Как поменять фон страницы сайта ~ Как изображение сделать фоном
Как поменять фон страницы на сайте? Обычно этот вопрос возникает перед новичками, которые создали свой ресурс недавно или занимаются этим в настоящее время. Это первое, с чего начинается улучшение или смена дизайна сайта. Тем более, если вы скачали и установили бесплатный стандартный шаблон, поменять его дизайн просто необходимо. Так как этот шаблон будет установлен на многих других ресурсах, а поисковикам подавай уникальность.
Поменять фон страницы совсем не сложно, после прочтения этой статьи, процедура замены фона не займет много времени.
Фоном сайта может быть просто определенный цвет, а может быть и рисунок.
Прописывается фон в файле style.css, который расположен в папке вашей темы. В вордпресс например он будет лежать в следующей директории: public_html или httpdocs (в зависимости от того, на каком хостинге находится ресурс)/wp-content/themes/ваша тема/style.css. Обычно в начале этого файла расположен контейнер «body». Ищите в нем значение «background», именно оно определяет фон.
Фоном может быть просто цвет.
В «background» может быть прописан так, например красный:
body {
........
background: #ff6633;
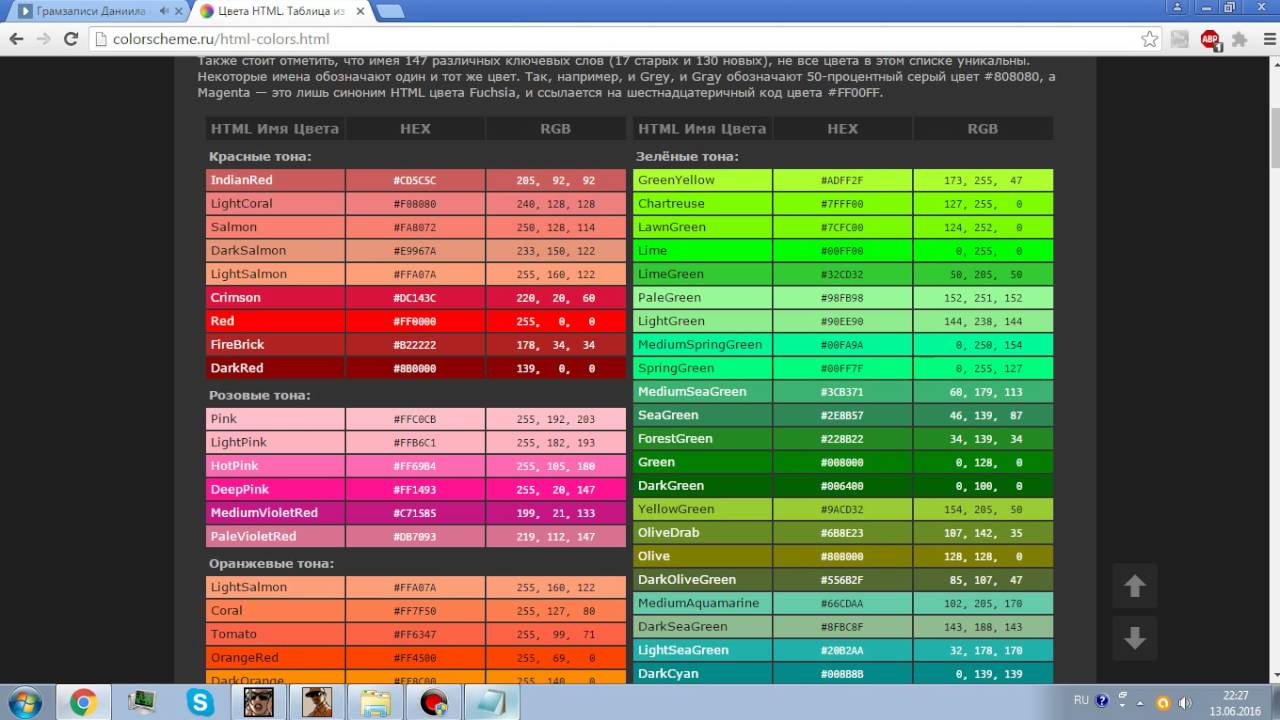
.......}В этом случае, чтобы поменять фон страницы необходимо просто проставить свой цвет. Узнать код цвета можно здесь: Палитра цветов html
Фоном может быть и рисунок.
Тогда он прописывается следующим образом:
body {
background: url(images/my_image.jpg) no-repeat;
}где: images/my_image.jpg – путь к файлу изображения.
no-repeat – указывает на то, что изображение не повторяется. Может быть так же: repeat – повторяется по оси X – горизонтально, и по оси Y – вертикально и заполняет фон страницы;
repeat-x – будет повторяться только по горизонтали;
Зачем нужно повторять фоновый рисунок, спросите вы. А например для того, чтобы замостить фон каким-нибудь узором.

Чтобы поменять фон страницы на свое изображение, закиньте файл изображение к себе на хостинг в папку с изображениями вашей темы, обычно папка images и пропишите свой путь к файлу в параметре background.
Параметр background позволяет прописывать 5 атрибутов стилей и не только для фона, но и для других элементов страницы.
background-attachment, background-color, background-image, background-position, background-repeat
background-attachment: : fixed: // или scroll - прокручивать или нет фоновое изображение background-color: #ff6633; // цвет фона страницы background-image: url(images/my_image.jpg) no-repeat; //изображение background-position: right bottom; // положение фона background-repeat: no-repeat; //повторение картинки
Положение фона background-position может быть:
top left = left top = 0% 0% (в левом верхнем углу)
top = top center = center top = 50% 0% (по центру вверху)
right top = top right = 100% 0% (в правом верхнем углу)
left = left center = center left = 0% 50% (по левому краю и по центру)
right = right center = center right = 100% 50% (по правому краю и по центру)
bottom left = left bottom = 0% 100% (в левом нижнем углу)
center bottom =bottom center = bottom = 50% 100% (по центру внизу)
right bottom = bottom right = 100% 100% (в правом нижнем углу)
С помощью всех этих свойств можно сделать и такой фон:
На этом все. Сейчас вы знаете как поменять фон страницы сайта и как установить фоновое изображение. А здесь можете подобрать красивое изображение для хедера (шапки) вашего сайта.
Как сделать большой фон для сайта через CSS
В последнее время большие фоновые изображения в блогах или сайтах стали достаточно популярными. Оно и не удивительно – классно подобранный фон может послужить основным источником восприятия того или иного проекта,
ведь давно известно, что посетитель составляет свое впечатление о сайте в первые 10 секунд. Предлагаю ознакомиться с несколькими CSS техниками для создания большого фонового изображения с использованием одного или двух изображений.
Предлагаю ознакомиться с несколькими CSS техниками для создания большого фонового изображения с использованием одного или двух изображений.
Перед тем, как начать, взгляните на наиболее распространенную ошибку:
Если у вас есть большое фоновое изображение, которое отлично выглядит при разрешении монитора 1280 пикселей, то для бОльших экранов эффект от сайта может быть слегка испорчен из-за «обрезанного фона» (см. рис. выше).
Пример 1.
Самый простой способ избежать этой ошибки – сделать так, чтобы края изображения были такого же цвета, как и фон сайта (BODY background color). Хорошо данный пример иллюстрирует картинка ниже:
Мы видим, что по краям макета используется сплошной цвет для фона. Реализация данного варианта на CSS достаточно проста – вы «прижимаете» изображение фона к верху и центрируете его по центру.
Кстати, в одном из постов я уже рассказывал о свойстве CSS background и его возможностях. Код для примера выглядит так:
body { padding: 0; margin: 0; background: #f8f7e5 url(изображение.jpg) no-repeat center top; width: 100%; display: table;}
Последние 2 строки кода предотвращают уменьшение фонового изображения при изменении размеров окна браузера (в частности в Firefox).
Пример 2. Двойные изображения
В качестве примера используется сайт Design Jobs on the Wall. Здесь для фона задано повторяющееся изображение, а большая картинка помещена в слой DIV, обрамляющий весь код. Реализацию можете глянуть на «живом примере» по ссылке выше, ничего сложного вроде нет.
В качестве большого изображения для фона используется картинка (в формате GIF) с прозрачным фоном, цвет которой максимально приближен к цвету BODY.
Пример 3. Небесный фон.
Для данного варианта используется градиентное изображение в 1 пиксель, которое повторяется горизонтально (задается в теге BODY). Облака центрируются с помощью дополнительного слоя DIV – демо верстки можно глянуть здесь.
Облака центрируются с помощью дополнительного слоя DIV – демо верстки можно глянуть здесь.
Кстати, данный пример можно реализовать и без DIV – смотрите код на демо странице2.
Внимание! Скачать все примеры можно здесь (зеркало).
Данный пост является переводом статьи – How to: CSS Large Background с потрясающего дизайнерского блога webdesignerwall. Кстати там же есть красивая подборка сайтов с большими изображениями для фона.
http://design-mania.ru
Как сделать большой фон для сайта через CSS — Генератор расширений Joomla и многое другое на нашем сайте посвященном работе расширений, компонентов, модулей, плагинов для линейки Joomla. Отправляйте ссылку на страницу своим друзьям и в социальные сети воспользовавшись графическими иконками выше.
5 сайтов для привлекательных анимированных фонов Tumblr
Что является более привлекательным для вашего Tumblr
страница, чем движущийся фон? Но если вы не графический дизайнер или кто-то, кто знает, как его создать, куда вы обратитесь?
Вот пять веб-сайтов, где вы можете найти идеальный анимированный фон, подходящий для вашей страницы Tumblr.
, Кроме того, мы расскажем вам, как установить новый фон или тему Tumblr.
Giphy
Giphy — отличный ресурс для перемещения фонов Tumblr с огромным выбором GIF-файлов. На этом сайте есть все, что вы можете себе представить — от спорта до жутких сцен и снежинок.
Когда вы выбираете фон, у вас есть опции на вкладке «Дополнительно» для ссылки Giphy, видео HTML5 или загрузки GIF. Для того, чтобы иметь подходящую страницу Twitter, вы также можете загрузить изображение прямо в Twitter. Для одного из самых больших анимированных фонов Tumblr вам поможет Giphy.
SnazzySpace
SnazzySpace — потрясающий ресурс для еще одного большого выбора анимированных фонов Tumblr. Есть страницы и страницы вариантов с символами, такими как звезды, бабочки, черепа, драгоценные камни и даже фруктовое мороженое. Несмотря на то, что фоны бесплатны, вам предлагается разместить сайт в Facebook или Google+, прежде чем получить код.
Несмотря на то, что фоны бесплатны, вам предлагается разместить сайт в Facebook или Google+, прежде чем получить код.
Если вы решите, что поделиться страницей с вами не проблема, просто нажмите Facebook или Google+, и тогда вы увидите HTML-код для фона. Вы также можете проверить предварительный просмотр фона, чтобы увидеть, как они выглядят при применении.
Dazzle Junction
Dazzle Junction имеет 12 страниц мигающих фонов Tumblr, по пять на страницу. С розовыми символами мира, бьющимися сердцами и даже логотипом Шанель, сайт больше ориентирован на мягкий и тонкий фон.
С тремя различными вариантами, вы можете получить фон плюс тему
или просто один или другой, так что у вас есть хороший выбор. Затем вы можете загрузить фон или получить HTML-код для него. Вы также можете просмотреть полноэкранный предварительный просмотр фона перед принятием решения.
Блеск Радости
Glitter Joy также предлагает 10 анимированных фонов Tumblr с HTML и CSS для Twitter. От синей готики или черепов до великолепных фиолетовых коньков или цветов, есть несколько вариантов.
Как только вы выберете фон, вы увидите ссылку специально для Tumblr, которая приведет вас на страницу с инструкциями. Вы можете скопировать HTML-код в буфер обмена или загрузить фоновое изображение напрямую.
ThemesLtd.
ThemesLtd. предоставляет фоны для Tumblr, Facebook, Instagram и многое другое. Сайт также предлагает полные темы
и генератор для вас, чтобы создать свою собственную тему Tumblr
, если хочешь. Для поиска движущихся фонов просто введите мультипликационный в поле поиска, а затем просмотрите результаты. Обратите внимание, что некоторые статические изображения будут отображаться в результатах.
С Губкой Бобом Квадратные Штаны, танцоры и узоры, есть несколько классных фонов. Когда вы увидите понравившийся вам файл, выберите его, чтобы получить инструкции, содержащие код, который вы можете скопировать в буфер обмена, или возможность напрямую загрузить фон. ThemesLtd. Загрузка занимает некоторое время, особенно после поиска, но все же стоит посмотреть.
ThemesLtd. Загрузка занимает некоторое время, особенно после поиска, но все же стоит посмотреть.
Добавление вашего фона в Tumblr
Как уже упоминалось, и в зависимости от того, с какого сайта вы выбрали свой фон, вы будете либо вставлять HTML-код, либо загружать изображение в Tumblr. Вот как это сделать.
Сначала войдите в свою учетную запись Tumblr и в верхней части навигации выберите Мой аккаунт > Изменить внешний вид. На следующей странице прокрутите вниз и выберите Редактировать тему.
Вставка HTML-кода
Если вы решили вставить HTML-код для фона, обратите внимание на местоположение кода на веб-сайте, где вы получили фон. Затем в Tumblr выберите Редактировать HTML от Редактировать тему меню.
