как быстро создать карту сайта
14873
| How-to | – Читать 7 минут |
Прочитать позже
ЧЕК-ЛИСТ: ТЕХНИЧЕСКАЯ ЧАСТЬ — КАРТЫ САЙТА
Инструкцию одобрил SEO Classifieds Specialist в Inweb
Виктор Саркисов
HTML карта — это страница со вторым уровнем вложенности. В ней находятся ссылки на полезные страницы сайта. Главная задача HTML карты — помочь пользователю найти нужный раздел или страницу на сайте. К тому же, это дополнительная перелинковка.
Содержание
- Зачем нужна карта сайта HTML
- Рекомендации для формирования HTML-карты сайта
- Примеры HTML карт сайта
- Способы создания HTML карты сайта
- Создание HTML карты сайта для пользователя
- FAQ
Заключение
Зачем нужна карта сайта HTML
Если не создать корректную карту для пользователя и он не сможет самостоятельно найти необходимое, вы можете его потерять. Чтобы не рисковать клиентами и упростить продвижение сайта, создайте HTML-карту. Карта сайта представляет собой древовидную структуру с перечнем всех страниц на сайте и гиперссылкой на каждую из них. Такая карта не только помогает пользователям, но и упрощает индексацию сайта.
Чтобы не рисковать клиентами и упростить продвижение сайта, создайте HTML-карту. Карта сайта представляет собой древовидную структуру с перечнем всех страниц на сайте и гиперссылкой на каждую из них. Такая карта не только помогает пользователям, но и упрощает индексацию сайта.
Рекомендации для формирования HTML-карты сайта
Учтите основные принципы при создании карты:
- Структурированность подачи информации. Расположите страницы сайта в строгом соответствии с их иерархией от главной страницы к разделам, подразделам и целевым страницам товара/услуги.
- Доступность. Расположение карты должно быть интуитивно понятно пользователю. Как правило, карту размещают на главной странице. Лучшее место для карты в футере сайта.
