«Читать далее» кнопка для сайта при помощи jQuery
 Порой на сайте нужно скрыть часть текста, это делается для того, чтобы организовать общую эргономику сайта, а также для того, чтобы пользователь перешел на страницу с полным содержанием статьи, сегодня мы поговорим как создать именно такой элемент, а именно «читать далее» для сайта со скрытием части текста и анимацией при развороте. Для этого нам поможет небольшой плагин Elimore, он представляет собой небольшой и настраиваемый плагин для обрезания части текст до определенного количества установленных ранее слов.
Порой на сайте нужно скрыть часть текста, это делается для того, чтобы организовать общую эргономику сайта, а также для того, чтобы пользователь перешел на страницу с полным содержанием статьи, сегодня мы поговорим как создать именно такой элемент, а именно «читать далее» для сайта со скрытием части текста и анимацией при развороте. Для этого нам поможет небольшой плагин Elimore, он представляет собой небольшой и настраиваемый плагин для обрезания части текст до определенного количества установленных ранее слов.
Если вы хотите использовать уже готовые шаблоны тогда обратите внимание на бесплатные предложения от наших партнеров, там также есть премиум предложения с техподдержкой и помощью в установке.

Как использовать:
Для начала необходимо подключить библиотеку
<script src=»jquery.min.js»></script> <script src=»jquery.elimore.js»></script> |
Теперь вызовите функцию для текста, который будет обрезаться автоматически до 130 символов:
<div> Содержания текста должно быть больше 130 символов </div> |
Функция вызывается следующим образом:
$(function(){ $(«.example»).elimore(); }); |
Укажите количество символов для установки по умолчанию и обрезки (по умолчанию:130):
$(function(){ $(«.example»).elimore({ maxLength: 140 }); }); |

Укажите текст для ссылок «Читать далее» и «Свернуть текст»:
$(function(){
$(«.example»).elimore({ moreText: «Читать далее», lessText: «Свернуть текст» });
}); |
Вы может потребоваться отключить ссылку «Свернуть текст»:
$(function(){
$(«.example»).elimore({ showOnly: true // по умолчанию: false });
}); |
Устанавливаем пользовательские стили к кнопкам «Читать далее» и «Свернуть текст»:
.example > a { display:block; padding:10px; text-align:center; text-transform:uppercase; color:#fff; border: 0; background-color: #E74C3C; border-bottom: 3px solid #C0392B; } |
В результате вы узнали как сделать кнопку «Читать далее» для сайта при помощи jQuery, которую легко настроить и установить на сайт.
Вот и все. Готово!
Читайте также:
www.rudebox.org.ua
Установка онлайн-записи на сайт (произвольная кнопка) – База знаний YCLIENTS
После того как все настройки онлайн-записи выполнены, установите виджет на сайт.
Если вы самостоятельно разработали дизайн кнопки онлайн-записи и хотите, чтобы форма онлайн-записи открывалась при клике по ней, то этот способ для вас.
Пример:
Виджет онлайн-записи может быть привязан к любой кнопке на сайте компании. Поэтому, прежде всего, необходимо поставить на сайт код самой кнопки:
<a href="#">Записаться онлайн</a>В основном меню перейдите в раздел Онлайн-запись – Вебсайт. Выберите нужную форму или добавьте новую (как это сделать, читайте в статье Создание виджетов онлайн-записи).
В открывшемся новом окне перейдите во вкладку Настройки кнопки и отключите создание круглой кнопки по умолчанию, для этого снимите галочку Включить кнопку.
Перейдите во вкладку Код кнопки. Скопируйте код кнопки и установите перед закрывающимся тегом </body> на каждой странице сайта.
<script type="text/javascript" src="https://w11782.yclients.com/widgetJS" charset="UTF-8"></script>где 11782 — уникальный идентификатор конкретной формы.
Однако, в данный код необходимо внести некоторые изменения. Уберите из него https: и поставьте на сайт получившийся вариант кода.
