю директорию домена Document Root, затем задать пароль для FTP-пользователя и нажать кнопку Add Domain. Обратите внимание, что как и в случае с поддоменом, домашняя директория по умолчанию подставляется в public_html/, а значит, если оставить этот вариант, мультидомен будет подчиняться всем правилам родительского домена. Чтобы избежать этого, нужно убрать public_html/ из поля Document Root.
Обратите внимание, что как и в случае с поддоменом, домашняя директория по умолчанию подставляется в public_html/, а значит, если оставить этот вариант, мультидомен будет подчиняться всем правилам родительского домена. Чтобы избежать этого, нужно убрать public_html/ из поля Document Root.
При введении пароля для FTP-пользователя, нужно заполнить одинаково оба поля Password и Password (Again). При несовпадении паролей, Сpanel предупредит соответствующим Passwords do not match, в случае чего, необходимо повторно проверить введённые данные. Поле “Strengh” показывает криптостойкость пароля, то есть его безопасность. Общие правила — пароль должен быть не менее 8 символов, должен включать в себя буквы в разном регистре, цифры и спецсимволы (скобки, двоеточия, тире и т.д.). Таким образом достигается устойчивость пароля к возможному взлому. Крайне нежелательно указывать пароли типа года рождения, “111” или “qwerty”.
После того, как домен будет добавлен, Cpanel покажет соответствующее окно:
Вернувшись назад, Вы увидите новый мультидомен в списке:
Первый столбец — имя домена, второй — домашняя директория, третий — имя FTP-пользователя для мультидомена, четвёртый — редиректы, пятый столбец — удаление домена Delete и управление перенаправлениями Manage Redirection. Как и поддомен, мультидомен можно использовать в целях перенаправления, задавая в меню Manage Redirection нужный адрес в Интернет.
Как и поддомен, мультидомен можно использовать в целях перенаправления, задавая в меню Manage Redirection нужный адрес в Интернет.
Разные тарифные планы предполагают разное количество дополнительных доменов, о чём Cpanel предупреждает, когда количество исчерпано:
Если Вам нужно увеличить количество возможных дополнительных доменов, Вам нужно связаться с нашим хостинг-менеджером по телефону (4232) 300–68 6.
Parked Domains, припаркованные домены
Паркованные домены в терминологии Cpanel — это доменные имена, которые соответствуют тому домену, к которому припаркованы. Например, у Вас есть domain.ru, и вы хотите, чтобы domain.com вел на этот же сайт. Для этого, Вы приобретаете доменное имя domain.com и паркуете его к domain.ru.
Таким же образом, можно зарезервировать доменные имена на будущее, если они сейчас не нужны — приобретя и припарковав на существующий домен. Иными словами, паркованный домен — это просто имя, не имеющее своей директории, и выполняющее роль синонима. Паркованный домен всегда паркуется к основному домену аккаунта, т.е. припарковать домен к мультидомену или к поддомену нельзя.
Паркованный домен всегда паркуется к основному домену аккаунта, т.е. припарковать домен к мультидомену или к поддомену нельзя.
Диалог создания паркованного домена предельно прост и требует ввести только желаемое имя:
После чего, нужно нажать на Add Domain, и если всё в порядке, Cpanel покажет следующее окно:
Вернувшись на предыдущую страницу, Вы увидите припаркованный домен в списке:
Первый столбец — имя домена, второй — домашняя директория, третий — перенаправление, четвёртый — кнопка удаления Remove и управление перенаправлениями Manage Redirection. Как и мультидомен и поддомен, паркованный домен тоже можно использовать в целях перенаправления. Настройка идентична поддомену и мультидомену.
CPanel создание и работа с базами данных, добавление поддоменов и мультидоменов, а так же их парковка
2.8. Как создавать поддомены, автоподдомены
Все доменные имена бывают разных уровней, которые отделяются символом точка “. ” Например домен UA является доменом 1-го уровня. Домен com.ua является поддоменом 2-го уровня домена UA, домен thehost.com.ua является поддоменом 3-го уровня домена com.ua и т.д.
” Например домен UA является доменом 1-го уровня. Домен com.ua является поддоменом 2-го уровня домена UA, домен thehost.com.ua является поддоменом 3-го уровня домена com.ua и т.д.
Любое доменное имя по сути является поддоменом домена предыдущего уровня.
Добавить поддомен в панель управления хостингом можно так же, как и добавить любой другой домен так Добавление домена осуществляется
При этом вы получите возможность полноценного DNS управления всеми записями поддомена, сможете создавать для него поддомены следующих уровней, создавать на его основе почтовые ящики и осуществлять полное управление настройками сайта.
Если есть необходимость создать только отдельный сайт на поддомене без управления DNS и отдельной почтой на поддомене, это можно сделать так:
1. Нужно перейти в панели управления хостингом ISPmanager в раздел ” WWW домены” и нажать на иконку “Создать”
2. В появившемся окне заполняем необходимые поля. Доменное имя вписывается по принципу поддомен. вашдомен.зона
вашдомен.зона
3. Нажимаем ОК и все, поддомен создан. Расположение файлов для него должно быть по адресу /www/поддомен.вашдомен.зона/
Для работоспособности поддоменов может потребоваться некоторое время после создания. Поэтому после добавления поддомена следует подождать.
ISPManager – Как создать автоподдомены:
Для включения авто поддоменов в ISPmanager зайдите в меню ” WWW домены” и затем в свойствах выбранного WWW домена выберите в списке “Авто поддомены” опцию работы данной функции:
“В отдельной директории”
– файлы поддоменов не будут доступны из основного домена, необходимо их создавать в папках соответствующих имени поддомена в домашней директории пользователя владельца в каталоге www, например:
– домен example.com расположен в папке www/example.com
– существует необходимость в создании домена domain.example.com
Для работы такой конфигурации файлы поддомена необходимо разместить в каталоге www/domain. example.com
example.com
“В поддиректории WWW домена”
– файлы поддоменов будут доступны из основного домена, необходимо создавать их в папках соответствующих имени поддомена в домашней директории пользователя владельца в каталоге www/example.com, например:
домен example.com расположен в папке www/example.com
существует необходимость в создании домена domain.example.com
Для работы такой конфигурации файлы поддомена необходимо разместить в каталоге www/example.com/domain. При этом данные будут доступны также по адресу example.com/domain
Для того чтобы работали автоподдомены, созданные в нашей панели управления, обязательно нужно установить у регистратора основного домена наши НС-сервера.
Как в cpanel добавить домен
В каждом хостинг аккаунтом идет такой полезный комплект под названием Cpanel. По сути Cpanel это панель управления вашим хостингом. Это так же то место, где можно добавить свой домен. Так же можно создавать аккаунт электронной почты, добавлять субдомены и тд. Устанавливать WordPress вы будете так же через Cpanel. Каждый инструмент Cpanel характеризуется уникальной ссылкой, которую вы получаете подписываясь на хостинг аккаунт. Как в cpanel добавить домен? Для начала войдите в свой хостинг аккаунт. Так как у каждого провайдера хостинга свой макет Cpanel наша Cpanel выглядит вот так , но суть не меняется.
Устанавливать WordPress вы будете так же через Cpanel. Каждый инструмент Cpanel характеризуется уникальной ссылкой, которую вы получаете подписываясь на хостинг аккаунт. Как в cpanel добавить домен? Для начала войдите в свой хостинг аккаунт. Так как у каждого провайдера хостинга свой макет Cpanel наша Cpanel выглядит вот так , но суть не меняется.
Как в cpanel добавить домен
Bтак для чего же пригодится Cpanel ? Мы можем создать аккаунт электронной почты и получить доступ к ней через webmail и тд. Но прямо сейчас мы вам покажем как Как в cpanel добавить домен. Мы покажем как импортировать домен с этого сайта, а затем поговорим о том как управлять этим доменом с помощью Cpanel.
Для начала вам нужно перейти в раздел “Домен” и выбрать подраздел “Addon domains” (вспомгательные домены) Например на другом хостинг аккаунте мы выбираем “Мои сайты”, но кнопка “Добавить домен” все равно имеется.
Далее вам нужно указать подробные сведения о вспомогательном домене для корректного выполнения импорта.
В поле New Domaine Name: указывайте тот домен с которым вы будете работать в Cpanel. Если вы не знаете .что такое субдомены и корневой каталог, то здесь нет ни чего страшного для вас. Потому что ваш провайдер хостинга заполнит эти данные в полях самостоятельно за вас. Но по сути имя пользователя по FTP эта та информация , где провайдер хостинга сможет предоставить возможность выгрузки файлов на ваш сайт. Чтобы эти поля автоматически заполнились уберите курсор мыши с поля supdomain/ftp/Usarneme и через 1-2 сек вы увидите, что как мы и говорили, поля автоматически заполнятся.
Придумайте пароль и жмите на кнопку “Add domain”. После этого вы увидите окно, где будет размещена информация о том, что домен и ftp аккаунт созданы. Вот и все что вам нужно. что управлять доменом с помощью Cpanel.
Видео урок от хостинг провайдера HyperHost.UA . Напомню вам. что ваш сервер должен размещаться в той стране на которую мы ориентируетесь при создании контента для вашего сайта.
После того как вы добавили в Cpanel ваш домен установите на хостинг WordPress.
Как создать новый домен в cPanel
Чтобы создать новый домен в cPanel в разделе “Домены” выбираем “Дополнительный домен”.
Затем указываем название домена, например, test.com.
После того, как Вы нажмете кнопку “Добавить домен”, он появится в Вашем аккаунте, и создастся папка, в которую Вы можете загрузить файлы через Диспетчер файлов.
Закачивать файлы, в нашем случае, нужно в папку test.com.
Перейдя в папку test.com, нажимаем “Отправить” в верхнем меню. Закачивать файлы нужно в уже созданном архиве (zip, rar и т.д.), так как целую папку с файлами закачать нельзя.
Вкладка откроется в новом окне, где Вы сможете закачать файлы через стандартный загрузчик нажав на “Select File”, либо просто перетянуть их в область, обведенную пунктиром.
Галочка Overwrite existing files позволяет перезаписать файлы с одинаковым названием.
Если Вы закачали архив, то его нужно разархивировать, выделив его и нажав на “Извлечь”.
Далее необходимо создать базу данных (если она нужна для сайта). Лучше использовать “Мастер баз данных MySQL”, так как с его помощью можно создать и пользователя баз данных в несколько кликов.
Вводим название базы данных.
Затем вводим имя пользователя и пароль.
На следующем окне отметьте привилегии пользователя к базе данных, рекомендуем выбирать “Все права”.
