Простая html страница код пример
Поддержи проект!!!
Что такое простая html страница , простая веб страница html, пример простой html страницы. создать простую html страницу из чего состоит каркас html страницы!?
Всё о простой html страницы код, каркас, пример
- Видео о простой html странице
- Что такое простая html страница
- Код простой html страницы
- Из чего состоит простая html страница
- Как сохранить простую страницу html
- Как посмотреть в браузере простую страницу html
- Пример простой страницы html
- Скачать можно здесь
Простая html страница
Что такое простая html страница
Когда я начинал изучать html, то именно с такого примера простой html страницы из интернета начал свой путь в web-строительство!Код простой html страницы
Ниже приведенный код и называется кодом простой страницы! Это основа! Любая страница в интернете начинается с этого!
Для начала вам нужно знать, сто пишется в титлах title — основной заголовки для страницы! И внутри тега body размещается текст, что собственно вы сейчас читает!<!DOCTYPE html>
ru»><head>
<meta charset=»UTF-8″>
Пример простой страницы html</head>
<body>
Пример простой страницы — для того, чтобы посмотреть код, нажмите ctrl + U</html>
Из чего состоит простая html страница
1). Элемент <!DOCTYPE> предназначен для указания типа текущего документа2). Двойной тег html, в который помещаются все остальные теги :
<html lang=»ru»>
3). Тег head голова, там находится вся информация о странице:<head>Голова</head>
4). Одинарный тег meta с атрибутом кодировки:<meta charset=»UTF-8″>
5). Двойной тег title — заголовок страницы<title> Пример простой страницы html</title>
6). Двойной тег body, в котором находится основной контент страницы и вы читаете данные строки:<body>
Пример простой страницы — для того, чтобы посмотреть код, нажмите ctrl + U
</body>
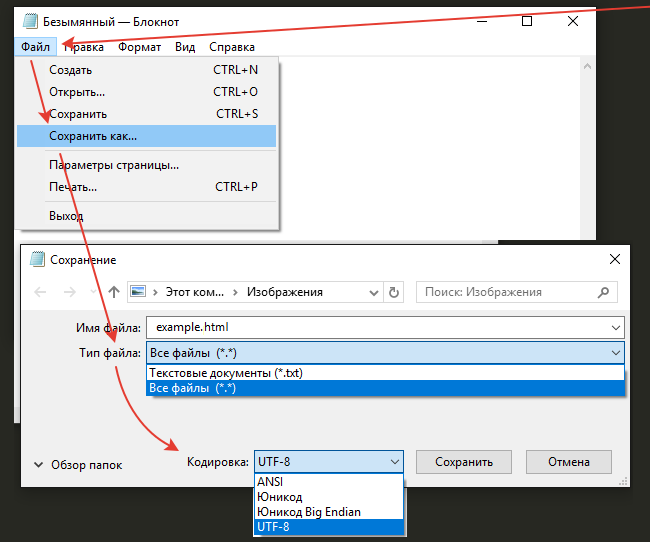
Как сохранить простую страницу html
Существует ли в компьютере программа, которая может сохранить простую страницу!? Да есть такая программа — это обычный блокнот, единственное, что он может сохранить простую страницу в кодировке utf-8 — подробнее о сохранении страниц html1). Открываем блокнот.
2). Копируем код
3). Сохранить как — тип файлов — все файлы, кодировку выбираем utf-8 — сохранить!

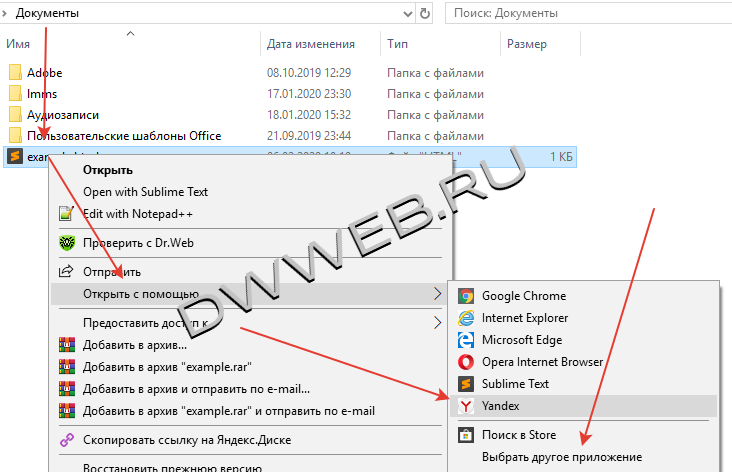
Как посмотреть в браузере простую страницу html
Чтобы посмотреть простую страницу html в браузере есть несколько способов:
1). Наводим мышку на файл простой html страницы нажимаем ПКМ ищем строку открыть с помощью, справа выбираем браузер.Если браузеров нет, то нажимаем выбрать другое приложение — ищем браузер
 2). Зажимаем файл мышкой и перетаскиваем в адресную строку браузера…
2). Зажимаем файл мышкой и перетаскиваем в адресную строку браузера…

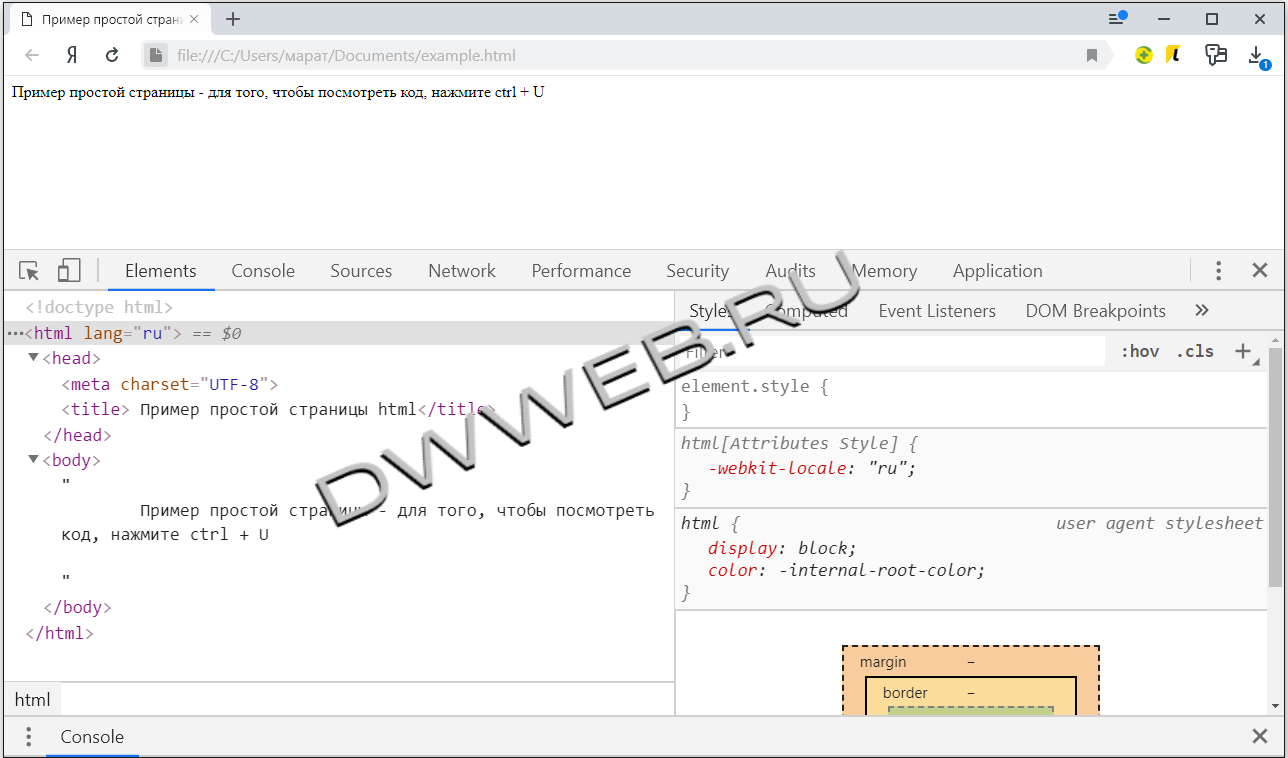
Пример простой страницы html
Ну и собственно, если вы хотите видеть вашу простую html страницу в интернете, вам понадобится filezilla и ftp
ПримерВас может еще заинтересовать список тем : #HTML | #HTML_BOOK |
Последняя дата редактирования : 2020-03-04 10:05
Название скрипта :Простая страница
https://dwweb.ru/comments_1_5/include/img/hand_no_foto.png
no
no
Еще никто не прокомментировал! COMMENTS+ BBcode Теги:простая html страница простая html страница шаблон простая веб страница html создание простой html страницы пример простой html страницы создать простую html страницу код простой html страницы самая простая html страница страница заглушка html простая html каркас каркас сайта html каркас html страницы каркас сайта html шаблон код страницы html html код веб страницы пример кода html страницы написать html код страницы скопировать html код страницы
HTML Примеры
HTML Атрибуты форм HTML Задачи
HTML Основы
HTML документ
HTML заголовки
HTML абзацы
HTML ссылки
HTML изображения
К теории HTML Основы
HTML Атрибуты
Атрибут title
Атрибут alt
Атрибут href
Атрибут без кавычек
К теории HTML Атрибуты
HTML Форматирование текста
Жирный (<b>) и важный (<strong>) текст
Акцент (<em>) и курсив (<i>)
Большой (<big>) и маленький (<small>) шрифт
Подсветка текста (<mark>)
Выделение текста, который был удален (<del>)
Выделение текста, который был добавлен (<ins>)
Отображение текста в нижнем индексе (<sub>)
Отображение текста в верхнем индексе (<sup>)
К теории HTML Форматирование
HTML Цитаты
Длинные (<q>) и короткие (<blockquote>) цитаты
Аббревиатура (<abbr>)
Контактная информация (<address>)
Источники (<cite>) и определения (<dfn>)
Направление отображаемого текста (<bdo>)
К теории HTML Цитаты
HTML Программный код
Ввод текста с сохранением всех пробелов, табуляций и переносов строк
Ввод с клавиатуры (<kbd>) и компьютерный вывод(<samp>)
Выделение переменных (<var>) в программном коде
К теории HTML Программный код
HTML Комментарии
Комментарии в коде
К теории HTML Комментарии
HTML Стили
Применение стилей к элементу
Внешняя таблица стилей
Внутренняя таблица стилей
Приоритетность стилей
К теории HTML Стили
HTML Ссылки
Создание абсолютной ссылки
Ссылка на адрес электронной почты
Открытие ссылок в новом окне
Всплывающая подсказка для ссылки
Ссылка на закладку из другой веб-страницы
Изображения-ссылки
К теории HTML Ссылки
HTML Изображения
Как указать путь к изображению?
