Карта-сайта | Как сделать сайт WordPress
Карта-сайта | Как сделать сайт WordPress | www.wordpress-abc.ru Перейти к содержимомуЗаписи
10 Уроков WordPress 5.0
Search Engine Optimization
SEO начинающим
- Внешние ссылки на сайт, их учет и значение в поисковом ранжировании
- Внутренние факторы ранжирования, как основная задача веб-мастеров
- Выбор домена и хостинга удобного для SEO
- Зачем нужна оценка конкуренции ключей сайта
- Зачем нужно уточнение поисковых запросов
- Значение пресс-релиза для продвижения сайта
- История развития алгоритмов Google
- Как работают поисковики Интернет
- Обмен ссылками, схемы обмена ссылками, санкции за неправильный обмен
- Общие советы по оптимизации сайта
- Оптимизированная структура сайта
- Первичная индексация сайта в поисковых системах
- Подбор ключевых слов нового сайта, сервисы анализа поисковых запросов
- Поисковые системы Интернет: Яндекс, Google, Mail, Bing, Рамблер
- Правильный SEO контент сайта, основа поискового продвижения
- Смена адреса сайта с точки зрения SEO
- Способ раскрутки сайта, стандартный алгоритм
- Ссылочный текст и релевантность ссылающихся страниц
- Три последних поисковых алгоритма Яндекс: история алгоритмов
- Частотность запросов, высокочастотные и низкочастотные запросы
- Что такое каталог Яндекс, адрес каталога, как попасть в каталог Яндекс
SEO оптимизация WordPress
WordPress без плагинов
Администрирование
- 27 лучших плагина WordPress, которые вы должны использовать в этом году
- 7 Плагинов резервного копирования WordPress сайта
- Akeeba Backup WordPress: плагин резервного копирования для сайтов WordPress
- Favicon для сайта WordPress
- RSS лента WordPress: адрес ленты, как создать, где использовать
- Админка WordPress: все про административную панель WordPress сайта
- Анонс, цитата, автоматическая цитата в статьях WordPress
- Белый экран сайта WordPress: что такое, как избежать
- Восстановить пароль администратора WordPress
- Вставить видео с YouTube в WordPress
- Вышел WordPress 4.
 0
0 - Изображения, фото и галереи в статьях WordPress
- Как безопасно редактировать файлы wordpress
- Как изменить адрес сайта WordPress: техническая задача без SEO
- Как изменить размер и расположение миниатюры WordPress
- Как обновлять плагины WordPress
- Как поменять тему WordPress из базы данных
- Как правильно добавить GIF файл на WordPress сайт
- Как реализовать адаптивные сетки на WordPress
- Как сделать картинку уникальной для WordPress сайта
- Как создать дочернюю тему WordPress: самостоятельно и при помощи плагинов
- Как создать меню WordPress, простое и выпадающее меню WP
- Как убрать дату публикации записи WordPress в Google выдаче
- Консоль сайта WordPress
- Красиво оформить и оптимизировать страницы рубрик WordPress сайта
- Лендинг пейдж на WordPress: конструктор статической страницы
- Метки WordPress, как с ними работать
- Модуль дополнительных боковых виджетов Jetpack в новом интерфейсе
- Мусорная корзина WordPress
- Настройки параметров WordPress, общие настройки, настройки написания и чтения, список Ping сайтов
- Не работают комментарии WordPress: простое решение сложной проблемы
- Новая версия WordPress 3.
 8
8 - Новый WordPress3.9
- Оптимизация URL на сайте WordPress
- Отзывы на сайтах WordPress: как сделать отзывы на wordpress
- Очистить библиотеку медиафайлов WordPress
- Ошибка разбора XML или XML Parsing Error в RSS-ленте, решения проблемы
- Перевод WordPress на русский язык, инструкция перевода
- Перенос сайта с Blogger на WordPress
- Плагины для Яндекс Турбо-страниц WordPress сайта
- Пользователи WordPress: группы и роли пользователей
- Почтовая служба WordPress.com, бесплатная рассылка на любом WordPress сайте
- Простая ошибка обновления WordPress – Сайт ненадолго закрыт на техническое обслуживание. Зайдите через минуту
- Рассылка новостей и писем на WordPress
- Рассылка писем на сервисе SmartResponder
- Редакции WordPress, ревизии и автосохранение
- Резервное копирование WordPress, очень подробная статья
- Рубрики WordPress: назначение и управление рубриками WordPress
- Смена имени пользователя WordPress
- Страницы WordPress: всё про страницы WordPress
- Тема WordPress, поиск, установка, настройка
- Устранение белого экрана WordPress: последовательные шаги исправления
- Форматы записей WordPress
- Циклическая переадресация WordPress сайта, причины, исправление
- Что такое уникальная картинка: как проверить фото на уникальность
Безопасность wordpress
Веб инструменты
Заработать на wordpress
Исправляем ошибки
Локальный сервер
Настройки WordPress
Оформление статей WordPress
Установка WordPress
Хостинг WordPress
- 7+ WAMP платформ для разработки локального сайта на Windows
- DNS записи – NS, CNAME, TXT, A, AAAA
- NS сервера CloudFlare – отличный выбор для сайта WordPress
- UpTime хостинга, параметр надежности
- XAMPP локальный сервер: установка, настройка, использование
- База данных WordPress
- Бесплатный хостинг: понятие бесплатного хостинга, плюсы и минусы
- Веб-сервер Apache — что такое http Apache, для чего нужен, где скачать
- Виды хостинга в услугах хостинг компании
- Запуск XAMPP — как освободить порт 80
- Знакомство с командной строкой Windows 7
- Как выбрать хостинг компанию: важные параметры хостинга
- Как полностью удалить MySQL с локального компьютера с Windows
- Как поменять префикс базы данных WordPress
- Как работает система DNS
- Как узнать хостинг сайта по домену
- Как установить WordPress на XAMPP
- Как функционирует сайт
- Какой тип хостинга вам нужен для вашего сайта?
- Место для хранения бэкапов сайта важно при выборе хостинга
- Настройка веб-сервера Apache, для локального сервера Windows
- Облачные DNS сервера
- Параметры хостинга важные для выбора
- Первичный и вторичные DNS
- Перенести бесплатный сайт WordPress.
 com на коммерческий хостинг
com на коммерческий хостинг - Перенос сайта WordPress на другой хостинг
- Поиск хостинга и планирование бизнеса
- Практичные SQL запросы к базе данных WordPress
- Способы установки MySQL на локальный компьютер под Windows
- Установка Apache 2.4 binaries VC14 без инсталлятора
- Установка Apache MSI: пошаговая установка Apache
- Установка PHP на локальный компьютер
- Установка WordPress на Денвер
- Установка сервера MySQL 5.7.11 на Windows 7
- Хостинг и сайт WordPress: выбор хостинга для сайта
- Что такое дата-центр: центр обработки данных (ЦОД)
- Что такое облачный хостинг и как он работает?
- Что такое оперативная память хостинга
- Что такое хостинг, первое знакомство
Плагин карты для ВордПресс (WordPress Map) чтобы добавить на сайт
Разнообразие сайтов на просторах интернета зашкаливает – каждый сайт имеет определенный функционал, перед каждым сервисом ставятся свои определенные задачи, поэтому очень сложно сказать, какое дополнение лучшим образом впишется в тот или иной сайт.
Яндекс карты WordPress
Отличным решением будет оснастить свой сайт сервисом WordPress Yandex Maps. Для того чтобы добавить его на свой сайт необходимо воспользоваться конструктором, который предлагает сам Яндекс. Достаточно перейти на их официальный сайт и найти страницу «Конструктор».
Когда нужный параметр будет найден, Вам сразу же будет предложено создать новую карту Яндекс для сайта вордпресс, либо воспользоваться уже готовым вариантом. Стоит обратить ваше внимание на то, что для работы с любым сервисом Яндекс, в том числе и с этим, вам пригодится учетная запись. Если у вас её нет, создайте, если есть – авторизуйтесь. Если всё нормально, то вам будет доступна кнопка «Создать новую карту». Кликнув по ней, вы, скорее всего, увидите город, в котором находитесь на данный момент.
Если там не был показан нужный вам город – найдите его через поиск.
Примите все изменения и просмотрите свой сайт. Карта должна была добавиться на пользовательскую страницу Вашего сайта. Как можно заметить, в сервисе WordPress вставить Яндекс карты не так уж и сложно. Основным процессом является настройка сервиса, а не добавление его на свой сайт.