Затем выделите место в коде, куда необходимо вставить HTML-код для фона, и вставьте его из буфера обмена. Обычно он будет помещен непосредственно перед закрывающим тегом в нижней части кода, как показано ниже. Но опять же, вы должны перепроверить с исходным сайтом. Затем вы можете выбрать Обновить предпросмотр чтобы убедиться, что это выглядит потрясающе, а затем нажмите Сохранить.
Загрузка изображения
Если вы решили сохранить фоновое изображение на локальном диске и загрузить его на Tumblr, это тоже легко. в Редактировать тему выберите значок рядом с Фон под Опции темы.
Когда откроется окно, найдите изображение на вашем компьютере и нажмите открыто. Затем фон встанет на место и вы выберете Сохранить.
Вам нравятся анимированные фоны Tumblr?
Вы должны признать, что движущиеся фоны, безусловно, могут добавить немного шума в ваш Tumblr
стр. Но они не для всех.
о чем ты думаешь? Ты их любишь или ненавидишь? Не стесняйтесь поделиться тем, что вы думаете в комментариях ниже.
Как установить цвет фона с помощью HTML и CSS
- org/BreadcrumbList»>
- Фрагменты
- ›
- HTML
- ›
- Как установить цвет фона с помощью HTML и CSS
Первое, что вы должны знать, это то, что существуют разные типы HTML цвета, такие как шестнадцатеричные коды цветов, названия цветов HTML, значения RGB и RGBa, цвета HSL и т. д. Чтобы выбрать предпочтительный цвет, используйте наши Инструменты цвета.
В этом фрагменте вы можете найти множество различных способов добавления цвета фона.Начнем с самого простого.
Добавьте атрибут стиля к элементу
¶Вы можете установить цвет фона для HTML-документа, добавив style = "background-color:" к элементу
.Пример установки цвета фона с помощью атрибута style: ¶
Результат
Какой-то заголовокКакой-то абзац, например.
Добавьте свойство CSS background-color к элементу
Свойство background-color используется для изменения цвета фона.Вставив его в элемент
, вы получите полноцветную обложку страницы.Пример установки цвета фона с помощью свойства CSS background-color: ¶
Вы также можете добавить цвет фона к определенным элементам в документе. Например, давайте посмотрим, как изменить цвет заголовка и абзацев.
Пример добавления цвета фона к определенным элементам: ¶
Заголовок документа Заголовок на зеленом фоне.
Какой-то абзац с синим фоном.
Попробуйте сами »Давайте посмотрим на другой пример, где мы добавляем цвет фона со значением названия цвета к элементу
. Мы указываем значение RGB для
, HSL для
и значение RGBa для элемента .
Пример установки цветов фона с разными цветовыми типами: ¶
Попробуйте сами »Наименование документаЗаголовок на зеленом фоне.

Какой-то абзац с синим фоном.
Некоторый абзац для
Создание фона с градиентами¶
Градиентный фон позволяет создавать плавные переходы между двумя или более заданными цветами.
Существует два типа градиентного фона: linear-gradient и radial-gradient .
На фоне с линейным градиентом можно установить начальную точку для цветов.Если вы не укажете начальную точку, она автоматически установится по умолчанию «сверху вниз».
Пример установки фона с линейным градиентом: ¶
В данном примере показан линейный градиент, который начинается слева. Он начинается с синего и переходит в зеленый. Измените его в соответствии с вашими требованиями.
На фоне с радиальным градиентом начальная точка определяется его центром.
Пример установки фона с радиальным градиентом: ¶
Вы также можете настроить процентное соотношение цветов следующим образом: (цвет1 30%, цвет2 50%, цвет3 20%).
Создать изменяющийся фон¶
Вы можете создать фон, который изменит свой цвет за указанное время. Для этого добавьте свойство анимации к элементу
. Используйте правило @keyframes, чтобы установить цвета фона, через которые вы будете проходить, а также время, в течение которого каждый цвет будет отображаться на странице.Пример создания изменяющегося фона: ¶
В процентах указывается длина анимации, указанная в «смене цвета» (например,20 с).
Вы можете изменить время и цвета для достижения желаемого результата.
Спасибо за отзыв!
Считаете ли вы это полезным? Да Нет
Статьи по теме
Начиная с HTML + CSS
Начиная с HTML + CSSЭто короткое руководство предназначено для людей, которые хотят начать использовать CSS и никогда раньше не писали таблицы стилей CSS.
Это не очень объясняет CSS.
В конце урока вы создадите HTML-файл, выглядит так:
Итоговая HTML-страница с цветами и макетом, все сделано с помощью CSS.
Обратите внимание, я не утверждаю, что это красиво ☺
Разделы, которые похоже, это необязательно. Они содержат дополнительные объяснение кодов HTML и CSS в примере. В «тревога!» знак в начале указывает, что это больше расширенный материал, чем остальной текст.
Шаг 1: написание HTML
Для этого урока я предлагаю вам использовать только самые простые из инструменты. Например, Блокнот (в Windows), TextEdit (в Mac) или KEdit. (под KDE) подойдет. Как только вы поймете принципы, вы сможете хотите перейти на более продвинутые инструменты или даже на коммерческие программы, например Style Master, Dreamweaver или GoLive.Но для вашего самого первого Таблица стилей CSS, хорошо не отвлекаться на слишком много продвинутых Особенности.
Не используйте текстовый процессор, например Microsoft Word или OpenOffice. Обычно они создают файлы, которые веб-браузер не может прочитать. Для HTML и CSS, нам нужны простые текстовые файлы.
Шаг 1: откройте текстовый редактор (Блокнот, TextEdit, KEdit, или как вам больше нравится), начните с пустого окна и введите следующий:
Моя первая стилизованная страница
Моя первая стилизованная страница
Добро пожаловать на мою стилизованную страницу!
В нем отсутствуют изображения, но, по крайней мере, в нем есть стиль. И на нем есть ссылки, даже если они не идут
где угодно & hellip;
И на нем есть ссылки, даже если они не идут
где угодно & hellip;
Здесь должно быть больше, но я не знаю
что еще.
<адрес> Сделано 5 апреля 2004 г.
сам.
На самом деле вам не нужно вводить его: вы можете скопировать и вставить его из эту веб-страницу в редактор.
(Если вы используете TextEdit на Mac, не забудьте указать TextEdit, что текст действительно является обычным текстом, перейдя в формат меню и выберите «Сделать обычный текст».)
Первая линия HTML-файла выше сообщает браузеру, какой это тип HTML. (DOCTYPE означает ТИП ДОКУМЕНТА). В данном случае это HTML версия 4.01.
Слова внутри <и> называются тегами и, как вы видите, документ содержится в и теги. Между
и есть место для различного рода информации, не отображаемой на экране. Пока что он содержит заголовок документа, но позже мы добавим таблица стилей CSS там же. — это фактический текст документа. В принципе, там будет отображаться все, кроме текст внутри , который служит комментарием к мы сами. Браузер проигнорирует это.Из тегов в примере
- вводит
«Неупорядоченный список», то есть список, в котором элементы
не пронумерованы.
- — это начало «Списка
Элемент.»
— это «Абзац». И — это «якорь», который создает гиперссылка.
Редактор KEdit, показывающий исходный HTML-код.
Если вы хочу знать, что означают имена в <…>, одно хорошее место для начала — Начало работы с HTML. Но несколько слов о структуре нашего пример HTML-страницы.
- «ul» — это список с одной гиперссылкой для каждого элемента. Этот
будет служить нашим «меню навигации по сайту», со ссылкой на
другие страницы нашего (гипотетического) веб-сайта. Предположительно, все страницы на
на нашем сайте есть подобное меню.

- Элементы «h2» и «p» образуют уникальный контент этой страницы, а подпись внизу («Адрес») снова будет одинаковым на всех страницах сайт.
Обратите внимание, что я не закрыл «li» и «p» элементы. В HTML (но не в XHTML) разрешено опускать
и, которые я сделал здесь, чтобы сделать текст
немного легче читать. Но вы можете добавить их, если хотите. - «ul» — это список с одной гиперссылкой для каждого элемента. Этот
будет служить нашим «меню навигации по сайту», со ссылкой на
другие страницы нашего (гипотетического) веб-сайта. Предположительно, все страницы на
на нашем сайте есть подобное меню.
- селектор (в примере: «тело»), который сообщает браузеру, на какую часть документа распространяется правило;
- собственность (в например, 'color' и 'background-color' являются свойствами), которые указывает, какой аспект макета устанавливается;
- и значение ('purple' и '# d8da3d'), что дает значение свойства стиля.
Предположим, что это будет одна страница веб-сайта с несколько похожих страниц.Как это часто бывает с текущими веб-страницами, этот есть меню со ссылками на другие страницы гипотетического сайта, некоторые уникальный контент и подпись.
Теперь выберите «Сохранить как…» в меню «Файл», перейдите в каталог / папку, в которую вы хотите его поместить (Рабочий стол в порядке) и сохраните файл как «mypage.html». Не закрывать редактора пока нет, он нам снова понадобится.
(Если вы используете TextEdit в Mac OS X до версии 10.4, вы увидит параметр Не добавлять расширение .txt в поле «Сохранить как» диалог.Выберите этот вариант, потому что имя «mypage.html» уже включает расширение. Более новые версии TextEdit заметят расширение .html автоматически.)
Затем откройте файл в браузере. Вы можете сделать это следующим образом: найти файл с помощью файлового менеджера (проводник Windows, Finder или Konqueror) и щелкните или дважды щелкните «mypage.html». файл. Он должен открыться в вашем веб-браузере по умолчанию. (Если это не так, откройте браузер и перетащите в него файл.)
Как видите, страница выглядит довольно скучно…
Шаг 2: добавляем цвета
Вы, наверное, видите черный текст на белом фоне, но он зависит от того, как настроен браузер.Итак, одна простая вещь, которую мы можем сделать чтобы сделать страницу более стильной, нужно добавить немного цветов. (Оставь браузер открыт, мы будем использовать его позже.)
Мы начнем с таблицы стилей, встроенной в файл HTML.
Позже мы поместим HTML и CSS в отдельные файлы. Отдельный
файлы хороши тем, что упрощают использование одной и той же таблицы стилей
для нескольких файлов HTML: вам нужно написать таблицу стилей только один раз. Но на этом этапе мы просто храним все в одном файле.
Но на этом этапе мы просто храним все в одном файле.
Нам нужно добавить элемент
[так далее.]В первой строке написано, что это таблица стилей, написанная на CSS («text / css»). Во второй строке написано, что мы добавляем стиль к «телу». элемент. Третья строка устанавливает фиолетовый цвет текста и в следующей строке фон становится зеленовато-желтым.
Таблицы стилей в CSS состоит из правил . Каждое правило состоит из трех частей:
Пример показывает, что правила можно комбинировать. Мы установили два properties, поэтому мы могли бы создать два отдельных правила:
тело {цвет: фиолетовый}
тело {background-color: # d8da3d}
, но поскольку оба правила влияют на тело, мы написали только «Body» один раз и объедините свойства и значения. Дополнительные сведения о селекторах см. В главе 2 документа Lie & Bos .
Фон основного элемента также будет фоном
весь документ.Мы не указали никаких других элементов (p, li,
адрес…) любой явный фон, поэтому по умолчанию у них будет
нет (или: будет прозрачным). Свойство 'color' устанавливает цвет
текст для основного элемента, но все остальные элементы внутри тела
унаследовать этот цвет, если явно не переопределено. (Мы добавим несколько
другие цвета позже.)
(Мы добавим несколько
другие цвета позже.)
Теперь сохраните этот файл (используйте «Сохранить» в меню «Файл») и вернитесь в окно браузера. Если вы нажмете кнопку «Перезагрузить» кнопка, отображение должно измениться с «скучной» страницы на цветную (но все же довольно скучную) страницу.Помимо списка ссылки вверху, текст теперь должен быть пурпурным на фоне зеленоватого желтый фон.
Как один браузер показывает страницу теперь, когда некоторые цвета были добавлен.
Цвета могут быть указывается в CSS несколькими способами. В этом примере показаны два из них: имя («фиолетовый») и шестнадцатеричным кодом («# D8da3d»). Существует около 140 названий цветов и шестнадцатеричные коды позволяют отображать более 16 миллионов цветов. Добавление оттенка стиль объясняет больше об этих кодах.
Шаг 3: добавление шрифтов
Еще одна вещь, которую легко сделать, - это провести различие в шрифты для различных элементов страницы. Итак, давайте установим текст в шрифт «Грузия», за исключением заголовка h2, который мы дать «Helvetica».
В Интернете никогда нельзя быть уверенным, какие шрифты используются у ваших читателей. их компьютеры, поэтому мы добавляем еще несколько альтернатив: если Грузия недоступно, Times New Roman или Times тоже подойдут, и если все остальное не работает, браузер может использовать любой другой шрифт с засечки.Если Helvetica отсутствует, Geneva, Arial и SunSans-Regular очень похожи по форме, и если ничего из этого не сработает, браузер может выберите любой другой шрифт без засечек.
В текстовом редакторе добавьте следующие строки (строки 7-8 и 11-13):
Моя первая стилизованная страница [так далее.]
