5 причин установить кнопку WhatsApp на сайт — Wazzup
Электронная почта отходит на второй план. Предприниматели внедряют в работу мессенджеры и устанавливают кнопку WhatsApp на сайте. Чем кнопка WhatsApp на сайте привлекает пользователей и насколько оправдан выбор WhatsApp?
Почему WhatsApp, а не e-mail?
Вернемся на 10 лет назад и вспомним, как проходила переписка между продавцом и покупателем. Долго, со сложными формулировками, клиенты писали неохотно. Тогда основным и наиболее доступным способом коммуникации была электронная почта. Сейчас этот канал не забыт, но появился более эффективный — WhatsApp.
Кнопка WhatsApp на сайте
Кнопка WhatsApp на сайте — это кнопка обратной связи. Каждый посетитель в один клик сможет отправить вам сообщение через мессенджер: уточнить сроки доставки, сделать заказ, проконсультироваться и т.п.
При нажатии на кнопку WhatsApp на сайте, клиента перебросит в приложение на смартфоне или в десктопе. Программа автоматически откроет диалоговое окно и подставит в него ваш номер. Клиенту останется только написать и отправить сообщение.
Клиенту останется только написать и отправить сообщение.
Рассмотрим, в чем преимущества кнопки WhatsApp на сайте и почему она приносит больший результат, чем кнопка на e-mail.
ПопулярностьПриложение WhatsApp занимает второе место среди крупнейших сервисов мира после социальной сети Facebook. По данным аналитического портала Statista, WhatsApp имеет более 500 тыс. ежедневных активных пользователей. В России WhatsApp — лидер среди мессенджеров по количеству пользователей.
Быстрый способ коммуникацииЛюди воспринимают мессенджер как быстрый способ коммуникации. Продавец одинаково оперативно отреагирует на сообщение клиента в любом источнике. Но сам пользователь быстрее ответит в WhatsApp. Почему?
- WhatsApp имеет высокую степень доверия пользователей. Даже если пользователь недолюбливает приложение, он все равно его скачает. Это канал для связи с родственниками и друзьями. По этой причине и не только люди привыкли быстро реагировать на сообщения в WhatsApp.

- Также WhatsApp — это незаспамленный канал. В большинстве случаев в мессенджер приходят сообщения от людей, которых мы знаем. В нем нет навязчивой рекламы, мешающих push-уведомлений, новостных каналов и массового спама.
- Пользователя отвлекают обозначения о непрочитанных сообщениях. Даже если у него нет желания прочитать сообщение, он его откроет.
Все пункты неприменимы к e-mail. Если письмо в электронной почте не достаточно важное, собеседник может открыть его не сразу. Возможно — никогда. Причем вы не узнаете, прочитано сообщение или нет.
В WhatsApp же есть статусы сообщений. Вы всегда понимаете, прочитал клиент сообщение или нет. Еще важнее — пользователь тоже знает о том, что вы эти статусы видите. Это повышает шансы на ответ. Даже короткое «да» или «нет» помогут выстроить вам дальнейший план действий.
Открываемость сообщенийПо замерам нашего сервиса сообщения в WhatsApp открывают 95% пользователей. В e-mail открываемость писем составляет до 25%. Верхних границ достигает рассылка сообщений «теплым» контактам. Показатель увеличивается, если вы заранее предупредили клиента о входящем сообщении, и он ждет письма.
Верхних границ достигает рассылка сообщений «теплым» контактам. Показатель увеличивается, если вы заранее предупредили клиента о входящем сообщении, и он ждет письма.
Люди воспринимают переписку в WhatsApp как неформальное общение, разговор без галстуков. Такой диалог располагает пользователей. Они не боятся ошибиться, задать уточняющий вопрос, пошутить. Электронная почта все еще воспринимается как нечто официальное, требующее структурированного, развернутого текста. «На его составление нужно время», — подумает пользователь и ответит в WhatsApp конкуренту.
Не попадет в папку «Спам»Сообщение в WhatsApp не попадет в папку «Спам». В мессенджере нет такой папки. Уведомление о вашем сообщении точно придет клиенту. Но напомним, что блокировку за рассылку спама и внедрение чат-ботов никто не отменял.
