Как узнать код сайта — Узнай Тут 48
Приветствую Вас на своем блоге!
Прочитав эту статью вы узнаете, как узнать html код сайта и как редактировать css код другого сайта с помощью самых популярных браузеров Google Chrome, Mozilla Firefox и Opera.
Часто просматривая сайты или когда ищешь ответ на какой нибудь вопрос, связанный с web программированием, часто задаешь себе вопрос: «С помощью какого кода построен тот или иной блок на сайте?»
Профессионалы для работы с html кодом используют специальные программы, но бывают моменты, когда это совсем не нужно.
Если вам нужно просто посмотреть фрагмент кода на сайте, какой нибудь div блок или узнать название шаблона на блоге, браузер для этого отлично подойдет.
Еще это полезно для самообразования, так как ничто так не учит, как примеры, которые ты видишь и можешь с ними поработать.
Лично я очень многому научился изучая коды других сайтов, и советую вам делать так же. Плюс этого метода заключается в том, что просматривая код какого нибудь сайта вы можете его изменять, редактировать его css или html файл и наблюдать какие изменения происходят в это время на сайте.
Естественно, что реально вы код сайта не изменяете, все изменения происходят только в вашем браузере.
Чтобы узнать код всей веб страницы в браузере(кроме IE) достаточно использовать комбинацию клавиш CTRL+U.
Но для изучения отдельных ее элементов этот вариант не подходит.
Современные браузера сегодня способны не только отображать содержимое страниц, но и предоставляют разработчику целый ряд инструментов для работы с html и css кодом.
Как узнать код сайта в браузере Google Chrome.
Для того чтобы узнать html код всей страницы, нужно выбрать в меню «Просмотр кода страницы».
Чтобы узнать фрагмент html кода в браузере Google Chrome нужно навести мышкой на нужный нам элемент, и нажав правую кнопку мыши выбрать «Просмотр кода элемента».
Внизу экрана откроется панель разработчика, для просмотра и редактирования кода.
С помощью этой панели можно изучить css файл сайта, и причем не просто изучить, но и его изменять и сразу же смотреть, какие изменения происходят на странице.
Это очень полезно, когда вам надо поставить новый элемент на свой блог, и нужно определить, какие размеры или координаты ему дать. Чтобы потом просто взять, и смело изменить код своего сайта уже из админки своего блога или хостинга.
Так же в этой панели можно просмотреть и изменить html код сайта. Что тоже помогает в изучении web программирования.
Кроме того в этой панели можно посмотреть какие изображения отображаются на этой странице сайта. Из чего состоит шапка или подвал сайта.
Из всех браузеров панель разработчика браузера Chrome мне нравится больше всего, из за своей простоты.
Как узнать html код сайта в браузере Mozilla Firefox.
В Mozilla Firefox есть возможность просмотреть код выделенного участка страницы. Что очень удобно, когда нужно узнать html код только какого то отдельного текста, а не всей страницы.
Для этого нужно выделить мышкой нужный нам текст и нажав правую кнопку мыши выбрать в меню «Исходный код выделенного фрагмента».
Также есть возможность посмотреть код всей страницы. Для этого нужно нажать правой кнопкой мыши на странице и выбрать пункт «Исходный код страницы».
Если нужно узнать код отдельного элемента, надо нажать правой кнопкой мышки на нужном элементе, и выбрать пункт в меню «Исследовать элемент».
В открывшейся панели для вебмастера так же можно редактировать html и css код страницы.
Что очень удобно, так это то, что в Firefox есть подсказки, какой элемент от какого зависит или унаследован. То есть хорошо видна вложенность div блоков.
Еще в Firefox есть функция просмотра страницы в 3D изображении, чисто для информации смотрится красиво.
Как узнать код сайта в браузере Opera.
Для того чтобы узнать код сайта в Опере, так же как и в предыдущих браузерах вызываем меню.
Если нужно посмотреть код всей страницы, выбираем пункт «Исходный код».
А для того чтобы узнать код фрагмента страницы, выбираем в меню «Проинспектировать элемент».
В Опере также можно изменять код и смотреть, какие изменения происходят на странице.
Внешне все панели разработчика в этих браузерах разные. Но в целом выполняют одну и ту же задачу.
Имеет смысл познакомиться со всеми браузерами и выбрать тот, который вам больше подходит.
Даже если вы пользуетесь для просмотра сайтов Оперой, это совсем не значит, что в ней будет удобней просматривать и редактировать html код.
Как узнать название шаблона на сайте.
С помощью панели разработчика можно легко узнать название шаблона на блоге. Это интересует многих блогеров, которые ищут шаблон для своего сайта или просто хотят узнать, какой шаблон стоит на блоге, который им понравился.
Узнать название шаблона на сайте очень просто. Открываем окно разработчика в браузере и переходим к просмотру css файла. Для чего нажимаем на название css файла в правом окне панели разработчика.
В самом верху этого файла будет описание шаблона, как он называется, сайт разработчика и т. д.
д.
Конечно, такое описание есть не везде, как правило на авторских или уникальных шаблонах этого может и не быть.
Но на стандартных темах, которые есть в сети для общего пользования, как правило всегда есть и название шаблона, и url сайта разработчика.
