Как создать HTML-карту сайта
HTML-карта существует в структуре большинства сайтов. Увы, далеко не каждый специалист может рассказать о ее функциях, как HTML-карта влияет на SEO и почему так необходима. На эти вопросы мы и постараемся ответить в новом посте рубрики «Азбука SEO».
HTML-карта и ее функции
Sitemap HTML — это статический каталог всех основных разделов сайта, размещенных в соответствии с их иерархией. Проще говоря, это одновременно путеводитель и оглавление сайта.
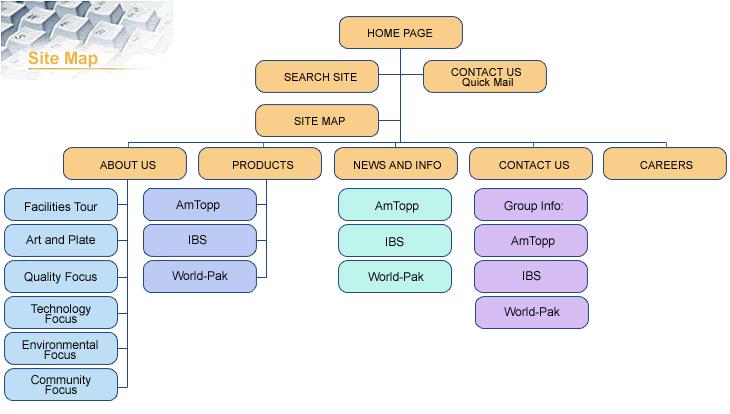
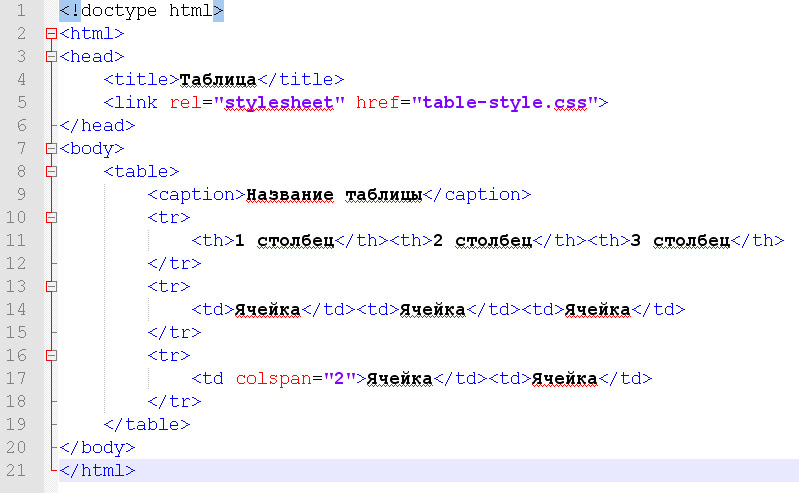
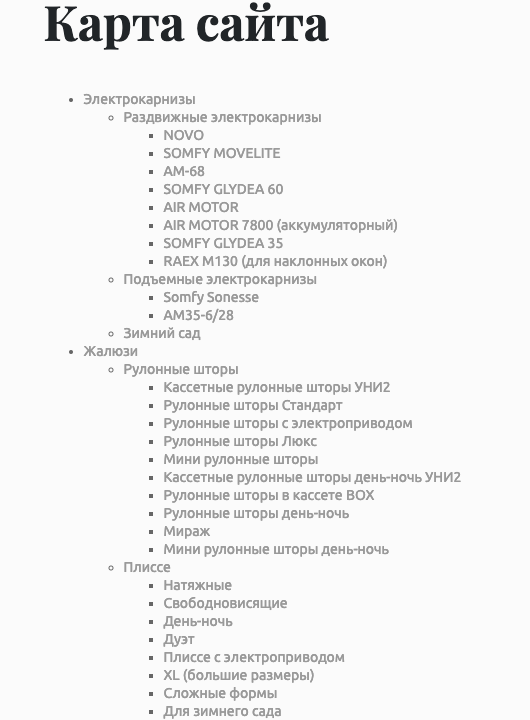
Чаще всего у HTML-карты древовидная структура, а ссылка на нее размещена в футере сайта:
Основное предназначение карты для пользователей — это визуализация структуры сайта и упрощение навигации.
Роботы при сканированииHTML-карты получают список ссылок на приоритетные страницы сайта (которые вы сами считаете такими), что может ускорить сканирование этих самых страниц.
«Влияет ли HTML карта на SEO? Да, иногда. Без сомнений, это целесообразно, когда с помощью этого файла осуществляют разметку страниц категорий и описаний. Это особенно нужно именно тогда, когда робот не может просканировать сайт нормально. Так что, если на вашем сайте действительно сложная навигация и нет логически выстроенной структуры, то именно HTML-карта позволит Google проанализировать структуру вашего сайта.»
Это особенно нужно именно тогда, когда робот не может просканировать сайт нормально. Так что, если на вашем сайте действительно сложная навигация и нет логически выстроенной структуры, то именно HTML-карта позволит Google проанализировать структуру вашего сайта.»
Джон Мюллер, ведущий аналитик Google
Как правильно сформировать HTML-карту сайта?
Три главных принципа, которые лежат в основе построения карты такие:
- Простота. У пользователей не должно возникать сложностей в поиске необходимой страницы.
- Актуальность. В карте должны быть ссылки только на актуальные для продвижения страницы — никаких ссылок на битые или закрытые от индекса страницы.
- Структурированность. Карта должна максимально точно отражать существующую структуру сайта.
Помимо базовых принципов существует ряд правил и рекомендаций, которые необходимо соблюдать при формировании HTML-карт:
- Нужно перечислить ссылки на все страницы сайта, которые открыты для индексации.
 При этом исключив типы страниц с доминирующим количеством в структуре сайта (более 90%). Например, страницы:
При этом исключив типы страниц с доминирующим количеством в структуре сайта (более 90%). Например, страницы:
- конкретных товаров;
- постов;
- статей;
- пагинации.
- Если карта сайта включает в себя более 150 ссылок, то ее следует реализовывать на многостраничной основе.
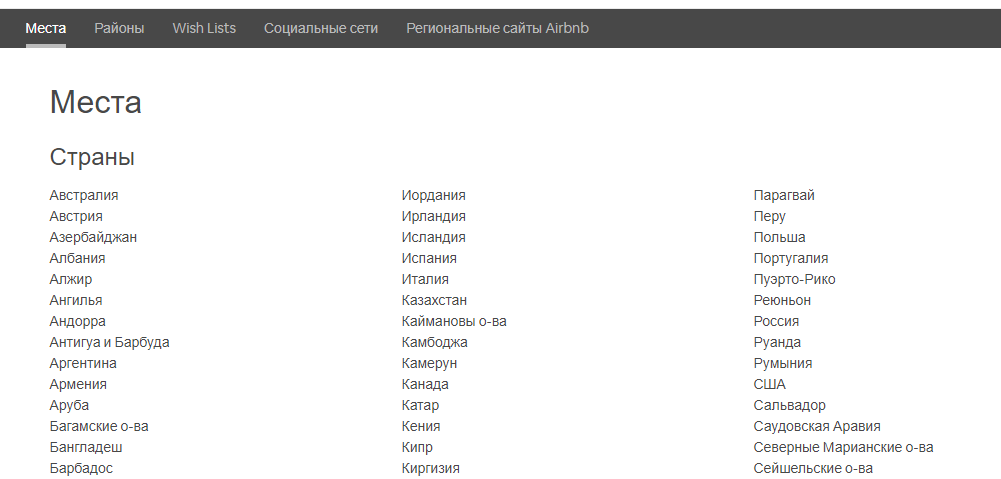
Последняя рекомендация подходит большим сайтам со сложной структурой. Также для таких сайтов используют несколько HTML-карт с дополнительным уровнем вложенности. Например, карта сайта Airbnb.
Общая карта со ссылками на другие HTML-карты по странам:
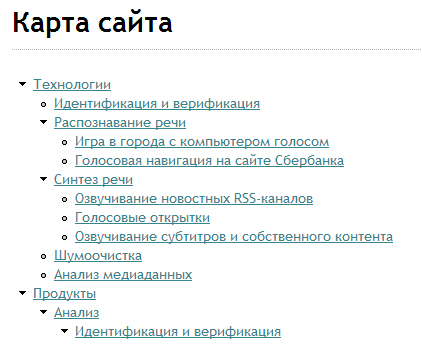
HTML-карта страны, реализованная на многостраничной основе:
- Необходимо реализовать визуальное разделение по темам/категориям. Это позволяет улучшить восприятие и упростить навигацию по карте. Например, как на сайте ebay.com или на www.
 olx.ua.
olx.ua.
- Ссылки на страницы должны быть расположены в логичной форме и в соответствии с иерархией страниц, то есть: от разделов к категориям, от категорий к подкатегориям. Например, так выглядит карта блога Netpeak — все красиво сортировано по рубрикам.
- Следует использовать релевантные ключевые слова для анкоров ссылок — никаких транзакционных ключевых фраз со словами «цена», «купить», «заказать» и прочее.
- Ссылку на HTML-карту нужно разместить на всех страницах в футере сайта.
Существует несколько способов создания карты сайта:
- Вручную реализовать HTML-документ со всеми необходимыми ссылками — подойдет для опытных пользователей и небольшого сайта.
- Воспользоваться сервисом SiteMap Generator. Позволяет сформировать сразу несколько видов карт, но бесплатно — лишь для сайтов до 500 страниц.
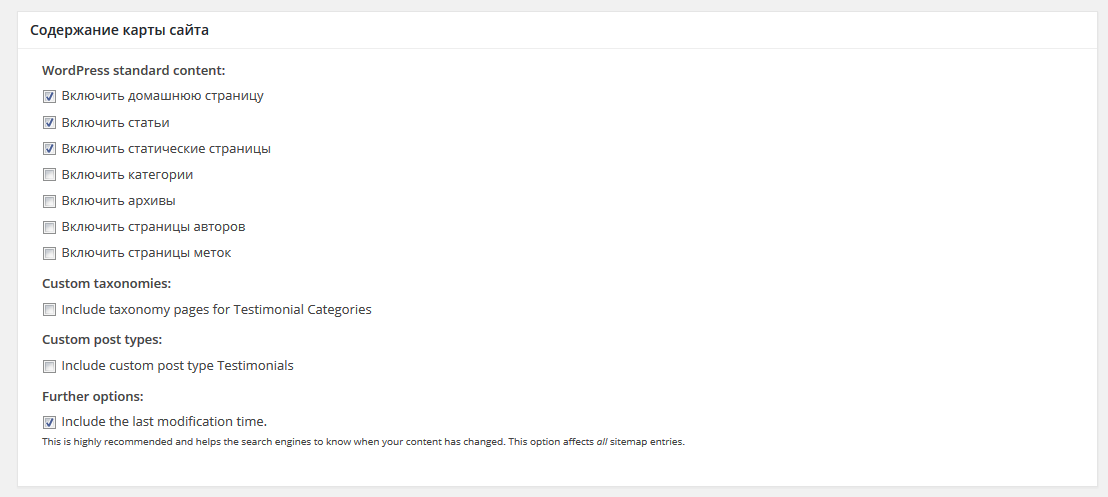
- Использовать плагины для различных CMS. Например, Dagon Design Sitemap Generator для WordPress удобен, упрощает процесс создания и поддержки пользовательской карты сайта.

Как оформить идеальную HTML-карту сайта
Напоследок, несколько примеров оригинального подхода к оформлению HTML-карт. Смотрите для вдохновения:
1. The New York Times. В карте сайта есть ссылки на статьи за январь 1851 года.
2. IMDb. Чтобы предоставить пользователю максимально точную и при этом лаконичную информацию о том, куда он попадет, к каждой ссылке добавлена небольшая аннотация.
3. Daily Mail. Карта сайта оформлена наглядно, ярко и при этом не нарушает общую стилистику оформления сайта:
Запомнить
Пользовательская карта — простой и удобный инструмент, который облегчает процесс взаимодействия с сайтом как для пользователей, так и для поисковых систем.
Есть три главных принципа, которые лежат в основе построения карты:
- простота;
- актуальность;
- структурированность.
Как создать такую карту?
- Использовать сервис SiteMap Generator. Позволяет сформировать сразу несколько видов карт, но бесплатно — лишь для сайтов до 500 страниц.

- Вручную реализовать HTML-документ со всеми необходимыми ссылками — подойдет для опытных пользователей и небольшого сайта.
- Использовать плагины для различных CMS. Например, Dagon Design Sitemap Generator для WordPress.