Есть, конечно, специальный плагин вордпресс «Карты Яндекс», однако зачем использовать дополнительный инструмент, если всё можно сделать куда более простым путем.
ПодробнееMapify PRO
Этот плагин карты для wordpress является премиальным. Его можно использовать с целью добавления локатора магазина на свой сайт. Этот вариант, конечно, является очень мощным для интеграции в сайт wordpress Google Maps, однако он с таким же успехом может использоваться для включения своих собственных пользовательских карт.
Этот вариант, конечно, является очень мощным для интеграции в сайт wordpress Google Maps, однако он с таким же успехом может использоваться для включения своих собственных пользовательских карт.
Если заглянуть в суть этого инструмента, то он позволяет вам создать свою собственную карту, используя при этом некоторые фишки, которые предоставляются сервисом Google Maps. Вы можете, к примеру, добавить функции масштабирования и панорамирования, а также указать направление движения для выбранных маркеров.
При помощи этого плагина можно:
- Добавлять адаптивные карты с неограниченным количеством локаций;
- Интегрировать всевозможные подсказки;
- Указывать различные горячие точки;
- Оснащать карту маркерами;
- Иметь видео-поддержку и галерею изображений.
Для того чтобы получить доступ к полному набору функций, придется заплатить девятнадцать долларов, однако есть неполная версия, функционал которой значительно урезан.
Marker PRO Maps
Этот WordPress Map плагин отличается своей надежностью и многофункциональностью. Это отличный вариант, если Вам необходим высокий уровень контроля и настройки внешнего вида и функциональности добавляемых карт.
Это отличный вариант, если Вам необходим высокий уровень контроля и настройки внешнего вида и функциональности добавляемых карт.
Этот инструмент, скорее всего, будет не самым удобным вариантом для начинающих пользователей WP, однако для опытных разработчиков, которые смогут полностью использовать его функционал, он отлично подойдет и станет крайне динамичным. Плагин имеет большое количество полезных функций и дополнительных опций, при помощи которых можно адаптировать свои карты к потребностям сайта.
PRO версия может предложить Вам ряд функций:
- Неограниченное количество карт и маркеров;
- Инструменты для рисования на картах;
- Поддержка нескольких отображающих систем, в том числе и Google Maps;
- Пользовательские значки маркеров;
- Многоязычные карты и переводы.
Это, конечно, далеко не полный список функций, однако нет смысла перечислять все дополнительные опции, с которыми Вы и так познакомитесь, если будете использовать этот инструмент.
MapSVG
Этот плагин для вордпресс карт является одним из лучших дополнений к интеграции Google Maps. Инструмент позволяет разработчикам составлять векторные и графические варианты отображения, является крайне мощным вариантом, если нужно оснастить свой сайт насыщенной информационной картой.
Этот плагин обладает рядом функций, которые сделают Ваши карты максимально привлекательными и информативными:
- Пользователям доступны совершенно разные стили карт от Google;
- Разработчики могут использовать фильтры и ссылки на регионы;
- Посетители будут видеть всплывающие подсказки и различные окна, на которых будет храниться та или иная информация;
- Имеется широта и долгота координаты;
- Разработчик может самостоятельно настраивать поля и формы объектов карты.
Как можно заметить, плагин имеет действительно широкий функционал. Наибольшее количество опций, конечно, предоставляет расширенная версия, которую можно приобрести за 49 долларов, однако Вам будет доступна бесплатная вариация, которую можно попробовать и определиться, нужно ли платить за расширенный вариант.
5sec Google Maps PRO
Этот премиальный плагин, добавляющий карту в вордпрессе, имеет простой и интуитивно понятный интерфейс. Вы сможете без труда добавлять карты на свой сайт при помощи короткого пароля или специального инструмента. Если Вы хотите, чтобы расположение Вашего офиса или бизнес центра было видно на карте, этот вариант Вам отлично подойдет.
После покупки Вам будет доступен визуальный конструктор карт, при помощи которого Вы сможете еще более быстро и эффективно создавать пользовательские карты. Плагин отлично подойдет для начинающих разработчиков, потому что позволяет создавать карту без редактирования кода.
ПодробнееWordPress Google Maps PRO
Этот продвинутый инструмент для WordPress предоставляет своим пользователям огромное количество разных функций, с помощью которых можно настраивать карты. Более того, он позволяет отображать сообщения, которые связаны с определенными местоположениями на карте.
Этот плагин заслуживает особого внимания тех, кому необходимо отобразить местоположение своего бизнеса на карте своего сайта.
Также WP Google Maps PRO имеет ряд особенностей:
- Ничем не ограниченное количество карт и маркеров местоположения;
- Отображение Списков местоположений;
- Фильтры переднего плана для пользователей;
- Расширенная интеграция настраиваемых полей.
Есть, конечно, еще достаточно много разных особенностей, однако большинством из них обладает огромное количество других плагинов со схожим функционалом. Существует две версии этого инструмента: платная и бесплатная, функционал которой значительно ограничен.
ПодробнееGoogle Maps Easy
Этот вариант отлично подойдет тем людям, которые ищут ответ на вопрос о том, как вставить карту в вордпресс без лишних трудностей. Даже бесплатная версия плагина имеет предельно простой интерфейс и оснащена огромным количеством функций.
Вам будет доступно большое количество стилей и тем для карт, Вы сможете использовать списки дисплеев и добавлять внешние и внутренние ссылки на маркеры. Платная версия включает в себя большее количество функций, к примеру, предоставление альтернативного варианта маршрута.
Платная версия включает в себя большее количество функций, к примеру, предоставление альтернативного варианта маршрута.
Есть три варианта лицензии, самая дешевая из которых обойдется Вам в тридцать девять долларов, однако никто не запрещает Вам использовать бесплатную версию. Её функционал, конечно, значительно урезан, однако это не критично, если Вы не профессионал.
ПодробнееЗаключение
Подытожив все вышесказанное, становится понятно, что оснащение своего сайта картами – достаточно полезное занятие. Достаточно сложно выбирать, какой из перечисленных выше вариантов может называться лучшим. Однако одно можно сказать точно – каждый из них по-своему хорош и имеет свои отличительные особенности. Вы должны самостоятельно решить, какой плагин подойдет Вашему сайту лучше всего. Возможно, есть смысл попробовать несколько разных вариантов.
Плагин Dagon Design Sitemap Generator
Здравствуйте. Сегодня я хотел бы познакомить Вас с плагином для создания карты сайта на Вашем блоге. Этот плагин называется Dagon Design Sitemap Generator.
Сегодня я хотел бы познакомить Вас с плагином для создания карты сайта на Вашем блоге. Этот плагин называется Dagon Design Sitemap Generator.
Карта сайта помогает лучше индексировать Ваш блог поисковиками (Яндекс, Google и т.д.). Также она приходит в помощь читателям блога: по карте сайта достаточно легко и быстро можно найти любой пост (примером карты сайта этого блога является раздел “Карта блога“. Попробуйте перейти по ссылке и Вы увидите все удобства работы с картой).
Как создать карту сайта с помощью плагина Dagon Design Sitemap Generator карты сайта
- Для начала нужно скачать плагин Dagon Design Sitemap Generator. В открывшейся странице нажимаем на Latest Realease:
- Разархивируем скаченный архив.
- И папку с плагином копируем по адресу d:\Server\home\localhost\www\web\wp-content\plugins\
- Теперь эта папка sitemap-generator должна быть вместе в папке с другими плагинами, и должна выглядить примерно следующим образом:
- И при открывании папки sitemap-generator Вы должны увидеть внутри нее следующие:
- Теперь идем в админку (Проверяем запущен ли у Вас Денвер).

- Далее в раздел Плагины
- Находим в списке плагин Dagon Design Sitemap Generator и нажимаем “Активировать” 9,10,11ые пункты не являются обязательными (так, для ознакомления), плагин и без изменения настроек работает прекрасно.
- Открываем в админке в разделе “Настройки” пункт “DDSitemapGen“
- Для удобства можете в Language выбрать Русский язык и для сохранения информаций нажать на кнопку Update Options (расположена внизу страницы настройки плагина).