Пример добавления ссылки на HTML-карту в футере
- Разместите дополнительно ссылку на карту сайта для пользователя на странице ошибки 404, чтобы продолжить его сеанс на существующих страницах.

- Краткая информация о содержании. Небольшие комментарии к разделам и страницам помогут быстрее найти подходящий товар/услуг. Таким образом, пользователь не покинет сайт из-за того, что долго искал и ему надоел этот процесс, а успешно совершит сеанс. Это работа над поведенческими факторами глубины просмотра и показателя отказа.
Учтите также несколько важных нюансов:
Не закрывайте карту сайта от индексирования поисковыми роботами noindex + nofollow. Не закрывайте robots.txt и x-robots-tag. С помощью карты вы сбалансировано распределите вес по внутренним страницам сайта, поэтому лучше карту оставлять открытой.
Не загромождайте страницу тысячами ссылок. Это усложнит восприятие и карта не станет полезной для пользователя, он ее покинет в поисках чего-то попроще. Если же есть необходимость перечислить множество ссылок, то лучше создать многоуровневую карту, которая будет поэтапно открывать разделы.
Обязательно оставляйте ссылки только на существующие страницы, которые открыты для индексации. Технические страницы, которые не полезны пользователю не должны отображаться в данной карте.
Карта требует регулярного обновления. Убирайте удаленные страницы и добавляйте новые.
Примеры HTML карт сайта
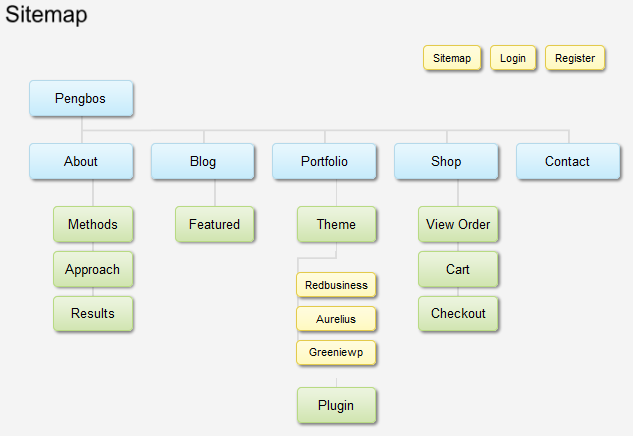
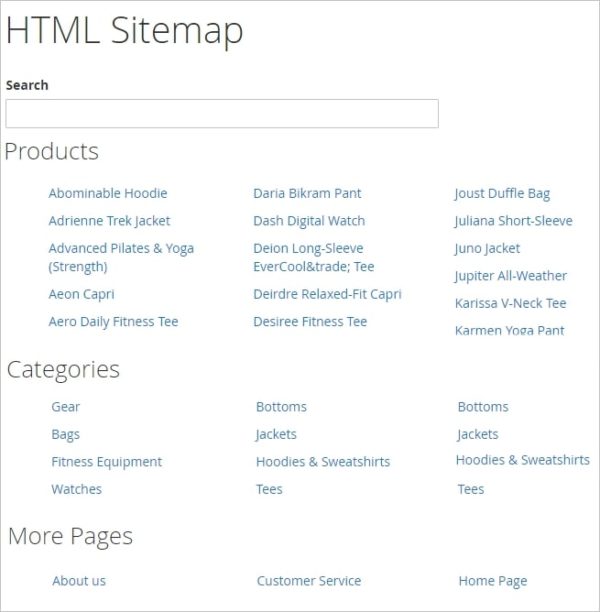
В итоге у вас должна получиться карта сайта как на примере:
Пример Sitemap
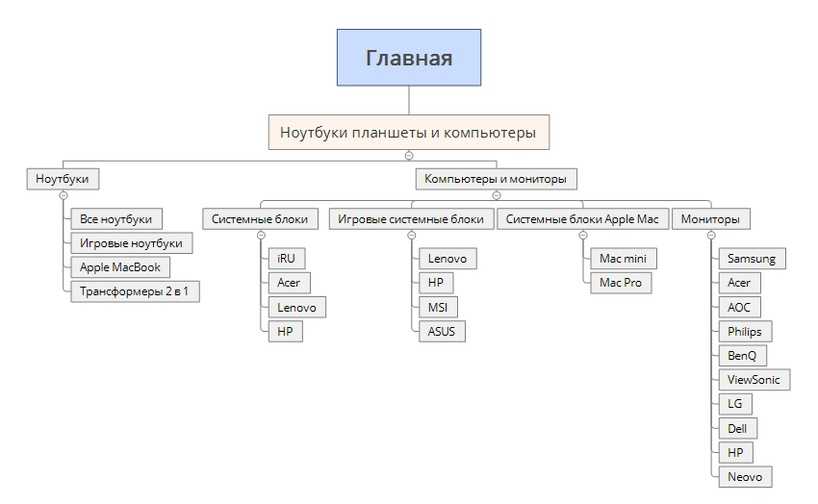
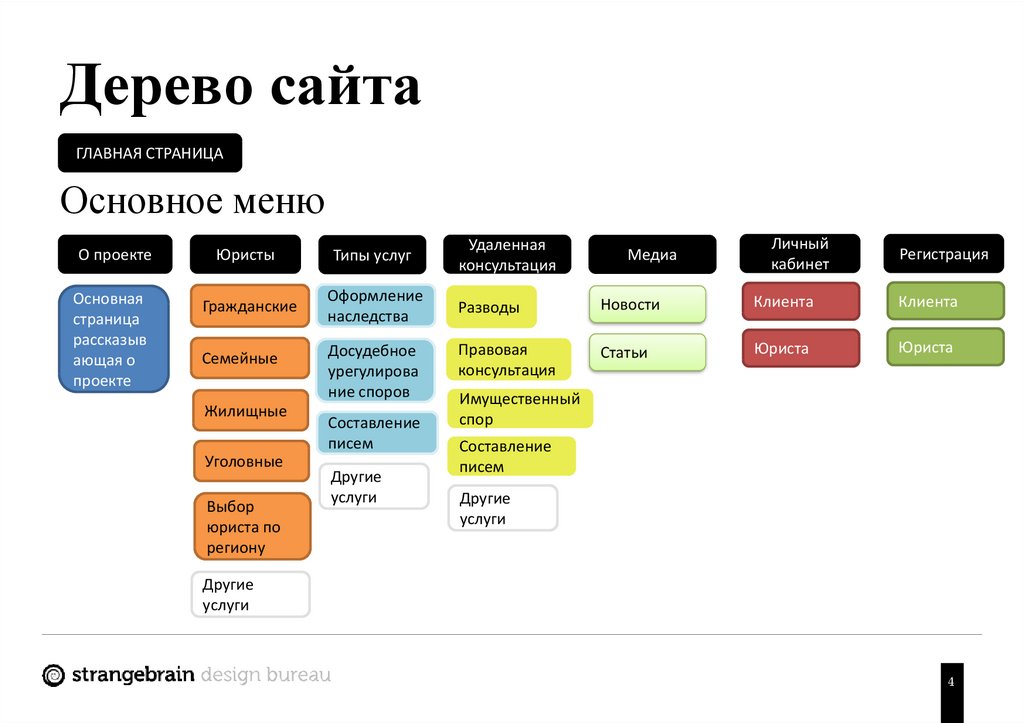
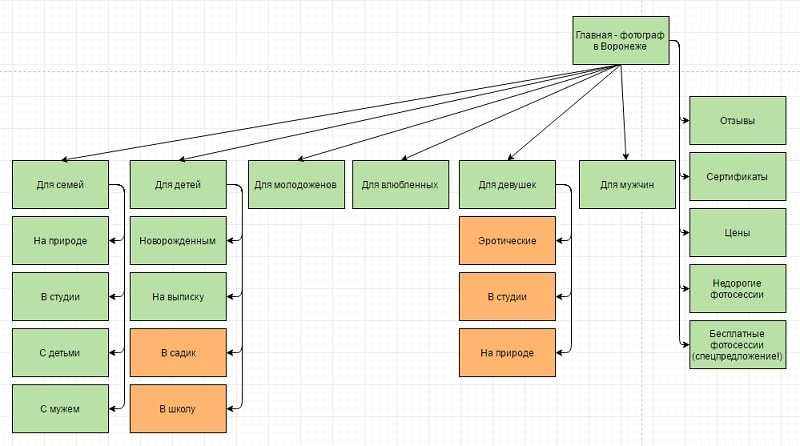
Как мы видим, ссылок немного, они размещены по разделам и ссылка размещена на главной странице. Еще один пример классификации страниц по темам можно увидеть в многоуровневой карте:
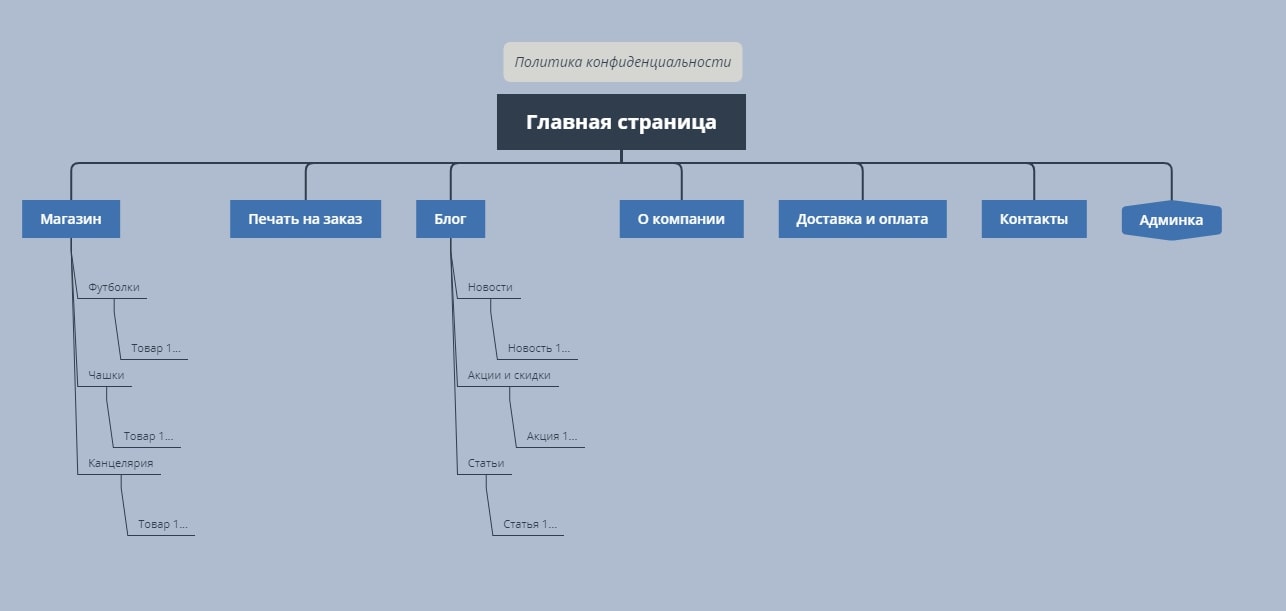
Пример HTML-карты
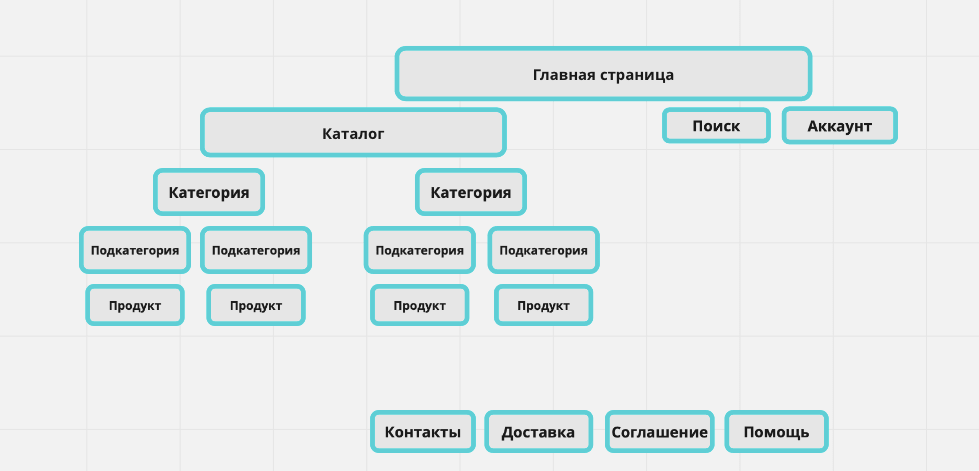
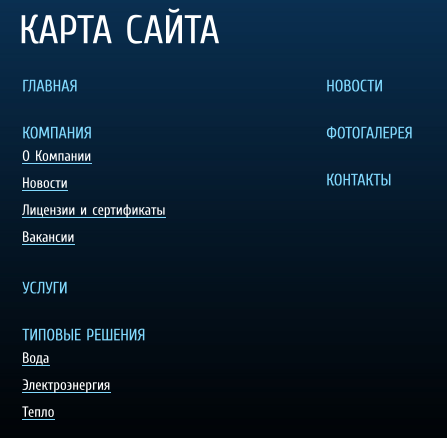
Эта карта сайта также хорошо структурирована и позволяет пользователю легко найти нужную категорию или подкатегорию:
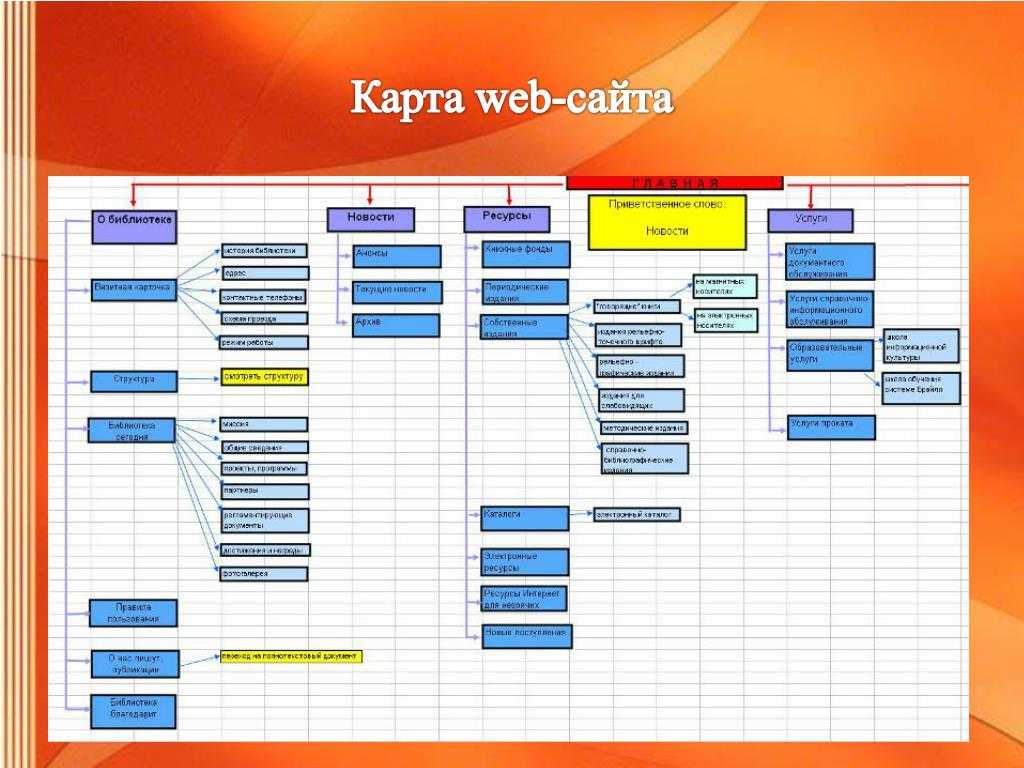
Пример карты сайта в формате HTML
Способы создания HTML карты сайта
- Создание вручную. Такой способ подойдет для небольшого сайта, если вы опытный пользователь и владеете необходимыми навыками HTML.

- С помощью онлайн-сервисов, которые предназначены для автоматической генерации карты сайта. Такие генераторы могут быть как бесплатными, так и платными, в некоторых сервисах есть лимит на количество бесплатных страниц.
- Используя плагины CMS. Например:
- плагины WordPress WP Sitemap Page или Simple Sitemap;
- расширение Joomla OSMap;
- модуль Drupal Sitemap.
Рассмотрим подробнее, как создать HTML-карту для любого сайта.
Создание HTML карты сайта для пользователя
Для ускорения и автоматизации процесса стоит выбрать генератор HTML карты сайта, например, XML-Sitemaps. Это бесплатный сервис для сайтов с объемом страниц до 500. Чтобы создать карту, перейдите по ссылке из названия. В указанное поле вставьте скопированный ранее адрес сайта и нажмите кнопку старта.
Сервис XML-Sitemaps для создания карты сайта
Через несколько минут отчет будет готов:
Отчет о создании карты в XML-Sitemaps
Чтобы открыть вашу карту, нажмите на голубую кнопку под отчетом и переходите на следующую страницу. Под xml картой, будет блок, где можно скачать все карты сайта: xml и html.
Под xml картой, будет блок, где можно скачать все карты сайта: xml и html.
Загрузка всех сгенерированных карт сайта
Скачанные файлы перенесите в корневую папку.