Конечно, тут описаны не все функции панелей разработчика для просмотра html кода, но для простого просмотра страниц этого хватит.
Чтобы не засорять свой системный диск цифровым мусором, лучше всего сохранять файлы, который вы загружаете в браузере на другом диске, тогда у вас всегда будет достаточно места на нем для работы системы.
Удачи!
С уважением Юрий Хрипачев.
Валидность HTML-кода сайта, стандарты W3C
А Б В Г Д Е Ё Ж З И Й К Л М Н О П Р С Т У Ф Х Ц Ч Ш Щ Ъ Ы Ь Э Ю Я
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z 0-9
Оглавление
- Оптимизация кода страниц для SEO
В
Валидность HTML-кода – соответствие кода сайта стандартам, описанным Консоциумом Всемирной Паутины (W3C).
Несмотря на то что некоторые разработчики заявляют, что валидность кода – вещь второстепенная, и главное, чтобы просто сайт работал, код, написанный по всем правилам и его периодическая проверка, обладает рядом преимуществ:
- Хорошая кроссбраузерность – сайт без проблем отображается в разных браузерах, в том числе десктопных и мобильных версиях,
- Высокая скорость загрузки сайта,
- Корректность представляемой информации, форм, работа важных элементов сайта, например, кнопки «Купить» и т.
 д.
д. - Сканирование сайта роботами поисковых систем,
- Выявление скрытой рекламы или вредоносного кода на сайте.
Проверка HTML-кода сайта на валидность осуществляется с помощью специального инструмента от W3C https://validator.w3.org/ Проверить код можно, указав URL сайта, загрузив часть кода или файл с ним.
HTML-валидатор произведет несколько проверок загруженного кода, например:
- Валидация синтаксиса — проверка на наличие синтаксических ошибок.
- Проверка вложенности тегов
- Валидация DTD — проверка соответствия кода указанному Document Type Definition. Она включает проверку названий тегов, атрибутов, и встраивания тегов.
- Проверка на посторонние элементы — проверка выявляет все, что есть в коде, но отсутствует в DTD. Например, пользовательские теги и атрибуты.
Сервис поддерживает IDN-домены и для их проверки не требуется переводить имя домена в Punycode.
Отчет, который предоставляет валидатор от W3C, содержит:
- Список ошибок и предупреждений, с указанием критичности,
- Строка тега с ошибкой,
- Рекомендации по исправлению.
Для исправления ошибок можно обратиться к специалистам либо исправить их самостоятельно. При самостоятельной работе важно предварительно сделать резервное копирование файлов сайта и базы данных, чтобы была возможность восстановить его.
Ниже приведены базовые рекомендации по HTML-верстке страниц, которые оценят поисковые роботы:
- Теги Title, Description и Keywords следует располагать сразу после открывающегося тега head,
- CSS-стили и Java-скрипты необходимо выносить в отдельные файлы с расширением .css и .js. В противном случае технический код будет увеличивать объем страницы и негативно влиять на скорость ее загрузки.
- Весь ненужный код – счетчики статистики (liveinternet, rambler top100, bigmir и т.
 п.), формы голосований и опросов, отправки заявки или поиска товара, логин-панель — следует закрыть от индексации.
п.), формы голосований и опросов, отправки заявки или поиска товара, логин-панель — следует закрыть от индексации. - Важно удалять из исходного кода комментарии верстальщиков к разным элементам, т.к. это увеличивает объем страницы и увеличивает скорость ее загрузки.
- Из кода необходимо удалять все скрытые от поисковых систем средствами CSS-форматирования элементы. К наиболее часто встречающимся элементам этой категории относятся «display:none» и «visibility:hidden».
- Прописывать атрибут alt для всех изображений
- Правильно формировать парные теги – если тег был открыт, его обязательно нужно закрыть.
- Устаревшие теги, которые уже не поддерживаются, следует исключить из кода, заменив на универсальный тег div. Примеры таких тегов: applet, acronym, bgsound, dir, frame, frameset, noframe, isindex, listing, xmp, nextid, noembed, plaintext, rb, strike, basefont, big, blink, center, font, marquee, multicol, nobr, spacer, tt, u.

- Для атрибутов ширины и высоты в элементе img нужно указывать только цифры без «px»
- Корректный конструкция тега noindex выглядит следующим образом: <!–noindex–>Текст или код, который нужно исключить из индексации<!–/noindex–>. Не следует использовать конструкцию [noindex]Текст или код, который нужно исключить из индексации[/noindex].
Синонимы:
нет
Все термины на букву «В»
(Голосов: 7, Рейтинг: 4.14) | ||||
Создание сайта на чистом html коде
Доброго времени суток, друзья! С Вами Кузнецов Анатолий, и сегодня мы прольем свет на более чем уникальное в наши дни явление — сайт на чистом HTML. Почему-то об этой бизнес-идее довольно редко упоминается в интернете. А ведь в отказе от скриптов, плагинов и систем управления содержимым сайта есть куча преимуществ! Но для начала разберемся, что такое CMS, какие бывают плагины и скрипты. Итак, поехали!
