что это такое, как ее создать и сделать эффективной
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике
Аудит и стратегия продвижения в Семантике
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Форма обратной связи на сайте – это механизм для общения между посетителем ресурса и его администраторами.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Для чего нужна обратная связь
- Ответы на вопросы посетителей.
- Анкетирование.
- Прием заказов посредством сайта.
- Прием заявок на обратные звонки.

Два вида коммуникации с посетителем
- Отправка на email. После заполнения предложенных полей форма отправляется на e-mail администратора сайта. Все дальнейшее общение происходит посредством обмена электронными письмами или выходом в офф-лайн (телефон и т.п.).
- Отправка в систему управления сайтом. После заполнения администратор сайта видит запрос в списке заполненных данных в CMS, и там же может его обработать. К примеру, таким образом может быть реализована гостевая книга или система «Вопрос-ответ». Покупка товаров в интернет-магазине работает подобным образом.
В дальнейшем мы не будем подробно рассматривать работу интернет-магазина, так как это тема для отдельной статьи, а остановимся на обратной связи как одном из видов коммуникации с посетителем сайта.
Для эффективной и быстрой обработки заявок рекомендуется комбинировать оба вида отправки.
Как сделать форму обратной связи на сайте
Для разработки необходимы знания php, html и javascript. На CMS существуют разные конструкторы, позволяющие сделать сервис обратной связи, также можно воспользоваться сервисами в интернете. Но все же предпочтительнее первый способ. Вы, как администратор сайта, должны точно знать, какие механизмы применяются для отправки сообщений.
На CMS существуют разные конструкторы, позволяющие сделать сервис обратной связи, также можно воспользоваться сервисами в интернете. Но все же предпочтительнее первый способ. Вы, как администратор сайта, должны точно знать, какие механизмы применяются для отправки сообщений.
Механизм отправки вопроса на email работает через почтовый сервер, установленный на хостинге. Если письма к вам не приходят, возможно, требуется пересмотреть настройки веб-сервера или проверить ваш почтовый ящик на присутствие в спам-листе.
Структура
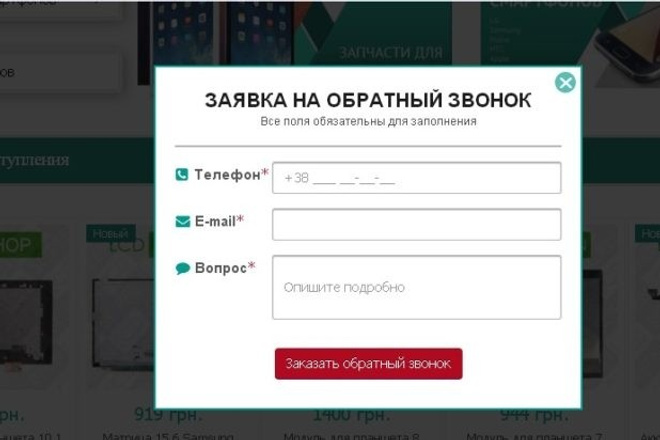
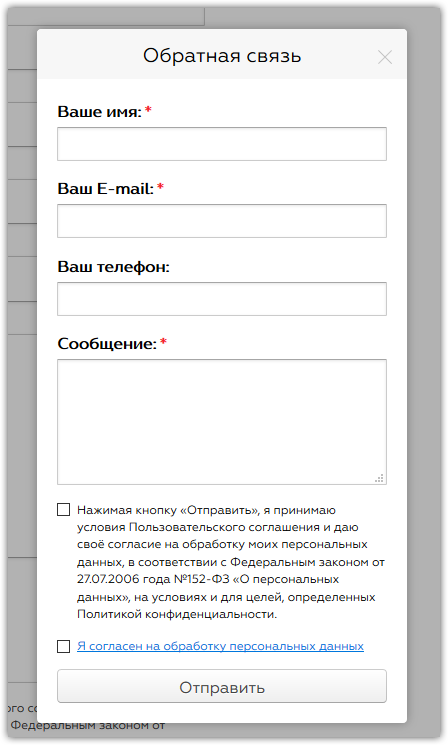
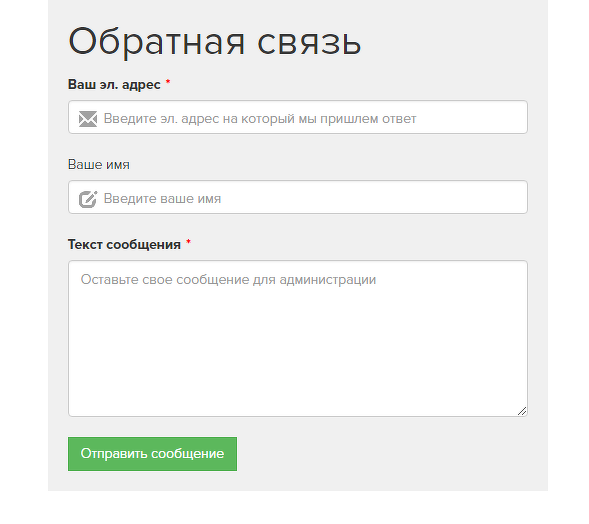
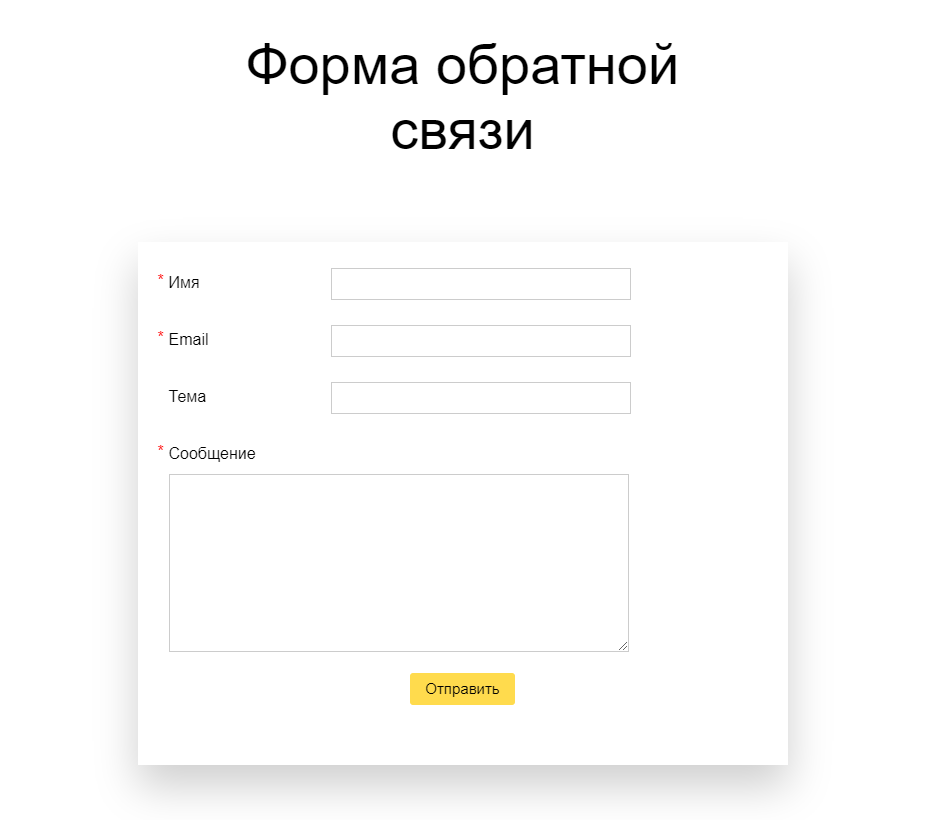
Страница обратной связи может состоять из нескольких полей, которые предлагается заполнить посетителю. Поля, отмеченные звездочкой, заполняются обязательно. Если человек пытается отправить форму, не заполнив поля со звездочкой, у него высвечивается сообщение, что форма не может быть отправлена.