рекомендации по правильному составлению html карты сайта
О необходимости наличия карты сайта знает SEO-специалист любого уровня (по крайней мере, мы на это надеемся). Вот только карты сайта бывают двух типов — XML и HTML. И если на первый взгляд, они отличаются парочкой символов, то на самом деле это не так. Экзистенциальная пропасть, лежащая в их предназначении, является причиной следующего пассажа: в теории XML-карта нужна больше поисковому роботу, чем пользователю, HTML — наоборот.
А как на самом деле? На самом деле выходит так, что большинство пользователей даже не подозревают о наличии HTML-карты, несмотря на мнение некоторых специалистов, что HTML-карта создаётся, прежде всего, для людей. Как можно заметить, даже поисковой оптимизации не чужды вопросы этики и гуманизма, и всё из-за какой-то HTML-карты сайта. Впрочем, не какой-то, а какой! В этой статье мы объясним почему.
Впрочем, не какой-то, а какой! В этой статье мы объясним почему.
HTML-карта сайта — это страница-каталог с гиперссылками разной степени серьёзности (принцип иерархичности — разделы, их категории и подкатегории) с 200 кодом ответа, расположенная в подвале (футере) сайта. Этакая полярная звезда, призванная облегчить поисковому роботу доступ к труднопроходимым страницам. Поэтому, если ваше детище с трудом поддаётся индексации (например, из-за причудливой структуры сайты), HTML-карта будет очень кстати.
Исходя из описательных предпосылок, можно выделить следующие преимущества HTML-карты
- Помощь роботам в навигации по сайту. Здесь применимо то же описание, что и выше, только робот не будет испытывать горя — у них вообще нет чувств. По крайней мере, пока.
- Сокращение уровня вложенности страниц. Косвенно перекликается с пунктом выше. Допустим, вы продаёте дверные полотна «Ласковый май» для межкомнатных дверей. Логика навигации к этой странице на вашем сайте такая: главная страница → раздел «Двери» → категория «Межкомнатные двери» → подкатегория «Дверные полотна» → подкатегория «Дверные полотна «Ласковый май».
 Такая страница имеет 5-й уровень вложенности. Чтобы её заметить, поисковому роботу нужно умело лавировать, избегая соблазнов проиндексировать встречающихся на пути малышек. При этом ровно такая же страница будет иметь третий уровень вложенности, находясь в карте сайта: главная страница → карта сайта → дверные полотна «Ласковый май».
Такая страница имеет 5-й уровень вложенности. Чтобы её заметить, поисковому роботу нужно умело лавировать, избегая соблазнов проиндексировать встречающихся на пути малышек. При этом ровно такая же страница будет иметь третий уровень вложенности, находясь в карте сайта: главная страница → карта сайта → дверные полотна «Ласковый май».
Каким принципам реализации HTML-карты сайта нужно следовать, чтобы она не потеряла человеческий облик?
- Лаконичность: всё должно быть просто и понятно. Даже ребёнку.
- Иерархичность: от общего к частному, от отца к сыну. Иерархичность хорошо воспринимается ассоциативным центром, и не вашей лени менять правила игры.
- Рука на пульсе: карту сайта нужно своевременно обновлять, чтобы устранять несуществующие категории и добавлять новые.
Сводка общих рекомендаций при формировании HTML-карты сайта
- Рекомендуем размещать не более 150-200 ссылок. В случае, если полезных страниц больше, нужно формировать многоступенчатую карту сайта.
 Пример реализации, где наименование страны — отдельная карта сайта.
Пример реализации, где наименование страны — отдельная карта сайта. - Разместить карту сайта в футере (подвале) и на 404 странице. Интуитивно понятно и уместно в первом случае, полезно — во втором.
- Карта сайта не должна содержать ссылки с отличными от 200 кодами ответа сервера.
- Страницы, закрытые в robots.txt, через noindex,follow/nofollow, x-robots-tag, в карте сайта присутствовать не должны (помним, что карта содержит только полезные ссылки).
- Не использовать коммерческие анкоры для ссылок «купить, цена etc» — забудьте об этом, здесь вам не Sape.
- Созданную HTML-карту сайта отправить на сканирование поисковому роботу в Google Search Console / Яндекс.Вебмастер.
- Добавляйте краткое описание к страницам. Вот чтобы совсем по-царски.
Варианты создания HTML-карты сайта
Вариант 1 — ручками. Попросите знакомого программиста и отправьте ему эту статью как техническое задание.
Вариант 2 — с помощью плагинов (особенно актуально для WordPress). Плагинов много, имя им — легион: Hierarchical HTML Sitemap, HTML Page Sitemap, Simple Sitemap, PS Auto Sitemap, WP SEO HTML Sitemap, Simple Wp Sitemap etc.
Плагинов много, имя им — легион: Hierarchical HTML Sitemap, HTML Page Sitemap, Simple Sitemap, PS Auto Sitemap, WP SEO HTML Sitemap, Simple Wp Sitemap etc.
С какими проблемами можно столкнуться при создании карты?
- Ваш сайт сделан на конструкторе. Допустим, на Хорошопе. То есть доступа к коду у вас нет, а это значит следующее — либо платить приличную сумму тех.поддержке платформы, либо монотонно вручную добавлять ссылки через админ-панель.
- Поддержка актуальности карты сайта. Попросите программиста настроить обновление карты сайта (если он владеет достаточным мастерством) каждые 1-2 недели.
- Вёрстка карты сайта. Можно «забить» и сделать полотном, но в таком случае вы снова угождаете только роботу. Выделите бюджет на отрисовку дизайна для страницы и не прогадаете.
HTML-карта сайта на примере крупных проектов
Как говорилось выше, одна из фич HTML-карты сайта — помочь сайту лучше индексироваться. Эта цель особенно актуальна для больших проектов. Ниже полюбуемся примерами реализации карты крупными онлайн-проектами. В комментариях к статье (ну а куда без конверсионной удочки? Тоже хотим хлеб с маслом по утрам) напишите, какая вам нравится больше?
Ниже полюбуемся примерами реализации карты крупными онлайн-проектами. В комментариях к статье (ну а куда без конверсионной удочки? Тоже хотим хлеб с маслом по утрам) напишите, какая вам нравится больше?
Юля Залиховская
Руководитель отдела продаж
Узнайте о рекламе для вашего бизнеса!
Задайте Юле вопросы о продвижении сайта в интернете.
Нажимая на кнопку, вы даете согласие на обработку персональных данных и соглашаетесь с политикой конфиденциальности
На прощаниеОт наличия HTML-карты сайта выигрывают все — вы, пользователи, поисковые роботы. Такой себе поисковый win-win и абсолютный must have, если у вашего сайта недоскан. Соблюдайте по возможности все рекомендации по её созданию, ибо, если Колумбу несовершенство карты позволило открыть Америку, вам оно откроет невиданные горизонты плохой индексации.
Гайд по созданию html и xml карты сайта
Справка
Что такое карта сайта?
Карта сайта – это файл, содержащий URL-адреса страниц на сайте, которые необходимо индексировать.
Зачем нужна карта сайта?
Карта сайта ускоряет индексацию в поисковых системах, помогает расставить приоритеты индексации страниц и их последнюю дату изменения.
Какие бывают карты сайтов?
Карта сайта существует двух форматов «XML» и «HTML»; необходимо использовать оба типа одновременно.
Sitemap XMLПравила создания xml-карты:
- Нельзя превышать 50 тысяч адресов (URL).
- Нельзя превышать размер более 10-ти mb.
- Адрес карты должен быть прописан в robots.txt (директива: «Sitemap: http://www.site.ru/sitemap.xml»).
- Если на сайте более 50-ти тысяч страниц, необходимо создать главную карту сайта, которая будет в себе содержать остальные карты.
- Необходимо загружать sitemap сайта в панели веб-мастера Google и Yandex.
- Карта должна быть доступной для поисковых систем.
- Можно использовать другие форматы «txt», «php», однако, общепринятым остается формат «xml».

Рассмотрим пример создания xml карты сайта.
Содержимое карты сайта
Что должно быть «содержимым карты»?
http://www.site.ru/
2011-02-12
always
– содержит в себе информацию об одной странице. Каждая страница должна начинаться с данного тега и в конце закрываться тем же тегом.
– тег, который содержит в себе URL-ссылку на страницу.
– содержит в себе дату последнего изменения, при изменении даты (дата должна меняться, если содержимое страницы было изменено).
– содержит в себе среднее время изменения страницы. Есть несколько вариантов данных:
- Always – обновляется постоянно
- Hourly – обновляется каждый час
- Daily – обновляется каждый день
- Weekly – обновляется каждую неделю
- Monthly – обновляется раз в месяц
- Yearly – обновляется раз в год
- Never – никогда не обновляется
Лучше избегать использование тега «never».
– приоритет данной страницы. К примеру, главная страница может иметь приоритет «1», если же речь о ключевых разделах сайта или продвигаемых страницах, то рекомендуется приоритет «0.8». Для менее приоритетных страниц (например, страницы форума) можно указать приоритет «0.6».
Рассмотрим пример создания sitemap, которая содержит в себе другие карты сайта «xml» формата (такая карта нужна в том случае, если на сайте более 50-ти тысяч страниц).
Содержимое xml-карты сайта
Карта «xml» всегда должна начинаться и заканчиваться специальными тегами, дающими поисковой системе понять, что это карта сайта.
Что должно быть в содержании?
http://www.site.ru/sitemap1.xml
2011-02-12
http://www.site.ru/sitemap2.xml
2011-02-12
Подробнее:
– специальный тег, дающий поисковой системе понять, что перечисляются не URL-адреса, а другие карты сайтов.
– ГКЛ на карту сайта «xml»-формата.
– последняя дата изменения содержимого карты сайта (необходимо обновлять в случае, если содержимое карт изменялось).
Как выглядит рабочая карта?
http://www.site.ru/sitemap1.xml
2011-02-12
http://www.site.ru/sitemap2.xml
2005-01-01
Загрузка карты
После создание карты сайта, её необходимо добавить в панели веб-мастеров Google и Яндекс.
В случае, если карта содержит ошибки (пропущен тег, неверная кодировка) инструменты в панели веб-мастера сообщат о них.
Как это сделать
Google:
В панели веб-мастера выбрать вкладку «Сканирование», перейти на «Файлы Sitemap».
В правой верхней части страницы будет кнопка «Добавление/проверка файла sitemap» — необходимо указать адрес, где находится карта.
В Яндексе карту можно добавить следующим образом:
В панели веб-мастера перейти в раздел «Настройка индексирования», выбрать «Файлы Sitemap», в строке указать адрес карты.
Что должна содержать карта сайта в формате «html»?
Карта в формате «html» должна содержать в себе перечень URL-адресов страниц сайта.
Правила построения html-карты:
- Использовать не более 200 ссылок на странице.
- Поисковому роботу нужно запретить включать страницы в индексную базу.
- Карта должна быть разбита на подкатегории.
- На главной странице должна быть ссылка на карту сайта.
Рассмотрим пример. Сайт с большим кол-вом страниц, при этом на странице рекомендуется использовать до 200 ссылок.
Страницы карты сайта должны содержать тег:
<METAname=”

Главная страница карты должна содержать ссылки на разделы сайта (например: раздел «телефон», «телевизор» и т.д.)
Страницы разделов сайта должны содержать страницы своих подразделов (например: бренды «nokia», «fly»)
Страница брендов должна содержать конечные страницы (например: карточка товара «nokia 5230» и т.д.)
Таким образом, при правильном построении html карты сайта мы увеличиваем скорость индексации сайта.
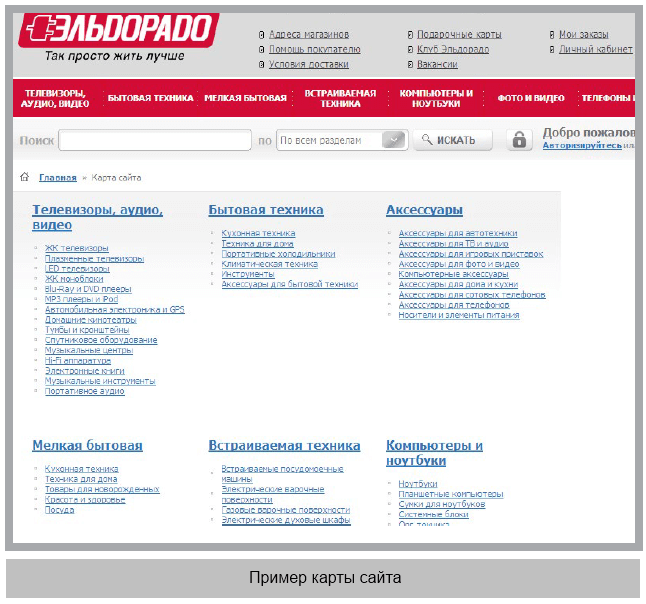
Пример хорошей правильной реализации карты сайта в «html»-формате:
http://www.gismeteo.ua/sitemap/
Выводы
Правильное формирование html и xml карт сайта позволяет решить ряд проблем со скоростью и полнотой индексации ключевых страниц сайта. Но самое главное, что должен помнить владелец сайта,– своевременное попадание ключевых страниц проекта, карточек товара позволяет привлечь дополнительный трафик покупателей, вовремя “сообщить” аудитории о наличии товара и обеспечить высокий уровень продаж товара или же качества рекламного размещения в случае, если речь идет о площадке с рекламной моделью монетизации.