Альтернативный текст к изображению
Атрибуты «width» и «height»
Задание размеров изображения с помощью атрибута style
Задание размеров изображения с помощью max-width
Создание карты изображений
К теории HTML Изображения
HTML Цвета
Задание цвета по его названию
Задание цвета с помощью RGB
Цвет HEX
К теории HTML Цвета
HTML Таблицы
Простая HTML-таблица
Применение свойства border
Поля и интервалы таблицы
Ширина таблицы
Объединение столбцов
Объединение строк
Заголовок таблицы
Теги группирования элементов таблиц
К теории HTML Таблицы
HTML Списки
Нумерованный список
Применение атрибутов type и start
Применение атрибута value
Форматирование нумерованных списков с помощью CSS
Маркированный список
Вложенные списки
Форматирование маркированных списков
Графические маркеры
Списки определений (описаний)
К теории HTML Списки
Блочные и встроенные элементы
Блочные и встроенные элементы
Общие элементы <div> и <span>
К теории HTML Блочные и встроенные элементы
Идентификаторы и классы
Применение идентификатора
Применение атрибутов id и class
К теории HTML Идентификаторы и классы
HTML Фреймы
Структура HTML-документа с фреймами
Убираем границу между фреймами
Управление границей фреймов
Ссылки внутри фреймов
Плавающий фрейм
Удаление границы плавающего фрейма
Изменение размер, стиля и цвета границы встроенного фрейма
Открытие ссылки в окне встроенного фрейма
К теории HTML Фреймы
Макеты веб-страниц
Макет на основе таблицы
Макет на основе DIV-элементов
Макет на основе элементов HTML5
HTML Раздел Head
Элемент <title> создает название документа
Элемент <link> служит для подключения внешнего файла CSS
Элемент <style> содержит правила CSS
Элемент <script> присоединяет к документу сценарии
Элемент <base> служит для указания полного базового URL-адреса документа
К теории HTML Раздел Head
HTML JavaScript
Встроенный скрипт
Запуск скрипта
Подключение внешнего скрипта
Использование тега <noscript>
JavaScript может менять HTML контент
JavaScript может менять значение HTML атрибута
JavaScript может менять стили
JavaScript может менять шрифты
К теории HTML скрипт
HTML Специальные символы
Использование кавычек
Дефис и тире
Спецситмвол €
К теории HTML Специальные символы
HTML Формы
Простая HTML-форма
Поле ввода пароля
Использование радио-переключателей
Флажки (checkbox)
Кнопки подтверждения (submit) и очистки (reset)
Группировка элементов формы
К теории HTML Формы
HTML Элементы формы
Текстовая область <textarea>
Раскрывающийся список (select)
Прокручиваемый список
Группировка пунктов списка (optgroup)
Использование кнопки <button>
Использование элемента <datalist>
Метки элементов формы (label)
К теории HTML Элементы формы
Значения атрибута type элемента <input>
Значение атрибута type: text
Значение атрибута type: password
Значение атрибута type: radio
Значение атрибута type: checkbox
Значение атрибута type: submit
Значение атрибута type: button
Значение атрибута type: date
Значение атрибута type: week
Значение атрибута type: month
Значение атрибута type: time
Значение атрибута type: datetime
Значение атрибута type: datetime-local
Значение атрибута type: number
Значение атрибута type: range
Значение атрибута type: color
Значение атрибута type: email
Значение атрибута type: url
Значение атрибута type: search
Значение атрибута type: tel
К теории HTML Aтрибут type элемента <input>
HTML Атрибуты элемента <input>
Атрибут value
Атрибут disabled
Атрибут readonly
Атрибут size
Атрибут maxlength
Атрибут placeholder
Атрибут autofocus
Атрибуты min и mах
Атрибут step
Атрибут autocomplete
Атрибут required
Атрибут novalidate
Атрибут pattern
Атрибут formnovalidate
Атрибут form
Атрибут formaction
Атрибут formenctype
Атрибут formmethod
Атрибут formtarget
Атрибут multiple
Атрибут multiple
К теории HTML Атрибуты элемента <input>
HTML Атрибуты форм HTML Задачи
Начинать принято всегда с чего-нибудь простого и понятного, чтобы не потерять мотивацию и убедиться в своих способностях. Также и с созданием своего сайта, сделаем простейший html макет, усложним его, добавив цвета и картинку, а потом добавим оформления, используя таблицы каскадных стилей — css. Не будем тратить время на долгое вступление и перейдем к созданию сайта.
Как ни удивительно, но для того, чтобы научиться делать простые html странички не нужно ни хостинга, ни каких-либо специальных программ. Все, что нам потребуется — это программа для редактирования текста, например, самый обычный блокнот. Но, стоит заметить, удобнее использовать специальный блокнотс подсветкой синтаксиса: Notepad++ или Sublime Text. Если вы хотите заниматься созданием сайтов и в будущем, то советую использовать Sublime Text, который я всегда использую для редактирования и создания сайтов. Просматривать html страничку можно в любом интернет браузере, просто открыв ее двойным щелчком.
Перейдем непосредственно к созданию страницы. Создаем новую папку, назовем ее Test. В этой папке будут лежать файлы сайта. Теперь в папке test создайте файл с названием index.html. Этот файл будет содержать html теги, описывающие основную структуру сайта. Именно его мы будем потом открывать в браузере, чтобы посмотреть получившуюся html страницу. Открываем файл index.html в текстовом редакторе, в данной статье будем работать только с этим файлом. Обратите внимание на кодировку файла, желательно, чтобы была кодировка UTF-8, иначе могут быть проблемы с отображением русских букв.
Первое, что мы сделаем — укажем тип документа с помощью тега <!DOCTYPE>, в нашем случае используется html5, так что достаточно написать <!DOCTYPE html>. Подробнее о типах html-документов читайте в статье Информация о DOCTYPE в Html5 и xhtml. Далее обязательно идет открывающий тег <html>, который укажет компьютеру, что теперь ему придется иметь дело с html кодом. Закрывающий тег </html> будет в самом конце, указывая, что html код завершен. Следующий тег — <head></head>, в котором в нашем случае будет указано название страницы, отображаемое в заголовке браузера, а в прочих случаях также указываются мета-описание, ключевые слова, пути к скриптам, css, лентам новостей и т.д. Чтобы было понятно скажу сразу — внутри тега <head> подключаются файлы и скрипты, необходимые для работы сайта, а не выводится шапка, как могло бы показаться на первый взгляд. Как говорилось выше, внутри тега <head> напишем заголовок страницы <title>Заголовок страницы</title>. Заголовок пишется внутри тега <title>. Остановимся отдохнуть и посмотрим, что получилось на данный момент:
<!DOCTYPE html> <html> <head> <title>Заголовок страницы</title> </head> </html>
Сохраните файл, откройте его в браузере. Пока ничего интересного не видно, но, если будем внимательнее, увидим, что в заголовке окна браузера, в котором открыта наша страница, уже отображается указанный нами текст. Если русские буквы все-таки отображаются криво, проверьте, сохранили ли вы файл в кодировке UTF-8.
Продолжаем редактировать файл index.html и, наконец, перейдем к видимой части страницы. Она начинается с тега <body>, который закрывается, соответственно после того, как видимая часть страницы закончится. Часто это бывает сразу перед закрывающим тегом </html>, и в данном примере так и сделаем:
<!DOCTYPE html> <html> <head> <title>Заголовок страницы</title> </head> <body> </body> </html>
Тег <body> — это тело сайта, именно в нем отображаются все видимые элементы, такие как шапка, контент, футер и многое другое. Приступим к разметке сайта: теперь будем использовать теги <div>, которые позволяют выделять блоки и разделы в структуре html страницы. Оперируя тегами <div>, можно присваивать им имена — айди, которые позволят лучше ориентироваться в структуре страницы, а также использовать каскадные таблицы стилей в будущем. Айди тегу div присваивается следующим синтаксисом: <div>, а закрывается тег вот так — </div>
У нашей страницы будет простейшая структура — шапка, блок контента и футер. В шапке обычно размещают информацию о сайте, например, его название, логотип, адрес фирмы и т. д., в контенте выводится различная информация, а футер — это нижняя часть сайта, в нем может быть как просто картинка или текущая дата, так и какая-либо другая более сложная информация. Вышесказанное будет проще понять на наглядном примере — добавляем новые теги <div> в файл index.html:
<!DOCTYPE html> <html> <head> <title>Заголовок страницы</title> </head> <body> <div>Шапка сайта. Добро пожаловать на мой сайт</div> <div>Контент. Здесь может быть абсолютно любая информация.</div> <div>Футер. Подвал. Нижняя часть сайта</div> </body> </html>
Сохраним файл index.html и посмотрим на результат — в окне браузера будут выведены друг под другом в заданном порядке шапка, контент и футер.
Таким образом, мы сделали html разметку, необходимую для дальнейшей работы со страницей. В следующей части мы рассмотрим оформление страницы с помощью html тегов, изменим высоту созданных блоков, их цвет и выравнивание текста, установим кликабельное изображение в шапке сайта.
Перейти ко второй части — Создаем простой сайт. Часть 2. Простое оформление
Третья часть урока — Перейти
Возможно, вам также будут интересны статьи:
Создание сайта html в блокноте с нуля
Если сайт состоит из одной или нескольких страниц и в ближайшей перспективе не будет наполнятся большим количеством контента или обрастать сложным функционалом (интернет магазин, каталог товаров, форум и прочее). То создать такой сайт лучше на html в блокноте.
- Для этого понадобится готовый дизайн сайта собственного производства или скачанный из сети psd исходник. Его нужно раскроить для верстки html.
- Блокнот, а именно NotePad++. Его можно скачать с официально сайта.
- Файл index.html. Его можно создать в любой удобной папке на компьютере. Но лучше выдели отдельную папку для своего сайта и размести его там. У меня это папка c:\site\index.html
- Файл c:\site\style.css. Это файл стилей, зачем он нужен станет понятно позже.
- Папка c:\site\images. В эту папку нужно поместить все изображения нужные для будущего сайта.
- Купить хостинг и домен если нужно сайт выложить в интернете
Для удобства я сделал архив с изображениями и уже готовыми пустыми файлами index.html и style.css. Скачай и распакуй архив в нужную тебе папку.
Для работы сайта в сети необходим веб-сервер. Сервер при обращении к домену или папке сайта без указания конкретного файла будет искать в ней index.html или index.php если не найдет отобразит список файлов папки.
Так как у нас простая html страничка нам не потребуется установка сервера на нашем компьютере, так как язык разметки понимает любой браузер. Однако если потребуется использование php, то просто браузером уже не обойтись.
Теперь нужно открыть файл index и style в NotePad++
Структура html документа
Скопируй код в файл index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Заголовок страницы для браузера</title> <link rel="stylesheet" href="/style.css" type="text/css" /> </head> <body> <h2>Заголовок страницы</h2> <!-- Комментарий --> <p>Абзац.</p> </body> </html>
Теперь открой его в браузере, должно получится так:
В кратце опишу что значат эти теги. Если хочешь подробнее разобраться то по googl-и как говорится информации на эту тему море.
Указываем браузеру по какому стандарту нужно отображать страницу:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
Тег html говорит о том где начинается и заканчивается html документ
<html>...</html>
Тег head необходим для размещения служебной информации, тут подключаются стили, скрипты и размещена meta информация страницы. Посетители сайта не видят содержимого этого тега.