- Обновить страницу в бразуере, чтобы увидеть русскиий язык
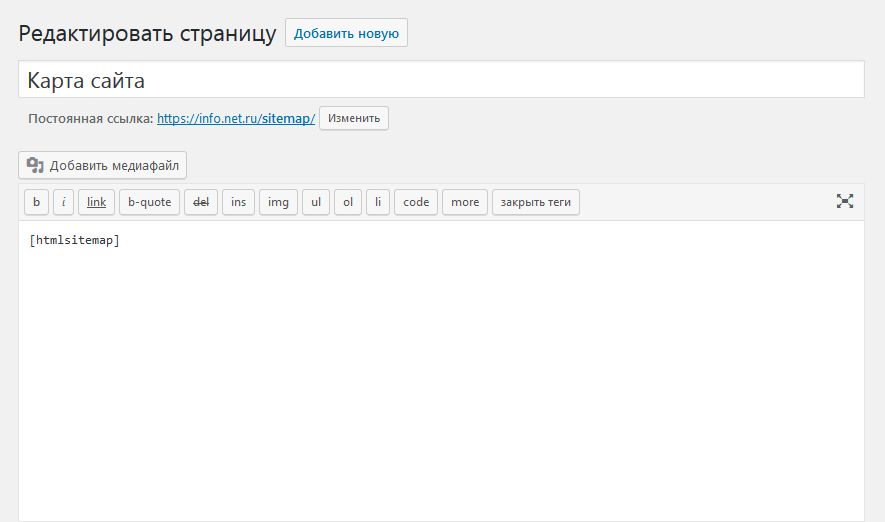
- Теперь, самое главное: нам нужно создать страницу с картой сайта. Для этого в админке в разделе “Страницы” нажимаем “Добавить новую”.
- Даем название странице, переключаемся в режим HTML и туда добавляем код
<!-- ddsitemapgen -->
(ниже пример на моем будущем блоге).

- Нажимаем “Опубликовать”. И все, готово! Вот результат:
___________________________
На сегодня все. Так подробно о скачивании и активация плагина я написал и показал только тут, в будущем буду писать примерно следующее: “скачиваем плагин и активируем его”.
Если Вы забудете, как нужно активировать тот или иной плагин, этот пост будет Вам помощью. Для активации плагинов в большинстве случаем нужно выполнить только 8 шагов данного урока. А вставка кодов у каждого плагина — индивидуальная.
_____________________
Следующий урок: Урок 16 Создание резерва базы данных.
Подпишитесь на бесплатные уроки
Понравился урок? Вы не хотите пропускать новые бесплатные уроки по созданию, раскрутке и монетизации блога? Тогда подпишитесь на RSS или на электронный ящик в форме выше и получайте новые уроки мгновенно! Также можете следить за мной в Twitter.
Карта сайта XML в WordPress, как создать и добавить
Очень важный пункт при разработке любого нового сайта — это создание его карты. Под картой подразумевают xml файл, предназначение которого помощь в правильном и быстром индексировании нашего творения поисковыми роботами. Без этой карты поисковые роботы будут индексировать наш сайт со всем его наполнением как они захотят. Вздумается роботу проиндексировать только 1 из 100 наших страниц так оно и будет. Как же нам с этим бороться и как устанавливается xml карта wordpress.
Для чего нужна xml карта сайта?
XML карта wordpress нужна для того что бы поисковые роботы индексировали абсолютно все наши публикации, в независимости от их важности и формата, по заданным нами параметрам, по этому так важно создать карту сайта сразу после того как вы установите WordPress на denwer или сервер.
XML карта никак не может быть предназначена для пользователей. Она существует только для “глаз” поисковиков. Не стоит ее путать с HTML картой которая существует для удобства в перемещении пользователями по сайту.
Не стоит ее путать с HTML картой которая существует для удобства в перемещении пользователями по сайту.
Грубо говоря без карты сайта мы не подружимся с поисковиками и потеряем огромную возможность привлечения трафика с поиска.
Как создать xml карту сайта в WordPress?
Видео урок о создании и настройке xml карты WordPress сайта:
Для быстрого и простого создания xml карты в WordPress существует ряд плагинов специально под эти нужды. Рассмотрим очень качественный плагин который просуществовал уже больше 9 лет, и за это время смог добиться своеобразного первенства.
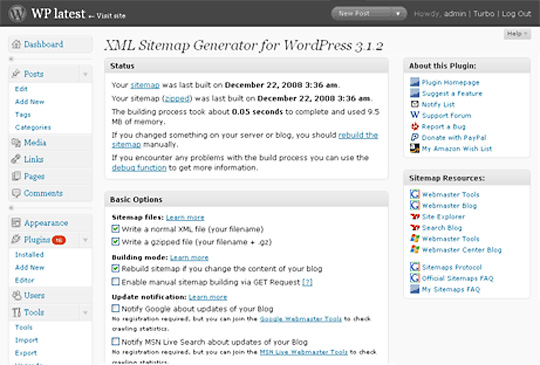
Представляю вашему вниманию плагин Google XML Sitemaps, очень удобный и легко настраиваемый. Заходим в панель настроек WordPress затем в плагины и ищем по названию нужный нам плагин. После того как установим его в свой “движок”, заходим в настройки, в появившееся меню XML-Sitemap.
При первом заходе в Google XML Sitemaps вы сможете создать карту сайта всего в один клик.
Карта сайта будет доступна по адресу вашсайт/sitemap.xml но эти данные только для того что бы посмотреть все ли работает, далее вам это практически не понадобиться.
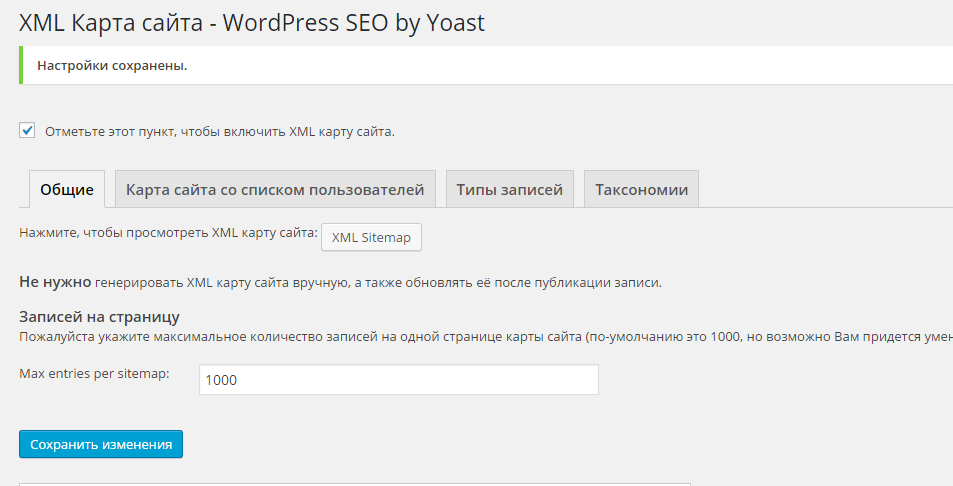
Настройки Google XML Sitemaps при создании xml карты сайта на WordPress
В настройках плагина возможно включение уведомления известных поисковых систем о создании или обновлении вашего сайта. Кстати этот плагин будет автоматически уведомлять поисковики о новых ваших страницах или постах. Что гораздо ускорит индексацию новых записей.
Переписывать то что написано я не буду вы все можете почитать сами, скажу только что данная часть настроек служит для принудительного добавления в xml карту сайта нужных вам адресов, а так же расставляет приоритеты расположения статей.
При настройке, того что именно будет отображено в нашем файле xml карты, рекомендуется избегать повторяемые станицы это пагубно отразиться на вашем продвижении. Например если у вас блог то не нужно индексировать ваши статьи и рубрики так как это создаст не нужное нам дублирование.
Например если у вас блог то не нужно индексировать ваши статьи и рубрики так как это создаст не нужное нам дублирование.
Рекомендации поисковым роботам которые они могут либо соблюдать либо делать наоборот как им захочется так же можно задать в xml карте. Мы можем проставить рекомендованную частоту посещаемости наших страниц, а так же расставить приоритеты, хотя для роботов это только рекомендации, а не указания к исполнению.
После того как вы провели все настройки и создали карту вашего уникального контента, добавляем ее точное месторасположение в файл robots.txt, как создать файл robots мы разбираем в другом уроке, а пока начнем шаманить, бить в бубен, вызываем дождь и все такое, что бы роботы соизволили проиндексировать наш сайт. Быстрой индексации вам)
Рекомендую почитать:
Карта сайта для wordpress. Плагин и настройка
Автор Илья Чигарев На чтение 2 мин. Просмотров 215 Обновлено
Привет всем, кто читает данную запись на моем сайте.
