Дизайн кнопок. Все, что вы хотели узнать
Советы
Стиль кнопок, цвет, состояние и их расположение на странице
Мы в Telegram
В канале «Маркетинговые щи» только самое полезное: подборки, инструкции, кейсы.
Не всегда на серьёзных щах — шуточки тоже шутим =)
Подписаться
Станьте email-рокером 🤘
Пройдите бесплатный курс и запустите свою первую рассылку
Подробнее
Мы перевели статью UX-специалиста компании Windmill Тараса Бакусевича. Он раскрывает основные принципы дизайна кнопок и показывает на примерах, как с их помощью построить эффективную коммуникацию с пользователями.
Можно ли представить нашу жизнь без кнопок? Скорее всего, нет. Мы используем их как в реальной жизни — открываем двери, фотографируем, разогреваем еду, так и в digital-пространстве — оплачиваем покупки в интернете, оставляем данные на сайтах, ставим лайки и реакции в социальных сетях.
Кнопки восхитительны. Касание пальца запускает приложение, машину или приводит систему в движение. При этом пользователь может не догадываться о механизмах или алгоритмах, которые за этим стоят. «Вы нажимаете кнопку — мы делаем остальное», — благодаря этому привлекательному слогану потенциальные покупатели заинтересовались камерами Kodak.
Кнопки и ссылки. В чём разницаКнопки сообщают о действиях, которые можно сделать на странице. Обычно они расположены в чатах, формах, панелях инструментов.
Ссылки используются, когда пользователю предлагают перейти на другую страницу (или её часть). Например, в личный профиль человека или в каталог товаров. Кнопки же просят совершить действие: «Отправить», «Создать новый документ», «Загрузить».
Вид кнопки. О чем он говорит пользователюОт внешнего вида кнопки зависит, насколько ей удобно пользоваться. Каждое состояние кнопки должно иметь особенности, которые отличают его от других состояний и окружающего макета.
Всего существует 6 состояний кнопки:
- Нормальное состояние — этот компонент интерфейса интерактивен и готов к использованию.
- В фокусе — «ответ» элемента на действие: пользователь выделил кнопку с помощью клавиатуры или другого инструмента ввода.
- Наведение мыши — состояние интерактивного элемента, когда пользователь наводит на него курсор.
- Активное состояние (или нажатая кнопка) — состояние, когда пользователь нажимает на кнопку.
- Загрузка — Состояние, которое сообщает, что этот элемент завершает какое-либо действие (например, сохраняет данные в личном кабинете).
- Неактивное состояние — этот компонент интерфейса не интерактивен сейчас, но может быть включён в будущем.
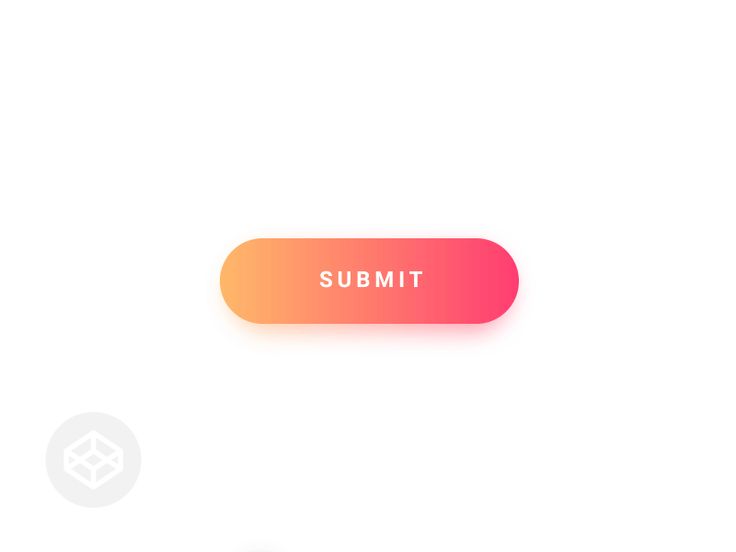
Самый популярный вид кнопок — прямоугольные с закруглёнными углами. Их легко идентифицировать и они хорошо смотрятся рядом с полем ввода. Выбор стиля кнопки будет зависеть от цели, платформы и брендбука.
Их легко идентифицировать и они хорошо смотрятся рядом с полем ввода. Выбор стиля кнопки будет зависеть от цели, платформы и брендбука.
Стили используют, чтобы отличать более важные действия от не таких важных. Если визуально выстроить иерархию, то пользователь не будет чувствовать себя потерянным в большом количестве вариантов. Обычно, может быть одна заметная кнопка (этот стиль называется «основной»), а также несколько «второстепенных» и побочных, «третичных» действий.