В данном случае:
<script type="text/javascript" src="//w11782.yclients.com/widgetJS" charset="UTF-8"></script>
Идентификатор для конкретной формы также можно получить на странице Онлайн-запись – Вебсайт (подробнее в статье
support.yclients.com
Как создать кнопку для сайта онлайн: самый простой способ
Привет, друзья! Решила затронуть тему кнопок, поскольку размещаю на своем блоге довольно много статей с обзорами и рекомендациями партнерских продуктов. Но, до недавнего времени, как-то, не использовала в них эти привлекающие внимание графические элементы.
И, безусловно, зря…
А добавив кнопку в один из последних обзоров, заметила, что кликают по ней гораздо чаще, по сравнению с теми постами, где ссылка размещалась просто в тексте и выделялась жирным шрифтом.
Так что, моя копилка полезных инструментов теперь пополнилась несколькими сервисами, позволяющими создавать любые кнопки для сайта онлайн. Которыми я сегодня хочу поделиться с вами.
Поскольку в Фотошопе или др. подобном редакторе мне сделать кнопку сложнее и дольше, онлайн-конструкторы – это оптимальный вариант. С ними все быстрее и проще любому новичку.
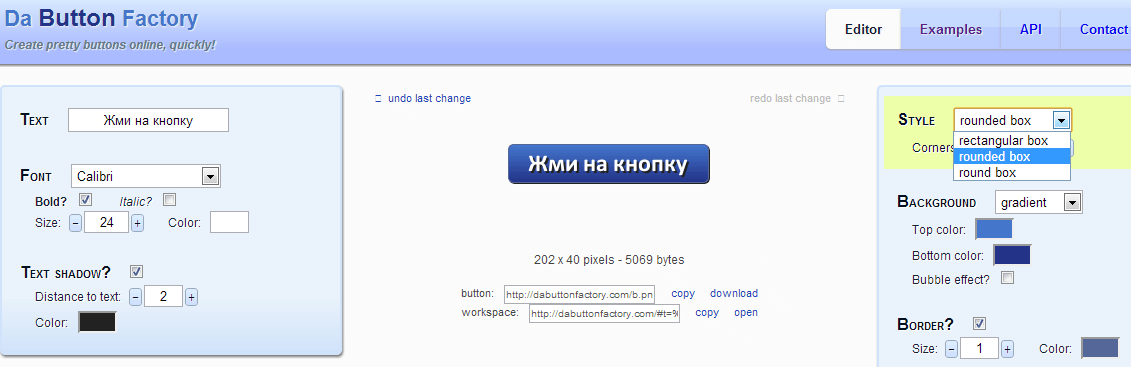
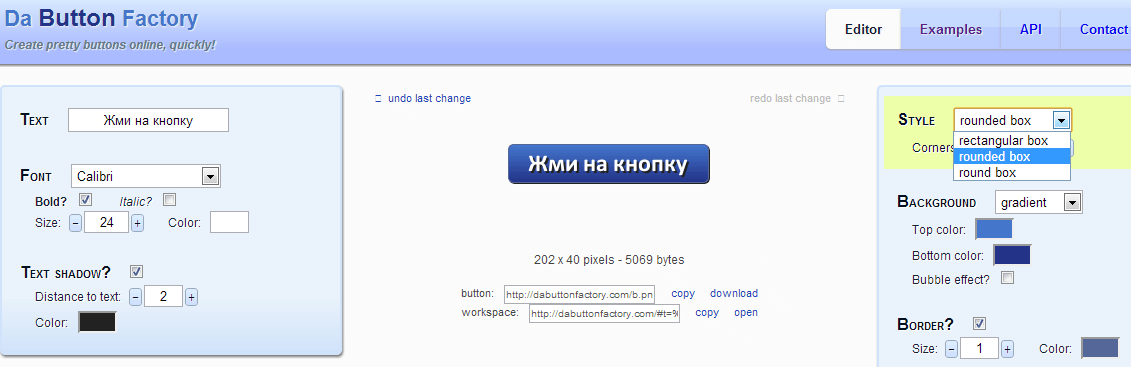
Первый и, на мой взгляд, самый удобный редактор – это dabuttonfactory.com. Вот так выглядит его интерфейс:


Он обладает самым нужным функционалом: позволяет редактировать текст, размеры, цвет, стиль кнопки, а на выходе загружать ее в png, jpeg, gif, ico форматах или использовать специальный CSS-код.