Как правило, обязательными к заполнению являются поля: ФИО, телефон, e-mail, ваш вопрос. Самая простая страница коммуникации должна содержать эти поля.
Помимо текстовых полей, страница может содержать элементы выбора.
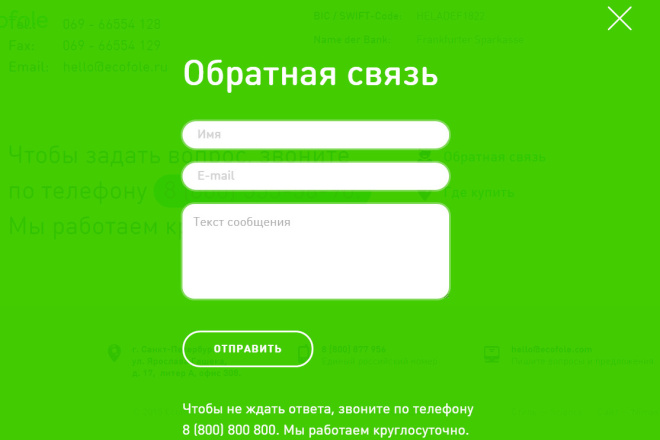
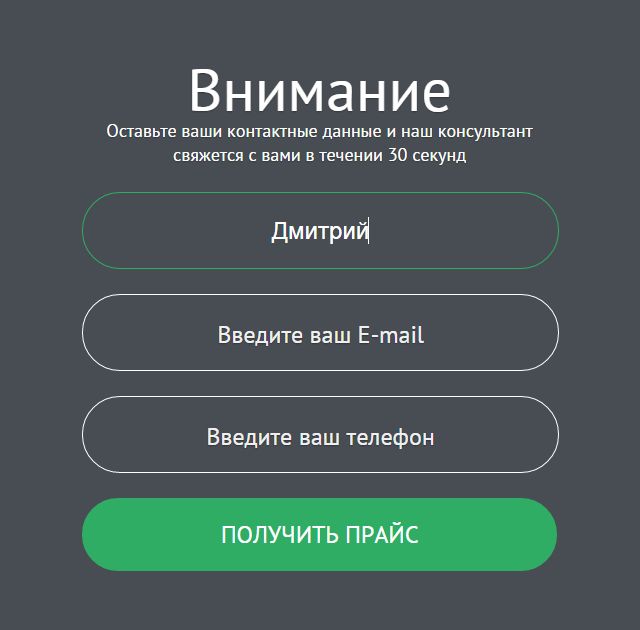
Пример сервиса обратного звонка
Можно предусмотреть возможность прикрепления документов различных форматов. Для эффективной работы указывайте форматы и вес файлов, которые посетитель может прикрепить к сообщению.
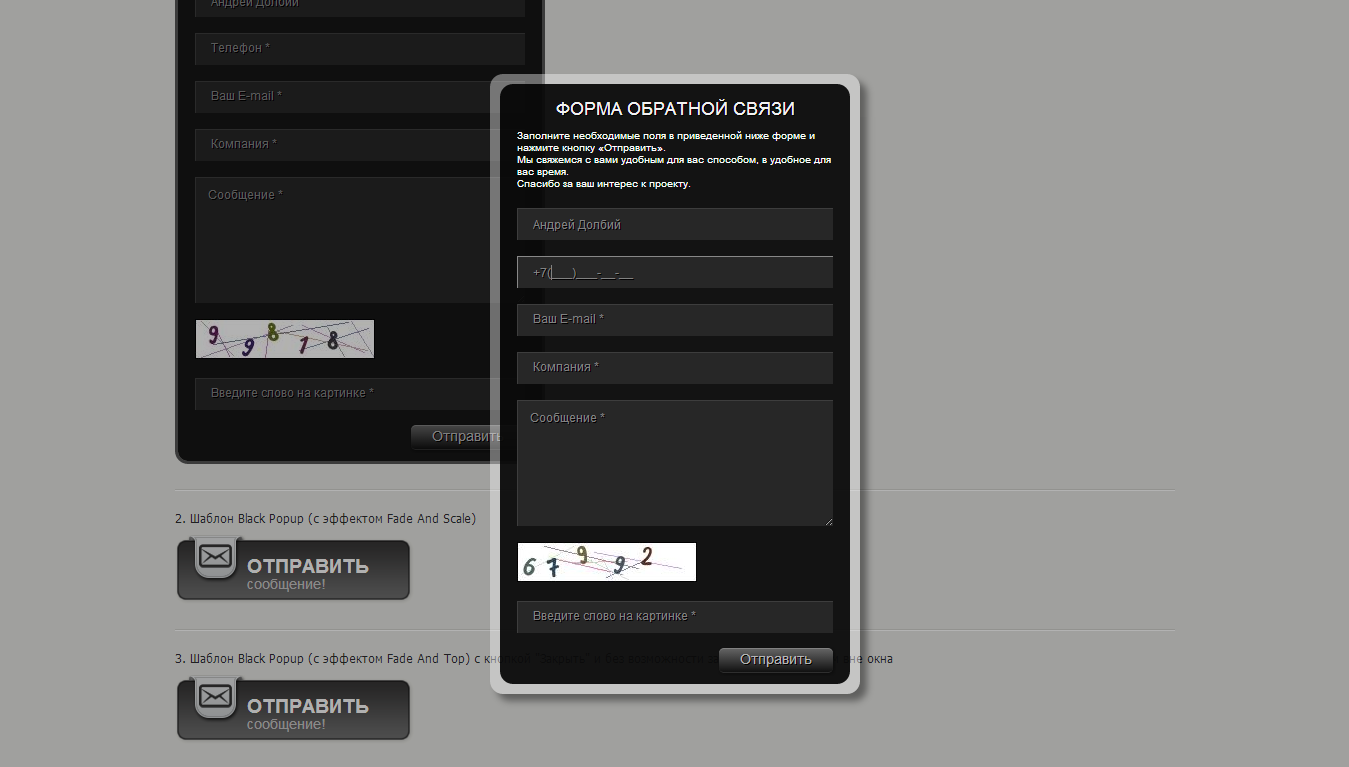
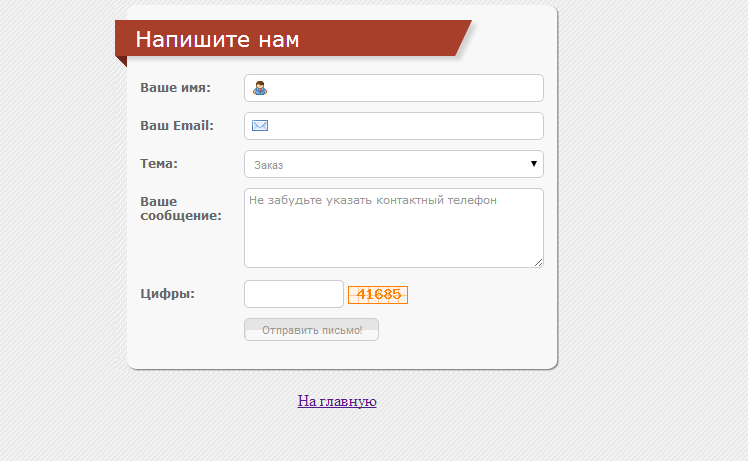
Пример усложненной формы обратной связи для заказа
Последним полем должна быть каптча – защитный код, формирующийся при каждом обновлении страницы, который служит для предотвращения спама. Если вы не установите каптчу, то вскоре устанете очищать базу данных сайта и почтовый ящик от спам-сообщений, рассылаемых различными ботами. В настоящее время боты могут распознавать коды, поэтому устанавливайте надежные каптчи и периодически обновляйте формирующий скрипт.
Где размещать
Обычно применяют два вида размещения формы:
- На отдельной странице в случае, если форма содержит много полей.
- На странице «Контакты» под заголовком «Напишите нам».

Не рекомендуется размещать саму форму на главной странице, и тем более – дублировать ее сквозным способом на всех страницах сайта. Исключение составляет сервис обратного звонка, который только по способу коммуникации можно отнести к вышеуказанному. Плохо работает форма в футере. Исключение составляет лэндинг, цель которого – удержать внимание посетителя и довести его до конца страницы.
Правила хорошего тона
После заполнения полей и отправки сообщения посетитель должен получить на экране ответ типа «Спасибо за ваш вопрос. Мы ответим вам в течение 1 часа». Если посетитель не получает ответ в течение установленного времени, его расположение к вам резко падает. Факт игнорирования очень неприятен и говорит о том, что сайт не ценит своих клиентов. Обратная связь должна работать, а не собирать мертвые грузы из неотвеченных вопросов посетителей.
Связь через формы – самый быстрый метод коммуникации с клиентами, дающий возможность подготовить детальные ответы и собрать уникальную базу e-mail адресов и телефонных номеров. Помните: вы не имеете право пользоваться этой базой для массовой рассылки и передавать ее сторонней организации. По статистике ваше предложение будет работать, если человек в данный момент ищет именно вашу услугу или товар. Если потенциальный клиент к вам уже обратился, в ваших силах предложить ему сейчас именно то, в чем он заинтересован.
