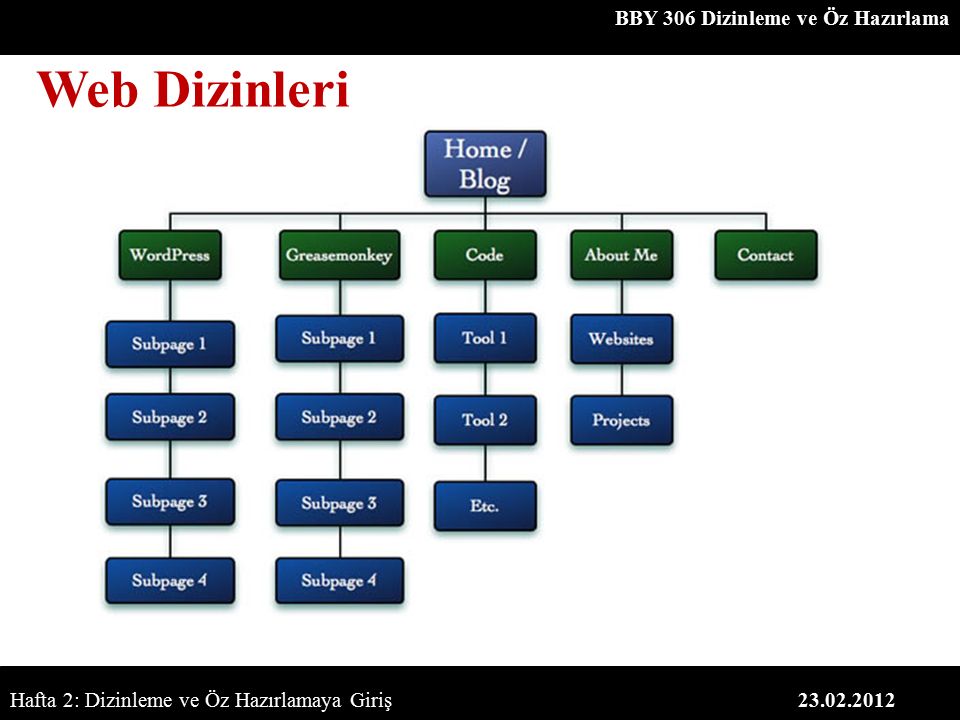
XML и HTML карта сайта
Карта сайта представляет собой определенную интернет-страницу, которая отображает детальную структуру ресурса.
Таким образом, карта сайта — это своего рода путеводитель и «оглавление» одновременно. Она не только дает сведения о структурности сайта, но и является кратким его содержанием. Конечно, если разговор идет о какой-то персональной странице или небольшом сайте-лендинге (в одну или несколько страниц), необходимости в карте нет — поскольку вся информация наглядно представлена на главной странице, и фактически, сама эта страница и является картой сайта. Однако множество интернет ресурсов в настоящее время состоят уже не из сотен, а включают в себя тысячи страниц. В таком случае без карты сайта уже никак не обойтись.
Более того, карта сайта играет роль «компаса» как для человека, так и для поисковых систем, роботов, которые необходимы для продвижения интернет-ресурса. В последнем случае карта сайта — это то, что:
- распределяет приоритеты индексации страниц;
- указывает дату последнего изменения страницы.

Итак, справившись с вопросом, что же это такое — карта сайта, самое время перейти к тем нюансам, которые определяют ее формат, в зависимости от того, кто затребовал информацию, человек или поисковик. Для этого существует две разновидности карты сайта: HTML для человека и XML для поисковых систем. Большинство ресурсов современной сети и все крупные интернет-порталы рассчитаны как для человека, так и для поискового робота, потому и содержат обе карты. Если крупный интернет-ресурс вдруг окажется без карты, его позиции в выдаче, скорее всего, быстро просядут. Именно благодаря карте поисковики получают оперативную информацию обо всех обновлениях, происходящих на сайте, об изменении приоритетов индексации или появлении новых страниц, которые необходимо занести в базу поиска. Иначе интернет-ресурс быстро теряется в онлайн-пространстве со всем своим множеством давно не индексированных страниц.
Однако, если роботу важны цифры, адреса, то у человека на первом плане наглядность. Поэтому предназначение HTML карты — максимально упростить визуальное восприятие структуры сайта. От этого зависит, насколько посетитель быстро сумеет сориентироваться на конкретном интернет-ресурсе и получить необходимую ему информацию или найти нужный ему продукт. А это выливается в посещаемость ключевых страниц и, зачастую, в доходы — например, в случае интернет-магазинов.
Поэтому предназначение HTML карты — максимально упростить визуальное восприятие структуры сайта. От этого зависит, насколько посетитель быстро сумеет сориентироваться на конкретном интернет-ресурсе и получить необходимую ему информацию или найти нужный ему продукт. А это выливается в посещаемость ключевых страниц и, зачастую, в доходы — например, в случае интернет-магазинов.
Чтобы создать карту сайта в XML-формате, можно поступить тремя различными способами.
Первый, самый верный способ, — сделать XML карту самому. Все что для этого необходимо — свободное время и определенные навыки. Вариант абсолютно бесплатный и наиболее универсальный, если, конечно, уметь это делать.
И последний способ — создать XML-карту при помощи платного генератора. Этот вариант хоть и требует финансовых вложений, но является одним из наиболее надежных.
Основные требования, которым должна отвечать XML-карта, следующие:
- размер не превышает 10 Мб;
- максимум по адресам — 50000;
- адрес карты прописан в корневом каталоге сайта «robots.txt»;
Содержимое Sitemap.xml представляет собой набор адресов ресурса и параметров, важных для их индексации. Как пример рассмотрим абстрактную страницу:
www.mypage.ru
2015-05-07
always
0.8
Первая строка — непосредственно адрес интернет страницы, вторая указывает дату ее последнего обновления. Третьим следует параметр, определяющий, как часто изменяется содержимое страницы. Он принимает значения от «always» — постоянно — до «never» — никогда. Последнее значение рекомендуется не использовать. И в конце списка указан приоритет индексации, диапазон значений 0–1.
Если интернет-ресурс настолько велик, что содержит более 50000 адресов или получающаяся карта превышает допустимый размер в 10 Мб, можно разбить XML-карту на несколько файлов.
Регистрация карты сайтаКогда XML-карта сайта готова, остается переименовать результирующий файл в «Sitemap.xml» и прописать его в корне ресурса. Чтобы облегчить работу поисковым машинам, рекомендуется добавить XML карту в панели вебмастеров таких поисковых систем, как Google и Yandex.
В случае, к примеру, с Google алгоритм будет следующим:
- авторизоваться в «Инструментах»,
- выбрать вкладку «Сканирование»,
- перейти к пункту «файлы Sitemap»,
- указать необходимый адрес и нажать «Отправить файл Sitemap».
Все, XML-карта полностью готова и активирована. Напоследок только пара рекомендаций. Первое: файл карты нужно создавать в кодировке UTF8. Второе: в XML-карте все адреса страниц определяйте в одном формате, либо используя «www», либо нет.
Первое: файл карты нужно создавать в кодировке UTF8. Второе: в XML-карте все адреса страниц определяйте в одном формате, либо используя «www», либо нет.
Основные требования к HTML-карте — это простота, наглядность и информативность. Она должна помогать сайту удерживать посетителей, а не отталкивать их громоздкостью содержимого, обилием разделов и пунктов меню.
Дополнительно следует позаботиться о следующих пунктах. Необходимо запретить поисковому роботу включение страниц в базу индексов. Для этого используйте соответствующий тег <METAname=»robots» content=»noindex, follow, noarchive» />. Не используйте более 200 ссылок на странице. И последнее — не забудьте указать ссылку на карту сайта на главной странице ресурса.
Для большей наглядности, чтобы показать, как выглядит карта сайта HTML, пример приводим ниже.
Разумный подход в создании карт сайта способствует своевременной индексации ключевых страниц интернет-ресурса, что позволяет увеличить трафик.
Карта сайта. Зачем она нужна?
Если представить себе сайт как некий изолированный мир, состоящий из соединенных в единичную структуру веб-страниц, которые сгруппированы в разделы, то карта сайта и будет проявляться системой ориентировки и навигации по этой виртуальной стране. Собственно, далеко не каждый сайт имеет свою карту. И не каждому ресурсу она и нужна.
Зачем сайту-визитке, состоящему из одной или двух страниц карта? Итак не заблудишься. Карта нужна интернет-проекту, состоящему из большого количества страниц. Некоторые сайты состоят из десятков миллионов станиц! Такие, как Facebook например. У каждого абонента социальной сети есть свой отдельный блог. Тоже часто из сотен страниц.
Структура карты сайта
Карта для поисковых роботов: XML
Кроме основных посетителей, живых пользователей Интернета, есть еще один, весьма важный тип путешественников по сайтам. Это поисковые роботы, которые неустанно занимаются полезным делом: обходят сайты и собирают всю информацию на них. Затем вся информация сохраняется в Индексах поисковых систем.
Это поисковые роботы, которые неустанно занимаются полезным делом: обходят сайты и собирают всю информацию на них. Затем вся информация сохраняется в Индексах поисковых систем.
Ведь поисковая машина по запросу пользователя вовсе не рыщет по всему Интернету. Просто проверяются уже записанные в индексах страницы. Поисковая машина как лунный свет, всегда на несколько шагов позади реальной ситуации. Например, робот обошел сайт, все записал в индекс. А вчера веб-мастер добавил новую страницу, с новой информацией.
И если сегодня пользователь задает свой запрос, то новая страница не участвует в соревнованиях за первенство в поисковой выдаче. Вот почему так важно, чтобы поисковые роботы как можно чаше посещали сайт и фиксировали каждое обновление. Часто индексируемый сайт имеет серьезное преимущество в гонке за ТОП10. Карта сайта помогает поисковому роботу ориентироваться.
Пример XML-карты
XML-карта обычно хранится по адресу: «Вашсайт.ru/sitemap.xml».
Примеры карты:
Карта данного сайта (простой формат): Перейти
Карта сайта в формате от Google: Перейти
Если у сайта нет карты, велика вероятность, что многие страницы так и не попадут в список поисковой машины. Такой сайт очевидный аутсайдер. Мудрые веб-мастера заботятся о роботах и создают для них особую карту: в формате XML. По сути, карта для роботов — это просто таблица с перечислением всех страниц сайта. Но польза от такой простой карты огромна.
В XML карте веб-мастер имеет возможность установить порядок пересмотра страниц и приоритеты. Нежелательные (служебные, технические) страницы можно обозначить особым знаком и робот их вообще не будет проверять. Для остальных страниц назначается последовательность проверки.
Например, если веб-странице присвоен индекс +100, такая страница будет индексироваться всегда в первую очередь. Чем меньше номер, тем дальше очередь страницы. Там же, в карте для роботов, устанавливается частота посещений. Можно указать, чтобы роботы приходили раз в месяц. Так и будет. Или каждый день. Тогда роботы будут навещать сайт почаще.
Так и будет. Или каждый день. Тогда роботы будут навещать сайт почаще.
Карта сайта для роботов желательно должна находиться по адресу: «Вашсайт.ру/sitemap.xml».
Карта для пользователей
Вторая карта создается для живых посетителей. Навигационные бары и панели не всегда дают полную картину сайта. Особенно для масштабных проектов. Просто не хватает места, чтобы втиснуть все страницы в навигацию. Тогда и нужна карта сайта в формате HTML. Это обычная веб-страница, похожая на книжное оглавление. Где каждая глава, каждый раздел является ссылкой на определенную страницу.
Если посетителю не все понятно в навигации, он может посетить карту и посмотреть наглядно, что, где, когда.
Традиционно, в подвале каждой страницы помещается ссылка на карту сайта для людей. Наличие такой карты здорово повышает комфортное посещение сайта. И это повышает качество ресурса в глазах поисковиков. Сайт с хорошей картой тоже имеет преимущество проходить в ТОП без очереди. Таким образом, две карты сайта помогают людям и роботам понимать сайт. Чем легче сайт понять, тем он считается качественнее.
Таким образом, две карты сайта помогают людям и роботам понимать сайт. Чем легче сайт понять, тем он считается качественнее.
Чем сайт качественнее, тем выше его позиции в поисковой выдаче по аналогичным запросам.
Карта сайта / Справка 2.0 (2008г.) / Сайт-Менеджер
Карта сайта бывает для пользователей и роботов поисковых систем.
Карта сайта для пользователей — отдельная страница на сайте, на которой помещен структурированный список всех разделов на сайте с ссылками на них, аналог содержания из обычной книги. Карта сайта создается для удобства навигации пользователям по сайту, создается владельцем сайта самостоятельно.
Примеры карт сайтов:
Карта сайта для поисковых роботов — это файл, расположенный в корне сайта, созданный в формате .xml, описывающий структуру сайта на языке, понятному роботам поисковых систем. Файл нужен для правильной и полной индексации сайта.
Файл нужен для правильной и полной индексации сайта.
В карте сайта или sitemap (как он называется) описаны все существующие разделы сайта, когда эти разделы были изменены в последний раз, приоритет разделов и с какой частотой эти разделы могут меняться, также указана кодировка самого сайта.
Вот пример части карты сайта:
В «Сайт-Менеджере» sitemap формируется автоматически в режиме реального времени. Как только создается новый раздел или меняется существующий, в карте сайта происходят изменения.
Карта сайта расположена в корне сайта и ее можно посмотреть, набрав в адресной строке адрес своего сайта, далее / (косая черта) и sitemap.xml.
Например: адрес нашего сайта site-manager.ru
В адресной строке набираем: site-manager.ru/sitemap.xml
И получаем большую карту сайту, пример которой указан чуть выше.
Адрес карты сайта можно использовать в файле robots.txt и в вебмастере от Яндекса или Google (подробнее о robots. txt и индексации сайта).
txt и индексации сайта).
Если вы хотите загрузить свою карту сайта (созданную самостоятельно или с помощью сторонних сервисов), пришлите нам готовый файл в тех.поддержку, заменим. Но в этом случае карта сайта автоматически не будет обновляться.
как создать карту сайта – Блог TRINET
Что такое карта сайтаКарта сайта – это список страниц сайта, который создается для пользователя или для поисковой системы. Его можно сравнить с содержанием книги, которое быстро помогает найти нужную часть или страницу.
Отличие XML от HTML карты сайтаЕсть два основных формата для карт сайта. Каждый предназначен для разных целей, поэтому на сайте могут присутствовать оба одновременно.
Первый формат – HTML карта – нужен для пользователей и практически не играет роли для поисковых систем. Такая карта размещается на отдельной странице сайта и включает ссылки на самые важные разделы. Особенно актуально для больших сайтов, где невозможно уместить все в меню.
При работе над HTML картой сайта необходимо учитывать следующие принципы:
- Размещать не более 100 ссылок. Создавать многостраничную карту, если большой сайт.
- Отражать структуру сайта в оформлении, это не должно быть простое перечисление URL. Ссылки на страницы должны по возможности показывать визуальный уровень вложенности.
- Ссылки на все страницы должны быть рабочими.
Пример HTML карты сайта показан ниже:
Второй формат – XML карта сайта – наоборот, создается исключительно для поисковых систем. Ее рекомендуется формировать в формате .xml и размещать в корне сайта. Путь к ней обычно выглядит так: https://site.ru/sitemap.xml.
Чаще всего адрес карты сайта указывается в файле robots.txt, чтобы роботы поисковых систем могли легко его найти. В таком документе можно не только перечислить ссылки на страницы сайта, но и указать их особенности. Например, какие страницы приоритетнее, с какой частотой обновляется контент на них.
XML карта сайта – это рекомендация для поисковых систем какие страницы нужно индексировать. С их помощью мы говорим: «Обратите внимание на эти страницы. Эта страница важнее, а другая чуть менее значима. Эта страница обновляется еженедельно, а вот та раз в месяц».
С их помощью мы говорим: «Обратите внимание на эти страницы. Эта страница важнее, а другая чуть менее значима. Эта страница обновляется еженедельно, а вот та раз в месяц».
Пример XML карты сайта:
XML карты вызывают больше вопросов, поэтому дальше мы расскажем, как правильно составить sitemap.xml.