А ведь в отказе от скриптов, плагинов и систем управления содержимым сайта есть куча преимуществ! Но для начала разберемся, что такое CMS, какие бывают плагины и скрипты. Итак, поехали!
Что такое CMS сайта
CMS — от английского content management system — система управления собственно контентом вашего ресурса. Первая по популярности CMS в мире в 2021 году — WordPress. С ней сильно упрощается разработка и управление веб порталом благодаря системному подходу.
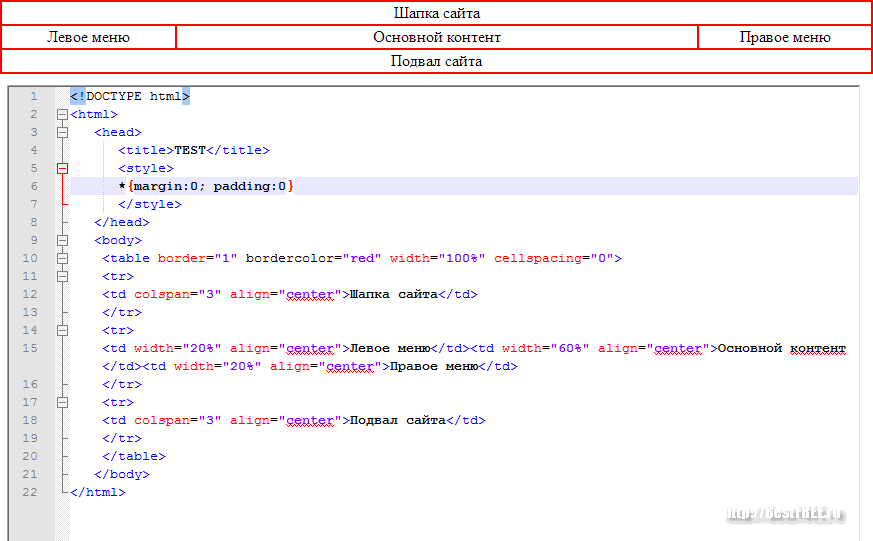
То есть один раз создаются блоки (подвал, шапка, навигация, боковое меню и т.д.), а из них в свою очередь состоят страницы. В результате каждую страницу не нужно создавать заново с нуля, а лишь наполнять информацией. Кроме того, если отредактировать определенный блок, он изменится сразу на всем сайте. Но другое преимущество CMS — плагины.
Зачем нужны плагины для CMS
Прежде всего, они расширяют функциональность вашего ресурса. Плагин — это легкий в установке программный модуль, который реализует определенную функцию. С их помощью легко настроить сайт под себя. Чтобы установить плагин в WordPress, нужно буквально нажать всего одну кнопку. А все необходимые настройки реализованы удобными переключателями. Разберется даже ребенок. Звучит очень привлекательно, но на самом деле все не так просто.
С их помощью легко настроить сайт под себя. Чтобы установить плагин в WordPress, нужно буквально нажать всего одну кнопку. А все необходимые настройки реализованы удобными переключателями. Разберется даже ребенок. Звучит очень привлекательно, но на самом деле все не так просто.
Как плагины убивают ваш сайт
Как мы поняли, плагины значительно упрощают жизнь владельцам сайтов. Но есть одна проблемка. Они безумно тормозят ваш проект. Каждый раз открывая страницу такого ресурса, вы ждете загрузки всех установленных плагинов. А из-за сложной структуры CMS нельзя просто так взять и изменить нужный элемент страницы.
Система управления контентом как бы намекает, что для решения любой проблемы нужно установить отдельный плагин. В результате получаем тяжелый ресурс, где навалена куча плагинов. И очень сложно разобраться, какой из них что меняет и для чего нужен.
С учетов того, что скорость сайта это один из самых главных факторов ранжирования сегодня, такой сайт из-за низкой скорости загрузки WordPress плагинов в поисковой выдаче никогда не будет на первых местах и не сможет обойти конкурентов.
Избавьтесь от тяжелых скриптов — только так можно попасть на первые позиции в Яндекс
Ни для кого не секрет, что алгоритмы поисковых систем постоянно обновляются. А поэтому старые и запрещенные методы SEO продвижения больше не приносят желаемых результатов. Более того, сегодня на передовую выходят именно скорость и простота вебсайта.
Но большой скорости загрузки добиться просто невозможно, если ваш портал перегружен плагинами. По сути, сайт на чистом HTML без скриптов по скорости отклика не оставляет ни единого шанса тяжелым конкурентам на WordPress.
Преимущества сайтов на чистом HTML
Итак, расставим все точки над и, сильные стороны такие:
- Поисковики ранжируют быстрые ресурсы намного лучше. То есть, с медленным WordPress-сайтом можно забыть о первых позициях в выдаче. Этого факта уже достаточно, чтобы перейти на чистый HTML, но его козыри здесь не кончаются.
- Разнообразные свистелки, перделки и рюшечки с WEB дизайном из нулевых, только отвлекают внимание, сайт выглядит перегруженным и непонятным пользователям.
 В свою очередь, ресурс без CMS смотрится проще, и этим привлекает внимание клиента.