отличия между XML и HTML картами сайта
Карта сайта представляет собой один из ключевых элементов практически для любого сайта. В большинстве случаев карта имеет схожесть с книжным оглавлением, ведь она показывает в виде удобного древа все разделы и страницы, которые присутствуют на портале.
XML карта сайта представляет собой специальный файл в формате XML, в котором указывается весь контент ресурса, имеющий значение и соответственно должен первоначально быть проиндексирован. Также в этом файле указываются все страницы, которые имеют приоритетное место в ранжировании.
HTML карта сайта – это созданная страница, в которой имеются все ссылки для пользователей, существенно упрощающие для них процесс навигации.
Несмотря на кажущуюся простоту, стоит более детально рассмотреть процесс создания карты сайта, ведь это комплексный процесс включающий в себя много этапов.
Карта также может иметь название Sitemap, но при этом она не относится к единой системе навигации. Причина в данном случае заключается в существовании сразу двух видов карт, а именно: XML и HTML.
HTML-карта имеет несколько отличий от предыдущего варианта, а предназначена она для пользователей ресурса. Правильно организованная карта позволит пользователям существенно быстрее ориентироваться в структуре, а также искать необходимые разделы. Если ресурс имеет сравнительно небольшие размеры, то HTML-карте можно отобразить всю структуру ресурса. В случае больших сайтов, в карте отображаются только основные разделы.
Чтобы обеспечить правильную работу портала и нормальную его индексацию в поисковых системах, необходимо иметь правильно созданные обе карты.
Рассматривая процесс создания, перед началом работы необходимо определить основные элементы данного файла. Ключевыми элементами XML-карты являются:
1. Sitemapindex. Родительский тег, который присутствует в начале и окончании кодировки XML-карты.
2. Sitemap. Дочерний тег предыдущего, который позволяет обозначить все страницы ресурса.
3. URL. Позволяет обозначить адреса всех страниц ресурса.
4. Loc. Позволяет указать путь к странице, соответственно является адресом страницы.
5. Changefreq. Обозначает периодичность изменений на конкретной странице. Более того, данный параметр можно настраивать на определенную периодичность. В том случае, если обновления страницы не планируется, тег можно вовсе отключить.
В том случае, если обновления страницы не планируется, тег можно вовсе отключить.
6. Priority. Благодаря данному тегу можно указать приоритетность конкретной страницы для краулинга со стороны поискового бота. При этом нужно учитывать, что число 1 – это максимальный приоритет.
7. Lastmod. Основное отличие данного тега от остальных заключается в его опциональности, поэтому он определяет время последнего обновления.
Важно обозначить тот факт, что для индексации видео и фотоконтента необходимо прописывать отдельную XML-карту, в которой присутствуют свои теги. Теги для изображений работают только в поисковой системе Google, в тоже время, как остальные поисковики просто не распознают их. Прописывание отдельных тегов для визуального контента позволяет существенно ускорить процесс его индексации.
Отдельно стоит отметить теги, которые используют для добавления картинок в XML-карту сайта. Они разделяются на основные и дополнительные, соответственно, выглядят они следующим образом:
1. . Предполагает сбор полной информации относительно конкретного изображения.
. Предполагает сбор полной информации относительно конкретного изображения.
2. . Используется для добавления изображений.
3.
4. . Включает в себя метаданные изображения, а именно дата и время его создания, а также используемая для этого камера.
5. . Данный тег применяется с целью добавить название изображения.
6. . Если у вас есть лицензия изображения для защиты авторских прав, то она указывается через этот тег.
Также стоит отметить, что для видеоконтента необходимо использовать отдельно созданную XML-карту. Карта сайта для улучшения индексации видеоконтента со стороны поисковых систем включает в себя следующие основные элементы:
1. . В данный тег прописывается адрес, по которому расположен весь видеоконтент имеющийся на ресурсе.
2. . Тег включает в себя заголовок, который имеет ролик. В данном случае стоит отметить, что заголовок не должен быть более 100 символов, при условии учета пробелов.
3. . Тег, в котором прописывается краткое и емкое описание видеоролика. Аналогично заголовку, описание имеет ограничения по количеству символов, поэтому не может быть больше 2000 символов при условии учета пробелов.
4. . В тег необходимо записать адрес, по которому находится плеер для воспроизведения видео на сайте.
5. . Отдельно прописывается адрес, по которому расположен ролик.
6. . Опциональный тег, в который необходимо добавить изображение выступающее в качестве превью к видеоролику.
7. . Аналогично предыдущему тегу является опциональным, но в нем необходимо указать точную длительность ролика.
8. . Бывают ситуации, когда видеоролик необходимо отнести к конкретной категории, для чего подходит данный тег.
9. . Тег используется в том случае, когда для просмотра видеоконтента потребуется подписка. Важно отметить, что подписка может быть платной или бесплатной.
10. . Исходя из названия тега можно определить, что в него прописывается дата публикации ролика. В данном случае стоит учитывать тот факт, что публикация указывается начиная с года и заканчивая днем, соответственно, наоборот от стандартного варианта.
11. . Тег подобного типа требуется для включения конкретного видеоролика в безопасный поиск.
12. . Данный тег используется с целью ограничить просмотр видео для пользователей определенных стран. При этом страны, в которых будут действовать ограничения на просмотр обозначаются в формате ISO 3166. Если данный тег отсутствует в карте сайта, то это означает возможность просмотра видео по всему миру, без ограничений.
13. . Тег идентифицирует видеоролик как прямую трансляцию, соответственно, если данного тега нет, то видео не является прямой трансляцией.
14. . Тег используется с целью указания платформ, на которых будет воспроизводиться видеоролик.
15. . При необходимости добавить счетчик отображающий количество просмотров используется данный тег.
Зачастую процесс разработки XML-карты осуществляется при использовании специальных сервисов, которые обеспечивают быстрое и легкое создание файла подобного типа. Несмотря на это, многие подобные сервисы платные, поэтому мы детально рассмотрим каждый вид разработки отдельно.
Несмотря на это, многие подобные сервисы платные, поэтому мы детально рассмотрим каждый вид разработки отдельно.
Использование сервисов для создания XML-карты
Часто можно прочитать, что оптимальным вариантом будут программы генераторы, но на практике это уже устаревший метод создания XML-карты. Несмотря на это, некоторые инструменты до сих пор актуальные, ведь обладают важными и полезными функциями. В интернете можно найти большое количество различных сервисов, которые имеют необходимый функционал для создания карт и при этом не требуют знаний или навыков в программировании. Среди наиболее популярных и актуальных сервисов для вебмастеров можно отметить Free Sitemap Generator и XML-Sitemaps.
Если мы рассмотрим сервис XML-Sitemaps., то он дает пользователю набор необходимых инструментов для максимально быстрого создания карты ресурса до 500 страниц. Для этого необходимо лишь указать несколько тегов в нужной форме, после чего сервис выдаст пользователю уже готовую карту сайта. Чтобы создать XML-карту для сайта большого размера, необходимо приобрести платную подписку. Более того, кроме увеличения количества страниц в карте можно создать аналогичную XML-карту для визуального контента, включая изображения и видеоролики.
Чтобы создать XML-карту для сайта большого размера, необходимо приобрести платную подписку. Более того, кроме увеличения количества страниц в карте можно создать аналогичную XML-карту для визуального контента, включая изображения и видеоролики.
Сервис под названием Free Sitemap Generator относится к совершенно бесплатным инструментам, который активно применяется с целью создания XML-карты сайтов с размером до 5 000 страниц. В данном случае использование сервиса доступно для каждого пользователя, который прошел регистрацию и подтвердил свою электронную почту.
Ручной метод генерации картыЕсли в штате вашей компании присутствует программист, то это обеспечивает возможность самостоятельного создания карты сайта. При этом стоит отметить, что в процессе создания карты важно придерживаться определенных правил, ведь в противном случае она просто не будет функционировать.
1. Обеспечить работу карты можно используя кодировку UTF-8, которая сегодня является универсальной и поддерживается всеми устройствами.
2. Один файл XML не должен включать в себя более 50 000 адресов. В случае слишком большого объема страниц можно разделить ее на несколько частей.
3. Все файлы карты нужно обязательно отдельно прописать в robots.txt, располагается который в корневой папке ресурса.
4. Работа по разработке карты в ручном режиме предполагает прописывание всех тегов, которые были перечислены выше. Для этого используется именно формат XML, ведь применяя стандартный текстовый формат некоторые возможности будут просто недоступны.
После создания карты сайта и ее добавления в корневой файл robots.txt, поисковые системы максимально быстро найдут ее на портале и проиндексируют страницы. Важно отметить, что в некоторых случаях это затянется на несколько дней, в зависимости от количества страниц в файле. Важно отметить, что при разработке сайта на одной из популярных CMS, процесс создания карты сайта происходит при использовании отдельного плагина. Благодаря плагинам можно вносить коррективы и настройки еще до начала создания XML-карты, но для сравнительно небольших порталов отлично подойдут стандартные настройки.
Для ускорения процесса индексации, рекомендуется вручную отправить карту на индексацию в панели вебмастера одной из поисковых систем. Если карта имеет ошибки, система оповестит вас об этом и укажет варианты их исправления. Каждый пользователь может посмотреть весь отчет относительно проверки, который указывает на открытые для индексации страницы.
Особенности HTML-картыИсходя из того, что мы рассматривали ранее можно сделать вывод, что HTML-карта представляет собой оглавление сайта. Иными словами можно сказать, что это каталог, в котором присутствуют все присутствующие на сайте разделы. Ее создание имеет смысл для улучшения юзабилити и упрощения взаимодействия пользователей с ресурсом.
Благодаря правильно сформированной HTML-карте сайта посетители могут в разы быстрее найти необходимый им раздел или определенную часть ресурса. Зачастую расположение данной карты осуществляется на отдельной страницы или в футере сайта. Она имеет древовидный вид для упрощения взаимодействия с ней. Важно отметить, что страница должна обязательно соответствовать определенным требованиям, без которых она не будет работать соответствующим образом.
Важно отметить, что страница должна обязательно соответствовать определенным требованиям, без которых она не будет работать соответствующим образом.
В процессе создания необходимо учитывать следующие ключевые аспекты:
1. Простота. Важно отметить, что HTML-карта должна быть максимально простой и одновременно понятной для пользователя, ведь именно для него она создается. Пользователь посетивший ваш ресурс и воспользовавшись картой сайта не должен иметь никаких проблем с ее применением и соответственно с навигацией по ресурсу.
2. Актуальность. Все разделы, которые присутствуют в карте должны существовать на портале. При условии, что некоторые разделы на сайте были изменены, удалены или перемещены, данное событие также должно быть отражено.
3. Структурированность. Недостаточно просто перечислить в карте сайта все ссылки ресурса, необходимо составить их правильный порядок. Оптимальный вариант – это создание древовидной структуры сайта, которая имеет соответствующие уровни вложенности.
Если на ресурсе присутствует сравнительно большое количество страниц, оптимальным вариантом будет создание многостраничной карты. Реализация подобного функционала предполагает использование отдельных вкладок.
Разработка HTML-картыПроцесс создания данной карты сайта отличается простотой, особенно при сравнении с предыдущим вариантом. В данном случае необходимо создать отдельную страницу и после этого разместить туда не ссылки, которые будут полезны для пользователя. Важно обеспечить создание иерархии, что позволит дать пользователю необходимую информацию и одновременно не перегружать его лишними элементами.
Идеальным вариантом будет страница, которая включает в себя только ссылки, поэтому добавлять картинки и другие элементы не нужно. Существует возможность создать HTML-карту при использовании для этого плагина CMS, на которой был создан сайт. Более того, использование данного плагина позволяет автоматизировать весь процесс, делая его существенно проще.
Карты – это один из основных элементов для любого сайта. Благодаря правильному их созданию можно существенно ускорить процесс индексации ресурса поисковыми системами и улучшить ориентацию пользователя на сайте. Более того, наличие карты на сайте позитивно влияет на SEO-оптимизацию, ведь алгоритмы лучше понимают содержимое ресурса.
Карта сайта это. Что такое карта сайта? Новости по созданию сайтов от ABCname
Что такое карта сайта?