Помимо того, что здесь можно изготовить кнопочку полностью с нуля, сервис предлагает также несколько интересных заготовок, которые можно быстро отредактировать под себя.
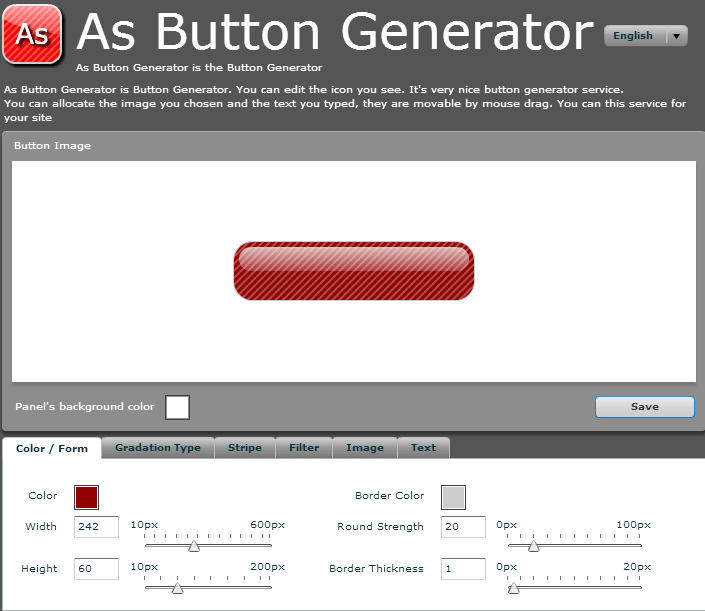
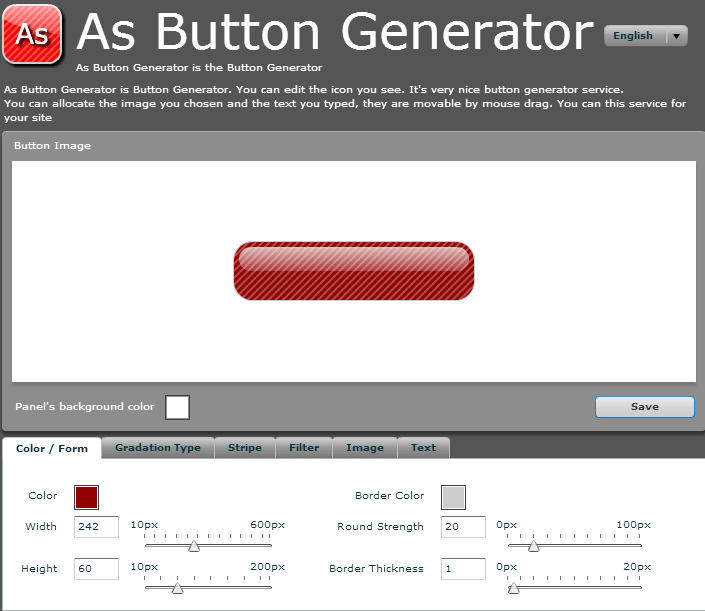
Второй онлайн-конструктор – As Button Generator имеет похожие возможности редактирования, с некоторыми своими особенностями. Выглядит он вот так:


Например, здесь есть опция загрузки готовой картинки в качестве фона кнопки, фильтры, позволяющие настраивать разные эффекты, прозрачные переливы, полосы, тень, граница и т.д.
Важный нюанс в работе с редактором – фильтры нужно использовать после добавления на кнопку текста или загрузки изображения. Так как, после них эти элементы уже не редактируются.
И еще один сервис – cooltext.com – интересен тем, что предлагает разные дизайнерские заготовки, в том числе с анимированными эффектами. Их можно менять слегка, либо переделывать полностью. Конструктор подходит для изготовления кнопок, надписей, логотипов.