«Правильную» кнопку не всегда нужно выделятьИногда хочется сделать «правильную» кнопку действием по умолчанию (используя «основной» стиль) и дополнительно выделить её. Большую часть пользователей это ведёт в нужном направлении и помогает им завершать свои дела быстрее.
Исключение: если варианты выбора равны, или действие может быть потенциально опасным (например, согласие о передаче личных данных). В таких случаях лучше давать пользователям возможность выбирать осознанно, а не случайно.
«Не заставляйте меня думать» — название книги юзабилити-инженера Стива Круга. Среди многих пунктов, которые он затрагивает — насколько важно создавать очевидный для пользователя интерфейс без головоломок. Долгое пользование различными устройствами сформировали в наших головах то, как кнопки должны выглядеть и функционировать. Сильное отклонение от этого «стандарта» вызовет замешательство у пользователей.
Лучше не использовать один и тот же цвет для интерактивных и неинтерактивных элементов интерфейса — в противном случае люди не поймут, куда нужно нажимать.
Придерживайтесь единого стиляЕдинство стиля улучшает скорость и точность взаимодействия, помогает избежать ошибок. Лучше создавать предсказуемые элементы. Это поможет пользователям почувствовать, что они контролируют ситуацию и могут получить желаемый результат. Продумывая основные, вторичные и третичные элементы, постарайтесь найти для них что-то общее — например, цвет, форму или что-то ещё.
Если пользователь не может нажать на кнопку или случайно попадает при этом на другой элемент, это вызывает раздражение и негативный опыт.
Для интерактивных элементов на большинстве платформ подойдут размеры от 48×48 dp. Dp (Density-independent Pixels) — абстрактная единица измерения размера, которая позволяет элементам выглядеть одинаково в различных разрешениях. Обычные пиксели (px) на разных экранах могут отображаться по разному.
Подробнее о разнице между dp и px
Для кнопок с иконками лучше убедиться, что интерактивная часть будет больше, чем сама иконка (кнопка Edit на примере выше). Это применимо не только для смартфонов или планшетов, но и для web-страниц, где указатель — компьютерная мышь.
Делайте дизайн доступнымЭтот совет нужно применять к каждому компоненту интерфейса. Размер интерактивной области элемента — один из факторов, который влияет на доступность. Среди других — размер шрифта, цвет и контраст. Существует большое количество инструментов, которые оценят, насколько легко взаимодействовать с элементами дизайна.
Существует большое количество инструментов, которые оценят, насколько легко взаимодействовать с элементами дизайна.
Дизайнерам лучше тесно взаимодействовать с командой разработчиков, чтобы убедиться, что кнопки работают с экранным считывающим устройством. Это встроенное в ОС приложение, которое помогает людям с нарушениями зрения считывать информацию с экранов. Роль «кнопка» должна использоваться для всех интерактивных элементов, которые отвечают на действия пользователя. Атрибут role=”button” превратит элемент в кнопку для любого экранного считывающего устройства.
Рассмотрите не только касания, но и жестовое взаимодействие пользователя с интерфейсомЖесты позволяют пользователям взаимодействовать с приложением касаниями. Это экономит время и дает чувство тактильного контроля. Некоторые виды касаний входят в нашу жизнь всё больше. Например, свайп (смахивание) для работы с контентом или двойное касание экрана, чтобы поставить лайк.
Хорошее название для кнопки поможет пользователю совершить нужное действиеТо, какой посыл несут кнопки, также важно, как и то, как они выглядят. Пользователи могут не понять, чего от них хотят, потерять время и даже совершить ошибку, если на кнопке отображено непонятное действие.
Пользователи могут не понять, чего от них хотят, потерять время и даже совершить ошибку, если на кнопке отображено непонятное действие.
Хорошее название кнопки предлагает пользователю совершить какое-либо действие. Лучше использовать глаголы и отображать на кнопке то, что она делает. Как будто кнопка спрашивает пользователя — «Хотите (Добавить в корзину)?» или «Хотите (Подтвердить заказ)?»
Лучше избегать слов «Да», «Нет» или общих слов — например, «Подтвердить/Отправить».
OК/Отмена or Отмена/OК? Любой вариант подходитДизайнеры могут часами спорить о том, как правильно располагать кнопки, но на самом деле разницы никакой нет.
- Действие «OK» в начале соответствует привычному порядку прочтения для большой части людей – слева направо. У Windows кнопка OK идёт сначала.
- «OK» в конце улучшает концентрацию и восприятие – пользователи лучше оценивают все варианты перед тем, как принять решение. Также такой порядок помогает избежать ошибок. У продуктов Apple кнопка OK стоит второй.