<head>...</head>
Тег body содержит разметку страницы, содержимое этого тега видят посетители сайта.
<body>...</body>
Верстка или создание сайта на html
В процессе верстки сайта будут встречаться теги и атрибуты описать которые в данной статье невозможно. Поэтому рекомендую пользоваться сайтом htmlbook.ru. Кроме того советую внимательно изучать каждый тег и стиль css, который тебе встречается.
Итак что будем верстать:
Фон и основной каркас сайта
Замени содержимое своего файла index.html на следующее:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Мой первый сайт на html</title> <link rel="stylesheet" href="/style.css" type="text/css" /> </head> <body> <!-- Основной блок сайта --> <div> </div> </body> </html>
И добавь в style.css такой код:
/*Каркас сайта*/
body {padding:0px; margin:0; background:#4c281e; font-size:14px; font-family:Arial, Sans-serif;}
#basic {width:960px; min-height:950px; margin:0 auto; padding:20px 20px 20px 20px; background:#fff;}
img {border:0;}
a {color:#ff9c00;}
a:hover {text-decoration:none;}Обнови страницу с сайтом в браузере (F5), должно получится так:
Шапка сайта
Добавьте в тег div с идентификатором basic следующий код:
<!-- Шапка сайта --> <div> <a href="/"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a> <img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" /> </div>
Что бы получилось следующее:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Мой первый сайт на html</title> <link rel="stylesheet" href="/style.css" type="text/css" /> </head> <body> <!-- Основной блок сайта --> <div> <!-- Шапка сайта --> <div> <a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a> <img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" /> </div> </div> </body> </html>
И добавляем в файл css строки:
/*Шапка сайта*/
li.none-bg {background:none!important;}
.telefon {float:right;}Верхнее меню сайта
Что бы на нашем html сайте появилось навигационное меню, которое изображено в макете добавить в index.html после:
<!-- Шапка сайта --> <div> <a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a> <img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" /> </div>
Этот код:
<!-- Верхнее меню сайта -->
<div>
<div>
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Забронировать столик</a></li>
<li><a href="#">Наши клиенты</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
<div></div>
</div>Что бы получилось так:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Мой первый сайт на html</title>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div>
<!-- Шапка сайта -->
<div>
<a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" />
</div>
<!-- Верхнее меню сайта -->
<div>
<div>
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Забронировать столик</a></li>
<li><a href="#">Наши клиенты</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
<div></div>
</div>
</div>
</body>
</html>А в файл style.css:
/*Верхнее меню сайта*/
#top-menu {width:960px; height:74px; }
.bg-1 {width:950px; height:64px; background:#4c281e url(images/m1.png) repeat-x; padding:0 0 0 10px;}
.bg-2 {width:940px; height:8px; background:#ff9c00; margin:0 auto;}
.bg-1 ul {margin:0; padding:0; list-style:none;}
.bg-1 ul li {float:left; background:url(images/m2.png) no-repeat right center; padding:0 2px 0 0;}
.bg-1 ul li a {display:block; height:40px; padding:24px 27px 0 27px; color:#ff9c00; text-decoration:none; text-transform:uppercase;}
.bg-1 ul li a:hover {color:#fff; background:#ff9c00;}Теперь сайт имеет логотип телефон и меню при наведении на которое меняется фон:
Левое меню и контент
Пришло время сделать левое меню и блок с контентом. Для этого копируем код и тщательно изучаем, что к чему. После блока:
<!-- Верхнее меню сайта --> <div> ...... </div>
Добавляем следующее:
<!-- Левое меню и Контент --> <div> <!-- Контент - правый блок --> <div> <h2>Кофе Американо</h2> <p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p> <p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p> <img src="/images/img1.png" alt="" title="" /> <img src="/images/img2.png" alt="" title="" /> <img src="/images/img3.png" alt="" title="" /> <p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p> <p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p> <p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p> <p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p> </div> <!-- Левое меню - левый блок блок --> <div> <div> <div></div> <div> <ul> <li><a href="#">Кофе Айриш</a></li> <li><a href="#">Кофе Американо</a></li> <li><a href="#">Кофе Глясе</a></li> <li><a href="#">Кофе Диппио</a></li> <li><a href="#">Кофе Капучино</a></li> <li><a href="#">Кофе Кон Панна</a></li> <li><a href="#">Кофе Коретто</a></li> <li><a href="#">Кофе Латте</a></li> <li><a href="#">Кофе Лунго</a></li> </ul> </div> <div></div> </div> </div> </div>
Файл index.html будет выглядеть вот так:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Мой первый сайт на html</title>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div>
<!-- Шапка сайта -->
<div>
<a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" />
</div>
<!-- Верхнее меню сайта -->
<div>
<div>
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Забронировать столик</a></li>
<li><a href="#">Наши клиенты</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
<div></div>
</div>
<!-- Левое меню и Контент -->
<div>
<!-- Контент - правый блок -->
<div>
<h2>Кофе Американо</h2>
<p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" />
<img src="/images/img2.png" alt="" title="" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
</div>
<!-- Левое меню - левый блок блок -->
<div>
<div>
<div></div>
<div>
<ul>
<li><a href="#">Кофе Айриш</a></li>
<li><a href="#">Кофе Американо</a></li>
<li><a href="#">Кофе Глясе</a></li>
<li><a href="#">Кофе Диппио</a></li>
<li><a href="#">Кофе Капучино</a></li>
<li><a href="#">Кофе Кон Панна</a></li>
<li><a href="#">Кофе Коретто</a></li>
<li><a href="#">Кофе Латте</a></li>
<li><a href="#">Кофе Лунго</a></li>
</ul>
</div>
<div></div>
</div>
</div>
</div>
</div>
</body>
</html>И в конец файла css копируем:
/*Левое меню и Контент*/
#content {width:960px; padding:20px 0 0 0; }
.right { float:right; width:690px; padding:0 0 0 20px; text-align:justify;}
.right h2 {text-transform:uppercase; color:#4c281e; font-weight:normal; margin-top:0;}
.left {width:250px; float:left;}
.block-nad-menu {width:240px; height:10px; background:#ff9c00;}
.block-pod-menu {width:240px; margin:0 0 0 10px; height:10px; background:#4c281e;}
.block-menu {width:240px; border-left:10px solid #ff9c00; background:#4c281e;}
.left ul {margin:0; padding:10px 0 0 0; list-style:none;}
.left ul li {background:url(images/m3.png) no-repeat bottom left;}
.left ul li a {display:block; width:195px; color:#fff; text-decoration:none; padding:10px 5px 10px 40px; background: url(images/marker.png) no-repeat 10px 8px;}
.left ul li a:hover {background:#ff9c00 url(images/marker.png) no-repeat 10px 8px;}
li.none-bg {background:none!important;}
Если все сделано правильно получится сайт как на картинке ниже:
Подвал сайта
После блока:
<!-- Левое меню - левый блок блок --> <div> ... </div>
Вставляем:
<div></div> <!-- Подвал --> <div> <div></div> <div>ООО “Кофейня” 2015г.<br/> г. Москва, ул Революционная 1а</div> <div><img src="/images/stat.png" alt="" title="" /></div> <div>Создание сайтов веб-студия <a href="#">«Парампампам»</a></div> </div> <div></div>
Теперь весь файл index.html выглядит вот так:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Мой первый сайт на html</title> <link rel="stylesheet" href="/style.css" type="text/css" /> </head> <body> <!-- Основной блок сайта --> <div> <!-- Шапка сайта --> <div> <a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a> <img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" /> </div> <!-- Верхнее меню сайта --> <div> <div> <ul> <li><a href="#">О нас</a></li> <li><a href="#">Ассортимент</a></li> <li><a href="#">Отзывы</a></li> <li><a href="#">Забронировать столик</a></li> <li><a href="#">Наши клиенты</a></li> <li><a href="#">Контакты</a></li> </ul> </div> <div></div> </div> <!-- Левое меню и Контент --> <div> <!-- Контент - правый блок --> <div> <h2>Кофе Американо</h2> <p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p> <p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p> <img src="/images/img1.png" alt="" title="" /> <img src="/images/img2.png" alt="" title="" /> <img src="/images/img3.png" alt="" title="" /> <p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p> <p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p> <p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p> <p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p> </div> <!-- Левое меню - левый блок блок --> <div> <div> <div></div> <div> <ul> <li><a href="#">Кофе Айриш</a></li> <li><a href="#">Кофе Американо</a></li> <li><a href="#">Кофе Глясе</a></li> <li><a href="#">Кофе Диппио</a></li> <li><a href="#">Кофе Капучино</a></li> <li><a href="#">Кофе Кон Панна</a></li> <li><a href="#">Кофе Коретто</a></li> <li><a href="#">Кофе Латте</a></li> <li><a href="#">Кофе Лунго</a></li> </ul> </div> <div></div> </div> </div> </div> <div></div> <!-- Подвал --> <div> <div></div> <div>ООО “Кофейня” 2015г.<br/> г. Москва, ул Революционная 1а</div> <div><img src="/images/stat.png" alt="" title="" /></div> <div>Создание сайтов веб-студия <a href="#">«Парампампам»</a></div> </div> <div></div> </div> </body> </html>
В файл css добавляем код в самый низ:
/*Подвал*/
.myclr {clear:both; float:none; width:100%; height:1px;}
#podval {border-top:10px solid #4c281e; margin-top:20px;}
.yellow {width:940px; height:5px; margin:0 auto; background:#ff9c00;}
.p1 {float:left; width:300px; padding:15px 0 0 0;}
.p2 {float:right; width:200px; text-align:right; padding:15px 20px 0 0;}
.p3 {float:right; width:30px; padding:15px 0 0 0;}Теперь весь файл style.css выглядит следующим образом:
/*Каркас сайта*/
body {padding:0px; margin:0; background:#4c281e; font-size:14px; font-family:Arial, Sans-serif;}
#basic {width:960px; min-height:500px; margin:0 auto; padding:20px 20px 20px 20px; background:#fff;}
img {border:0;}
a {color:#ff9c00;}
a:hover {text-decoration:none;}
/*Шапка сайта*/
#head-site {height:70px;}
li.none-bg {background:none!important;}
.telefon {float:right;}
/*Верхнее меню сайта*/
#top-menu {width:960px; height:74px; }
.bg-1 {width:950px; height:64px; background:#4c281e url(images/m1.png) repeat-x; padding:0 0 0 10px;}
.bg-2 {width:940px; height:8px; background:#ff9c00; margin:0 auto;}
.bg-1 ul {margin:0; padding:0; list-style:none;}
.bg-1 ul li {float:left; background:url(images/m2.png) no-repeat right center; padding:0 2px 0 0;}
.bg-1 ul li a {display:block; height:40px; padding:24px 27px 0 27px; color:#ff9c00; text-decoration:none; text-transform:uppercase;}
.bg-1 ul li a:hover {color:#fff; background:#ff9c00;}
/*Левое меню и Контент*/
#content {width:960px; padding:20px 0 0 0; }
/*Контент - правый блок*/
.right { float:right; width:690px; padding:0 0 0 20px; text-align:justify;}
.right h2 {text-transform:uppercase; color:#4c281e; font-weight:normal; margin-top:0;}
/*Левое меню - левый блок*/
.left {width:250px; float:left;}
.block-nad-menu {width:240px; height:10px; background:#ff9c00;}
.block-pod-menu {width:240px; margin:0 0 0 10px; height:10px; background:#4c281e;}
.block-menu {width:240px; border-left:10px solid #ff9c00; background:#4c281e;}
.left ul {margin:0; padding:10px 0 0 0; list-style:none;}
.left ul li {background:url(images/m3.png) no-repeat bottom left;}
.left ul li a {display:block; width:195px; color:#fff; text-decoration:none; padding:10px 5px 10px 40px; background: url(images/marker.png) no-repeat 10px 8px;}
.left ul li a:hover {background:#ff9c00 url(images/marker.png) no-repeat 10px 8px;}
/*Подвал*/
.myclr {clear:both; float:none; width:100%; height:1px;}
#podval {border-top:10px solid #4c281e; margin-top:20px;}
.yellow {width:940px; height:5px; margin:0 auto; background:#ff9c00;}
.p1 {float:left; width:300px; padding:15px 0 0 0;}
.p2 {float:right; width:200px; text-align:right; padding:15px 20px 0 0;}
.p3 {float:right; width:30px; padding:15px 0 0 0;}А сам сайт вот так:
Другие страницы сайта и ссылки меню
Получился сайт, но при клике на ссылки меню ничего не происходит. Поэтому нам нужно придумать название страниц, прописать их в URL меню и создать страницы с этими названиями.