Помните: вы не имеете право пользоваться этой базой для массовой рассылки и передавать ее сторонней организации. По статистике ваше предложение будет работать, если человек в данный момент ищет именно вашу услугу или товар. Если потенциальный клиент к вам уже обратился, в ваших силах предложить ему сейчас именно то, в чем он заинтересован.
Как добавить форму обратной связи в REG.Site
Форма обратной связи нужна, чтобы посетители могли отправить вам письмо с сайта. Работает она очень просто: посетителю нужно заполнить поля и нажать кнопку подтверждения. После успешной отправки вам на почту поступит письмо с информацией, которую посетитель оставил в форме. Поля и шаблон письма можно настроить.
Самые распространенные поля формы обратной связи:
- Имя — позволяет посетителю представиться;
- Email — на него вы сможете отправить ответ;
- Сообщение — всё, что посетитель хочет сказать;

Пример формы обратной связи на сайте REG.RU:
В этой статье мы расскажем, как быстро добавить форму обратной связи на ваш сайт при помощи встроенного в REG.Site модуля. Вам не нужно будет устанавливать дополнительные плагины: всё необходимое уже есть в REG.Site.
Закажите услугу REG.Site
Попробуйте комплексное решение для создания сайта прямо сейчас!
Попробовать
Контактная форма в REG.Site
В REG.Site есть встроенный модуль
Модуль имеет следующие возможности:
- Перенаправление — после успешной отправки формы можно перенаправить пользователя на другую страницу;
- Защита от спама — позволяет использовать стандартную капчу или установить Google reCAPTCHA;
- Условная логика — поле появится только при выполнении всех или любого из заданных вами правил;
- Длина — можно ограничить минимальную и максимальную длину поля;
- Допустимые символы — можно выбрать тип данных, которые можно ввести в поле.

Как добавить модуль контактной формы
- 1.
Откройте редактор сайта.
- 2.
Найдите на странице раздел и строку в нём. Чтобы добавить новый модуль в эту строку, нажмите на серую кнопку с плюсом:
- 3.
Найдите модуль Контактная форма в списке и выберите его:
- 4.
Форма со стандартными полями и настройками появится на странице:
- 5.
Сохраните изменения на странице.
Готово, контактная форма добавлена на страницу.
Как настроить контактную форму
Приступим к основным настройкам. Чтобы отредактировать существующий модуль, дважды кликните по нему левой кнопкой мыши. На экране появятся настройки контактной формы:
Как добавить, удалить или отредактировать поле
Поля для заполнения можно редактировать, добавлять и удалять.
- Чтобы удалить поле, нажмите на значок Корзина.

- Добавить поле можно при помощи серой кнопки с плюсом.
- Для редактирования кликните на значок Шестерёнка:
Для примера добавим новое поле и отредактируем его:
- 1.
