7 точек роста конверсии или как повысить кликабельность кнопок / Habr
Кнопки играют важную роль в процессе покупок в интернете: неправильно оформленные кнопки имеют низкую кликабельность и, как следствие, низкую конверсию. В статье пойдет речь о том, как это исправить.
Предисловие:
Данная статья размещена в хабах «Интернет-маркетинг», «Дизайн» и адресована в первую очередь маркетологам и дизайнерам. Чтобы делиться мнениями, опытом и становиться лучше. Из первого абзаца становится понятно о чем данная статья. Если вы разработчик, который считает, что все магазины обманывают, а все маркетологи мошенники, то это ваше мнение и оно имеет право на существование. Не тратьте своё время на чтение данной статьи и последующее минусование за потраченное время. Лучше почитайте про то как искусственный интеллект делает минет — самая популярная тема за последние дни на Хабре. Успехов! А теперь к перейдём к статье.
1. Наличие кнопки
Для того, чтобы по кнопке кликали, кнопка на странице должна быть. Это может прозвучать странным, но сайты без кнопок есть. На примере ниже — страница товара интернет-магазина ВелоДрайв. Сайт рекламируется в «Яндекс.Маркете», но кнопки «Купить» на странице нет, а звонить и диктовать номер артикула не самый удобный вариант.
На странице товара сайта velodrive.ru отсутствует кнопка
2. Кнопка должна быть похожа на кнопку
Для того, чтобы по кнопке кликали, пользователям необходимо понимать, что перед ними кнопка. Для этого их необходимо делать понятными и узнаваемыми, кнопки должны быть похожи на кнопки. Как этого добиться, рекомендации ниже.
Ссылка (слева) менее заметна, чем кнопка (справа)
2.1. Форма кнопки
Форма может быть любой (круглая, квадратная, прямоугольная), но наибольшее распространение получила именно прямоугольная, так как на ней можно уместить надпись с её предназначением.
Кнопки на сайте Tmall (AliExpress)
2.2. Скругленные углы кнопок
Большинство кнопок в физическом мире имеют закругленные углы, и такие кнопки на сайте проще узнать. К тому же, скругленные углы привычнее и потому проще воспринимаются мозгом. Пожалуй, самый наглядный пример — это клавиши на клавиатуре.
Apple Magic Keyboard, все клавиши имеют скругленные углы
2.3. Объемные кнопки
Кнопку лучше делать объемной, для этого используется тень, градиент и рамка. Тренд последних лет — плоский дизайн (flat design). Такой дизайн красив, но один из явных его недостатков в том, что из-за отсутствия теней и объема кнопки сложнее отличить от некликабельных элементов дизайна. Nielsen Norman group провели тест, в ходе которого выяснили, что объемные кнопки пользователи находят на 22% быстрее, чем плоские.
Плоская кнопка (слева) и объемная кнопка с тенью и градиентом (справа)
2.4. Интерактивные кнопки
Кнопку желательно делать отзывчивой, то есть при наведении курсора менять её цвет и объем. Таким образом, ещё при наведении курсора (до клика) становится понятно, что элемент кликабелен.
Кнопка по умолчанию (слева) и кнопка при наведении курсора (справа)
3. Царь-кнопка
Я вывел для себя одно хорошее правило, которое ещё ни разу меня не подвело: одна страница — одна главная кнопка (CTA — призыв к действию). Не стоит перегружать страницу множеством кнопок, это рассеивает внимание, создает лишние вопросы и, как следствие, снижает кликабельность.
Nix.ru, множество кнопок рассеивает внимание и снижает кликабельность
Не заставляйте пользователей думать, дайте им только одну главную кнопку на странице. Это не означает, что на странице не может быть других кнопок. Они могут там быть, но их задачи второстепенные, поэтому их стоит сделать менее заметными с помощью размера и цвета, а также расположения на расстоянии от основной кнопки, создав свободное пространство. Это делается для того, чтобы второстепенные кнопки не конкурировали с основной за внимание пользователей.