После успешного создания возвращаемся на главную страницу и заходим в phpmyadmin, чтобы произвести импорт базы данных.
Если у Вас несколько баз данных на одном аккаунте cPanel , Вы увидите нечто похожее.
Нажимаем на нужную базу данных, затем на “Импорт”, выбираем sql дамп, который Вам нужно закачать с компьютера, и нажимаем “ОК”.
Новый домен в cPanel успешно создан.
Как добавить поддомен в через ISPmanager
Как добавить поддомен в через ISPmanager
| Очень плохо! | Плохо | Нормально | Хорошо | Очень хорошо! |
|---|---|---|---|---|
| 0% | 0% | 0% | 0% | 100% |
Очень часто в процессе работы требуется выполнять с доменом различные действия, и вот сегодня я хотел бы описать подробно как добавлять поддомен тем кто использует панель ispmanager, данная панель очень популярна и используется многими хостер компаниями, при том она очень удобна в настройках и администрировании, И так предлагаю рассмотреть три варианта добавления поддомена через панель ispmanager и особенность каждого из методов.
Вариант первый “поддомен как WWW-домен”:
1. Идем в раздел WWW домены (рис. 1, обл. 1) и жмем иконку Создать (рис. 1, обл. 2)
2. В окне которое появится (рис. 2) заполняем поля как указанно на фото.
ПРЕДУПРЕЖДЕНИЕ!
Данный вариант создания поддомена использует дополнительную запись, и по сути ето уже получится второй домен и если на вашем тарифном плане разрешено только 1 домен то у Вас будет выдано сообщение ошибки о превышении лимита. По этому предпочительно использовать пункт 1 или 2.
Вариант второй “Автоподдомены в поддиректории WWW домена”.
Данный вариант хорош тем что все файлы из вашего поддомена располагаются в именно в папке домена. И Файлы нашего поддомена будут доступны для домена.
1. И так идем в раздел WWW домены (рис. 3, обл. 1), устанавливаем наш курсор на основной домен domain.com (рис. 3, обл. 2) и жмем на кнопку Изменить (рис. 3, обл. 3)
6. Если нам нужно, чтобы наш поддомен был доступен по адресам: вида http://subdomain.domain.com/ и http://www.subdomain.domain.com/, то можно сделать с помощью символической ссылки. После того, как мы создали папку нажимаем кнопку Создать (рис. 5, обл. 4), после в поле Тип выбираем значение Ссылка (рис. 6.1, обл. 1), а в поле Имя вводим поддомен (рис. 6.1, обл. 2) и в поле Значение указываем название созданной нами папки (рис. 6.1, обл. 3).
Все теперь можно открывать subdomain.domain.com в нашем браузере. Иногда бывает что домен не открывается сразу то скорей всего вам потребуется подождать смены и обновления ДНС серверов.
Третий вариант”Автоподдомены в отдельной директории”.
Данный вариант хорош тем что , что файлы вашего поддомена будут располагаться на одном уровне с папкой самого домена. Но Файлы поддомена не будут доступны для основного домена.
Я хочу создать поддомен на Вашем хостинге. Как я могу это сделать?
Есть три варианта:
- новый поддомен как отдельный сайт (количество ограничено квотой сайтов хостинг пакета)
- автоподдомен в отдельной директории (неограничено)
- автоподдомен в поддиректории домена (неограничено)
Новый поддомен как отдельный сайт
Этот способ практически ничем не отличается от создания нового домена . Единственный момент, на который стоит обратить внимание, это настройки DNS поддомена. Убедитесь, что в основном домене неймсервера соответствуют тем, которые вы получили в письме с данными о регистрации хостинга. Если вы используете собственные неймсервера, убедитесь, что в зоне домена присутствует имя создаваемого поддомена (создана А-запись). Как проверить работу домена или поддомена вы можете прочитать по ссылке .
В таком варианте панель считает, что добавлен новый домен и этот домен никак не пересекается с основным доменом и имеет отдельную директорию. Файловая структура будет такой:
Автоподдомен в отдельно й директории
В панели управления перейдите WWW → WWW-домены , выберите домен для редактирования, нажмите Изменить . В пункте Автоподдомены выберите в отдельной директории . И теперь, чтобы поддомен открывался, необходимо создать директорию с названием поддомена в корневой папке. Исходная директория в которой располагается сайт domain.com:
В ней создаём директорию вида:
В эту директорию нужно заливать файлы для поддомена. Теперь ваши файлы будут доступны по ссылке:
в каталоге /www автоматически будет создана символическая ссылка www.domain.com > domain.com ( не удаляйте её! ) . При переключении режимов создания автоподдоменов, эти ссылки не удаляются, см. ниже.
Автоподдомен в поддиректории домена
В панели управления перейдите WWWeb → WWW-домены , выберите домен для редактирования, нажмите Изменить . В пункте Автоподдомены выберите в поддиректории домена . И теперь, чтоб поддомен открывался, необходимо создать директорию с названием поддомена в корневой папке основного сайта. Исходная директория в которой располагается сайт domain.com:
В ней создаём директорию вида:
В эту директорию нужно заливать файлы для поддомена. Теперь ваши файлы будут доступны по ссылке:
в каталоге /www/domain.com автоматически будут созданы символические ссылки вида domain > . и www > . ( не удаляйте их! ). При переключении режимов создания автоподдоменов, эти ссылки не удаляются, см. ниже.
Важно! В случае использования автоподдоменов , будет создан алиас (ServerAlias) в виде *. который будет применим к основному домену. И далее, абсолютно все поддомены будут обрабатываться сервером в сопоставлении к нему. Если вы создадите еще один поддомен как отдельный сайт, то работать, скорее всего, он не будет (тут вступают в роль приоритеты виртуальных хостов).
В случае изменения режимов создания автоподдоменов, в процессе создаются символические ссылки в структуре каталогов. Их необходимо удалить вручную после изменения или отключения режима автоподдоменов.
Drupal Русскоязычное сообщество
Собственно вопрос в том что необходимо создать поддомен для организации мультисайтинга. Первый раз подобное делаю, поэтому нет уверенности что делаю правильно.
Хостинг на знаменитом DVH По идеи достаточно в cpanel создать субдомен и указать где он хранится. После создания субдомена в указанном месте создается папка, для теста туда бросаю index.html, но доступа через субдомен к нему нет, если указываю доступ через папки основного домена – все ок.
Подскажите надо ли еще что либо делать или это DVH, что-то (я так понимаю ВиртуалХост) настроил неправильно?
DVH – отличный хостинг без саппорта.
Комментарии
я на bluehost делал через parked domains в Cpanel. указывал поддомен типа sub.domain.com и делал перенаправление с него на основной
yugin спасибо
Редирект на основной тоже не дал результатов. Хотя может он не мгновенный?
sub.domain.com/index.html – должен отобразить в броузере файл index.html если он есть в папке sub без всякого редиректа?
А домен через DVH зарегистрирован? Если нет, то нужно на нейм-сервере регистратора создать A-запись, для этого поддомена (правда это нужно если не было создано записи для домена *.yourdomain.com).
Да домен зарегистрирован не на DVH. Хотя идея! Щас попробую и на том что зарегистрирован на DVH, но суть проблемы это не меняет.
А домен через DVH зарегистрирован? Если нет, то нужно на нейм-сервере регистратора создать A-запись, для этого поддомена (правда это нужно если не было создано записи для домена *.yourdomain.com).
Я вот что-то подобное и подозревал когда прочитал http://server-tuning.info/apache/auto-subdomains.html
Теперь бы с этим всем разобраться.
Правильно ли я понимаю, что “A-запись” – это “Дочерний NS-сервер”? При создании которого я в имени хоста указываю “*”, а в IP _SERVER[“SERVER_ADDR”] из PHP Variables? Если так, то на * ругается. Правда и при указании именно поддомена так же ничего не изменилось.
у меня домен на Ру-центре живет. я просто сменил ДНС адреса для домена, подождал 24 часа и все заработало. поддомен заработал моментально, как только я его сделал на новом хостинге, а вот на Ру-центре когда хостился, нужно было подождать часов 12.
На зарегистрированном в DVH сайте после создания субдомена “моментально” он не заработал, т.е. вообще не заработал пока.
При смене ДНС у регистратора они начинали жить почти сразу у хостера. А тут такая фигня. я и подумать не мог, что с поддоменами столько сложностей может возникнуть.
Так насколько я понял “Дочерний NS-сервер” – это вообще не из той оперы.
правда это нужно если не было создано записи для домена *.yourdomain.com
А как можно понять была ли создана такая запись?
Т.к. у одного регистратора настройка A-запись платная (ну да там мелочи и он мне щас и нужен), а на другой домен вообще нет.
Чем дальше в лес тем толще партизаны. До завтра ничего не проясниться буду на орге с ними ругаться, не любят они на орге плохих высказываний о себе. Только хотелось быть уверенным что я в основном прав.
На двх было очень просто.
Кстати, рецепт Амит подсказал. когда он еще на связь выходил
Создаем поддомен, но там где Папка поддомена указываем / (корневую папку)
Все! дальше уже настройка мультисайтинга подрупальски – вам для мультисайтинга был нужен поддомен?
Когда поменяла хостинг, сменилась спанель, там папка для поддомена создалась автоматически. Пришлось использовать пхп файл, что прописать симлинкс(?) – короче, код возьмите на друпал.орг – поиск по cpanel multisite
Создаем поддомен, но там где Папка поддомена указываем / (корневую папку)
Попробую и так, я указывал отдельную папку (по-умолчанию по имени поддамена создает)
Все! дальше уже настройка мультисайтинга подрупальски – вам для мультисайтинга был нужен поддомен?
В начале для мультисайтинга, а щас уже просто хочется, чтобы заработал поддомен. хотя бы со статической страничкой.
Всем спасибо за помощь! Покопался, узнал много интересного для себя. Но ничего не получалось.
Но вот через неделю пришел Амит, сказал, что что-то перенастроил и все заработало.
В целом хостинг не плохой, если бы не эти тормоза с саппортом. Впрочем и обращался я первый раз к ним за полгода. Ну да еще знаменитый взлом хостинга конечно не радует.
Создание корневой папки для приложения
Зарегистрировавшись у поставщика услуг веб-хостинга или выполнив самостоятельную настройку серверного программного обеспечения.
Создайте корневую папку для веб-приложения на компьютере под управлением веб-сервера. Корневая папка может быть локальной или удаленной, в зависимости от того, где установлен веб-сервер.Веб-сервер может предоставлять любой файл из этой папки или из вложенных в нее папок в ответ на запрос HTTP, поступающий от веб-браузера. Например, на компьютере, где запущен сервер приложений ColdFusion 8, любой файл в папке \ColdFusion8\wwwroot (или вложенной в нее) может быть получен через веб-браузер.