Как установить кнопку WhatsApp на сайтА может, и без кнопки все продажи резко пойдут в гору? Увы. Чтобы воплотить все мечты в реальность научимся добавлять кнопку на сайт.
Чтобы воплотить все мечты в реальность научимся добавлять кнопку на сайт.
Пункт 1. Настройка канала связи WhatsApp
На сайте Widget Profeat Вам нужно указать номер своего телефона и составить шаблон для сообщения-приветствия. После автогенерации к нему добавится Wazzup ID. Всё это понадобится для сквозной аналитики. Обратите внимание! Ползунок добавления Wazzup ID должен быть включен и подсвечен.
Пункт 2. Установка кода на ваш сайт
Согласитесь, установка кнопки на сайте значительно ускорит взаимодействие компании и клиента. Для этого необходимо установить код, который генерируется программой при регистрации, на каждую страницу сайта перед закрывающим тегом </head>. При изменении номера телефона не требуется переустановка кода.
Хотите немного кнопочной магии? Перечислим преимущества, которые вам открываются:
- аналитика по конверсиям с WhatsApp;
- +27% к конверсии трафика с компьютеров в обращение WhatsApp;
- клиент может открыть WhatsApp Web или Telegram на компьютере.
 А если его нет, то отсканирует QR-код, который направит его на диалог с компанией в телефоне.
А если его нет, то отсканирует QR-код, который направит его на диалог с компанией в телефоне.
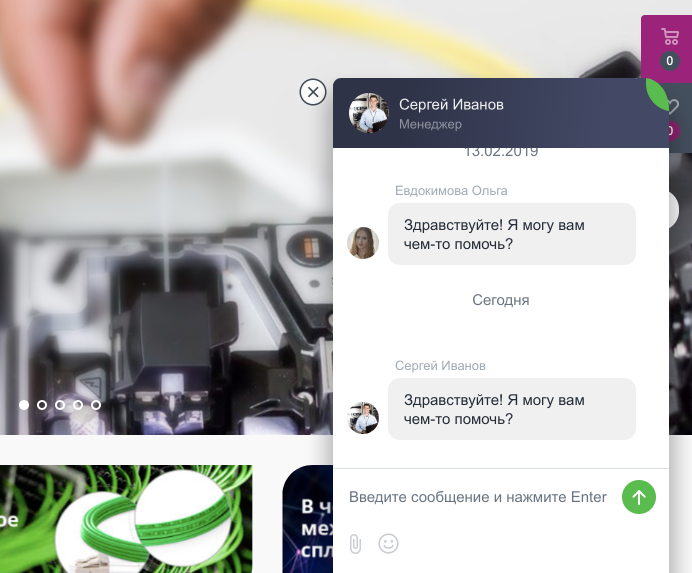
Кнопка WhatsApp виджет чата на сайт
Всего два клика отделяет посетителя от заказа у вас на сайте! Посетитель заходит на ваш сайт, нажимаем на иконку WhatsApp и нажимает на кнопку отправки сообщения. И все, вы получаете телефон клиента и можете с ним связаться!
Это самый быстрый способ отправки сообщений с сайта! Пользователю не надо набирать ни имени, ни телефон, WhatsApp автоматически подставит номер телефона и вы его получите с минимальными усилиями!
WhatsApp есть практически у всех — по статистике это самый распространённый у нас мессенджер, все общаются с родственниками, друзьями, по рабочим вопросам и в группах в школах и детских садах.
Так что же надо сделать владельца сайта для того чтобы начать получать заказы из WhatsApp? Все зависит от того какой у вас бизнес: если у вас один оператор — это будет одно решение, если у вас несколько операторов — это будет другое решение, если у вас компания в которой десятки операторов — это будет третье решение.
Давайте разберём их все по порядку.
Небольшой бизнес — обычный WhatsApp, один оператор
Итак, если у вас небольшой бизнес и вы занимаетесь обработкой заказов сами или у вас есть специальный человек — то все достаточно просто,единственное что вам нужно это поставить скрипт на сайт который будет позволять пользователю отправить сообщение.