В свою очередь, ресурс без CMS смотрится проще, и этим привлекает внимание клиента. - Веб-сайт без CMS и плагинов на чистом HTML не заставляет юзера сидеть и тупить в монитор, ожидая загрузки. А человек заходит к вам не для того, чтобы ждать! Увидев, как сайт тормозит, он скорее всего закроет вкладку и перейдет к конкурентам, увеличив показатель отказов вашему WEB проекту.
- В заключение отмечу, что ресурс на чистом HTML просто невозможно взломать. Код такого ресурса простой как пять копеек, поэтому уязвимостей там быть не может.
Максимальная гибкость HTML верстки
Кроме всего вышеупомянутого, сайт на чистом HTML сильно проще настроить под себя. По сути, каждый элемент страницы можно разместить в любом удобном месте, при этом управляя его размером и параметрами.
А настраивая элементы через плагины WordPress, вы столкнетесь с множеством ограничений платформы. Между вами и ресурсом как будто есть что-то еще, и оно живет по своим правилам, на которые нельзя повлиять.
Но несмотря на внушительный список преимуществ, проекты на чистом HTML все еще не стали мейнстримом. Разберемся, почему так происходит.
Недостатки сайта на чистом HTML
- Разработка такого ресурса требует больше сил и времени по сравнению с привычными сайтами на WordPress. И, как следствие, для заказчика обойдется несколько дороже. Кроме того, веб-мастера с соответствующим опытом будет сложнее найти.
- Вы не сможете сами добавить статью или отредактировать страницу без знаний HTML разметки. То есть проекту будет нужна длительная поддержка программистов.
- Не каждый ресурс целесообразно разрабатывать на чистом HTML. Например, интернет магазин требует наличия системы управления сайтом для реализации онлайн продаж. Создавать для этого самописный движок очень дорого — это просто бессмысленно.
Как ускорить сайт на WordPress
Допустим, у вас уже есть большой сайт, и его невыгодно (слишком дорого) переписывать с нуля. В таком случае можно прибегнуть к некоторым хитростям, которые помогут увеличить SEO-преимущество.
- Отключите неиспользуемые плагины. Чем меньше плагинов у вас установлено, тем быстрее будет работать ваш ресурс. Также нужно грамотно подходить их выбору в целом. Например, одни из них только впустую тормозят ресурс, а другие наоборот оптимизируют его работу. Разберемся подробнее.
- Обязательно применяйте кеширование (плагин WP Super Cache). Это позволит снять нагрузку с сервера и хранить заранее подготовленные страницы сайта, ускоряя их загрузку.
- Используйте один из множества популярных плагинов для общей оптимизации ресурса, например WP-optimize. Он собирает подключенные скрипты в один HTML файл, тем самым ускоряя загрузку. Кроме того, с его помощью можно найти и удалить из базы данных неиспользуемые элементы.
- Сжимайте картинки в современные форматы, такие как JPEG 2000, или WebP. К слову, плагин Imagify автоматически конвертирует изображения, упрощая задачу.
- Следите за базой данных.
 Скорее всего для каждого из десятков ваших постов хранится по множеству версий. Все они тормозят систему. В этом поможет плагин Optimize Database after Deleting Revisions. Кроме прочего, удаление ненужных картинок или других файлов с хостинга положительно скажется на его быстродействии.
Скорее всего для каждого из десятков ваших постов хранится по множеству версий. Все они тормозят систему. В этом поможет плагин Optimize Database after Deleting Revisions. Кроме прочего, удаление ненужных картинок или других файлов с хостинга положительно скажется на его быстродействии.
Какие сайты выгоднее всего писать на чистом HTML
Как мы уже говорили, не каждый ресурс уместно разрабатывать без CMS, выполняя создание сайта html. Но для чего чистый HTML подходит лучше всего?
Сайт-визитка
Ресурсы такого формата очень простые в оформлении, состоят из одной или реже нескольких страниц. Главная их задача — привлечь целевую аудиторию и рассказать о своем продукте. На самом деле, такой проект будет максимально дешево реализовать без системы управления контентом. Из-за малого количества контента он будет просто летать.
Лендинг
Это одностраничный портал (лэндингпэйдж), рекламирующий какой-то продукт. Он не содержит ничего лишнего, кроме главной информации о нужном товаре или услуге. Его точно так же легко и дешево разработать на чистом HTML.
Его точно так же легко и дешево разработать на чистом HTML.
Сайт услуг
Очень популярный формат веб ресурсов сегодня — это сайт услуг. По сути, на нем люди рассказывают о себе и, соответственно продают свои услуги. Например, строительство, автозапчасти, юридические услуги, ремонт и так далее. Такие сайты несложны в разработке, их написание без CMS обойдется недорого.
Где заказать сайт на чистом HTML под ключ
Итак, мы уже знаем, что проекты на чистом HTML сложнее и дороже в разработке, чем обычные ресурсы на медленном CMS. Как следствие, к выбору веб программиста нужно относиться намного серьезнее. Доверив нам создание своего ресурса, вы сэкономите свое время и силы.
Наша команда специалистов с большим опытом в данной области возьмет все трудности на себя и выполнит создание сайта html с чистым и безошибочным кодом. Мы сделаем быстрый сайт без CMS под ключ качественно и в сжатые сроки.