С точки зрения SEO, каждый разработанный веб-сайт должен иметь карту. Карта позволяет Google и другим поисковым системам лучше сканировать, поскольку обеспечивает сканеры схемой содержания сайта. Позволяя сканерам поисковиков более интеллектуально прочесывать сайт, можно повысить рейтинг результатов и привлечь больше трафика. Это до тех пор, пока контент хорошо подготовлен и привлекателен для веб-пользователей.
Схемы веб-сайтов важны не только для поисковых машин, они также могут быть полезны для пользователей, которые ищут определенную страницу. В то время как карты могут быть полезны как поисковикам, так и пользователям, разные вариантыпредусматривают разные форматы файлов: XML для поисковых систем и HTML для пользователей.
В то время как карты могут быть полезны как поисковикам, так и пользователям, разные вариантыпредусматривают разные форматы файлов: XML для поисковых систем и HTML для пользователей.
Как только ваши веб-страницы проиндексированы, поисковики используют эту информацию для ранжирования их по поисковым запросам.
Кроме того, файлы Sitemap могут также включать метаданные, которые предоставляют поисковым системам конкретную информацию о странице, например, когда она в последний раз обновлялась.
Без карты поисковые системы должны полагаться на архитектуру веб-сайта, чтобы просканировать его. Таким образом, если веб-сайт неправильно связан, поисковикам будет сложнее сканировать. В конечном итоге это повредит рейтингу, поскольку поисковые боты не будут располагать информацией, необходимой для правильной индексации.
Два основных типа файлов Sitemap – это HTML и XML. HTML-карта – это путеводитель для посетителей, который помогает им найти определенную страницу.

С другой стороны, XML-схема будет понятна только поисковым системам и предназначена именно для этого. Хотя каждая из них служит различным целям, обе рекомендуются к использованию, и ни одна из них не повредит веб-сайту. Теперь давайте подробнее рассмотрим каждую.
HTML Sitemaps
- — Главная
- — Сервисы
- — Сервис А
- — Сервис В
- — Сервис С
- — Сервисы
Нетрудно представить, что HTML-карта будет очень сложной для больших веб-сайтов. Крупные веб-сайты могут по-прежнему получать выгоду от наличия HTML-карты из-за положительного влияния, которое она оказывает на взаимодействие с пользователями, позволяя выполнять поиск и выбирать определенную страницу, которую они ищут.
XML Sitemaps
Как упоминалось ранее, хотя HTML-схемы более полезны с точки зрения взаимодействия с посетителями, поисковые системы предпочитают XML. Поисковикам легче сканировать XML-файлы по сравнению с HTML-файлами, и они часто скрыты от пользователя.
Итог
Вы можете выбрать из множества инструментов для создания карты XML для своего сайта, и как только вы это сделаете, вам нужно будет отправить карту сайта в поисковые системы. Это самый простой и эффективный способ проиндексировать веб-сайт и начать ранжирование по ключевым словам.
Помогла ли вам статья?348 раз уже помогла
Комментарии: (0) Написать комментарийКарта сайта (Sitemap), создание и генераторы онлайн ✔ PROject SEO
Карта сайта — это определенная страница ресурса формата html или xml. Она помогает посетителям и поисковым роботам удобно «бродить» по сайту благодаря упорядоченной системе меню. Также в ней содержится детальный список всех страниц ресурса. При помощи карты сайта можно легко сократить уровень вложенности страницы вне зависимости от изначального размера сайта. При помощи грамотно сформированной сайтмап ресурса можно в значительной степени повлиять на индексацию в положительном аспекте.
Что дает использование Sitemap
Большинство современных поисковиков обучены процессу самостоятельной индексации сайтов по заданным критериям. Но иногда бывают случаи, когда лучше им лично подсказать правильность и последовательность ходов. При помощи сайтмапа можно сделать следующие действия:
- помочь поисковому роботу (краулеру) находить необходимые страницы сайта и своевременно проводить их индексацию;
- расставить приоритетность страниц сайта для индексации роботом;
- отслеживать внесенные изменения (дату изменения) на каждой странице сайта даже в случае их большого количества (при условии автоматической генерации).
Также сайтмап позволяет своевременно отслеживать частоту обновления страниц и корректировать параметр в необходимое русло.
Разновидности карт сайтов
Среди разработчиков основными считаются два типа сайтмапов — html и xml. У каждого варианта имеются свои особенности и предназначение, знание которых поможет грамотным образом использовать оба формата в личных целях.
У каждого варианта имеются свои особенности и предназначение, знание которых поможет грамотным образом использовать оба формата в личных целях.
Что такое сайтмап в формате html
Так называется статистический тип страницы, на которой перечисляются все основные страницы сайта. Данная карта сайта нужна, прежде всего, для удобства аудитории и дает возможность за 1 нажатие перейти на необходимую страницу, экономя время на поиск. Отмечается удобство формата в виде структуры дерева с наличием развернутых страниц. Располагается статистическая ссылка на карту обычно в футере. Если сайт имеет сложную структуру, сайтмап может иметь вид вложенных страниц с группировкой по удобным критериям.
Что такое карта сайта в формате xml
Так называется файл, который лежит в корневой директории ресурса и считывается всеми доступными поисковыми системами. В его задачи входит показ системам поиска всех адресов страниц, которые требуют индексацию. Также он показывает информацию по последним обновлениям интересующих разделов.
Также он показывает информацию по последним обновлениям интересующих разделов.
Мастера отмечают, что один такой файл может содержать до 50 тысяч ссылок за один раз. Большее количество ссылок подразумевает наличие нескольких файлов такого типа. К дополнительным бонусам пользователи относят возможность указания частоты обновления ресурсов и приоритетность индексации.
Грамотной кодировкой файлов такого типа считается форма UTF-8. Также стоит помнить и об ограничении по размерам, которое не должно превышать 10 Мб, карты большего размера также стоит разделять на несколько файлов.
Каким образом можно создать карту своего сайта
Неопытным новичкам такая процедура может показаться сложной. Существует несколько методик создания грамотного сайтмапа html и xml:
- создание карты ручным методом. Данный метод пригодится более опытным пользователям, у которых ранее имелся опыт с основными наборами тегов.
 Также такой способ актуален для ресурсов с небольшим количеством страниц;
Также такой способ актуален для ресурсов с небольшим количеством страниц; - настройка sitemap.xml c помощью онлайн сервисов. Данные сервисы работают по схожему принципу – указываете адрес главной страницы своего сайта (https:/example.com/), а также необходимые настройки (частоту обхода, приоритетность). Чаще всего они имеют ограничение по количеству ссылок, как для платных, так и бесплатных версий, а также не все сервисы предоставляют гибкие настройки карты сайта (нет возможности задать приоритетности, либо она выставляется одинаковая для всех страниц сайта и т.д.), и такую карту необходимо дорабатывать вручную.
- при помощи использования программ-генераторов карт сайтов. Такие программы широко используются как мастерами со стажем, так и новичками в данной области. Имеются как бесплатные, так и платные аналоги с разным набором возможностей. Схема действий аналогична онлайн-сервисам;
- создание карты xml при помощи плагина для ЦМС или посредством движков. Еще одним хорошим методом является автоматическая генерация карты сайта. У такого метода имеется целый арсенал преимуществ в виде настроек под необходимые параметры и максимального количества возможных адресов. Также при использовании плагинов CMS после внесения изменений на страницы, дата обновления будет автоматически отображаться на в карте сайта ресурса, новые страницы также будут попадать в карту автоматически.
Перед применением системы с плагинами стоит помнить о том, что для каждой платформы сайта существует свой вариант плагина. Например, для Вордпресс актуален вариант сео-плагинов с встроенной функцией создания карты сайта. А для движка Джумла имеется вариант аналога в виде Xmap. Чем более корректно подобран плагин под движок сайта, тем более продуктивной будет их совместная работа. Помните: нагромождение плагинов также замедляет загрузку сайта, а скорость загрузки является одним из фактором ранжирования.
Некоторые мастера рекомендуют исключать из индексации страницы сайта, которые не несут коммерческой или иной важной пользы владельцу. Таким образом веб-краулер экономит свое время на индексацию, а это в свою очередь повышает их уровень доверия к ресурсу. Ввиду ограниченности ресурса повышается также вероятность того, что роботы сами найдут необходимые страниц из меньшего числа.
Как часто можно обновлять карту сайта .xml
Норматива общепринятого формата по частоте обновлений, к сожалению, не существует. Это зависит от частоты создания новых страниц, изменений в адресах или контенте, а также наличия связи с уже существующими страницами. Важно при этом знать, что не стоит злоупотреблять манипуляциями по частоте обхода (changefreq), а также обновлять дату изменения на странице, если она в действительности не изменялась. Например, если установить частоту обновлений 1 раз за год, роботы будут приходить почаще на сайт.
Если указать частоту 1 раз за час, робот скорее всего не станет тратить свое время на индексацию таких страниц. Также с датой обновления — если в карте сайта будет много страниц без изменений, но со “свежей” датой, роботы не будут посещать данные страницы. Директивы, указанные в карте сайте, являются рекомендациями, а не правилами для поисковых краулеров.
Карту сайта html создается для удобства пользователей, поэтому ее обновление необходимо каждый раз, когда вы вносите изменения в структуру сайта (добавляете новые важные для посетителя страницы сайта, удаляете их или перемещаете в иной раздел).
Наиболее часто возникающие ошибки
Существует ряд типовых ошибок, которые маркетологи допускают в создании и обработке карт сайтов. К ним относят:
- наличие битых ссылок;
- наличие редиректов;
- неправильно указанные даты публикации или обновления.
Наличие большого количества ошибок не только делают карту сайта бесполезной, а также запутывают поискового робота, что может негативно сказаться на индексации и ранжировании страниц.
Устранение ошибок позволит роботу использовать освободившиеся ресурсы на обход важных страниц, а следовательно повысить их позиции в выдачи поисковой системы.
Размещение xml карты сайта
Созданный сайтмап следует загрузить в корень каталога сайта. Поисковые краулеры вполне могут сами отыскать карту, но также есть способы указания ссылки на сайт, для того, чтобы робот нашел ее раньше. Прежде всего это указание ссылки на карту в файле robots.txt . Директива имеет следующий вид:
Sitemap: http://mysite.com/sitemap.xml
Также ссылку на карту сайта можно указать в веб-мастерах Google и Яндекс.
Проверка корректности работы карты сайта xml
Чтобы проверить правильность работы карты сайта созданы специальные программы, работающие в режиме онлайн. Они сделают проверку в автоматическом режиме, кроме того предоставят ряд дополнительных бонусов. Например, укажут на наличие возможных ошибок со стороны ресурса. Преимущество в том, что данные программы являются бесплатными и работают практически на всех площадках.
Чтобы провести процесс проверки необходимо открыть страницу искомого сервиса, загрузить необходимый файл в формате html, либо ввести в поле соответствующий URL сайта. При наличии ошибок на сайте программа вовремя подскажет, какие из них дают сбои и подскажет пути их решения.
По итогу можно сказать, что карты сайтов являются удобным инструментом, задача которого состоит в упрощении передачи не только пользователям структуры базовых страниц, но и поисковым роботам. Без карт можно в принципе добиться индексации роботами, но с ними процесс будет более быстрым и грамотно оформленным. При отсутствии опыта работы с картами сайта можно обратиться к профессионалам PROjectSEO, которые грамотно настроят sitemap и помогут Вашему сайту быстрее выбраться в топ поисковых систем.
16.01.2020
272
Sitemap для сайта – что такое, как создать, общие требования к карте сайта
Содержание статьи:
Sitemap — это структурированный список страниц сайта.
Существует 2 типа карт:
- HTML-карта. Для посетителей.
- Оглавление веб-ресурса c полным перечнем разделов страницы.
XML-карта. Для поисковых систем.
Каталог внутренних страниц сайта, “вшитый” в корневую папку интернет-ресурса. XMl-карта создается для поисковых роботов, которые, сканируя код sitemap, получают информацию для проведения индексации.
Задача sitemap — предоставить поисковикам доступ к содержимому сайта.
Таким образом, система находит все страницы ресурса и добавляет их в результаты поиска.
Карта сайта информирует роботов о таких показателях, как:
- содержимое страницы: текст, видео, фото,
- период обновления контента и последнее изменение,
- дубли URL,
- приоритет страниц относительно друг друга.
Карта сайта нужна не всем площадкам. Например, лендингам или статичным одностраничникам.
В остальных случаях отсутствие sitemap приведет к проблемам с индексированием страницы.
Карта сайта необходима, если сайт обладает следующими свойствами:
- крупный портал со сложной структурой и большим количеством страниц,
- отсутствует внутренняя перелинковка страниц,
- непрерывное обновление разделов,
- новый веб-ресурс.