Далее указаны корневые папки по умолчанию для определенных веб-серверов.
Веб-сервер | Корневая папка по умолчанию |
|---|---|
ColdFusion 8 | \ColdFusion8\wwwroot |
IIS | \Inetpub\wwwroot |
Apache (Windows) | \apache\htdocs |
Apache (Macintosh) | Users:ИмяПользователя:Sites |
Чтобы проверить работу веб-сервера, поместите тестовую HTML-страницу в корневой папке по умолчанию и попытайтесь открыть ее, введя URL-адрес страницы в браузере. URL-адрес включает в себя доменное имя и имя файла HTML-страницы и выглядит следующим образом: www.example.com/testpage.htm.
Если веб-сервер установлен на локальном компьютере, вместо доменного имени можно использовать localhost. Введите один из следующих URL-адресов локального узла в зависимости от используемого веб-сервера.
Примечание. По умолчанию веб-сервер ColdFusion обслуживает порт 8500, а веб-сервер Apache для Windows — порт 80.
Если страница не открывается, возможно, произошли следующие ошибки.
Веб-сервер не был запущен. Обратитесь к инструкциям по запуску в документации веб-сервера.
Файл не имеет расширение htm или html.
В текстовом поле адреса браузера необходимо вводить путь к файлу, а не URL-адрес (например, c:\ColdFusion8\wwwroot\testpage.htm, а не http://localhost:8500/testpage.htm).
URL-адрес указан с ошибкой. Проверьте наличие ошибок и убедитесь, что после имени файла не введена косая черта, например: http://localhost:8080/testpage.htm/.
После создания корневой папки приложения определите сайт Dreamweaver для управления файлами.
URL-адреса в главныхC#страницах () | Microsoft Docs
- Чтение занимает 9 мин
В этой статье
по Скотт Митчелл
Скачать код или скачать PDF
Решает, как могут быть нарушены URL-адреса на главной странице из-за того, что файл главной страницы находится в другом относительном каталоге, чем на странице содержимого. Выполняет поиск перенаправленных URL-адресов через ~ в декларативном синтаксисе и программно с помощью Ресолвеурл и Ресолвеклиентурл. (Также взгляните на
Введение
Во всех примерах, которые мы видели до сих пор, страницы главного и содержимого находятся в той же папке (корневая папка веб-сайта). Но нет причин, по которым Главная страница и страницы содержимого должны находиться в одной папке. Конечно, можно создавать страницы содержимого во вложенных папках. Аналогичным образом вы можете создать папку ~/MasterPages/, в которую будут размещены главные страницы сайта.
Одна из потенциальных проблем, связанная с размещением главных и страниц содержимого в разных папках, заключается в нарушении URL-адресов Если Главная страница содержит относительные URL-адреса в гиперссылках, изображениях или других элементах, ссылка будет недействительной для страниц содержимого, расположенных в другой папке. В этом учебнике рассматривается источник этой проблемы, а также способы их обхода.
Проблема с относительными URL-адресами
Ссылка на веб-страницу считается относительным URL-адресом , если расположение ресурса, на который он указывает, определяется относительно расположения веб-страницы в структуре папок веб-сайта. Любой URL-адрес, не начинающийся с начальной косой черты (/) или протокола (например, http://), является относительным, так как он разрешается браузером на основе расположения веб-страницы, содержащей URL-адрес.
Например, наш веб-сайт имеет папку ~/Images/ с одним файлом изображения PoweredByASPNET.gif. Файл главной страницы Site.master содержит элемент <img> в области footerContent со следующей разметкой:
<div>
<img src="Images/PoweredByASPNET.gif" alt="Powered by ASP.NET!" />
</div>
Значение атрибута src в элементе <img> является относительным URL-адресом, так как не начинается с / или http://. Вкратце, значение атрибута src указывает обозревателю искать в подпапке Images файла с именем PoweredByASPNET.gif.
При посещении страницы содержимого приведенная выше разметка отправляется непосредственно в браузер. Уделите время посетить About.aspx и просмотреть исходный HTML-код, отправленный в браузер. Вы обнаружите, что та же разметка на главной странице была отправлена в браузер.
<div>
<img src="Images/PoweredByASPNET.gif" alt="Powered by ASP.NET!" />
</div>
Если страница содержимого находится в корневой папке (как и About.aspx), все работает должным образом, так как существует Images вложенная папка относительно корневой папки. Тем не менее, если страница содержимого находится в папке, отличной от папки главной страницы, она разбивается на страницы. Чтобы проиллюстрировать это, создайте вложенную папку с именем Admin. Затем добавьте страницу содержимого с именем Default.aspx в папку Admin и убедитесь, что новая страница привязывается к главной странице Site.master.
Note
В разделе Указание заголовка, Meta-тегов и других заголовков HTML в учебнике по главной странице мы создали пользовательский класс базовой страницы с именем BasePage, который автоматически задает заголовок страницы содержимого (если он не был явно назначен). Не забудьте создать класс кода программной части созданной страницы от BasePage, чтобы он мог использовать эту функцию.
После создания этой страницы содержимого обозреватель решений должны выглядеть примерно так, как показано на рис. 1.
Рис. 01. в проект добавлены Новая папка и страница ASP.NET
Затем обновите файл Web.sitemap, включив в него новую запись <siteMapNode> для этого занятия. В следующем коде XML показана полная разметка Web.sitemap, которая теперь включает в себя добавление третьего элемента <siteMapNode>.
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="~/Default.aspx" title="Home">
<siteMapNode url="~/About.aspx" title="About the Author" />
<siteMapNode url="~/MultipleContentPlaceHolders.aspx" title="Using Multiple ContentPlaceHolder Controls" />
<siteMapNode url="~/Admin/Default.aspx" title="Rebasing URLs" />
</siteMapNode>
</siteMap>
Только что созданная страница Default.aspx должна иметь четыре элемента управления содержимым, соответствующие четырем элементов управления ContentPlaceHolder в Site.master. Добавьте некоторый текст в элемент управления содержимым, ссылающийся на MainContent ContentPlaceHolder, а затем откройте страницу в браузере. Как показано на рис. 2, браузер не может найти файл изображения PoweredByASPNET.gif. В чем причина?
Страница содержимого ~/Admin/Default.aspx отправляет тот же код HTML для footerContent региона, который был About.aspx страницей:
<div>
<img src="Images/PoweredByASPNET.gif" alt="Powered by ASP.NET!" />
</div>
Так как атрибут src элемента <img> является относительным URL-адресом, браузер пытается найти папку Images относительно расположения папки на странице. Иными словами, браузер ищет файл изображения Admin/Images/PoweredByASPNET.gif.
Рис. 02. не удается найти файл изображения PoweredByASPNET.gif (щелкните, чтобы просмотреть изображение с полным размером)
Замена относительных URL-адресов абсолютными URL-адресами
Противоположностью относительного URL-адреса является абсолютный URL-адрес, который начинается с косой черты (/) или протокола, например http://. Поскольку абсолютный URL-адрес указывает расположение ресурса из известной фиксированной точки, тот же абсолютный URL-адрес действителен на любой веб-странице, независимо от расположения веб-страницы в структуре папок веб-сайта.
Чтобы исправить неработающий образ, показанный на рис. 2, необходимо обновить атрибут src элемента <img>, чтобы он использовал абсолютный URL-адрес вместо относительного. Чтобы определить правильный абсолютный URL-адрес, посетите одну из веб-страниц на веб-сайте и изучите адресную строку. Как показано в адресной строке на рис. 2, полный путь к веб-приложению http://localhost:3908/ASPNET_MasterPages_Tutorial_04_CS/. Поэтому можно обновить атрибут src элемента <img> до одного из следующих двух абсолютных URL-адресов:
/ASPNET_MasterPages_Tutorial_04_CS/Images/PoweredByASPNET.gifhttp://localhost:3908/ASPNET_MasterPages_Tutorial_04_CS/Images/PoweredByASPNET.gif
Уделите время, чтобы обновить атрибут src элемента <img> до абсолютного URL-адреса, используя одну из приведенных выше форм, а затем посетить страницу ~/Admin/Default.aspx в браузере. На этот раз браузер будет правильно находить и отображать файл изображения PoweredByASPNET.gif (см. рис. 3).
Рис. 03. теперь отображается изображение PoweredByASPNET.gif (щелкните, чтобы просмотреть изображение с полным размером)
Хотя жестко программировать в абсолютном URL-адресе, он тесно прикрепляет ваш код HTML к серверу и расположению папки веб-сайта, что может измениться. Использование абсолютного URL-адреса формы http://localhost:3908/... нестабильным, так как номер порта, предшествующий localhost, выбирается автоматически при запуске встроенного веб-сервера ASP.NET Development Visual Studio. Аналогичным образом http://localhost часть допустима только при локальном тестировании. После развертывания кода на рабочем сервере база URL-адреса изменится на что-то другое, например http://www.yourserver.com. Абсолютный URL-адрес в форме /ASPNET_MasterPages_Tutorial_04_CS/... также пострадает от того же хрупкости, так как часто этот путь к приложению отличается от сервера разработки и рабочих серверов.
Хорошая новость заключается в том, что ASP.NET предлагает метод для создания допустимого относительного URL-адреса во время выполнения.
Использование
~иResolveClientUrlВместо того, чтобы жестко кодировать абсолютный URL-адрес, ASP.NET позволяет разработчикам страниц использовать тильду (~) для указания корневого каталога веб-приложения. Например, ранее в этом учебнике я использовал нотацию ~/Admin/Default.aspx в тексте для ссылки на страницу Default.aspx в папке Admin. ~ указывает, что папка Admin является вложенной папкой корневого каталога веб-приложения.
МетодResolveClientUrl Control класса принимает URL-адрес и изменяет его на относительный URL-адрес, соответствующий веб странице, на которой находится элемент управления. Например, вызов ResolveClientUrl("~/Images/PoweredByASPNET.gif") из About.aspx возвращает Images/PoweredByASPNET.gif. Однако вызов его из ~/Admin/Default.aspxвозвращает ../Images/PoweredByASPNET.gif.
Note
Поскольку все серверные элементы управления ASP.NET являются производными от класса Control, все серверные элементы управления имеют доступ к методу ResolveClientUrl. Даже класс Page является производным от класса Control, что позволяет использовать этот метод непосредственно из классов кода программной части страниц ASP.NET.