САЙТ УСЛУГ НА ЧИСТОМ HTML
От50 000
- Вы получите:
- Быстрый и безошибочный сайт
- Индивидуальный и не повторяющейся дизайн
- Наполнение информацией до 10 страниц
- Подключение всех статистик Яндекса (Метрика, веб-мастер)
Заказать сайт на чистом HTML
ИНТЕРНЕТ-МАГАЗИН НА ЧИСТОМ HTML
От150 000
- Вы получите:
- Быстрый и безошибочный интернет магазин
- Индивидуальный и не повторяющейся дизайн
- Наполнение информацией главной страницы и до 10 карточек товаров
- Подключение всех статистик Яндекса (Метрика, веб-мастер)
Заказать интернет магазин на чистом HTML
Вместо заключения
Хотите выйти в ТОП10 Яндекс и долго там оставаться? Продвигайте свои сайты и интернет-магазины исключительно белыми SEO методами! Не умеете? Могу научить! Тем, кто хочет разобраться во всех премудростях SEO, предлагаю посетить мои курсы по SEO обучению, которые я провожу индивидуально, в режиме онлайн по скайпу.
Записаться на SEO обучение
Для тех, у кого нет времени проходить обучение и самостоятельно заниматься продвижением своих интернет-магазинов, предлагаю и в этом вопросе помощь. Я могу взять ваш сайт на SEO продвижение и за несколько месяцев вывести его в ТОП10 Яндекс.
Для того чтобы убедиться в моей экспертности, предлагаю ознакомиться с моими последними SEO кейсами и только после этого заказать у меня SEO продвижение. Ниже на видео один из примеров успешного продвижения строительного сайта в Санкт-Петербурге.
Заказать SEO продвижение сайта
SEO продвижение сайта по России:
Как добавить кнопку вызова на веб-сайт с помощью Html
Хотите произвести впечатление на своих клиентов простым и быстрым способом связаться с вами? HTML-кнопка «Позвони по клику» — это простой способ связаться с вашими клиентами напрямую.
Добавив номер своего рабочего телефона к коду веб-сайта, посетители смогут звонить в вашу компанию, просто нажав кнопку или ссылку. Все пользователи смартфонов и даже пользователи настольных компьютеров (с установленным приложением FaceTime или Windows Phone) могут мгновенно разместить заказ или задать вопрос.
Все пользователи смартфонов и даже пользователи настольных компьютеров (с установленным приложением FaceTime или Windows Phone) могут мгновенно разместить заказ или задать вопрос.
Кроме того, это ваш шанс пообщаться с вашими клиентами по-настоящему, чтобы вы могли решать их проблемы в режиме реального времени и собирать отзывы.
В этой статье мы рассмотрим несколько различных способов добавления HTML-кнопки вызова на веб-сайт. Кроме того, мы поговорим о том, как использовать ваш номер телефона для локального SEO и некоторых других приложениях для звонка по клику.
Как добавить интерактивный номер телефона с помощью HTML
Как встроить интерактивную кнопку в WordPress
Добавление HTML-кода звонка по клику в верхний или нижний колонтитул вашего сайта
Добавление номера телефона для местного SEO
Звонок по клику для ваших клиентов в OpenPhone
Звонок по клику делает вас ближе к вашим клиентам
Как добавить интерактивный номер телефона с помощью HTML
Вам не нужно много знаний HTML, чтобы добавить на свой веб-сайт функцию «звонок по клику».
Вот основные шаги, которые вам необходимо выполнить:
- Откройте HTML-редактор. Его имя и местоположение будут меняться в зависимости от используемого вами конструктора веб-сайтов.
Например, в редакторе блоков Gutenberg на WordPress нажмите кнопку «+» и введите «HTML» во всплывающем меню «Вставка блоков».
Затем выберите «Пользовательский HTML», чтобы создать блок HTML.
На Wix нажмите «Настройки» на панели инструментов, а затем выберите «Пользовательский код».
Если у вас возникли проблемы с поиском HTML-редактора для добавления HTML-кода для вызова по клику, попробуйте выполнить поиск по запросу «редактировать HTML» или «пользовательский код» в центре поддержки вашего конструктора веб-сайтов.
- Введите HTML-тег ссылки в любое место, где вы хотите разместить интерактивную ссылку.
Это тот же стандартный HTML-тег ссылки, который вы используете для ссылки на другой веб-сайт.
- Введите «тел:», а затем номер вашего рабочего телефона в кавычках, например (этот шаг выделен желтым цветом):
Это будет отображаемый текст для вашей интерактивной ссылки, поэтому убедитесь, что ваш CTA точно сообщает посетителям, чего ожидать, когда они нажимают на ссылку.
- Опубликуйте и протестируйте свою интерактивную ссылку. Опубликуйте изменения на своем сайте и посетите обновленную страницу на своем смартфоне. Нажмите на ссылку, чтобы узнать, набирает ли она ожидаемый номер.
Хотите предоставить возможность отправлять текстовые сообщения о своей компании с вашего сайта? Обязательно ознакомьтесь с нашим руководством по SMS-ссылкам. 💬
💬
Как встроить интерактивную кнопку в WordPress
Вы можете добавить функцию вызова по клику с помощью кнопки, а также текстовой ссылки.