Каждый из нас был в этой ситуации. Застревал на странице с неактивной кнопкой, пытаясь понять, почему она не работает и что нужно сделать, чтобы вернуть её к жизни. Неактивное состояние используется, чтобы показать, что этот элемент не активен, но может заработать в будущем. Так поступают, потому что временное исчезновение кнопки может запутать пользователя.
Лучше при возможности избегать неактивных кнопок – пусть они всегда будут активны. Если пользователи не ввели нужную информацию, просто подсветите пустые строки или покажите предупреждение.
12 советов о дизайне кнопок в интерфейсе1. Различайте кнопки и ссылки. У них разное предназначение. Их схожесть в интерфейсе будет путать пользователя.
2. Продумайте варианты состояния кнопок. Активна ли она, будет ли подсвечиваться при наведении? Поймёт ли пользователь, что кнопка сработала? – это те вопросы, на которые стоит ответить заранее.
3. Подберите стиль своим кнопкам. Популярных вариантов не так мало сейчас, есть из чего выбрать. Продумайте, как кнопки будут сочетаться с другими элементами.
4. Соблюдайте иерархию кнопок. Кнопки делятся на основные, вторичные и третичные и поэтому оформляются по-разному.
5. Решите, точно ли нужно пользователям действие «по умолчанию». Иногда такой вариант может привести к ошибкам пользователей и, как следствие, негативу в сторону продукта.
6. Применяйте стандарты при проектировании элементов. Таким образом пользователю не нужно сильно задумываться над взаимодействием и терять время (и нервы).
7. Проработайте единый стиль для элементов. Это увеличит скорость работы с платформой и будет приятнее для пользователей.
8. Сделайте достаточно большие кнопки. Лучший вариант – от 48х48 dp, что обеспечит в реальных параметрах оптимальный размер – 9 мм.
9. Позаботьтесь о доступности дизайна. Чем более понятный к восприятию будет ваш продукт, тем легче будет пользователям с ним взаимодействовать. К тому же, существуют платформы, которые помогают понять, хорошо устроена страница или нет.
Позаботьтесь о доступности дизайна. Чем более понятный к восприятию будет ваш продукт, тем легче будет пользователям с ним взаимодействовать. К тому же, существуют платформы, которые помогают понять, хорошо устроена страница или нет.
10. Придумайте понятное название для кнопки. В таком случае пользователи будут исполнять указанное там действие.
11. Не беспокойтесь о порядке размещения кнопок «Оk» и «Отмена»
12. Избегайте неактивных кнопок. Лучше скажите пользователю, что что-то идёт не так с помощью уведомлений.
Другие материалы по теме
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.
Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиДизайн кнопок для сайта — руководство по кнопкам в веб дизайне
Автор: Site Elite
≈ 3 мин. 4061
92
4061
92
Оглавление
Рассказываем, как спроектировать идеальную кнопку — элемент интерфейса для твоего сайта или блога. Сохраняй пост в закладки и начинай применять наши советы уже сегодня!
Кнопка — это интерактивный элемент цифрового продукта, позволяющий пользователю совершить действие, указанное на ней (например, оплатить).
Придай форму
Объединение текста и изображения. Как подружить картинку с текстом
Кнопка на сайте — это цифровой аналог клавиши на клавиатуре. Сделай так, чтобы люди идентифицировали его как кнопку:
- Придай узнаваемую форму. Лучше всего подходит прямоугольник с закругленными углами. Реже используют треугольник или круг
- Выдели с помощью элементов. Хорошую кнопку легко найти взглядом — она не сливается с текстом, но и не кажется предметом декора
- Учитывай дизайн страницы.
 Для сайта с оригинальным оформлением можно спроектировать нестандартную кнопку, и она не потеряет свой функционал
Для сайта с оригинальным оформлением можно спроектировать нестандартную кнопку, и она не потеряет свой функционал
Продумай элементы
Используй базовые значения сетки, чтобы определить:
- Радиус закругления кнопки в углах
- Размер тени
- Безопасное пространство (расстояние от кнопки до других элементов страницы)
- Внутренний отступ (расстояние от края кнопки до надписи на ней)
- Стиль оформления, цвет, градиент
- Характеристики шрифта для метки
Руководство по стилю бренда поможет понять, какой дизайн должна иметь конкретная кнопка, чтобы вписаться в интерфейс или соответствовать бренду.
Выравнивай иконки
Типографика в веб-дизайне: 5 терминов, 3 жаргонизма, 3 главные ошибки
Рассматриваем 5 основных терминов типографики в веб-дизайне ▪ Знакомимся со сленгом профессиональных дизайнеров сайтов ▪ Разбираем 3 главные ошибки, которые совершают новички.