Использование
~в декларативной разметкеНекоторые веб-элементы управления ASP.NET включают свойства, связанные с URL-адресами: элемент управления HyperLink имеет свойство NavigateUrl; элемент управления «изображение» имеет свойство ImageUrl; и т. д. При подготовке к просмотру эти элементы управления передают значения свойств, связанные с URL-адресом, в ResolveClientUrl. Следовательно, если эти свойства содержат ~ для указания корневого каталога веб-приложения, URL-адрес будет изменен на допустимый относительный URL-адрес.
Помните, что ~ в свойствах, связанных с URL-адресами, преобразовывают только элементы управления сервера ASP.NET. Если ~ появляется в статической HTML-разметке, например <img src="~/Images/PoweredByASPNET.gif" />, обработчик ASP.NET отправляет ~ в браузер вместе с остальной частью содержимого HTML. В браузере предполагается, что ~ является частью URL-адреса. Например, если браузер получает разметку <img src="~/Images/PoweredByASPNET.gif" /> предполагается, что есть вложенная папка с именем ~ с вложенной папкой Images, которая содержит файл изображения PoweredByASPNET.gif.
Чтобы исправить разметку изображения в Site.master, замените существующий элемент <img> веб-элементом управления Image ASP.NET. Задайте для ID веб-элемента управления Image значение PoweredByImage, его свойство ImageUrl ~/Images/PoweredByASPNET.gif, а для свойства AlternateText — значение «на платформе ASP.NET!».
<div>
<asp:Image runat="server" ImageUrl="~/Images/PoweredByASPNET.gif"
AlternateText="Powered by ASP.NET!" />
</div>
После внесения этого изменения на главную страницу снова перейдите на страницу ~/Admin/Default.aspx. На этот раз файл изображения PoweredByASPNET.gif отображается на странице (см. рис. 3). При подготовке к просмотру веб-элемента управления изображение использует метод ResolveClientUrl для разрешения ImageUrl значения свойства. В ~/Admin/Default.aspx ImageUrl преобразуется в соответствующий относительный URL-адрес, как показано в следующем фрагменте кода HTML:
<div>
<img src="../Images/PoweredByASPNET.gif" alt="Powered by ASP.NET!" />
</div>
Note
Помимо использования в свойствах веб-элемента управления на основе URL-адреса, ~ можно также использовать при вызове методов Response.Redirect и Server.MapPath, помимо прочего. Кроме того, при необходимости метод ResolveClientUrl можно вызвать непосредственно из декларативной разметки ASP.NET или главной страницы. см. запись блога Фриц кальки с помощью ResolveClientUrl в разметке.
Исправление оставшихся относительных URL-адресов главной страницы
В дополнение к элементу <img> в footerContent, который мы только что устранили, Главная страница содержит еще один относительный URL-адрес, требующий нашего внимания. В topContent области содержатся ссылки «учебники по главным страницам», указывающие на Default.aspx.
<div>
<a href="Default.aspx">Master Pages Tutorials</a>
</div>
Так как этот URL-адрес является относительным, пользователь будет отправлен на страницу Default.aspx в папке страницы содержимого, которую он посещает. Чтобы эта ссылка всегда указывала на Default.aspx в корневой папке, необходимо заменить элемент <a> на веб-элемент управления HyperLink, чтобы можно было использовать нотацию ~.
Удалите разметку элемента <a> и добавьте на ее место элемент управления HyperLink. Задайте для ID гиперссылки значение lnkHome, свойство NavigateUrl ~/Default.aspx, а для свойства Text — «учебники по главным страницам».
<div>
<asp:HyperLink runat="server" NavigateUrl="~/Default.aspx"
Text="Master Pages Tutorials" />
</div>
Вот и все! На этом этапе все URL-адреса на главной странице должным образом основаны на странице содержимого, независимо от того, в каких папках находится Главная страница и страница содержимого.
Автоматическое разрешение URL-адресов в разделе
<head>В учебнике Создание макета на уровне сайта с помощью главных страниц мы добавили <link> в файл Styles.css в <head>ном регионе:
<head runat="server">
<title>Untitled Page</title>
<asp:ContentPlaceHolder runat="server">
</asp:ContentPlaceHolder>
<link href="Styles.css" rel="stylesheet" type="text/css" />
</head>
Хотя атрибут href элемента <link> является относительным, он автоматически преобразуется в соответствующий путь во время выполнения. Как обсуждалось в разделе Указание заголовка, Meta-тегов и других заголовков HTML в руководстве по главной странице , <head> регион фактически является элементом управления на стороне сервера, что позволяет ему изменять содержимое его внутренних элементов управления при его подготовке к просмотру.
Чтобы проверить это, вернитесь на страницу ~/Admin/Default.aspx и просмотрите исходный HTML-код, отправленный в браузер. Как показано в следующем фрагменте кода, href атрибут элемента <link> был автоматически изменен на соответствующий относительный URL-адрес ../Styles.css.
<head>
<title>
Default
</title>
<link href="../Styles.css" rel="stylesheet" type="text/css" />
</head>
Сводка
Главные страницы очень часто содержат ссылки, изображения и другие внешние ресурсы, которые необходимо указать с помощью URL-адреса. Так как эталонная страница и страницы содержимого могут отсутствовать в одной папке, важно абстаин с помощью относительных URL-адресов. Хотя можно использовать жестко закодированные абсолютные URL-адреса, это жестко прикрепляет абсолютный адрес URL к приложению. При изменении абсолютного URL-адреса, как это часто происходит при перемещении или развертывании веб-приложения, необходимо помнить о необходимости вернуться и обновить абсолютные URL-адреса.
Идеальным подходом является использование тильды (~) для указания корневого каталога приложения. ASP.NET веб-элементы управления, которые содержат свойства, связанные с URL-адресом, сопоставляют ~ с корнем приложения во время выполнения. На внутреннем уровне веб-элементы управления используют метод ResolveClientUrl класса Control для создания допустимого относительного URL-адреса. Этот метод является открытым и доступен из каждого серверного элемента управления (включая класс Page), поэтому его можно использовать программным способом из классов кода программной части, если это необходимо.
Поздравляем с программированием!
Дополнительные материалы
Дополнительные сведения о разделах, обсуждаемых в этом руководстве, см. в следующих ресурсах:
Об авторе
Скотт Митчелл, автор нескольких книг по ASP/ASP. NET и основатель 4GuysFromRolla.com, работал с веб-технологиями майкрософт с 1998. Скотт работает как независимый консультант, преподаватель и модуль записи. Его последняя книга — Sams обучать себя ASP.NET 3,5 за 24 часа. Скотт можно получить по адресу [email protected] или через свой блог по адресу http://ScottOnWriting.NET.
Специальная благодарность
Хотите ознакомиться с моими будущими статьями MSDN? Если это так, расположите строку в [email protected].
Что такое корневая папка или корневой каталог?
В корневой папке, которая также называется корневым каталогом или иногда просто корнем , из любого раздела или папки являются «высоким» каталогом в иерархии. Вы также можете думать об этом как о начале или начале определенной структуры папок.
Корневой каталог содержит все остальные папки на диске или в папке и, конечно, может также содержать файлы . Вы можете визуализировать это с помощью перевернутого дерева, где корни (корневая папка) находятся вверху, а ветви (подпапки) — внизу; корень — это то, что скрепляет все его нижние элементы.
Например, корневым каталогом основного раздела на вашем компьютере, вероятно, является C: \. Корневая папка вашего DVD или CD-привода может быть D: \. Корень реестра Windows , где ульи , как HKEY_CLASSES_ROOT сохраняются.
Мистер Кубок / Фабьен Баррал на UnsplashROOT также является аббревиатурой от объектно-ориентированных технологий ROOT, но не имеет ничего общего с корневыми папками.
Примеры корневых папок
Термин « корень» может также относиться к тому месту, о котором вы говорите. Например, программа, которая устанавливается в C: \ Programs \ Example, использует эту конкретную папку в качестве своего корневого каталога, возможно, с рядом подпапок.
То же самое относится и к любой другой папке. Вам нужно перейти в корень пользовательской папки для User1 в Windows? Это папка C: \ Users \ Name1 \ . Это, конечно, меняется в зависимости от того, о каком пользователе вы говорите — корневой папкой User2 будет C: \ Users \ User2 \ .
Доступ к корневой папке
После выполнения вы сразу будете перемещены из текущего рабочего каталога в корневую папку. Так, например, если вы находитесь в папке C: \ Windows \ System32 и затем вводите команду cd с обратной косой чертой (как показано выше), вы сразу же будете перемещены из того места, где вы находитесь, в C: \ .
Аналогично, выполняя команду cd следующим образом:
… переместит каталог на одну позицию вверх, что полезно, если вам нужно добраться до корня папки, но не до корня всего диска. Например, выполнение cd .. в папке C: \ Users \ User1 \ Downloads \ изменяет текущий каталог на C: \ Users \ User1 \ . Повторное выполнение приведет вас к C: \ Users \ и так далее.
Ниже приведен пример, где мы начинаем с папки « Germany» на диске C: \ . Как вы можете видеть, выполнение той же команды в командной строке перемещает рабочий каталог в папку непосредственно перед / над ней, вплоть до корня жесткого диска.
C: \ AMYS-PHONE \ Pictures \ Германия> CD ..
C: \ AMYS-PHONE \ Pictures> CD ..
C: \ AMYS-PHONE> CD ..
C: \>
Вы можете попытаться получить доступ к корневой папке только для того, чтобы обнаружить, что вы не видите ее при просмотре в Проводнике. Это связано с тем, что некоторые папки по умолчанию скрыты в Windows. Смотрите нашу статью Как мне показать скрытые файлы и папки в Windows? если вам нужна помощь, выведите их
Подробнее о корневых папках и каталогах
Термин веб-корневая папка иногда может использоваться для описания каталога, в котором хранятся все файлы, составляющие веб-сайт. Здесь применяется та же концепция, что и на вашем локальном компьютере: файлы и папки в этой корневой папке содержат основные файлы веб-страниц, такие как файлы HTML , которые должны отображаться, когда кто-то получает доступ к основному URL-адресу веб-сайта.
Используемый здесь термин root не следует путать с папкой / root, которая есть в некоторых операционных системах Unix , где она вместо домашнего каталога определенной учетной записи пользователя (которую иногда называют корневой учетной записью). В некотором смысле, тем не менее, поскольку это основная папка для этого конкретного пользователя, вы можете называть ее корневой папкой.
В некоторых операционных системах файлы могут храниться в корневом каталоге, например на диске C: / в Windows, но некоторые ОС не поддерживают это.