Существует два способа: с помощью онлайн-сервисов или плагинов CMS. Sitemap также можно создать вручную, но это займет определенное время и ресурсы.;
Онлайн-генераторы для создания карты сайта:
- XML Sitemap Generator
- Majento
- XML-Sitemaps
- Cy-Pr
Принцип работы: Запускаем онлайн-сервис, вставляем URL сайта, нажимаем на старт. После того, как карта сайта будет готова — скачиваем и добавляем sitemap в корневой каталог сайта.
Плюсы
Sitemap страницы не привязана к конкретному движку.
Создание XML-карты возможно на любой CMS или для статического HTML-сайта.
Минусы
Подходит только для лендингов и сайтов-визиток. В случае, если сайт не будет обновляться — это идеальный вариант. XML-карта не подойдет для многостраничников, где регулярно обновляются страницы. Карта сайта статичная и не включает новые URL. То есть, при каждом обновлении, придется заново создавать sitemap.
- Ограничение по количеству URL-ов. У каждого генератора свой порог по добавлению страниц. За последующие URL-ы взимается плата.
Плагины CMS
WordPress: Yoast;
- Joomla: XMap;
- Drupal: XML Sitemap;
- OpenCart: Yandex Sitemap;
- 1C-Битрикс
Плюсы:
- Удобство. Плагин позволяет контролировать и управлять свойствами карты сайта.
- Автоматическое обновление. Система генерирует sitemap после создания новых страниц и передает сообщение напрямую поисковикам.
Минусы:
- Процесс установки. В онлайн-генераторах карта сайта генерируется за пару кликов.
- Плагин нужно сначала установить, после чего sitemap будет доступна.
XML-карта для изображений
Sitemap для картинок нужна по следующим причинам:
- Поисковики могут не проиндексировать все графические элементы страницы на сайте;
- Отсутствие XML-карты для изображений приводит к ошибкам в основной sitemap;
Пользователи часто используют “поиск по картинкам”. Так, отдельная sitemap привлечет трафик и повысит показатели страницы. Карта сайта генерируется теми же инструментами, что и главная sitemap. С помощью плагинов, интернет-сервисов или вручную. Добавить карту можно как через отдельный файл, так и через теги в главной папке основной sitemap.
XML-карта для видео
Карта сайта обеспечивает:
- Лучшее ранжирование в результатах выдачи страницы. Поисковики приветствуют sitemap, так как она облегчает процесс индексации. Чем больше данных получает система, тем выше позиция сайта.
- Расширенную демонстрацию видео, что проводит дополнительный трафик.
HTML-карта, в отличие от XML-карты, работает на поведенческий фактор. Особенно это касается ресурсов с большим количеством вкладок. Структурированная навигация в виде карты сайта помогает пользователям ориентироваться на странице.
В следующих CMS можно сгенерировать пользовательскую sitemap:
После установки и активации плагина, код готовой карты сайта вставляется на страницу ресурса.
- Карта сайта имеет кодировку UTF-8;
- Вес карты не более 10 мб;
- Отсутствие ошибок 404 и экспериментальных страниц на сайте;
- Код ответа sitemap.xml — 200;
- Количество ссылок не превышает 50000 адресов. В случае, если объем sitemap превышает допустимое количество — разбить карту сайта на несколько частей;
- Отсутствие конфликтующих файлов с robot.txt. Robot.txt — текстовой документ, который “помогает” поисковикам проиндексировать страницы.
Преимущества для SEO и пользователей
Хорошо выполненная техническая SEO-оптимизация означает, что ваш веб-сайт будет доступен для сканирования. Карта сайта в формате HTML — ключ к успеху. Поисковые системы читают вашу карту сайта и используют ее для сканирования вашего сайта, то есть они отправляют на веб-страницу бота, чтобы «прочитать» ее. Затем бот Google и другие сканеры поисковых систем определяют, что находится на этой странице.
Это первый шаг к тому, чтобы ваша страница появилась в результатах поиска. По сути, карта сайта HTML помогает поисковым системам классифицировать ваш сайт, делая его более доступным как для поисковых систем, так и для людей.Ниже мы объясним, что такое карта сайта и как ее создать.
Карта сайта в формате HTML — это файл, в котором перечислены все важные страницы вашего веб-сайта, которые вы хотите проиндексировать поисковыми системами, такими как Google и Bing. Индексирование относится к тому, как поисковые системы собирают ваши целевые страницы и сохраняют их в своей базе данных. Поисковая машина обращается к этой базе данных, чтобы отвечать на запросы поисковых систем пользователей. Если домашняя страница не проиндексирована, она не может быть найдена и не будет ранжироваться в результатах поиска.
Карта сайта не просто перечисляет страницы вашего сайта.Он также содержит информацию о каждой странице, например, когда она была создана и в последний раз обновлялась, а также ее значимость по сравнению с другими страницами веб-сайта. Создание карты сайта — важный первый шаг SEO для новых веб-сайтов. Однако даже если у вас старый веб-сайт, стоит создать карту сайта.
Google рекомендует карты сайта для крупных веб-сайтов, содержащих более 500 страниц, но большинство экспертов сходятся во мнении, что стоит создать карту сайта сразу после создания веб-сайта.
Почему? Ваш веб-сайт не стоит на месте.Он постоянно развивается. Например, если у вас есть блог, вы, вероятно, добавляете новые страницы каждую неделю. Когда вы добавляете страницы, наличие карты сайта упростит поисковым роботам поиск и категоризацию этих страниц.
Есть два основных типа карт сайта: HTML и XML. Язык гипертекстовой разметки (HTML) и расширяемый язык разметки (XML) — это два языка кодирования, которые используются для создания веб-страниц.
Когда дело доходит до карт сайта, главное отличие состоит в том, что карты сайта в формате HTML нацелены на то, чтобы сделать веб-сайт более удобным для пользователей, в то время как карты сайта XML написаны исключительно для пауков поисковых систем (сканеров).
Учитывая, что пауки поисковых систем отдают приоритет XML-файлам Sitemap для быстрого сканирования, вы можете задаться вопросом, зачем вам использовать HTML-карту сайта. В конце концов, именно пауки определяют, как и будет ли страница проиндексирована и ранжирована.
Однако не забывайте, что Google также учитывает пользовательский опыт при ранжировании веб-сайтов. Показывая гиганту поисковых систем карту сайта в формате HTML, вы демонстрируете удобную для пользователя функциональность своего веб-сайта.
Помимо того, что ваш сайт становится более удобным для пользователей и улучшается его SEO-рейтинг, карта сайта в формате HTML имеет и другие преимущества:
Организация больших веб-сайтов : карта сайта, по сути, служит каталогом для всех веб-страниц, позволяя пользователям быстро находить то, что они ищут.
Упростите поисковым системам категоризацию вашего контента. : Чтобы правильно ранжировать ваш контент, поисковые системы должны знать, о чем он.
Простое добавление нового контента на динамические сайты : файлы Sitemap имеют решающее значение для сайтов, которые часто меняются. Когда вы добавляете страницу, посмотрите на карту сайта, чтобы узнать, где она логически вписывается.
Найдите возможности для внутренних ссылок : Ваша карта сайта также позволяет вам быстро определять внутренние ссылки, которые также имеют решающее значение для улучшения SEO.
Определите области для улучшения навигации по сайту : Вы также можете использовать карту сайта, чтобы увидеть, как вы можете улучшить общую навигацию по вашему сайту. Это может быть удобно, если у вас есть старый сайт с большим количеством заархивированного контента, который плохо организован.
Проведите технический SEO-аудит вашего сайта
с помощью Semrush Site Audit
Обсуждение такого языка разметки, как HTML, может заставить вас подумать: «Я не программист!» и сразу спишете возможность создания HTML карты сайта.Однако создать карту сайта очень просто, и вам не нужно быть мастером программирования. Создать карту сайта можно двумя способами: с помощью плагина CMS или вручную.
Какой бы маршрут вы ни выбрали, после того, как ваша карта сайта будет завершена, отправьте карту сайта в Google Search Console для индексации. Введите свой домен и подтвердите право собственности, как указано в Google.
После этого вы сможете получить доступ к панели инструментов консоли поиска. Слева вы найдете раздел «Сканирование». Нажмите «Sitemaps» и «Add / Test Sitemap».»Инструмент отметит любые ошибки.
Как только они будут исправлены, нажмите «Отправить», и Google обеспечит индексацию вашего веб-сайта.
Вы можете использовать подключаемый модуль для системы управления контентом (CMS) вашего веб-сайта, чтобы создать карту сайта. Если вы используете WordPress, загрузите плагин Hierarchical HTML Sitemap или плагин Sitemap.
Создайте новую страницу для своего веб-сайта с надписью «Карта сайта». Затем следуйте инструкциям надстройки, чтобы добавить шорткод HTML на страницу. Опубликуйте, когда закончите.
Существуют различные плагины для других CMS, таких как Joomla (например, JSitemap) и Drupal (например, модуль карты сайта).
Если ваш сайт меньше (100 страниц или меньше), вы можете создать карту сайта вручную. Составьте список всех ссылок на вашем веб-сайте и распределите их по страницам и подстраницам. Вы также можете использовать генератор карты сайта XML-Sitemaps.com.
Вы все еще не уверены в файлах Sitemap? Увидев один пример, можно прояснить ситуацию. Вот карта сайта Target Careers:
Источник: Target
Вот посмотрите на индекс карты сайта Burger King Canada.Он разбит на два раздела, один для продуктов питания, а второй для корпоративных / операционных тем, таких как юридические вопросы и карьера:
Источник: Burger King Canada
Карта сайта в формате HTML является важным элементом внутреннего SEO. Однако вам не нужно быть экспертом по SEO или профессиональным программистом, чтобы его создать. Semrush помогает сделать SEO доступным для всех. Начните улучшать рейтинг своего сайта в поисковых системах с помощью нашего инструмента аудита. Знание того, где находится ваш сайт (и как его можно улучшить) — это первый шаг к повышению рейтинга вашего сайта в поисковых системах.
Проведите технический SEO-аудит вашего сайта
с помощью Semrush Site Audit
7 причин, почему карта сайта в формате HTML является обязательной
Карта сайта направляет посетителей вашего веб-сайта туда, куда они хотят перейти. Именно сюда они обращаются, если не нашли то, что ищут в раскрывающихся меню.
Помимо помощи посетителям в навигации по вашему веб-сайту, что должно быть основным направлением любых маркетинговых усилий, есть много других причин для использования карты сайта.
Во-первых, важно понимать, что существует два типа карт сайта:
- XML-карты сайта
- HTML-карты сайта
Что такое XML-карты сайта?
XML-карты сайта помогают поисковым системам и «паукам» обнаруживать страницы вашего сайта.
Эти карты сайта предоставляют поисковым системам URL-адреса веб-сайтов и предоставляют данные полной карты всех страниц на сайте. Это помогает поисковым системам определять приоритеты страниц, которые они будут сканировать.
В карте сайта есть информация, которая показывает частоту смены страниц для одного URL-адреса по сравнению с другими на этом веб-сайте, но маловероятно, что это каким-либо образом повлияет на рейтинг.
Реклама
Продолжить чтение ниже
Карта сайта в формате XML очень полезна для больших веб-сайтов, которые в противном случае могли бы занять много времени для обхода сайта пауком.
Каждому сайту выделен определенный объем бюджета сканирования, поэтому ни одна поисковая система не будет просто сканировать каждый URL при первом обнаружении.
XML-карта сайта — это хороший способ для поисковой системы построить свою очередь страниц, которые она хочет обслуживать.
Что такое файлы Sitemap в формате HTML?
Карты сайта в формате HTML якобы обслуживают посетителей веб-сайтов. Карты сайта включают в себя все страницы веб-сайта — от основных до страниц нижнего уровня.
Карта сайта в формате HTML — это просто интерактивный список страниц на веб-сайте.В самой простой форме это может быть неупорядоченный список всех страниц сайта, но не делайте этого.
Это прекрасная возможность навести порядок в хаосе, поэтому стоит приложить усилия.
Почему вам следует использовать карты сайта в формате HTML
Хотя вы уже можете использовать карту сайта в формате XML — а некоторые настаивают на том, что карта сайта в формате HTML больше не нужна, — вот семь причин для добавления (или сохранения) карты сайта в формате HTML.
Реклама
Читать ниже
1.Организуйте большие сайты
Ваш сайт будет расти в размерах.
Вы можете добавить магазин электронной коммерции с несколькими отделами или можете расширить свой продуктовый портфель. Или, что более вероятно, сайт будет расти по мере того, как в компанию добавляются новые люди.
Однако это может ввести в заблуждение посетителей, которые затем не понимают, куда им пойти и что вы можете предложить.
Карта сайта в формате HTML работает аналогично карте универмага или торгового центра.
Карта сайта — отличный способ для человека, обслуживающего карту сайта, оценить каждую страницу и убедиться, что у нее есть законное место где-то на сайте.