Как правильно выравнивать иконки внутри кнопки:
- В зависимости от радиуса угла создайте круг или квадрат размером с высоту нашей кнопки
- Внутри него создай другую фигуру для размещения иконки
- Внутри более крупной фигуры она должна иметь отступ, который соответствует высоте текста кнопки
- Затем размести иконку в меньшую фигуру
Отцентрируй
Одна из главных проблем любого интерфейса — кнопки, не отцентрованные по вертикали и горизонтали. Используй направляющие, чтобы убедиться, что на твоем сайте все в порядке.
Если рядом располагаются несколько кнопок — проследи, чтобы для каждой из них был предусмотрен индивидуальный безопасный отступ!
Определи размер
Чем крупнее кнопка, тем легче ее использовать. Это правило одинаково справедливо для смартфонов, планшетов, ноутбуков и десктопов.
Это правило одинаково справедливо для смартфонов, планшетов, ноутбуков и десктопов.
Минимально допустимые размеры:
- Для веб-кнопок и других интерактивных элементов на устройстве с курсором — 32×32 pt
- Для мобильных кнопок и прочих элементов на мобильном устройстве — 44×44 pt (оптимально — около 50 pt)
Пользователь может удалить приложение или уйти с сайта просто из-за того, что кнопки на нем слишком маленькие и их трудно использовать.
Сбалансируй края
Следите за балансировкой внешнего края кнопок, чтобы они повторяли формы самой кнопки и не дополняли ее, а не перебивали.
Подбери эффекты
- Используй иконки, которые помогут распознать и усилить призыв. Например, оформление заказа легко идентифицируется по иконке корзины или тележки для продуктов.
- Иконка и шеврон должны быть такого же размера, как текстовая метка на кнопке.
 Проверяй ширину строки и размеры отступов по ширине и отступам выбранного шрифта.
Проверяй ширину строки и размеры отступов по ширине и отступам выбранного шрифта. - Кнопка с закругленными углами выглядит более позитивно, чем с острыми. Но старайся подобрать такой радиус границы, чтобы текст визуально соответствовал кнопке, гармонично выглядел рядом с ней.
- Тень, даже едва заметная, лучше выделяет кнопку на любом фоне страницы.
Пользователь и интерфейс. Как эффективно использовать анимацию
Рассказываем как эффективно применять разные типы анимации в интерфейсе сайта ▪ Объясняем почему это важно для пользователей ресурса и его владельцев ▪
Автор: Site Elite Все статьи автора
Давайте дружить!
744 1 352
Please enable JavaScript to view the comments powered by Disqus.
Похожие статьи
Вам также будет интересно
Моушн-дизайн в развитии бренда: что важно знать
23 ноября 2022 / Site Elite
Дизайн Маркетинг
2743
Графический дизайн в 2023 году: топ-10 ключевых тенденций
08 ноября 2022 / Site Elite
Дизайн Веб-разработка
6142
5 ошибок в дизайне сайта, которые мешают продажам
28 октября 2021 / Site Elite
Дизайн Веб-разработка Маркетинг
1068
Обсудить задачи
У вас есть проект?
Давайте его обсудим!
Оставьте заявку на бесплатную консультацию, наш менеджер свяжется с
вами в течение 15 минут и ответит на все вопросы.
Некорректно введено поле
Некорректно введено поле
С политикой конфиденциальности ознакомлен(а)
Использование кнопок на вашем сайте — Полезные статьи
Использование кнопок на вашем сайте — Полезные статьи — Website Builder PressКнопки
Кнопки бывают всех цветов и размеров, но всех их объединяет одно — заставить вас что-то делать. Это что-то может быть чем угодно: зарегистрироваться, войти в систему, присоединиться к списку рассылки, запросить информацию, установить контакт, загрузить файл, совершить покупку и т. д.
Но знаете ли вы, что кнопки — это нечто большее, чем просто элемент, на который нужно нажимать?
В этой статье мы рассмотрим, когда и как использовать кнопки на вашем сайте. Мы также рассмотрим, что определяет хороший дизайн кнопки.
Использование кнопок на веб-сайте
Что такое кнопка?
Проще говоря, кнопка — это любое графическое или текстовое поле, которое позволяет вашим посетителям взаимодействовать с вашим сайтом. Взаимодействие как правило, действие, которое вы хотите, чтобы ваши посетители предприняли. Например, вы бы добавили Кнопка Купить сейчас на ваш сайт для вашего посетители покупают ваш продукт.