Минус в том, что не все шрифты в нем поддерживают русский текст, и менять их не очень удобно, так как открываются они, почему-то, на новой странице без предпросмотра. Готовые кнопки скачиваются в png или gif формате, а также для них можно сгенерировать код (если зарегистрироваться).
Посмотрите небольшой обзорный урок по работе с данными сервисами и выберите подходящий для себя:
Кстати, друзья, если вы хотите сделать для своего сайта более эффектные анимированные кнопки, рекомендую посмотреть видеоурок на блоге моего коллеги Максима Зайцева. Этот урок прекрасно дополняет мой.![]()
Если у вас появятся какие-либо вопросы, задавайте их в комментариях. Всегда рада ответить.
Желаю успехов!
С уважением, Виктория Карпова
Поделиться в социальных сетях
o-zarabotkeonline.ru
Кнопка читать далее на вид материала
Создаем красивую кнопку читать дальше на вид материала новостей. Так как там все можно сделать по умолчанию, здесь сами выставляем. Как знаем на этом модуле нет краткого описание, и в админ панели мы выставляем, сколько должно быть знаков показано, но а потом идет надпись «Читать далее…» где нажимаем и переходим на основной материал. Теперь вместо этой надписи, сделаем красивую кнопку на чистых стилях, где вы можете ее выстраивать по дизайн и оттенку цвета под свою стилистику. Если кто не знал, то в в новостях есть системная переменная СUT, так что краткий текст возможно там и не так нужен, но все же будем учитывать.Но и на модуле блог идет по той же системе, который основном можно увидеть на главной странице. Так что будем добавлять оригинальную кнопку в CMS UCOZ с иcпользованием CCS.
Так что будем редактировать все виды материалов, где у нас есть у системы модуля «краткий текст», но нет кнопки «Далее», а это блог, каталог статей и доска объявлений.
Так примерно будет на светлом интернет ресурсе.
Начнем установку:
Идем в админ панель к примеру «доска объявлений» у вас может быть другой каталог. И там нам нужно найти оператор, который будем выводит описание.
И вот только после него ставим код:
Код
<div>
<a href=’$ENTRY_URL$’ title=»$TITLE$»>
<b>Читать далее…</b></a></div>
Для остальных модулей, кроме объявление:
Модуль » Настройки модуля » поставьте галочки напротив краткого и полного текста материала
УП » Редактирование шаблонов » Вид материалов
Копируем предоставленный код
И здесь также находим и после ставим код, который предоставлен выше.
Теперь осталось прописать стили, это можно сделать в самом CSS, а также в самом вид материала, поставить в низ основного скрипта. Только заключить его обязательно в style чтоб все отображалось и работало.
Код
<style> Здесь стиль </style>
Вот этот:
Код
.more-lin{ background: url(http://zornet.ru/Aben/Abryn/export.png) no-repeat right center #F2B879;
font-family: Georgia, Palatino, ‘Palatino Linotype’, Times, ‘Times New Roman’, serif !important;
font-size: 16px !important;
line-height: 13pt; font-weight:400;
font-style:italic !important; padding: 5px 16px 5px 5px;
border:1px solid #EA9750;
border-radius: 5px;
box-shadow: 2px 3px 5px #BE7035;}
/*стиль при наведении*/
.more-lin:hover{ background: url(http://zornet.ru/Aben/Abryn/export.png) no-repeat right center #F2B777;
font-family: Georgia, Palatino, ‘Palatino Linotype’, Times, ‘Times New Roman’, serif !important;
font-size: 16px !important;
line-height: 13pt; font-weight:400;
font-style:italic !important; padding: 5px 16px 5px 5px;
border:1px solid #A73223; border-radius: 5px;
box-shadow: 2px 3px 5px #BE7035;
text-decoration:none;}
Здесь прописана одна ссылка не небольшую кнопку, но это вам решать оставлять или нет, если не нужно, то просто убираем и все.
PS — вы видите как смотрится на темном и на светлом сайте, проверял на каталоге новостей.
zornet.ru
Плавающая кнопка на сайте сбоку
Здравствуйте, сегодня поговорим о том как создать плавающие кнопки на своем сайте, которые придадут вашему сайту оригинальности.