Нажимаем на серую кнопку с плюсом;
- 2.
Открываем блок Текст. В нём есть строка ID поля — уникальный идентификатор этого поля. При заполнении можно использовать только английские буквы без специальных символов и пробелов. Это значение может понадобиться при составлении шаблона письма. В поле
- 3.
Перейдём к блоку Опции поля. В нем можно задать параметры:
- Вид — это тип поля. Для ввода номера телефона подходит вид Поле ввода;
- Минимальная/Максимальная длина ограничивает минимальное и максимальное допустимое количество символов для ввода;
- Допустимые символы — можно выбрать те символы, которые подходят для данного поля, например только цифры;
- Обязательное поле — без заполнения этого поля отправить форму не получится.

- 4.
Не забываем сохранить изменения в контактной форме. Для этого нажимаем на зеленую кнопку:
Готово, новое поле появилось в контактной форме на сайте:
Как указать email для получения писем с сайта
В настройках контактной формы выберите блок Электронный адрес. Введите email, на который хотите получать письма из контактной формы, и сохраните изменения:
Готово, на этот адрес будут отправляться письма с информацией из контактной формы.
Заполним форму на сайте и проверим, как приходят с неё письма на почту:
В письме указаны имя отправителя, сообщение и номер телефона. Чтобы получать больше информации (например, email отправителя), можно настроить шаблон сообщения.
Как настроить шаблон сообщения
Шаблон сообщения позволяет сформировать содержимое письма в удобном виде. Чтобы в письме выводилось содержимое нужного поля, используйте формат %%field_id%% Вместо field_id введите ID поля в Шаблон сообщения. Чтобы узнать ID, прокрутите страницу выше:
Чтобы узнать ID, прокрутите страницу выше:
В нашем примере для поля «Имя» назначен ID Name. Соответственно, чтобы в письме отображалось имя, то в Шаблоне сообщения мы введём %%name%%. Другие ID используются также:
Сохраним изменения и ещё раз создадим заявку. С этим шаблоном письмо будет выглядеть так:
Готово, письмо формируется по заданному шаблону.
Видеосправка. Как добавить форму обратной связи
Помогла ли вам статья?Да
раз уже
помогла
14 лучших виджетов обратной связи с сайтом в 2023 году для вашего сайта
Отзывы клиентов, несомненно, лучший способ понять впечатление и мнение пользователя о вашем сайте. Вы собираете отзывы, анализируете их, вносите изменения и улучшаете взаимодействие с пользователем. Компании, которые предлагают хороший клиентский опыт, приносят в 5,7 раз больше дохода, чем те, которые отстают.
Однако часть процесса обратной связи занимает слишком много времени. Бесконечные электронные письма, чаты Slack, телефонные звонки и встречи в Zoom неуправляемы и отнимают много времени.
Бесконечные электронные письма, чаты Slack, телефонные звонки и встречи в Zoom неуправляемы и отнимают много времени.
Здесь в игру вступают виджеты обратной связи. Виджет обратной связи веб-сайта — это компонент, который вы можете включить на своем веб-сайте, чтобы клиенты могли оставлять отзывы.
Результат? Лучшее качество обслуживания клиентов, более высокий уровень удержания и больший доход.
Если вы находитесь на этой странице, вы, вероятно, ищете лучший виджет обратной связи для веб-сайта и уже просмотрели сотни вариантов.
Итак, мы здесь не для того, чтобы удвоить эту путаницу.
Мы лично опробовали более 50 доступных на рынке виджетов обратной связи с веб-сайтами, и это, безусловно, лучшие из них.
В этом блоге рассказывается о 15 лучших виджетах обратной связи для веб-сайтов, которые просты в использовании, фиксируют отзывы, собирают данные о клиентах, лучше всего подходят для сообщения об ошибках и действительно доступны по цене.
Начнем.
Что такое виджет обратной связи на веб-сайте?
Обратная связь с клиентами — неотъемлемая часть успешного бизнеса. Независимо от того, сколько времени вы потратили на изучение пользователей и анализ клиентов для своего веб-сайта, ничто не сравнится с отзывами реальных посетителей. Итак, дайте им возможность выразить свои мысли, не прилагая особых усилий.
Виджет веб-сайта представляет собой небольшой код, вставляемый для выполнения набора функций. При просмотре веб-сайта вы можете увидеть всплывающие окна с просьбой подписаться на информационные бюллетени, загрузить лид-магниты или предложить популярные посты в блоге на боковой панели; это все виджеты.
Виджеты отзывов на сайте делают то же самое. Они помогают пользователям взаимодействовать с брендами и дают им отзывы об их отпечатках пальцев. Вы можете использовать виджет обратной связи на сайте в виде
- Рейтинги продуктов, поддержки клиентов, контента и т. д.
- Опросы или опросы для анализа опыта посетителей на сайте
- Отзывы постоянных клиентов
- Рейтинг настроений, чтобы спросить пользователей, как они относятся к вашему веб-сайту
- Боковая панель кнопки обратной связи веб-сайта для информирования об ошибках
Вы можете многое сделать с помощью виджета обратной связи на своем веб-сайте, чтобы собирать откровенные мнения посетителей вашего веб-сайта. Это помогает преодолеть разрыв между ожиданиями клиентов и их опытом на вашем веб-сайте.
Это помогает преодолеть разрыв между ожиданиями клиентов и их опытом на вашем веб-сайте.
На что обращать внимание в инструменте обратной связи на веб-сайте?
Вот некоторые из обязательных функций вашего инструмента обратной связи с клиентами:
1. Сбор отзывов и выполнение
На рынке вы найдете различные инструменты обратной связи с клиентами, которые продают функции, которые вам могут даже не понадобиться. При навигации по инструменту обратной связи для вашего бизнеса сбор отзывов и выполнение — это первое, на что вы должны обращать внимание. Приложение должно позволять вам собирать отзывы клиентов через живые чаты, опросы Net Promoter Score, онлайн-обзоры, формы обратной связи или комментарии пользователей во всех точках взаимодействия с клиентами.
2. Интеграция с другими важными инструментами
Хотя инструмент обратной связи с клиентами является мощным, для достижения максимальных результатов требуются другие CRM и маркетинговые инструменты.![]() При выборе инструмента обратной связи убедитесь, что он хорошо сочетается с вашими текущими программными стеками, такими как CRM, служба поддержки клиентов и служба поддержки, чтобы легко интегрировать и обмениваться информацией.
При выборе инструмента обратной связи убедитесь, что он хорошо сочетается с вашими текущими программными стеками, такими как CRM, служба поддержки клиентов и служба поддержки, чтобы легко интегрировать и обмениваться информацией.