Существует много типов кнопок, каждая из которых связана с определенным типом действия:
- Добавить в корзину
Кнопка «Добавить в корзину» — наиболее часто используемая кнопка на веб-сайтах электронной коммерции. Цель кнопки — завлечь посетителей сделать покупку. Другие кнопки электронной коммерции включают Кнопки «Купить сейчас» и «Купить сейчас» .
- Скачать
Загрузить Кнопки очень похожи на кнопки Добавить в корзину — обе побуждают посетителей завладеть товаром.
 Но в случае
кнопок загрузки вы часто видите дополнительную информацию, такую как информация о версии и размере файла. Это потому, что скачивание
обычно требует большого доверия и уверенности — многие люди не решаются загружать что-либо на свои компьютеры и устройства.
Но в случае
кнопок загрузки вы часто видите дополнительную информацию, такую как информация о версии и размере файла. Это потому, что скачивание
обычно требует большого доверия и уверенности — многие люди не решаются загружать что-либо на свои компьютеры и устройства.Разновидностью кнопки этого типа являются кнопки «Обновить сейчас» и «Получить ».
- Попроб.
Если вы продаете цифровые или программные продукты, скорее всего, на вашем веб-сайте будет кнопка «Попробовать сейчас» . Цель этого Кнопка предназначена для направления посетителей к демо- или пробной версии продукта. Разновидностью кнопки этого типа является Пробная демо-версия , Бесплатная демо-версия , Демо-версия и Кнопки бесплатной пробной версии .
- Подробнее
Кнопка Подробнее важна, потому что она позволяет сжимать содержимое домашней страницы вашего веб-сайта.
 Когда вы сжимаете содержимое,
вы вмещаете больше контента в меньшем пространстве. Кроме того, кнопка Подробнее позволяет отслеживать наиболее популярный контент. Именно поэтому вы будете наиболее
часто нахожу Кнопка «Подробнее» в конце блока тизерной информации. Другие варианты кнопок этого типа включают кнопку Подробнее , Узнать больше , Узнать больше и Подробнее , Откройте для себя кнопок.
Когда вы сжимаете содержимое,
вы вмещаете больше контента в меньшем пространстве. Кроме того, кнопка Подробнее позволяет отслеживать наиболее популярный контент. Именно поэтому вы будете наиболее
часто нахожу Кнопка «Подробнее» в конце блока тизерной информации. Другие варианты кнопок этого типа включают кнопку Подробнее , Узнать больше , Узнать больше и Подробнее , Откройте для себя кнопок. - Зарегистрироваться
Есть два способа использования кнопки Зарегистрироваться .
Первый способ используется аналогично кнопкам Подробнее — пользователи нажимают на кнопку, чтобы получить доступ к фактическая страница регистрации. Другими вариантами кнопок этого типа являются кнопки «Регистрация », «Начать работу» и «Начать сейчас» .

Другой способ использования кнопки Зарегистрироваться — непосредственно в форме регистрации. Кнопка предназначена для завершения процесса регистрации. (т.е. отправить заполненную регистрационную форму). Другими вариантами кнопок этого типа являются Присоединиться , Подписаться , Войти , Войти , Отправить и Отправить кнопки.
- Поделиться
Кнопки «Поделиться » помогут вам увеличить аудиторию, связываясь с людьми, которых нет на вашем сайте. Эти кнопки также помогают распространять ваш контент по социальным сетям и платформам.
В эту группу кнопок входят кнопки Share , Follow и Like из Twitter, Facebook, Google+, Pinterest, Instagram, LinkedIn, StumbleUpon, Reddit, Digg, Delicious и многие другие.

- Контакт
Кнопка Contact позволяет посетителям связаться с вами всего одним щелчком мыши. Другие варианты этого типа кнопки включить Вызов , Электронная почта и Кнопки Skype .
Использование кнопок на вашем веб-сайте
Мне действительно нужно добавлять кнопки на мой веб-сайт? Могу ли я просто использовать текстовые ссылки?
Хотя вам, конечно, не обязательно использовать кнопки на своем веб-сайте, они полезны при правильном использовании.
Основное различие между кнопками и текстовыми ссылками заключается в том, что одна из них представляет собой графическую подсказку, а другая — текстовую подсказку. Люди естественным образом тянутся к изображениям а когда дело доходит до текста, люди склонны пролистывать его, просматривая заголовки и заголовки, чтобы увидеть, что вызывает у них интерес.
Когда вы посмотрите на все различные типы кнопок, упомянутые выше, вы заметите, что кнопки — это просто призывы к действию — они подсказывают посетителям
выполнить действие — то, что вы хотите, чтобы они сделали. Что может быть лучше для выделения действия, чем использование графической подсказки, особенно такой, которая
они могут легко нажать, чтобы выполнить действие. Вот почему кнопки часто более эффективны, чем текстовые ссылки.