4. Цвет кнопок
4.1. Кнопка-призрак
Цвет кнопки отделяет главную кнопку (сверху) и второстепенную (снизу)
Но не стоит делать кнопку-призрак основной, иначе она сливается с фоном и становится менее заметной.
Кнопка-призрак в качестве главной кнопки неудачное решение
Так гораздо лучше, mi-storekazan.ru
4.2. Какой цвет кнопки выбрать
Распространено мнение, что цвет кнопки может подсказывать действие, например:
- Положительное действие (CTA: добавить, отправить, сохранить, загрузить): синий, зеленый;
- Отрицательное действие (CTA: удалить, заблокировать, сбросить): красный;
- Нейтральное действие (CTA: узнать больше, сравнить, добавить в избранное): черный;
- Недоступное действие: серый.
Цвет кнопок
Основано данное мнение на том, что человек с детства привыкает к значению этих цветов, и этот опыт закрепляется на уровне подсознания. Потому что так работают светофоры на улицах (красный — стой, зеленый — иди). Так работают смартфоны (зеленый — начать звонок, красный — сбросить) и так далее.
Привычное значение красного и зеленого цветов
Но на деле ситуация с восприятием цветов состоит несколько иначе. Красный цвет светофора выбран не из-за психоэмоционального восприятия цвета и не из-за его символической интерпретации. Ведь вид красного яблока или красной вишни ни у кого не вызывает отрицательных, тревожных или негативных эмоций. В Китае, красный — цвет радости, жизни. В Индии, родине цветового символизма, аналогично.
Дело в рэлеевском рассеянии, при котором красному цвету соответствует наибольшая длина волны видимого спектра. А это значит, что он менее всего подвержен рассеянию. При всех прочих равных, красный сигнал светофора водитель сможет различить на более удаленном расстоянии от перекрестка или пешеходного перехода и у него будет чуть больше времени для остановки.
Но вернемся к конверсии, в результате теста кнопок разных цветов лучшая конверсия вышла у кнопки красного цвета — 52,25%, а худший показатель оказался у кнопки зеленого цвета 41,46%. Другими словами, ситуация абсолютно противоположная цветам светофора. Что говорит в пользу закона Рэлея и красный цвет более заметен.
Коэффициент конверсии кнопок разных цветов
В ходе другого теста измерялся коэффициент конверсии разных цветов текста на кнопках. В результате, с большим преимуществом лидировал белый цвет, с конверсией почти 77%. Белый цвет оказался наиболее читабельным из-за высокого контраста с фоном кнопок разных цветов.
Коэффициент конверсии текста разных цветов на кнопках
5. Размер кнопок
Размер кнопок важен по двум основным причинам:
- С помощью крупного размера можно привлечь внимание, поэтому главную кнопку лучше делать крупнее.
- В мобильных устройствах отсутствует курсор мыши, а палец человека больше курсора, поэтому и кнопки необходимо делать больше, чтобы по ним удобно было попадать подушечками пальцев. В MIT (Massachusetts Institute of Technology) провели исследование, в рамках которого выявили, что средний размер подушечек пальцев составляет от 10 до 14 мм, а кончики пальцев — от 8 до 10 мм. Поэтому рекомендуемый минимальный размер кнопки 10х10 мм.
UX Magazine (слева) и фрагмент руководства от Apple (справа)
Другой важный момент, который можно отнести к размерам — это расстояние между кнопками. Если кнопки находятся близко друг к другу, пользователи мобильных устройств могут случайно нажать неправильную кнопку пальцем. Рекомендуемое расстояние между кнопками — 3 мм.
6. Расположение кнопок
Кнопки должны быть заметны, для этого их лучше всего размещать там, где их ожидают увидеть, например, рядом с товаром на странице товара или рядом с итоговой ценой в корзине. Главную кнопку на странице необходимо размещать в первом экране. Не заставляйте пользователей искать важные кнопки по сайту, это снизит конверсию.