Скачать исходники для статьи можно ниже
Для примера возьмем стандартную wordpress тему – Twenty Eleven.
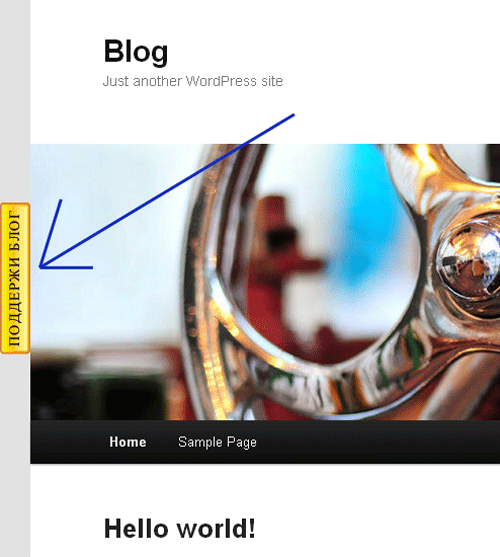
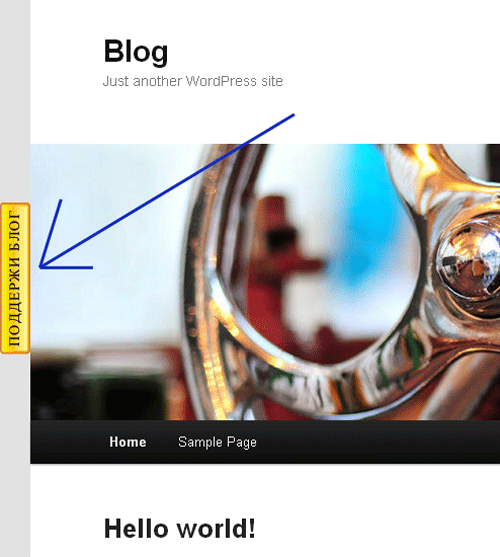
Вот так будет выглядеть создаваемая нами кнопка:


Демо-пример можно посмотреть тут:
http://mnogoblog7.p.ht/
Приступим:
1. Заходим в файл стилей style.css – для этого входим в панель управления сайтом на wordpress, в левом меню выбираем пункт “Внешний вид” и его подпункт “Редактор”, справа в списке шаблонов выбираем файл style.css.
После в самый низ файла style.css вставим следующий код:
.add_comment {
display:block;
width:30px;
height:150px;
position:fixed;
left:0;
top:200px;
z-index: 99999;
}
Где:
width:30px; – ширина кнопки.
height:150px; – высота кнопки.
left:0; – отступ слева, если вы поменяете данную строчку на right:0; – то кнопка будет располагаться справа, также можно указать отступ в пикселях, например: left:20px;
top:200px; – верхний отступ.
z-index: 99999; – задает расположение элемента поверх всех остальных, например у картинки шапки в теме Twenty Eleven данный параметр имеет значение 9999 и если ваша кнопка будет иметь значение ниже данного параметра, то она будет располагаться под ней.
Также можно добавить строчку:
background:#2B96C6; – она задает фон кнопки, можно задать как цвет, так и картинку.
2. Заходим в файл header.php – – для этого входим в панель управления сайтом на wordpress, в левом меню выбираем пункт “Внешний вид” и его подпункт “Редактор”, справа в списке шаблонов выбираем файл header.php.
В нем сразу после тега body вставляем вывод нашей кнопки:
<a href="ссылка на открываемую страничку">Текст кнопки</a>
Как видите это код обычной ссылки, только для нее задан особый класс –
class=”add_comment”, стиль оформления которого мы прописали в пункте 1 данной статьи.
3.Чтобы придать дизайн кнопке, нужно создать для нее изображение.
Можно скачать кнопку в интернете и подкорректировать ее в Photoshope (или другом графическом редакторе), как я и сделал для данной кнопки, незабываем, что размер кнопки мы задаем в файле стилей style.css (пункт 1 данной статьи), в данном примере она имеет размеры: 30*150 px, следовательно и изображение для кнопки должно быть 30*150 px.