Совсем бесплатный вариант
Например, что бы добавить такой вот значок , который будет вызывать WhatsApp достаточно добавить в шапку сайта рядом с номером телефона такой код.
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/brands.min.css" rel="stylesheet"> <a href="https://wa.me/79999999999?text=Меня%20интересуют%20ваши%20услуги!"><i aria-hidden="true"></i></a>
Только не забудьте указать свой номер телефона вместо 79999999999 и текст первого сообщения, вместо пробелов надо указывать «%20». Первую строку надо расположить между тэгами <head></head>, а вторую лучше за номером телефона.
Немного платный вариант
Разработчики с сайта WhatsAppClick предлагают за небольшой платеж мерцающую иконку которая всегда будет видна в нижнем правом углу сайта (как в мобильной версии этого сайта). Такую иконку гораздо лучше видно и посетители чаще на нее кликают.
Удобный сервис
Скриптов для сайта существует достаточно много. Мы с вами рассмотрим один из них этот LeadBall WhatsApper (здесь реферальная ссылка с промокодом на 10% скидки и на 45 бесплатных дней для теста). По словам разработчика вам необходимо всего 2 минуты для того чтобы добавить их скрипт на сайт, для этого необходимо зарегистрироваться на сайте, ввести номер телефона и скопировать на сайт полученный скрипт. Дополнительно можно настроить внешний вид кнопки и призыва к действию. Можно показывать иконку только на мобильных устройствах (на обычных компьютерах она бесполезна).
Пара лайфхаков:
- Если у вас уже есть чат на сайте, то его можно оставить для клиентов с компьютеров, а чат WhatsApp показывать только мобильным пользователям.

- Можно принимать сообщения в персональный WhatsApp, но лучше завести WhatsApp Business но на отдельный номер, если вы сконвертируете персональный WhatsApp в бизнес, то никогда не сможете вернуться обратно на персональный, а номер может быть заблокирован WhatsApp и вам придется менять номер телефона!
- Для удобства можно поставить WhatsApp на компьютер, он называется WhatsApp Web
- Если вы решили взять новый отдельный номер для WhatsApp, то купите симку у любого телеком оператора, либо купите виртуальный номер у любого провайдера, но только убедитесь что бы у вас была возможность получать СМС, иначе вы не можете активировать WhatsApp на этом номере. Есть услуги аренды номеров для активации WhatsApp, однако не стоит этого делать если вы не хотите потом потерять номер и всю переписку. Активируйте WhatsApp Business не сразу после приобретения номера, а попереписывайтесь с этого номера день-два со своими друзьями, WhatsApp подозрительно относится к новым номерам.

Несколько операторов — WhatsApp Business + чат на сайт с каналом WhatsApp
Если обратной заказов у вас занимаются несколько человек, то на одном одном телефоне или компе будет неудобно работать, а WhatsApp не позволяет работать нескольким операторам даже в WhatsApp Business.
Тогда вам понадобится чат на сайт с поддержкой WhatsApp. Мы можем посоветовать Teletype.App (здесь реферальная ссылка с промокодом на 2 недели бесплатного использования)- недорогой чат с поддержкой основных мессенджеров и интеграциями в RoiStat и системы CRM.
Пара лайфхаков:
- По идее канал WhatsApp можно подключить и в Открытых Линиях Битрикс24, однако это стоит делать только если у ваши операторы все время находятся за компьютерами, так как уведомления на мобильные устройства в Битрикс24 не работают уже пару лет и когда их починят — непонятно.
- Несмотря на то, что в Телетайпе есть свой скрипт на сайт, он имеет одинаковый вид, как для компьютеров так и для телефонов.

- Существенное неудобство WhatsApp Business состоит в том, что телефон с этом номеров должен быть всегда в сети и приложение должно быть активным, для этого хорошо иметь отельный смартфон, который будет лежать на зарядке, подключен к WiFi, имеет тарифный план с данными — на случай проблем с WiFi, приложение WhatsApp Business открыто, снята блокировка экрана. Либо отдайте ваш номер на хостинг номера WhatsApp в Teletype.App.