Также сгенерировать HTML-карту сайта можно в программе Netpeak Spider:
На боковой панели на вкладке «Параметры» отметьте «Head теги» и «Заголовки h2-H6».
Введите в адресной строке начальный URL сайта и нажмите «Старт».
По окончанию сканирования перейдите в меню инструментов в правом верхнем углу и выберите «Генератор Sitemap».
Отметьте галочкой раздел «HTML Sitemap», настройте параметры и нажмите на кнопку «Сгенерировать»:
Создание карты сайта в Netpeak
Для чего необходима карта сайта в формате HTML?
HTML-карта позволяет посетителям сайта быстро найти необходимые разделы, подразделы и отдельные веб-страницы сайта. Помимо этого, Sitemap является дополнительным способом внутренней перелинковки и упрощает индексацию страниц ресурса.
Что должно быть в HTML карте сайта?
В HTML-карту необязательно добавлять все страницы сайта, однако в ней должны присутствовать ссылки на наиболее важные страницы: контакты, условия оплаты и доставки, категории и подкатегории, информация о компании. Главное, чтобы в карте не было ссылок на закрытые от индексации и удаленные страницы.
Заключение
HTML карта сайта предназначена для пользователей. Главная задача, которую она решает, заключается в упрощении работы с сайтом, путем структурирования страниц в иерархическом порядке. При создании учитывайте нюансы:
Карта должна быть доступна для индексации, чтобы передавать равномерно вес сайта по другим своим страницам.
Создайте несколько карт или многоуровневую карту, чтобы не размещать на одной странице множество ссылок, более 100-200.
Следите за обновлением карты и не допускайте наличие в ней удаленных или технических страниц.
Расположите карту в футере сайта.
Чтобы создать HTML карту сайта, потребуются соответствующие навыки. Но есть готовые решения, которые позволяют создать карту сайта онлайн. Один из бесплатных генераторов для малогабаритных сайтов — xml-sitemaps.
Без регистрации вы можете бесплатно получить готовые карты, при условии если страниц на сайте меньше 500. Перенесите созданные инструментом карты в корневую папку. Перед этим проверьте корректность xml карты через встроенные панели Google Search Console и Яндекс Вебмастер.
«Список задач» — готовый to-do лист, который поможет вести учет
о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Получить бесплатный доступ на 7 дней
Оцените статью по 5-бальной шкале
3.5 из 5 на основе 8 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Анастасия Сотула
Как добавить сайт в Google Search Console
How-to
Анастасия Сотула
Какими должны быть шрифты, кнопки и цвета в мобильной версии сайта
How-to
Анастасия Сотула
Что такое CDN и как его настроить
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Как создать HTML-карту сайта
HTML-карта существует в структуре большинства сайтов. Но далеко не каждый специалист может рассказать о ее функциях, как HTML-карта влияет на SEO и почему так необходима. На эти вопросы я постараюсь ответить в данной статье.
Что такое HTML-карта сайта и какие ее функции
Sitemap HTML — статический каталог всех основных разделов сайта, размещенных в соответствии с их иерархией. Проще говоря, это одновременно путеводитель и оглавление.
Чаще всего у HTML-карты древовидная структура, а ссылка на нее должна быть размещена в футере сайта.
Зачем нужна HTML-карта сайта
Основное предназначение карты для пользователей — это визуализация структуры сайта и упрощение навигации.
Также она помогает роботам поисковых систем в навигации по сайту. Боты при сканировании HTML-карты получают список ссылок на приоритетные страницы сайта, точнее на те, которые вы считаете таковыми. Это может ускорить сканирование этих самых страниц.
Скажем, вы продаете мультиварки Bosch. Навигация к соответствующей странице на вашем сайте такая:
Главная страница → раздел «Бытовая техника» → категория «Техника для кухни» → подкатегория «Мультиварки» → подкатегория «Мультиварки Bosch»
Это 5-й уровень вложенности. При этом страница будет иметь 3-й уровень вложенности, находясь в карте сайта:
Главная страница → карта сайта → подкатегория «Мультиварки Bosch»
Например, один из сайтов, просканированных с помощью Netpeak Spider, имеет следующую статистику по глубине вложенности страниц:
На горизонтальной оси графика расположены показатели количества кликов от главной страницы, на вертикальной — количество страниц. Как видите, немалое их количество имеет глубину «5» и более, что может затруднить их сканирование и индексацию. В этом случае карта сайта может уменьшить показатель глубины вложенности для страницы с уровнем «7» до уровня «3-4».
Как видите, немалое их количество имеет глубину «5» и более, что может затруднить их сканирование и индексацию. В этом случае карта сайта может уменьшить показатель глубины вложенности для страницы с уровнем «7» до уровня «3-4».
Хотя карта сайта нужна, чтобы показать его структуру — основные разделы, категории, подкатегории, бренды, в нее все же можно вывести отдельные приоритетные страницы фильтрации/тегов. Если если стратегически важны для вашего бизнеса, но имеют глубину вложенности более 4. Так вы улучшите их сканирование и индексацию. Хотя при обнаружении приоритетных страниц с глубиной кликов более 4 стоит задуматься об оптимизации внутренней перелинковки на сайте.
Также HTML-карта может увеличить ссылочный вес страниц, которые она содержит. Хоть сама карта не является целевой посадочной страницей, она передаёт определённый вес другим страницам — ссылка на нее, расположенная в футере сайта, является сквозной, то есть каждая страница ссылается на карту сайта.
Какими свойствами должна обладать HTML-карта сайта
- Простота.
 У пользователей не должно возникать сложностей в поиске необходимой страницы.
У пользователей не должно возникать сложностей в поиске необходимой страницы. - Актуальность. Добавляйте в карту ссылки только на актуальные для продвижения страницы — никаких ссылок на битые или закрытые от индекса.
- Структурированность. Важно, чтобы карта максимально точно отражала существующую структуру сайта.
- Карта должна регулярно автоматически обновляться. Это позволит поддерживать актуальность списка страниц.
- Карта сайта должна быть оформлена в том же стиле, что и весь сайт.
Общие рекомендации по созданию HTML-карты сайта
- Нужно перечислить в карте сайта ссылки на страницы, отображающие его структуру и открытые для индексации. Это страницы основных разделов, категорий и подкатегорий. При этом в карту не включаются страницы следующих типов:
- конкретных товаров;
- страницы постов;
- страницы статей;
- страницы пагинации.

- Они, как правило, составляют около 90% всех страниц сайта.
- Карта должна регулярно обновляться. Это позволит поддерживать актуальность списка страниц.