Что может быть лучше для выделения действия, чем использование графической подсказки, особенно такой, которая
они могут легко нажать, чтобы выполнить действие. Вот почему кнопки часто более эффективны, чем текстовые ссылки.
Использование кнопок на вашем веб-сайте
Как создавать кнопки?
Раньше вам нужно было создать кнопку с помощью программы редактирования изображений (например, Photoshop), сохранить кнопку как изображение и добавить ее в свой коды веб-страниц.
К счастью, времена изменились, и теперь добавление кнопки можно легко сделать одним щелчком мыши — благодаря конструкторам веб-сайтов с перетаскиванием.
Например, если вы используете Website.com для создания своего веб-сайта, все, что вам нужно сделать, это щелкнуть элемент в меню дизайна, а затем перетащить кнопку в нужное место на вашей веб-странице.
Этот процесс такой же, если вы используете Wix, Weebly и другие конструкторы сайтов. Конструктор веб-сайтов часто поставляется с опциями, которые вы можете настроить. внешний вид кнопки, т.е. цвет, форма, размер, переход и т. д.
внешний вид кнопки, т.е. цвет, форма, размер, переход и т. д.
Чтобы узнать больше о том, как добавить кнопки в конструктор вашего сайта:
- Wix — Кнопки
- Weebly — Создание ссылок на кнопки
- Площадь – Использование блока кнопок
- Website.com — Кнопки
Кнопка предназначена для того, чтобы направлять пользователей к действию, которое вы от них хотите. Если пользователи не нажимают на кнопку, то она вышла из строя, и обычно это происходит по одной из следующих конструктивных причин:
- Кнопка не похожа на кнопку
- Цвет кнопки отключает пользователя
- Кнопка размещена в незнакомой пользователю области
- Пользователь не уверен, что это за кнопка
- Кнопка не побуждает пользователей нажимать
Другими словами, при создании кнопок нужно обратить внимание на дизайн, размещение и копию (или текст) кнопки.
Создание эффективных кнопок – дизайн, размещение и копирование
Эффектные дизайны кнопок
- Кнопки должны выглядеть как кнопки
Дизайн кнопок — это узнаваемость и ясность. Вы хотите, чтобы ваши посетители смотрели на ваши кнопки и сразу понять, что они должны делать.
Кнопки чаще всего прямоугольные. Они могут иметь острые или закругленные углы, скошенные края или теневые эффекты. Вы можете возразить, что это слишком условно, пресно или скучно, но помните, это то, что большинство пользователей называют кнопками. Если вы хотите использовать другую форму, вам нужно сделать визуально очевидным, что это кнопка, на которую можно нажать. если они не выглядят как кнопки, ваши посетители не будут знать, что им нужно нажимать на них.
- Больше не всегда лучше
Да, чем больше кнопка, тем больше внимания она привлекает. Но это должно быть позитивное внимание, а не негативное. Ты нужна достаточно большая кнопка, она хорошо видна (т.
 е. ее легко заметить с первого взгляда). Но если кнопка становится
слишком большой и привлекает слишком много внимания, он становится раздражающим — он может показаться чрезмерно агрессивным.
Итак, делайте по-крупному, но не переусердствуйте.
е. ее легко заметить с первого взгляда). Но если кнопка становится
слишком большой и привлекает слишком много внимания, он становится раздражающим — он может показаться чрезмерно агрессивным.
Итак, делайте по-крупному, но не переусердствуйте. - Используйте контрастные, приятные цвета
Синяя кнопка не будет выделяться на сайте преимущественно синего цвета. Использование ярких цветов может помочь сделать ваш кнопки выделяются. Стремитесь к цветам, которые имеют высокий контраст по сравнению с окружением кнопки.
О чем следует помнить при выборе цвета кнопок:
- Цвета должны быть сбалансированы с размером. Правило большого пальца: чем меньше кнопка, тем выше контраст.
- Примите во внимание существующую цветовую схему веб-сайта. Выберите цвет (цвета), который дополняет цветовую схему. Например, выберите цвет из цветовой схемы вашего веб-сайта и создайте контрасты оттенков и оттенков.
- Если вы используете одну и ту же кнопку более одного раза на своем веб-сайте, убедитесь, что они одного цвета.
 Не только
делает ли это ваш веб-сайт чище, это помогает установить и закрепить значение ваших кнопок.
Не только
делает ли это ваш веб-сайт чище, это помогает установить и закрепить значение ваших кнопок.