Чтобы добавить HTML-кнопку для вызова по клику в WordPress, выполните следующие действия:
- Перейдите к редактору блоков Gutenberg.
- Добавьте блок «Кнопки» из меню «Вставка блоков».
- Введите текст кнопки. Это ваш призыв к действию.
- Щелкните значок гиперссылки на панели инструментов «Кнопки».
- Введите «тел:», а затем номер вашего рабочего телефона. Не используйте тире или пробелы.
- Предварительный просмотр, публикация и/или тестирование кнопки вызова на сайте WordPress.
При желании вы можете настроить внешний вид кнопки вызова с помощью настроек на боковой панели или путем добавления пользовательского CSS.
Измените цвет кнопки, стиль шрифта или все, что вам нравится, чтобы соответствовать вашему бренду и стилю.
Чтобы ваши клиенты могли легко связаться с вами, рассмотрите возможность добавления кнопки вызова в верхний или нижний колонтитул вашего сайта. Добавив одну ссылку, вы получите возможность звонка по клику на каждой странице вашего сайта.
Добавив одну ссылку, вы получите возможность звонка по клику на каждой странице вашего сайта.
Включение кнопки вызова в верхний или нижний колонтитул сайта очень похоже на другие ссылки для вызова, которые мы сделали. Вот краткое пошаговое руководство, как это сделать:
- Перейдите в меню верхнего или нижнего колонтитула в конструкторе сайтов. Вы часто найдете это в списке отдельно от редактирования основного содержимого на страницах вашего сайта.
- Добавить новую ссылку.
- Введите «tel:», а затем номер своего рабочего телефона (без пробелов и тире).
- Измените якорный текст на CTA, который имеет смысл в меню верхнего или нижнего колонтитула.
- Опубликуйте и проверьте свою ссылку.
Если у вас есть отдельные номера телефонов для разных нужд, например, один для отдела продаж и один для службы поддержки клиентов, вы можете добавить оба из них в качестве ссылок для звонка в верхний или нижний колонтитул.
Просто убедитесь, что в якорном тексте ссылки четко указано, кого посетители могут ожидать, если они нажмут, чтобы позвонить.
Добавление вашего номера телефона для местного SEO
Если вы представляете местную компанию, многие из ваших потенциальных клиентов могут даже не попасть на ваш веб-сайт из-за списков местных компаний в Google или на сайтах социальных сетей.
Бизнес-профили в Google или Facebook могут стать невероятным источником новых клиентов. Чтобы получить максимальную отдачу от этих списков компаний, убедитесь, что ваш номер телефона актуален на всех популярных сайтах бизнес-профилей.
Чтобы добавить или обновить рабочий номер телефона в профиле Google Business, выполните следующие действия:
- Войдите в свой аккаунт профиля Google Business.
- Нажмите «Изменить» в правом верхнем углу вкладки «Главная».
- Прокрутите вниз до номера телефона и щелкните значок редактирования.
- Введите номер своего рабочего телефона. Он автоматически добавит код страны и тире.
- Нажмите «Применить».
Чтобы добавить или обновить свой рабочий номер телефона на Facebook, выполните следующие действия:
- Войдите на свою бизнес-страницу в Facebook.

- Перейдите на вкладку «О программе».
- Щелкните значок карандаша рядом со строкой с текущим или замещающим номером телефона.
- Введите текущий рабочий номер телефона.
- Выйдите из меню, чтобы сохранить.
Если у вас есть бизнес-профили на других платформах, таких как Instagram, вы обнаружите, что шаги в основном такие же. Обычно вам просто нужно отредактировать свой профиль и найти поле с номером телефона. Только не забудьте нажать сохранить!
Звоните своим клиентам в OpenPhone
Теперь, когда мы сделали жизнь ваших клиентов проще, как насчет того, чтобы сделать вашу жизнь немного проще?
Пользователи Windows и Mac теперь могут установить приложение OpenPhone в качестве выбора по умолчанию для совершения исходящих телефонных звонков.
Вот как это сделать на ПК:
1. Загрузите и установите приложение OpenPhone для Windows.
2. Нажмите на нижнюю панель инструментов и выполните поиск по «приложению по умолчанию».
3. Выберите «Системные настройки приложения по умолчанию».
4. Прокрутите вниз и нажмите «Выбрать приложения по умолчанию по протоколу».
5. Затем прокрутите вниз до «TEL» и выберите OpenPhone, чтобы сделать его приложением для звонков по умолчанию в Windows.
Вот как сделать OpenPhone приложением для звонков по умолчанию на вашем Mac:
- Загрузите и установите приложение OpenPhone Mac.
- Перейдите в меню «Приложения» и выберите FaceTime
- В FaceTime выберите «Настройки».
- Выберите OpenPhone в раскрывающемся меню «Вызовы по умолчанию» в нижней части окна.
В следующий раз, когда вы нажмете на ссылку с номером телефона, вам будет предложено завершить вызов в OpenPhone.