Названия страниц должны быть уникальными и состоять из латинских символв. Я просто перевел названия пунктов меню на транслит.
- o-nas.html — О нас
- assortiment.html — Ассортимент
- otzivi.html — Отзывы
- zabronirovat-stolik.html — Забронировать столик
- nashi-klienty.html — Наши клиенты
- kontakty.html — Контакты
То же самое нужно сделать и с левым меню.
- kofe-ayrish.html — Кофе Айриш
- kofe-amerikano.html — Кофе Американо
- kofe-glyase.html — Кофе Глясе
- kofe-dippio.html — Кофе Диппио
- kofe-kapuchino.html — Кофе Капучино
- kofe-kon-panna.html — Кофе Кон Панна
- kofe-koretto.html — Кофе Коретто
- kofe-latte.html — Кофе Латте
- kofe-lungo.html — Кофе Лунго
Теперь открываем index.html в NotePad++ и добавляем нужные ссылки соответствующему меню, что бы получилось так:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Мой первый сайт на html</title> <link rel="stylesheet" href="/style.css" type="text/css" /> </head> <body> <!-- Основной блок сайта --> <div> <!-- Шапка сайта --> <div> <a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a> <img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" /> </div> <!-- Верхнее меню сайта --> <div> <div> <ul> <li><a href="/o-nas.html">О нас</a></li> <li><a href="/assortiment.html">Ассортимент</a></li> <li><a href="/otzivi.html">otzivi.html</a></li> <li><a href="/zabronirovat-stolik.html">Забронировать столик</a></li> <li><a href="/nashi-klienty.html">Наши клиенты</a></li> <li><a href="/kontakty.html">Контакты</a></li> </ul> </div> <div></div> </div> <!-- Левое меню и Контент --> <div> <!-- Контент - правый блок --> <div> <h2>Кофе Американо</h2> <p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p> <p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p> <img src="/images/img1.png" alt="" title="" /> <img src="/images/img2.png" alt="" title="" /> <img src="/images/img3.png" alt="" title="" /> <p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p> <p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p> <p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p> <p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p> </div> <!-- Левое меню - левый блок блок --> <div> <div> <div></div> <div> <ul> <li><a href="/kofe-ayrish.html">Кофе Айриш</a></li> <li><a href="/kofe-amerikano.html">Кофе Американо</a></li> <li><a href="/kofe-glyase.html">Кофе Глясе</a></li> <li><a href="/kofe-dippio.html">Кофе Диппио</a></li> <li><a href="/kofe-kapuchino.html">Кофе Капучино</a></li> <li><a href="/kofe-kon-panna.html">Кофе Кон Панна</a></li> <li><a href="/kofe-koretto.html">Кофе Коретто</a></li> <li><a href="/kofe-latte.html">Кофе Латте</a></li> <li><a href="/kofe-lungo.html">Кофе Лунго</a></li> </ul> </div> <div></div> </div> </div> </div> <div></div> <!-- Подвал --> <div> <div></div> <div>ООО “Кофейня” 2015г.<br/> г. Москва, ул Революционная 1а</div> <div><img src="/images/stat.png" alt="" title="" /></div> <div>Создание сайтов веб-студия <a href="#">«Парампампам»</a></div> </div> <div></div> </div> </body> </html>
Теперь жми «Сохранить» потом «Файл > Сохранить как» и сохраняй для каждой ссылки файл с соответствующим именем в папке с файлами сайта. Вот что получилось у меня:
Все сайт готов. Осталось только поменять в каждой странице контент.
У такого сайта не смотря на его простоту есть очень большой недостаток. Что бы поменять один пункт меню или элемент дизайна придется это делать это в каждом сайте. Когда страниц больше 10 начинается страшная путаница при его обслуживании. Так что создание сайта html в блокноте советую делать только для очень маленьких сайтов или одно-страничных LandingPage. А для полноценных сайтов осваивать CMS (они не так сложны как кажется).
Готовый код сайта Html + CSS
Ранее я уже дал вам Код сайта на чистом HTML, теперь же применим CSS и напишем блочный шаблон сайта.

В этой статье я дам вам не только код блочного шаблона сайта, а и подробно расскажу, и покажу, что и как в нём можно изменять, и куда складывать файлы.
Итак, такой вот сайт.

Тему грузоперевозок я взял для примера потому, что чаще всего именно люди работающие в этой сфере, обращаются ко мне за помощью.
Но Вы, прочитав статью, сможете сделать всё по своей тематике, и со своей конструкцией каркаса сайта.
Времени это займёт столько, сколько потребуется на внимательное прочтение статьи, и материалов по ссылкам, и последовательное выполнение моих инструкций.
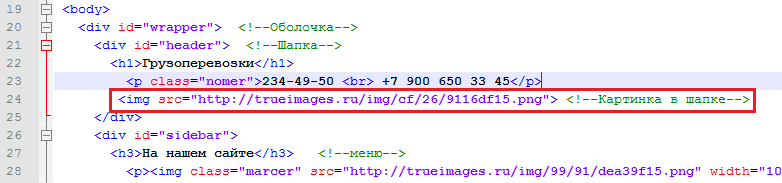
Код:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Код блочного сайта</title>/* Стилевое оформление */
<style>
body{
background:#c0c0c0; /* Меняется фон экрана, выбирается здесь */
}
#wrapper{ /* Оболочка страницы сайта */
width: 900px; /* Меняется ширина страницы */
margin: 0 auto;
background:#f2e8c9; /* Меняется задний фон страницы */
}
/* Шапка сайта */
#header{
position:relative; /* Задаём блоку относительное позиционирование для того, чтобы затем размещать, в нём другие элементы и позиционировать относительно его границ поверх фоновой картинки и заголовка */
height: 250px; /* Высота шапки */
background-color: #ffffff; /* Фон шапки */
margin-bottom: 5px; /* Нижний отступ шапки от остального контента */
border-radius: 5px; /* Закругляются углы блока */
box-shadow: rgba(0,0,0,0.5) 0px 1px 3px; /* Тень. Визуально приподнимает блок над оболочкой */
}
img{ /* Фоновая картинка в шапке */
float: left; /* Разрешаем наплывание других элементов на картинку */
margin: -40px 0 0 0;} /* Размещаем картинку в блоке header. 1-я и 3-я цифры - двигаем вверх-вниз, 2-я и 4-я цифры - двигаем вправо-влево */
h2{ /* Заголовок сайта */
margin:0 0 10px 40px; /* Заголовок двигается верх-вправо-вниз-влево. */
color:#464451; /* Цвет заголовка */
}
.nomer{ /*Подзаголовок (номер телефона)*/
position:absolute; /* Позиционируем абсолютно подзаголовок, относительно границ блока header. Также можно разместить в шапке сайта ещё другие картинки и абзацы поверх фоновой картинки и заголовка */
top:5px; /* Двигается вверх-вниз */
left:680px; /* Двигается вправо-влево */
font-size: 25px; /* Размер букв подзаголовка */
font-style:italic; /* Курсив */
font-weight:bold; /* Жирный */
color:#464451; /* Цвет букв подзаголовка */
}
/* Сайдбар (колонка справа) */
#sidebar{ /* Блок сайдбара */
background-color: #ffffff; /* Фон блока */
width: 180px; /* Ширина блока */
padding: 10px; /* Отступ текста от краёв */
float: right; /* Размещаем блок справа от других элементов, наплывание или обтекание справа). Если делать сайдбар слева, то значение right меняем на left */
border-radius: 5px; /* Закругляем углы блока */
box-shadow: rgba(0,0,0,0.5) 0px 1px 3px; /* Задаём блоку тень */
}
.marcer{ /* Галочки маркеры меню */
float: left; /* Размещаем слева от текста */
margin: 5px 5px 0 0; /* Двигаются вверх-вправо-вниз-влево */
}
/* Контент (статья) */
#content{ /* Блок контента */
margin-bottom: 5px; /* Отступ блока статьи от блока подвала */
width: 676px; /* Ширина статьи */
padding: 10px; /* Отступ текста от краёв блока */
background: #ffffff; /* Фон статьи */
border-radius: 5px;
box-shadow: rgba(0,0,0,0.5) 0px 1px 3px;
}
.left{ /* Картинка в тексте слева */
float: left;
margin: 30px 7px 7px 7px;
}
.right{ /* Картинка в тексте справа */
float: right;
margin: 7px 0 7px 7px;
}
/* Подвал */
#footer{ /* Блок подвала */
height:80px; /* Высота блока подвала */
background-color: #ffffff; /* Фон блока подвала */
margin-bottom: 10px; /* Отступ снизу */
border-radius: 5px; /* Закруглённые углы */
box-shadow: rgba(0,0,0,0.5) 0px 1px 3px; /* Тень блока */
}
.clear{ /* Запрет наплывания. Устанавливается для того, чтобы блок контента, при заполнении текстом и изображениями не наплывал на подвал */
clear: both;
}
.fon{ /* Номер телефона */
float:left; /* Разрешаем другим элементам обтекать абзац справа */
margin:20px 0 0 20px;
}
.fax{ /* Номер факса */
float:left;
margin:20px 0 0 60px;
}
.mail{ /* Адрес E-mail */
float:left;
margin:20px 0 0 60px;
}
</style>
</head>
<body>
<div> <!--Оболочка страницы-->
<!--Шапка сайта-->
<div>
<!--Заголовок сайта-->
<h2>Грузоперевозки</h2>
<!--Описание (телефон)-->
<p>234-49-50 <br> +7 900 650 33 45</p>
<!--Фоновая картинка в шапке сайта-->
<img src="http://trueimages.ru/img/cf/26/9116df15.png">
</div>
<!--Сайдбар-->
<div>
<!--меню-->
<h4>На нашем сайте</h4>
<!--Картинки маркеров меню (галочки)-->
<p><img src="http://trueimages.ru/img/99/91/dea39f15.png">Наши сотрудники</p>
<p><img src="http://trueimages.ru/img/99/91/dea39f15.png">Наша техника</p>
<p><img src="http://trueimages.ru/img/99/91/dea39f15.png">Прайс</p>
<!--Прямая синяя линия-->
<hr color="#037FFC" size="5">
<!--Общая информация в сайдбаре-->
<h4>Другая информация</h4>
</div>
<!--Основной контент (статья)-->
<div>
<!--Картинка слева-->
<img src="http://trueimages.ru/img/81/90/b1718f15.png">
<!--Заголовок статьи-->
<h4>Наша работа</h4>
<!--Текст статьи-->
<p>Здравствуйте уважаемые будущие веб-мастера!</p>
<p>Мне 55 лет и я рад приветствовать Вас на своём сайте.