Если вы сохраните файл еще раз и нажмете «Обновить» в браузера, теперь должны быть разные шрифты для заголовка и другой текст.
Теперь шрифт основного текста отличается от шрифта заголовка.
Шаг 4: добавление панели навигации
Список в верхней части HTML-страницы должен стать меню навигации. На многих веб-сайтах вверху есть какое-то меню. или сбоку страницы, и на этой странице он тоже должен быть. Мы поместит его с левой стороны, потому что это немного больше интереснее, чем наверху…
Меню уже находится на странице HTML.Это список
- в
вершина. Ссылки в нем не работают, так как наш «Веб-сайт»
пока состоит только из одной страницы, но теперь это не имеет значения. На
реальный веб-сайт, разумеется, не должно быть битых ссылок.
Итак, нам нужно переместить список влево и переместить оставшуюся часть текст немного правее, чтобы освободить для него место. Свойства CSS, которые мы используйте для этого padding-left (для перемещения основного текста) и «позиция», «слева» и «вверху» (для перемещения по меню).
Есть и другие способы сделать это.Если вы ищете «столбец» или «макет» на странице Learning CSS , вы найти несколько готовых к запуску шаблонов. Но это нормально для наших целей.
В окне редактора добавьте следующие строки в HTML файл (строки 7 и 12-16):
Моя первая стилизованная страница [так далее.]
Если вы снова сохраните файл и перезагрузите его в браузере, вы должны
теперь есть список ссылок слева от основного текста. Это уже
выглядит намного интереснее, не правда ли?
Это уже
выглядит намного интереснее, не правда ли?
Основной текст перемещен вправо, а список ссылки теперь находятся слева от него, а не вверху.
Позиция ': absolute 'говорит, что элемент ul позиционируется независимо от любой текст, который идет до или после него в документе и «left» и «top» указывают, что это за позиция. В этом случае 2em сверху и 1em с левой стороны окна.
«2em» означает, что размер шрифта в 2 раза больше текущего. Например, если меню отображается шрифтом из 12 пунктов, тогда «2em» - 24 пункта. 'Em' - очень полезная единица в CSS, поскольку она может адаптировать автоматически к шрифту, который использует читатель.Наиболее в браузерах есть меню для увеличения или уменьшения размера шрифта: вы можете попробовать и увидеть, что меню увеличивается в размере по мере того, как шрифт увеличивается, чего не было бы, если бы мы использовали размер вместо этого в пикселях.
Шаг 5. Стилизация ссылок
Меню навигации по-прежнему выглядит как список, а не меню. Давайте добавим ему стиля. Мы удалим маркер из списка и переместим предметы слева, туда, где была пуля. Мы также дадим каждому предмету собственный белый фон и черный квадрат.(Почему? Нет особого причина, просто потому что мы можем.)
Мы также не сказали, какими должны быть цвета ссылок, поэтому давайте добавим и это: синий для ссылок, которые пользователь еще не видел и фиолетовый для уже посещенных ссылок (строки 13-15 и 23-33):
Моя первая стилизованная страница [так далее.]
Традиционно, браузеры показывают гиперссылки с подчеркиванием и цветом. Обычно цвета аналогичны тем, что мы указали здесь: синий для ссылок на страницы который вы еще не посещали (или посещали давным-давно), фиолетовый для страницы, которые вы уже видели.
В HTML гиперссылки создаются с помощью элементов , поэтому
укажите цвет, нам нужно добавить правило стиля для «a». К
различать посещенные и непосещенные ссылки, CSS предоставляет два
«Псевдоклассы» (: ссылка и: посещенные).Они называются
«Псевдоклассы», чтобы отличить их от класса атрибутов, , которые появляются непосредственно в HTML, например, class = "navbar" в нашем примере.
Шаг 6: добавляем горизонтальную линию
Последнее добавление к таблице стилей - горизонтальная линейка для отделите текст от подписи внизу. Мы будем использовать 'border-top', чтобы добавить пунктирную линию над <адрес> элемент (строки 34-37):
Моя первая стилизованная страница [так далее.]
Теперь наш стиль завершен. Далее давайте посмотрим, как можно поставить таблица стилей в отдельном файле, чтобы другие страницы могли использовать один и тот же стиль.
Шаг 7: размещение таблицы стилей в отдельном файле
Теперь у нас есть HTML-файл со встроенной таблицей стилей. Но если наши сайт растет, мы, вероятно, хотим, чтобы многие страницы имели один и тот же стиль. Там это лучший метод, чем копирование таблицы стилей на каждую страницу: если мы поместите таблицу стилей в отдельный файл, все страницы могут указывать на нее.
Чтобы создать файл таблицы стилей, нам нужно создать еще один пустой текст файл. Вы можете выбрать «Новый» в меню «Файл» в редактор, чтобы создать пустое окно.(Если вы используете TextEdit, не забудьте снова сделать это обычным текстом, используя меню «Формат».)
Затем вырежьте и вставьте все, что находится внутри <стиля> элемент из HTML-файла в новое окно. Не копируйте сами по себе. Они принадлежат HTML, а не в CSS. В новом окне редактора теперь у вас должен быть полный таблица стилей:
тело {
отступ слева: 11em;
семейство шрифтов: Georgia, Times New Roman,
Times, serif;
цвет: фиолетовый;
цвет фона: # d8da3d}
ул.navbar {
тип-стиль-список: нет;
отступ: 0;
маржа: 0;
позиция: абсолютная;
верх: 2em;
слева: 1em;
width: 9em}
h2 {
семейство шрифтов: Helvetica, Geneva, Arial,
SunSans-Regular, без засечек}
ul.navbar li {
фон: белый;
маржа: 0.5em 0;
заполнение: 0.3em;
border-right: сплошной черный 1em}
ul.navbar a {
text-decoration: none}
ссылка {
цвет синий }
а: посетил {
цвет: фиолетовый}
адрес {
маржа сверху: 1em;
padding-top: 1em;
border-top: тонкая пунктирная}
Выберите «Сохранить как…» в меню «Файл», убедитесь, что что вы находитесь в том же каталоге / папке, что и mypage.html файл и сохраните таблицу стилей как «mystyle.css».
Теперь вернемся к окну с HTML-кодом. Удалить все от тега включительно и замените его элементом, как следует (строка 5):
01 // EN">Моя первая стилизованная страница [так далее.]
Это сообщит браузеру, что таблица стилей находится в файл с именем «mystyle.css», и поскольку каталог не упоминалось, браузер будет искать в том же каталоге, где он нашел HTML-файл.
Если вы сохраните файл HTML и перезагрузите его в браузере, вы должны не вижу изменений: страница по-прежнему оформлена так же, но теперь стиль исходит из внешнего файла.
Итоговый результат
Следующим шагом будет размещение обоих файлов mypage.html и mystyle.css на Ваш сайт. (Ну, возможно, вы захотите немного изменить их сначала…) Но как это сделать, зависит от вашего интернет-провайдера.
36 Наглый фоновый узор CSS, чтобы сделать ваш сайт полным духа
Фоновые узоры сделают ваши веб-страницы интересными и позволят элегантно выделить важные разделы. В CSS3 мы получаем новые метки, которые можно комбинировать для создания уникальных шаблонов. Поскольку большинство шаблонов генерируется из встроенных текстов, это снижает вес веб-страниц.Следовательно, вы получаете элегантно выглядящие страницы, которые загружаются быстрее. В этом фоновом шаблоне CSS нам удалось собрать несколько уникальных фоновых рисунков.
Некоторые шаблоны имеют интерактивное поведение, при котором вы запускаете дополнительные сценарии кода. Убедитесь, что вы проверили структуру кода, прежде чем использовать эти фоновые рисунки. В этом списке также есть примеры генераторов фона; в котором вы можете настроить пространство и цвет, чтобы мгновенно создать уникальный узор. Большинство дизайнов просты и имеют гибкое кодирование для быстрой настройки.
Вот список инновационных и применимых идей фоновых шаблонов CSS 2021 года, которые вы можете использовать в своих проектах.
Адаптивный фоновый узор CSS
В этом примере вы получаете красочный, похожий на радугу фоновый узор CSS.
Весь дизайн создается исключительно с использованием сценария CSS, поэтому вы можете легко справиться с этим сценарием кода. Кроме того, вы можете использовать этот фрагмент кода в любой части веб-сайта, не мешая другим элементам на странице.Вы можете добавить к этому шаблону эффекты призматической прокрутки, чтобы сделать его еще более привлекательным при прокрутке страницы вниз. Взгляните на нашу коллекцию примеров начальной анимации, чтобы получить больше идей для интерактивной анимации.
Информация / Скачать демоверсию
Фоновый узор из точек Анимация
Тем, кто ищет анимированный фоновый узор CSS, понравится этот дизайн. Как следует из названия, в этом дизайне используется узор из взаимосвязанных точек, который светится, когда пользователь наводит курсор на узор.Весь дизайн фона и концепция анимации просты, поэтому вы можете использовать их в любой части вашего веб-сайта или приложения. В этой концепции также хорошо управляются эффекты глубины, чтобы предоставить пользователям аутентичный опыт. Внеся несколько изменений в код скрипта, вы можете использовать это в своем проекте.
Информация / Скачать демоверсию
CSS Градиент фона
Хотя в этой концепции нет шаблонов, градиент фона CSS является одним из наиболее часто используемых методов дизайна в современном веб-дизайне и дизайне приложений, поэтому мы включили его.
Это анимированный фон с градиентом CSS, который постепенно меняет цвета от одного угла к другому, что придает всей странице мечтательный вид. Вы можете добавить свою собственную цветовую комбинацию в кодовый скрипт, чтобы персонализировать цвет градиента в соответствии с вашими требованиями. Весь сценарий кода этого функционального дизайна доступен вам в редакторе CodePen.
Информация / Скачать демоверсию
Интерактивный фон с пузырьками
Эта концепция фонового шаблона CSS может напоминать интерфейс WatchOS, потому что он работает так же. Пузыри на заднем фоне - это не только элемент дизайна, но и функциональный элемент. Пузыри кликабельны, и их можно развернуть, чтобы отобразить подробности. В эту концепцию дизайна также добавлены звуковые эффекты, чтобы обеспечить пользователям ощущение полного погружения; Откровенно говоря, это улучшает общее впечатление.
Пузыри на заднем фоне - это не только элемент дизайна, но и функциональный элемент. Пузыри кликабельны, и их можно развернуть, чтобы отобразить подробности. В эту концепцию дизайна также добавлены звуковые эффекты, чтобы обеспечить пользователям ощущение полного погружения; Откровенно говоря, это улучшает общее впечатление.
Поскольку эта концепция обрабатывает несколько переменных и динамических действий, сценарий кода немного сложен, но прост для понимания. Вы можете увидеть фрагмент кода в редакторе CodePen и отредактировать его в соответствии с вашими требованиями.
Информация / Скачать демоверсию
Скользящие диагонали CSS Градиент фона
Для тех, кто ищет анимированный градиентный фон CSS , этот фрагмент кода пригодится. Поскольку это анимированный фон, вы можете видеть красивые градиенты, когда скользящие диагональные цвета накладываются друг на друга. Скользящие анимации очень плавные, поэтому пользователи могут четко видеть смешение цветов и их градиенты. Весь дизайн сделан с использованием только скрипта CSS; следовательно, разработчики могут легко обрабатывать этот фрагмент кода и использовать его на своем веб-сайте или в приложении.
Информация / Скачать демоверсию
Анимированный фон на чистом CSS
Как следует из названия, это анимированный фоновый узор CSS. В этом примере используется мягкая и яркая фоновая анимация. Плавающие кубики на заднем фоне дадут пользователям ощущение расслабленности, что делает их лучшим фоновым шаблоном CSS для разделов заголовков. Кубики разных размеров используются для создания реалистичного эффекта глубины. Прямо от кубиков до цветов, все создано с использованием кода CSS.Следовательно, вы можете легко изменить форму и даже попробовать различные анимации, чтобы оживить общий дизайн.
Информация / Скачать демоверсию
Фоновое изображение CSS с анимацией частиц
Это фоновое изображение CSS и концепция дизайна шаблона.
Изображения - один из наиболее часто используемых фонов. Вместо того, чтобы размещать фон статического изображения, вы можете добавить небольшую анимацию, чтобы оживить окружающую среду. В этом примере создатель пробовал анимацию частиц, которая дает визуально потрясающий вид.Анимированные частицы имеют цвета фонового изображения, поэтому они выглядят более естественно. Вы можете взять эту концепцию и использовать ее в соответствии с вашими требованиями к дизайну. Весь сценарий кода, использованный для создания этого дизайна, доступен вам в редакторе CodePen; следовательно, вы можете легко использовать код и использовать его на своем веб-сайте или в приложении.
Информация / Скачать демоверсию
Сетка, гибкость и фоновые узоры
Скандинавский дизайн известен своей простотой и функциональностью.Если вы ищете такой минималистичный и практичный дизайн фоновых шаблонов CSS для своего веб-сайта, этот может вам помочь. Создатель этого паттерна использовал анимационные эффекты только для текстов. Но вы можете добавить эффекты к фоновым узорам, чтобы дать пользователям ощущение интерактивности при прокрутке веб-страницы. Еще одно преимущество этого дизайна заключается в том, что он полностью разработан с использованием HTML5 и CSS3. Следовательно, у вас есть множество вариантов настройки. Чтобы получить больше шаблонов веб-сайтов с минималистичным дизайном и интерактивными фоновыми узорами, взгляните на нашу бесплатную коллекцию минималистичных шаблонов веб-сайтов.