- Если карта сайта включает в себя более 150 ссылок, ее можно реализовывать на многостраничной основе. Эта рекомендация подходит большим сайтам со сложной структурой.
Например, на сайте https://www.tripadvisor.com/ реализована многостраничная карта сайта со ссылками на другие HTML-карты по странам.
- Ссылки на страницы должны быть расположены в логичной форме и в соответствии с иерархией страниц, то есть: от разделов к категориям, от категорий к подкатегориям.
- Следует использовать релевантные ключевые слова для анкоров ссылок — никаких транзакционных ключевых фраз со словами «цена», «купить», «заказать» и прочее. Вы делаете эту карту, чтобы показать пользователю структуру вашего сайта, помочь ему найти нужный раздел или категорию.
 Анкоры должны быть соответствующие.
Анкоры должны быть соответствующие. - Ссылку на HTML-карту нужно разместить на всех страницах в футере сайта. Также она может быть размещена на 404 странице сайта.
- Карта сайта должна содержать ссылки только с 200 кодами ответа сервера.
Как создать HTML-карту сайта
Вручную реализовать HTML-документ со всеми необходимыми ссылками возможно для опытных пользователей или для небольшого сайта.
Как это можно сделать?
- С помощью сервиса SiteMap Generator. Позволяет сформировать сразу несколько видов карт, но бесплатно — лишь для сайтов до 500 страниц. Вы также можете использовать любой другой онлайн-генератор карты сайта html.
- Используйте плагины для различных CMS. Например, WP Sitemap Page для WordPress.
- С помощью Netpeak Spider. Предлагаю рассмотреть этот способ подробнее.
Встроенный в Netpeak Spider инструмент «Генератор Sitemap» позволяет создать все виды карт сайта, в том числе HTML, а также настраивать параметры на этапе создания. Для генерации HTML Sitemap действуйте по алгоритму:
Для генерации HTML Sitemap действуйте по алгоритму:
1. Запустите программу.
2. На боковой панели на вкладке «Параметры» убедитесь, что галочкой отмечены «Head теги» и «Заголовки h2-H6».
3. Введите в адресной строке начальный URL сайта и нажмите «Старт».
4. По окончанию сканирования перейдите в меню инструментов в правом верхнем углу и выберите «Генератор Sitemap».
Отметьте галочкой раздел «HTML Sitemap» и настройте параметры.
- «Источник текстовых ссылок» — это могут быть URL, Title или Заголовок h2;
- «Сегментация» — позволяет сформировать карту сайта одним файлом либо разделить ее на несколько файлов по 100 и 1000 URL;
- «Дополнительный контент» — позволяет добавить содержимое Description, чтобы сориентировать, какой контент на каждой из страниц.
6. После настройки параметров нажмите «Сгенерировать» и выберите папку для сохранения карты на ваше устройство.
7. После генерации файла необходимо сформированную карту сайта передать программисту для ее внедрения на сайт.
Вот пример того, как легко сгенерировать карту сайта с помощью Netpeak Spider:
Как видите, создание HTML-карты сайта не занимает много времени и сил для специалиста, но может положительно отразиться как на впечатлении пользователя от сайта, так и на сканировании и индексации страниц поисковыми системами.
Вместо выводов. Споры о пользе HTML-карты сайта
Специалисты по-разному оценивают пользу HTML-карты сайта как для пользователя, так и для поисковой оптимизации. Вы можете услышать об этом элементе самые разные мнения, а именно:
- Карта сайта бесполезна для маленьких сайтов, так как, по сути, дублирует все ссылки, которые находятся в навигационном меню.
- Нет смысла создавать HTML-карту, так как пользователи используют ее крайне редко, а для поисковых роботов существует XML Sitemap.
- При качественной перелинковке карта сайта не понадобится пользователю. Однако на практике далеко не все ресурсы могут таковой похвастаться, поэтому HTML-карта все таки нужна.

- HTML-карта сайта может быть сигналом для поисковой системы, что владелец ресурса заботится о пользователях, предоставляя им возможность в пару кликов сориентироваться на сайте еще одним способом, помимо меню и поиска.
Мы знаем, что HTML-карты сайта могут быть полезны для пользователей, но есть ли в них SEO-ценность? Если мы уже делаем карты сайта XML и отправляем их в Search Console, есть ли SEO-ценность в размещении карт сайта HTML? Не знаю, иногда. Иногда, безусловно, имеет смысл иметь такие HTML-карты сайта, которые, по сути, отображают ваши категории или страницы товаров, особенно если мы не можем просмотреть сайт иным способом. Так что если у вас действительно сложная структура навигации, может быть, если у вас есть страницы, которые связаны только через формы поиска, а не через логическую структуру, то, по крайней мере, наличие одного места, где мы понимаем структуру сайта на основе ссылок, может нам очень помочь.
Однако в 2019 году Мюллер высказал следующее мнение:
Я согласен. Когда речь идет о SEO… Для небольших сайтов ваш сайт в любом случае должен быть просматриваемым (и если вы используете распространенную CMS, то почти всегда все будет в порядке). И для больших сайтов карты сайта все равно не будут полезны (используйте XML sitemaps, используйте нормальные перекрестные ссылки, проверьте выборочно с помощью краулера).
Имеют ли они смысл для пользователей? Я думаю, это хороший сигнал о том, что ваша обычная навигация и поиск на сайте плохи, если люди в конечном итоге переходят на ваши страницы HTML-Sitemap.
Как видите, мнения о пользе карты сайта разнятся. Однако, учитывая, что HTML-карта достаточно проста в реализации и может скрыть вероятные негативные последствия некачественной перелинковки, все же рекомендую ее реализацию даже тем специалистам, которые относятся к этому элементу скептически. Кроме того, считаю, что она обязательна для больших сайтов с запутанной структурой.
Напоследок, несколько примеров оригинального подхода к оформлению HTML-карт. Смотрите для вдохновения:
- The New York Times. В карте сайта есть ссылки на статьи за январь 1851 года.
- IMDb. Чтобы предоставить пользователю максимально точную и при этом лаконичную информацию о том, куда он попадет, к каждой ссылке добавлена небольшая аннотация.
- Daily Mail. Карта сайта оформлена наглядно, ярко и при этом не нарушает общую стилистику оформления сайта.
FAQ
1. Для чего нужна HTML-карта сайта?
HTML-карта упрощает навигацию на сайте пользователю, является дополнительным способом внутренней перелинковки и упрощает индексацию страниц ресурса.
2. Какими свойствами должна обладать HTML-карта?
- простота;
- актуальность;
- структурированность;
- регулярное автоматическое обновление;
- оформление в стиле сайта, для которого она создана.