Сегодня статья посвящена созданию и настройке карты сайта для людей на CMS WordPress. Приступим!
Что такое карта сайта для людей на вордпресс?
Это страница на которой отображаются все публикации, что есть на вашем сайте, а именно:
— Ваши статьи, разбитые по категориям
— Страницы
Для чего нужна карта сайта на WordPress?
У карты сайта две главных функции:
1. Удобство для посетителей сайта. Если человек хочет посмотреть какие у вас есть статьи и выбрать понравившуюся, чтобы почитать, для этой цели он может воспользоваться картой сайта, где они все есть.
2. С помощью такой карты делается внутренняя перелинковка статей. Что способствует СЕО продвижению.
Как установить на сайт.
1. Для установки карты сайта нужно установить плагин Dagon Design Sitemap Generator. Скачать его можно с офф.сайта или кликнуть тут.
Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты. Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты. Курс новый — 2020 года. Берите пока свежий. Подробнее читайте по ссылке.
2. Устанавливаем плагин стандартным методом и в разделе «Настройки» появляется новая вкладка «DDSitemapGen» — это настройки нашего плагина.
3. Их мы пока не трогаем и идем в «Страницы» и создаем новую страницу. Обозвать ее можете как хотите, у меня же она называется «Все статьи».
4. Теперь чтобы плагин понимал, что именно в данной странице нам нужно выводить карту сайта, нам нужно в нашей созданной странице зайти во вкладку «Текст» и вставить туда такую строку:
5. Теперь опубликовываем страницу.
Теперь опубликовываем страницу.
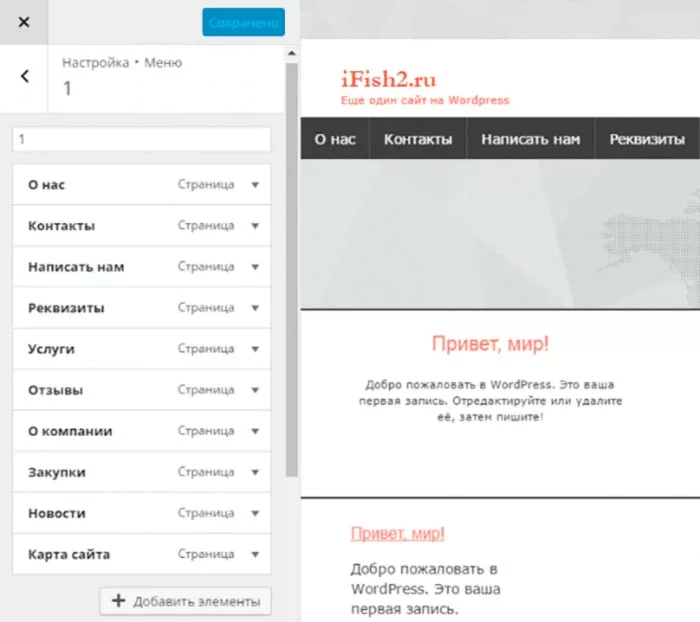
6. Далее идем в раздел «Внешний вид» — «Меню»
и добавляем страницу «Все статьи» в нашу структуру меню и нажимаем «Сохранить меню» 😀
7. Если обновим наш сайт, то увидим страницу «Все статьи», переходим на нее и видим заголовки на английском языке, чтобы это исправить нам нужно вернуться к пункту 2, а именно зайти в настройки плагина.
8. Заходим в настройки и в разделе «Language» (Язык) выбираем «Russian» и жмакаем «Update options»(Обновить настройки).
9. Все. Плагин установлен и настроен, чтобы проверить заходим опять на страницу «Все статьи»
Вот такие простые настройки плагина Карты сайта для людей на WordPress.
Помогло? Поделитесь в соц.сетях) Спасибо.
До связи. Всех благ!
как сделать карту сайта на WordPress?
Опубликовано: 2013-01-06 Рубрика: Настройка сайта Автор: Константин Белан
Здравствуйте, дорогой друг! Сегодня мы поговорим о настройке блога на движке WordPress, а именно о установке карты сайта. В этом нам помогут два плагина. Хотите узнать какие? Читайте далее!
В этом нам помогут два плагина. Хотите узнать какие? Читайте далее!
Совсем недавно мне на почту пришло письмо, в котором меня спросили: как лучше всего создать карту сайта WordPress, с помощью какого плагина. Конечно я тут же ответил, написал ему два плагина, которыми пользуюсь сам. Их я считаю наиболее достойными.
И я подумал — раз, он интересуется этим, задает такой вопрос, значит есть еще те, кто озадачен этим же. То есть было бы не плохо написать пост на эту тему, что я и делаю…
Для начала давай-те разберем, что такое карта сайта WordPress, и для чего она нужна.
Карта сайта — это специальная страница, где отображаются все записи, теги, рубрики вашего блога, сайта. То есть эта страница, на которой можно посмотреть и выбрать любую страницу на Вашем сайте. Зачем она нужна?
Карта сайта необходима, как для посетителей, так и для поисковых систем. Для посетителей в свою очередь для быстрого нахождения нужной информации, или чтобы посмотреть о чем вообще Вы рассказываете. А поисковой системе для ускоренной индексации, а так же для перелинковки.
А поисковой системе для ускоренной индексации, а так же для перелинковки.
Для WordPress насчитывается огромное количество плагинов для создания карты сайта, но я лишь рекомендую два, так сказать проверенных на собственной шкуре, это Sitemap-Generator и WP DS Blog Map (использую на данном блоге). Приступим…
Карта сайта WordPress — плагин Sitemap-Generator
1. Скачиваем плагин здесь
2. Устанавливаем и активируем его
3. В админ-панели создаем новую странцу, называем ее как хотим (например: Все статьи блога, Карта сайта и т.д.)
4. Вставляем через html-редактор следующий код:
<!--ddsitemapgen-->
5. Сохраняем страницу. Теперь на данной странице будет отображаться полноценная карта сайта, но на английском языке
6. Чтобы изменить язык, необходимо зайти в настройке плагина DDSitemapGen, и поменять язык на русский
7. Обновляем страницу карты сайта, и радуемся!
Обновляем страницу карты сайта, и радуемся!
Карта сайта WordPress — WP DS Blog Map
1. Скачиваем плагин здесь
2. Устанавливаем и активируем его
3. В админ панели создаем новую страницу с любым названием (карта сайта, все статьи блога и т.д.)
4. Вставляем через html_редактор следующие коды:
[postlist] - для отображения всех записей блога |
[pagesoftree] - для отображения всех страниц блога |
[tagcloud] - для отображения облака тегов |
5. Сохраняем страницу, и любуемся
6. Так же можно исключить некоторые категории, чтобы они не отображались на странице. Для этого заходим в настройки плагина WP DS Blog Map и ставим галочки напротив нужной категории.
Для этого заходим в настройки плагина WP DS Blog Map и ставим галочки напротив нужной категории.
На этом у меня все, я рассказал Вам как сделать карту сайта, и теперь мы умеем создавать её с помощью двух плагинов. Только нужно помнить, что плагины снижают
Как создать визуальную карту сайта в WordPress
Вы когда-нибудь хотели отображать визуальную карту сайта в WordPress? Визуальная карта сайта позволяет вам представить иерархический макет ваших различных страниц и разделов. В этой статье мы покажем вам, как создать визуальную карту сайта в WordPress без написания кода.
Разница между HTML, XML и визуальными файлами Sitemap в WordPress
Карта сайта XML создается для машин и поисковых систем. Он использует язык разметки XML для представления содержимого вашего сайта.
Поисковые системы могут использовать эти карты сайта для определения приоритетов и настройки скорости сканирования вашего веб-сайта. Смотрите наше руководство о том, как добавить карту сайта XML в WordPress.
С другой стороны, карта сайта в формате HTML предназначена для использования посетителями вашего веб-сайта (реальными людьми). Он просто отображает список ваших страниц и различных разделов вашего сайта на одной странице. Смотрите наше руководство о том, как добавить карту сайта HTML в WordPress.
Хотя карта сайта в формате HTML отлично подходит для отображения структуры вашего сайта, иногда это не идеальный вариант для отображения иерархии вашего сайта.
Вот здесь и пригодится визуальная карта сайта. Он позволяет отображать элементы, дочерние элементы, элементы-братья в древовидной структуре.
Сказав это, давайте посмотрим, как легко добавить визуальную карту сайта в WordPress.