Открытые линии Битрикс24
Если вы уже используете Битрикс24 и пользуетесь Открытыми линиями и вас не пугает отсутствие нотификаций в мобильном приложении Битрикс24, то тогда вам имеет смысл установить приложения Wazzup. Это приложение интегрирует WhatsApp с Открытыми линиями Битрикс24. Ваши операторы прямо в Битрикс24 смогут получать и отвечать на сообщения WhatsApp.
Крупный бизнес — чат на сайт с поддержкой WhatsApp API
Если у вас несколько десятков операторов или больше, то вы скоро можете столкнуться с проблемой блокировки номера со стороны WhatsApp. Компания строго следит за тем, что бы приложением не пользовались для рассылки спама и примернейшем подозрении блокирует номера. Если у вас большой объем переписки, то шансов попасть под блокировку больше, а последствия для бизнеса серьезнее.
Получить доступ к API напрямую у WhatsApp могут только большие международные корпорации, однако остальные компании могут получить доступ к API через технологических партеров кампании, например, Chat2Desk.
Что вам даст использование API:
- Зеленую галочку рядом с именем вашего Бизнес-аккаунта — это знак верифицированное аккаунта.
- Возможность не только отвечать на сообщения новых пользователей, но и самим инициировать общение, однако это возможность не подойдет для массовых рассылок, рассылать можно только предварительно согласованные с WhatsApp сообщения, например, о подтверждении заказа.

- Не надо заботится о постоянно включенном телефоне или хостинге номера, но надо платить за сообщения.
Но что бы подключиться по WhatsApp API, соответственно нужно пройти верификацию номера телефона для этого не только должен принадлежать вашей компании, но еще указан в бизнес-профиле вашего компании в Фейсбуке.
Система сквозной аналитики
Заказы из WhatsApp можно отслеживать в вашей CRM-системе так же как и остальные заказы. Единственно, надо передать номер визита RoiStat в теле первого сообщения для того что сохранить источник визита на сайт. Тогда вы сможете анализировать заказы из WhatsApp наряду с остальными заказами с сайта и понимать, приносят ли они прибыль, или вы работаете в убыток.
Заказ в WhatsApp удобнее для пользователей по сравнению с заявкой на сайте или в он-лайн чате и позволяет поднять конверсию из визита в заявку, что в вместе с экономным привлеченим является важным элементом прибыльности интернет-бизнеса.
Подробнее о сквозной аналитике.
Кнопка чата WhatsApp — Как добавить виджет чата WhatsApp на сайт?
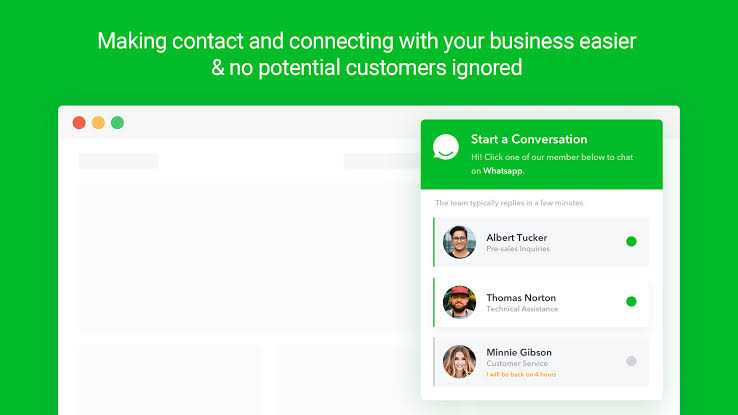
Если вы планируете добавить кнопку WhatsApp на свой веб-сайт, вы не одиноки.
Все больше и больше владельцев бизнеса осознают преимущества взаимодействия с клиентами в WhatsApp, наиболее широко используемом приложении для обмена сообщениями во всем мире. Легкий доступ к WhatsApp означает, что вы можете быстро обслуживать своих клиентов, поддерживая их на протяжении всего их жизненного цикла с помощью вашего бренда.