Например, если вы связываетесь с потенциальными новыми поставщиками или звоните потенциальным клиентам, вы можете щелкнуть их номер телефона на их веб-сайте или в подписи электронной почты и перенести весь разговор на OpenPhone.
Когда вы управляете всеми своими деловыми звонками и разговорами в OpenPhone, вся ваша команда остается на одной странице. Вы можете получить информацию о своей последней сделке по продаже или запустить нового поставщика вашей бухгалтерской командой, прежде чем совершать ее.
Используя общие номера, любой член вашей команды может подключиться и просмотреть полную историю разговоров с любыми контактами.
Звонок по клику делает вас ближе к вашим клиентам
Не заставляйте своих клиентов ждать часами или даже днями, чтобы получить от вас ответ после того, как они отправят контактную форму или оставят сообщение. Предоставьте им быстрый и простой способ связаться с вашей компанией напрямую, независимо от того, что им нужно от вас, с помощью ссылки для звонка в формате HTML.
Когда вы используете OpenPhone в качестве рабочего номера телефона и службы, вам становится еще проще связываться с клиентами. OpenPhone содержит множество функций, упрощающих вашу работу с вашей командой, чтобы предоставить клиентам наилучшие возможности.
Начните пробную версию OpenPhone сегодня.
10 основных HTML-кодов для веб-сайтов (с использованием)
Основа компьютерного обучения для определенного веб-сайта!Während der Erstellung deiner Website Bist du Möglicherweise auf Begriffe wie HTML-Editor , HTML Code oder HTML-Tags gestoßen. Obwohl die meisten Plattformen zum Erstellen von Websites (wie WordPress) recht einfach zu verwenden sind und keine großen technischen Kenntnisse erfordern, hilft dir das Wissen über HMTL, einige Programmierkonzepte zu verstehen. Du kannst dann besser verstehen, wann du den Style deiner Website verändern musst.
Daher ist es sinnvoll, einige Grundbegriffe zu dem Thema zu verstehen. Du erfährst hier die wichtigsten 10 HTML Codes , die du unbedingt kennen solltest. Кроме того, фон Beispielen лучше всего подходит, без HTML-кодов человека.
Был ли это HTML? От HTML-акронима, известного как «Язык гипертекстовой разметки» или «Язык гипертекстовой разметки».
HTML-коды для универсального использования и форматирования веб-сайтов. Он функционирует в одной системе Betriebs (Windows, Mac, Linux, США) и в одном браузере (например, Chrome, Safari или Mozilla).
Verwende HTML, um deine Website zu formatierenObwohl es sich nicht um eine sehr ausgefeilte Programmiersprache handelt, kannst du mit dem Umgang von HTML andere leistungsstärkere Codes e Widow Codes. Б. Джаваскрипт. Необходимо проверить основные элементы HTML-синтаксиса: тегов .
HTML-тегиЛучшее HTML-объявление с использованием последовательной системы тегов или тегов, добавленных и удаленных в браузере, количество которых:
- Фото
- Текст
- Гиперссылки
- Прослушать
- Табеллен usw.
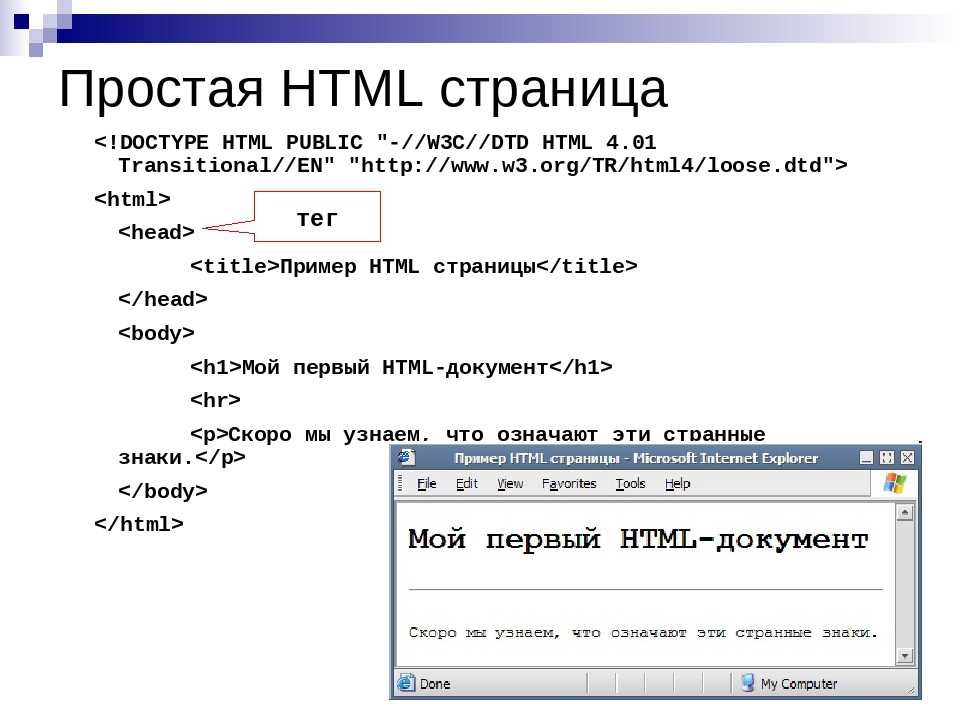
Damit ein Element dieses Typs gelesen werden kann, muss das Tag aus zwei Teilen bestehen: Einem Start-Tag 
Beispielsweise definieren die Теги и Fettdruck. Мы не можем найти HTML-документ в единственном экземпляре с кодовым номером:
Dieser Text ist fett gedruckt.