Информация / Скачать демоверсию
Фон бесконечной прокрутки
Эту фоновую анимацию можно использовать в любой части веб-сайта. Подобные эффекты помогут вам символически представить все ваши услуги на заднем плане. Если вы фрилансер, вы можете использовать этот эффект на фоне заголовка домашней страницы, чтобы создать впечатляющее вступление. Разработчик этого эффекта использовал значки SVG, вы можете использовать свои собственные значки, чтобы они соответствовали вашему веб-сайту. Как и вышеупомянутый скандинавский дизайн, этот также разработан исключительно с использованием HTML5 и CSS3.Поскольку он использует CSS3, у вас есть множество других типов анимационных эффектов и естественных цветовых схем.
Как и вышеупомянутый скандинавский дизайн, этот также разработан исключительно с использованием HTML5 и CSS3.Поскольку он использует CSS3, у вас есть множество других типов анимационных эффектов и естественных цветовых схем.
Информация / Скачать демоверсию
Дети в нужде CSS фоновый узор
Это красочный точечный узор с аккуратным видом. Между каждой точкой отводится достаточно места, чтобы веб-страница не выглядела неуклюже, а также чтобы пользователь мог наслаждаться узорами. Как и дизайн, структура кода фонового шаблона CSS также аккуратна и чиста.Создатель создал этот дизайн, используя исключительно скрипт CSS3, поэтому вы можете легко использовать этот дизайн даже на своем существующем веб-сайте. Если вас интересуют благотворительные и некоммерческие веб-сайты, взгляните на нашу бесплатную коллекцию шаблонов благотворительных веб-сайтов.
Информация / Скачать демоверсию
CSS Background Pattern Автор Yuanchuan
Создатель Юаньчуань дал нам креативный фоновый узор CSS в стиле современного искусства. Поскольку это концептуальная модель, создатель предоставил только образец.Внеся несколько изменений в код, вы сможете распространить этот шаблон по всей вашей веб-странице. Поскольку этот дизайн создан с использованием новейших фреймворков HTML5, CSS3 и Javascript, он легко адаптирует размер экрана прямо из коробки. Если вы создаете адаптивный веб-сайт, такие элементы можно легко использовать в вашем дизайне, внеся несколько изменений в код. Говоря об адаптивном дизайне, взгляните на нашу бесплатную коллекцию шаблонов адаптивных веб-сайтов, которая имеет удобный для разработчиков дизайн, позволяющий добавлять собственные дизайны и шаблоны, подобные этому.
Информация / Скачать демоверсию
Алфавитный суп
В этом шаблоне вместо геометрических фигур и креативных шаблонов дизайна в качестве шаблона используется интерактивный алфавит. Если вы ищете интерактивный фоновый шаблон CSS для своего школьного веб-сайта, этот шаблон будет хорошим выбором./close-up-of-javascript-on-computer-monitor-660582997-5b01eebda18d9e003cc9ba2a.jpg) На чистом белом макете буквы хорошо видны. Хотя алфавиты наклонены, они выстроены в правильную линию, поэтому вы получаете правильно организованный вид.Эффекты наведения используются для придания узору интерактивности. Если вы чувствуете, что шаблон по умолчанию мешает вашему пользовательскому интерфейсу, вы можете удалить его, отредактировав код. Вся структура кода, используемая для создания этого фонового шаблона CSS, доступна вам в редакторе CodePen. Следовательно, вы можете легко настроить и визуализировать результат перед внедрением на свой веб-сайт.
На чистом белом макете буквы хорошо видны. Хотя алфавиты наклонены, они выстроены в правильную линию, поэтому вы получаете правильно организованный вид.Эффекты наведения используются для придания узору интерактивности. Если вы чувствуете, что шаблон по умолчанию мешает вашему пользовательскому интерфейсу, вы можете удалить его, отредактировав код. Вся структура кода, используемая для создания этого фонового шаблона CSS, доступна вам в редакторе CodePen. Следовательно, вы можете легко настроить и визуализировать результат перед внедрением на свой веб-сайт.
Информация / Скачать демоверсию
Emoji Ajax Type Ahead
Emojis сделали новый способ общения.Если вы чрезмерно одержимы смайликами и любите использовать их на своем веб-сайте или в приложении, этот генератор фоновых шаблонов CSS поможет вам. Поскольку это генератор фонового шаблона CSS, вы можете выбрать любой смайлик в качестве фонового рисунка. Весь скрипт кода, используемый для создания этого рабочего инструмента генератора фоновых шаблонов, доступен вам, поэтому вы можете использовать этот код для удовлетворения своих требований. Даже вы можете добавить дополнительные функции, чтобы сделать его более привлекательным для аудитории. Как мы уже говорили в наших примерах дизайна заголовка Bootstrap, некоторые бренды размещают в заголовке полезные инструменты, чтобы аудитория оставалась на своем веб-сайте в течение длительного периода времени.Если вы планируете такой инструмент для смайликов, вы можете использовать этот дизайн в качестве своей музы.
Информация / Скачать демоверсию
CSS-фоновый узор, автор Ха Хён Ён
С помощью современной среды веб-разработки мы можем дать пользователям возможность полного погружения. Тщательное использование фоновых шаблонов может дать аутентичный опыт, а также позволить пользователям легко связать их с вашим продуктом. В этом примере создатель Ха Хён Ён создал фоновый узор зданий и города, используя CSS и Javascript. Поскольку этот дизайн создается с использованием новейших фреймворков веб-разработки, вы можете использовать эффекты анимации, чтобы оживить дизайн. Сценарий кода, использованный для создания этого дизайна, предоставляется вам напрямую. Следовательно, вы можете использовать код фонового шаблона CSS и создать уникальный фоновый пейзаж.
Поскольку этот дизайн создается с использованием новейших фреймворков веб-разработки, вы можете использовать эффекты анимации, чтобы оживить дизайн. Сценарий кода, использованный для создания этого дизайна, предоставляется вам напрямую. Следовательно, вы можете использовать код фонового шаблона CSS и создать уникальный фоновый пейзаж.
Информация / Скачать демоверсию
Бесконечный фоновый узор с автопрокруткой
Фоновый узор бесконечной автопрокрутки - еще один эффект фона при прокрутке. В приведенном выше примере вы получаете значки и векторы.В этом вы получите художественные узоры на заднем плане. Вы можете использовать этот эффект как таковой на своих сайтах, посвященных дизайну интерьера, и других подобных сайтах, посвященных образу жизни. В демонстрации фон применяется ко всей странице. Вы можете масштабировать размер в соответствии с вашими потребностями или применить его только к отдельному разделу. Поскольку этот дизайн создан с использованием CSS3, вы можете легко использовать его в своем существующем проекте или веб-сайте. Настроить его также будет несложно, так как скрипт кода, используемый для него, будет предоставлен вам напрямую.
Информация / Скачать демоверсию
Шаблоны фона CSS Box
В предыдущих примерах мы видели анимированные фоновые рисунки. Если вы ищете простой статичный фон, этот дизайн вам поможет. Создатель этого фона дал вам два типа дизайна коробки; один просторный, а в другом плотно расставлены ящики. Поскольку этот эффект разработан с использованием CSS3, вы даже можете добавить к нему эффект анимации. Разработчик шаблона поделился структурой кода, использованной для этого дизайна коробки.Поскольку сценарий кода представлен в среде CodePen, вы можете настроить код и визуализировать результаты, прежде чем использовать его на своем веб-сайте.
Информация / Скачать демоверсию
Фоновые узоры
Разработчик этого фонового рисунка дал вам 30+ шаблонов. В этом наборе вы получите как профессиональные бизнес-проекты, так и классные фоновые рисунки. Все шаблоны представляют собой простые статические шаблоны, поэтому вы можете легко использовать их в любой части веб-сайта. Вам предоставляется вся структура кода, используемая для создания всех 30+ шаблонов.Просто выберите понравившийся шаблон и начните работать над ним, чтобы использовать его на своем веб-сайте. Все шаблоны созданы с использованием последней версии фреймворка CSS3, поэтому вы можете использовать все современные цветовые схемы и эффекты для этих шаблонов.
В этом наборе вы получите как профессиональные бизнес-проекты, так и классные фоновые рисунки. Все шаблоны представляют собой простые статические шаблоны, поэтому вы можете легко использовать их в любой части веб-сайта. Вам предоставляется вся структура кода, используемая для создания всех 30+ шаблонов.Просто выберите понравившийся шаблон и начните работать над ним, чтобы использовать его на своем веб-сайте. Все шаблоны созданы с использованием последней версии фреймворка CSS3, поэтому вы можете использовать все современные цветовые схемы и эффекты для этих шаблонов.
Информация / Скачать демоверсию
Создание динамических фоновых узоров SVG
В предыдущих фоновых узорах мы видели только статические и анимированные узоры. Создатель этого фона дал вам динамический создатель фонового рисунка. В этом вы получаете круглые элементы SVG, которые можно легко масштабировать до нужного вам размера.Помимо настройки размера, вы также можете управлять другими факторами, такими как интервал, размер штриха и радиус круга. Поскольку этот создатель фона создан с использованием скрипта CSS3, он поддерживает все современные цвета. Следовательно, вы даже можете выбрать нужный цвет в этом создателе фона. Для динамических функций и плавных переходов разработчик использовал Javascript. В зависимости от ваших потребностей вы можете настроить структуру кода и использовать ее на своем веб-сайте или в приложении.
Информация / Скачать демоверсию
Анимация фонового рисунка
Если вам наскучил статический фоновый узор или вы хотите сделать определенный участок привлекательным, эта концепция анимированного фонового узора пригодится вам.В этом примере приведены три типа анимированных паттернов. Каждый узор уникален и анимирован по-разному. Все три анимации выполнены с использованием последней версии скрипта CSS3. Следовательно, вы можете легко управлять анимацией и редактировать ее в соответствии с вашими потребностями.
Информация / Скачать демоверсию
Фоновый узор Рикардо Олива Алонсо
Типографии играют важную роль в современном веб-дизайне. Если вы хотите отодвинуть типографику на задний план, эта концепция дизайна может вдохновить вас.Поскольку это концептуальная модель, создатель сохранил простые буквы и анимацию. Весь сценарий кода, использованный для создания этого дизайна, доступен вам в редакторе CodePen. Следовательно, вы можете редактировать и визуализировать результаты, прежде чем использовать код в своем проекте. Дополнительные примеры анимации можно найти в нашей коллекции примеров CSS-анимации.
Если вы хотите отодвинуть типографику на задний план, эта концепция дизайна может вдохновить вас.Поскольку это концептуальная модель, создатель сохранил простые буквы и анимацию. Весь сценарий кода, использованный для создания этого дизайна, доступен вам в редакторе CodePen. Следовательно, вы можете редактировать и визуализировать результаты, прежде чем использовать код в своем проекте. Дополнительные примеры анимации можно найти в нашей коллекции примеров CSS-анимации.
Информация / Скачать демоверсию
CSS фоновый узор
Это чистый дизайн CSS. Создатель использовал только скрипт CSS для создания этого дизайна.Благодаря легкому сценарию кода вы можете легко использовать этот дизайн в любой части вашего веб-сайта. Даже вы можете использовать этот дизайн на существующем веб-сайте. Если вы хотите немного оживить дизайн, вы можете добавить к этому шаблону небольшую анимацию при наведении курсора. Поскольку это дизайн на основе CSS3, он может легко обрабатывать все современные вводы и интерактивные анимации. Если вы тот, кто использует эффекты наведения для улучшения взаимодействия с пользователем, взгляните на нашу коллекцию дизайнов CSS-эффектов наведения.
Информация / Скачать демоверсию
Трубы
Трубы, как следует из названия, в этом шаблоне используются трубы.Чтобы упростить задачу, создатель использовал несколько строк Javascript для создания шаблона конвейера. Структура кода остается простой и аккуратной, так что даже новые разработчики могут легко понять код. Кроме того, вы можете легко добавить в этот дизайн индивидуальный дизайн и функции. Если вы ищете простой в редактировании фоновый узор CSS, это лучший вариант для вас.
Информация / Скачать демоверсию
Сложные фоновые узоры
Как и упомянутая выше коллекция фоновых узоров, у этой также есть набор фоновых узоров.В этом наборе вы получите лишь ограниченное количество шаблонов, но все они правильно спроектированы. В этом дизайне разработчик в основном использовал линейные и точечные узоры. Достаточное количество интервалов и аккуратные цветовые схемы делают узоры аккуратными. Поскольку большинство из них представляют собой простые статические шаблоны, с ними легко справиться. Структура кодирования также остается простой, чтобы другие разработчики могли легко с ней работать. Вы можете выбрать любой дизайн из этих девяти шаблонов и настроить его по своему усмотрению.
В этом дизайне разработчик в основном использовал линейные и точечные узоры. Достаточное количество интервалов и аккуратные цветовые схемы делают узоры аккуратными. Поскольку большинство из них представляют собой простые статические шаблоны, с ними легко справиться. Структура кодирования также остается простой, чтобы другие разработчики могли легко с ней работать. Вы можете выбрать любой дизайн из этих девяти шаблонов и настроить его по своему усмотрению.