С помощью WhatsApp вы можете создавать автоматические быстрые ответы для своих клиентов и делиться значимым контентом, который поможет вам создать базу лояльных клиентов.
Опять же, использование WhatsApp для общения с клиентами — это не только солнышко и радуга; становится трудно работать с несколькими клиентами в чате, иногда количество активных чатов накапливается, а качество обслуживания клиентов начинает снижаться.
Пока вы добавляете кнопку WhatsApp на свой веб-сайт, спланируйте, как вы будете масштабировать обслуживание клиентов на платформе. Посмотрите, как работает этот испанский обувной бренд — Pretty Ballerinas, расширили свою службу поддержки клиентов WhatsApp, чтобы упростить работу с клиентами и повысить продажи.
Посмотрите, как работает этот испанский обувной бренд — Pretty Ballerinas, расширили свою службу поддержки клиентов WhatsApp, чтобы упростить работу с клиентами и повысить продажи.
Между тем, эта статья поможет вам добавить кнопку WhatsApp на свой веб-сайт, покажет, как добавить WhatsApp в магазин Shopify, а затем как управлять развитием бизнеса с помощью WhatsApp API.
Прежде чем перейти к разделу «Как сделать», давайте рассмотрим плюсы и минусы использования WhatsApp для общения с вашими клиентами.
Зачем интегрировать WhatsApp на свой сайт?
Есть много веских причин, чтобы добавить кнопку WhatsApp на свой сайт. Однако есть и другие факторы, которые следует учитывать; в конце концов, вы хотите использовать WhatsApp, чтобы улучшить деловое общение и привлечь больше клиентов, а не каким-либо образом задушить свой рост. Рассмотрим некоторые из этих плюсов и минусов:
| Плюсы | Минусы |
Если вы отвечаете клиентам с помощью приложения WhatsApp, вы ограничены одним смартфоном. Этот подход нецелесообразен, если у вас более пяти сотрудников. Этот подход нецелесообразен, если у вас более пяти сотрудников. | Клиенты имеют легкий доступ к чату с вами или вашим бизнесом. |
Автоматизация приложения WhatsApp Business ограничена или в лучшем случае проста. Если у вас более обширная клиентская база, вам может понадобиться использовать WhatsApp Business API. Пройдите этот тест , чтобы узнать, подходит ли API для вашего бизнеса. | Широковещательные сообщения и возможности автоматизации ограничены. |
Если вам нужно беспрепятственное и персонализированное общение с вашими клиентами, вам могут понадобиться функции CRM, которые недоступны в приложении WhatsApp Business. Для целенаправленного общения с вашими клиентами вам необходимо интегрировать WhatsApp Business API. | Взаимодействие с клиентом остается полностью изолированным на смартфоне. Нет возможности интегрировать CRM |
Теперь, когда вы знаете некоторые плюсы и минусы, пришло время узнать, как добавить WhatsApp на свой веб-сайт. Процессы, которые я вам покажу, помогут вам разместить кнопку на вашем веб-сайте; кнопка предложит посетителям начать чат с вашей компанией через WhatsApp.
Процессы, которые я вам покажу, помогут вам разместить кнопку на вашем веб-сайте; кнопка предложит посетителям начать чат с вашей компанией через WhatsApp.
- Создать ссылку API WhatsApp
Ссылка API WhatsApp — это функция, которая позволяет вам начать чат с кем-то, не сохраняя его номер в адресной книге вашего телефона. С помощью этой функции вы можете создать ссылку, которая позволит вам начать чат с кем угодно.
Как только они нажмут на ссылку, чат с вашей компанией автоматически откроется как на телефоне, так и на веб-сайте WhatsApp . Создав ссылку, вы можете добавить ее на свой веб-сайт в виде кнопки или ссылки.
Вот как создать ссылку на чат:
- Просто добавьте свой номер телефона к этой ссылке.
https://api.whatsapp.com/send?phone=
Полный номер телефона в международном формате, без нулей, скобок и тире при добавлении номера телефона.