Из чего состоит XML карта сайтаВ карте сайта используется кодировка UTF-8. Указывается это следующей строкой:
<?xml version=»1.0″ encoding=»UTF-8″?>
Обязательные теги для карты сайта xml:
- <urlset> – родительский тег, открывается после указания кодировки и закрывается в самом конце
- <url> – тег с параметрами конкретного url
- <loc> – тег с самим url
В родительском теге необходимо указывать пространство имен языка XML: xmlns=http://www.sitemaps.org/schemas/sitemap/0.9
Необязательные теги для карты сайта формата xml:
- <lastmod> — тег, который показывает дату последнего обновления страницы
- <changefreq> — тег, который показывает, как часто обновляется страница (может иметь значения: always, hourly, daily, weekly, monthly, yearly, never)
- <priority> — тег, который показывает приоритет одной страницы перед другими (может иметь значения от 0,1 до 1)
 xml от поисковых систем
xml от поисковых систем При составлении XML карты сайта необходимо учитывать следующие принципы:
- В карте сайта указывать не более 50 000 ссылок на страницы. Если количество страниц большое, то лучше разделять Sitemap на несколько файлов (далее расскажем, как именно).
- Страницы должны возвращать код ответа сервера 200. В sitemap.xml не нужно включать страницы с кодом ответа 3xx, 4xx, 5xx.
- Размер XML карты не должен превышать 10 Мб.
- В XML карту необходимо добавлять исключительно ссылки того же домена, где расположен файл.
- Карта сайта должна находиться на том же домене, для которого ее составили.
Если в карту сайта необходимо включить более 50 000 ссылок, рекомендуется разбить ее на несколько файлов. Например, это стоит делать при работе с большим интернет-магазином. Для этого нужно:
- создать отдельные карты для разводящих страниц, карточек товара и служебных страниц
- объединить полученные файлы в сводную карту сайта
Сводный, он же индексный, sitemap. xml – это файл, который объединяет ссылки на другие карты сайта.
xml – это файл, который объединяет ссылки на другие карты сайта.
Обязательные теги для него:
- <sitemapindex> – родительский тег
- <sitemap> – тег с параметрами каждой sitemap
- <loc> – тег со ссылкой на sitemap
Необязательный тег <lastmod> доступен для индексного файла.
Как составить карту сайта XMLМы рассказали, из чего состоит карта сайта, теперь опишем, с помощью каких инструментов ее сформировать.
Текстовый редактор Notepad++
С его помощью вручную можно сделать небольшую карту сайта, иначе придется потратить много времени.
Существует большое количество платных и бесплатных инструментов для автоматического, полуавтоматического формирования xml карты сайта, рассмотрим некоторые из них.
Программа Screaming Frog SEO Spider
Для того, чтобы создать карту сайта в формате XML необходимо:
- провести парсинг сайта
- зайти в Sitemaps – XML Sitemap
- настроить параметры
- можно выбрать, какие страницы взять в карту сайта и задать теги
- нажать Ок
Предварительно нужно проверить настройки robots. txt, перейдя в Configuration – robots.txt – Settings.
txt, перейдя в Configuration – robots.txt – Settings.
Можно также загрузить уже готовый список страниц для карты сайта.
Необходимо:
- переключить Mode в режим List
- выбрать Upload – Enter Manually
- обойти загруженные страницы
- использовать те же шаги, что описаны выше
Плагины для Content Management System (CMS)
Для всех популярных CMS разработаны плагины, которые создадут карту сайта за вас. Например, Yoast SEO для WordPress, модуль Sitemap.xml для Bitrix, JL Sitemap для Joomla и другие.
Онлайн-генераторы
Сайты, генерирующие sitemap.xml, имеют ограничения по настройкам, либо по количеству индексируемых URL в бесплатной версии. Такие варианты подойдут только для небольших ресурсов. Примеры генераторов: https://www.mysitemapgenerator.com/ru/, https://www.xml-sitemaps.com/
Где указать путь на файл sitemap.xmlЧтобы оповестить поисковых роботов, о том, что была создана карта сайта, необходимо:
- Добавить ссылку на нее в файле robots.
 txt с помощью директивы sitemap: https://site.ru/sitemap.xml Директива Sitemap – межсекционная. Неважно, в каком месте она будет указана в файле robots.txt, поисковые роботы ее найдут и проиндексируют.
txt с помощью директивы sitemap: https://site.ru/sitemap.xml Директива Sitemap – межсекционная. Неважно, в каком месте она будет указана в файле robots.txt, поисковые роботы ее найдут и проиндексируют. - Добавить ссылку на XML карту сайта в вебмастера Яндекс и Google.
Яндекс.Вебмастер:
Google Search Console:
Что такое карта изображенийЭтот вид sitemap.xml используется для заполнения атрибутов Alt и Title изображений.
Он является инструментом SEO-оптимизации в поиске по картинкам, который приводит дополнительный трафик на сайт. Особенно актуально, если изображения на сайте подгружаются через Javascript. В этом случае поисковые системы не проиндексируют изображения без вашей помощи.
Карту картинок можно делать в отдельном файле, а можно добавить информацию об изображениях в основной sitemap.xml. Если используется отдельный файл, то ссылку следует разместить в robots.txt и в кабинетах: Яндекс Вебмастер и Google Search Console. Можно указывать не более 1 000 изображений для каждой страницы.
Можно указывать не более 1 000 изображений для каждой страницы.
Обязательные теги:
- <image:image> – тег с параметрами изображений
- <image:loc> – тег со ссылкой на картинку
Необязательные теги:
- <image:caption> – тег, передающий подпись к изображению
- <image:geo_location> – тег, передающий место съемки
- <image:title> – тег, передающий название изображения
- <image:license> – тег со ссылкой на лицензию изображения
Ниже показан пример sitemap.xml с записью об изображениях, который приводит в своих рекомендациях Яндекс:
Создать карту изображений можно вручную, с помощью плагинов для CMS, и, например, Screaming Frog (стоит выбирать Images Sitemap вместо XML Sitemap).
Как проверить карту сайта на ошибкиПеред выгрузкой sitemap.xml на сайт необходимо проверить ошибки. Для этого нужно:
- Загрузить текст карты сайта, ссылку на нее или файл в «Анализ файлов Sitemap» в Яндекс.
Вебмастер. Сервис покажет наличие или отсутствие ошибок, вес файла и количество ссылок.
- Использовать программу Screaming Frog, чтобы проверить открыты ли страницы для индексации и какой код ответа они отдают. Он должен быть 200 OK.
В инструменте можно загрузить список URL через режим List, Upload Manually. А можно выгрузить карту, уже размещенную на сайте. Для этого в режиме List нужно выбрать Upload – Download XML Sitemap.
Зайти на вкладку URL, отфильтровать по Parameters, чтобы проверить, не попали ли в карту сайта URL с GET-параметрами.
ЗаключениеКарта сайта в формате XML – это способ передать поисковым системам информацию о страницах сайта. Не игнорируйте этот инструмент. Он будет полезен как для крупных, так и для небольших проектов.
Если у вас остались вопросы, обращайтесь к специалистам TRINET. Мы с удовольствием поделимся опытом и поможем в решении ваших задач.
Что такое карта сайта. Настройка sitemap
Содержание:
Зачем нужен sitemap.
 xml
xml
Любой опытный сайтодел знает, что такое карта сайта и для чего нужен sitemap, которые на самом деле являются разными названиями одного и того же файла. Но судя по всему Вы не являетесь одним из этих опытных ребят и зашли на эту страничку чтобы узнать, что дает карта сайта.
Итак, sitemap.xml – это карта сайта, представляющая собой файл с подробным списком всех страниц веб-ресурса, которые должны быть проиндексированы поисковыми системами.
Зачем карта сайта роботам поисковых систем? Неужели они сами не смогут разобраться и просканировать все странички?
Конечно же, они это могут. Но настройка sitemap.xml должным образом помогает ботам поисковиков:
- понять, какие страницы являются новыми на веб-ресурсе и нуждаются в индексации;
- распределить приоритетность страниц в зависимости от указанных парамеров;
- узнать, когда были произведены последние изменения в страничках, которые уже индексировались ранее;
Фрагмент sitemap. xml – пример указания последней даты изменения:
xml – пример указания последней даты изменения:
- запомнить частоту обновления страничек;
- проиндексировать все нужные страницы без исключения, поскольку если карты сайта нет и исследование происходит вслепую, существует высокая вероятность, что он попросту пропустит некоторые из них.
Другими словами, карта сайта (sitemap.xml) – это то, что является своеобразным путеводителем по Вашему сайту, который значительно «упрощает жизнь» роботам поисковых систем и тем самым повышает уровень их доверия. А это в свою очередь добавляет веб-ресурсу несколько очень нужных дополнительных пунктов рейтинга.
Ну и чтобы представить, как выглядит карта сайта – пример:
Правильная настройка карты сайта
Для того, чтобы роботы не «спотыкались» при просмотре карты Вашего веб-ресурса, нужно знать, как настроить sitemap.xml правильно и какие при этом существуют обязательные условия:
- Не допускается использование каких-либо кодировок файла, кроме UTF-8.

- Максимальный размер sitemap.xml – 10 Мб.
- Предел количества адресов страниц в теле sitemap.xml – 50 тыс.
- При превышении одного из предыдущих двух показателей настройка sitemap.xml предполагает разбивку его на несколько файлов.
- Все ссылки должны быть в формате:
- Файл должен храниться в корневой папке веб-ресурса.
Как настроить sitemap.xml
Настройка sitemap.xml выполняется одним из следующих способов:
- Вручную. Довольно кропотливая работа, выполнять которую стоит самому, если Ваш веб-ресурс состоит из небольшого количества страниц. Подразумевает наличие навыков работы с основными тегами.
- Настроить sitemap.xml c помощью специализированных он-лайн сервисов.
 Существуют как платные так и бесплатные варианты. Все они работают по схожему принципу – указываете основной адрес своего сайта, начальные настройки и получаете сгенерированный результат. Чаще всего имеют ограничение до 5000 адресов страничек на один файл.
Существуют как платные так и бесплатные варианты. Все они работают по схожему принципу – указываете основной адрес своего сайта, начальные настройки и получаете сгенерированный результат. Чаще всего имеют ограничение до 5000 адресов страничек на один файл.
- Использование программ-генераторов. Настройка sitemap.xml с их помощью имеет ряд преимуществ (максимально возможное количество включенных адресов, большое количество настроек) и один слегка отрицательный момент – почти все «серьезные» варианты поставляются при условии приобретения лицензии (от 20 $).
Подводя итоги…
… стоит еще раз повториться и указать на то, что правильная настройка sitemap.xml может весьма положительным образом сказаться на скорости индексации страниц Вашего веб-ресурса и общем мнении поисковых систем о нем. Поэтому мы настойчиво рекомендуем Вам создавать карту для каждого Вашего сайта и следить за ее своевременными обновлениями.
Возможно, у Вас есть свой личный опыт, касающийся темы этой статьи? Расскажите об этом в комментариях!
Карта сайта sitemap.xml | Вопросы-ответы на Wiki
Карта сайта sitemap.xml — это очень полезный файл, позволяющий в стандартизированной форме показывать поисковикам список страниц, которые подлежат индексации. В самом файле должен быть выдержан определённый синтаксис, а также описаны все нужные и важные страницы сайта.
Описание протокола также доступно на официальном сайте.
Содержание
Важные моменты:
При составлении карты сайта нужно придерживаться определённого синтаксиса. Минимальная карта сайта с корректно составленным синтаксисом выглядит примерно так:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://example.com/</loc>
</url>
</urlset> В файле sitemap. применяются следующие теги: xml
xml
В XML-файлах для всех данных (включая URL-адреса) должно использоваться маскирование символов, перечисленных ниже в таблице.
| Символ | Маскирование | |
|---|---|---|
| Амперсанд | & | & |
| Одинарные кавычки | ‘ | ' |
| Двойные кавычки | » | " |
| Больше | > | > |
| Меньше | < | < |
Если файл sitemap.xml имеет размер более 50 МБ или включает в себя более 50 000 ссылок, то следует его разделить на несколько файлов, при этом создав sitemap.xml файл, ведущий на другие файлы карт сайта.
Пример файла индекса sitemap:
<?xml version="1.0" encoding="UTF-8"?> <sitemapindex xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <sitemap> <loc>http://www.example.com/sitemap1.xml</loc> </sitemap> <sitemap> <loc>http://www.example.com/sitemap2.xml</loc> </sitemap> </sitemapindex>
Файл индекса sitemap имеет следующий синтаксис:
Примеры сервисов, используемых для генерации и проверки файлов sitemap.
Внимание! Компания Хостинг Украина не имеет никакого отношения к указанным сервисам и не может рекомендовать конкретный инструмент для проведения тех или иных действий.
Сервисы генерации
Сервисы валидации
Генерация карты сайта
Карта сайта (sitemap) представляет собой XML-файл, содержащий в себе информацию для поисковых систем о страницах сайта, которые подлежат индексации. Карта сайта помогает роботам поисковых систем определить местоположение страниц сайта, время их последнего обновления, частоту обновления и приоритет относительно других страниц сайта. Модуль SEO умного фильтра генерирует карту сайта на основе настроенных в нем условий и включает её в состав основной карты сайта, сгенерированной системой Битрикс.
Генерировать карту сайта SEO умного фильтра надо только после того, как сгенерирована основная карта сайта.
Чтобы перейти к генерации карты сайта требуется:
-
Перейти в раздел Администрирование.
-
Перейти в раздел Сотбит.
-
Выбрать SEO умного фильтра.
-
Выбрать Генерация карты сайта.
Для добавления новой карты сайта требуется нажать Добавить.
В появившемся выпадающем меню требуется выбрать сайт для которого создается карта.
Заполнение информации
- Название – Название генерации.

- Адрес основной карты сайта – из выпадающих меню требуется выбрать составляющие адреса.
- Тип фильтра – в данном поле требуется выбрать действующий для условий тип фильтра.
- Bitrix фильтр с ЧПУ.
- Bitrix фильтр без ЧПУ.
- MissShop фильтр с ЧПУ.
- Kombox фильтр с ЧПУ.
- Kombox фильтр без ЧПУ.
- Выводить в карту сайта только настроенные ЧПУ – при включенной опции в карту сайта включаются только страницы из условий в которых сгенерированы и активированы ЧПУ.
После заполнения всех требуемых полей нажмите Сохранить и запустить.
Запуск генерации карты сайта можно отложить. Для этого, вместо Сохранить и запустить, требуется нажать кнопку Сохранить. После чего произойдет перенаправление на страницу со списком генерации карты сайта. На странице можно запустить генерацию карты сайта в любой момент нажав кнопку Запустить.
Время генерации карты напрямую зависит от величины сайта. Это время может составлять от 1 до 15 минут. Настоятельно рекомендуется дождаться окончания генерации и не закрывать (обновлять) страницу. В противном случае генерация завершится некорректно. После окончания генерации карты сайта требуется проверить ее корректность.
Для того, чтобы посмотреть сгенерированную карту сайта требуется перейти по пути: Рабочий стол > Контент > Структура сайта > Файлы и папки.
Требуемый файл имеет имя sitemap_seometa_{ID генерации карты}.xml
Для облегчения поиска файлов воспользуйтесь фильтром. В поле Имя требуется ввести sitemap.
XML Sitemap Примеры и передовые методы SEO
Карты сайта — одна из наиболее неправильно понимаемых частей уравнения SEO.
Большинство людей не знают, что он делает, зачем это нужно и как правильно настроить для достижения наилучших результатов.
Тем не менее, одно остается фактом — карта сайта необходима для ранжирования по конкурентоспособным ключевым словам, поэтому вы должны выйти за рамки услуг по исследованию ключевых слов и убедиться, что вы правильно ее настраиваете.
В этой статье я проанализирую пример карты сайта и покажу вам, что это такое и каковы передовые методы работы с картой сайта.
Готовы начать?
Что такое XML-карта сайта и почему они имеют значение?
Прежде чем мы расскажем, как использовать карты сайта на вашем сайте, и рассмотрим примеры карт сайта, мы должны сначала понять, почему карты сайта так важны.
Основная функция карты сайта — помочь поисковым системам находить релевантные страницы на вашем веб-сайте, чтобы их можно было просканировать и проиндексировать.
XML Sitemap помогает поисковым системам понять, как устроен ваш сайт и к чему он относится.Таким образом, это также может способствовать повышению рейтинга вашего веб-сайта в Google на основе его найденной релевантности. В конечном итоге карты сайта могут служить ориентиром для ваших усилий по поисковой оптимизации.
В конечном итоге карты сайта могут служить ориентиром для ваших усилий по поисковой оптимизации.
Также рекомендуется хранить XML-карту сайта в файле Robots.txt вашего сайта. Вы спросите, что такое файл Robots.txt? Считайте, что это руководство, которое вы предоставляете Google относительно того, как они должны сканировать ваш веб-сайт. Одна из важнейших основных целей SEO — предоставить поисковым системам наиболее удобный и эффективный способ просмотра вашего веб-сайта.Следовательно, отсутствующий файл robots.txt — это упущенная возможность сообщить о разрешенных / запрещенных для сканирования областях вашего веб-сайта. Если вы не можете предоставить поисковым системам местоположение XML-карты сайта, это может ограничивать способность поисковых систем правильно сканировать и индексировать ваш сайт. Если файл robots.txt представляет собой руководство с инструкциями, карта сайта XML — это карта сокровищ для золота (содержания) вашего сайта
Поисковые системы могут рассматривать новый контент, который опубликован, но не добавлен в карту сайта XML, как менее важный, чем контент, включенный в него. .Это также может привести к тому, что страницы будут исключены из индекса, что приведет к снижению органического рейтинга и органического трафика.