Информация / Скачать демоверсию
Поверхность
The Surface - это минималистичный динамический фоновый узор.Рисунок меняется при каждом нажатии на них. Если вы создаете интерактивный веб-сайт, такие элементы добавят жизни вашему дизайну. Поскольку это динамический фоновый узор, сценарий кода также становится тяжелым. Для интерактивного дизайна сценарий с тяжелым кодом - это небольшой компромисс. Но, тем не менее, вы можете использовать эту концепцию в качестве источника вдохновения и разработать собственную структуру кода на основе вашего проекта. Разработчик поделился с вами кодом в редакторе CodePen, поэтому вы можете редактировать и визуализировать результат, прежде чем использовать его на своем веб-сайте или в приложении.
Информация / Скачать демоверсию
SVG фоновый узор
SVG background Pattern - это упрощенная версия макета стиля комиксов, упомянутого выше. Создатель этого узора использовал в качестве фона круглые точки. Поскольку это элемент SVG, вы можете легко масштабировать точки до нужного размера. Это также делается исключительно с использованием фреймворка CSS3. Следовательно, настройка и использование его на вашем веб-сайте будет легкой задачей. Этот простой шаблон SVG подходит для всех типов деловых и творческих веб-сайтов.Всего несколько настроек сделают его идеально подходящим даже для вашего существующего веб-сайта.
Информация / Скачать демоверсию
Электрохвосты
Electric Tails - это интерактивный фоновый дизайн. Как следует из названия, электрический хвост формируется при перемещении по нему курсора пользователя. Чтобы добавить начинки в дизайн, вы получаете небольшой электрический импульс, перемещающийся по дорожкам. Поскольку это динамический интерактивный фоновый узор, разработчик использовал в этом дизайне как CSS, так и Javascript.Чтобы помочь вам легко редактировать и получить лучший практический опыт, вам предоставлена вся структура кода, используемая для этого фона. Перейдите по приведенной ниже информационной ссылке, чтобы получить лучшее представление об используемой структуре кода. Поскольку это простой и тонкий эффект, вы можете легко использовать его в любом месте своего веб-сайта.
Как следует из названия, электрический хвост формируется при перемещении по нему курсора пользователя. Чтобы добавить начинки в дизайн, вы получаете небольшой электрический импульс, перемещающийся по дорожкам. Поскольку это динамический интерактивный фоновый узор, разработчик использовал в этом дизайне как CSS, так и Javascript.Чтобы помочь вам легко редактировать и получить лучший практический опыт, вам предоставлена вся структура кода, используемая для этого фона. Перейдите по приведенной ниже информационной ссылке, чтобы получить лучшее представление об используемой структуре кода. Поскольку это простой и тонкий эффект, вы можете легко использовать его в любом месте своего веб-сайта.
Информация / Скачать демоверсию
Волнистый узор
Squiggly Pattern - это упрощенная версия упомянутых выше электрических хвостов. В приведенной выше версии вы получаете интерактивный эффект, основанный на движении курсора.Что ж, в этом вы получаете простой анимированный фон. Для каждого элемента используются разные цвета, что придает веб-странице яркий вид. Такой красочный живой фоновый узор станет хорошим дополнением к веб-сайту мероприятия. Если вы ищете многофункциональный шаблон веб-сайта мероприятий с такой классной анимацией, взгляните на наши бесплатные шаблоны веб-сайтов для мероприятий. Поскольку этот фоновый узор создан с использованием фреймворка CSS3, вы можете легко использовать его на всех современных веб-сайтах.
Информация / Скачать демоверсию
CSS Ананасовый фруктовый фон
CSS Pineapple Fruit Background, само название говорит само за себя.Создатель подарил вам ананасовый фон. Это простой статический фон, полностью разработанный с использованием фреймворка CSS3. Благодаря фреймворку CSS3 вы получаете более естественные цвета. И вы также можете добавить эффекты анимации, если хотите. Простая структура кода, используемая в этом фоновом шаблоне, позволит вам легко включить этот шаблон даже в ваш существующий веб-сайт. Сделав несколько настроек, вы также можете использовать этот шаблон в своих адаптивных дизайнах. Или вы также можете использовать это в своих мобильных приложениях.Говоря о мобильных приложениях, взгляните на наши макеты iPhone, чтобы элегантно продемонстрировать свой дизайн своей аудитории.
Сделав несколько настроек, вы также можете использовать этот шаблон в своих адаптивных дизайнах. Или вы также можете использовать это в своих мобильных приложениях.Говоря о мобильных приложениях, взгляните на наши макеты iPhone, чтобы элегантно продемонстрировать свой дизайн своей аудитории.
Информация / Скачать демоверсию
Воспроизведение шаблонов CSS - 4
CSS Pattern Play - 4 - это простой шаблон дизайна в стиле кирпичной стены. Кодировать этот минималистичный дизайн также просто. Используя всего несколько строк кода CSS, создатель этого шаблона создал естественный дизайн. Поскольку это легкий дизайн, он легко загружается. Следовательно, вы можете использовать этот дизайн в любой части веб-страницы.Хотя создатель изначально сделал дизайн простым с использованием черного и белого цветов, вы можете добавить свою собственную цветовую схему. Как вы знаете, вы получаете множество современных цветов с помощью скрипта CSS3, нет ограничений на настройку цвета.
Информация / Скачать демоверсию
Серебряная шкала
Дизайн шкалыSilver также похож на дизайн игры CSS Pattern, упомянутый выше. Но это спиральный дизайн с большим количеством цветов. Каждая спираль рассматривается как отдельный элемент, что позволяет создателю добавлять к спирали разные градиенты.Это еще один фоновый узор на чистом CSS3. Вам предоставляется весь CSS-скрипт, использованный для создания этого шаблона. Поскольку код приведен в редакторе CodePen, вы можете визуализировать настройки сразу же по мере их внесения. Вы даже можете добавить к узору эффекты анимации. Чтобы узнать о более творческих эффектах анимации CSS, ознакомьтесь с нашими коллекциями примеров анимации CSS.
Информация / Скачать демоверсию
Неоновый узор из шестиугольников
Neon Hexagons Pattern - это живой фон с анимированными элементами.Как следует из названия, это узор в стиле неонового рекламного щита, который постепенно меняет цвета. Цветовой переход плавный и нежный. Для создания этого красочного фонового рисунка используются фреймворки HTML5 и CSS3. Геометрические формы используются как часть современного веб-дизайна. Если вы используете в своем дизайне фигуры другого типа, вы можете использовать тот же рисунок в этом шаблоне для обеспечения единообразия дизайна. Настроить дизайн не составит труда для разработчика, поскольку он использует простую структуру кода для быстрой настройки.
Цветовой переход плавный и нежный. Для создания этого красочного фонового рисунка используются фреймворки HTML5 и CSS3. Геометрические формы используются как часть современного веб-дизайна. Если вы используете в своем дизайне фигуры другого типа, вы можете использовать тот же рисунок в этом шаблоне для обеспечения единообразия дизайна. Настроить дизайн не составит труда для разработчика, поскольку он использует простую структуру кода для быстрой настройки.
Информация / Скачать демоверсию
Шаблон CSS, автор Ee Venn Soh
Создатель этого фонового рисунка создал дизайн в стиле калейдоскопа. Но вы не получите эффекта анимации на этом, чтобы почувствовать эффект калейдоскопа. Хотя это не предусмотрено в дизайне по умолчанию, тем не менее, вы можете добавить его, если хотите. Простой дизайн CSS3 дает вам много возможностей для улучшения. У этого есть безграничные возможности настройки, а простая структура кода дает вам легкую платформу для этого.Добавив к этому анимацию прокрутки, вы даже можете дать пользователю ощущение интерактивности.
Информация / Скачать демоверсию
Сердца
Hearts, как следует из названия, у него узор в виде сердечек. Этот почти похож на дизайн ананаса, упомянутый выше. Если ваш веб-сайт связан с событиями, образом жизни или детьми, подобный шаблон дизайна поможет вам создать чистую тему для вашего веб-сайта. Между каждым вектором сердца отведено достаточно места, чтобы узор не выглядел затуманенным.В дизайне по умолчанию используются два цвета. В зависимости от цветовой темы вашего веб-сайта или приложения вы можете изменить цвет сердечек. Вся структура кода предоставляется вам, ознакомьтесь с информацией по ссылке, чтобы получить практический опыт.
Информация / Скачать демоверсию
Капли
Drops - это простой фоновый узор на основе формы, похожий на упомянутый выше. Поскольку этот также от того же создателя Hearts, вы можете ожидать такой же структуры кода и качества. Используемый скрипт кода CSS очень прост, так что вы можете использовать свою собственную форму, если хотите. Как и в предыдущем случае, между каждой формой капли остается достаточно места. Если вы ожидаете настраиваемого пространства и размера, ознакомьтесь с упомянутым выше создателем фоновых узоров. Сохраняя кодовый сценарий в качестве основы, вы можете разработать свой собственный дизайн и эффект анимации.
Используемый скрипт кода CSS очень прост, так что вы можете использовать свою собственную форму, если хотите. Как и в предыдущем случае, между каждой формой капли остается достаточно места. Если вы ожидаете настраиваемого пространства и размера, ознакомьтесь с упомянутым выше создателем фоновых узоров. Сохраняя кодовый сценарий в качестве основы, вы можете разработать свой собственный дизайн и эффект анимации.
Информация / Скачать демоверсию
CSS каракули
CSS Doodle - это красочный фоновый статический узор.Это почти похоже на дизайны Drops and Hearts, упомянутые выше. Но разработчик использовал несколько классных цветовых схем, чтобы сделать его более презентабельным. По умолчанию вы получаете дизайн в форме плюса на заднем плане. В зависимости от ваших потребностей в дизайне вы можете использовать свою собственную форму. Кроме того, в этом дизайне используется последний скрипт CSS3, поэтому вы можете использовать любую форму и современную цветовую схему.
Информация / Скачать демоверсию
Макет в стиле комиксов
«Макет стиля комиксов» - это уникальный фоновый узор.Из самого названия вы можете сделать вывод, что создатель следовал компоновке в стиле комиксов. Если вы ищете интерактивный макет повествования для своего творческого веб-сайта, это может вас вдохновить. Поскольку дизайн настолько уникален, проекты с особыми требованиями могут использовать только этот дизайн. Или вы можете просто использовать цветной точечный узор, игнорируя комические пузыри и коробки. Для создания этого дизайна разработчик использовал исключительно сценарии CSS, поэтому его настройка не составит проблем для разработчиков.
Информация / Скачать демоверсию
Итак, вам нужна предыстория, а?
Используйте их, чтобы прыгать или читать все...
[Цвета фона]
[Цвета текста]
[Фоновый рисунок]
[Создайте свой собственный фоновый рисунок]
Цвета фона
Изменить цвет фона очень просто. Вам понадобятся две вещи:
Вам понадобятся две вещи:
- Команда, предупреждающая браузер (например, Netscape или IE) о том, что цвет будет изменен, и ...
- Цветовой код.
1. Команда для изменения любого элемента фона находится в теге BODY страницы. Чтобы изменить только цвет фона, введите этот атрибут:
2.Теперь вам нужен цветовой код. Этот код сообщит браузеру, какой цвет использовать. Шестизначный код будет заменен на "######" в приведенной выше команде. Технический термин для этих маленьких 6-значных щенков - шестнадцатеричный код.
Коды не очень удобны для пользователя, и вам нужна диаграмма, чтобы вы знали, какой код делает какой цвет. Я создал страницу с основными цветовыми кодами, всего 104. На самом деле существует более тысячи шестнадцатеричных кодов, создающих все мыслимые оттенки красного, желтого или чего-то еще.Вы поймете, что я имею в виду. Просмотрите страницу - запишите пару кодов - и вернитесь, чтобы закончить руководство.
Щелкните здесь, чтобы перейти на страницу «Цветные лакомства».
С возвращением. Без сомнения, вы посмотрели вокруг и увидели пару цветов. Аккуратно, а? Надеюсь, вы вернули цветовой код (шестнадцатеричный код), который хотели бы использовать - но если нет, то неважно - у меня он есть: «FFFFFF». Этот код даст чистый белый цвет. (Почему FFFFFF ?!) Я сказал вам, что коды не слишком хороши.
Обратите внимание: Когда вы пишете эти коды, вы можете заметить, что я пишу их со знаком «#» перед кодом.Раньше это приходилось делать, но теперь уже не так. Вы можете просто использовать шестизначный код.
Обязательно заключайте все в кавычки! Итак, теперь, когда я знаю код фона, который хочу создать, я просто вставляю код в команду и помещаю атрибут на страницу внутри тега & ltBODY & gt. Код для белого фона будет выглядеть так:
Цвета текста
Ага, но это совсем другой урок: Итак, вам нужен цветовой код, а ?. Закончите здесь, а затем отправляйтесь немного повеселиться.
Закончите здесь, а затем отправляйтесь немного повеселиться.
Фоновые обои
Название немного вводит в заблуждение. Когда вы видите HTML-страницу с обоями или фоном, это не один сплошной .gif или .jpeg. Это один маленький .gif или .jpeg, который повторяется снова и снова ... и он такой же простой, как и цвета выше.