Это каталог для пользователей, которые не могут найти страницы, которые они ищут в другом месте на сайте, и, в крайнем случае, это должно помочь им попасть туда.
2. Выступить в роли менеджера проекта и архитектора
Думайте о карте сайта в формате HTML как о архитектурном проекте вашего веб-сайта.
Карта сайта становится инструментом управления проектами. Он контролирует структуру и связи между страницами и подстраницами.
Это также функция принуждения, чтобы убедиться, что у вас есть чистая иерархия и таксономия для сайта.
Хорошая карта сайта — это как хорошо организованный распорядок дня.
Любой занятой человек знает, что существует большая разница между повесткой дня, в которой каждое собрание всплывает наугад, и повесткой дня, тематически организованной по временным интервалам.
В любом случае повестка дня остается повесткой дня, но организованная повестка дня гораздо полезнее для всех.
3. Выделите цель веб-сайта
Как документ, основанный на содержании, карта сайта в формате HTML служит способом дальнейшего определения конкретной ценности вашего веб-сайта.
Увеличьте это преимущество, используя SEO для определения наиболее уникальных и релевантных ключевых слов для включения в карту сайта.
Якорный текст — отличный способ создать релевантность ключевого слова для страницы, а для страниц без множества перекрестных ссылок карта сайта — это простая альтернатива использованию выборочного якорного текста.
Чтобы понять всю мощь одного якорного текста, просмотрите результаты поиска по запросу «щелкните здесь»:
4. Ускорьте работу поисковых роботов
Вы хотите помочь этим поисковым системам любым способом вы можете и взять под свой контроль, где можете.Помощь включает в себя поиск вашего контента и его перемещение вверх в очереди сканирования.
Реклама
Продолжить чтение ниже
В то время как XML-карта сайта — это просто подробный список ссылок, HTML-ссылки на самом деле являются тем способом, которым поисковые роботы предпочитают открывать Интернет.
Карта сайта в формате HTML помогает привлечь внимание к этому содержанию, выделяя наиболее важные страницы вашего веб-сайта. Вы также можете отправить текстовую версию своей карты сайта в Google.
5. Повышение видимости в поисковых системах
На некоторых веб-сайтах Google и другие поисковые системы могут не выполнять работу по индексации каждой веб-страницы.
Например, если у вас есть ссылка на одной из ваших веб-страниц, поисковые роботы могут выбрать переход по этой ссылке.
Боты хотят убедиться, что ссылка имеет смысл. Тем не менее, при этом боты могут никогда не вернуться, чтобы продолжить индексирование оставшихся страниц.
Карта сайта HTML может направлять этих ботов на получение полной картины вашего сайта и рассмотрение всех страниц. В свою очередь, это может облегчить работу ботов, и они могут оставаться дольше, чтобы следить за навигацией по странице, созданной для них.
Реклама
Продолжить чтение ниже
Не только таксономия и иерархия помогают пользователям найти себя, но и невероятно важны для поисковых роботов. Карта сайта может помочь сканерам понять таксономию веб-сайта.
Нет предела тому, насколько большой может быть карта сайта, и у LinkedIn даже есть карта сайта, в которой есть ссылки на все миллионы их пользовательских страниц.
6. Включение ссылок на страницы естественным образом для привлечения посетителей
Не каждая страница будет подключаться через ссылку, расположенную в верхнем или нижнем колонтитуле.
Реклама
Продолжить чтение ниже
Карта сайта HTML может вмешаться и найти эти идеальные связи, которые отражают то, как посетители могут искать вещи.
Таким образом, карта сайта в формате HTML может отражать путь посетителя и направлять его от исследования к покупке. Таким образом, это преимущество карт сайта в формате HTML может повысить видимость этих связанных страниц в обычном поиске.
В этом случае карта сайта — это запасной вариант, который гарантирует, что на сайте никогда не будет страницы, оставшейся без поддержки.
Я заметил огромный прирост трафика на сайтах, на которых были проблемы с более глубокими страницами, не получавшими много внутренних ссылок.
7. Определите области, в которых навигация по сайту может улучшиться
Когда ваш веб-сайт разрастется и вы создадите больше страниц, могут появиться повторяющиеся данные, что может стать проблемой для поисковой системы.
Реклама
Продолжить чтение ниже
Но, составив карту, вы сможете использовать карту сайта, чтобы найти дубликаты и удалить их.
Кстати, это работает, только если есть владелец карты сайта, который просматривает карту сайта на полурегулярной основе.
Кроме того, когда вы применяете инструменты аналитики или тепловой карты, можно сделать вывод, что больше посетителей используют карту сайта HTML, чем навигацию.
Это явный сигнал о том, что вам нужно переоценить, почему это происходит, если текущая навигация отсутствует.
Важно определить, как можно изменить архитектуру сайта, чтобы посетителям было легче находить то, что им нужно.
Для всех этих преимуществ вам нужно поддерживать карту сайта в формате HTML. Эти преимущества экономят ресурсы (время и деньги). Они также предоставляют эффективный способ направить посетителей вашего веб-сайта к тому, что им нужно, и помочь закрыть эти продажи.
Начало работы
Если у вас нет карты сайта в формате HTML, но вы используете такую платформу, как WordPress, я рекомендую один из многих плагинов для карты сайта. Плагины автоматизируют большую часть процесса разработки и управления картой сайта.
Реклама
Продолжить чтение ниже
Для больших сайтов может потребоваться запуск веб-сканирования, например:
Результат этого веб-сканирования должен служить основой для организации всех страниц сайта по темам.
После разработки карты сайта в формате HTML не забудьте разместить на своем веб-сайте ссылку, которую будет легко найти.
Ссылку можно разместить вверху, как часть боковой панели, или в меню нижнего колонтитула, которое остается доступным при переходе посетителей со страницы на страницу.
Как ни крути, карта сайта в формате HTML — это простой способ получить огромные преимущества без особых усилий.
Дополнительные ресурсы:
Реклама
Продолжить чтение ниже
Изображение предоставлено
Все скриншоты, сделанные автором, сентябрь 2019 г.
Что такое карта сайта в формате HTML?
Когда вы впервые создаете веб-сайт, может показаться, что легко получить доступ к каждому из страницы из единого раскрывающегося меню.Однако по мере того, как все больше и больше страниц добавлены, а сложные дополнения иногда приводят к тому, что веб-страница не связаны из любого места, вам действительно нужен центральный список каждой ссылки в свой веб-сайт, чтобы вы могли все это отслеживать. Вот что такое HTML-карта сайта делает: это центральный план всего вашего веб-сайта.
Карта сайта в формате XML специально написана, чтобы помочь поисковым системам разобраться в вашем сайте, а карта сайта в формате HTML написана для удобства пользователей; Если посетитель вашего веб-сайта нажимает на карту сайта, он, скорее всего, пытается найти определенную страницу, которая не включена ни в какие легкодоступные ссылки на вашей главной целевой странице.Хотя карта сайта в формате XML может быть полезной, разработка карты сайта в формате HTML также помогает SEO, одновременно предоставляя вашим посетителям удобное «оглавление».
Создать карту сайта в формате HTML несложно в рамках вашего веб-хостинга и программного обеспечения для управления, но ценность, которую вы можете добавить, заключается в организации. Если кто-то создаст организованную многоуровневую систему страниц — такую, в которой люди могут легко добавлять и упорядочивать страницы в будущем, — вы делаете свой веб-сайт более удобным для пользователей. Также рекомендуется «обрезать» страницы, которые не связаны ни с чем другим, а также замечать недостающие места, где вы могли бы привлечь гораздо больше веб-трафика, если бы у вас была страница.Карта сайта позволяет увидеть общую картину вашего сайта и внести улучшения.
Как влияют файлы Sitemap в формате HTML SEO
Помните, что поисковые системы всегда «сканируют» веб-сайты: изучение содержания вашего сайта и его категоризация таким образом, чтобы помочь им покажите его поисковикам в нужные моменты. Если у вас есть надежная карта сайта HTML, сканеры могут «понять» и классифицировать ваш сайт быстрее и Полегче. Когда сканеры знают, как классифицировать ваш сайт, это может увеличиваться видимость вашей поисковой системы.
Внутренние ссылки — это одновременно и надежный маркер для целей SEO, и способ максимально увеличить время, которое посетители проводят на вашем сайте, переходя по другие страницы. Карта сайта в формате HTML связывает ваш сайт воедино, что увеличивает ваш внутренние ссылки для целей SEO, создание более взаимосвязанного веб-сайта. Это также упрощает навигацию по вашему веб-сайту, что считается «плюсом» в мире SEO.
Что делают файлы Sitemap в формате HTML Для удобства пользователей
Наличие на веб-сайтах файлов Sitemap в формате HTML — это не только улучшение результатов поиска. обзор двигателя, однако.Пользователи веб-сайта также считают полезным увидеть полная организация веб-сайта при обращении к карте сайта. Они находят легче перемещаться, и им кажется, что ваш сайт более организован, что уменьшает их разочарование при поиске чего-то конкретного.
Наличие карты сайта также помогает вам более напрямую встречаться с клиентами нужно, если они не могут что-то найти. Имея четкую карту сайта, вы можете проверить элементы, которые отсутствуют на сайте, и убедитесь, что они добавлены, что помогает конечному пользователю, чтобы получить то, что он искал.В следующий раз, потому что информация добавляется в карту сайта HTML, ее будет легко найти, и усилия по созданию этого ресурса не нужно дублировать просто из-за запутанный клубок веб-страниц.
SocialSEO может помочь
По-прежнему заинтересованы в улучшении файлов Sitemap в формате HTML, но вам нужны дополнительные рекомендации? SocialSEO предлагает профессиональные услуги цифрового маркетинга. Обратитесь сегодня, чтобы связаться с экспертом, который поможет вам получить преимущества карты сайта HTML.
Как создавать, загружать и поддерживать карту сайта в формате HTML
Карты сайта в формате HTML ценны, потому что поисковые системы «читают» их, чтобы понять и проиндексировать ваш сайт.Файлы Sitemap также упрощают навигацию по вашему сайту для пользователей, поскольку они направляют посетителей к нужным им ресурсам.
Итак, вся эта информация хороша и хороша, но как на самом деле сделать карту сайта в формате HTML? Это довольно просто, даже если вы только что запустили свой первый сайт. Но прежде чем вы попробуете, вы должны знать факторы, которые помогают посетителям и поисковым системам понять организацию вашего сайта.
Если вы хотите поговорить со специалистом перед продолжением, вы можете связаться с нами по телефону 888-601-5359.
4 передовых метода работы с картой сайта
Когда дело доходит до файлов Sitemap, существует не так много правил, но есть несколько основных рекомендаций, которые вам следует знать. Следуя им, вы создадите полезный ресурс, отвечающий потребностям как пользователей, так и поисковых систем.
1. Ссылка с домашней страницы
Карта сайта должна быть как можно ближе к уровню вашего домена. Свяжите его со своей домашней страницы, чтобы пользователи и поисковые системы могли сразу его найти.
2. Сделайте его удобным для пользователя
Это может показаться очевидным, но ваша карта сайта должна быть удобной для пользователя. Если по нему легко ориентироваться, быстро загружаться и аккуратно организовано, ваши посетители смогут использовать его без проблем.
Кроме того, поисковые системы предпочитают интерфейсы, которые им легко изучить. Если вы создадите карту сайта, простую для пользователей, она, как правило, также будет хорошо работать для поисковых систем и поможет вашему SEO.
3.Список менее 100 ссылок
Вы должны ссылаться на страницы, которые важны для вашего сайта, но вы не хотите переусердствовать. Хорошее эмпирическое правило — придерживаться менее 100 ссылок в вашей карте сайта, хотя превышение (или меньшее) этого лимита не приведет к разрушению вашего сайта.
Однако, если у вас много ссылок, пользователям будет сложнее найти то, что им нужно, и поисковым системам потребуется больше времени, чтобы сканировать ваши страницы. И то, и другое — плохие признаки для пользовательского опыта и, как следствие, для SEO.
Если вам нужно использовать более 100 ссылок, подумайте о том, чтобы разбить карту сайта на несколько тематических страниц для достижения наилучших результатов. Затем у вас может быть индекс карты сайта, в котором перечислены ваши несколько карт сайта, чтобы поисковым системам (и пользователям) было легче находить ваш контент.
4. Используйте ключевые слова в якорном тексте
Это хорошее правило SEO, которому нужно следовать в целом, и оно особенно полезно для карт сайта. Использование якорного текста с множеством ключевых слов сообщает пользователям и поисковым системам, чего они могут ожидать от ссылки, чтобы они знали, что нашли нужный ресурс.Однако вы не хотите переусердствовать с использованием ключевого слова в одной ссылке — иначе вы можете получить штраф от поисковой системы — поэтому лучше придерживаться имен своих страниц.