У меня получилось следующее изображение:


Можете скачать ее и попробовать вставить ее к себе на сайт или на тестовый сайт на каком-нибудь бесплатном хостинге (я так пользуюсь hostinger.ru).
Теперь давайте привяжем данное изображение к кнопке, для этого изменим код вывода кнопки, который я предлагал в пункте 2 данной статьи, на следующий:
<a href="ссылка на открываемую страничку"><img alt="buttons" src="https://mnogoblog.ru/wp-content/uploads/2013/04/buttons.gif" /></a>
Вот и готова наша кнопочка, осталось только добавить ссылку на нужную нам страничку, например так:
<a href="https://mnogoblog.ru/ob-avtore"><img alt="buttons" src="https://mnogoblog.ru/wp-content/uploads/2013/04/buttons.gif" /></a>
Все готово!
PS: Как сделать, чтобы кнопка была не видна на конкретной страничке.
В файл header.php нужно прописать следующее.
В данном примере, кнопка будет не видна на записи с id=1 – как посмотреть какой id у записи? – достаточно в панели управления wordpress зайти в пункт “Записи”, подпункт “Все записи”, открыть в Редакторе нужную запись и в адресной строке браузера у вас отобразиться id записи, например, если в адресной строке видим следующее “https://mnogoblog.ru/wp-admin/post.php?post=1&action=edit”, соответственно id странички равен 1.
<?php
if(is_single(1)) {
// если запись имеет ID=1
include 'single-290.php';
} else {
?>
<a href="https://mnogoblog.ru/ob-avtore"><img alt="buttons" src="https://mnogoblog.ru/wp-content/uploads/2013/04/buttons.gif" /></a>
<?php } ?>
mnogoblog.ru
Добавляем кнопки «Поделиться» для сайта
Здравствуйте, дорогие читатели блога nazyrov.ru. Сегодня у меня довольно заезженная тема, а именно – кнопки «Поделиться» для сайта. Зачем сайту нужны такие кнопки, думаю догадаться не сложно. Если у вас интересный материал, то пользователи будут им активно делиться в социальных сетях, а это мощная и абсолютно бесплатная раскрутка.
На сегодняшний день существует немало сервисов, где можно сгенерировать блок с подобными кнопками, а затем просто скопировать и вставить код того блока себе на сайт. О таких сервисах я и хотел бы сегодня рассказать, поэтому, если вы далеко не новичок в этой теме, то статья вряд ли окажется для вас полезной.
Но перед тем как приступить к обзору самых популярных и интересных сервисов, предлагаю прочесть статью — уникальные кнопки соц. сетей для сайта. В той статье я рассказывал как установить абсолютно уникальны кнопки «Поделиться» на блог.
Кнопки поделится в соц. сетях от самых популярных сервисов
[aspan]Кнопки от Яндекс[/aspan]. Яндекс предлагает интересный и очень удобный конструктор для генерирования блока «Поделиться». Можно указать на выбор абсолютно любые популярнейшие социальные сети, а затем скопировать готовый код. Код представляет собой простой скрипт.
Внешний вид блока можно настроить как угодно – просто иконки, иконки со счетчиком репостов или просто иконки уменьшенного размера.
[aspan]share42.com[/aspan] – тоже мощнейший конструктор, позволяющий выбрать интересующие кнопки и настроить внешний вид блока «Поделиться». Если к сайту подключить библиотеку jQuery, то к кнопкам можно добавить счетчик, который будет подсчитывать количtство поделившихся.
Внешне такой блок с кнопками будет выглядеть примерно вот так:
[aspan]share.pluso.ru[/aspan] – я довольно долгое время пользовался именно этими кнопками. Кнопки «Поделиться» от Pluso отлично настраиваются под дизайн сайта. Можно выбрать любые интересующие соц. сети и понравившийся дизайн кнопок.
[aspan]uptolike.ru[/aspan] – позволяет сгенерировать блок с кнопками «Поделиться», при этом блок будет адаптивным для мобильных устройств. Внешний вид и цвет кнопок тоже хорошо настраивается в конструкторе.