3. Простота использования
Сбор отзывов клиентов уже является сложной задачей, так зачем тратить время на изучение того, как использовать программное обеспечение? Выберите инструмент обратной связи, который предлагает быструю установку или предоставляет обучающие ресурсы, чтобы научиться быстро использовать программное обеспечение. Ваша команда должна иметь возможность использовать инструмент обратной связи с клиентами легко, без путаницы или затруднений.
4. Служба поддержки клиентов
Каким бы замечательным ни был ваш веб-сайт, вам, возможно, придется переосмыслить его, если он не обеспечивает надежную поддержку клиентов. Идеальные инструменты обратной связи с клиентами предлагают поддержку клиентов 24 * 7 * 365. обслуживание через чат, электронную почту, Slack или телефонные звонки. В противном случае вам придется решать вопросы самостоятельно, что невозможно.
В противном случае вам придется решать вопросы самостоятельно, что невозможно.
5. Цена
Деньги всегда решающий параметр. Тратить тысячи долларов не имеет смысла, если вы все еще недовольны его работой. Для малого и среднего бизнеса вы можете обсудить диапазон цен, а затем выбрать инструмент обратной связи с клиентами. Однако для крупных компаний, не имеющих границ, вы можете найти универсальный программный пакет (например, Ruttl), который удовлетворит ваши потребности.
Почему важна обратная связь с веб-сайтом?
Сбор отзывов пользователей о вашем веб-сайте полезен по следующим причинам:
- Повышение удобства работы пользователей: Аналитика сообщает вам, сколько посетителей покинуло ваш сайт за первые 10 секунд, но не сообщает, почему они ушли. Обратная связь с пользователями позволяет вам выйти за рамки цифр и сопереживать своим клиентам, узнавать их проблемы и опасения, что в конечном итоге приводит к созданию лучшего веб-сайта и более удобного взаимодействия с пользователем.

- Дайте пользователям возможность высказаться: лучше, чтобы ваши пользователи говорили вам, что им не нравится на вашем веб-сайте, чем если бы они отскакивали к вашему конкуренту. С отзывами пользователей вы можете поработать над своими негативами и снизить показатель отказов.
- Избавьтесь от догадок: почему посетители не прокручивают домашнюю страницу после определенного раздела? В какой момент они отказываются от процесса подписки? Ответы на все эти вопросы вы можете найти в отзывах на сайте.
Почему вам следует использовать виджеты обратной связи?
Виджеты обратной связи — это инструменты, которые вы можете добавить на свой веб-сайт, чтобы ваши клиенты или даже посетители могли оставлять вам отзывы и отзывы. Вы можете собирать эти отзывы по-разному, но вот семь причин, почему виджеты обратной связи являются наиболее подходящими:
Они требуют минимального кодирования и усилий с вашей стороны
- Вы можете собирать данные в режиме реального времени, чтобы лучше понять потребности ваших клиентов
- Вы можете получать рейтинги продуктов и обзоры через виджет обратной связи
- Некоторые отзывы можно превратить в отзывы о вашем бренде
- Оценка удовлетворенности и лояльности клиентов может быть выполнена
- Вы можете использовать эти данные для своих маркетинговых кампаний
- Вы можете глубже изучить проблемы клиентов и помочь удержать их
Различные виды виджетов обратной связи
Вы можете использовать различные виды виджетов обратной связи в соответствии с вашими требованиями. Вот несколько типов, которые вы можете выбрать:
Вот несколько типов, которые вы можете выбрать:
- Плагин обратной связи: это небольшое программное обеспечение, которое можно добавить на ваш WordPress или другие веб-сайты. Вы даже можете включать различные формы в этот плагин.
- Стороннее приложение: это виджет, который отделен от главной страницы и собирает отзывы без какого-либо вмешательства со стороны владельца веб-сайта, что обеспечивает прозрачность процесса.
- Виджет опроса: если вы хотите создавать опросы и собирать подробные отзывы, выберите виджет опроса вместо плагина обратной связи.
- Кнопка обратной связи на веб-сайте: если ваши пользователи столкнутся с какой-либо проблемой, они могут мгновенно нажать на эту кнопку обратной связи и оставить свой вопрос. Это относительно скрытый компонент на вашем веб-сайте, поэтому он не мешает работе пользователей.
14 Лучшие виджеты обратной связи с сайтом
1. ruttl
Если вы только что создали новый сайт и хотите проверить идею, то ruttl — это то, что вам нужно. Этот инструмент визуальной обратной связи позволяет собирать точные и подробные отзывы клиентов, чтобы предложить пользователям наилучшее качество обслуживания. Вы можете легко отправить общие ссылки на веб-страницы ваших клиентов и позволить им оставить свой честный отзыв.
Этот инструмент визуальной обратной связи позволяет собирать точные и подробные отзывы клиентов, чтобы предложить пользователям наилучшее качество обслуживания. Вы можете легко отправить общие ссылки на веб-страницы ваших клиентов и позволить им оставить свой честный отзыв.
Сотрудничайте и общайтесь с клиентами, отвечая на их комментарии и устанавливая конструктивные отношения. Вам не нужно вручную отслеживать все комментарии; вместо этого вы можете создать новый проект для обратной связи с клиентами и интегрировать его с Asana или Trello.
Особенности:
- Самый простой способ получить нефильтрованные отзывы клиентов о вашем еще не запущенном проекте.
- Интеграция с более чем 3000 приложений с помощью Zapier.
- Для комментариев клиентов не требуется регистрация.
- Вы можете попросить клиентов просмотреть веб-страницы, изображения и PDF-файлы.
- Получайте отзывы о своих веб-приложениях на ruttl без необходимости авторизации.

- Получайте мгновенные уведомления об отзывах клиентов через Slack.
- Вносите мгновенные изменения в режиме реального времени на своей веб-странице через ruttl.
- Открытый канал Slack, который обеспечивает оперативную поддержку клиентов для всех, независимо от того, используют ли они платную или бесплатную версию.
На панели действий вы можете проверить все изменения вашего веб-сайта, комментарии и изменения контента на веб-страницах.
ruttl может сократить время проверки веб-приложений вдвое , что означает более быструю обратную связь и лучший пользовательский опыт на сайте. Это не альтернатива, а единственное решение, которое позволяет вашим клиентам участвовать в обратной связи с клиентами.
Цена:
ruttl предлагает три платных плана: Standard, Pro и Teams, начиная с 13 долларов в месяц. Вы можете попробовать базовый бесплатный план, чтобы попробовать, прежде чем совершить.