.Это также может привести к тому, что страницы будут исключены из индекса, что приведет к снижению органического рейтинга и органического трафика.
В качестве передовой практики мы обычно рекомендуем исключать страницы архива из карты сайта XML и не индексировать их (например, страницы категорий блогов, страницы тегов, страницы авторов, страницы архива дат и т. Д.). Необходимо включать только канонические страницы.
С помощью хорошо поддерживаемой карты сайта вы можете дважды проверить, какие страницы вы хотите проиндексировать с помощью того, что индексирует Google и другие поисковые системы.Это позволяет увидеть, не хватает ли страниц или слишком много проиндексированных. Но без полной и отправленной XML-карты сайта поисковые системы могут пропустить контент и не проиндексировать ваши страницы. Это может привести к отсутствию органического рейтинга и органического трафика.
Мы рекомендуем создать карту сайта в формате XML, которая включает полный список всех страниц сайта. На этом этапе важно отправить ваши XML-карты сайта в инструменты для веб-мастеров Google / Bing.
На этом этапе важно отправить ваши XML-карты сайта в инструменты для веб-мастеров Google / Bing.
Сторона Примечание:
Обычно рекомендуется избегать блокировки подкаталогов для поисковых систем в ваших роботах.txt, если в этом нет необходимости (например, частный контент, скрытый за платным доступом, или учетная запись покупок, списки желаний и т. д.). Как только вы заблокируете эти страницы, Google не сможет переходить по внутренним ссылкам, которые являются квинтэссенцией для эффективного сканирования и индексации сайта в целом. В конечном итоге это может повлиять на рейтинг сайта в целом. На сайтах WordPress вы можете использовать следующее форматирование файла robots.txt:
User-Agent: *
Disallow: / wp-admin / *
Sitemap: https: // www.example.com/sitemap_index.xml
XML-карты сайта помогают поисковым системам понять весь объем содержания, содержащегося на вашем сайте.
Вот как выглядит типичная XML-карта сайта для сайтов WordPress, для создания которых используется плагин Yoast SEO.
Пример XML-карты сайта
Теперь, когда мы поняли, почему карты сайта необходимы, давайте проанализируем пример XML-карты сайта, чтобы увидеть, как он выглядит в реальной жизни.
Вот пример sitemap.xml для сайта Victorious SEO:
https: // victoriousseo.com / sitemap_index.xml
Это особый тип карты сайта, который называется индексом карты сайта. Он содержит другие отдельные традиционные карты сайта для каждой карты сайта для вашего сайта.
Вот более традиционный пример sitemap.xml с нашего сайта:
https://victoriousseo.com/page-sitemap.xml
Наша карта сайта отформатирована так, чтобы выглядеть аккуратно, но часто карта сайта XML выглядит как необработанный HTML. Вы можете проверить этот пример на сайте Forever 21:
https://www.forever21.com/sitemap.xml
Основная цель XML-карт сайта — не чтение пользователями, а сканирование поисковыми системами. , помогая им понять, о чем ваш сайт.
Пример HTML-карты сайта
Другой пример карты сайта Google — это карта сайта в формате HTML.
Обычно он выглядит так же, как обычная страница вашего сайта, включая меню навигации, нижний колонтитул и все остальное, что вы можете ожидать увидеть на странице.
Как и в примере с XML-картой сайта, в нем перечислены все страницы, которые вы хотите проиндексировать. Хотя карты сайта в формате HTML гораздо более удобны для пользователя и предназначены для чтения людьми, они по-прежнему полезны и для роботов поисковых систем.
Вот наша карта сайта в формате HTML:
https://victoriousseo.com/site-map/
Рекомендации по карте сайта
Теперь, когда мы изучили несколько примеров карты сайта для веб-сайтов, нам нужно рассмотреть передовые практики, которые вам следует следуйте при создании карт сайта.
Эти методы применимы как к XML, так и к HTML-картам сайта, и их следует регулярно проверять:
Используйте динамические карты сайта
Наличие автоматически сгенерированной карты сайта имеет решающее значение для крупных веб-сайтов. Использование динамической карты сайта позволит обновлять ее всякий раз, когда вы добавляете, обновляете или удаляете существующие страницы.
Использование динамической карты сайта позволит обновлять ее всякий раз, когда вы добавляете, обновляете или удаляете существующие страницы.
Список всех важных страниц
Убедитесь, что ваши карты сайта обновлены и содержат все страницы, которые вы хотите проиндексировать. В противном случае вы можете обнаружить, что новые страницы не так быстро индексируются и не ранжируются.
Сделайте вашу карту сайта доступной
Также важно убедиться, что ваша карта сайта не ломается. Если поисковые системы получат ошибку 404 при попытке доступа к вашей карте сайта, они не смогут проиндексировать ваш сайт и понять вашу структуру.Он также может пометить вашу карту сайта как ненадежную или плохо хранящуюся, что становится невыгодным для всех других усилий по поисковой оптимизации.
Исключить URL-адреса Noindex из файла Sitemap
Карты сайта помогают вашим посетителям и поисковым системам правильно перемещаться по вашему сайту и сканировать его. Добавление страниц Noindex в вашу карту сайта запутает поисковые системы и может негативно повлиять на ваш краулинговый бюджет.
Не включать перенаправления и неработающие страницы
Вы должны перечислить только те страницы, которые в настоящее время активны, и удалить все страницы 404 или URL-адреса, которые перенаправляют.
Обслуживание карты сайта
Обслуживание вашей XML-карты сайта включает ее регулярную проверку, обновление на основе новых или несуществующих страниц и проверку того, что у вас нет ошибок, которые могли бы препятствовать доступу роботов поисковых систем к ней.
Заключительные слова
В этой статье мы рассмотрели основы карты сайта SEO, включая ее назначение, процесс создания, обслуживание и пример карты сайта для каждого из типов.
Теперь, когда у вас есть лучшее представление о том, зачем вам это нужно, вы, вероятно, понимаете, что настройка и мониторинг карты сайта — это задача, которую лучше доверить SEO-специалистам, у которых есть опыт и ноу-хау, чтобы привести ее в соответствие с ожидания и рекомендации Google.
В Victorious мы помогаем вам настроить карты сайта таким образом, чтобы они эффективно индексировались поисковыми системами и позволяли вашим страницам стабильно подниматься в рейтинге поиска. Сообщите нам, если вы ищете бесплатную консультацию по SEO, и мы можем начать ее проверять.
5 Визуальных примеров карты сайта для дизайна веб-сайтов
Иллюстрация Авирупа Басу
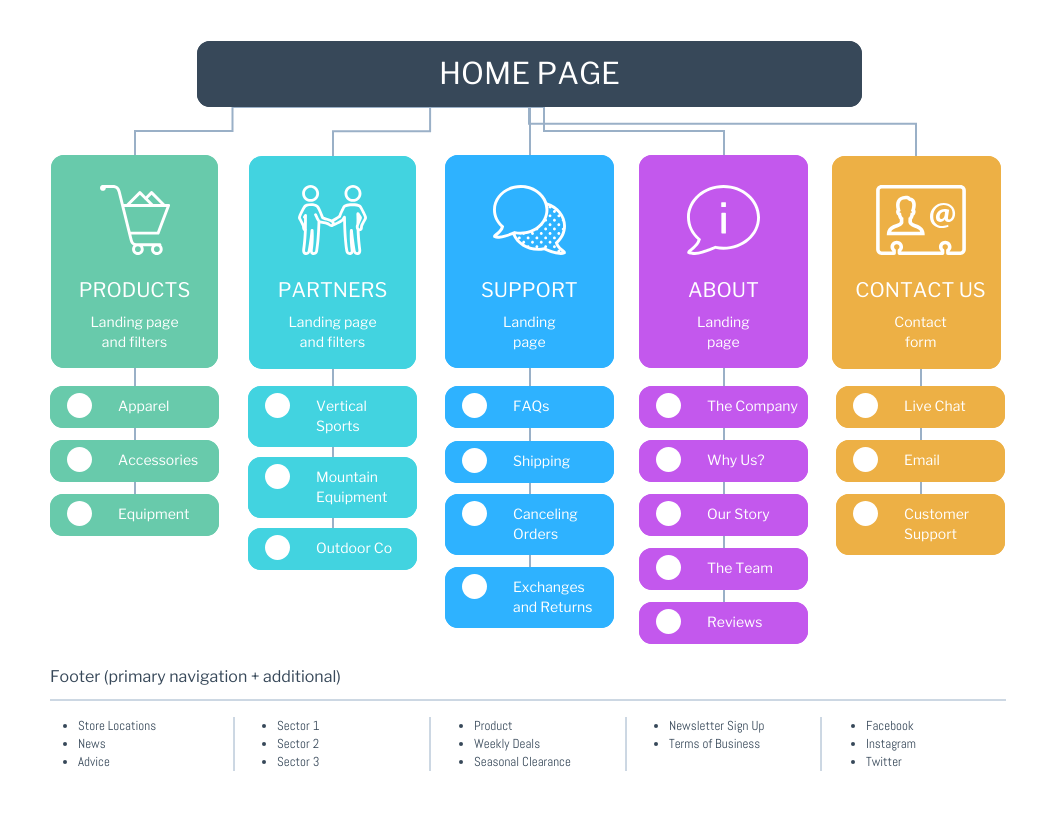
Дизайн веб-сайта начинается задолго до того, как ручка касается бумаги, чтобы сформировать внешний вид. Карты сайта и информационная архитектура важно собрать воедино, прежде чем начнется визуальный дизайн.Карты сайта и информационная архитектура — это способы отображения организации информации на веб-сайте или в цифровом продукте.
Карты сайта — это способ отображения структуры и организации страниц и содержимого вашего веб-сайта. Существует два основных типа карт сайта: визуальные и XML. Последний используется поисковыми системами для обхода веб-сайта и его индексации для поиска. Визуальные карты сайта часто используются на ранних этапах процесса, чтобы определить, какой контент будет включен, какие шаблоны необходимо разработать и где есть пробелы.
Вам нужно вдохновение, чтобы создать собственную карту сайта? Изучите эти визуальные примеры карты сайта, чтобы начать свой проект по созданию карты сайта.
Примеры визуальной карты сайта
Визуальная карта сайта Apple
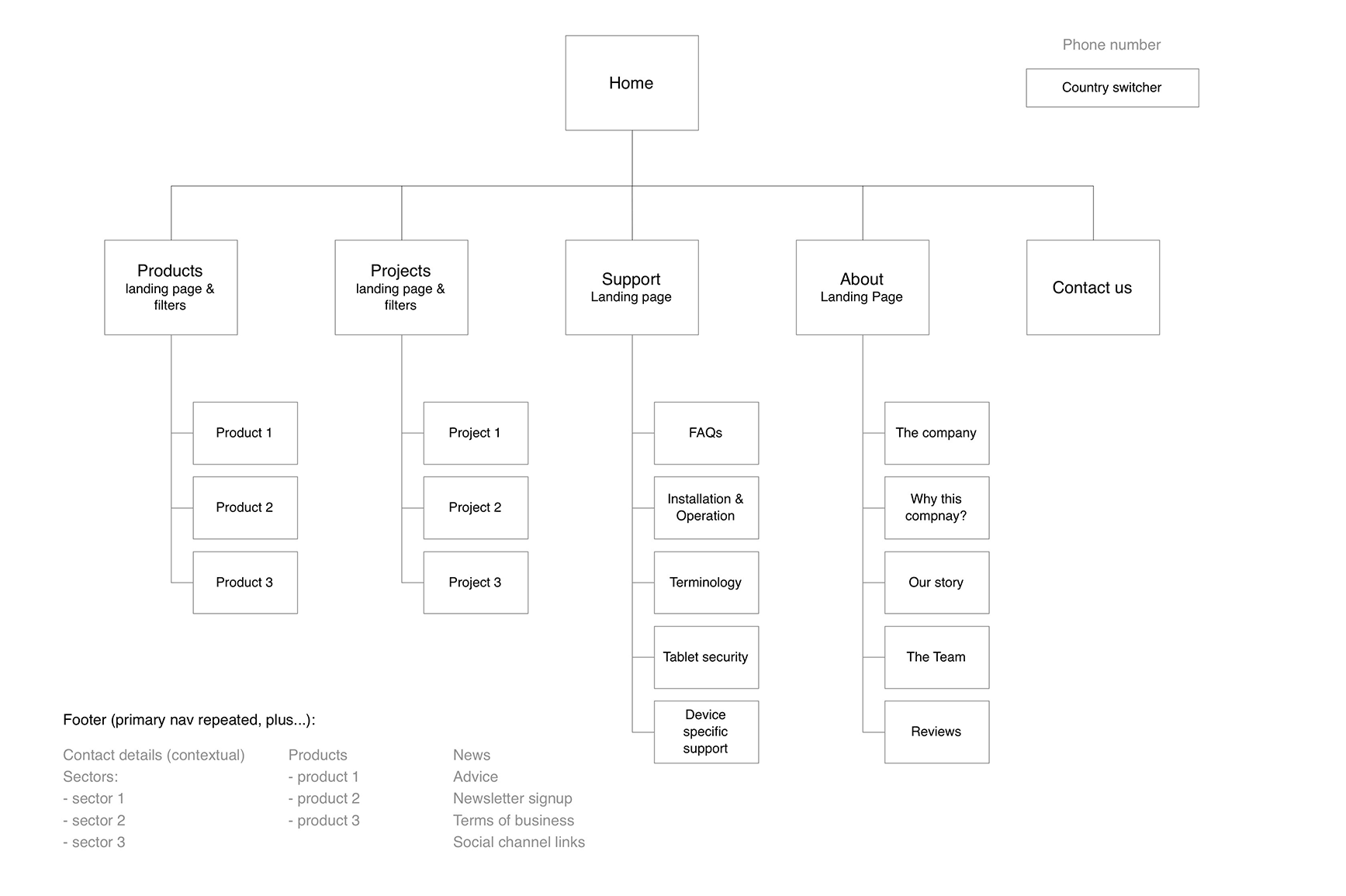
Apple.com публикует текстовую карту сайта на своем веб-сайте, демонстрирующую различные разделы веб-сайта. Ниже представлено визуальное представление одного раздела этой карты сайта. В этом случае выделяется раздел услуг сайта.
Визуальное представление карты сайта. Изображение предоставлено Apple.com.Используя этот стиль карты сайта, созданный с помощью плагина Whiteboard для Adobe XD, вы можете легко увидеть, как страницы внутри служб разбиты и где они располагаются относительно других разделов веб-сайта.
Визуальная карта сайта книжного онлайн-магазина
В этом простом шаблоне карты сайта книжного онлайн-магазина страницы расположены в виде папок, отражая организационную структуру, используемую на сервере веб-сайта. Он также имеет цветовую кодировку по уровням, что делает его визуально доступным для просмотра при рассмотрении с ключевыми заинтересованными сторонами в процессе разработки веб-сайта.
Отображение содержимого в ясной и простой для понимания форме упрощает выявление пробелов в содержимом и структуре страницы. Создание подобных блок-схем внутри того же инструмента, в котором вы разрабатываете веб-сайт, может помочь ускорить переходы между процессами.
Библиотека визуальной карты сайта
Создание визуальной карты сайта для целей проектирования и планирования — это замечательно, но создание визуальной карты сайта для навигации пользователей может стать дополнительным шагом в создании удобных для навигации возможностей для ваших клиентов.
Именно это и сделала эта небольшая канадская библиотека со своей страницей карты сайта на своем веб-сайте. Используя цвет и интерактивные ссылки, посетители библиотеки могут быстро перемещаться по веб-сайту, глядя на карту.
Помните, что карта сайта — это не путь пользователя, хотя полезно согласовать карту сайта с путешествием пользователя, чтобы она следовала логическому, ориентированному на пользователя подходу. Карта сайта предназначена для отображения иерархии и группирования страниц или контента, как в примере с библиотекой выше.
Карта сайта приложения для управления задачами
Карты сайта охватывают не только статические веб-страницы, но и должны обрабатывать сценарии аутентификации. Когда пользователь вошел в систему или прошел проверку подлинности, ему часто показывается другой контент, чем если бы он не был авторизован. Хотя это может не изменить техническую структуру карты сайта, ее визуальное представление может помочь в обсуждении пользовательского опыта и где разместить порталы аутентификации в структуре сайта.