Как разместить файлы на хостинге — Knowledgebase
Файлы на сайт загружаются несколькими способами. Самый простой из них – загрузка zip архива файлов через панель управления хостингом. Также нередко используются сторонние FTP-клиенты, особенно если размер архива превышает допустимый лимит в панели управления.Загрузка файлов на хостинг состоит из нескольких шагов:
- Подготовка архива. Создайте zip или tar.gz архив файлов – вы не сможете загрузить rar-архив через панель управления хостингом.
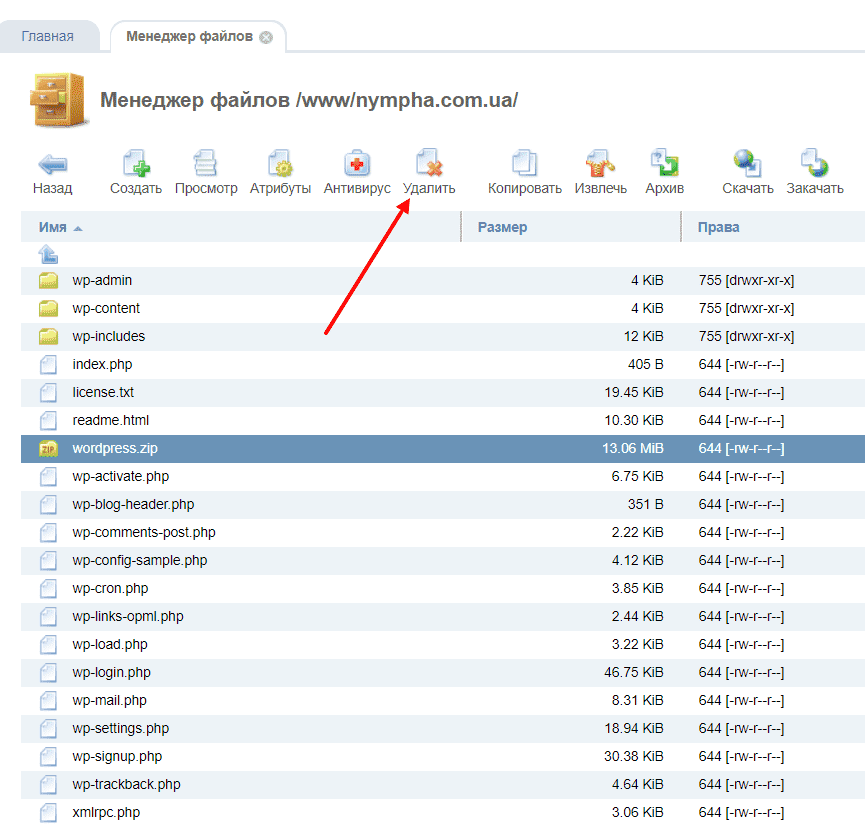
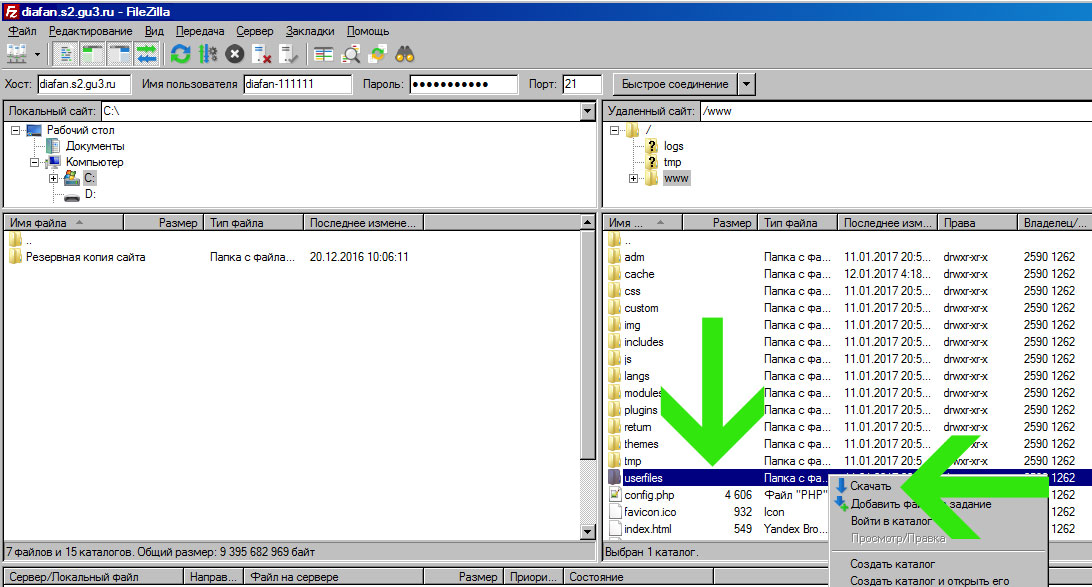
- Загрузка файлов. В cPanel: Авторизуйтесь в панели управления хостингом и перейдите в «Диспетчер файлов». Откройте папку сайта (например, public_html) и нажмите на кнопку «Отправить». Выберите архив файлов на ПК и загрузите его. В ISPmanager: Авторизуйтесь в панели управления хостингом и перейдите в File manager. Перейдите в корневой каталог вашего сайта в директории www (ее название идентично домену) и нажмите на кнопку Upload. Выберите архив файлов на ПК и загрузите его, нажав ОК. В BrainyCP: Авторизуйтесь в панели управления хостингом и перейдите в раздел «Утилиты»/»Файловый менеджер». Перейдите в корневой каталог вашего сайта в директории sites (ее название идентично домену). Нажмите на кнопку «Загрузить файлы» (иконка «стрелка вверх»). Выберите архив файлов на ПК и загрузите его.
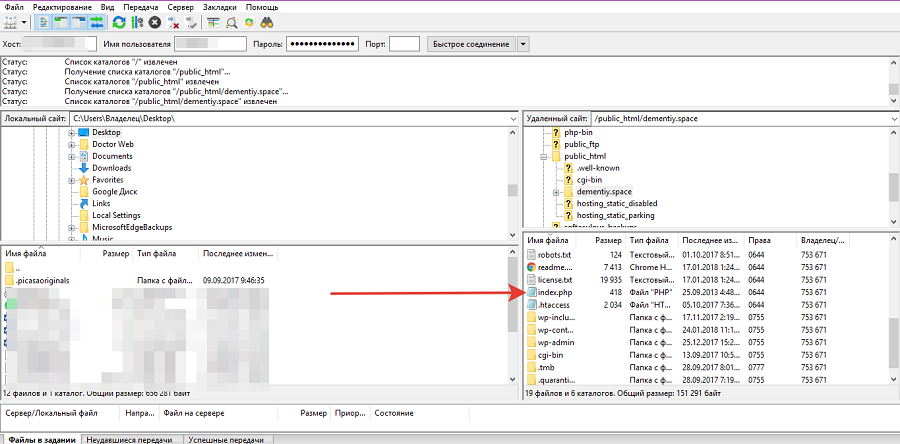
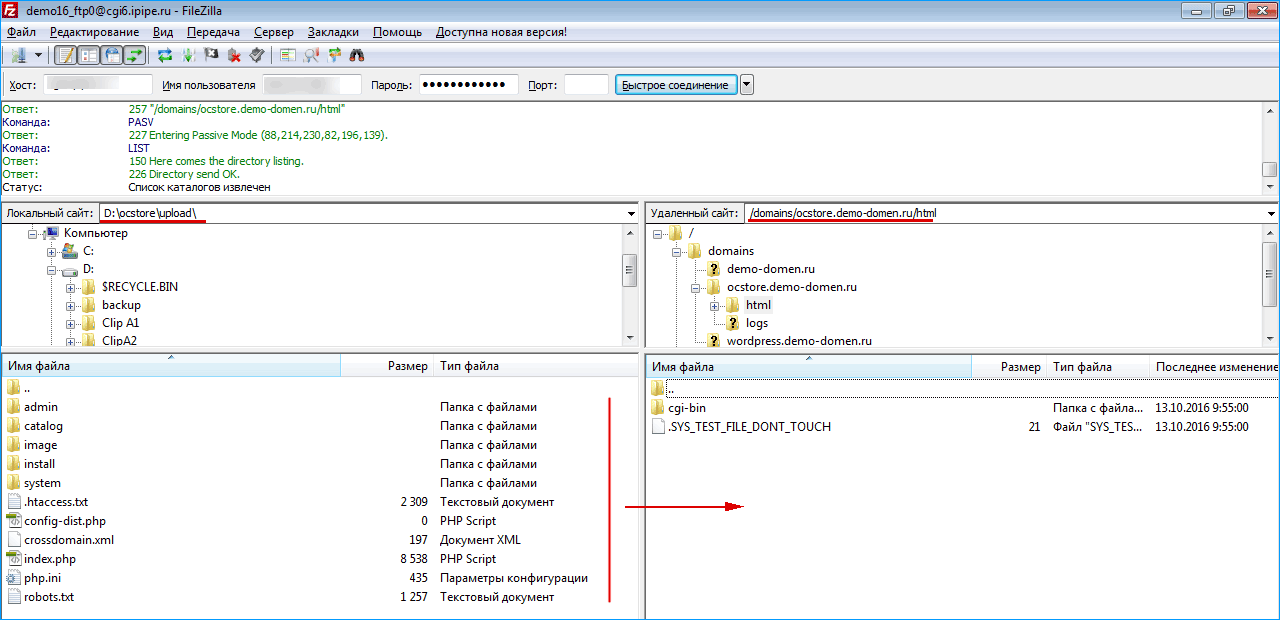
Как уже было сказано выше, панели управления накладывают определенные ограничения на размер файлов для загрузки. Поэтому. если ваш архив окажется слишком «тяжелым», используйте один из популярных FTP-клиентов, например, Filezilla:
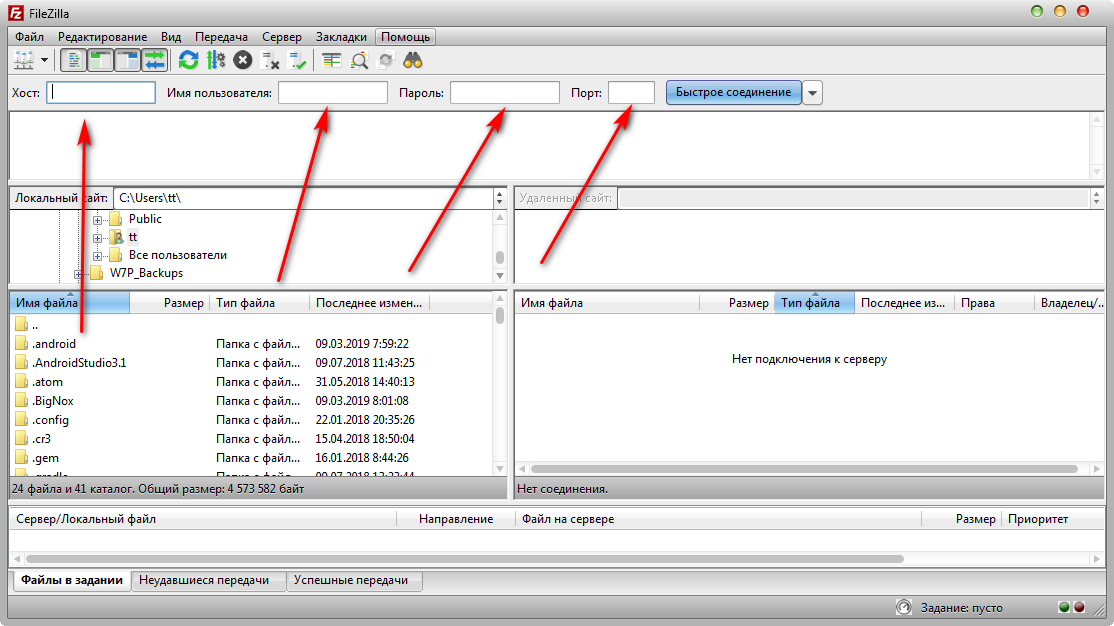
- Укажите хост, логин, пароль и порт при подключении. Хост, логин, пароль вы найдете в письме, которое было отправлено н ваш e-mail после оформления заказа на хостинг. Что касается порта, то для чистого FTP указывается порт 21, а для SFTP порт 22.