3. Какие страницы должны быть в HTML-карте?
Прежде всего, в карте сайта должны быть основные разделы, категории и подкатегории сайта, а также страницы контактов, условий оплаты и доставки, информации о компании.
Как создать HTML карту сайта для сайта. Примеры генераторов HTML SiteMap Generations
43010
| HOW-TO | -10 минут. |
Читать позднее
Как создать правильный html sitemap для веб-сайта
Mine
Editor Editor Editor Editor Editor.
Карта сайта в формате HTML — это страница со вторым уровнем вложенности, которая содержит список ссылок на главные страницы сайта.
Основная задача HTML-карты сайта — помочь пользователю найти нужный раздел или страницу на сайте. Кроме того, это дает возможность для дополнительной перелинковки.
В чем разница между картой сайта HTML и картой сайта XML?
Когда создается новая страница веб-сайта, поисковые роботы в конечном итоге находят ее и добавляют в индексы поисковых систем. В результате карты сайта в формате XML и HTML помогают сканировать поисковые системы.
В результате карты сайта в формате XML и HTML помогают сканировать поисковые системы.
Ключевое отличие состоит в том, что карта сайта в формате HTML помогает посетителям обнаружить содержимое вашего сайта, в то время как карта сайта в формате XML предназначена исключительно для поисковых систем .
Вы можете использовать XML-карты сайта для уведомления поисковых систем о добавлении новых страниц или контента на свой сайт.
Кому нужна карта сайта в формате HTML?
Существует множество причин, по которым карта сайта в формате HTML будет полезна посетителям вашего сайта. Если вы хотите выполнить следующие задачи, вам обязательно понадобится карта сайта:
- Категоризация контента вашего веб-сайта
- Улучшение навигации по вашему сайту
- Улучшенные способы добавления нового контента
- Организация больших веб-сайтов
Распространенные ошибки при создании HTML-карта сайта
Если вы не создадите правильную карту сайта и пользователи не смогут найти то, что им нужно, вы их потеряете.
Прощание с вашими потенциальными клиентами — это не то, чего вы хотите? Затем, не колеблясь, создайте HTML-карту сайта для веб-сайта.
Карта сайта включает в себя структурированный список всех страниц сайта с гиперссылками на каждую из них. Поскольку карты сайта очень важны для эффективности органического поиска вашего сайта, вот список наиболее распространенных ошибок в HTML-карте сайта и способы их избежать:
Не блокировать карту сайта от индексации поисковыми роботами с помощью noindex + nofollow.
Не закрывайте robots.txt и x-robots-tag. Используя карту, вы уравновешиваете вес внутренних страниц сайта, поэтому карту лучше оставить открытой.
Не загромождайте свою страницу тысячами ссылок.
Это усложнит восприятие, а карта сайта не поможет пользователям, они уйдут от нее в поисках чего-то попроще. Если есть необходимость перечислить много ссылок, лучше создать многоуровневую карту, которая будет открывать разделы поэтапно.
Обязательно оставляйте ссылки только на существующие страницы, открытые для индексации.
Технические страницы, которые не являются полезными для посетителя сайта, не должны отображаться на карте.
Карта сайта требует регулярного обновления.
Очистить удаленные страницы и добавить новые.
В результате у вас должна получиться карта сайта, как показано в примере html карты сайта:
Как мы видим, ссылок немного, они сгруппированы по разделам, а ссылка находится на главной странице. Другой пример классификации страниц по тематике можно увидеть на многослойной карте:
Конечно, если вы опытный пользователь и обладаете необходимыми навыками, вы сможете создать карту сайта вручную, но давайте рассмотрим автоматические способы ее создания.
Создание HTML-карты сайта с помощью генератора
Для ускорения и автоматизации процесса следует выбрать онлайн-генератор HTML-карты сайта, например, XML-Sitemaps. Это бесплатная услуга для сайтов до 500 страниц. Чтобы создать карту сайта html, перейдите по ссылке из названия. Вставьте скопированный ранее адрес сайта в указанное поле и нажмите кнопку «Старт».
Это бесплатная услуга для сайтов до 500 страниц. Чтобы создать карту сайта html, перейдите по ссылке из названия. Вставьте скопированный ранее адрес сайта в указанное поле и нажмите кнопку «Старт».
Отчет будет готов в течение нескольких минут:
Чтобы открыть карту, нажмите синюю кнопку под отчетом и перейдите на следующую страницу. Под картой XML будет раздел, где вы сможете скачать все карты сайта: XML и HTML.
Перенесите загруженные файлы в корневую папку.
Если вам нужна карта сайта HTML для WordPress, вы можете использовать специальный плагин, одним из примеров карты сайта HTML может быть карта сайта HTML Page Sitemap. Аналогичные решения есть и для других популярных CMS.
При составлении карты сайта учитывайте основные принципы:
- Структурированное представление информации. Выстроить страницы сайта в строгом соответствии с их иерархией от главной до разделов, подразделов и посадочных страниц товара/услуги.
 Вы можете проверить некоторые шаблоны, чтобы выбрать внешний вид вашей карты сайта.
Вы можете проверить некоторые шаблоны, чтобы выбрать внешний вид вашей карты сайта.
- Наличие. Расположение карты сайта должно быть интуитивно понятным для пользователя. Обычно карта сайта находится на главной странице. Лучшее место для карты сайта — нижний колонтитул сайта.
- Разместите дополнительную ссылку на карту сайта , чтобы пользователь на странице с ошибкой 404 мог продолжить сеанс на существующих страницах.
- Краткая информация о содержании. Небольшие комментарии к разделам и страницам помогут быстро найти нужный товар/услугу. Таким образом, пользователь не уйдет с сайта, потому что долго искал и устал от этого процесса, а успешно завершит сеанс. Это требует работы над поведенческими факторами глубины страницы и показателя отказов.
Узнайте обо всех технических проблемах на вашем веб-сайте, которые негативно сказываются на его эффективности, с помощью инструмента аудита сайта Serpstat!
Хотите получить личную демонстрацию, пробный период или кучу успешных вариантов использования?
Отправьте запрос, и наш специалист свяжется с вами 😉
| Запросить демонстрацию |
5 лучших бесплатных инструментов для создания карты сайта
Заключение
HTML-карта сайта предназначена для пользователей. Его основная задача — облегчить работу с сайтом, структурируя все страницы в иерархическом порядке. При создании карты сайта учитывайте следующее:
Его основная задача — облегчить работу с сайтом, структурируя все страницы в иерархическом порядке. При создании карты сайта учитывайте следующее:
Карта сайта должна быть открыта для индексации для равномерного распределения веса сайта по другим его страницам.