Зарегистрируйтесь на ruttl, чтобы упростить процесс обратной связи с вашим сайтом.
2. Feedbackify
Это простой инструмент обратной связи, который вы можете встроить на свой веб-сайт для сбора предложений, оценок и комментариев пользователей. Вы даже можете настроить кнопку обратной связи или использовать текстовую ссылку для запуска формы. У них есть простой инструмент для создания форм с помощью перетаскивания, который позволяет очень легко создавать формы и запускать их. Вы можете увидеть все эти отзывы на панели Feedbackify и даже просмотреть их контекст, например, географическое местоположение вашего клиента, на какой странице был отправлен отзыв, какой размер экрана или браузер использовался и так далее.
3. Смайлики
Сегодня смайлики — это способ выражения эмоций, будь то реакция на Facebook или реакция на LinkedIn. Emojics вращается вокруг смайликов, и вы можете измерить удовлетворенность и настроение клиентов с помощью их многоцелевого инструмента кнопки реакции. Вы можете получать отзывы о своем веб-сайте, содержании блога и даже о продукте SaaS. Вы можете добавить свой собственный текст, призыв к действию и выбрать из более чем 300 эмодзи с различным дизайном и стилем. После сбора отзывов они также предоставляют вам инструменты для анализа этих отзывов.
Вы можете добавить свой собственный текст, призыв к действию и выбрать из более чем 300 эмодзи с различным дизайном и стилем. После сбора отзывов они также предоставляют вам инструменты для анализа этих отзывов.
4. CrowdSignal
CrowdSignal позволяет создавать встроенные опросы и опросы на веб-сайтах с неограниченным количеством вопросов и оценок. Это плагин WordPress, созданный создателями самого WordPress. Вы даже можете добавлять условные вопросы и собирать отзывы прямо сейчас. Они также позволяют настраивать стили в соответствии с вашим брендом и проводить глубокий анализ данных для оценки ваших отзывов. Вы даже можете экспортировать эти данные в Google Таблицы и другие инструменты для лучшей организации и анализа.
5. Ask Nicely
Ask Nicely следует структуре NPS (Net Promoter Score), и вы можете встроить эти опросы на свой веб-сайт. Вы даже можете использовать различные показатели качества обслуживания клиентов, такие как CSAT, 5 звезд или оценка усилий клиентов. Уникальность этого инструмента заключается в том, что он интегрируется с более чем 40 различными платформами CRM, поэтому вы можете инициировать запросы обратной связи, связанные с определенным временем или событием. Инструмент также предоставляет вам аналитические возможности для оценки обратной связи.
Уникальность этого инструмента заключается в том, что он интегрируется с более чем 40 различными платформами CRM, поэтому вы можете инициировать запросы обратной связи, связанные с определенным временем или событием. Инструмент также предоставляет вам аналитические возможности для оценки обратной связи.
6. Sabre Feedback
Sabre Feedback — это виджет веб-сайта, который позволяет вашим посетителям выделять проблемы на вашем веб-сайте с помощью снимков экрана и отправлять их вам по электронной почте или через встроенные средства интеграции, такие как Jira, Slack и Trello. Вы даже можете встраивать опросы и формы с помощью настраиваемых кнопок обратной связи с пользователями и включать рейтинг смайликов, текстовое поле, флажок и многое другое в свои опросы. Большим преимуществом этого виджета является то, что вы можете использовать кнопку обратной связи на 13 разных языках.
7. Обратная связь Zonka
Этот виджет обратной связи можно настроить на вашем веб-сайте разными способами, чтобы получать значимые отзывы.![]() Вы можете использовать кнопку обратной связи на веб-сайте Zonka Feedback, встроенные опросы и формы, а также всплывающие окна обратной связи. Вы можете запускать эти опросы в различных точках взаимодействия, таких как регистрация, отказ от корзины, пост-транзакция или любые другие события и взаимодействия. Они также предоставляют углубленную аналитику для оценки обратной связи.
Вы можете использовать кнопку обратной связи на веб-сайте Zonka Feedback, встроенные опросы и формы, а также всплывающие окна обратной связи. Вы можете запускать эти опросы в различных точках взаимодействия, таких как регистрация, отказ от корзины, пост-транзакция или любые другие события и взаимодействия. Они также предоставляют углубленную аналитику для оценки обратной связи.
8. Qualtrics
Qualtrics — это универсальная платформа для управления опытом, которая позволяет вам собирать отзывы пользователей о вашем веб-сайте, помогает в исследованиях рынка и мнении сотрудников. Они также предоставляют информационные панели на основе ролей для разных пользователей в организации. Их аналитика также очень мощная, и они рекомендуют действия, основанные на различных тенденциях и шаблонах.
9. Usabilla
Usabilla предоставляет вам кнопку обратной связи, которую вы можете разместить в любом месте на своем веб-сайте или в приложении. Пользователи могут даже выбрать часть веб-сайта, о которой они хотят оставить отзыв, и, таким образом, вы можете исключить догадки о том, на какую часть ссылается пользователь, что приведет к более быстрому действию. У них также есть широкий спектр вариантов таргетинга, и вы можете проводить различные типы опросов, такие как опросы NPS, условные опросы, рейтинговые опросы и так далее. Usabilla также предоставляет функцию создания снимков экрана, где пользователи могут делать снимки экрана со своими проблемами и отправлять их по электронной почте.
У них также есть широкий спектр вариантов таргетинга, и вы можете проводить различные типы опросов, такие как опросы NPS, условные опросы, рейтинговые опросы и так далее. Usabilla также предоставляет функцию создания снимков экрана, где пользователи могут делать снимки экрана со своими проблемами и отправлять их по электронной почте.
10. GetFeedback
С помощью этого виджета обратной связи вы можете получить доступ к множеству инструментов, которые помогут собирать контекстную обратную связь на протяжении всего пути клиента. Вы можете инициировать опросы обратной связи на основе событий жизненного цикла или любых других событий. Настройка и персонализация также возможны в GetFeedback, и вы можете добавить свои логотипы, шрифты, цвета и пользовательские URL-адреса. Благодаря расширенному поведенческому и демографическому таргетингу пользователям может быть предложено оставить отзыв о веб-сайте в режиме реального времени.
11. Mopinion
Mopinion позволяет размещать настраиваемые кнопки обратной связи на вашем веб-сайте и запускать настраиваемые опросы, которые вы можете создавать с помощью простого интерфейса перетаскивания. У них есть разные режимы обратной связи, такие как скользящие формы, модальные окна или встроенные на ваш сайт или в электронную почту. Пользователи могут даже отправлять визуальные отзывы, указывая и щелкая элементы на странице. Кроме того, вы можете активировать расширенную маршрутизацию вопросов, которая решает, какие вопросы скрыть или показать следующими, в зависимости от ввода пользователя для предыдущих вопросов.