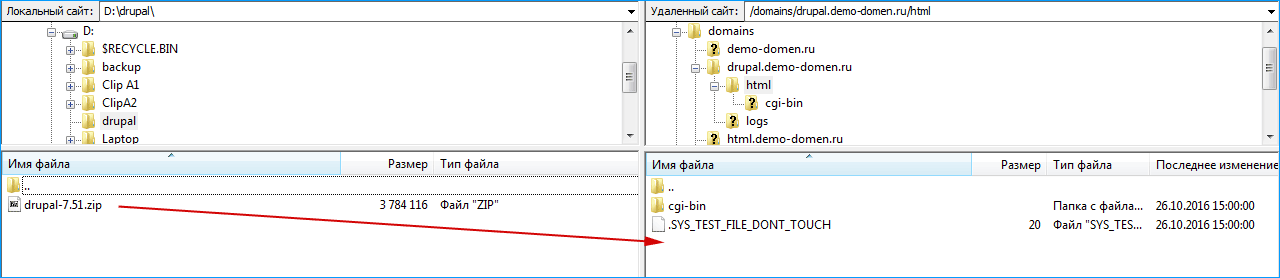
- После подключения переместите файлы сайта в его корневой каталог. Загрузка запустится автоматически.
Как создать папку в корневой папке блога WordPress | Small Business
Если веб-сайт вашей компании построен на системе управления контентом WordPress, вы, вероятно, знакомы с панелью управления WordPress. Большая часть повседневных административных действий, включая создание сообщений в блогах, обновление тем и управление пользователями, осуществляется через панель инструментов. Однако создание папки — нет. Вместо этого вам нужно использовать FTP-клиент, чтобы создать папку в корневом каталоге WordPress-сайта вашей компании.
Запустите свой веб-браузер, перейдите в панель управления WordPress и войдите в систему, используя имя пользователя и пароль с правами администратора.
Нажмите кнопку «Настройки» в левой части панели управления. WordPress отображает экран общих настроек.
Запишите веб-адрес, отображаемый в поле «Адрес WordPress (URL)». Это адрес корневой папки вашего сайта WordPress.
Откройте приложение FTP на своем компьютере и войдите в систему, используя имя пользователя и пароль, связанные с вашей учетной записью веб-хостинга.Если на вашем компьютере еще не установлен FTP-клиент, WordPress рекомендует использовать бесплатный FTP-клиент FileZilla (см. Ресурсы).
Перейдите в папку, которую вы записали на третьем шаге. В большинстве FTP-клиентов файлы размещаются в двух окнах: файлы на вашем компьютере находятся в окне слева, а файлы на вашем веб-сайте — в окне справа. Перейдите в корневую папку, используя окно справа.
Щелкните правой кнопкой мыши внутри папки и щелкните ссылку создания новой папки в появившемся меню.Ярлык ссылки для создания новой папки может немного отличаться в зависимости от используемого FTP-приложения. В FileZilla, например, он помечен как «Создать каталог».
Введите имя новой папки и нажмите «ОК». Ваш FTP-клиент создает новую папку в корневой папке вашего блога WordPress.
Ссылки
Ресурсы
Советы
- Некоторые веб-узлы позволяют использовать веб-панели управления вместо FTP-клиентов для создания папок.Чтобы добавить новую папку в корневую папку WordPress через веб-панель управления, откройте веб-браузер и перейдите на страницу входа в панель управления веб-сайта. Расположение этой страницы зависит от настроек, установленных хостинг-провайдером вашей компании. Например, если ваш провайдер использует cPanel, URL-адрес, как правило, будет www.yoursite.com/cpanel, а веб-адрес вашей компании будет заменен на «www.yoursite.com». Обратитесь к своему хостинг-провайдеру, чтобы узнать правильное местоположение. Введите ваше имя пользователя и пароль.В cPanel дважды щелкните значок «Диспетчер файлов» под заголовком «Файлы». Щелкните значок «Новая папка» и введите имя и местоположение вашей папки в соответствующие поля.
Писатель Биография
Эндрю Теннисон пишет о культуре, технологиях, здоровье и множестве других тем с 2003 года. Он публиковался в The Gazette, DTR и ZCom. Он имеет степень бакалавра искусств в области истории и степень магистра изящных искусств в области письма.
Загрузка в корневой каталог: легкое размещение файлов в HostGator
Последнее обновление: 20 марта 2021 г., Келли Торесон.
Вам нужно загрузить файл в корневой каталог HostGator?
Я знаю, это непросто … и что, черт возьми, такое корневой каталог?
Я здесь, чтобы помочь вам сделать это за 8 простых шагов.
Щелкните, чтобы сразу перейти к инструкциям, или…
Посмотреть видео!Нет времени читать? Без проблем! Смотрите видеоурок на YouTube!
Что такое корневой каталог?
Если вы только начинаете свой блог, вероятно, вы никогда раньше не работали с корневым каталогом, и это нормально.
Корневой каталог, также называемый корневой папкой, — это просто причудливый термин для файла, в котором хранятся все остальные файлы.
Думайте об этом как об одной из тех больших, расширяющихся карманных папок с файлами. Вы можете воткнуть в него что угодно!
Как и в случае с этим файлом аккордеона, корневой каталог — это файл, в котором хранятся все остальные файлы! Зачем мне загружать файлы в корневой каталог?Часто сайты, такие как Pinterest, требуют, чтобы вы загрузили файл в корневой каталог, чтобы доказать, что вы действительно связаны со своим сайтом и имеете право вносить в него изменения.
Возможность загрузки файла в корневой каталог полезна, когда вы заявляете права на свой веб-сайт в социальных сетях.
Вы можете заявить права на свой сайт в социальных сетях, таких как Pinterest, загрузив определенный файл в корневой каталог своего сайта.Если Pinterest не заставил вас доказать, что вы имеете право заявить права на свой веб-сайт, любой мог бы сделать это и выдать себя за представителя вашего блога.
Это было бы не muy bueno.
А теперь перейдем к загрузке файла в корневой каталог HostGator!
Как загрузить файлы в корневой каталог
1а. Войти в cPanel Первый шаг — войти в cPanel HostGator. 1б. Как получить доступ к HostGator cPanelЕсли ваша cPanel еще не добавлена в закладки, перейдите на электронное письмо «Информация о вашей учетной записи», которое вы получили от HostGator при подписании вверх для хостинга и щелкните ссылку Ваша панель управления.
Вы также можете получить доступ к своей cPanel через платежный портал HostGator.
Другой способ получить доступ к вашей cPanel — пройти через платежный портал HostGator.Сейчас — добавьте ссылку на cPanel в закладки! 🙂
2. В разделе «Файлы» выберите «Диспетчер файлов» .Pro blogger hack: cPanel визуально ошеломляет, и может быть трудно найти один крошечный значок «Диспетчер файлов», который вы ищете.
Пропустите поиск, нажав crtl + F и введя в поиск «файловый менеджер»!
3.Щелкните верхнюю папкуВ левой части экрана щелкните папку в самом верху.
Это ваш корневой каталог / папка.
4. Нажмите ЗагрузитьВ верхнем левом углу нажмите Загрузить.
5. Нажмите Выбрать файл Нажмите Выбрать файл 6. Выберите файлМы собираемся загрузить файл, который Pinterest использует, чтобы вы могли заявить права на свой веб-сайт.
7. Нажмите «Назад»Когда загрузка файла будет завершена, нажмите «Назад».
8. Подтвердите и готово!После нажатия значка «Назад» вы вернетесь в диспетчер файлов.
Если загруженный вами файл присутствует в списке, все готово!
ЗаключениеКорневой каталог или корневая папка — это основная папка, в которой хранятся файлы вашего веб-сайта.
По уважительной причине, только администраторы вашего сайта (обычно только вы вначале) должны иметь к нему доступ.
Ты крутой! Это было немного технически, и ВЫ ЭТО СДЕЛАЛИ!
Теперь, когда вы разобрались с этим… вы готовы писать сообщения. Начните здесь 👉 Контрольный список для публикаций в блоге Bang’n: 25 шагов к вирусному успеху!
Понимание структуры папок в cPanel — Восстановить хостинг
Мы используем стандартную панель управления хостингом под названием cPanel на Reclaim Hosting, которая имеет множество отличных инструментов для управления вашей учетной записью.Однако одна область, которая может сбивать с толку, — это папка и файловая структура учетной записи, а также то, что на самом деле делают все эти папки.