- Убедитесь, что текст кнопки читаем
Текст внутри вашего должен быть достаточно большим, чтобы посетители могли быстро и легко прочитать ваши кнопки. Но не заходите слишком далеко, как это перегрузит кнопку и остальную часть вашей веб-страницы.
Старайтесь не использовать замысловатые шрифты, они могут затруднить чтение текста кнопки. Шрифты без засечек хороши для кнопок, т.к. они самые читаемые. Примеры шрифтов без засечек включают Arial, Helvetica, Franklin Gothic, Open Sans и Century Gothic.
- Используйте декоративные элементы, только если они подчеркивают назначение вашей кнопки
Мы все видели это, значок корзины покупок на кнопке Добавить в корзину . Зачастую эти декоративные элементы помогают улучшить видимость кнопки.
Примеры:
Эмпирическое правило — декоративные элементы должны подчеркивать назначение кнопки, а не отвлекать пользователя.

Примеры эффектного дизайна кнопок:
Создание эффективных кнопок – дизайн, размещение и копирование
Эффективное размещение кнопок
Важно размещать кнопки на видном месте на веб-странице. Таким образом, вы будете уверены, что посетители заметят кнопку.
Эмпирическое правило: если вам нужно искать кнопку, значит, она явно находится не в том месте.
- Верх веб-страницы
Размещение кнопок на видном месте, например в верхней части веб-страницы, может повысить конверсию, поскольку пользователи более скорее всего, заметит их и примет меры.
- Центр веб-страницы
Размещая кнопку в центре веб-страницы, убедитесь, что вокруг нее нет других основных элементов. Таким образом, внимание сосредоточен на кнопке.
- Отображение нескольких кнопок
Если вам нужно включить несколько вариантов кнопок, придайте вес основной кнопке, т.
 е. сделать основную кнопку более заметной.
Вы можете сделать это, но сделать основную кнопку больше, использовать более контрастный цвет или сделать второстепенные кнопки серыми.
Серые кнопки вообще плохо конвертируются — они выглядят отключенными. Делая второстепенные кнопки серыми, вы ставите
основное внимание посетителя возвращается на основную кнопку.
е. сделать основную кнопку более заметной.
Вы можете сделать это, но сделать основную кнопку больше, использовать более контрастный цвет или сделать второстепенные кнопки серыми.
Серые кнопки вообще плохо конвертируются — они выглядят отключенными. Делая второстепенные кнопки серыми, вы ставите
основное внимание посетителя возвращается на основную кнопку.Также постарайтесь ограничить количество кнопок с разными призывами к действию на одной странице. Например, если ваша страница посвящена чтобы посетители покупали ваш продукт, ваша основная кнопка должна быть Добавить в корзину . Размещение других кнопок (например, Подпишитесь на информационный бюллетень , Подпишитесь и т. д.) на той же странице будет отвлекать внимание — когда посетители отвлекаясь, они, как правило, не нажимают на кнопку, на которую вы хотите, чтобы они воздействовали.
Эмпирическое правило: ваша основная кнопка всегда должна быть самой большой и яркой, и постарайтесь ограничить количество кнопок, которые вы размещаете на одной странице.

Размещая кнопку в центре веб-страницы, убедитесь, что вокруг нее нет других основных элементов. Таким образом, внимание сосредоточен на кнопке.
- Больше не всегда лучше
Кнопка — это одна из тех вещей, где больше не всегда лучше. Чтобы посетители конвертировались (т. е. нажимали на кнопку), вам необходимо предельное внимание. Имея слишком много кнопок на своей веб-странице, вы отвлекаете внимание, а когда посетители отвлекаются, они, как правило, не нажимать ни на какие кнопки.
Отличным примером являются кнопки социальных сетей. Вам не нужно включать все кнопки для всех сайтов социальных сетей. Ограничьте количество кнопок до 3 или 4. Если вы не слишком уверены в том, сколько кнопок социальных сетей у вас должно быть, вы можете начать со своего Google Analytics. реферальный трафик, чтобы увидеть, какие сайты социальных сетей привлекают больше всего трафика на ваш сайт.
Создание эффективных кнопок – дизайн, размещение и копирование
Копирование эффективных кнопок
Вам нужна эффективная копия кнопки, чтобы увеличить рейтинг кликов ваших кнопок. Ваши кнопки должны кричать Нажмите на меня!
Ваши кнопки должны кричать Нажмите на меня!
- Получить персональный номер
Когда вы используете такие слова, как I , Me и My , вы помогаете своим посетителям. закончите предложение «Я хочу _______».
Нажатие на кнопку становится наиболее логичным — они просто делают себе одолжение. (т.е. требовать то, что принадлежит им по праву).