Визуальная карта сайта для Taskly.Изображение предоставлено Behance.В этой карте сайта, созданной Маркусом Фишером, он разбивает сценарии аутентификации для своего приложения для управления задачами Taskly. Эта карта сайта делает все возможное и определяет, где находятся ссылки на эти страницы, будь то навигация верхнего уровня или нижний колонтитул.
Карта сайта веб-сайта с каркасами
Пройдя еще один шаг, вы можете начать комбинировать визуальную карту сайта с простыми визуальными шаблонами для каждой страницы. Это не только предоставляет зрителю четкую визуальную структуру контента, но также дает представление о формате, который будет принимать каждая страница.В этом примере карты сайта Энджи добавила иллюстрации того, как может выглядеть каждый макет страницы, не только улучшив эстетику документа карты сайта, но и добавив некоторые ценные элементы обсуждения и обзора.
Визуальная карта сайта envirolux.net использует блок-схему. Изображение предоставлено Энджи Херрара. Карты сайтамогут формироваться и формироваться в соответствии с потребностями вашего проекта, независимо от того, нужно ли вам показывать простые блоки или более сложные иллюстрации для представления содержимого. Поймите свою аудиторию и почему вы создаете визуальную карту сайта, и это проинформирует вас о выбранном вами подходе.
Узнайте больше о создании карт сайта
Существует множество отличных ресурсов и инструментов для изучения информационной архитектуры и разработки карт сайта:
Шаблоны и примеры карт сайта для веб-сайтов [Бесплатно]
Попытка спланировать, как ваш веб-сайт должен функционировать и какой контент должен быть быть включенным может быть пугающим, поэтому веб-дизайнеры часто используют шаблоны карты сайта и / или примеры других, чтобы продвигать свой творческий процесс.
В этой статье мы предоставим примеры и шаблоны для карт сайта, а также разберем общие вопросы, которые помогут вам начать работу.
- Содержание:
- Бесплатные шаблоны и примеры карты сайта
- Что такое карты сайта?
- Как создать карту сайта?
- Лучшие практики
- Вынос ключей
Бесплатные шаблоны и примеры карты сайта
Ниже приведены несколько примеров карт сайта и бесплатных шаблонов. Эти шаблоны можно загрузить и импортировать в Slickplan, чтобы помочь вам начать работу. Если у вас еще нет учетной записи, вы можете подписаться на 30-дневную бесплатную пробную версию здесь.Инструкции по импорту карты сайта можно найти здесь.
Естественно, некоторые виды бизнеса требуют более подробной информации на своем веб-сайте. Важно подумать о своих целях и назначении веб-сайта, чтобы определить лучший макет для достижения ваших целей.
Пример одностраничной карты сайта
Большинство веб-сайтов имеют несколько страниц, но иногда достаточно одностраничного веб-сайта. Веб-сайт может сосредоточиться на самых важных элементах без ненужного беспорядка. Узнайте больше об одностраничных веб-сайтах.
Одностраничная демонстрация карты сайта Скачать шаблон карты сайта
Пример карты сайта «Программное обеспечение как услуга» (SaaS)
SaaS Sitemap Demo Загрузить шаблон Sitemap
Пример карты сайта электронной коммерции
Карта сайта электронной коммерции Демонстрационная версия Загрузить шаблон карты сайта
Пример карты сайта недвижимости
Недвижимость Карта сайта Демо Скачать шаблон карты сайта
Пример карты сайта банка
Банк Карта сайта Демо Скачать шаблон карты сайта
Пример карты сайта для мультимедиа
Медиа Карта сайта Демо Скачать шаблон карты сайта
Пример карты сайта университета
Университетская карта сайта Демоверсия Загрузить шаблон SItemap
Что такое карты сайта?
Карты сайтаиспользуются веб-дизайнерами, посетителями и поисковыми системами для планирования и / или навигации по содержимому веб-сайта.Существует 3 основных типа карт сайта: визуальные, HTML и XML.
- Визуальная карта сайта — это двухмерное изображение или рисунок, представляющий структуру веб-сайта. Страницы представлены в виде блоков и ячеек, связанных вместе в иерархической организационной диаграмме. Веб-дизайнеры и UX-дизайнеры используют этот тип карты сайта для визуализации запланированного контента веб-сайта.
- HTML-карта сайта помогает сделать веб-сайт более удобным для пользователя, предоставляя возможность легко перемещаться по веб-сайту.Это интерактивный список всех страниц веб-сайта, который позволяет вашим пользователям легко находить то, что они ищут.
- XML-карта сайта похожа на дорожную карту вашего веб-сайта, которая помогает сканерам поисковых систем находить важные страницы. Он позволяет лучше индексировать не-HTML-контент, например изображения, видео, PDF-файлы, аудиофайлы и т. Д. Сканеры из поисковых систем, таких как Google, используют карты сайта XML для понимания содержания веб-сайта.
Визуальная карта сайта
Визуальная карта сайта помогает обеспечить положительное впечатление о создаваемом вами веб-сайте.С помощью этого типа карты сайта вы можете увидеть и протестировать, как пользователь будет взаимодействовать с вашим сайтом.
Как узнать, что аудитория хочет от вашего сайта? Рассмотрим путь пользователя.
В нашем подробном руководстве по картированию сайтов объясняется, что отображение пути пользователя помогает ответить на такие вопросы, как:
- Какие задачи пользователи пытаются выполнить на вашем сайте?
- Какие люди, предметы или места могут повлиять на действия пользователя?
- Как пользователи относятся к своему опыту работы на веб-сайте?
- Какие болевые точки пользователи пытаются преодолеть с помощью вашего сайта?
- Что в конечном итоге пытаются выполнить пользователи, используя ваш сайт?
Получив ответы на эти вопросы, создайте на их основе визуальную карту сайта.
Визуальные карты сайта обычно организованы в виде списков или блок-схем. Пример ниже представляет собой блок-схему карты сайта.
В визуальной карте сайта страницы отображаются в виде блоков или ячеек, а линии используются для демонстрации ссылок между страницами. Вы можете увидеть, как контент будет организован в виде слоев и как пользователь будет переходить от слоя к слою.
Создав визуальную карту сайта, вы можете тестировать пользовательские сценарии, получать отзывы и предлагать лучшее решение до того, как начнется веб-разработка.Затем, после того, как структура определена, карта сайта может использоваться веб-разработчиком в качестве наглядного руководства для того, как веб-сайт должен функционировать.
HTML карта сайта
Карта сайта HTML включает в себя каждую страницу веб-сайта от основного до нижнего уровня, служа своего рода оглавлением. Хотя это не самый предпочтительный тип карты сайта для поисковых роботов, она может быть полезной для посетителей, перемещающихся по веб-сайту, чтобы легко найти то, что они ищут.
XML карта сайта
В то время как визуальная карта сайта помогает веб-дизайнерам и дизайнерам UX в планировании веб-сайта, карта сайта XML имеет совершенно другое направление.В XML-карте сайта перечислены все страницы веб-сайта, помогающие поисковым системам сканировать содержимое вашего сайта. В XML-карте сайта отображаются URL-адреса каждой страницы и другие атрибуты, что позволяет быстро индексировать контент поисковыми системами.
Как создать карту сайта?
Как создать визуальную карту сайта
Существует два основных способа организации веб-сайта: плоская архитектура или иерархия сайта и глубокая иерархия сайта, также известная как изолированная архитектура. В плоской архитектуре сайта меньше уровней под подстраницами, а в разрозненной архитектуре меньше подстраниц, но много уровней под каждой.
То, что вы решите использовать, зависит от информации, которой вы хотите поделиться с пользователями вашего веб-сайта. Например, компания-производитель программного обеспечения, скорее всего, будет использовать разрозненную архитектуру, потому что где-то на их веб-сайте будет обзор продукта, в котором необходимо будет подробно изучить его функции.
С другой стороны, веб-сайт мероприятия, скорее всего, будет структурирован как плоский сайт, потому что помимо домашней страницы вам потребуются только подстраницы для местоположения, повестки дня, регистрации и т. Д.
Ключом к созданию правильной структуры веб-сайта является понимание того, какой контент ценен для ваших пользователей.Исходя из этого, как лучше всего организовать контент для навигации посетителя? Организация ваших веб-страниц в виде иерархических родительских / дочерних отношений с использованием планирования карты сайта помогает посетителям веб-сайта перемещаться по вашему веб-сайту.
При разработке карты сайта может быть полезно использовать эту 6-шаговую методологию в качестве руководства:
- Перед сборкой — Определите цели своего веб-сайта и назначьте команду по разработке карты сайта, которая будет отвечать за дизайн
- План навигации — спланируйте основную навигацию, которая будет располагаться непосредственно под вашей домашней страницей на втором уровне
- Определите родительские страницы — подумайте, как вы хотите организовать свой контент, чтобы он был понятен пользователям и с ним было легко перемещаться
- Разверните дочерние страницы — Добавьте более подробное связанное содержимое под родительскими страницами, чтобы повысить ценность для читателей
- Сценарии тестирования — Протестируйте свою карту сайта, проверив способы навигации посетителей по сайту и попробуйте сгруппировать контент разными способами, чтобы найти лучшее решение
- Включить содержимое страницы, типы страниц и примечания — Добавьте дополнительные сведения о том, что страницы будут включать, какой тип страниц они будут, и любые примечания, которые могут понадобиться разработчику
Погрузитесь в подробности этих шагов по созданию карты сайта.
Как только ваша карта сайта будет создана, протестируйте ее! Пусть ваша команда рассмотрит его и укажет на любые потенциальные проблемы или альтернативы, которые они могут предложить. Сделайте еще один шаг и попросите людей, которые действительно будут использовать ваш сайт, взглянуть на карту сайта. Как потенциальные посетители, они могут определить вопросы или контент, которые вы, возможно, не заметили.
Визуальный генератор карты сайта Slickplan помогает веб-дизайнерам и дизайнерам UX быстро объединять свои идеи, тестировать и пересматривать и, наконец, визуально представить свои планы другим.
Как создать карту сайта HTML
Если вы используете WordPress для своего веб-сайта, вы можете воспользоваться преимуществами многих бесплатных надстроек для карты сайта HTML, размещенных в каталоге надстроек. Подобные плагины можно найти и для других популярных систем управления контентом.
Если ваш сайт не использует CMS, карту сайта в формате HTML можно создать вручную, используя тег списка HTML (
- или
- lastmod — данные, по которым эта страница была изменена в последний раз.
- changefreq показывает, как часто, по вашему мнению, страница будет обновляться новым содержанием. Это значение дает поисковым системам оценку того, как часто им следует сканировать страницу (хотя это не означает, что за этим следят).
- urlset xms инкапсулирует XML-файл и ссылается на текущую используемую версию xml:
- Не включайте URL-адрес в карту сайта
- Noindex URL-адрес
- После создания учетной записи и входа в систему войдите в консоль поиска Google.
- Нажмите красную кнопку с надписью «Добавить свойство».
- Введите URL-адрес вашего веб-сайта в поле. Обязательно добавьте www / HTTPS.
- Введите свой HTML-тег в разделе «Альтернативные методы».
- Войдите в Word Press.
- Слева выберите SEO.
- Выберите «Общие» в меню SEO.
- Выберите Инструменты для веб-мастеров и добавьте код в Google Search Console.
- Вернуться к инструментам поиска Google.
- Выберите Подтвердить.
- Начните с входа в свою учетную запись Google, особенно в Google Search Console.
- На странице входа выберите веб-сайт, который вы хотите проиндексировать.
- Слева есть ссылка «Сканирование». Щелкните это.
- Затем выберите файлы Sitemap.
- Удалите все старые карты сайта перед добавлением / тестированием карт сайта с помощью кнопки вверху справа.
- Затем нажмите «Отправить».
- Войдите в свою учетную запись Microsoft.
- Войдите в Инструменты Bing для веб-мастеров.
- Введите URL-адрес вашего веб-сайта.
- Войдите в Sitemap.
- Выберите «По умолчанию», когда посещаемость сайта максимальна.
- Выберите Добавить.
- Скопируйте код и выберите вариант метатега 2.
- Выберите Подтвердить.
- Начните с входа в Инструменты Bing для веб-мастеров.
- Выберите свой веб-сайт на странице «Мои сайты».
- С левой стороны выберите «Настроить личный сайт».
- Затем выберите файлы Sitemap.
- При необходимости удалите все старые карты сайта, а затем введите URL-адрес карты сайта для отправки.
- Наконец, выберите «Отправить», и все готово.
- Войдите в аккаунт на Яндексе.
- Зайдите в Яндекс Инструменты для веб-мастеров.
- Выберите знак «плюс» (+).
- Введите URL-адрес веб-сайта.
- Выберите Добавить.
- Скопируйте проверочный код и используйте метатег на первой вкладке.
- Выберите Проверить.
- Вы можете начать с этого:
- Войдите в Яндекс Вебмастер.
- На домашней странице выберите свой веб-сайт.
- С левой стороны выберите Параметры индексирования.
- Затем выберите Sitemap.
- При необходимости удалите все устаревшие записи веб-сайтов.
- Затем введите URL своего веб-сайта
- Выберите Добавить.
- ) и вложив страницы вашего сайта в эти списки соответственно, чтобы показать правильную иерархическую структуру страниц, чтобы пользователи могли легко понять, как организовано содержимое.
Как создать карту сайта XML
Карта сайта XML показывает каждый отдельный URL-адрес (страницу) и то, как он организован на веб-сайте. URL-адреса кодируются путем форматирования каждого с помощью тегов XML. Включение только страниц, релевантных для SEO, позволяет поисковым системам более разумно сканировать ваш сайт, обеспечивая лучшую индексацию. В приведенном ниже примере карта сайта XML (файл .xml) была создана с помощью текстового редактора. Хотя это может показаться сложным, Screaming Frog предлагает бесплатную версию своего программного обеспечения, которую можно использовать для более простого создания XML-карты сайта.Другой вариант, если у вас есть веб-сайт WordPress, — включить функцию карты сайта XML из подключаемого модуля Yoast.
После того, как вы сгенерировали карту сайта в формате XML, вы можете отправить ее поисковым системам. Это можно легко сделать для Google, используя консоль поиска Google, затем перейдя на вкладку «сканирование» и отправив XML-карту сайта в раздел «Добавить / текст Sitemap».
Лучшие практики
Используйте инструмент или плагин для создания карты сайта
Благодаря множеству доступных инструментов — плагину Yoast и Screaming Frog для XML-карт сайта и Slickplan Sitemap Generator для визуальных карт сайта — создание карты сайта стало намного проще.Хотя у вас есть возможность вручную создать карту сайта в формате XML, легко доступные инструменты помогают снизить вероятность человеческой ошибки.
Не включайте URL-адреса noindex в XML-карту сайта
Это URL-адреса, которые вы не хотите, чтобы поисковые системы сканировали или индексировали. Это могут быть служебные страницы, полезные для вашего веб-сайта, но они не должны отображаться в результатах поиска.
Отправьте карту сайта в поисковые системы
Как упоминалось ранее, вы можете отправить свою карту сайта в формате XML непосредственно в поисковые системы.Хотя поисковые системы могут находить ваши URL-адреса, не отправляя карту сайта в формате XML, ее отправка помогает облегчить сканирование и индексирование ваших страниц.
Ключ на вынос
3 типа карты сайта, каждая из которых играет роль в обеспечении соответствия вашего веб-сайта потребностям как пользователей веб-сайта, так и поисковых роботов, обеспечивая лучшую навигацию по веб-сайту и увеличивая шансы, что ваш веб-сайт будет проиндексирован и ранжирован.
Примеры файлов Sitemap: лучшие практики XML и оптимизация для SEO
Что такое XML-карта сайта и почему они имеют значение?Давайте сначала поговорим об XML и файлах Sitemap, а также о том, почему они так важны для SEO.
ФорматXML — это язык разметки, который определяет синтаксис для кодирования документов, которые могут читать как люди, так и компьютеры.
Вы можете представить XML-файл почти как текстовый файл, но со структурой данных, которые добавляются с помощью тегов.
Карта сайта позволяет поисковым системам, таким как Google, находить, сканировать и индексировать страницы вашего сайта.
Вы можете думать о карте сайта как о списке URL-адресов, которые поисковые системы должны сканировать и индексировать.
Карта сайта в формате XML не только помогает поисковым системам узнать, какие страницы существуют на вашем сайте, но также помогает понять структуру вашего сайта.
Это, в свою очередь, влияет на рейтинг вашего веб-сайта в Google и его поиск на основе этих страниц и их релевантности.
Если страницы не существуют в вашей XML-карте сайта, поисковые системы могут по-прежнему находить их, даже если они не добавлены в файл, но эти страницы часто могут считаться менее важными. Если ваши страницы не могут быть найдены, это означает, что они не будут сканироваться или индексироваться.