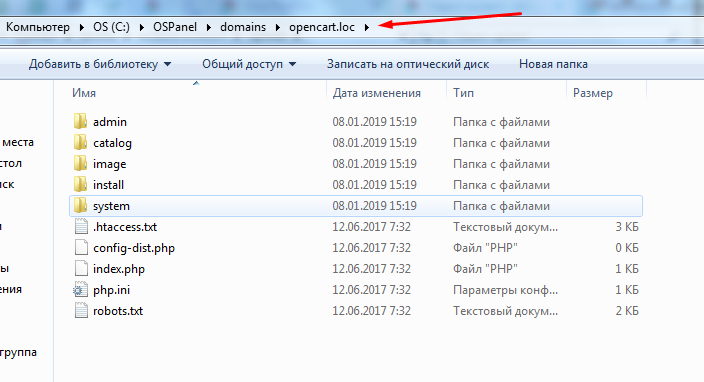
Ваша учетная запись обычно создается на сервере в папке / home / username , где username — ваше имя пользователя cPanel. Эта папка иногда называется верхнего уровня или корень вашей учетной записи. Легкая ошибка — загрузить файлы в эту папку и ожидать, что они появятся на вашем веб-сайте, однако корневая папка не является общедоступной в Интернете.Корневая папка содержит системные папки для различных функций, от которых зависит cPanel (именно поэтому вы никогда не должны удалять эти папки). Ниже приведены некоторые из них с пояснениями:
- application_backups — Здесь будут храниться любые локально сохраненные резервные копии от Installatron.
- журналов — Архив журналов доступа Apache для вашего домена.
- mail — Как вы уже догадались, здесь хранится электронная почта для локальных учетных записей электронной почты в вашем домене.
public_ftp — Эта папка используется не часто, за исключением случаев, когда вам нужно место, чтобы пользователи FTP могли загружать файлы, которые не становятся общедоступными. - public_html — Здесь происходит волшебство. Эта папка является основной папкой вашего домена, доступной в Интернете. Файлы, загруженные в эту папку, будут видны в вашем основном домене cPanel.
- tmp — Здесь хранятся временные загрузки и статистическая информация.
Как видите, при загрузке файлов в свою учетную запись вы, вероятно, захотите, чтобы они находились в public_html, чтобы они были доступны в Интернете (если вы не создаете поддомен или дополнительный домен, который по умолчанию будет иметь папку в корне каталог).Таким образом, если файл image.jpg загружен туда, он будет доступен по адресу yourdomain.com/image.jpg . Аналогичным образом, если вы создадите папку внутри public_html и добавите туда то же изображение, оно будет доступно по адресу yourdomain.com/foldername/image.jpg .
Вы можете создавать поддомены в своей учетной записи cPanel в области Domains> Subdomains cPanel. По умолчанию (и рекомендуется) cPanel создаст папку для этого поддомена, которая находится в корневой папке и названа в честь поддомена.cPanel называет это Document Root для поддомена. Таким образом, если создается поддомен blog.yourdomain.com , cPanel создаст папку с именем blog.yourdomain.com в корневом каталоге.
Возможно, вы приобрели второй или третий домен и хотите добавить его в свою учетную запись cPanel. Интерфейс для этого находится в cPanel в разделе Domains> Addon Domains и аналогичен интерфейсу Subdomain в том, что cPanel также создаст корень документа для домена (обычно на основе имени домена) в корневом каталоге.Поэтому, если я добавлю newdomain.com в качестве дополнительного домена, cPanel создаст папку с именем newdomain.com в корневой папке, где я теперь могу размещать файлы, которые хочу разместить в этом домене. После того, как домен добавлен в Addon Domains, он становится доступным для использования в cPanel, однако домен должен быть сначала зарегистрирован либо у Reclaim Hosting, либо у другого регистратора доменов, а серверы имен должны указывать на Reclaim Hosting.
Узнайте больше о дополнительных доменах здесь.
Как настроить корневую папку для браузера — DNN Corp.Служба поддержки
Как настроить корневую папку для режима браузера: Ссылка на корневую папку сайта:
Чтобы установить всю / основную папку DNN в качестве корневого каталога, затем щелкните правой кнопкой мыши основную папку и свойства
Щелкните вкладку « Sharing », затем щелкните «Advanced Sharing»
Отметьте / выберите опцию « Поделиться этой папкой » и нажмите « Ok »
Вернитесь на вкладку «Совместное использование» еще раз, указав « Network Path », который нужно сохранить в блокноте, поскольку он будет использоваться на сайте
Нажмите кнопку « Поделиться », затем добавьте необходимые разрешения, обязательно установите разрешение « Чтение и запись» не только чтение, затем нажмите Поделиться
Появится всплывающее окно.Выберите Да , чтобы подтвердить, что к папке открыт общий доступ, затем щелкните Готово , затем закройте.
Перейдите к Content> Assets , затем выберите основную DNN 911 основную корневую папку > затем Добавить папку кнопку вверху
Запишите любое желаемое имя, которое появится в списке каталогов для файлов и папок CKE. Обязательно выберите тип « UNC », затем оставьте сопоставленный путь без изменений, затем нажмите «Сохранить» (* Обязательно синхронизируйте эту папку, чтобы загрузить все файлы и папки внутри нее, щелкнув значок синхронизации после открытия папки в активах DNN)
Зайдите на сайт DNN, перейдите в Настройки > Коннекторы
Прокрутите до конца страницы разъемов до разъема «UNC» и щелкните Connect
Вставьте путь, который был скопирован ранее в общую папку, чтобы он появился в нашем каталоге, а затем сохраните
Перейдите в Настройки > Настройки сайта> Поведение сайта> Дополнительно> Открыть диспетчер HTML-редактора. Кнопка , как мы делали раньше, чтобы изменить основной каталог.
Наконец, найдите новую сопоставленную папку в раскрывающемся меню «Корневая папка браузера» или «Папка загрузки по умолчанию», чтобы выбрать ее в качестве корневой папки по умолчанию.
Поздравляем! Настроенная папка была установлена в качестве корневого каталога для CKEditor.
Чтобы синхронизировать эти файлы:Выберите «Настройки»> «Безопасность»> «Еще» (вкладка)> «Дополнительные параметры безопасности» (вкладка под вкладкой «Дополнительно»).
В конце этой страницы просмотрите все разрешенные расширения, которые можно использовать в DNN, через запятую. Их можно добавить для проверки.
Кредиты: Майкл Аюб
Также проверьте: Установка корневого каталога для файлового браузера в редакторе CKE
Измените корневой каталог с помощью этих простых шагов.
Ваш веб-сайт определяет индивидуальность вашего онлайн-бизнеса.Многим владельцам веб-сайтов требуется множество настроек, функций и настроек, чтобы получить желаемый сайт.
В нашей роли внешних служб технической поддержки для веб-хостов проблемы или запросы, связанные с учетной записью, являются одной из распространенных категорий задач, которые мы решаем.
Корневой каталог cPanel, он же корень документа — зачем вам его менять?
Корневой каталог документа, также известный как cPanel, является каталогом по умолчанию, в котором хранятся файлы вашего веб-сайта. Эти файлы появляются, когда вы заходите на сайт через браузер.
Когда вы создаете домен на своем сервере cPanel / WHM, корнем документа для этого домена по умолчанию будет каталог «/ home / user / public_html».
Хотя это обычно нормально для большинства владельцев веб-сайтов, в некоторых особых сценариях им может потребоваться изменить эту папку на какой-либо другой каталог.
Сюда входит установка некоторых сторонних приложений с настраиваемыми папками данных, настройка сокращателей URL-адресов, тестирование различных наборов приложений или конфигураций для вашего сайта.
cPanel — смените корневой каталог четырьмя способами
Есть 4 способа изменить корневой каталог cPanel, и выбор, который мы выбираем, зависит от требований веб-сайта.
1. Использование дополнительных доменов
cPanel предлагает владельцам веб-сайтов возможность создавать «дополнительные домены» из своей панели управления. Дополнительный домен — это домен, который указывает на подпапку в основном домене.
Дополнительные домены настроены для клиентов, которые предпочитают создавать несколько доменов в одной учетной записи.Посетителям они кажутся независимыми доменами.
Корень документа для домена зависит от типа домена. Для основного домена это «/ home / user / public_html», а для дополнительного домена — «/ home / user / public_html / sub-folder».
Но cPanel предлагает функцию, с помощью которой владельцы веб-сайтов могут изменить корень документа по умолчанию для домена дополнения во время создания или после его создания из cPanel.
Изменить корневой каталог во время создания дополнительного домена
Чтобы изменить корневой каталог дополнительного домена, в разделе cPanel -> «Домены» щелкните дополнительный домен и обновите корень нового документа во всплывающем окне.
Измените корневой каталог cPanel домена Addon
2. Создание символических ссылок
Иногда у вас уже может быть другой каталог, который вам нужно установить в качестве корня вашего документа. Обычно это применимо при тестировании нового сайта.
Чтобы изменить корневой каталог cPanel в таких случаях, мы делаем резервную копию текущего public_html, а затем создаем символическую ссылку из желаемого каталога на public_html.
Права доступа к папкам, владение и связанные ссылки на страницах должны быть правильно настроены в таких сценариях, чтобы сайт работал нормально после изменения.
3. Настройка перенаправления
Обычно используемый метод для изменения корневого каталога cPanel — это установка перенаправления из public_html в желаемую папку, содержащую файлы для отображения.
Настройка переадресации также помогает избежать дублирования, особенно если один и тот же контент должен отображаться на разных сайтах или поддоменах.
Перенаправление устанавливается путем добавления «.htaccess» в папку, которую нужно перенаправить, а затем добавления соответствующих правил перезаписи URL, указывающих на желаемый каталог.
4. Обновление файлов cPanel
cPanel / WHM не имеет возможности изменить корень документа основного домена через какой-либо интерфейс. По умолчанию это папка public_html в домашнем каталоге пользователя.
В некоторых редких случаях у нас есть клиенты, которые хотят, чтобы их корень документа был изменен на другую папку, отличную от public_html.
Это должно быть выполнено из серверной части, обновив файл учетной записи пользователя cPanel в / var / cpanel / userdata / username / domainname.
Следующие параметры обновляются в желаемых каталогах.
документ корень: / home / steinknu / public_html скрипталии: - путь: / home / steinknu / public_html / cgi-bin /
Для сайтов с установленным SSL файл конфигурации для SSL также обновляется соответствующим образом.
Этот файл доступен по адресу / var / cpanel / userdata / username / domain_SSL.
После внесения изменений кэш пользовательских данных обновляется, и файл конфигурации Apache перестраивается, чтобы отразить изменения в соответствующих файлах.
Сервисы Apache и PHP-FPM перезапускаются, и мы проверяем соответствующие файлы конфигурации, чтобы убедиться, что все они обновлены должным образом.