Этот сайт первый, который я разработал самостоятельно,
а до этого умел только входить в интернет.
Почему я решил его сделать?</p>
<p>За те 3 месяца, пока
разбирался в сайтостроении и создавал этот ресурс
обнаружилось, что авторы руководств по созданию
сайтов считают многие нюансы само собой разумеющимися
и не обращают на них внимание.</p>
<p>А мне, учитывая
возраст и «опыт», было не просто понять как раз эти
нюансы, они отнимали больше всего времени. И я решил
написать свой материал, так что-бы другим было легче
сориентироваться в потоке новой информации.</p>
<!--Картинка справа-->
<img src="http://trueimages.ru/img/0d/64/07a18f15.png">
<p>Здесь
«разжеваны» все мелочи сопровождающие создание сайта,
мимо которых обычно проскакивают другие авторы.
Если вам что-то будет непонятно, спрашивайте, для
меня нет «глупых» вопросов.
Читайе и создавайте свой сайт самостоятельно, каким
бы ни был Ваш возраст и стаж работы на компьютере.</p>
<p>Уверен, у Вас получится еще лучше и уж точно, в
несколько раз быстрее, чем у меня.</p>
</div>
<!--Запрет наплывания-->
<div></div>
<!--Подвал-->
<div>
<p><strong>Телефон:<br> 265-48-76</strong> </p>
<p><strong>Факс:<br> 265-85-97</strong></p>
<p><strong>E-mail<br>[email protected]</strong></p>
</div>
</div>
</body>
</html>
Это код статичного сайта, а это значит, что на экранах с разным расширением, он будет оставаться в неизменных размерах.
То есть на мобилах у него появится полоса горизонтальной прокрутки, которой придётся пользоваться, чтоб просмотреть сайт целиком.
А теперь вернёмся к нашему примеру.
Прежде чем начать работать с кодом, нужно создать место где будет располагаться сайт до вывода его в интернет.
Как создать директорию сайта смотрите в статье Создание директории сайта
Для редактирования этого кода, потребуется HTML редактор. У кого он есть, очень хорошо, у кого нет, предлагаю установить Notepad++.
Как начать в нём работу, то есть создать файл, прочитайте здесь.
Когда редактор будет установлен, откройте его, скопируйте из представленного выше кода строки 1 — 6, и вставьте в поле редактора, а затем строки 118 — 153, и так же вставьте в редактор.
Таким образом мы выбрали HTML часть кода, из которой создадим HTML файл. Удалите мою нумерацию строк, создайте файл, назовите его index.html, и сохраните в директорию сайта.
Директория должна приобрести такой вид:

Следующим шагом создаём файл style.css, в котором будет расположена таблица стилей.
Вот тут внимание! Файл style.css, в дальнейшем, будет подключаться ко всем страницам сайта, поэтому в нём нужно собрать стили, формирующие основу страницы.
А это все стили из выше приведённого кода, кроме селекторов .left и .right, относящихся непосредственно к тексту статьи.
В дальнейшем, если Вам захочется внести какие-то изменения в конструкцию сайта, достаточно будет внести их в файл style.css, и они отобразятся на всех страницах.
Итак, в директории сайта создаём ещё одну папку, и называем её css.

Затем возвращаемся в редактор, открываем новый документ (первая иконка панели), копируем и вставляем в него строки 8 — 80 и 90 — 116.
Пропускаем только стили оформляющие картинки в тексте, так как они предназначены только для одной страницы.
Убираем мою нумерацию, и сохраняем этот новый документ во вновь созданную папку css, под названием style.css.
Далее откроем файл index.html, и подключим к нему таблицу стилей, то есть файл style.css.
Делается это следующим образом: в теге <head>, можно между тегами <meta> и <title>, вставляется тег <link>, с атрибутами определяющими местоположение и назначение css.
<link href="css/style.css" type="text/css" rel="stylesheet">
После тега <link>, подключим стили, оформляющие картинки расположенные в тексте статьи. (строки 81 — 88). Убираем мою нумерацию и комментарии, так как в файле html комментарии css не работают, и даже наоборот, могут всё испортить.
<style">
.left{
float: left;
margin: 30px 7px 7px 7px;
}
.right{
float: right;
margin: 7px 0 7px 7px;
}
</style>
После каждой манипуляции с кодом в редакторе, не забывайте сохранить изменения (третья иконка слева). При этом иконка файла должна из красной стать синей.
Вид в редакторе:

Далее проходим в меню «Запуск», выбираем свой браузер, и посмотрим, что он нам покажет. Если не сделали ошибок при копировании, то в браузере отобразится картинка, представленная в начале статьи.
Следующим шагом разберёмся с изображениями. У меня картинки загружены через сервис trueimages, только для того, чтоб страница открылась у Вас в браузере.
Вам же нужны будут свои изображения, и их нужно сделать, или найти в интернете.
Как сделать картинку для шапки сайта в Paint можно посмотреть в одноимённой статье. Если-же у Вас есть фотошоп, то все изображения лучше делать в нём.
Все сделанные, или найденные изображения, нужно поместить в папку images директории сайта.
Первым делом поменяем шапку сайта. Для этого в файле index.html удалим тег <img> c моей картинкой (строка 124)

Затем в файле style.css удалим селектор img.
Далее, в селекторе #header прописываем уже Вашу картинку
background-image: url(../images/schapka.png);
В редакторе это будет смотреться так

Двоеточие в начале адреса изображения ставиться тогда, когда селектор находится в в отдельном css файле. Если стили подключены в html файле, двоеточие в начале адреса не ставится.
Обратите внимание, что размер картинки не должен превышать размер блока header. Определяется он так: щёлкните по файлу картинки правой клавишей, в появившемся меню выбираете «Свойства», и затем, «Подробно», там и будут показаны размеры.
Теперь, если пройти в меню «Запуск», и открыть index.html, то откроется страница с Вашим изображением в шапке сайта.
Меняем остальные картинки (строки 128,129,130,135,141) В отличие от предыдущей, в них нужно изменить только адреса. Удалить адреса моих изображений, и вставить адреса Ваших.
После чего они приобретут примерно такой вид. Название картинки у меня i2.png, а у Вас будет своё.
<p><img src="images/i2.png">Наши сотрудники</p>
Ну вот, осталось написать свои заголовки, оформить и подвинуть их туда куда Вам нужно(как это сделать сказано в комментариях к коду), написать свой текст, и главная страница Вашего сайта готова!
Если Вам захочется изменить положение сайдбара, или сделать два сайдбара, то код таких шаблонов представлен в статье Каркас сайта. Просмотрев их, можно сделать небольшие изменения в коде, представленном в этой статье, и получить желаемый результат.
Итак главная страница сайта готова, можно приступать к созданию рубрик и страниц. Я покажу, как создаётся одна рубрика, и в ней одна страница, а уж остальные Вы, точно так же, сделаете самостоятельно.
В директории сайта у нас есть папка content. Открываем её и создаём ещё одну папку — rubrica1(у Вас конечно будет своё название). В этой папке создаём ещё две папки — css и images.
В папку css помещаем файл style.css, а в папку images, во первых — основные изображения, которые должны быть на каждой странице (в моём случае это шапка сайта и маркеры меню), и во вторых, Вы поместите туда все картинки, которыми будете оформлять статьи этой рубрики.
Теперь можно создать страницу или статью. Открываем в Notepad++ файл index.html, копируем его, затем открываем «Новый документ», и вставляем в него скопированный файл.
Убираем из этого файла текст, вместе с расположенными в нём изображениями, и глобальные стили. Остаётся чистая страница Вашего сайта.
Сохраняем её в папку rubrica1 под названием: «Заголовок статьи.html». Заголовок статьи в названии файла пишется английскими буквами.
Можно заполнить страницу текстом, и украсить его изображениями. Точно так-же создаются все статьи этой рубрики. Затем делается следующая рубрика и так далее.
Лучше заранее прикинуть, какие рубрики будут в Вашем сайте, создать их, а потом заполнять статьями. Проще потом будет делать навигацию.
Вот мы и подошли к самой, по моему, трудоемкой и нудной фазе создания сайта — навигации. Или меню.
Почему трудоёмкая? Потому, что на каждой странице, и в каждой рубрике сайта, должна быть ссылка на все остальные страницы и рубрики, или что-то вроде этого. Зависит от того, какую навигацию для сайта Вы примените.
Можно с каждой страницы на все остальные, можно меню «Рубрики», а уж из рубрик — меню по страницам. А если этих страниц несколько сотен?
На примере я покажу, как делается меню, но делать его нужно после того, как сайт будет выложен в интернет, так как адреса страниц на хостинге будут другими, нежели адреса страниц сайта, расположенного на компьютере.
Итак, меню делается в общем-то просто. Нужно, лишь, в строку меню, вставить ссылку на другую страницу

Так на каждой странице, после чего наше меню станет активным.

Ну вот вроде бы, в общем, всё. Осталось выложить наше детище в интернет. Как это сделать читайте в статье Шаблон сайта на чистом HTML.
В качестве хостинг провайдера очень рекомендую Бегет

Готовый код различных наворотов для вашего сайта вы можете найти на странице Бесплатные скрипты и CSS эффекты для сайта
Желаю творческих успехов.
 Перемена
Перемена
Учитель поймал в школе ученика, игравшего в карты, и отодрал его за уши.
— Ты знаешь, за что я тебя наказал? — спросил учитель.
— Знаю. Я неправильно пошёл королём.
Как разбить страницу на отдельные блоки < < < В раздел > > > Что такое PHP (пи-эйч-пи)
Основные коды html веб-страницы | Создание сайта
Каждая веб-страница имеет общую структуру основных кодов html. Давайте и рассмотрим самые основные html-коды страниц сайта
Html-код самого простого сайта (веб-страницы):
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 3.2 Final//EN»>
<HTML>
<HEAD>
<TITLE>Название страницы</TITLE>
</HEAD>
<BODY>
Текст страницы
</BODY>
</HTML>
В самом коде сайта регистр букв значения не имеет, можно прописать как «HTML, BODY…» так и «html, body…».
Теги <!DOCTYPE…> и <HTML> служат для того чтобы код документа опознавался как html.