Главная кнопка «Купить» расположена на видном месте, в первом экране страницы товара на сайте «Спортмастер»
Главная кнопка «Оформить заказ» расположена в первом экране корзины на сайте Adidas. Также кнопка продублирована на случай большого количества товаров в корзине.
Главная кнопка «Оформить заказ» отсутствует в первом экране корзины маркетплейса «Беру».
7. Текст на кнопках
7.1. Понятный призыв к действию
Человек так устроен, что он с опасением относится к чему-то неизвестному. Поэтому надпись на кнопке должна подсказывать, что ожидает человека после клика, и побуждать к действию. В противном случае, кликабельность кнопки будет ниже.
Текст на кнопке должен ясно подсказывать действие
7.2. Динамичные надписи на кнопках
Другой вариант — это изменяющиеся надписи на кнопках при наведении. По ним пользователь сразу понимает, какое действие он совершит, кликнув на кнопку. Это снижает неопределенность и повышает кликабельность.
Динамичные кнопки в Twitter, кнопка меняет надпись и цвет при наведении курсора, подсказывая действие
7.3. Значки на кнопках
Помимо надписей, на кнопку можно вынести значок, так становится гораздо понятнее. Ниже пример кнопки на сайте Amazon, обратите внимание, что благодаря значку корзины значение кнопки понятно на любом языке.
Кнопки на сайте Amazon на русском (слева) и японском (справа) языках
Но применять значки стоит обдуманно. Подбирайте простые и понятные значки, не злоупотребляйте украшениями. Значки должны подходить по смыслу тому разделу в который они направляют.
1 — личный кабинет (регистрация или вход).
2 или 3 — с этими значками следует быть осторожнее, потому как они могут обозначать множество функций: избранное, сохраненное, список желаний, закладки, лайк, рейтинг. Легко запутаться.
4 — сравнение товаров (по характеристикам).
5 — просмотренные ранее товары.
6 — помощь (info).
7.4. Текст рядом с кнопками
Желательно указывать подписи к кнопкам и значкам. Без подписи кликабельность снижается, а вместе с ней и конверсия. Пример: когда компания Microsoft выпустила почтовый клиент Outlook 97, то в новом интерфейсе для кнопок были использованы значки основных команд.
Но тесты показали, что люди практически не использовали панель инструментов с значками. Тогда было принято решение внести исправления: перестановка значков местами, отрисовка новых значков. Но с каждым изменением ничего не менялось, люди не использовали кнопки с значками.
Microsoft Outlook 97
Наконец, команда проекта решила разместить текстовое описание рядом с каждым значком. И это сработало, люди начали активно использовать панель инструментов.
Microsoft Outlook 2003
Поясняющий текст рядом с кнопками также помогают снять беспокойства пользователей, например: «Я сейчас нажму на кнопку и у меня спишут деньги?»
Поясняющий текст рядом с кнопкой на сайте Booking.com
7.5. Не перегружайте кнопки текстом
Для этого можно воспользоваться рекомендациями выше.
Nix.ru
***
Автор: Эдуард Файзуллин, основатель Conversant.me
habr.com
Принципы правильного создания кнопок для сайта

От автора: сегодня существуют тысячи способов проектирования и создания кнопок для сайта, и вам нужно потратить совсем немного времени на просмотр работ на dribbble, чтобы получить о них представление. По большей части они абсолютно одинаковы, но случайно встречаются отдельные примеры, в создание которых, это чувствуется, вложено немного больше заботы и внимания.
Пользуясь преимуществами чудесных свойств нового CSS3, можно создавать удивительно элегантные и стильные кнопки без единого признака изображений и получать идеально соответствующие стили для старых браузеров. Вам, может быть, нравится создавать кнопки для сайта, прямиком в CSS или вы стремитесь к своему предпочитаемому разметочному инструменту, но важно тщательно обдумывать соответствие дизайна своих кнопок и контекста.