Das Ergebnis:
Dieser Text ist fett gedruckt.
Versuch es selbst! Исследуйте обязательный код в одном HTML-Viewer.
Wie du vielleicht bemerkt hast, wird das anfängliche Tag verwendet, um das Verhalten des Inhalts zu definieren (z.B. wenn ein Text fett ist oder eine bestimmte Größe hat), und das schließende Tag teilt dem verhalten weit Browser mit, wiethengeit Browser mit, wiethengeit Browser soll, wiethengeit . Um den «Verschluss» zu erstellen, musst du nur einen Schrägstrich (/) am Anfang des Etiketts einfügen.
Пляж: Wenn du das schließende Tag nicht einfügst, wird alles, was du nach dem Start-Tag eingeben hast, in diesem Format angezigt.
Denke daran, dass nicht alle Теги unbedingt einen «Verschluss» benötigen. Beispielsweise wird der
Beispielsweise wird der
Code zur Eingabe von Zeilenumbrüchen als «Leres Element» betrachtet und kann an einer beliebigen Stelle im Textkörper von selbst verwendet werden.
Bei der Erstellung von Websites kannst du mithilfe von HTML-Documenten alle Codes, die du auf deiner Seite verwenden möchtest, einem Ort organisieren. Dieses Dokument kann im Texteditor deiner Wahl (z.B. Microsoft Word) erstellt werden und du musst nur sicherstellen, dass es als HTML oder als ein anderes Webformat gespeichert wird (es ist ein Document für jede Seite).
Auch interessant: Wie du mit Microsoft Office 365 effizienter arbeiten kannst
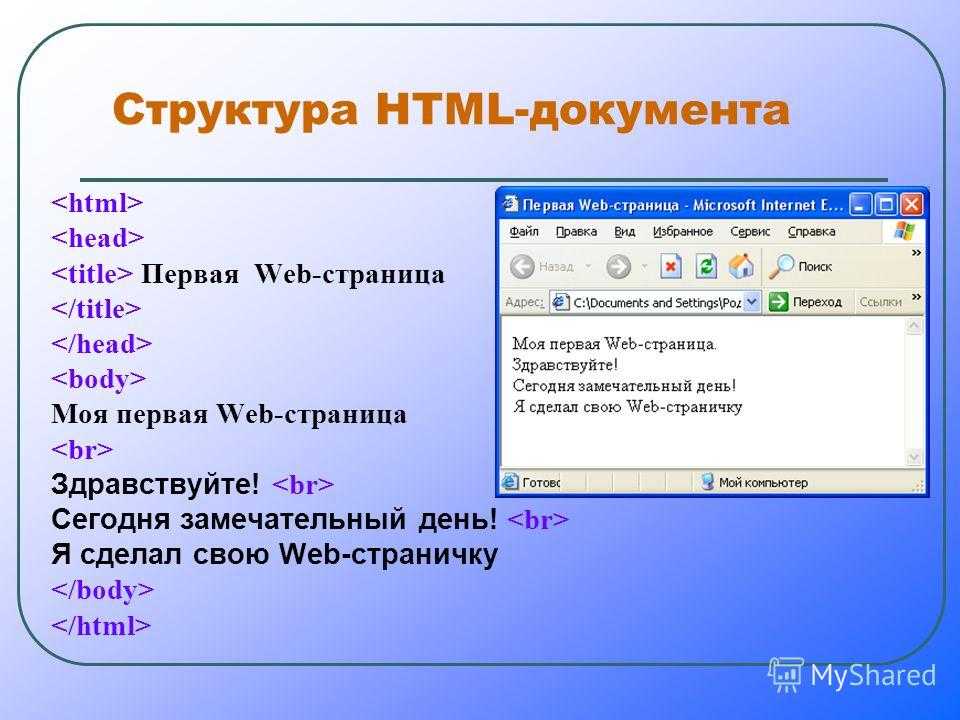
Grundlegende HTML-StrukturBevor du dir die Basiscodes anschaust, solltest du wissen, dass die erste Zeile deines HTML-Dokuments immer das Tag enthalten muss . Dadurch wird dein Site-Code в jedem Browser lesbar.
HTML-Document verfügt verfügt nun über vier wichtige Tags, damit der Inhalt correkt verteilt werden kann. Diese sind:
Diese sind:
можно найти в HTML-документах и просматривать их с помощью HTML-кодов на сайте, не используя их. Nach der Sprachsyntax ist das schließende Tag das Letzte Element im Dokument.
2. Заголовокist das Tag, das für den Header der Seite verwendet wird. Seine Hauptfunktion besteht darin, alle Informationen über den Betrieb der Site zu enthalten. Aus diesem Grund handelt es sich um einen verschlüsselten Code, den Personen, welche die Seite betreten, nicht sehen können.
3. Seitentitel