Sitemap — отличный способ понять, какой контент доступен как людям, так и поисковым системам.
Вы захотите следить за этим, чтобы увидеть, есть ли тестовые страницы или большое количество второстепенных страниц, которые можно полностью удалить с вашего веб-сайта или не проиндексировать из поиска, поскольку они не имеют внутренней ценности для поиски.
Помните, чем меньше контента вы проиндексировали Google, тем лучше.
Вы хотите предпочесть высококачественный контент и меньшее количество страниц большому количеству посредственных страниц.
Существует несколько различных типов файлов Sitemap, поэтому давайте рассмотрим каждый подробнее.
Пример XML-файла Sitemap
Давайте теперь рассмотрим реальный пример XML-карты сайта для анализа.
Для Rock The Rankings вот наш пример sitemap.xml:
https://www.rocktherankings.com/sitemap.xml
Наш веб-сайт построен с использованием WordPress, а карта сайта XML автоматически создается с помощью плагина Yoast SEO.
Внутри этого XML-файла вы найдете основной индексный файл, в котором хранятся все карты сайта для страниц и сообщений.
Страницы — это контент, который мы создали для наших служб и местоположений, тогда как сообщения представляют собой контент, который находится в разделе блогов нашего веб-сайта.
Вы также часто будете видеть несколько других столбцов данных в карте сайта:
В зависимости от структуры вашего веб-сайта вы можете найти другие структуры папок, которые можно создать, например, продукты, услуги и т. Д.
Вот фактический пример индекса карты сайта для страницы на нашем веб-сайте:
https: //www.rocktherankings.ru / page-sitemap.xml
HTML-пример карты сайта
Другой тип карты сайта — это карта сайта в формате HTML.
Назначение карты сайта в формате HTML — позволить пользователям легко перемещаться и находить страницы, существующие на вашем веб-сайте.
Как и XML-карта сайта, в HTML-карте перечислены все страницы вашего веб-сайта, которые вы хотите проиндексировать в Google.
Хотя они созданы для человеческого глаза, карты сайта в формате HTML также очень полезны для роботов Google для сканирования и понимания страниц вашего веб-сайта.
Ниже приведен пример карты сайта в формате HTML от Rock The Rankings:
Sitemap
Видео Карта сайта
Подобно стандартной карте сайта, которая показывает содержимое вашего веб-сайта и позволяет сканерам из Google и других поисковых систем обнаруживать контент, карты сайта для видео содержат метаданные обо всех видео на вашем веб-сайте.
Это помогает Google отображать ваши видео в результатах поиска, где это возможно.Карты сайта для видео содержат данные о длине видео, заголовке и кратком описании содержания видео.
Видеоконтент все чаще появляется в поиске, чтобы удовлетворить запросы пользователей, поэтому, если у вас есть отличный видеоконтент, который может помочь пользователям ответить на их запросы Google, то стоит настроить карту сайта для видео, чтобы гарантировать, что ваш контент будет найден.
Как создать карту сайта для видео
Вы можете вручную разметить свои видео и создать карту сайта для видео с помощью генератора карт сайта, такого как xml-карты сайта.com.
Кроме того, вы также можете использовать плагин для создания карт сайта в зависимости от вашей CMS.
Если вы работаете на WordPress, Yoast и Jetpack — отличные автоматизированные способы включения файлов Sitemap для видео на своем веб-сайте.
Как создать XML-карту сайта Обычнофайлов Sitemap относятся к сфере технического SEO, но вам не нужно быть экспертом, чтобы приступить к их настройке.
Если вы используете популярную CMS, такую как WordPress, существует множество плагинов, которые будут создавать XML-карту сайта и управлять ею за вас.
YoastSEO настоятельно рекомендуется, так как здесь очень мало настроек и мало что нужно делать с точки зрения управления картой сайта — кроме как время от времени следить за устранением любых проблем.
Если вы находитесь на специально созданном сайте, вы также можете использовать такой инструмент, как SiteBulb , который просканирует весь ваш сайт и может экспортировать карту сайта в формате XML для загрузки в свой домен.
Карта сайта Передовой опыт
Давайте теперь рассмотрим передовые методы управления картами сайта как в формате XML, так и в формате HTML.
Карты сайта очень важны для индексации и ранжирования вашего веб-сайта, поэтому вы хотите убедиться, что страницы, перечисленные в вашей карте сайта, являются правильными и всегда актуальными.
Вам также необходимо убедиться, что в карте сайта нет битых страниц и что вы быстро исправляете любые ошибки 404 соответствующим образом.
Если вам не удается поддерживать карты сайта в актуальном состоянии, вновь созданные страницы могут быть не так легко найдены (или вообще).
Если вы используете CMS, такую как WordPress, как упоминалось выше, у вас, скорее всего, уже есть встроенная функция для автоматического создания и управления картами сайта.
Google Search Console Файлы Sitemap
Создав карту сайта в формате XML, вы также захотите отправить ее для индексации с помощью соответствующих инструментов для веб-мастеров.
В случае с Google вам нужно перейти в Google Search Console.
Открыв Google Search Console и перейдя к «Sitemaps» в левом меню, вы сможете ввести URL-адрес своей карты сайта и отправить его в Google:
Таким образом, Google знает, где найти вашу карту сайта при сканировании, и затем покажет время последнего чтения карты сайта, а также статус и любые обнаруженные проблемы для быстрого устранения неполадок.
Robots.txt
Вам также необходимо убедиться, что вы связываете файлы карты сайта XML в файле robots.txt.
Файл robots.txt, по сути, сообщает Google, как он должен сканировать ваш веб-сайт.
Мы хотим, чтобы мы давали поисковым системам четкие инструкции, как сканировать наш веб-сайт наиболее эффективным способом.
Если Google не может найти вашу карту сайта XML, возможно, вы ограничиваете сканирование и индексирование ваших страниц в Google.
Вам нужно добавить следующую строку в файл robots.txt, чтобы правильно указывать на карту сайта XML:
“Sitemap: XML Sitemap URL “
В примере с Rock The Rankings мы добавили в robots.txt следующую строку:
Карта сайта: https://www.rocktherankings.com/sitemap.xml
Команда
«noindex »Хотя noindex не включается напрямую в карту сайта, это важная концепция, которую необходимо понять.
Если вы хотите запретить Google, Bing или любой другой поисковой системе разрешать индексирование страницы в поиске, вам нужно сделать две вещи:
Noindex скажет поисковым роботам игнорировать эту страницу и не индексировать ее.Чтобы не индексировать страницу, вам нужно использовать метатег в
страницы и включать команду как таковую:Опять же, если вы работаете на CMS, скорее всего, будут включены функции, позволяющие легко делать это на постраничной основе.
Что такое карта сайта?
В этой статье мы сосредоточимся на протоколе Sitemap 0.9, представленном SiteMaps.org, который является стандартом, проверен и используется Google и большинством других поисковых систем.
Карта сайта позволяет вам создать файл, размещенный среди других файлов в вашей учетной записи, который информирует поисковые системы обо всех страницах, содержащихся на вашем веб-сайте. Другими словами, он предоставляет поисковой системе подробную информацию о содержании вашего веб-сайта. Хотя файлы Sitemap в основном используются для улучшения процесса индексации вашего веб-сайта поисковыми системами, их также можно использовать для предоставления доступа к определенным страницам. Например, страницы, недоступные через ваше меню, при желании могут быть проиндексированы поисковой системой.
Файл Sitemap не влияет на обычный способ индексирования вашей страницы роботами-роботами — он просто увеличивает видимость и доступность вашего содержания. Обратите внимание, что наличие Sitemap на вашем веб-сайте не гарантирует, что определенные страницы будут проиндексированы и включены поисковыми системами. Это также не влияет на рейтинг вашей страницы.
Пример файла Sitemap
Лучший способ понять структуру Sitemap — посмотреть на существующий. Поэтому мы подготовили образец карты, который вы можете использовать в качестве основы своей личной.Вы можете скопировать его код из строк ниже и настроить его в соответствии со своими потребностями.
http://www.domain.com /
01.01.2017
еженедельно
0,8
http://www.domain.com/catalog?item=vacation_hawaii
еженедельно
http: // www.domain.com/catalog?item=vacation_new_zealand
23 декабря 2008 г.
еженедельно
http://www.domain.com/catalog?item=vacation_newfoundland
2008-12-23T18: 00: 15 + 00: 00
0,3
http://www.domain.com/catalog?item=vacation_usa
23 ноября 2008 г.
Полное руководство по файлам Sitemap
Что такое карта сайта? | Какие типы файлов Sitemap существуют? | Зачем вам нужен файл Sitemap? | Кто использует файлы Sitemap? | Как создать карту сайта? | Как отправить файлы Sitemap в поисковые системы?
Представьте, что вы являетесь создателем контента.Каждую неделю вы создаете десятки видеороликов или произведений искусства, которые затем публикуете на различных веб-сайтах. При этом ваша конечная цель — привлечь домашний трафик на свой веб-сайт, чтобы зарабатывать деньги, продавая товары, показывая рекламу или обслуживая посетителей, которые поддерживают вас напрямую. Вы хотите, чтобы ваш веб-сайт был аккуратным, организованным и удобным для навигации. Сопоставление сайтов может помочь вам в этом.
Может быть, вы веб-дизайнер или программист — вас наняли, чтобы переделать веб-сайт компании, перестроить его с нуля.Для крупных компаний с множеством различных потоков доходов и продуктов, которые можно предложить, может быть трудно все это четко упорядочить. На самом деле это может показаться невозможным, но даже простая карта сайта может начать вас в правильном направлении и направить к привлекательному, элегантному веб-сайту, на который не только приятно смотреть, но и на котором легко ориентироваться.
Sitemap полезны для поисковых систем, которые используют свое программное обеспечение для сканирования Интернета для навигации и продвижения различных веб-сайтов. Это также может быть полезно для начинающих блоггеров, мастеров-домработниц или новичков в Интернете, которые впервые пробуют свои силы в создании сайтов.На самом деле картографирование сайта может быть полезно каждому.
Картографирование сайта может быть ошеломляющим — большинство вещей возникает, когда вы только начинаете. Однако это руководство предложит вам все, что вам нужно знать, чтобы взяться за дело, и может даже помочь вам стать профессионалом в этом процессе. Будь то эксперт или новичок, каждый сможет чему-то научиться на этом пути.
Проще говоря, карта сайта выполняет две основные функции. Во-первых, они помогают веб-дизайнерам и программистам организовать верстку веб-сайта.Думайте об этом как о схеме, которая показывает, какие ссылки на веб-странице будут переходить на какие страницы и с каких страниц вы можете перейти оттуда в следующий раз.
Эта функция карт сайта может показаться очевидной, даже если упоминать ее излишне, но это важно помнить. Иногда, начиная что-то новое, можно легко забыть даже самые простые аспекты задачи. Веб-дизайнерам и программистам есть над чем подумать, исправляя неработающий код, заполняя каждую страницу и разрабатывая эстетические схемы. Внешний вид веб-сайта может изначально затмевать то, как он функционирует.Когда это происходит, веб-сайты превращаются в неуклюжий беспорядок, который становится утомительно, а не исследовать.
Вторая функция менее прямая, но не менее важна. Сканеры — боты, используемые браузерами для индексации и организации всех различных веб-сайтов в Интернете — используют карты сайта для обновления своих индексов. Это означает, что это упрощает поиск веб-сайтов, упрощает поиск и упрощает использование.
Представьте, что вы голодны, но у вас мало еды. На улице жарко, и вы не хотите никуда ехать, но вы не знаете, какие рестораны открыты рядом с вами, и вы не знаете, какие рестораны доставляют по вашему адресу.Вам нужна пицца, и вы запускаете поиск в Google, чтобы найти, в каких пиццериях вы можете заказать. Когда вы это делаете, вы попадаете прямо на страницу, где вы можете делать заказы, или иногда вы попадаете прямо на страницы, где хранятся сделки по доставке. Это вторая функция карты сайта, которая позволяет легче открывать проиндексированные веб-сайты на основе используемых вами слов.
Теперь, когда вы понимаете основы того, что такое карта сайта, пора научить вас, что такое разные типы карт сайта.Есть много типов карт сайта, и ни одна из них не лучше других. У каждого есть своя функция, свои списки плюсов и минусов, и мы подробно расскажем о них, чтобы вы были должным образом подготовлены к любой ситуации.
Для организации и ясности при обсуждении различных карт сайта будут использоваться определенные термины. При ссылке на главную страницу или страницу, с которой можно получить доступ к другим страницам, главная страница будет называться родительской страницей или просто родительской. Страницы, которые выходят из родительской страницы, будут дочерними страницами.
Визуальные карты сайта
Вы когда-нибудь проводили мозговой штурм в старшей школе? Визуальная карта сайта чем-то похожа на карту разума. Иногда в последовательной форме, когда одна родительская страница разветвляется на длинную цепочку переходов в серию следующих ветвящихся потомков. В других случаях, например, в сети, визуальная карта сайта распространяется во всех направлениях, связывая разные страницы с помощью ряда расширенных частей.
Визуальные карты сайта эстетически приятны и, как следует из их названия, полезны для изучающих визуальное восприятие и мыслителей.У них есть то преимущество, что их сначала видят, а потом читают, что может способствовать множеству различных форм организации. Например, некоторые страницы, которые могут возвращаться сами по себе, могут быть скоординированы по цвету для большей простоты понимания. Их сила заключается в их быстрой справке и простоте понимания. Из них вы можете получить хорошее представление о структуре веб-сайта, и, если они будут показаны в демонстрации, также может быть представлена простая эстетика.
С другой стороны, визуальные карты сайта могут подавлять некоторых.При таком большом количестве веток, которые нужно отслеживать, может быть трудно управлять тем, что уже было написано, а что нет. Кроме того, их бывает сложно создать. Хотя они могут быть выполнены карандашом и бумагой или с помощью заметок и строк, есть также веб-сайты и инструменты разработчика, которыми можно воспользоваться. Даже в этом случае существуют более простые методы, для совершенствования которых требуется меньше ноу-хау и визуальных знаний.
XML-файлы Sitemap
XML-файлыпредставляют собой интересные карты сайта, потому что они созданы не для человеческого глаза, а для роботов-роботов, которые так часто используются поисковыми системами.Их создание может быть выполнено либо руками человека, либо с помощью инструментов проектирования, созданных специально для них. Затем XML необходимо вручную отправить в каждую поисковую систему, чтобы их можно было упорядочить и проиндексировать с помощью своих роботов-роботов-роботов.
Следует отметить, что карты сайта XML, безусловно, полезны, но не совсем необходимы. Как и все методы карты сайта, они выполняют определенную функцию. В данном случае функцией является простой доступ к вашему веб-сайту и простота навигации со страницы результатов поисковой системы.При правильном использовании XML помогает индексировать веб-сайты, повышая вероятность их появления. Без XML веб-сайт все еще можно найти, но это будет намного сложнее и, как следствие, потребуется больше времени для увеличения трафика.
Карты сайтаXML интересны своим происхождением. Созданные в первую очередь для использования с поиском Google, они стали стандартом картографирования сайтов в современную эпоху. По мере продвижения вы узнаете, что существует множество других расширений базовой XML-карты сайта, которые станут неотъемлемой частью роста как вашего веб-сайта, так и вашей аудитории, но все они связаны с исходной XML-картой сайта, о которой вы читали. здесь.
HTML-файлы Sitemap
Когда Интернет был еще молод, карты сайта в формате HTML были обычным явлением. По сей день они существуют. Если визуальный файл Sitemap опирается на обширные сети и массивы веб-страниц, как родительских, так и дочерних, HTML-код больше похож на список дел. Если в качестве заголовка используется видный родительский элемент, дочерние веб-страницы будут перечислены под ним.
Визуальным мыслителям это может показаться скучным или загроможденным, а более крупные веб-сайты сочтут HTML громоздким. Веб-сайт достаточного размера быстро превратится в длинный, подробный список веб-страниц, по которым будет все труднее ориентироваться даже в процессе планирования.
Тем не менее, есть преимущество в использовании карт сайта в формате HTML, самое большое из которых состоит в том, что они работают быстро. Для небольшого веб-сайта или для редизайна только части сайта карта сайта в формате HTML может быть создана в короткие сроки, за время, необходимое для запуска визуальной карты сайта. Кроме того, важно отметить, что многие веб-сайты по-прежнему используют карты сайта в формате HTML в нижнем колонтитуле своих страниц для упрощения навигации по веб-страницам. В следующий раз, когда вы будете искать вакансию или контактный номер, помните, что для быстрого поиска вам нужно всего лишь обратиться к карте сайта в формате HTML, расположенной внизу страницы.