Добавление визуальной карты сайта в WordPress
Чтобы упростить задачу, мы создали видеоурок о том, как визуализировать карту сайта, который вы можете посмотреть ниже.
Подписаться на WPBeginner
Однако, если вы просто хотите следовать текстовым инструкциям, вы можете следовать нашему пошаговому руководству о том, как создать визуальную карту сайта в WordPress.
Первое, что вам нужно сделать, это установить и активировать плагин Slick Sitemap. Для получения дополнительной информации см. Наше пошаговое руководство по установке плагина WordPress.
Теперь, прежде чем устанавливать плагин, вам необходимо создать меню навигации в WordPress. Ознакомьтесь с нашим руководством для начинающих, чтобы узнать, как добавить меню навигации в WordPress.
Ознакомьтесь с нашим руководством для начинающих, чтобы узнать, как добавить меню навигации в WordPress.
Используя меню навигации WordPress, вы можете создавать меню с подменю, а подменю могут иметь свои собственные элементы подменю.
В этом меню навигации будут все страницы или сообщения, которые вы хотите отобразить на своей визуальной карте.Вы можете назвать это меню «Визуальная карта сайта» и сохранить его.
Вы также можете создать другое меню или использовать существующее меню с несколькими важными страницами. Это меню будет использоваться как меню утилит поверх вашей визуальной карты сайта.
После того, как вы создали меню, пора настроить визуальную карту сайта. Посетите «Настройки » »Нажмите на страницу« Карта сайта », чтобы настроить плагин.
В параметре меню карты сайта по умолчанию вам нужно выбрать главное визуальное меню карты сайта.Выберите количество столбцов, которые вы хотите отобразить.
Наконец, вам нужно выбрать меню утилит и нажать кнопку «Сохранить изменения», чтобы сохранить свои настройки.
Отображение визуальной карты сайта на вашем сайте WordPress
Теперь, когда вы успешно создали и настроили визуальную карту сайта, следующим шагом будет отображение карты сайта на странице вашего сайта WordPress.
Просто создайте новую страницу в WordPress и добавьте этот шорткод в область содержимого.
[slick-sitemap]
После этого нажмите кнопку «Сохранить или опубликовать», чтобы сохранить изменения.Теперь вы можете посетить эту страницу и увидеть визуальную карту сайта в действии.
Мы надеемся, что эта статья помогла вам добавить визуальную карту сайта в WordPress. Вы также можете увидеть наш список из 25 самых полезных виджетов WordPress для вашего сайта.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
6 лучших плагинов для работы с картой сайта WordPress в 2020 году [Plus Submission Guide]
Еще в старые времена (начало 2000-х) вы можете вспомнить популярную ссылку на карту сайта, расположенную в нижнем колонтитуле ваших любимых веб-сайтов.В большинстве случаев он открывал HTML-страницу со списком всех страниц веб-сайта. Идея заключалась в том, чтобы пользователь мог посещать страницу, перемещаться по сайту и лучше понимать содержание сайта. Но благодаря достижениям в веб-дизайне вы редко встретите современный веб-сайт, включающий старомодную карту сайта. Однако в большинстве серьезных установок WordPress есть «скрытая» карта сайта, известная как XML-карта сайта!
Что такое XML-карта сайта?
Ну, само название является своего рода подарком! По сути, карта сайта — это карта вашего веб-сайта, которая содержит список URL-адресов вашего сайта.Это помогает поисковым системам, таким как Google и Bing, сканировать ваш сайт, предоставляя «карту» контента, который вы хотите проиндексировать. Более эффективный способ для поисковых систем индексировать ваш сайт, вместо того, чтобы переходить по внутренним ссылкам.
Более эффективный способ для поисковых систем индексировать ваш сайт, вместо того, чтобы переходить по внутренним ссылкам.
Список хранится в файле XML . XML расшифровывается как расширяемый язык разметки. XML был разработан для хранения и передачи данных. Он читается как человеком, так и машиной.
Кроме того, карты сайта могут хранить «метаданные», которые предоставляют роботам-движкам дополнительную информацию о вашем контенте.
Вот образец XML-карты сайта, содержащей только один URL.
Заметили информацию, хранящуюся между тегами? Что ж, давайте углубимся в то, что они означают.
-
-
-
-
-
- всегда
- почасово
- ежедневно
- еженедельно
- в месяц
- ежегодно
- никогда
- <приоритет> (необязательно) → Приоритет этого URL-адреса относительно других URL-адресов на вашем сайте.Допустимые значения от 0,0 до 1,0. Это значение не влияет на сравнение ваших страниц со страницами на других сайтах — оно только позволяет поисковым системам узнать, какие страницы вы считаете наиболее важными для поисковых роботов. По умолчанию приоритет страницы равен 0,5.
Итак, как выглядит карта сайта в WordPress? Что ж, вот два скриншота и ссылка на нашу карту сайта! Мы используем популярный плагин Yoast SEO (подробнее об этом позже).
На нашем сайте есть две карты сайта, это обзор:
И это наша карта сайта для сообщений, содержащая список наших сообщений и полезные метаданные.
Преимущества добавления карты сайта на ваш сайт WordPress
Теперь, когда мы лучше понимаем, что такое XML-карты сайта, преимущества должны быть немного яснее.
Суммируем:
- Сократите время сканирования — Файлы Sitemap могут помочь поисковым системам сканировать ваш контент быстрее, чем если бы им пришлось переходить по внутренним ссылкам вашего сайта. Современные карты сайта также обновляются динамически. В целом вы должны увидеть, что ваш контент индексируется быстрее.
- Контент с приоритетом — Благодаря тегам карты сайта вы можете отдавать приоритет важному контенту над другим контентом на вашем сайте. Например, ваша домашняя страница может иметь приоритет 1,0, а страница условий может иметь более низкий приоритет 0,2.
- Медиа-контент — Для насыщенных контентом веб-сайтов с большим количеством изображений и видео вы можете создать отдельную карту сайта, чтобы улучшить их индексацию.
- Отслеживание производительности поисковой системы — Из консоли поиска Google или Bing вы можете использовать карту сайта, чтобы быстро определить, насколько эффективно вы индексируете свои страницы в поисковых системах.
* Информация
Sitemap не влияет на поисковый рейтинг. Однако, если на вашем веб-сайте есть страницы, которые не проиндексированы, карта сайта может помочь уведомить поисковые системы об их существовании.
Ну, это основы карт сайта, а теперь мы рассмотрим лучшие плагины WordPress!
6 лучших плагинов XML Sitemap для WordPress
1. Все в одном пакете SEO
Один из самых популярных плагинов WordPress всех времен!
Пакет All in One SEO оптимизирует веб-сайты WordPress для SEO.Он прост в использовании, работает «из коробки» для новичков и имеет расширенные функции для разработчиков. Плагин поставляется в бесплатной и премиум-версии.
Среди многочисленных функций плагина — две настройки карты сайта. Первый — это обычная карта сайта в формате XML для страниц вашего сайта. Второй — это карта сайта XML для ваших изображений, которую можно отправить в Google и Bing.
По умолчанию XML-карта сайта не добавляется в ваше приложение. Чтобы добавить его, просто зайдите в Feature Manager и активируйте расширение XML Sitemaps.
Подробнее
2. Yoast SEO
Самый лучший плагин для SEO в мире!
Как и All in One SEO Pack, Yoast SEO — это комплексное решение для SEO для WordPress. Yoast используется как некоторыми из самых популярных веб-сайтов в мире, так и малым бизнесом.
Среди множества функций плагина — XML Sitemap.
Чтобы получить ссылку на карту сайта XML, посетите страницу «Общие» и выберите вкладку «Функции». Где у вас будет возможность включать и отключать карту сайта.
Fixmysite.com использует Yoast SEO!
Подробнее
3. Google XML Sitemaps
Если вы не хотите устанавливать и настраивать подключаемый модуль SEO на своем веб-сайте, подключаемый модуль Google XML Sitemaps является прекрасным автономным решением.
Плагин совершенствовался более 9 лет и признан одним из лучших плагинов в репозитории WordPress.
Он делает именно то, что рекламирует — предоставляет полную карту сайта в формате XML для поисковых систем.Это не сломает ваш сайт, не замедлит его работу и не конфликтует с другими плагинами.
Вы также можете отправить карту сайта в Bing и любую другую поисковую систему.