Это всего лишь несколько рекомендаций, которые вы можете использовать для начала работы. Но после того, как вы поймете эти важные факторы, вы сможете перейти к следующему серьезному препятствию в создании карты сайта.
Макет карты сайта
Файлы Sitemapдолжны быть разработаны в первую очередь для удобства использования.Им не обязательно быть яркими, привлекательными или наряженными — их единственная задача — давать ссылки. Это не значит, что у вас не может быть карты сайта с уникальным дизайном, но основные моменты карты сайта носят чисто информационный характер.
Самая простая форма карты сайта — это список. Списки имеют наибольший смысл, потому что в них все организовано и легко читается. Вы также можете добавить на свою страницу больше элементов или списков, чтобы все основные разделы вашего сайта были доступны из одного места.
Что касается программирования, все, что вам нужно для создания карты сайта, — это базовые знания HTML. Код вашего списка должен выглядеть примерно так:
Вы можете добавить столько тегов
Однако, чтобы организовать ваш список как можно более аккуратно на странице, вам также необходимо сделать отступ для элементов списка.
Самое простое решение — добавить несколько неразрывных пробелов (& nbsp;) в области непосредственно перед тегами
В приведенном выше примере второй элемент имеет отступ под первым пятью & nbsp; команды для создания более упорядоченного внешнего вида на странице.
Если вы не хотите кодировать карту сайта с нуля, вы можете найти в Интернете различные шаблоны, чтобы сделать страницу более привлекательной. Хотя в этом нет необходимости, решение в конечном итоге остается за вами.
Если вы не хотите вручную программировать карту сайта или если у вас есть сайт электронной торговли, который постоянно обновляется новыми продуктами, вы можете заплатить за автоматическую службу карты сайта, чтобы не беспокоиться об обновлении своей собственной. Если у вас есть деньги, это может быть самым простым решением.Но если у вас ограниченный бюджет, обновление вручную займет всего несколько минут, если вы знаете, как их делать.
Загрузка карты сайта
После того, как вы установили макет, который хотите использовать, вы должны определить, как вы собираетесь внедрить его на своем сайте.
Если у вас есть полноценный HTML-сайт и вы используете FTP для доступа к своим серверам, убедитесь, что весь ваш текст и теги находятся в нужных местах. Как только вы закончите с этим, загрузите страницу на свой сервер, как и любое другое дополнение.
Однако, если вы используете системы управления контентом (CMS), процесс создания будет отличаться в зависимости от вашей платформы.
CMS имеет удобный интерфейс, но для загрузки карты сайта могут потребоваться определенные действия. В зависимости от того, что вы используете, для создания карты сайта может потребоваться отдельный плагин или дополнение. Прочтите информацию о своей CMS, чтобы убедиться, что вы ее правильно используете.
Как бы вы ни выбрали создание карты сайта, не забудьте дважды проверить ее после загрузки страницы, чтобы убедиться, что все происходит так, как вы хотите.
Ведение карты сайта
После того, как ваша карта сайта создана, легко избавиться от пыли и перейти к следующему проекту. Однако, если вы не используете службу автоматического обновления, вам необходимо обновлять карту сайта каждый раз, когда вы добавляете новый раздел на свой сайт.
В идеале ваша карта сайта должна отражать структуру страниц верхнего уровня вашего сайта. Просто не забывайте добавлять быструю текстовую ссылку в карту сайта всякий раз, когда вы добавляете сайт, и ваша карта сайта всегда будет актуальной.
WebFX может помочь
Если у вас нет времени создавать и обновлять карту сайта вручную, WebFX может вам помочь!
Мы знаем, как создавать и поддерживать карты сайта, которые помогают пользователям и поисковым системам понимать ваш сайт. Наша талантливая команда интернет-маркетологов, экспертов по SEO, веб-дизайнеров, разработчиков и многих других может добиться наилучших результатов от каждой вашей страницы, даже такой простой, как карта сайта. Мы гордимся тем, что делаем все возможное для всех наших клиентов, и хотим превзойти ваши ожидания.
Чтобы увидеть образцы наших работ, взгляните на наше успешное портфолио. А если вы хотите получать отзывы от наших клиентов, вы можете ознакомиться с отзывами наших клиентов.
Свяжитесь с нами сегодня, чтобы создать карту сайта и улучшить видимость вашего сайта!
SEO: объяснение файлов Sitemap в HTML и XML
Есть два типа карт сайта: HTML и XML. Карты сайта в формате HTML в основном направляют посетителей. Карты сайта XML направляют роботов поисковых систем, чтобы они могли найти URL-адреса сайта для индексации.Понимание сильных и слабых сторон каждого из них поможет в вашей поисковой оптимизации.
XML-файлы Sitemap
XML делает информацию машиночитаемой. Карты сайта XML предоставляют поисковым системам эффективный список URL-адресов на сайте.
Карты сайтаXML — это просто текстовые файлы, размеченные тегами, определяющими типы данных. URL-адрес XML-карты сайта обычно находится в корне домена — например, www.example.com/sitemap.xml — готовый для доступа ботам.
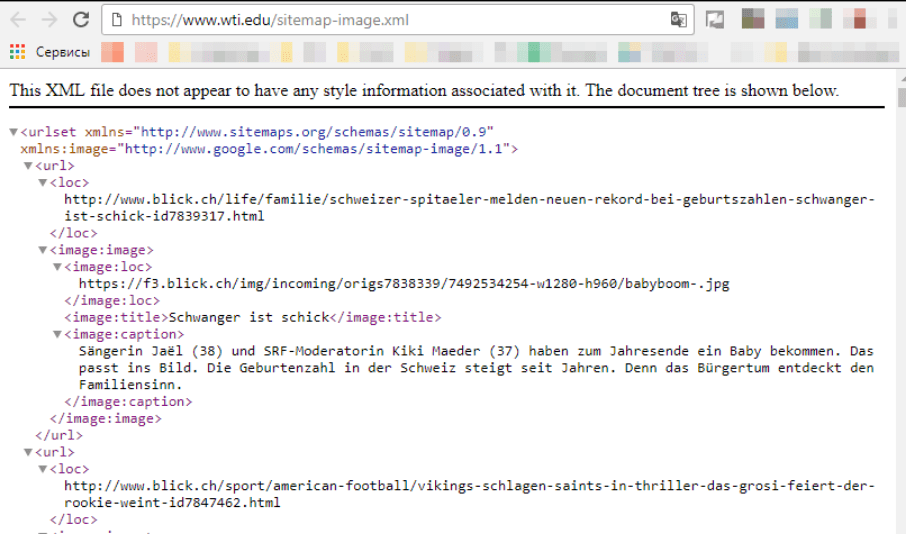
Рассмотрим снимок экрана ниже. Это XML-карта сайта компании Tiffany & Co., содержащая 81266 строк данных для 4829 URL-адресов продуктов.
Карта сайта в формате XML для Tiffany & Co., показывающая данные для двух продуктов. Щелкните изображение, чтобы увеличить.
Карта сайта Tiffany содержит четыре типа данных для каждого URL-адреса продукта. Например, для URL https://www.tiffany.com/jewelry/rings/tiffany-diamond-wedding-band-GRP00001/ (обручальное кольцо с бриллиантами) мы видим:
- lastmod. Время последнего обновления содержания URL.
19.03.2019 - ч. Как часто содержимое обычно изменяется.
в месяц - приоритет. Назначает числовое значение от 0 до 1, которое представляет важность этого контента. Наивысшее значение — 1. Обычно оно зарезервировано для домашней страницы и верхних целевых страниц.Установка каждой страницы на 1 приведет к тому, что поисковые системы полностью игнорируют это поле.
0.4 - hreflang . Определяет URL-адреса с таргетингом на другие языки. Это необязательный атрибут, который обычно находится на веб-странице, но также может быть включен в карты сайта XML.
Когда бот посещает сайт, он сначала обращается к robots.txt, который представляет собой список инструкций, включая URL-адреса для сканирования или игнорирования. Файл robots.txt должен ссылаться на вашу XML-карту сайта, которая, в свою очередь, отправляет бота сканировать список URL-адресов.
Карты сайтаXML соответствуют точным правилам разметки. После создания карта сайта XML создается автоматически, в идеале, без вмешательства человека. Тем не менее, регулярно проверяйте наличие ошибок, потому что устаревшие, неточные и повторяющиеся URL-адреса появляются с удивительной частотой.
УXML-карт сайта есть ограничения, в том числе:
- Нет гарантии индексации. XML-карта сайта просто рекомендует URL-адреса, которые поисковые системы должны сканировать и индексировать. Поисковые системы дают понять, что они не могут индексировать каждую страницу или даже сканировать ее.
- Права на ссылку не переданы. В отличие от HTML-ссылок, URL-адреса в XML-файлах Sitemap не передают авторитет ссылки. Если они обнаруживают его только в XML-карте сайта, поисковые системы вряд ли ранжируют URL-адрес.
HTML файлы Sitemap
В отличие от XML, карты сайта HTML представляют собой отформатированные ссылки, обычно внизу веб-страницы, чтобы показать читателям, что находится на сайте.Карты сайта в формате HTML обычно имеют ограниченную SEO-ценность.
До появления навигационных ролловеров на основе заголовков, обеспечивающих посетителям глубокий доступ к сайту, карты сайта в формате HTML были полезны. Они предлагали ботам быстрые ссылки на страницы, которые передавали авторитет ссылок и, таким образом, повышали рейтинг.
Сегодня многие карты сайта в формате HTML просто копируют ссылки, уже имеющиеся в верхнем или нижнем колонтитуле. Некоторые сайты, правда, по-прежнему используют карты сайта в формате HTML для основной навигации.
На скриншоте ниже Tiffany использует свою карту сайта HTML для ссылки на страницы, которые приносят доход, но недоступны через навигацию по верхнему и нижнему колонтитулам.Он добавляет этим страницам небольшую заметность в обычном поиске.
В своей карте сайта HTML Tiffany ссылается на ценные страницы, которым не хватает места в навигации по заголовку сайта.
HTML-карты сайта могут повысить SEO-ценность в ограниченных случаях, в том числе:
- Основная навигация по сайту не ссылается на все страницы.
- Навигация, или раздел сайта, недоступен для поисковых систем.
- Страницы в карте сайта HTML важны, но в противном случае они были бы глубоко похоронены в структуре навигации.Примеры включают отдельные страницы часто задаваемых вопросов, страницы поддержки, страницы праздников или событий и статьи.
- Данные Google Analytics показывают, что посетители используют карту сайта в формате HTML. (Если да, выясните, что заставляет их обходить основную навигацию по сайту.)
Использование карты сайта в формате HTML не вредит SEO. Это еще одна форма полезных внутренних ссылок. Но будьте осторожны, не уделяйте слишком много внимания карте сайта в формате HTML. Если вы хотите, чтобы страница привлекала естественный поисковый трафик и конверсии, укажите на нее ссылку в основной навигации сайта.
Драйвер трафика?
Короче говоря, карты сайта HTML и XML служат своим целям. Но ни то, ни другое не приведет ваш органический поисковый трафик к новым высотам. Для этого оптимизируйте свою навигацию. Поможет посетителям — и поисковым роботам.
Создание простых, но эффективных карт сайта в HTML
Возможно, вы когда-то подумывали о добавлении карты сайта на свой сайт, но так и не дошли до этого. Из этого туториала Вы узнаете, зачем он вам нужен, и покажете, как его создать с помощью HTML.
Есть три веские причины, по которым вы можете рассмотреть возможность добавления карты сайта на свой веб-сайт. Первая причина — предоставить посетителям еще одно эффективное средство для поиска контента.
Во-вторых, чтобы вы могли отправить карту сайта в Google, Yahoo! и Bing; это облегчает поисковым системам индексацию вашего сайта. Это не обязательно увеличит ваш PageRank, но вы сможете лучше спать по ночам, зная, что ваши страницы эффективно индексируются.
Третья причина — помочь вашей поисковой оптимизации.Распространенный метод улучшения вашего SEO — это размещение на вашем сайте ссылок с использованием ключевых слов, которые указывают на другие страницы вашего сайта. Например, если у вас есть контентный сайт с несколькими авторами, вы можете создать страницы авторов, которые содержат ссылки на каждую из их статей. Теперь сделайте еще один шаг вперед, создав одну страницу с картой всего сайта с множеством ссылок.
При первом исследовании карт сайта у вас может возникнуть соблазн автоматически сгенерировать карту сайта в виде файла XML. Такие сайты, как XML-Sitemap, предоставляют бесплатный сервис карты сайта до 500 страниц.Если у вас более 500 страниц или вы хотите немного наворотов, у них есть премиум-версия за 19,99 долларов. Вы просто вставляете свой URL-адрес, и они автоматически сканируют ваш веб-сайт и создают для вас XML-файл. Одно предупреждение: если у вас есть форум, связанный с вашим сайтом, он попытается проиндексировать форум, если он находится в том же корневом каталоге вашего сайта; если это произойдет, велика вероятность, что ваш форум превысит ограничение в 500 страниц.