Файлы Sitemap для изображений
Вам скучно, вам одиноко, и вы ищете что-то, что скрасит свой день, поэтому вы заходите в Google и вводите что-нибудь смешное. Может быть, вы ищете несколько быстрых мемов, чтобы избавиться от фанка, и сразу после поиска переходите к изображениям. Появляется набор картинок, каждая из которых забавнее предыдущей, и через несколько минут вы снова улыбаетесь. Этот удивительный подвиг достигается за счет использования файлов Sitemap с изображениями.
Файлы Sitemap для изображений, как следует из названия, относятся непосредственно к изображениям.В частности, это касается использования функции панели поиска Google Image. Что касается сопоставления сайтов XML, отображение сайтов изображений используется в XML, чтобы напрямую связать изображения на вашем веб-сайте с поиском Картинок Google. При правильном использовании это увеличивает посещаемость и видимость сайта, а также сохраняет актуальность вашего веб-сайта и размещенных на нем изображений.
Хотя отображение сайта с помощью изображений не является само по себе, оно является важной частью построения веб-страницы. Это требует прохождения кода вашей XML-карты и интеграции всей соответствующей информации, начиная от типа изображения и даже заканчивая капитаном или местоположением изображения.Тем не менее, это может иметь значение для некоторых веб-сайтов, в частности, для художников-художников, которые извлекают выгоду из использования этого инструмента сопоставления сайтов.
Сам процесс может быть выполнен вручную, если кто-то был заинтересован в этом. Если нет, то в Интернете можно найти специальные инструменты, которые помогут, но об этом мы поговорим позже.
Файлы Sitemap для видео
Плохие новости: мемы не помогли надолго, и теперь вы рыщете в Google в поисках любимых короткометражек в Интернете, чтобы вернуть себе веселье.Однако у вас возникли проблемы с его поиском, так как прошло много лет с тех пор, как ваш друг впервые показал вам видео. Эти проблемы возникают из-за того, что загрузчик видео неправильно интегрирует карту сайта для видео в XML-карту сайта своих веб-сайтов.
Как и предыдущая карта сайта с изображениями, карта сайта для видео выполняет ту же функцию. Содержит тот же тип информации, что и карта сайта с изображениями. При правильном использовании он поможет таким же образом, быстрее привлечет внимание к видео и привлечет повышенное внимание к веб-сайту, с которым оно связано.Видео могут быть важной частью маркетинговых стратегий и посещаемости веб-сайта, поскольку быстрые эскизы и видеоролики разной длины могут привлечь на страницу самую разнообразную аудиторию.
Записанные в код XML, карты сайта для видео можно создавать вручную или с помощью быстрых инструментов и связывать веб-сайт и видео с функцией видео Google так же, как карты сайта для изображений.
Карты сайта для новостей
Предположим, вы закончили дуться, когда нашли нужное видео и какое-то время смотрели забавных кошек.Предположим также — или притворимся, если вам так удобнее, — что вы работаете на онлайн-журналиста и возвращаетесь к работе. Вы только что закончили писать статью и собираетесь сдать ее, но боитесь, что она не привлечет внимание. Что ж, если тот, кто загружает ваши статьи, разбирается в картировании новостных сайтов, то с вами все будет в порядке.
Относится как к XML, так и к Google, новое сопоставление сайтов делает очевидное, но позвольте мне объяснить. Если отображение сайтов с изображениями связано с изображениями Google, а отображение сайтов с видео является неотъемлемой частью функции Google Video, то также и отображение новых сайтов является важным аспектом Новостей Google.
На карте сайтадля видео будет указан тип видео, его описание и ссылки на видео и значки. Карты сайта с изображениями будут связывать капитанов, местоположения и все остальное, имеющее отношение к поиску. Карты сайта новостей подчеркивают содержание. Как и все карты сайта для поисковых роботов, для привлечения внимания используются релевантные ключевые слова SEO, включая тему, важные фразы и дату публикации. Его также можно использовать для привлечения внимания к уже существующим веб-сайтам или создания читательской базы для новых веб-сайтов, которые все еще ищут свою личную нишу.
Файлы Sitemap для мобильных устройств
У каждого есть сотовый телефон, смартфон или планшет, и люди все чаще используют мобильные данные для поиска на ходу. Чтобы оставаться конкурентоспособными, многим веб-сайтам пришлось создавать удобные для смартфонов веб-страницы, специально предназначенные для мобильного использования, и для этого необходимы мобильные карты сайта.
Хотя название может показаться похожим, карта сайта для мобильных устройств на самом деле сильно отличается от трех предыдущих карт сайта в этом руководстве. Основное отличие состоит в том, что карта сайта для мобильных устройств не использует XML.Карты сайта для мобильных устройств, созданные специально для использования с мобильными веб-сайтами — веб-сайтами, созданными специально для упрощения навигации на планшетах и смартфонах, — несколько отличаются.
Несмотря на то, что по-прежнему используется аналогичный код XML и аналогичная функция индексации поискового робота, карта сайта для мобильных устройств должна быть отправлена отдельно, поскольку она полностью ссылается на отдельную веб-страницу. Веб-сайты, у которых есть как мобильная, так и настольная версии, должны будут связать как мобильные, так и XML-карты сайта с поисковыми системами. Хотя это может создать больше работы для программистов и дизайнеров, в современном мире становится все более важным использовать мобильные карты сайта, если это возможно.
Текстовые файлы Sitemap
Текстовая карта сайта похожа на карту сайта в формате HTML, только проще. Первоначально использовался Yahoo! поисковой системе текстовые карты сайта больше не используются, их заменила Yahoo! в пользу современной карты сайта XML.
Чтобы создать текстовую карту сайта, вам просто нужно перечислить каждую отдельную страницу, которая есть на вашем сайте. Хотя это отнимает много времени и в значительной степени не соответствует современным стандартам, может быть полезно начать с текстовой карты сайта, прежде чем создавать какие-либо более крупные и сложные карты сайта.В частности, текстовая карта сайта может помочь сохранить визуальную или HTML-карту сайта организованной и предотвратить любые возможные избыточности.
Вы узнали о различных типах файлов Sitemap и о том, какую функцию они выполняют. Теперь вы узнаете, зачем вам нужна карта сайта и какие прямые функции она может выполнять в будущем.
Поисковая оптимизация
SEO (поисковая оптимизация) становится все более важной в Интернете. Люди зарабатывают хорошие деньги, проверяя, что веб-сайты имеют SEO-эффективность, но что такое SEO и почему это так важно?
Поисковая оптимизация — это процесс, с помощью которого веб-сайты становятся более доступными для поиска.Проще говоря; это то, как веб-сайты получают трафик, и средства оптимизации создаваемого вами контента — в данном случае карты сайта — для увеличения посещаемости вашего веб-сайта. Это достигается за счет использования правильных слов, правильных изображений и правильной организации для сканирования вашего веб-сайта в топ поисковых запросов.
SEO важен, потому что он «органично» увеличивает вашу аудиторию. «Неорганический» рост — это рост за счет платной рекламы. Например, телевизионная реклама неорганична. Хотя неорганический рост является общепринятым стандартом во многих отраслях, он менее предпочтителен, чем органический, поскольку он стоит денег, а иногда денег может быть мало.
Органический рост, обнаруживаемый при оптимизации для поисковых систем, является предпочтительным, и все, что для этого требуется, — это определенный набор навыков. Знание терминологии и методов SEO может иметь значение для успеха или неудачи, а правильное использование карты сайта в формате XML может быть неотъемлемой частью эффективности SEO.
Оптимизированные карты сайта XML хорошо организованы и легко индексируются. Если все сделано правильно, они с большей вероятностью привлекут внимание при поиске по правильным ключевым словам. Зная свою нишу и спроектировав свой веб-сайт в соответствии с ее интересами, что достигается за счет использования правильной лексики и оптимизации вашего веб-сайта, вы увеличиваете вероятность привлечения трафика.
Карты сайтаможно использовать для создания эффективного SEO на новом веб-сайте или, если трафик веб-сайта упадет на корню, карту сайта можно использовать для оживления умирающего веб-сайта. Это то, о чем вы сейчас узнаете.
Дизайн / Редизайн веб-сайта
Как упоминалось ранее, карты сайта могут иметь важное значение в дизайне веб-сайтов. Вы много читали о картировании сайтов в формате SEO XML, но мало слышали о визуальном сопоставлении сайтов или HTML. Это связано с тем, что при привлечении трафика на уже готовый веб-сайт XML гораздо более актуален.Однако при разработке веб-сайта визуальные карты сайта и карты сайта в формате HTML имеют гораздо большее значение.
Визуальные карты сайта могут помочь на самых ранних этапах творчества. Они могут помочь установить все, от базовой цветовой палитры и общей эстетики до маршрутов навигации, которые будут реализованы в коде. Визуальные карты сайта, хотя и не являются самоцелью, помогают делать то, что подразумевает их название: создавать визуальное руководство по тому, как сайт будет выглядеть и ощущаться.
Более того, визуальные карты сайта могут даже помочь в организации важнейших XML-карт сайта, которые обсуждались ранее.Зная, где будет размещаться ваш контент и как к нему будут обращаться, вы сможете приступить к разработке правильного внешнего вида своего веб-сайта. Затем, когда вы строите, вы можете обрезать жир, вырезать ненужные ссылки и сузить карту, пока у вас не будет только то, что вам нужно и то, что будет хорошо выглядеть.
Карты сайтаHTML работают аналогичным образом. Хотя карта сайта в формате HTML не так приятна для глаз, она может помочь на этапах планирования так же, если не больше, чем визуальная карта сайта, когда дело доходит до дизайна или редизайна.Текстовая карта сайта может сделать то же самое. Зная, какие страницы вам нужны и как они связаны друг с другом, процесс проектирования может стать намного проще. HTML, текстовые и визуальные карты сайта могут служить прототипом для рождения или возрождения ваших веб-сайтов, в зависимости от ситуации.
Что доходит до важного момента: эти проверенные и проверенные инструменты можно снова использовать при попытке перестроить ваш веб-сайт. Просматривая старые карты сайта или создавая карту существующего сайта, вы получаете пример того, что у вас есть, и потенциально можете использовать его для улучшения.Иногда неудачному сайту требуется только новый стильный редизайн, чтобы сделать его более функциональным и привлекательным.
Планирование содержания
Организационные преимущества карты сайта проявляются не только при создании вашего веб-сайта, но и не ограничиваются привлечением трафика. Сопоставление сайтов также может помочь компании не только определить, как представить свой контент, но также может помочь им определить свой контент в целом.
Планирование содержания — это процесс, с помощью которого компания или физическое лицо в компании определяет содержание компании.Другими словами, это помогает компании решить, какие продукты ей покупать. Например: McDonald’s — это крупнейший в мире ресторан быстрого питания. Однако, прежде чем они смогут представить новое блюдо, они должны сначала определить, будут ли какие-либо потенциальные новые продукты хорошо продаваться на их нишевом рынке, как они будут интегрироваться и чем они могут его упаковать.
Иногда в ресторане или другом предприятии проводятся испытания. Они будут тестировать определенные продукты питания или товары на меньшем рынке и, после подсчета результатов, определять, перевешиваются ли производственные затраты над доходом.Однако прежде чем они даже сделают это, они должны решить, относится ли их бизнес к тому типу бизнеса, который продает этот продукт.
Снова в Макдональдс. Ресторан быстрого питания McDonald’s продает гамбургеры, роллы и продукты для завтрака. Их продукты специально созданы для того, чтобы их можно было быстро приготовить и их легко есть в дороге. В результате маловероятно, что они когда-либо создадут обед из трех блюд, в основном потому, что это противоречит всей их бизнес-модели.
Контент-планирование помогает определить это.Будь то новый бизнес или старый, пробующий что-то новое, планирование контента помогает отделить хорошее от плохого. Все компании хотят диверсифицироваться, но если вы слишком далеко продвинетесь в новом направлении, вы не только потеряете деньги на новом предприятии, но и рискуете оттолкнуть от этого свою прежнюю клиентуру.
С помощью визуальной карты сайта — или даже карты сайта в формате HTML — вы можете не только отсеять, какой контент подходит или не подходит, но и удалить лишние ссылки или идеи, а затем структурировать его.Сильный бизнес строится на фундаменте. Разнообразие способствует как расширению, так и росту, но также может слишком сильно ослабить бизнес, если не будет сохранено ясным. Карты сайта, как вы уже узнали, являются важными организационными инструментами, а организация — ключом к прочному фундаменту.
Вы узнали, что такое карты сайта и как их можно использовать. Теперь вам может быть интересно, кто именно использует карты сайта. Короткий ответ: любой. Любой может использовать карту сайта, но есть определенные профессионалы, которым может быть полезно использовать их более регулярно, чем другим, и именно это будет указано здесь.
Контент-менеджеры
Контент-менеджеры — это люди, ответственные за размещение контента на веб-сайтах. Работа либо на уровне земли, определение содержания, обновление веб-страниц и организация всего этого; или работая на уровне управления, нужно обращаться к контент-менеджерам. Кроме того, сотрудничая с программистами, дизайнерами и руководя группой производителей контента, менеджеры — это люди, которые создают контент и следят за тем, чтобы его увидела аудитория.
В рабочей силе диспетчер контента — это булавка, которая объединяет все различные потоки.Адаптируемый, универсальный и компетентный, менеджер контента является неотъемлемой частью того, чтобы контент был готовым и доступным, что делает для них важными точные и информативные карты сайта.
Используя визуальную карту сайта, контент-менеджер сможет увидеть, какой контент должен быть создан, куда он будет перемещаться, и сможет представить, как лучше всего его организовать. С помощью карты сайта HTML менеджеры контента могут формировать схемы того, что будет отображаться на странице веб-сайта, а также отслеживать то, что уже есть.
Хорошее понимание XML-карт сайта и всех связанных карт сайта Google также поможет менеджерам контента. Поскольку контент-менеджеры несут ответственность за представление продукта на веб-сайте, они будут нести большую ответственность за различные инструменты сопоставления сайтов XML, которые используются для их привязки к результатам поиска. Кроме того, они, вероятно, будут также ответственны за использование картографии мобильных сайтов.
Веб-разработчики
Контент-менеджеры организуют контент, представленный на своих веб-сайтах.Веб-разработчики — позиция, которая часто упоминается в этой статье, — это те, кто несет ответственность за размещение веб-сайтов в этой статье. Работая с нуля, веб-разработчики пишут тот самый код, который заставляет веб-сайт функционировать. Если ссылка не работает, значит, веб-разработчик закодировал неправильно, а когда ссылка исправлена, веб-разработчик просмотрел код и обнаружил, что его нарушило.
Веб-разработчики не будут использовать карты сайта так же напрямую, как контент-менеджер. На самом деле веб-разработчики, скорее всего, вообще не будут создавать карты сайта.Их работа не в том, чтобы предвидеть или организовывать. Вместо этого они создают. Подобно архитектору, они соединяют различные части вместе, но при создании веб-сайта важно, чтобы веб-разработчик имел план, которому нужно следовать.
В зависимости от того, как работает веб-разработчик, разные карты сайта могут быть более полезными, чем другие. Визуально склонный веб-разработчик, скорее всего, предпочтет визуальную карту сайта, в то время как кто-то, более склонный к чтению, может предпочесть карту сайта в формате HTML. Тем не менее, карты сайта дают веб-разработчикам шаблон для их дизайнерской работы.
Маловероятно, что веб-разработчик будет играть с XML, хотя некоторых могут попросить это сделать. Скорее всего, это будет оставлено на усмотрение контент-менеджеров и т.п. Вместо этого веб-разработчики создают веб-сайты для использования другими, а затем с ними свяжутся, когда потребуются исправления или обновления. В результате веб-разработчики работают по контрактам. Иногда веб-разработчика могут попросить создать карту сайта для компании, у которой нет предварительных идей, и в этот момент визуальные карты сайта будут более привлекательными в презентации, чем их текстовые аналоги карты сайта в формате HTML.
Дизайнеры UX
Как упоминалось ранее, пользовательский интерфейс — одна из самых важных частей веб-сайта. Веб-сайт с плохим пользовательским интерфейсом, скорее всего, оттолкнет пользователей, независимо от продукта, который они продают. В то время как чистый пользовательский интерфейс привлекает к нему пользователей. Когда вы совершаете покупки в Интернете, подумайте, предпочитаете ли вы веб-сайт, по которому легко перемещаться, или тот, который является громоздким, медленным и запутанным?