Помимо кнопок репоста, можно добавить кнопку вверх для сайта и всплывающее окошко с предложением подписаться в группу.
Вышеперечисленные сервисы позволяют сгенерировать целый блок с кнопками «Поделиться», но бывают случаи, когда нам необходимо добавить лишь одну соц. сеть, а не целый букет. В таком случае глупо использовать сторонний конструктор для добавления одной кнопки «Поделиться», гораздо проще использовать API необходимой социальной сети.
И вовсе не стоит пугаться этого страшного слова. Добавить кнопку «Поделиться» при помощи API сможет любой, просто повторяйте действия, которые я опишу.
Кнопка «Поделиться» ВКонтакте
Для того, чтобы сгенерировать кнопку поделиться ВКонтакте для своего сайта, перейдите на [aspan]страницу виджетов ВКонтакте[/aspan].
На этой странице вы можете указать текст на кнопке, а так же выбрать или отключить счетчик. После того, как вы сконструировали желаемую кнопку, можете скопировать код кнопки и вставить ее на свой сайт.
Теперь, вам необходимо перейти по ссылке внизу страницы к подробной [aspan]документации виджета[/aspan], и подключить виджет согласно инструкции.
Facebook кнопка «Поделиться»
Кнопка «Поделиться» на фейсбук делается аналогичным образом. Для этого перейдите на [aspan]страницу конструктора[/aspan], в списке различных кнопок найдите кнопку «Поделиться» и выберете значение «Веб-платформа».
В появившимся конструкторе можете настроить внешний вид кнопки и получить код.
Код будет состоять из двух частей. Первую часть необходимо вставить после открывающего тега <body>. Этим кодом вы включаете SDK для JavaScript.
Вторую часть кода необходимо вставить в то место, где должна выводиться кнопка «Поделиться» на Facebook.
Делаем кнопку «Поделиться» в одноклассниках
Кнопка поделиться в одноклассниках вставляется так же при помощи небольшого куска кода. Чтобы получить этот код, перейдите на страницу [aspan]социальных виджетов одноклассников[/aspan], и в конструкторе настройте кнопку «Поделиться».
После этого скопируйте предоставленный код, и вставьте в необходимое место на сайте.
Вот мы и рассмотрели все наиболее популярные способы вставки кнопок «Поделиться» для сайта. Выбирайте тот способ, который больше всего подходит вам.
nazyrov.ru
Дизайн кнопки для сайта: рекомендации веб-дизайнера
Разрабатывая дизайн сайта, лендинга или интерфейса нам приходится создавать множество различных элементов, одним из которых являются кнопки. Вроде это один из простейших элементов интерфейса но, к сожалению, при его разработке совершаются некоторые ошибки. В этой статье постараюсь дать рекомендации по устранению этих недочетов в дизайне кнопок для сайта.
Пропорции кнопок для сайта
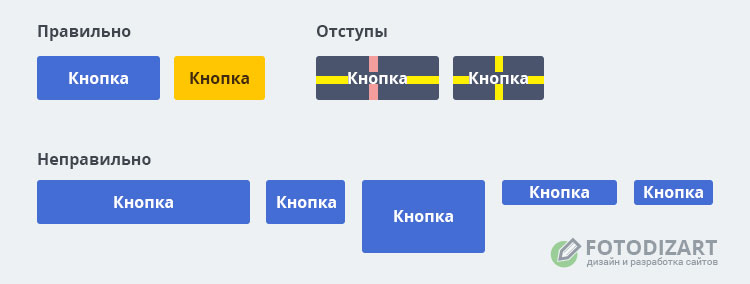
Одна из наиболее частых ошибок в кнопках это нарушение пропорций отступов внутри кнопки от надписи. Необходимо чтобы отступы сверху и снизу до надписи были равны. Справа и слева расстояние также должно быть одинаковым.
Кроме этого стоит учесть, что отступы сверху и снизу кнопки не должны быть больше отступов слева и справа, но могут быть им равны. Отступы же слева и справа можно делать в два или три раза больше чем отступы сверху и снизу, но не больше.