Очень легко и просто взять заранее заданные «пользовательские интерфейсы PSD», которые бесплатно выложила какая-то щедрая душа (и, несомненно, содержащие кнопки, навеянные духом Apple’а). Но почему не потратить минуту на размышления, подходит ли упомянутый стиль кнопок к контексту вашего замысла, и решить, возможно ли создать что-то более оригинальное?
Повторять чьи-то кнопки удобно, так экономится время, но невредно и потратить минуту на более детальное понимание замысла и структуры своих (или чужих) кнопок. Как создан их дизайн? Подходят ли они к интерфейсу/контексту/торговой марке? Есть ли возможность создать что-то уникальное? Достаточно ли выделяются мои кнопки? Нужны ли мне основные, второстепенные, третьестепенные кнопки? Достаточно ли они отличаются друг от друга? Симпатично ли смотрятся?! (Почему нет, все мы хотим создавать классные штучки, правильно?!).
Вот десять простых и тонких приемов, о которых я всегда помню, создавая кнопки. Я не стану размышлять о том, как применить эффекты слоев в Photoshop’е, а поделюсь несколькими простыми, базовыми принципами дизайна, которые могут принести большую пользу при оптимизации дизайна ваших кнопок и остального пользовательского интерфейса в общем.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее1. Подгонка под бренд
Важно, чтобы ваши кнопки подходили к своему контекстуальному стилю. Это может означать сочетаемость по цветовой палитре, графическому стилю или взятый за образец некий вид ведущих линий бренда или логотип. Возможно, в них можно подсмотреть какие-то приметные формы, текстуры или дизайнерские стили. Может быть, у логотипа округлый внешний вид, и его можно примерить для своих кнопок, или еще какой-то потенциальный призыв к действию.

Если в интерфейсе преимущественно используются матовые цвета, то, возможно, большие блестящие кнопки вроде Apple’овских – не выход из положения. Если можете, воспользуйтесь удобным случаем и поэкспериментируйте с расширением бренда через интерфейс, использовав соответствующие формы, эффекты, цветовое оформление и прочие украшения.
2. Подгонка под контекстуальный стиль
В продолжение вышенаписанного, остановитесь на минуту перед тем, как открыть «элементы пользовательского интерфейса PSD». Можно легко взять градиенты, тени, фаски и т.д., но уделите минуту размышлению над тем, будет ли верно не просто сделать подбор к бренду, но и к интерфейсу, в котором находятся кнопки, и следует ли им вызывать ощущение чрезмерной «кнопкости».
Кнопки, возможно, должны особенно походить на кнопки в приложениях и на мобильных устройствах, например, но в вебсайтах, может быть, уместнее чтобы кнопка призывала к действию.
3. Убедитесь, что кнопки достаточно контрастны
При таком большом количестве проектов, вдохновленных стилистикой Apple OS, особенно при множестве элементов PSD в них, кнопки могут теряться среди прочих элементов, применяемых в пользовательском интерфейсе, ослабляя свою потенциальную силу. Попробуйте с помощью цвета, размера, «белого» пространства или типографской разметки текста гарантировать своим кнопкам визуальный вес, необходимый для выделения их из остального интерфейса.

4. Рассмотрите закругленные или фигурные кнопки
Следуя вышеприведенным принципам, если в проекте имеется множество других элементов пользовательского интерфейса с закругленными углами, обдумайте применение кнопок с круглыми углами или, возможно, другие изменения формы. Так можно получить дополнительный контраст, гарантирующий, что важные призывы к действию выделены, как они того требуют.