Для начала нужен фон. Я зарабатываю большую часть своего. Я перейду к созданию фона через секунду.
Поскольку вам нужен дигитайзер для создания фона, а я знаю, что не у всех есть такой под рукой, лучший способ использовать фон - это взять его в Интернете.Вот несколько мест, которые я нашел весьма полезными. Опять же, вы можете добавить в закладки те, которые вам нравятся. Просто нажмите на них, чтобы перейти ...
Фоновый сэмплер Netscape
Загрузка занимает вечность, но это хорошая коллекция.
KPT Background Sampler
... оба хороших сайта.
У меня также есть несколько из перечисленных ниже.
С возвращением. Теперь, когда у вас есть .gif или .jpeg для фона, вы захотите поместить его в тот же каталог, в который вы помещаете все остальные изображения.
Опять же, все атрибуты фона помещаются в тег & ltBODY & gt. Вот так:
Все команды цвета отменяются командой BODY BACKGROUND. Это в основном потому, что обои перекрывают цвет.
Но ... для загрузки фона .gif или .jpeg потребуется некоторое время. Было бы неплохо поставить команду цвета перед командой BODY BACKGROUND. Что происходит, так это то, что ваша страница приобретает определенный цвет, а затем обои стираются поверх этого цвета.Хороший эффект.
Обратите внимание: Использование двух команд, одной для BGCOLOR, а другой для BACKGROUND, не работает в браузерах верхнего уровня. Вам нужно будет объединить их в одной команде. Примерно так:
Вот несколько ссылок на набор фонов, которые я сделал или которые мне понравились настолько, что я могу их использовать. Прочтите об этом, и если это похоже на вас, нажмите, чтобы увидеть. (Я хотел бы показать их вам прямо здесь, но этот сайт получает более 2 миллионов посещений в месяц, и их размещение здесь слишком сильно замедляет работу системы.)
Прочтите об этом, и если это похоже на вас, нажмите, чтобы увидеть. (Я хотел бы показать их вам прямо здесь, но этот сайт получает более 2 миллионов посещений в месяц, и их размещение здесь слишком сильно замедляет работу системы.)
Это было создано с помощью фильтра тиснения PaintShop Pro на простом черно-белом рисунке. Это выпускная шляпа.
Нажмите здесь, чтобы увидеть это!
Я сделал это, отсканировав награду, которую получил за то или иное. Это синее пятнистое поле.
Нажмите здесь, чтобы увидеть это!
Это фон на этой странице.
Нажмите здесь, чтобы увидеть это!
Это красивый белый фон с текстурой вроде льняной ткани.
Нажмите здесь, чтобы увидеть это!
Это было взято с другого сайта. Это как коричневая ткань.
Нажмите здесь, чтобы увидеть это!
Любишь синий? Мы стали синими!
Нажмите здесь, чтобы увидеть это!
Так выглядит капот вашего автомобиля после хорошего воска и ливня. Всюду капельки.
Нажмите здесь, чтобы увидеть это!
Я сделал это, отсканировав обложку величайших хитов Стили Дэна. Это темно-серая текстура.
Нажмите здесь, чтобы увидеть это!
Я сделал это, отсканировав рождественскую открытку моей тети. Это светло-коричневая крапинка.
Нажмите здесь, чтобы увидеть это!
То же, что на рождественской открытке. Вот только эта карточка была от моей мамы. Это темно-коричневая крапинка.
Нажмите здесь, чтобы увидеть это!
Я сделал это, отсканировав страницу альбома для вырезок, а затем поиграв с цветом в PaintShop Pro. Это темно-фиолетовый фон.
Нажмите здесь, чтобы увидеть это!
Создайте свои собственные обои
Для этого нет никаких жестких или жестких правил, как вы можете видеть сверху, но вот то, что я нашел, работает лучше всего . ..
..
Easy Wallpapers
1. Найдите лист бумаги, отличный от белого, на котором уже есть текст. Таким образом, вы знаете, что когда вы используете его в качестве фона, ваш текст будет отображаться.
2. Бумага, которая подходит для этого: дипломы, цитаты, канцелярские товары или модная копировальная бумага от Kinkos.
3. Просто отсканируйте бумагу и обрежьте идеальный квадрат. Сделайте это немного маленьким. 1 "x 1" работает очень хорошо.
4. Используйте его как фон. Большинство обоев, представленных выше, были изготовлены таким образом.
Жесткие обои
1. Найдите геометрическое изображение для сканирования. Хорошо подойдут кирпичи и линованная бумага.
2. Отсканируйте изображение.
3. Обрежьте рисунок так, чтобы детали на концах и сверху были разрезаны ровно пополам. Таким образом, они будут выстроены в линию при размещении в качестве обоев.
4. Это сложно.Попробуйте сначала сделать что-то на линованной бумаге для практики.
-или- Если у вас есть доступ к программе изображений, попробуйте это. Это работает намного лучше, чем вы думаете.
1. Отсканируйте любое изображение, которое хотите использовать в качестве фона, и обрежьте его до небольшого размера.
2. Используйте вашу графическую программу, чтобы сделать «смещение» на 50%. (Это превращает изображение в себя наполовину.)
3. Используйте программу, чтобы подправить любые линии, которые не сходятся в средней точке изображения.
4. Сохраните. Это гарантирует, что только что созданная графика будет идеально сочетаться с фоном.Это работает, поверьте мне. Я еще не ошибся?
Еще одна вещь ...
Если вы всегда хотели знать, как создать фон с полосой, бегущей по краю. Иди сюда!
[Цвета фона]
[Цвета текста]
[Фоновый рисунок]
[Создайте свой собственный фоновый рисунок]
Цвет фона iframe для встраиваемых материалов - Справочный центр Vimeo
* Примечание . Обсуждаемая здесь прозрачность относится конкретно к iframe (содержащему его веб-элементу), а не к прозрачности любых загружаемых вами видео.В настоящее время Vimeo не поддерживает альфа-канал.
Обсуждаемая здесь прозрачность относится конкретно к iframe (содержащему его веб-элементу), а не к прозрачности любых загружаемых вами видео.В настоящее время Vimeo не поддерживает альфа-канал.
Прозрачный фон
По умолчанию фон iframe проигрывателя на Vimeo прозрачный. Все элементы проигрывателя (панель воспроизведения, кнопки и т. Д.) Прикрепляются к видеоизображению, а не к фактическому размеру iframe.
Чтобы избежать пустого места при встраивании, мы рекомендуем выбрать размер проигрывателя, соответствующий исходному соотношению сторон вашего видео. Например, если исходное видео имеет соотношение сторон 16: 9, вам нужно встроить видео с размерами, которые дают соотношение сторон 16: 9, например 800 x 450.
Важно: На размеры встроенного проигрывателя также может влиять стиль CSS, установленный на вашей веб-странице. Для видео, встроенных в адаптивный дизайн, убедитесь, что высота и ширина отрегулированы для сохранения исходного соотношения сторон вашего видео.
Отключение прозрачного фона
Если ваш плеер отображается не так, как вы изначально планировали, вы можете отключить прозрачный фон. Чтобы отключить прозрачный фон, добавьте ? Transparent = 0 в конец URL-адреса проигрывателя во встраиваемом коде.Этот параметр установит черный фон iframe и закрепит элементы проигрывателя в iframe вместо видеоизображения.
Пример кода для вставки:
'
Применение настраиваемого цвета фона iframe
Вместо прозрачности или черных полос вы можете выбрать точный цвет, которым будет заполняться ваш iframe.Имейте в виду, что вам нужно посетить настройки проигрывателя видео, чтобы настроить цвет текста и полосу воспроизведения в проигрывателе.
Чтобы применить определенный цвет фона, вам необходимо добавить следующее свойство встроенного стиля в код внедрения iframe:
style = "background-color: #FFFFFF"
FFFFFF - это шестнадцатеричное значение цвета для белого, но вы можете найти нужный цвет в базе данных шестнадцатеричных кодов здесь: http://www.color-hex.com/
Пример кода для вставки:
Важно: Невозможно изменить цвет кадра, который появляется во время загрузки видео. Это не должно быть заметно для большинства зрителей, но может повлиять на зрителей с более медленным подключением к Интернету.
Как временно редактировать любую веб-страницу
В вашем браузере скрывается мощный инструмент: Проверить элемент .
Щелкните правой кнопкой мыши любую веб-страницу, выберите Проверить , и вы увидите внутреннюю часть этого сайта: его исходный код, изображения и CSS, которые формируют его дизайн, шрифты и значки, которые он использует, код Javascript, который поддерживает анимации и многое другое. Вы можете увидеть, сколько времени требуется для загрузки сайта, какую пропускную способность он использовал для загрузки, а также точный цвет в его тексте.
Или вы можете использовать его, чтобы изменить что угодно на странице.
Inspect Element - идеальный способ узнать, что движет Интернетом, выяснить, что сломано на ваших сайтах, смоделировать, как будет выглядеть изменение цвета и шрифта, и избавиться от необходимости передавать в Photoshop личные данные на снимках экрана.Это суперсила, о которой вы даже не подозревали.
Давайте узнаем, как использовать Google Chrome Inspect Element, чтобы облегчить вашу работу, независимо от того, являетесь ли вы разработчиком или маркетологом, который никогда не писал ни строчки кода. Если вы читаете это на своем телефоне, пора переключиться на ноутбук, открыть Google Chrome и приготовиться настроить код.
Если вы читаете это на своем телефоне, пора переключиться на ноутбук, открыть Google Chrome и приготовиться настроить код.
Большинство веб-браузеров, включая Mozilla Firefox и Apple Safari, включают инструмент Inspect Element, тогда как Microsoft Internet Explorer и браузер Edge включают аналогичный набор инструментов разработчика.В этом руководстве основное внимание уделяется инструментам проверки элементов Google Chrome, но большинство функций работают так же в других браузерах.
Подождите, почему я должен использовать элемент Inspect?
Google Chrome Inspect Element позволяет просматривать веб-сайтЕсли вы никогда не заглядывали в код веб-сайта из любопытства, вы можете задаться вопросом, почему вам следует научиться использовать Inspect Element.
Дизайнер : Хотите узнать, как дизайн сайта будет выглядеть на мобильных устройствах? Или хотите посмотреть, как другой оттенок зеленого будет выглядеть на кнопке регистрации? С Inspect Element вы можете сделать и то, и другое за считанные секунды.
Маркетолог : интересно, какие ключевые слова используют конкуренты в заголовках своих сайтов, или вы хотите узнать, не слишком ли медленно загружается ваш сайт для теста Google PageSpeed? Inspect Element может показать и то, и другое.
Writer : Устали размывать свое имя и адрес электронной почты на снимках экрана? С помощью Inspect Element вы можете изменить любой текст на веб-странице за секунду.
Агент поддержки : Нужен лучший способ сообщить разработчикам, что нужно исправить на сайте? Inspect Element позволяет вам быстро изменить пример, чтобы показать, о чем вы говорите.
Для этих и десятков других случаев использования Inspect Element - удобный инструмент, который нужно иметь под рукой. Это часть инструментов разработчика в вашем браузере, которая включает ряд дополнительных функций: консоль для запуска кода, страницу View Source для просмотра только необработанного кода сайта, страницу Sources со списком всех загруженных файлов. на веб-сайте и многое другое. Вы можете изучить все это самостоятельно, а пока давайте посмотрим, как использовать основную вкладку Elements , чтобы настроить веб-страницу самостоятельно.
на веб-сайте и многое другое. Вы можете изучить все это самостоятельно, а пока давайте посмотрим, как использовать основную вкладку Elements , чтобы настроить веб-страницу самостоятельно.
Как начать работу с элементом проверки
Есть несколько способов получить доступ к элементу проверки Google Chrome. Просто откройте веб-сайт, который хотите попробовать отредактировать (чтобы следовать этому руководству, откройте Zapier.com), затем откройте инструменты Inspect Element одним из следующих трех способов:
Щелкните правой кнопкой мыши в любом месте веб-страницы и на В самом низу всплывающего меню вы увидите « Проверить ». Щелкните это.
Щелкните гамбургер-меню (значок с 3 точками) в правом углу панели инструментов Google Chrome, щелкните Дополнительные инструменты , затем выберите Инструменты разработчика .Либо в меню «Файл» выберите «Вид» -> «Разработчик» -> «Инструменты разработчика».
Предпочитаете сочетания клавиш? Нажмите
CMD+Option+Iна Mac илиF12на ПК, чтобы открыть Inspect Elements, ничего не нажимая.
По умолчанию Инструменты разработчика открываются на панели в самом низу браузера и показывают вкладку Elements - это знаменитый инструмент Inspect Element, который мы искали.
У вас не будет много места для работы с элементом Inspect Element в нижней части экрана, поэтому щелкните три вертикальные точки в верхней правой части панели элемента проверки рядом с "X" (на котором вы бы щелкнули чтобы закрыть панель). Теперь вы увидите возможность переместить панель в правую часть браузера (вид справа) или открыть панель в совершенно отдельном окне (вид отстыковки).
Для этого урока давайте закрепим панель с правой стороны окна браузера, чтобы у нас было больше места для работы.Вы можете сделать панель инструментов разработчика шире или уже, наведя курсор мыши на левую границу. Когда появится курсор
Когда появится курсор ↔ , перетащите панель влево, чтобы расширить его, или вправо, чтобы сузить.