После сканирования вы увидите страницу с подробностями созданной карты сайта, включая количество страниц, список неработающих ссылок, содержимое XML-файла и ссылку на сжатую карту сайта.Найдите содержимое XML, перейдите в свою учетную запись Google для веб-мастеров и добавьте карту сайта. XML-sitemaps.com также создает HTML-версию карты сайта, которую вы затем можете добавить на свой сайт. Однако, и я не буду писать это легкомысленно, есть большая вероятность, что вы захотите переформатировать HTML и придать ему некоторый стиль. Версия, которую они создают для вас, оставляет много возможностей для улучшения.
Однако в конечном итоге вы можете понять, что вашему сайту действительно не нужна XML-карта сайта, отправляемая в основные поисковые системы.Фактически, если вы следовали надлежащему веб-этикету при создании своего сайта, есть очень большая вероятность, что Google и другие компании уже проиндексировали ваш сайт без необходимости в карте сайта. Прежде чем тратить 20 долларов или тратить время на автоматическое создание карт сайта, попробуйте ввести в браузере следующую команду, чтобы узнать, включен ли ваш сайт в индекс Google.
сайт: htmlgoodies.com/
Конечно, замените «htmlgoodies.com/» своим собственным сайтом. Обратите внимание, что не следует ставить пробел между оператором site: и вашим доменным именем.Когда это было протестировано в FireFox, это не сработало, но в Internet Explorer все работало нормально. И, очевидно, работает с Chrome.
Даже если вы обнаружите, что ваш сайт индексируется Google, но вы все равно почувствуете себя лучше, зная, что Google принудительно загружает ваш контент, вы можете отправить RSS-канал вместо карты сайта. Вы можете узнать, как это легко сделать, с помощью инструментов Google для веб-мастеров.
Другая причина не использовать инструмент карты сайта заключается в том, что созданная ими карта сайта в формате HTML не является динамической.Это означает, что если вам нужно добавить или переместить страницу, вам придется повторно сканировать весь сайт, чтобы обновить карту сайта. Должен быть лучший способ, и есть возможность создавать динамические карты сайта; но вы не можете сделать это просто с помощью HTML, поэтому эти шаги здесь не приводятся.
Вместо этого я предлагаю создать простую карту сайта в формате HTML, чтобы создать базовую схему вашего сайта, а затем воссоздать структуру, используя неупорядоченные списки. В схему включайте только страницы верхнего уровня. Вот пример моего личного сайта:
И.Статьи а. Комментарий б. Отзывы c. Видео II. Авторы а. Автор 1 б. Автор 2 c. Автор 3 III. Конкурсы IV. Сообщество а. Форум б. Аркада я. Аркадная игра 1 II. Аркадная игра 2 iii. Аркада 3
Обратите внимание, что я не углублялся в отдельные статьи. Вместо этого я просто разместил ссылки на страницы, которые действительно содержат ссылки на статьи. Включение каждой статьи в карту сайта потребует очень много места, и в зависимости от количества статей, которые у вас есть, читателю может потребоваться слишком много времени, чтобы просмотреть все содержимое.
Эта простая карта сайта позволяет направить посетителя по правильному пути. Например, если посетитель ищет обзорную статью, он может просто щелкнуть ссылку «Отзывы». На странице «Обзоры» представлены все отсортированные обзоры вашего сайта — это страница, которую вы постоянно обновляете новым содержанием, а не карта сайта. Карта сайта просто указывает посетителю в нужном направлении. Вот схема в формате HTML:
- Статьи
- Комментарий
- Обзоры
- Видео
- Авторы
- Автор 1
- Автор 2
- Автор 3
- Конкурсы
- Сообщество
- Форум
- Аркада
- Аркада 1
- Аркада 1
- Аркада 1
Напомним, что эта карта сайта дает посетителям хорошую отправную точку для поиска контента на случай, если они потеряются или запутаются.Кроме того, это еще один шаг, который вы можете предпринять для повышения вашего SEO, создав ссылки на своем сайте.
sitemaps.org — FAQ
Как представить URL-адреса в файле Sitemap?
Имеет ли значение, какой метод кодировки символов я использую? для создания моих файлов Sitemap?
Как указать время?
Как рассчитать дату последнего изменения?
Где мне разместить свой Sitemap?
Насколько большим может быть мой файл Sitemap?
На моем сайте десятки миллионов URL-адресов; могу я как-нибудь отправлять только те, которые недавно изменились?
Что мне делать после создания файла Sitemap?
Нужно ли полностью указывать URL-адреса в файле Sitemap?
На моем сайте есть версии URL как «http», так и «https».Делать Мне нужно перечислить оба?
URL-адреса на моем сайте содержат идентификаторы сеанса. Мне нужно удалить их?
Влияет ли положение URL-адреса в файле Sitemap на его использование?
На некоторых страницах моего сайта используются фреймы. Должен ли я включить URL-адреса набора фреймов или URL-адреса содержимого фрейма?
Могу ли я заархивировать свои файлы Sitemap или их нужно заархивировать?
Изменится ли подсказка «приоритет» в XML Sitemap рейтинг моих страниц в результатах поиска?
Есть ли XML-схема, по которой я могу проверить свой XML-файл Sitemap? против?
Что делать, если у меня есть еще один вопрос об использовании протокола или отправке файл Sitemap?
Q: Как мне представить URL-адреса в Sitemap?
Как и во всех файлах XML, любые значения данных (включая URL-адреса) должны использовать управляющие коды сущностей для следующих символов: амперсанд (&), одиночный цитата (‘), двойная кавычка («), меньше (<) и больше (>).Вам следует также убедитесь, что все URL-адреса следуют RFC-3986 стандарт для URI, RFC-3987 стандарт для IRI и стандарт XML. Если вы используете скрипт для генерации ваших URL-адресов, вы обычно можете экранировать URL-адреса. как часть этого сценария. Вам все равно нужно будет сбежать от них. Например, следующий объект сценария python экранирует http: // www.example.com/view?widget=3&count>2
$ питон
Python 2.2.2 (# 1, 24 февраля 2003 г., 19:13:11)
>>> импортировать xml.sax.saxutils
>>> xml.sax.saxutils.escape ("http://www.example.com/view?widget=3&count>2")
Результирующий URL-адрес из приведенного выше примера:
http://www.example.com/view?widget=3&count>2
В: Имеет ли значение, какой метод кодировки символов, который я использую для создания файлов Sitemap?
Да.Файлы Sitemap должны использовать кодировку UTF-8.
В: Как указать время?
Используйте кодировку W3C Datetime для отметки времени lastmod и все другие даты и время в этом протоколе. Например, 2004-09-22T14: 12: 14 + 00: 00.
Эта кодировка позволяет опустить временную часть формата ISO8601; Например, 2004-09-22 также действительно.Однако, если ваш сайт часто меняется, вам рекомендуется включить временной отрезок, чтобы поисковые роботы имели более полную информацию о вашем сайт.
Q: Как мне вычислить дата последней модификации?
Для статических файлов это фактическая дата обновления файла. Вы можете использовать дату UNIX команда, чтобы получить эту дату:
$ date --iso-8601 = секунды -u -r / home / foo / www / bar.php >> 2004-10-26T08: 56: 39 + 00: 00
Для многих динамических URL-адресов вы можете легко вычислить дату последнего изменения на основе когда базовые данные были изменены или с помощью некоторого приближения, основанного на периодических обновления (если применимо). Использование даже приблизительной даты или отметки времени может помочь сканерам избегайте сканирования URL-адресов, которые не изменились. Это уменьшит пропускную способность и процессор. требования к вашим веб-серверам.
Q: Где мне разместить мой Sitemap?
Настоятельно рекомендуется разместить файл Sitemap в корневом каталоге ваш HTML-сервер; то есть разместите его по адресу http://example.com/sitemap.xml.
В некоторых ситуациях может потребоваться создать разные файлы Sitemap для разных путей. на вашем сайте — эл.g., если разрешения безопасности в вашей организации разделены доступ на запись в разные каталоги.
Мы предполагаем, что если у вас есть разрешение на загрузку http://example.com/path/sitemap.xml, у вас также есть разрешение на отправку метаданных по адресу http://example.com/path/.
Все URL-адреса, перечисленные в Sitemap, должны находиться на том же хосте, что и Sitemap.Для например, если файл Sitemap находится по адресу http://www.example.com/sitemap.xml, он не может включить URL-адреса из http://subdomain.example.com. Если файл Sitemap находится по адресу http://www.example.com/myfolder/sitemap.xml, он не может включать URL-адреса с http://www.example.com.
Вернуться к началу
В: Насколько большим может быть мой файл Sitemap?
Файлы Sitemap не должны превышать 50 МБ (52 428 800 байт) и могут содержать максимум 50 000 URL.Эти ограничения помогают гарантировать, что ваш веб-сервер не увязнет. обслуживание очень больших файлов. Это означает, что если на вашем сайте более 50 000 URL-адреса или ваш файл Sitemap больше 50 МБ, необходимо создать несколько файлов Sitemap. и используйте файл индекса Sitemap. Вы должны использовать Файл индекса Sitemap, даже если у вас небольшой сайт, но вы планируете вырасти более чем за 50 000 URL-адреса или размер файла 50 МБ.Файл индекса Sitemap может включать до 50 000 файлов Sitemap. и не должен превышать 50 МБ (52 428 800 байт). Вы также можете использовать gzip для сжатия вашего Карты сайта.
В: На моем сайте десятки миллионов URL-адресов; можно как-то отправить только те, которые недавно изменились?
Вы можете перечислить URL-адреса, которые часто меняются в небольшом количестве файлов Sitemap, а затем используйте тег lastmod в вашем Файл индекса Sitemap для идентификации этих файлов Sitemap.Тогда поисковые системы могут постепенно сканировать только измененные файлы Sitemap.
В: Что мне делать после Я создаю свой Sitemap?
После того, как вы создали свой Sitemap, сообщите об этом поисковым системам, отправив запрос напрямую им, их или добавив расположение файла Sitemap в файл robots.txt.
В. Нужны ли URL-адреса в файле Sitemap быть полностью уточненным?
Да. Вам необходимо включить протокол (например, http) в свой URL-адрес. Вы тоже необходимо включить в URL завершающую косую черту, если она требуется вашему веб-серверу. Для Например, http://www.example.com/ — действительный URL-адрес для файла Sitemap, а www.example.com не является.
В: На моем сайте есть оба «http» и https-версии URL-адресов. Мне нужно перечислить и то, и другое?
Нет. Укажите только одну версию URL в ваших файлах Sitemap. Включая несколько версий URL-адресов может привести к неполному сканированию вашего сайта.
В: URL-адреса на моем сайте имеют сеанс ID в них.Мне нужно их удалить?
Да. Включение идентификаторов сеансов в URL-адреса может привести к неполному и избыточному сканированию. вашего сайта.
В: Положение URL-адреса в файл Sitemap влияет на его использование?
Нет. Положение URL-адреса в файле Sitemap вряд ли повлияет на его использование. или рассматривается поисковыми системами.
В: На некоторых страницах моего сайта используются фреймы. Должен ли я включать URL-адреса набора фреймов или URL-адреса содержимого фрейма?
Пожалуйста, включите оба URL.
В. Могу ли я заархивировать свои файлы Sitemap или сделать они должны быть сжаты?
Используйте gzip для сжатия файлов Sitemap.Помните, что ваш файл Sitemap не должен быть больше чем 50 МБ (52 428 800 байт), в сжатом или несжатом виде.
Q: Будет подсказка «приоритет» в XML-карте сайта меняет рейтинг моих страниц в поиске полученные результаты?
Подсказка «приоритет» в вашем файле Sitemap указывает только на важность определенного URL-адрес относительно других URL-адресов на вашем собственном сайте и не оказывает никакого влияния о рейтинге ваших страниц в результатах поиска.
Q: Есть ли XML-схема, которая Я могу проверить свой XML-файл Sitemap на соответствие?
Да. Схема XML доступна для файлов Sitemap по адресу http://www.sitemaps.org/schemas/sitemap/0.9/sitemap.xsd и схему для Файлы индекса Sitemap доступны по адресу http://www.sitemaps.org/schemas/sitemap/0.9 / siteindex.xsd. Вы также можете узнайте больше о проверке вашего Sitemap.
В: Что делать, если у меня есть еще один вопрос об использовании протокол или отправка файла Sitemap?
См. Документацию по каждой поисковой системе для получения более подробной информации о подаче заявки. и использование файлов Sitemap.
Вернуться к началу
Последнее обновление: 21 ноября 2016 г.
.