Отступы сверху и снизу не должны быть больше размера кегля надписи более чем в два раза.

Не стоит также зажимать надпись, делая небольшие отступы. Во-первых, по такой кнопке на сайте будет неудобно кликать мышкой или пальцем на смартфоне. Во-вторых, тяжело читается текст на такой кнопке.
На мой взгляд, наиболее удачные пропорции:
- Надпись на кнопке, к примеру: 16px;
- Отступ сверху и снизу: 16px;
- Отступ справа и слева: 16px или по 32px.
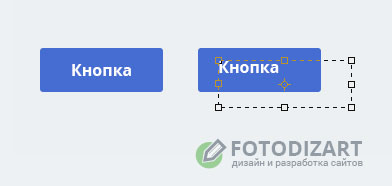
Выравнивание текста в кнопке
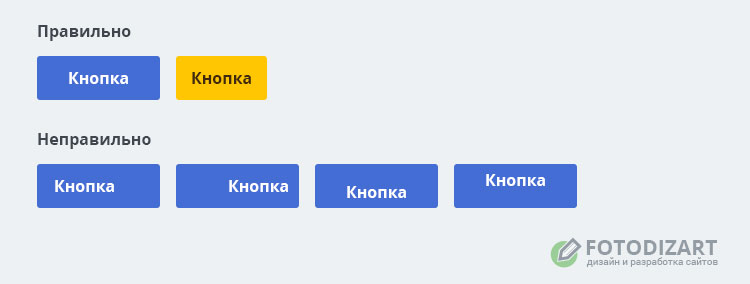
Еще одна достаточно распространенная ошибка, это когда надпись выравнивается не по центру кнопки, а находится ближе к одной из ее сторон. Набросал пример, хоть и грубо конечно, зато думаю, будет понятно, что когда надпись не по центру кнопка смотрится небрежно.

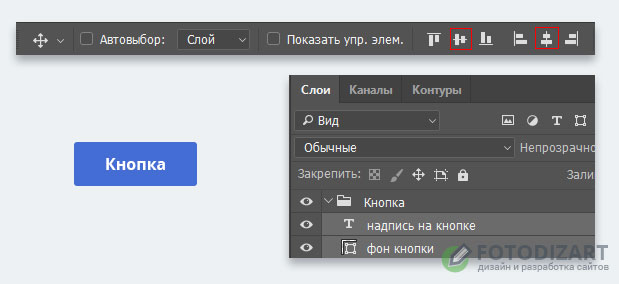
Как выровнять надпись в кнопке по центру?
Для выравнивания надпись зажмите клавишу Shift и выделите два слоя в панели слоев (слой с надписью и слой с фоном). Далее выберите инструмент «Перемещение V» и на верхней панели нажмите по очереди две кнопки «Выравнивание центров по вертикали» и «Выравнивание центров по горизонтали».

Если у вас надпись на кнопке заглавными буквами то все будет отлично, но если первая буква заглавная, а остальные прописные то необходимо надпись отпустить на 1-2 пикселя вниз, проверьте линейкой. Также учтите, что если текст написан как блочный и у вас останется пустое место снизу, сверху или сбоку надпись выровняется не по центру.

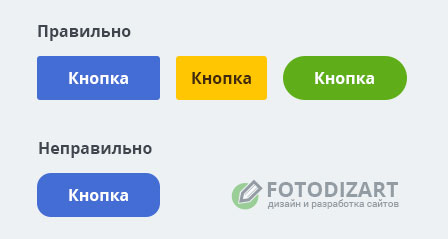
Радиус скругления углов
Иногда встречаются кнопки с большим радиусом скругления у всех углов, кнопка в таком случае выглядит на мой взгляд не очень аккуратно. Лучше всего сделать радиус в 2-4px. по всем углам. Или как вариант сделать полностью скругленные углы. Пример показал ниже.

Также бывают и другие нюансы, например, плохое сочетание цвета фона кнопки и надписи. Что в свою очередь приводит к плохой читабельности.
Надеюсь, этот небольшой материал по созданию кнопок для сайта будет вам полезен.
fotodizart.ru