Подробнее
4. Карта сайта Google от BestWebSoft
ПлагинGoogle Sitemap автоматически создает карту сайта в формате XML для вашего сайта WordPress и помогает поисковым системам индексировать ваш блог. Плагин помогает поисковым роботам более эффективно извлекать структуру вашего сайта.
Плагин поддерживает страницы WordPress по умолчанию, а также пользовательских URL .Это идеально, если вы загрузили на свой сервер пользовательские файлы, которые не являются частью вашей установки WordPress.
Карта сайта может быть отправлена в вашу учетную запись Google и Bing Webmaster.
Подробнее
5. Простая карта сайта Wp
Simple Wp Sitemap — это подключаемый модуль карты сайта, который генерирует как XML, так и HTML карту сайта. Обе карты сайта обновляются автоматически каждый раз, когда вы публикуете сообщение или страницу. Это означает, что они всегда актуальны, и вам нужно только один раз установить и активировать плагин.
Simple Wp также поддерживает возможность добавления страниц в карты сайта, которые не являются частью вашего исходного сайта WordPress. Например, если вы создаете небольшой HTML-файл и загружаете его на свой сервер и хотите, чтобы он был включен в него, это легко сделать. Вы также можете заблокировать страниц , которые вы не хотите включать.
Подробнее
6. Простая карта сайта
Simple Sitemap добавляет на ваш сайт старый добрый HTML-карту ! Существуют гибкие параметры для включения только того содержимого, которое вы хотите включить, и для форматирования вывода.
Добавление карты сайта на ваш сайт занимает всего несколько секунд. Просто добавьте шорткод [simple-sitemap] на страницу для отображения динамически созданной карты сайта. Это так просто!
Это дает вашим посетителям эффективный способ просматривать ВСЕ содержание вашего сайта в ОДНОМ месте.
Для опытных пользователей разработчики также предлагают премиум-версию стоимостью от 29 долларов США.
Подробнее
Как отправить XML-карту сайта в Google и Bing?
Теперь, когда вы создали карту сайта с помощью одного из вышеперечисленных подключаемых модулей, пришло время отправить ее в популярные поисковые системы.Один для Fixmysite.com мы отправили в Google, а другой — в Bing.
Отправка в Google
Во-первых, вам понадобится учетная запись Google для веб-мастеров. Если вы еще не создали его, вы упускаете возможность!
После регистрации в левом столбце щелкните ссылку меню Sitemaps. В поле «Добавить новую карту сайта» введите URL-адрес вашей карты сайта и нажмите кнопку отправки.
Вот как выглядит успешно отправленная карта сайта:
Отправив карту сайта, Google предоставит вам набор полезных статистических данных.Вы сможете отслеживать:
- Проиндексированные URL-адреса и изображения
- Search Analytics
- Ошибки сканирования
Отправка Bing
Задача, которую часто упускают из виду веб-мастера, — отправить свою карту сайта в Bing! Да, Google управляет Интернетом, но Bing — это поиск по умолчанию для всех продуктов Microsoft! Так что это того стоит.
Bing имеет собственную панель для веб-мастеров. Если у вас нет учетной записи, вы можете зарегистрироваться здесь.
На панели управления перейдите к «Настроить личный сайт» и нажмите «Карты сайта».
Введите полный URL-адрес карты сайта в форму в верхней части страницы и отправьте ее.
Теперь создайте карту сайта как можно скорее!
Надеюсь, вам понравился наш обзор и вы нашли один из перечисленных плагинов полезным! Карта сайта XML необходима каждому пользователю WordPress, серьезно относящемуся к своим усилиям в области SEO и SEM. Хотя он не гарантирует более высокий рейтинг, он может помочь таким поисковым системам, как Bing и Google, сканировать и индексировать ваш сайт.
Поскольку его так просто настроить, создайте его как можно скорее! И если у вас есть какие-либо вопросы, не стесняйтесь задавать их в разделе комментариев ниже!
карт сайта.org — Протокол
Перейти к:
Определения тегов XML
Экранирование объектов
Использование файлов индекса Sitemap
Другие форматы Sitemap
Местоположение файла Sitemap
Проверка вашего Sitemap
Расширение протокола Sitemaps
Информирование поисковых роботов
Этот документ описывает схему XML для протокола Sitemap.
Формат протокола Sitemap состоит из тегов XML.Все значения данных в файле Sitemap должны быть экранированным от сущности. Сам файл должен быть в кодировке UTF-8.
Карта сайта должна:
- Начните с открывающего тега
- Укажите пространство имен (стандарт протокола) в
- Включите запись
- Включите дочернюю запись
Все остальные теги необязательны. Поддержка этих необязательных тегов может варьироваться в зависимости от поиска. двигатели.За подробностями обращайтесь к документации каждой поисковой системы.
Кроме того, все URL-адреса в файле Sitemap должны быть с одного хоста, например www.example.com. или store.example.com. Дополнительные сведения см. В файле Sitemap. расположение
Пример XML-файла Sitemap
В следующем примере показан файл Sitemap, содержащий только один URL и использующий все необязательные теги.Необязательные теги выделены курсивом.
http://www.example.com/ 01.01.2005 ежемесячно 0,8
Также посмотрите наш пример с несколькими URL-адресами.
Определения тегов XML
Доступные теги XML описаны ниже.
| Атрибут | Описание | |
|---|---|---|
| обязательный | Инкапсулирует файл и ссылается на текущий стандарт протокола. |
| обязательный | Родительский тег для каждой записи URL. Остальные теги являются дочерними по отношению к этому тегу. |
| обязательный | URL страницы. Этот URL-адрес должен начинаться с протокола (например, http) и заканчиваться на косая черта в конце, если этого требует ваш веб-сервер.Это значение должно быть меньше 2048 символы. |
| необязательный | Дата последней модификации файла.Эта дата должна быть в Формат даты и времени W3C. Этот формат позволяет опускать временную часть, если желаемый и используйте ГГГГ-ММ-ДД. Обратите внимание, что этот тег отделен от заголовка If-Modified-Since (304) сервера могут возвращаться, а поисковые системы могут использовать информацию из обоих источников по-разному. |
<частота изменений> | необязательный | Как часто страница может меняться. Это значение предоставляет общую информацию для поисковых систем и может не соответствовать точно тому, как часто они сканируют страницу.Допустимые значения:
Значение «всегда» следует использовать для описания документов, которые меняются каждый раз, когда они доступны.Значение «никогда» следует использовать для описания заархивированных URL-адресов. Обратите внимание, что значение этого тега считается подсказкой , а не командой. Даже если сканеры поисковых систем могут учитывать эту информацию при принятии решений, они могут сканировать страницы с пометкой «ежечасно» реже, чем это, и они могут сканировать страницы с пометкой «ежегодно» чаще, чем это.Поисковые роботы могут периодически сканировать страницы с пометкой «никогда», чтобы они могли обрабатывать неожиданные изменения на этих страницах. |
<приоритет> | необязательный | Приоритет этого URL-адреса по отношению к другим URL-адресам на вашем сайте.Диапазон допустимых значений от 0,0 до 1,0. Это значение не влияет на то, как ваши страницы сравниваются со страницами. на других сайтах — это позволяет поисковым системам узнать, какие страницы вы считаете наиболее важно для сканеров. По умолчанию приоритет страницы равен 0,5. Обратите внимание, что приоритет, который вы назначаете странице, вряд ли повлияет на положение ваших URL-адресов на страницах результатов поисковой системы.Поисковые системы могут использовать эта информация при выборе URL-адресов на одном сайте, поэтому вы можете использовать эту тег, чтобы увеличить вероятность того, что ваши самые важные страницы будут присутствовать в поиске индекс. Также обратите внимание, что присвоение высокого приоритета всем URL-адресам на вашем сайте вряд ли вам поможет.Поскольку приоритет относительный, он используется только для выбора между URL-адресами на вашем сайте. |
Вернуться к началу
Сущность убегает
Файл Sitemap должен иметь кодировку UTF-8 (обычно это можно сделать при сохранении файл).Как и во всех файлах XML, любые значения данных (включая URL-адреса) должны использовать entity escape-коды для символов, перечисленных в таблице ниже.
| символ | Код выхода | |
|---|---|---|
| Амперсанд | & | & amp; |
| Одиночная цитата | ‘ | & apos; |
| Двойная кавычка | » | & quot; |
| Лучше чем | > | & gt; |
| Меньше, чем | < | & lt; |
Кроме того, все URL-адреса (включая URL-адрес вашего файла Sitemap) должны иметь экранирование URL-адресов и закодированы для удобства чтения веб-сервером, на котором они расположены.Однако если вы используете любой сценарий, инструмент или файл журнала для генерации ваших URL-адресов (что угодно кроме ввода вручную), обычно это уже сделано за вас. пожалуйста, проверьте чтобы убедиться, что ваши URL-адреса соответствуют RFC-3986 стандарт для URI, RFC-3987 стандарт для IRI и стандарт XML.