У них есть разные режимы обратной связи, такие как скользящие формы, модальные окна или встроенные на ваш сайт или в электронную почту. Пользователи могут даже отправлять визуальные отзывы, указывая и щелкая элементы на странице. Кроме того, вы можете активировать расширенную маршрутизацию вопросов, которая решает, какие вопросы скрыть или показать следующими, в зависимости от ввода пользователя для предыдущих вопросов.
12. Wootric
Wootric теперь InMoment — это быстрый, простой и один из самых мощных инструментов обратной связи с клиентами. Он предлагает Net Promoter Score (NPS), Test Satisfaction Test (CES), CSAT и Customer Effort Score (CES) во всех точках взаимодействия с клиентами для сбора важных отзывов. Используя это, вы можете задавать правильные вопросы по всем возможным каналам, таким как мобильный телефон, приложение, электронная почта, SMS или мессенджер внутренней связи. Все собранные данные аккуратно представлены на единой панели инструментов. Он автоматически классифицирует темы и анализирует ответы, чтобы дать вам четкое представление об отзывах ваших клиентов. Wootric предлагает интеграцию с вашими любимыми инструментами, такими как Salesforce, Adobe Integration, Slack, Hubspot и Zapeir, среди прочих.
Он автоматически классифицирует темы и анализирует ответы, чтобы дать вам четкое представление об отзывах ваших клиентов. Wootric предлагает интеграцию с вашими любимыми инструментами, такими как Salesforce, Adobe Integration, Slack, Hubspot и Zapeir, среди прочих.
13. Survicate
Survicate — это отличный виджет обратной связи на веб-сайте, который позволяет создавать опросы о брендах с более чем 15 типами вопросов, такими как NPS, CES, CSAT и другими. Вы можете выбрать один из более чем 125 шаблонов опроса или создать его самостоятельно. Он позволяет изменять шрифты, цвета и макет в соответствии со стилем вашего бренда. Survicate предлагает многоканальную поддержку и позволяет собирать целевые опросы по электронной почте, в блогах, социальных сетях, на веб-сайте или в приложении. Вы можете отслеживать качество обслуживания клиентов с помощью специальной панели инструментов, фильтрации и анализа для каждого респондента. Интегрируйте свои любимые инструменты с Survicate, используя интеграцию Zapeir.
14. Appzi
Appzi — это красиво оформленный виджет обратной связи с клиентами, который позволяет вам понять опыт пользователей на всех этапах пути к покупке. Вы можете выбирать из различных шаблонов опросов или настраивать их в соответствии со стилем вашего бренда. Собирайте отзывы с помощью встроенного виджета обратной связи, автоматически всплывающих опросов, контактных форм, виджета опроса или кнопки обратной связи на вашем веб-сайте. Appzi использует искусственный интеллект для анализа входящих отзывов. Ваша панель отчетности предназначена для диаграмм и количества отзывов пользователей, чтобы отслеживать удовлетворенность клиентов с течением времени. Appzi поддерживает более 3000 технологических интеграций, позволяющих имитировать существующий рабочий процесс.
Как выбрать лучший виджет обратной связи для сайта?
Лучший виджет обратной связи для вашего веб-сайта зависит от ваших требований. Вам нужен простой инструмент для проведения опросов или углубленный анализ собранных вами отзывов? Вам нужен только письменный отзыв или вам нужен визуальный инструмент обратной связи, где вы можете видеть аннотации к снимкам экрана?
После того, как вы окончательно определитесь со своими требованиями, просмотрите рейтинговые сайты отзывов клиентов, такие как TrustRadius, G2, Capterra, чтобы узнать, что пользователям нравится и что не нравится в различных инструментах. Вы даже можете попробовать инструмент, а затем подписаться на него.
Вы даже можете попробовать инструмент, а затем подписаться на него.
Помните, что отзывы, которые вы собираете, будут эффективны только в том случае, если вы используете их в разных отделах — маркетинге, продажах, контенте, UX, продукте и командах дизайнеров.
Хотите знать, как собирать отзывы о веб-сайтах, PDF-файлах и статических изображениях?
ruttl — это инструмент визуальной обратной связи, который помогает вам совместно работать с файлами многих форматов и веб-сайтами, чтобы обеспечить бесперебойную обратную связь для ваших команд.
Попробуйте сегодня!
Кнопка обратной связи — все, что вам нужно знать
Кнопка обратной связи — это отдельная вкладка, значок или кнопка на вашем веб-сайте или в веб-приложении, которая позволяет пользователям мгновенно оставлять отзывы прямо на странице.
Кнопки обратной связи помогают исправлять ошибки, выявлять проблемы с удобством использования, определять возможности роста и узнавать, что действительно нравится вашей аудитории.
Что делает кнопка обратной связи на веб-сайте?
Он находится в любом месте вашей веб-страницы, обычно с правой стороны. Как только пользователь нажимает на него, появляется форма обратной связи или всплывающее окно.
Формы обратной связи просты по своей сути и сосредоточены только на нескольких вопросах. Чем короче и конкретнее будут вопросы, тем больше вероятность, что пользователь на них ответит.
Пользователи мгновенно оставляют вам отзывы, делятся идеями или сообщают о любых проблемах, с которыми столкнулись.
Зачем собирать отзывы пользователей?
Сбор отзывов пользователей на вашем веб-сайте очень важен, потому что;
- Это поможет вам исправить любые проблемы, например, ошибки на вашем веб-сайте.
- Сбор отзывов пользователей также поможет вам улучшить удобство использования и навигацию вашего веб-сайта . В результате пользователей чувствуют себя более вовлеченными , и это помогает увеличить время пребывания пользователей на вашем сайте .
 Собирая отзывы клиентов, вы будете понимать свою целевую аудиторию, включая их вкусы и предпочтения. Это также поможет вам с тем, какие продукты или услуги пользуются спросом .
Собирая отзывы клиентов, вы будете понимать свою целевую аудиторию, включая их вкусы и предпочтения. Это также поможет вам с тем, какие продукты или услуги пользуются спросом . - Отзывы клиентов также помогают вам следить за своими клиентами. Это убедит ваших посетителей, что вы заботитесь о них и укрепляет доверие .
- Вы также поймете, почему большинство посетителей не выполняют свои заказы . Следовательно, вы будете в состоянии исправить случаи.
Где можно использовать кнопку обратной связи?
Существует множество мест, где вы можете разместить кнопку обратной связи пользователя . Вот некоторые из мест, где вы можете их использовать.