Теперь, когда мы в Inspect Element, у нас под рукой есть множество полезных инструментов, которые мы можем использовать, чтобы любой сайт выглядел именно так, как мы хотим. В этом руководстве мы сосредоточимся на вкладках «Элементы», «Эмуляция» и «Поиск».
Поиск
Вкладка «Поиск» позволяет искать на веб-странице определенное содержимое или элемент HTML.Он немного скрыт: вам нужно щелкнуть 3 точки, затем нажать Search All Files , чтобы раскрыть его. Тогда вы сможете искать в каждом файле на веб-странице все, что захотите.
Элементы
«Проверить элемент» - это инструмент, который мы будем больше всего изучать в этом руководстве, и он открывается первым, когда вы запускаете Инструменты разработчика в большинстве браузеров. Или щелкните вкладку «Элементы» в Инструментах разработчика, чтобы вернуться к ней, если вы изучали где-то еще.
На вкладке «Обзор» вы можете увидеть все элементы HTML, JavaScript и CSS, с помощью которых был создан веб-сайт.Это почти то же самое, что просто просмотреть исходный код веб-сайта, с одним важным отличием: вы можете изменить любой код и видеть изменения в реальном времени на открытом сайте. Вы можете изменить все, от копии до гарнитуры, затем сделать снимок экрана нового дизайна или сохранить изменения (просто перейдите в меню «Просмотр »> «Разработчик»> «Просмотр исходного кода » и сохраните страницу как файл HTML или скопируйте изменения кода в текстовый редактор. ). Однако после повторной загрузки страницы все ваши изменения исчезнут навсегда.
Эмуляция
Вы когда-нибудь хотели предварительно просмотреть веб-страницу на телефоне, не вынимая телефон из кармана? Вкладка «Эмуляция» позволяет просматривать веб-страницу так, как она будет выглядеть на любом устройстве, с предустановками для популярных устройств или возможностью установить разрешение экрана и соотношение сторон. Вы даже можете установить эмулируемую скорость интернета, чтобы увидеть, как быстро сайт будет загружаться через коммутируемое соединение.
Вы даже можете установить эмулируемую скорость интернета, чтобы увидеть, как быстро сайт будет загружаться через коммутируемое соединение.
Это также немного скрыто: вам нужно открыть Inspect Element и щелкнуть значок телефона, чтобы запустить его.Тогда у вас будет идеальный инструмент для понимания того, как другие воспринимают веб-страницу.
Пора браться за работу. Сначала мы воспользуемся поиском, чтобы найти элементы на веб-странице, затем будем использовать элементы для редактирования текста и прочего на сайте и, наконец, воспользуемся эмуляцией, чтобы посмотреть, как наш сайт будет выглядеть на телефоне из определенного места.
Найдите что-нибудь на сайте с помощью поиска по элементам Inspect.
Хотите знать, что входит в ваши любимые сайты? Поиск - ваш лучший инструмент для этого, помимо чтения всего исходного кода сайта.Вы можете просто открыть представление элементов по умолчанию, нажать CTRL + F или CMD + F и выполнить поиск по исходному коду, но полный инструмент поиска позволит вам искать по каждому файлу на странице, помогая вам найдите текст в файлах CSS и JavaScript или найдите изображение значка, которое вам нужно для статьи.
Для начала откройте Zapier.com в Chrome, если вы еще этого не сделали, затем откройте Inspect Element, щелкните 3 вертикальные точки в правом верхнем углу панели инструментов разработчика (рядом с закрывающим «X») и выберите «Искать во всех файлах».«Вкладка« Поиск »появится в нижней половине панели инструментов разработчика.
Помните, как открыть« Проверить элемент »? Просто щелкните правой кнопкой мыши и выберите Проверить элемент « Проверить элемент »или нажмите Command + Option + i на Mac или F12 на ваш компьютер.
В поле поиска вы можете ввести что угодно - ANYTHING - что вы хотите найти на этой веб-странице, и оно появится на этой панели. Давайте посмотрим, как мы можем это использовать.
Введите meta введите имя в поле поиска, нажмите клавишу Enter , и вы сразу увидите каждое вхождение «мета-имени» в коде на этой странице.Теперь вы можете увидеть метаданные этой страницы, ключевые слова SEO, на которые она ориентирована, а также то, настроена ли она, чтобы позволить Google индексировать ее для поиска. Это простой способ увидеть, на что нацелены ваши конкуренты, и убедиться, что вы ничего не испортили на своем сайте.
Попробуем другой запрос. Удалите мета-имя , вместо этого введите h3 в поле поиска и нажмите «ввод». Вы увидите каждое вхождение «h3» в файлах JavaScript Zapier вверху, но как только вы прокрутите вниз, вы увидите каждый заголовок «h3» на этой странице.
Поиск - также эффективный инструмент для дизайнеров, так как вы также можете искать по цвету. Введите # ff4a00 в поле поиска и нажмите «ввод» (и обязательно установите флажок рядом с «Игнорировать регистр», чтобы увидеть все результаты). Теперь вы должны каждый раз видеть цвет # ff4a00, оттенок оранжевого Zapier, в файлах CSS и HTML этого сайта. Затем просто щелкните строку с надписью «color: # ff4a00;» чтобы перейти к этой строке в HTML-коде сайта и настроить ее самостоятельно (мы рассмотрим это в следующем разделе).
Это удобный способ для дизайнеров убедиться, что сайт соответствует руководству по стилю их бренда. С помощью инструмента «Поиск» дизайнеры могут легко проверить CSS веб-страницы, чтобы узнать, применен ли цвет к неправильному элементу, используется ли неправильное семейство шрифтов на веб-странице или вы все еще используете свой старый цвет где-то на вашем сайте.
Инструмент «Поиск» также является прекрасным способом улучшить взаимодействие с разработчиками, поскольку вы можете показать им, где именно вы нашли ошибку или что именно нужно изменить.Просто сообщите им номер строки, в которой существует проблема, и вы исправите ее гораздо быстрее.
Или вы можете изменить веб-страницу самостоятельно с помощью Elements , основной части инструментов разработчика Chrome.
Измените что угодно с помощью элементов
Front-end разработчики используют инструмент Inspect Element каждый день, чтобы изменять внешний вид веб-страницы и экспериментировать с новыми идеями - и вы тоже можете. Inspect Elements позволяет настраивать внешний вид и содержимое веб-страницы, добавляя временные изменения в файлы CSS и HTML сайта.
Как только вы закроете или перезагрузите страницу, ваши изменения исчезнут; вы будете видеть изменения только на своем компьютере и не будете редактировать сам настоящий веб-сайт. Таким образом, вы можете свободно экспериментировать и изменять что угодно, а затем копировать и сохранять самые лучшие изменения, чтобы использовать их позже.
Посмотрим, что мы можем с этим сделать.
Щелкните вкладку «Элементы» на панели инструментов разработчика - и, если вам нужно больше места, нажмите клавишу «Esc», чтобы закрыть ранее открытое окно поиска.Вы должны увидеть HTML-код этой страницы - теперь вы знаете, как делают колбасу.
В верхнем левом углу панели разработчика вы увидите значок мыши поверх квадрата. Щелкните по нему, затем вы можете выбрать любой элемент на странице, который вы хотите изменить. Так что давайте изменим кое-что!
Изменить текст на веб-странице
Вы когда-нибудь хотели изменить текст на сайте - возможно, чтобы увидеть, как новый слоган будет выглядеть на вашей домашней странице, или убрать ваш адрес электронной почты со скриншота Gmail? Теперь вы можете.
Щелкните значок «мышь поверх квадрата», затем щелкните любой текст на странице, например слоган на главной странице Zapier. На панели инструментов разработчика вы увидите строку текста с синим выделением, которая выглядит примерно так:
Дважды щелкните текст «Подключите ваши приложения», выделенный синим цветом на панели инструментов разработчика, и он превратится в редактируемое текстовое поле.
Введите в это текстовое поле все, что угодно («Аури - гений» должно работать нормально) и нажмите Enter. Вуаля! Вы только что изменили текст на веб-странице.
Обновите страницу, и все вернется в нормальное состояние.
Весело? Давайте изменим еще кое-что на этой странице.
Панель инструментов разработчика перезагружается вместе со страницей, но давайте закроем ее. Нажмите «X» в правом верхнем углу страницы.
Круто. Теперь мы снова откроем его - прямо на тексте, который хотим отредактировать. Все, что вам нужно сделать, это щелкнуть правой кнопкой мыши ту часть страницы, которую вы хотите изменить, а затем щелкнуть ссылку Inspect или Inspect Element , которая появляется в нижней части контекстного меню.
Когда откроется панель инструментов разработчика, это предложение должно автоматически выделиться. Довольно аккуратно, да? Важны мелочи.
Теперь, когда мы выбрали слоган на сайте Zapier, давайте изменим его внешний вид.
Изменение цвета и шрифта элементов
Справа от этого предложения на панели инструментов разработчика вы увидите подпанель с тремя дополнительными вкладками: стили, вычисленные и прослушиватели событий. Каждый из них позволяет вам изменить внешний вид этого предложения на странице.Начнем с вкладки «Стили».
Вы можете заметить, что некоторые элементы перечеркнуты во вкладке «Стили». Это означает, что эти стили не активны для выбранного нами элемента, поэтому изменение этих значений не повлияет. Мы можем игнорировать их для наших целей.
Попробуем что-нибудь поменять. Снова щелкните значок стрелки в верхней части Inspect Element и выделите текст прямо под кнопкой «Зарегистрироваться» на странице. Найдите «выравнивание текста» на вкладке «Стили» (возможно, вам придется немного прокрутить, чтобы найти это).
Прямо сейчас он установлен в «центр», но дважды щелкните «центр» и введите left . Это выравнивает текст на странице по левому краю.
А теперь поиграемся с цветом. Используйте значок мыши в Inspect Element, чтобы выбрать кнопку на этот раз, затем на вкладке «Стили» найдите эту строку:
И дважды щелкните "# ff4a00". Наберите # 4199ad (не забудьте #) и нажмите «ввод».
Мы только что изменили цвет нашей кнопки с оранжевого на синий! А теперь попробуем что-нибудь действительно крутое.
Изменить состояния элемента
Хотите увидеть, как будет выглядеть кнопка или ссылка, когда кто-то наведет на нее курсор или щелкнет по ней? Chrome Inspect Element может показать это с помощью инструментов состояния силового элемента. Вы можете увидеть, как будет выглядеть элемент, когда посетитель наведет курсор на элемент (состояние наведения), выберет элемент (состояние фокуса) и / или щелкнет ссылку (состояние посещения).
Давай попробуем. Убедитесь, что вы выбрали кнопку регистрации на главной странице Zapier. Затем щелкните правой кнопкой мыши этот код на вкладке «Элементы» и выберите в этом меню : active: .
Это изменит цвет кнопки на серый, который отображается на сайте Zapier, когда вы нажимаете кнопку.
Теперь измените значение background-color на # FF4A00 , и вы должны сразу увидеть изменение цвета кнопки.
Попробуйте поэкспериментировать - измените цвет : hover: , затем снимите флажок : hover: в контекстном меню и перетащите указатель мыши на кнопку, чтобы увидеть новый цвет кнопки.
Изменить изображения
Вы также можете легко изменить изображения на веб-странице с помощью Inspect Element.Давайте заменим фон Супергероя на сайте Zapier на эту впечатляющую фотографию солнечной вспышки, сделанную НАСА.
Сначала скопируйте и вставьте эту ссылку в изображение:
https://c1.staticflickr.com/9/8314/7931831962_7652860bae_b.jpg
Теперь откройте Inspect Element на фоне домашней страницы Zapier и убедитесь, что вы выбрали в коде строку signup-hero . Дважды щелкните ссылку URL-адреса фона на панели «Стили» и вставьте ссылку, которую вы скопировали выше.
Нажмите "ввод" и сразу увидите разницу.
Примечание: Вы также можете преобразовать фотографию в GIF или видео - все, что вам нужно, это ссылка на файл, и вы можете добавить ее.
Редактировать текст удобно, менять изображения - весело, а изменение цветов и стилей может помочь вам быстро смоделировать изменения, которые вы хотите внести на свой сайт. Но как этот новый слоган и дизайн кнопок будут выглядеть на мобильных устройствах?
Вот где приходит на помощь эмуляция - здесь все, что мы рассмотрели до сих пор, может быть применено еще больше.Посмотрим как.
Протестируйте сайт на любом устройстве с помощью эмуляции
Сегодня все должно быть отзывчивым. Веб-сайты больше не просматриваются только на компьютерах - с большей вероятностью, чем когда-либо, их можно будет просматривать на телефоне, планшете, телевизоре или на любом другом экране. Об этом всегда следует помнить при создании нового контента и дизайна.
Эмуляция - отличный инструмент для приблизительного определения того, как веб-сайты будут выглядеть для пользователей на различных устройствах, в браузерах и даже в разных местах. Хотя это не заменяет фактическое тестирование на различных устройствах и браузерах, это отличное начало.
На панели инструментов разработчика вы заметите маленький значок телефона в верхнем левом углу. Щелкните по нему. Это должно превратить страницу в крошечную страницу в стиле телефона с меню вверху для изменения размера.