Создайте несколько карт сайта или многоуровневую карту сайта , чтобы не размещать много ссылок (более 100-200) на одной странице.
Следите за обновлениями карты и не допускайте туда удаленные или технические страницы.
Поместите карту сайта в формате HTML в нижний колонтитул веб-сайта.
Чтобы узнать, как самостоятельно создать HTML-карту сайта, вам потребуются некоторые дополнительные навыки. Но есть готовые решения, позволяющие создать карту сайта онлайн. Одним из бесплатных генераторов HTML-карт сайта для небольших веб-сайтов является xml-sitemaps.
Без регистрации можно бесплатно получить готовые карты сайта при условии, что на сайте менее 500 страниц. Перенесите карты, созданные инструментом, в корневую папку. Перед этим проверьте правильность XML-карты сайта через встроенную панель Google Search Console.
Что должно быть включено в карту сайта HTML?
Основными требованиями к карте сайта в формате HTML являются простота, ясность и информативность. Он должен помогать сайту удерживать посетителей, а не отталкивать их громоздким контентом, обилием разделов и пунктов меню.
Нужна ли карта сайта в формате HTML?
Мы настоятельно рекомендуем создать карту сайта в формате HTML. Карта сайта — очень полезный инструмент для эффективной индексации вашего сайта. Карты сайта — полезный инструмент для поисковых роботов, поскольку они «прячутся» на вашем сайте.
Какая польза от карты сайта HTML в SEO?
Файлы Sitemap улучшают рейтинг веб-сайта в поисковой выдаче, тем самым улучшая SEO. Когда веб-сайт получает высокий рейтинг на странице результатов поисковой системы, он становится более заметным для большего числа пользователей, что приводит к увеличению трафика.
Когда веб-сайт получает высокий рейтинг на странице результатов поисковой системы, он становится более заметным для большего числа пользователей, что приводит к увеличению трафика.
Ускорьте рост вашего поискового маркетинга с Serpstat!
Возможности ключевых слов и обратных ссылок, онлайн-стратегия конкурентов, ежедневный рейтинг и вопросы, связанные с SEO.
Набор инструментов для сокращения времени на SEO-задачи.
Получить бесплатную 7-дневную пробную версию
Оценить статью по пятибалльной шкале
Статью уже оценили 17 человек в среднем 3,88 из 5
Нашли ошибку? Выберите его и нажмите Ctrl + Enter, чтобы сообщить нам
Рекомендуемые сообщения
How-to
Stacy Mine
Как найти новые ключевые слова и расширить список ключевых слов
How-to
How to Valeria Lokhtenko 90 00 Найдите и исправьте ошибку 404 на своем сайте
How-to
Денис Кондак
Как проверить ссылки доноров на коды ответов сервера
Кейсы, лайфхаки, исследования и полезные статьи
Нет времени следить за новостями? Не беспокойся! Наш редактор подберет статьи, которые обязательно помогут вам в работе. Присоединяйтесь к нашему уютному сообществу 🙂
Присоединяйтесь к нашему уютному сообществу 🙂
Нажимая на кнопку, вы соглашаетесь с нашей политикой конфиденциальности.
Поделитесь этой статьей с друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылки.
Сообщить об ошибке
Отменить
5 примеров карт сайта, демонстрирующих передовой опыт в действии
Выпив 2 эспрессо, Фрэнк садится, готовый заняться своим новым веб-сайтом.
Он открывает Squarespace, переходит к своим электронным таблицам и готов к действию.
Он тут же натыкается на загвоздку –
‘Как мне организовать свои страницы?’
Затем начинают поступать новые вопросы.
«А как насчет SEO? Как упростить страницы моего веб-сайта, чтобы их было легко сканировать?»
И тут же его парализовало от беспокойства.
Видите ли, Фрэнк, возможно, начал с прекрасной электронной таблицы планов, но ему не хватало основного компонента:
Карты сайта.
Но, что такое карты сайта ? И, почему карты сайта так важны ?
Как и в старые добрые времена, когда мы использовали физические карты для навигации к определенному месту, карты сайта ничем не отличаются как для вас, так и для того, чтобы помочь Google разобраться во всем на вашем веб-сайте.
На самом деле, они имеют решающее значение при создании веб-сайта и при его обновлении.
Без карты сайта поиск вашего веб-сайта может быть похож на поиск иголки в стоге сена для Google и других поисковых систем.
Итак, давайте разберем слои карты сайта и обсудим некоторые различные типы действий, чтобы вы могли понять, как организовать и использовать свои.
Различные типы файлов Sitemap
Большинство людей визуалы по своей природе, поэтому визуальная карта сайта может быть вам по вкусу, если это вам подходит.
Карта сайта в формате HTML — это интерактивная ссылка на страницы вашего сайта, которая может быть полезна пользователям, в то время как карта сайта в формате XML написана для того, чтобы Google мог легко найти все ваши страницы.
Возможно, вы все еще чешете затылок, бормоча: «ХТМ-что!?»
Итак, давайте перейдем к пикантным подробностям.
Планирование карт сайта
Точно так же, как мы можем использовать Airtable или Asana в качестве визуального программного обеспечения для управления проектами, мы можем использовать визуальную блок-схему для организации навигации по веб-сайту.
Таким образом, все легко поймут.
Визуальная карта сайта (иногда также называемая «структурой сайта») является основой для управления веб-сайтом.
Обеспечивает чистую иерархию веб-сайта и таксономию страниц, обеспечивая правильную организацию содержимого и удобство поиска. Думайте об этом как о голых костях вашего сайта.
Чтобы создать визуальную карту сайта, используйте бесплатный инструмент, такой как PowerPoint, так как в них есть полезная функция блок-схемы.
Вот что вам нужно добавить:
- Домашняя страница — обычно отображается в верхней части карты сайта
- Основная навигация — также называемая «родительскими страницами», считается основной навигацией вашего веб-сайта
- Вторичная навигация — также называемая «дочерними страницами» или «дополнительными страницами», чаще всего отображается в раскрывающемся меню
- Третичные страницы — расположены на один уровень глубже, чем ваши вторичные страницы навигации.
 Часто не отображается в навигации сайта (например, страницы продуктов на сайтах электронной коммерции)
Часто не отображается в навигации сайта (например, страницы продуктов на сайтах электронной коммерции) - Специальные кнопки/CTA (призыв к действию) – Иногда в меню есть прямые ссылки на «заказать демонстрацию» или «связаться с нами»; обязательно включите их тоже.