<HEAD> – говорит о том что начинается «голова» страницы – заголовок страницы и её техническая информация.
<TITLE>Название страницы</TITLE> – название страницы. Что написано между этими двумя тегами то и будет отображено в заголовке браузера.
</HEAD> – «голова» страницы закончилась.
Теги бывают открывающие <тег> и закрывающие </тег>. Есть теги, которые не нужно закрывать. Некоторые теги даже не закрытыми не вызывают ошибок, но всегда закрывайте если они должны закрываться.
<BODY>Текст страницы</BODY> – между этими тегами находится весь контент страницы – текст, картинки, ссылки и т.д.
</HTML> – документ закончился. Как правило, этот тег устанавливается в самом конце документа.
Теги форматирования текста
<h2>-<h6> – это заголовки.
Чем меньше цифра, тем крупнее будет шрифт в заголовке, можно настроить размер каждого вида заголовка. Считается что теги <h2>, <h3> самые «любимые» теги поисковиками, через эти теги поисковики определяют тему контента. Теги <h2>-<h6> обязательно должны закрываться.
Примеры:
<h3>Тег заголовка второго уровня</h3> — заголовок второго уровня
<h5>Заголовок четвертого уровня</h5> — заголовок четвертого уровня
Еще для форматирования текста часто служат теги – <b>, <strong>, <em>, <i>, <u>.
<b>Текст выделится жирным</b>
<strong>Текст выделится жирным<strong> – тег аналог <b>
<em>Наклонный текст</em> – аналог<i></i>
<u>Подчеркнутый текст</u>
<strike>Перечеркнутый текст</strike>
<big>Увеличенный</big> и <small>уменьшенный</small> текст по сравнению с текущим.
<sup>Верхний индекс</sup> – X2 <sub>Нижний индекс</sub> – X2
<tt>Моноширинный текст</tt> – как печатная машинка
Все эти теги двусторонние и они должны закрываться. Теги могут использоваться в сочетании. Например:
<b><i><u>Жирный, наклонный и подчеркнутый текст</u></i></b>
Как правило, теги закрываются в таком порядке, в каком открывались. Если поменять порядок возможно ничего не измениться, но при сложном форматировании текста у вас будут проблемы.
Перевод строки и текстовые блоки
Теги заголовков (<h2>-</h6>) переводят после себя строку («жмут enter»), если иное не прописано в таблицах стилей. Когда вы пишите текст в «голом html» ваши переводы строки учитываться не будут, текст будет идти подряд до заголовков либо специальных тегов.
<br> – переводит строку. Закрывающий тег не нужен. Если вам нужен большой разрыв между строками можете использовать несколько таких тегов, например, <br><br><br><br><br> – пять переводов строки.
<hr> – горизонтальная разделительная линия:
Во многих тегах могут использоваться специальные атрибуты, например, в теге <hr> можно указать ее толщину: <hr size=»1″>, чем больше цифра, тем толще линия.
Для форматирования текста также используются двусторонние теги <p>, <div>, <pre>.
<p>Текст</p> – Параграф
<div></div> – По умолчанию также параграф, но создан для сложного форматирования места нахождения контента на странице, используется для верстки через таблицы стилей.
<pre></pre> – отформатированный шрифт. Между этими тегами текст выводится как на печатной машинке (с пробелами, переводами строки).
Вставка объектов
Чтобы вставить картинку нужно создать код:
<img src=»http://site.ru/image.png«>
http://site.ru/image.png — это адрес картинки.
Чтобы вставить ссылку:
<a href=»http://site.ru/«>Перейти на Site.ru</a>
Где http://site.ru/ — сайт, на который ведет ссылка, Перейти на Site.ru – название ссылки, так называемый анкор.
У ссылки есть несколько атрибутов, например target=»_blank» – ссылка откроется в новом окне. Вместо текста ссылки можно вставить картинку, тогда код такой:
<a href=»http://site.ru/» target=»_blank»><img src=»http://site.ru/image.png» border=»0″></a>
В коде ссылки стоит атрибут target=«_blank« — ссылка откроется в новом окне, а в коде картинки border=»0″ — у картинки не будет рамки.
Списки
Списки создаются следующими html- кодами:
<ul>
<li>Первый пункт списка</li>
<li>Второй пункт списка</li>
<li>Третий пункт списка</li>
</ul>
Таблицы
Таблицы более сложный элемент чем эти html-теги, им можно посвятить целый пост, здесь просто покажу пример кода самой простой таблицы:
<table>
<tr>
<td>
Содержание
</td>
</tr>
</table>
Перевод строки после каждого тега в коде ставится для удобства редактирования html-кода. Этот же код таблицы можно вставить так:
<table><tr><td>Содержание</td></tr></table>
Это основная структура станицы сайта. Зная азы, можно переходить и к более сложному.
Структура HTML-кода | htmlbook.ru
Если открыть любую веб-страницу, то она будет содержать в себе типичные элементы, которые не меняются от вида и направленности сайта. В примере 4.1 показан код простого документа, содержащего основные теги.
Пример 4.1. Исходный код веб-страницы
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Пример веб-страницы</title>
</head>
<body>
<h2>Заголовок</h2>
<!-- Комментарий -->
<p>Первый абзац.</p>
<p>Второй абзац.</p>
</body>
</html>Скопируйте содержимое данного примера и сохраните его в папке c:\www\ под именем example41.html. После этого запустите браузер и откройте файл через пункт меню . В диалоговом окне выбора документа укажите файл example41.html. В браузере откроется веб-страница, показанная на рис. 4.1.
Рис. 4.1. Результат выполнения примера
Далее разберем отдельные строки нашего кода.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">Элемент <!DOCTYPE> предназначен для указания типа текущего документа — DTD (document type definition, описание типа документа). Это необходимо, чтобы браузер понимал, как следует интерпретировать текущую веб-страницу, ведь HTML существует в нескольких версиях, кроме того, имеется XHTML (EXtensible HyperText Markup Language, расширенный язык разметки гипертекста), похожий на HTML, но различающийся с ним по синтаксису. Чтобы браузер «не путался» и понимал, согласно какому стандарту отображать веб-страницу и необходимо в первой строке кода задавать <!DOCTYPE>.
Существует несколько видов <!DOCTYPE>, они различаются в зависимости от версии HTML, на которую ориентированы. В табл. 4.1. приведены основные типы документов с их описанием.
| DOCTYPE | Описание |
|---|---|
| HTML 4.01 | |
| <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»> | Строгий синтаксис HTML. |
| <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> | Переходный синтаксис HTML. |
| <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Frameset//EN» «http://www.w3.org/TR/html4/frameset.dtd»> | В HTML-документе применяются фреймы. |
| HTML 5 | |
| <!DOCTYPE html> | В этой версии HTML только один доктайп. |
| XHTML 1.0 | |
| <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»> | Строгий синтаксис XHTML. |
| <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»> | Переходный синтаксис XHTML. |
| <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Frameset//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd»> | Документ написан на XHTML и содержит фреймы. |
| XHTML 1.1 | |
| <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.1//EN» «http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd»> | Разработчики XHTML 1.1 предполагают, что он постепенно вытеснит HTML. Как видите, никакого деления на виды это определение не имеет, поскольку синтаксис один и подчиняется четким правилам. |
Разница между строгим и переходным описанием документа состоит в различном подходе к написанию кода документа. Строгий HTML требует жесткого соблюдения спецификации HTML и не прощает ошибок. Переходный HTML более «спокойно» относится к некоторым огрехам кода, поэтому этот тип в определенных случаях использовать предпочтительнее.
Например, в строгом HTML и XHTML непременно требуется наличие тега <title>, а в переходном HTML его можно опустить и не указывать. При этом помним, что браузер в любом случае покажет документ, независимо от того, соответствует он синтаксису или нет. Подобная проверка осуществляется при помощи валидатора и предназначена в первую очередь для разработчиков, чтобы отслеживать ошибки в документе.
В дальнейшем будем применять преимущественно строгий <!DOCTYPE>, кроме случаев, когда это оговаривается особо. Это позволит нам избегать типичных ошибок и приучит к написанию синтаксически правильного кода.
Часто можно встретить код HTML вообще без использования <!DOCTYPE>, веб-страница в подобном случае все равно будет показана. Тем не менее, может получиться, что один и тот же документ отображается в браузере по-разному при использовании <!DOCTYPE> и без него. Кроме того, браузеры могут по-своему показывать такие документы, в итоге страница «рассыплется», т.е. будет отображаться совсем не так, как это требуется разработчику. Чтобы не произошло подобных ситуаций, всегда добавляйте <!DOCTYPE> в начало документа.
<html>Тег <html> определяет начало HTML-файла, внутри него хранится заголовок (<head>) и тело документа (<body>).
<head>Заголовок документа, как еще называют блок <head>, может содержать текст и теги, но содержимое этого раздела не показывается напрямую на странице, за исключением контейнера <title>.
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">Тег <meta> является универсальным и добавляет целый класс возможностей, в частности, с помощью метатегов, как обобщенно называют этот тег, можно изменять кодировку страницы, добавлять ключевые слова, описание документа и многое другое. Чтобы браузер понимал, что имеет дело с кодировкой UTF-8 (Unicode transformation format, формат преобразования Юникод) и добавляется данная строка.
<title>Пример веб-страницы</title>Тег <title> определяет заголовок веб-страницы, это один из важных элементов предназначенный для решения множества задач. В операционной системе Windows текст заголовка отображается в левом верхнем углу окна браузера (рис. 4.2).
Рис. 4.2. Вид заголовка в браузере
Тег <title> является обязательным и должен непременно присутствовать в коде документа.
</head>Обязательно следует добавлять закрывающий тег </head>, чтобы показать, что блок заголовка документа завершен.
<body>Тело документа <body> предназначено для размещения тегов и содержательной части веб-страницы.
<h2>Заголовок</h2>HTML предлагает шесть текстовых заголовков разного уровня, которые показывают относительную важность секции, расположенной после заголовка. Так, тег <h2> представляет собой наиболее важный заголовок первого уровня, а тег <h6> служит для обозначения заголовка шестого уровня и является наименее значительным. По умолчанию, заголовок первого уровня отображается самым крупным шрифтом жирного начертания, заголовки последующего уровня по размеру меньше. Теги <h2>…<h6> относятся к блочным элементам, они всегда начинаются с новой строки, а после них другие элементы отображаются на следующей строке. Кроме того, перед заголовком и после него добавляется пустое пространство.
<!-- Комментарий -->Некоторый текст можно спрятать от показа в браузере, сделав его комментарием. Хотя такой текст пользователь не увидит, он все равно будет передаваться в документе, так что, посмотрев исходный код, можно обнаружить скрытые заметки.
Комментарии нужны для внесения в код своих записей, не влияющих на вид страницы. Начинаются они тегом <!— и заканчиваются тегом —>. Все, что находится между этими тегами, отображаться на веб-странице не будет.
<p>Первый абзац.</p>Тег <p> определяет абзац (параграф) текста. Если закрывающего тега нет, считается, что конец абзаца совпадает с началом следующего блочного элемента.