Измените размер небольшого браузера, чтобы увидеть, как все выглядит, если вы просматриваете страницы на планшете, телефоне или даже на меньшем экране. Или щелкните меню вверху, чтобы выбрать размеры устройства по умолчанию, например iPad Pro или iPhone 8 Plus - вперед и выберите последний.
Экран веб-страницы должен уменьшиться до размера iPhone 8 Plus, и вы можете немного увеличить масштаб, щелкнув значок + рядом с числом в правом верхнем углу сетки - так сайт будет выглядеть, если кто-то увеличит масштаб. в мобильном телефоне.
Увеличьте изображение, перетащив правый край эмуляции веб-страницы вправо. Смотрите, что происходит? Мы больше не находимся в представлении iPhone 8 Plus. Перетаскивание экрана по сетке позволяет увидеть, как веб-страница будет меняться при изменении размера экрана, но ваше представление больше не будет отражать модель устройства, которую вы выбрали ранее.
Давайте вернемся к представлению iPhone 8 Plus, снова выбрав его в раскрывающемся списке модели. Рядом с выпадающим списком стоит слово «Портрет»."Как вы, наверное, догадались, это позволяет вам переключаться между альбомным и горизонтальным просмотром.
Теперь мы можем увидеть, как этот пост выглядел бы, если бы вы читали его на iPhone 8 Plus. Не стесняйтесь поиграть с другим устройства, чтобы увидеть, как изменяется эта веб-страница и разрешение экрана. Все другие инструменты разработчика, которые мы рассмотрели до сих пор, также будут реагировать на представление устройства. Например, снова выберите текст слогана Zapier.
В iPhone 8 Plus, мы видим, что это текст 2em, тогда как в представлении по умолчанию на компьютере это 3em.
«em» - это единица размера шрифта, которая позволяет автоматически изменять размер текста относительно окружающего текста. Например, предположим, что у нас есть пользователь с большими настройками пользовательского шрифта в своем браузере. Если вы установите размер шрифта абзаца на 14 пикселей, ваш шрифт всегда будет 14 пикселей для этого пользователя, несмотря ни на что. Однако, если вы установите размер шрифта абзаца равным 1em, браузер вашего пользователя будет использовать эту единицу измерения для масштабирования текста в соответствии с большими пользовательскими настройками. Телефоны и планшеты делают это для удобного увеличения текста.
Теперь давайте переключимся на представление Apple iPad и выберем заголовок «тестирование на разных устройствах» выше. На этот раз размер шрифта 3em. Размер шрифта изменился в зависимости от вида устройства, вернувшись к размеру по умолчанию, который использовался бы на компьютере, благодаря большему экрану планшета.
Эмуляция датчиков мобильных устройств
Возможно, вы заметили, что ваша мышь теперь отображается в виде небольшого кружка на веб-странице. Это позволяет вам взаимодействовать со страницей, как если бы вы были на своем мобильном устройстве.Если вы щелкнете при перетаскивании страницы вниз, это не выделит текст, как обычно в вашем браузере - он перетащит экран вниз, как на устройстве с сенсорным экраном. Используя это представление, вы можете увидеть, насколько велики сенсорные зоны на веб-странице. Это означает, что вы можете видеть, какие кнопки, значки, ссылки или другие элементы легко касаются пальцем.
Вы даже можете сделать так, чтобы ваш браузер работал как телефон. Нажмите клавишу «Esc», чтобы снова открыть панель поиска в Inspect Element, и на этот раз щелкните меню с тремя точками слева, чтобы открыть меню параметров.Выберите Датчики , чтобы получить три новых инструмента: Геолокация, Ориентация и Сенсор.
Touch позволяет включить или выключить селектор круга по умолчанию, который действует больше как палец, чем обычный курсор мыши. Ориентация позволяет вам взаимодействовать с чувствительными к движению веб-сайтами, такими как онлайн-игры, которые позволяют перемещать объекты, перемещая телефон. А геолокация позволяет вам представить, что вы находитесь в другом месте.
Давайте попробуем просмотреть этот сайт из штаб-квартиры Google в Маунтин-Вью, Калифорния.
Установите флажок «Эмулировать координаты геолокации» и введите значение 37 в текстовое поле Lat = и 122 в текстовое поле Lon = . Нажмите Enter на клавиатуре.
Ничего не меняется, да?
Это связано с тем, что на этой странице нет содержимого, которое изменяется в зависимости от вашего местоположения. Если вы измените координаты на таком сайте, как Groupon.com , который использует ваше местоположение для отображения локализованного контента, вы получите другие результаты.Перейдите на Google.com в другом месте, и вы, возможно, увидите новый логотип Google на празднике в другой стране или, по крайней мере, получите результаты на другом языке.
Эмуляция - отличный способ поставить себя на место пользователя и подумать о том, что пользователь может видеть на вашей веб-странице, и это интересный способ исследовать международную сеть.
Эмуляция мобильных сетей
Вы также можете увидеть, каково это просматривать сайт в разных сетях, возможно, чтобы увидеть, загрузится ли ваш сайт, даже если ваши пользователи находятся в более медленной сети 3G.
Чтобы попробовать, снова нажмите кнопку с тремя кружками слева от вкладки поиска «Проверить элемент» и выберите «Условия сети». Там вы можете выбрать быстрый или медленный 3G или автономный режим, чтобы увидеть, как страница работает без Интернета. Или нажмите Добавить ... , чтобы включить собственное тестирование (возможно, добавьте 56 Кбит / с для проверки коммутируемого доступа в Интернет). Теперь перезагрузите страницу, и вы увидите, сколько времени потребуется сайту для загрузки при медленном соединении и как сайт выглядит во время загрузки. Это покажет, почему вам следует улучшить свой сайт, чтобы он загружался быстрее при медленных соединениях.
Вы также можете изменить свой пользовательский агент - снимите флажок «Выбирать автоматически» рядом с «Пользовательским агентом» и выберите «Internet Explorer 7», возможно, чтобы увидеть, изменит ли сайт свою визуализацию для старых браузеров. Это также удобный способ заставить веб-страницы загружаться, даже если они утверждают, что работают только в другом браузере, таком как Internet Explorer.
Проблемы
Давайте закончим несколькими проблемами. Покажи нам, что ты узнал!
Измените заголовки на CNN.com и отправьте нам в Твиттере снимок экрана с заголовком вашей популярной статьи.
Дублируйте ваш любимый веб-сайт, используя «Просмотр исходного кода», и поиграйте с HTML, чтобы сделать его своим.
Посмотрите, как ваш веб-сайт отображается на мобильном устройстве, и покажите своему разработчику, что можно было бы улучшить, исправив это самостоятельно!
Маркетинговая команда Zapier полагается на Inspect Element для извлечения личной информации из снимков экрана в наших обзорах приложений, а наша команда дизайнеров использует ее для создания макетов изменений и просмотра того, как все будет выглядеть на разных экранах.
Как использовать Inspect Element? Мы будем рады услышать ваши истории в комментариях ниже!
Это руководство было первоначально опубликовано 5 января 2015 г., затем было обновлено и переиздано 6 июня 2017 г. и 25 января 2018 г. со скриншотами и действиями из последней версии Google Chrome.
Оптимизация фоновых изображений CSS с помощью медиа-запросов
• Обновлено
Появляется в: Быстрое время загрузкиМногие сайты запрашивают большие ресурсы, например изображения, которые не оптимизированы для определенных экранов , и отправлять большие файлы CSS, содержащие стили, которые некоторые устройства никогда не будут использовать.Использование медиа-запросов - популярный метод доставки адаптированных таблиц стилей и ресурсов на разные экраны для уменьшения объема данных, передаваемых пользователям, и повышения производительности загрузки страниц. В этом руководстве показано, как использовать медиа-запросы для отправки изображений, размер которых не превышает необходимого, метод, широко известный как отзывчивых изображений .
Предварительные требования #
В этом руководстве предполагается, что вы знакомы с Chrome DevTools. При желании вы можете использовать DevTools другого браузера.Вам просто нужно сопоставить снимки экрана Chrome DevTools в этом руководстве с соответствующими функциями в выбранном вами браузере.
Разберитесь с адаптивными фоновыми изображениями #
Сначала проанализируйте сетевой трафик неоптимизированной демонстрации:
- Откройте неоптимизированную демонстрацию на новой вкладке Chrome.
- Нажмите
Control + Shift + J(илиCommand + Option + Jна Mac), чтобы открыть DevTools. - Щелкните вкладку Сеть .
- Обновите страницу.
Вы увидите, что единственное запрошенное изображение - это background-desktop.jpg , размер которого составляет 1006 КБ :
Измените размер окна браузера и обратите внимание, что в сетевом журнале не отображаются новые запросы, сделанные страницей. Это означает, что для всех размеров экрана используется один и тот же фон изображения.
Стили, управляющие фоновым изображением, можно увидеть в style.css:
body {
background-position: center center;
background-attachment: исправлено;
фон-повтор: без повторения; размер фона: обложка;
background-image: url (images / background-desktop.jpg);
} Вот значение каждого из используемых свойств:
-
background-position: center center: Центрировать изображение по вертикали и горизонтали. -
background-repeat: no-repeat: показать изображение только один раз. -
background-attachment: fixed: Избегайте прокрутки фонового изображения. -
background-size: cover: Измените размер изображения, чтобы покрыть весь контейнер. -
background-image: url (images / background-desktop.jpg): URL-адрес изображения.
В сочетании эти стили предписывают браузеру адаптировать фоновое изображение к разной высоте и ширине экрана. Это первый шаг к созданию отзывчивого фона.
Использование одного фонового изображения для всех размеров экрана имеет некоторые ограничения:
- Отправляется одинаковое количество байтов, независимо от размера экрана, даже если для некоторых устройств, например телефонов, фон изображения будет меньше и легче. выглядят так же хорошо.В общем, вы хотите отправить как можно меньшее изображение, которое по-прежнему хорошо выглядит на экране пользователя, чтобы повысить производительность и сохранить пользовательские данные.
- На небольших устройствах изображение будет растянуто или обрезано, чтобы покрыть весь экран, потенциально скрывая важные части фона для пользователей.
В следующем разделе вы узнаете, как применить оптимизацию для загрузки различных фоновых изображений в зависимости от устройства пользователя.
Использование медиа-запросов - распространенный метод объявления таблиц стилей, которые будут применяться только к определенным типам носителей или устройств.Они реализуются с помощью правил @media, которые позволяют вам определять набор точек останова, в которых определены определенные стили. Когда выполняются условия, определенные правилом @media (например, определенная ширина экрана), будет применена группа стилей, определенных внутри точки останова.
Следующие шаги можно использовать для применения медиа-запросов к сайту, чтобы использовать разные изображения, в зависимости от максимальной ширины устройства, запрашивающего страницу.
- В стиле
.cssудалить строку, содержащую фоновое изображение URL:
body {
background-position: center center;
background-attachment: исправлено;
фон-повтор: без повторения; размер фона: обложка;
background-image: url (images / background-desktop.jpg);
} - Затем создайте точку останова для каждой ширины экрана на основе общих размеров в пикселях, которые обычно имеют экраны мобильных устройств, планшетов и настольных компьютеров:
Для мобильных устройств:
@media (max-width : 480px) {
body {
background-image: url (images / background-mobile.jpg);
}
} Для планшетов:
@media (min-width: 481px) и (max-width: 1024px) {
body {
background-image: url (images / background-tablet.jpg);
}
} Для настольных устройств:
@media (min-width: 1025px) {
body {
background-image: url (images / background-desktop.jpg);
}
} Откройте оптимизированную версию style.css в своем браузере, чтобы увидеть внесенные изменения.
Изображения, используемые в оптимизированной демонстрации, уже изменены, чтобы соответствовать разным размерам экрана.Показывать, как изменять размер изображений, выходит за рамки этого руководства, но если вы хотите узнать больше об этом, руководство по обслуживанию адаптивных изображений охватывает некоторые полезные инструменты, такие как пакет Sharp npm и интерфейс командной строки ImageMagick.
Измерение для разных устройств #
Затем визуализируйте получившийся сайт на экранах разных размеров и на смоделированных мобильных устройствах:
- Откройте оптимизированный сайт на новой вкладке Chrome.
- Сделайте область просмотра узкой (менее
480 пикселей). - Нажмите
Control + Shift + J(илиCommand + Option + Jна Mac), чтобы открыть DevTools. - Щелкните вкладку Сеть .
- Обновите страницу. Обратите внимание, как запрашивалось изображение
background-mobile.jpg. - Расширьте область просмотра. Как только он станет шире
480px, обратите внимание, что запрашиваетсяbackground-tablet.jpg. Как только он станет шире1025px, обратите внимание, что запрашиваетсяbackground-desktop.jpg.
При изменении ширины экрана браузера запрашиваются новые изображения.
В частности, когда ширина ниже значения, определенного в мобильной точке останова (480 пикселей), вы увидите следующий сетевой журнал:
Размер нового мобильного фона на 67% меньше , чем у рабочего стола.
Сводка #
В этом руководстве вы научились применять медиа-запросы для запроса фоновых изображений, адаптированных к определенным размерам экрана, и экономии байтов при доступе к сайту на небольших устройствах, таких как мобильные телефоны.Вы использовали правило @media для реализации адаптивного фона. Этот метод широко поддерживается всеми браузерами.