HTML-карты сайта
HTML-карта сайта — это упорядоченное оглавление вашего веб-сайта, доступное для пользователей. При создании вашей аудитории, доверия к веб-сайту и стратегии SEO нет ничего хуже, чем плохой пользовательский опыт.
Хотя это уже устарело (по моему личному мнению), чтобы обеспечить наилучшее взаимодействие с веб-сайтом при расширении аудитории, рассмотрите карту сайта в формате HTML.
HTML-карты сайта упрощают взаимодействие с вашим сайтом и позволяют найти именно то, что они ищут. Это особенно полезно для брендов электронной коммерции с большим количеством страниц продуктов или сообщений в блогах.
Чтобы приступить к его созданию, проверьте, есть ли плагин для вашей CMS (системы управления контентом), такой как WordPress, который может автоматизировать этот процесс.
Взгляните на этот список различных плагинов HTML-сайтов для WordPress, которые вы можете использовать!
За небольшую плату вы также можете использовать программное обеспечение, такое как Slickplan или Dynomapper, для простых в использовании опций перетаскивания.
XML Sitemaps
XML Sitemap — это стандартизированный формат URL-адресов, отправляемых поисковым системам для упрощения сканирования.
По сути, его главная цель — помочь Google распознать и проиндексировать ваш контент. XML-карта сайта обычно не видна пользователям.
Если вы заботитесь о том, чтобы поисковые системы находили ваш веб-сайт и показывали его вашим клиентам, обратите внимание на этот тип карты сайта.
Это потому, что они:
- Помогают поисковым системам понять структуру вашего сайта и индексировать ваши веб-страницы.
- Сигнал для Google о том, что у вас есть новый или обновленный контент, который необходимо проиндексировать, что помогает сократить время, необходимое для этого.

Есть много способов создать довольно простой.
Начните с Google Sitemap Generator — этот бесплатный инструмент полезен и прост для начинающих. Но если вы хотите что-то нестандартное, Screaming Frog — отличный вариант.
5 Примеры карт сайта, демонстрирующие передовой опыт в действии
К настоящему моменту у вас есть необходимые инструменты и некоторые шаги за плечами, но большинство из нас лучше учатся на примерах.
Итак, давайте задействуем эти карты сайта!
1. Yoast
Нет ничего хуже, чем вручную обновлять карты сайта по мере изменения контента или плана веб-сайта, поэтому сэкономьте время (и головную боль), включив автоматизацию.
Если ваш веб-сайт находится на WordPress, Yoast — лучший способ автоматизировать обновление карты сайта.
Используя легко понятную карту сайта от Yoast, ниже приведен снимок того, как выглядит карта сайта XML с Yoast:
Скриншот Yoast, август 2022 г.
Вкратце: если вы не используете инструмент, который автоматизирует отправку карты сайта, вы всегда можете вручную отправить карту сайта через Google Search Console или следовать этим указаниям при отправке карты сайта вручную. из Йоаста.
2. LinkedIn’s People Directory
Большинство книг имеют оглавление прямо перед текстом, поэтому читатели точно знают, о чем они.
Точно так же, как и оглавление, ваша карта сайта в формате HTML должна быть удобно размещена в таком месте, где вашей аудитории не придется щелкать мышью повсюду.
Прочная структура веб-сайта может повысить доступность и видимость.
А что касается длины вашей HTML-карты сайта — магического числа на самом деле нет. Пока таксономия страниц ясна и лаконична, все будет хорошо!
Давайте взглянем на любимый всеми нами сетевой сайт LinkedIn.
Они отлично справляются с отображением своей карты сайта в формате HTML и ссылками на более чем миллион пользовательских страниц через свой каталог людей.
Скриншот из LinkedIn, август 2022 г.
3. Kindly
При разработке карты сайта для Kindly мы сосредоточились на поиске баланса между удобством использования веб-сайта и масштабируемостью SEO.
Эти элементы идут рука об руку, потому что поисковая оптимизация приводит пользователей на ваш сайт из поисковой выдачи, а удобство работы с сайтом заставляет их возвращаться снова и снова.
В долгосрочной перспективе наилучшим сценарием является создание карты сайта (структуры сайта) исключительно на основе SEO в процессе сопоставления ключевых слов.
Этот процесс создает ваши «вертикали контента» или, в терминах карты сайта, разделы вашего веб-сайта, которые содержат определенные структуры URL-адресов и находятся в меню навигации.
Повторяйте это с течением времени, и именно так вы сможете добиться беспроигрышного результата, масштабируя SEO и имея удобный для поиска веб-сайт.
Вы можете просмотреть карту сайта Kindly, непосредственно просмотрев их меню навигации:
Изображение из Kindly, август 2022 г.
4. The Good Guys
Вот пример HTML-карты сайта электронной торговли от The Good Guys, розничной сети в Австралии:
Изображение с сайта The Good Guys, август 2022 г.
Таким образом, эта карта сайта в формате HTML помогает пользователям вручную просматривать наиболее важные для них разделы, а не использовать поисковые фильтры, которые могут привести вас в неверном направлении.
5. Rock The Rankings
Маркетинговое агентство B2B Rock the Rankings имеет фантастическую карту сайта в формате XML, которая автоматически обновляется с помощью плагина Yoast в WordPress.
Несколько вещей, которые следует отметить, что они сделали правильно:
- Отдельные разделы для сообщений в блогах, страниц и тематических исследований .
- Недавно измененный контент (который показывает поисковым системам, что веб-сайт обновлен и, следовательно, по-прежнему авторитетен).

- Правильные структуры URL с rocktherankings.com/parent-page/child-page.
Здесь вы можете увидеть структуру URL и XML-карту сайта для их тематических исследований:
Изображение из Rock The Rankings, август 2022 г.
Посмотреть полный XML-файл карты сайта здесь.
Заключительные мысли
Ключевые моменты, о которых следует всегда помнить:
- Рассмотрите три разных типа карт сайта и выберите из них лучший для вашей ситуации.
- Примите участие в тяжелой работе с помощью инструментов автоматизации карты сайта.
- Подумайте обо всех движущихся частях, таких как контент-стратегия и люди, участвующие в этом процессе, прежде чем создавать карту сайта.
- Если вы сомневаетесь, ваша внутренняя карта сайта должна быть чистой и удобной для работы.
Если вы забудете все остальное, помните это:
Благодаря автоматизации с помощью генераторов динамических карт сайта вы сэкономите много времени на разработке и обслуживании.