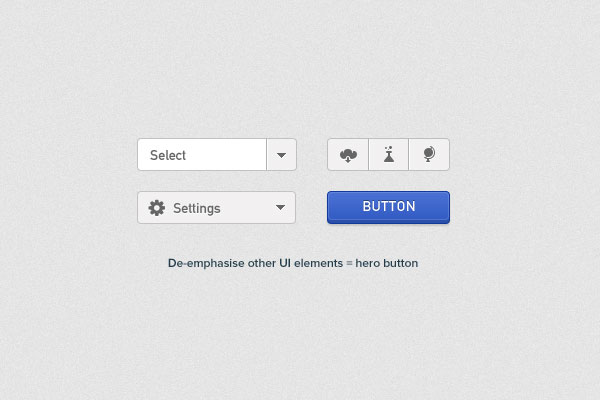
5. Уберите выделение второстепенных элементов пользовательского интерфейса
Если вы стремитесь к стилю, навеянному OS, или работаете с заранее определенными PSD-элементами, скорее всего ваши элементы пользовательского интерфейса по форме окажутся преимущественно прямоугольниками с закругленными углами. Обдумайте уменьшение декорирования тех элементов, которые могут позволить себе выглядеть менее «кнопочно».
Например, заданные меню выбора, сегментированные элементы управления, триггеры пользовательского меню – все могут оказаться одинаковыми фигурами с закругленными углами, но, применив меньше теней, границ, декоративных элементов, градиентов или прочих эффектов, можно снизить их яркость и, в свою очередь, выделить стили кнопок.


Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее6. Согласующиеся по цвету края/границы
На большинстве виденных нами кнопок имелись какие-либо границы или края. В общем, если кнопка темнее фона, на котором находится, используйте границу темнее основного цвета кнопки. Если верно обратное, то примените границу более темного оттенка фонового цвета. Если вы склонны к первому варианту и применяете его на более темном фоне, как я обнаружил, края кнопки могут смотреться немного «грязноватыми». Применение последнего варианта также может помочь кнопке реально выделиться. Я считаю это основным принципом дизайна при работе с крами/границами в веб-дизайне.

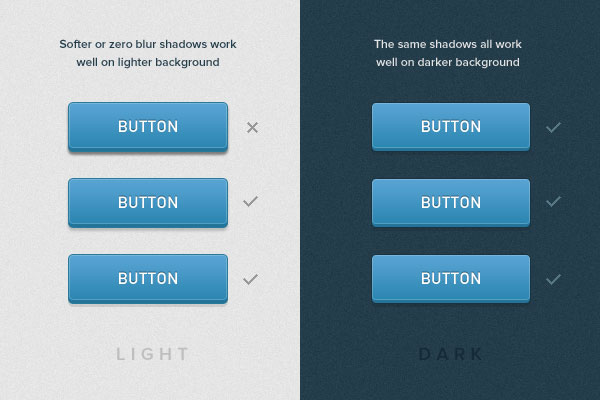
7. Поаккуратнее с размытыми тенями
На протяжении многих лет я всегда обращался к «закону тени». «Закон тени» гласит, что падающие тени лучше всего работают, когда элемент светлее своего фона. Если элемент темнее фона, то тени следует применять очень осторожно. Как в случае с подходящими по цвету караями и границами, я искренне считаю это основный принципом дизайна, применимым ко всем элементам пользовательского интерфейса.

8. Немного иконографии внесет свой вклад в юзабилити
Будучи еще одной мелочью, способной в дальнейшем отличать ваши кнопки от похожих элементов пользовательского дизайна, применение простых иллюстрирующих иконок, таких как указатели-стрелки, может передать ощущение действия и небольшое интуитивное понимание происходящего при нажатии пользователем кнопки мыши.
Например, стрелка сразу после текста на кнопке, возможно, дает пользователю некое ощущение движения по странице или выхода со страницы. Стрелка, указывающая вниз, может предполагать, что некий контент ниже станет постепенно раскрыт, или, возможно, откроется какое-то меню.

9. Обдумайте главные, второстепенные и третьестепенные стили
Если создаете интерфейс с постоянно присутствующими на нем действиями и функциональностью, может оказаться важным создание в своих кнопках некоего визуального языка, определив главные, второстепенные, третьестепенные и еще какие-нибудь потенциальные стили.