- Создать ощущение срочности
Ваша копия кнопки должна заставить ваших посетителей немедленно нажать на кнопку. Ваша цель — привлечь посетителей сделать что-то сразу, а не позже. Вы можете создать эту срочность в своих кнопках, используя жирный, командный и чувствительные ко времени слова: Сейчас и Сегодня .
- Будьте изобретательны, но кратки, просты и понятны
Не используйте десять слов, когда достаточно трех.
 Короткий, простой и понятный не обязательно означает скучный или пресный.
Вы можете играть с идеями слов, чтобы удовлетворить маркетинг, на который вы ориентируетесь. Например, если ваш сайт продает чай, вы можете изменить Добавить в корзину Кнопка для Заварить .
Короткий, простой и понятный не обязательно означает скучный или пресный.
Вы можете играть с идеями слов, чтобы удовлетворить маркетинг, на который вы ориентируетесь. Например, если ваш сайт продает чай, вы можете изменить Добавить в корзину Кнопка для Заварить . - Оставайтесь ориентированными на результат
Еще один способ повысить конверсию кликов — сообщить посетителям, что они получат, нажав на кнопку.
- Включить триггеры кликов
Триггеры кликов — это, по сути, дополнительные бонусы, которые вы размещаете вокруг своей кнопки, чтобы побудить людей нажать на нее.
Триггеры кликов чаще всего встречаются на пробных кнопках и кнопках загрузки. Например, бесплатный пробный период На кнопке может быть написано «30-дневная пробная версия, без кредитной карты» более мелким текстом под основной надписью «Начать бесплатную пробную версию».
 текст кнопки. Это ценная информация, которая побудит пользователей перейти по ссылке, чтобы начать пробную версию.
текст кнопки. Это ценная информация, которая побудит пользователей перейти по ссылке, чтобы начать пробную версию.Другие примеры триггеров кликов включают:
- Отзывы
- Ключевые преимущества
- Дешевый обмен сообщениями
- Гарантии
После того, как вы создали дизайн кнопки и копию, которая подходит для вашего веб-сайта, вы можете подумать об их украшении. с некоторыми простыми эффектами наведения мыши.
Эффекты наведения мыши также называются эффектами наведения или эффектами прокрутки. Проще говоря, эффекты наведения — это переходы «до» и «после» ваших кнопок. Есть отличные способы улучшить эстетику вашего кнопки и ваша веб-страница.
Эффекты при наведении мыши
Преимущества эффектов при наведении
Индикатор области щелчка — когда посетитель наводит указатель мыши на кнопку, он меняется, указывая, что на нее можно нажать. Глазные конфеты — правильно разработанный эффект может улучшить эстетику вашей веб-страницы.
Глазные конфеты — правильно разработанный эффект может улучшить эстетику вашей веб-страницы.
Эффекты при наведении на кнопки
Как добавить эффекты при наведении на кнопки
Если вы используете конструктор веб-сайтов для создания своего веб-сайта, вы можете добавить эффекты наведения к своим кнопкам через редактор.
Например,
- Wix — настройка обычных, наведенных и кликнутых представлений ваших кнопок со значками
- Website.com — настройка состояния при наведении кнопки
Эффекты при наведении на кнопку
Общие эффекты при наведении на кнопку
В зависимости от используемого вами конструктора веб-сайтов вы можете добавлять эффекты наведения на свои кнопки. Общие эффекты наведения включают:
Изменение цвета — например, граница кнопки, изменение цвета фона и текста.
Пример:
Изменение размера — например, увеличение или уменьшение размера кнопки, увеличение или уменьшение масштаба кнопок изображения.

Анимация — например, скольжение и постепенное появление или исчезновение или добавление декоративных элементов.
Пример:
Тип кнопки HTML Атрибут
❮ Тег HTML
Пример
Два элемента кнопки, которые действуют как одна кнопка отправки и одна кнопка сброса (в форме):
Попробуйте сами »
Определение и использование
Атрибут type определяет тип кнопки.
Совет: Всегда указывайте атрибут типа для <кнопка> элемент. Разные браузеры могут использовать разные типы по умолчанию для
Разные браузеры могут использовать разные типы по умолчанию для . <кнопка> элемент.
Поддержка браузера
| Атрибут | |||||
|---|---|---|---|---|---|
| тип | Да | Да | Да | Да | Да |
Синтаксис
Значения атрибутов
| Значение | Описание |
|---|---|
| кнопка | Кнопка кликабельна |
| отправить | Кнопка представляет собой кнопку отправки (отправляет данные формы) |
| сброс | Кнопка является кнопкой сброса (сбрасывает данные формы к исходным значениям) |
❮ HTML-тег
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
7 Top8 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