<p>Второй абзац.</p>Тег <p> является блочным элементом, поэтому текст всегда начинается с новой строки, абзацы идущие друг за другом разделяются между собой отбивкой (так называется пустое пространство между ними). Это хорошо видно на рис. 4.1.
</body>Следует добавить закрывающий тег </body>, чтобы показать, что тело документа завершено.
</html>Последним элементом в коде всегда идет закрывающий тег </html>.
Изучите HTML, сделав этот супер простой сайт
Хотите знать, как сделать сайт, но не знаете, какой HTML-код использовать? Следуйте этому руководству, чтобы сделать свой первый базовый веб-сайт в формате HTML, с примерами исходного кода!
Мы рассмотрим 3 вещи:
- что такое HTML
- некоторый базовый синтаксис HTML,
- и как сделать локальный сайт на вашем компьютере.
Замечание: этот пост предназначен для начинающих, которые никогда раньше не работали с HTML.
CSS и JavaScript не будут задействованы, поэтому имейте в виду, что эта веб-страница, которую мы создадим, не будет такой красивой. Он просто показывает вам HTML и его основные функциональные возможности.
Пытаетесь изучать HTML и CSS?
Я очень рекомендую книгу Джона Дакетта «HTML & CSS», а также продолжение «JavaScript & jQuery» для начинающих. Книги прекрасно оформлены и объясняют основные темы простым для понимания способом. Проверьте их на Амазоне!
Что такое HTML?
Теперь, что такое HTML? HTML расшифровывается как HyperText Markup Language.
Это способ отображения информации на веб-страницах в вашем браузере.
Следует помнить, что HTML сам по себе не является языком программирования. Это язык разметки. Языки программирования, такие как PHP или Java, используют такие вещи, как логика и условия для управления контентом.
HTML не делает этих вещей, но это все еще чрезвычайно важно. В конце концов, он составляет каждый существующий сайт!
Загрузка файла HTML в ваш браузер
Вы можете создать HTML-файл на своем компьютере и загрузить его в свой браузер.Его не будет в Интернете, поэтому его может просматривать только ваш локальный компьютер.
Для реальных веб-сайтов, к которым каждый может получить доступ в Интернете, файлы HTML хранятся на компьютерах, называемых серверами. Но основной процесс довольно похож.
Для создания вашего HTML-файла:
- Перейдите на рабочий стол или куда вы хотите поместить файл.
- Затем щелкните правой кнопкой мыши и выберите «Новый» и «Текстовый документ». Убедитесь, что имя файла имеет вид «index.html» и не заканчивается на «.txt».
(Если по какой-либо причине вы не видите расширение файла, нажмите на вкладку «Вид» и убедитесь, что флажок «Расширения имени файла» установлен).) - Когда ваш файл полностью настроен, вы захотите открыть его в своем браузере.
- Если у него есть Chrome или другой значок браузера слева, это означает, что вы можете дважды щелкнуть, чтобы автоматически открыть его. Если это не так, щелкните правой кнопкой мыши, затем выберите «Открыть с помощью» и выберите свой любимый браузер.
- В браузере все будет выглядеть пустым, и это нормально, потому что в файле еще ничего нет.
Редактирование файла
Теперь, когда ваш файл настроен, вы готовы начать кодирование!
Чтобы отредактировать файл HTML, вам нужно открыть его в редакторе кода.Щелкните правой кнопкой мыши файл и выберите «Открыть с помощью» и редактор, или некоторые редакторы будут иметь быструю ссылку в меню.
Я использую код Visual Studio, но вы можете использовать другие программы, такие как:
Теперь, когда у вас есть файл индекса, открытый как в браузере, так и в редакторе, мы начнем писать код!
HTML-теги
Давайте рассмотрим некоторые основные функции HTML.
HTML состоит из тегов.
Теги — это специальный текст, который вы используете для разметки или различения частей вашей веб-страницы.Отсюда и гипертекстовый язык «разметки».
Эти теги говорят браузеру отображать все, что находится внутри тега, определенным образом.
Вот один пример тега в действии:
Это мой самый первый сайт, и я очень взволнован !!!!! Вы можете видеть, что слова «чрезвычайно взволнованы» присутствуют в этих тегах — «b» выделено жирным шрифтом.
Теперь давайте сохраним файл и перезагрузим ваш браузер. Текст должен выглядеть так:
Хорошо! Вы только что написали немного HTML.Чувствовать себя взволнован еще? 🙂
Анатомия HTML-тега
Давайте снова посмотрим на тег.
Тег перед фразой называется открывающим тегом —
А тегом после фразы является закрывающий тег — . Вы можете видеть, что закрывающий тег имеет косую черту перед «b».
Вместе эти два тега сообщают браузеру, чтобы любой текст между ними был жирным. И это именно то, что случилось.
Теперь, возможно, это очевидно, но когда браузер загружает HTML, сами теги становятся невидимыми — они не отображаются на странице.
Довольно круто, а? Одна из причин, по которой я так люблю создавать веб-сайты, заключается в том, что это почти волшебство — возможность создавать вещи в вашем браузере.
Базовая структура HTML-документа
Теперь эта строка текста, которую мы написали, работает, потому что мы сохранили файл в виде файла HTML, который ваш браузер может распознать.
Но для реального HTML в интернете нам нужно добавить еще несколько тегов в файл, чтобы все работало правильно.
Doctype и HTML-теги
Самый первый нужный вам тег — это тег doctype. Это не совсем тег HTML, но он сообщает браузеру, что это документ HTML5.
Вот как это выглядит:
Этот тег не требует закрывающего тега, потому что он не окружает текст, он просто объявляет, что это HTML.
Другие типы документов, которые использовались в прошлом, — это HTML 4 или XHTML. Но сейчас HTML 5 действительно единственный используемый тип документа.
После doctype у вас есть тег HTML. Этот говорит веб-браузеру, что все внутри него — HTML:
Я знаю, это кажется немного излишним, так как вы уже использовали HTML-тег doctype. Но этот тег гарантирует, что все внутри него будет наследовать некоторые необходимые характеристики HTML.
Секции головы и тела
Внутри основного тега HTML ваш контент обычно будет разделен на две части: голова и тело.
Вот как это будет выглядеть в коде:
<Голова>
<Тело>
Тег head содержит информацию о веб-сайте, а также о том, где вы загружаете файлы CSS и JavaScript. Мы не будем освещать их сегодня, но просто чтобы вы знали.
Тег тела является основным содержимым веб-страницы. Все, что вы видите на странице, обычно будет в теге body.Поэтому нам нужно перенести это предложение, которое мы сделали в начале, в тело.
Вот как это должно выглядеть:
<корпус>
Это мой самый первый веб-сайт, и я очень взволнован !!!!!!
При перезагрузке страницы в браузере все должно выглядеть точно так же, как и раньше.
Теперь давайте рассмотрим некоторые основные теги, которые обычно используются в голове и на теле.
Я не собираюсь проходить все возможные тэги в existen
.Пример веб-страницы в HTML
- Веб-дизайн и разработка
- Разработка сайта
- Пример веб-страницы в HTML
By Bud E. Smith
Часть создания веб-страниц для чайников Шпаргалка
Когда вы создаете веб-страницы, вы используете HTML — очень много! В следующем примере показано форматирование HTML и коды, которые вы используете для создания заголовков и заголовков, списков, строк и изображений, а также шрифтов , выделенных жирным шрифтом и , выделенных курсивом , не говоря уже о том, как включить ссылку.
<Голова>Введите заголовок, отображаемый в верхней части окна. </ title> </ HEAD> <! - Отображается информация между тегами BODY и / BODY .--> <Тело> <div> Введите основной заголовок, обычно такой же, как заголовок. </ h2> <p> Будьте <b> смелыми </ b> в изложении своих ключевых моментов. Поместите их в список: </ p> <UL> <li> Первый элемент в вашем списке </ li> <li> второй элемент; <I> курсив </ I> ключевые слова </ li> </ UL> <p> Улучшите свое изображение, добавив изображение.</ Р> <p> <noscript><img class="lazy lazy-hidden" src = "http://www.mygifs.com/CoverImage.gif" alt = "Отличный ресурс HTML"></noscript><img class="lazyload lazy lazy-hidden" src = "http://www.mygifs.com/CoverImage.gif" alt = "Отличный ресурс HTML"><noscript><img src = "http://www.mygifs.com/CoverImage.gif" alt = "Отличный ресурс HTML"></noscript> </ p> <p> Добавьте ссылку на ваш любимый <a href="https://www.dummies.com/"> веб-сайт </a>. Разбейте свою страницу с помощью горизонтального правила или двух. </ Р> <Ч> <p> Наконец, ссылка на <a href="page2.html"> другую страницу </a> на вашем собственном веб-сайте. </ p> <! - И добавить уведомление об авторских правах .--> <Р> & # 169; Wiley Publishing, 2011 </ p> </ Body> </ html> </pre><p> Весь этот HTML переводит на веб-страницу, которая выглядит примерно так:</p><p></p><h5><span class="ez-toc-section" id="i-10"> Об авторе книги </span></h5><p> <b> Bud E.Смит </b> пишет <i> для чайников </i> книг с 1995 года и является автором всех предыдущих выпусков <i> Создание веб-страниц для чайников </i>. Другие его книги были посвящены AutoCAD, юзабилити, веб-маркетингу и веб-графике.</p> ,<div> HTML Basic</h2><hr/><p> В этой главе мы покажем несколько основных примеров HTML.</p><p> Не беспокойтесь, если мы будем использовать теги, о которых вы еще не узнали.</p><hr/><h3><span class="ez-toc-section" id="HTML-3"> HTML-документов </span></h3><p> Все документы HTML должны начинаться с объявления типа документа: <code> <! DOCTYPE html> </code>.</p><p> Сам HTML-документ начинается с <code><html> </code> и заканчивается <code> </ html> </code>.</p><p> Видимая часть документа HTML находится между <code><body> </code> и <code> </ body> </code>.</p><h4><span class="ez-toc-section" id="i-11"> Пример </span></h4> <br/><p><div> Мой первый заголовок </ h2> <br/><p> Мой первый абзац. </ P></p><p> </ body> <br/> </ html></p> Попробуй сам »<hr/><h3><span class="ez-toc-section" id="i-12"> Декларация <! DOCTYPE> </span></h3><p> Объявление <code> <! DOCTYPE> </code> представляет тип документа и помогает браузерам корректно отображать веб-страницы.</p><p> Он должен появляться только один раз, вверху страницы (перед любыми тегами HTML).</p><p> Декларация <code> <! DOCTYPE> </code> не чувствительна к регистру.</p><p> Декларация <code> <! DOCTYPE> </code> для HTML5:</p><hr/><h3><span class="ez-toc-section" id="HTML-4"> HTML-заголовки </span></h3><p> HTML-заголовки определены с тегами от <code><div> </code> до <code><h6> </code>.</p><p> <code><div> </code> определяет наиболее важный заголовок. <code><h6> </code> определяет наименее важное заголовок:</p><h4><span class="ez-toc-section" id="i-13"> Пример </span></h4><p><div> Это заголовок 1 </ h2> <br/><h3><span class="ez-toc-section" id="_2_3_HTML"> Это заголовок 2 </ h3> <br/><h4> Это заголовок 3 </ h4></p> Попробуй сам »<hr/><hr/><h3><span class="ez-toc-section" id="_2_3_HTML"> HTML абзацы </span></h3><p> абзацы HTML определены с тегом <code><p> </code>:</p><hr/><h3><span class="ez-toc-section" id="HTML-5"> HTML-ссылки </span></h3><p> HTML-ссылки определены с тегом <code> <a> </code>:</p><p> Назначение ссылки указывается в атрибуте <code> href </code>.