Заключение
Настройка учетной записи и обновления функций — это распространенные запросы, которые поступают от клиентов владельцев серверов cPanel / WHM. Сегодня мы увидели, как наши инженеры службы поддержки помогают владельцам веб-сайтов изменить корневой каталог cPanel.
ПРЕДОТВРАТИТЕ СЕРВЕР ОТ КРАШЕНИЯ!
Никогда больше не теряйте клиентов из-за низкой скорости сервера! Позвольте нам помочь вам.
Наши специалисты по серверам будут контролировать и обслуживать ваш сервер 24/7, чтобы он оставался молниеносно быстрым и безопасным.
СМОТРЕТЬ ПЛАНЫ АДМИНИСТРАТОРА СЕРВЕРА
var google_conversion_label = «owonCMyG5nEQ0aD71QM»;Перемещение WordPress из подкаталога в корневой каталог из Ask WP Girl
В моем сообщении в блоге Как мне переместить WordPress из подкаталога в корневой каталог, я описываю процесс, в котором вам не нужно физически перемещать установку WordPress, но можно внести некоторые изменения в настройки, чтобы иметь URL-адреса для сообщений и страницы отображаются из корня, а приложение WordPress и загруженные файлы остаются в подкаталоге.Это отличная стратегия, если вы хотите сохранить чистую структуру каталогов, избежать перезаписи большого количества URL-адресов и не хотите иметь дело с перемещением кучи файлов на сервере.
Однако вы можете не захотеть больше использовать подкаталог, а вместо этого действительно захотите перенести WordPress из подкаталога в корневой каталог. Ниже приведены шаги для этого.
(Совет: вместо описанного ниже процесса вы можете использовать плагин Duplicator для создания zip-архива всего сайта и восстановления архива в корневом каталоге.Преимущество использования плагина Duplicator заключается в том, что сценарий восстановления автоматически перезапишет все URL-адреса. Однако дублирование очень большого сайта может быть немного обременительным, и процесс архивирования может не работать должным образом на некоторых веб-хостах, у которых может возникнуть тайм-аут при создании больших архивов.)
Перед переносом WordPress из подкаталога в корневой каталог
1 — Убедитесь, что у вас есть доступ к панели управления веб-хостингом и файловому менеджеру в панели управления, а также доступ к phpMyAdmin, если вам потребуется отменить изменения, внесенные в общие настройки WordPress ниже.
2 — Сделайте резервную копию своей базы данных с помощью плагина UpdraftPlus или BackWPUp. Загрузите этот файл и сохраните его.
3 — Удалите все старые файлы сайта из корневого каталога — возможно, скопируйте их в папку с именем _backup — включая файл index.html, который полностью остановит этот процесс. Вы ДОЛЖНЫ удалить все эти старые файлы и папки сайта или переместить их в другой каталог, чтобы они не мешали работе WordPress. Наличие index.html и index.php в одной папке вызывает путаницу и, вероятно, индекс.html будет использоваться вместо файла index.php WordPress;
4 — Убедитесь, что у вас нет других папок в корневом каталоге, которые имеют то же имя, что и все страницы на вашем сайте WordPress , например «блог», если, конечно, это не имя вашего подкаталога, в котором установлен WordPress. в этом случае у вас не может быть страницы с тем же именем, потому что браузер запутается и будет искать эту страницу в этой папке, тогда все действительно запутается.
5 — Если вы используете плагин кеширования, удалите все кэшированные страницы и отключите кеширование.
Перемещение установки WordPress из подкаталога в каталог public_html
1 — Перейдите в «Настройки»> «Общие» и удалите подкаталог из URL-адреса как для адреса WordPress, так и для адреса сайта. Обязательно удалите завершающий /. Оба адреса должны просто заканчиваться на .com или .org или на любой другой тип домена. Щелкните Сохранить изменения.
2 — Используя FTP или файловый менеджер веб-хоста, вам нужно ПЕРЕМЕСТИТЬ все файлы WordPress из подкаталога на один уровень вверх в корень.
Чтобы сделать это с помощью FTP, в области удаленного сервера откройте подкаталог, содержащий установку WordPress, которую вы хотите переместить. Выберите все файлы в этом каталоге и перетащите их из этого каталога в папку public_html или в любой другой каталог, в котором находится этот каталог.
Если вы используете диспетчер файлов на панели управления веб-хостинга:
— Дважды щелкните подкаталог, содержащий файлы WordPress.
— Нажмите «Выбрать все», чтобы выбрать все файлы.
— Щелкните «Переместить файл».
— В диалоговом окне «Перемещение» удалите подкаталог из поля пути, чтобы путь, по которому вы переходите, был / public_html
.(Примечание: некоторые хосты могут иметь другое имя для этой папки, или вы могли установить WordPress в подкаталог внутри другого каталога. Просто удалите текущий подкаталог из пути вместе с косой чертой /, но не удаляйте ничего, кроме что.)
— Щелкните «Переместить файлы».
Теперь файлы должны быть перемещены в public_html.
3 — Войдите в WordPress в корневом каталоге, который должен быть вашим доменным именем плюс / wp-admin, например http://mywebsite.com/wp-admin.
4 — Выберите «Настройки»> «Постоянные ссылки» и нажмите «Сохранить изменения». Это перепишет ваш файл .htaccess, чтобы удалить подкаталог из URL-адресов страниц.
5 — Установите плагин Velvet Blues Update URLs.
В разделе «Инструменты»> «Обновить URL-адреса» введите адрес веб-сайта, содержащего подкаталог, в поле «Старый URL-адрес» и веб-сайт без подкаталога в поле «Новый URL-адрес».
Убедитесь, что URL-адреса не заканчиваются косой чертой /. Если вы заканчиваете его косой чертой, завершайте его косой чертой для обоих URL-адресов, а не только для одного. Здесь важна последовательность.
Убедитесь, что НЕ обновили все GUID. Это приведет к сбросу многих настроек темы и повторной публикации сообщений в RSS-канале.
6 — Нажмите кнопку «Обновить URL-адреса» . Это должно перехватить большинство URL-адресов на сайте. Однако, если кажется, что несколько пропущено, вы можете попробовать повторить этот процесс без http: // части URL-адреса и посмотреть, улавливает ли он больше.
7 — Проверьте другие URL-адреса, не обнаруженные с помощью плагина Velvet Blues, включая:
— Внешний вид> Меню — проверьте наличие настраиваемых URL-адресов на URL-адрес старого сайта в любых настраиваемых элементах меню, таких как ссылка на домашнюю страницу.
— Внешний вид> Параметры темы или страница параметров темы вашей темы — проверьте URL-адреса на наличие загруженных файлов, таких как логотип или значок, и при необходимости удалите подкаталог из URL-адресов.
— Слайдеры — Если вы используете Revolution Slider или другой плагин слайдера, возможно, не обновите URL-адреса изображений слайдера с помощью плагина Velvet Blues.Отредактируйте ползунок и удалите подкаталог из всех URL-адресов изображений.
— Шорткоды и пользовательские макеты — Некоторые шорткоды для ссылок на кнопки или пользовательских макетов тем могут содержать URL-адреса подкаталога, который может потребоваться изменить вручную. Если вы можете найти для них шаблон, вы можете попробовать снова запустить плагин Velvet Blues, используя найденный шаблон URL.
8 — Протестируйте сайт и убедитесь, что все отображается должным образом.
9 — Сбросьте кэширование и обновите файл .htaccess в соответствии с инструкциями плагина кэширования, если необходимо.Еще раз проверьте сайт в другом браузере, чтобы убедиться, что страницы правильно кэшируются.
10 — Наконец, чтобы не потерять весь свой SEO-кредит на старом сайте, вы захотите реализовать перенаправление со старого URL-адреса на новый. Для этого добавьте следующий фрагмент кода в начало файла .htaccess, используя диспетчер файлов или приложение FTP, заменив ВАШЕ доменное имя и имя подкаталога. (Примечание. .Htaccess — это невидимый файл. Чтобы увидеть этот файл, в диспетчере файлов или FTP-клиенте необходимо выбрать отображение невидимых файлов.www.mydomain.com/subdirectory$
RewriteRule (. *) $ http://www.mydomain.com/$1 [R = 301, L]
В строке RewriteRule используйте www или не используйте www в соответствии с тем, что у вас есть в Настройках> Общие. Например, если у вас нет www в URL-адресе в общих настройках, не включайте www в строку RewriteRule.
СоветPro: для начала установите для этого правила значение 302 вместо 301 и проверьте его, чтобы убедиться, что оно работает, введя один из ваших URL-адресов с подкаталогом в нем и убедившись, что он переписывается на тот же URL-адрес без подкаталога.Если вы уверены, что он работает, измените 302 на 301. 302 считается временным, не используется для SEO и не кэшируется браузерами. 301 считается постоянным изменением и, по мнению Google, переводит SEO-кредит страницы с одного URL-адреса на другой и кэшируется браузерами.
Индекс каталога| Поддержка Bluehost
Существует код .htaccess, который позволяет вам указать файл, который загружается в качестве страницы по умолчанию, когда кто-либо вводит ваше доменное имя.
Пример : Если вы наберете http: // www.Bluehost.com в адресной строке браузера, затем загружается страница index.shtml . Вы можете проверить это, набрав http://www.Bluehost.com/index.shtml и заметив, что вы получите тот же результат.
Устали видеть файл index.html при переходе на http://example.com? Хотите вместо этого увидеть home.html или Index.php? Без проблем!
Что делать в первую очередь
- Войдите в свою панель управления Bluehost.
- Перейдите в диспетчер файлов (или используйте FTP).
- Перейдите в папку public_html и отредактируйте или создайте файл с именем .htaccess .
- Вставьте код, как описано ниже.
Вот формат кода
DirectoryIndex filename.ext
Это приведет к тому, что filename.ext будет рассматриваться как ваша страница по умолчанию. Вы также можете добавить к нему другие имена файлов. Вы можете захотеть иметь каждую папку без filename.ext, чтобы использовать другое имя страницы в качестве страницы по умолчанию. Это тоже не проблема.
DirectoryIndex home.html index.php index.shtml page1.php
Поместите указанный выше код в файл .htaccess, чтобы это произошло. Когда пользователь вводит yoursite.com, ваш сайт будет искать home.html в вашем корневом каталоге, находить его и загружать эту страницу как страницу по умолчанию. Если он не найдет home.html, он будет искать index.php; если он найдет его, он загрузит его; если нет, он будет искать index.shtml, и весь процесс будет повторяться, пока не найдет файл, который можно использовать.Список файлов читается слева направо.
Файл .htaccess является рекурсивным, то есть он влияет на все подпапки, не имеющие собственного файла .