Ниже приведен пример URL-адреса, в котором используется символ, отличный от ASCII ( ü ), а также символ, который требует экранирования сущности ( и ):
http: // www.example.com/ümlat.php&q=name
Ниже приведен тот же URL-адрес в кодировке ISO-8859-1 (для размещения на сервере, который использует этот кодировка) и экранированный URL:
http://www.example.com/%FCmlat.php&q=name
Ниже приведен тот же URL-адрес в кодировке UTF-8 (для размещения на сервере, который использует эту кодировку). и экранированный URL:
http: // www.example.com/%C3%BCmlat.php&q=name
Ниже тот же URL, но также экранированный объект:
http://www.example.com/%C3%BCmlat.php&q=name
Пример XML-файла Sitemap
В следующем примере показан файл Sitemap в формате XML. Карта сайта в примере содержит небольшое количество URL-адресов, каждый из которых использует свой набор дополнительных параметров.
http://www.example.com/ 1 января 2005 г. ежемесячно 0,8 http: // www.example.com/catalog?item=12&desc=vacation_hawaii еженедельно http://www.example.com/catalog?item=73&desc=vacation_new_zealand 23 декабря 2004 г. еженедельно http: // www.example.com/catalog?item=74&desc=vacation_newfoundland 2004-12-23T18: 00: 15 + 00: 00 0,3 http://www.example.com/catalog?item=83&desc=vacation_usa 23 ноября 2004 г.
Вернуться к началу
Использование файлов индекса Sitemap (для группировки нескольких файлов Sitemap файлы)
Вы можете предоставить несколько файлов Sitemap, но каждый предоставленный файл Sitemap должен иметь не более 50 000 URL-адресов и не должен превышать 50 МБ (52 428 800 байт).При желании вы можете сжать файлы Sitemap с помощью gzip, чтобы уменьшить требования к пропускной способности; однако несжатый файл карты сайта не должен быть больше чем 50 МБ. Если вы хотите указать более 50 000 URL-адресов, необходимо создать несколько файлов Sitemap. файлы.
Если вы предоставляете несколько файлов Sitemap, вам следует перечислить каждый файл Sitemap в Файл индекса Sitemap.Файлы индекса Sitemap не могут содержать более 50 000 файлов Sitemap и не должен быть больше 50 МБ (52 428 800 байт) и может быть сжат. Вы можете иметь более одного файла индекса Sitemap. XML-формат файла индекса Sitemap очень аналогичен формату XML файла Sitemap.
Файл индекса Sitemap должен:
- Начать с открытия
- Включить запись
- Включить дочернюю запись
Необязательный тег также доступен для файлов индекса Sitemap.
Примечание. В файле индекса Sitemap можно указывать только найденные файлы Sitemap. на том же сайте, что и файл индекса Sitemap. Например, http://www.yoursite.com/sitemap_index.xml могут включать файлы Sitemap на http://www.yoursite.com, но не на http://www.example.com или http://yourhost.yoursite.com. Как и в случае с файлами Sitemap, ваш файл индекса Sitemap должен быть в кодировке UTF-8.
Образец XML-файла Sitemap Индекс
В следующем примере показан индекс Sitemap, в котором перечислены два файла Sitemap:
<карта сайта> http://www.example.com/sitemap1.xml.gz 2004-10-01T18: 23: 17 + 00: 00 <карта сайта>http: // www.example.com/sitemap2.xml.gz 1 января 2005 г.
Примечание. URL-адресов файлов Sitemap, как и все значения в ваших файлах XML, должны быть сущность сбежала.
Карта сайта Индексировать определения тегов XML
| Атрибут | Описание | |
|---|---|---|
| обязательный | Инкапсулирует информацию обо всех файлах Sitemap в файле. |
<карта сайта> | обязательный | Инкапсулирует информацию об отдельном файле Sitemap. |
| обязательный | Определяет расположение файла Sitemap. Это может быть карта сайта, файл Atom, файл RSS или простой текстовый файл. |
| необязательный | Определяет время изменения соответствующего файла Sitemap.Это не соответствуют времени изменения любой из страниц, перечисленных в этом файле Sitemap. Значение тега lastmod должно быть в Формат даты и времени W3C. Предоставляя метку времени последнего изменения, вы включаете сканеры поисковых систем. чтобы получить только часть файлов Sitemap в индексе i.е. сканер может только получить Файлы Sitemap, которые были изменены с определенной даты. Эта инкрементальная загрузка файла Sitemap Механизм позволяет быстро обнаруживать новые URL-адреса на очень больших сайтах. |
Вернуться к началу
Другие форматы файлов Sitemap
Протокол Sitemap позволяет вам предоставлять подробную информацию о ваших страницах поисковым системам, и мы поощряем его использование, так как вы можете предоставить дополнительную информацию о сайте страницы за пределами URL-адресов.Однако, помимо протокола XML, мы поддерживаем RSS-каналы и текстовые файлы, которые предоставляют более ограниченную информацию.
Канал синдикации
Вы можете предоставить канал RSS (Real Simple Syndication) 2.0 или Atom 0.3 или 1.0. В общем-то, вы можете использовать этот формат, только если на вашем сайте уже есть канал распространения. Запись что этот метод может не сообщать поисковым системам обо всех URL-адресах на вашем сайте, поскольку фид может предоставлять информацию только о недавних URL-адресах, хотя поисковые системы все еще может использовать эту информацию, чтобы узнавать о других страницах вашего сайта во время их обычные процессы сканирования путем перехода по ссылкам на страницах фида.Сделать убедитесь, что канал находится в каталоге самого высокого уровня, который вы хотите поисковыми системами ползти. Поисковые системы извлекают информацию из фида следующим образом:
- <ссылка> поле — указывает URL
- поле даты изменения (поле
для RSS-каналов и — указывает, когда каждый URL был последний раз изменен.Использование поле даты изменения необязательно.дата для каналов Atom)
Текстовый файл
Вы можете предоставить простой текстовый файл, содержащий по одному URL в каждой строке. Текстовый файл должен следовать этим правилам:
- Текстовый файл должен иметь по одному URL-адресу в строке. URL-адреса не могут содержать встроенные новые строки.
- Необходимо полностью указать URL-адреса, включая http.
- Каждый текстовый файл может содержать не более 50 000 URL-адресов и не должен превышать 50 МБ. (52 428 800 байт). Если на вашем сайте более 50 000 URL-адресов, вы можете разделить список в несколько текстовых файлов и добавлять каждый по отдельности.
- Текстовый файл должен использовать кодировку UTF-8. Вы можете указать это при сохранении файла (например, в Блокноте это указано в меню Кодировка диалогового окна Сохранить как коробка).
- Текстовый файл не должен содержать никакой информации, кроме списка URL-адресов.
- Текстовый файл не должен содержать информации верхнего или нижнего колонтитула.
- При желании вы можете сжать текстовый файл Sitemap с помощью gzip, чтобы уменьшить ваши требования к пропускной способности.
- Вы можете назвать текстовый файл как хотите. Убедитесь, что ваш URL-адреса соответствуют стандарту RFC-3986 для URI — стандарт RFC-3987 для IRI
- Вы должны загрузить текстовый файл в каталог самого высокого уровня, который вам нужен для поисковых систем. для сканирования и убедитесь, что вы не перечисляете URL-адреса в текстовом файле, которые находятся в каталоге более высокого уровня.
Примеры записей в текстовом файле показаны ниже.
http://www.example.com/catalog?item=1
http://www.example.com/catalog?item=11
Вернуться к началу
Расположение файла Sitemap
Расположение файла Sitemap определяет набор URL-адресов, которые можно включить в этот файл Sitemap.Файл Sitemap, расположенный по адресу http://example.com/catalog/sitemap.xml, может включать любые URL-адреса, начинающиеся с http://example.com/catalog/, но не могут включать URL-адреса начиная с http://example.com/images/.