Они включают;
- Веб-сайты
- Блоги
- Интернет-магазины
- Веб-приложения
- Веб-порталы
- Веб-сайты на ранних стадиях
- Приборные панели
- Отдельные страницы онлайн-курсов
Хотя это не совсем кнопки обратной связи, существуют варианты , такие как виджет FeedLetter , которые также помогают собирать отзывы пользователей за пределами сайта.![]() Например, наш виджет новостной рассылки позволяет собирать отзывов в информационных бюллетенях , последовательностях электронных писем , курсах электронной почты , электронных книгах и много других мест, где можно добавить простую ссылку .
Например, наш виджет новостной рассылки позволяет собирать отзывов в информационных бюллетенях , последовательностях электронных писем , курсах электронной почты , электронных книгах и много других мест, где можно добавить простую ссылку .
Каковы преимущества кнопки обратной связи на веб-сайте?
Проще говоря, кнопка обратной связи помогает улучшить ваш веб-сайт и предложения, чтобы ваши пользователи были более вовлечены и приносили большую прибыль на каждого пользователя для вашего бизнеса.
Другие преимущества;
- Мнение клиентов — Это поможет вам показать клиентам, что ваш бизнес заботится о них и прислушивается к ним. Они также будут знать, что вы цените их мнение по вопросам, которые они считают положительными или отрицательными на вашем веб-сайте.
- За пределами социальных сетей — Кнопка обратной связи поможет вам самостоятельно получить мгновенную информацию.
 Существует конфиденциальность от тех, кто получает доступ к вашим отзывам. Только вы можете видеть, что пользователи говорят о вашем сайте. Таким образом, ваш бизнес-сайт вряд ли будет подвергаться критике в социальных сетях.
Существует конфиденциальность от тех, кто получает доступ к вашим отзывам. Только вы можете видеть, что пользователи говорят о вашем сайте. Таким образом, ваш бизнес-сайт вряд ли будет подвергаться критике в социальных сетях. - Вкусы и предпочтения клиентов — Наличие кнопки обратной связи с пользователем поможет вам понять, что нравится вашим посетителям, а что нет. Таким образом, вы приложите больше усилий к вкусам и предпочтениям ваших клиентов, чтобы помочь вам увеличить продажи. Вы также узнаете, какой у вас целевой рынок. По этой причине вы будете усерднее работать над тем, чтобы ваш бизнес-сайт отвечал их потребностям.
- Удобство использования и навигация веб-сайта . О том, что ваш веб-сайт медленный и скучный, вы можете сказать только по отзывам ваших клиентов. Таким образом, их отзывы помогут вам исправить любые проблемы, затрагивающие ваш сайт.
- Видимость — эти пользовательские кнопки обратной связи всегда видны, что упрощает их обнаружение покупателями.
 Они также легко найдут его, не теряя времени.
Они также легко найдут его, не теряя времени. - Легко смешивается — Его легко разместить на любой странице или в любом месте вашего веб-сайта. Это потому, что он хорошо сочетается с любым дизайном сайта. Таким образом, вы можете разместить его внизу, вверху слева или справа. Вы также можете разместить его на всех страницах вашего сайта.
Как задать правильный вопрос?
Тип вопроса, который вы зададите, будет определять отзывы, которые вы получите от своих клиентов. Вы должны задавать вопросы, которые помогут вам улучшить свой бизнес-сайт. Вопросы, которые вы задаете, должны помочь вам понять такие вещи, как;
- Что привлекает пользователей на вашу страницу?
- Что мешает пользователям выполнять заказы?
По этой причине вот несколько вопросов, которые вы можете задать.
Как мы можем улучшить эту страницу?
Этот вопрос поможет вам выделить все проблемы с вашим сайтом или страницей и работать над ними.

Вы получили то, что хотели от нашей страницы?
Этот вопрос поможет вам узнать, что еще вы можете добавить в свой бизнес или что пользуется большим спросом.
Почему вы ищете наши услуги?
В ответ на этот вопрос вы будете планировать хорошие маркетинговые стратегии, а также определять вкусы ваших клиентов.
Откуда вы впервые узнали о нас?
Возможно, они получили рекомендации от друзей, которые ранее посещали ваш сайт. Таким образом, вы будете знать, что ваш сайт находится на правильном пути.
Как улучшить работу кнопок обратной связи?
Улучшение работы кнопок обратной связи поможет вам добиться отличных результатов от вашего веб-сайта. Было бы полезно, если бы вы рассмотрели некоторые способы повышения их производительности.
Золотое правило заключается в том, что универсального решения не существует, но вам нужно постоянно тестировать все, чтобы найти лучшее место для вашего сайта и аудитории.
Изменение позиций
Вы можете разместить кнопки в разных местах, чтобы посетители могли их видеть. Размещение их в нижней части правой стороны является лучшей практикой. Пользователи ожидают, что они будут в пределах досягаемости, а поскольку 50% и более пользователей пользуются мобильными устройствами, важно держать эти кнопки под рукой.
Изменение виджета
Существует три типа виджетов, которые вы можете использовать:
Кнопка обратной связи — Классическая кнопка обратной связи сбоку экрана. Пользователи нажимают на нее, и открывается виджет обратной связи.
Всплывающий виджет — всплывает через определенное время на сайте, обычно внизу слева, и пользователи могут напрямую оставить ответ.
Встроенный виджет — размещается внутри вашего контента, как прямо под статьей, делая обратную связь в контексте, как на этом снимке экрана:
Виджеты могут иметь пользовательские рейтинги в виде смайликов или комментариев, где пользователь оставляет комментарий для вашей страницы, за которым следует виджет благодарственной записки, чтобы поблагодарить пользователя за оставленный отзыв.
Использовать эмодзи
Emojis делают вещи более живыми, и люди могут относиться к ним больше, чем просто к тексту или случайным изображениям. Они невероятно хорошо протестировали наших клиентов, поскольку читатели гораздо больше взаимодействуют с эмодзи, чем с обычными скучными вещами.
Однако, пожалуйста, не переусердствуйте и протестируйте его в соответствии с вашей аудиторией. Например, некоторые зрители любят иметь много смайликов, а другие предпочитают, чтобы их почти не было.
Многоязычная кнопка обратной связи
Позволяет использовать разные языки для разных пользователей. Это позволяет им комментировать, используя свой родной язык или язык, который им знаком.
Захват адреса электронной почты
Хорошо, что ваши кнопки обратной связи фиксируют адреса электронной почты ваших посетителей. Это поможет вам следить за ними.
Брендинг бизнеса
Используйте логотип вашей компании и настраиваемые цвета в пользовательских кнопках обратной связи или виджетах.