UX-дизайнеры или дизайнеры пользовательского интерфейса — это люди, отвечающие за обеспечение того, чтобы пользовательский интерфейс веб-сайта — пользовательский интерфейс — находился там, где он должен быть.Их работа многогранна и включает в себя ношение нескольких шляп на протяжении всего процесса создания веб-сайта. Они задают вопросы, проводят тесты и исследования и, вероятно, являются важной частью команды первоначального дизайна или редизайна. Их работа — направлять жалобы на веб-сайт и объективно смотреть на него, чтобы увидеть, где его можно улучшить.
Карта сайтабудет полезна для всех дизайнеров UX, работая как образец, который они создают и оценивают. Дизайнеру UX может быть предоставлена карта сайта для просмотра и оценки.По завершении они могут создать свою собственную карту сайта в качестве встречного предложения или предложений, которые могут помочь улучшить пользовательский интерфейс и, как следствие, повысить удовлетворенность пользователей.
Кроме того, дизайнеры UX могут создавать проекты своих собственных карт сайта на ранних этапах создания и предложения веб-сайта. После проведения исследований и полевых испытаний они проведут свой анализ и применит его к карте сайта, которая создаст оптимизированный, приятный веб-сайт для поиска пользователями.
Руководители проектов
Руководители проектов — лидеры.В армии руководитель проекта — генерал. Если бы команда была змеей, то руководитель проекта был бы головой змея. Часто менеджеры проектов не работают на передовой. Вместо этого они собрали несколько эффективных и организованных команд, которые возьмут на себя большую часть того, что можно было бы считать черновой работой. Непревзойденные директора, они будут наблюдать за производством с более высокой точки зрения, мысля макроскопически, а не микроскопически.
Ваш инстинкт может подумать, что менеджеры проектов — это микроменеджеры, но это неправда.Хороший менеджер проекта знает, когда вести, а когда освободить господство. Их работа состоит в том, чтобы убедиться, что все различные ячейки работают слаженно и в одном направлении, и ни один человек не крадет слишком много власти или не слишком расслабляется. Более того, когда проект терпит неудачу, терпит поражение руководитель проекта, поскольку его наняли для наблюдения за ним.
Руководители проектов, скорее всего, не будут создавать собственные карты сайта. Если не предлагать идеи, которые помогут команде начать работу, менеджеры проектов будут следить за различными предложениями.Файлы Sitemap будут отправлены и оценены на предмет их функциональности. Менеджер проекта может делать заметки, предлагая предложения, которые могут улучшить карту, но они думают в более крупном масштабе.
Как бы то ни было, понимание карты сайта полезно для руководителя проекта. Захватив столько разных пирогов, менеджер проекта должен хорошо разбираться во многих вещах, включая картографирование сайта. Если бы вы были менеджером проекта и не знали о карте сайта — ее форме и функциях — и получили бы такую карту, принесла бы она вам вообще пользу? Изучение карт сайта всех форм, того, как они реализованы и как они помогают, полезно для всех, включая руководителей проектов.
SEO и интернет-маркетологи
Успешные предприятия теперь цифровые. Даже обычные магазины делают все возможное, чтобы иметь присутствие в Интернете. Поскольку продажи все больше отдают предпочтение покупкам в Интернете, в нашу современную эпоху необходимо иметь кого-то, кто знает, как продавать товары среднему пользователю Интернета. Это связано с тем, что компании, которые не знают, как оставаться конкурентоспособными в нашу цифровую эпоху, скорее всего, полностью исчезнут.
То же самое можно сказать и о печати. Газеты и журналы изо всех сил пытались оставаться актуальными в мире списков и быстрых чтений.Обучение SEO имеет жизненно важное значение, и наличие в вашей команде человека, прошедшего такое обучение, — это то, что поддерживает вашу актуальность, а не то, что продвигает вас вперед. Это означает, что человек знает, как работает Интернет, как люди используют Интернет и как сделать ваш веб-сайт таким, который люди находят.
В обоих случаях SEO-специалисты и интернет-маркетологи извлекают выгоду из использования картографирования сайтов. Как упоминалось ранее, SEO — это оптимизация статей или контента веб-сайта, чтобы их можно было легко найти при поиске. Это означает адаптацию контента к легкой индексации поисковыми роботами, что также означает проверку всех соответствующих полей и заполнение необходимого.
SEO-специалисты и интернет-маркетологи, следовательно, должны иметь как минимум функциональное — если не экспертное — понимание картографирования сайтов. В частности, в эпоху Google важно досконально разбираться во всех упомянутых выше третичных XML-картах сайта. Вы должны понимать, что бы ни использовалось на вашем веб-сайте, будь то изображения, видео, новости или мобильные приложения.
Те, кто работает с SEO в любой форме, вероятно, будут использовать какую-либо форму XML-картирования сайтов каждый день. Это особенно верно, если они являются частью команды управления контентом, которая обновляется ежедневно.Тем не менее, частота использования подразумевает одно — использование — что делает мастерство картографирования сайта таким важным для людей, работающих в этой области.
Вы знаете, что такое карта сайта, и знаете, как она работает. Вы даже узнали, кто может его использовать и как это можно использовать. Теперь пора научиться создавать карты сайта. Будут рассмотрены различные методы сопоставления сайтов, как с точки зрения ручного использования, так и с точки зрения генераторов, которые могут их создать.
Создание визуальных файлов Sitemap
Визуальные карты сайта довольно просто создать, но они становятся все более сложными.Используя бумагу или свой собственный компьютер, вы можете начать с простого круга / квадрата / любой формы, которую вы можете себе представить. Там вы начнете со своей домашней страницы или страницы входа в систему. Продолжив это, вы затем заполните остальную часть своей визуальной карты сайта. Теперь вам важно знать, что не все визуальные карты сайта обязательно должны быть в стиле паутины. Их можно изготавливать на подвесной лестнице, при этом все последующие дочерние страницы складываются от родителей. Они также могут расти в стороны и наружу, как мох на стене.Вы даже можете сделать их как семейное генеалогическое древо или даже вырастить их из семени домашней страницы. Пока вы понимаете, что это значит, или можете это объяснить, это самая важная часть.
Кроме того, вы также можете использовать другие наглядные пособия. Как предлагалось ранее, вы можете сделать то же самое с липкими заметками или даже кусочками веревки. Важная часть визуальной карты сайта — ясность. Вы должны знать, какие страницы и откуда ведут. Родительские и дочерние страницы должны быть четко обозначены и связаны.Если вам что-то непонятно, вы рискуете запутать себя или кого бы то ни было, кому показываете карту сайта, что для начала полностью портит смысл карты сайта.
Создание XML-файлов Sitemap
Отображение сайтовXML может показаться некоторым чуждым языком. Написанный и закодированный на веб-сайте, он требует, по крайней мере, знаний функционального кодирования, чтобы работать правильно, и может напугать, когда вы начнете. Однако есть инструменты для создания XML-карт сайта, а также ресурсы в Интернете, которые могут помочь вам понять, что именно вы пишете и как это писать.
В отличие от визуальных или HTML-карт сайта, XML требует более управляемой работы. Без соответствующих необходимых знаний — без знания кодирования — это окажется просто серией случайных чисел, букв и символов, которые превращаются в ничто и в результате ничего не делают. Один из таких ресурсов, который вы можете использовать, — sitemap.org. Перейдя туда, вы попадете на домашнюю страницу, с которой вы сможете перейти на три другие страницы, посмотрев в правый угол. FAQ приводит к часто задаваемым вопросам, как и следовало ожидать, в то время как протокол перенесет вас на нужную страницу.
Щелкнув протокол на домашней странице, вы попадете на веб-страницу, на которой подробно описано, как форматировать и кодировать карту сайта XML. Ресурс обширен и не будет охвачен полностью, но с самого начала он информирует вас об основах кодирования XML. У него даже есть меню быстрого перехода с правой стороны для простоты использования. Это исчерпывающий ресурс для вашего использования.
Создание файлов Sitemap в формате HTML
HTML-карты сайта, возможно, создать проще всего. Теоретически это так же просто, как создание списка, но следует отметить, что созданный список необходимо тщательно проверять и перепроверять, чтобы убедиться в работоспособности карты сайта.Хотя создание карты сайта в формате HTML работает быстрее, чем визуальная карта сайта, она требует не меньшего внимания к деталям.
HTML-карта сайта работает быстро, но не содержит деталей. Вы можете улучшить их так же, как визуальную карту сайта. При создании карты сайта вы можете создавать разные списки рядом друг с другом или вниз, сопоставляя их по связанному контенту. Вы также можете написать каждую домашнюю страницу другим шрифтом, если вы используете текстовый редактор, например Microsoft Word, или другим цветом.Если вы работаете вручную, вам просто понадобится лист бумаги и карандаш, или вы можете использовать онлайн-текстовые редакторы или текстовые процессоры для ПК. Также можно найти онлайн-ресурсы.
Создание файлов Sitemap для изображений
Как упоминалось ранее, карты сайта с изображениями — это карты сайта в формате XML, которые используются для отправки страниц в Google Images для индексации. Вы можете зайти в Google, чтобы узнать, как это сделать, или вы можете использовать информацию здесь для быстрого исправления.
Поскольку карта сайта с изображениями — это карта сайта в формате XML, это означает, что она написана в коде для отправки.Для этого вы напишите всех в скобках со стрелками, которые выглядят так:
После этого вы отметите все свое изображение. Тег содержит важную информацию, такую как местоположение изображения, заголовок изображения и т. Д. Для этого вы будете вводить каждый бит информации под URL в квадратных скобках:
Затем под
Обратные косые черты, расположенные внутри сценария, помогают закрыть сценарий. Это означает, что они завершают текущий код, который вы пишете, и приказывают индексатору остановиться. Если вы их забудете, ваша карта сайта будет повреждена и не будет работать должным образом.
Можно добавить другую информацию, которая будет вам полезна. Вы можете добавить капитана, чтобы поисковые запросы, содержащие слова внутри капитана, отображали изображение. Вы можете добавить географическое положение, чтобы поисковые запросы, относящиеся к области, где была сделана или создана фотография или изображение, отображали соответствующее изображение. Вы можете добавить название изображения и, если изображение лицензировано, также лицензию. Обратите внимание, что это все необязательно и не обязательно, хотя они могут быть полезны для увеличения трафика.
Создание файлов Sitemap для видео
Как и карта сайта для изображений, карта сайта для видео выполняет ту же самую основную задачу — упрощает поиск вашего видео и, как следствие, с большей вероятностью появится в поиске Google. Также, как карта сайта для изображений, карта сайта для видео является формой карты сайта XML и даже может быть включена в саму карту сайта XML. Многое из того, что необходимо сделать, похоже, но есть небольшие различия. Для тех, кто ищет только знания о видеомэппинге сайта, я повторю шаги.
Первый: |
Подобно картам сайта с изображениями, отображение видео сайтов имеет уникальные термины и концепции представления.У каждого видео будет место в сети, где будет ссылка на само видео. Видео также потребуют адреса миниатюр для ссылки на миниатюру видео, описание видео и тип проигрывателя, который его воспроизводит, например, JAVA. Google также рекомендует указывать продолжительность и срок действия видео для удобства индексации.
Все остальное остается необязательным: рейтинг (насколько хорошо получено видео), количество просмотров (сколько просмотров было у видео) и дата публикации (когда видео было опубликовано / размещено в сети).Кроме того, подходит ли видео для семейного просмотра или нет, какие ограничения у него могут быть и где эти ограничения, на какой платформе (например, в Интернете, на мобильных устройствах и т. Д.) И сколько стоит просмотр видео. Кроме того, требования к подписке (если применимо), загрузчик и то, является ли это живой записью или нет. Наконец, все связанные с ним теги (сокращенные термины для обозначения содержания видео) и категория видео (жанр или стиль).
Создание файлов Sitemap для новостей
Как и карты сайта для изображений и видео, карты сайта для новостей представляют собой форму XML-карты сайта, а также, как и другие карты сайта, карта сайта для новостей выполняет функцию упрощения и ускорения поиска новостных статей.Также, как и другие карты сайта XML, карта сайта новостей написана в коде. Однако по сравнению с картами сайта для изображений и видео карта сайта для новостей значительно короче. Пример будет выглядеть так:
|
Самая важная информация, связанная с картированием новостных сайтов, — это публикация, дата публикации и название.Список публикации — это хозяин публикации, компания или группа, которая публикует статью. Дата публикации — это когда статья была размещена или загружена на сайт. Заголовок — это название статьи, по которой будет выполняться поиск или которая будет отображаться в результатах поиска.
Создание файлов Sitemap для мобильных устройств
Карты сайта для мобильных устройств — это просто карты сайта в формате XML, которые создаются и отправляются отдельно от своих копий карты сайта для ПК. Они создаются одинаково и могут использовать одни и те же инструменты.Как и в случае с картой сайта XML, вы можете использовать sitemap.org и перейти по ссылке протокола для получения дополнительной информации.
Генераторы карты сайта
Вы не хотите делать это вручную? Это прекрасно, потому что в Интернете можно найти десятки ресурсов, которые помогут вам создать карту сайта. Некоторыми можно пользоваться бесплатно, другие потребуют оплаты. Следует отметить, что многие программы карты сайта и сервисы карт сайта будут упакованы с другими программами управления контентом. Эти услуги можно легко разделить на две основные категории — для частного и профессионального использования.
Частные картографические услуги будут дешевыми, но скудными. Они окажут вашему кошельку услугу, но потребуют более тяжелой работы с точки зрения организации, планирования, управления и создания контента. Эти услуги в основном предназначены для независимых артистов или создателей контента, пытающихся расширить сферу своей деятельности. Это также работает, если они хотят сделать свою работу более заметной, но, вероятно, не принесет такой пользы крупным корпорациям, как более крупные сервисы.
Профессиональные услуги действуют больше как пакеты веб-сайтов.Часто предлагает широкий спектр услуг, от картографирования сайтов до расписаний и обмена. Это услуги, которые намного дороже, чем их оптимизированные аналоги, но предоставляют широкий спектр инструментов, которые могут помочь организовать вашу работу и упростить совместное использование. Кроме того, они часто предлагают пакетные тарифные планы, которые позволяют нескольким людям входить и входить в систему под одним логином. Эти услуги лучше подходят компаниям или корпорациям, стремящимся улучшить свои услуги картографии или производственную линию.
Независимо от вашего интереса к картам сайта, вы найдете здесь широкий ассортимент различных картографических сервисов, которые помогут вам на вашем пути. Вот список, с которого можно начать:
DYNO Mapper
Dynomapper — надежный сервис, предлагающий картографирование сайтов и многое другое. На первый взгляд, цены кажутся более высокими, чем у других товаров, но за качество приходится платить. Все планы обслуживания через Dynomapper, от 40 долларов в месяц до 399 долларов в месяц с ежегодной оплатой, предлагают неограниченное количество пользователей, что означает, что вы можете иметь столько людей, сколько захотите, в учетной записи.
Кроме того, он предлагает широкий спектр функций по указанным вам ценам. Он предлагает не только услуги картографирования сайтов — визуальные и XML, но и ряд внешних услуг, включая, помимо прочего, инвентаризацию контента, аудит контента, планирование контента, интегрированную аналитику Google, отслеживание ключевых слов и тестирование доступности веб-сайтов.
Также важен тот факт, что вам не нужно подписываться ежегодно, но вы будете вознаграждены, если сделаете это. Хотя вы можете выбрать ежемесячную оплату подписки каждый месяц, если вы выберете ее ежегодно, вам будет предоставлено два месяца бесплатно, что сэкономит вам от 80 до 798 долларов в год, в зависимости от уровня вашей подписки.
Dynomapper также ведет блог с многочисленными сообщениями обо всем, что есть на их сайте. Он предлагает бесплатную информацию, а также обновления о том, какие услуги вы приобрели или можете приобрести. Чистый, хорошо организованный и разнообразный, Dynomapper — отличный пример того, как управлять веб-сайтом и сервисом, и вполне может быть примером того, что делать с вашими собственными попытками создания веб-сайта.
Карты записи
Начиная с бесплатных цен до 29 долларов в месяц, Writemaps фокусируется на визуальных картах сайта и органайзерах.Сервисы просты в использовании, перетаскивать их, но в конечном итоге они более ограничены. Бесплатные пользователи могут одновременно работать только с тремя рабочими картами сайта, а всего может содержать только 50. Кроме того, у них есть доступ только к построителю карты сайта и многому другому.
Более высокие уровни подписки позволяют обмениваться файлами, экспортировать карты сайта, цвета и другие желательные функции. Как и другие записи, они допускают бесплатные пробные версии или скидки. Всем сервисам предоставляется 15-дневная бесплатная пробная версия, а при ежегодном выставлении счетов — два бесплатных месяца.
Writemaps сравнительно меньше по размеру и выполняет одну основную функцию. Если вы только начинаете или ищете только визуальную карту сайта, чтобы привести свой сайт в порядок, то Writemaps, вероятно, станет для вас услугой и простым способом получить то, что вы хотите, по дешевке.