Неверный формат = +1 30142431267
Правильный формат
- Предположим, вы хотите добавить пользовательское сообщение, которое будет появляться, когда клиент нажимает на ссылку. Вот как это сделать:
Вы добавите параметр к ссылке на чат, которую видели ранее; вы увидите «&text=» сразу после того, как добавите свой номер телефона.
https://api.whatsapp.com/send phone=143304235&text=This%20is%20a%20test
Чтобы добавить пробел в пользовательское сообщение, введите ‘20’. Сообщение по умолчанию в этом примере — «Это тест».
- Создайте кнопку с виджетами WhatsApp.

Вот как вы можете использовать виджет:
Шаг 1. Перейдите к кнопке «Создать чат WhatsApp»
Шаг 2. Настройте кнопку, добавьте:
- Цвет кнопки — вы можете использовать свой фирменный цвет.
- Название кнопки. В идеале призыв к действию, например (Сообщите нам!)
- Используйте другие параметры для разработки формы и положения кнопки.
Шаг 3. Настройте кнопку виджета чата, добавив:
- Название вашего бренда.
- Подзаголовок бренда
- Добавьте свой номер телефона, а затем .
- Приветственное сообщение
Шаг 4. Задайте настройки виджета чата
- Добавьте сообщение по умолчанию, которое пользователи могут отправлять . Сообщение по умолчанию предлагает пользователям задать вопрос о конкретной странице.
- Добавьте URL изображения вашего бренда.
 Скопируйте URL своего логотипа и добавьте его в это поле. Если у вас еще нет CDN для изображений, вы можете создать ее здесь.
Скопируйте URL своего логотипа и добавьте его в это поле. Если у вас еще нет CDN для изображений, вы можете создать ее здесь. - Выберите цвет фона и добавьте текст CTA.
.
Шаг 5. Когда вы закончите заполнение формы соответствующими данными, нажмите «Создать код виджета». После нажатия появится раскрывающийся список с фрагментом кода, затем нажмите «Копировать в буфер обмена».
Последний шаг: Если к этому моменту вы скопировали фрагмент кода, следующим шагом будет добавление этого фрагмента кода в тег body на вашем веб-сайте. Если вы не знакомы с работой компьютерного кода, обратитесь за поддержкой к своему поставщику веб-услуг, чтобы они помогли вам вставить код.
Если вы разбираетесь в технологиях, перейдите к серверной части вашего веб-сайта, перейдите на страницу индекса, найдите тег body и вставьте фрагмент чуть ниже закрывающего тега body . После того, как вы вставили код, сохраните изменения и обновите страницу.
После того, как вы вставили код, сохраните изменения и обновите страницу.
Если у вас есть магазин Shopify и вы хотите добавить кнопку WhatsApp в свой магазин, чтобы клиенты могли легко связаться с вами, шаги, которые вам необходимо предпринять, довольно просты.
Шаг 1.
Создайте и скопируйте код виджета WhatsApp и войдите в свой профиль Shopify.
Шаг 2.
Нажмите «Интернет-магазин», затем нажмите «темы», а затем нажмите «действия», появится раскрывающееся меню; на нем вы увидите «редактировать код», нажмите на него. Появится редактор тем вашего магазина Shopify.
Шаг 3.
Вы увидите раскрывающееся меню; перейдите в файл «theme.liquid» и вставьте код виджета WhatsApp после тега body и сохраните изменения. Перейдите на свою домашнюю страницу и проверьте изменения; вы увидите кнопку WhatsApp в правом нижнем углу страницы.
Как управлять контактами с помощью бизнес-API WhatsApp?
Бизнес-приложение WhatsApp предоставляет множество функций , помогающих малым предприятиям управлять контактами и предоставлять бизнес-услуги. Эти функции особенно актуальны на начальных этапах развития малого бизнеса, когда клиентов не слишком много, поэтому бизнес-приложения WhatsApp достаточно.
Однако по мере роста бизнеса и расширения клиентской базы вам, как разумному владельцу бизнеса, необходимо подумать о регистрации в WhatsApp Business API, обновленной версии WhatsApp, которая предлагает множество преимуществ для развивающихся малых предприятий.