Обдумайте резервирование самого сильного и яркого цвета для основных кнопок и прогрессивное уменьшение его мощи или насыщенности по мере уменьшения значимости. Наряду с цветом и оттенком, обдумайте уменьшение размера, «белого» пространства, размера текста и уровня декорирования для постепенного в будущем снижения визуального веса кнопок, не являющихся главными.

10. Всегда делайте состояния обратной связи
На самом деле это не такая уж головоломка, но иногда вспоминается ближе к окончанию процесса дизайна. Всегда прорабатывайте ключевые состояния своих кнопок, чтобы гарантировать, что они дают пользователю в его контексте достаточную обратную связь. У пользователей, скорее всего, имеется мысленная модель того, как на самом деле работает кнопка, пока они применяют ее в различных состояниях. Несколько простых приемов CSS с тенями, границами и градиентами и так далее, могут обеспечить пользователю простую обратную связь и нечто приятное глазу!

Заключение статьи по созданию кнопок для сайта
У вас, дизайнеров, станет происходить все по-своему. Бьюсь об заклад, это будет длительное время, в течение которого вы станете часто отстраняться от экрана, слегка склоняя голову, щурясь и говоря: «Да-а-а, так почти хорошо!». Конечно, это – часть удовольствия, получаемого от процесса создания кнопок для сайтов и талантливые дизайнеры склоняются к тому, чтобы все делать именно так, но я думаю, что хорошо было бы произносить небольшой мысленный комментарий, диалог и размышлять над принимаемыми дизайнерскими решениями.
Нет ничего плохого в применении или изучении готовых стилей и элементов пользовательского интерфейса, они явно могут сэкономить множество времени. Может даже случиться так, что кто-то тщательно попиксельно смастерит именно то, что вы искали, и предложит это бесплатно. Однако я не считаю, что будет вредно более глубоко изучить дизайн и мастерство, выходящее за пределы создаваемого вами, и сообщить всему миру о том, что ваши дизайнерские решения развиваются и движутся вперед.
Автор: Pete Orme
Источник: http://webdesign.tutsplus.com/
Редакция: Команда webformyself.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоwebformyself.com
Дизайн кнопок для сайта, красивое оформление кнопки заказа на сайте
Вы заходите в магазин и видите спутанные ценники над товаром, это обстоятельство мешает вам понять, сколько стоит бутылка газировки. Прилавок с такими ценниками — хороший пример плохого интерфейса.Другой пример. В гостях вы берете в руки пульт телевизора и вместо того, чтобы убавить звук, переключаете канал, потому что надписи на кнопках неоднозначны и схожи.
И в первом, и во втором случае вас заставляют думать в ситуациях, где мерчендайзер магазина или дизайнер техники должны были подумать за вас.
Если вы владелец сайта, позаботьтесь о том, чтобы посетитель мог стать покупателем, не сталкиваясь с такими неудобствами. Мы с радостью вам поможем.
Делайте интерфейс предсказуемым
Способов объяснить пользователю, что произойдет, если он нажмет ту или иную кнопку, много. Как это лучше сделать в конкретном случае, пусть решает дизайнер, но важно помнить правило: нельзя вызывать у пользователя сомнений в назначении кнопки.
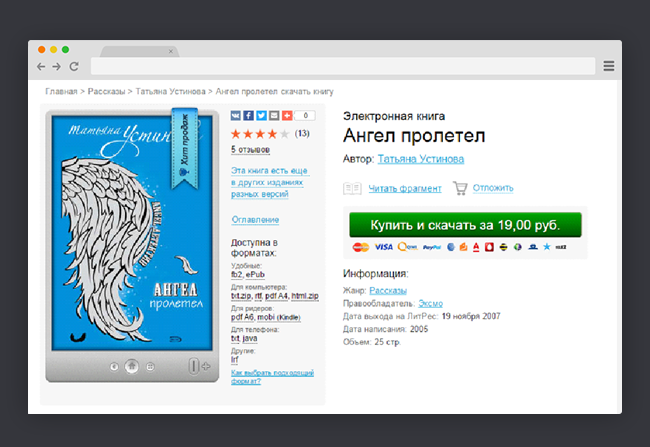
В интернет-магазине ЛитРес ссылка для добавления товара в корзину хоть и обозначена соответствующим значком, носит непривычное название “Отложить”. Мы привыкли видеть кнопку “Добавить в корзину” или просто “В корзину”. В данном случае иконка дает правильную информацию о назначении ссылки, однако надпись специфична. Кнопка получилась недостаточно предсказуемой.