Кричащая лягушка
Screaming Frog — это веб-сайт, который предоставляет множество различных технологий и услуг, только одна из которых — это служба сопоставления сайтов. Одним из его самых больших преимуществ является SEO spider, программа, которая позволяет пользователю находить неработающие ссылки на веб-сайты и находить возможные перенаправления и цепочки перенаправления.Хотя паук SEO можно использовать бесплатно, годовая подписка на 149 евро дает неограниченный доступ, если вы являетесь платным участником.
Паук SEO не только помогает находить неработающие или перенаправленные ссылки. Эта программа также помогает метаданным или поиску неполных данных. Он может находить повторяющийся контент и проверять ботов, а также плавно интегрироваться с Google Analytics, чтобы способствовать росту веб-сайта. Инструмент сопоставления сайтов XML также доступен как в бесплатной, так и в платной версиях программы.
Power Mapper
Далее идет Power Mapper. Компания Power Mapper предлагает множество различных услуг, которые могут помочь в создании вашего веб-сайта и увеличении трафика, но для этого списка вам нужно будет только взглянуть на саму программу Power Mapper. Power Mapper, предлагаемый как в стандартной, так и в профессиональной форме, представляет собой набор услуг, которые предоставляют инструменты визуального и XML-отображения сайтов, а также программное обеспечение для аудита контента.
Стандартная программа Power Mapper стоит 149 долларов за лицензию на одного пользователя, что означает, что после покупки к ней можно будет получить доступ или использовать только лицо, связанное с учетной записью.Он имеет максимальное количество сканирований, 7 стилей карты сайта, доступ к XML-картам сайта и экспорт карты сайта.
Между тем, профессиональная лицензия стоит 349 долларов за лицензию на одного пользователя, но предлагает больше услуг. Эта лицензия, способная создавать и экспортировать карты сайта в формате XML, имеет доступ к 13 стилям карты сайта, импорту и визуализации сервисов, заметок и планировщику. Он работает как на Mac, так и на Windows и предлагает 30-дневную гарантию возврата денег.
XML-файлы Sitemap
XML Sitemaps — это меньший по размеру сервис по сравнению с другими в этом списке.Однако недостаток разнообразия контента компенсируется простотой доступа и ценой. Начиная с бесплатного использования, самая высокая цена, которую вы найдете на этом сайте, составляет 19,99 доллара США, но на нем будут отсутствовать все другие привилегии, которые предлагают более крупные сайты. В любом случае, если вы хотите построить прочный и недорогой фундамент, этот веб-сайт вам подойдет.
Бесплатная службаXML Sitemaps требует, чтобы вы просто скопировали и вставили URL-адрес своего веб-сайта в строку поиска. Оттуда он будет передавать URL-адрес, изолируя каждую отдельную страницу и создавая для вас карту сайта XML, а также текстовую карту сайта и карту сайта HTML.Если у вас есть мобильные страницы, он также предложит вам карты сайта для мобильных устройств и предложения для поисковых систем. Это работает до 500 страниц.
За 3,49 доллара в месяц, одну из самых низких в списке, вы получаете доступ к автоматическим обновлениям, изображениям, видео, картам сайта новостей и RSS-каналам. Эта услуга также поможет вам обнаружить неработающие ссылки, проверить историю файлов Sitemap и оценить структуру вашего сайта. Это программа не для тех, кто запускает новый сайт, а для тех, кто хочет оценить сильные стороны своего ранее существующего сайта и улучшить его по мере необходимости.
Кроме того, вы можете купить и загрузить версию программы для домашнего использования. За ранее перечисленные 19,99 доллара США с бесплатными обновлениями на всю жизнь. Единственным недостатком является то, что другие услуги, такие как отображение сайтов изображений, отображение видео сайтов, отображение новостных сайтов и отображение RSS-каналов, требуют дополнительных 10 долларов каждая. При этом цена в 20 долларов может подскочить до 70 долларов, что по-прежнему намного дешевле, чем многие другие услуги, особенно из-за простоты использования.
Плагин XML Sitemap для WordPress
Word Press — это бесплатный блог-сайт, которым ежедневно пользуются миллионы людей.Предлагая платные обновления, многие считают его лучшим сервисом для ведения блогов, узурпировавшим до него подобных блоггеров и livejournal. Удобный и простой в использовании WordPress разработан, чтобы упростить ведение блога как для любителей, так и для профессионалов. Он предлагает множество шаблонов для создания и плавного руководства, которое поможет вам перейти к использованию веб-сайта и созданию блога.
Word Press также предлагает подключаемый модуль XML Sitemap. Для использования с Google Chrome этот плагин помогает создавать карты сайта в формате HTML, карты сайта в формате XML и RSS-каналы, совместимые с многочисленными поисковыми системами, включая Google, Bing и другие.Услуга бесплатна, проста в использовании и обновляется автоматически, избавляя от необходимости управлять созданием карты сайта и отправкой карты сайта.
Программируемое, простое в использовании и бесплатное скачивание, это дополнение является его актуальностью. Он привязан к пакету Word Press, а это означает, что он актуален для тех, кто не ведет блог на сервисе. Тем не менее, это полностью бесплатная услуга (которая запрашивает дешевое пожертвование, но ничего не требует) для загрузки и использования для тех, кто взламывает блог или хочет привлечь больше внимания к своему уже существующему блогу.
Sitemap Writer Pro
Sitemap Writer Pro — еще один картографический сервис с удивительно небольшой ценой. Сосредоточенный только на XML-файлах Sitemap и всех связанных с ним файлах Sitemap (таких как видео или изображения), этот Site Mapper не предлагает никаких инструментов планирования или содержания, которые есть на более ранних веб-сайтах. Тем не менее, при невысокой цене в 24,95 доллара за базовую версию, он позволяет создавать неограниченное количество XML-карт сайта с их третичными расширениями, вытекающими из них. Он также имеет удобный интерфейс и самую быструю программу в сети.
За 34,94 доллара вы также можете приобрести средство записи RSS-каналов, которое обновит ваш RSS-канал за вас. Эта относительно дешевая и простая в использовании программа позволяет легко обновлять карты сайта и ленту — Интернет в целом и ваших преданных поклонников. Ему не хватает эстетической привлекательности предыдущих программ, а также организационной привлекательности, но он компенсируется ценой и функциональностью.
Сегодня вы многому научились: вы узнали, что такое карта сайта, кто ее получает и как ее создать. Вы также узнали о различных веб-сайтах и инструментах, с помощью которых можно легко создавать карты сайта, если у вас мало времени или энергии.Теперь, когда вы в некоторой степени являетесь экспертом в области создания карт сайта, пришло время научиться отправлять карты сайта и правильно их использовать.
В этом разделе вы узнаете, как отправлять XML-карты сайта в разные браузеры, чтобы можно было аккуратно проиндексировать и упорядочить различные страницы вашего веб-сайта для удобства поиска. В Интернете можно найти множество ресурсов, в том числе различные программы, которые сделают это за вас. Это послужит и введением, и руководством, чтобы дать вам надежный порт, из которого можно отправиться в плавание.
Примечание: для того, чтобы разместить свои веб-сайты в каждом из следующих, вы должны иметь учетную запись в каждой соответствующей поисковой системе. Эти учетные записи позволяют получить доступ к инструментам для веб-мастеров, которые затем позволяют загружать ваш веб-сайт и карты сайта в сам движок для индексации поисковым роботом. Прежде чем научиться загружать карты сайта, вам необходимо подключить свой сайт.
1. Как отправить в Google
Google, возможно, крупнейшая поисковая система в мире. Основная составляющая при создании карты сайта XML, это гигант, настолько мощный в мире веб-браузеров, что изменил стандарт карты сайта — текст — на XML просто своим присутствием.Кроме того, отображение сайта с изображениями, отображение сайта с видео, отображение сайта с новостями и т. Д. — все это прямые ответы поисковой системе Google. Это позволяет вам сузить поиск до конкретных изображений, таких как изображения, видео и новости. Если есть один движок, которым вы захотите научиться пользоваться, то это Google.
К счастью для вас, Google упрощает эту задачу, и, вероятно, поэтому она так популярна, и вот как вы это делаете:
Подключение вашего сайта:
Примечание. Google раньше называл свою службу Google Webmaster Tools, но с тех пор изменил ее на Google Search Console.
Укажите полный веб-адрес.
До обновления:
Вуаля! Ваш сайт будет проиндексирован. Тем не менее, важно помнить, что большинство инструментов сопоставления сайтов предлагают немедленную или бесплатную отправку на такие веб-сайты, как Google. Это делает ручную отправку ненужной, если вы не из тех, кто действительно любит копаться во всем, что вы делаете.
2.Как отправить в Yahoo!
Когда-то Yahoo! пережил тяжелые годы после подъема Google и Bing. Еще будучи частью интернет-экосферы, Yahoo! больше не контролирует власть, которой он когда-то был, становится меньше и менее актуален, как его коллега начала 2000-х годов, MSN. Тем не менее, если вы захотите отправить карту сайта, вы можете перейти к следующей записи, поскольку инструменты Yahoo! Были заменены инструментами Bing.
3. Как отправить в Bing
Несмотря на то, что Bing считается чем-то вроде шутки для тех, кто считает себя «знающими», он по-прежнему остается мощной поисковой системой, у которой достаточно денег, чтобы регулярно размещать себя в кино- и телепрограммах.Хотя с Yahoo! вы можете чувствовать себя в безопасности. и Google под вашим поясом, возможно, вам все же следует отправить карту сайта в Bing, хотя бы для того, чтобы покрыть ваши базы ничем другим.
Если вам интересно, вы можете сделать это здесь:
Подключение вашего сайта:
Примечание. Для доступа к Bing Webmaster Tools у вас должна быть учетная запись Microsoft.
До обновления:
Теперь ваш веб-сайт может отображаться в случайном поиске фильмов, вероятно, не имеющем отношения к тому, что на самом деле происходит на экране. Поздравляю!
4. Как отправить заявку на Ask.com
Ask.com — это поисковая система, ориентированная на вопросы, которая меньше заботится о том, чтобы найти вам мемы Дрейка, и больше о том, чтобы проинформировать вас о различной информации или наполнить вашу голову знаниями. Если это звучит немного оторванным от времени, вполне может быть, и это может быть связано с причиной, по которой «Спросите».com больше не принимает карты сайта для отправки.
5. Как отправить на Яндекс
Если вы не знаете, что такое Яндекс, не стесняйтесь — хотя вы можете оказаться в меньшинстве. Думайте о Яндексе, как о русском Google, так как это большая часть пользователей Интернета в России. Он предлагает поиск, электронную почту, документы и множество других услуг, о которых кто-то может не знать. Если вы хотите интегрироваться в аудиторию за пределами Google или других англоязычных стандартов, Яндекс может оказаться правильным местом.
Подключение вашего сайта:
До обновления:
Теперь вы закончили и можете продолжать свой путь, зная, что вы достигли максимальной аудитории и будете привлекать все больше трафика.
Заключительные слова
В ходе этого чтения вы узнали все о картах сайта, картировании сайтов и программах карт.Вы узнали, как создавать свои собственные карты, будь то визуальные, HTML или XML, и вы узнали разницу между ними. Вы также узнали, как связать свои XML-карты с поиском Google с помощью карт сайта для изображений, карт сайта для видео и карт сайта для новостей. Помимо загрузки мобильных файлов Sitemap для использования со смартфонами и планшетами.
Благодаря этому подробному руководству вы теперь обладаете знаниями, чтобы начать свой собственный веб-сайт и сделать его удобным, всеобъемлющим и легко доступным для поиска.Здесь все подходит к концу, но это только новое начало для вас. По мере того, как вы продолжаете учиться и развивать свои навыки, ваш веб-сайт тоже будет расти, и вы будете использовать это руководство в качестве краткого справочника. Вы также можете продолжить работу с картами сайта, картированием сайтов и интеграцией SEO. Удачи вам во всех ваших будущих начинаниях и удачного картирования.
Основатель DYNO Mapper и представитель консультативного комитета W3C.
Назад
5 бесплатных редактируемых примеров карты сайта для визуализации веб-сайтов
Планирование того, какую информацию включить на веб-сайт и как ее собрать, является важной частью веб-дизайна.Для этого и разрабатывается карта сайта. Он обеспечивает четкое руководство по структуре и содержанию веб-сайта, позволяя вам организовывать страницы и перемещаться по меню. С его помощью посетители сайта могут легко перемещаться по сайту. Чтобы начать работу с вашим проектом карты сайта, мы предоставили несколько простых и редактируемых примеров карты сайта , которые вы можете сразу использовать для визуализации своего веб-сайта.
Веб-дизайн: шаблоны и примеры карты сайта
Типы карты сайта
Существуют различные форматы карты сайта, которые можно использовать при создании веб-сайта.Для веб-мастеров XML и HTML являются двумя наиболее важными картами сайта, из которых состоит веб-сайт. Поисковым системам требуются эти карты сайта для поиска содержательных страниц, и они помогают пользователям в Интернете понимать содержание сайта. Более того, эти разметки используются совместно с разными целями и процессами создания. Чтобы узнать больше об этих двух файлах Sitemap, вы можете обратиться к краткому описанию этих двух разметок.
XML разработан для поисковых систем, и обычно пример карты сайта XML состоит из объявления XML, набора URL-адресов и родительского URL-адреса.Эта карта сайта также отвечает за организацию страниц веб-сайта таким образом, чтобы это было приемлемо для использования поисковыми системами.
HTML-карта сайта состоит из страниц и разделов веб-сайта через гиперссылки. Обычно вы видите это на главной странице веб-сайта, которая указана в иерархии. Еще одно полезное преимущество HTML заключается в том, что он информирует пользователей о ссылках, которые они собираются щелкнуть. Таким образом, им легче понять содержание сайта.
Что должен включать в себя файл Sitemap?
Основная цель создания шаблона карты сайта — улучшить информационную архитектуру веб-сайта.Это говорит о таксономии или способе организации информации в соответствии с их релевантностью путем их категоризации. Обычно они представлены блоками и линиями для иллюстрации карты сайта, но вы также можете использовать генераторы карты сайта, чтобы сэкономить время на создании карт сайта вручную. Теперь вот ключевые атрибуты для создания полных примеров карты сайта наглядно:
Домашняя страница — домашняя страница — это место веб-сайта, куда все направляются при первом посещении сайта онлайн-пользователем.Кроме того, это корневой элемент, расположенный вверху визуальной карты сайта.
Элементы — пример карты сайта не будет полным без элементов. Каждый элемент в карте сайта описывает раздел или страницу на веб-сайте. Было бы неплохо сделать нумерацию каждой страницы и четкую метку, чтобы веб-мастер мог ее понять.
5 редактируемых визуальных примеров карты сайта
1. Дизайн веб-сайта Карта сайта
Редактировать эту карту сайтаЭто простой пример карты сайта, который вы можете использовать на любом типе веб-сайта.Он состоит из главной страницы на верхнем уровне и основных разделов, включая «Продукт», «Поддержка», «О нас», «Блог» и «Участники». Раздел может отличаться в зависимости от услуги или продукта, которые предлагает ваш веб-сайт.
2. Карта сайта интернет-магазина
Отредактируйте эту карту сайтаВеб-дизайн интернет-магазина — один из лучших примеров карты сайта, который вы можете использовать для создания сайта для своих продуктов или услуг. Поступая таким образом, вы увеличите присутствие своей службы в Интернете, что является тенденцией, и вам будет легче привлечь больше клиентов.Вы можете начать с 3 разделов, включая товары, интернет-магазин и о нас.
3. Решение для редактирования видео Карта сайта
Редактировать карту сайтаДругой шаблон карты сайта, ориентированный на продвижение программных продуктов, — это карта сайта решений для редактирования видео. Здесь представлены 4 основных раздела, включая компанию, решение, цены и помощь. В разделе «Решение» содержится еще один набор подразделов, которые помогут вам в дальнейшем продвижении ваших продуктов.
4. Система управления библиотеками
Отредактируйте эту карту сайтаСистема управления библиотеками также является одним из лучших примеров создания карты сайта.Под каждой категорией есть несколько категорий и страниц верхнего уровня. Карта сайта включает четыре категории, но вы можете обновить карту сайта в зависимости от функции или функции, которую хотите добавить.
5. Карта сайта онлайн-бронирования путешествий
Редактировать эту карту сайтаВ этом примере карты сайта у нас есть разбивка услуг, предлагаемых на веб-сайте онлайн-бронирования путешествий. Он имеет пять категорий: «Управление учетной записью», «Обслуживание клиентов», «Забронировать поездку» и «Пункт назначения». Это улучшит навигацию посетителя и с легкостью сможет забронировать поездку.