WATI поможет вам воспользоваться фантастическими функциями WhatsApp Business API. Интуитивно разработанный для удовлетворения различных потребностей владельцев бизнеса, будь то общие почтовые ящики, широковещательные сообщения, сегментация контактов или напоминания о брошенной корзине, WATI поможет вам.
С помощью WATI вы можете предложить своим клиентам надежную поддержку в WhatsApp, сегментировать и пометить их для удобства общения, а затем назначать клиентов нескольким агентам с одним и тем же номером телефона WhatsApp. Зарегистрируйтесь на бесплатная пробная версия или J o в бесплатной демо-версии , чтобы узнать, подходит ли вам WATI.
Виджет GetButton | GetButton.io
Виджет GetButton | GetButton.ioGetButton База знаний Виджет GetButton
Виджет GetButton позволяет разместить на вашем сайте кнопку, которая поможет посетителям вашего сайта писать в мессенджеры вашей компании. Виджет представляет собой набор кнопок.
Кнопки
В виджет можно добавить следующие кнопки:
- Facebook Messenger
- Вайбер
- Снэпчат
- Линия
- Телеграмма
- Вконтакте
- SMS (только для мобильного)
- Звоните
- Электронная почта
- Инстаграм
Wechat и другие мессенджеры недоступны .
Бесплатный виджет
В бесплатной версии вы можете:
- добавить две кнопки
- изменить цвет основной кнопки на серый, красный, оранжевый, зеленый, синий, фиолетовый, розовый, черный
- изменить положение на нижний левый или правый угол вашего сайта
- изменить сообщение с призывом к действию
Pro Widget
В версии Pro GetButton Widget есть дополнительные функции:
- добавить десять кнопок к виджету
- выбрать любой пользовательский цвет для кнопки
- включить приветственное сообщение
- добавить логотип вашей компании в приветственное сообщение
- разместить виджет в любом месте вашего сайта, регулируя положение по вертикали и горизонтали
- выберите, где использовать виджет: на мобильном телефоне, на рабочем столе или везде
- удалить ссылку «Получить кнопку»
- отслеживания кликов в Google Analytics
Приветственное сообщение
Появляется через 5 секунд после загрузки страницы один раз в 24 часа для каждого уникального посетителя.
Призыв к действию
Появляется только на настольных устройствах.
Прочтите эту статью о создании виджета: https://getbutton.io/help/how-to-create-a-widget
Установить виджет
После добавления каналов и настройки внешнего вида виджета вам необходимо сгенерировать его код.
Введите адрес электронной почты, чтобы получить код, а затем нажмите кнопку «Получить код». Вы можете сразу скопировать код виджета с сайта или позже из почты.
Вставьте код виджета в раздел
… каждой страницы вашего сайта где вы хотите, чтобы виджет отображался.Приватный ключ
После покупки виджета вы получите приватный ключ по электронной почте.
Вам необходимо ввести ключ для активации функций виджета PRO.
Потерян или не получен Закрытый ключ
Внимательно проверьте свою электронную почту. Возможно письмо с кодом случайно попало в спам.
Используйте эту ссылку для восстановления ключа: Потеряли ключ?
Или напишите нам по адресу customer-success@getbutton. io, укажите номер счета, который начинается с букв WHA… и свой адрес электронной почты.
io, укажите номер счета, который начинается с букв WHA… и свой адрес электронной почты.
Плагины
Пожалуйста, прочтите наши инструкции о том, как добавить плагин в вашу CMS.
- Добавить GetButton в WordPress
- Добавить GetButton в Shopify
- Добавить GetButton в Joomla
Часто задаваемые вопросы
Как редактировать виджет?
Посетите наш веб-сайт или настройки плагина и внесите изменения. После этого вам нужно сгенерируйте и скопируйте новый код и вставьте его на сайт вместо старого.Как удалить виджет?
Вы должны удалить код с сайта или приложения. Если бы не исчез после удаления очистить кеш.А персональные данные?
Виджет не сохраняет личные данные пользователя. Все данные пользователя хранятся в конкретном мессенджере, с которым человек согласился, регистрируясь в нем в мессенджере.