Этот принцип рекомендуется применять ко всем активным элементам интерфейса. Кнопки стоит рисовать и называть так, чтобы у человека, желающего ее нажать, не было никаких сомнений в том, что произойдет после клика мышкой.
На сриншоте эта же кнопка вместе с соседними ссылками хорошо демонстрирует нам другое правило оформления активных элементов: ссылки необходимо подчеркивать.Ссылки, направляющие на другую страницу или сайт, стоит подчеркивать сплошной линией. Ссылки, открывающие всплывающее окно или переносящие нас в другую часть этой же страницы, советуем подчеркивать пунктиром.
Эти правила подчеркивания диктуют нам не учебники, а многолетний опыт взаимодействия пользователей с другими сайтами. Людям так привычно, они понимают различия между такими ссылками.Четыре правила оформления кнопок
Запомните несколько простых правил, которые помогут вам правильно составлять надписи для кнопок на сайте.1. Говорите, что надо сделать
Возьмем как пример кнопку, которая добавляет товар в корзину. Мы уже разобрали пример с надписью, вводящей в заблуждение. Если писать глаголы на кнопках в неопределенной форме, они станут простыми и понятными.Например: “Отправить”, “Добавить в корзину”, “Оформить заказ”, “Купить” или “Сравнить”.

2. Показывайте результат нажатия кнопки
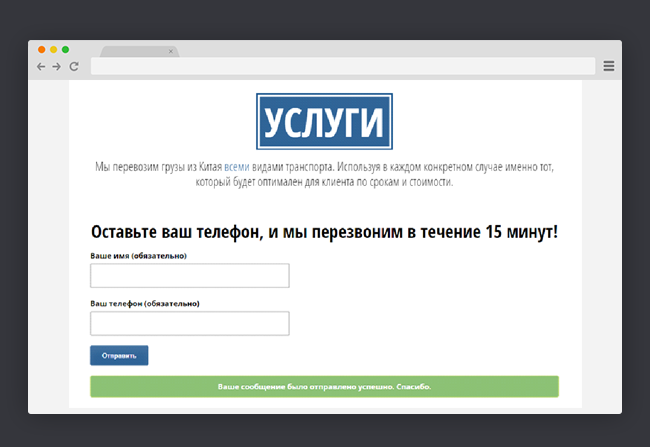
Когда человек нажал на кнопку, следует показать ему, что действие, за которое она отвечает, произошло. Выводите всплывающее окно или менее навязчивое уведомление, когда товар добавляется в корзину или когда отправляются данные заполненной формы.
Это поможет избежать ситуаций, когда человек несколько раз нажимает на кнопку, потому что не смог понять, сработала она или нет. Составляйте текст уведомления кратко и доходчиво. Оно должно вносить ясность, а не нагружать пользователя ненужной информацией, кроме того, оно должно легко закрываться.