Если у вас есть разрешение на изменение http://example.org/path/sitemap.xml, это предполагается, что у вас также есть разрешение на предоставление информации для URL-адресов с префиксом http: // пример.org / путь /. Примеры URL-адресов, считающихся действительными в http://example.com/catalog/sitemap.xml включают:
http://example.com/catalog/show?item=23 http://example.com/catalog/show?item=233&user=3453
URL-адреса, не считающиеся действительными в http://example.com/catalog/sitemap.xml, включают:
http://example.com/image/show?item=23 http: // пример.ru / image / show? item = 233 & user = 3453 https://example.com/catalog/page1.php
Обратите внимание: это означает, что все URL-адреса, перечисленные в файле Sitemap, должны использовать один и тот же протокол. (http, в этом примере) и находятся на том же хосте, что и Sitemap. Например, если файл Sitemap находится по адресу http://www.example.com/sitemap.xml, он не может включать URL-адреса из поддомена http: //.example.com.
URL-адреса, которые не считаются действительными, исключаются из дальнейшего рассмотрения. это настоятельно рекомендуется разместить файл Sitemap в корневом каталоге вашего веб-сайта. сервер. Например, если ваш веб-сервер находится по адресу example.com, то ваш индекс Sitemap файл будет по адресу http://example.com/sitemap.xml. В некоторых случаях вам может понадобиться для создания разных файлов Sitemap для разных путей (например,g., если разрешения безопасности в вашей организации разделите доступ на запись в разные каталоги).
Если вы отправляете Sitemap, используя путь с номером порта, вы должны указать этот порт. число как часть пути в каждом URL-адресе, указанном в файле Sitemap. Например, если ваш файл Sitemap находится по адресу http://www.example.com:100/sitemap.xml, то каждый URL-адрес, указанный в файле Sitemap, должен начинаться с http: // www.example.com:100.
Файлы Sitemap и Cross Подает
Чтобы отправить файлы Sitemap для нескольких хостов с одного хоста, вам необходимо «подтвердить» право собственности хоста (ов), URL-адреса которых отправляются в Sitemap. Вот пример. Допустим, вы хотите отправить файлы Sitemap для 3 хостов:
www.host1.com с файлом Sitemap sitemap-host1.xml www.host2.com с файлом Sitemap sitemap-host2.xml www.host3.com с файлом Sitemap sitemap-host3.xml
Более того, вы хотите разместить все три файла Sitemap на одном хосте: www.sitemaphost.com. Таким образом, URL-адреса файлов Sitemap будут:
http://www.sitemaphost.com/sitemap-host1.xml http: // www.sitemaphost.com/sitemap-host2.xml http://www.sitemaphost.com/sitemap-host3.xml
По умолчанию это приведет к ошибке «перекрестной отправки», поскольку вы пытаетесь для отправки URL-адресов для www.host1.com через карту сайта, размещенную на www.sitemaphost.com (и то же самое для двух других хостов). Один из способов избежать ошибки — доказать, что вы владеете (т.е. имеют право изменять файлы) www.host1.com. Ты можешь это сделать изменив файл robots.txt на www.host1.com так, чтобы он указывал на Sitemap на www.sitemaphost.com.
В этом примере файл robots.txt по адресу http://www.host1.com/robots.txt будет содержать строка «Карта сайта: http://www.sitemaphost.com/sitemap-host1.xml». Изменяя Файл robots.txt на www.host1.com и указав на файл Sitemap на www.sitemaphost.com, вы неявно доказали, что являетесь владельцем www.host1.com. Другими словами, тот, кто контролирует файл robots.txt на www.host1.com доверяет карте сайта http://www.sitemaphost.com/sitemap-host1.xml содержать URL-адреса для www.host1.com. Тот же процесс можно повторить для другого два хозяина.
Теперь вы можете отправить файлы Sitemap на сайте www.sitemaphost.com.
Когда файл robots.txt определенного хоста, скажем http://www.host1.com/robots.txt, указывает в файл Sitemap или индекс Sitemap на другом хосте; ожидается, что для каждого из целевые файлы Sitemap, например http://www.sitemaphost.com/sitemap-host1.xml, все URL-адреса принадлежат хосту, указывающему на него. Это потому, что, как отмечалось ранее, файл Sitemap ожидается, что URL-адреса будут поступать только с одного хоста.
Вернуться к началу
Проверка файла Sitemap
Следующие XML-схемы определяют элементы и атрибуты, которые могут появляться в ваш файл Sitemap. Вы можете скачать эту схему по ссылкам ниже:
Для файлов Sitemap: http: // www.sitemaps.org/schemas/sitemap/0.9/sitemap.xsd
Для файлов индекса Sitemap: http://www.sitemaps.org/schemas/sitemap/0.9/siteindex.xsd
Существует ряд инструментов, которые помогут вам проверить структуру вашего Карта сайта на основе этой схемы. Вы можете найти список инструментов, связанных с XML, на каждом из по следующим адресам:
http: // www.w3.org/XML/Schema#Tools
http://www.xml.com/pub/a/2000/12/13/schematools.html
Чтобы проверить ваш Sitemap или файл индекса Sitemap на соответствие схеме, XML файлу потребуются дополнительные заголовки, как показано ниже.
Карта сайта:
...
Файл индекса Sitemap:
<карта сайта> ...
Вернуться к началу
Расширение протокола Sitemaps
Вы можете расширить протокол Sitemap, используя собственное пространство имен.Просто укажите это пространство имен в корневом элементе. Например:
<пример: example_tag> ... ...
Вернуться к началу
Информирование поисковых роботов
После того, как вы создали файл Sitemap и разместили его на своем веб-сервере, вам потребуется для информирования поисковых систем, поддерживающих этот протокол, о своем местонахождении.Вы можете сделать это:
Затем поисковые системы могут получить ваш Sitemap и сделать URL-адреса доступными для их краулеры.
Отправка файла Sitemap через поиск интерфейс подчинения двигателя
Чтобы отправить файл Sitemap непосредственно в поисковую систему, которая позволит вам получать информацию о статусе и любых ошибках обработки см. в документации каждой поисковой системы.
Указание местоположения Sitemap в ваш файл robots.txt
Вы можете указать местоположение файла Sitemap с помощью файла robots.txt. Сделать это, просто добавьте следующую строку, включающую полный URL-адрес в карту сайта:
Карта сайта: http://www.example.com/sitemap.xml
Эта директива не зависит от строки пользовательского агента, поэтому не имеет значения, где вы помещаете его в свой файл.Если у вас есть файл индекса Sitemap, вы можете включить расположение только этого файла. Вам не нужно перечислять каждый отдельный файл Sitemap в списке. в индексном файле.
Вы можете указать несколько файлов Sitemap для каждого файла robots.txt.
Карта сайта: http://www.example.com/sitemap-host1.xml Карта сайта: http://www.example.com/sitemap-host2.xml
Отправка файла Sitemap с помощью HTTP-запроса
Чтобы отправить файл Sitemap с помощью HTTP-запроса (замените
/ ping? Sitemap = sitemap_url
Например, если ваш файл Sitemap находится по адресу http: // www.example.com/sitemap.gz, ваш URL станет:
/ping?sitemap=http://www.example.com/sitemap.gz
URL кодирует все после / ping? Sitemap =:
/ping?sitemap=http%3A%2F%2Fwww.yoursite.com%2Fsitemap.gz
Вы можете отправить HTTP-запрос с помощью wget, curl или другого механизма по вашему выбору.Успешный запрос вернет код ответа HTTP 200; если вы получите другой ответ, вы должны повторно отправить свой запрос. Код ответа HTTP 200 указывает только что поисковая система получила ваш файл Sitemap, а не сам файл Sitemap или URL-адреса, содержащиеся в нем, были действительными. Самый простой способ сделать это — настроить автоматизированный работа по созданию и отправке файлов Sitemap на регулярной основе.
Примечание. Если вы предоставляете файл индекса Sitemap, вам нужно только выдать один HTTP-запрос, который включает расположение файла индекса Sitemap; вам не нужно отправлять отдельные запросы для каждого файла Sitemap, указанного в индексе.
Вернуться к началу
Без содержания
Протокол Sitemaps позволяет сообщать поисковым системам, какой контент вы бы вроде проиндексировано.Чтобы указать поисковым системам контент, который вы не хотите индексировать, используйте файл robots.txt. файл или метатег robots. См. Robotstxt.org для получения дополнительной информации о том, как исключить контент из поисковых систем.
Вернуться к началу
Последнее обновление: 21 ноября 2016 г.
.