</p> Атрибуты<p> используются для предоставления дополнительной информации об элементах HTML.</p><p> Подробнее об атрибутах вы узнаете в следующей главе.</p><hr/><h3><span class="ez-toc-section" id="HTML-6"> HTML изображения </span></h3><p> HTML-изображения определены с тегом <code> <img> </code>.</p><p> Исходный файл (<code> SRC </code>), альтернативный текст (<code> или </code>), <code> ширина </code> и <code> высота </code> предоставляются в качестве атрибутов:</p><h4><span class="ez-toc-section" id="i-14"> Пример </span></h4><p> <noscript><img class="lazy lazy-hidden" src = "w3schools.jpg "alt =" W3Schools.com "></noscript><img class="lazyload lazy lazy-hidden" src = "w3schools.jpg "alt =" W3Schools.com "><noscript><img src = "w3schools.jpg "alt =" W3Schools.com "></noscript></p> Попробуй сам »<hr/><h3><span class="ez-toc-section" id="_HTML-6"> Как просмотреть исходный код HTML? </span></h3><p> Вы когда-нибудь видели веб-страницу и задавались вопросом «Эй! Как они это сделали?»</p><h4><span class="ez-toc-section" id="_HTML-7"> Посмотреть исходный код HTML: </span></h4><p> Щелкните правой кнопкой мыши страницу HTML и выберите «Просмотреть исходный код страницы» (в Chrome) или «Просмотр исходного кода» (в Edge) или аналогичные в других браузерах. Это откроет окно содержащий исходный код HTML страницы.</p><h4><span class="ez-toc-section" id="_HTML-8"> Проверьте элемент HTML: </span></h4><p> Щелкните правой кнопкой мыши элемент (или пустую область) и выберите «Осмотреть» или «Осмотрите элемент», чтобы увидеть, из чего состоят элементы (вы увидите оба HTML и CSS).Вы также можете редактировать HTML или CSS на лету в Откроется панель элементов или стилей.</p> <br/> ,<div> HTML форматирование текста</h2><hr/><p> HTML содержит несколько элементов для определения текста со специальным значением.</p><hr/><h4><span class="ez-toc-section" id="i-15"> Пример </span></h4><p> <b> Этот текст выделен жирным шрифтом </b></p><p> <i> Этот текст выделен курсивом </i></p><p> Это <sub> нижний индекс </sub> и <sup> верхний индекс </sup></p> Попробуй сам »<hr/><h3><span class="ez-toc-section" id="_HTML-9"> Элементы форматирования HTML </span></h3><p> Элементы форматирования были разработаны для отображения специальных типов текста:</p><ul><li> <code> <b> </code> — полужирный шрифт</li><li> <code> <strong> </code> — важный текст</li><li> <code> <i> </code> — курсивный текст</li><li> <code> <em> </code> — выделенный текст</li><li> <code> <отметка> </code> — помеченный текст</li><li> <code> <маленький> </code> — меньший текст</li><li> <code> <del> </code> — удаленный текст</li><li> <code> <ins> </code> — вставленный текст</li><li> <code> <sub> </code> — Подстрочный текст</li><li> <code> <sup> </code> — Надстрочный текст</li></ul><hr/><h3><span class="ez-toc-section" id="HTML-7"> HTML <b> и <strong> элементы </span></h3><p> Элемент HTML <code> <b> </code> определяет жирный текст, без какой-либо дополнительной важности.</p><p> Элемент HTML <code> <strong> </code> определяет текст с большой важностью. Содержимое внутри обычно отображается жирным шрифтом.</p><hr/><hr/><h3><span class="ez-toc-section" id="HTML_Elements"> HTML <i> и <em> Elements </span></h3><p> Элемент HTML <code> <i> </code> определяет часть текст альтернативным голосом или настроением. Содержимое внутри обычно отображается в наклонный.</p><p> <strong> Совет: </strong> Тег <code> <i> </code> часто используется для обозначения технического термина, фраза из другого языка, мысль, название корабля и т. д.</p><p> Элемент HTML <code> <em> </code> определяет выделенный текст. Содержимое внутри обычно отображается курсивом.</p><p> <strong> Совет: </strong> Программа чтения с экрана произнесет слова в <code> <em> </code> с акцентом, используя словесный удар.</p><hr/><h3><span class="ez-toc-section" id="HTML-8"> HTML <small> Элемент </span></h3><p> Элемент HTML <code> <small> </code> определяет меньший текст:</p><hr/><h3><span class="ez-toc-section" id="HTML-9"> HTML <mark> Элемент </span></h3><p> Элемент HTML <code> <mark> </code> определяет текст которые должны быть отмечены или выделены:</p><hr/><h3><span class="ez-toc-section" id="HTML-10"> HTML-элемент <del> </span></h3><p> Элемент HTML <code> <del> </code> определяет текст это было удалено из документа.Браузеры, как правило, ставят черту через удаленный текст:</p><hr/><h3><span class="ez-toc-section" id="HTML-11"> HTML <ins> элемент </span></h3><p> Элемент HTML <code> <ins> </code> определяет текст который был вставлен в документ. Браузеры обычно подчеркивают вставленные текст:</p><hr/><h3><span class="ez-toc-section" id="HTML-12"> HTML <sub> элемент </span></h3><p> Элемент HTML <code> <sub> </code> определяет нижний текст. Подстрочный текст появляется на пол символа ниже обычной строки, и иногда отображается меньшим шрифтом.Подстрочный текст может быть использован для химические формулы, такие как H <sub> 2 </sub> O:</p><hr/><h3><span class="ez-toc-section" id="HTML-13"> HTML-элемент <sup> </span></h3><p> Элемент HTML <code> <sup> </code> определяет надстрочный текст. Надстрочный текст появляется на пол символа выше нормального строка, и иногда отображается меньшим шрифтом. Надстрочный текст может быть использован для сносок, таких как WWW <sup> [1] </sup>:</p><hr/><h3><span class="ez-toc-section" id="HTML-14"> HTML Упражнения </span></h3><hr/><h3><span class="ez-toc-section" id="_HTML-10"> Элементы форматирования текста HTML </span></h3><table class="table table-hover"><tr><th> Tag</th><th> Описание</th></tr><tr><td> <b></td><td> Определяет жирный текст</td></tr><tr><td> <em></td><td> Определяет выделенный текст</td></tr><tr><td> <i></td><td> Определяет часть текста альтернативным голосом или настроением</td></tr><tr><td> <маленький></td><td> Определяет меньший текст</td></tr><tr><td> <strong></td><td> Определяет важный текст</td></tr><tr><td> <sub></td><td> Определяет подписанный текст</td></tr><tr><td> <sup></td><td> Определяет надстрочный текст</td></tr><tr><td> <ins></td><td> Определяет вставленный текст</td></tr><tr><td> <del></td><td> Определяет удаленный текст</td></tr><tr><td> <отметка></td><td> Определяет помеченный / выделенный текст</td></tr></table> <br/> ,</div><div class="post-meta"></div></article><nav class="navigation post-navigation" aria-label="Записи"><h2 class="screen-reader-text">Навигация по записям</h2><div class="nav-links"><div class="nav-previous"><a href="https://xn--80aahvkuapc1be.xn--p1ai/wordpress/wordpress-sbrosit-kesh-kak-sbrosit-nastrojki-wordpress-s-pomoshhyu-plagina-wp-reset.html" rel="prev"><span class="meta-nav">Предыдущая запись</span> WordPress сбросить кэш: Как сбросить настройки WordPress с помощью плагина WP Reset?</a></div><div class="nav-next"><a href="https://xn--80aahvkuapc1be.xn--p1ai/raznoe/vizitka-s-foto-oj.html" rel="next"><span class="meta-nav">Следующая запись</span> Визитка с фото – Ой!</a></div></div></nav><div id="comments" class="comments-area"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/sajt/kod-prostogo-sajta-html-shablon-sajta-na-chistom-html-gotovyj-kod-sajta.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://xn--80aahvkuapc1be.xn--p1ai/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='4401' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div></div><div class="col-md-4"><div id="sidebar" class="sidebar"><div id="search-9" class="widget widget_search"><form role="search" method="get" class="form-search" action="https://xn--80aahvkuapc1be.xn--p1ai/"><div class="input-group"> <label class="screen-reader-text" for="s">Поиск:</label> <input type="text" class="form-control search-query" placeholder="Поиск и помощь" value="" name="s" title="Поиск:" /> <span class="input-group-btn"> <button type="submit" class="btn btn-default" name="submit" id="searchsubmit" value="Найти"><i class="fa fa-search"></i></button> </span></div></form></div><div id="categories-10" class="widget widget_categories"><div class="widget-title"><span>Рубрики</span></div><ul><li class="cat-item cat-item-8"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/seo">Seo</a></li><li class="cat-item cat-item-4"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/wordpress">Wordpress</a></li><li class="cat-item cat-item-6"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/dizajn">Дизайн</a></li><li class="cat-item cat-item-7"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/zarabotok">Заработок</a></li><li class="cat-item cat-item-9"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/plagin">Плагин</a></li><li class="cat-item cat-item-3"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/raznoe">Разное</a></li><li class="cat-item cat-item-15"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/rekomendac">Рекомендац</a></li><li class="cat-item cat-item-5"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/sajt">Сайт</a></li><li class="cat-item cat-item-1"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/sovety">Совет</a></li><li class="cat-item cat-item-12"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/sovet">Советы</a></li><li class="cat-item cat-item-13"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/tem-2">Тем</a></li><li class="cat-item cat-item-10"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/tem">Темы</a></li><li class="cat-item cat-item-14"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/urok-2">Урок</a></li><li class="cat-item cat-item-11"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/urok">Уроки</a></li></ul></div></div></div></div></div></div><footer class="mz-footer" id="footer"><div class="container footer-inner"><div class="row row-gutter"></div></div><div class="footer-wide"></div><div class="footer-bottom"><div class="site-info"> © Орфографика.рф, 2010 - 2019</div> Расшифровки, размещенные на сайте, предназначены только для личного, некоммерческого использования.<br> При перепосте материалов обязательна активная ссылка: «Текст подготовлен компанией Орфографика.рф». <br>Вопросы и предложения: info@орфографика.рф.</div></footer></div><p id="back-top"> <a href="#top"><i class="fa fa-angle-up"></i></a></p> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://xn--80aahvkuapc1be.xn--p1ai/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://xn--80aahvkuapc1be.xn--p1ai/wp-content/cache/autoptimize/js/autoptimize_055064b6bb302accf5ff57e304260087.js"></script></body></html>