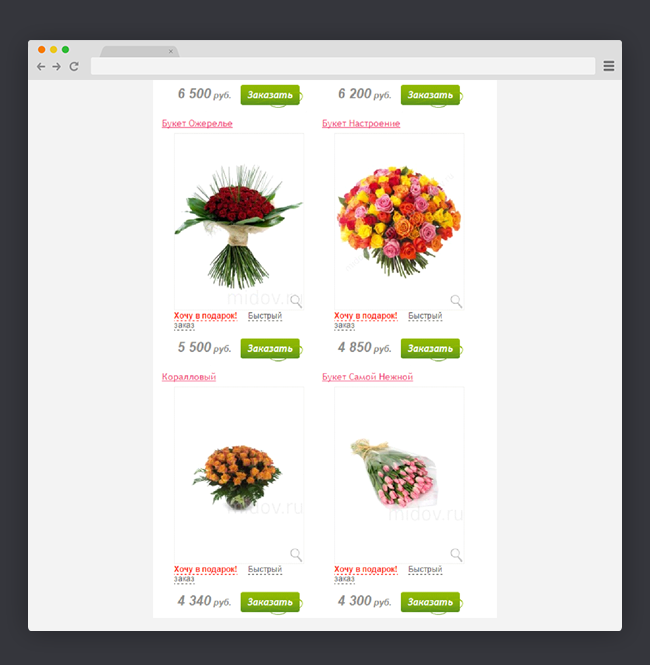
3. Группируйте кнопки правильно
Если на странице присутствуют несколько товаров, кнопка, добавляющая товар “А” в корзину, должна располагаться ближе к товару “А”, чем к остальным. Мы уже рассматривали ситуацию с запутанными ценниками, такой неразберихи допускать нельзя.
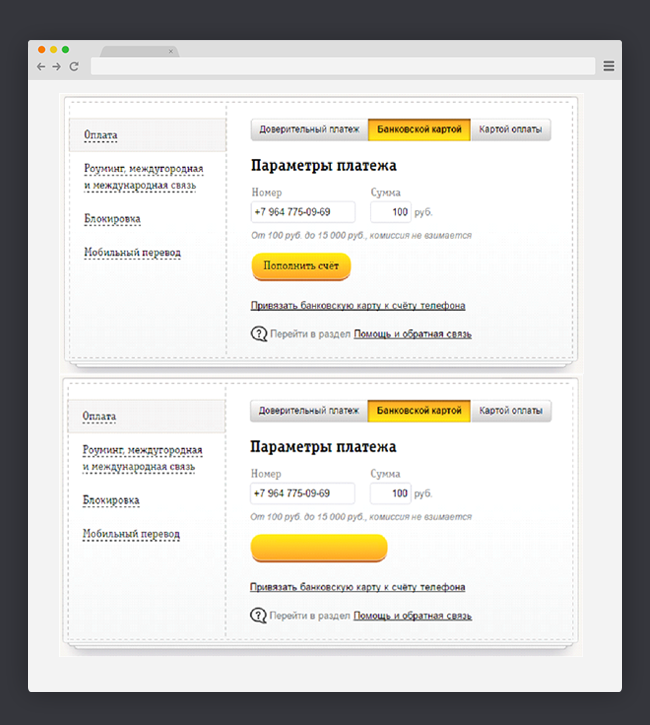
4. Выделяйте кнопки, ответственные за действие
Кнопка, отправляющая данные, должна быть расположена внутри формы так, чтобы ее назначение было понятно. Соблюдение этого правила легко проверить: уберите с кнопки текст и посмотрите на страницу. Если вам очевидно, что эта кнопка отправляет данные, вы все сделали правильно.Если у вас на сайте несколько форм обратной связи, рекомендуем выполнить их в одном цвете, это позволит пользователям практически мгновенно определять, за какое действие отвечает кнопка. Кроме того, цветовое кодирование, отличающее активные элементы от неактивных, поможет пользователям быстрее понимать, куда можно нажать, а куда нет.
Старайтесь сделать так, чтобы действия на сайте было легко совершать
Проверить правильность оформления кнопок на сайте несложно. Сделайте это прямо сейчас, внести правки также не составит труда, зато вы избавите ваших посетителей от массы неудобств.Это была первая часть из серии статей о том, как облегчить жизнь посетителям вашего сайта.
Думайте за покупателей!
askusers.ru
